
La web está llena de sitios que necesitan acentos de diseño relacionados con el tiempo (optimización de velocidad, próximos eventos, etc.). En la mayoría de los casos, un icono o gráfico de reloj puede funcionar muy bien. Pero, crear un diseño de reloj animado definitivamente le dará un «giro» único al diseño de su sitio web.
Con todas las opciones de diseño incorporadas disponibles en Divi , podemos crear un increíble diseño de reloj animado desde cero. En este tutorial, vamos a crear un reloj animado que hará girar las manecillas del reloj a medida que el usuario se desplaza hacia abajo en la página.
¡Empecemos!
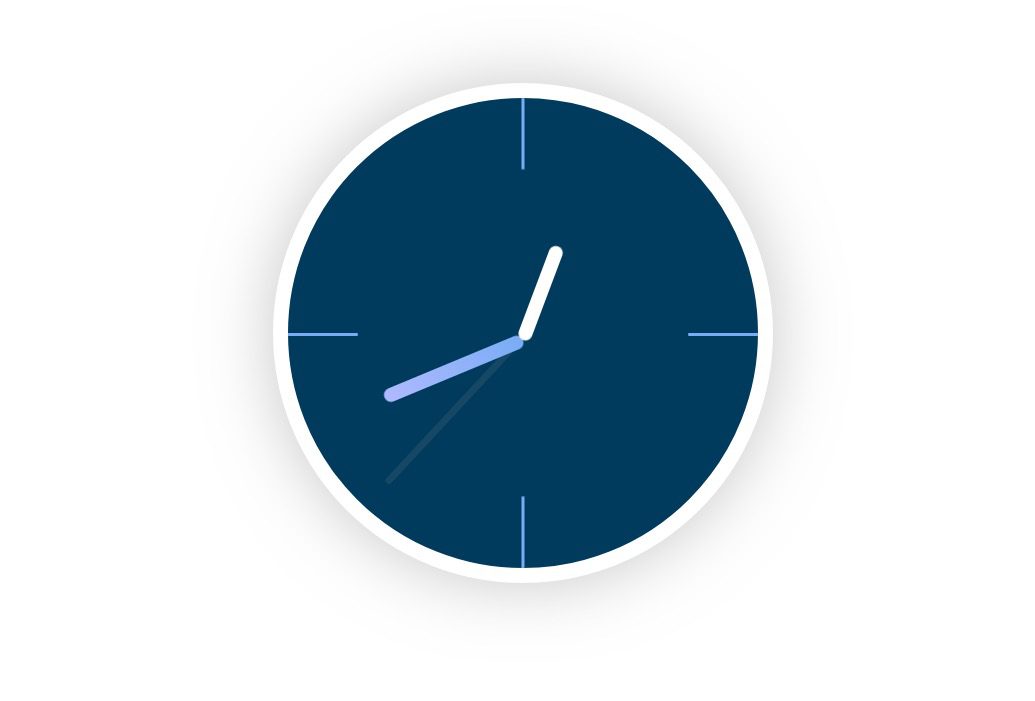
Aquí hay un vistazo rápido al diseño que construiremos en este tutorial.
Descarga el Diseño de Reloj Animado GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para importar el diseño de la sección a su Biblioteca Divi, navegue hasta la Biblioteca Divi.
Haga clic en el botón Importar.
En la ventana emergente de portabilidad, seleccione la pestaña de importación y elija el archivo de descarga desde su computadora.
Luego haga clic en el botón importar.

Una vez hecho esto, el diseño de la sección estará disponible en Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar

Para comenzar, deberá hacer lo siguiente:
- Si aún no lo has hecho, instala y activa el tema Divi .
- Cree una nueva página en WordPress y use Divi Builder para editar la página en la parte delantera (constructor visual).
- Elija la opción «Construir desde cero».
Después de eso, tendrás un lienzo en blanco para comenzar a diseñar en Divi.
Parte 1: Diseñando la Esfera del Reloj
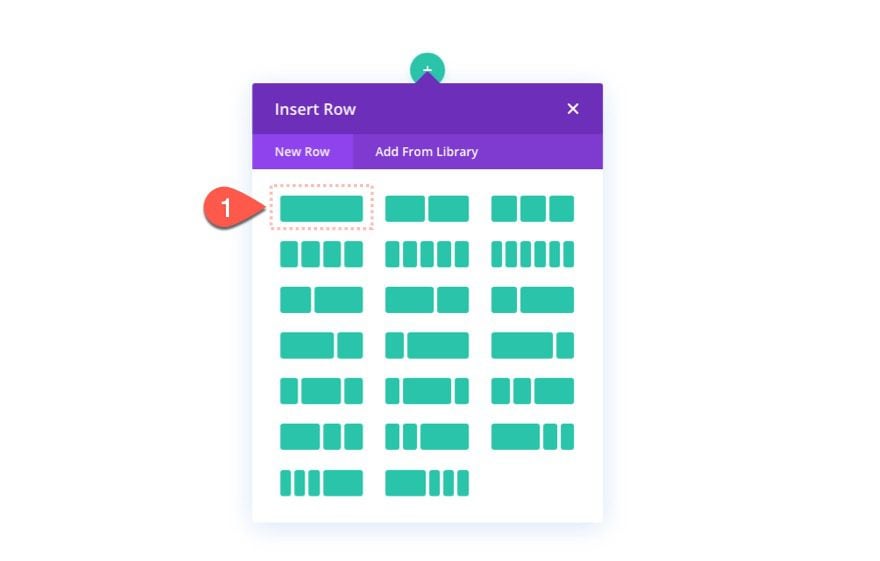
Para comenzar, agregue una fila de una columna a la sección normal.

Configuración de fila
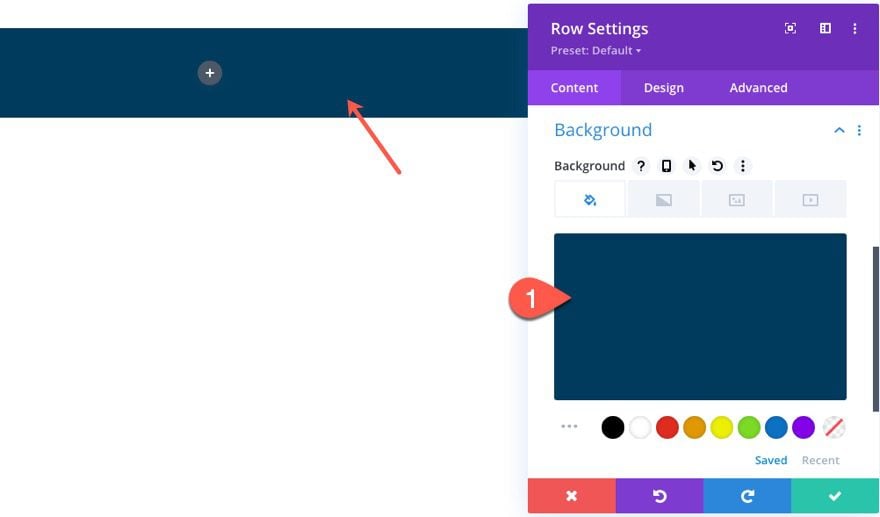
Antes de agregar cualquier módulo, abra la configuración de la fila y actualice lo siguiente:
- Color de fondo: #003a5c

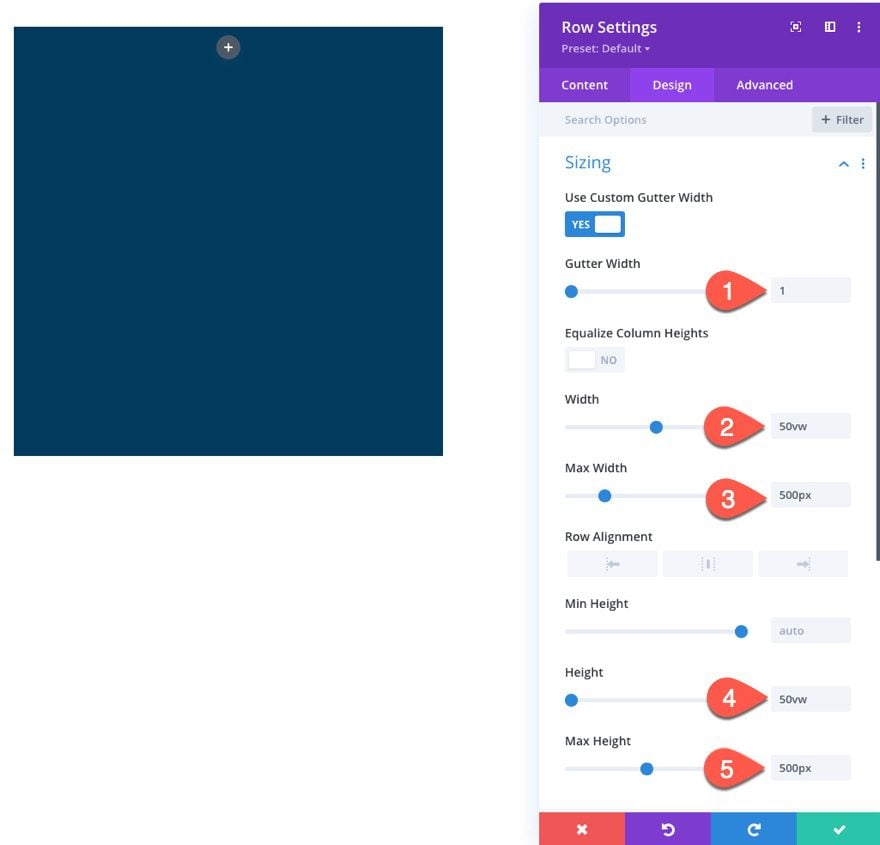
En la pestaña de diseño, actualice lo siguiente:
- Ancho del canalón: 1
- Ancho: 50vw
- Ancho máximo: 500px
- Altura: 50vw
- Altura máxima: 500 px

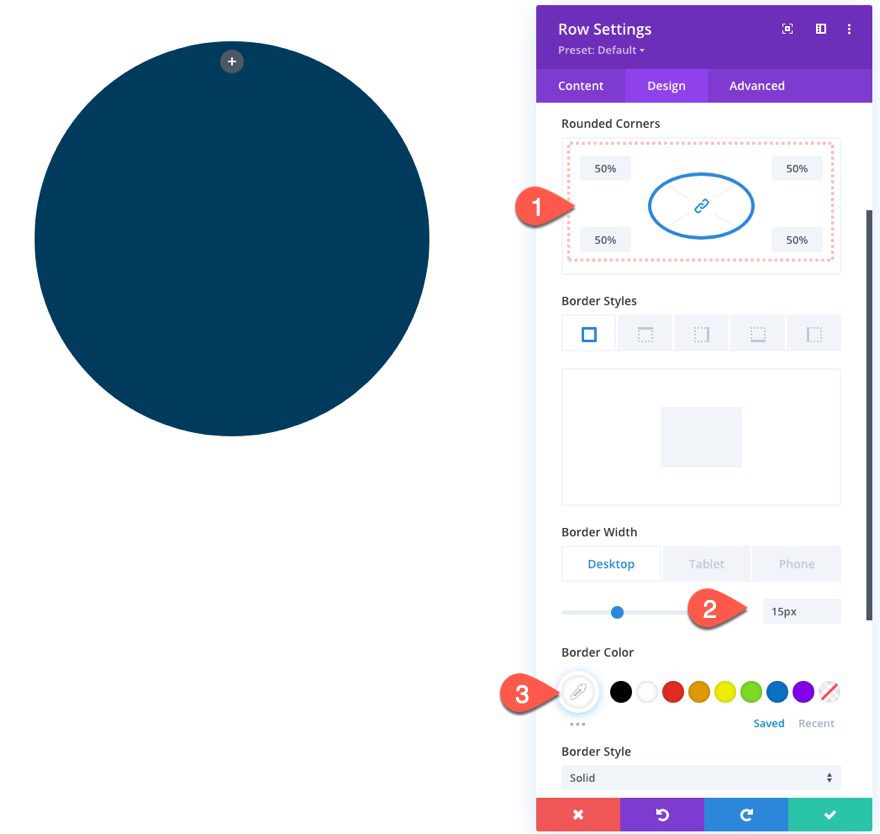
- Esquinas redondeadas: 50%
- Ancho del borde: 15px
- Color del borde: #ffffff

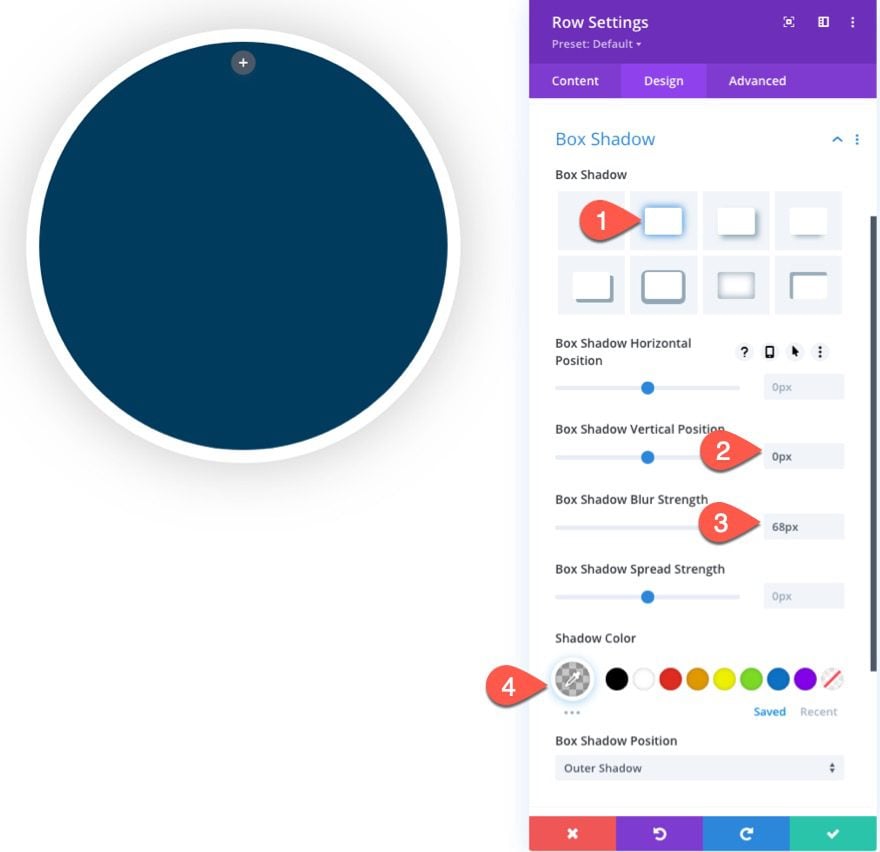
- Sombra de caja: ver captura de pantalla
- Posición vertical de la sombra del cuadro: 0px
- Fuerza de desenfoque de sombra de cuadro: 68px
- Color de sombra: rgba (0,0,0,0.22)

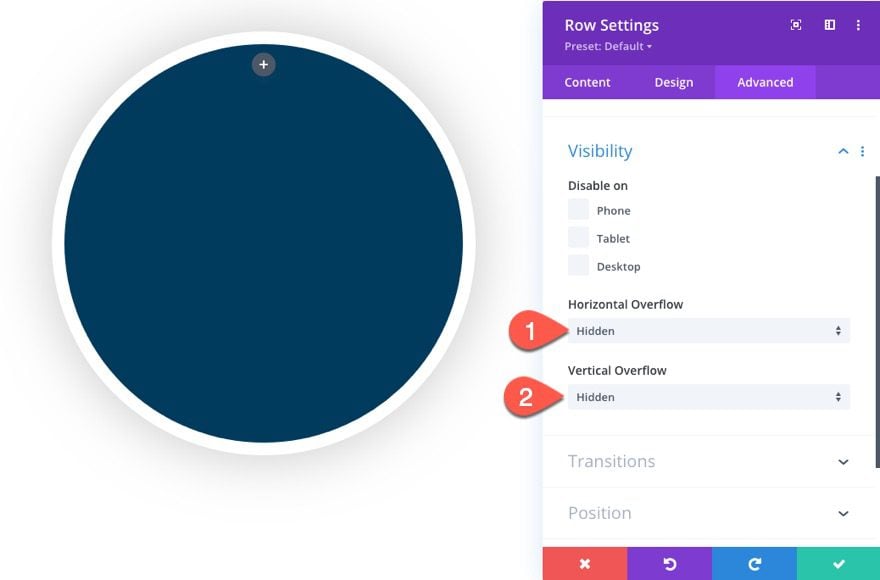
En la pestaña Avanzado, actualice las opciones de visibilidad de la siguiente manera:
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto

Parte 2: agregar los marcadores de hora
Una vez que la fila está diseñada como la esfera del reloj, estamos listos para agregar los marcadores de hora que representan las doce en punto, las tres en punto, las seis en punto y las nueve en punto. Cada uno de los marcadores se creará utilizando un módulo divisor.
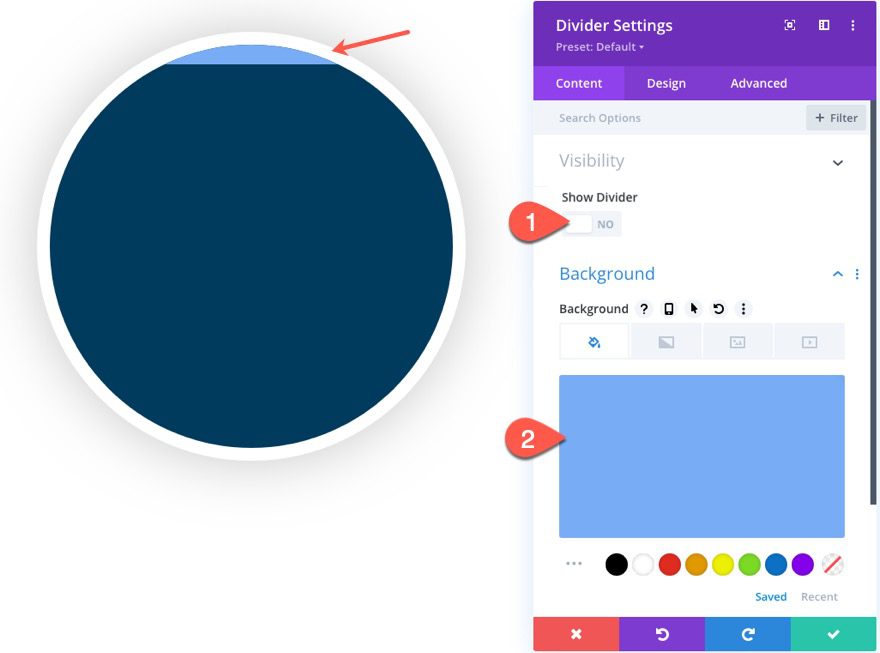
El marcador de las 12 en punto
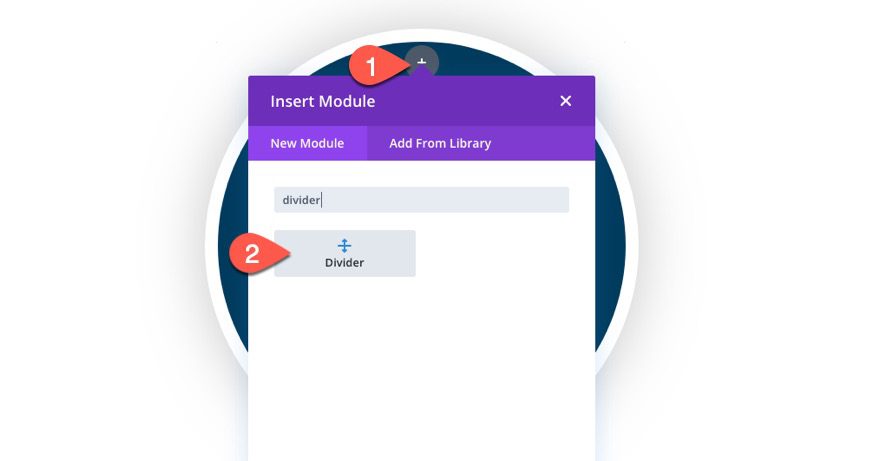
Comience agregando un nuevo módulo divisor dentro de la fila.

Luego actualice el color de fondo de la siguiente manera:
- Color de fondo: #78acf4

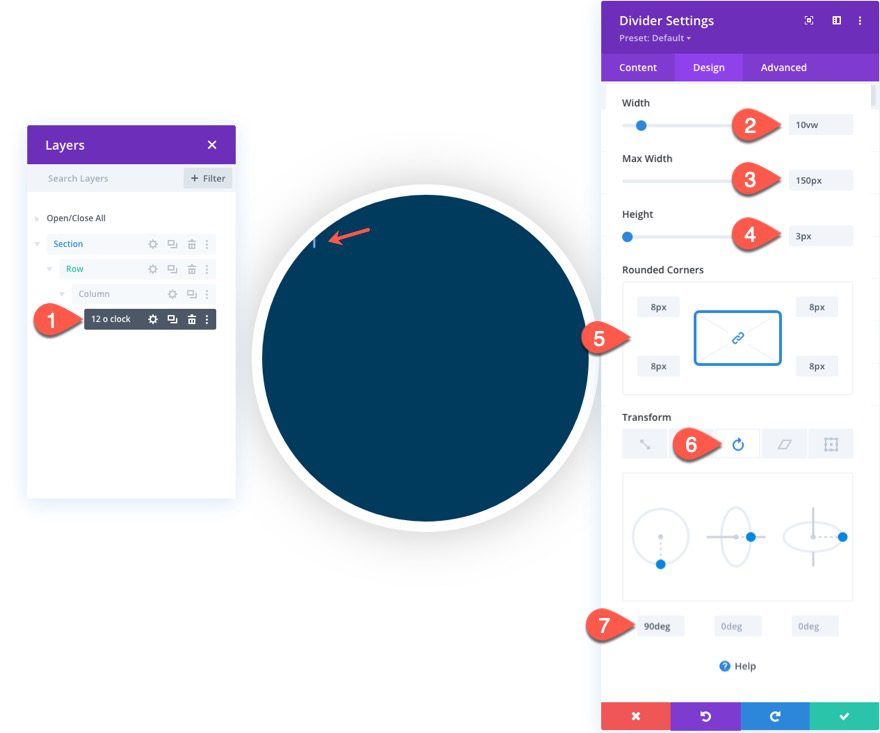
- Ancho: 10vw
- Ancho máximo: 150 px
- Altura: 3px
- Esquinas redondeadas: 8px
- Transformar Rotar Eje Z: 90 grados

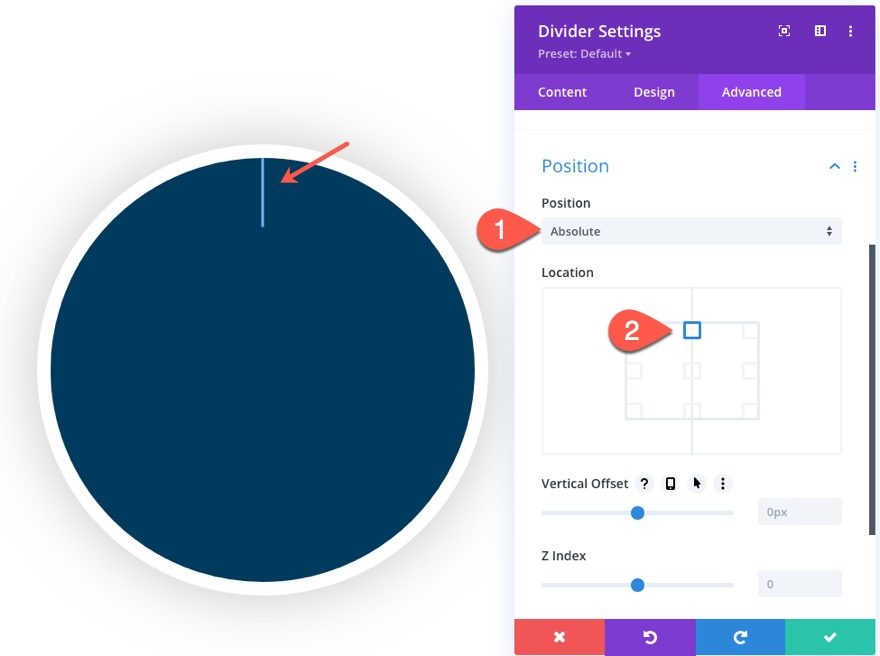
En la pestaña avanzada, dale al divisor una posición absoluta:
- Posición: Absoluta
- Ubicación: centro superior

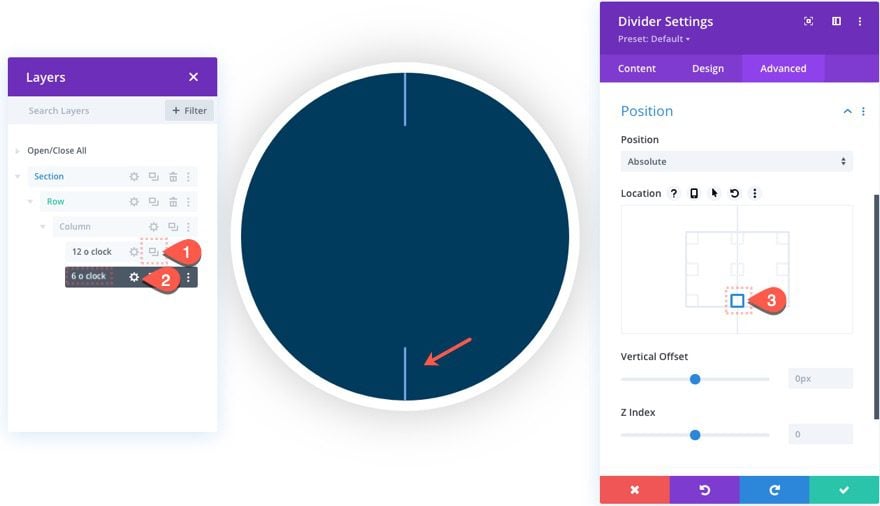
El marcador de las 6 en punto
Para crear el marcador de las 3 en punto, duplique el divisor utilizado para crear el marcador de las 12 en punto. (En este punto, es una buena idea etiquetar sus módulos dentro del modo Capas). Luego, abra el divisor duplicado y actualice la ubicación de la posición de la siguiente manera:
- Ubicación: centro inferior

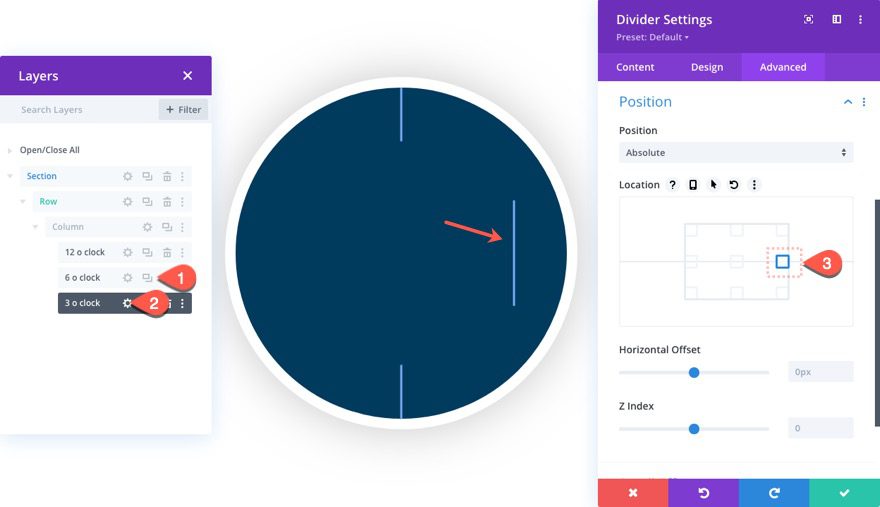
El marcador de las 3 en punto
Para crear el marcador de las 3 en punto, duplique el marcador de las 6 en punto. Luego abra la configuración para el nuevo duplicado (asegúrese de etiquetarlo como «3 en punto») y cambie lo siguiente:
- Ubicación: centro derecho

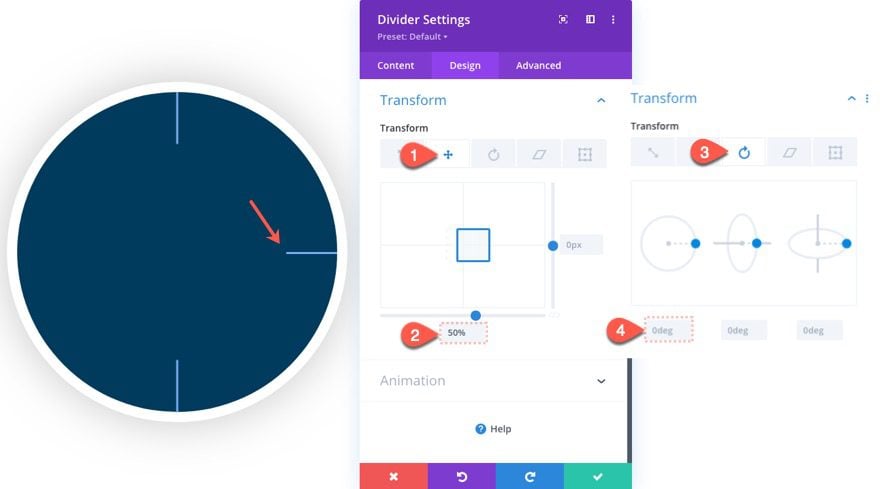
Luego actualice las opciones de transformación de la siguiente manera:
En la pestaña de traducción…
- Transformar Traducir Eje X: 50%
En la pestaña Rotación
- Transformar Rotar Eje Z: 0deg

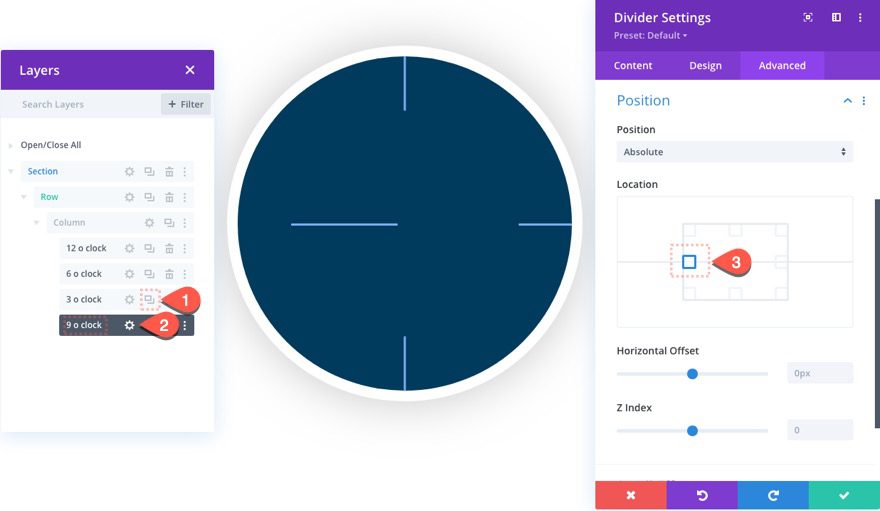
El marcador de las 9 en punto
Para crear el marcador de las 3 en punto, duplique el marcador de las 6 en punto. Luego abra la configuración para el nuevo duplicado (asegúrese de etiquetarlo como «9 en punto») y cambie lo siguiente:
- Ubicación: centro izquierda

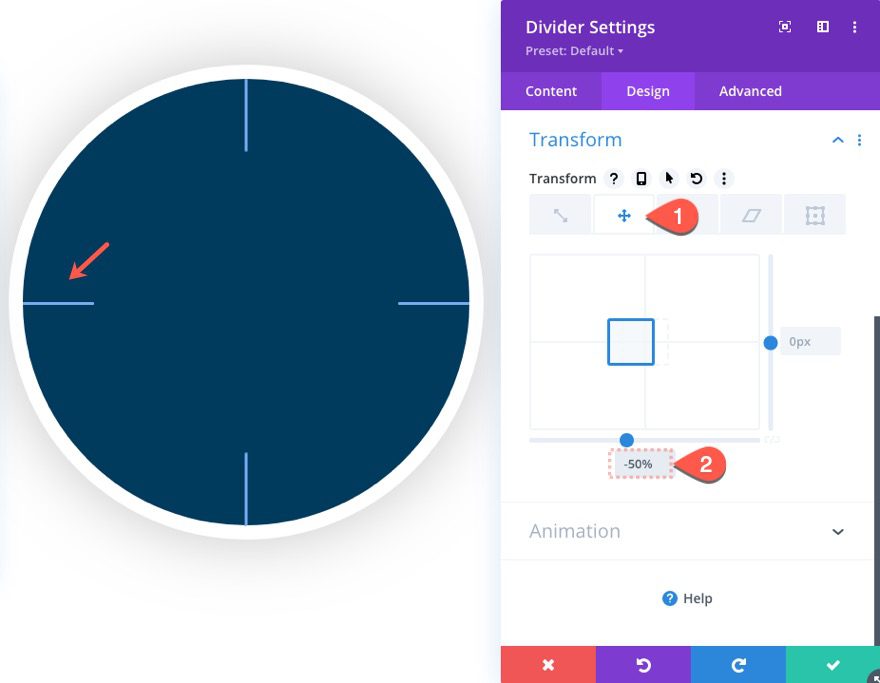
Luego actualice las opciones de transformación de la siguiente manera:
En la pestaña de traducción…
- Transformar Traducir Eje X: -50%

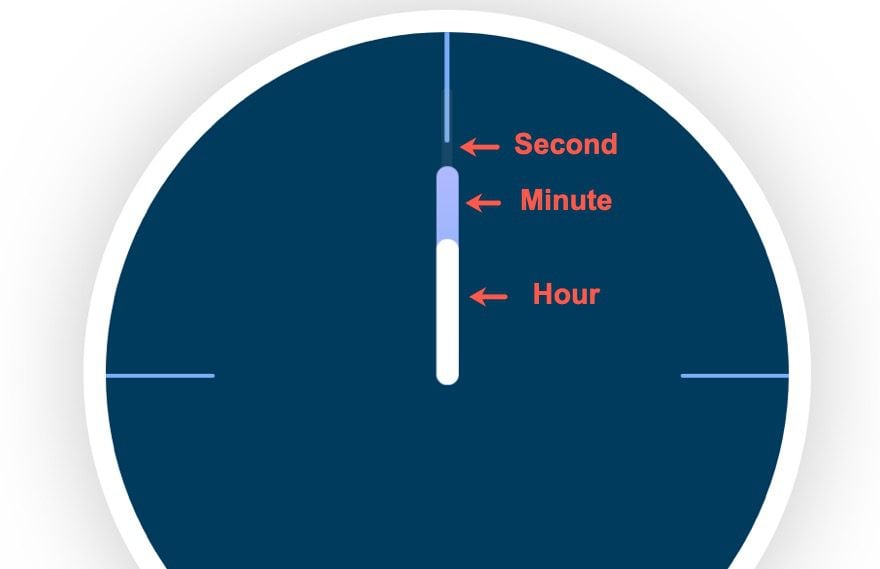
Parte 3: Creación de las manecillas del reloj (segundo, minuto y hora)
Una vez que los marcadores de hora estén en su lugar, estamos listos para comenzar a crear las manecillas del reloj. Comenzaremos con la segunda mano.
La segunda mano
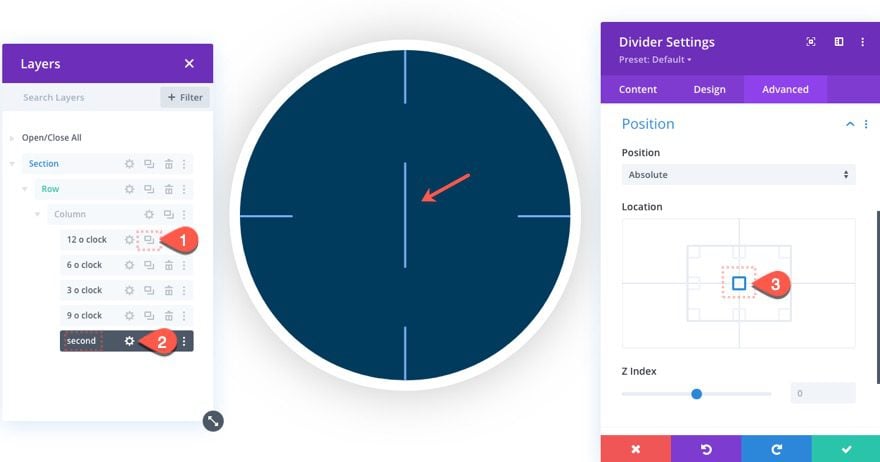
Para crear la manecilla de segundos, duplique el divisor de las 12 en punto y arrástrelo debajo del resto de los divisores en la columna usando el modal Capas.
Luego etiquete el nuevo duplicado como «segundo».
Abra la configuración del módulo y actualice la posición en la pestaña Avanzado:
- Ubicación: centro centro

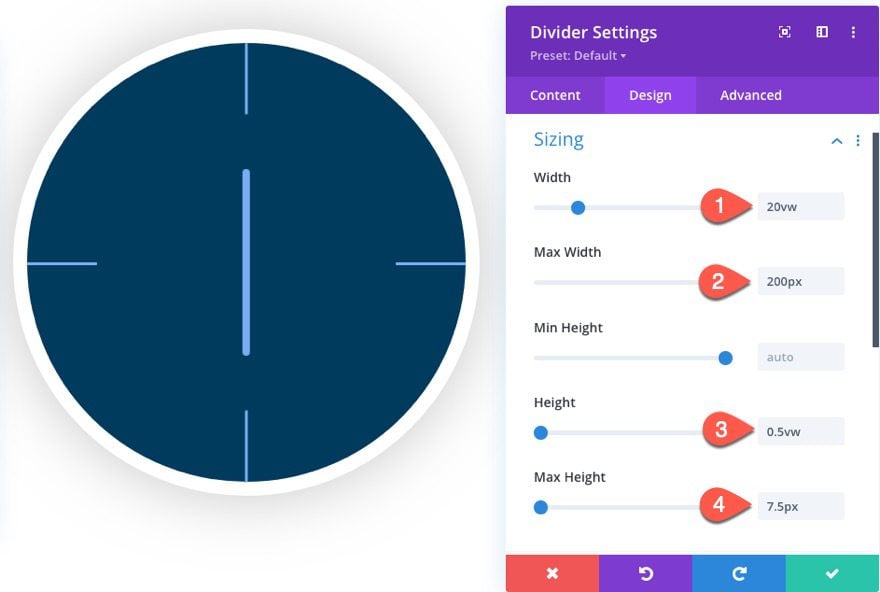
En la pestaña de diseño, actualice el tamaño de la siguiente manera:
- Ancho: 20vw
- Ancho máximo: 200px
- Altura: 0.5vw
- Altura máxima: 7.5px

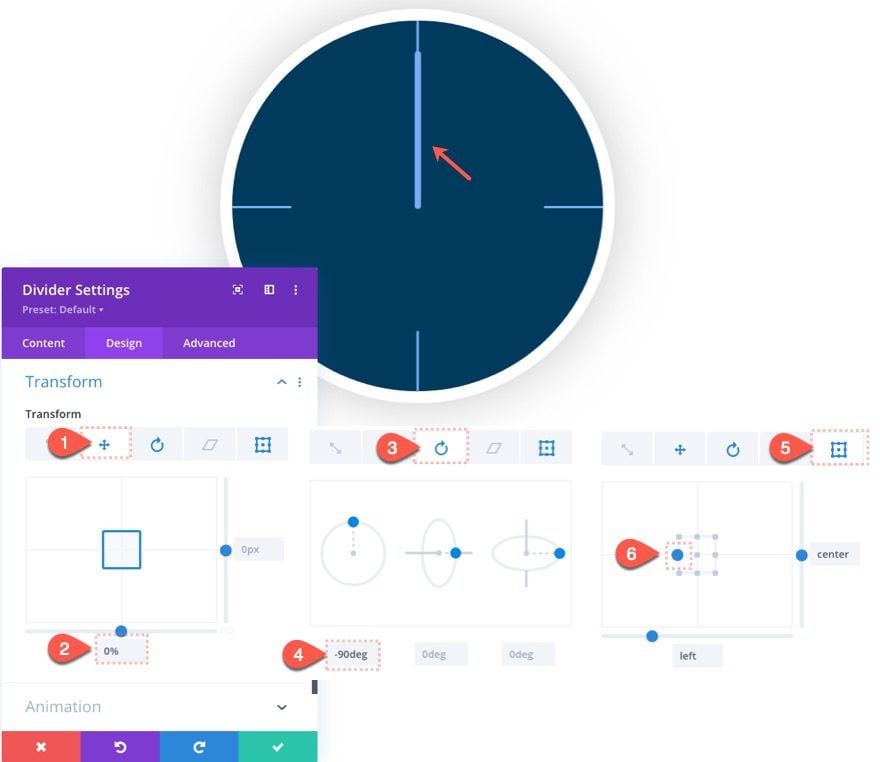
Ahora la manecilla de segundos está en el medio de la esfera del reloj, pero queremos que la parte inferior de la manecilla de segundos comience en el centro como lo haría una manecilla de reloj normal. Luego, queremos que la parte inferior de la manecilla permanezca en el centro como el origen pivotante para que la manecilla pueda girar como lo haría en un reloj real. Para hacer esto, necesitaremos usar una combinación de opciones de transformación para posicionar y rotar el divisor desde un origen de transformación específico.
Actualice lo siguiente:
En la pestaña de traducción…
- Transform Translate X Axis: 0% (este es un paso importante)
En la pestaña Rotación…
- Transformar Rotar Eje Z: -90 grados
En la pestaña Origen…
- Transformar Origen: Centro Izquierdo

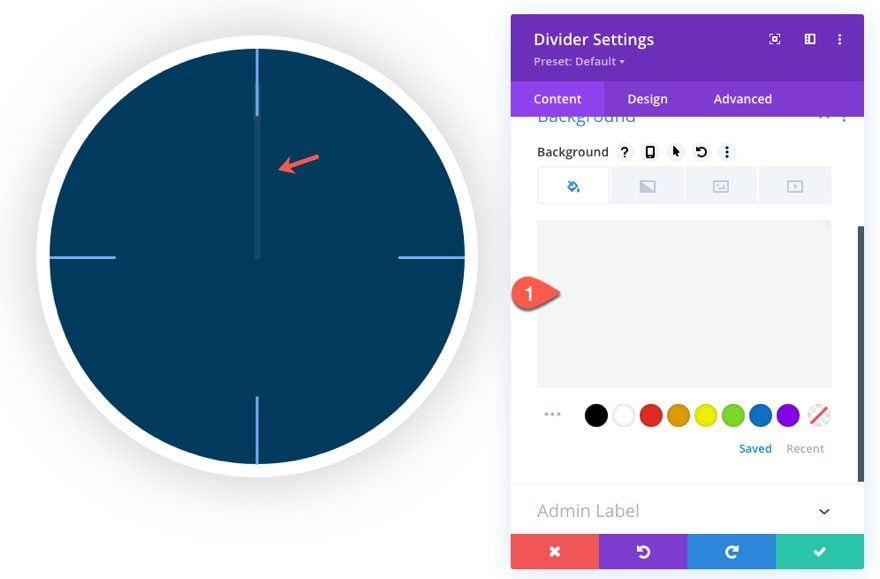
Dado que esta mano se moverá muy rápido una vez que agreguemos el efecto de desplazamiento, vamos a darle un color de fondo semitransparente para que no distraiga demasiado.
- Color de fondo: rgba(175,175,175,0.12)

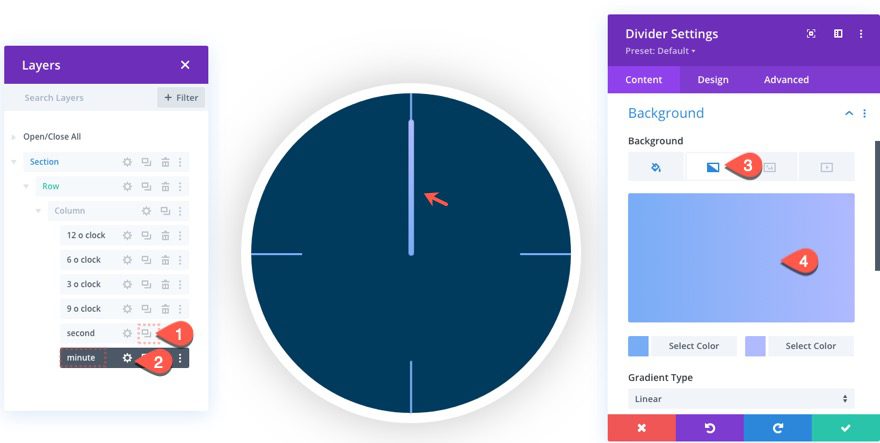
El minutero
Para crear el minutero, duplique el módulo del segundero y etiquete el duplicado como «minuto». Luego abra el nuevo módulo divisor y actualice el color de fondo:
- Gradiente de fondo Color izquierdo: #78acf4
- Degradado de fondo Color derecho: #b0b9ff
- Dirección del gradiente: 90 grados

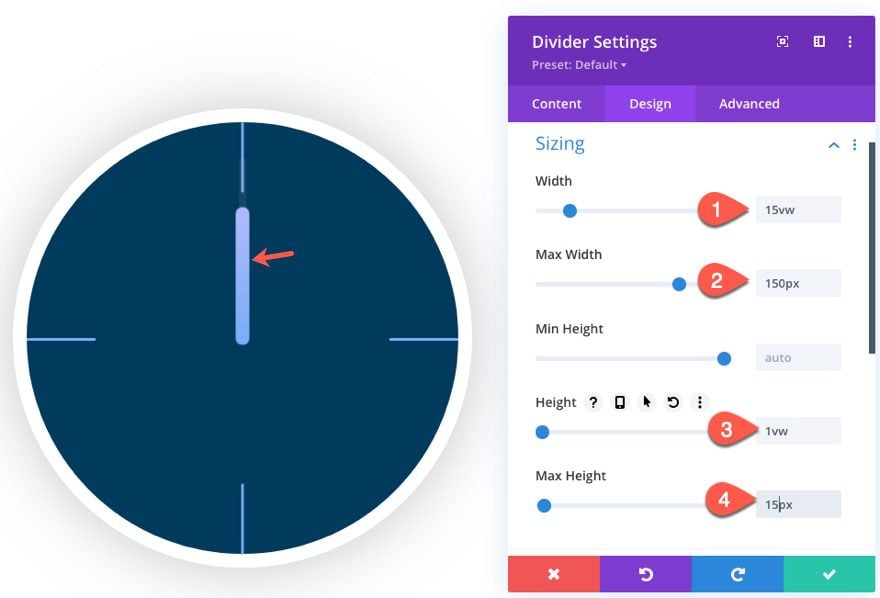
Luego actualice el diseño de la siguiente manera:
- Ancho: 15w
- Ancho máximo: 150 px
- Altura: 1vw
- Altura máxima: 15 px

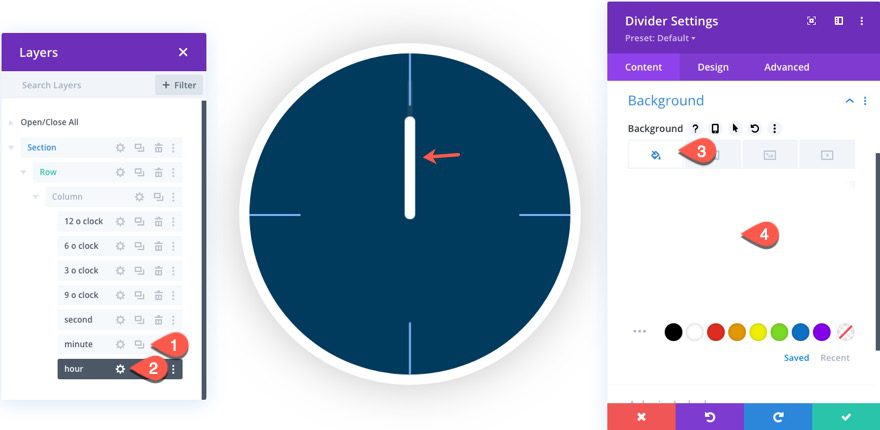
La manecilla de la hora
Una vez que la manecilla de minutos esté completa, duplique el módulo de la manecilla de segundos y etiquete la «hora» duplicada. Luego abra el nuevo módulo divisor y actualice el color de fondo de la siguiente manera:
- Color de fondo: #ffffff

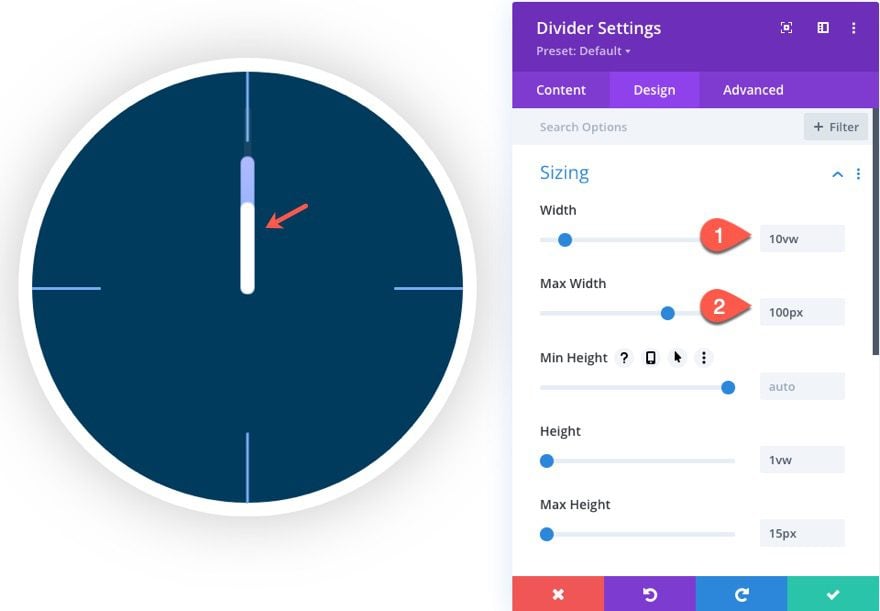
Luego actualice el tamaño en la pestaña de diseño de la siguiente manera:
- Ancho: 10vw
- Ancho máximo: 100px

¡En este punto, tendrá las tres manecillas del reloj listas para los efectos de desplazamiento !

Parte 4: agregar efectos de desplazamiento de rotación a cada manecilla de reloj
Para rotar las manecillas del reloj, vamos a agregar el efecto de desplazamiento de rotación a cada una de las tres manecillas del reloj. Dado que estamos trabajando con un diseño de reloj, es importante recordar que podemos usar los grados de rotación en cada manecilla del reloj para representar el tiempo real. Por ejemplo, girar la manecilla de la hora 30 grados representaría la 1 en punto, 60 grados serían las 2 en punto, y así sucesivamente.
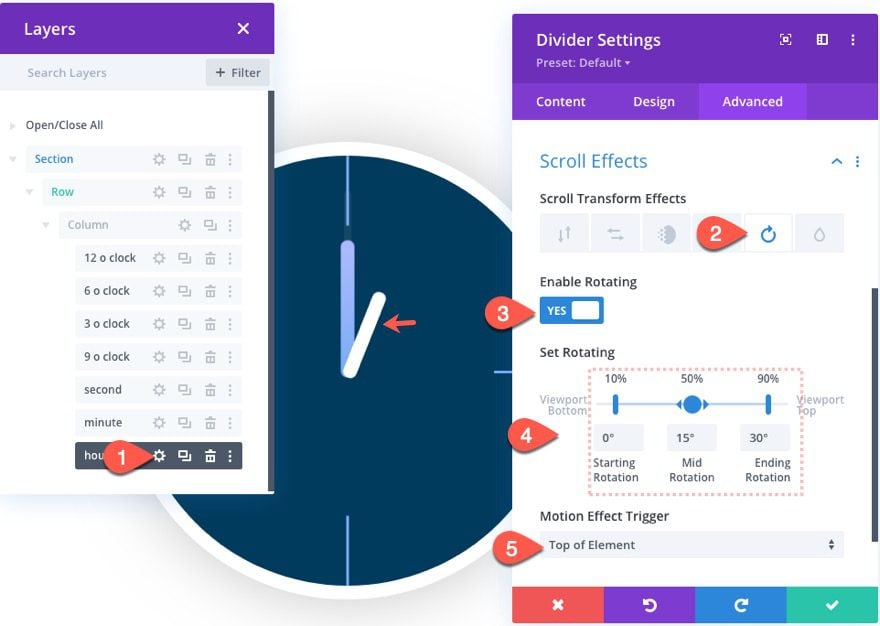
Efecto de desplazamiento de rotación de la manecilla de la hora
Primero, agregaremos un efecto de desplazamiento de rotación a la manecilla de la hora. Abra la configuración del divisor de la manecilla de la hora y agregue el siguiente efecto de transformación:
En la pestaña de rotación…
- Habilitar rotación: SÍ
- Rotación inicial: 0 grados (al 10 %)
- Rotación media: 15 grados (al 50%)
- Rotación final: 30 grados (al 90%)

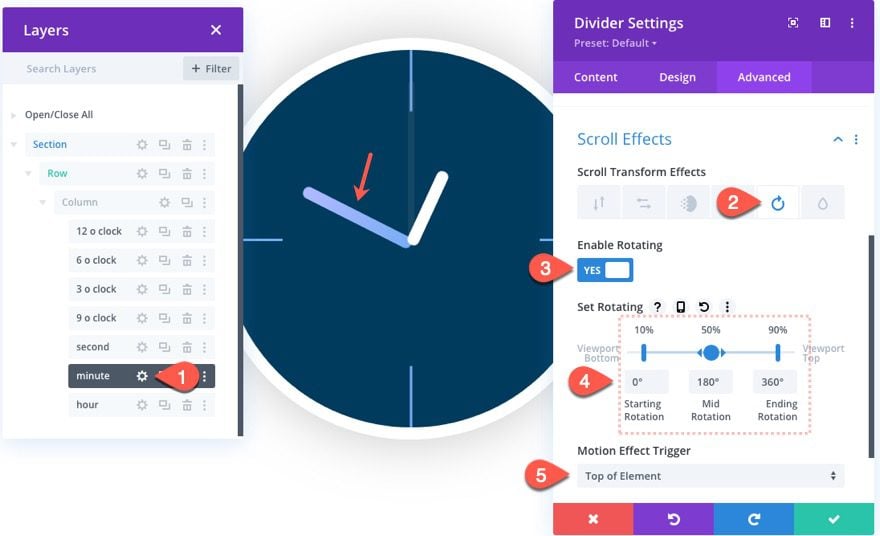
Efecto de desplazamiento de rotación de la manecilla de minutos
A continuación, agregaremos un efecto de desplazamiento de rotación al minutero. Abra la configuración del divisor de minutos y agregue el siguiente efecto de transformación:
En la pestaña de rotación…
- Habilitar rotación: SÍ
- Rotación inicial: 0 grados (al 10 %)
- Rotación media: 180 grados (al 50%)
- Rotación final: 360 grados (al 90%)

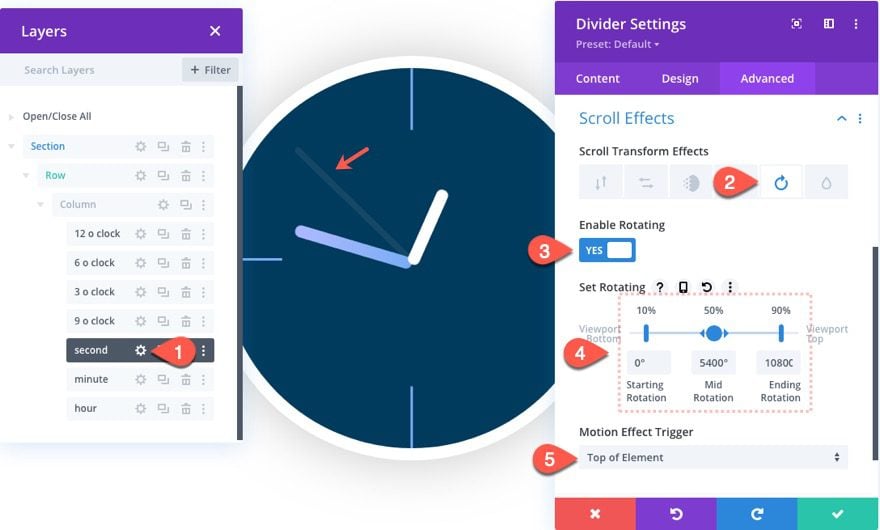
Efecto de desplazamiento de rotación de segunda mano
A continuación, agregaremos un efecto de desplazamiento de rotación a la manecilla de segundos. Abra la configuración del divisor de segunda mano y agregue el siguiente efecto de transformación:
En la pestaña de rotación…
- Habilitar rotación: SÍ
- Rotación inicial: 0 grados (al 10 %)
- Rotación media: 5400 grados (al 50%)
- Rotación final: 10800 grados (al 90%)

NOTA: Una rotación precisa para que la manecilla de segundos alcance 1 hora requeriría una rotación de 21600 grados. Pero como eso es demasiado rápido, pensé que era mejor cortarlo a la mitad. Después de todo, esto es para fines de diseño.
Resultados finales
Aquí está el diseño final.

Y este es el resultado final de los efectos de desplazamiento. Observe cómo el tiempo pasa exactamente una hora al desplazarse hacia abajo en la página.
Pensamientos finales
Es bastante sorprendente que podamos hacer un diseño de reloj como este con efectos de desplazamiento que representan el tiempo con tanta precisión. Siéntase libre de experimentar agregando más efectos de desplazamiento de rotación para acelerar y ralentizar el tiempo en el reloj mientras se desplaza. Además, puede usar este diseño de reloj para acentuar muchos CTA o encabezados.
Espero escuchar de usted en los comentarios.
¡Salud!