
Crear un diseño diagonal para el contenido de su página puede ser un poco complicado de lograr, especialmente en el diseño web receptivo. Pero, con Divi Builder , descubrí que en realidad puede ser divertido. Con la combinación correcta de divisores de sección, espaciado de columnas y unidades de longitud vw, puede agregar un diseño diagonal a cualquier sección Divi. Y, sorprendentemente, esta técnica de diseño se escalará muy bien en diferentes tamaños de navegador.
En este tutorial, le mostraré cómo crear un diseño con filas diagonales de contenido (módulos) que se vean geniales y se adapten bien al tamaño de la ventana de su navegador.
Empecemos.

El plan de ataque
Cada sección que cree en Divi tiene la opción de agregar esos maravillosos divisores de sección para agregar hermosos elementos de diseño de transición entre secciones. Esto le permitiría crear fácilmente divisores diagnonales para separar sus secciones. Suficientemente simple. El desafío surge cuando desea usar esos divisores de sección para agregar un marco diagonal a su contenido. Debe asegurarse de que el diseño diagnóstico permanezca consistente sin romper la simetría o la visibilidad del contenido.
La clave de este diseño es el uso consistente de la unidad de longitud vw para dimensionar nuestros divisores y espaciar nuestros módulos dentro de cada columna. La unidad de longitud vw es relativa al ancho de la ventana/ventana de su navegador. Si lo necesita, siéntase libre de aprender más sobre el uso de unidades de longitud con Divi cuando tenga la oportunidad.
Una vez que nos decidimos por el tamaño y el ángulo de los divisores de sección, debemos aplicar relleno de forma incremental a cada columna para que nuestros módulos coincidan con la progresión diagonal de los divisores. Cualquier imagen o contenido que agregue a cada columna debe tener el mismo tamaño/cantidad para mantener las cosas alineadas y visibles.
Creación de la sección de encabezado
Esta primera sección es bastante sencilla. El principal elemento de diseño que quiero resaltar es la altura del divisor de la sección inferior de 20vw. Esta altura servirá como el tamaño estándar para todos nuestros divisores de sección a lo largo del diseño del diseño. Es importante mantener este tamaño igual para mantener el diseño diagonal simétrico y paralelo en todo momento.
Para crear la primera sección, agregue una nueva página, asígnele un título e implemente el generador visual. Agregue una sección regular con una fila de una columna (o simplemente use la que se muestra de manera predeterminada).
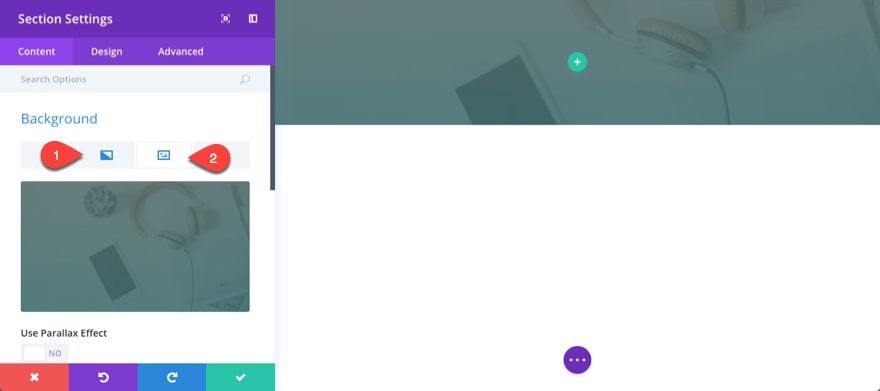
Antes de agregar un módulo, actualice la configuración de la sección para tener una imagen de fondo y una superposición de degradado.
Imagen de fondo: [ingresar imagen de 1920 x 1080]
Fondo degradado color izquierdo: rgba(87,113,113,0.89)
Fondo degradado color derecho: rgba(68,112,112,0.9)

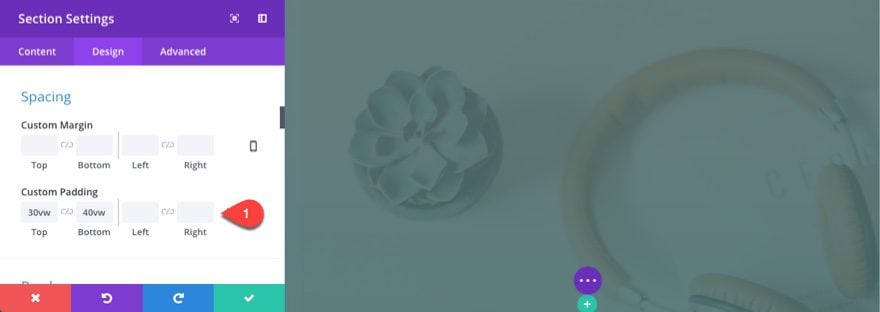
Luego agregue un poco de relleno personalizado usando la unidad de longitud vw:
Acolchado personalizado: 30vw arriba, 40vw abajo

Guardar ajustes.
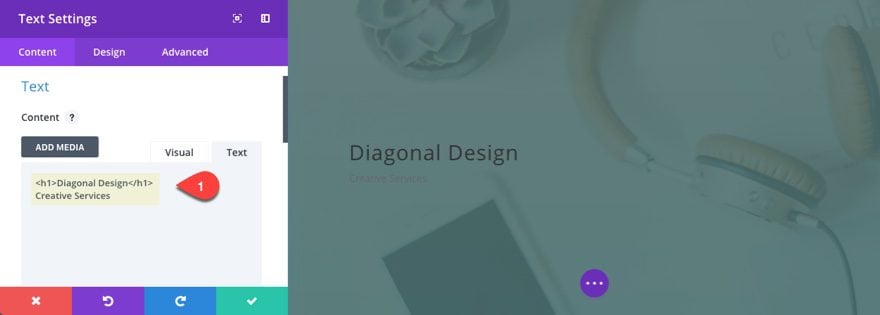
Ahora agregue un módulo de texto a su fila de una columna con el siguiente contenido:
|
01
02
|
<h1>Diagonal Design</h1>Creative Services |

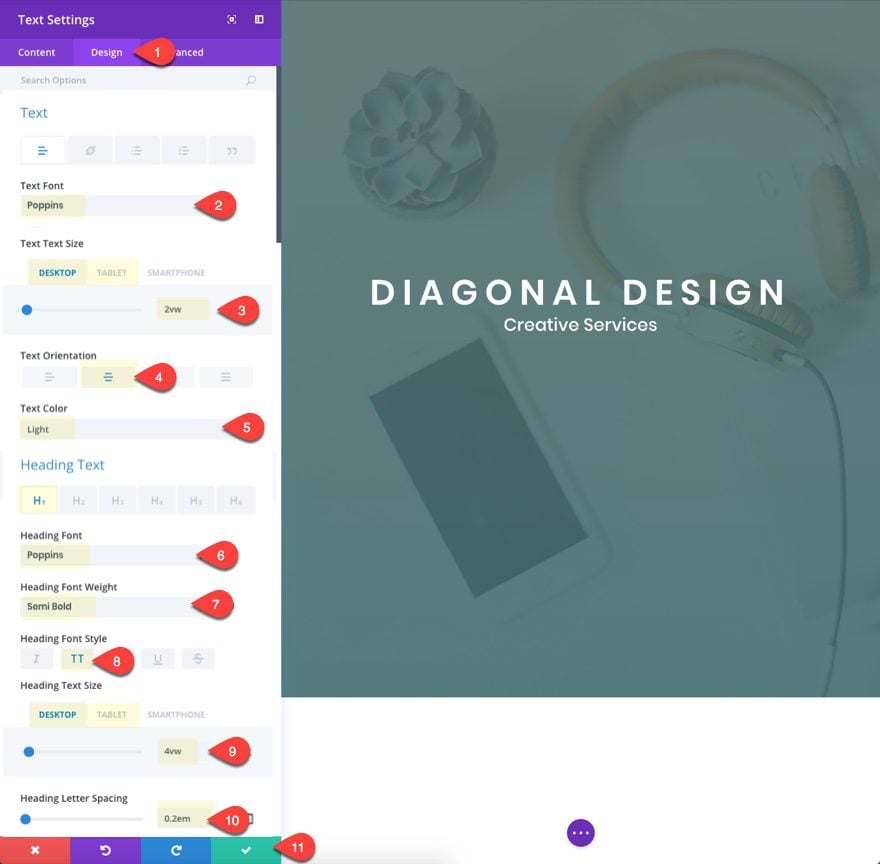
Actualice la configuración de diseño de la siguiente manera:
Fuente del texto: Texto Poppins Tamaño del texto: 2vw (escritorio), 20px (tableta)
Orientación del texto: centro
Color del texto: Claro
Fuente del encabezado: Poppins
Peso de la fuente del encabezado: Semi negrita
Estilo de fuente del encabezado: TT
Tamaño del texto del encabezado: 4vw (escritorio), 30px (tableta)
Espaciado entre letras del encabezado: 0,2 em
El valor de longitud em para el espaciado entre letras se escalará muy bien con el valor vw del tamaño de fuente.
Guardar ajustes

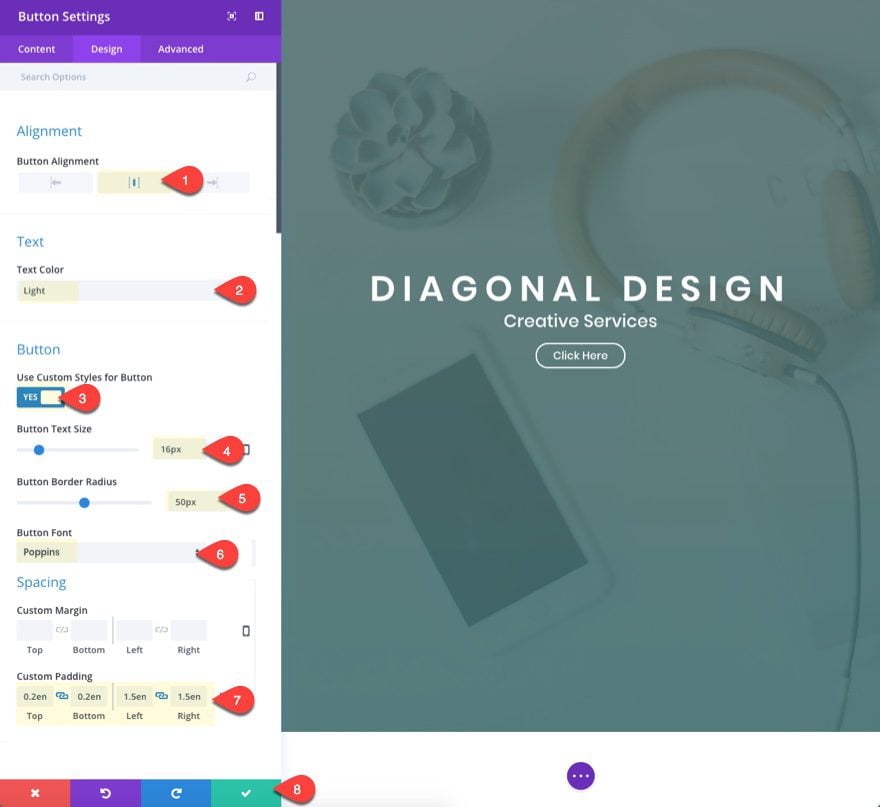
Debajo del módulo de texto, agregue un módulo de botón con la siguiente configuración:
Alineación del botón: Centro
Color del texto: Claro
Usar estilos personalizados para el botón: SÍ
Tamaño del texto del botón: 16 px
Radio del borde del botón: 50 px
Fuente del botón: Poppins
Relleno personalizado: 0,2 em superior, 0,2 em inferior, 1,5 em izquierda, 1,5 em derecha
Guardar ajustes.

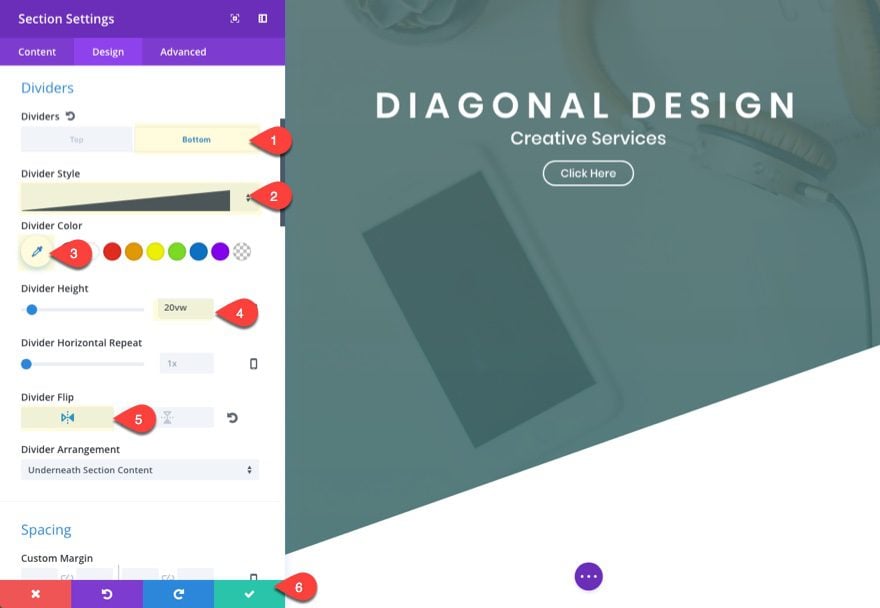
Ahora que tenemos todos los elementos de la sección de encabezado en su lugar, regrese a la configuración de la sección y agregue el divisor inferior que dará inicio a nuestro diseño diagonal.
Divisores: Estilo de divisor inferior
: vea la captura de pantalla
Color del divisor: #ffffff
Altura del divisor: 20vw
Volteo del divisor: vertical
Guardar ajustes.

Crear la segunda sección
Para la siguiente sección, esto no es nada sofisticado ni complicado. Simplemente agregue una nueva sección regular con una fila de una columna.
Asegúrese de que la sección tenga el siguiente relleno personalizado:
Acolchado personalizado: 15vw arriba, 15vw abajo
Luego agregue un módulo de texto a la fila con el siguiente contenido simulado:
|
01
02
03
|
<h2>About US</h2><p>Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.</p><p>Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.</p> |
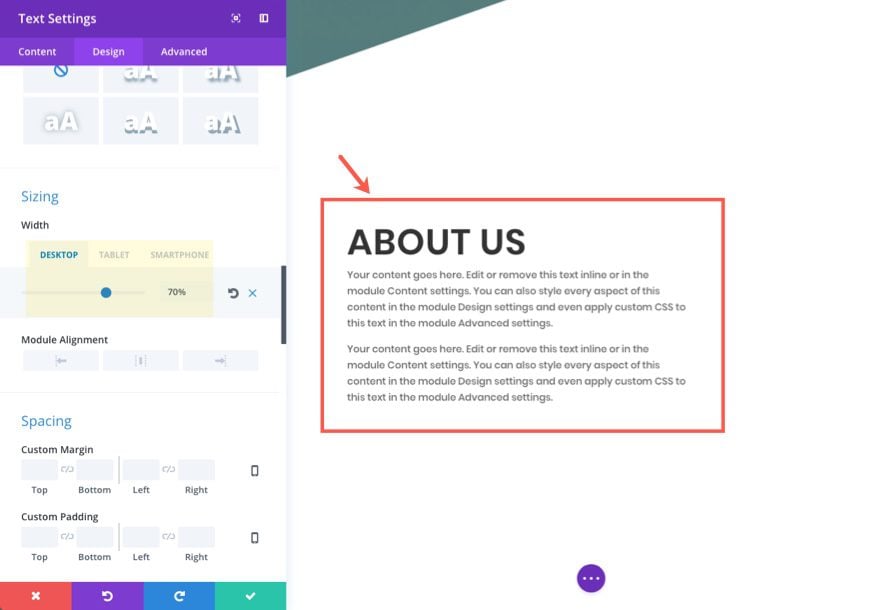
Actualice la configuración de diseño de la siguiente manera:
Fuente del texto: Poppins
Heading 2 Fuente: Poppins
Heading 2 Peso de la fuente: Semi negrita
Título 2 Estilo de fuente: TT
Heading 2 Tamaño del texto: 4vw
Ancho: 70 % (escritorio), 80 % (tableta), 100 % (teléfono inteligente)

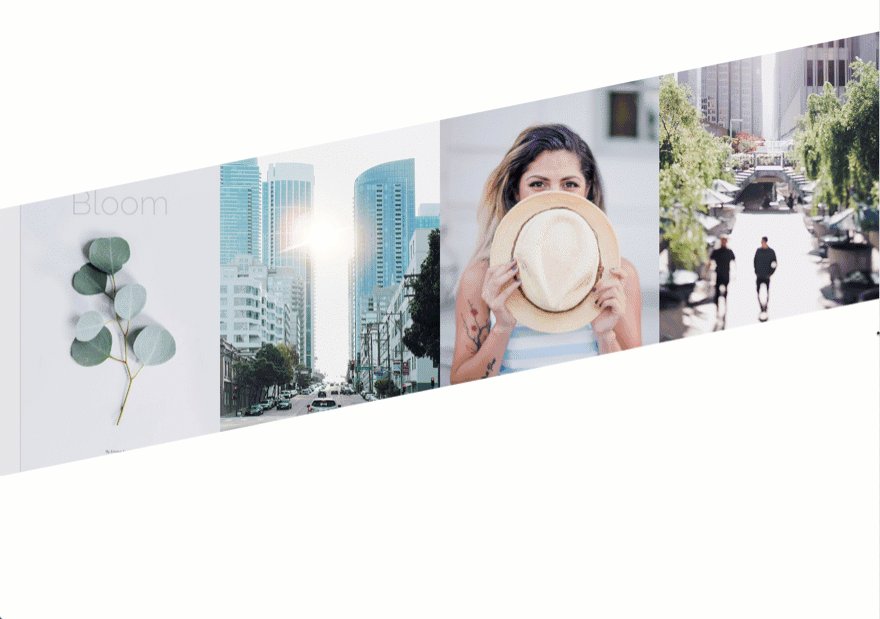
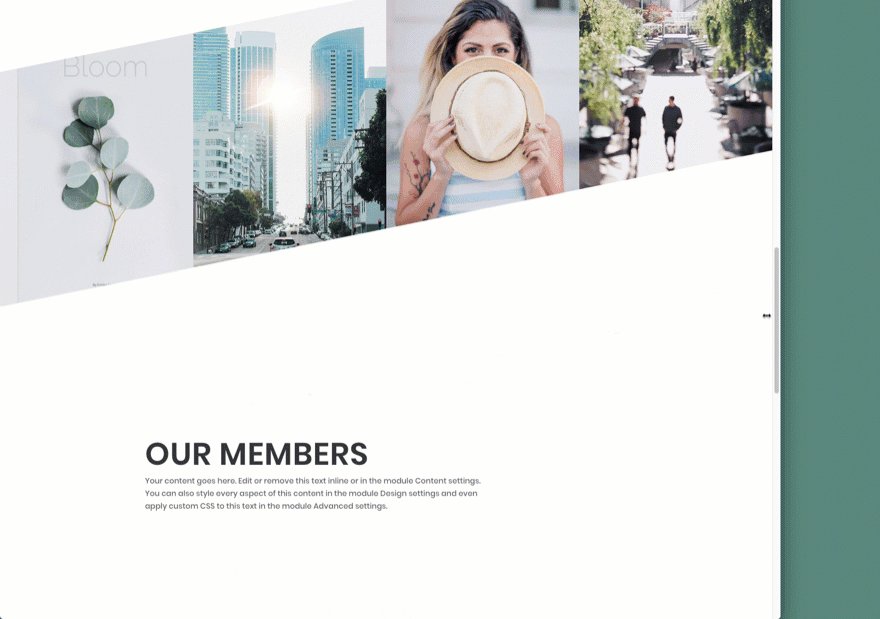
Creación de la sección dos: un diseño diagonal para imágenes
Para la siguiente sección, vamos a crear una sección diagonal con 4 imágenes. Tenga en cuenta que para que este diseño funcione correctamente, debe tener un propósito con los valores de unidad de longitud vw y utilizar imágenes del mismo tamaño en todo momento.
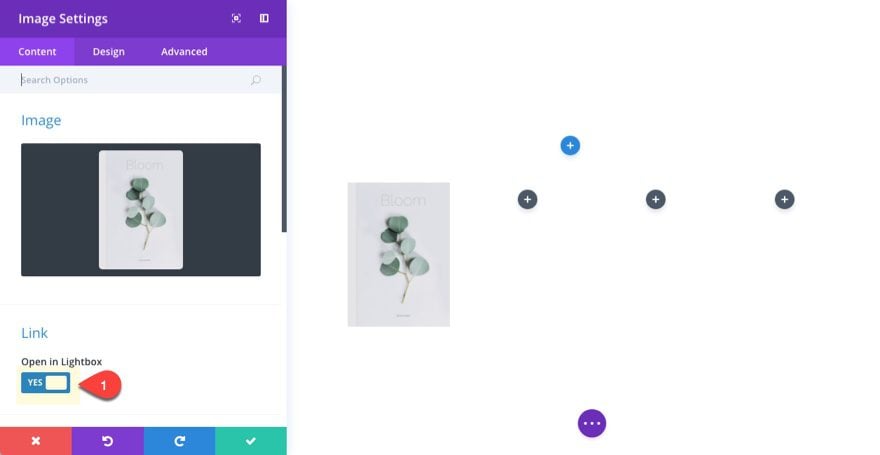
Agregue una nueva sección regular con una estructura de fila de cuatro columnas. Luego agregue un módulo de imagen a la columna izquierda. Actualice el módulo con la siguiente configuración:
Actualizar en Lightbox: SI

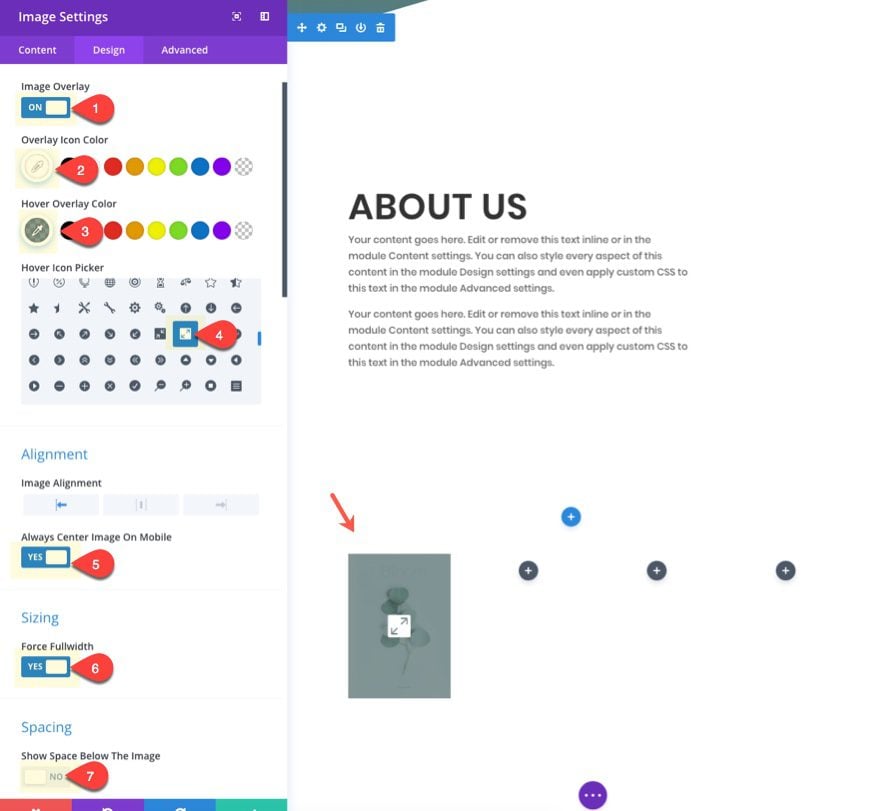
Superposición de imagen: ON
Color de icono de superposición: #ffffff
Color de superposición de desplazamiento: rgba(87,113,113,0.69)
Forzar ancho completo: SÍ
Mostrar espacio debajo de la imagen: NO

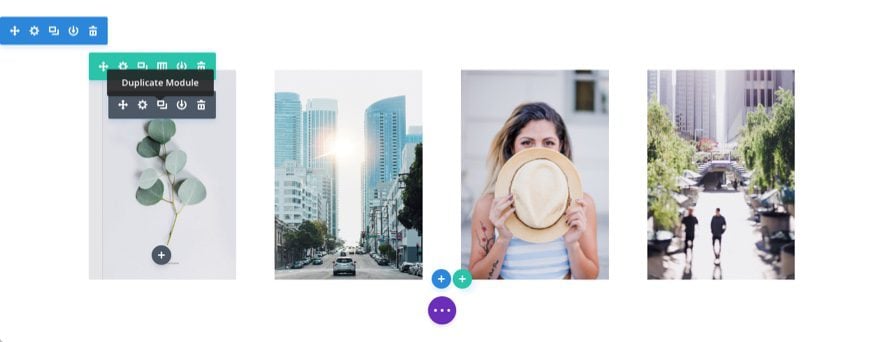
Una vez que haya agregado una imagen con la configuración en su lugar, duplique el módulo de imagen para crear las otras tres imágenes y colóquelas en cada columna. De esa manera, no tiene que actualizar la configuración para cada uno.
Luego cargue nuevas imágenes para cada uno. Asegúrate de que tus imágenes tengan exactamente las mismas dimensiones (600 px por 850 px).

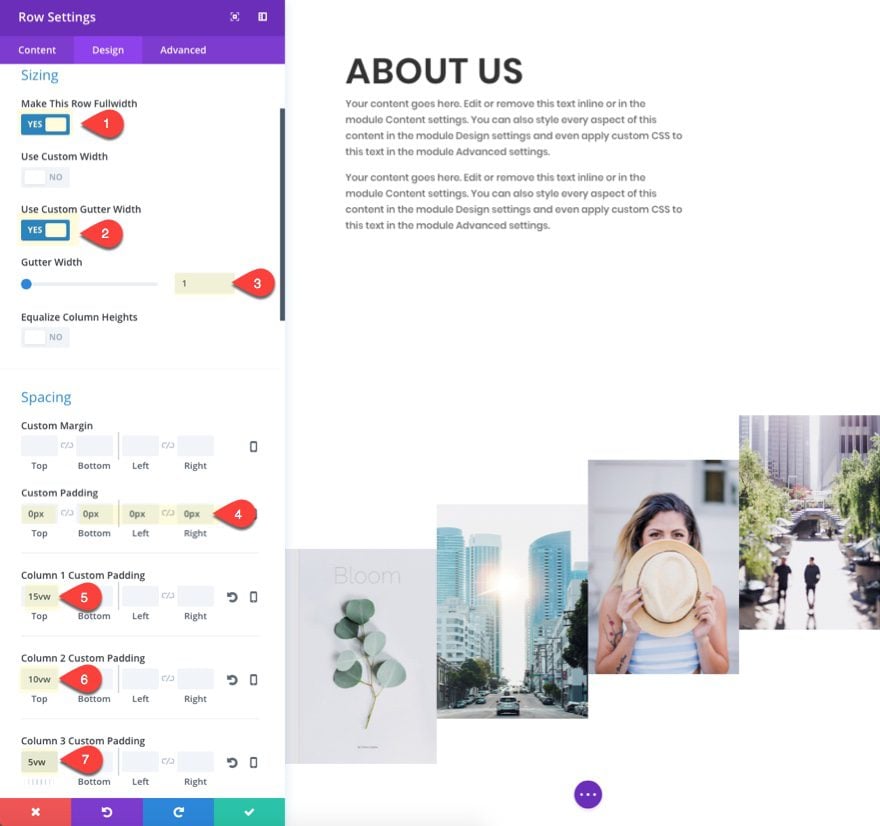
Ahora vamos a actualizar la configuración de la fila para crear un diseño de ancho completo y escalonar las imágenes con relleno personalizado.
Actualice la configuración de la fila de la siguiente manera:
Hacer esta fila de ancho completo: SÍ
Usar ancho de medianil personalizado: SÍ
Ancho de medianil: 1
Relleno personalizado: 0px superior, 0px inferior, 0px izquierda, 0px derecha
Columna 1 Relleno personalizado: 15vw Superior (escritorio), 0px Superior (tableta)
Columna 2 Relleno personalizado : 10vw Superior (escritorio), 0px Superior (tableta)
Columna 3 Relleno personalizado: 5vw Superior (escritorio), 0px Superior (tableta)
Observe cómo las primeras tres columnas tienen un relleno superior personalizado que disminuye gradualmente para crear el diseño de imagen en diagonal.

Guardar ajustes.
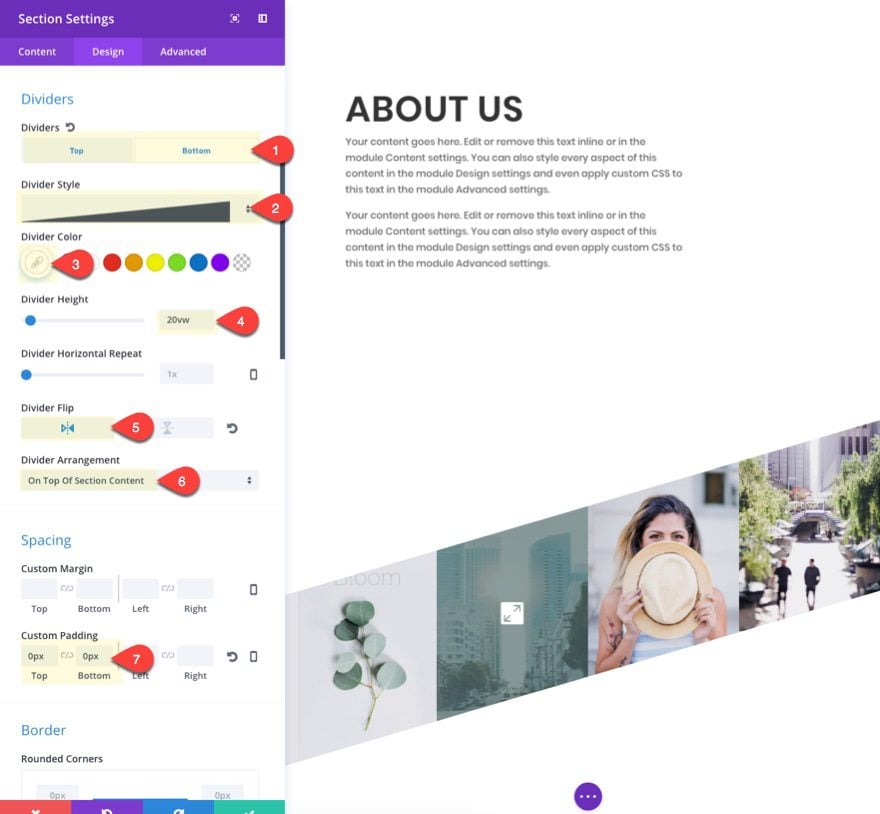
Con nuestras imágenes en su lugar, agreguemos nuestros divisores de sección para completar el diseño. Vaya a la sección de configuración y actualice lo siguiente:
Divisores: superior
Estilo de divisor: ver captura de pantalla
Color de divisor: #ffffff
Altura de divisor: 20vw (escritorio), 0px (tableta), 0px (teléfono inteligente)
Voltear divisor: horizontal
Divisor: inferior
Estilo de divisor: ver captura de pantalla
Color de divisor: #ffffff
Altura de divisor: 20vw (escritorio), 0px (tableta), 0px (teléfono inteligente)
Voltear divisor: horizontal
Relleno personalizado: 0px arriba, 0px abajo

NOTA: Si sus imágenes tienen una dimensión diferente a 600 × 850, deberá ajustar el relleno de fila para que los divisores se superpongan a las imágenes correctamente.
Creación de la sección cuatro
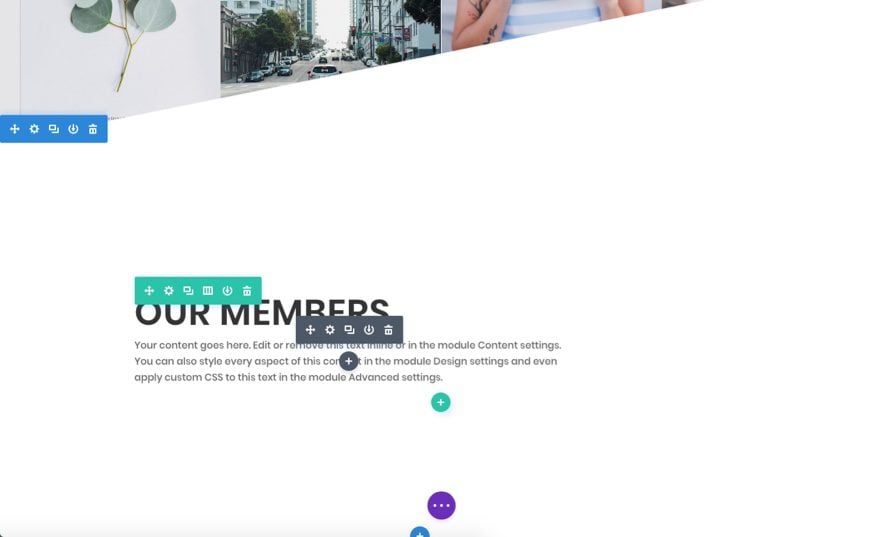
Para crear la sección cuatro, simplemente copie la sección dos y péguela debajo de la sección tres.
Luego actualice el contenido con lo siguiente:
|
01
02
|
<h2>Our Members</h2>Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings. |

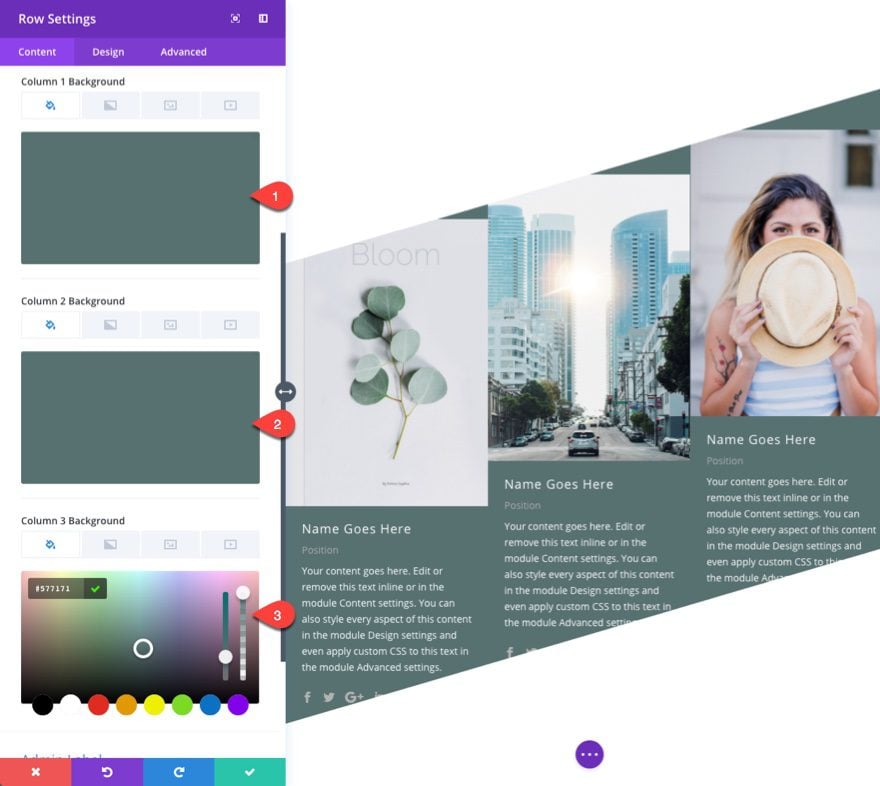
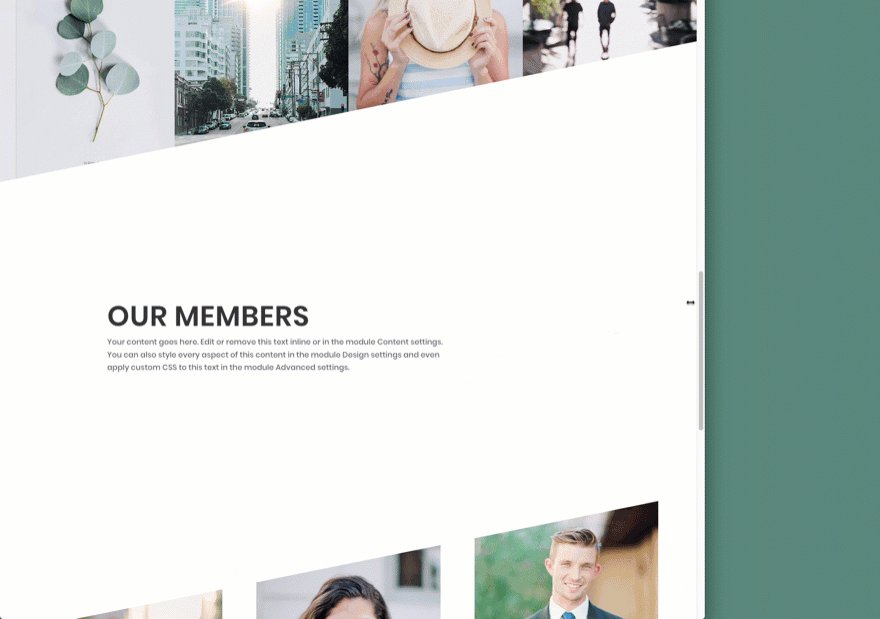
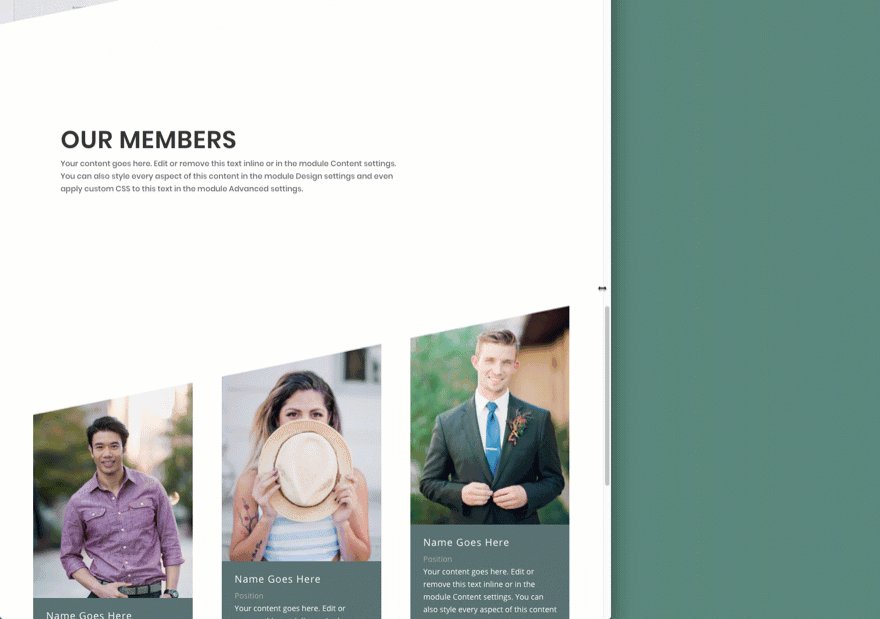
Creación de la sección cinco: un diseño diagonal para los miembros del equipo
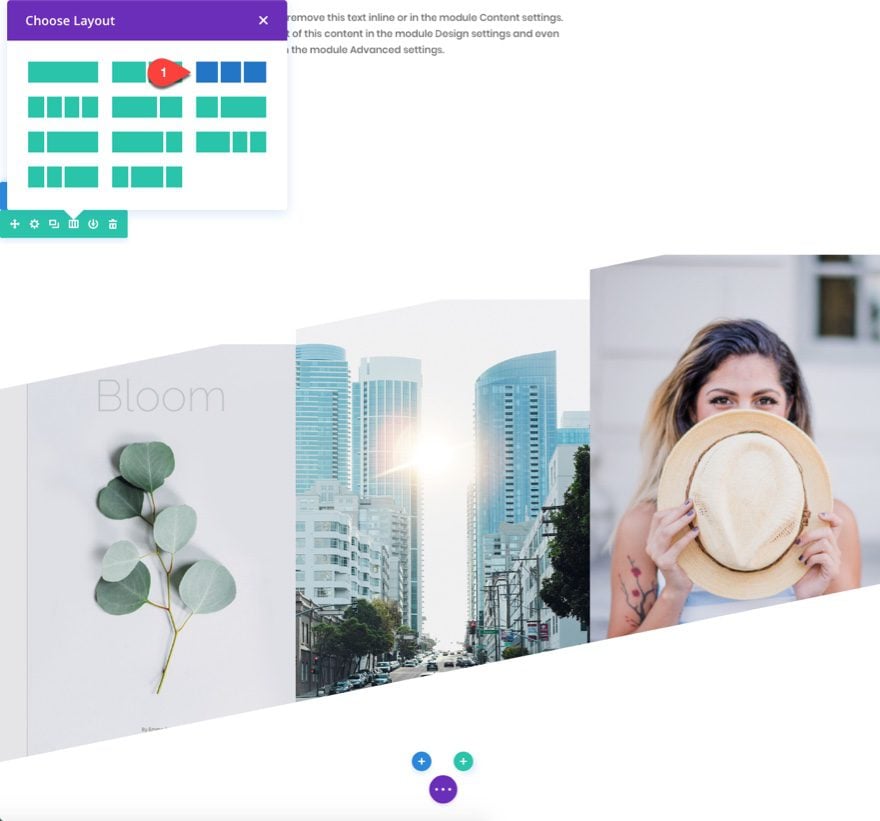
Para la próxima sección, vamos a crear una sección para mostrar a los miembros en su página. Para acelerar el proceso de diseño, copie la sección tres (la que tiene sus imágenes) y péguela en la parte inferior de la página.
Elimine el módulo de imagen en la cuarta columna y cambie la estructura de columna de fila a tres columnas en lugar de cuatro.

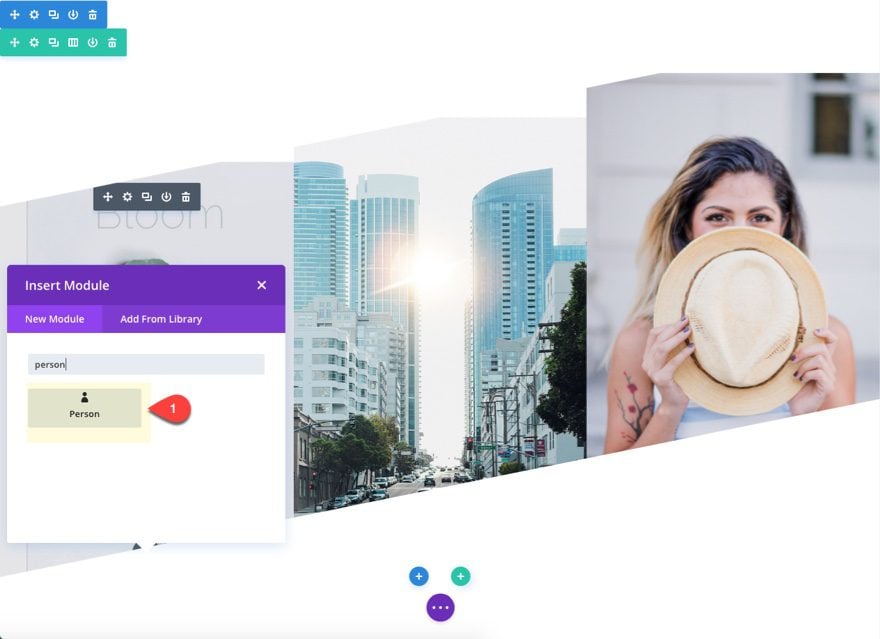
Debajo del módulo de imagen en la primera columna, agregue un módulo de persona.

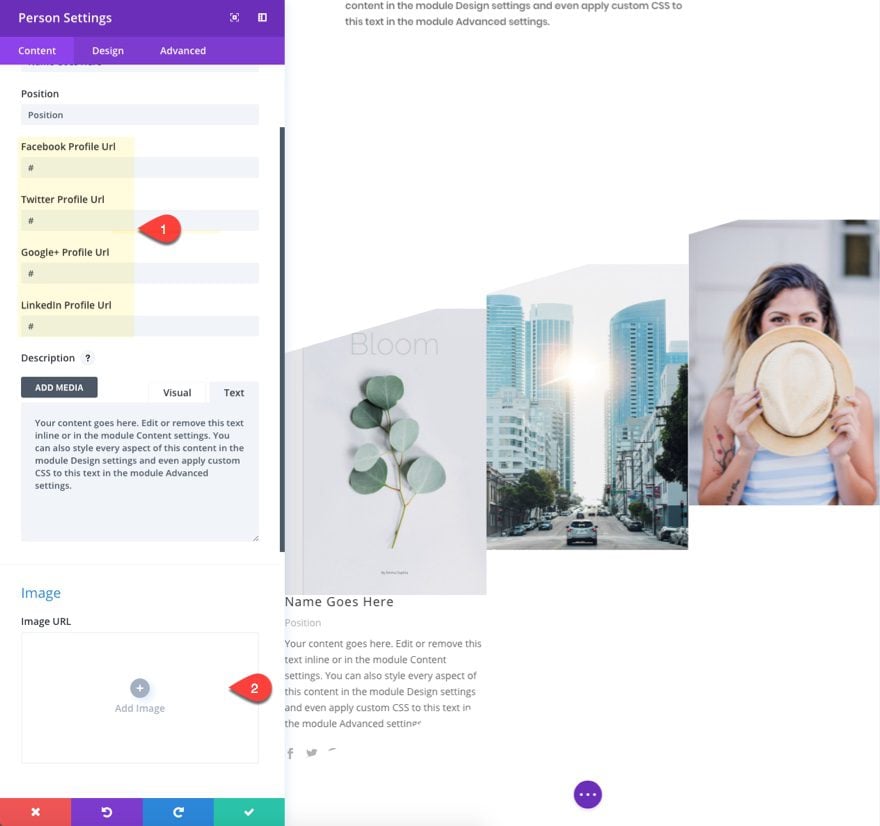
Vamos a mantener el contenido de texto predeterminado. Pero continúe y agregue URL de perfil social para que aparezcan en el módulo. Luego elimine la imagen ya que vamos a usar el módulo de imagen de arriba para nuestra imagen de persona.

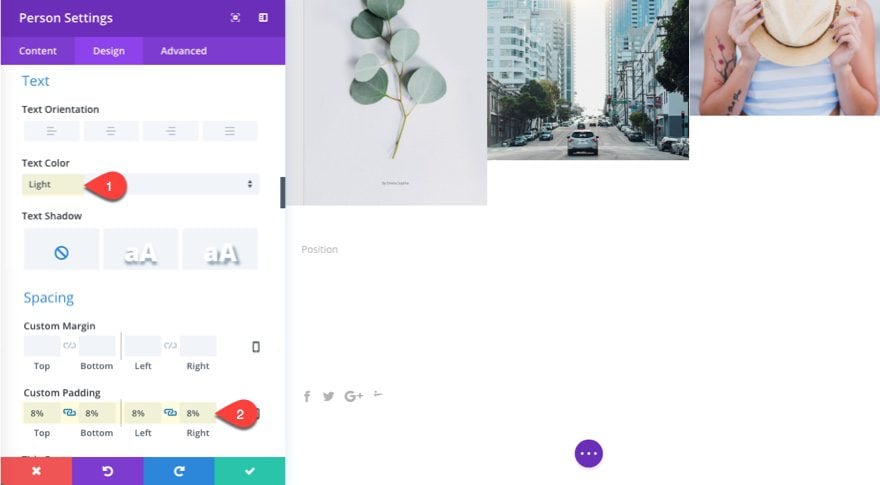
En la pestaña de diseño, actualice lo siguiente:
Color del texto: ligero
Relleno personalizado: 8 % superior, 8 % inferior, 8 % izquierda, 8 % derecha

Todavía no podrá ver el texto, pero se hará visible una vez que agreguemos el color de fondo a cada una de las tres columnas.
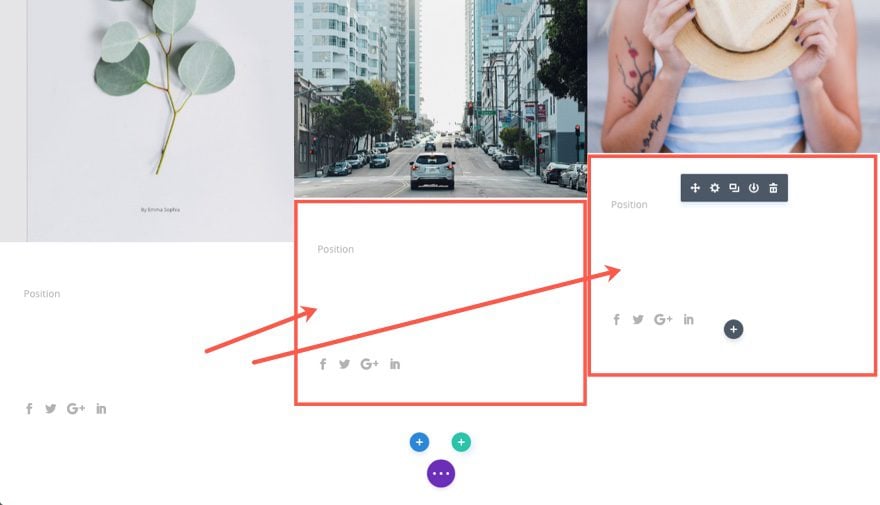
Ahora copie el módulo de persona y agréguelo debajo de los otros dos módulos de imagen en otras dos columnas

Vaya a la configuración de la fila y actualice lo siguiente:
Color de fondo de la columna 1: #577171
Color de fondo de la columna 2: #577171
Color de fondo de la columna 3: #577171

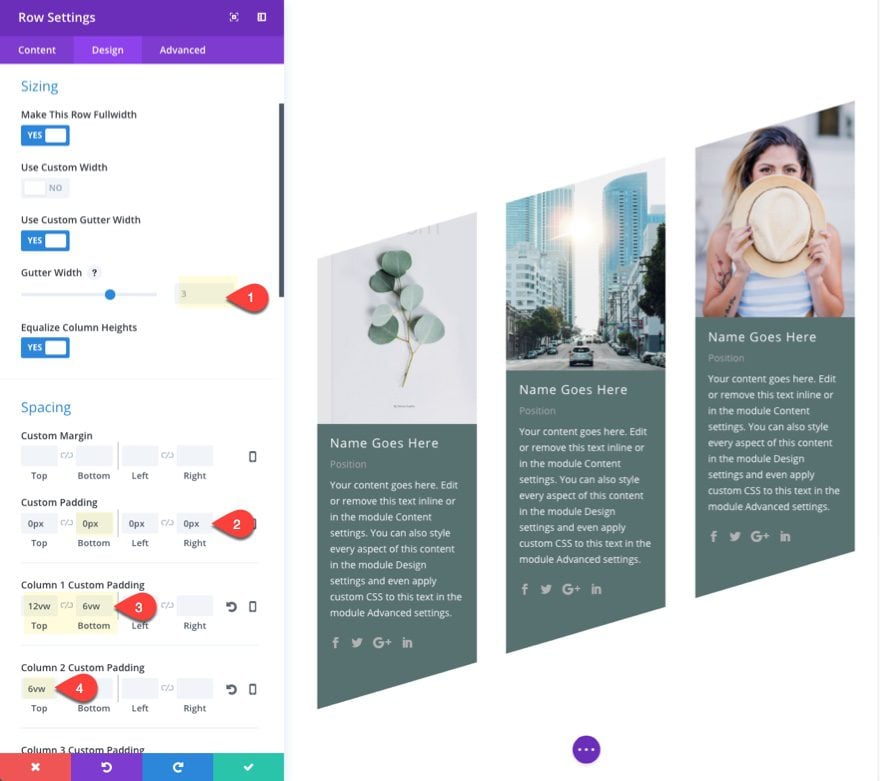
En la pestaña de diseño, actualice el tamaño y el espaciado de la siguiente manera:
Ancho del canalón: 3
Igualar alturas de columna: SÍ
Relleno personalizado: 0px inferior
Relleno personalizado de la columna 1 (escritorio): 12vw superior, 6vw inferior
Relleno personalizado de la columna 1 (tableta): 0vw superior, 0vw inferior
Relleno personalizado de la columna 2 (escritorio): 6vw superior
Relleno personalizado de la columna 2 (tableta): 0vw superior
Columna 3 Relleno personalizado: 0px Arriba

Guardar ajustes.
No olvides actualizar tus imágenes con otras nuevas.
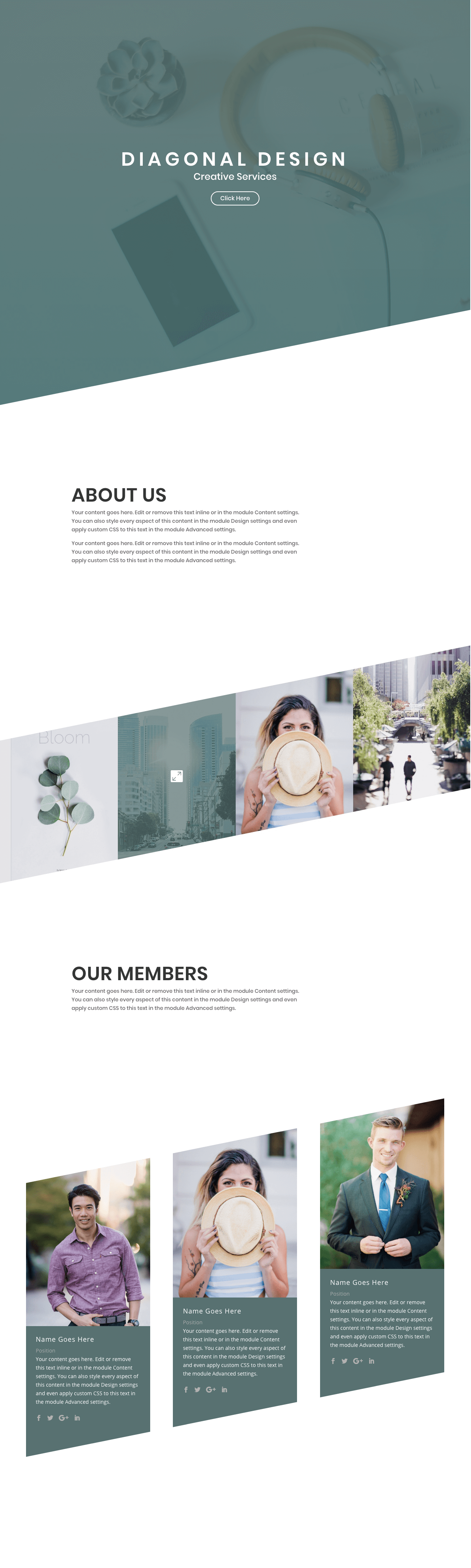
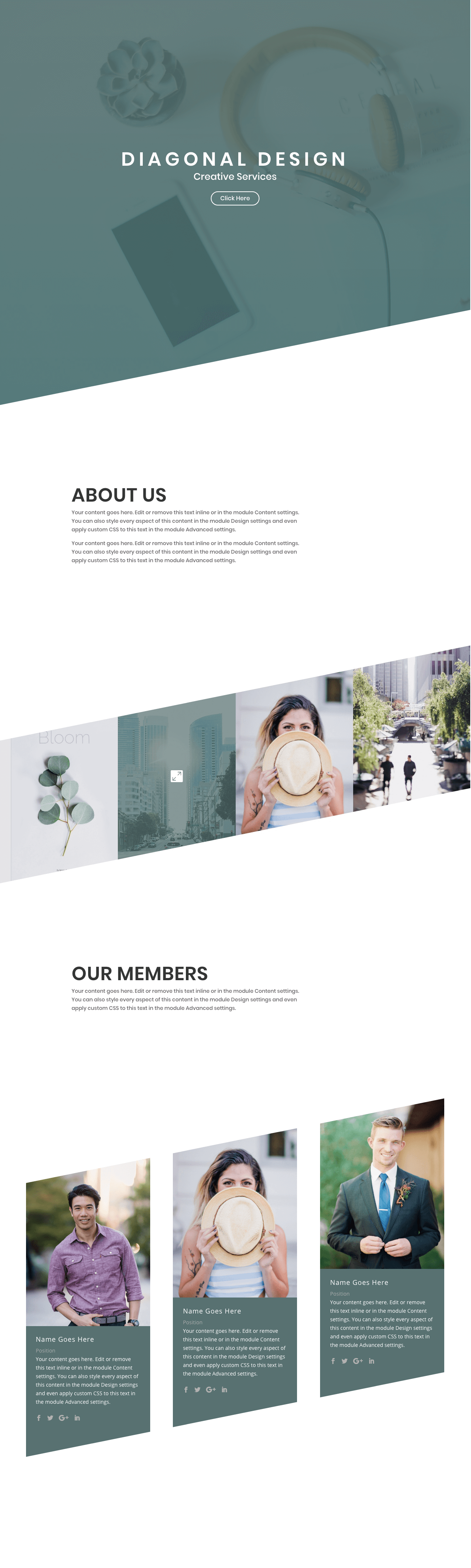
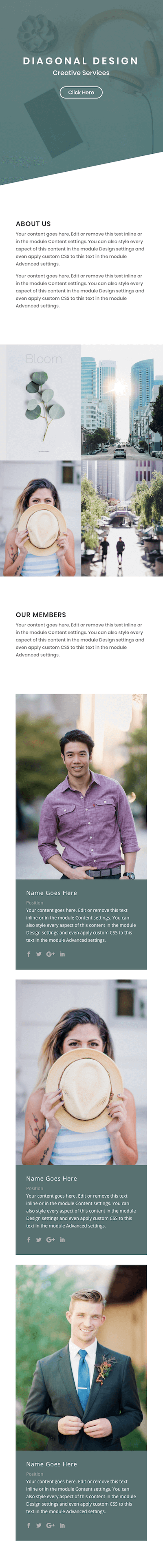
Ahora mira el resultado final…

Un diseño diagonal receptivo
Este diseño destaca la potencia de la unidad de longitud vw. Debido a que usamos vw en todo el diseño para espaciar y dimensionar elementos, el resultado se escalará perfectamente en todos los tamaños de navegador para escritorio.

Y en tabletas y teléfonos inteligentes, el diseño se ajustará a un diseño limpio normal sin los elementos diagonales.

Pensamientos finales
Diseñar un diseño diagonal con Divi puede producir resultados sorprendentemente únicos. El secreto es usar la combinación correcta de altura del divisor, tamaño de la imagen y espaciado usando la unidad de longitud vw para escalar el diseño al ancho de su navegador.
Esta es simplemente la punta del iceberg de los posibles diseños que puedes crear con diferentes módulos, divisores y colores. Espero que esto te inspire a crear tu propia obra maestra geométrica.
Espero escuchar de usted en los comentarios a continuación.
¡Salud!