
Mencionar al autor de la publicación en las publicaciones de tu blog es esencial. Ahora, con Theme Builder de Divi, puede agregar un cuadro de autor dinámico en todo el sitio a sus publicaciones. También puede diseñar el cuadro de autor usando Divi y sus opciones integradas, esto puede conducir a un hermoso diseño web. En este tutorial, le mostraremos exactamente cómo diseñar un hermoso cuadro de autor dinámico dentro de su plantilla de publicación. ¡También podrá descargar el archivo JSON de la plantilla de publicación de forma gratuita!
Hagámoslo.
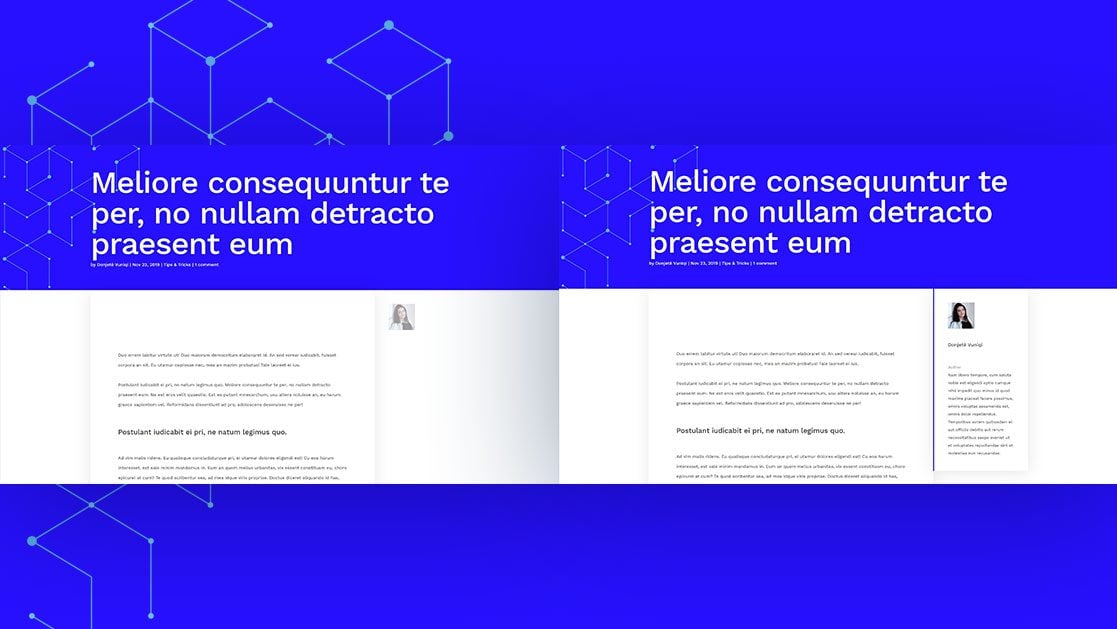
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
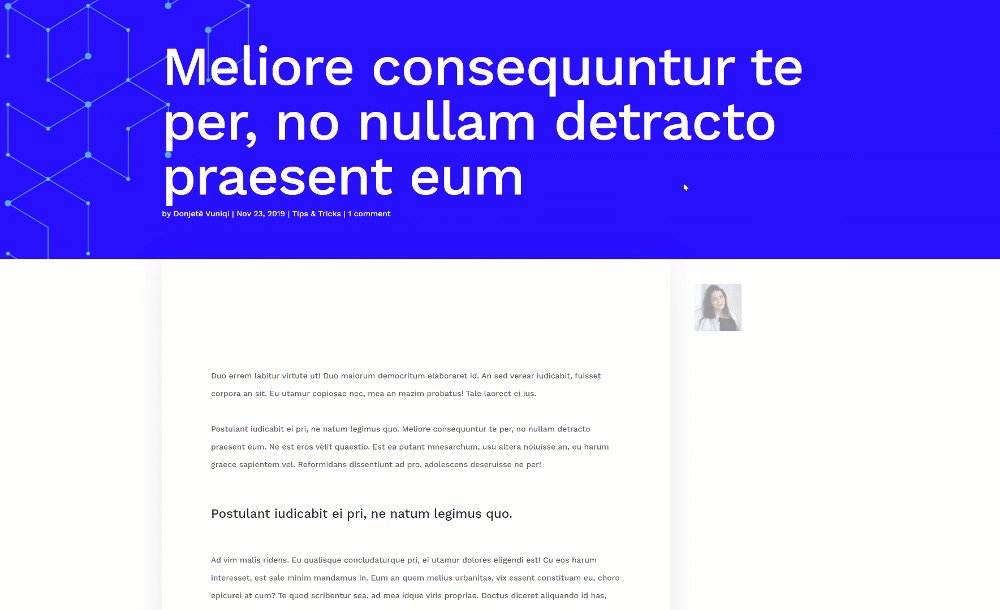
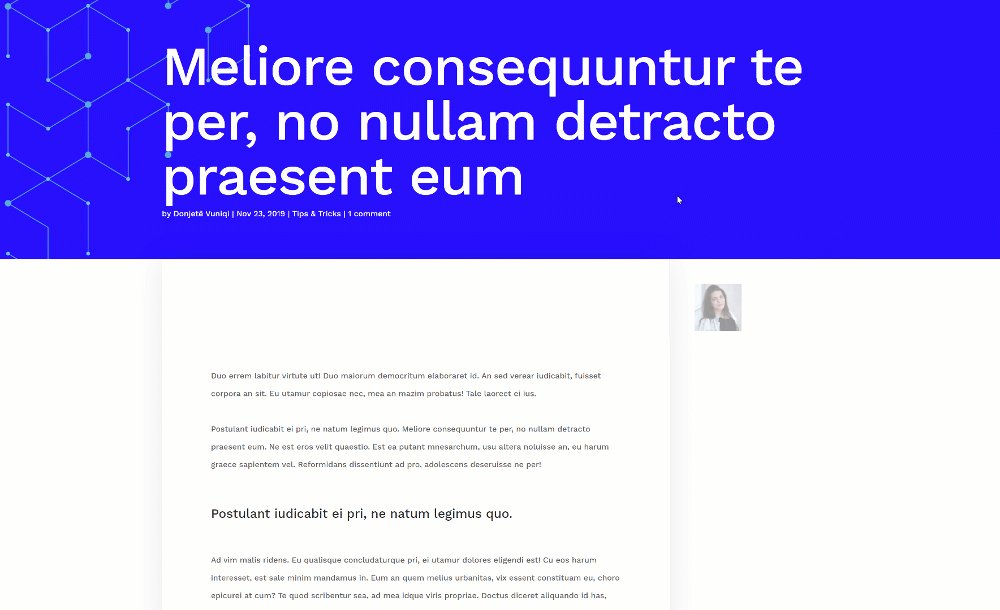
Escritorio

Móvil

Descargue la plantilla de publicación GRATIS
Para poner sus manos en la plantilla de publicación gratuita, primero deberá descargarla usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
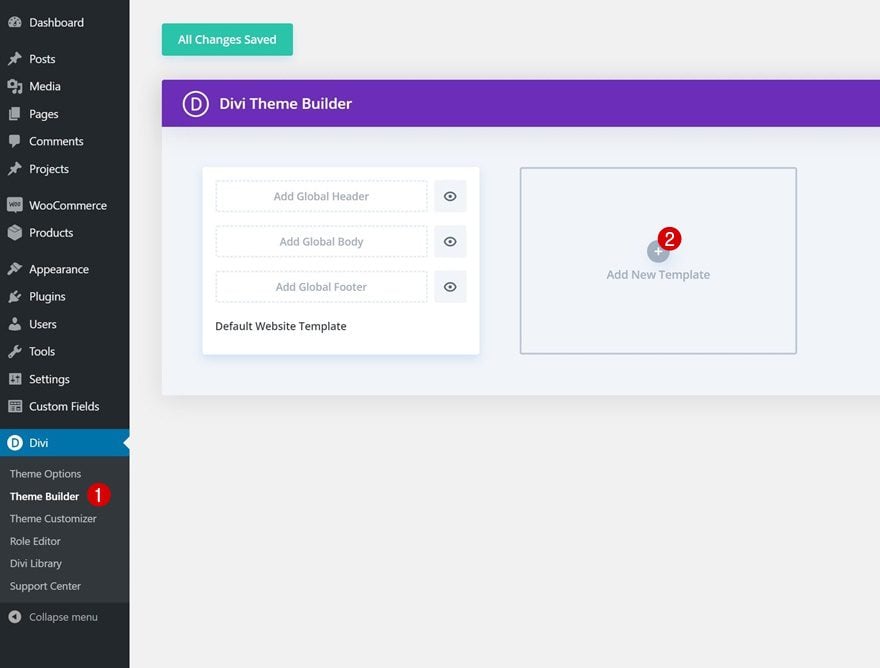
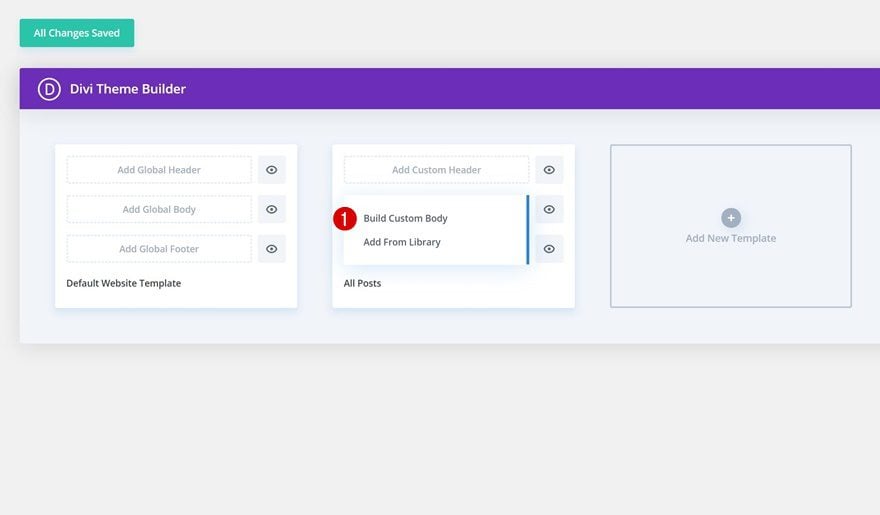
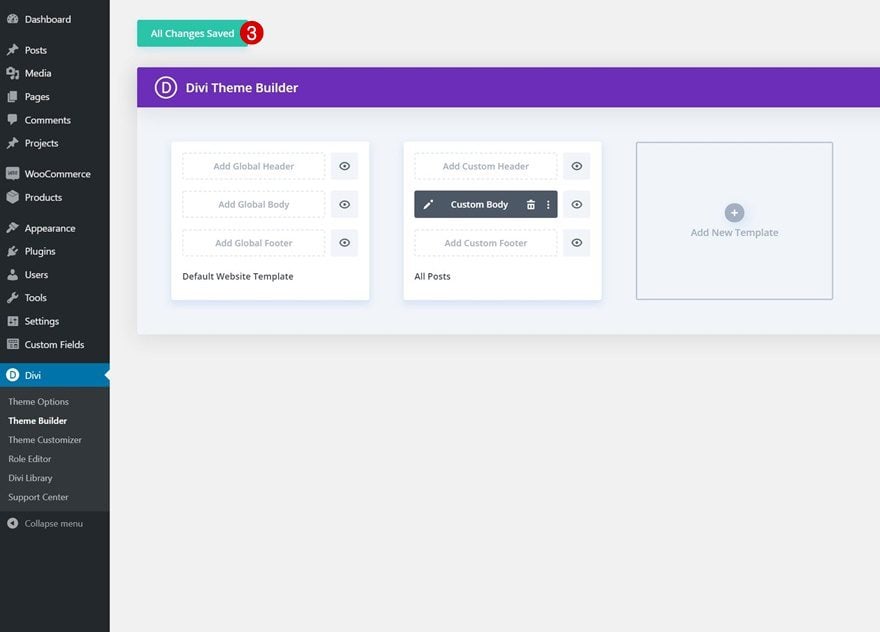
1. Vaya a Divi Theme Builder y agregue una nueva plantilla de publicación
Vaya a Divi Theme Builder y agregue una nueva plantilla
Comience yendo al Divi Theme Builder . Una vez allí, agregue una nueva plantilla.

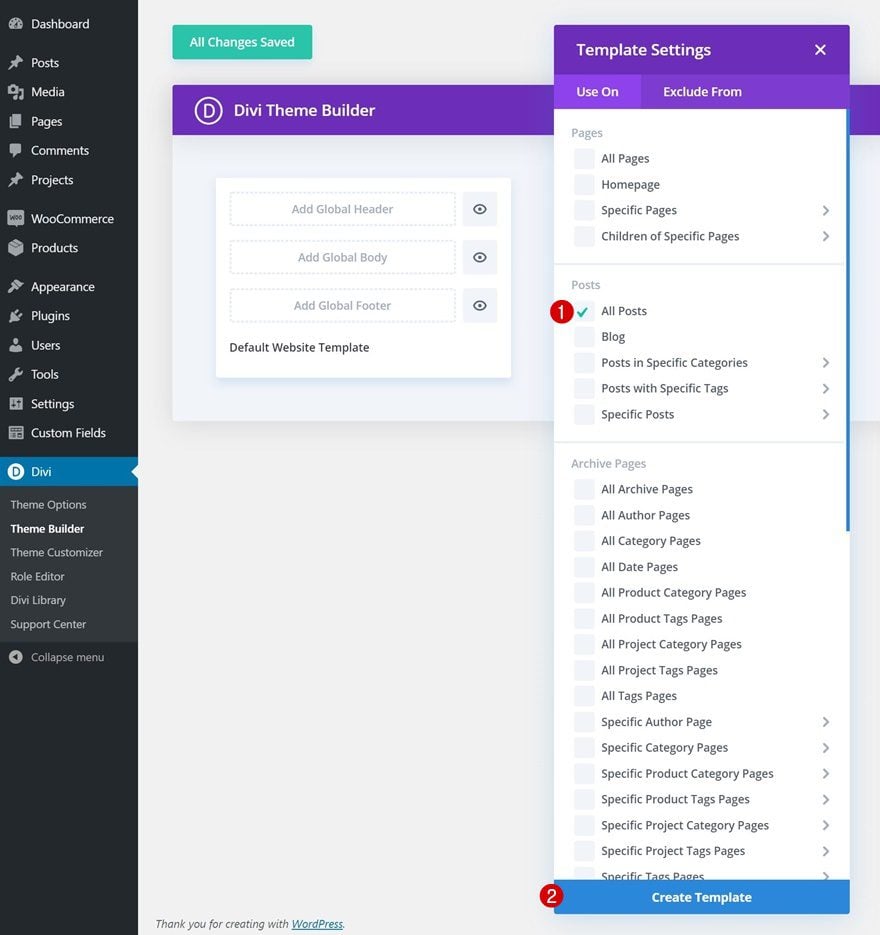
Usar plantilla en todas las publicaciones
Usa la nueva plantilla en todas tus publicaciones.
- Usar en: todas las publicaciones

Comience a construir el cuerpo de la plantilla
Y comience a construir el cuerpo de la plantilla.

2. Crear cuerpo de plantilla de publicación de blog
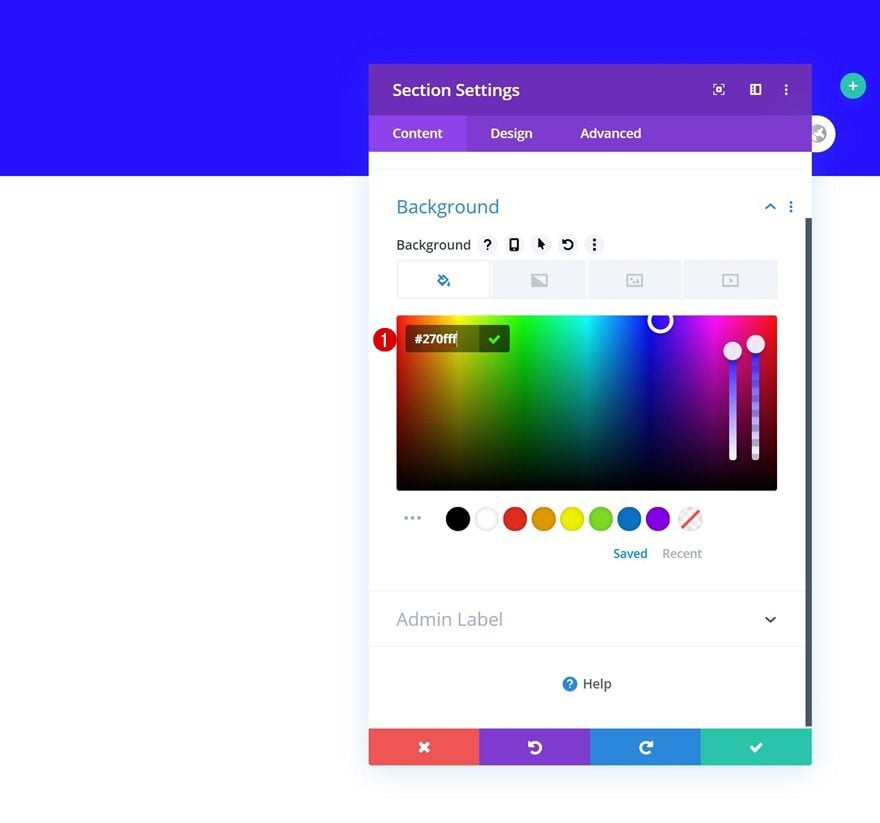
Ajustes de sección
Color de fondo
Dentro del editor de plantillas, verás una sección. Abra la configuración de la sección y agregue un color de fondo.
- Color de fondo: #270fff

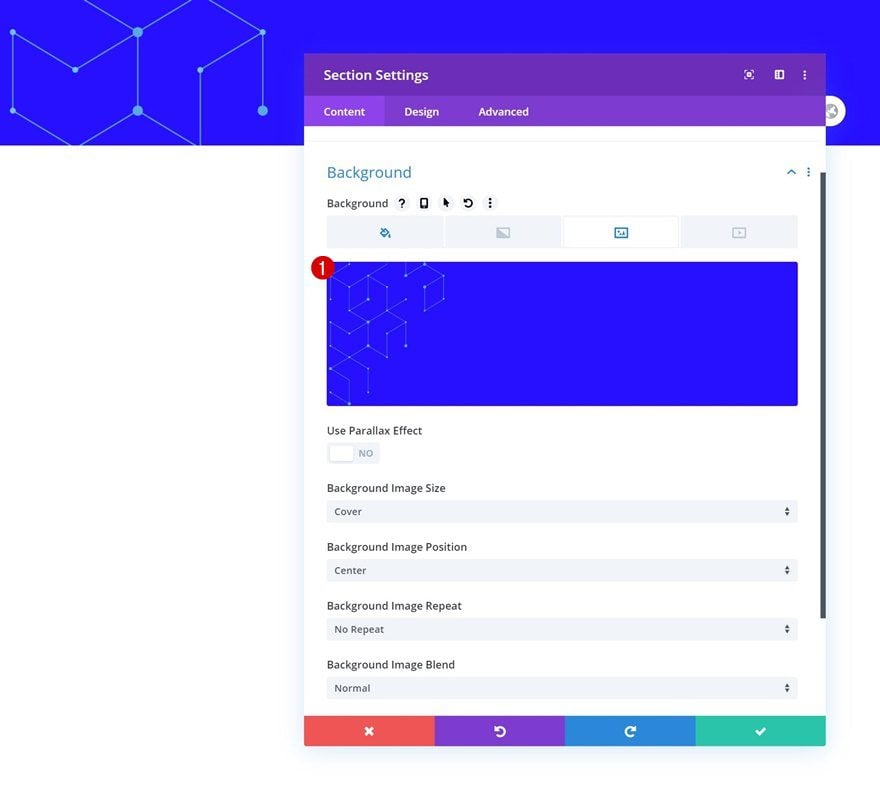
Imagen de fondo
Cargue la imagen de fondo que puede encontrar en la carpeta comprimida que pudo descargar al comienzo de esta publicación.

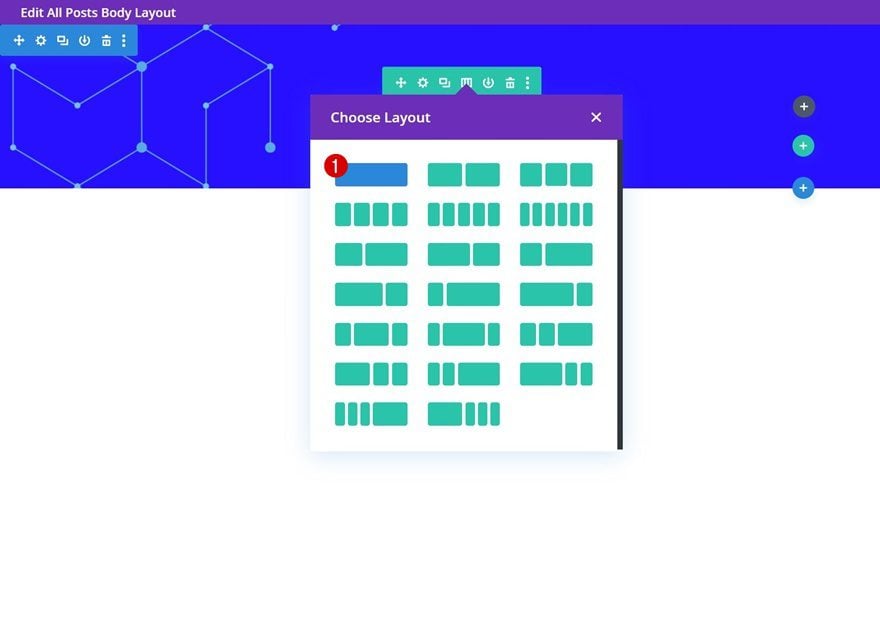
Agregar nueva fila
Estructura de la columna
Continúe agregando una nueva fila a la sección utilizando la siguiente estructura de columnas:

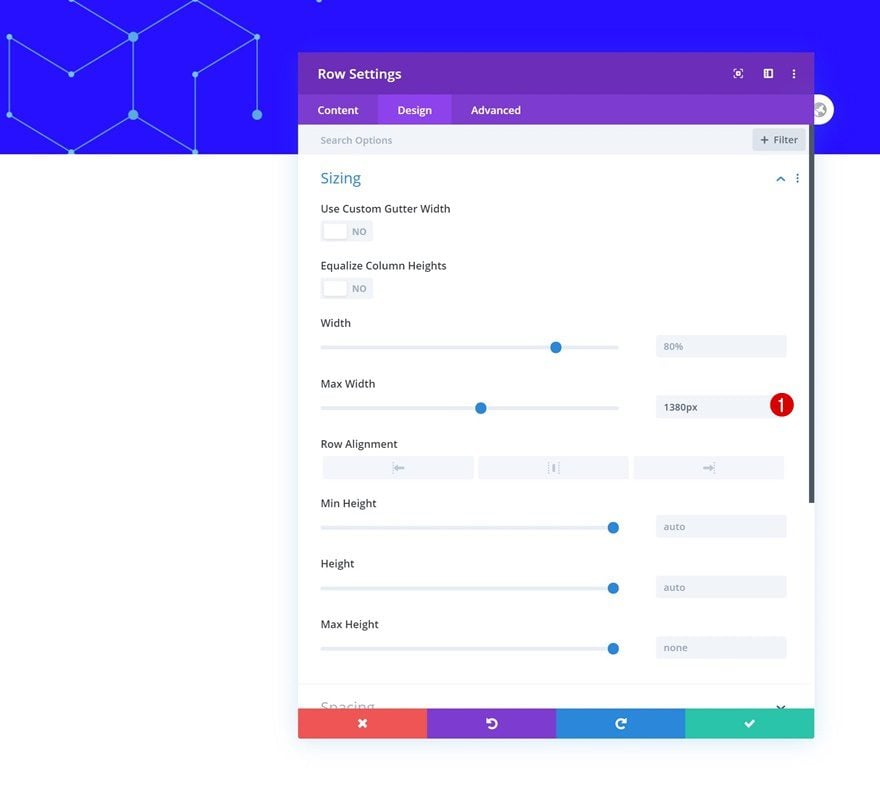
Dimensionamiento
Abra la configuración de la fila y cambie el ancho máximo en la configuración de tamaño.
- Ancho máximo: 1380px

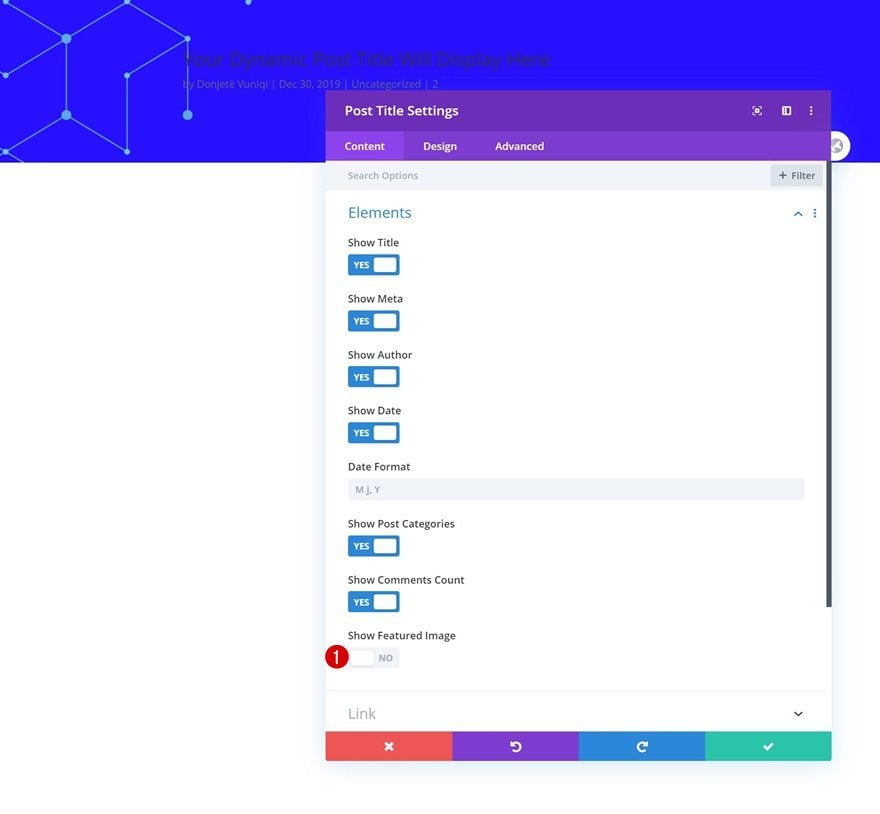
Agregar módulo de título de publicación a la columna
Elementos
El único módulo que necesitamos en esta fila es un módulo de título de publicación. Estamos deshabilitando la imagen destacada de la publicación en la configuración de los elementos.
- Mostrar imagen destacada: No

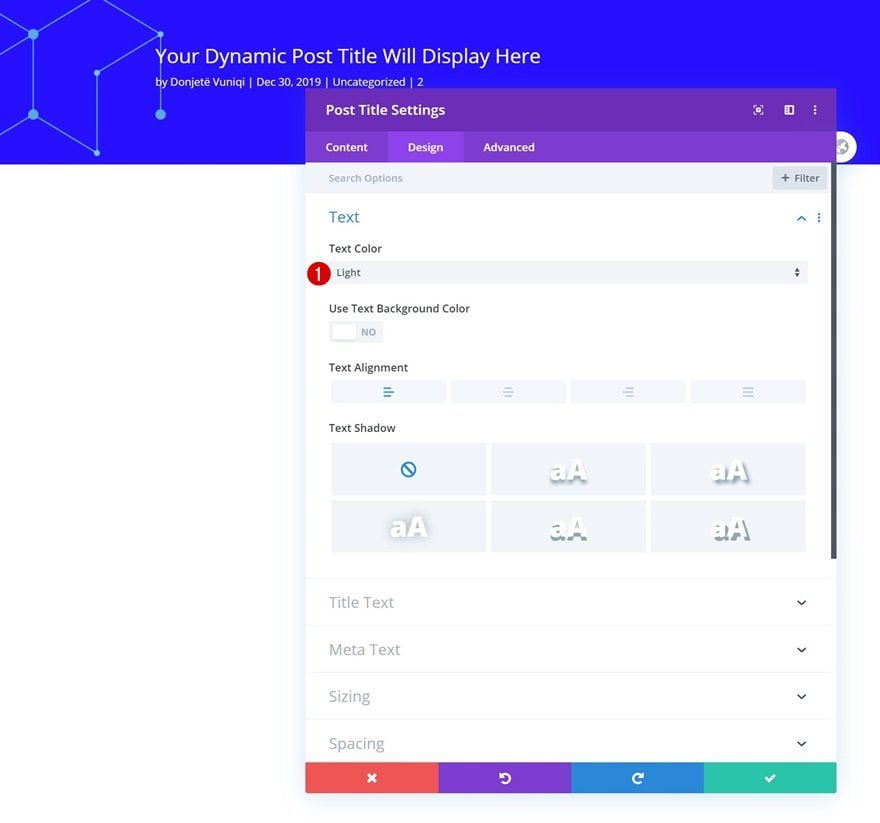
Configuración de texto
Pase a la pestaña de diseño del módulo y cambie el color del texto en la configuración general del texto.
- Color del texto: Claro

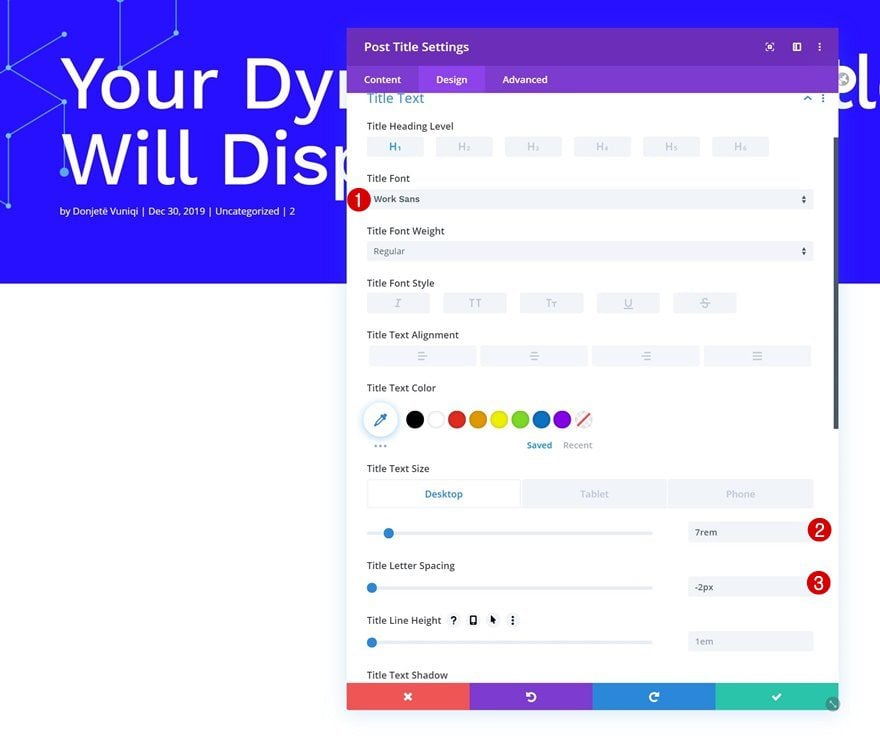
Configuración del texto del título
Modifique la configuración del texto del título a continuación.
- Fuente del título: Work Sans
- Tamaño del texto del título: 7 rem (escritorio), 4 rem (tableta), 2 rem (teléfono)
- Espaciado entre letras del título: -2px

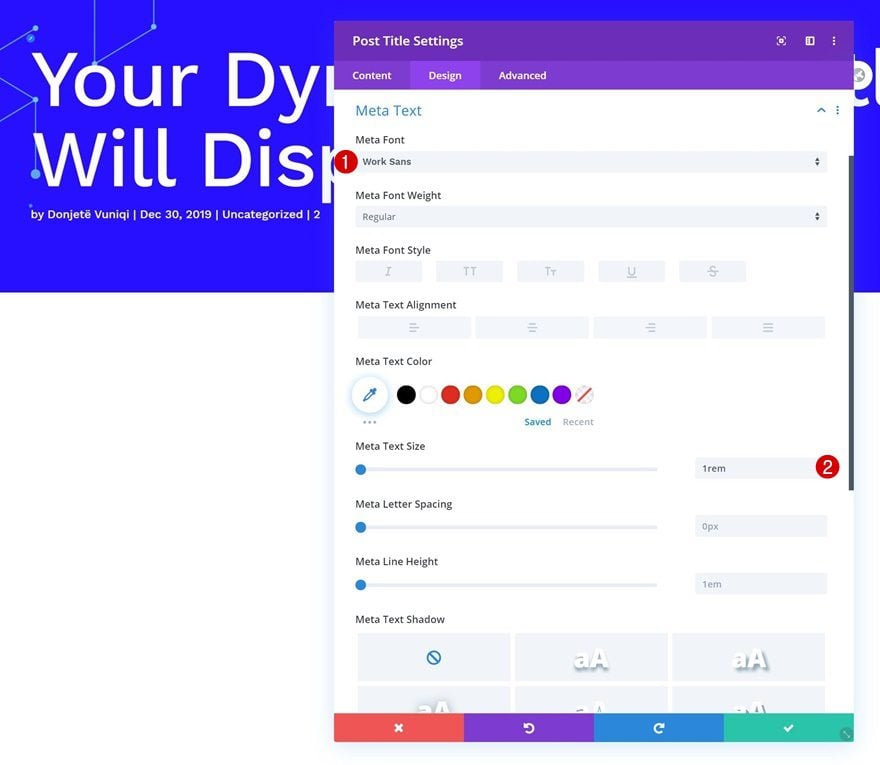
Configuración de metatexto
Junto con la configuración de metatexto.
- Fuente Meta: Work Sans
- Tamaño del metatexto: 1rem

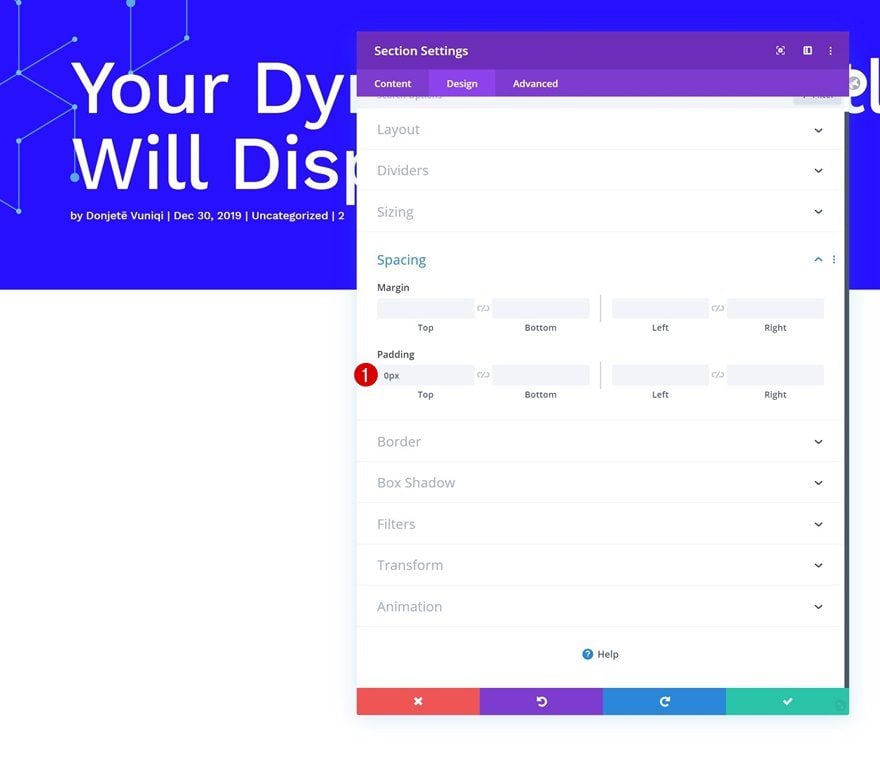
Agregar nueva sección
Espaciado
Agregue una nueva sección regular al cuerpo de su plantilla, abra la configuración de la sección y elimine todo el relleno superior predeterminado.
- Relleno superior: 0px

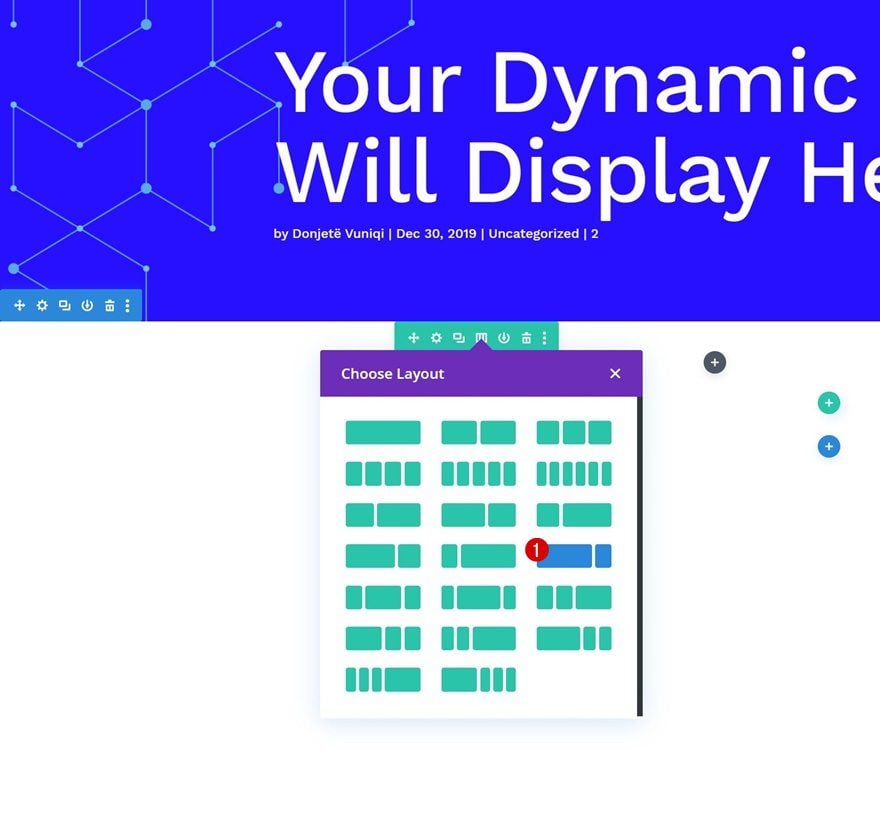
Agregar nueva fila
Estructura de la columna
Continúe agregando una nueva fila a la sección utilizando la siguiente estructura de columnas:

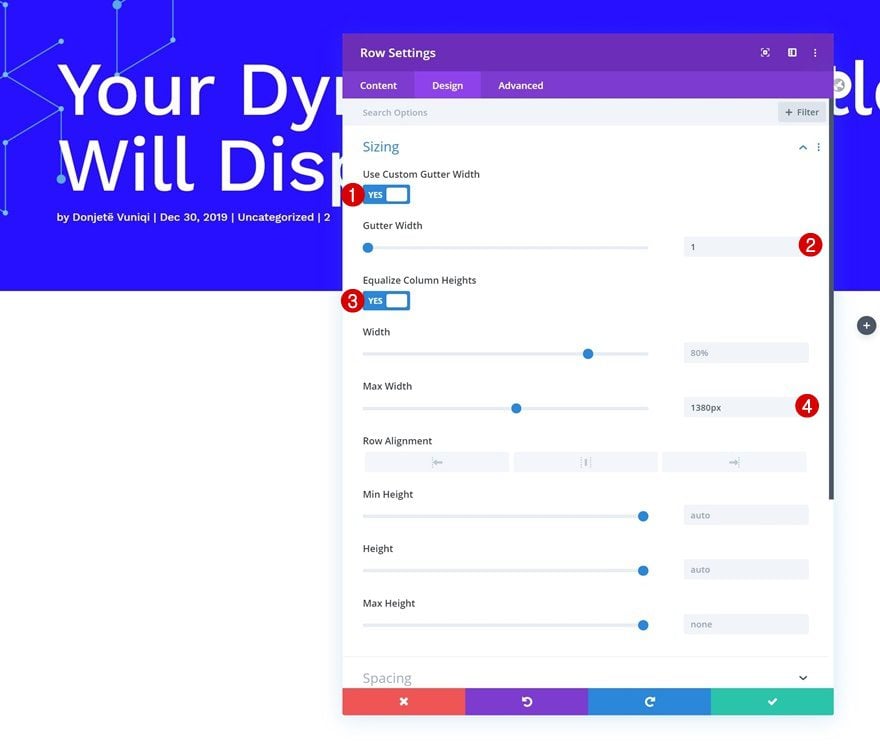
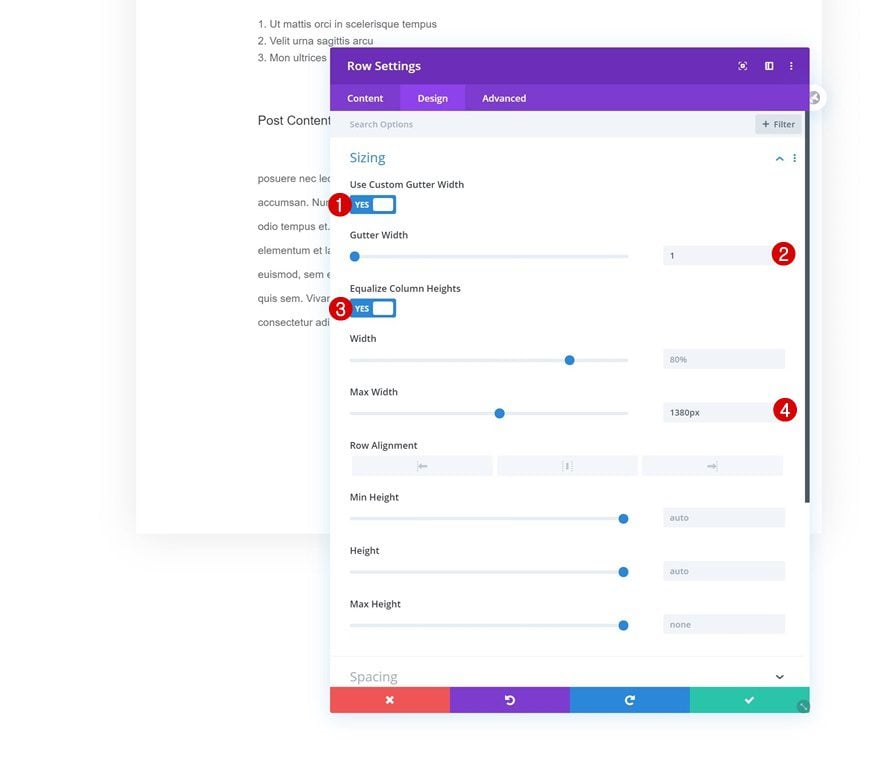
Dimensionamiento
Abra la configuración de fila y cambie la configuración de tamaño de la siguiente manera:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Igualar alturas de columna: Sí
- Ancho máximo: 1380px

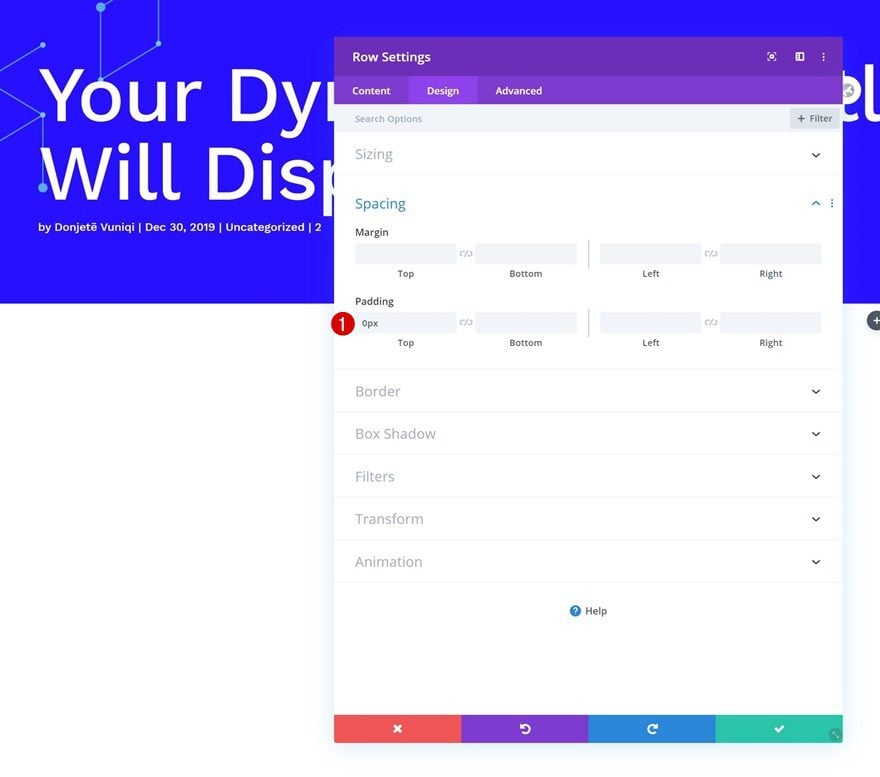
Espaciado
Elimine también todo el relleno superior predeterminado.
- Relleno superior: 0px

Configuración de la columna 1
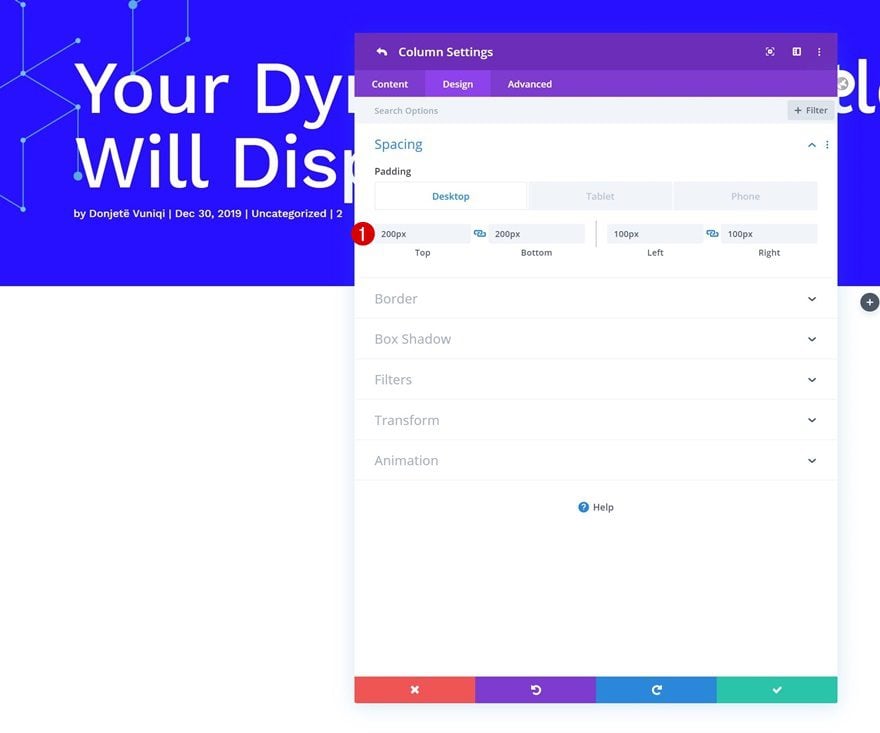
Espaciado
Luego, abra la configuración de la columna 1 y agregue algunos valores de relleno personalizados en diferentes tamaños de pantalla.
- Relleno superior: 200 px (escritorio), 50 px (tableta), 20 px (teléfono)
- Relleno inferior: 200 px (escritorio), 50 px (tableta), 20 px (teléfono)
- Relleno izquierdo: 100 px (escritorio), 50 px (tableta), 20 px (teléfono)
- Relleno derecho: 100 px (escritorio), 50 px (tableta), 20 px (teléfono)

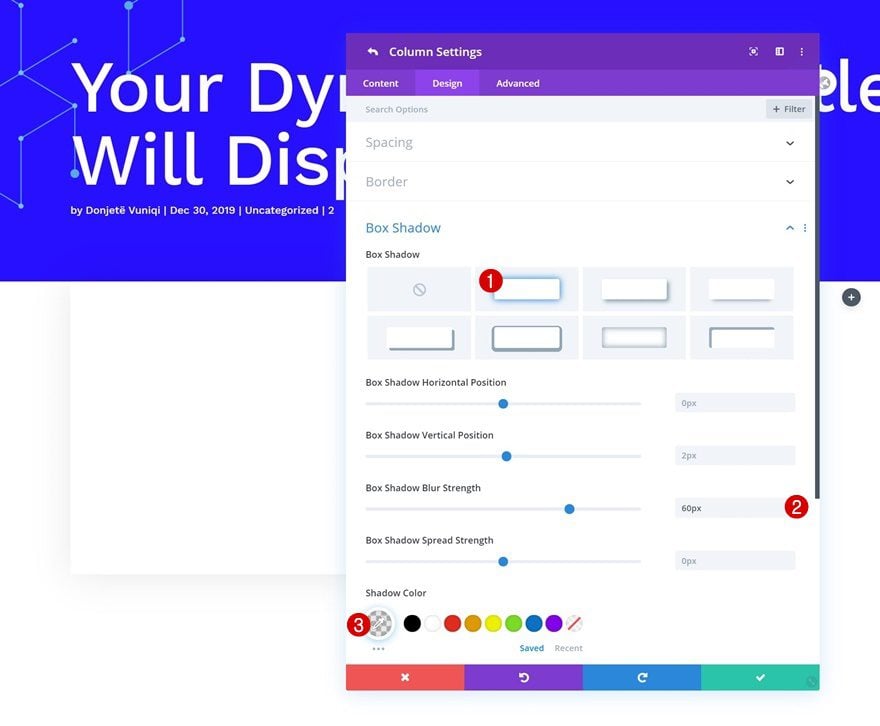
Sombra de la caja
Agregue una sombra de cuadro a la primera columna también.
- Fuerza de desenfoque de sombra de cuadro: 60px
- Color de sombra: rgba(0,0,0,0.09)

Agregar módulo de contenido de publicación a la columna 1
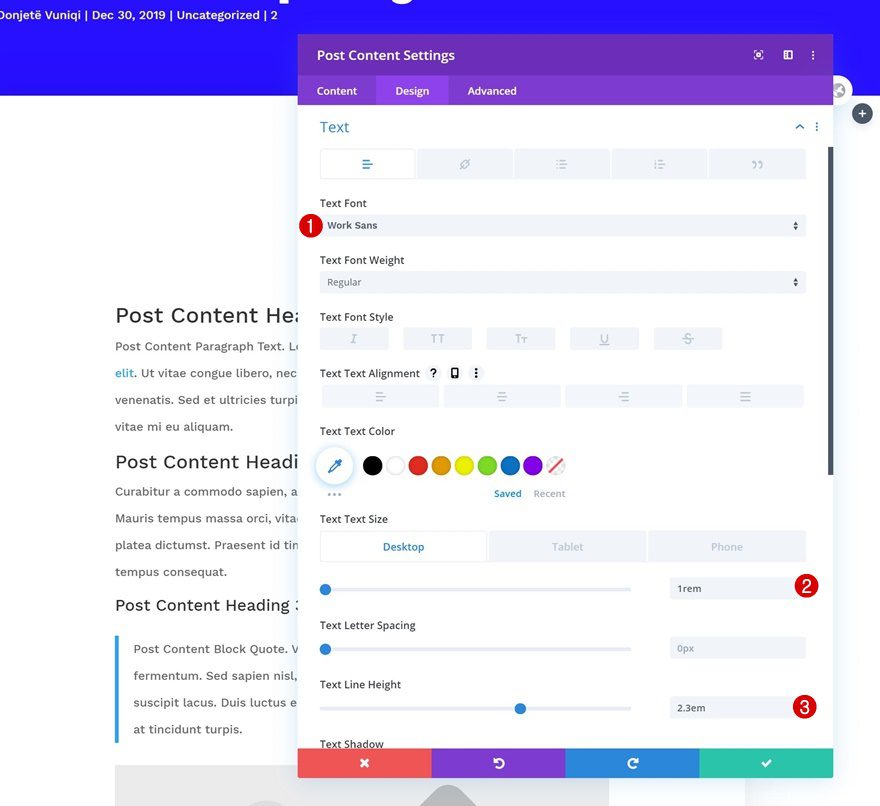
Configuración de texto
¡Es hora de comenzar a agregar módulos! Coloque el Módulo de contenido de publicación en la columna 1 y cambie la configuración de texto en consecuencia:
- Fuente del texto: Work Sans
- Tamaño del texto: 1 rem (escritorio), 0,9 rem (tableta y teléfono)
- Altura de la línea de texto: 2,3 em

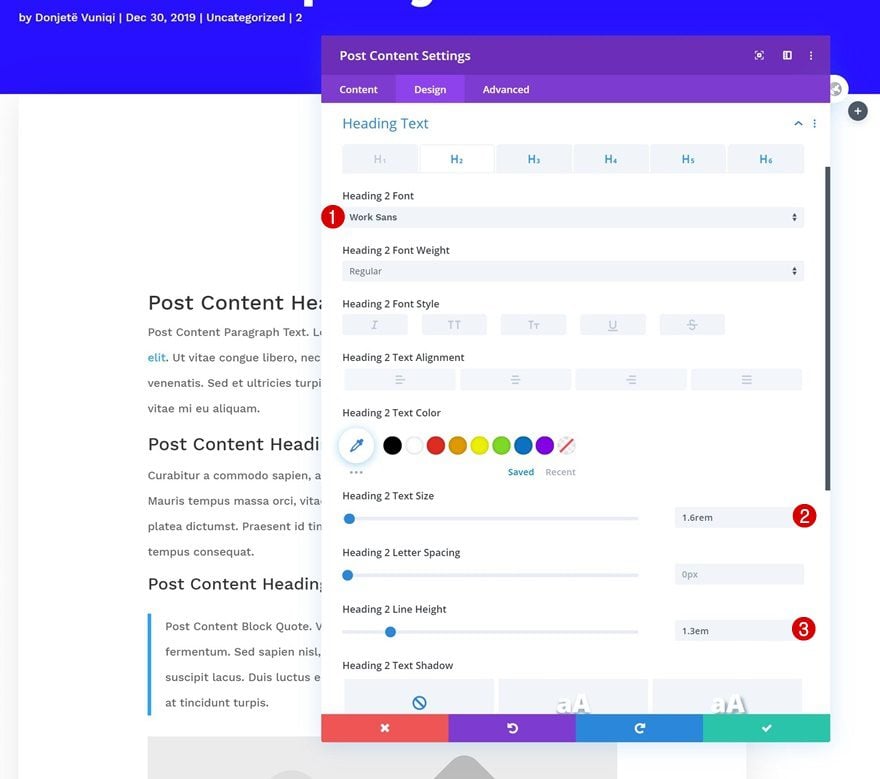
Ajustes de texto de encabezado
Modifique también las diferentes configuraciones de texto de encabezado.
- Fuente del título: Work Sans
- Título 2 Tamaño del texto: 1,6 rem (H2), 1,5 rem (H3), 1,4 rem (H4), 1,3 rem (H5), 1,2 rem (H6)
- Altura de la línea de encabezado: 1,3 em

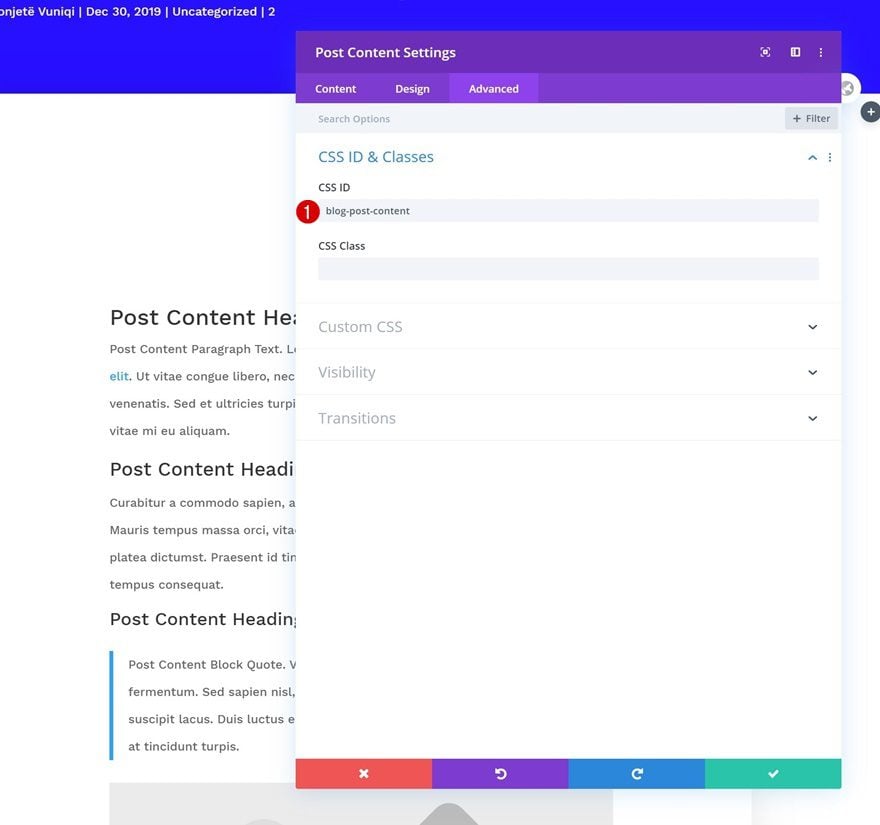
ID de CSS
Complete la configuración del módulo agregando una ID de CSS.
- ID de CSS: blog-post-content

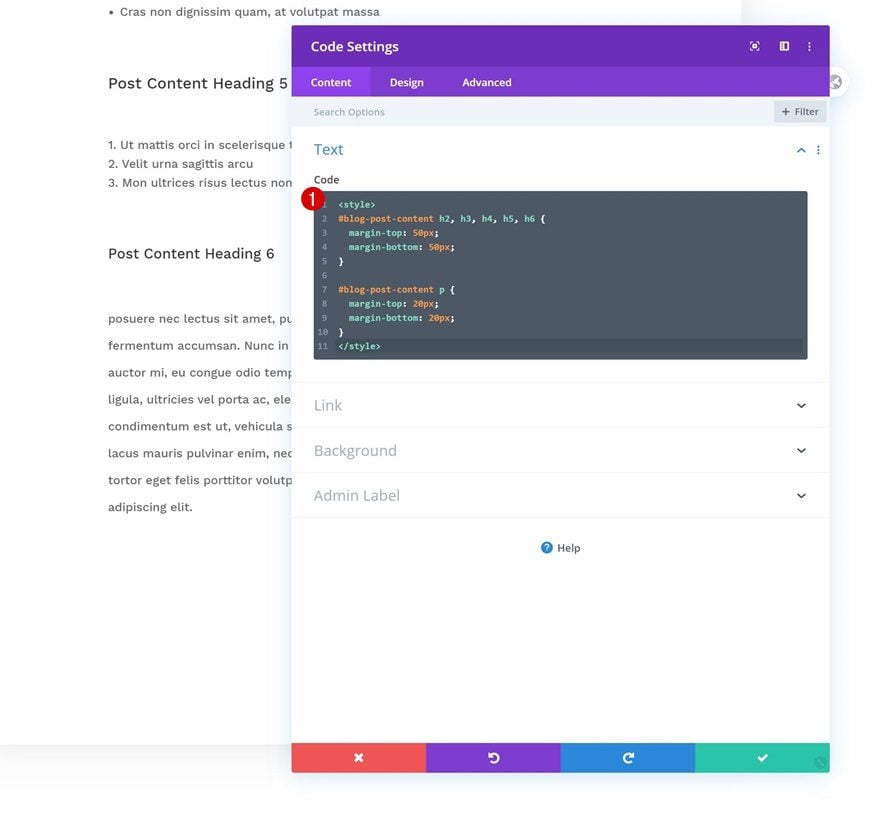
Agregar módulo de código a la columna 1
Insertar código CSS de encabezado
Para agregar algo de espacio entre los diferentes elementos del contenido de la publicación, agregaremos un Módulo de código a la columna 1 e insertaremos las siguientes líneas de código CSS:
|
01
02
03
04
05
06
07
08
09
10
11
|
<style>#blog-post-content h2, h3, h4, h5, h6 {margin-top: 50px;margin-bottom: 50px;}#blog-post-content p {margin-top: 20px;margin-bottom: 20px;}</style> |

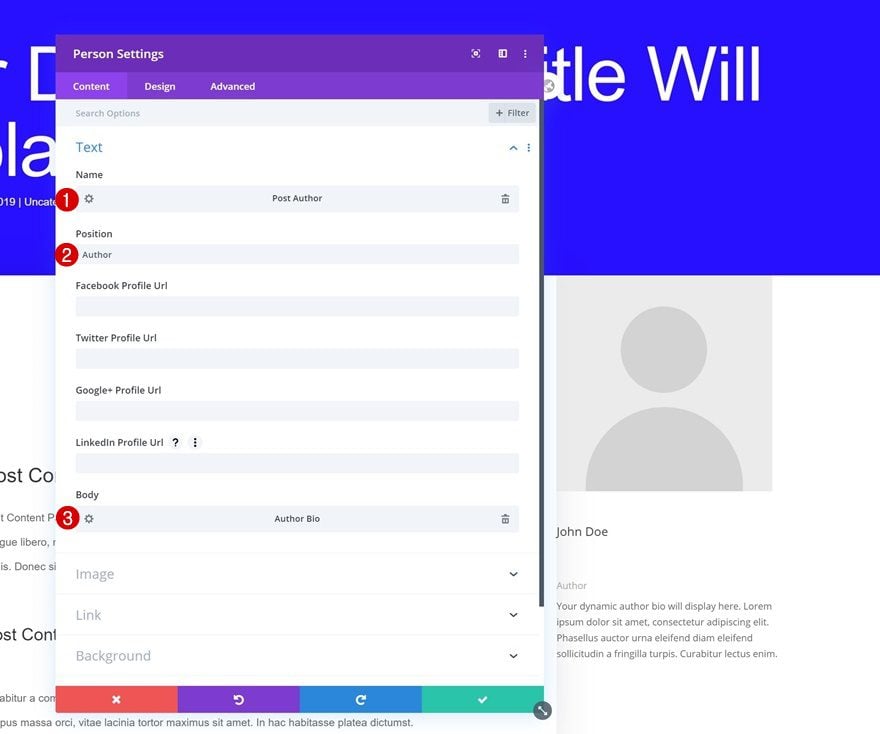
Agregar módulo de persona a la columna 2
Contenido dinámico
En la segunda columna, el único módulo que necesitamos es un módulo de persona. Seleccionaremos el siguiente contenido dinámico :
- Nombre: Autor de la publicación
- Cargo: Autor
- Cuerpo: Biografía del autor

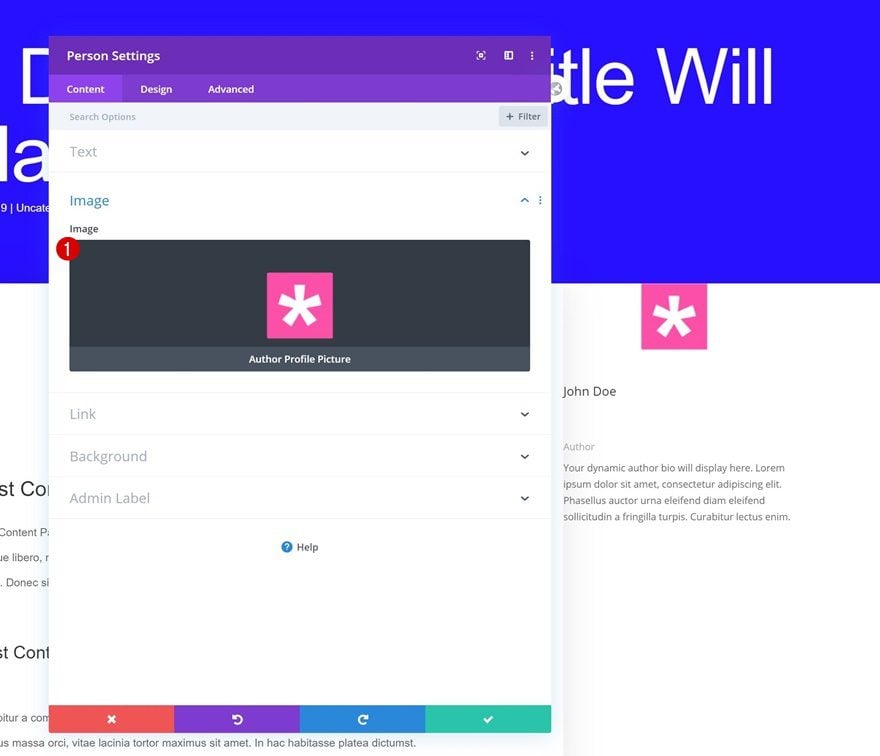
Contenido dinámico de imagen
Agregue también la imagen de perfil dinámica del autor al módulo.
- Imagen: Foto de perfil del autor

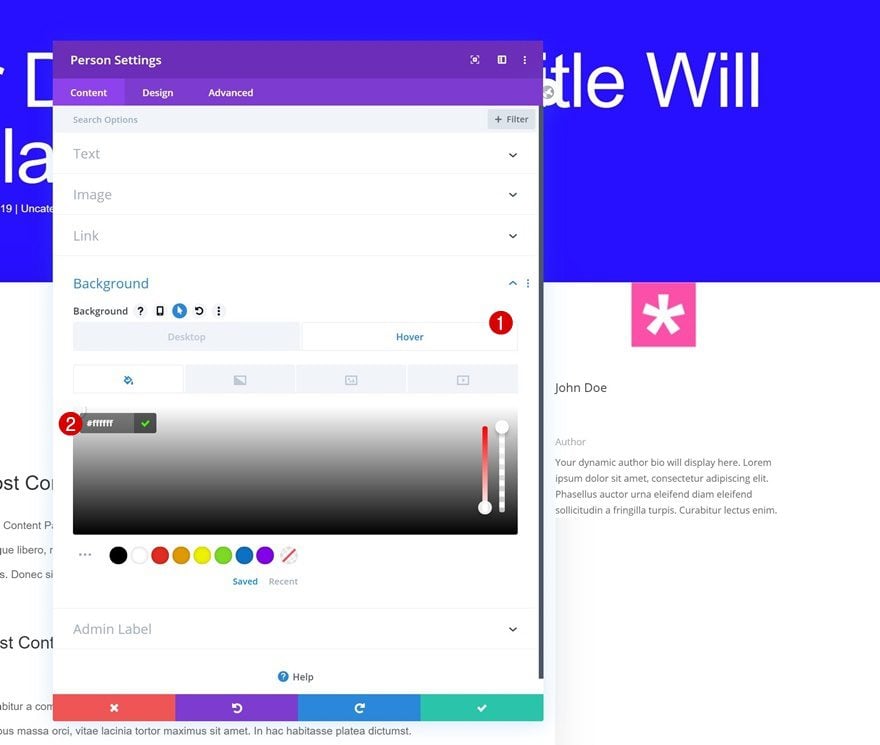
Color de fondo flotante
Luego, agregue un color de fondo blanco al pasar el mouse.
- Color de fondo: #ffffff

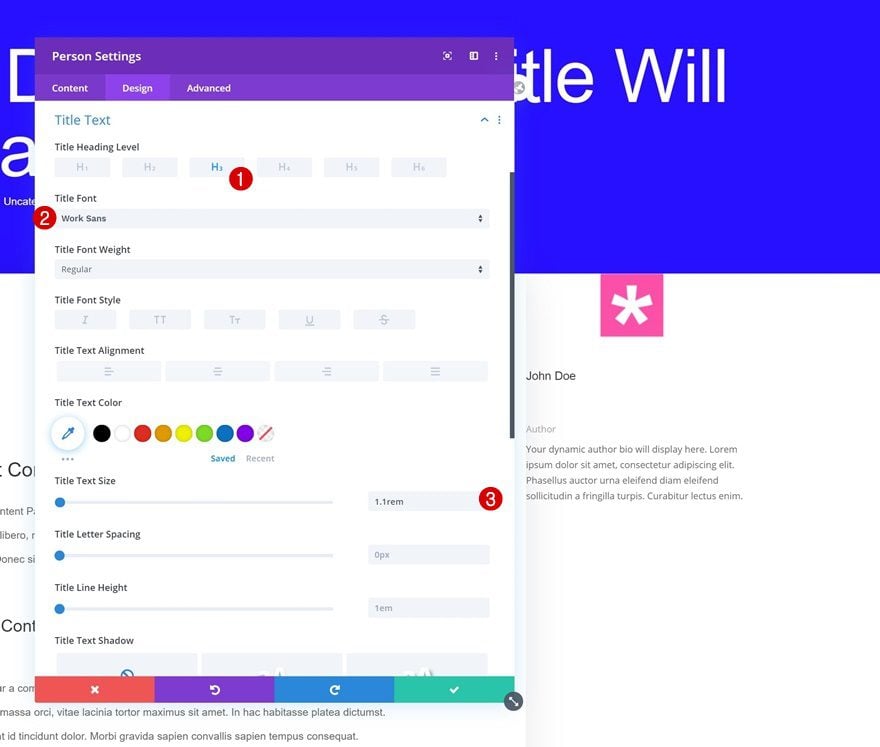
Configuración del texto del título
Pase a la pestaña de diseño del módulo y cambie la configuración de texto H3 en consecuencia:
- Título Nivel de encabezado: H3
- Fuente del título: Work Sans
- Tamaño del texto del título: 1,1 rem

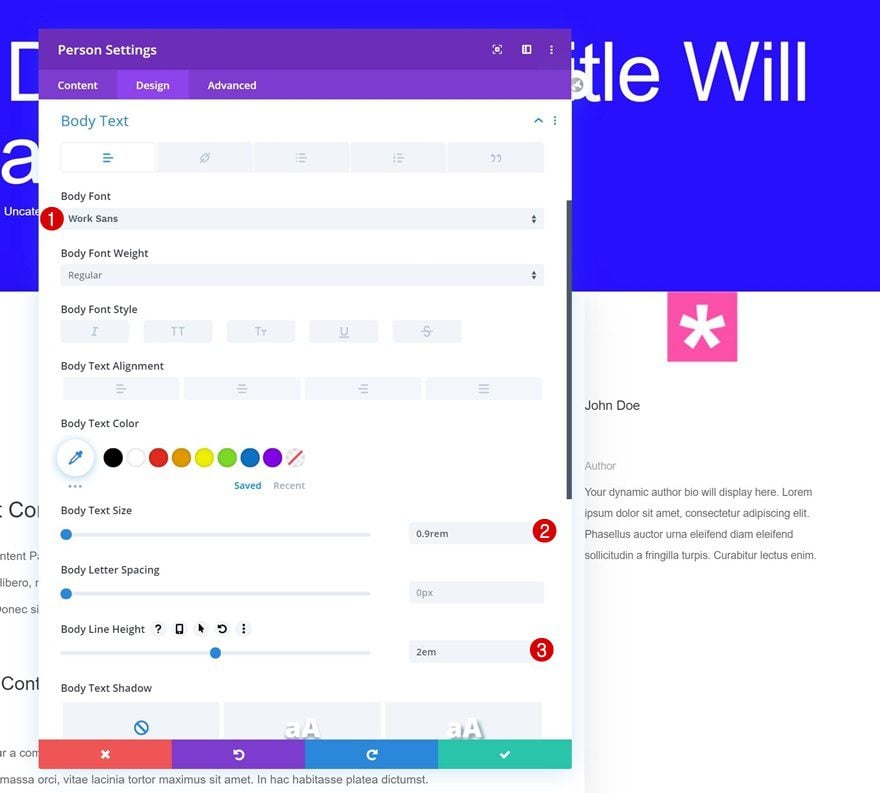
Configuración del texto del cuerpo
Modifique también la configuración del texto del cuerpo.
- Fuente del cuerpo: Work Sans
- Tamaño del texto del cuerpo: 0,9 rem
- Altura de la línea del cuerpo: 2em

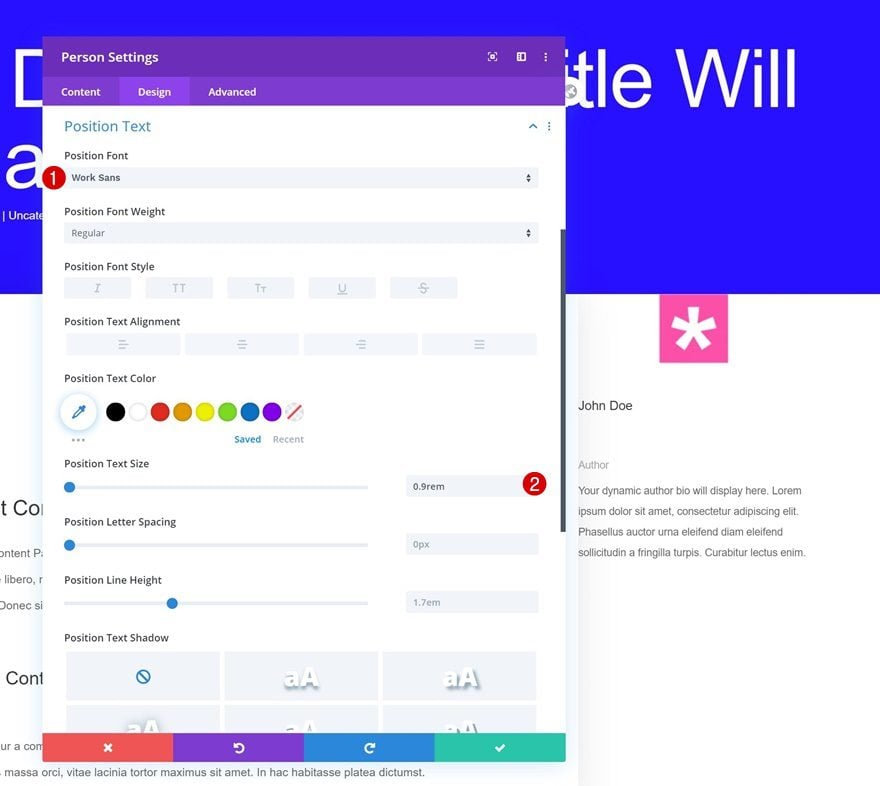
Ajustes de texto de posición
Luego, cambie la configuración del texto de la fuente de posición.
- Fuente de posición: Work Sans
- Posición Tamaño del texto: 0.9rem

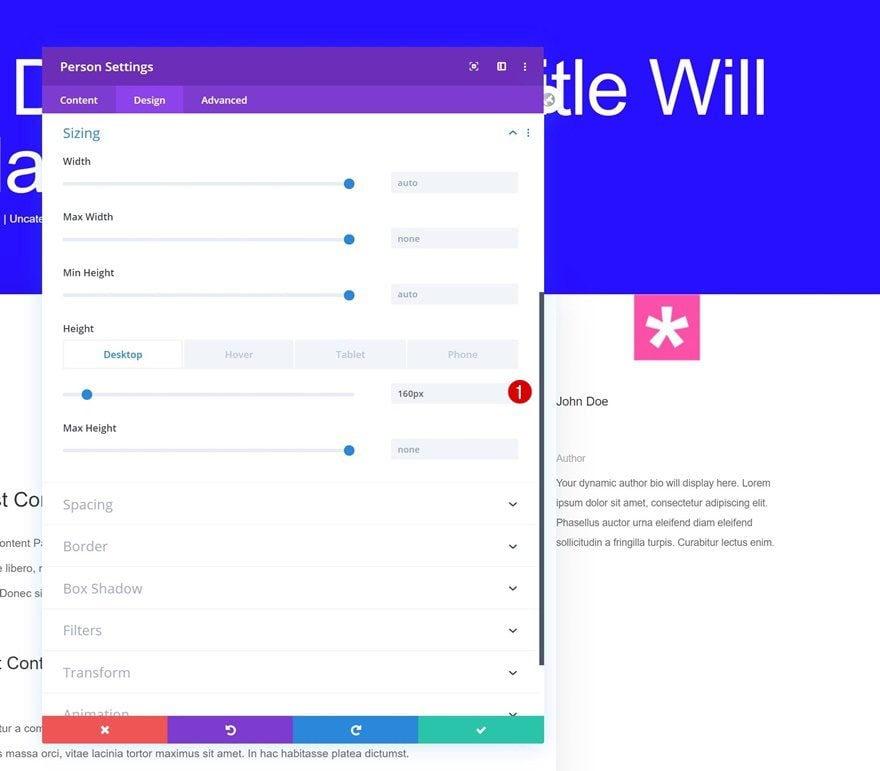
Tamaño predeterminado
Modifique la altura en la configuración de tamaño.
- Altura: 160 px (escritorio), automático (tableta y teléfono)

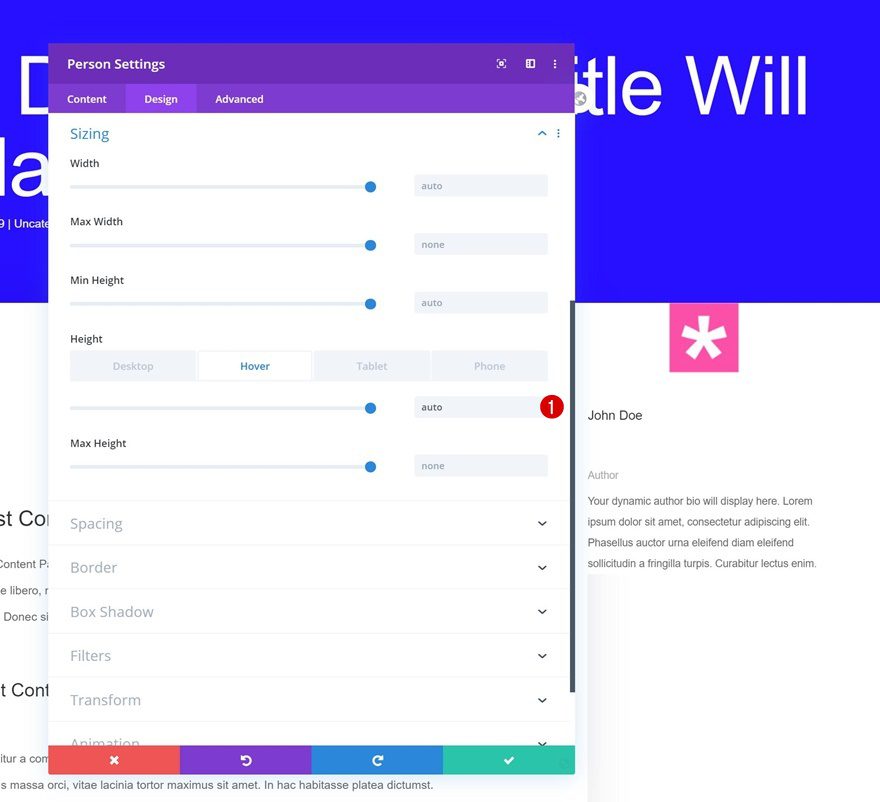
Tamaño flotante
Y devuelva la altura a automático al pasar el mouse.
- Altura: automático

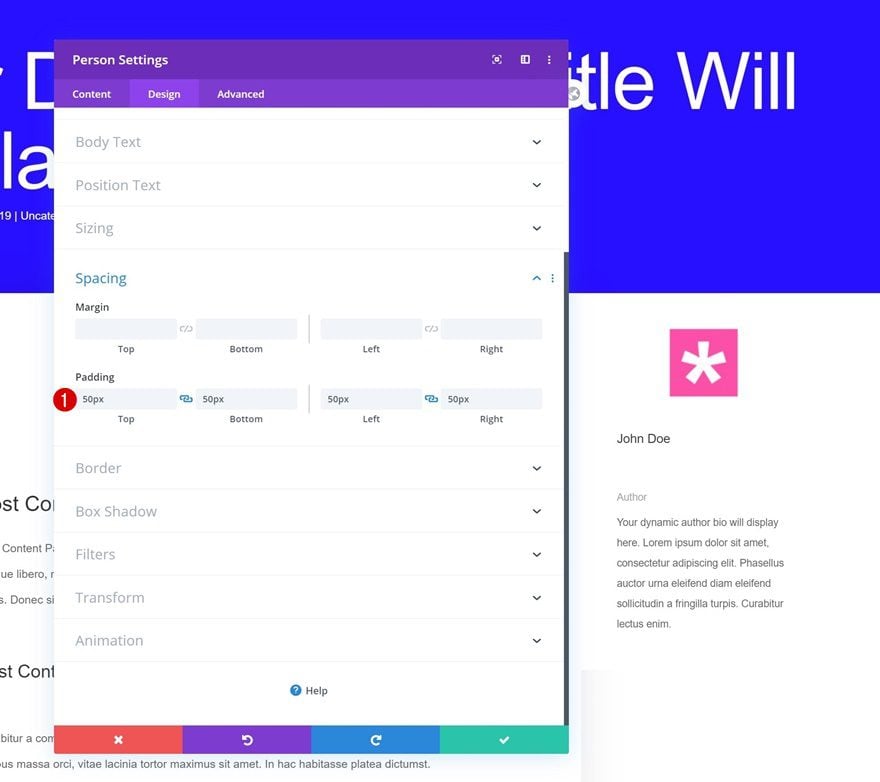
Espaciado
A continuación, estamos agregando algo de espacio alrededor del módulo usando un relleno personalizado.
- Relleno superior: 50px
- Relleno inferior: 50px
- Relleno izquierdo: 50px
- Relleno derecho: 50px

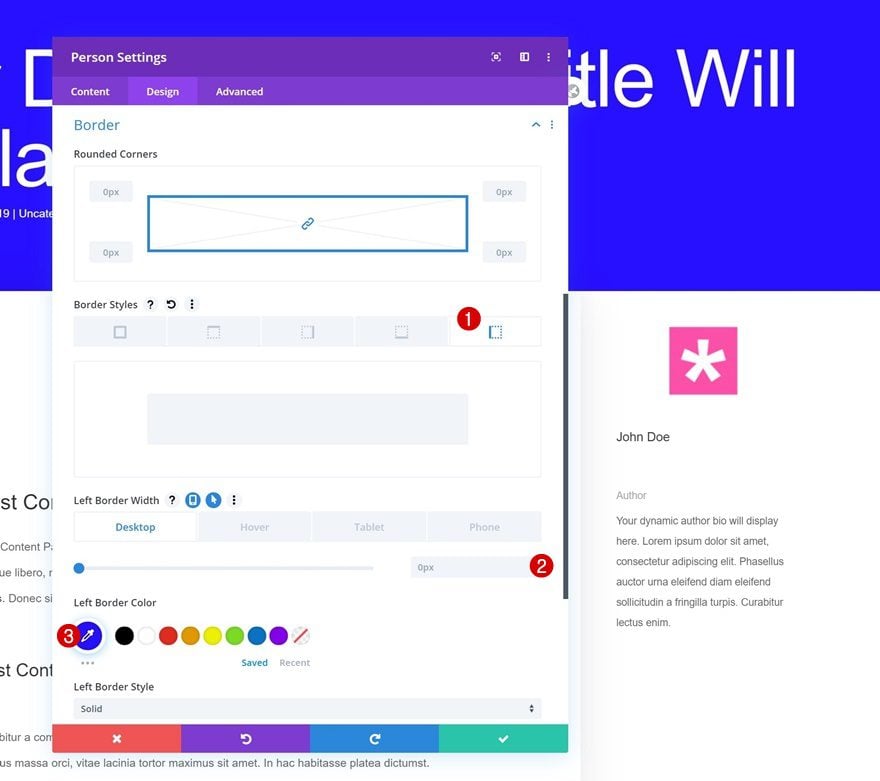
Borde predeterminado
Y también usaremos un borde.
- Ancho del borde izquierdo: 0px (escritorio), 4px (tableta y teléfono)
- Color del borde izquierdo: #270fff

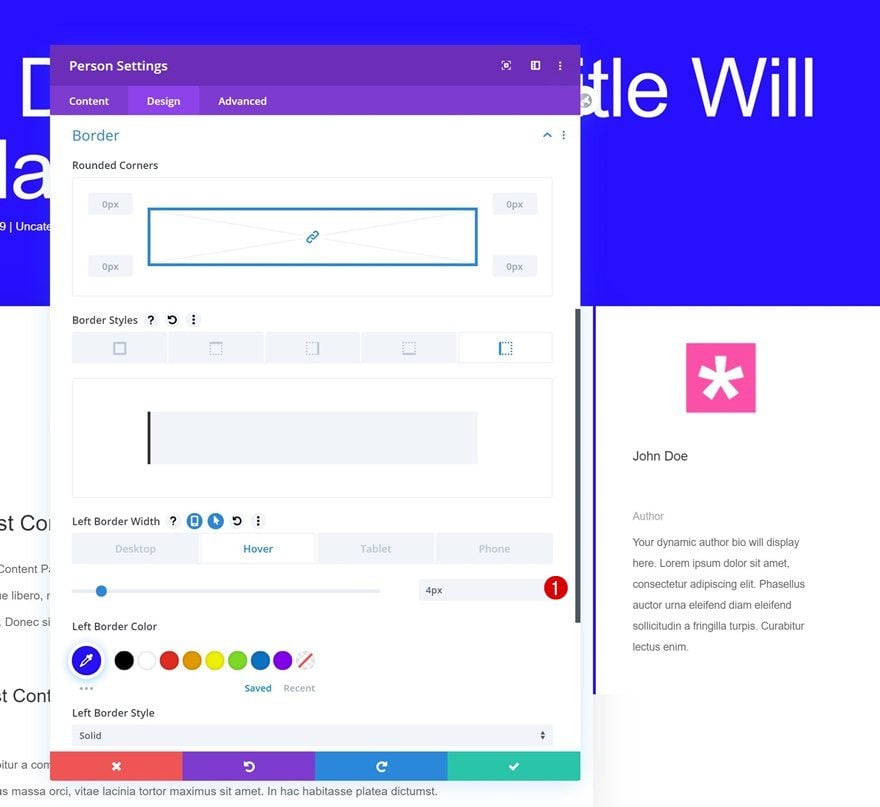
Borde flotante
Modifique el ancho del borde al pasar el mouse.
- Ancho del borde izquierdo: 4px

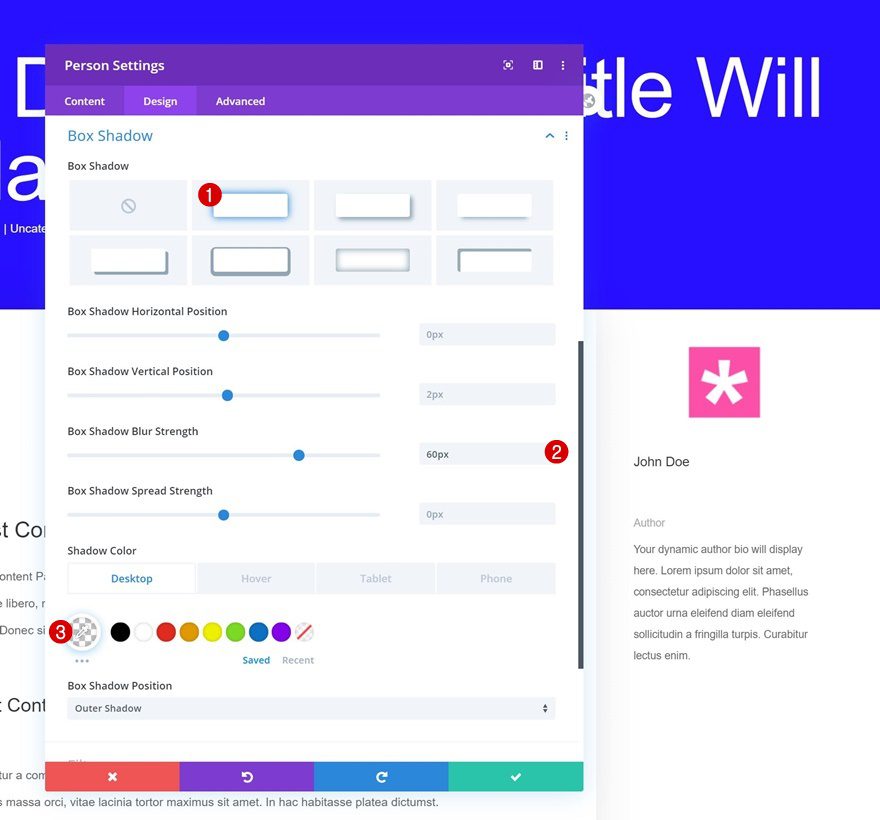
Sombra de cuadro predeterminada
Luego, agrega una sombra de cuadro.
- Fuerza de desenfoque de sombra de cuadro: 60px
- Color de sombra: rgba(0,0,0,0) (Escritorio), rgba(0,0,0,0.11) (Tableta y teléfono)

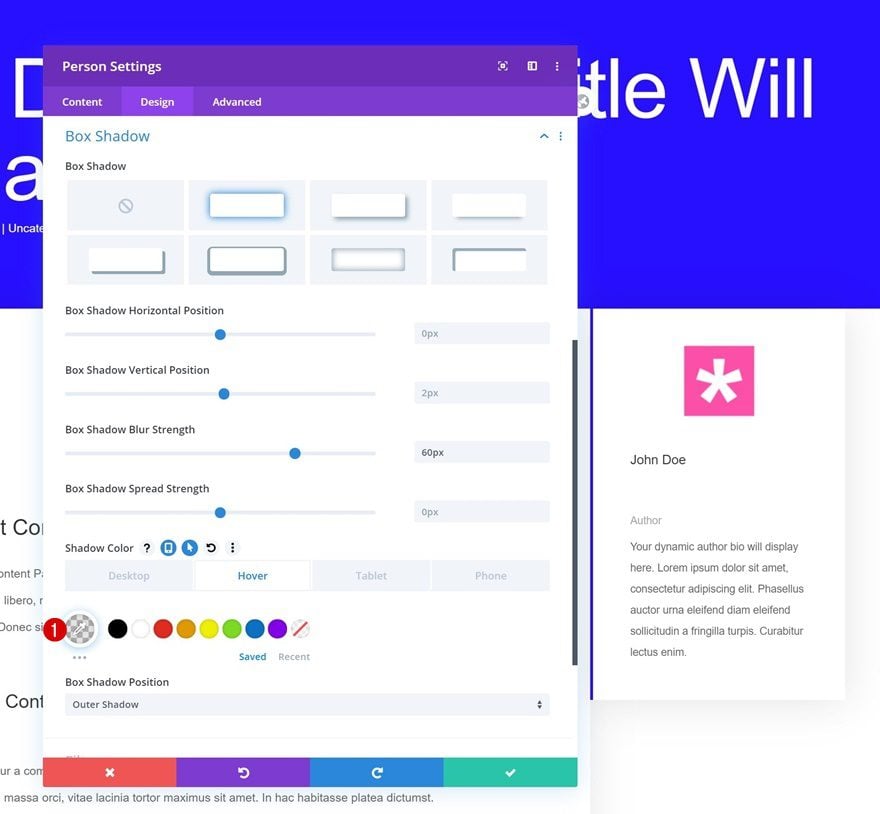
Sombra de caja flotante
Cambia el color de la sombra al pasar el mouse.
- Color de sombra: rgba(0,0,0,0.11)

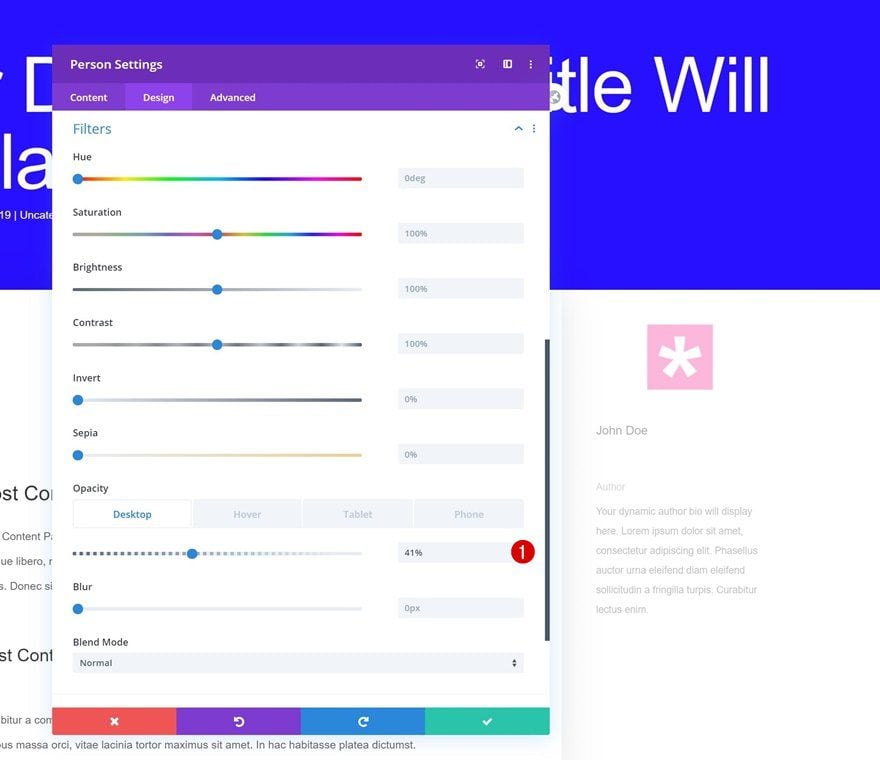
Filtros predeterminados
Continuando, cambiaremos la opacidad.
- Opacidad: 41 % (escritorio), 100 % (tableta y teléfono)

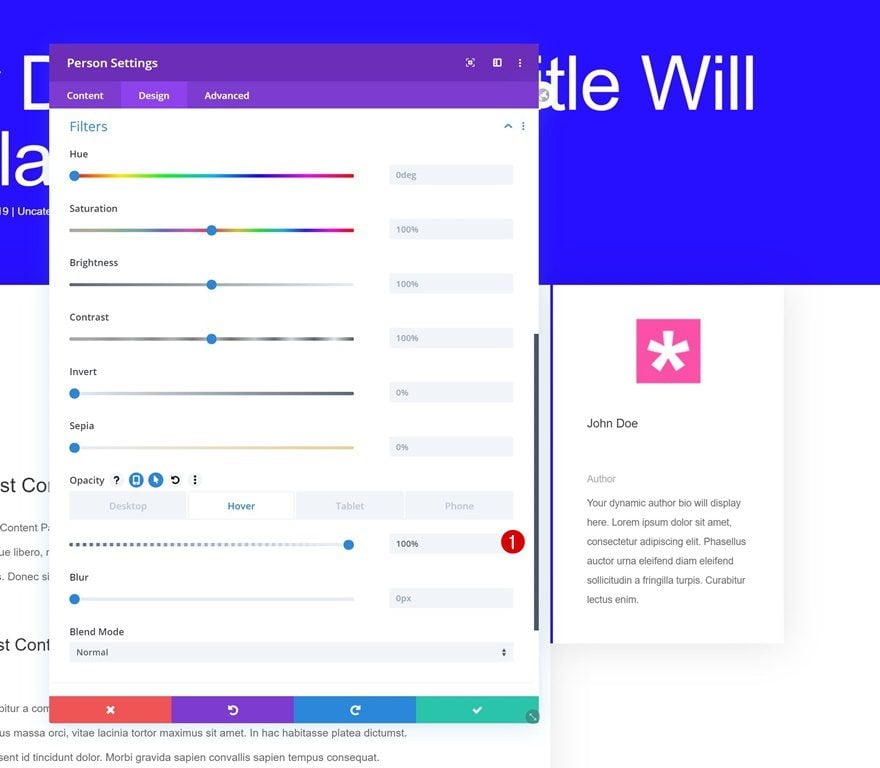
Filtros de desplazamiento
Devuelve la opacidad al 100% al pasar el mouse.
- Opacidad: 100%

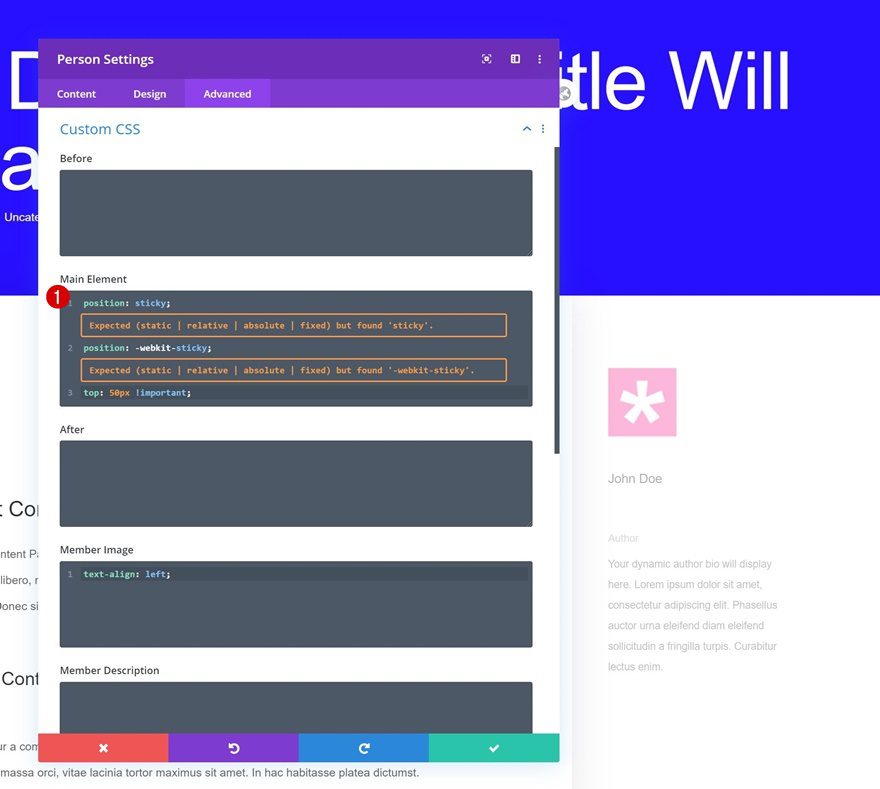
Elemento principal CSS
Para agregar el efecto pegajoso que pudo notar en la vista previa de esta publicación, agregaremos algunas líneas de CSS personalizado al elemento principal del módulo.
|
01
02
03
|
position: sticky;position: -webkit-sticky;top: 50px !important; |

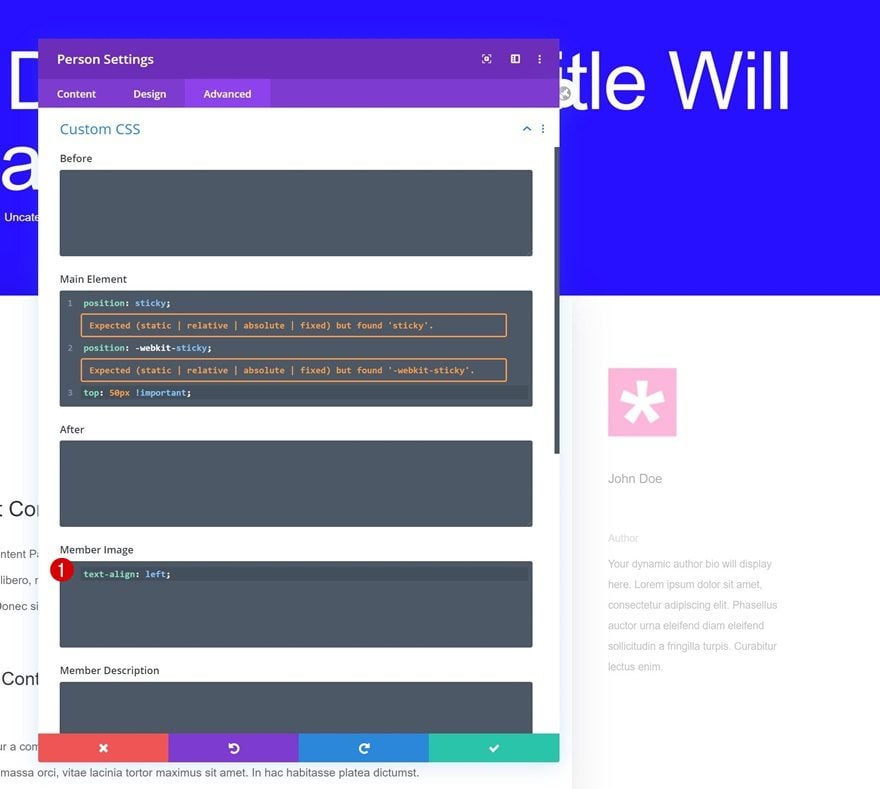
Imagen de miembro CSS
Nos aseguramos de que la imagen de perfil del autor esté alineada a la izquierda agregando una sola línea de código CSS a la imagen del miembro del módulo.
|
01
|
text-align: left; |

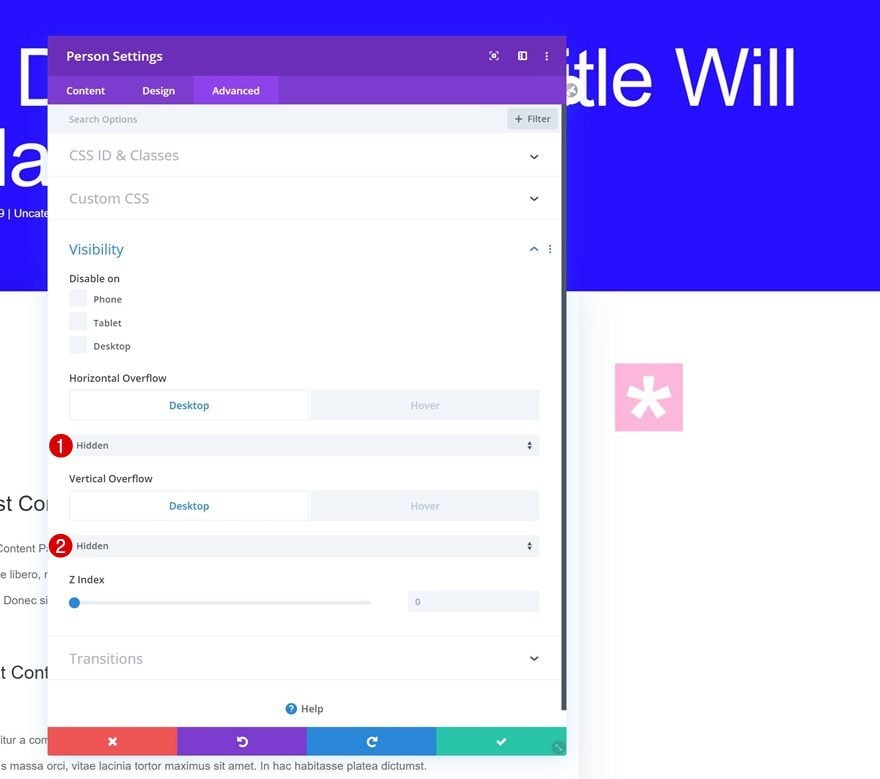
Visibilidad predeterminada
Para ocultar el contenido del módulo en el escritorio, cambiaremos los desbordamientos en la pestaña avanzada.
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto

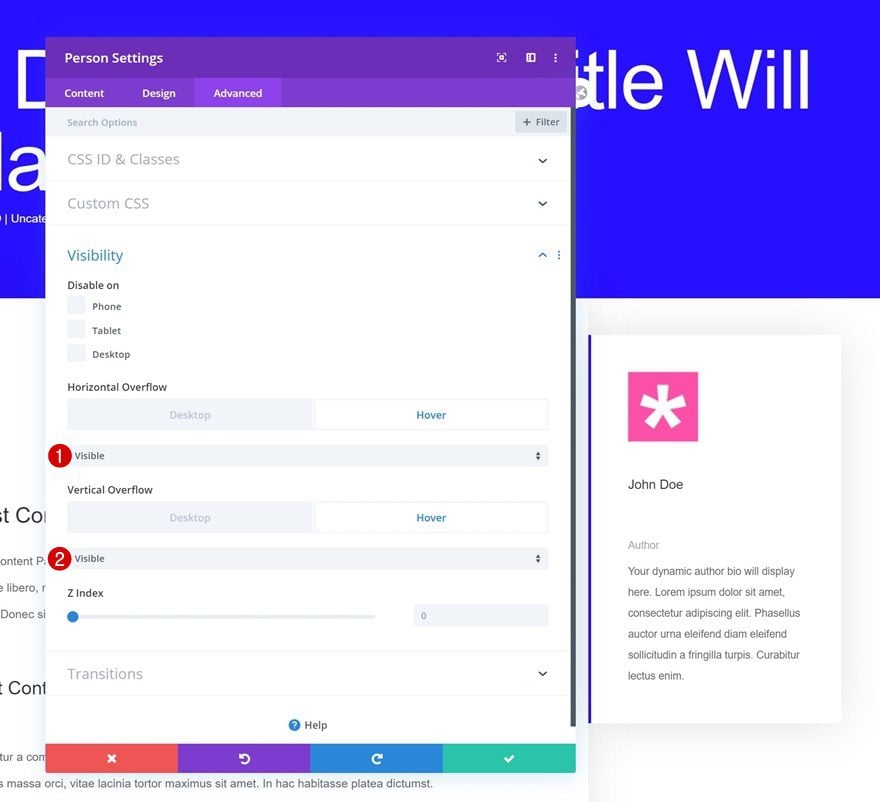
Visibilidad de desplazamiento
Haremos que el contenido aparezca al pasar el mouse cambiando los desbordamientos a visibles.
- Desbordamiento horizontal: visible
- Desbordamiento vertical: visible

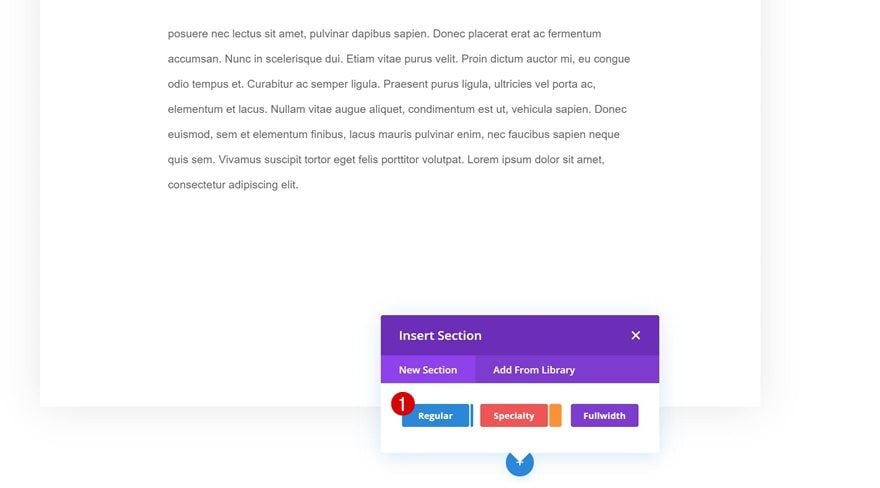
Agregar nueva sección
Agregue otra sección a su diseño.

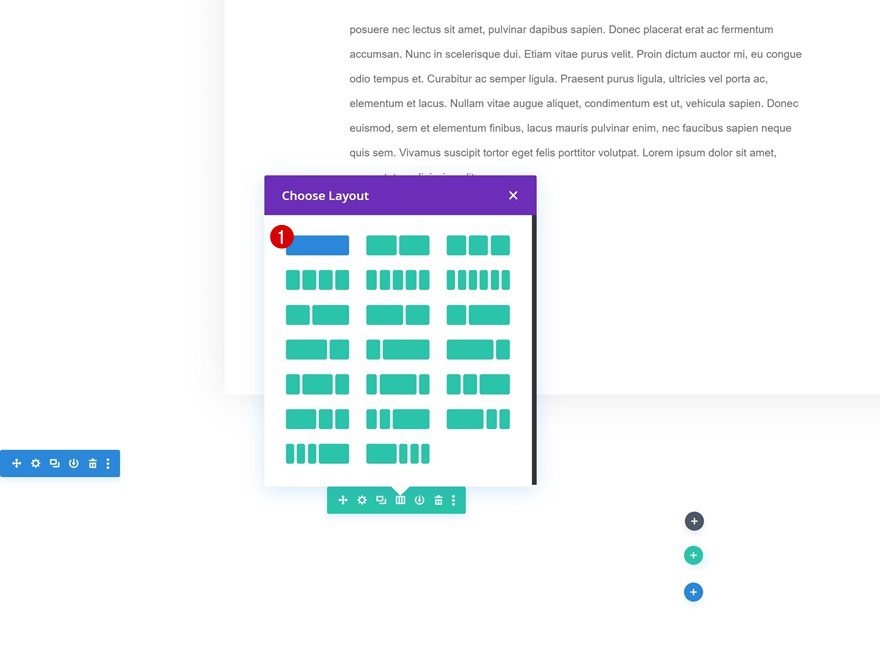
Agregar nueva fila
Estructura de la columna
Continúe agregando una nueva fila a la sección utilizando la siguiente estructura de columnas:

Dimensionamiento
Abra la configuración de la fila y cambie la configuración de tamaño en consecuencia:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Igualar alturas de columna: Sí
- Ancho máximo: 1380px

Agregar módulo de comentarios a la columna
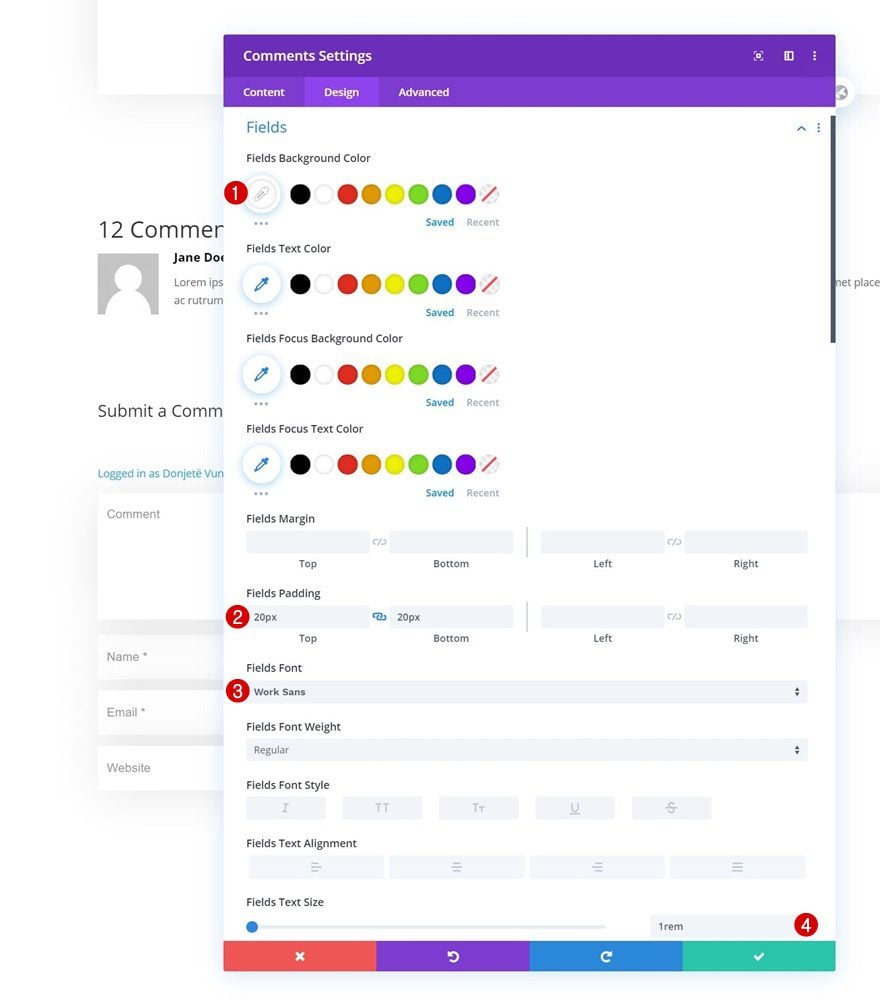
Configuración de campos
El único módulo que necesitamos en esta fila es un módulo de comentarios. Cambie la configuración de los campos de la siguiente manera:
- Color de fondo de los campos: #ffffff
- Relleno superior de campos: 20px
- Relleno inferior de campos: 20px
- Fuente de los campos: Work Sans
- Tamaño del texto de los campos: 1rem

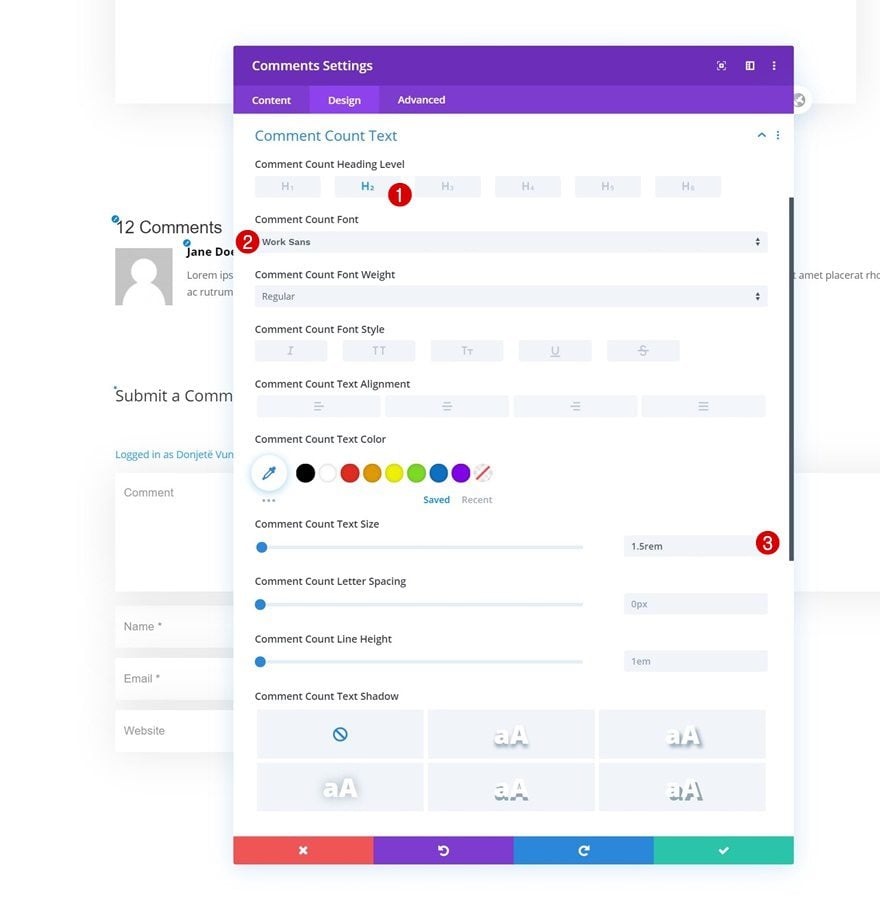
Configuración de texto de recuento de comentarios
Modifique también la configuración del texto del recuento de comentarios.
- Nivel de encabezado de recuento de comentarios: H2
- Fuente de recuento de comentarios: Work Sans
- Número de comentarios Tamaño del texto: 1,5 rem

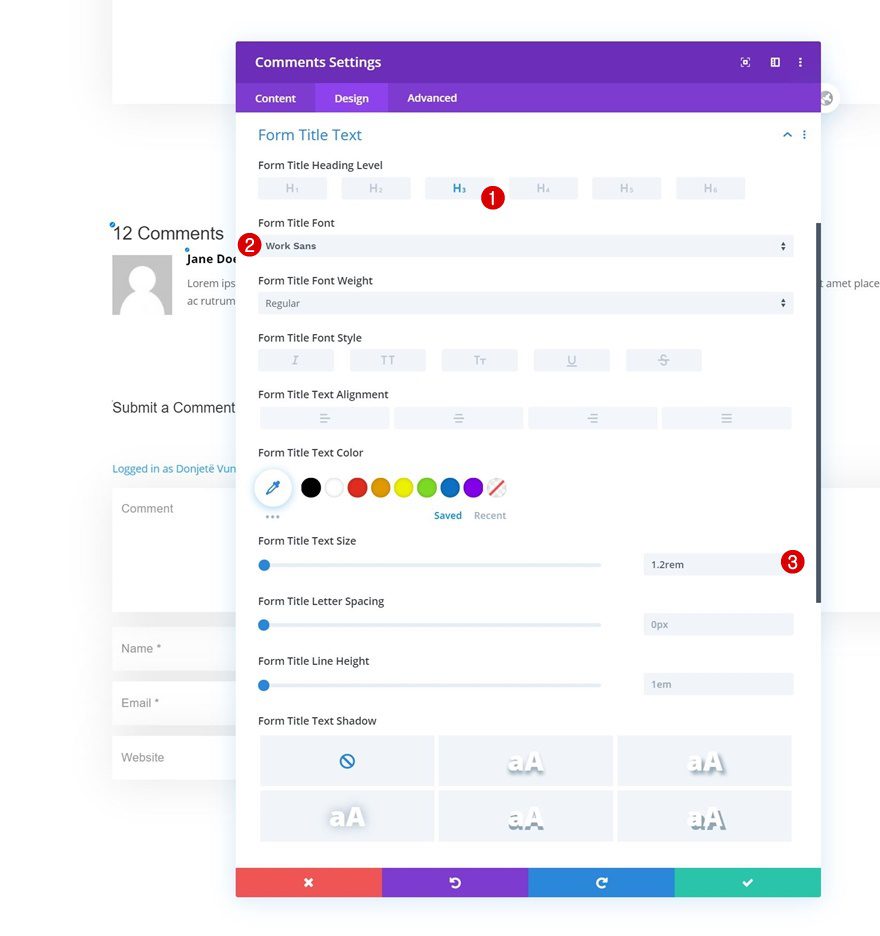
Configuración del texto del título del formulario
Luego, cambie la configuración del texto del título del formulario.
- Título del formulario Nivel de encabezado: H3
- Fuente del título del formulario: Work Sans
- Tamaño del texto del título del formulario: 1,2 rem

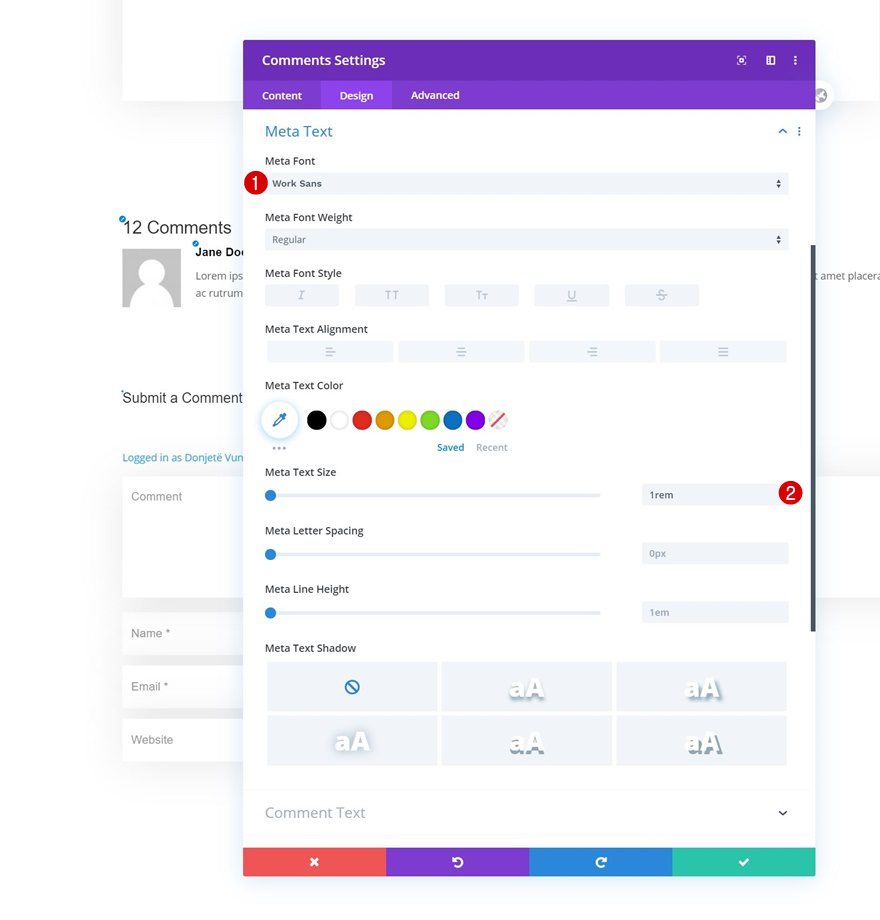
Configuración de metatexto
Modifique también la configuración del metatexto.
- Fuente Meta: Work Sans
- Tamaño del metatexto: 1rem

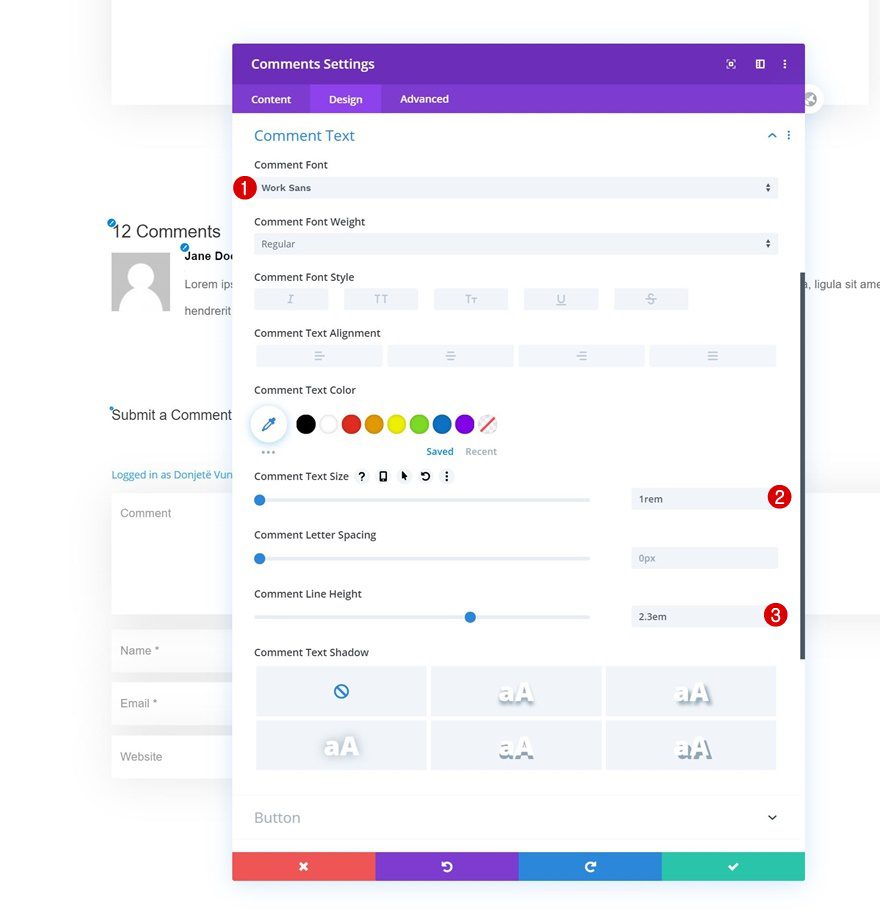
Ajustes de texto de comentario
También estamos cambiando la configuración del texto del comentario.
- Fuente del comentario: Work Sans
- Tamaño del texto del comentario: 1rem
- Altura de la línea de comentario: 2,3 em

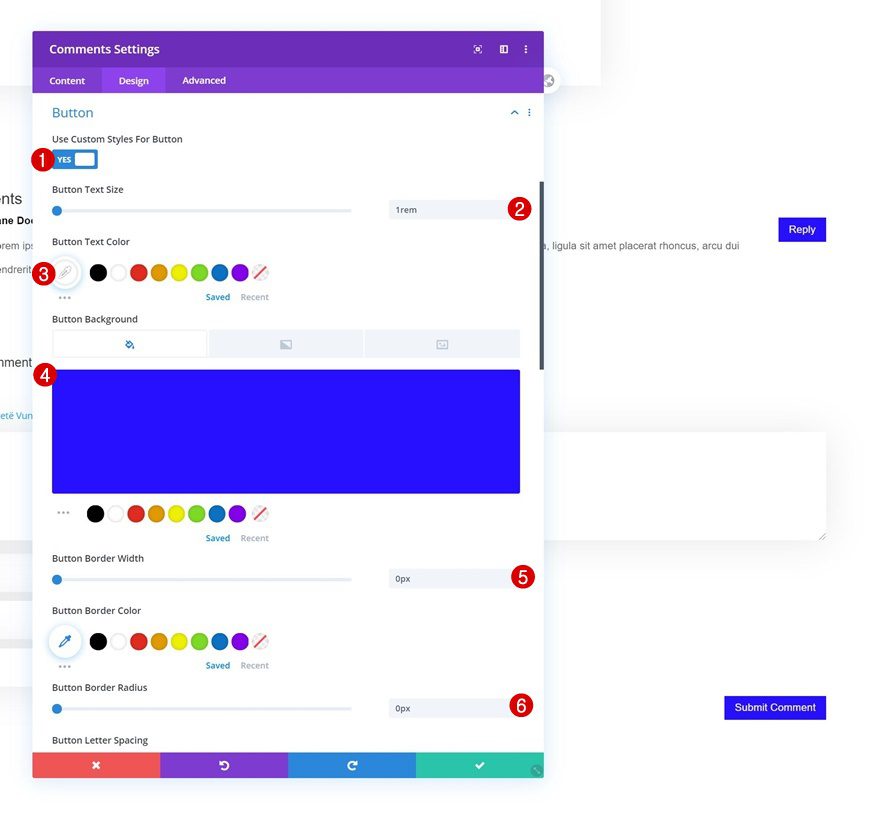
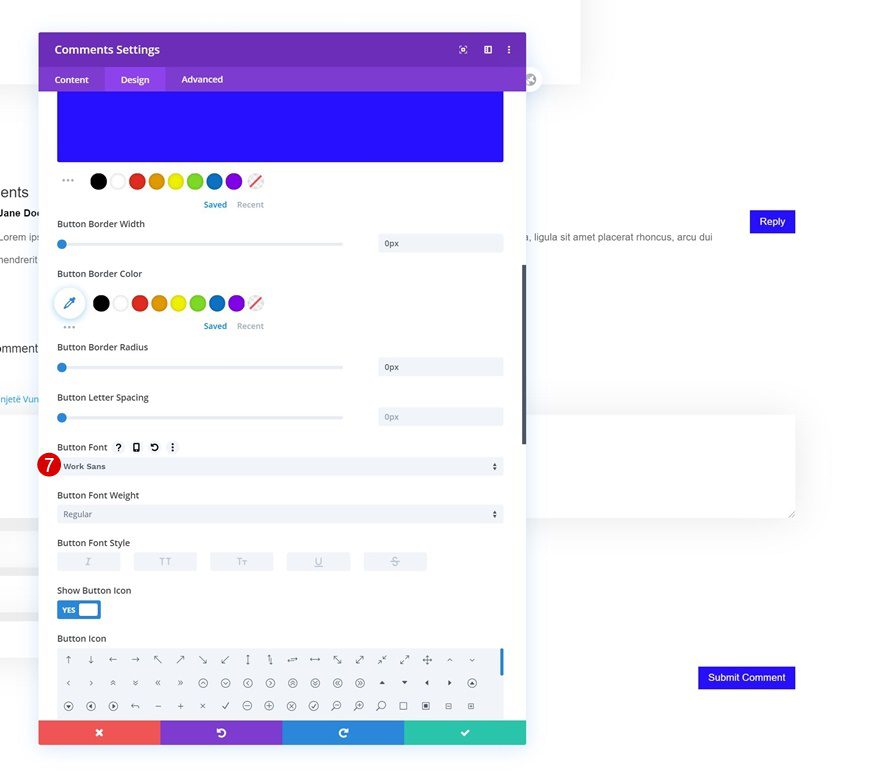
Configuración de botones
Complete la configuración del módulo diseñando el botón.
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 1 rem
- Color del texto del botón: #ffffff
- Color de fondo del botón: #270fff
- Ancho del borde del botón: 0px
- Radio del borde del botón: 0px

- Fuente del botón: Work Sans

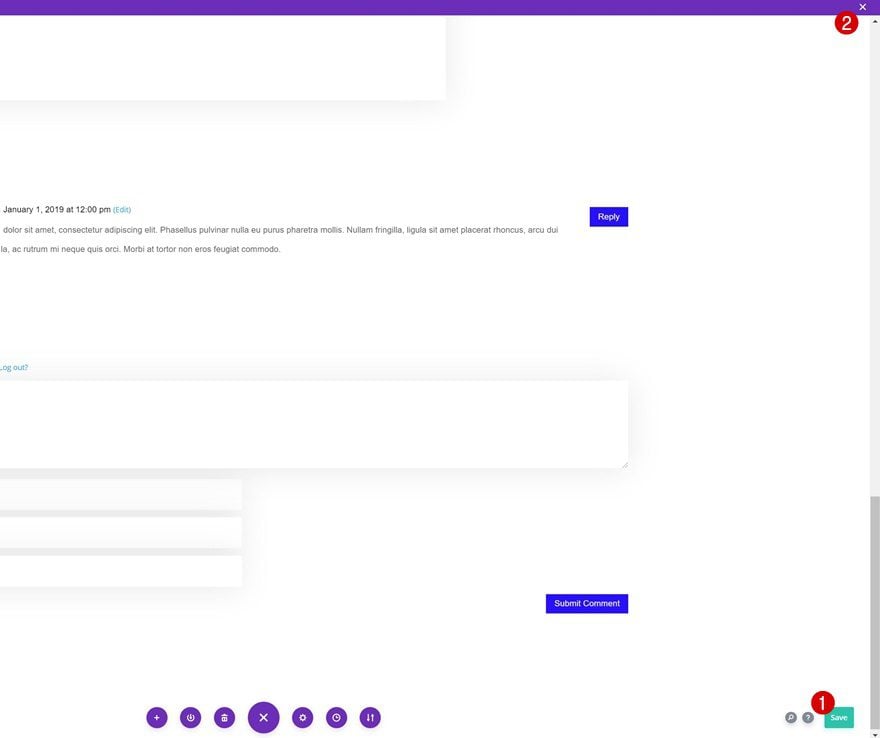
3. Guarde los cambios del generador de temas y vea el resultado
Una vez que haya completado la plantilla, asegúrese de guardar todos los cambios, salga del Generador de temas y vea el resultado en sus publicaciones.


Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
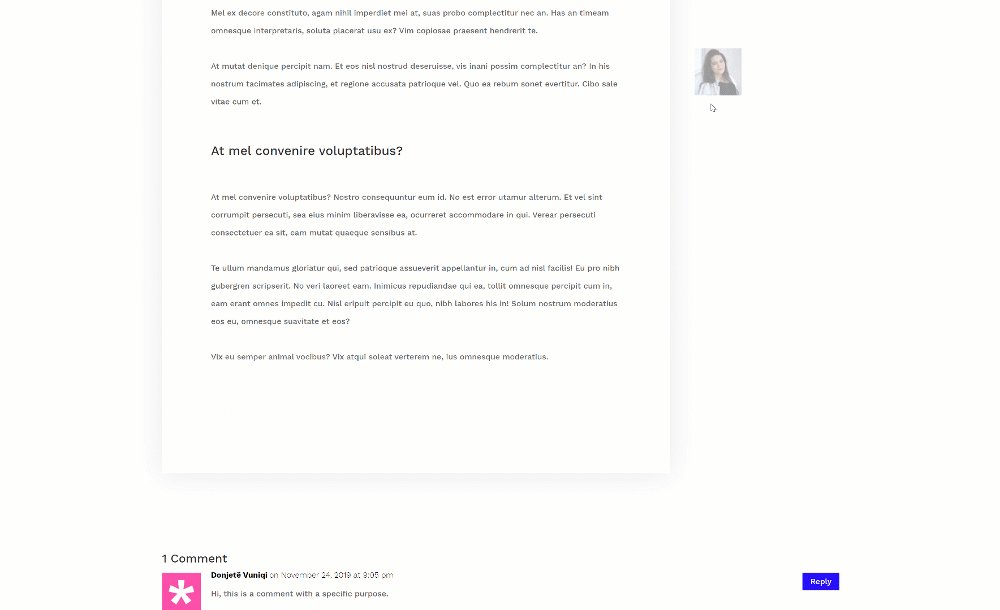
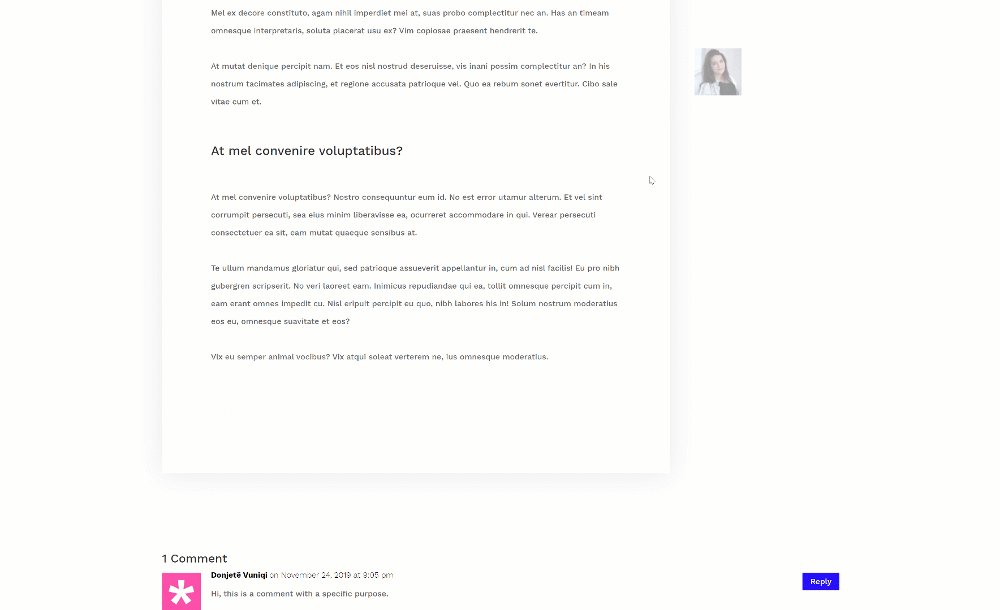
Escritorio

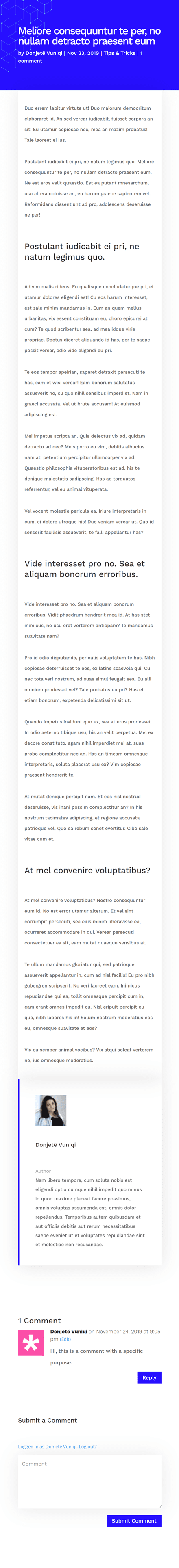
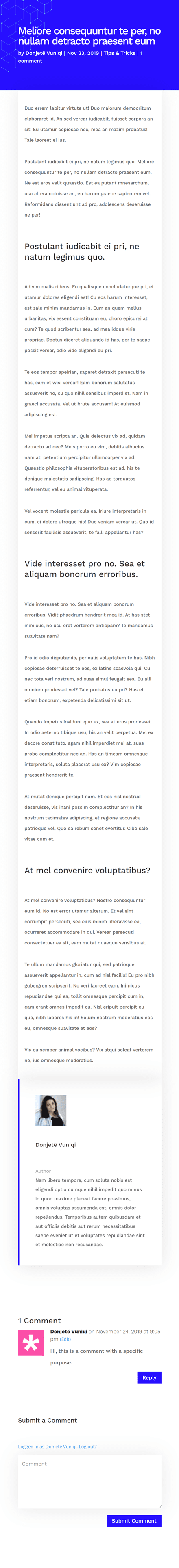
Móvil

Pensamientos finales
En esta publicación, le mostramos cómo diseñar un hermoso cuadro de autor dinámico utilizando las opciones integradas de Divi, la función dinámica y Theme Builder. Con estas tres cosas combinadas, ahora es más fácil que nunca personalizar la plantilla de su publicación de blog y acreditar al autor de la publicación de una manera creativa. ¡También pudo descargar el archivo JSON de forma gratuita! Si tiene alguna pregunta o sugerencia, no dude en dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.