
Los cajones de pie de página son adiciones útiles para cualquier sitio web porque almacenan contenido adicional al que los usuarios pueden acceder fácilmente. Los cajones de pie de página son contenedores de contenido web (como una sección Divi ) que se pueden abrir y cerrar con el clic de un botón o al pasar el mouse por encima. Es como tener un pequeño escondite para contenido premium.
En este tutorial, vamos a diseñar un cajón de pie de página flotante en Divi. Agregaremos el cajón de pie de página al Área de pie de página global de la plantilla del sitio web para que se pueda acceder al cajón de pie de página en todo el sitio junto con el contenido del pie de página normal.
Con el proceso que vamos a utilizar, cualquier sección de Divi (y su contenido) se puede convertir en un cajón de pie de página en minutos.
¡Empecemos!
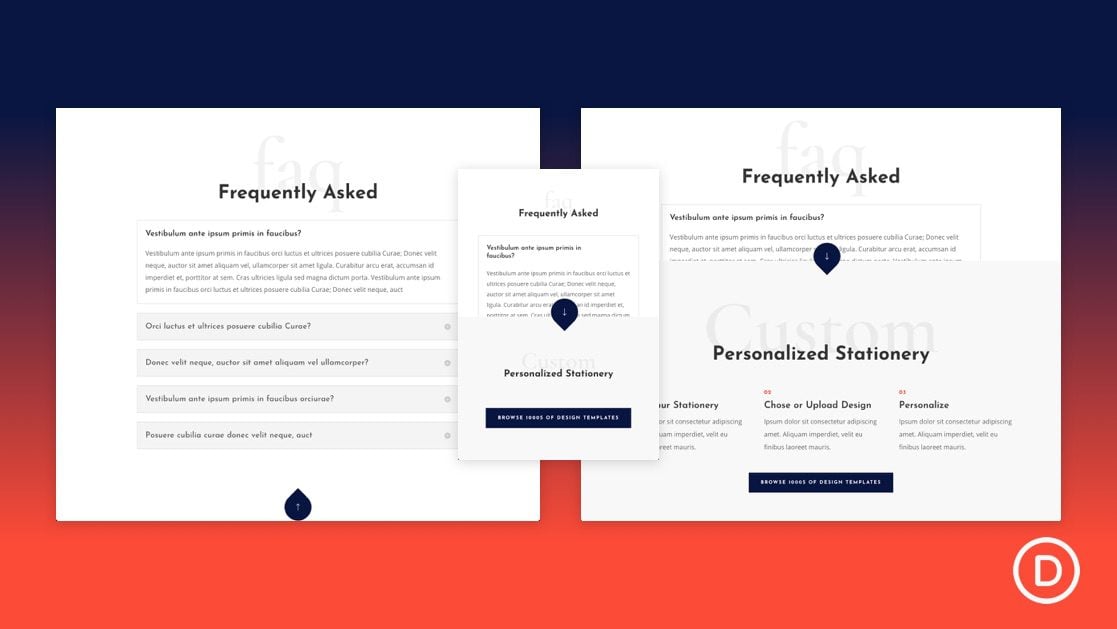
Aquí hay un vistazo rápido al cajón de pie de página fijo que construiremos en este tutorial.
Descarga el diseño GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
¡ADVERTENCIA!: Agregar esta plantilla anulará la plantilla de sitio web predeterminada (si tiene una) en su sitio Divi. Sugerimos agregar esto a un sitio de prueba para que no arruine nada en un sitio en vivo.
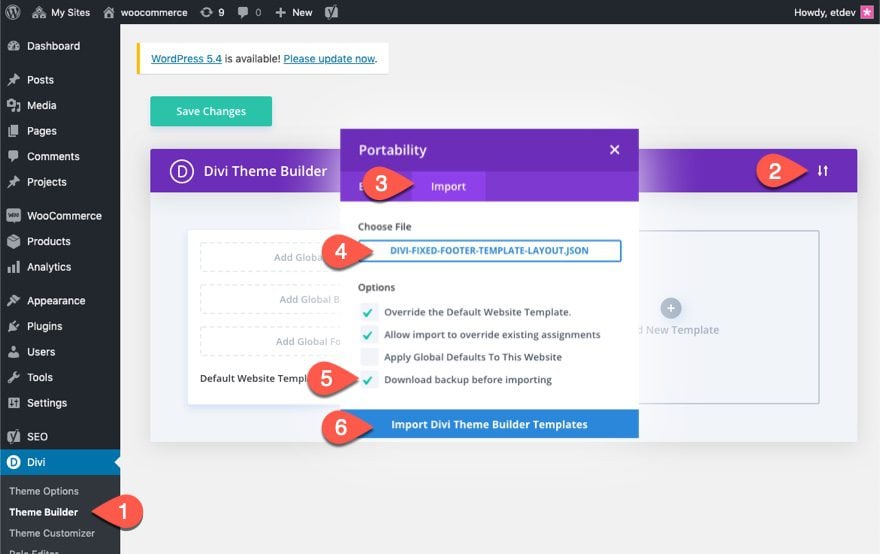
Para importar la plantilla del cajón de pie de página fijo a su propio sitio web, descomprima el archivo zip de descarga para acceder al archivo JSON.
Luego vaya al Panel de WordPress y navegue a Divi> Theme Builder.
Luego haga clic en el ícono de portabilidad en la parte superior derecha de la página.
Dentro de la ventana emergente de portabilidad, elija el archivo JSON que acaba de descomprimir y seleccione la opción «Descargar la copia de seguridad antes de importar», en caso de que tuviera algo en la plantilla del sitio web predeterminado que no quisiera anular.
Luego haga clic en el botón Importar.

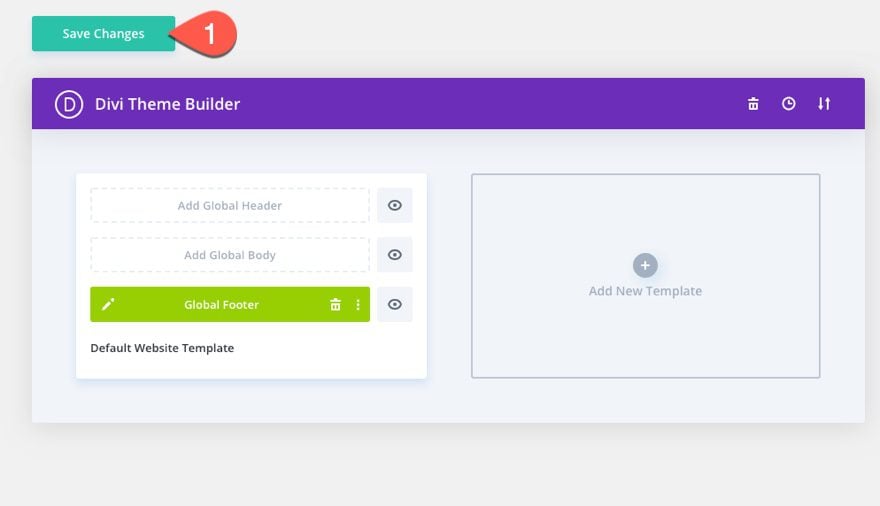
Por último, guarde los cambios de Theme Builder y vea una página en vivo para ver la barra de pie de página fija.

Ahora, vayamos al tutorial, ¿de acuerdo?
El generador de temas de Divi le permite reemplazar el pie de página predeterminado por uno nuevo al actualizar la plantilla del sitio web predeterminado.
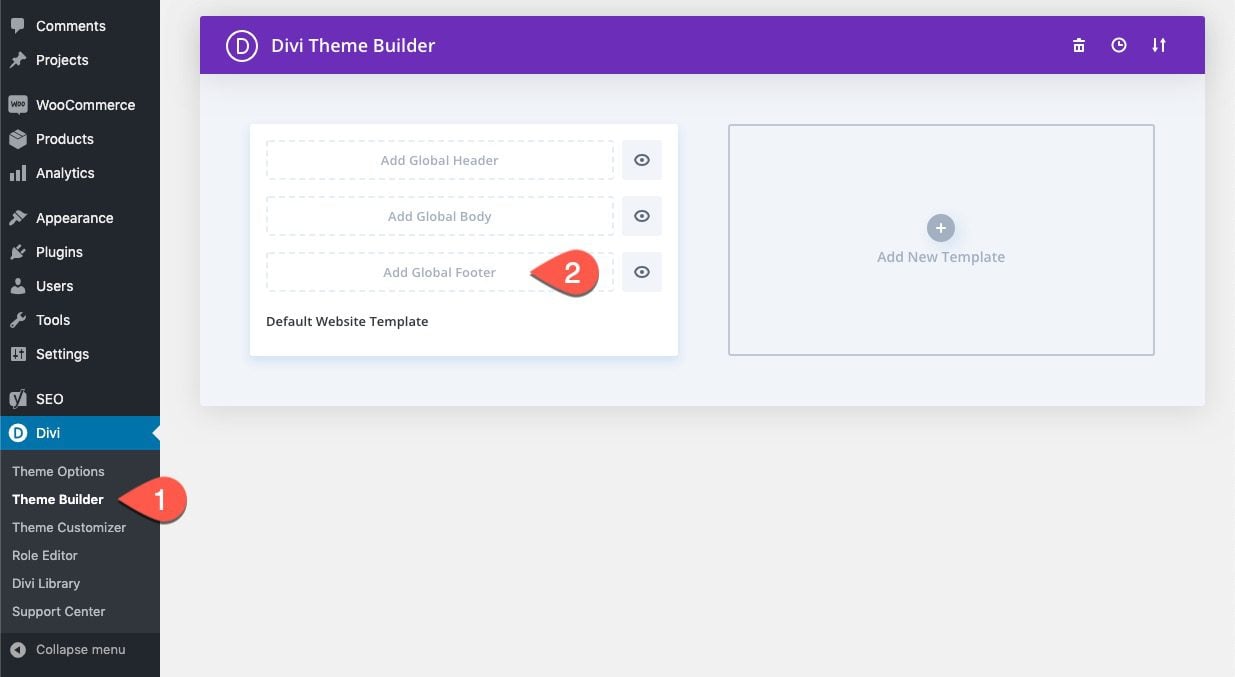
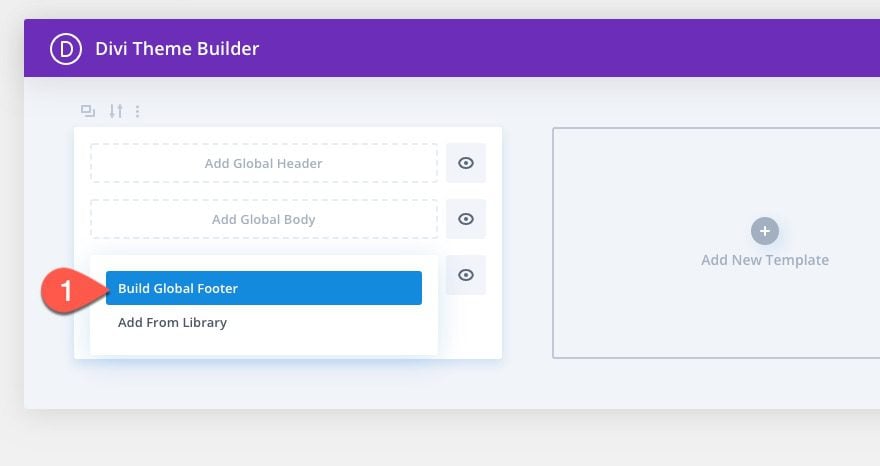
Para crear un pie de página global, vaya al Panel de control de WordPress y navegue hasta Divi > Generador de temas. Luego haga clic en el espacio «Agregar pie de página global» dentro de la Plantilla de sitio web predeterminada.

Luego seleccione la opción «Crear pie de página global» del menú desplegable.

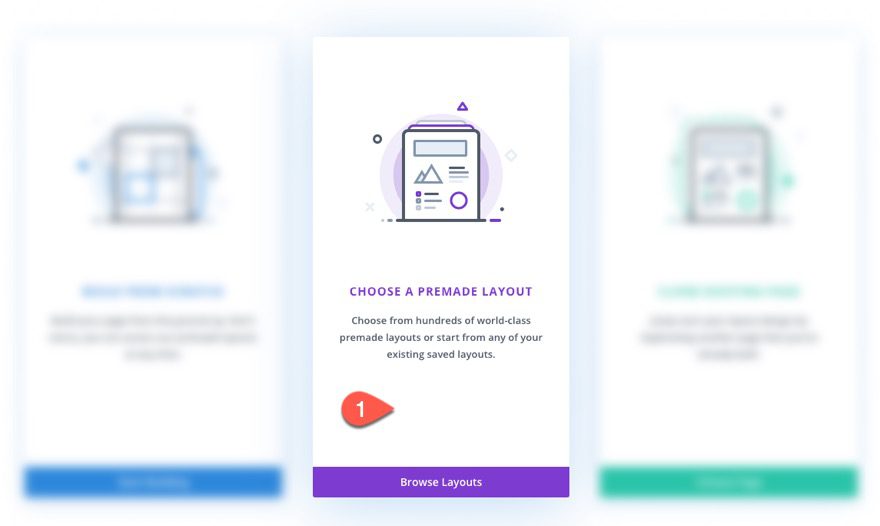
Esto desplegará el Editor de diseño de plantillas donde se le solicitarán inmediatamente las tres opciones sobre cómo desea comenzar a construir. Seleccione la opción para «Elegir un diseño prefabricado».

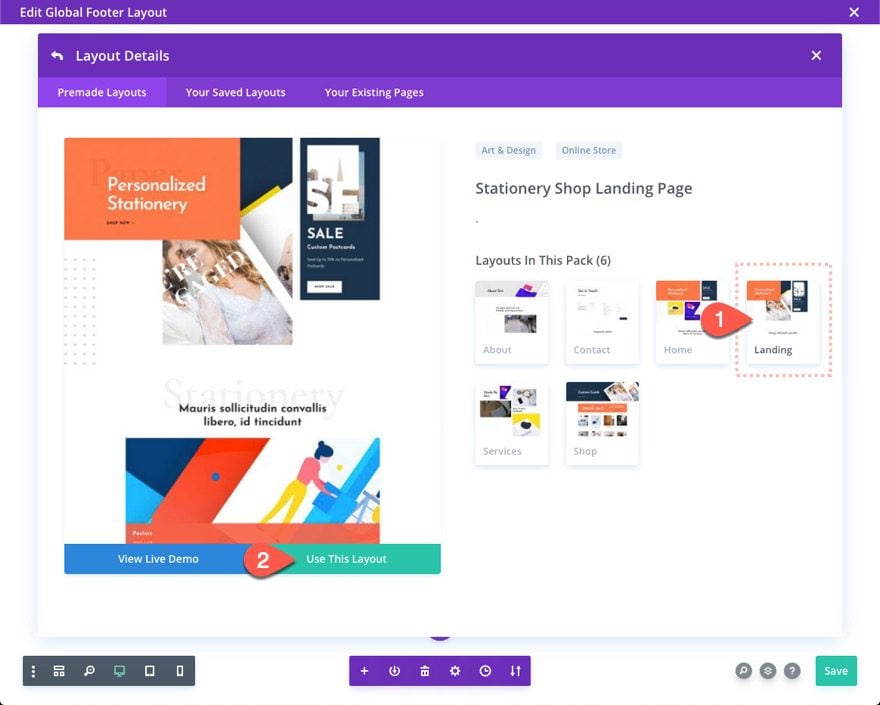
En la ventana emergente Cargar desde biblioteca, busque el diseño de la página de destino de la tienda de artículos de papelería. Luego haga clic en «Usar este diseño».

Eliminar contenido no deseado del diseño prefabricado
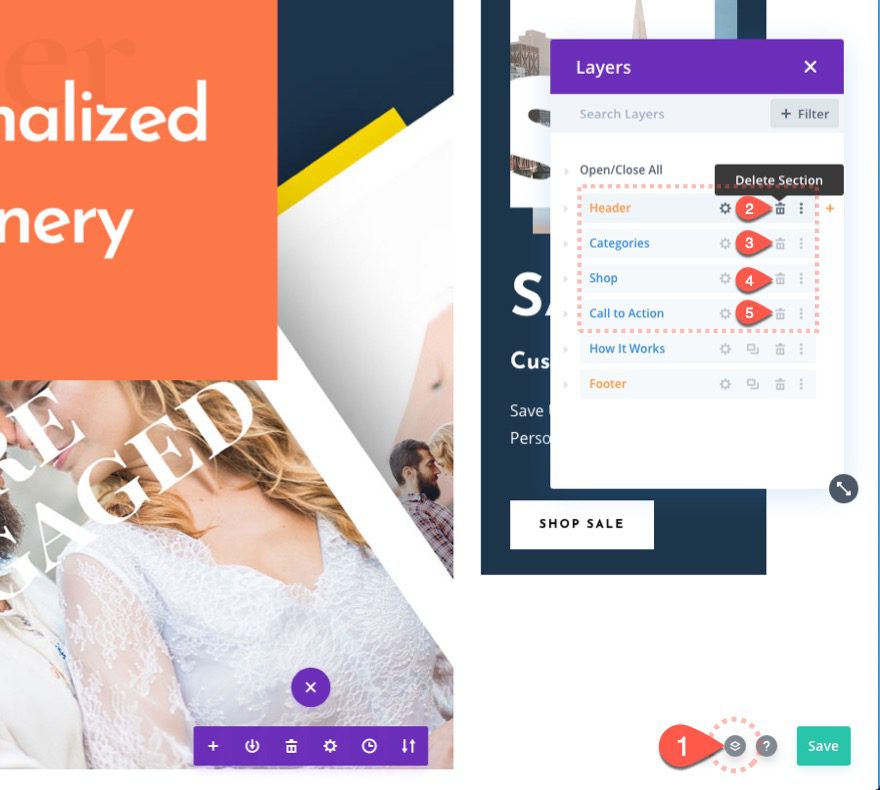
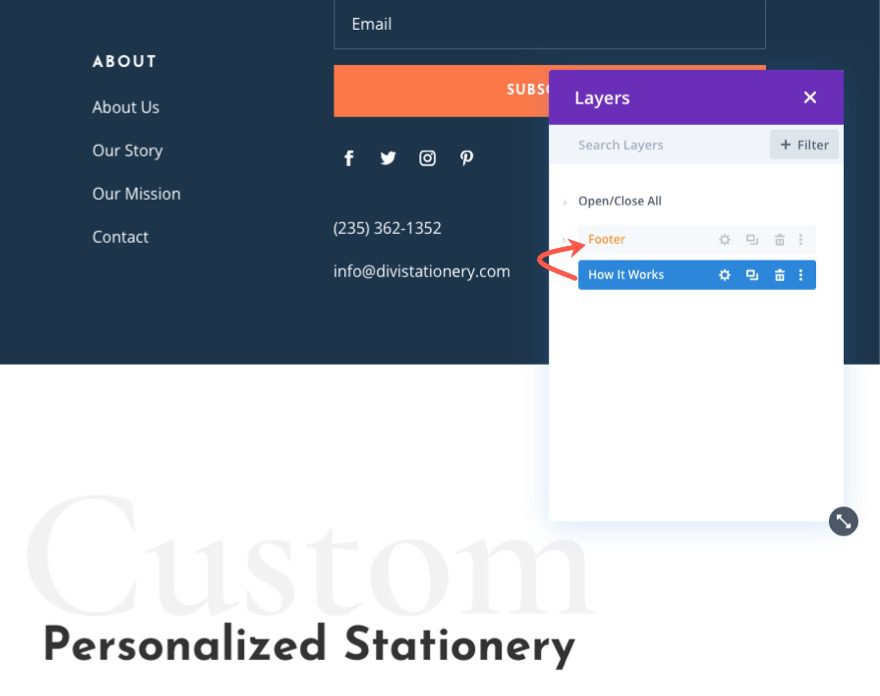
Una vez que el diseño se carga en el editor, implemente el cuadro emergente Capas haciendo clic en el icono de capas en el menú de configuración. A continuación, elimine todas las secciones del diseño excepto las dos últimas.

Mover y etiquetar las dos secciones
Una vez que se eliminan las secciones, debe tener dos secciones, una etiquetada como «Pie de página» y la otra etiquetada como «Cómo funciona». Mueva la sección «Pie de página» a la parte superior del diseño.

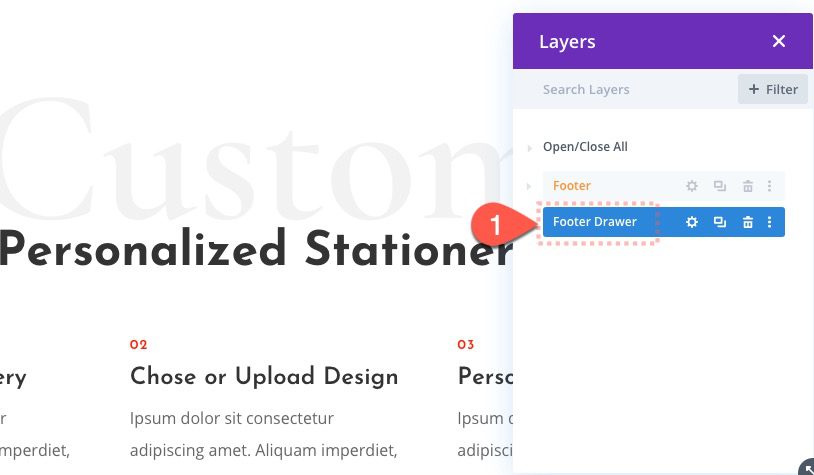
Cambie la etiqueta de la sección inferior a «Cajón de pie de página». Esta será la sección que usaremos como contenido del cajón de pie de página.

Ahora que hemos designado una de las secciones como nuestro pie de página y la otra como el cajón de pie de página, estamos listos para comenzar a crear nuestro cajón de pie de página fijo. Comencemos con la creación del ícono de publicidad que usaremos para alternar el cajón del pie de página.
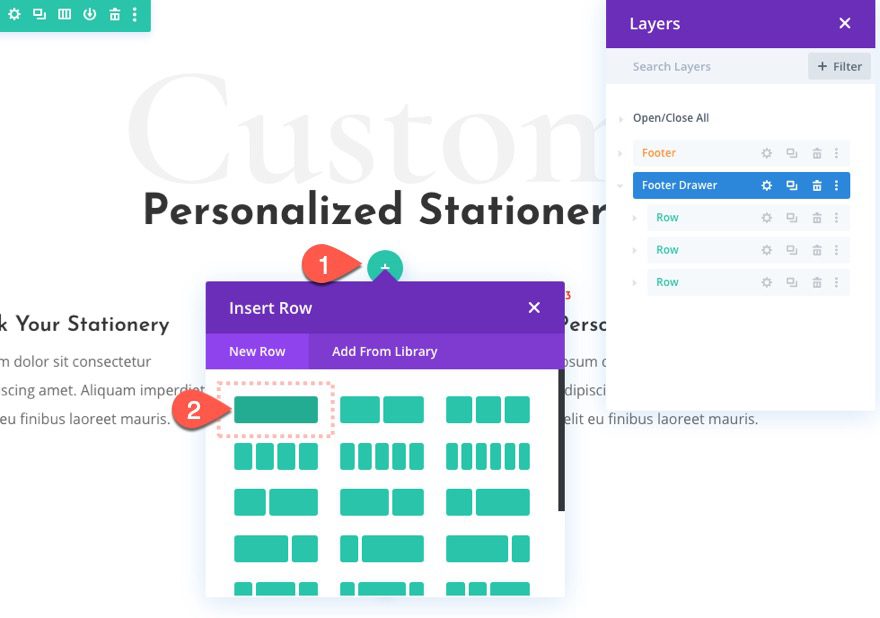
Agregar nueva fila
Dentro de la sección inferior «Cajón de pie de página», agregue una nueva fila de una columna.

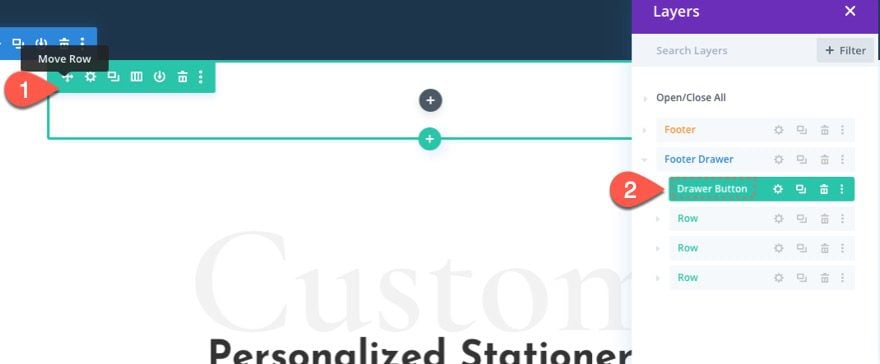
Etiquete la nueva fila como «Botón del cajón» porque esta es la fila que contendrá el botón que se usa para abrir y cerrar el cajón. Luego mueva la fila a la parte superior de la sección.

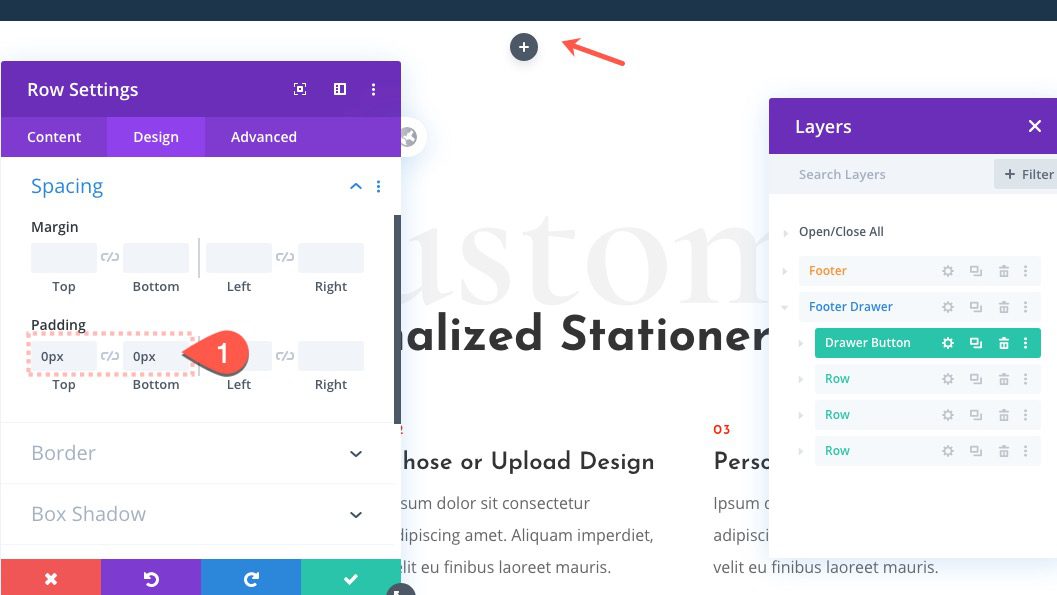
Relleno de fila
Antes de agregar un módulo, abra la configuración de la fila y actualice el relleno de la siguiente manera:
- Relleno: 0px arriba, 0px abajo

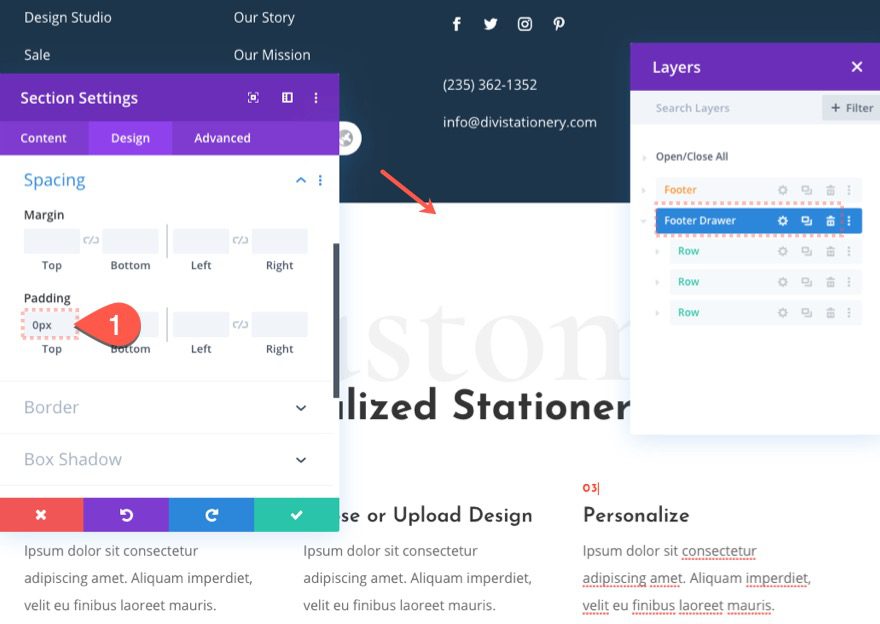
Relleno de sección
Luego abra la configuración para la sección «Cajón de pie de página» y actualice el relleno de la siguiente manera:

Para crear el botón en el que se puede hacer clic que alterna el cajón del pie de página, vamos a utilizar un módulo de publicidad con un icono. Y le daremos una forma de gota de agua única combinando la forma cuadrada del contenedor del módulo de publicidad con el ícono circular.
Aquí está cómo hacerlo.
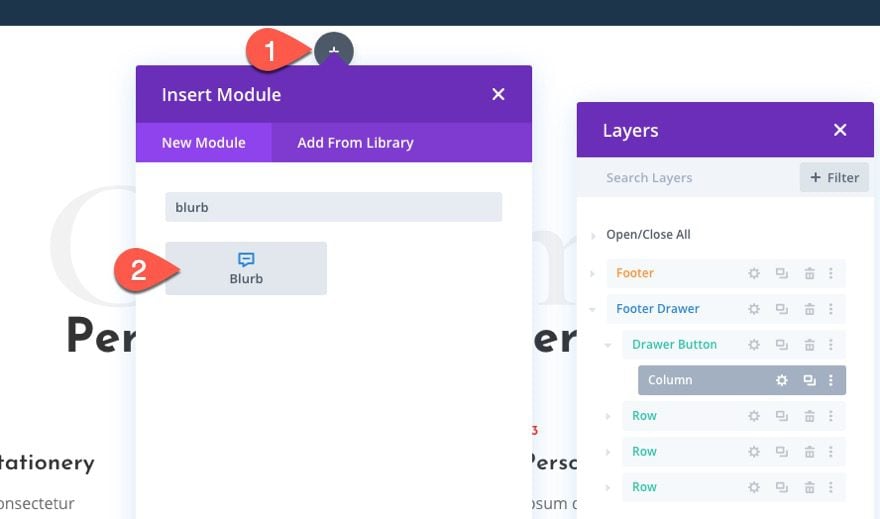
Añadir módulo Blurb
Agregue un módulo de publicidad a la fila «Botón del cajón» en la parte superior de la sección.

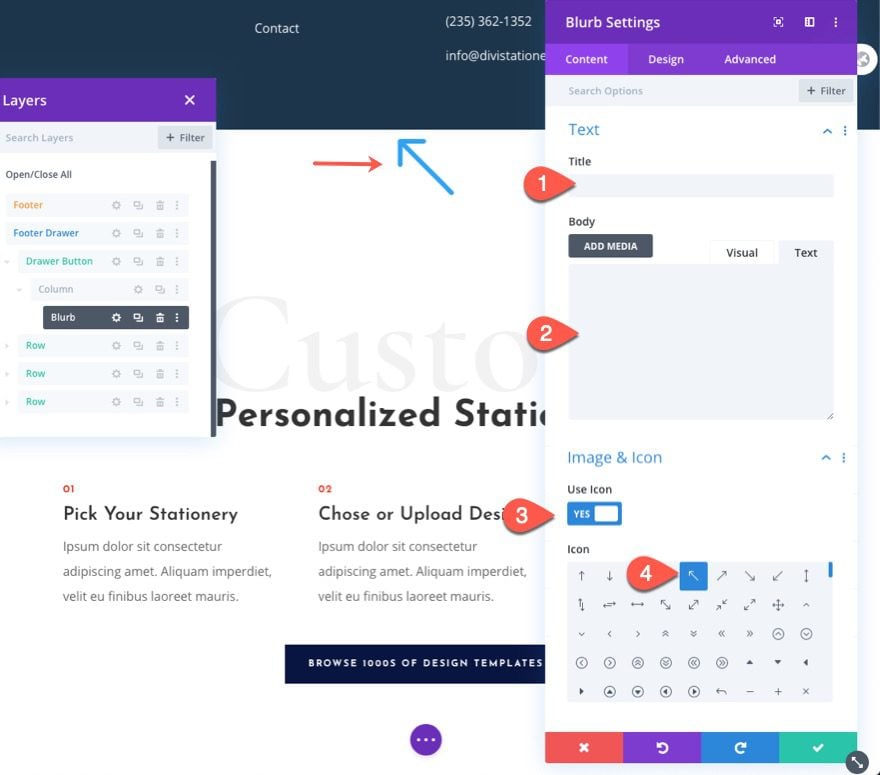
Contenido/Icono de Blurb
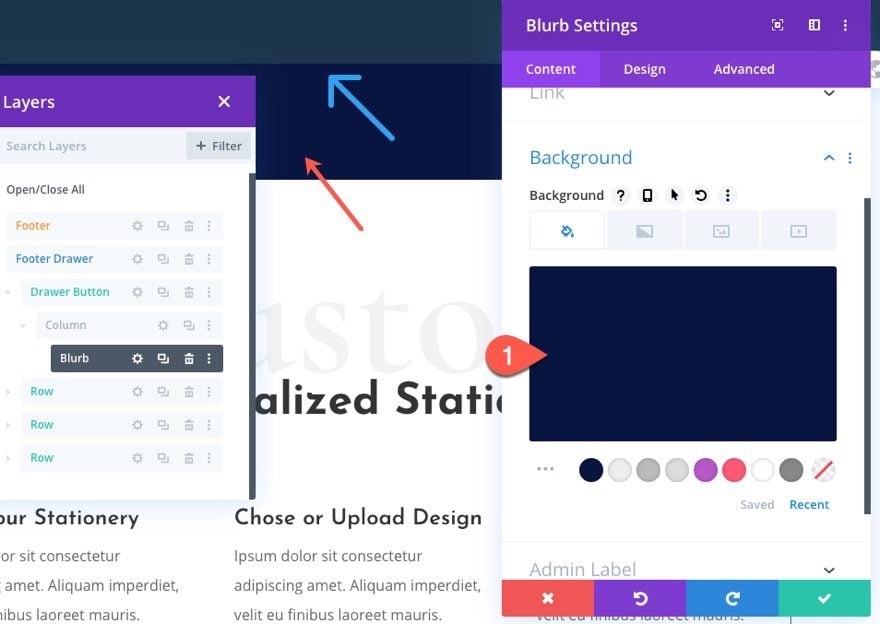
Luego, elimine el contenido predeterminado de Título y Cuerpo y seleccione el icono de flecha que apunta a la esquina superior izquierda (ver captura de pantalla). Estamos usando el ícono parcialmente rotado porque lo rotaremos más adelante.

Diseño de publicidad
A continuación, dale a la publicidad un fondo de la siguiente manera:
- Color de fondo: #081540

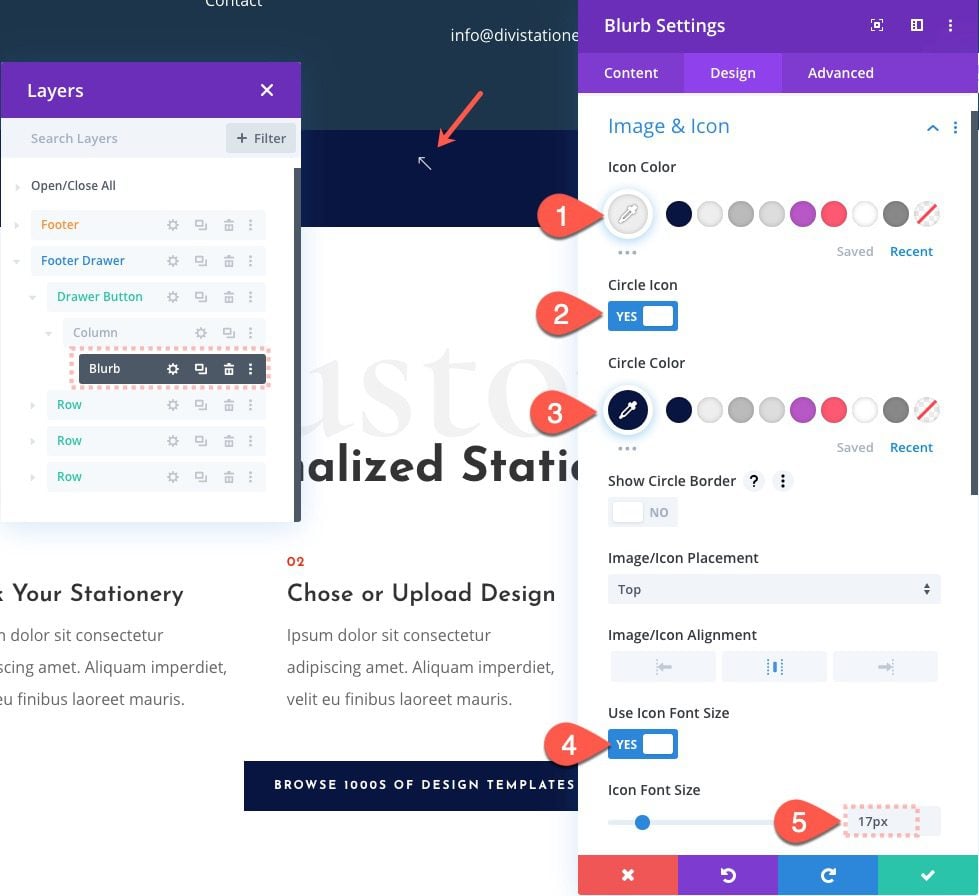
Luego actualice la configuración de diseño de la siguiente manera:
- Color del icono: #eeeeee
- Icono de círculo: SÍ
- Color del círculo: #081540
- Usar tamaño de fuente del icono: SÍ
- Icono Tamaño de fuente: 17px

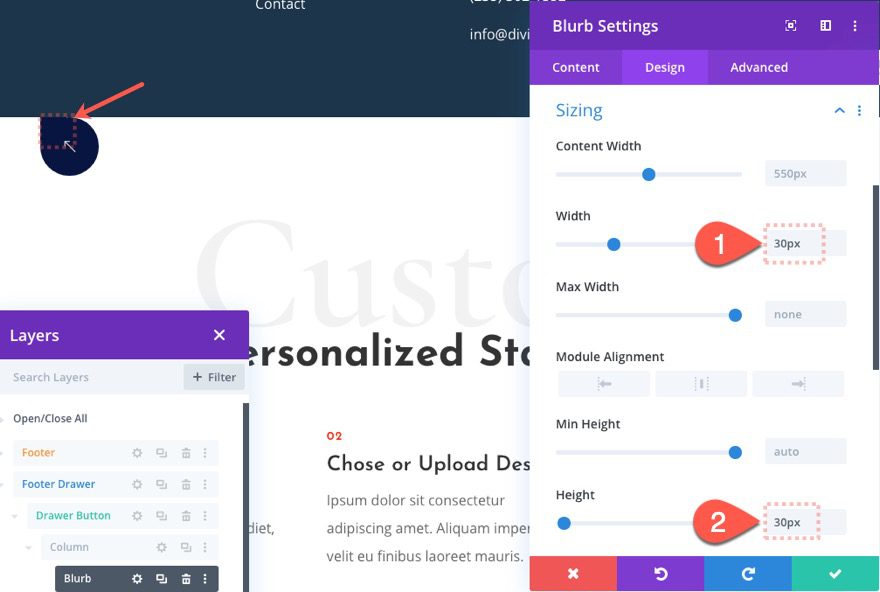
Tamaño de la publicidad
Ahora dale al módulo una altura y un ancho de la siguiente manera:
- Ancho: 30px
- Altura: 30px
Esto hará que el icono del círculo se desborde del contenedor de publicidad para crear la forma de gota de agua.

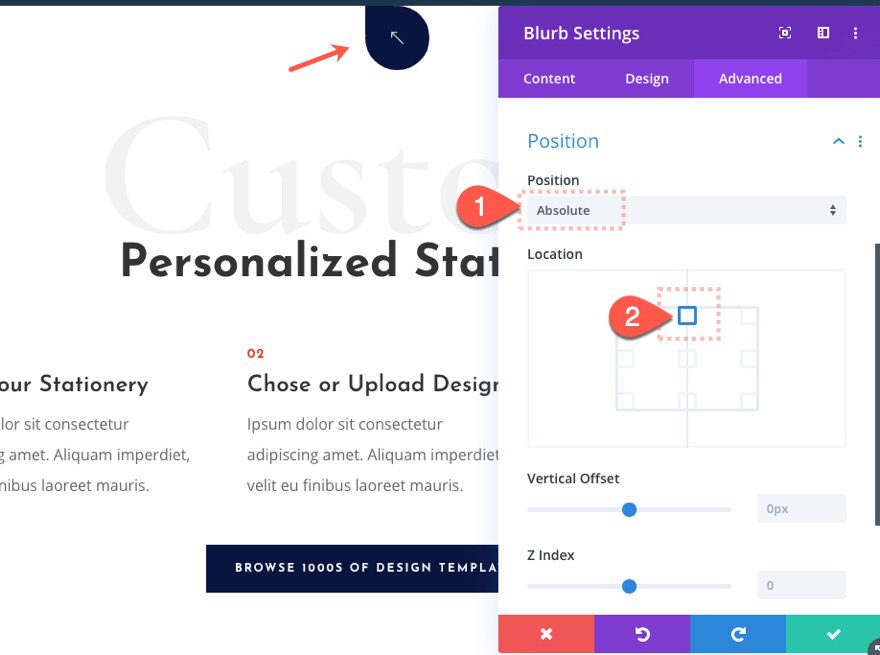
Posición de la publicidad
A continuación, asigne a la publicidad una posición absoluta en la parte superior central de la sección.
- Posición: Absoluta
- Ubicación: Centro superior

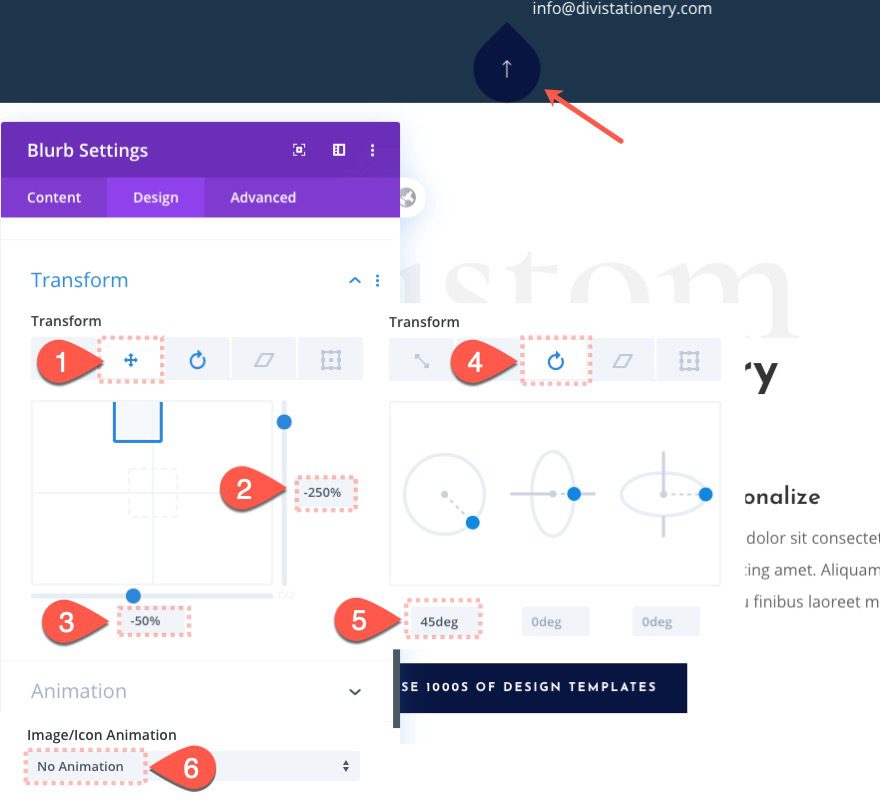
Ajustes de transformación de Blurb
Ahora podemos usar las opciones de transformación para girar la publicidad/icono hacia arriba y colocarlo justo encima del contenedor de la sección. Ahora, cuando ocultamos la sección debajo de la ventana del navegador, el ícono permanecerá visible/se podrá hacer clic en él.
Actualice lo siguiente:
- Transformar Traducir Eje X: -50%
- Transformar Traducir eje Y: -250%
- Transformar Rotar Eje Z: -45 grados
A continuación, elimine la animación del icono predeterminado:
- Animación de imagen/icono: sin animación

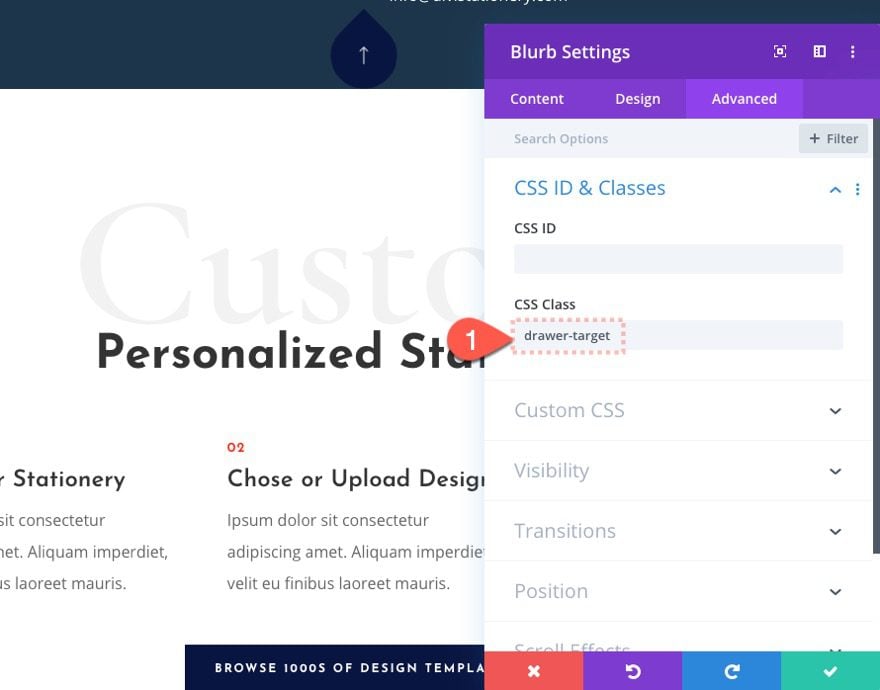
Vamos a usar JQuery para alternar el cajón, por lo que debemos apuntar a la propaganda/icono como el elemento en el que se puede hacer clic con una clase CSS que luego usaremos en el código. Agregue la siguiente clase CSS:
- Clase CSS: cajón-objetivo

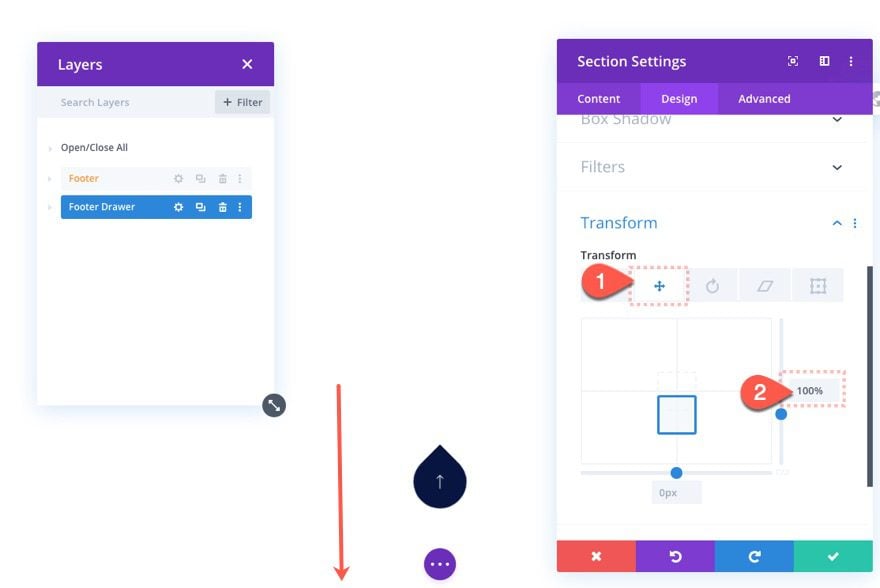
Ahora vamos a ocultar la sección «Cajón de pie de página» usando la opción de traducción de transformación. Abra la configuración de la sección y actualice lo siguiente:
- Transformar Traducir Eje Y: 100%
La belleza de usar transform translate aquí es que los valores porcentuales se basan en el tamaño real del elemento. Entonces, el 100% en el eje Y estará directamente relacionado con la altura de la sección (sin importar cuál sea en un momento dado). En otras palabras, el elemento se moverá hacia abajo la distancia exacta a su propia altura.

Para que el «Cajón de pie de página» vuelva a estar a la vista, necesitaremos revertir la traducción de transformación que acabamos de agregar a la sección. Para hacer esto, necesitaremos apuntar al elemento con una clase CSS y desactivar la traducción de transformación al hacer clic en el icono (lleva la sección completa a su posición original).
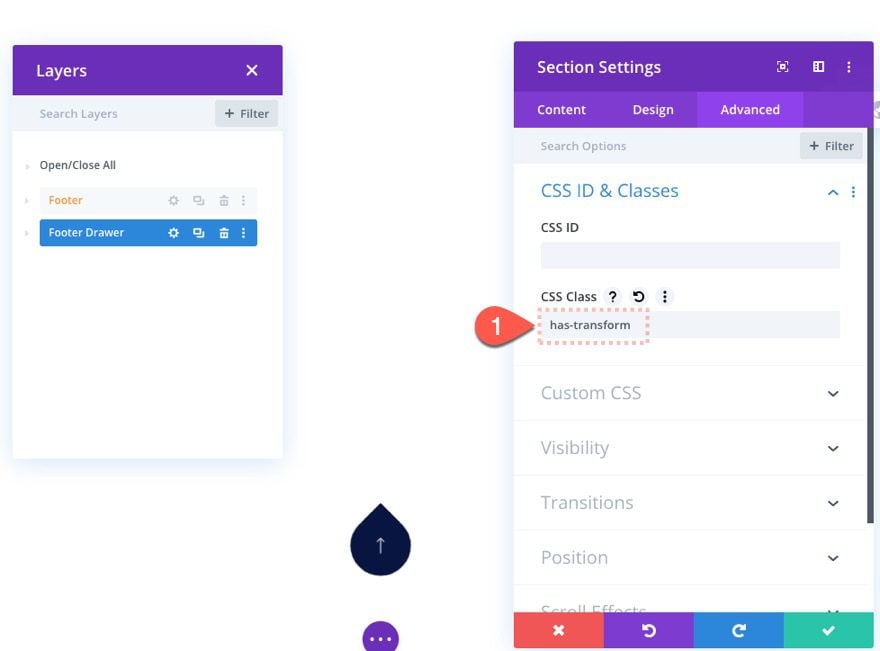
Agregar clase CSS a la sección del cajón del pie de página
En la pestaña avanzada, agregue la siguiente clase CSS:
- Clase CSS: tiene transformación

Posición fija de la sección del cajón del pie de página
Para el último paso, debemos arreglar el cajón del pie de página para que (junto con el ícono) flote en la parte inferior de la ventana del navegador.
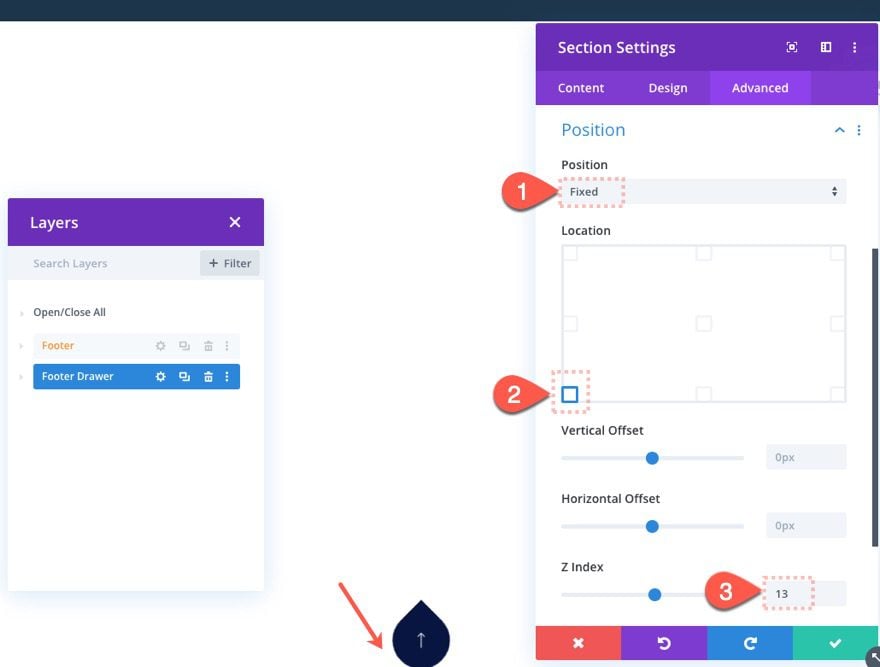
Actualice la posición de la sección «Cajón de pie de página» de la siguiente manera:
- Posición: Fijo
- Ubicación: abajo a la izquierda
- Índice Z: 13

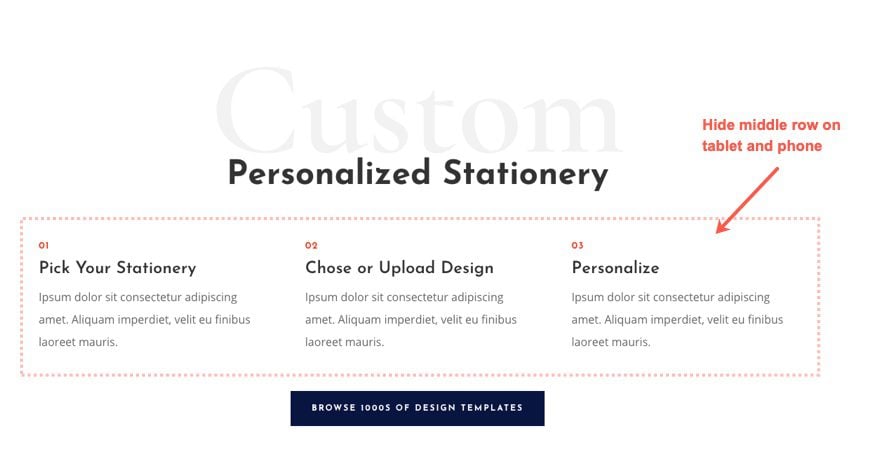
Deshabilitar contenido para dispositivos móviles
Debido a que tendrá una cantidad limitada de contenido del cajón de pie de página que cabe en la tableta y el teléfono (debido a la altura limitada de las pantallas), deberá deshabilitar/ocultar los elementos no esenciales para que no se muestren. En este ejemplo, vamos a ocultar la fila central del diseño de la sección.

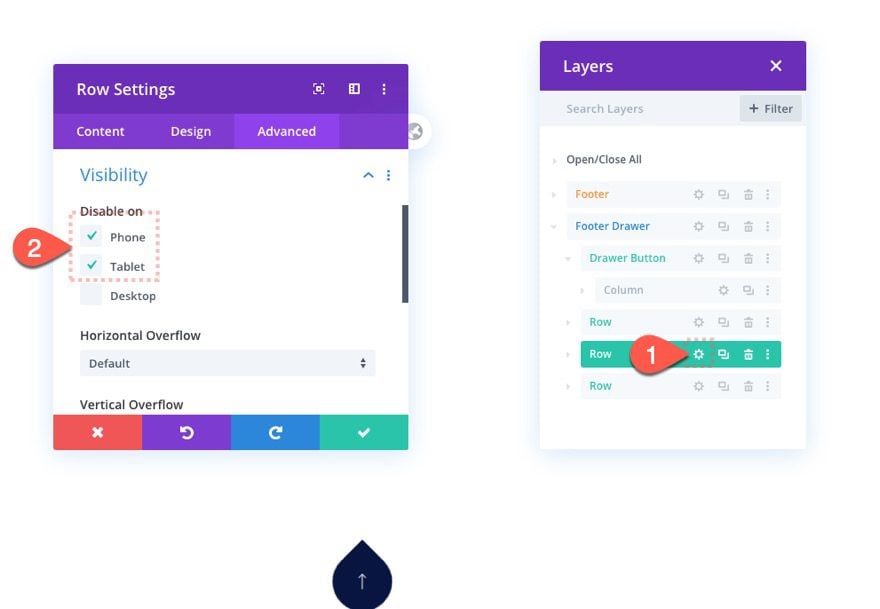
Abra la configuración de la penúltima fila en la sección «Cajón de pie de página». En la pestaña avanzada, actualice la opción de visibilidad para deshabilitar la fila en el teléfono y la tableta.

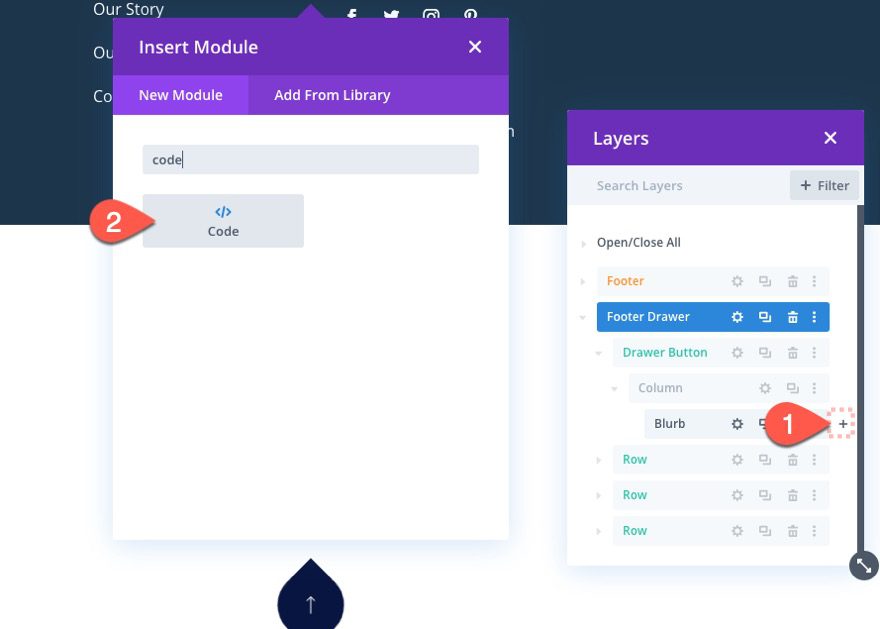
Agregar el código personalizado
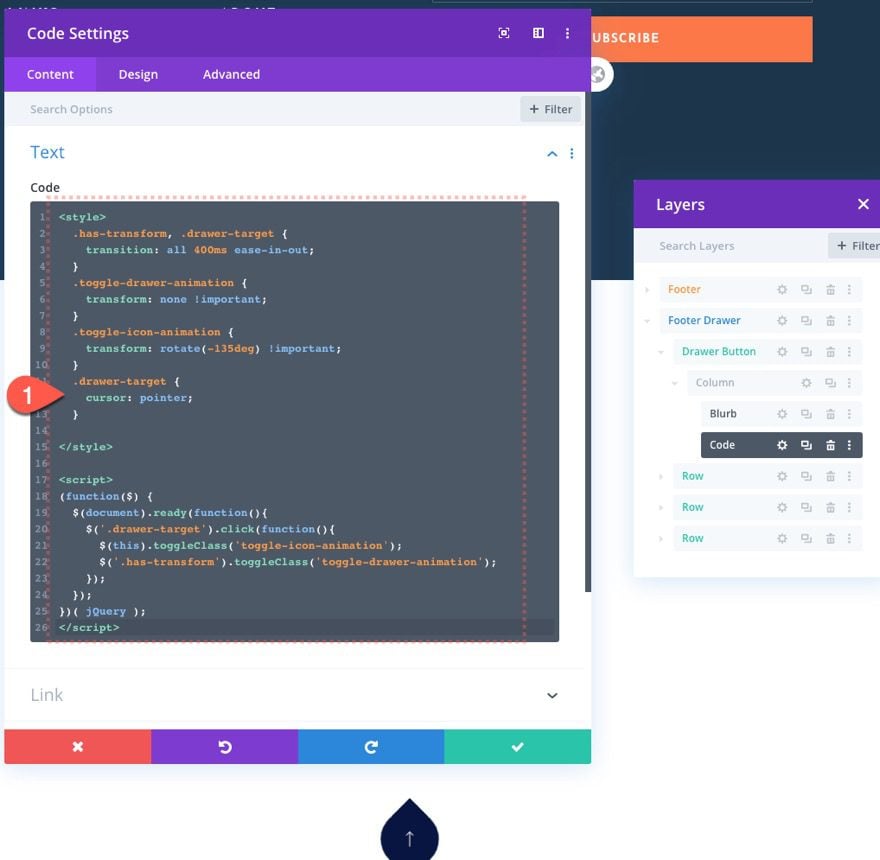
Para agregar la funcionalidad de hacer clic y alternar al cajón del pie de página, debemos agregar algunos CSS y JQuery personalizados a la página. Para hacer esto, cree un nuevo módulo de código debajo del módulo de publicidad utilizado para el botón.

Luego pegue el siguiente código en el cuadro de código:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
|
<style> .has-transform, .drawer-target { transition: all 400ms ease-in-out; } .toggle-drawer-animation { transform: none !important; } .toggle-icon-animation { transform: rotate(-135deg) !important; } .drawer-target { cursor: pointer; }</style><script>(function($) { $(document).ready(function(){ $('.drawer-target').click(function(){ $(this).toggleClass('toggle-icon-animation'); $('.has-transform').toggleClass('toggle-drawer-animation'); }); });})( jQuery ); </script> |

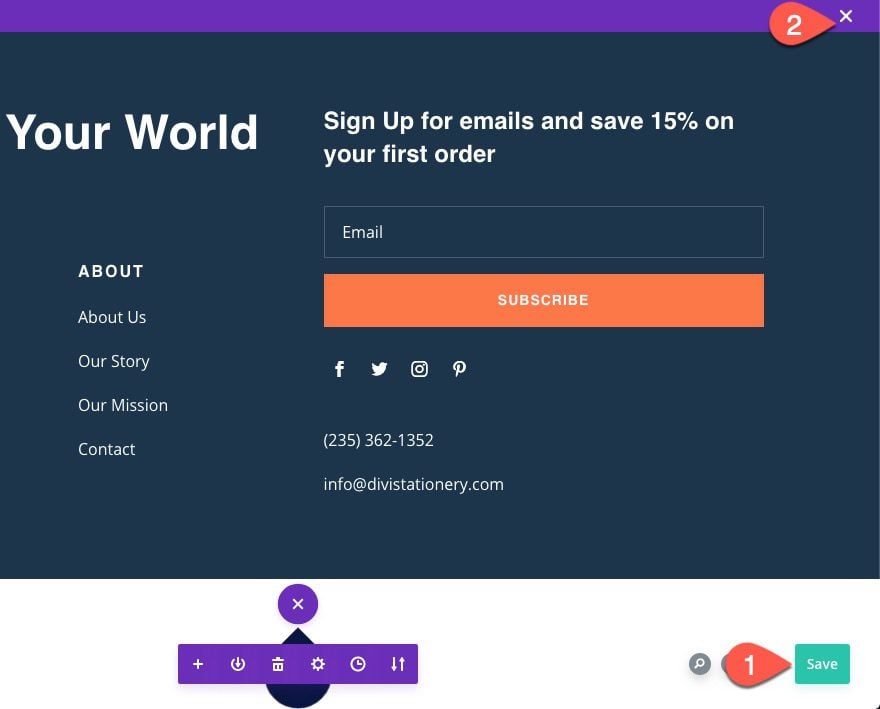
Guardar cambios
No olvide guardar el diseño antes de salir del editor.

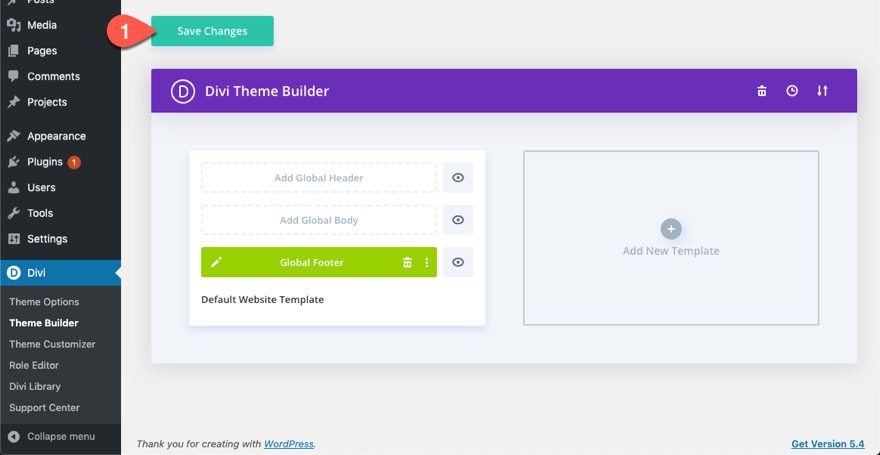
Guarde los cambios en Theme Builder también.

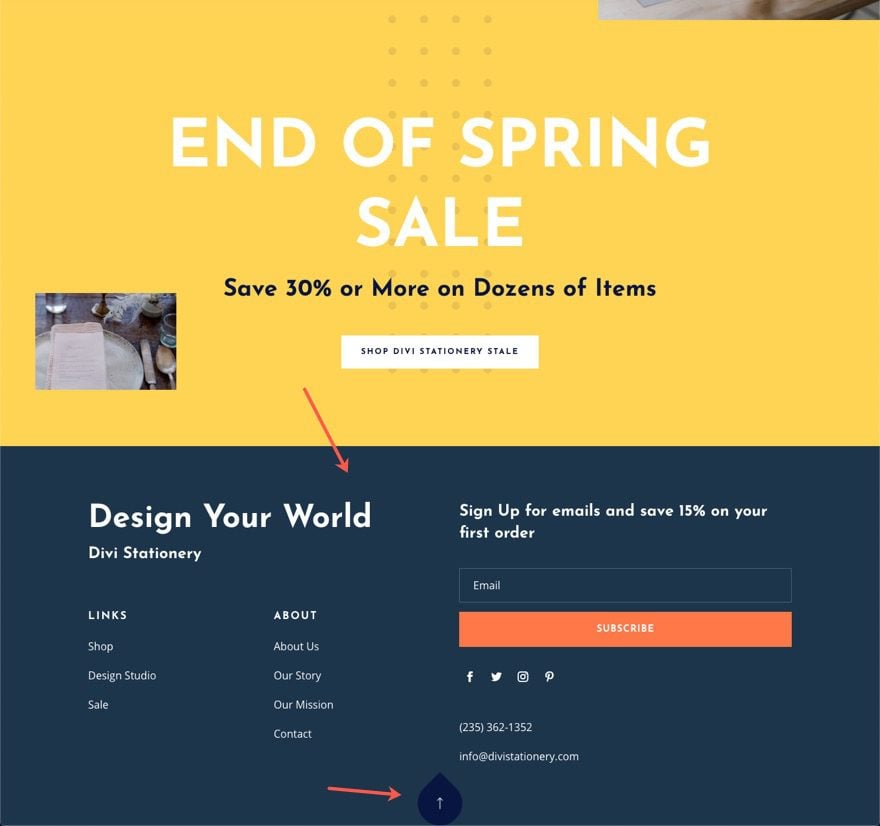
Resultado final
Ahora podemos ir a cualquiera de las páginas de su sitio web para ver el resultado final.
Y aquí está en el móvil.
Observe cómo el pie de página global también está en el lugar correcto en la parte inferior de la página, así como el cajón de pie de página fijo.

Pensamientos finales
Con suerte, el cajón de pie de página flotante lo ayudará a promocionar contenido de una manera divertida y accesible. Como cualquier cajón, puedes llenarlo con casi cualquier cosa que se te ocurra.
Espero escuchar de usted en los comentarios.
¡Salud!