
Cada semana, le proporcionamos paquetes de diseño Divi nuevos y gratuitos que puede usar para su próximo proyecto. Para uno de los paquetes de diseño, también compartimos un caso de uso que lo ayudará a llevar su sitio web al siguiente nivel.
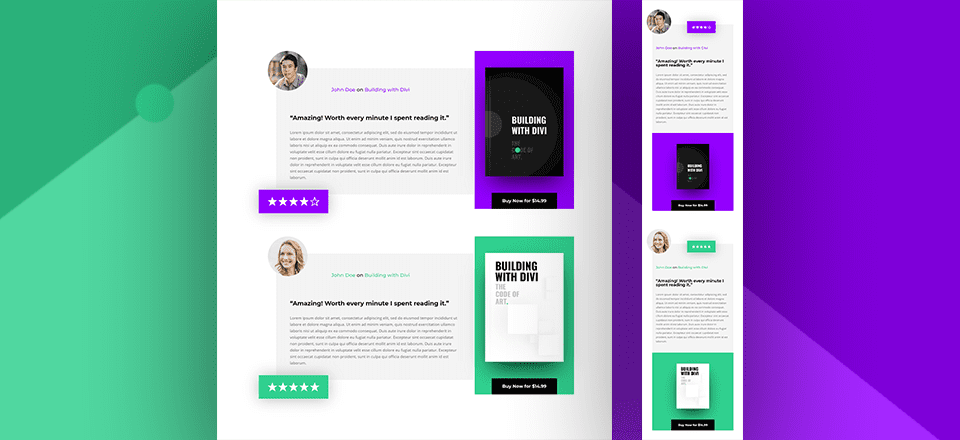
Esta semana, como parte de nuestra iniciativa de diseño de Divi en curso, le mostraremos cómo diseñar reseñas de libros llamativas para su próxima página de inicio de libros electrónicos utilizando el paquete de diseño de libros electrónicos de Divi y las opciones integradas de Divi únicamente. Esta es una excelente manera de agregar prueba social a sus páginas de destino, aumentar la credibilidad y compartir reseñas breves de las personas de una manera elegante.
¡Hagámoslo!
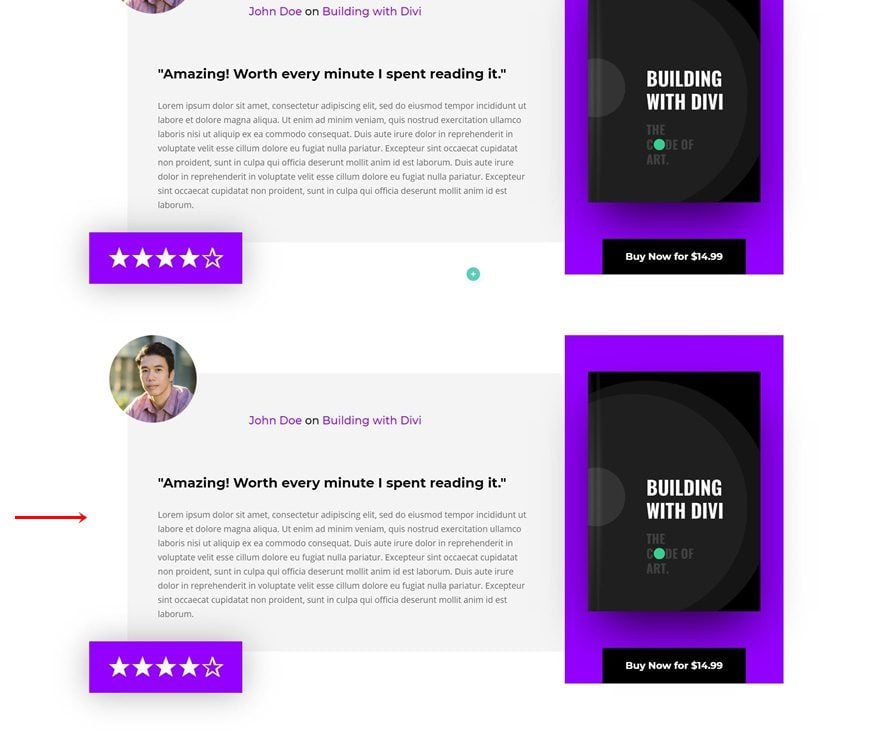
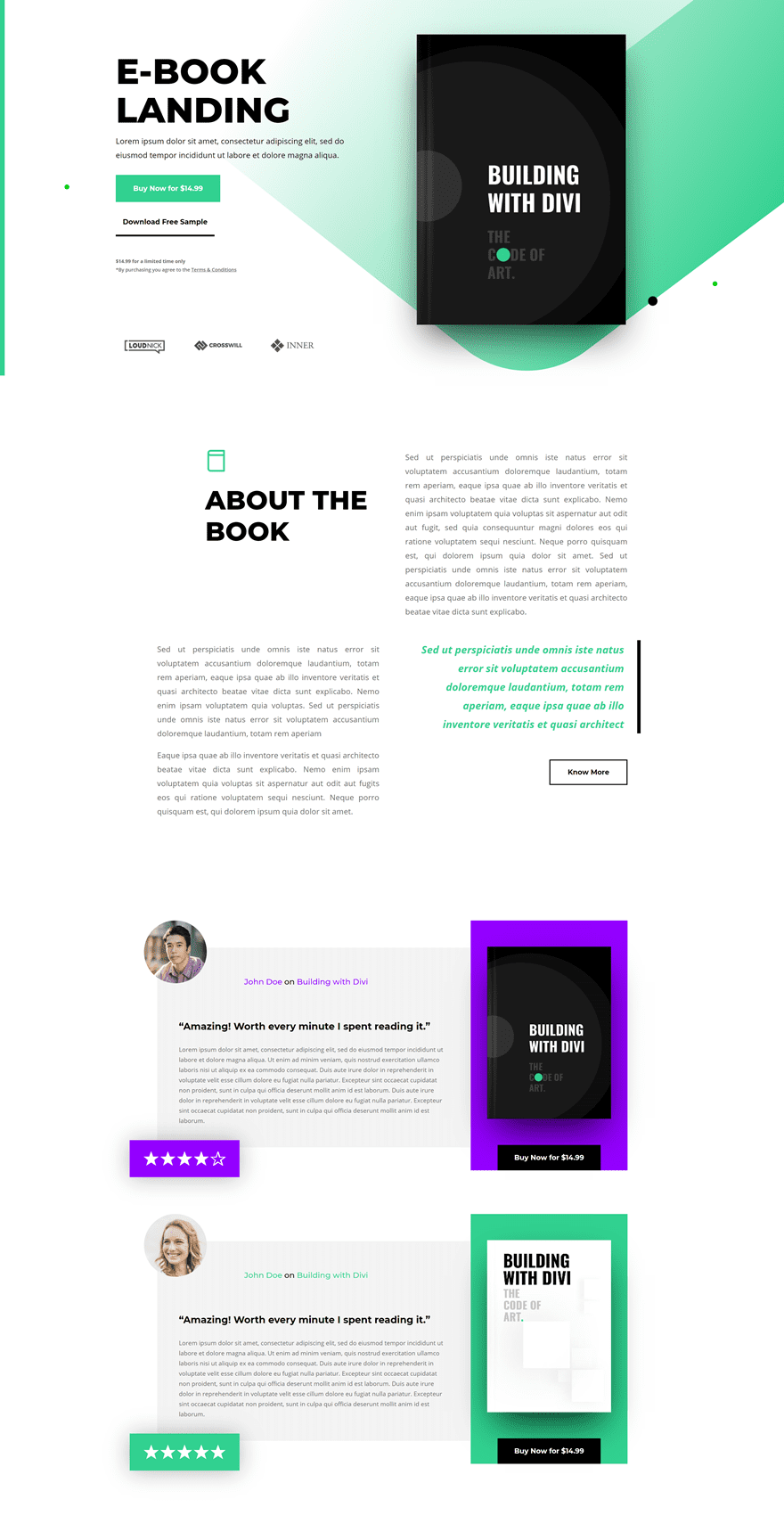
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
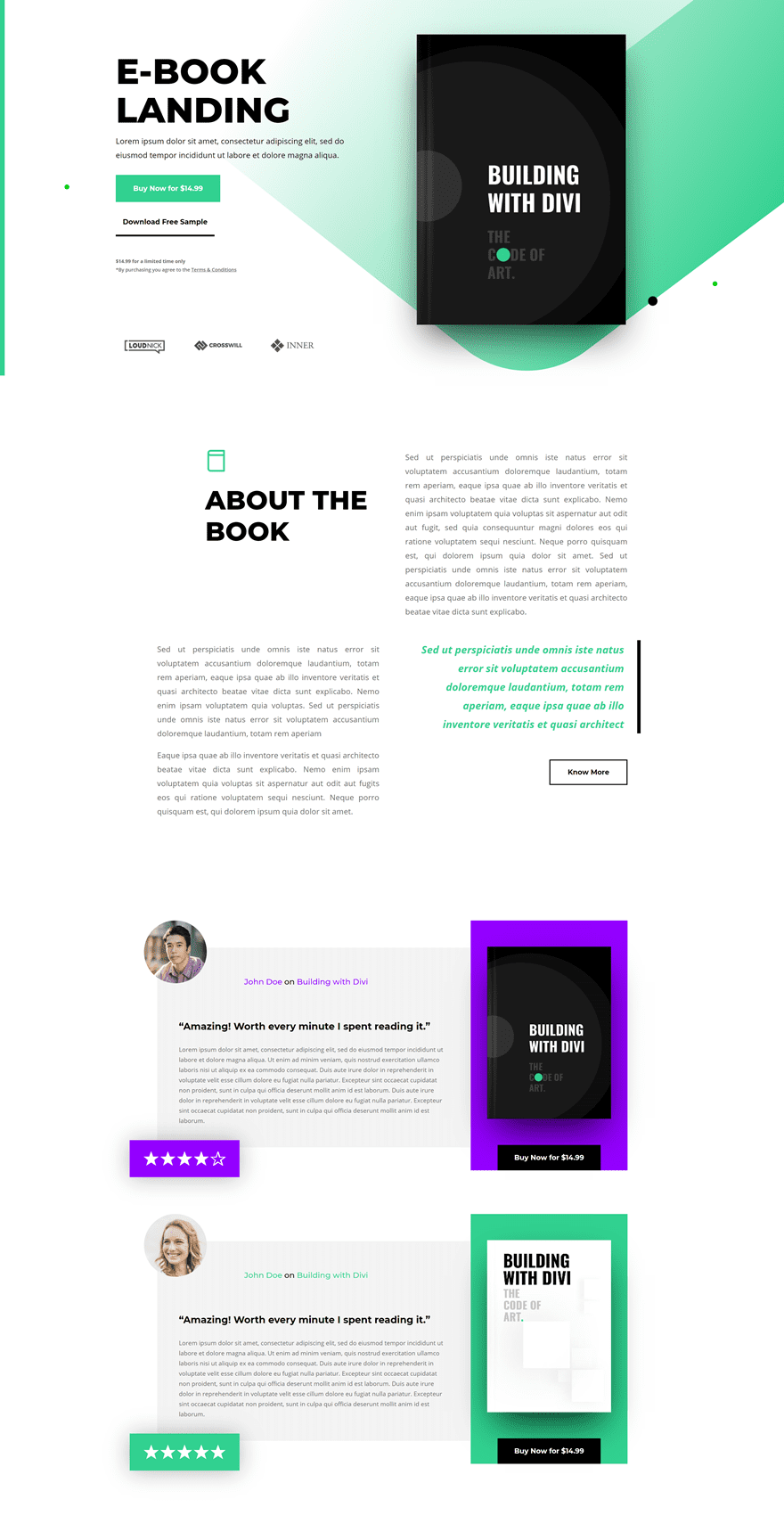
Escritorio

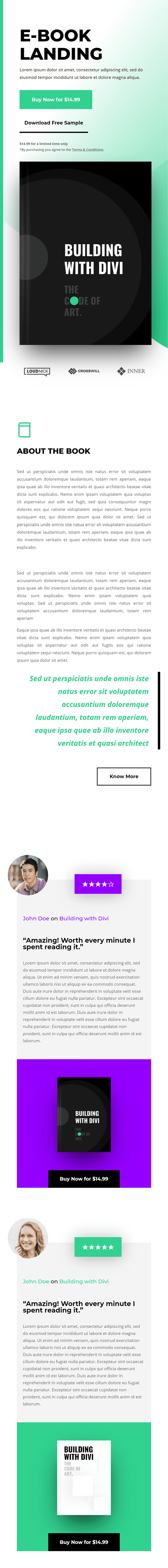
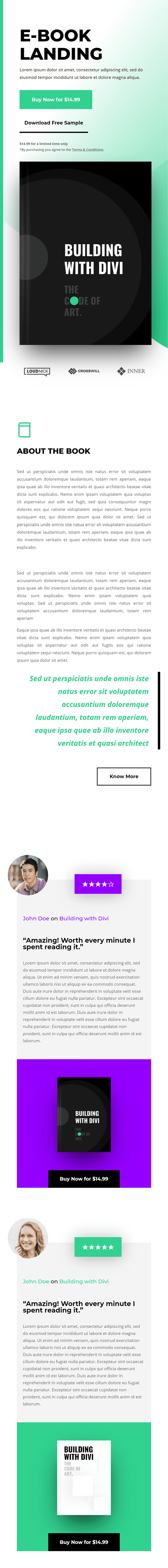
Móvil

Descargue el diseño de la sección de reseñas de libros GRATIS
Para poner sus manos en el diseño de la sección de reseñas de libros gratuitos, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
¡Empecemos a Recrear!
Cargue el diseño de la página de destino del paquete de diseño de libros electrónicos en una página nueva
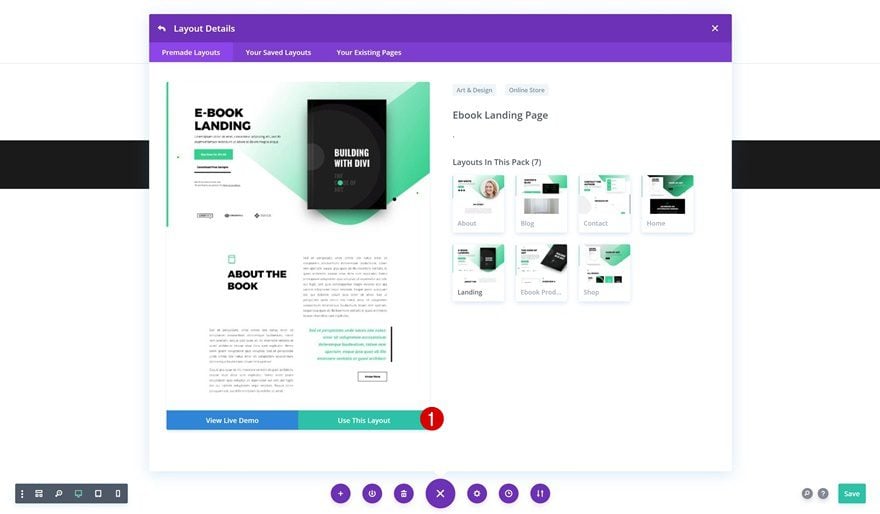
Lo primero que deberá hacer es crear una nueva página utilizando el diseño de la página de destino del paquete de diseño de libro electrónico que puede encontrar dentro de los diseños prefabricados.

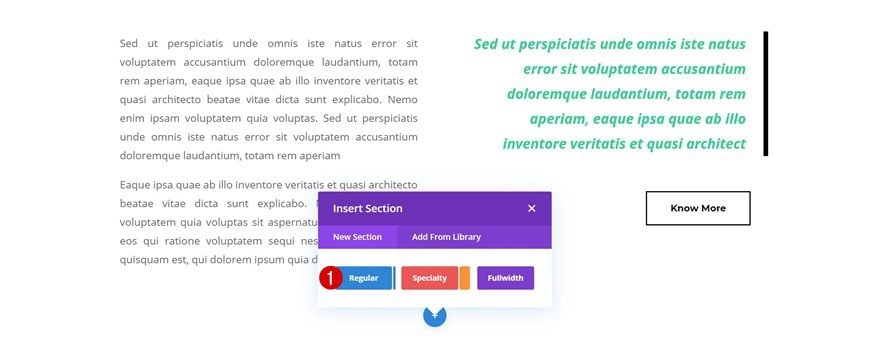
Agregar nueva sección
Desplácese hacia abajo en el diseño de la página y agregue una nueva sección donde desee que aparezcan las reseñas de libros.

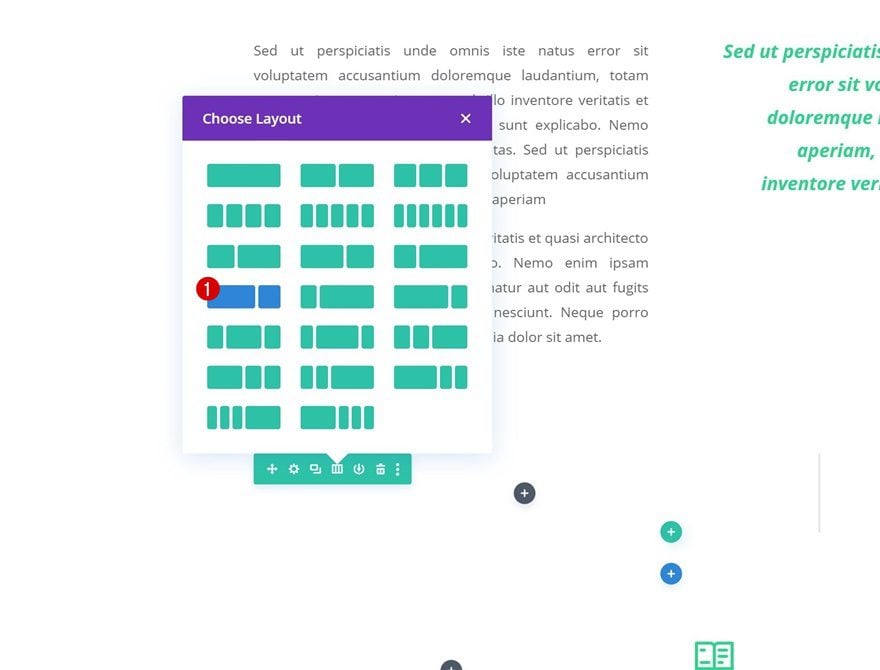
Agregar nueva fila
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

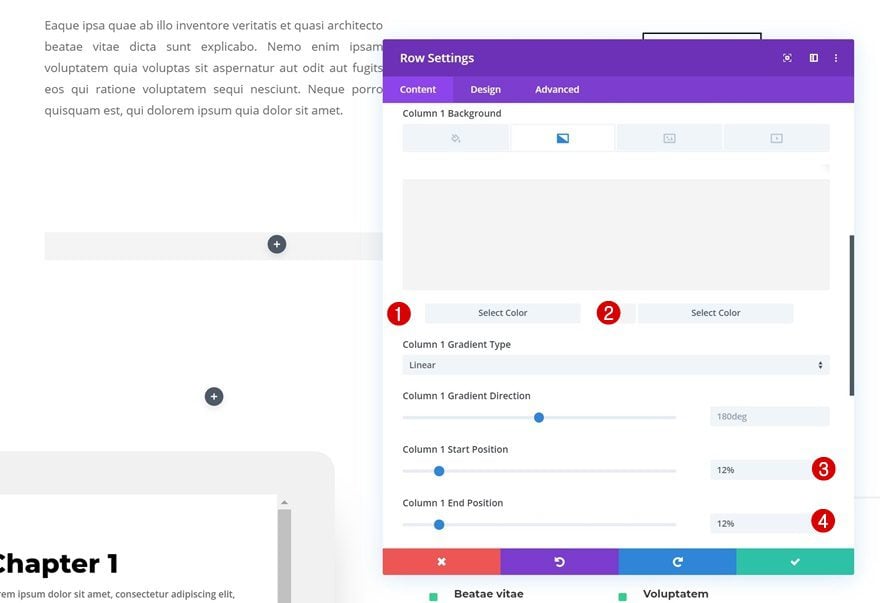
Fondo degradado de la columna 1
Sin agregar ningún módulo todavía, abra la configuración de la fila y agregue un fondo degradado a la primera columna.
- Color 1: #ffffff
- Color 2: #f4f4f4
- Columna 1 Posición inicial: 12%
- Columna 1 Posición final: 12%

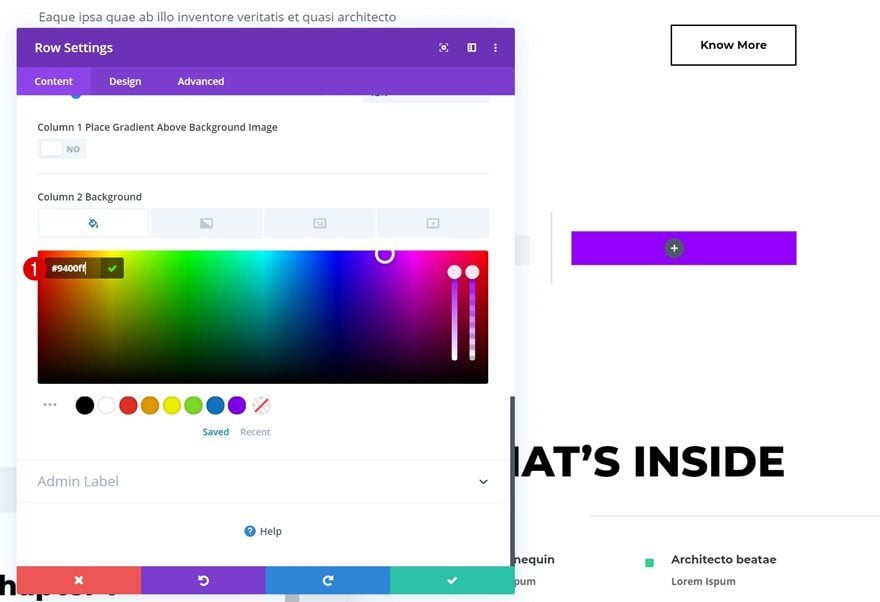
Color de fondo de la columna 2
Agregue también un color de fondo personalizado a la segunda columna.
- Color de fondo de la columna 2: #9400ff

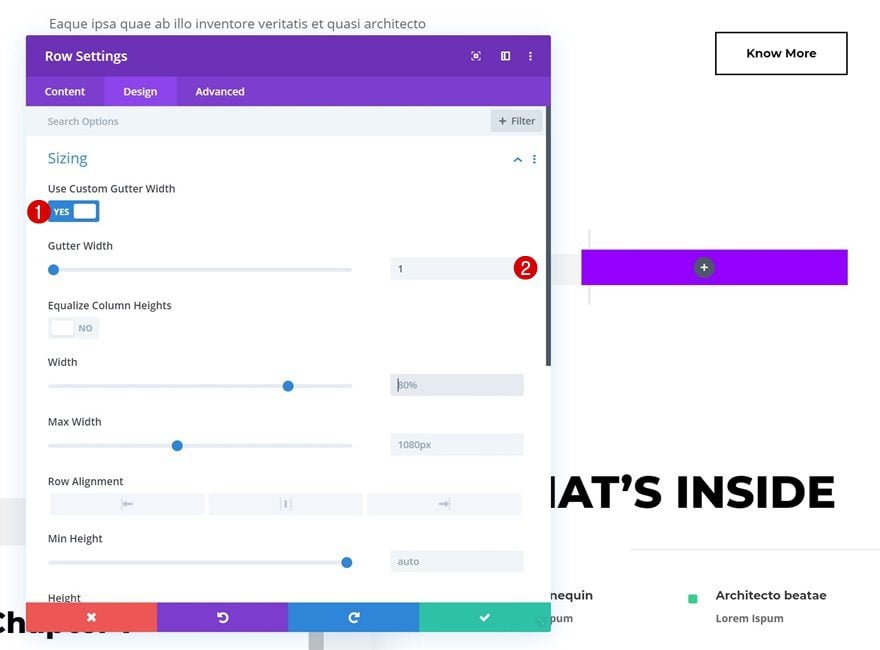
Dimensionamiento
Pase a la pestaña de diseño y elimine todo el espacio personalizado entre columnas usando la siguiente configuración:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1

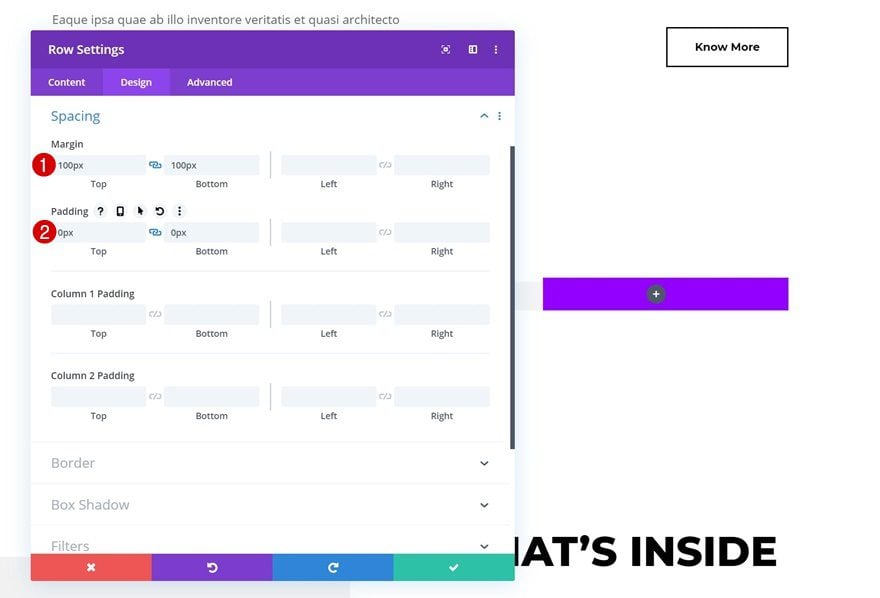
Espaciado
También estamos modificando la configuración del espacio entre filas.
- Margen superior: 100px
- Margen inferior: 100px
- Relleno superior: 0px
- Relleno inferior: 0px

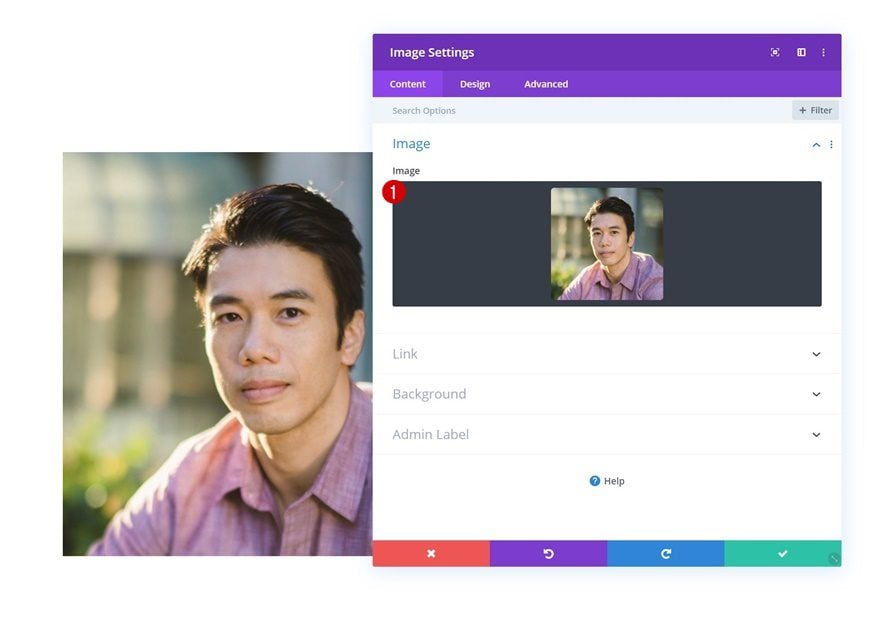
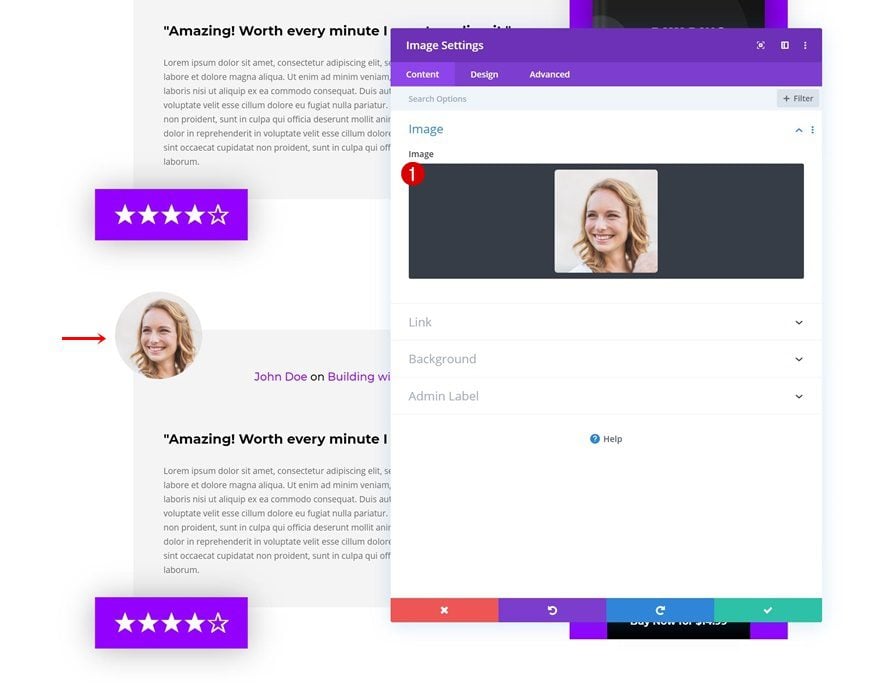
Agregar módulo de imagen a la columna 1
Subir imagen 1:1
Una vez que la configuración de su fila esté en su lugar, puede comenzar a agregar los diversos módulos, comenzando con un Módulo de imagen en la primera columna. Cargue una imagen de su elección, pero asegúrese de que la relación de imagen sea 1:1. Esto significa que la altura y el ancho deben tener el mismo valor.

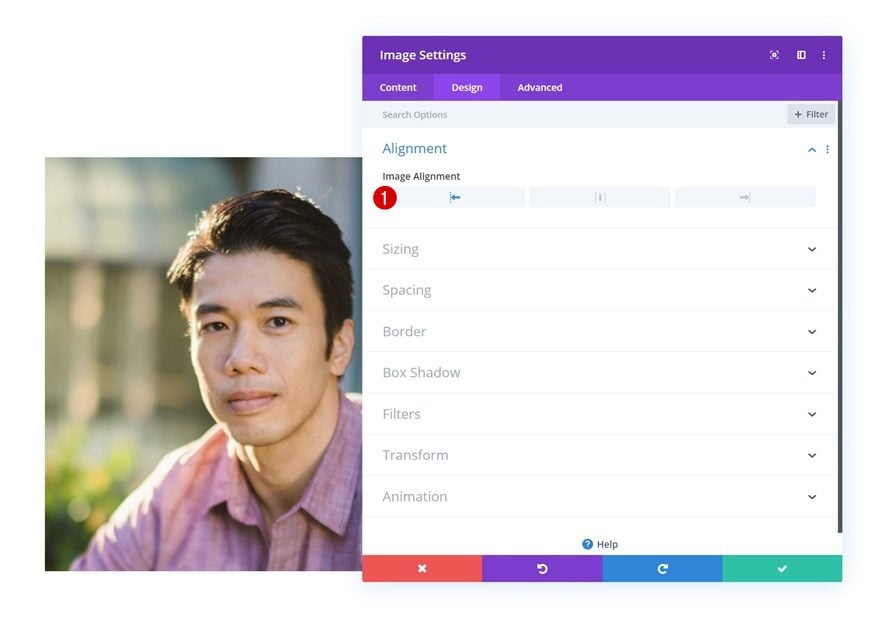
Alineación de imagen
Seleccione la alineación de la imagen a la izquierda en la pestaña de diseño.
- Alineación de imagen: Izquierda

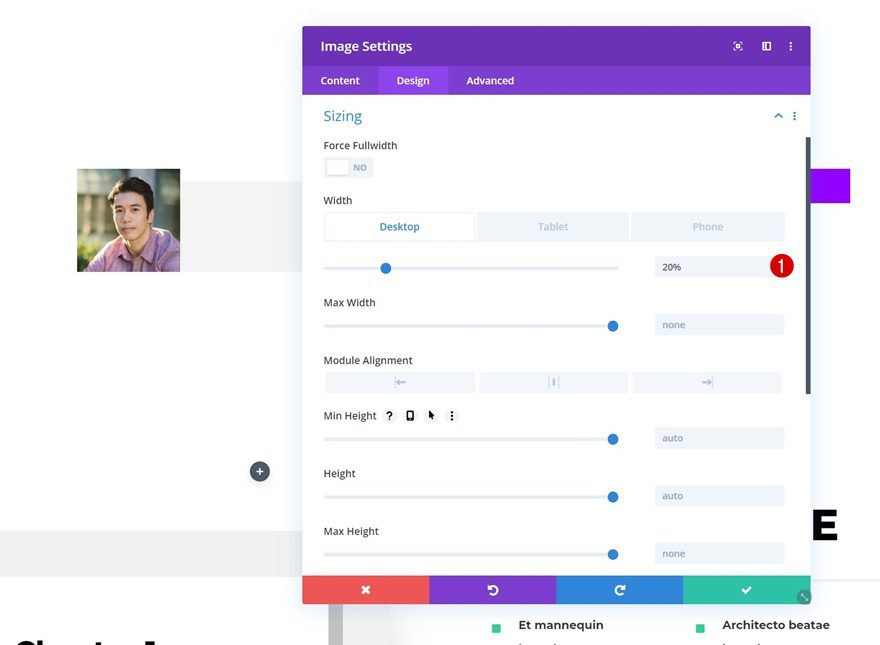
Dimensionamiento
También estamos cambiando el ancho de este módulo en diferentes tamaños de pantalla.
- Ancho: 20 % (computadora de escritorio y tableta), 30 % (teléfono)

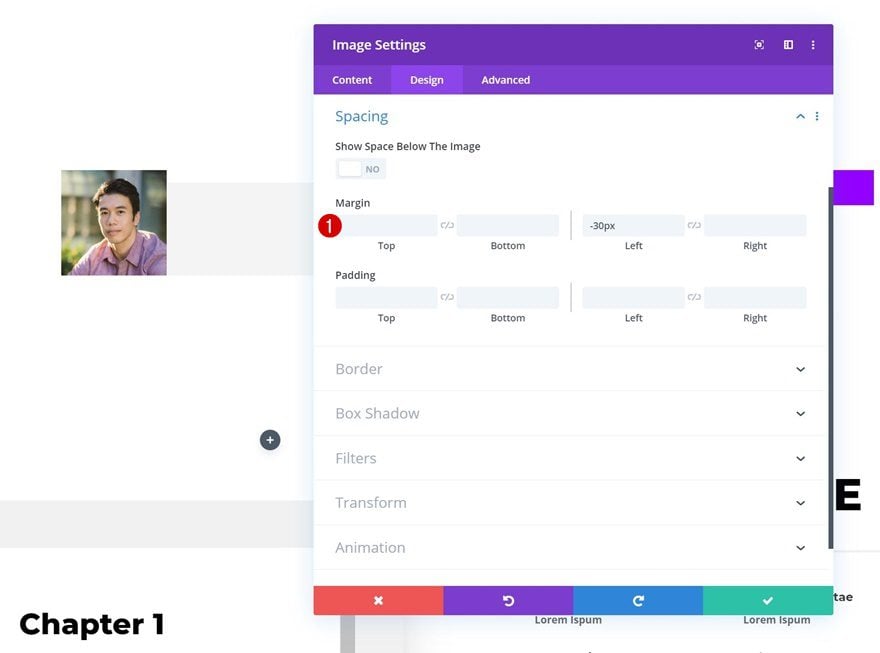
Espaciado
Para permitir una superposición en el lado izquierdo de la fila, estamos agregando un valor de margen izquierdo negativo en la configuración de espaciado del Módulo de imagen.
- Margen izquierdo: -30px

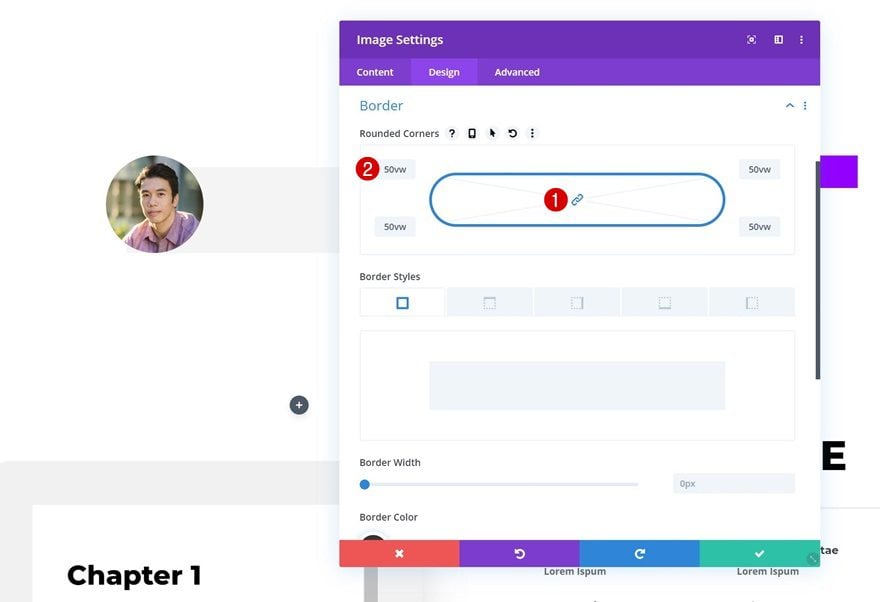
Borde
Para completar el diseño de la imagen, también estamos agregando ’50vw’ a cada una de las esquinas en la configuración del borde. Esto asegurará que la imagen mantenga su forma circular en diferentes tamaños de pantalla.

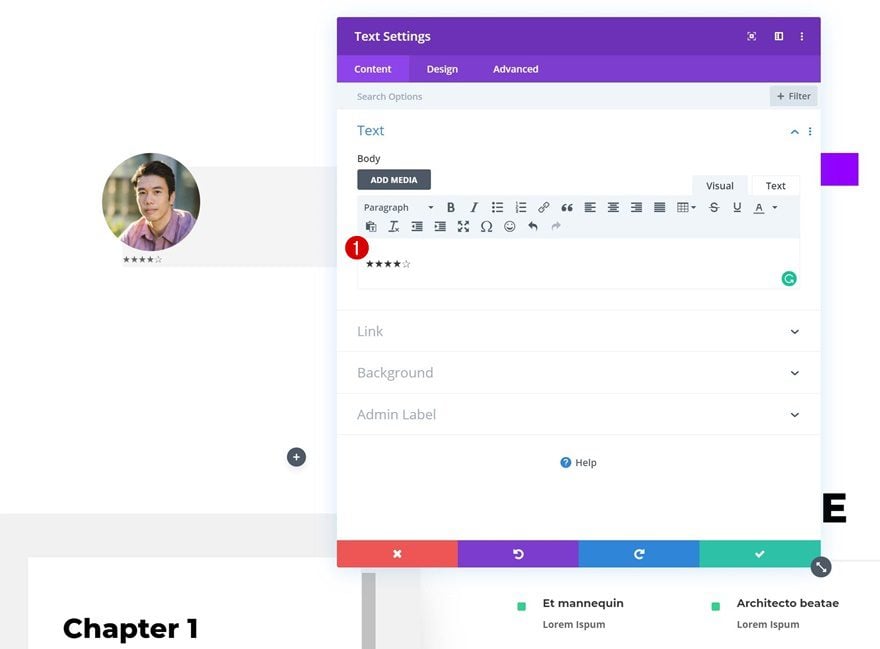
Agregue el módulo de texto n.º 1 a la columna 1
Agregar símbolos de estrellas al cuadro de contenido
Pasemos al siguiente módulo, que es el módulo de texto de calificación. Para mostrar las calificaciones de estrellas, vamos a usar símbolos. Adelante, copie los siguientes símbolos y péguelos en el cuadro de contenido de un nuevo módulo de texto: ★★★★✰.

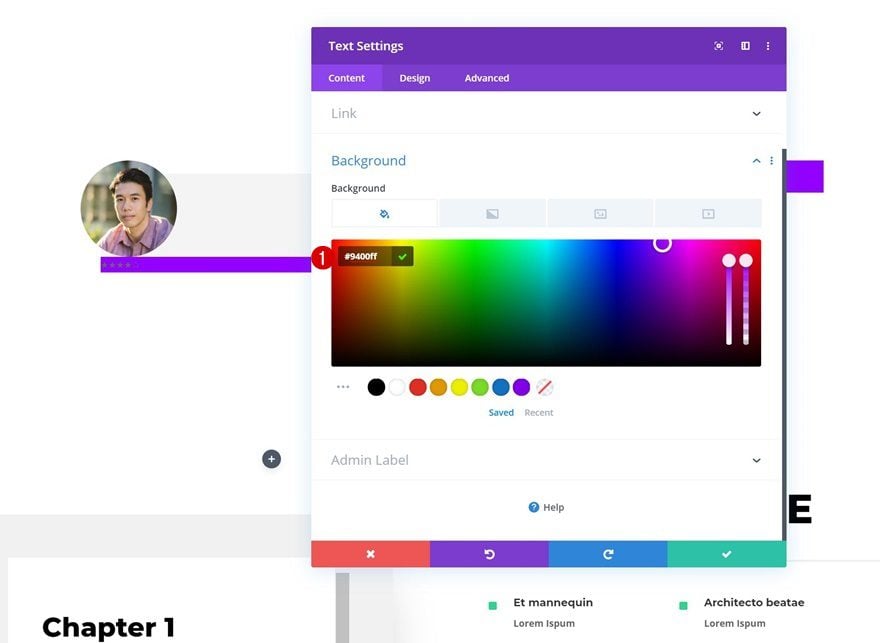
Color de fondo
Cambia el fondo del módulo a continuación.
- Color de fondo: #9400ff

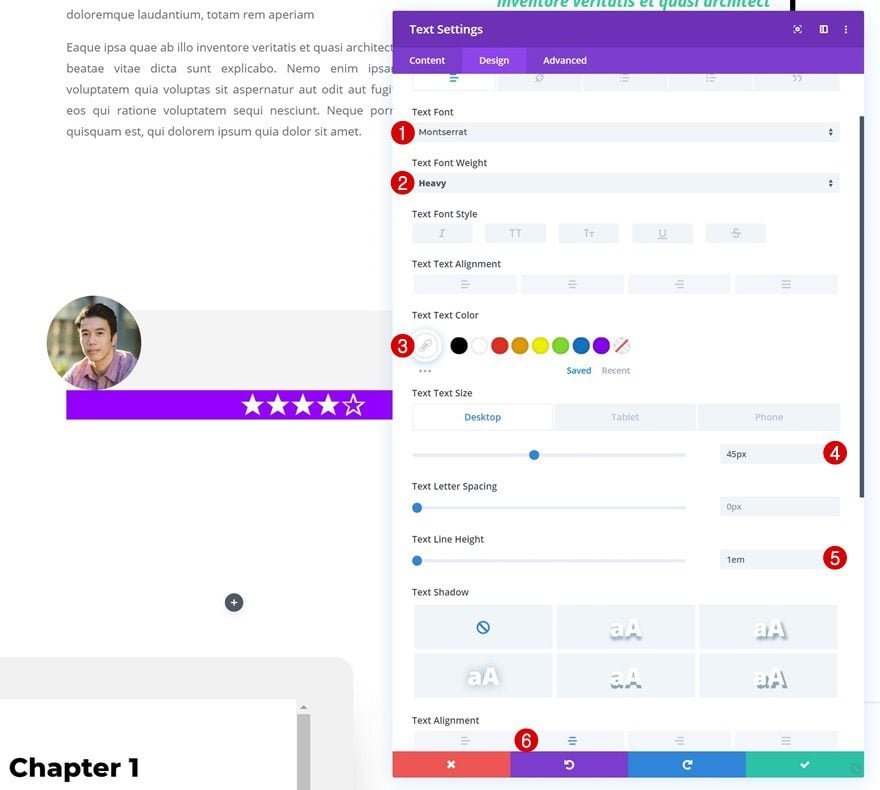
Configuración de texto
Pase a la pestaña de diseño y modifique también la configuración del texto.
- Fuente del texto: Montserrat
- Peso de fuente de texto: Pesado
- Tamaño del texto: 45 px (escritorio), 30 px (tableta), 25 px (teléfono)
- Altura de línea de texto: 1em
- Alineación de texto: Centro

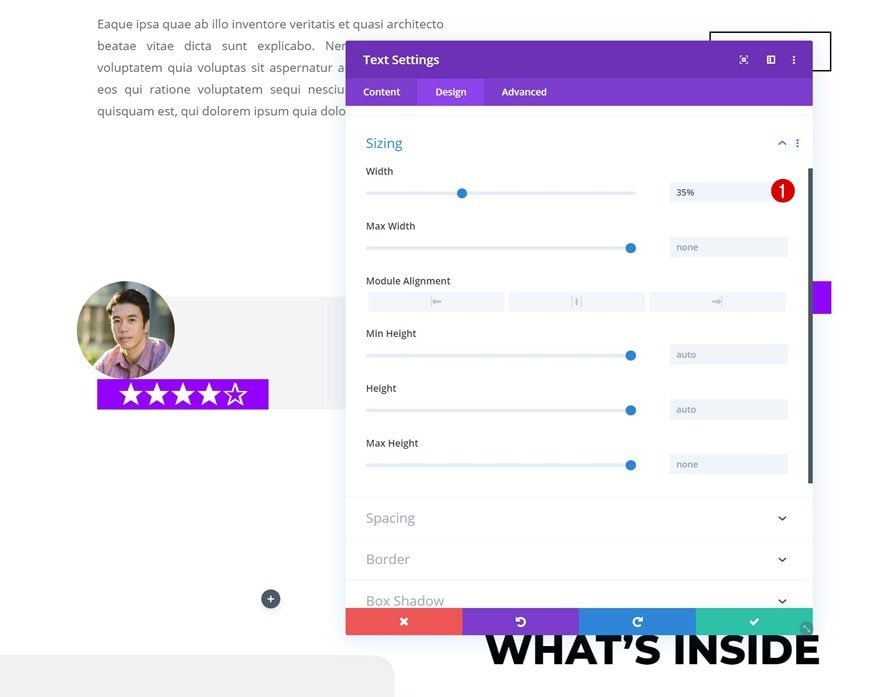
Dimensionamiento
Continúe cambiando el ancho del módulo.
- Ancho: 35%

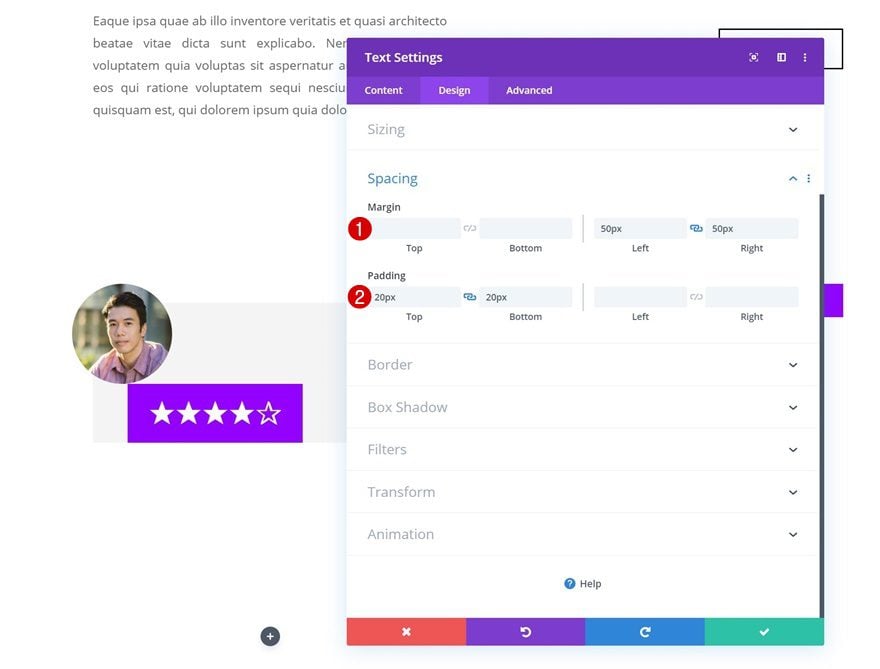
Espaciado
Y agregue un espacio personalizado.
- Margen izquierdo: 50px
- Margen derecho: 50px
- Relleno superior: 20px
- Relleno inferior: 20px

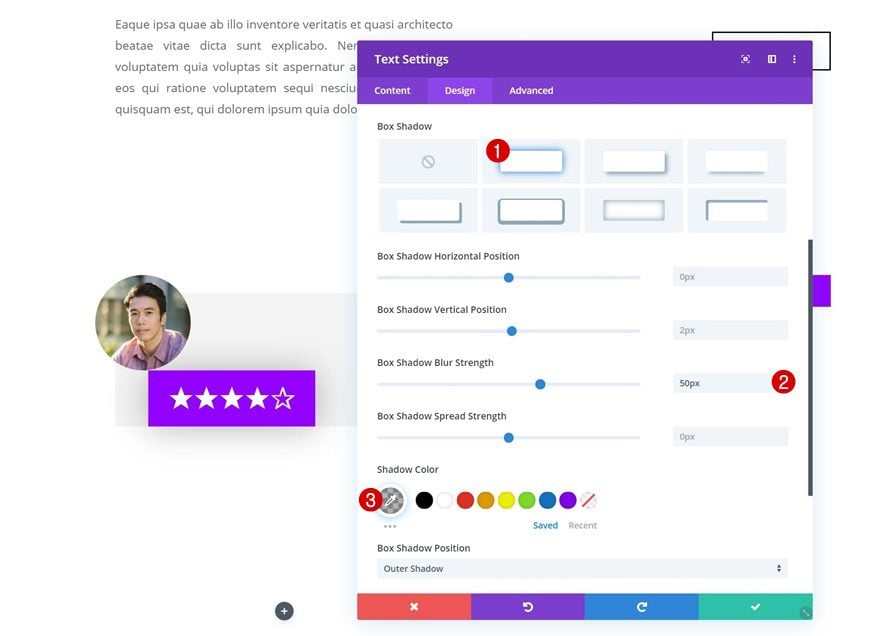
Sombra de la caja
Para resaltar el cuadro de calificación, agregaremos una sutil sombra de cuadro.
- Fuerza de desenfoque de sombra de cuadro: 50px
- Color de sombra: rgba(0,0,0,0.3)

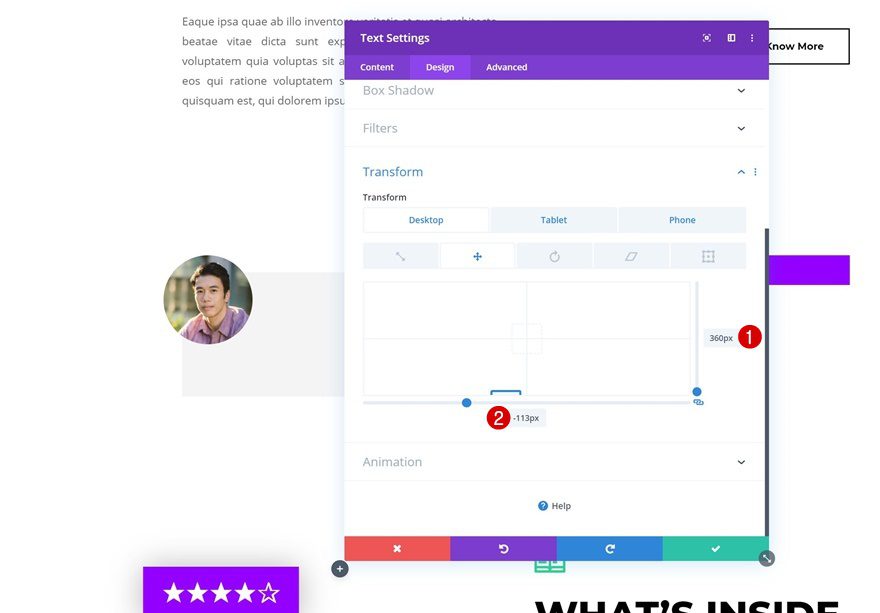
Transformar Traducir
Y por último, pero no menos importante, reposicionaremos el módulo de texto utilizando algunos valores de traducción de transformación personalizados. Puede posponer este paso hasta que también haya agregado todos los módulos a su columna.
- Derecha: 360px (Escritorio), -84px (Tableta), -70px (Teléfono)
- Abajo,: -113px (Escritorio), 190px (Tableta), 141px (Teléfono)

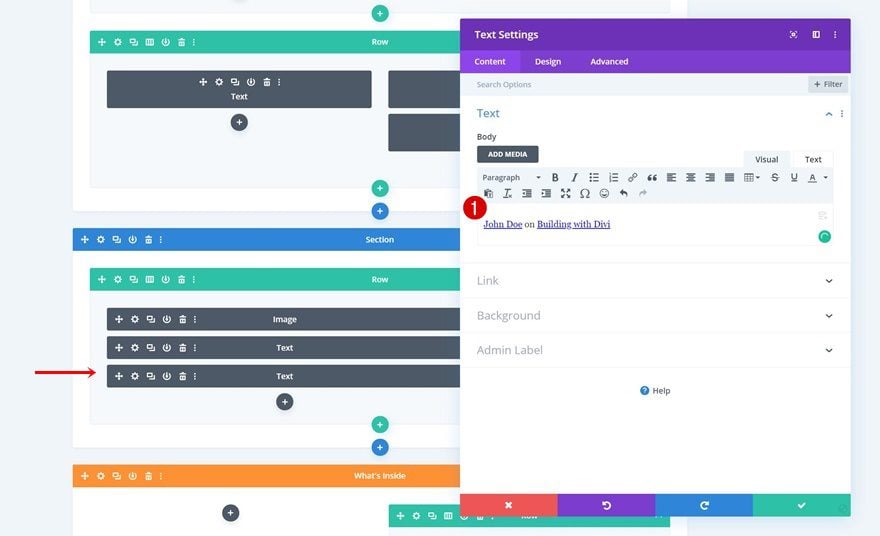
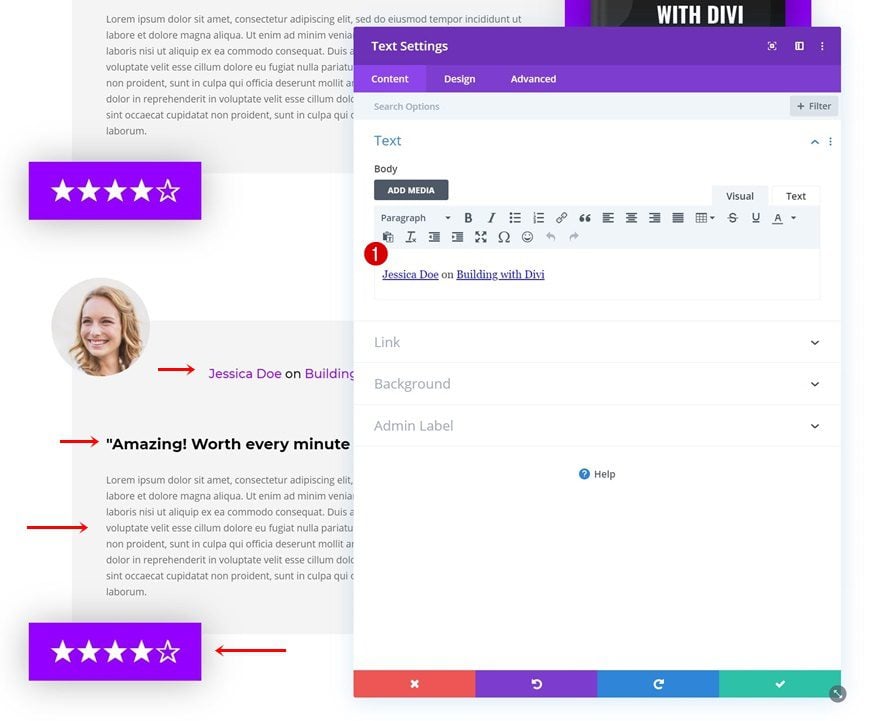
Agregue el Módulo de Texto #2 a la Columna 1
Agregar contenido
El siguiente módulo que necesitamos en la columna 1 es otro módulo de texto. Agregue el contenido de su elección y enlace al revisor y al libro.

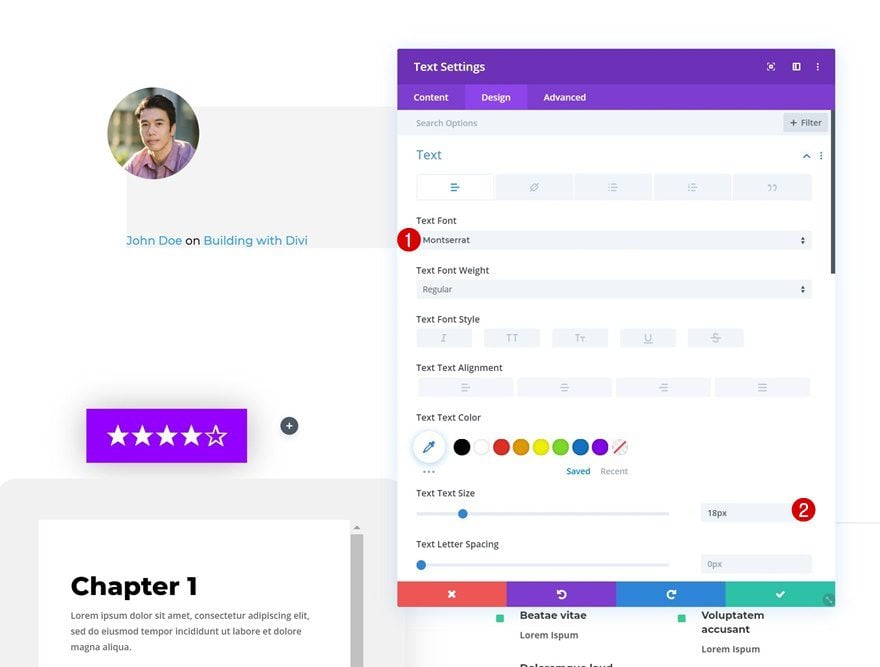
Configuración de texto
Pase a la pestaña de diseño y cambie la configuración del texto en consecuencia:
- Fuente del texto: Montserrat
- Tamaño del texto: 18px

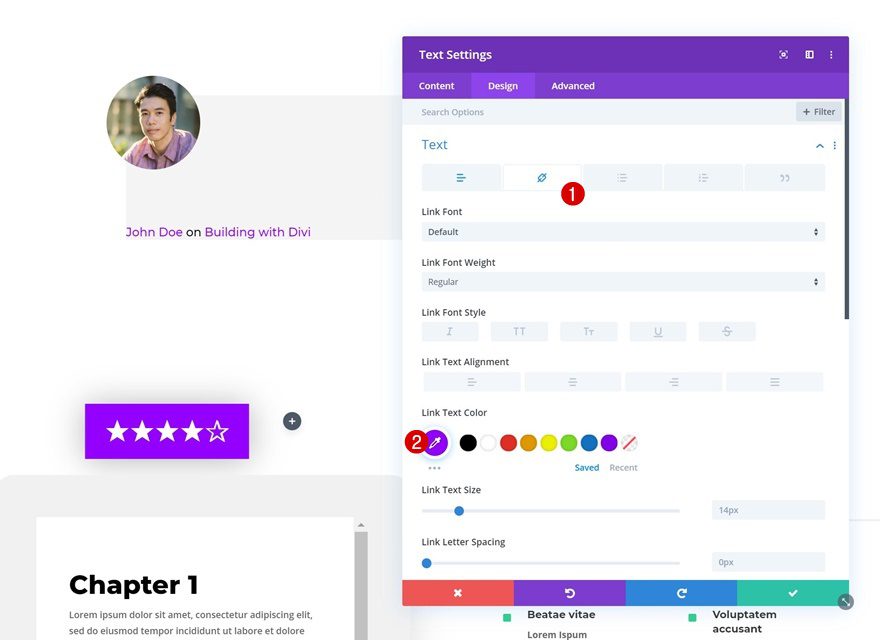
Ajustes de texto de enlace
Cambie el color del texto del enlace también.
- Color del texto del enlace: #9400ff

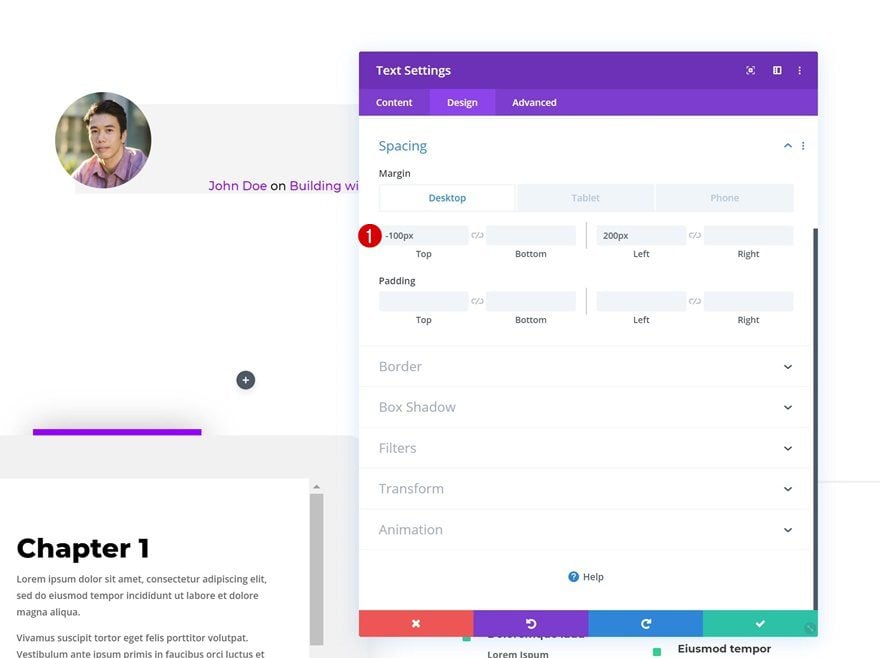
Espaciado
Luego, vaya a la configuración de espaciado y cambie la posición del elemento utilizando valores de margen personalizados.
- Margen superior: -100 px (escritorio), 0 px (tableta y teléfono)
- Margen izquierdo: 200 px (escritorio), 50 px (tableta), 20 px (teléfono)
- Margen derecho: 50 px (tableta), 20 px (teléfono)

Agregue el Módulo de Texto #3 a la Columna 1
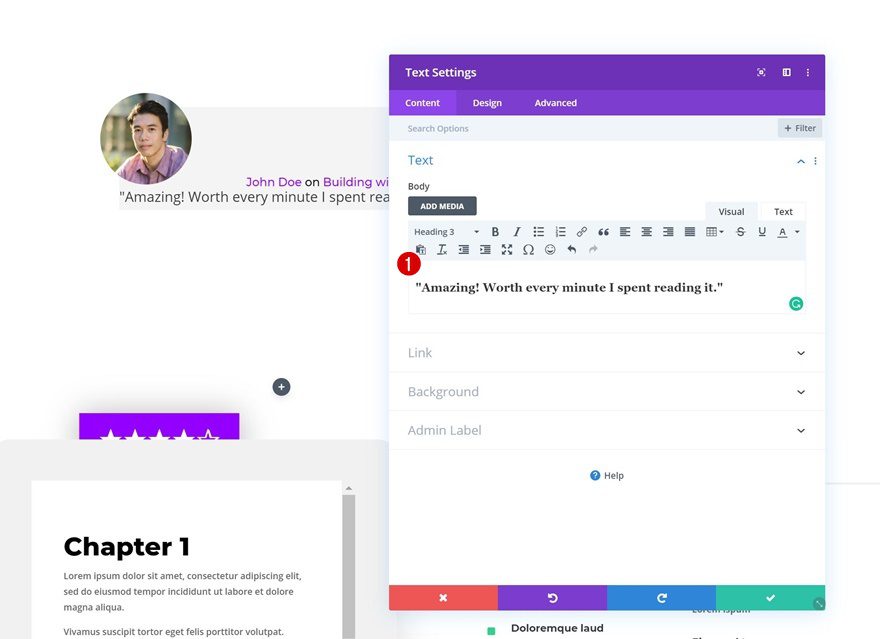
Agregar contenido H3
Pasemos al siguiente módulo, que es un módulo de texto que contiene el título de revisión H3.

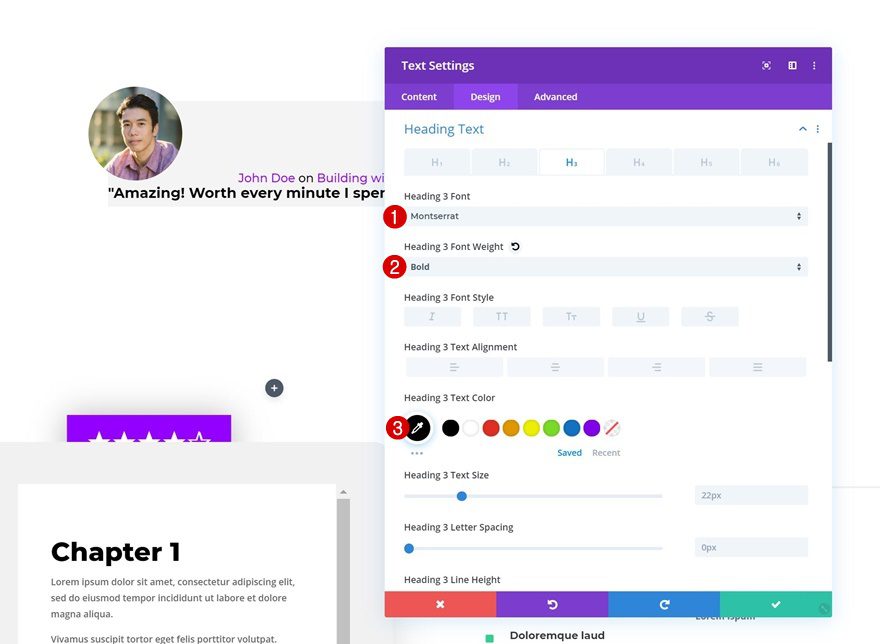
Configuración de texto H3
Pase a la pestaña de diseño y cambie la configuración de texto H3.
- Título 3 Fuente: Montserrat
- Encabezado 3 Peso de fuente: Negrita
- Título 3 Color del texto: #000000

Espaciado
Agregue un margen personalizado también.
- Margen superior: 80 px (escritorio), 50 px (tableta y teléfono)
- Margen izquierdo: 50 px (computadora de escritorio y tableta), 20 px (teléfono)
- Margen derecho: 50 px (computadora de escritorio y tableta), 20 px (teléfono)

Agregue el Módulo de Texto #4 a la Columna 1
Agregar contenido
En el próximo y último módulo que necesitamos en la columna 1, que es otro módulo de texto con la revisión real.

Espaciado
Vaya a la configuración de espaciado de este módulo y aplique la siguiente configuración:
- Margen superior: 20px
- Margen inferior: 50px
- Margen izquierdo: 50 px (computadora de escritorio y tableta), 20 px (teléfono)
- Margen derecho: 50 px (computadora de escritorio y tableta), 20 px (teléfono)

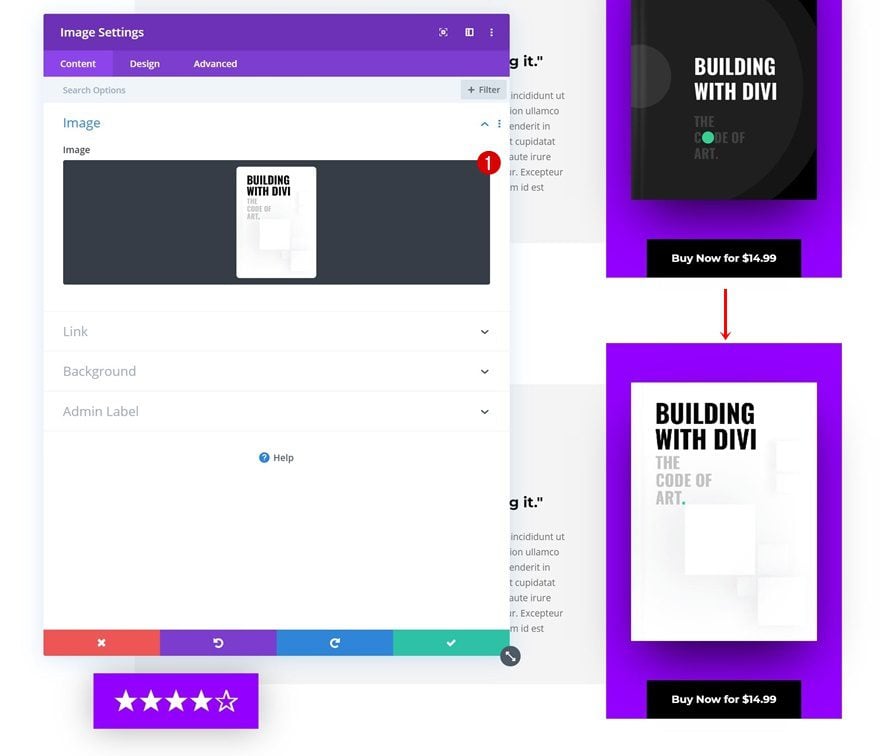
Agregar módulo de imagen a la columna 2
Subir imagen de portada de libro
En la segunda columna, vamos a necesitar dos módulos, comenzando con un módulo de imagen que lleva la portada del libro. Para este tutorial, estamos usando las portadas de libros que vienen con el paquete de diseño de libros electrónicos de Divi, pero puedes agregar tu propia portada de libro en su lugar.

Dimensionamiento
Pase a la pestaña de diseño del Módulo de imagen y cambie el ancho.
- Ancho: 79 % (escritorio), 40 % (tableta y teléfono)

Espaciado
Modifique también la configuración de espaciado.
- Margen superior: 60px
- Margen inferior: 60px

Sombra de la caja
Y agregue una sombra de cuadro para enfatizar la portada del libro.
- Posición vertical de la sombra del cuadro: 40px
- Fuerza de desenfoque de sombra de cuadro: 80px
- Fuerza de propagación de la sombra del cuadro: -20px
- Color de sombra: rgba(0,0,0,0.8)

Agregar copia
El siguiente y último módulo que necesitamos en la columna 2 es el Módulo de botones. Agregue alguna copia de su elección y enlace a la página donde las personas pueden comprar su libro.

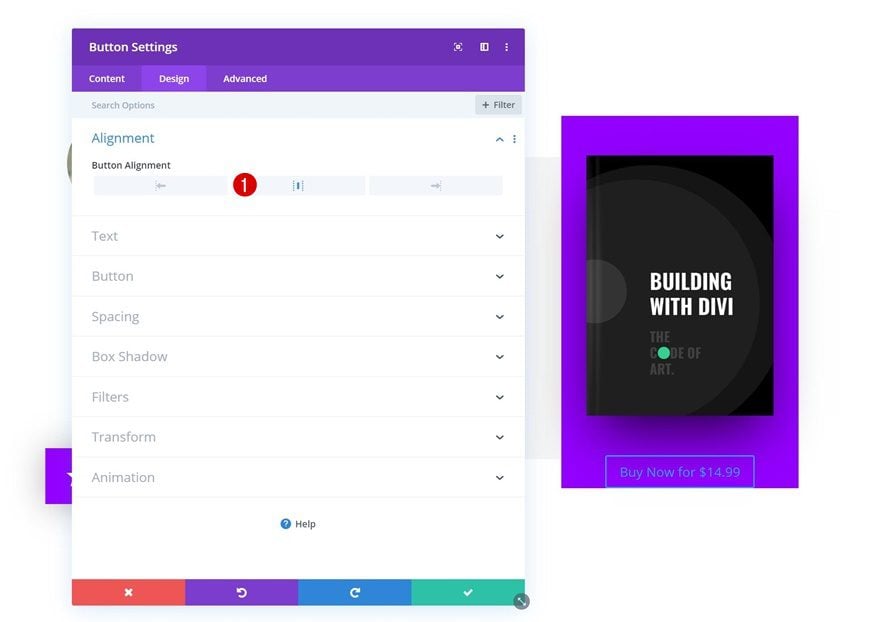
Alineación de botones
Pase a la pestaña de diseño y cambie la alineación del botón.
- Alineación de botones: Centro

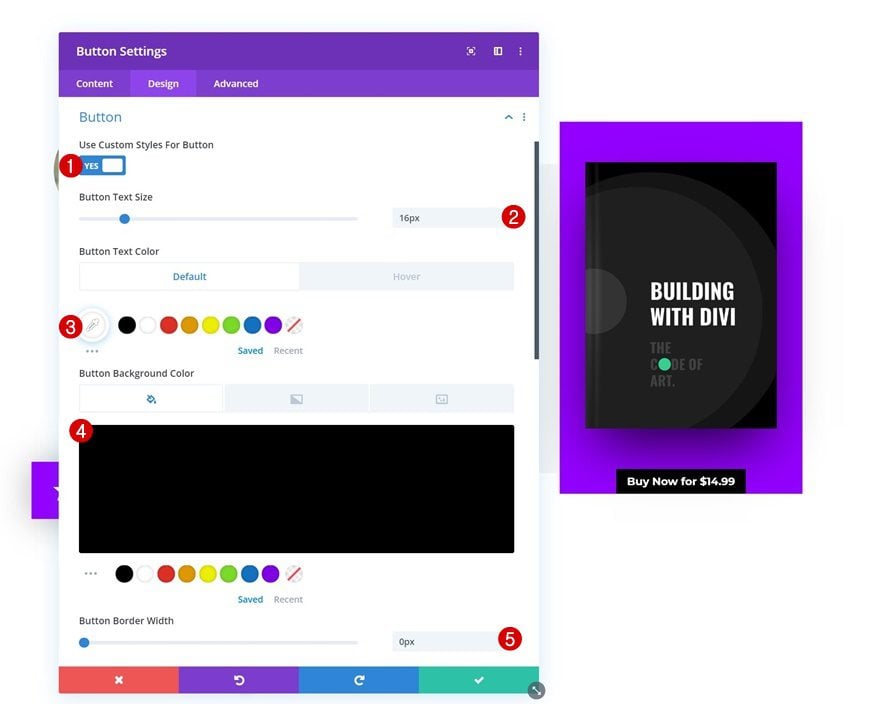
Configuración de botones
Modifique la configuración del botón para que coincida con la apariencia del paquete de diseño.
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 16px
- Color del texto del botón: #ffffff
- Color de fondo del botón: #000000
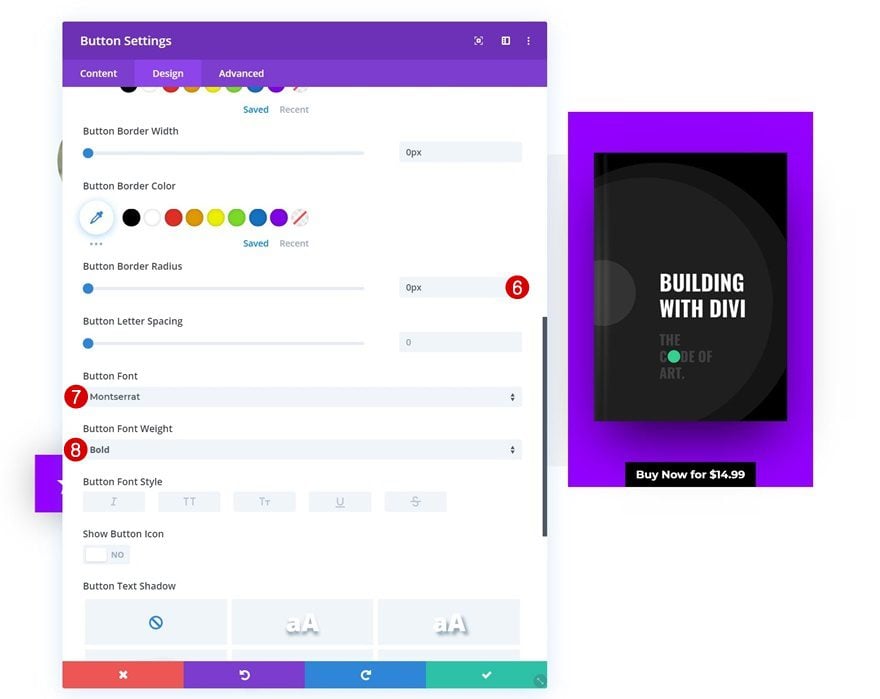
- Ancho del borde del botón: 0px
- Radio del borde del botón: 0px
- Fuente del botón: Montserrat
- Peso de la fuente del botón: Negrita


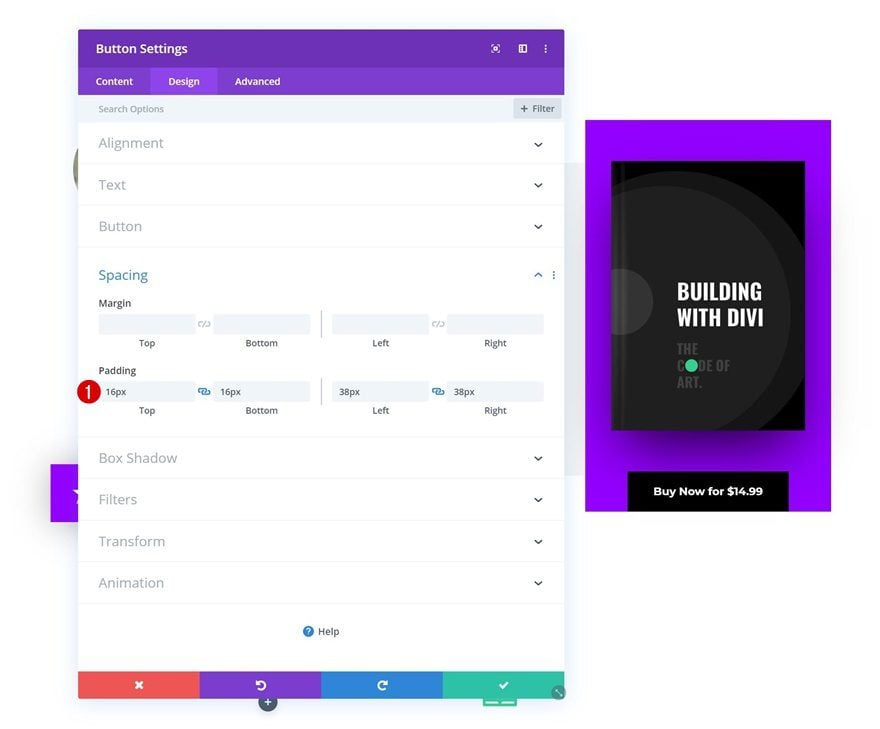
Espaciado
Y termine el primer diseño de reseña de libro agregando algunos valores de relleno personalizados al botón.
- Relleno superior: 16px
- Relleno inferior: 16px
- Relleno izquierdo: 38px
- Relleno derecho: 38px

Clone Row tantas veces como quiera
Una vez que haya terminado de crear la primera reseña del libro, puede clonar la fila completa tantas veces como desee, según la cantidad de reseñas que desee que aparezcan en su página de destino.

Subir imagen diferente
Cambiar la imagen del revisor.

Cambiar portada de libro
Junto con la portada del libro, si es necesario.

Cambiar copia
Y modifique toda la copia también.

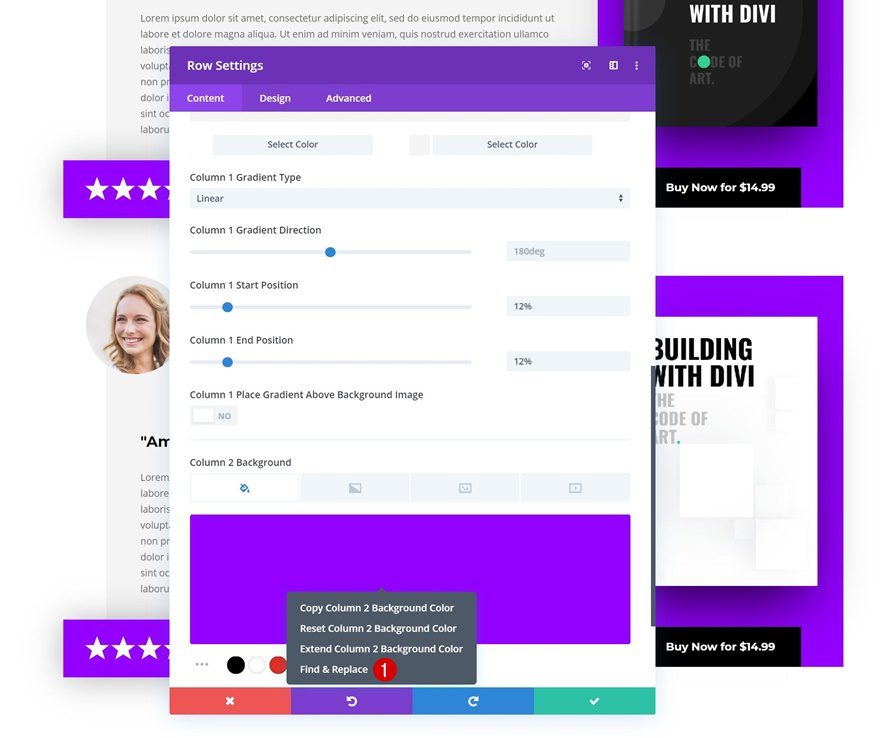
Buscar y reemplazar el color de fondo de la columna 2 en la fila
Como puede notar en la vista previa de esta publicación, estamos usando una paleta de colores diferente para esta segunda revisión. Para que sea más fácil para nosotros, vamos a abrir la configuración de la fila y hacer clic con el botón derecho en el fondo de la columna 2, luego hacer clic en buscar y reemplazar.

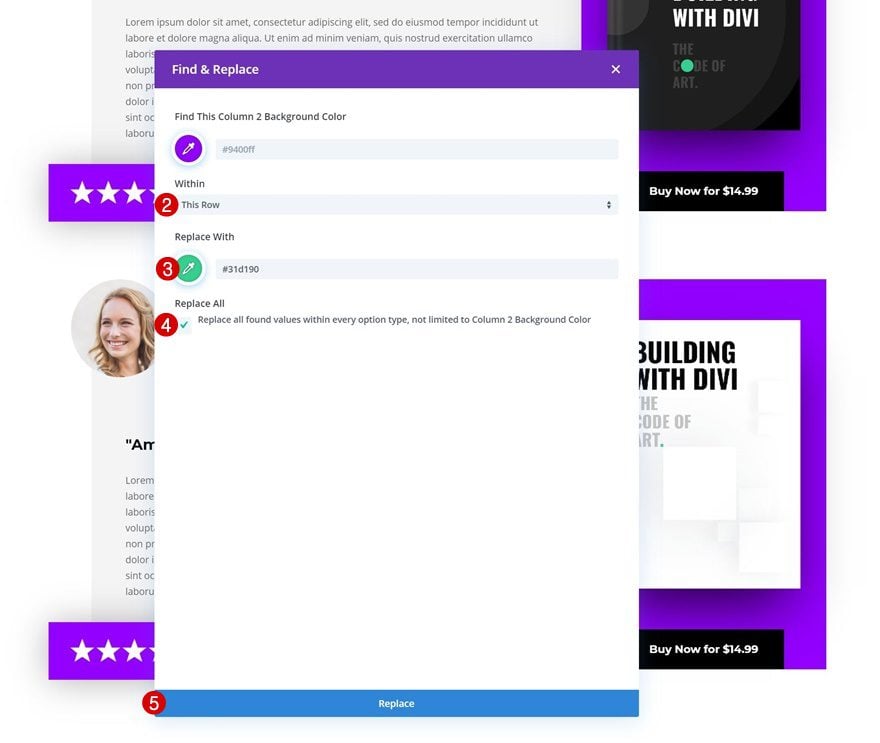
¡Cambia el color púrpura que se está usando dentro de la fila y listo! Asegúrate de repetir estos pasos para cada una de las reseñas de libros duplicadas que agregues a tu página.
- Dentro: esta fila
- Reemplazar con: #31d190

Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo diseñar impresionantes reseñas breves de libros para sus próximas páginas de destino de libros electrónicos. Esto lo ayuda a agregar prueba social a su página y convencer a los visitantes de la credibilidad de su libro. Este tutorial de casos de uso es parte de nuestra iniciativa de diseño Divi en curso, donde tratamos de poner algo extra en su caja de herramientas de diseño cada semana. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.