
El diseño de reflejos para imágenes y texto es una técnica de diseño clásica que se puede utilizar para darle vida al contenido de una página web. Y Divi facilita la creación de estos reflejos directamente desde Divi Builder sin tener que usar un editor de fotos.
En este tutorial, te mostraré cómo diseñar reflejos para imágenes y texto en Divi. La clave para hacer reflejos es usar la opción de escala de transformación de Divi para crear una versión reflejada del elemento. Después de eso, puede agregar una superposición personalizada que le mostraré cómo hacer con un módulo de texto.
¡Empecemos!
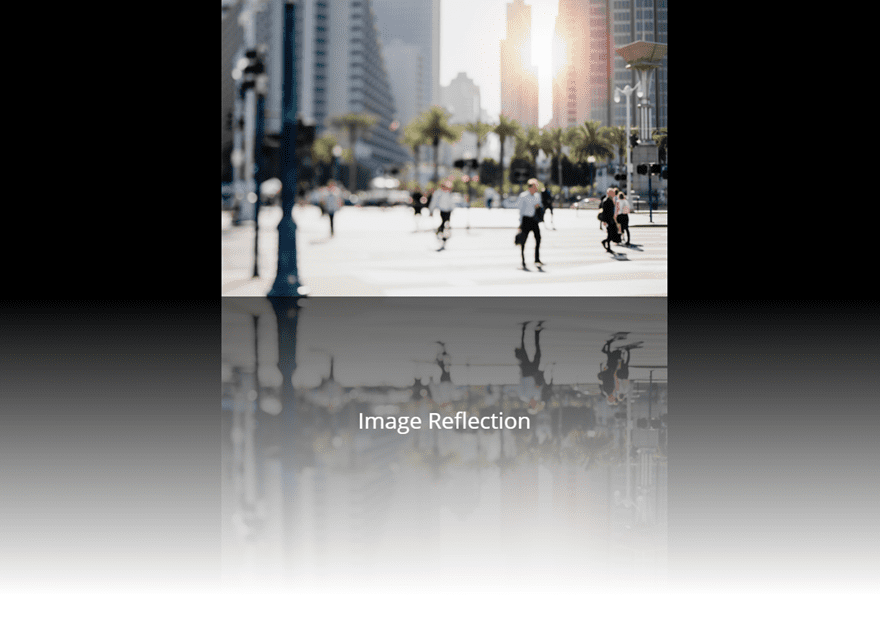
Aquí hay un adelanto de los diseños que construiremos en este tutorial.




Descargue el diseño de reflejos de texto e imagen GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para importar el diseño a su página, simplemente extraiga el archivo zip y arrastre el archivo json a Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Suscríbete a nuestro canal de Youtube
Lo que necesitas para empezar
Para empezar, todo lo que necesitas es Divi. Asegúrate de que el tema Divi esté instalado y activo. Crearemos nuestros diseños desde cero utilizando Divi Builder en la parte delantera (constructor visual). También necesitará algunas imágenes simuladas para este tutorial (una imagen de fondo de alrededor de 1920 px x 600 px y otra imagen de alrededor de 500 px x 350 px).
Cuando esté listo, vaya a su Panel de WordPress y navegue hasta Páginas > Agregar nuevo. Asigne un título a su nueva página e implemente Divi Builder en la parte delantera. Seleccione la opción «Construir desde cero». ¡Ahora estás listo para ir!
La idea básica detrás de la creación de reflejos de imagen y texto en Divi
La idea básica detrás de la creación de diseños de reflejos en Divi implica tres pasos:
- Crea un Módulo con Tu Imagen o Texto
- Duplique el módulo y use la escala de transformación para crear la imagen reflejada o el texto
- Agregue una superposición de degradado al elemento reflejado usando un divisor de posición absoluta o un módulo de texto.
Esta técnica de diseño no se limita a módulos individuales. De hecho, puede agregar reflejos a filas enteras dentro de Divi utilizando este método, que es útil para crear diseños de encabezado únicos. Agregaremos un reflejo a una fila en nuestro diseño de reflejo de texto un poco más adelante en este tutorial. Pero por ahora, comencemos con cómo crear un reflejo de imagen.
Cómo crear un reflejo de imagen
Para crear un reflejo de imagen, comencemos con la creación de una nueva sección regular con una fila de una columna.

Luego agregue un módulo de imagen a la fila.

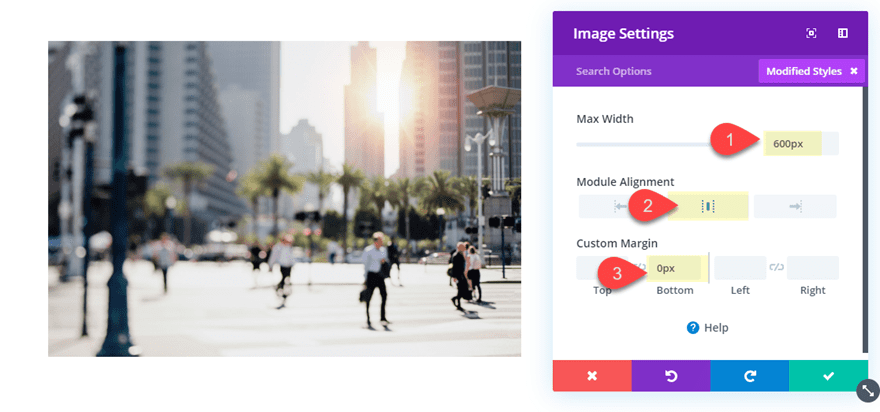
Cargue la imagen que desee de la galería de medios al módulo de imágenes. Luego actualice la siguiente configuración de imagen:
Ancho máximo: 600 px
Alineación del módulo: centro
Margen personalizado: 0 px inferior

Crear la imagen de espejo
Para crear el efecto de reflejo, primero debemos crear un duplicado reflejado de la imagen directamente debajo de la imagen.
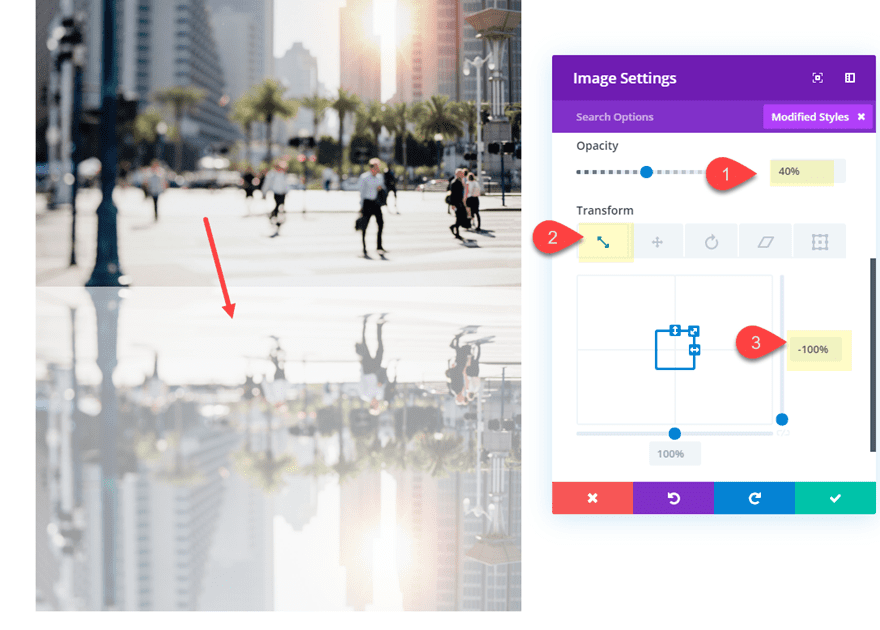
Para hacer esto, duplique el módulo de imagen. Luego actualice la configuración de la imagen duplicada de la siguiente manera:
Opacidad: 40 %
Escala de transformación Eje X: -100 %
La propiedad de escala de transformación es lo que mágicamente voltea la imagen vertical y horizontalmente para crear una versión reflejada de la imagen.

Esto se encarga del diseño básico de reflexión. Sin embargo, podemos agregar una superposición de degradado adicional a nuestra imagen inferior para un diseño de reflejo más realista.
Agregue una superposición de degradado usando un módulo de texto
Para agregar una superposición de degradado a nuestra imagen inferior, podemos usar un módulo de texto. Podemos darle al módulo de texto una posición absoluta para que quede encima de la imagen inferior. Luego podemos agregar un fondo degradado al módulo de texto. El uso de un módulo de texto (en lugar de un divisor) le dará la opción adicional de agregar algo de contenido encima de la imagen reflejada más tarde si lo desea.
Continúe y cree un módulo de texto debajo de la imagen inferior.

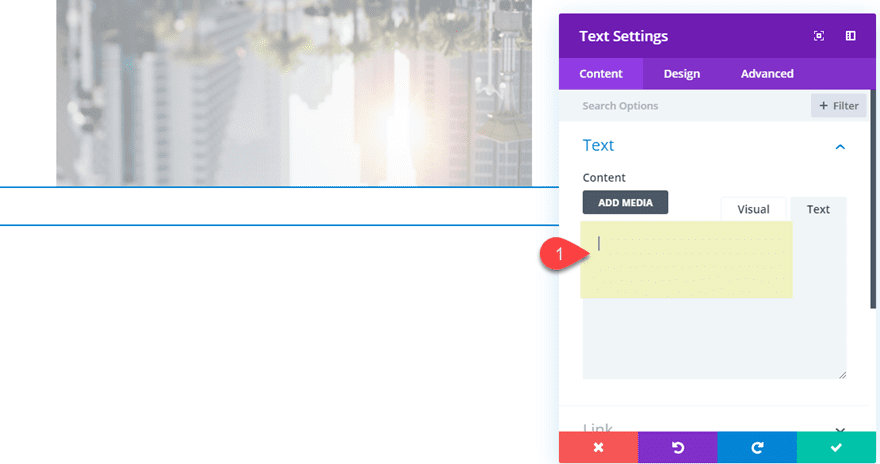
Elimine el contenido predeterminado para que el módulo de texto esté vacío.

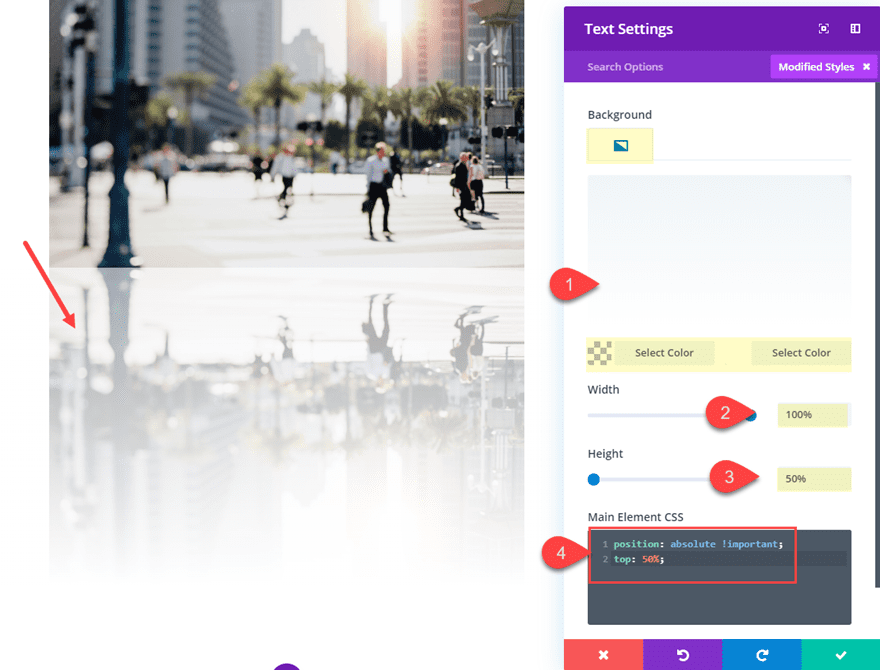
Luego actualice la configuración del módulo de texto de la siguiente manera:
Color izquierdo del degradado de fondo: rgba(255,255,255,0)
Color derecho del degradado de fondo: #ffffff
Ancho: 100%
Alto: 50%
Luego agregue el siguiente CSS personalizado al elemento principal:
|
01
02
|
position: absolute !important;top: 50%; |
Este posicionamiento absoluto del módulo de texto superpone el módulo de texto en la mitad inferior de la fila.

Veamos cómo se ve el diseño hasta ahora.

Agregar un color de fondo
Si no desea un fondo blanco, puede experimentar con otros colores de fondo, lo que crea un diseño único de reflexión de ancho completo.
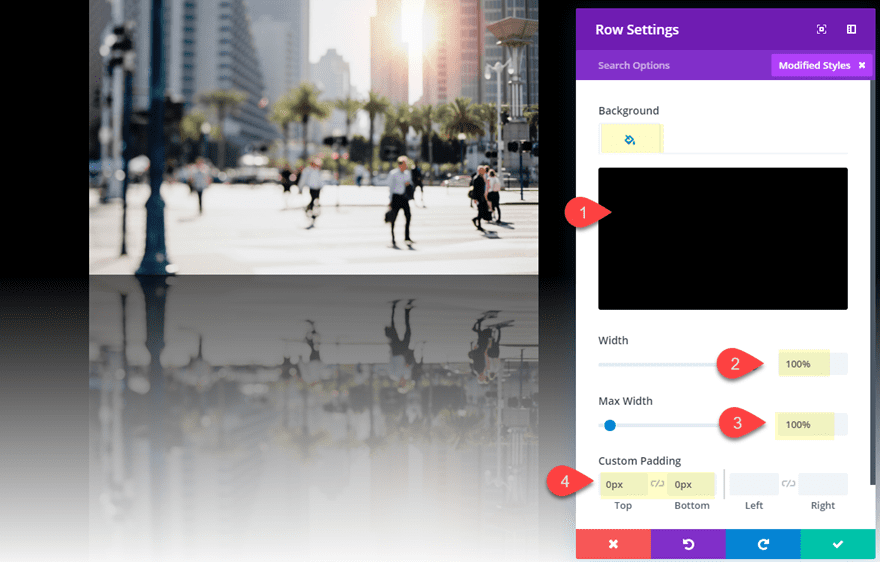
Para hacer esto, abra la configuración de la fila y actualice lo siguiente:
Color de fondo: #000000
Ancho: 100%:
Ancho máximo: 100%;
Relleno personalizado: 0px arriba, 0px abajo

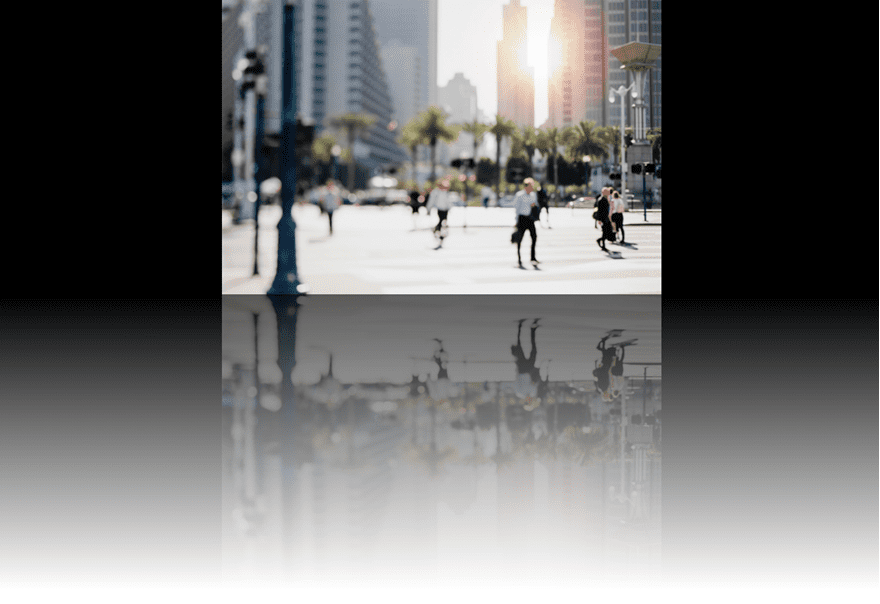
Ahora veamos el resultado.

Adición de texto a la superposición del módulo de texto
Recuerde, dado que estamos usando el módulo de texto como superposición en la imagen inferior, podemos agregar algo de contenido si lo deseamos.
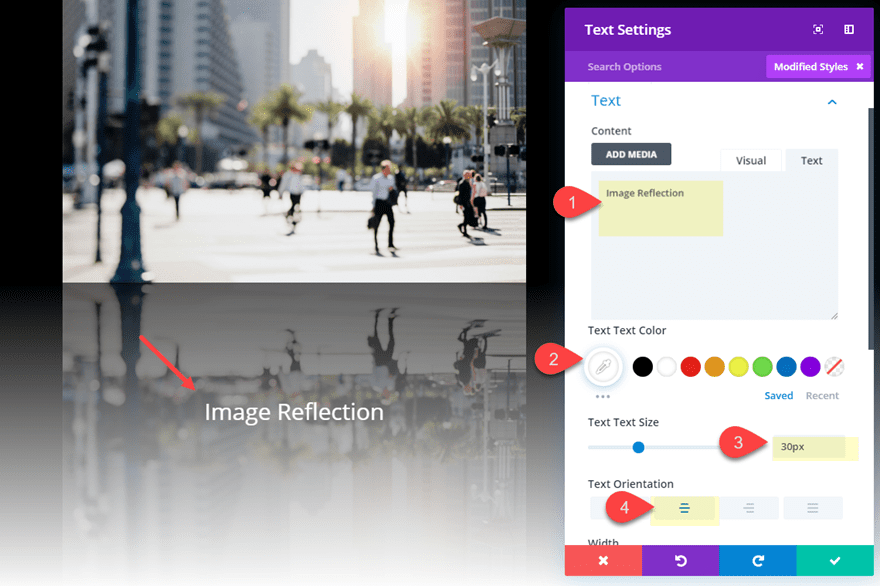
Para hacer esto, abra la configuración del módulo de texto y actualice lo siguiente:
Contenido: Texto «Reflejo de la imagen» Color del texto: #ffffff
Texto Tamaño del texto: 30px
Orientación del texto: centro

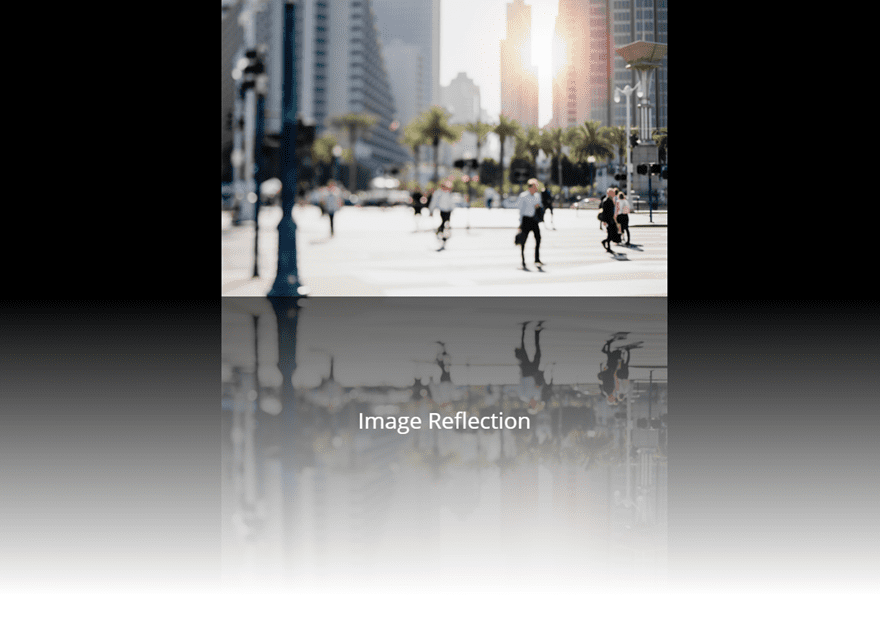
Diseño final
Aquí está el diseño final del reflejo de la imagen.

Crear reflejo de texto en Divi
Para el siguiente ejemplo, vamos a crear un diseño de reflejo de texto. El proceso es muy similar a cómo crearía un reflejo de imagen. Sin embargo, para este ejemplo, voy a crear un reflejo para una fila completa. Esto permitirá reflejar tanto el texto como la imagen de fondo para un buen diseño de encabezado.
Aquí está cómo hacerlo.
Primero cree una nueva sección regular con una fila de una columna. Luego agregue un módulo de texto a la fila.

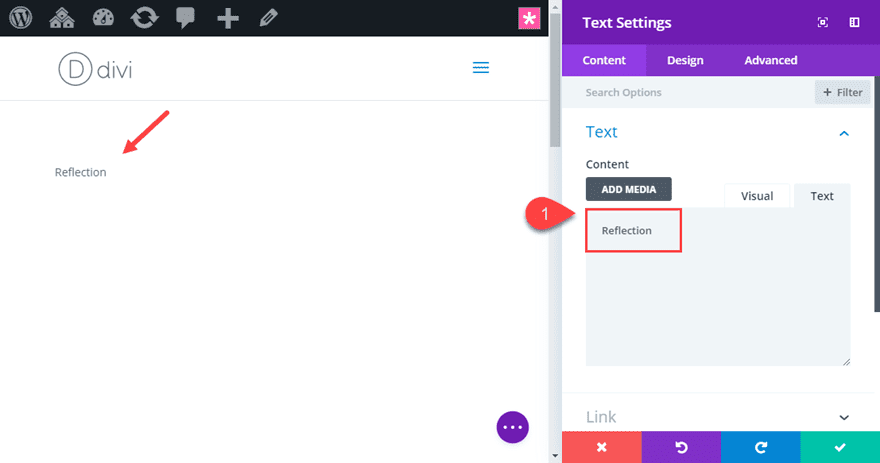
Actualice el contenido con la palabra «Reflexión».

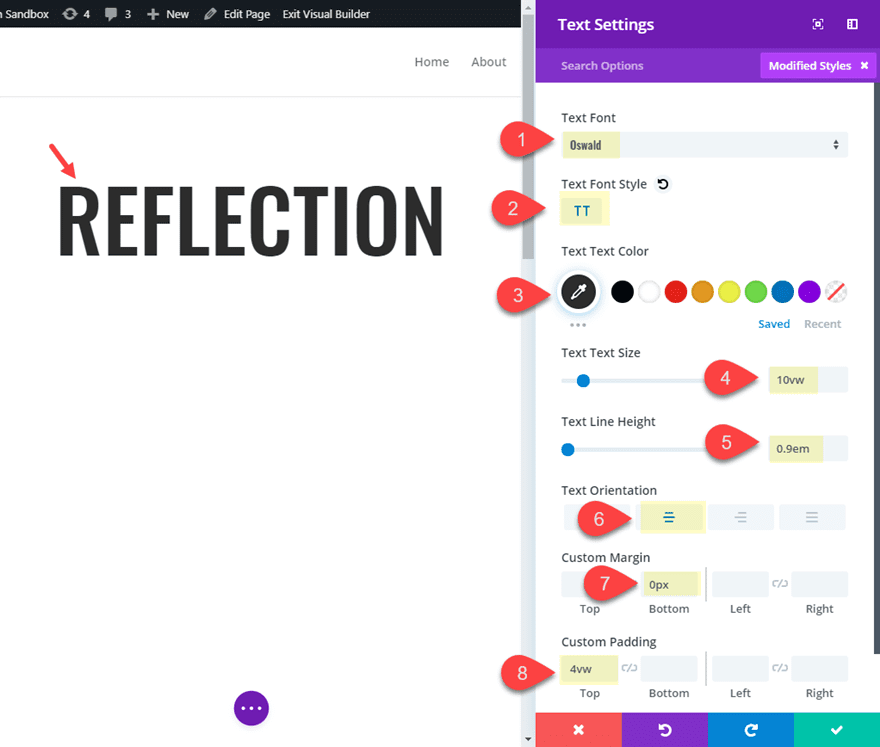
Luego actualice la configuración de diseño de la siguiente manera:
Fuente de texto: Oswald
Estilo de fuente de texto: TT
Color de texto: #333333
Tamaño de texto de texto: 10vw
Altura de línea de texto: .9em
Orientación de texto: centro
Margen personalizado: 0px inferior
Relleno personalizado: 4vw superior

Actualizar la configuración de la fila
Ahora que nuestro módulo de texto está personalizado, es hora de actualizar la configuración de la fila.
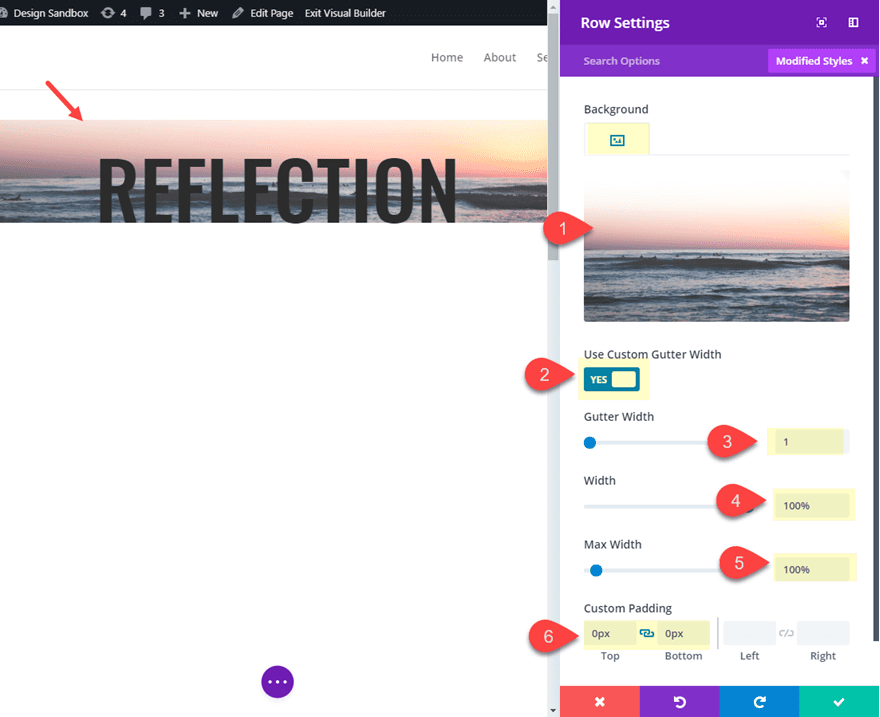
Abra la configuración de la fila y actualice lo siguiente:
Imagen de fondo: insertar imagen de fondo
Ancho de medianil: 1
Ancho: 100%
Ancho máximo: 100%
Relleno personalizado: 0px arriba, 0px abajo

Así es como se ve el diseño hasta ahora.

Creación de la fila de texto de reflexión
Para crear el texto de reflexión para este diseño, vamos a reflejar toda la fila para poder incluir la imagen de fondo en la reflexión.
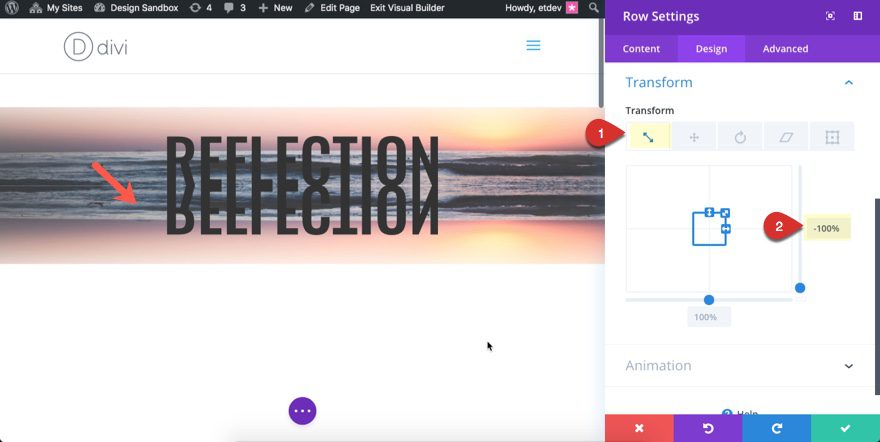
Duplique la Fila y actualice lo siguiente:
Transformar escala eje Y: -100%

Ahora la fila de abajo es una imagen reflejada de la fila de arriba. Ahora todo lo que tenemos que hacer es agregar una superposición.
Agregue una superposición de degradado usando un módulo de texto
Para agregar una superposición de degradado a nuestro reflejo de texto de la fila inferior, podemos usar un módulo de texto como lo hicimos en el primer diseño de reflejo de imagen anterior. Como antes, podemos darle al módulo de texto una posición absoluta para que ocupe toda la fila y se coloque encima del otro módulo de texto con nuestro texto de reflexión. Luego, podemos agregar un fondo degradado a la superposición del módulo de texto.
Continúe y cree un nuevo módulo de texto debajo del módulo de texto en la fila inferior.
Abra la nueva configuración del módulo de texto y elimine el contenido para que el módulo de texto esté vacío.
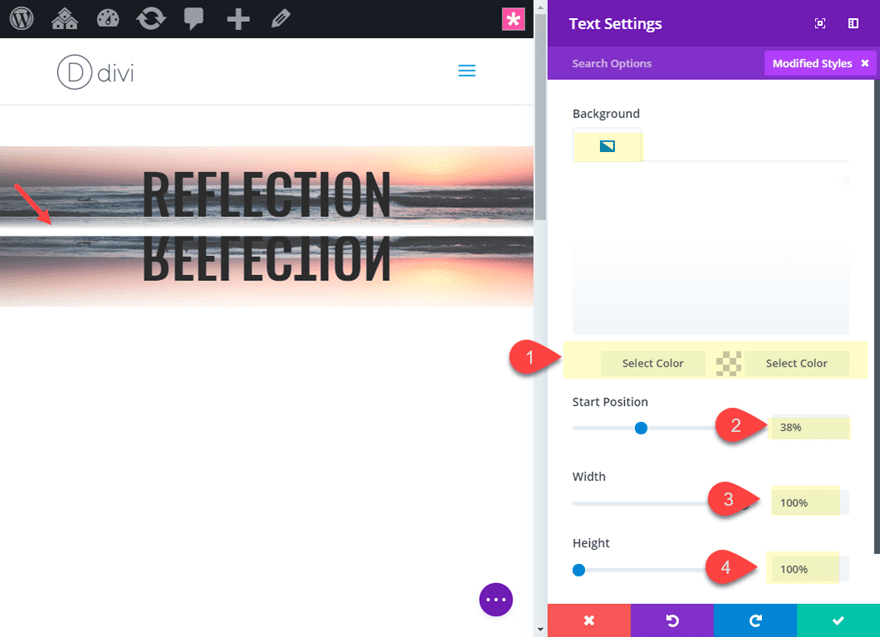
Luego actualice la configuración de la siguiente manera:
Color de degradado de fondo a la izquierda: #ffffff
Color de degradado de fondo a la derecha: rgba(255,255,255,0.13)
Posición de inicio: 38 %
Ancho: 100%
Alto: 100%

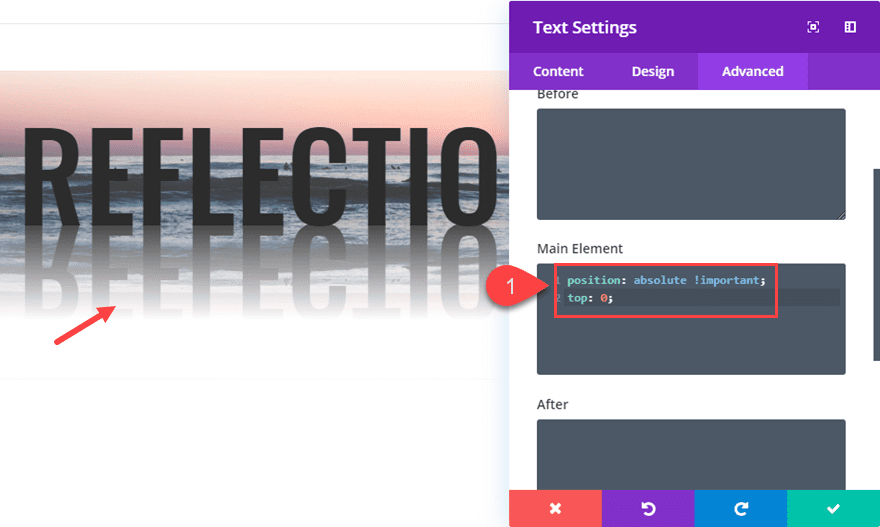
Luego agregue el siguiente CSS personalizado al elemento principal:
|
01
02
|
position: absolute !important;top: 0; |

¡Eso es todo!
Resultado final
Mira el resultado final.

Aquí está el mismo diseño sin ninguna imagen de fondo.

Pensamientos finales
Los reflejos pueden verse realmente geniales si te tomas el tiempo de diseñarlos de la manera correcta. Afortunadamente, Divi tiene las herramientas para hacerlo realidad. Existen otros métodos para hacer reflejos CSS, pero desafortunadamente tienden a carecer de compatibilidad con varios navegadores. Los diseños de este tutorial se verán bien en todos los navegadores.
Descubrí que los reflejos se ven muy bien en los encabezados de página y al mostrar imágenes para una pieza de cartera. Y estoy seguro de que hay muchas otras implementaciones también.
Espero escuchar de usted en los comentarios.
¡Salud!