
Todos estamos acostumbrados a ver publicaciones recientes que se muestran en un sitio web. Por lo general, se generan utilizando el widget de publicación reciente de WordPress o un complemento para mostrar los artículos publicados más recientemente en el blog. Y generalmente aparecen en la página del blog, en la parte inferior de las publicaciones, en las barras laterales o como una sección destacada de una página de destino ( algo como esto ).
Para este tutorial, le mostraremos cómo mostrar publicaciones recientes por categoría. Usando solo Divi Builder (y algunos módulos de blog), vamos a crear una sección que muestra las últimas publicaciones de cuatro categorías diferentes. Esta sección de publicaciones recientes por categoría incluirá etiquetas de categoría únicas, animaciones y efectos de desplazamiento, todo sin un complemento.
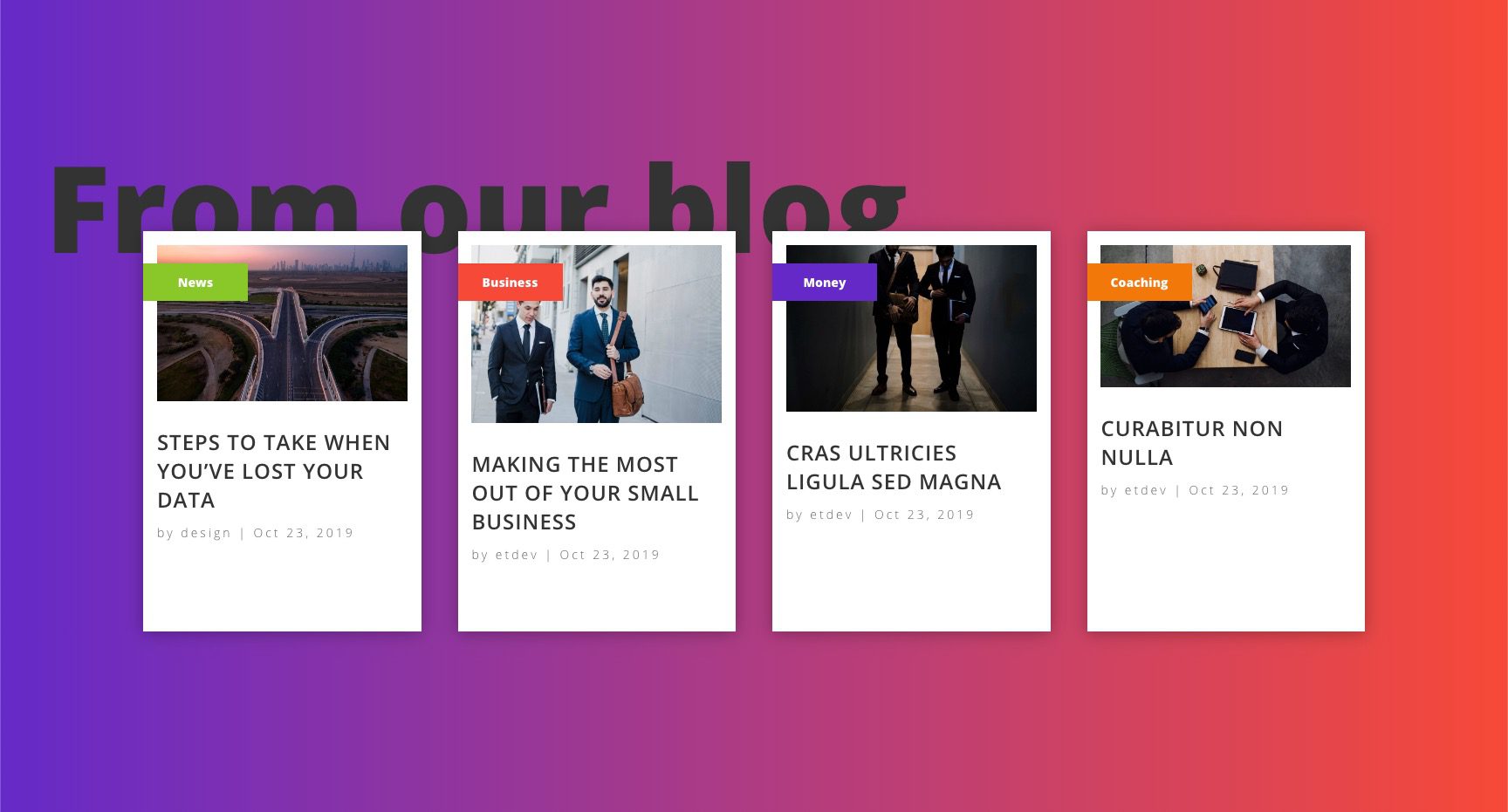
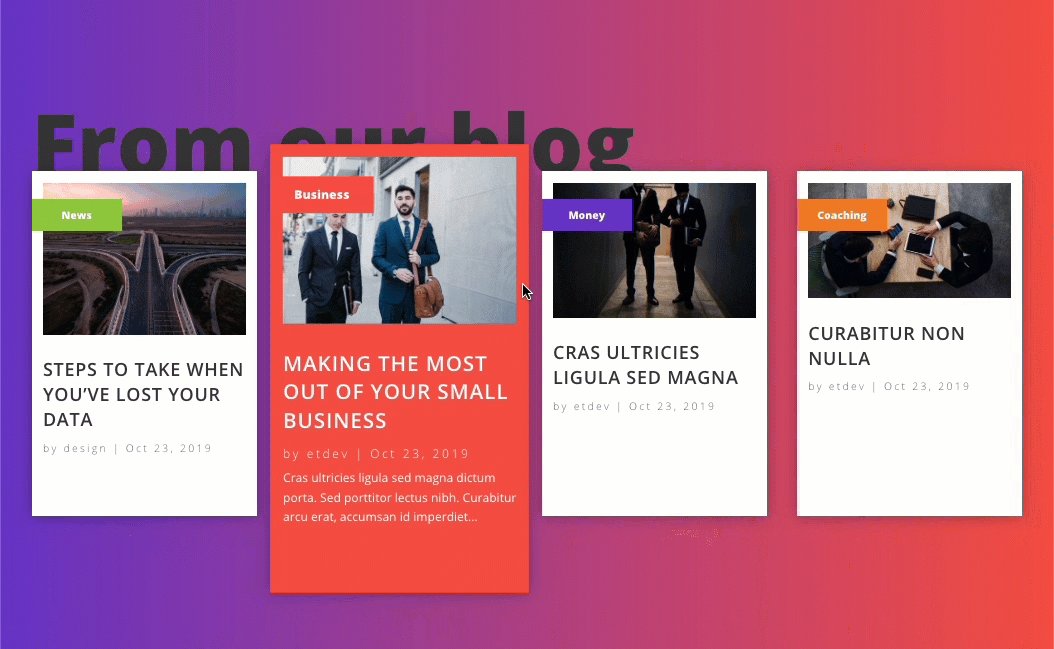
¡Échale un vistazo!
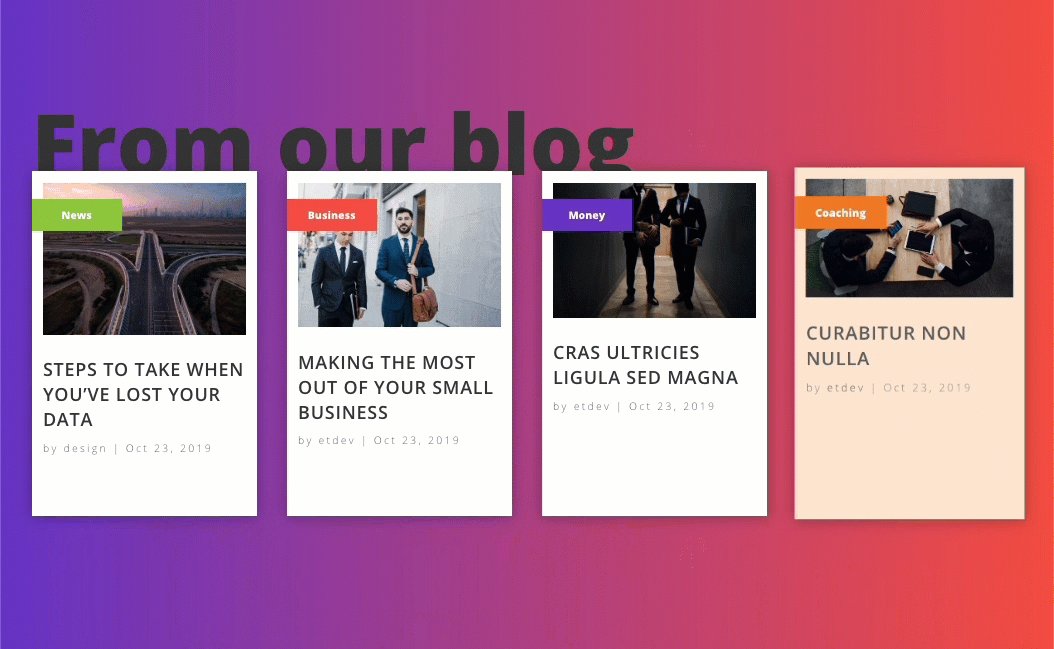
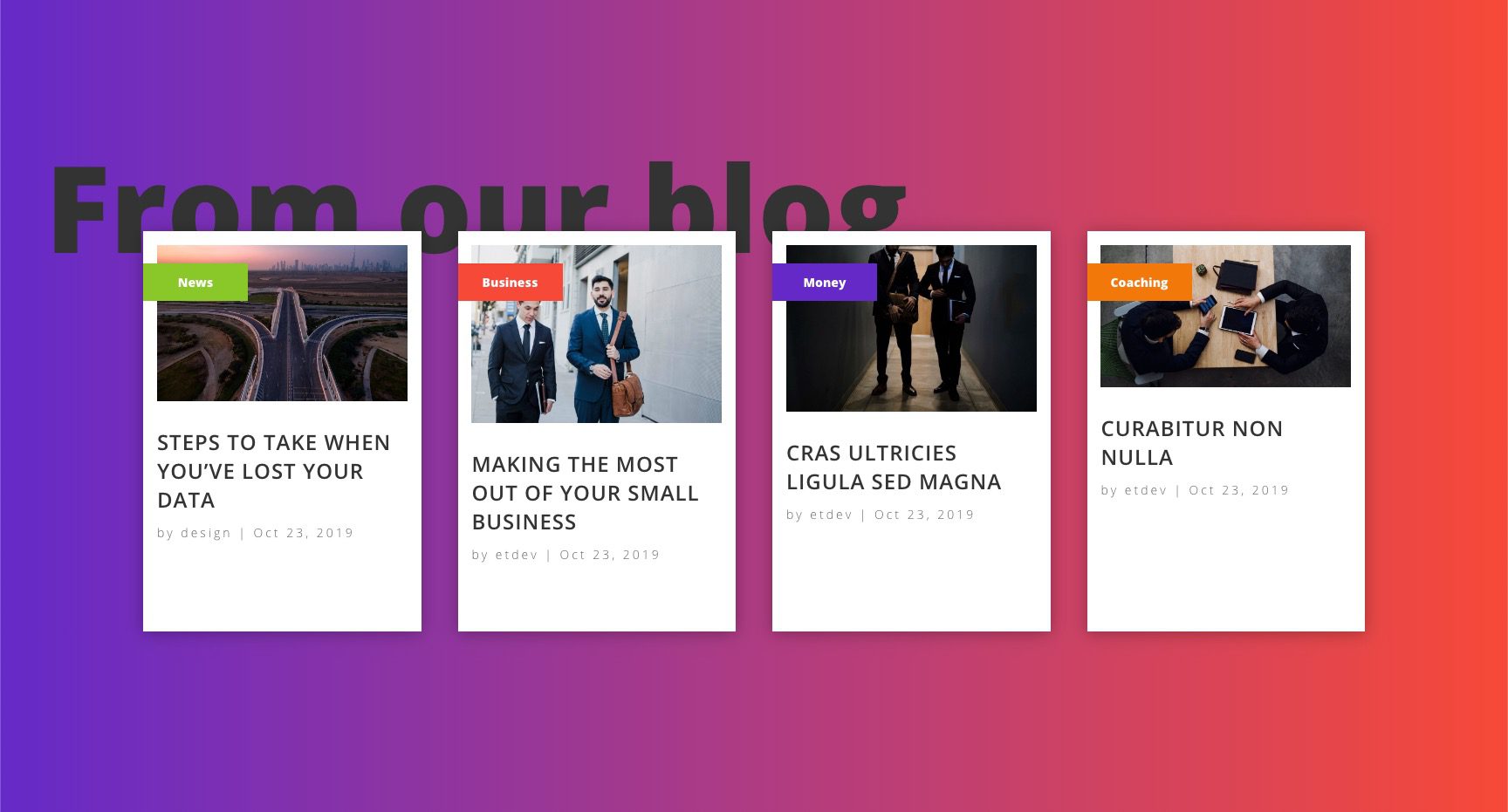
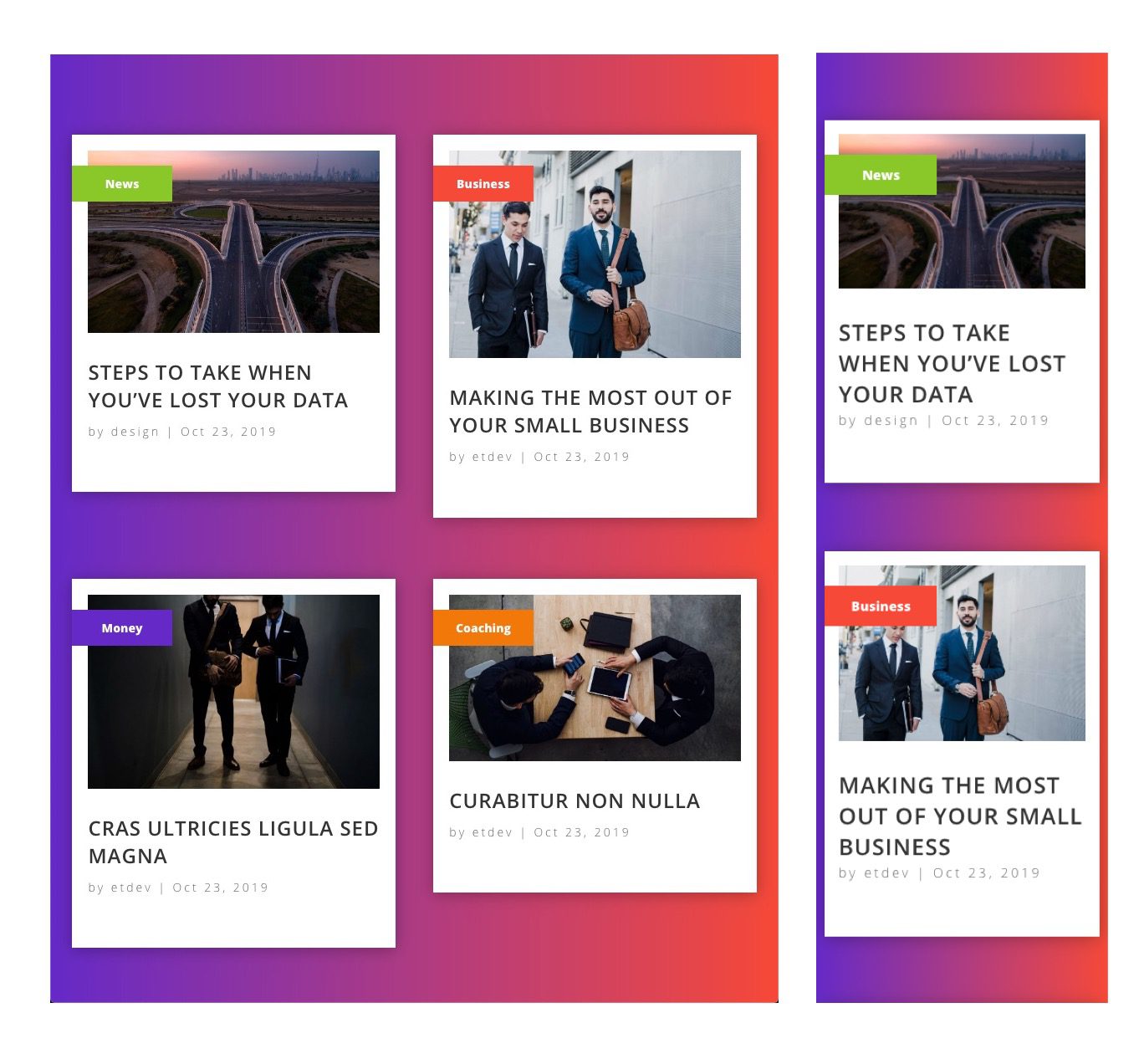
Aquí hay un vistazo rápido al diseño y la funcionalidad de Publicaciones recientes por diseño de categoría que construiremos juntos.



Descargue las publicaciones recientes por diseño de categoría GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para importar el diseño a su página, simplemente extraiga el archivo zip y arrastre el archivo json a Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar

Para comenzar, deberá hacer lo siguiente:
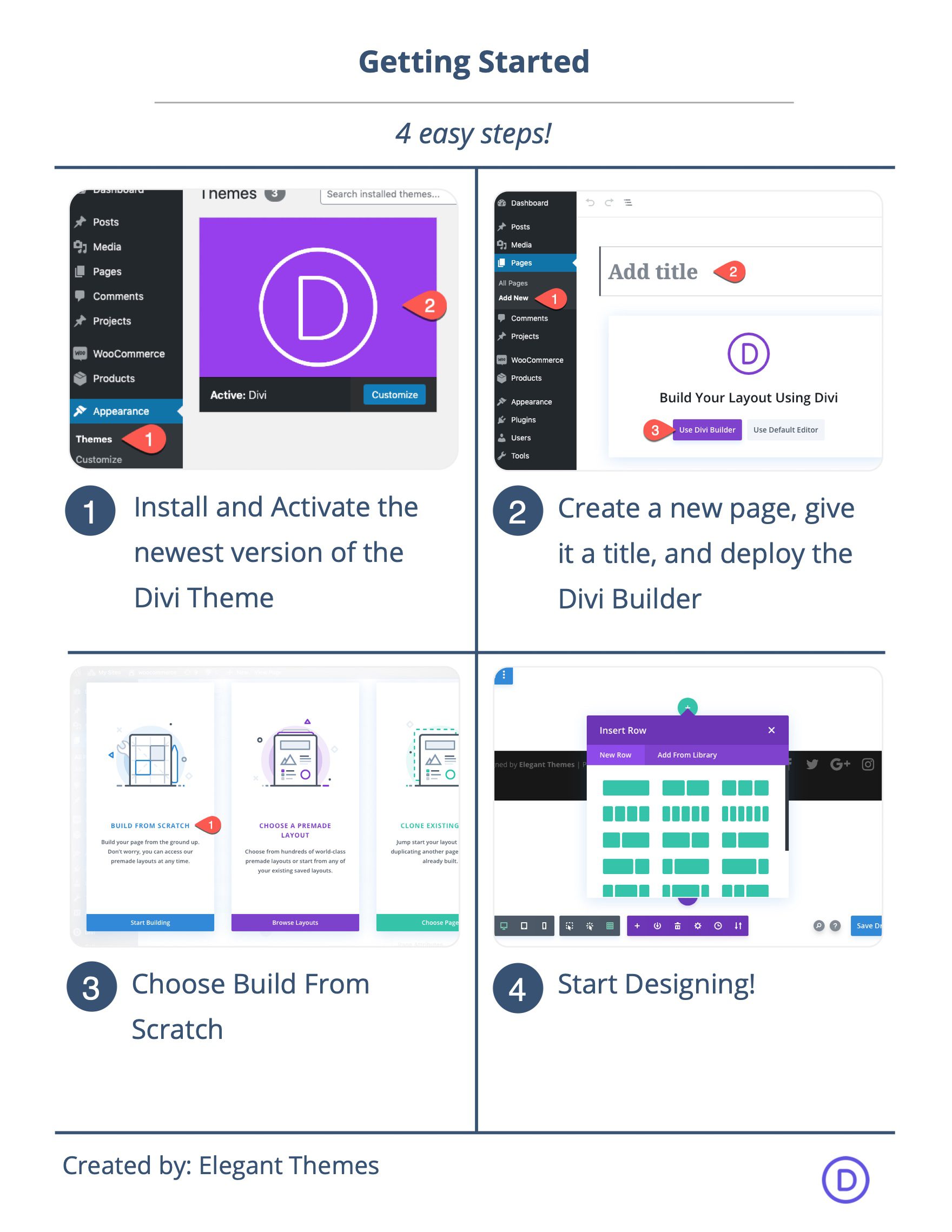
- Si aún no lo has hecho, instala y activa el tema Divi .
- Cree una nueva página en WordPress y use Divi Builder para editar la página en la parte delantera (constructor visual).
- Además, la funcionalidad de la sección de publicaciones recientes depende de tener publicaciones de blog reales en su sitio con categorías asignadas a ellas. Así que asegúrese de tener algunas publicaciones de blog simuladas configuradas si está utilizando un sitio de prueba.
Después de eso, tendrás un lienzo en blanco para comenzar a diseñar en Divi.
Creación de la sección de publicaciones recientes por categoría en Divi
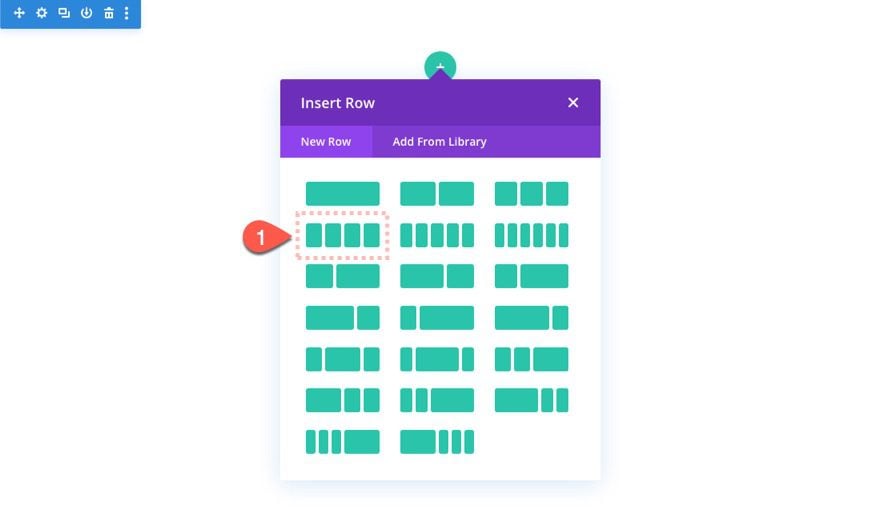
Crear una fila de 4 columnas
Para comenzar con Divi Builder, cree una fila de 4 columnas.

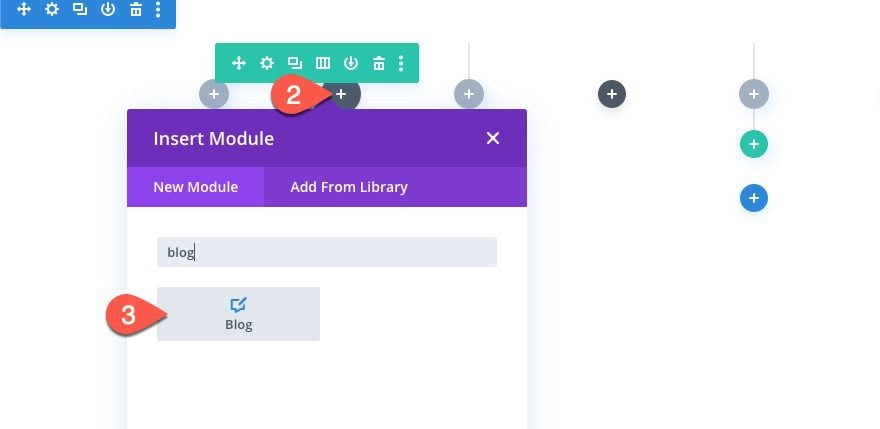
Creando Blog Módulo 1
Cada una de las cuatro columnas tendrá un módulo de blog separado. Agregue el primer módulo de blog a la columna 1.

Cada uno de los módulos del blog mostrará la publicación más reciente de su sitio de forma predeterminada. Todo lo que vamos a hacer es seleccionar una categoría específica para incluir en ese módulo de blog específico. Luego, limitaremos el recuento de publicaciones a 1 para que solo se muestre una publicación. Esto nos dará la última publicación de blog para esa categoría de forma dinámica.
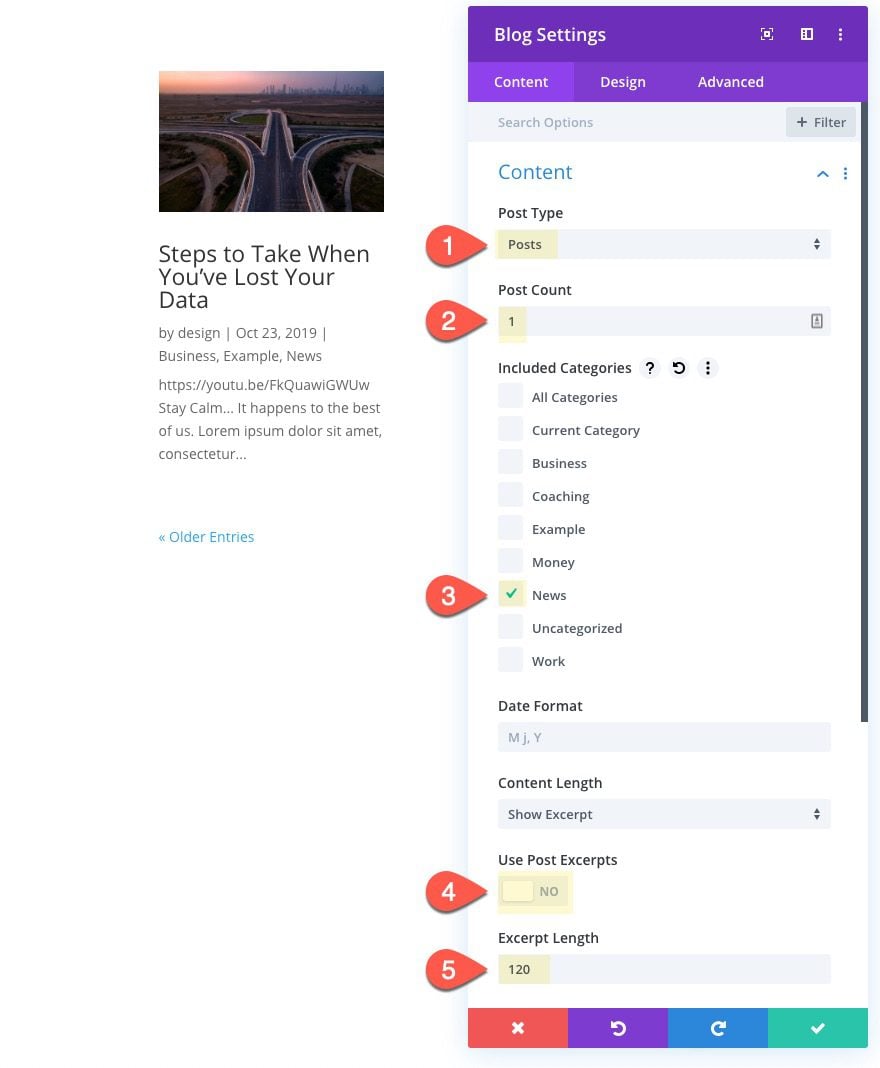
Contenido del blog
Actualice las opciones de contenido del blog de la siguiente manera:
- Tipo de publicación: Publicaciones
- Número de publicaciones: 1
- Categorías incluidas: Noticias (o una propia)
- Usar extractos de publicaciones: NO
- Longitud del extracto: 120

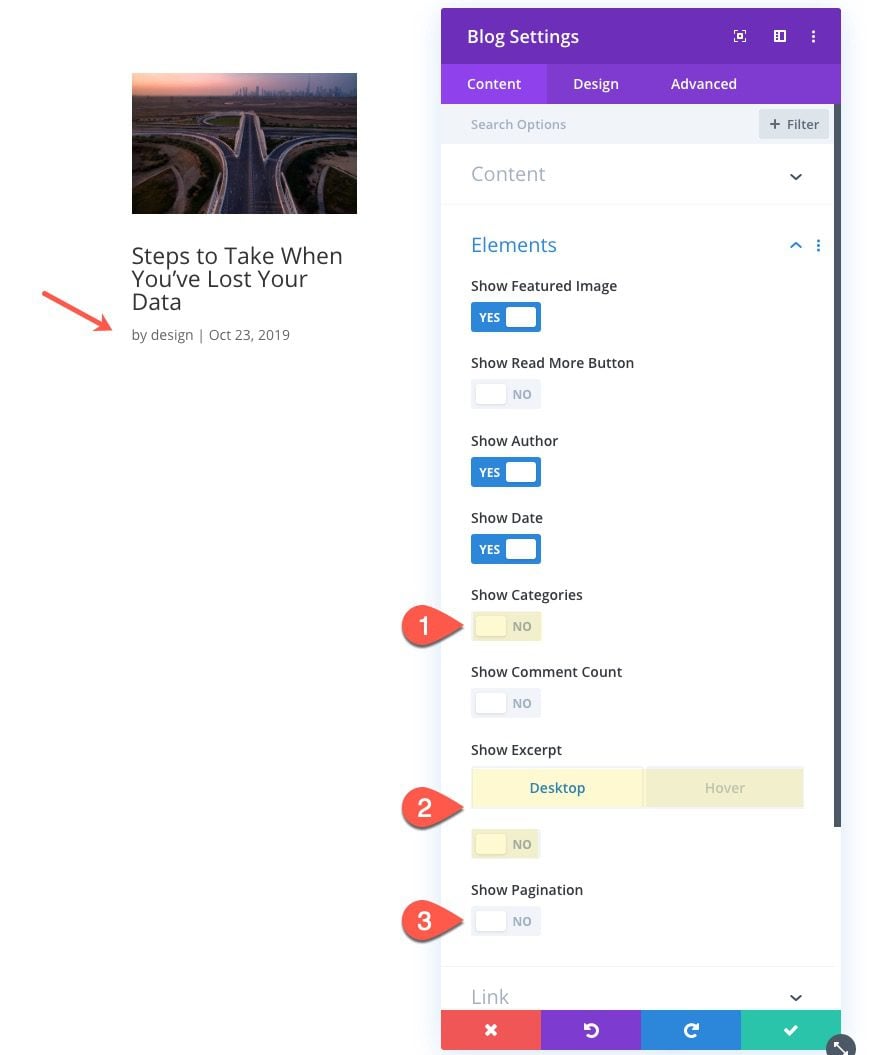
Opciones de elementos
Luego actualice las opciones de los elementos de la siguiente manera:
- Mostrar Categorías: NO
- Mostrar extracto: NO (escritorio), SÍ (desplazamiento y tableta)
- Mostrar paginación: NO

Diseño de blogs
Luego actualice el diseño de la siguiente manera:
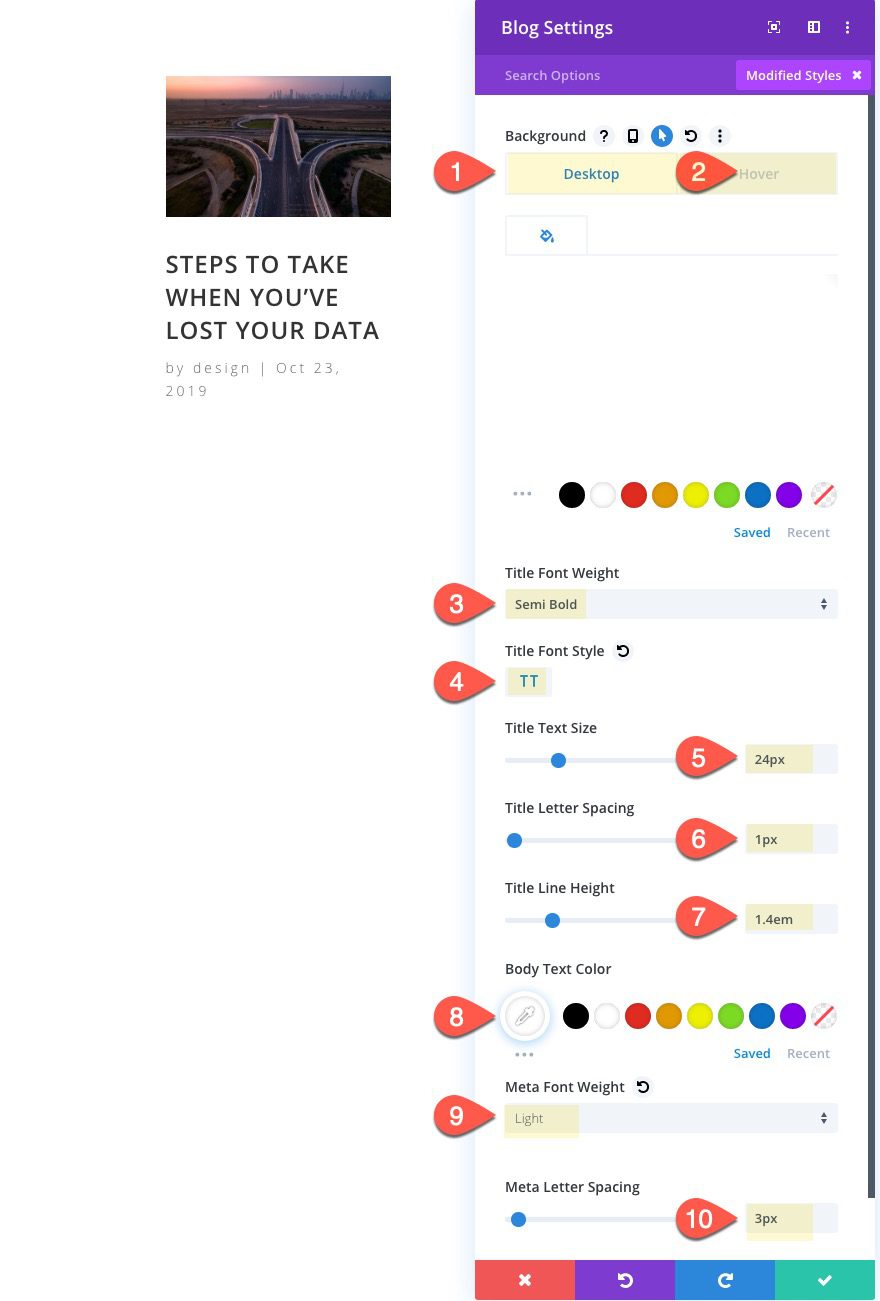
- Color de fondo (escritorio): #ffffff
- Color de fondo (pasar el mouse): #8ac829
- Peso de la fuente del título: semi negrita
- Estilo de fuente del título: TT
- Tamaño del texto del título: 24px
- Espaciado entre letras del título: 1px
- Altura de la línea del título: 1,4 em
- Color del cuerpo del texto: #ffffff
- Peso de fuente meta: ligero
- Espaciado entre letras meta: 3px

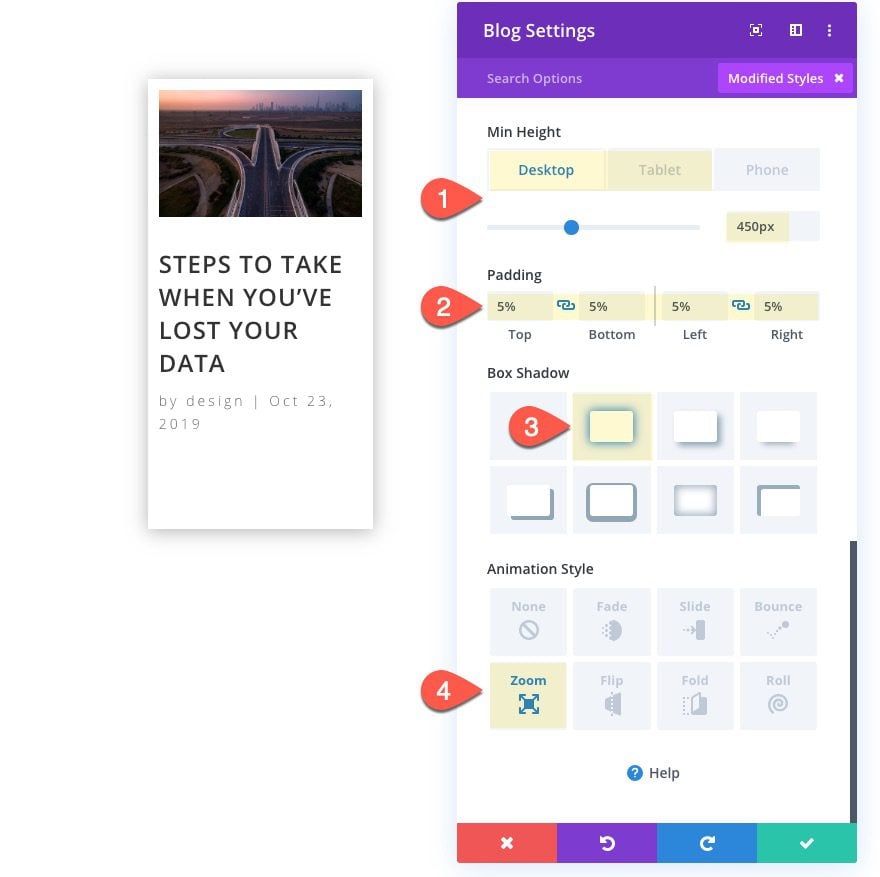
- Altura mínima: 450 px (escritorio), automático (tableta)
- Relleno: 5% arriba, 5% abajo, 5% izquierda, 5% derecha
- Sombra de cuadro: ver captura de pantalla
- Estilo de animación: Zoom

Eso se encarga del diseño de nuestro primer módulo de blog. Ahora necesitamos crear nuestra etiqueta de categoría personalizada.
Crear etiqueta de categoría 1
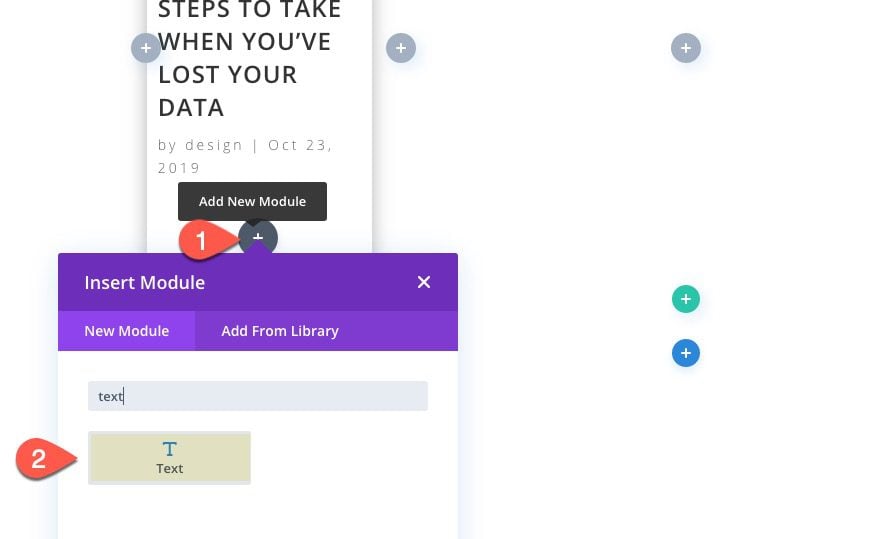
Para crear la etiqueta, agregue un nuevo módulo de texto debajo del módulo de blog y luego arrástrelo sobre el módulo de blog.

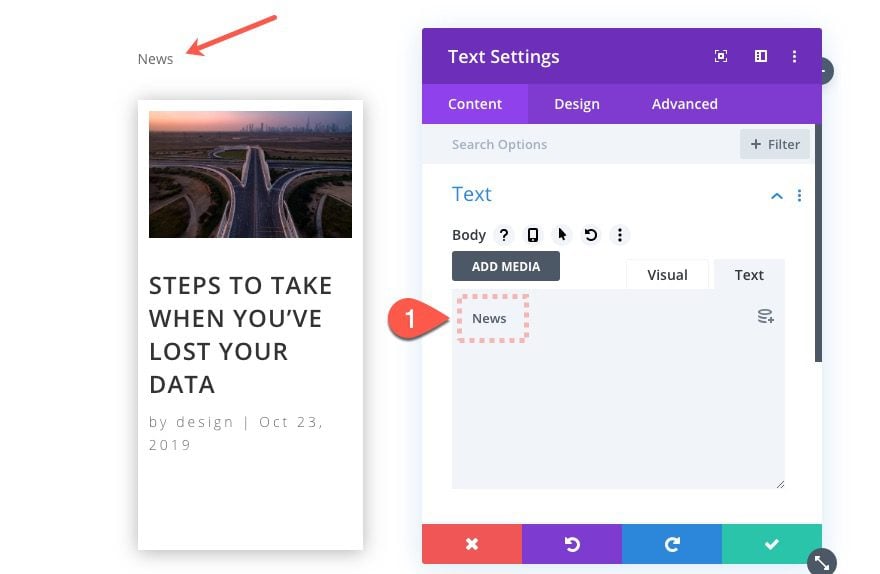
Contenido del texto
Actualice el contenido del cuerpo con el nombre de la categoría que eligió para el módulo de blog. En mi ejemplo, muestro la publicación reciente de la categoría Noticias, por lo que agregaré la palabra «Noticias» al contenido del cuerpo.

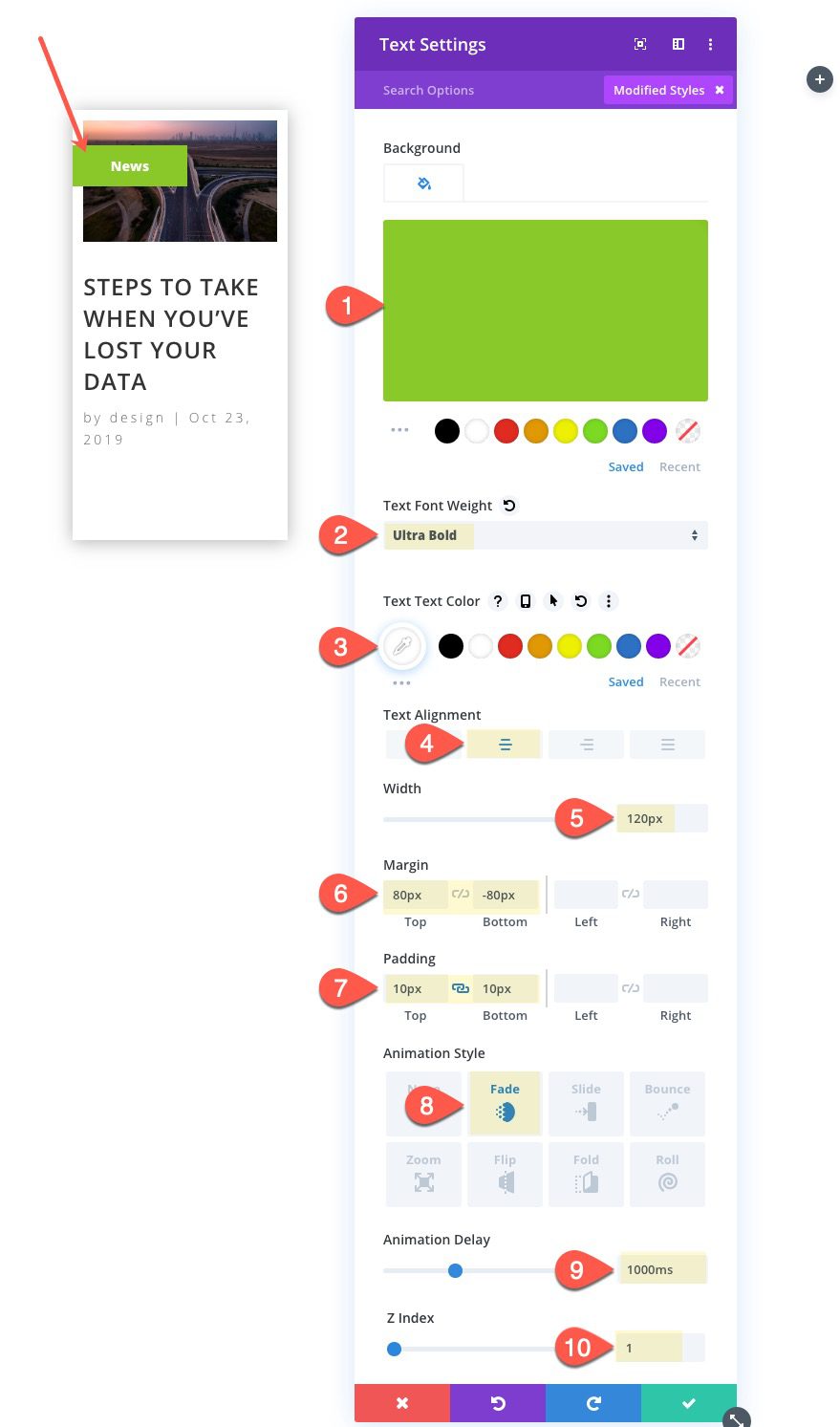
Diseño de la etiqueta de categoría
En la configuración de diseño de texto, actualice lo siguiente:
- Color de fondo: #8ac829
- Peso de fuente de texto: ultra negrita
- Texto Color del texto: #ffffff
- Alineación de texto: centro
- Ancho: 120px
- Margen: 80px arriba, -80px abajo
- Relleno: 10px arriba, 10px abajo
- Estilo de animación: Fundido
- Retardo de animación: 1000ms
- Índice Z: 1
Dado que estamos usando un margen negativo para colocar la etiqueta sobre la tarjeta del blog, necesitaremos establecer el índice z en 1 para que la etiqueta permanezca sobre el módulo del blog.

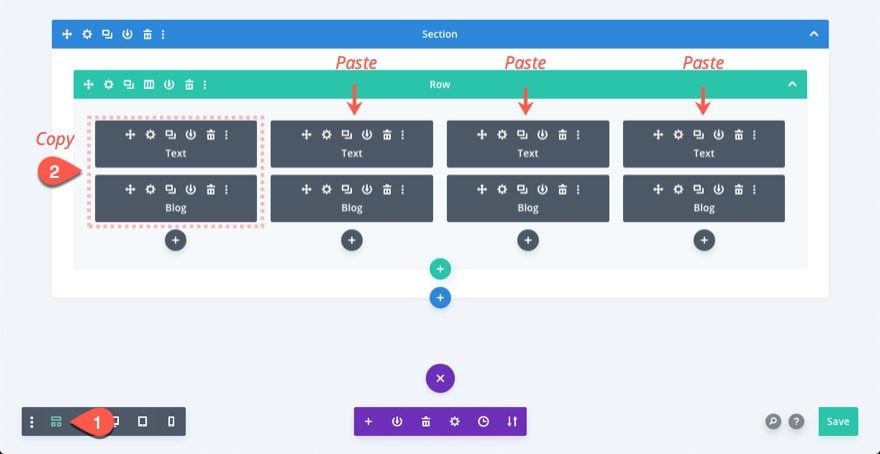
Ahora que hemos terminado una publicación, podemos implementar el modo de vista de estructura alámbrica y copiar esos módulos en las otras columnas.
Copie el texto y el módulo del blog en la columna 1 y péguelos en las columnas 2, 3 y 4 para que tenga exactamente los mismos módulos en cada columna.

Para cada módulo de blog duplicado, debemos asignarle una nueva categoría de blog y un color de fondo flotante. Y para cada etiqueta de categoría duplicada, debemos actualizar el nombre de la categoría para que corresponda con la categoría seleccionada para el módulo de blog y luego actualizar el color de fondo para que coincida con el color de fondo flotante del módulo de blog.
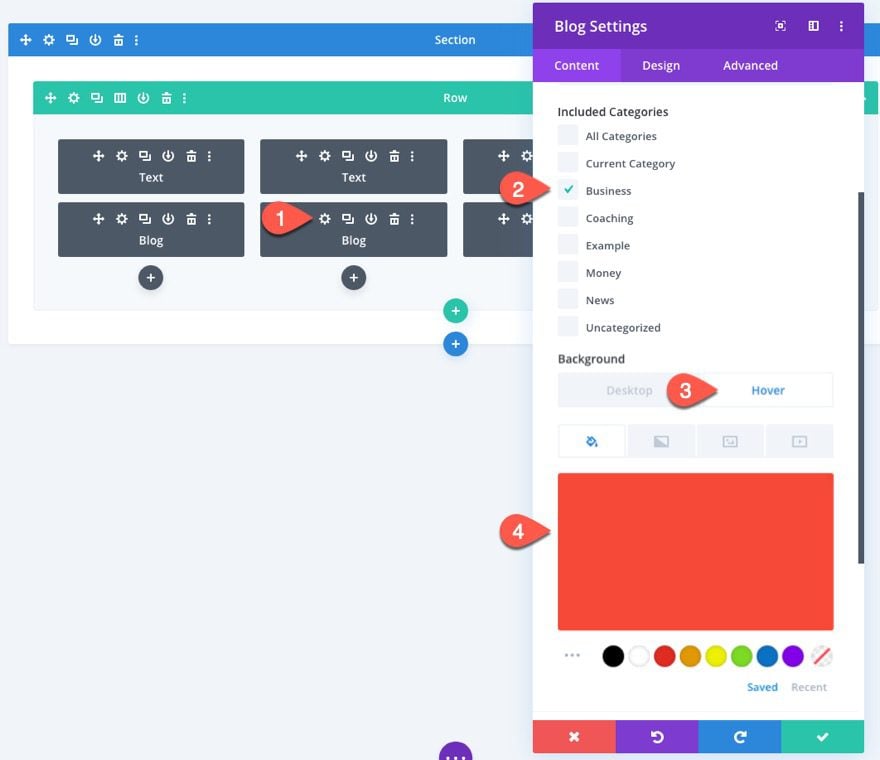
Actualizar módulos en la columna 2
Permaneciendo en la vista de estructura alámbrica, abra la configuración del módulo de blog en la columna 2 y actualice lo siguiente:
- Categorías incluidas: Negocios (o el suyo propio)
- Color de fondo (pasar el mouse): #f64937

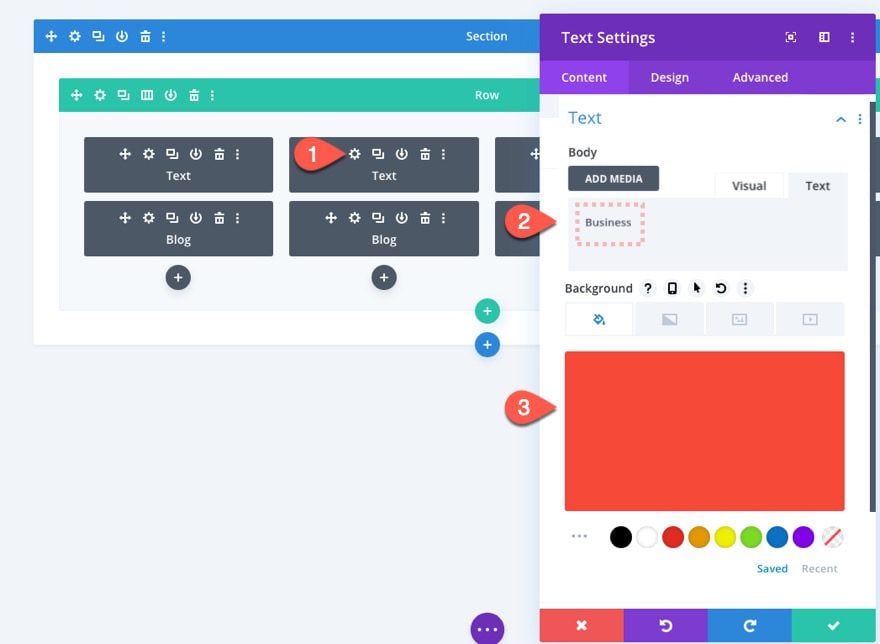
Luego actualice la configuración para el módulo de texto en la columna 2 de la siguiente manera:
- Cuerpo: “Negocio”
- Color de fondo: #f64937

Actualizar módulos en la columna 3
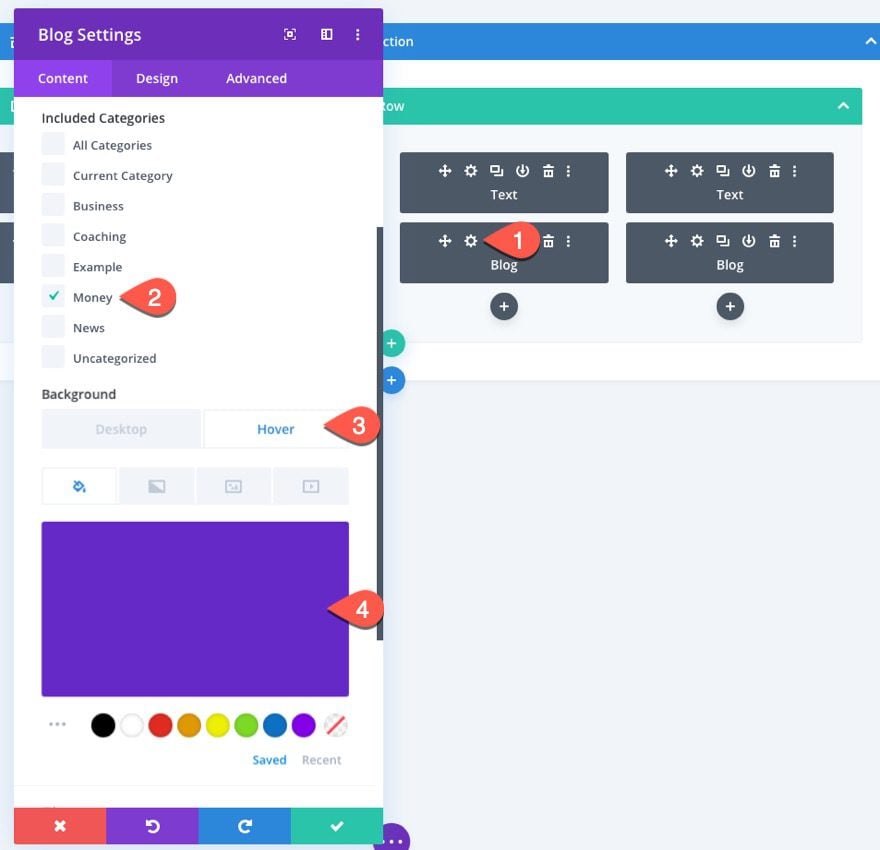
Luego abra la configuración del módulo de blog en la columna 3 y actualice lo siguiente:
- Categorías incluidas: dinero (o el tuyo)
- Color de fondo (pasar el cursor): #6529c7

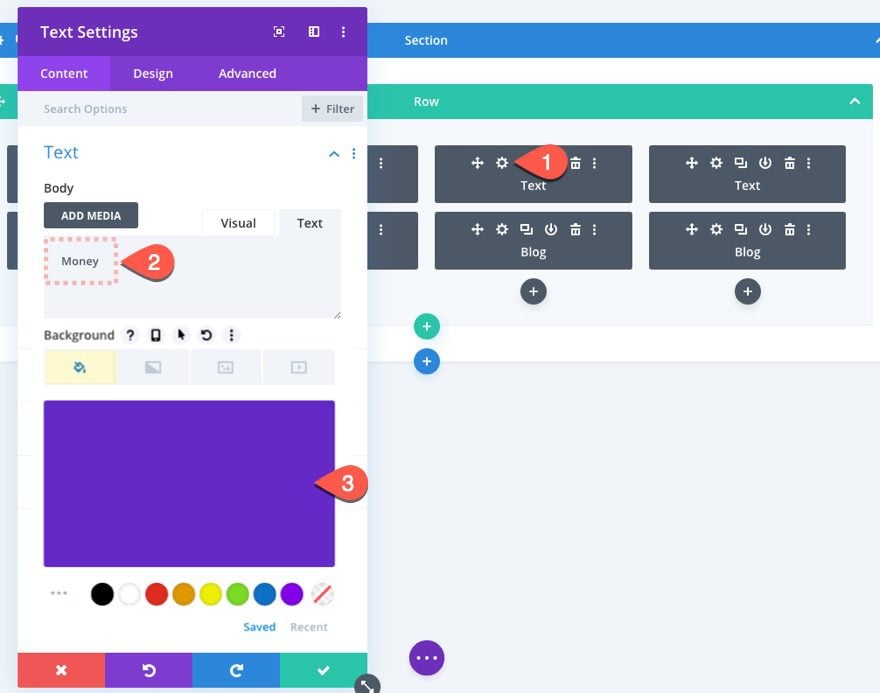
Luego actualice la configuración para el módulo de texto en la columna 3 de la siguiente manera:
- Cuerpo: «Dinero»
- Color de fondo: #6529c7

Actualizar módulos en la columna 4
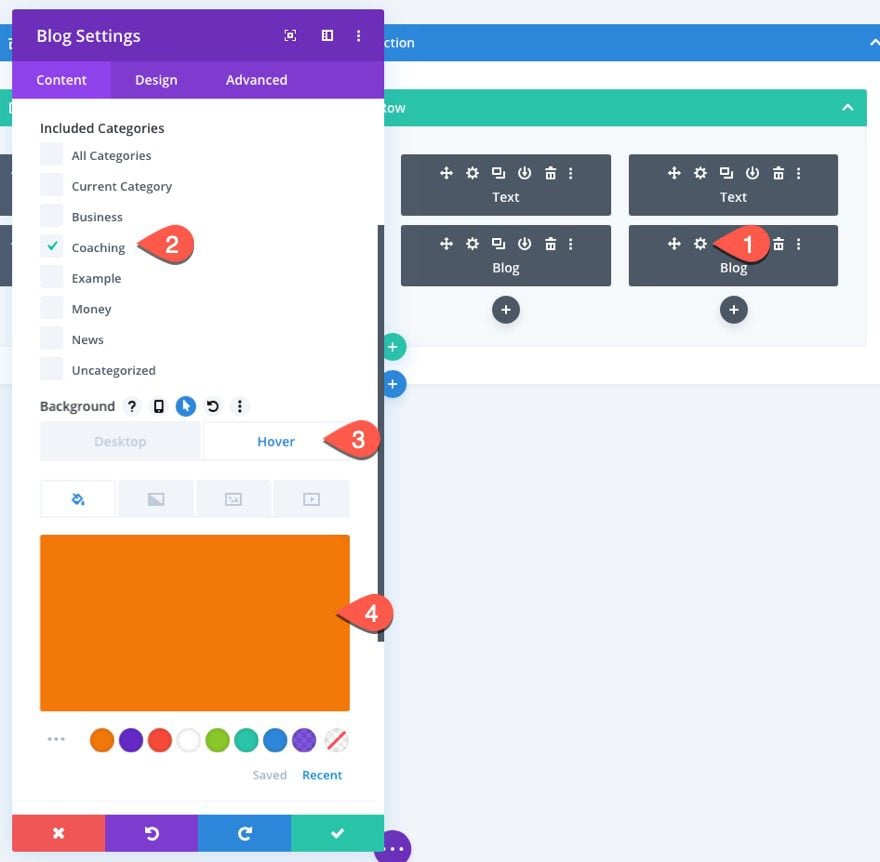
Luego abra la configuración del módulo de blog en la columna 4 y actualice lo siguiente:
- Categorías incluidas: Coaching (o el tuyo propio)
- Color de fondo (pasar el cursor): #f17809

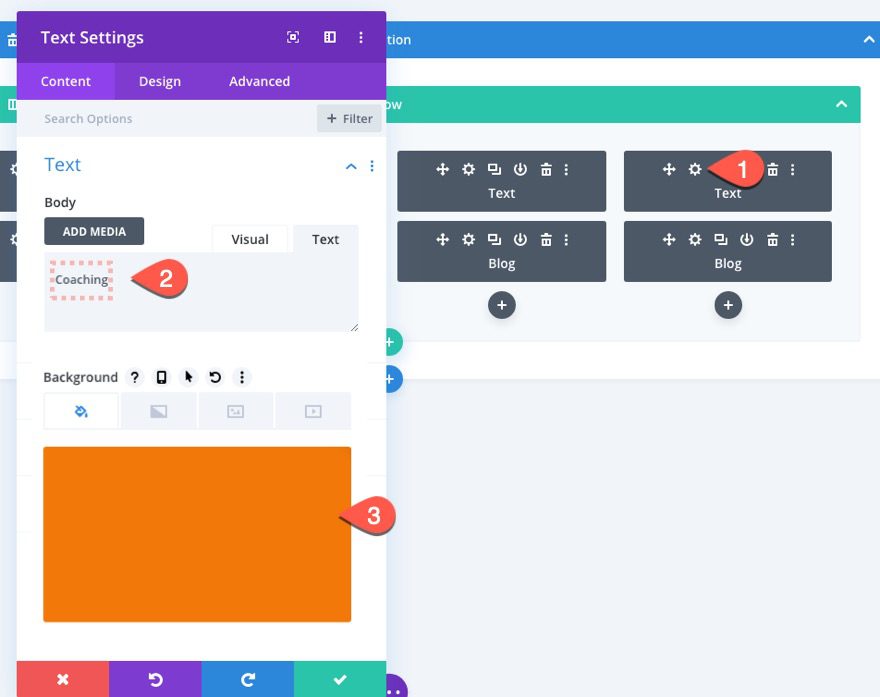
Luego actualice la configuración para el módulo de texto en la columna 4 de la siguiente manera:
- Cuerpo: “Coaching”
- Color de fondo: #f17809

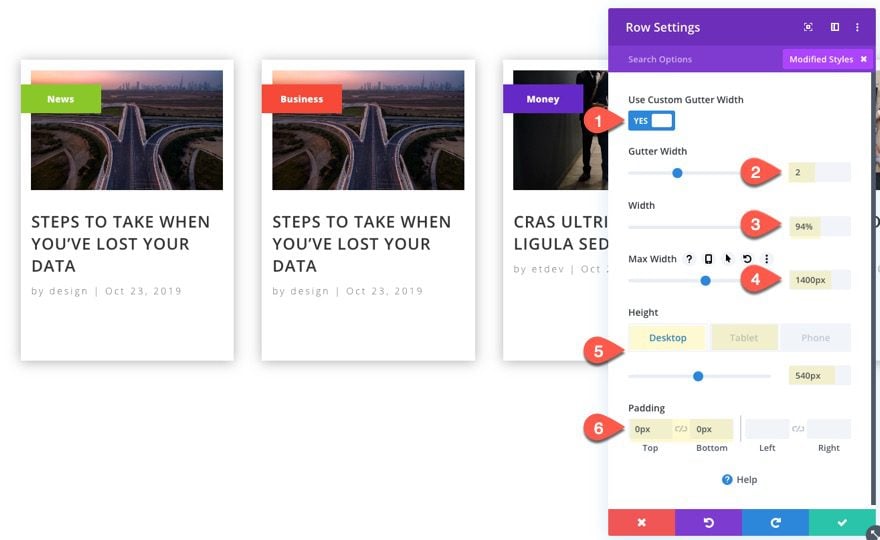
Actualización de la configuración de la fila
Hay algunos ajustes que debemos hacer en nuestra fila, incluida una altura establecida y un ancho de canalón personalizado. Actualice la siguiente configuración de fila:
- Usar ancho de canalón personalizado: SÍ
- Ancho del canalón: 2
- Ancho: 94%
- Ancho máximo: 1400px
- Altura: 540 px (escritorio), automático (tableta)
- Relleno: 0px arriba, 0px abajo

Estamos configurando la altura de la fila a 540 px en el escritorio para evitar que la fila se expanda y mueva otro contenido en la página al pasar el mouse sobre una tarjeta de blog. Asegúrese de establecer la altura en automático en la tableta para no ocultar ningún contenido.
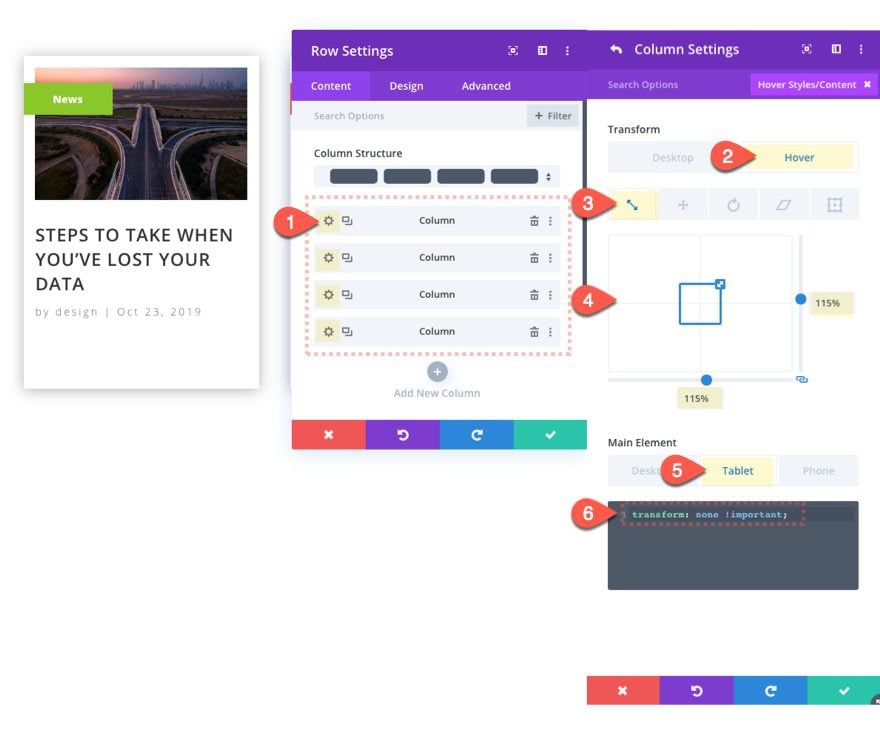
Actualización de la configuración para cada columna
Para dar a las publicaciones de blog recientes un efecto de desplazamiento que se aplica a ambos módulos simultáneamente, podemos agregar el efecto de desplazamiento a la columna que contiene los dos módulos que componen la publicación de blog. Abra la configuración para cada una de las columnas y actualice lo siguiente:
- Escala de transformación (flotar): 115%
Luego agregue el siguiente CSS personalizado al elemento principal solo en la pantalla de la tableta:
|
01
|
transform: none !important |
Este pequeño fragmento deshabilitará el efecto de desplazamiento de escala de transformación para dispositivos móviles.

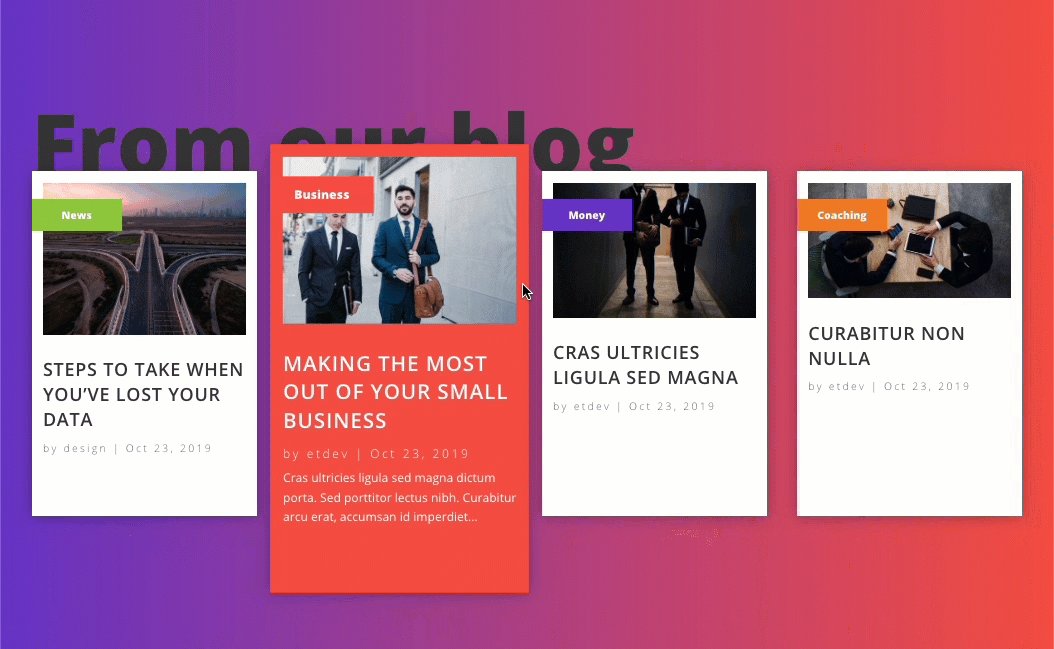
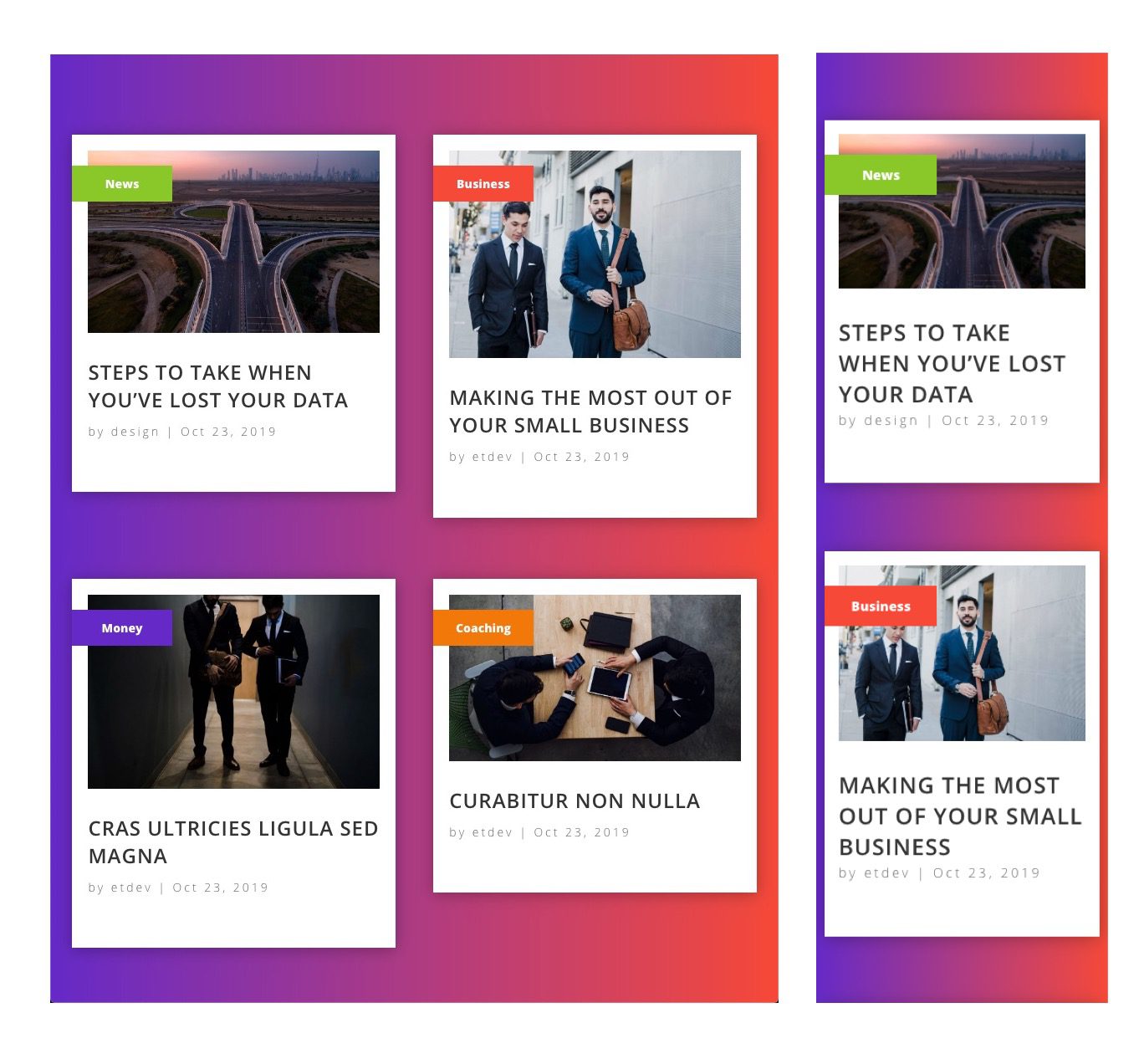
Ahora, cada vez que las publicaciones recientes estén todas configuradas con una etiqueta de categoría correspondiente y un color de fondo coincidente que se muestra al pasar el mouse sobre la tarjeta. Además, la tarjeta se hará más grande y también mostrará el extracto al pasar el mouse por encima.

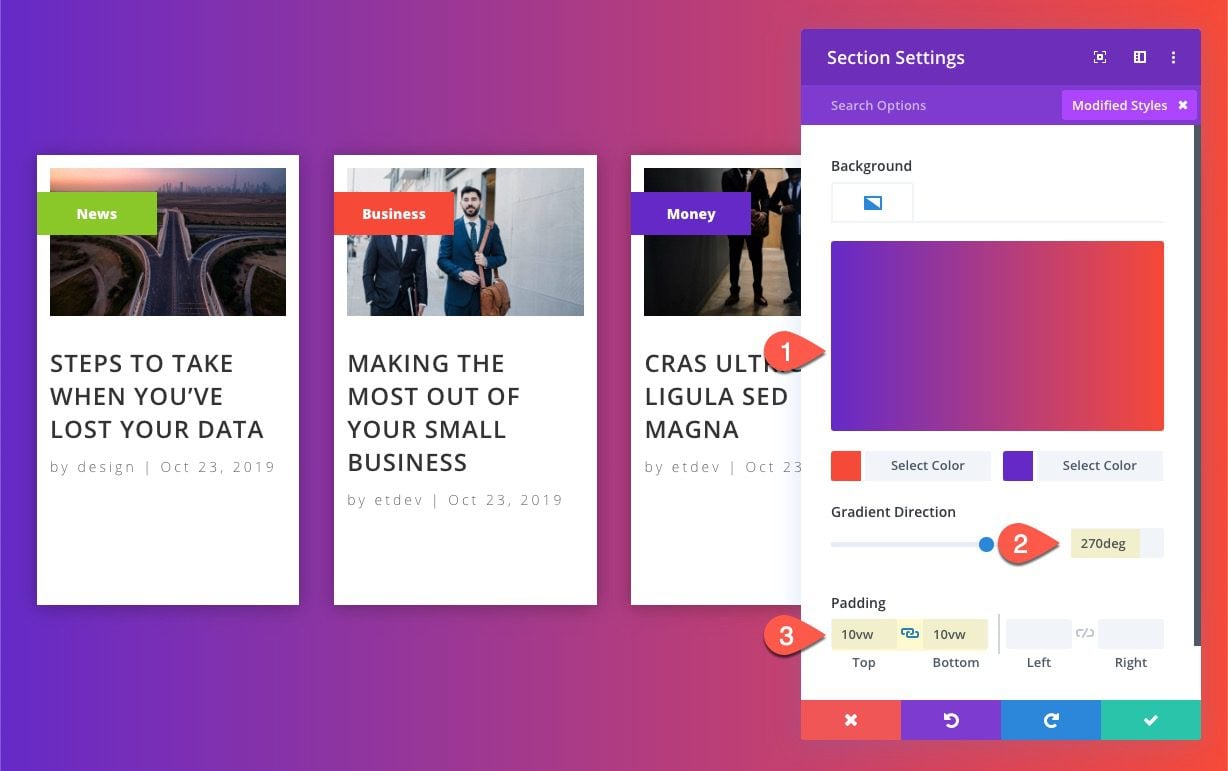
Actualización de la configuración de la sección
Para la sección, vamos a darle un nuevo degradado de fondo y algo de relleno. Abra la configuración de la sección y actualice lo siguiente:
- Gradiente de fondo Color izquierdo: #6529c7
- Degradado de fondo Color derecho: #f64937
- Dirección del gradiente: 270 grados
- Acolchado: 10vw arriba, 10vw abajo

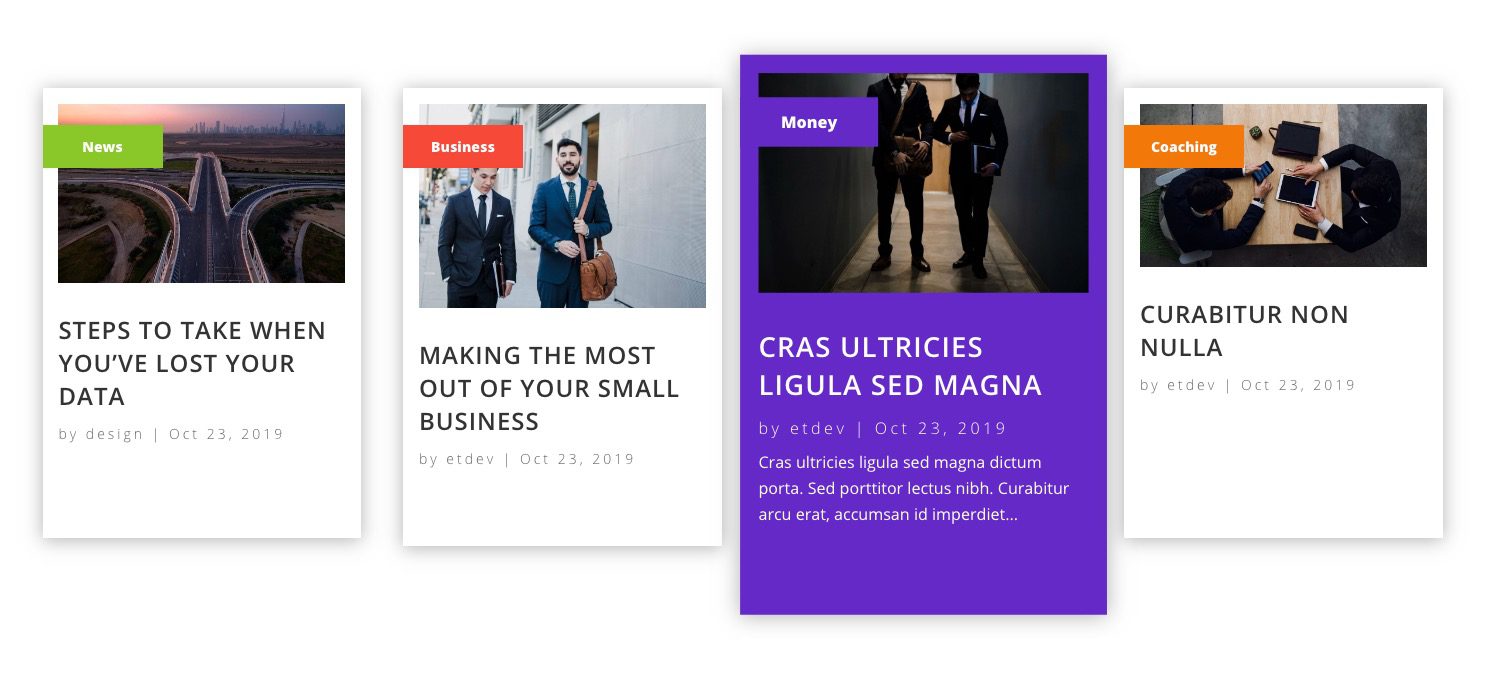
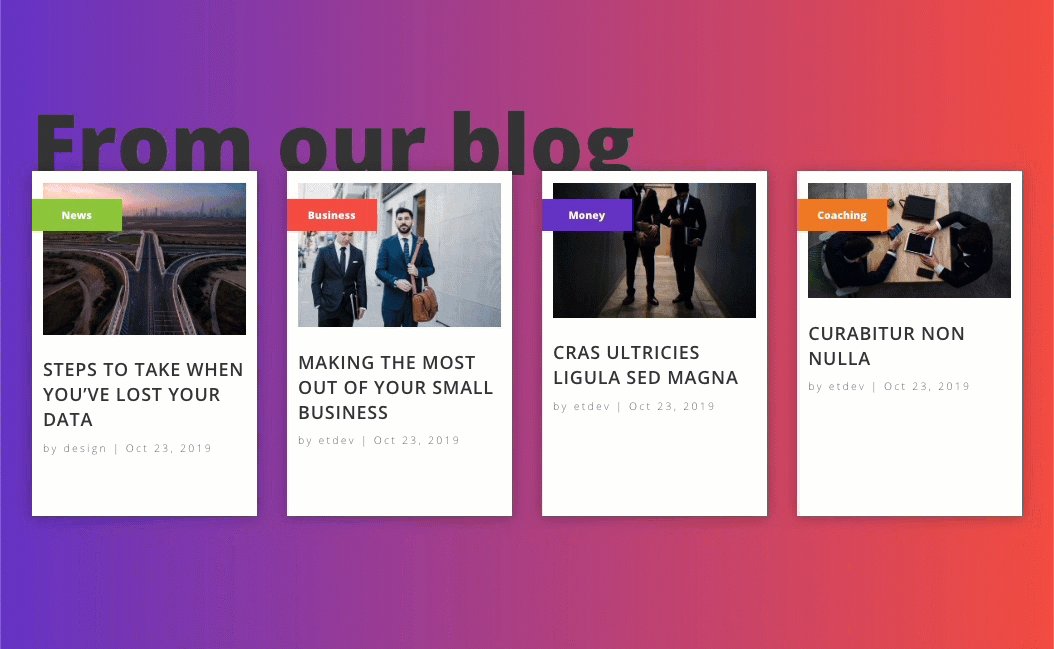
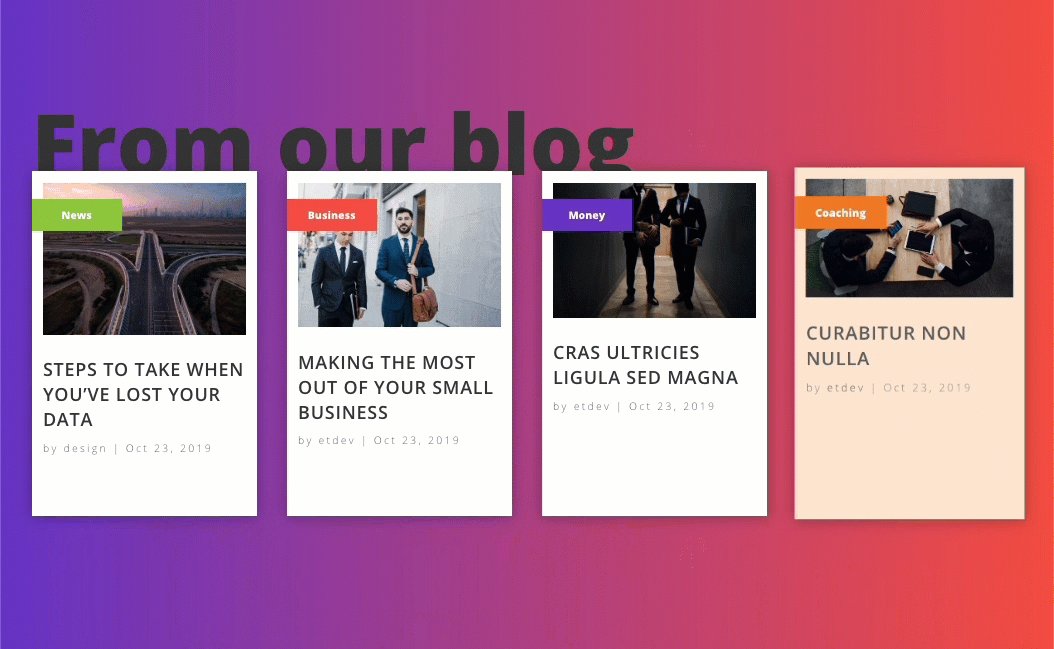
Resultado final
¡Eso es todo! Veamos el resultado final. Esta imagen incluye un título que se puede agregar fácilmente para completar el diseño.


Y aquí está la animación y los efectos de desplazamiento.

Pensamientos finales
Crear un diseño de publicaciones recientes por categoría es realmente un proceso fácil una vez que piensas un poco fuera de la caja. Todo lo que necesita hacer es crear un módulo de blog para cada categoría que desee mostrar. Luego, limite ese módulo para que solo muestre la publicación más reciente para una determinada categoría. Después de eso, tienes el poder de Divi a tu lado para encargarte del diseño.
Este diseño se puede usar en cualquier parte de su sitio, incluidas las plantillas de Theme Builder. Así que siéntete libre de importarlos donde los necesites usando las opciones de portabilidad. Espero que sea útil para su próximo proyecto o al menos le brinde un poco de inspiración para hacer que esas ruedas giren para obtener diseños Divi aún mejores.
Espero escuchar de usted en los comentarios.
¡Salud!