
Divi te permite crear líneas abstractas de muchas maneras diferentes utilizando Visual Builder. Los divisores, los bordes, los degradados de fondo y las sombras de cuadro tienen las opciones que necesita. Y si se vuelve un poco creativo con el espaciado, puede usar una combinación de todos estos elementos para enmarcar su contenido de manera creativa.
En este tutorial, le mostraré cómo transformar fácilmente una sección de su diseño en un diseño único usando líneas.
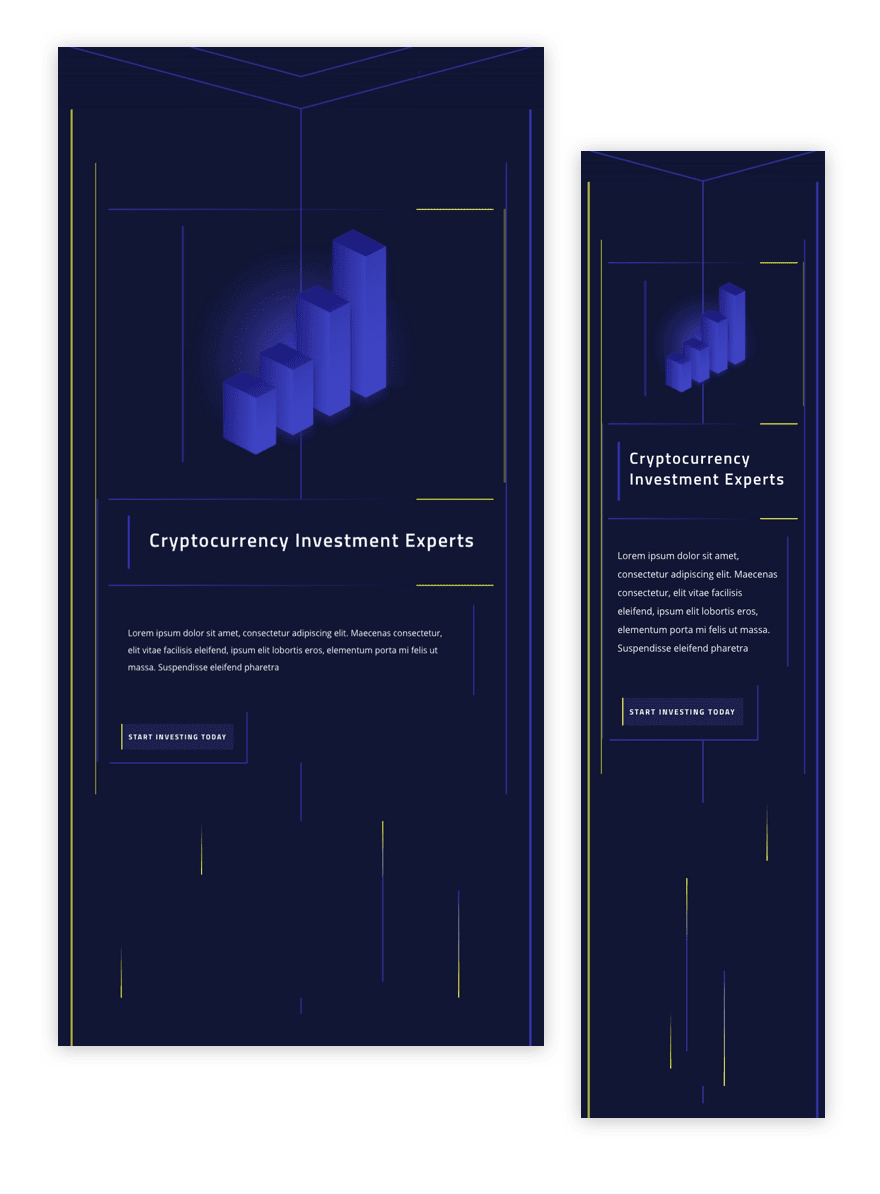
Aquí hay un adelanto del diseño que construiremos.

Inspiración de diseño
La inspiración detrás de este diseño provino del paquete de diseño de criptomonedas de Divi. El diseño de página Acerca de presenta un diseño único con una imagen de fondo de encabezado de líneas de conexión que continúa hacia abajo en la página para dividir el diseño de cuadrícula de dos columnas justo por la mitad. Así que decidí explorar el concepto de usar Divi para agregar líneas que enmarquen un poco más el contenido y agreguen un poco de brillo al diseño general.
Lo más destacado de este diseño es el uso del módulo divisor. Descubrí que el módulo Divider no se limita a crear líneas horizontales con un solo color. En realidad, con algunos ajustes, ¡también puedes crear líneas verticales con degradados de fondo!
Todo lo que necesitas es Divi
Lo único que necesitarás para este tutorial es Divi. Usaré el diseño de la página Acerca de la criptomoneda para proporcionar la base de nuestro diseño. Luego, personalizaré la configuración de las secciones, las filas y los módulos para completar el diseño.
Agregue Líneas con sus Bordes de Sección
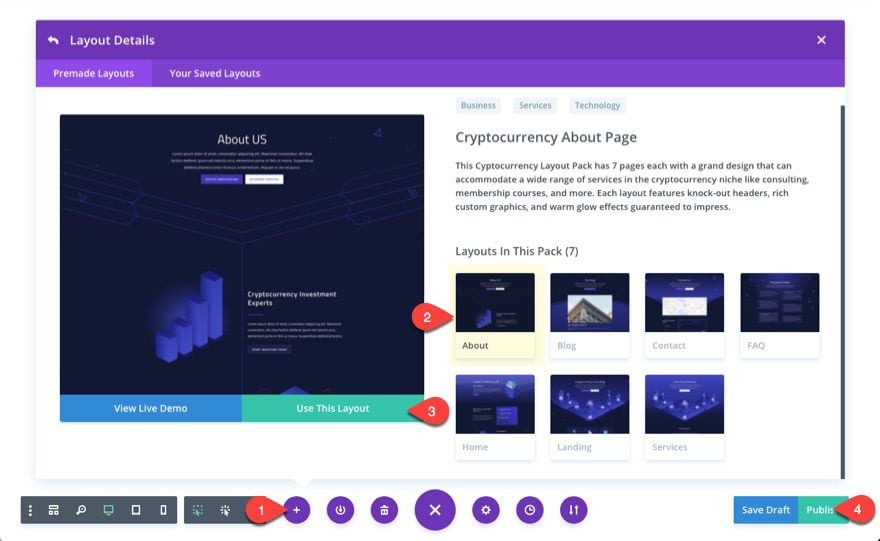
Lo primero es lo primero. Continúe y cree una nueva página e importe el Diseño de página de Criptomoneda Acerca de utilizando Visual Builder.

El enfoque de este tutorial estará en el segundo segundo (el que está justo debajo del encabezado de ancho completo).
Agregar bordes de sección
Como ya sabrá, las secciones abarcan todo el ancho de su página de forma predeterminada. Por lo tanto, un borde de 2 píxeles a la izquierda y a la derecha de una sección apenas se notaría. Pero si le da a su sección un ancho personalizado, esos bordes aparecerán a la vista.
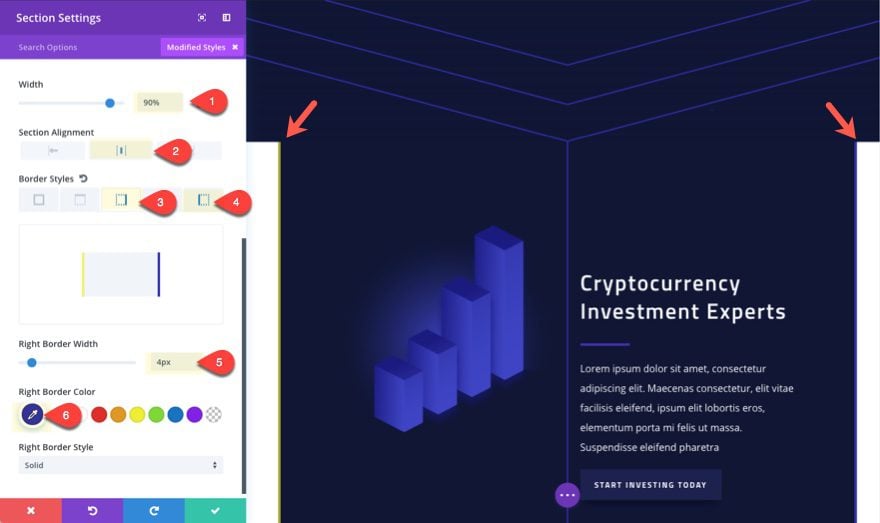
Vaya a la configuración de la sección y actualice la configuración de la sección de la siguiente manera:
Ancho: 90%
Alineación de la sección: Centro
Ancho del borde derecho: 4px
Color del borde derecho: #332faf
Ancho del borde izquierdo: 4px
Color del borde izquierdo: rgba(237,240,0,0.51)

Ahora no se preocupe, el ancho personalizado de la sección volverá al 100% en dispositivos móviles.
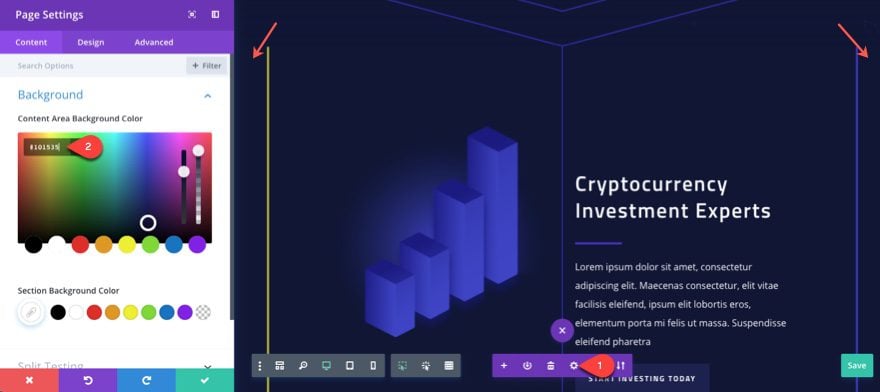
Agregar color de fondo del área de contenido
En este momento, el color de fondo del área de contenido es blanco para que pueda verlo expuesto en cada lado de su sección. Esto se puede cambiar yendo a la configuración de su página y asignando el mismo color oscuro para el fondo del Área de contenido para que coincida con el fondo de la sección.
Color de fondo del área de contenido: #101535

Agregue líneas a su fila
Ahora actualicemos la configuración de Fila para crear algunos diseños de línea adicionales.
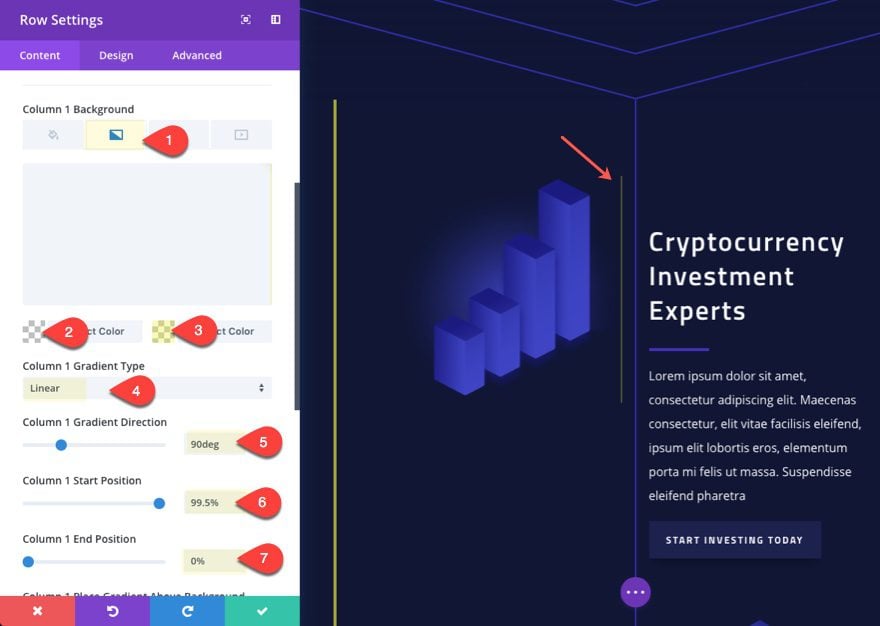
Agregar líneas usando degradados de fondo de columna
Para agregar una línea a nuestras columnas, podemos usar un pequeño truco con nuestro fondo degradado para agregar una división de degradado delgada en el costado de cada una de nuestras columnas. Para ello actualiza lo siguiente:
Color izquierdo del degradado de fondo de la columna 1: rgba(255,255,255,0)
Color derecho del degradado de fondo de la columna 1: rgba(237,240,0,0.34)
Dirección del degradado de la columna 1: 90 grados
Posición inicial de la columna 1: 99,5 %
Posición final de la columna 1: 0 %

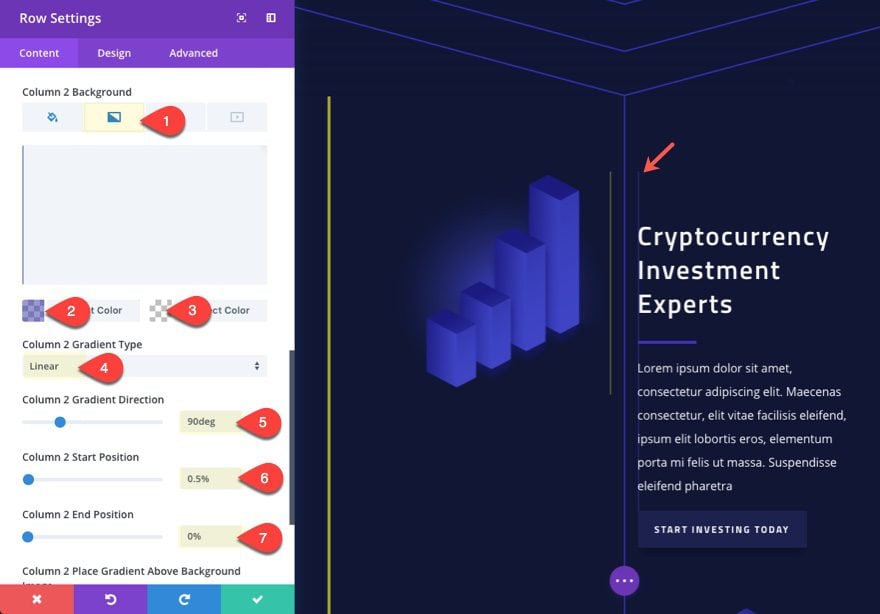
Color izquierdo del degradado de fondo de la columna 2: rgba(51,47,175,0.51)
Color derecho del degradado de fondo de la columna 2: rgba(255,255,255,0)
Dirección del degradado de la columna 2: 90 grados
Posición inicial de la columna 2: 99,5 %
Posición final de la columna 2: 0 %

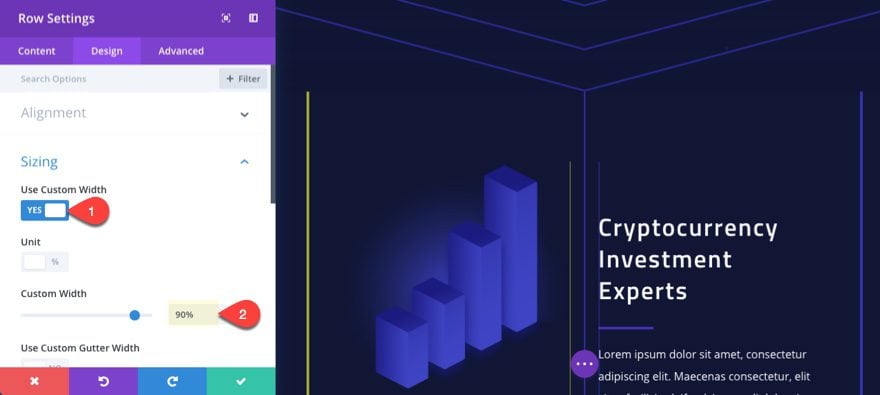
Dar a la fila un ancho personalizado
Dado que le dimos a nuestra sección un ancho personalizado, debemos darle a nuestra fila un ancho personalizado para crear más espacio para nuestros elementos de diseño. Establezca el ancho de la fila al 90%.

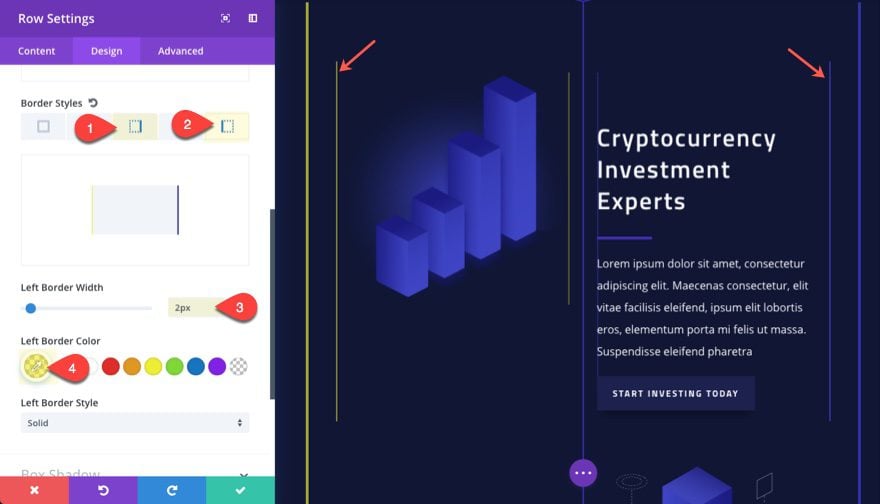
Agregue bordes a su fila
Para agregar bordes a su fila, actualice lo siguiente:
Ancho del borde izquierdo: 2px
Color del borde izquierdo: rgba(237,240,0,0.56)
Ancho del borde derecho: 2px
Color del borde derecho: #332faf

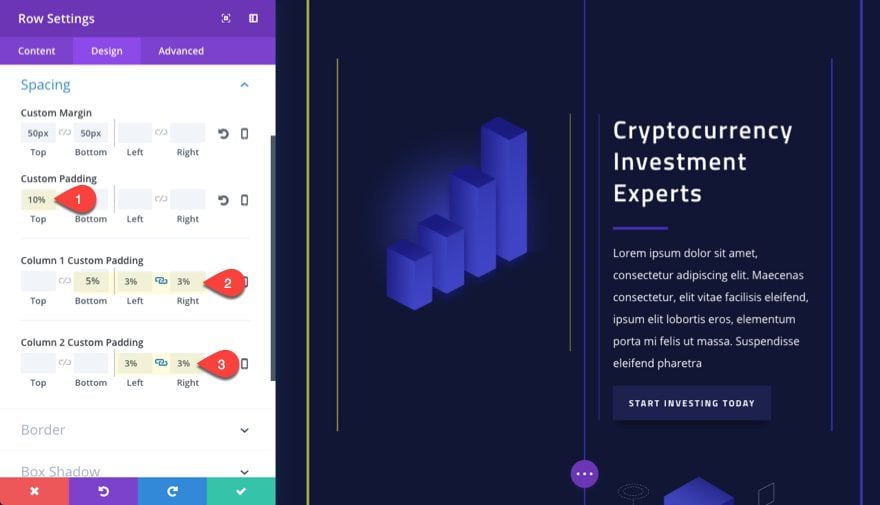
Espaciado
También necesitamos ajustar el espaciado de nuestra fila para ayudar a dividir la alineación de las líneas que agregaremos con nuestros módulos. Para hacer esto, actualice lo siguiente:
Relleno personalizado: 10 %
columna superior 1 Relleno personalizado: 5 % inferior, 3 % izquierda, 3 %
columna derecha 2 Relleno personalizado: 3 % derecha, 3 % izquierda

Agregar bordes a los módulos de texto
A continuación, agregaremos algunos bordes a nuestros módulos para diseños de líneas adicionales.
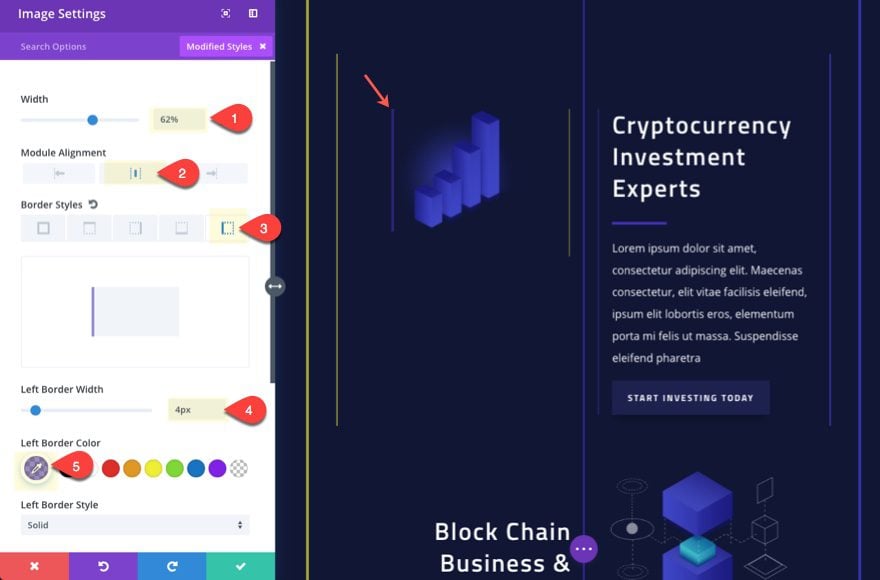
Para el módulo de imagen en la columna izquierda, actualice la siguiente configuración:
Ancho: 62% (esto nos dará más espacio y ayudará a dividir nuestra alineación de líneas)
Ancho del borde izquierdo: 4px
Color del borde izquierdo: rgba(67,40,183,0.53)

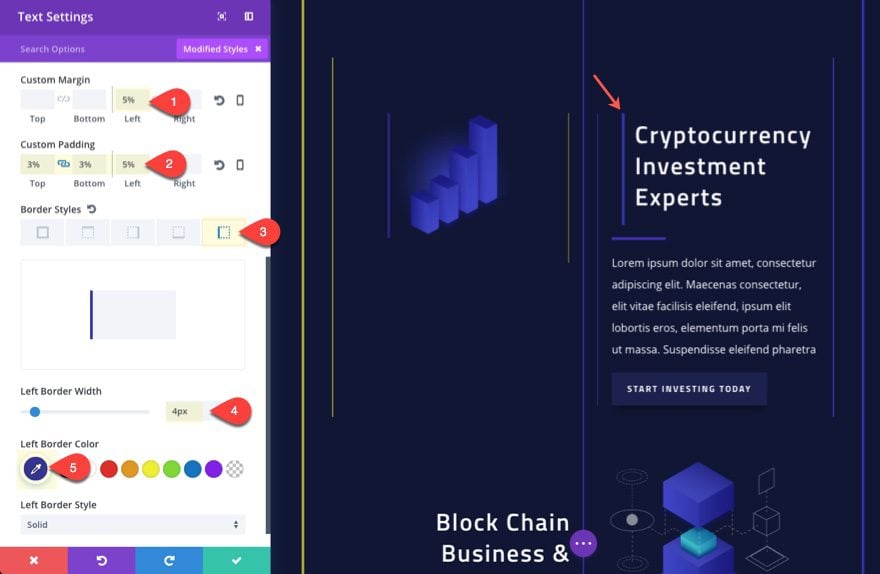
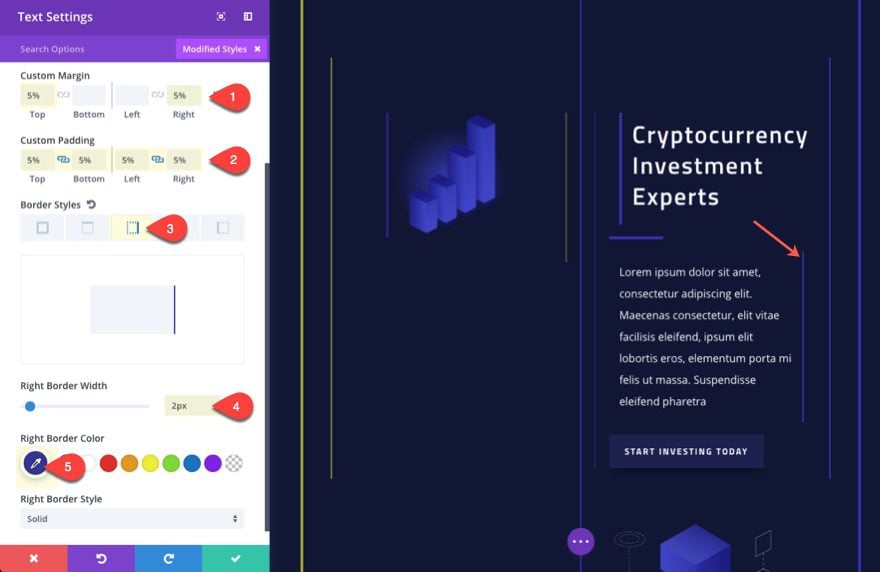
En la columna de la derecha, actualice el módulo de texto superior con el encabezado con algo de espacio y un borde izquierdo.

Luego, agregue algo de espacio y un borde derecho al segundo módulo de texto en la columna derecha (el que tiene el texto ficticio) de la siguiente manera:
Margen personalizado: 5 % superior, 5 % derecho
Relleno personalizado: 5 % (superior, inferior, izquierda, derecha)
Ancho del borde derecho: 2px
Color del borde derecho: #332faf

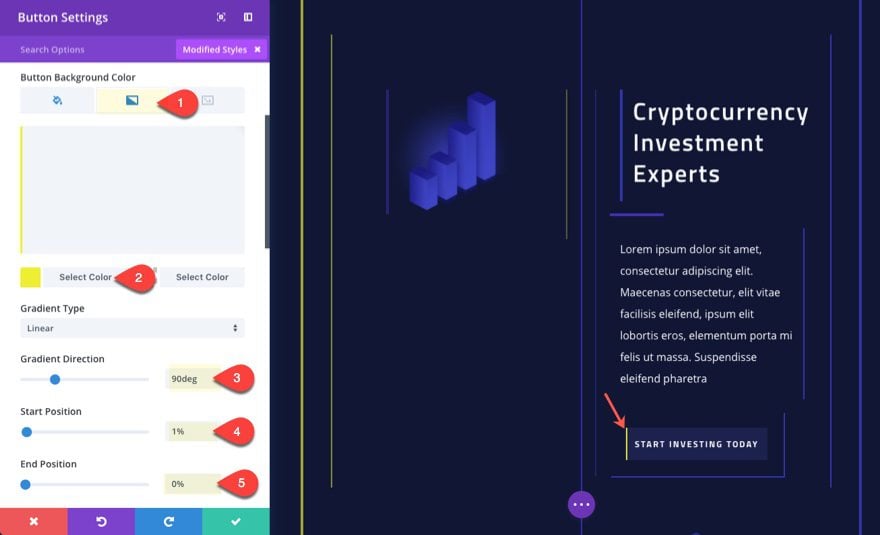
Este elemento de diseño es quizás mi favorito de todos. Vamos a agregar elementos de línea para diseñar y enmarcar el botón usando bordes, un degradado de fondo y una sombra de cuadro.
Primero agreguemos un borde izquierdo al botón usando el siguiente degradado de fondo:
Color de degradado de fondo del botón izquierdo: #edf000
Color de degradado de fondo del botón derecho: rgba(255,255,255,0)
Dirección del degradado: 90 grados
Posición inicial: 1 %
Posición final: 0 %

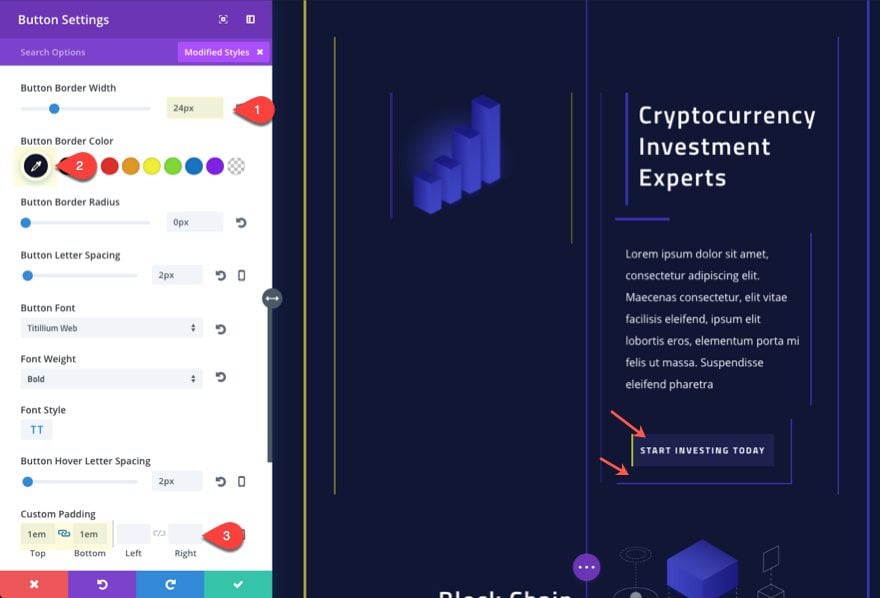
Ahora aumentamos el tamaño del borde y cambiamos el color para que coincida con el fondo de la sección para que cree algo de espacio para nuestra sombra de caja:
Ancho del borde del botón: 24px
Color del borde del botón: #101535
Agregue algo de espacio para dar al texto del botón un poco de espacio para respirar:
Acolchado personalizado: 1em superior, 1em inferior

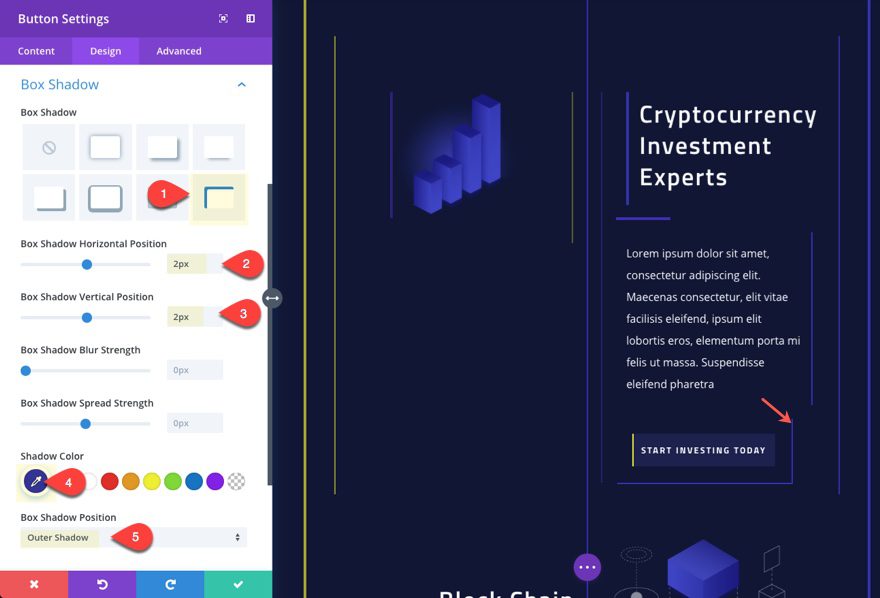
Ahora, para que nuestra sombra de cuadro enmarque la esquina inferior derecha del botón:
Posición horizontal de la sombra del cuadro: 2 px
Posición vertical de la sombra del cuadro: 2 px
Color de la sombra: #332faf
Posición de la sombra del cuadro: Sombra exterior

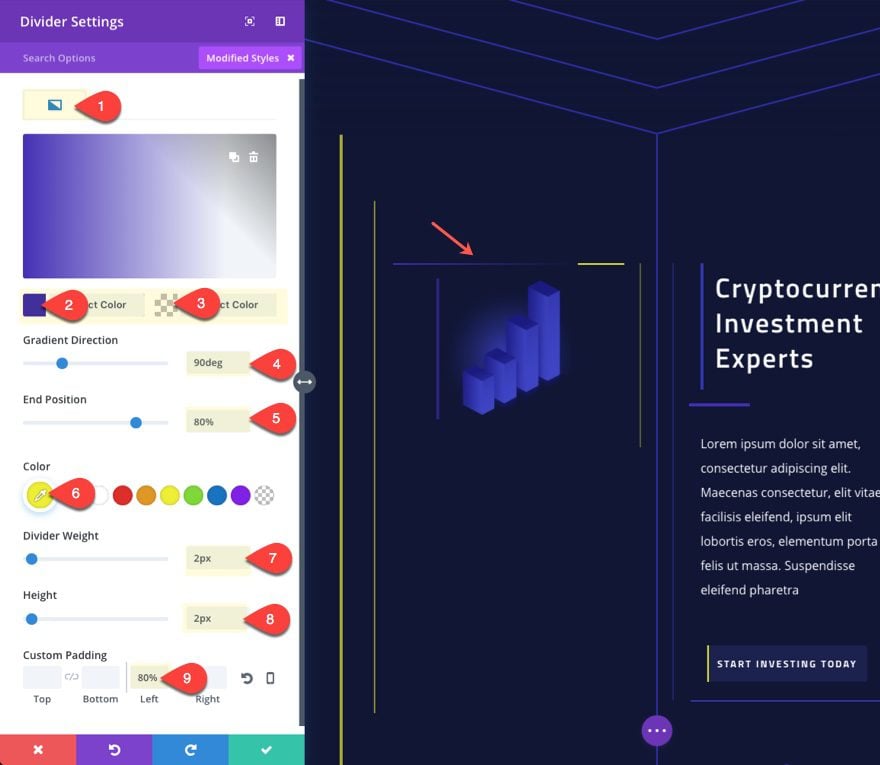
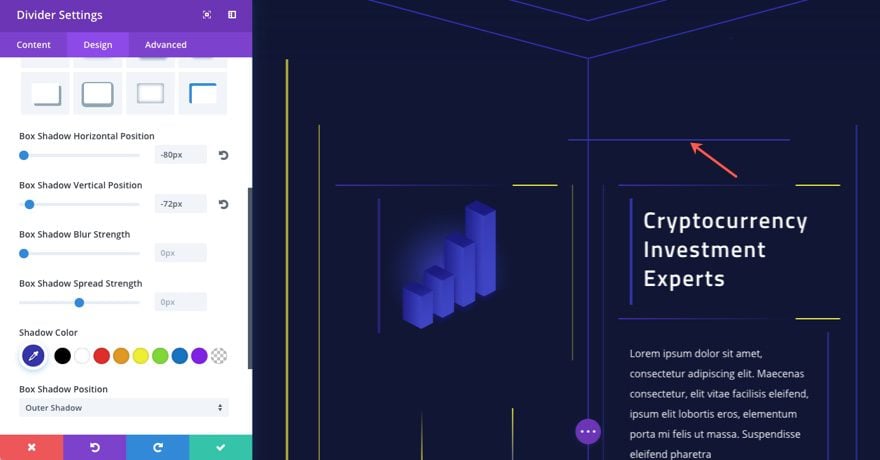
Agregar líneas con divisores personalizados
Aquí es donde las cosas se ponen un poco interesantes. Podemos agregar divisores en cualquier lugar que queramos a nuestra página. El truco consiste en utilizar los gradientes de fondo del divisor para crear un diseño único.
Primero, agreguemos un divisor justo encima del módulo de imagen en la columna izquierda de nuestra fila. Luego actualice la siguiente configuración:
Color de degradado de fondo del botón izquierdo: #edf000
Color de degradado de fondo del botón derecho: rgba(255,255,255,0)
Dirección del degradado: 90 grados
Posición inicial: 1 %
Posición final: 0 %
Color: #edf000
Peso del divisor: 2 px
Altura: 2 px
Relleno personalizado: 80 % restante

El Relleno personalizado empuja el color del borde hacia la derecha y expone el degradado de fondo para crear un efecto único.
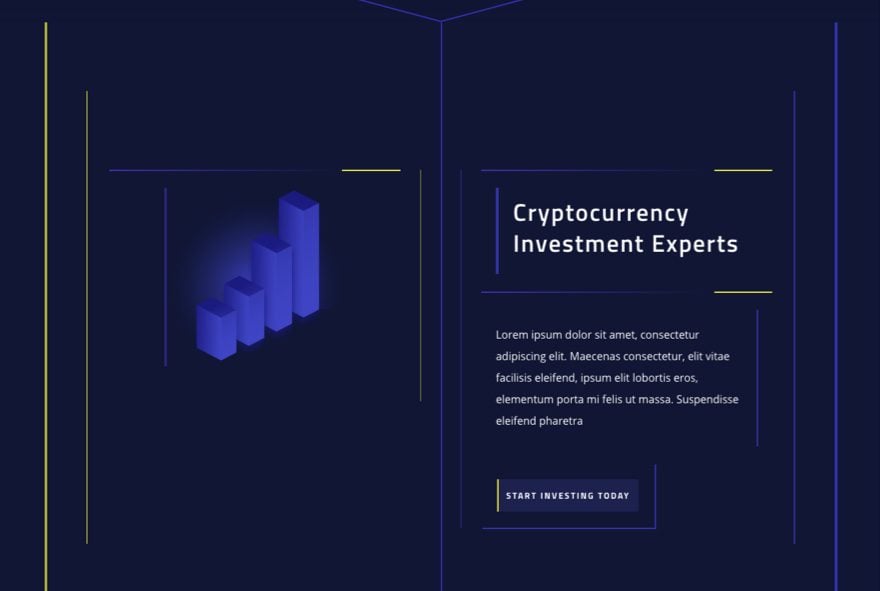
Ahora copie el Módulo y péguelo en la parte superior de la columna derecha y también directamente debajo del módulo de texto con el encabezado (reemplazando al que está actualmente allí).
Esto es lo que parece hasta ahora.

Agregar líneas divisorias verticales
Esta última fase agregará los toques finales al diseño mediante la introducción de algunas líneas verticales adicionales que sangran en la sección.
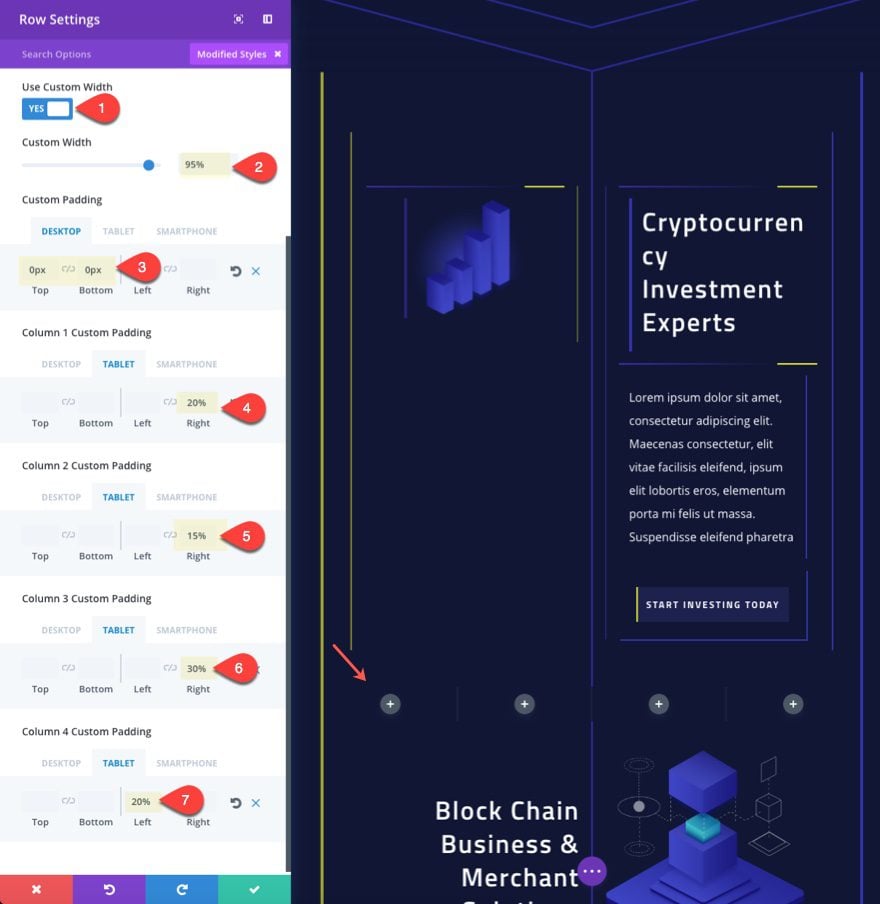
Para hacer esto, necesitamos crear una nueva fila con cuatro columnas y actualizar la configuración de la fila de la siguiente manera:
Ancho personalizado: 95%
Relleno personalizado: 0px arriba, 0px abajo
Luego actualice el Relleno personalizado para todas las pantallas de la tableta…
Relleno de columna 1 (tableta): 20 % derecha
Relleno de columna 2 (tableta): 15 % derecha
Relleno de columna 1 (tableta): 30 % derecha
Relleno de columna 1 (tableta): 20 % izquierda
Esto compensará los divisores verticales (aún no agregados) cuando las columnas se apilen en pantallas móviles.

Ahora estamos listos para agregar nuestros módulos divisores.
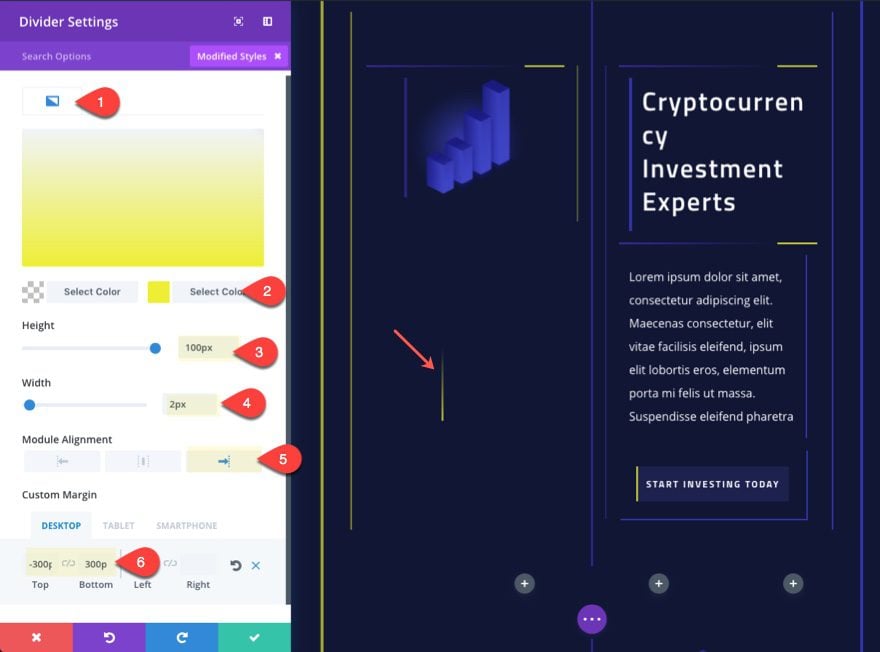
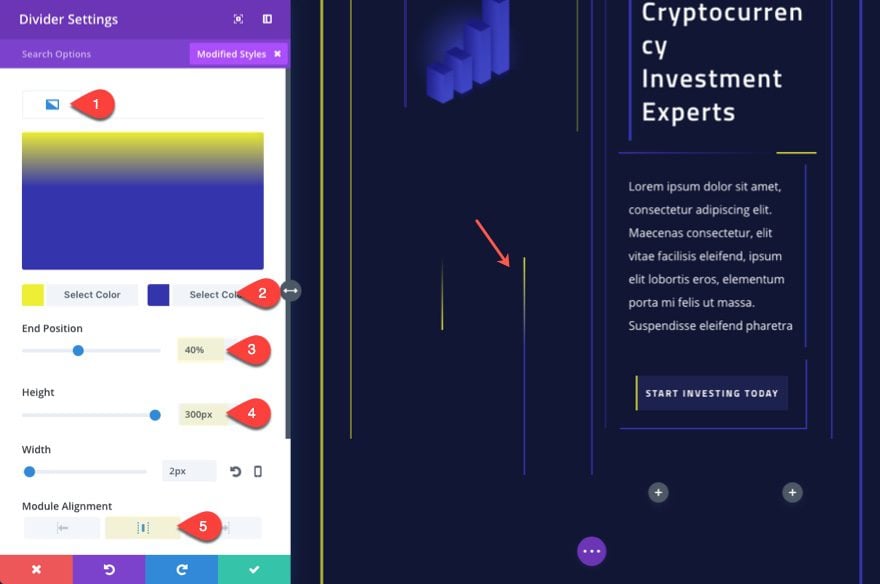
Agregue un módulo divisor en la primera columna y actualice la siguiente configuración:
Mostrar divisor: NO
Color izquierdo del degradado de fondo: rgba(255,255,255,0)
Color derecho del degradado de fondo: #edf000
Altura: 100 px Ancho
: 2 px
Alineación del módulo: Derecho
Margen personalizado (escritorio): -300 px superior, 300 px inferior
Margen personalizado (tableta): 0px arriba, 0px abajo

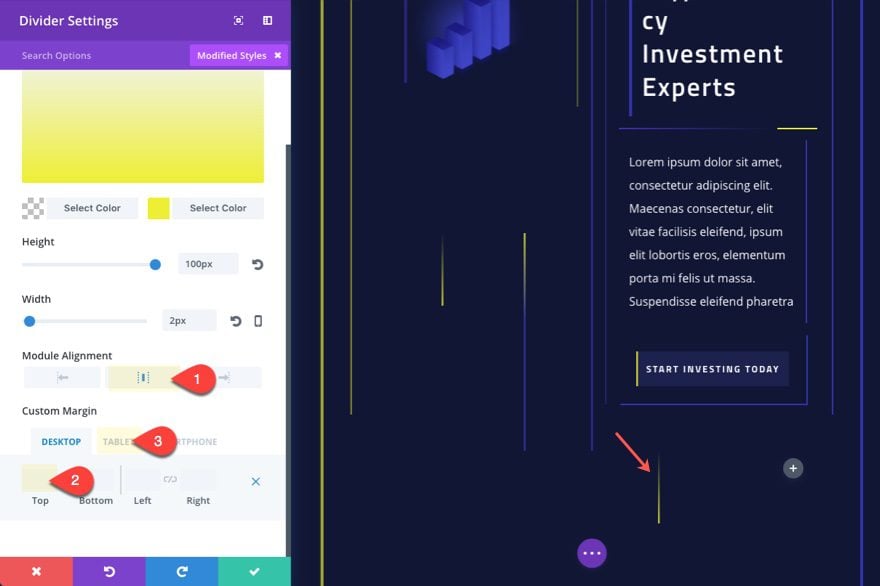
Ahora copie ese módulo que acaba de crear y agréguelo a la segunda columna. Luego actualice lo siguiente:
Color izquierdo del degradado de fondo: #edf000
Color derecho del degradado de fondo: #332faf
Posición final: 40 %
Altura: 300 px
Alineación del módulo: medio

A continuación, copie y pegue el divisor de la primera columna en la tercera columna y actualice lo siguiente:
Alineación del módulo: medio
Margen personalizado (escritorio): 0 px
Margen personalizado (tableta): -200 px Arriba

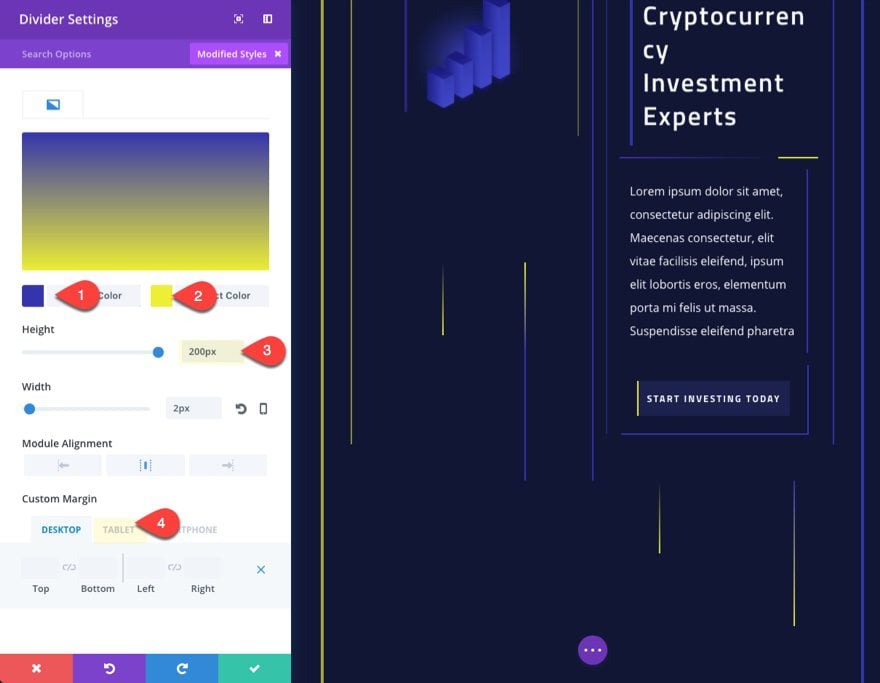
Ahora copie ese módulo en la segunda columna y péguelo en la cuarta columna y actualice lo siguiente:
Degradado de fondo Color izquierdo: #332faf
Degradado de fondo Color derecho: #edf000
Posición final: 100 %
Altura: 200 px
Margen personalizado (tableta): -200 px Superior

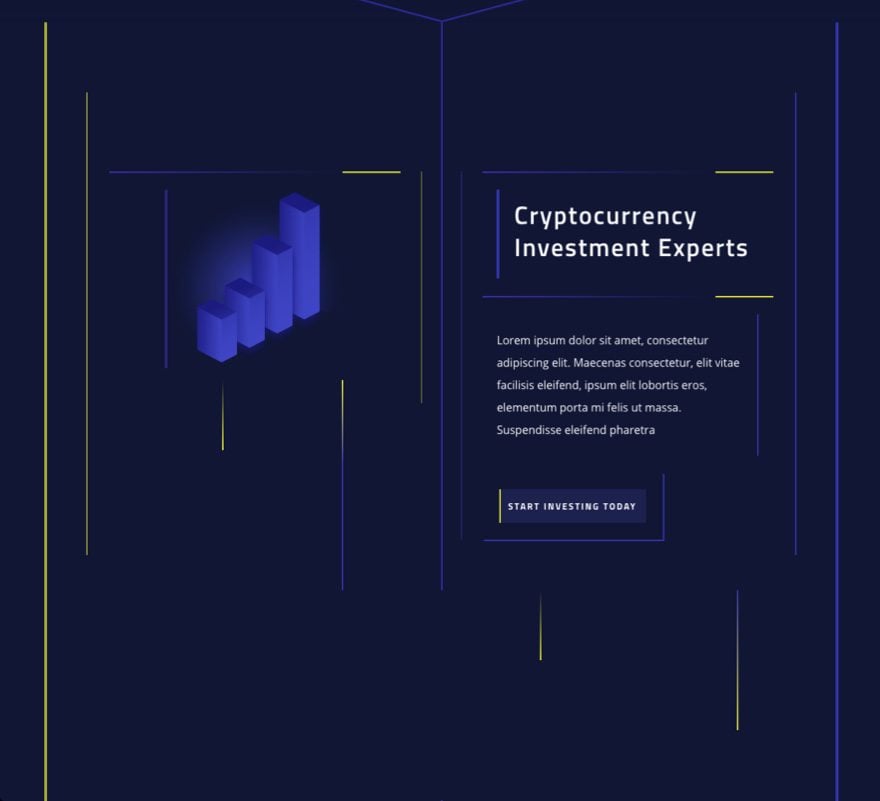
Eso es todo. Mira el resultado final.

Y así es como se ve en la tableta y el teléfono inteligente…

¿No hay suficientes líneas?
Siempre puede agregar fácilmente más líneas a su página agregando sombras de cuadro a cada uno de sus módulos divisores. Esto le permitirá colocar líneas básicamente en cualquier lugar que desee. El truco consiste en establecer la posición de la sombra del cuadro en la sombra exterior, elegir el color que desee y luego colocarlo en cualquier lugar de la página.
Mire cómo se vería agregar una sombra de cuadro al módulo divisor superior en la columna derecha…

Pensamientos finales
Al crear el diseño, mi objetivo inicial era explorar todas las formas posibles de agregar líneas a una sección en uno de los diseños prefabricados de Divi. ¡Descubrí que hay bastantes!
Y con las opciones de diseño flexible que se ofrecen en el módulo divisor, las posibilidades parecen infinitas.
Con suerte, esta publicación le brindó algunas herramientas más en su caja de herramientas de diseño para ayudarlo a maximizar Divi de formas nuevas e increíbles.
Espero escuchar de usted en los comentarios.