
El módulo de cartera filtrable de Divi es una manera excelente y fácil de mostrar su trabajo y proyectos en su sitio web. Puede usar categorías para crear diferentes filtros para su módulo de cartera, y ofrece una manera fácil de mantener una cartera actualizada sin tener que modificar el diseño de su sitio web cada vez. Simplemente agregue un nuevo proyecto en el tablero de WordPress, luego se completará automáticamente en el módulo de cartera en su sitio web siempre que esté categorizado correctamente.
En este tutorial, le mostraremos 3 formas diferentes de diseñar la paginación en el módulo de cartera filtrable de Divi. Al personalizar este diseño, puede hacer que el módulo de cartera encaje con el diseño general de su sitio web y llame la atención sobre el trabajo que desea mostrar.
¡Empecemos!
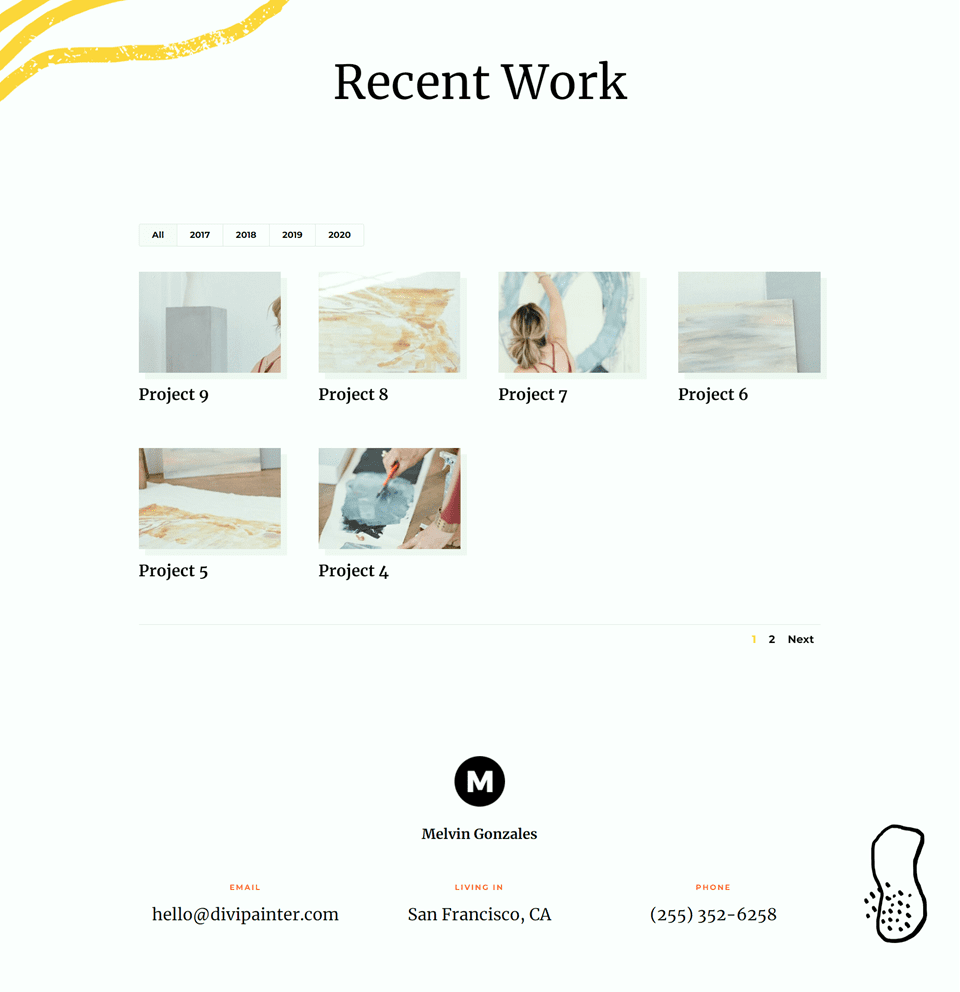
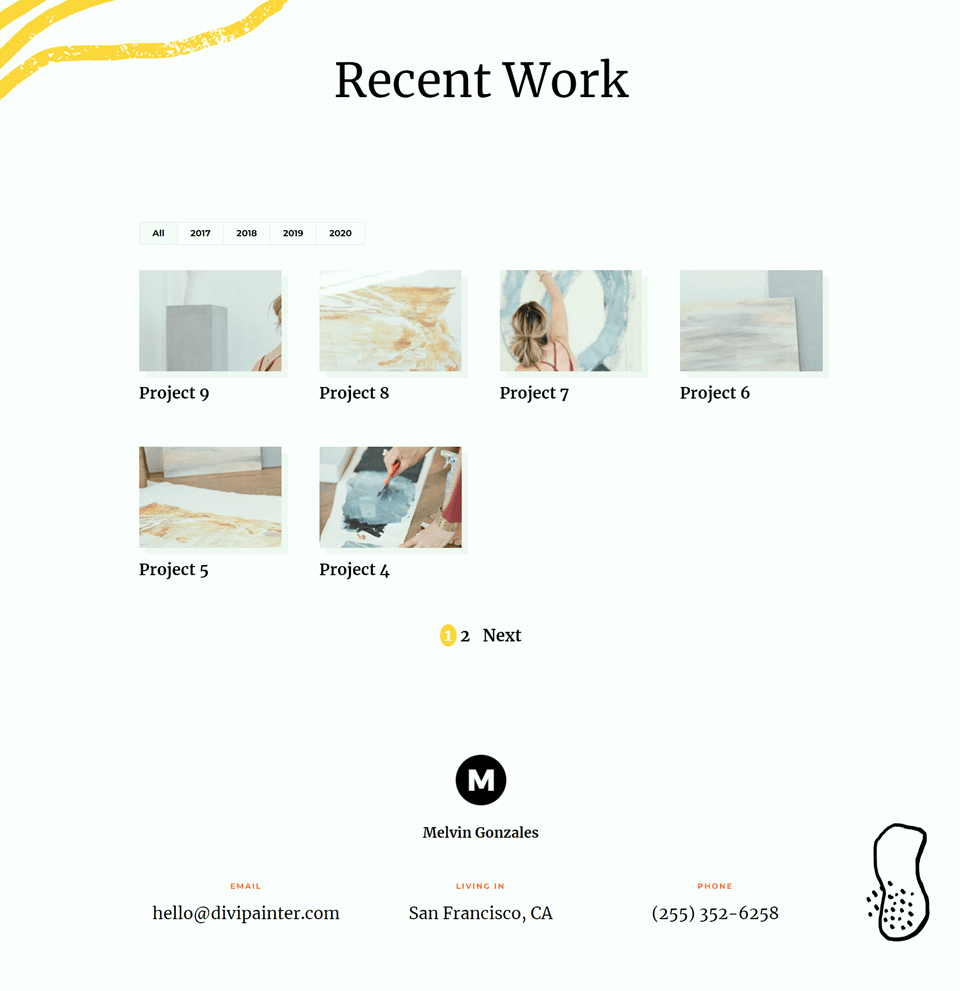
Aquí hay una vista previa de lo que diseñaremos.
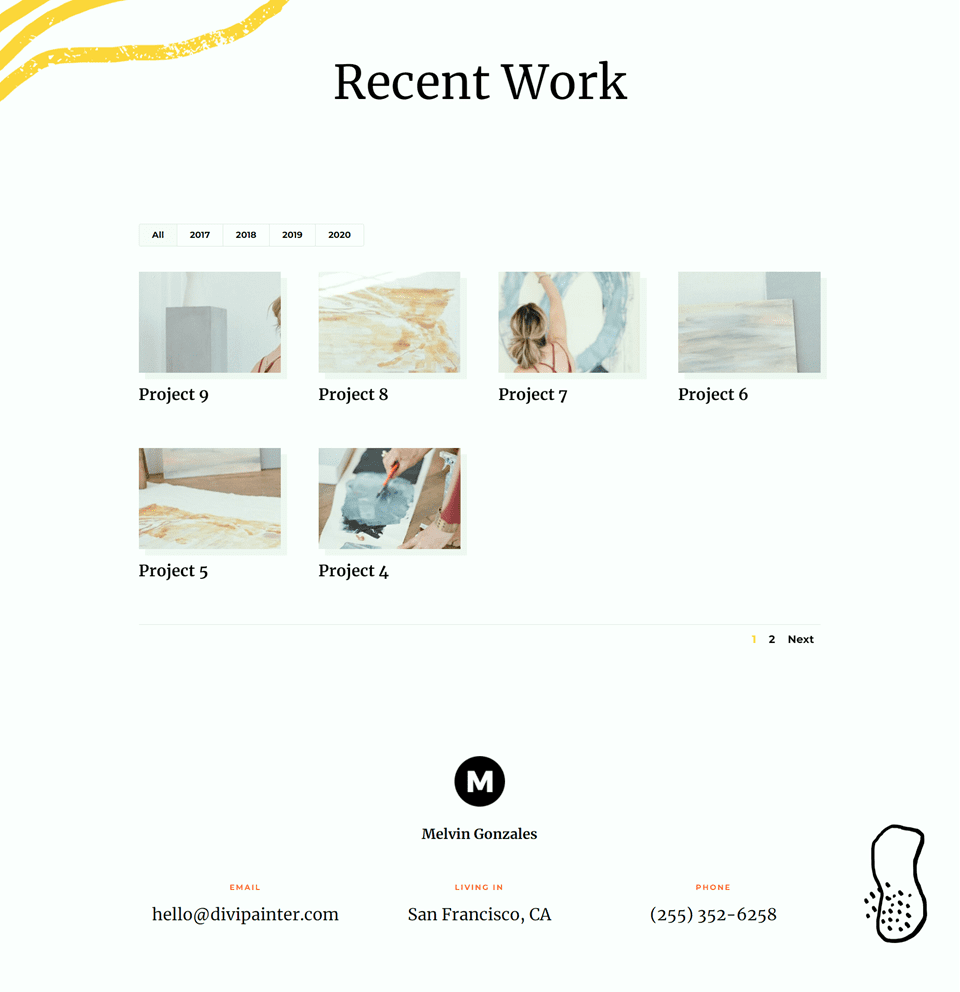
Estilo de paginación uno


Estilo de paginación dos


Estilo de paginación tres


Lo que necesitas para empezar
Instalar y activar Divi
Antes de comenzar, instale y active el tema Divi y asegúrese de tener la última versión de Divi en su sitio web.
Añadir proyectos de cartera
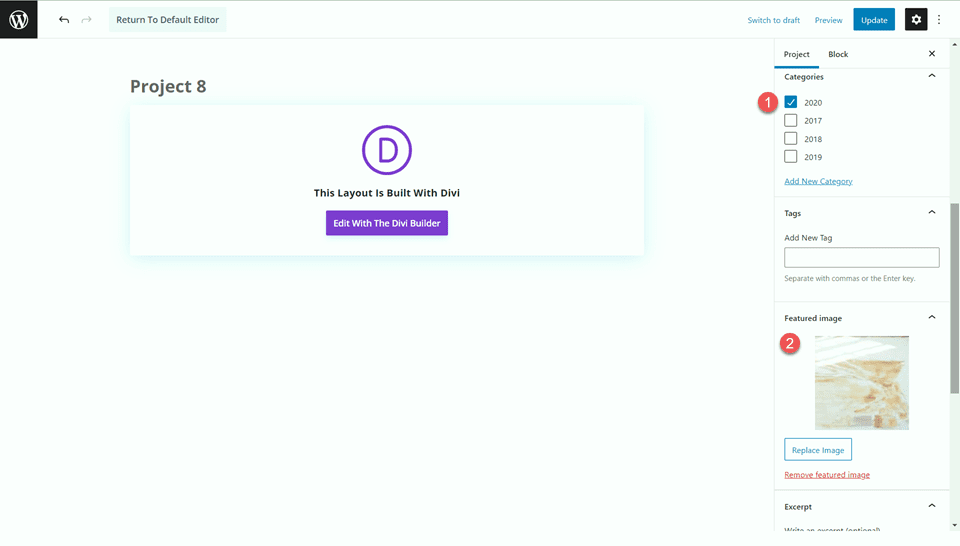
Para que la cartera se llene con proyectos una vez que la agreguemos a nuestra página, primero debemos agregar los proyectos en el tablero de WordPress. Seleccione Proyectos en la barra lateral del panel de control de WordPress, luego agregue un nuevo proyecto. Asegúrate de que el proyecto tenga una imagen destacada y una categoría para poder filtrarlo.

Ahora, ¡estás listo para comenzar!
Cómo diseñar la paginación en el módulo de cartera filtrable de Divi
Crear una nueva página con un diseño prefabricado
Comencemos usando un diseño prefabricado de la biblioteca Divi. Usaremos la página de portafolio de Painter del paquete de diseño de Painter para este diseño.
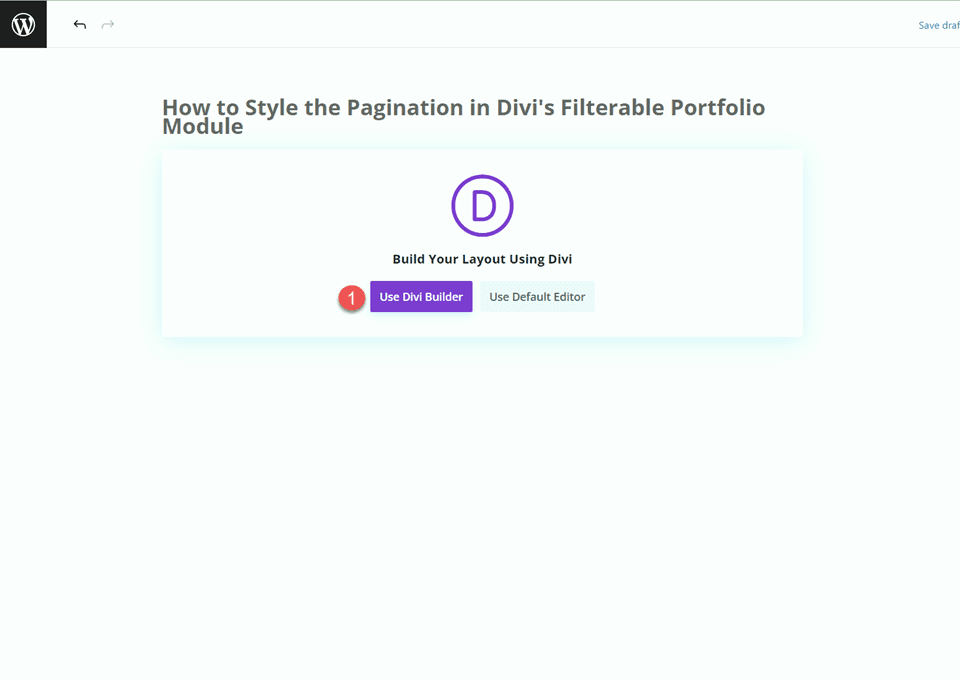
Agregue una nueva página a su sitio web, asígnele un título y seleccione la opción para usar Divi Builder.

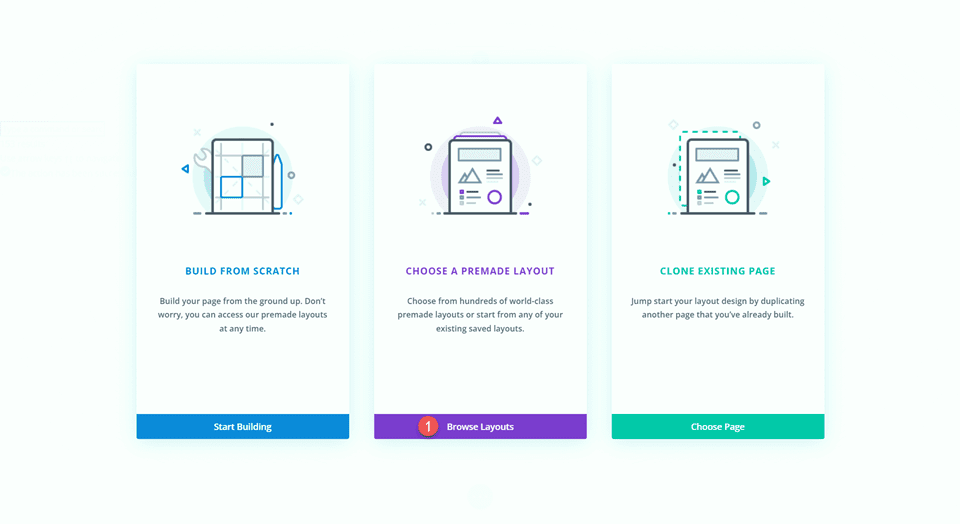
Usaremos un diseño prefabricado de la biblioteca Divi para este ejemplo, así que seleccione Examinar diseños.

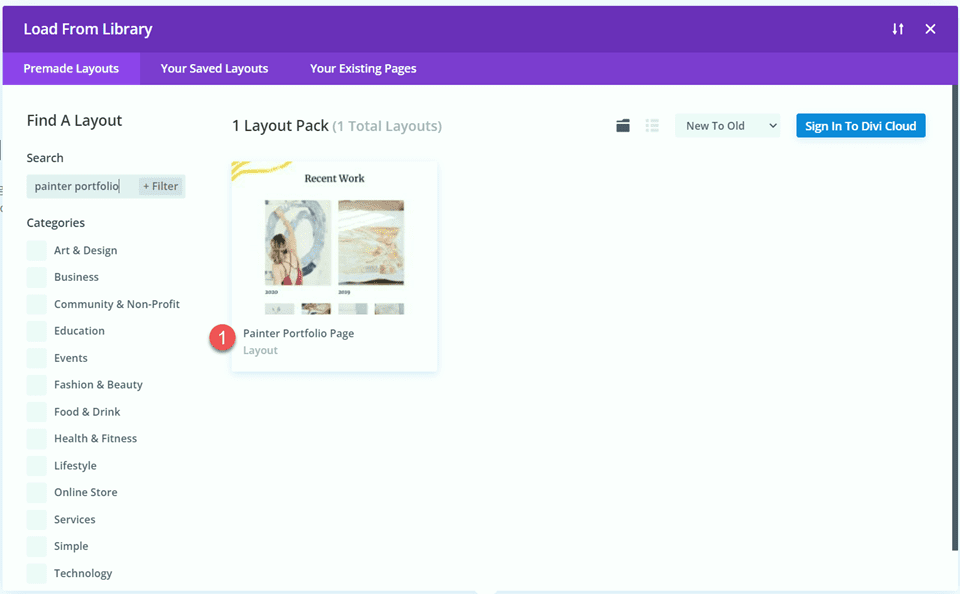
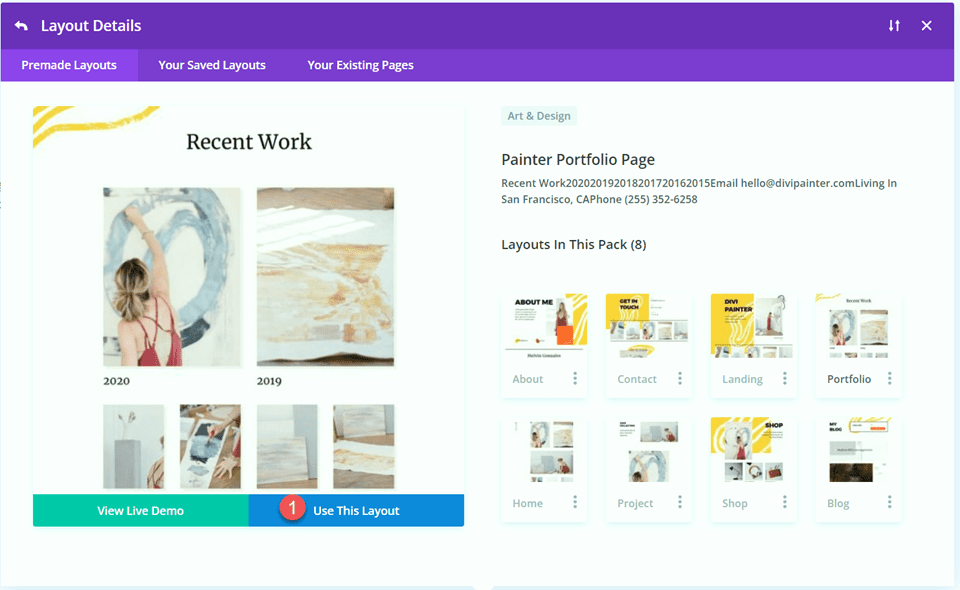
Busque y seleccione el diseño de la página del portafolio de Painter.

Seleccione Usar este diseño para agregar el diseño a su página.

Ahora estamos listos para construir nuestro diseño.
Agregue el módulo de cartera filtrable
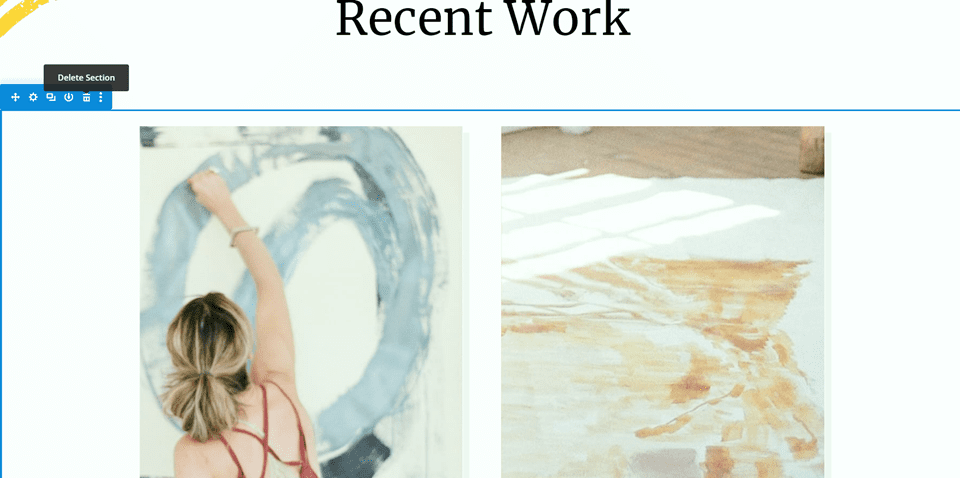
Reemplazaremos el contenido del portafolio existente en esta página con el módulo de portafolio filtrable. Primero, elimine la sección de cartera existente.

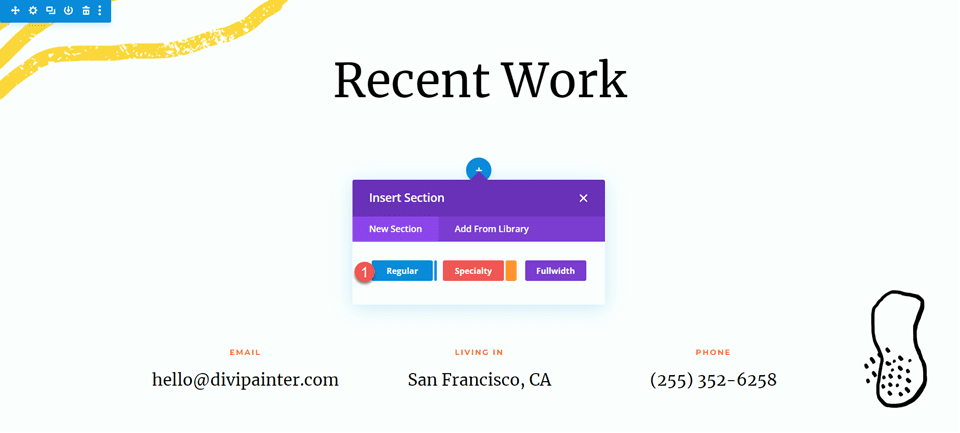
A continuación, inserte una nueva sección en la página, debajo de la sección «trabajo reciente».

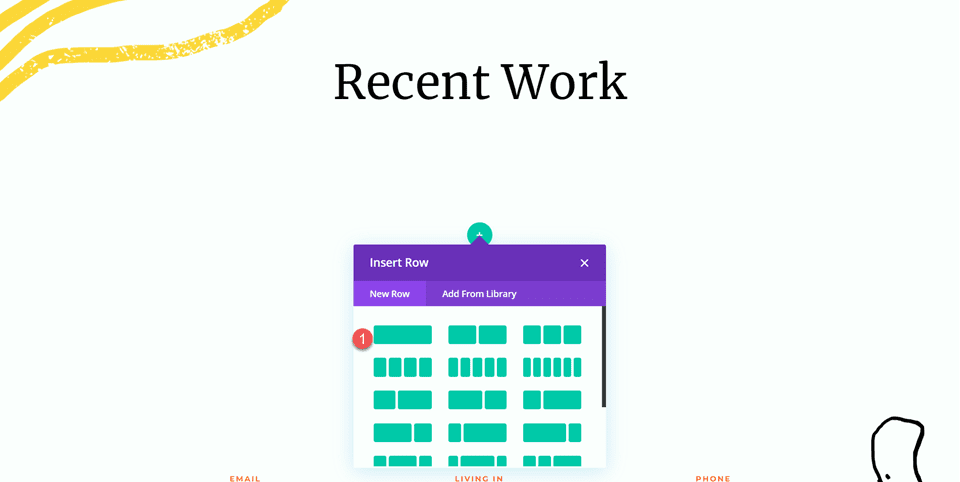
Luego agregue una fila con una sola columna a la sección.

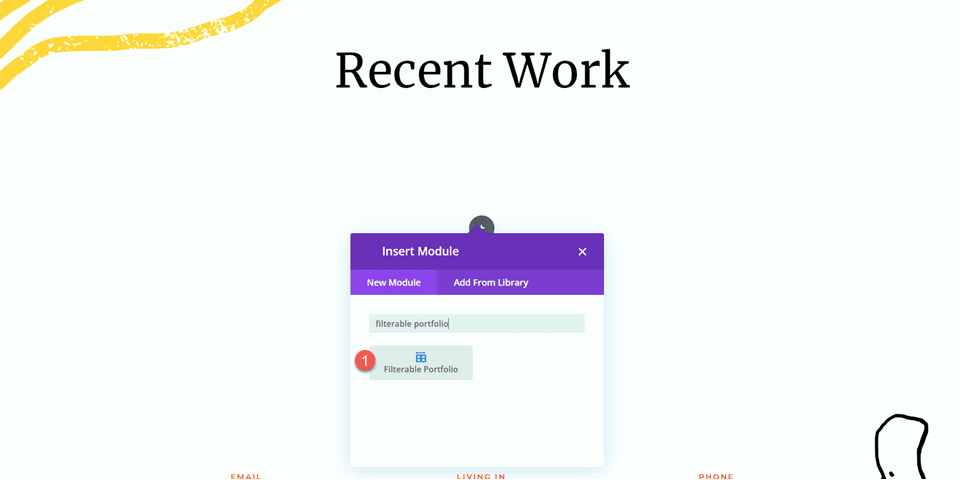
Agregue el módulo de cartera filtrable a la nueva fila.

Su cartera filtrable debe llenarse con sus proyectos, siempre que se hayan agregado a la sección de proyectos del tablero de WordPress.
Configuración de cartera filtrable
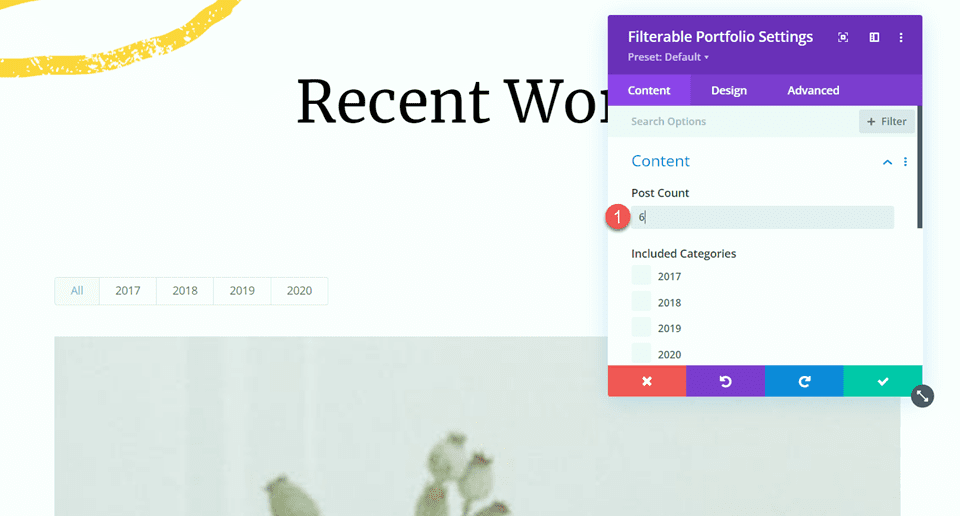
Ahora vamos a personalizar el diseño de la cartera filtrable. Abra la configuración del módulo, luego cambie el recuento de publicaciones a 6.
- Número de publicaciones: 6

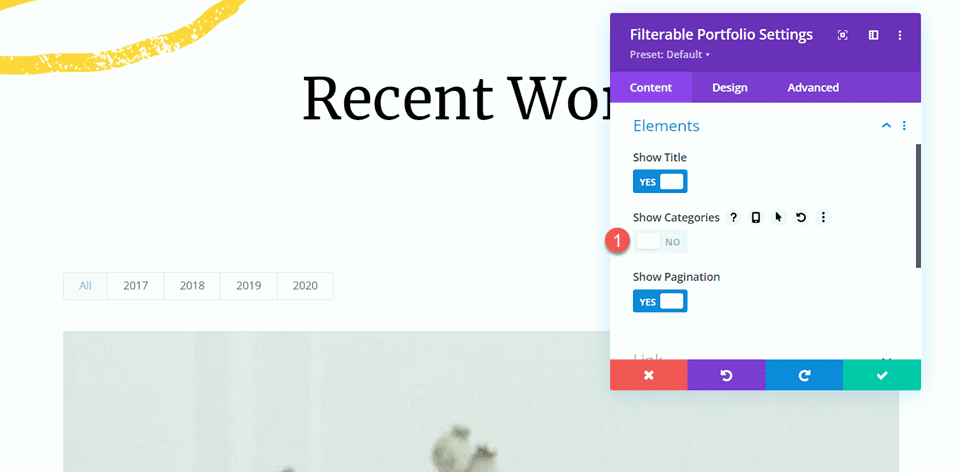
En elementos, deshabilite Mostrar categorías.
- Mostrar Categorías: No

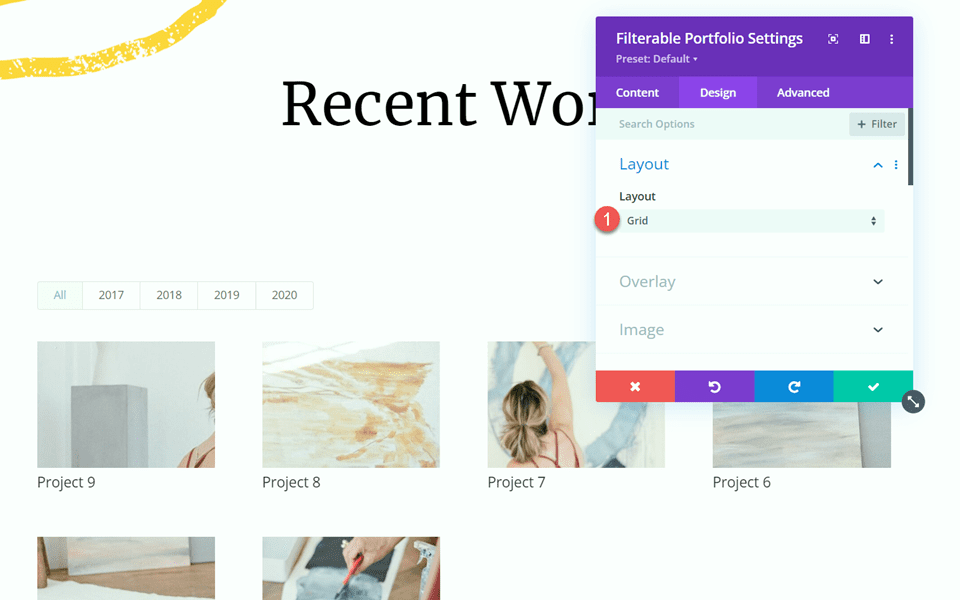
Vaya a la pestaña Diseño y abra la configuración de Diseño. Establezca el diseño en Cuadrícula.
- Diseño: Cuadrícula

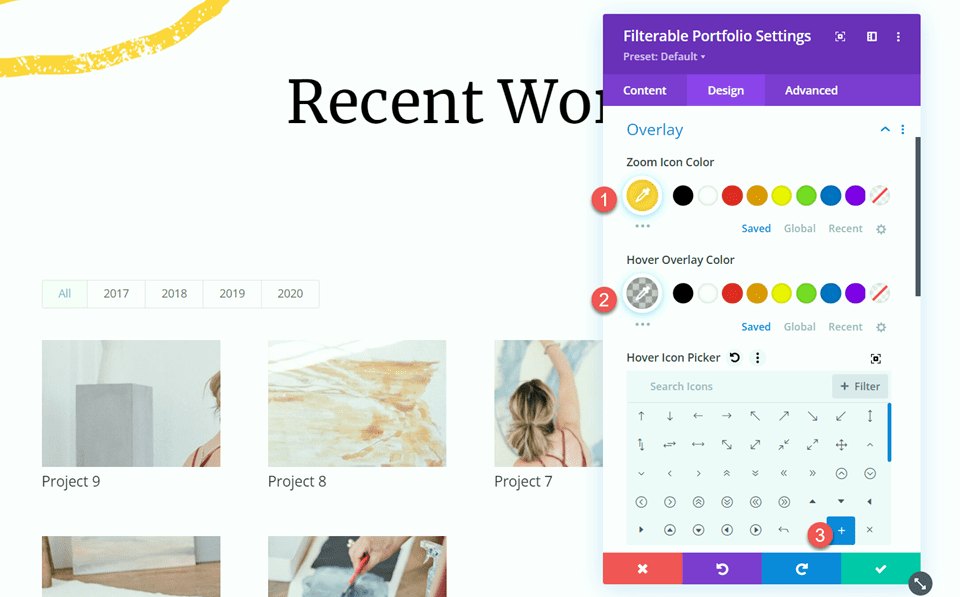
A continuación, abra la configuración de superposición. Establezca el Color del icono de zoom, el Color de superposición de desplazamiento y el Selector de icono de desplazamiento de la siguiente manera:
- Color del icono de zoom: #fdd23a
- Color de superposición de desplazamiento: rgba (61,61,61,0.28)
- Selector de icono flotante: icono Más

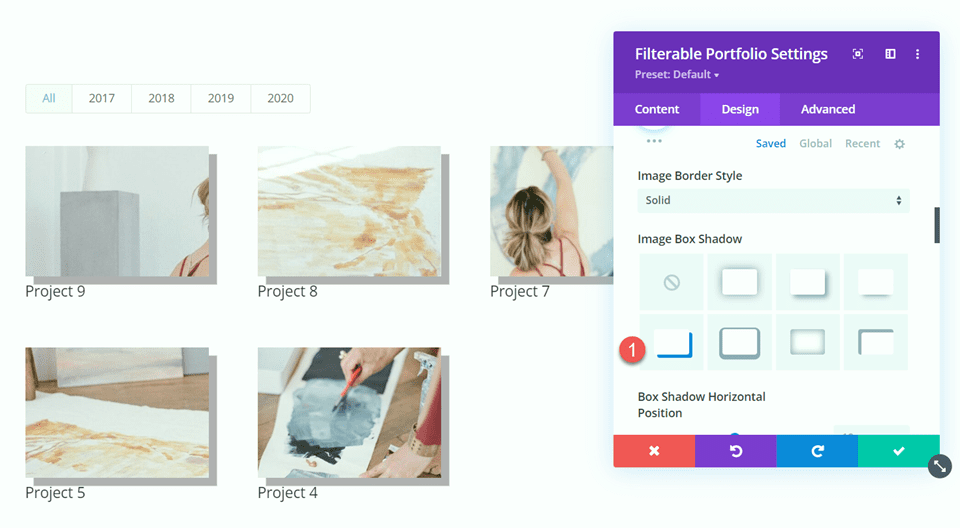
Abra la configuración de la imagen, luego agregue una sombra de cuadro de imagen.

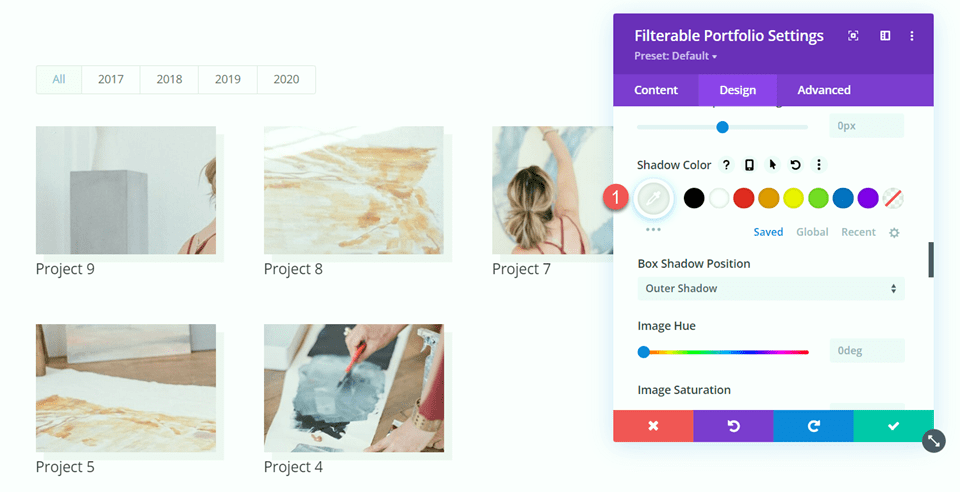
Luego, establece el color de la sombra.
- Color de sombra: #f2f2f2

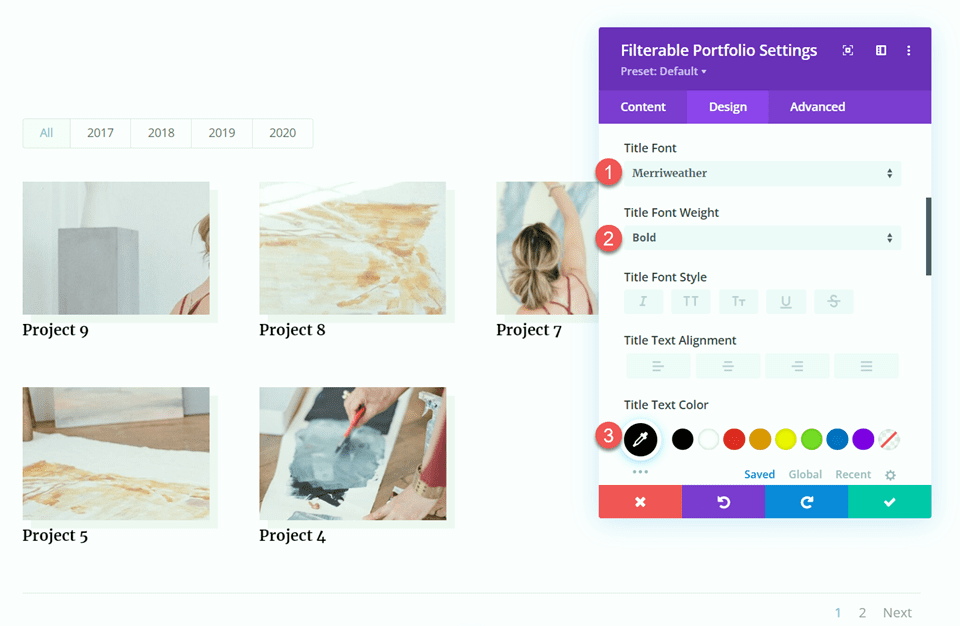
A continuación, cambie la configuración de la fuente del título de la siguiente manera:
- Fuente del título: Merriweather
- Peso de la fuente del título: Negrita
- Color del texto del título#000000

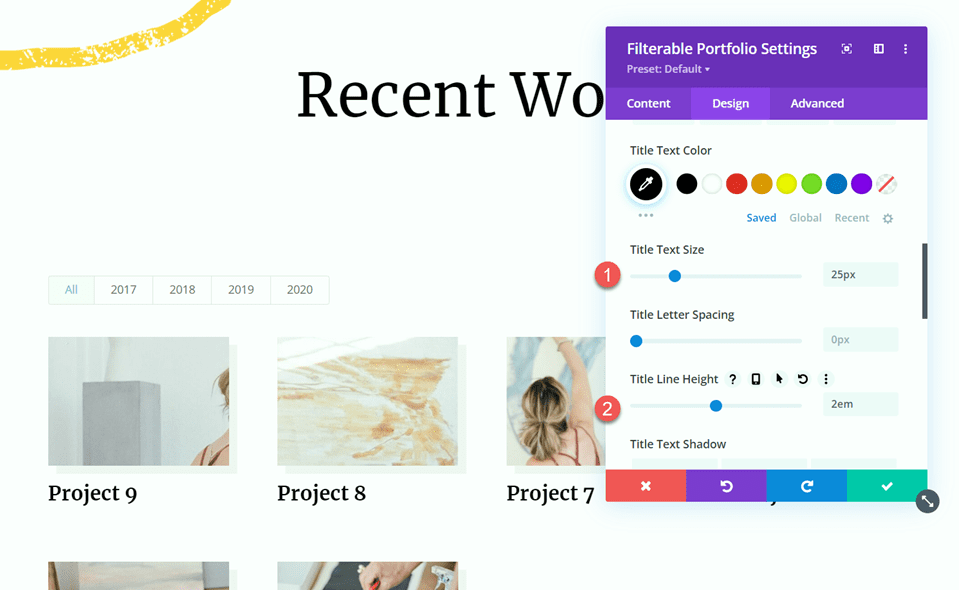
Establezca el tamaño del texto del título y la altura de la línea.
- Tamaño del texto del título: 25px
- Altura de la línea del título: 2em

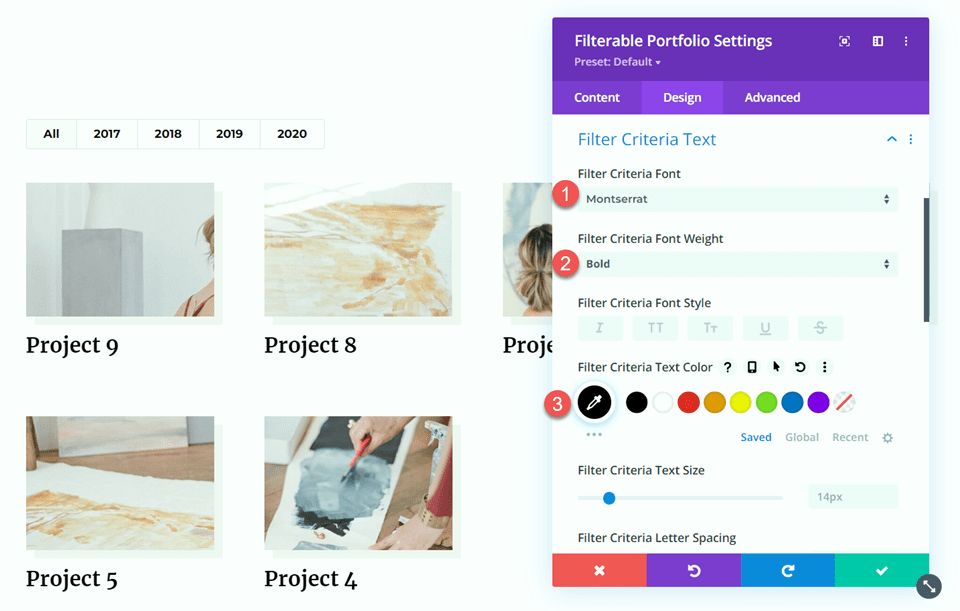
Vaya a la sección Texto de criterios de filtro y cambie la configuración de la fuente de la siguiente manera:
- Criterios de filtro Fuente: Montserrat
- Criterios de filtro Peso de fuente: Negrita
- Criterios de filtro Color de texto: #000000

Ahora que la mayor parte del diseño de nuestro módulo está completo, podemos pasar a personalizar los estilos de paginación.
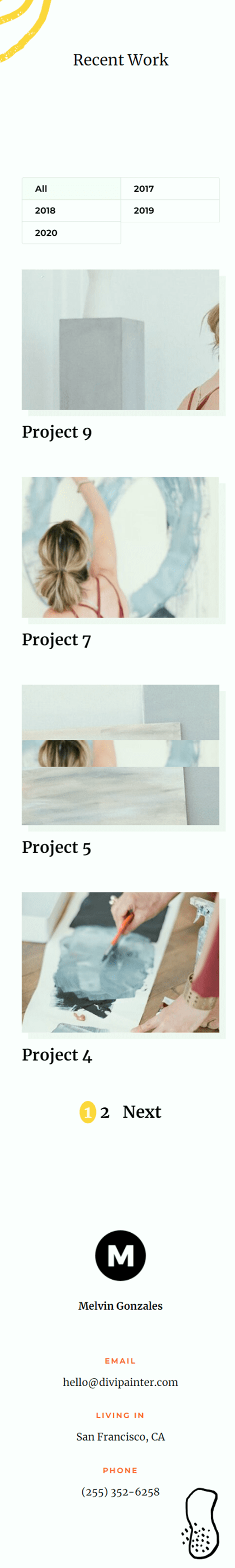
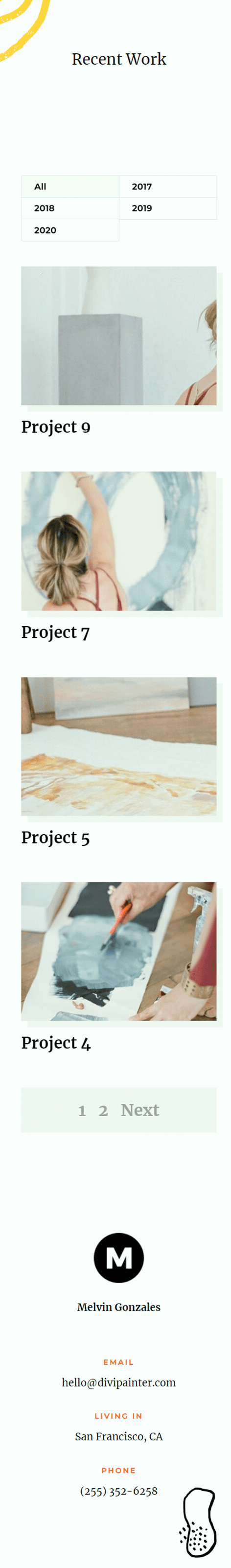
Estilo de paginación uno
Para el primer estilo de paginación, estableceremos un color de fuente diferente para la página activa. Además, configuraremos el tamaño del texto de paginación para que aumente al pasar el mouse por encima. Empecemos.
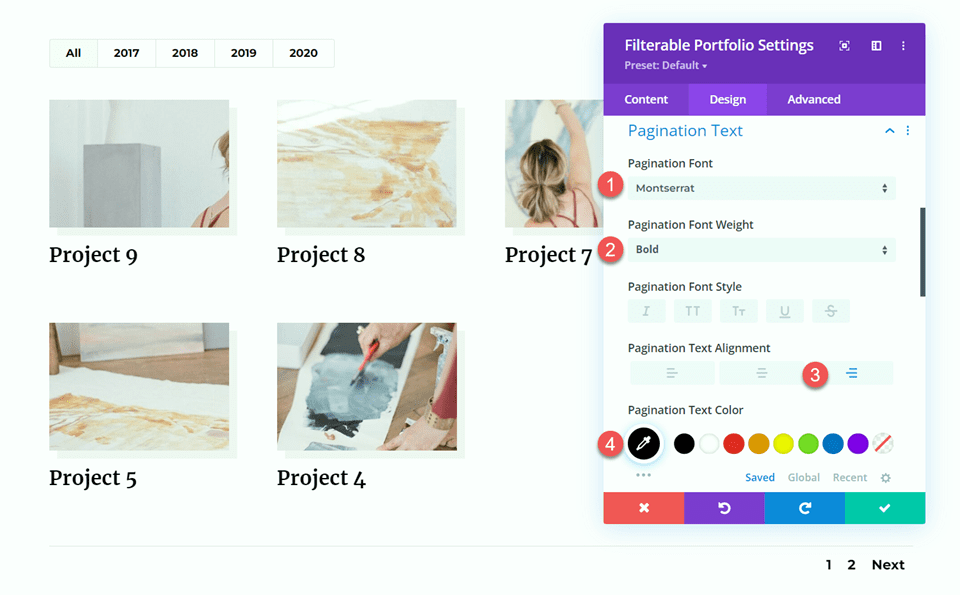
Dentro de la configuración de la cartera filtrable, abra la configuración del texto de paginación. Personaliza la fuente de la siguiente manera:
- Fuente de paginación: Montserrat
- Peso de fuente de paginación: Negrita
- Alineación de texto de paginación: Derecha
- Color del texto de paginación: #000000

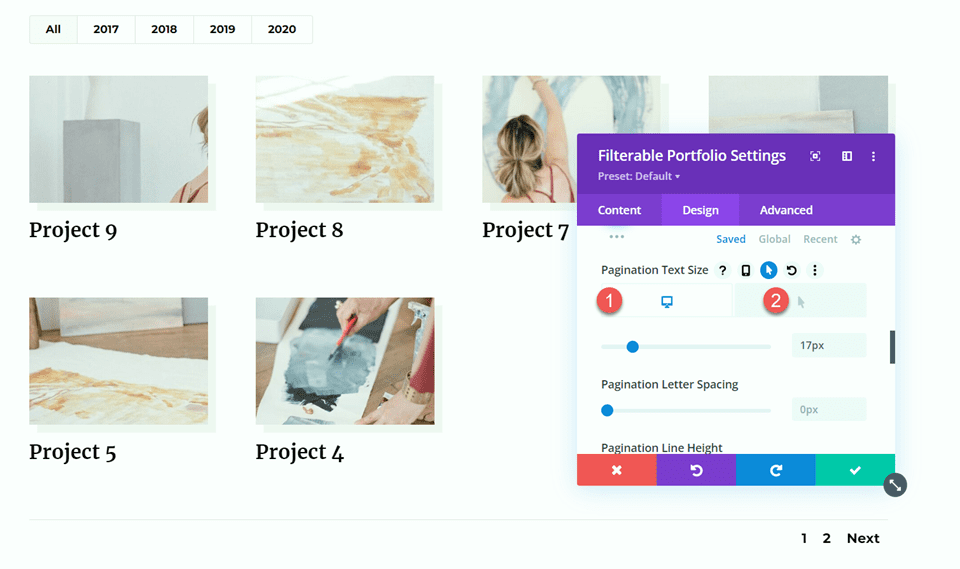
Establezca el tamaño del texto. Entonces. use la configuración de desplazamiento para aumentar el tamaño del texto al pasar el mouse.
- Tamaño del texto de paginación: 17px
- Tamaño del texto de paginación al pasar el mouse: 21 px

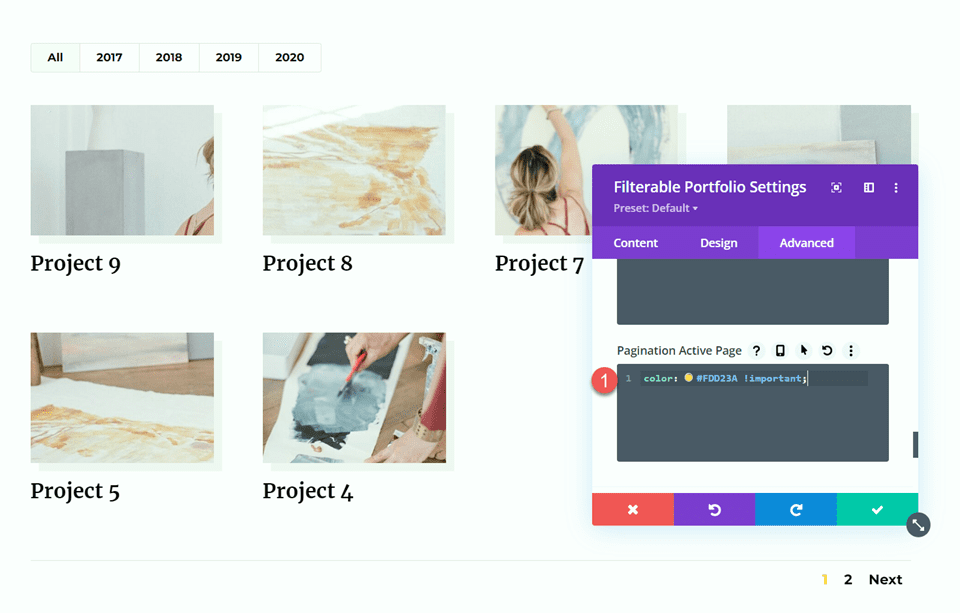
Finalmente, navegue a la pestaña Avanzado y agregue el siguiente CSS personalizado a la sección CSS de página activa de paginación. Esto habilita el color amarillo en la página activa.
|
01
|
color: #FDD23A !important; |

Diseño final
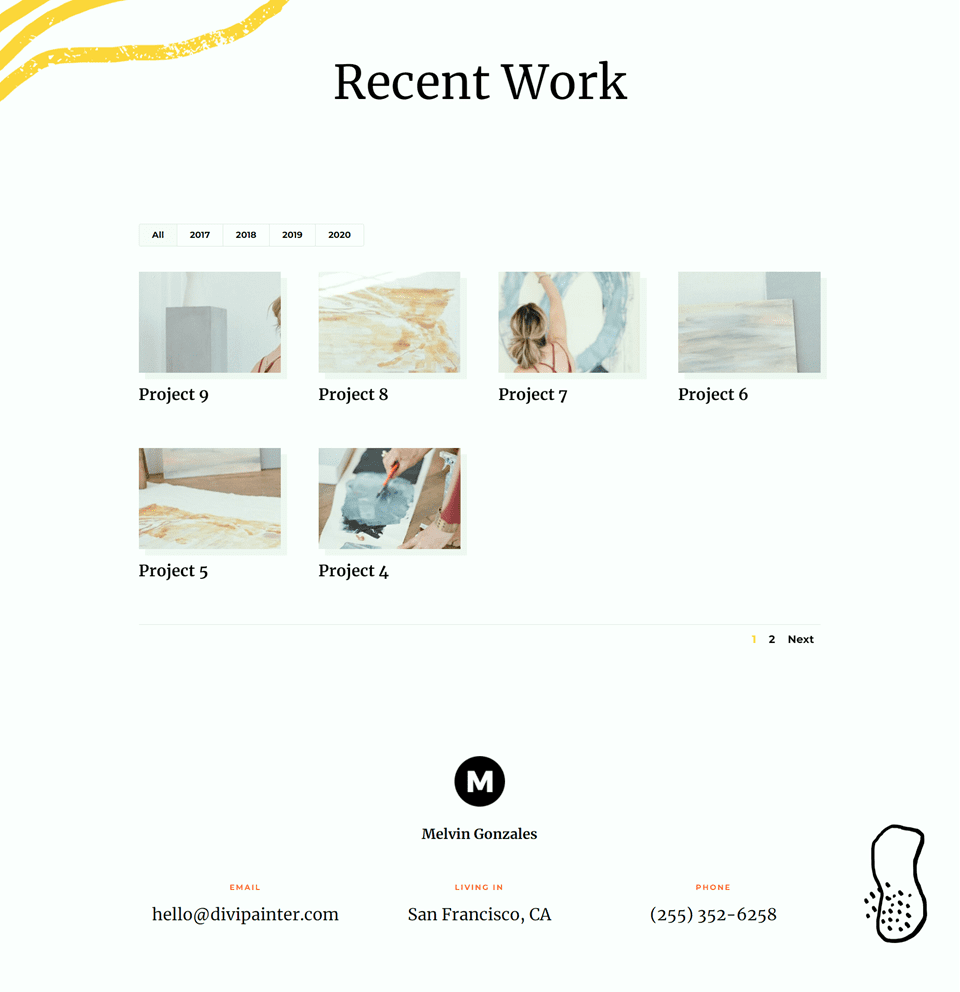
Y aquí está el aspecto final de nuestro primer diseño.


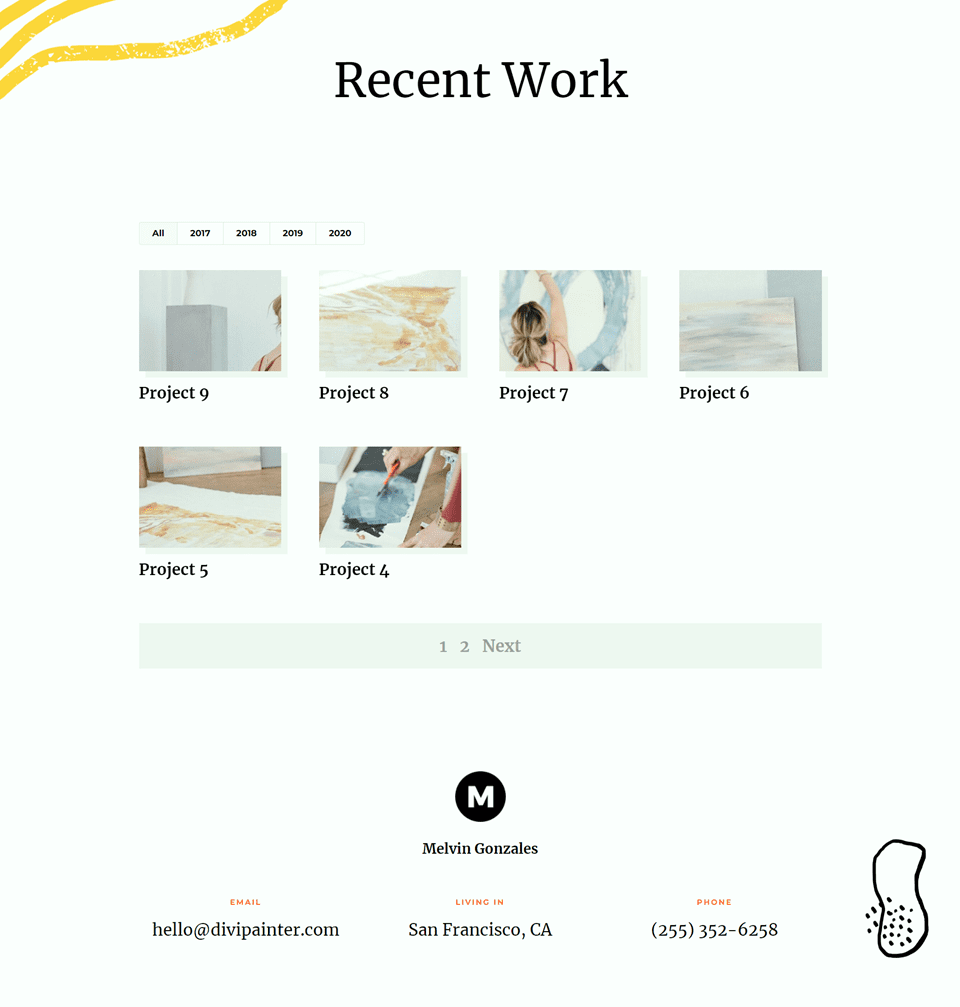
Estilo de paginación dos
El segundo estilo de paginación que diseñaremos incluye un color de fondo detrás de la paginación, algunos efectos de color de desplazamiento y un color diferente para la página activa.
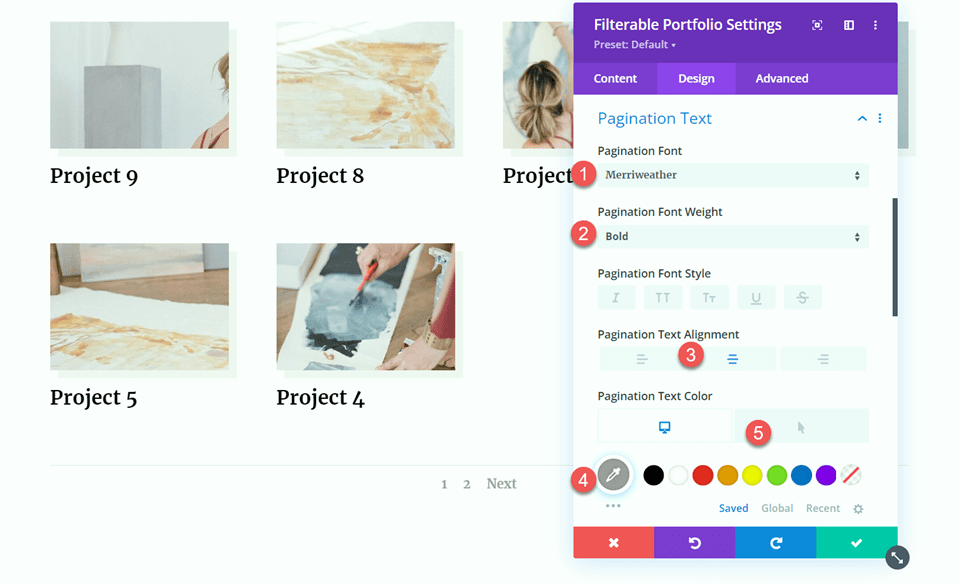
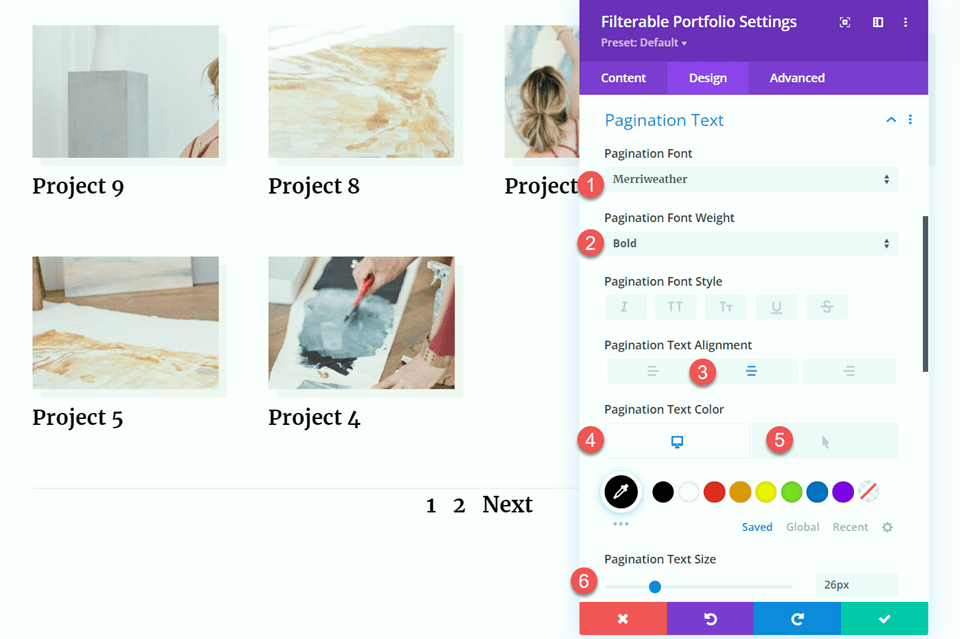
Dentro de la configuración de la cartera filtrable, abra la configuración del texto de paginación. Personaliza la fuente de la siguiente manera:
- Fuente de paginación: Merriweather
- Peso de fuente de paginación: Negrita
- Alineación de texto de paginación: Centro
- Color del texto de paginación: #9e9e9e
- Color de texto de paginación al pasar el mouse: #000000

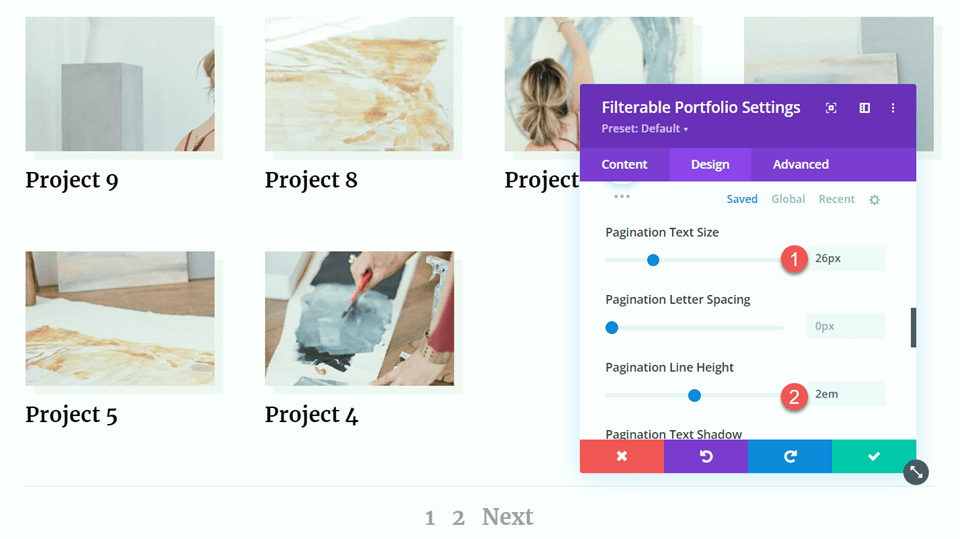
A continuación, establezca el tamaño del texto y la altura de la línea.
- Tamaño del texto de paginación: 26px
- Altura de línea de paginación: 2em

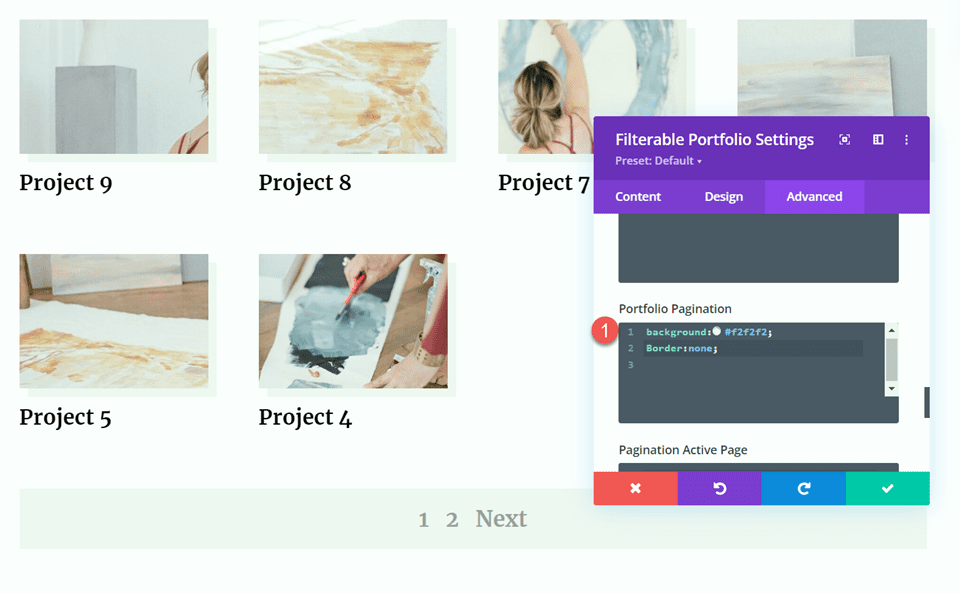
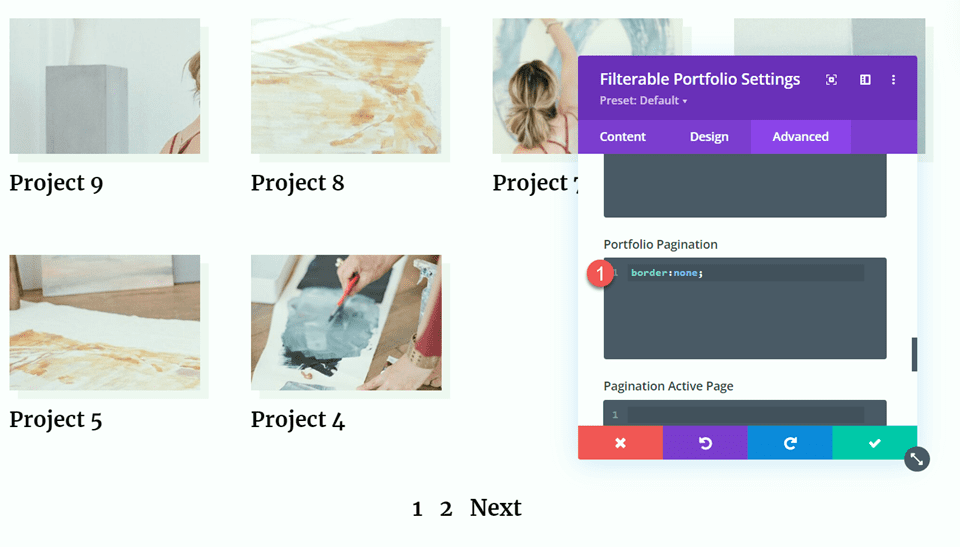
Vaya a la pestaña Avanzado y agregue el siguiente CSS personalizado a la sección CSS de Paginación de cartera. Esto agregará un color de fondo y eliminará el borde:
|
01
02
|
background:#f2f2f2;border:none; |

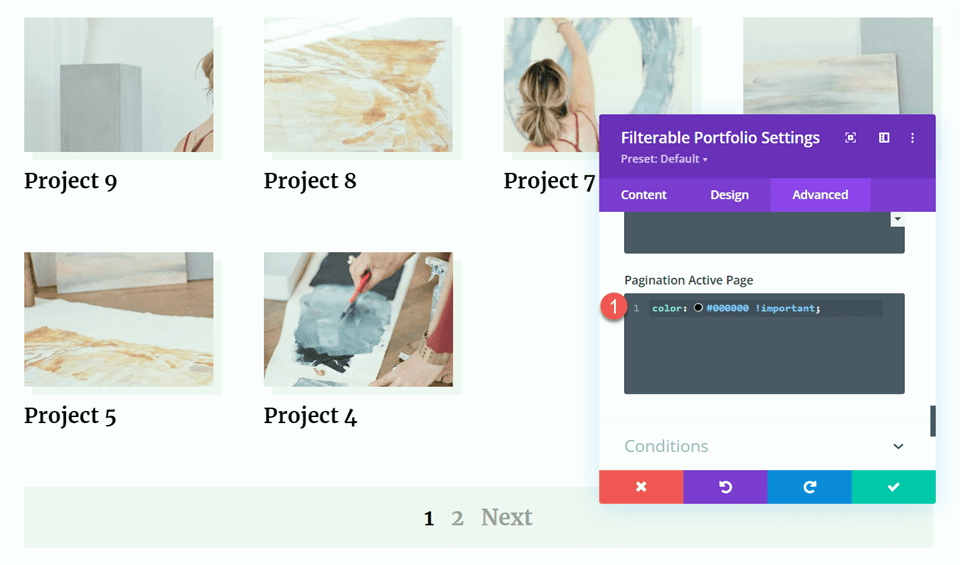
Finalmente, agregue el siguiente CSS a la sección CSS de página activa de paginación para establecer un color de texto diferente para la página activa.
|
01
|
color: #000000 !important; |

Diseño final
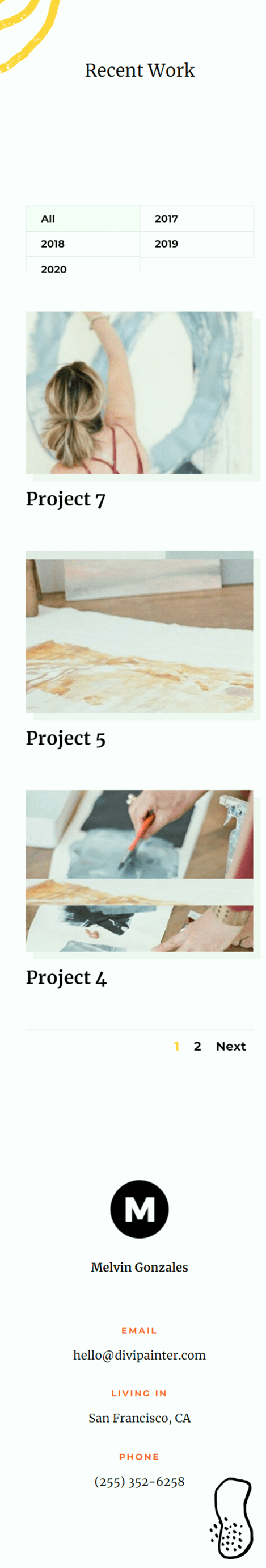
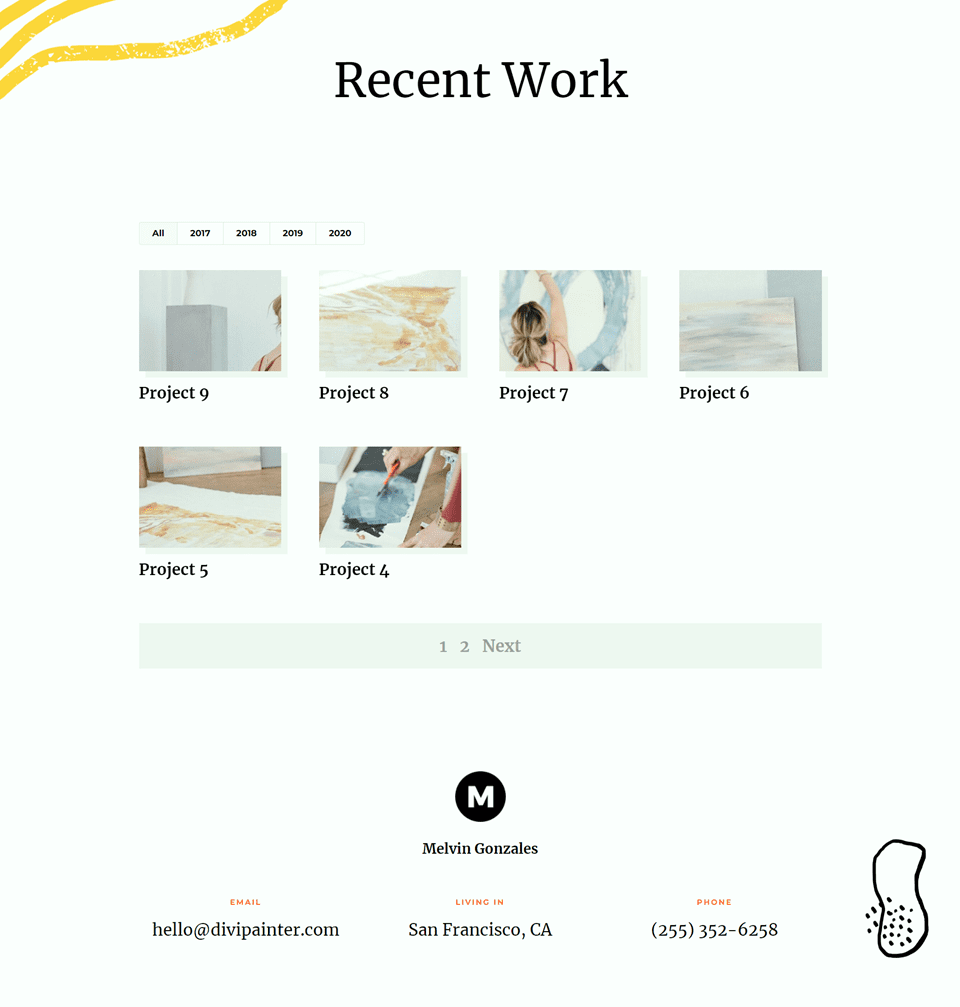
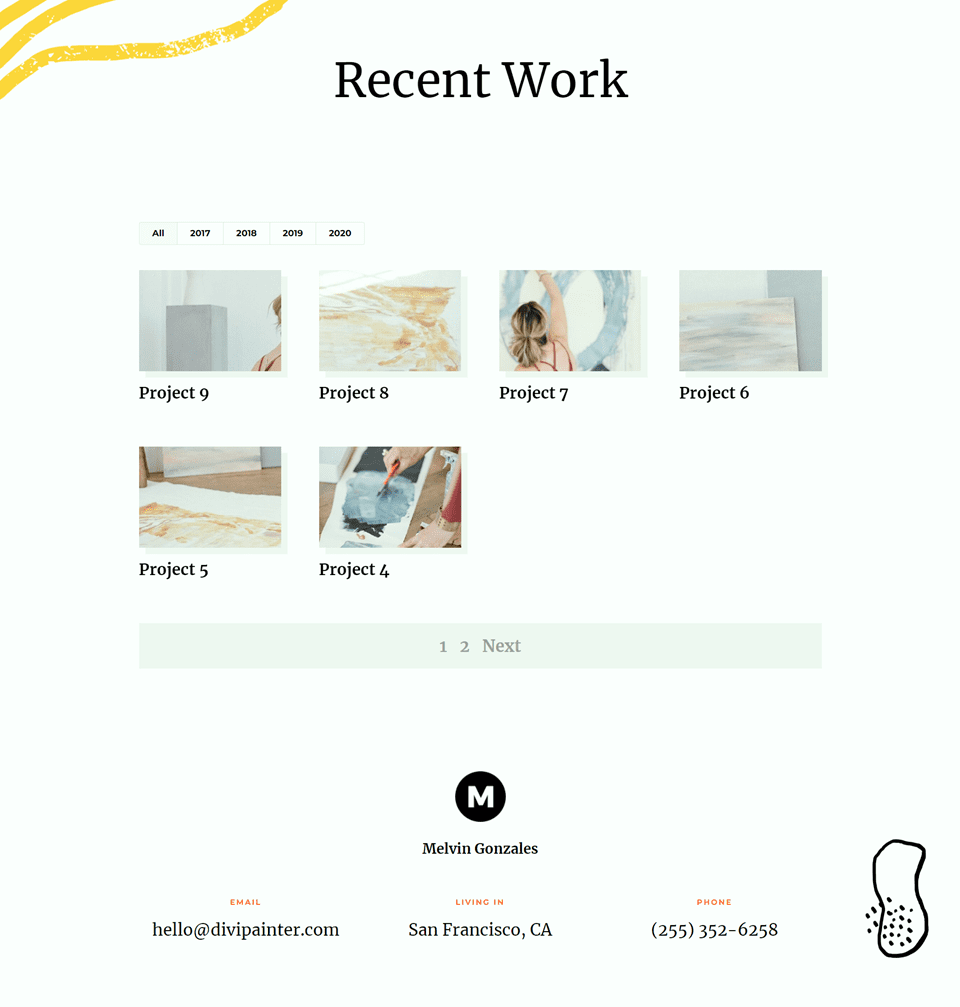
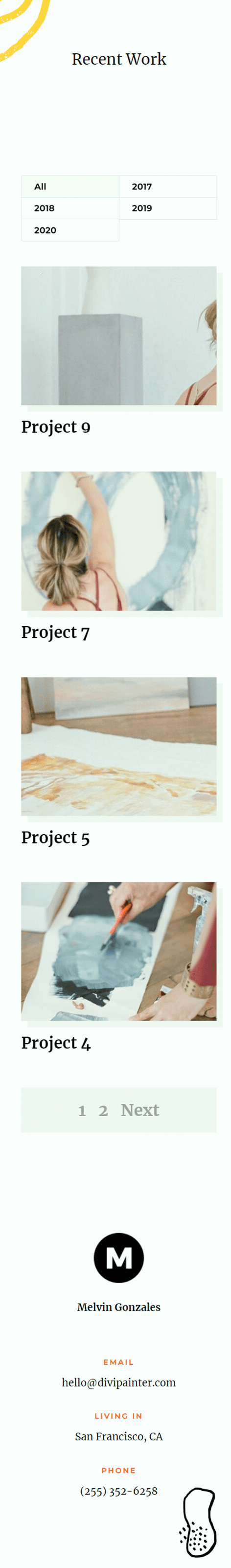
Aquí está el diseño final para nuestro segundo estilo de paginación.


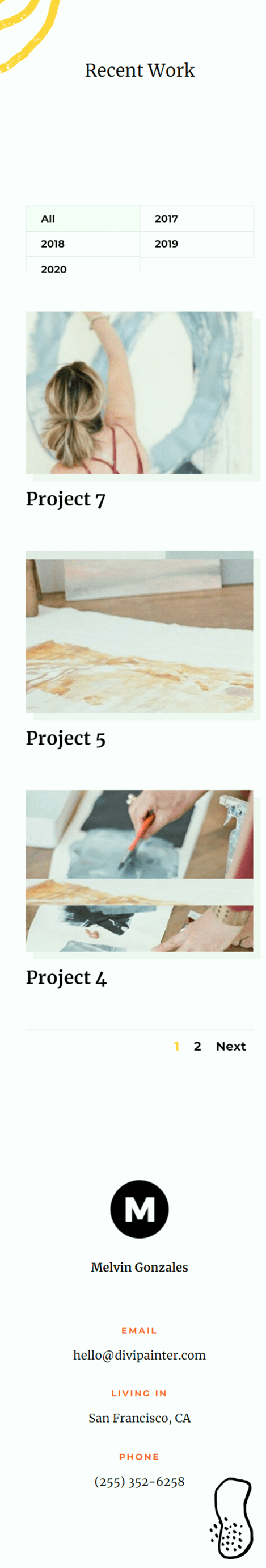
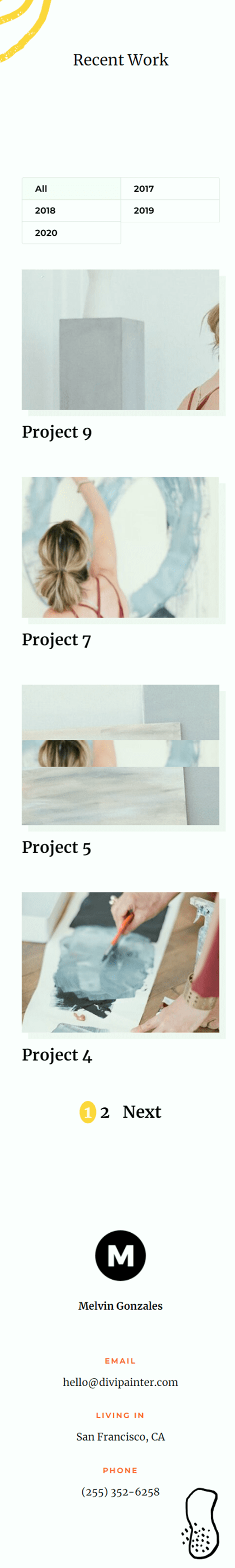
Estilo de paginación tres
Para nuestro diseño de paginación final, agregaremos un círculo amarillo detrás de la página activa. También estableceremos un color de fuente diferente para la página activa y al pasar el mouse.
Dentro de la configuración de la cartera filtrable, abra la configuración del texto de paginación. Luego personaliza la fuente de la siguiente manera:
- Fuente de paginación: Merriweather
- Peso de fuente de paginación: Negrita
- Alineación de texto de paginación: Centro
- Color del texto de paginación: #000000
- Color de texto de paginación al pasar el mouse: #FDD23A
- Tamaño del texto de paginación: 26px

Vaya a la pestaña Avanzado y agregue el siguiente CSS personalizado a la sección CSS de paginación de cartera para eliminar el borde:
|
01
|
border:none; |

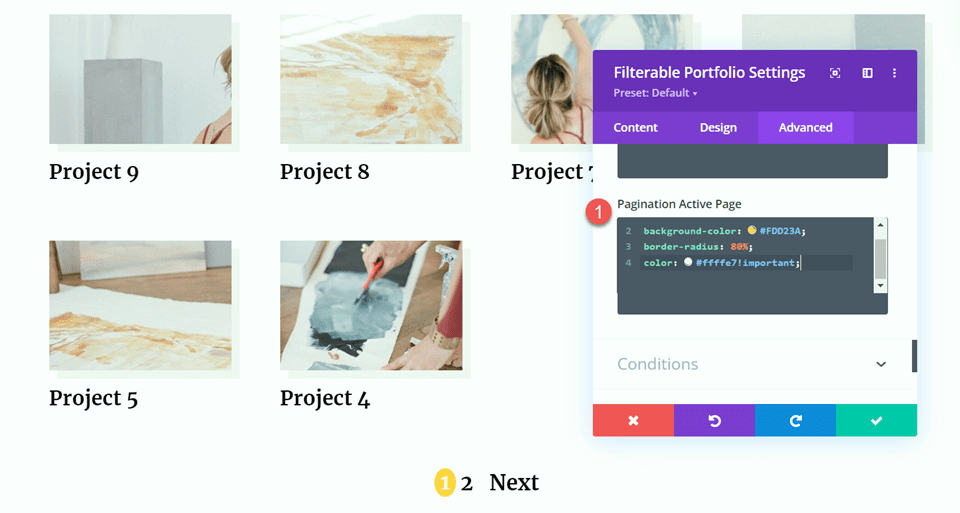
Finalmente, agregue el siguiente CSS a la sección CSS de página activa de paginación. Este CSS establecerá un color de texto diferente y un fondo circular para la página activa.
|
01
02
03
04
|
padding: 10% 60% 10% 60%;background-color: #FDD23A;border-radius: 80%;color: #ffffe7!important; |

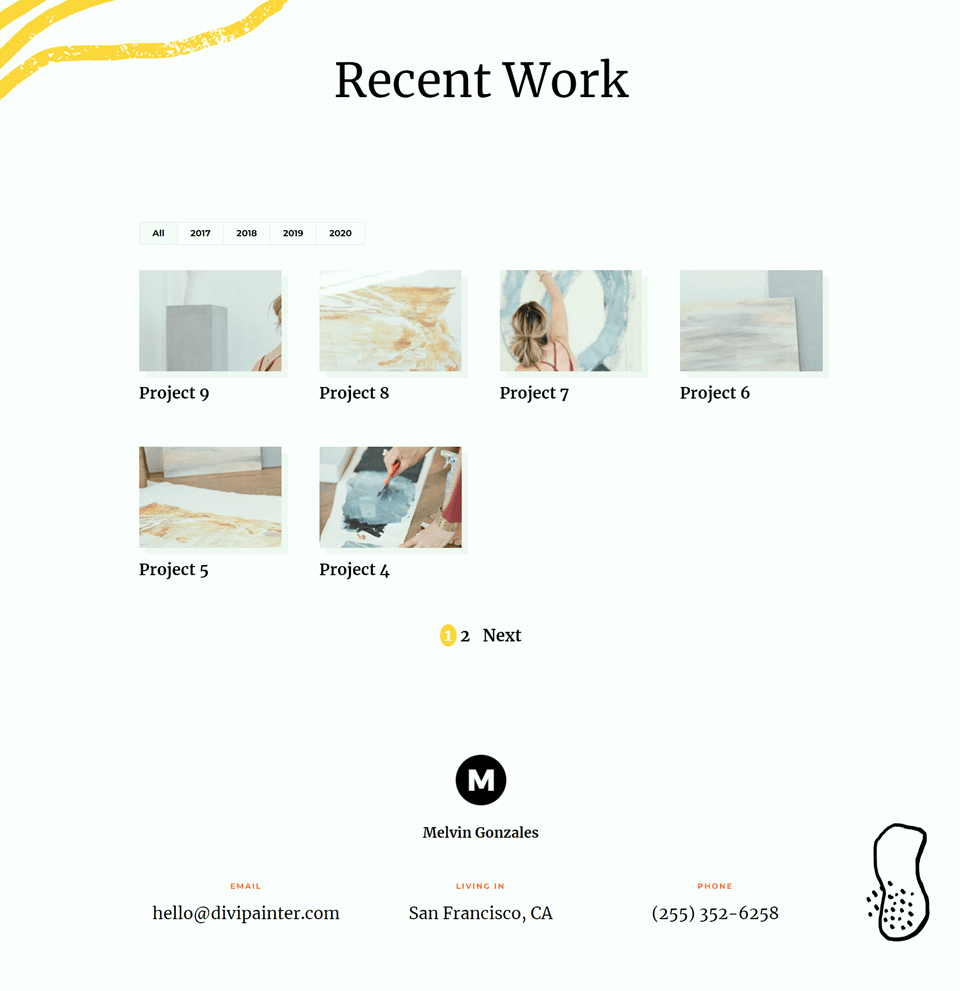
Diseño final
Aquí está el diseño final para nuestro último diseño.


Resultado final
Ahora echemos un vistazo a los tres diseños finales con nuestros diferentes estilos de paginación.
Estilo de paginación uno


Estilo de paginación dos


Estilo de paginación tres


Pensamientos finales
El módulo de cartera filtrable es fácil de personalizar para adaptarse al diseño de su sitio web, y puede agregar rápidamente nuevos proyectos desde el panel de control de WordPress para mantener su cartera actualizada. Este módulo es excelente para que diseñadores, artistas, fotógrafos y otros creativos muestren su trabajo con bellas imágenes y fácil navegación. Para obtener ideas de diseño de cartera más exclusivas, consulte este tutorial sobre cómo crear una plantilla de proyecto de cartera dinámica . ¿Ha utilizado el módulo de cartera filtrable en su sitio web? ¡Cuéntanos en los comentarios!