
El uso de íconos publicitarios como acentos de diseño puede darle a su diseño de página un diseño único en el que quizás nunca haya pensado antes. Además de colocar el ícono de un módulo de publicidad para superponer un módulo de texto, puede usar el fondo y el borde del módulo de texto para aplicar estilo al ícono. Esto crea un bonito acento de diseño que enmarca el contenido mientras le da a tus íconos un diseño completamente único.
En este tutorial, le mostraré cómo diseñar íconos publicitarios como acentos de diseño para su contenido en Divi .
¡Vamos a sumergirnos!
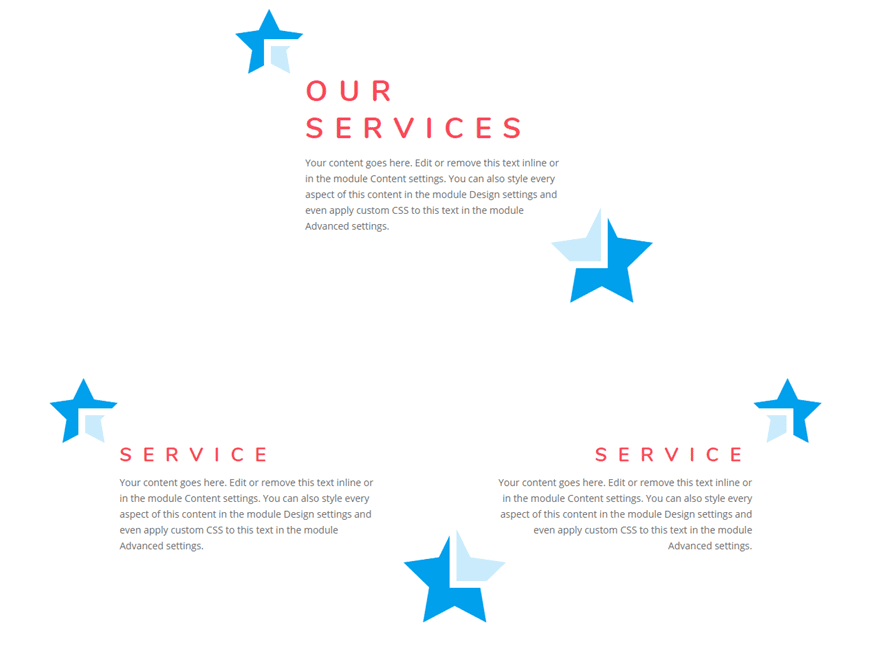
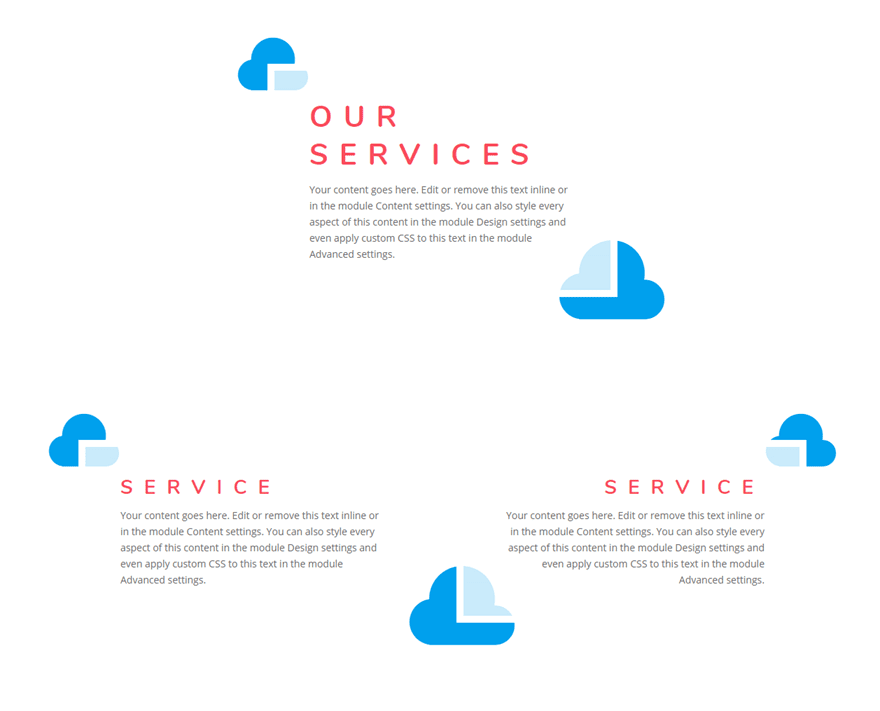
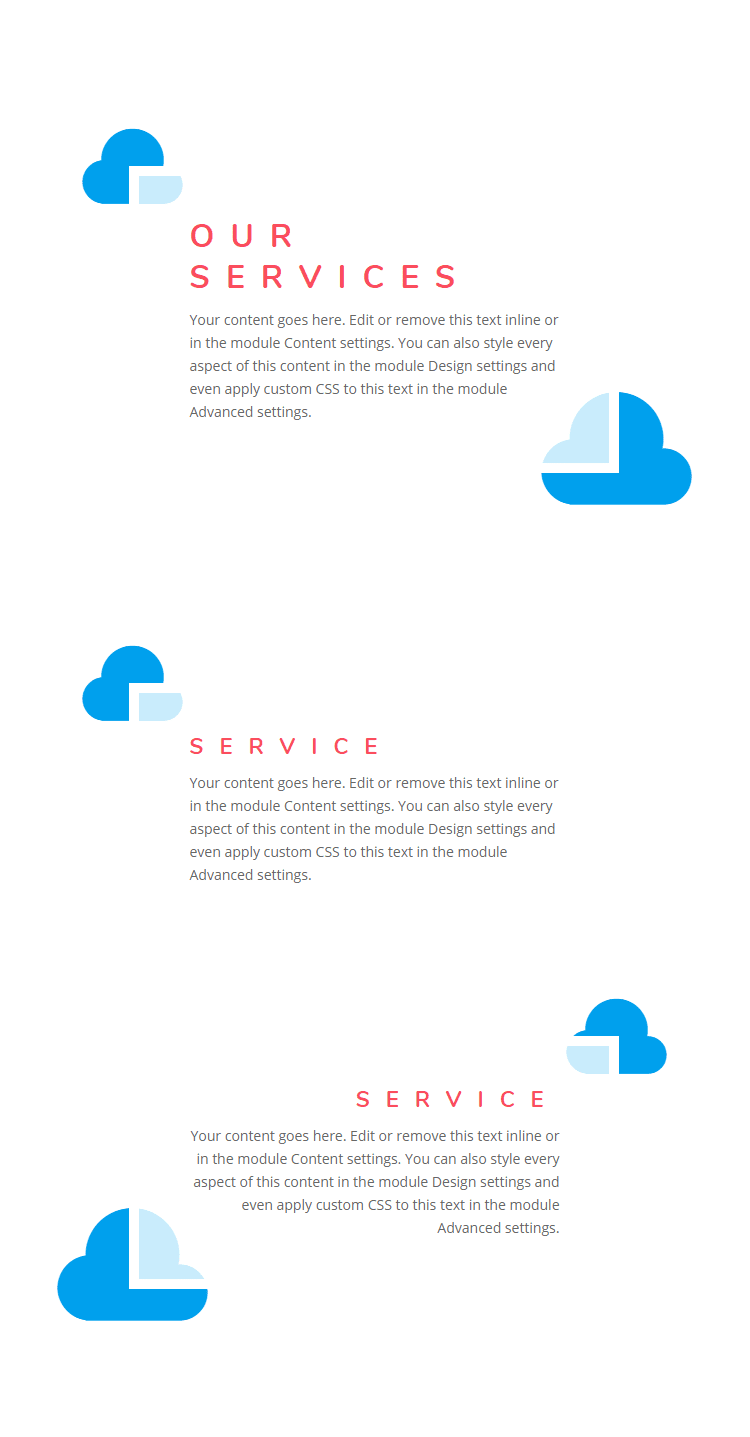
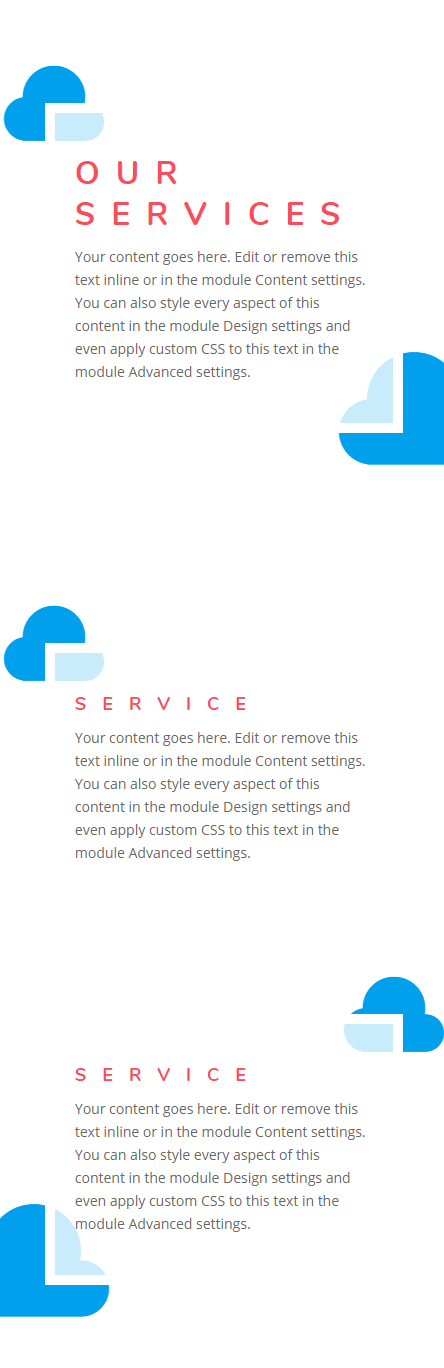
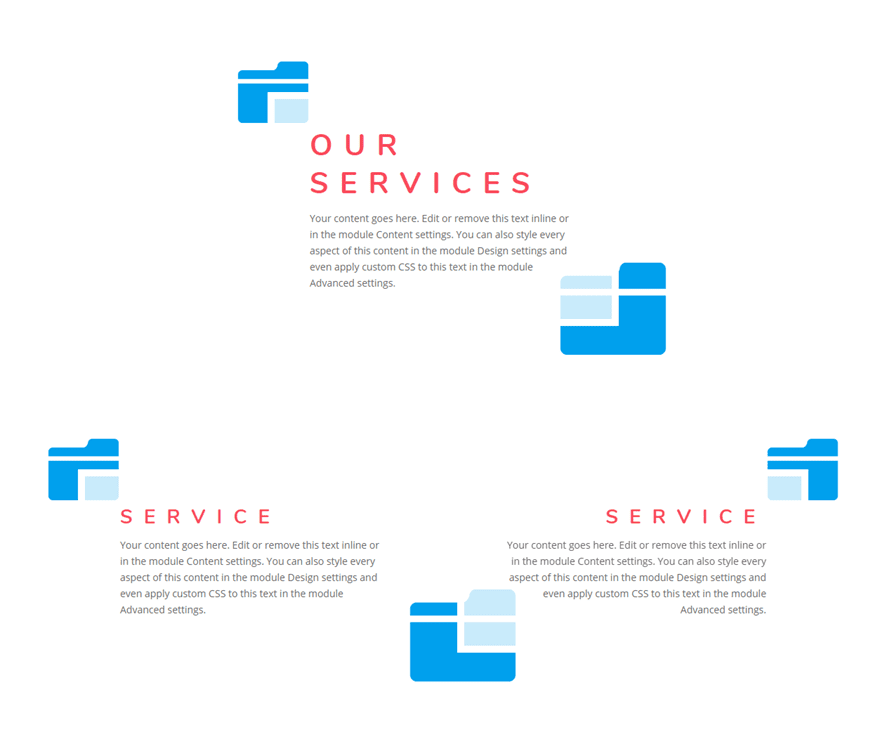
Aquí hay algunos ejemplos del diseño que construiremos en este tutorial.






Descargue los diseños de ejemplo para este tutorial
Para poner sus manos en el diseño de diseños de acento del módulo de publicidad gratuito, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Primeros pasos con la construcción del diseño desde cero
Para comenzar, crea una nueva página y dale un título a tu página. Luego implemente el constructor Divi en la parte delantera. Agregue una sección regular con una fila de una columna. Antes de agregar su primer módulo, actualice la configuración de la fila con lo siguiente:
Usar ancho de canalón personalizado: SÍ
Ancho de canalón personalizado: 1
Esto eliminará cualquier margen personalizado entre módulos.
Creación del módulo de texto
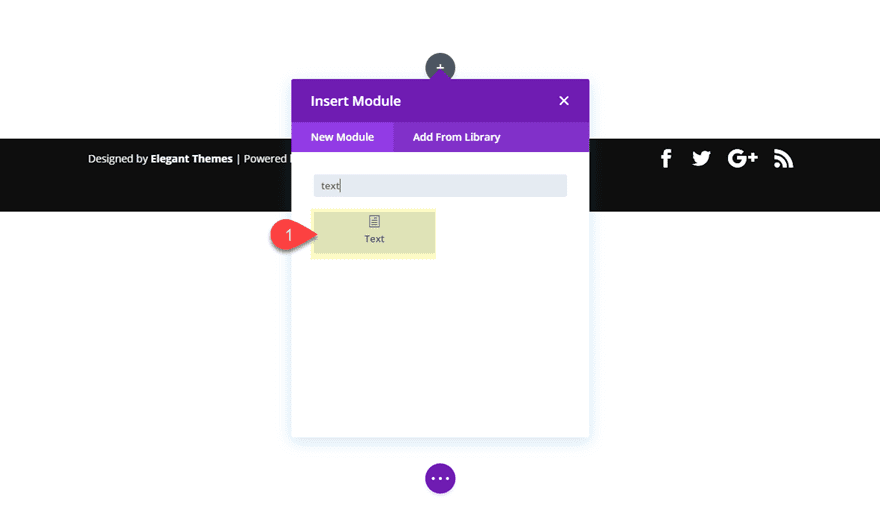
A continuación, agregue un módulo de texto dentro de la fila.

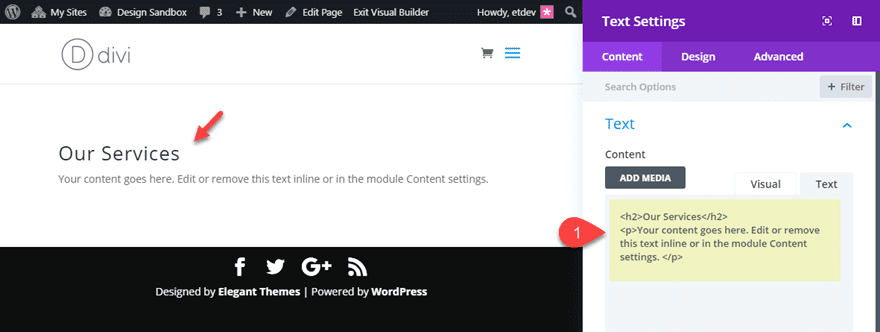
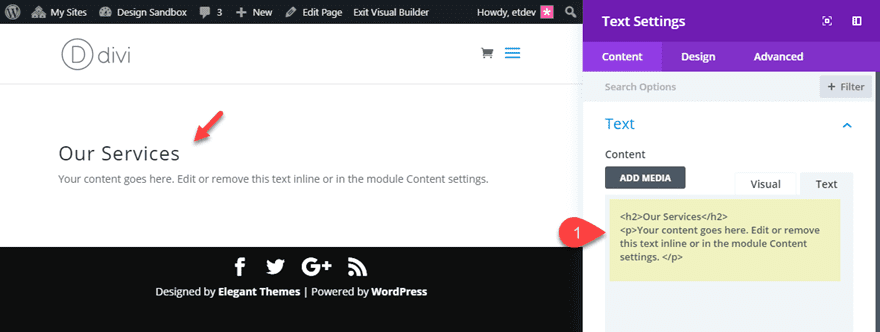
Actualice el módulo de texto con el siguiente texto de relleno:
|
01
02
|
<h2>Our Services</h2><p>Your content goes here. Edit or remove this text inline or in the module Content settings. </p> |

Dar estilo al módulo de texto
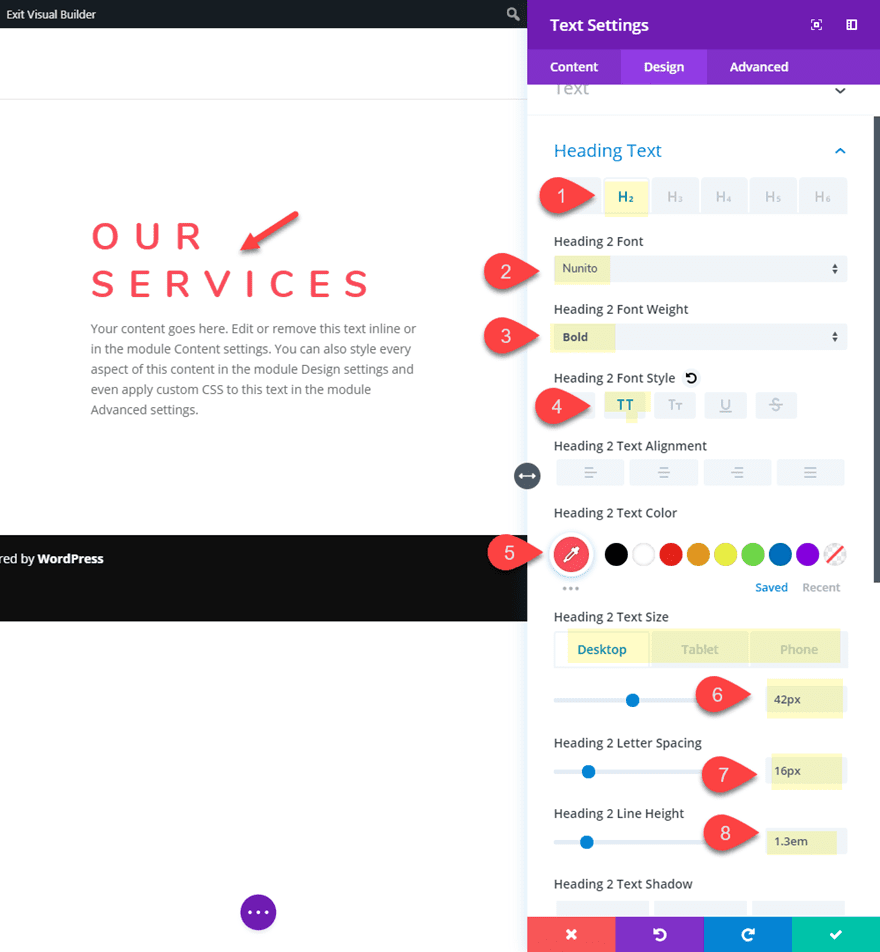
Ahora actualice el resto de la configuración del módulo de texto de la siguiente manera:
Color de fondo: #ffffff

- Título 2 Fuente: Nunito
- Encabezado 2 Peso de fuente: Negrita
- Título 2 Estilo de fuente: TT
- Título 2 Color del texto: #f24a5b
- Título 2 Tamaño del texto: 42 px (escritorio), 32 px (tableta), 22 px (teléfono)
- Encabezado 2 Espaciado de letras: 16px
- Encabezado 2 Altura de línea: 1,3 em

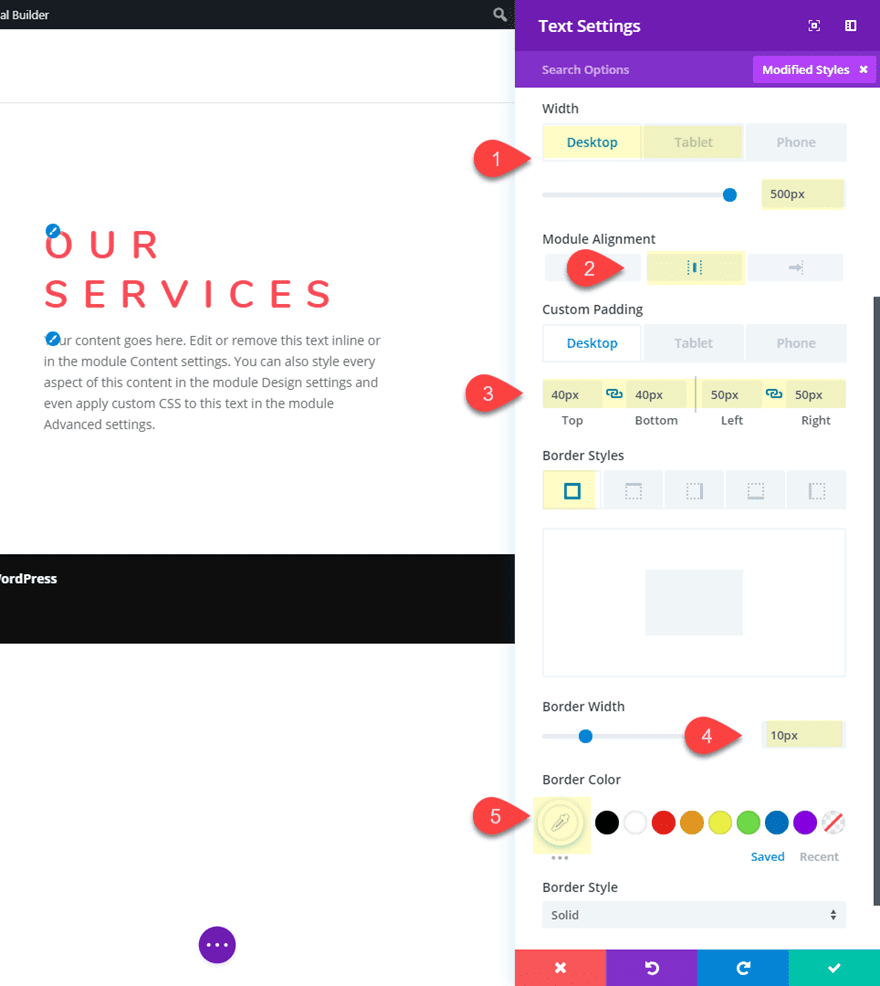
- Ancho: 500 px (escritorio), 490 px (tableta)
- Alineación del módulo: centro
- Relleno personalizado (escritorio): 40 px arriba, 40 px abajo, 50 px a la izquierda, 50 px a la derecha
- Relleno personalizado (teléfono): 20 px a la izquierda, 20 px a la derecha
- Ancho del borde: 10px
- Color del borde: #ffffff

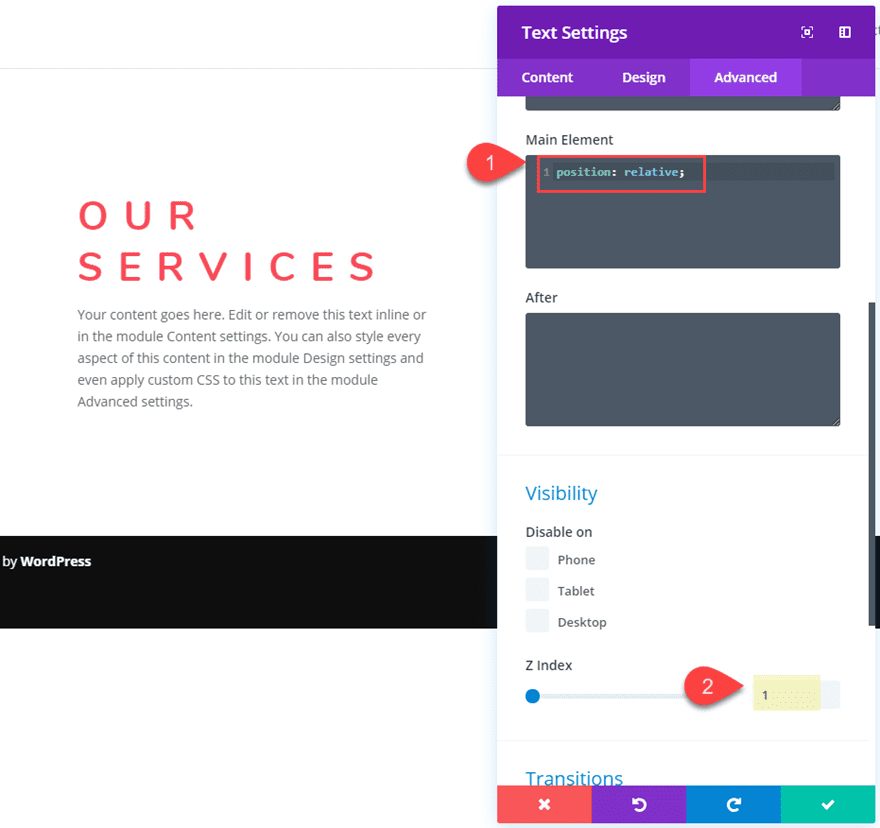
Dado que superpondremos el módulo de texto con íconos publicitarios, debemos asegurarnos de que el módulo de texto se encuentre sobre los íconos en el orden del espacio z. Para hacer esto, primero debemos agregar el siguiente fragmento de CSS al cuadro CSS del elemento principal del módulo de texto:
|
01
|
position: relative; |
Luego establezca el valor del índice z en 1.

Ahora este módulo de texto se colocará sobre cualquier otro módulo superpuesto que sea importante para el diseño.
Creación del icono de Blurb
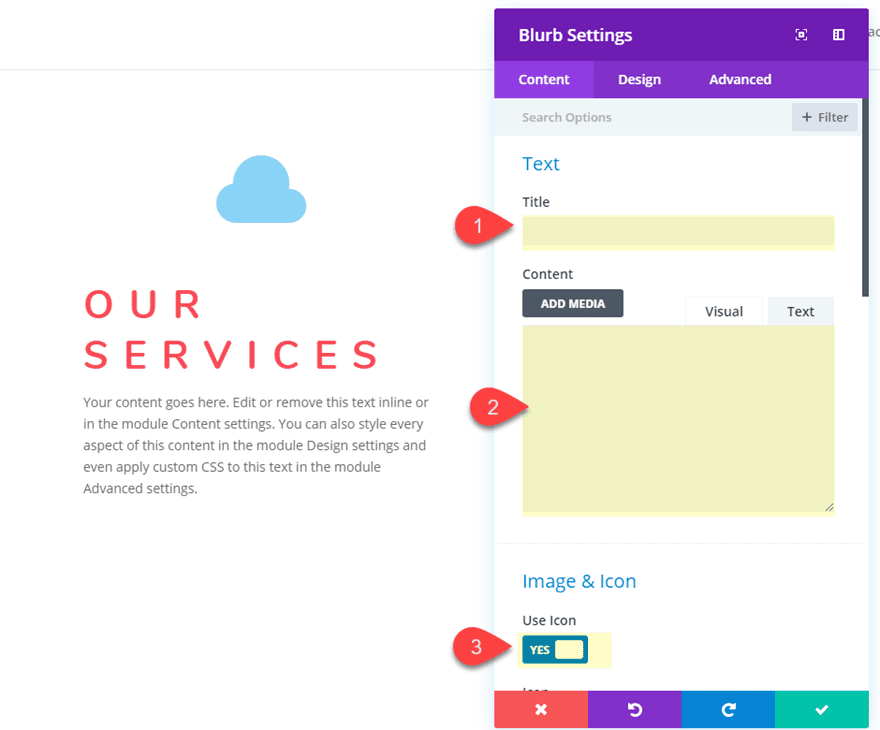
Ahora estamos listos para crear el primer icono publicitario. Para hacerlo, primero debemos agregar un módulo de publicidad y arrastrarlo a la parte superior del módulo de texto. Luego, elimine el contenido simulado (el texto del título y el texto del cuerpo) y haga clic para usar un ícono en lugar de una imagen para la propaganda.

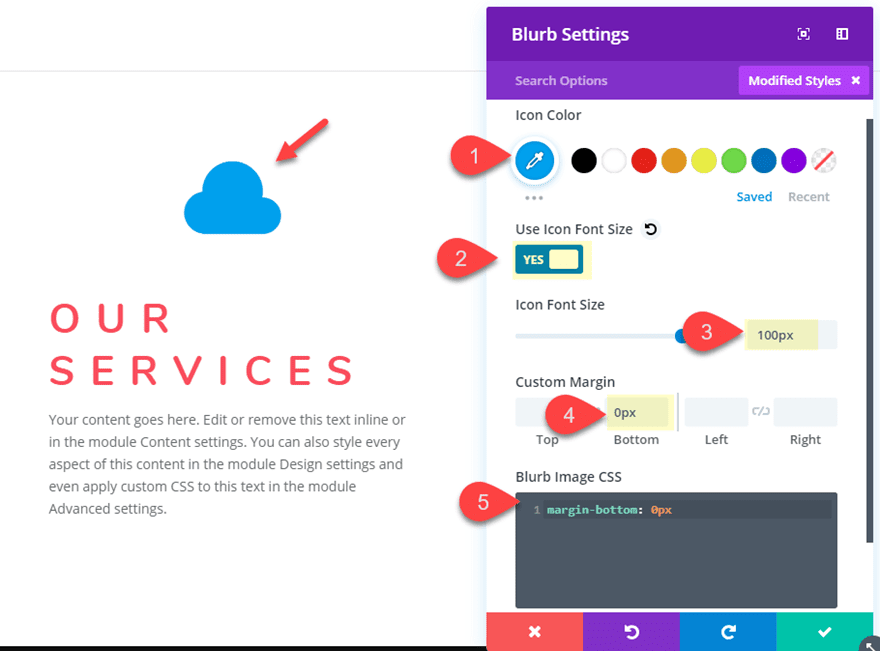
Luego actualice la siguiente configuración de diseño:
- Color del icono: #2ea3f2
- Usar tamaño de fuente del icono: SÍ
- Tamaño de fuente del icono: 100 px
- Margen personalizado: 0px inferior (esto elimina el margen inferior predeterminado entre módulos; no es necesario si está utilizando un ancho de medianil de fila de 1)
Luego, dado que no estamos usando ningún texto con el módulo (solo el ícono), podemos deshacernos del margen inferior predeterminado debajo del ícono de publicidad. Para hacer esto, agregue el siguiente CSS personalizado al cuadro CSS de la imagen de Blurb:
Imagen de Blurb CSS:
|
01
|
margin-bottom: 0px |

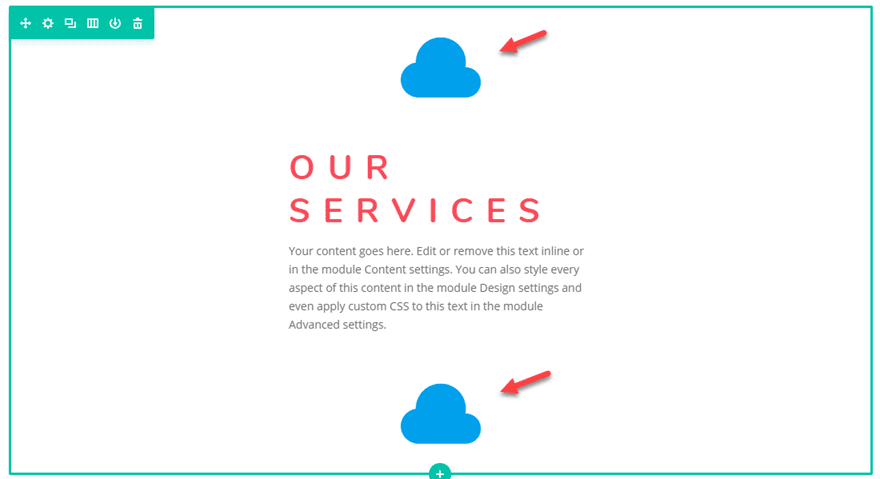
Duplicar el icono de Blurb
Antes de comenzar a colocar la publicidad, sigamos adelante, dupliquemos el módulo de publicidad y arrastremos el duplicado debajo del módulo de texto. Ahora debería tener un icono de publicidad encima y debajo del módulo de texto.

Posicionamiento de los iconos de Blurb usando Transform Translate
Para posicionar los íconos de publicidad, vamos a usar las opciones de transformación de Divi que nos permiten colocar el módulo de publicidad con el ícono en cualquier lugar que queramos en la página.
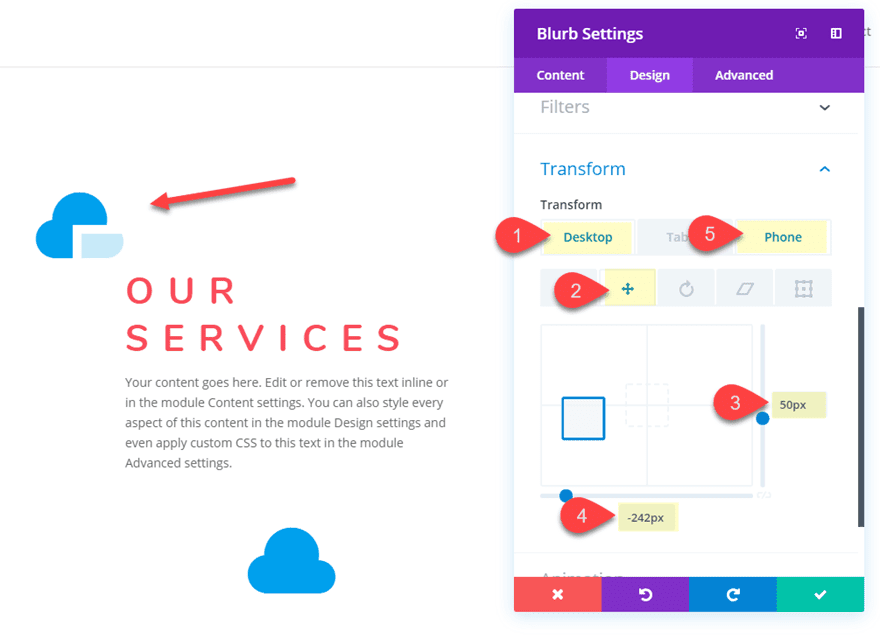
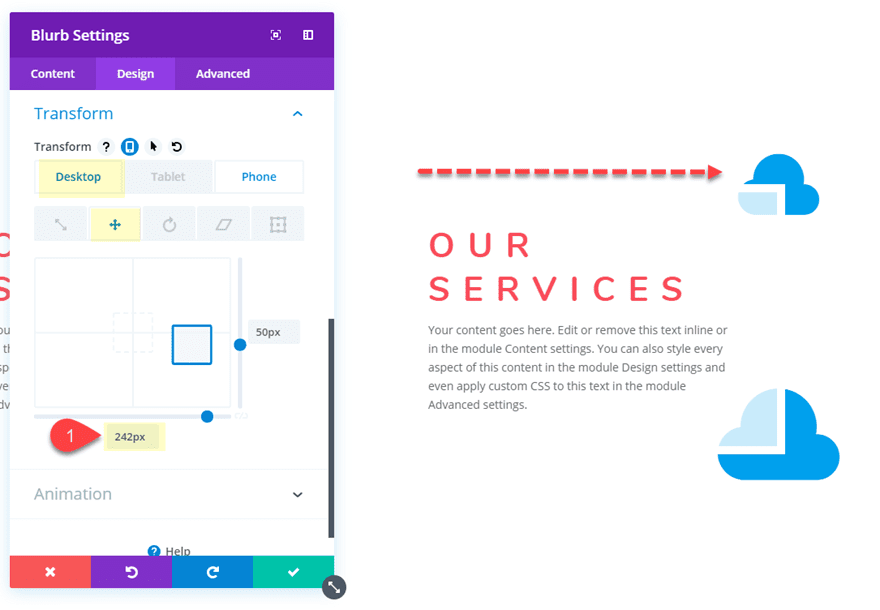
Ícono de publicidad de posicionamiento #1
Para colocar el icono de publicidad superior, abra la configuración del módulo de publicidad y actualice lo siguiente:
- Transformar Traducir eje X (escritorio): -242px
- Transformar Traducir eje Y (escritorio): 50px
- Transformar Traducir eje X (teléfono): -170px

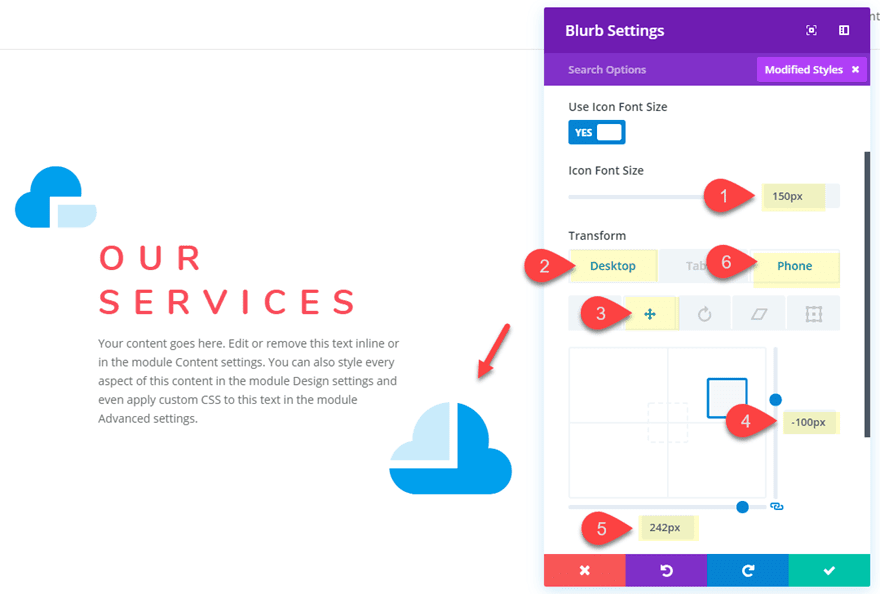
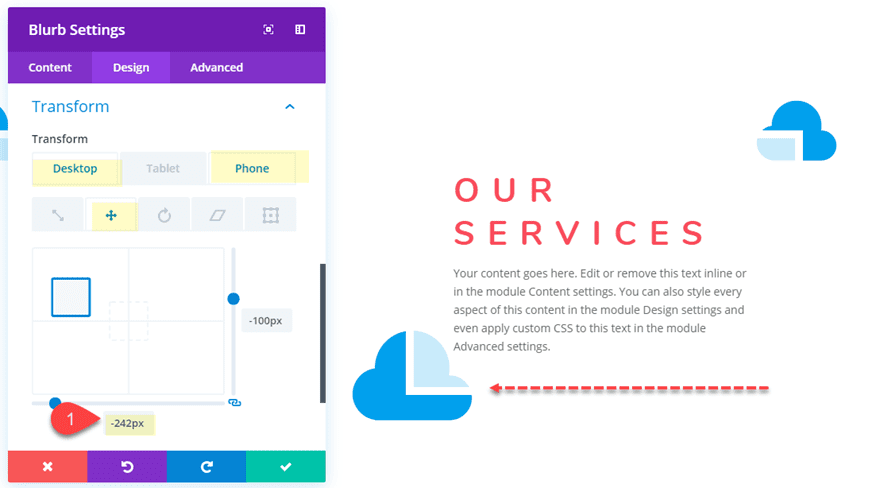
Ícono de publicidad de posicionamiento n.º 2
Antes de colocar este icono de publicidad, hagámoslo un poco más grande. Para hacer esto, abra la configuración del módulo de publicidad y cambie el Tamaño de fuente del ícono a 150px.
Luego coloque el icono de publicidad actualizando las siguientes opciones de transformación:
- Transformar Traducir eje X (escritorio): 242px
- Transformar Traducir eje Y (escritorio): -100px
- Transformar Traducir eje X (teléfono): 190px

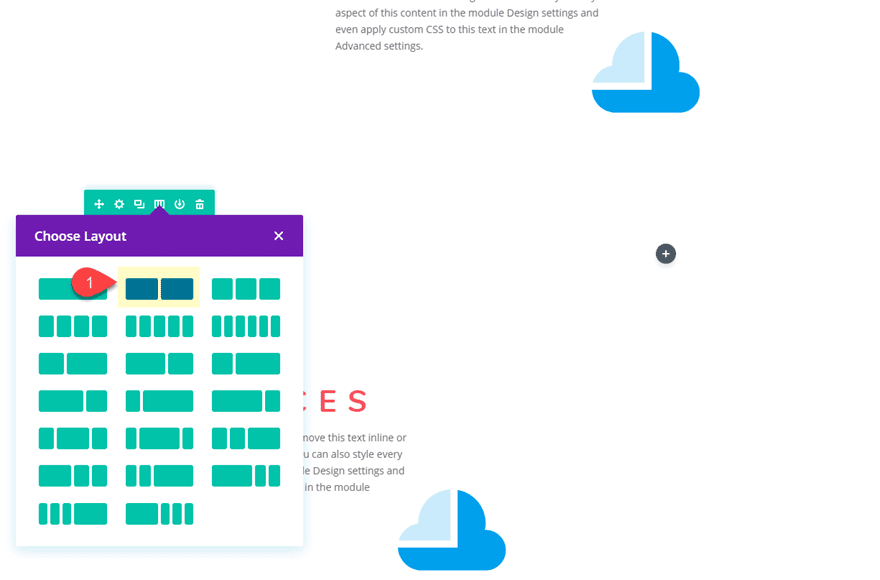
Crear la fila de dos columnas
Para crear la siguiente columna, duplique la fila existente y cambie el diseño de columna de la fila a un diseño de dos columnas (1/2 1/2).

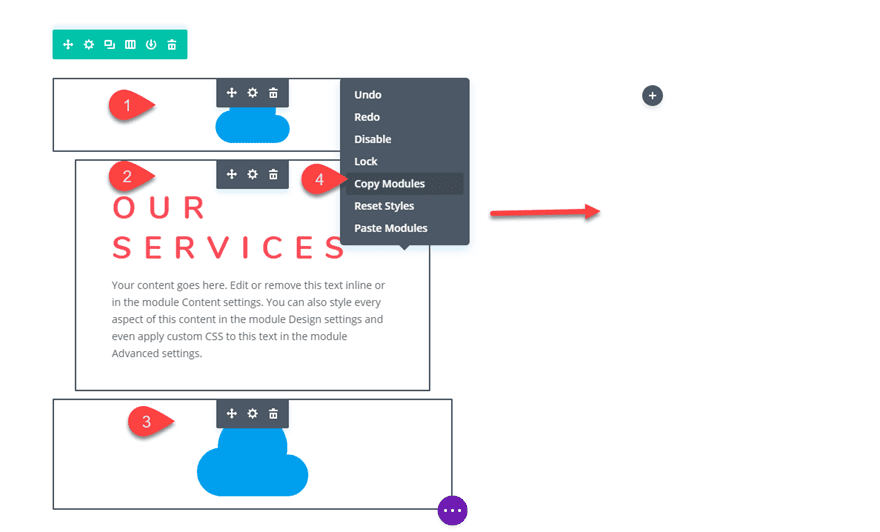
Luego, use la función de selección múltiple de Divi para seleccionar los tres módulos en la columna izquierda y luego cópielos y péguelos en la segunda columna.

Luego, elimine el ícono de publicidad inferior en la columna uno.
Alineación de los iconos de Blurb en la columna 2
Para los íconos de Blurb en la columna 2, debemos mover el ícono superior hacia la izquierda y el ícono inferior hacia la derecha. Podemos hacer esto simplemente cambiando el valor del eje X Transform Translate.
Abra la configuración del módulo de publicidad para el módulo de publicidad superior en la columna 2 y actualice lo siguiente:
- Transformar Traducir eje X (escritorio): 242px
- Transformar Traducir eje X (teléfono): 170px
Básicamente, todo lo que está haciendo es cambiar estos valores de negativo a positivo para cambiarlo en la dirección opuesta a lo largo del eje x.

A continuación, actualice el valor de traducción de transformación para el módulo de publicidad inferior en la columna 2 de la siguiente manera:
- Transformar Traducir eje X (escritorio): -242px
- Transformar Traducir eje X (teléfono): -190px

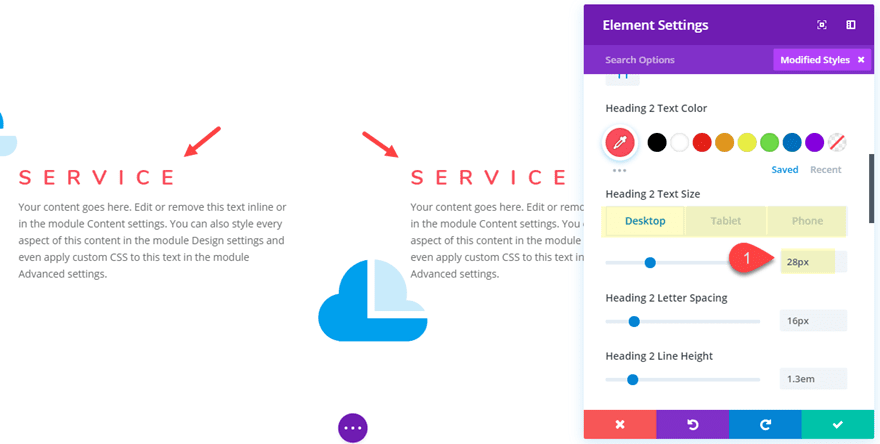
Actualizar estilos de módulos de texto en la segunda fila
La segunda fila de contenido sirve como un subconjunto de servicios destacados. Por lo tanto, queremos que el tamaño de fuente del título sea diferente y más pequeño que nuestro encabezado. Para actualizar los dos módulos de texto al mismo tiempo, utilice la selección múltiple para seleccionar ambos módulos de texto. Luego actualice lo siguiente:
Cambie el contenido del encabezado h2 para que diga «Servicio».
- Título 2 Tamaño del texto: 28 px (escritorio), 22 px (tableta), 18 px (teléfono)

Guardar ajustes.
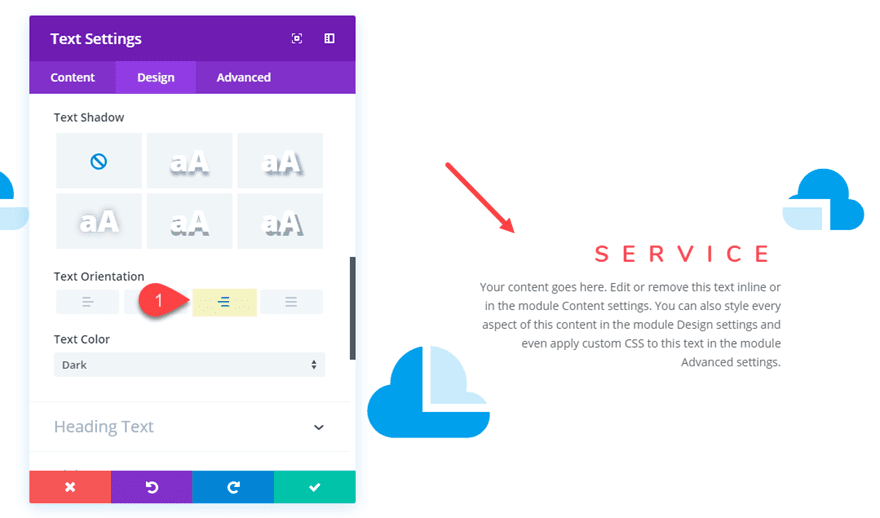
Ahora abra el modal de configuración para el módulo de texto en la columna 2 y actualice lo siguiente:
- Orientación del texto: Derecha

Ajustar el espaciado del diseño
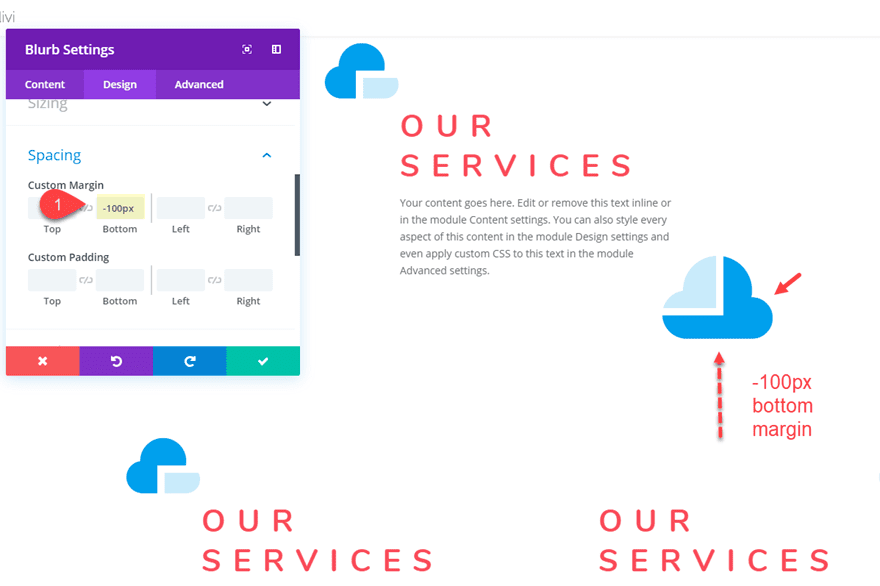
En este momento, probablemente haya demasiado espacio en blanco (o negativo) entre las dos filas de contenido. Para quitar algo de ese espacio, podemos agregar un margen inferior negativo al módulo de publicidad inferior en la fila superior de la siguiente manera:
- Margen personalizado: -100px inferior

Resultado final
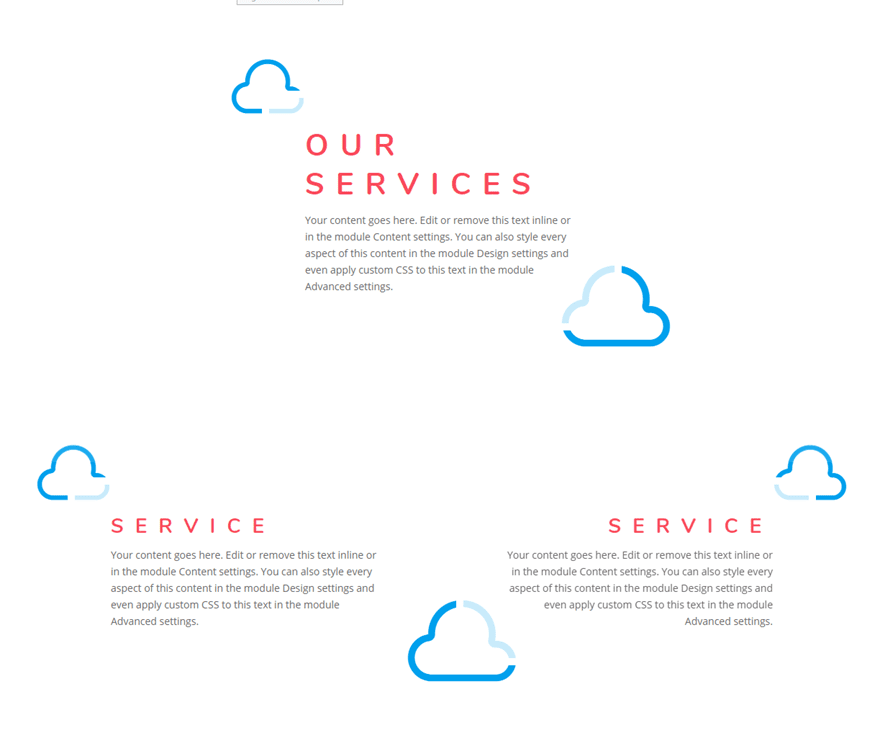
Ahora echemos un vistazo al resultado final.



Probar otros íconos
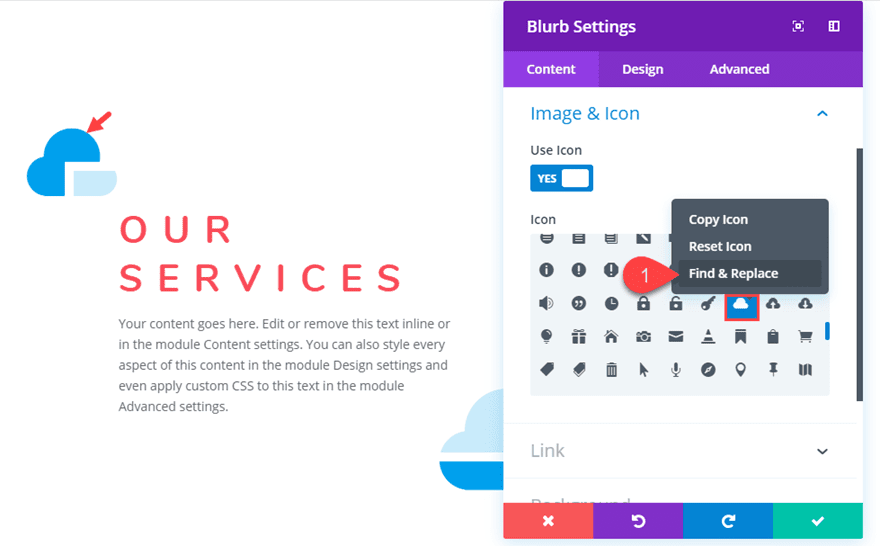
Para probar diferentes íconos para su diseño, puede usar la función de buscar y reemplazar . Abra la configuración de publicidad para una de las publicidades que contengan su icono. Luego haga clic derecho en el icono en el modal de configuración y seleccione Buscar y reemplazar.

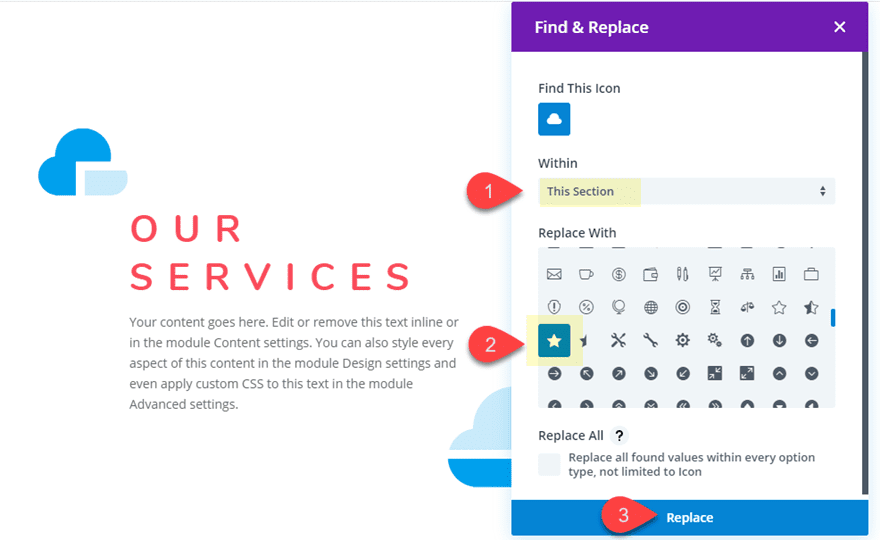
En la ventana emergente Buscar y reemplazar, actualice lo siguiente:
- Dentro de: esta sección
- Reemplazar con: [seleccione un nuevo icono]
Después de eso, haga clic en el botón reemplazar.

Esto cambiará todos los anuncios publicitarios en su sección con uno nuevo.
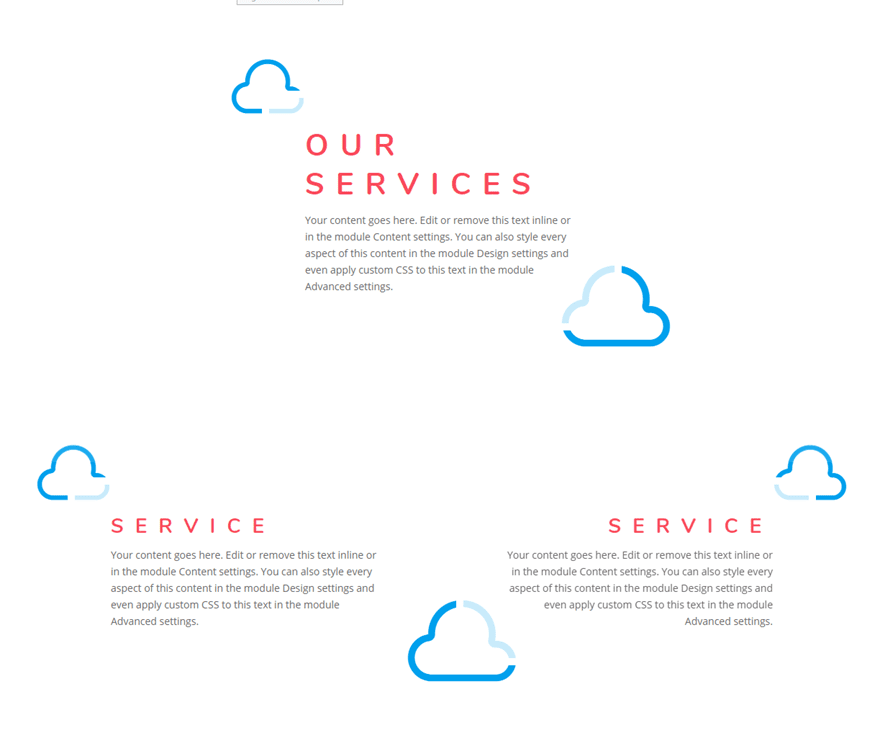
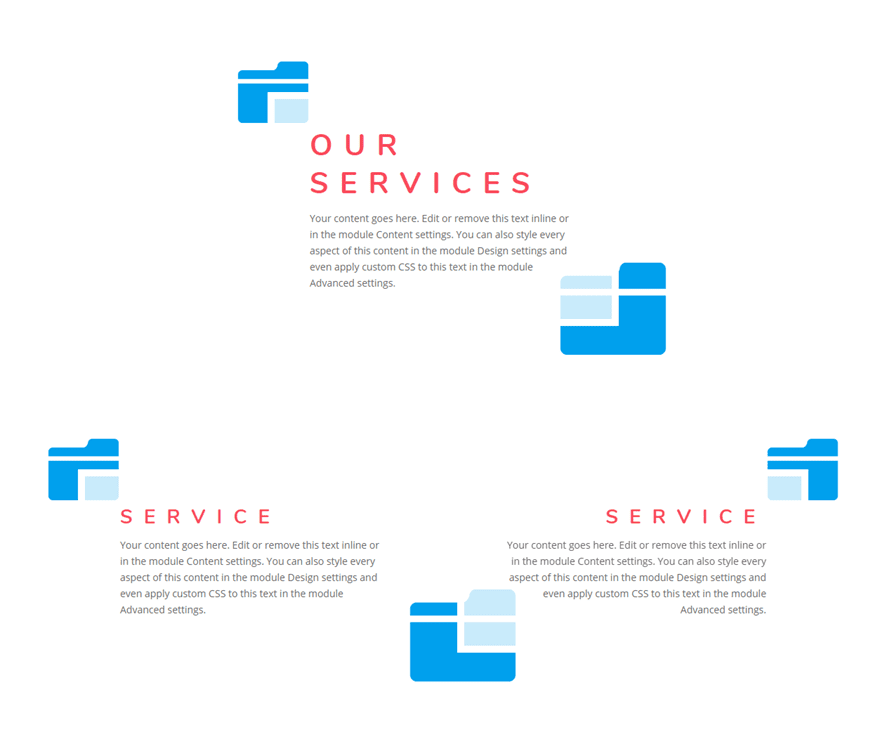
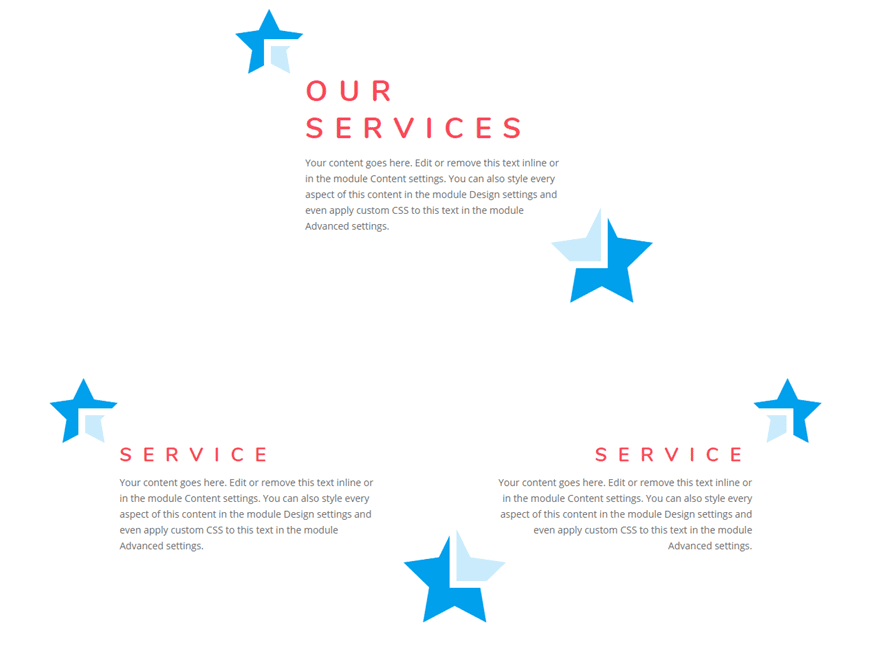
Aquí hay algunos ejemplos del diseño usando diferentes íconos.



Pensamientos finales
Agregar íconos publicitarios como acentos de diseño a su contenido es un ejemplo de cómo se pueden combinar dos módulos para crear un diseño completamente único. En este caso, el fondo y el borde del módulo de texto sirven como una superposición parcial para los íconos circundantes. El resultado es único y abre la puerta para explorar más variaciones de diseño. Siéntase libre de explorar diferentes íconos y combinaciones de colores para crear algo para sus propias necesidades.
Espero escuchar de usted en los comentarios.
¡Salud!