
Esta publicación es la parte 1 de 5 en nuestra mini serie titulada 5 formas impresionantes de diseñar el módulo de temporizador de cuenta regresiva de Divi . ¡Estén atentos esta semana para conocer los cinco ejemplos únicos del módulo de cuenta regresiva de Divi, con un tutorial sobre cómo lograr cada uno!
Agregar un temporizador de cuenta regresiva a su sitio web puede ser una forma muy efectiva de atraer a los visitantes de su sitio web. Ya sea que desee crear urgencia para una oferta o promoción especial, generar suspenso antes del lanzamiento de un producto o sitio web épico, o realizar una cuenta regresiva para un evento específico, como una boda o un concierto, los temporizadores de cuenta regresiva pueden ser el «toque adicional» perfecto para su WordPress. sitio web.
En esta miniserie, voy a compartir contigo 5 formas diferentes en las que puedes diseñar el temporizador de cuenta regresiva de Divi de una manera impresionante. Pero, en lugar de solo mostrarte el diseño, profundizaré más y proporcionaré un tutorial sobre todos los aspectos del proceso de diseño para que puedas aprender cómo hacerlo tú mismo.
Antes de sumergirnos, es importante ver con qué estamos comenzando. A continuación se muestra una captura de pantalla del módulo de cuenta regresiva Divi con la configuración predeterminada.

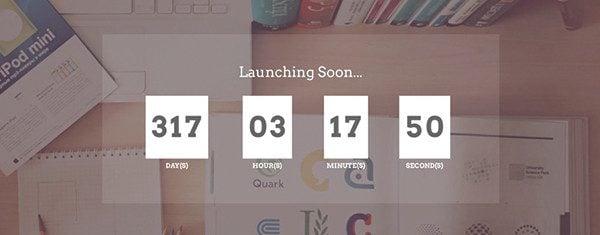
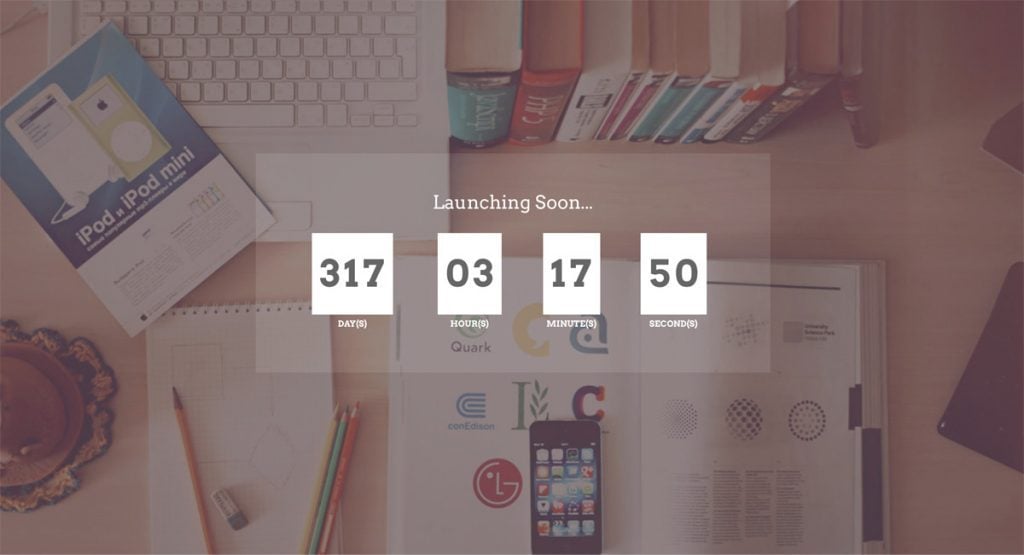
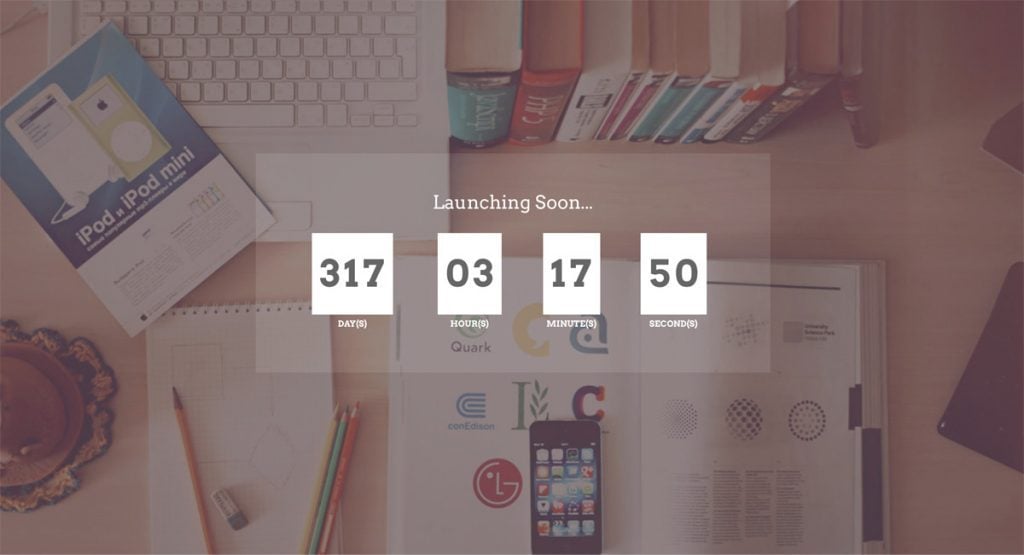
Ahora no hay nada de malo en usar el módulo de cuenta regresiva Divi con su configuración predeterminada. Es simple, limpio y hará el trabajo. Pero, esta miniserie está destinada a llevar el diseño varios pasos adelante para mantener el título de ser «impresionante». Así que echemos un vistazo a lo que vamos a crear hoy.

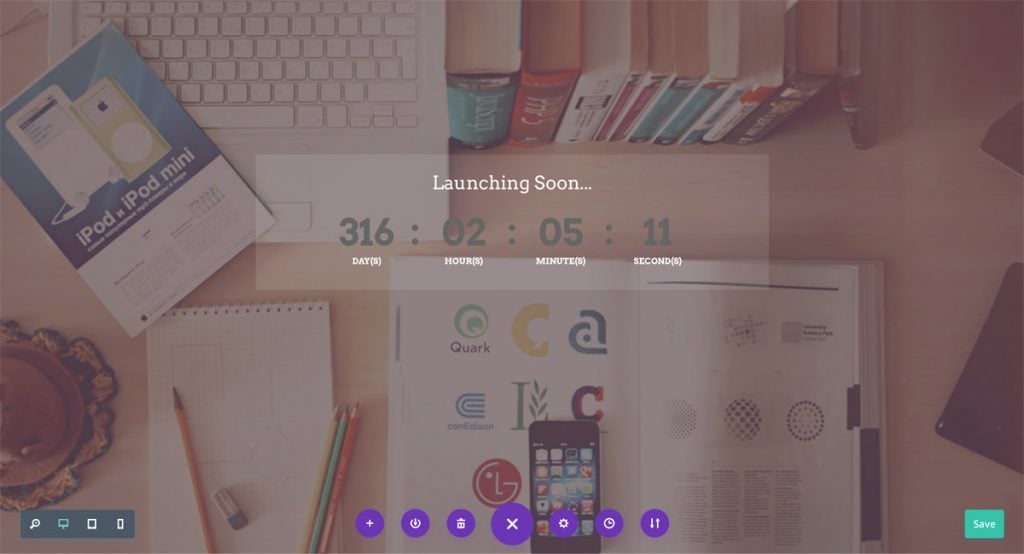
Lo que hace que este temporizador de cuenta regresiva sea único es la imagen de fondo de pantalla completa detrás de la cuenta regresiva. El sutil color de fondo semitransparente del temporizador de cuenta regresiva lo separa y ayuda a que se destaque del fondo, pero aún permite que se vea la imagen de fondo.
Lo bueno de este ejemplo es que puedes usar muchos estilos diferentes de imágenes con diferentes paletas de colores y aun así se verá genial. Así que puedes seguirlo y usarlo tal como está, o usarlo como punto de partida para crear algo único para ti.
Creación del diseño del módulo del temporizador de cuenta regresiva Divi «Simple Elegance»
Suscríbete a nuestro canal de Youtube
Preparación de los elementos de diseño
La mayor parte de este temporizador de cuenta regresiva se logra a través de la configuración de Divi y CSS, por lo que no hay mucho trabajo de preparación que debamos hacer. Sin embargo, necesitamos elegir y retocar una imagen de fondo.
Como mencioné anteriormente, tendrá mucha flexibilidad para elegir una imagen. Dado que los colores del temporizador de cuenta regresiva son neutros y el fondo es semitransparente, nos deja mucho espacio para jugar con diferentes imágenes y hacer que se vea genial.
Hay muchos lugares en línea para comprar imágenes de stock, así como para encontrar imágenes gratuitas también . Mi fuente favorita de imágenes gratuitas es unsplash.com , y ahí es donde encontré la imagen para el tutorial de hoy .
Después de elegir una imagen, puede ser útil oscurecer un poco la imagen para enfocar el temporizador de cuenta regresiva. Para oscurecer la imagen del tutorial de hoy, usé Adobe Photoshop para aplicar una capa de relleno de negro. Luego jugué con la opacidad hasta que lo conseguí, tal como lo muestra nuestro tutorial anterior, paso a paso .
Si no tienes Photoshop, existen otras alternativas más baratas (o gratuitas), como Pixlr Editor , que puede ser excelente para realizar ediciones de imágenes simples.
Aquí hay un antes y un después de la imagen que ha sido editada.

Implementando el Diseño con Divi
Ahora que tenemos nuestra imagen elegida y preparada, es hora de dirigirnos a Divi . Esta cuenta regresiva en particular funciona bien como una página de inicio para un sitio web, así que creemos una nueva página en WordPress, asígnele un título, habilite Divi y diríjase a Visual Builder. Sin embargo, tenga en cuenta que no tiene que crear una nueva página. Simplemente omita este primer paso si desea agregar el temporizador de cuenta regresiva a una página existente.
Si ha creado una nueva página, entonces ya hay una sección en blanco para nosotros. De lo contrario, cree una nueva sección si está agregando esto a su página Divi existente.
Ahora, inserte una fila de una columna y agregue un módulo de temporizador de cuenta regresiva a la fila. Luego se le pedirá que elija una fecha para la cuenta regresiva. Opcionalmente, también puede elegir un título de temporizador de cuenta regresiva. En nuestro ejemplo, agregamos » Lanzamiento pronto… » como nuestro título. Volveremos a ajustar la configuración del módulo en un momento, pero por ahora haga clic en la casilla de verificación verde para guardar la configuración del módulo.
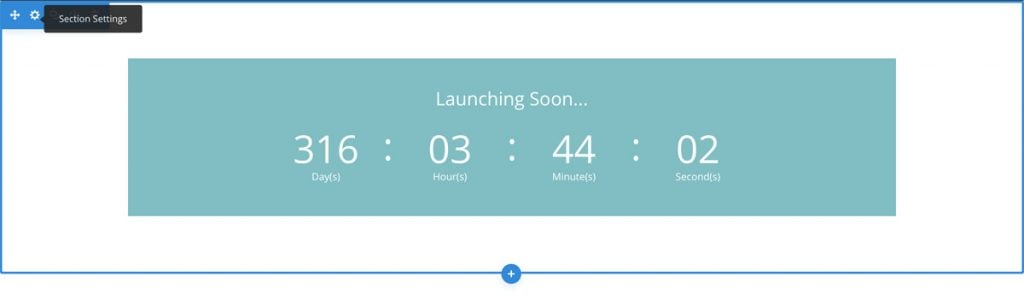
Ahora, vamos a agregar nuestra imagen a la sección como imagen de fondo. Para hacer esto, pase el cursor sobre la sección hasta que la vea delineada en azul. Luego, en la esquina superior izquierda, haga clic en el ícono de ajustes para abrir la configuración de la sección.

Luego, cargue su imagen como imagen de fondo. En la imagen de abajo, verás lo que tenemos hasta ahora. No es genial, pero estamos progresando.

Ajuste de la configuración del módulo
Ahora es el momento de comenzar a profundizar en la configuración del temporizador de cuenta regresiva. Pase el cursor sobre el temporizador de cuenta regresiva y abra la Configuración del módulo (haga clic en el ícono de ajustes en el conjunto de controles gris oscuro que aparece cuando pasa el mouse sobre el temporizador de cuenta regresiva).
En la configuración general :
- cambiar el color del texto a ‘oscuro’
- cambie ‘Usar color de fondo’ a ‘No’
En la configuración de Diseño :
- cambiar todas las fuentes a ‘Arvo’
- cambie la fuente de número y la fuente de etiqueta a negrita
- cambie la fuente de las etiquetas a mayúsculas (icono TT)
- cambie el color del texto del encabezado a blanco (#ffffff)
- cambie el color del texto de la etiqueta a blanco (#ffffff)
- cambie el tamaño de fuente de los números a 52 px y el tamaño de fuente de la etiqueta a 12 px.
- agregue 0px al margen personalizado para la parte inferior.
Ajuste de la configuración de la fila
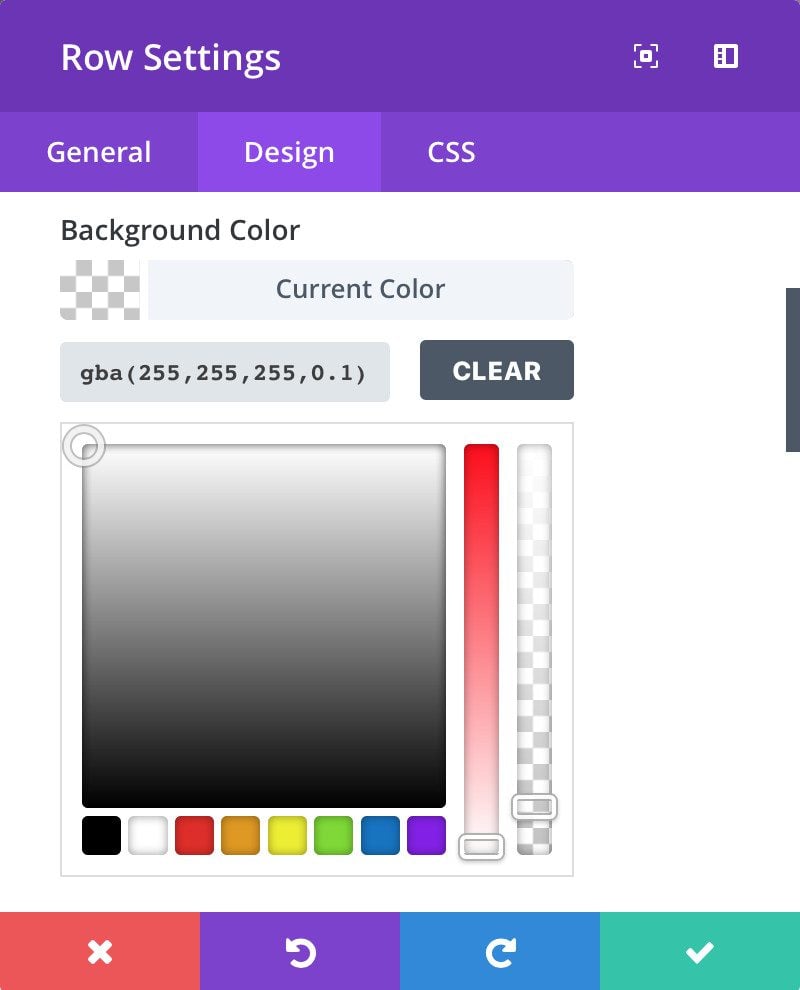
Ahora necesitamos hacer algunos ajustes menores a la fila. Pase el cursor sobre la fila y abra Configuración de la fila (haga clic en el ícono de ajustes en el conjunto verde de controles que aparece cuando pasa el mouse sobre la fila). Mantendrás la configuración general igual, pero tendremos que hacer algunos ajustes en la configuración de diseño :
- Cambia el color de fondo a rgba(255,255,255,0.1)
- Cambie la configuración de ‘Mantener relleno de columnas en dispositivos móviles’ a ‘Sí’
El color de fondo de la fila es lo que le da al temporizador de cuenta regresiva la sensación translúcida. Básicamente, es solo un fondo blanco con la opacidad reducida a solo el 10%. O en otras palabras, es 90% transparente. Puede ajustar la opacidad utilizando el segundo control deslizante junto al selector de color.

A continuación, agregaremos un par de líneas de CSS al elemento de la fila principal. Vaya a la pestaña CSS de Configuración de fila. Desplácese hacia abajo hasta que vea el cuadro de «Elemento principal». Y pega el siguiente CSS en el cuadro:
|
01
02
03
04
|
max-width: 50%;margin-left: auto;margin-right: auto;top: 20vh; |
El código anterior hace un par de cosas. En primer lugar, hace que la fila no ocupe más del 50 % de la pantalla (ancho máximo: 50 %). Y dado que estamos cambiando el ancho, debemos asegurarnos de que aún esté centrado (margen izquierdo: automático; margen derecho: automático). Por último, quería que la fila no estuviera perfectamente centrada verticalmente, sino ligeramente por encima del centro. Para lograr esto, vamos a utilizar vh (altura de la ventana gráfica). Entonces, al agregar top:20vh, la distancia desde la parte superior de la pantalla sería el 20% de la altura total de la ventana gráfica. Puedes jugar con esto para conseguirlo donde quieras.
Ajuste de la configuración de la sección
En realidad, solo tenemos un ajuste muy pequeño que hacer en la configuración de la sección. Abra la Configuración de la sección (haga clic en el ícono de ajustes en el conjunto azul de controles que aparece cuando pasa el mouse sobre la sección) y haga clic en la pestaña CSS de la Configuración de la sección. Desplácese hacia abajo hasta Elemento principal y agregue la siguiente línea de CSS:
|
01
|
height: 100vh; |
Esta línea de CSS hará que la sección sea «pantalla completa», o en otras palabras, hará que la altura de la sección sea el 100% de la altura de la ventana gráfica. Esto es muy similar a la configuración de pantalla completa que está disponible como control para los encabezados de ancho completo en Divi .
Esto es lo que tenemos hasta ahora.

Se puede ver que realmente está empezando a tomar forma. Casi estámos allí.
Agregar el CSS personalizado
¡Lo último que necesitamos agregar es un poco de magia CSS personalizada! Sí, técnicamente ya agregamos algo de CSS en la configuración de sección y fila, sin embargo, para esto lo agregaremos al cuadro CSS personalizado del panel Opciones de tema Divi o al cuadro CSS personalizado de configuración de página individual.
¿Por qué lo agregamos allí y no directamente dentro del módulo, fila o sección? Bueno, Divi tiene áreas de CSS predirigidas en la configuración de los módulos, filas y secciones, pero no apunta a todas las clases de CSS que están disponibles en la hoja de estilo de Divi. Sin embargo, antes de que podamos comenzar a agregar CSS, necesitaremos agregar nuestras propias clases personalizadas para que solo personalicemos el CSS del módulo en el que estamos trabajando ahora, y no TODOS los temporizadores de cuenta regresiva que están en el sitio o estarán en el sitio.
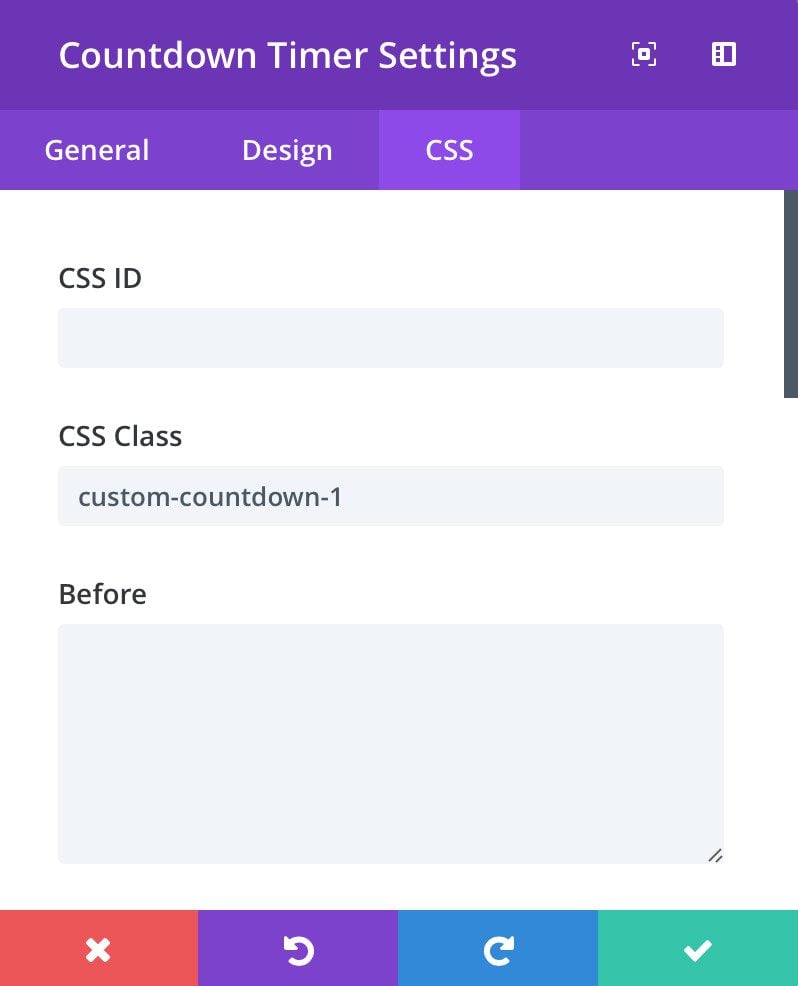
Abra la configuración del módulo y haga clic en la pestaña CSS de la configuración del módulo y agregue custom-countdown-1 como la clase CSS.

Bien, ahora estamos listos para agregar el CSS personalizado. Mencioné anteriormente que tiene la opción de agregar el CSS a continuación al cuadro de CSS personalizado dentro del panel Opciones de tema Divi, o el cuadro de CSS personalizado dentro de la configuración de página para la página individual en la que está trabajando.
Si cree que agregará más temporizadores de cuenta regresiva más adelante con este mismo estilo en otras páginas, agregue el CSS al panel de Opciones del tema Divi. De lo contrario, puede agregarlo al cuadro CSS personalizado de configuración de la página.
Para abrir la configuración de la página, haga clic en el icono de engranaje morado en la parte inferior de la pantalla. Si no ve el icono de engranaje, haga clic en el botón morado que ve para exponer el resto del menú. Luego, haga clic en la pestaña CSS y pegue el CSS a continuación en el cuadro.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
|
.custom-countdown-1.et_pb_countdown_timer .section.values {width: 21%;}.custom-countdown-1 div.sep.section {display: none;}.custom-countdown-1 .value {letter-spacing: 6px;background-color: white;padding: 30px 6px !important;padding-left: 11px !important;}.custom-countdown-1 .hours {margin-left: 21px;} |
Notará de inmediato (gracias a la actualización en vivo de Visual Builder) que algunas cosas diferentes cambiaron en nuestro temporizador de cuenta regresiva. Recomiendo pegar el CSS anterior en pequeños fragmentos para ver qué hace cada sección con el temporizador de cuenta regresiva. Esto también le permitirá personalizar más fácilmente, si lo desea.
Asegúrese de guardar sus cambios; ¡entonces puedes admirar lo que acabas de crear!

Mañana: cómo crear un hermoso temporizador de cuenta regresiva transparente estacional en Divi
¡Espero que el tutorial de hoy te haya inspirado para llevar el módulo del temporizador de cuenta regresiva Divi al siguiente nivel! ¡No olvides que hoy es solo el día 2 de 5 de esta miniserie! En la publicación de mañana, les mostraré cómo lograr un temporizador de cuenta regresiva transparente y una hermosa imagen de fondo.
¡Asegúrate de suscribirte a nuestro boletín de correo electrónico y canal de YouTube para que nunca te pierdas un gran anuncio, un consejo útil o un obsequio de Divi!