
El módulo de cartera filtrable Divi contiene muchos elementos, y cada uno se puede diseñar individualmente. El filtro es uno de los elementos más útiles, pero a veces se pasa por alto. En esta publicación, veremos cómo diseñar el filtro de categoría en el módulo de cartera filtrable de Divi. Veremos qué se puede hacer con la configuración estándar y profundizaremos en CSS para ver cómo diseñarlo aún más.
¡Empecemos!
Primero, veamos qué construiremos en este tutorial.
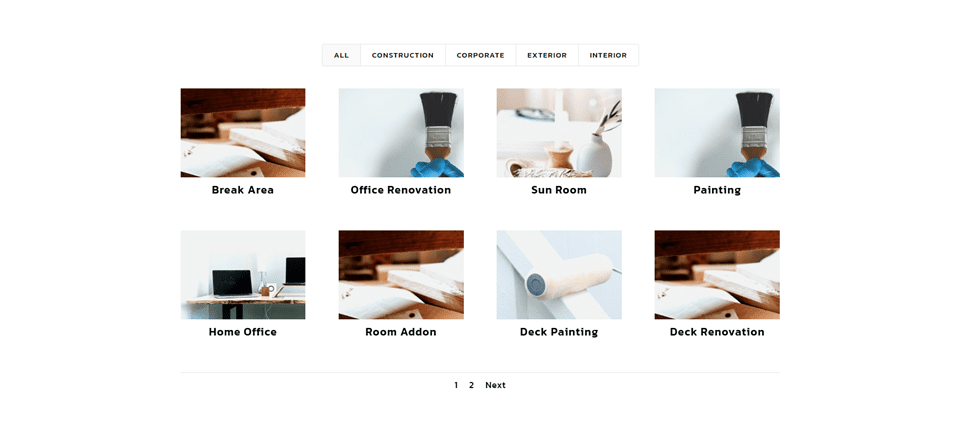
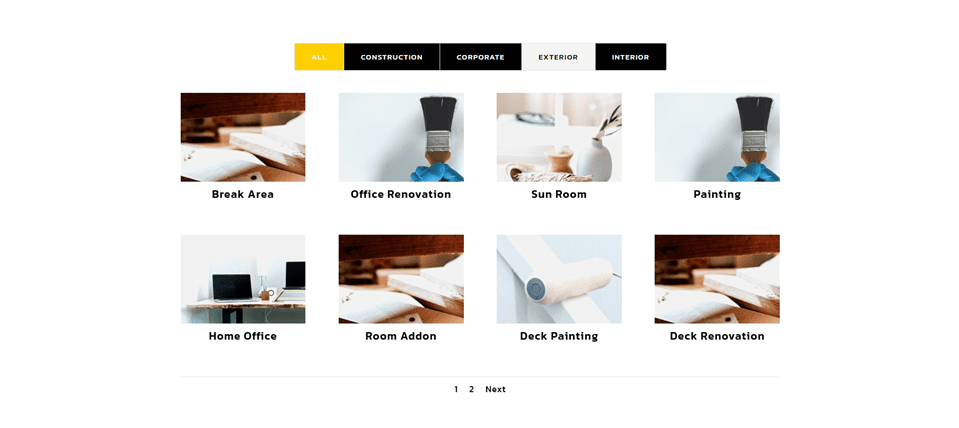
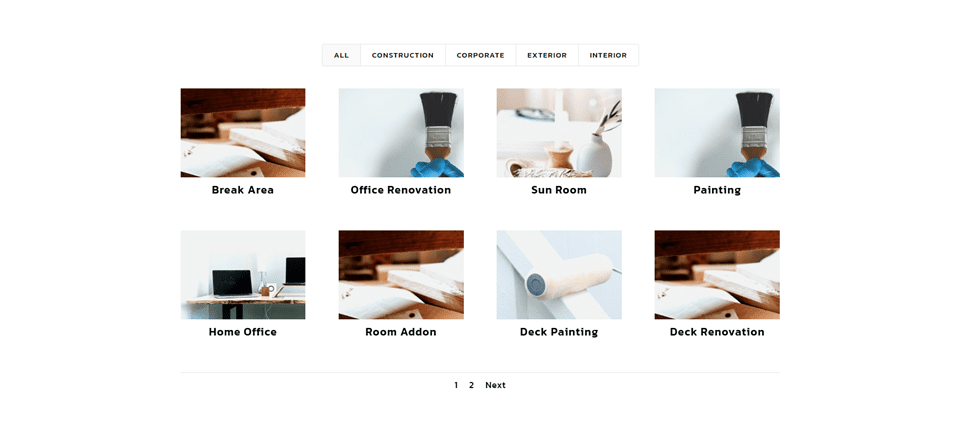
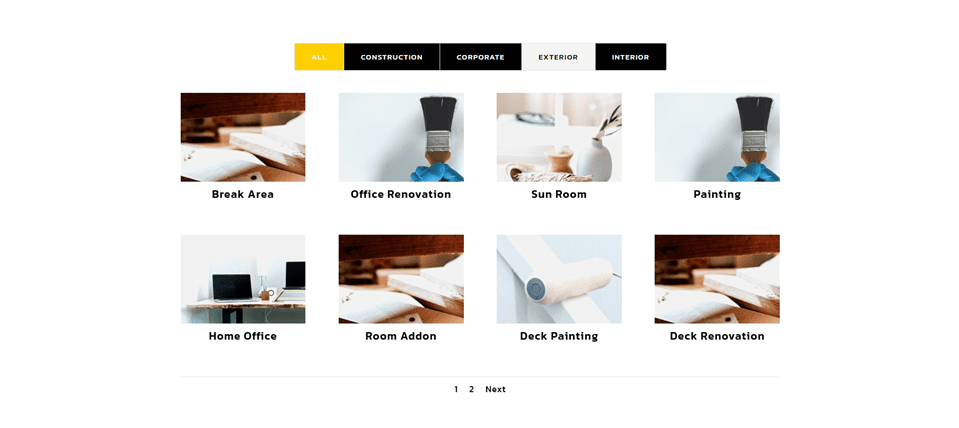
Ejemplo de filtro de categoría de escritorio uno

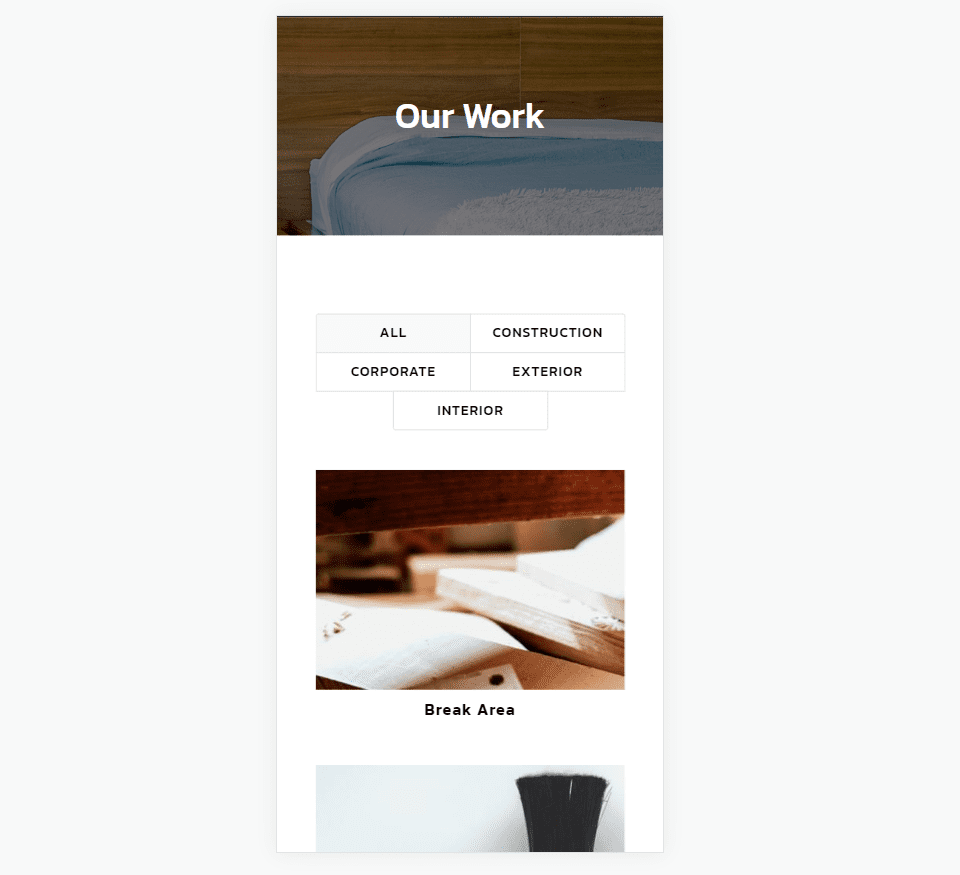
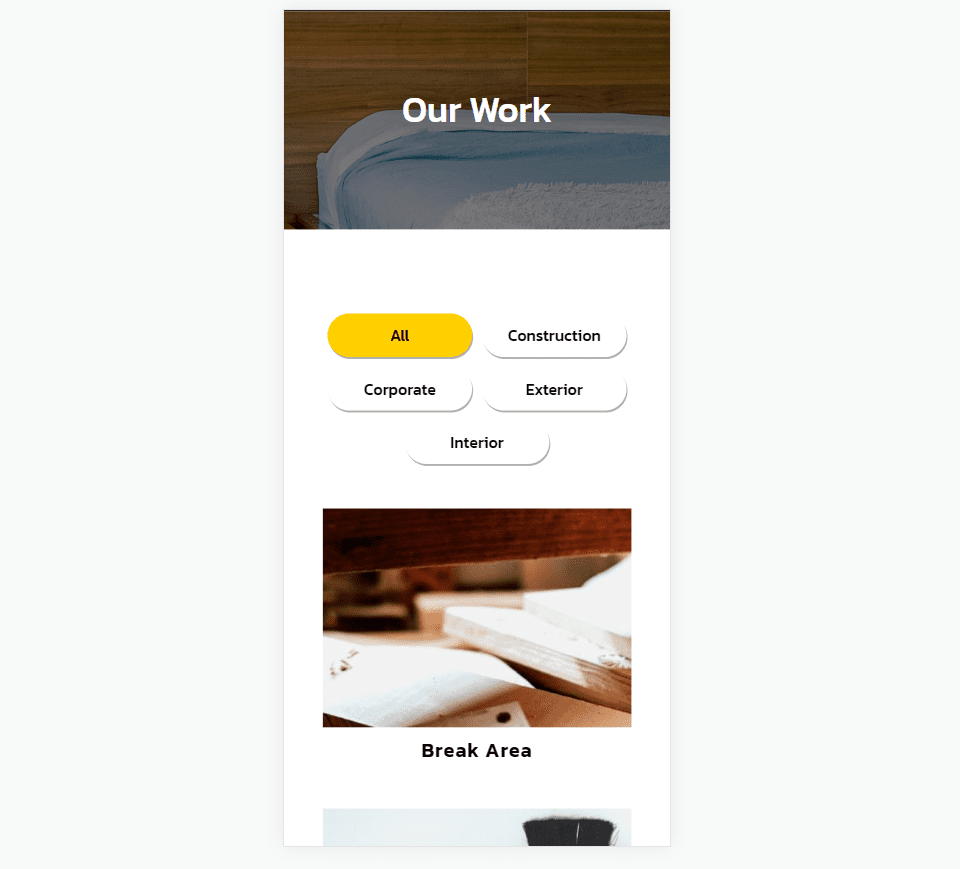
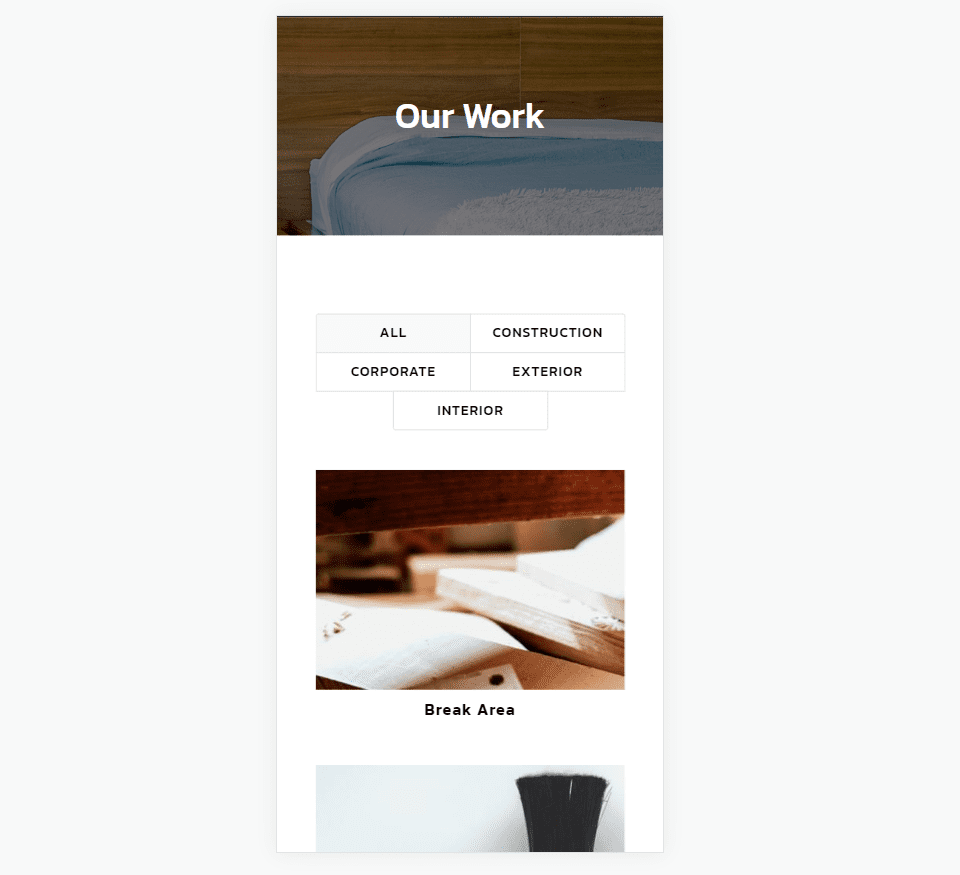
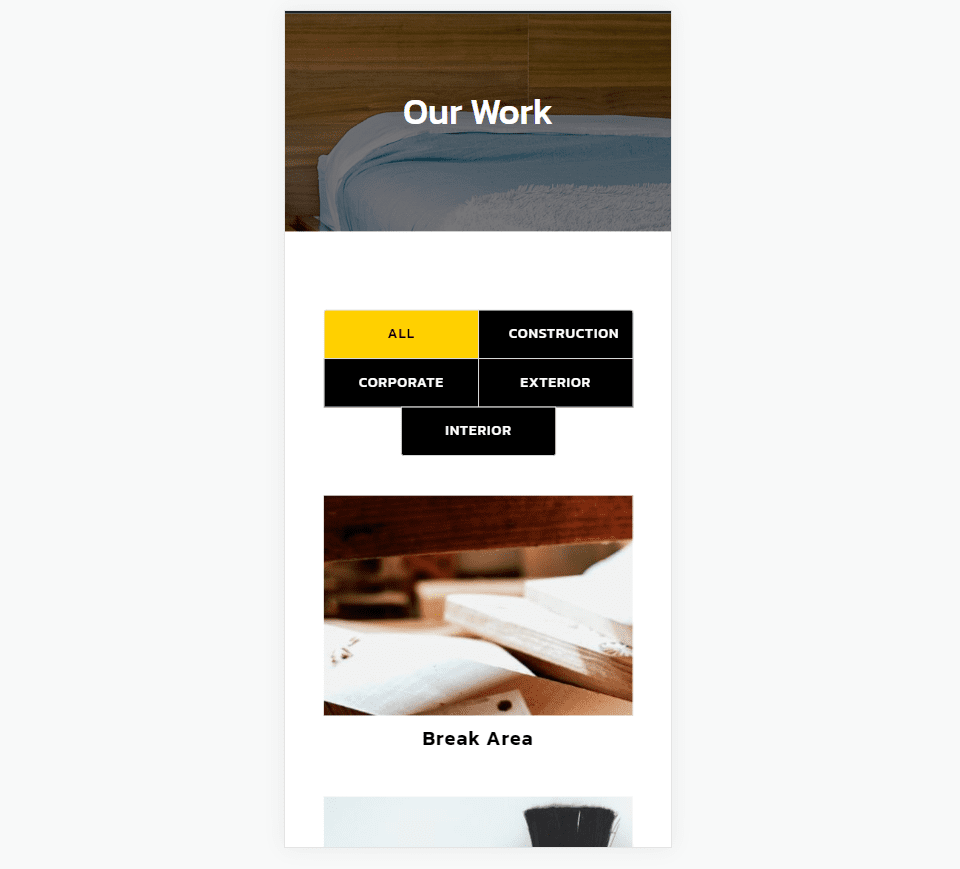
Ejemplo de filtro de categoría de teléfono uno

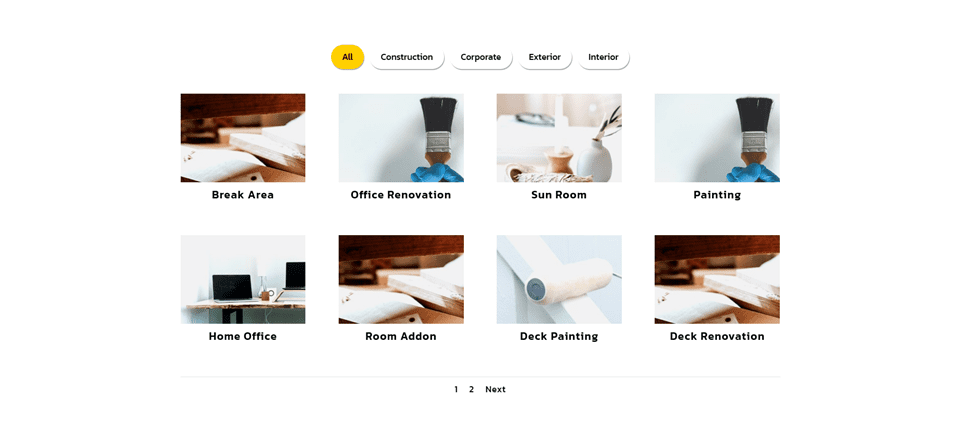
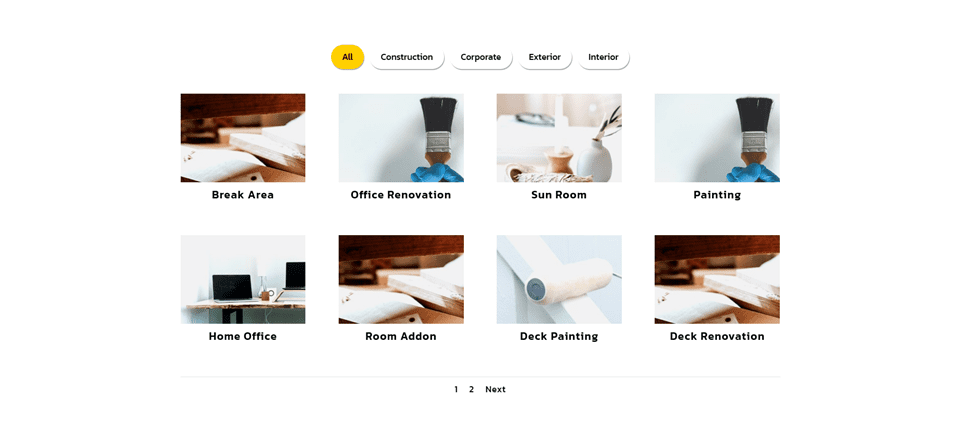
Ejemplo de filtro de categoría de escritorio dos

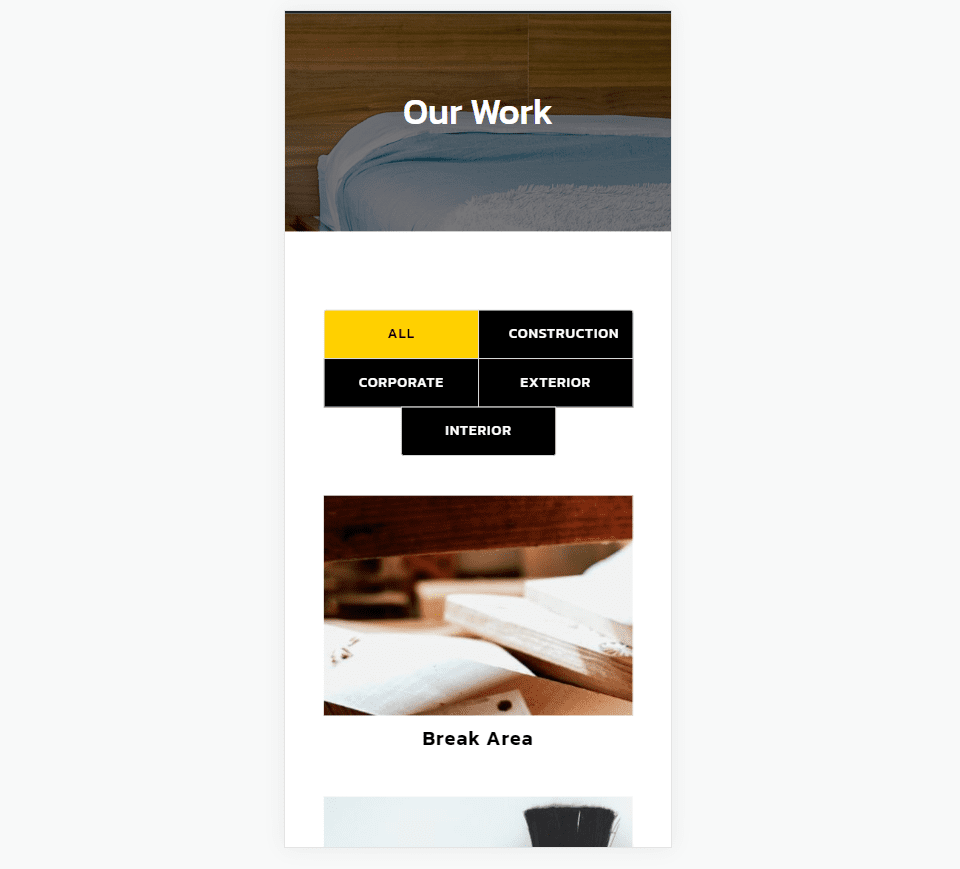
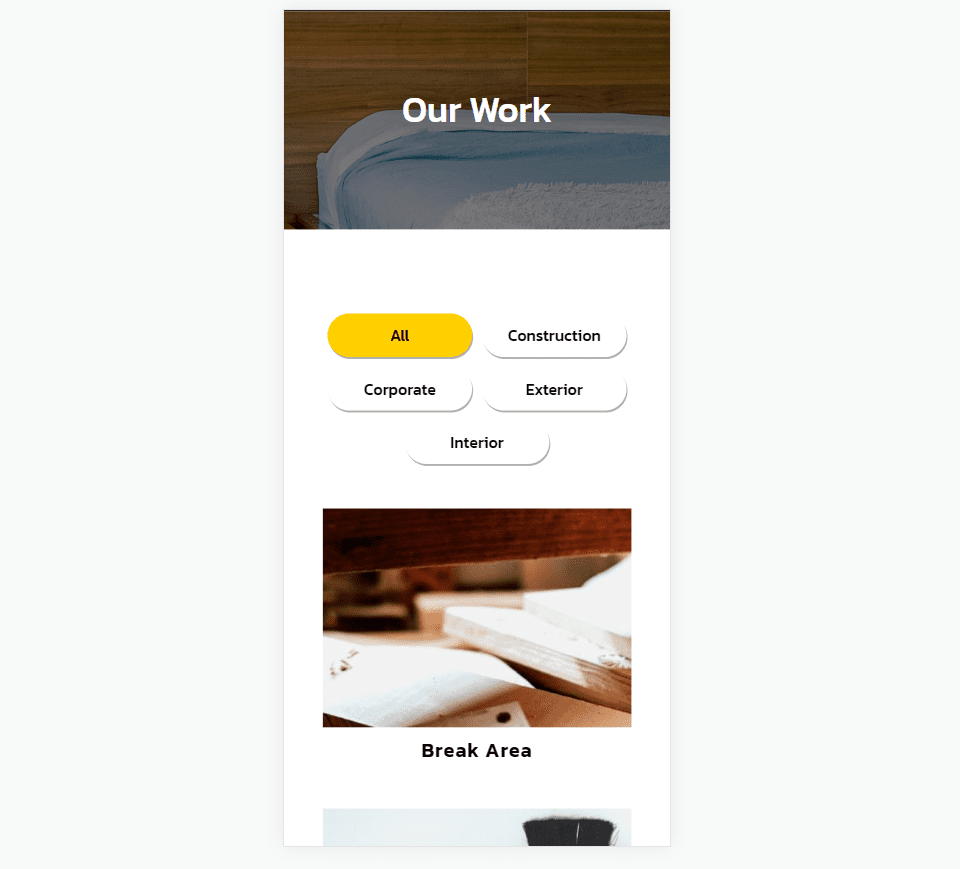
Ejemplo de filtro de categoría de teléfono dos

Ejemplo de filtro de categoría de escritorio tres

Ejemplo de filtro de categoría de teléfono tres

División de proyectos en categorías
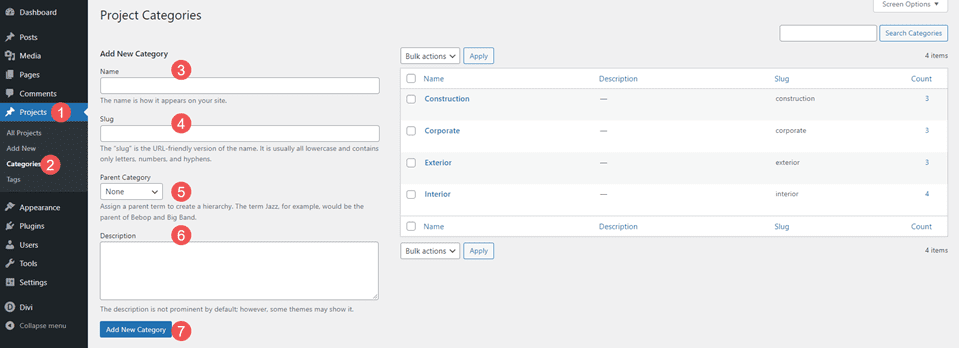
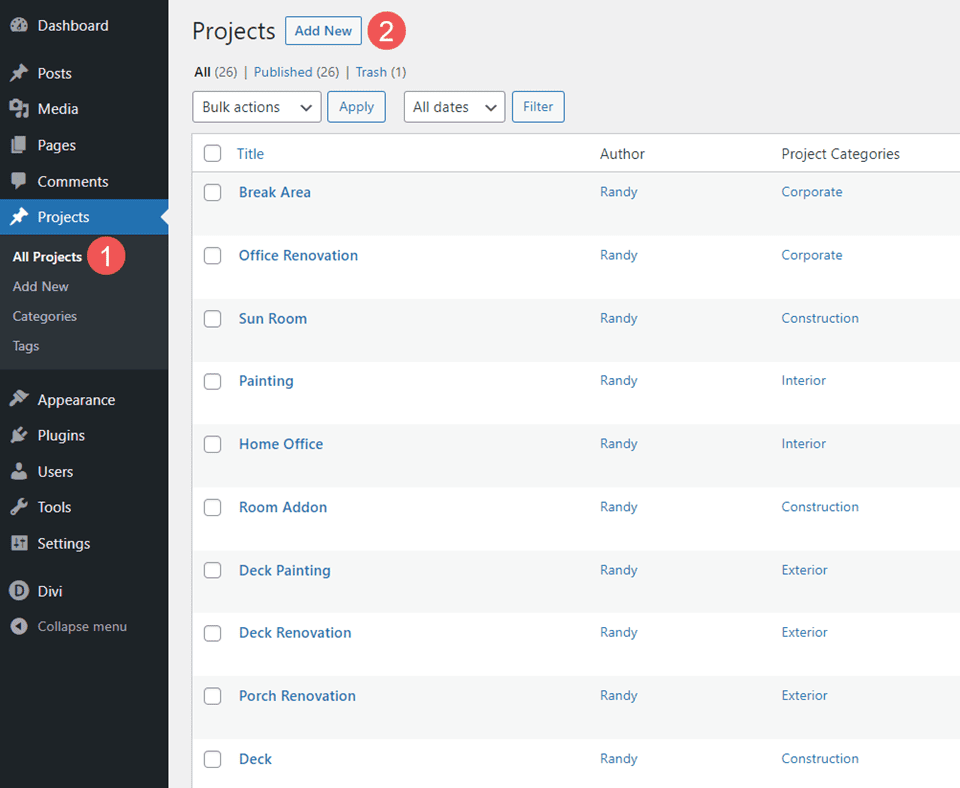
Para hacer el mejor uso del filtro de categoría, deberá dividir sus proyectos en categorías que tengan más sentido para sus lectores. Para crear sus categorías, vaya a Proyectos > Categorías en el panel de control de WordPress.

Aquí, verá campos para agregar el nombre, el slug , la categoría principal y la descripción. También verá su lista de categorías en una lista donde puede editarlas.
Una vez que haya creado sus categorías, asegúrese de elegir aquellas para cada uno de sus proyectos que tengan más sentido para el lector. Para crear sus proyectos, vaya a Proyectos y haga clic en Agregar nuevo en el menú o en la parte superior de la página.

Para mis ejemplos, he creado proyectos para una empresa de renovación de viviendas. La empresa se centraría en la renovación de viviendas, pero también incluiría trabajos similares para empresas y podrían construir desde cero. Para los hogares, estoy usando las categorías Interior y Exterior. Para todos los demás trabajos, he agregado Corporativo y Construcción.
Configuración del módulo de cartera filtrable
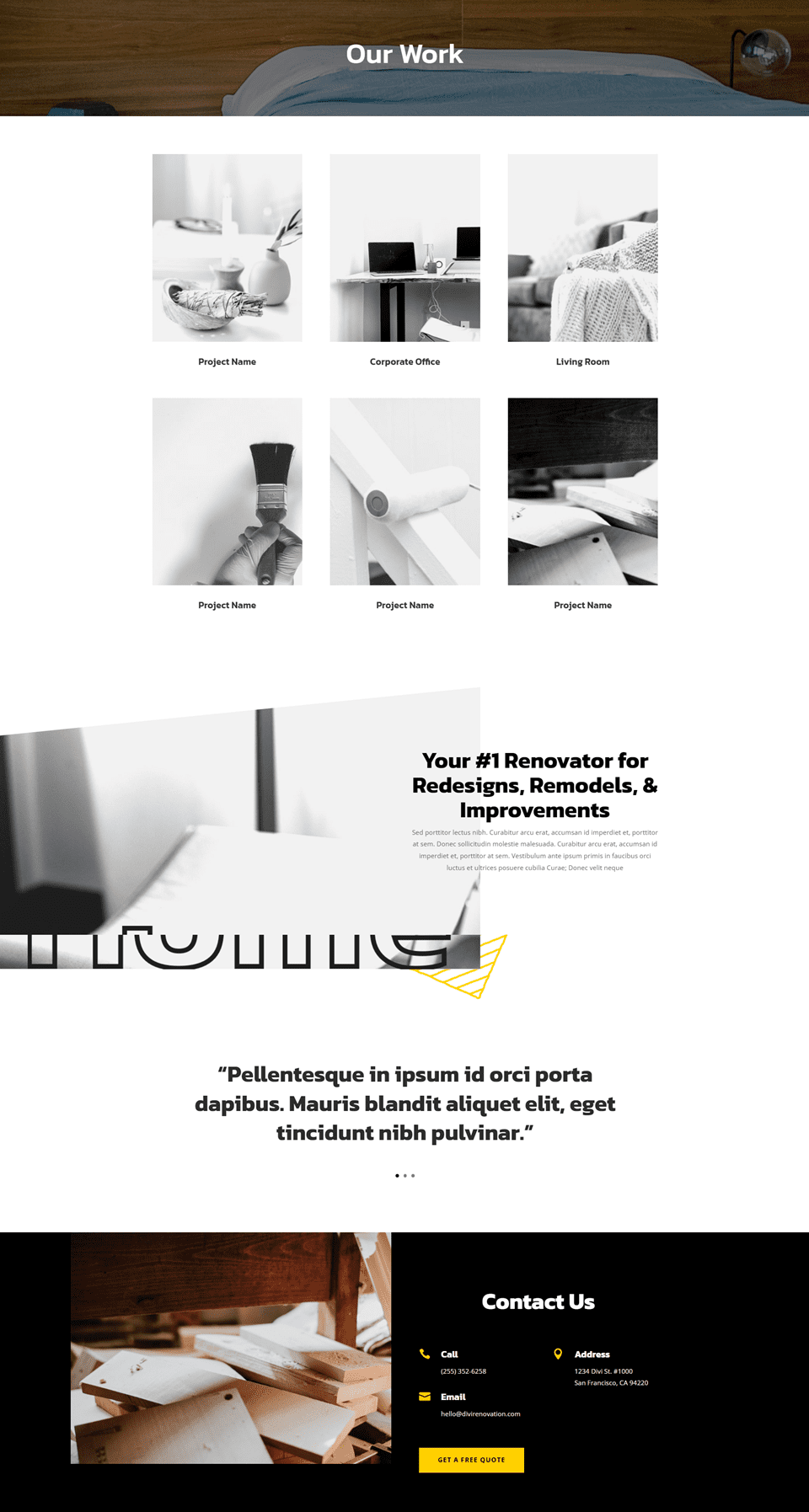
En nuestro ejemplo, reemplazaré la sección de cartera de la página Cartera del paquete de diseño de renovación gratuito con un módulo de cartera filtrable. Primero, veamos cómo diseñar el módulo. Luego, diseñaremos el filtro de tres maneras diferentes. Aquí está la página antes de hacer los cambios.

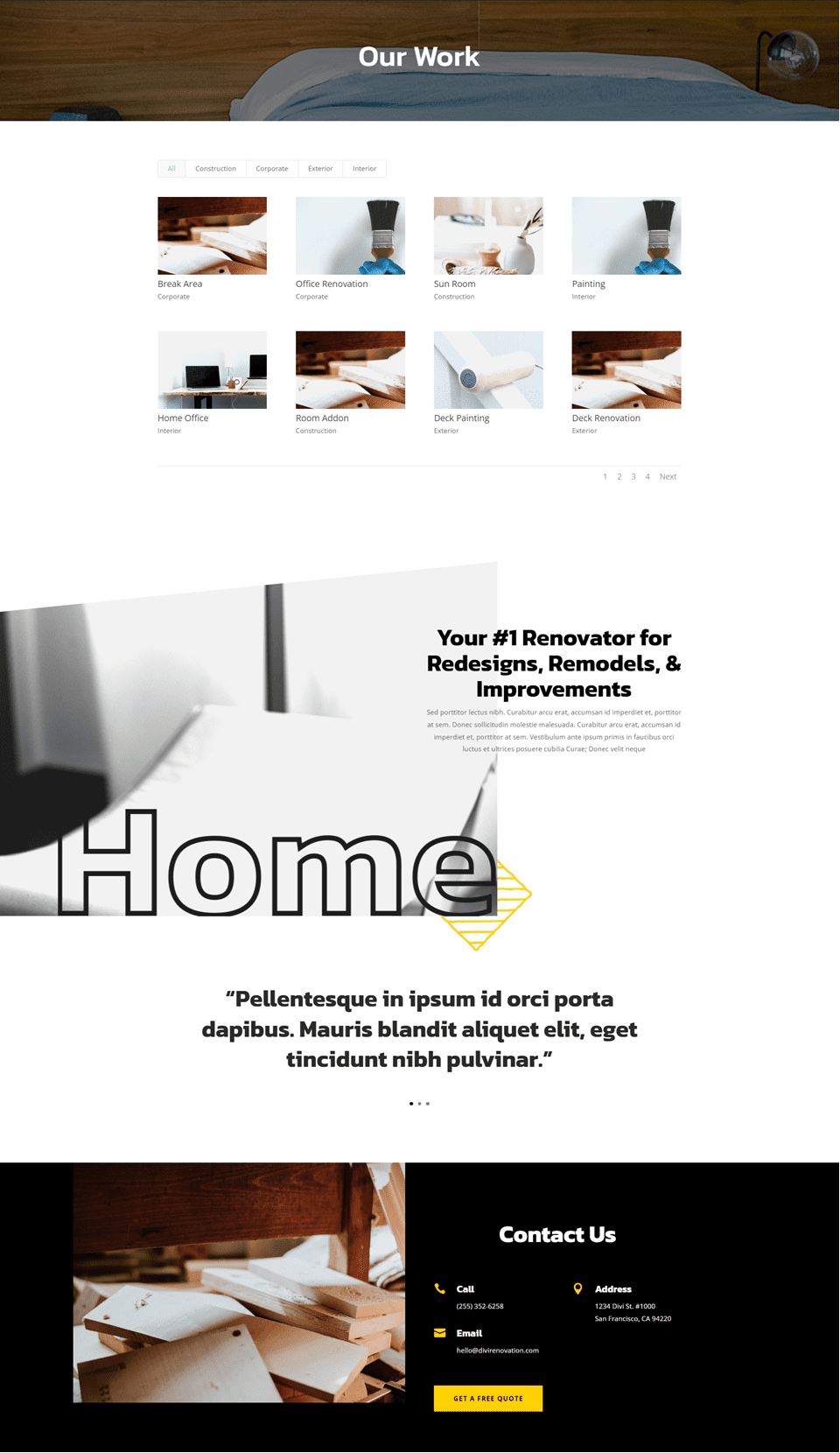
Aquí está la página después de agregar el módulo de cartera filtrable en lugar de las imágenes.

Primero, diseñaremos el módulo. Usaremos esta misma configuración para los tres ejemplos.
Contenido
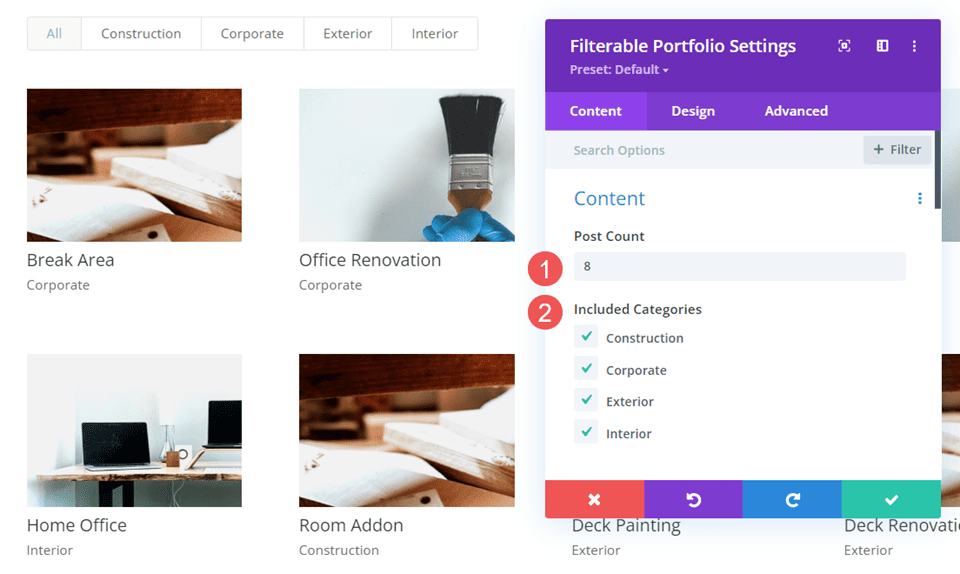
En la pestaña Contenido, configure el Recuento de publicaciones en 8 y seleccione las Categorías de la lista de Categorías incluidas.
- Número de publicaciones: 8
- Categorías incluidas: tu elección

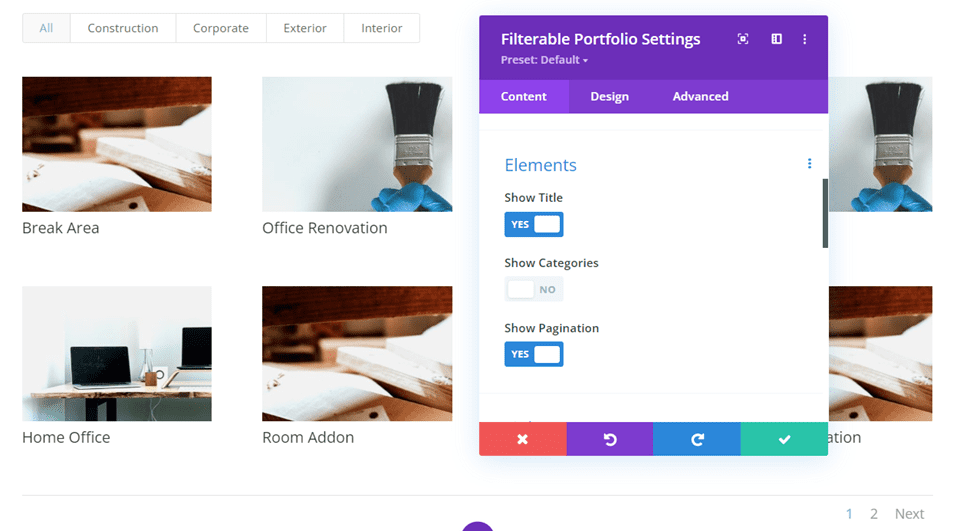
Elementos
Desplácese hacia abajo hasta Elementos y deshabilite Mostrar categorías . Solo usaremos los títulos y permitiremos que el filtro muestre las categorías.
- Mostrar Categorías: No

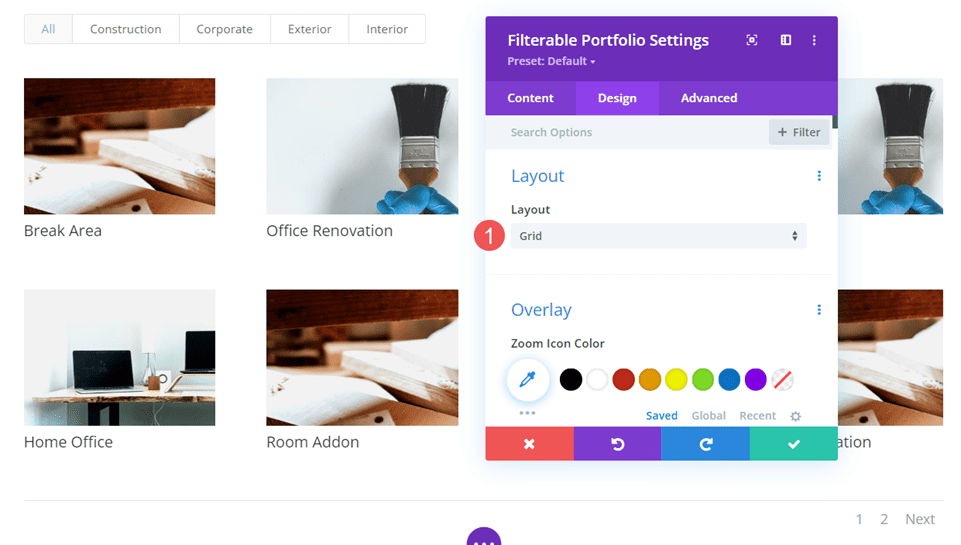
Disposición
A continuación, vaya a la pestaña Diseño y seleccione Cuadrícula en Diseño . Ya lo había seleccionado para las imágenes anteriores, pero el módulo muestra el ancho completo de forma predeterminada.
- Diseño: Cuadrícula

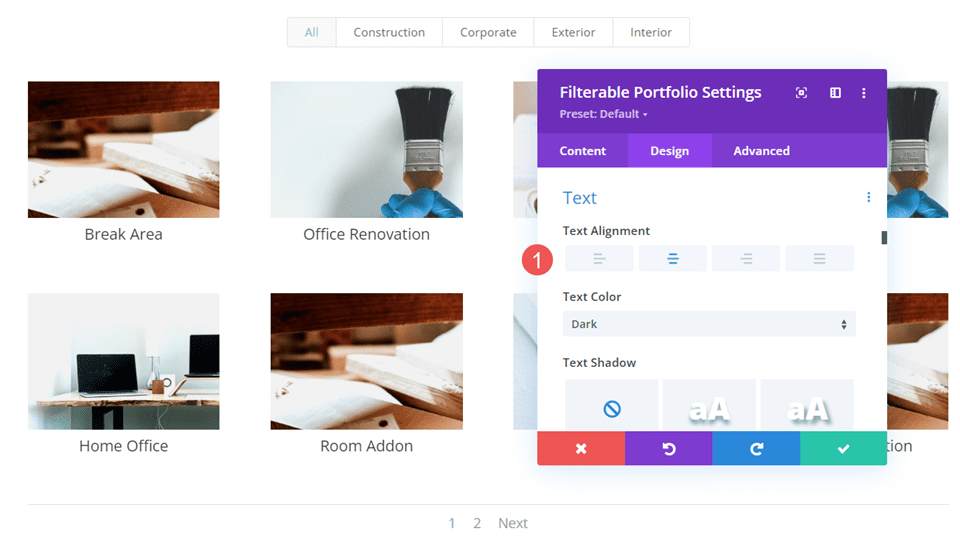
Texto
A continuación, desplácese hasta Texto y establezca la Alineación de texto en Centro. Esto centra el filtro y la paginación con el módulo y los títulos con las imágenes del proyecto.
- Alineación de texto: Centro

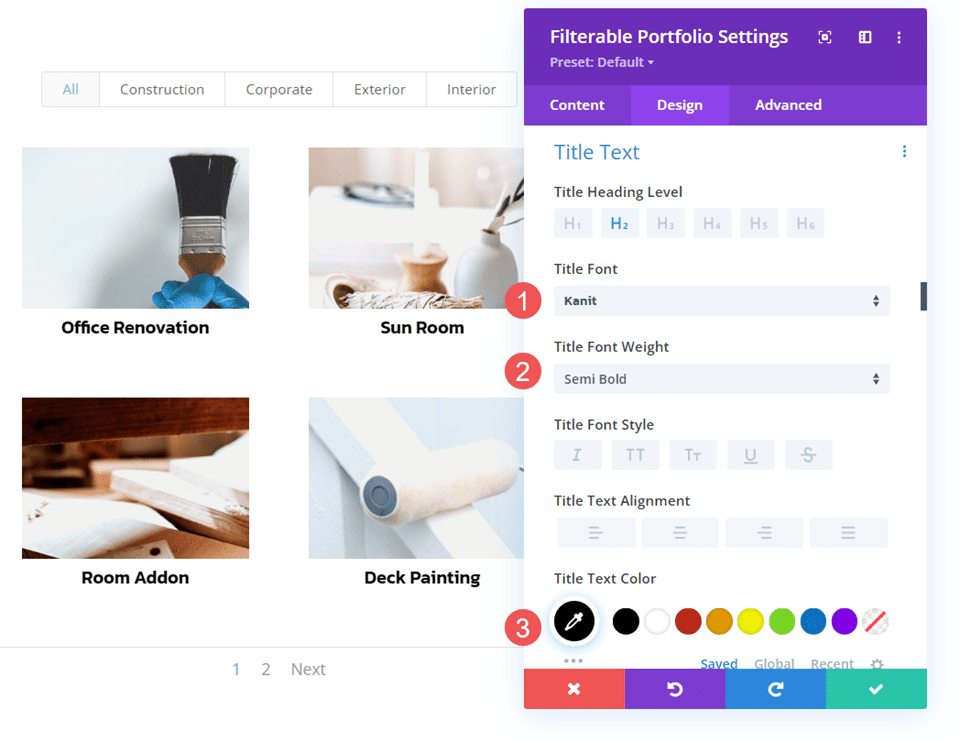
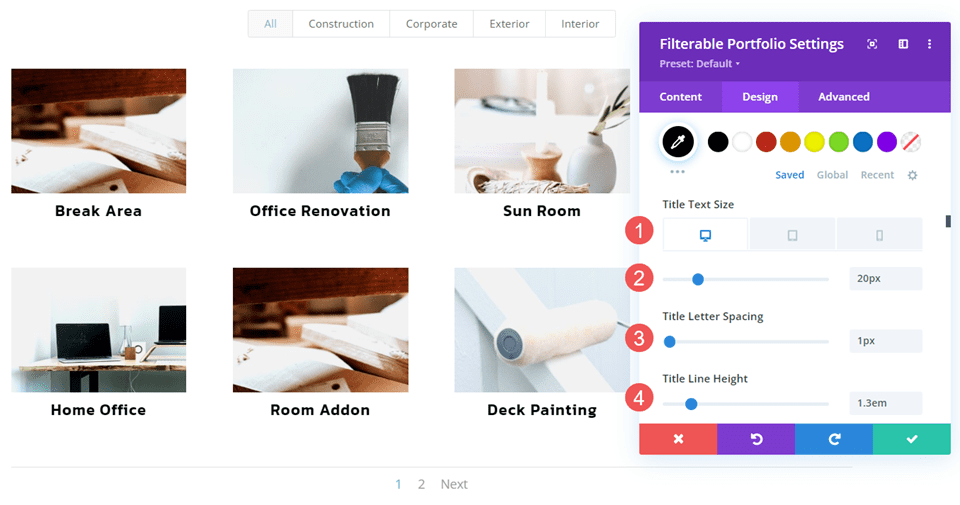
Texto del título
A continuación, desplácese hasta Texto del título . Cambie la Fuente a Kanit y configure el Grosor a Semi negrita. Establezca el Color en negro.
- Fuente: Kanit
- Peso: semi negrita
- Color: #000000

Cambie el Tamaño de fuente a 20 px para computadoras de escritorio, 18 px para tabletas y 16 px para teléfonos. Establezca el Espaciado de línea en 1 px y la Altura de línea en 1,3 em.
- Tamaño: escritorio de 20 px, tableta de 18 px, teléfono de 16 px
- Espaciado entre letras: 1px
- Altura de la línea: 1,3 em

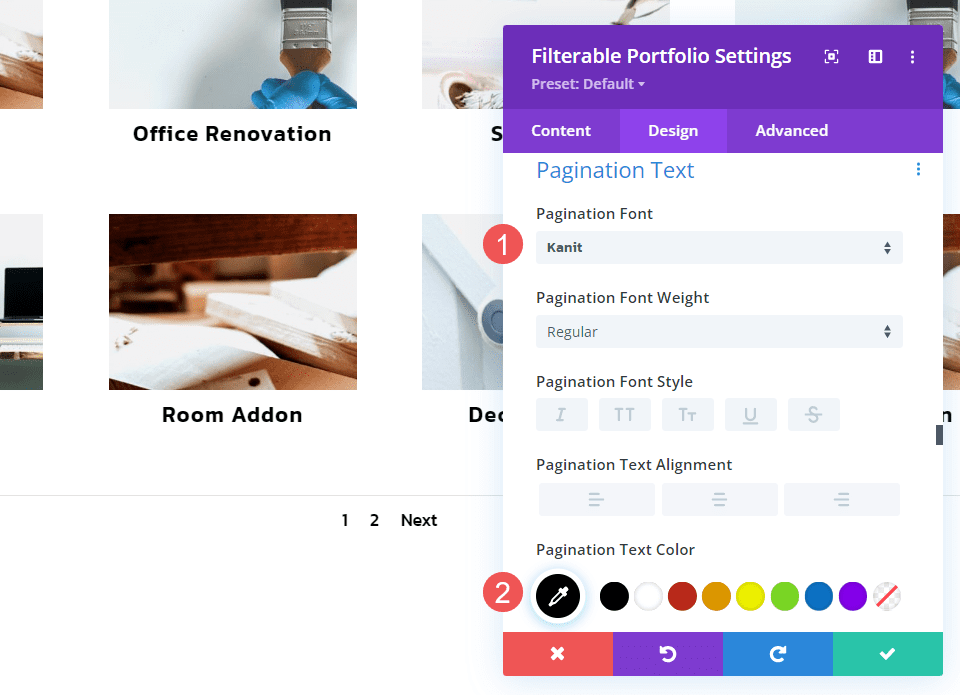
Texto de paginación
A continuación, desplácese hacia abajo hasta Texto de paginación y cambie la Fuente a Kanit. Cambia el Color a negro.
- Fuente: Kanit
- Color: #000000

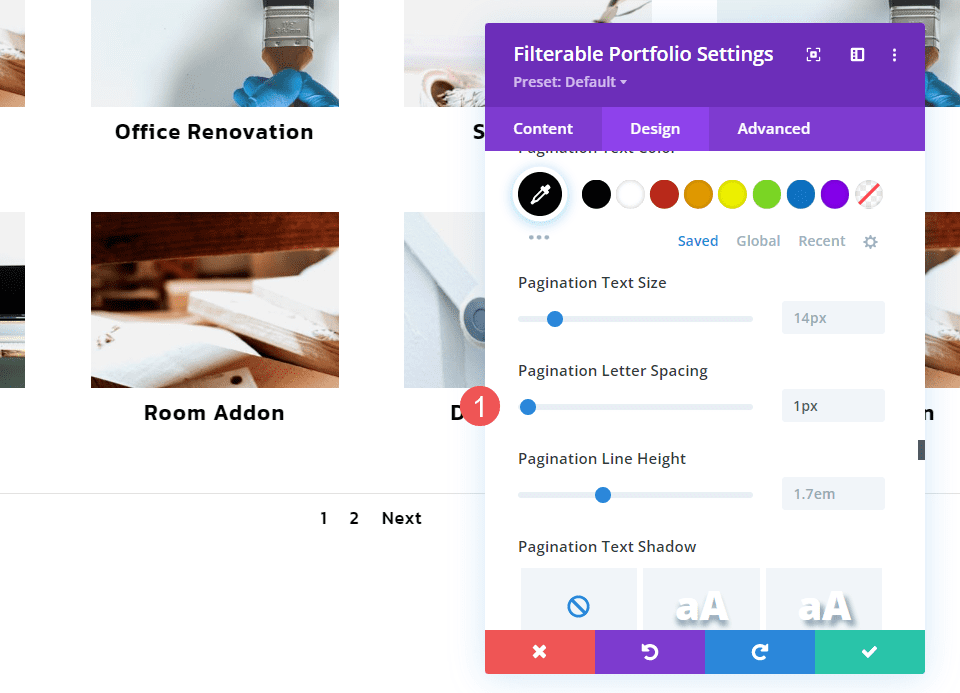
Cambia el Interlineado a 1px. Guarda tu trabajo. Ahora podemos diseñar el filtro de categoría para nuestros ejemplos.
- Espaciado entre letras: 1px

Ejemplos de filtros de categoría
Ahora, podemos pasar a nuestros ejemplos de filtros de categoría. Estoy usando señales de diseño del paquete de diseño.
Ejemplo de filtro de categoría uno
Nuestro primer ejemplo es el más simple de los tres. Utiliza la configuración básica y no hace nada sofisticado. Funciona bien con el diseño de diseño.
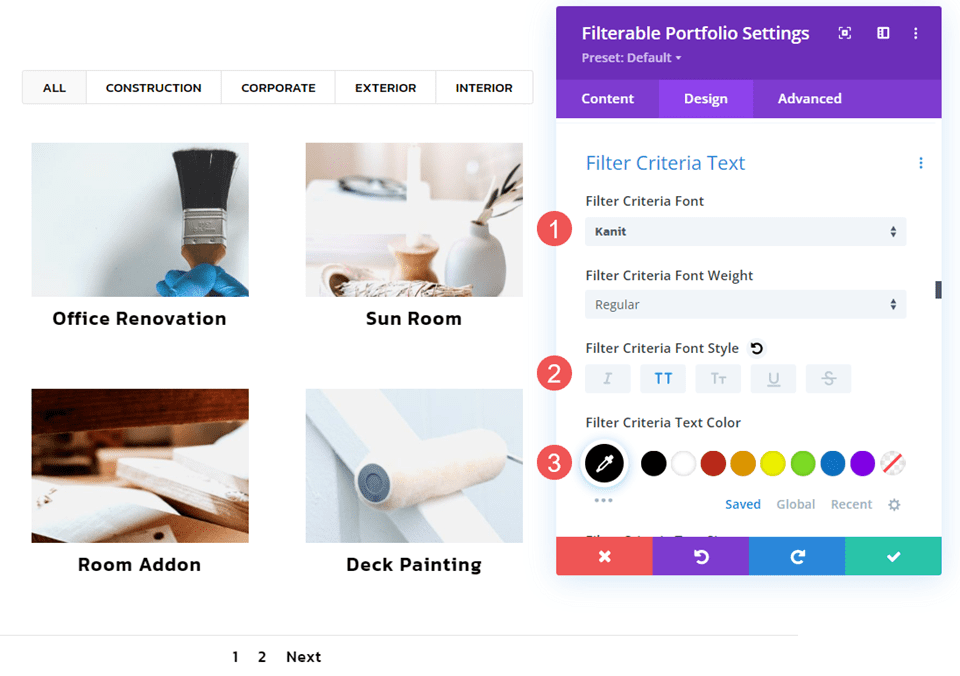
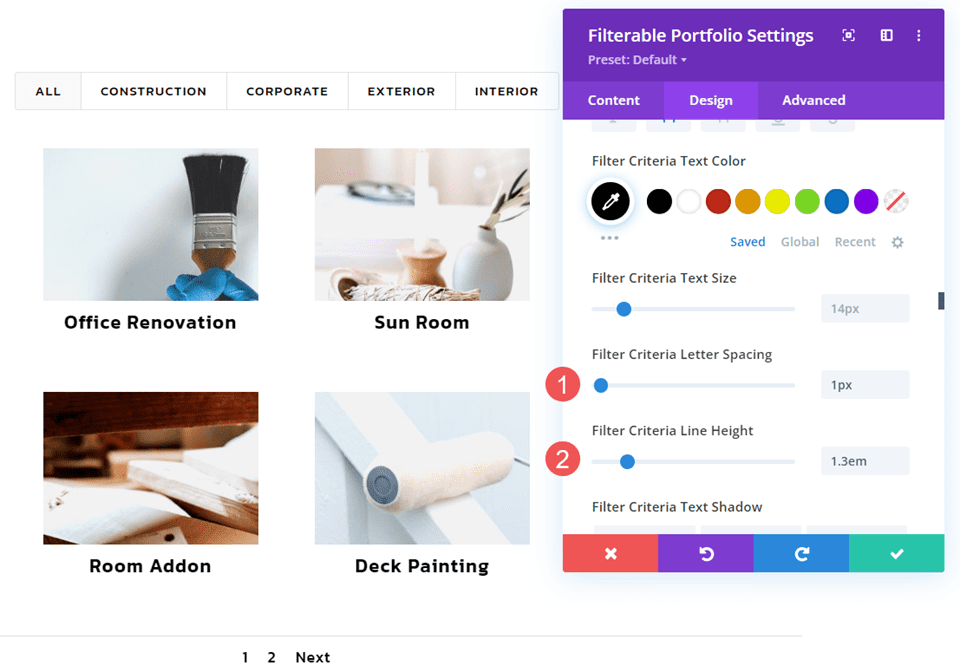
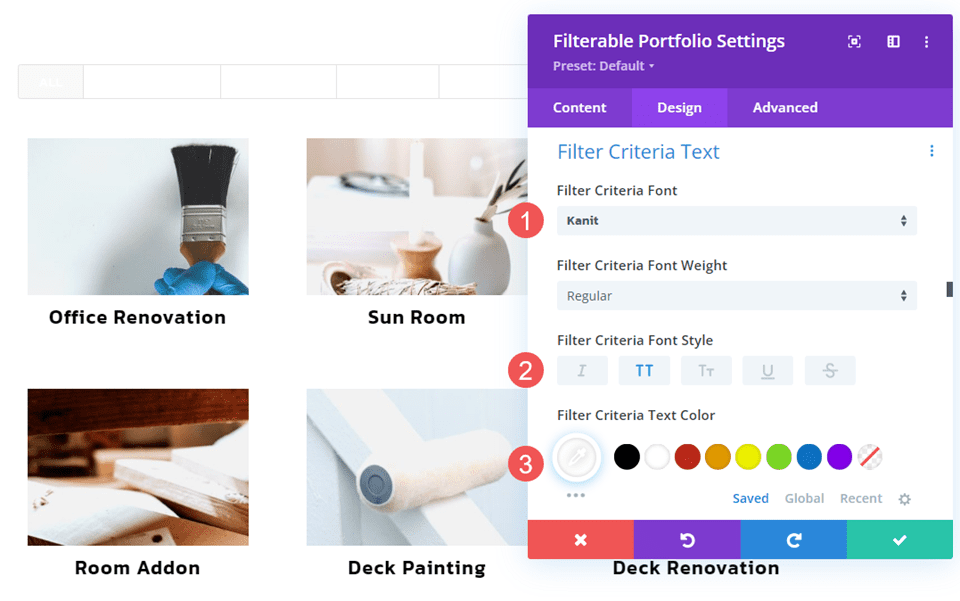
Texto de criterios de filtro
En la pestaña Diseño , desplácese hacia abajo hasta Criterios de texto . Cambie la Fuente a Kanit. Cambia el Estilo a TT y el Color a negro.
- Fuente: Kanit
- Estilo: TT
- Color: #000000

Establezca el Espaciado de línea en 1 px y establezca la Altura de línea en 1,3 em. Eso es todo por el primero. Ahora, guarde su configuración y cierre el módulo.
- Espaciado entre letras: 1px
- Altura de la línea: 1,3 em

Ejemplo de filtro de categoría dos
Nuestro segundo ejemplo usará algo de CSS simple para el módulo y la página para crear esquinas redondeadas y una sombra de cuadro. Este se ve más diferente.
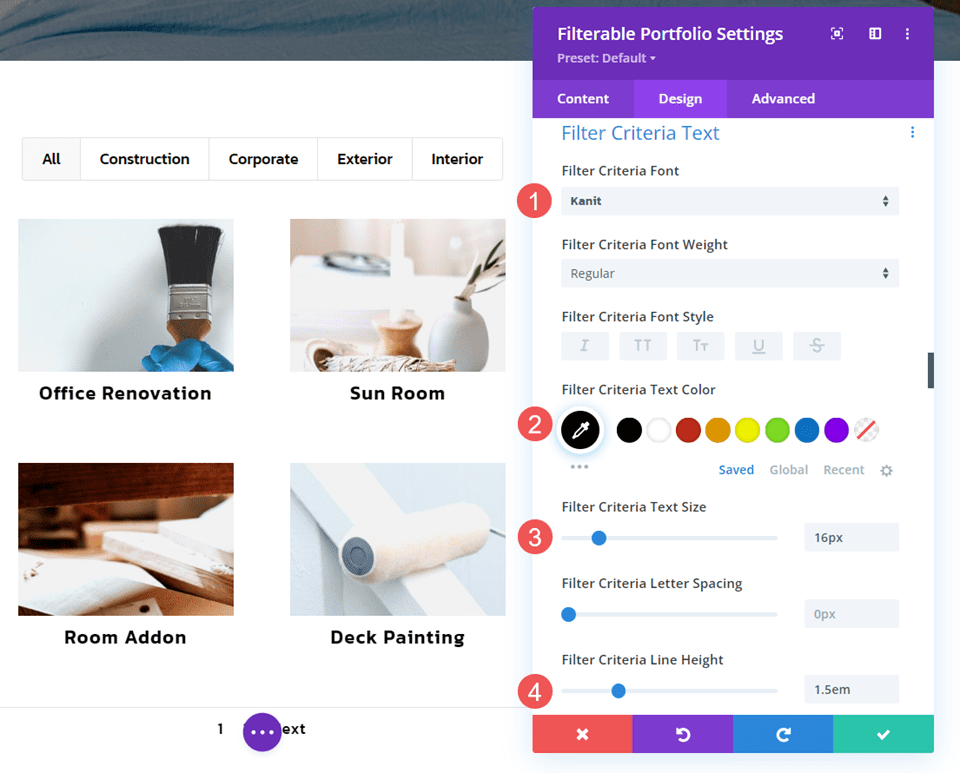
Texto de criterios de filtro
Vaya a la pestaña Diseño y desplácese hacia abajo hasta Filtrar texto de criterios . Cambie la Fuente a Kanit. Establezca el Color en negro, el Tamaño en 16 px y la Altura de línea en 1,5 em. El Tamaño de fuente funciona bien en todos los tamaños de pantalla, por lo que no necesitaremos ajustarlo para tabletas o teléfonos.
- Fuente: Kanit
- Color: #000000
- Tamaño: 16px
- Altura de la línea: 1,5 em

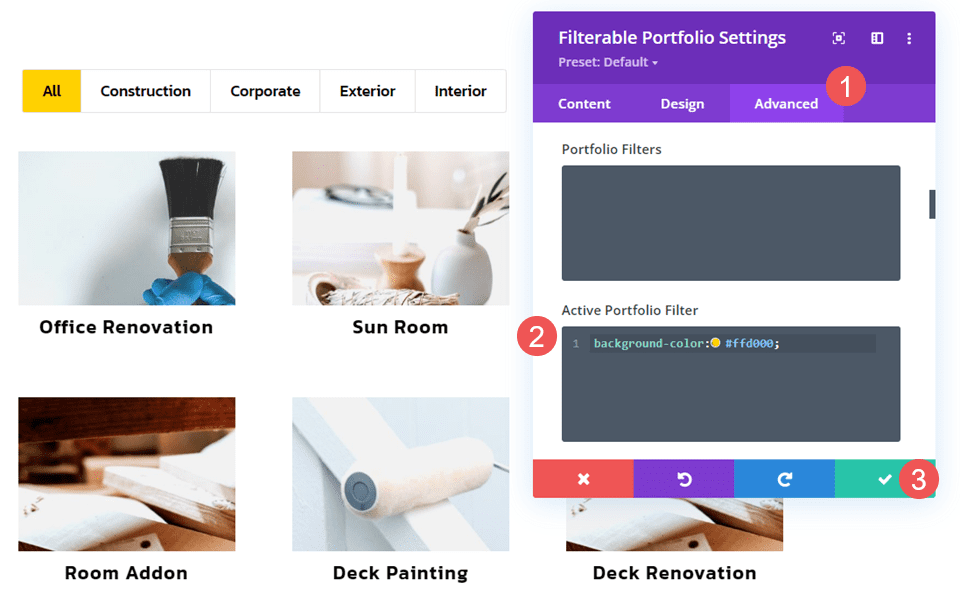
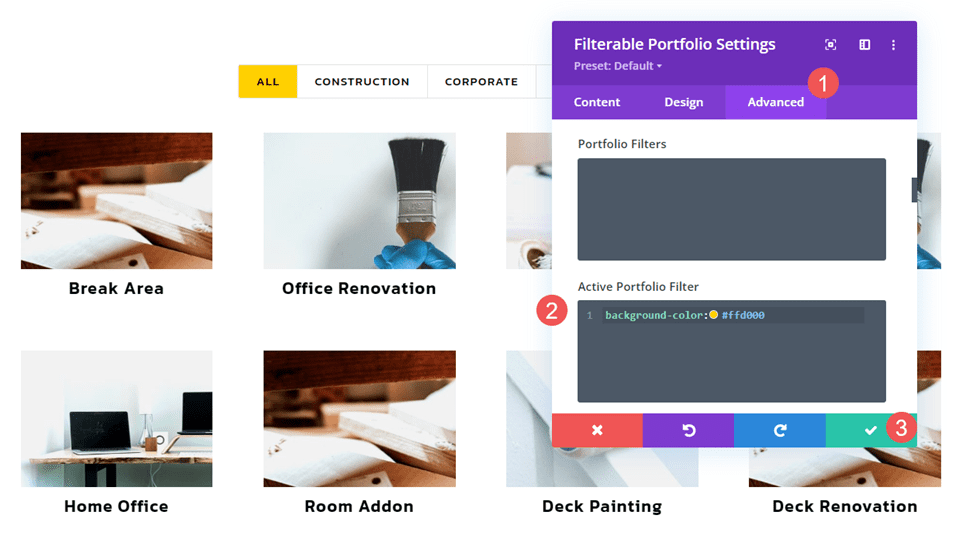
Módulo CSS
A continuación, vaya a la pestaña Avanzado . Desplácese hacia abajo hasta Active Portfolio Filter y agregue CSS para el color de fondo y cierre el módulo. Esto cambia el color de fondo del filtro activo. Cualquier filtro en el que el usuario haga clic cambia a este color de fondo y el filtro anterior vuelve al color normal.
- Filtro de cartera activo CSS:
01background-color:#ffd000;

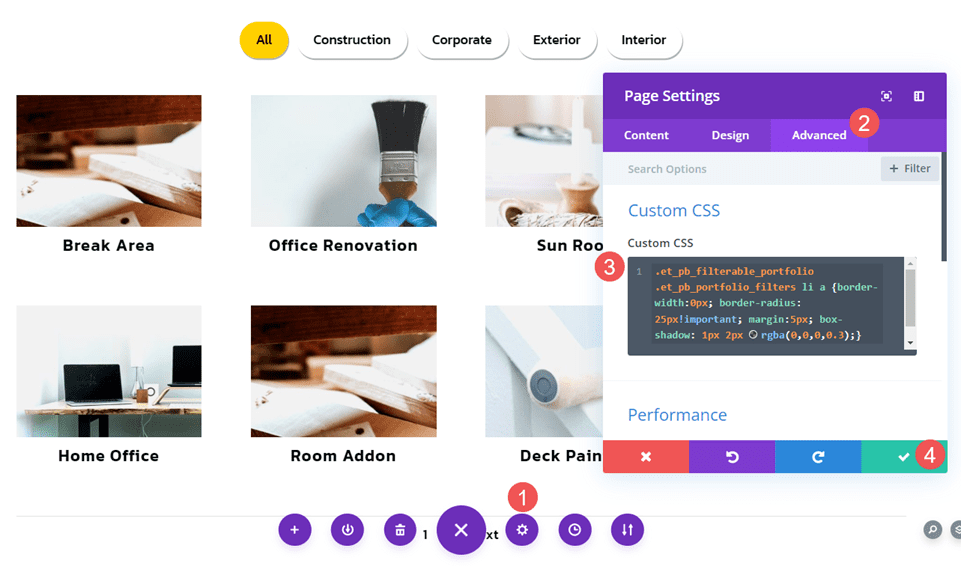
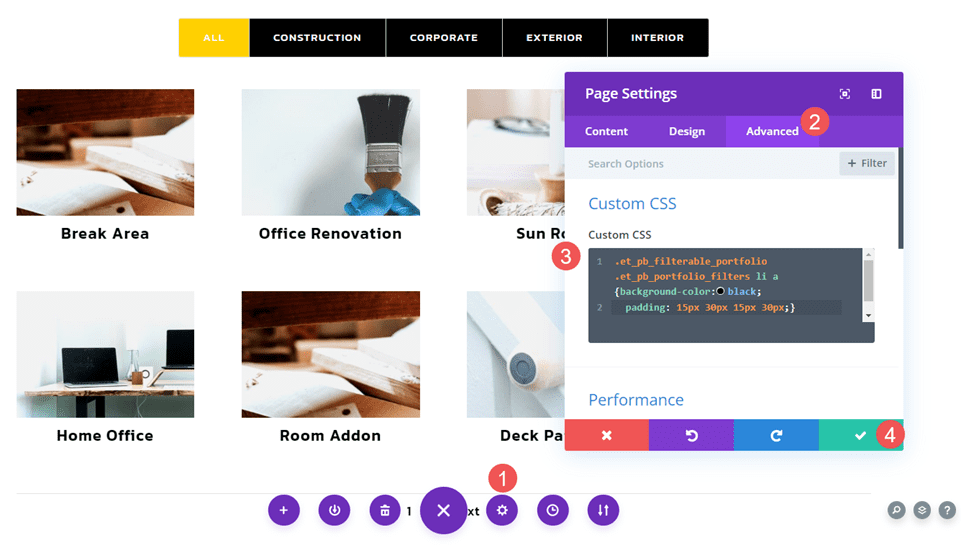
Configuración de página CSS
A continuación, abra la Configuración de la página en el menú de la página. En el modal Configuración de página, seleccione la pestaña Avanzado y pegue el CSS personalizado en el campo. Este CSS elimina el borde de los elementos de filtro, crea un radio de borde de 25 px y agrega 5 px de margen entre los elementos. También agrega una pequeña sombra de cuadro en la parte inferior de los elementos y cambia el color de la sombra. Cierre el módulo y guarde su configuración.
- CSS personalizado:
01.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {border-width:0px;border-radius:25px!important;margin:5px;box-shadow:1px2pxrgba(0,0,0,0.3);}

Ejemplo de filtro de categoría tres
Nuestro tercer ejemplo sigue ideas de diseño CSS similares del ejemplo anterior. No incluye esquinas redondeadas y cambia la fuente y los colores de fondo al pasar el mouse por encima. También utiliza CSS tanto para el módulo como para la página.
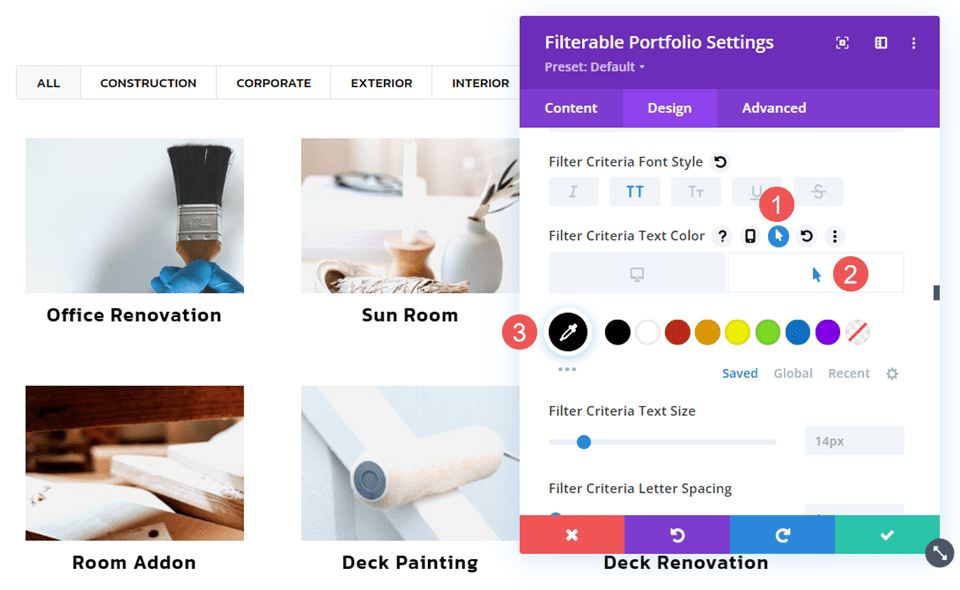
Texto de criterios de filtro
Vaya a la pestaña Diseño y desplácese hacia abajo hasta Filtrar texto de criterios . Elija Kanit para la fuente , establezca el estilo en TT y el color en blanco.
- Fuente: Kanit
- Estilo: TT
- Color: #ffffff

A continuación, seleccione la opción Hover para el Color del texto y cambie el Color a negro. Esto se encarga de las fuentes al pasar el mouse. Manejaremos los fondos con CSS. Cambia el Espaciado entre letras a 1px y la Altura de línea a 1,3em.
- Color de desplazamiento: #000000
- Espaciado entre letras: 1px
- Altura de la línea: 1,3 em

Módulo CSS
A continuación, vaya a la pestaña Avanzado y desplácese hacia abajo hasta Filtro de cartera activa . Agregue el siguiente CSS para cambiar el fondo del filtro activo. Cierra el módulo.
- Filtro de cartera activo CSS:
01background-color:#ffd000

Configuración de página CSS
Finalmente, abra la Configuración de la página . vaya a la pestaña Avanzado e ingrese el siguiente CSS personalizado . Cierre el módulo y guarde su configuración. Esto cambia el fondo a negro, agrega 15 px de relleno en la parte superior e inferior y 30 px de relleno a la izquierda y a la derecha. Esto cambia el tamaño de los elementos de filtro para que coincidan con los botones dentro del diseño y ayuda a crear el cambio de color para el efecto de desplazamiento. El fondo cambiará a blanco al pasar el mouse.
- CSS personalizado:
01.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {background-color:black;padding:15px30px15px30px;}

Resultados
Ejemplo de filtro de categoría de escritorio uno

Ejemplo de filtro de categoría de teléfono uno

Ejemplo de filtro de categoría de escritorio dos

Ejemplo de filtro de categoría de teléfono dos

Ejemplo de filtro de categoría de escritorio tres

Ejemplo de filtro de categoría de teléfono tres

pensamientos finales
Ese es nuestro vistazo a cómo diseñar el filtro de categoría en el módulo de cartera filtrable de Divi. El filtro de categoría incluye las mismas herramientas de estilo que los otros elementos, por lo que se puede diseñar fácilmente para que funcione con cualquier diseño Divi. Al agregar CSS tanto al módulo como a la página, podemos diseñar el filtro de categoría de muchas maneras únicas para destacar entre la multitud.
Queremos escuchar de ti. ¿Ha diseñado su filtro de categoría en el módulo de cartera filtrable de Divi? Cuéntanoslo en los comentarios.