
Los diseños de página de pantalla completa realmente pueden ser útiles en el mundo del diseño web. Uno de los principales beneficios de un diseño de página de pantalla completa es la visibilidad. Con las páginas de pantalla completa, todo el contenido de su página permanece dentro de la ventana del navegador. En un mundo donde los usuarios se desplazan rápidamente, tener todo su contenido dentro de la ventana gráfica del navegador desde el principio puede ser refrescante para el espectador y también podría ayudar con las conversiones.
Si está familiarizado con Divi , ya debería conocer el módulo de encabezado de ancho completo que tiene la funcionalidad de pantalla completa incorporada. Esta es una solución maravillosa para crear páginas de pantalla completa con contenido mínimo. Pero si desea aprovechar la creación de un diseño de página de pantalla completa utilizando una sección regular con varias filas y módulos, esta es la publicación para usted. Le mostraré algunos trucos simples para asegurarse de que el contenido de su página (incluso la barra de encabezado y pie de página) se ajuste a la ventana de su navegador y luego se escale bien en diferentes tamaños de navegador.
Empecemos.
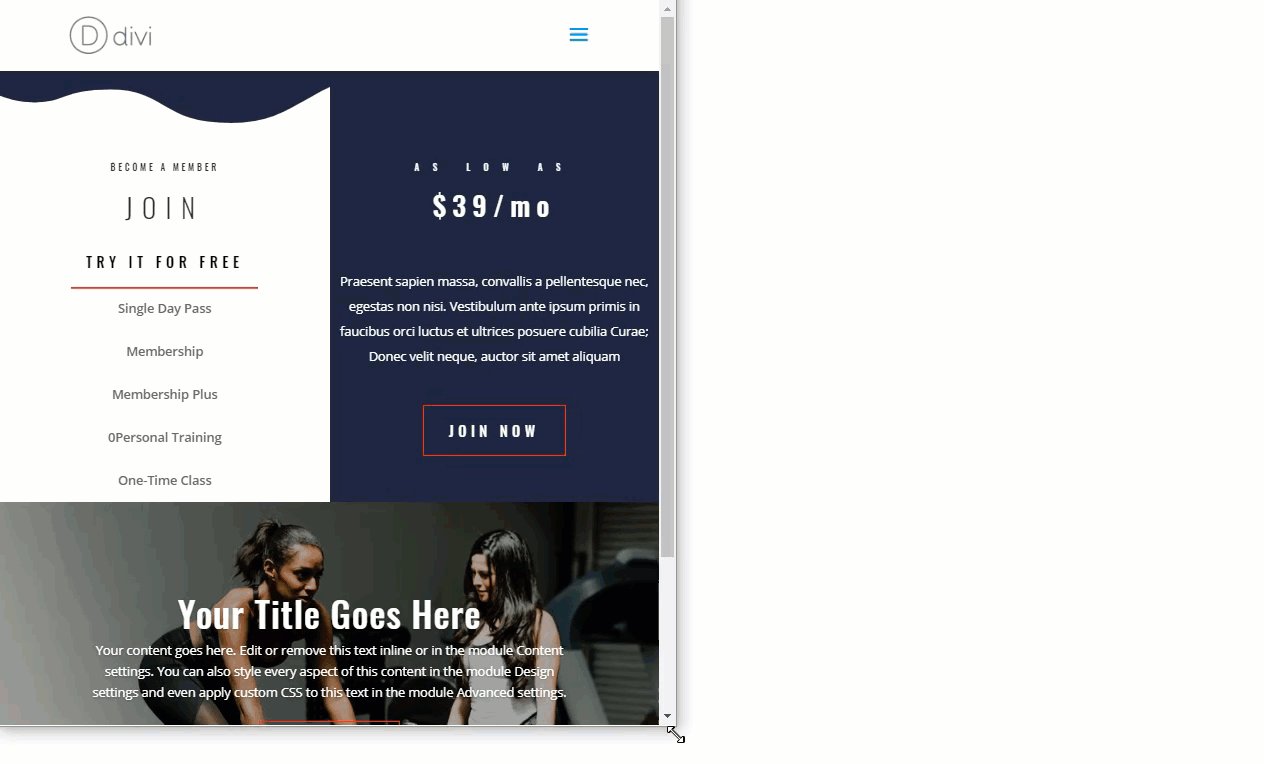
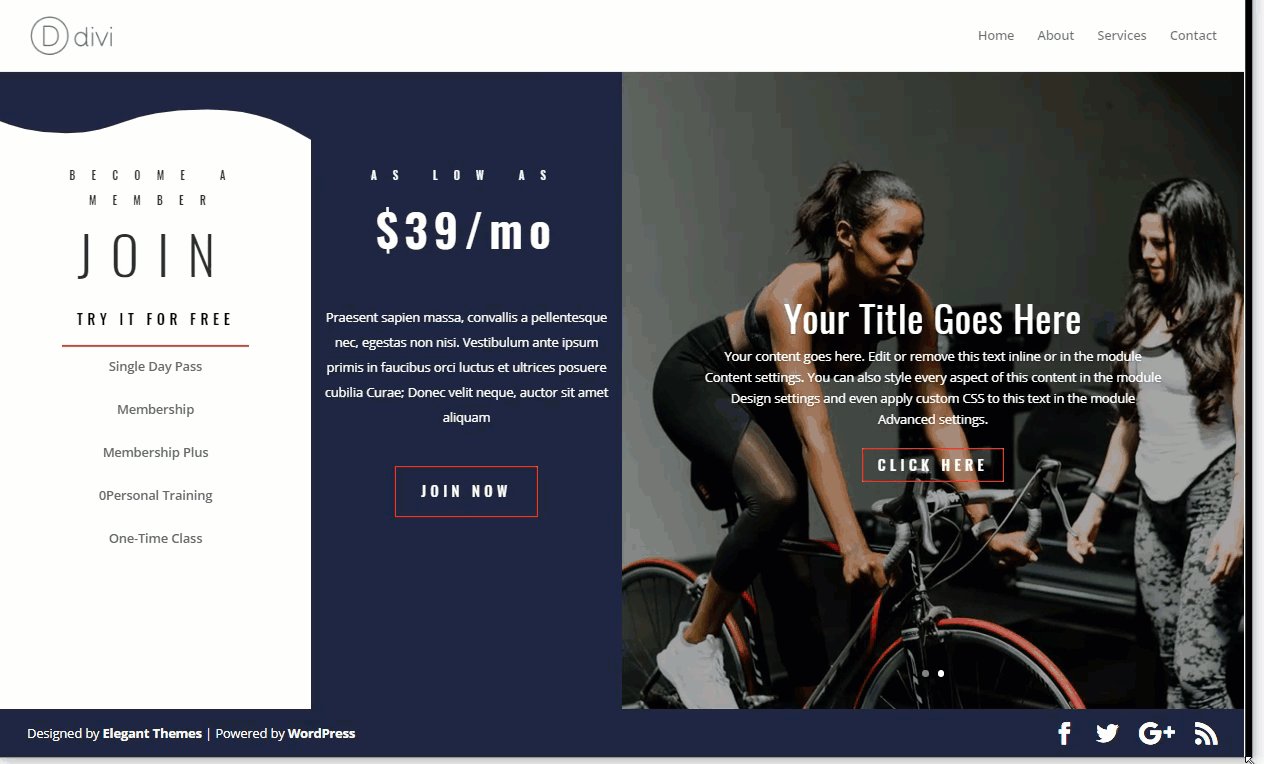
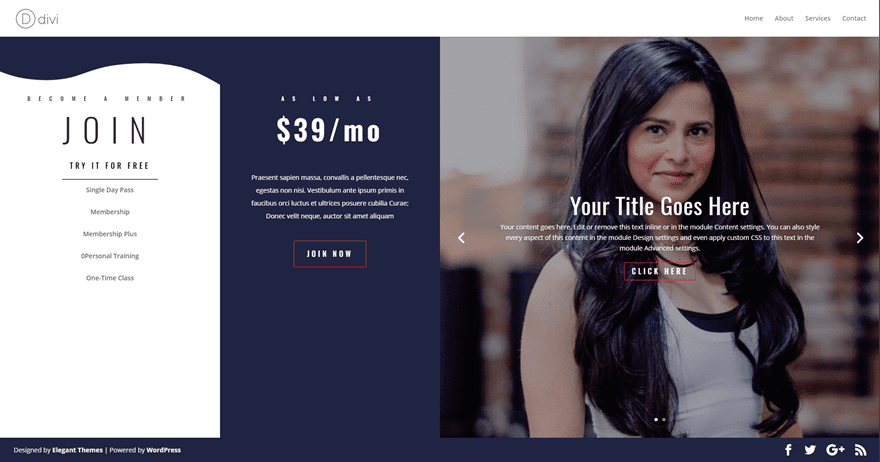
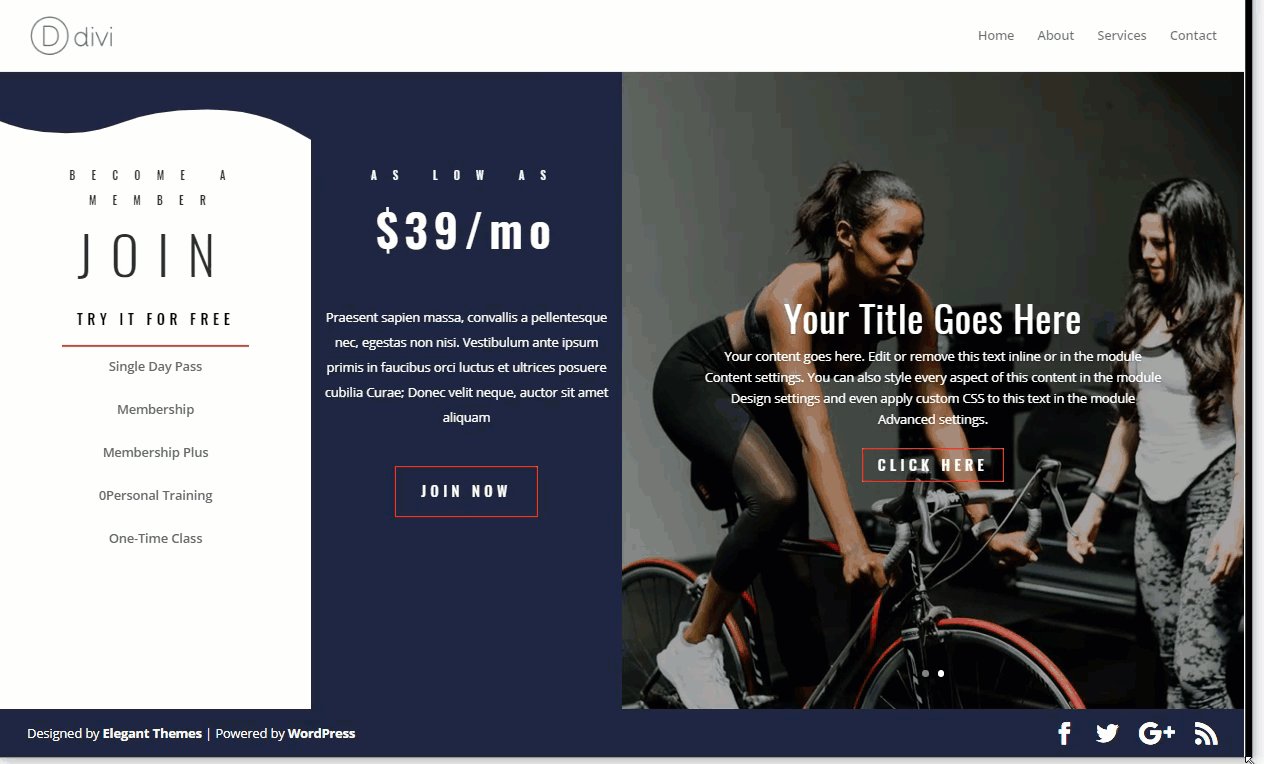
Aquí hay un adelanto del diseño final de la página de pantalla completa que crearemos en este tutorial.

Observe cómo la altura de la página se ajusta a la altura de la ventana del navegador para que todo permanezca en su lugar.

Que necesitas
Para este tutorial, todo lo que realmente necesitas es Divi. También usaré el paquete Fitness Gym Layout, al que se puede acceder desde Divi Builder.
Suscríbete a nuestro canal de Youtube
Cómo hacer una página de pantalla completa personalizada en Divi
Antes de pasar al diseño principal de este tutorial, pensé en mostrarte la idea básica detrás de la creación de una página de pantalla completa en Divi. Después de todo, es posible que se sorprenda de lo simple que puede ser.
La idea básica explicada
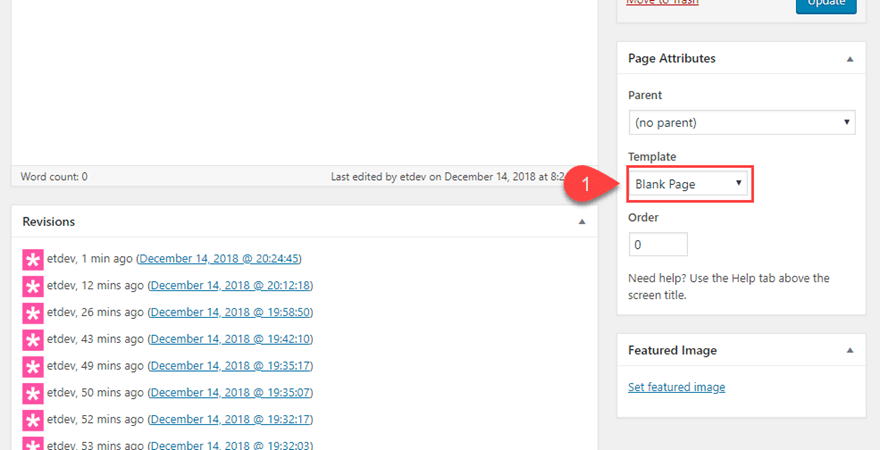
En una nueva página, elija la plantilla de página en blanco. Esto evitará que el encabezado principal y la barra de pie de página inferior se muestren en la página (le mostraré cómo incluirlos más adelante).

Ahora implemente Divi Builder en el front-end para construir su página desde cero. Luego agregue una sección regular con una fila de una columna.
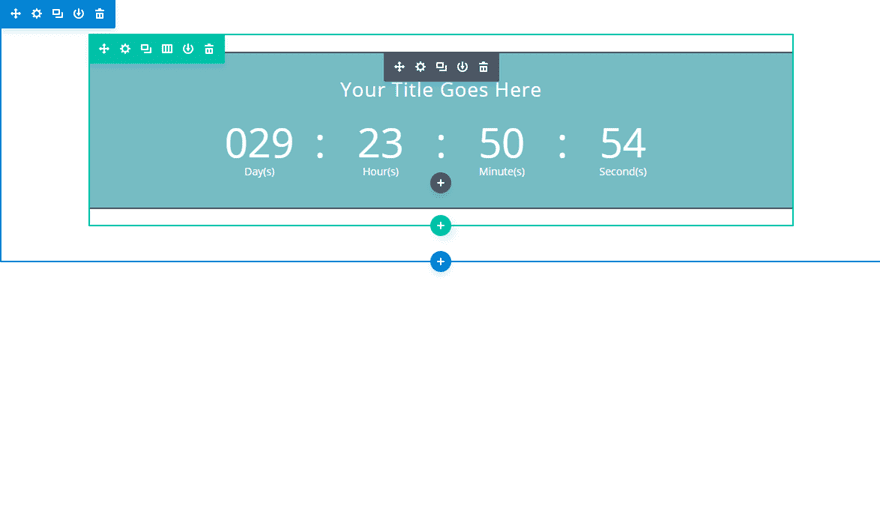
A continuación, agregue un módulo de temporizador de cuenta regresiva (o cualquier módulo) a la fila de una columna.

Para facilitar las cosas a la vista, elimine el color de fondo en el temporizador de cuenta regresiva y agregue un color de fondo a la sección para que podamos reconocer mejor la altura de la sección en la página. Actualmente, la altura de la sección es relativa a la altura del contenido que contiene. En este caso, el único contenido que tenemos es una sola fila con un módulo de canto.

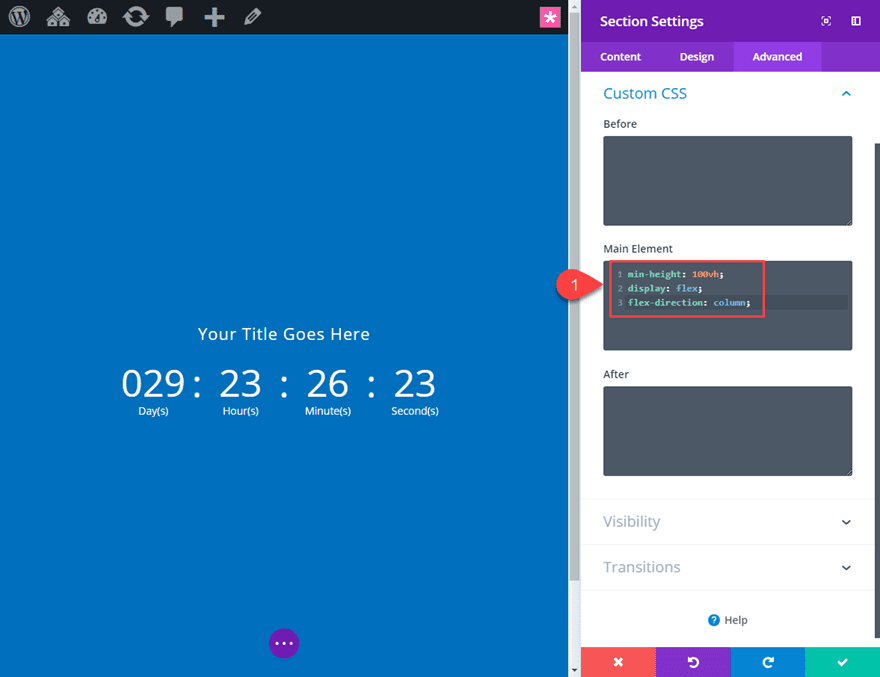
Ahora abra la configuración de la sección y vaya a la pestaña avanzada y agregue el siguiente CSS personalizado al elemento principal:
|
01
02
03
|
min-height: 100vh;display: flex;flex-direction: column; |

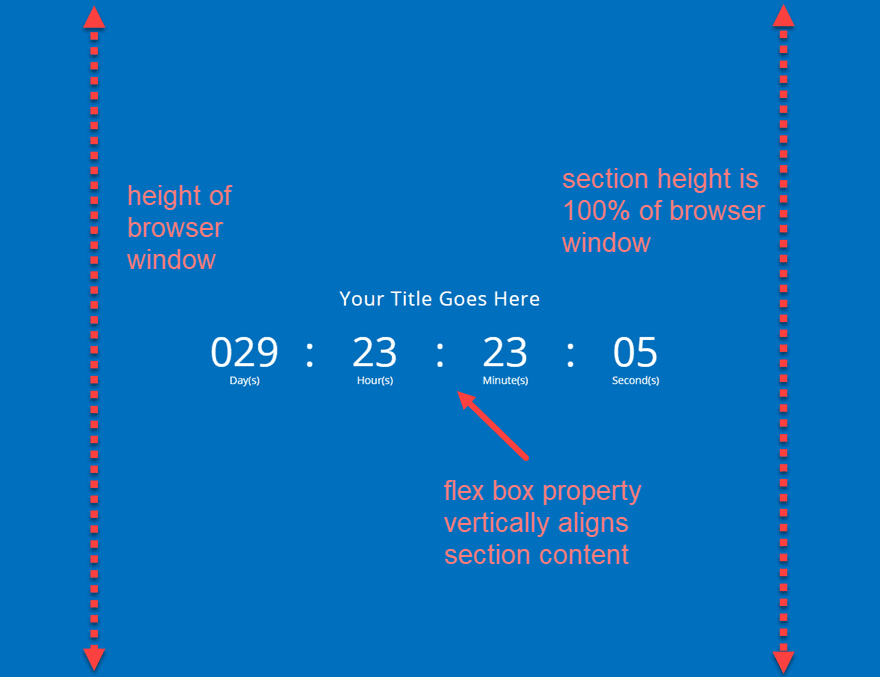
Establecer la altura mínima de su sección en 100vh (100% de la altura de la ventana gráfica) asegurará que su sección abarque la ventana completa del navegador (o ventana gráfica). La propiedad «display:flex» es una forma rápida y fácil de centrar verticalmente el contenido de su sección.
Consulte esta útil guía para obtener más información sobre la unidad de longitud vh.
Vea su página en vivo en un navegador de incógnito para ver el resultado porque si ha iniciado sesión en WordPress, la barra de administración superior cambiará ligeramente la altura del navegador.

Bueno, allá vas. Esa es la idea básica de cómo crear un diseño de página de pantalla completa personalizado en Divi.
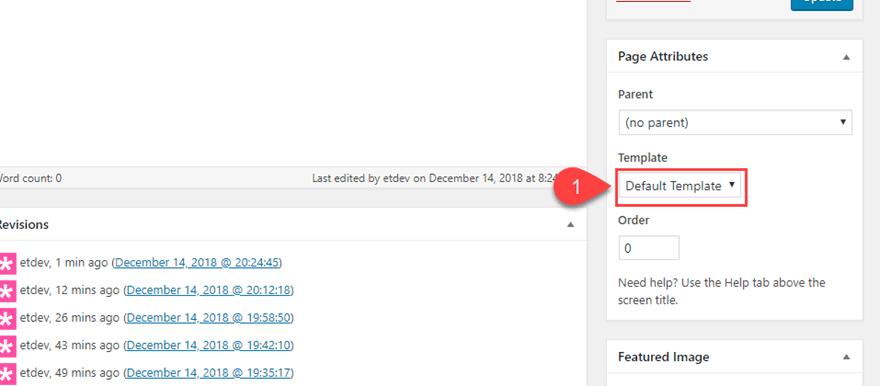
Si desea que el encabezado y la barra inferior del pie de página se incluyan en la página de pantalla completa, deberá realizar un pequeño ajuste. Primero, cambie la plantilla de su página a la plantilla predeterminada en el backend de su editor de página.

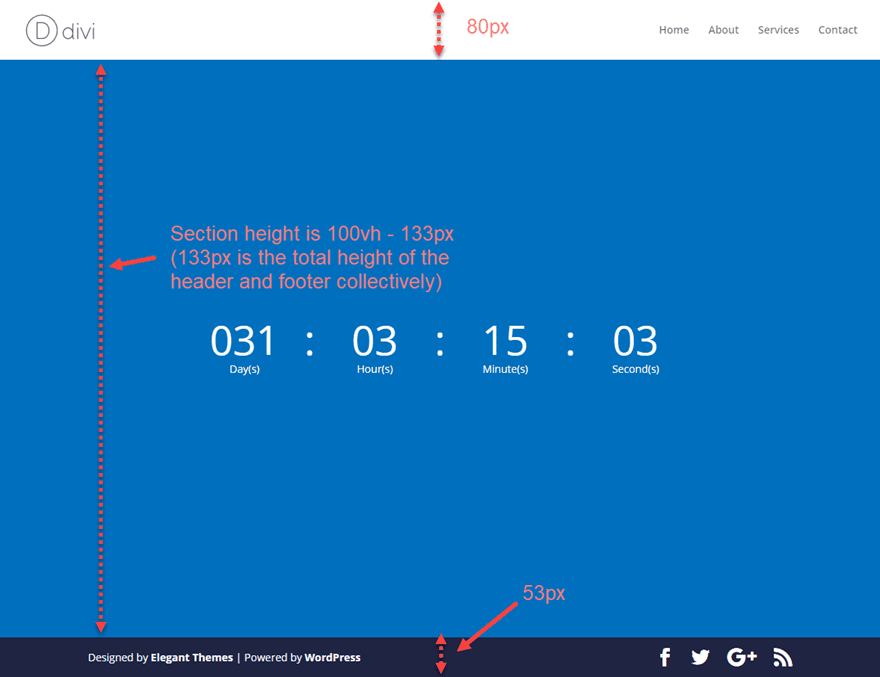
Incluir el encabezado y el pie de página inferior agregará altura adicional a la ventana gráfica de su navegador, por lo que la sección ya no encajará perfectamente como antes. Esto se debe a que su página ahora se compone de una altura de sección que es el 100% de la altura de la ventana gráfica MÁS la altura de su encabezado y barra de pie de página inferior. Eso es demasiado. Para solucionar esto, debemos ajustar el CSS personalizado en nuestra sección a lo siguiente:
|
01
02
03
|
min-height: calc(100vh - 133px);display: flex;flex-direction: column; |
La única diferencia es el valor de altura mínima. Ahora hay un cálculo que da cuenta de la altura adicional (en píxeles) de la barra de encabezado y pie de página inferior colectivamente.
Los 132 px se basan en el total de la altura predeterminada del encabezado (80 px) y la altura predeterminada de la barra de pie de página inferior (53 px).

Ahora que tenemos una comprensión básica de cómo crear una página de pantalla completa personalizada en Divi, profundicemos en un diseño más complejo.
Creación de un diseño de página completo de pantalla completa
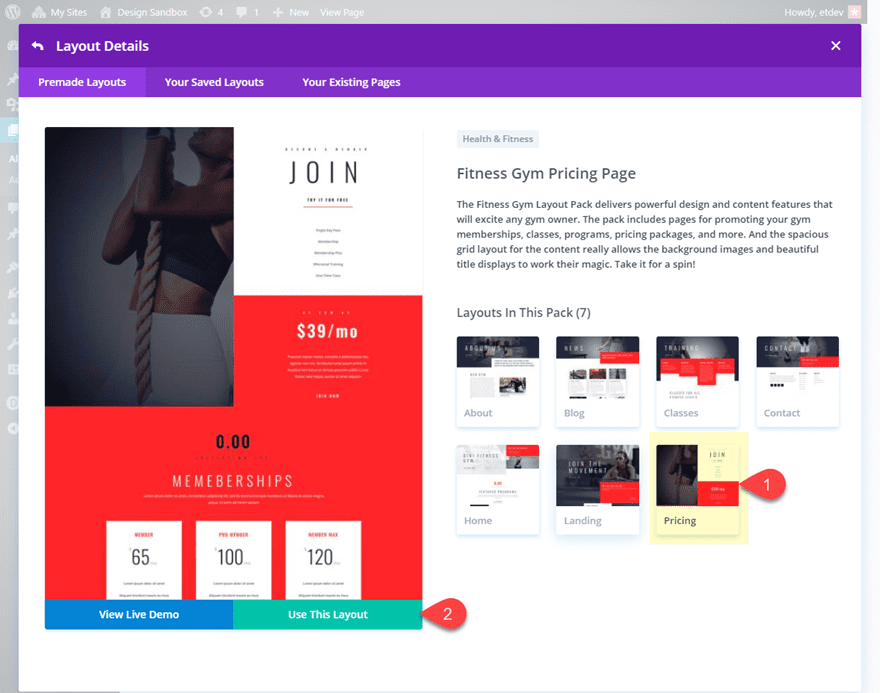
Para comenzar con este diseño, cree una nueva página, asigne un título a su página e implemente Divi Builder. Seleccione la opción para elegir un diseño prefabricado y, en la ventana emergente Cargar desde biblioteca, seleccione la página Diseño de gimnasio. Luego haga clic para usar la página de precios.

Una vez que el diseño se cargue en el generador, haga clic en el botón para construir en la interfaz (El generador visual) y estará listo para comenzar.
Crear una nueva sección
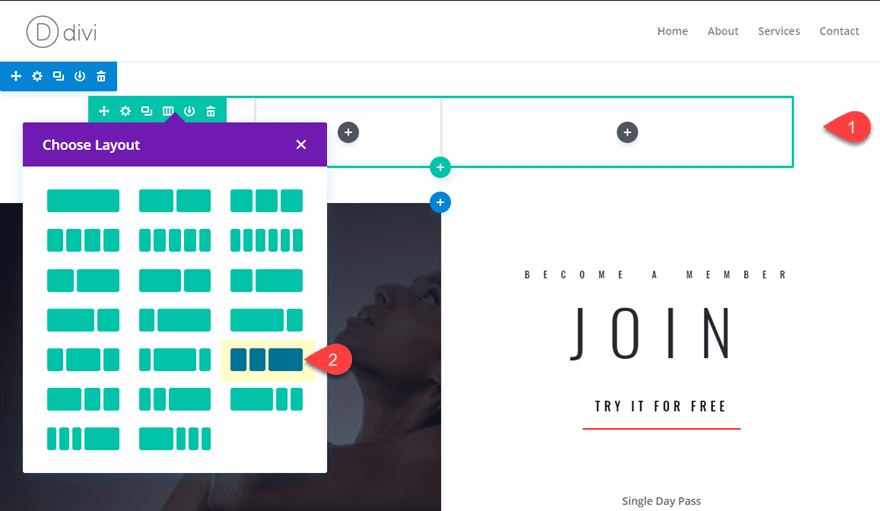
El diseño prefabricado está ahí para ayudar a poner en marcha el diseño. Usaremos estos elementos de diseño de diseño en el camino y eliminaremos el resto del diseño una vez que hayamos terminado. Para crear la sección principal para nuestro diseño de pantalla completa, cree una nueva sección normal y arrástrela hasta la parte superior de la página. A continuación, agregue una estructura de columna de un cuarto de un cuarto de un medio a la fila. Esta será la base de nuestra página de pantalla completa.

Agregar módulos a sus columnas
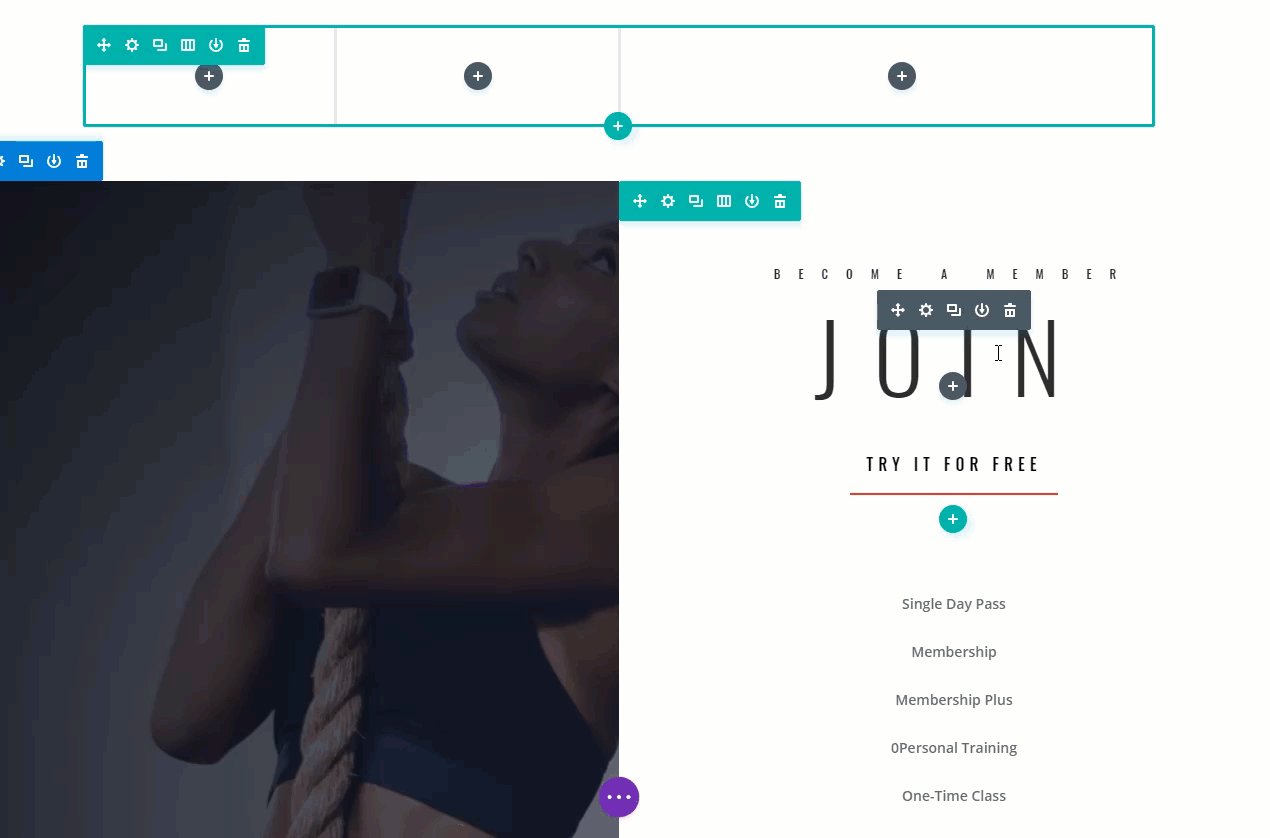
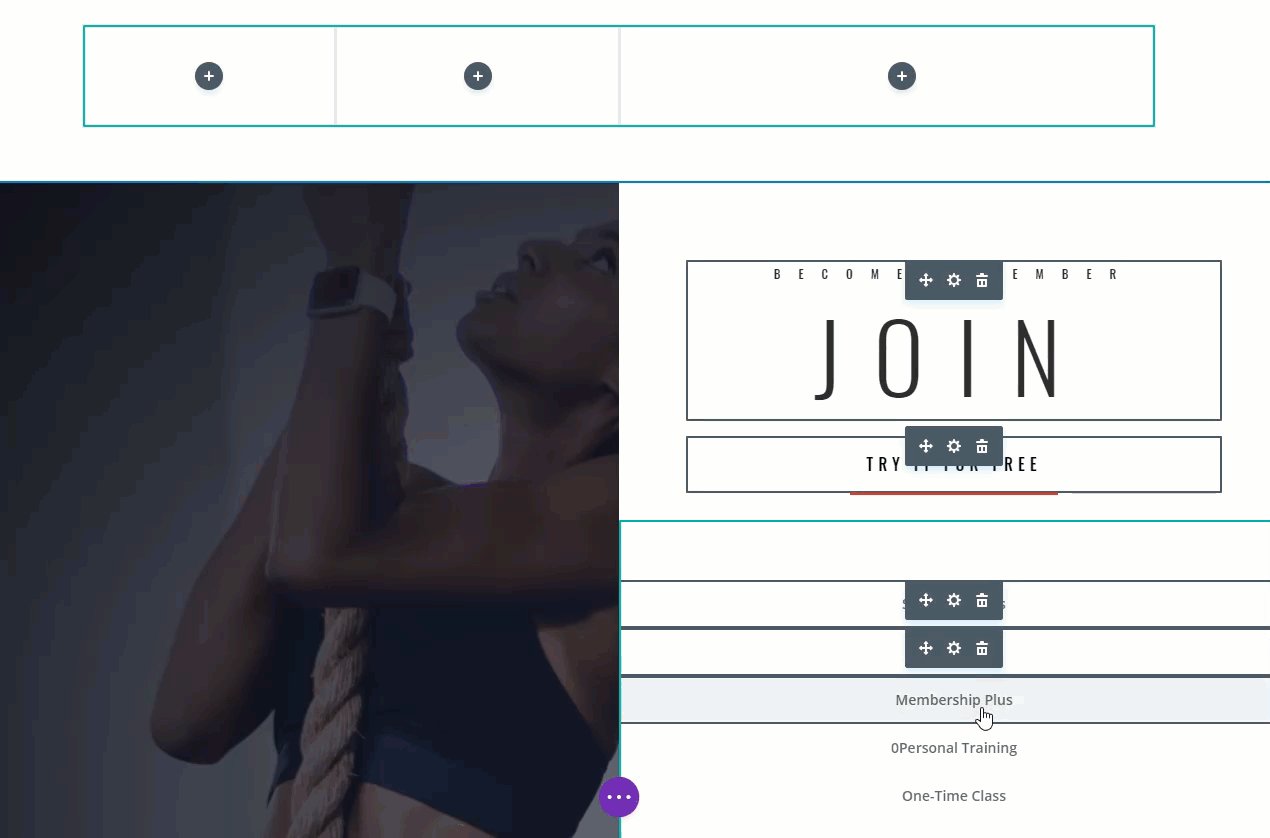
Con Multiselección (mantenga presionada la tecla ctrl/cmd y haga clic), seleccione todos los módulos en las dos primeras filas en la primera sección del diseño y arrástrelos a la primera columna de la nueva sección en la parte superior de la página.

Luego, use la selección múltiple para copiar todos los módulos en la tercera fila de esa misma primera sección del diseño y péguelos en la segunda columna de la nueva sección en la parte superior de la página.

El texto se ocultará debido al fondo blanco, pero cambiaremos el color de fondo más adelante.
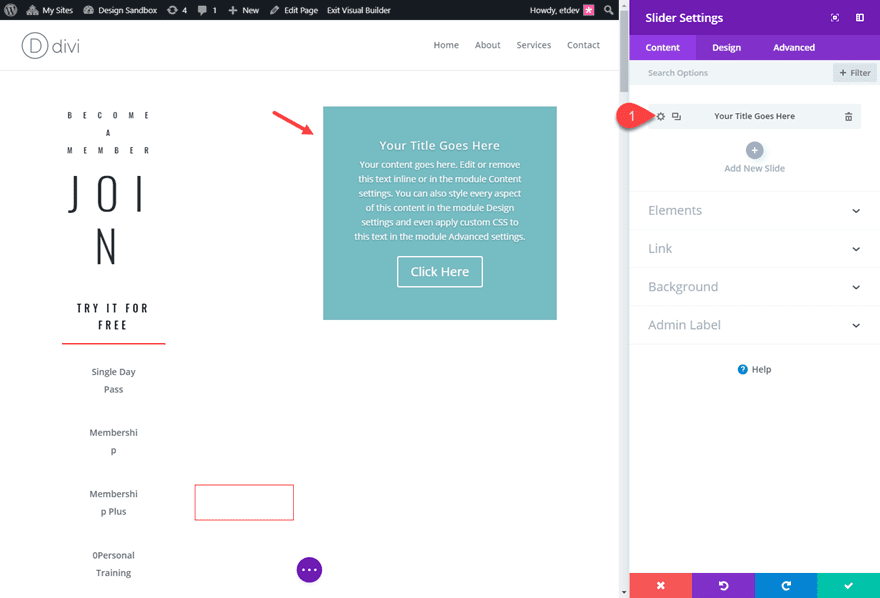
En la tercera columna, agregue un módulo deslizante. Este control deslizante eventualmente abarcará la altura completa de la pantalla, pero por ahora solo configuremos el contenido. En la configuración del control deslizante, elimine una de las dos diapositivas predeterminadas que están allí de forma predeterminada y luego haga clic para abrir la configuración de la diapositiva única.

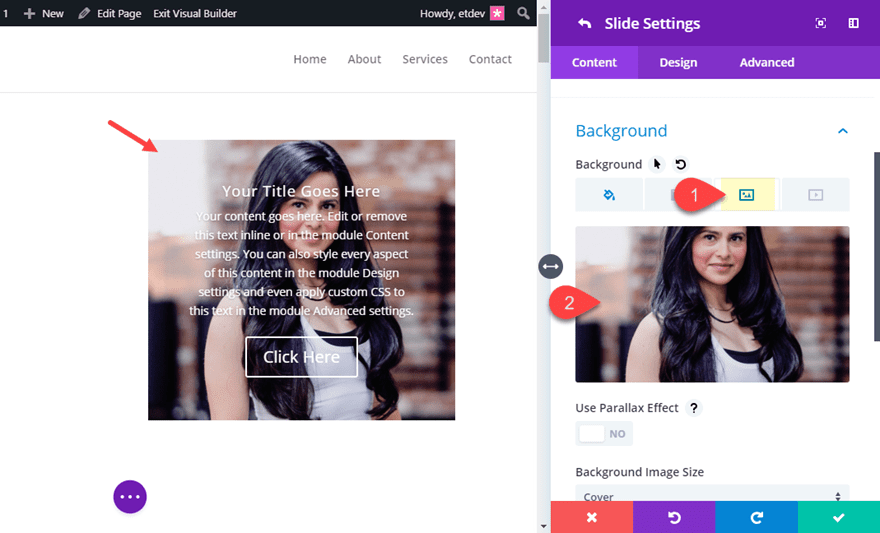
En la configuración de la diapositiva, agregue una imagen de fondo asegurándose de que sea lo suficientemente grande como para abarcar la altura completa del navegador.

Eso se encarga de todos nuestros módulos que necesitamos por ahora. Revisaremos la configuración de diseño más adelante, pero por ahora, personalicemos nuestra fila.
Personalización de la configuración de la fila
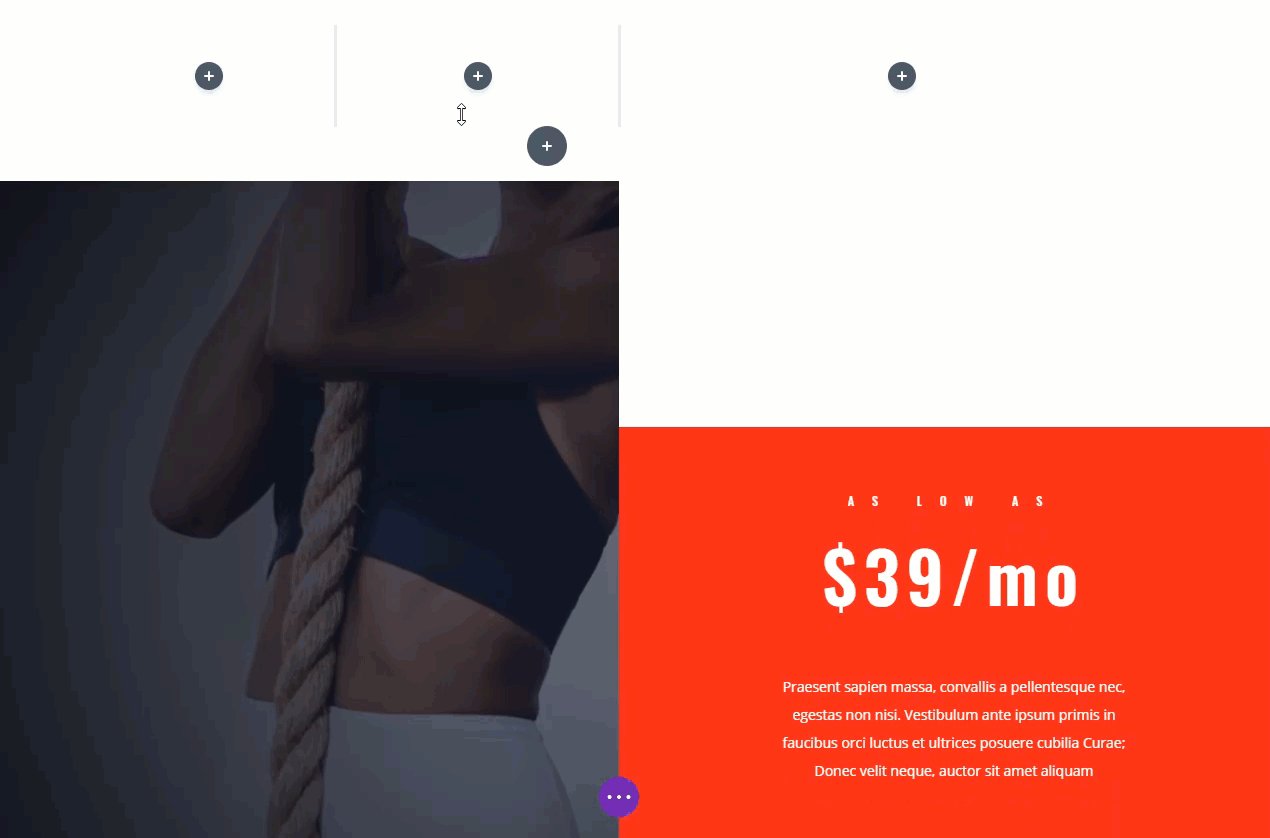
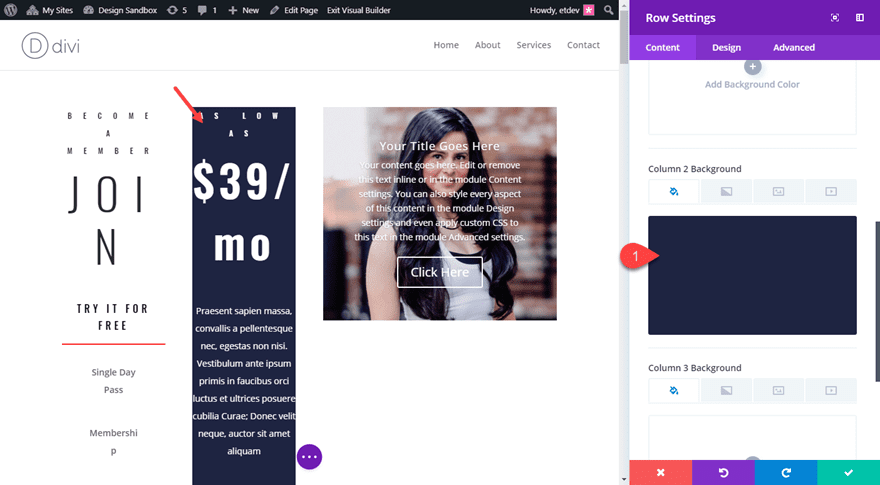
Abra la configuración de la fila y comience agregando color de fondo a la columna 2:
Color de fondo de la columna 2: #2a2e40

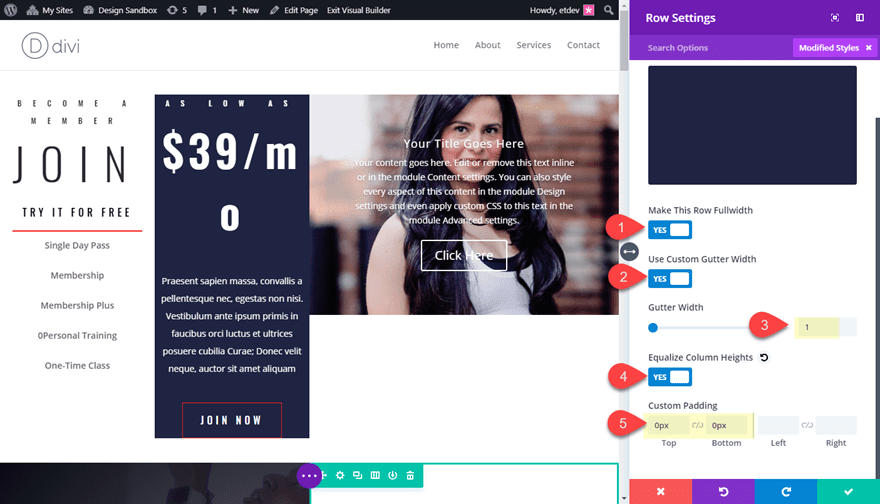
Vaya a la pestaña de diseño y actualice lo siguiente:
Hacer esta fila de ancho completo: SÍ
Ancho de medianil: 1
Igualar alturas de columna: SÍ
Relleno personalizado: 0px superior, 0px inferior

Personalización de la configuración de la sección
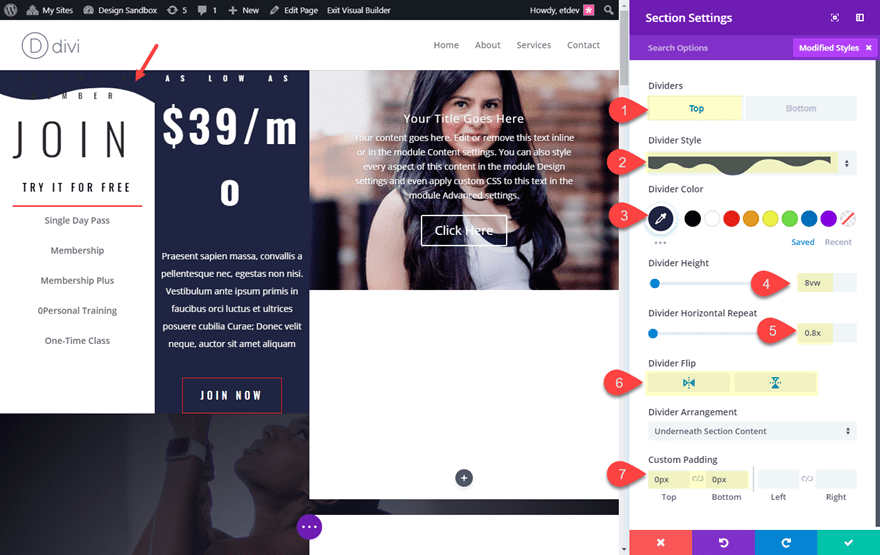
Lo único necesario en este punto para la configuración de nuestra sección es eliminar cualquier relleno predeterminado, pero pensé que sería bueno agregar un divisor de sección que enmarque la parte superior de la primera columna. Abra la configuración de la sección y actualice lo siguiente:
Estilo del divisor superior: vea la captura de pantalla
Color del divisor superior: #2a2e40
Altura del divisor superior: 8vw
Repetición horizontal del divisor superior: 0.8x
Giro del divisor superior: vertical y horizontal
Relleno personalizado: 0px arriba, 0px abajo

Dado que el divisor está configurado para mostrarse debajo del contenido de la sección, se ocultará detrás del control deslizante en la columna 3 y no se mostrará en la columna 2 porque coincide con el color del fondo de las columnas. Esto crea un bonito elemento de diseño de marco para la columna 1.
Eliminar el resto del diseño prefabricado
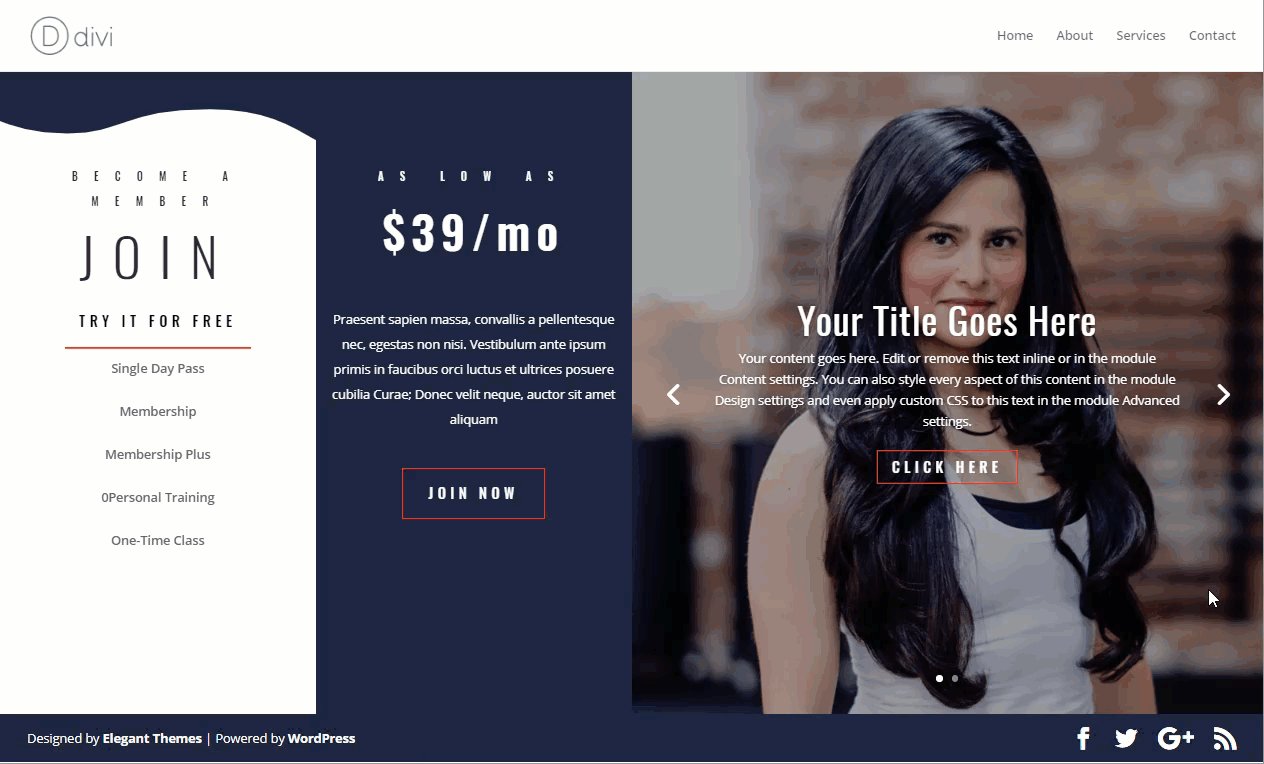
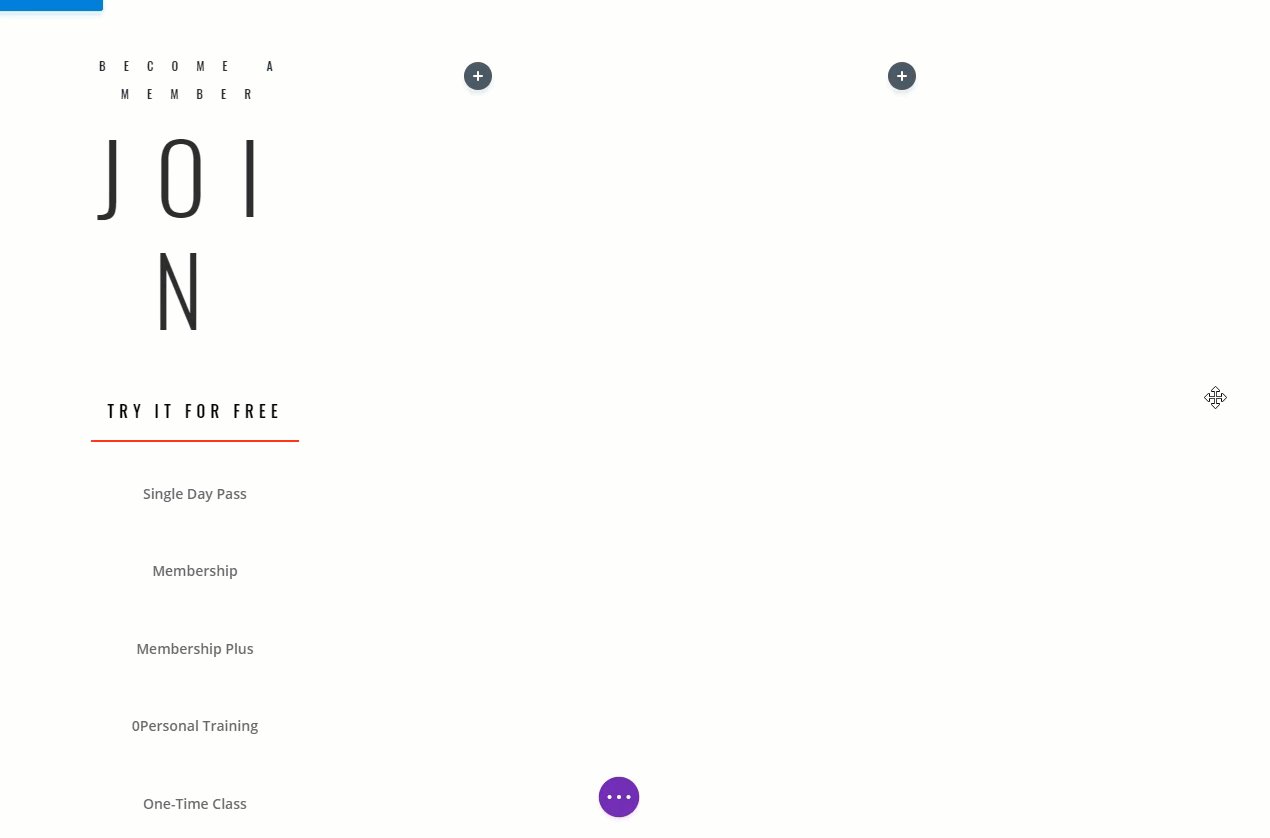
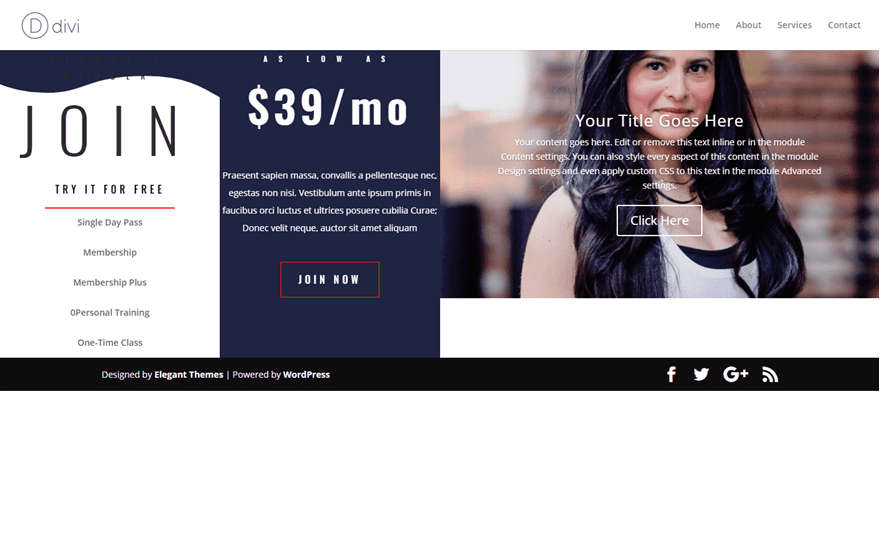
En este punto, nuestra sección superior tiene todo en su lugar para nuestro diseño de página de pantalla completa, por lo que podemos eliminar todas las secciones restantes que vienen con el diseño prefabricado. Así es como debería verse su página hasta ahora.

Ahora estamos listos para comenzar a personalizar nuestra página para que se convierta en pantalla completa.
Agregar CSS personalizado para hacer que la página se muestre a pantalla completa
En el ejemplo básico al comienzo de este artículo, agregué el css personalizado directamente a la sección. Sin embargo, para asegurarme de que nuestra funcionalidad de pantalla completa solo se aplique al escritorio (y recurra al estilo predeterminado en el móvil), lo agregaré al CSS en la configuración de la página. Esto me permitirá agregar CSS externo que se aplica solo a esta página, pero también me da la opción de agregar una consulta de medios que limita el estilo solo al escritorio.
Desde el menú de configuración en la parte inferior del generador frontal, abra la configuración de la página. En la pestaña avanzada, ingrese el siguiente CSS personalizado:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
|
@media (min-width: 980px){/*If CSS IDs are added, this makes the element the same height as the browser window taking into account the header and the bottom footer bar*/ #fullsection, #fullslide .et_pb_slide { height: calc(100vh - 133px); }/*This centers the content of the section when the CSS ID is applied*/ #fullsection { display: flex; flex-direction:column; overflow: hidden; }/*This makes the bottom footer bar fullwidth to match the fullwidth header if applied*/ #footer-bottom .container { width: 100%; max-width: 100%; padding-right: 30px; padding-left: 30px; }} |
Para aquellos de ustedes que no están familiarizados con CSS, observen que el código está envuelto por una consulta de medios que aplica el estilo cuando el navegador tiene un ancho mínimo de 980px. Con los corchetes, el primer fragmento incluye un ID de CSS llamado «sección completa» seguido de un ID de CSS llamado «diapositiva completa». Es importante recordar estos dos ID de CSS porque necesitaremos agregarlos a nuestra sección y nuestro control deslizante. Una vez que lo hagamos, se aplicará el css “height: calce(100vh – 133px)” haciéndolos ambos a pantalla completa (abarcando toda la altura de la ventana del navegador).
El segundo fragmento aplicará la propiedad display flex a la sección, haciendo que todo el contenido de la sección esté centrado verticalmente. Para obtener más información sobre esto, consulte nuestra publicación sobre cómo alinear verticalmente el contenido en Divi .
El tercer fragmento es completamente opcional. Esto simplemente hace que la barra de pie de página inferior sea de ancho completo para adaptarse un poco mejor al diseño y también para que coincida con el estilo de encabezado de ancho completo que agregaremos.
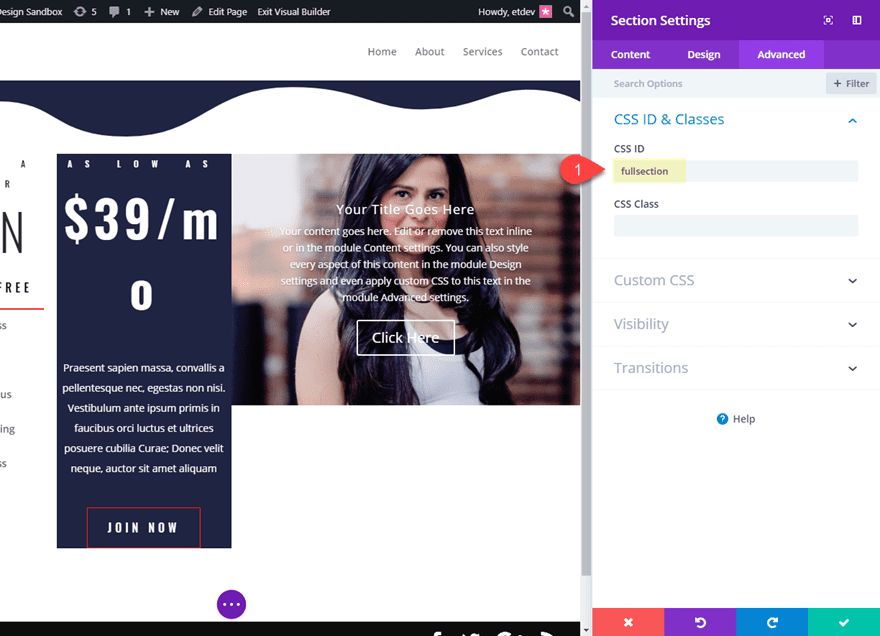
Ahora que tiene el CSS externo en su lugar, podemos agregar nuestros ID de CSS a nuestra sección y nuestro control deslizante. Vaya a la sección de configuración y agregue el siguiente ID de CSS:
ID de CSS: sección completa

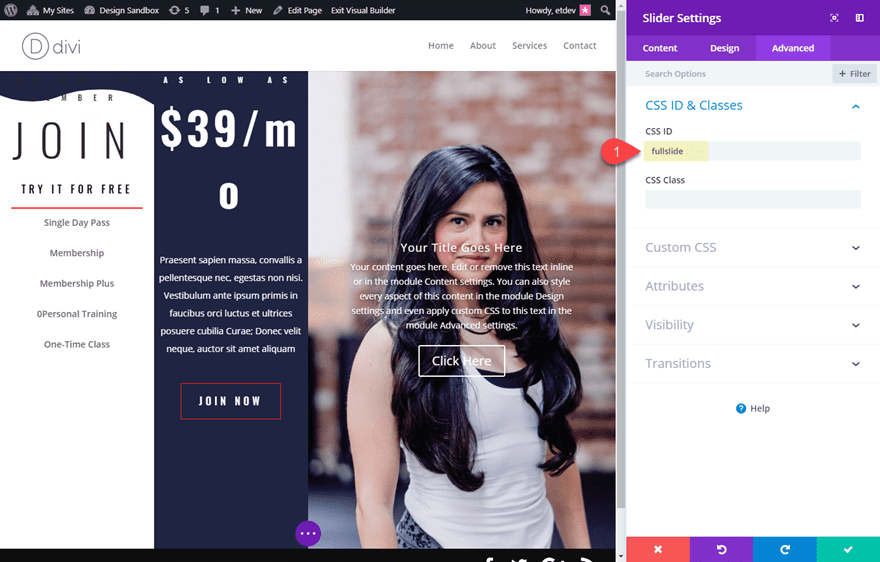
Ahora abra la configuración del Módulo deslizante para el control deslizante en la columna 3 y agregue la siguiente ID de CSS:
ID de CSS: diapositiva completa

Toques finales
En este punto, la funcionalidad de la página de pantalla completa está en su lugar y debería estar funcionando. Puede verificarlo en un navegador de incógnito para estar seguro. Todo lo que queda son algunos toques finales.
Agregar espaciado a nuestras columnas
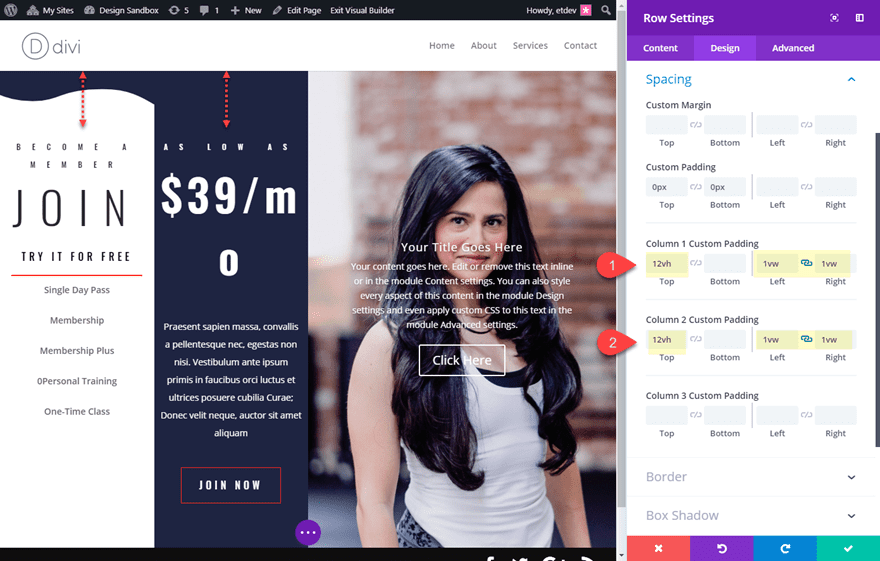
Abra la configuración de su fila para agregar algo de relleno en la parte superior de la columna 1 y la columna 2 de la siguiente manera:
Relleno personalizado de la columna 1: 12vh arriba, 1vw izquierda, 1vw derecha
Relleno personalizado de la columna 2: 12vh arriba, 1vw izquierda, 1vw derecha

Tenga en cuenta que utilicé la unidad de longitud vh para mis valores de relleno superiores. Esto permitirá que el relleno se escale con la altura de la ventana gráfica, creando más relleno a medida que la ventana del navegador se hace más alta y creando menos relleno a medida que el navegador se acorta. Utilicé la unidad de longitud vw (ancho de la ventana gráfica) para mis valores de relleno izquierdo y derecho para que el relleno se escalara de acuerdo con el ancho del navegador.
Agregue unidades de longitud vh al texto grande para maximizar el espacio de visualización
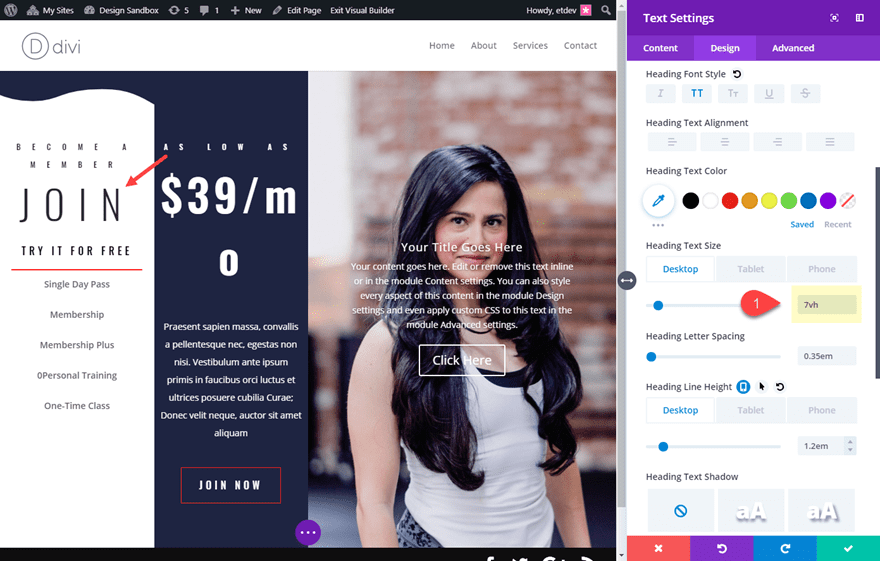
Como puede ver, hay algunos módulos con texto realmente grande que realmente no se escalan con la ventana del navegador. Para solucionar esto, podemos establecer el tamaño del texto en una unidad de longitud vh. Esto permitirá que el texto se reduzca en pantallas de navegador más cortas.
Abra la configuración del módulo de texto en la parte superior de la columna 1 y actualice el tamaño del texto del encabezado h1 a 7vh (no vw).

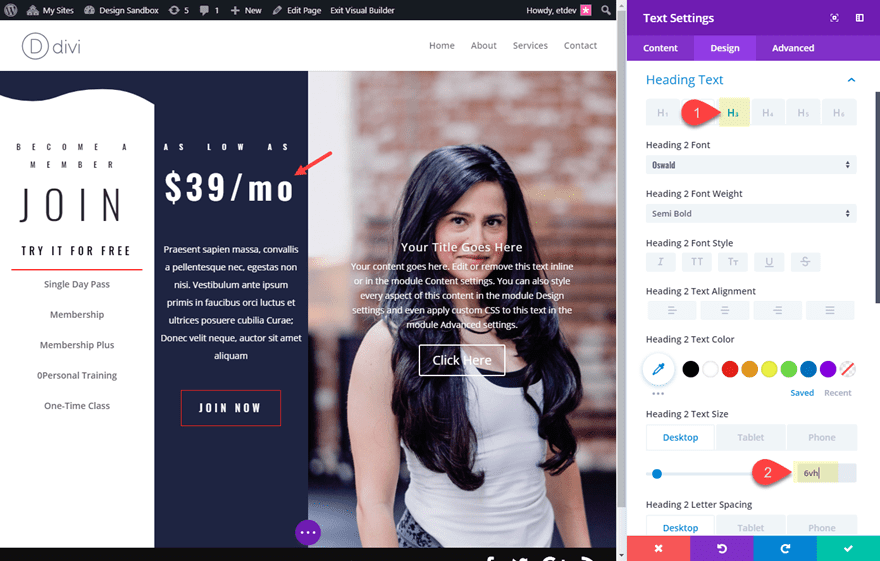
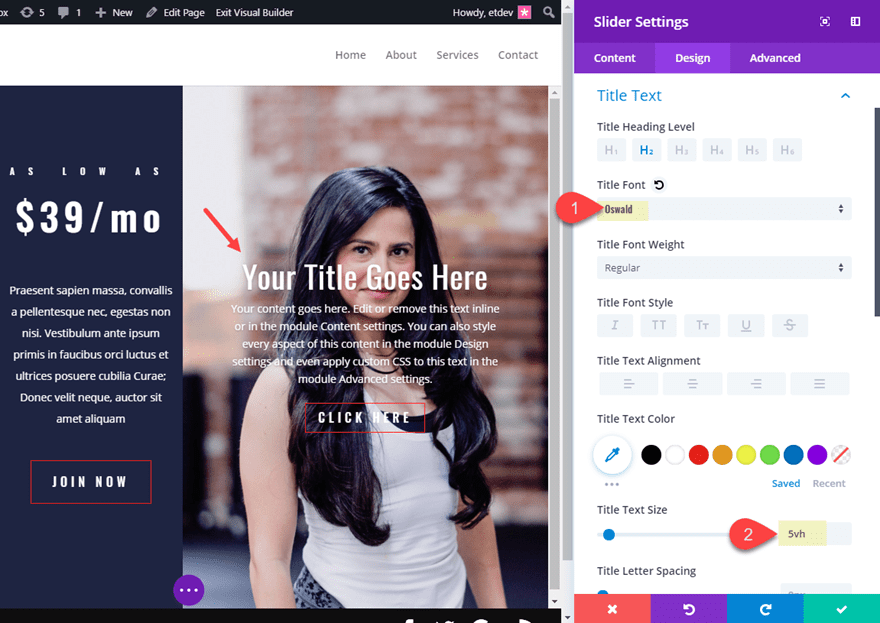
A continuación, abra la configuración del módulo de texto en la parte superior de la columna 2 y actualice el tamaño del texto del Título 2 a 6vh.

Actualizar diseño del control deslizante
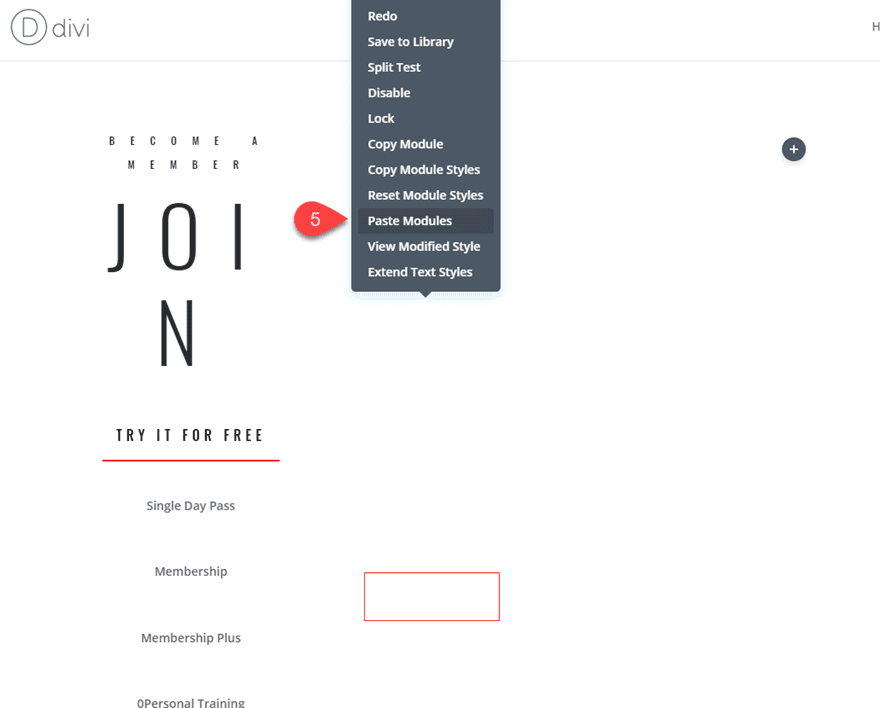
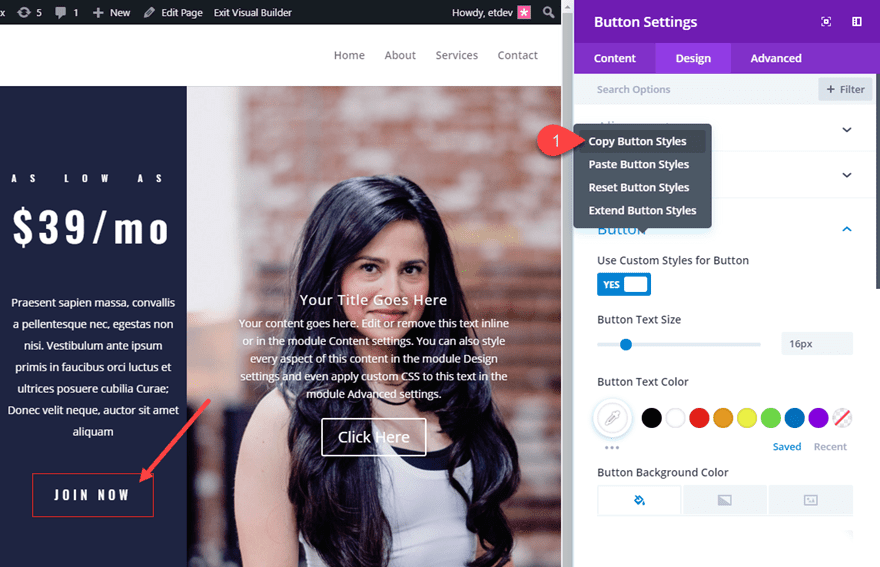
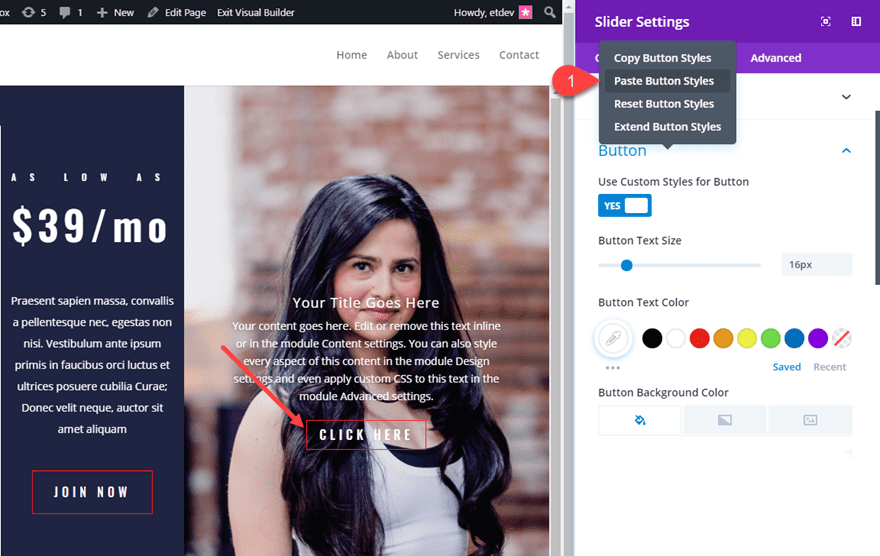
Para finalizar el diseño, puede copiar el diseño del botón del botón en la columna 2 y pegarlo en los estilos de botón del control deslizante. Para hacer esto, abra la configuración del botón para el botón en la columna 2 y haga clic derecho en la categoría de opción de botón y haga clic en «copiar estilos de botón».

Después de eso, abra la configuración del control deslizante y pegue los estilos de botón en la categoría de opciones de botón del control deslizante.


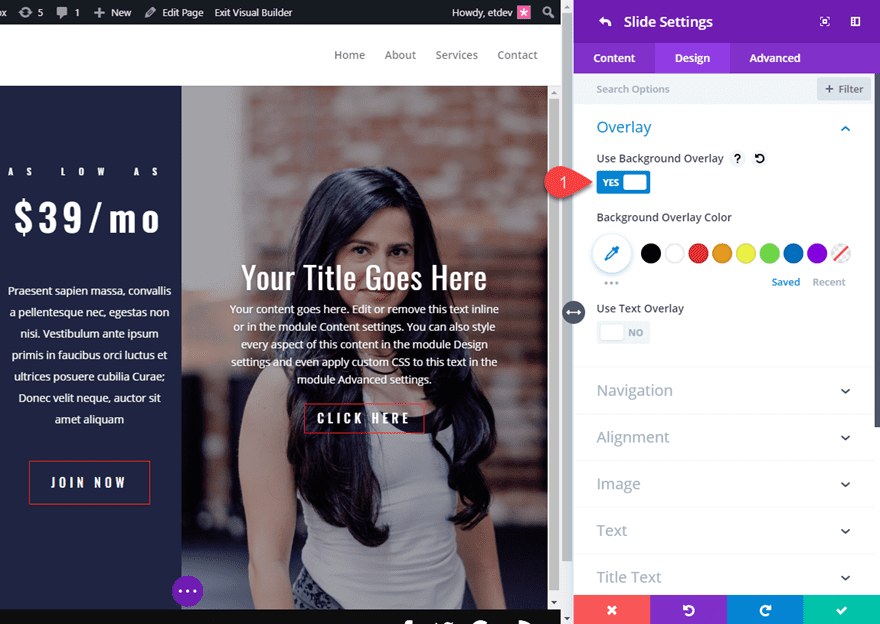
También puede agregar una superposición de fondo a las diapositivas individuales.

Ajustes de la barra de encabezado y pie de página inferior
Puede recordar que ya agregamos un pequeño fragmento de CSS personalizado que expandió nuestro pie de página a ancho completo. Esto fue en anticipación de hacer que nuestra barra de menú principal también sea de ancho completo. Para hacer que su barra de menú principal tenga el ancho completo, vaya al panel de control de WordPress y navegue a Divi> Personalizador de temas> Encabezado y navegación> Barra de menú principal. Luego marque la opción Hacer ancho completo.
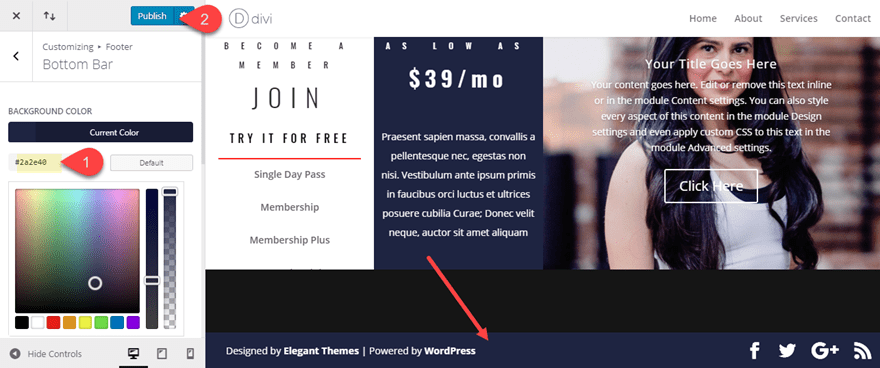
Como estamos mostrando nuestra barra de pie de página inferior en nuestra página de pantalla completa, podemos actualizar el color de fondo de la barra inferior para que coincida con el diseño. Permanezca en el Personalizador de temas y vaya a Pie de página > Barra inferior. Luego establezca el color de fondo en #2a2e40.
Luego publique sus cambios.

El resultado final
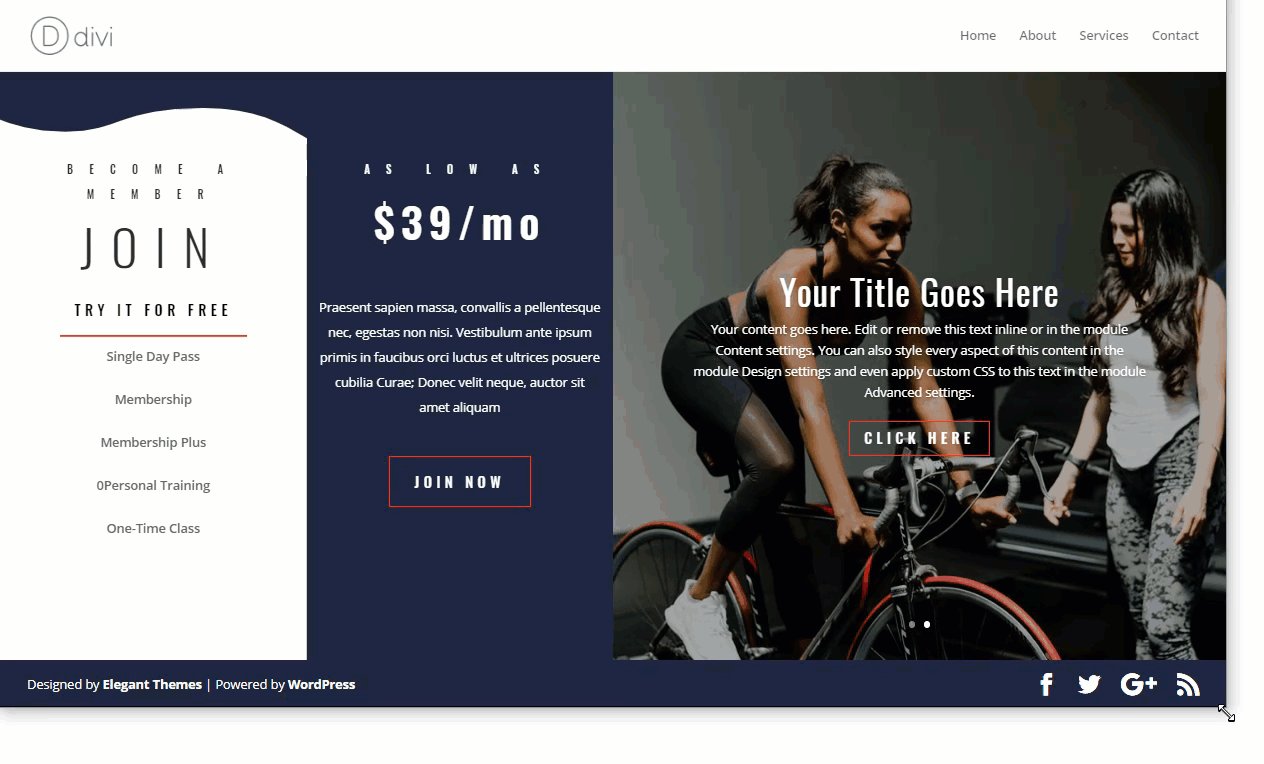
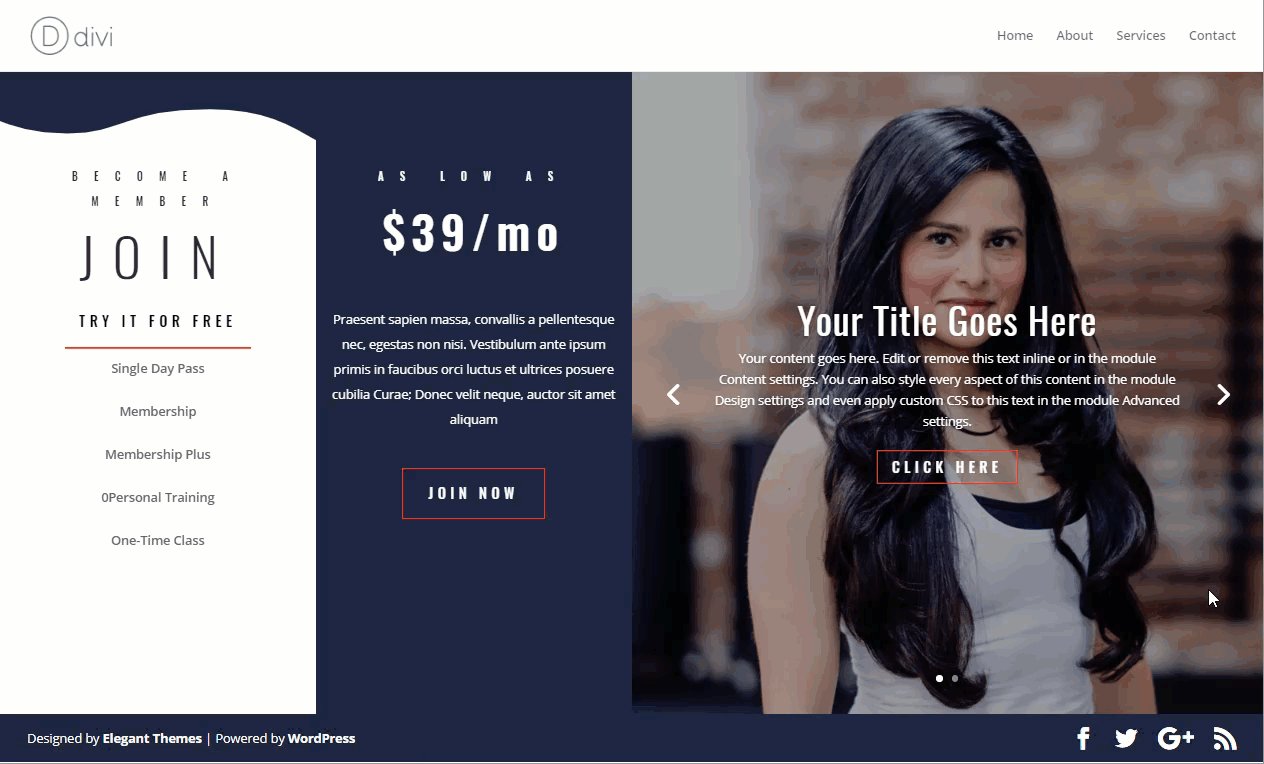
Aquí está el diseño final. Observe cómo todo encaja muy bien dentro de la ventana del navegador.

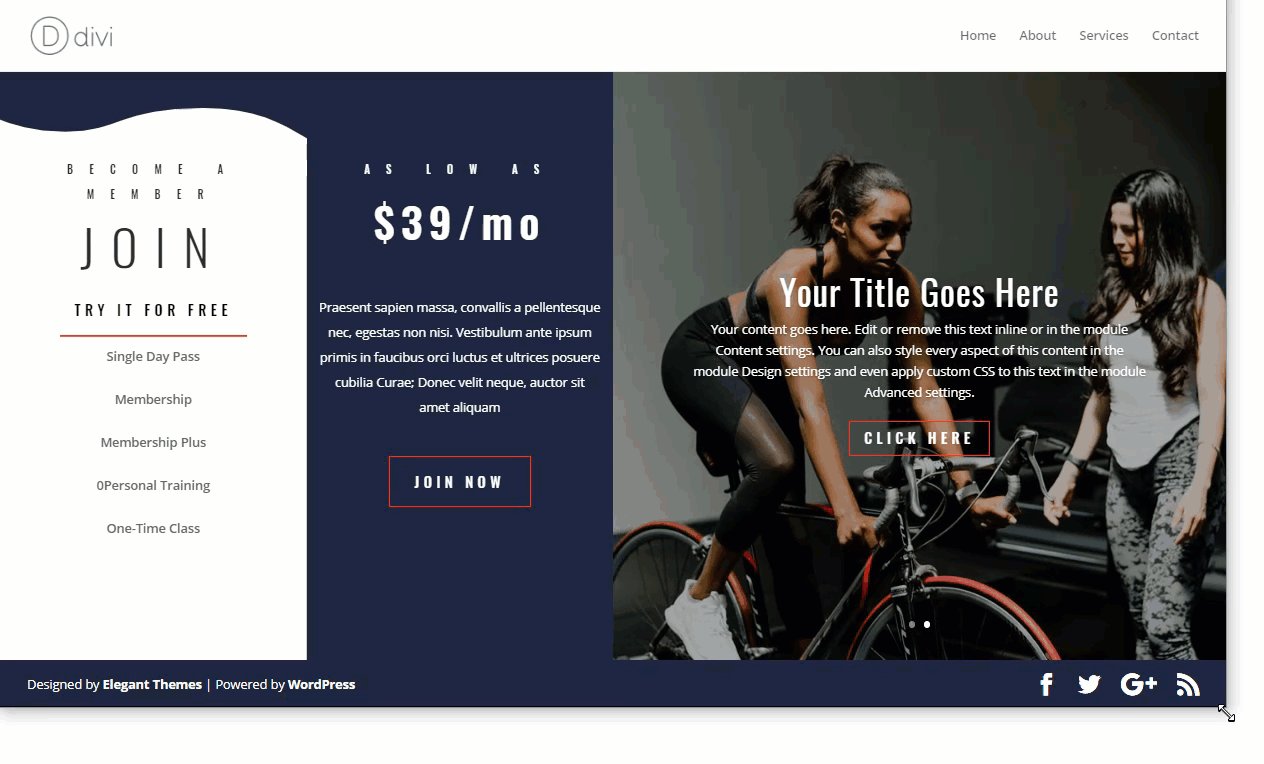
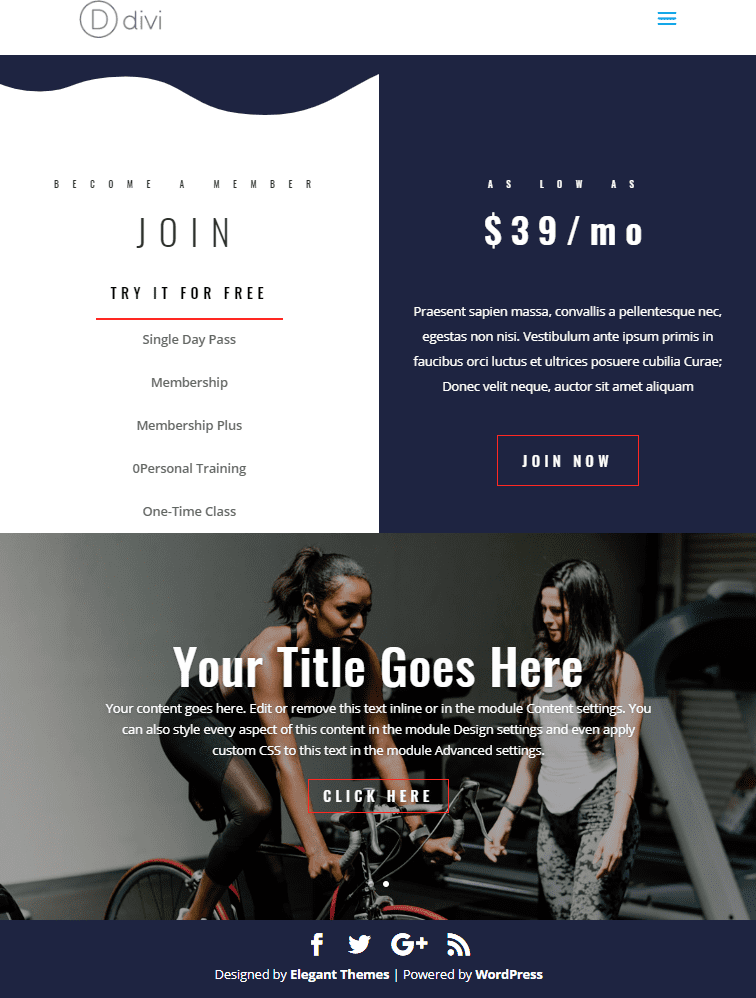
Y mira cómo se ve al ajustar el navegador a diferentes tamaños.

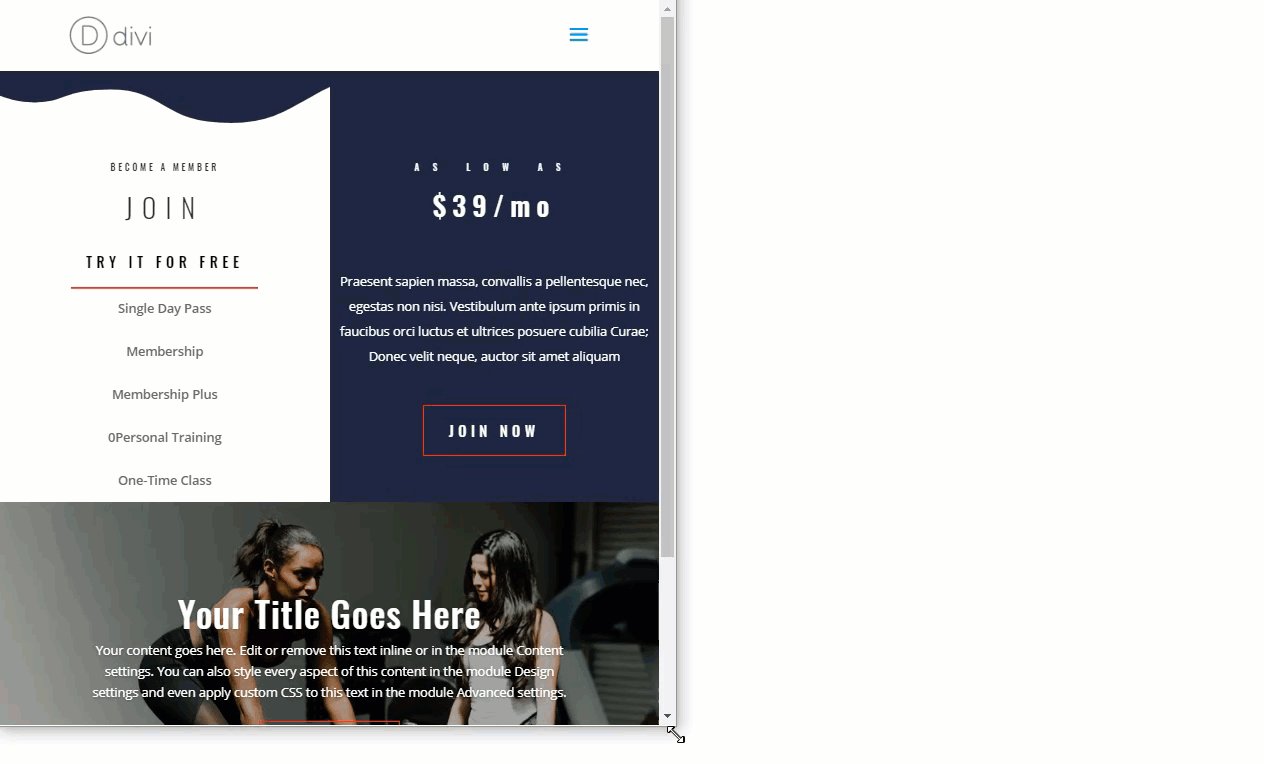
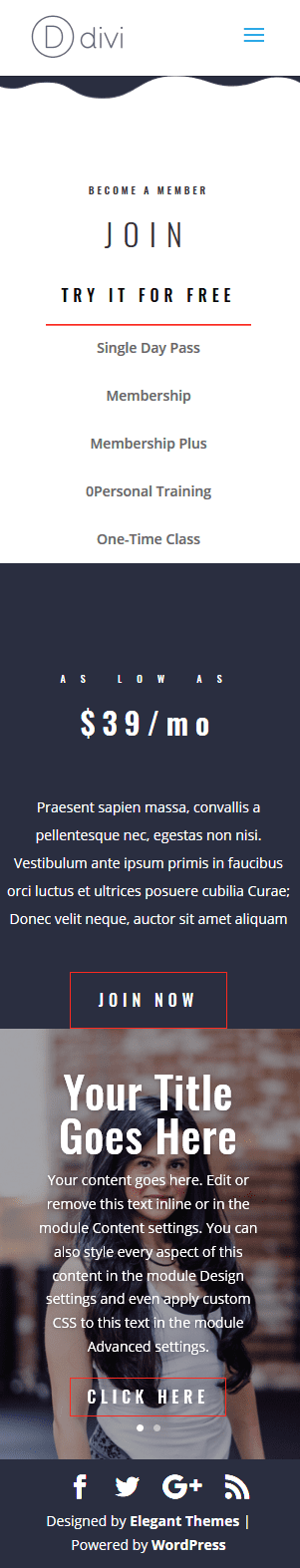
Y no olvide que, dado que solo aplicamos nuestro CSS personalizado a anchos de navegador superiores a 980 px, el diseño volverá a la normalidad en los dispositivos móviles.
Aquí está en tableta y teléfono inteligente.


Pensamientos finales
Crear un diseño de página de pantalla completa personalizado en Divi no es tan abrumador una vez que comprende cómo ajustar correctamente la altura de su sección a la altura de su navegador con algunos fragmentos de CSS. Pero una vez que lo tenga, puede crear innumerables diseños de página de pantalla completa dentro de Divi Builder. Solo tenga cuidado de mantener el contenido al mínimo si planea mantener todo visible dentro de la ventana del navegador.
Este tipo de diseño funciona bien para sitios personales, ofertas promocionales y todo tipo de páginas de destino. También es una excelente solución para páginas que tienen poco contenido y desea evitar que la barra inferior del pie de página se muestre en la mitad de la página.
Y no se olvide de la opción de usar el módulo de encabezado de ancho completo de Divi. Aunque no tendrá la misma flexibilidad que el método utilizado en esta publicación, es perfecto para páginas con contenido mínimo.
Aquí hay un par de publicaciones más que puede disfrutar sobre el tema de las páginas de pantalla completa.
- Cómo crear secciones de pantalla completa con enlaces de desplazamiento superior e inferior con Divi
- Diseñe un diseño Divi único de pantalla completa con un botón de desplazamiento animado
- y mas
Espero escuchar de usted en los comentarios a continuación.
¡Salud!