
Soy un gran creyente de que las pequeñas cosas pueden marcar una gran diferencia, especialmente cuando se trata de crear sitios web. Mi parte favorita de construir un sitio es poner esos toques finales que parecen unirlo todo. Podría ser un efecto de desplazamiento del botón, cambiar el tamaño de fuente del encabezado en la sección principal o incluso algunos cambios de relleno (esto a veces hace una gran diferencia). Cualquiera que sea el cambio, lo importante que debe recordar es tomarse el tiempo para hacerlo. Sus usuarios están obligados a notarlo y apreciarlo.
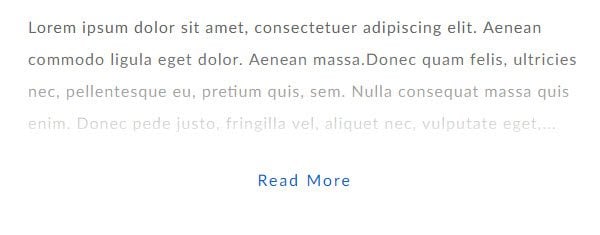
Es por eso que estoy emocionado de compartir con ustedes una característica de diseño pequeña, pero extremadamente genial, que desvanece el texto del extracto de su publicación justo antes del botón «leer más».
Suscríbete a nuestro canal de Youtube
Implementando el Diseño con Divi
Para mostrar mejor este efecto de desvanecimiento de texto, estoy usando el módulo de blog de Divi para crear un extracto de una publicación de blog con un diseño de página de ancho completo y un diseño de blog minimalista con un ancho estrecho para una lectura óptima.
Este efecto de desvanecimiento definitivamente no es un concepto nuevo. Ha existido durante mucho tiempo. Pero, eso no significa que no puedas usarlo hoy. Combínelo con un diseño moderno y cree un elemento de misterio al final de sus extractos que pueda tentarlos a hacer clic para leer más.
Personalización del módulo de blog
Si aún no lo ha hecho, asegúrese de tener al menos una publicación de blog publicada con una imagen destacada. Su imagen destacada debe tener al menos 800 px de ancho.
Ahora vamos a hacerlo.
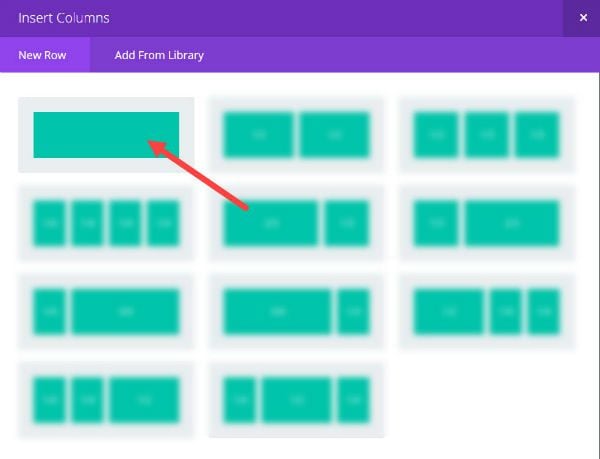
Usando la sección estándar predeterminada que se muestra en Divi Builder , inserte una columna de ancho completo.

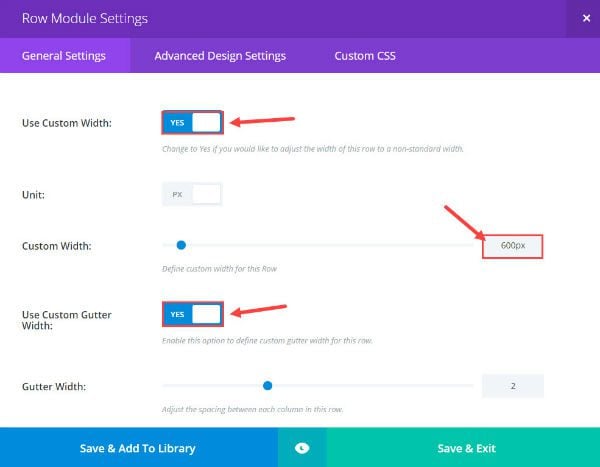
Para la configuración del módulo de fila, actualice lo siguiente:
Usar ancho personalizado: 600 px
Usar ancho de medianil personalizado: Sí Ancho
de medianil: 2

Guardar la salida
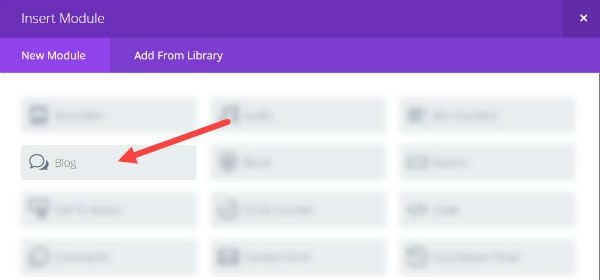
Ahora inserte un módulo de blog en su fila de ancho completo.

Personalice la configuración del Módulo de blog en Configuración general, Configuración de diseño avanzado y CSS personalizado.
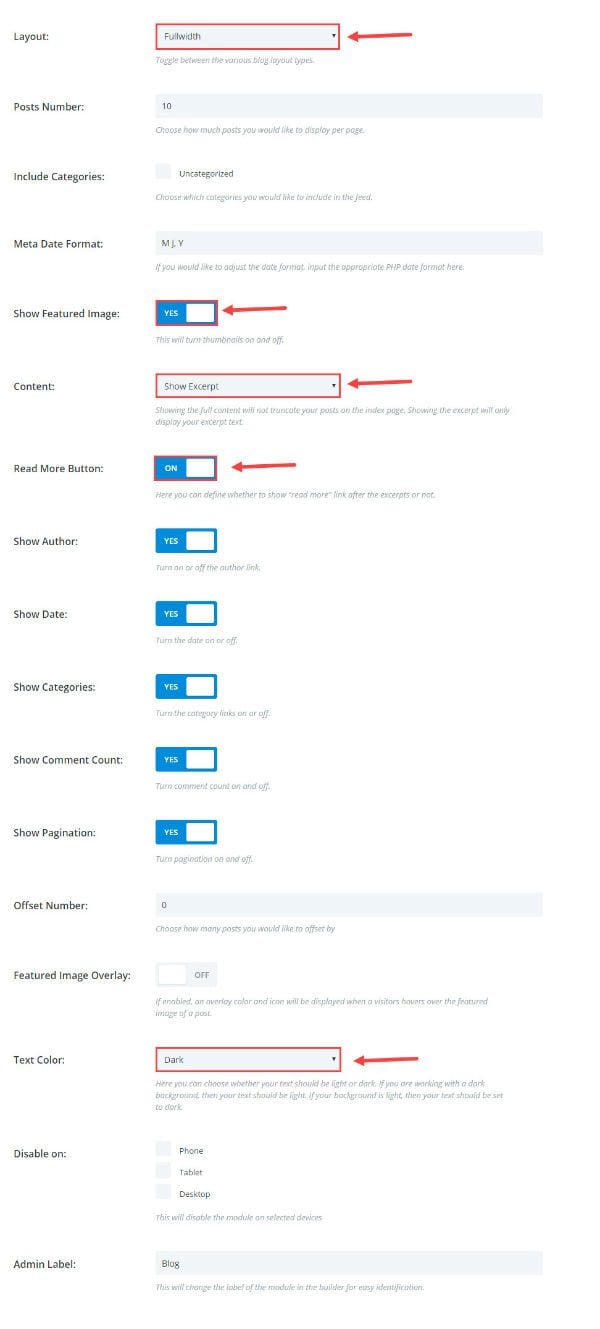
Para la configuración general, actualice lo siguiente:
Diseño: Ancho completo
Mostrar imagen destacada: sí
Contenido: Mostrar extracto
Leer más Botón: ENCENDIDO
Color del texto: Oscuro

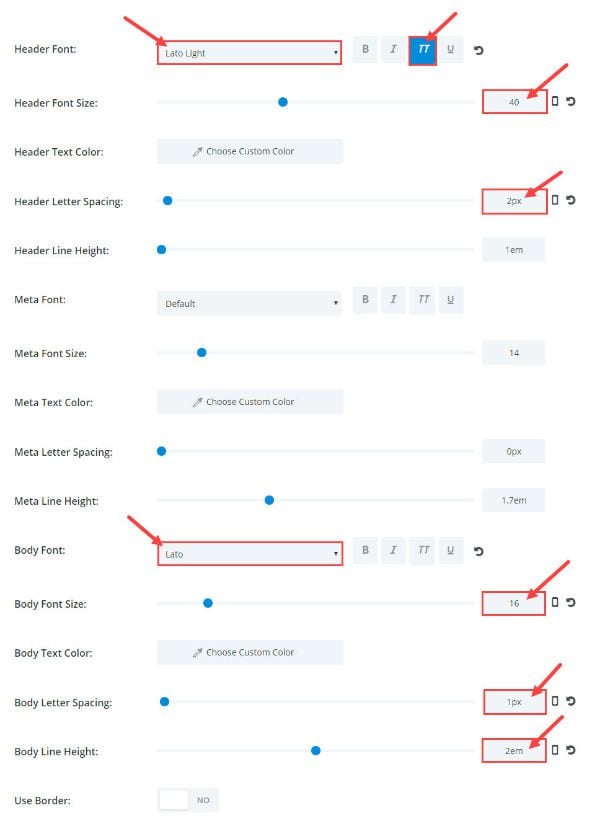
Para la Configuración de diseño avanzada, actualice lo siguiente:
Fuente del encabezado: Lato Light, Mayúsculas (TT)
Tamaño de fuente del encabezado: 40 px;
Espaciado entre letras de encabezado: 2px;
Fuente del cuerpo: Lato
Tamaño de fuente del cuerpo: 16 px
Espaciado entre letras del cuerpo: 1 px;
Altura de la línea del cuerpo: 2em

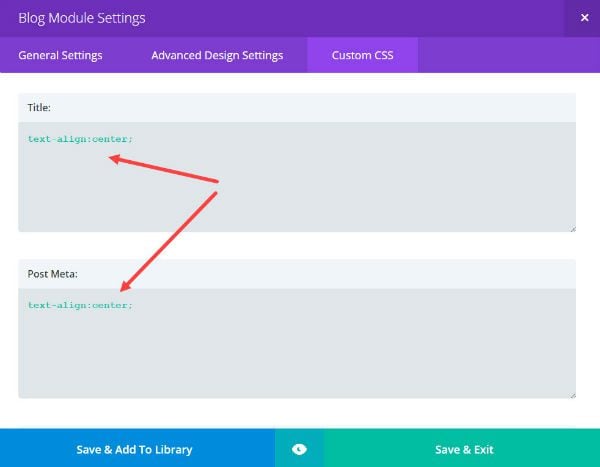
En CSS personalizado, agregue el siguiente código CSS en el cuadro de texto Título y en el cuadro Publicar meta:
|
01
|
text-align:center; |

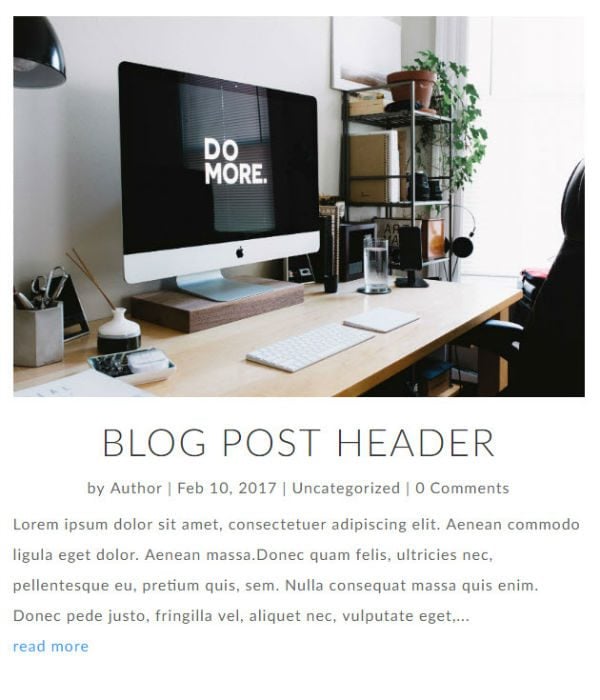
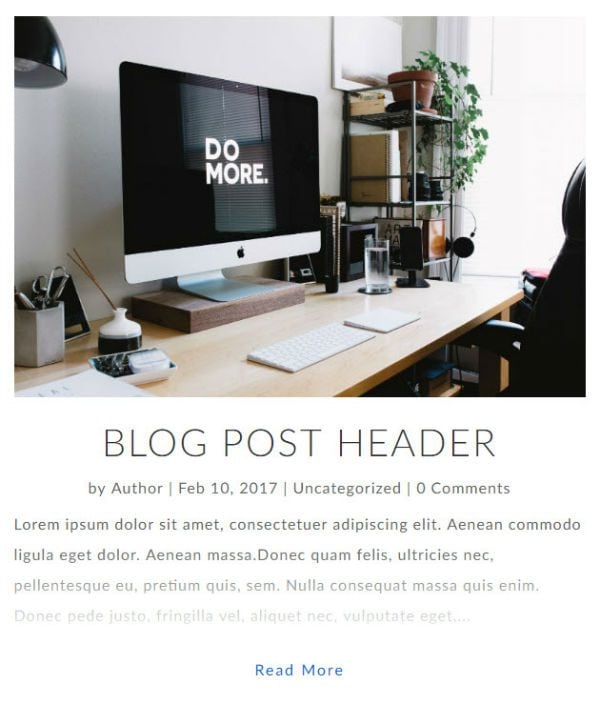
Así es como debería verse ahora antes de agregar el efecto de desvanecimiento del texto:

Agregue el efecto para desvanecer el texto
Debido a que el efecto de desvanecimiento usa CSS en lugar de una imagen, debe agregar CSS personalizado. Vaya a Divi → Opciones de tema e ingrese lo siguiente en el cuadro de texto CSS personalizado:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
.post-content:after { background: -moz-linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 82%, rgba(255,255,255,1) 100%); background: -webkit-linear-gradient(top, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 82%,rgba(255,255,255,1) 100%); background: linear-gradient(to bottom, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 82%,rgba(255,255,255,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00ffffff', endColorstr='#ffffff',GradientType=0 ); content: ''; display: block; height: 120px; position: relative; top: -120px; left: 0px;}.et_pb_blog_grid .post-content:after {margin-bottom: -70px;}.et_pb_posts a.more-link, .et_pb_blog_grid a.more-link { margin-bottom: -25px; margin-top: 25px; position: inherit; text-align: center; text-transform: capitalize; font-size: 16px; color: #0066CC; letter-spacing: 2px; -webkit-transition: all 0.2s ease-in-out; -moz-transition: all 0.2s ease-in-out; -ms-transition: all 0.2s ease-in-out; -o-transition: all 0.2s ease-in-out; transition: all 0.2s ease-in-out; display:block;}.et_pb_posts a.more-link:hover, .et_pb_blog_grid a.more-link:hover {color: #888;} |
Guardar cambios
Ahora veamos el resultado.

Opción de diseño de cuadrícula
Desvanecer los extractos de texto en un diseño de cuadrícula es una gran adición. Afortunadamente, es simple de hacer. De hecho, ya agregó el css necesario para optimizar el diseño para la visualización de la cuadrícula (bastante astuto, lo sé). Todo lo que queda son dos sencillos pasos.
Primero, vaya a la configuración del Módulo de hileras y cambie la opción «Usar ancho personalizado» a NO.
Luego, vaya a la Configuración del módulo de blog y seleccione «Cuadrícula» para el diseño del blog.
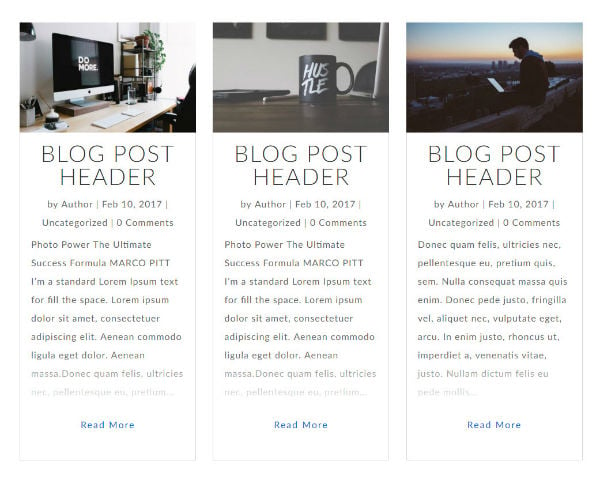
Ahora tus publicaciones deberían verse así (asumiendo que tienes al menos 3 publicaciones publicadas):

Desafíos y pensamientos finales
Uno de los desafíos que puede enfrentar al agregar esta función es no tener suficiente espacio para su efecto de desvanecimiento. La longitud predeterminada de un extracto es de alrededor de 55 palabras. Con una fuente más pequeña, una altura de línea más corta y/o un ancho de publicación más amplio, el desvanecimiento ocultaría la mayor parte del texto que desea que lean.
La forma más fácil de agregar más texto al extracto es usar el cuadro de extracto que se encuentra en la parte inferior del editor de su página en WordPress. Cualquier texto ingresado en este cuadro reemplazará el texto del extracto predeterminado que se muestra en la página web.
Además, este diseño y función se verán muy bien en los dispositivos móviles y, debo admitir, el desvanecimiento se ve muy bien en mi teléfono.
Bueno, eso es todo. Espero que disfrute de la función de diseño de desvanecimiento de texto combinada con un diseño de blog adecuado. Si tiene alguna pregunta al respecto, simplemente déjela en los comentarios a continuación y estaré encantado de ayudarlo en lo que pueda.
¡Salud!