
Esta publicación es la parte 1 de 5 en nuestra mini serie titulada 5 formas divertidas de diseñar el módulo de audio de Divi . ¡Estén atentos esta semana para conocer los cinco ejemplos únicos del módulo de audio de Divi, con un tutorial sobre cómo lograr cada uno!
Si usted es un cantante de folk en ciernes, un podcaster de medio tiempo o un violinista galardonado, es posible que desee mostrar su trabajo en su sitio web. El módulo de audio Divi es la solución perfecta, y en esta miniserie, ¡te mostraré 5 formas de mejorar tu diseño!
¡Hoy vamos a transformar el módulo de audio Divi predeterminado en una nave de la era espacial para tus últimos ritmos techno!
Antes de comenzar a diseñar el módulo de audio, es importante echar un vistazo al diseño predeterminado. Aunque la versión lista para usar es limpia y funcional, la mayoría de los diseñadores querrán agregar un poco de brillo para ayudar a establecer una marca o un tema.
Aquí está la versión predeterminada del módulo de audio Divi:

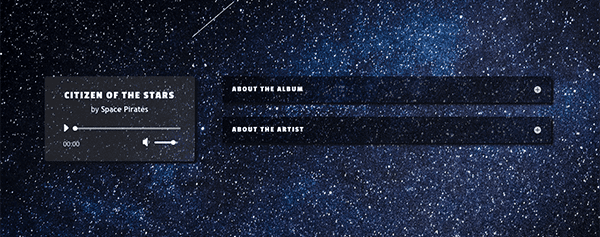
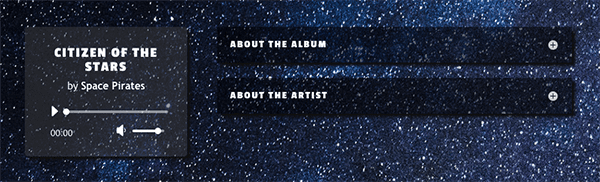
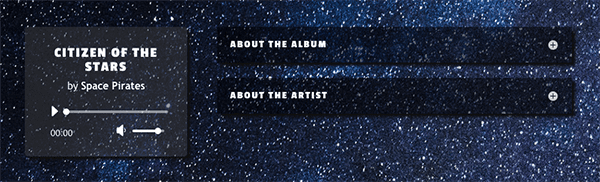
Y aquí está el concepto de diseño que llamo «Vibraciones intergalácticas»:

¡Siga las instrucciones a continuación para replicar mi diseño y déjeme saber lo que piensa en la sección de comentarios a continuación!
Cómo crear el concepto de diseño del módulo de audio Divi «Vibraciones intergalácticas»
Suscríbete a nuestro canal de Youtube
Concepto e inspiración
La inspiración para este diseño fue un dúo musical sueco llamado Carbon Based Lifeforms, cuyo sonido es algo extraterrestre. (¡Recomiendo encarecidamente sus pistas cuando necesite música ambiental que no distraiga mientras trabaja!) Me pregunté a mí mismo, si estuviera diseñando un reproductor de audio para una de sus canciones, ¿cómo sería? ¡Este fue el resultado!
Preparación de los elementos de diseño
Debido a que el tema Divi viene con tantas opciones de personalización integradas, este diseño solo requiere un recurso gráfico: la imagen de fondo de la sección. Aunque eres libre de seleccionar cualquier imagen de tema celestial que desees, elegí una imagen de Unsplash que puedes descargar aquí. Para mantener los tiempos de carga razonables, recomiendo importarlo a Photoshop o algún otro programa de diseño gráfico y reducirlo a un ancho de 1920px.
Implementando el diseño en Divi
Este diseño se adaptaría a un músico que tiende hacia un sonido electrónico o futurista, aunque los activos de imagen se pueden intercambiar para transmitir cualquier estética.
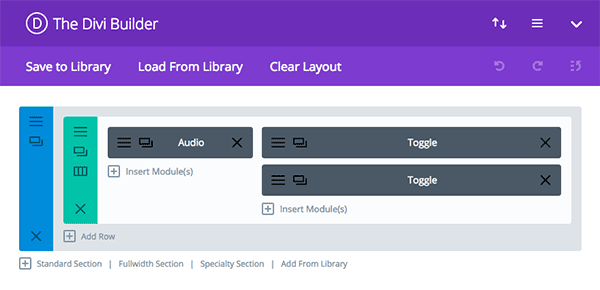
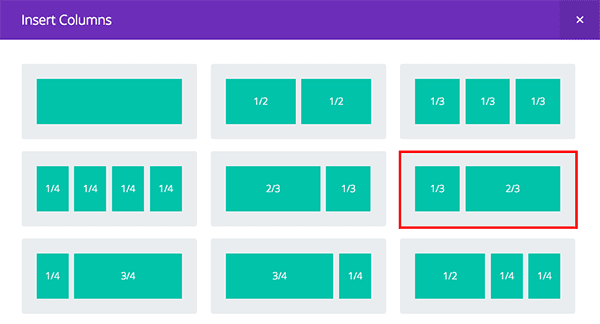
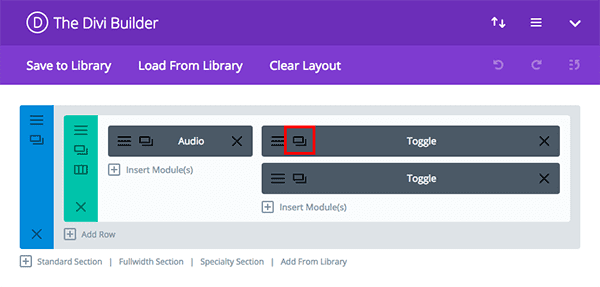
Tiene una arquitectura bastante simple: una sola sección, que contiene una fila con una estructura de ⅓ y ⅔ columnas. En la columna más pequeña de la fila, insertaremos un módulo de audio. En la columna más grande de la fila, insertaremos dos módulos de alternancia apilados.

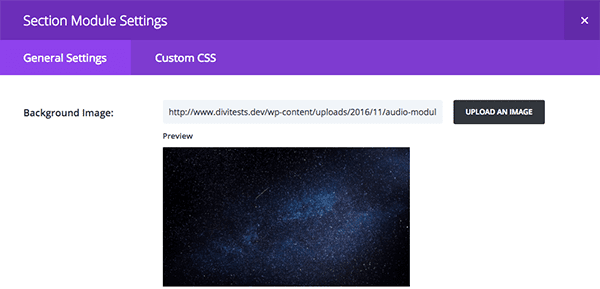
Ajustes de sección
La configuración de la sección es sencilla e implica solo la carga de una imagen de fondo. (Puedes encontrar la foto del cielo nocturno estrellado que usé aquí ).

En la pestaña general de la configuración de tu sección, selecciona la foto que deseas usar desde tu computadora, ¡después de descargarla, por supuesto!
Configuración de fila
La configuración de fila puede permanecer en sus estados predeterminados. Sin embargo, asegúrese de haber seleccionado las proporciones de columna adecuadas: ⅓ a ⅔

Configuración del módulo de audio
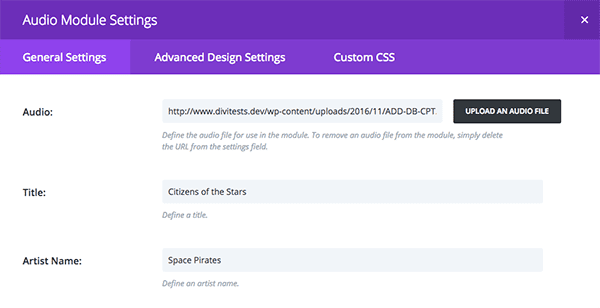
Primero, abordaremos la estrella del espectáculo: nuestro módulo de audio. Comience cargando el archivo MP3 seleccionado y completando la información básica en la pestaña Configuración general de la ventana Configuración del módulo de audio: canción, artista y nombre del álbum.

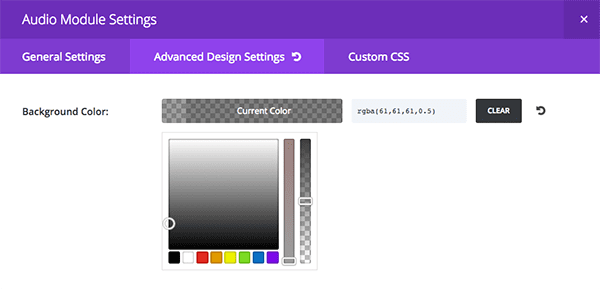
A continuación, queremos agregar algo de estilo. Comencemos con los detalles fáciles primero. Seleccione la pestaña Configuración de diseño avanzada para ajustar el color de fondo y la opacidad del cuadro que alberga su reproductor de audio. Usé un valor rgba de (61,61,61,0.5) para lograr ese color gris acero, pero puede ser menos preciso y jugar con los controles deslizantes hasta que encuentre la combinación correcta.

Encontré la fuente predeterminada un poco deslucida para nuestro aspecto de la era espacial, así que, desplazándome un poco más hacia abajo, configuré la fuente del encabezado en Passion One con un espacio entre letras de título de 2px para darles a los personajes un poco más de espacio para respirar.

Para lograr las esquinas redondeadas y la sutil sombra paralela, necesitaremos agregar un par de líneas de CSS personalizado. Haga clic en la pestaña CSS personalizado de la ventana de configuración del módulo de audio y desplácese hacia abajo hasta la sección titulada elemento principal. El código colocado aquí afectará a todo el cuadro de audio. Pegue el siguiente fragmento en el campo de texto.
|
01
02
|
box-shadow: 5px 5px 5px #111;border-radius: 5px; |
Cuando haya terminado, haga clic en Guardar y salir. ¡Siéntete libre de revisar tu progreso si estás empezando a impacientarte!
Cambiar la configuración del módulo
En la otra columna de su fila, la columna más ancha, eventualmente vamos a insertar dos módulos de alternancia. Sin embargo, para ahorrar tiempo, primero crearemos y diseñaremos el superior, antes de duplicarlo para obtener el segundo.
Una vez que haya creado su primer módulo de alternancia, abra la ventana Configuración del módulo de alternancia y complete la información relevante en la pestaña Configuración general. Decidí proporcionar a los usuarios un poco más de información sobre este álbum ficticio.
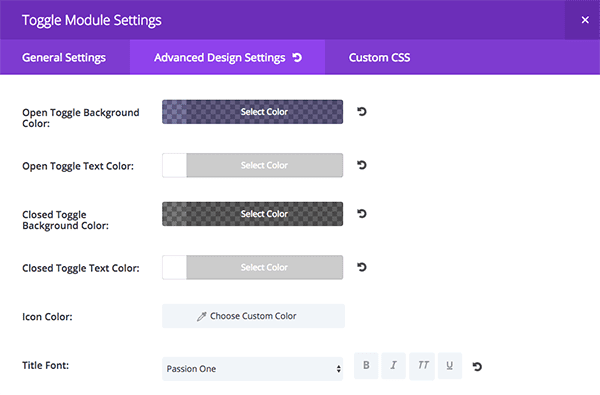
A continuación, ¡a peinar! Al igual que con el módulo de audio, el proceso de estilo para el módulo de alternar involucra tanto la pestaña Configuración de diseño avanzado como la pestaña CSS personalizado. Primero, vaya a la pestaña Configuración avanzada de diseño y configure los colores de fondo. Tenga en cuenta que el módulo de alternancia le permite establecer diferentes colores de fondo para los estados abierto y cerrado.
Para el fondo del módulo de alternancia abierto, usé los siguientes valores rgba: (13,1,79,0.55), pero nuevamente, puede usar los controles deslizantes para lograr una apariencia similar. Para el color de fondo cerrado, seleccioné valores rgba de (0,0,0,0,53), un tono ligeramente más oscuro que el fondo de nuestro módulo de audio. También aproveche esta oportunidad para configurar todos los colores del texto en blanco (#fff). Esto asegura la legibilidad.
A continuación, hagamos que la tipografía del encabezado de nuestro módulo de alternancia coincida con la del módulo de audio. Nuevamente, elegí Passion One para mi fuente y un espacio entre letras de 2px.

Para finalizar nuestro diseño, solo tenemos que agregar unas pocas líneas de CSS a la pestaña CSS personalizado de la ventana Configuración del módulo de alternancia. Desplácese hacia abajo hasta el elemento principal y pegue lo siguiente para eliminar el borde y agregar una sombra ahumada al cuadro que lo contiene.
|
01
|
border:none; box-shadow: 5px 5px 5px #111; |
¡Pero recuerda! Había dos módulos de alternar en el diseño original. Afortunadamente, Divi tiene una solución rápida: simplemente duplique su primer módulo de alternar haciendo clic en el ícono que parece hojas de papel apiladas.

Cuando haya terminado, haga clic en Guardar y salir.
¡Felicitaciones! Ha creado un módulo de audio realmente fuera de este mundo con solo unos pocos ajustes simples a las funciones integradas de Divi.

Tomorrow: Part 2 – Cómo hacer un módulo de audio Divi inspirado en un disco retro
Únase a nosotros mañana para la próxima instalación de nuestra serie, donde le mostraré cómo replicar un módulo de audio de inspiración retro perfecto para reproducir sus clásicos favoritos o el último indie rock.
¡Asegúrate de suscribirte a nuestro boletín de correo electrónico y canal de YouTube para que nunca te pierdas un gran anuncio, un consejo útil o un obsequio de Divi!