
Cada semana, le proporcionamos paquetes de diseño Divi nuevos y gratuitos que puede usar para su próximo proyecto. Para uno de los paquetes de diseño, también compartimos un caso de uso que lo ayudará a llevar su sitio web al siguiente nivel.
Esta semana, como parte de nuestra iniciativa de diseño Divi en curso , le mostraremos cómo agregar una esquina emergente de formulario de contacto fijo a su página usando las opciones de tamaño de Divi. ¡Este enfoque lo ayudará a configurar un formulario de contacto que siga a los visitantes durante su estadía en su sitio web, sin la necesidad de un complemento adicional!
Hagámoslo.
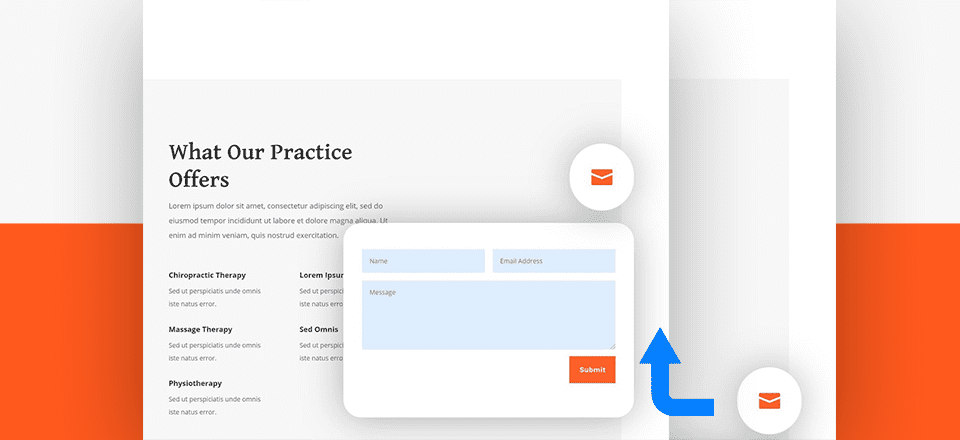
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
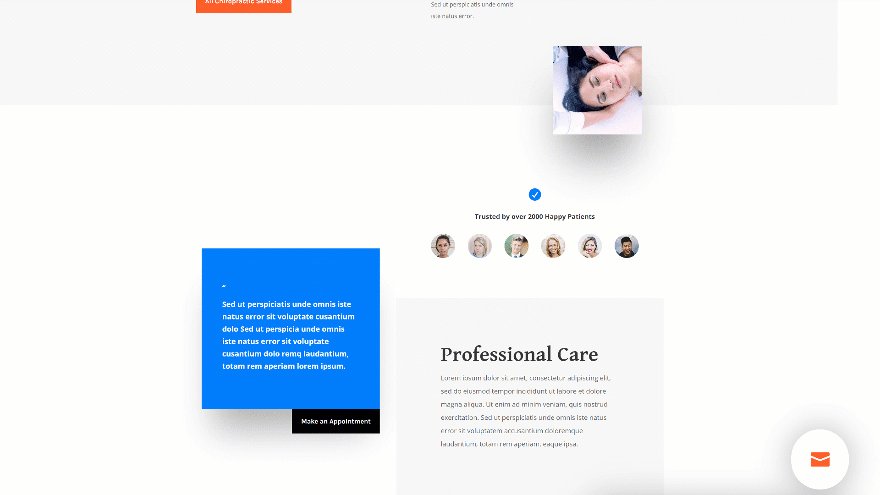
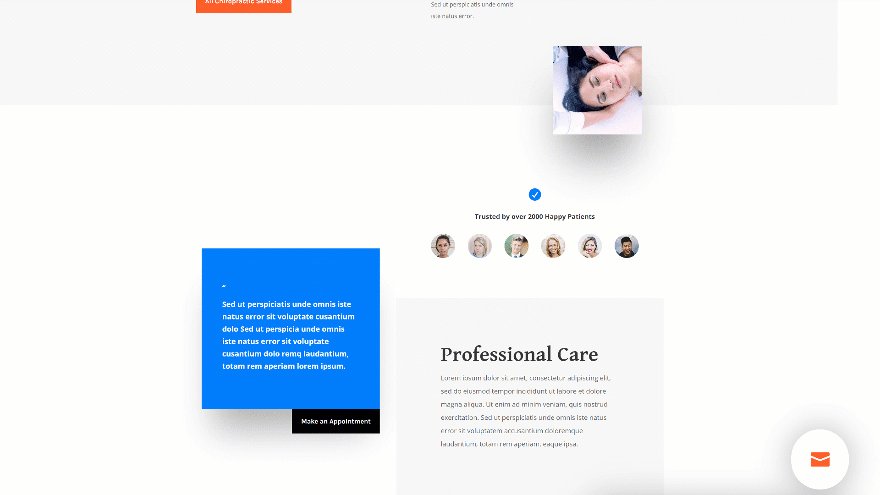
Escritorio

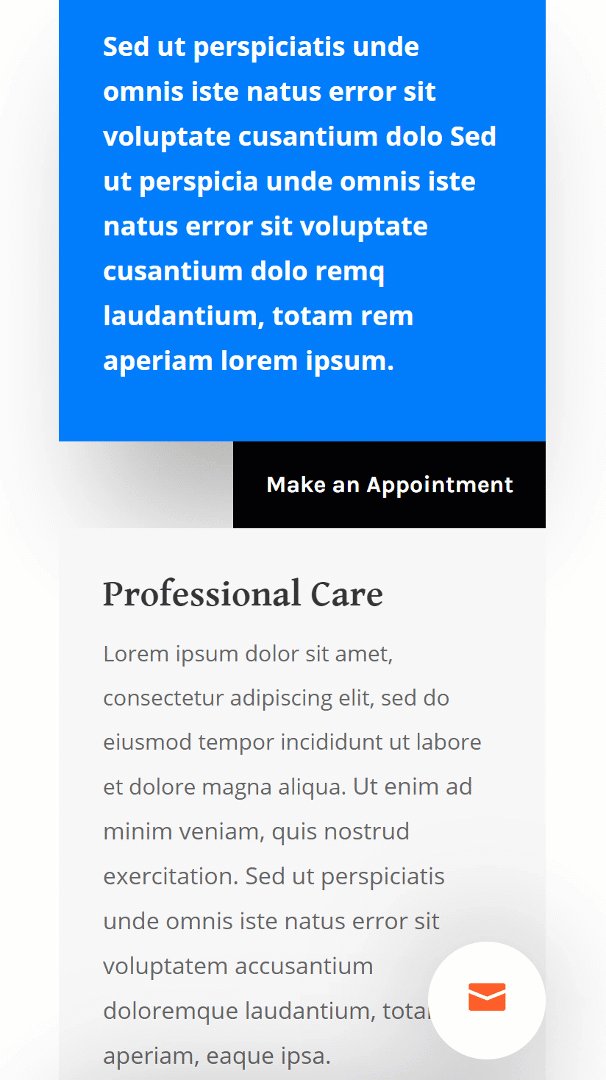
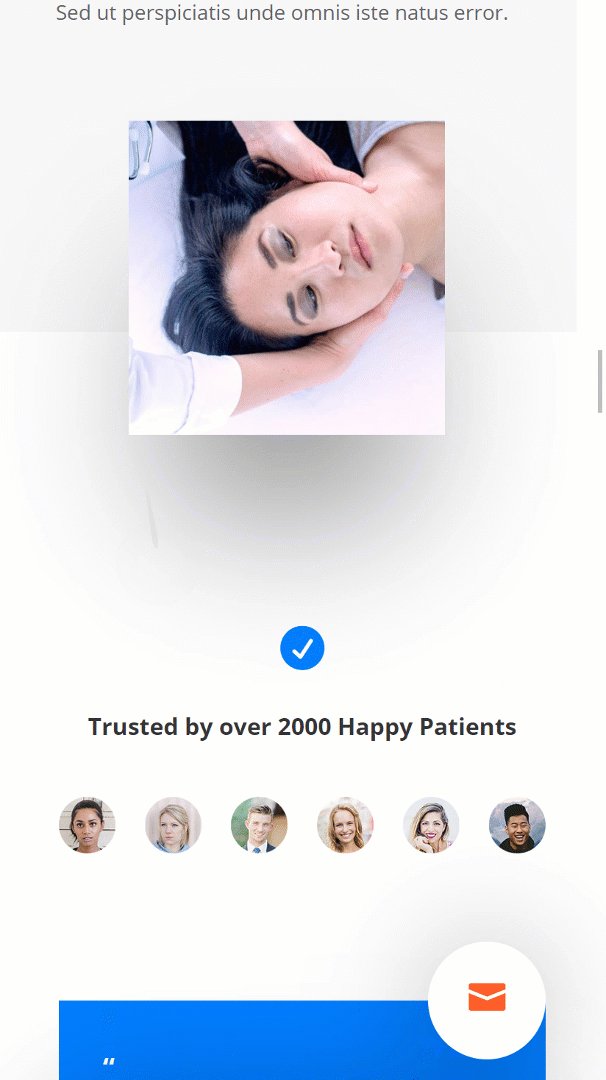
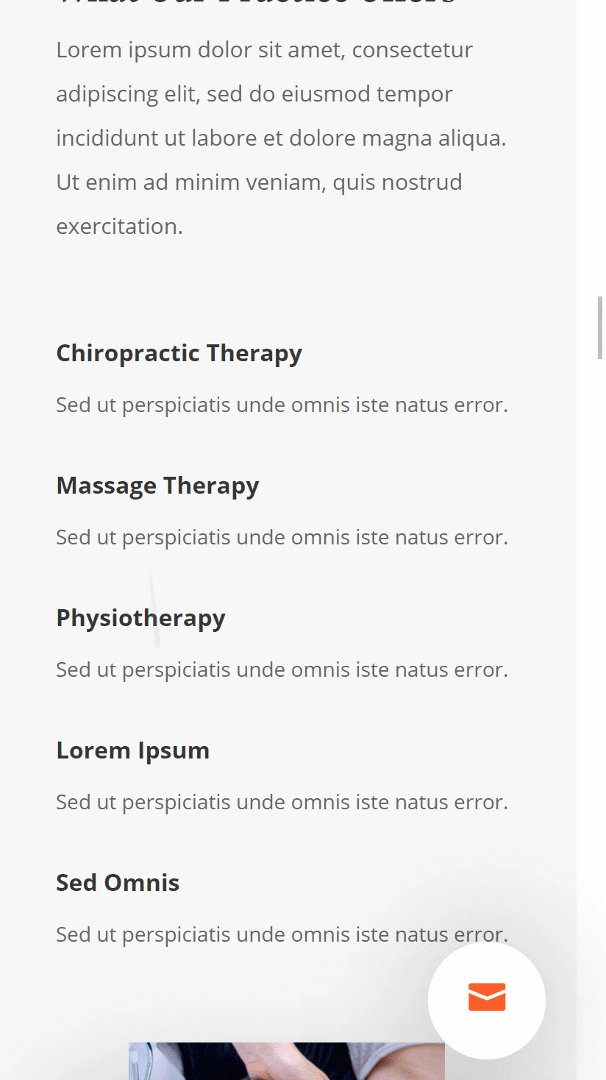
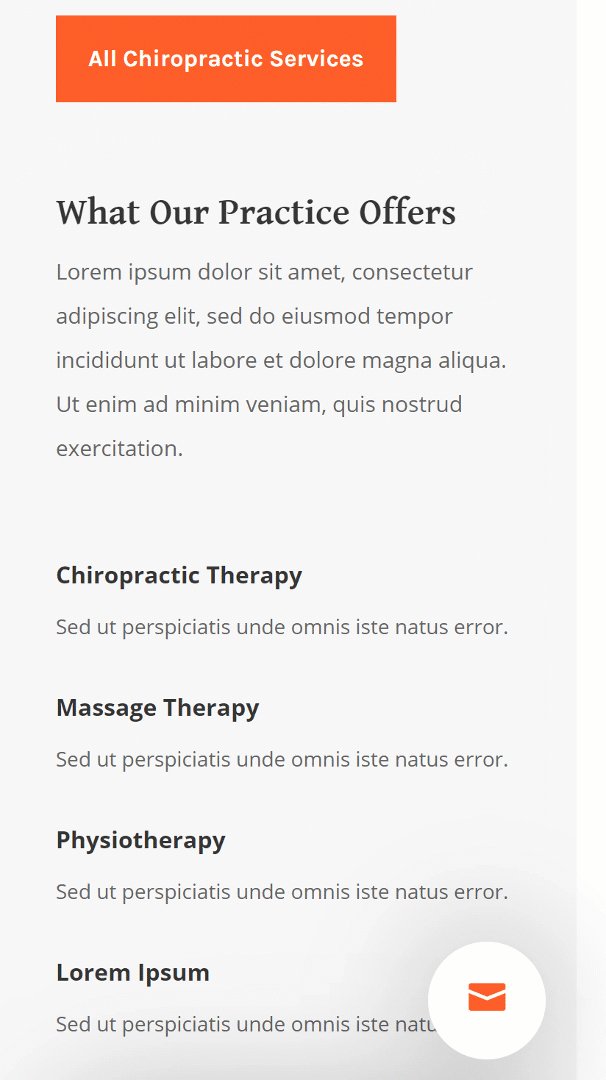
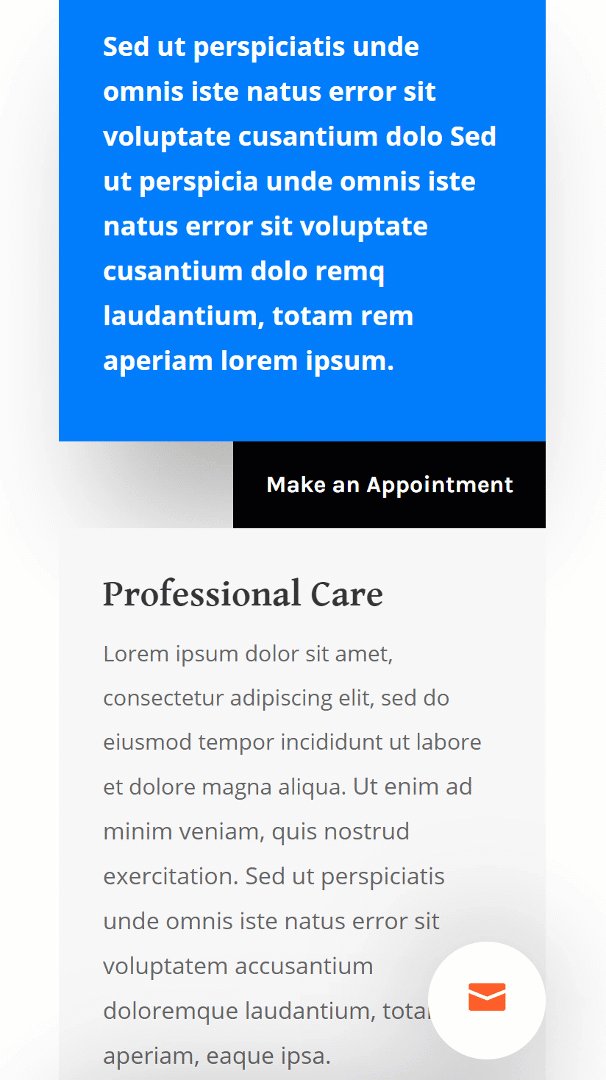
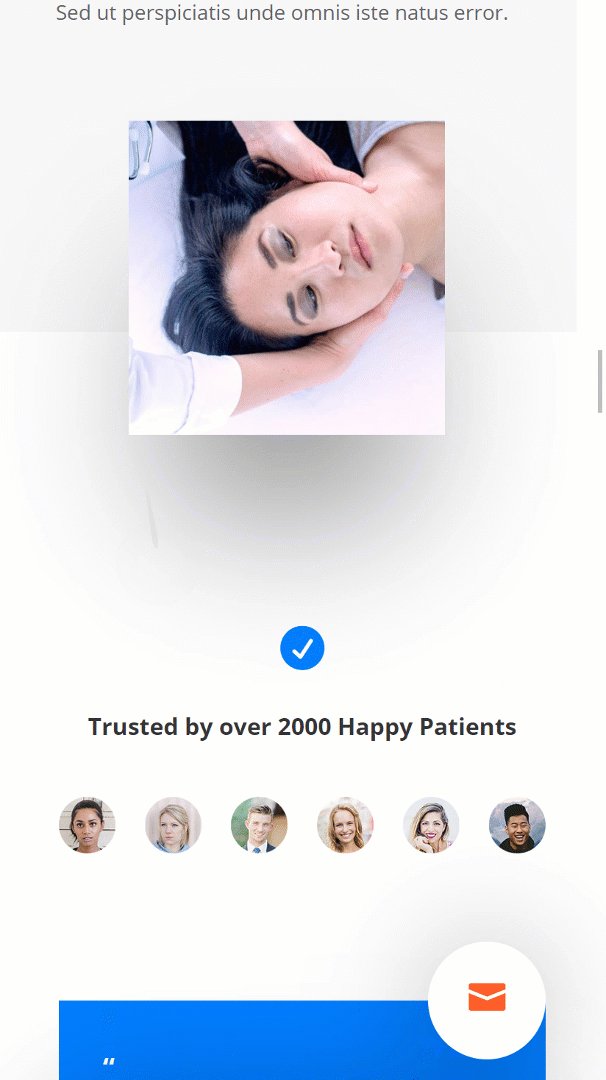
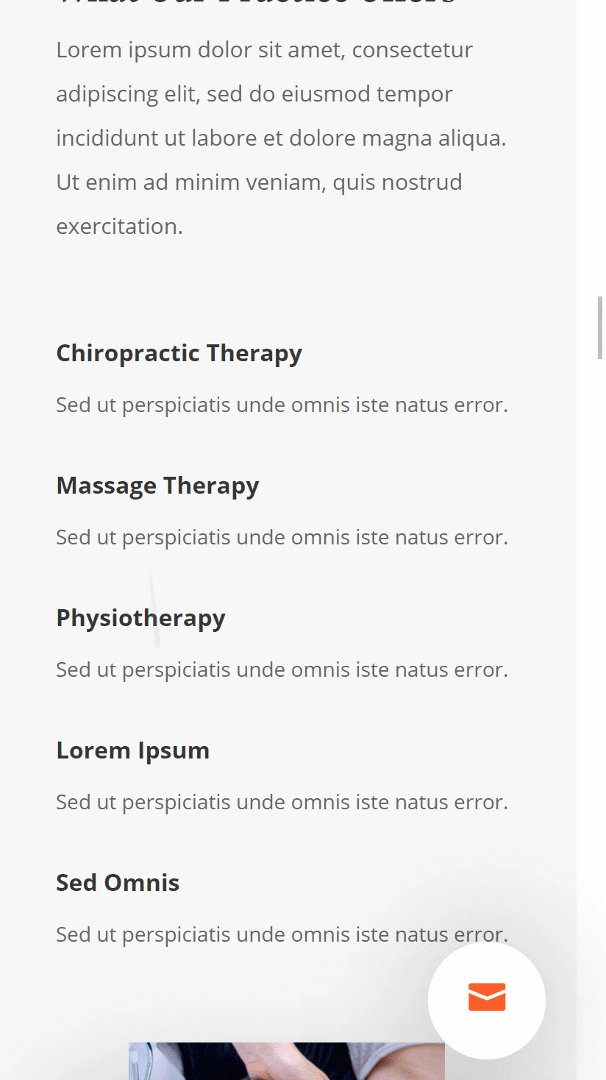
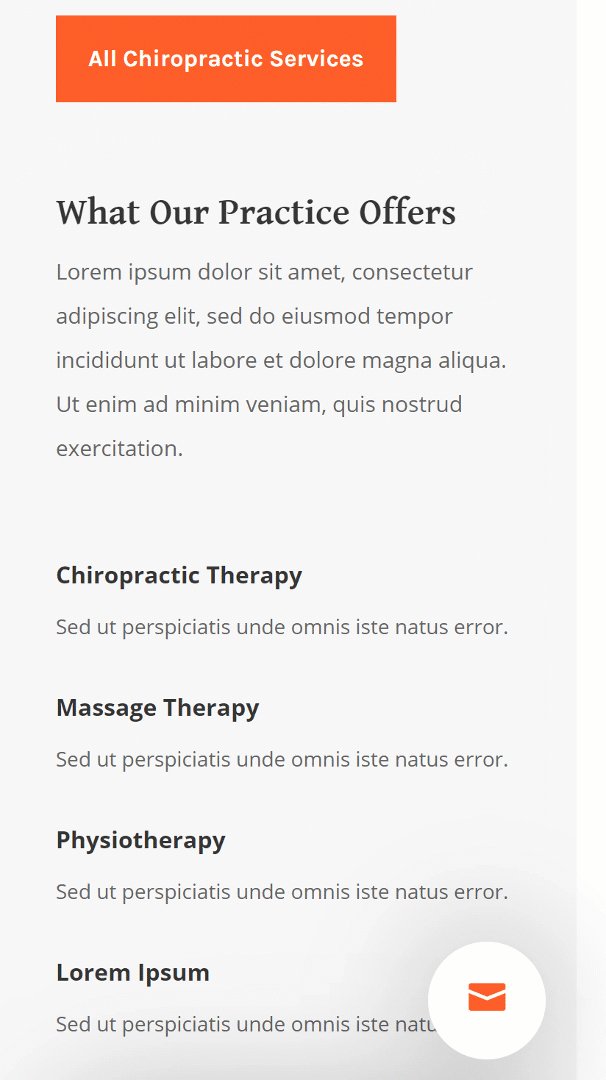
Móvil

1. Cargue la página de inicio del paquete de diseño de quiropráctico
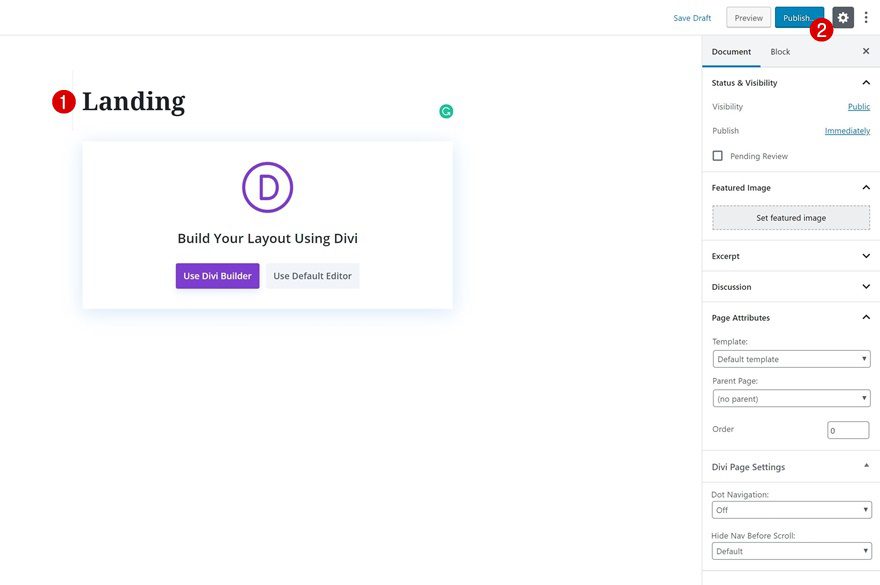
Agregar nueva página
Comience creando una nueva página. Una vez que haya nombrado la página y la haya publicado, cambie a Visual Builder.

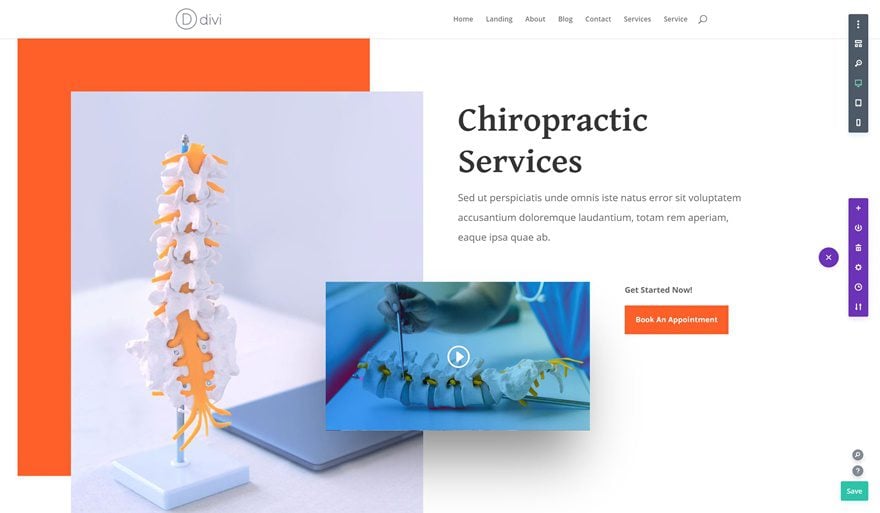
Cargue la página de inicio del paquete de diseño de quiropráctico
A continuación, cargue la página de inicio del paquete de diseño de quiropráctico. Aunque usaremos este diseño específico, puede hacer que la técnica funcione en cualquier página en la que esté trabajando.

2. ¡Comencemos a recrearnos!
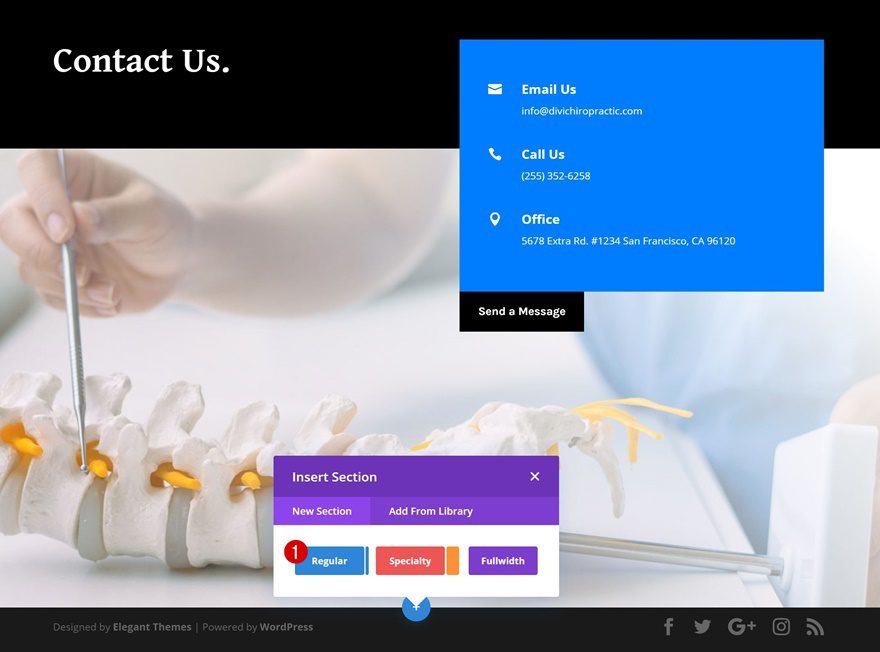
Agregar nueva sección al final de la página
Vamos a dedicar una sección completamente nueva al formulario de contacto fijo emergente al hacer clic. Agregue esta sección al final de su página.

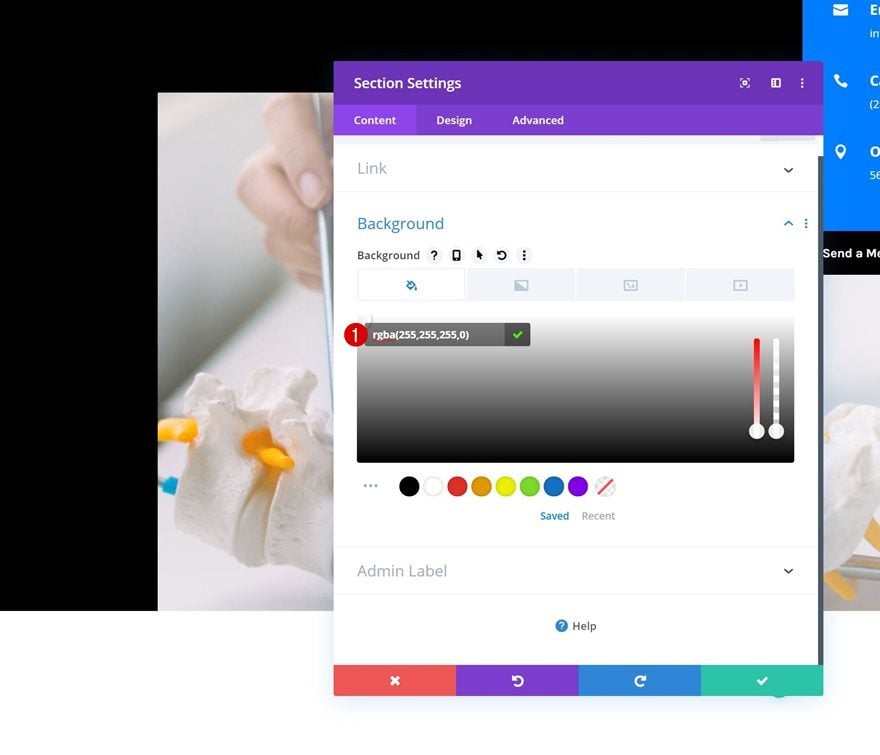
Color de fondo
Abra la configuración de la sección y use un color de fondo completamente transparente. Más adelante en esta publicación, arreglaremos toda la sección. El uso de un color de fondo transparente garantizará que se vea todo lo que aparece debajo del contenedor de la sección.
- Color de fondo: rgba(255,255,255,0)

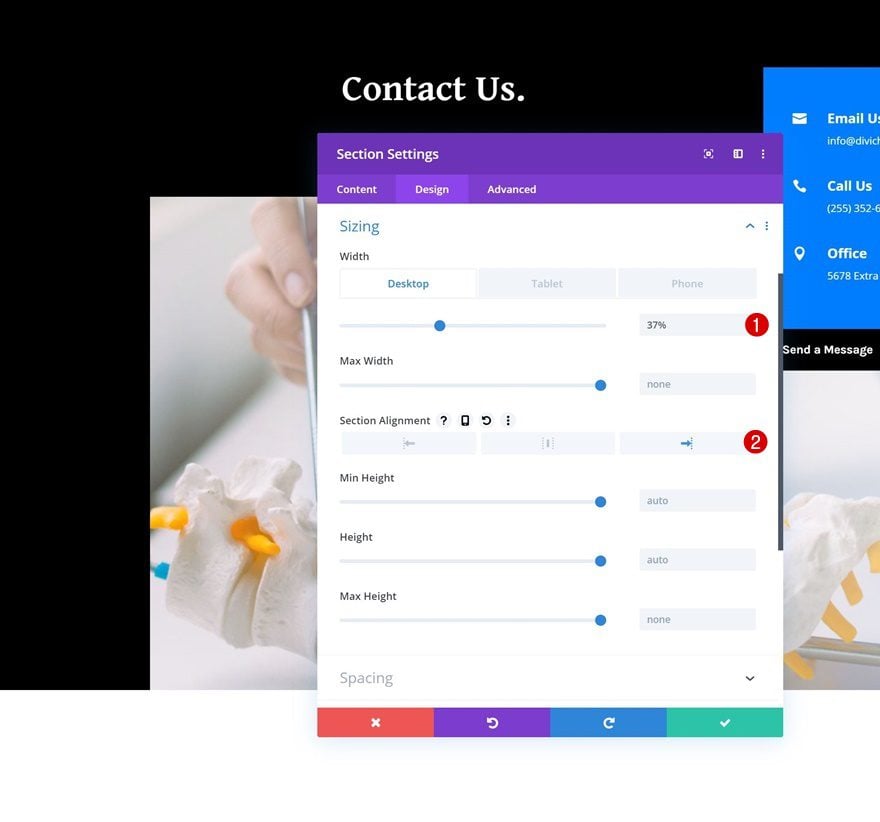
Dimensionamiento
Pase a la pestaña de diseño y cambie el ancho de la sección en diferentes tamaños de pantalla.
- Ancho: 37 % (escritorio), 95 % (tableta), 100 % (teléfono)
- Alineación de la sección: Derecha

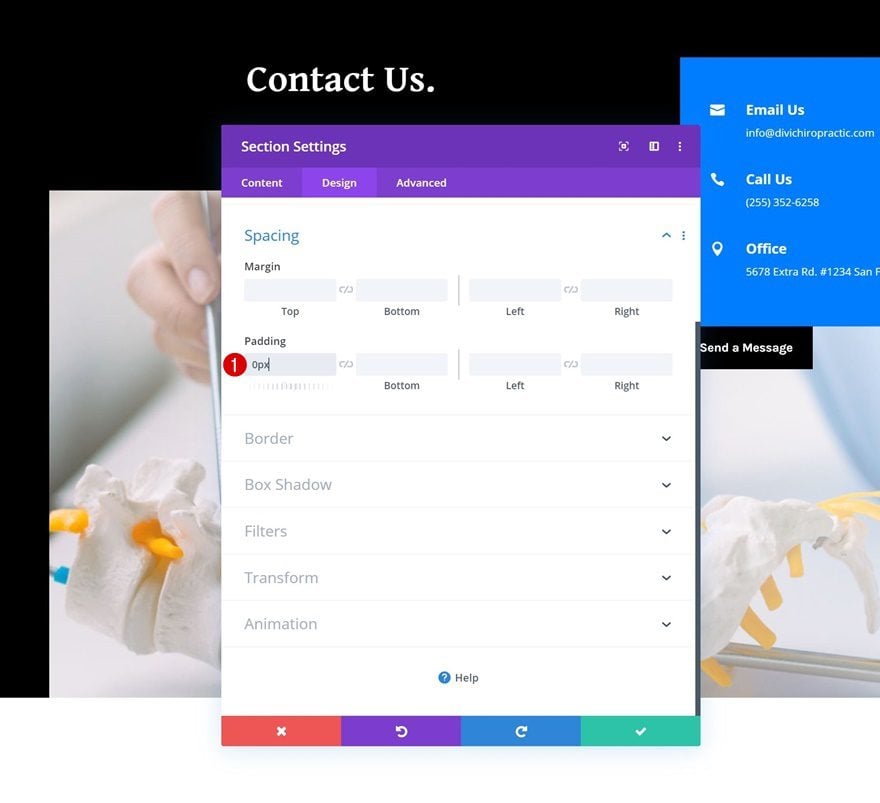
Espaciado
Retire el relleno superior predeterminado a continuación.
- Relleno superior: 0px

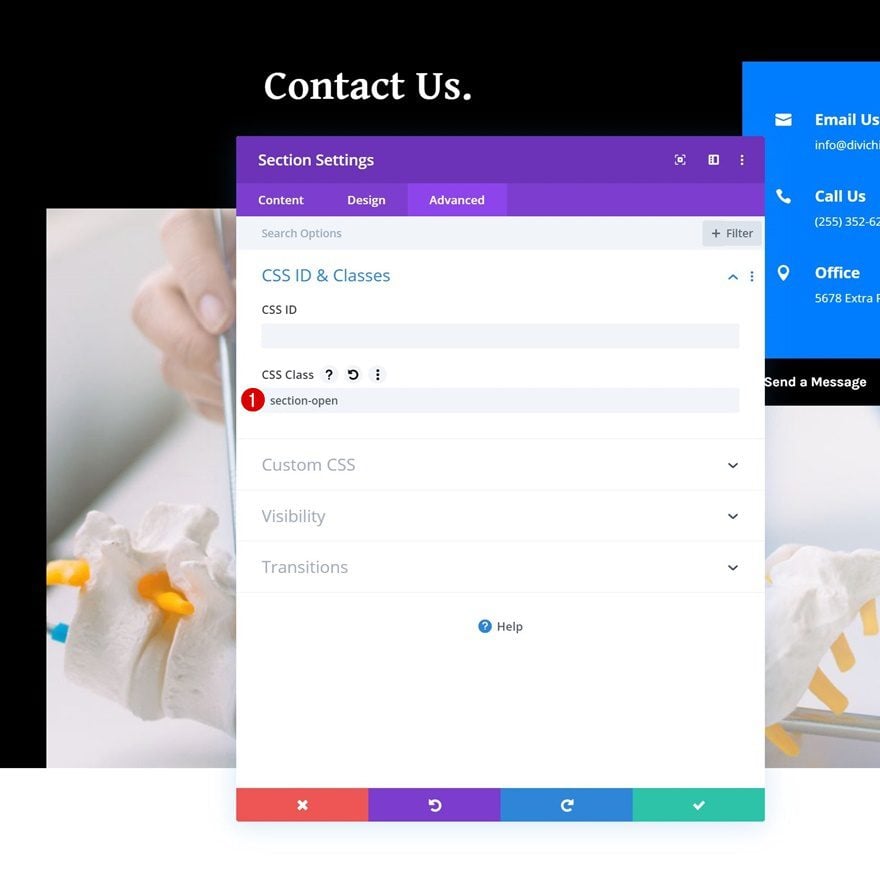
Clase CSS
También necesitaremos darle a nuestra nueva sección una clase CSS personalizada. Más adelante en la publicación, usaremos esta clase CSS para agregar código JQuery y CSS.
- Clase CSS: sección abierta

Índice Z predeterminado
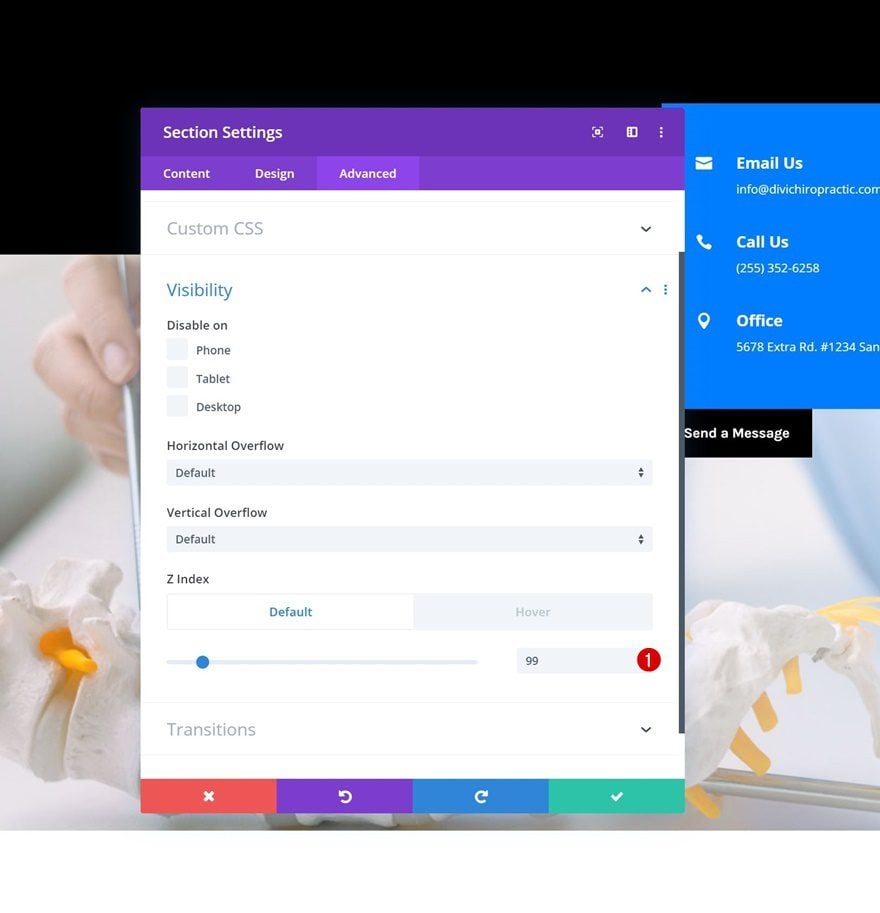
Para asegurarnos de que la sección aparezca en la parte superior de todo el contenido de la página, aumentaremos el índice z de la sección en la configuración de visibilidad.
- Índice Z: 99

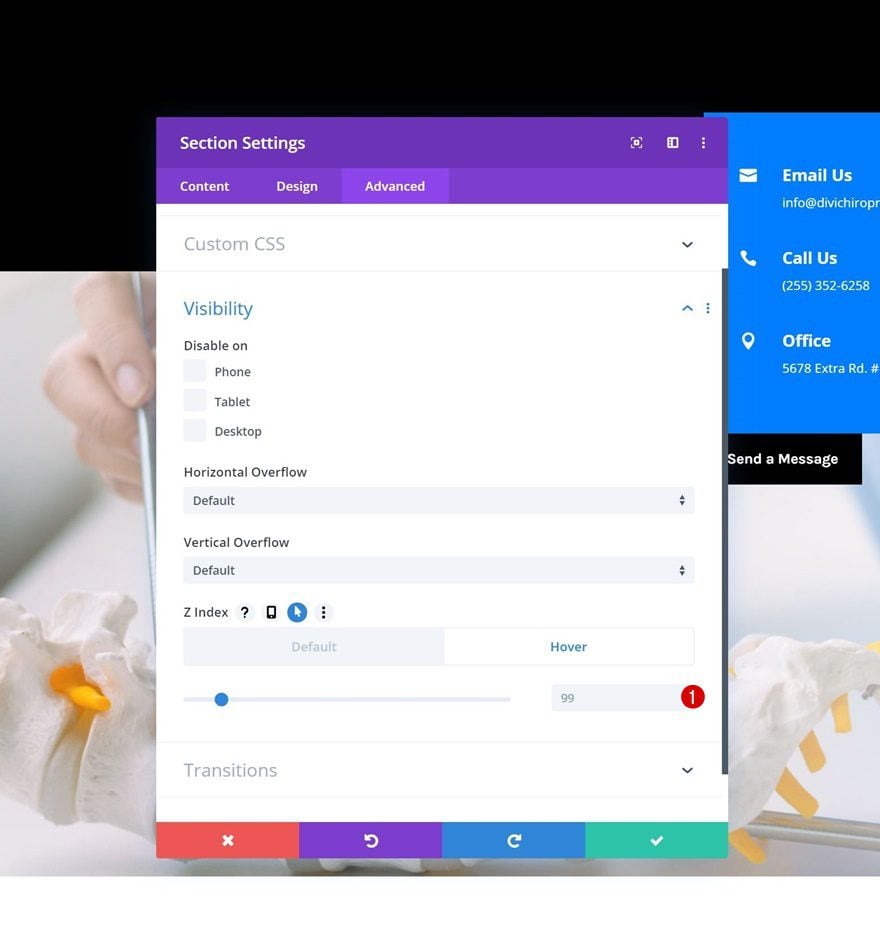
Índice Z flotante
Agregue el mismo valor de índice z al pasar el mouse también.
- Índice Z: 99

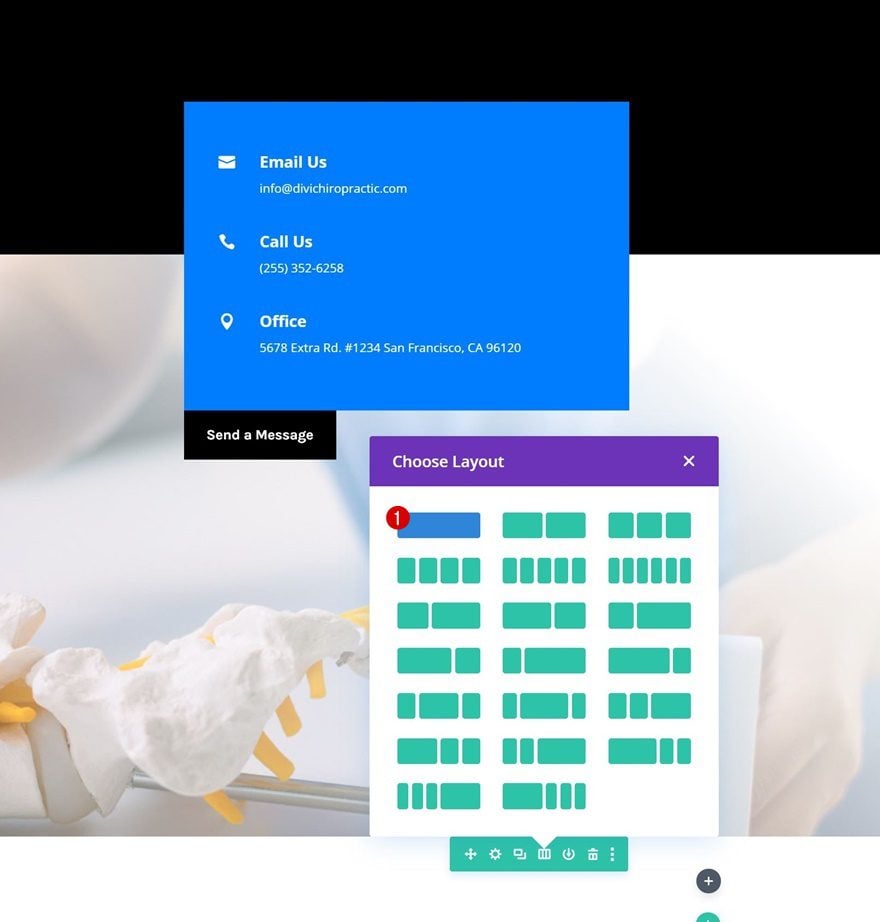
Añadir Fila #1
Estructura de la columna
Continúe agregando una nueva fila a la sección utilizando la siguiente estructura de columnas:

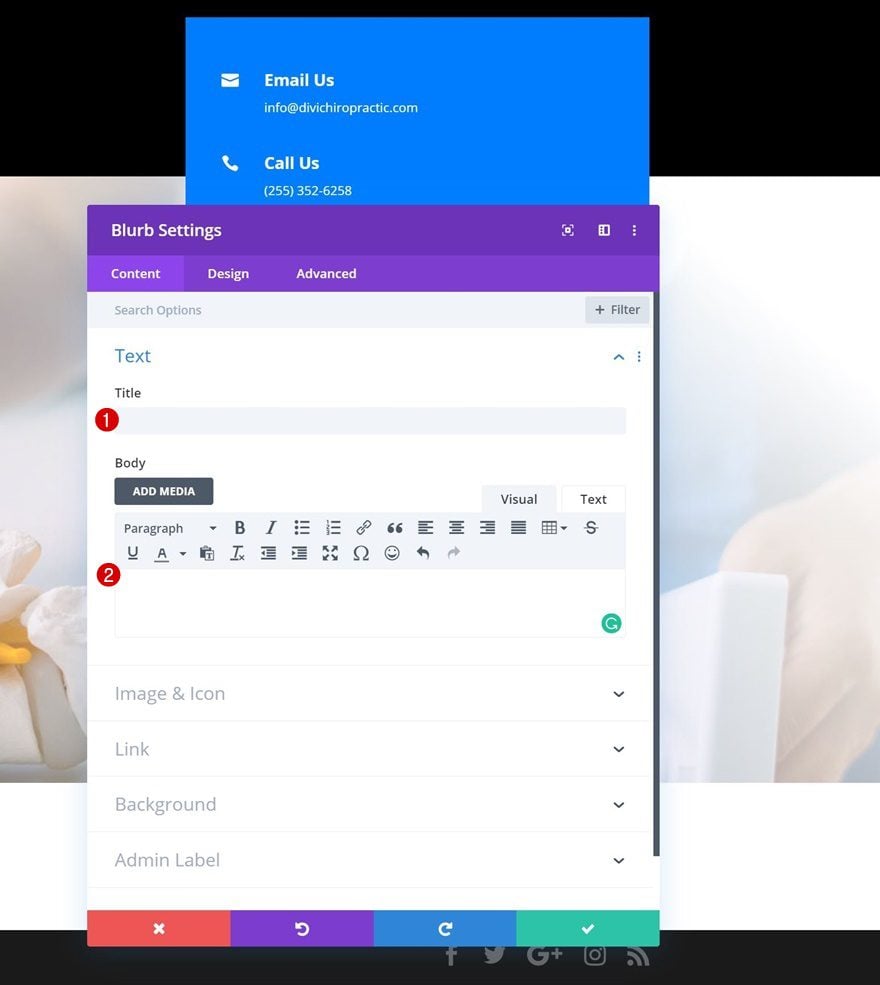
Añadir módulo Blurb
Deje las cajas de contenido vacías
El primer y único módulo que necesitamos en esta fila es un módulo de Blurb. Asegúrese de dejar vacíos los cuadros de título y contenido.

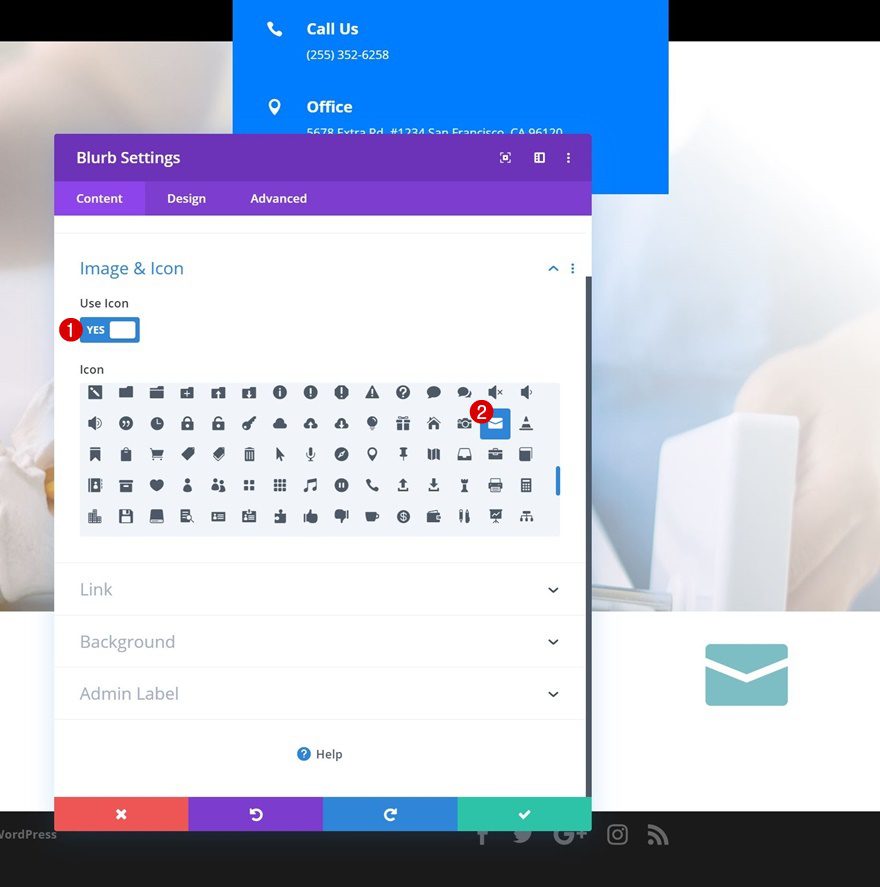
Seleccionar icono
Seleccione un icono a continuación.

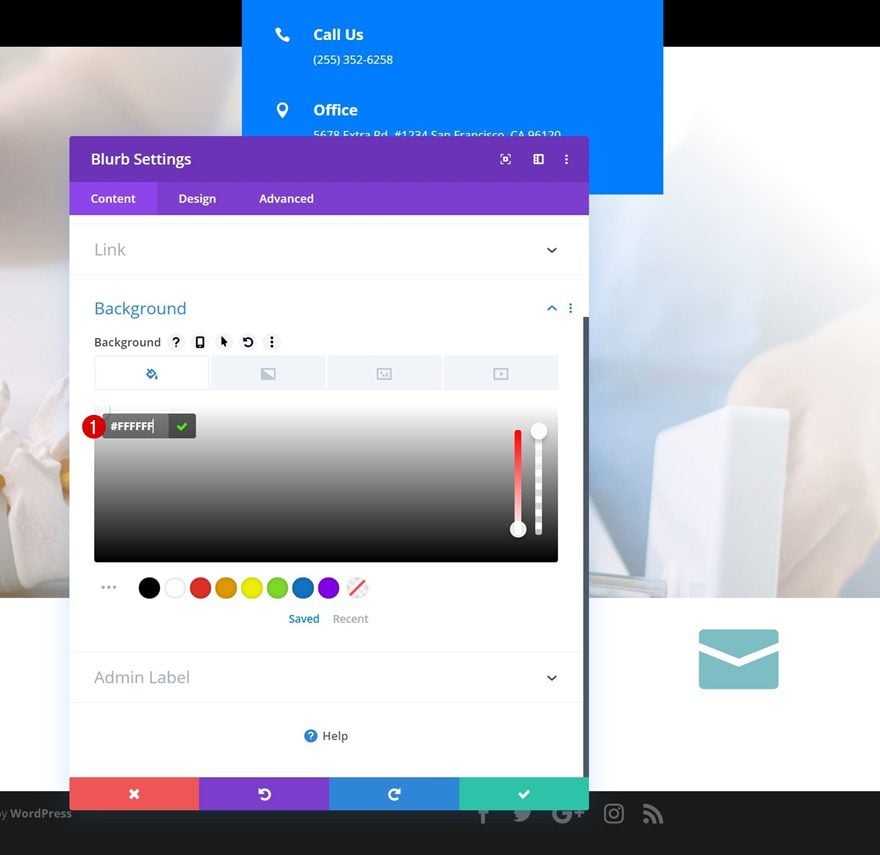
Color de fondo
Cambie el color de fondo de la publicidad también.
- Color de fondo: #FFFFFF

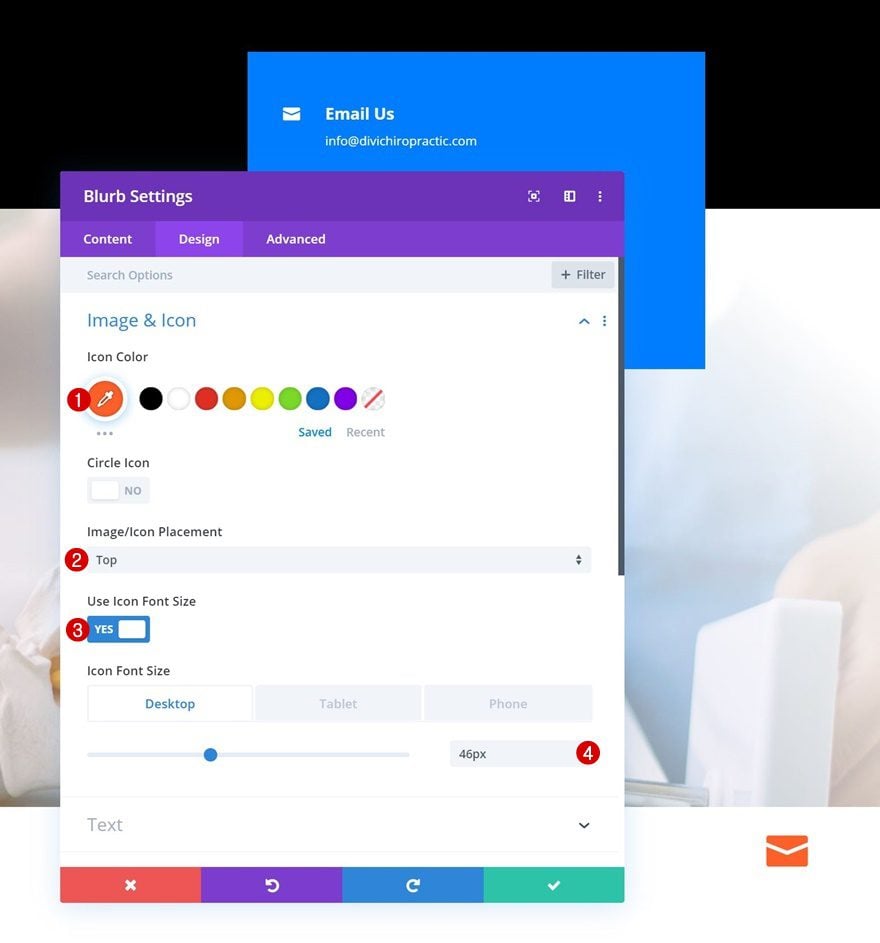
Configuración de iconos
Pase a la pestaña de diseño y aplique la siguiente configuración de iconos:
- Color del icono: #ff5f24
- Ubicación del icono: superior
- Usar tamaño de fuente de icono: Sí
- Tamaño de fuente del icono: 46 px (escritorio), 30 px (tableta), 25 px (teléfono)

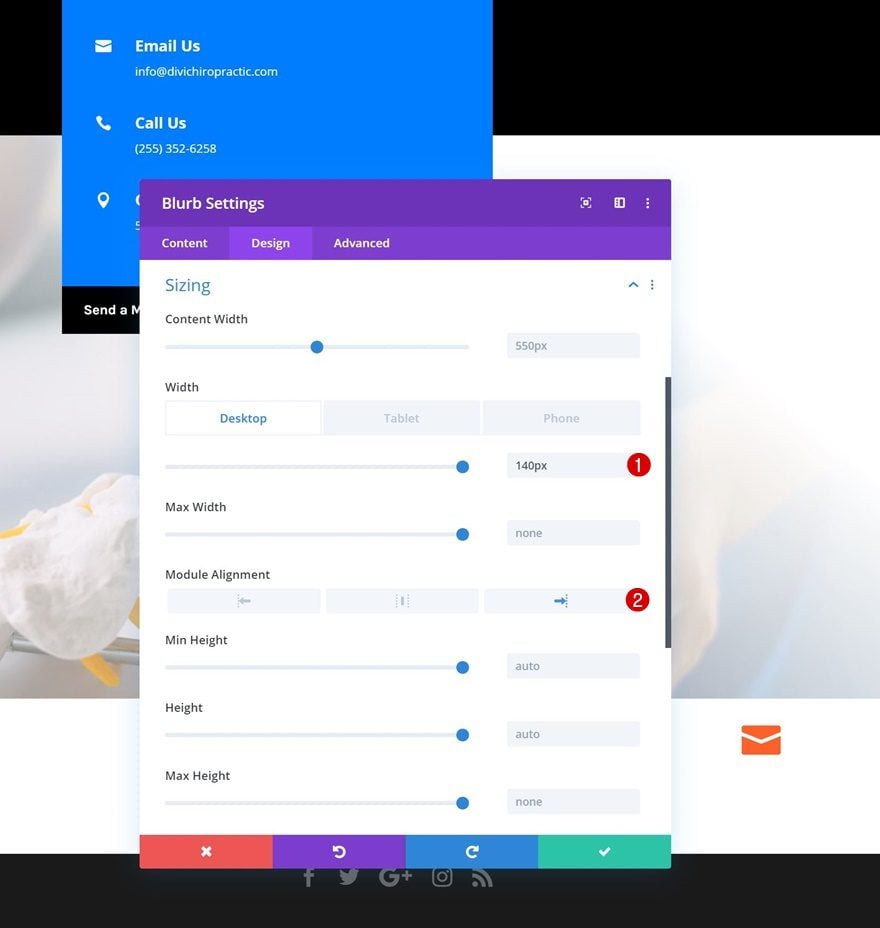
Dimensionamiento
A continuación, modifique la configuración de tamaño en diferentes tamaños de pantalla.
- Ancho: 140 px (escritorio), 105 px (tableta), 80 px (teléfono)
- Alineación del módulo: Derecha

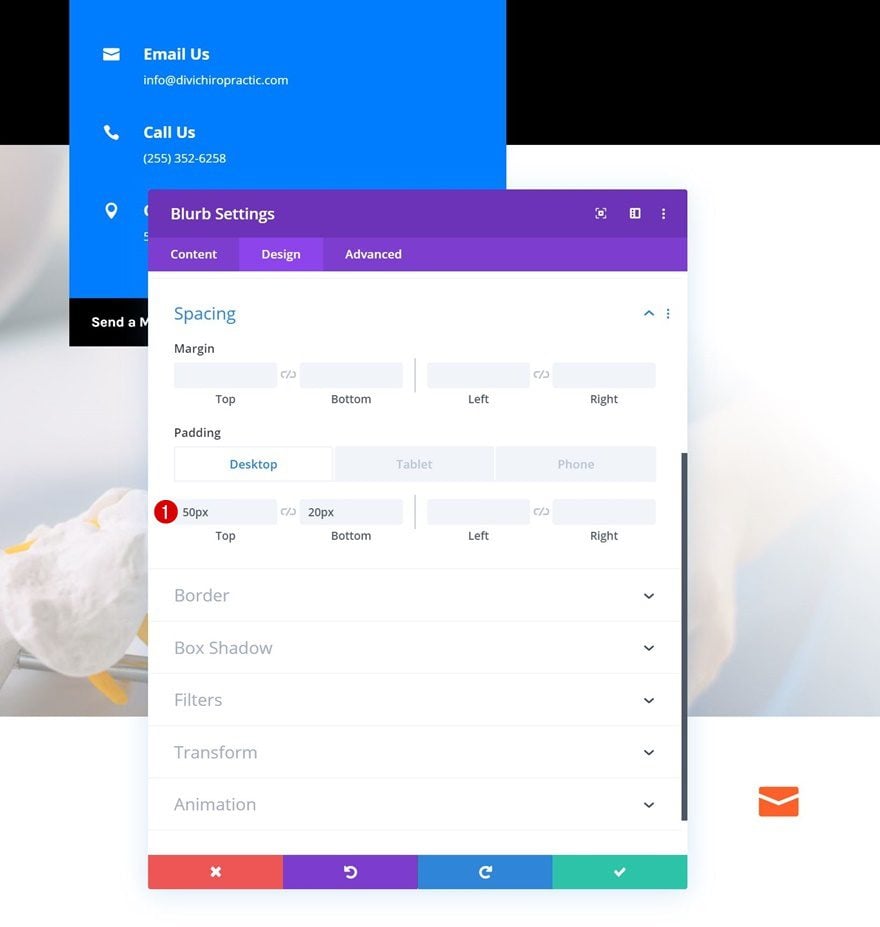
Espaciado
También agregaremos algunos valores de relleno superior e inferior personalizados en diferentes tamaños de pantalla.
- Relleno superior: 50 px (escritorio), 35 px (tableta), 25 px (teléfono)
- Relleno inferior: 20 px (escritorio), 10 px (tableta), 0 px (teléfono)

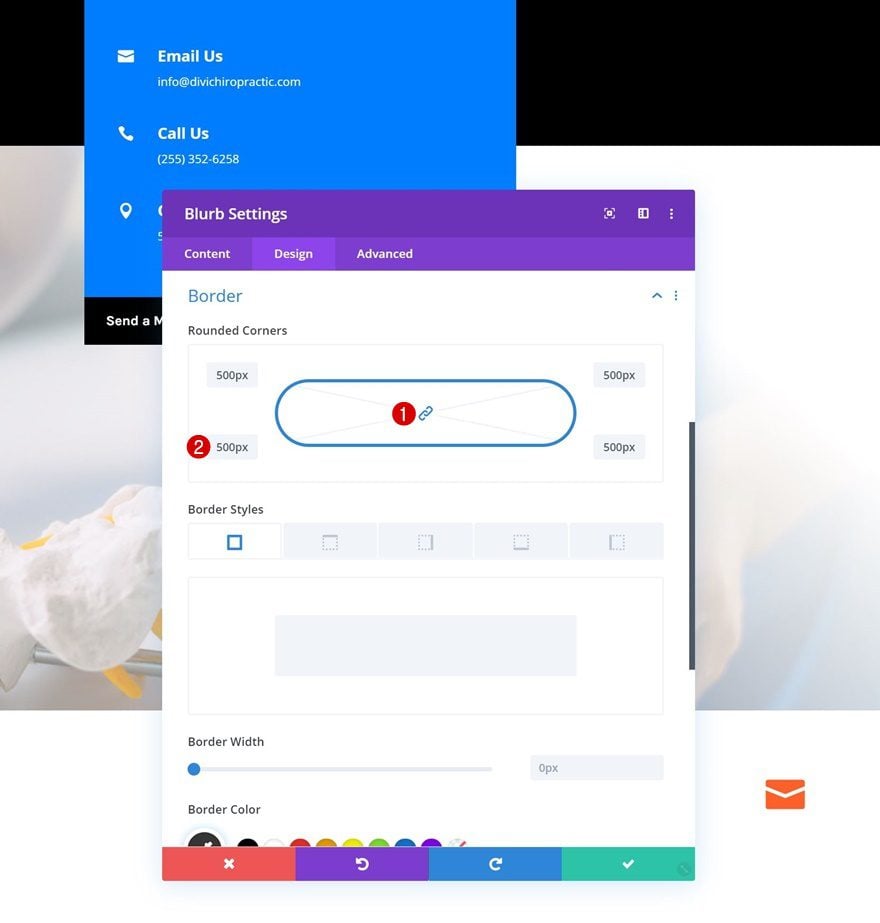
Borde
Para crear una forma circular, necesitaremos agregar un valor alto a cada una de las esquinas en la configuración del borde. Estamos usando ‘500px’.

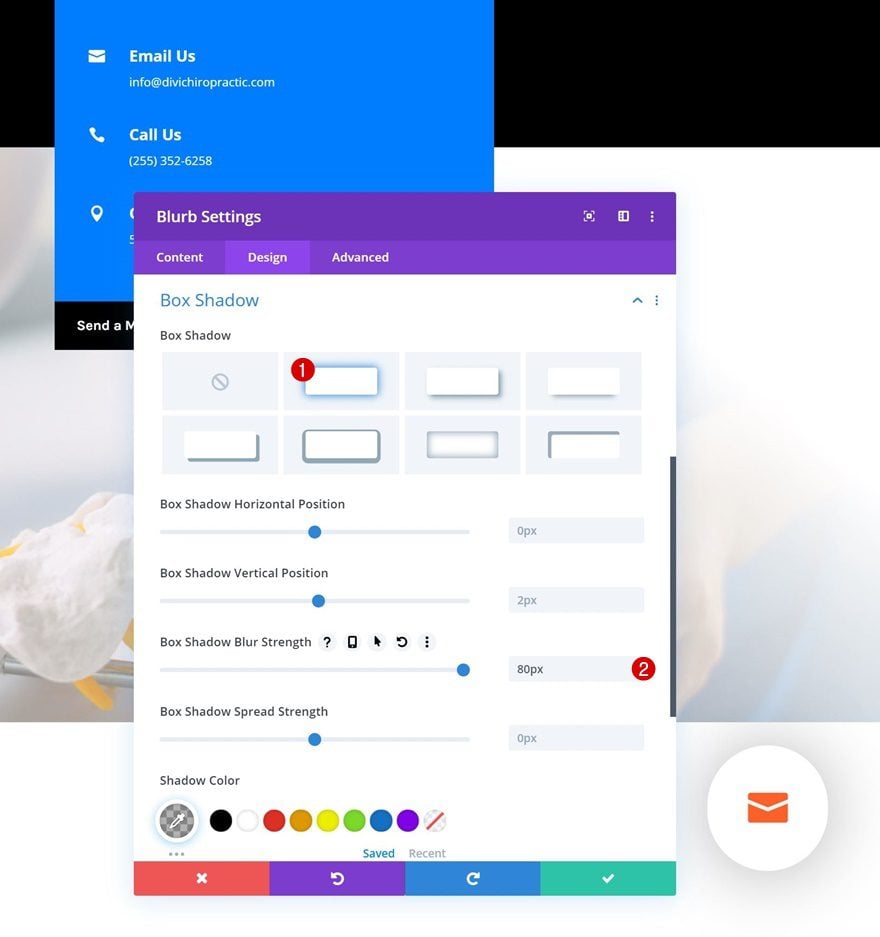
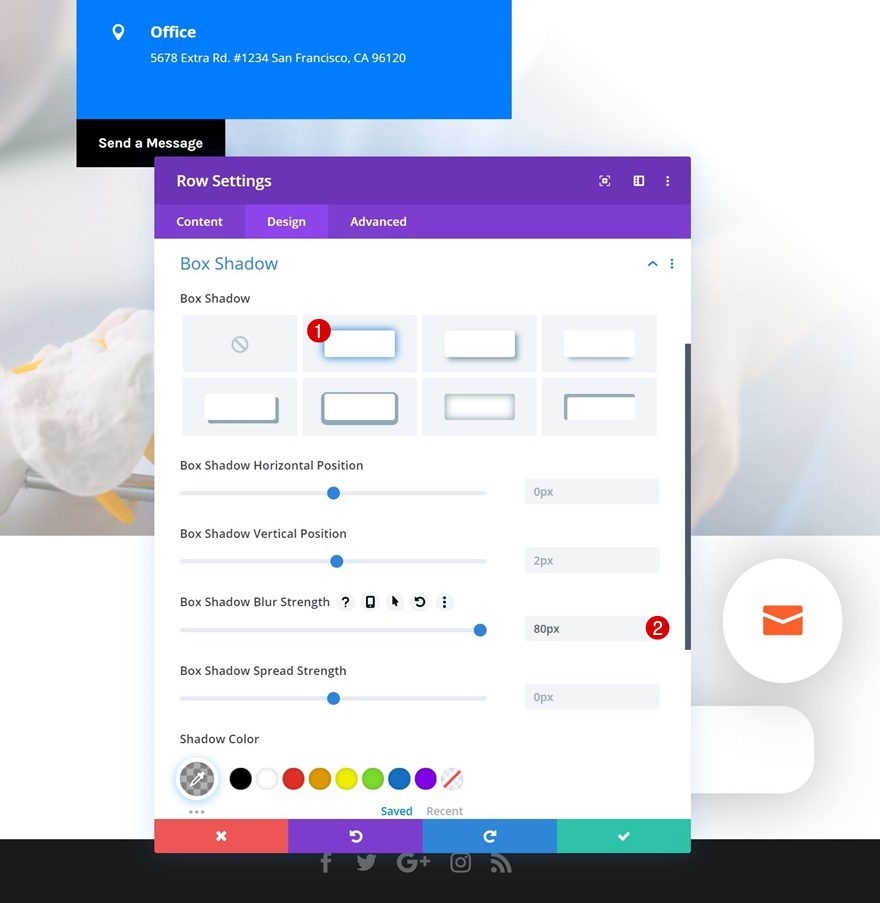
Sombra de la caja
También agregaremos una sombra de cuadro sutil para permitir que se muestre la forma circular.
- Fuerza de desenfoque de sombra de cuadro: 80px

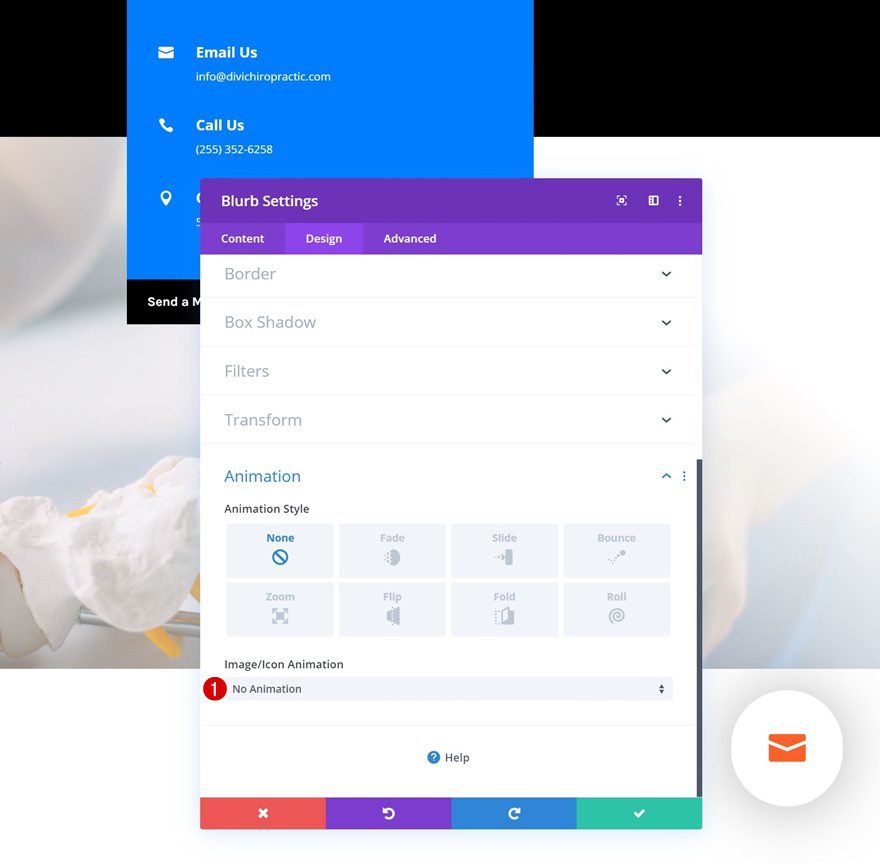
Animación
Abra la configuración de animación a continuación y elimine la animación del icono.
- Animación de iconos: sin animación

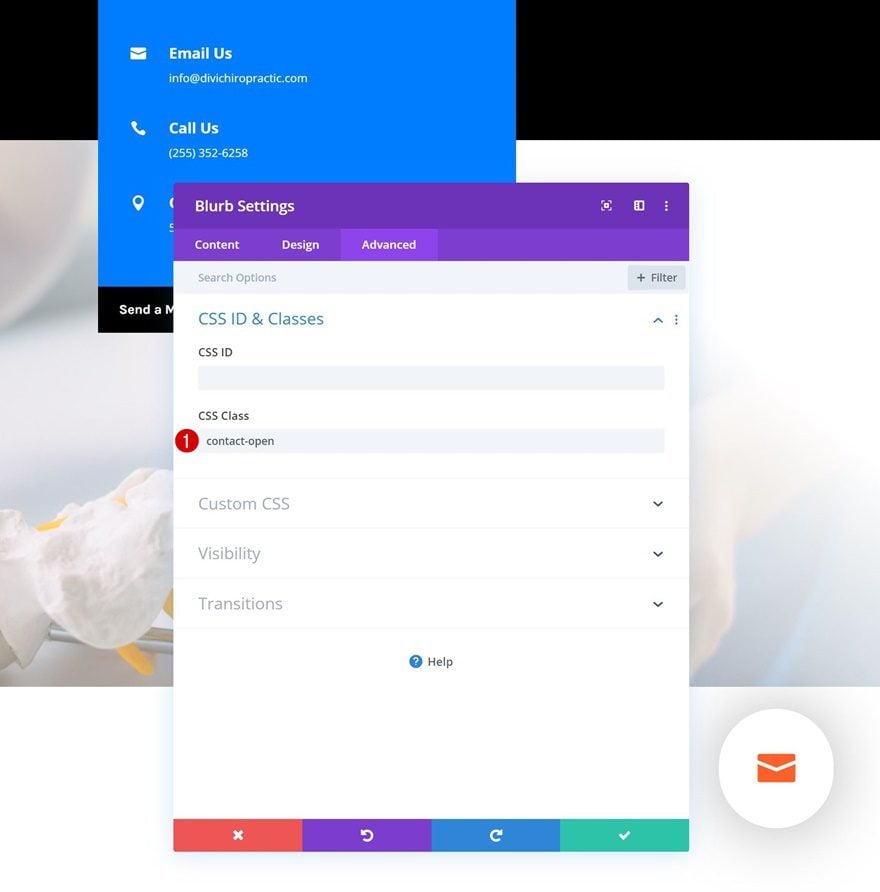
Clase CSS
Por último, pero no menos importante, agregue una clase CSS al Módulo de Blurb. Más adelante en esta publicación, usaremos esta clase CSS para hacer que la función de clic funcione.
- Clase CSS: contacto abierto

Añadir Fila #2
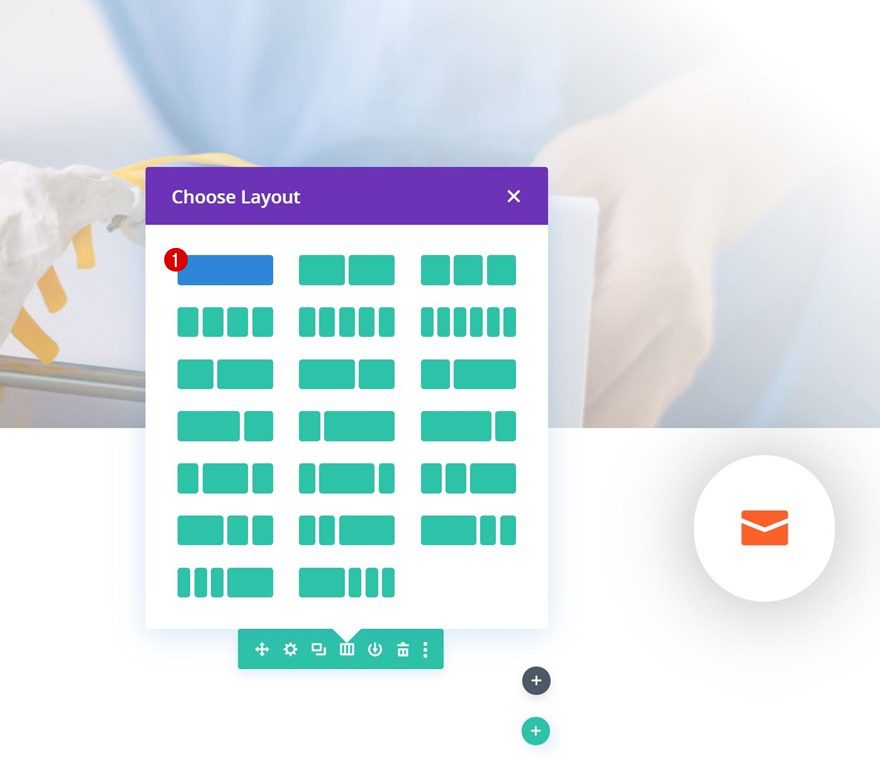
Estructura de la columna
¡A por la segunda fila! Utilice la siguiente estructura de columnas:

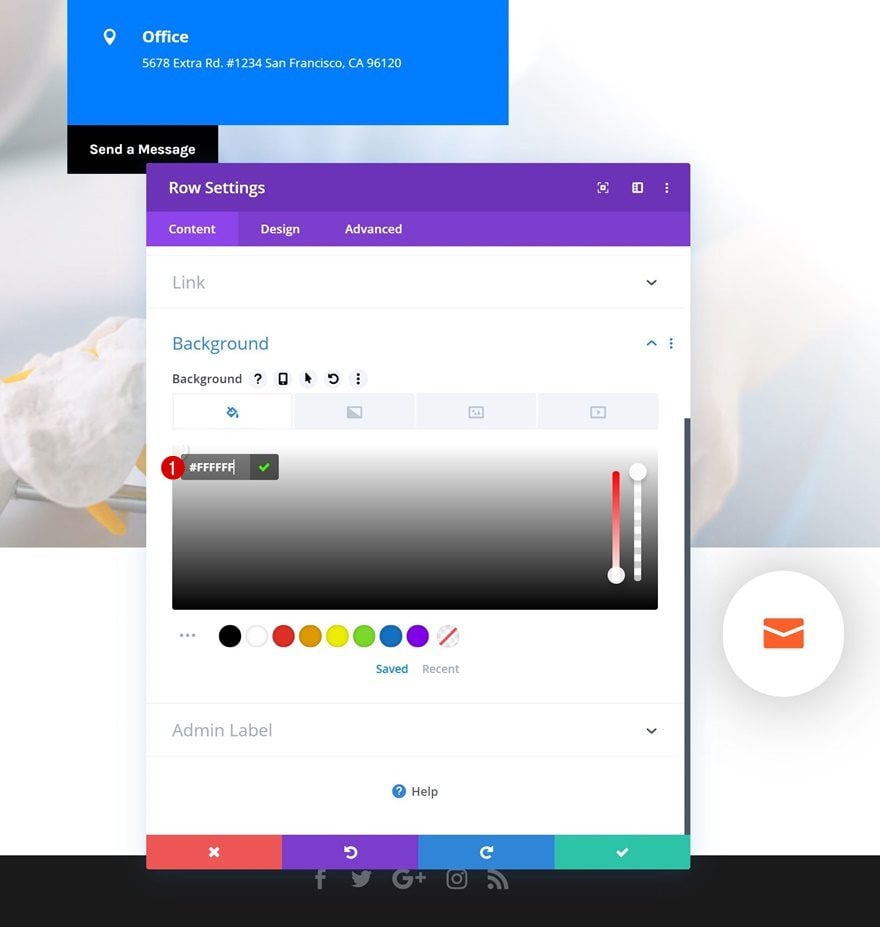
Color de fondo
Sin agregar ningún módulo todavía, abra la configuración de la fila y agregue un color de fondo blanco.
- Color de fondo: #FFFFFF

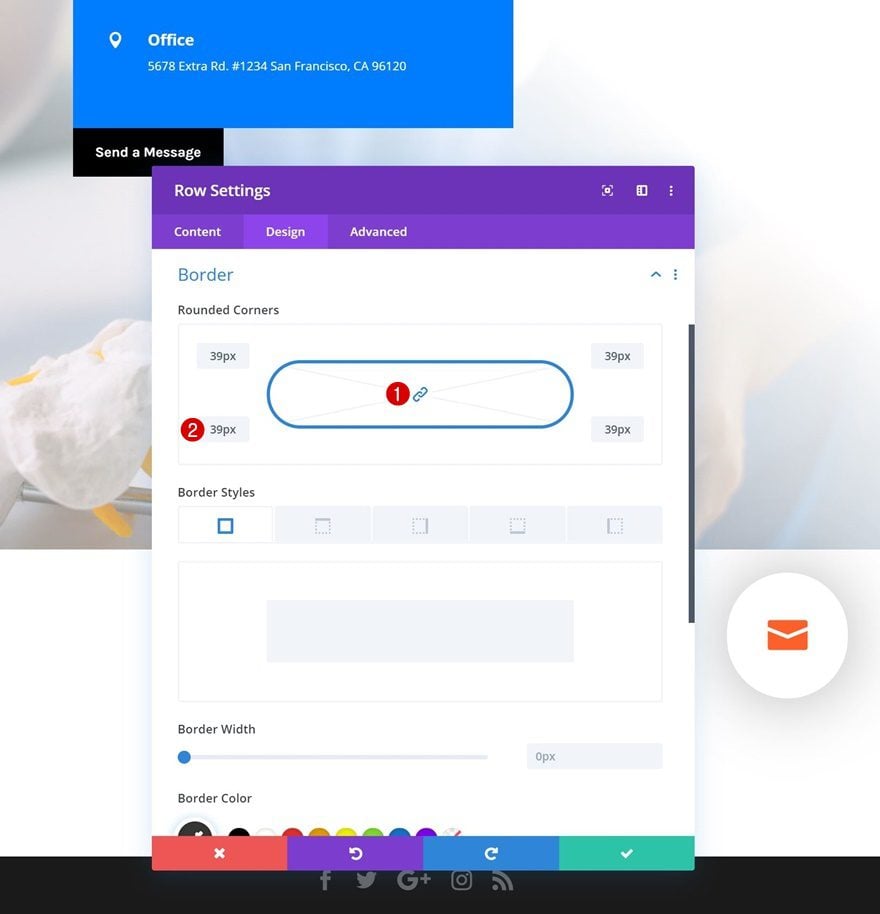
Borde
Agregue un radio de borde de ’39px’ a cada una de las esquinas a continuación.

Sombra de la caja
Y complete la configuración de la fila agregando una sutil sombra de cuadro.
- Fuerza de desenfoque de sombra de cuadro: 80px

Añadir formulario de contacto
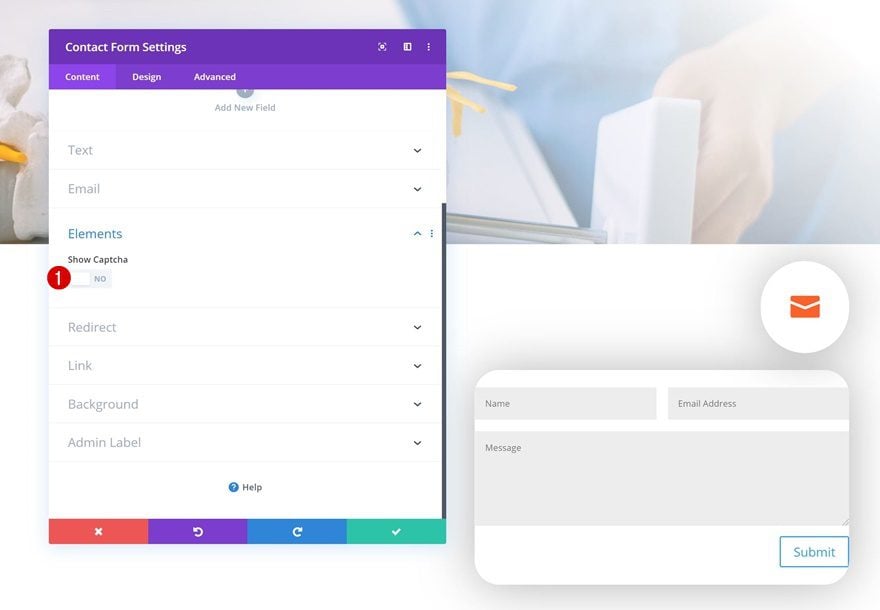
Elementos
El único módulo que necesitamos en esta fila es un módulo de formulario de contacto. Una vez que haya agregado el módulo, deshabilite el captcha en la configuración de elementos.
- Mostrar Captcha: No

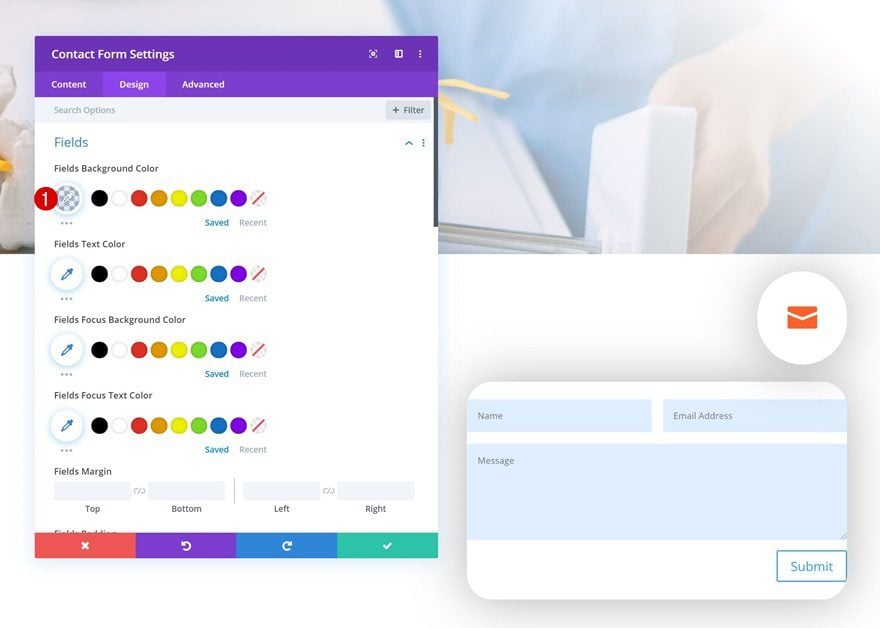
Campos
Pase a la pestaña de diseño y cambie el color de fondo de los campos en la configuración de los campos.
- Color de fondo de los campos: rgba(0,126,255,0.13)

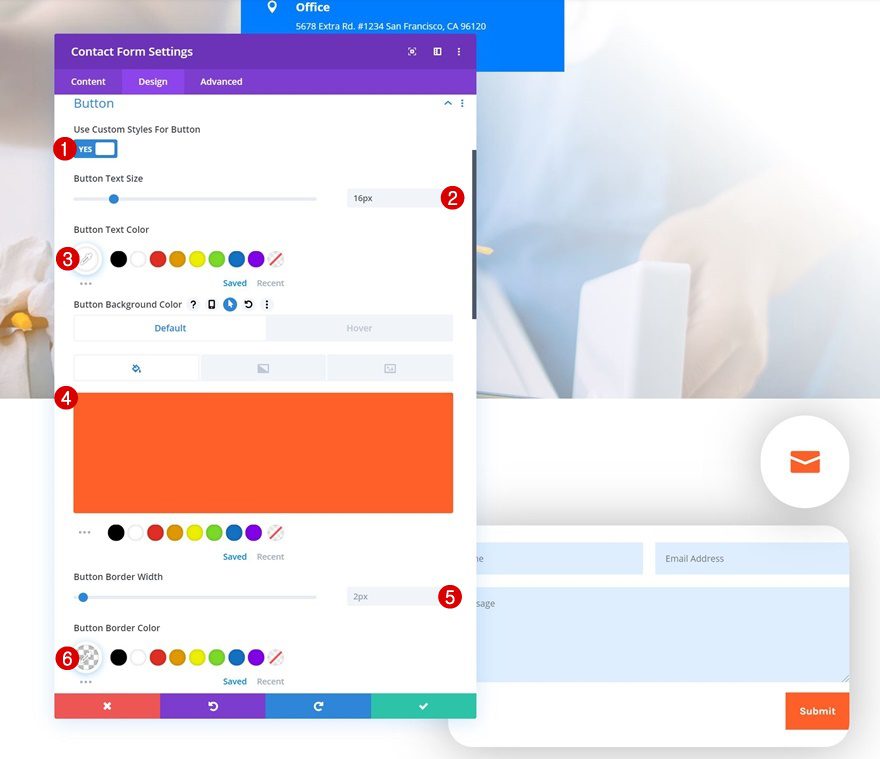
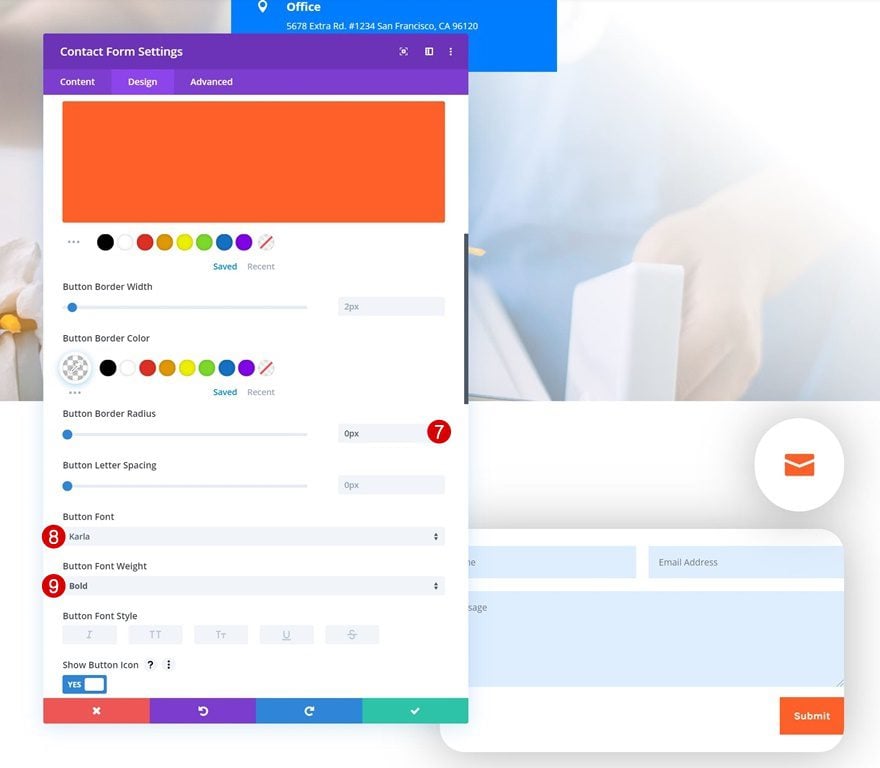
Botón
Continúe diseñando el botón.
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 16px
- Color del texto del botón: #FFFFFF
- Color de fondo del botón: #ff5f24
- Ancho del borde del botón: 2px
- Color del borde del botón: rgba(0,0,0,0)
- Radio del borde del botón: 0px
- Fuente del botón: Karla
- Peso de la fuente del botón: Negrita
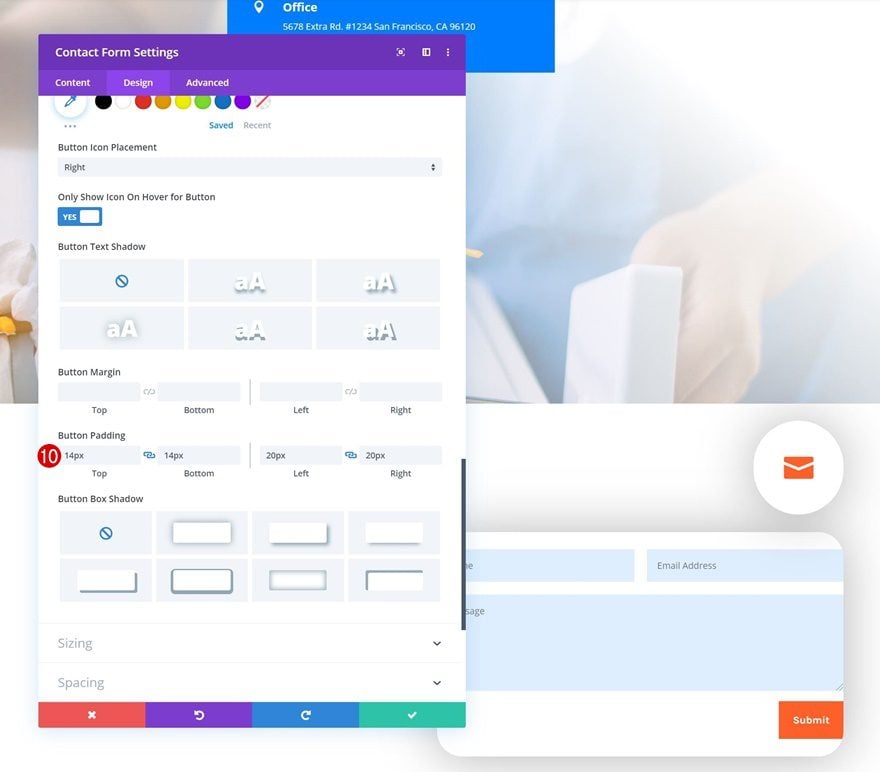
- Relleno superior del botón: 14px
- Relleno inferior del botón: 14px
- Relleno izquierdo del botón: 20px
- Relleno derecho del botón: 20px



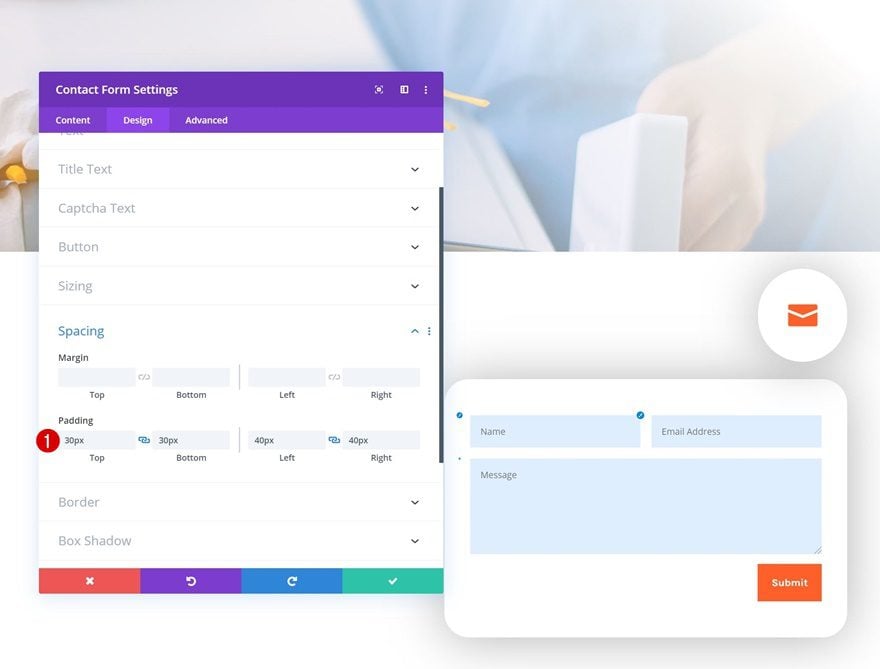
Espaciado
Y agregue algunos valores de relleno personalizados.
- Relleno superior: 30px
- Relleno inferior: 30px
- Relleno izquierdo: 40px
- Relleno derecho: 40px

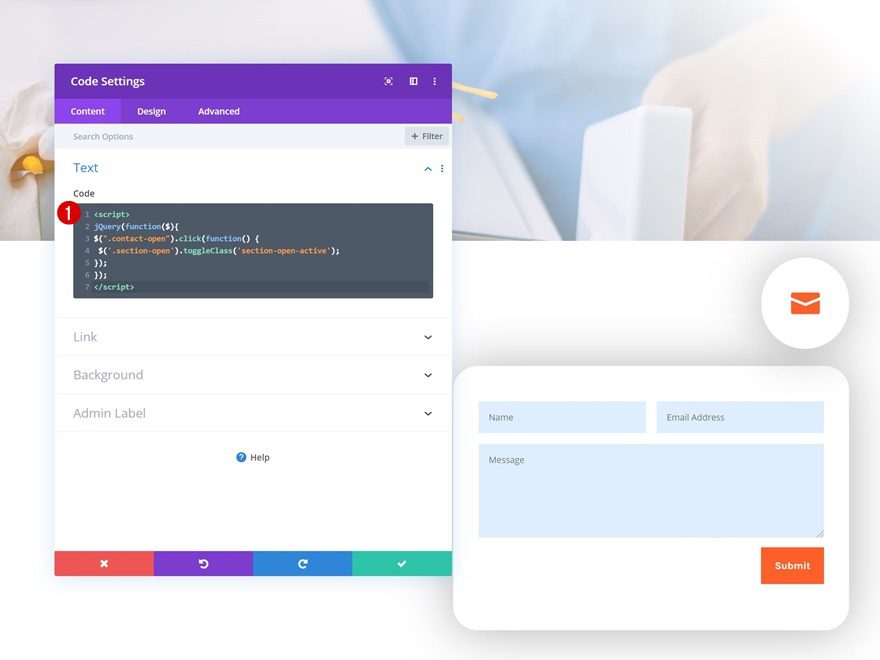
Agregar módulo de código
Insertar código JQuery
Una vez que haya completado el Módulo de formulario de contacto, ¡es hora de hacer que la función de clic funcione! Agregue un módulo de código a la segunda fila de la sección e inserte las siguientes líneas de código JQuery entre las etiquetas de script , como puede ver en la pantalla de impresión a continuación:
|
01
02
03
04
05
|
jQuery(function($){$(".contact-open").click(function() { $('.section-open').toggleClass('section-open-active');});}); |

Cambiar la configuración de la sección
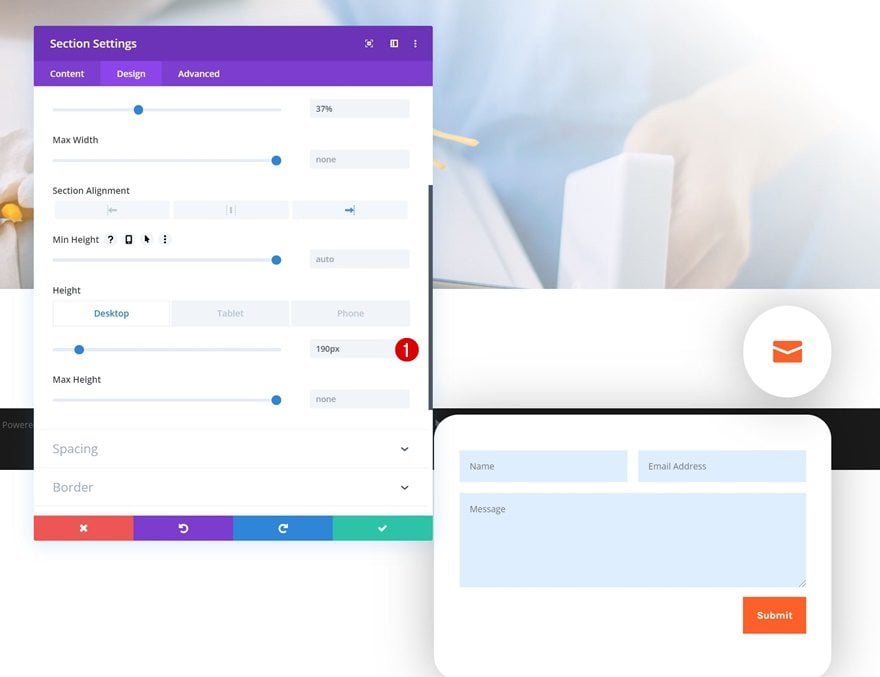
Altura
Continúe abriendo la sección de configuración. Cambie la altura en diferentes tamaños de pantalla.
- Altura: 190 px (escritorio), 140 px (tableta), 125 px (teléfono)

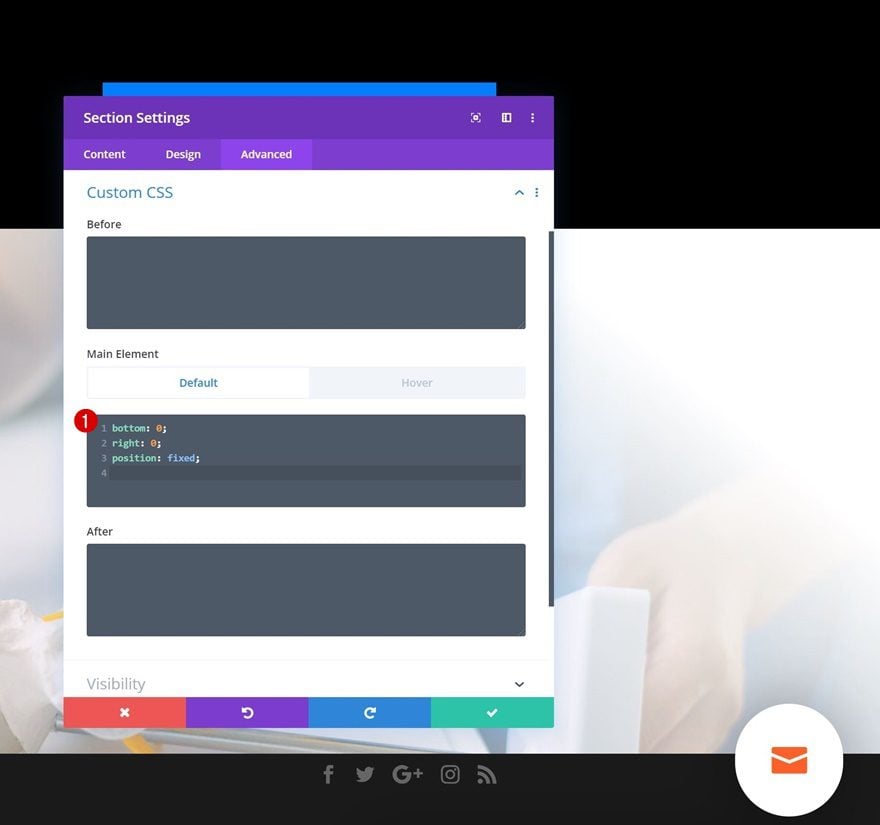
Elemento principal predeterminado
Agregue un código CSS personalizado al elemento principal de la sección siguiente para fijarlo en la esquina inferior derecha.
|
01
02
03
|
bottom: 0;right: 0;position: fixed; |

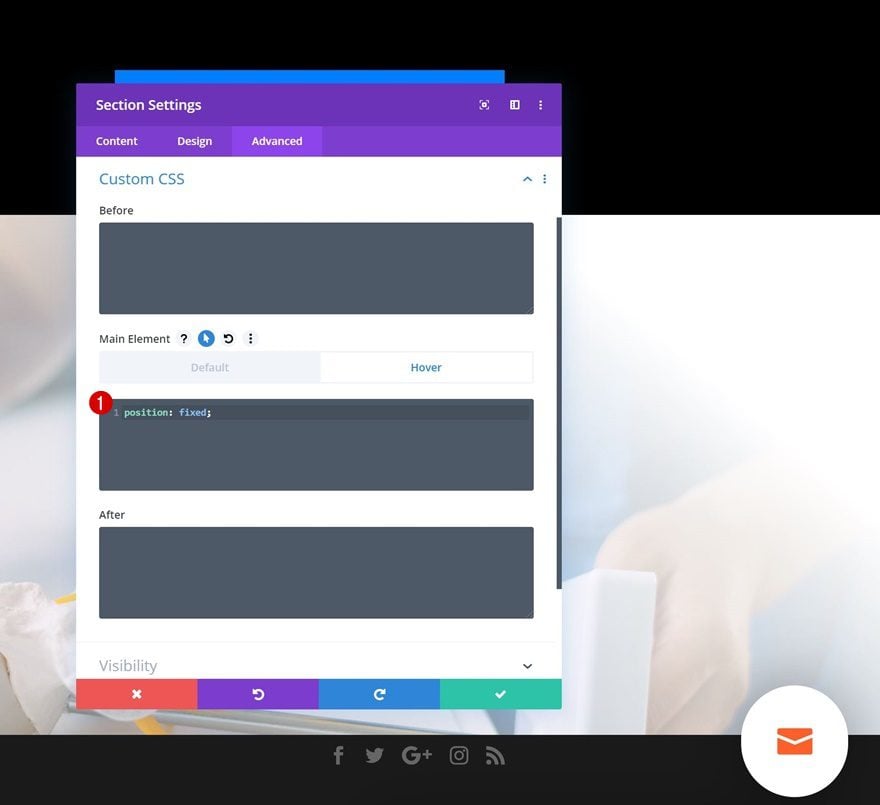
Pase el elemento principal
Asegúrese de agregar la posición fija al elemento principal flotante también.
|
01
|
position: fixed; |

Agregar código CSS personalizado a la página
Configuración de la página abierta
Para completar el efecto de alternancia, también necesitaremos agregar un poco de código CSS a la página. Abra la configuración de la página.

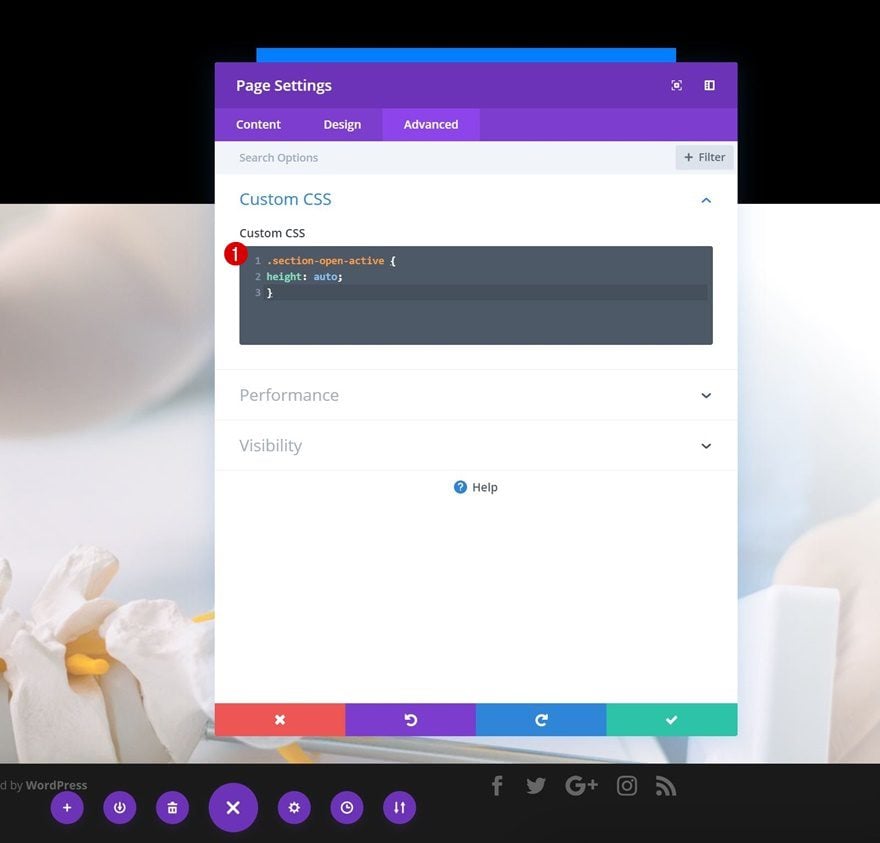
Agregar CSS personalizado
Vaya a la pestaña avanzada y agregue las siguientes líneas de código CSS:
|
01
02
03
|
.section-open-active {height: auto !important;} |

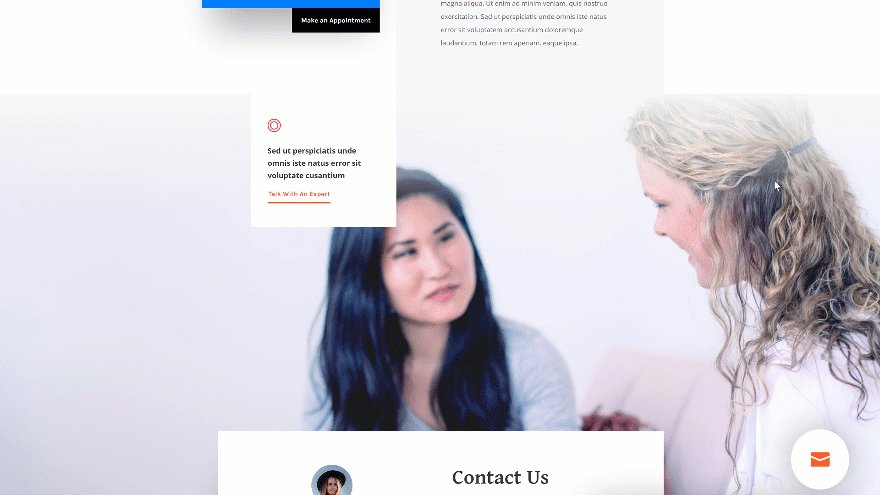
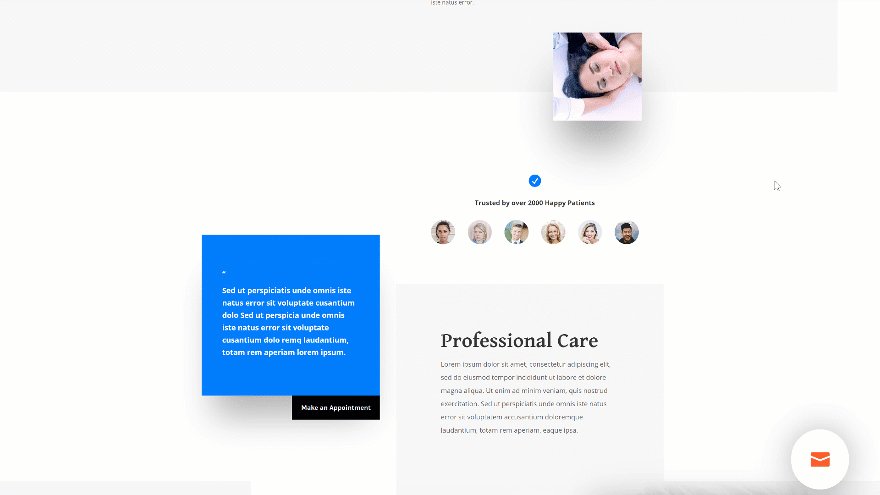
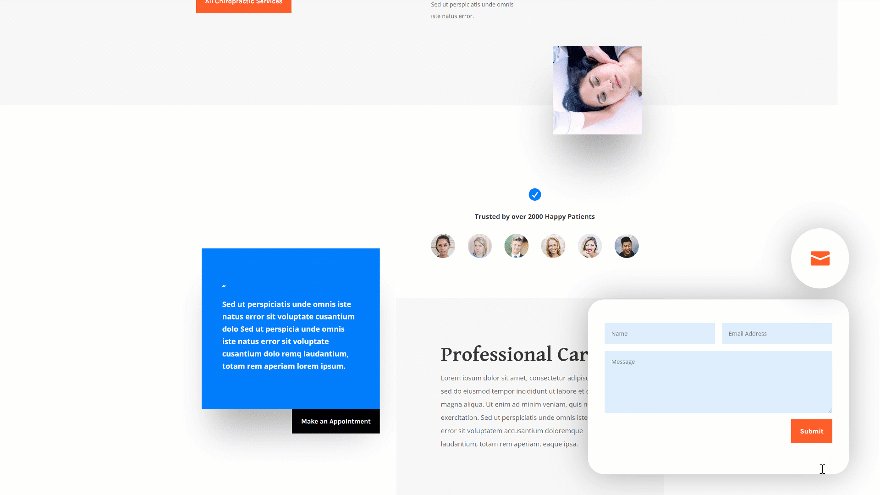
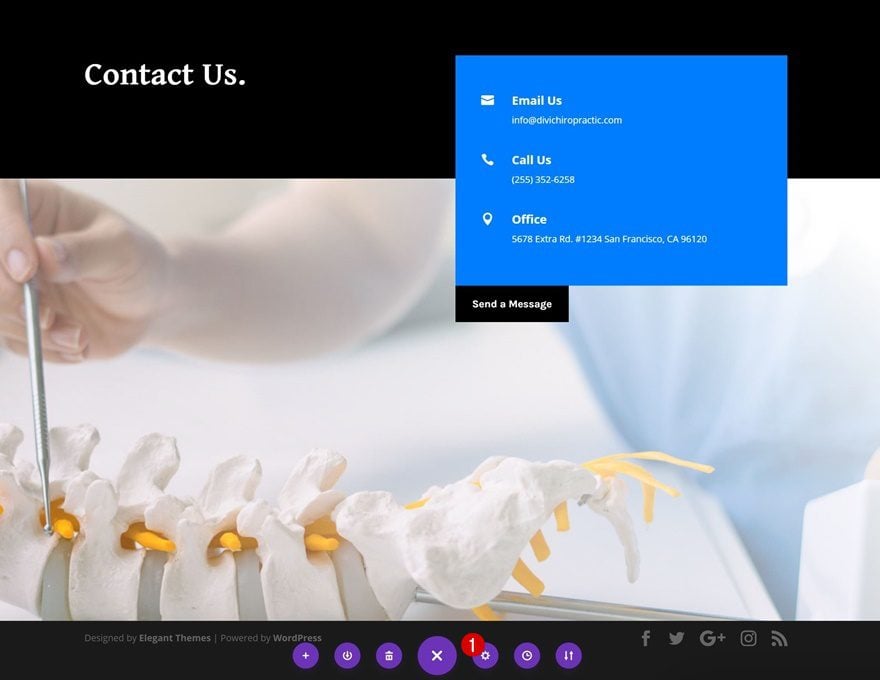
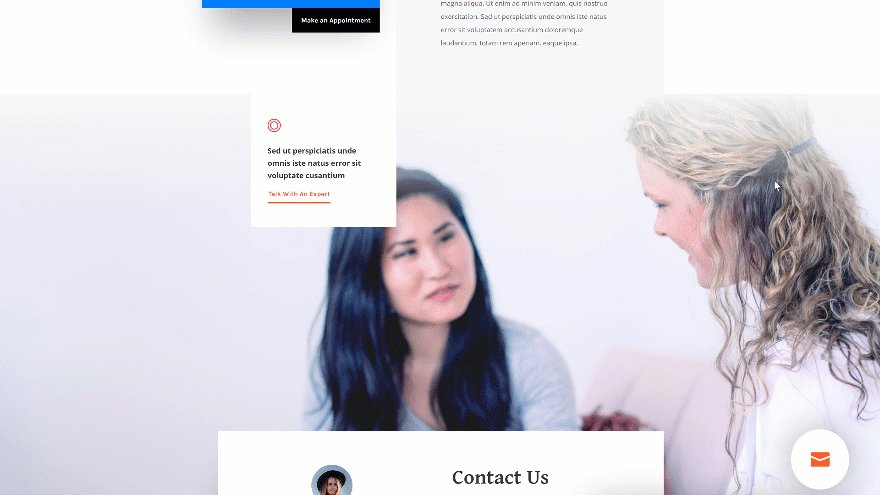
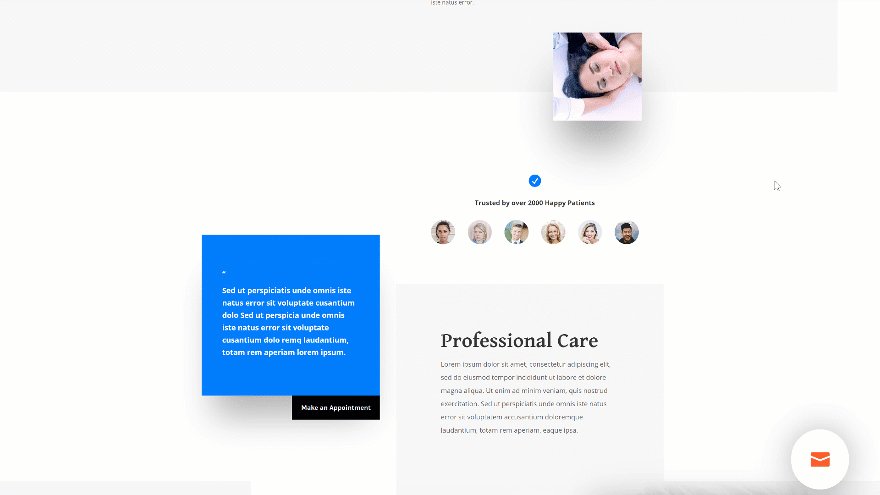
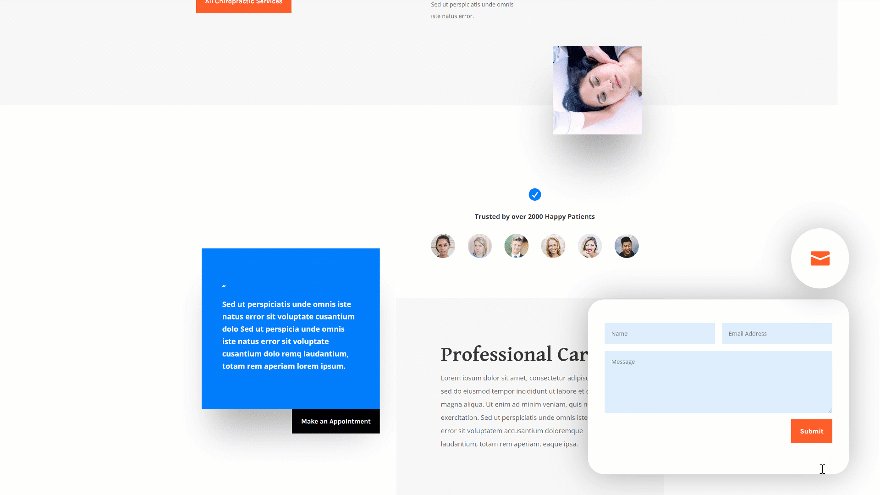
Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo agregar un formulario de contacto fijo a sus páginas utilizando la configuración de tamaño de Divi. Puede hacer que este enfoque funcione en cualquier tipo de sitio web que esté creando. Este tutorial es parte de nuestra iniciativa de diseño Divi en curso, donde tratamos de poner algo extra en su caja de herramientas de diseño cada semana. Si tiene alguna pregunta o sugerencia, asegúrese de dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.