
La forma en que presenta sus servicios en su sitio web dice mucho sobre su empresa. No solo quieres que el mensaje sea claro, sino que también quieres compartir tus servicios de una forma profesional y atractiva. Con Divi , puedes crear un sinfín de diseños que eleven el mensaje que intentas transmitir. En esta publicación, vamos a compartir una impresionante sección de servicios junto con las imágenes y los archivos de Photoshop utilizados para crearlo para que pueda modificarlos según sus necesidades. También le mostraremos, paso a paso, cómo lograr exactamente el mismo resultado utilizando las opciones integradas de Divi.
Como de costumbre, antes de sumergirnos en el tutorial, echemos un vistazo a la sección de servicios que recrearemos en diferentes tamaños de pantalla.
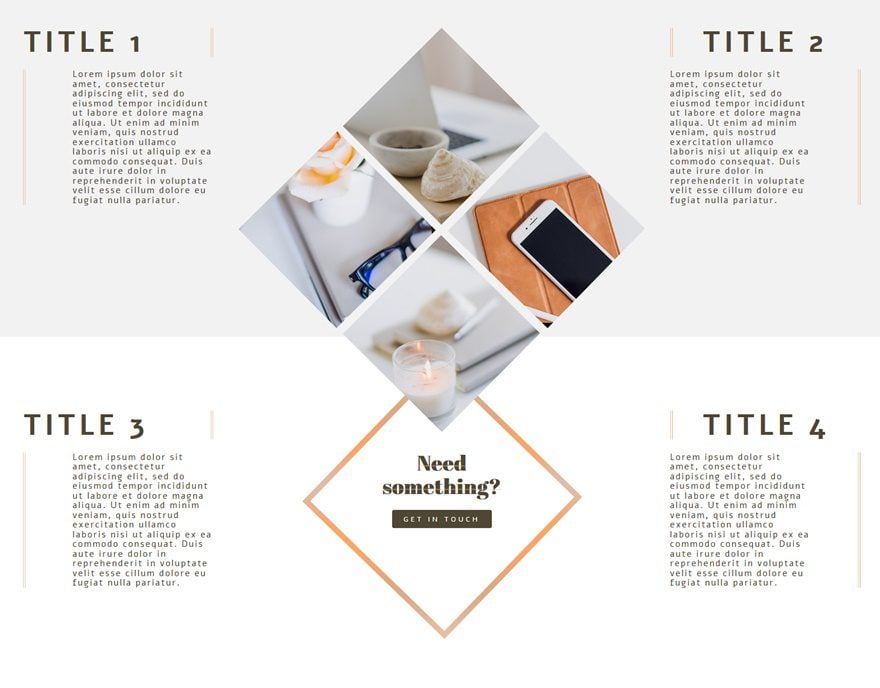
en el escritorio

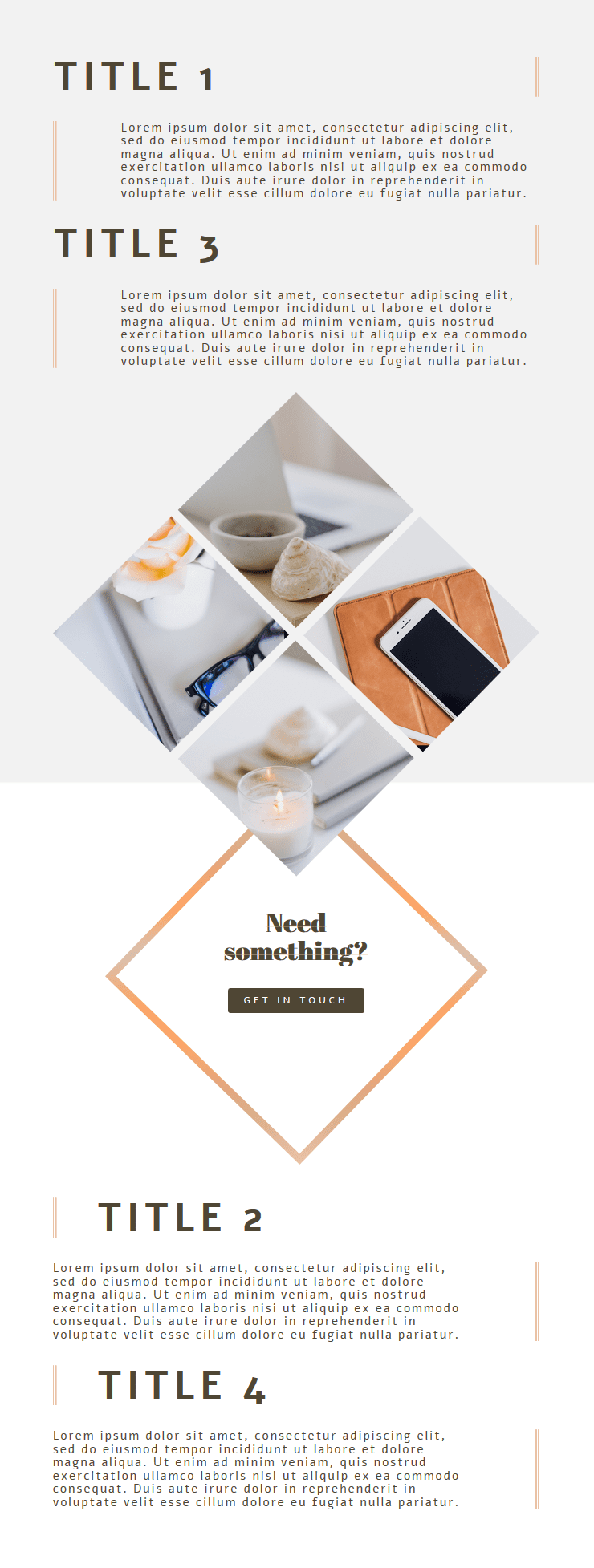
en tableta

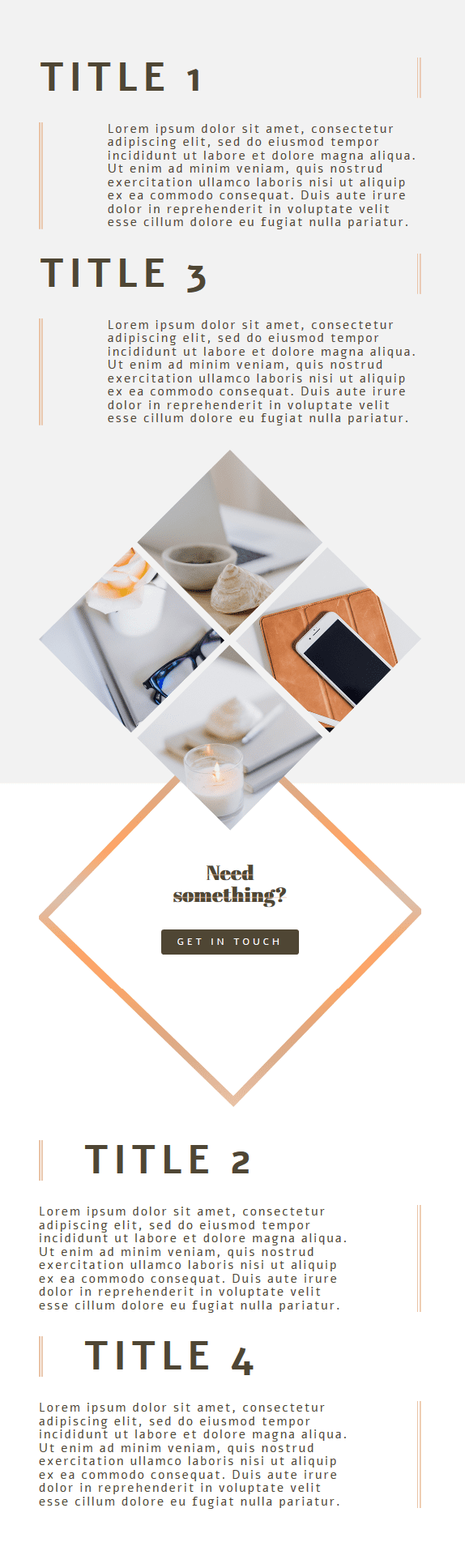
En el teléfono

Descargar los archivos de este tutorial
Para poner sus manos en las imágenes gratuitas y los archivos de Photoshop, primero deberá descargarlos usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Cómo crear una sección de servicios altamente visuales para su próximo proyecto con Divi
Suscríbete a nuestro canal de Youtube
Sección de servicios recreativos
Ajustes de sección
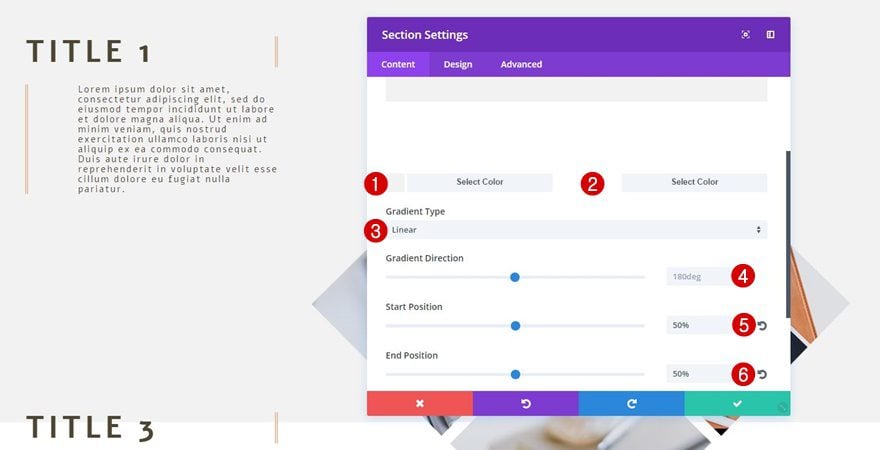
Fondo degradado
Comience agregando una sección estándar y use el siguiente fondo degradado para ello:
- Primer color: #f2f2f2
- Segundo Color: #ffffff
- Tipo de gradiente: lineal
- Dirección del gradiente: 180 grados
- Posición inicial: 50%
- Posición final: 50%

Configuración de fila
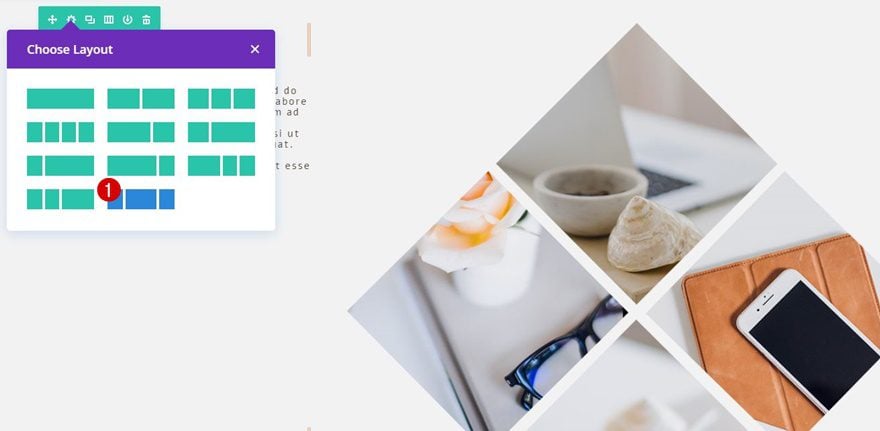
Estructura de la columna
Luego, agregue una fila con la siguiente estructura de columnas a su sección:

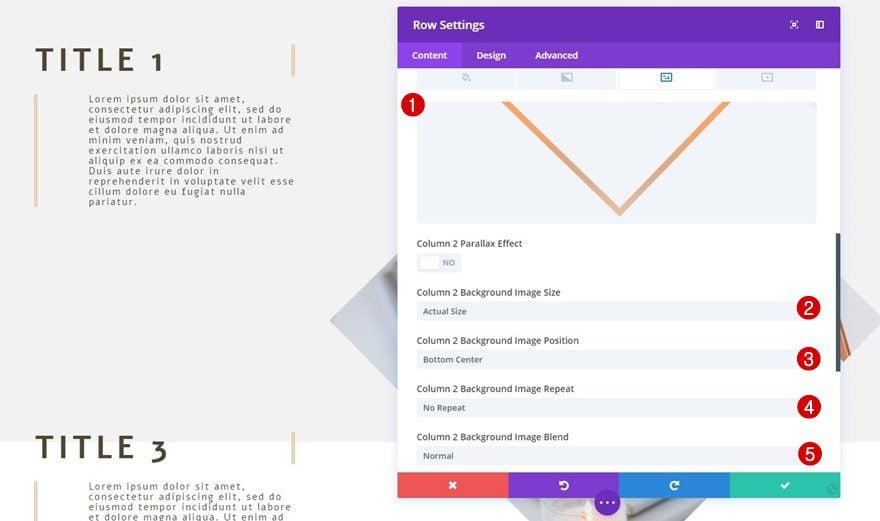
Imagen de fondo de la columna 2
Continúe agregando el archivo de imagen ‘ gradient-square.png ‘ como la imagen de fondo de su segunda columna. Siempre puede cambiar los colores de este cuadrado abriendo el archivo de Photoshop incluido dentro de su carpeta descargada. Junto con la imagen de fondo, use la siguiente configuración:
- Columna 2 Tamaño de imagen de fondo: Tamaño real
- Posición de la imagen de fondo de la columna 2: centro inferior
- Columna 2 Imagen de fondo Repetir: No repetir
- Mezcla de imagen de fondo de la columna 2: Normal

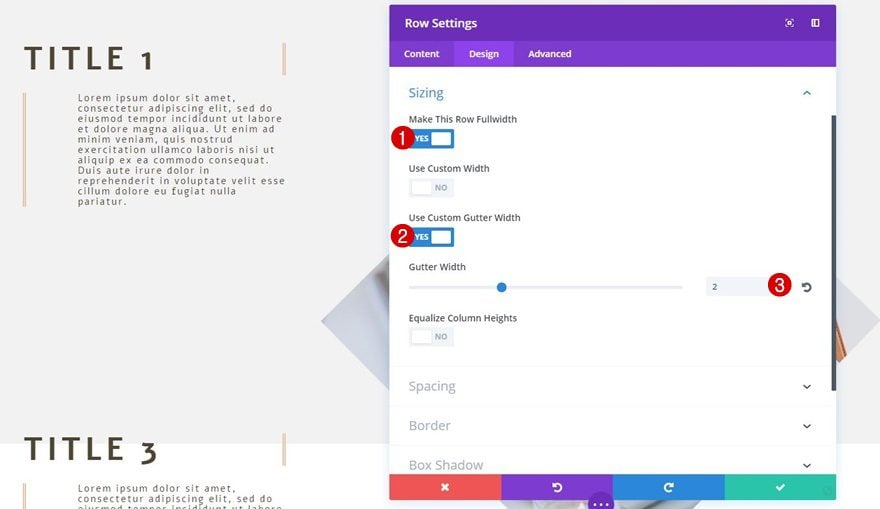
Dimensionamiento
Luego, pase a la subcategoría Tamaño y aplique la siguiente configuración:
- Hacer esta fila de ancho completo: Sí
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 2

Módulo de imagen
Utilice sus propias imágenes en el archivo de Photoshop
Después de terminar la configuración de la fila, puede agregar un módulo de imagen a la segunda columna. Puede usar el archivo de imagen ‘ image-collage.png ‘ que puede encontrar en la carpeta descargada. Eres libre de usar esta imagen sin ninguna restricción. O bien, puede abrir el archivo de Photoshop ‘ image-collage.psd ‘ y modificar las imágenes que se utilizan para que coincidan con su sitio web.
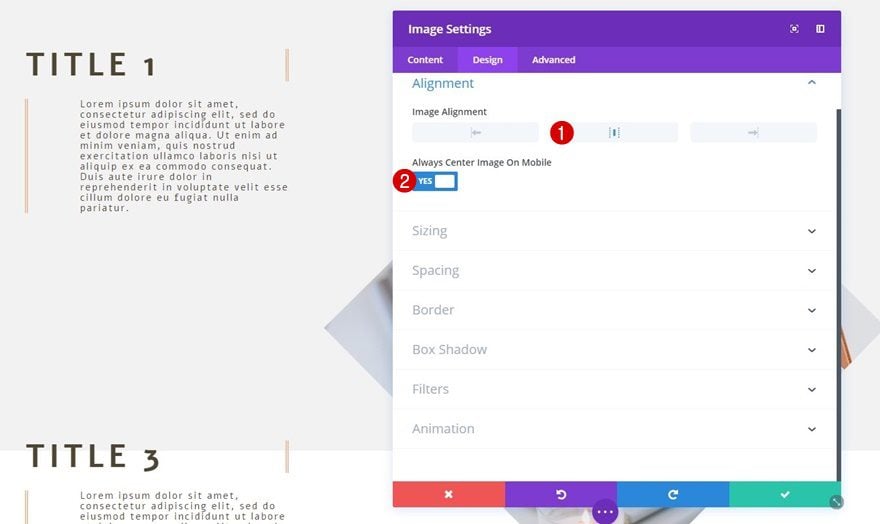
Alineación
Dentro de la pestaña Diseño, use la Alineación de imagen central para su Módulo de imagen para centrarlo en su página.

Módulo de texto debajo de la imagen
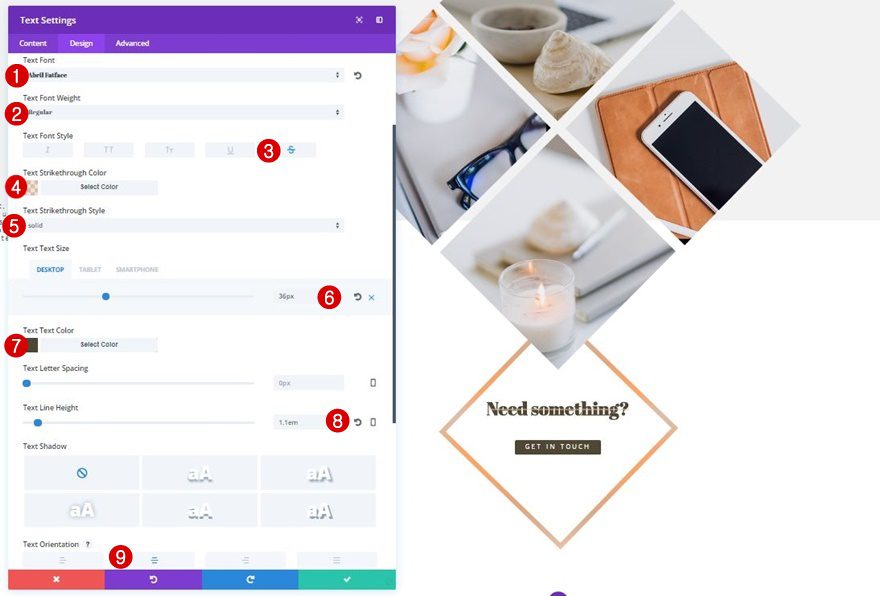
Configuración de texto
Ahora, agregue un módulo de texto justo debajo de la imagen que agregó (en la misma columna) y use la siguiente configuración de texto:
- Fuente del texto: Abril Fatface
- Peso de fuente de texto: regular
- Estilo de fuente de texto: tachado
- Color de tachado de texto: rgba(233,193,165,0.51)
- Estilo de tachado de texto: Sólido
- Tamaño del texto: 36 px (escritorio), 32 px (tableta), 25 px (teléfono)
- Color del texto: #4f4634
- Altura de línea de texto: 1,1 em
- Orientación del texto: Centro

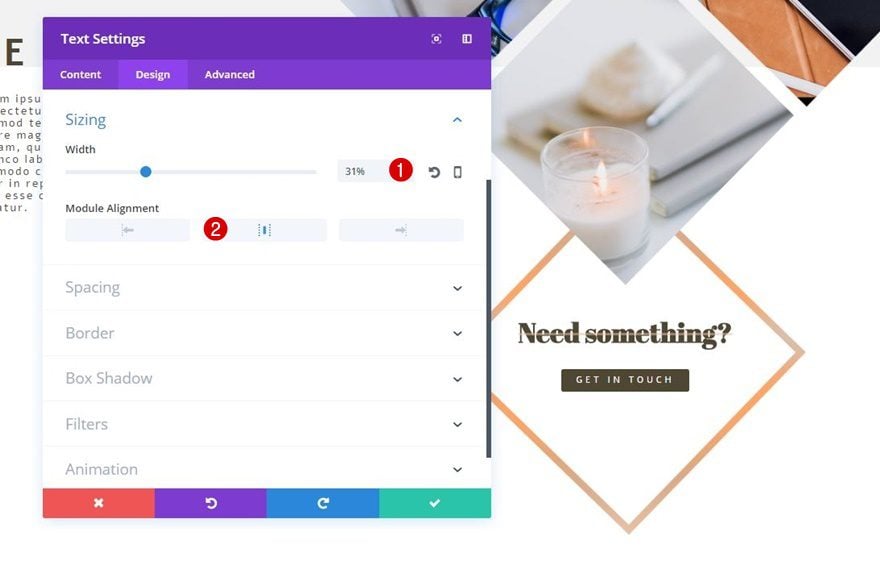
Dimensionamiento
Pase a la pestaña Diseño de ese Módulo de texto y modifique la subcategoría Tamaño:
- Ancho: 31%
- Alineación del módulo: Centro

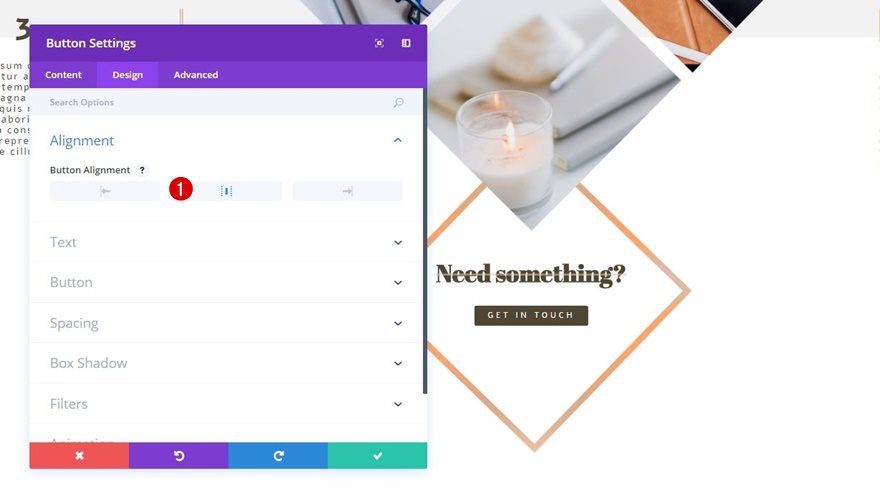
Alineación
Justo debajo del módulo de texto que acaba de crear, agregue también un módulo de botón. Pase a la pestaña Diseño y seleccione una Alineación de botón central.

Configuración de botones
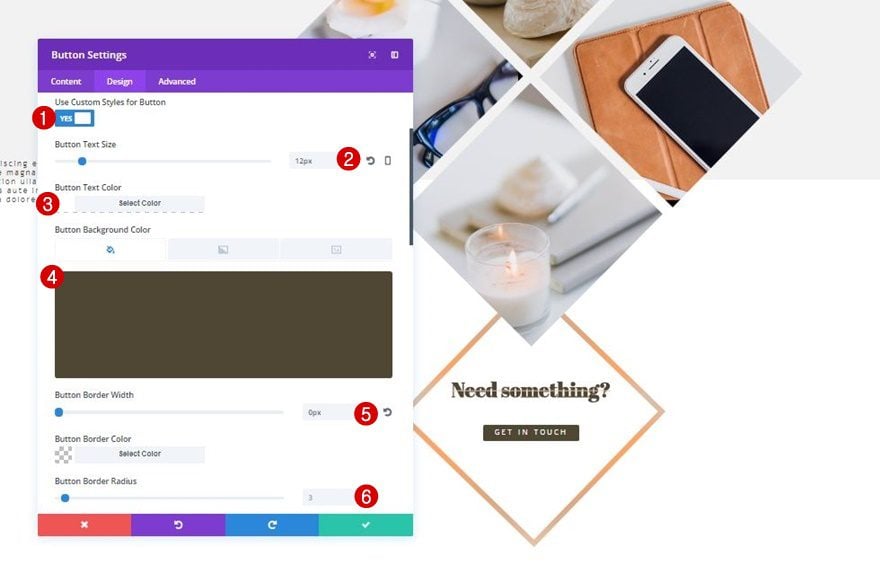
Luego, abra la subcategoría Botón y aplique los siguientes cambios:
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 12px
- Color del texto del botón: #FFFFFF
- Color de fondo del botón: #4f4634
- Ancho del borde del botón: 0px
- Radio del borde del botón: 3px
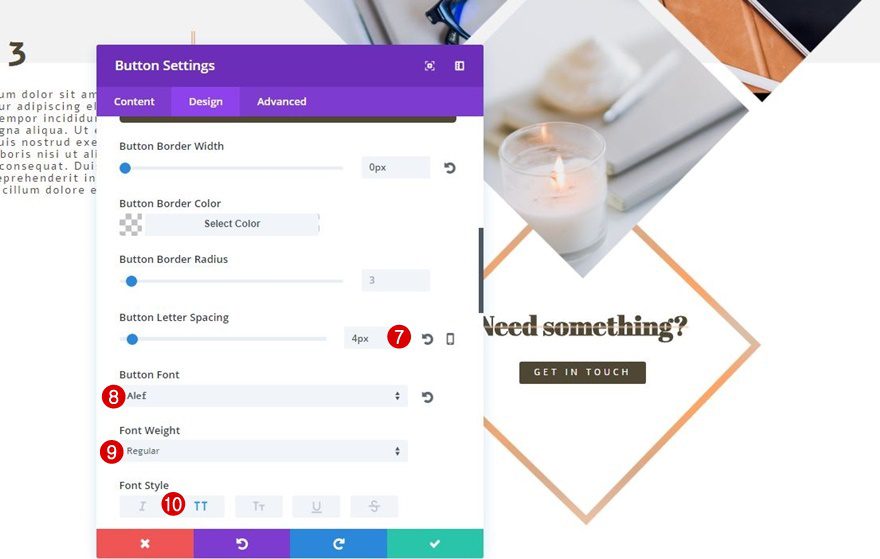
- Espaciado entre letras de botones: 4px
- Fuente del botón: Alef
- Peso de fuente: Normal
- Estilo de fuente: Mayúsculas


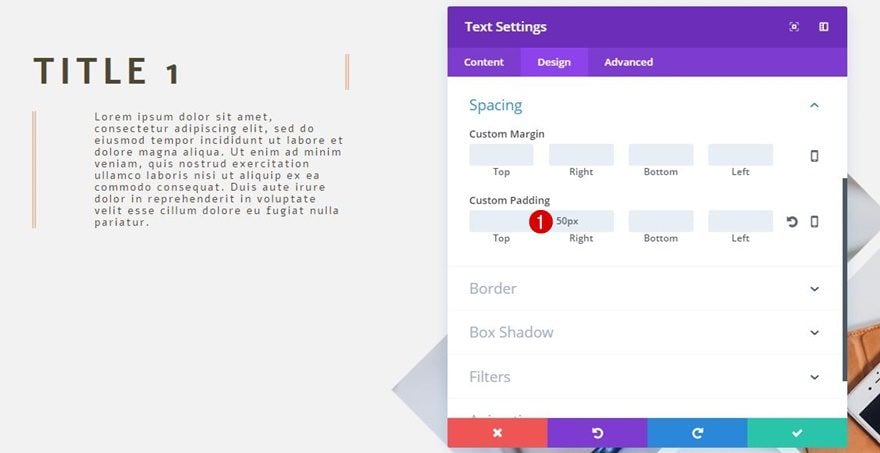
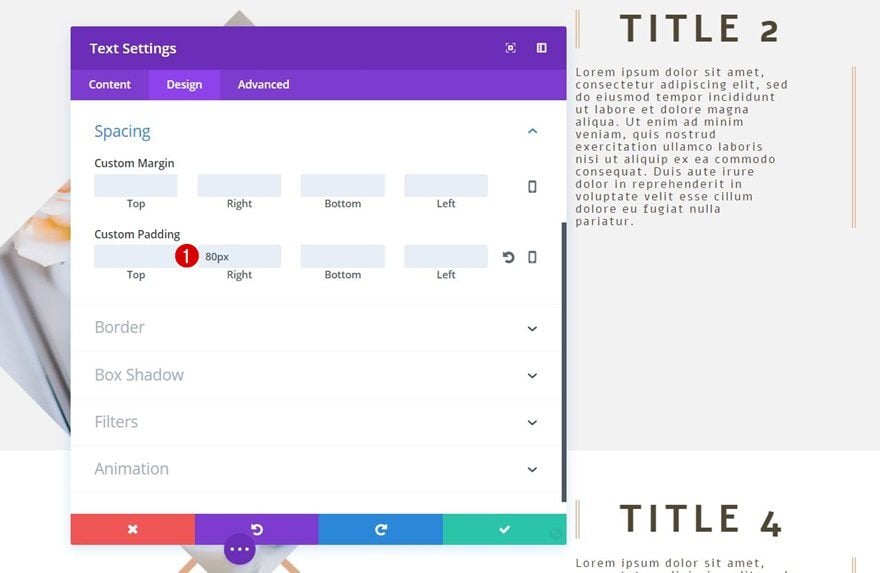
Espaciado
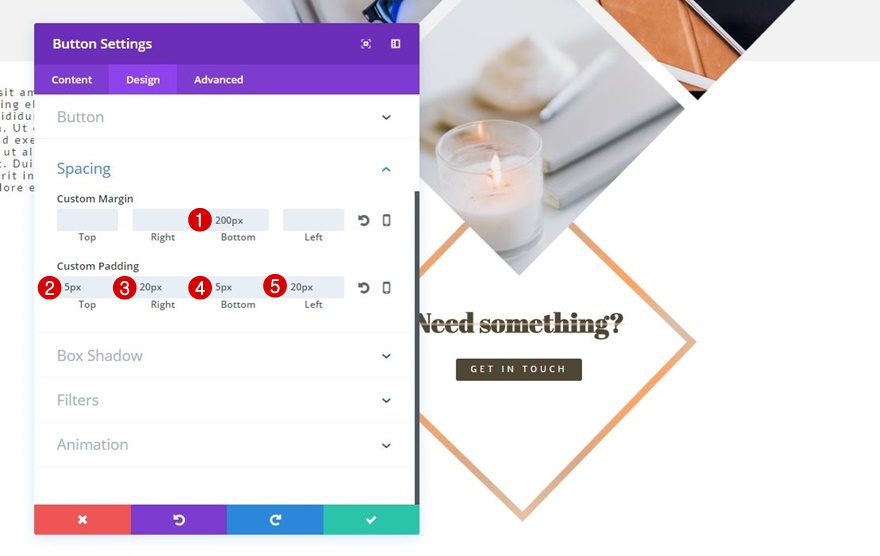
A continuación, realice los siguientes cambios en la subcategoría Espaciado de su Módulo de botones:
- Margen inferior: 200px
- Relleno superior: 5px
- Relleno derecho: 20px
- Relleno inferior: 5px
- Relleno izquierdo: 20px

Módulo de texto de título
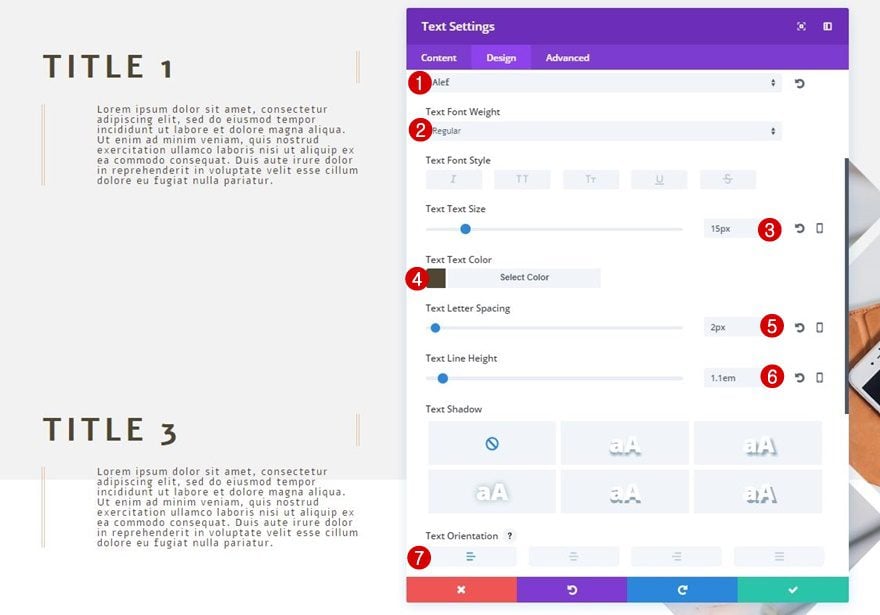
Configuración de texto
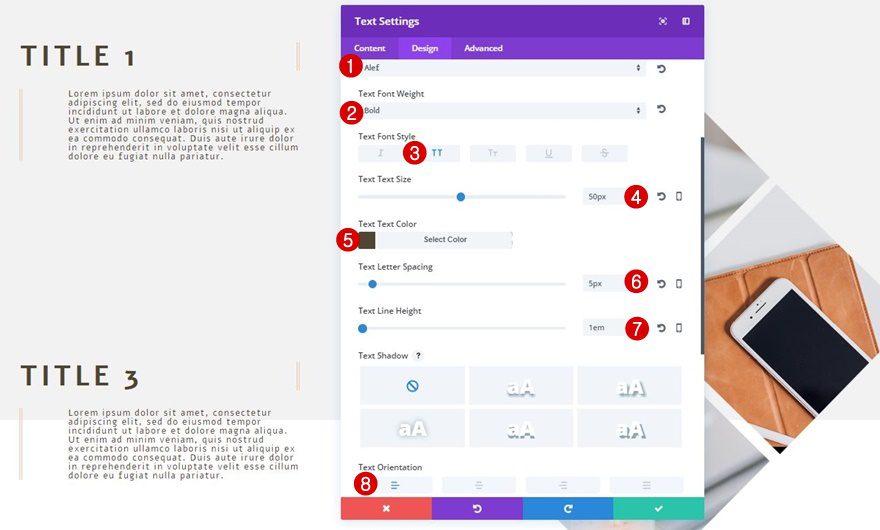
En la siguiente parte, nos centraremos en los módulos de texto que comparten información sobre sus servicios. Comience agregando un nuevo módulo de texto a la primera columna de su fila y aplique la siguiente configuración de texto:
- Fuente del texto: Alef
- Peso de fuente de texto: Negrita
- Estilo de fuente de texto: Mayúsculas
- Tamaño del texto: 50px
- Color del texto: #4f4634
- Espaciado entre letras de texto: 5px
- Altura de línea de texto: 1em
- Orientación del texto: Izquierda

Espaciado
A continuación, vaya a la pestaña Diseño, abra la subcategoría Espaciado y agregue ’50px’ al relleno derecho.

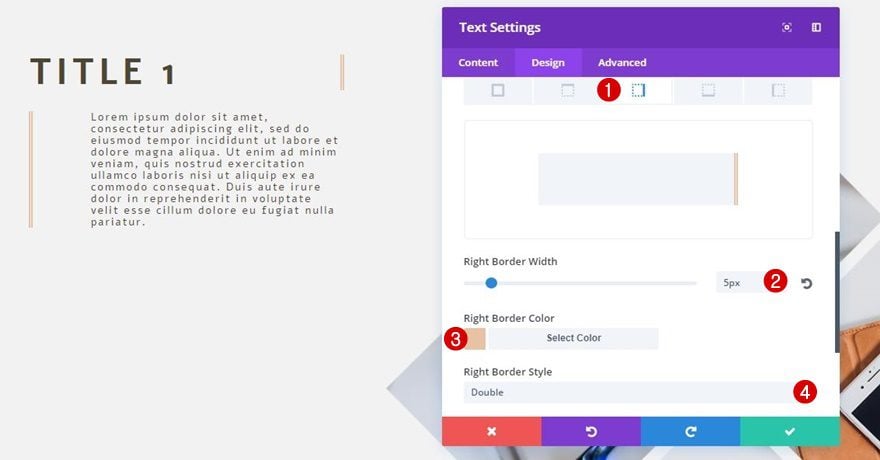
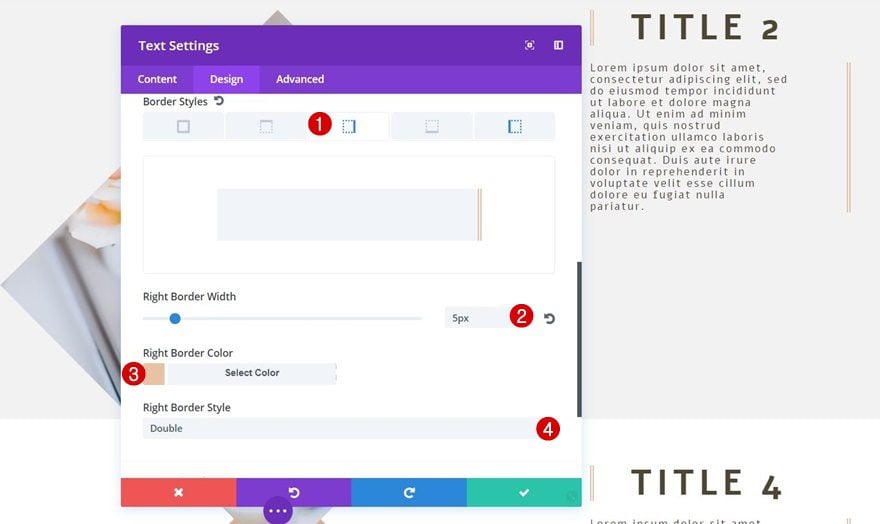
Configuración de borde
Por último, agregue el siguiente borde a su módulo de texto:
- Ancho del borde derecho: 5px
- Color del borde derecho: #e9c1a5
- Estilo de borde derecho: Doble

Módulo de cuerpo de texto
Configuración de texto
Agregue un nuevo módulo de texto justo debajo del que acaba de crear. Vaya a la pestaña Diseño y aplique la siguiente configuración de texto:
- Fuente del texto: Alef
- Peso de fuente de texto: regular
- Tamaño del texto: 15px
- Color del texto: #4f4634
- Espaciado entre letras de texto: 2px
- Altura de línea de texto: 1,1 em
- Orientación del texto: Izquierda

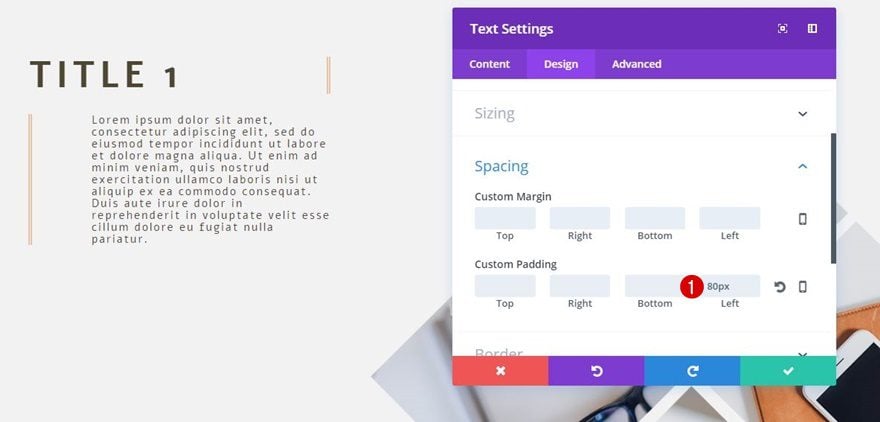
Espaciado
Pase a la pestaña Diseño y agregue ’80px’ al relleno izquierdo.

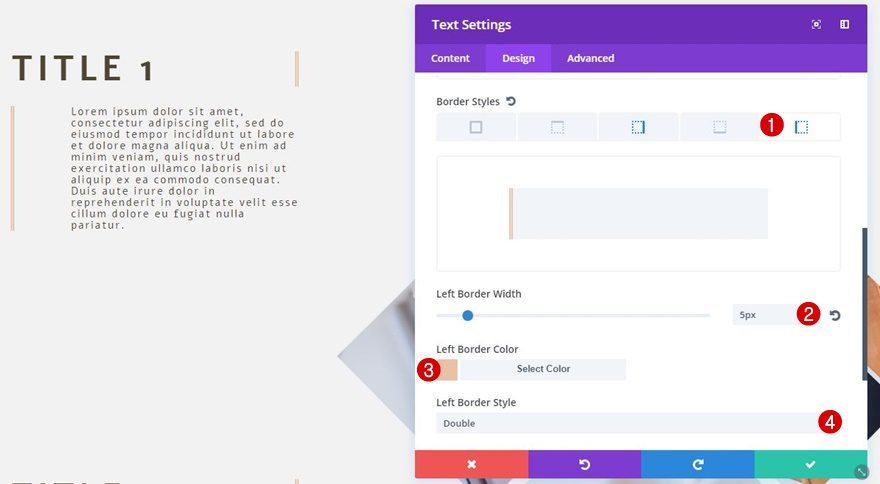
Configuración de borde
Por último, use la siguiente configuración de borde para este módulo de texto:
- Ancho del borde izquierdo: 5px
- Color del borde izquierdo: #e9c1a5
- Estilo de borde izquierdo: Doble

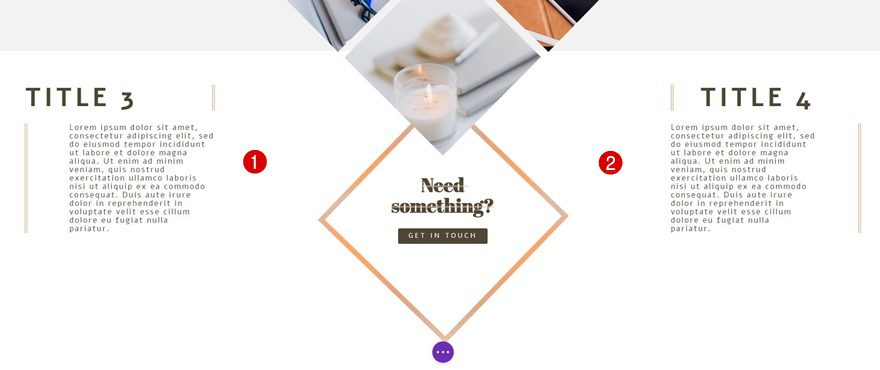
Clonar módulos de texto 4x
Adelante, clone ambos módulos de texto 4 veces y coloque dos conjuntos en la tercera columna para que sus servicios se dividan por igual en su fila.
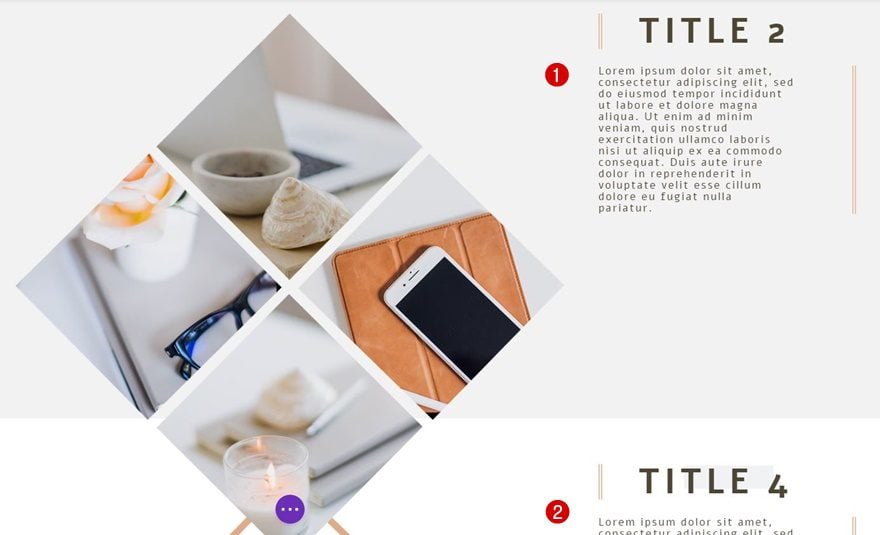
Cambiar módulos de texto 2 y 4

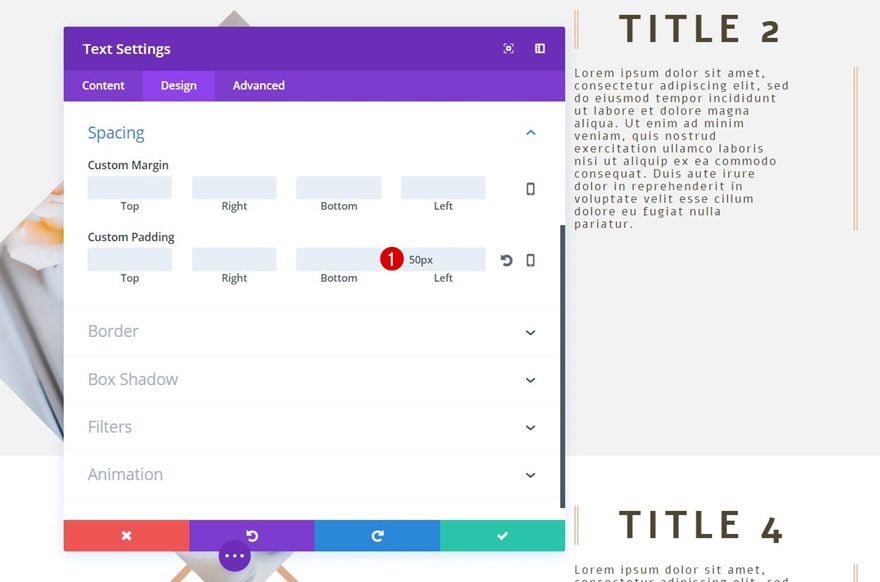
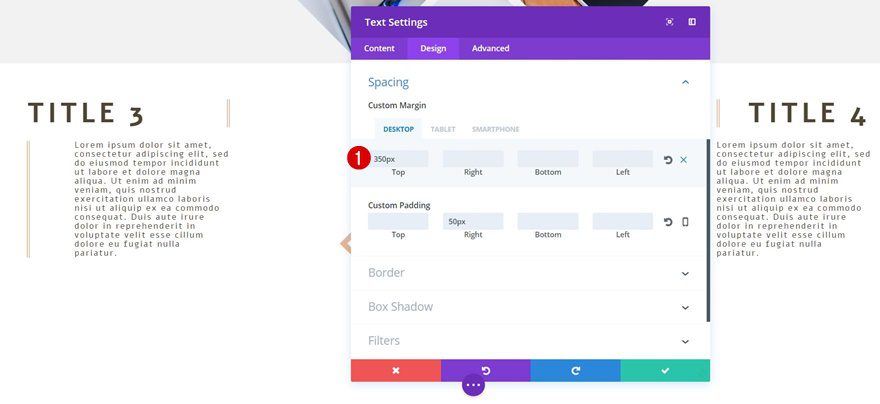
Módulo de texto de título de espaciado
Deberá realizar algunos pequeños ajustes en los módulos de texto marcados en la pantalla de impresión anterior. En primer lugar, agregue ’50px’ de relleno izquierdo al módulo de texto del título y elimine el relleno derecho.

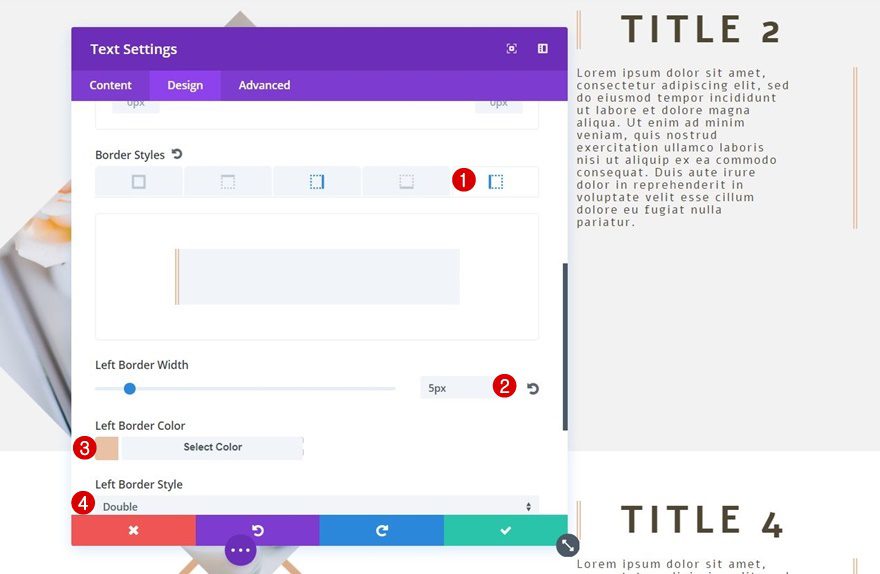
Módulo de texto de título de configuración de borde
Luego, abra la subcategoría Borde y reemplace el estilo de borde derecho con un estilo de borde a la izquierda.

Módulo de texto de cuerpo espaciado
Continúe abriendo el Módulo de texto del cuerpo, agregue ’80px’ al relleno derecho y elimine el relleno izquierdo.

Módulo de cuerpo de texto de configuración de borde
Y, nuevamente, cambie el lado de su borde al lado derecho en lugar del izquierdo en este caso.

Cambiar módulos de texto 3 y 4

Módulos de texto de título de margen superior
Lo último que queda por hacer es agregar un margen superior de ‘350 px’ a los dos servicios inferiores solo en el escritorio. Mantenga ‘0px’ para tabletas y teléfonos.

Resultado
¡Hemos terminado! Echemos un vistazo final al resultado en todos los tamaños de pantalla.
en el escritorio

en tableta

En el teléfono

Pensamientos finales
En esta publicación, lo ayudamos a recrear una impresionante sección de servicios que puede usar para su próximo proyecto o cualquier proyecto futuro que tenga. Además de mostrarle la configuración integrada necesaria de Divi, también hemos compartido las imágenes y los archivos de Photoshop que lo ayudarán a modificar la sección de servicios según sus necesidades con poco esfuerzo. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!