
Una página de lista de reproducción es una forma efectiva de presentar contenido similar de una manera que sea fácil de acceder para el usuario. Los módulos Divi Video Slider son una excelente manera de crear una página de lista de reproducción con contenido de video, como cursos y tutoriales. En este artículo, veremos cómo crear una página de lista de reproducción con el módulo Video Slider de Divi usando múltiples secciones y varios módulos de apoyo.
Empecemos.
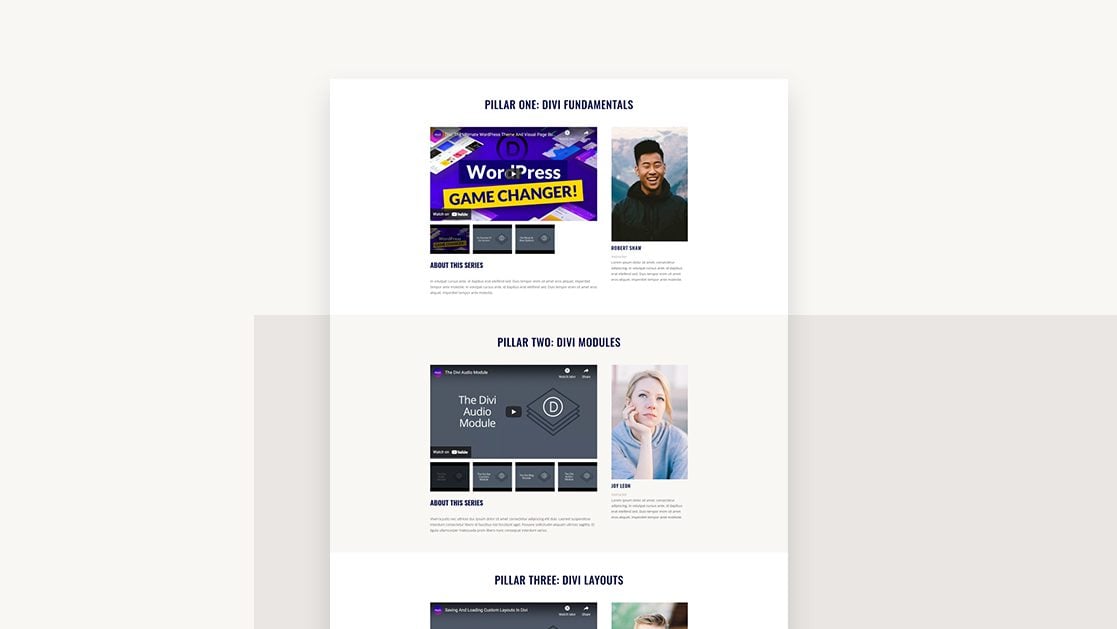
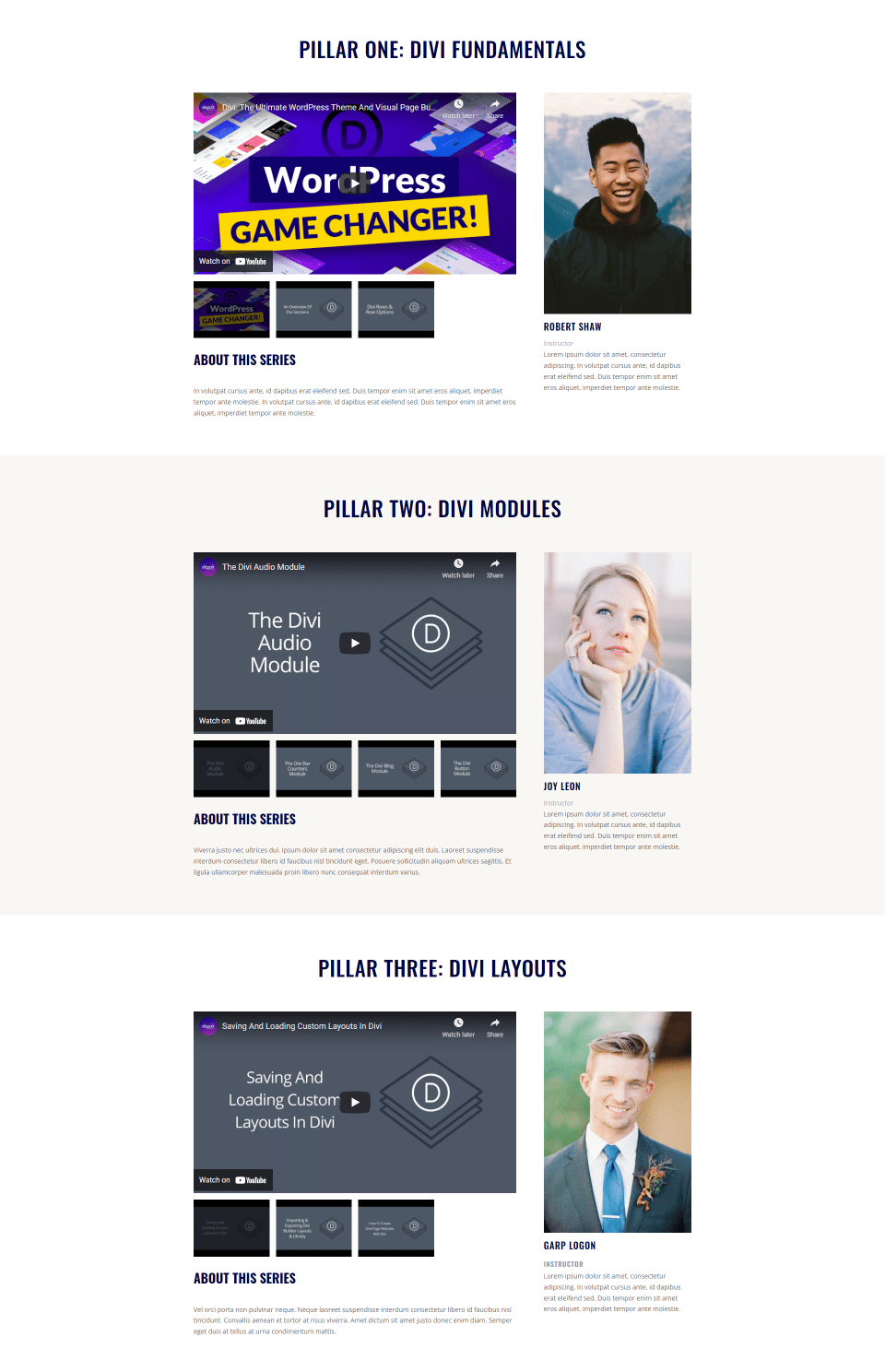
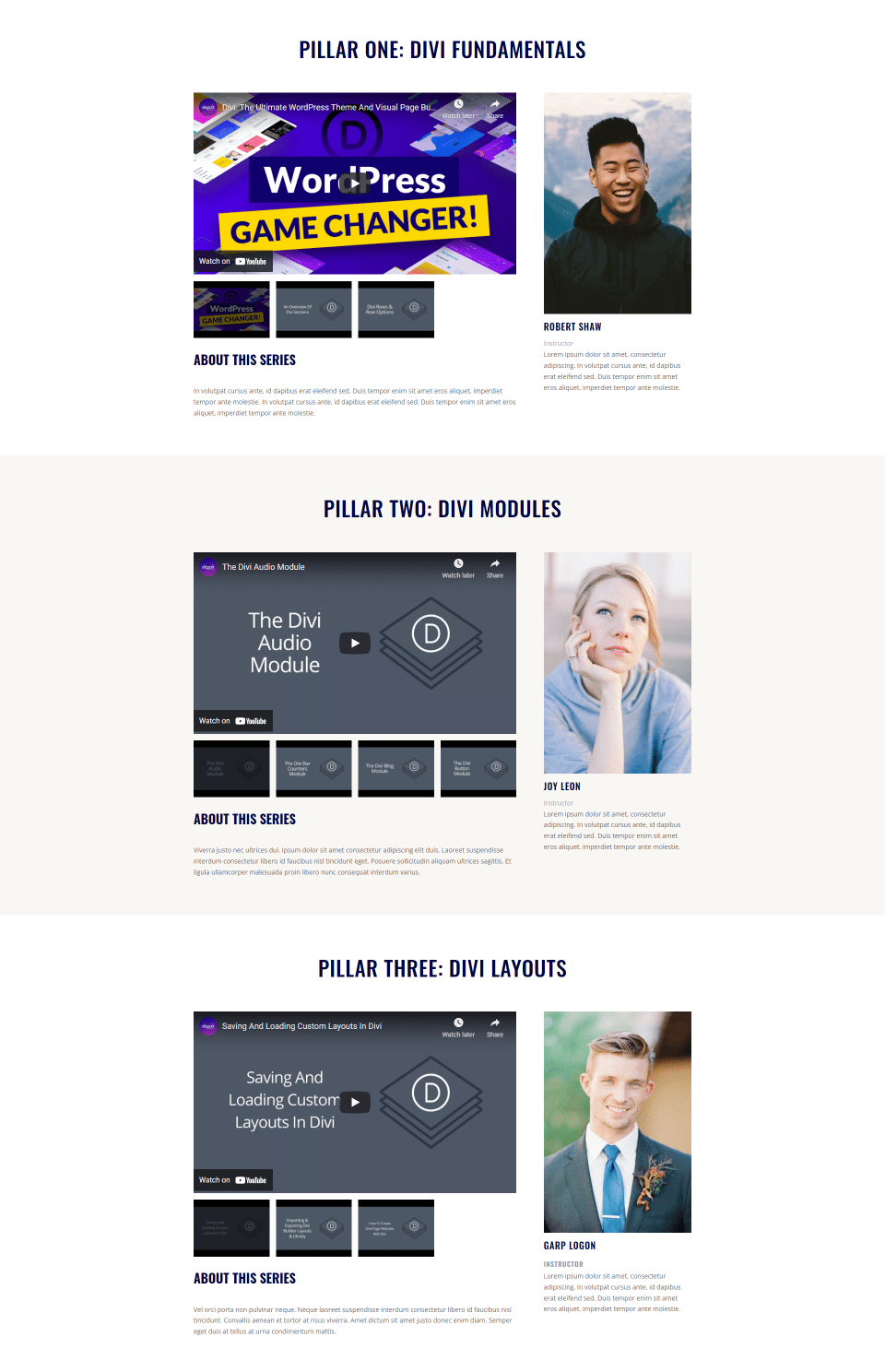
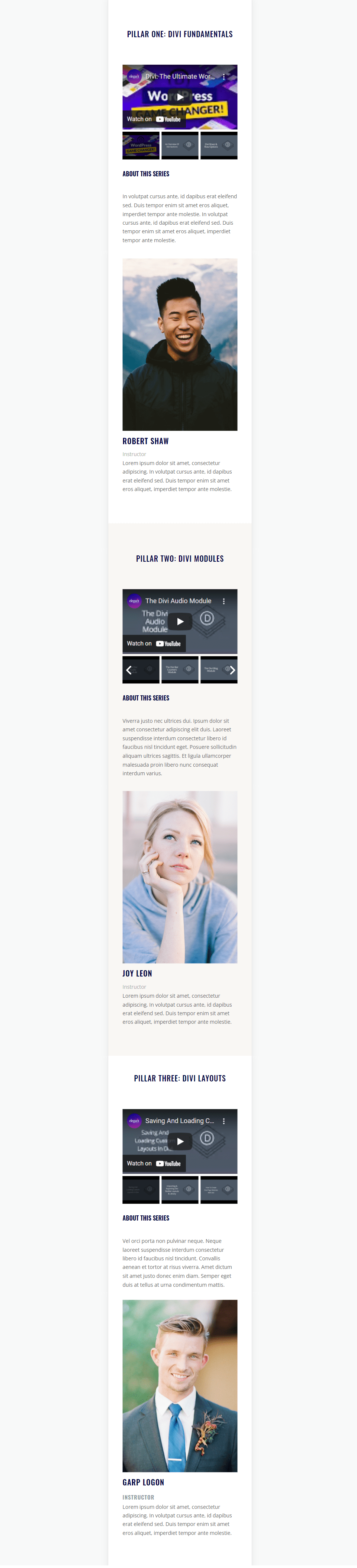
Primero, aquí hay un vistazo a lo que construiremos.
Escritorio

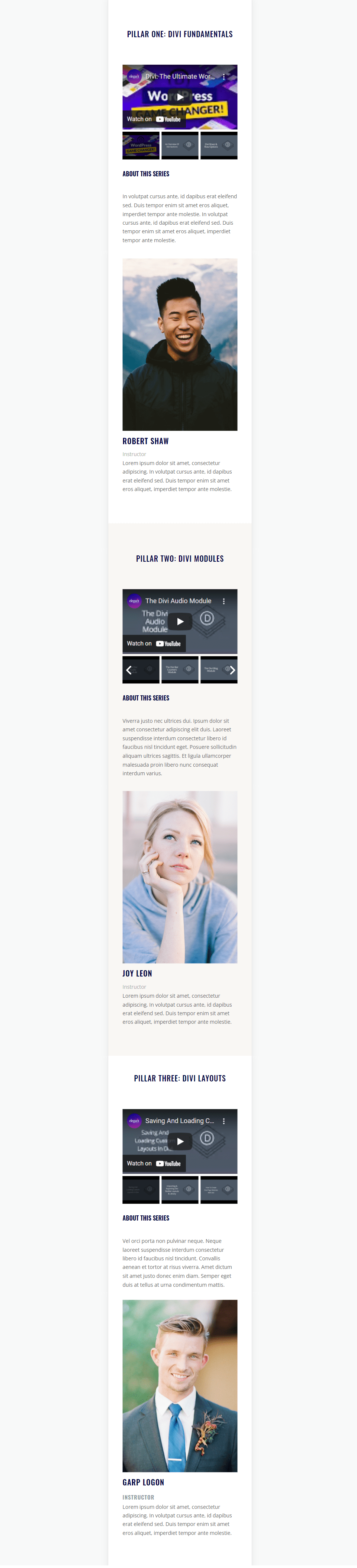
Teléfono

Crear una página de lista de reproducción
Nuestra página tendrá tres secciones con dos filas cada una. Cada sección tendrá 5 módulos. Una vez que hayamos creado la primera sección, la copiaremos dos veces y haremos cambios para crear la segunda y la tercera sección.
Nuestra primera sección y filas usarán el estilo predeterminado. Estoy usando las colas de diseño del paquete gratuito de diseño de la tienda de impresión que está disponible en Divi . Para que sea más fácil de seguir, crearé la página con la Vista de estructura alámbrica y la diseñaré con la Vista de escritorio.
Fila de ancho completo
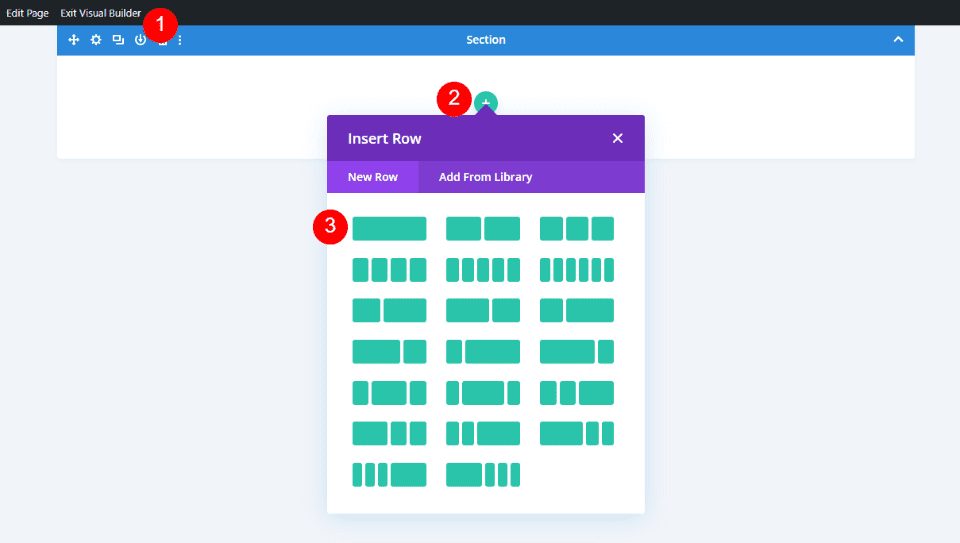
Primero, cree una nueva página , habilite Visual Builder y agregue una fila de ancho completo .

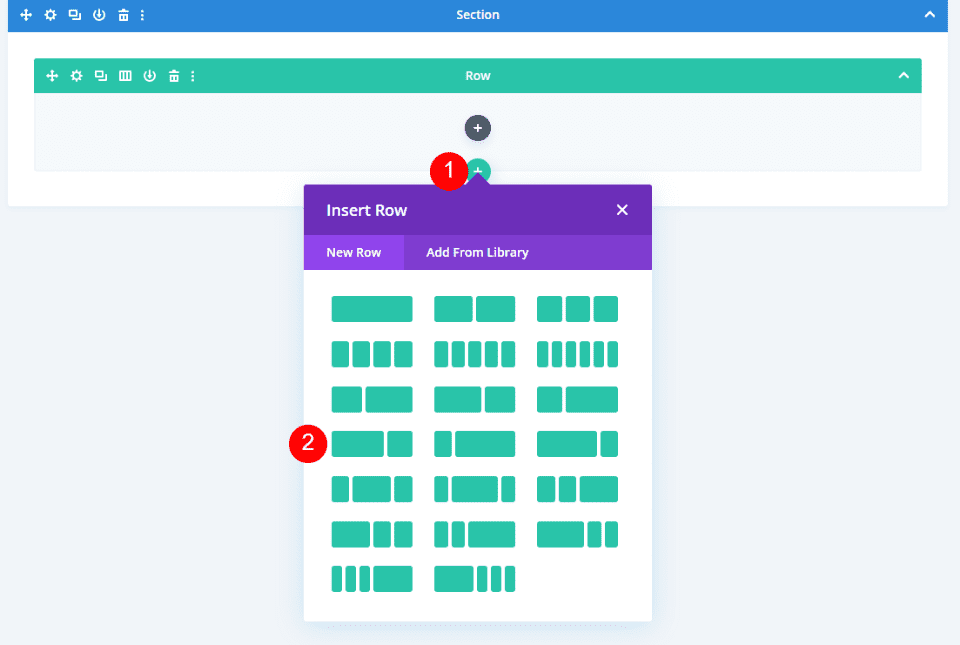
2/3 1/3 Hilera
Debajo de esta fila, agregue una fila de 2/3, 1/3 .

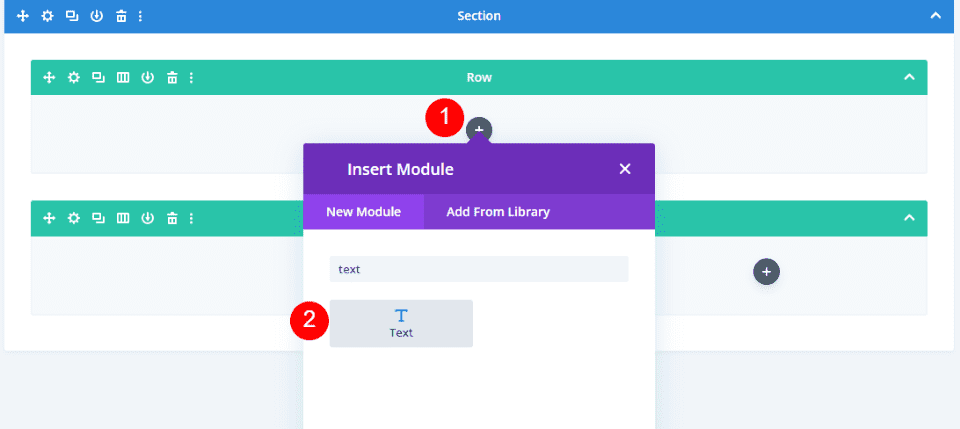
Agregue el módulo de texto del título del control deslizante de video
En la fila de ancho completo, agregue un módulo de texto .

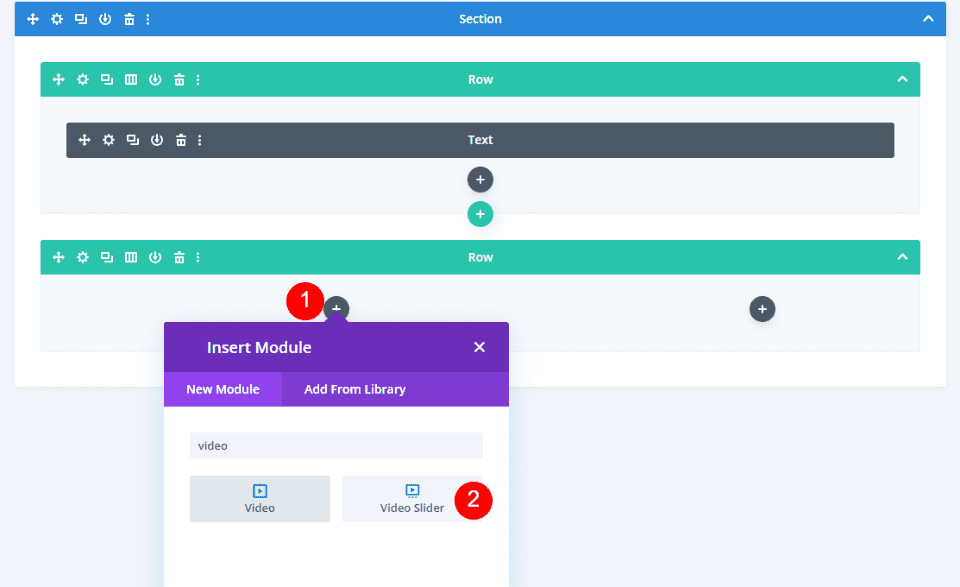
Agregar un módulo deslizante de video
A continuación, agregue un módulo Control deslizante de video a la columna izquierda de la fila 2/3, 1/3.

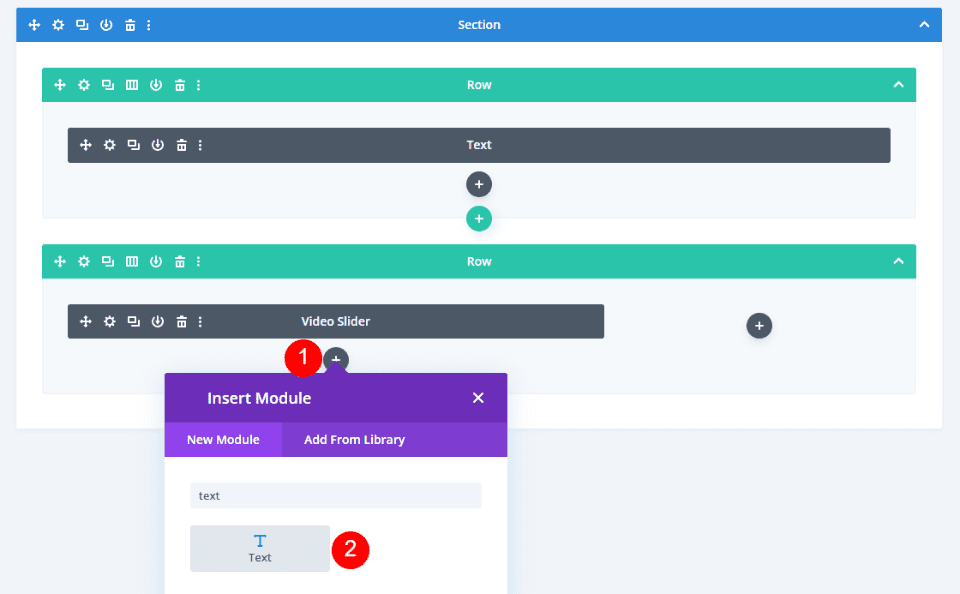
Agregue un módulo de texto de título de descripción de control deslizante de video
A continuación, agregue un módulo de texto debajo del módulo Video Slider. Esto se utilizará para introducir la descripción.

Agregue un módulo de texto de descripción del control deslizante de video
A continuación, agregue el módulo Texto que contendrá la descripción. Esto va debajo del módulo Descripción Título.

Agregar el módulo de persona
Finalmente, agregue un módulo de Persona en la columna derecha de la fila 2/3, 1/3.

Estilo de la página de la lista de reproducción de video
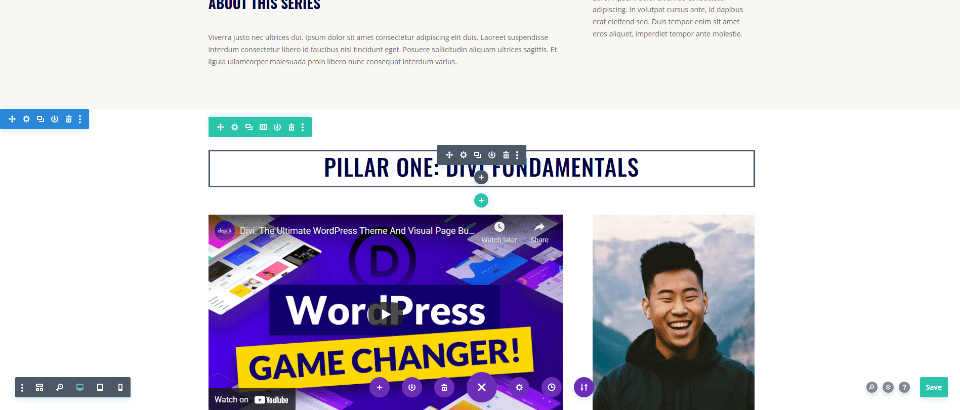
Tu página ahora se parecerá a la mía. Esta es la vista de estructura alámbrica. Ahora es el momento de diseñar los módulos. Cambiaremos a la vista de escritorio. Debido a la forma en que construí la página, la mía no mostrará el contenido predeterminado.

Estilo de la página de la lista de reproducción Módulo de texto del título del control deslizante de video
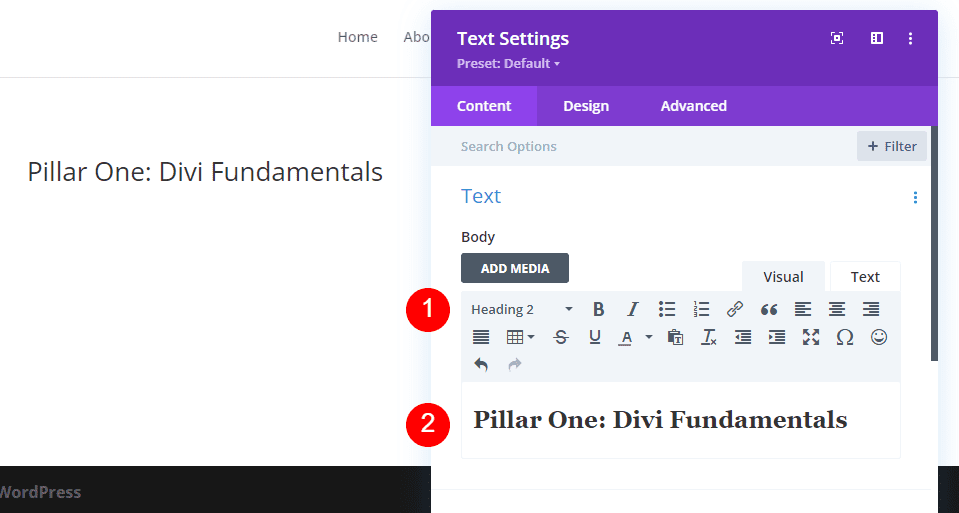
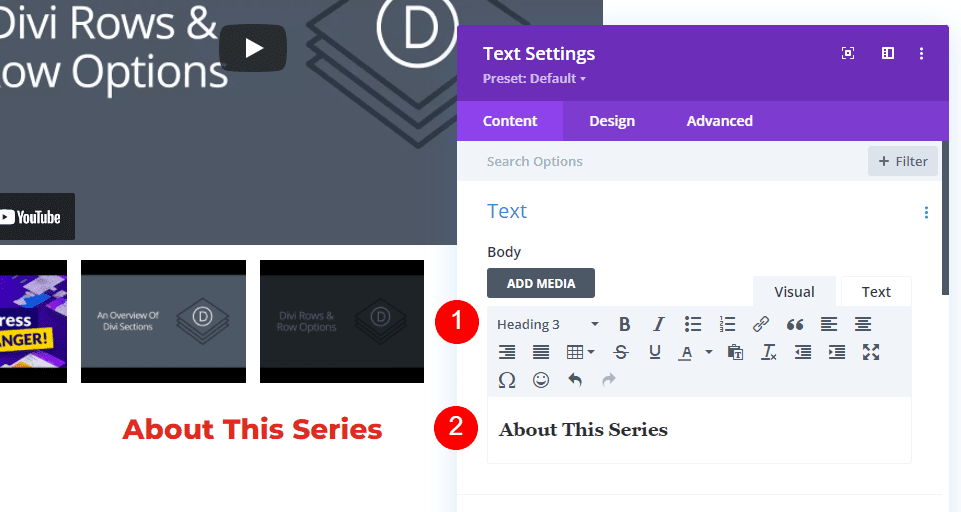
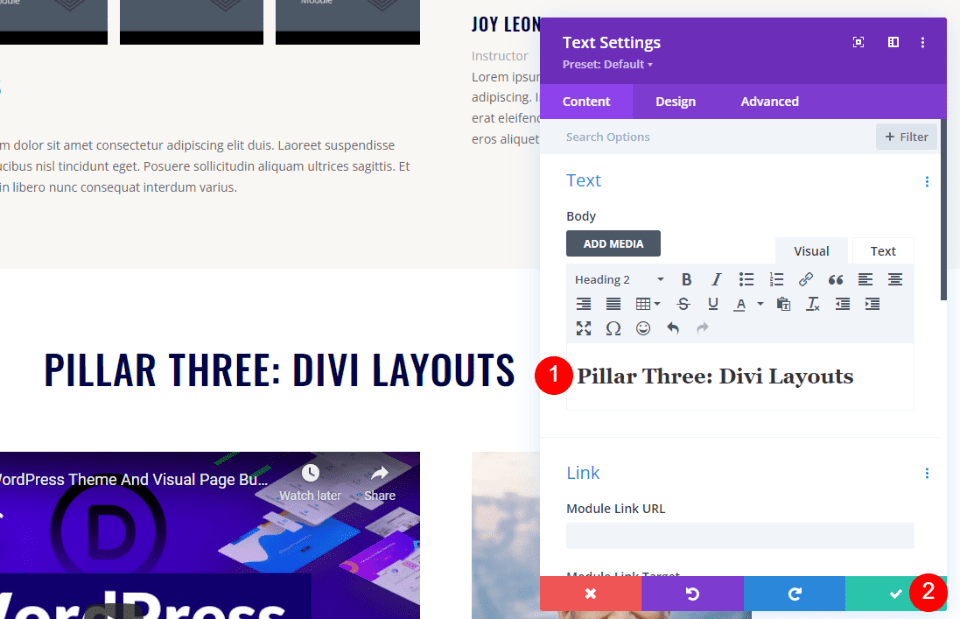
Abra la configuración del primer módulo de texto.

Cambie el Nivel de texto a Título 2 y agregue el título Pilar uno: Fundamentos de Divi (o su título) al contenido del cuerpo.
- Nivel de texto: H2
- Contenido del cuerpo: Pilar uno: Fundamentos de Divi

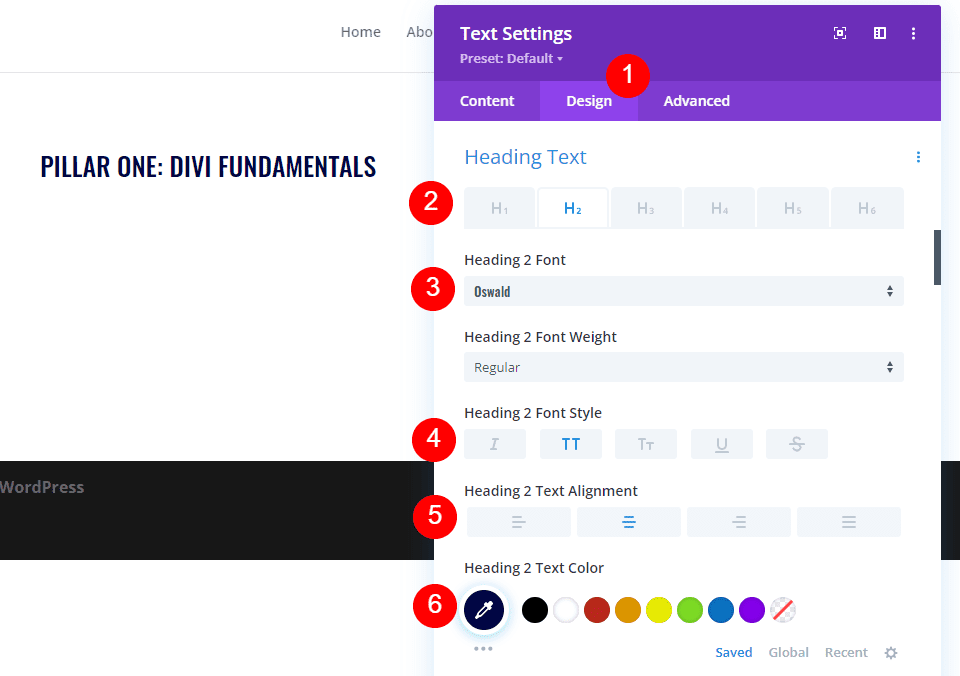
A continuación, vaya a la pestaña Diseño . Seleccione el texto del encabezado H2 y cambie la fuente a Oswald. Establezca el estilo en TT, la alineación en el centro y el color en #000645.
- Nivel de título: H2
- Fuente: Osvaldo
- Estilo: TT
- Alineación: Centro
- Color: #000645

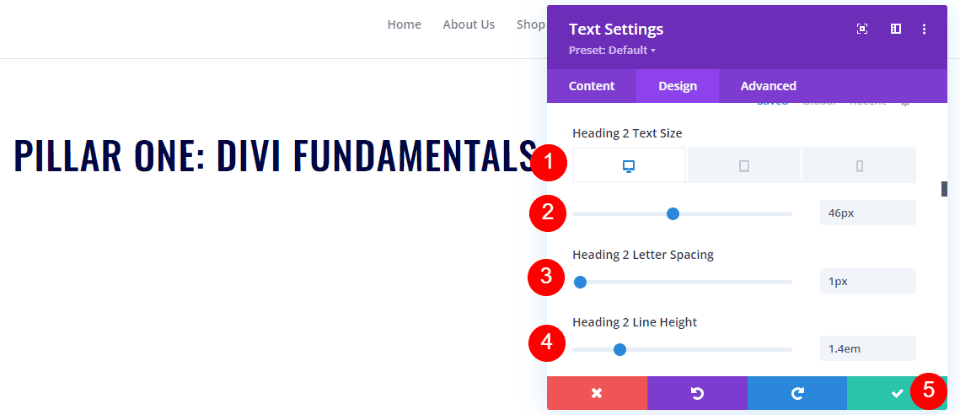
A continuación, establezca el Tamaño de fuente en 46 px para escritorio, 32 px para tableta y 20 px para teléfono. Cambia el Espaciado entre letras a 1px y la Altura de línea a 1,4em. Cierra la configuración del módulo.
- Tamaño de fuente: escritorio 46 px, tableta 32 px, teléfono 20 px
- Espaciado entre letras: 1px
- Altura de la línea: 1,4 em

Modifique el estilo del módulo deslizante de video de la página de la lista de reproducción
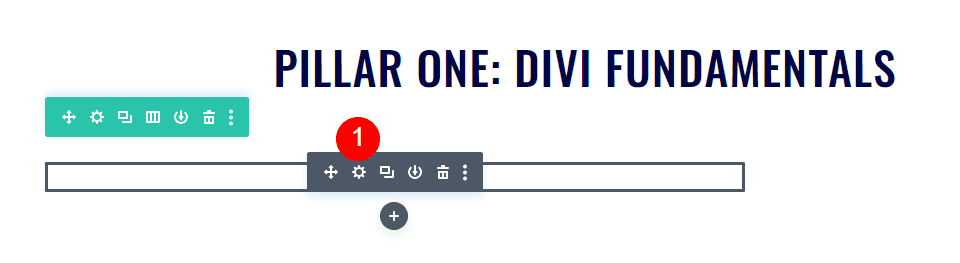
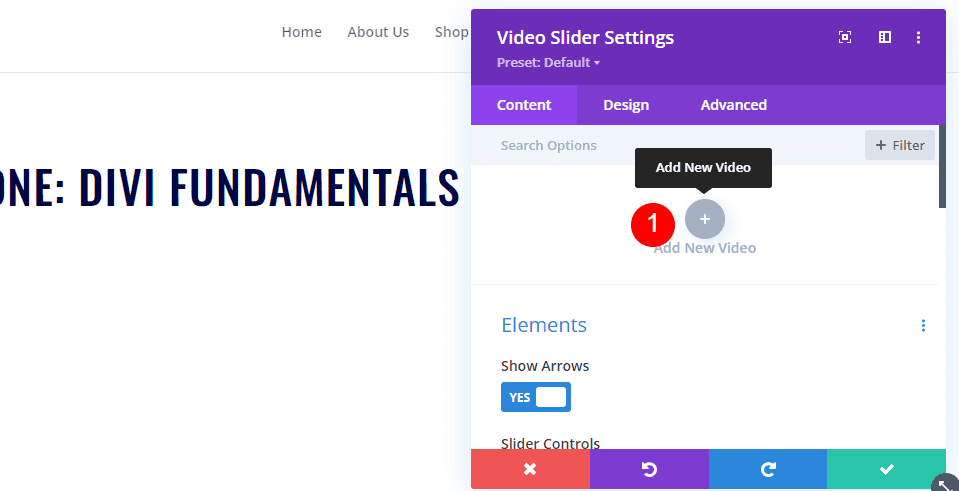
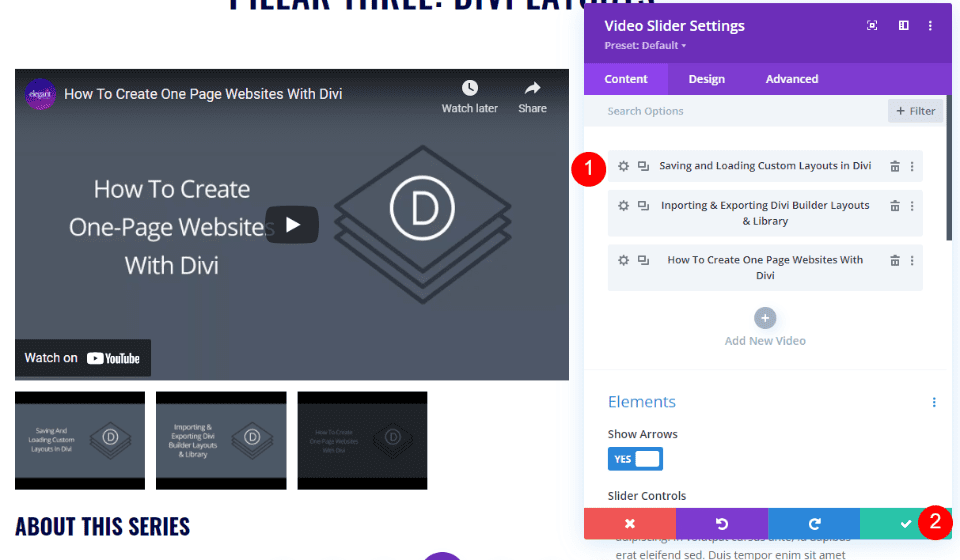
A continuación, agregaremos el contenido y el estilo del módulo Video Slider . Pase el cursor sobre el módulo y haga clic en el ícono de ajustes para abrir su configuración .

Haga clic en Agregar nuevo video .

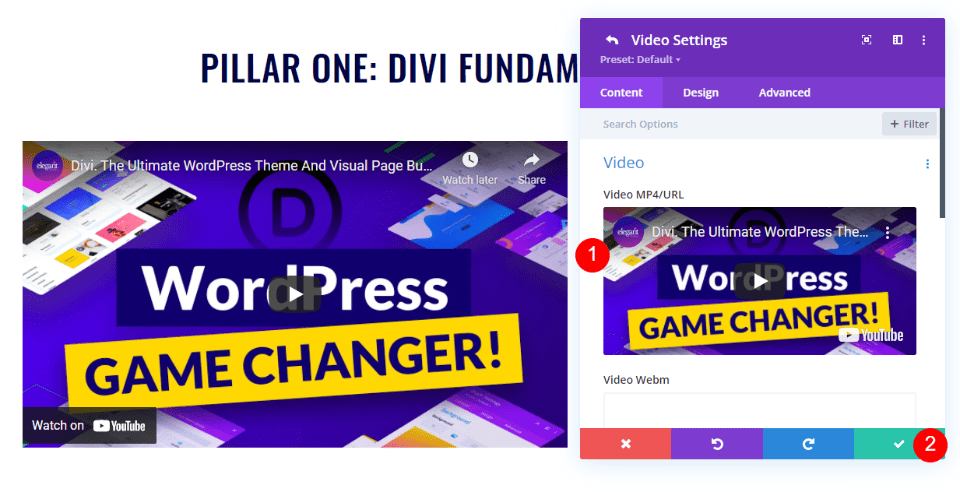
Agregue su video y cierre el submódulo.

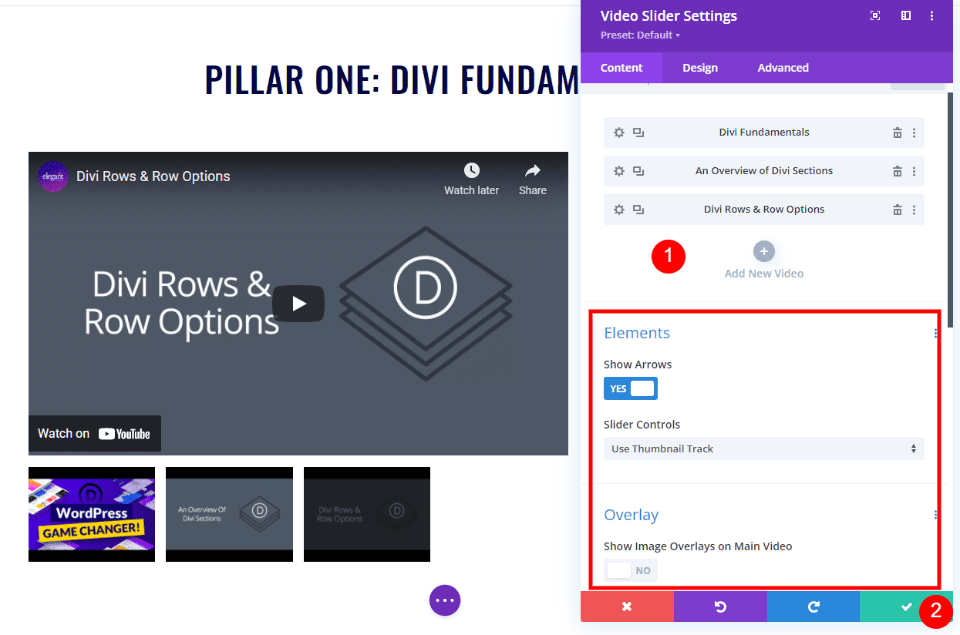
Continúe el proceso hasta que haya agregado todos sus videos para la primera sección. Estoy usando la configuración predeterminada, pero también puede usar Dot Navigation en lugar de Slider Track y habilitar Superposiciones si no desea mostrar la imagen destacada predeterminada para los videos.

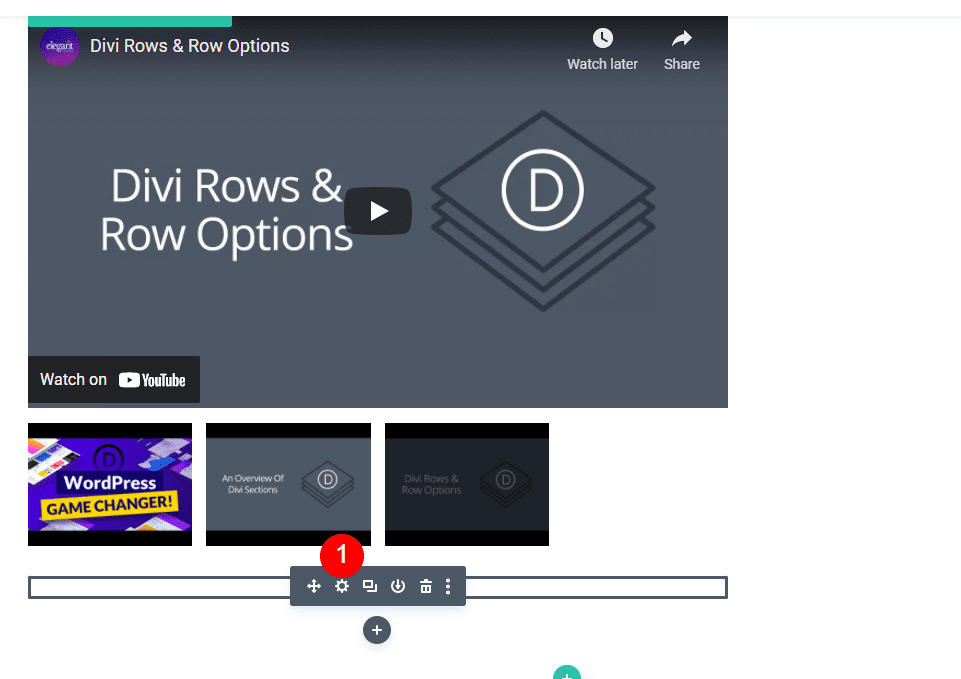
Estilo de la página de la lista de reproducción Deslizador de video Descripción Título Módulo de texto
A continuación, abra la configuración del módulo de texto directamente debajo del Control deslizante de video. Esto se utilizará como título de nuestra descripción.

Cambie el Texto del cuerpo a Título 3 e ingrese el texto Acerca de esta serie en el área Contenido del cuerpo.
- Nivel de texto: Título 3
- Contenido: Acerca de esta serie

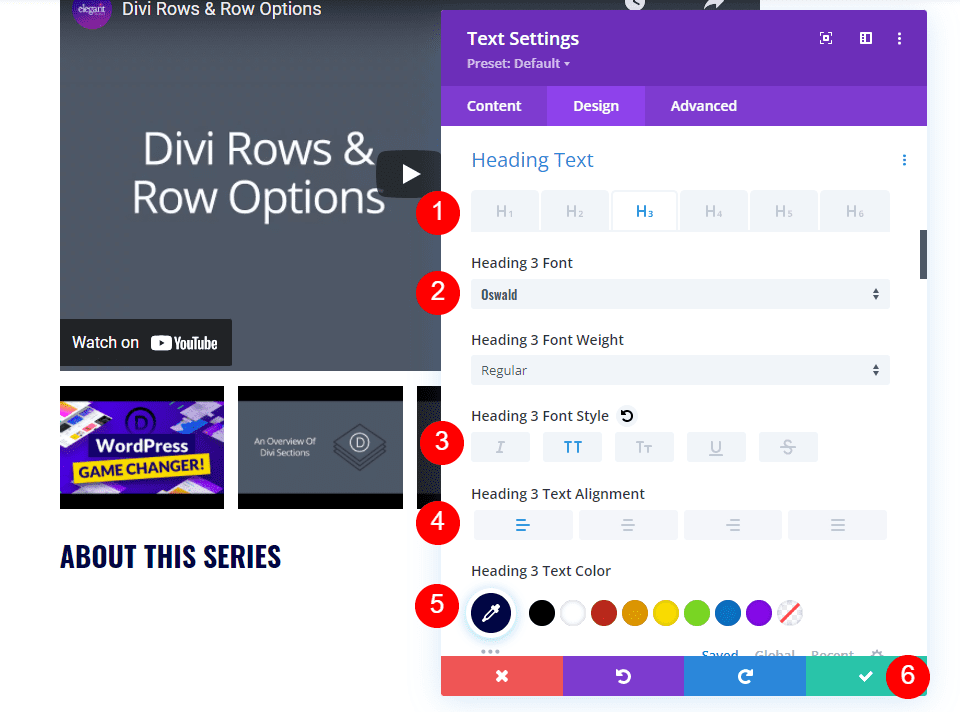
A continuación, vaya a la pestaña Diseño . Seleccione Texto de encabezado H3 y cambie la Fuente a Oswald, el Estilo a TT, la Alineación a la izquierda y el color a #000645. Cierra la configuración del módulo.
- Texto de encabezado: H3
- Fuente: Osvaldo
- Estilo: TT
- Alineación: Izquierda
- Color: #000645

Estilo de la página de la lista de reproducción Deslizador de video Descripción Módulo de texto
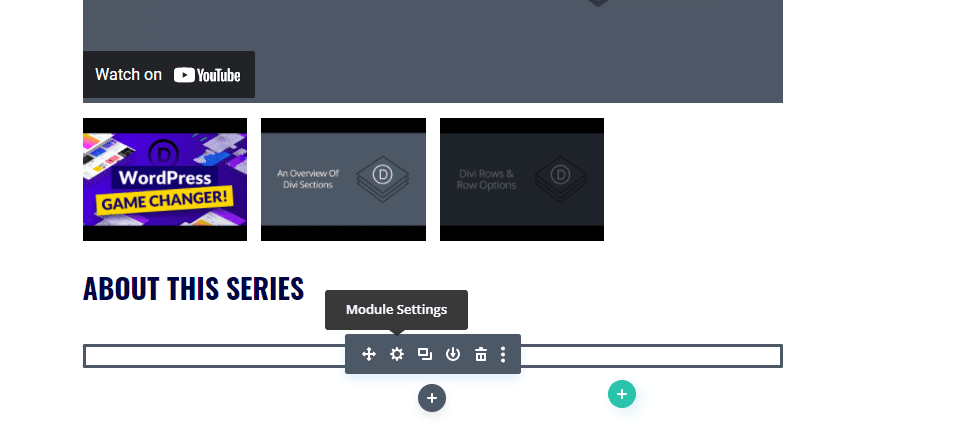
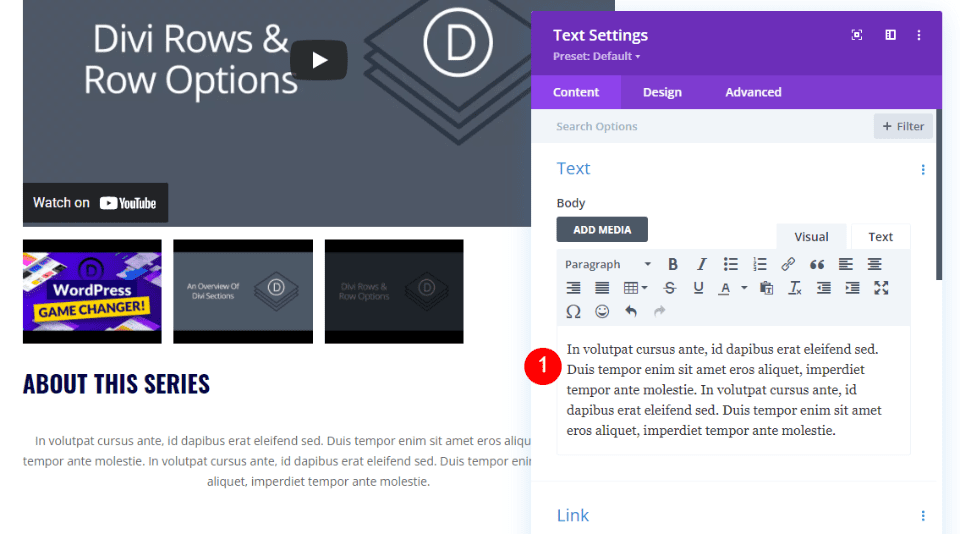
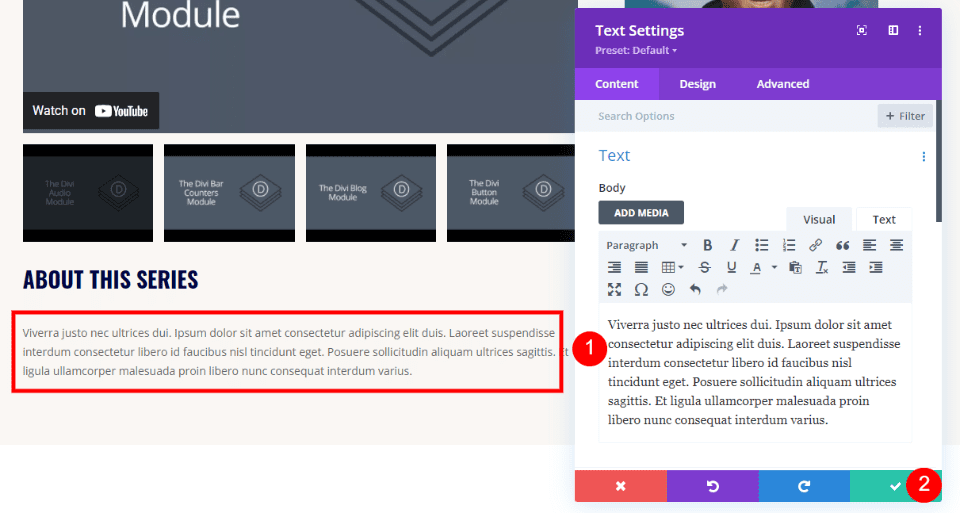
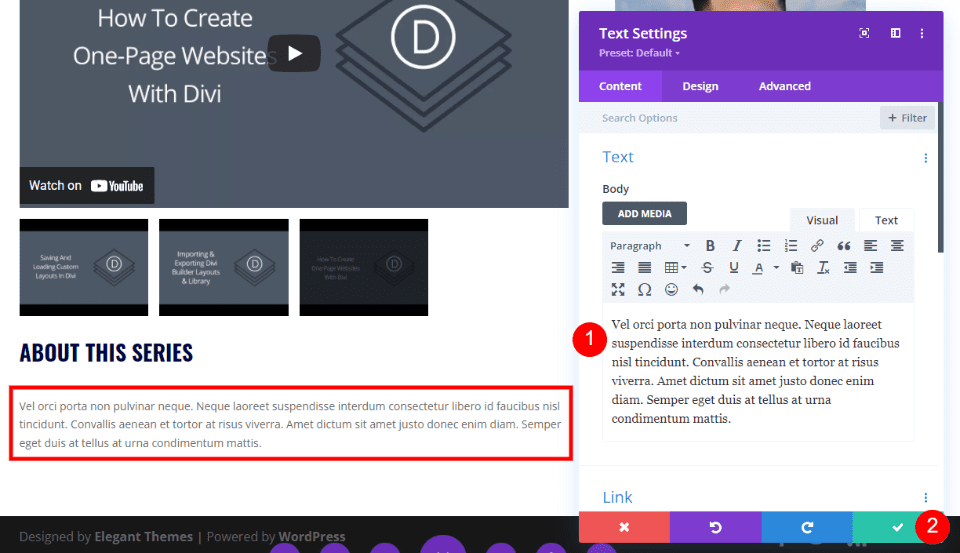
A continuación, abra la configuración para el próximo módulo de texto . Esto contendrá la descripción de la serie de videos.

Ingrese la descripción de la serie en el área Contenido del cuerpo.
- Contenido: descripción del video

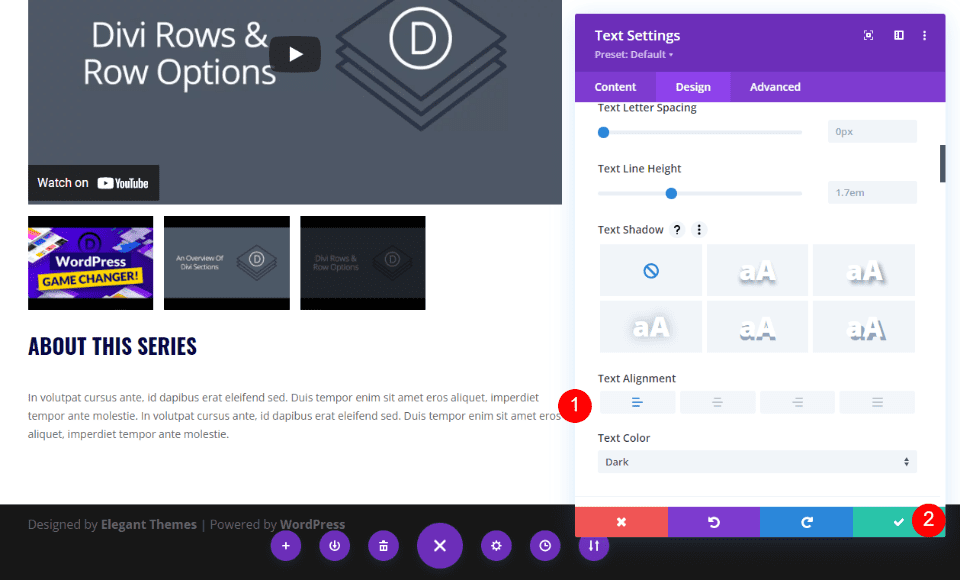
A continuación, vaya a la pestaña Diseño y desplácese hacia abajo hasta Alineación de texto. Establece la Alineación a la Izquierda. Dejaremos el resto de sus configuraciones en sus valores predeterminados. Cierra la configuración del módulo.
- Alineación: Izquierda

Estilo del módulo de persona de la página de lista de reproducción
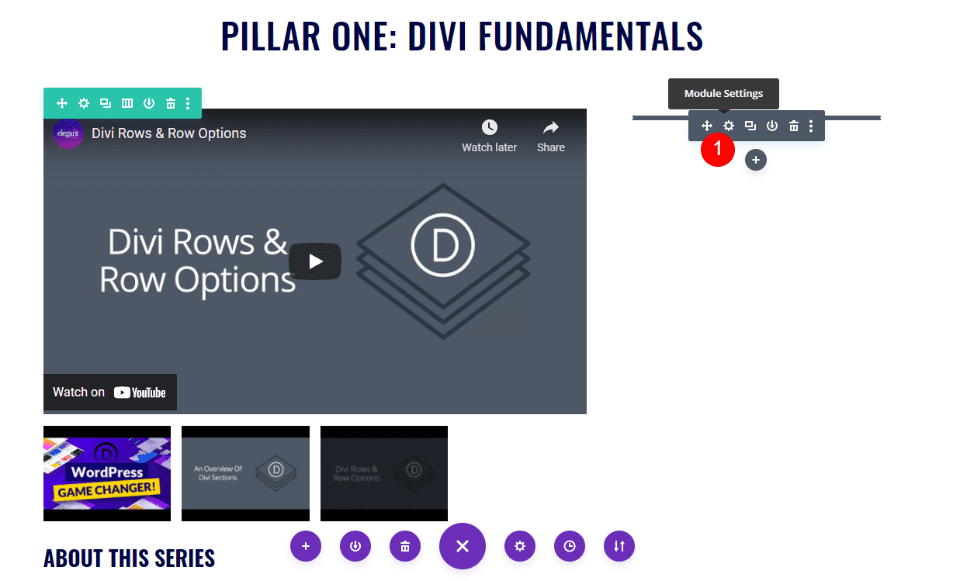
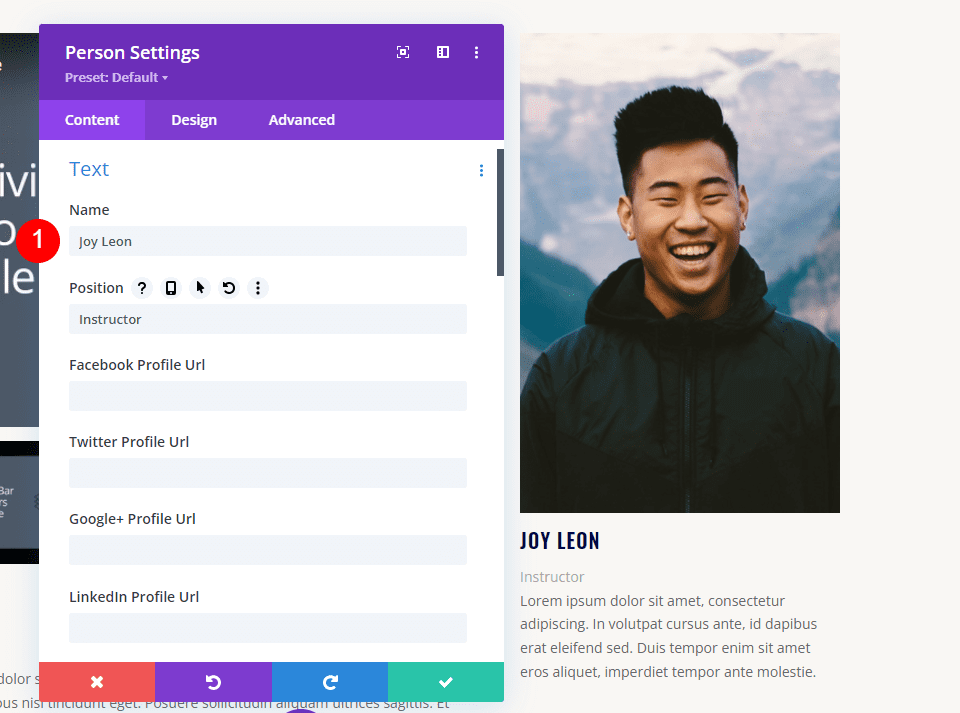
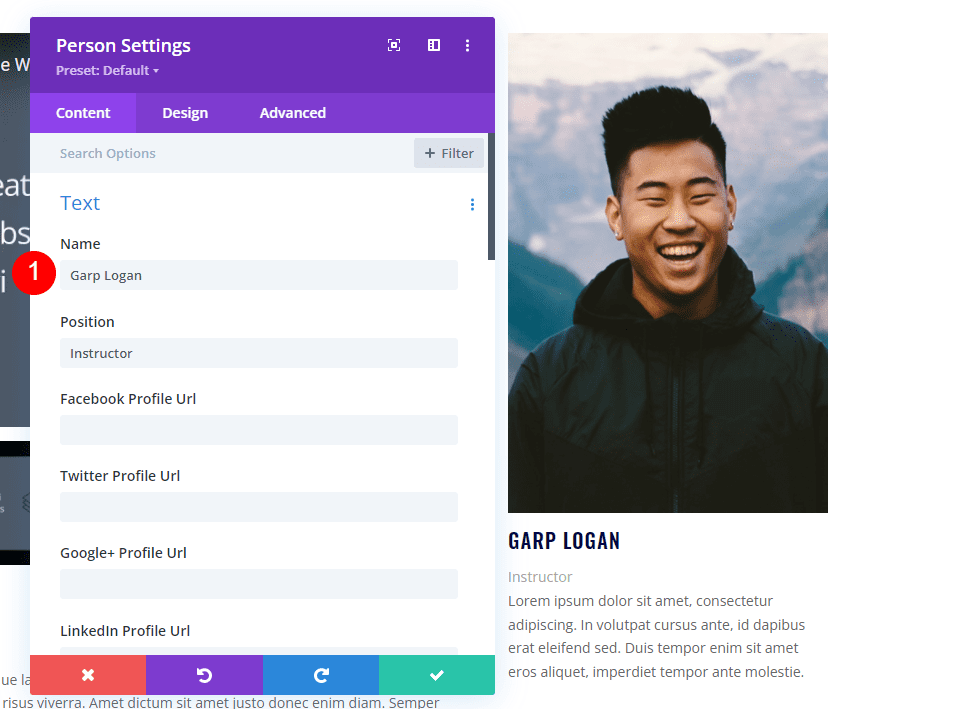
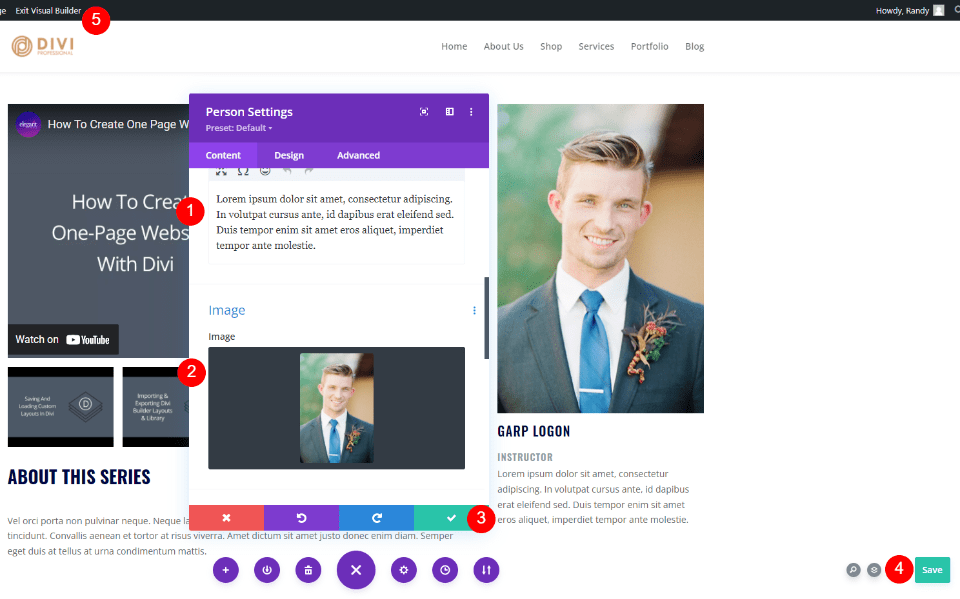
Finalmente, abra la configuración del módulo Persona .

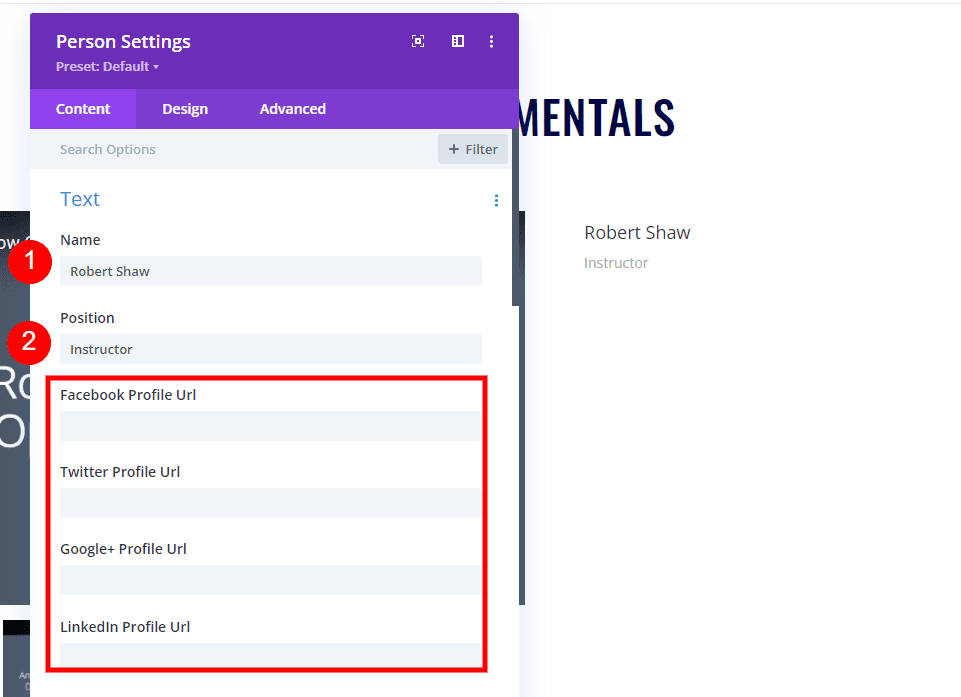
En la pestaña General , en Texto, ingrese el nombre de la persona en el campo Nombre y escriba Instructor en el campo Cargo. Ingrese cualquiera de los enlaces de redes sociales que desee. Los dejo en blanco para este tutorial.
- Nombre: nombre de la persona
- Puesto: Instructor

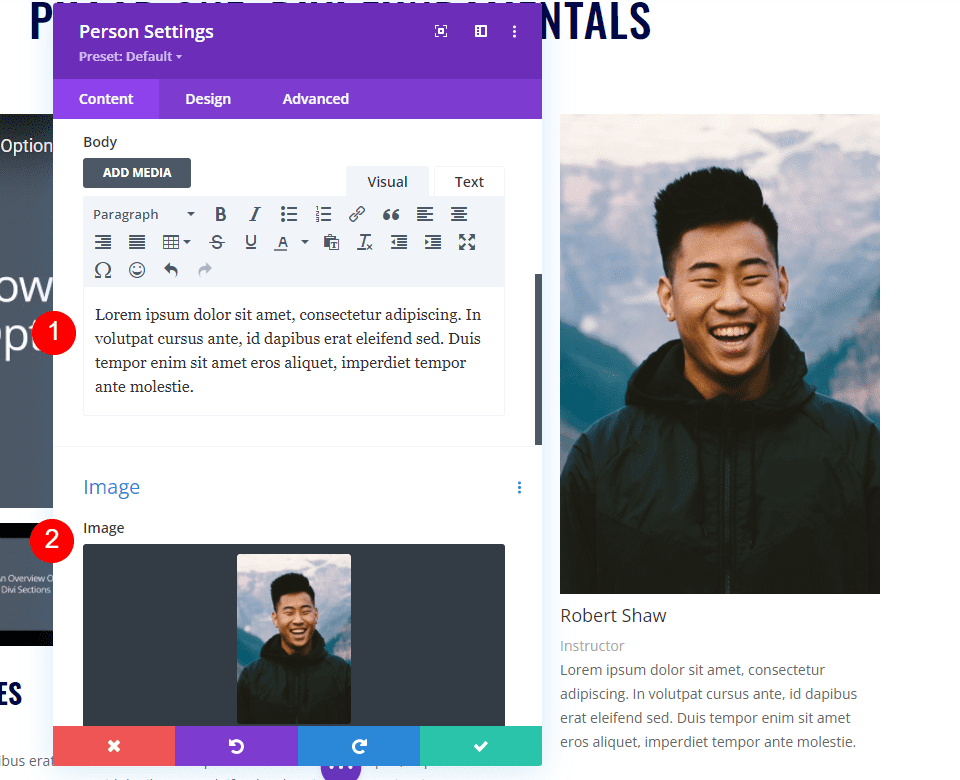
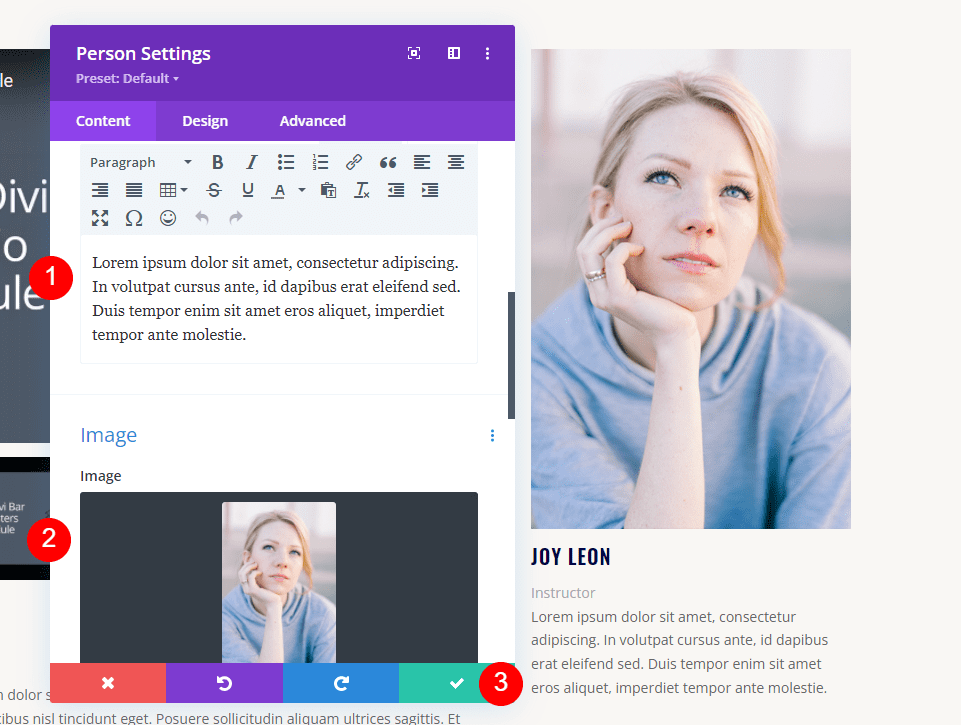
Desplácese hacia abajo hasta el área de contenido y agregue la descripción del instructor. En Imagen , seleccione una imagen de su biblioteca de medios.
- Descripción del contenido
- Imagen: imagen de la persona

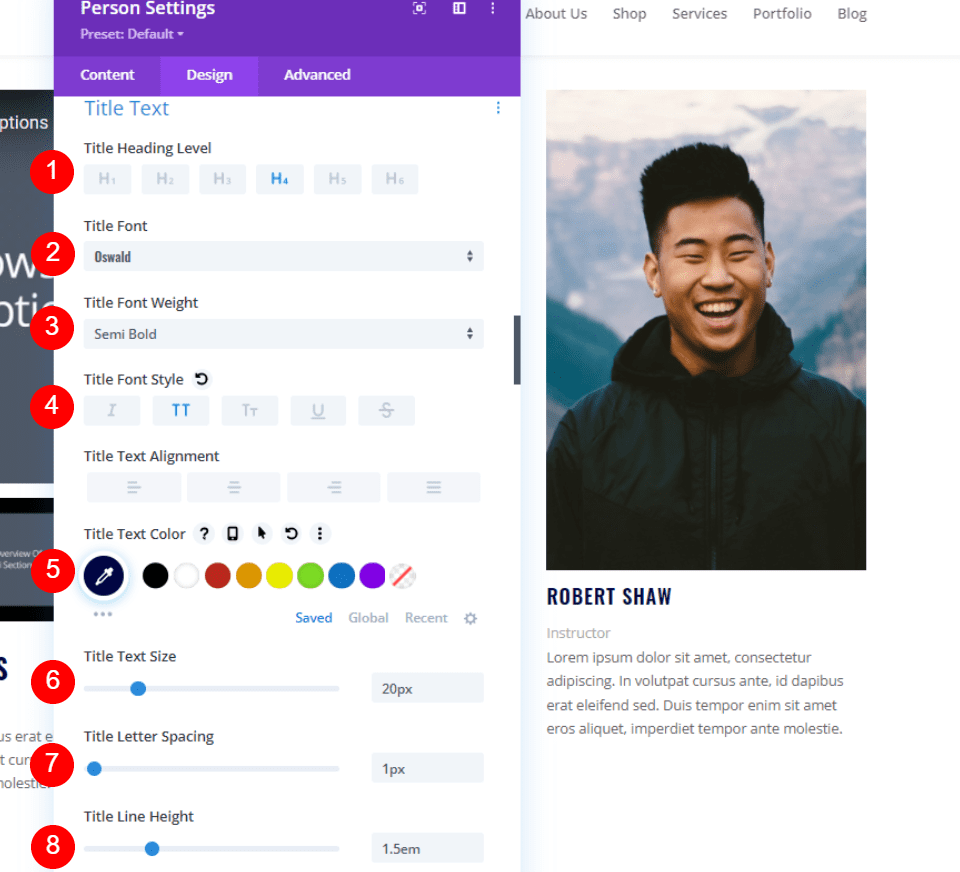
Texto del título
Vaya a la pestaña Diseño y desplácese hasta Texto del título. Elija el nivel de título H4. Establezca la Fuente en Oswald, el Peso en Semi negrita, el Estilo en TT y el Color en #000645. Establezca el Tamaño en 20 px, el Espaciado en 1 px y la Altura de línea en 1,5 em.
- H4
- osvaldo
- semi negrita
- TT
- #000645
- 20 píxeles
- Espaciado 1px
- Altura de línea 1.5em

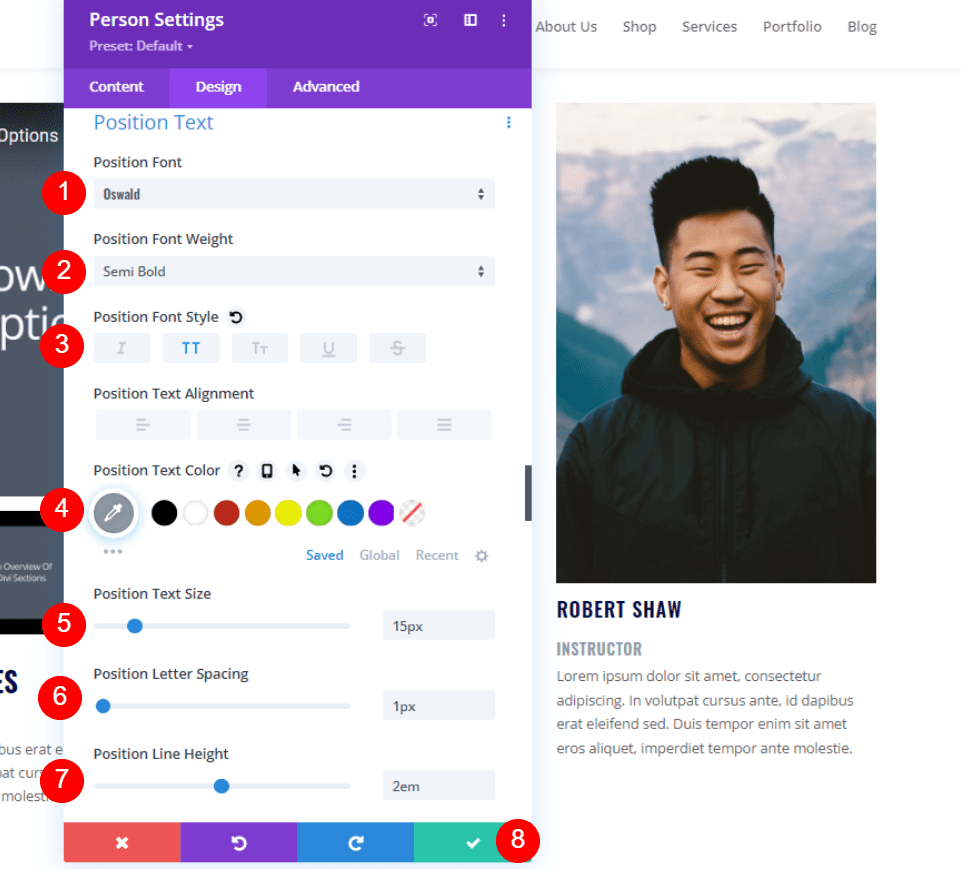
Texto de posición
Finalmente, desplácese hacia abajo hasta Posición de texto . Elija Oswald para la Fuente y establezca el Grosor en Semi Negrita. Establece el Estilo en TT, el Color en #8f9ca4, el Tamaño en 15px, el Interlineado en 1px y la Altura de línea en 1,5em. Cierra la configuración del módulo.
- Fuente: Osvaldo
- Peso: semi negrita
- Estilo: TT
- Color: #8f9ca4
- Tamaño: 15px
- Espaciado: 1px
- Altura de línea: 2em

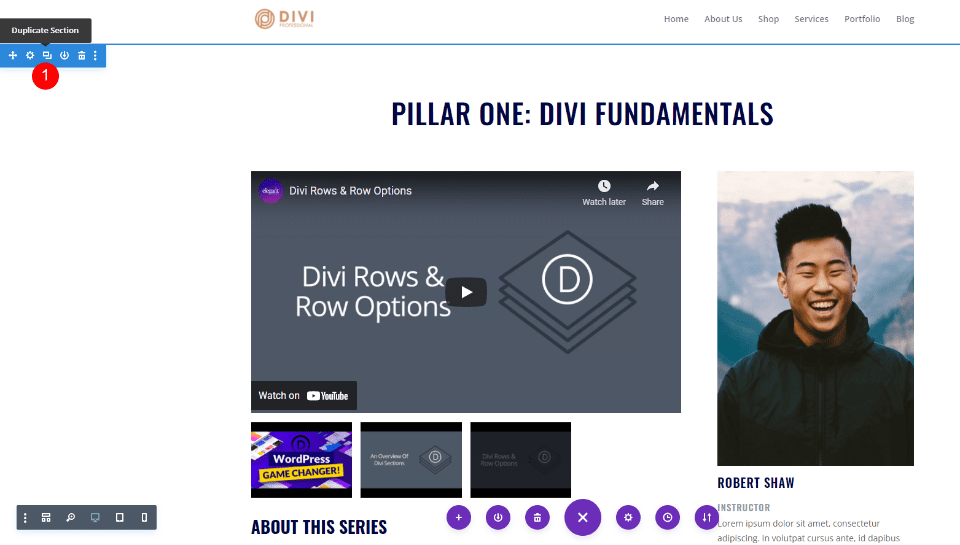
Duplicar la sección de la página de la lista de reproducción
Ahora que la Sección está diseñada y con el estilo que queremos, pase el cursor sobre su configuración y haga 2 duplicados .

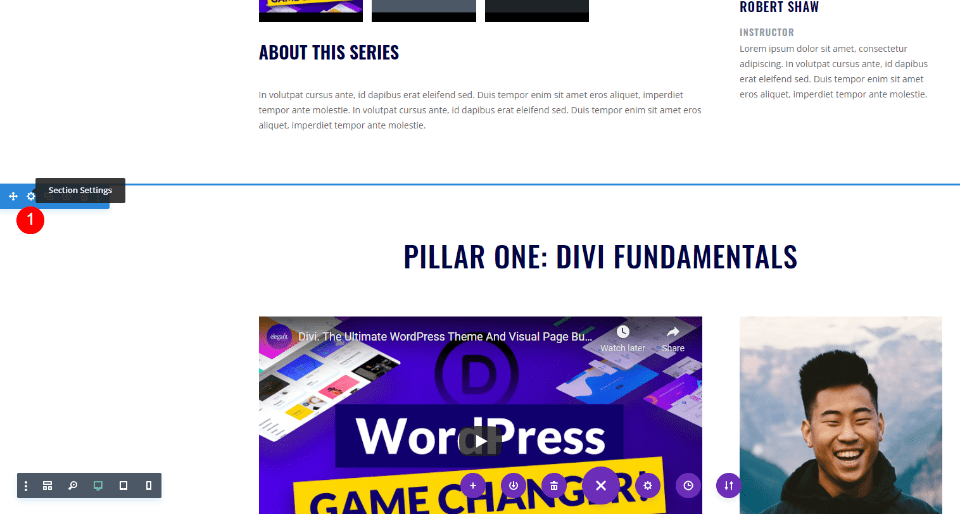
Estilo de la segunda sección de la página de la lista de reproducción
Para la segunda sección, cambiaremos el color de fondo , para que se destaque de los demás. También cambiaremos el contenido de los módulos.
Ajustes de sección
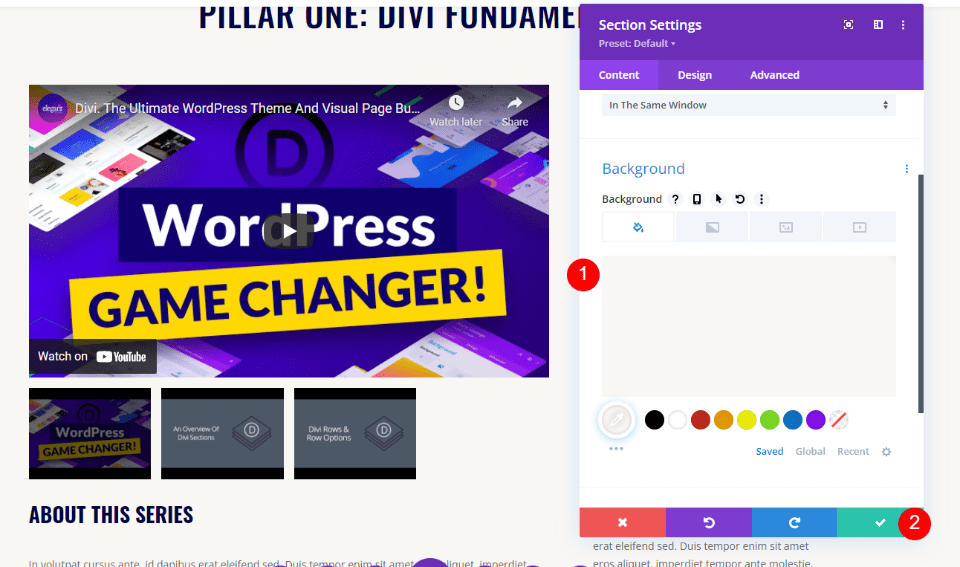
A continuación, abra la configuración de la segunda sección .

Desplácese hacia abajo hasta Fondo y establezca el color en #f9f7f4. Cierra la configuración.
- Color de fondo: #f9f7f4

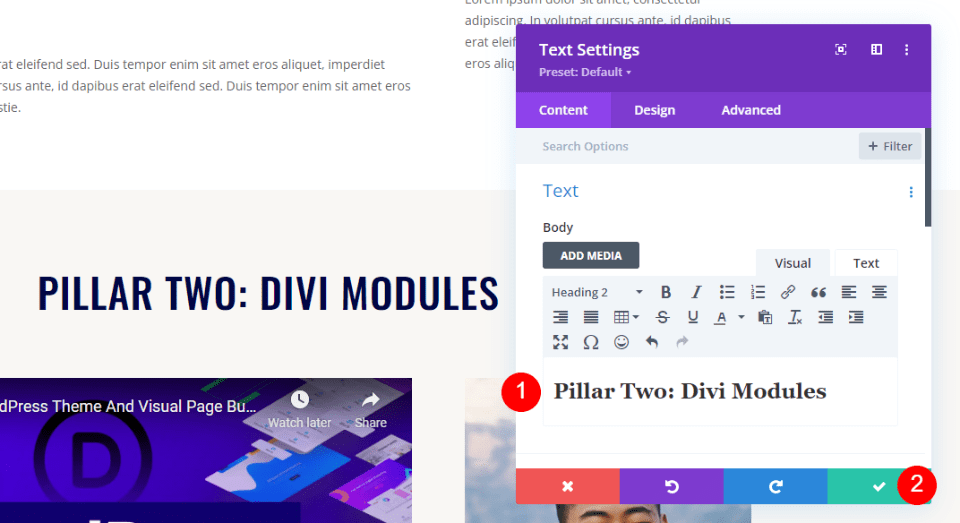
Módulo de texto del título del segundo deslizador de video
Abra el título de la segunda sección y cámbielo para que refleje el segundo conjunto de videos. Llamo a esta sección Pilar Dos: Módulos Divi. Cierra la configuración.
- Contenido: Pilar dos: Módulos Divi

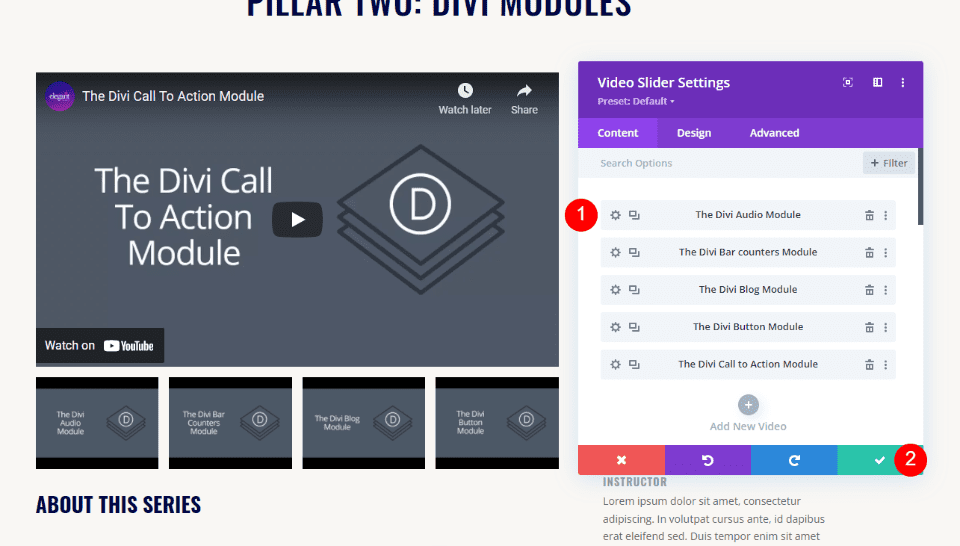
Segundo módulo deslizante de video
Abra la configuración del módulo Video Slider de la segunda sección . Reemplace los videos con los de la segunda sección. Cierra la configuración.
- Submódulos: elige videos

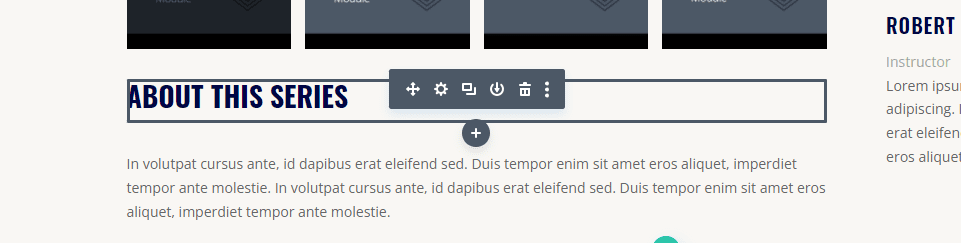
Segundo control deslizante de video Descripción Título Módulo de texto
Este título seguirá siendo el mismo, por lo que no necesitaremos hacer cambios.

Módulo de texto de descripción del segundo control deslizante de video
A continuación, abra el módulo Texto con la descripción del segundo video y cree la descripción para el segundo conjunto de videos.
- Contenido del cuerpo: descripción del video

Módulo de segunda persona
Si un instructor diferente enseña el segundo conjunto de videos, abra el módulo de la segunda persona y reemplace el nombre. también, cambie o agregue las URL de las redes sociales si las está usando.
- Nombre: nombre del instructor

A continuación, desplácese hacia abajo hasta el área Contenido del cuerpo e imagen y reemplace la descripción y la imagen de la persona.
- Contenido del cuerpo: descripción de la persona
- Imagen: imagen de la persona

Estilo de la tercera sección
Para la tercera sección , cambiaremos el contenido de los módulos. Esta sección utilizará la configuración predeterminada, por lo que podemos pasar al primer título.

Módulo de texto del título del tercer control deslizante de video
Abra el módulo de texto del título y cambie el título para que coincida con este conjunto de videos. Cierra la configuración del módulo.
- Contenido del cuerpo: Pilar tres: Diseños Divi

Tercer módulo deslizante de video
Abra el tercer módulo Control deslizante de video y reemplace los videos con los de este conjunto. Cambie las etiquetas de Amin si lo desea y cierre la configuración del módulo.
- Agregar nuevo video: reemplaza cada video

Módulo de texto de descripción del tercer control deslizante de video
Abra el módulo Texto para la descripción del video de la tercera sección. Crea una descripción para este conjunto de videos. Cierre la configuración del módulo de texto.
- Contenido del cuerpo: descripción del video

Módulo de tercera persona
Finalmente, abra el módulo Persona para esta sección y reemplace el nombre si es diferente del primer conjunto de videos. Si es la misma persona que el segundo conjunto, simplemente copie ese módulo, péguelo en esta columna y elimine este módulo. Cambie o agregue enlaces de redes sociales si los está usando.
- Nombre: nombre del instructor

Desplácese hacia abajo hasta el área Contenido del cuerpo e imagen y reemplácelos para que coincidan con la información de esta persona. Cierre el módulo, guarde su página y salga de Visual Builder.
- Contenido del cuerpo: descripción de la persona
- Imagen: imagen de la persona

Resultados de la página de la lista de reproducción
Así es como se ve nuestra página de listas de reproducción en computadoras de escritorio y teléfonos.
Escritorio

Teléfono

pensamientos finales
Ese es nuestro vistazo a cómo crear una página de lista de reproducción con el módulo Video Slider de Divi. Es un proceso simple y la creación de duplicados una vez que haya diseñado la primera sección hace que la creación de la segunda y la tercera sección sea mucho más fácil. Solo tenemos que cambiar el contenido y listo. El módulo Video Slider de Divi es una excelente opción para cualquier página de lista de reproducción con videos.
Queremos escuchar de ti. ¿Ha creado una página de lista de reproducción con el módulo Video Slider de Divi? Cuéntanos tu experiencia en los comentarios.