
Esta publicación es la parte 3 de 5 de nuestra miniserie Cómo crear un sitio web elegante para bodas con Divi . En esta serie, lo guiaremos a través de las partes más importantes de la creación de un sitio web de bodas para usted o un cliente con Divi.
En las dos primeras partes de nuestra miniserie, te mostramos cómo crear una elegante página de anuncios de bodas y una página de galería con Divi. Esta tercera parte va a estar dedicada a crear una página de lista de regalos dentro del sitio web de su boda .
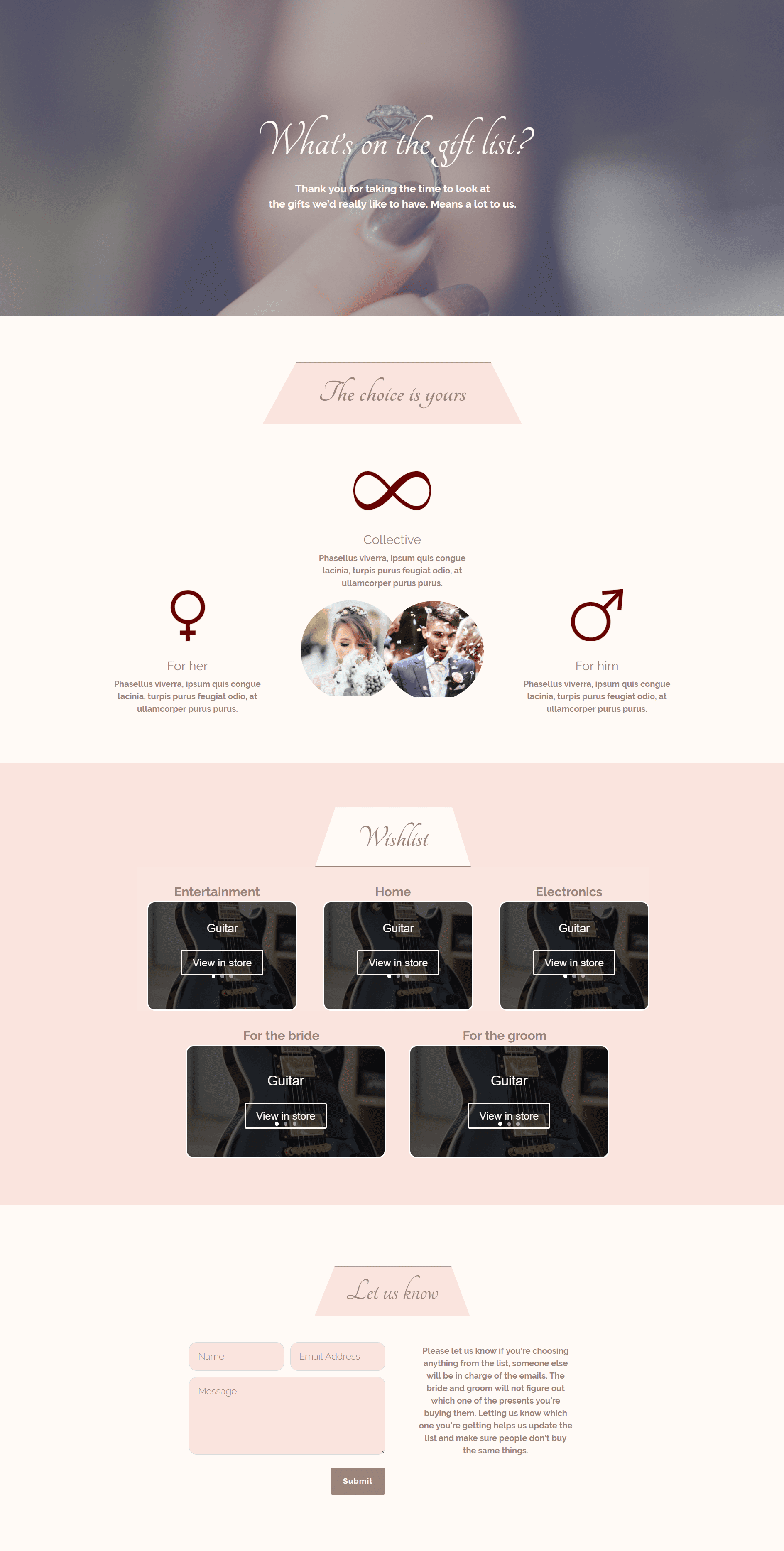
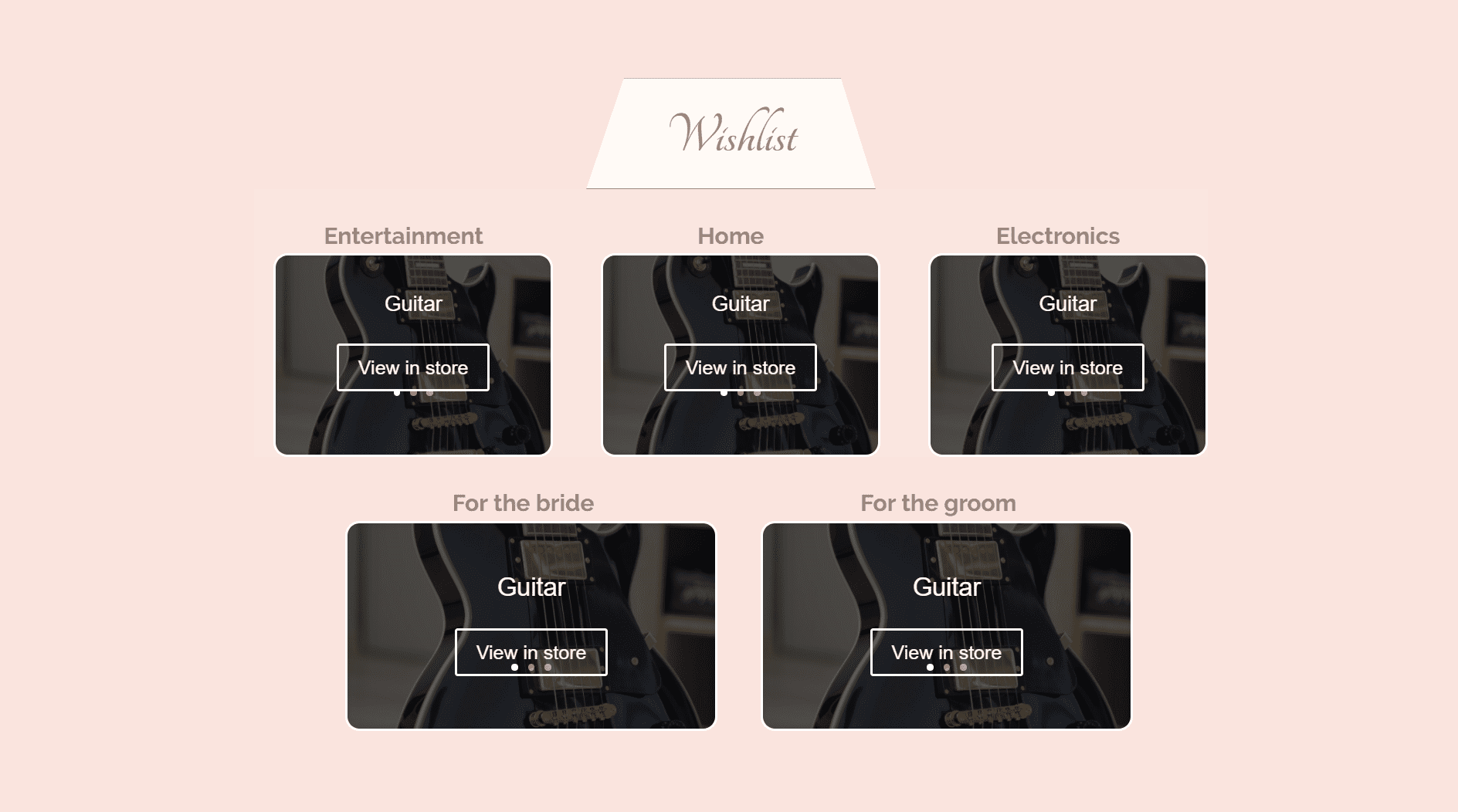
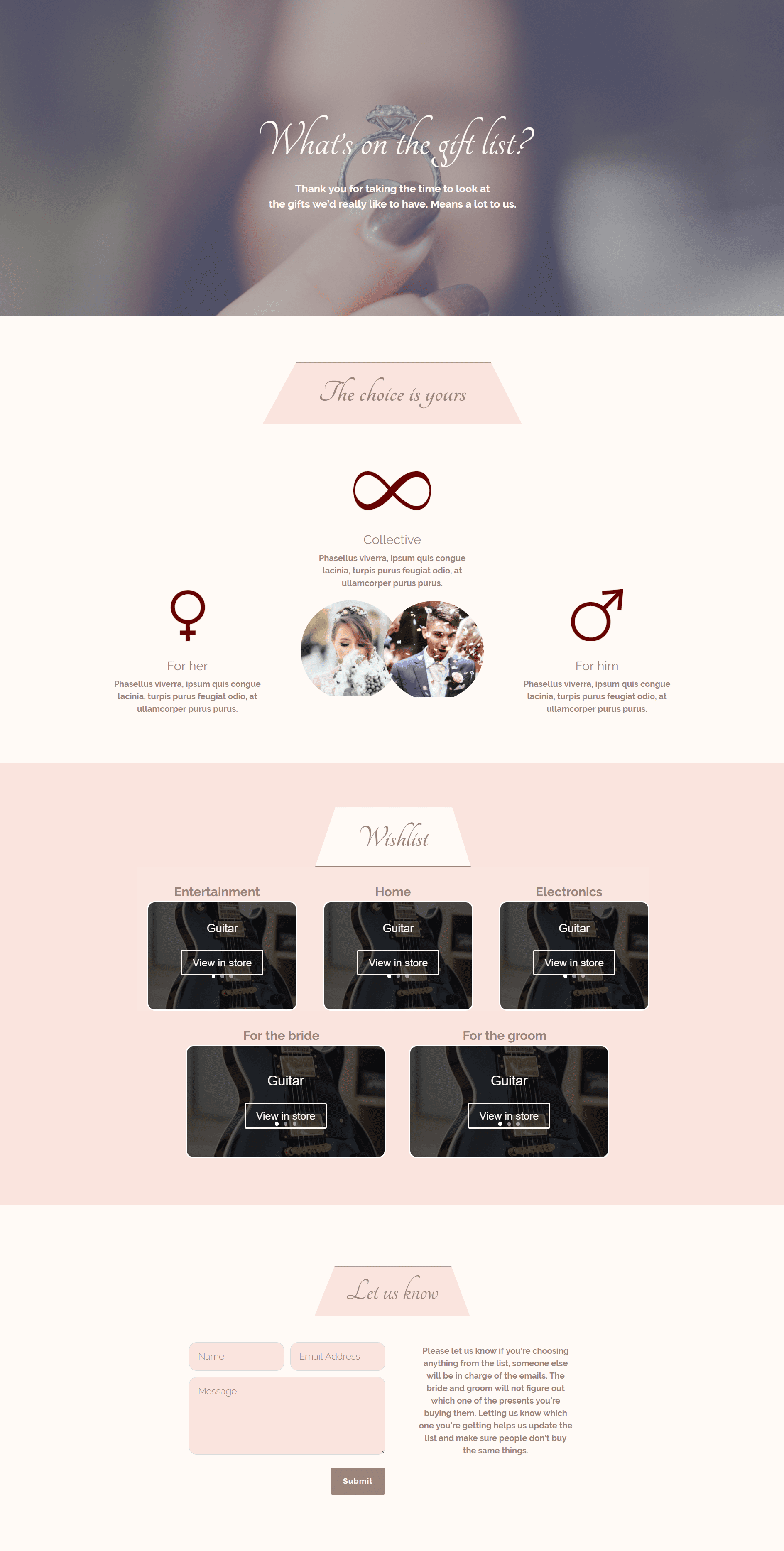
Le mostraremos paso a paso cómo puede crear el siguiente diseño con el Visual Builder de Divi:

El diseño tiene cinco secciones y cada una de ellas aporta su propio valor al conjunto. ¡Vamos a sumergirnos en el primero!

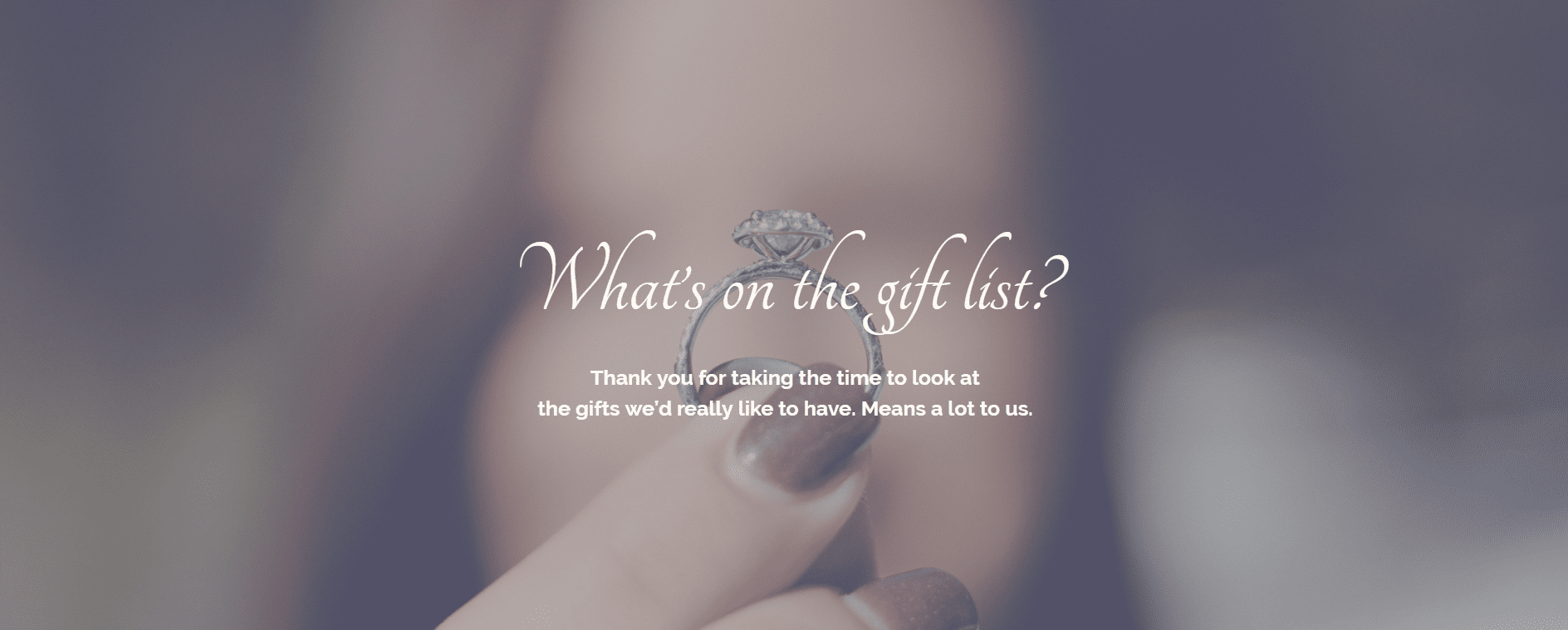
La sección de héroes es realmente simple, pero eso es exactamente lo que buscamos en esta miniserie; sencillez y elegancia. Estamos usando la misma paleta de colores que en los dos tutoriales de bodas anteriores, por lo que si está siguiendo los pasos, puede agregar fácilmente esta página al sitio web de bodas que ya comenzó a crear.
Empezar
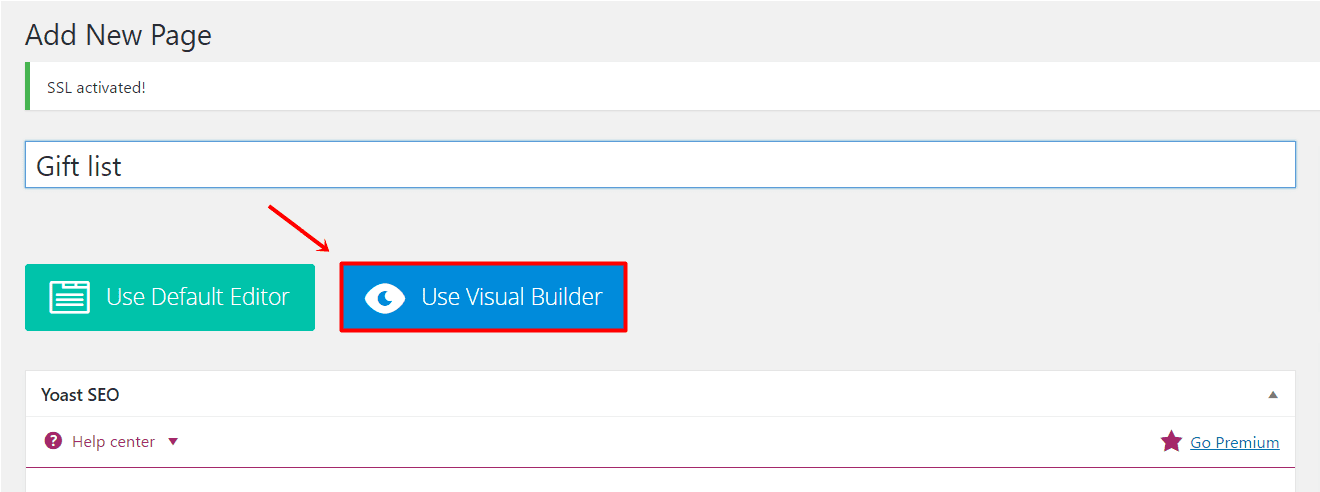
Comience agregando una nueva página a su sitio web de WordPress y dándole un nombre. Active el Divi Builder después de eso y pase al Visual Builder de inmediato.

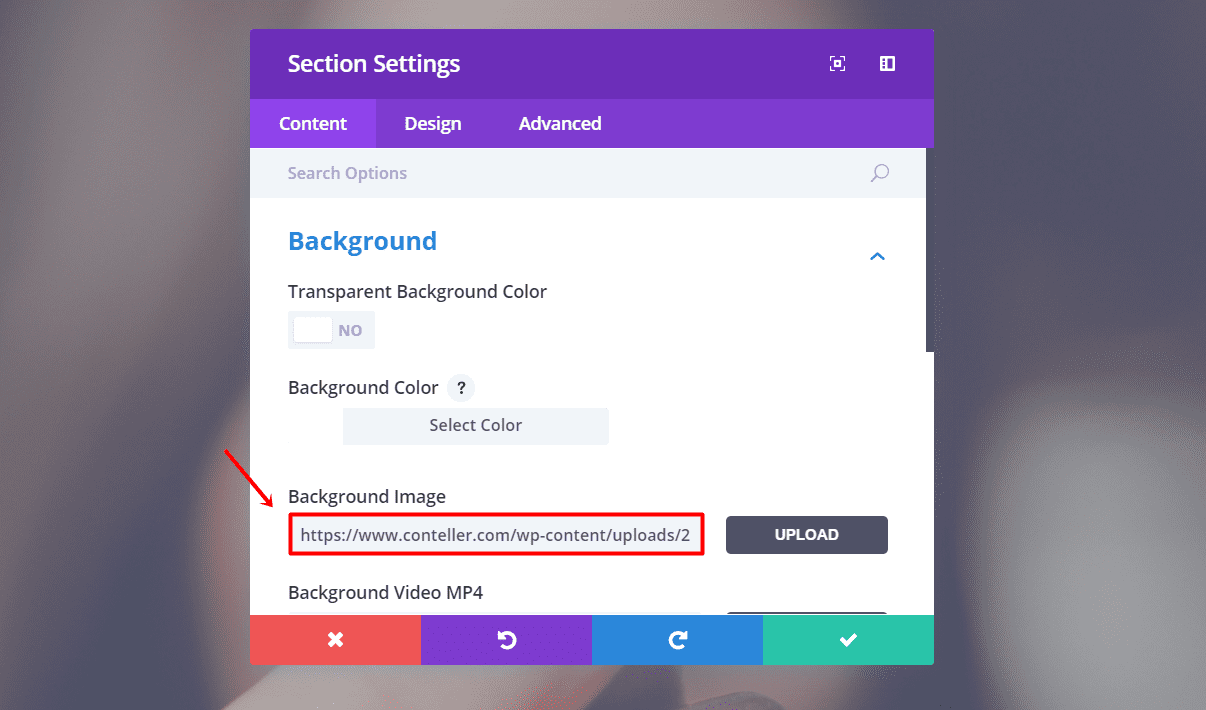
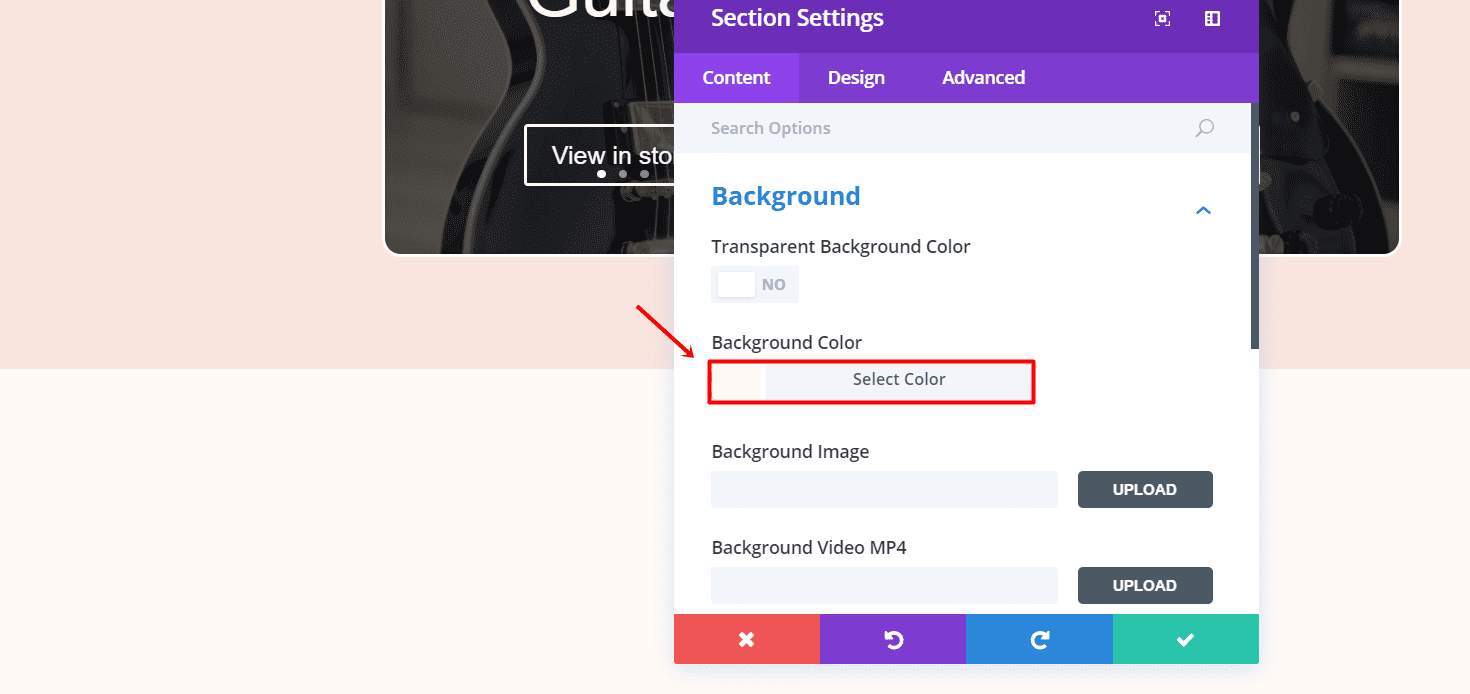
Agregue una nueva sección a la página que acaba de crear. Abra la configuración de la sección y cambie la imagen de fondo en la subcategoría Fondo de la pestaña Contenido. En este ejemplo, tomamos una imagen simétrica para el fondo de la sección para dar ese efecto adicional.

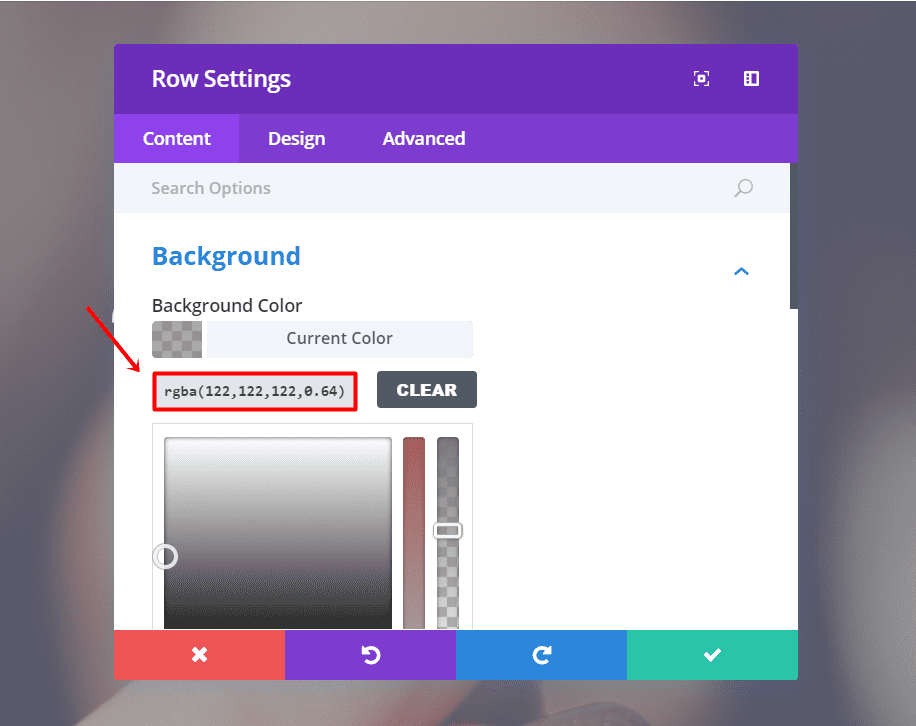
Continúe agregando una fila de ancho completo a la sección. Abra la configuración de la fila y cambie el Color de fondo a ‘rgba(122,122,122,0.56)’ dentro de la subcategoría Fondo de la pestaña Contenido.

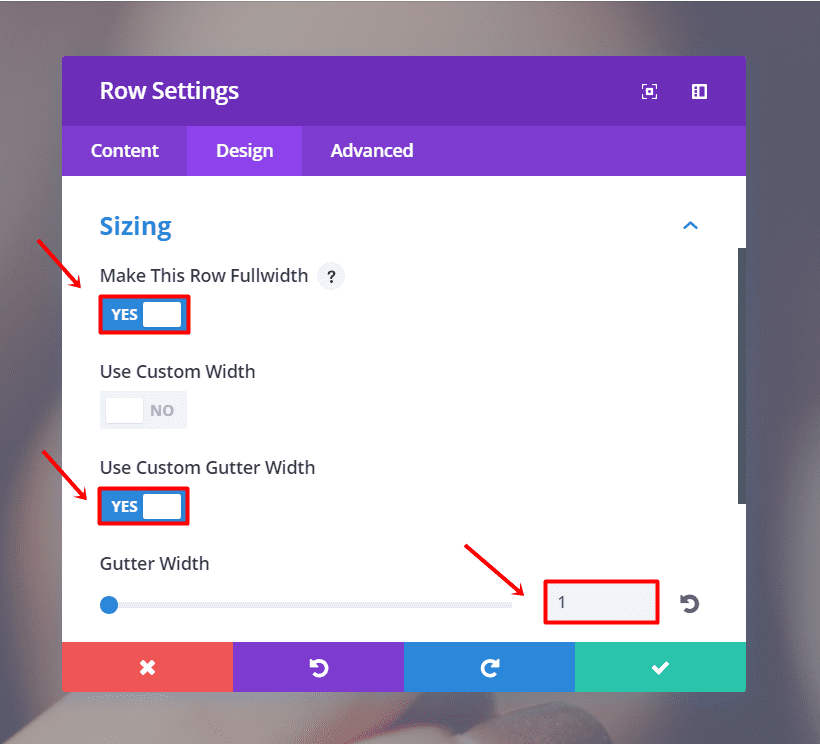
Continuando, ve a la pestaña Diseño. Abra la subcategoría Tamaño, haga que la fila ocupe el ancho completo e ingrese ‘1’ para Ancho de medianil.

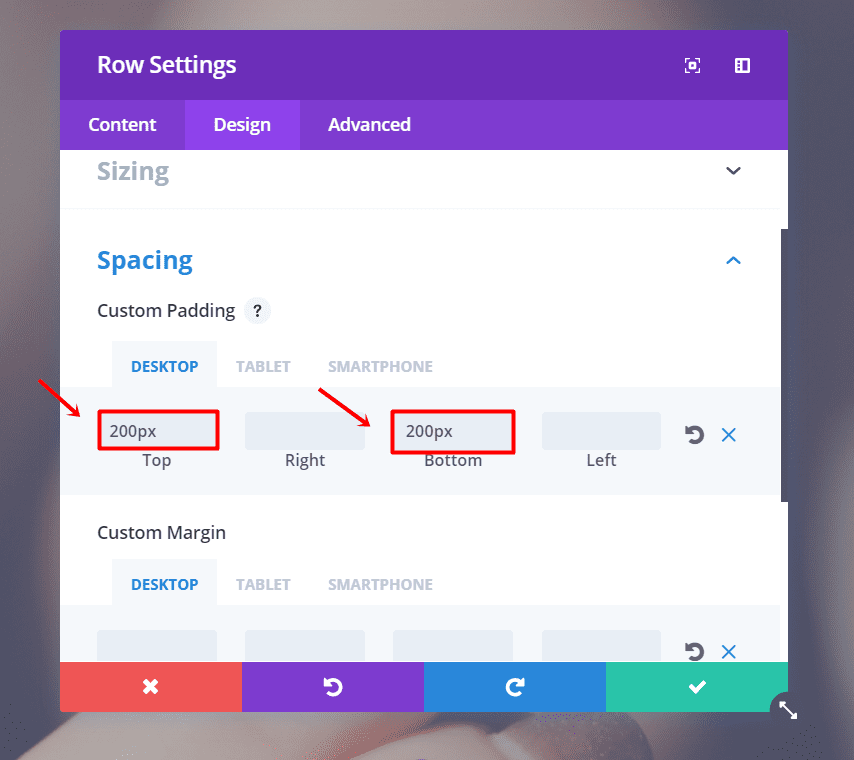
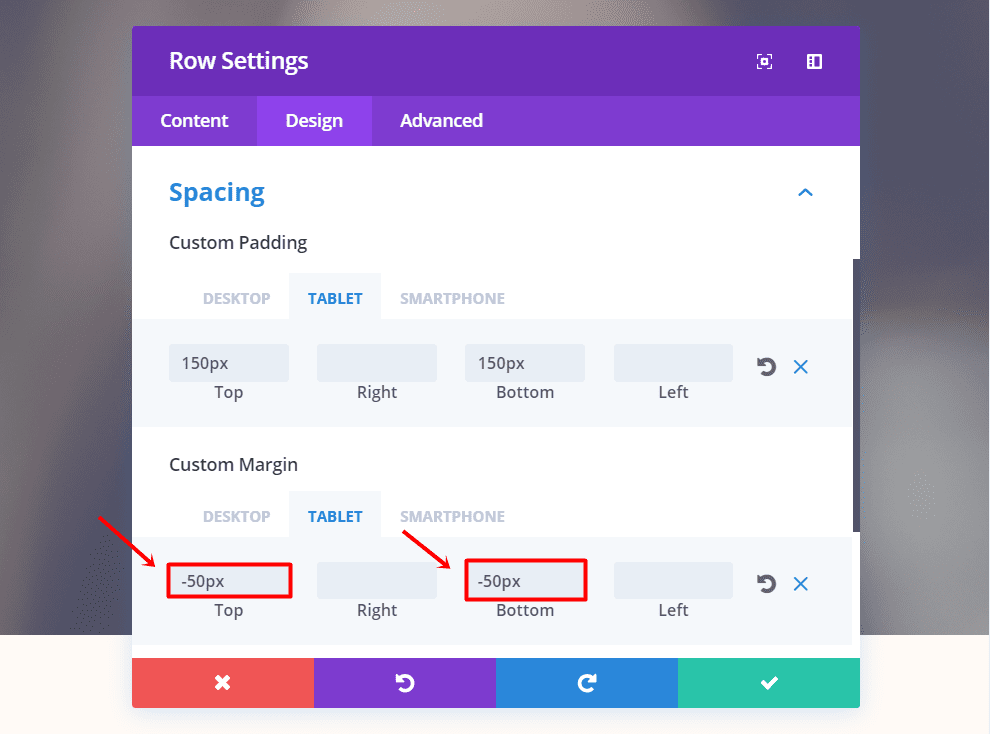
Desplácese hacia abajo y abra la subcategoría Espaciado. Tendremos que agregar ‘200 px’ al relleno superior e inferior para computadoras de escritorio y ‘150 px’ al relleno superior e inferior para tabletas y teléfonos.

En esa misma subcategoría, agregue ‘-50px’ al margen superior e inferior para tabletas y teléfonos.

Primer módulo de texto
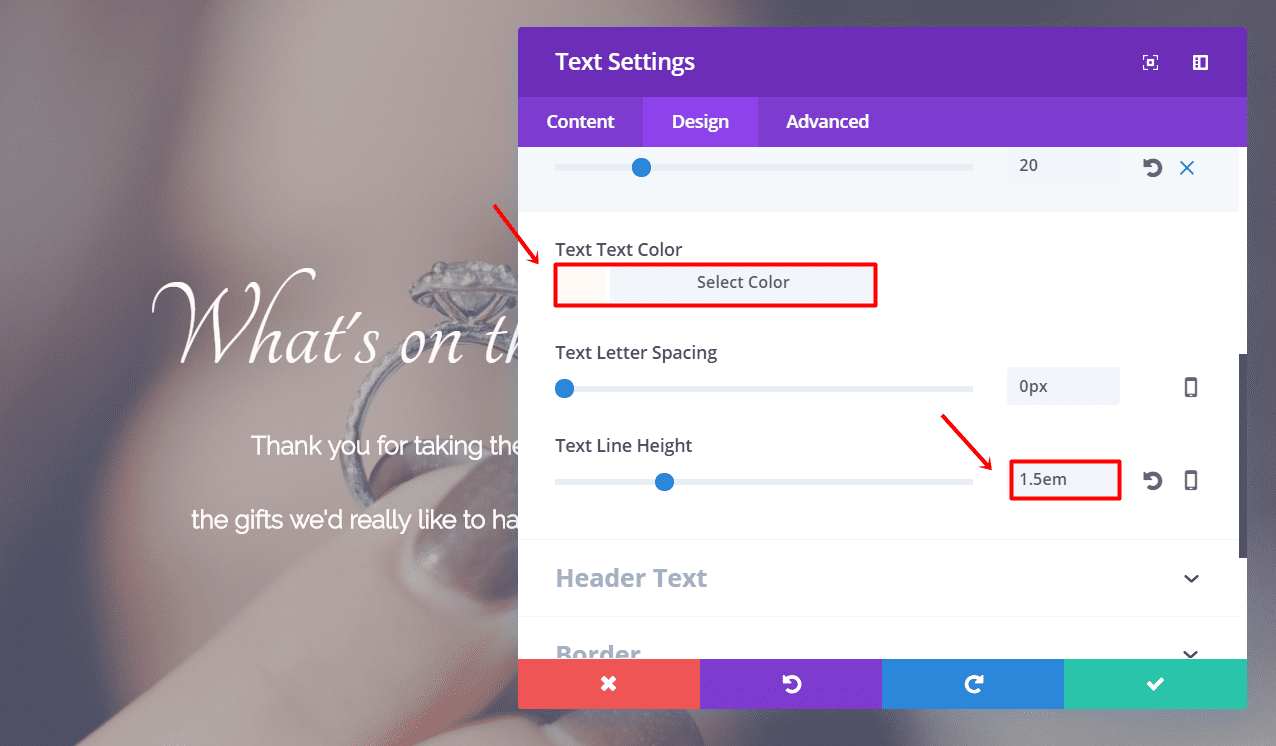
Continuando, agregue un nuevo módulo de texto a la fila. Agregue su texto dentro de la subcategoría Texto de la pestaña Contenido. Después de eso, vaya a la pestaña Diseño y realice los siguientes cambios en la subcategoría Texto:
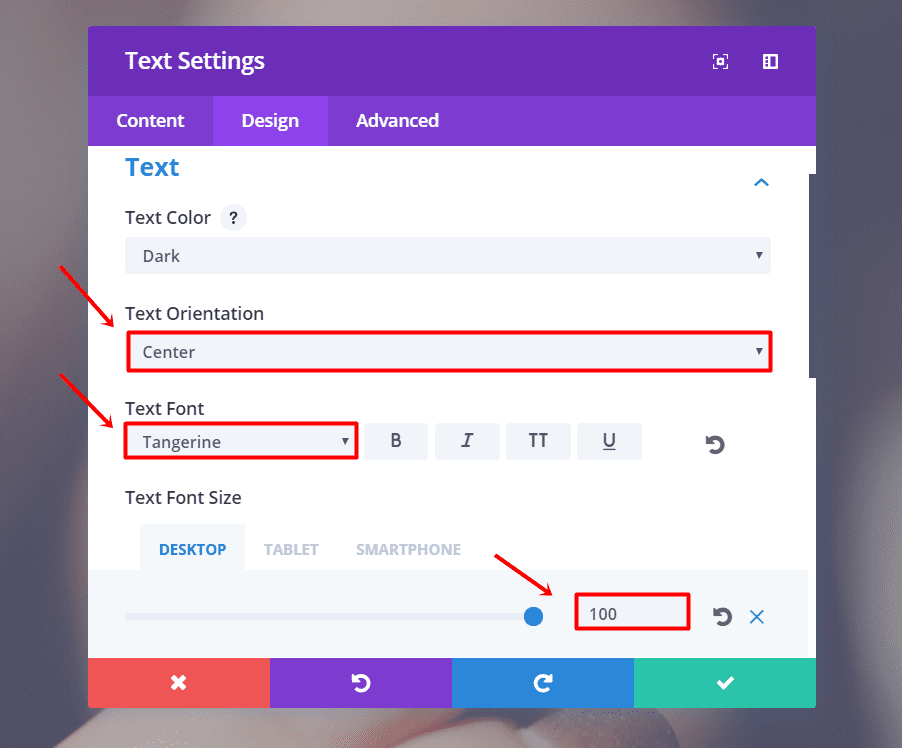
- Orientación del texto: Centro
- Fuente del texto: Mandarina
- Tamaño de fuente de texto: 100 (computadora de escritorio y tableta), 68 (teléfono)
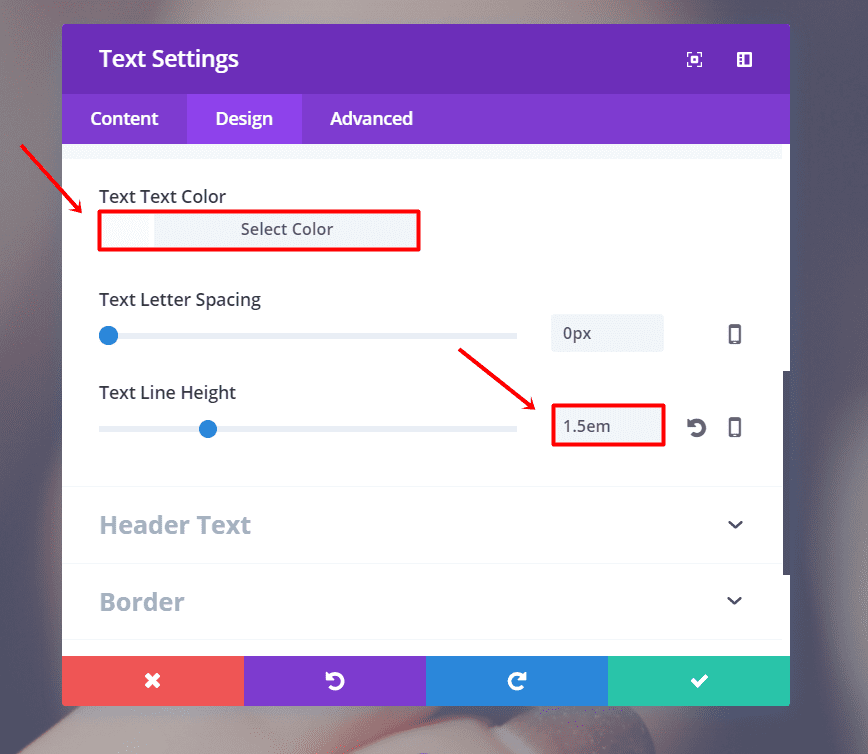
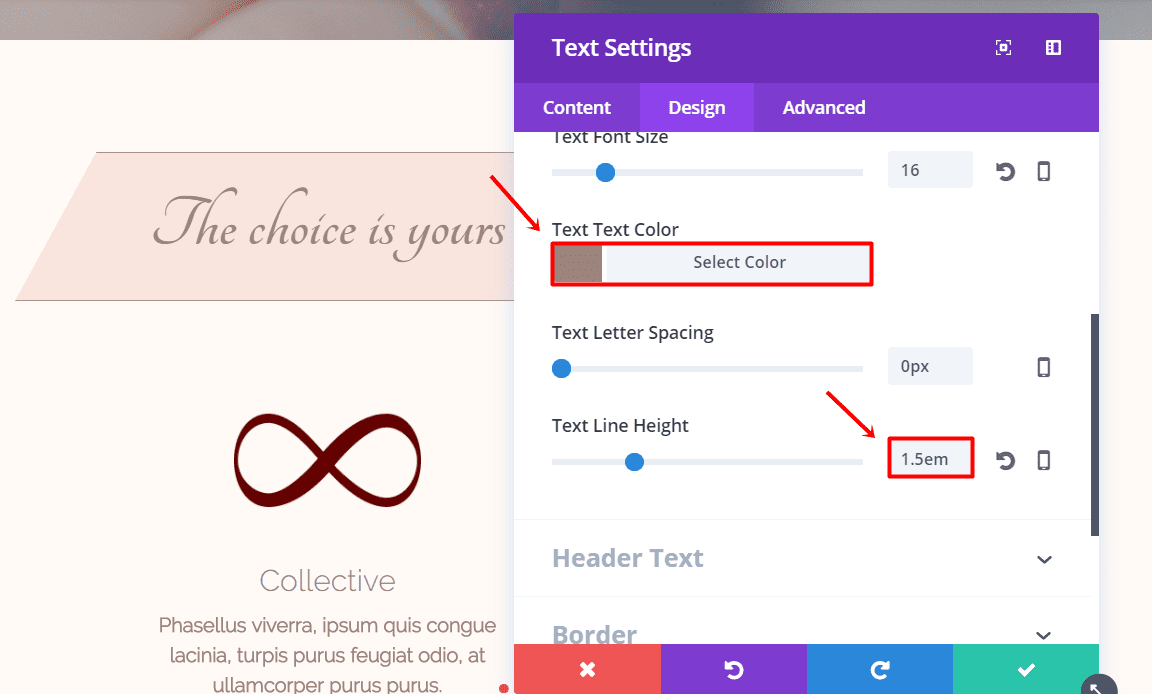
- Color del texto: #fffaf6
- Altura de línea de texto: 1,5 em


Segundo módulo de texto
Cree otro módulo de texto justo debajo de él. Vaya a la pestaña Contenido e ingrese su texto en la subcategoría Texto. A continuación, vaya a la pestaña Diseño y realice los siguientes cambios en la subcategoría Texto:
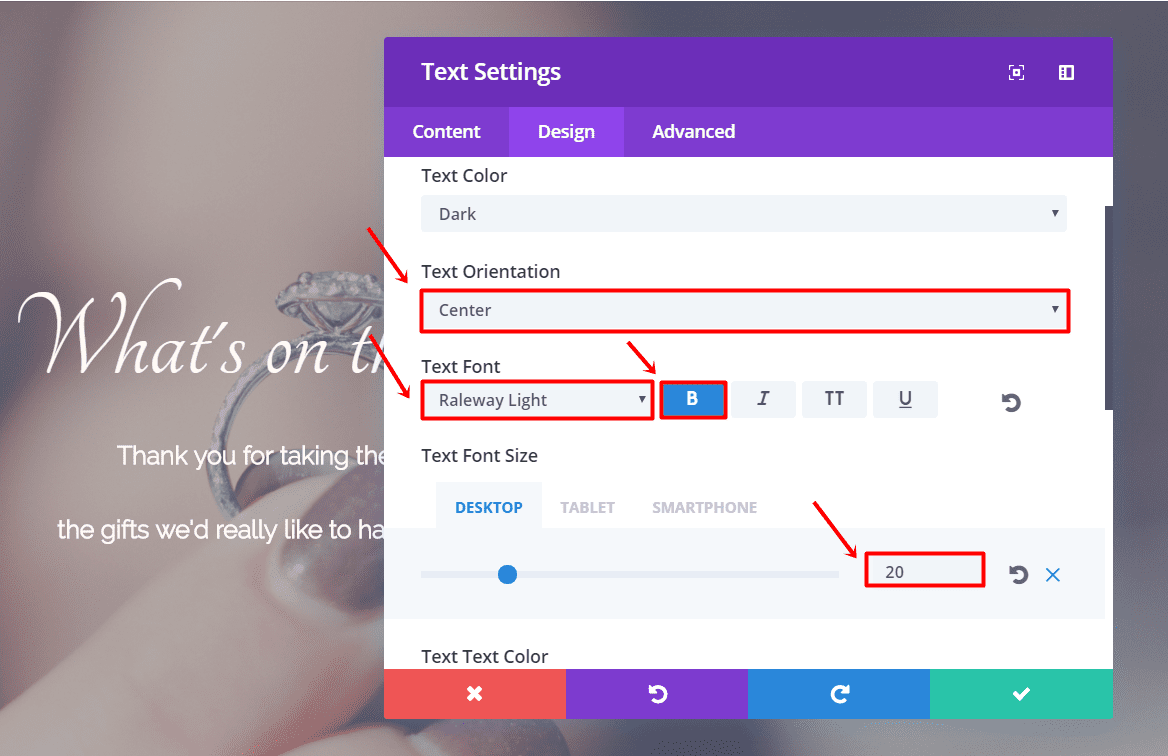
- Orientación del texto: Centro
- Fuente del texto: Raleway Light
- Estilo de fuente de texto: Negrita
- Tamaño de fuente de texto: 20 px (escritorio), 14 px (tableta y teléfono)
- Color del texto: #fffaf6
- Altura de línea de texto: 1,5 em


Su encabezado debería verse así hasta ahora:

La sección de introducción

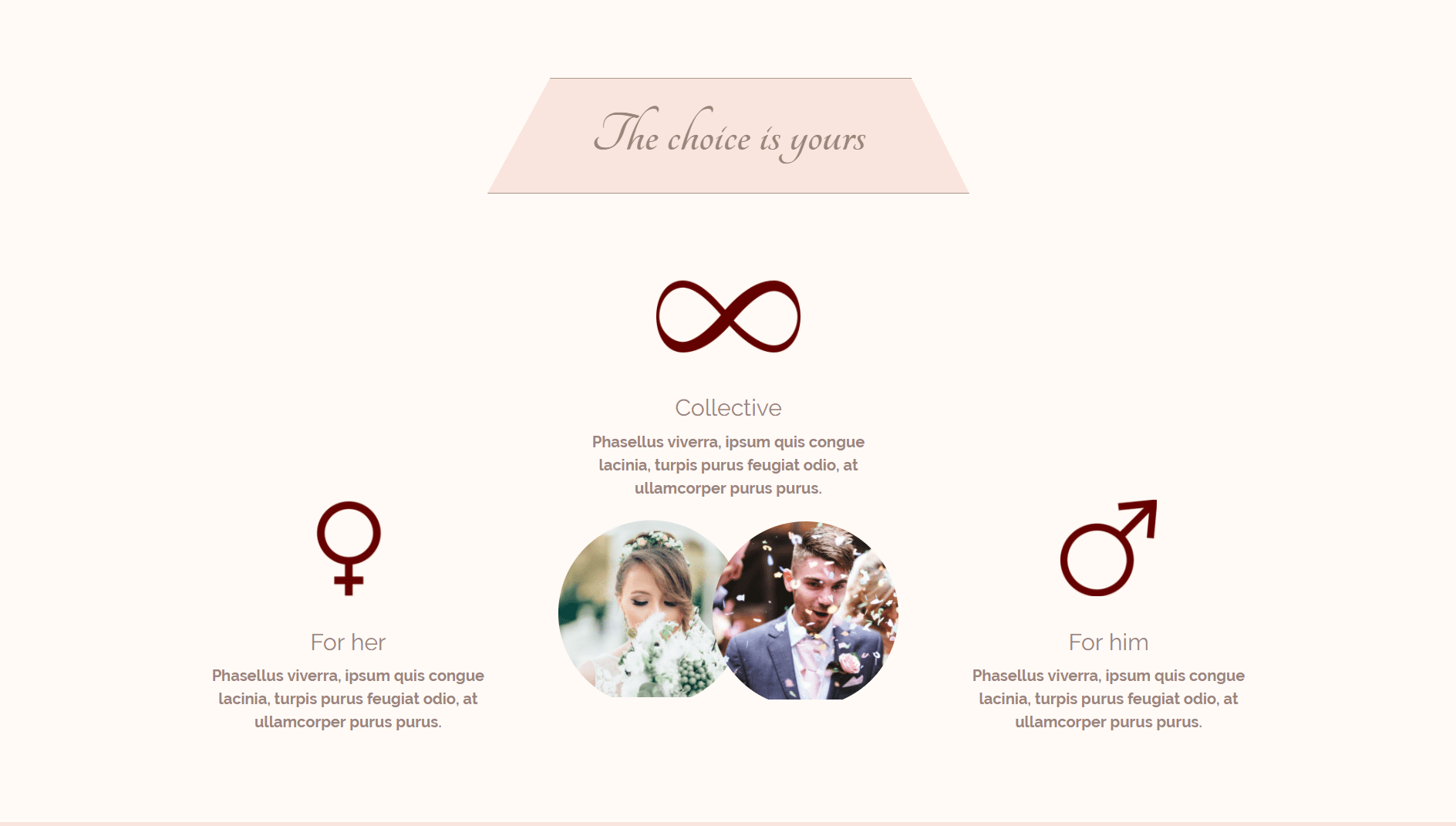
En este diseño, queremos darle a la gente una opción. Pueden elegir si quieren comprar algo para la novia, el novio o para ambos.
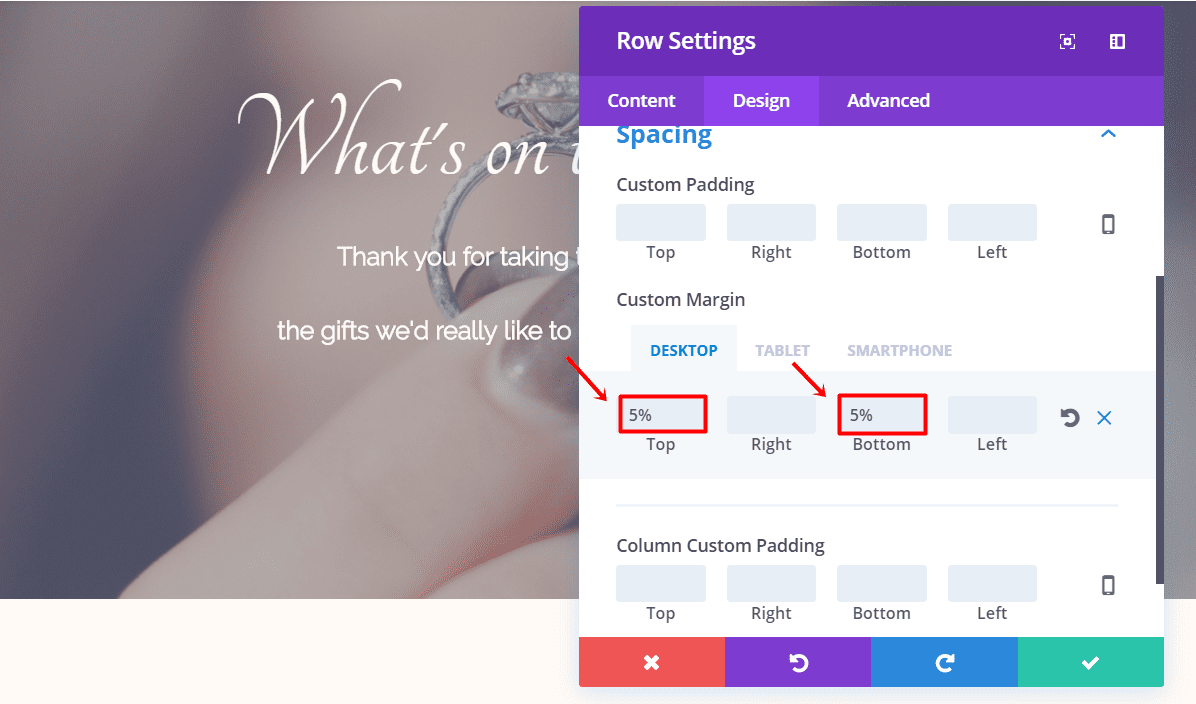
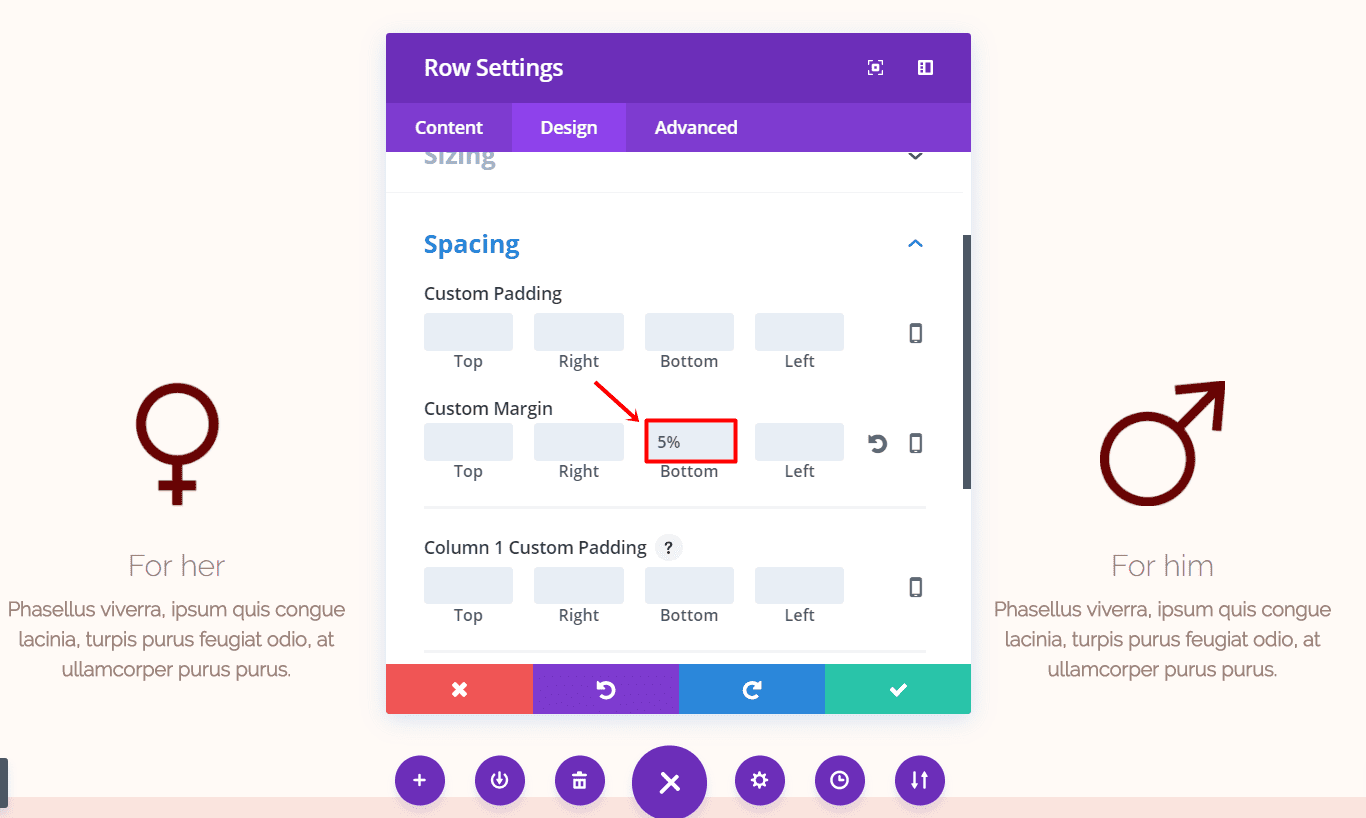
Comience creando una nueva sección y agregue una fila con una columna. Cambie el color de fondo a ‘#fffaf6’ dentro de la subcategoría Fondo de la pestaña Contenido. Después de eso, abra la configuración de la fila y vaya a la pestaña Diseño. Agregue ‘5%’ al margen superior e inferior solo para computadoras de escritorio.

Sección de título
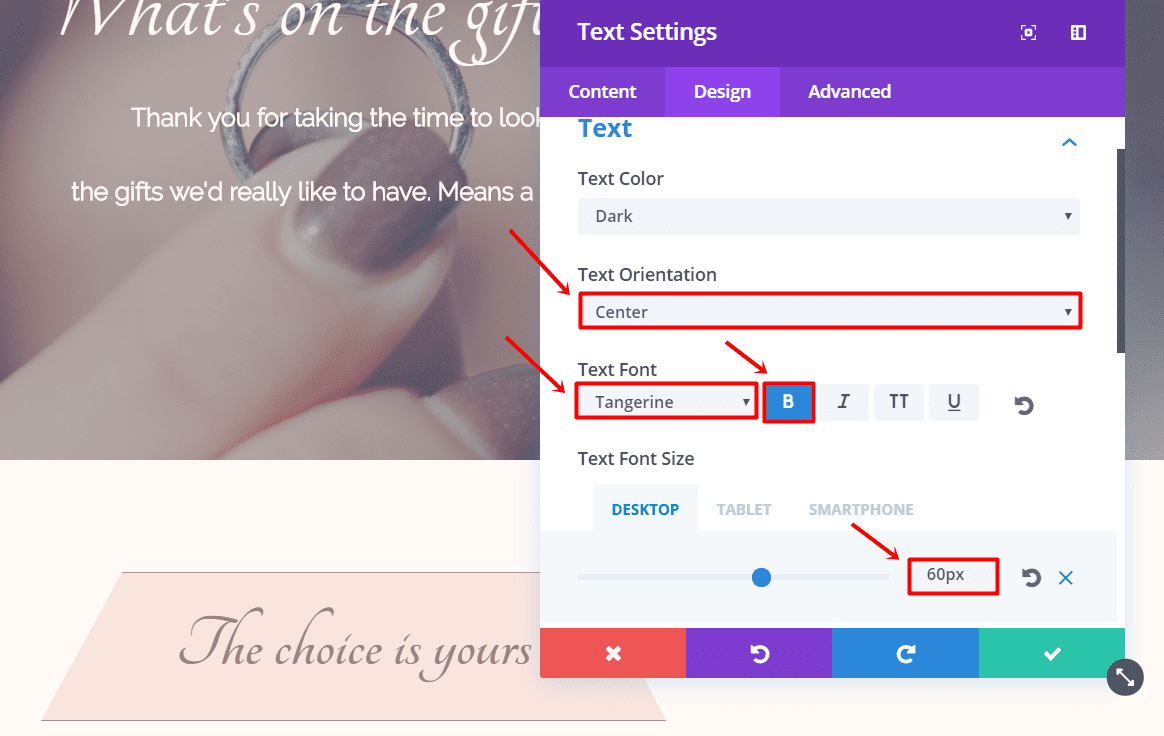
En esta fila. lo único que tendremos que agregar es un módulo de texto. Escriba el título que desea que aparezca en la subcategoría Texto de la pestaña Contenido. Pase a la pestaña Diseño y realice los siguientes cambios en la subcategoría Texto:
- Orientación del texto: Centro
- Fuente del texto: Mandarina
- Estilo de fuente de texto: Negrita
- Tamaño de fuente de texto: 60 px (escritorio), 50 px (tableta y teléfono)
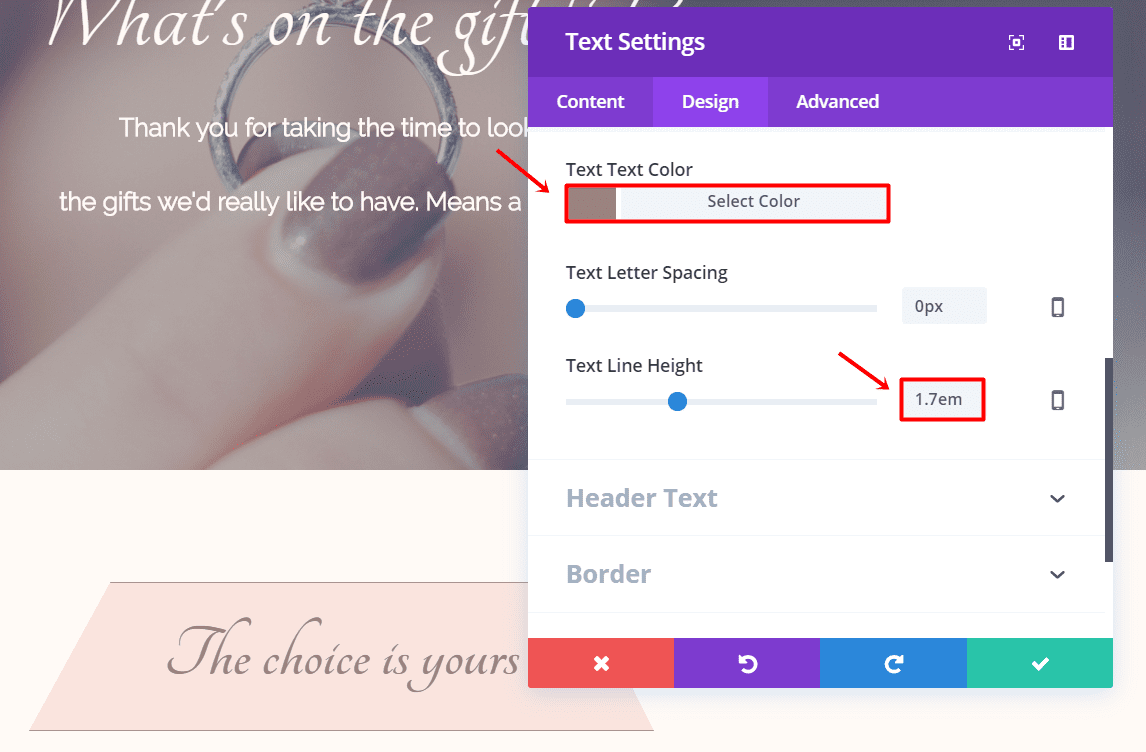
- Color del texto: #9b857b
- Altura de línea de texto: 1,7 em


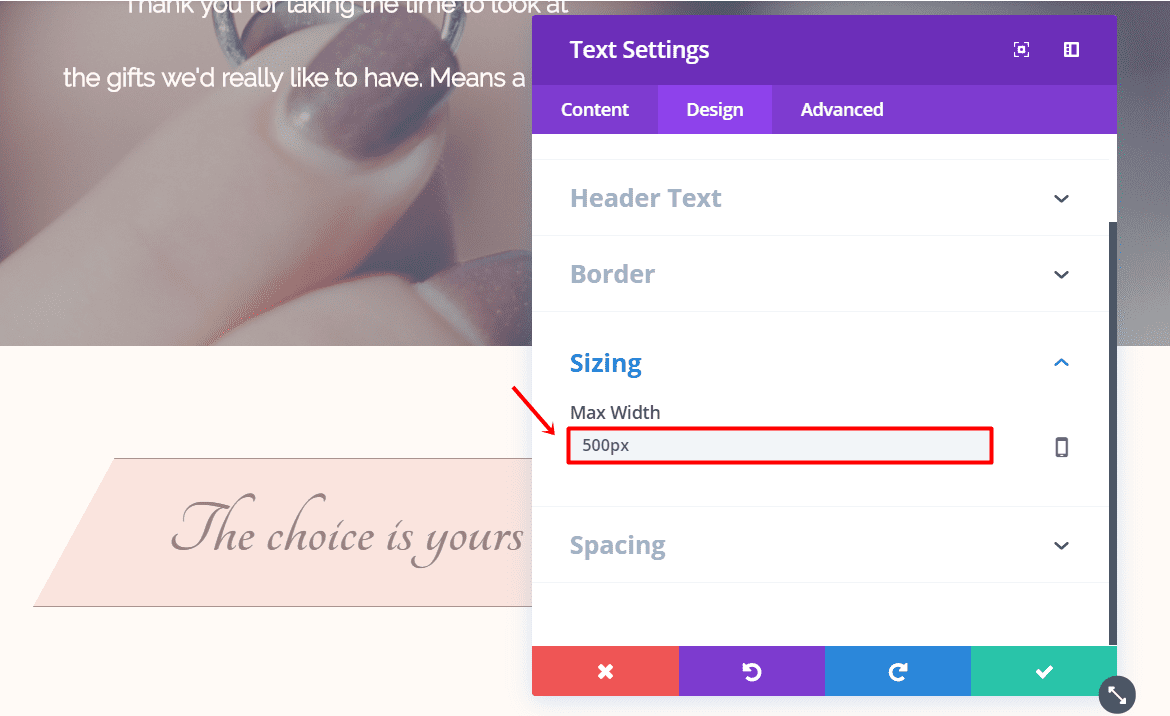
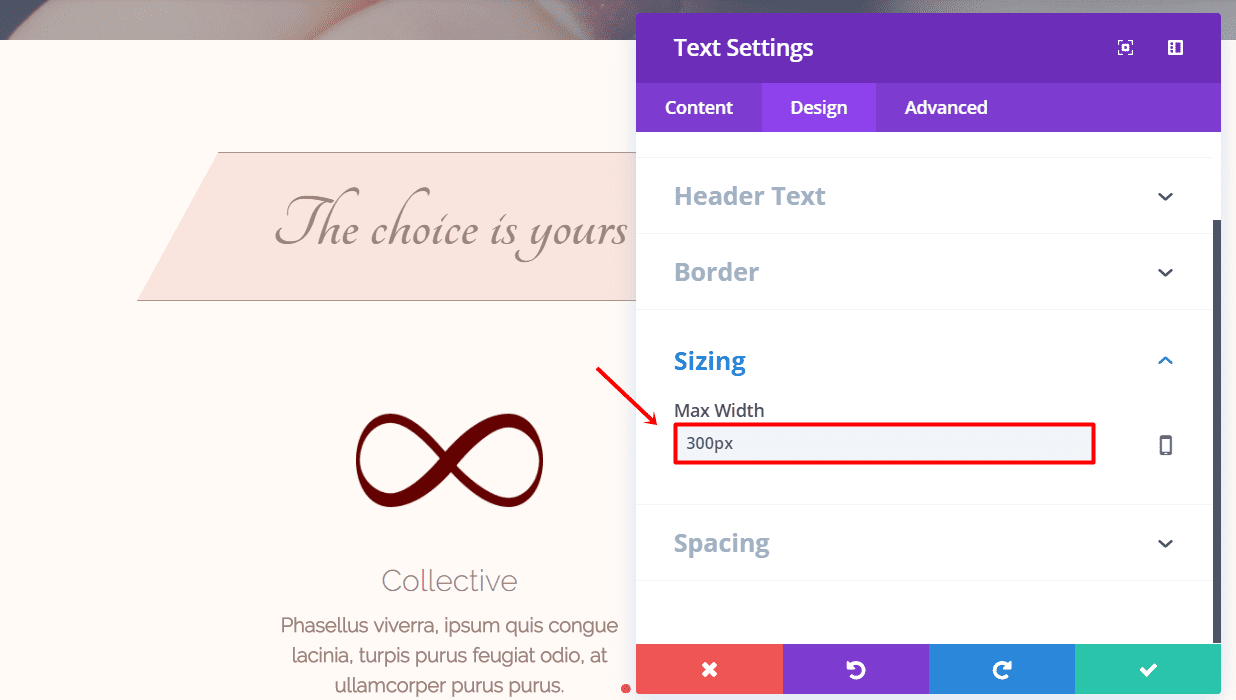
Ahora, abra la subcategoría Tamaño y cambie el Ancho máximo a ‘500px’.

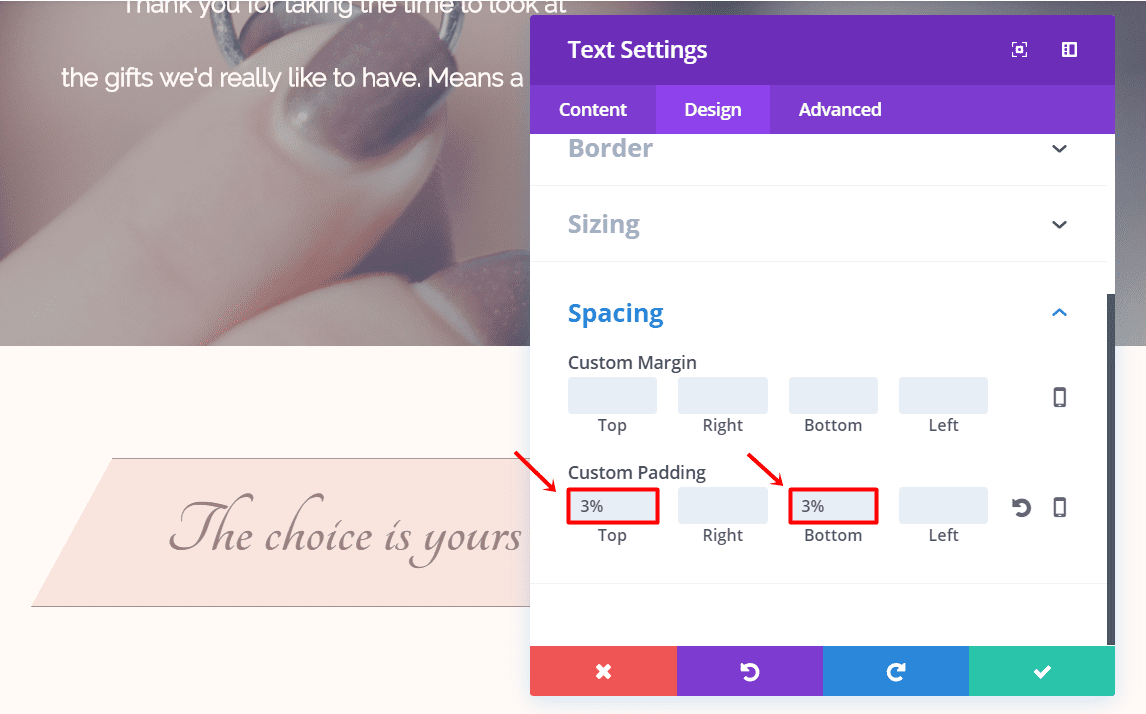
Continúe abriendo la subcategoría Espaciado en la misma pestaña y agregue ‘3%’ al relleno superior e inferior.

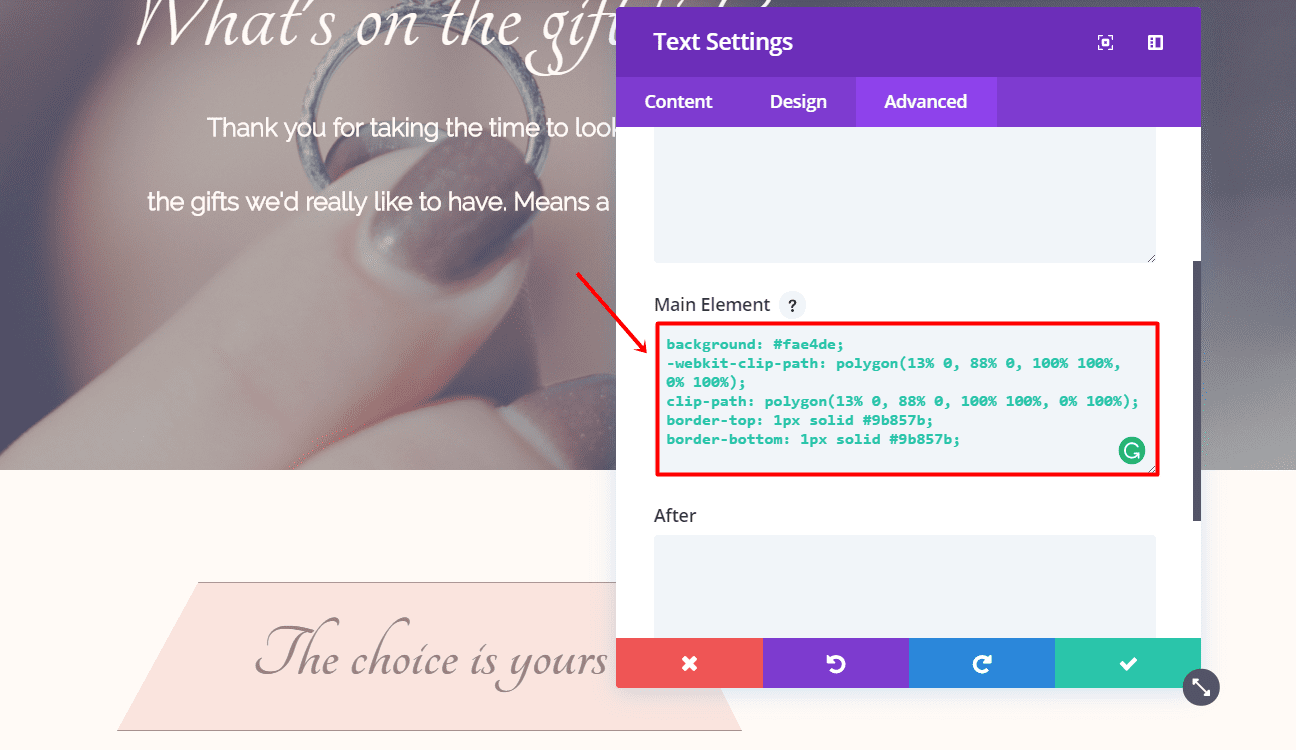
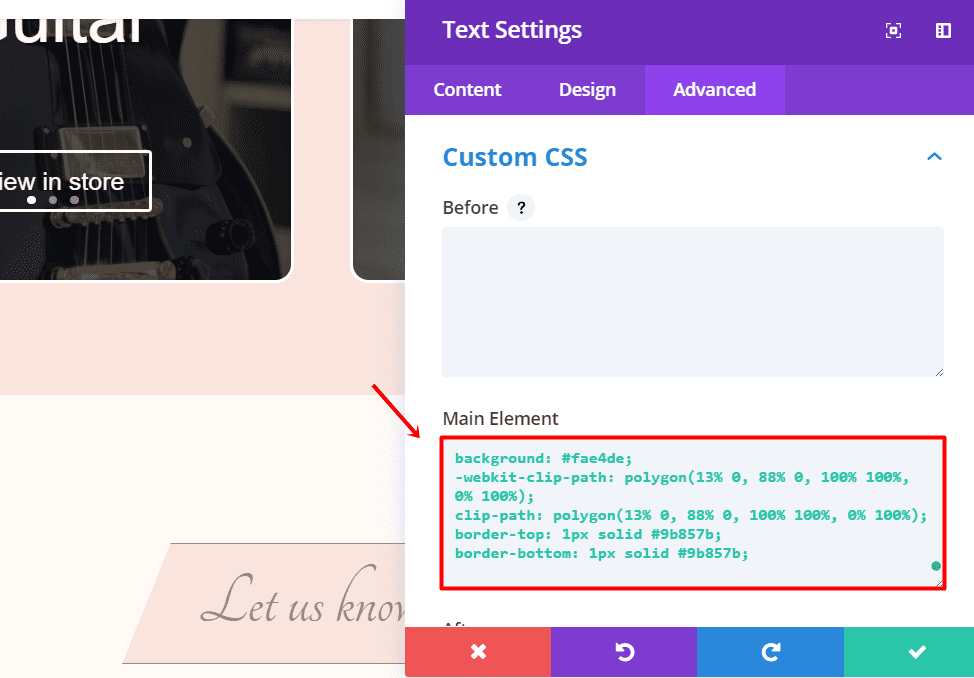
A continuación, vaya a la pestaña Avanzado y agregue el siguiente código al elemento principal en la subcategoría CSS personalizado:
|
01
02
03
04
05
|
background: #fae4de;-webkit-clip-path: polygon(13% 0, 88% 0, 100% 100%, 0% 100%);clip-path: polygon(13% 0, 88% 0, 100% 100%, 0% 100%);border-top: 1px solid #9b857b;border-bottom: 1px solid #9b857b; |

Ahora, agregue otra fila con una columna a la misma sección. No necesitamos cambiar nada en la configuración de esta fila.
Módulo de imagen
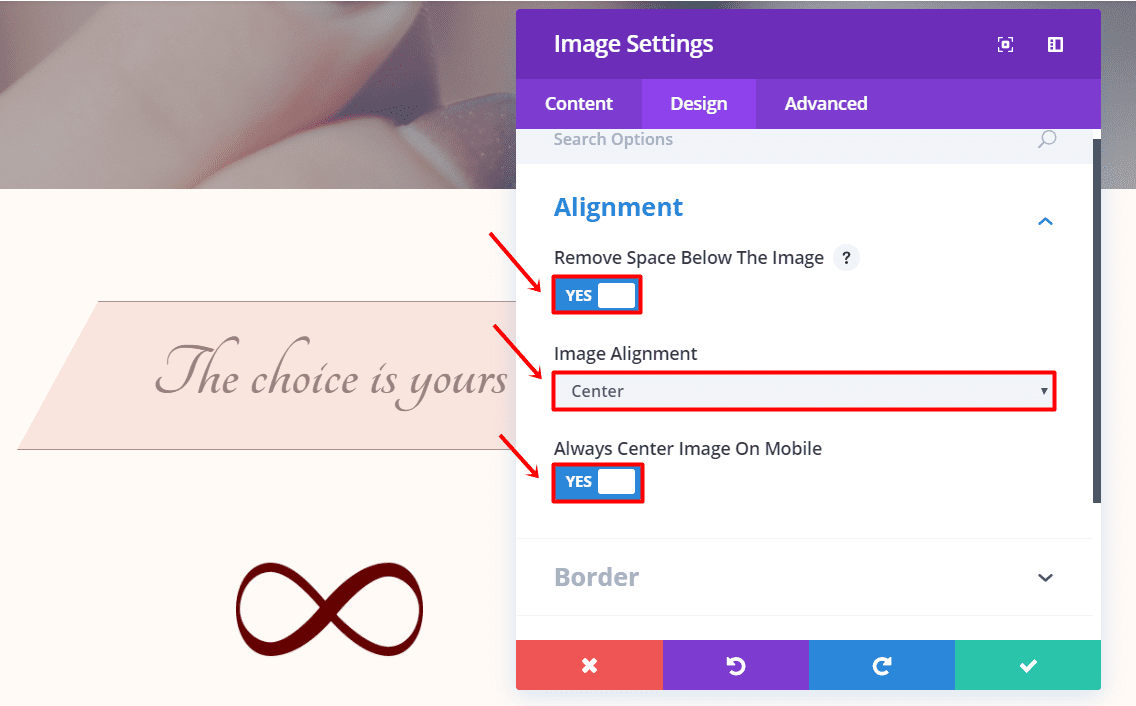
Agregue un Módulo de imagen a la fila y cargue la imagen en la subcategoría Imagen de la pestaña Contenido. Luego, vaya a la pestaña Diseño, elimine el espacio debajo de la imagen, seleccione ‘Centrar’ para la Alineación de la imagen y siempre centre la imagen en el dispositivo móvil.

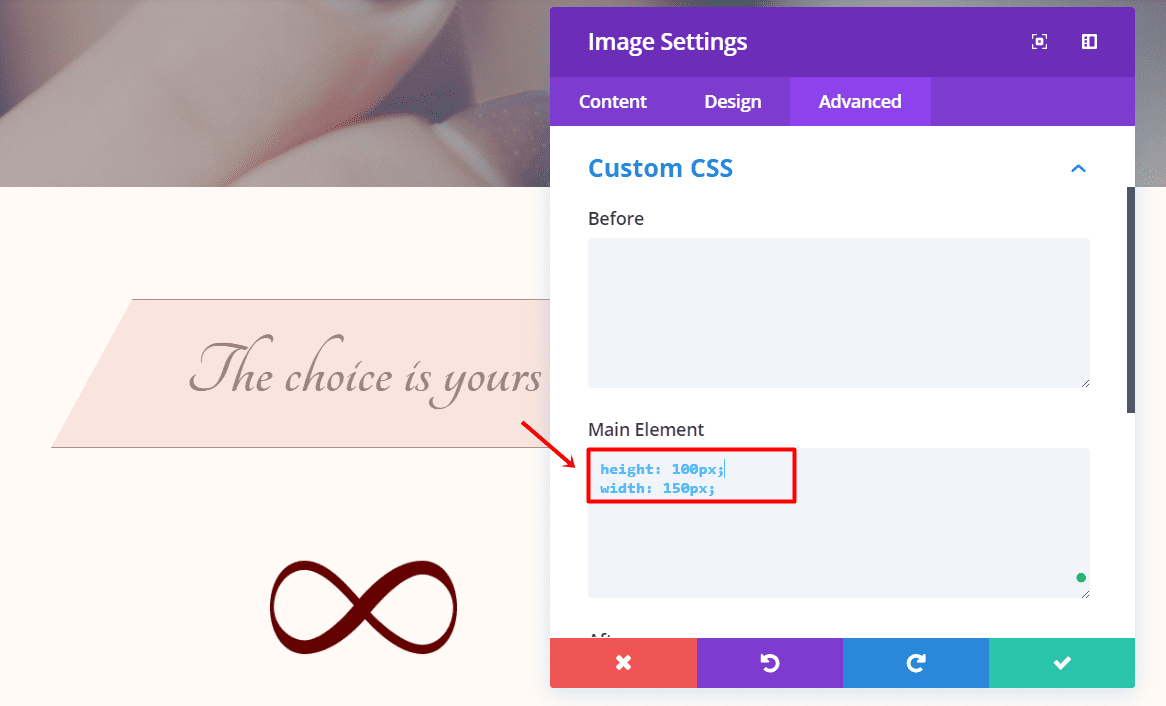
A continuación, vaya a la pestaña Avanzado y agregue el siguiente código al campo Elemento principal dentro de la subcategoría CSS personalizado:
|
01
02
|
height: 100px;width: 150px; |

Primer módulo de texto
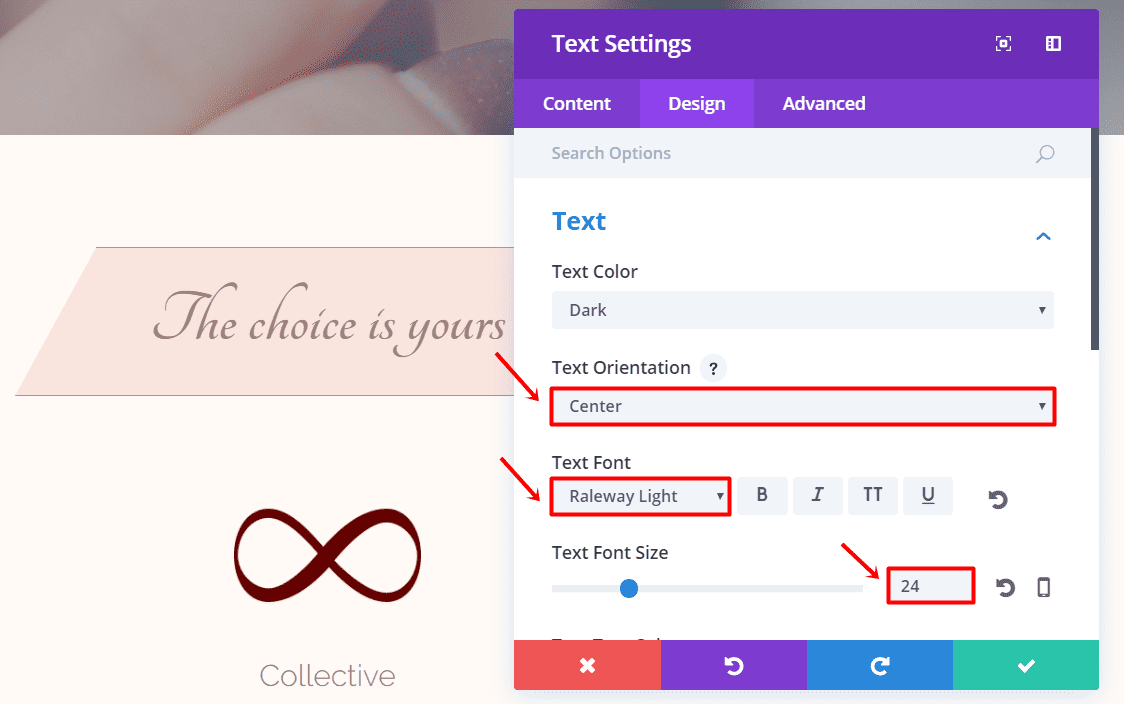
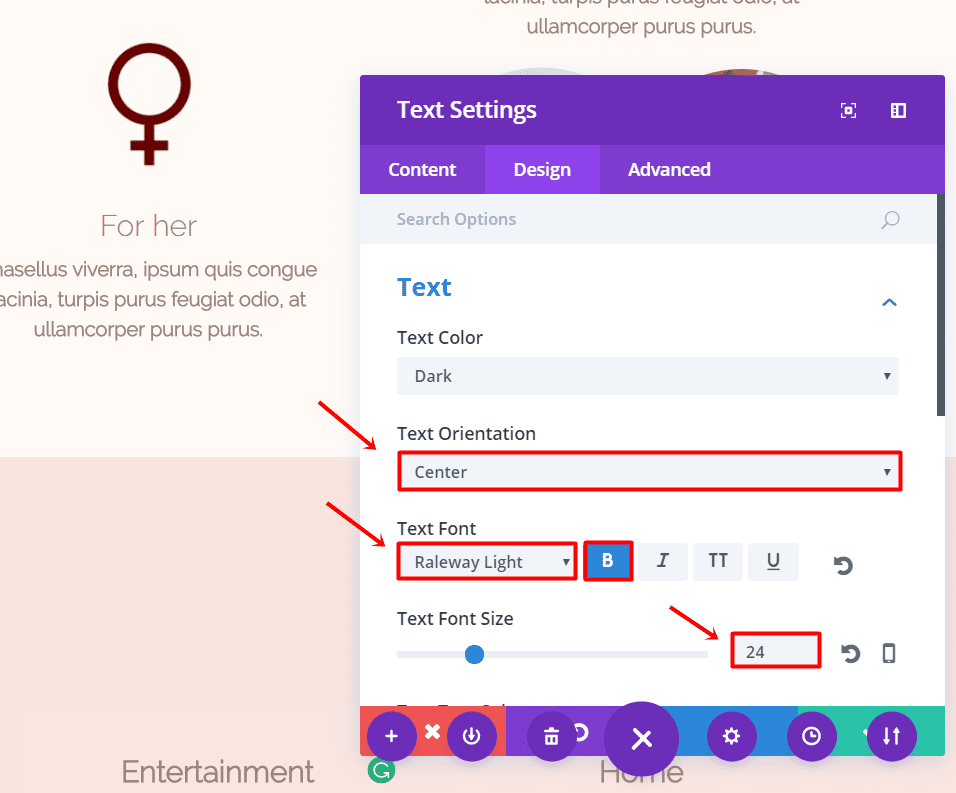
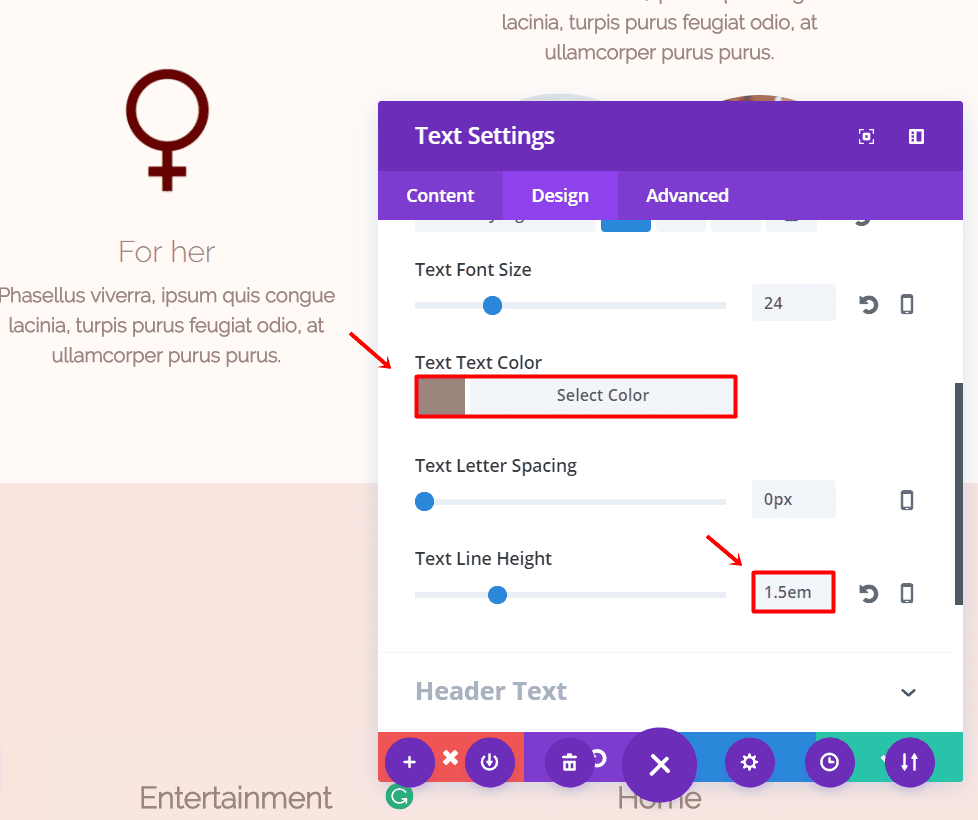
Debajo del Módulo de imagen, agregue el primer Módulo de texto de la sección. Ingrese el texto en el cuadro de texto dentro de la subcategoría Texto de la pestaña Contenido y pase a la pestaña Diseño. Dentro de la subcategoría Texto, realice los siguientes ajustes:
- Orientación del texto: Centro
- Fuente del texto: Raleway Light
- Tamaño de fuente de texto: 24px
- Color del texto: #9b857b
- Altura de línea de texto: 1,5 em


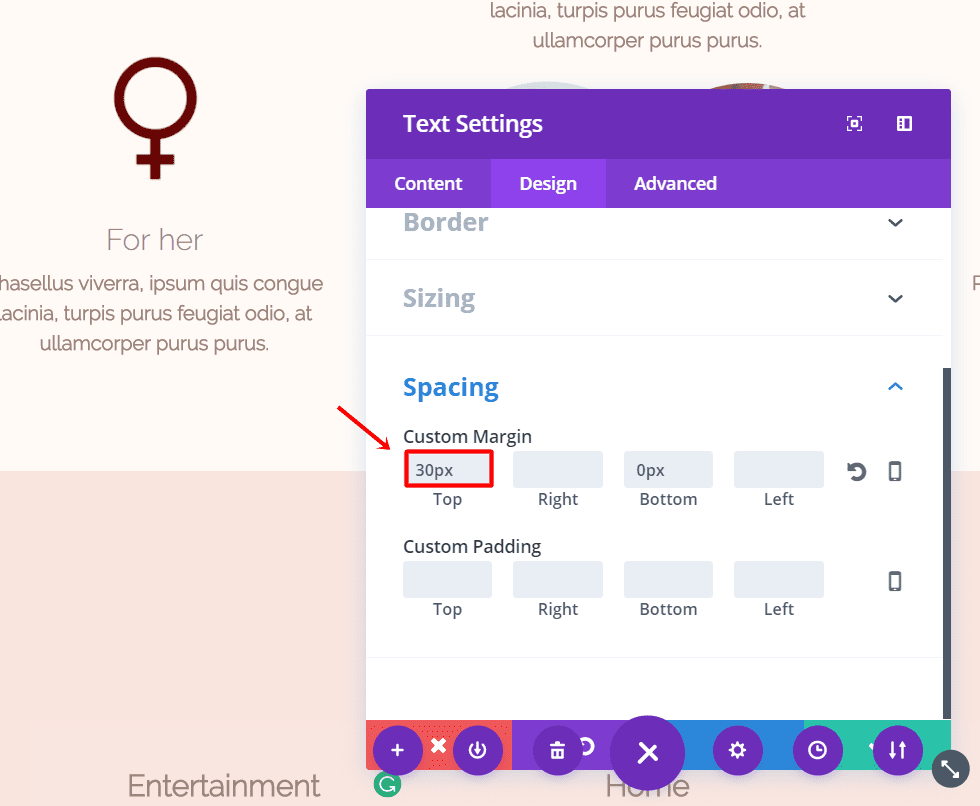
Desplácese hacia abajo en la misma pestaña y agregue ’30px’ al margen superior dentro de la subcategoría Espaciado.

Por último, pero no menos importante, vaya a la pestaña Avanzado de ese mismo Módulo de texto y agregue el siguiente código al Elemento principal dentro de la subcategoría CSS personalizado:
|
01
|
font-weight:400; |

Segundo módulo de texto
Agregue otro Módulo de texto a la sección y escriba el texto en el cuadro de texto dentro de la subcategoría Texto de la pestaña Contenido. Luego, vaya a la pestaña Diseño y realice las siguientes modificaciones:
- Orientación del texto: Centro
- Fuente del texto: Raleway Light
- Estilo de fuente de texto: Negrita
- Tamaño de fuente de texto: 16px
- Color del texto: #9b857b
- Altura de línea de texto: 1,5 em


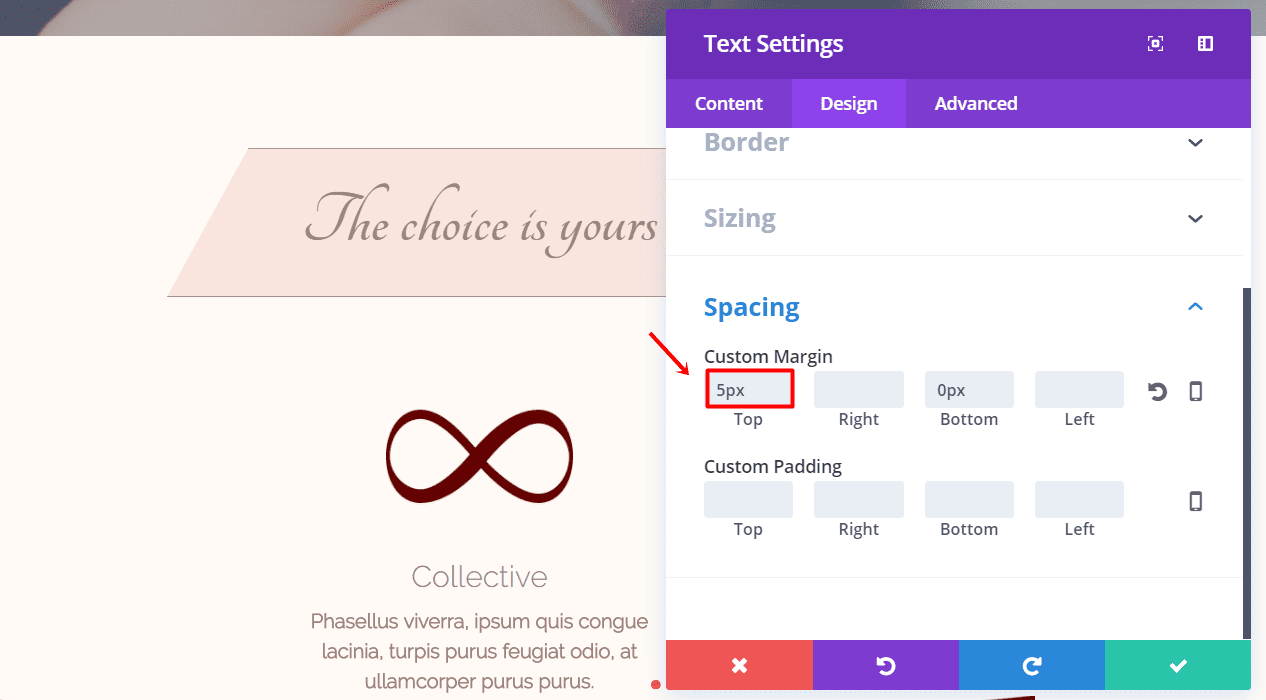
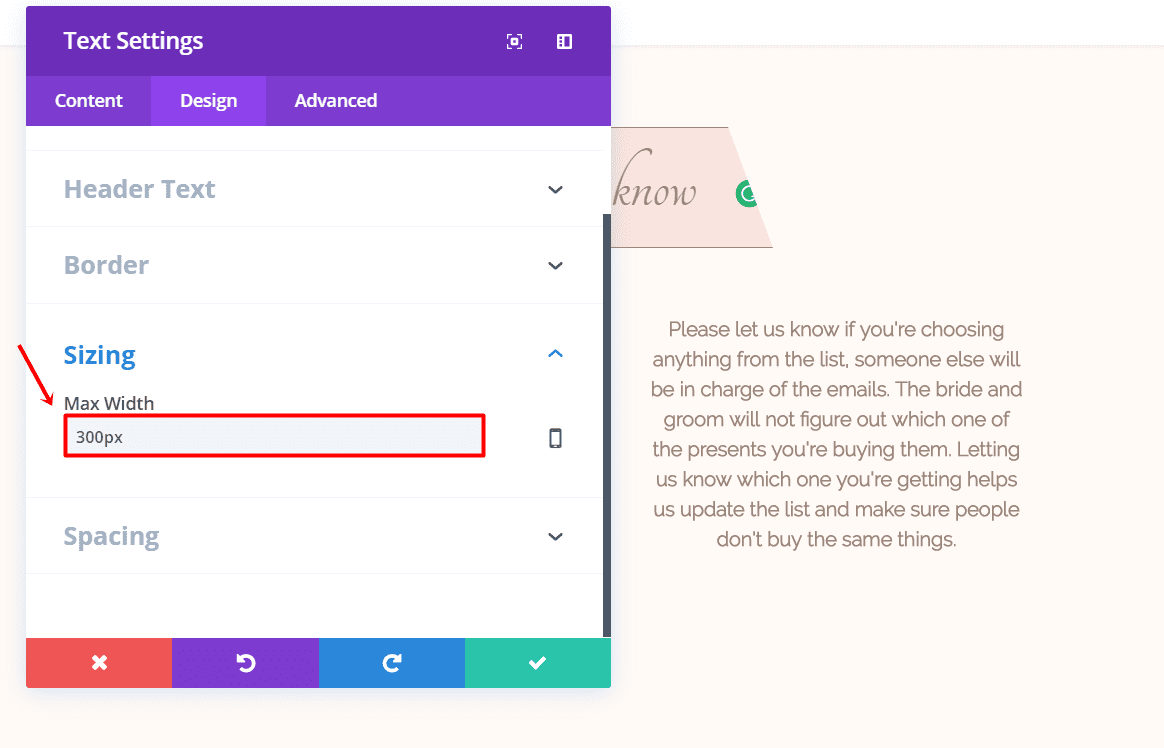
Desplácese hacia abajo en la misma pestaña y cambie el Ancho máximo a ‘300 px’ dentro de la subcategoría Tamaño. Cambie el margen superior a ‘5%’ en la subcategoría Espaciado también.


A continuación, vaya a la pestaña Avanzado y agregue el siguiente código al Elemento principal dentro de la subcategoría CSS personalizado:
|
01
|
font-weight: 300; |
Módulo de imagen clonada y módulos de texto
Agregue otra fila, pero esta vez con tres columnas, a la misma sección.
La primera columna y la última columna de la fila necesitan los mismos módulos que la fila anterior; un módulo de imagen y dos módulos de texto. Estos módulos deben tener la misma configuración que los que hemos creado anteriormente, por lo que lo único que haremos será clonarlos. Después de haber clonado cada módulo dos veces, colóquelos en la columna izquierda y derecha de la nueva fila y cambie la imagen y el texto.

A continuación, vaya a la pestaña Diseño de la fila y agregue ‘5%’ al margen inferior dentro de la subcategoría Espaciado.

Módulo de imagen de la novia
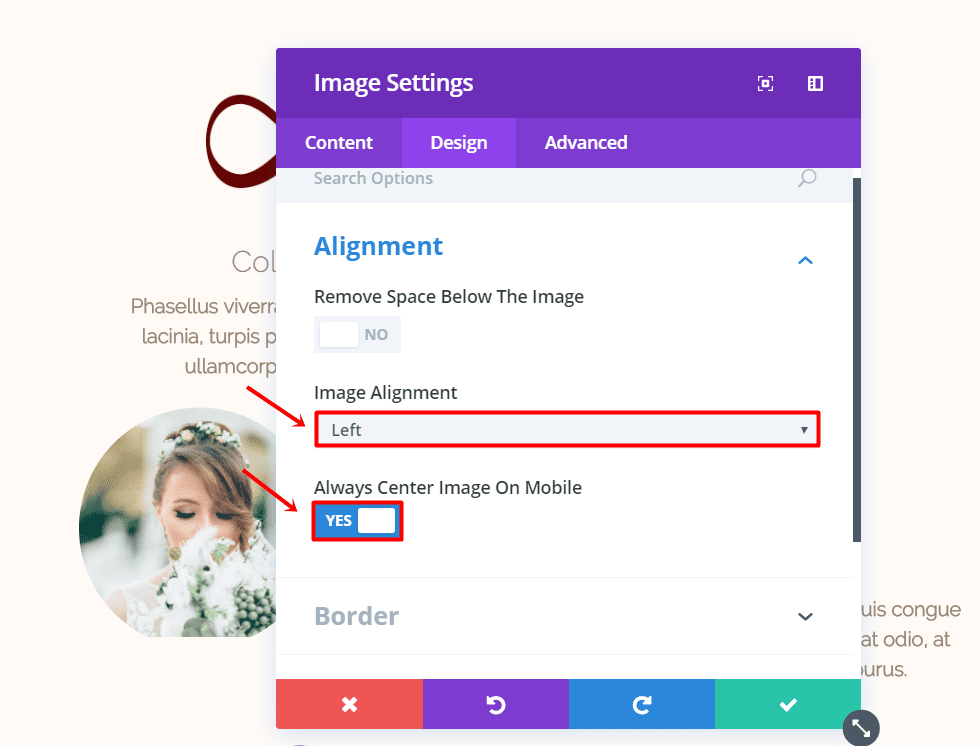
Ahora, agregue un módulo de imagen a la segunda columna de la fila. Sube la imagen y ve a la pestaña Diseño. Asegúrese de colocar la Alineación de la imagen en ‘Izquierda’ y active la opción ‘Centrar siempre la imagen en el móvil’ dentro de la subcategoría Alineación.

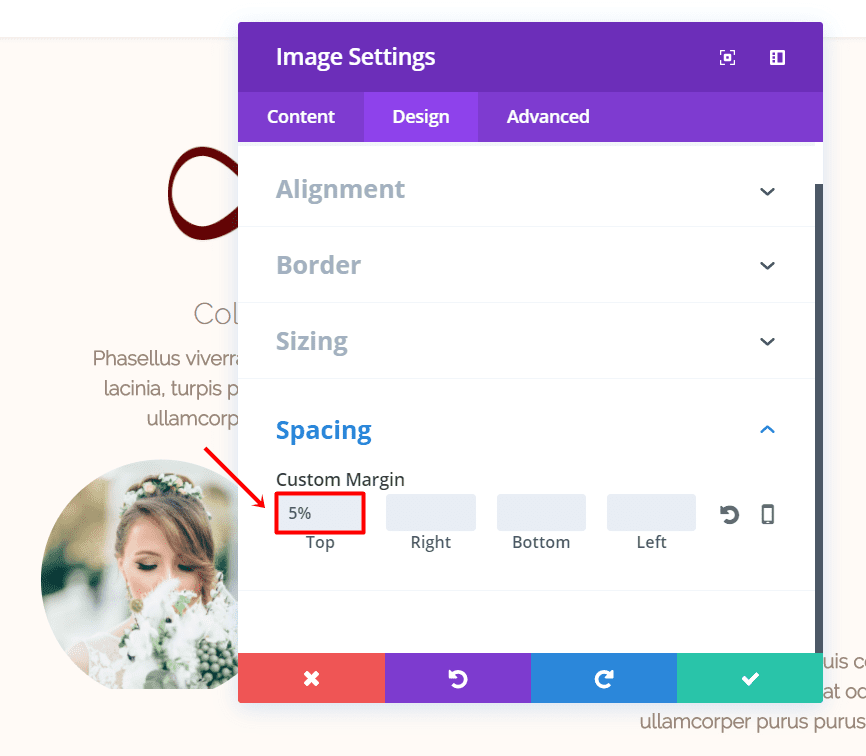
Desplácese hacia abajo en la misma pestaña y agregue ‘5%’ al margen superior dentro de la subcategoría Espaciado.

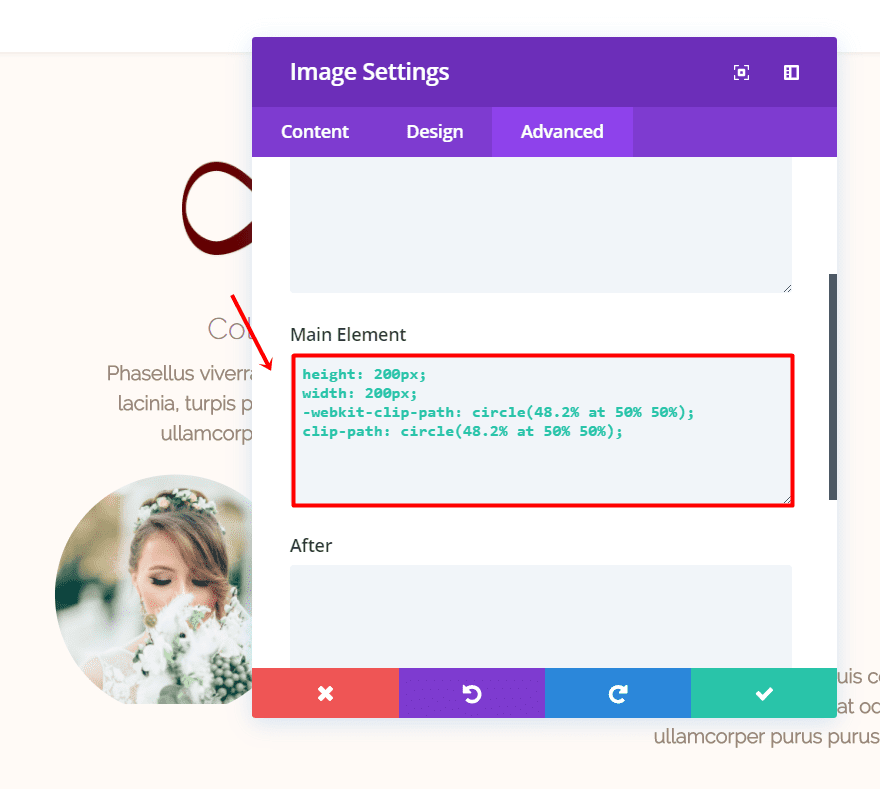
Luego, vaya a la pestaña Avanzado y agregue el siguiente código al Elemento principal dentro de la subcategoría CSS personalizado:
|
01
02
03
04
|
height: 200px;width: 200px;-webkit-clip-path: circle(48.2% at 50% 50%);clip-path: circle(48.2% at 50% 50%); |

Por último, deshabilite el módulo de imagen en teléfonos y tabletas.

Módulo Imagen del Novio
Clona el módulo de imagen anterior y colócalo en la misma columna que el anterior. Cambie la imagen cargada y pase a la pestaña Diseño. Abra la subcategoría Alineación y cambie la Alineación de la imagen a ‘Derecha’.

Además, ajuste el Margen superior a ‘-60%’ dentro de la subcategoría Espaciado.

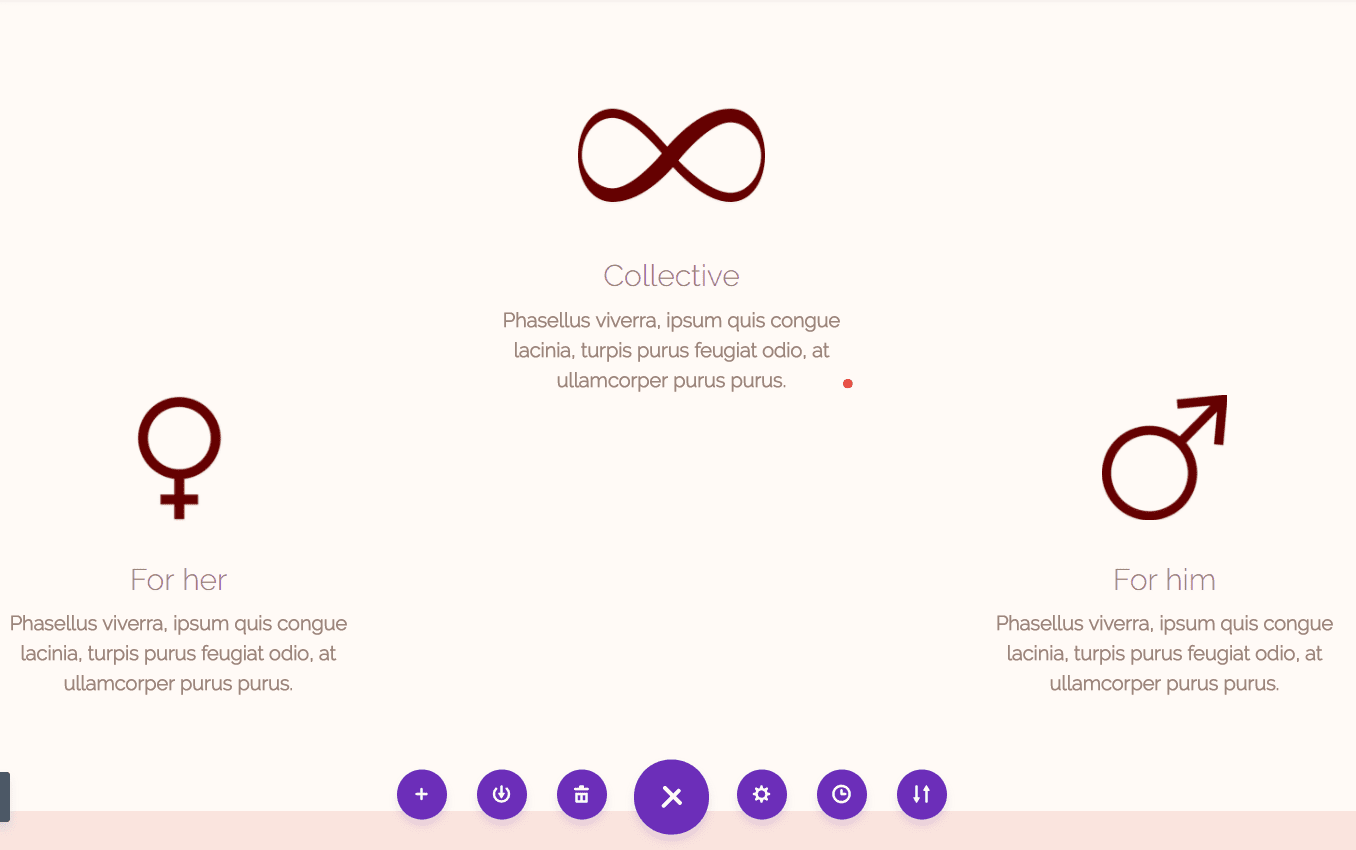
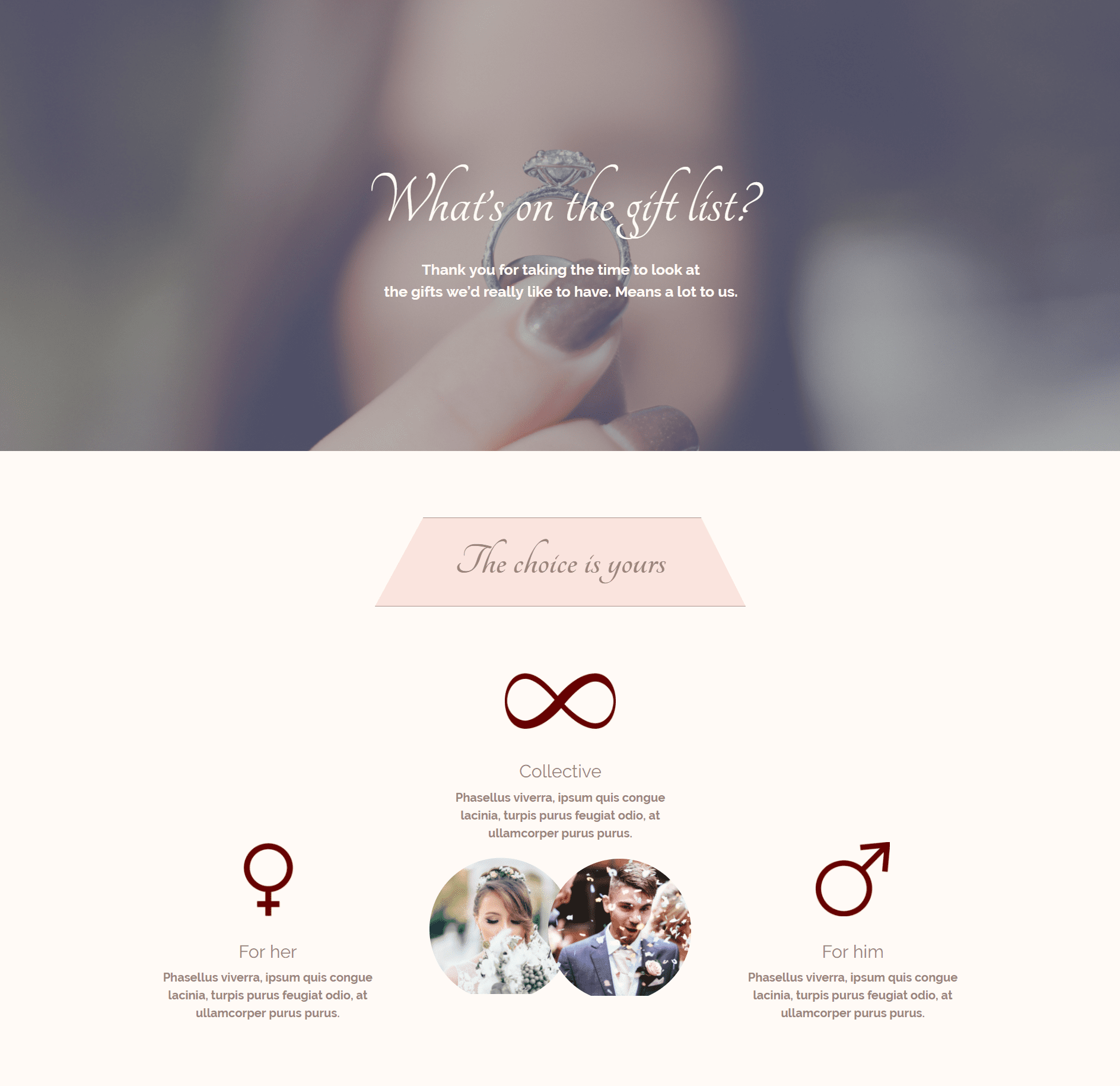
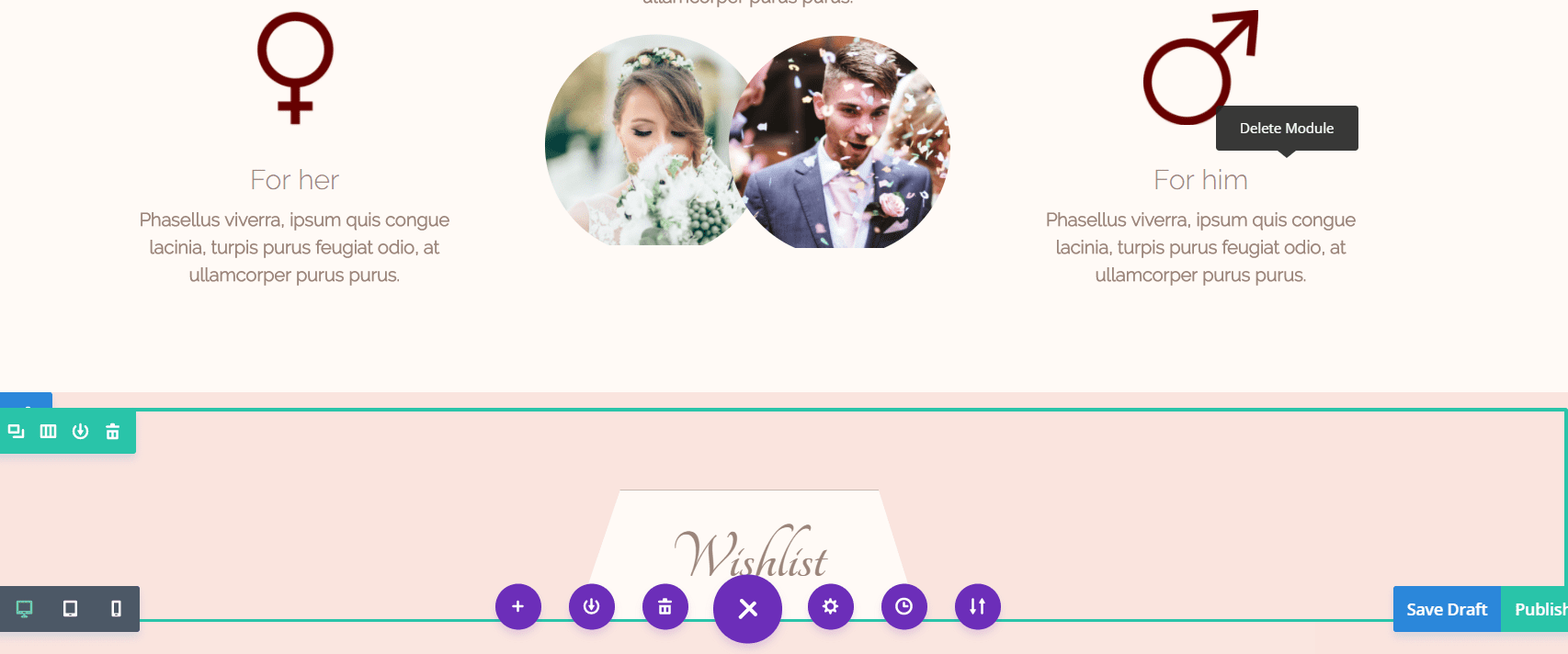
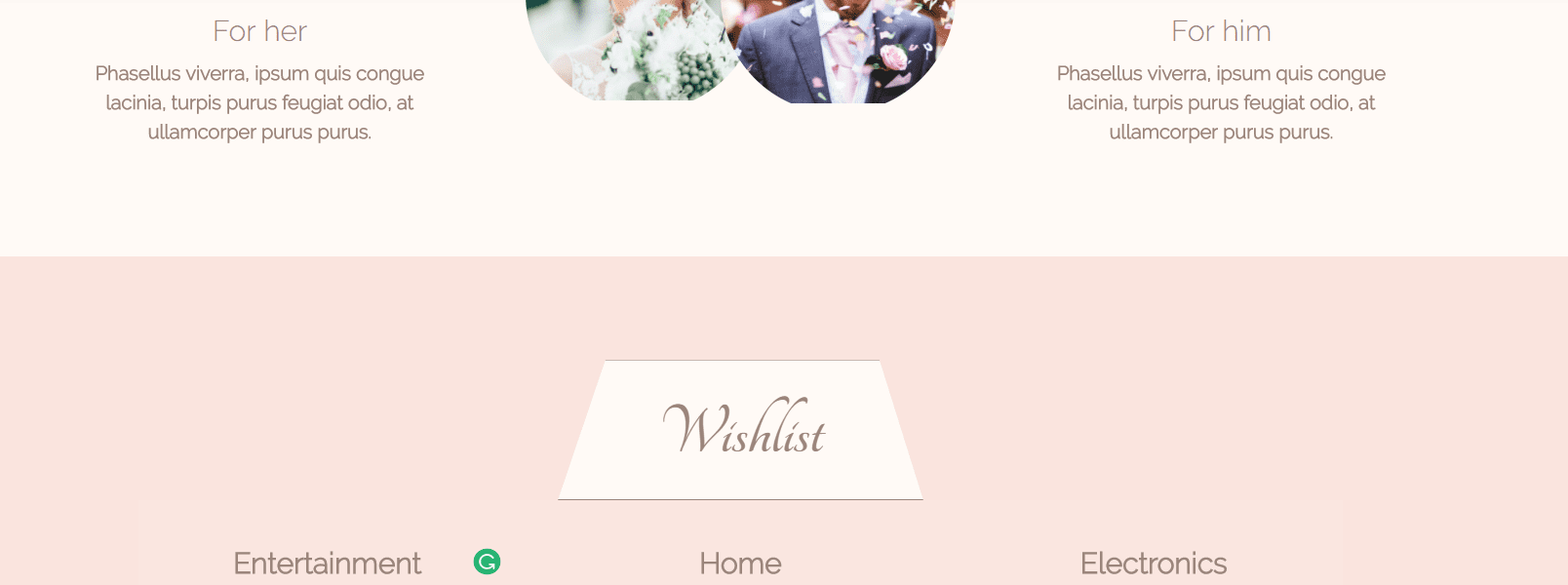
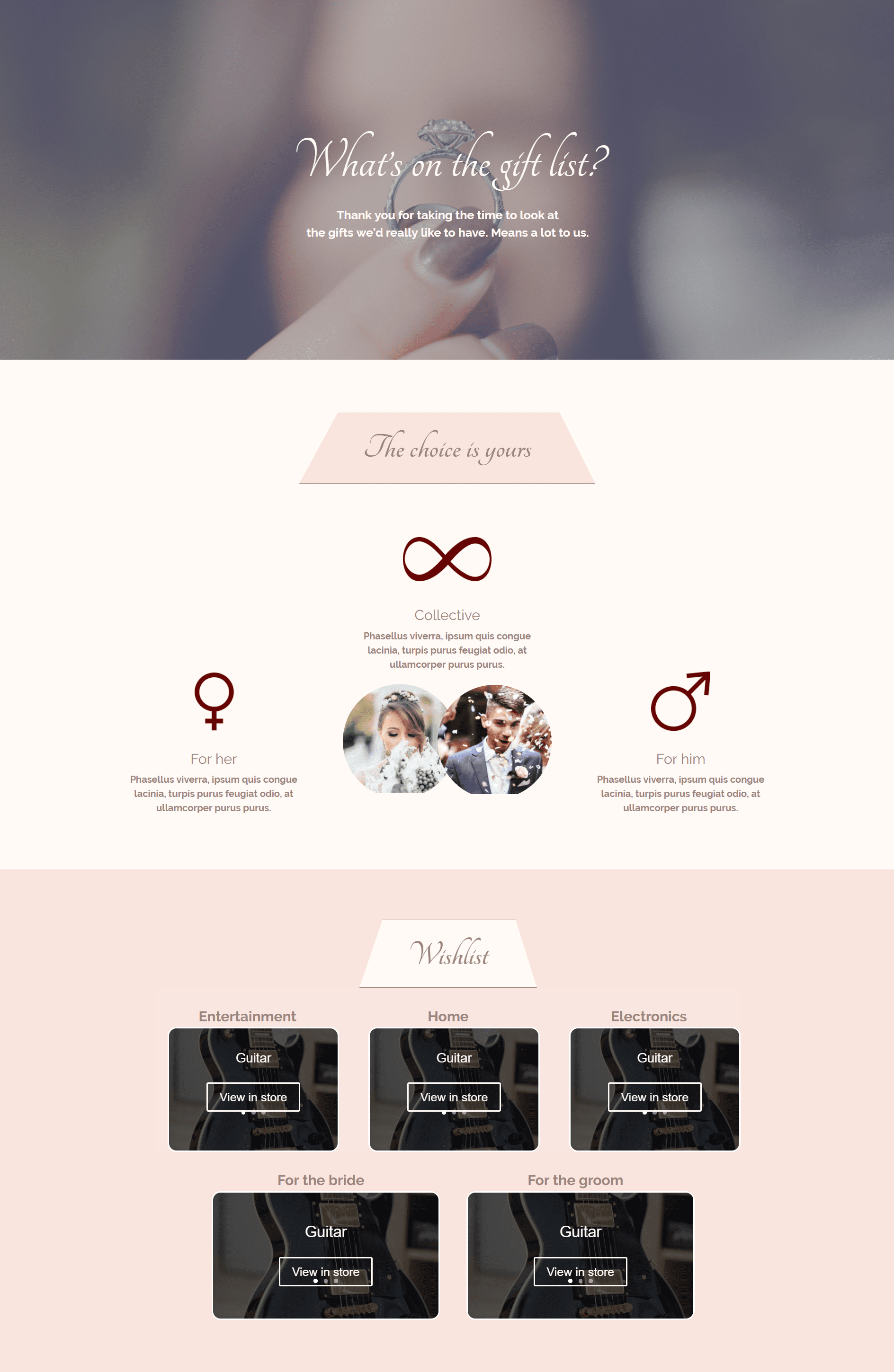
Ahora podemos pasar a la sección de la lista de regalos del diseño. Su diseño debería verse así hasta ahora:

Lista de deseos/regalos

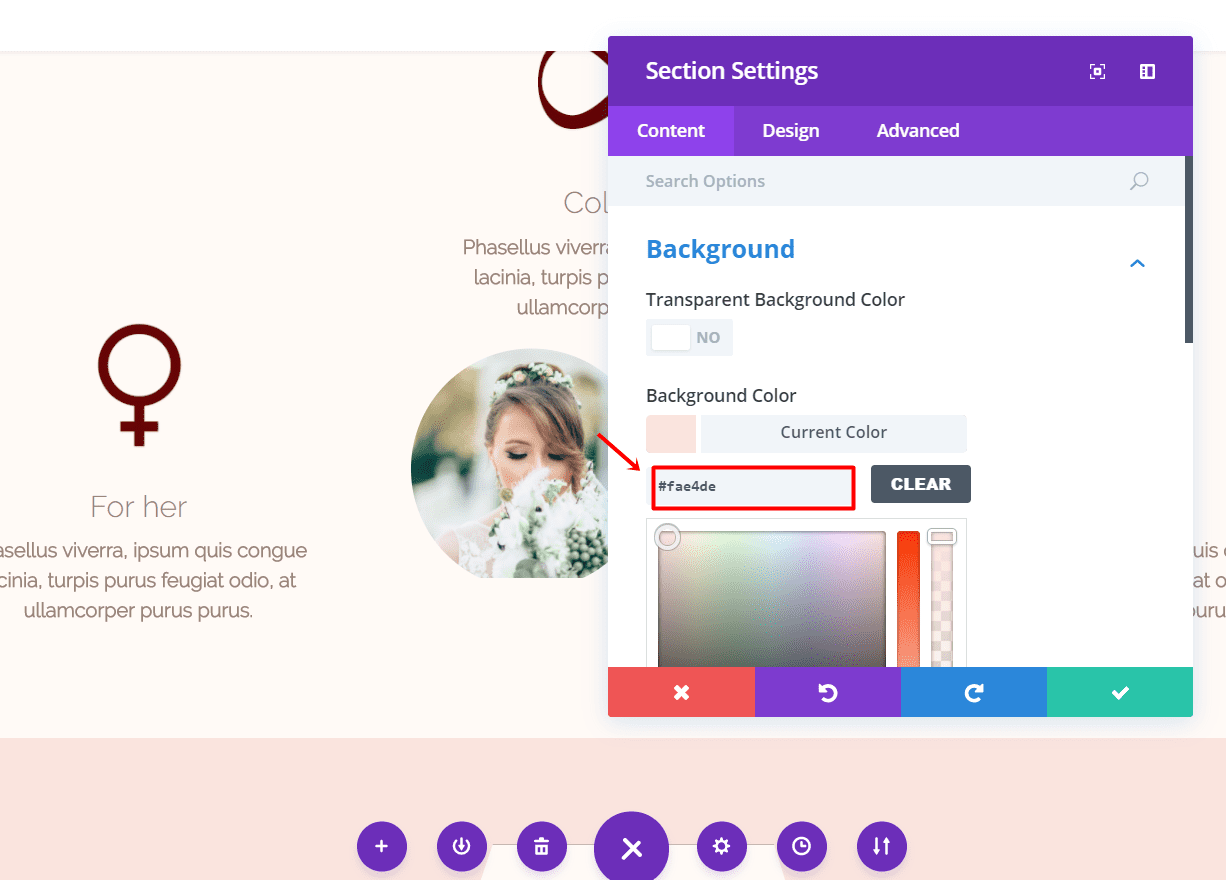
Agregue una nueva sección estándar y cambie el color de fondo a ‘#fae4de’ en la subcategoría Fondo de la pestaña Contenido.

Módulo de texto: Título
Agregue una fila de ancho completo a la sección y hágala de ancho completo. Luego, clone el Módulo de texto que hicimos en la segunda sección y colóquelo en este Módulo de fila. Cambie el texto en las publicaciones de texto y cambie el color de fondo a ‘#fffaf6’ en el campo Elemento principal dentro de la subcategoría CSS personalizado de Avanzado pestaña.

Lista de regalos/Lista de deseos: uso del módulo deslizante
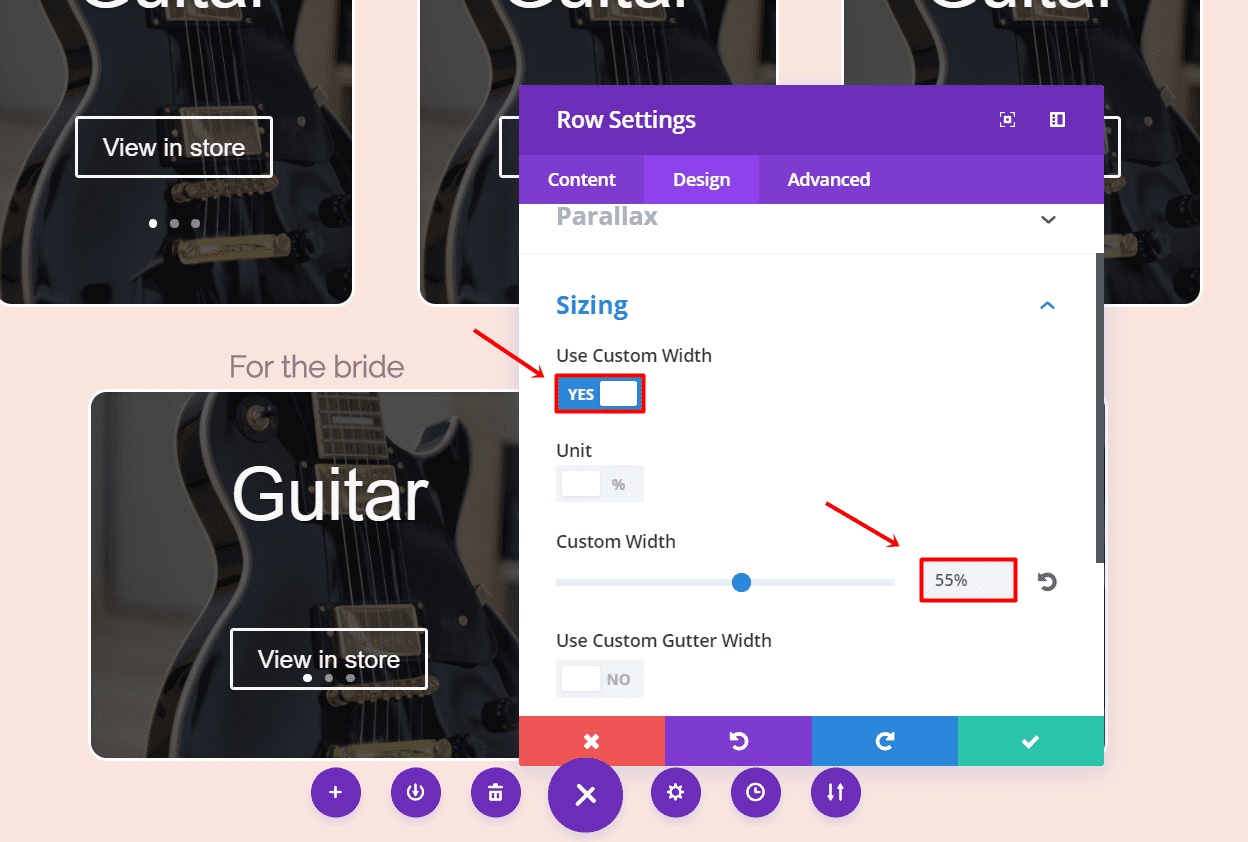
Agregue una nueva fila con 3 columnas a la sección y cambie el Ancho personalizado ‘65%’ dentro de la subcategoría Tamaño de la pestaña Diseño. Continúe agregando un Módulo de texto a la primera fila y realice los siguientes ajustes en la subcategoría Texto de la pestaña Diseño:
- Orientación del texto: Centro
- Fuente del texto: Raleway Light
- Estilo de fuente de texto: Negrita
- Tamaño de fuente de texto: 24px
- Color del texto: #9b857b
- Altura de línea de texto: 1,5 em


Desplácese hacia abajo en la misma pestaña y agregue ’30px’ al margen superior dentro de la subcategoría Espaciado.

Ahora, clone el módulo de texto dos veces y coloque uno en cada columna.

A continuación, agregue un módulo deslizante. Vaya a la pestaña Avanzado del control deslizante y agregue el siguiente código al Elemento principal dentro de la subcategoría CSS personalizado:
|
01
02
03
|
border: 2px solid #FFFFFF;border-radius: 15px;margin-left: 20px; |
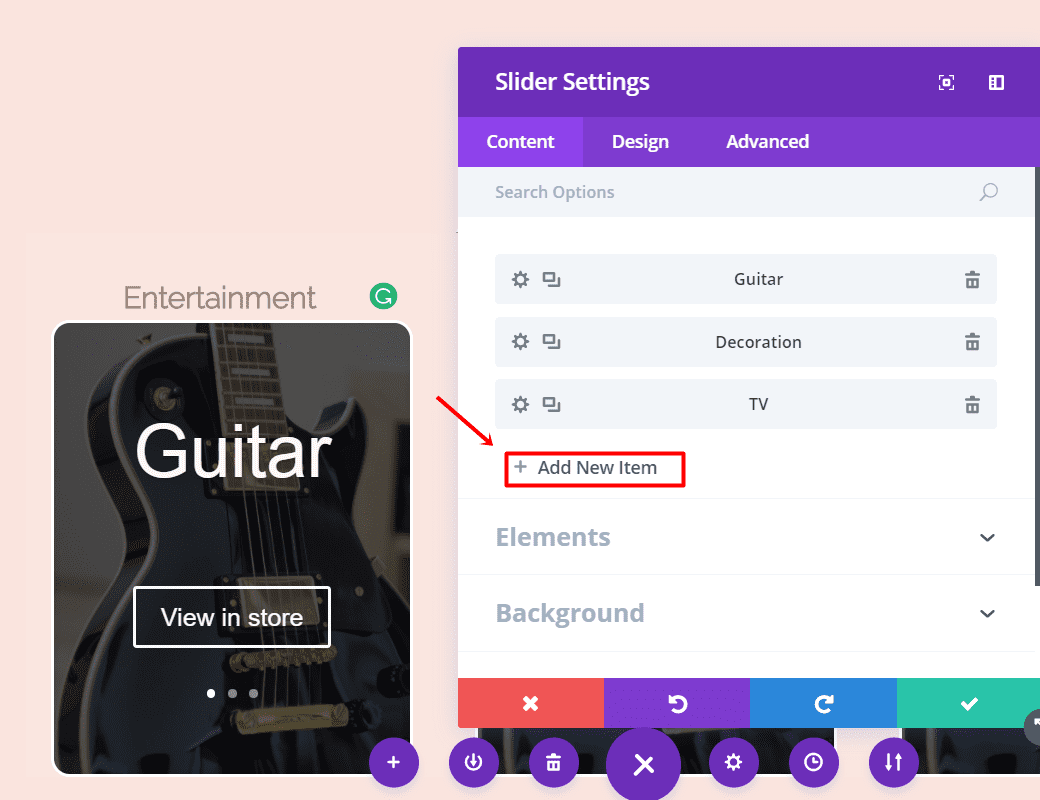
Continuando, agregue una nueva diapositiva. Dentro de la diapositiva, cargue una imagen de fondo de uno de los artículos que le gustaría colocar en la lista de regalos dentro de la subcategoría Fondo de la pestaña Contenido. A continuación, ingrese el nombre del elemento y el texto del botón dentro de la subcategoría Texto de esa misma pestaña. Cambie también la URL en la subcategoría Enlace. Agregue tantas diapositivas como necesite dentro de una categoría y repita lo mismo.

Continúe agregando una nueva fila, pero ahora con solo 2 columnas.
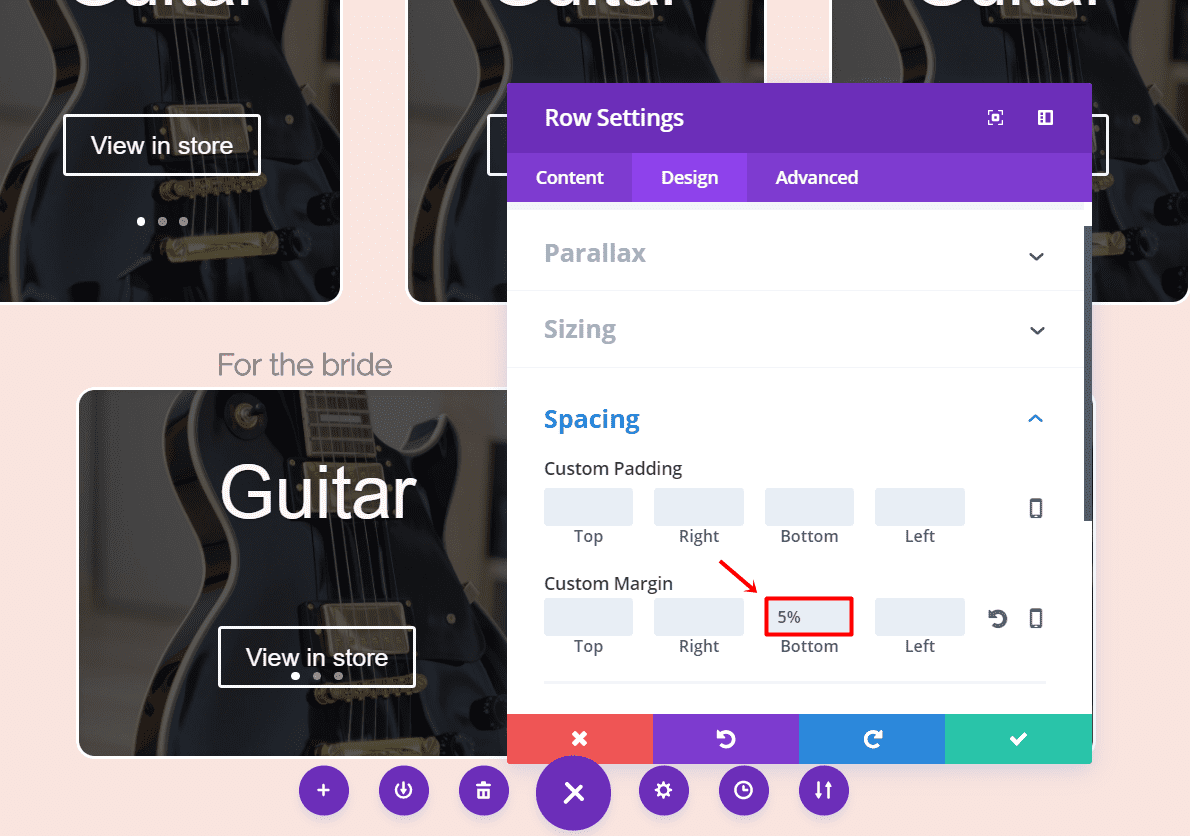
Cambie el Ancho personalizado a ‘55%’ dentro de la subcategoría Tamaño de la pestaña Diseño y cambie el margen inferior a ‘5%’ dentro de la subcategoría Espaciado.


El módulo de texto y el módulo deslizante que creamos en el módulo de fila anterior tienen la misma configuración que necesitamos en todos los demás módulos de texto y controles deslizantes. Continúe y clone ambos cuatro veces y colóquelos en las columnas restantes de cada módulo de fila.
Su diseño debería verse así ahora:

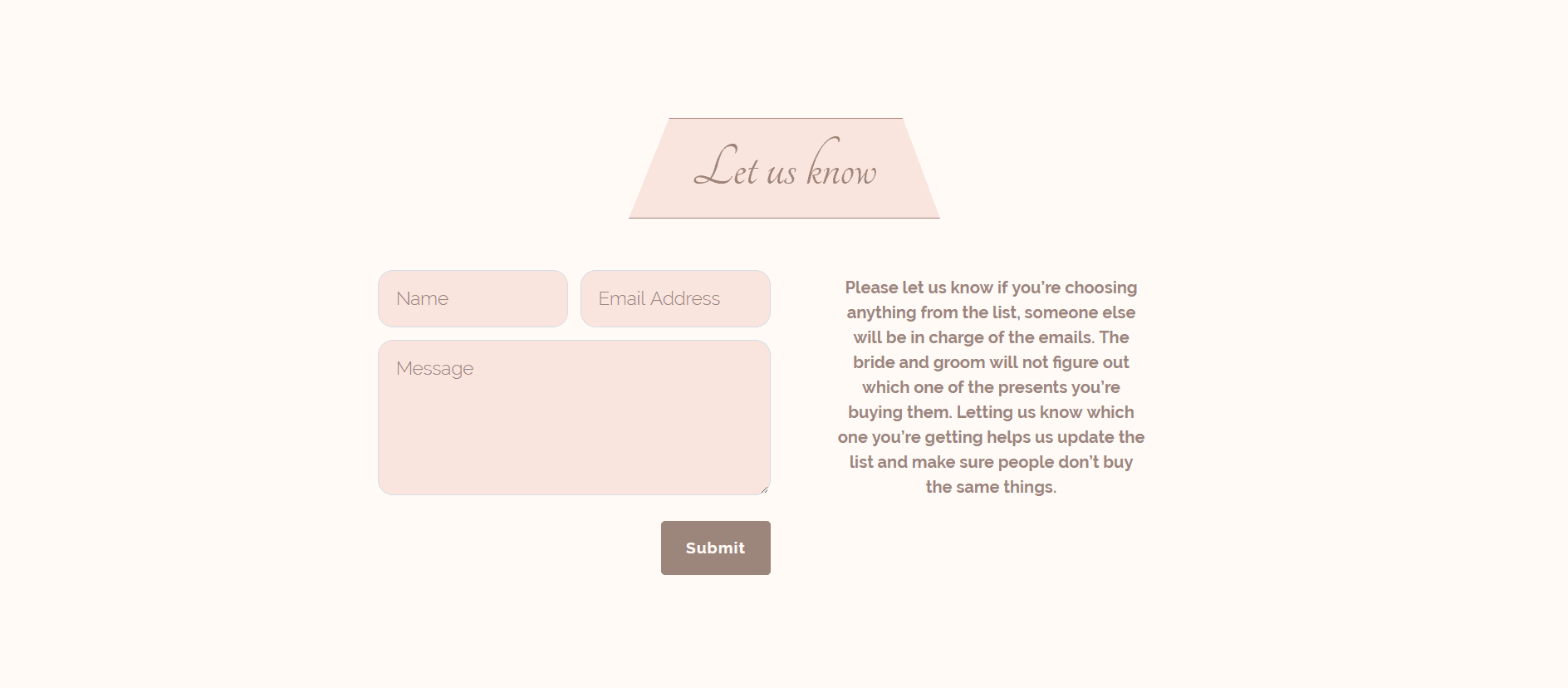
El formulario de contacto (escritorio)

El propósito del formulario de contacto en el diseño es permitir que las personas transmitan qué regalo están comprando para la pareja. Tan pronto como se toma un regalo, se puede reemplazar por otro en el sitio web. Al hacer eso, es menos probable que dos invitados traigan el mismo regalo.
Cree una nueva sección estándar y cambie el color de fondo a #fffaf6 en la subcategoría Fondo de la pestaña Contenido.

Primera fila
La fila que necesitamos en esta sección es la misma que en las otras secciones. Simplemente clone el Módulo de fila utilizado anteriormente con el Módulo de texto y colóquelo dentro de la sección. Lo único que tendrá que hacer es realizar algunas modificaciones en la configuración del módulo de texto. Cambie el texto y el color de fondo en el elemento principal a #fae4de.

Segunda fila
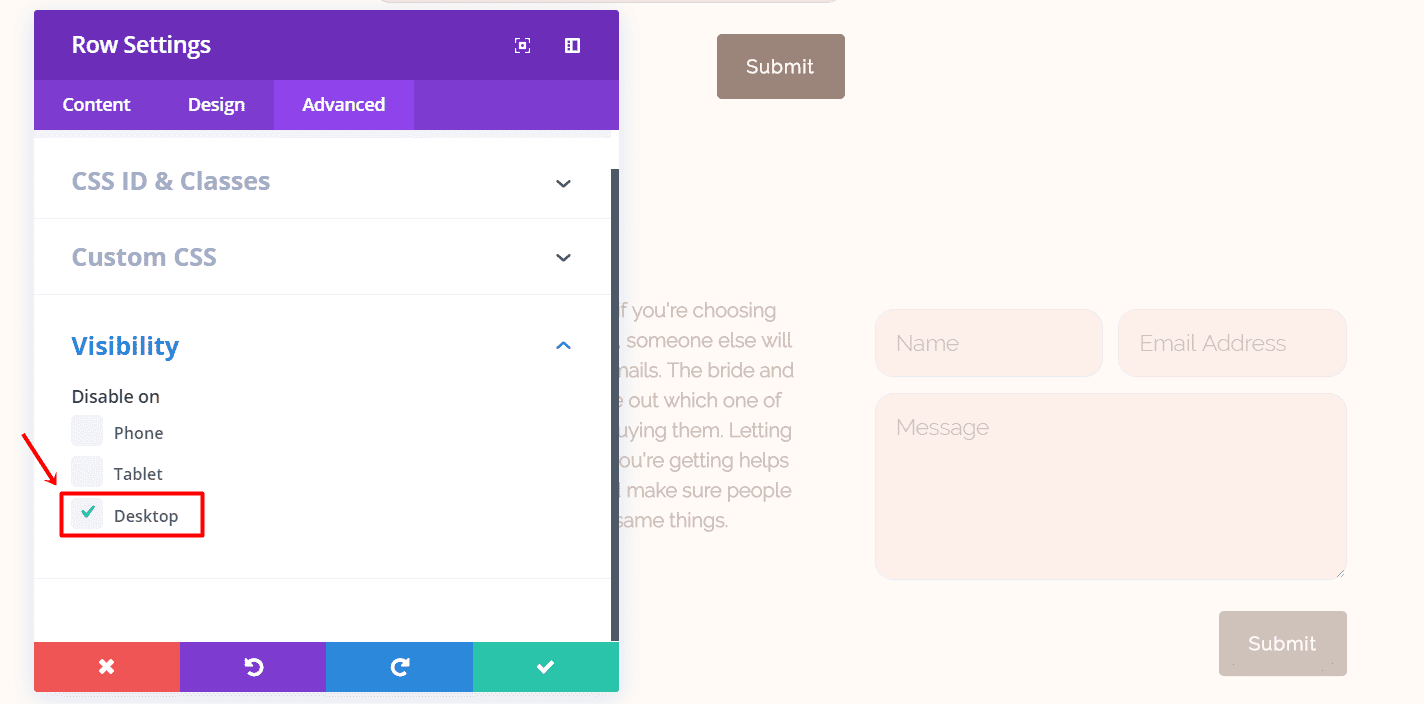
Ahora, agregue una fila con dos columnas y oculte la fila en tabletas y teléfonos dentro de la subcategoría Visibilidad de la pestaña Avanzado. Coloque un módulo de formulario de contacto en la primera columna y realice los siguientes cambios en las diferentes subcategorías de la pestaña Diseño.
Texto del campo de formulario:
- Fuente de campo de formulario: Raleway Light
- Tamaño de fuente del campo de formulario: 18px
- Color del texto del campo de formulario: #9b857b
- Altura de la línea del campo de formulario: 1,7 em
Borde:
- Radio del borde de entrada: 15
- Usar borde: Sí
- Color del borde: #d7dce1
- Ancho del borde: 1px
- Estilo de borde: Sólido
Botón:
- Tamaño del texto del botón: 15
- Tamaño del texto del botón: 15
- Color del texto del botón: #fffaf6
- Color de fondo del botón: #9b857b
- Ancho del borde del botón: 9
- Color del borde del botón: #9b857b
- Radio del borde del botón: 4
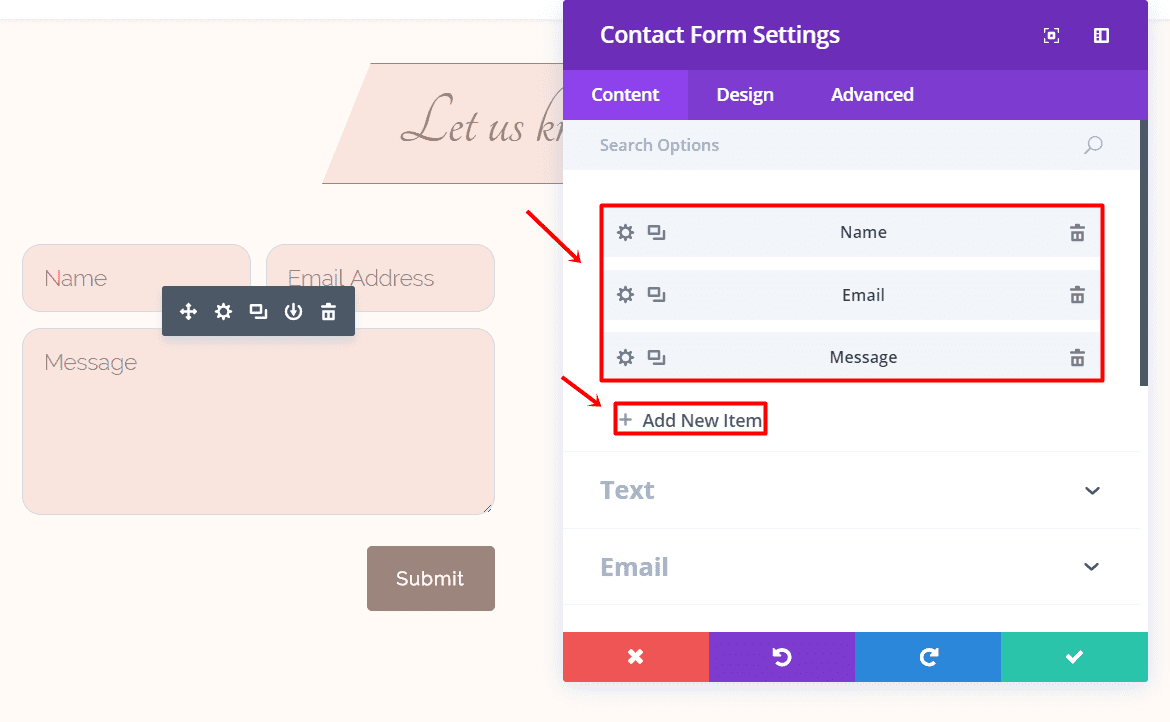
En la pestaña Contenido del módulo Formulario de contacto, ahora puede agregar tres campos; Nombre, Email y Mensaje.

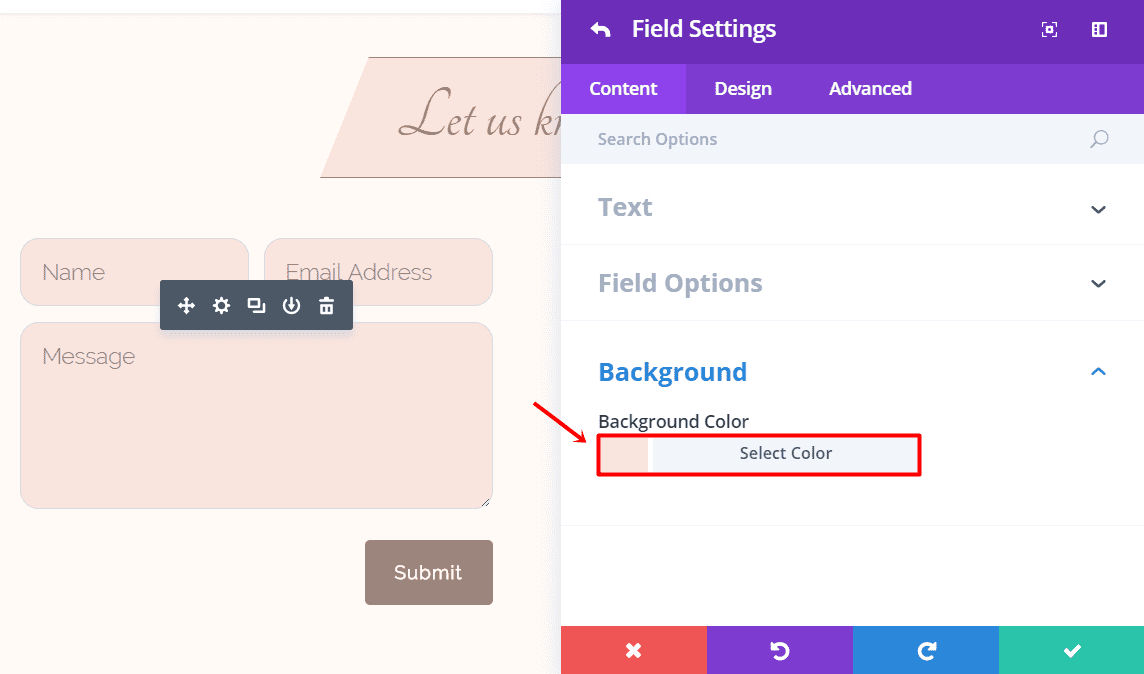
Cambie manualmente el color de fondo de cada campo a #fae4de.

Por último, pero no menos importante, agregaremos un módulo de texto a la segunda columna para informar a sus invitados sobre el proceso. Vaya a la pestaña Diseño y realice los siguientes cambios en la categoría Texto:
- Orientación del texto: Centro
- Fuente del texto: Raleway Light
- Estilo de fuente Tet: Negrita
- Tamaño de fuente de texto: 16
- Color del texto: #9b857b
- Altura de línea de letra: 1,5 em
Desplácese hacia abajo en la misma pestaña y agregue ‘300 px’ al Ancho máximo dentro de la subcategoría Tamaño.

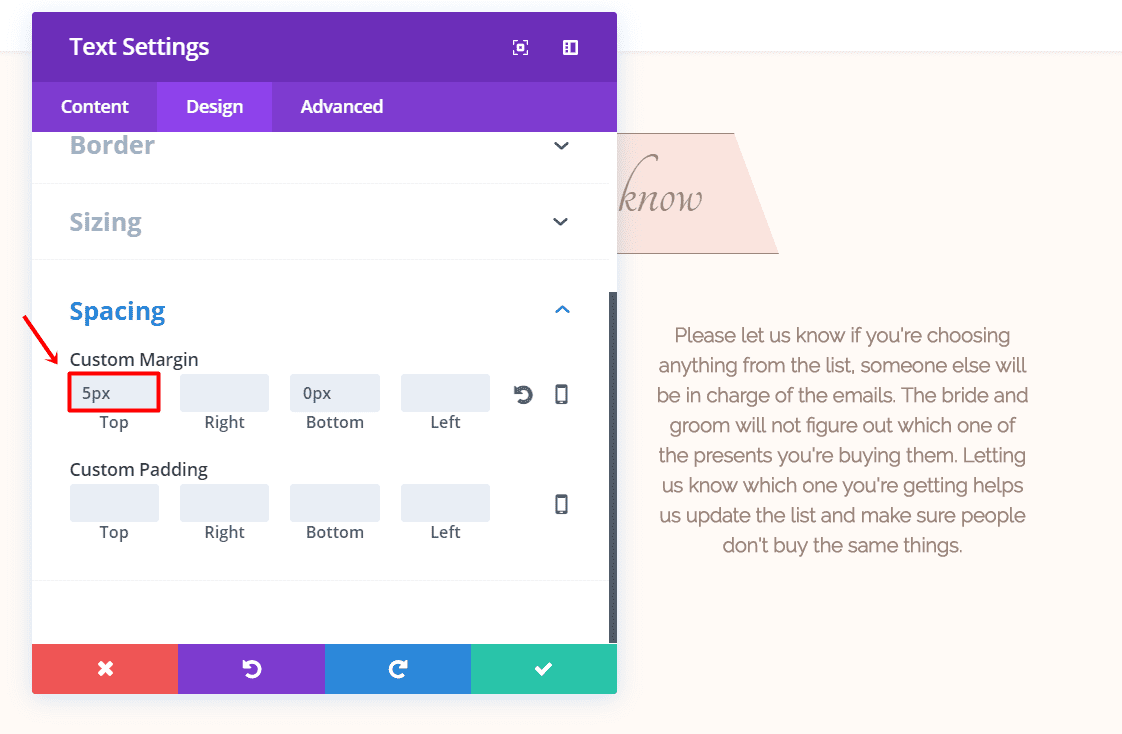
Por último, escriba ‘5px’ en el margen superior dentro de la subcategoría Espaciado.

El formulario de contacto (tableta y teléfono)
Clone la fila creada anteriormente y simplemente haga que el Módulo de formulario de contacto y el Módulo de texto cambien de lugar (y columnas). Vaya a la pestaña Avanzado y oculte la fila para escritorios.

Su diseño ahora, y finalmente, debería verse así:

Siguiente
En la cuarta parte de esta miniserie, le mostraremos cómo crear un libro de visitas en línea para su boda con Divi y testimonios automáticos. Si tiene algún comentario sobre este tutorial, o si tiene alguna solicitud para futuros tutoriales; ¡Asegúrate de dejar un comentario en la sección de comentarios de esta publicación de blog para que podamos responderte!
¡Asegúrate de suscribirte a nuestro boletín de correo electrónico y canal de YouTube para que nunca te pierdas un gran anuncio, un consejo útil o un obsequio de Divi!