
Esta publicación es la parte 1 de 5 de nuestra miniserie Cómo crear un sitio web elegante para bodas con Divi . En esta serie, lo guiaremos a través de las partes más importantes de la creación de un sitio web de bodas para usted o un cliente con Divi.
Configurar una página de anuncios de bodas es una forma creativa de que tus invitados sepan que te vas a casar. Al proporcionarles la URL de su sitio web, se mantendrán en contacto. También podrán ver los detalles de la boda en línea cuando lo deseen.
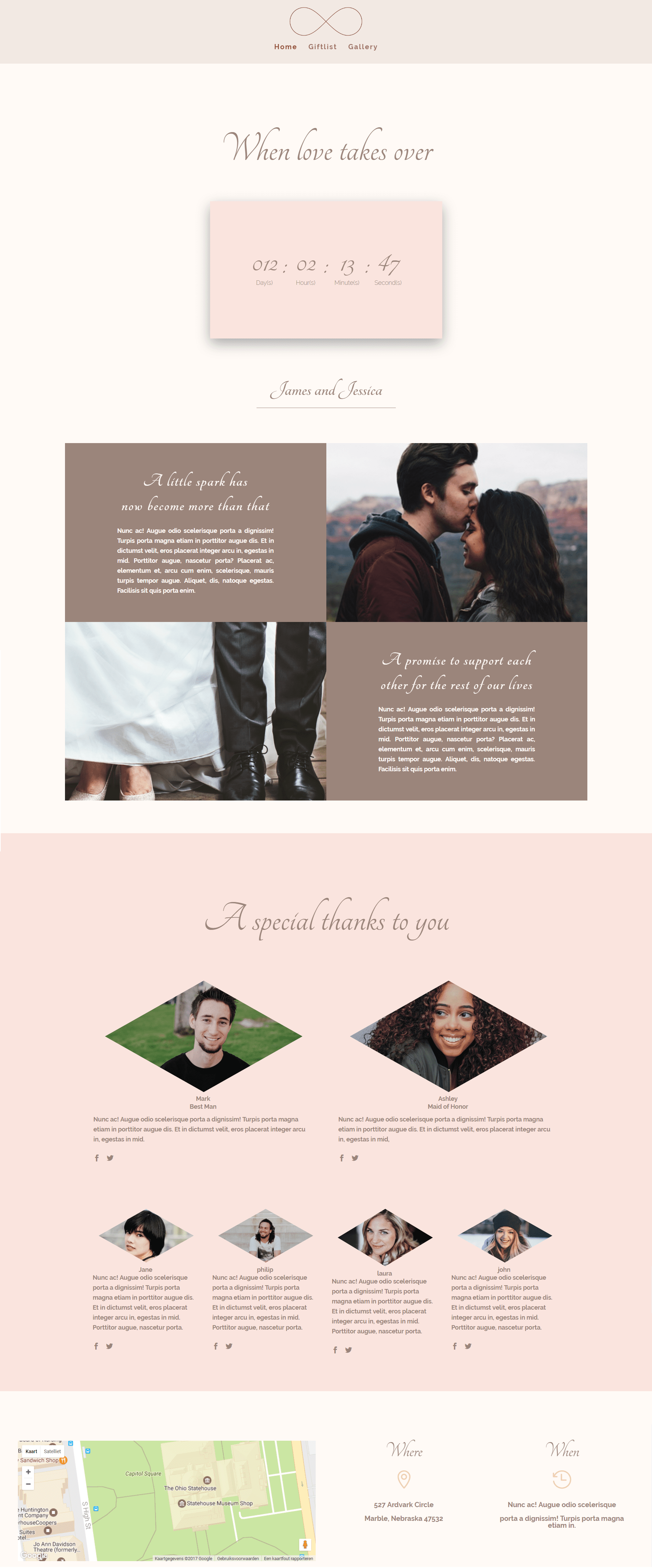
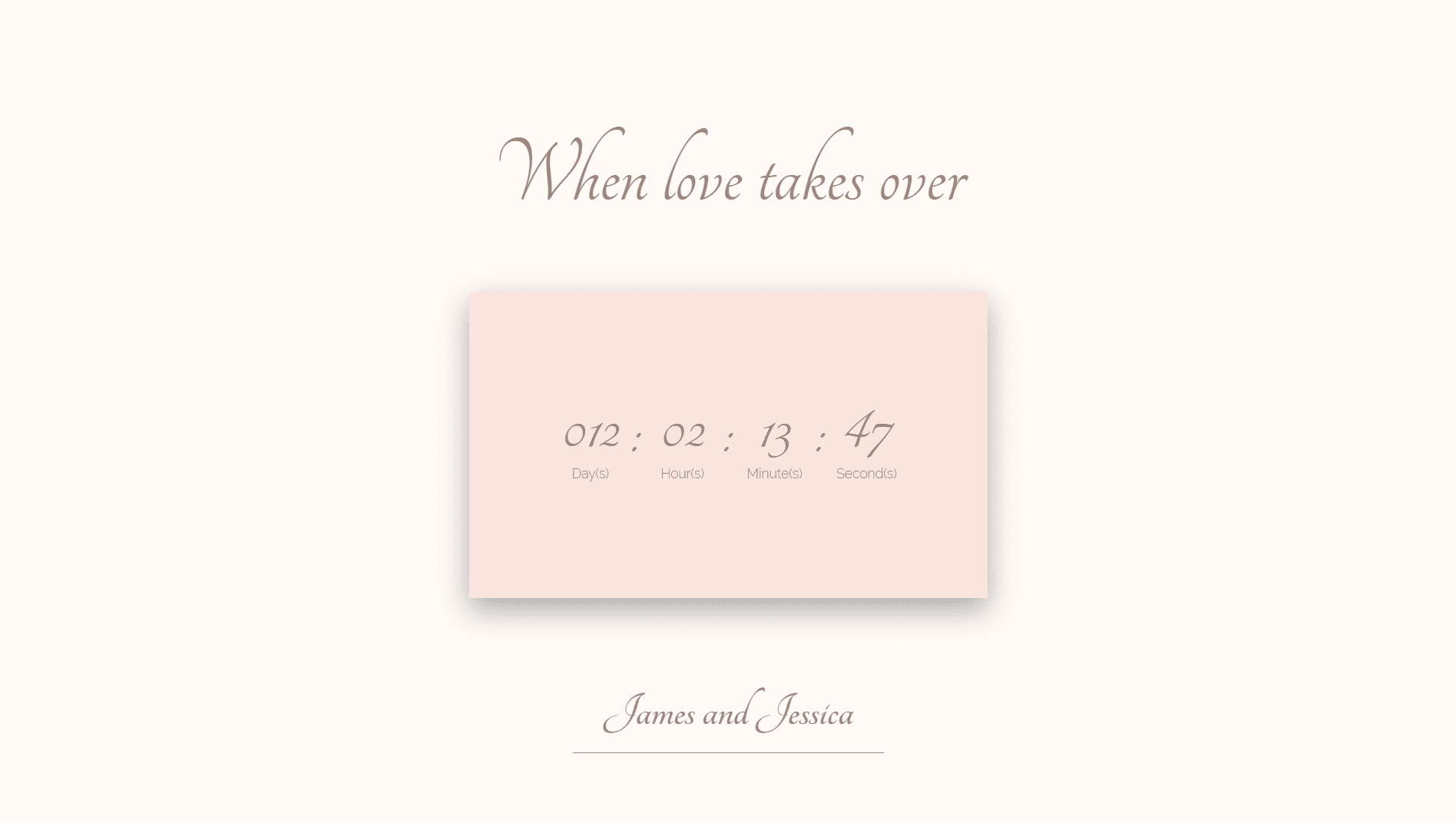
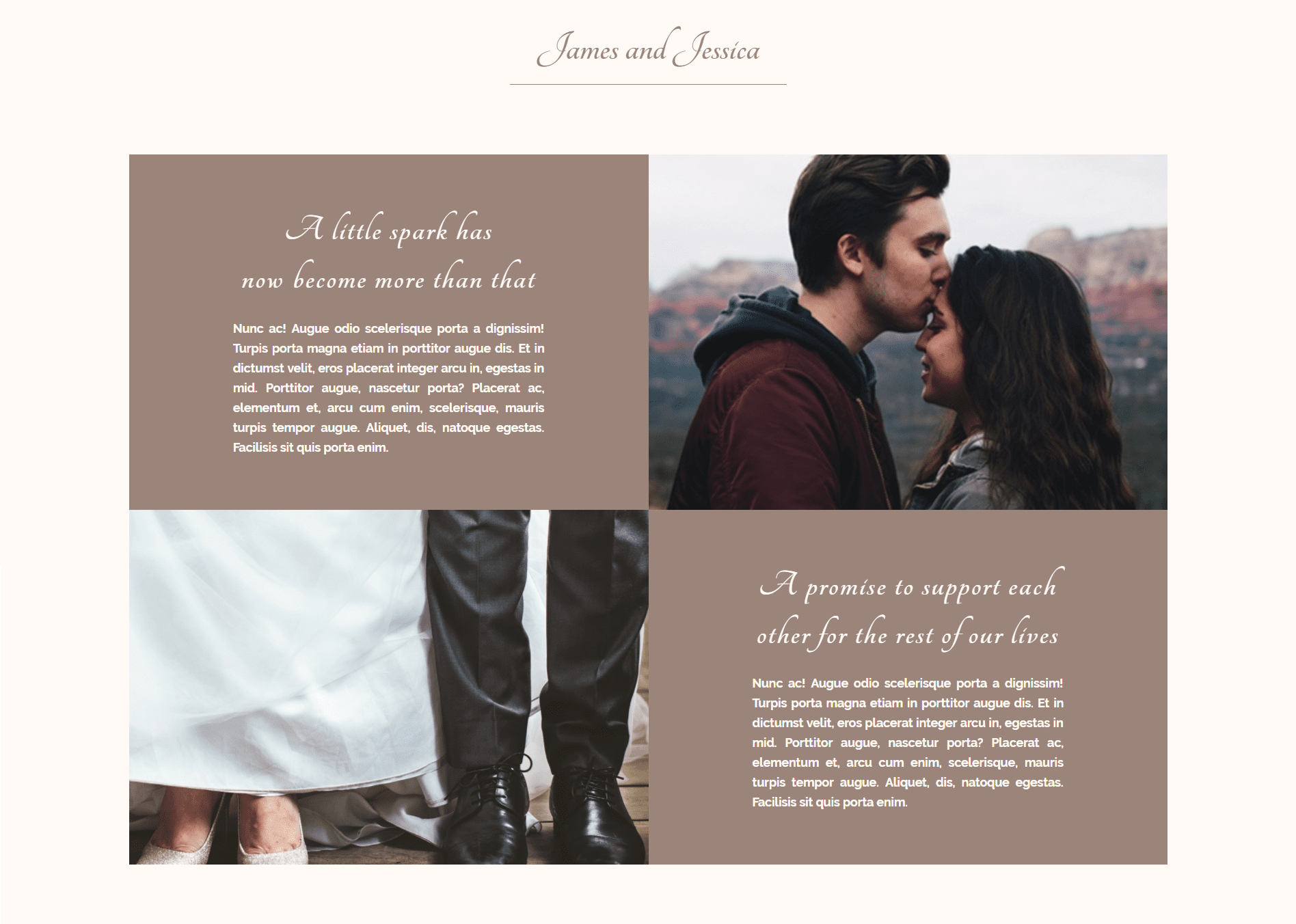
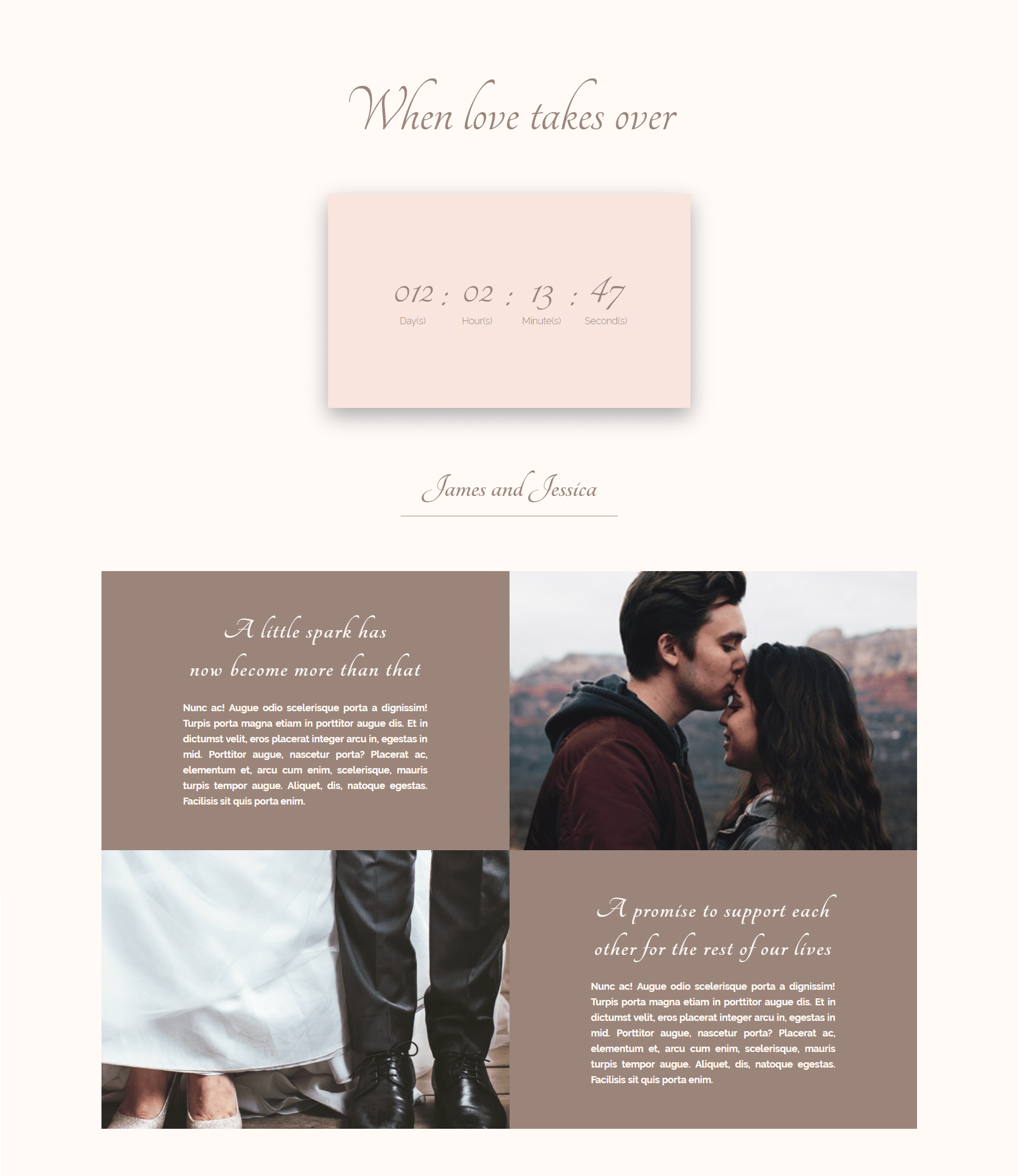
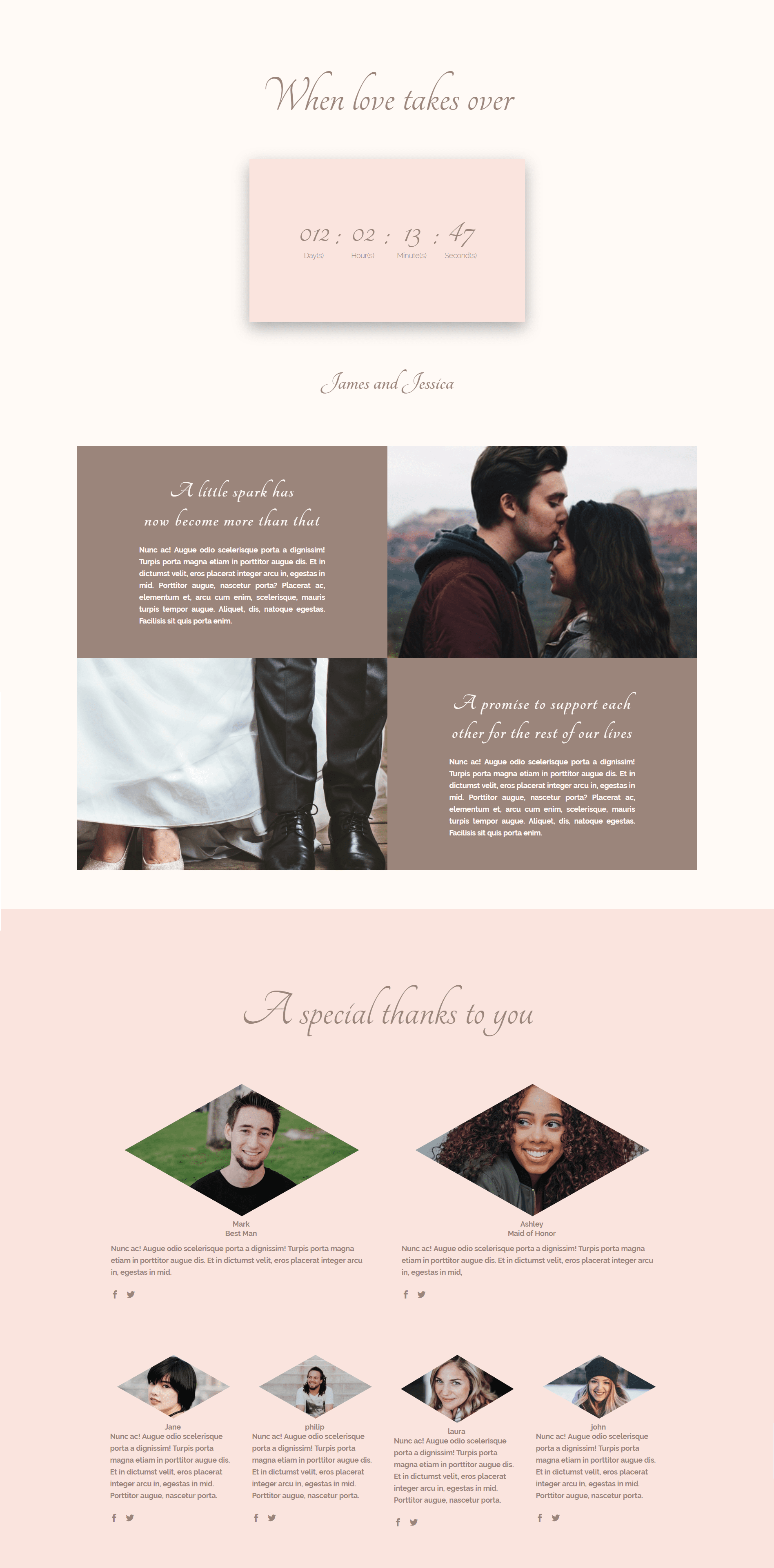
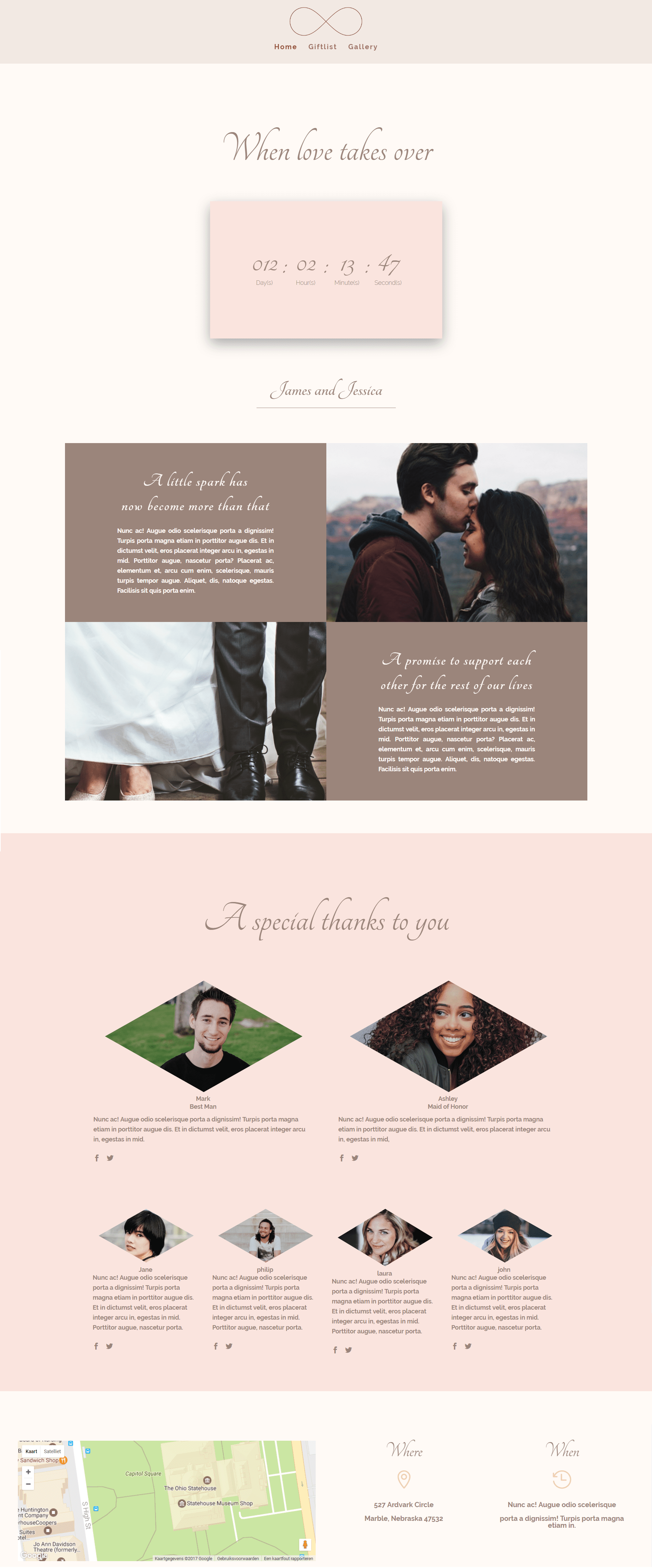
Echemos un vistazo al diseño de la página de inicio que le ayudaremos a construir paso a paso:

Le mostraremos exactamente cómo crear una página de anuncio, una página de galería y una página de lista de regalos para el sitio web de su boda . Este primer post está dedicado a hacer la página de anuncios. Pero antes de ir allí, queremos asegurarnos de que los huéspedes puedan encontrar su sitio web sin problemas.
Es por eso que primero tendrá que hacer un menú de navegación adecuado y elegante.
Comience yendo a Divi> Opciones de tema> y cargue el logotipo que le gustaría usar en todo su sitio web.

Haga clic en Guardar cambios y pase a las páginas de su sitio web de WordPress. Agregue una nueva página donde creará la página de anuncios. Haga lo mismo para la página de la galería y la página de la lista de regalos que le mostraremos cómo crear en las próximas publicaciones.
Dejemos el contenido vacío por ahora y vayamos al Personalizador de temas de su sitio web para modificar el menú de navegación. Comience agregando las páginas de su sitio web a su menú yendo a Menús > Agregar un menú > Agregar las páginas a su menú . Este menú debe ser el menú principal de su sitio web.

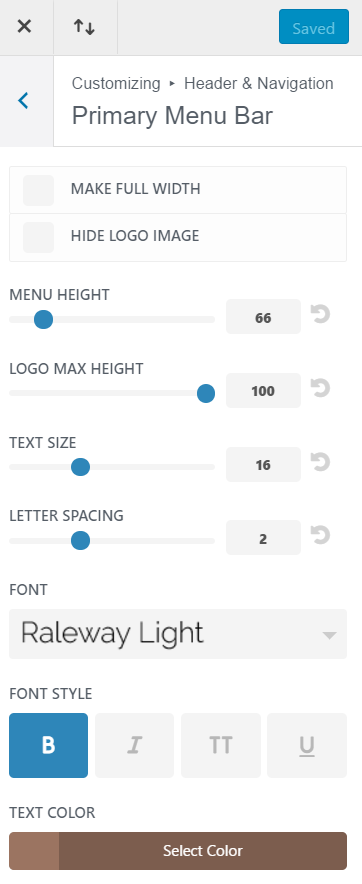
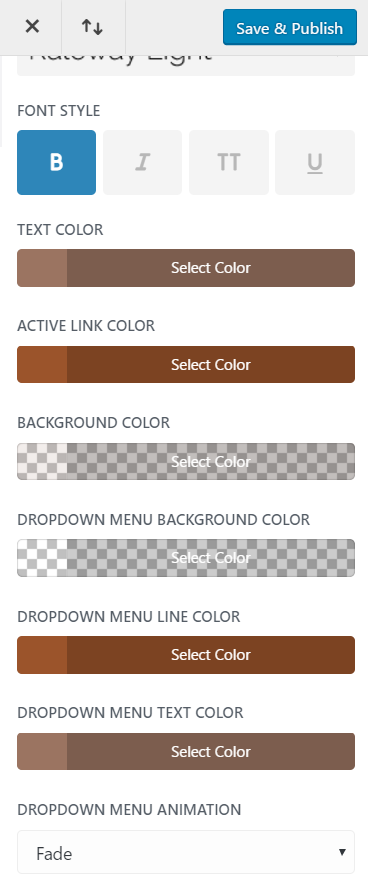
A continuación, vaya a Encabezado y navegación > Barra de menú principal y realice los siguientes cambios:
- Altura del menú: 66
- Ajuste la altura máxima del logotipo en función de las dimensiones de la imagen
- Tamaño del texto: 16
- Espaciado entre letras: 2
- Fuente: Raleway Light
- Estilo de fuente: Negrita
- Color del texto: #9b7461
- Color de fondo: rgba(155,116,97,0.13)


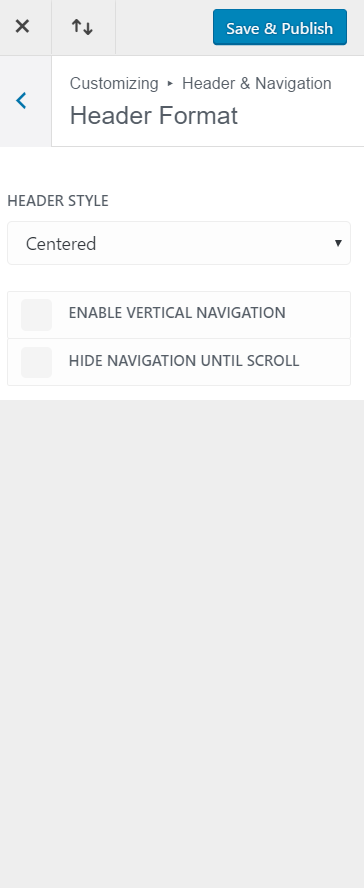
Ahora, regrese a Encabezado y navegación y cambie el estilo del encabezado a ‘Centrado’ dentro del Formato del encabezado.

Guarde y publique los cambios que realizó.
Comience en la página de anuncios
El sitio web tiene cuatro secciones, y cada una de ellas aporta su valor al sitio web, lo que completa el anuncio de su boda. Vamos a explicar cada sección en detalle y le mostraremos cómo puede crear exactamente el mismo diseño que el que se muestra arriba.
Sección de héroes (incluida la cuenta atrás)
La primera parte del diseño es el encabezado. Decidimos hacer que los invitados se sintieran inmediatamente interactuados con el sitio web y la boda poniendo un módulo de cuenta regresiva en él. Dentro del constructor Divi, la sección del encabezado se ve así:

Vamos a utilizar una sección estándar con una fila completa en modo de ancho completo en esta parte del sitio web. En la sección de filas, tendrás que agregar tres módulos; dos Módulos de Texto y un Módulo de Cuenta Regresiva. El módulo de cuenta regresiva se encuentra en el medio de ambos módulos de texto.
Comience con el primer módulo de texto
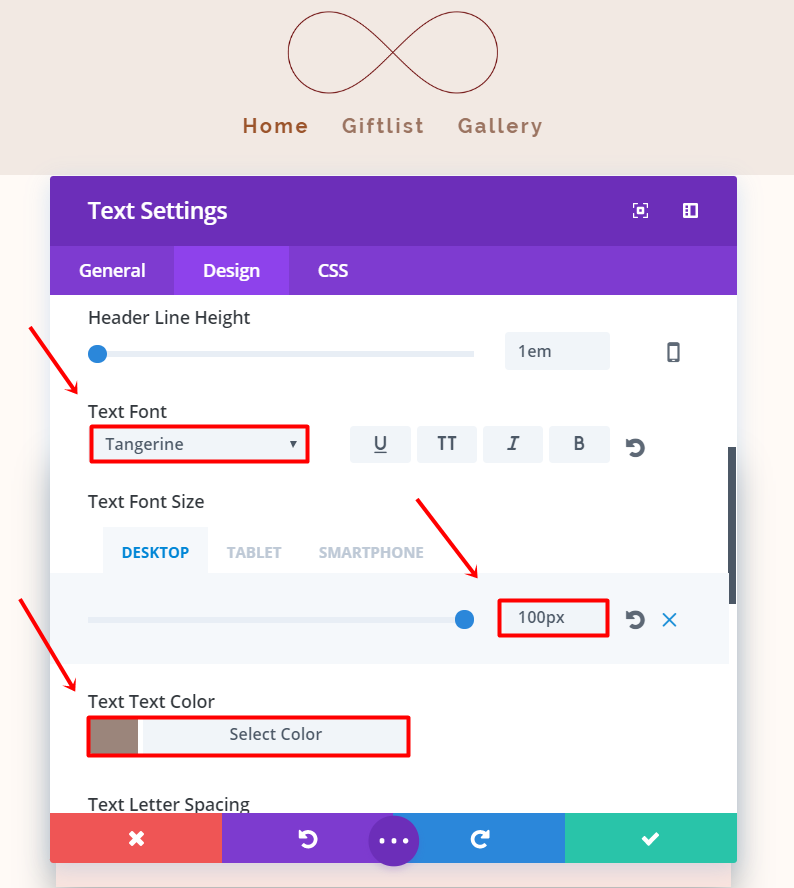
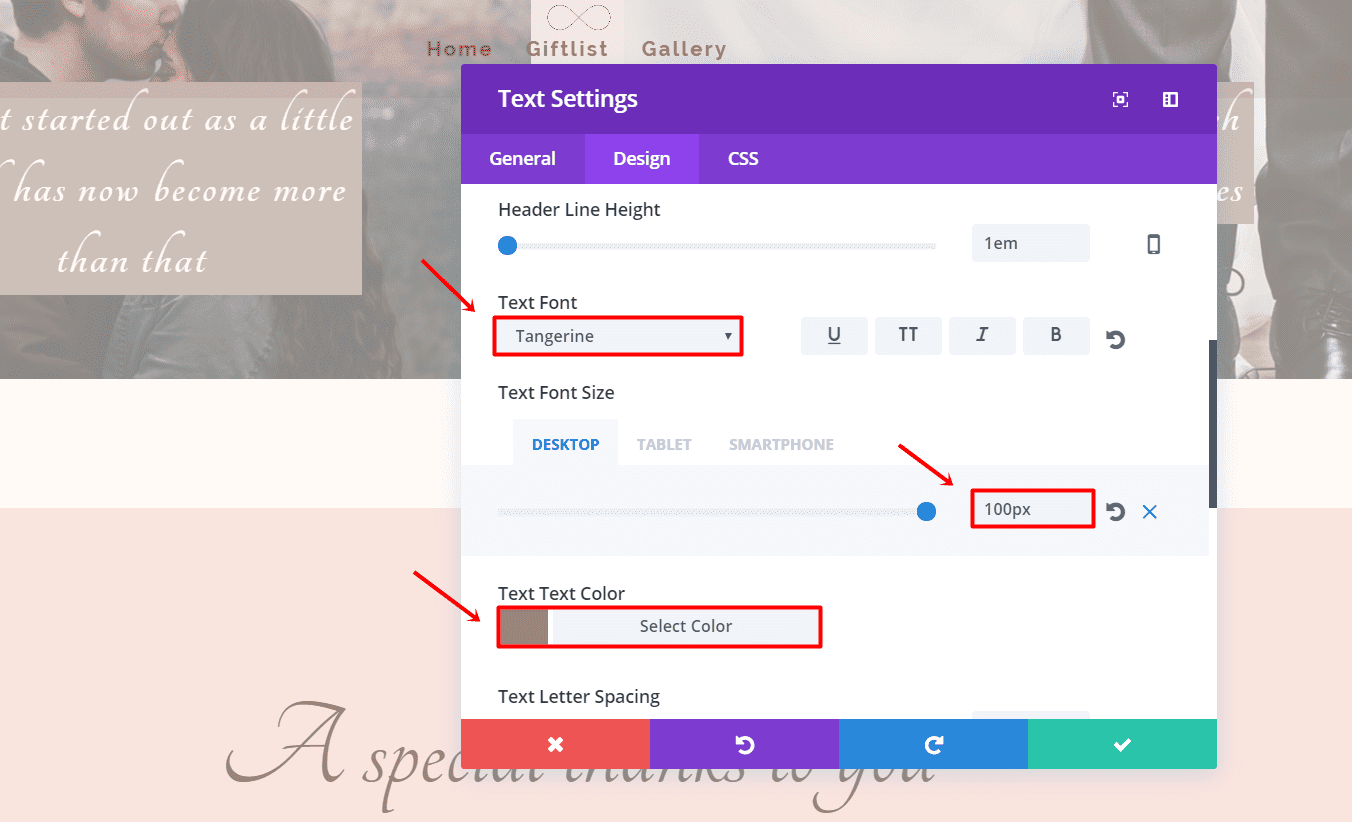
Comience agregando un módulo de texto a la fila. Escriba el texto que desea usar, cambie la Orientación del texto a ‘Centro’ y aplique los siguientes cambios a la pestaña Configuración avanzada de diseño:
- Tamaño de fuente de texto: 100 px (escritorio), 80 px (tableta), 66 px (teléfono)
- Fuente del texto: Mandarina
- Color del texto: #9b857b

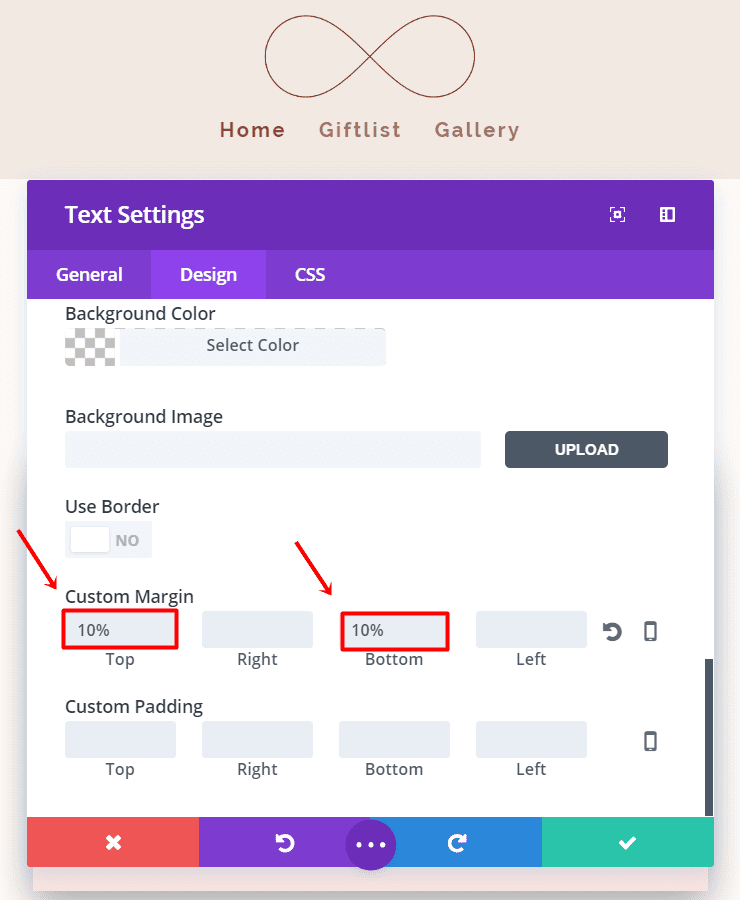
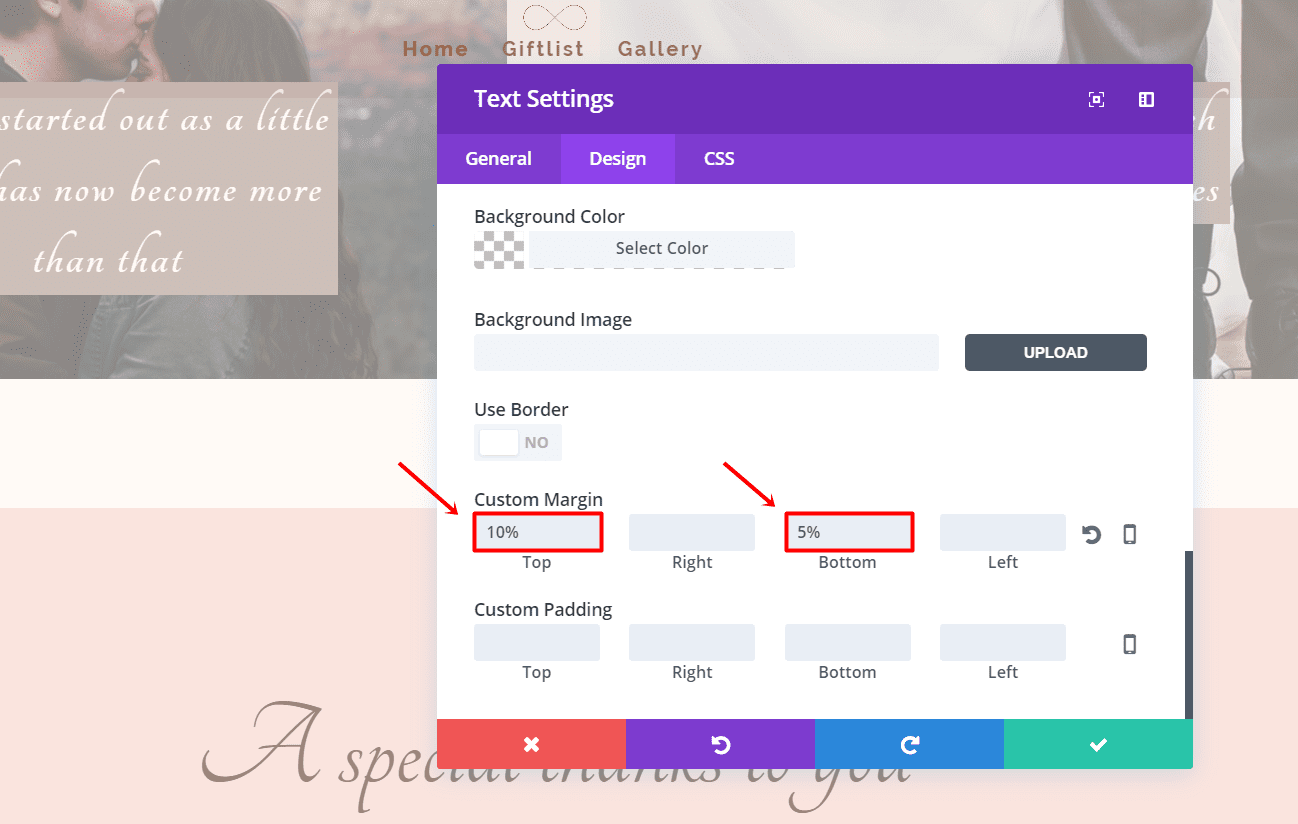
En la misma pestaña, desplácese hacia abajo y cambie los márgenes de su módulo de texto agregando ‘10%’ en la parte superior y ‘5%’ en la parte inferior.

Haga clic en Guardar y salir.
Módulo de Conteo (Escritorio)
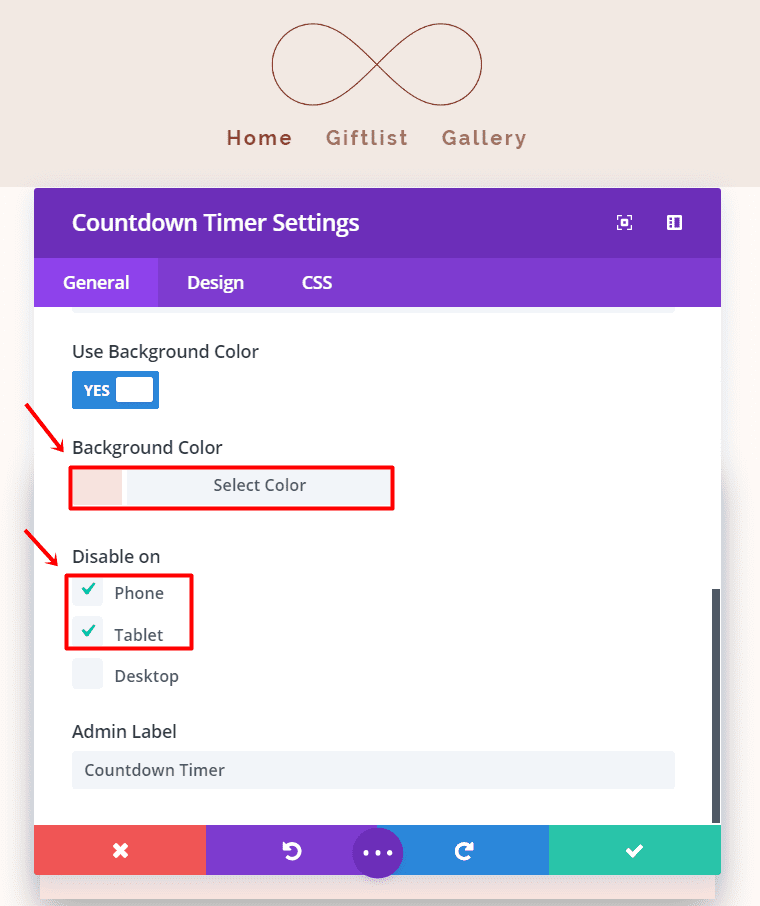
Agregue un módulo de cuenta regresiva debajo del módulo de texto que acaba de crear. En la pestaña Configuración general, agregue la fecha y la hora de la boda y cambie el color de fondo a ‘#fae4de’. Usaremos esta cuenta regresiva solo en computadoras de escritorio, continúe y desactívela para tabletas y teléfonos.

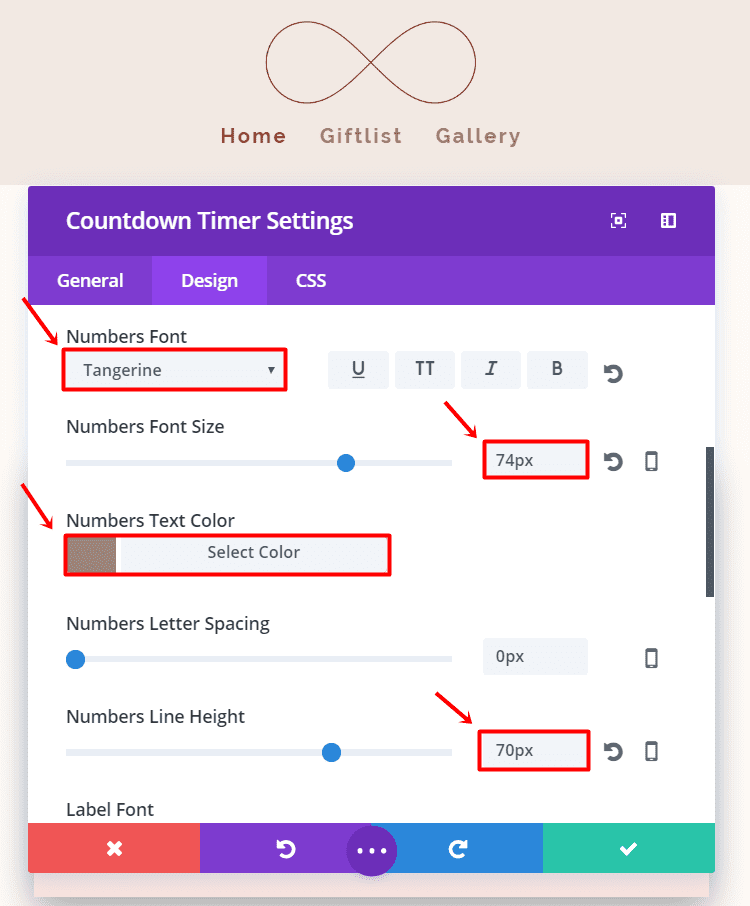
Pase a la Configuración de diseño avanzada y realice los siguientes cambios:
- Fuente de números: Mandarina
- Números Tamaño de fuente: 74px
- Color de fuente de los números: #9b857b
- Altura de línea de números: 70px
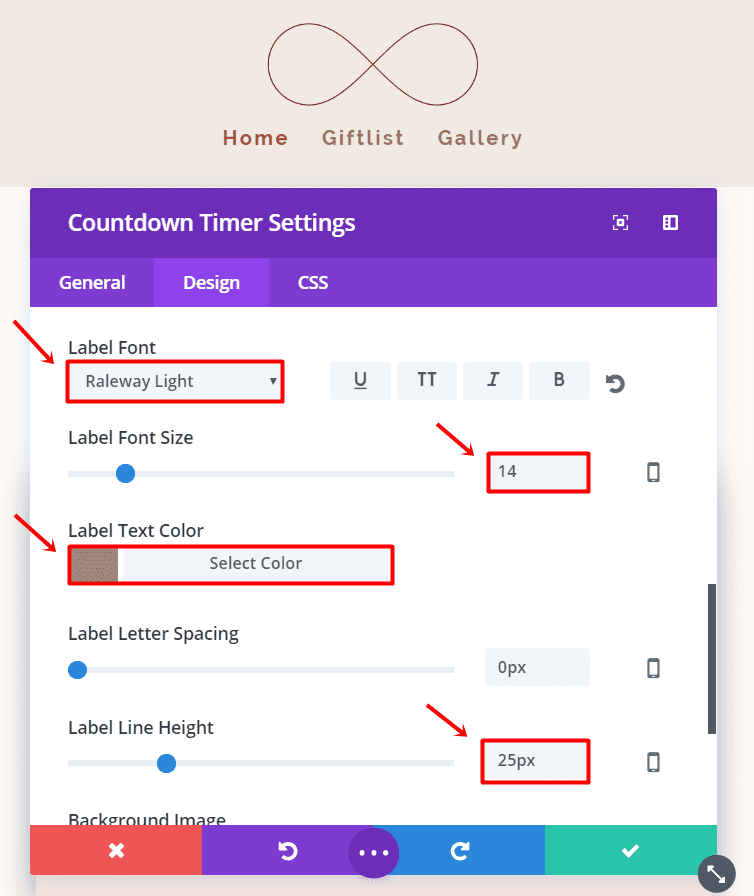
- Fuente de la etiqueta: Raleway Light
- Tamaño de fuente de la etiqueta: 14px
- Color del texto de la etiqueta: #9b857b
- Altura de línea de etiqueta: 25px


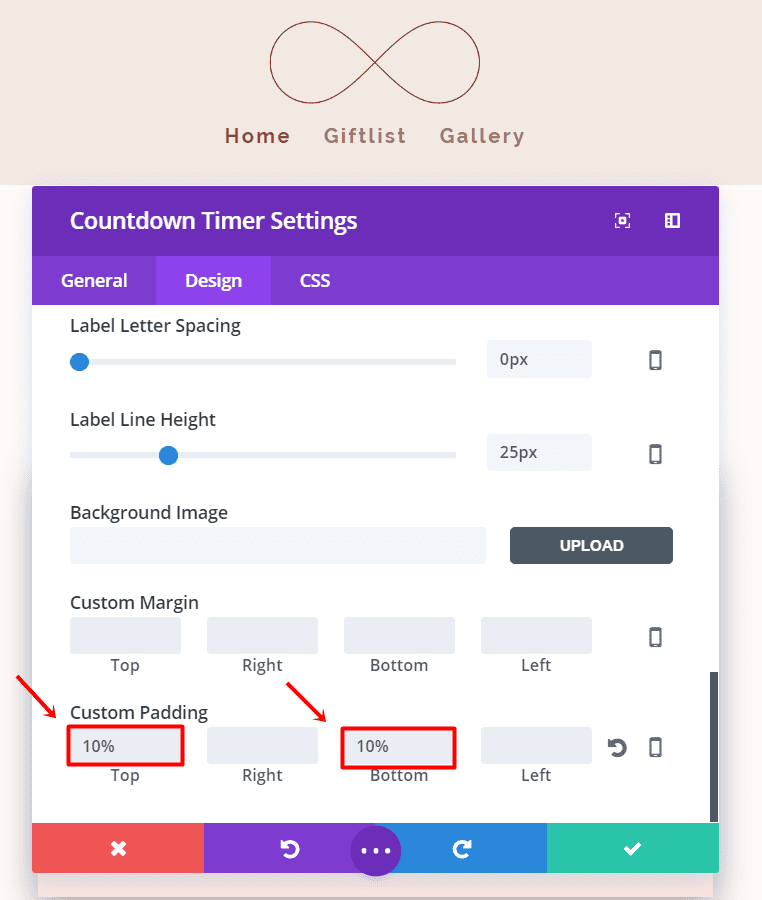
En la misma pestaña, desplácese hasta la parte inferior y ajuste el Relleno personalizado superior en ’10 %’ y el Relleno personalizado inferior en ’10 %’.

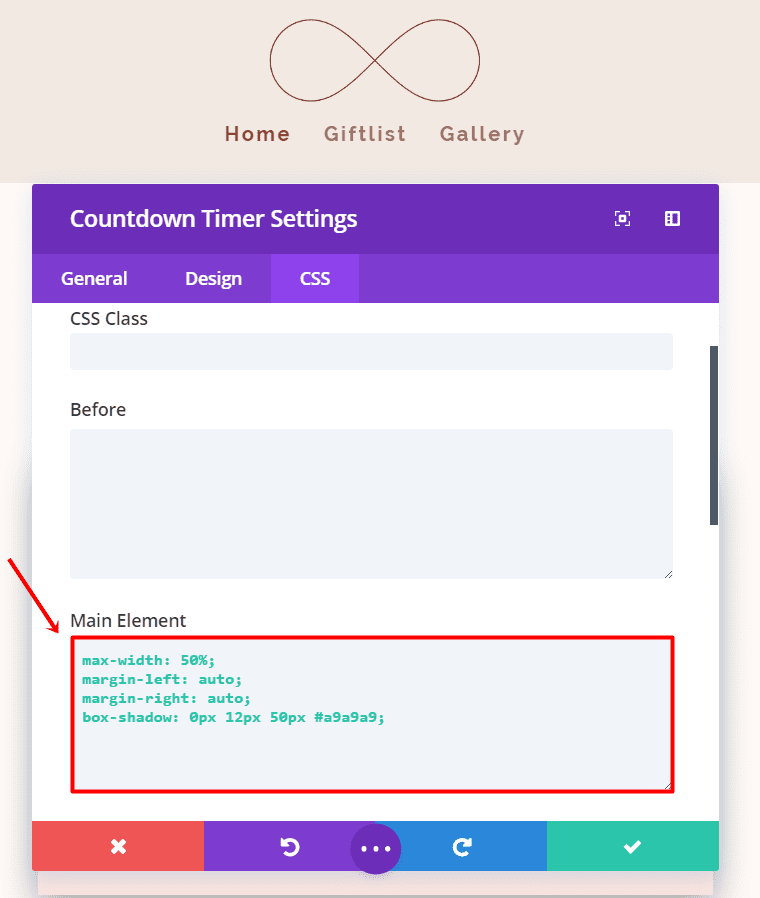
A continuación, vaya a la tercera pestaña de CSS personalizado y agregue el siguiente código al elemento principal:
|
01
02
03
04
|
max-width: 50%;margin-left: auto;margin-right: auto;box-shadow: 0px 12px 50px #a9a9a9; |

Su cuenta regresiva ahora se verá exactamente como la de la imagen de diseño que le mostramos arriba.
Módulo de cuenta regresiva (tableta y teléfono)
Ahora adelante, clone la cuenta regresiva anterior que realizó y desactívela en el escritorio (en lugar de la tableta y el teléfono). A continuación, realice los siguientes cambios en el módulo:
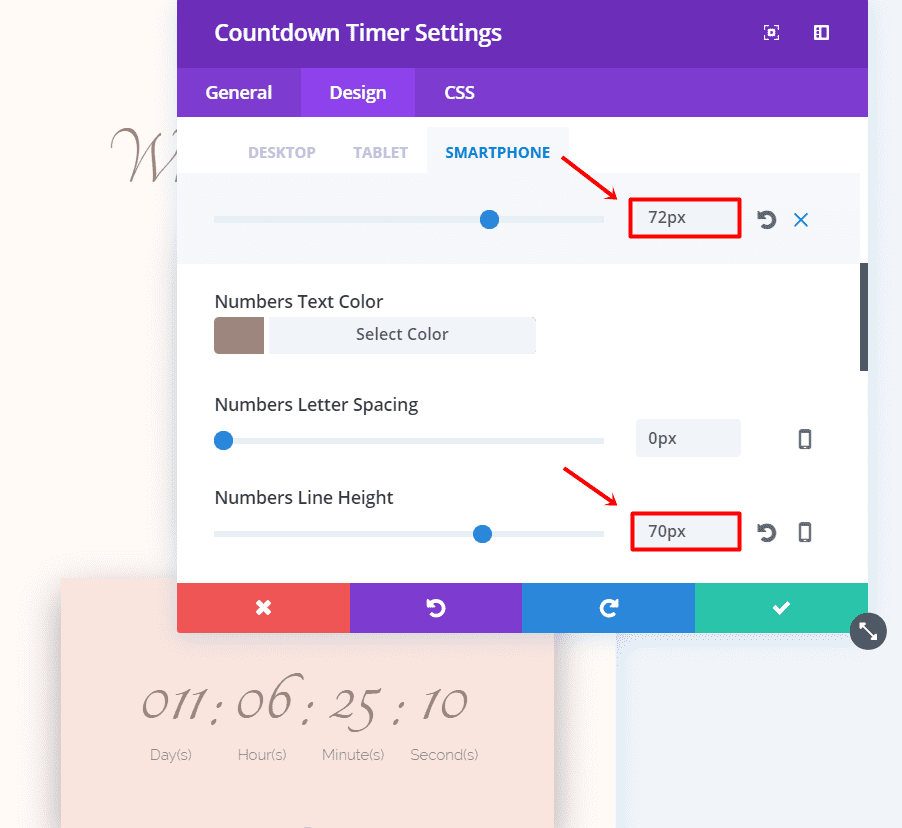
- Números Tamaño de fuente: 72px (tableta y teléfono)
- Altura de línea de números: 70px
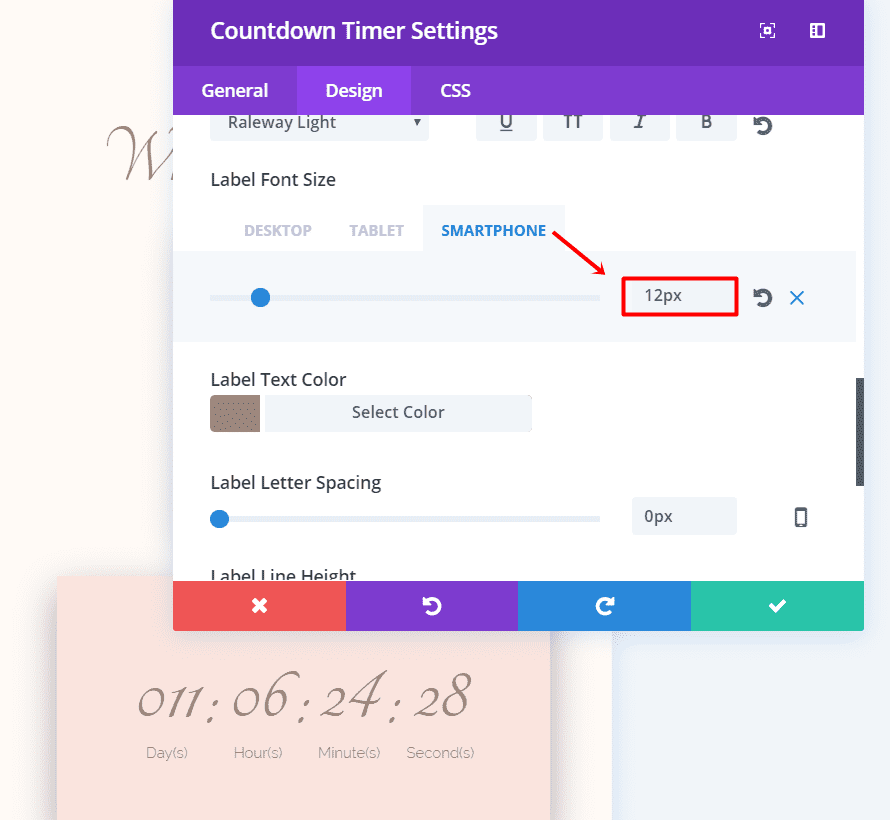
- Tamaño de fuente de la etiqueta: 14 px (tableta), 12 px (teléfono)


Y cambie el código en el elemento principal de la pestaña CSS a:
|
01
02
03
|
margin-left: auto;margin-right: auto;box-shadow: 0px 12px 50px #a9a9a9; |
Segundo módulo de texto
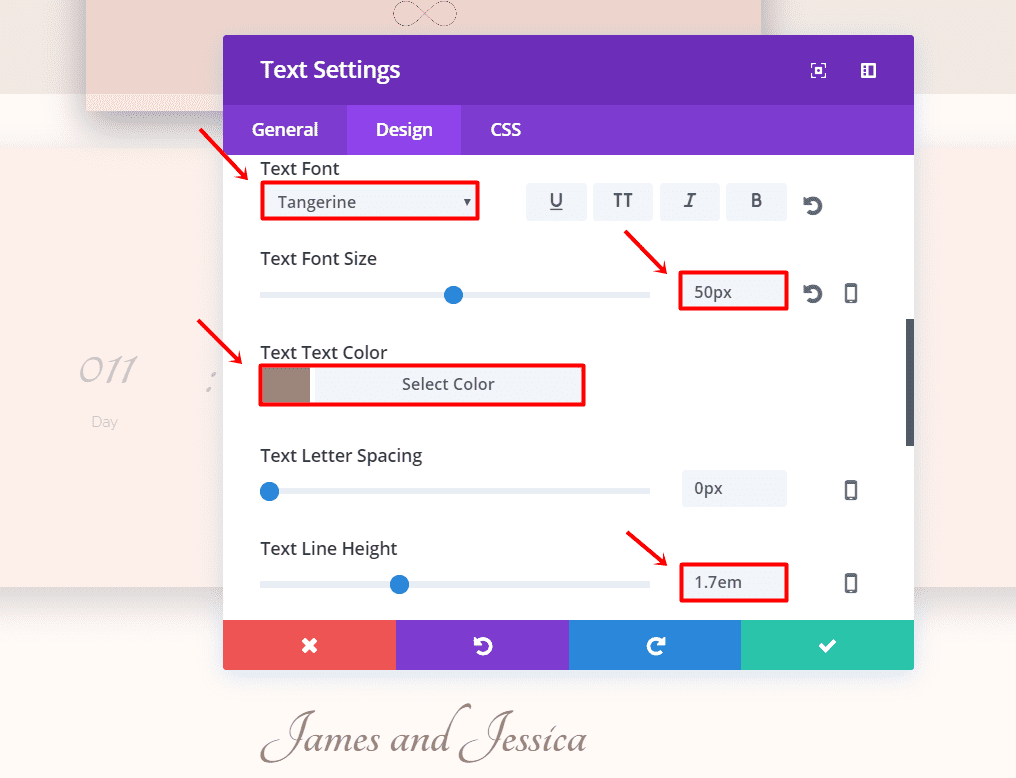
Ahora, debajo del Módulo de cuenta regresiva, agregue otro Módulo de texto. En la pestaña Configuración general, cambie la Orientación del texto a ‘Centro’. Continúe agregando el nombre del novio y la novia y vaya a la pestaña Configuración avanzada de diseño.
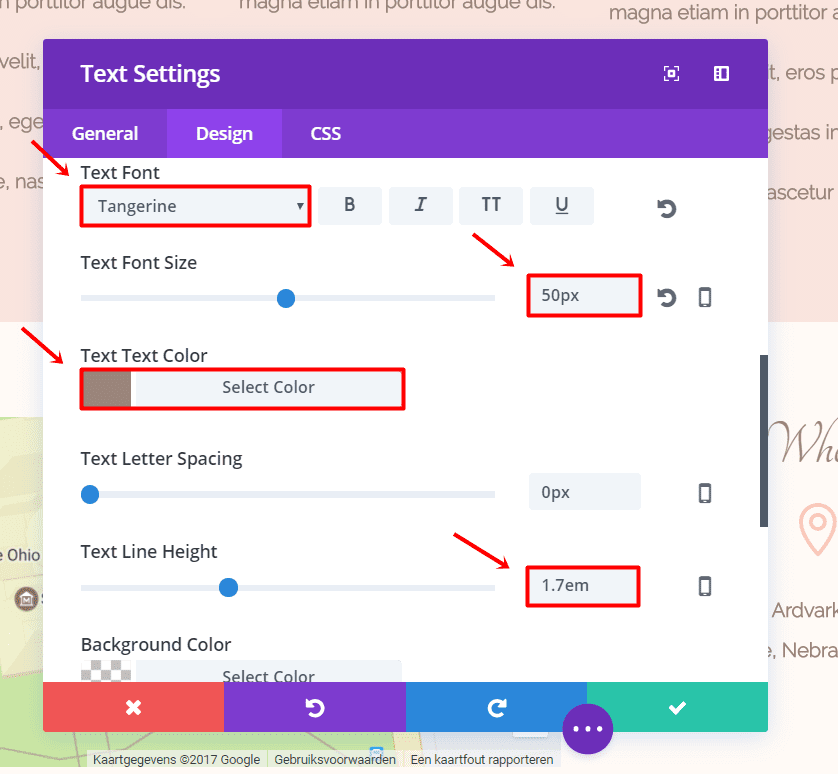
En la Configuración de diseño avanzada, realice los siguientes cambios:
- Fuente del texto: Mandarina
- Tamaño de fuente de texto: 50px
- Color del texto: #9b857b
- Altura de línea de texto: 1,7 em

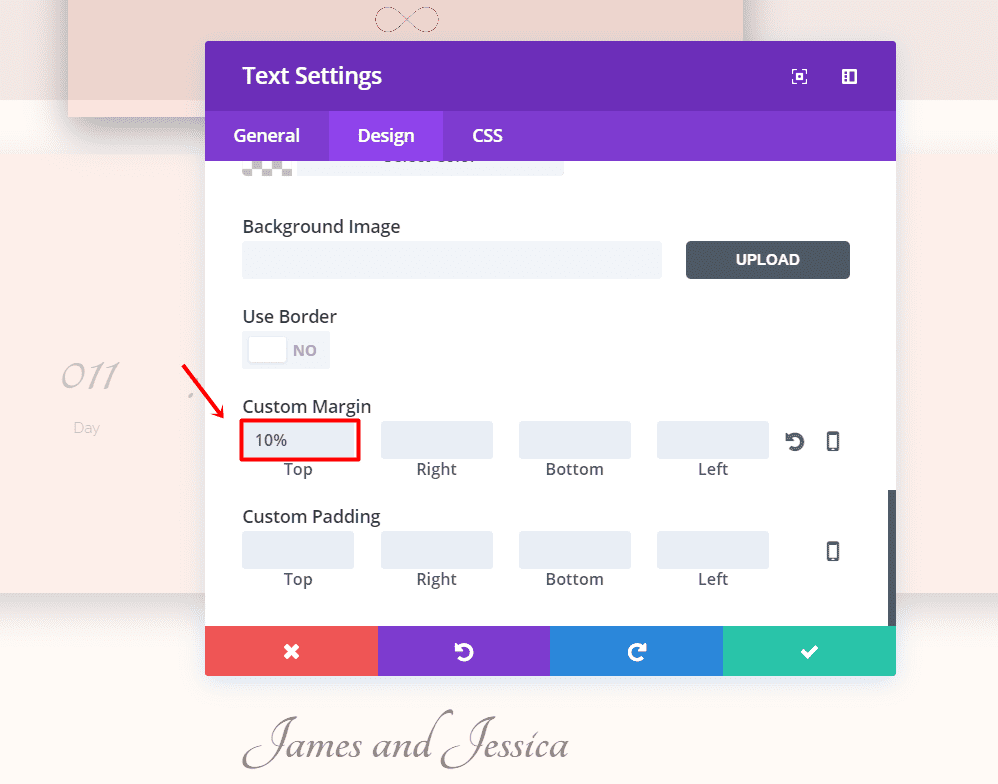
Continúe desplazándose en la pestaña Configuración avanzada de diseño hasta Margen personalizado y agregue ‘10%’ al margen superior.

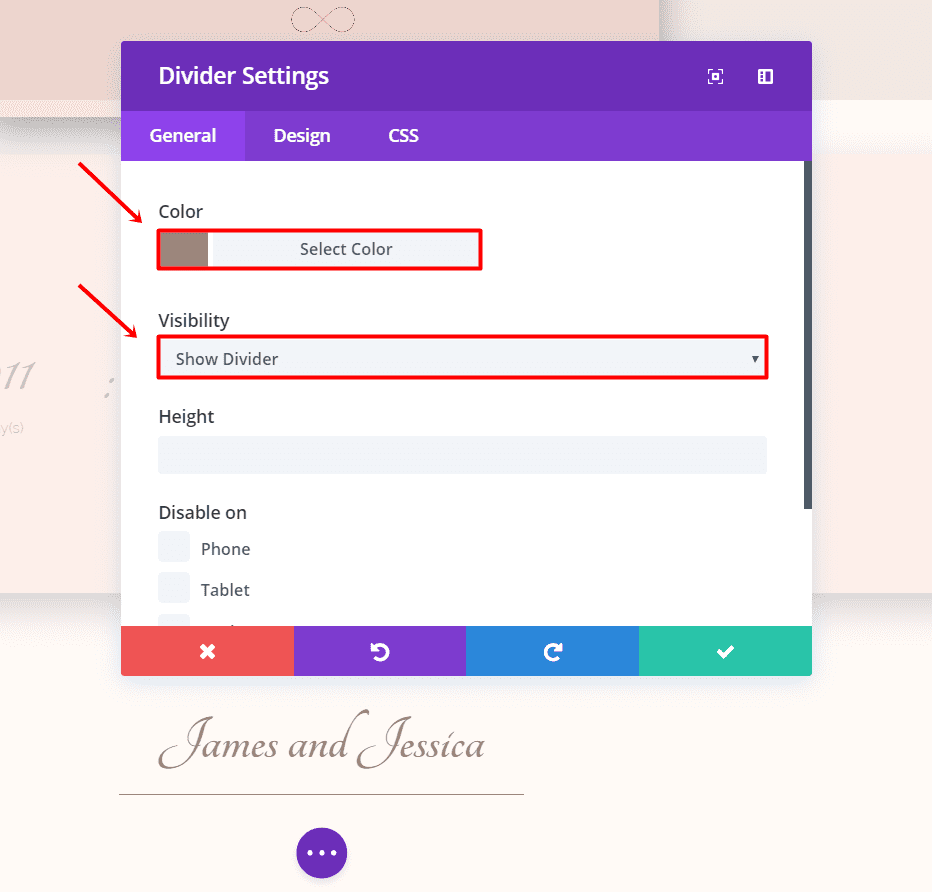
Divisor
La última parte de esta sección de héroe es el divisor. Agregue un divisor y cambie el color en la pestaña General a ‘#9b857b’. Asegúrese de que el divisor se haga ‘visible’ también.

A continuación, vaya a la pestaña Diseño y haga que el Estilo del divisor sea ‘Sólido’, la Posición del divisor ‘Superior’, cambie el peso del divisor a ‘1px’ y escóndalo en el móvil.
Pase a la pestaña CSS y agregue el siguiente código al elemento principal:
|
01
02
03
|
margin-left: auto;margin-right: auto;width: 30%; |
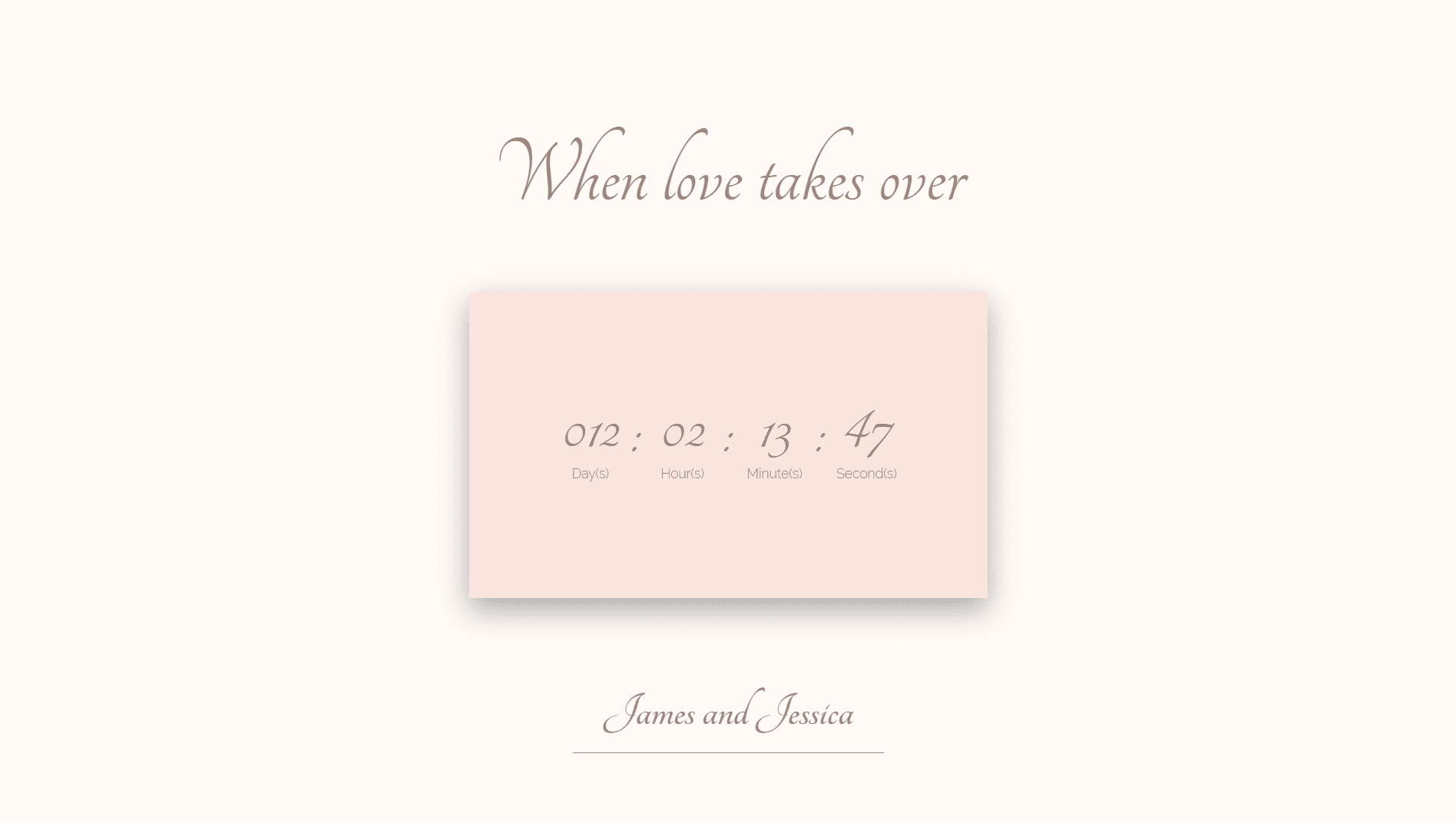
Haga clic en Guardar y salir. Terminaste la primera sección del sitio web, que debería verse así:

Ahora podemos pasar a la segunda parte de este diseño, donde puede comenzar a contar su historia a los invitados.
Narración El Anuncio: Segunda Sección
Esta segunda sección tiene dos filas simétricas que forman una parte de la página de inicio de la boda. Esta parte tiene un ancho un poco más pequeño que crea un poco más de perspectiva en su sitio web.

Primera fila de la sección
Comience haciendo una sección estándar, cambie el color de fondo a ‘#fffaf6’ y agregue ‘5%’ al Relleno inferior. A continuación, agregue una fila de dos columnas a esta sección.
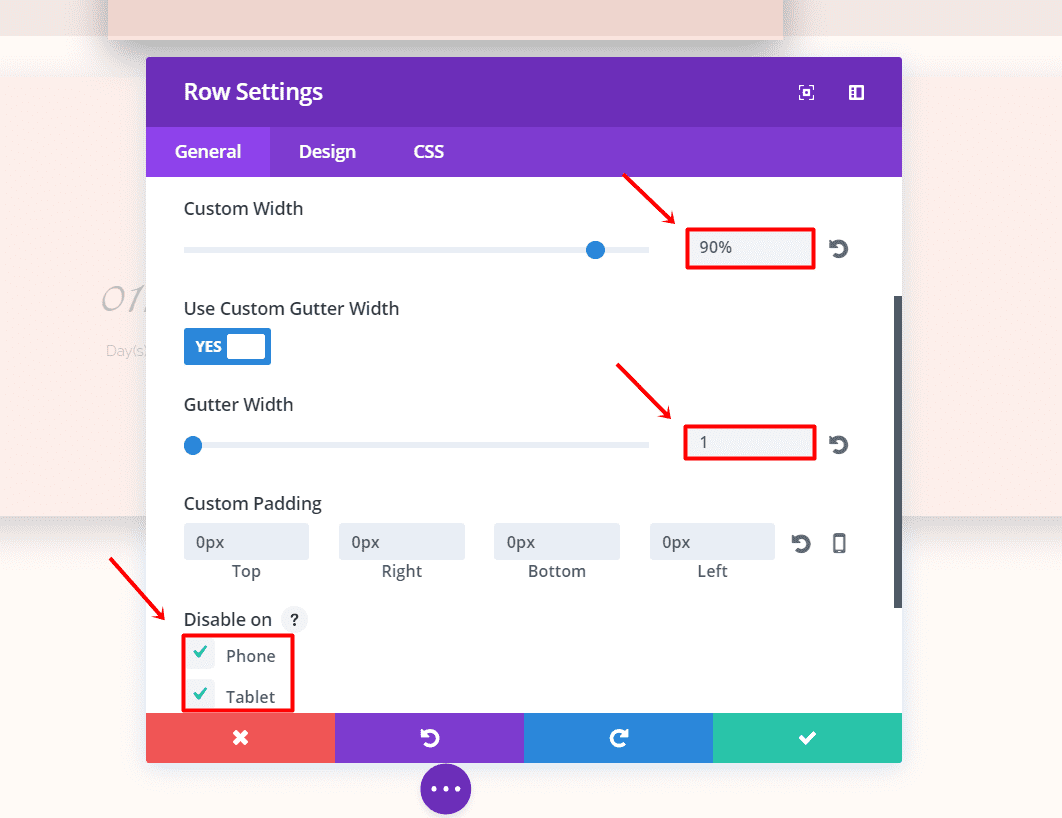
A continuación, abra la configuración de la fila. En la Configuración general, seleccione ‘SÍ’ para usar un ancho personalizado, cambie la unidad a porcentaje y complete ‘90%’. Desplácese hacia abajo en la misma pestaña, active Gutter Width y oculte para teléfono y tableta.

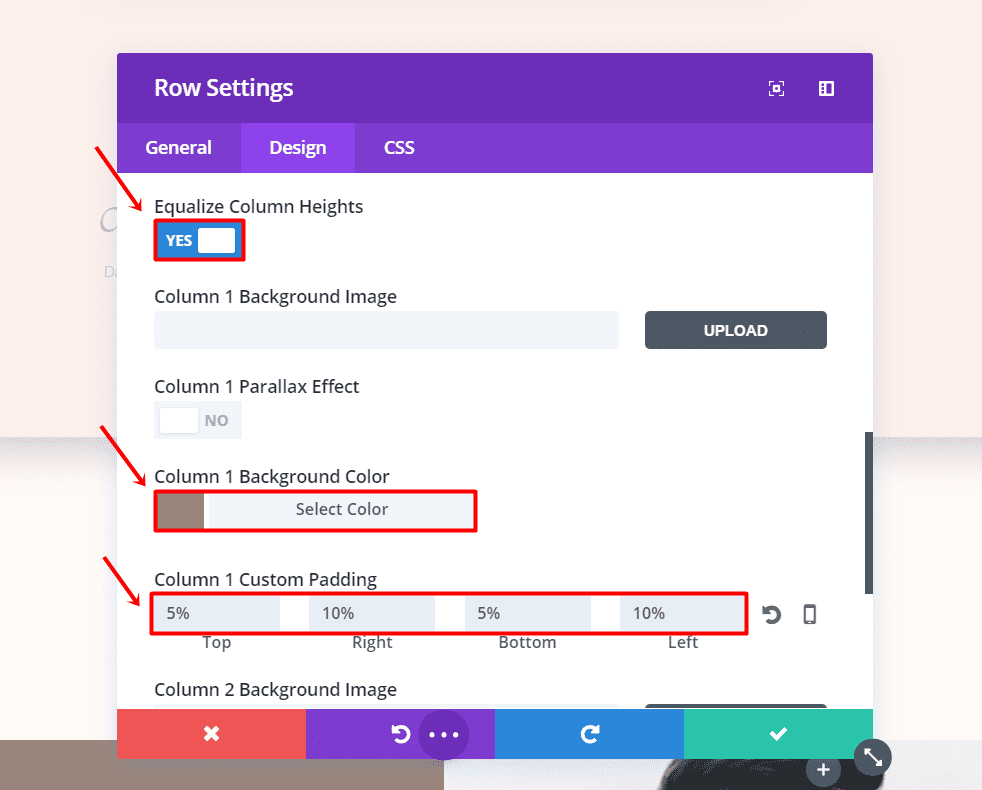
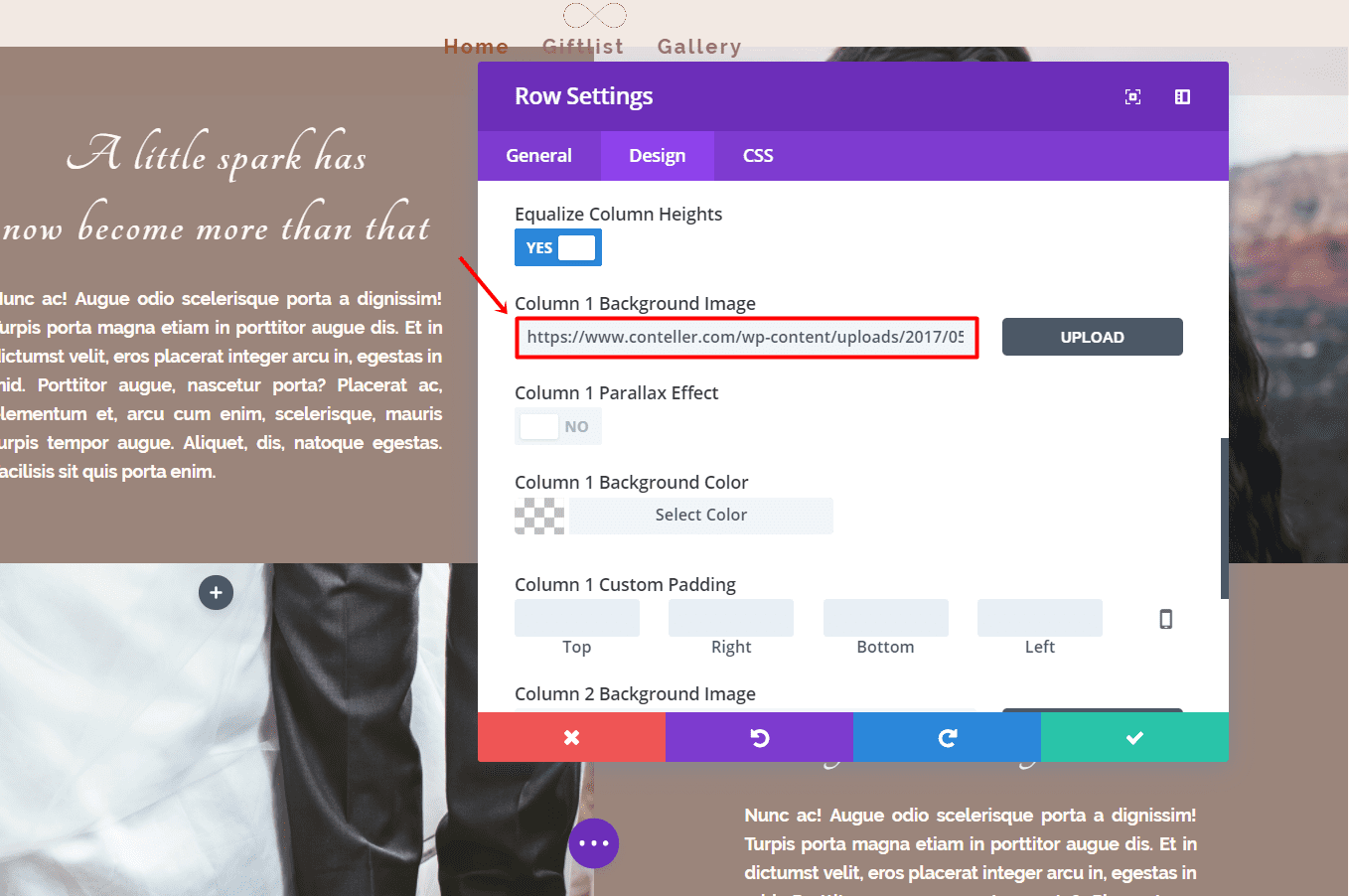
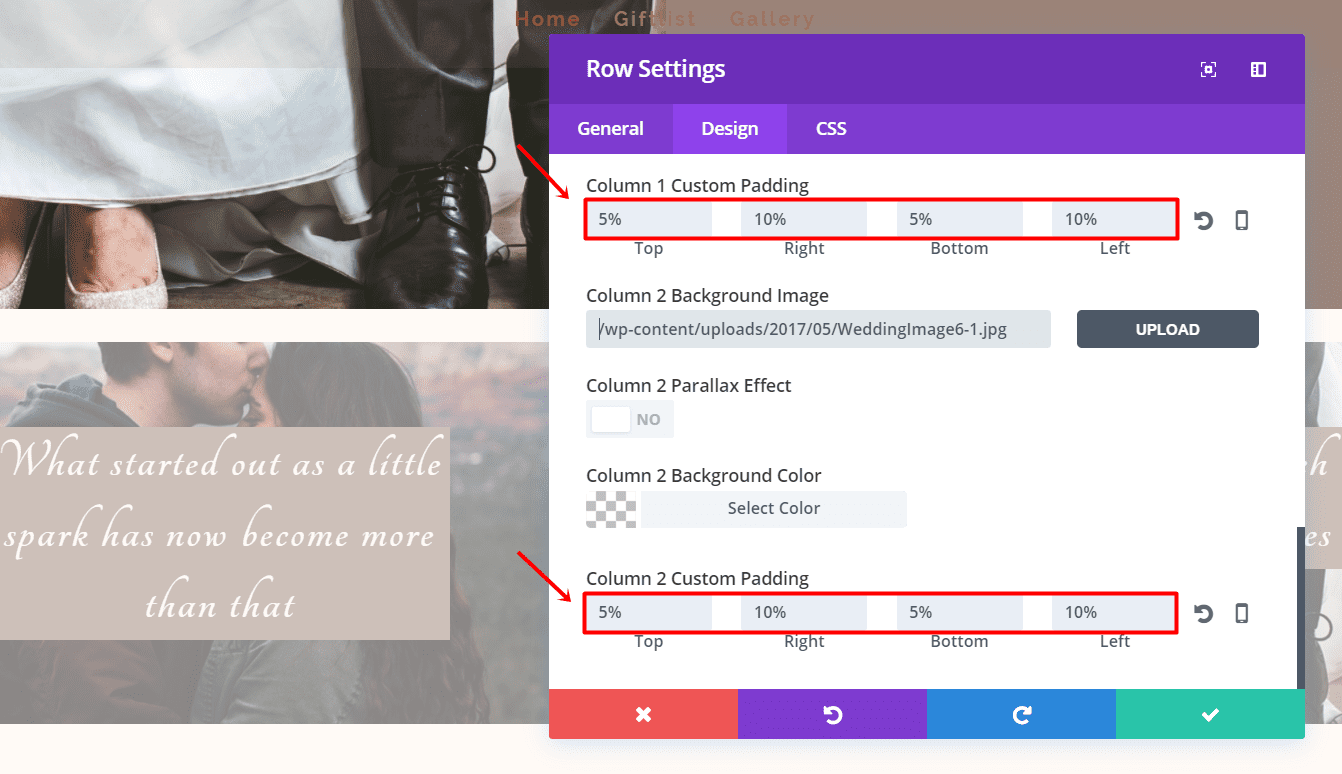
Luego, vaya a la pestaña Configuración avanzada de diseño, iguale las alturas de las columnas y agregue ‘#9b857b’ como color de fondo de la primera columna. En esa misma pestaña, cambie el relleno de la columna 1 a ‘5 %’ en la parte superior, ’10 %’ a la derecha, ‘5 %’ en la parte inferior y ’10 %’ a la izquierda.

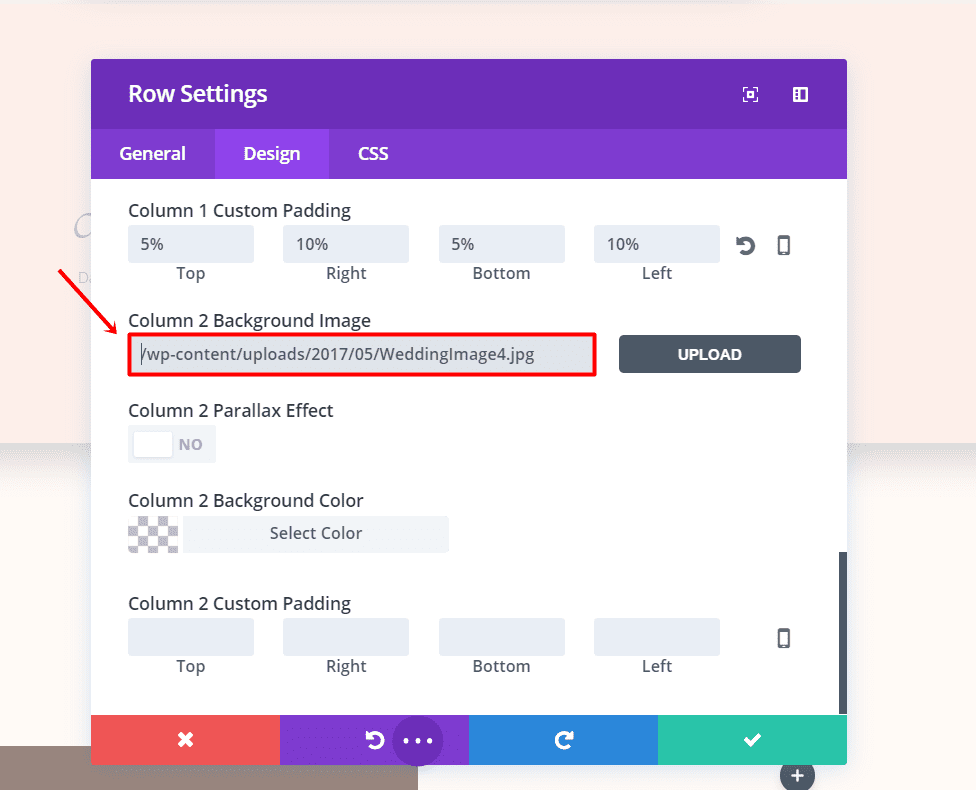
Para la segunda columna, no necesitaremos configurar un color de fondo, sino cargar una imagen de fondo en su lugar.

Módulo de texto
Ahora, agregue un módulo de texto en la primera columna de la fila. En la pestaña Configuración general, coloque la orientación del texto en «Centro» y escriba el texto que desea compartir en el cuadro de texto. Luego vaya a la pestaña Configuración avanzada de diseño.
En la pestaña Configuración avanzada de diseño, realice los siguientes cambios:
- Ancho máximo: 500 px (solo para escritorio)
- Fuente del texto: Mandarina
- Tamaño de fuente de texto: 44
- Color del texto: #fffaf6


Y agregue 5% al relleno inferior.

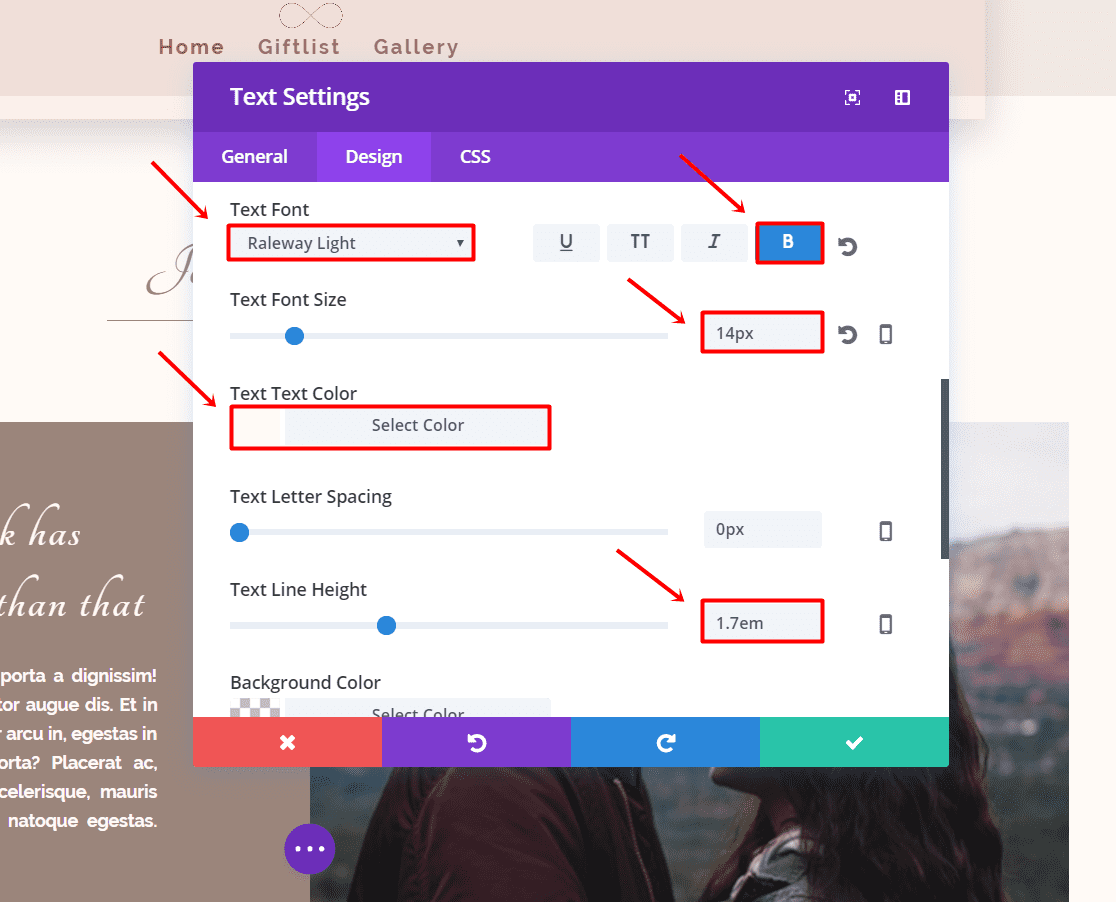
Presione Guardar y Salir y agregue otro Módulo de Texto. Haga que la Orientación del Texto sea ‘justificada’. Continúe realizando los siguientes cambios en el Módulo de texto en la Configuración de diseño:
- Ancho máximo: 500px
- Tamaño de fuente de texto: 14px
- Fuente del texto: Raleway Light
- Estilo de fuente: Negrita
- Color de fuente del texto: #fffaf6
- Altura de línea de texto: 1,7 em


Presione Guardar y Salir.
Clonar la fila anterior
Ahora, clone la fila que acaba de crear. La fila clonada se colocará automáticamente debajo de la que acaba de crear. Pero en este caso, necesitamos que los módulos estén en el lado opuesto. Coloque los dos módulos de texto en la segunda columna en lugar de la primera.
Luego, abra la configuración de la fila y agregue una imagen de fondo a la primera columna. Elimine todas las configuraciones de relleno que hemos realizado en el relleno de la primera columna y colóquelas en el relleno de la segunda columna.


Presiona Guardar y Salir y listo.
Fila para teléfono y tableta
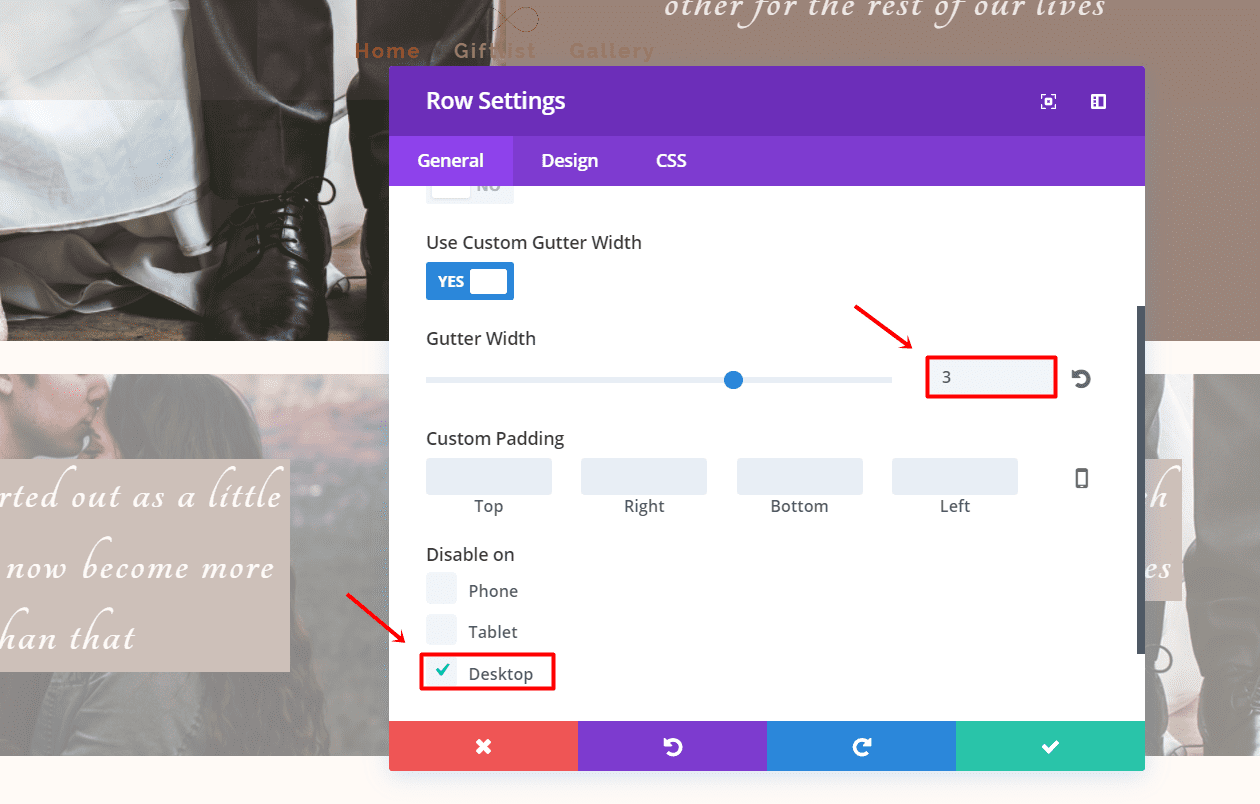
Cree otra fila de dos columnas y escóndala para el escritorio. Haga que la fila ocupe todo el ancho y cambie el ancho de la canaleta a ‘3’.

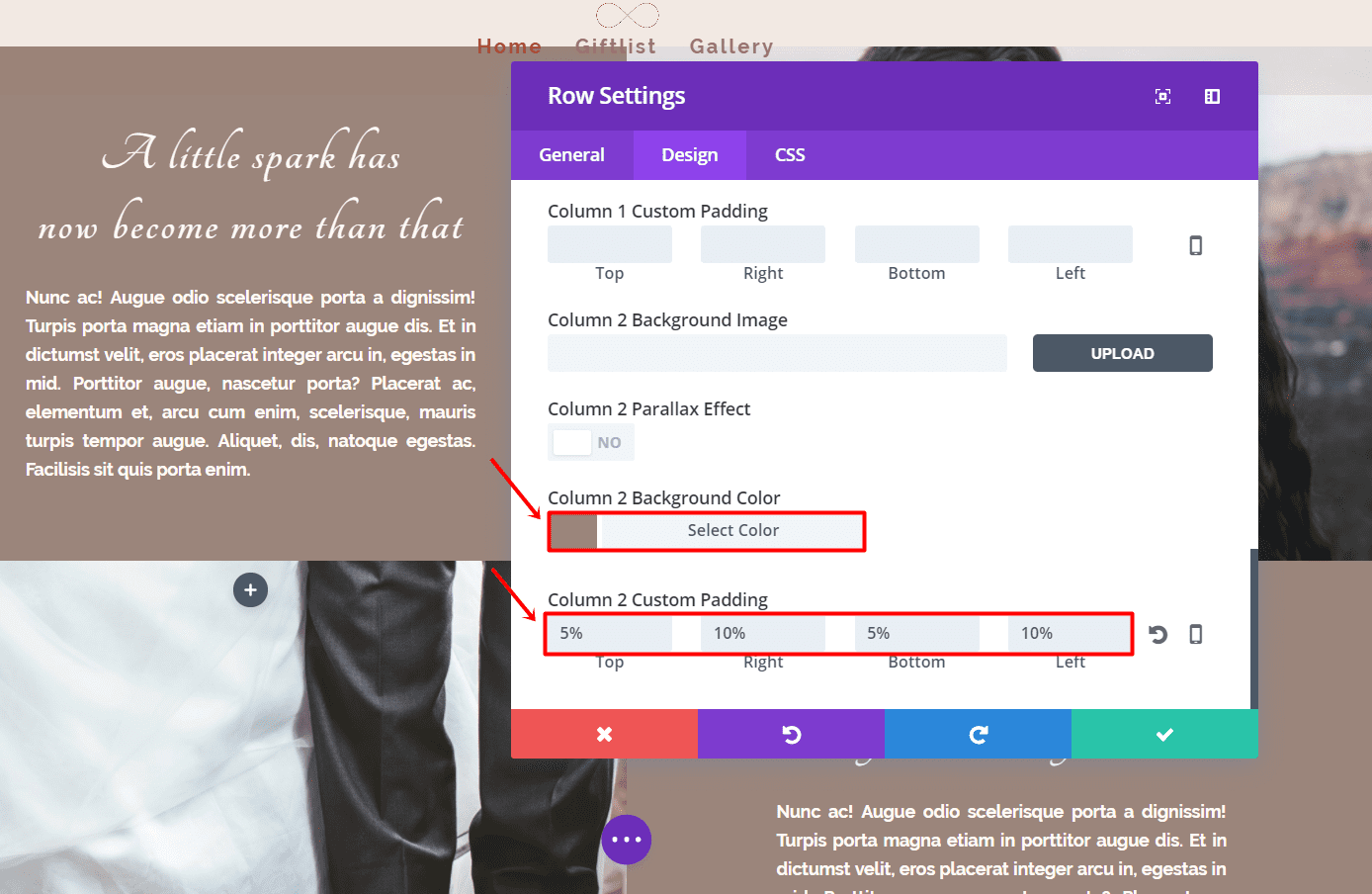
A continuación, vaya a la pestaña Diseño y cargue una imagen de fondo para ambas columnas y realice los siguientes cambios en el Relleno personalizado de ambas columnas:
- Superior: 5%
- Derecha: 10%
- Fondo: 5%
- Izquierda: 10%

Después de haber agregado esta segunda sección, así es como debería verse su diseño en este momento:

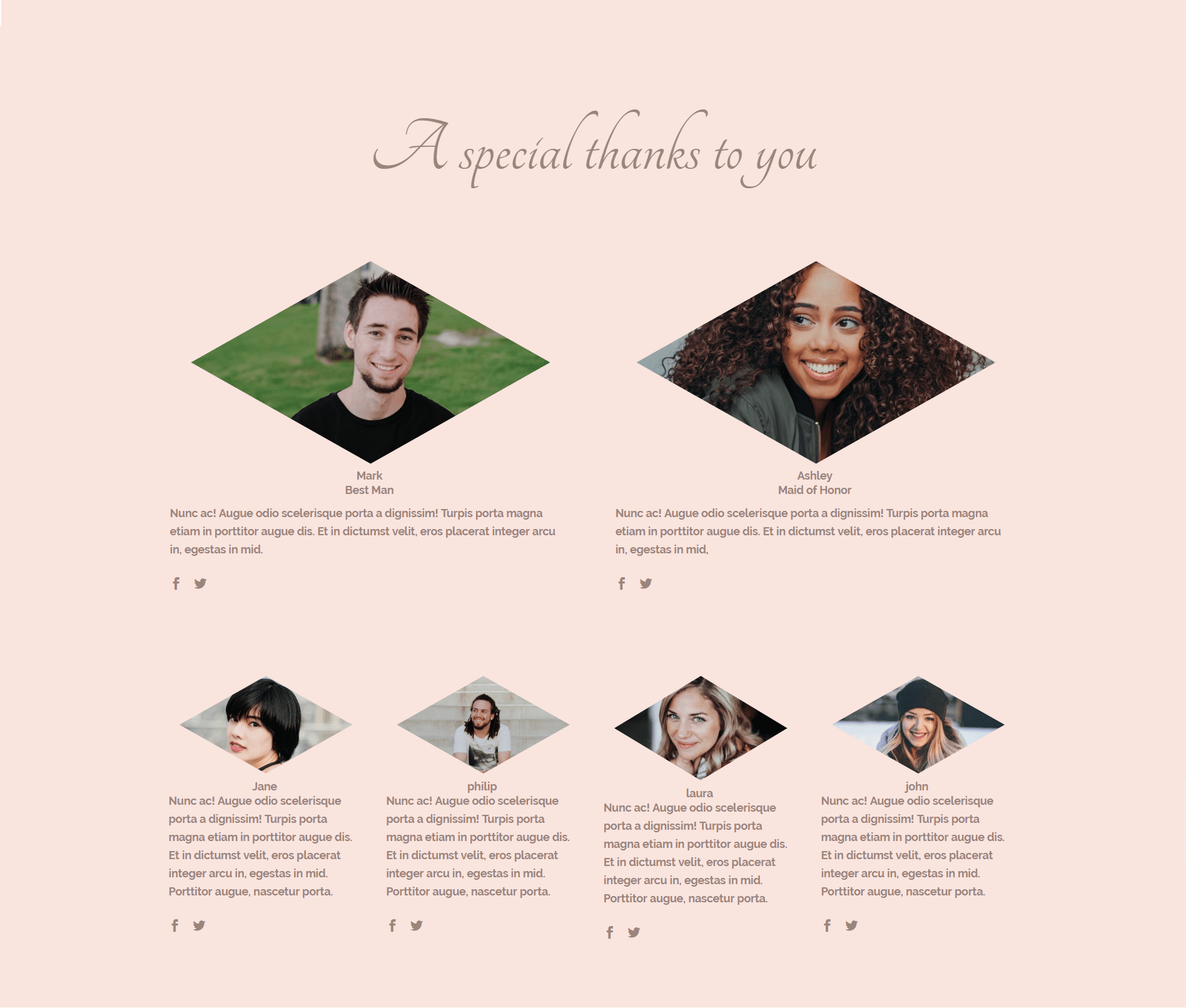
Padrino, dama de honor, padrinos de boda y padrinos de boda
¿Por qué no poner a las personas más importantes en tu vida en el sitio web de tu boda? Dar a conocer quién será el padrino, la dama de honor, los padrinos de boda y los padrinos de boda puede darle ese pequeño impulso adicional a su sitio web.

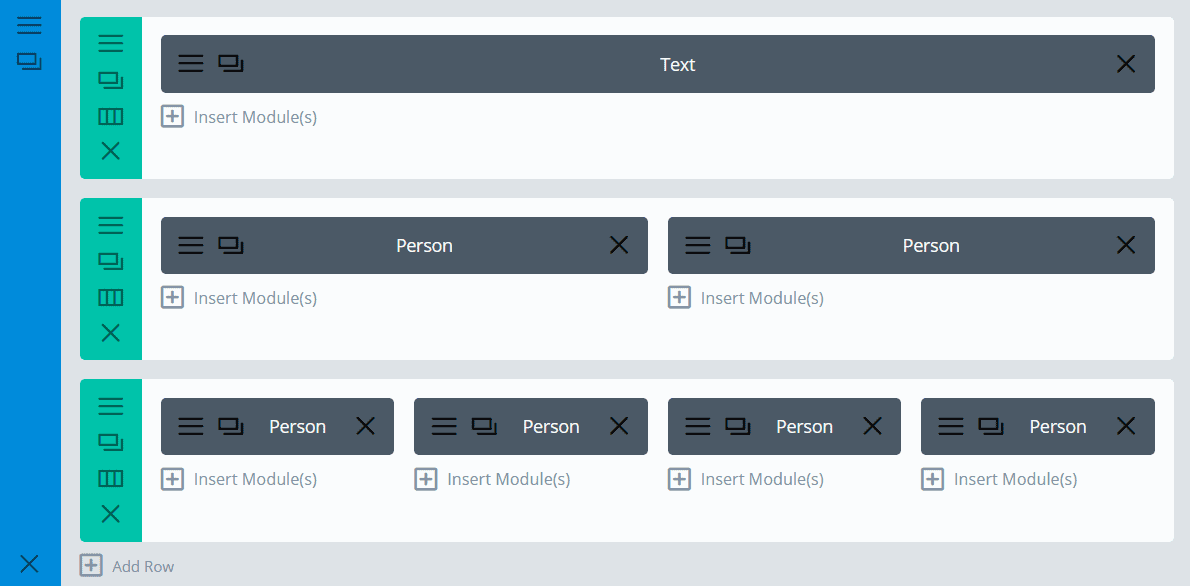
Para agregar esta parte a su sitio, comience agregando una nueva sección estándar a su página. Dentro de esa nueva sección, tendrás que crear tres filas con diferentes columnas y módulos.

Ahora, una vez que haya creado la sección, que es una sección estándar, asígnele el siguiente color de fondo: ‘#fae4de’. No tendrás que cambiar nada más en la configuración de la sección para que puedas presionar Guardar y Salir.
Crear el módulo de texto
A continuación, cree su primera fila de ancho completo. Lo único que tendrás que poner allí es un módulo de texto. Abra el Módulo de texto, complete el cuadro de texto y seleccione ‘Centro’ en el campo Orientación del texto.
Luego vaya a Configuración de diseño avanzada, configure la Fuente de texto en ‘Mandarina’, Tamaño de fuente de texto en ‘100px’ (computadora de escritorio y tableta) y ‘68%’ (teléfono) y el Color de fuente de texto en ‘#9b857b’. Desplácese hacia abajo en la misma pestaña y cambie los márgenes a ‘10%’ arriba y ‘5%’ abajo.


Haga clic en Guardar y salir. Su primer módulo y fila ahora están listos.
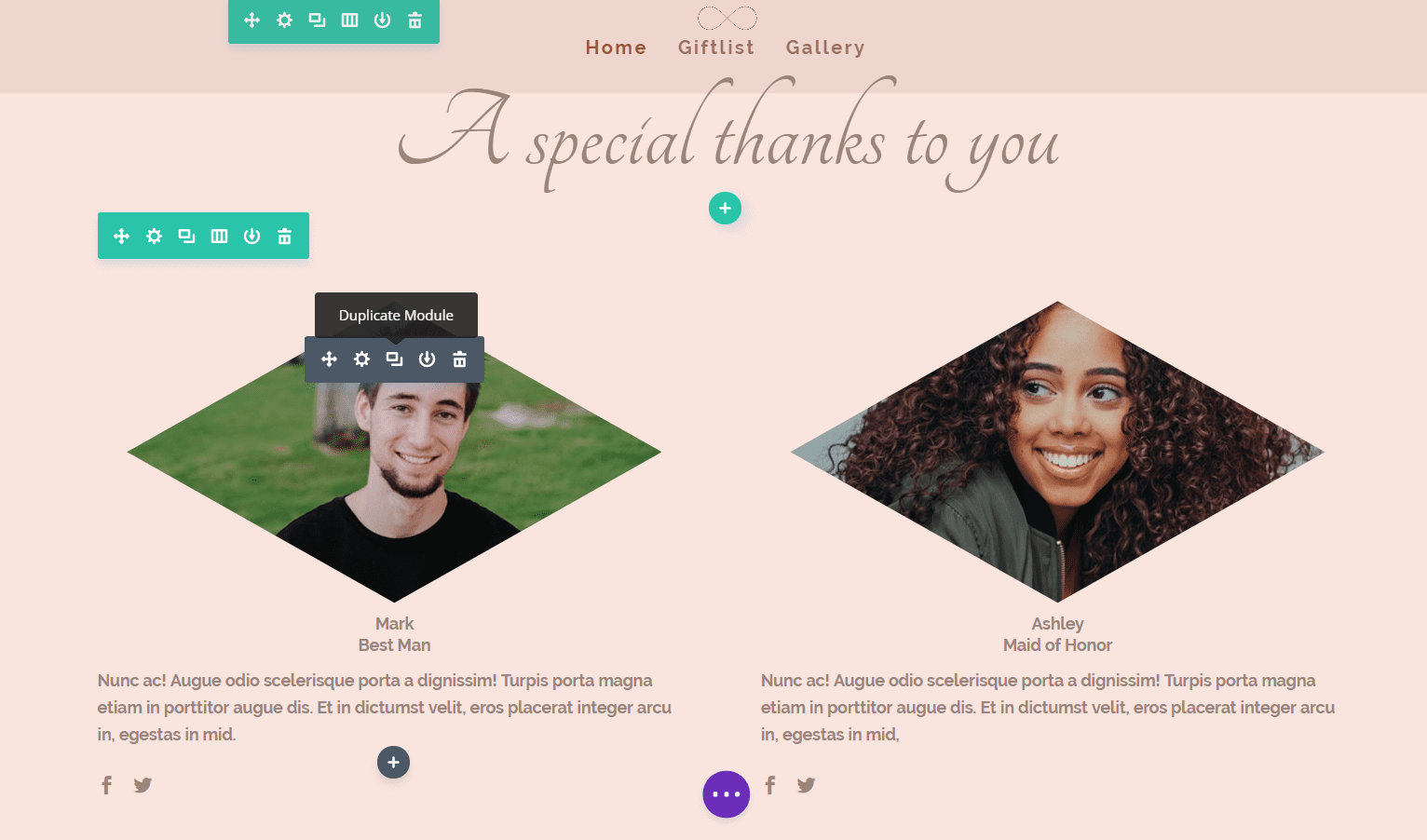
Agregue otra fila, en este caso con dos columnas y agregue un 5% al margen superior e inferior. A continuación, agregue un módulo de persona en la primera columna de la fila.
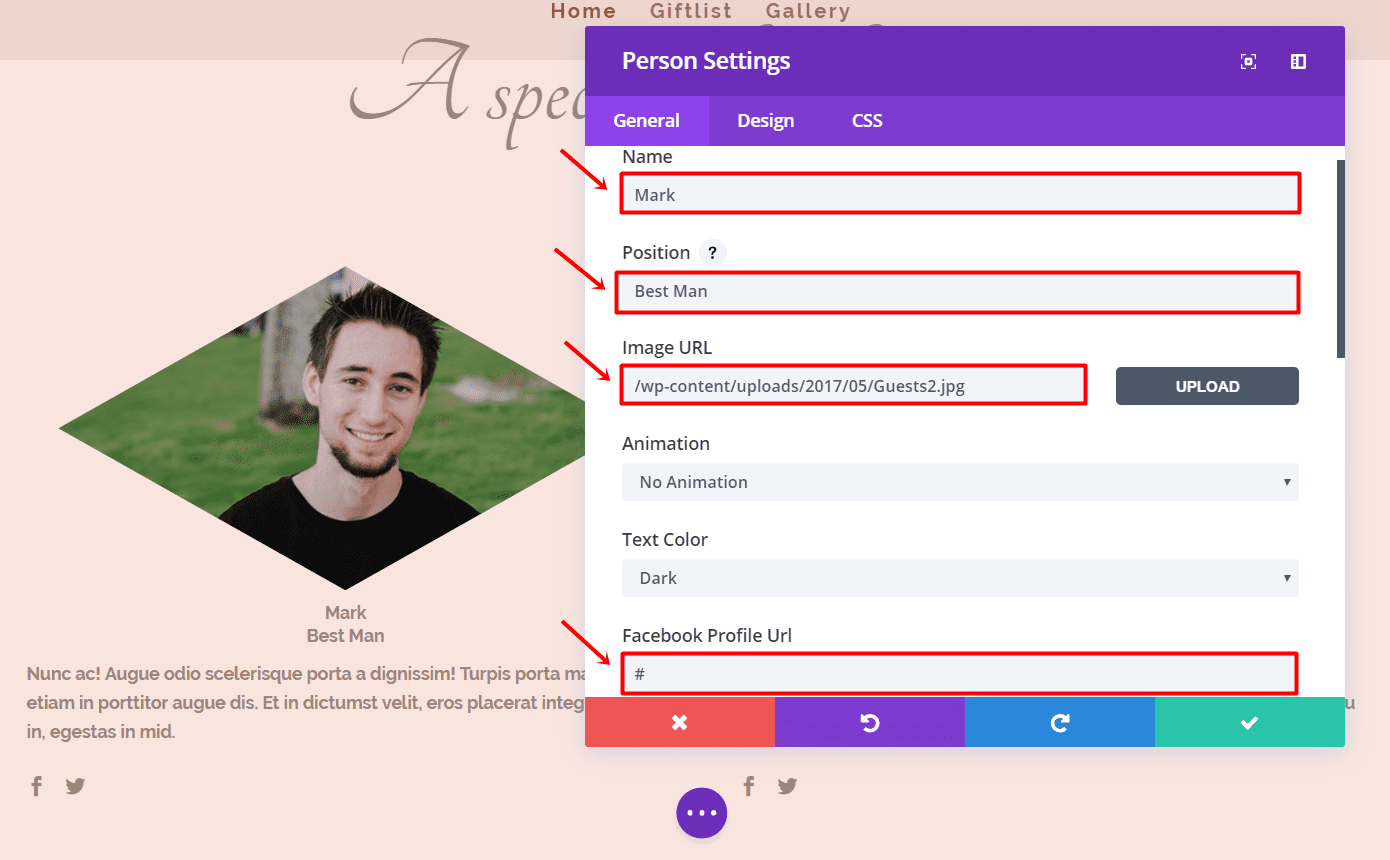
El módulo de imagen y persona
Continuando, abra la configuración del módulo de persona. Cargue una imagen, ingrese la URL de los canales de redes sociales en los campos y escriba un poco sobre ellos en el cuadro de texto. Si no está seguro de qué dimensiones deben tener sus imágenes, eche un vistazo a esta publicación de blog .

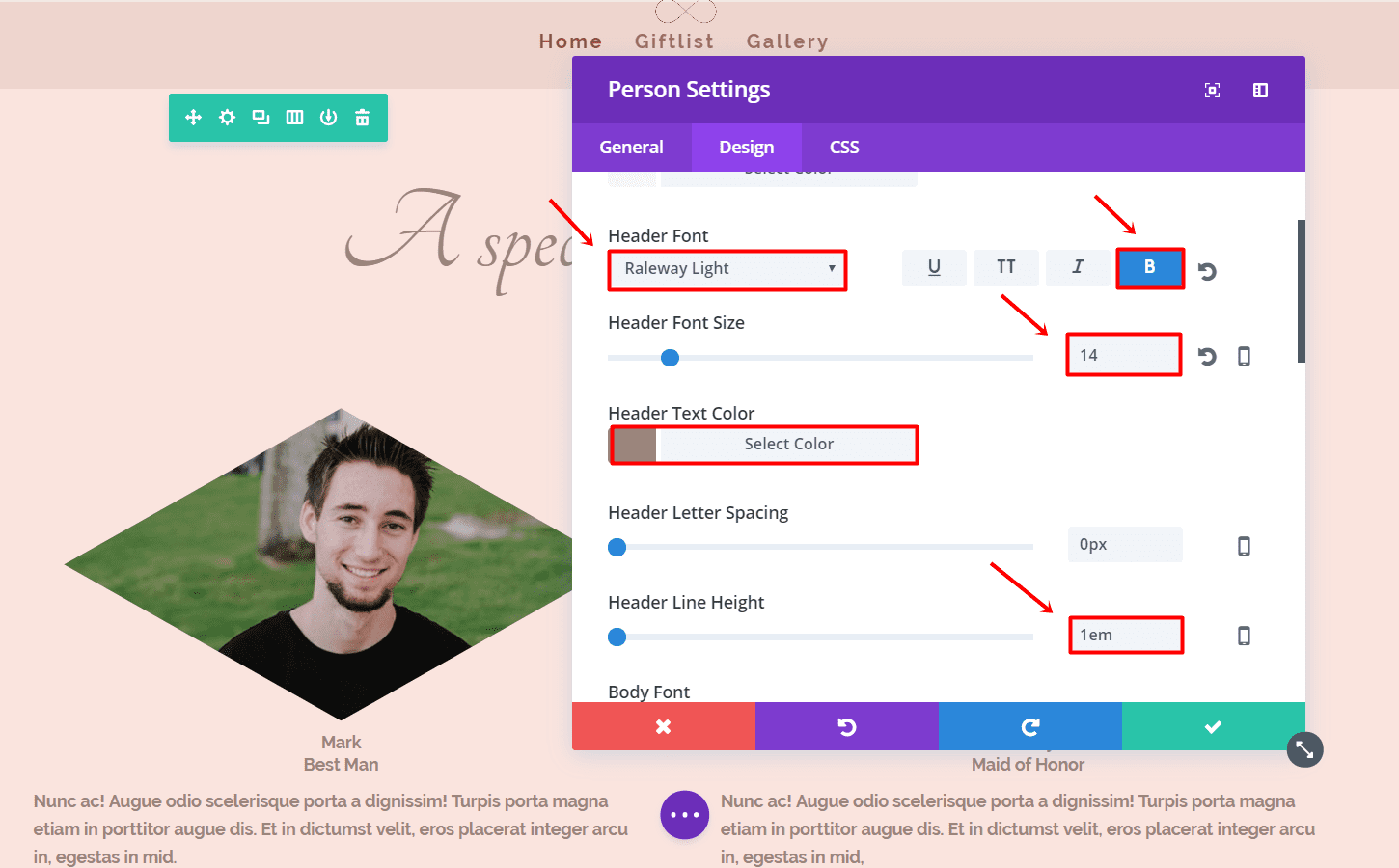
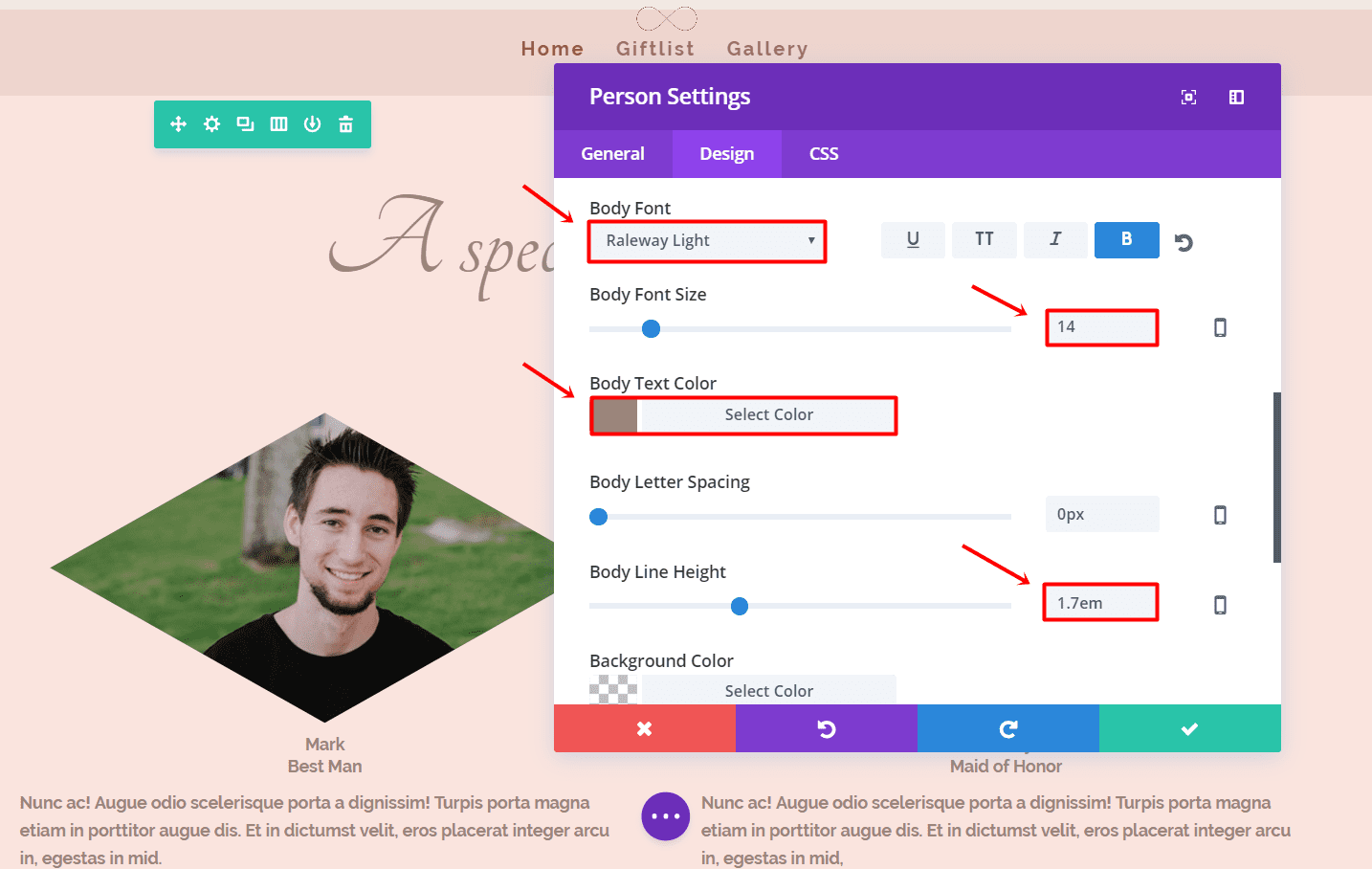
A continuación, vaya a Configuración avanzada de diseño y realice los siguientes ajustes:
- Fuente del encabezado: Raleway Light
- Estilo de fuente del encabezado: Negrita
- Tamaño de fuente del encabezado: 14
- Color del texto del encabezado: #9b857b
- Altura de la línea de cabecera: 1em
- Fuente del cuerpo: Raleway Light
- Estilo de fuente del cuerpo: Negrita
- Tamaño de fuente del cuerpo: 14
- Color del cuerpo del texto: #9b857b
- Altura de la línea del cuerpo: 1,7 em


Abra la configuración del módulo de persona y vaya a la pestaña CSS. Dentro del campo Imagen de miembro, agregue el siguiente código:
|
01
02
03
04
|
-webkit-clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);margin-left: 5%;margin-right: 5%; |
Ahora adelante, clone los módulos de imagen y persona y colóquelos en la columna de la derecha.

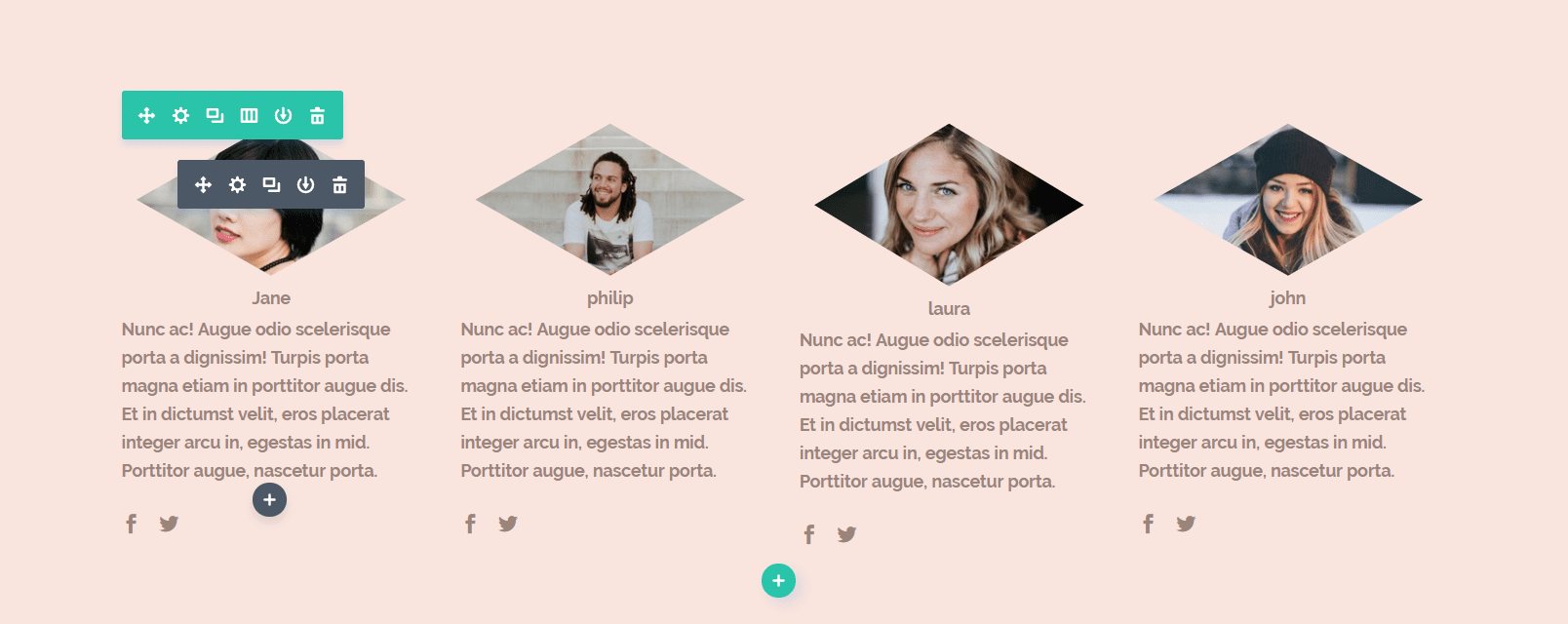
Continúe agregando una nueva fila con cuatro columnas y vuelva a clonar el módulo Imagen y Persona (cuatro veces) y colóquelos en cada columna. El código y la configuración que usamos la primera vez se aplicarán a todos ellos.

Su diseño debería verse así ahora:

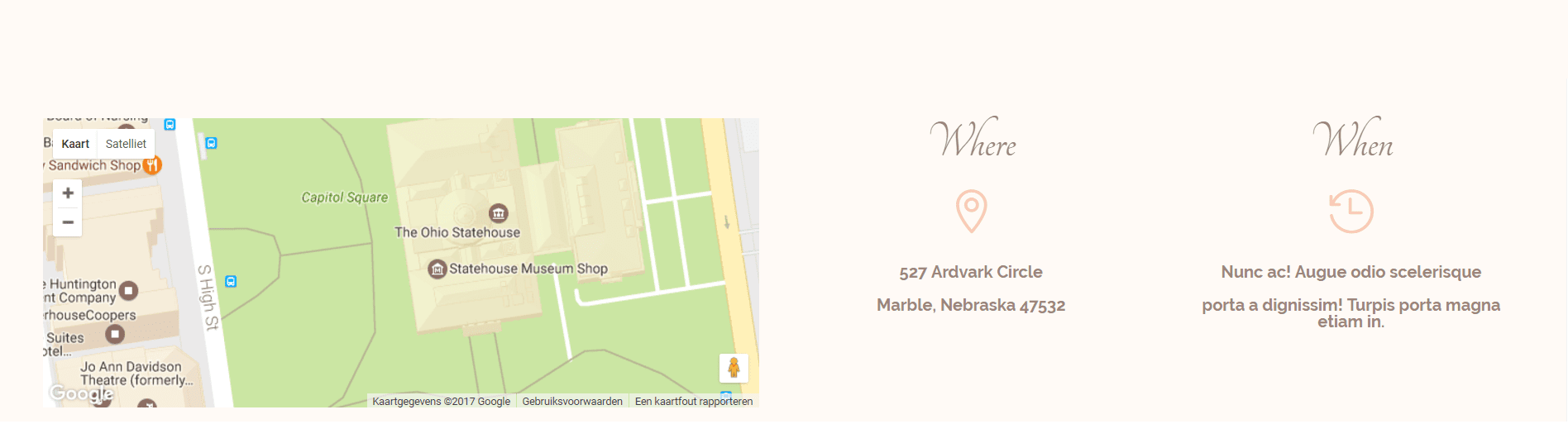
Donde y cuando

Esta es la última parte de la página de inicio de su boda, donde informará a su audiencia sobre el lugar y la hora de su boda. Para esta sección, necesitaremos una fila con 3 columnas (1/2, 1/4, 1/4) con el siguiente color de fondo: ‘#fffaf6’.

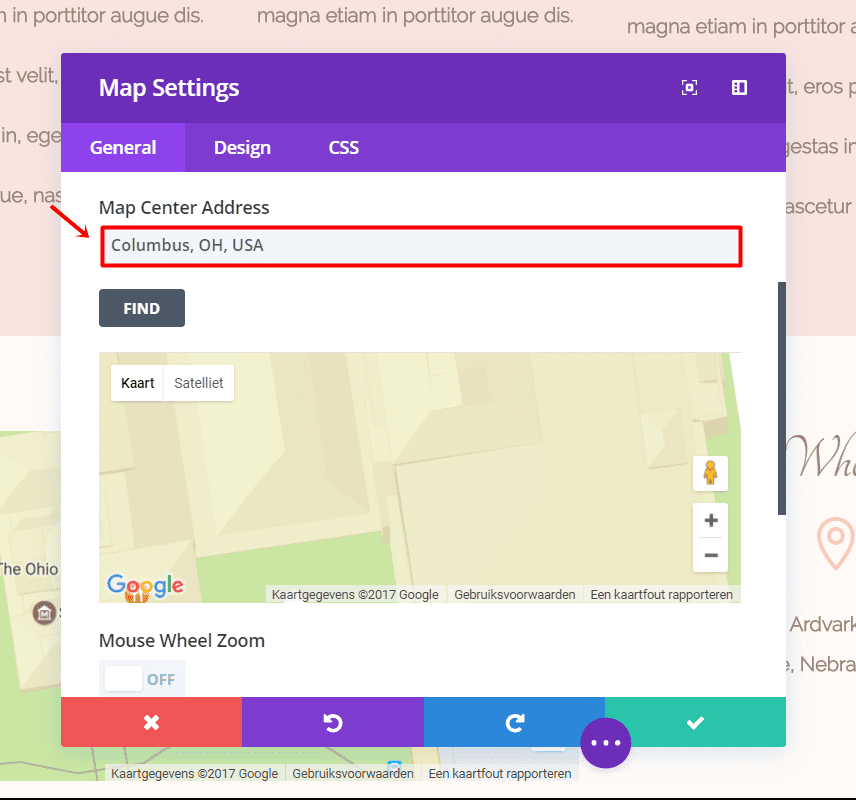
Agregar un mapa
En la primera columna de esta sección, agregue un módulo Mapa. Para poder usar la función Mapa, deberá ingresar una clave API de Google. Si no tiene una clave API, lea aquí cómo crear una. Ingrese la dirección de su boda y deje que el módulo encuentre la ubicación. Para crear un pin en su mapa, agregue un nuevo pin y vuelva a colocar la ubicación, el pin aparecerá en el mapa.

En las otras columnas, utilizaremos módulos de texto y anuncios publicitarios. Agregue un módulo de texto y establezca la configuración de Orientación del texto en la Configuración general en ‘Centro’. A continuación, vaya a Configuración avanzada de diseño y realice los siguientes cambios:
- Fuente del texto: Mandarina
- Tamaño de fuente de texto: 50px
- Color del texto: #9b857b
- Altura de línea de texto: 1,7 em

La configuración de este módulo de texto se aplica a los módulos de texto en ambas columnas.
Módulo de publicidad
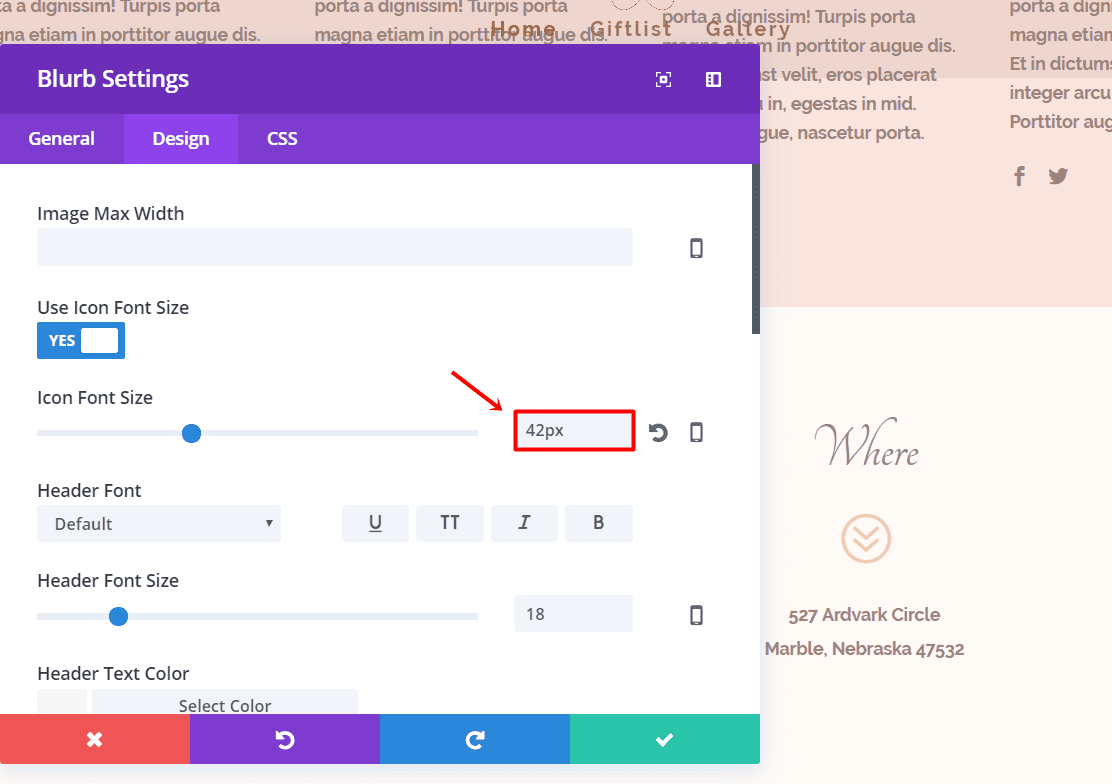
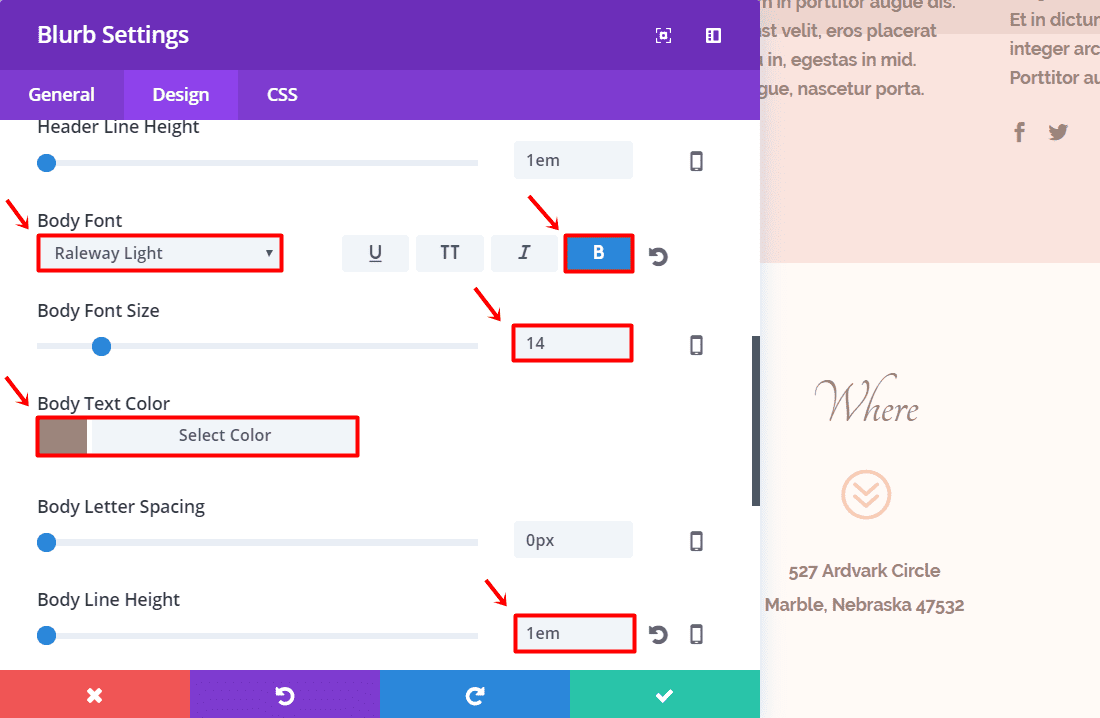
Debajo del Módulo de texto, agregue un Módulo de Blurb. Elija el icono de ubicación, cambie su color a ‘#f9c8b8’, agregue la ubicación en el cuadro de texto y cambie la Orientación del texto a ‘Centro’. Luego, vaya a Configuración avanzada de diseño y realice los siguientes cambios:
- Tamaño de fuente del icono: 42 px
- Fuente del cuerpo: Raleway Light
- Estilo de fuente: Negrita
- Tamaño de fuente del cuerpo: 14
- Color del cuerpo del texto: #9b857b
- Altura de la línea del cuerpo: 1em


En la siguiente columna, haz exactamente lo mismo. Solo cambie el icono de publicidad en un reloj y agregue los detalles de «cuándo» en el cuadro de texto.
Eso es todo. Su diseño ahora debería verse tan suave como el diseño en este tutorial:

siguiente
En la segunda parte de esta miniserie, veremos cómo crear una página de galería dedicada a compartir fotos con tus invitados después de la boda. Si tiene algún comentario sobre este tutorial, o si tiene alguna solicitud para futuros tutoriales; ¡Asegúrate de dejar un comentario en la sección de comentarios de esta publicación de blog para que podamos responderte!
¡Asegúrate de suscribirte a nuestro boletín de correo electrónico y canal de YouTube para que nunca te pierdas un gran anuncio, un consejo útil o un obsequio de Divi!