
Esta publicación es la parte 2 de 5 de nuestra miniserie Cómo crear un sitio web elegante para bodas con Divi . En esta serie, lo guiaremos a través de las partes más importantes de la creación de un sitio web de bodas para usted o un cliente con Divi.
En la primera parte de nuestra miniserie, le mostramos cómo hacer una elegante página de anuncio de boda. Esta segunda parte va a estar dedicada a crear una página de galería dentro del sitio web de tu boda . La página de la galería tiene el mismo estilo que la página del anuncio de la boda, lo que le permite usar ambas en el mismo sitio web sin tener que hacer muchos cambios.
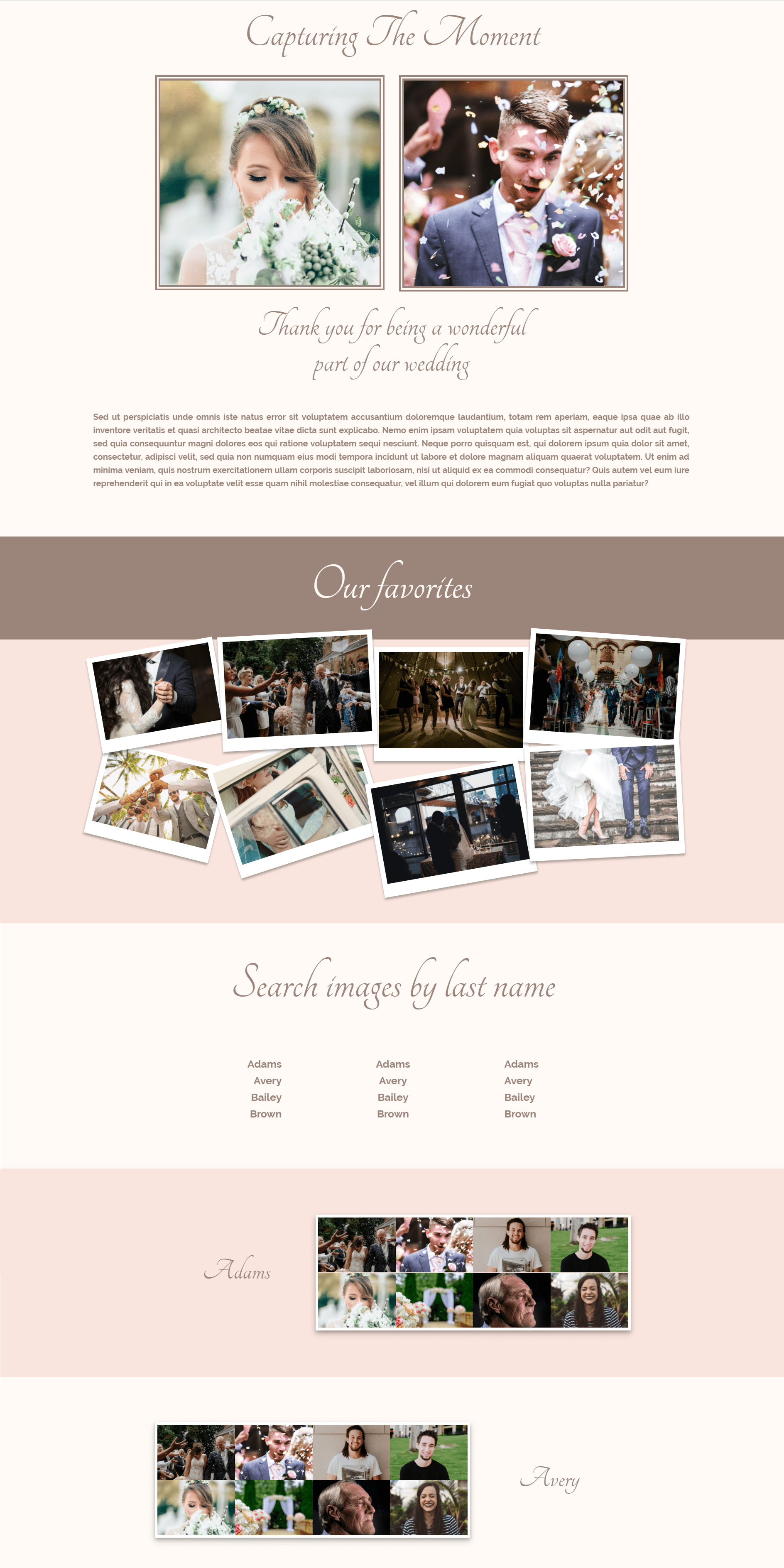
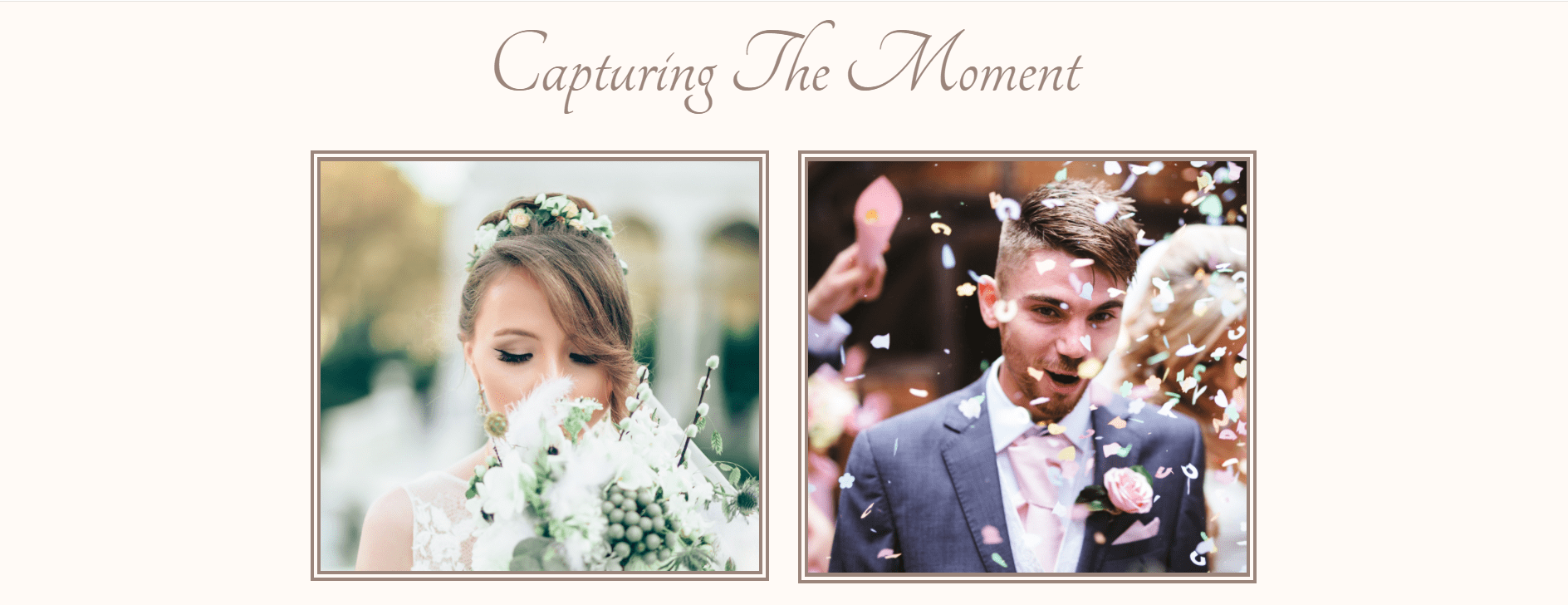
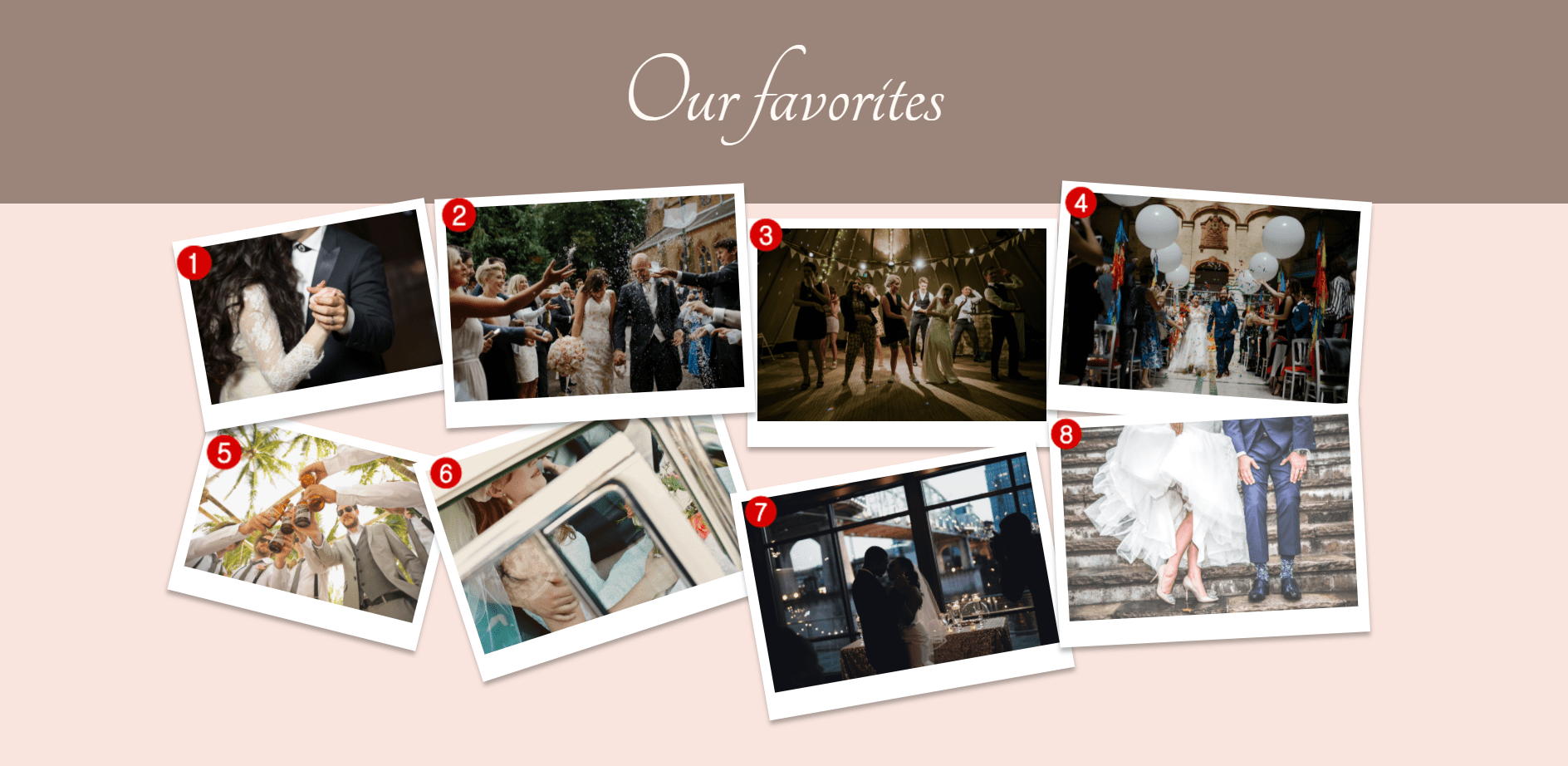
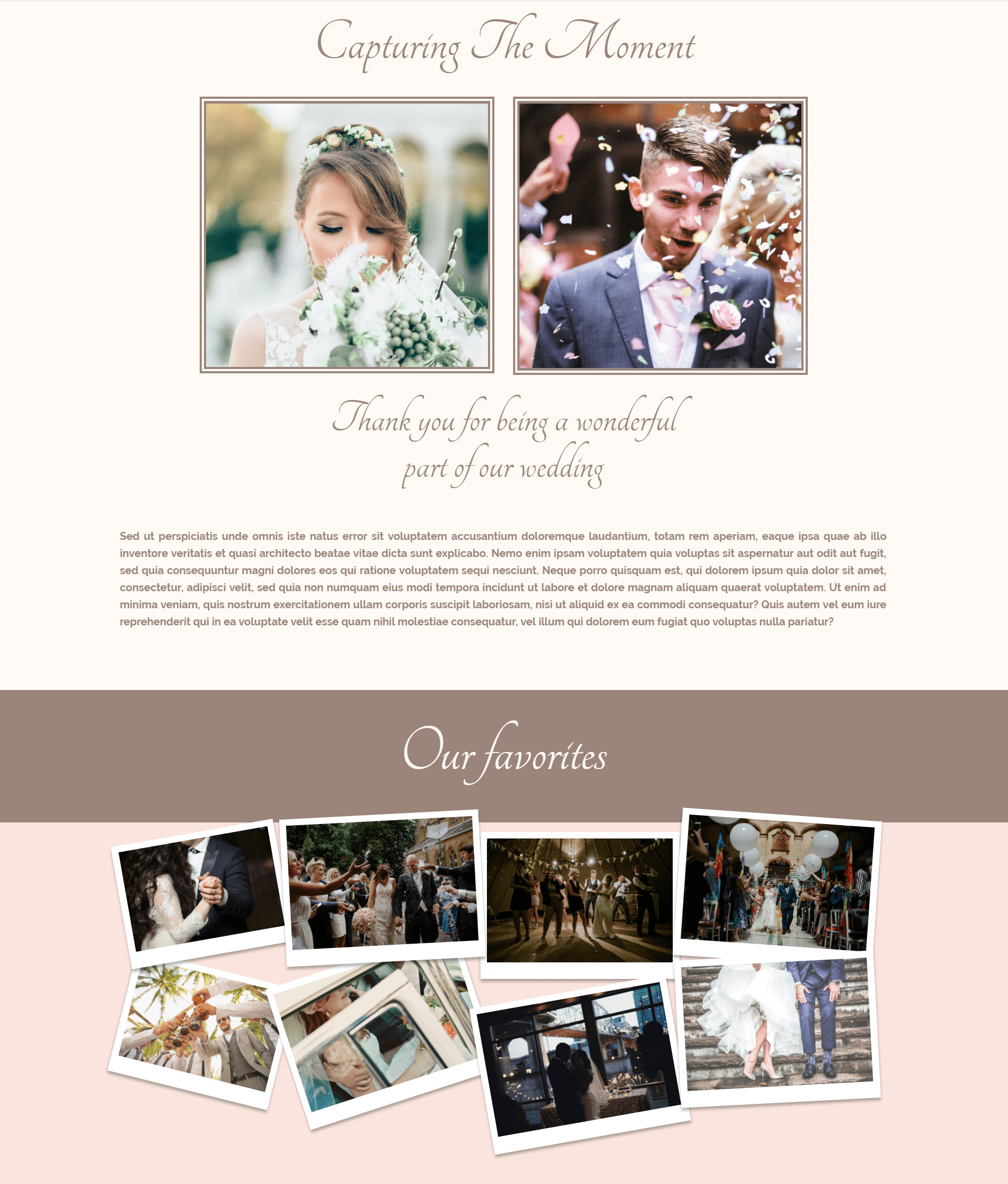
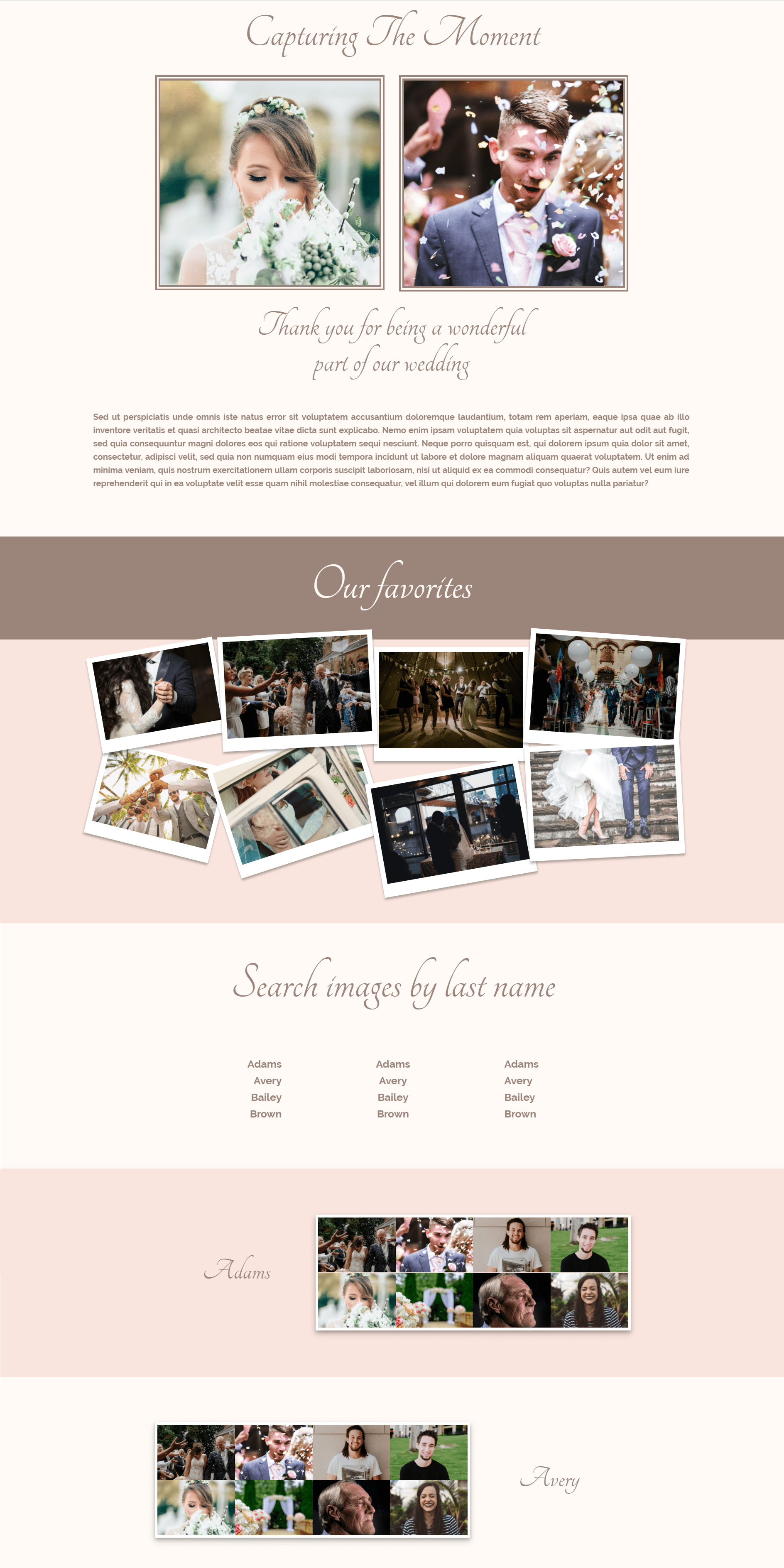
Te mostraremos paso a paso cómo crear el siguiente diseño con el constructor visual de Divi:

Este diseño está compuesto por 6 secciones que lo ayudan a crear una página de galería interactiva y hermosa.
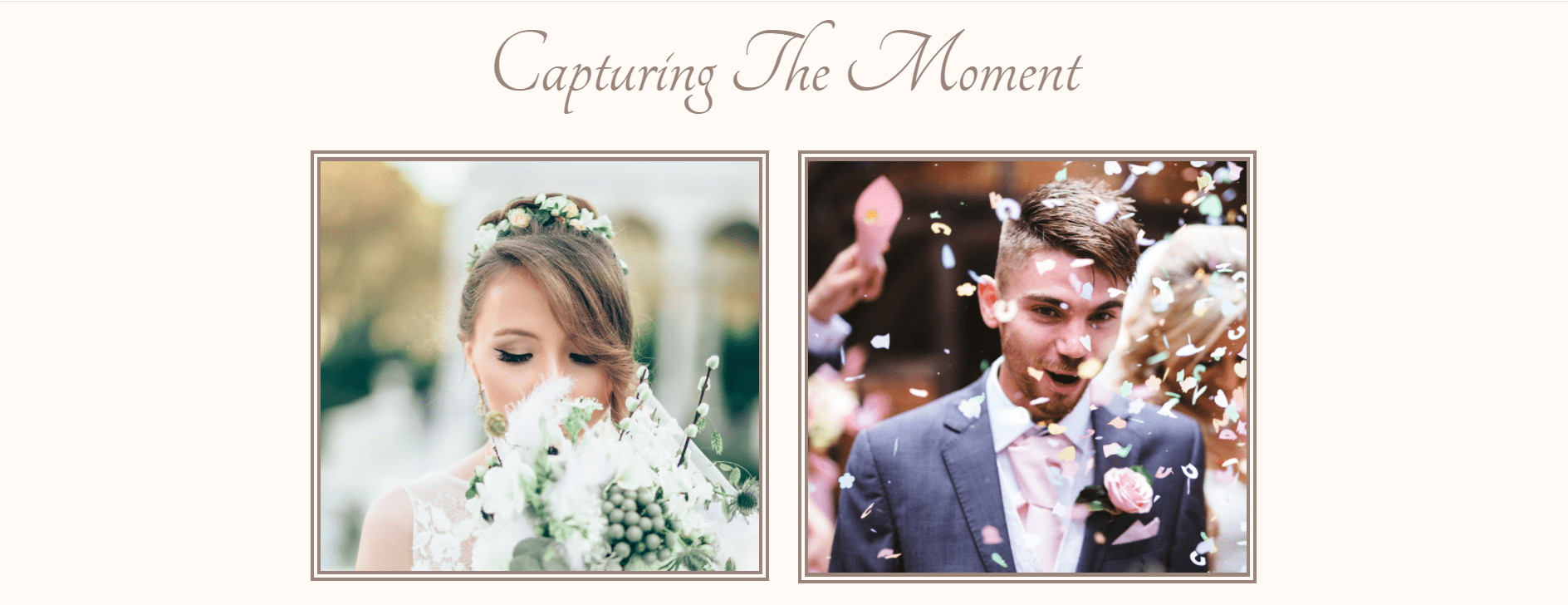
Decidimos ir con un encabezado muy simple que no parece demasiado recargado. La página de la galería ya tendrá muchas imágenes y queremos que la gente se centre en eso. Tener una sección de héroe simple hace que sea más fácil para los invitados encontrar la esencia de la página sin distraerse demasiado con las imágenes al principio de la página.

Crear una pagina
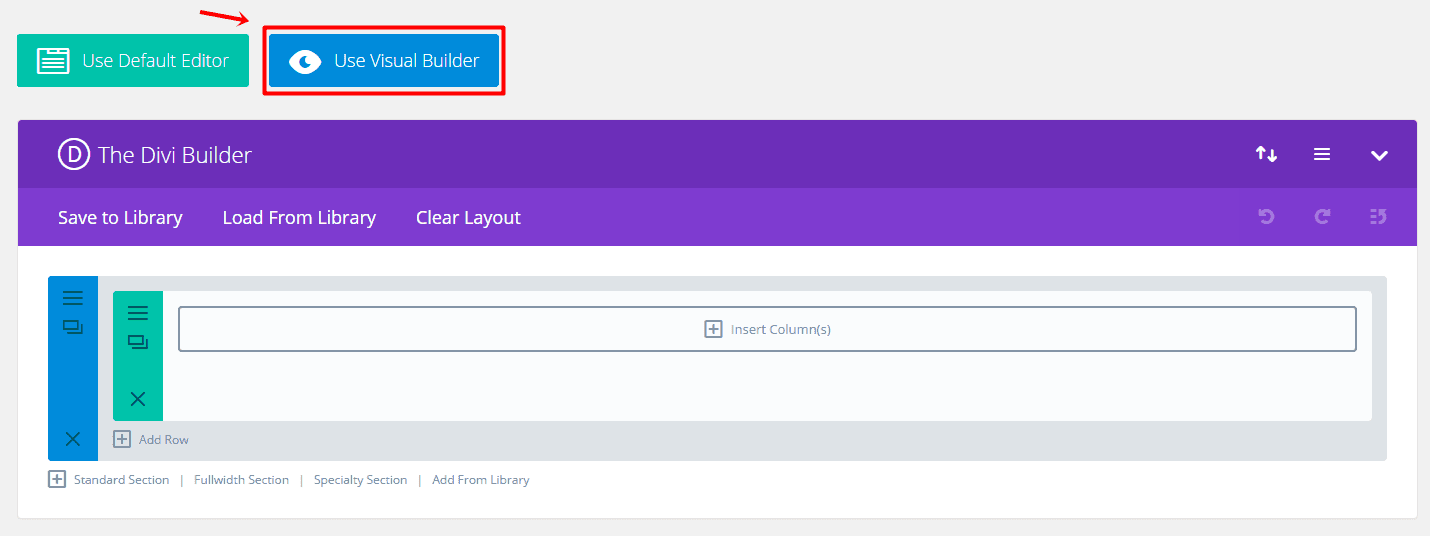
Comience creando una página, usando el constructor Divi y cambie a Visual Builder.

Puede ver que ya hay una sección presente automáticamente dentro de su nueva página. Esa sección contiene una fila de ancho completo. Necesitaremos una fila de ancho completo para la primera parte de esta sección, así que continúe usándola.
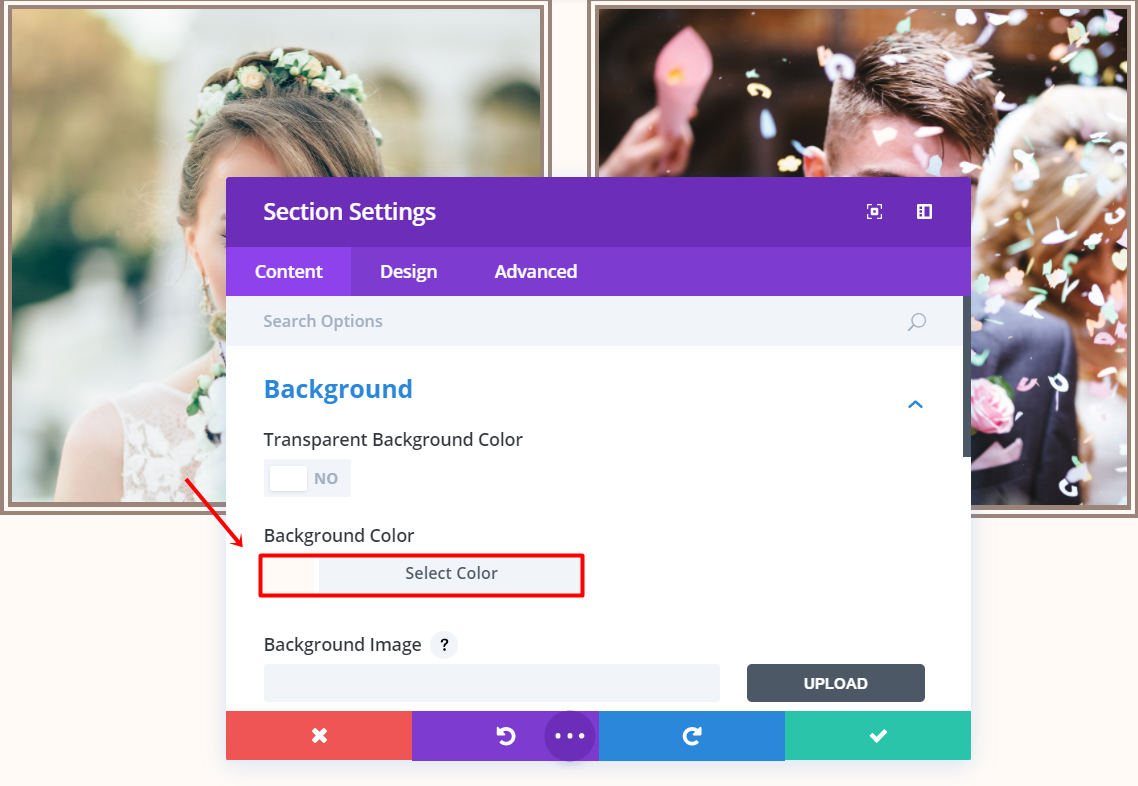
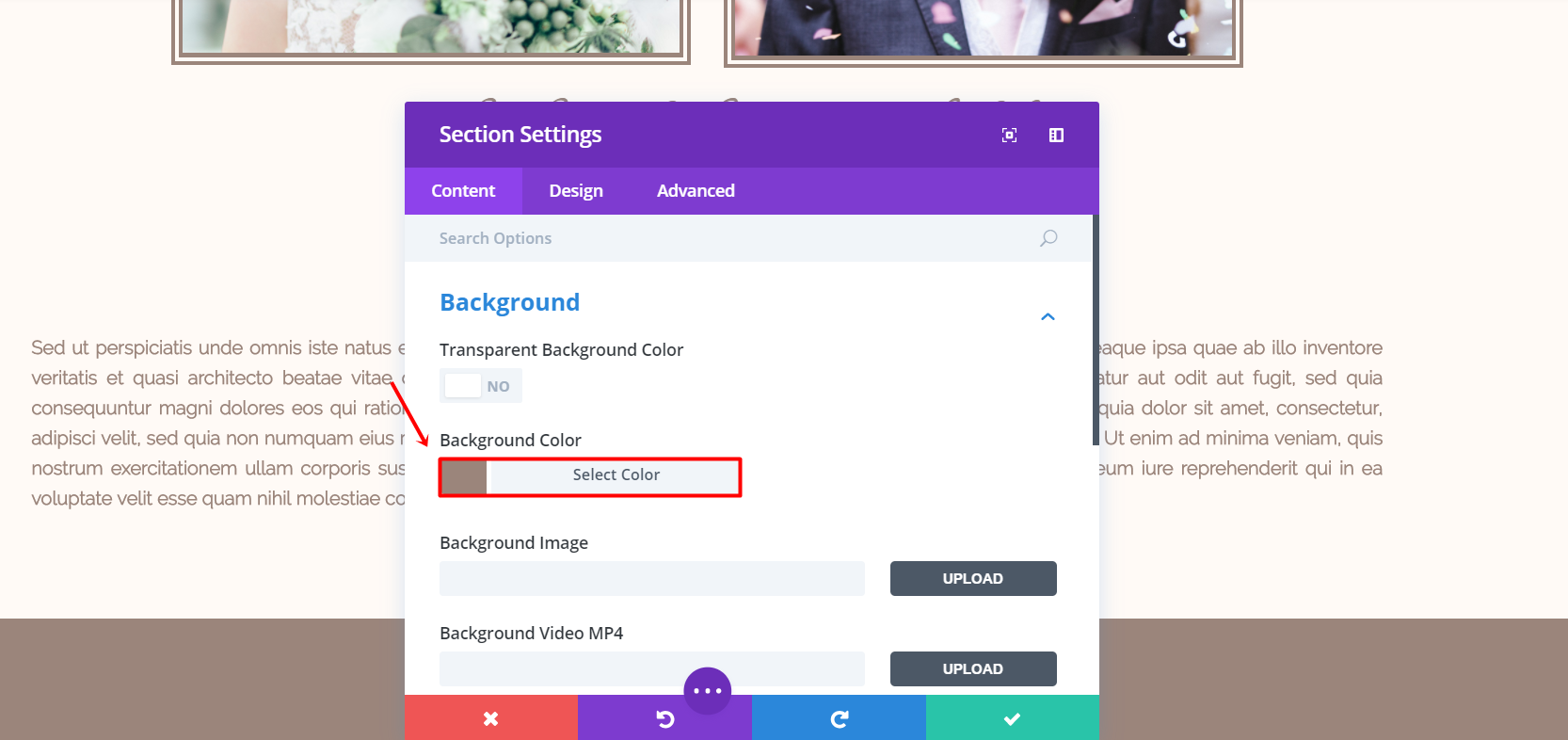
Abra la configuración de la sección que acaba de crear y abra la subcategoría Fondo en la pestaña de contenido. Luego, cambie el color de fondo a ‘#fffaf6’.
Módulo de texto
Continúe agregando un módulo de texto a la columna de ancho completo de la fila. Ingrese el texto en el cuadro de texto de la pestaña Contenido y pase a la pestaña Diseño.
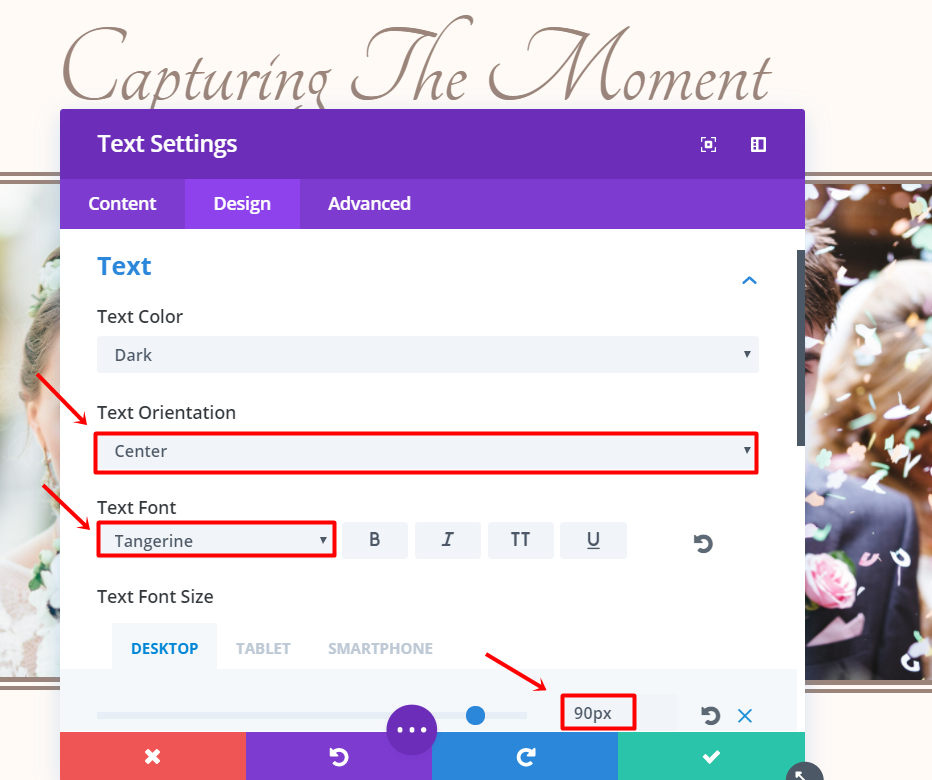
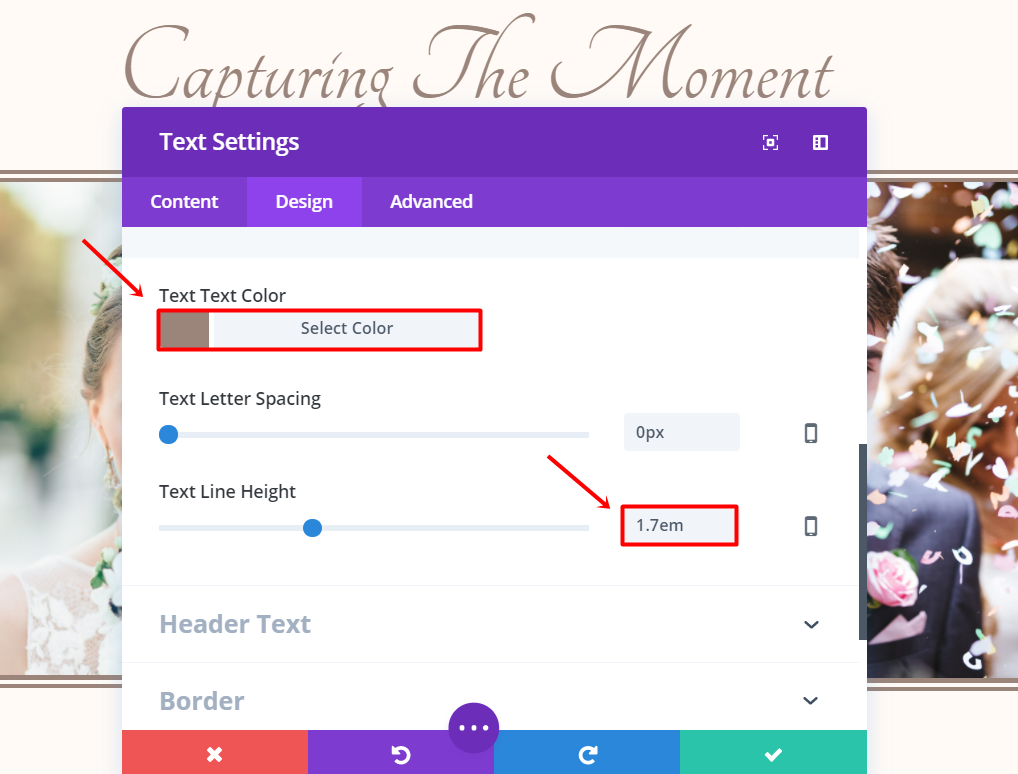
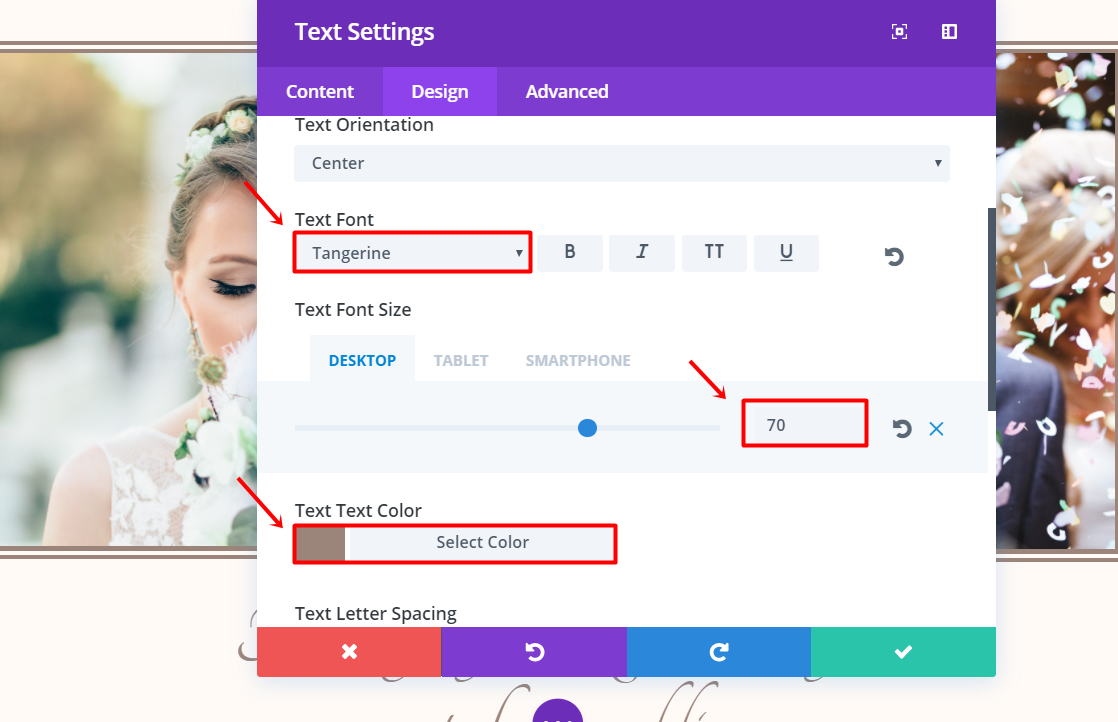
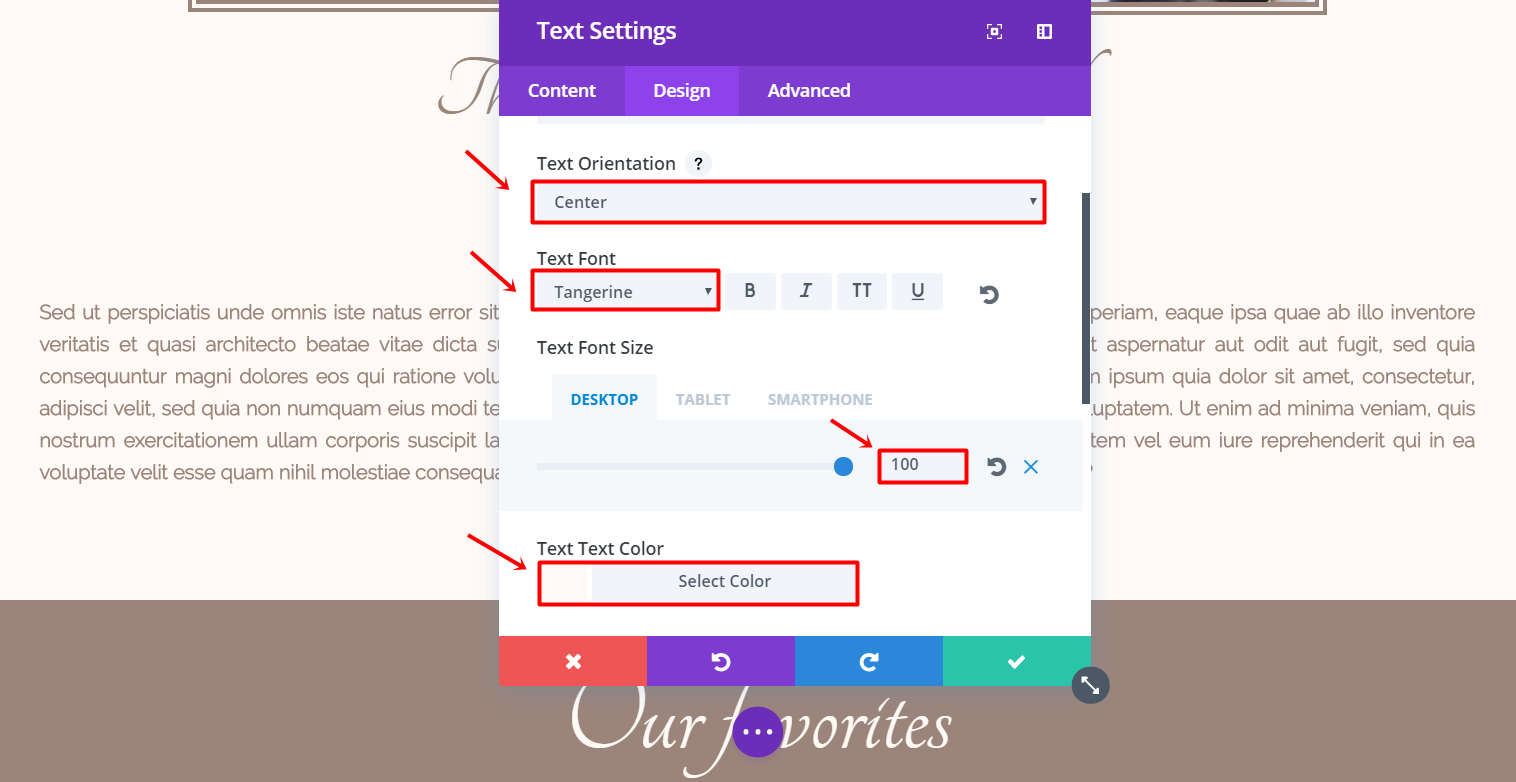
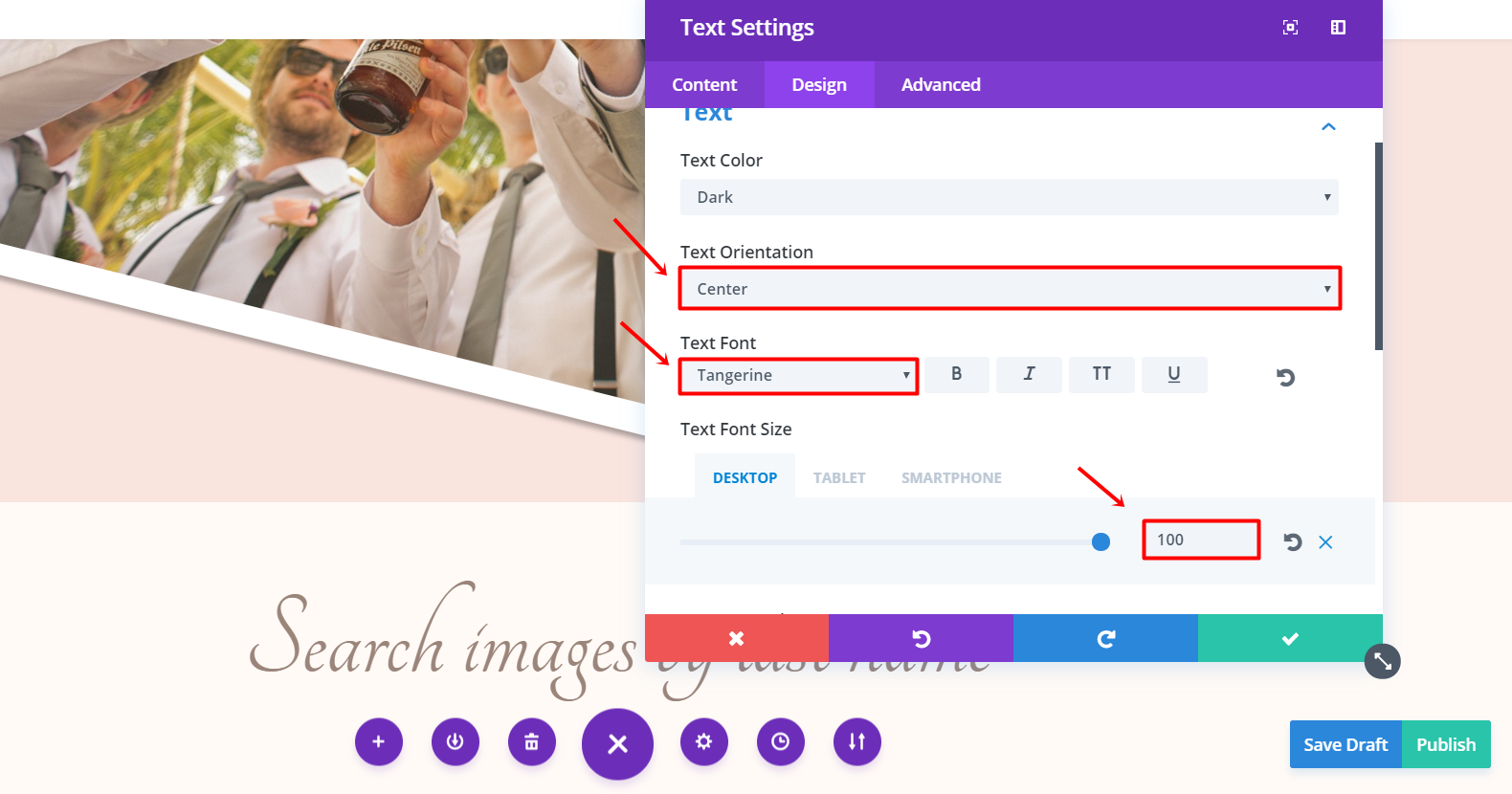
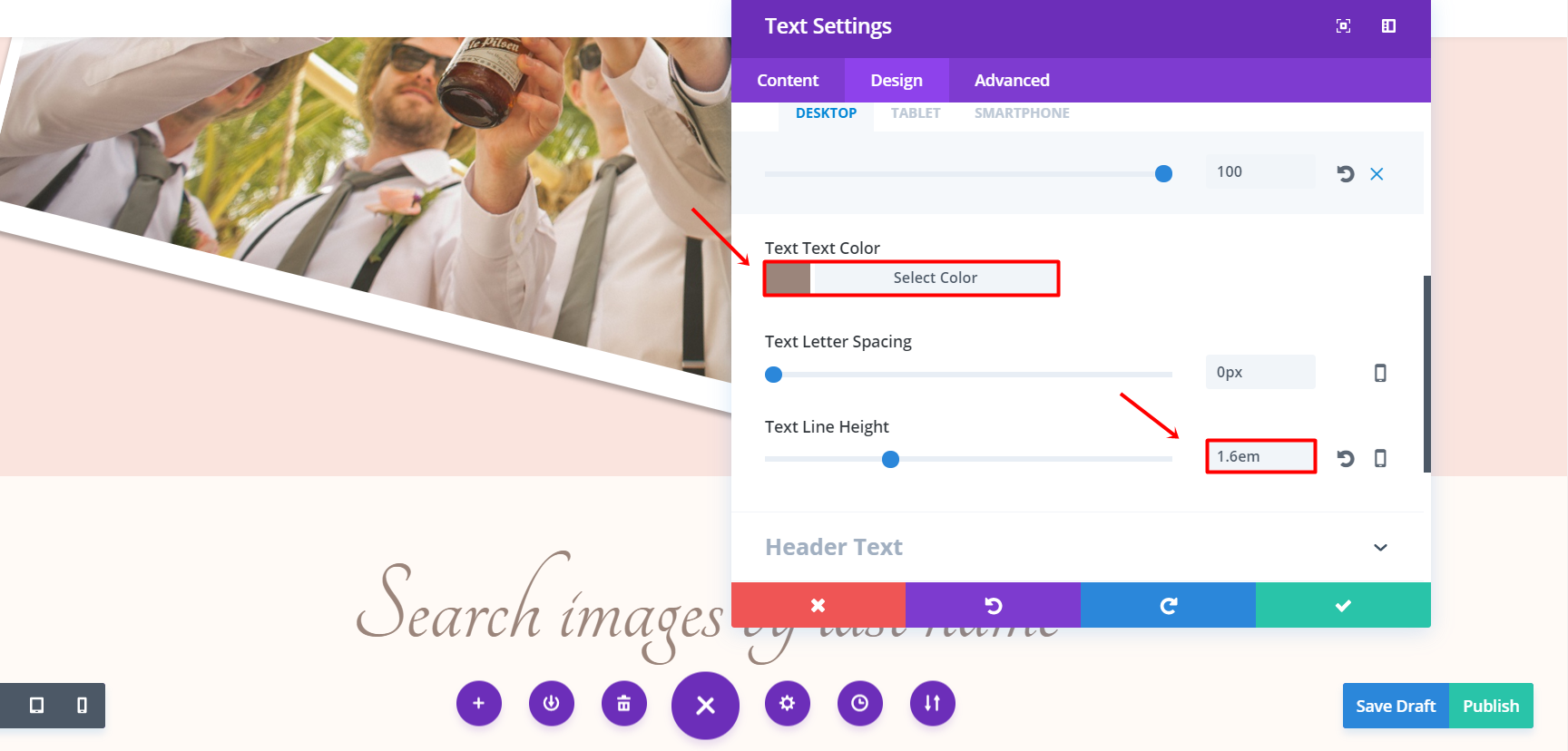
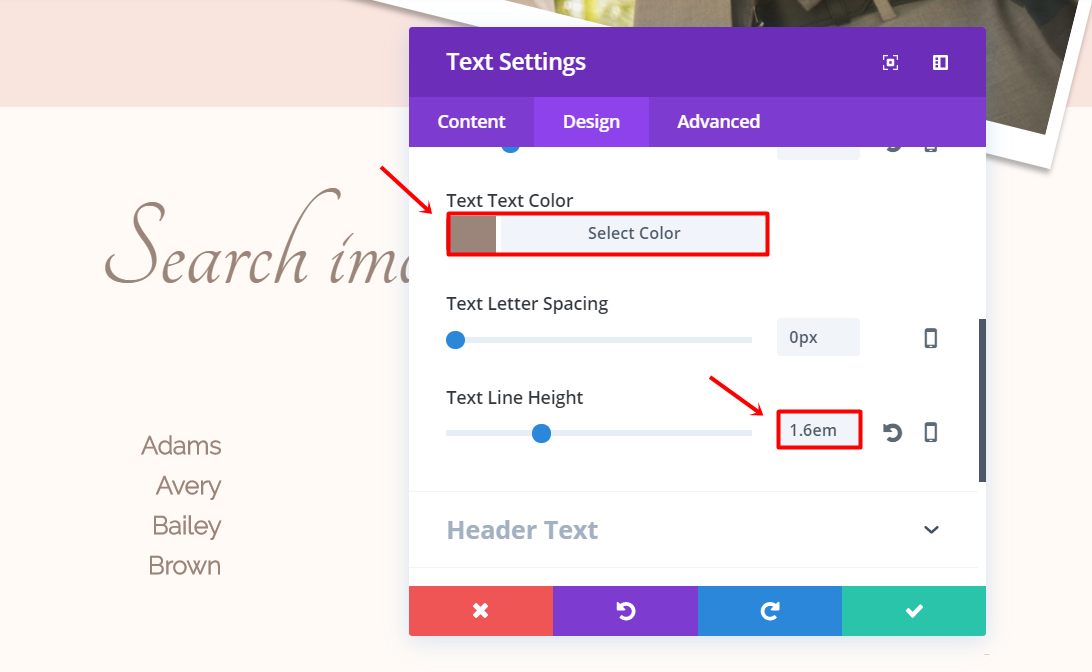
Seleccione la subcategoría Texto dentro de la pestaña Diseño para comenzar a editar el diseño de su contenido. Para el diseño que hemos creado, necesitaremos hacer los siguientes ajustes a la subcategoría de Texto de su Módulo de Texto:
- Orientación del texto: Centro
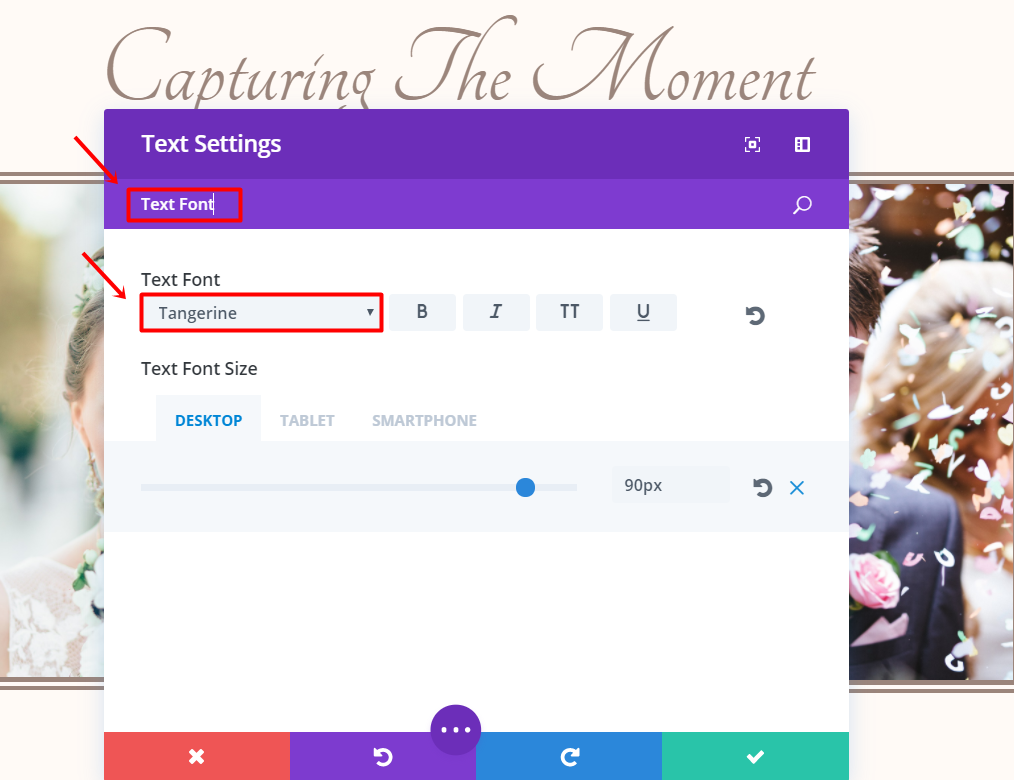
- Fuente del texto: Mandarina
- Tamaño de fuente de texto: 90p (escritorio), 80 (tableta), 66 (teléfono)
- Color del texto: #9b857b
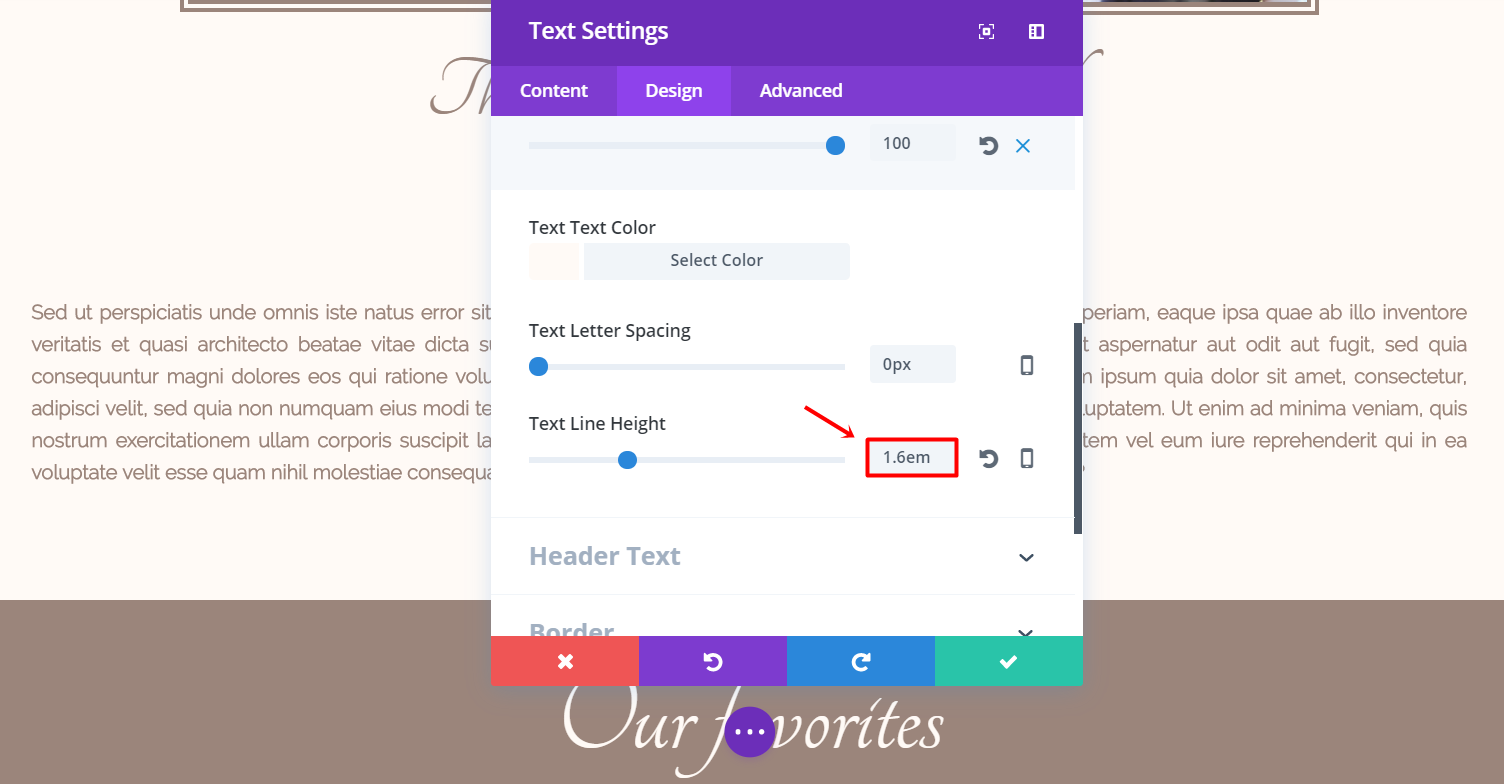
- Altura de línea de texto: 1,7 em


Si no te apetece desplazarte hacia abajo y buscar las diferentes opciones para cambiar, también puedes hacer uso de la opción de búsqueda. Esta opción lo ayuda a ser más productivo y cambiar las cosas al instante sin tener que esforzarse mucho. En el siguiente ejemplo, simplemente estamos buscando los términos ‘Fuente de texto’ y veremos que la opción aparece de inmediato.

Haga clic en Guardar y salir.
novia y novio
Continuando, tendrás que crear una sección con dos imágenes individuales de los novios.

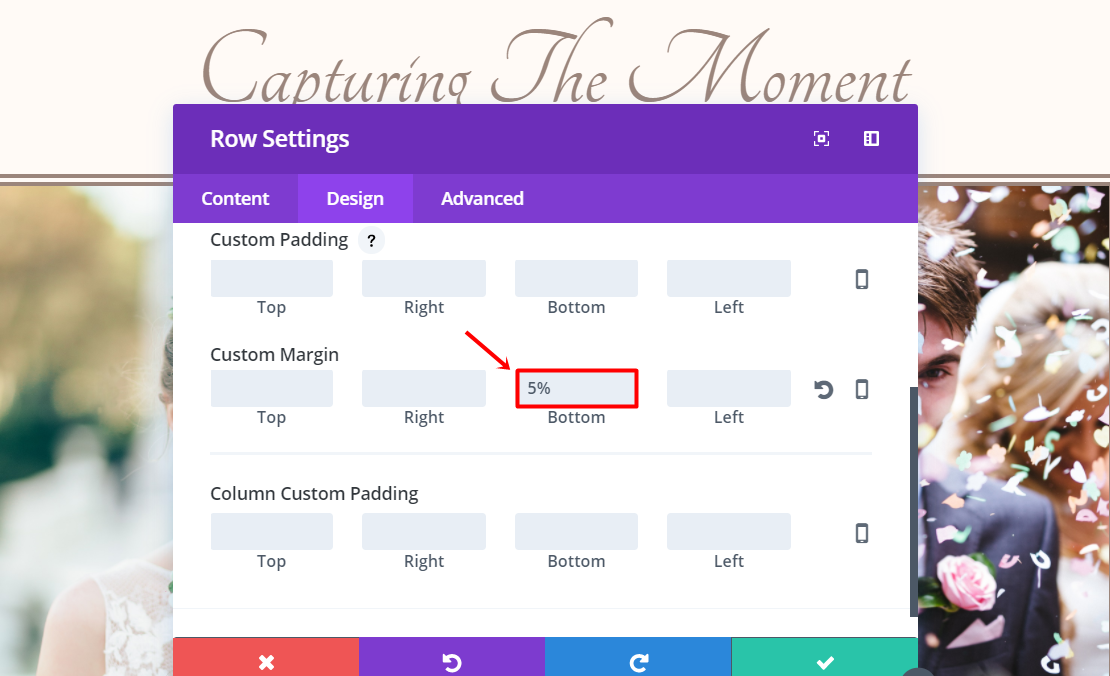
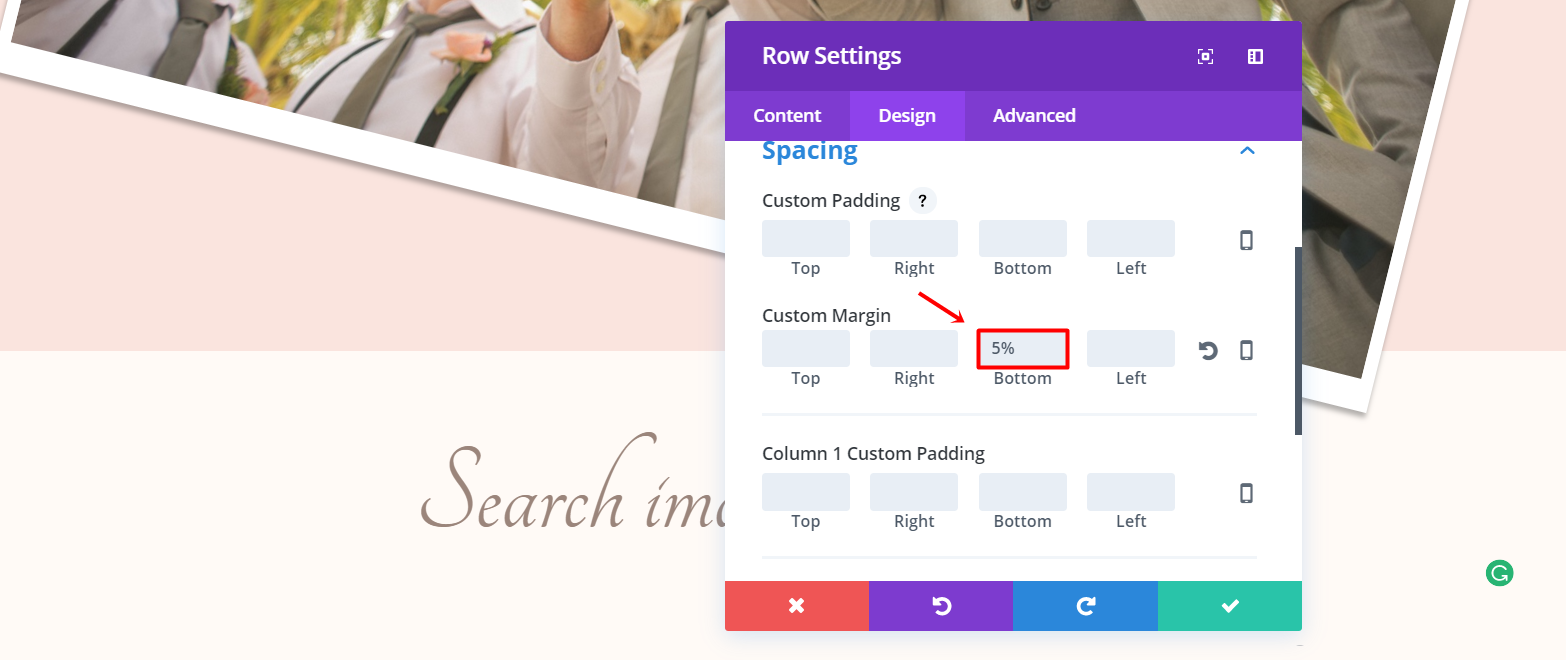
Continúe y agregue una nueva fila de dos columnas justo debajo de la fila anterior que ha creado. Abra la configuración de la fila y vaya a la pestaña Diseño.
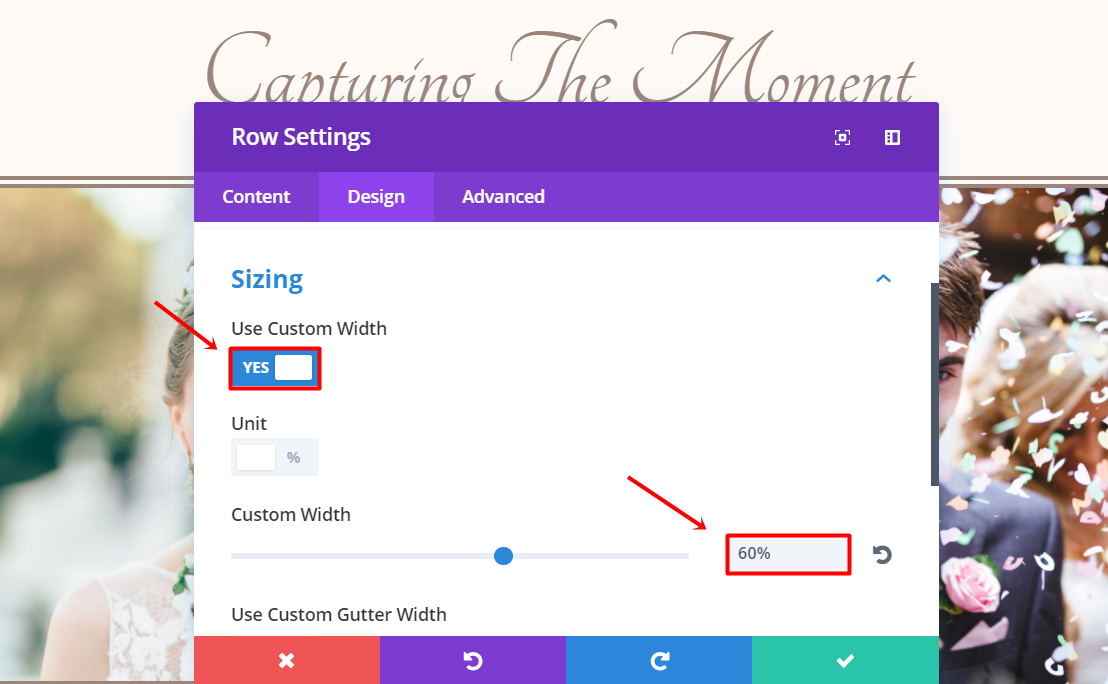
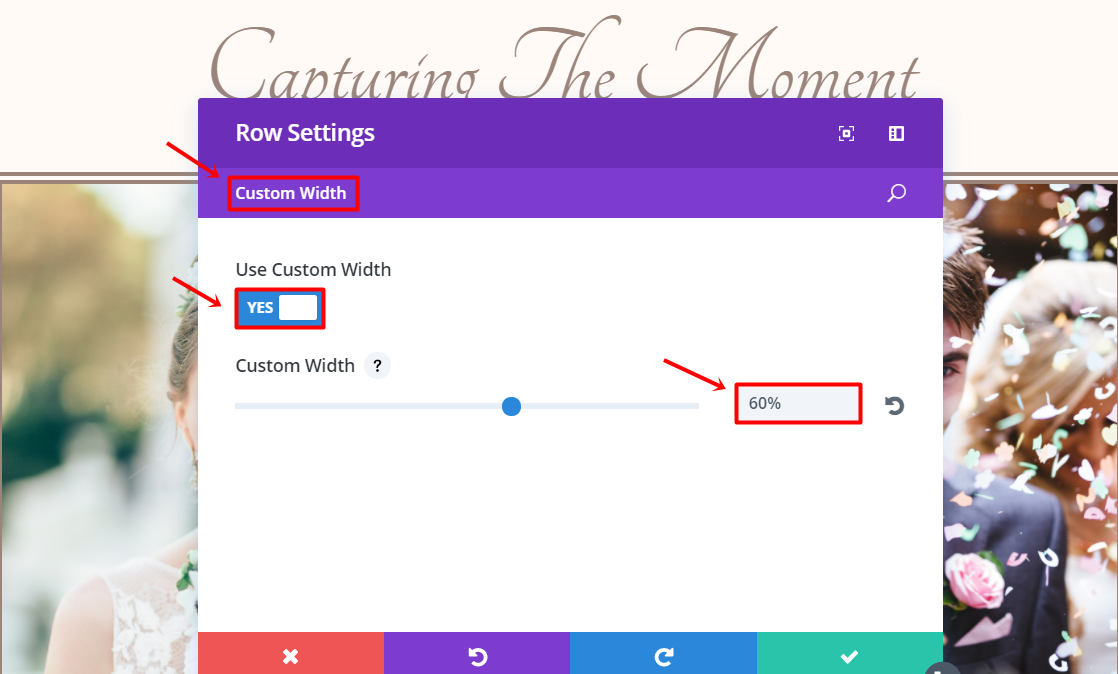
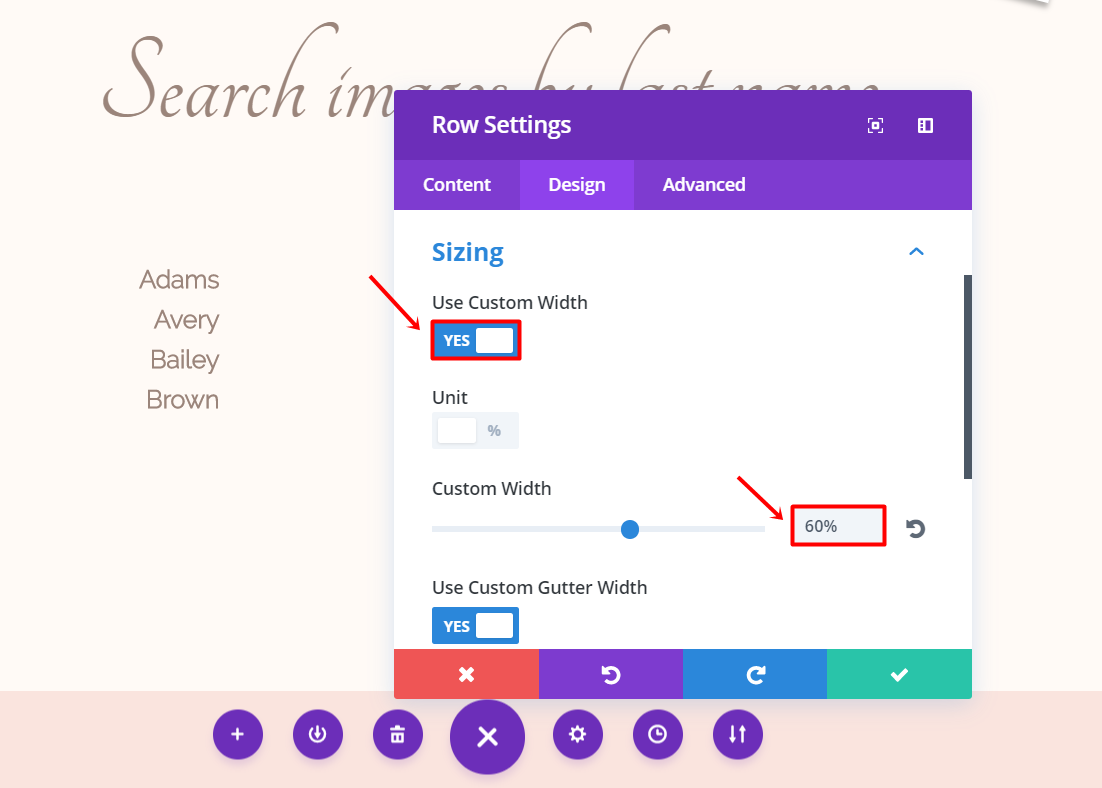
A continuación, vaya a la pestaña Diseño de la configuración de la fila y abra la subcategoría Tamaño. Active la opción Ancho personalizado y cambie el porcentaje a ‘60%’. Desplácese hacia abajo en la misma pestaña y agregue ‘5%’ al margen inferior.


Una vez más, puede elegir la salida fácil y simplemente escribir ‘Ancho personalizado’ en la barra de búsqueda.

Imagen de la novia
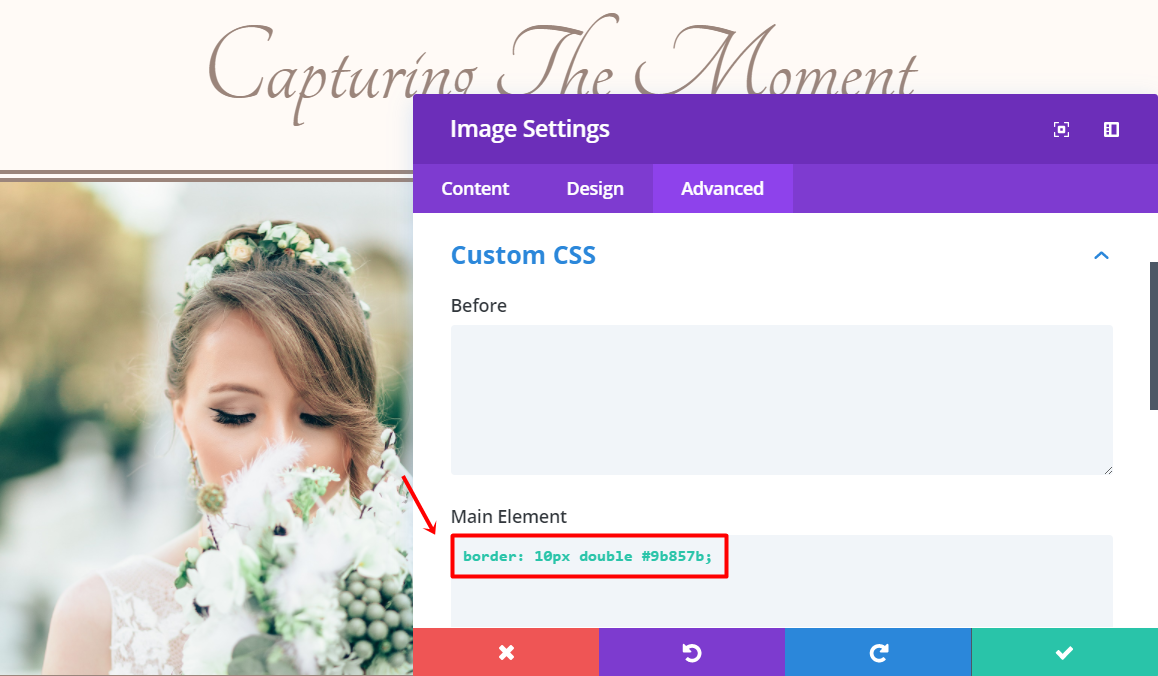
Agregue un módulo de imagen a la primera columna de la fila. Cargue una imagen de la novia en la pestaña Contenido en la subcategoría Imagen y pase a la pestaña Avanzado. Haga clic en la subcategoría CSS personalizado y agregue la siguiente línea de código al campo Elemento principal:
|
01
|
border: 10px double #9b857b; |

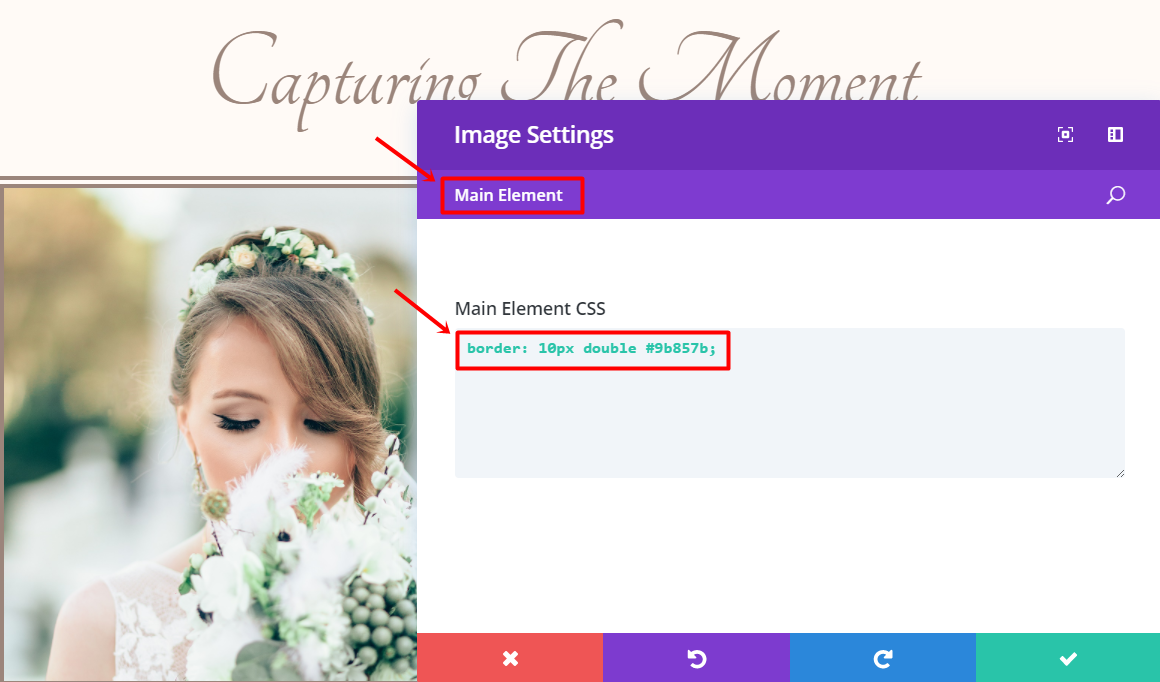
Como se mencionó anteriormente, también puede escribir ‘Elemento principal’ en la barra de búsqueda y aparecerá de inmediato. Usar la opción de búsqueda puede ser un gran ahorro de tiempo, especialmente cuando intentas seguir los pasos de un tutorial. Puede hacer exactamente lo que se requiere sin pensar demasiado en ello.

Presione Guardar y Salir.
Imagen del novio
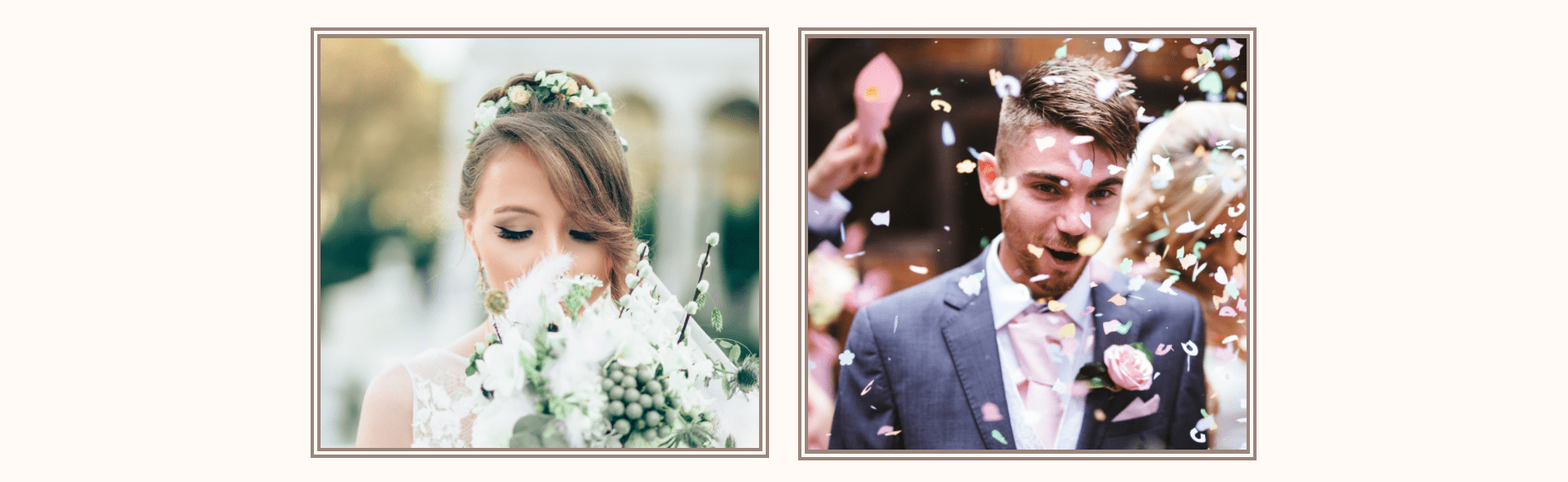
Como puede notar, las imágenes tienen la misma configuración. Continúe y clone el módulo de imagen, lo único que tendrá que cambiar es la imagen. Así es como debería verse la página de tu galería hasta ahora:

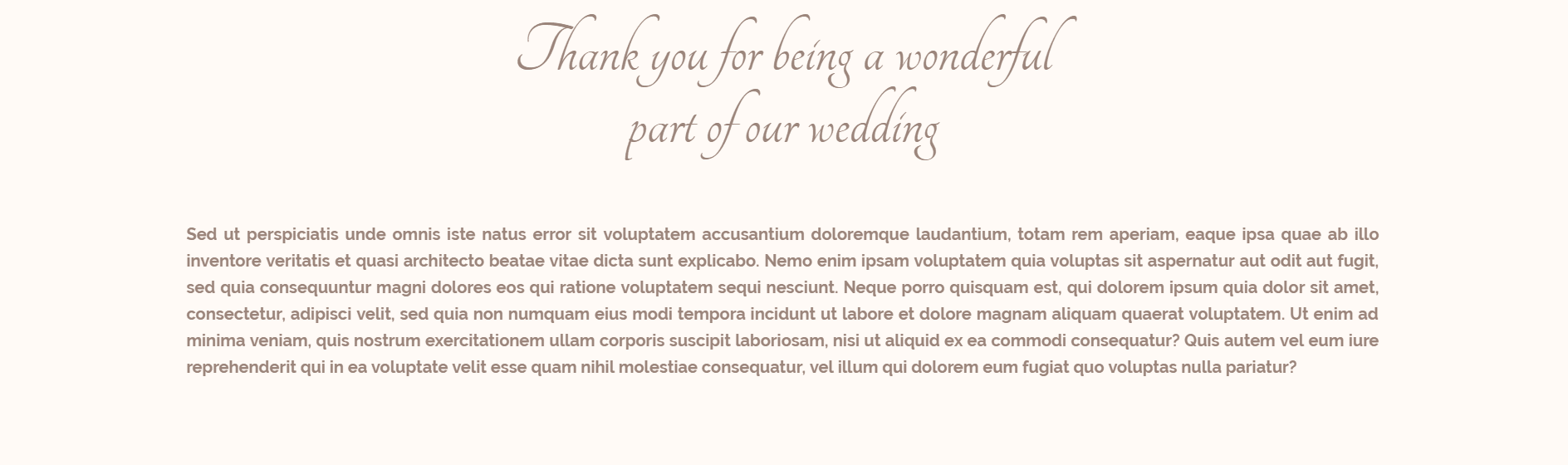
Nota de agradecimiento
La página de la galería generalmente aparece en el sitio web de la boda después de que se haya celebrado la boda. La gente está emocionada de ver las fotos que se tomaron, por lo que es probable que todos sus invitados visiten la página. Eso hace que la página de la galería sea el lugar ideal para decir una última cosa a los invitados.

Para comenzar, agregue una nueva sección estándar a su diseño. Dentro de la sección, use una fila de ancho completo.
A continuación, abra la configuración de la sección y cambie el color de fondo a ‘#fffaf6’ dentro de la subcategoría de fondo.

Primer módulo de texto
Agregue un módulo de texto a la fila que acaba de crear. En la pestaña Contenido, ingrese el texto que desea mostrar en su sitio web en el cuadro de texto. Continúe pasando a la pestaña Diseño.
Comience seleccionando la subcategoría Texto dentro de la pestaña de diseño y realice los siguientes cambios buscándolos manualmente o búsquelos en la barra de búsqueda:
- Orientación del texto: Centro
- Fuente del texto : Mandarina
- Tamaño de fuente de texto: 70 (computadora de escritorio y tableta), 50 (teléfono)
- Color del texto: #9b857b
- Altura de línea de texto: 1em


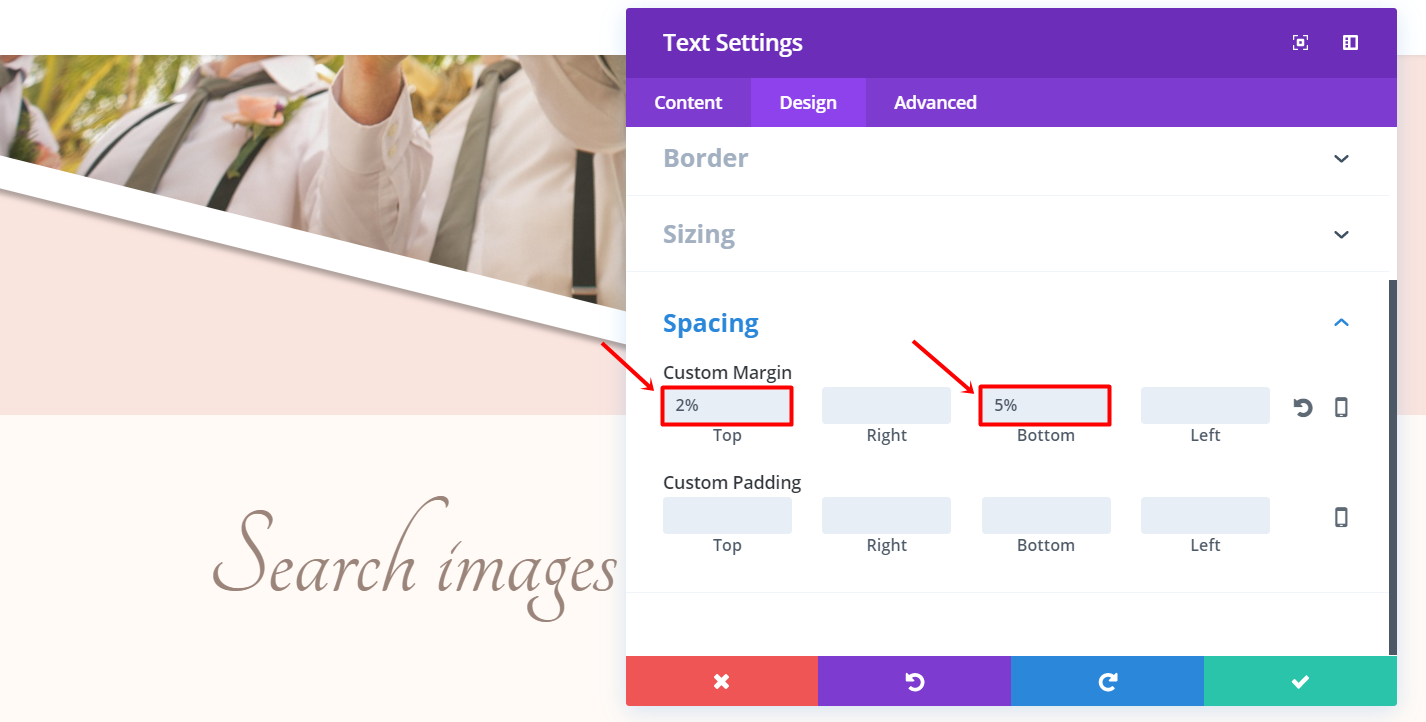
Ahora, seleccione la subcategoría Espaciado en la misma pestaña y cambie el margen inferior a ‘5%’.

Haga clic en Guardar y salir.
Segundo módulo de texto
Agregue un nuevo módulo de texto debajo del primer módulo de texto que creó. En la pestaña de contenido, escriba la nota de agradecimiento que desea compartir con los invitados en el cuadro de texto y pase a la pestaña Diseño.
Realice los siguientes cambios en la pestaña Diseño buscándolos manualmente o buscando las opciones con la barra de búsqueda.
- Orientación del texto: Justificado
- Fuente del texto: Raleway Light
- Estilo de texto: Negrita
- Tamaño de fuente de texto: 14
- Color del texto: #9b857b
- Altura de línea de texto: 1,6 em

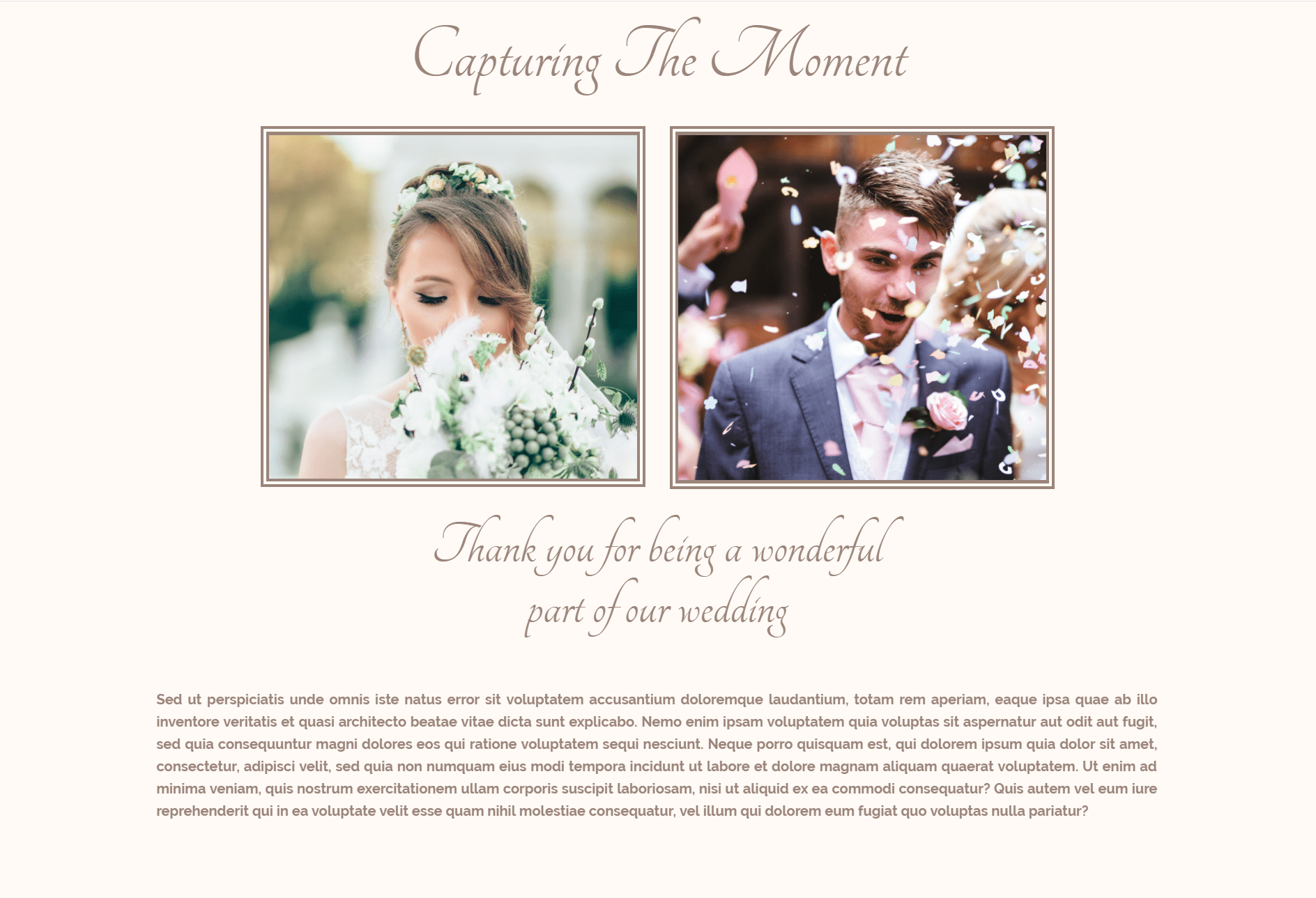
Haga clic en Guardar y salir y listo. Así es como debería verse la página de tu galería ahora:

Sección de imágenes favoritas
Una vez que haya terminado la sección de notas de agradecimiento, puede pasar a la sección donde muestra las fotos favoritas de los novios. En esta parte, usará dos secciones y aplicará código CSS a los módulos de imagen para que se vean polaroid.

Comience agregando una sección estándar. Dentro de esa sección estándar, necesitará una fila de ancho completo. Abra la configuración de la sección y cambie el color de fondo a ‘#9b857b’ en la subcategoría Fondo de la pestaña de contenido.

A continuación, agregue un módulo de texto a la fila. Abra la configuración e ingrese el título que le gustaría mostrar en el cuadro de texto de la subcategoría Texto. Continuando, vaya a la pestaña Diseño y realice los siguientes cambios en la subcategoría Texto:
- Orientación del texto: Centro
- Fuente del texto: Mandarina
- Tamaño de fuente de texto: 100 (computadora de escritorio y tableta), 68 (teléfono)
- Color del texto: #fffaf6
- Altura de línea de texto: 1,6 em


Haga clic en Guardar y salir.
Imágenes Polaroid (Escritorio)
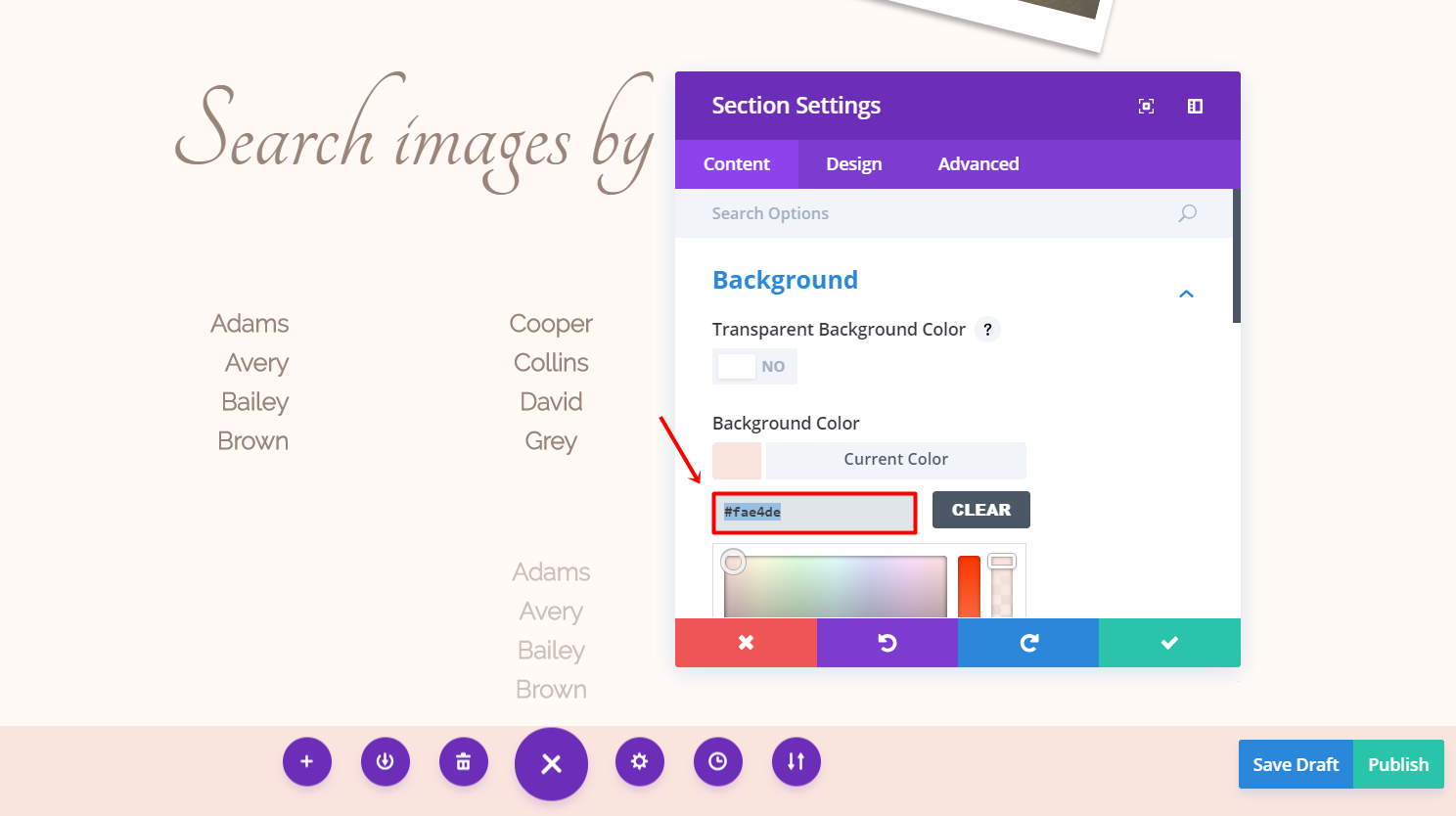
Para esta parte, necesitará otra sección estándar. Dentro de esa sección, necesitará una fila que tenga 4 columnas. Cambie el color de fondo de esta sección a ‘#fae4de’ en la pestaña Contenido en la subcategoría Fondo.
Continúe agregando un módulo de imagen a la primera columna de la fila. Abra la configuración de la imagen y cargue una de las imágenes favoritas dentro de la subcategoría Imagen de la pestaña de contenido.
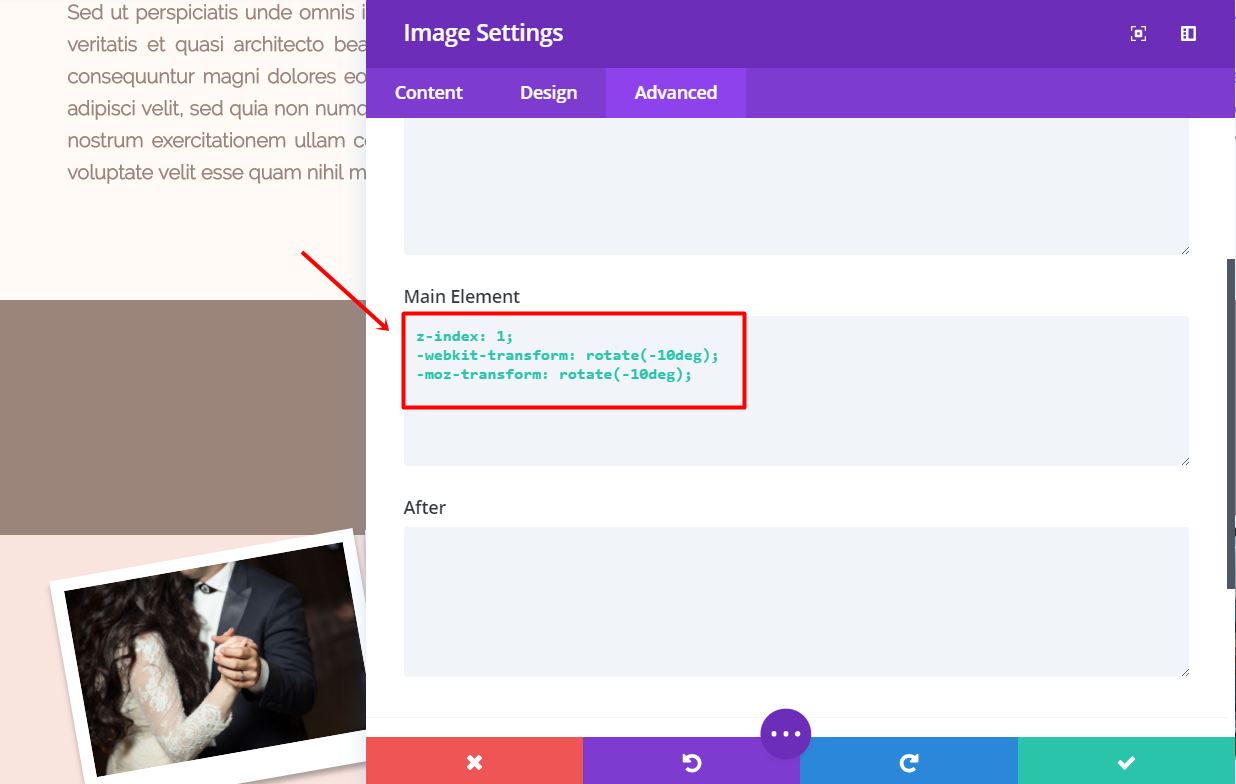
A continuación, vaya a la pestaña Avanzado, haga clic en la subcategoría CSS ID & Classes y escriba ‘polaroid’ en el campo CSS Class. En el campo Elemento principal, agregue el siguiente código:
|
01
02
03
|
z-index: 1;-webkit-transform: rotate(-10deg);-moz-transform: rotate(-10deg); |

Ahora, para poner en acción la clase ‘polaroid’, tendrás que ir al backend de tu sitio web. Ve a Divi > Opciones de tema > e inserta el siguiente código en el campo CSS personalizado en la parte inferior de la página:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
25
26
27
28
|
.polaroid {background: white;display: inline;float: left;margin: 0 15px 30px;padding: 10px 10px 25px;-webkit-box-shadow: 0 4px 6px rgba(0, 0, 0, .3);-moz-box-shadow: 0 4px 6px rgba(0,0,0,.3);box-shadow: 0 4px 6px rgba(0,0,0,.3);-webkit-transition: all .15s linear;-moz-transition: all .15s linear;transition: all .15s linear;z-index:0;position:relative;}.polaroid::after {color: #333;font-size: 20px;content: attr(title);position: relative;top:15px;}.polaroid.et_pb_image_2 {display: block;width: inherit;} |
Después de eso, puede volver al Visual Builder. Necesitarás más de una imagen polaroid, es por eso que debes clonar el módulo de imagen 7 veces y asegúrate de colocarlas en las diferentes columnas. Cada columna debe tener 2 módulos de imagen.
Para que las imágenes polaroid se vean divertidas, deberá cambiar el código CSS en el campo Elemento principal de cada Módulo de imagen individualmente. Para aplicar el código diferente, le hemos dado a cada módulo de imagen un número diferente en la imagen a continuación:

Según el número asignado, cambie el código en el campo Elemento principal según corresponda. Puede encontrar el Elemento principal en la pestaña Avanzado en la subcategoría CSS personalizado. Agregue un valor a los campos de Margen personalizado en la subcategoría Espaciado de la pestaña Diseño también:
Imagen 1
Este es el primer módulo de imagen que hizo, manténgalo así.
Imagen 2
Márgenes personalizados:
Superior: -10 %
Izquierda: -20 %
Elemento principal:
|
01
02
03
|
z-index: 5;-webkit-transform: rotate(-3deg);-moz-transform: rotate(-3deg); |
Imagen 3
Márgenes personalizados:
Izquierda: -20%
Elemento principal:
Ninguno
Imagen 4
Márgenes personalizados:
Superior: -10 %
Izquierda: -20 %
Elemento principal:
|
01
02
03
|
z-index: 3;-webkit-transform: rotate(4deg);-moz-transform: rotate(4deg); |
Imagen 5
Márgenes personalizados:
Ninguno
Elemento principal:
|
01
02
03
|
-webkit-transform: rotate(14deg);-moz-transform: rotate(14deg);transform: rotate(14deg); |
Imagen 6
Márgenes personalizados:
Superior: -10 %
Izquierda: -20 %
Elemento principal:
|
01
02
03
|
-webkit-transform: rotate(-18deg);-moz-transform: rotate(-18deg);transform: rotate(-18deg); |
Imagen 7
Márgenes personalizados:
Izquierda: -20%
Elemento principal:
|
01
02
03
|
z-index: 1;-webkit-transform: rotate(-10deg);l-moz-transform: rotate(-10deg); |
Imagen 8
Márgenes personalizados:
Superior: -10 %
Izquierda: -20 %
Elemento principal:
|
01
02
03
|
z-index: 5;-webkit-transform:rotate(-3deg);-moz-transform: rotate(-3deg); |
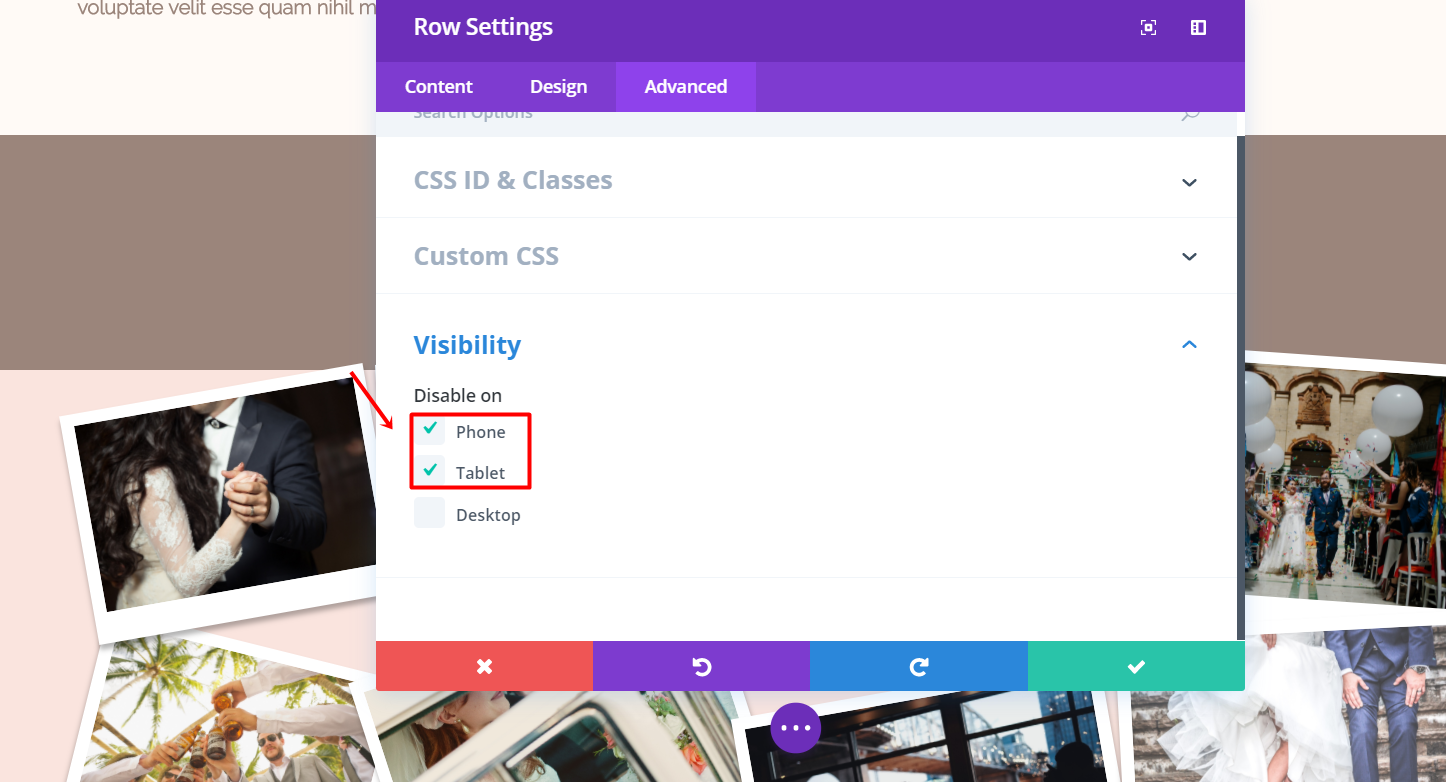
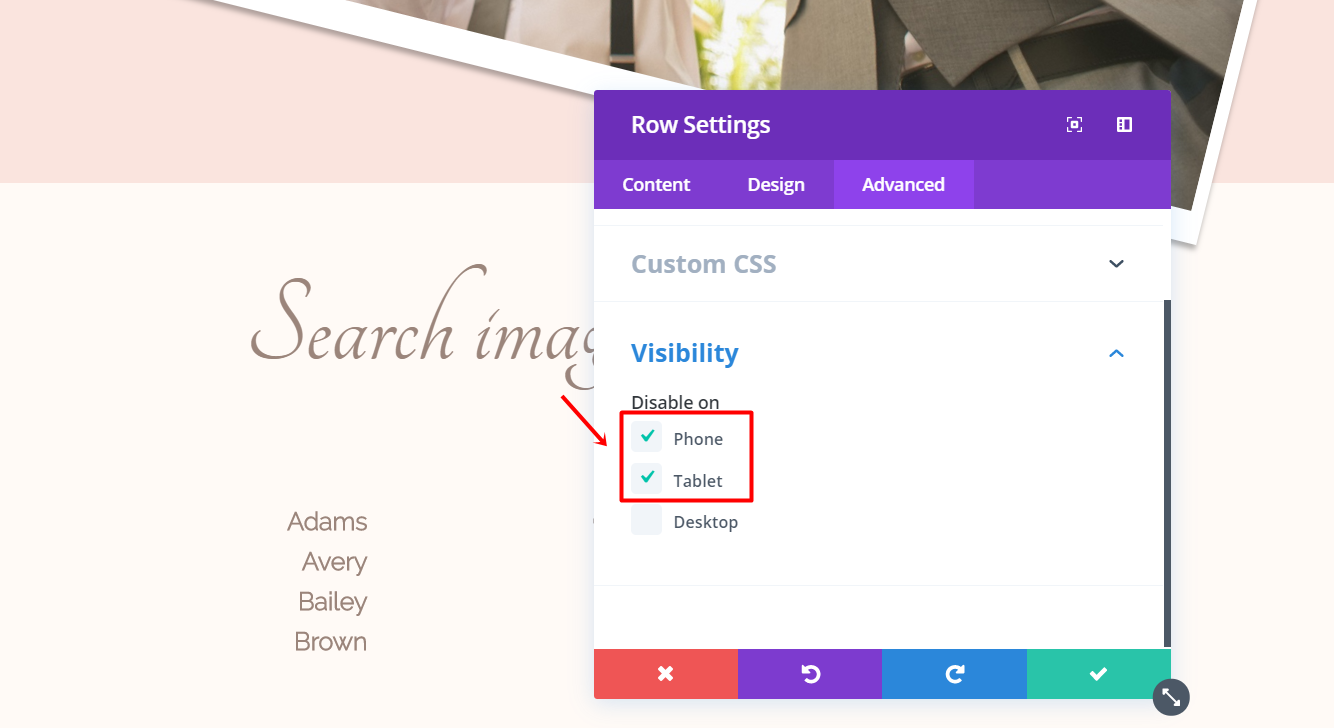
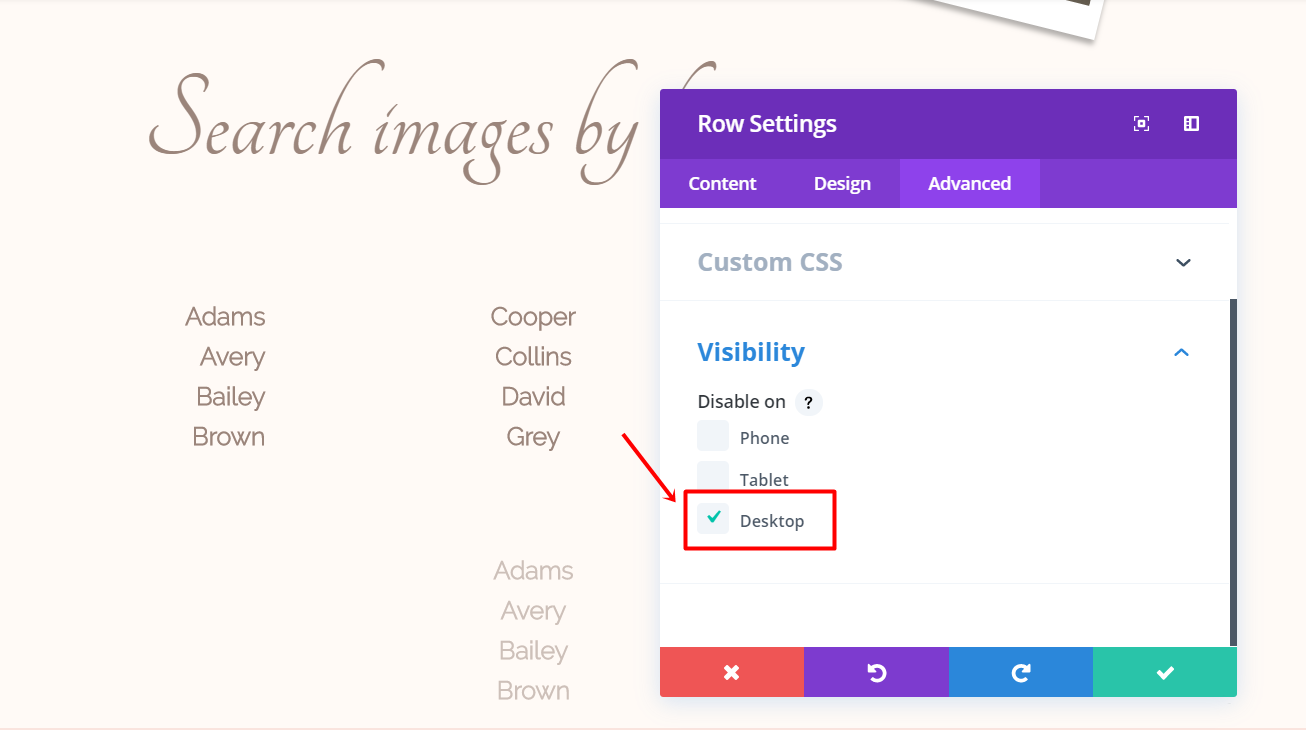
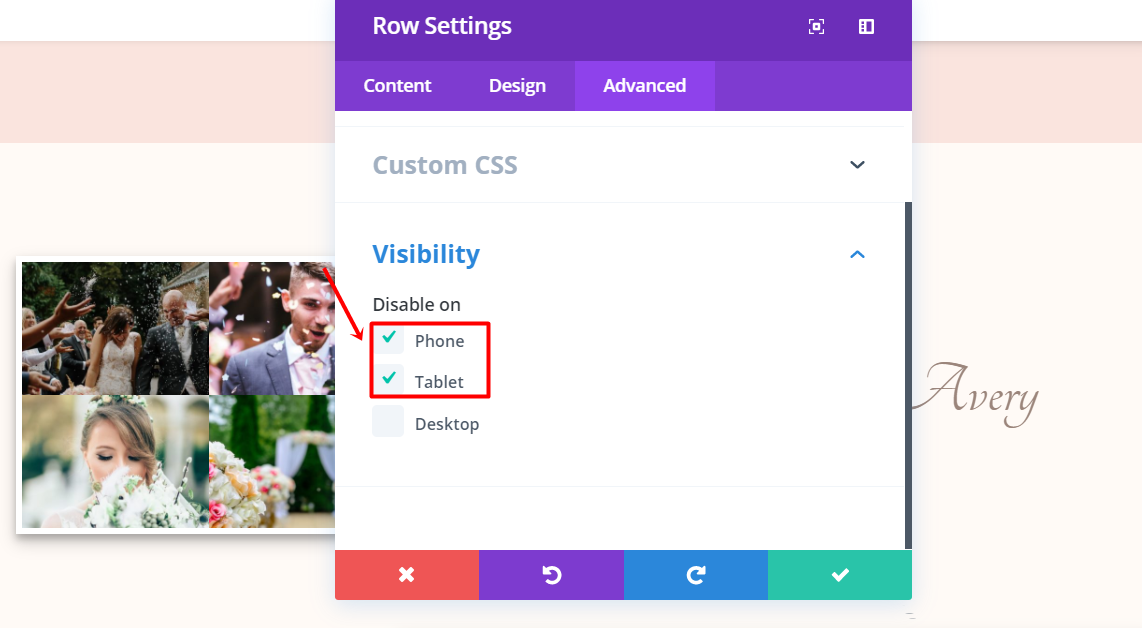
Después de haber configurado todas las imágenes, abra la configuración de la fila. Vaya a la pestaña Avanzado y oculte la fila para teléfono y tableta dentro de la subcategoría Visibilidad.

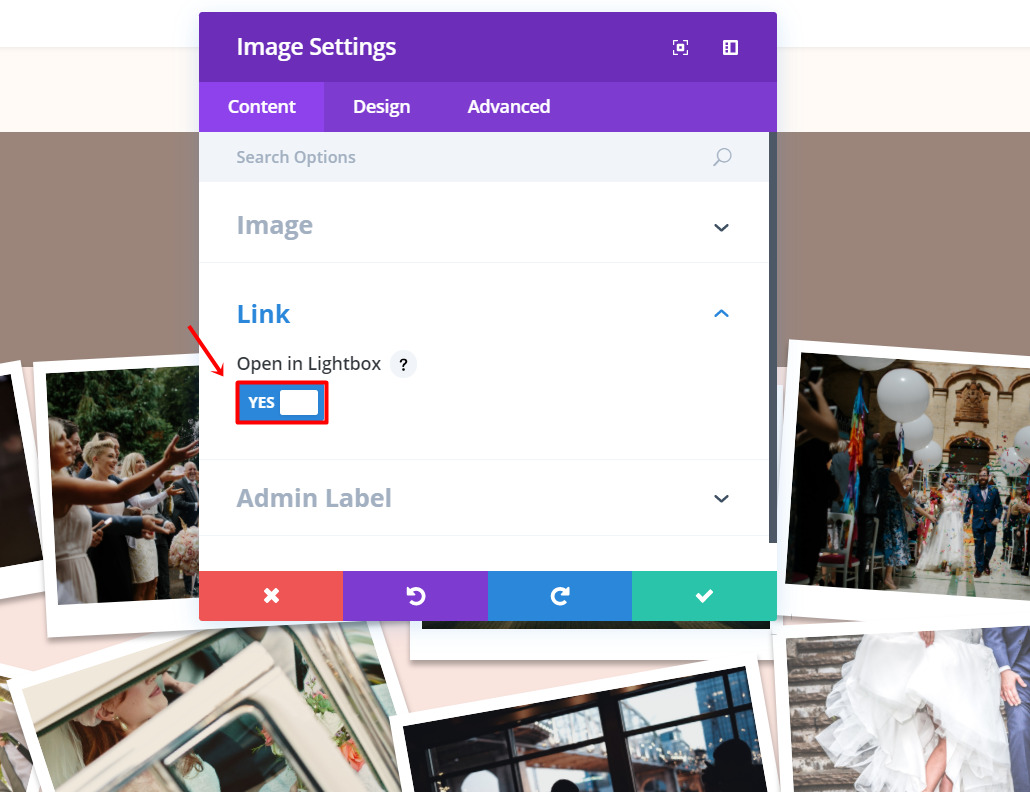
Además, asegúrese de que las personas puedan abrir la imagen en esta sección activando Lightbox en la subcategoría Enlace de la pestaña Contenido.

Imágenes favoritas (tableta y teléfono)
Para asegurarnos de que las imágenes respondan, agregaremos otra fila a la misma sección. Conviértalo en una fila de ancho completo y clone los módulos de imagen número 1 y 5. Coloque estos módulos clonados en la nueva fila. Para la versión móvil, solo usaremos estas dos versiones de los módulos de imagen que hemos creado.

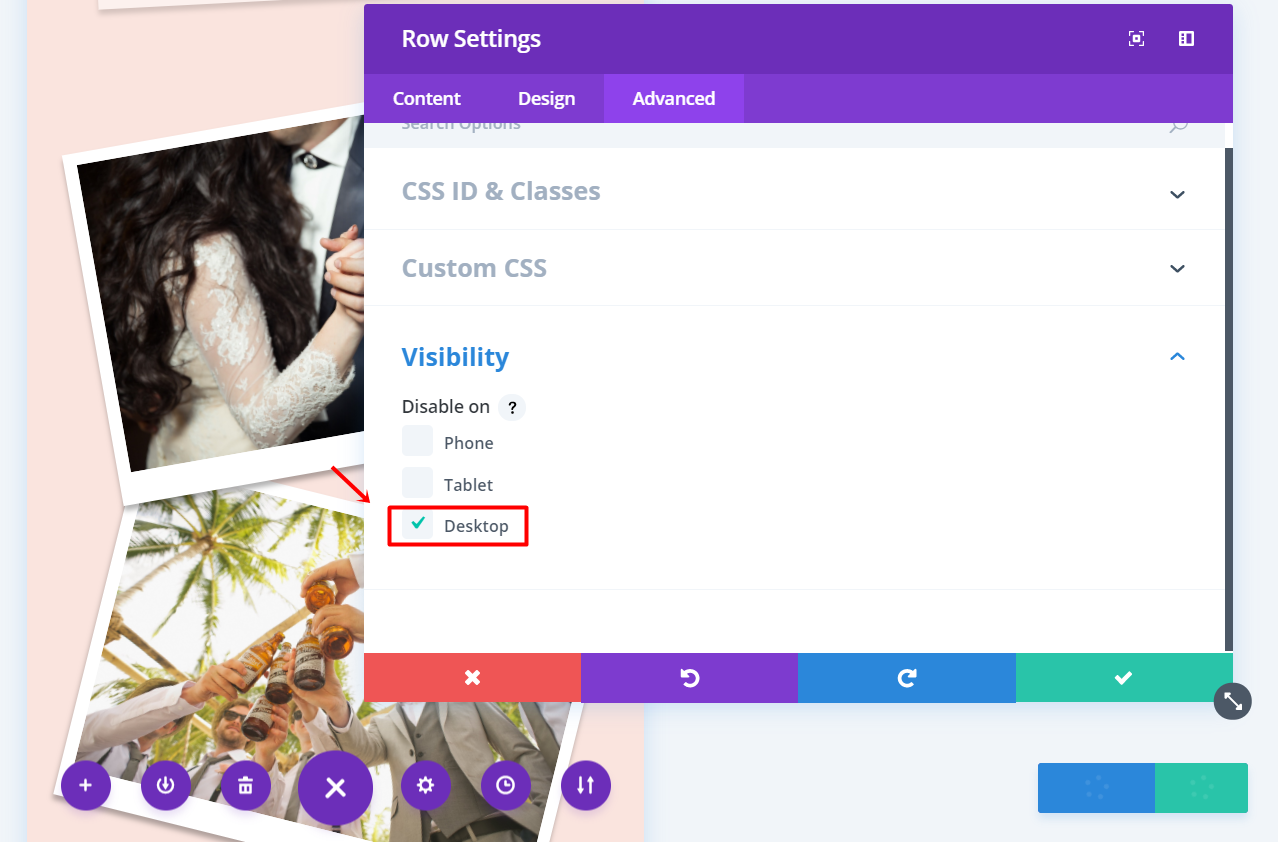
Ahora, abra la configuración de la fila. Vaya a la pestaña Avanzado y oculte la fila en escritorios dentro de la subcategoría Visibilidad.

Después de haber realizado todos estos cambios, su diseño debería verse así hasta ahora en el escritorio:

Galería por apellido (Escritorio)
Por lo general, hay muchas fotos tomadas en las bodas, lo que puede dificultar encontrar una cierta estructura en ellas. Es por eso que decidimos hacer que la sección de galería de esta página de galería sea un poco más sencilla. Las galerías se mostrarán según el apellido de los invitados, lo que les facilita encontrar sus propias imágenes.
Lista de nombres
Para comenzar, debe mostrar la lista de apellidos y vincularles la sección de la página donde encontrarán las imágenes.

Cree una nueva sección estándar y coloque una fila de ancho completo en ella. A continuación, agregue un módulo de texto. Escriba el texto que desea mostrar en la subcategoría Texto de la pestaña Contenido. Luego, vaya a la pestaña Diseño y realice los siguientes cambios en la subcategoría Texto:
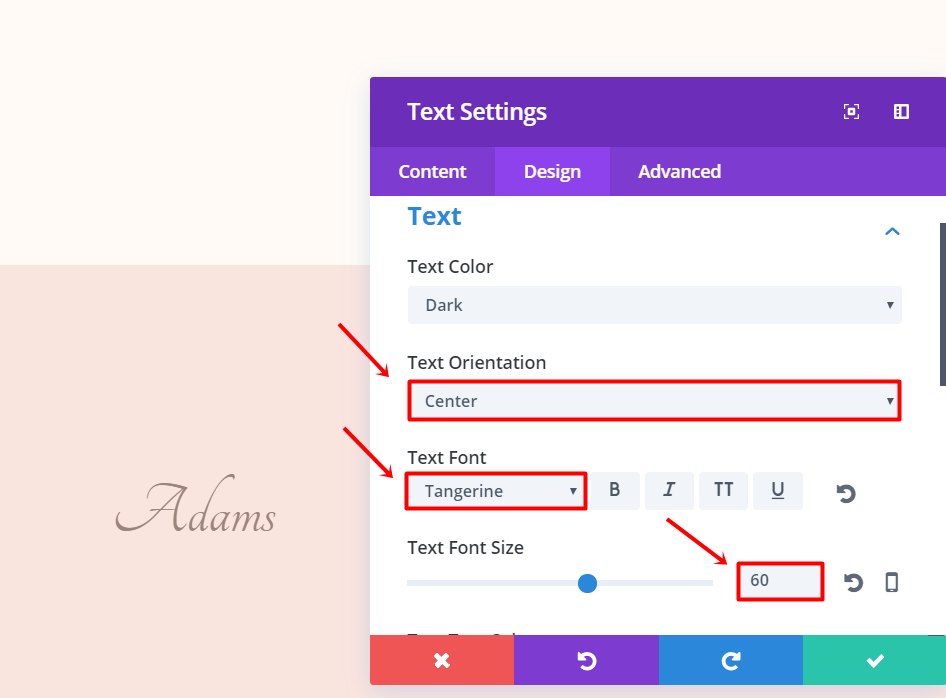
- Orientación del texto: Centro
- Fuente del texto: Mandarina
- Tamaño de fuente de texto: 100 (computadora de escritorio y tableta), 68 (teléfono)
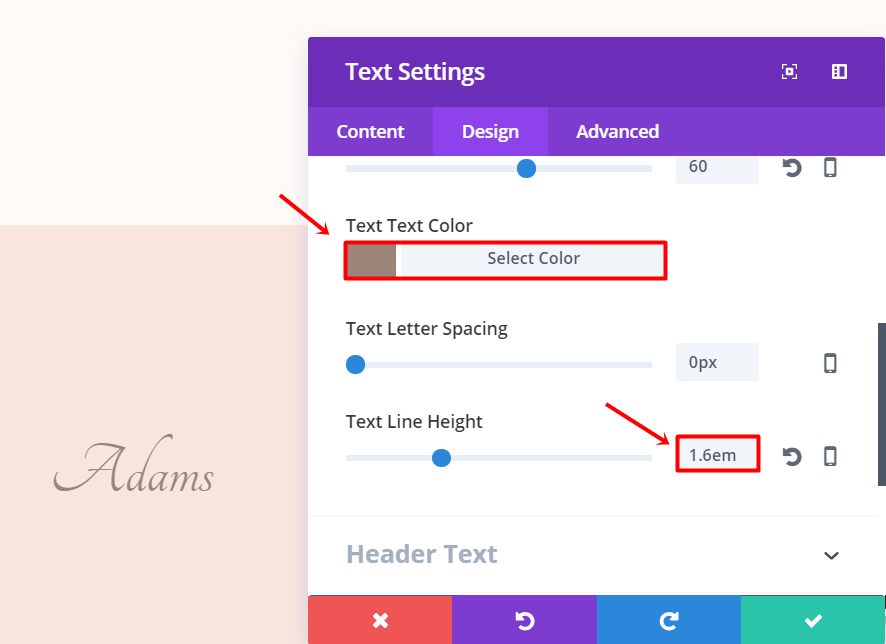
- Color del texto: #9b857b
- Altura de línea de texto: 1,6 em


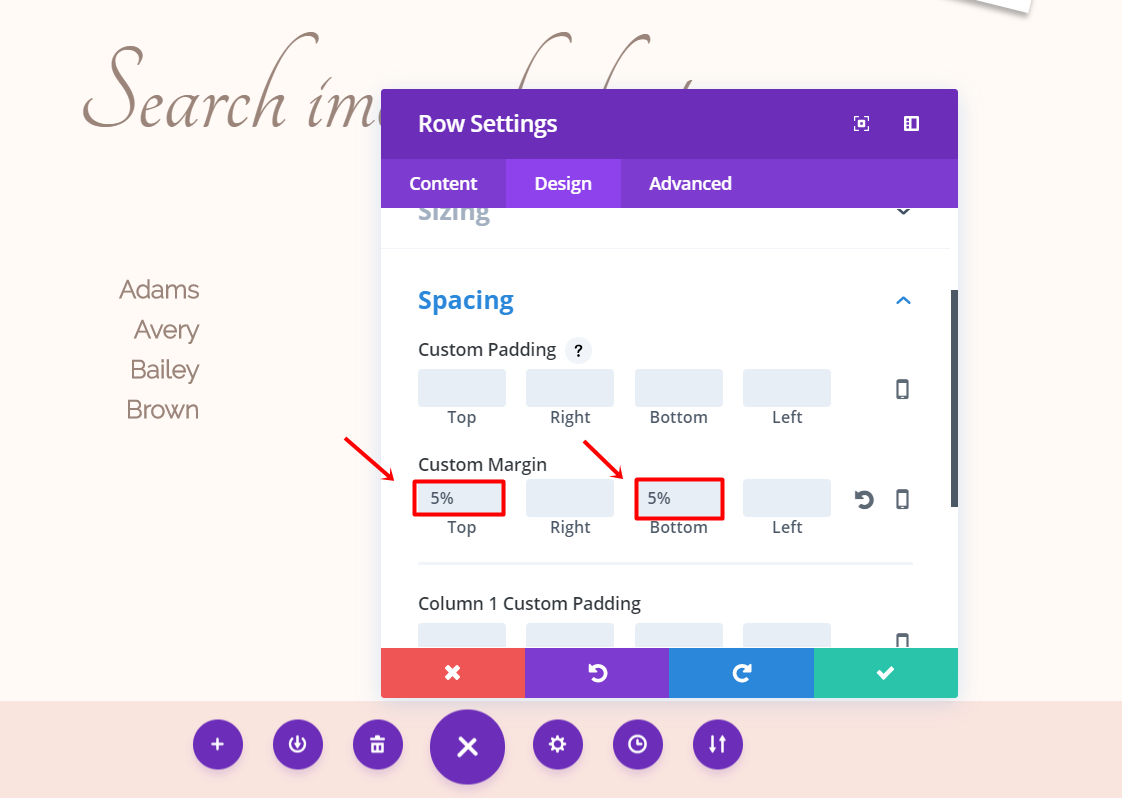
Desplácese hacia abajo en la misma pestaña y cambie el margen superior a ‘2 %’ y el margen inferior a ‘5 %’ en la subcategoría Espaciado.

Haga clic en Guardar y salir. Ahora, agrega otra fila, en este caso con tres columnas. En la pestaña Diseño de la configuración de la fila, cambie el margen inferior a ‘5%’ dentro de la subcategoría Espaciado.

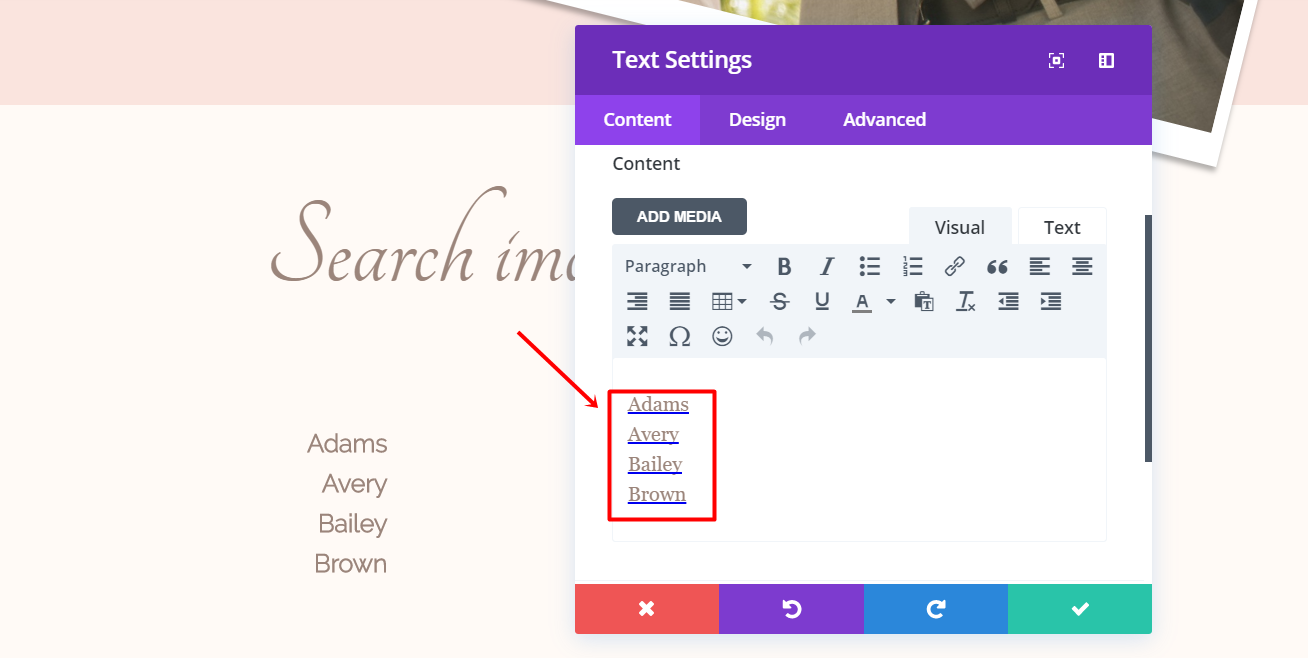
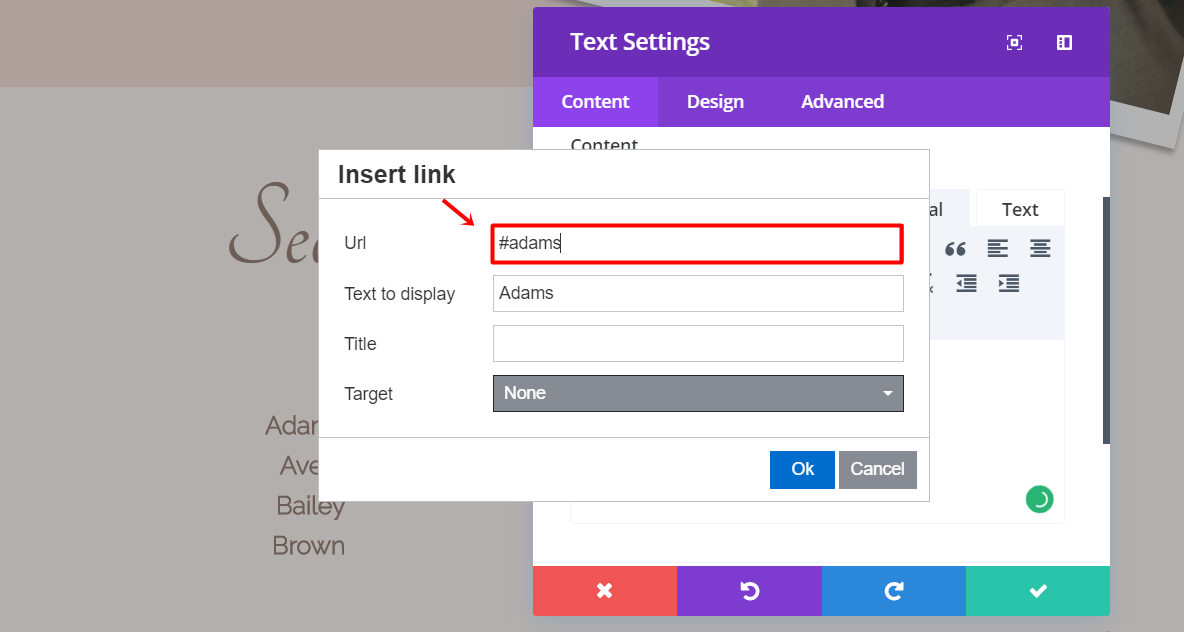
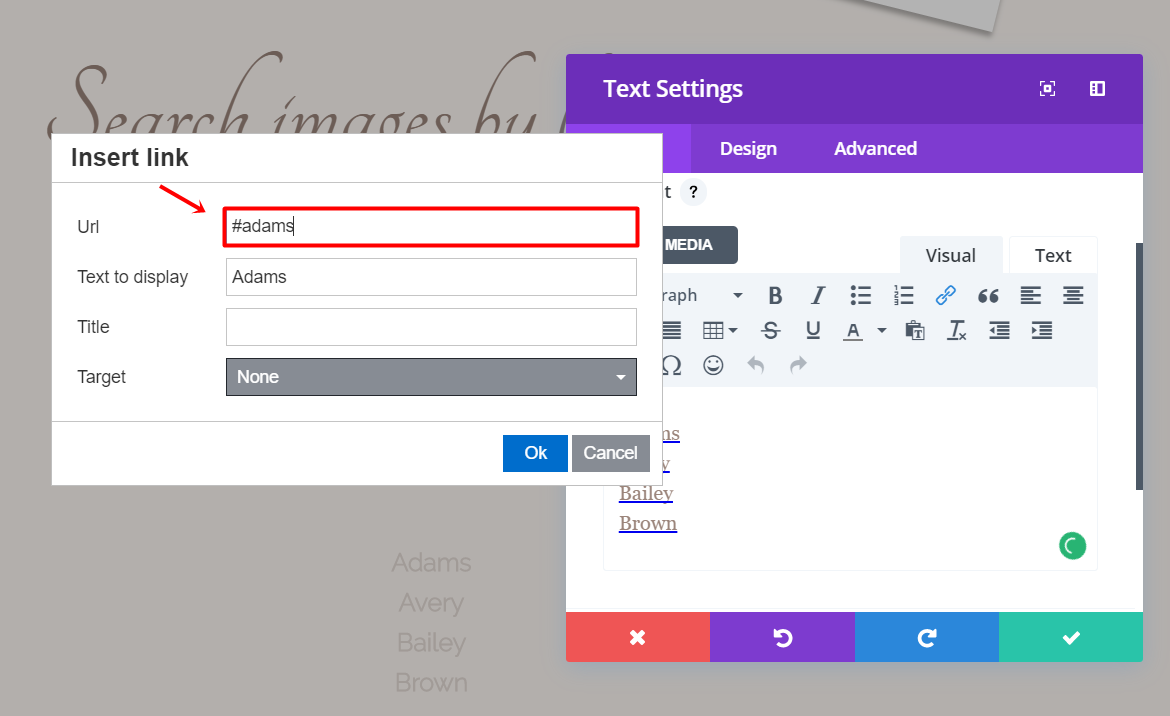
A continuación, agregue un módulo de texto a la columna izquierda de la fila. Dentro del módulo de texto, agregue un tercio de los apellidos de los invitados. Cada uno de estos apellidos necesitará un enlace de anclaje a la parte del sitio web a la que desea llevarlos. Seleccione uno de los nombres, haga clic en el icono del enlace y escriba un ‘#’ + el nombre. Más adelante en esta publicación de blog, vinculará este nombre a una determinada sección. Repita lo mismo para cada uno de los nombres de la lista.
Seleccione uno de los nombres, haga clic en el icono del enlace y escriba un ‘#’ + el nombre. Más adelante en esta publicación de blog, vinculará este nombre a una determinada sección. Repita lo mismo para cada uno de los nombres de la lista.


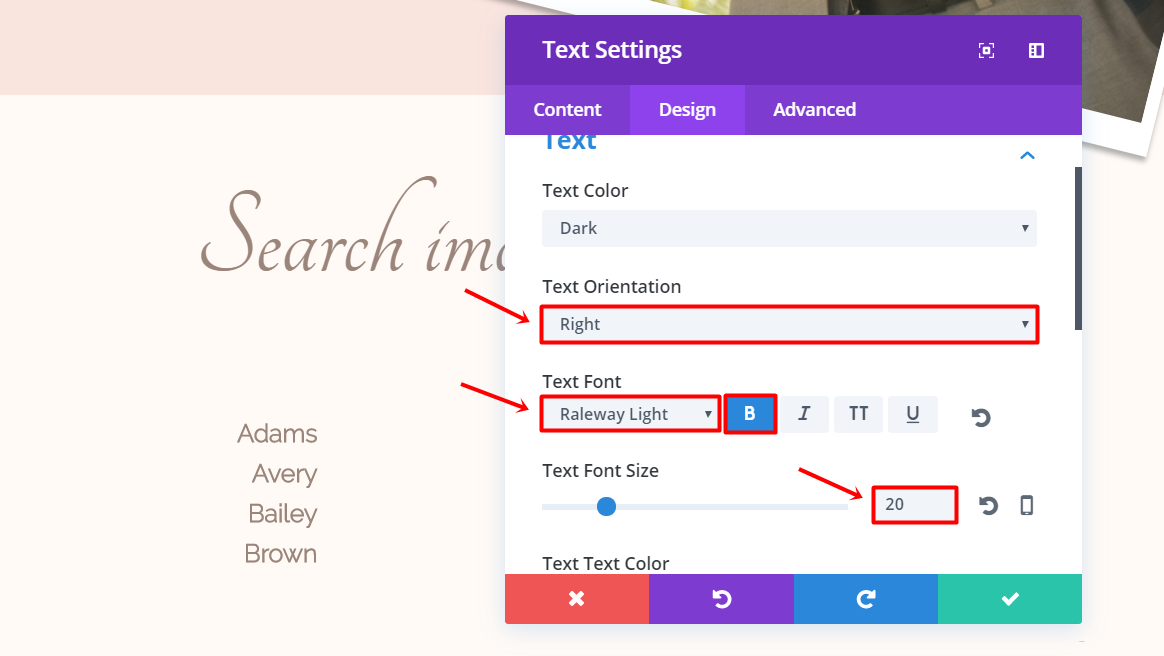
Vaya a la pestaña Diseño y realice los siguientes ajustes en la subcategoría Texto:
- Orientación del texto: Derecha
- Fuente del texto: Raleway Light
- Estilo de texto: Negrita
- Tamaño de fuente de texto: 20
- Color del texto: #9b857b
- Altura de línea de texto: 1,6 em


Continuando, clone el módulo de texto dos veces y coloque los módulos clonados en las otras dos columnas. Asegúrese de cambiar los apellidos en estas listas y la Orientación del texto a ‘Centro’ para la segunda columna e ‘Izquierda’ para la tercera columna.

Abra la configuración de la fila y cambie la visibilidad a solo escritorio en la subcategoría Visibilidad de la pestaña Avanzado.

Galería por apellido (tableta y teléfono)
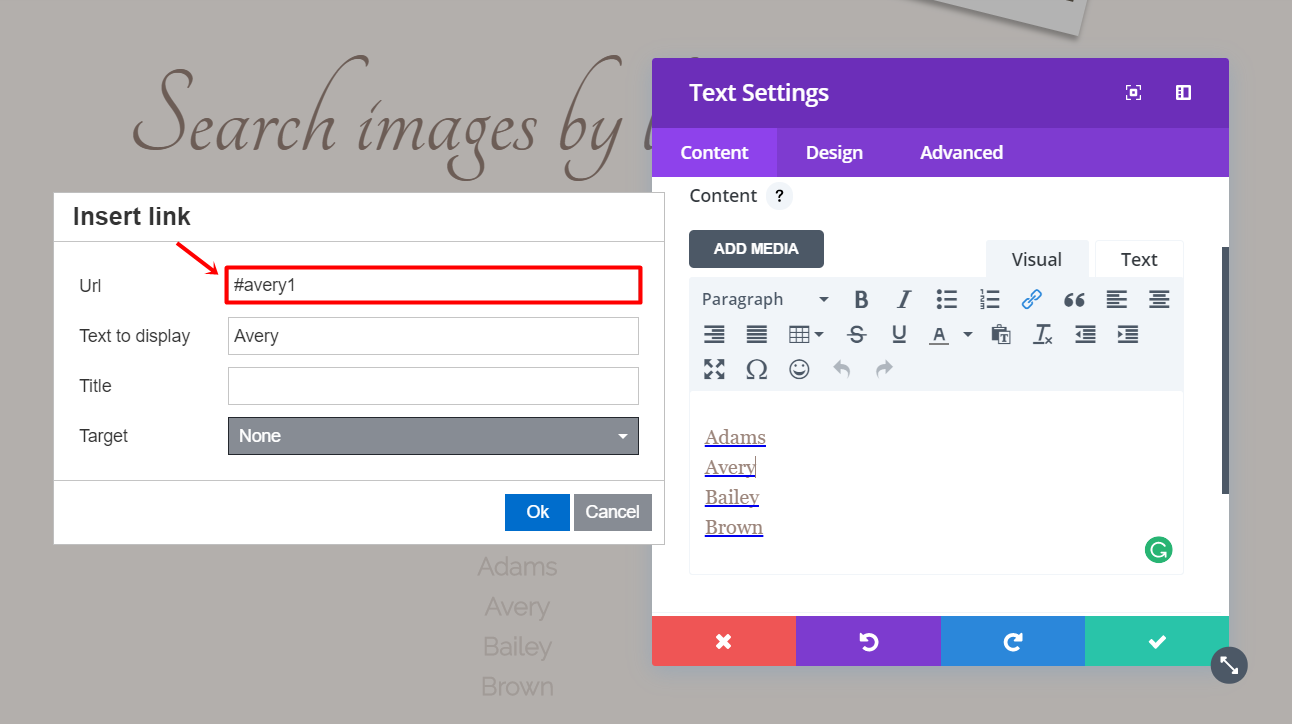
Para asegurarnos de que el sitio web responda, vamos a crear una nueva fila que se ajuste a tabletas y teléfonos. Agregue una nueva fila con una columna de ancho completo. A continuación, agregue un módulo de texto a esa fila de ancho completo y escriba los apellidos en el cuadro de texto. Puede encontrar el cuadro de texto dentro de la subcategoría Texto de la pestaña Contenido.
Repita lo mismo que hicimos en la fila anterior haciendo clic en el icono del enlace y escribiendo un ‘#’ + el nombre en el cuadro de URL.

Pero asegúrese de asignar un enlace de anclaje diferente a cada segundo nombre. En este ejemplo, tanto Avery como Brown tendrán un enlace de anclaje diferente al que tenían en los escritorios. Tenemos que hacer esto porque, en la siguiente parte del sitio web, tendremos que tener dos secciones de galería diferentes para cada segunda galería. De esa manera, será receptivo para tabletas y teléfonos.

Por último, pero no menos importante, vaya a la pestaña Avanzado de la fila y deshabilite la fila para escritorios en la subcategoría Visibilidad.

Sección Galería (Escritorio)
En la última parte del sitio web, tendremos que hacer las diferentes secciones de la galería que representan diferentes apellidos. Le mostraremos cómo hacer dos de ellos y luego puede agregar otros también en consecuencia.

Primero, agregue una sección estándar. Cambie el color de fondo a ‘#fae4de’ dentro de la subcategoría Fondo de la pestaña Contenido

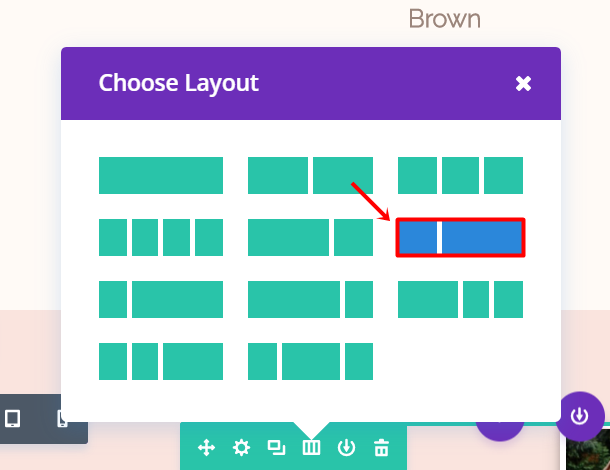
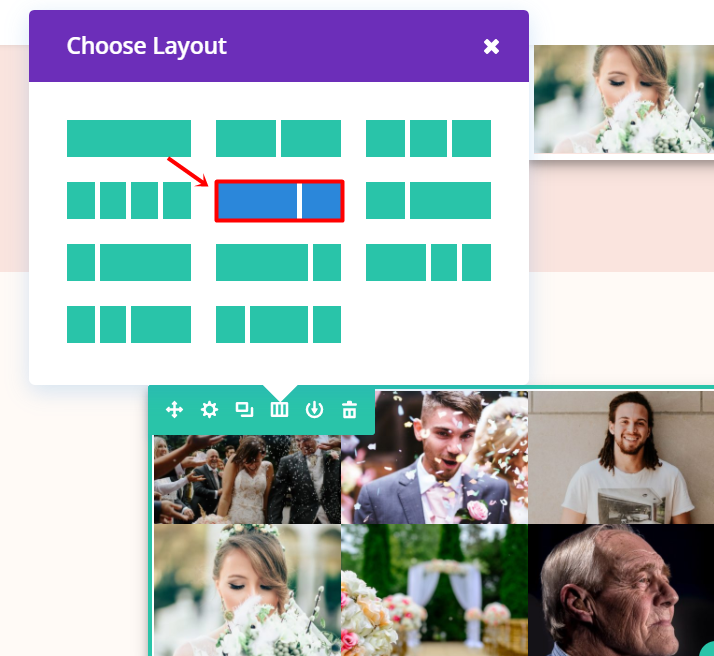
Continuando, agregue una fila como esta:

Dentro de las secciones de fila, use Ancho personalizado. Vaya a la pestaña Diseño Seleccione y cambie el Ancho personalizado a ‘60%’ dentro de la subcategoría Tamaño.

Luego, vaya a la pestaña Diseño y cambie el margen superior e inferior a ‘5%’.

Módulo de texto
Ahora, agregue un Módulo de texto y escriba el apellido de una familia en el cuadro de texto dentro de la subcategoría Texto de la pestaña Contenido. Continúe yendo a la pestaña Diseño y realizando los siguientes cambios:
- Alineación de texto: Centro
- Fuente del texto: Mandarina
- Tamaño de fuente de texto: 60
- Color del texto: #9b857b
- Altura de línea de texto: 1,6 em


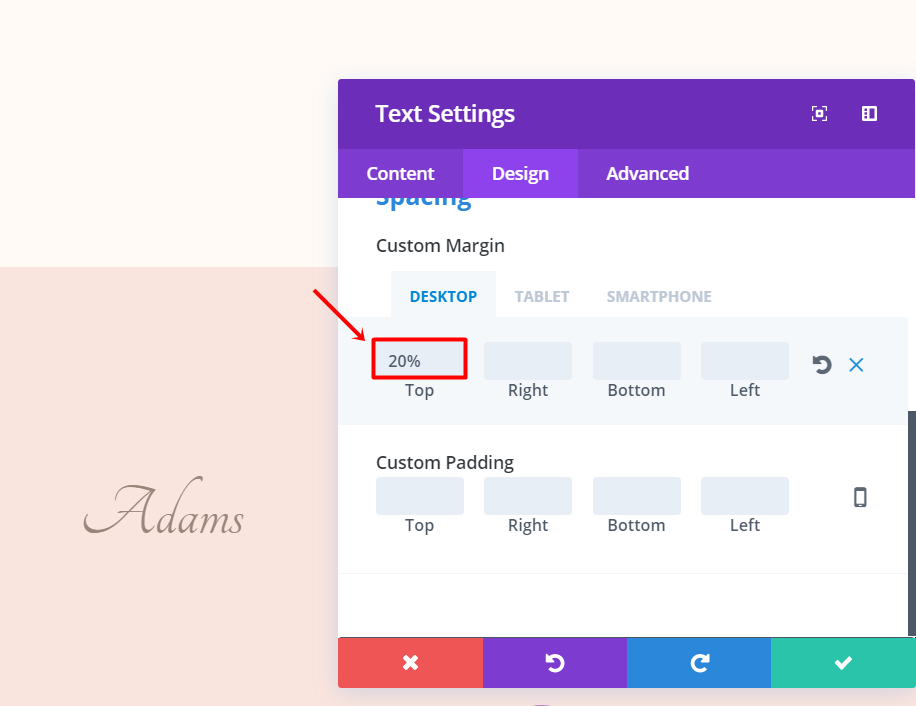
Desplácese hacia abajo en la misma pestaña y cambie el margen superior a ‘20%’ dentro de la subcategoría Espaciado.

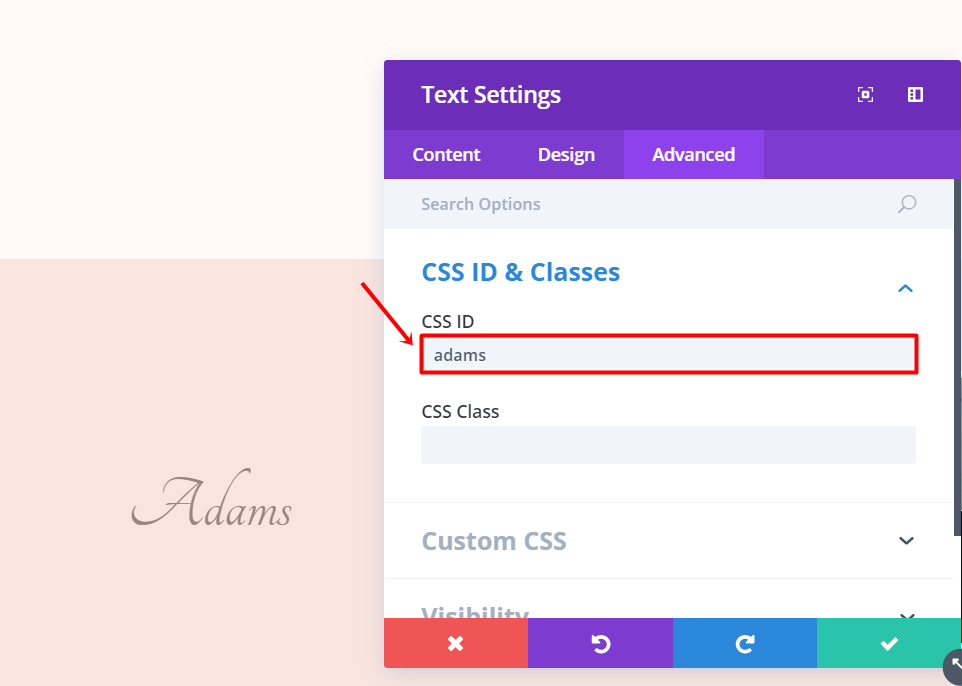
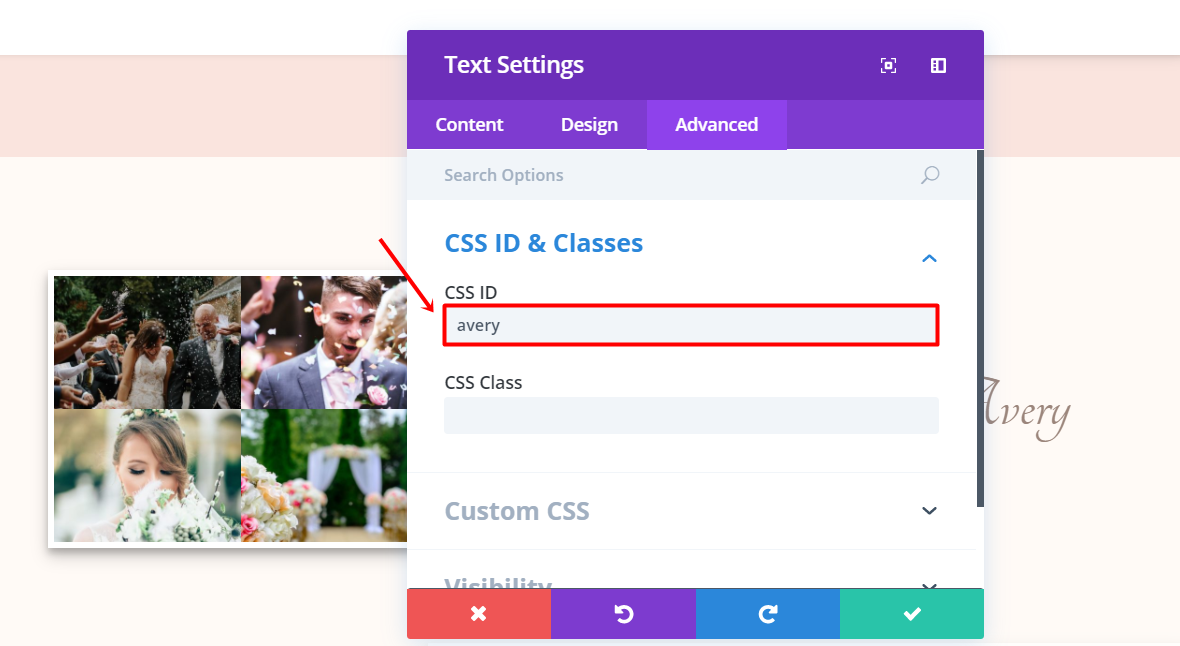
Pase a la pestaña Avanzado. En el campo ID de CSS de la subcategoría ID y clases de CSS, deberá vincular el enlace de anclaje que ha creado anteriormente al módulo de texto. Entonces, si el primer enlace ancla en la lista fue ‘#adams’, entonces deberá completar ‘adams’. Asegúrate de que el ID sea el mismo que vinculaste al nombre en la lista que hiciste antes.

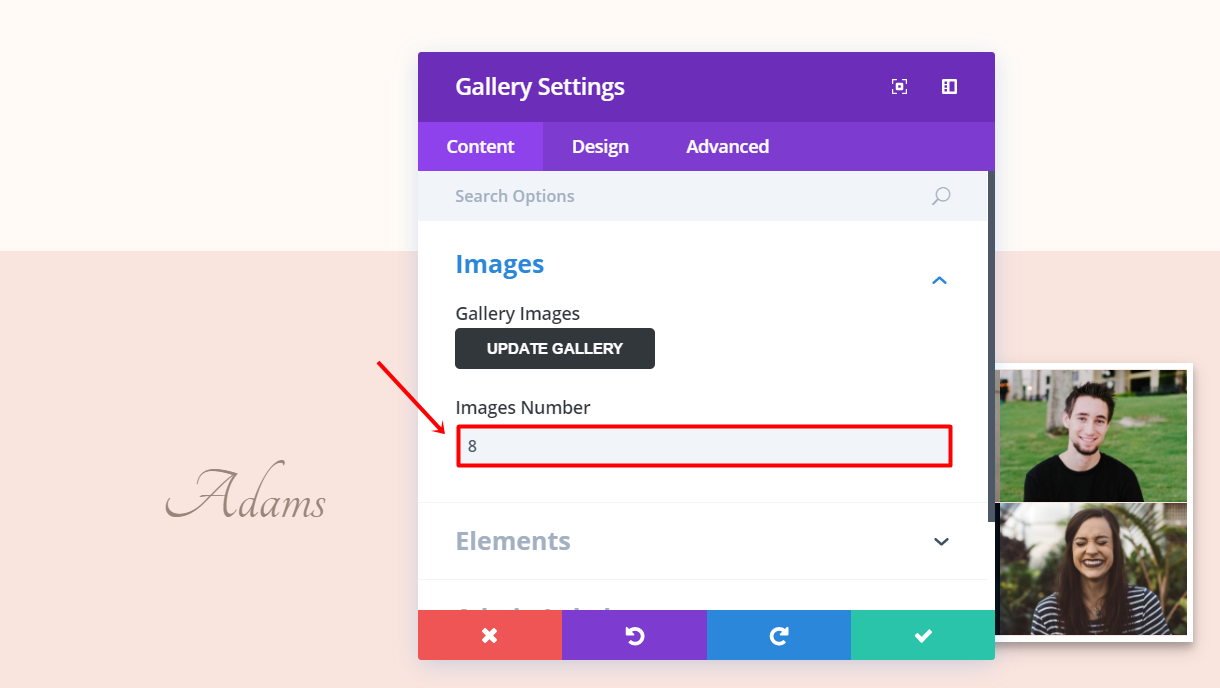
En la segunda columna de la fila, deberá agregar un módulo de galería. Escriba ‘8’ en el campo Número de imágenes en la subcategoría Imágenes de la pestaña General y elija 8 imágenes.

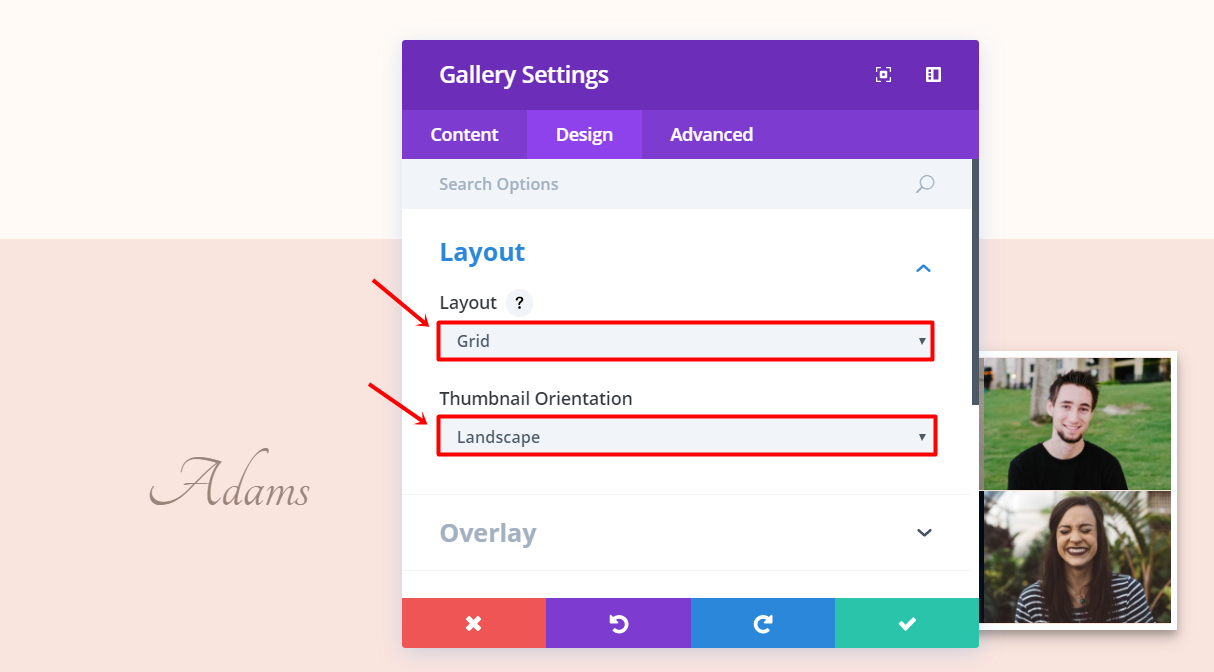
A continuación, vaya a la pestaña Diseño y asegúrese de que su Diseño sea ‘Cuadrícula’ y su Orientación de miniaturas ‘Paisaje’ en la subcategoría Diseño.

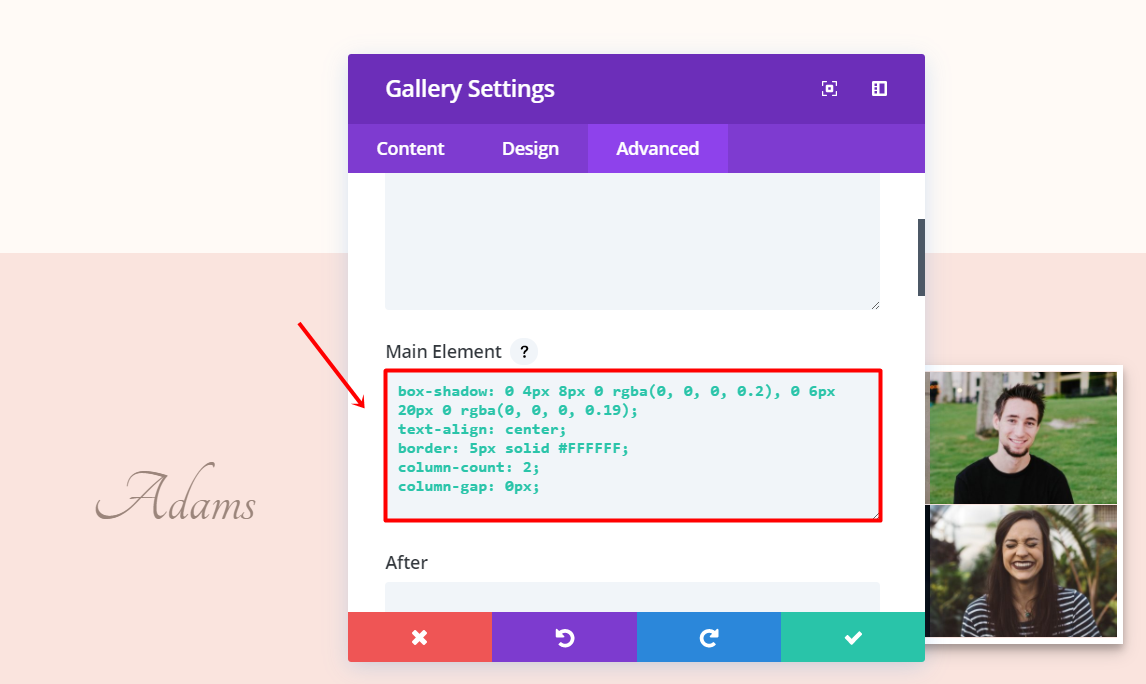
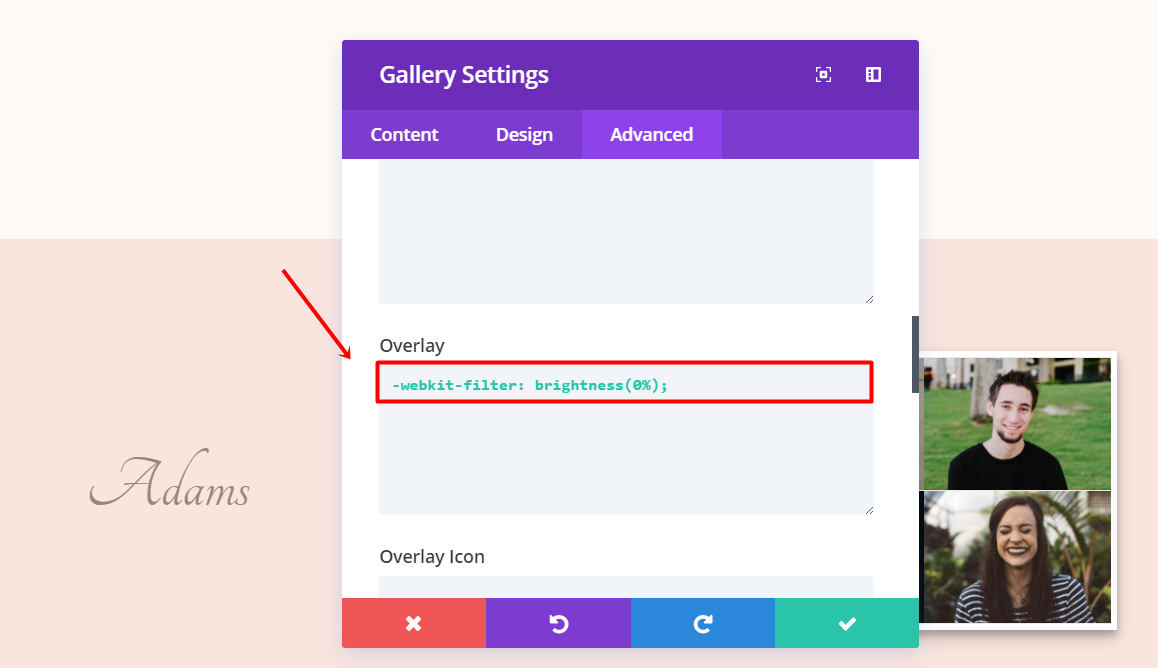
Continuando, vaya a la pestaña Avanzado. En esta pestaña, deberá agregar código a dos secciones diferentes de la subcategoría CSS personalizado; el elemento principal y la superposición.
Elemento principal:
|
01
02
03
04
05
|
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);text-align: center;border: 5px solid #FFFFFF;column-count: 2; column-gap: 0px; |

Cubrir:
|
01
|
-webkit-filter: brightness(0%); |

Haga clic en Guardar y salir.
Ahora, continúa y clona la sección. Cambie la estructura de la columna a la siguiente y cambie de lugar entre el Módulo de texto y el Módulo de galería:

Cambie las imágenes de la galería, el apellido mencionado en el cuadro de texto y el Class ID. Esta sección también tiene otro color de fondo; ‘#fffaf6’.

Ahora, vaya a la pestaña Avanzado de esta fila y ocúltela para tabletas y teléfonos dentro de la subcategoría Visibilidad.

Puede continuar haciendo secciones de galería como esa, dependiendo de la cantidad de apellidos que estuvieron presentes en la boda.
Sección Galería (Móvil)
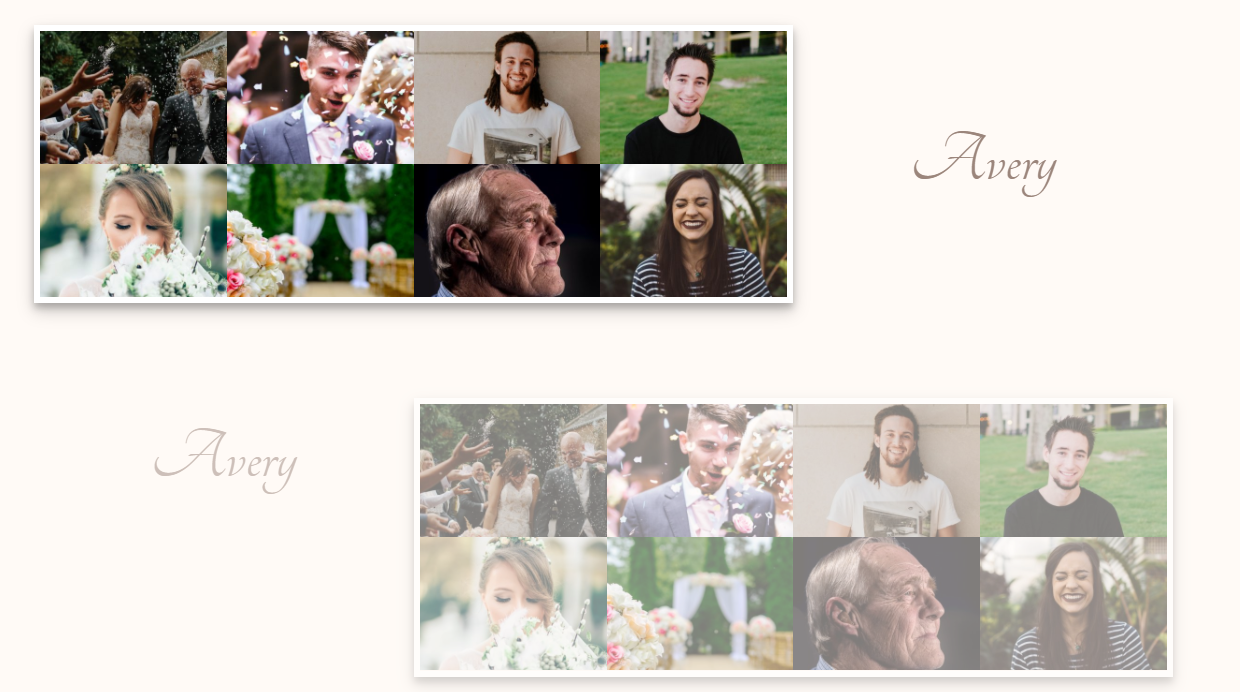
Como mencionamos antes, cada segunda sección de la galería necesitará una alternativa para dispositivos móviles. Simplemente clone la primera fila de la galería que hicimos y colóquela en la misma sección de la última fila de la galería que creamos.

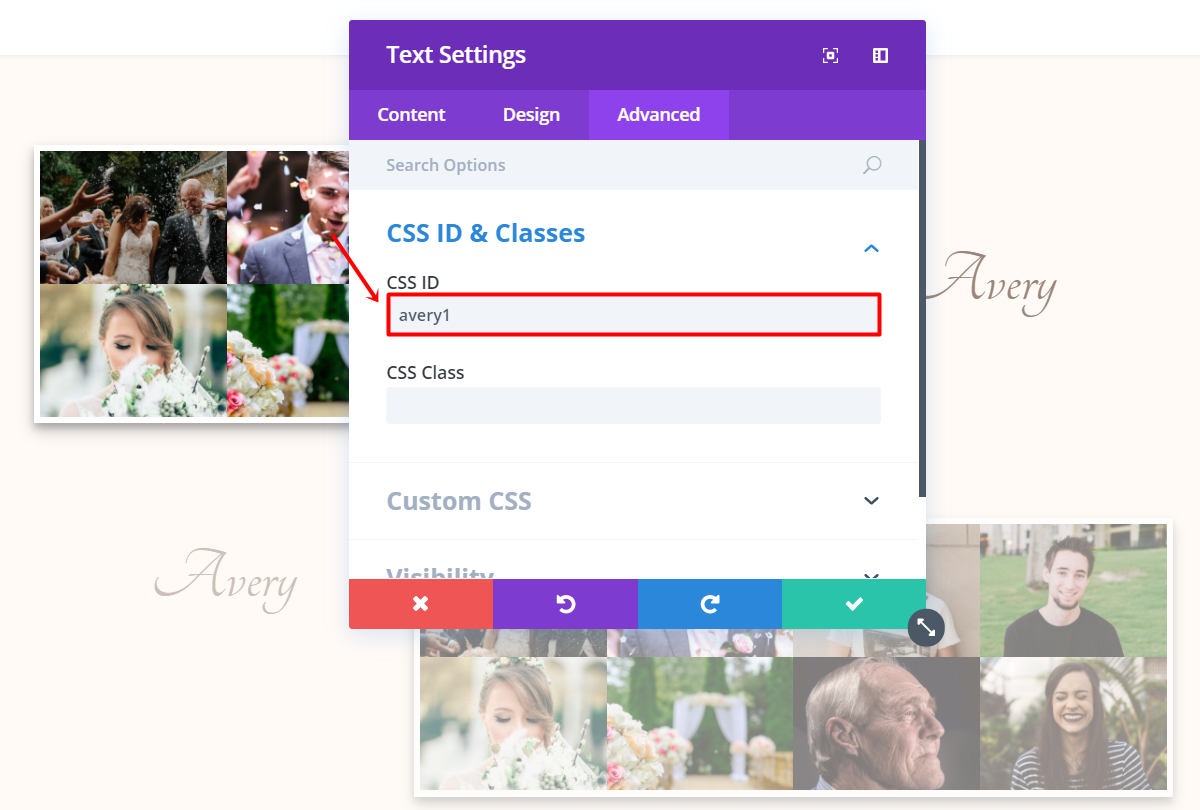
Luego, abra las opciones del Módulo de texto. Vaya a la pestaña Diseño y elimine el margen superior en la subcategoría Espaciado. A continuación, vaya a la pestaña Avanzado y cambie el ID de CSS en la subcategoría ID y clases de CSS a ‘avery1’. Este es el mismo ID que el de la lista que se aplica a tabletas y teléfonos.

Eso es todo. Su diseño ahora debería verse exactamente como el que creamos y le mostramos al comienzo de esta publicación de blog:

Siguiente
En la tercera parte de esta miniserie, veremos cómo crear una página de lista de regalos para agregar en el sitio web de la boda. Si tiene alguna pregunta sobre este tutorial, o si tiene alguna solicitud para futuros tutoriales; ¡Asegúrate de dejar un comentario en la sección de comentarios de esta publicación de blog para que te respondamos!
¡Asegúrate de suscribirte a nuestro boletín de correo electrónico y canal de YouTube para que nunca te pierdas un gran anuncio, un consejo útil o un obsequio de Divi!