
¿Ha pensado alguna vez en crear una página completamente horizontal que use enlaces de deslizamiento y anclaje para navegar? Bueno, si lo has hecho y no sabías exactamente cómo abordarlo, esta es la publicación ideal para ti. Le mostraremos cómo crear una página de deslizamiento completamente horizontal usando Divi . Esta técnica realmente lo ayuda a hacer que su sitio web se destaque de los demás y coincida con las tendencias de diseño web de 2019. El resultado que crearemos se verá excelente en todos los tamaños de pantalla.
¡Hagámoslo!
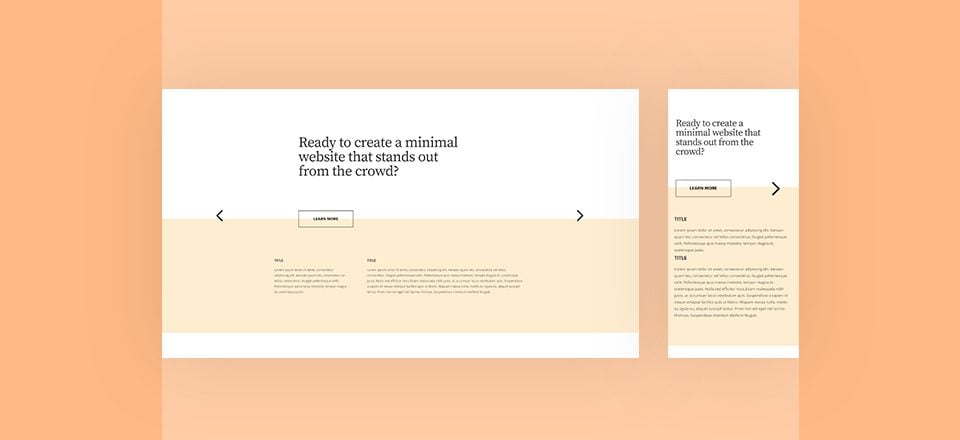
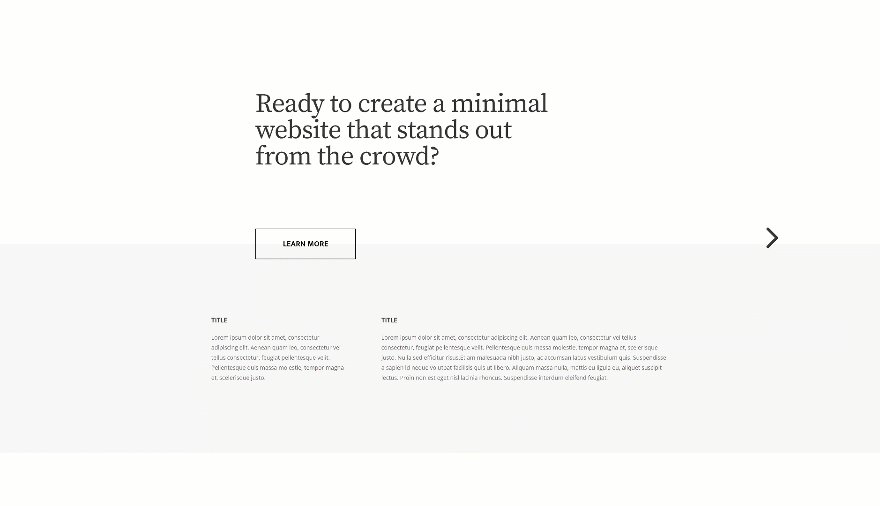
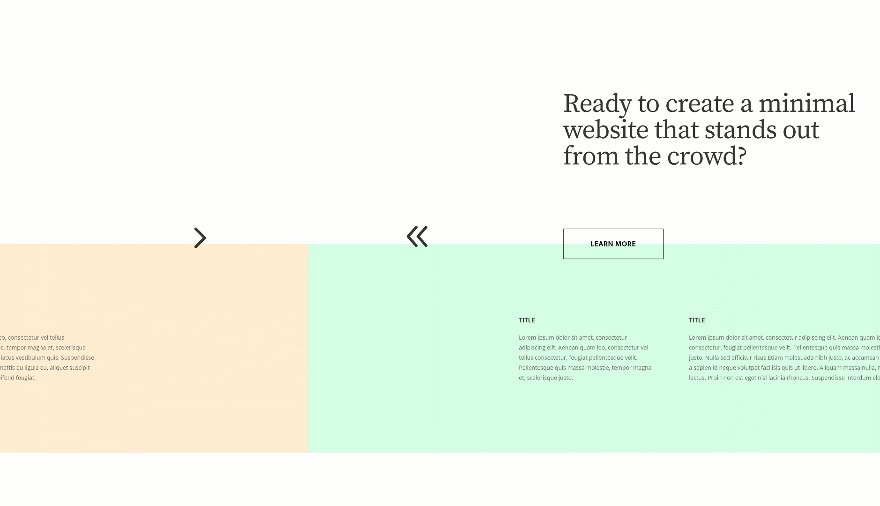
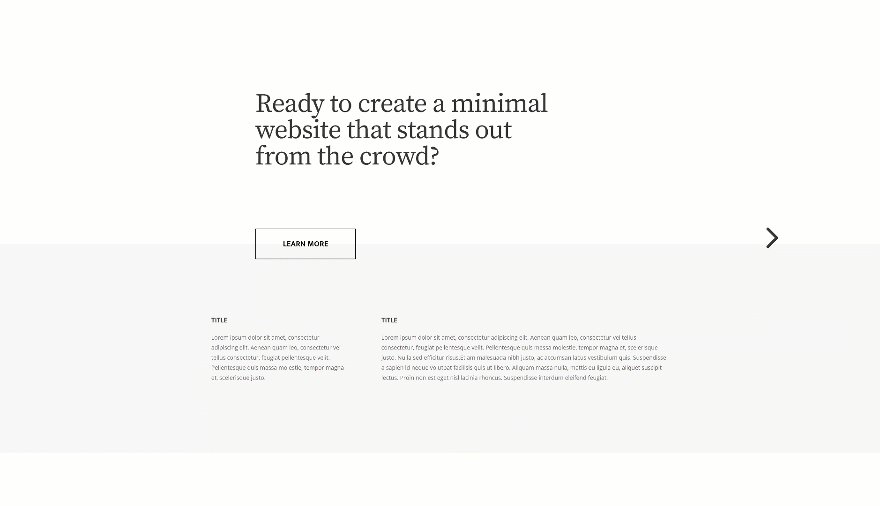
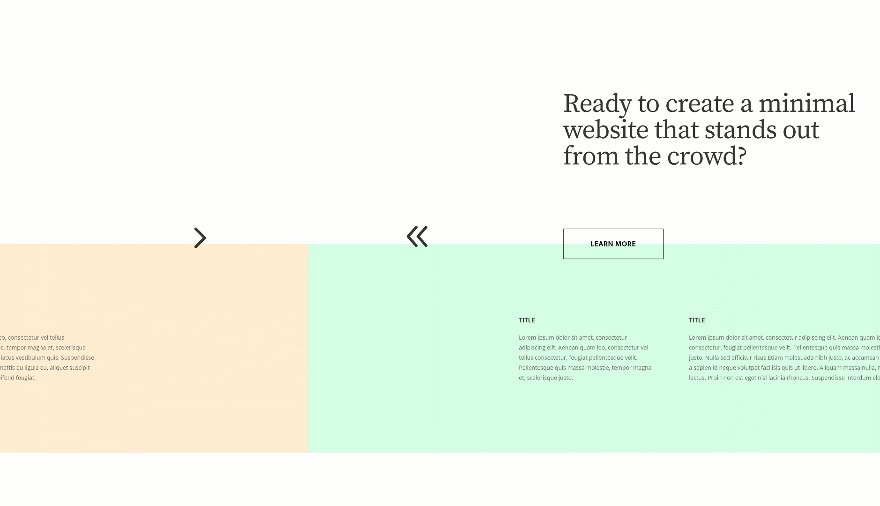
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
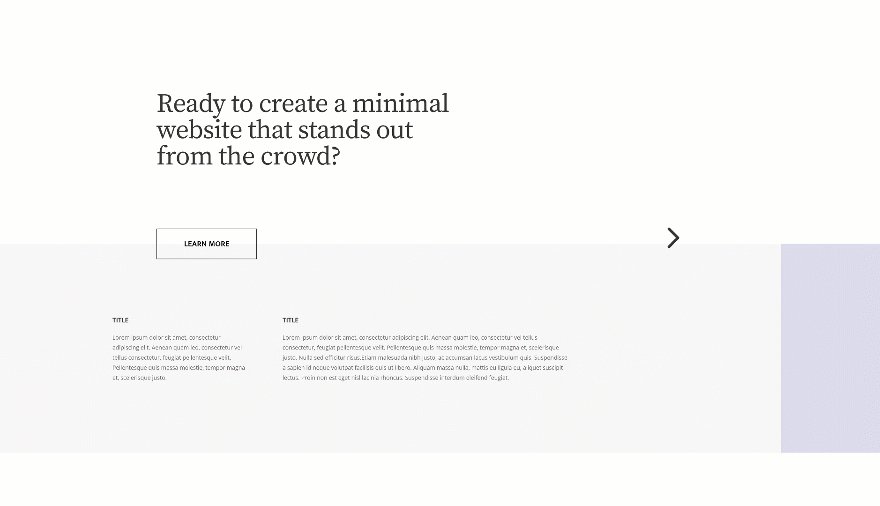
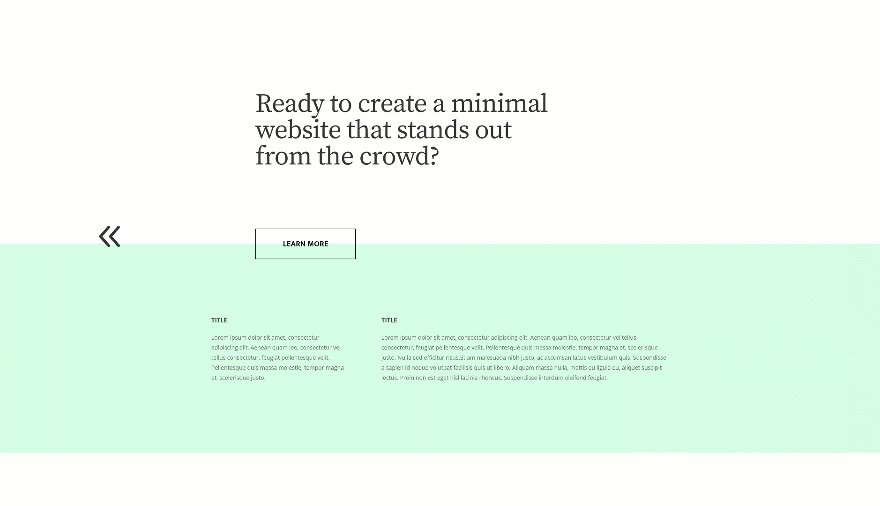
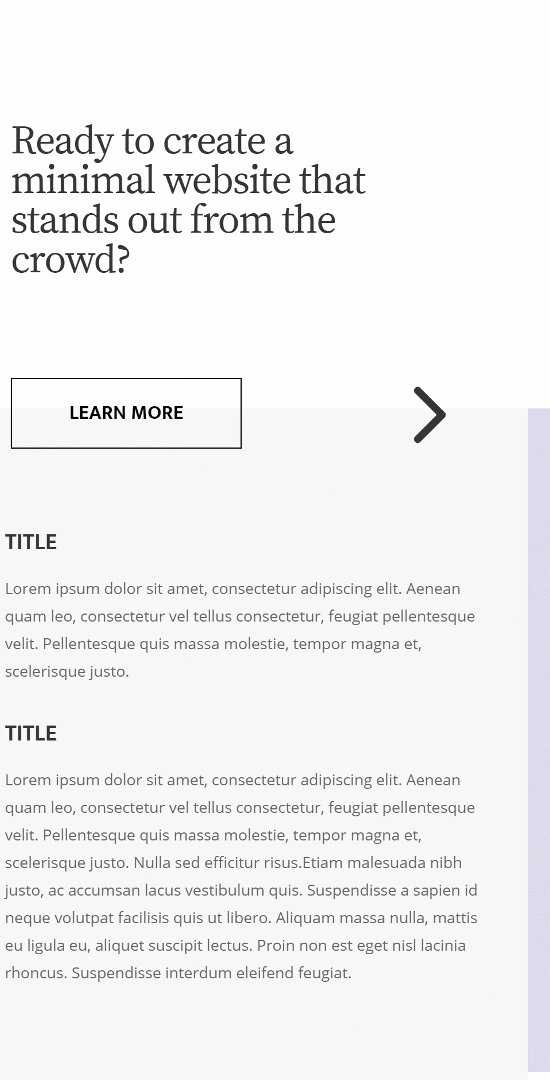
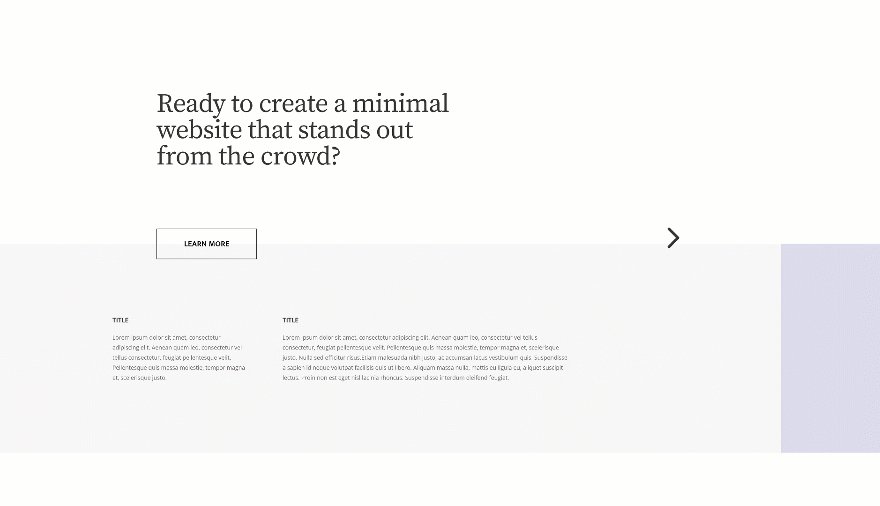
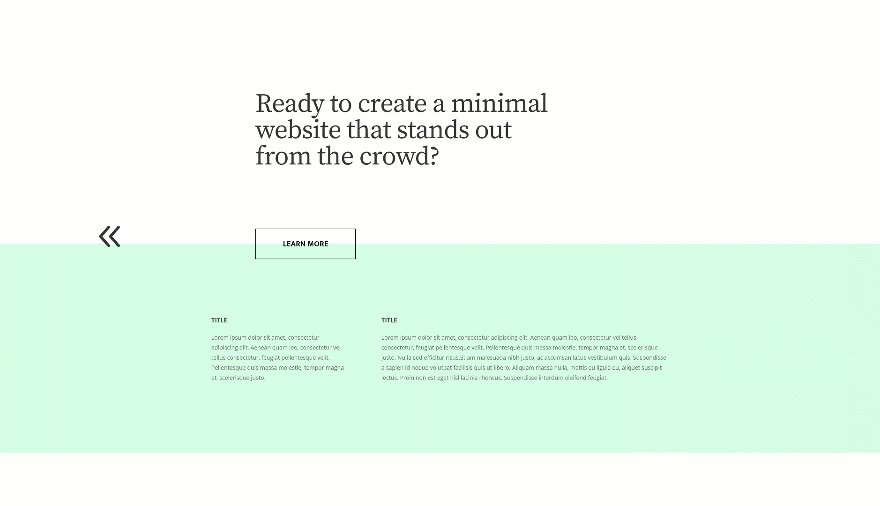
Escritorio

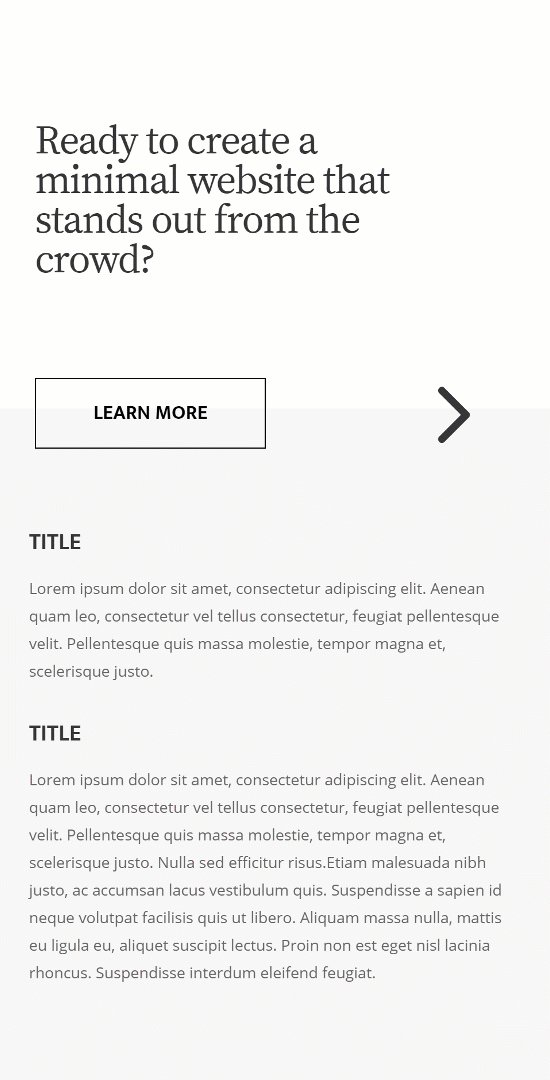
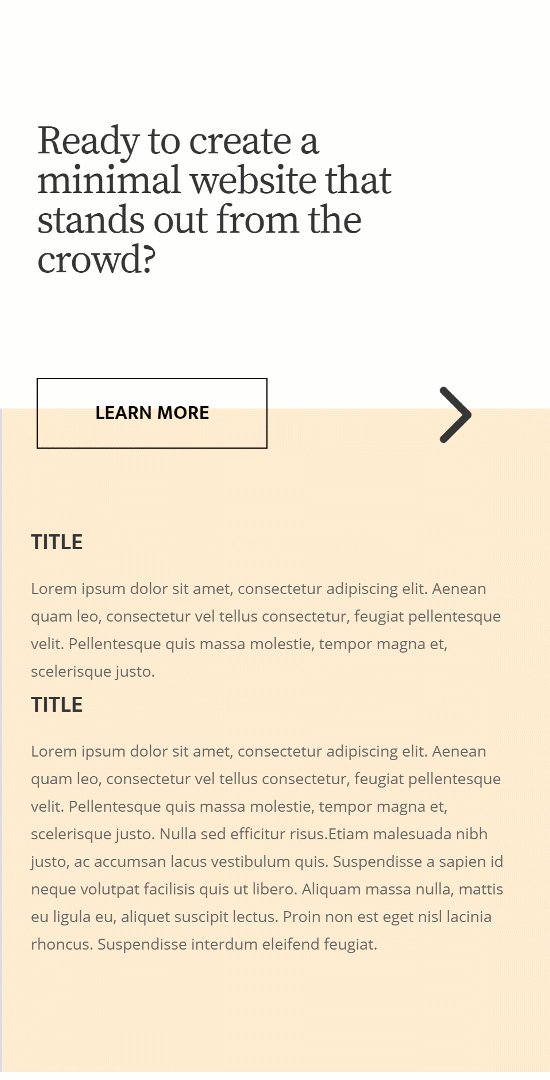
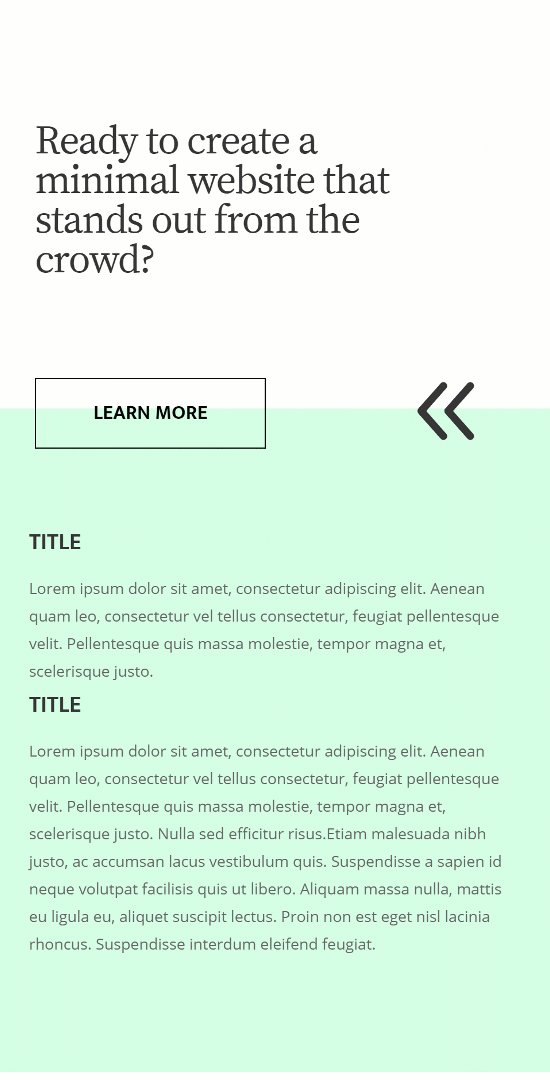
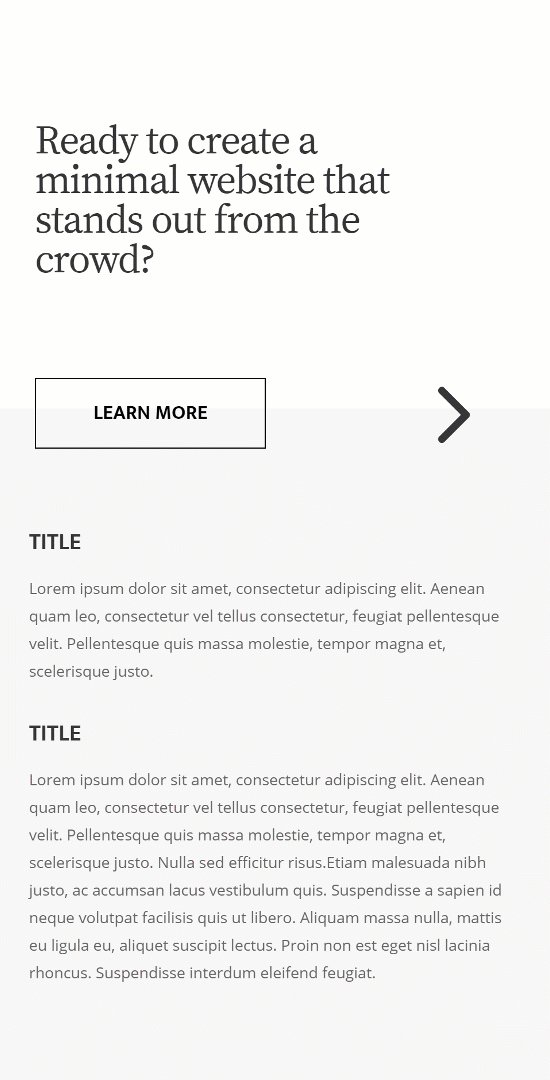
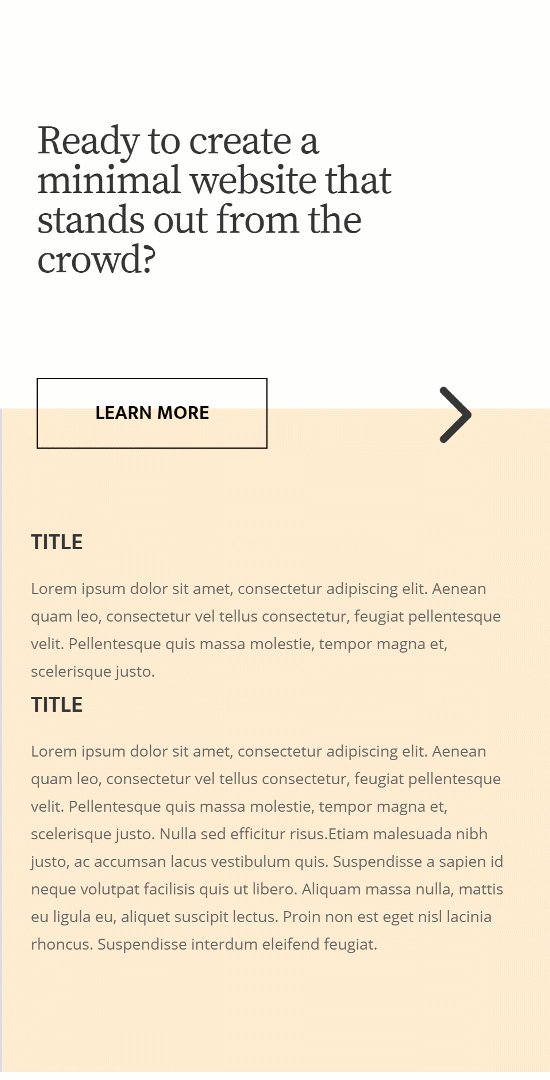
Móvil

Acercarse
- Crearemos la página completa usando solo una sección.
- Estamos convirtiendo esa sección en una cuadrícula horizontal usando algunas líneas de código CSS al final del tutorial.
- La cuadrícula horizontal colocará cada una de las filas en una columna colocada horizontalmente
- Puedes decidir cuántas columnas horizontales contiene una sección
- En este caso, utilizaremos 4 columnas diferentes que consistirán cada una en 2 filas.
- Puedes modificar el número de columnas horizontales que creas y determinar cuántas filas contiene cada una de las columnas de la sección
- También estamos usando enlaces ancla para ayudar a las personas a navegar a través de las diferentes columnas de la sección.
- Además de eso, estamos agregando un desplazamiento suave y un efecto de ajuste de desplazamiento de sección que facilitará la navegación para sus visitantes.
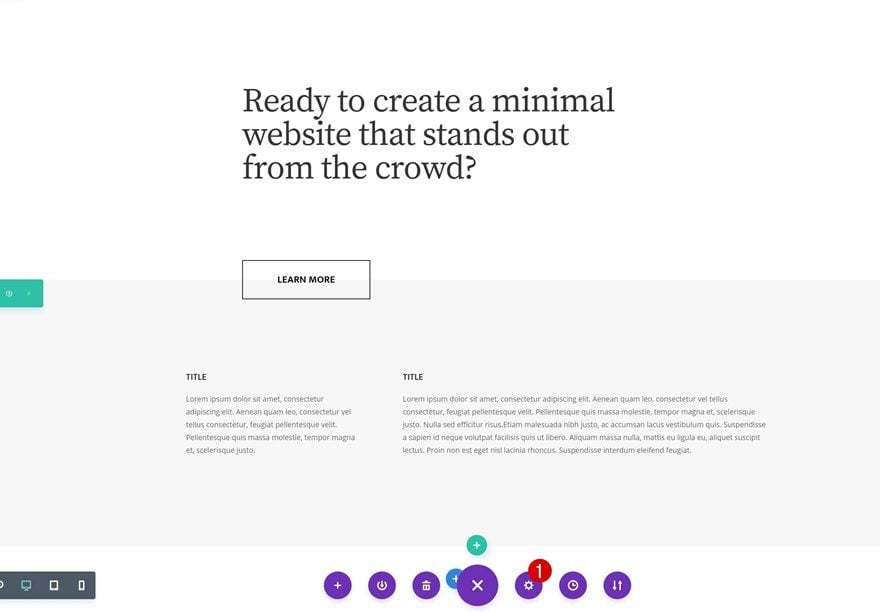
Empecemos a Recrear
Agregar nueva sección
Color de fondo
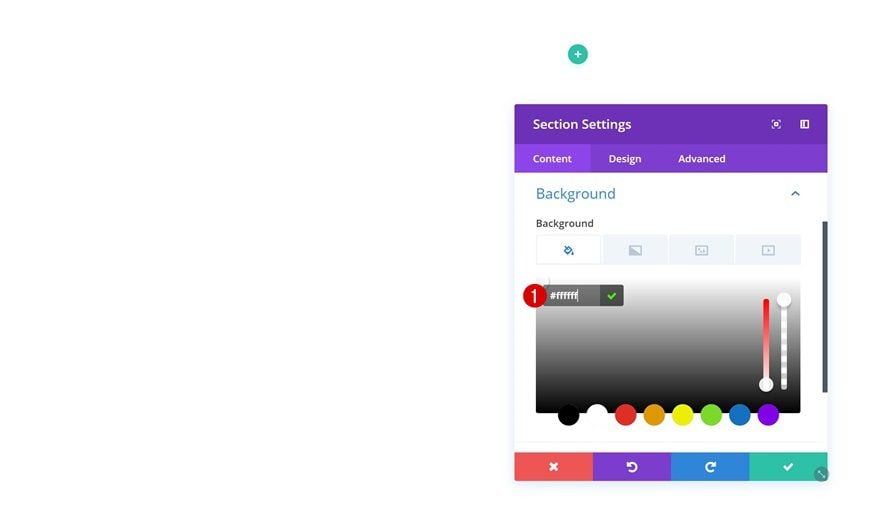
Cree una nueva página y agréguele una sección normal. Abra la configuración de la sección y cambie el color de fondo.
- Color de fondo: #ffffff

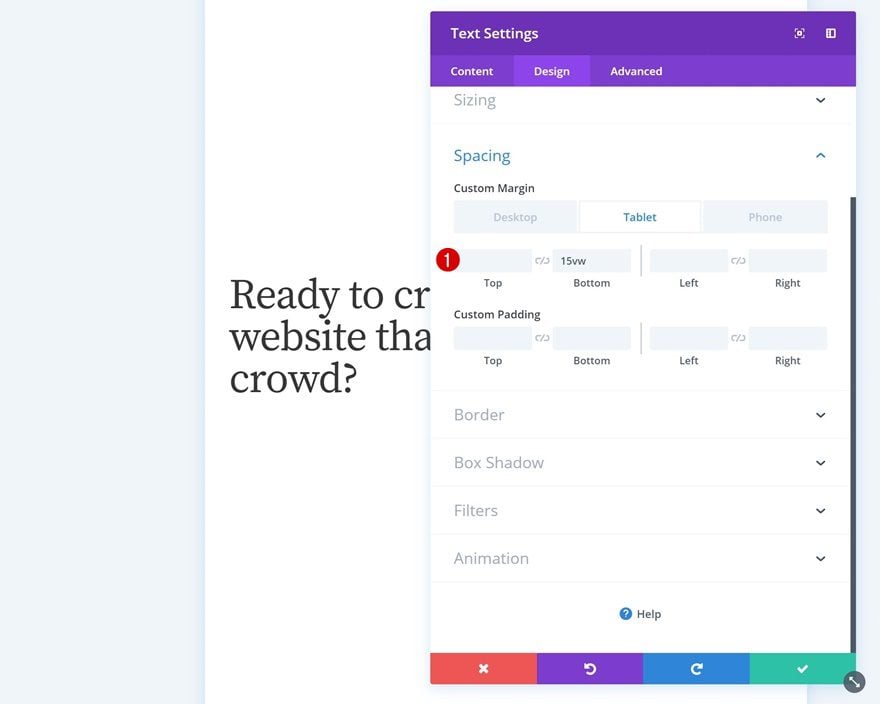
Espaciado
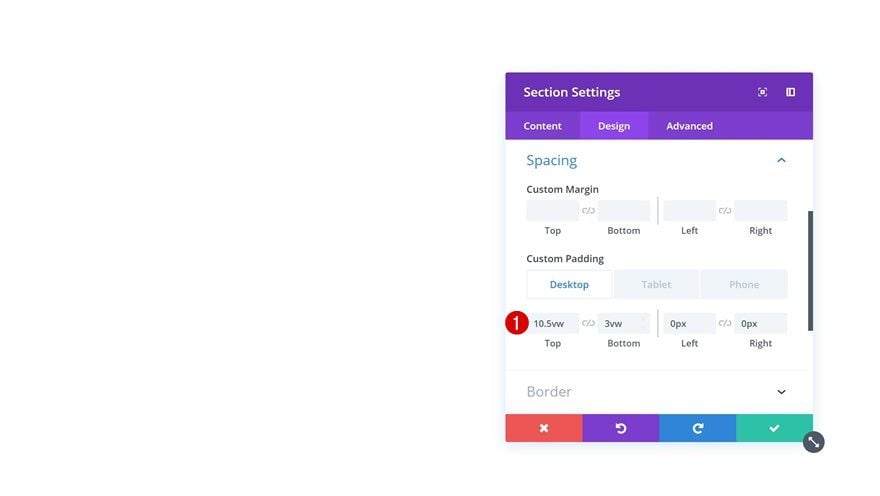
Luego, vaya a la configuración de espaciado y agregue un relleno personalizado en diferentes tamaños de pantalla.
- Acolchado superior: 10.5vw (escritorio), 15vw (tableta), 10vw (teléfono)
- Acolchado inferior: 3vw (computadora de escritorio y tableta), 10vw (teléfono)

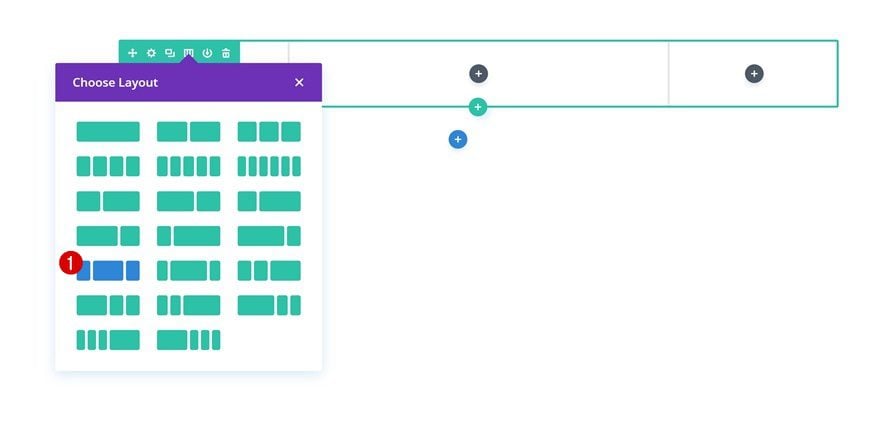
Añadir Fila #1
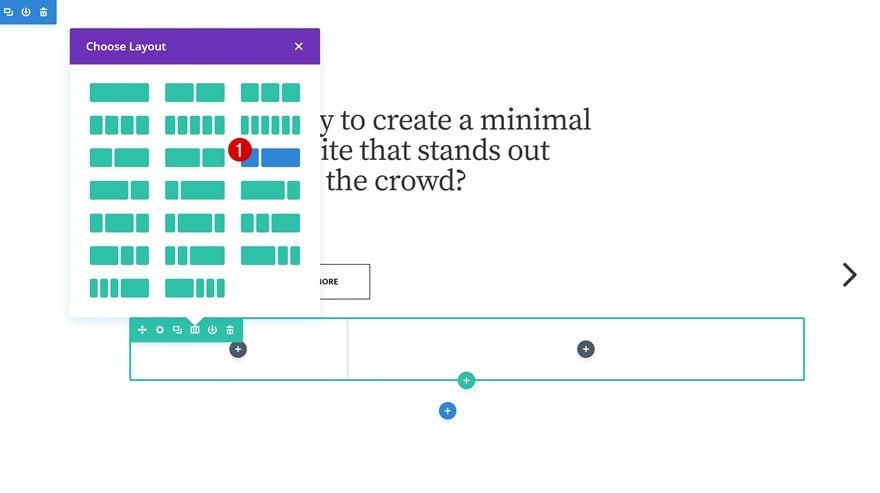
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

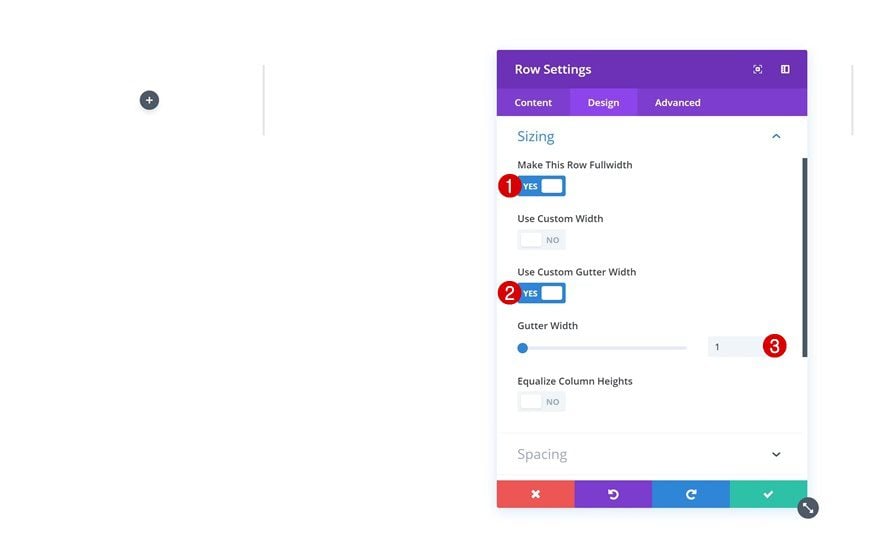
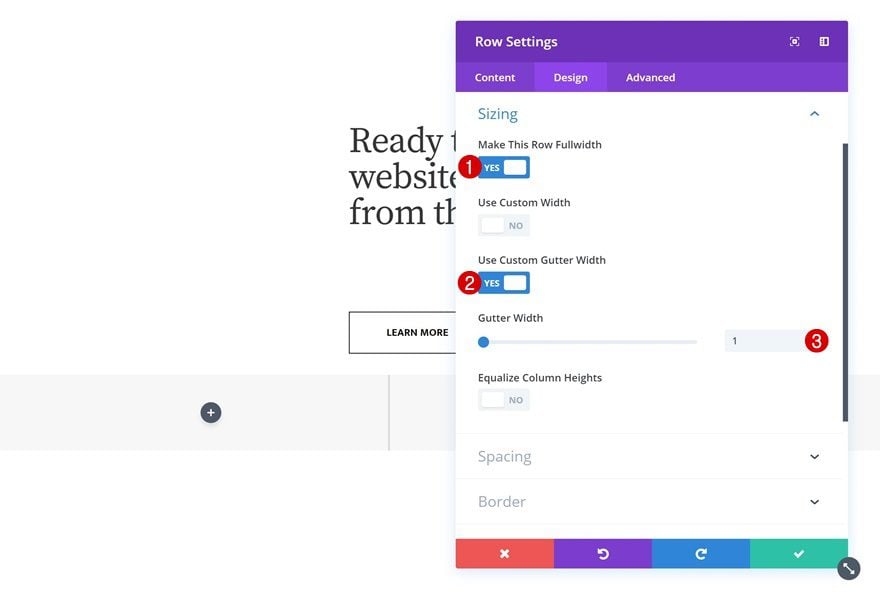
Dimensionamiento
Sin agregar ningún módulo todavía, abra la configuración de la fila y permita que la fila ocupe todo el ancho de la pantalla.
- Hacer esta fila de ancho completo: Sí
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1

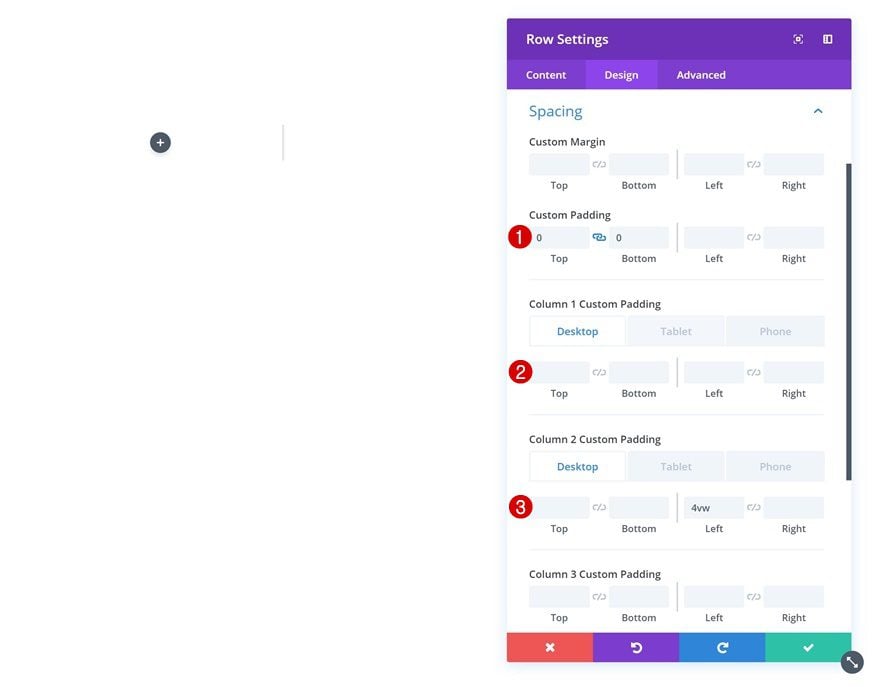
Espaciado
Vaya a la configuración de espaciado a continuación y realice algunos cambios en todos los diferentes tamaños de pantalla.
- Relleno superior: 0px
- Relleno inferior: 0px
- Relleno izquierdo: 6vw (tableta y teléfono)
- Acolchado derecho: 6vw (tableta y teléfono)
- Acolchado inferior de la columna 1: 15vw (tableta y teléfono)
- Relleno izquierdo de la columna 2: 4vw (escritorio), 0vw (tableta y teléfono)

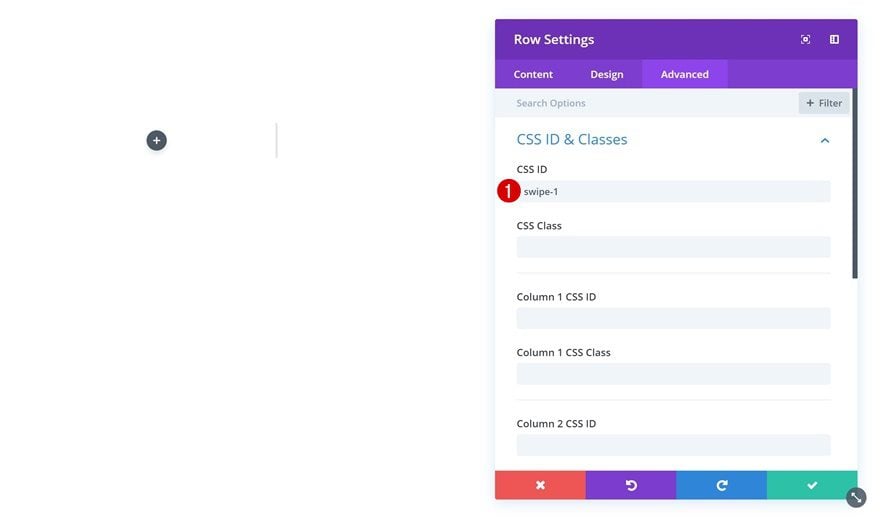
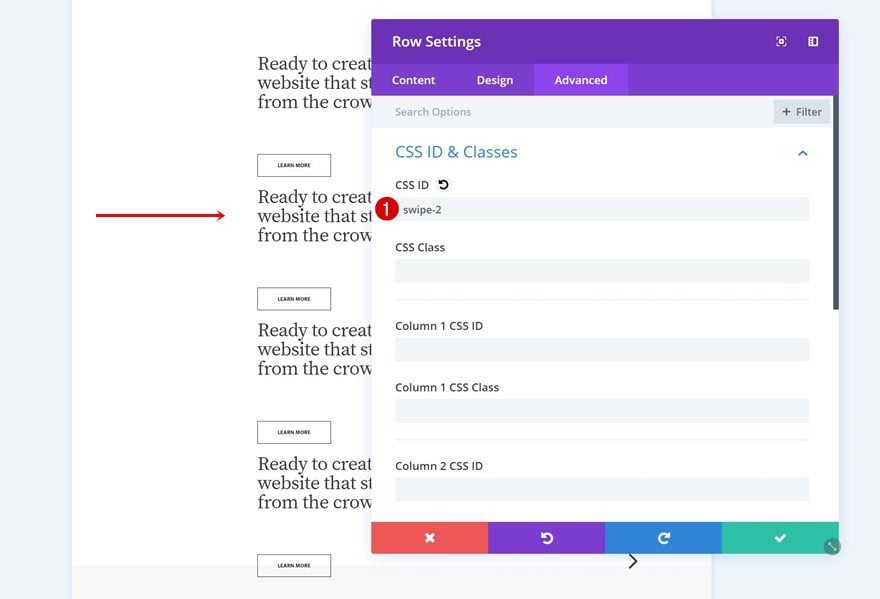
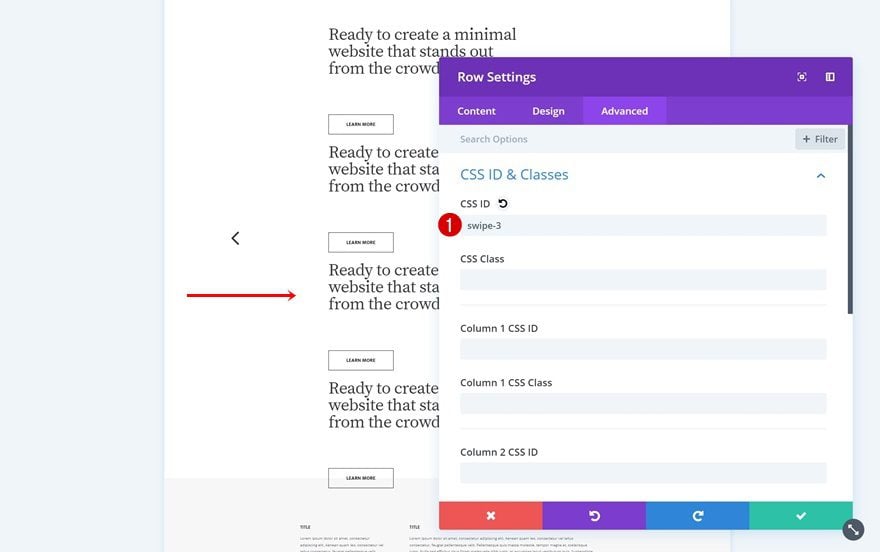
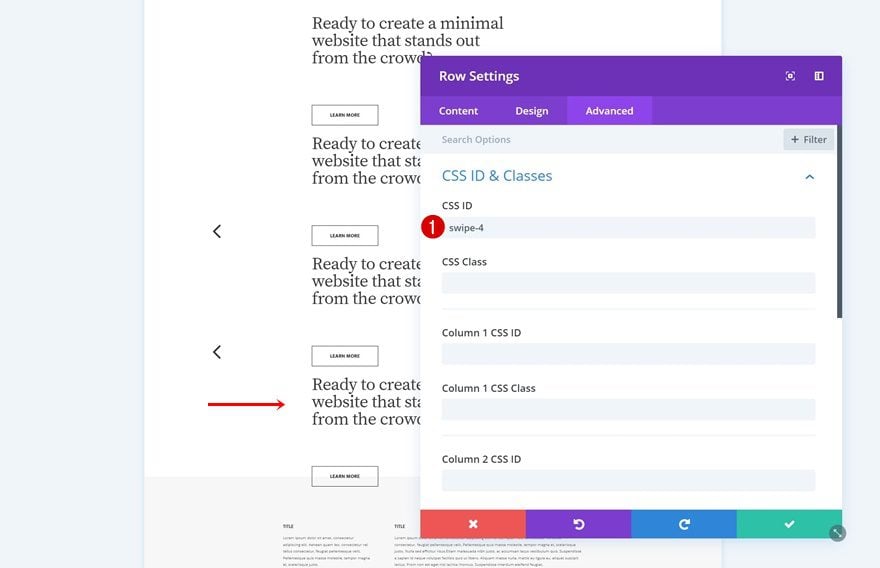
ID de CSS
Necesitaremos asignar una ID de CSS a la primera fila de cada una de las columnas de sección que creamos. Esto nos ayudará a crear las flechas de anclaje más adelante en esta publicación.
- ID de CSS: deslizar-1

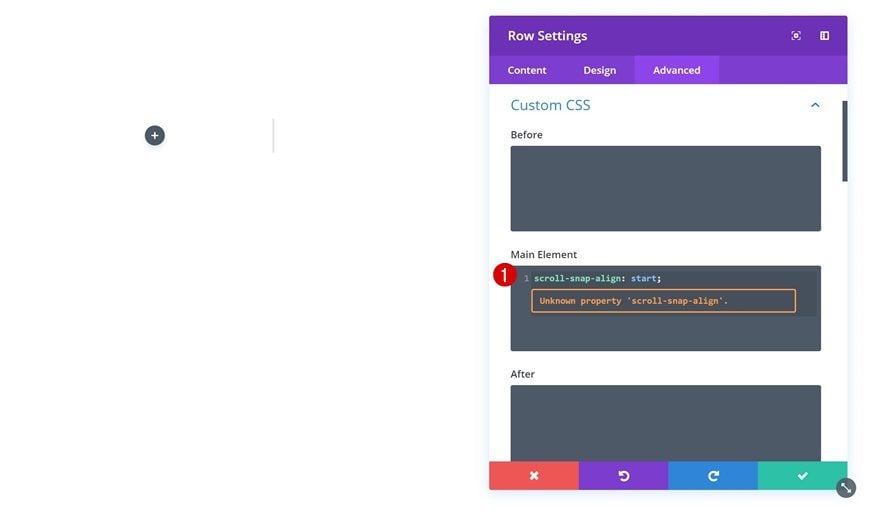
CSS personalizado
Como se mencionó en la sección de enfoque de esta publicación, también estamos aplicando un desplazamiento suave y un efecto de ajuste al mecanismo. Para poder hacer eso, necesitaremos agregar una sola línea de código CSS en la primera fila de cada una de las columnas horizontales que creamos.
|
01
|
scroll-snap-align: start; |

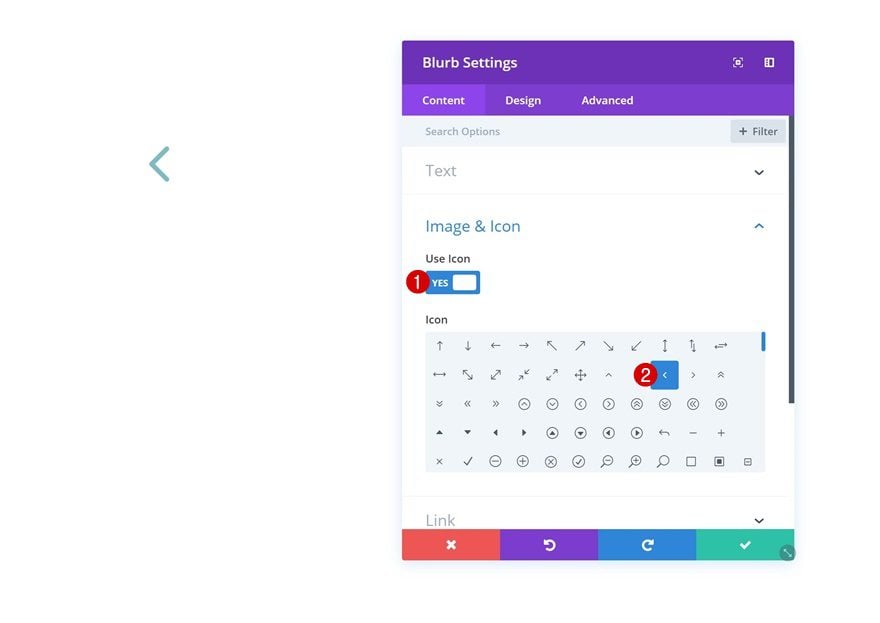
Agregue el módulo Blurb a la columna 1
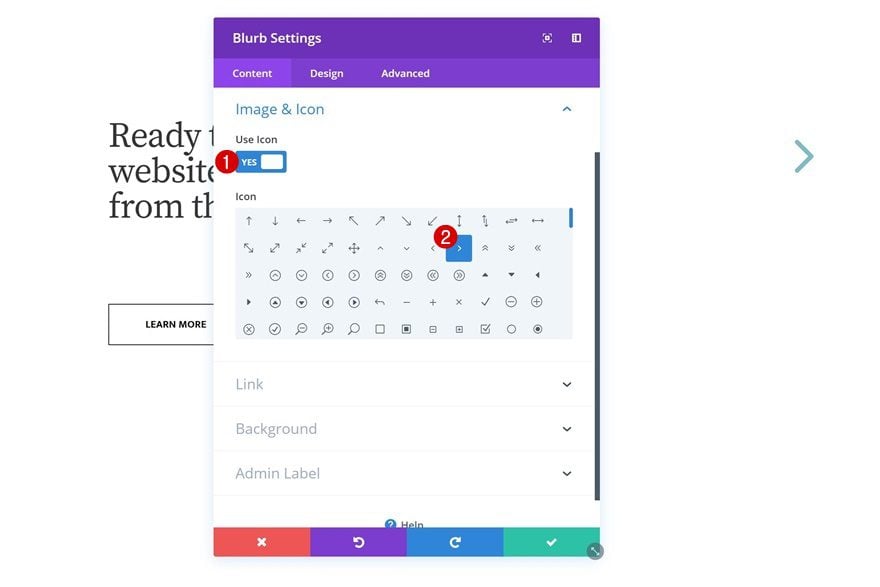
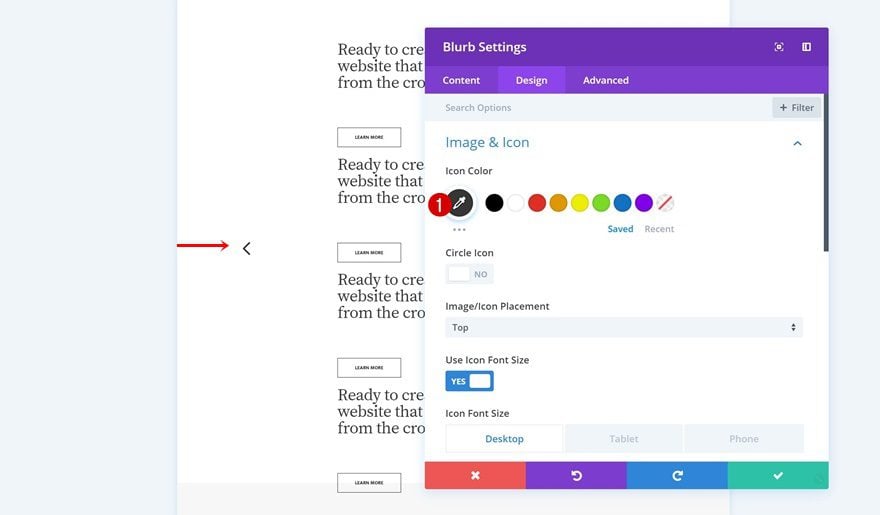
Seleccionar icono
¡Ya podemos empezar a añadir módulos! Comience con un módulo de Blurb en la columna 1. Abra la configuración del módulo y seleccione un icono de flecha hacia la izquierda.

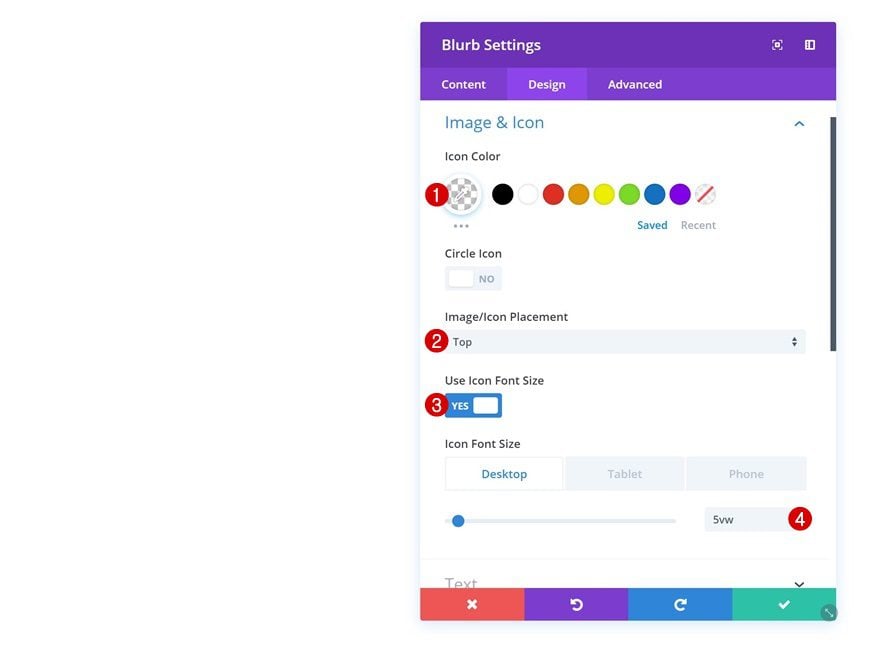
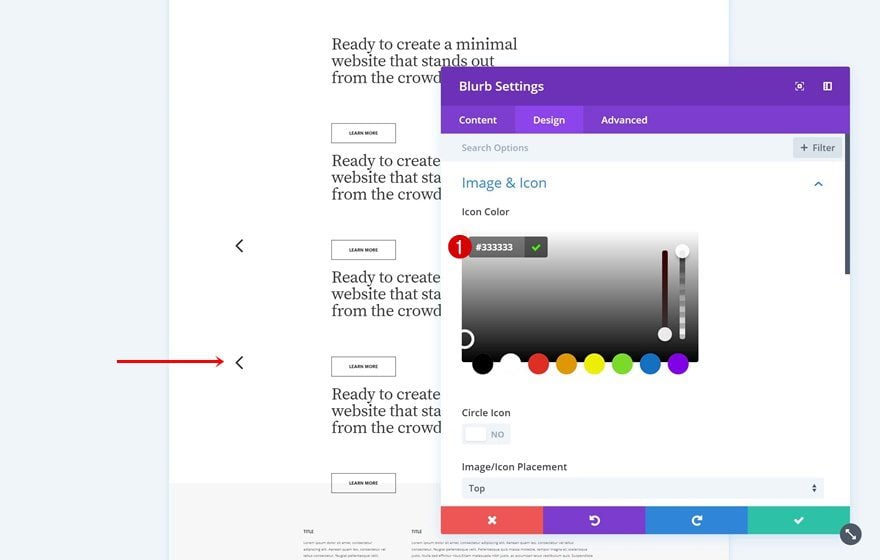
Configuración de iconos
Luego, vaya a la pestaña de diseño y realice algunos cambios en la apariencia del icono.
- Color del icono: rgba(255,255,255,0)
- Colocación de imagen/icono: Arriba
- Usar tamaño de fuente de icono: Sí
- Tamaño de fuente del icono: 5vw (escritorio), 13vw (tableta), 21vw (teléfono)

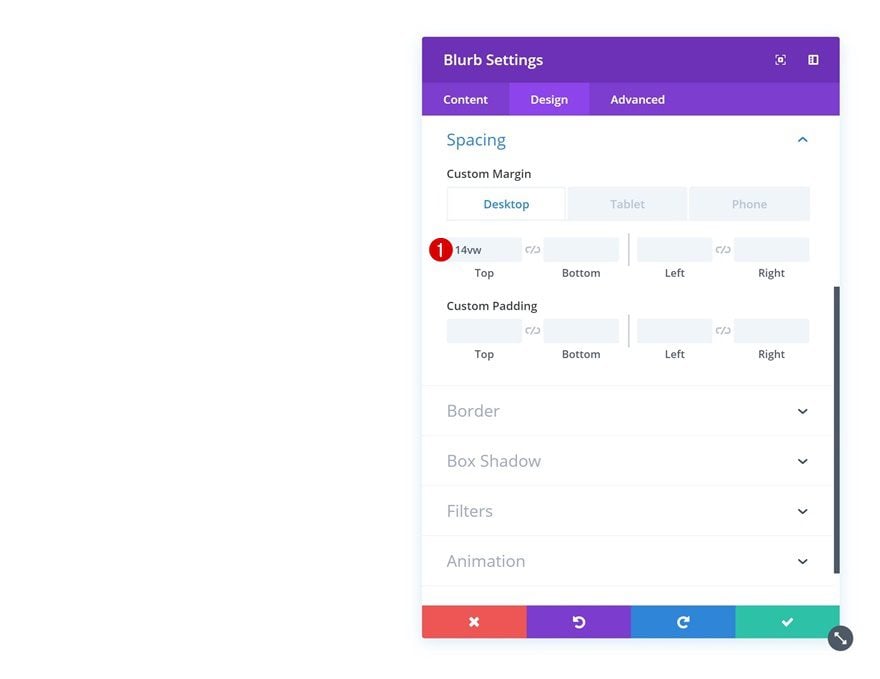
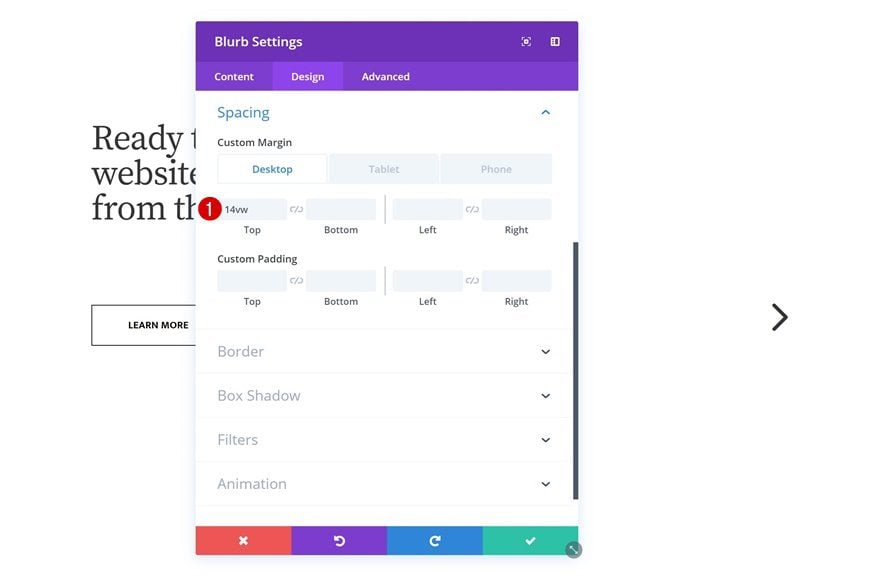
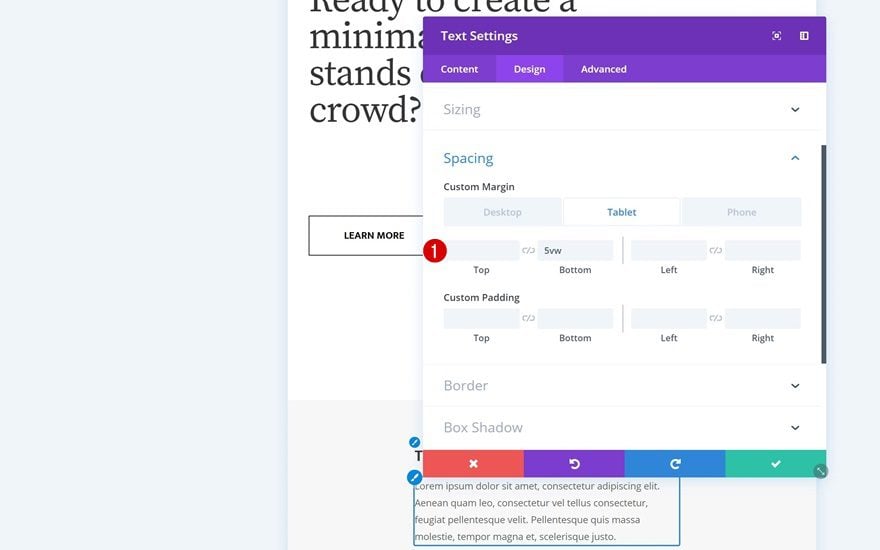
Espaciado
Agregue algunos valores de margen personalizados a continuación.
- Margen superior: 14vw (escritorio), -11vw (tableta), -17vw (teléfono)
- Margen izquierdo: 60vw (tableta y teléfono)

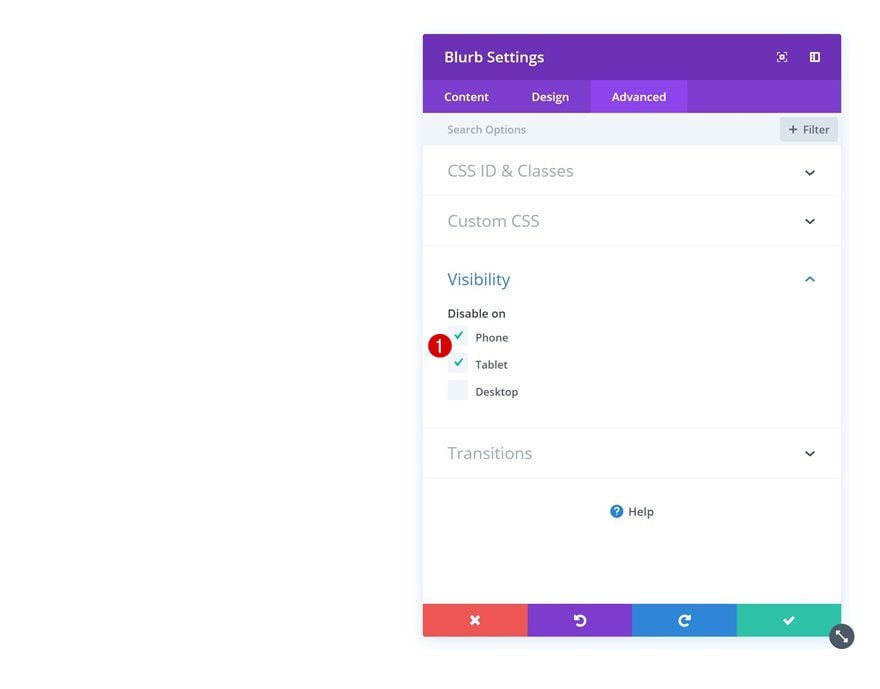
Visibilidad
También estamos ocultando el módulo en tamaños de pantalla más pequeños.

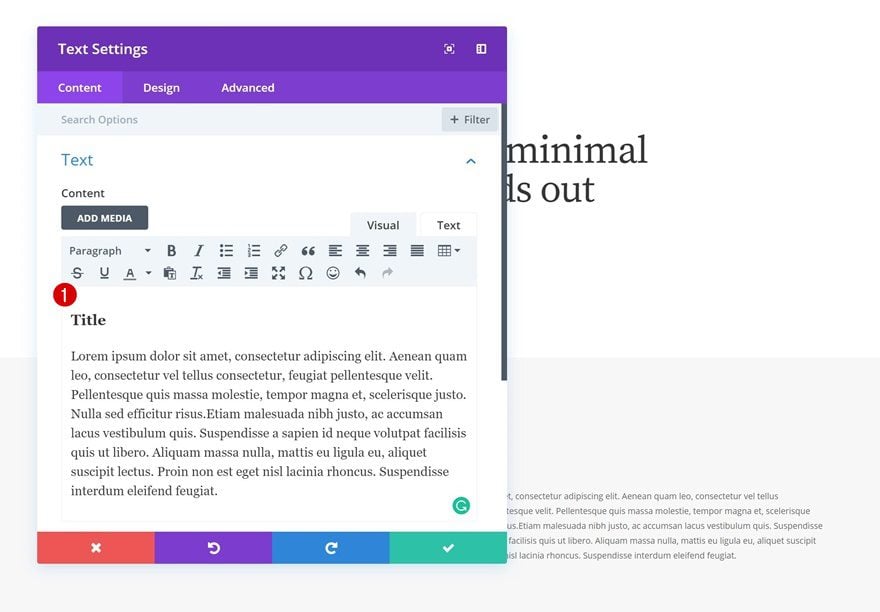
Agregar módulo de texto a la columna 2
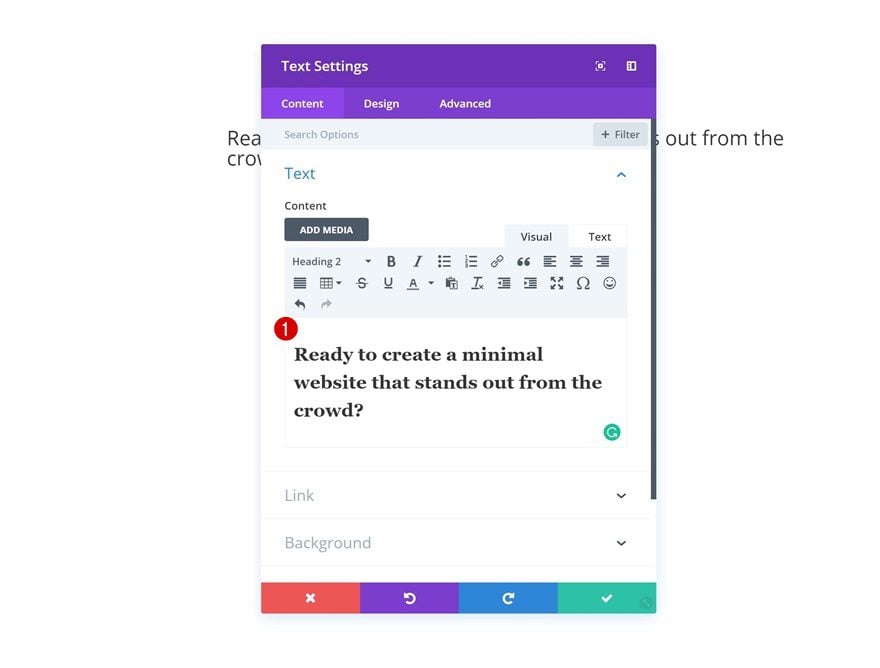
Agregar contenido H2
El siguiente módulo que necesitamos es un módulo de texto en la columna 2. Agregue algo de contenido H2.

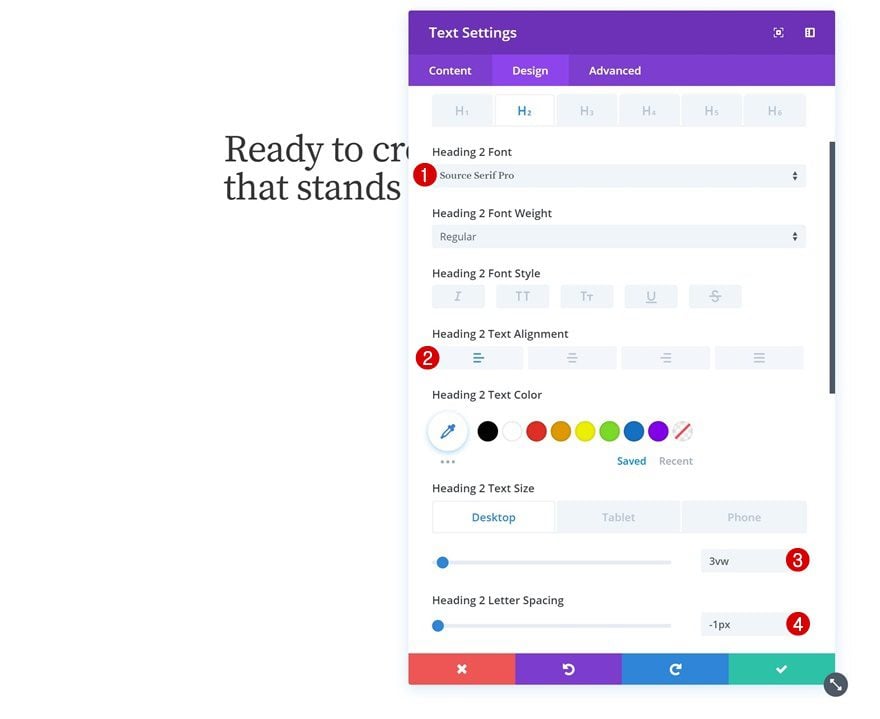
Configuración de texto H2
Luego, vaya a la pestaña de diseño y modifique la configuración del texto H2.
- Título 2 Fuente: Source Serif Pro
- Encabezado 2 Alineación de texto: Izquierda
- Título 2 Tamaño del texto: 3vw (escritorio), 7vw (tableta y teléfono)

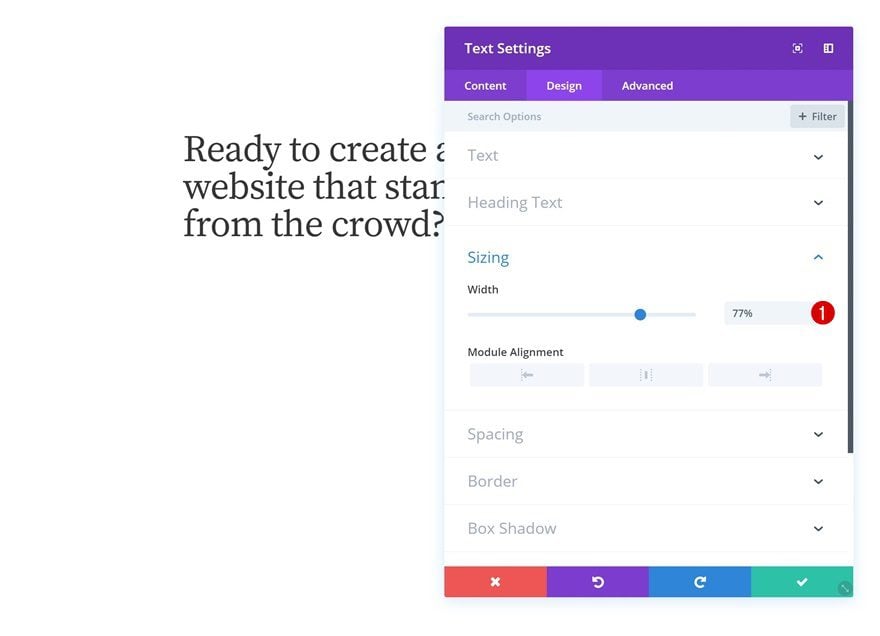
Dimensionamiento
Modifique el ancho en la configuración de tamaño a continuación.
- Ancho: 77%

Espaciado
Y agregue un poco de margen inferior para tamaños de pantalla más pequeños.
- Margen inferior: 15vw (tableta y teléfono)

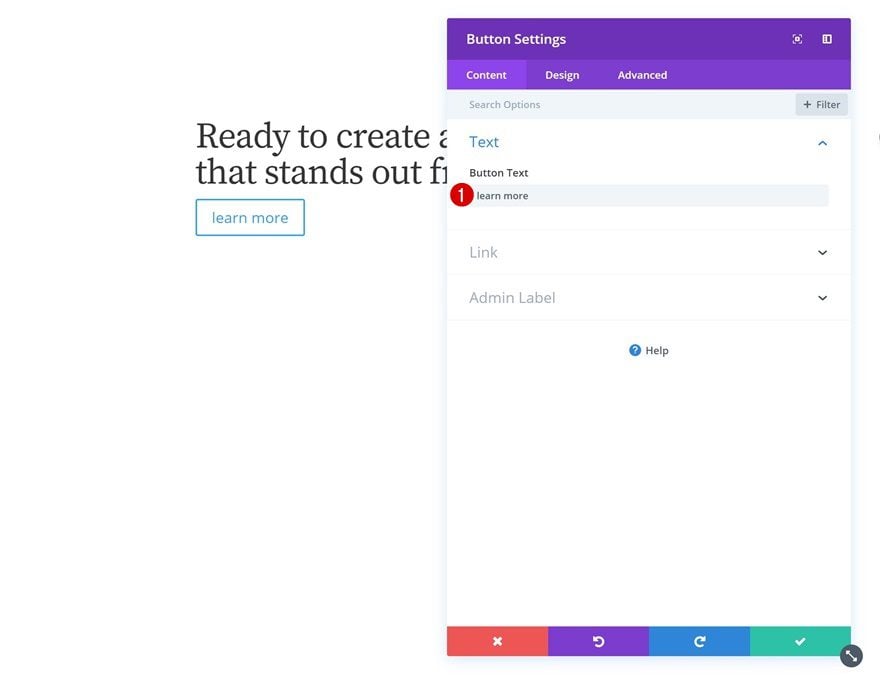
Agregar contenido
Justo debajo del módulo de texto que ha agregado, continúe y agregue un módulo de botón. Introduzca alguna copia.

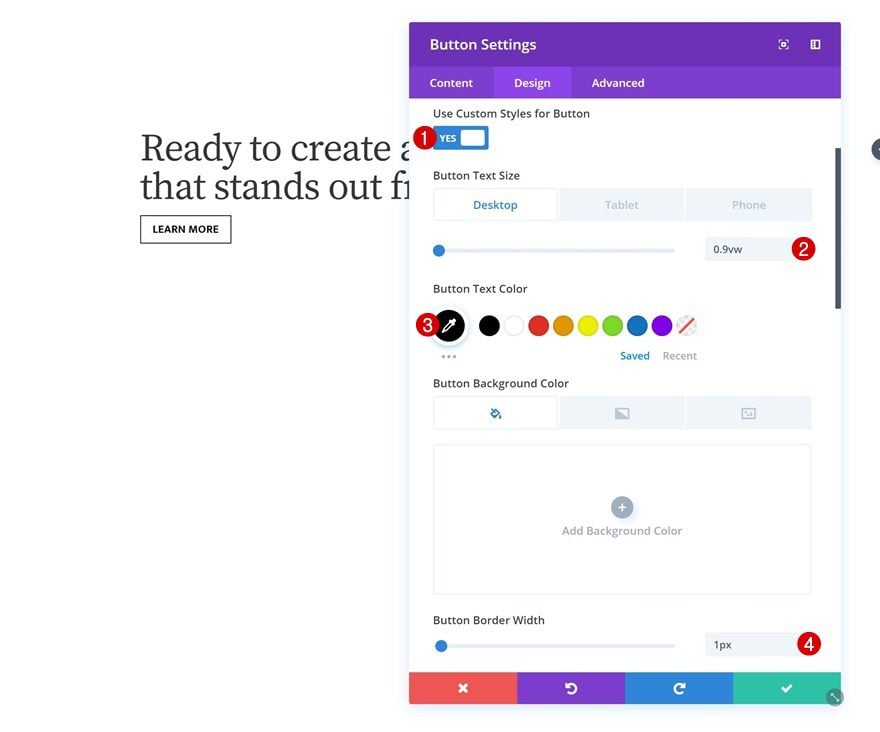
Configuración de botones
Luego, vaya a la pestaña de diseño y cambie la configuración de los botones.
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 0.9vw (escritorio), 2vw (tableta), 3.5vw (teléfono)
- Color del texto del botón: #000000
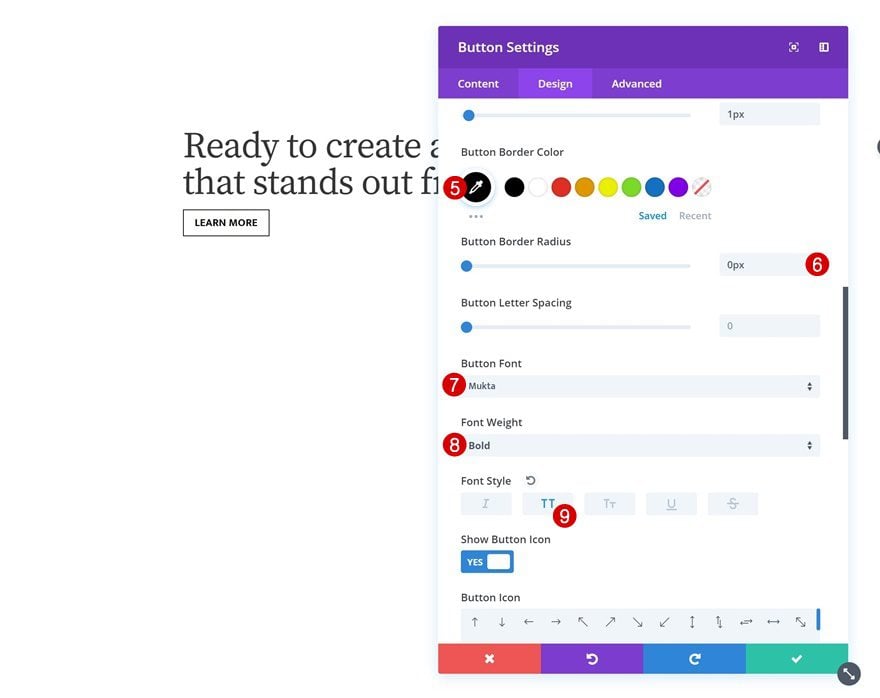
- Ancho del borde del botón: 1px

- Color del borde del botón: #000000
- Radio del borde del botón: 0px
- Fuente del botón: Mukta
- Peso de fuente: Negrita
- Estilo de fuente: Mayúsculas

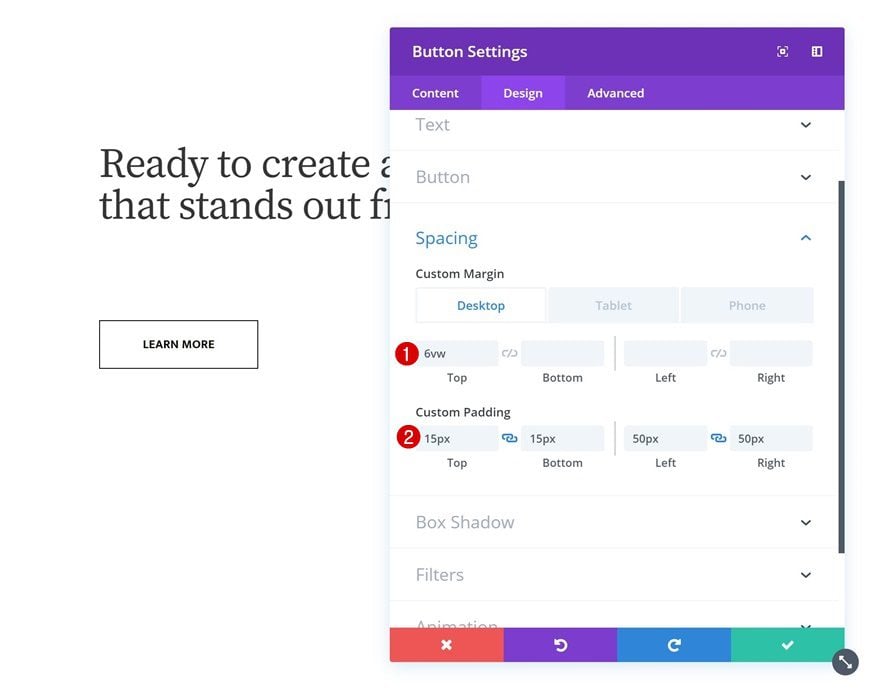
Espaciado
Agregue un margen personalizado y relleno a continuación.
- Margen superior: 6vw (escritorio), 4vw (tableta y teléfono)
- Relleno superior: 15px
- Relleno inferior: 15px
- Relleno izquierdo: 50px
- Relleno derecho: 50px

Agregue el módulo Blurb a la columna 3
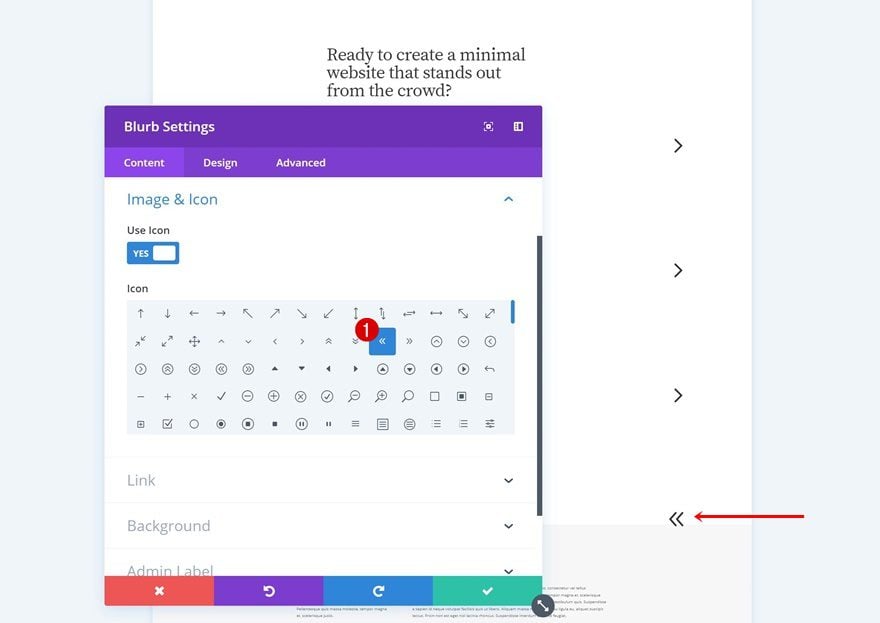
Seleccionar icono
El siguiente y último módulo que necesitamos en esta fila es otro módulo de Blurb en la columna 3. Seleccione un icono de su elección.

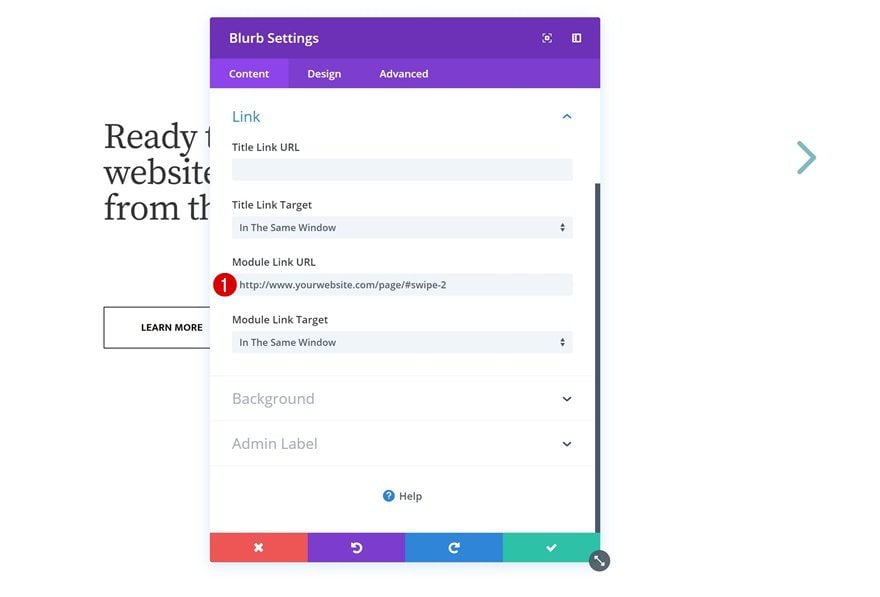
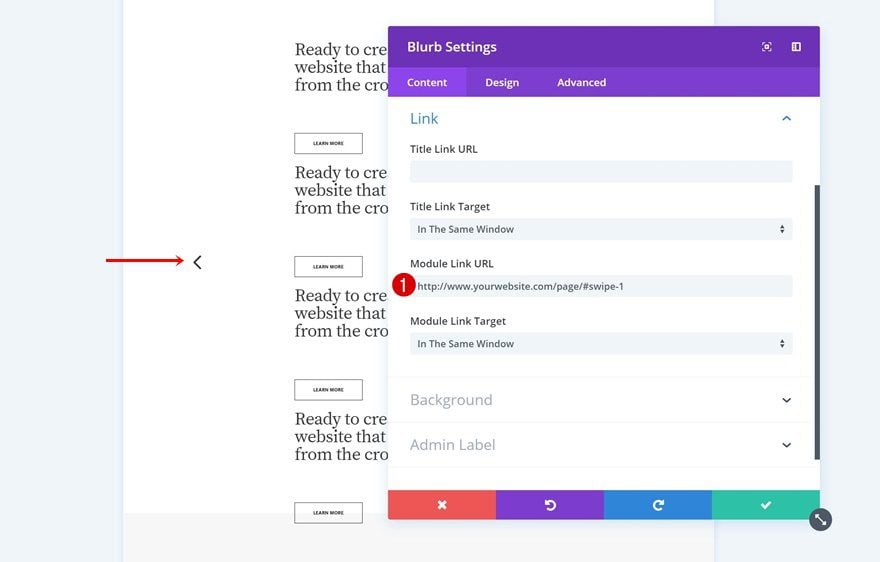
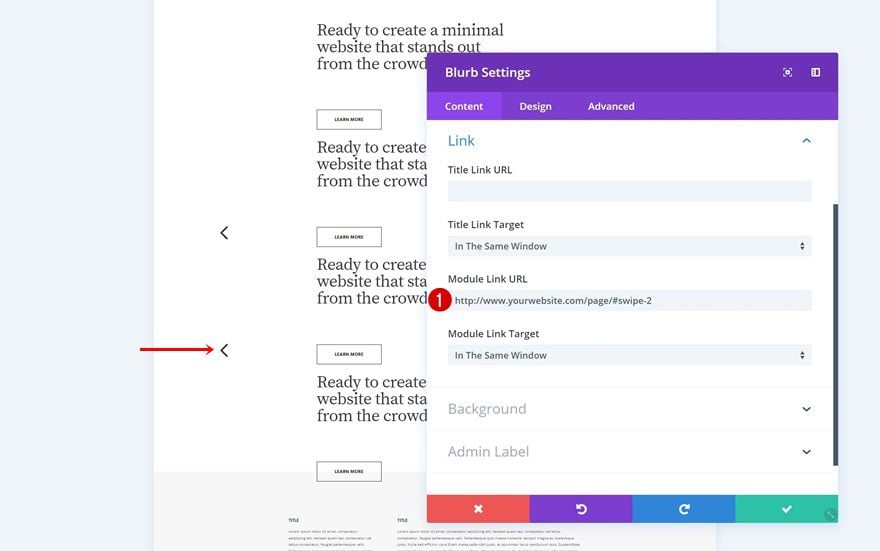
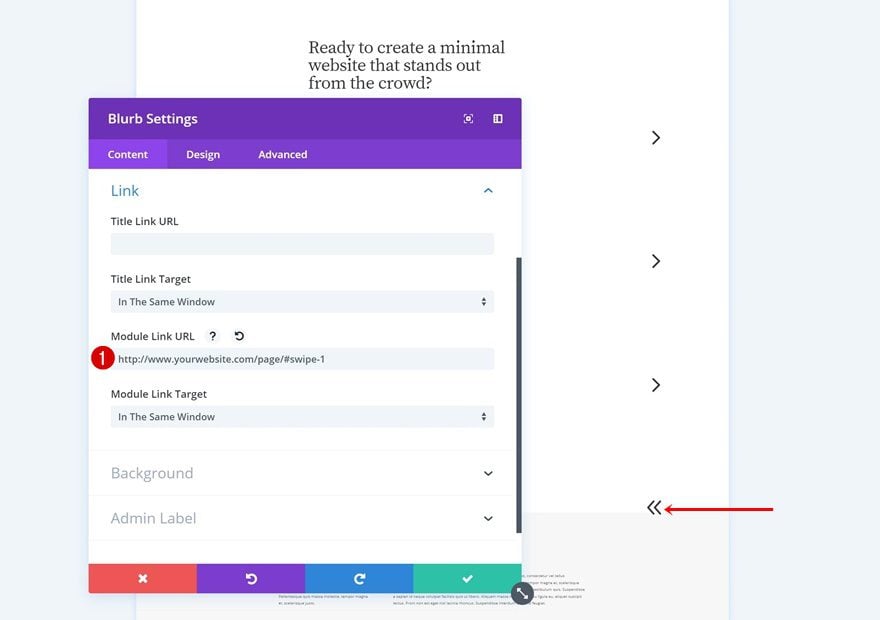
Enlace
Luego, vaya a la configuración del enlace y agregue un enlace que lleve a los visitantes a la segunda columna horizontal de la sección.
- URL del enlace del módulo: https://www.yourwebsite.com/page/#swipe-2

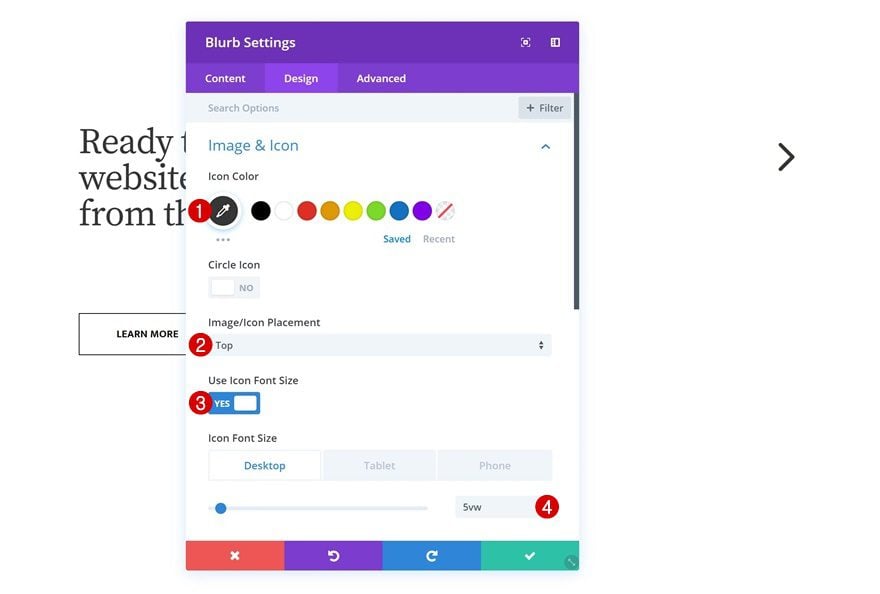
Configuración de iconos
Continúe y cambie la configuración del icono también.
- Color del icono: #333333
- Ubicación del icono de imagen: superior
- Usar tamaño de fuente de icono: Sí
- Tamaño de fuente del icono: 5vw (escritorio), 13vw (tableta), 21vw (teléfono)

Espaciado
Continúe agregando un margen superior e izquierdo personalizado en diferentes tamaños de pantalla.
- Margen superior: 14vw (escritorio), -11vw (tableta), -17vw (teléfono)
- Margen izquierdo: 60vw (tableta y teléfono)

Añadir Fila #2
Estructura de la columna
La segunda fila que necesitamos hace uso de la siguiente estructura de columnas:

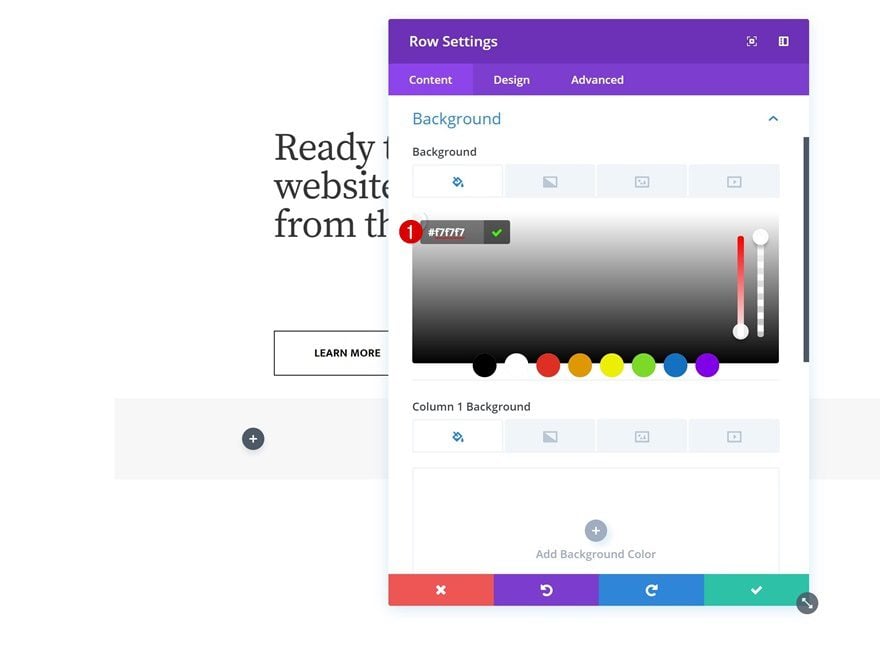
Color de fondo
Sin agregar ningún módulo todavía, abra la configuración de la fila y cambie el color de fondo.
- Color de fondo: #f7f7f7

Dimensionamiento
Modifique la configuración de tamaño a continuación.
- Hacer esta fila de ancho completo: Sí
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1

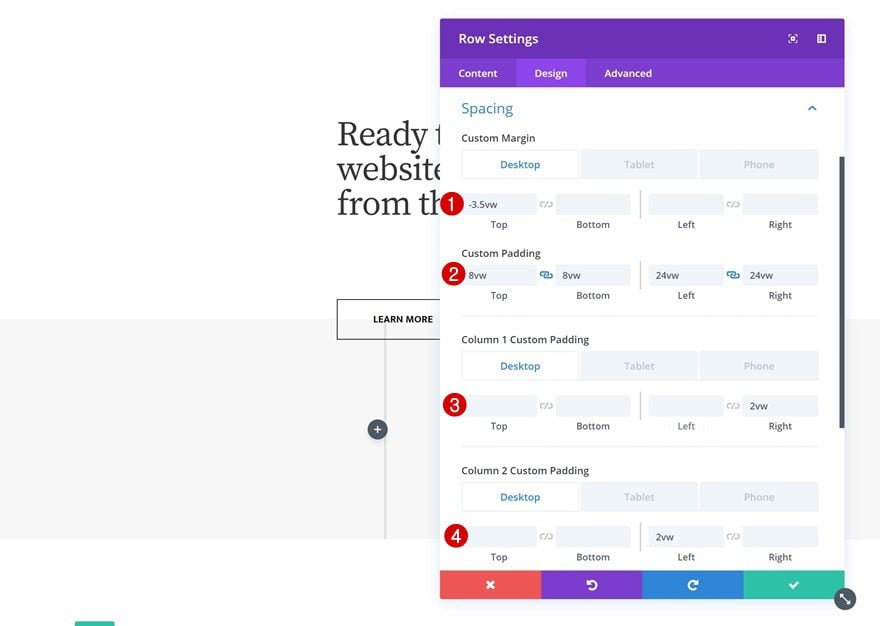
Espaciado
Junto con los valores de margen y relleno personalizados en la configuración de espaciado.
- Margen superior: -3.5vw (escritorio), -10vw (tableta), -17vw (teléfono)
- Acolchado superior: 8vw (escritorio), 15vw (tableta), 20vw (teléfono)
- Acolchado inferior: 8vw (escritorio), 15vw (tableta), 20vw (teléfono)
- Relleno izquierdo: 24vw (escritorio), 5vw (tableta y teléfono)
- Relleno derecho: 24vw (escritorio), 5vw (tableta y teléfono)
- Relleno derecho de la columna 1: 2vw (escritorio), 0vw (tableta y teléfono)
- Relleno izquierdo de la columna 2: 2vw (escritorio), 0vw (tableta y teléfono)

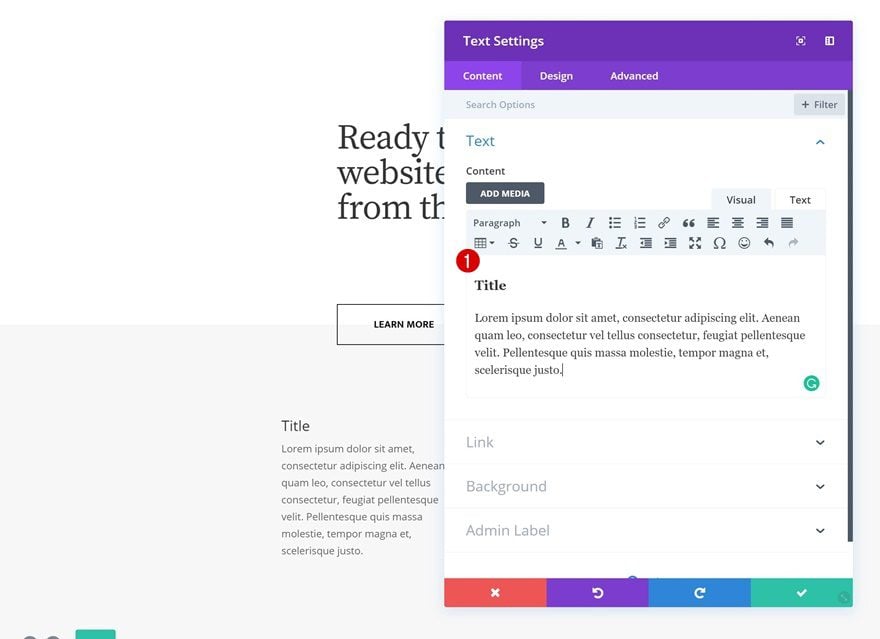
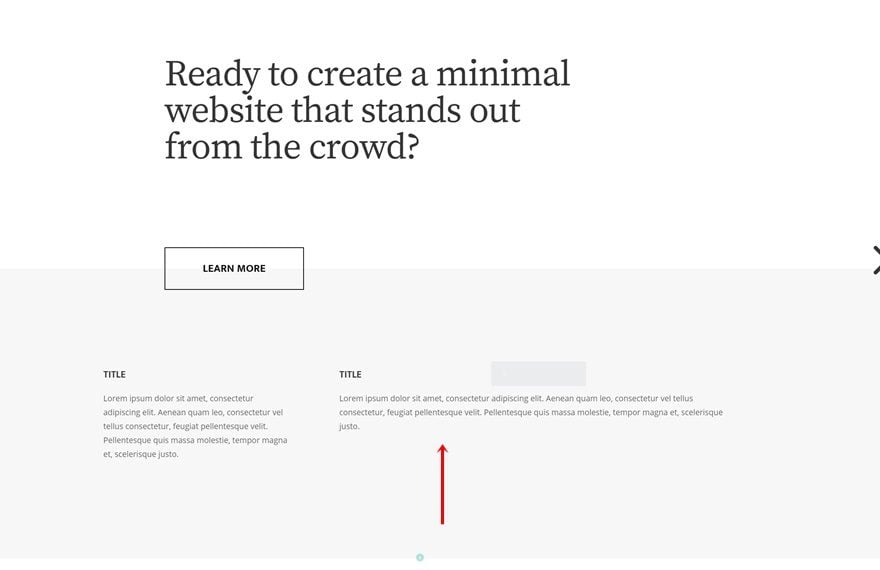
Agregar módulo de texto a la columna 1
Agregar contenido
Continúe y agregue un módulo de texto a la primera columna. Ingrese alguna copia de su elección (incluido un título H3).

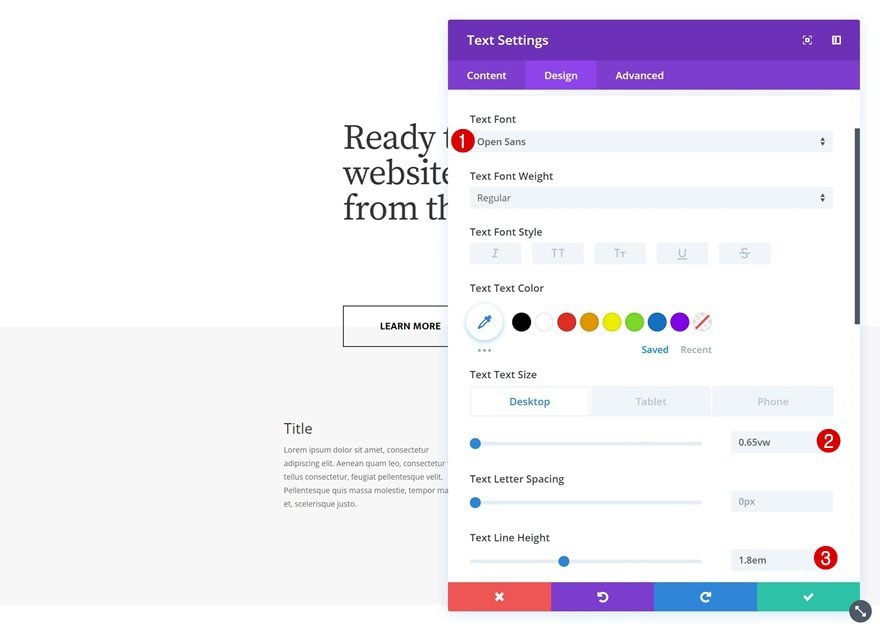
Configuración de texto
Vaya a la pestaña de diseño y cambie la configuración del texto.
- Fuente de texto: Open Sans
- Tamaño del texto: 0,65 vw (escritorio), 1,8 vw (tableta), 2,7 vw (teléfono)
- Altura de la línea de texto: 1,8 em

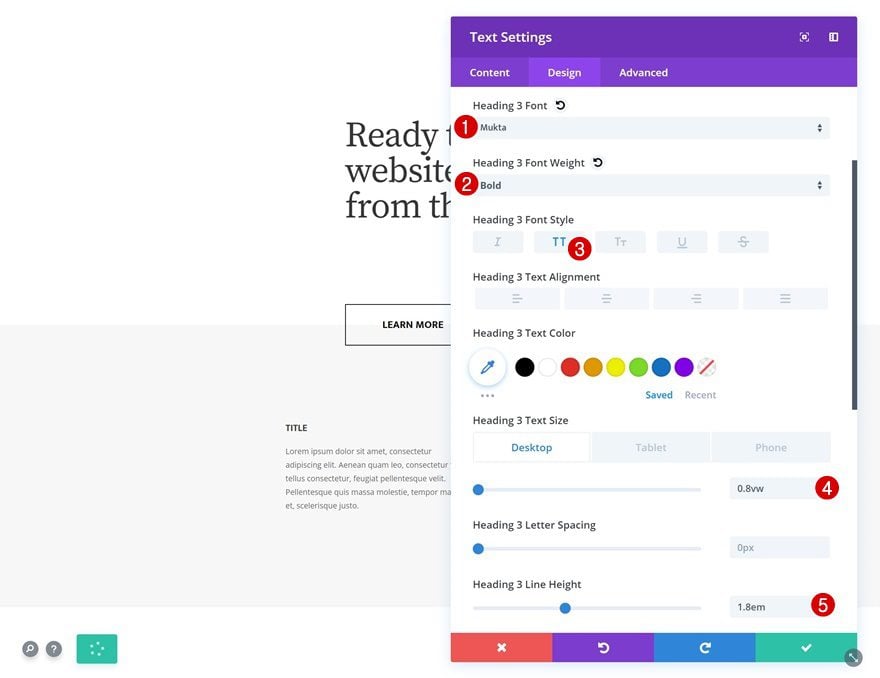
Configuración de texto H3
Junto con la configuración de texto H3.
- Título 3 Fuente: Mukta
- Encabezado 2 Peso de fuente: Negrita
- Título 3 Estilo de fuente: Mayúsculas
- Título 3 Tamaño del texto: 0.8vw (Escritorio), 3vw (Tablet), 4vw (Teléfono)
- Encabezado 3 Altura de línea: 1,8 em

Espaciado
Agregue un margen inferior también para tamaños de pantalla más pequeños.
- Margen inferior: 5vw (tableta y teléfono)

Clonar módulo de texto y colocar en la columna 2
Una vez que haya terminado de modificar el módulo de texto en la columna 1, puede clonarlo y colocar el duplicado en la segunda columna.

Cambiar contenido
Asegúrate de cambiar el contenido.

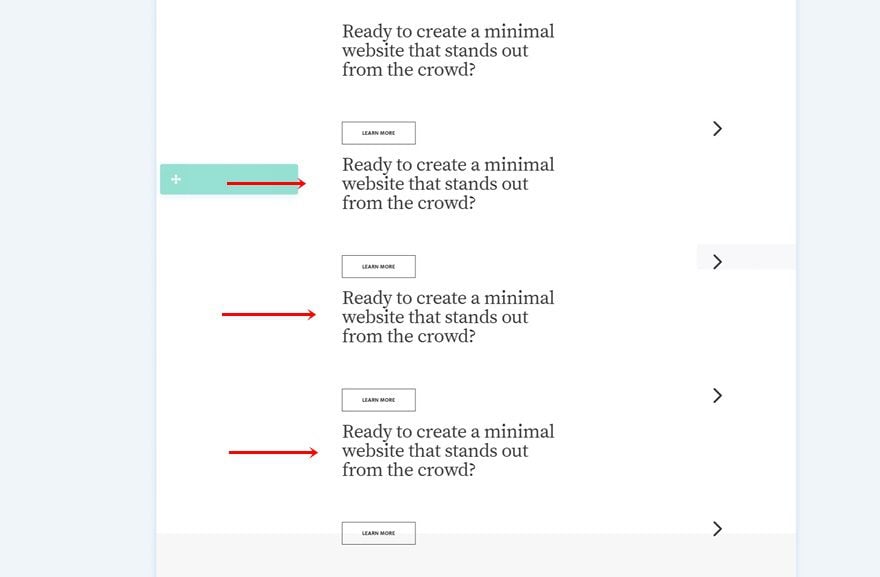
Clonar fila #1 tres veces
Una vez que haya terminado con ambas filas, puede clonar la primera fila 3 veces.

Cambiar duplicado #1
Cambiar ID de CSS de fila
Tendremos que cambiar el ID de CSS del primer duplicado.
- ID de CSS: deslizar-2

Cambiar el color del icono del módulo Blurb (columna 1)
Junto con el color del primer módulo de Blurb.
- Color del icono: #333333

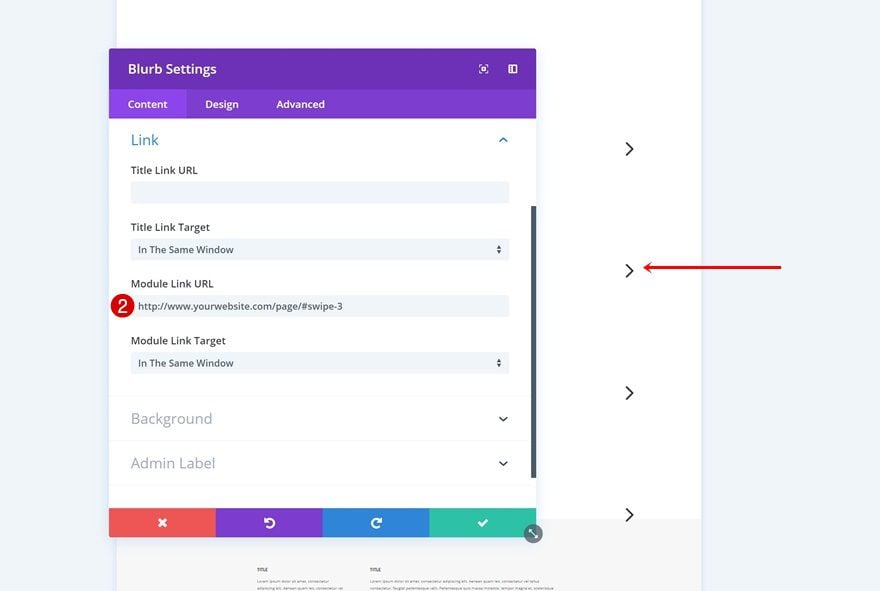
Cambiar los enlaces de ambos módulos de Blurb
Para que los enlaces ancla funcionen, tendrás que cambiar el enlace de cada una de las flechas según corresponda:
- URL del enlace del módulo: https://www.yourwebsite.com/page/#swipe-1

- URL del enlace del módulo: https://www.yourwebsite.com/page/#swipe-3

Cambiar Duplicado #2
Cambiar ID de CSS de fila
Cambie la ID de CSS del segundo duplicado.
- ID de CSS: deslizar-3

Cambiar el color del icono del módulo Blurb (columna 1)
Junto con el color del icono del primer módulo de Blurb.
- Color del icono: #333333

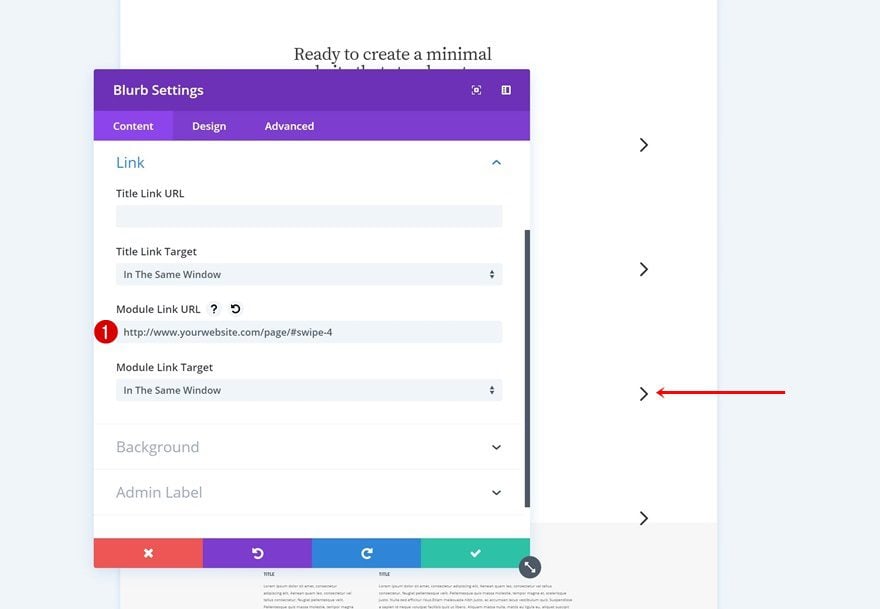
Cambiar los enlaces de ambos módulos de Blurb
Y nuevamente, cambie los enlaces de cada módulo de Blurb en consecuencia:
- URL del enlace del módulo: https://www.yourwebsite.com/page/#swipe-2

- URL del enlace del módulo: https://www.yourwebsite.com/page/#swipe-4

Cambiar Duplicado #3
Cambiar ID de CSS
Cambie también el ID de CSS del duplicado de la tercera fila.
- ID de CSS: deslizar-4

Cambiar el icono del módulo Blurb (columna 2)
Y seleccione otro ícono para el Módulo Blurb en la columna 3.

Cambiar el enlace del módulo de Blurb (columna 2)
Asegúrese de que al hacer clic, el visitante será redirigido a la primera columna de la sección modificando la URL del enlace del módulo en consecuencia:
- URL del enlace del módulo: https://www.yourwebsite.com/page/#swipe-1

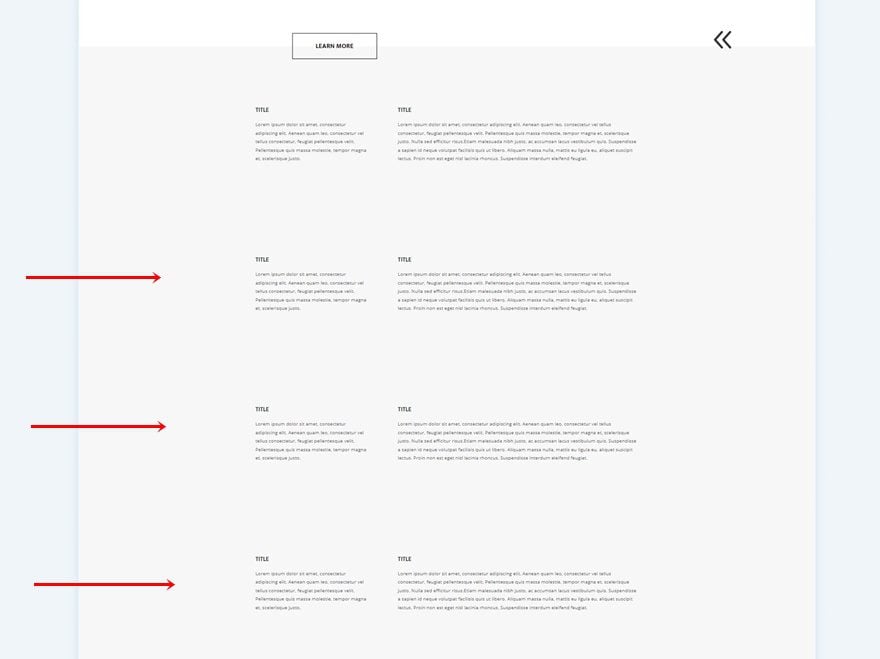
Clonar fila #2 tres veces
A la siguiente fila. Clona esta fila tres veces también.

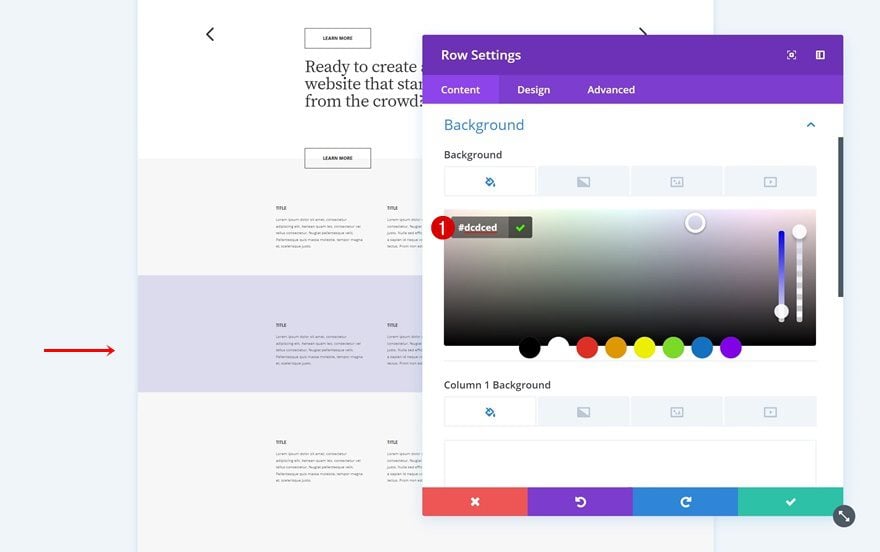
Cambiar el color de fondo de la fila del duplicado n.º 1
Cambia el color de fondo del primer duplicado.
- Color de fondo: #dcdced

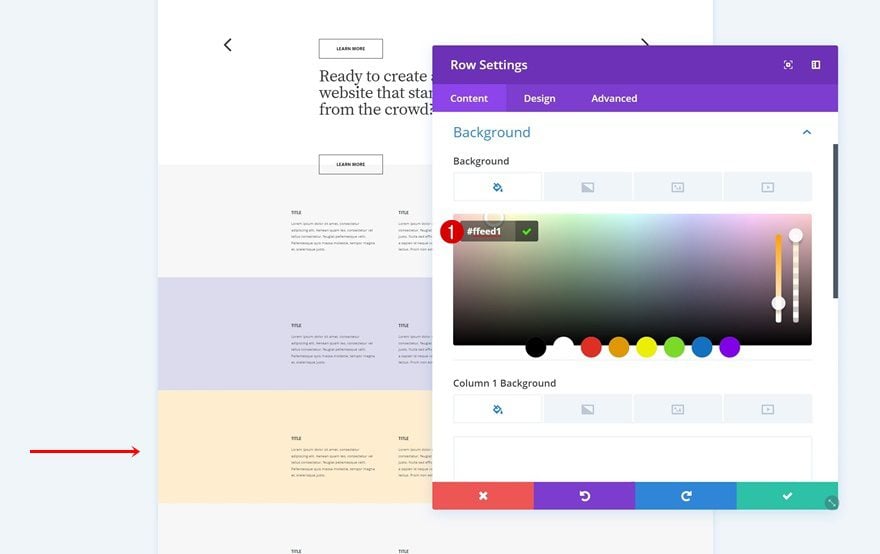
Cambiar el color de fondo de la fila del duplicado n.º 2
El segundo duplicado utiliza el siguiente color de fondo:
- Color de fondo: #ffeed1

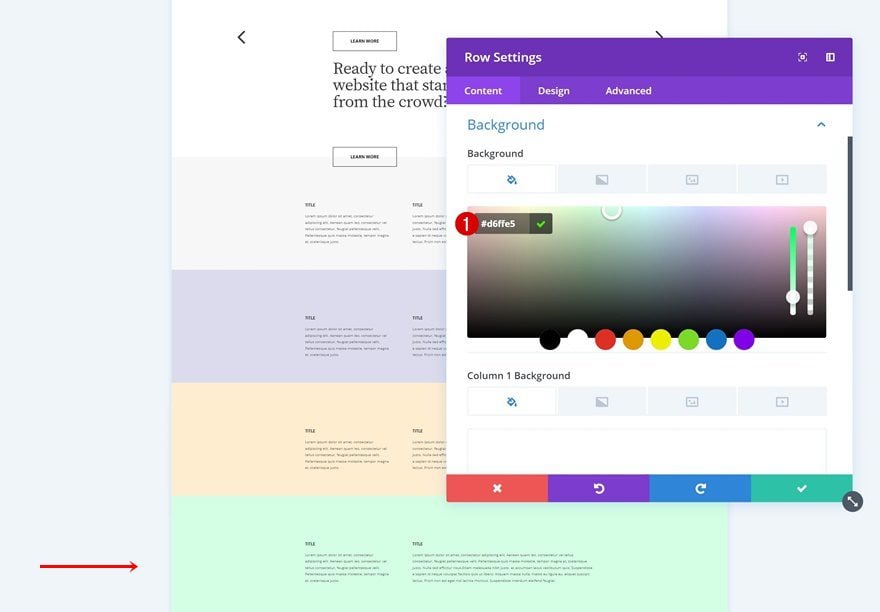
Cambiar el color de fondo de la fila del duplicado n.º 3
Cambie el color de fondo del duplicado de la tercera fila también.
- Color de fondo: #d6ffe5

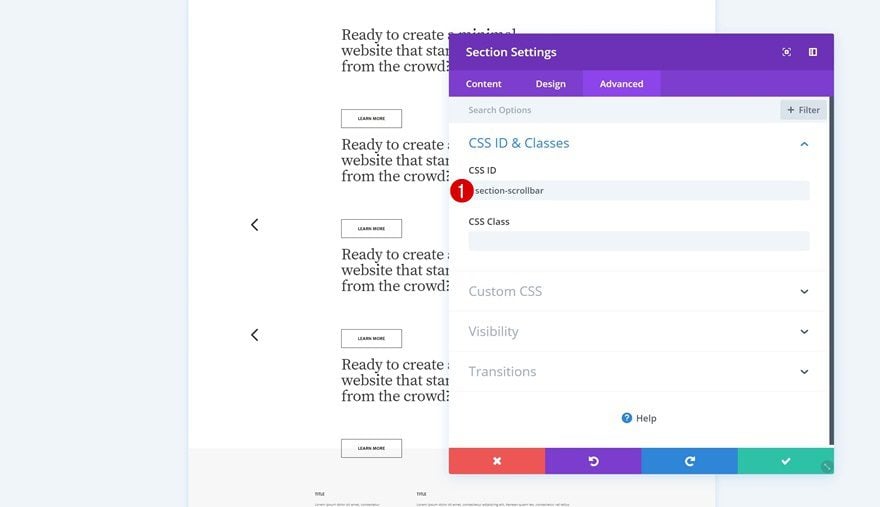
Agregar ID de CSS y código CSS a la sección
Ahora que tenemos todas las filas que necesitamos, podemos hacer que suceda la magia. Agregue una ID de CSS a toda la sección. Más adelante en esta publicación, usaremos este ID de CSS para ocultar la barra de desplazamiento.
- ID de CSS: sección-barra de desplazamiento

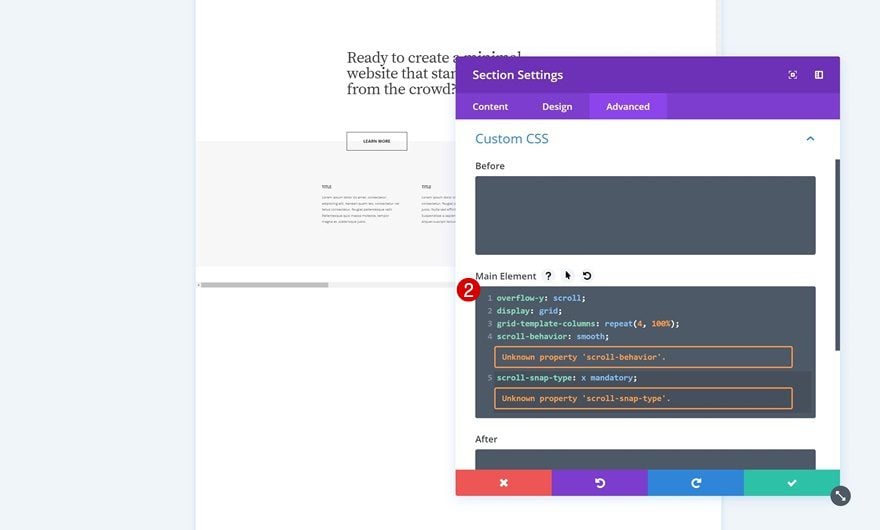
Luego, vaya a las opciones de CSS personalizado y agregue algunas líneas de código CSS al elemento principal.
|
01
02
03
04
05
|
overflow-y: scroll;display: grid;grid-template-columns: repeat(4, 100%);scroll-behavior: smooth;scroll-snap-type: x mandatory; |
Cuantas más columnas de sección desee crear, más columnas tendrá que agregar en el código CSS. Entonces, supongamos que, por ejemplo, desea tener la misma estructura pero permitir 7 deslizamientos en lugar de 4, tendrá que modificar la línea de código CSS de las columnas de la plantilla de cuadrícula en consecuencia:
|
01
|
grid-template-columns: repeat(7, 100%); |
Pero tenga en cuenta que tendrá que agregar más filas si aumenta el número de columna. Entonces, en este caso, si desea que aparezcan dos filas por columna de sección, necesitará 14 filas.

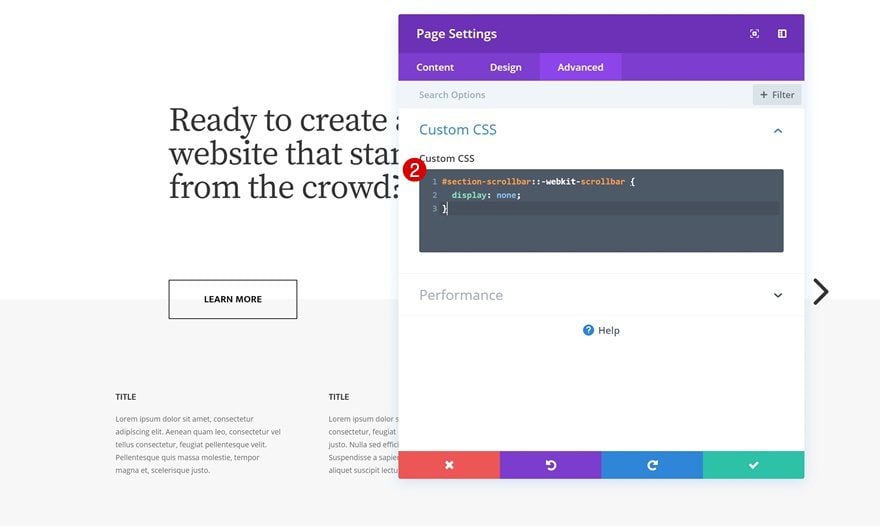
Ocultar barra de desplazamiento
También puede optar por ocultar la barra de desplazamiento utilizando la sección CSS ID y agregando las siguientes líneas de código CSS a la configuración de la página:
|
01
02
03
|
#section-scrollbar::-webkit-scrollbar {display: none;} |

Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
Al diseñar sitios web con Divi, lo más sencillo es construir hacia abajo. Pero el hecho de que sea lo más sencillo de hacer no significa que esté limitado a esa opción. También puede crear una página de deslizamiento completamente horizontal. En este tutorial, le mostramos cómo lograr un impresionante diseño web de deslizamiento horizontal usando Divi. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!