
Divi y sus módulos Woo pueden ser útiles para mostrar una sección de productos destacados en cualquier lugar de su sitio web, incluidas otras páginas de WooCommerce como la página de la cuenta. Esto facilita hacer ofertas especiales a los usuarios, incluso cuando están navegando por la información de su cuenta.
En este tutorial, vamos a diseñar una página de cuenta de WooCommerce completa desde cero con una práctica sección de productos destacados utilizando Módulos Woo. Incluso incluiremos algunos fragmentos de CSS que mostrarán la sección de productos destacados solo cuando el usuario haya iniciado sesión.
Empecemos.
Aquí hay un vistazo rápido a la página de la cuenta que construiremos en este tutorial.
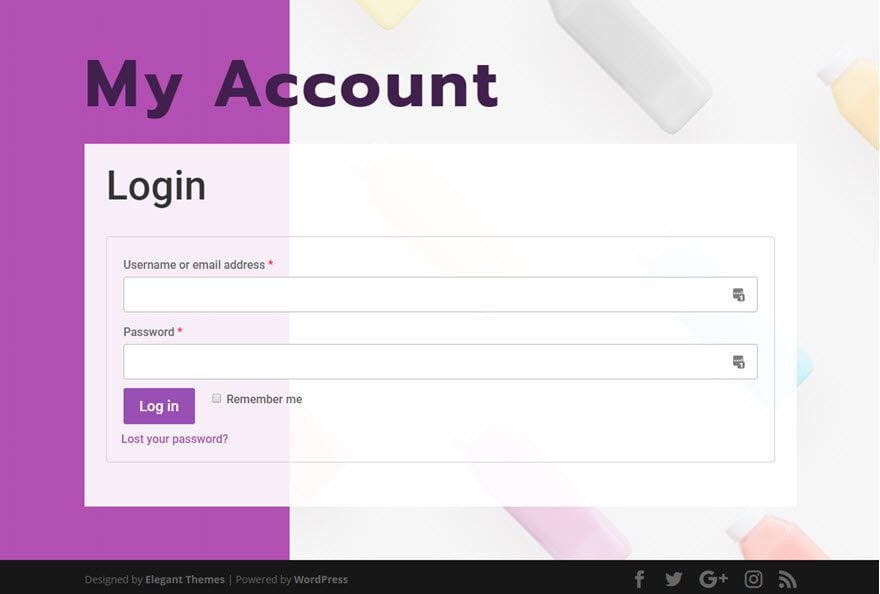
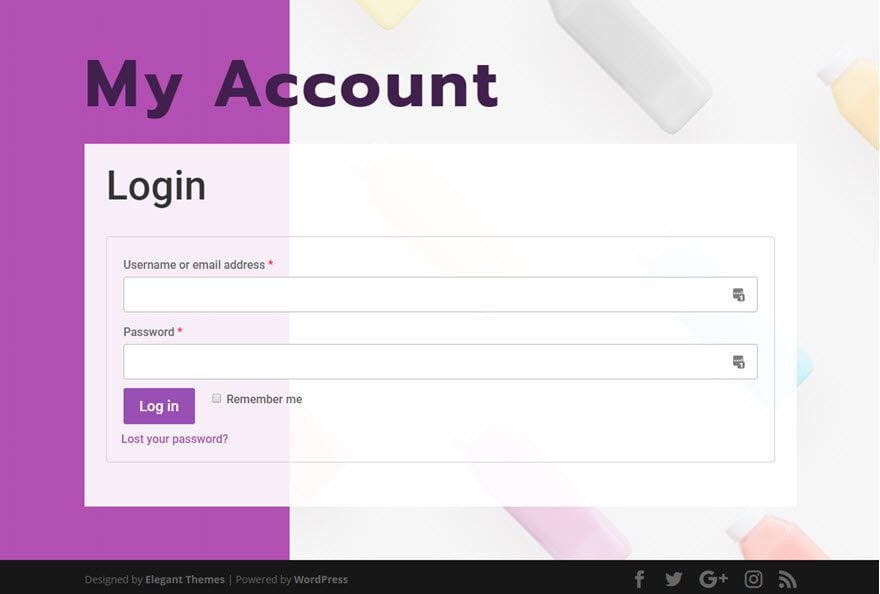
Aquí está la página de la cuenta antes de que un usuario inicie sesión.

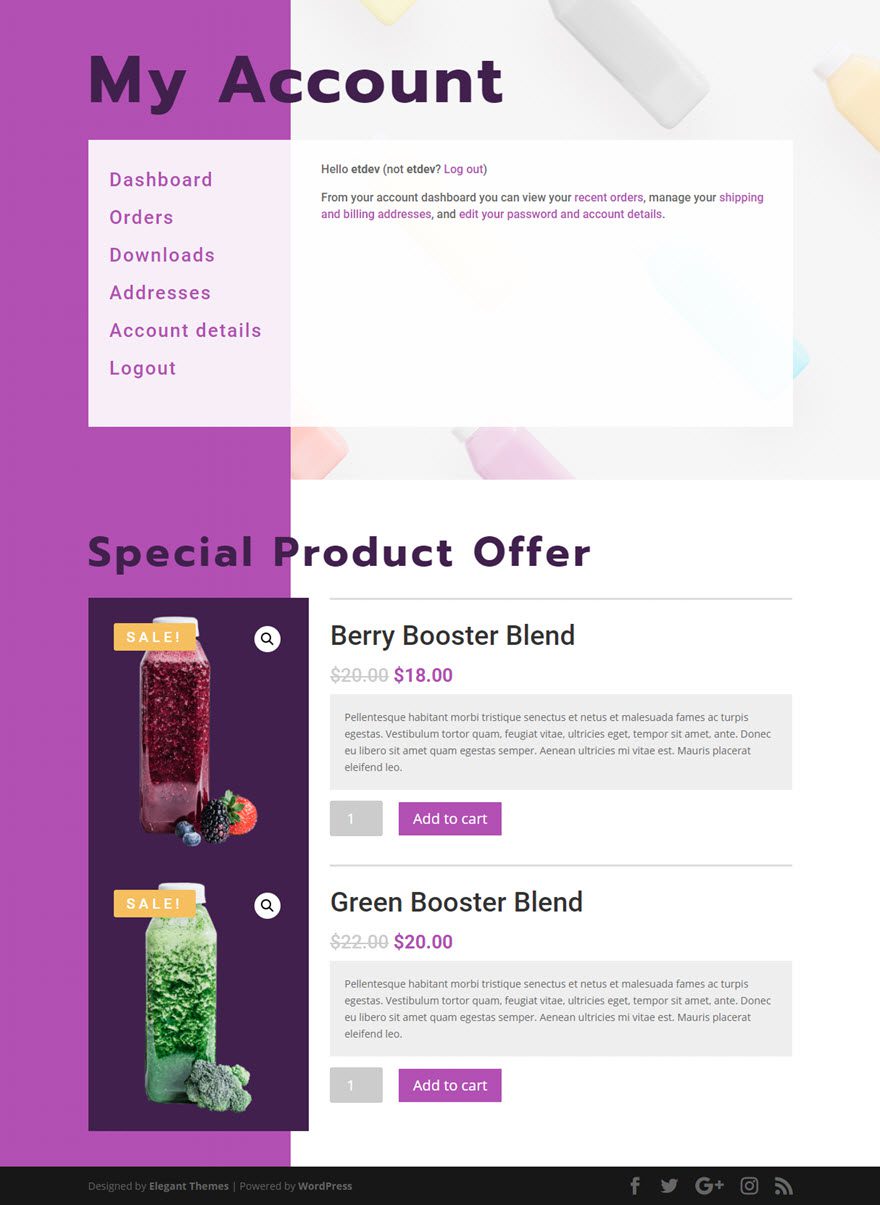
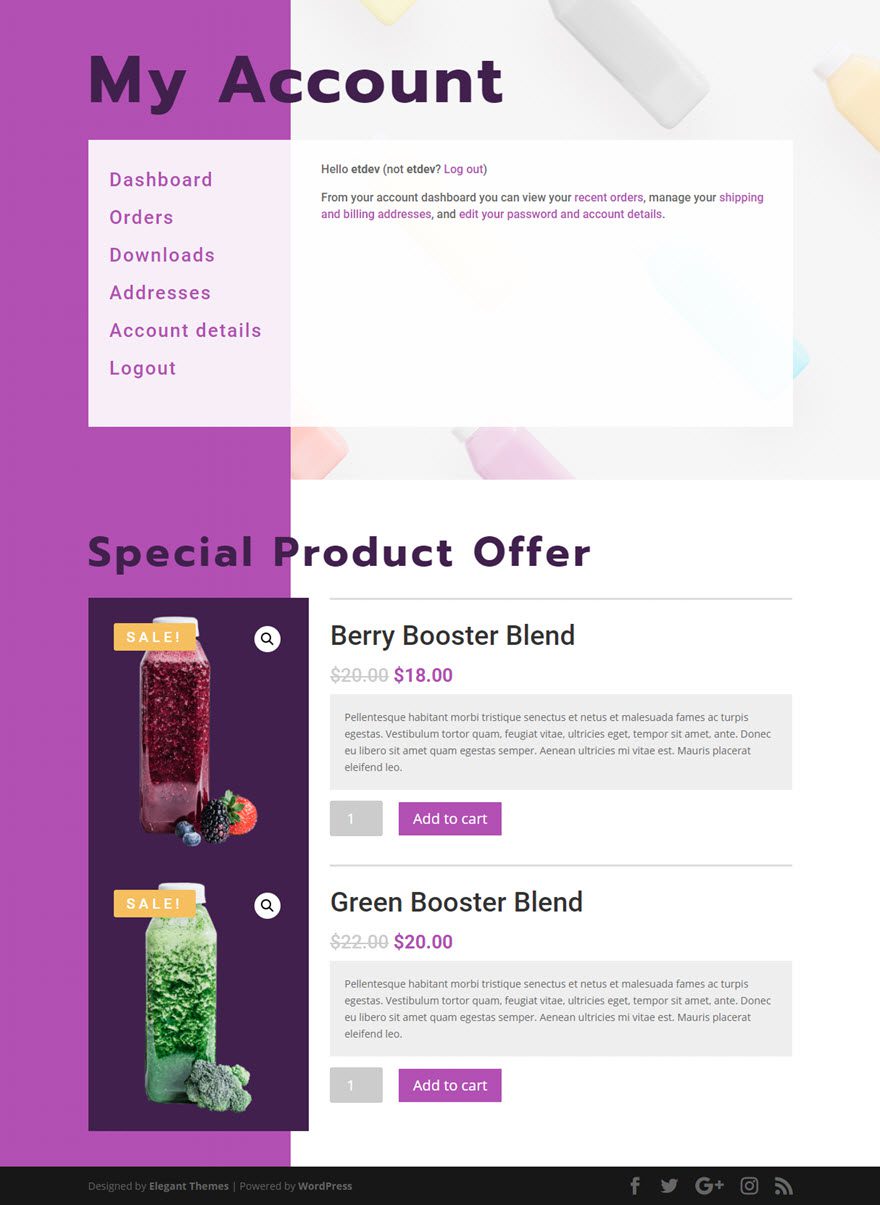
Aquí está la página de la cuenta después de que un usuario inicia sesión. Como puede ver, la sección de productos destacados se muestra debajo del contenido de la página de la cuenta.

Descargue el diseño de la página de la cuenta del producto destacado GRATIS
Para poner sus manos en el diseño de la página de la cuenta de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Suscríbete a nuestro canal de Youtube
Para importar el diseño a su página, simplemente extraiga el archivo zip y arrastre el archivo json a Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar
Para comenzar, deberá hacer lo siguiente:
- Si aún no lo ha hecho, instale y active el tema Divi instalado (o el complemento Divi Builder si no usa el tema Divi).
- Instale y active el complemento WooCommerce. Si es la primera vez que configura WooCommerce, deberá ejecutar el asistente de configuración básica para preparar su tienda. Una vez hecho esto, está listo para agregar sus nuevos productos.
- Crea algunos productos si aún no tienes ninguno. Para obtener más información sobre cómo agregar un nuevo producto, consulte este tutorial .
Después de eso, estará listo para comenzar a diseñar una sección de productos destacados en Divi.
Parte 1: Diseño de la página de la cuenta
Habilite Divi Builder en la página de la cuenta de WooCommerce
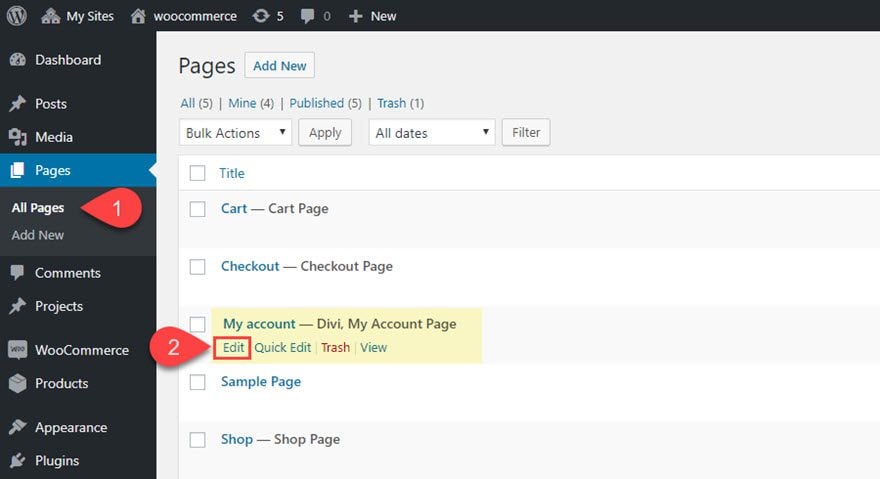
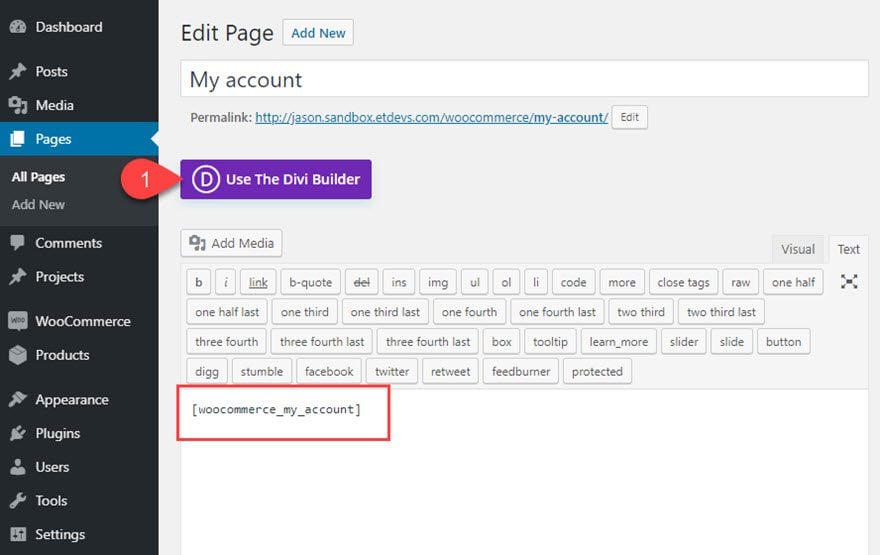
Una vez que WooCommerce esté instalado y activado, la página de la cuenta de WooCommerce se creará automáticamente para usted. Para editar la página de la cuenta, puede encontrarla en el Panel de WordPress yendo a Páginas > Todas las páginas. Luego pase el cursor sobre la página Cuenta y haga clic en «editar».

A continuación, notará el código abreviado de WooCommerce que se está utilizando para generar el contenido de la página de la cuenta. Continúe y haga clic para usar Divi Builder.

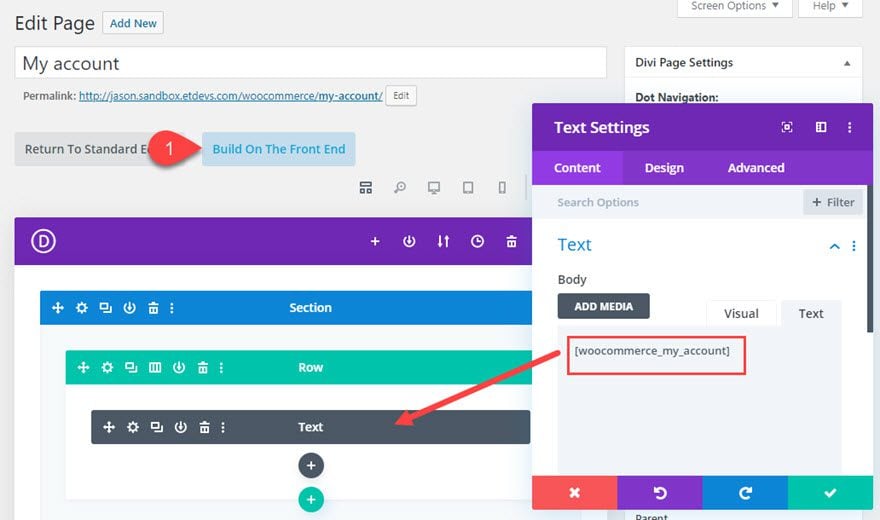
El shortcode se transferirá y se colocará en un módulo de texto. Ahora haga clic para usar Divi Builder en el Front End.

La configuración de la sección
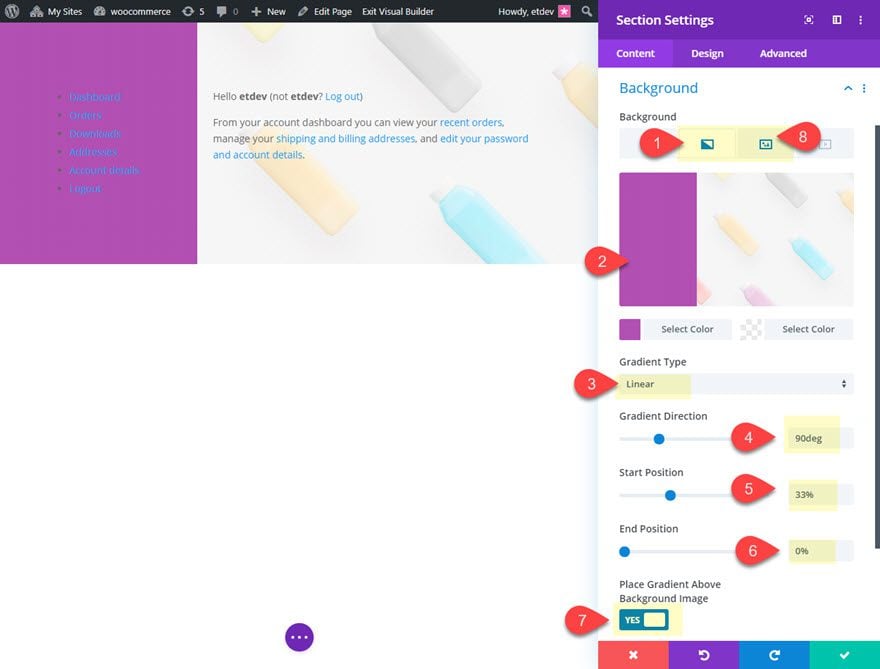
Lo primero que vamos a hacer es añadir un fondo a la sección. Abra la configuración de la sección y actualice lo siguiente:
- Degradado de fondo Color izquierdo: #ad52b7
- Gradiente de fondo Color derecho: rgba(255,255,255,0.66)
- Dirección del gradiente: 90 grados
- Posición inicial: 33%
- Posición final: 0%
- Coloque el degradado sobre la imagen de fondo: SÍ
Luego agregue una imagen de fondo que tenga al menos 1920px de ancho.

Agregar encabezado usando un nuevo módulo de texto
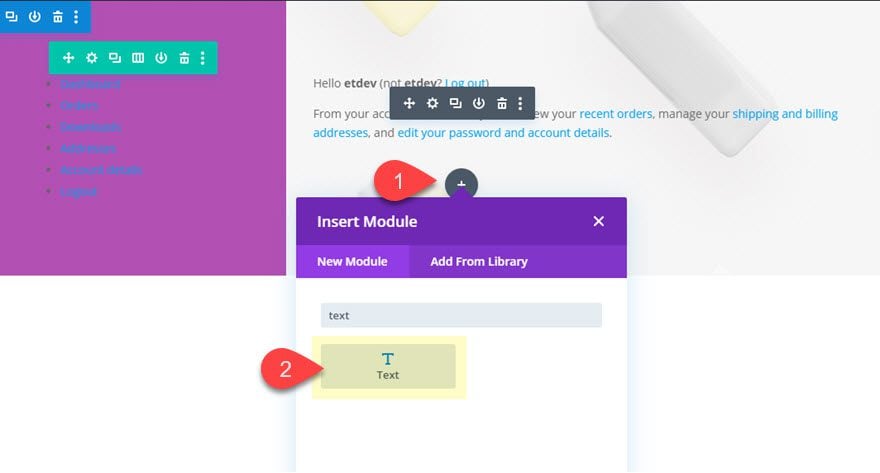
Para agregar el encabezado de la página principal (h1), agregue un nuevo módulo de texto haciendo clic en el ícono gris más debajo del módulo de texto actual que contiene el código abreviado de WooCommerce.

Luego, arrástrelo sobre el módulo de texto de shortcode de WooCommerce y actualice la configuración de la siguiente manera:
Contenido del cuerpo:
|
01
|
<h1>My Account</h1> |
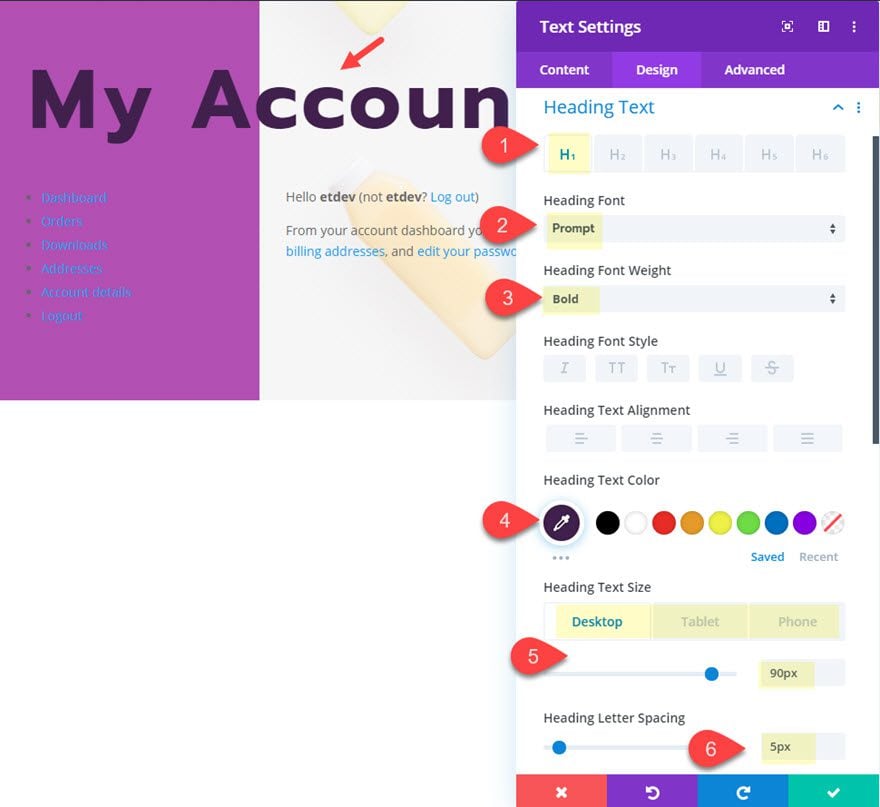
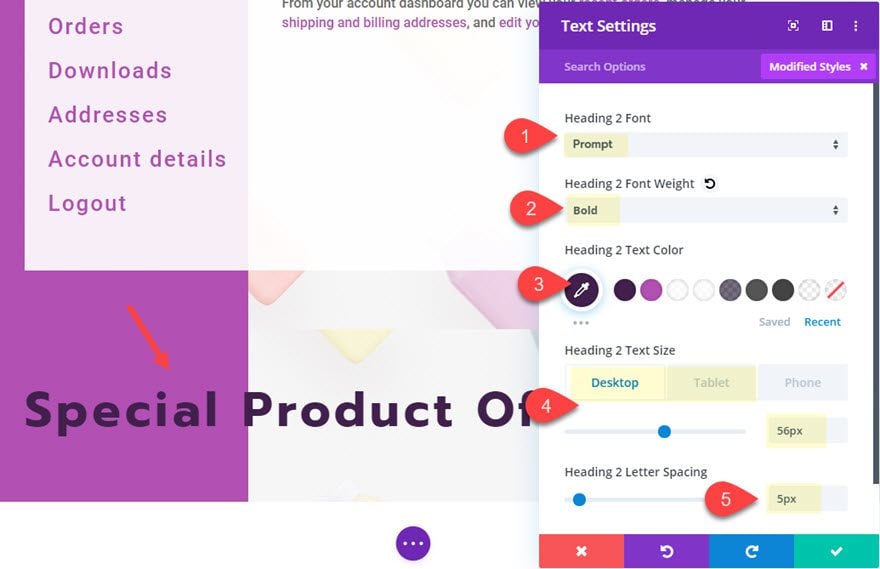
En la pestaña H1, actualice los siguientes estilos de texto de encabezado:
- Fuente del título: Prompt
- Peso de la fuente del encabezado: Negrita
- Color del texto del encabezado: #3f214f
- Tamaño del texto del encabezado: 90 px (escritorio), 56 px (tableta), 36 px (teléfono)
- Espaciado entre letras de encabezado: 5px

Personalizar contenido de código abreviado
Incluso la información de la página de la cuenta de Woocommerce está siendo generada por un código abreviado, aún podemos apuntar a algunos de esos elementos usando la configuración del módulo de texto.
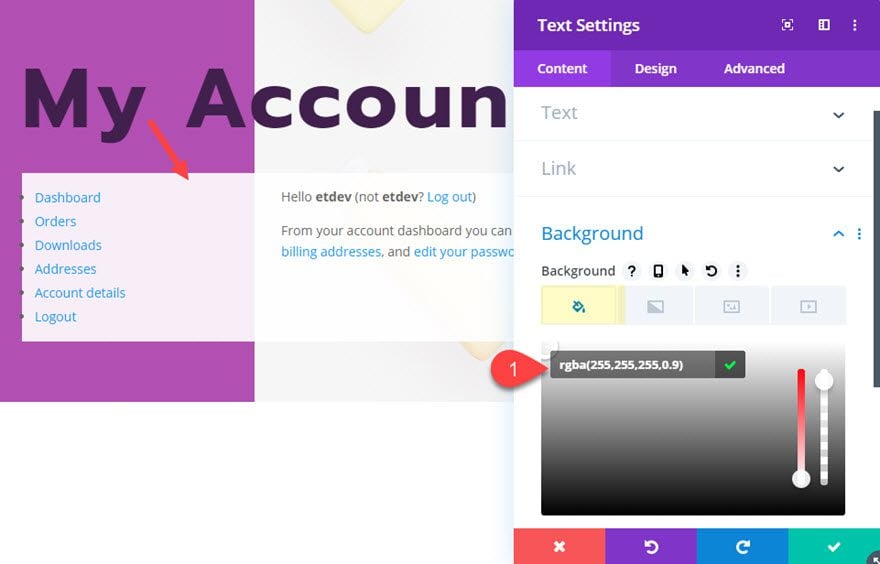
Abra la configuración del módulo de texto que contiene el código abreviado y actualice lo siguiente:
- Color de fondo: rgba(255,255,255,0.9)

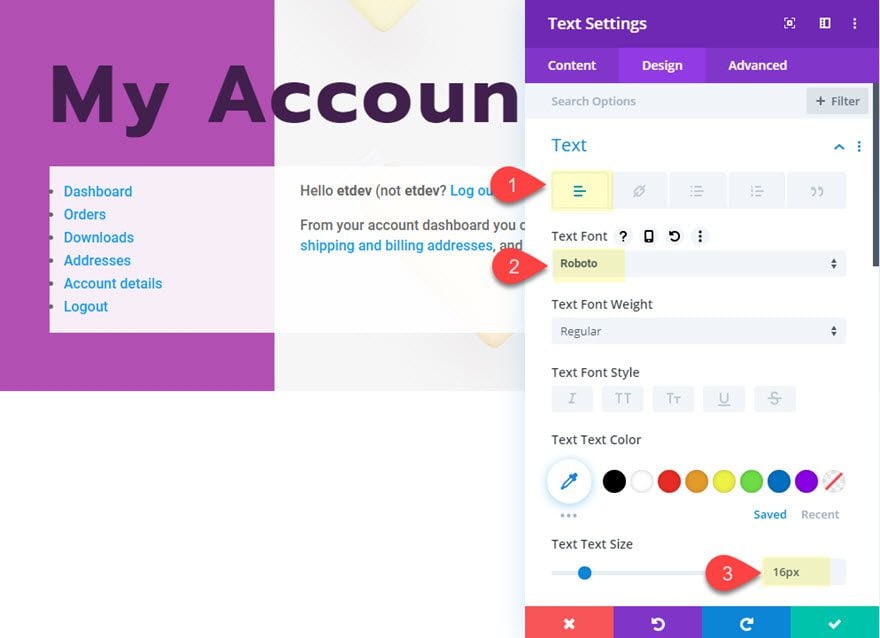
En la pestaña de texto del párrafo, actualice lo siguiente:
- Fuente del texto: Roboto
- Texto Tamaño del texto: 16px

En la pestaña Enlace, actualice lo siguiente:
- Color del texto del enlace: #ad52b7
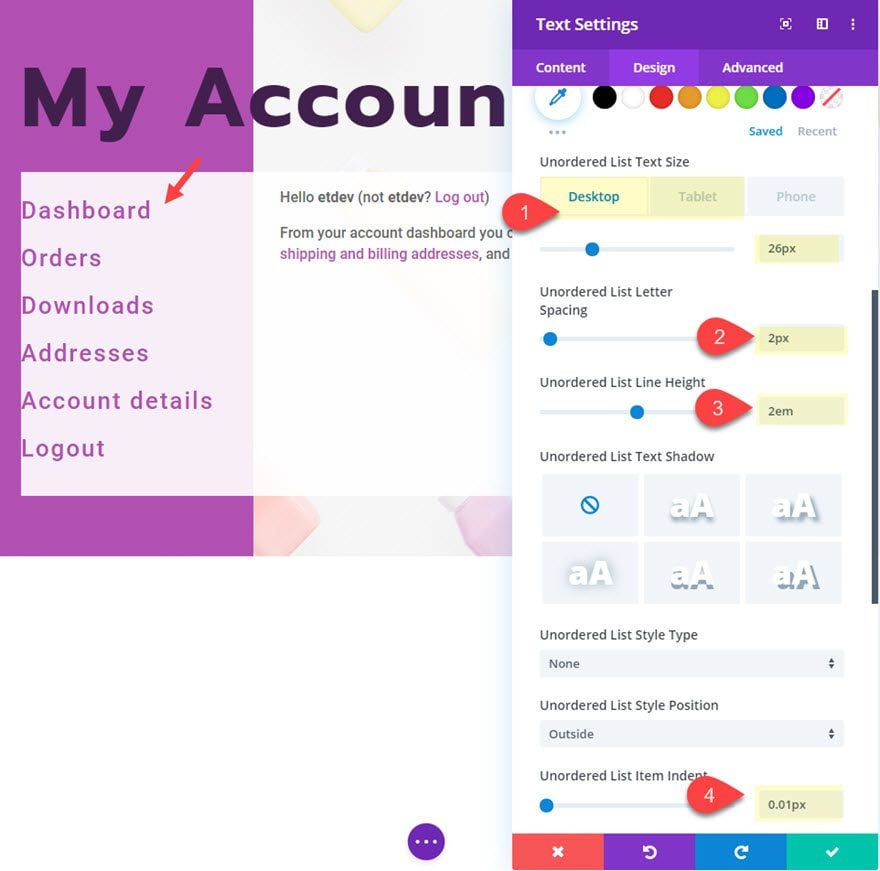
En la pestaña de lista desordenada, actualice lo siguiente:
- Tamaño de texto de lista desordenada: 26 px (escritorio), 18 px (tableta)
- Espaciado de letras de lista desordenada: 2px
- Altura de línea de lista desordenada: 2em
- Sangría de elemento de lista desordenada: 0.01px

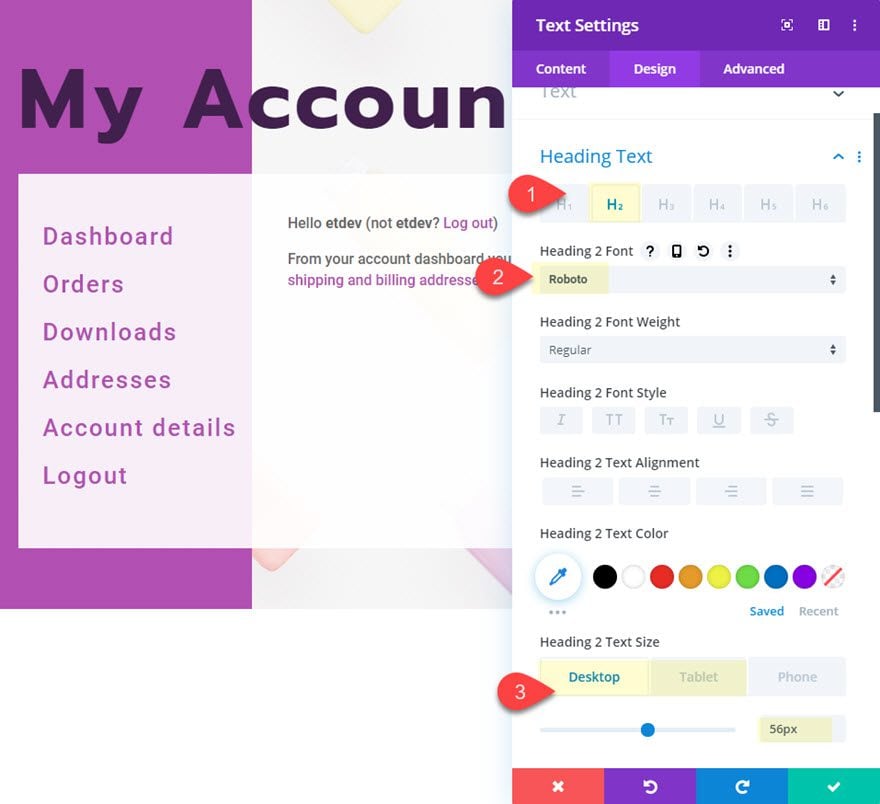
Aunque no podemos verlo en este momento, habrá un encabezado h2 en el formulario de inicio de sesión cada vez que un usuario visite la página de la cuenta sin iniciar sesión. Para apuntar a ese encabezado h2, actualice lo siguiente:
- Encabezado 2 Fuente: Roboto
- Título 2 Tamaño del texto: 56 px (escritorio), 32 px (tableta)

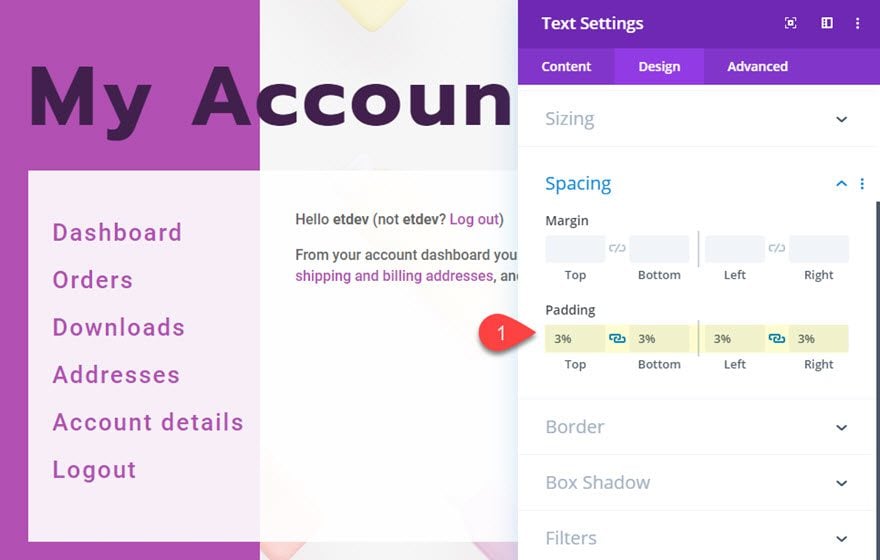
Luego agregue algo de relleno alrededor del módulo de texto:
- Relleno: 3% arriba, 3% abajo, 3% izquierda, 3% derecha

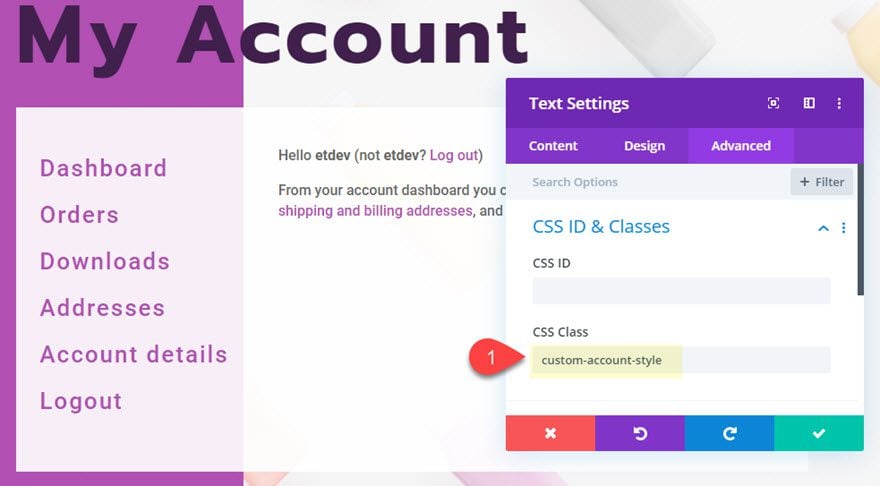
Finalmente, asigne al módulo de texto una Clase CSS personalizada.
- Clase CSS: estilo de cuenta personalizado

Con esta clase, podemos orientar el módulo con algo de CSS externo para dar algunos toques finales a los elementos de información de la cuenta que no pudimos orientar con la configuración de los módulos de texto.
Adición de CSS externo para dar estilo a otros elementos de información de la cuenta
Dado que tenemos nuestra clase CSS en su lugar, podemos usar CSS externo para diseñar otros elementos de información de la cuenta generados por el código abreviado. Esto no es necesario si desea controlar estos elementos desde la configuración del personalizador de temas . Por ejemplo, el color de los enlaces y botones y los fondos de las notificaciones se heredarán del color secundario que haya seleccionado en la configuración del personalizador de temas.
Para diseñar los colores de ciertos elementos directamente para esta página, abra la configuración de la página y agregue el siguiente CSS personalizado a la página:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
.custom-account-style .woocommerce-Button.button, .custom-account-style .woocommerce .woocommerce-form-login .woocommerce-form-login__submit { color: #ffffff!important; background-color: #9452b7; border-color: #9452b7;}.custom-account-style .woocommerce-Button.button:hover { background-color: #3f214f;}.custom-account-style .woocommerce .woocommerce-error, .custom-account-style .woocommerce .woocommerce-info, .custom-account-style .woocommerce .woocommerce-message { background-color: #3f214f;} |
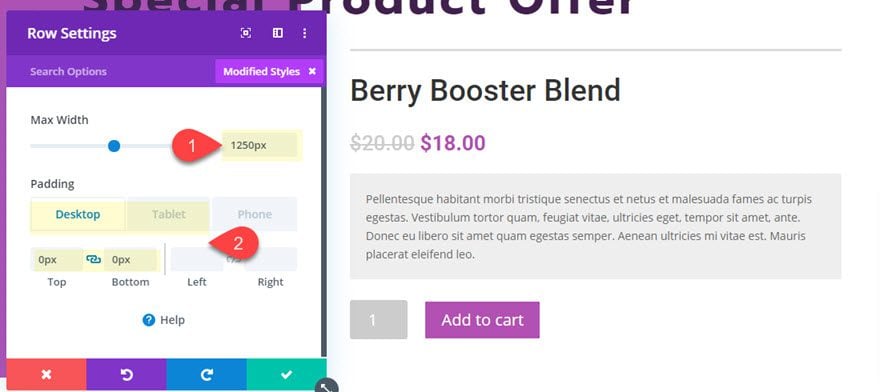
Ancho de fila
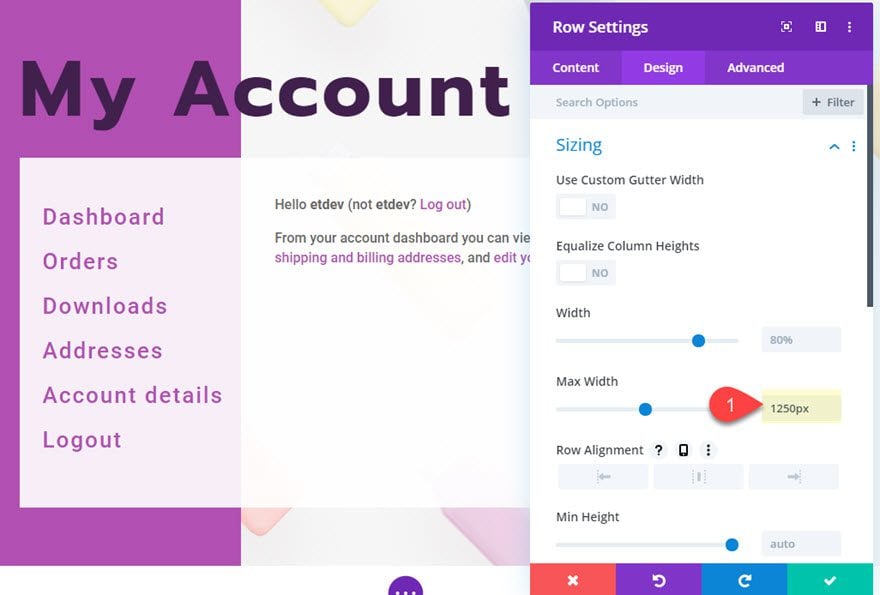
Después de diseñar la información del shortcode de woocommerce del módulo de texto, guarde la configuración y abra la configuración de la fila. Actualice el ancho máximo de la siguiente manera:
- Ancho máximo: 1250px

Parte 2: Diseño de la sección de productos destacados
Ahora que la información de la página principal de la cuenta está completa, ahora podemos diseñar la sección de productos destacados. Aquí es donde usaremos los módulos WooCommerce de Divi para obtener información del producto de forma dinámica. Luego, agregaremos algunos fragmentos de CSS para mostrar los productos cada vez que el usuario inicie sesión.
Creación de la nueva sección y fila
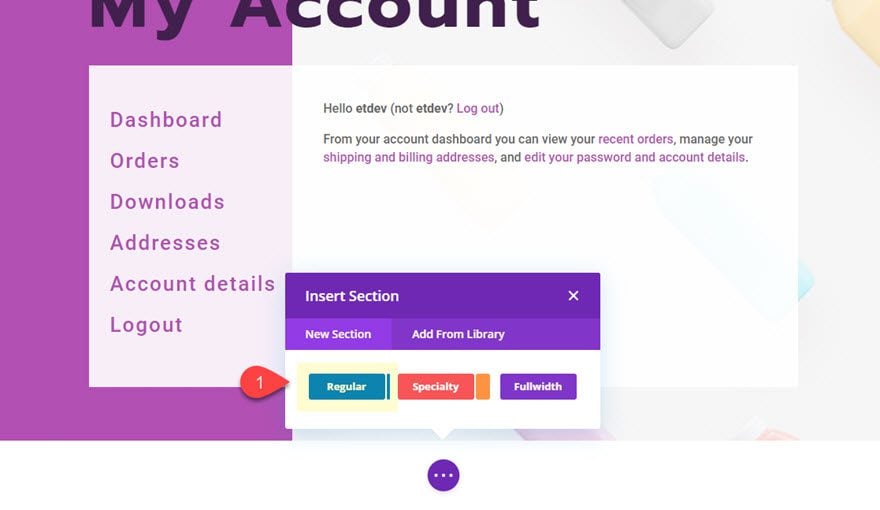
Para comenzar, crea una nueva sección regular.

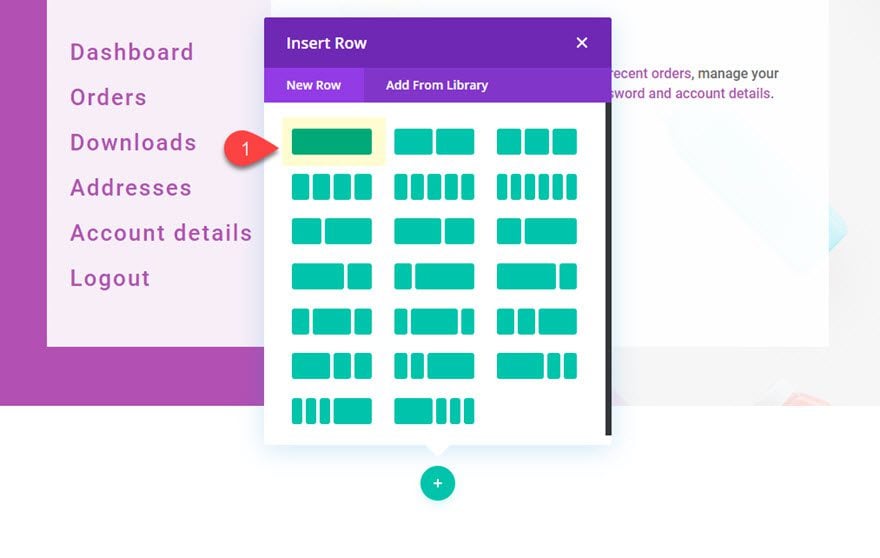
Luego agregue una fila de una columna a la sección.

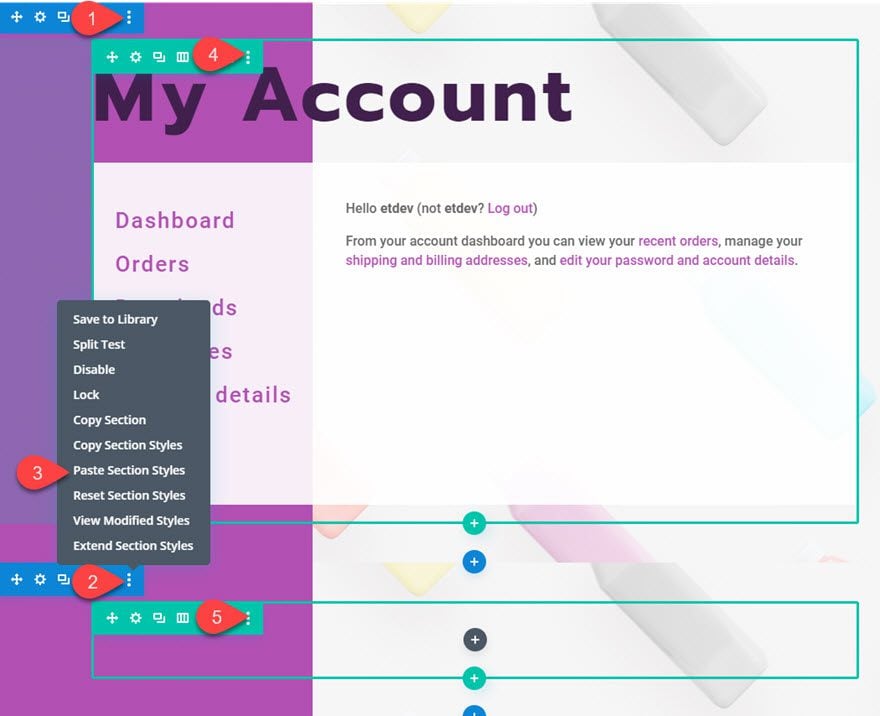
Antes de agregar un módulo, copie la configuración de la sección y la configuración de la fila utilizada para el diseño de la página de nuestra cuenta anterior y péguelas en la nueva sección y fila que acabamos de agregar.

Agregar encabezado con módulo de texto
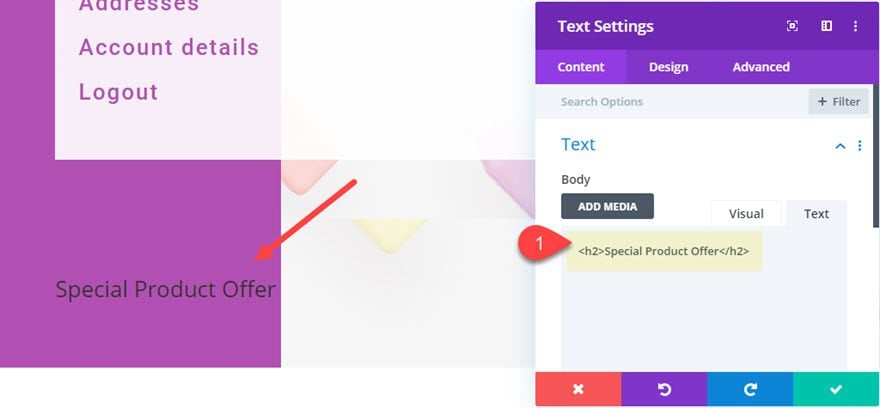
Similar a lo que hicimos para el encabezado principal de la página, vamos a crear un nuevo encabezado para la sección de productos destacados. Para hacer esto, agregue un nuevo módulo de texto a la fila de una columna y actualice lo siguiente:
Contenido del cuerpo:
|
01
|
<h2>Special Product Offer</h2> |

- Título 2 Fuente: Prompt
- Encabezado 2 Peso de fuente: Negrita
- Título 2 Color del texto: #3f214f
- Título 2 Tamaño del texto: 56 px (escritorio), 36 px (tableta)
- Encabezado 2 Espaciado entre letras: 5px

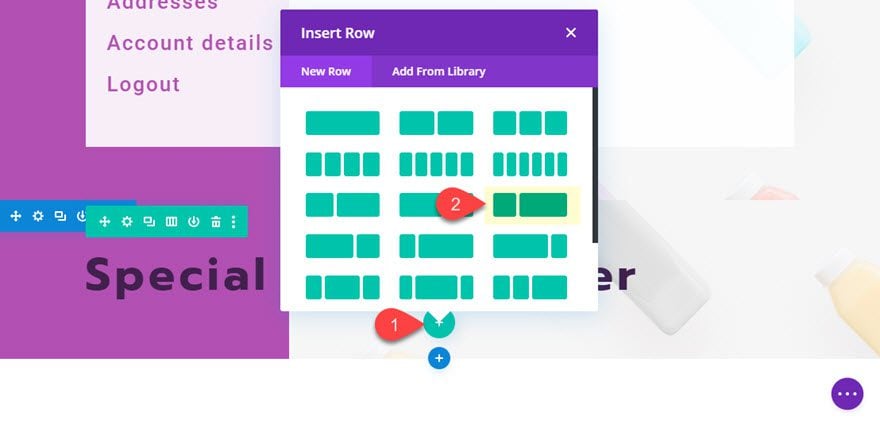
Agregar segunda fila
A continuación, agregue una nueva fila con una estructura de columna de 1/3 2/3.

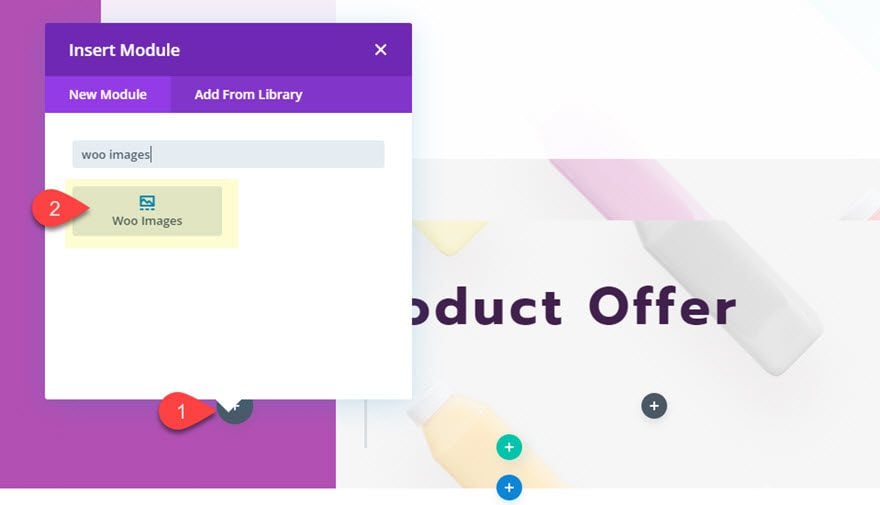
Agregar módulo de imágenes de Woo
En la columna de la izquierda, agregue un módulo Woo Images.

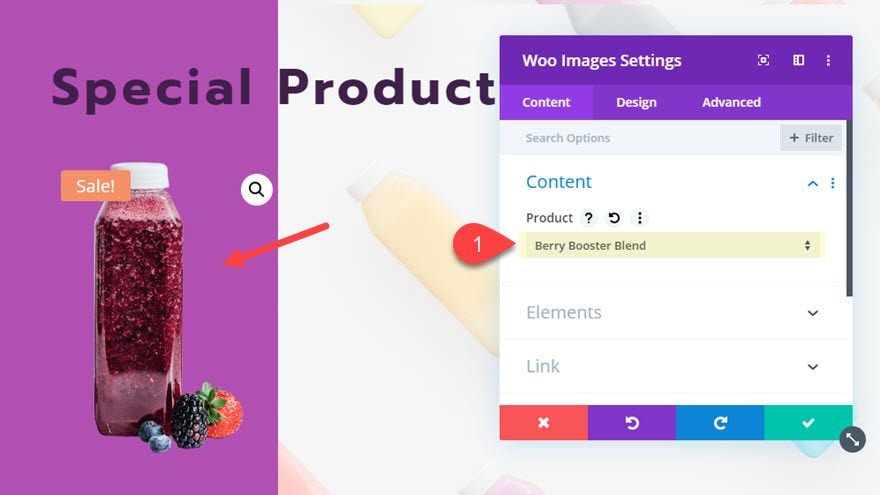
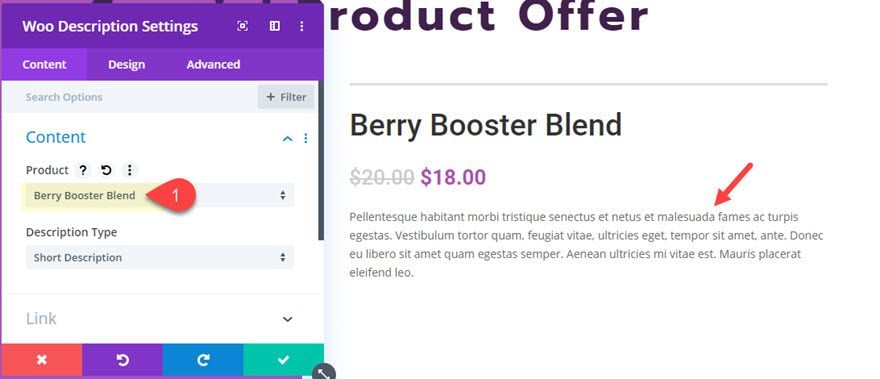
A continuación, seleccione el producto que desea que aparezca en el menú desplegable del producto.

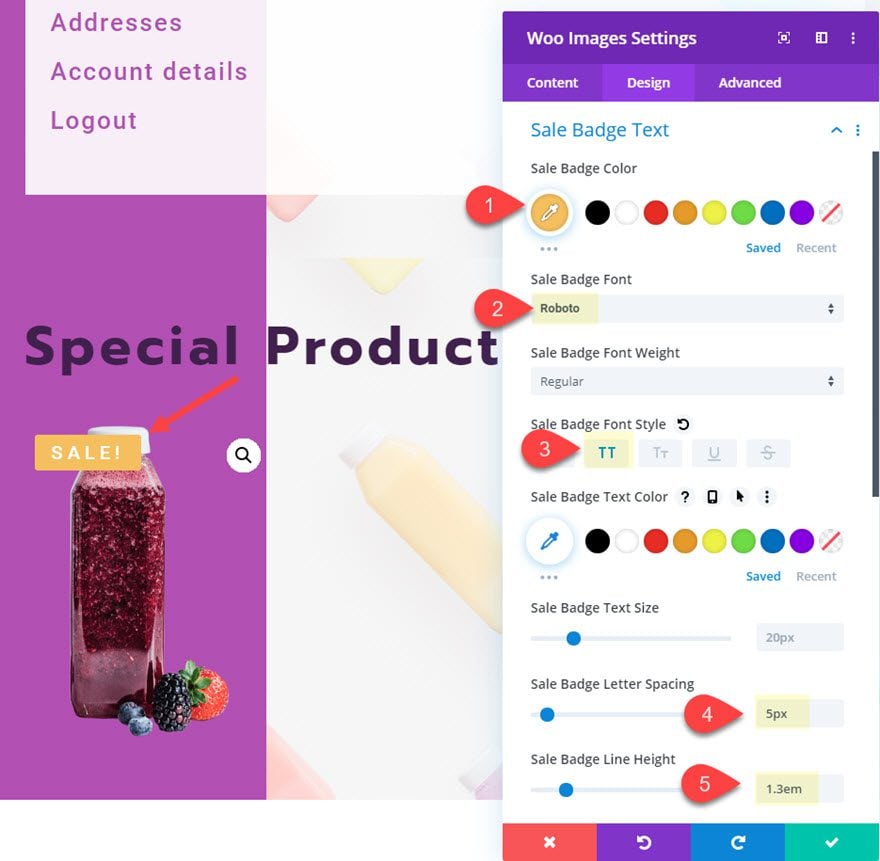
Luego actualice el estilo de la insignia de venta de la siguiente manera:
- Color de la insignia de venta: #f1be51
- Fuente de la insignia de venta: Roboto
- Estilo de fuente de insignia de venta: TT
- Espaciado entre letras de insignia de venta: 5px
- Altura de la línea de la insignia de venta: 1,3 em

Añadir divisor
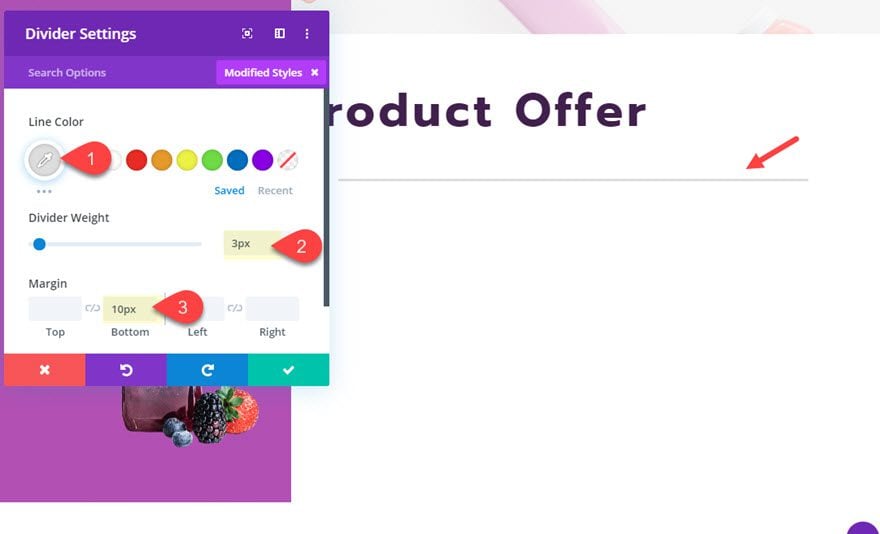
En la columna de la derecha, agregue un módulo divisor y actualice la configuración de la siguiente manera:
- Color de línea: #dddddd
- Peso del divisor: 3px
- Margen: 10px inferior

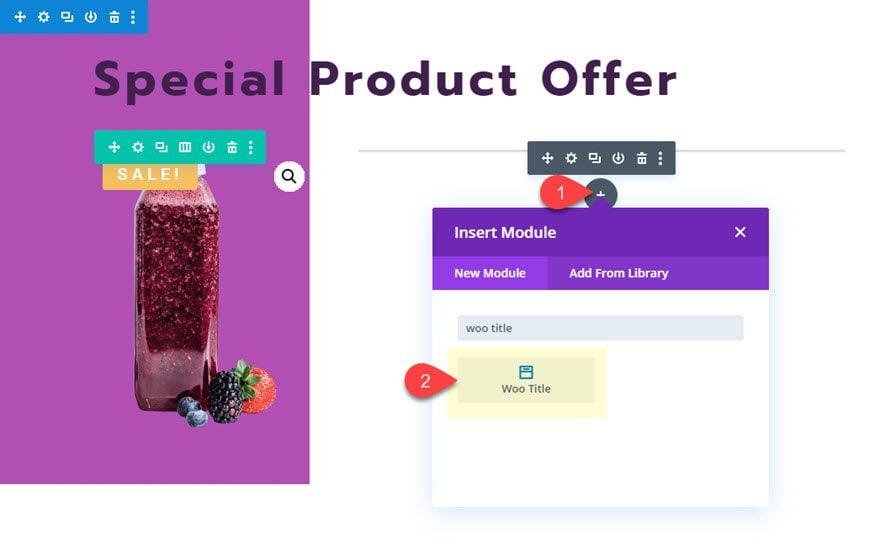
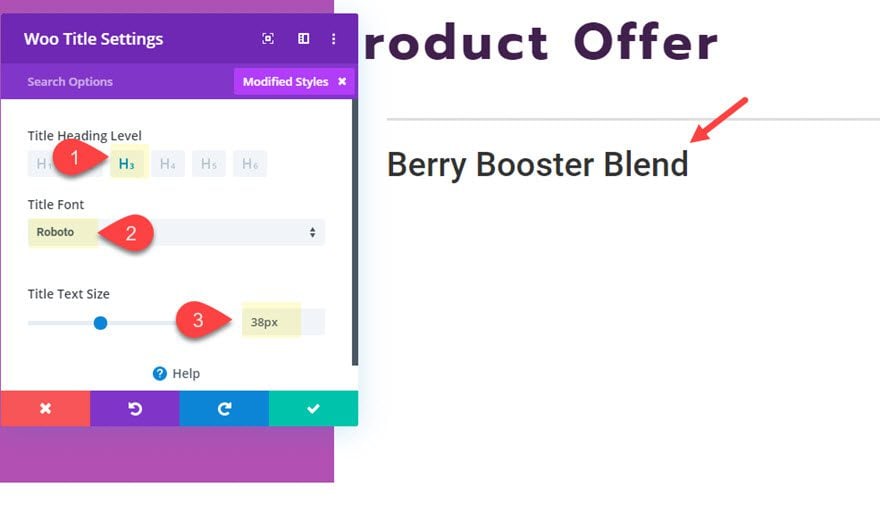
Agregar módulo de título de Woo
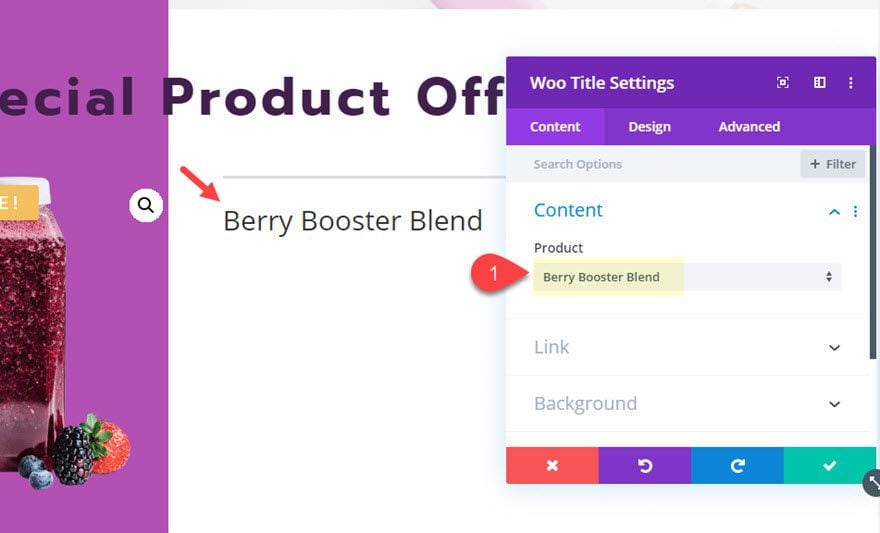
Debajo del módulo divisor, agregue un módulo de título Woo.

Luego agregue el mismo producto que el agregado en el módulo de imágenes de woo.

Luego actualice la configuración de diseño de la siguiente manera:
- Título Nivel de encabezado: H3
- Fuente del título: Roboto
- Tamaño del texto del título: 38px

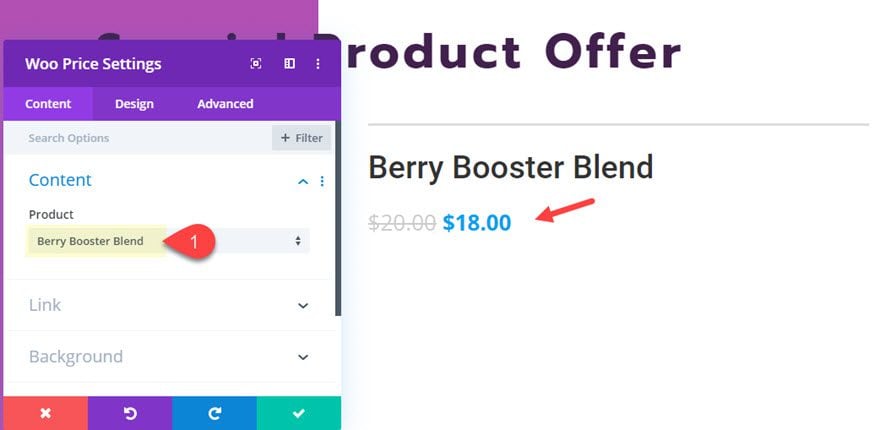
Agregar módulo de precios de Woo
A continuación, agregue un módulo de precio Woo con el mismo producto.

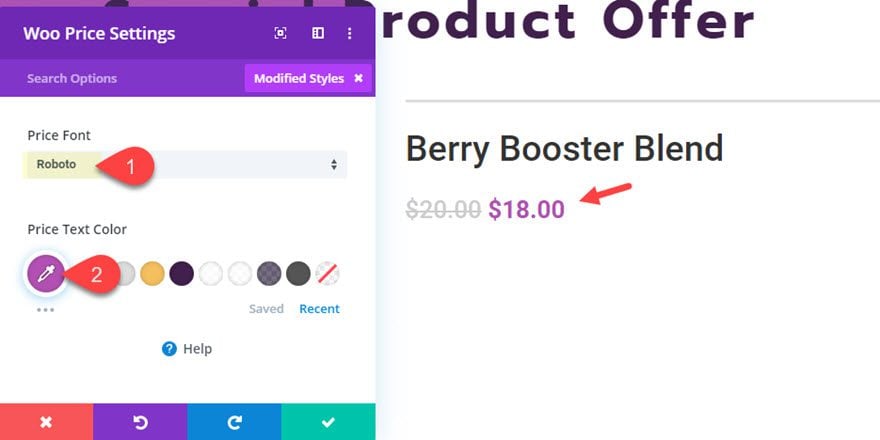
Luego actualice la configuración de diseño de la siguiente manera:
- Fuente de precio: Roboto
- Color del texto del precio: #ad52b7

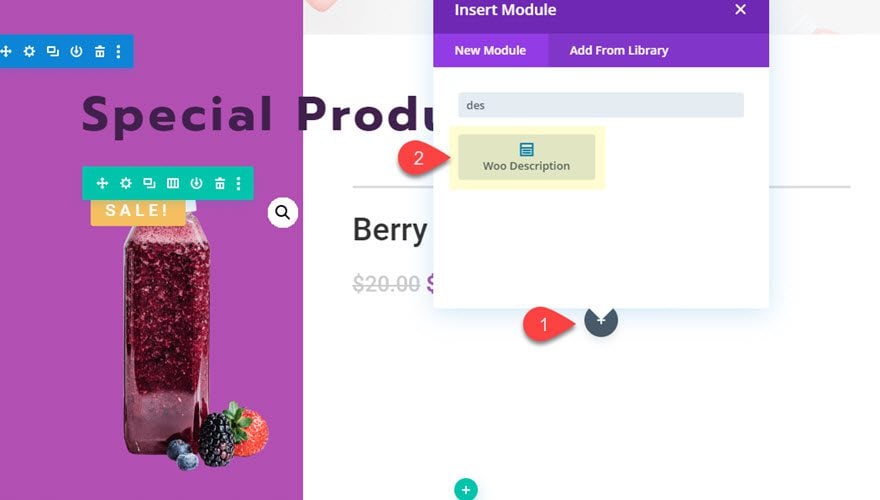
Agregar módulo de descripción de Woo
Debajo del módulo de precio de Woo, agregue un módulo de descripción de Woo.

Luego agregue el mismo producto al módulo de descripción de Woo.

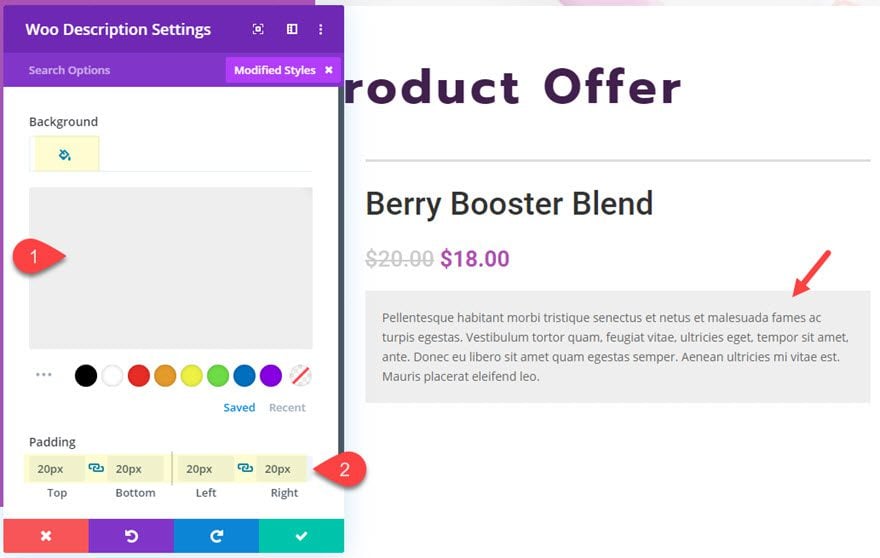
Luego actualice la configuración de la siguiente manera:
- Color de fondo: #eeeeee
- Relleno: 20 px arriba, 20 px abajo, 20 px a la izquierda, 20 px a la derecha

Agregue el módulo Agregar al carrito
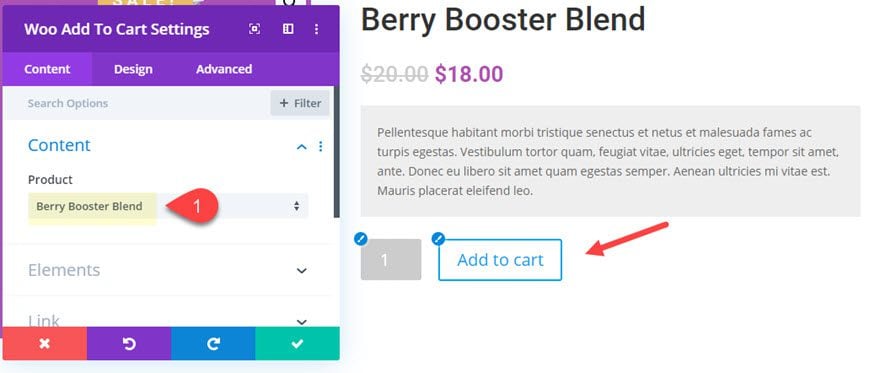
En el Módulo de descripción de Woo, agregue el Módulo Agregar al carrito de Woo y seleccione el mismo producto.

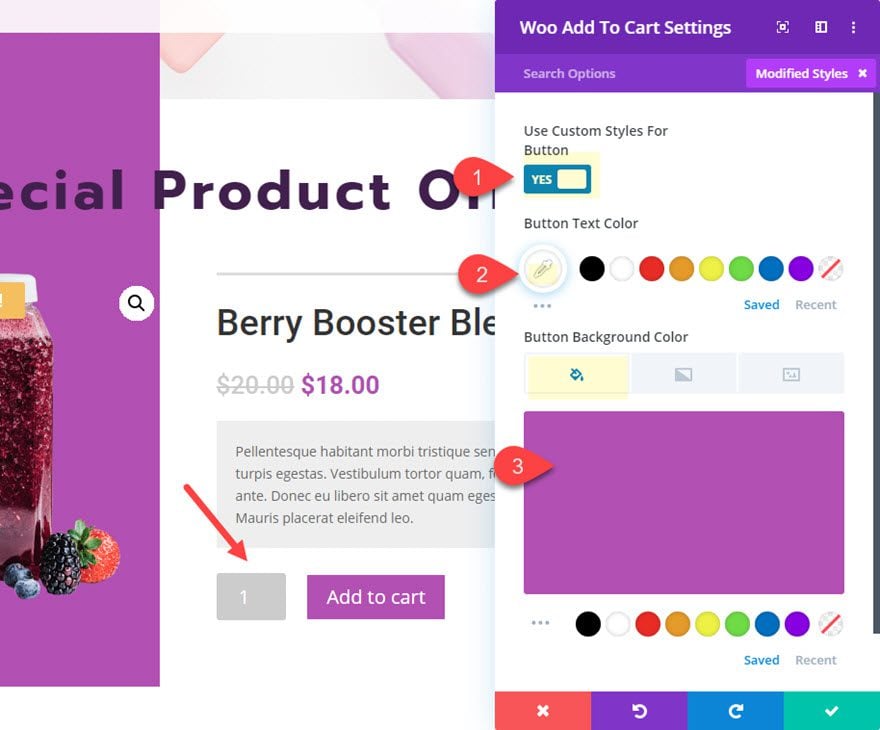
Luego actualice la configuración de la siguiente manera:
- Usar estilos personalizados para el botón: SÍ
- Color del texto del botón: #ffffff
- Color de fondo del botón: #ad52b7

Actualizar la configuración de la fila
Luego actualice la configuración de la fila de la siguiente manera:
- Color de fondo (tableta): #ffffff
- Ancho máximo: 1250px
- Relleno (escritorio): 0px arriba, 0px abajo
- Relleno (tableta): 25 px arriba, 25 px abajo, 25 px izquierda, 25 px derecha

A continuación, abra la configuración de la columna izquierda y actualice lo siguiente:
- Color de fondo: #3f214f
- Relleno: 25 px arriba, 25 px abajo, 25 px izquierda, 25 px derecha
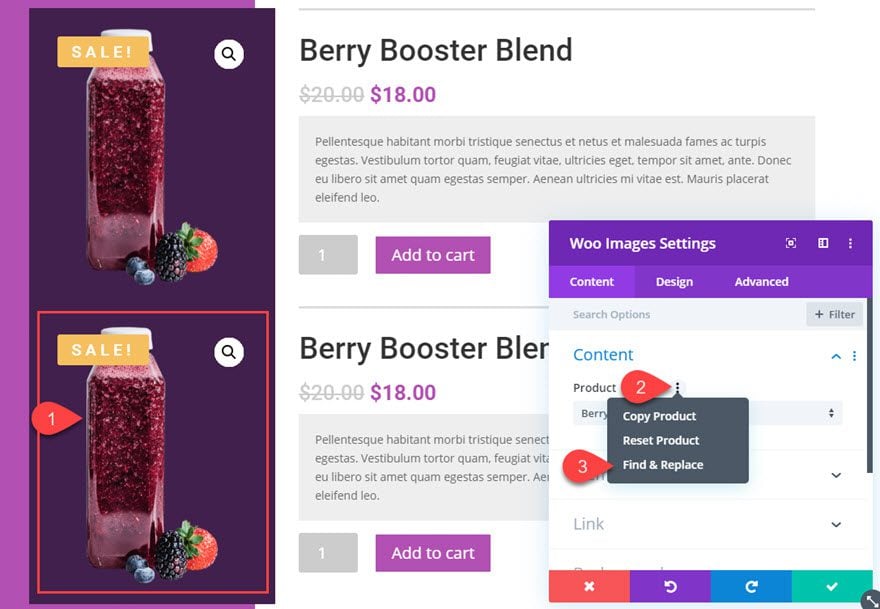
Agregar más productos
El truco para agregar más productos a esta sección destacada es duplicar la fila que contiene los elementos de WooCommerce que componen el producto destacado. Luego abra el módulo Woo Images dentro de la nueva fila duplicada y haga clic para usar Buscar y reemplazar en la opción Producto.

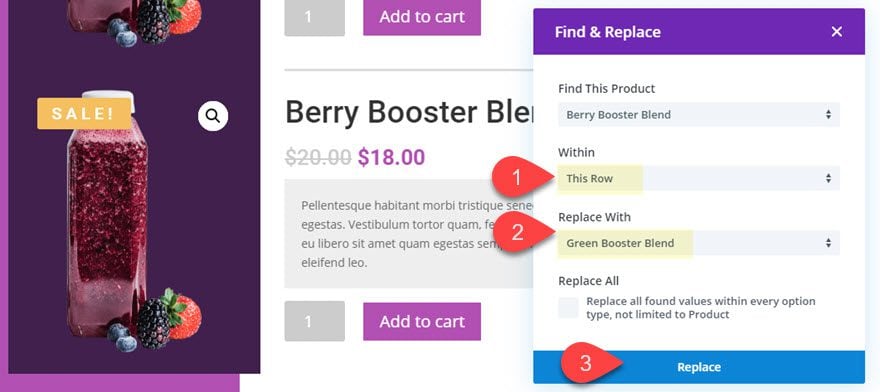
Luego use las opciones de buscar y reemplazar para reemplazar la selección de productos con un nuevo producto de su elección. Asegúrese de reemplazar el producto por todas las opciones de productos dentro de esta fila. Luego haga clic en el botón Reemplazar.

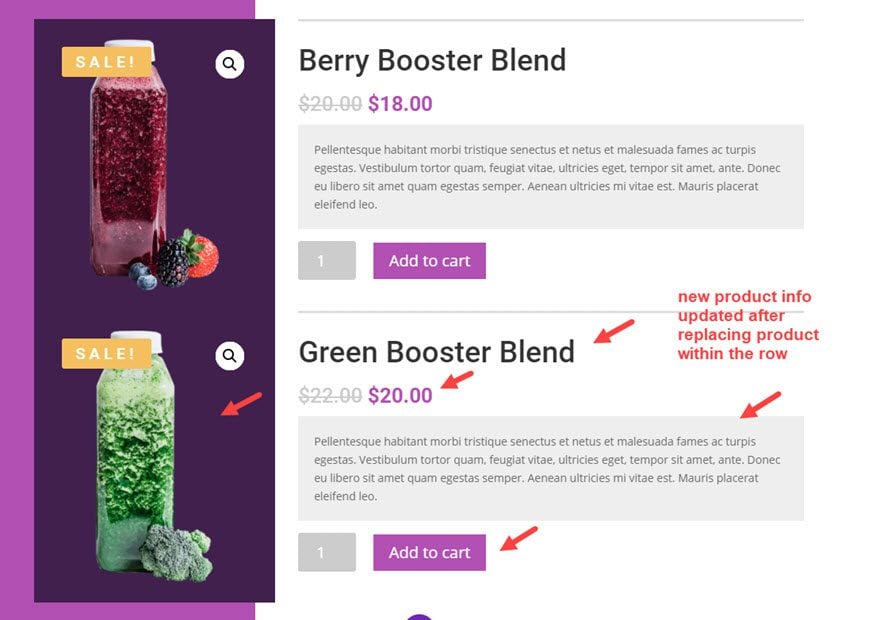
Después de eso, los 5 módulos woo compartirán automáticamente el mismo producto nuevo.

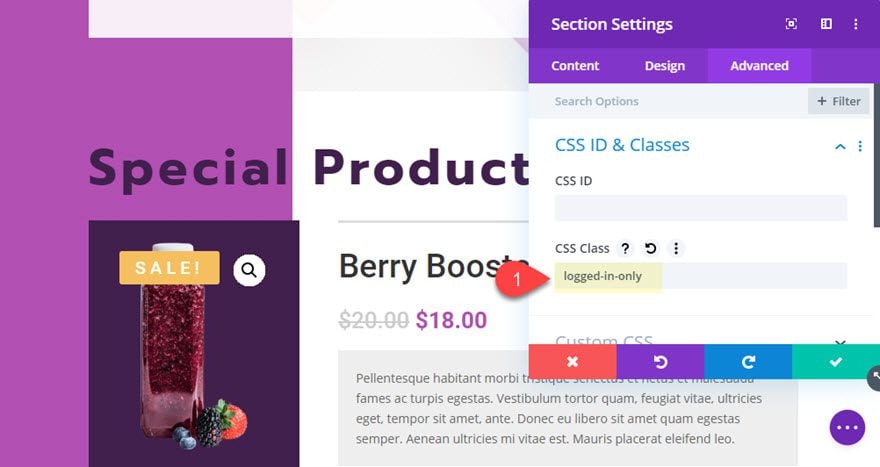
Agregar ID de CSS
Para ocultar los usuarios de la sección de productos destacados que no han iniciado sesión, debemos agregar una Clase CSS a la sección de productos destacados de la siguiente manera:
- Clase CSS: solo sesión iniciada

Agregar CSS externo
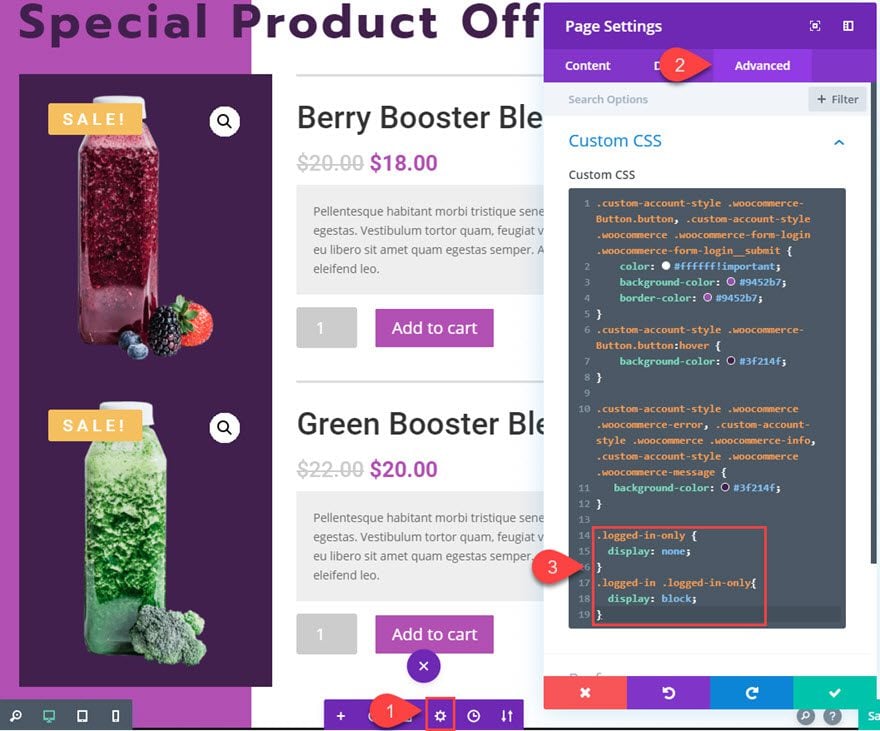
Una vez que la clase de CSS esté en su lugar, abra la configuración de la página y agregue el siguiente CSS personalizado justo debajo de nuestro fragmento de CSS anterior.
|
01
02
03
04
05
06
|
.logged-in-only { display: none;}.logged-in .logged-in-only{ display: block;} |

Este código ocultará la sección de forma predeterminada y luego mostrará la sección una vez que un usuario inicie sesión en su sitio de WordPress.
Resultado final
Aquí está la página de la cuenta antes de que un usuario inicie sesión.

Aquí está la página de la cuenta después de que un usuario inicie sesión.

Pensamientos finales
Tener una sección de productos destacados para la página de cuenta de WooCommerce es una excelente manera de promocionar nuevas ofertas de productos en una ubicación específica de su sitio web. Divi facilita la personalización de una página de cuenta de WooCommerce con un diseño completamente único en minutos. Y, los módulos Woo de Divi hacen que la creación de secciones de productos destacados sea muy sencilla. Además, mostrar los productos destacados solo a los usuarios que han iniciado sesión agrega valor e incentiva aún más la oferta.
Con suerte, esto te dará un poco de inspiración cuando diseñes tu próxima página de cuenta en Divi.
Para obtener más información, obtenga más consejos sobre el estilo de las páginas de la cuenta en Divi . Y no olvide consultar la documentación completa sobre los Módulos Woo para descubrir aún más posibilidades.
Espero escuchar de usted en los comentarios.
¡Salud!