
Un diseño de navegación único puede darle a cualquier sitio web un poco de ventaja. La navegación fija de 4 esquinas, por ejemplo, es una buena manera de brindarles a los espectadores más opciones para interactuar con el diseño de su sitio web. De hecho, agrega otra capa a su diseño de UX en todo el sitio.
En esta publicación, le mostraremos cómo crear su propia navegación fija de 4 esquinas. Explicaremos cómo crear dos estilos ligeramente diferentes, pero estos son solo la punta del iceberg. Dado que la navegación se crea con Divi y sus elementos integrados, las posibilidades de personalización son infinitas.
Esperamos que esta idea lo inspire a crear increíbles diseños de navegación fija de 4 esquinas para sus próximos proyectos Divi.
Empecemos.
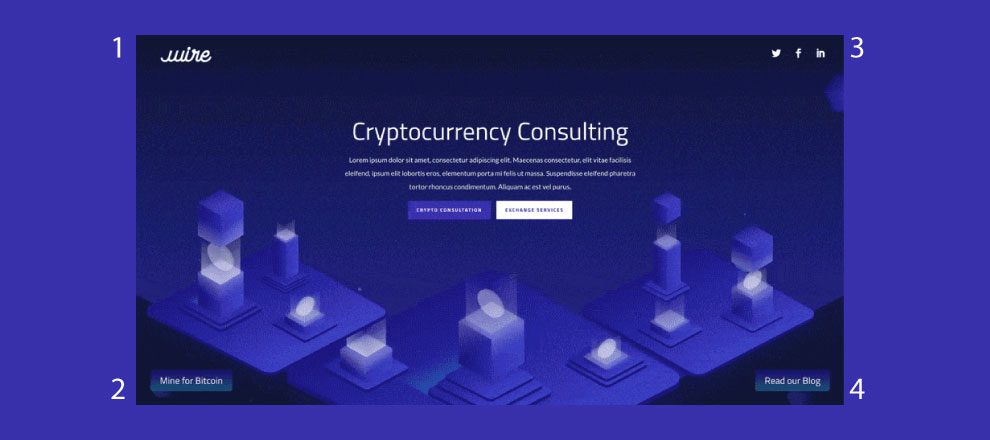
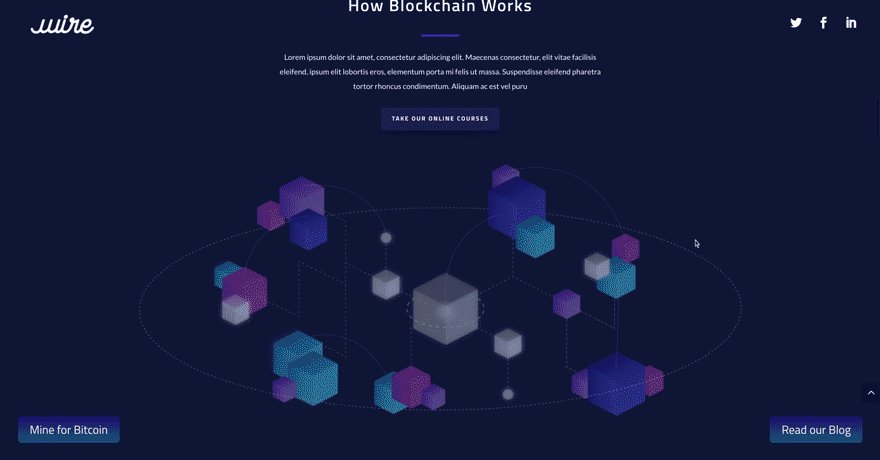
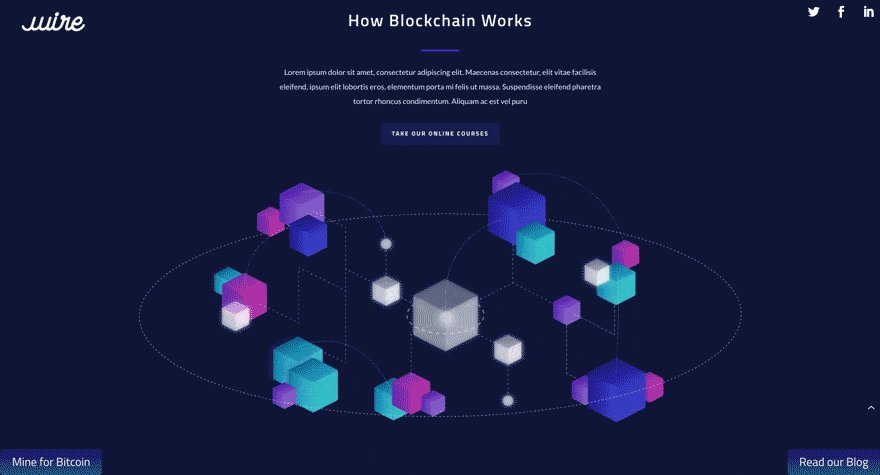
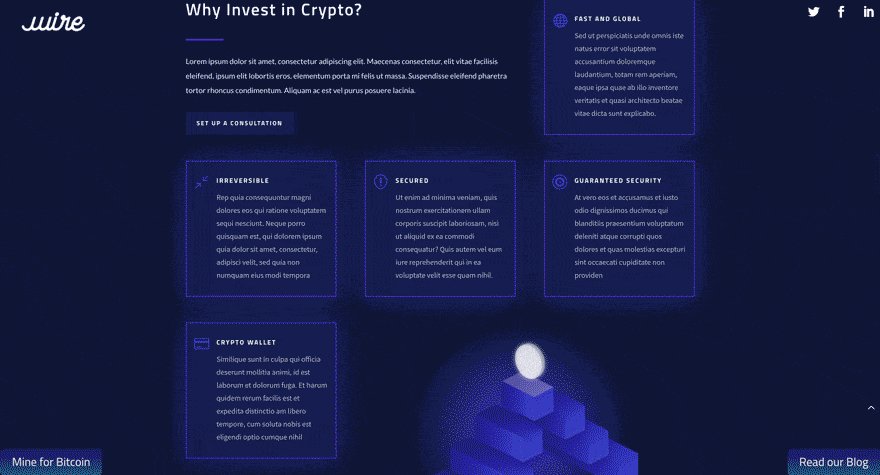
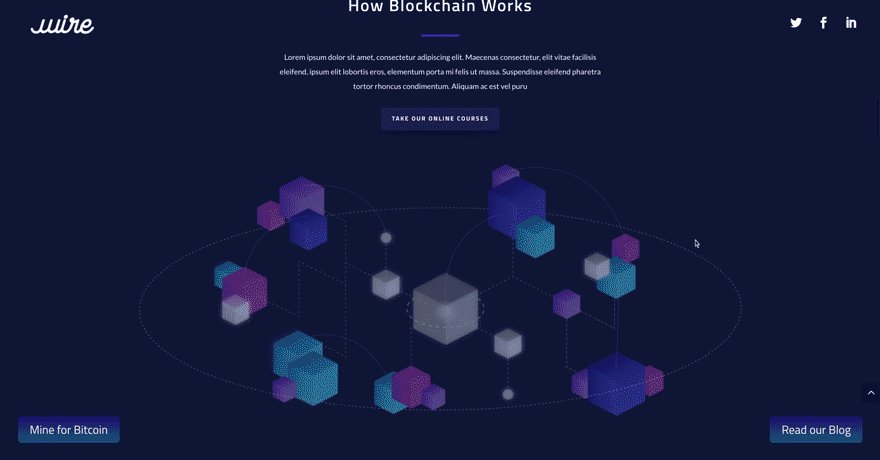
Echemos un vistazo rápido a la navegación de 4 esquinas que crearemos hoy. El primer estilo coloca los botones en el borde de la pantalla y el otro tiene un flotador interior.
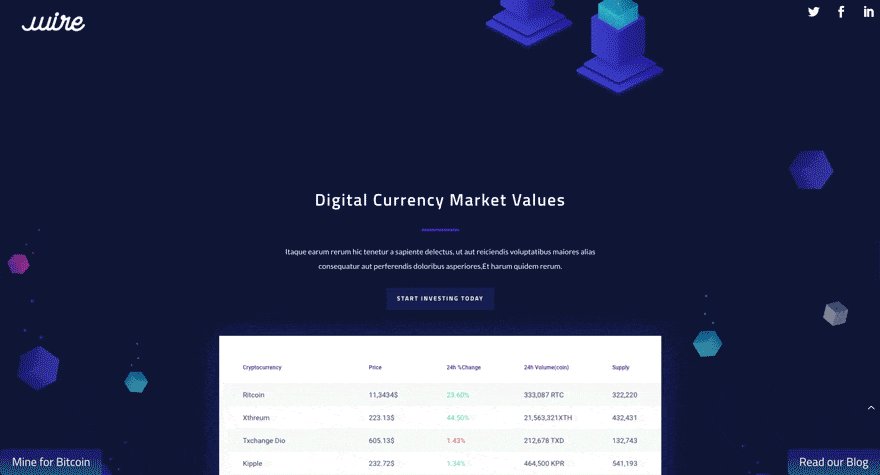
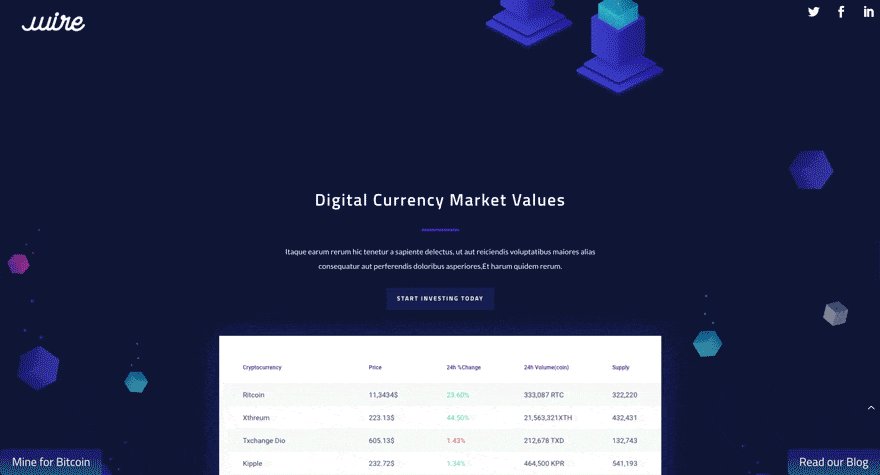
Estilo #1

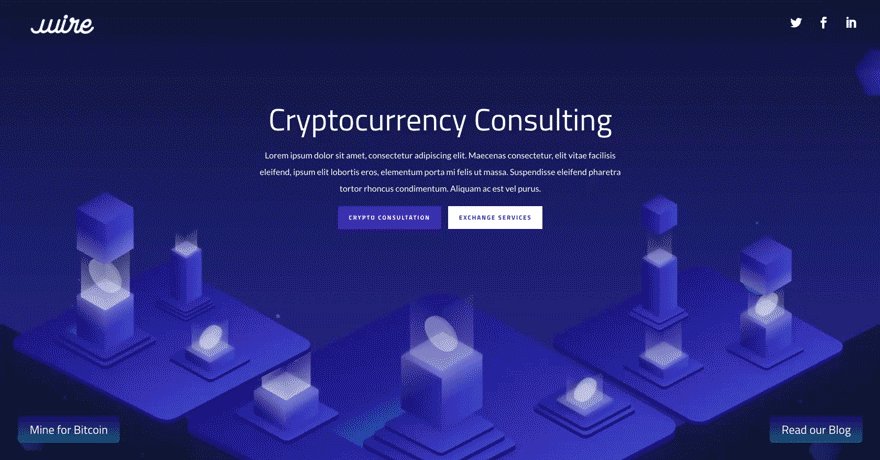
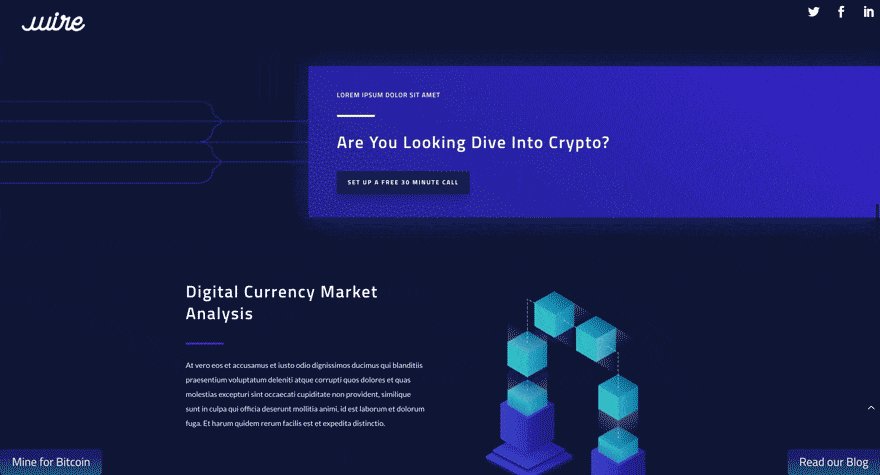
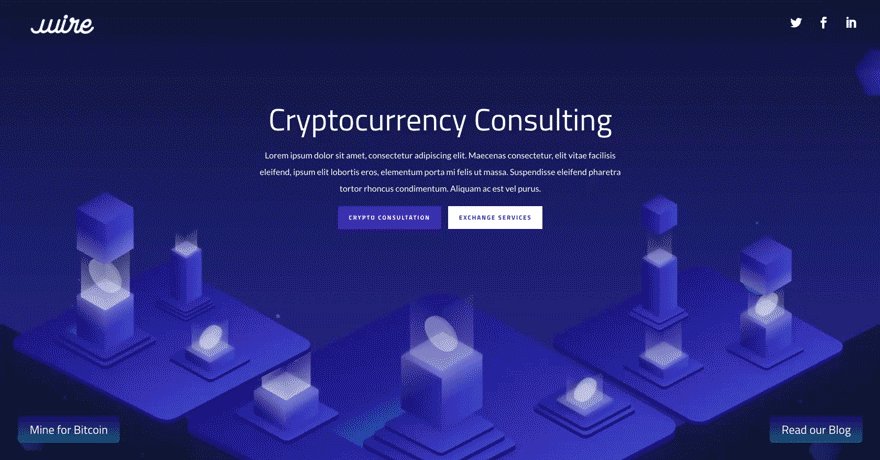
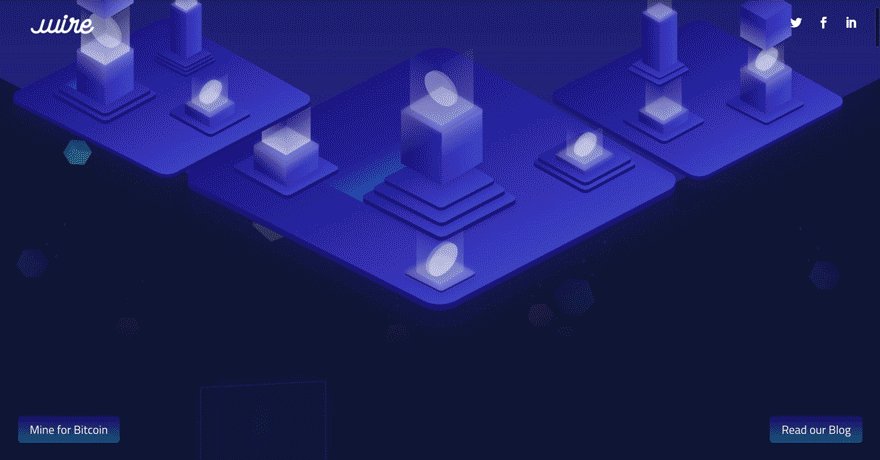
Estilo #2

Suscríbete a nuestro canal de Youtube
Crear una nueva página en blanco
Abra una nueva página y antes de editar con Divi, seleccione ‘Página en blanco’ en los Atributos de la página. Una vez hecho esto, habilite Divi Builder.

Subir diseño de página de destino de criptomonedas
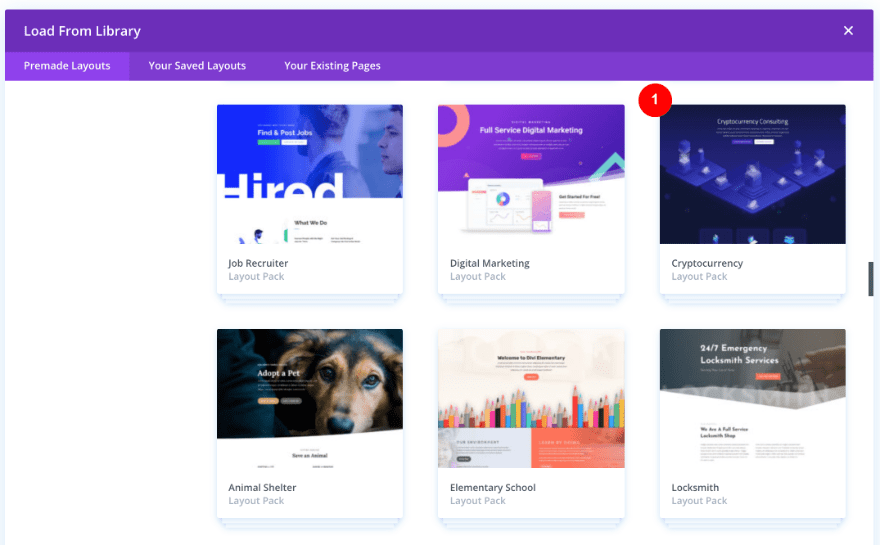
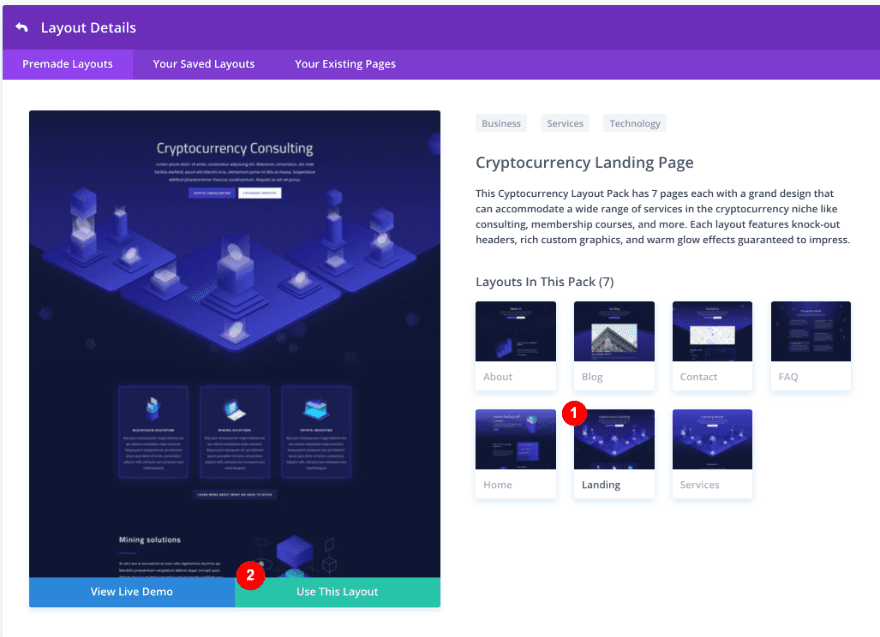
Una vez en Divi Visual Builder, cargue la página de destino del paquete de diseño de criptomonedas desde la pestaña Diseños prefabricados.


2. Crea una nueva sección con una fila de 4 columnas
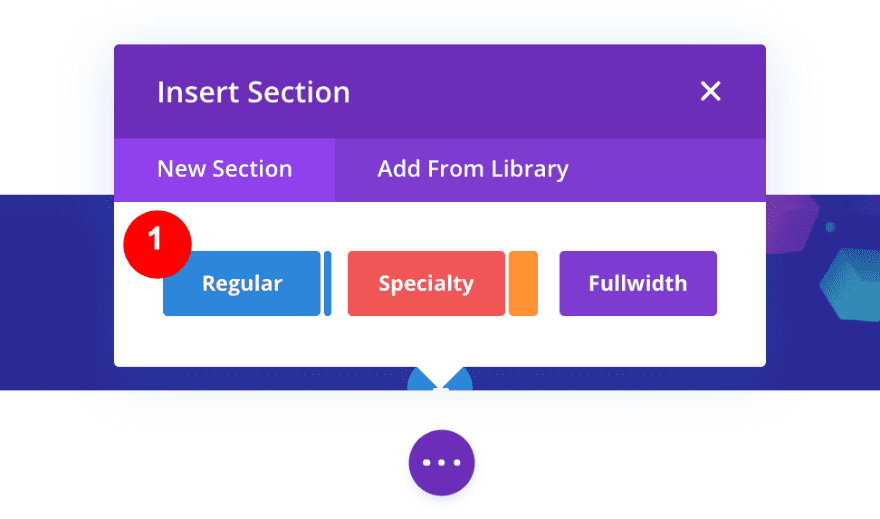
Agregar una nueva sección regular con fila de 4 columnas
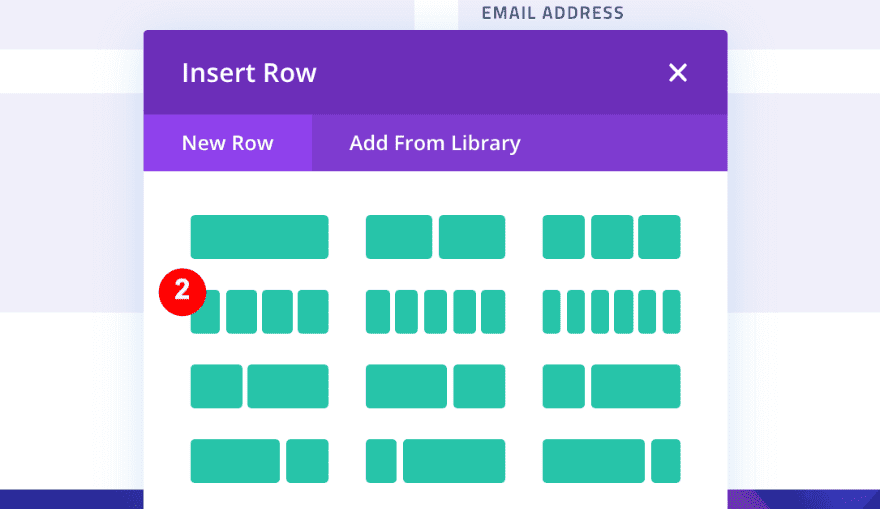
Para crear los 4 elementos de navegación, necesitamos una nueva sección con una fila de 4 columnas. Desplácese hasta el final de la página y agregue una nueva sección regular. Luego, elige una fila con 4 columnas del mismo tamaño.


Eliminar el relleno predeterminado de la sección
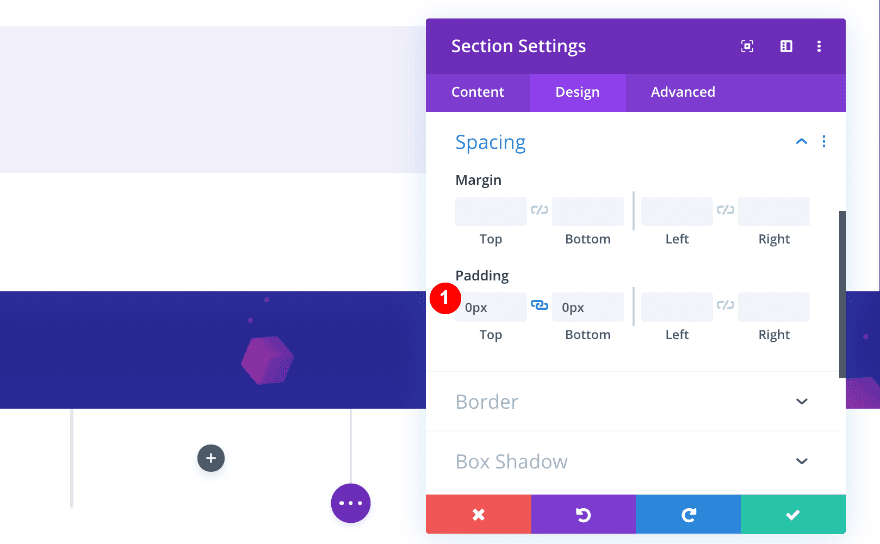
Antes de agregar módulos, asegúrese de eliminar el relleno de la sección agregando ‘0px’ en la parte superior e inferior. Además, verifique dos veces que la sección no tenga color de fondo o fondo degradado.
- Relleno superior: 0px
- Relleno inferior: 0px

Aumentar el índice Z
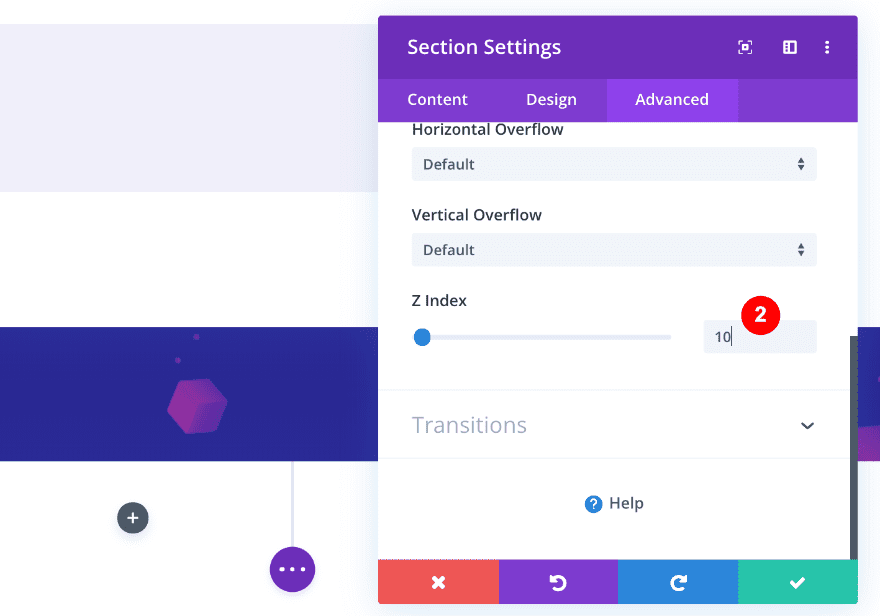
Queremos que esta sección esté por encima de todas las demás a medida que nos desplazamos. Es por eso que necesitamos aumentar el valor del Índice Z de la sección. Para hacer eso, abra la pestaña Avanzado y vaya a la configuración de visibilidad y aumente el Índice Z.
- Índice Z: 10

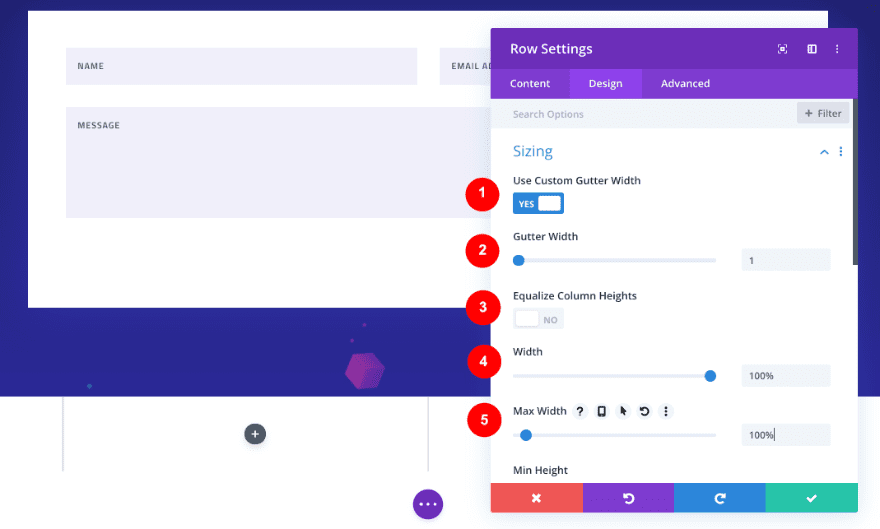
3. Ajuste el tamaño de la fila
A continuación, debemos ajustar la configuración de tamaño de la fila. Abra la pestaña de diseño y ajuste la configuración en consecuencia:
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Igualar alturas de columna: No
- Ancho: 100%
- Ancho máximo: 100%

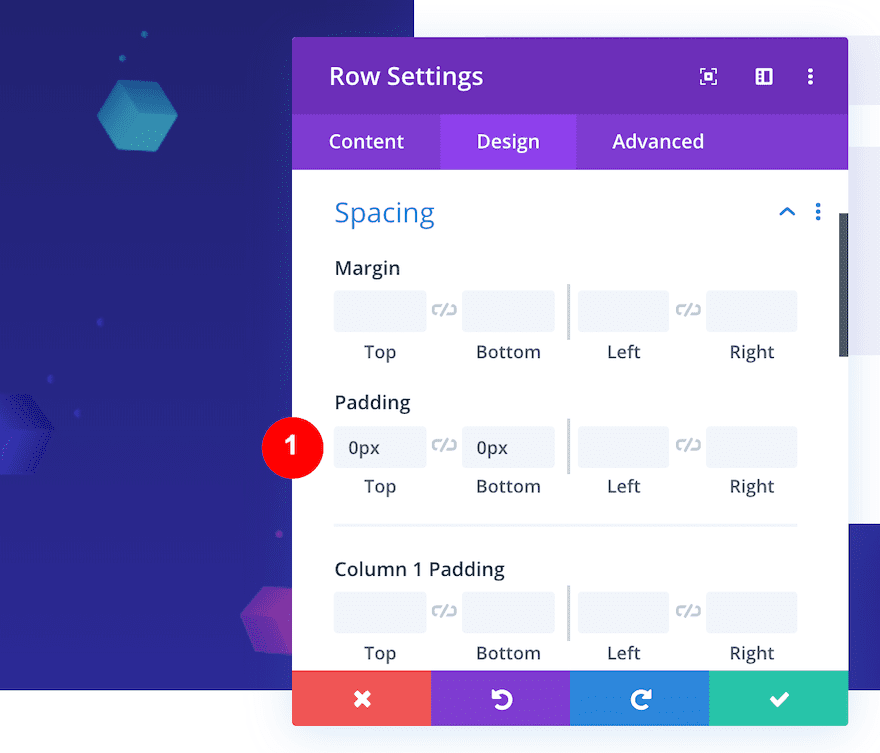
Eliminar el relleno predeterminado de la fila
Para asegurarse de que no quede espacio en la parte inferior de nuestra página, elimine el relleno predeterminado de la fila. En la pestaña Diseño, cambie las entradas de Espaciado a ‘0px’ para el relleno superior e inferior.

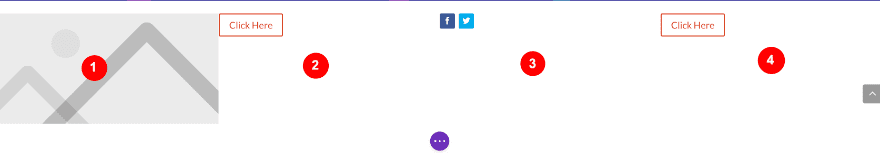
Agregar Módulos a las Columnas.
Ahora es el momento de agregar algunos módulos a cada columna, comenzando de izquierda a derecha.
- Columna #1: Imagen
- Columna #2: Botón
- Columna #3: Seguimiento en redes sociales
- Columna #4: Botón

4. Dale estilo a cada columna
Columna #1 – Módulo de imagen
Agregar un logotipo de empresa
Abra el módulo de imagen en la columna n.º 1. Cargue su logotipo (ancho de 220 px y alto de 100 px). Asegúrate de que sea una imagen transparente donde esté centrado el logo.

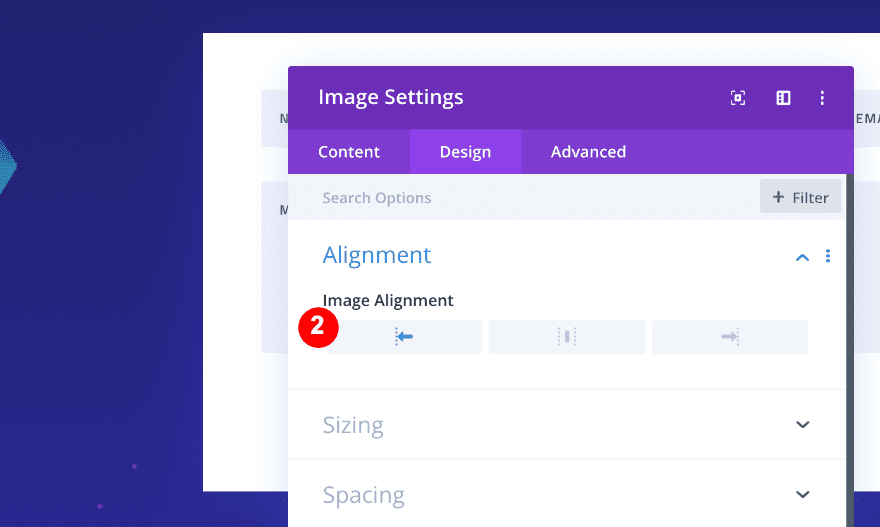
Alinear el módulo
Queremos que el logotipo se coloque en la esquina superior izquierda de nuestra página, por lo que debemos alinear el módulo a la izquierda. Abra la pestaña Diseño en el Módulo de imagen y seleccione Alineación de imagen izquierda.
- Alineación: izquierda

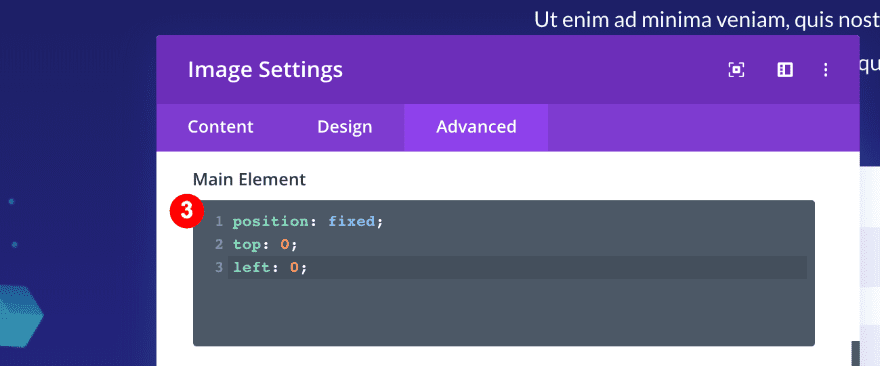
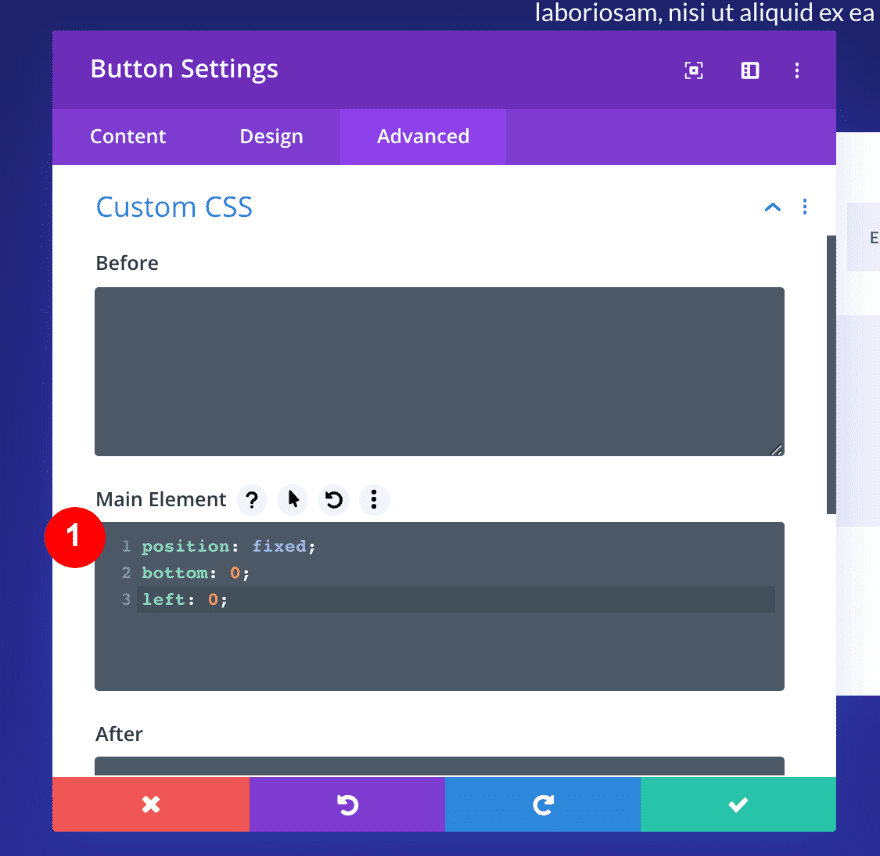
Agregue CSS personalizado para arreglar la posición del módulo
Para asegurarse de que la posición del módulo permanezca fija, vaya a la pestaña Avanzado y agregue CSS personalizado al elemento principal.
|
01
02
03
|
position: fixed;top: 0;left: 0; |

Agregar un botón
Ahora, en la Columna n.° 2, agregue un Módulo de botones.
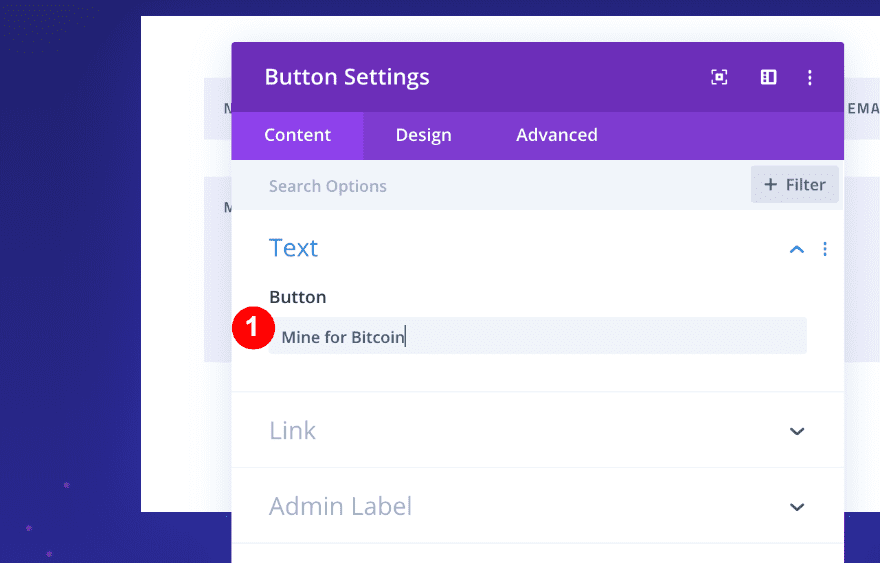
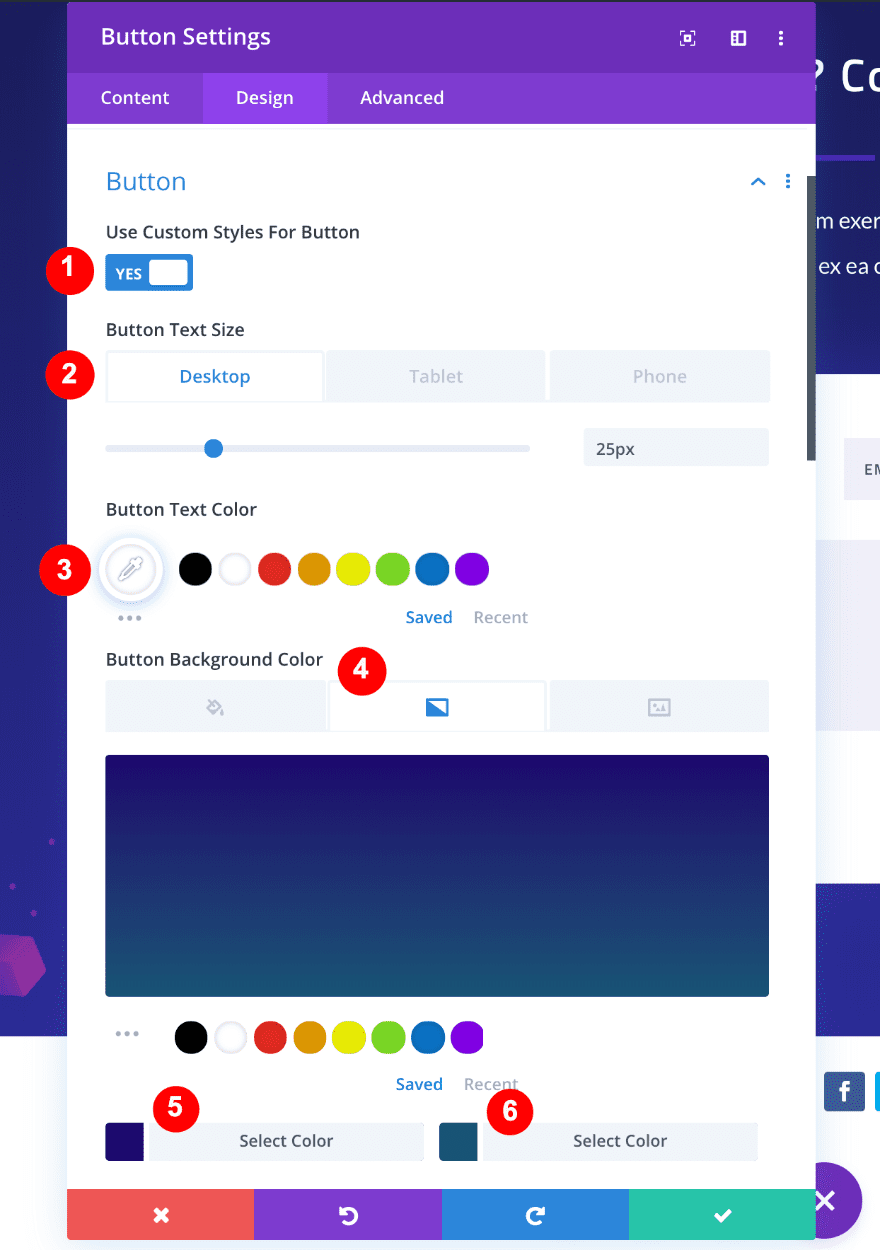
Dale estilo al botón
En la pestaña Contenido, agregue texto para su botón.
- Content-Text: Mina para Bitcoin

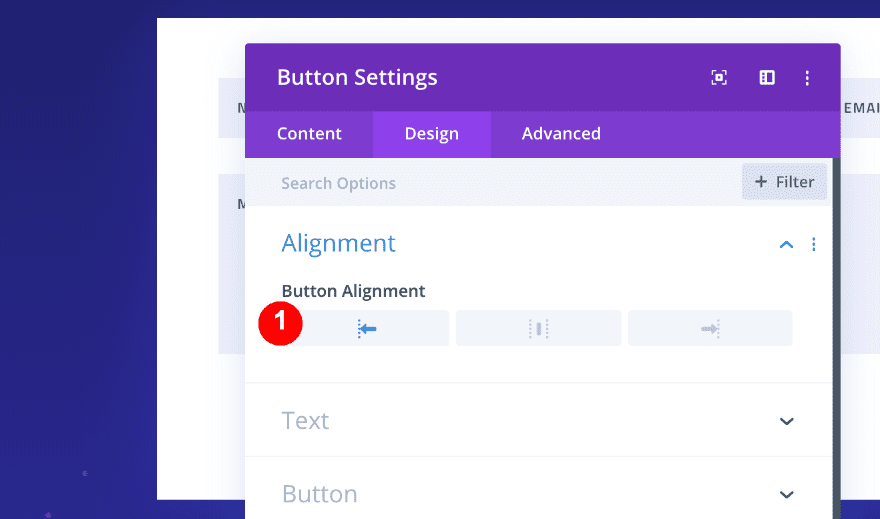
A continuación, en la pestaña Diseño, elija Alineación del botón izquierdo.
- Alineación: izquierda

Después de eso, deslice Estilos de botones personalizados a sí y ajuste los valores en consecuencia:
- Estilos de botones personalizados: Sí
- Tamaño del texto del botón: Escritorio; 25 px, tableta: 20 px, teléfono: 20 px
- Color del texto del botón: Blanco, #ffffff
- Color de fondo del botón: Degradado
- Color superior: #1c076d, Color inferior: #185475
- Tipo de gradiente: lineal
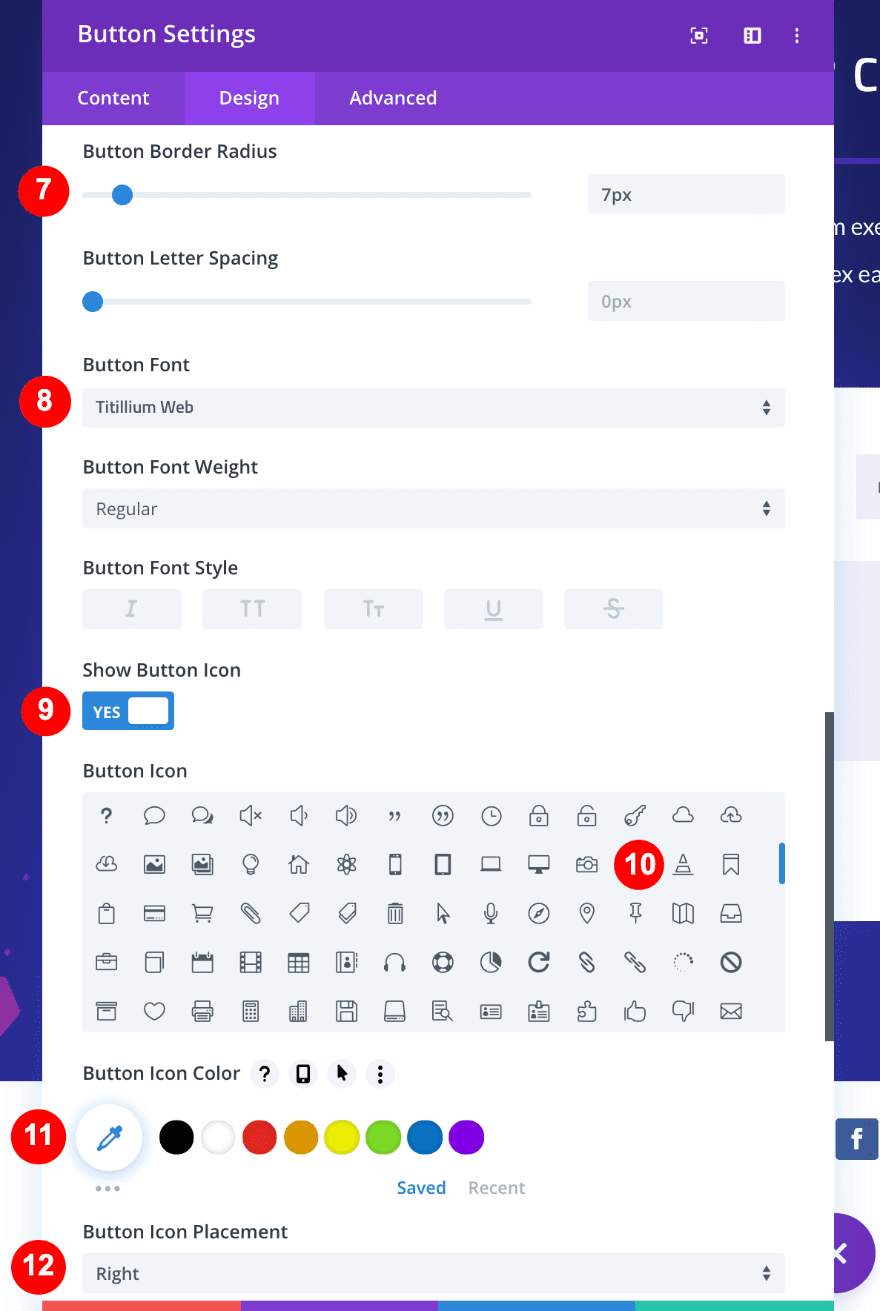
- Radio del borde del botón: 7 px
- Fuente del botón: Tantillium Web (igual que el diseño)
- Mostrar icono de botón: Sí
- Icono de botón: cono de tráfico
- Color del icono del botón: Blanco, #ffffff
- Ubicación del icono del botón: Derecha


Agregue CSS personalizado para arreglar la posición del módulo
Finalmente, abra la pestaña Avanzado y agregue CSS personalizado para fijar la posición del módulo en la esquina inferior izquierda de la página.
|
01
02
03
|
position: fixed;bottom: 0;left: 0; |

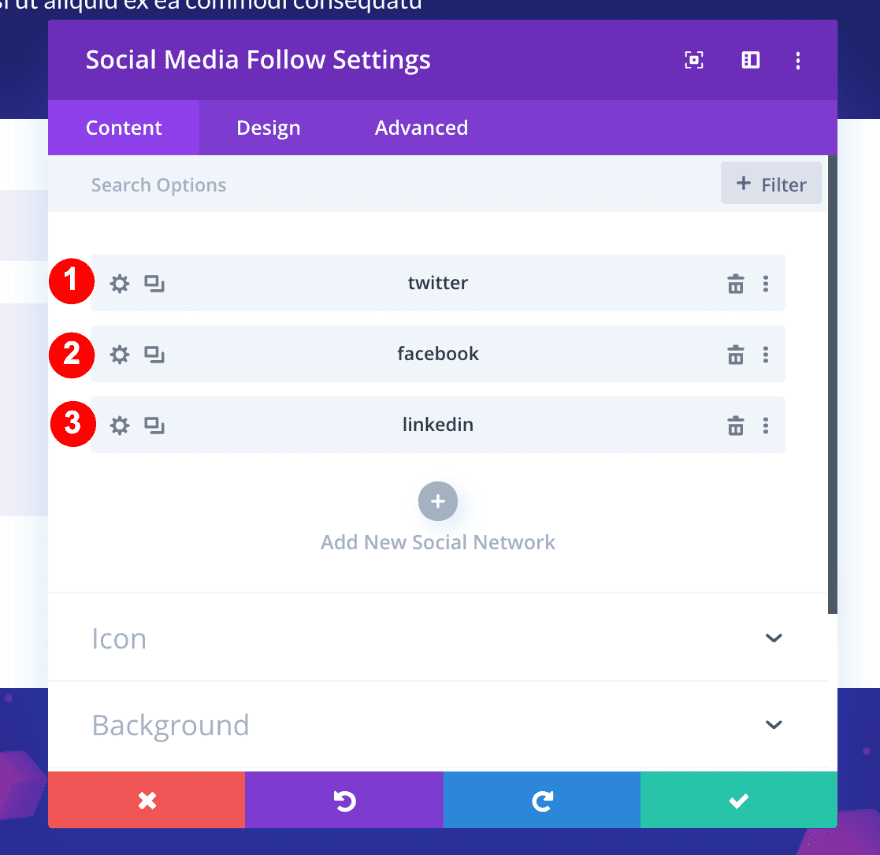
Agregar un módulo de seguimiento de redes sociales
A la tercera columna. Esta vez, necesitaremos un módulo de seguimiento de redes sociales. Añade tres redes sociales de tu elección.

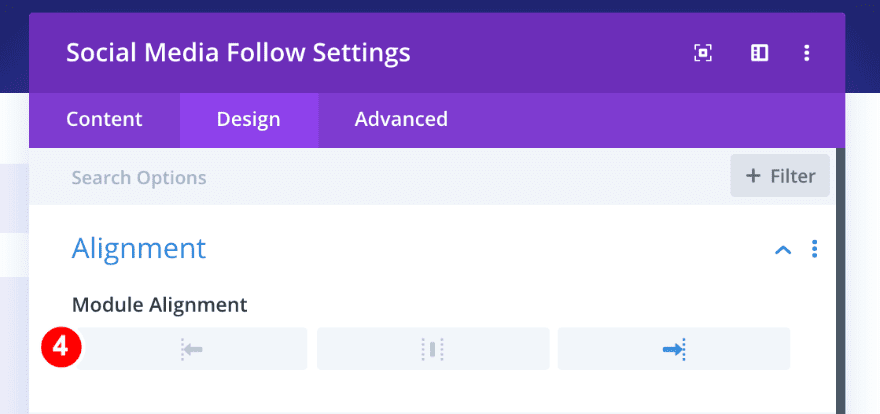
A continuación, en la pestaña Diseño, elija la Alineación de módulo correcta.
- Alineación: Derecha

Dale estilo a los iconos de las redes sociales
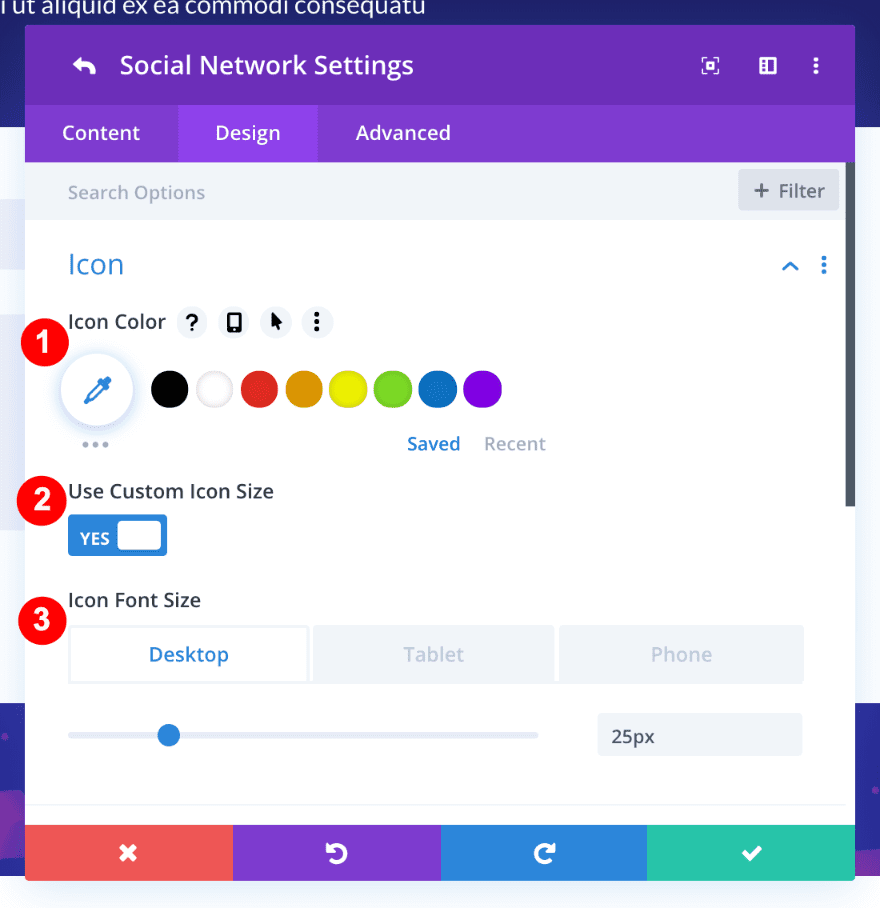
Abra la configuración individual de la primera red social, vaya a la pestaña de diseño y cambie la configuración del icono en consecuencia:
- Color del ícono: Blanco #ffffff
- Usar tamaño de icono personalizado: Sí
- Tamaño de fuente del icono: escritorio; 25 px, tableta: 20 px, teléfono: 20 px
- Antecedentes: Ninguno

![]()
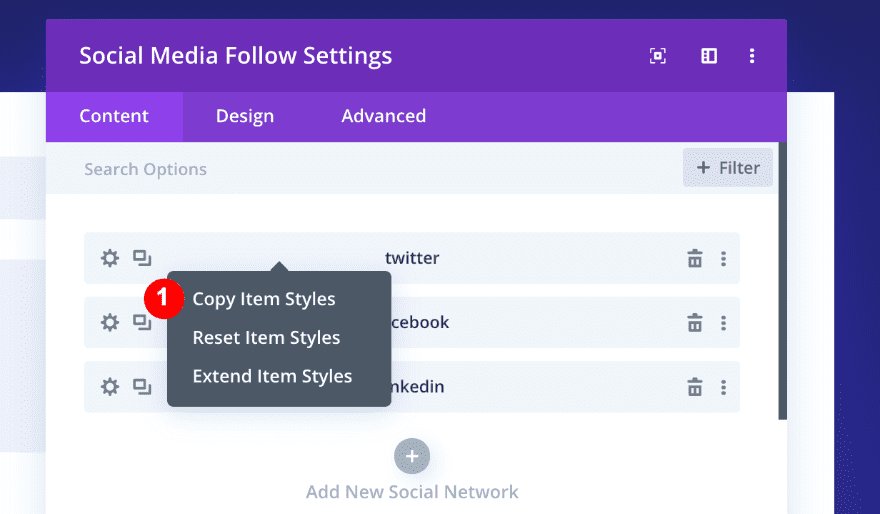
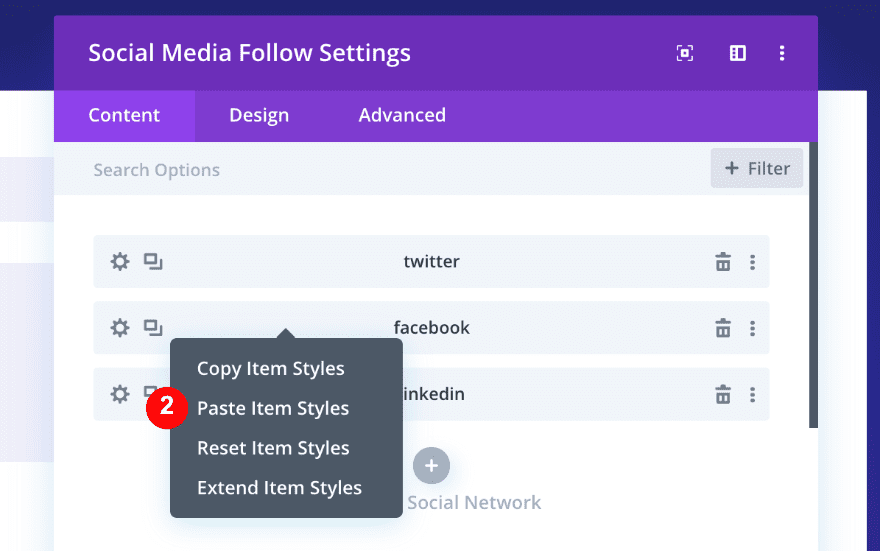
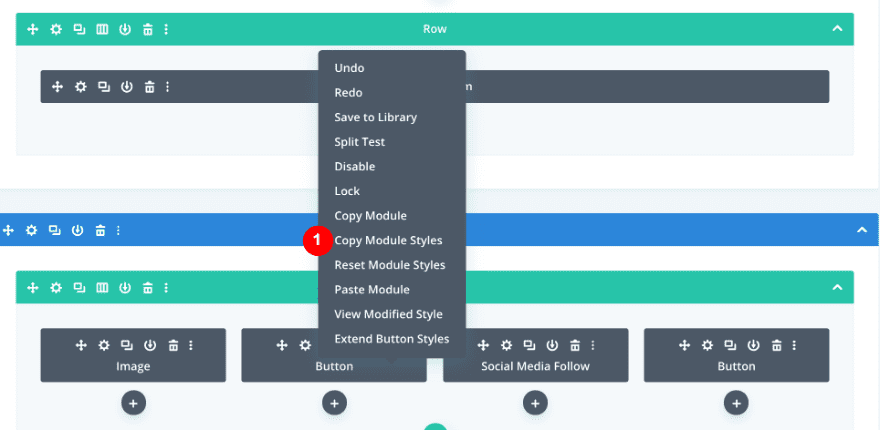
Copie y pegue los estilos de elementos
Vuelva a la ventana principal de seguimiento de redes sociales, haga clic con el botón derecho en el primer elemento y seleccione «Copiar estilos de elementos». Luego haz clic derecho en las dos redes sociales restantes y pega los estilos.


Agregar CSS personalizado al módulo
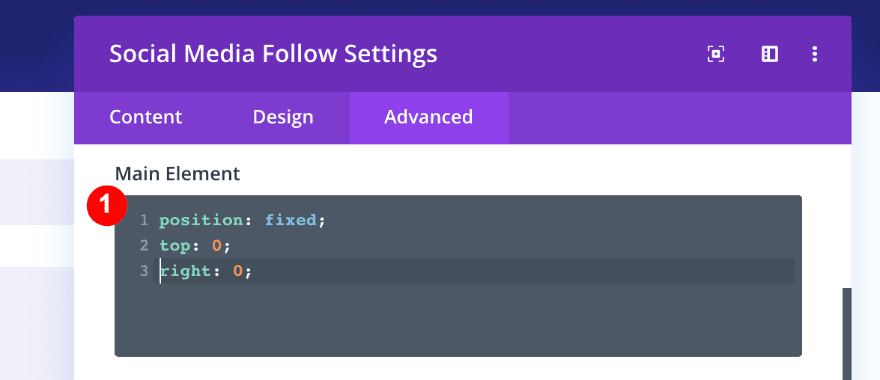
Finalmente, en la pestaña Avanzado, agregue el siguiente código CSS para que el módulo se adhiera a la esquina superior derecha de la página:
|
01
02
03
|
position: fixed; top: 0; right: 0; |

Copie los estilos del módulo del módulo n. ° 2 y ajuste
Para que el botón del módulo n.º 4 luzca exactamente igual que el botón del módulo n.º 2, utilizaremos la opción ‘Copiar estilos de módulo’. Primero, haga clic derecho en el Módulo de botones en la columna 2, haga clic en ‘Copiar estilos de módulo’ y luego péguelo en el Módulo de botones en la columna 4.

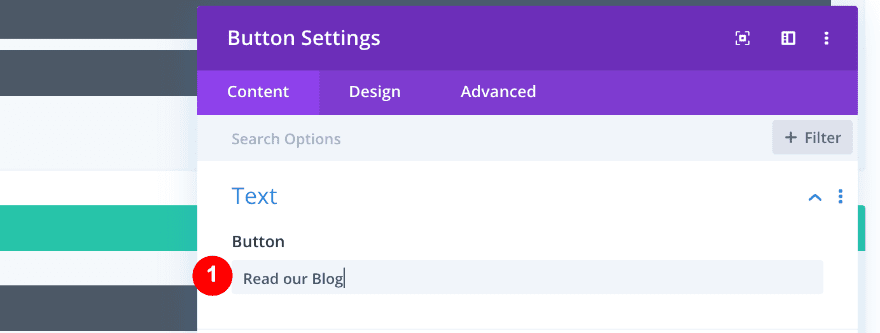
Ahora es el momento de cambiar la configuración en la pestaña Contenido. Primero, cambie el contenido del texto.
- Texto: desde «Mine for Bitcoin» hasta «Read our Blog»

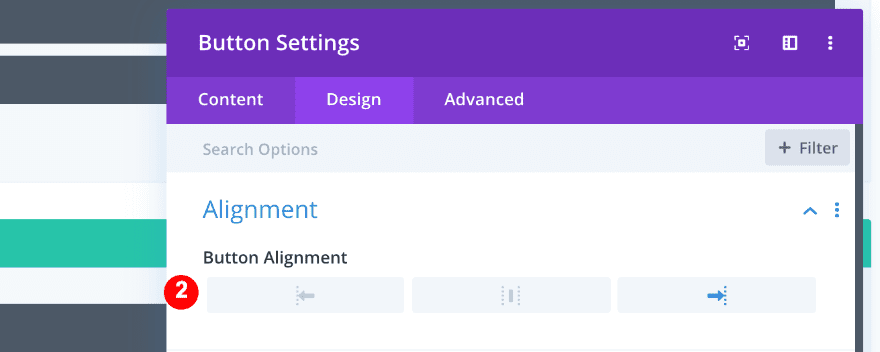
Luego, cambia la Alineación de los botones.
- Alineación: De izquierda a derecha

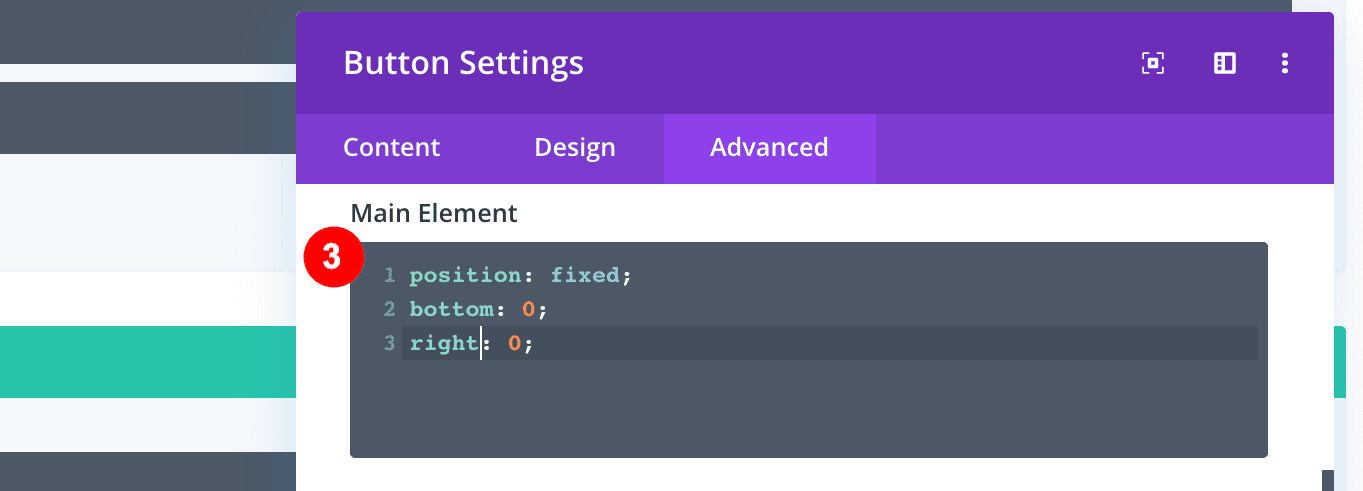
Finalmente, cambie el código CSS personalizado en la pestaña Avanzado:
- Cambia el código a:
|
01
02
03
|
position: fixed; bottom: 0; right: 0; |

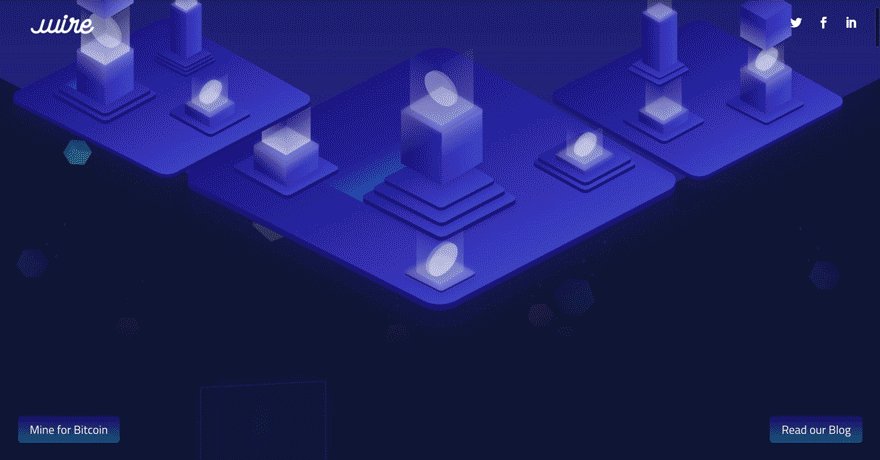
Resultado

5. Cambie el CSS personalizado para lograr el segundo ejemplo de estilo
En el primer ejemplo de estilo, las esquinas están pegadas a las esquinas. Para obtener el segundo estilo, solo tiene que ajustar el código CSS para que los módulos de las esquinas floten un poco hacia adentro.
Simplemente ajuste el CSS personalizado en la pestaña Avanzado de los cuatro módulos
Módulo 1
|
01
02
03
|
position: fixed; top: 1vw; left: 1vw; |
Módulo #2
|
01
02
03
|
position: fixed; bottom: 2vw; left: 2vw; |
Módulo #3
|
01
02
03
|
position: fixed; top: 3vw; left: 2vw; |
Módulo #4
|
01
02
03
|
position: fixed; bottom: 2vw; right: 2vw; |
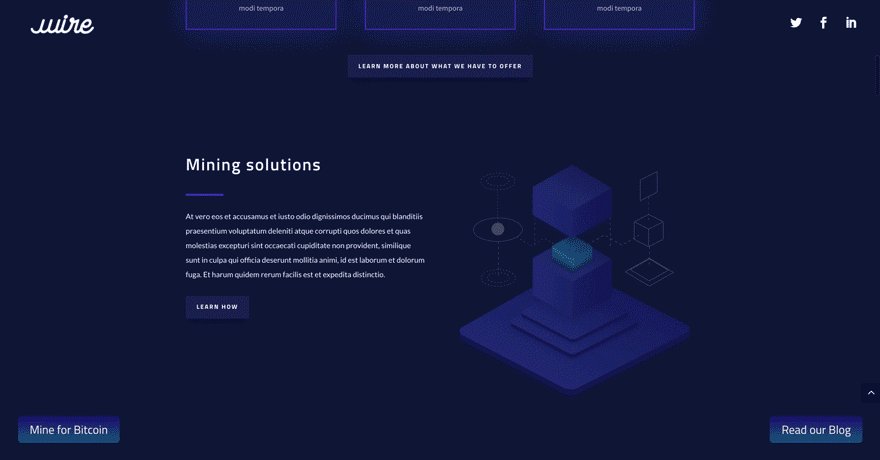
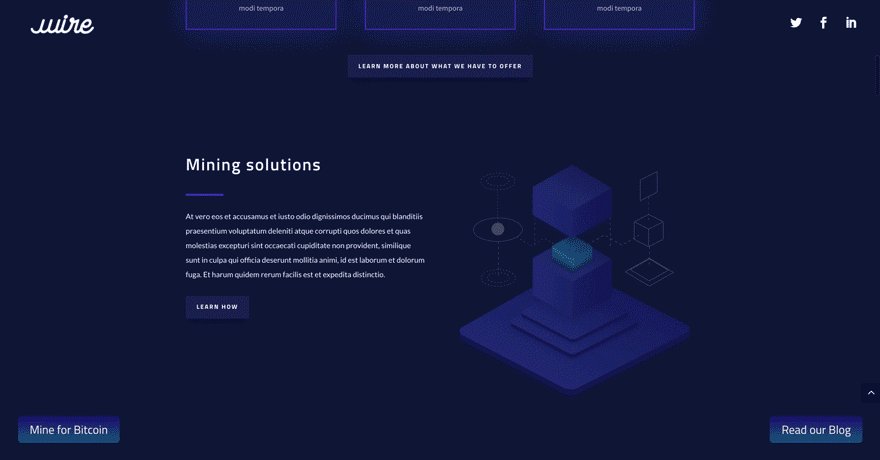
Resultado final

Conclusión
Este tutorial solo roza la superficie de lo que puede hacer con la navegación fija de 4 esquinas usando Divi. En última instancia, puede elegir cualquier módulo para cada columna, siempre que mantenga el CSS personalizado que proporcionamos. Esperamos que este tutorial creativo lo inspire a crear su propia navegación fija de 4 esquinas. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!