
Una llamada a la acción (CTA) es un elemento de su contenido que anima al lector a hacer algo, como suscribirse a un boletín informativo o hacer clic en un enlace a la página de un producto. Si se presenta correctamente, puede ser la puerta de entrada a una mayor participación de los usuarios, conversiones de ventas y más.
Este artículo explicará por qué necesitas un CTA y por qué es importante que lo hagas bien. Luego, revelaremos los tres pasos que puede seguir para crear una llamada a la acción convincente en la que se haga clic. Además, luego le mostraremos cómo diseñar un CTA increíble usando el módulo Divi Call To Action .
¡Empecemos!
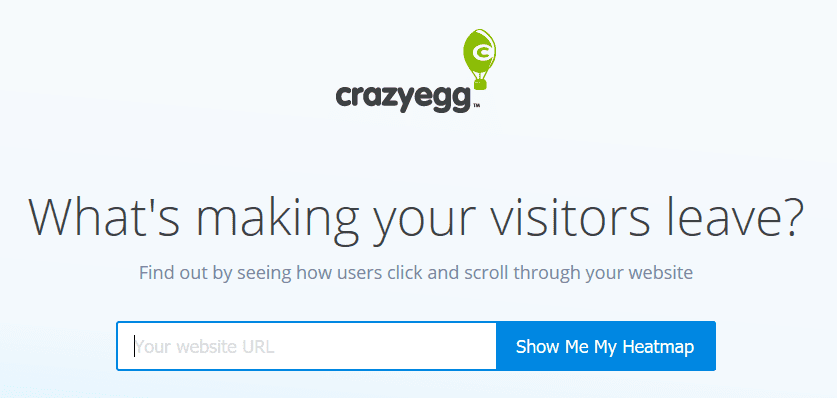
Una llamada a la acción es, en los términos más literales, una solicitud para que alguien haga algo. Ya sea un botón en una página de ventas, un enlace en un correo electrónico o un aviso en un folleto impreso, es una instancia en la que alienta al lector a tomar medidas:

En el clima actual, donde un gran porcentaje de los esfuerzos de marketing se realizan a través de canales en línea, los CTA están en todas partes. También pueden cubrir una amplia gama de acciones, como realizar una compra, suscribirse a un boletín informativo o simplemente hacer clic en una página con más información.
Con tantos sitios que persuaden a las personas para que realicen tantas acciones diferentes, es importante que su CTA se destaque y convenza a las personas para que hagan clic. Las consecuencias de una llamada a la acción blanda y poco interesante no se sienten una sola vez. El efecto acumulativo de un mal ejemplo puede ser desastroso para su balance final.
Cómo definir tu público objetivo
Antes de comenzar a persuadir a su audiencia, es importante tener claro con quién está hablando. Asegurarse de haber definido a su público objetivo es un paso clave antes de abordar cualquier elemento de marketing, particularmente su CTA. Idealmente, querrá crear una descripción bastante completa de su objetivo, incluidos datos demográficos y psicográficos . Al hacer esto, tendrá en mente a alguien específico con quien hablará al crear su CTA.
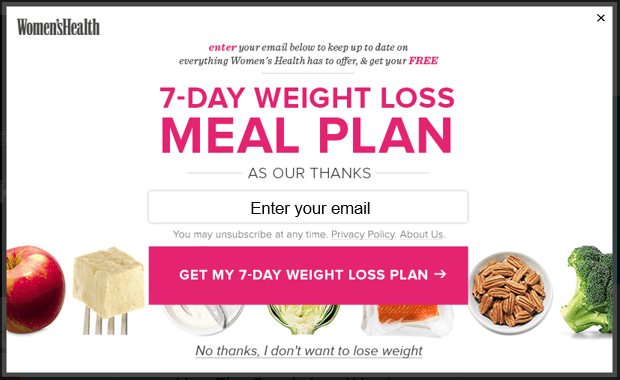
El siguiente ejemplo está claramente dirigido a mujeres que quieren perder peso y ofrece un plan de pérdida de peso a cambio de una dirección de correo electrónico. Incluso el segundo botón en el que se puede hacer clic en la parte inferior juega directamente con el público objetivo al ofrecer «No, gracias, no quiero perder peso» como la única alternativa:

La forma en que defina su público objetivo dependerá en gran medida de para qué es su sitio web y de lo que su CTA está persuadiendo a las personas a hacer. Sin embargo, he aquí algunos consejos generales para empezar:
- Sus clientes existentes. Eche un vistazo a los datos demográficos y psicográficos de sus visitantes existentes y descubra por qué están utilizando su producto o servicio.
- Los clientes de sus competidores. Si es posible, investigue a quién se dirigen sus competidores y cómo lo están haciendo.
- Los beneficios de su producto o servicio. Analiza los beneficios que puedes brindar a través de tu producto o servicio, e identifica a quién le puede ser útil.
Este es un tema importante para cualquier aspecto del negocio y, afortunadamente, hay muchos recursos excelentes disponibles para ayudarlo a identificar el público objetivo al que está tratando de persuadir.
Cómo crear una llamada a la acción convincente que genere clics (en 3 pasos)
Ahora que tenemos claro por qué necesita una llamada a la acción convincente, y a quién se dirige, veamos los tres pasos que lo llevarán desde el marketing también hasta el medallista de oro de la CTA.
Paso #1: Escriba una copia convincente
En un mundo ideal, cualquier persona que vea tu CTA se verá obligado instantáneamente a hacer clic en él. Para obtener una tasa de clics lo más alta posible, es imperativo que el texto anterior y la copia del botón hagan todo lo posible para persuadir al lector.
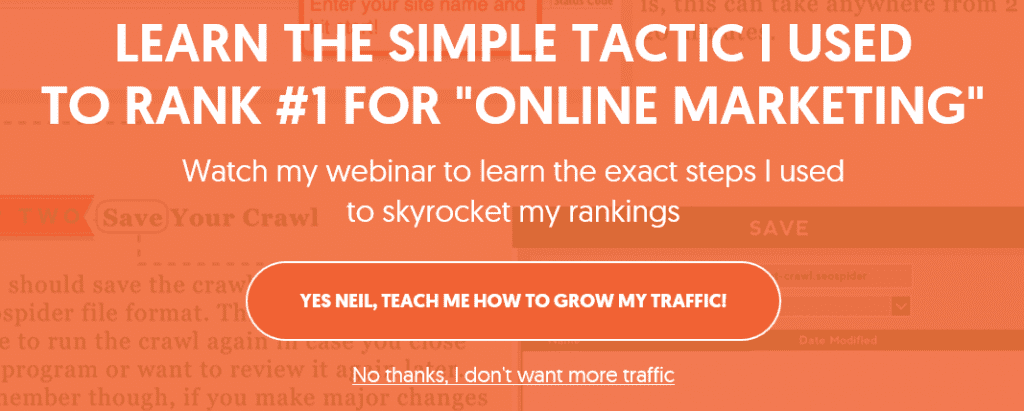
El siguiente ejemplo aparece como una ventana emergente de salida de blog. Está dirigido específicamente al lector ideal de la publicación y le habla directamente. Utiliza mucho lenguaje procesable, como las palabras «aprender» y «observar». La simple adición de un signo de exclamación al final de la CTA también agrega un sentido de urgencia a la copia del botón. Finalmente, la acción alternativa en la parte inferior adopta un enfoque bromista y sarcástico. Después de todo, ¿quién no quiere más tráfico?

Aquí hay algunos consejos para ayudar a dar al lector el empujón que necesita:
- Hable con su público objetivo. Asegúrese de ofrecer información que le interese a su público objetivo y utilice un lenguaje que resuene con ellos.
- Usa un lenguaje procesable. Esto puede ayudar a impulsar a las personas y obligarlas a hacer clic.
- Sea específico y manténgalo simple. Un CTA complicado podría dejar al lector confundido y menos propenso a hacer clic. Manténgalo simple y sea específico y explícito para que el lector sepa exactamente por qué está haciendo clic.
- Crear un sentido de urgencia. El uso de palabras como «hoy» y «ahora» puede ayudar a instar a un lector indeciso a hacer clic de inmediato .
- Considera un enfoque lúdico. No tiene que ceñirse al texto estándar «Haga clic a continuación para suscribirse» o al texto del botón «Comprar». Puede hacerlo extravagante, juguetón o divertido, según su público objetivo.
En última instancia, el texto y el texto del botón deben brindar al lector suficiente información para saber si desea hacer clic, así como un pequeño empujón para obligarlo a hacerlo.
Paso #2: Haz que tu CTA se destaque
Por supuesto, no importa cuán persuasiva sea su copia, todo será en vano si nadie la lee. Para crear un CTA en el que se pueda hacer clic, primero debe asegurarse de que el lector lo vea y luego lo identifique como algo que requiere acción de su parte.
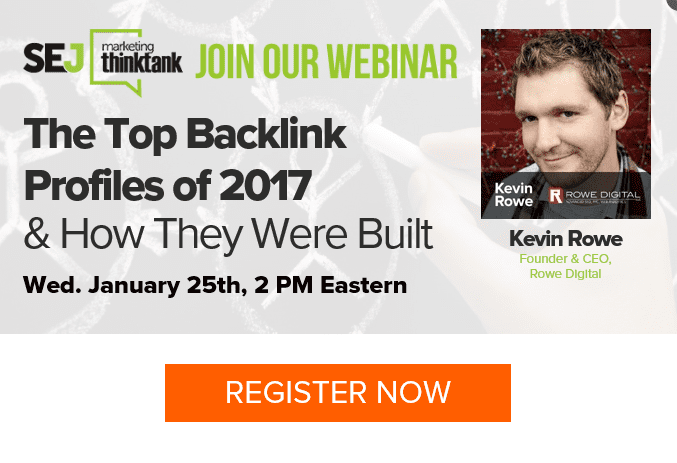
El CTA a continuación es otro ejemplo de una ventana emergente de salida que solicita al visitante que se registre en un seminario web. El color naranja brillante del botón en el que se puede hacer clic contrasta con el resto de la ventana emergente. Esto hace que el botón se destaque, dejando muy claro dónde se supone que debe hacer clic el lector. La inclusión de una imagen de perfil en este CTA también ayuda a llamar la atención y agrega un toque personal:

Aquí hay algunos consejos para asegurarse de que su CTA sea notado:
- Asegúrate de que esté en el lugar correcto: Tu CTA debe colocarse de manera que el lector sea guiado hacia él y no se lo pierda.
- Use colores que contrasten: usar un color que contraste o brillante para su botón o texto en el que se puede hacer clic es una manera simple de asegurarse de que capte la atención del espectador.
- Cíñete a una sola CTA: tener varias CTA en una página puede ser confuso. Sin embargo, no tenga miedo de repetir el mismo más de una vez.
- Haga que parezca un botón real: hacer que la sección en la que se puede hacer clic parezca un botón real puede garantizar que el lector sepa exactamente dónde hacer clic.
Ahora que ha escrito la copia perfecta y ha creado un CTA que se destaca, es hora de ver cómo resiste las pruebas.
Paso #3: prueba y refina tu CTA
Has creado un CTA increíble, pero el trabajo aún no ha terminado. Probar varios componentes de diseño puede garantizar que obtenga el máximo rendimiento de su inversión. Incluso si cree que ha creado el diseño y la copia perfectos, es probable que todavía haya margen de mejora. Para determinar si debe realizar cambios (y qué cambios debe realizar), debe probar diferentes versiones de su CTA.
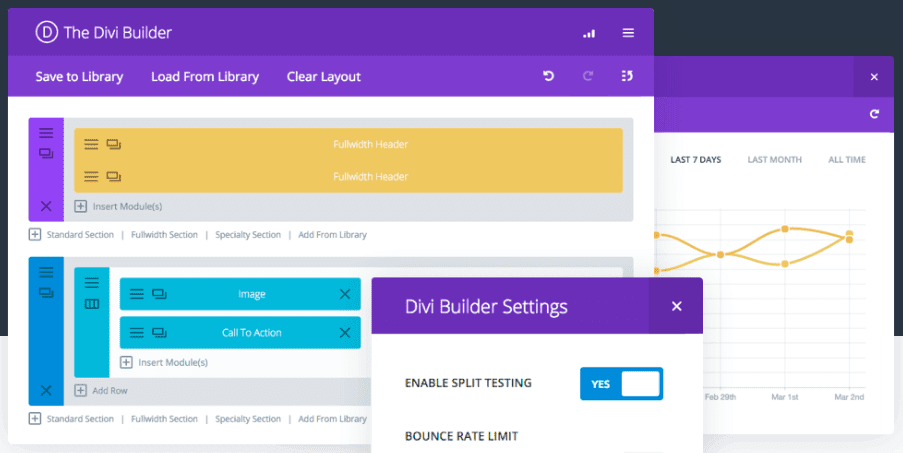
Las pruebas divididas A/B son ideales para este tipo de escenario. Si eres un usuario de Divi, puedes usar nuestros propios Divi Leads , una herramienta de optimización de conversiones y pruebas A/B integrada en Divi Builder :

Esta herramienta le permite configurar cualquier módulo (incluido el módulo Llamado a la acción ), fila o sección como el objetivo individual de su prueba. También tenemos un tutorial completo para ayudarlo a determinar la importancia estadística de sus pruebas.
Si no está utilizando Divi, hay otros servicios que puede utilizar para realizar su prueba dividida A/B. Sin embargo, independientemente de la solución que elija, asegúrese de no dañar su optimización de motores de búsqueda (SEO).
Cómo crear una llamada a la acción en Divi
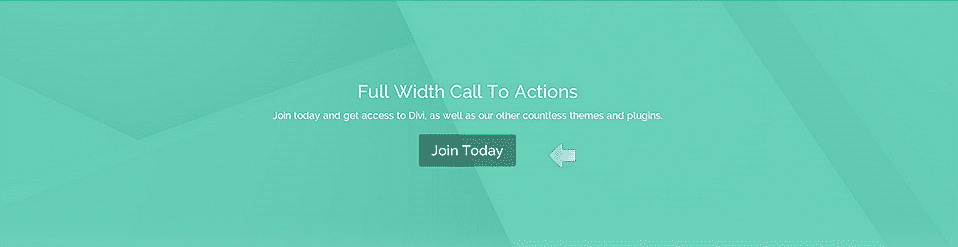
El módulo Llamada a la acción de Divi tiene todo lo que necesitas para crear una llamada a la acción convincente y en la que se pueda hacer clic. Ofrece una amplia gama de opciones de personalización, por lo que puede adaptar el fondo, la copia y el botón para asegurarse de que su diseño sea único y persuasivo:

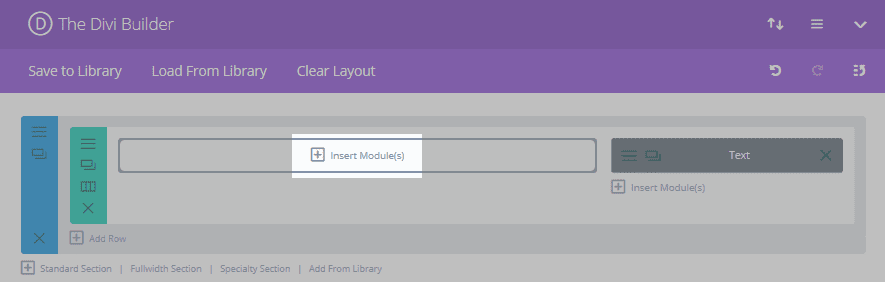
Cuando haya decidido la ubicación de su módulo de Llamado a la acción, haga clic en Insertar módulo(s) en la ubicación deseada:

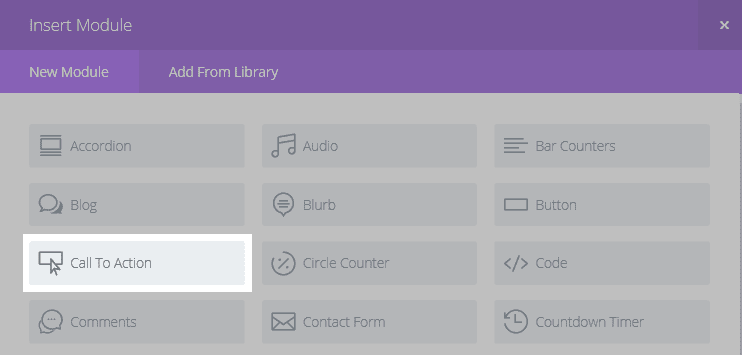
En la ventana emergente resultante, seleccione Llamada a la acción:

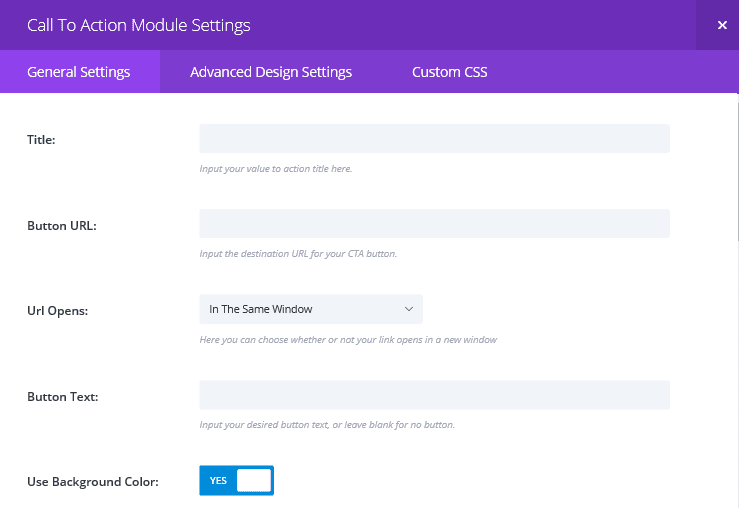
Accederá a la pestaña Configuración general , donde puede agregar su texto y realizar algunos ajustes básicos de apariencia:

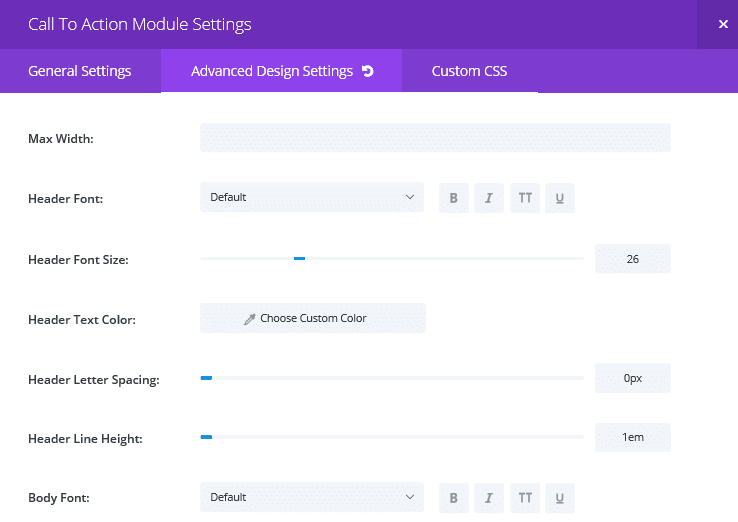
En la pestaña Configuración avanzada de diseño , encontrará muchas más opciones para ajustar el texto, el botón y el fondo:

Divi te ofrece casi todo lo que necesitas para comenzar a crear CTA cautivadores, magnéticos y convincentes. ¡Ahora todo lo que queda es comenzar a generar conversiones!
Conclusión
Una llamada a la acción bien diseñada captará la atención de los espectadores y los obligará a hacer clic para obtener más información. Sin embargo, diseñar uno que atraiga y convenza no es tan simple como podría parecer.
Dicho esto, es posible que crees una llamada a la acción de alto rendimiento, especialmente con el módulo Llamado a la acción de Divi y la herramienta Divi Leads integrada . En este artículo, describimos los tres pasos clave que debe seguir para optimizar su CTA. Recapitulemos rápidamente:
- Escriba una copia convincente.
- Haz que tu CTA se destaque.
- Prueba y refina tu CTA.
¿Tiene alguna pregunta sobre cómo crear un CTA altamente clicable? Háganos saber en la sección de comentarios a continuación, ¡y no olvide suscribirse para poder seguir la conversación!
Imagen en miniatura del artículo de Oleksandr Yuhlchek / shutterstock.com.