
En esta publicación, le mostraremos cómo puede crear fácilmente una línea de tiempo simple pero elegante con sus módulos Blurb de Divi. Combinaremos las diferentes opciones que proporcionan los módulos y las filas para lograr el resultado que puede ver a continuación. El ejemplo que compartiremos se basa únicamente en las opciones integradas de Divi , lo que significa que no necesitará agregar ningún código CSS adicional. También nos estamos asegurando de que se vea bien tanto en computadoras de escritorio como en dispositivos móviles.
Resultado
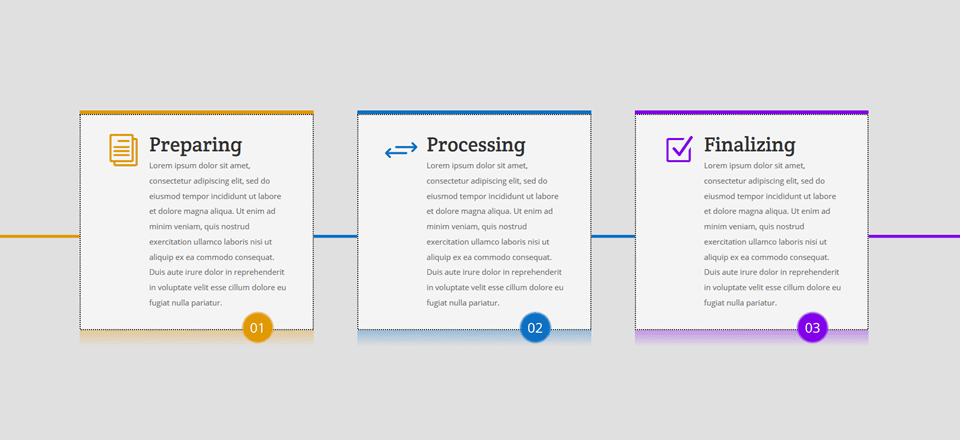
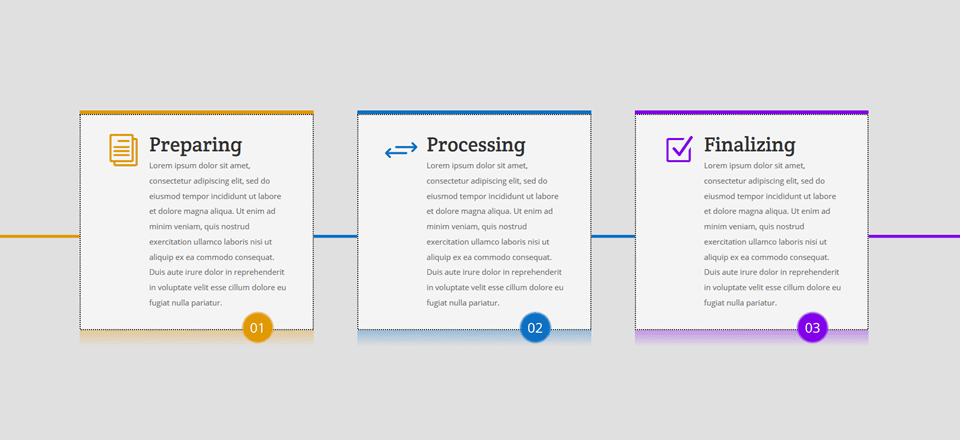
La apariencia de una línea de tiempo se logra con dos elementos de diseño; la línea que cruza los tres módulos de Blurb y los números. La versión de escritorio se ve así:

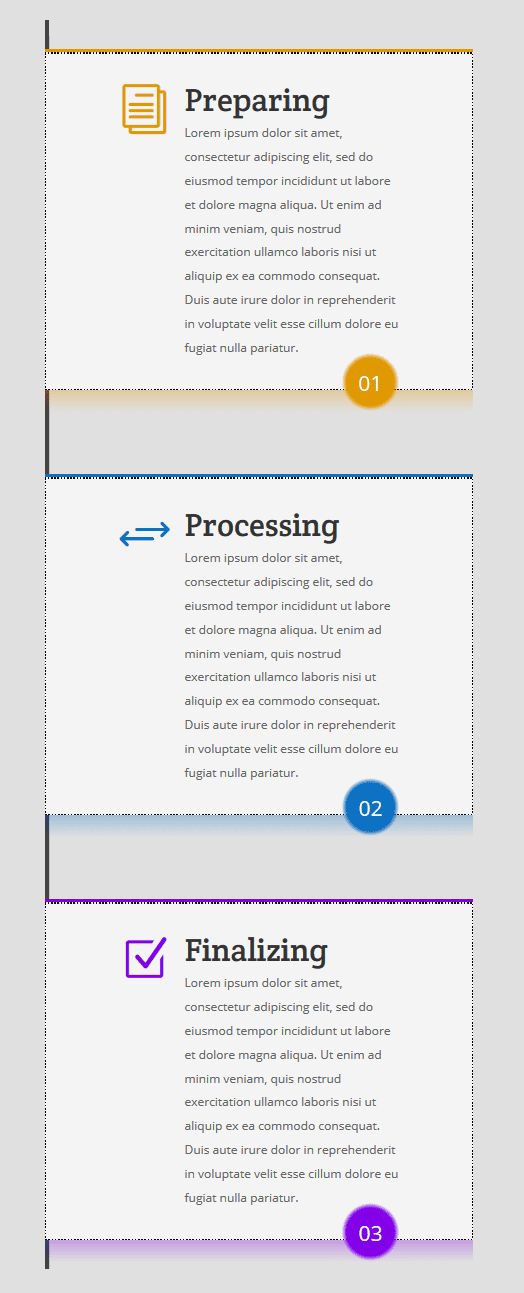
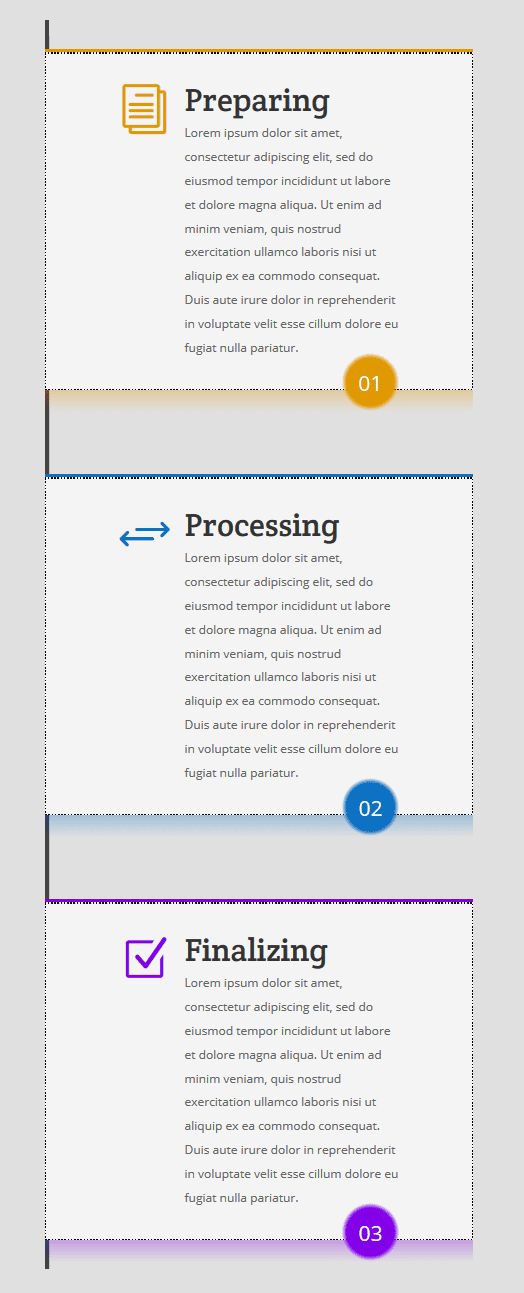
Y la versión móvil se ve así:

¡Empecemos!
Cómo crear una línea de tiempo con el módulo Blurb de Divi
Suscríbete a nuestro canal de Youtube
Agregar sección estándar
Color de fondo de la sección
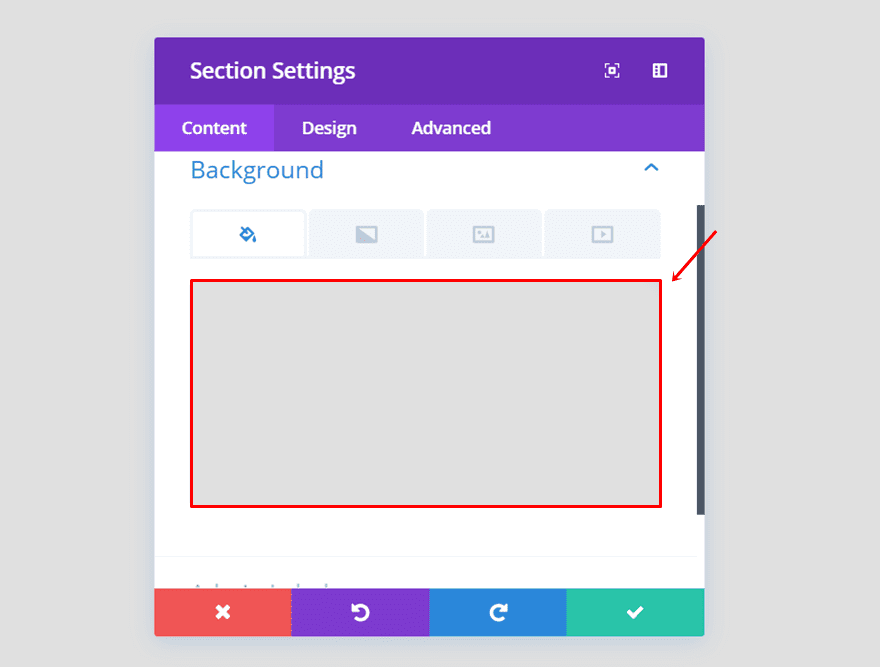
Comience agregando una nueva sección estándar y usando ‘rgba(0,0,0,0.12)’ como color de fondo.

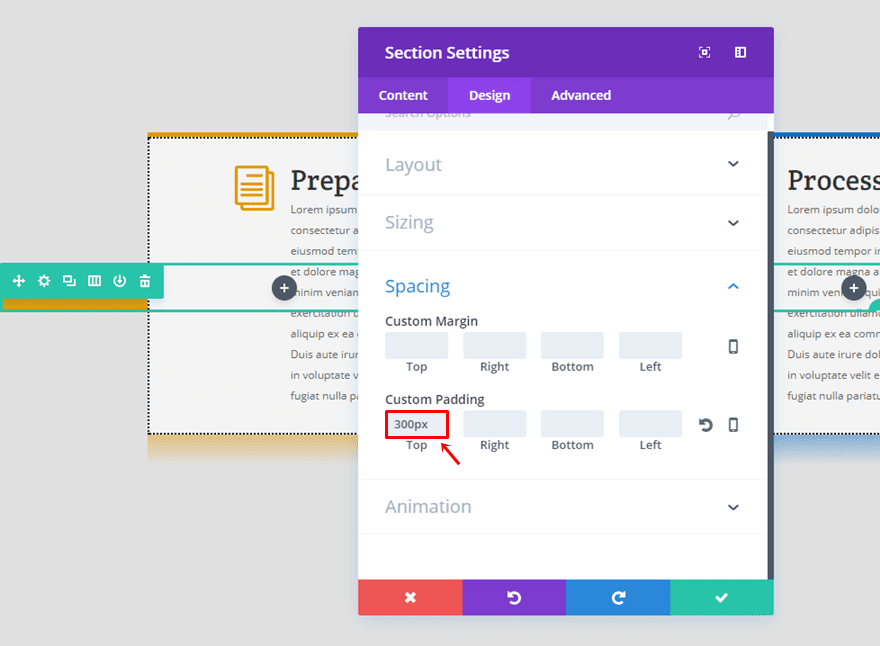
Relleno de sección
Vaya a la pestaña Diseño y use un relleno superior de ‘300px’.

Agregar fila de tres columnas (línea de tiempo)
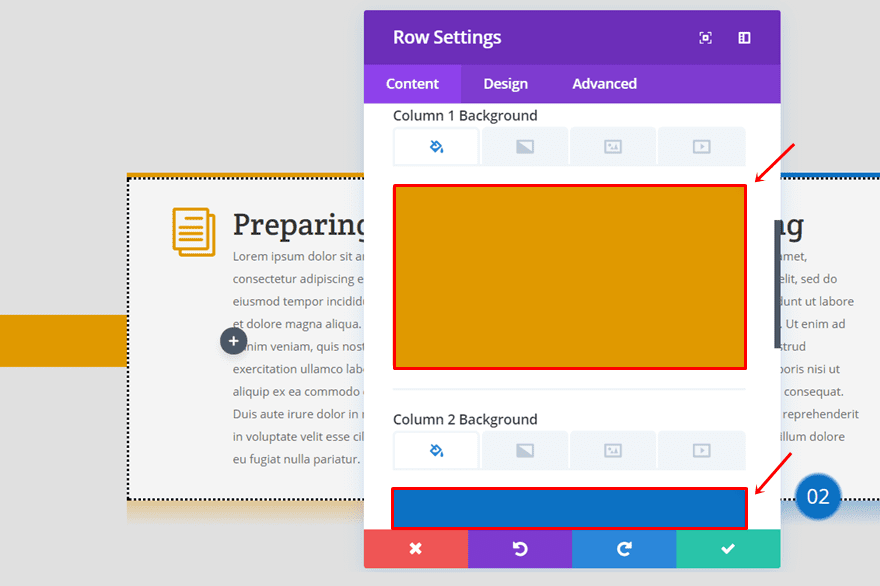
Fondos de columna
Una vez que haya creado la sección, agréguele una fila de tres columnas. Dentro de la pestaña Contenido de esa fila, use ‘#e09900’ como color de fondo de la Columna 1, ‘#0c71c3’ como color de fondo de la Columna 2 y ‘#8300e9’ como color de fondo de la Columna 3.

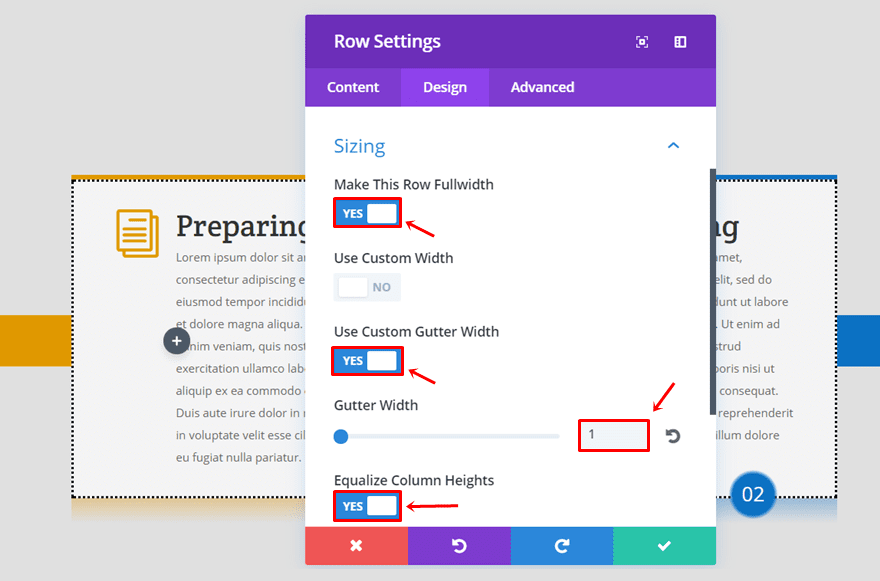
Dimensionamiento
Pase a la pestaña Diseño y use la siguiente configuración para la subcategoría Tamaño:
- Hacer esta fila FulldWidth: Sí
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Igualar alturas de columna: Sí

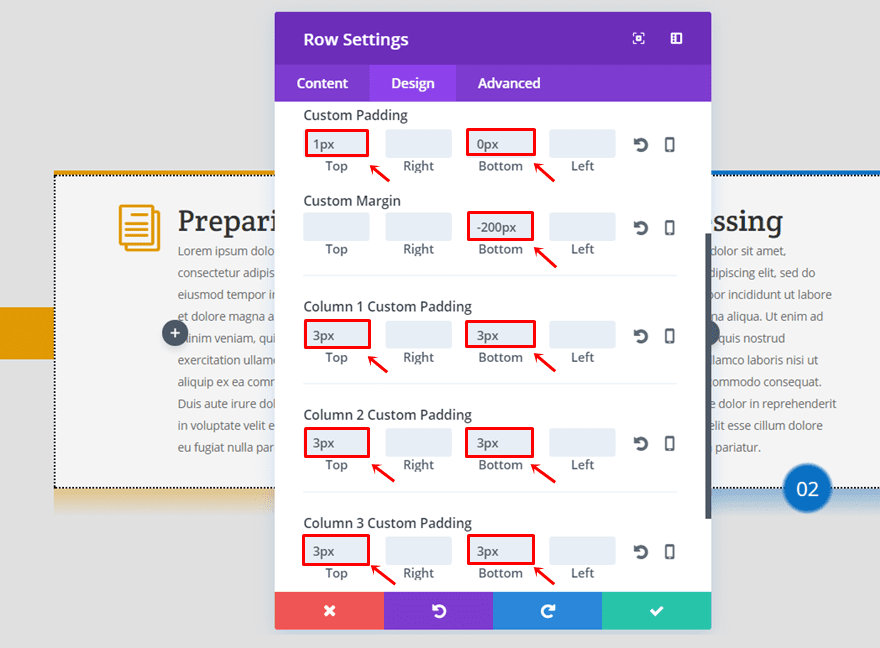
Margen personalizado y relleno
A continuación, agregue el siguiente relleno personalizado y margen personalizado a la fila:
- Relleno superior: 1px
- Relleno inferior: 0px
- Margen inferior: -200px
Y agregue ‘3px’ al relleno superior e inferior de cada columna.

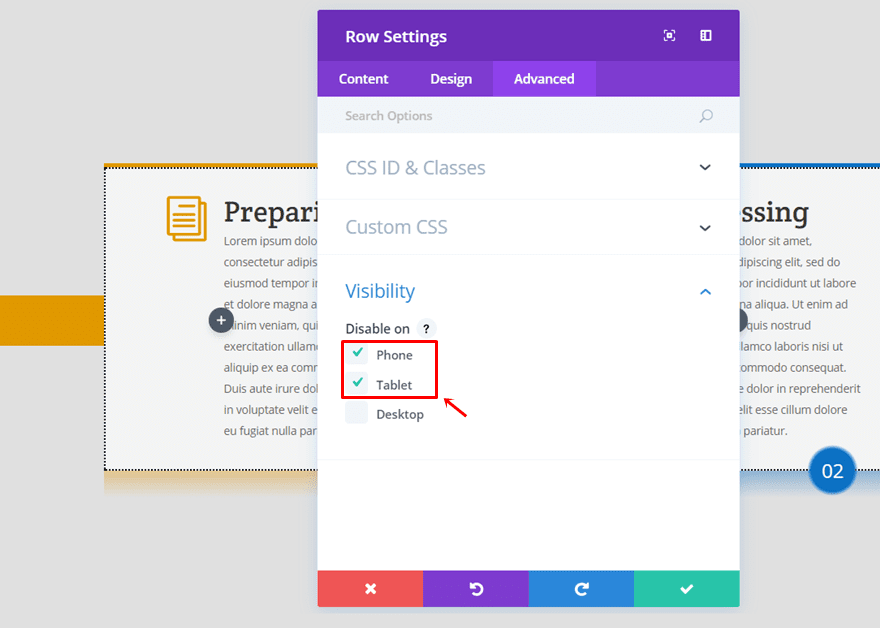
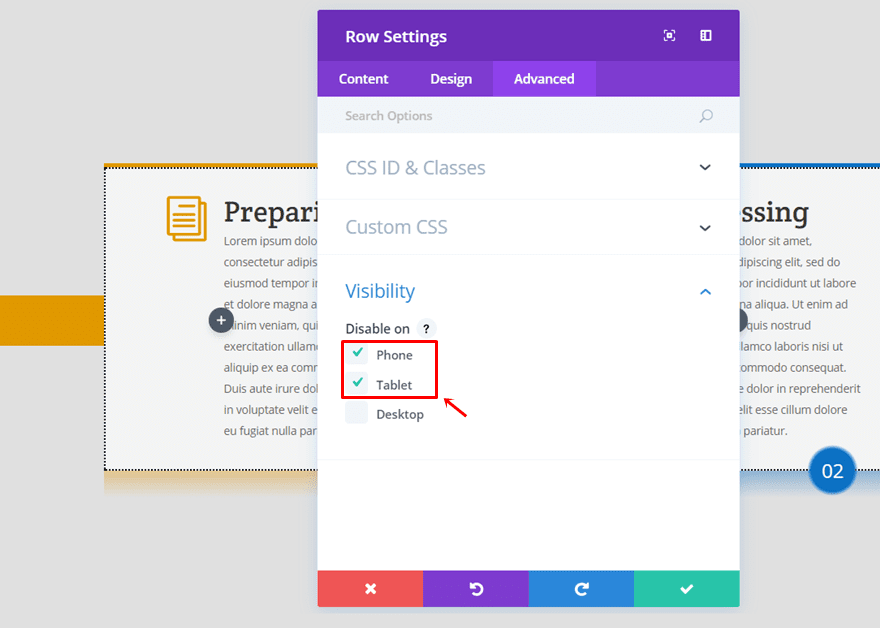
Desactivar en tableta y teléfono
Por último, deshabilite la fila tanto en la tableta como en el teléfono.

Agregar otra fila de tres columnas (módulos de Blurb)
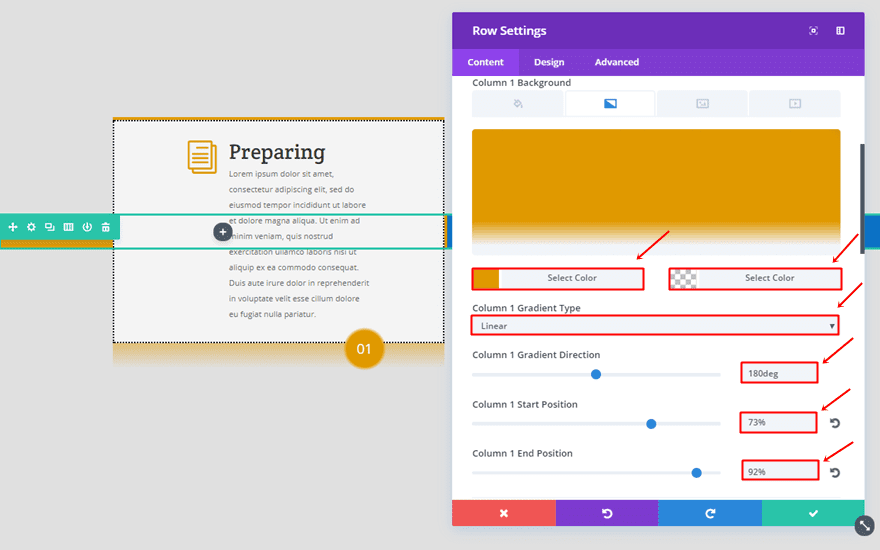
Fondo degradado de columna
Una vez que haya creado la primera fila de tres columnas, puede continuar y crear la segunda justo debajo (comparten la misma sección). Cada una de las columnas necesita un fondo degradado con la misma configuración pero con un primer color diferente:
- Primer color: #e09900 (Columna 1), #0c71c3 (Columna 2), #8300e9 (Columna 3)
- Segundo Color: rgba(255, 255, 255, 0)
- Tipo de gradiente: lineal
- Dirección del gradiente: 180 grados
- Posición inicial: 73%
- Posición final: 92%

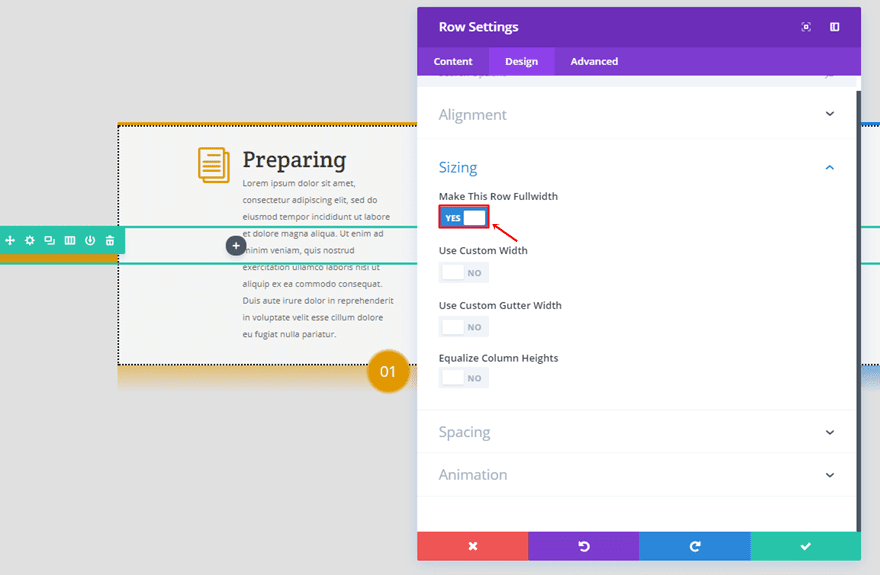
Hacer fila de ancho completo
Luego, vaya a la pestaña Diseño y habilite la opción ‘Hacer esta fila de ancho completo’.

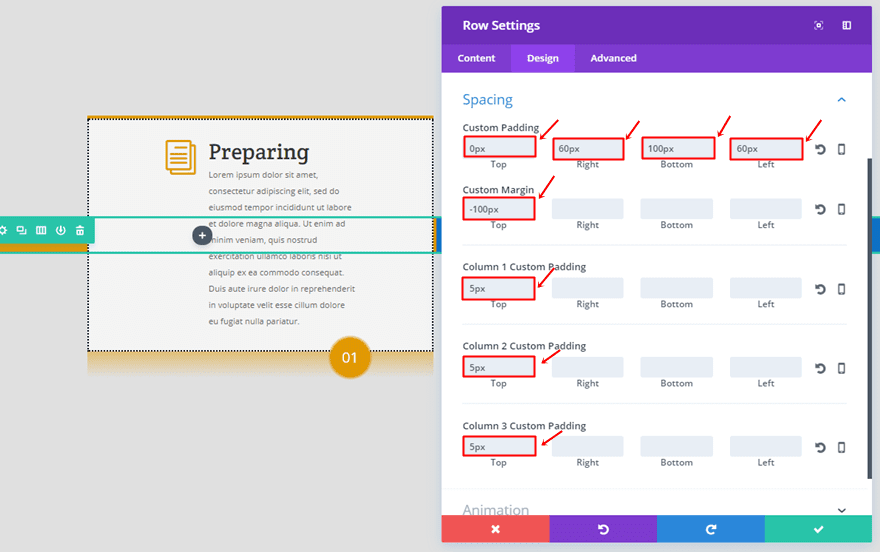
Relleno personalizado de fila
Abra la subcategoría de espaciado y use el siguiente relleno personalizado y margen personalizado para la fila:
- Relleno superior: 0px
- Relleno derecho: 60px
- Relleno inferior: 100px
- Relleno izquierdo: 60px
- Margen superior: -100px
Agregue ‘5px’ al relleno superior de cada columna también.

Módulo de publicidad
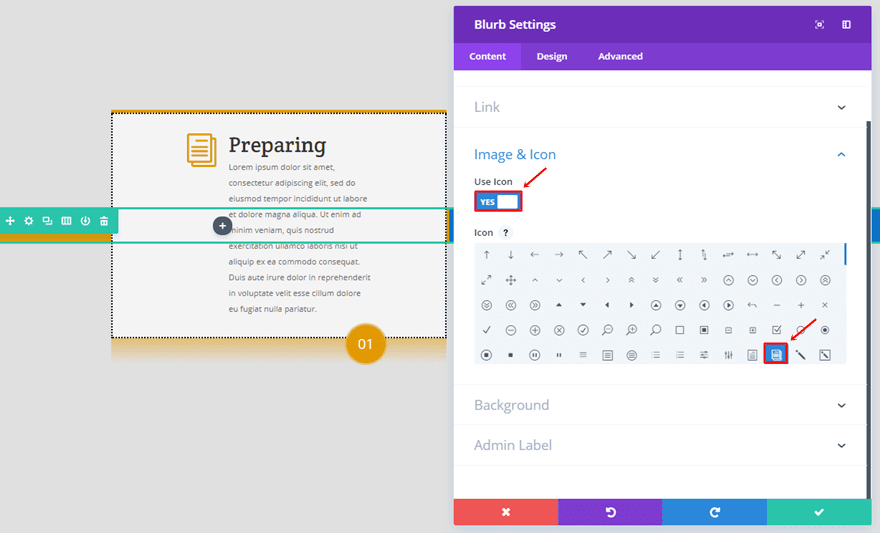
Una vez que haya completado la configuración de la fila, puede agregar un módulo de Blurb a la primera columna de la fila que acaba de crear. Dentro de la subcategoría Imagen e ícono de la pestaña de contenido, habilite la opción ‘Usar ícono’ y seleccione el ícono que prefiera.

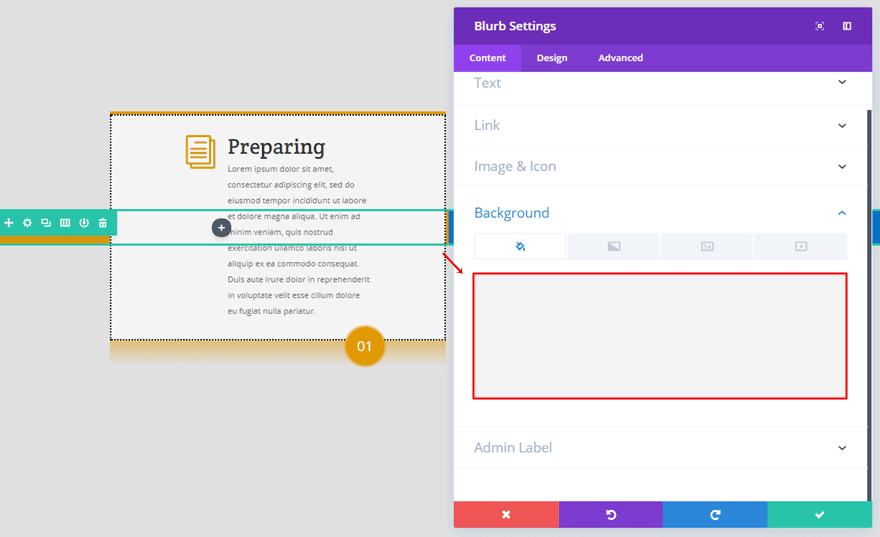
Desplácese hacia abajo en la misma pestaña y use ‘#f4f4f4’ como color de fondo.

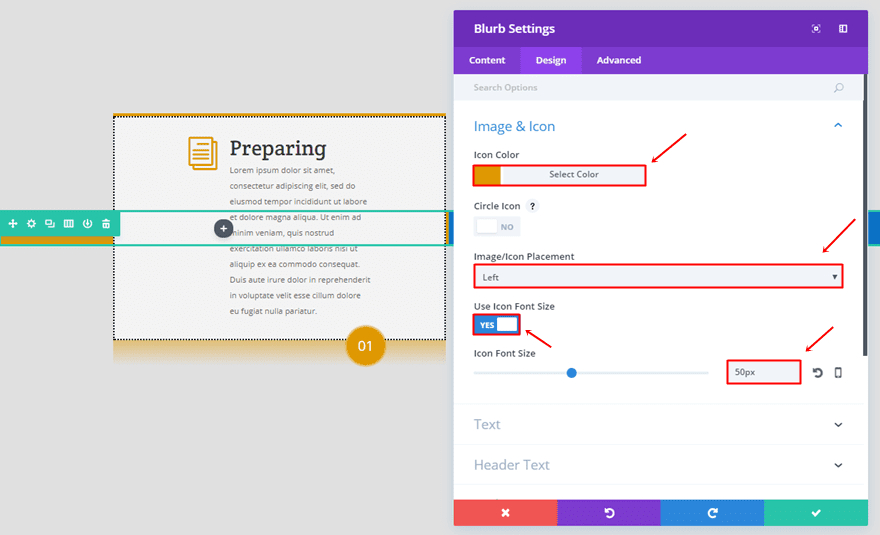
Vaya a la pestaña Diseño y realice los siguientes ajustes en la subcategoría Imagen e icono:
- Color del icono: #e09900
- Colocación de imagen/icono: Izquierda
- Usar tamaño de fuente de icono: Sí
- Tamaño de fuente del icono: 50 px

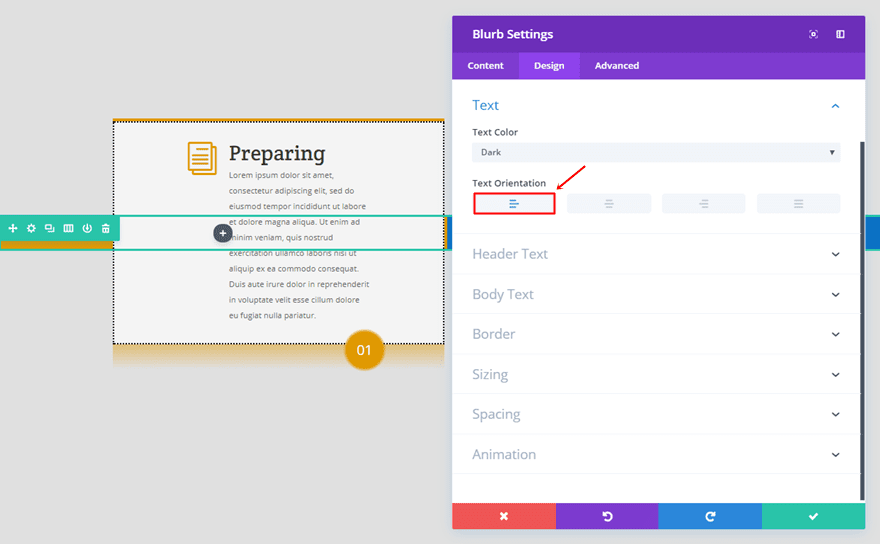
Dentro de la subcategoría Texto, asegúrese de que la Orientación izquierda del texto esté habilitada.

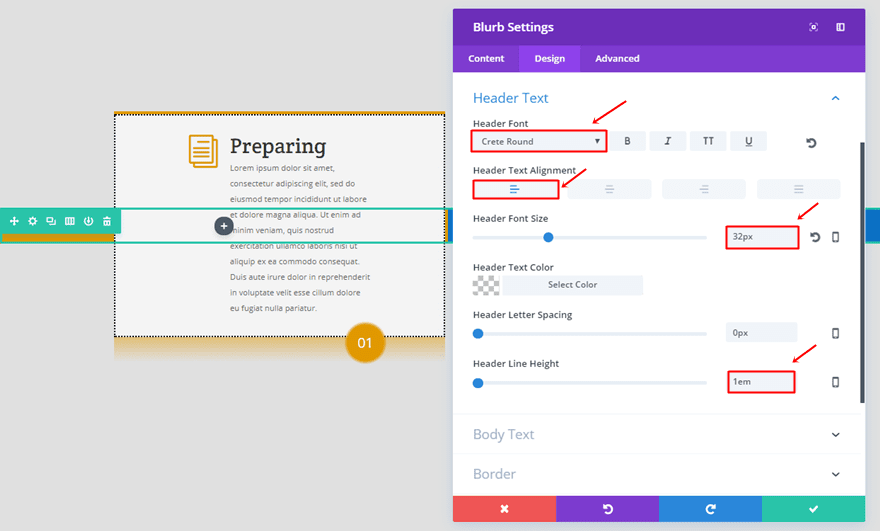
Las opciones para la subcategoría Texto de encabezado son las siguientes:
- Fuente del encabezado: Creta redonda
- Alineación del texto del encabezado: Izquierda
- Tamaño de fuente del encabezado: 32 px
- Altura de la línea de cabecera: 1em

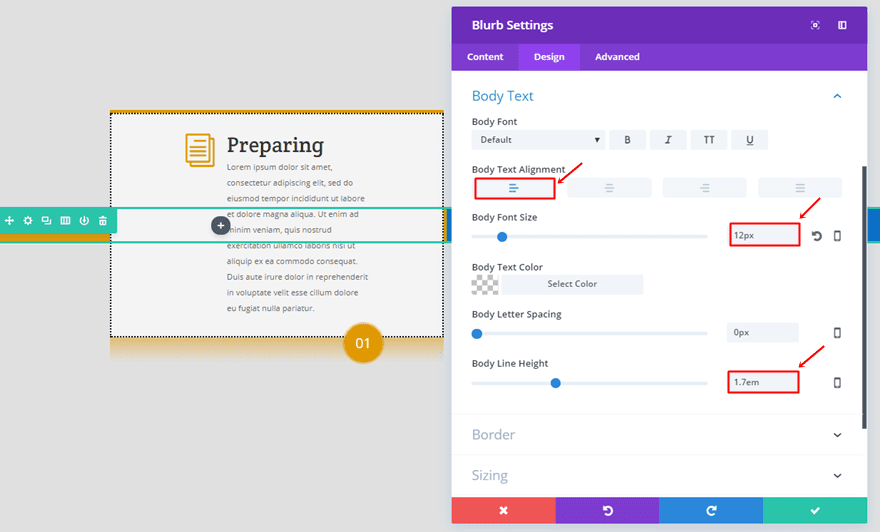
Luego, abra la subcategoría Texto del cuerpo y use la siguiente configuración:
- Alineación del texto del cuerpo: Izquierda
- Tamaño de fuente del cuerpo: 12px
- Altura de la línea del cuerpo: 1,7 em

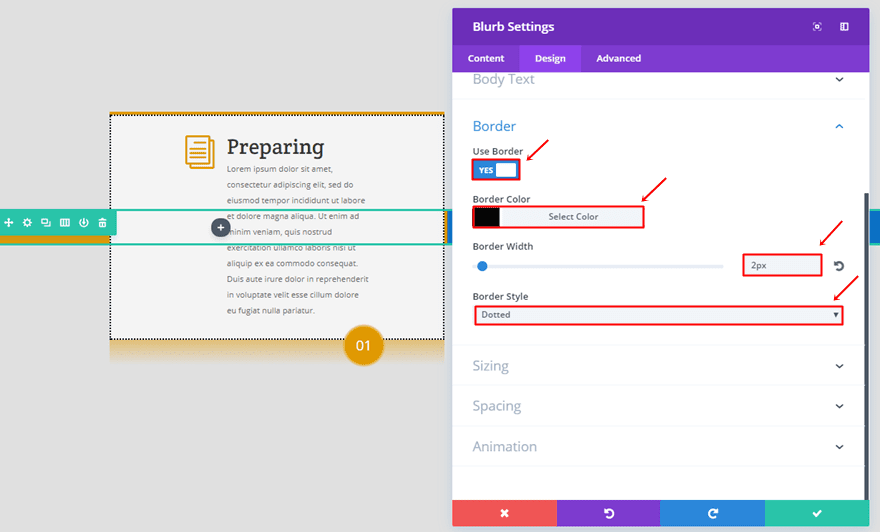
También usaremos un borde con las siguientes configuraciones:
- Usar borde: Sí
- Color del borde: #000000
- Ancho del borde: 2px
- Estilo de borde: Punteado

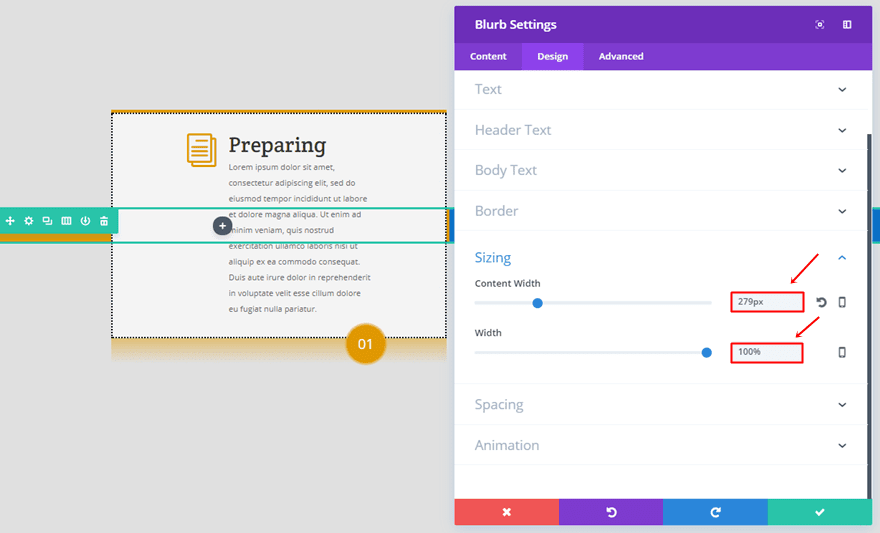
Luego, abra la subcategoría Tamaño y use ‘279px’ para el ancho del contenido y ‘100%’ para el ancho.

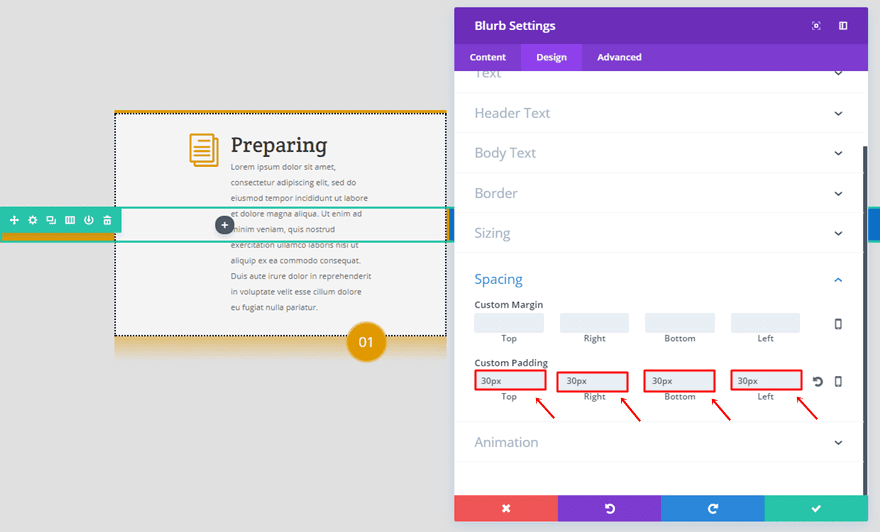
Por último, agregue ’30px’ al relleno superior, derecho, inferior e izquierdo.

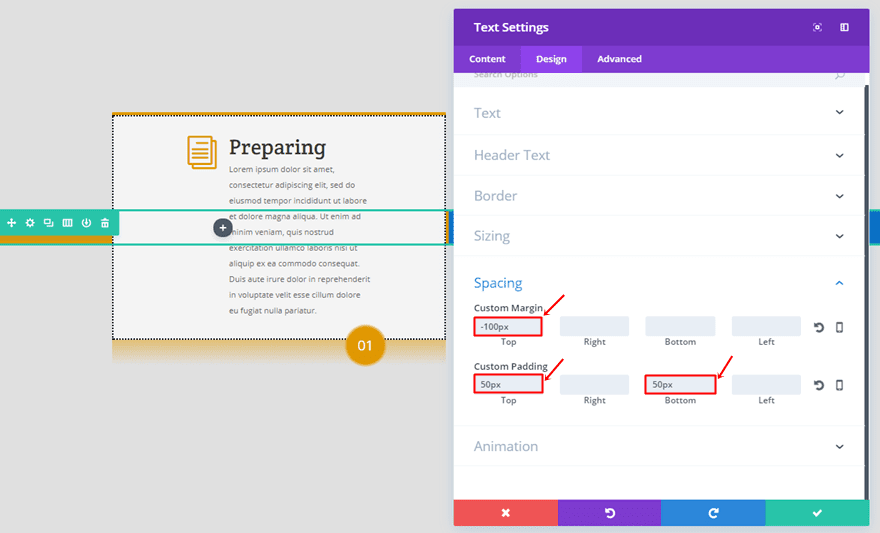
Módulo de texto
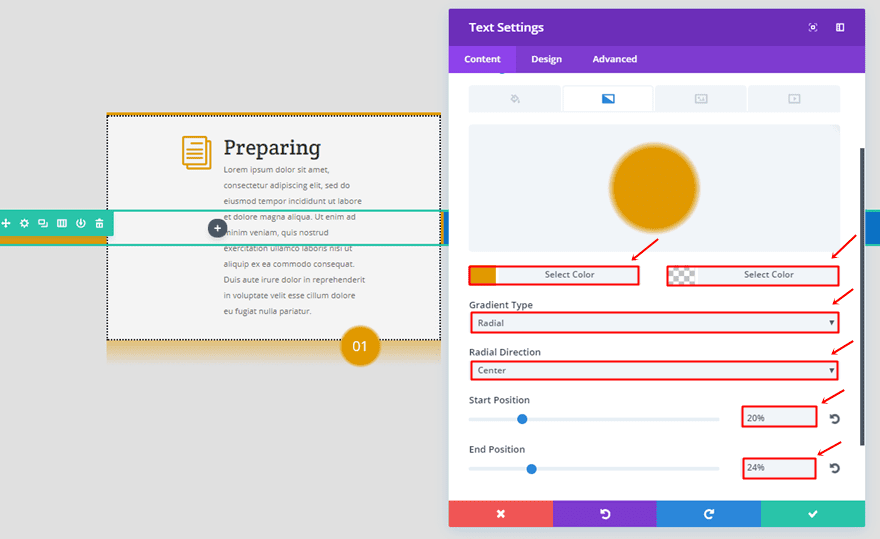
Una vez que haya agregado y modificado el módulo Blurb, continúe y agregue un módulo de texto justo debajo de él. El módulo de texto también necesitará un fondo degradado:
- Primer color: #e09900
- Segundo Color: rgba(255, 255, 255, 0)
- Tipo de gradiente: Radial
- Dirección radial: Centro
- Posición inicial: 20%
- Posición final: 24%

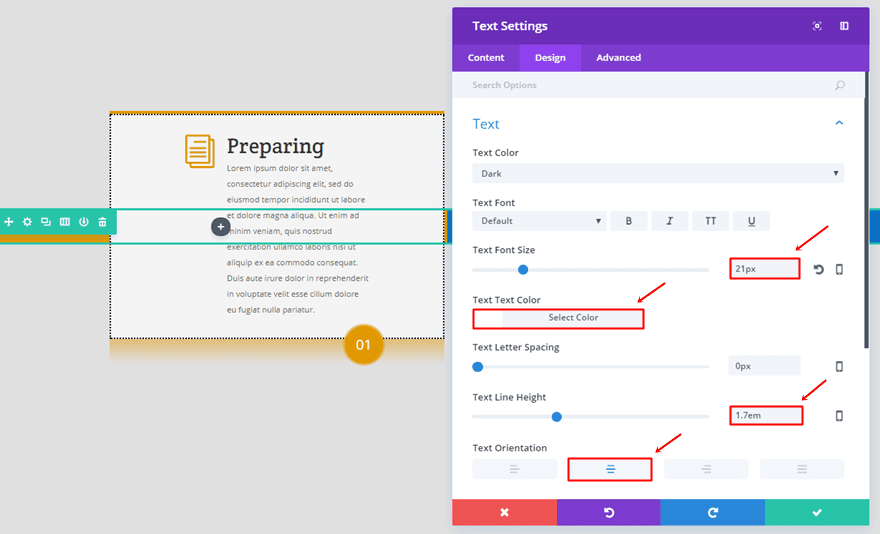
Pase a la pestaña Diseño y use la siguiente configuración para la subcategoría Texto:
- Tamaño de fuente de texto: 21px
- Color del texto: #FFFFFF
- Altura de línea de texto: 1,7 em
- Orientación del texto: Centro

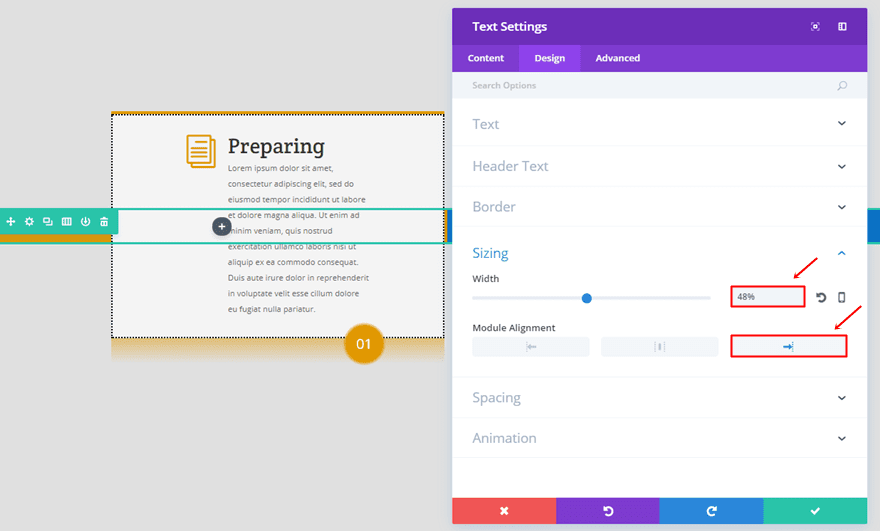
Abra la subcategoría Tamaño, use un ancho de ‘48%’ y seleccione la Alineación de módulo correcta.

Por último, use un margen superior de ‘-100px’ y agregue ’50px’ al relleno superior e inferior.

Clonar Blurb y módulo de texto
Una vez que haya completado la primera columna, puede clonar ambos módulos y colocarlos en las otras dos columnas. Lo único que tendrá que cambiar es el icono de la publicidad, el color de la publicidad y el primer color degradado del Módulo de texto en ‘#0c71c3’ para la segunda columna y ‘#8300e9’ para la última columna.
Desactivar en tableta y teléfono
Una vez que haya completado esta segunda fila, asegúrese de desactivarla también para el teléfono y la tableta.

Clonar fila de tres columnas (tableta y teléfono)
La versión de la línea de tiempo en tabletas y teléfonos es ligeramente diferente. Clone la fila con anuncios publicitarios que creó en la parte anterior de esta publicación y siga los siguientes pasos para que quepa en el teléfono y la tableta.
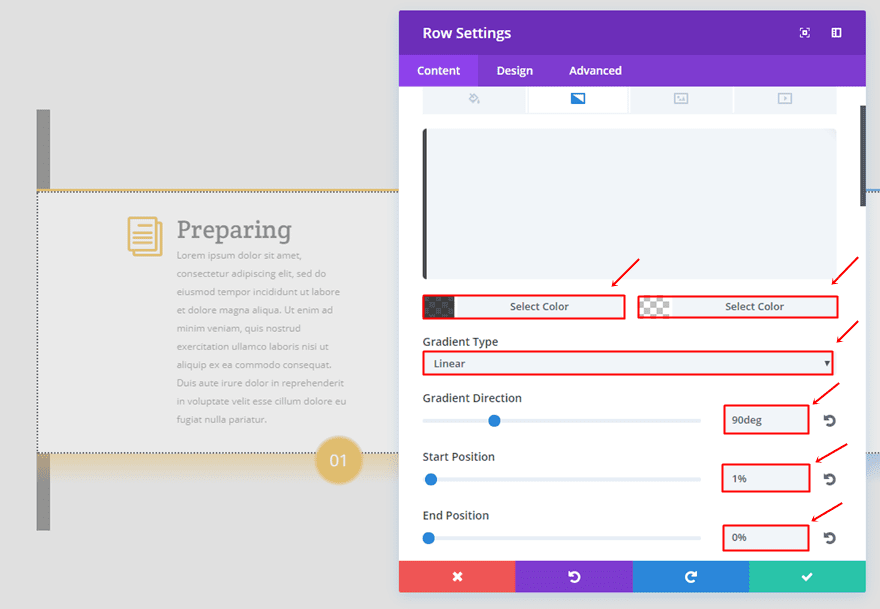
Agregar fondo degradado de fila
La fila en la tableta y el teléfono necesitará el siguiente fondo degradado:
- Primer color: rgba(0,0,0,0.7)
- Segundo Color: rgba(255, 255, 255, 0)
- Tipo de gradiente: lineal
- Dirección del gradiente: 90 grados
- Posición de inicio: 1%
- Posición final: 0%

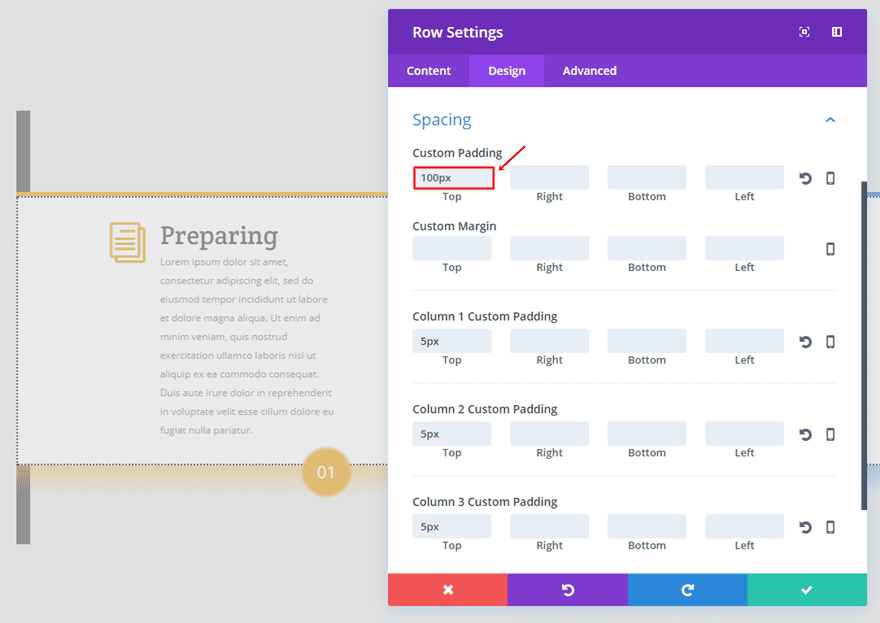
Relleno de fila
Elimine todo el relleno personalizado y el margen que se usó en la versión de escritorio y agregue ‘100px’ al relleno superior.

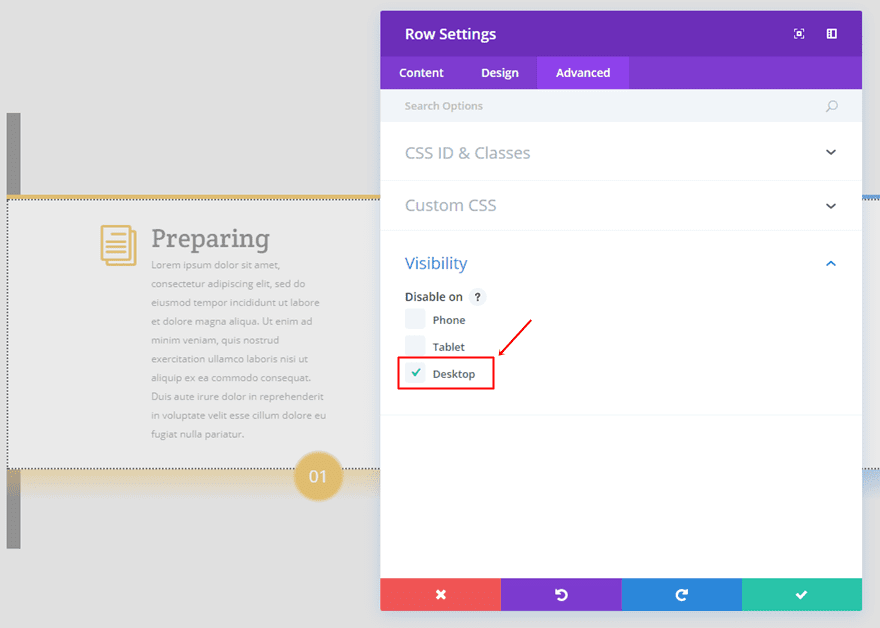
Deshabilitar en el escritorio
Por último, en lugar de deshabilitar la fila en el teléfono y la tableta, deshabilítela en el escritorio.

Resultado
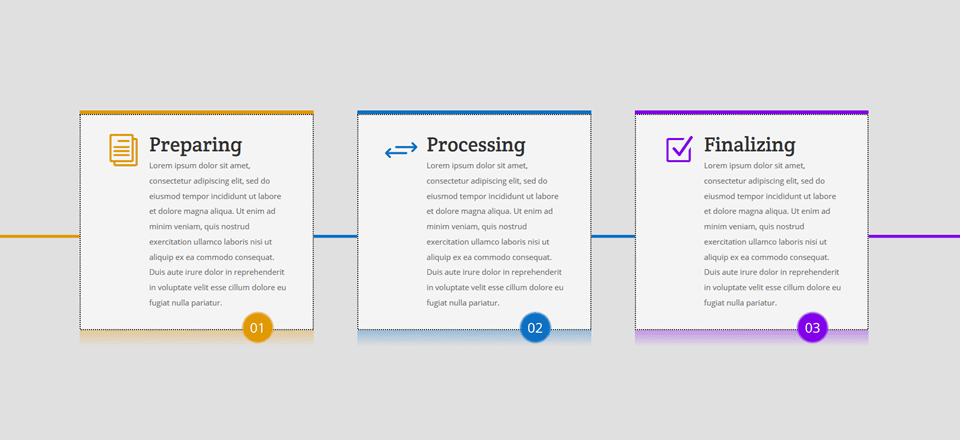
Después de haber seguido todos los pasos en la publicación, debería poder lograr el siguiente resultado en el escritorio:

Y el siguiente resultado en tableta y teléfono:

Pensamientos finales
En esta publicación, le mostramos cómo puede crear una línea de tiempo simple de su módulo Blurb usando nada más que las opciones integradas de Divi. Dos factores que ayudan a identificar los Módulos de Blurb como una línea de tiempo son la línea que conecta los tres Módulos de Blurb y los números. Si tiene alguna pregunta o sugerencia; ¡Asegúrate de dejar un comentario en la sección de comentarios a continuación!
¡Asegúrate de suscribirte a nuestro boletín de correo electrónico y canal de YouTube para que nunca te pierdas un gran anuncio, un consejo útil o un obsequio de Divi!