
Tener una base de conocimiento en su sitio web puede ser un activo extremadamente valioso tanto para sus clientes como para sus empleados. Y si se hace bien, una base de conocimientos puede convertirse en un sello distintivo duradero de garantía de calidad para su empresa. Pueden ser una excelente solución para preguntas frecuentes, documentación, manuales de software, tutoriales y mucho más.
En este tutorial, le mostraré cómo agregar una base de conocimiento a su sitio web con Divi. Para hacer esto, usaré el complemento Echo Knowledge Base (versión gratuita) que tiene algunas opciones de configuración útiles que facilitan la organización y el estilo de las páginas de su base de conocimientos. También mostraré cómo puede diseñar la página principal de la base de conocimiento y las páginas de artículos usando Divi Builder.
Aquí hay un adelanto de lo que estaremos construyendo.
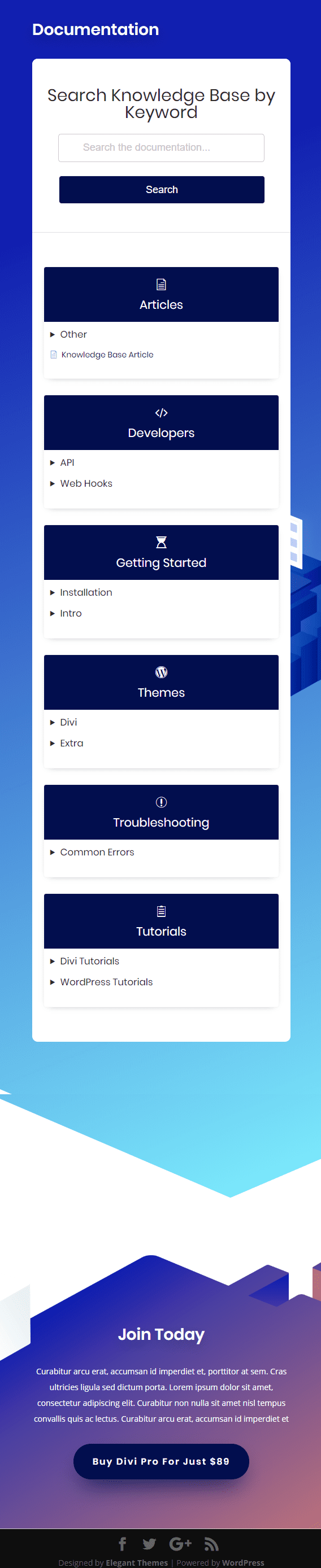
La página principal de la base de conocimientos

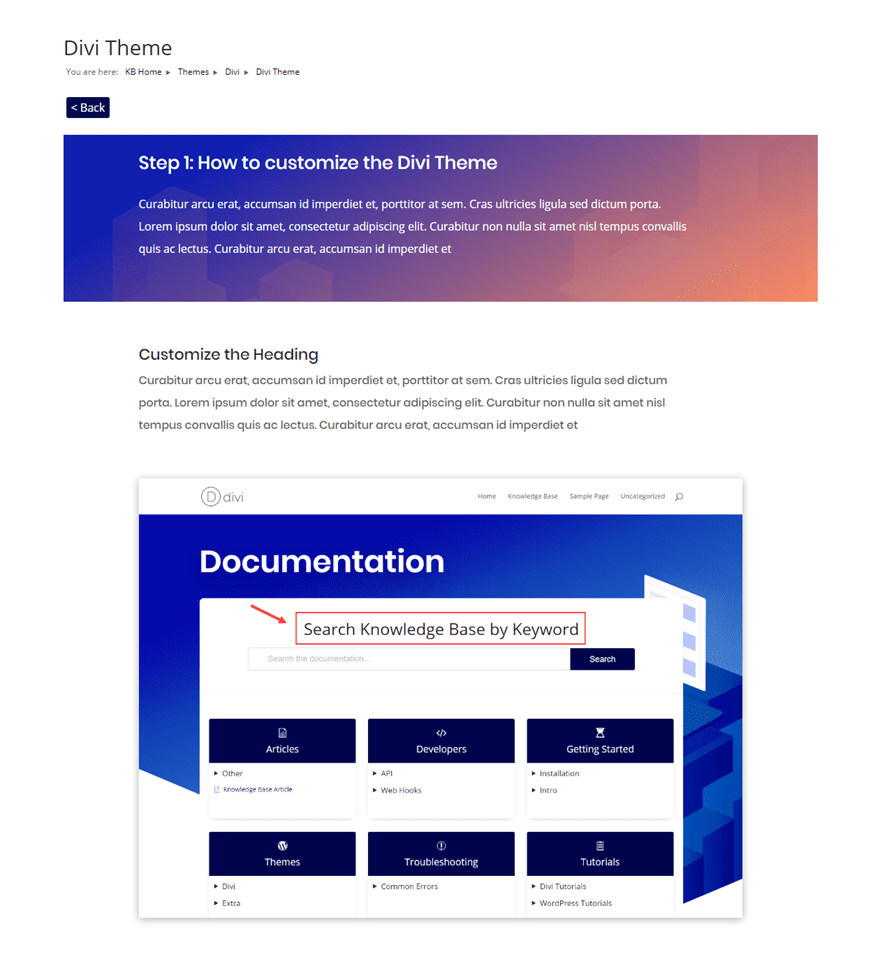
Página de artículo de muestra

Lo que necesitas para este tutorial
- El tema Divi (instalado y activo)
- El complemento de la base de conocimientos de Echo (instalado y activo)
- El paquete de diseño de productos digitales (disponible GRATIS dentro de Divi Builder)
Habilite el tipo de publicación de la base de conocimientos en Divi
Divi facilita la prestación de soporte para ciertos tipos de publicaciones personalizadas de terceros . Dado que el complemento de la base de conocimientos utiliza sus propios tipos de publicaciones para los artículos, deberá habilitarlos en Divi. Esto le permitirá usar Divi Builder para editar esos artículos.
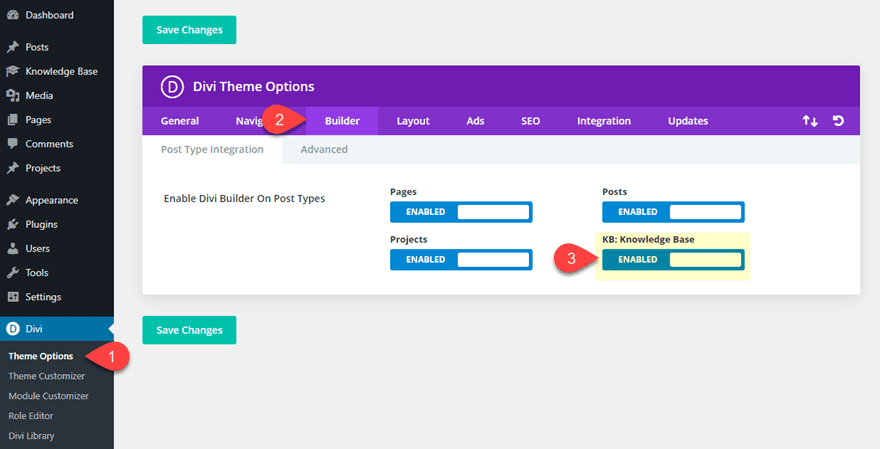
Para hacer esto, vaya a su Tablero de WordPress y navegue a Divi> Opciones de tema. Luego haga clic en la pestaña Generador y habilite el tipo de publicación «KB: Base de conocimiento».

Creación de artículos y categorías de la base de conocimientos
Para tener una buena idea de cómo se verá el diseño, necesitará tener configurados algunos artículos y categorías de la base de conocimiento. Por ahora, está bien usar contenido simulado.
Creación de las categorías de su base de conocimientos
Puede crear categorías de base de conocimiento tal como lo haría para las categorías de publicaciones normales en WordPress.
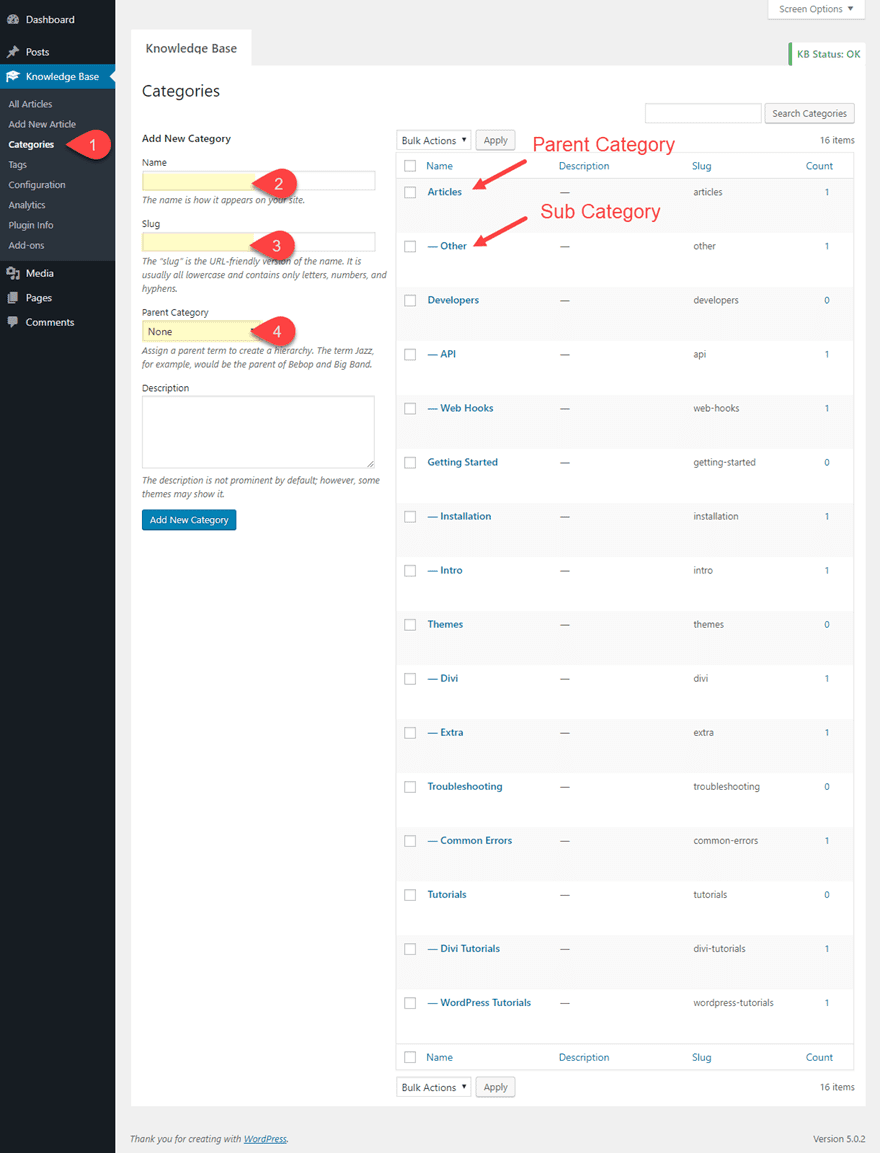
Para hacer esto, vaya a Base de conocimientos > Categorías. Luego agregue un Nombre, Slug y Categoría principal (si corresponde) para cada una de las categorías que va a usar para los artículos de la base de conocimiento. Para este ejemplo, agregué 6 categorías principales, cada una con un par de subcategorías.

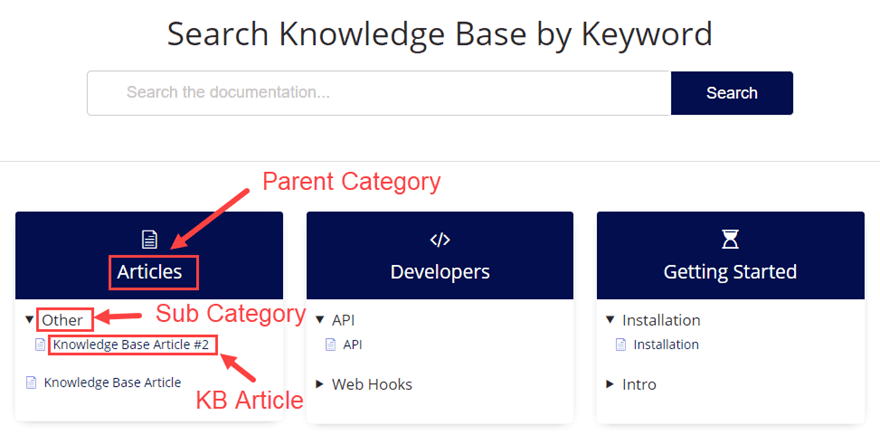
Para darle una idea de hacia dónde se dirige esto, así es como se mostrarán las categorías principales y las subcategorías en la página principal de la base de conocimiento.

Asignación de categorías a nuevos artículos
En este momento, sus categorías están en su lugar, pero no hay artículos asignados a ellas. Deberá crear artículos y asignar una (o más) de las categorías que creó a cada uno.
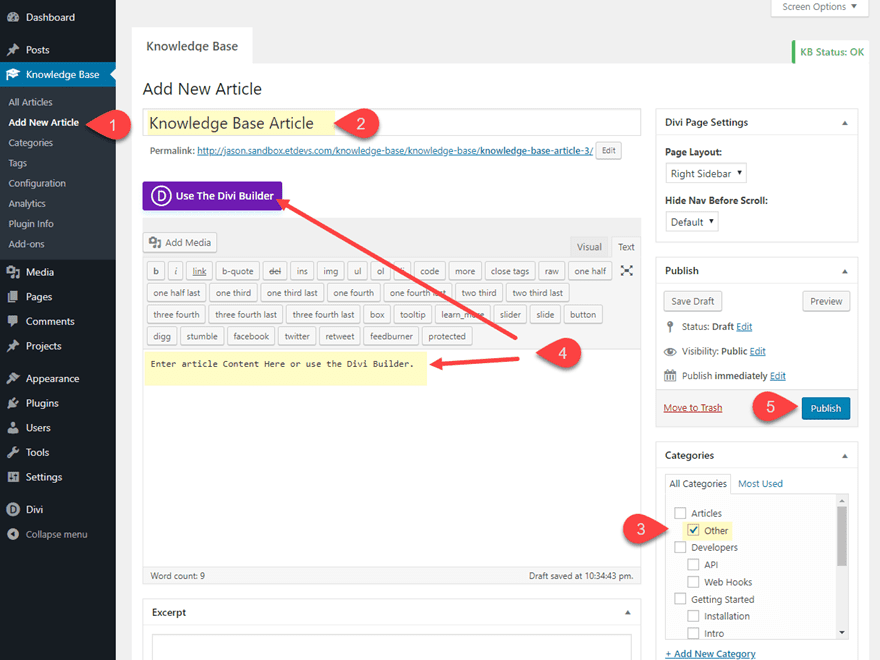
Puede crear un nuevo artículo como lo haría con una nueva publicación en WordPress. Vaya a Base de conocimiento > Agregar nuevo artículo. Luego agregue un Título y asigne una categoría al artículo. Notará que Divi Builder se puede activar porque habilitamos este tipo de publicación en Opciones de tema. Compartiré algunos consejos para hacer esto más adelante. Pero por ahora, solo puede agregar un editor de WordPress predeterminado de contenido simulado . Después de eso, publique el artículo.

Continúe con este mismo proceso para crear todos los artículos necesarios para que cada categoría tenga al menos un artículo asignado.
Consulte la página predeterminada de la base de conocimientos
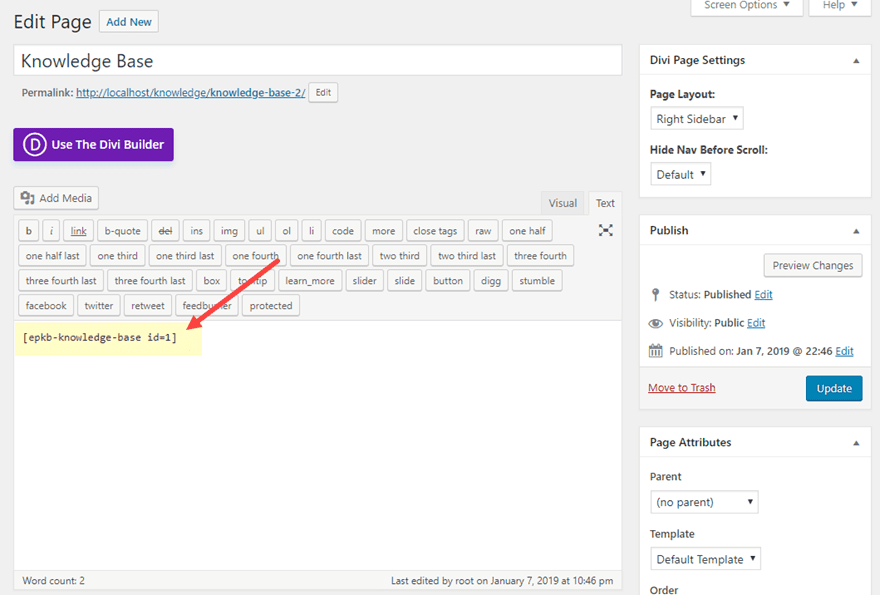
Una vez que active el complemento, se creará automáticamente una página de base de conocimiento para usted. Esta página tiene el código abreviado necesario para implementar la base de conocimiento principal.

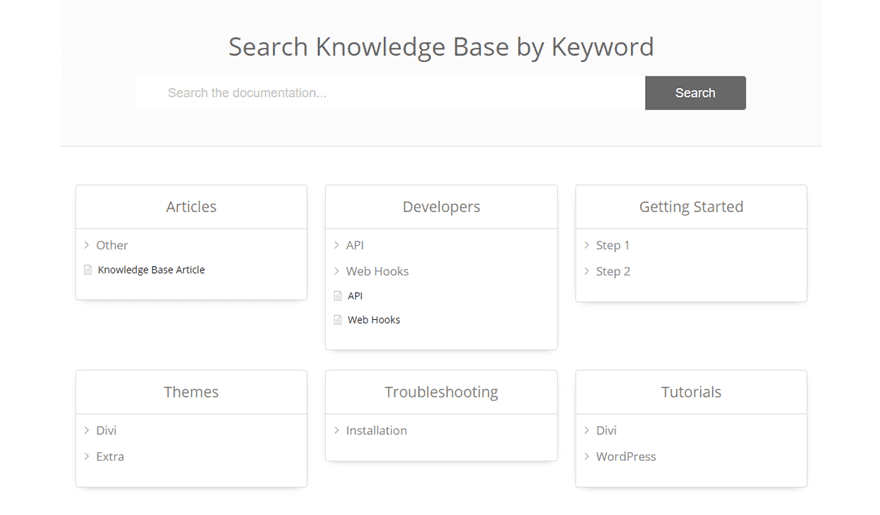
Así es como se verá la página por defecto.

Configuración del diseño y el estilo de la base de conocimientos
El complemento de la base de conocimientos tiene muchas opciones útiles para configurar la base de conocimientos para que coincida con el diseño de su sitio web. Hay opciones personalizables para la página principal, la página del artículo y la página de archivo.

Configuración de la página principal
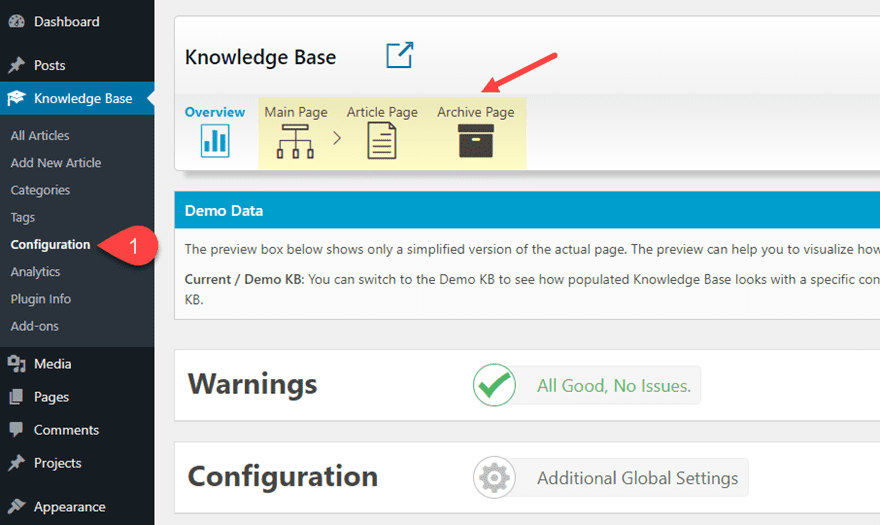
Configuración de la página principal
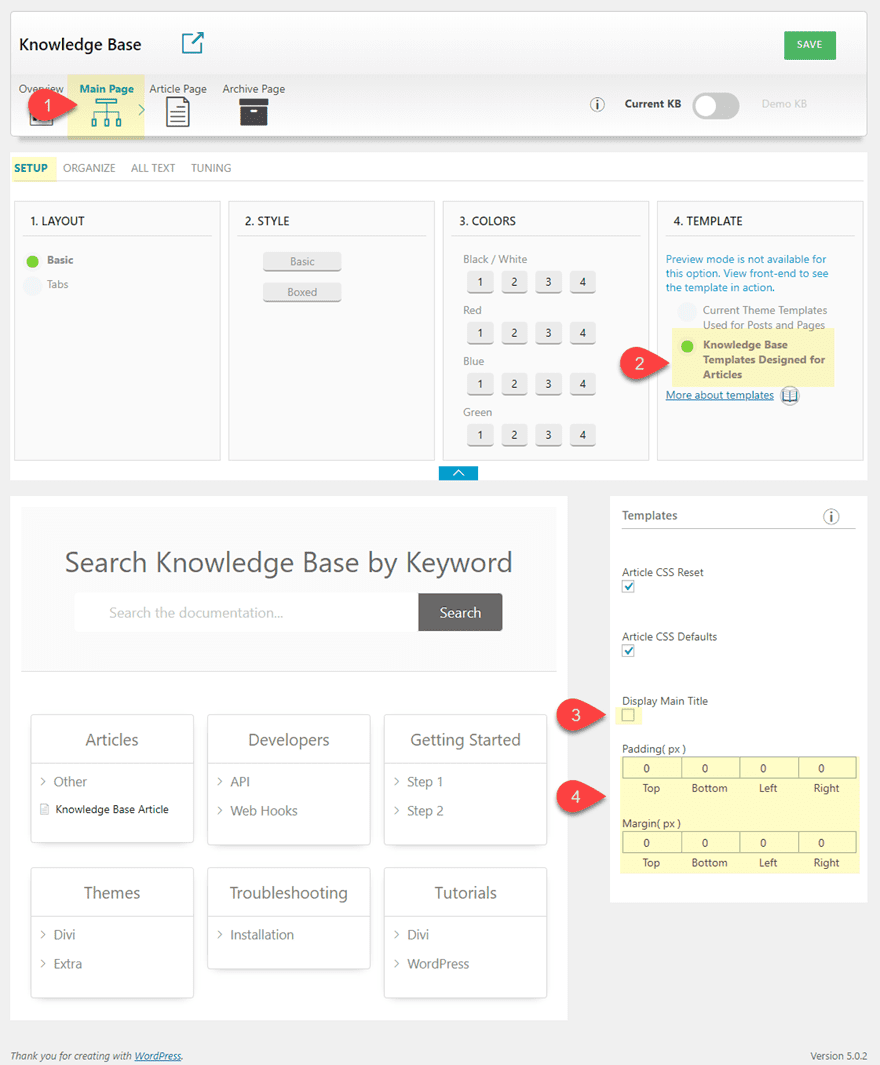
Primero, haga clic en el botón Página principal en la parte superior de la página de configuración de la base de conocimiento. En la pestaña de configuración, puede dejar el estilo y los colores de diseño predeterminados. Pero para este ejemplo, voy a cambiar la opción de plantilla para usar las «Plantillas de base de conocimiento diseñadas para artículos». Hago esto principalmente porque te permite personalizar la página de archivo con diferentes opciones de estilo prefabricadas. Pero, si desea mantener las Plantillas de temas Divi para esto, puede mantener la opción seleccionada en «Plantillas de temas actuales utilizadas para publicaciones y páginas».
En la ventana emergente Plantillas, anule la selección de la opción Mostrar título principal y establezca todos los rellenos y márgenes en 0px. Esto nos permitirá usar Divi Builder para el título y el espaciado de la página.

Opciones de Organizar página principal y Todo el texto
Por ahora, voy a dejar las opciones Organizar y Todo el texto en sus valores predeterminados, pero siéntase libre de cambiarlos por su cuenta. En la pestaña Organizar, incluso puede arrastrar y soltar sus categorías en el orden que desee. Y las opciones de Todo el texto le permiten cambiar la redacción utilizada en toda la página (es decir, el título de búsqueda y el texto del botón).
Opción de ajuste de la página principal
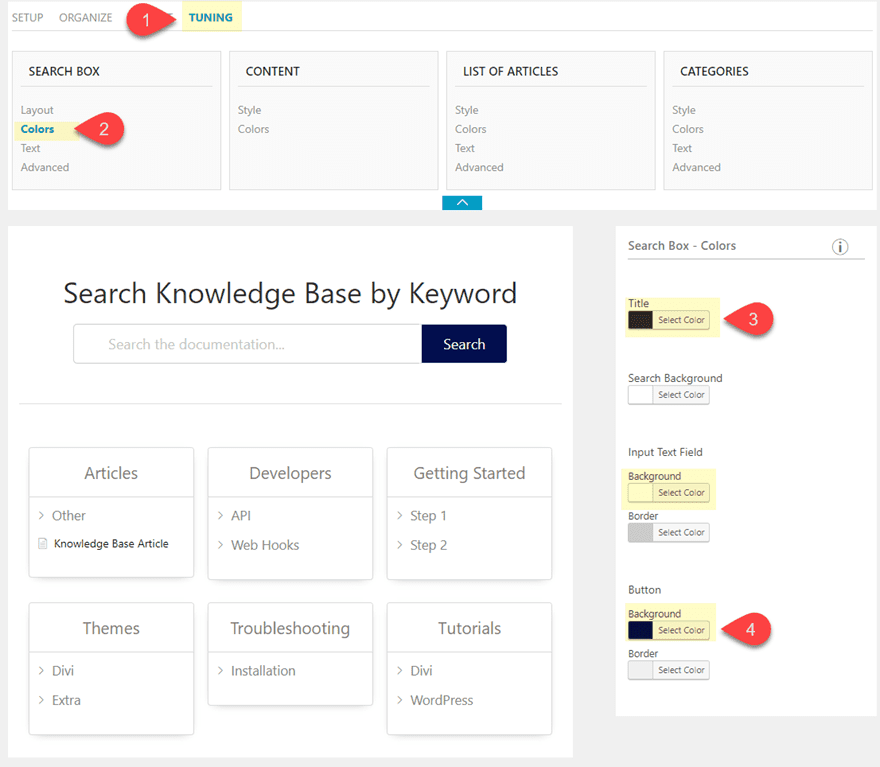
A continuación, haga clic en la pestaña Sintonización. Aquí es donde se lleva a cabo la mayor parte del diseño de la base de conocimientos principal. No voy a usar todas estas configuraciones, pero cambiaré algunos colores y agregaré algunos íconos. Así puede hacer coincidir la base de conocimientos con su diseño Divi prefabricado. Dado que planeo usar el paquete de diseño de productos digitales, usaré esos colores para diseñar la página de la base de conocimientos.
Colores del cuadro de búsqueda
En la categoría del cuadro de búsqueda , seleccione colores y actualice lo siguiente:
Título: #333333
Fondo de búsqueda: #ffffff
Fondo de botón: #091c4f

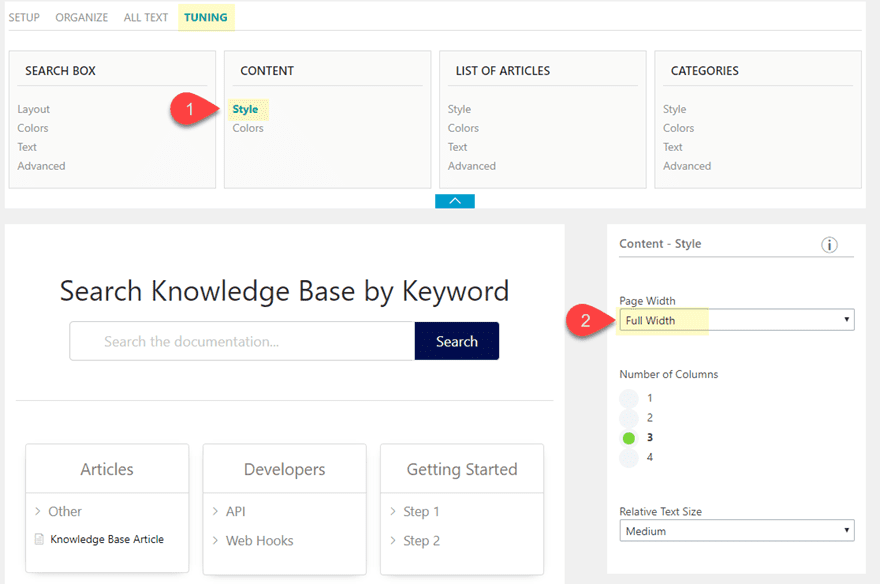
Estilo de contenido
En la categoría Contenido , seleccione Estilo y actualice lo siguiente:
Ancho de página: ancho completo

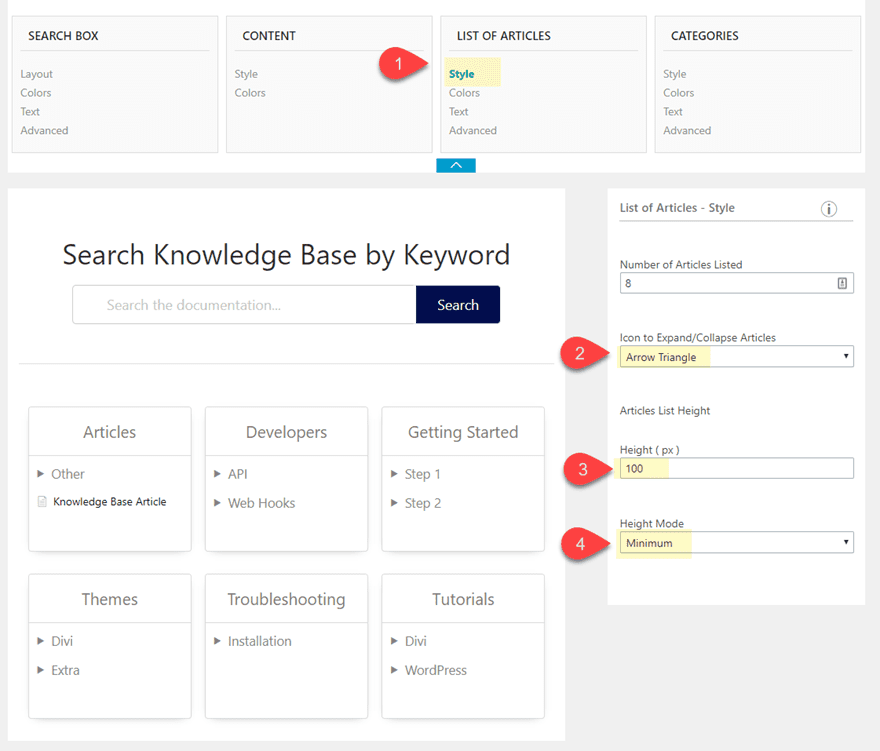
Lista de Artículos Estilo y Colores
En la categoría Lista de artículos , seleccione Estilo y actualice lo siguiente:
Icono: Flecha Triángulo
Lista de artículos Altura: 100 px de altura mínima (esto es útil para hacer que todas las cajas tengan la misma altura)

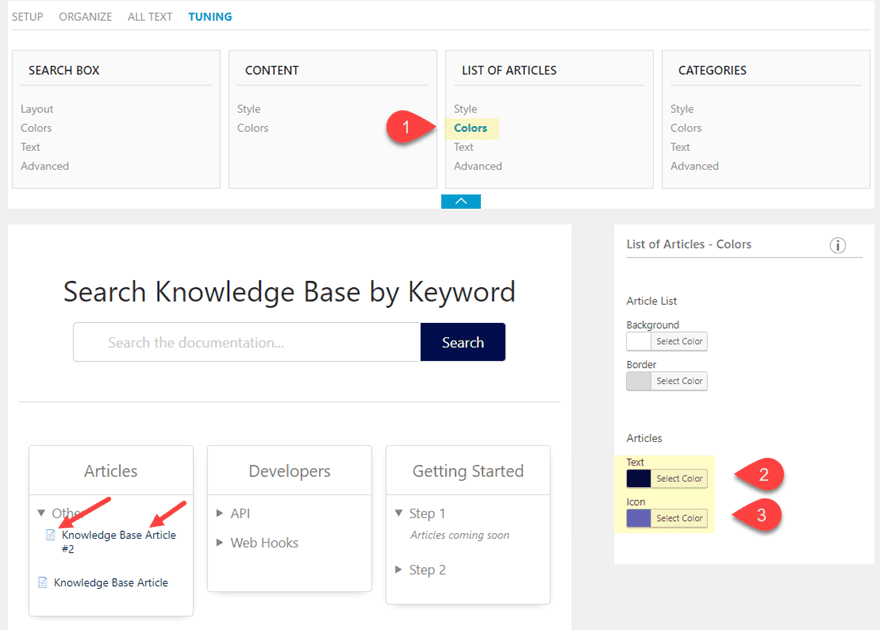
Luego seleccione Colores y actualice lo siguiente:
Texto del artículo: #091c4f
Icono del artículo: #6767ef

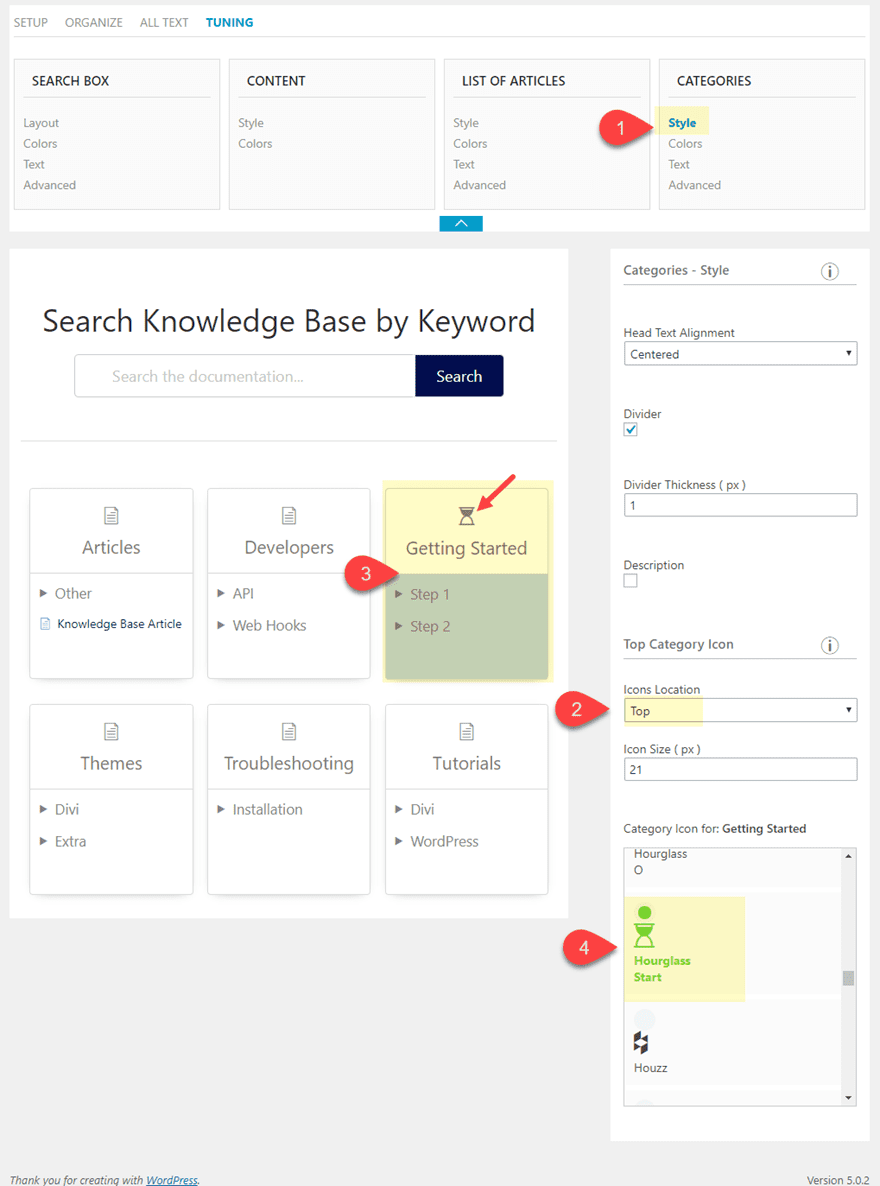
Categorías Estilo y Colores
A continuación, en Categorías , seleccione Estilo y actualice lo siguiente:
Ubicación de los iconos: arriba
Luego haga clic en uno de los cuadros de categoría en la vista previa para seleccionarlo. A continuación, seleccione un icono de categoría de esa categoría específica. Haga esto para cada uno de los cuadros de Categoría.
¡Hay más de 500 iconos para elegir!

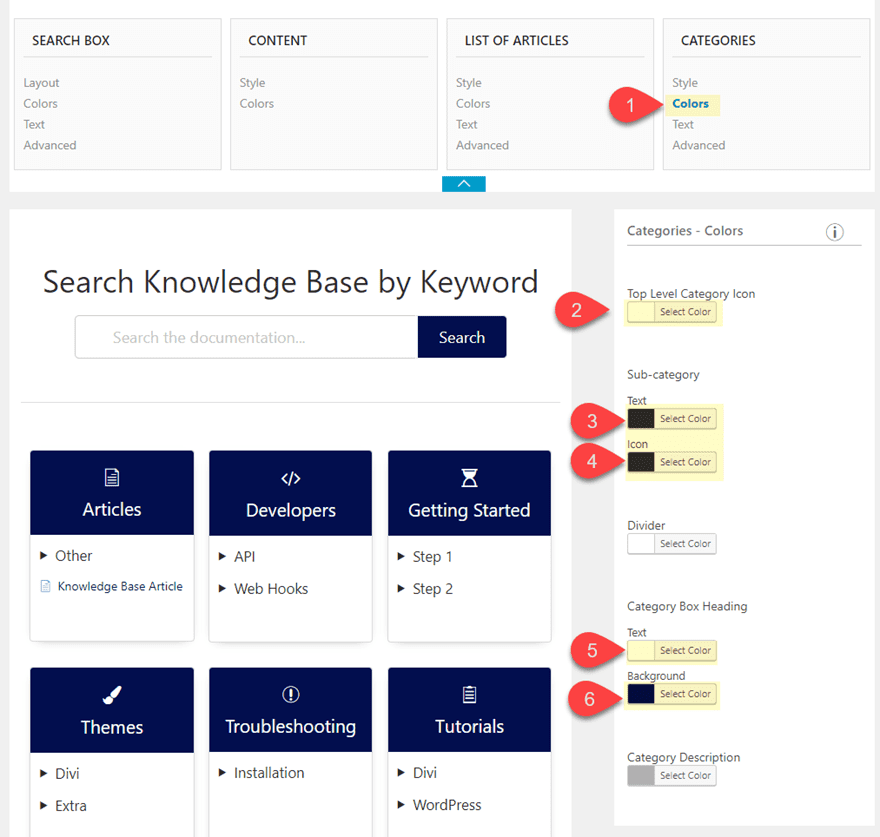
Luego seleccione Colores y actualice lo siguiente:
Icono de categoría de nivel superior: #ffffff
Texto e icono de subcategoría: #333333
Divisor: #ffffff
Texto del encabezado del cuadro de categoría: #ffffff
Fondo del encabezado del cuadro de categoría: #091c4f

Características de la página del artículo
Ahora que tenemos la página principal configurada, haga clic en la página del artículo en la parte superior de la página. Luego haga clic en la pestaña de características. Aquí puede personalizar elementos como el botón Atrás y las migas de pan que aparecerán en la parte superior del diseño del artículo.
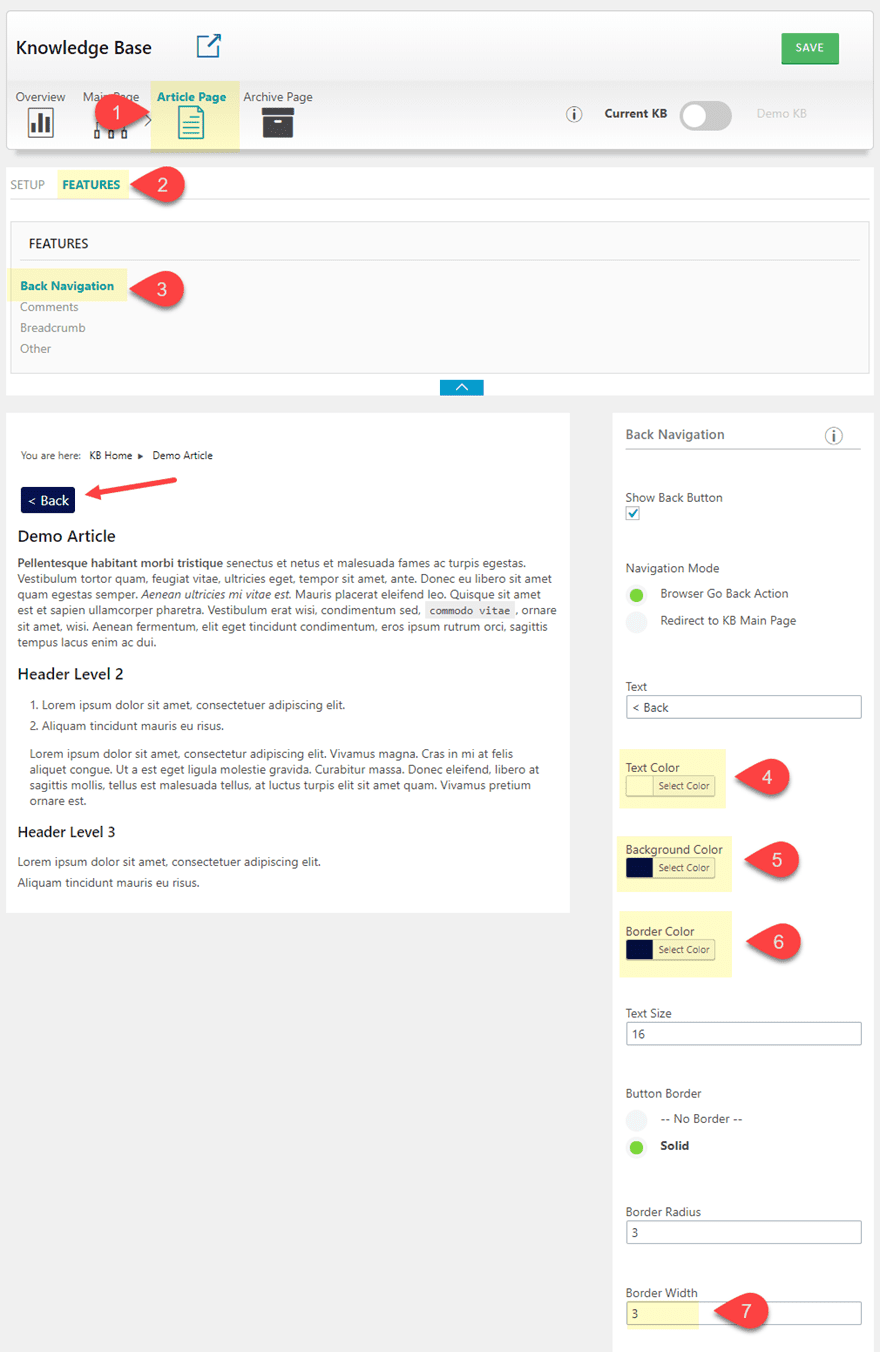
Por ahora, solo voy a hacer coincidir el botón Atrás con el diseño prefabricado que usaré para la página del artículo. En Funciones, seleccione Navegación hacia atrás y actualice lo siguiente:
Color del texto: #ffffff
Color de fondo: #091c4f
Color del borde: #091c4f
Ancho del borde: 3px

Estilo de diseño de página de archivo
Para cambiar el diseño de la página de archivo, haga clic en «Página de archivo» en la parte superior de la página. En la pestaña de configuración, verá una lista desplegable de los diferentes estilos disponibles. Mantengo los valores predeterminados, pero siéntete libre de experimentar con los otros estilos.
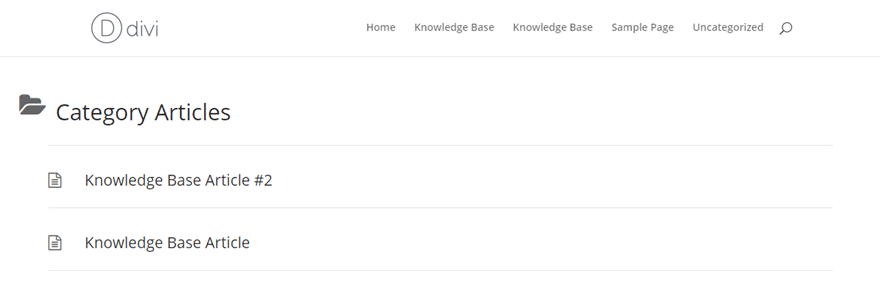
Este es un ejemplo de cómo se ve una página de archivo de categoría con el Estilo 1 predeterminado.

Diseño de la página de la base de conocimientos con Divi
Ahora que hemos completado la configuración de nuestras páginas de la base de conocimientos, estamos listos para completar el diseño de la página principal de la base de conocimientos con Divi Builder.
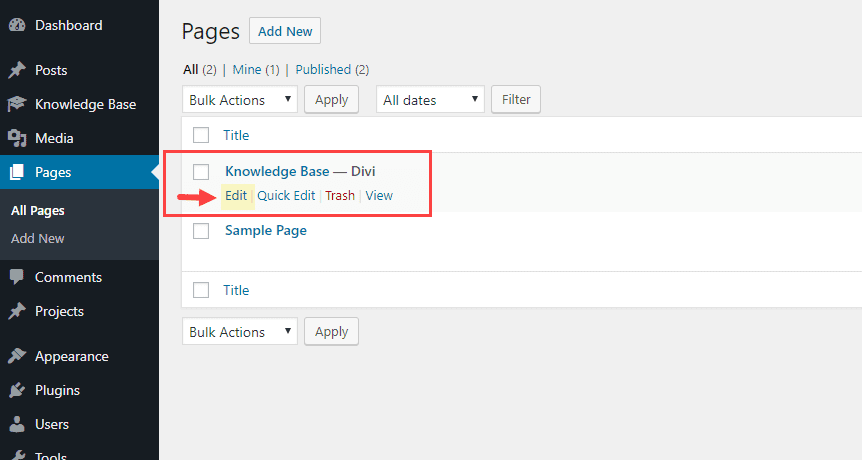
Primero, vaya a editar los Títulos de la página «Base de conocimiento» que fue creada automáticamente por el complemento.

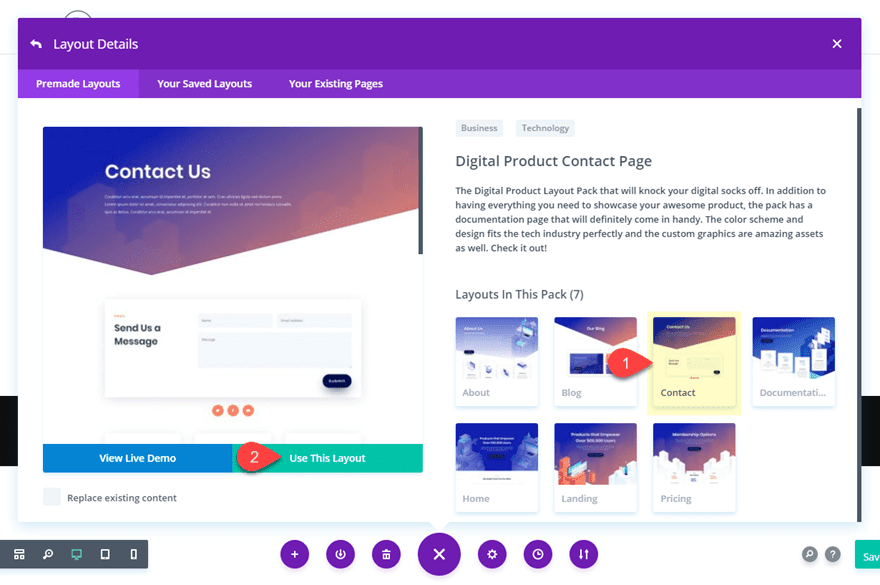
Luego implemente el Divi Builder. Seleccione la opción «Elegir un diseño prefabricado» y luego, desde la ventana emergente Cargar desde la biblioteca, seleccione el Paquete de diseño de producto digital. A continuación, implemente el Diseño de página de documentación en la página.

Después de que el diseño se cargue en la página, seleccione «Crear en el front-end».
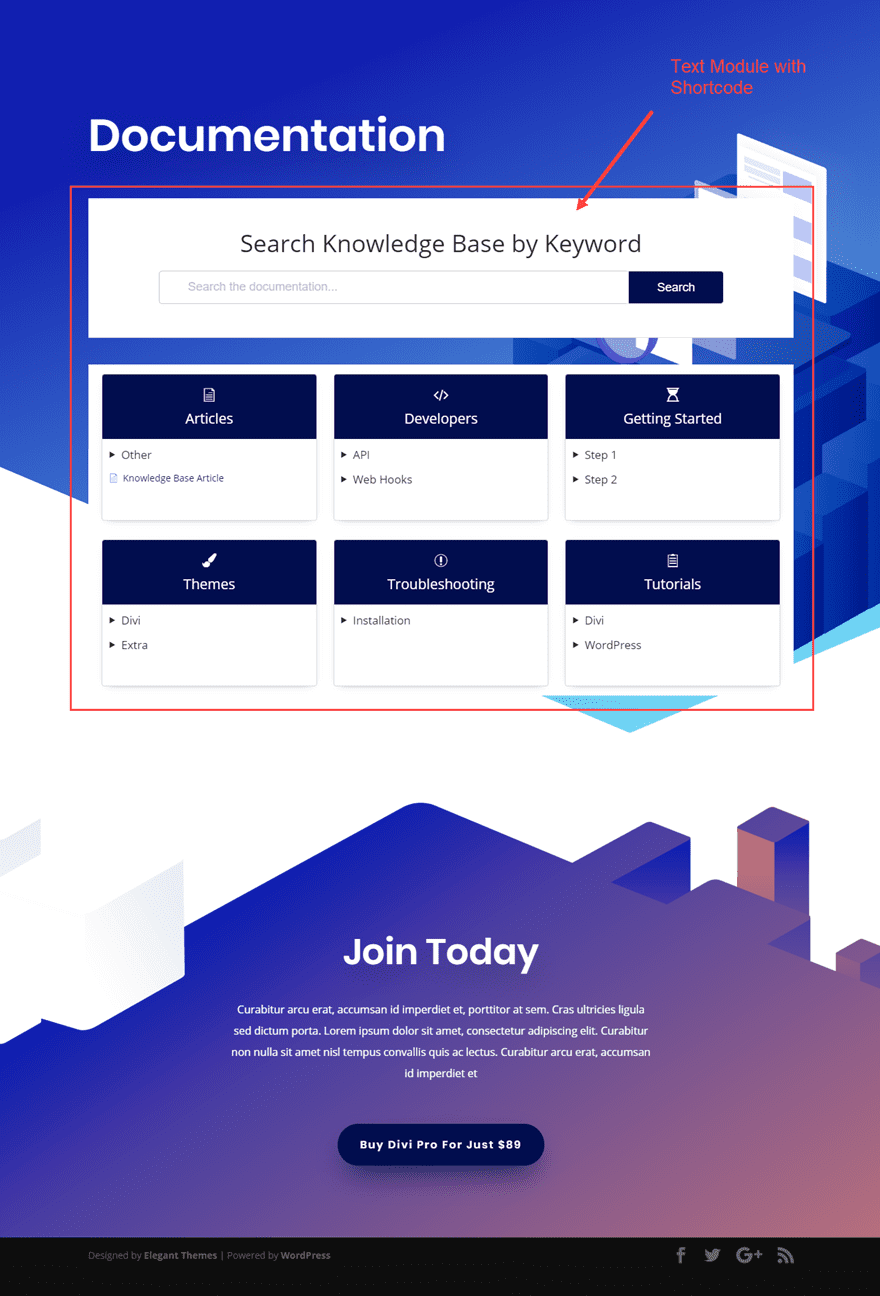
Verá que la sección superior contiene el módulo de texto con el código abreviado que muestra nuestra base de conocimiento con un nuevo estilo.
Ahora todo lo que tenemos que hacer es moverlo al lugar que queremos que esté dentro del diseño prefabricado y ajustar el diseño según sea necesario con las opciones de Divi Builder.
Para este ejemplo, moví el módulo de texto que contiene el código abreviado de KB directamente debajo del módulo de texto con el título «Documentación».
Luego eliminé todo hasta que lo único que me quedaba era la sección superior que contenía una fila con el módulo de texto «Documentación» y el módulo de texto que contenía el código abreviado. También mantuve la sección inferior con el CTA.

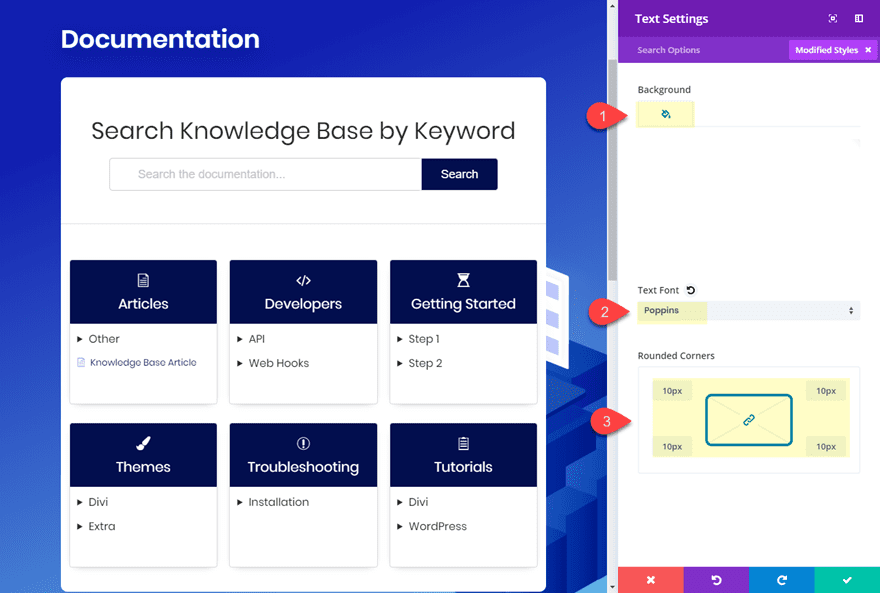
Para finalizar el diseño, abra la configuración del módulo de texto que contiene el shortcode y actualice lo siguiente:
Color de fondo: #ffffff
Fuente del texto: Poppins
Esquinas redondeadas: 10px

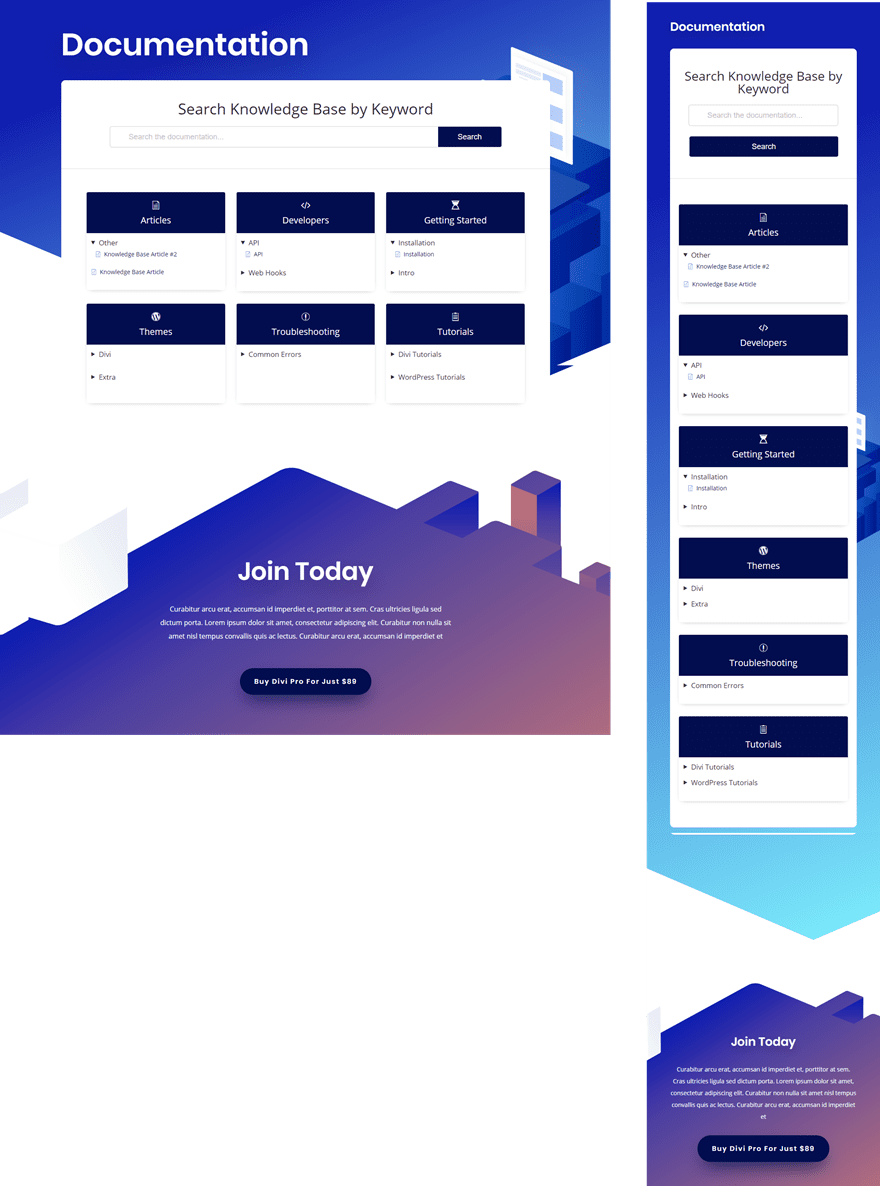
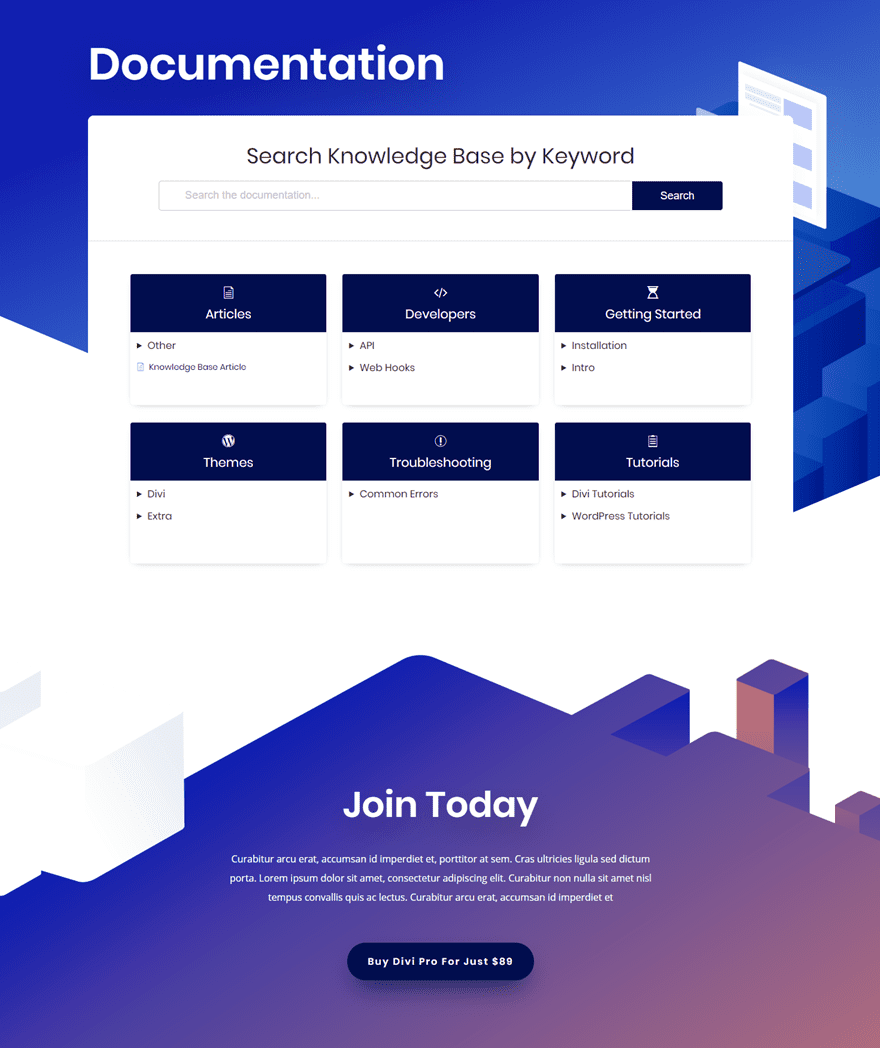
Aquí está el diseño final.

Y también se ajusta muy bien en dispositivos móviles.

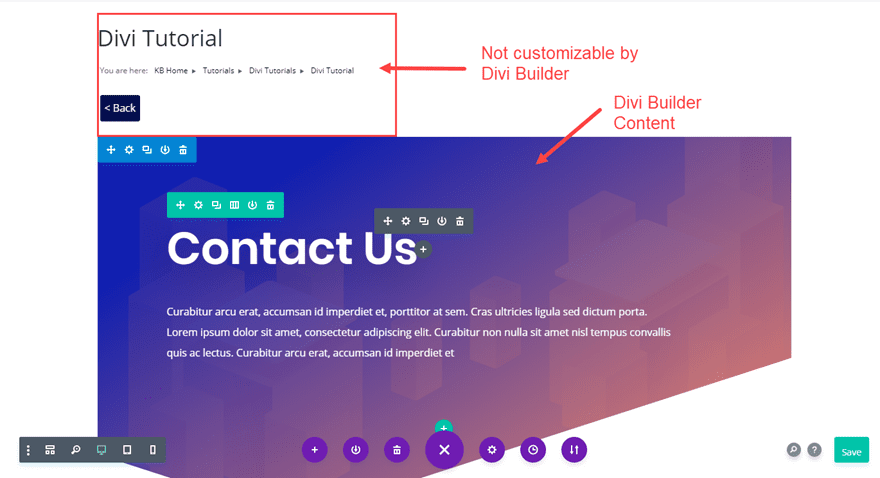
Diseño de la página del artículo usando Divi Builder
Debido a que activamos el tipo de publicación de la base de conocimientos de KB en las opciones de tema de Divi , puede diseñar sus artículos utilizando Divi Builder. La plantilla de artículo de la base de conocimiento limita el Divi Builder al contenido debajo del Título de la página y las Migas de pan, y el botón Atrás. También limita el contenido del constructor divi a un ancho máximo de 1080 px.
Para este ejemplo, voy a poner en marcha el diseño de un artículo de la base de conocimientos con un diseño prefabricado. Para hacer esto, vaya a editar uno de los artículos e implemente el Divi Builder. Seleccione «Elegir un diseño prefabricado» y, desde la ventana emergente Cargar desde biblioteca, seleccione el paquete de diseño de producto digital e implemente la página de contacto de producto digital.
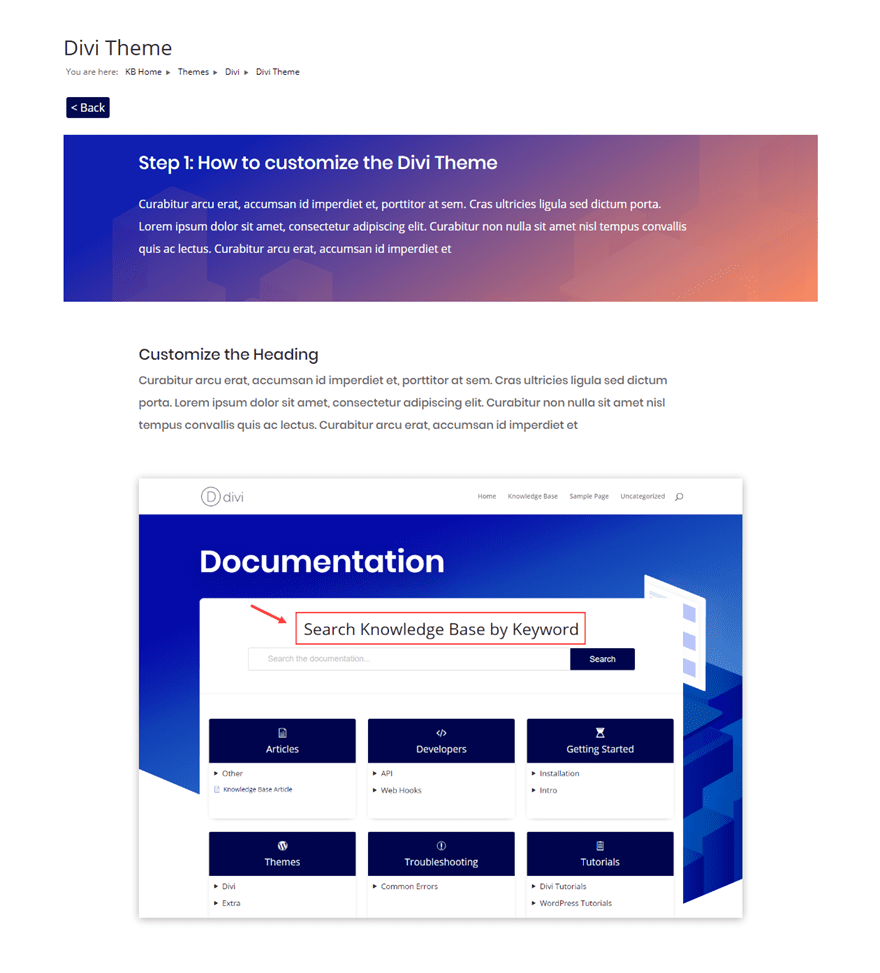
Ahora mira cómo se ve el artículo. Tenga en cuenta que el contenido de Divi Builder se encuentra directamente debajo del título del artículo, las migas de pan y el botón Atrás, que Divi Builder no puede personalizar.

Pero aún tiene algunas opciones poderosas de personalización para el contenido que permite el Divi Builder. Puede utilizar el fondo de la sección superior del diseño de la página de contacto para buscar como fondo de sección las diferentes secciones (o pasos) del artículo. Y puede agregar fácilmente una captura de pantalla usando el módulo de imagen. Básicamente, tiene el potencial ilimitado de Divi Builder para todo el artículo.
Aquí hay un ejemplo simple de cómo podría verse una página de artículo diseñada con Divi.

Por supuesto, puede agregar algunos CSS personalizados para ajustar el ancho del contenedor del artículo para obtener un diseño de ancho completo. Y podría agregar algún código para ocultar el título y luego usar el contenido dinámico de Divi para colocar el título del artículo en cualquier lugar que desee dentro de Divi Builder.
Pensamientos finales
El complemento Echo Knowledge Base es sorprendentemente poderoso, incluso sin todos los complementos premium disponibles (aunque vale la pena echarle un vistazo). Las opciones de configuración le permiten organizar y diseñar las páginas de su base de conocimiento para que coincidan fácilmente con su diseño Divi. Para colmo, incluso puede usar Divi Builder para diseñar su página de base de conocimientos y la página del artículo. Espero que este tutorial haya sido útil para aquellos que buscan agregar una base de conocimientos a su sitio web Divi.
Espero escuchar de usted en los comentarios.
¡Salud!