
¿Está buscando una manera de poner su encabezado global en la parte superior de las secciones principales de sus páginas? En el tutorial Divi de hoy , le mostraremos exactamente cómo hacerlo. Recrearemos un impresionante encabezado global desde cero (usando el generador de temas de Divi ) y aplicaremos un efecto flotante a la barra de menú. ¡También podrá descargar el archivo JSON de forma gratuita!
Hagámoslo.
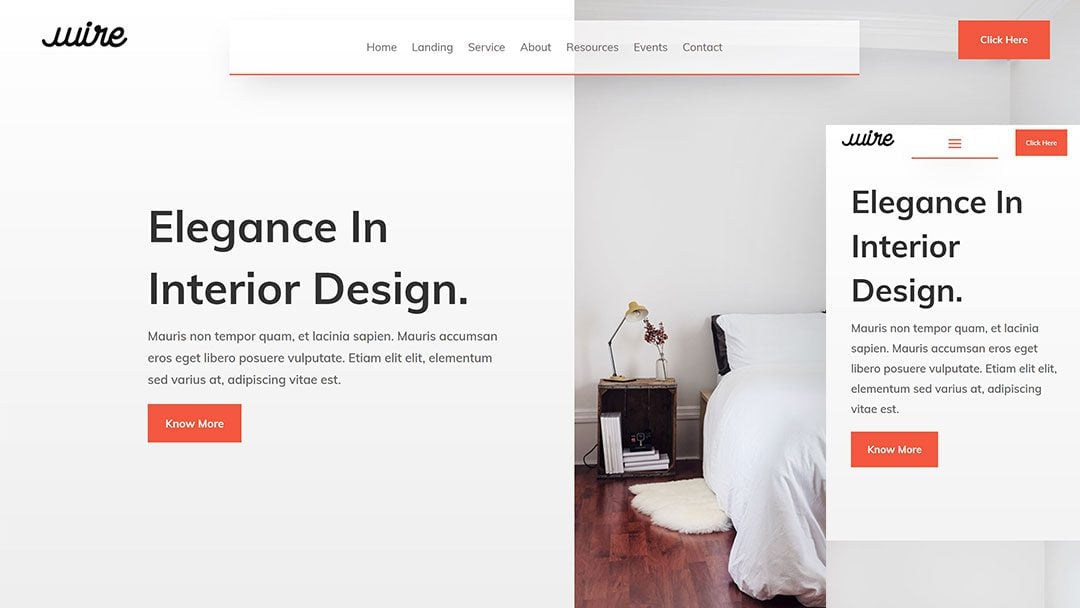
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
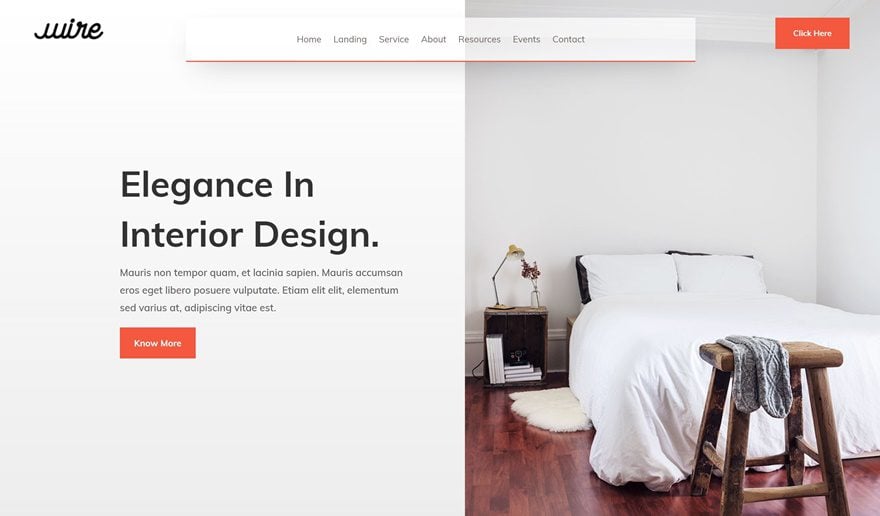
Escritorio

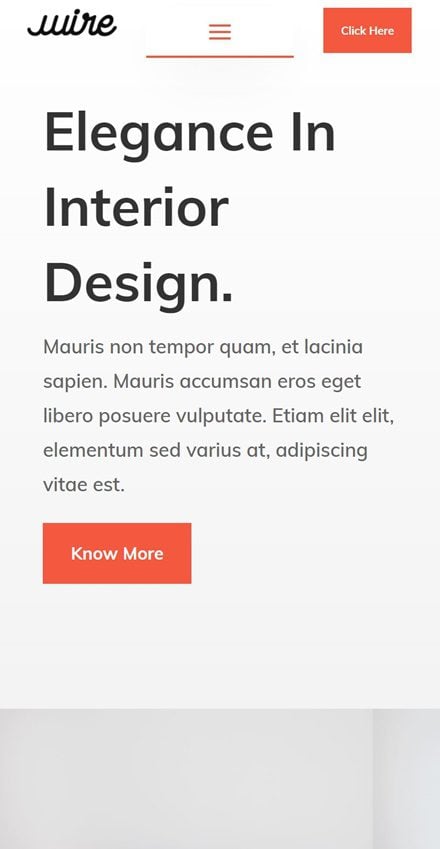
Móvil

Para poner sus manos en la plantilla de encabezado global de la barra de menú flotante, primero deberá descargarla usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Suscríbete a nuestro canal de Youtube
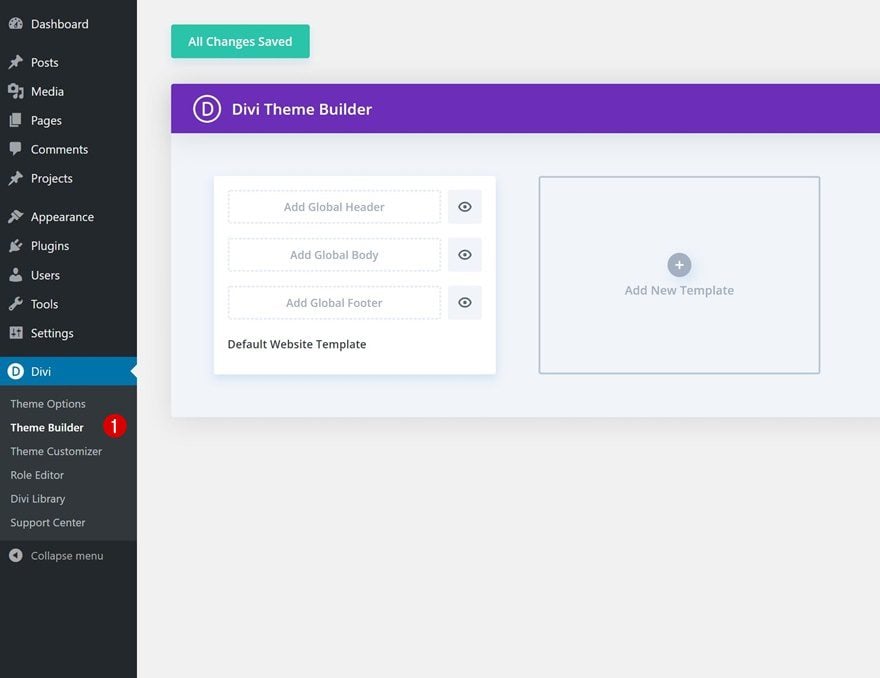
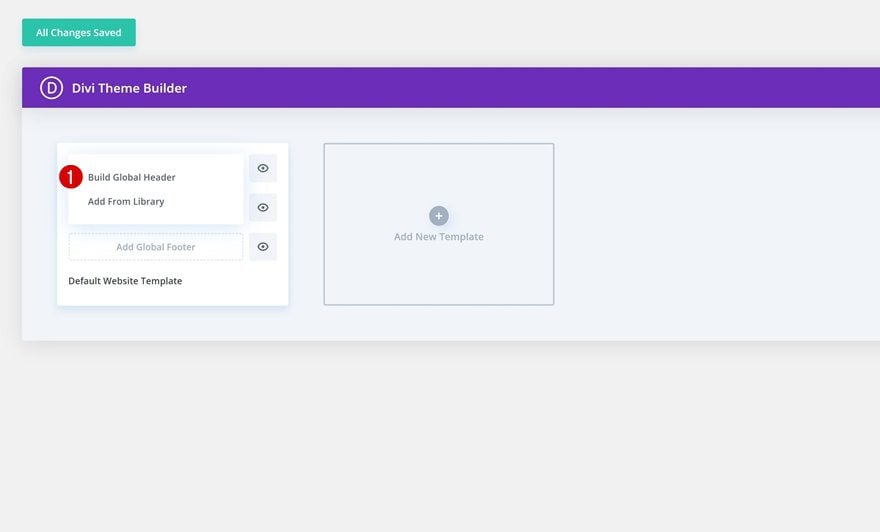
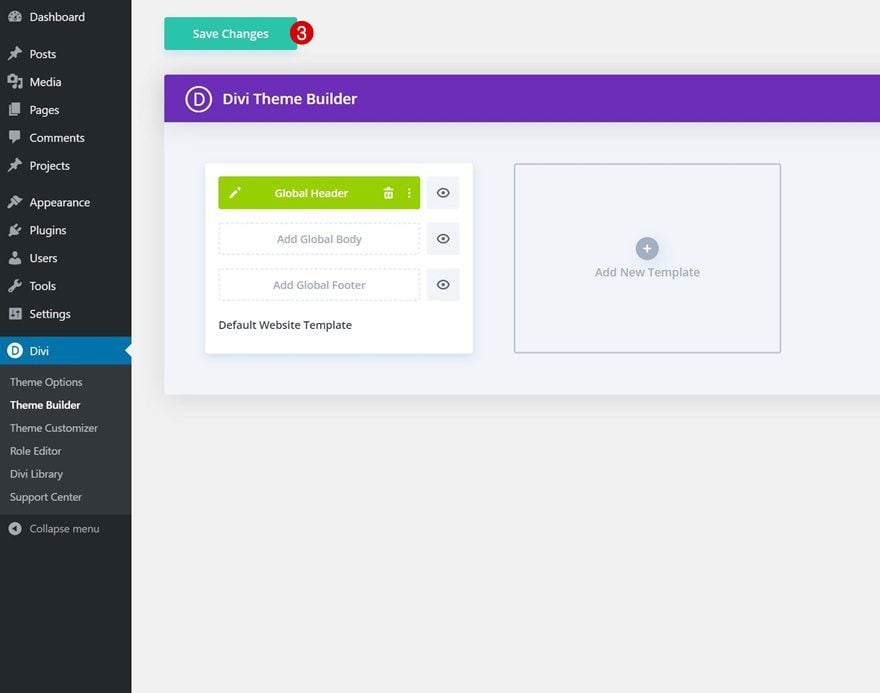
1. Vaya a Divi Theme Builder y agregue una nueva plantilla
Ir al Creador de temas Divi
Comience yendo al Divi Theme Builder .

Empezar a construir encabezado global
Luego, haga clic en ‘Agregar encabezado global’ y continúe seleccionando ‘Crear encabezado global’.

2. Comience a construir el encabezado global
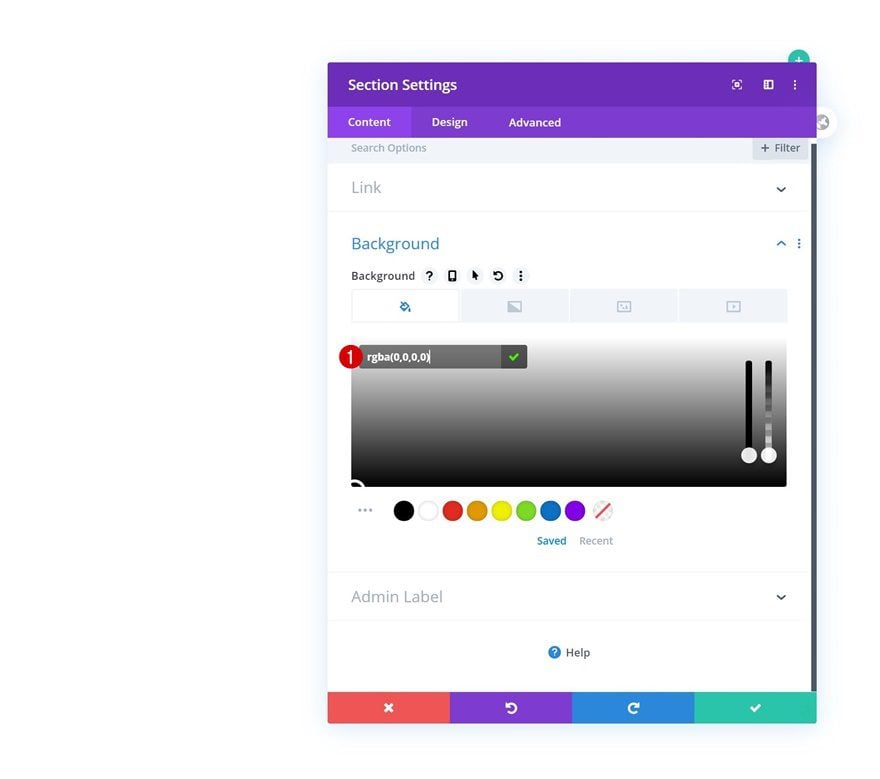
Ajustes de sección
Color de fondo
Una vez que esté dentro del editor de plantillas, verá una sección en la página. Abra esa sección y cambie el color de fondo a uno completamente transparente. Esto permitirá que se muestre todo lo que está debajo de la sección.
- Color de fondo: rgba(0,0,0,0)

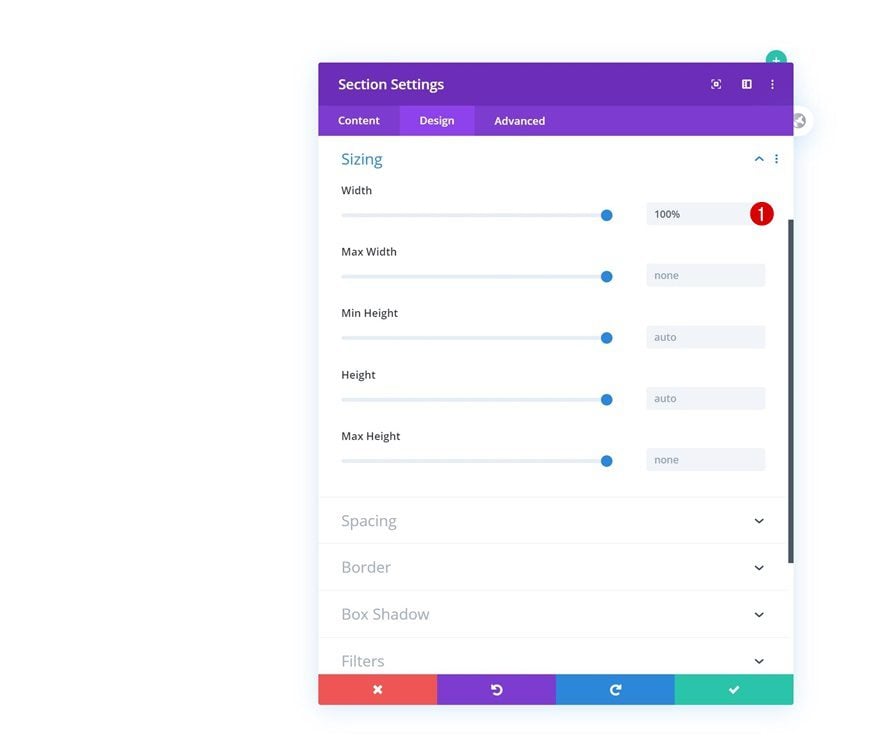
Dimensionamiento
Vaya a la pestaña de diseño de la sección a continuación y cambie el ancho.
- Ancho: 100%

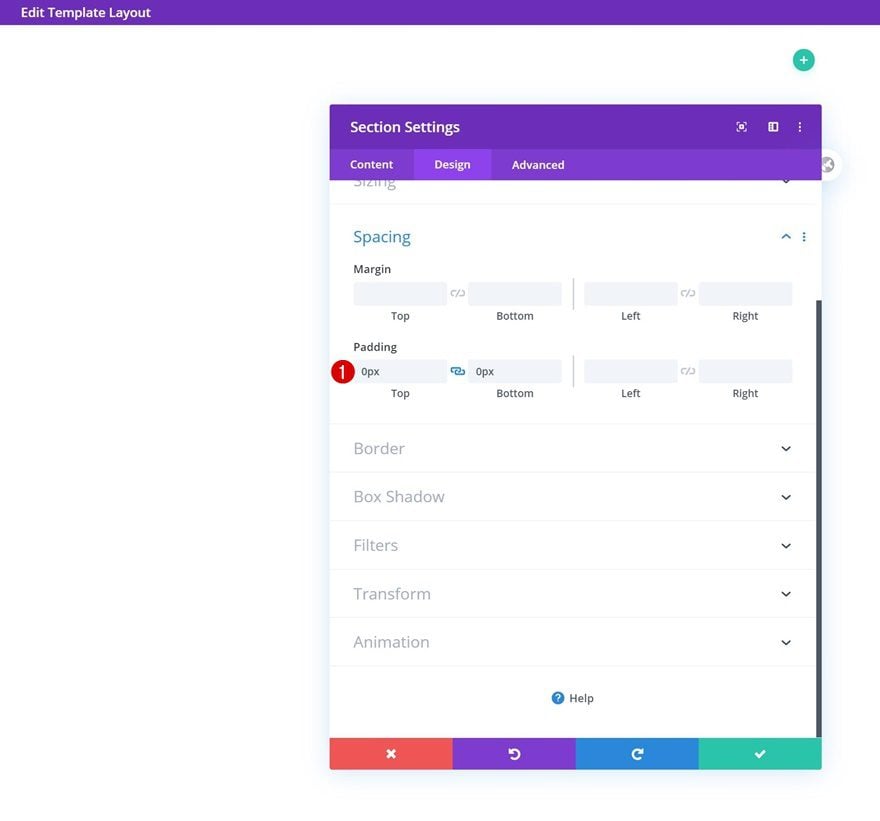
Espaciado
Elimine también todo el relleno superior e inferior predeterminado.
- Relleno superior: 0px
- Relleno inferior: 0px

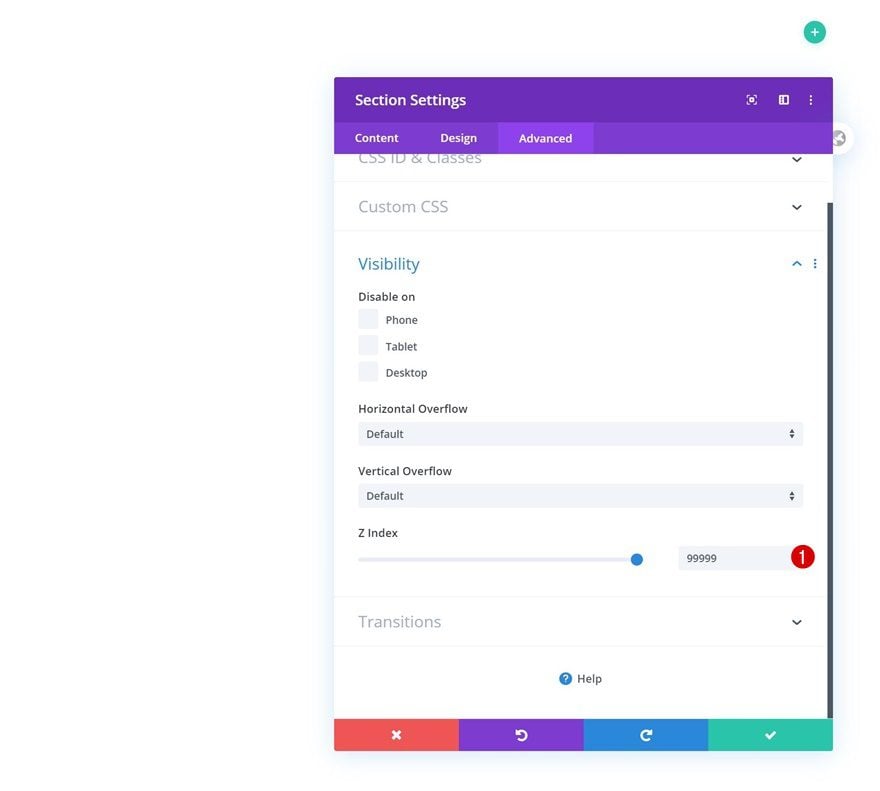
Índice Z
Y para asegurarnos de que la sección permanezca en la parte superior de todo el contenido de la sección principal, necesitaremos aumentar el índice z de la sección en la configuración de visibilidad.
- Índice Z: 99999

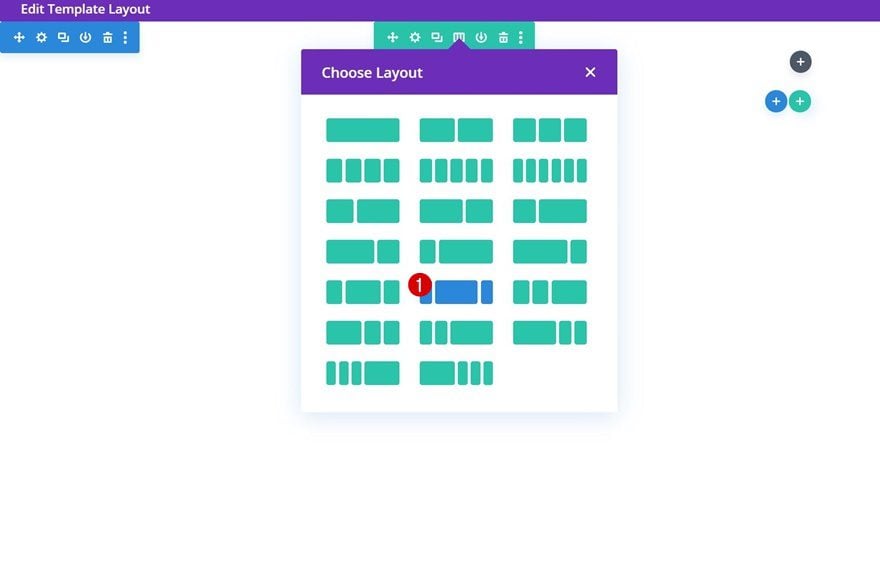
Agregar nueva fila
Estructura de la columna
Una vez que haya completado la configuración de la sección, puede agregar una nueva fila usando la siguiente estructura de columnas:

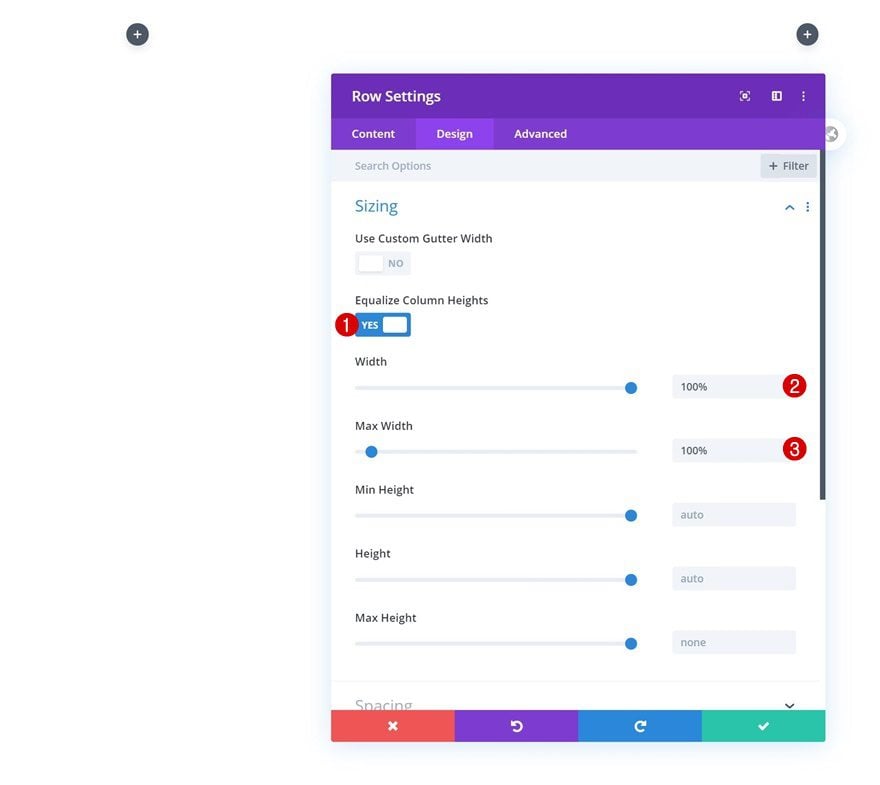
Dimensionamiento
Sin agregar ningún módulo todavía, abra la configuración de la fila y cambie la configuración de tamaño de la siguiente manera:
- Igualar alturas de columna: Sí
- Ancho: 100%
- Ancho máximo: 100%

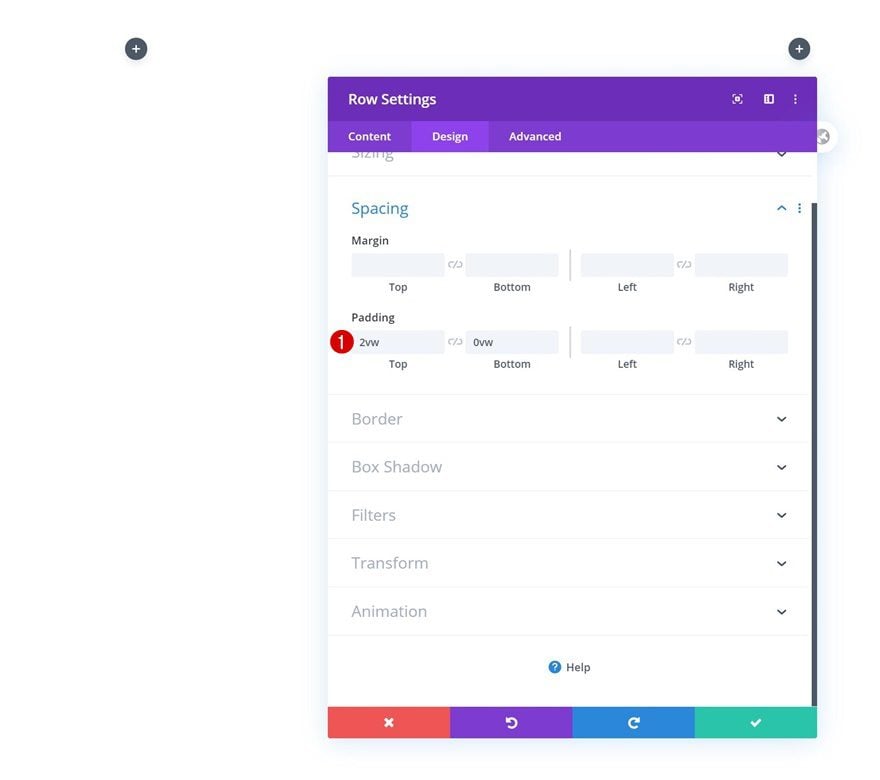
Espaciado
Agregue un poco de relleno superior e inferior personalizado a continuación.
- Acolchado superior: 2vw
- Acolchado inferior: 0vw

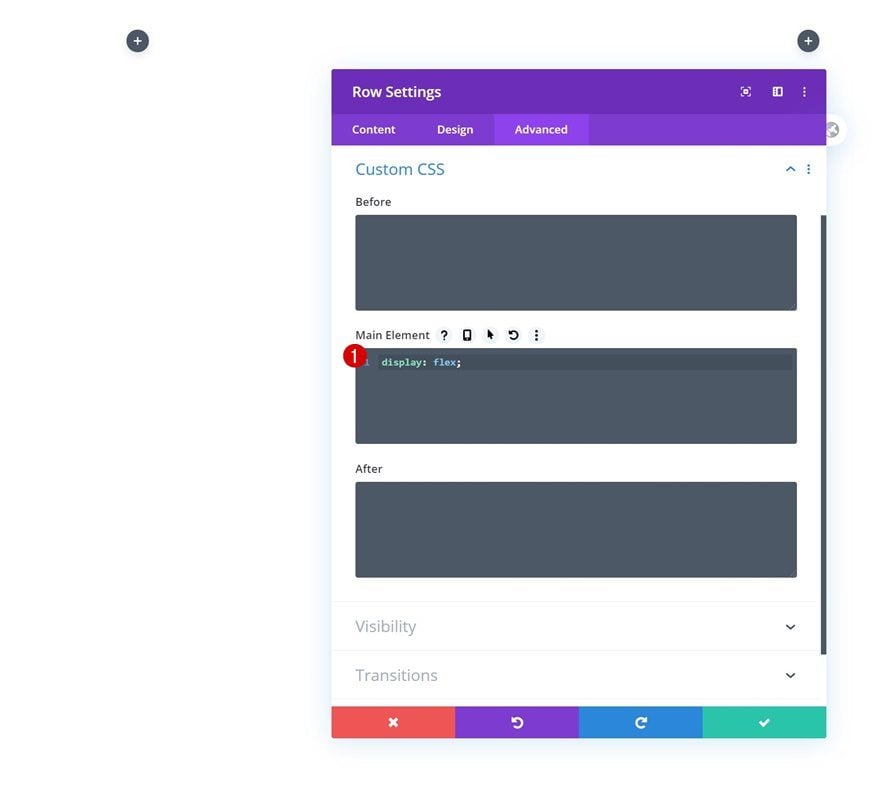
Elemento principal
Luego, vaya a la pestaña avanzada y asegúrese de que las columnas permanezcan una al lado de la otra en tamaños de pantalla más pequeños agregando una sola línea de código CSS al elemento principal de la fila.
|
01
|
display: flex; |

columna 2
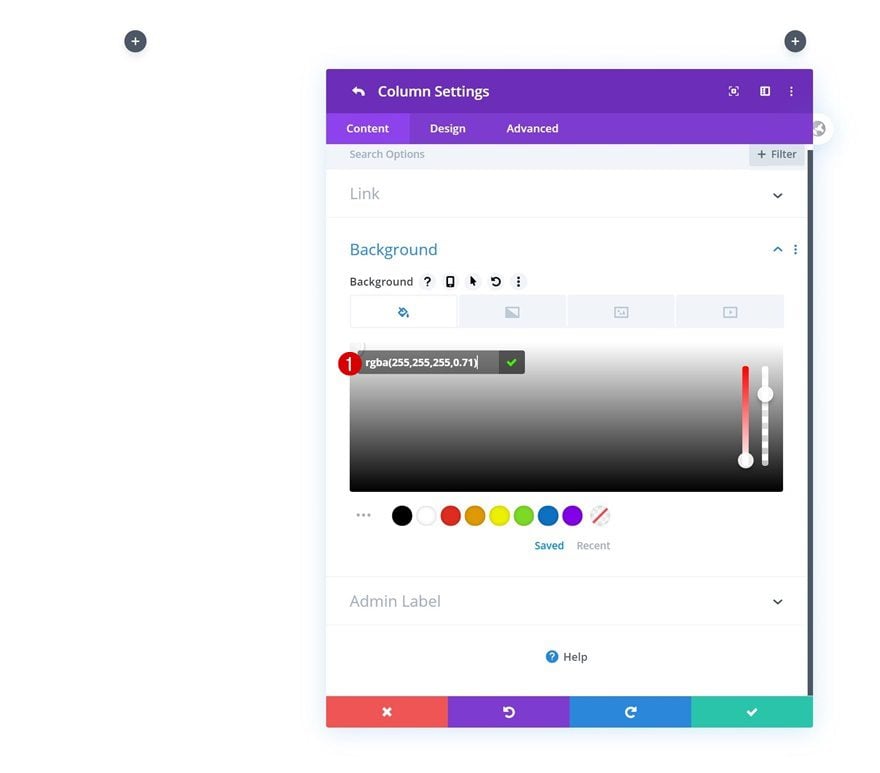
Color de fondo
Continúe abriendo la configuración de la columna 2 y cambie el color de fondo a uno semitransparente.
- Color de fondo: rgba(255,255,255,0.71)

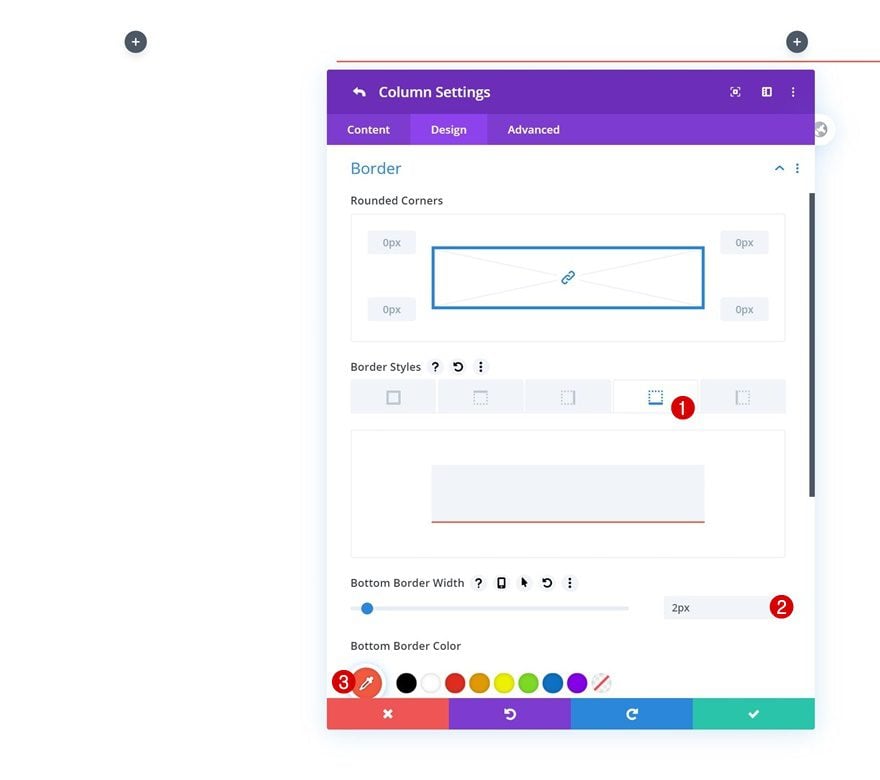
Borde
Agregue un borde inferior a la columna también.
- Ancho del borde inferior: 2px
- Color del borde inferior: #f4583f

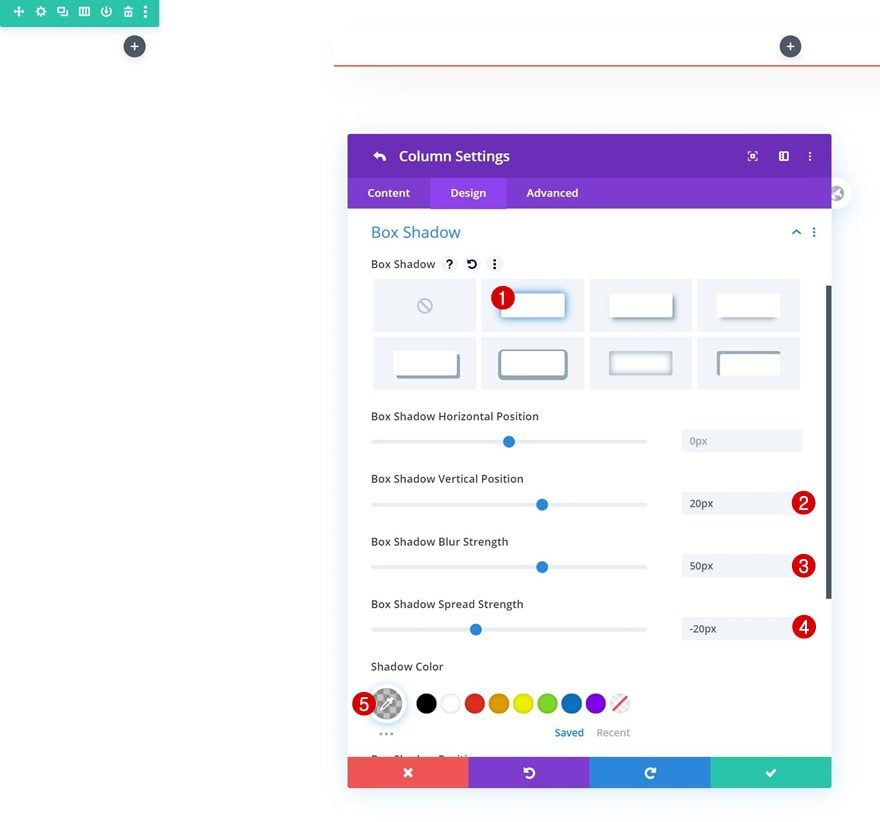
Sombra de la caja
Y cree un efecto flotante agregando una sutil sombra de cuadro.
- Posición vertical de la sombra del cuadro: 20px
- Fuerza de desenfoque de sombra de cuadro: 50px
- Fuerza de propagación de la sombra del cuadro: -20px
- Color de sombra: rgba(0,0,0,0.23)

Agregar módulo de imagen a la columna 1
Cargar logotipo
Una vez que haya completado la configuración de filas y columnas, es hora de agregar los módulos, comenzando con un módulo de imagen en la columna 1. Cargue un logotipo con un fondo transparente.

Alineación
Pase a la pestaña de diseño del módulo y cambie la alineación.
- Alineación de la imagen: Centro

Dimensionamiento
Cambie también el ancho del módulo en la configuración de tamaño.
- Ancho: 8vw (Escritorio), 14vw (Tableta), 21vw (Teléfono)

Seleccione el menú
A la siguiente columna. Allí, el único módulo que necesitamos es un módulo de menú. Seleccione un menú de su elección.

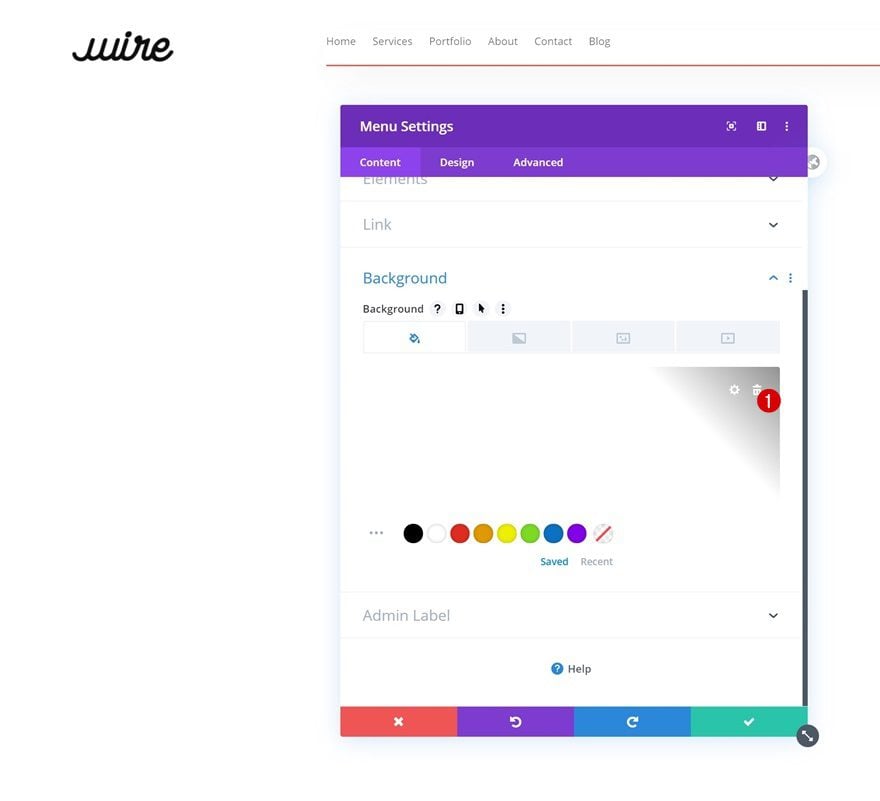
Eliminar color de fondo
Luego, vaya a la configuración de fondo y elimine el color de fondo.

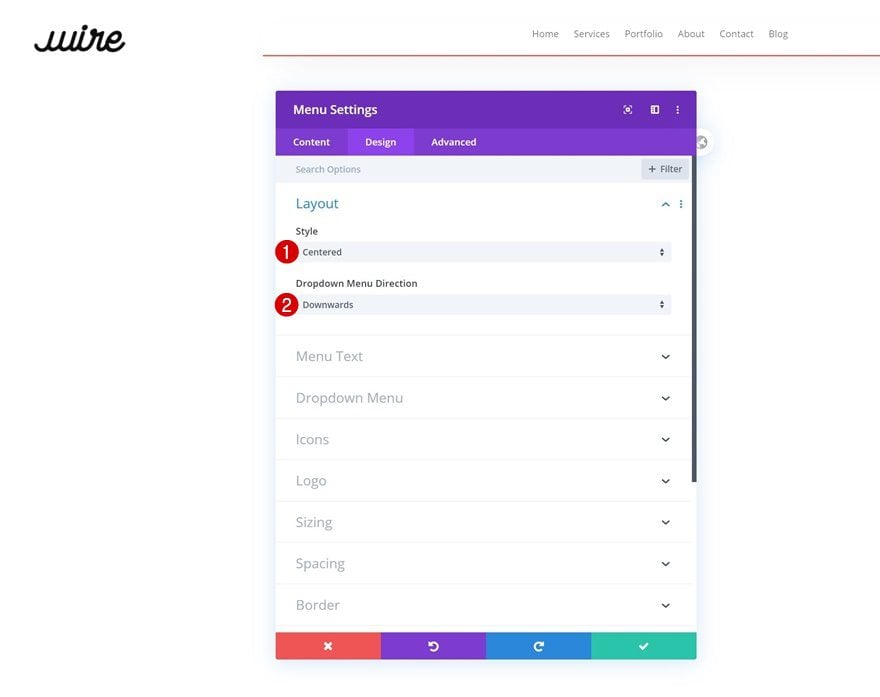
Disposición
Pase a la pestaña de diseño del módulo y cambie el diseño.
- Estilo: Centrado
- Dirección del menú desplegable: hacia abajo

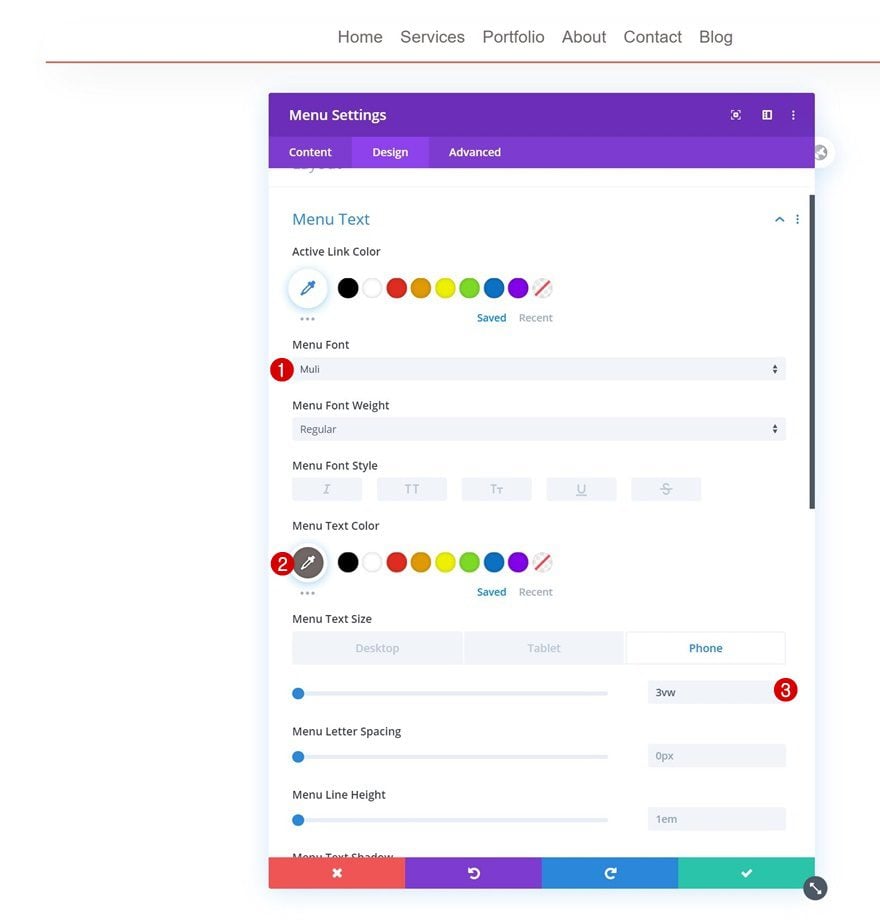
Texto del menú
Diseñe también la configuración del texto del menú.
- Fuente del menú: Muli
- Color del texto del menú: #6f6666
- Tamaño del texto del menú: 1vw (escritorio), 2vw (tableta), 3vw (teléfono)

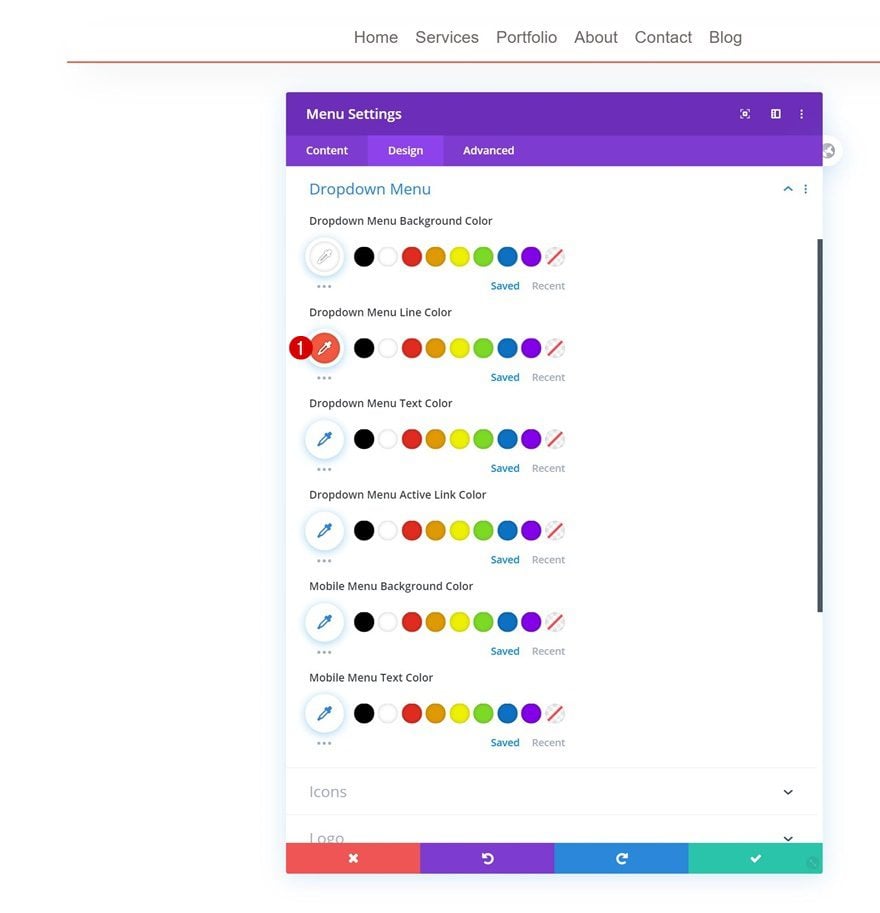
Menú desplegable
Cambie la configuración del menú desplegable a continuación.
- Color de la línea del menú desplegable: #f4583f

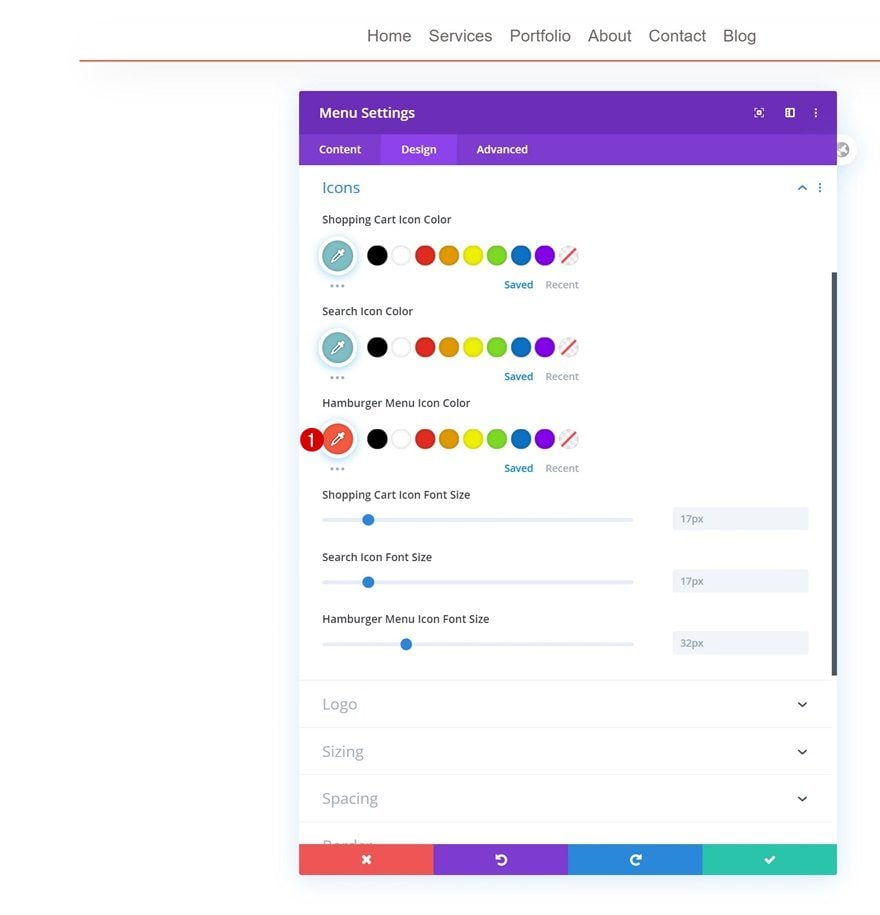
Iconos
Use ese mismo color para el color del ícono del menú de hamburguesas en la configuración de los íconos.
- Color del icono del menú de hamburguesas: #f4583f

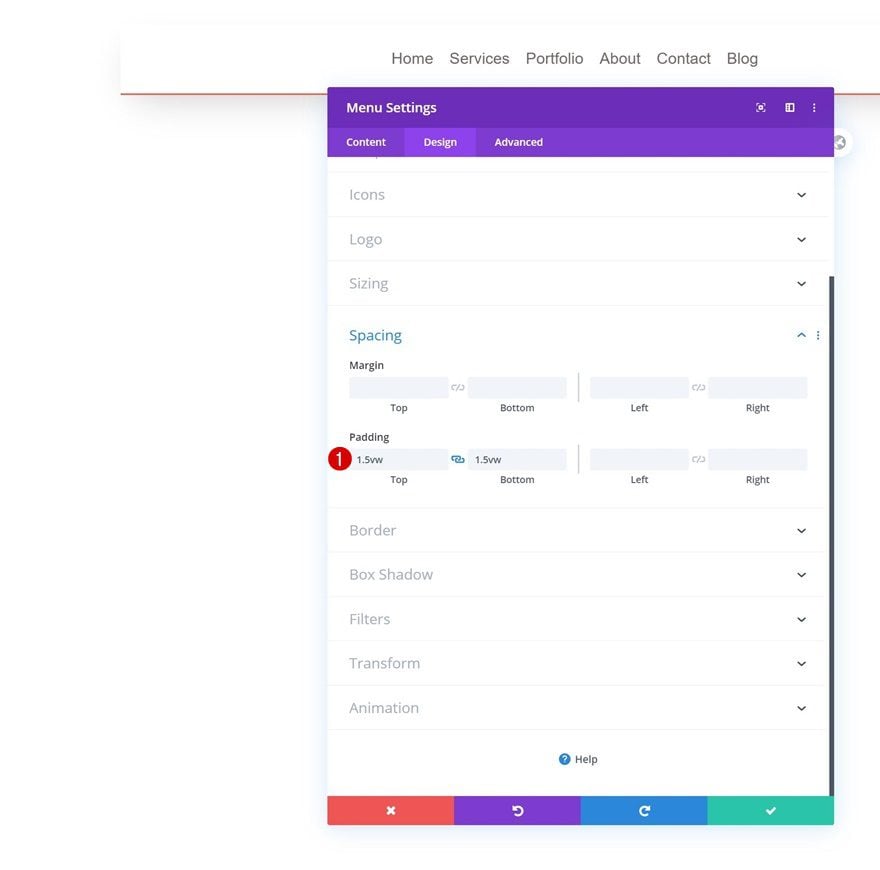
Espaciado
Complete la configuración del módulo agregando un relleno superior e inferior en la configuración de espaciado.
- Acolchado superior: 1.5vw
- Acolchado inferior: 1.5vw

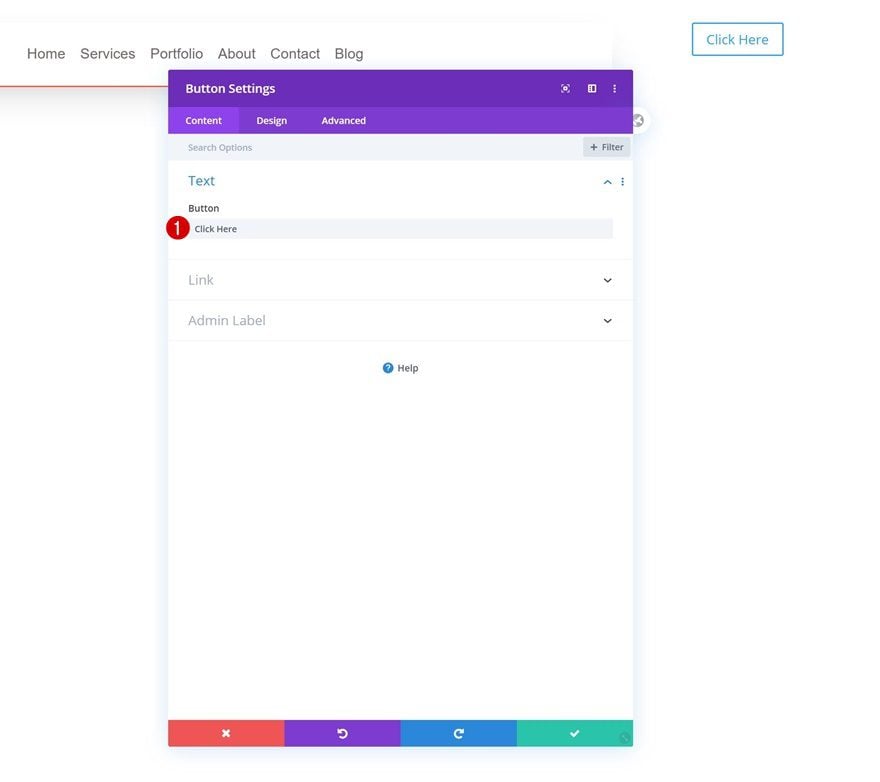
Agregar copia
En la siguiente y última columna. Agregue un módulo de botones con alguna copia de su elección.

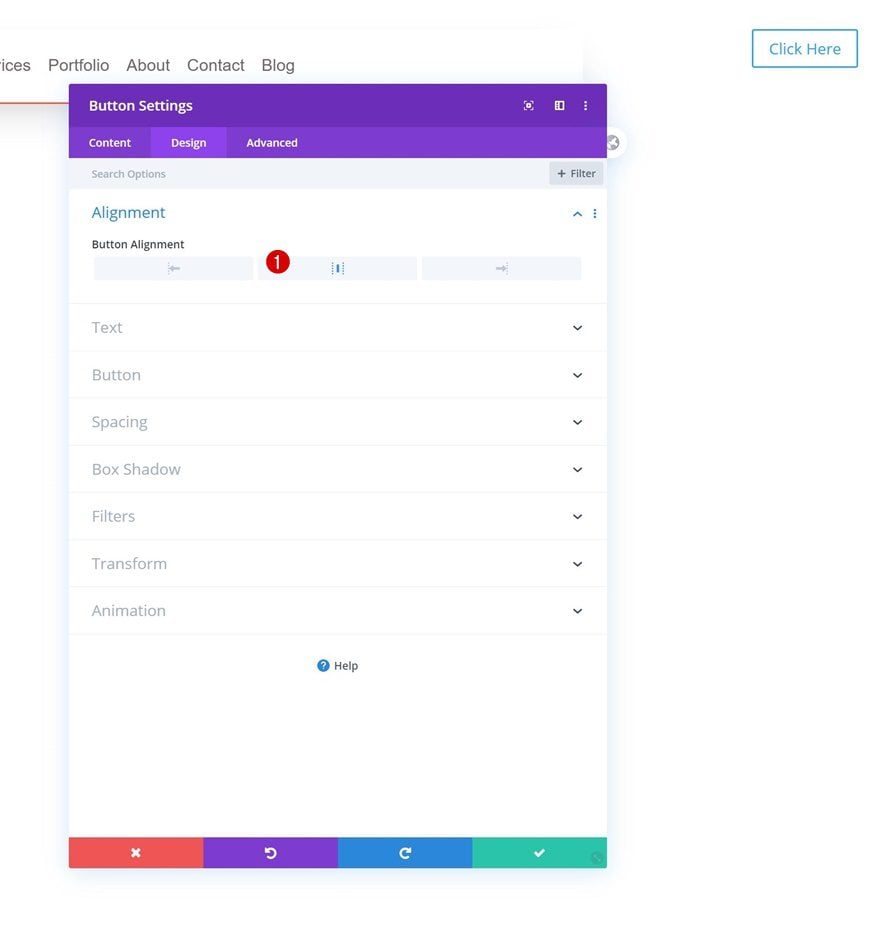
Alineación
Cambie la alineación del módulo a continuación.
- Alineación de botones: Centro

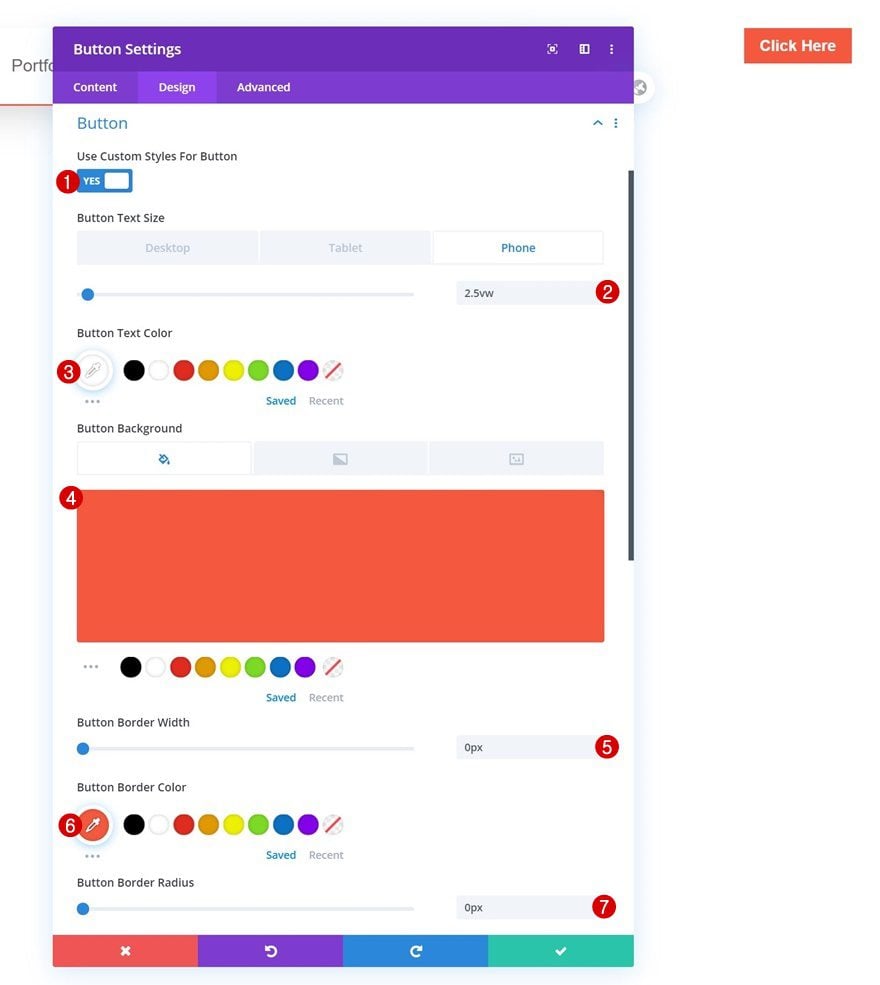
Configuración de botones
Continúe diseñando el botón en consecuencia:
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 0.9vw (escritorio), 1.5vw (tableta), 2.5vw (teléfono)
- Color del texto del botón: #ffffff
- Color de fondo del botón: #f4583f
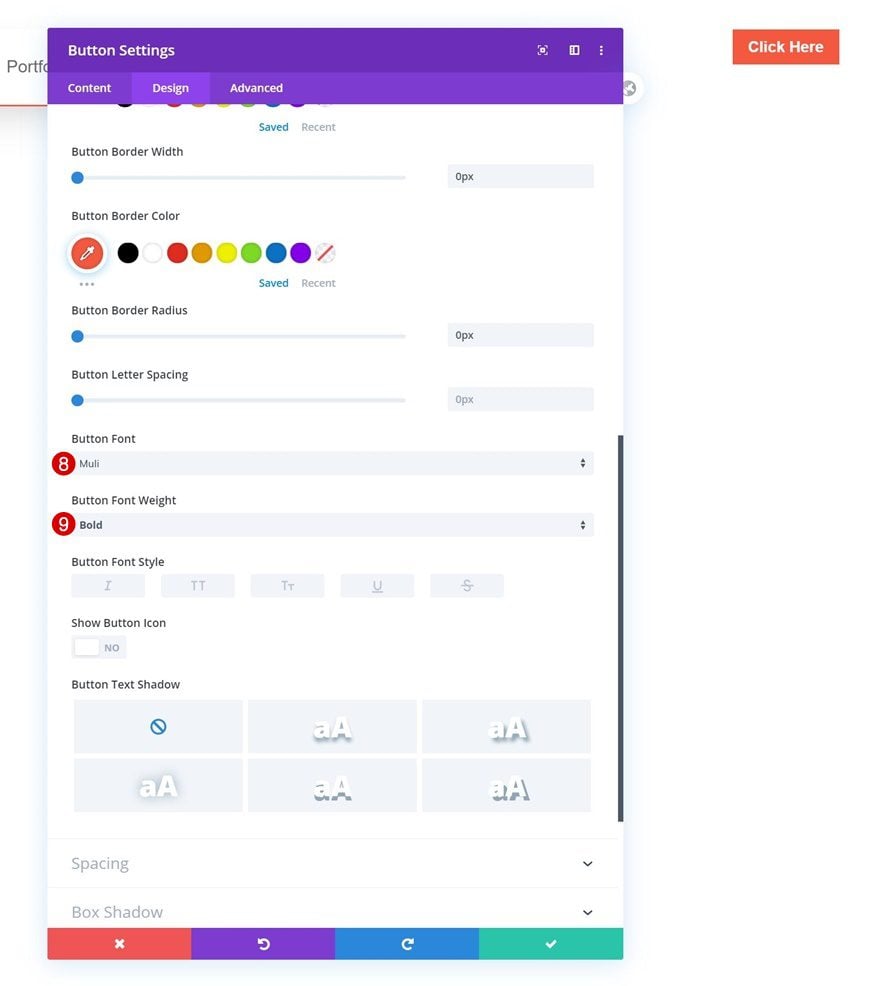
- Ancho del borde del botón: 0px
- Color del borde del botón: #f4583f
- Radio del borde del botón: 0px

- Fuente del botón: Muli
- Peso de la fuente del botón: Negrita

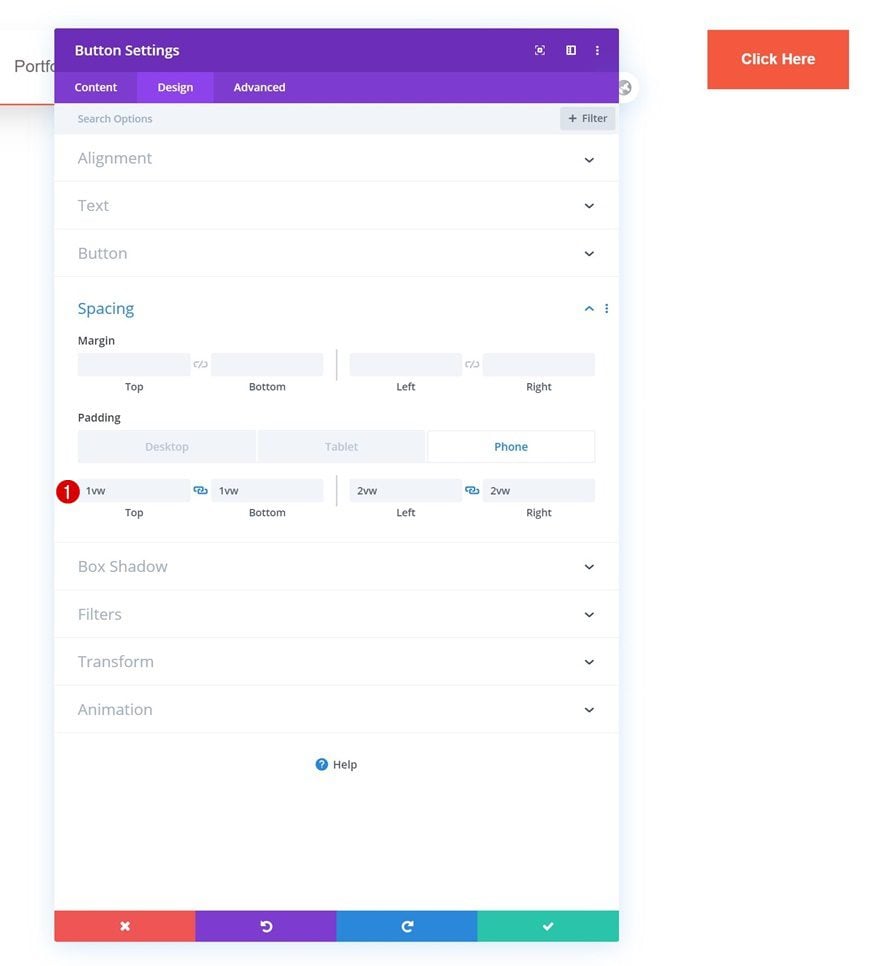
Espaciado
Y complete la configuración del módulo agregando un relleno personalizado en diferentes tamaños de pantalla.
- Relleno superior: 1vw (escritorio), 2vw (tableta), 3vw (teléfono)
- Acolchado inferior: 1vw (escritorio), 2vw (tableta), 3vw (teléfono)
- Relleno izquierdo: 2vw (escritorio), 3vw (tableta), 4vw (teléfono)
- Relleno derecho: 2vw (escritorio), 3vw (tableta), 4vw (teléfono)

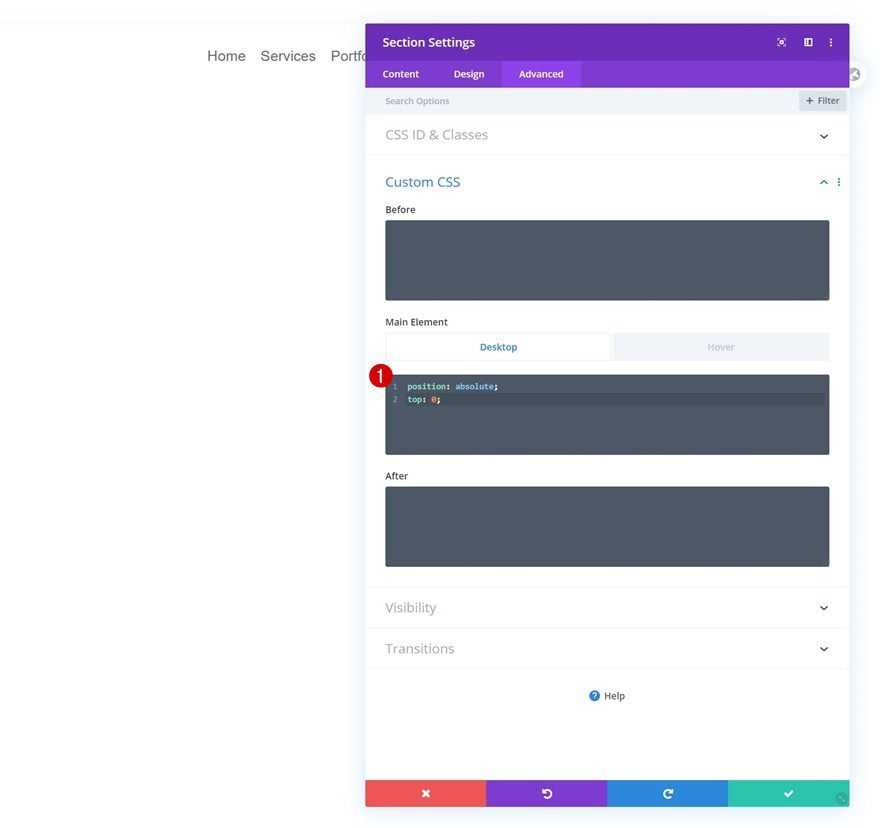
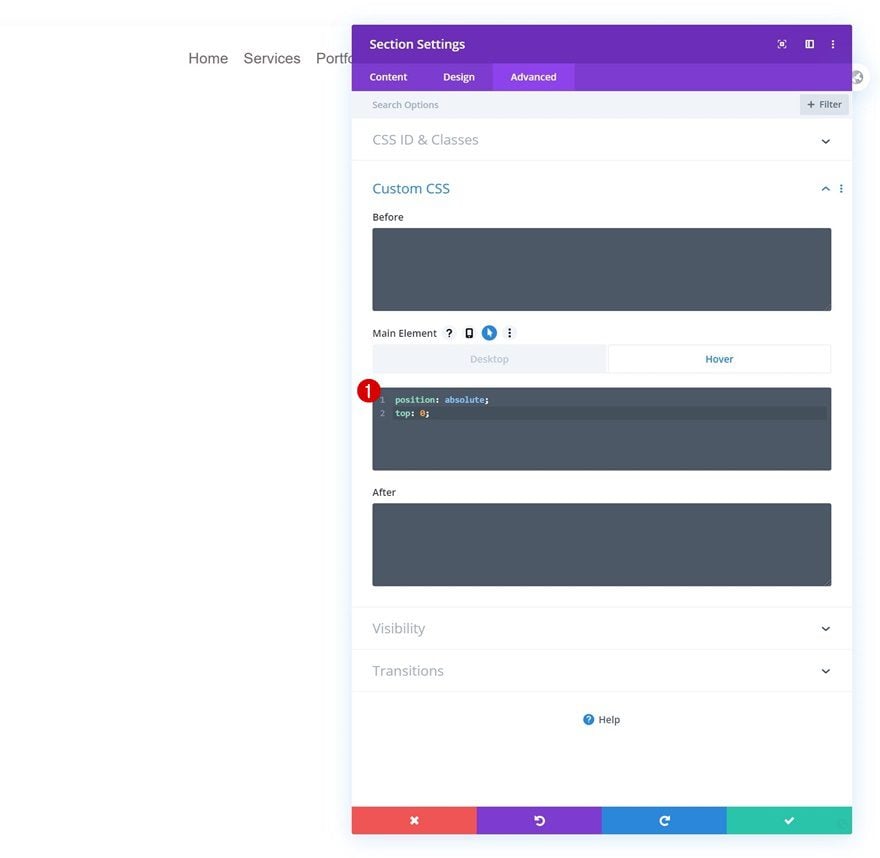
Configuración de sección adicional
Elemento principal predeterminado
Una vez que haya completado el diseño general, queda una cosa por hacer; colocando la sección en la parte superior del contenido de su página. Para hacerlo, necesitaremos agregar dos líneas de código CSS al elemento principal de la sección.
|
01
02
|
position: absolute;top: 0; |

Pase el elemento principal
Asegúrese de agregar esas mismas líneas de código CSS a la opción de desplazamiento del elemento principal. Esto evitará que la sección parpadee una vez que la desplaces.
|
01
02
|
position: absolute;top: 0; |

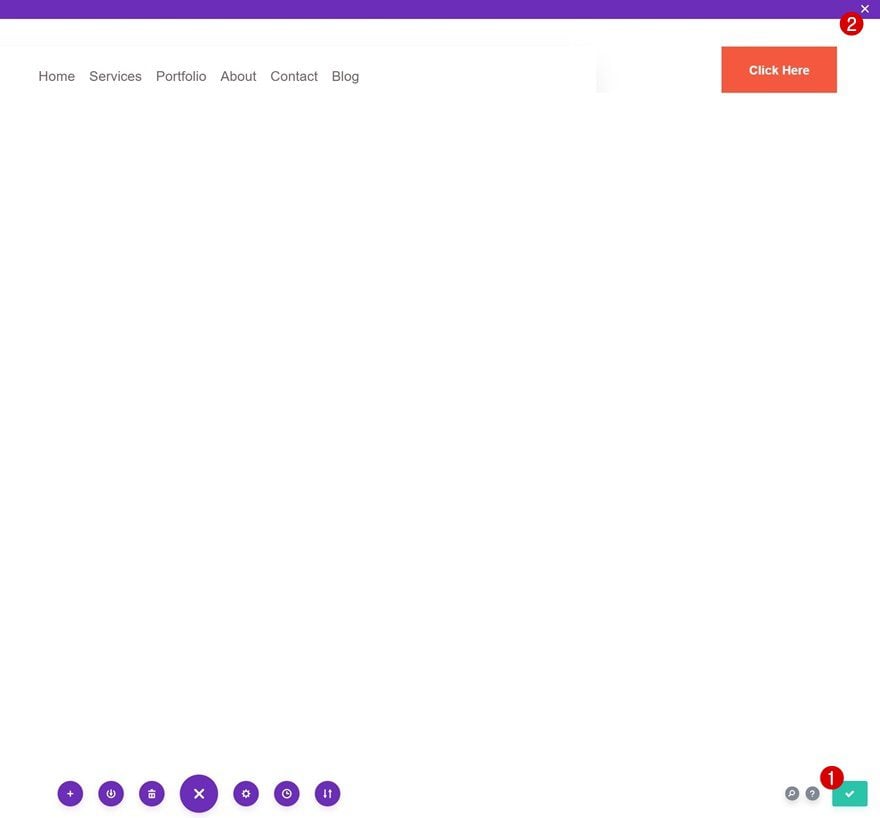
3. Guardar los cambios del constructor y ver el resultado
Una vez que haya completado la sección, puede guardar el encabezado global y ver el resultado en su sitio web.


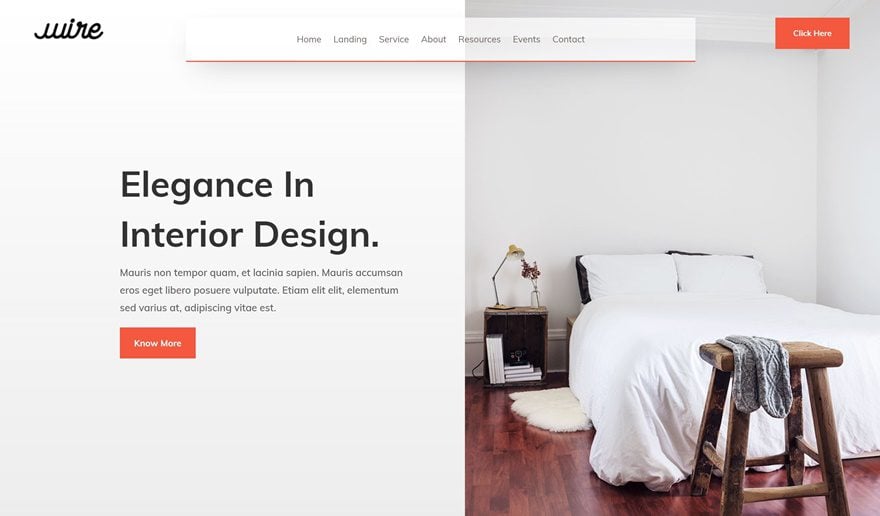
Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo crear una barra de menú flotante con Theme Builder de Divi. Esta es una excelente manera de combinar las secciones de encabezado y héroe. El encabezado se coloca en la parte superior de la primera sección de su página o publicación. ¡También pudo descargar el archivo JSON de forma gratuita! Si tiene alguna pregunta o sugerencia, ¡no dude en dejar un comentario en la sección de comentarios a continuación!
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.