
Agregar contenido dinámico a la plantilla de su publicación de blog es esencial para proporcionar cosas como el título de la publicación, los metadatos, la imagen destacada, etc. Normalmente, estos elementos dinámicos se colocan como elementos estáticos normales dentro del diseño del diseño. Sin embargo, puede ser útil mantener algunos de estos elementos dinámicos al frente para sus lectores. Aquí es donde una barra de información de publicación dinámica resulta útil. Una barra de información de publicación dinámica permanece fija en la parte superior del navegador (como lo haría un encabezado fijo) e incluye piezas útiles de contenido dinámico y otras llamadas a la acción. Por ejemplo, podría usar esta barra para recordar a los lectores la publicación que están leyendo actualmente, un enlace para dejar un comentario o un enlace a una categoría relacionada.
En este tutorial, le mostraremos cómo crear una barra de información de publicación dinámica y agregarla a la plantilla de su publicación de blog utilizando Divi Theme Builder . Una vez hecho esto, esta barra funcionará sin problemas para todas las publicaciones del blog en todo el sitio.
¡Empecemos!
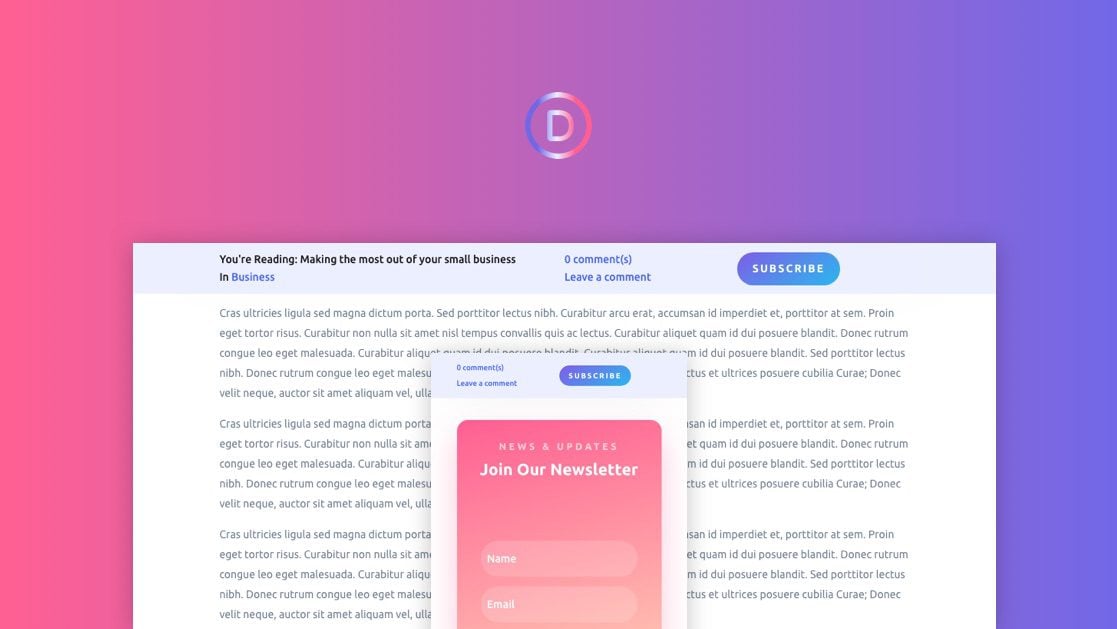
Aquí hay un vistazo rápido al diseño que construiremos en este tutorial. Observe cómo los enlaces de anclaje («Dejar un comentario» y «Suscribirse») envían a los usuarios al área correspondiente en la publicación.
Descarga el diseño GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
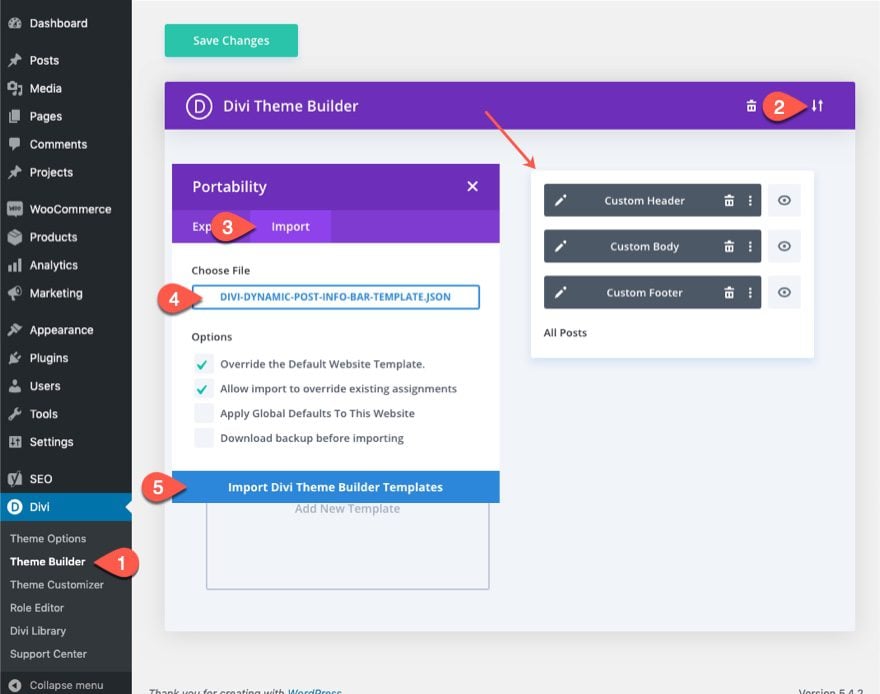
Para importar el diseño de la sección a su Divi Theme Builder, navegue hasta Divi Theme Builder .
Haga clic en el icono de portabilidad.
En la ventana emergente de portabilidad, seleccione la pestaña de importación y elija el archivo de descarga desde su computadora.
Luego haga clic en el botón importar.
Una vez hecho esto, la plantilla de la sección aparecerá en Divi Theme Builder.

Vayamos al tutorial, ¿de acuerdo?
Parte 1: Importación de las plantillas prefabricadas
Para este tutorial, vamos a utilizar un par de plantillas prefabricadas de nuestro sexto paquete de creación de temas. Vamos a importar la plantilla de sitio web predeterminada que nos dará un encabezado global funcional donde agregaremos la barra de información de la publicación. Y vamos a importar la plantilla de publicación de blog para probar nuestros resultados en una publicación en vivo.
IMPORTANTE: Sería mejor importar estas plantillas en un sitio de prueba para que no arruine un sitio en vivo.
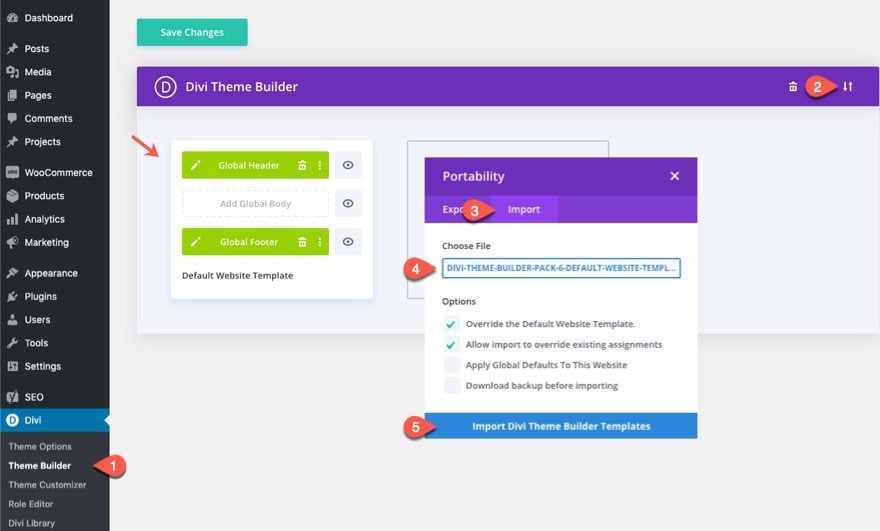
Importar la plantilla de sitio web predeterminada
Primero, deberás descargar el sexto paquete GRATUITO Theme Builder para Divi . Luego descomprima el archivo.
Desde el Panel de WordPress, navega a Divi > Generador de temas. Luego haga clic en el icono de portabilidad en la parte superior derecha. En la ventana emergente de portabilidad, seleccione la pestaña de importación. Luego elija el archivo json de plantilla de sitio web predeterminado de la carpeta descargada y haga clic en el botón Importar. Esto importará una nueva plantilla de sitio web predeterminada con un encabezado y pie de página globales.

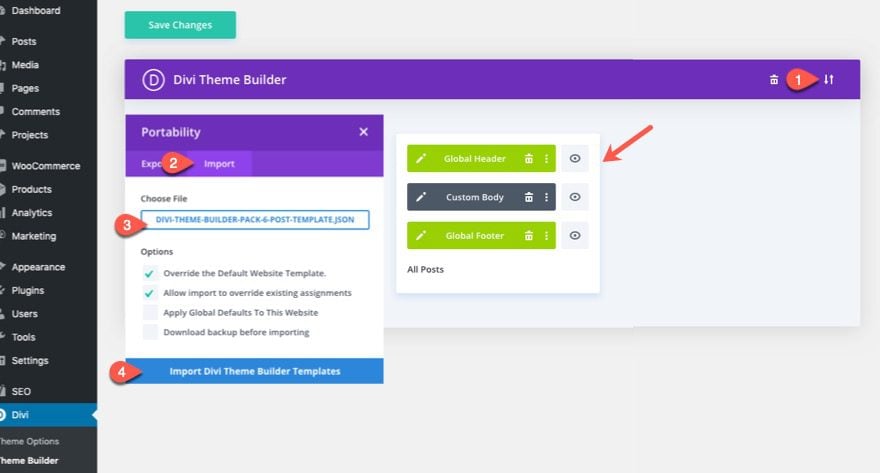
Importar la plantilla de publicación
Repita este proceso para importar la plantilla de publicación desde la misma carpeta descargada. Abra la ventana emergente de portabilidad, elija el archivo json de la plantilla de publicación y haga clic en el botón Importar. Esto le dará una plantilla de publicación asignada a todas las publicaciones en su sitio, junto con el encabezado predeterminado y un pie de página.

Deshabilitar Global en el encabezado de la plantilla de publicación
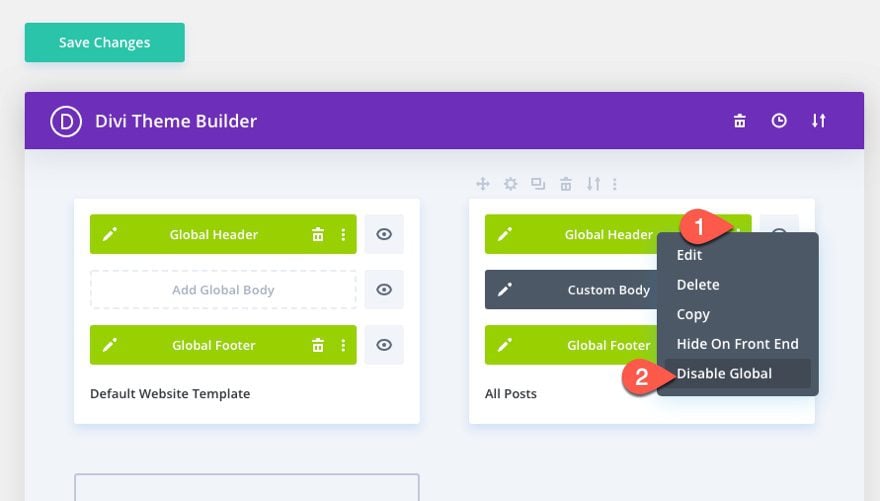
Vamos a agregar nuestra barra de información de publicación dinámica al encabezado de la plantilla de publicación. Sin embargo, debido a que queremos la barra de información de la publicación solo en la plantilla de publicación, debemos deshabilitar global en el encabezado para que nuestra barra no se agregue a todos los encabezados en todo el sitio. Para deshabilitar global en el encabezado global, abra el menú de configuración en el encabezado global y seleccione «Deshabilitar global».

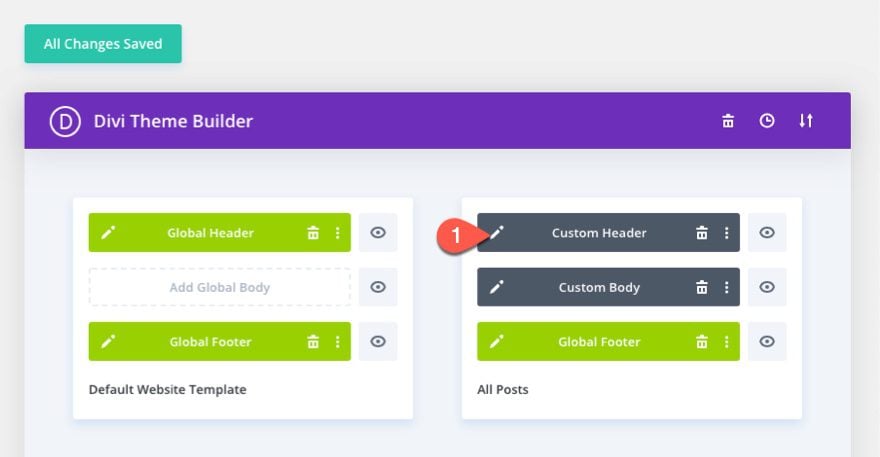
Ahora el encabezado debe ser gris con la etiqueta «Encabezado personalizado». Una vez que esté listo, haga clic en el icono de edición para editar la plantilla de diseño del encabezado.

Creación de la barra de información de publicación dinámica
Agregar la sección y la fila
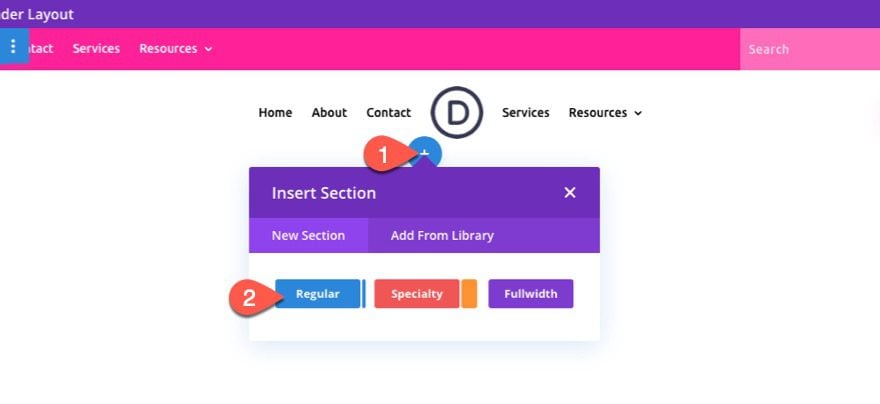
Dentro del editor de diseño de encabezado, cree una nueva sección regular debajo de la sección actual que contiene el encabezado.

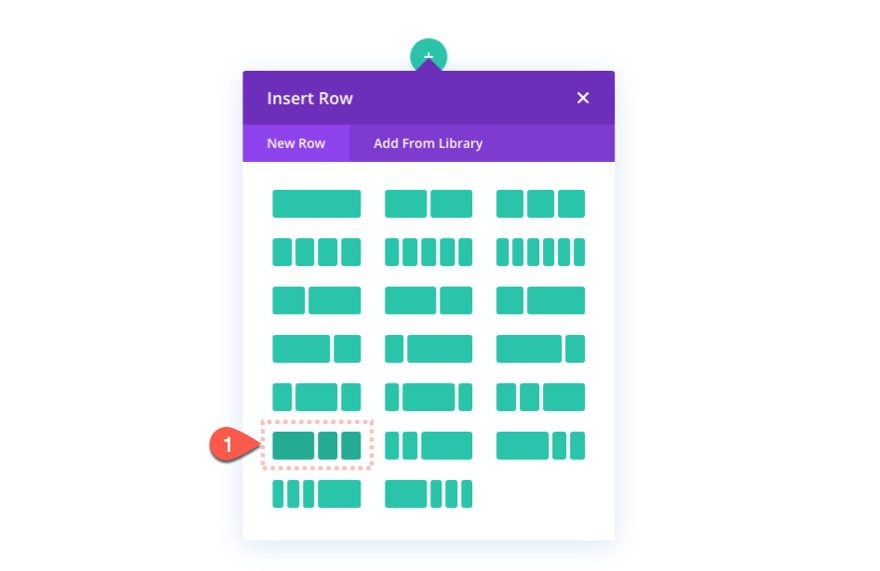
Luego, agregue una fila de columna de medio cuarto de cuarto a la sección.

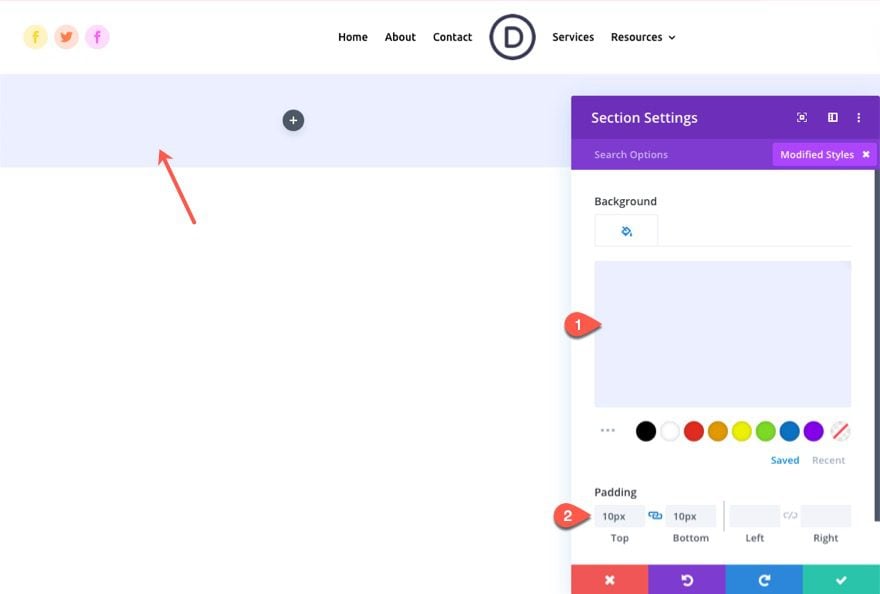
Ajustes de sección
Abra la configuración de la sección y actualice lo siguiente:
- Color de fondo: #eceffe
- Relleno: 10px arriba, 10px abajo

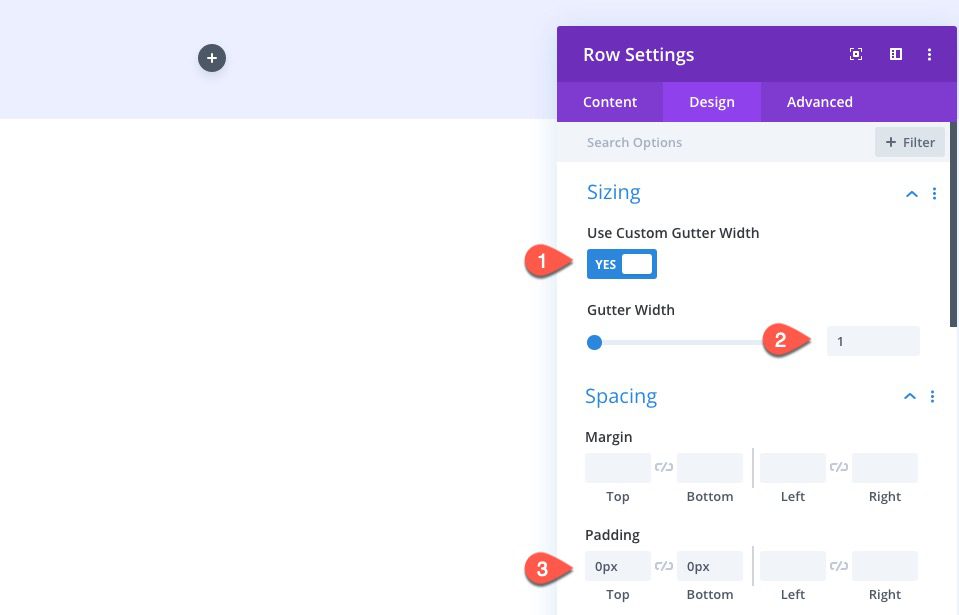
Configuración de fila
Después de agregar la configuración de la sección, abra la configuración de la fila y actualice lo siguiente:
- Ancho del canalón: 1
- Relleno: 0px arriba, 0px abajo

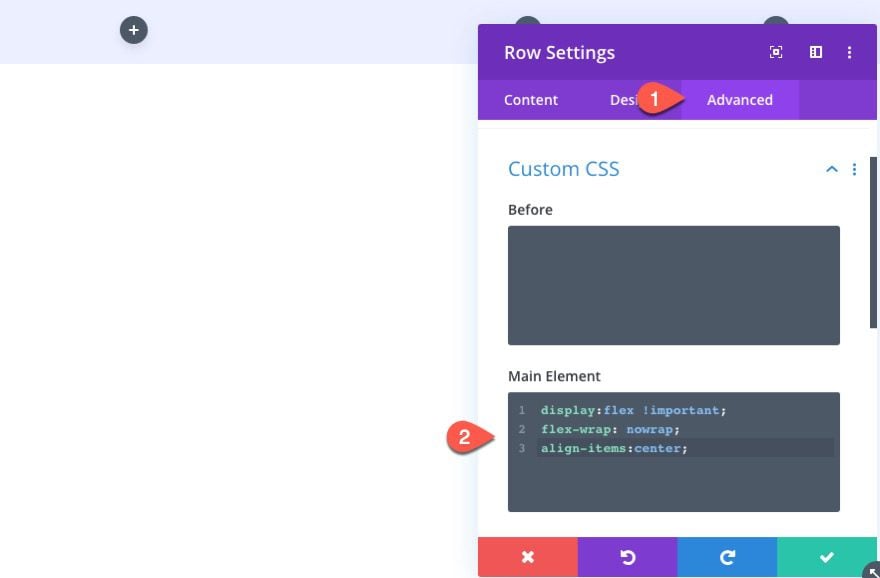
En la pestaña avanzada, agregue el siguiente CSS personalizado al elemento principal:
|
01
02
03
|
display:flex !important;flex-wrap: nowrap;align-items: center; |
Esto asegurará que las columnas hacia abajo se apilen en el móvil.

Agregar contenido dinámico de título de publicación
La primera pieza de contenido dinámico que vamos a agregar a la barra es el título de la publicación. Esto servirá como un recordatorio útil para el lector sobre el título de la publicación que está leyendo actualmente.
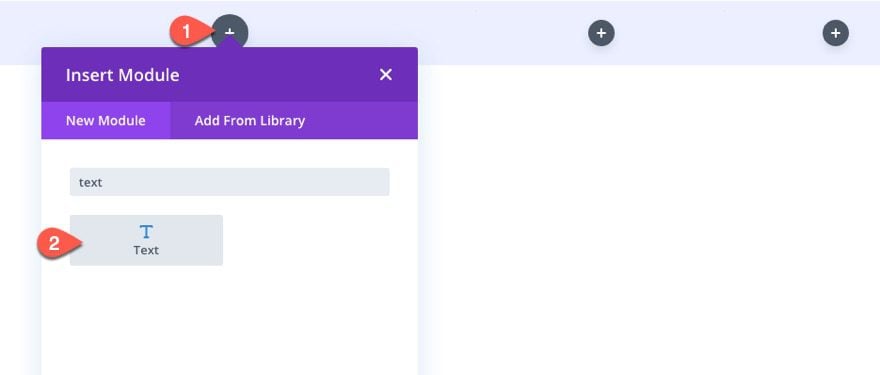
Agregar módulo de texto
Para crear el título de la publicación como contenido dinámico, cree un nuevo módulo de texto dentro de la columna del extremo izquierdo.

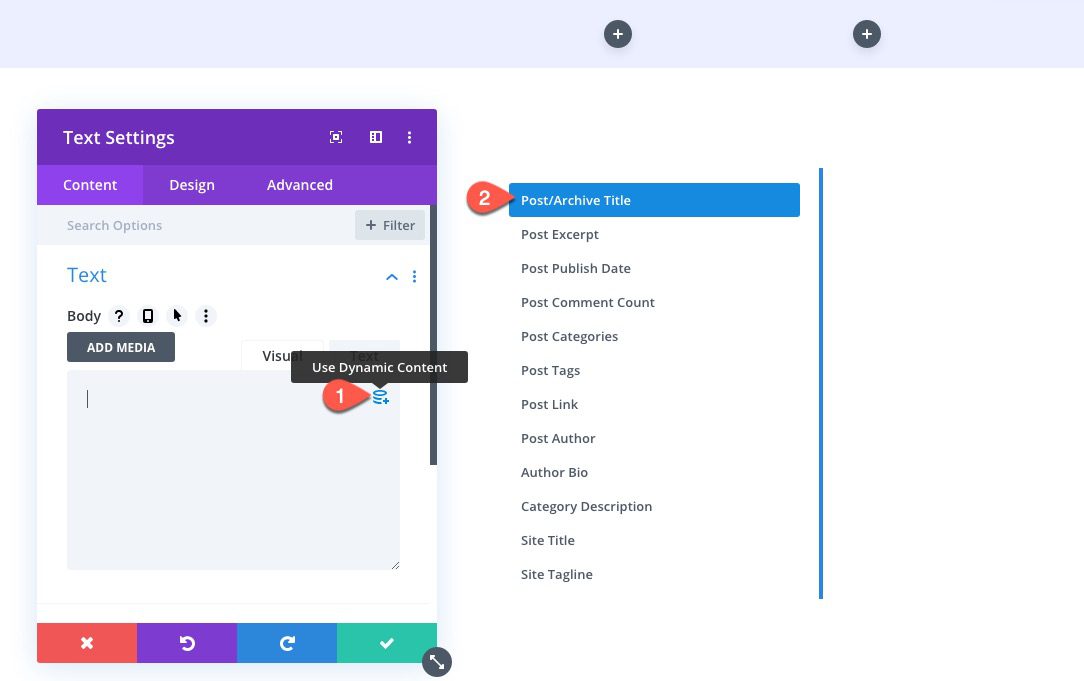
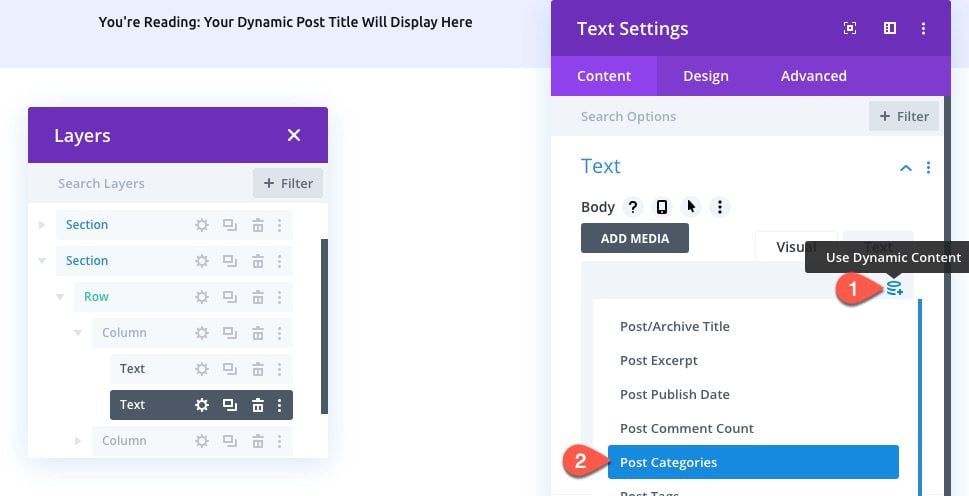
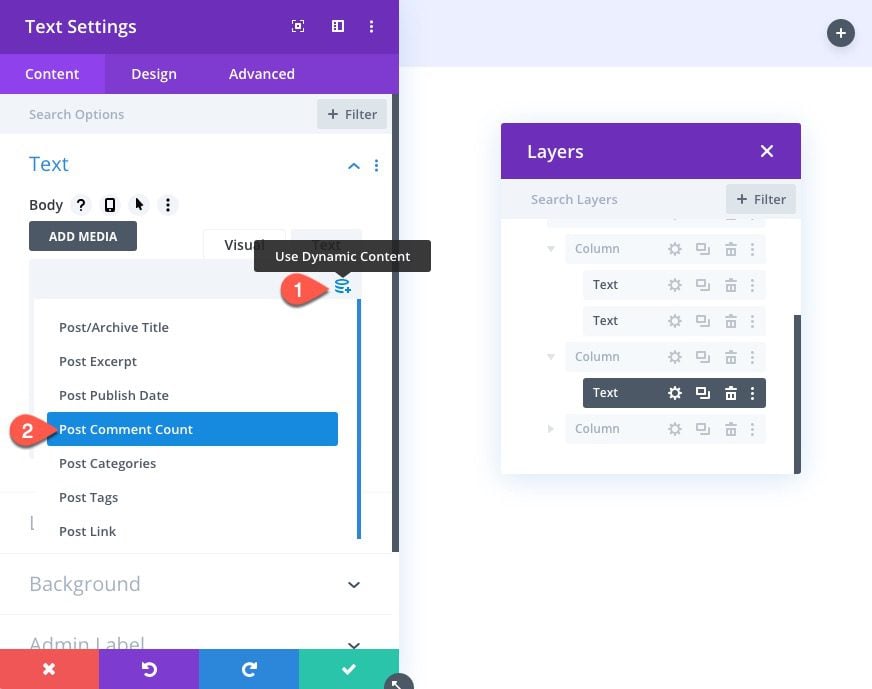
Agregar título de publicación/archivo como contenido dinámico
A continuación, haga clic en el icono «Usar contenido dinámico» mientras se desplaza sobre el área del cuerpo de la configuración de texto. Seleccione «Título de publicación/archivo» de la lista.

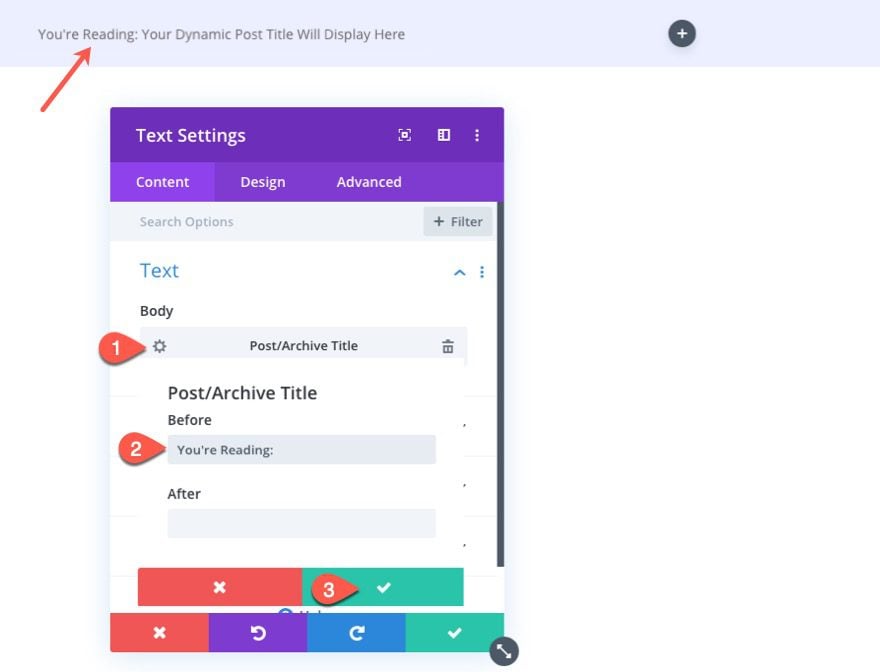
Abra la configuración de contenido dinámico para el título de la publicación/archivo y agregue lo siguiente en el cuadro de entrada anterior:
|
01
|
You're Reading: |
Luego guarde los cambios.

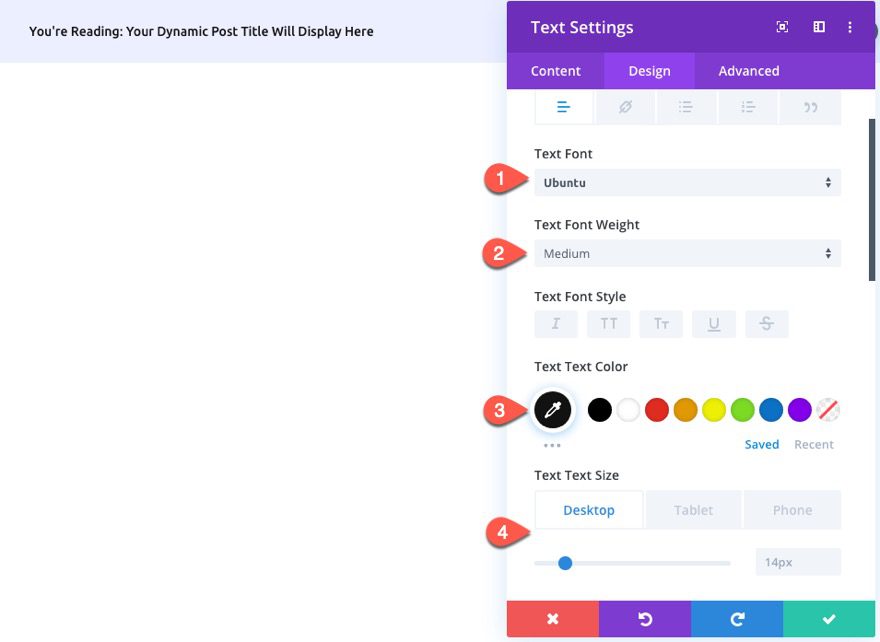
Configuración de diseño
En la pestaña de diseño, personaliza el estilo del título dinámico de la siguiente manera:
- Fuente de texto: Ubuntu
- Peso de fuente de texto: Medio
- Texto Color del texto: #121212
- Texto Tamaño del texto: 14 px (escritorio), 12 px (tableta), 11 px (teléfono)

Agregar información de categorías de publicaciones dinámicas
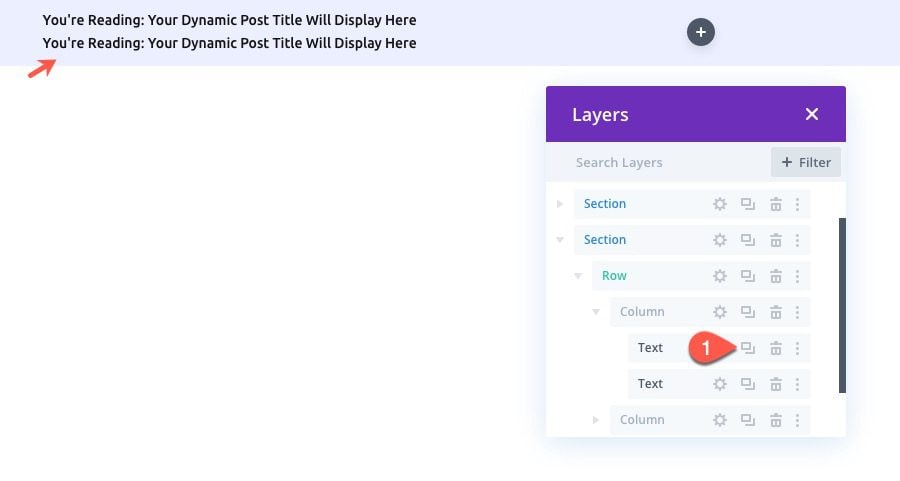
Para crear la información de las categorías de publicaciones, duplique el módulo de texto que contiene el título de la publicación.

Luego abra la configuración del módulo de texto duplicado y agregue las categorías de publicación como contenido dinámico al cuerpo.

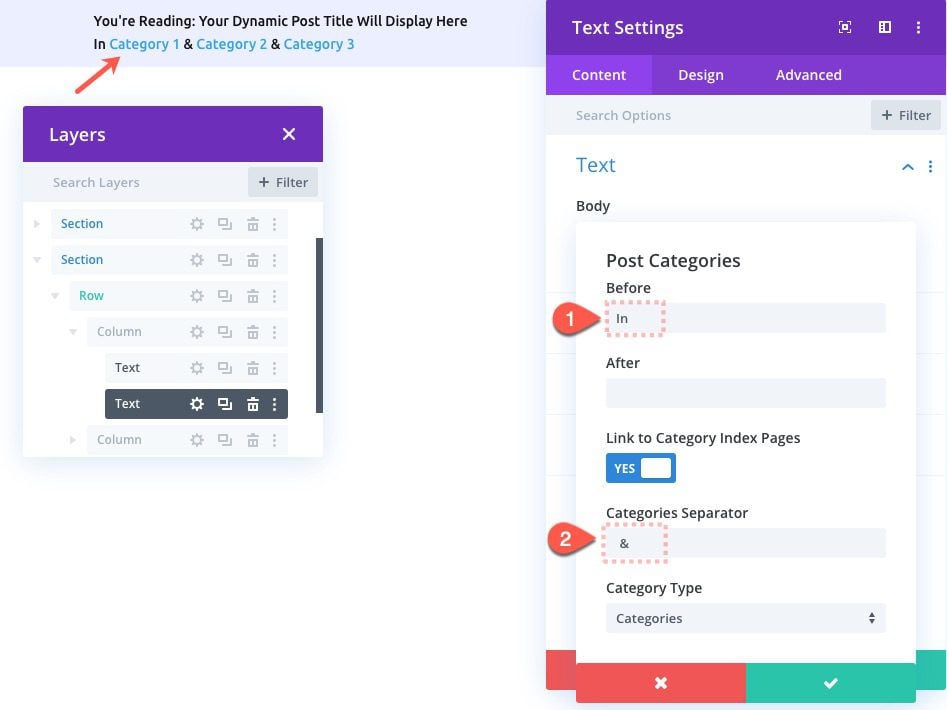
Abra la configuración de contenido dinámico de las categorías de publicaciones y actualice lo siguiente:
- antes: en
- Separador de categorías: &

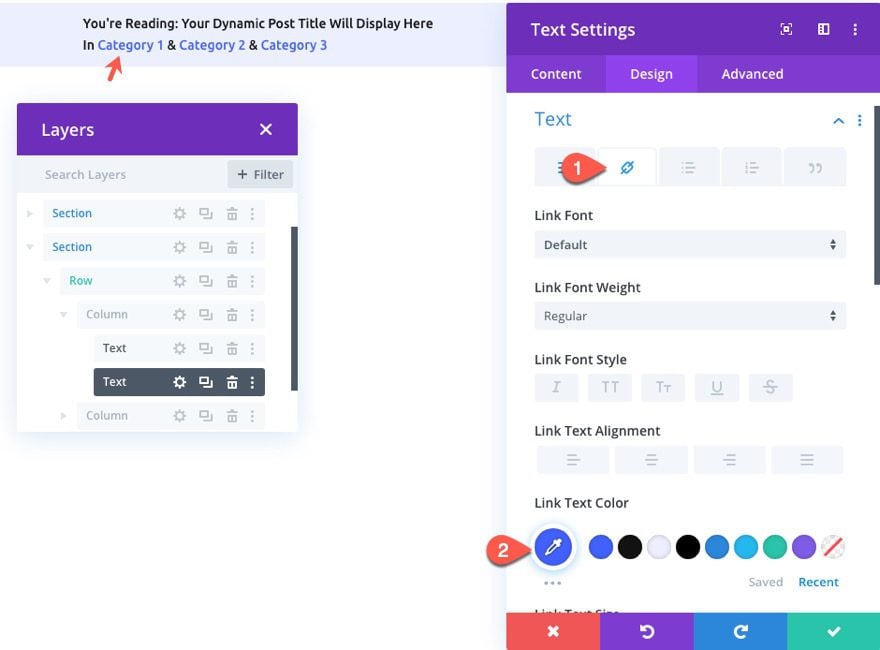
Actualizar color de enlace
En la pestaña de diseño, actualice el color del enlace de la siguiente manera:
- Color del texto del enlace: #4160fd

Adición de la información de recuento de comentarios dinámicos
Otra información útil que vamos a agregar a la barra de información de la publicación es el recuento de comentarios que le recuerda al usuario que debe participar con sus propios comentarios si así lo desea. El recuento de comentarios también incluirá un enlace a los comentarios de la publicación.
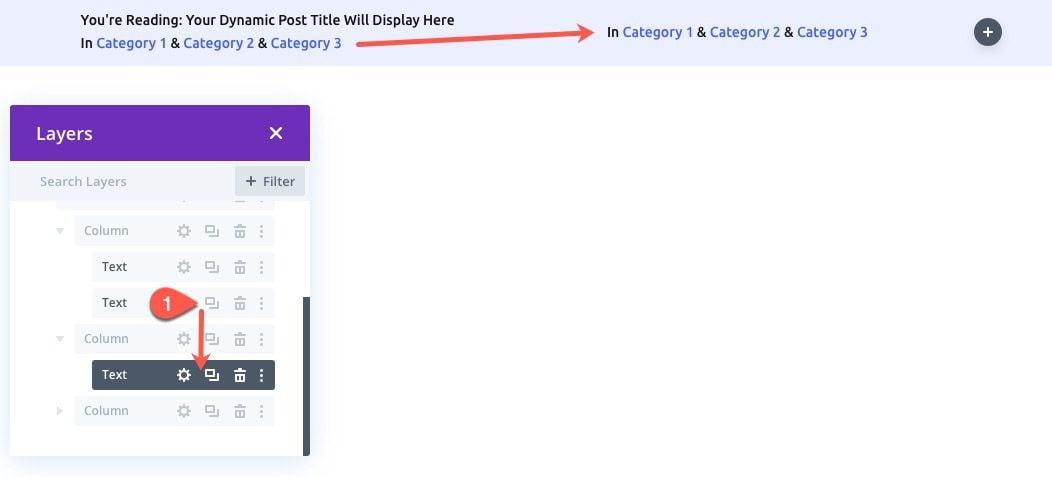
Para crear la información de recuento de comentarios dinámicos, duplique el módulo de texto con las categorías y arrástrelo a la columna central.

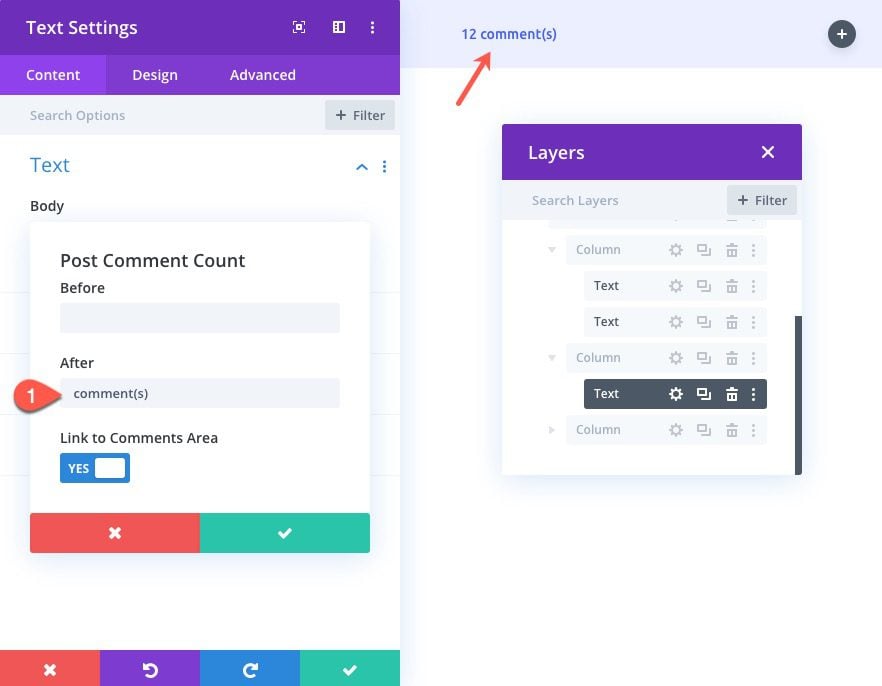
Luego agregue el recuento de comentarios de la publicación como contenido dinámico al cuerpo del texto.

Abra la Configuración de recuento de comentarios de publicaciones y agregue lo siguiente:
- Después: comentario(s)

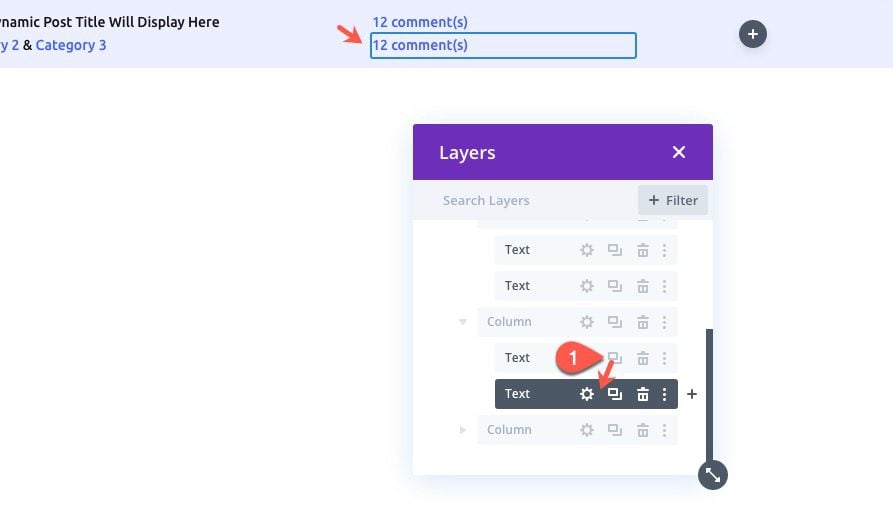
Agregar la llamada a la acción «Deja un comentario»
Además del conteo de comentarios, agregaremos un simple llamado a la acción para dejar un comentario. El enlace será un enlace ancla que se desplaza a la sección de comentarios en la parte inferior de la publicación.
Para crear el CTA, duplique el módulo de texto en la columna 2 que contiene el recuento de comentarios.

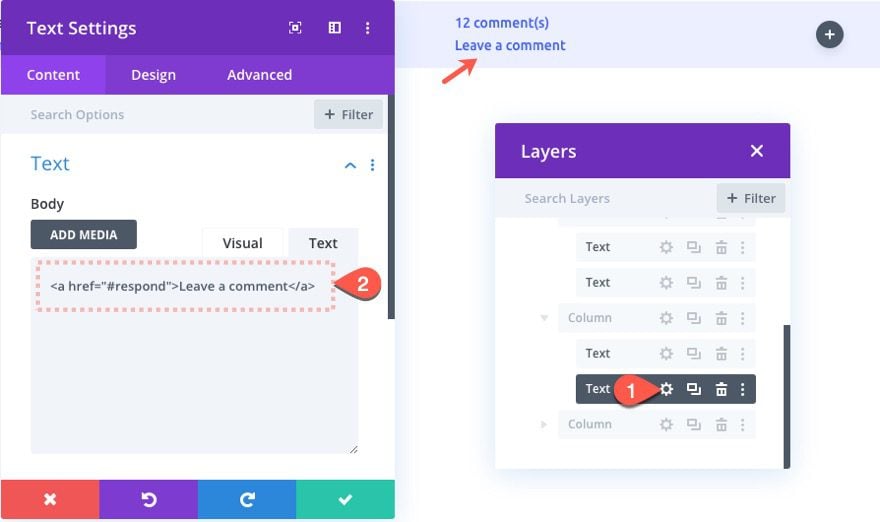
Luego abra la configuración de texto para el duplicado y agregue el siguiente enlace html al cuerpo:
|
01
|
<a href="#respond">Leave a Comment</a> |

Lo último que vamos a agregar a la barra de información de la publicación es un botón de suscripción. Este también será un enlace de anclaje que lleva al usuario a la sección de la plantilla de publicación que incluye un formulario de suscripción por correo electrónico.
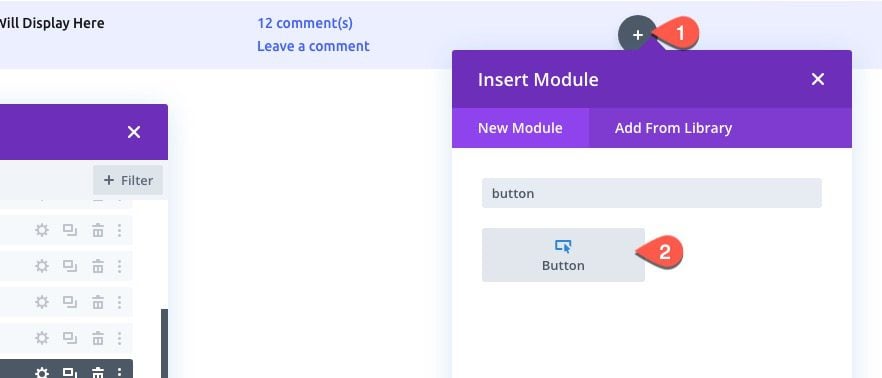
Para hacer esto, agregue un módulo de botón en la columna del extremo derecho.

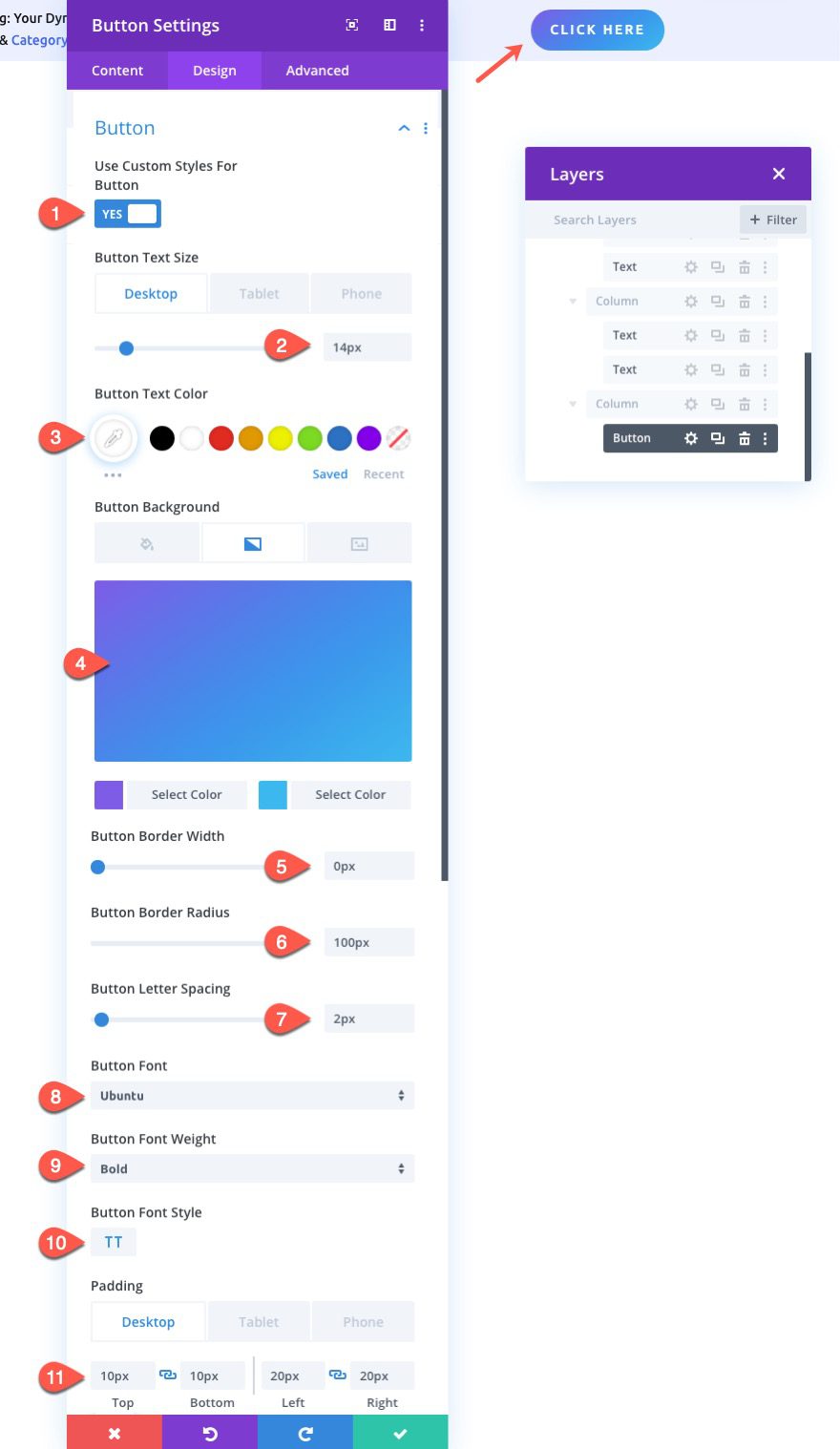
En la pestaña de diseño, actualice los estilos de los botones de la siguiente manera:
- Tamaño del texto del botón: 14 px (escritorio), 12 px (tableta), 11 px (teléfono)
- Color del texto del botón: #ffffff
- Degradado de fondo del botón Color izquierdo: #7e5ce6
- Degradado de fondo del botón Color derecho: #25b8ee
- Ancho del borde del botón: 0px
- Radio del borde del botón: 100px
- Espaciado entre letras de botones: 2px
- Fuente del botón: Ubuntu
- Peso de la fuente del botón: Negrita
- Estilo de fuente del botón: TT
- Relleno (escritorio): 10px arriba, 10px abajo, 20px a la izquierda, 20px a la derecha
- Relleno (tableta): 6 px arriba, 6 px abajo, 14 px a la izquierda, 14 px a la derecha

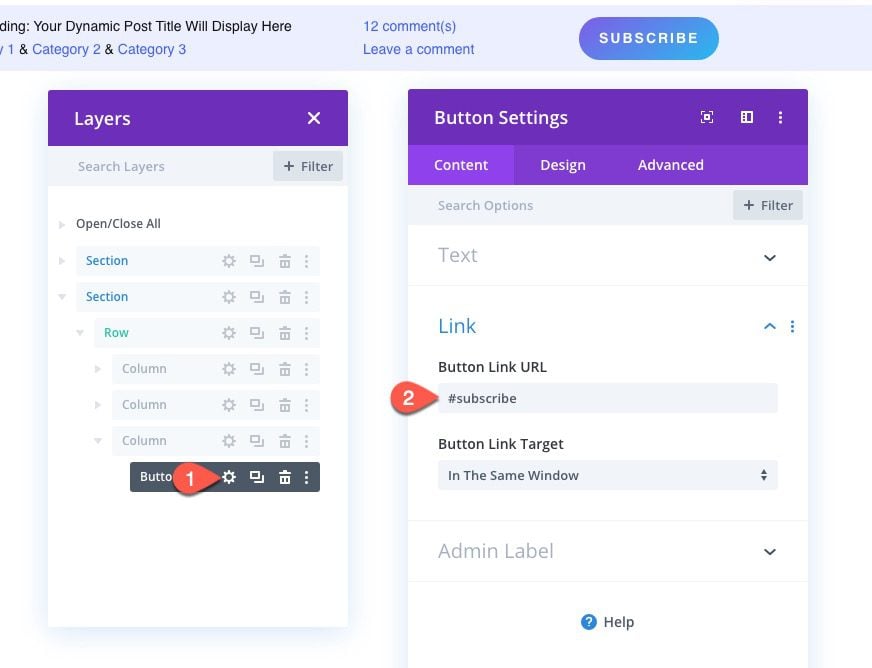
Para agregar el enlace ancla al botón, vaya a la pestaña de contenido y agregue la siguiente URL del enlace del botón:
- URL del enlace del botón: #subscribe
Este enlace no funcionará hasta que agreguemos un ID de CSS correspondiente a la sección que contiene el formulario de suscripción por correo electrónico en el cuerpo de la plantilla de la publicación.

Deshabilitar la columna 1 en el móvil
Solo hay mucho espacio en el móvil para una barra fija. Es por eso que tendremos que tomar decisiones sobre qué información incluir. Para este ejemplo, vamos a dejar las dos columnas con los CTA en dispositivos móviles y deshabilitar la columna con el título y las categorías de la publicación.
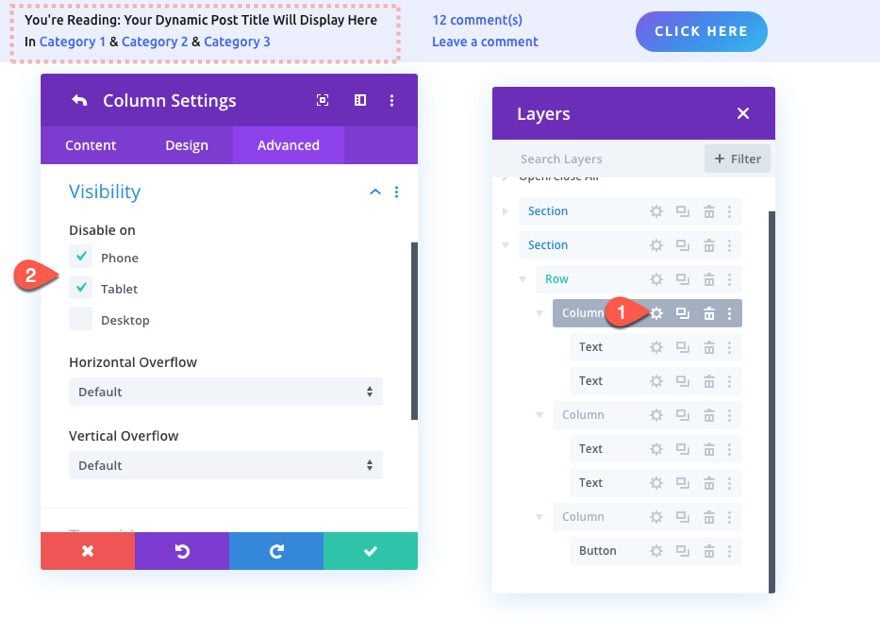
Para hacer esto, abra la configuración de la columna 1. En la pestaña avanzada, deshabilite la visibilidad en el teléfono y la tableta.

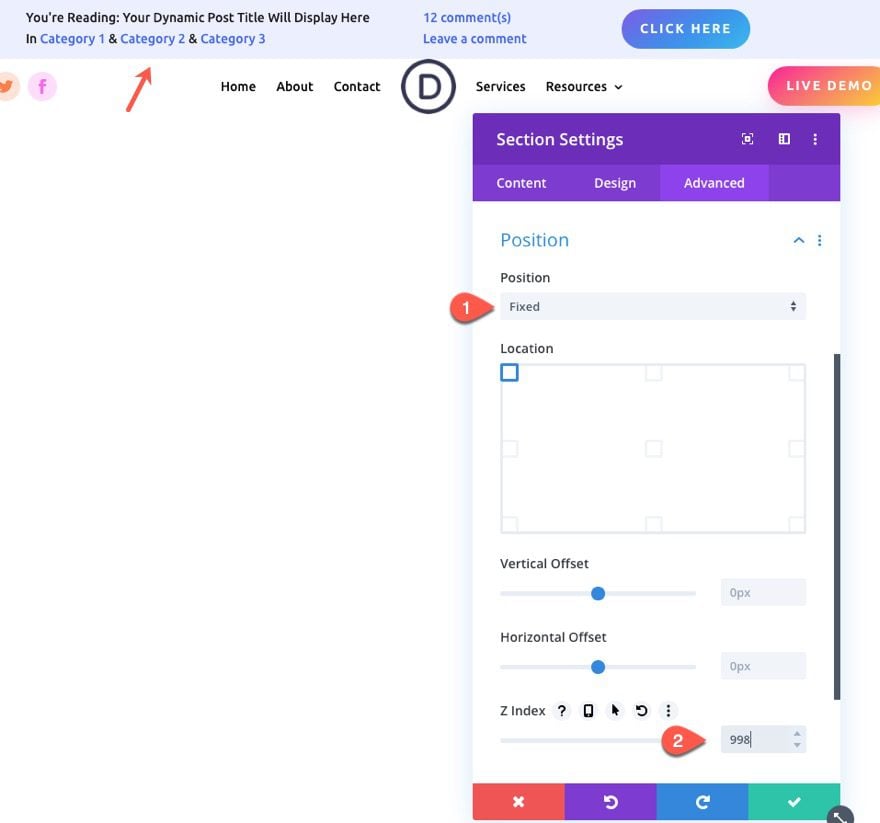
Dando a la sección una posición fija y un alto índice Z
Una vez terminado el diseño, ya podemos darle a la sección una posición fija. La idea es ocultar la barra detrás de la sección con el encabezado inicialmente. Luego, a medida que el usuario se desplaza, la barra de información de publicación fija se revelará debajo del encabezado.
Abra la configuración de la sección y actualice lo siguiente:
- Posición: Fija
- Índice Z: 998
Observe que el índice z es 998 porque quiero que la barra fija se coloque sobre el resto del contenido de la publicación.

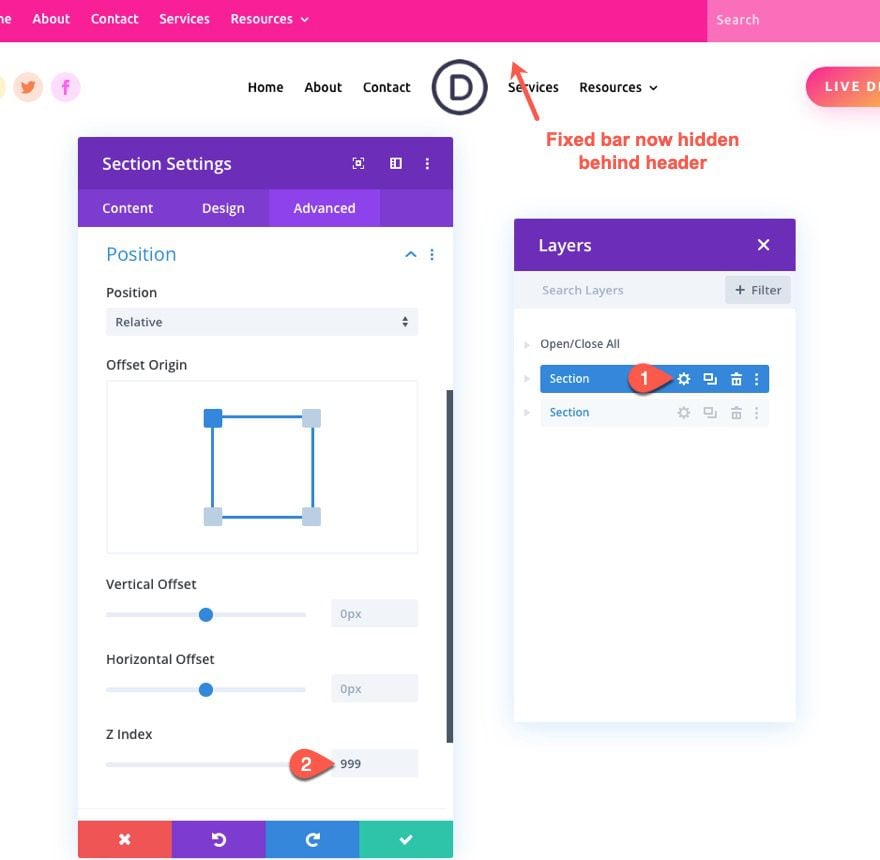
Actualizar el índice Z del encabezado de la sección
Dado que la sección de la barra de información de la publicación tiene un índice z más alto, se mostrará encima de la sección con el encabezado. Para solucionar esto, abra la configuración de la sección para la sección con el encabezado y agregue lo siguiente:
- Índice Z: 999 (uno más que la sección con la barra)

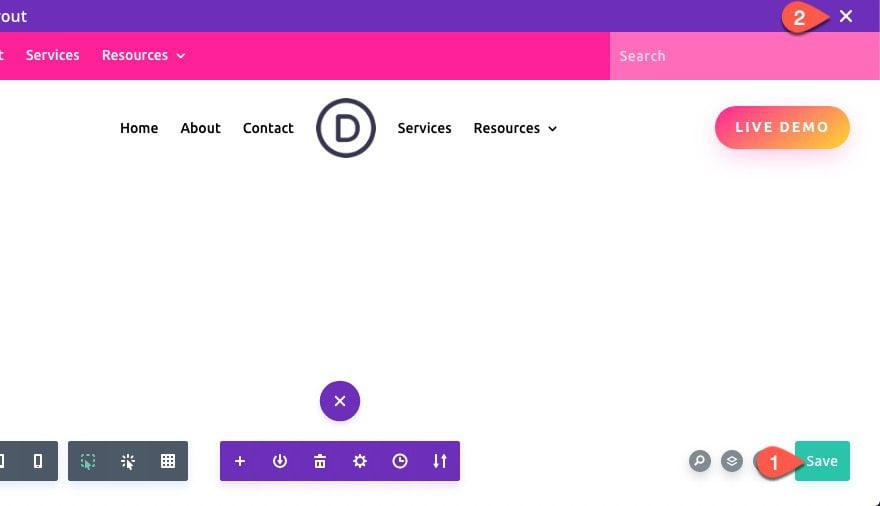
Guarde los cambios en el editor de diseño.

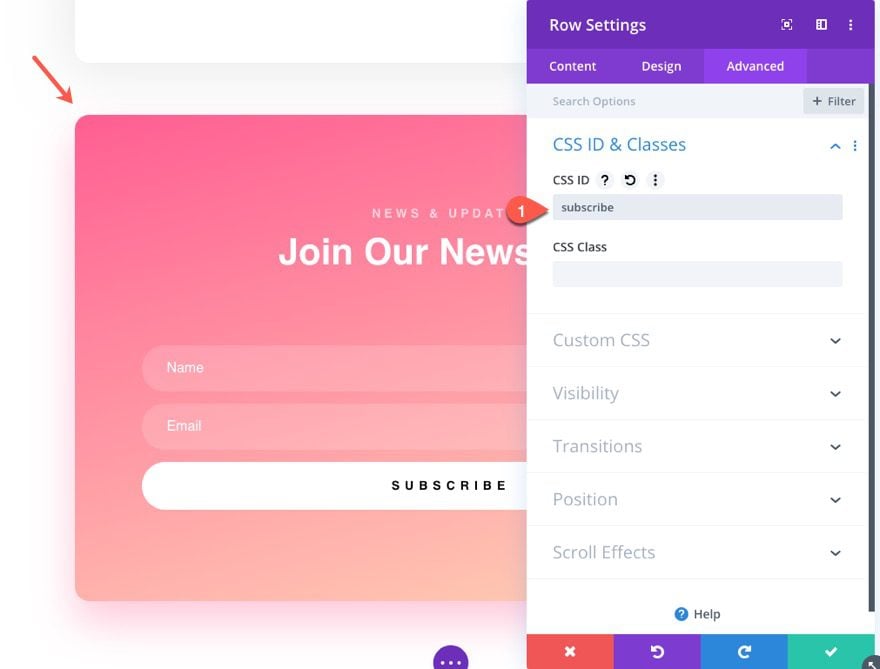
Agregar ID de CSS a la fila de suscripción de correo electrónico en la plantilla del cuerpo
El botón de suscripción CTA que agregamos a la barra todavía necesita un ancla, o un lugar para «saltar», en la plantilla de publicación. Dado que el CTA es para «suscribirse», lo necesitamos para saltar al formulario de entrada de correo electrónico.
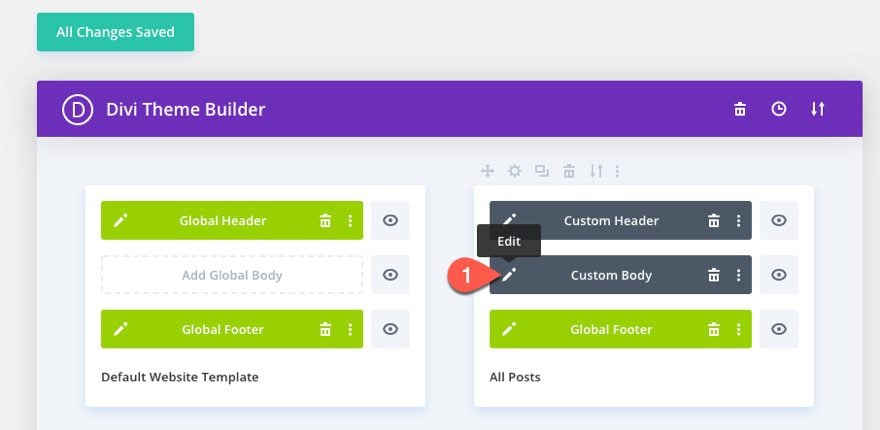
Para hacer esto, abra el área de «cuerpo personalizado» de la plantilla de publicación en el generador de temas.

Busque la fila con el formulario de suscripción de correo electrónico en la parte inferior del diseño y agregue la siguiente ID de CSS:
- ID de CSS: suscribirse
Esto permitirá que el enlace ancla del botón de suscripción se desplace a esta área específica de la plantilla.

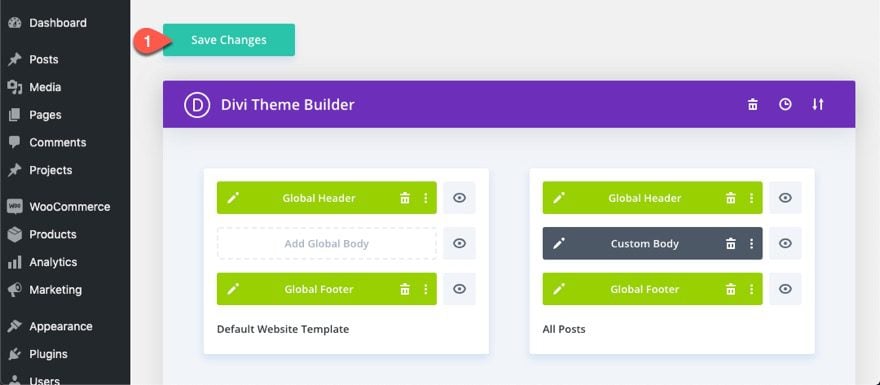
Una vez hecho esto, guarde los cambios en el diseño y en el generador de temas.

Resultado final
Para ver el resultado final, simplemente abra y vea una publicación en vivo en el sitio. Observe cómo los enlaces de anclaje («Dejar un comentario» y «Suscribirse») envían a los usuarios al área correspondiente en la publicación.
Pensamientos finales
Con suerte, esta barra dinámica de información de publicación será útil para impulsar la UX de las publicaciones de su blog Divi. Siéntete libre de experimentar con otras piezas de información también. Estoy seguro de que hay una manera de presentar una publicación relacionada con un módulo de blog.
Espero escuchar de usted en los comentarios.
¡Salud!