
No es ningún secreto que los modos de fusión pueden ayudarlo a prestar más atención a la estética del diseño en el que está trabajando. En el pasado, cubrimos consejos y trucos del modo de fusión que lo ayudan a crear algunos diseños únicos y hermosos. Ahora, desde que salió la actualización de la columna, hay algunas cosas adicionales que puede hacer con estos modos de fusión. Una de esas cosas es crear un título de modo de mezcla dividida. En esta publicación, le mostraremos cómo puede lograr un resultado sorprendente al combinar los modos de fusión de módulos y columnas, los colores de fondo de las columnas y los márgenes negativos. ¡También podrá descargar el archivo JSON de forma gratuita!
Hagámoslo.
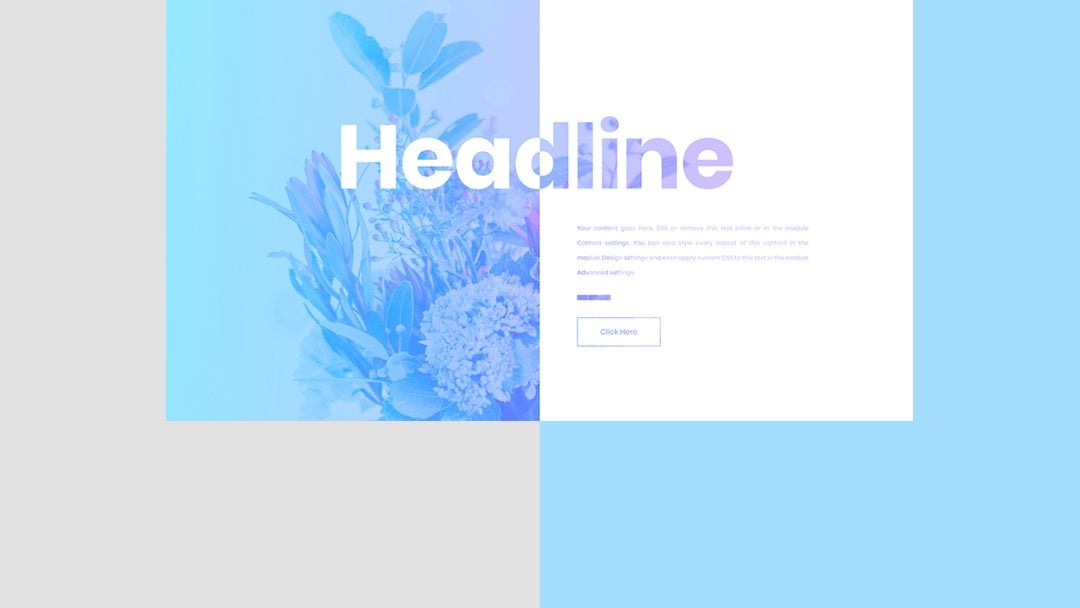
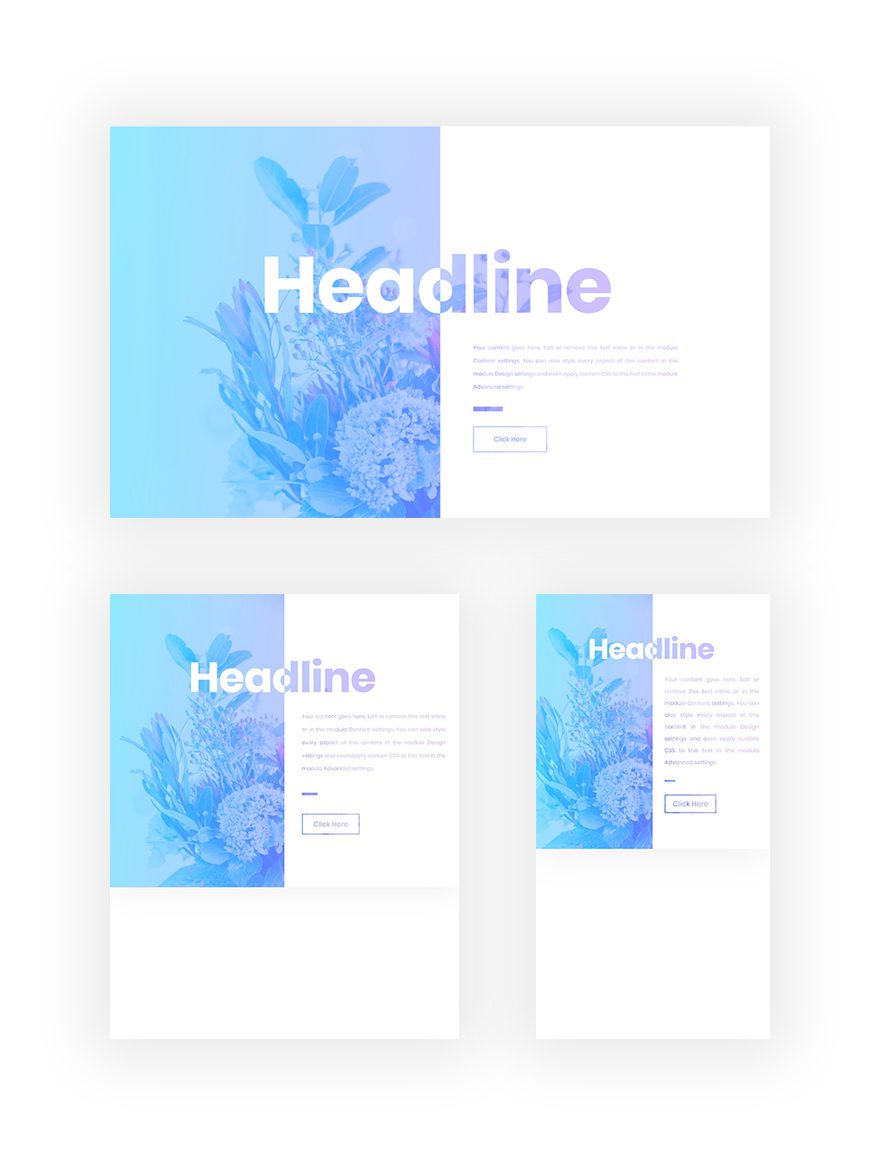
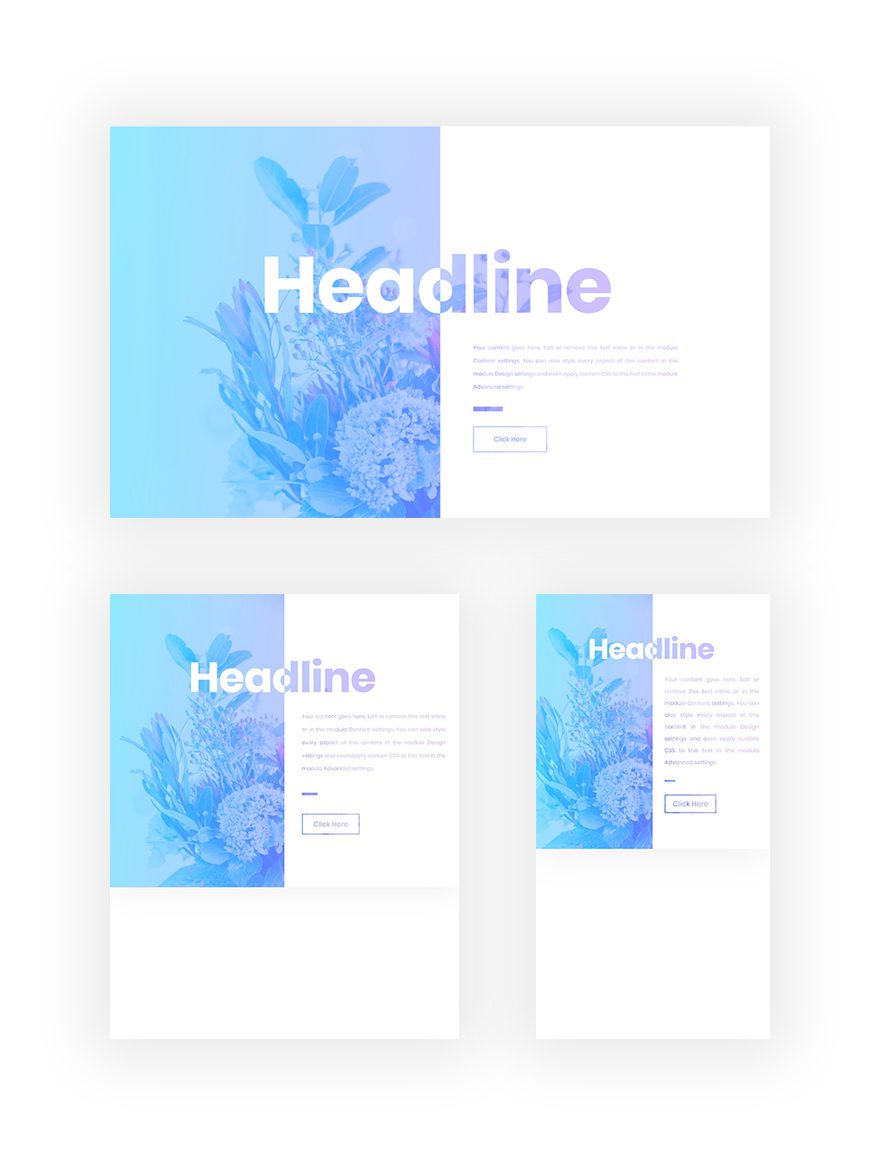
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.

Descarga GRATIS la sección Héroe del modo Split Blend
Para poner sus manos en la sección de héroe del modo de combinación gratuito, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Suscríbete a nuestro canal de Youtube
¡Empecemos a Recrear!
Agregar nueva sección
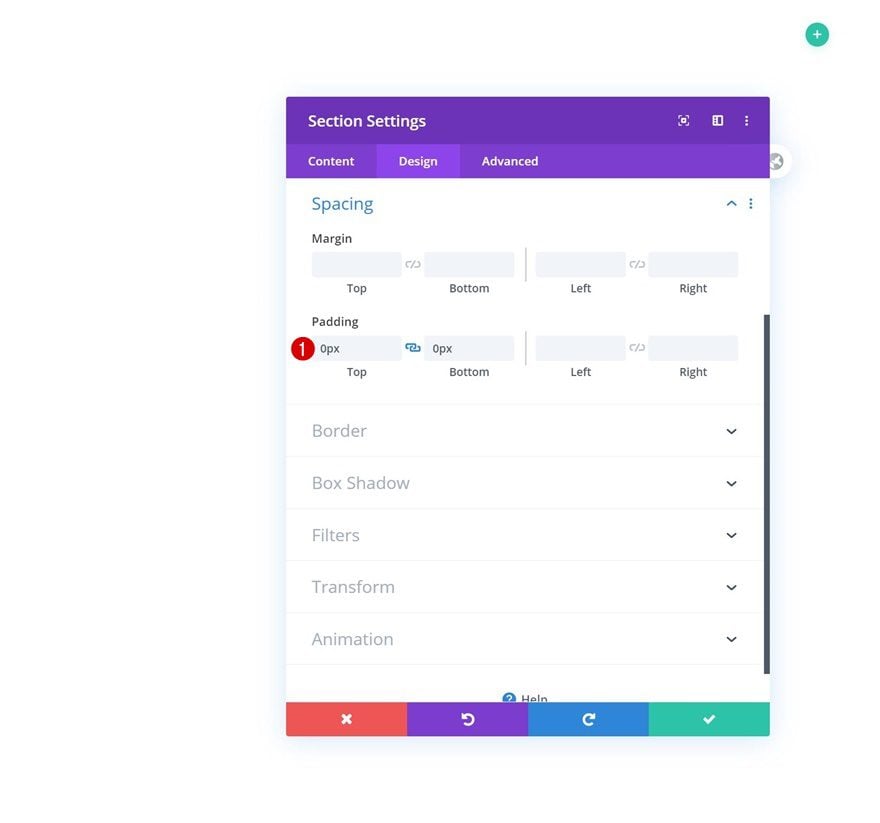
Espaciado
Agregue una nueva sección regular a la página en la que está trabajando y elimine todo el relleno superior e inferior predeterminado.
- Relleno superior: 0px
- Relleno inferior: 0px

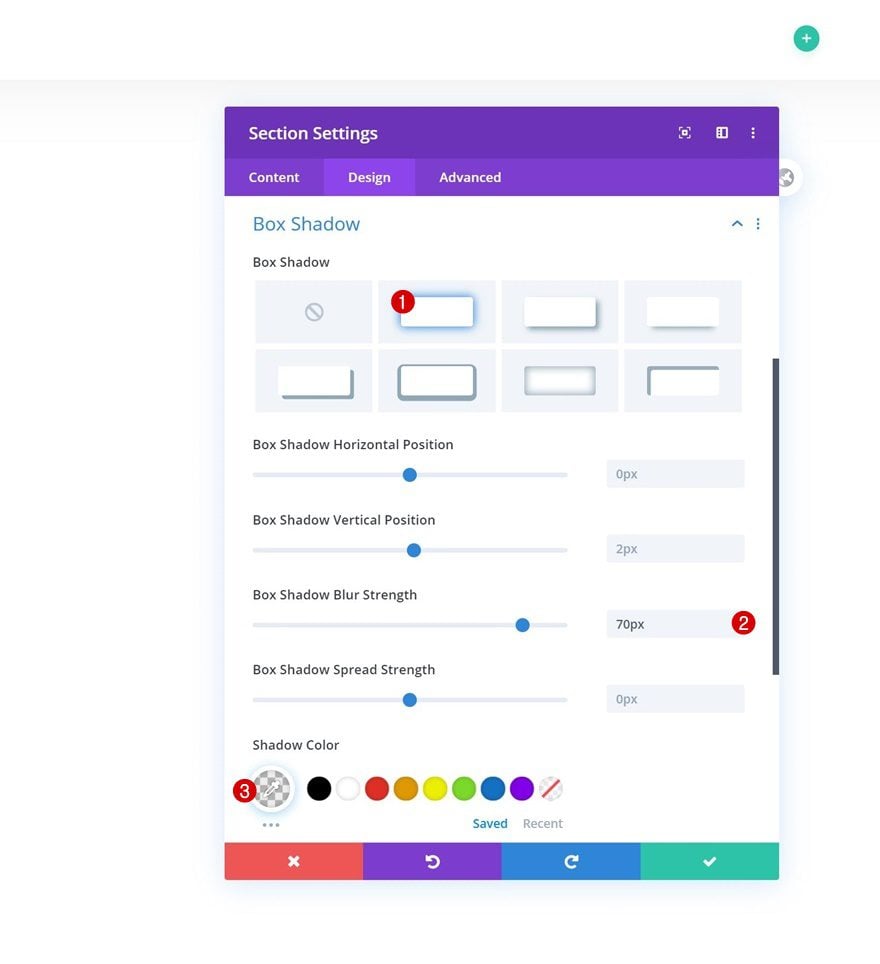
Sombra de la caja
Pase a las opciones de sombra de cuadro y agregue una sombra de cuadro sutil.
- Fuerza de desenfoque de sombra de cuadro: 70px
- Color de sombra: rgba(0,0,0,0.07)

Agregar nueva fila
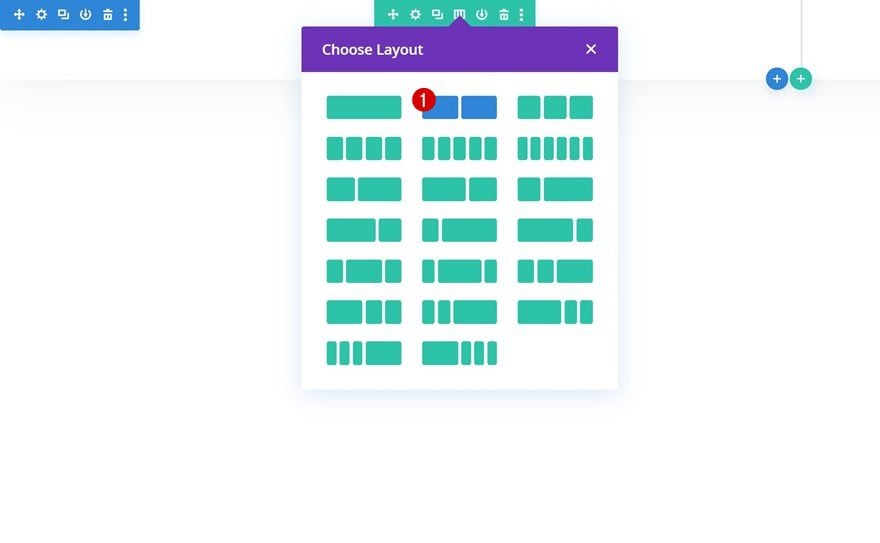
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

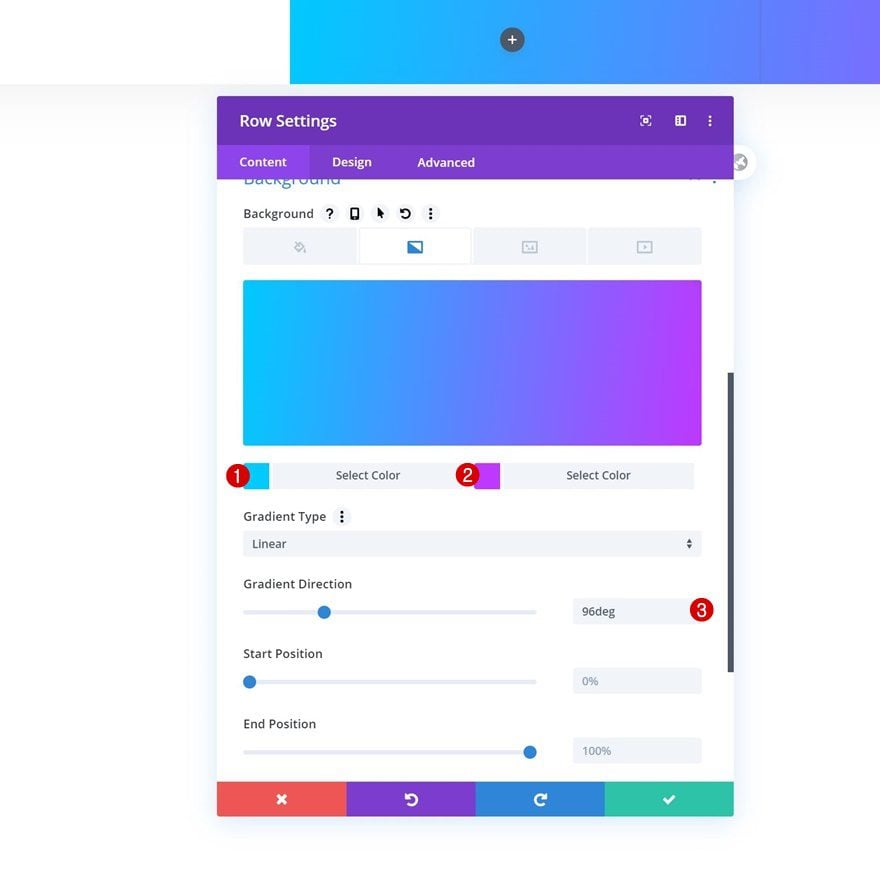
Fondo degradado
Sin agregar ningún módulo todavía, abra la configuración de la fila y aplique un fondo degradado. En el próximo paso de esta publicación, fusionaremos el fondo degradado con una imagen de fondo usando un modo de fusión.
- Color 1: #00cbff
- Color 2: #bf35ff
- Dirección del gradiente: 96 grados

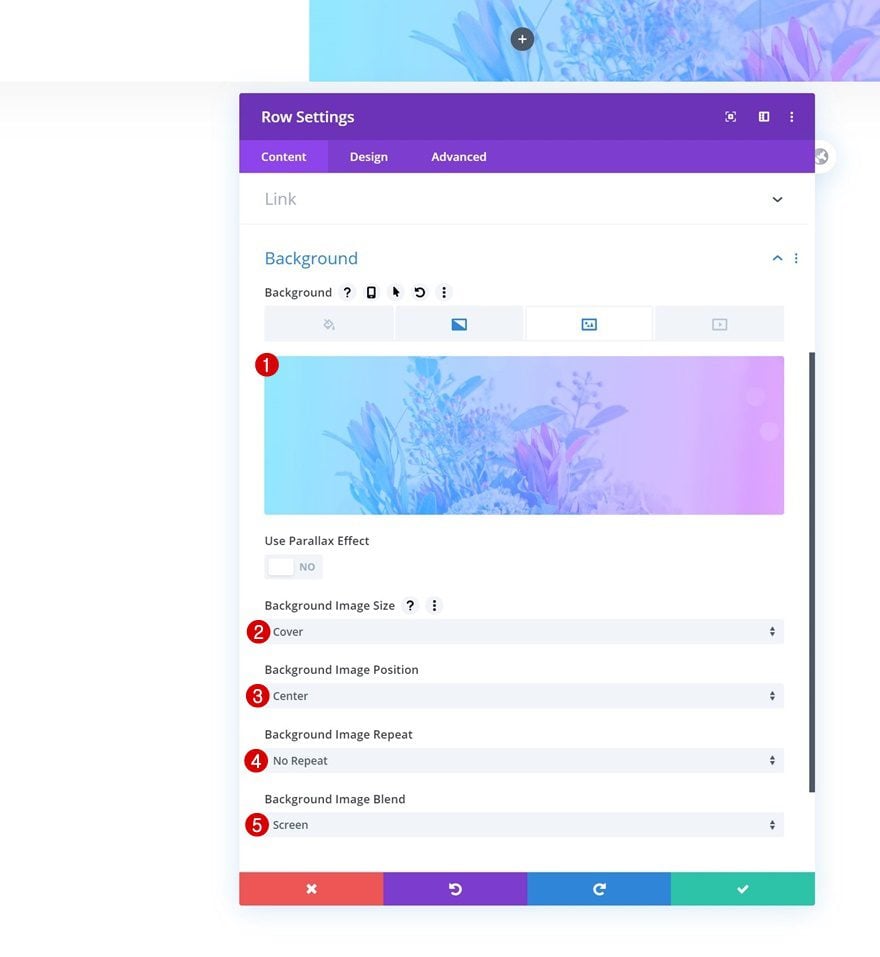
Imagen de fondo
Agregue una imagen de fondo a la fila y utilícela en combinación con la siguiente configuración de imagen de fondo:
- Tamaño de la imagen de fondo: Portada
- Posición de la imagen de fondo: Centro
- Repetición de la imagen de fondo: sin repetición
- Mezcla de imagen de fondo: Pantalla

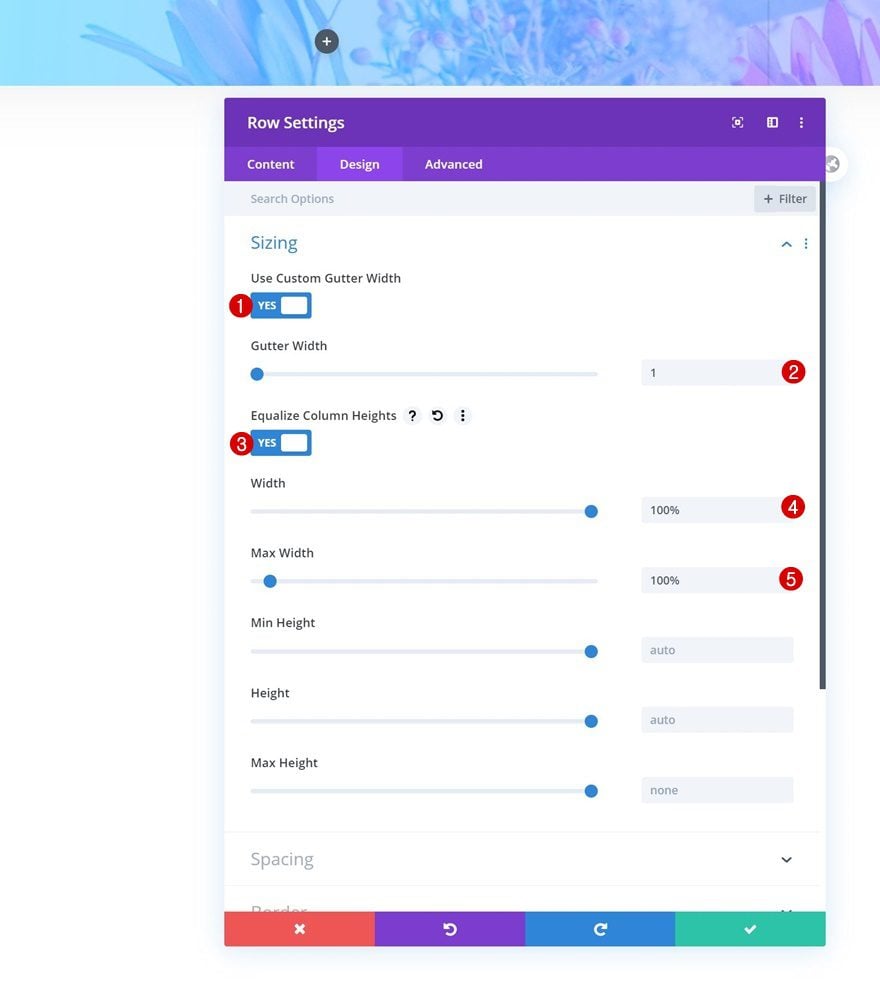
Dimensionamiento
Vaya a la configuración de tamaño a continuación y permita que la fila ocupe todo el ancho del contenedor de la sección.
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Igualar alturas de columna: Sí
- Ancho: 100%
- Ancho máximo: 100%

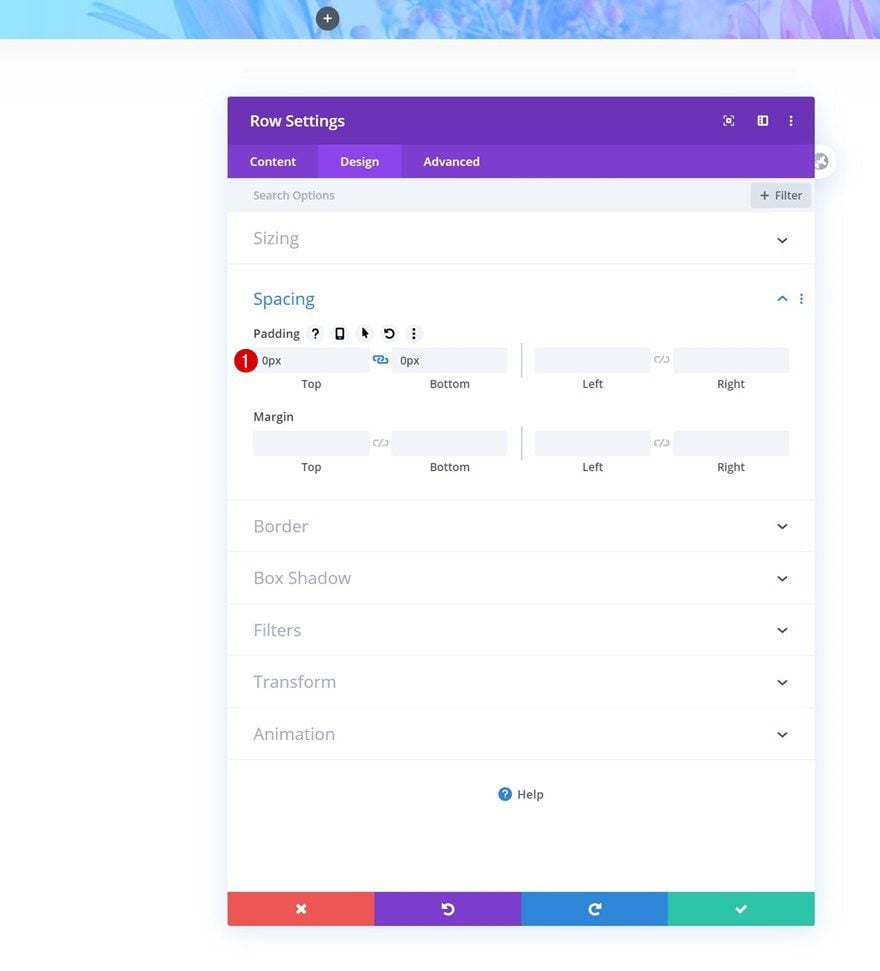
Espaciado
Elimine todo el relleno superior e inferior predeterminado de la fila siguiente. Esto asegurará que el color de fondo de la columna 2, que agregaremos más adelante en esta publicación, toque el borde superior e inferior de los contenedores de fila y sección.
- Relleno superior: 0px
- Relleno inferior: 0px

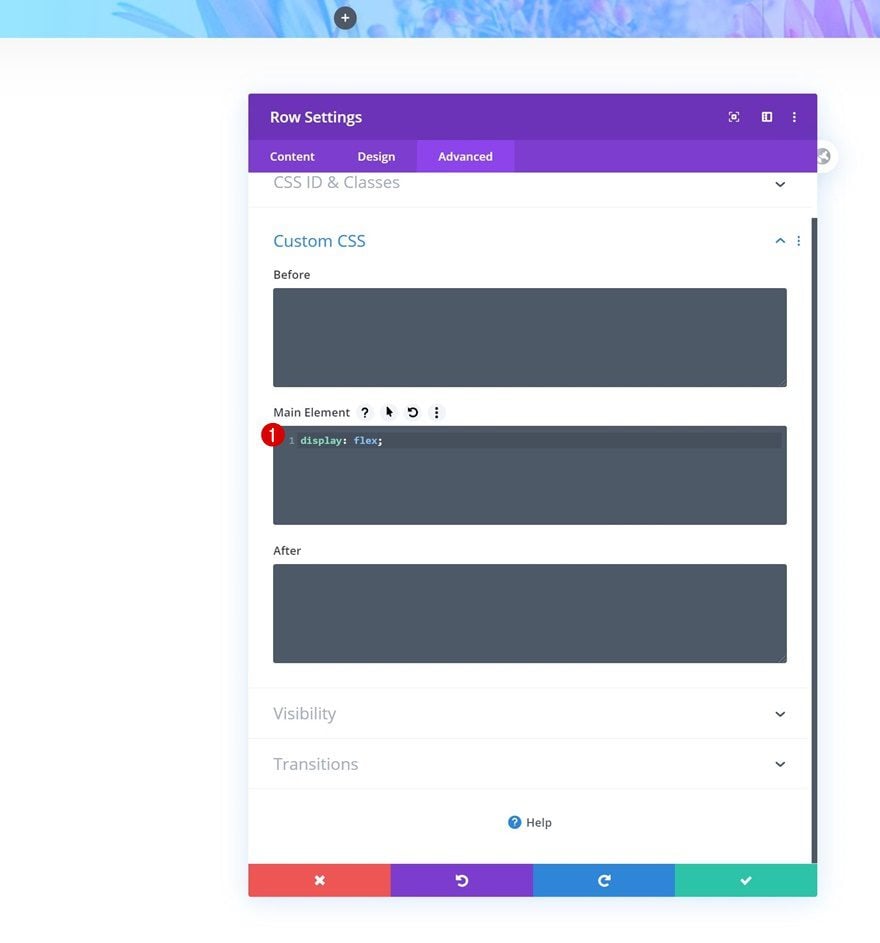
Mostrar
Para asegurarnos de que ambas columnas aparezcan una al lado de la otra en tamaños de pantalla más pequeños, agregaremos una sola línea de código CSS al elemento principal de la fila.
|
01
|
display: flex; |

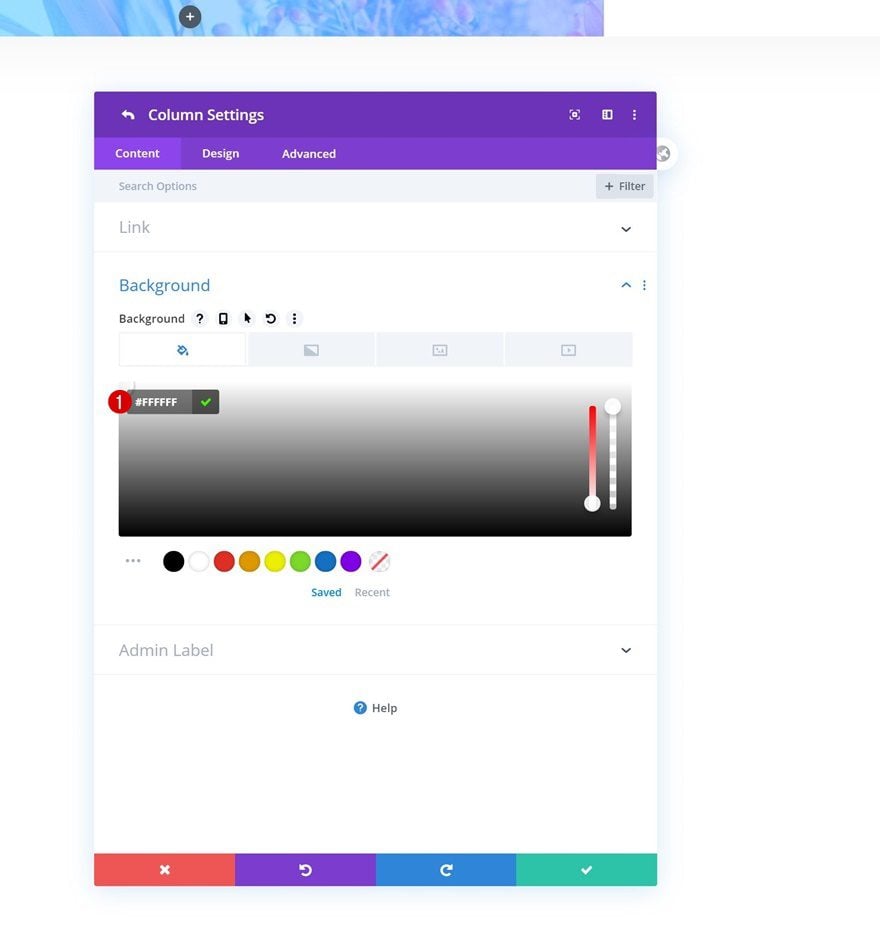
Configuración de la columna 2
Color de fondo
Una vez que haya completado la configuración general de la fila, continúe y abra la configuración de la segunda columna. Comience agregando un color de fondo blanco.
- Color de fondo: #FFFFFF

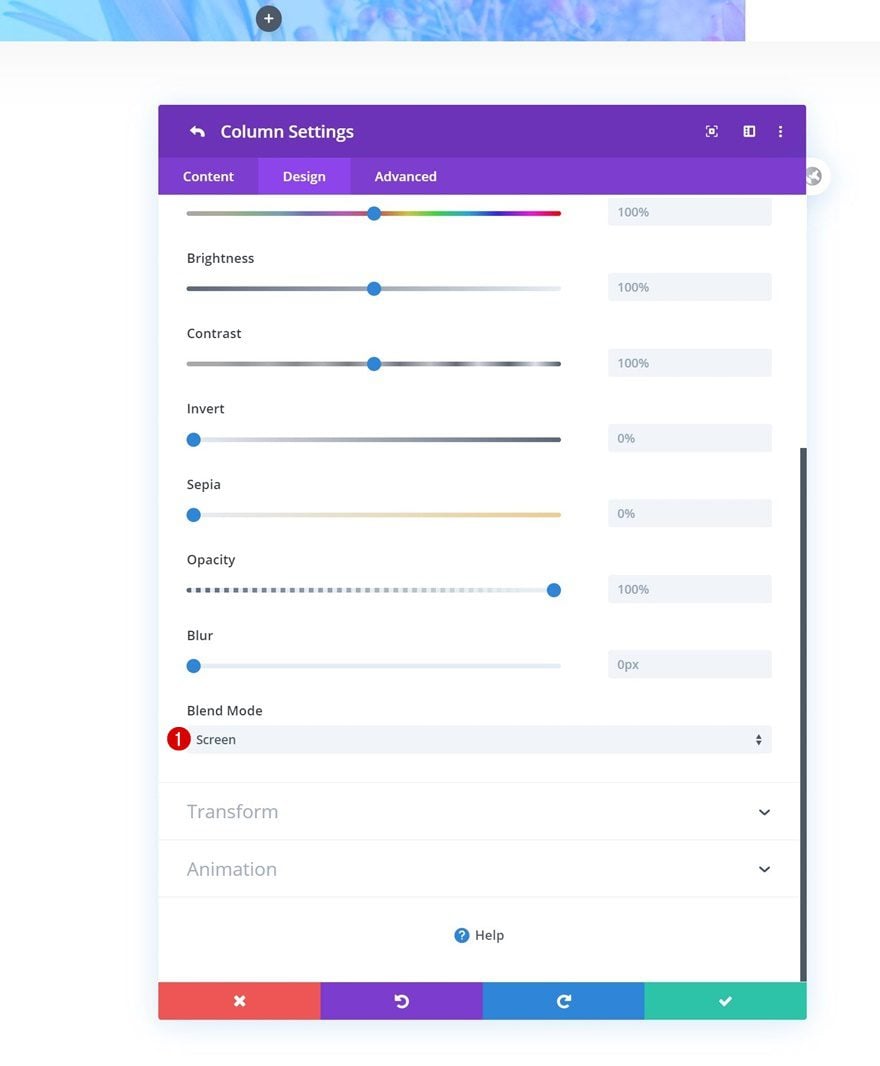
filtros
Pase a la pestaña de diseño y agregue un modo de fusión a toda la columna.
- Modo de fusión: Pantalla

Agregue el módulo divisor a la columna 1
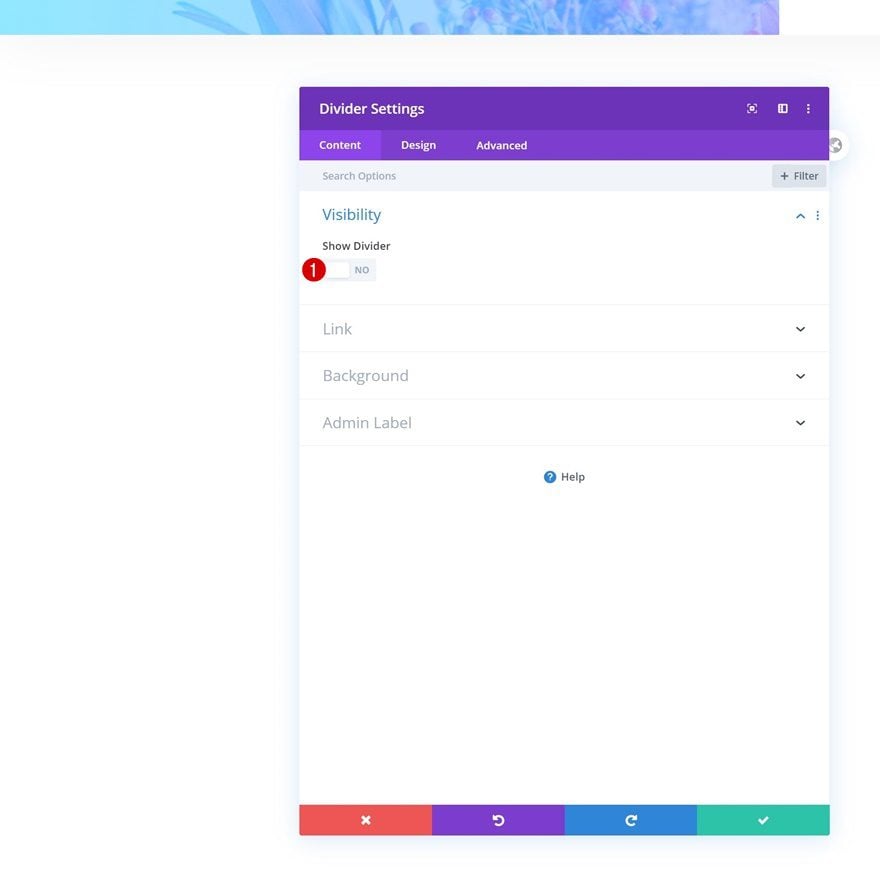
Visibilidad
¡Es hora de comenzar a agregar módulos! El único módulo que necesitamos en la primera columna es un módulo divisor. Este módulo nos ayudará a crear espacio en la primera columna sin que aparezca un módulo. Asegúrese de que la opción ‘Mostrar divisor’ del divisor esté deshabilitada.
- Mostrar divisor: No

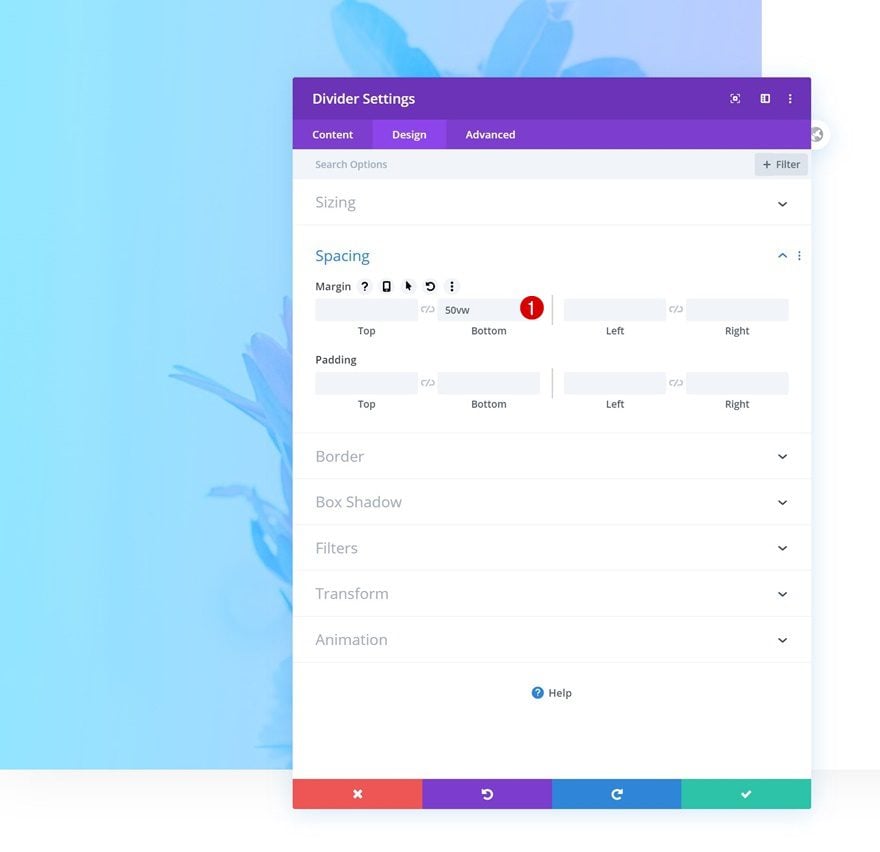
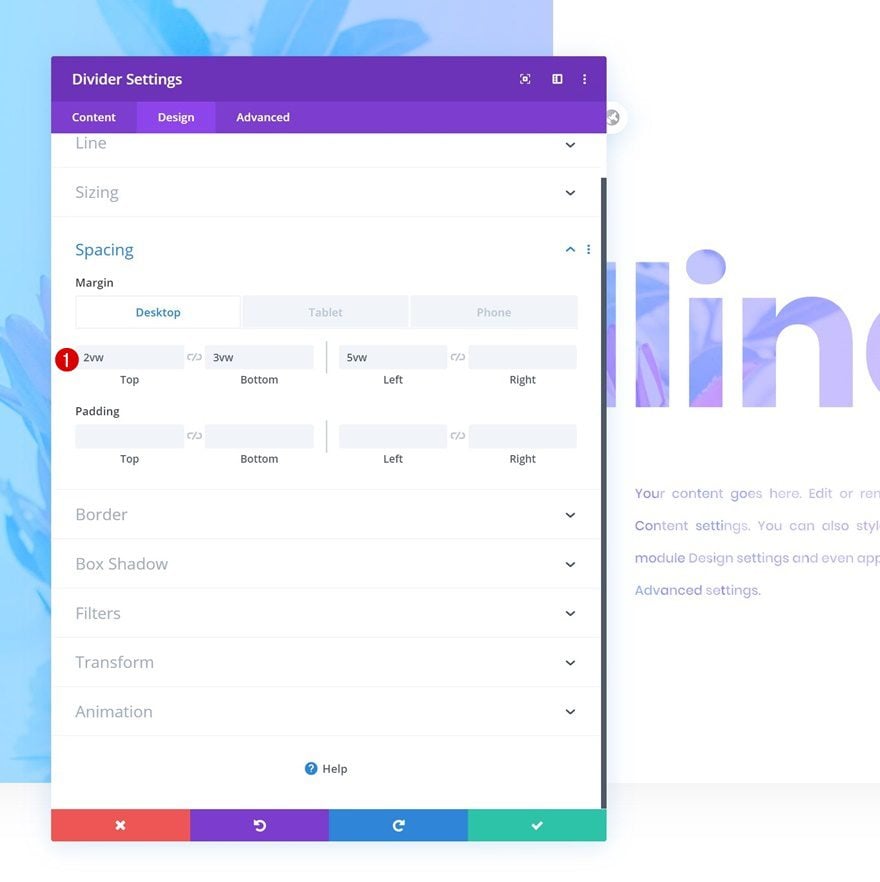
Espaciado
Pase a la configuración de espaciado y agregue un poco de margen inferior para crear espacio en la primera columna.
- Margen inferior: 50vw

Agregue el Módulo de Texto #1 a la Columna 2
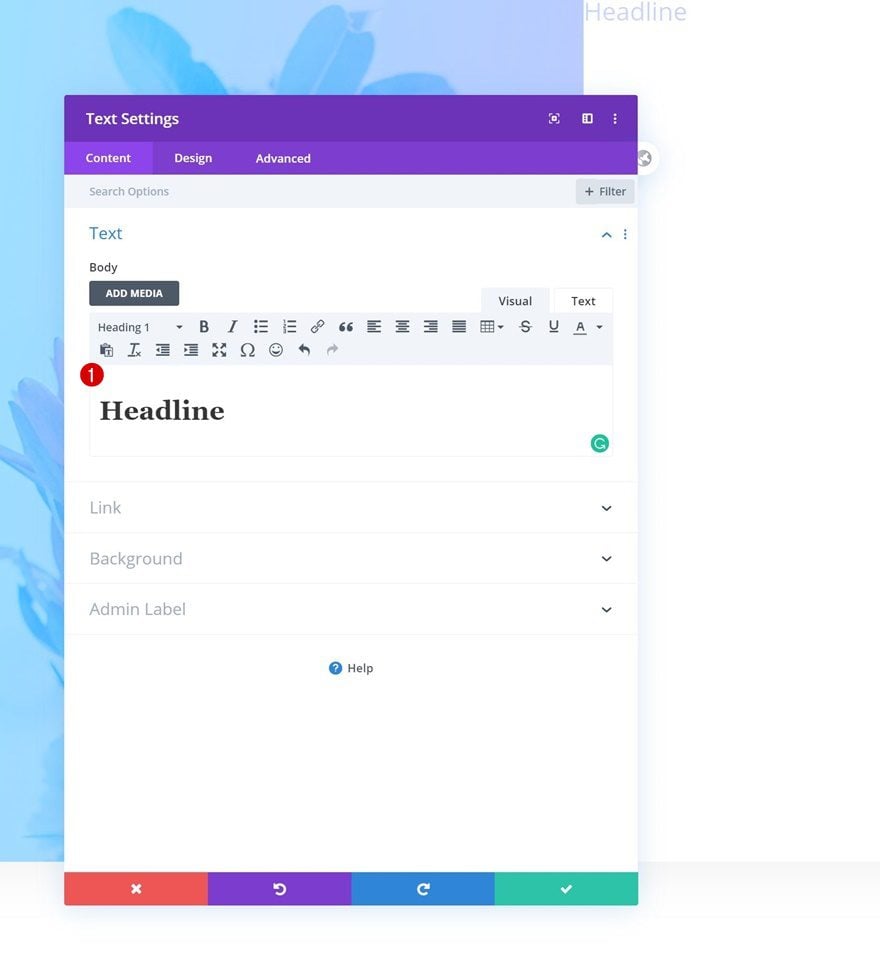
Agregar título H1
¡A por la segunda columna! Aquí, comenzaremos con el título Módulo de texto. Ingrese algún contenido H1 de su elección.

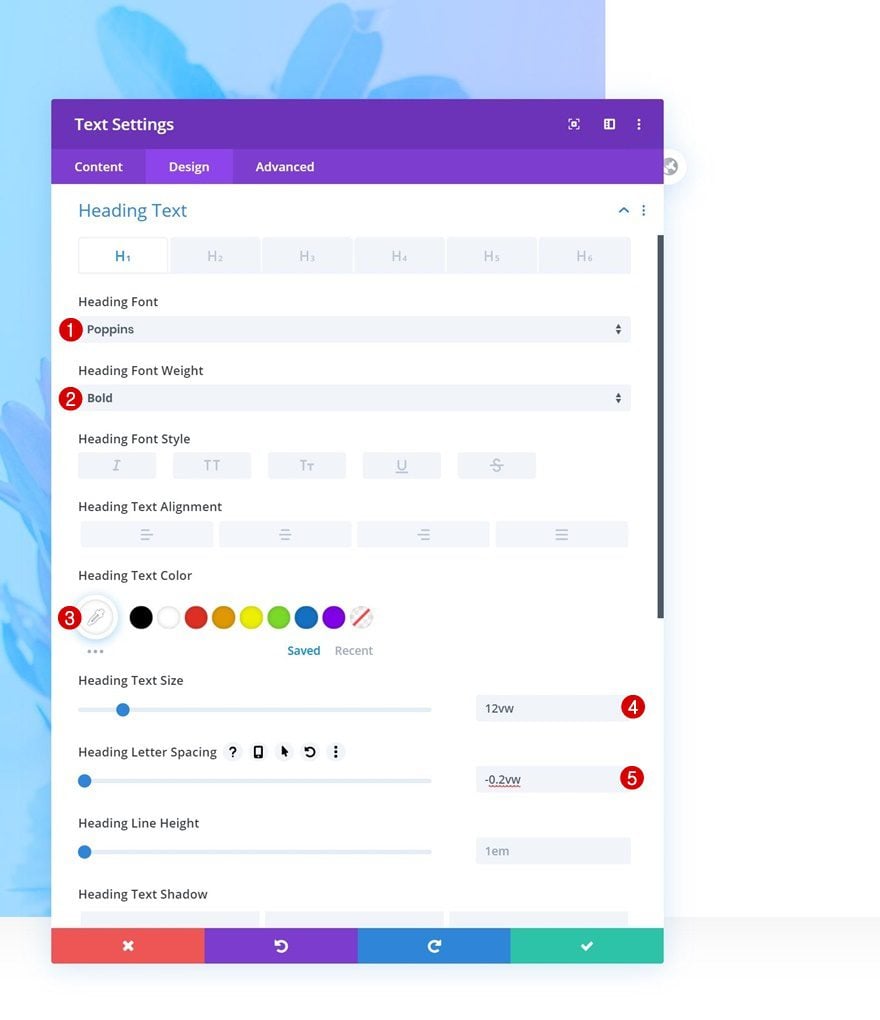
Configuración de texto H1
Pase a la pestaña de diseño y cambie la configuración del texto en consecuencia:
- Fuente del título: Poppins
- Peso de la fuente del encabezado: Negrita
- Color del texto del título: #FFFFFF
- Tamaño del texto del encabezado: 12vw
- Espaciado entre letras de encabezado: -0.2vw

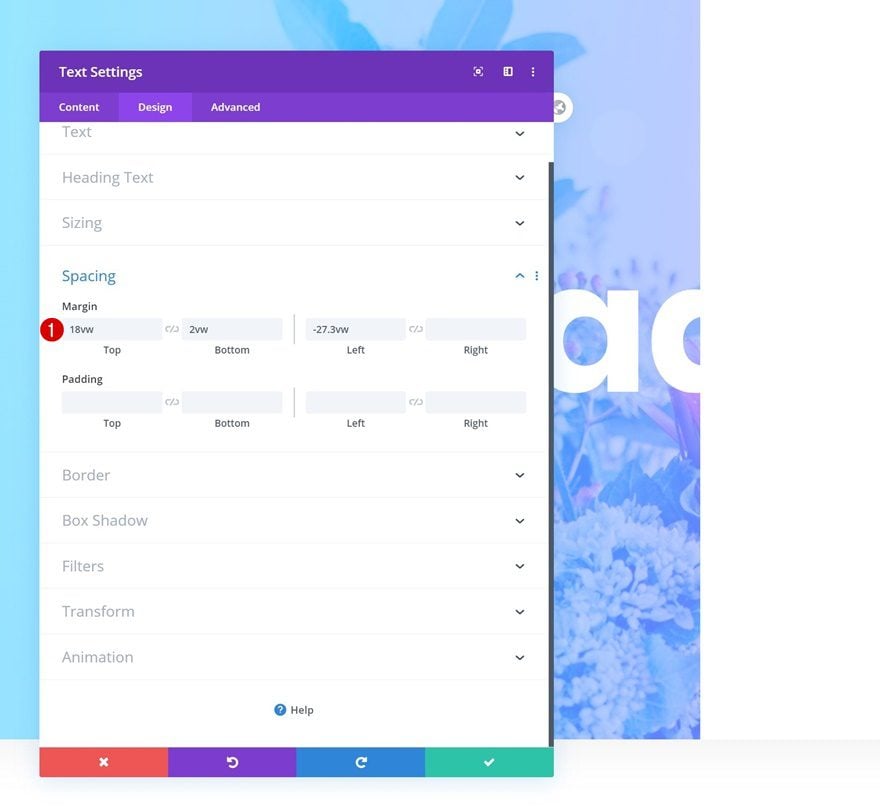
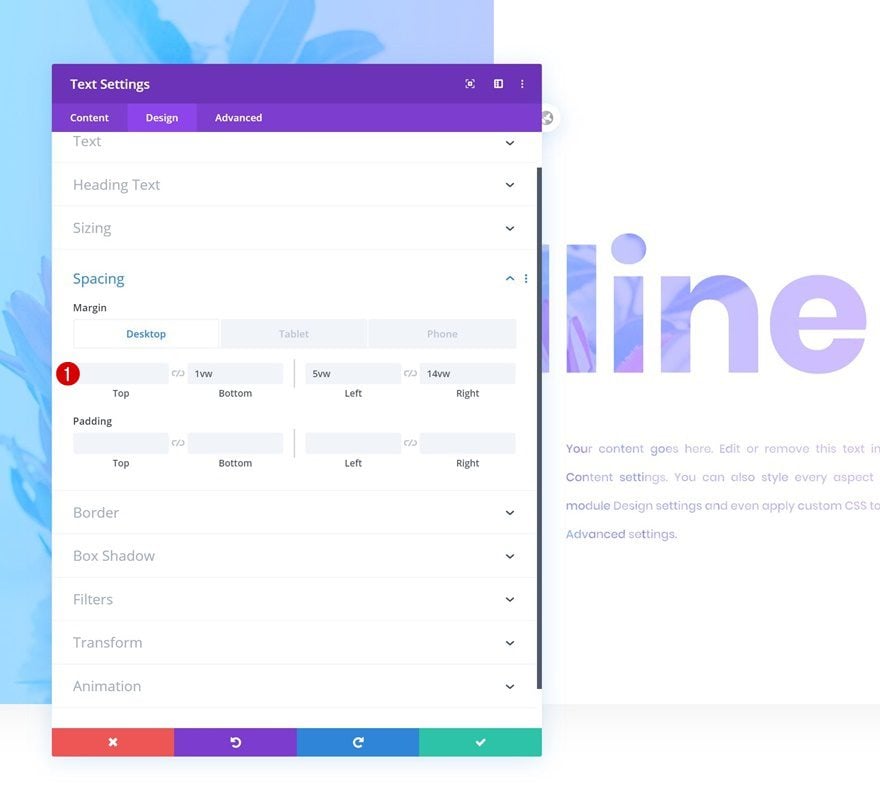
Espaciado
También estamos creando algo de espacio alrededor del módulo y empujándolo hacia la izquierda aplicando algunos valores de margen personalizados. El margen izquierdo negativo juega un papel importante en la creación del modo de mezcla dividida. Permite que una parte de la copia aparezca debajo de la primera columna que no contiene ningún color de fondo.
- Margen superior: 18vw
- Margen inferior: 2vw
- Margen izquierdo: -27.3vw

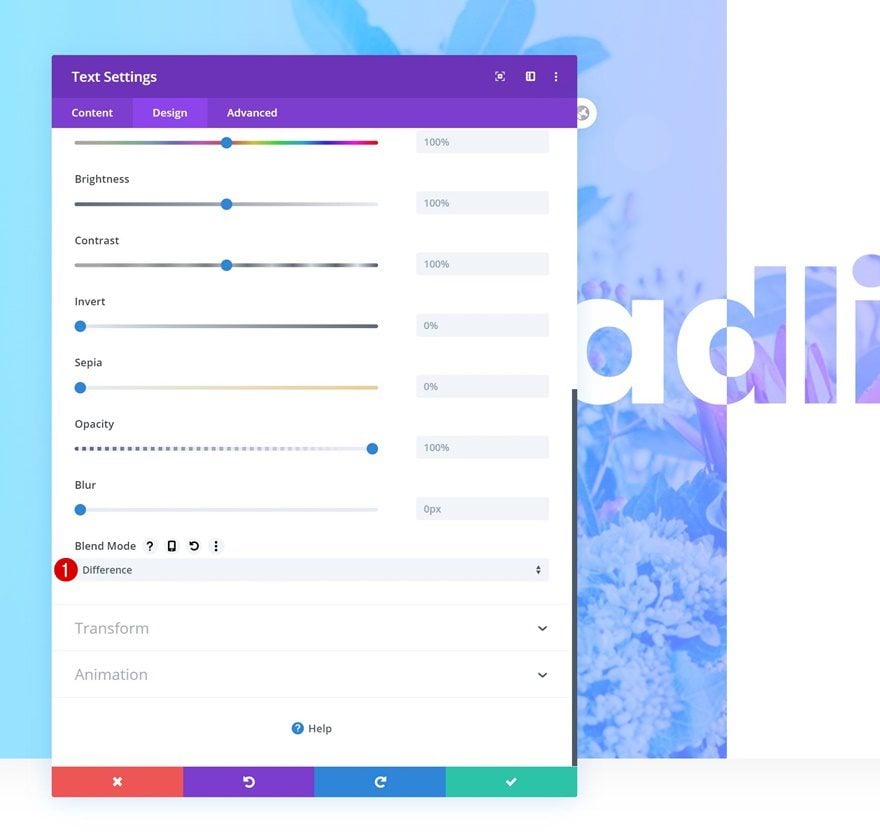
filtros
Ahora, en este próximo paso, ¡sucederá la magia! Estamos combinando un modo de combinación de módulo y columna para permitir que se vea el fondo de la fila. Asegúrese de seleccionar el siguiente modo de fusión para el módulo de texto:
- Modo de fusión: diferencia

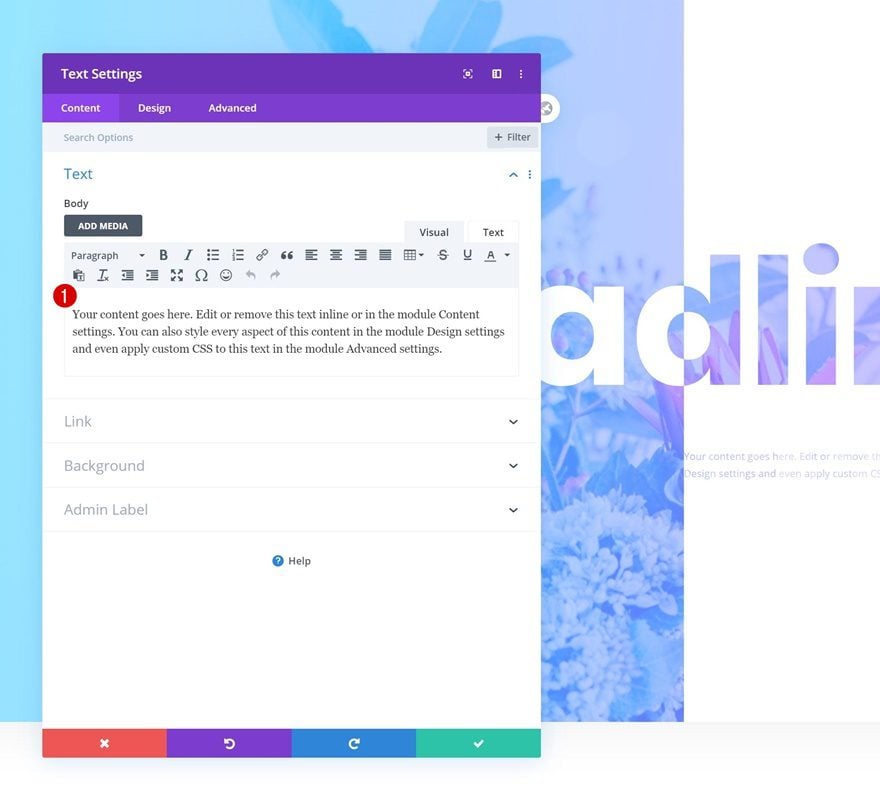
Agregue el Módulo de Texto #2 a la Columna 2
Agregar contenido
¡Vamos al segundo módulo! Agregue algún contenido de su elección.

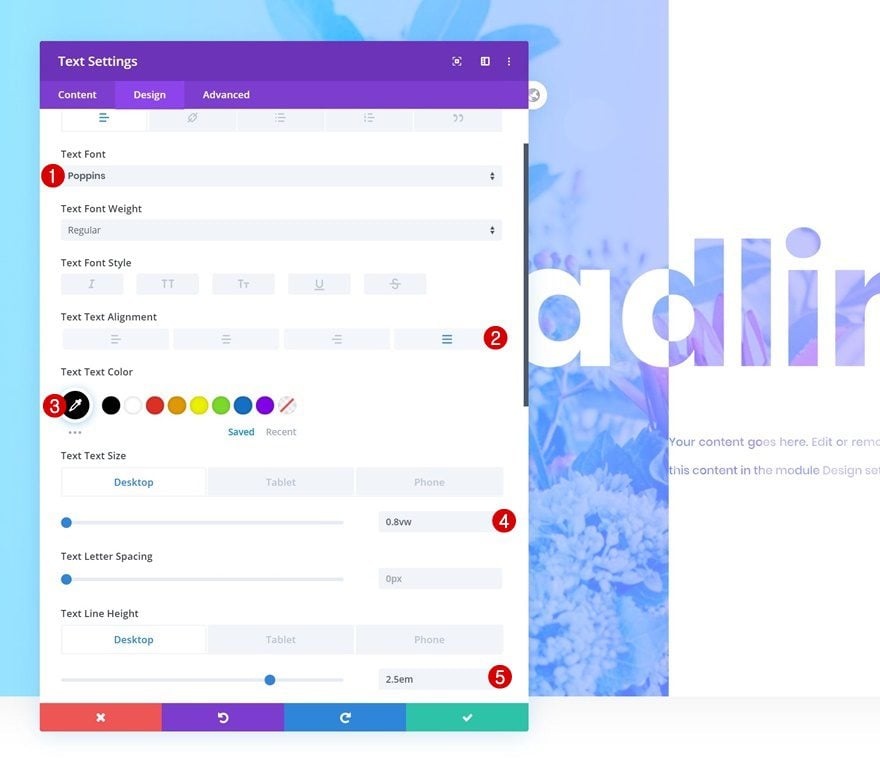
Configuración de texto
Pase a la pestaña de diseño y cambie la configuración del texto en consecuencia:
- Fuente del texto: Poppins
- Alineación de texto: Justificar
- Color del texto: #000000
- Tamaño del texto: 0,8 vw (escritorio), 1,5 vw (tableta), 2,3 vw (teléfono)
- Altura de la línea de texto: 2,5 em (ordenador de escritorio y tableta), 2,2 em (teléfono)

Espaciado
Agregue algunos valores de margen personalizados a continuación.
- Margen inferior: 1vw
- Margen izquierdo: 5vw
- Margen derecho: 14vw (escritorio), 4vw (tableta), 5vw (teléfono)

Agregue el módulo divisor a la columna 2
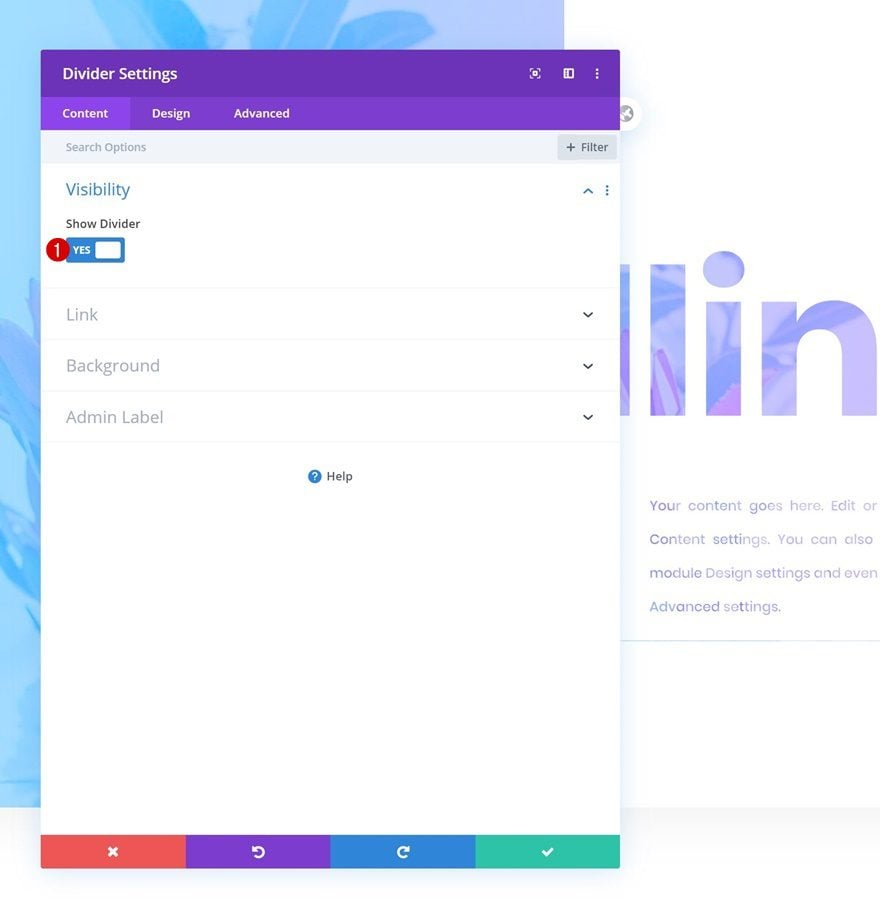
Visibilidad
Pasamos al siguiente módulo, que es un módulo divisor. Asegúrese de que la opción ‘Mostrar divisor’ esté habilitada.
- Mostrar divisor: Sí

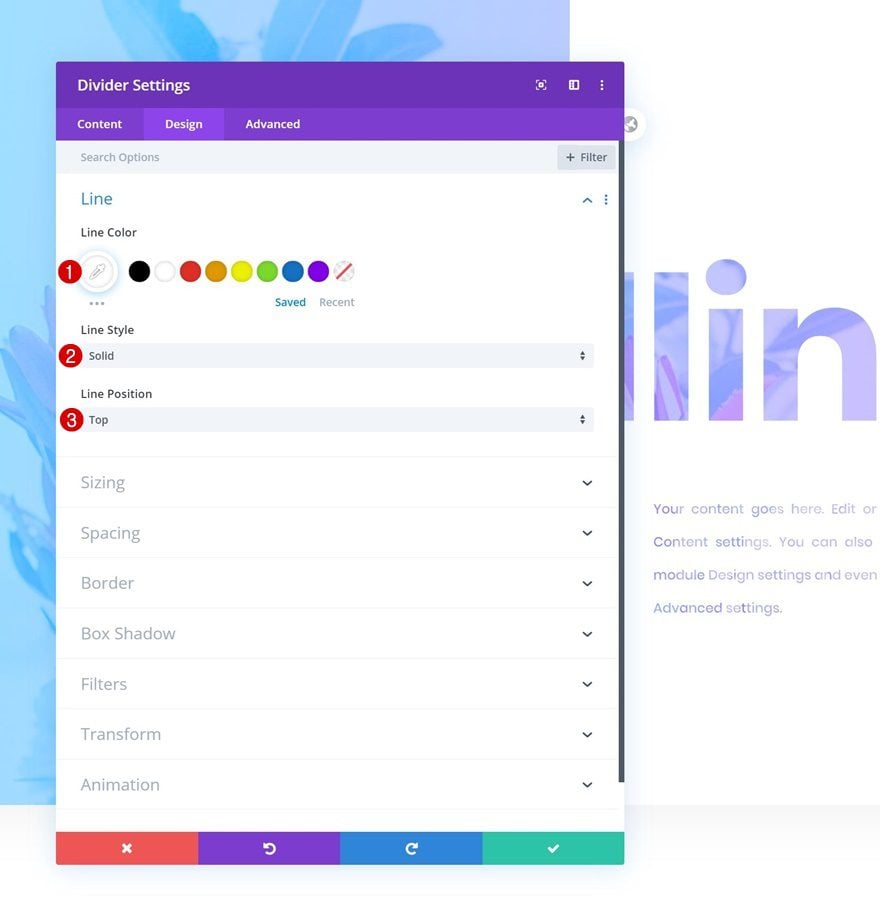
Línea
Pase a la pestaña de diseño y cambie la configuración de la línea en consecuencia:
- Color de línea: #FFFFFF
- Estilo de línea: Sólido
- Posición de la línea: Arriba

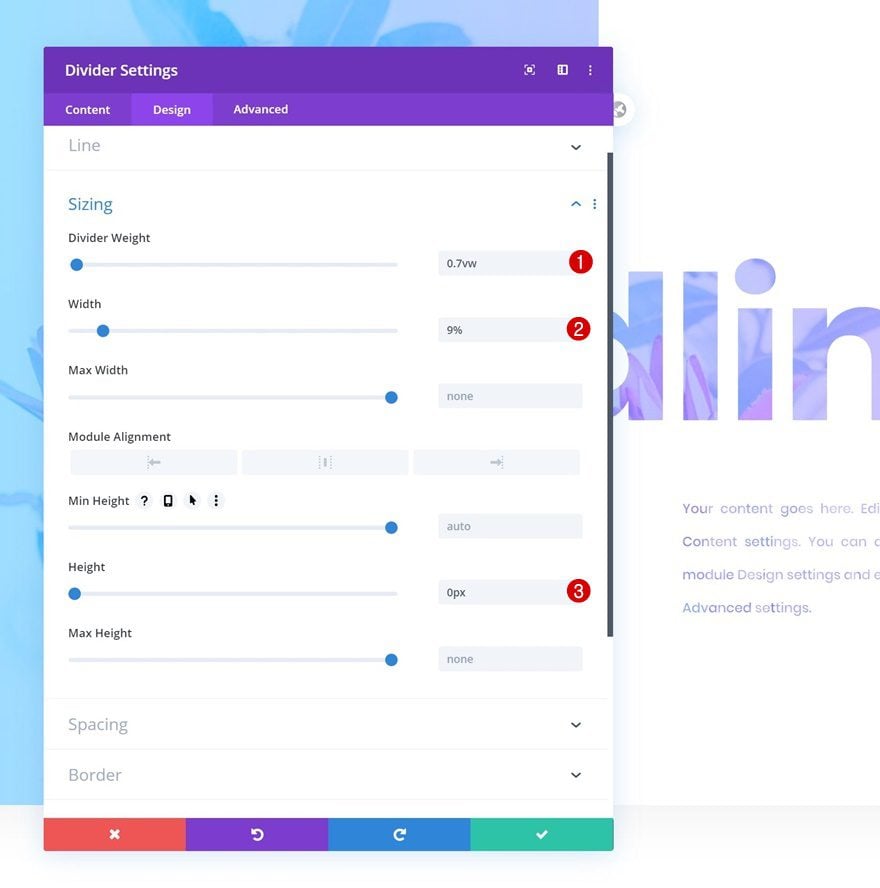
Dimensionamiento
Modifique también la configuración de tamaño del divisor.
- Peso del divisor: 0.7vw
- Ancho: 9%
- Altura: 0px

Espaciado
Y agregue algunos valores de espaciado personalizados.
- Margen superior: 2vw (escritorio), 5vw (tableta y teléfono)
- Margen inferior: 3vw (escritorio), 6vw (tableta y teléfono)
- Margen izquierdo: 5vw

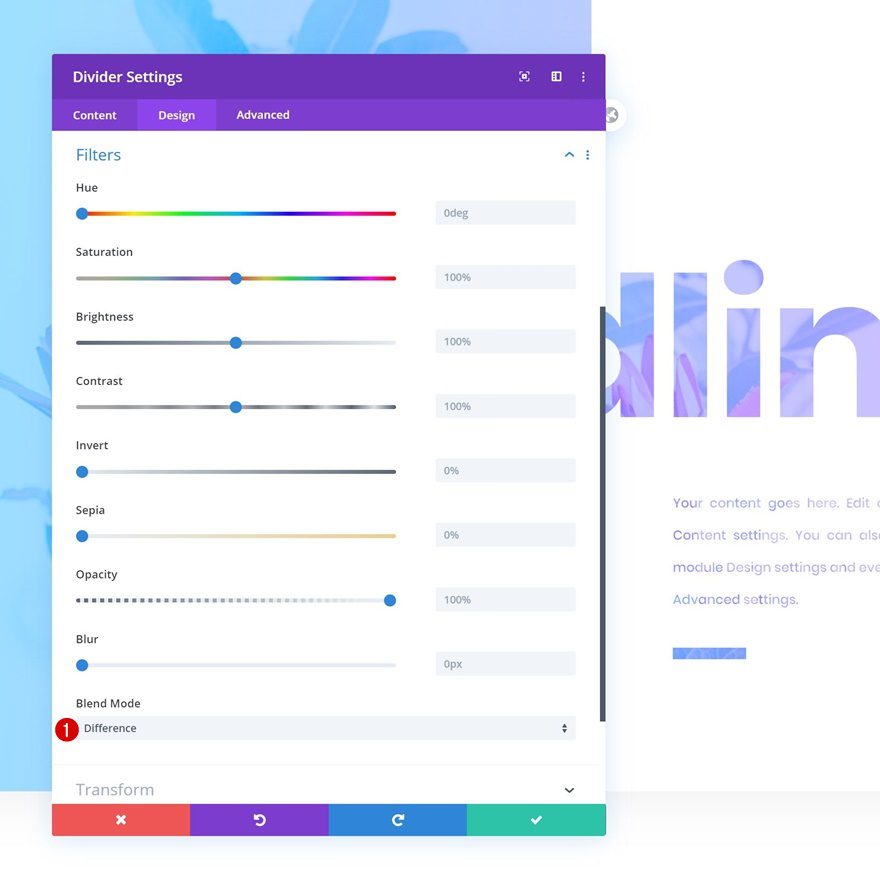
filtros
Por último, pero no menos importante, aplique un modo de fusión para permitir que se muestre la imagen de fondo de la fila y el degradado.
- Modo de fusión: diferencia

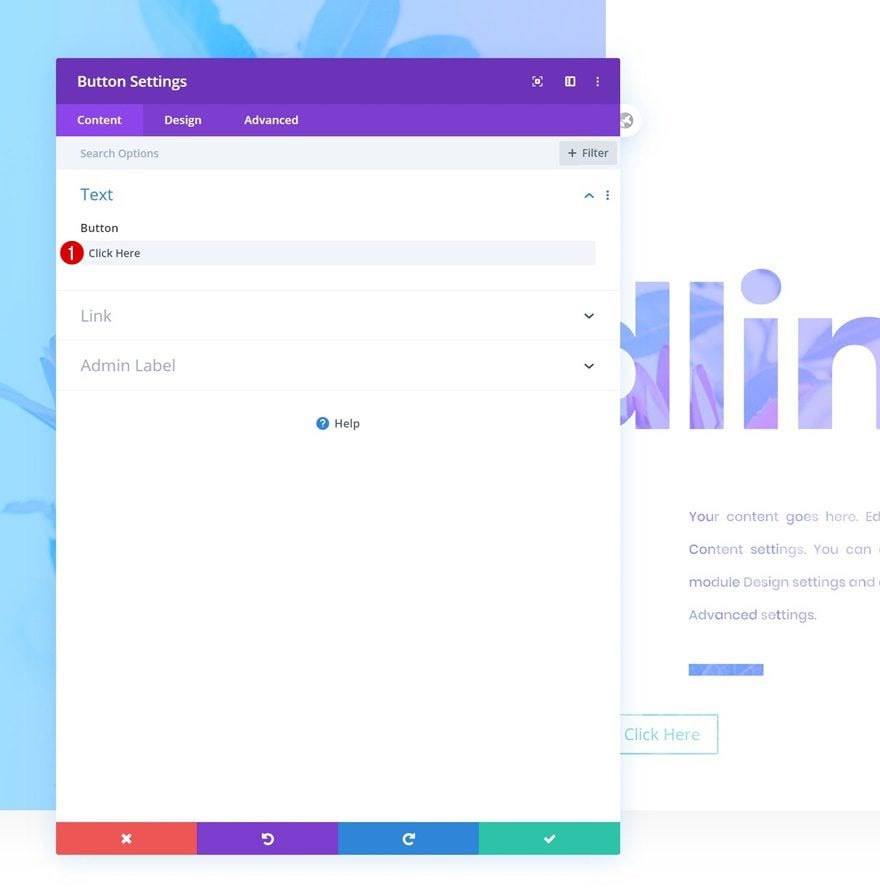
Agregar copia
Pasamos al siguiente y último módulo, que es un módulo de botones. Introduzca alguna copia de su elección.

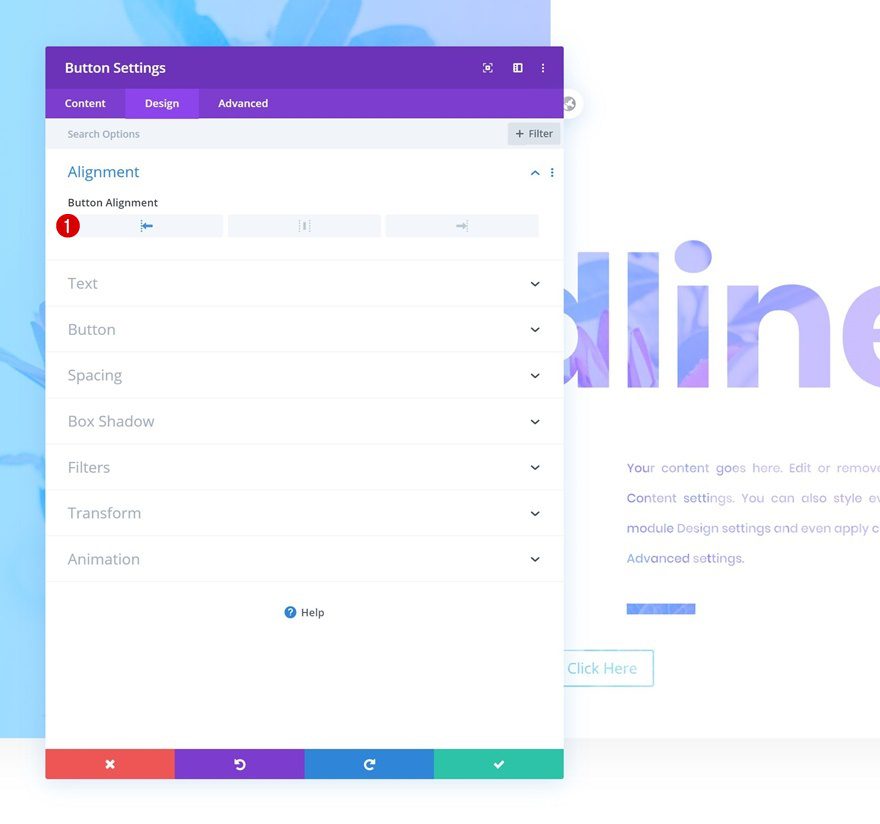
Alineación
Pase a la pestaña de diseño y asegúrese de que la alineación del botón esté configurada a la izquierda.
- Alineación de botones: Izquierda

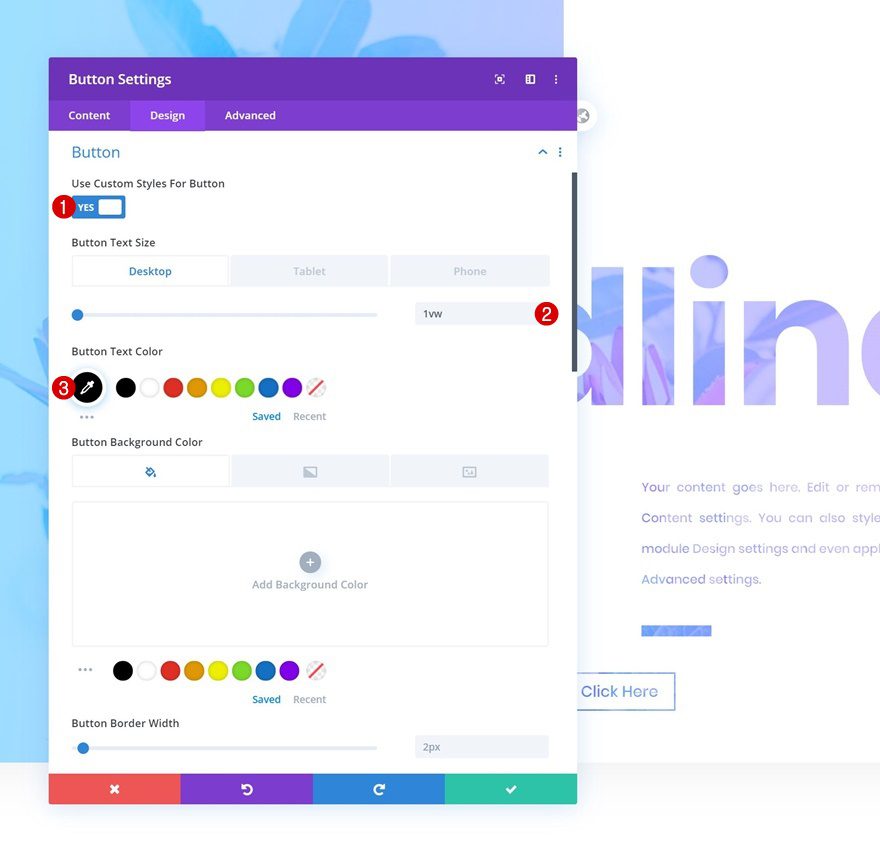
Configuración de botones
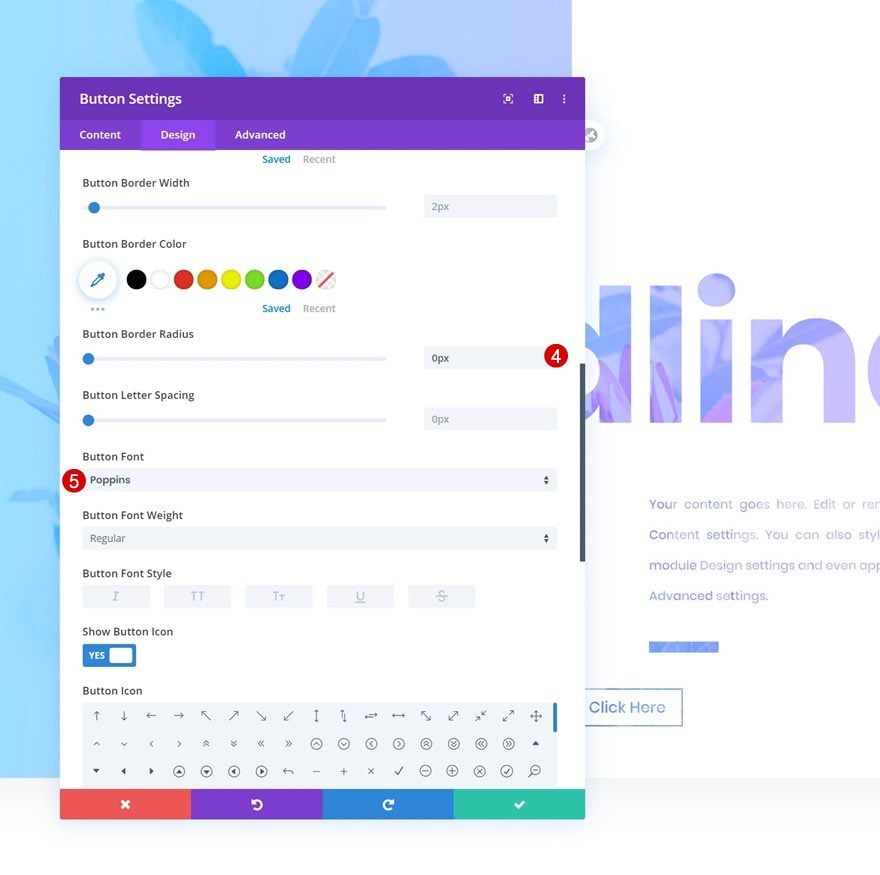
Modifique también la configuración de los botones.
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 1vw (escritorio), 2vw (tableta), 3vw (teléfono)
- Color del texto del botón: #000000
- Radio del borde del botón: 0px
- Fuente del botón: Poppins


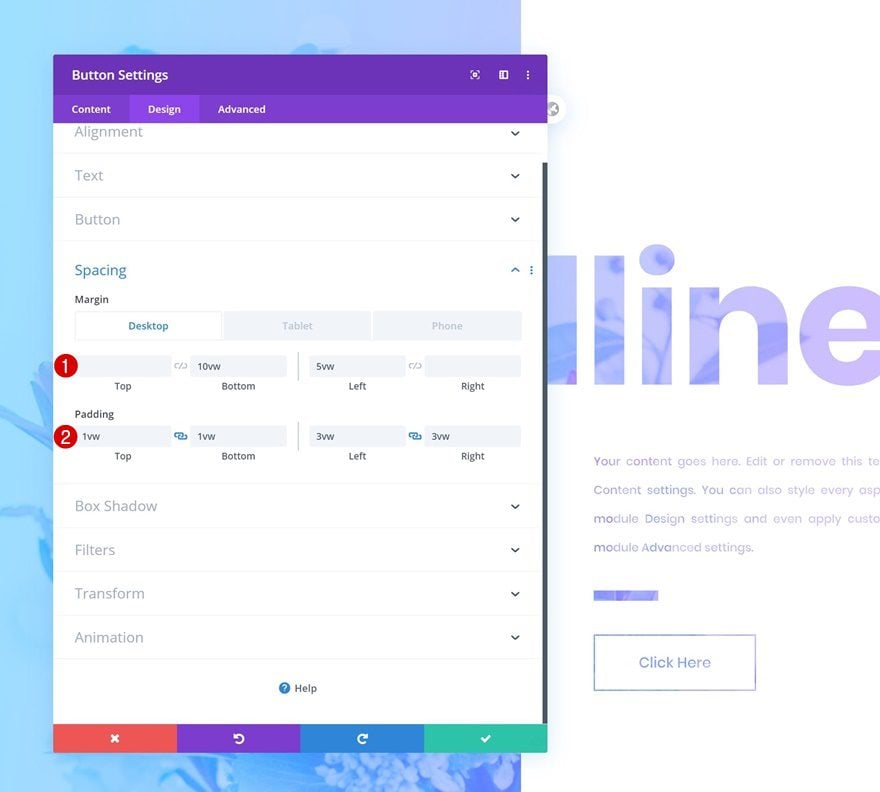
Espaciado
Y, por último, agregue algunos márgenes personalizados y valores de relleno a la configuración de espaciado.
- Margen inferior: 10vw (escritorio), 15vw (tableta y teléfono)
- Margen izquierdo: 5vw
- Acolchado superior: 1vw
- Acolchado inferior: 1vw
- Acolchado izquierdo: 3vw
- Acolchado derecho: 3vw

Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.

Pensamientos finales
En esta publicación, le mostramos cómo usar las nuevas opciones de columna de Divi para crear impresionantes titulares en modo de mezcla dividida. Este tutorial solo muestra cuán versátiles son las opciones integradas de Divi y cómo con cada actualización de Divi, el software de diseño de terceros se vuelve innecesario. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.