
Cómo crear un temporizador de cuenta regresiva con un video de fondo de pantalla completa
Entonces, para terminar nuestra miniserie del módulo del temporizador de cuenta regresiva, tengo algo que creo que realmente les va a encantar. En otras palabras, ¡he guardado lo mejor para el final! En el tutorial de hoy, le mostraré cómo usar un video de fondo de pantalla completa en su temporizador de cuenta regresiva para «crear suspenso» de una manera divertida y notable. ¡Empecemos!
Aquí está el módulo de temporizador de cuenta regresiva Divi predeterminado, que es con lo que comenzaremos.

Y debajo verás un GIF animado de lo que crearemos hoy.

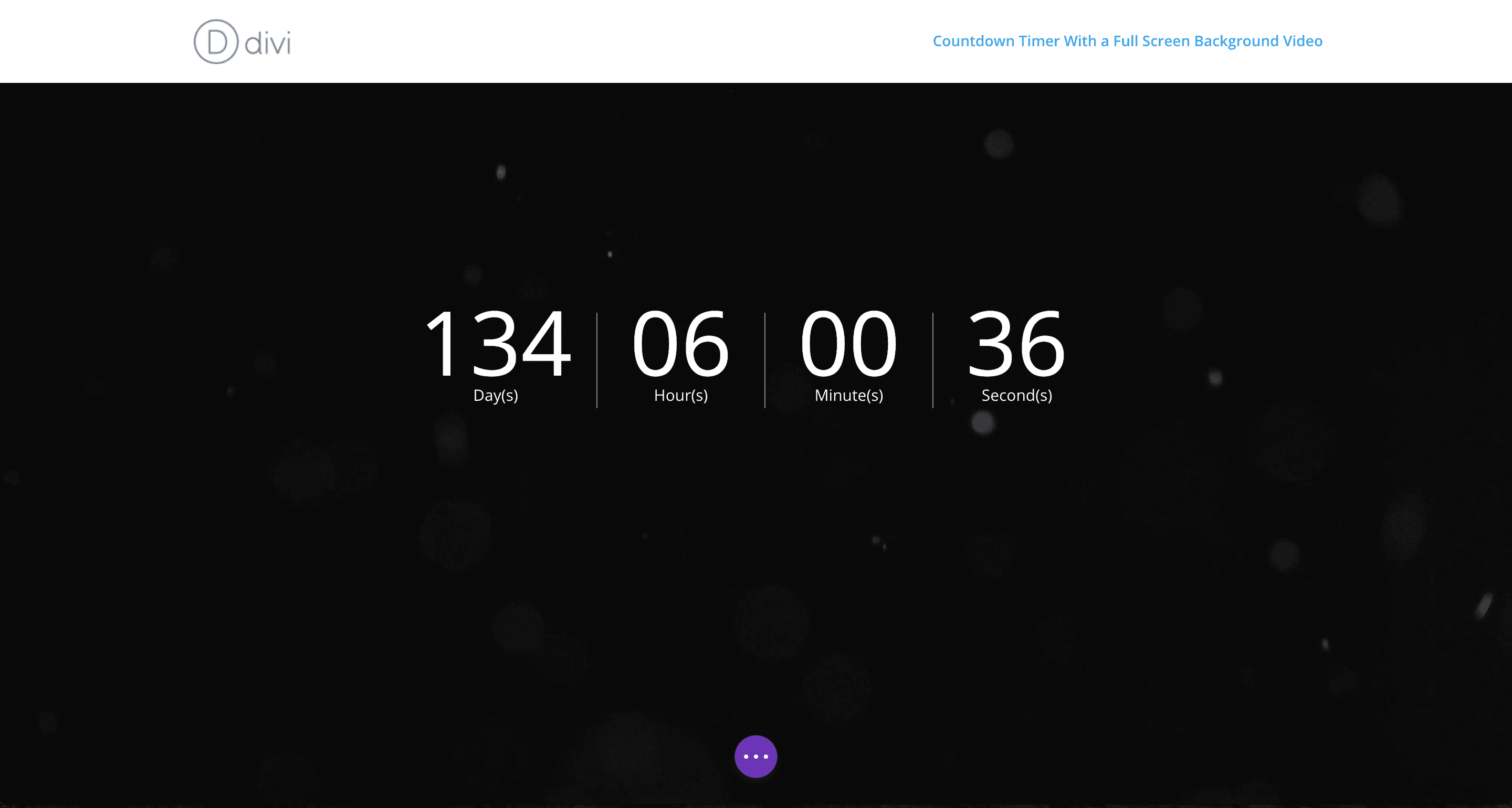
Este temporizador de cuenta regresiva es único por razones obvias. La sección de pantalla completa lo mantiene enfocado en la cuenta regresiva, y el hermoso video de fondo de las partículas flotantes le da un aspecto moderno y sofisticado. Como mencioné al comienzo de esta miniserie, un temporizador de cuenta regresiva es perfecto para generar suspenso para un sitio web o el lanzamiento de un producto, o incluso un evento. ¡El temporizador de cuenta regresiva de hoy cumple ese papel a la perfección!
Cómo crear un temporizador de cuenta regresiva con un video de fondo de pantalla completa
Suscríbete a nuestro canal de Youtube
Preparación de los elementos de diseño
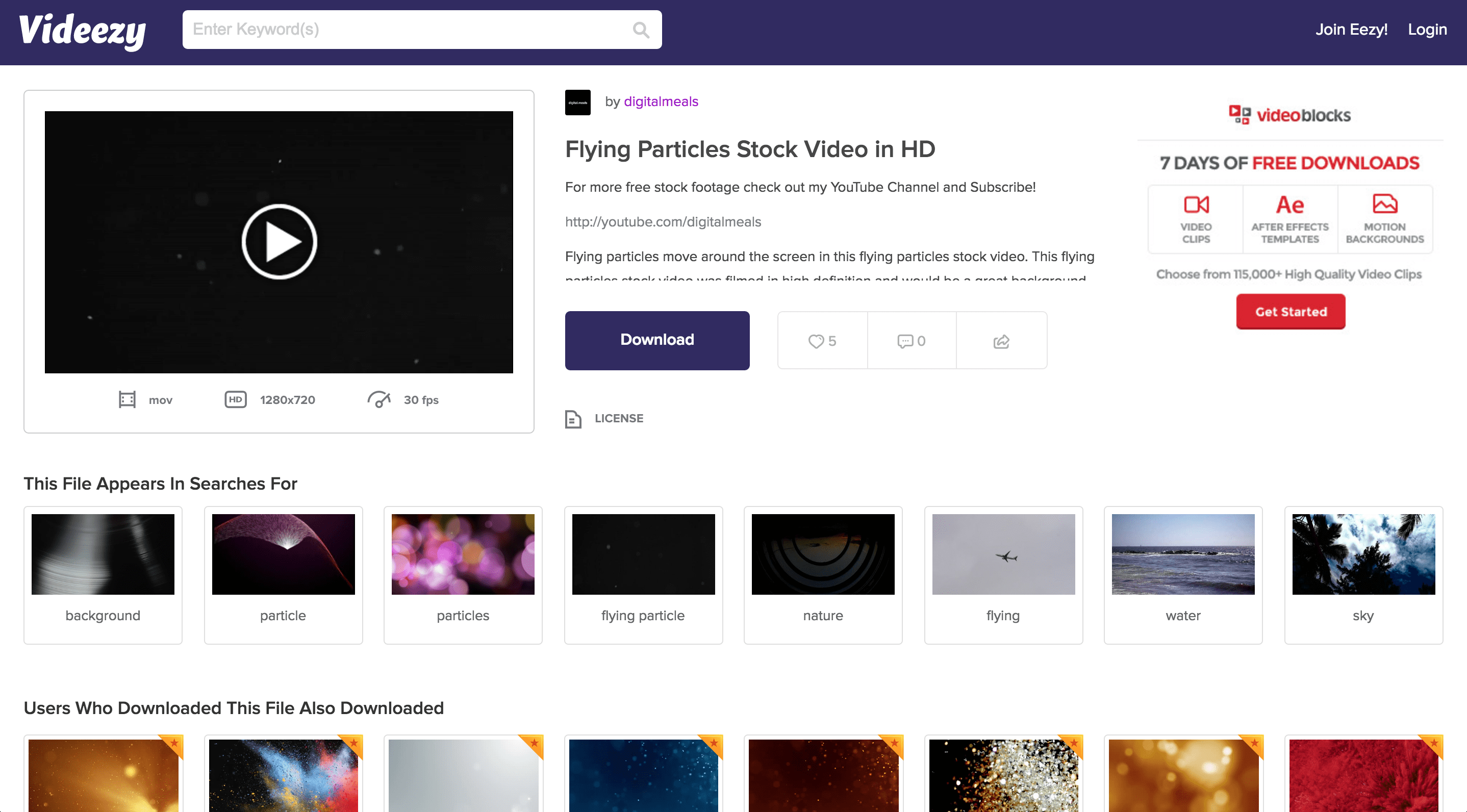
El temporizador de cuenta regresiva de hoy utiliza un video de fondo de pantalla completa. Hay muchos lugares para encontrar material de archivo gratuito o premium, pero para este tutorial aprovecharemos algunos videoclips gratuitos de Videezy.
Aquí está el enlace directo al video que usaremos: https://www.videezy.com/elements-and-effects/125-flying-particles-stock-video-in-hd

Continúe y haga clic en el gran botón púrpura «Descargar» para descargar el video de stock gratuito a su computadora. Lo utilizaremos en breve. El resto de nuestro diseño actual se ha reducido con los controles Divi incorporados, además de algunos CSS personalizados, por lo que no hay más elementos de diseño que preparar. ¡Así que es hora de ir a Divi!
Implementando el Diseño con Divi
Puede usar el tutorial de hoy en una página existente, pero por simplicidad, vamos a trabajar en una página nueva. Así que cree una nueva página, asigne un título, habilite Divi , luego haga clic en el botón azul grande «Usar Visual Builder» para abrir el generador visual de Divi.
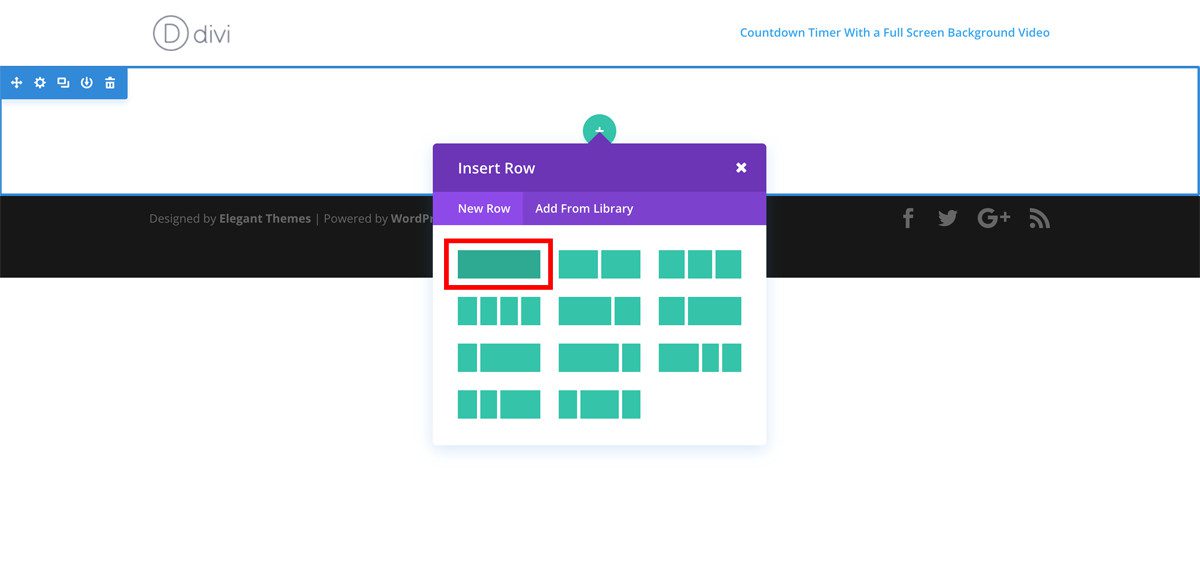
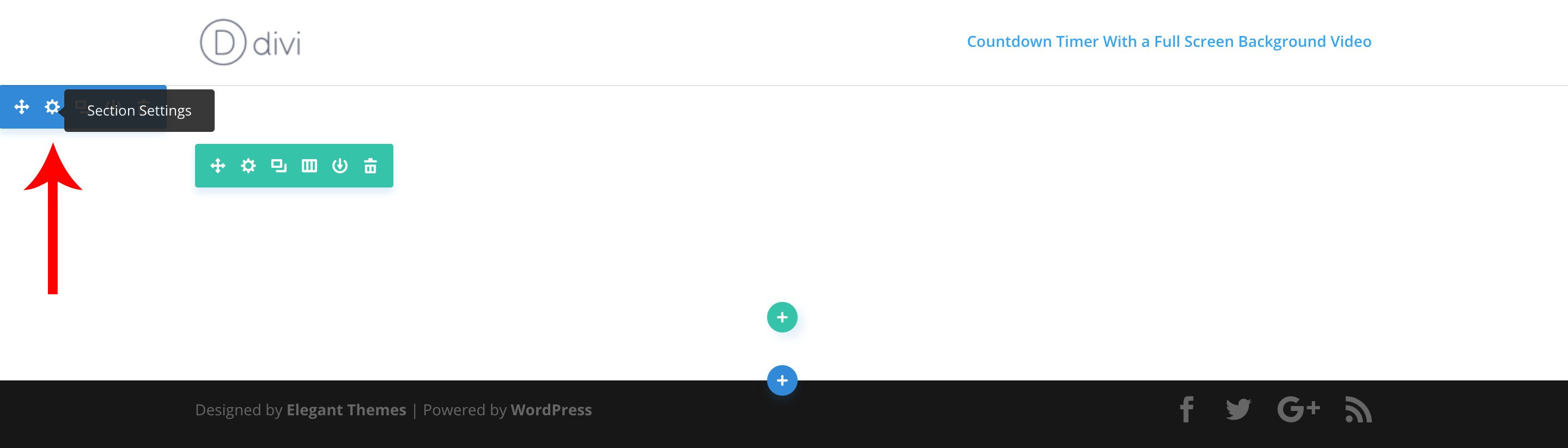
Divi crea automáticamente una nueva sección para nosotros, pero ahora necesitamos crear una nueva fila. Continúe y haga clic en el ícono verde más, luego haga clic en el ícono para agregar una fila de una columna, como se muestra en el contorno rojo en la captura de pantalla a continuación.

Divi le pedirá automáticamente que elija un módulo para insertar. Puede comenzar a escribir «cuenta regresiva» y el temporizador de cuenta regresiva se filtrará por usted. Haga clic en él, y el temporizador de cuenta regresiva se agregará a su diseño, y la configuración del módulo del temporizador de cuenta regresiva se abrirá frente a usted.
Ajuste de la configuración del módulo
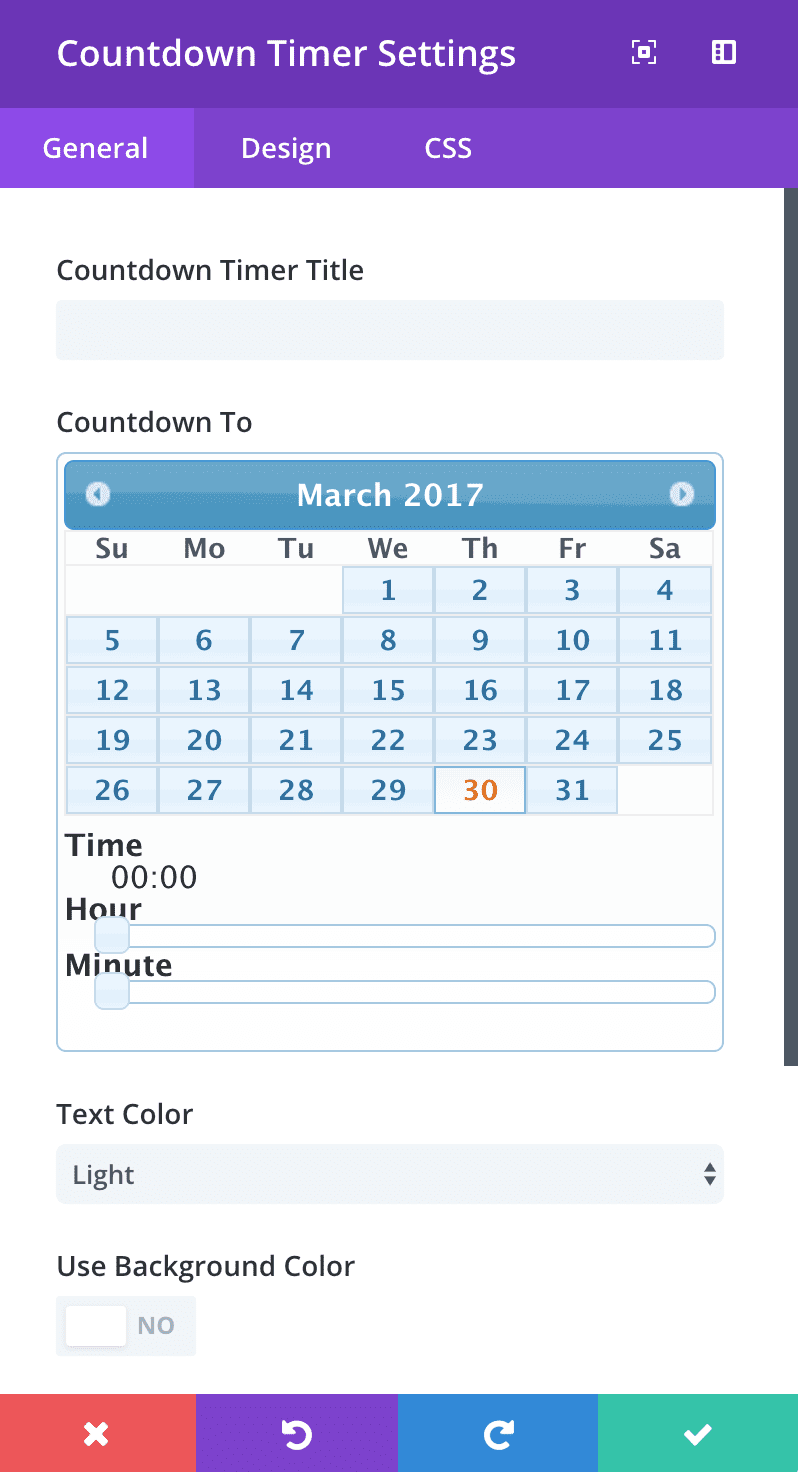
Primero, elija una fecha para la cuenta regresiva y luego cambie «Usar color de fondo» a No.

Ahora, haga clic en la pestaña «Diseño» y cambie el «Tamaño de fuente de los números» a 85 px, y el «Tamaño de fuente de la etiqueta» a 15 px. Eso es todo lo que necesitamos cambiar en la configuración del módulo. Sin embargo, si está utilizando algo que no sea la fuente Divi predeterminada (Open Sans), deberá cambiar todas las fuentes en la pestaña «Diseño» de la configuración del módulo a «Open Sans» para lograr el mismo aspecto. como mi ejemplo. De lo contrario, puede hacer clic en el botón Guardar para cerrar la configuración del módulo del temporizador de cuenta regresiva. NOTA: parecerá que no hay ningún temporizador de cuenta regresiva, porque dejamos el color del texto del módulo de cuenta regresiva como «Luz». Una vez que agreguemos nuestro video de fondo en las instrucciones a continuación, podremos ver la cuenta regresiva.
Ajuste de la configuración de la sección
Ahora necesitamos hacer algunos ajustes menores a la sección. Pase el cursor sobre la sección y abra la Configuración de la sección (haga clic en el icono de engranaje en el conjunto azul de controles que aparece cuando pasa el cursor sobre la sección).

Una vez que haya configurado la sección, navegue a la configuración de «Video de fondo MP4». Haga clic en el botón de carga y agregue el video que descargamos anteriormente de Videezy. ¡Ahora debería ver el video de fondo que se reproduce detrás de nuestro temporizador de cuenta regresiva!
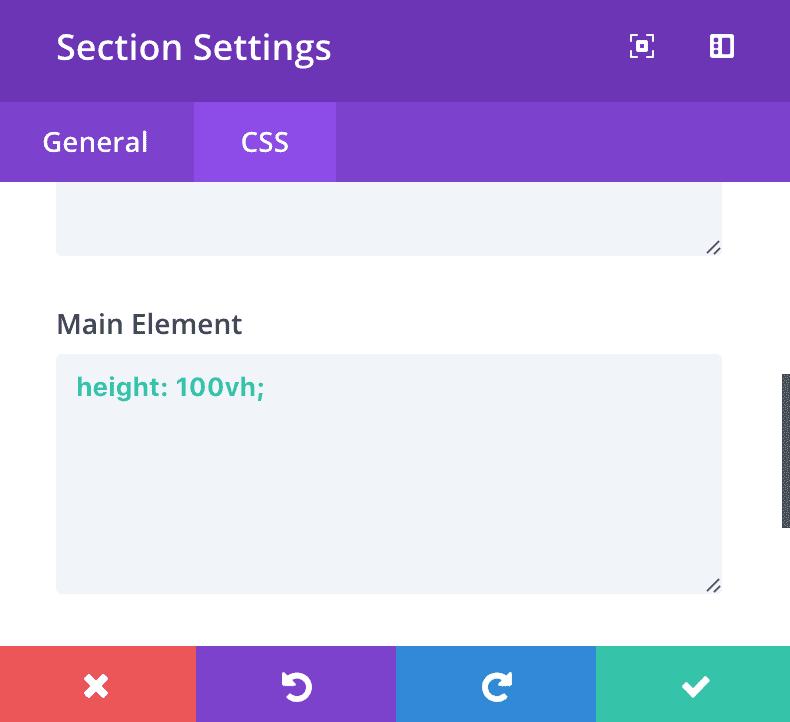
Ahora necesitamos hacer solo un pequeño ajuste en la pestaña CSS personalizado de la Configuración del módulo de sección. Desplácese hacia abajo hasta el cuadro CSS personalizado «Elemento principal» y agregue altura: 100vh; a la caja Esto hace que la sección se muestre a pantalla completa al hacer que la sección tenga el 100 % de la altura de la ventana gráfica.

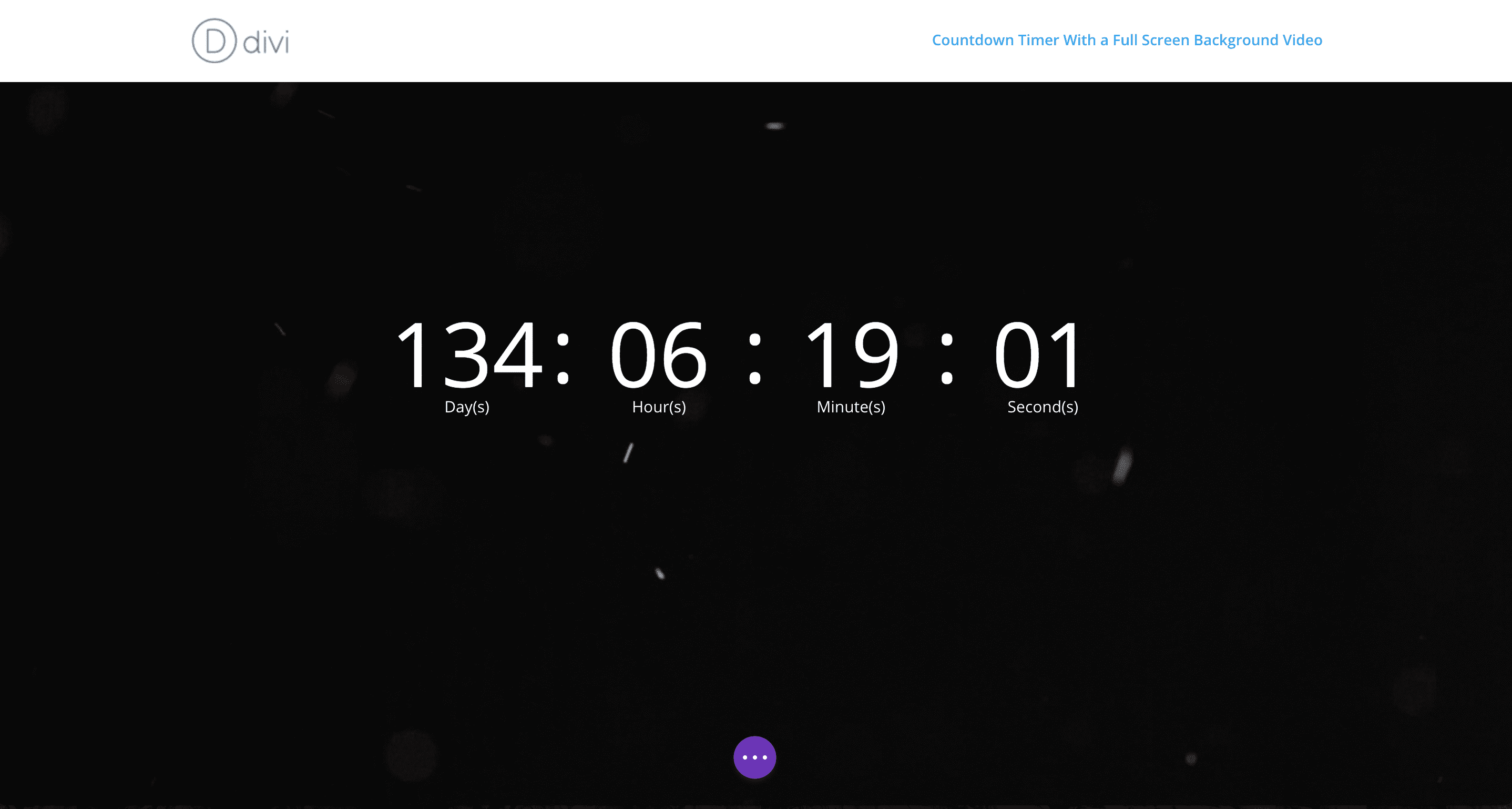
Ahora haga clic en el botón verde Guardar para guardar la configuración de la sección. Esto es lo que deberías ver hasta ahora. ¡Acercándose!

Agregar el CSS personalizado
¡Lo último que debemos hacer es agregar el CSS personalizado para llevarnos el resto del camino hasta allí! Sí, ya agregamos una pequeña cantidad de CSS personalizado en la configuración de la sección y la fila, sin embargo, para el resto del CSS personalizado, lo agregaremos al cuadro CSS personalizado del panel Opciones de Divi Theme o dentro de la página individual . ajustes.
¿Por qué no agregamos todo el CSS directamente dentro del módulo, la fila o la sección? Divi tiene clases de CSS predirigidas en la configuración de los módulos, filas y secciones, sin embargo, no apunta a todas las clases de CSS que están disponibles en la hoja de estilo de Divi. Por lo tanto, necesitaremos apuntar a esas clases por nuestra cuenta agregando CSS a una de las áreas mencionadas anteriormente.
Sin embargo, antes de agregar el CSS, necesitaremos agregar nuestras clases personalizadas para que solo personalicemos el módulo del temporizador de cuenta regresiva en el que estamos trabajando hoy, y no TODOS los temporizadores de cuenta regresiva que están en el sitio o estarán en el sitio.
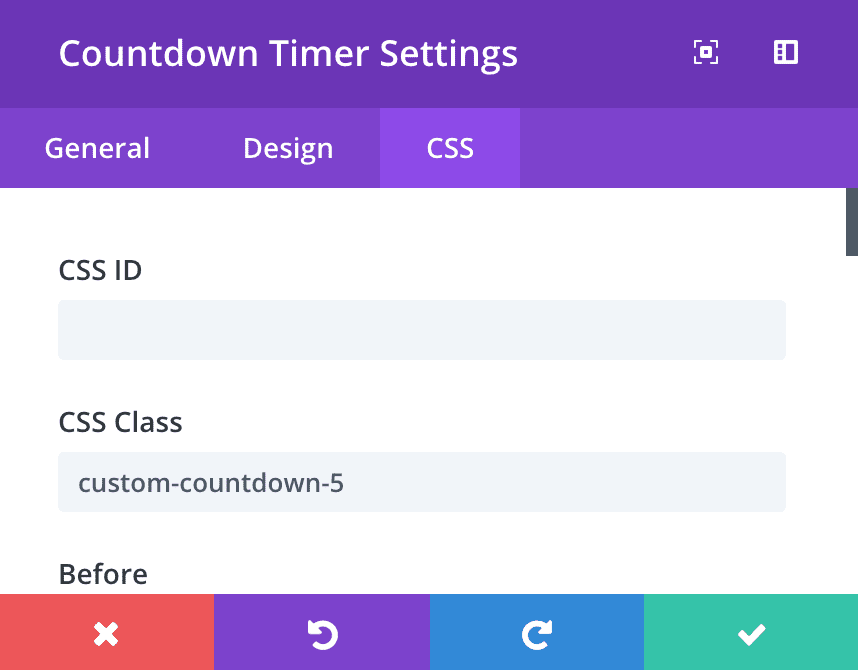
Entonces, abra la configuración del módulo, haga clic en la pestaña CSS y agregue custom-countdown-5 como la clase CSS.

Ahora que se ha agregado nuestra clase personalizada, estamos listos para agregar nuestro CSS personalizado. Como se mencionó anteriormente, puede agregar este CSS al cuadro de CSS personalizado dentro de las Opciones del tema Divi, o dentro de la configuración de la página Divi para la página individual. A menos que planee agregar temporizadores de cuenta regresiva adicionales con este mismo diseño a otras páginas de su sitio, le recomiendo agregar el CSS a la configuración de página para la página individual. Esto le permitirá ver los cambios de CSS personalizados en tiempo real (gracias a Visual Builder de Divi).
Para abrir la configuración de la página, haga clic en el icono de engranaje morado en la parte inferior de la pantalla. Si no ve esto, haga clic en el ícono morado que sí ve y se abrirá el resto de los íconos del menú. Una vez que la Configuración de la página esté abierta, haga clic en la pestaña CSS y pegue el CSS a continuación en el cuadro. Deberías ver los cambios en tiempo real.
|
01
02
03
04
05
06
07
08
09
10
11
|
<pre>.custom-countdown-5.et_pb_countdown_timer .sep {display: none;}.custom-countdown-5.et_pb_countdown_timer .section.values { border-left: 1px solid #808080;}.custom-countdown-5 .days {border-left: none !important; margin-right: 16px;} |
A continuación, guarde sus cambios y admire su creación.

BONIFICACIÓN: personalización adicional
En el tutorial de ayer, le mostré cómo agregar un fondo degradado animado a su temporizador de cuenta regresiva. ¡Podemos combinar el fondo degradado animado con nuestro video de fondo de pantalla completa para una apariencia aún más única! Simplemente agregue el CSS a continuación (después del CSS de arriba).
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
|
.et_pb_section:before {content: "";position: absolute;top: 0;left: 0;bottom: 0;right: 0;-o-animation: colorcycle 20s ease infinite;-moz-animation:colorcycle 20s ease infinite;-webkit-animation: colorcycle 20s ease infinite; animation: colorcycle 20s ease infinite;background: linear-gradient(270deg, #a253e0, #f15b4f, #2ea3f2);background-size: 600% 600%;}@-webkit-keyframes colorcycle { 0%{background-position:0% 50%} 50%{background-position:100% 50%} 100%{background-position:0% 50%} } @-moz-keyframes colorcycle { 0%{background-position:0% 50%} 50%{background-position:100% 50%} 100%{background-position:0% 50%} } @keyframes colorcycle { 0%{background-position:0% 50%} 50%{background-position:100% 50%} 100%{background-position:0% 50%} }.et_pb_section_video_bg { opacity: .9; } |
Así es como se verá:

Esto concluye mi serie de temporizador de cuenta regresiva
Si bien esto concluye mi miniserie del temporizador de cuenta regresiva, hay más tutoriales geniales de Divi reservados para la comunidad. ¡Gracias por seguirme y espero verte de nuevo aquí para las publicaciones del blog de Divi todos los días!
¡Asegúrate de suscribirte a nuestro boletín de correo electrónico y canal de YouTube para que nunca te pierdas un gran anuncio, un consejo útil o un obsequio de Divi!