
Los encabezados grandes con muchos enlaces de navegación pueden ocupar una gran cantidad de bienes inmuebles valiosos en su sitio (especialmente en la mitad superior). Es por eso que los menús emergentes y deslizantes son cada vez más populares. La mayoría de las veces, los menús que se deslizan para ver permanecen sobre el contenido de la página, ocultando ciertos elementos. Sin embargo, un menú push deslizante funciona un poco diferente. El efecto de empuje deslizante es único en el sentido de que el menú se desliza desde la parte superior de la página y, al mismo tiempo, empuja el contenido de la página hacia abajo para que nada quede oculto a la vista.
En este tutorial, le mostraremos cómo crear un menú de inserción deslizante desde cero utilizando Divi Theme Builder . Una vez construido el menú, se convierte en una herramienta versátil para todo tipo de aplicaciones, ya que podrás llenar la sección con cualquier contenido que desees usando el Divi Builder .
¡Hagámoslo!
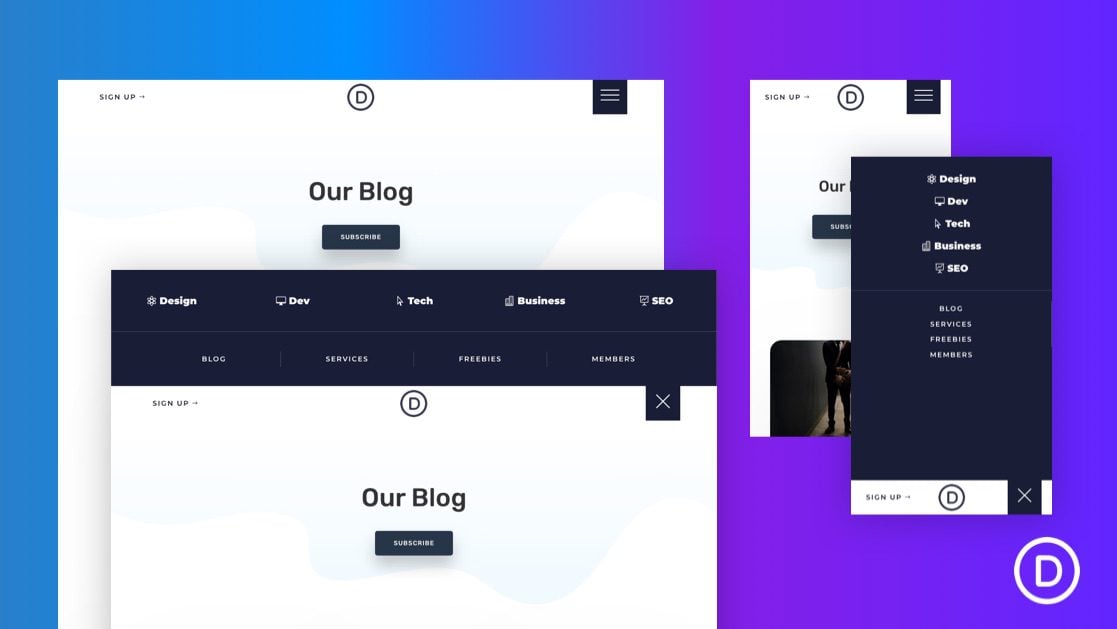
Aquí hay un vistazo rápido al menú deslizante que crearemos en este tutorial.
Descarga el diseño GRATIS
Para poner sus manos en los diseños de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
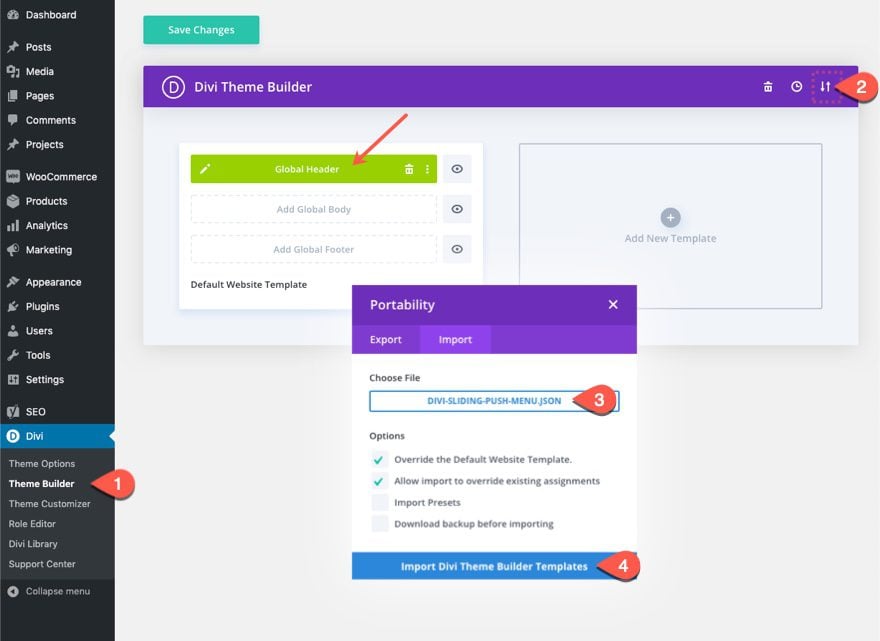
Para importar el diseño de la sección a su Divi Theme Builder, navegue hasta Divi Theme Builder .
Haga clic en el icono de portabilidad.
En la ventana emergente de portabilidad, seleccione la pestaña de importación y elija el archivo de descarga desde su computadora.
Luego haga clic en el botón importar.
Una vez hecho esto, la plantilla de la sección aparecerá en Divi Theme Builder.

Vayamos al tutorial, ¿de acuerdo?
Para crear el menú, construiremos un nuevo encabezado global dentro de Divi Theme Builder.
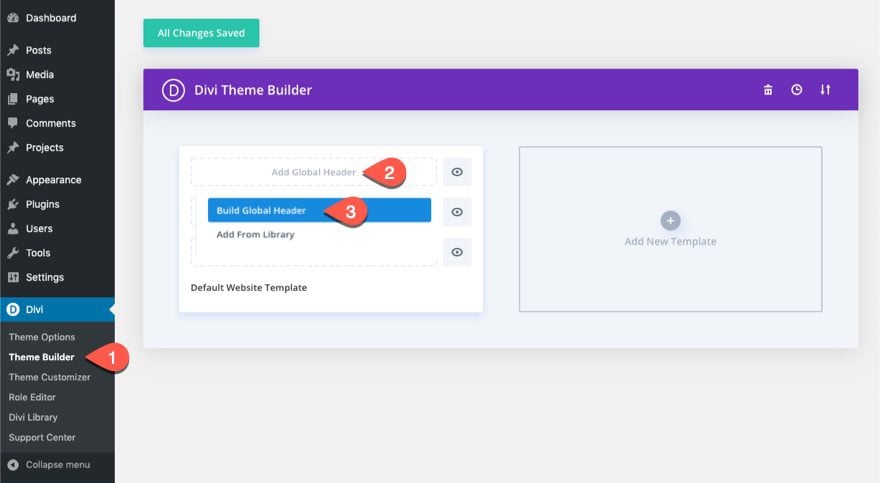
Vaya a Divi > Generador de temas.
Luego haga clic en el área «Agregar encabezado global» dentro de la Plantilla de sitio web predeterminada. En el menú desplegable, seleccione «Crear encabezado global».

Esto lo llevará al editor de diseño de encabezado global.
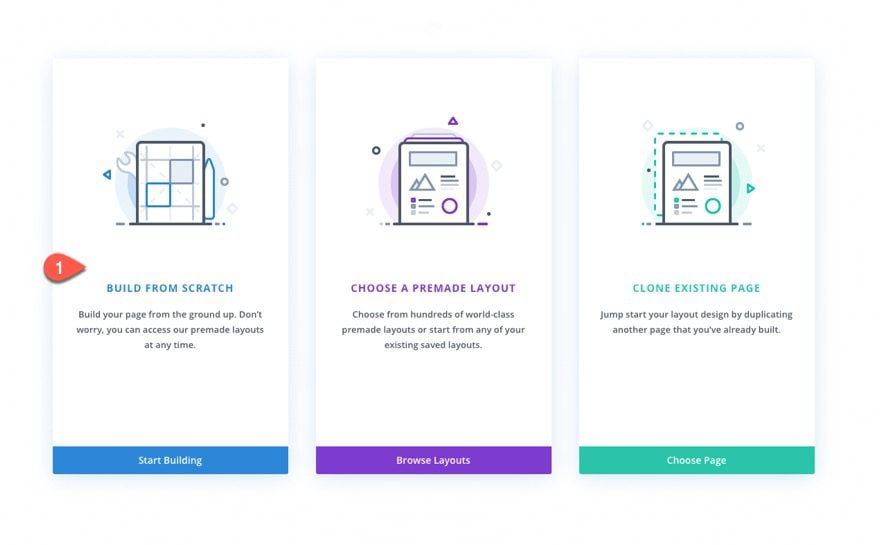
Una vez que esté en el Editor de diseño de encabezado global, elija la opción «Crear desde cero».

El primer elemento que construiremos juntos es la sección del menú push. Esta sección contendrá los elementos del menú que se alternarán hacia arriba y hacia abajo al hacer clic en el botón de alternancia del menú.
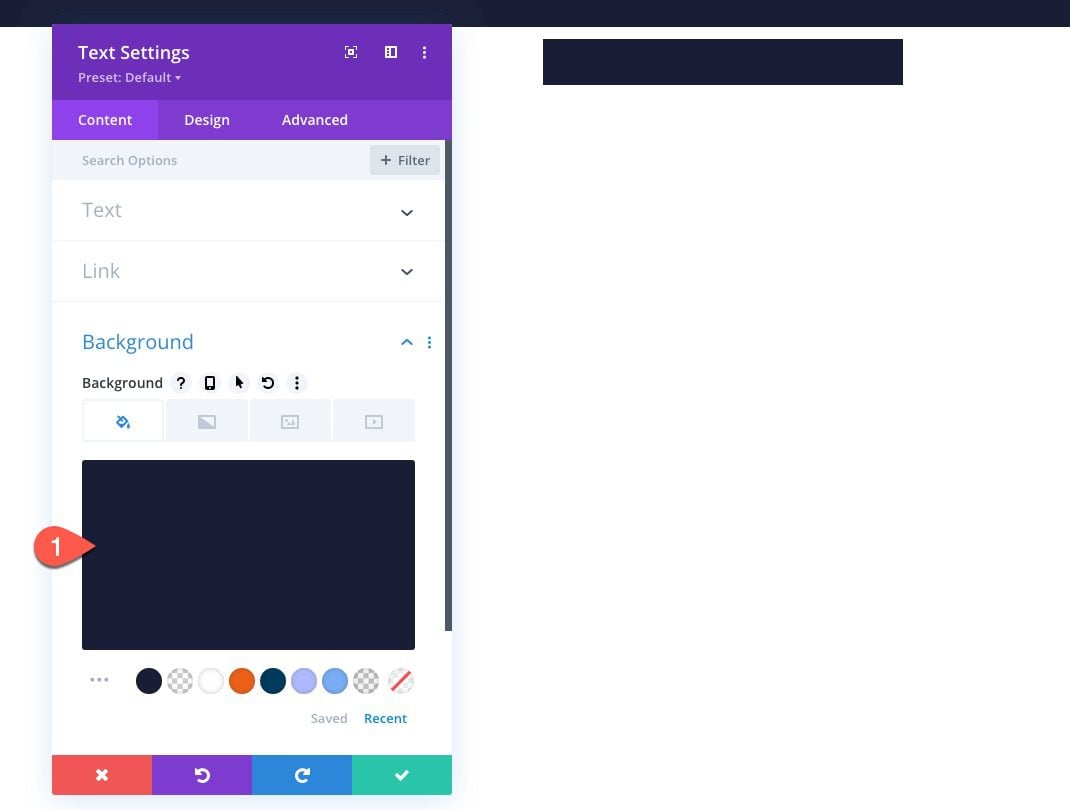
Ajustes de sección
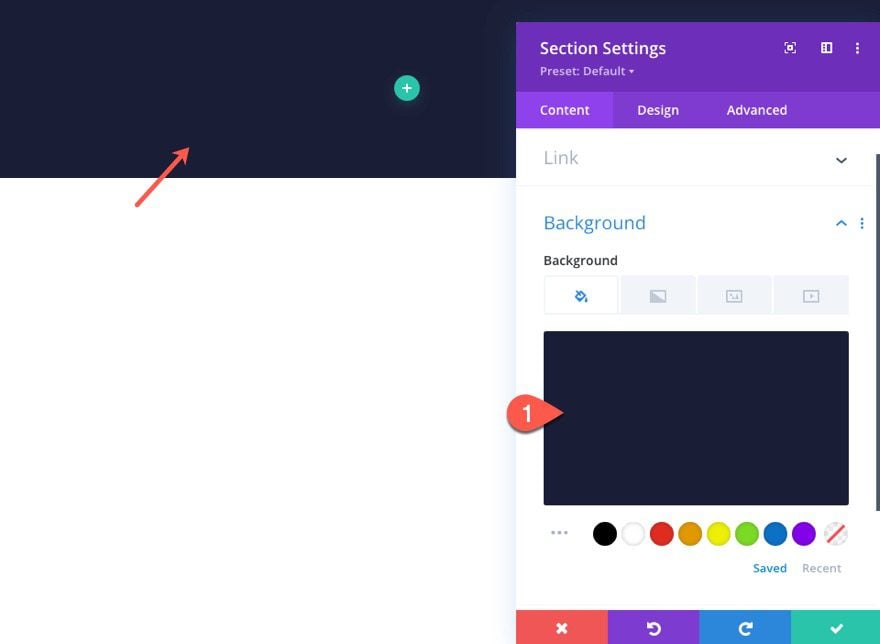
Abra la configuración de la sección predeterminada y actualice la configuración de la siguiente manera:
Fondo
- Color de fondo: #1a1e36

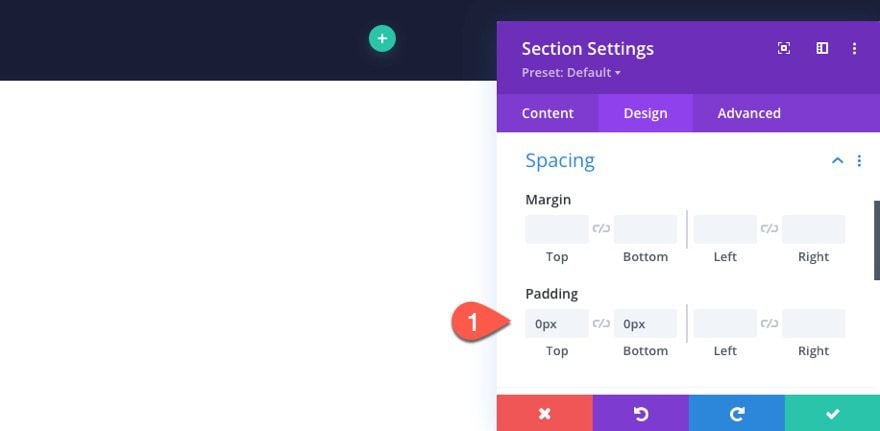
Relleno
- Relleno: 0px arriba, 0px abajo

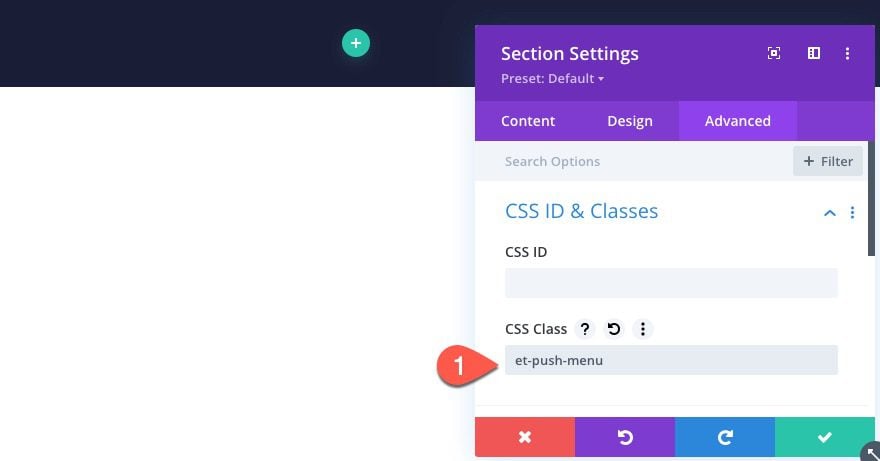
Clase CSS
En la pestaña avanzada, agregue la siguiente clase CSS que se usará más adelante en nuestro código JS.
- Clase CSS: et-push-menú

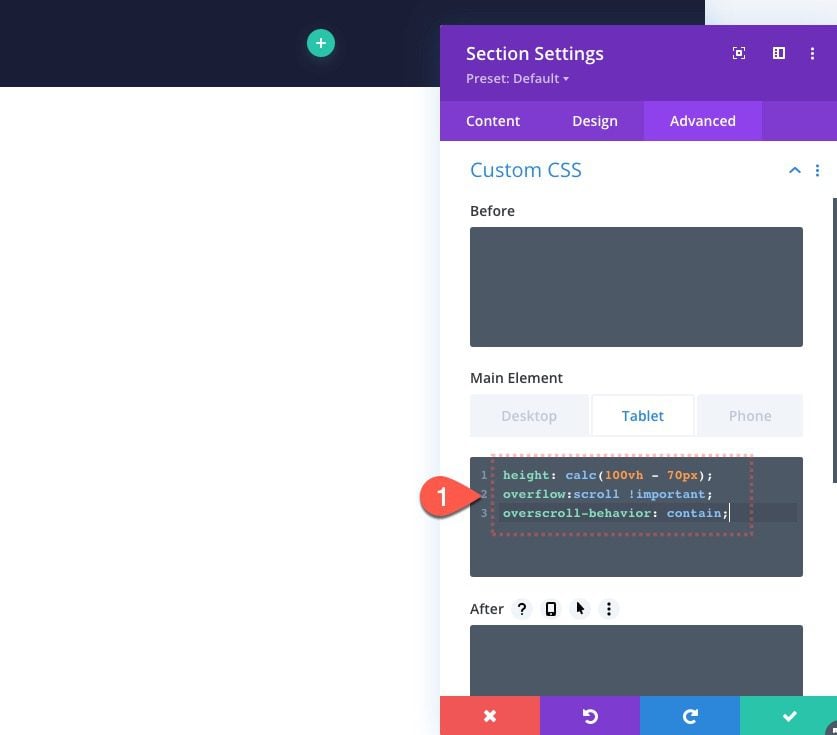
CSS personalizado (tableta)
A continuación, debemos ajustar la altura de la sección en el dispositivo móvil usando una altura calculada para acomodar la barra de encabezado principal que agregaremos. Básicamente, esto hará que la sección abarque la altura completa de la ventana en el dispositivo móvil cuando el usuario abre el menú.
Agregue el siguiente CSS personalizado al elemento principal solo en la tableta:
|
01
02
03
|
height: calc(100vh - 70px);overflow:scroll !important;overscroll-behavior: contain; |

Agregar fila 1
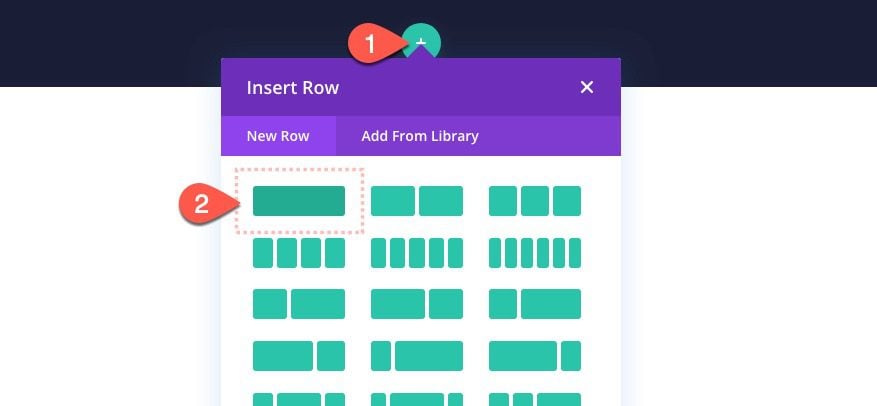
Una vez finalizada la configuración de la sección, cree una fila de una columna dentro de la sección.

Configuración de la fila 1
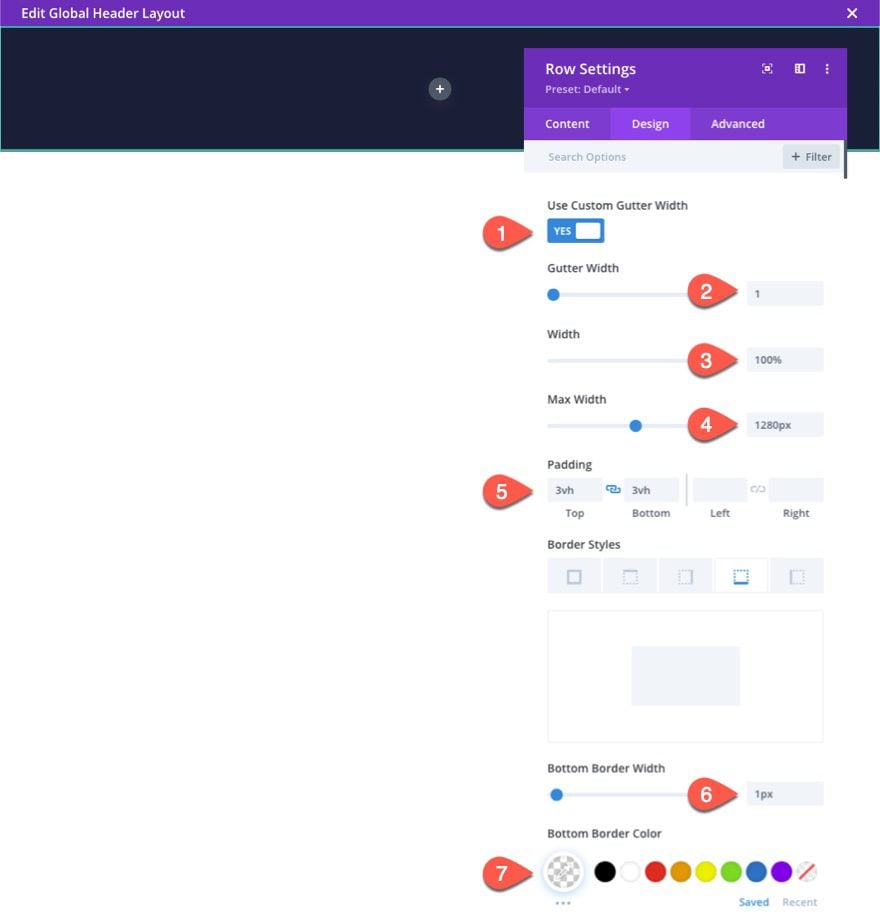
Luego actualice la configuración de la fila de la siguiente manera:
Diseño
- Ancho del canalón: 1
- Ancho: 100%
- Ancho máximo: 1280px
- Acolchado: 3vh arriba, 3vh abajo
- Ancho del borde inferior: 1px
- Color del borde inferior: rgba(255,255,255,0.2)

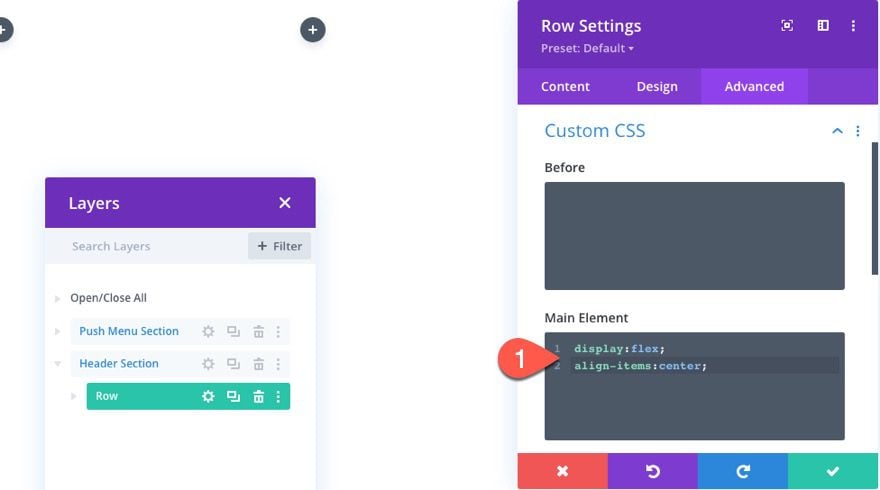
CSS personalizado
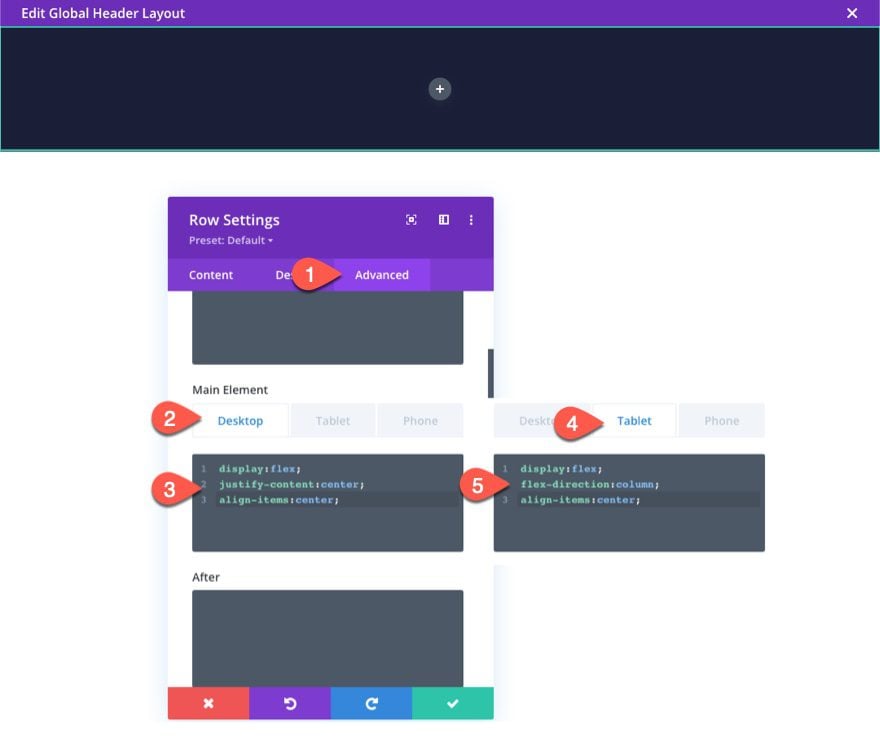
En la pestaña avanzada, agregue el siguiente CSS personalizado al elemento principal:
En Escritorio…
|
01
02
03
|
display:flex;justify-content:center;align-items:center; |
Debajo de la tableta…
|
01
02
03
|
display:flex;flex-direction:column;align-items:center; |

Configuración de columna
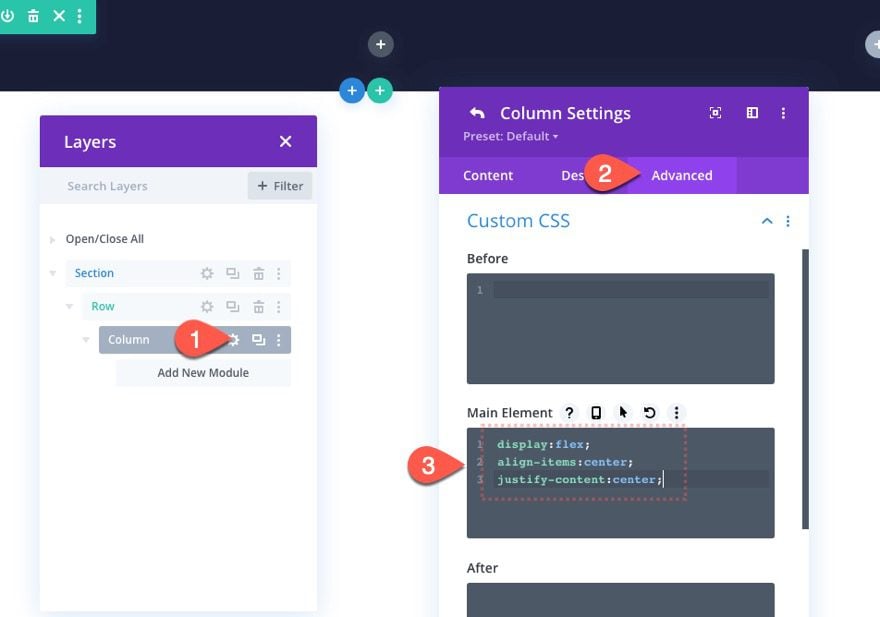
Una vez finalizada la configuración de la fila, abra la configuración de la columna y agregue un fragmento de CSS personalizado al elemento principal:
|
01
02
03
|
display:flex;align-items:center;justify-content:center; |
Esto centrará el contenido de la columna tanto vertical como horizontalmente.

Añadir botón
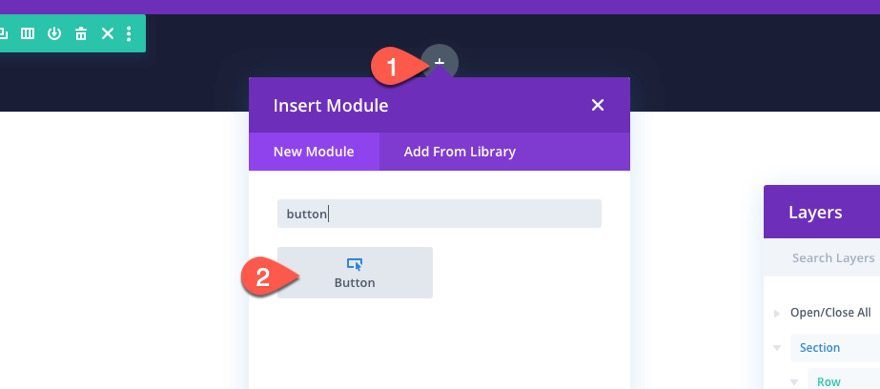
Ahora estamos listos para comenzar a agregar nuestros elementos de menú usando módulos de botones. Comience agregando un nuevo botón a la columna.

Configuración de botones
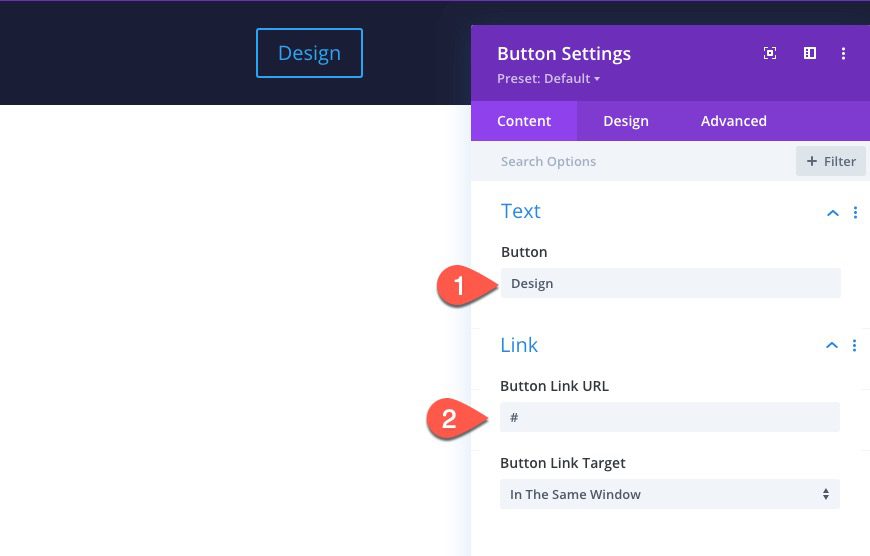
Luego actualice la configuración del botón de la siguiente manera:
Contenido
- Texto del botón: Diseño
- URL del enlace del botón: # (reemplace esto con su propia URL personalizada más adelante)

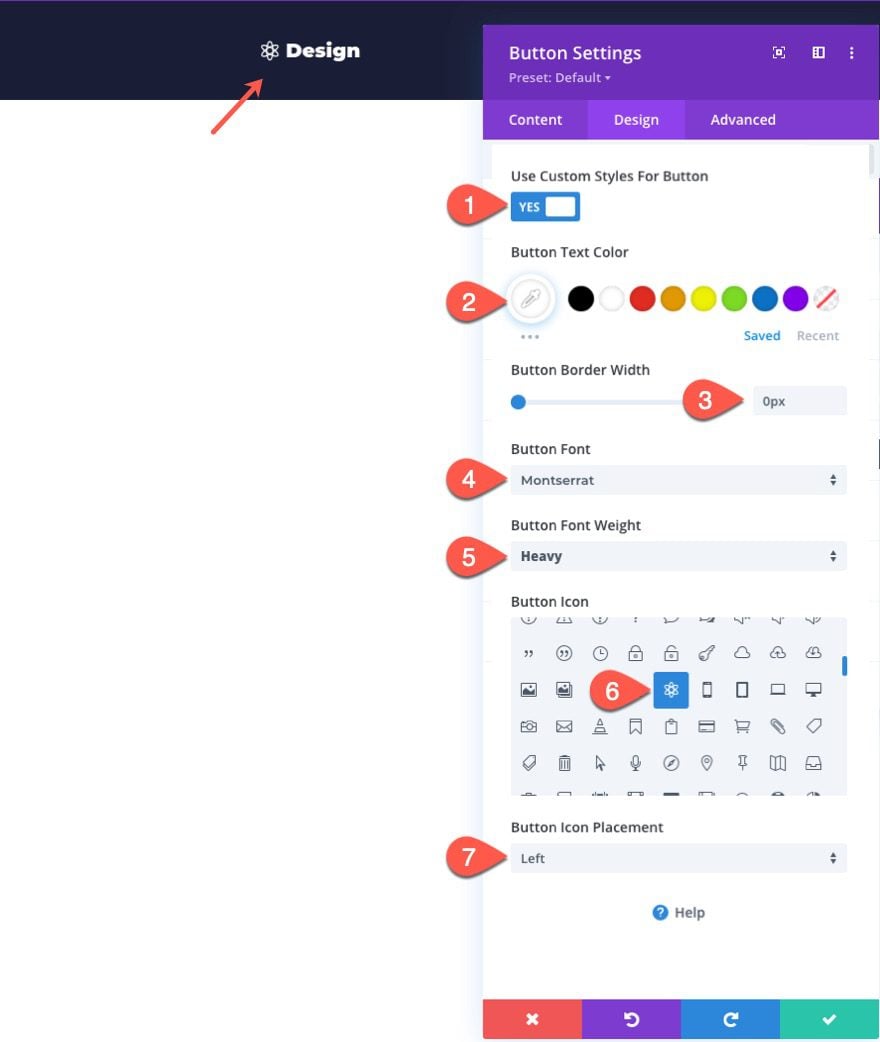
Diseño
- Color del texto del botón: #ffffff
- Ancho del borde del botón: 0px
- Fuente del botón: Montserrat
- Peso de la fuente del botón: Pesado
- Icono de botón: [su elección]
- Ubicación del icono del botón: Izquierda

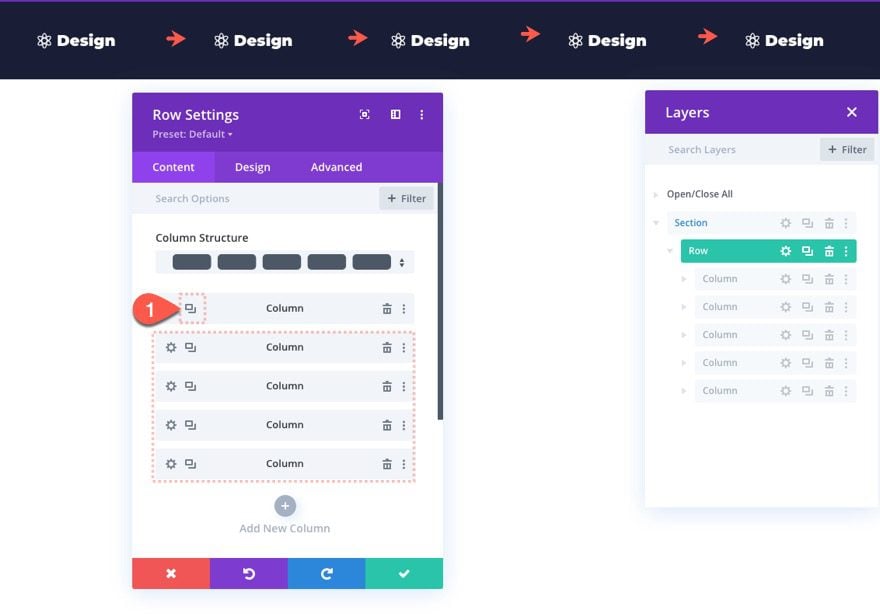
Duplicando la columna
Ahora, para crear los botones adicionales para el menú, podemos duplicar la columna. Para este diseño, dupliquemos la columna 4 veces para obtener un total de 5 elementos/botones de menú. en una fila de cinco columnas.

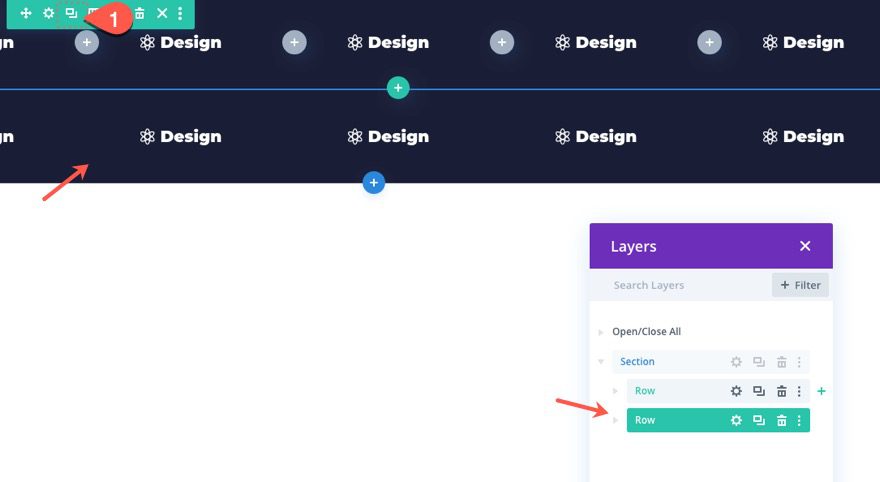
Agregar fila 2
Una vez que se completa la primera fila, estamos listos para agregar otra fila de botones que se pueden usar para un conjunto diferente de elementos de menú.
Para crear la fila siguiente, duplique la fila 1.

Eliminar todas las columnas excepto una
Luego elimine todas las columnas excepto una dentro de la fila duplicada.

Configuración de la fila 2
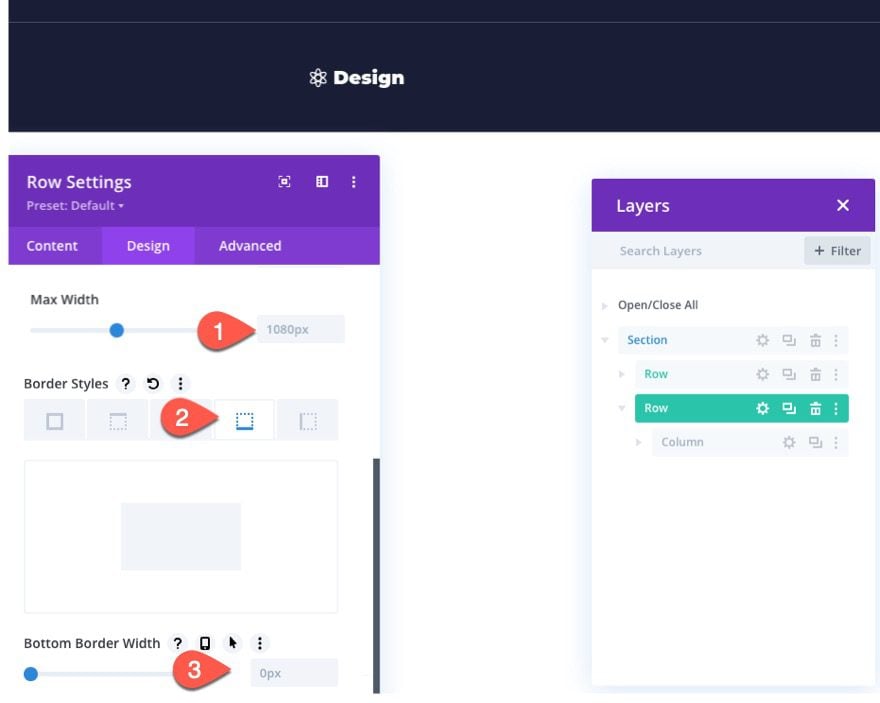
Actualice la configuración para la fila 2 de la siguiente manera:
- Ancho máximo: 1080px
- Ancho del borde inferior: 0px

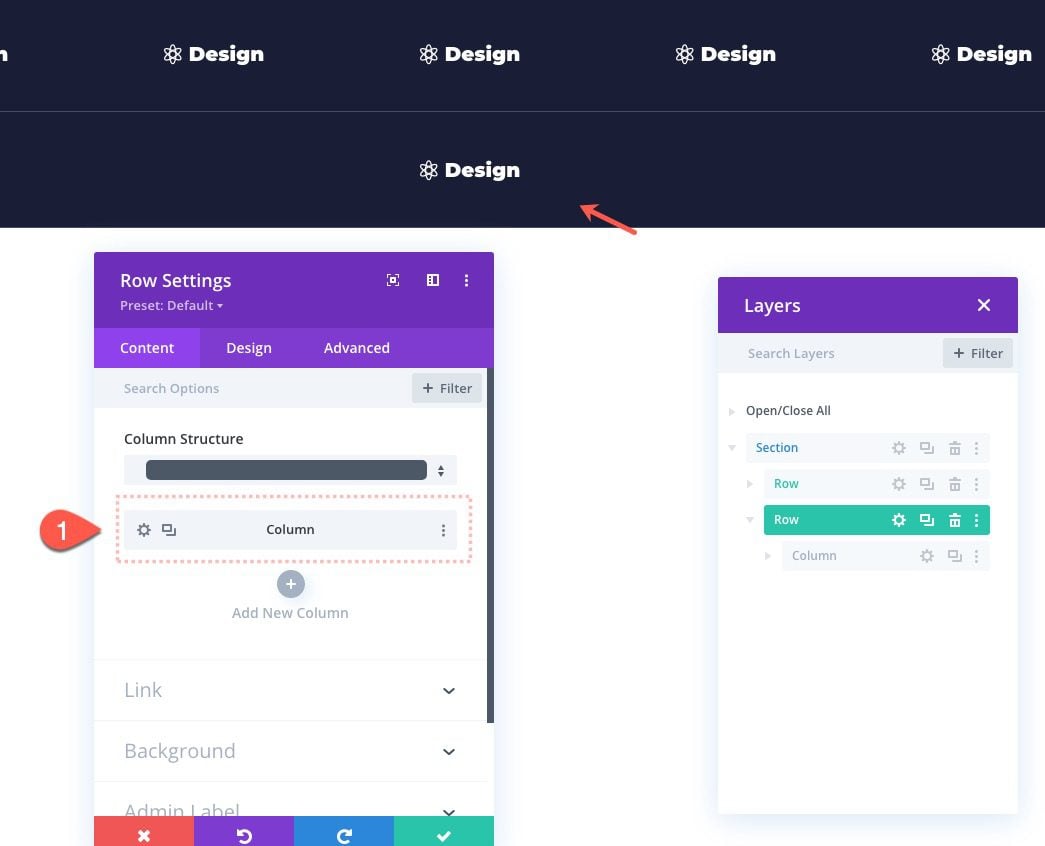
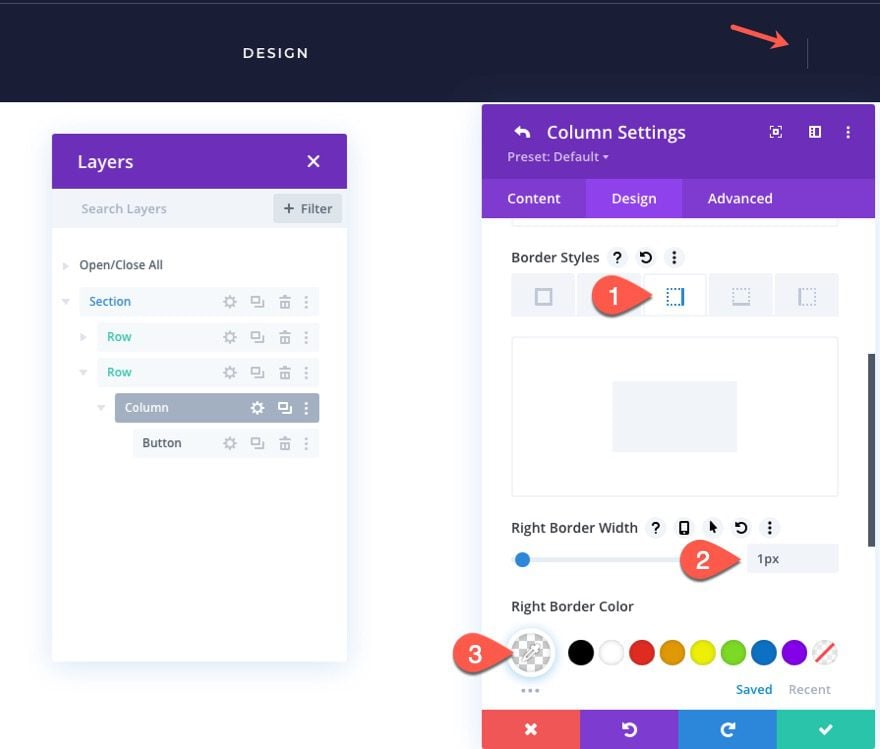
Configuración de columna
Luego agregue un borde a la columna de la siguiente manera:
- Ancho del borde derecho: 1px
- Color del borde derecho: rgba(255,255,255,0.2)

Actualizar configuración del botón
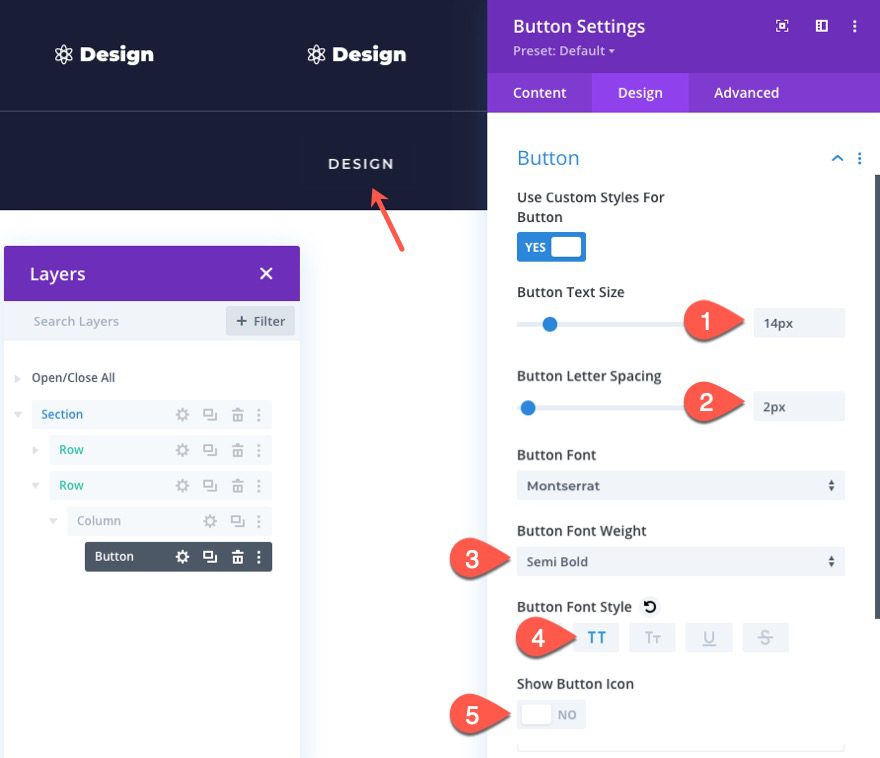
Después de que la columna tenga el borde derecho, abra la configuración del botón y actualice lo siguiente:
- Tamaño del texto del botón: 14px
- Espaciado entre letras de botones: 2px
- Peso de la fuente del botón: semi negrita
- Estilo de fuente del botón: TT
- Mostrar icono de botón: NO

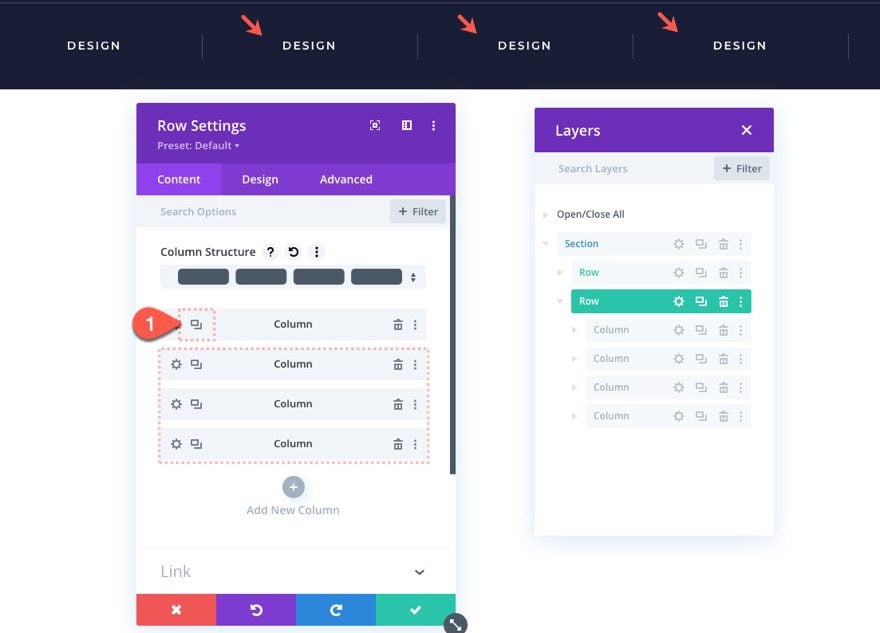
Duplicar la columna
Tal como lo hicimos antes, dupliquemos la columna para crear botones y columnas adicionales. Para este diseño, dupliquemos la columna 3 veces para obtener un total de 4 botones en una fila de 4 columnas.

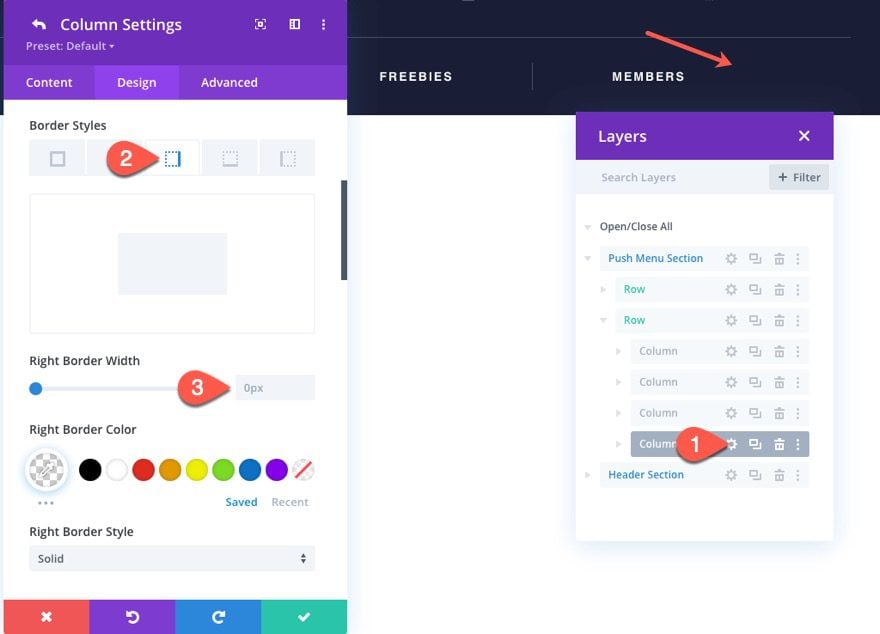
Eliminar el borde de la última columna
Como no queremos que la última columna tenga el borde derecho, abra la configuración de la columna 4 y actualice el ancho del borde:
- Ancho del borde derecho: 0px

Creación de la barra de encabezado principal
A continuación, vamos a crear la sección para la barra de encabezado principal. Esta barra de encabezado permanecerá visible siempre y será lo que contenga el logotipo de nuestro sitio, un CTA y nuestro botón de alternancia de menú.
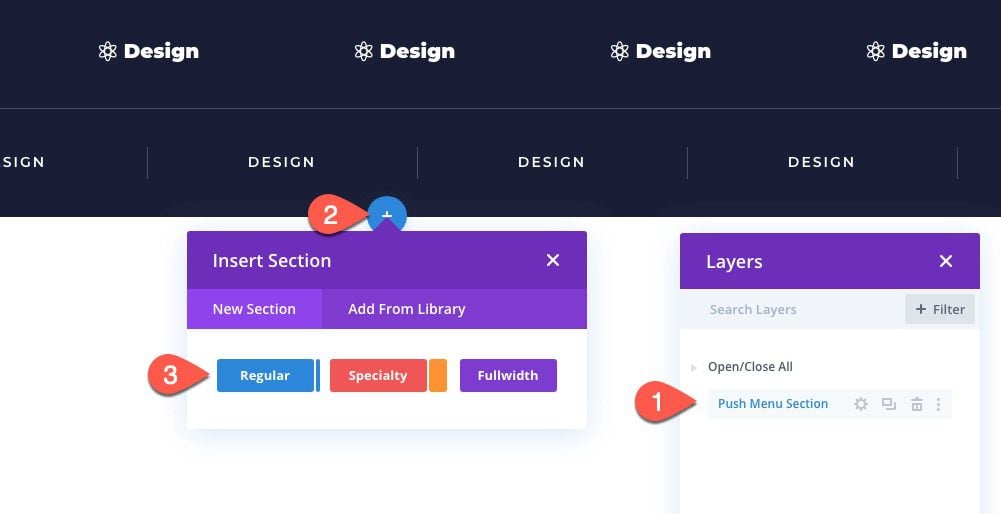
Agregar sección
Antes de agregar la nueva sección, es una buena idea actualizar la etiqueta de la sección anterior para que diga «Sección del menú de inserción».
Luego crea una nueva sección debajo de la primera sección.

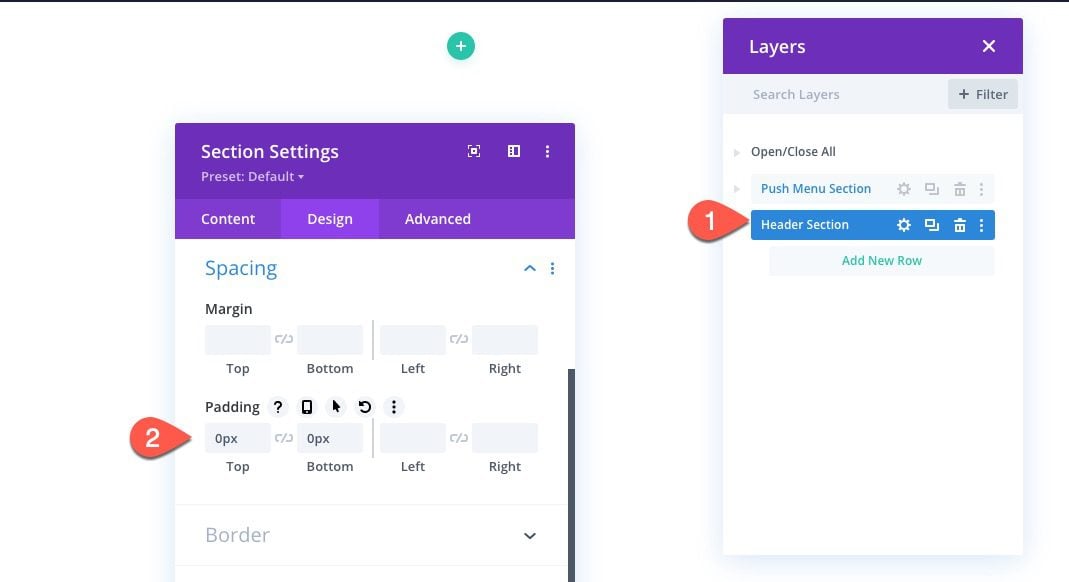
Ajustes de sección
Ahora actualice la etiqueta en la nueva sección para que diga «Sección de encabezado». Luego abra la configuración de la sección y actualice lo siguiente:
Relleno
- Relleno: 0px arriba, 0px abajo

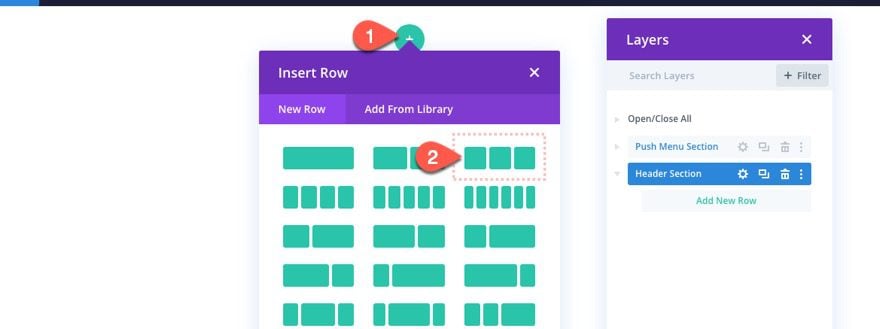
Añadir fila
Después de agregar el relleno de la sección, agregue una fila de tres columnas a la sección.

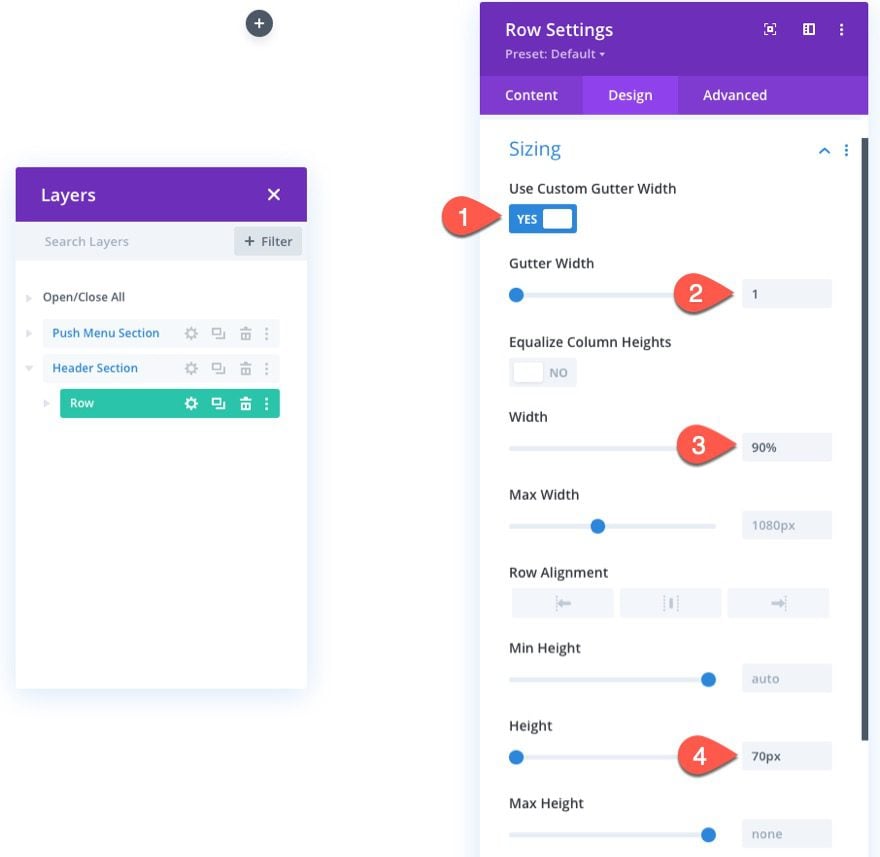
Configuración de fila
Abra la configuración de la fila y actualice lo siguiente:
Dimensionamiento
- Ancho del canalón: 1
- Ancho: 90%
- Altura: 70px

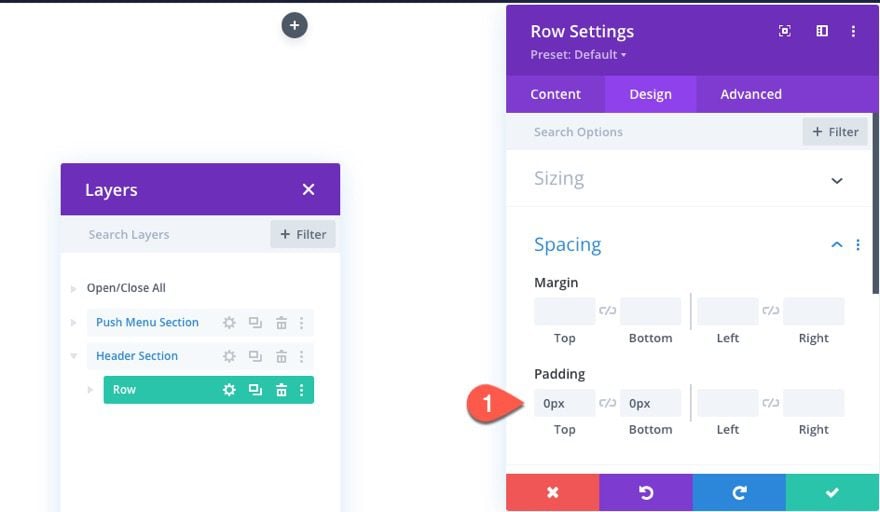
Relleno
- Relleno: Relleno: 0px arriba, 0px abajo

CSS personalizado
En la pestaña avanzada, agregue el siguiente CSS personalizado al elemento principal:
|
01
02
|
display:flex;align-items:center; |
Esto centrará verticalmente las columnas dentro de la fila.

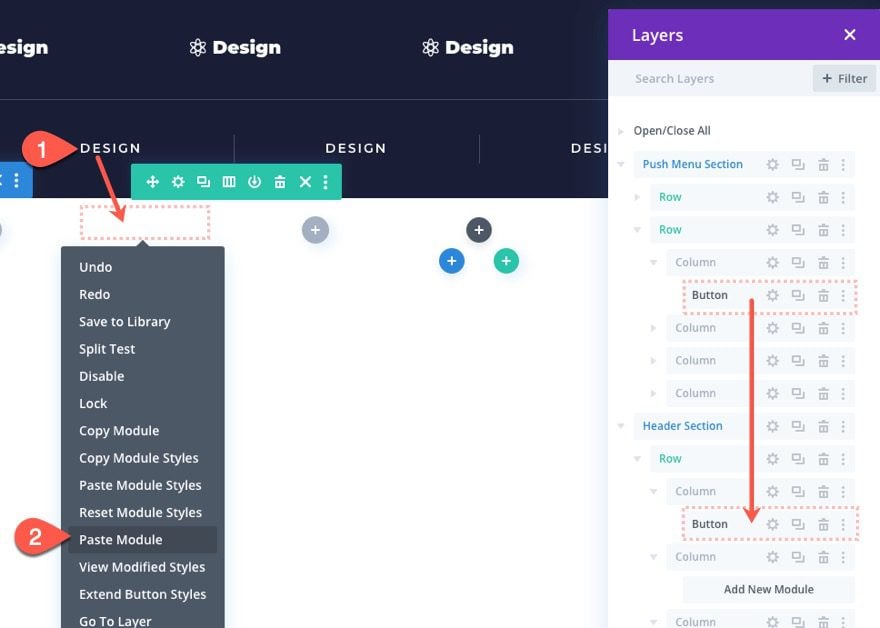
Añadir botón
Para crear el CTA principal en la sección del encabezado, podemos usar un botón de la segunda fila en la sección superior. Copie el botón de la columna 1 en la fila 2 de la sección superior y péguelo en la columna 1 de la fila en la sección del encabezado.

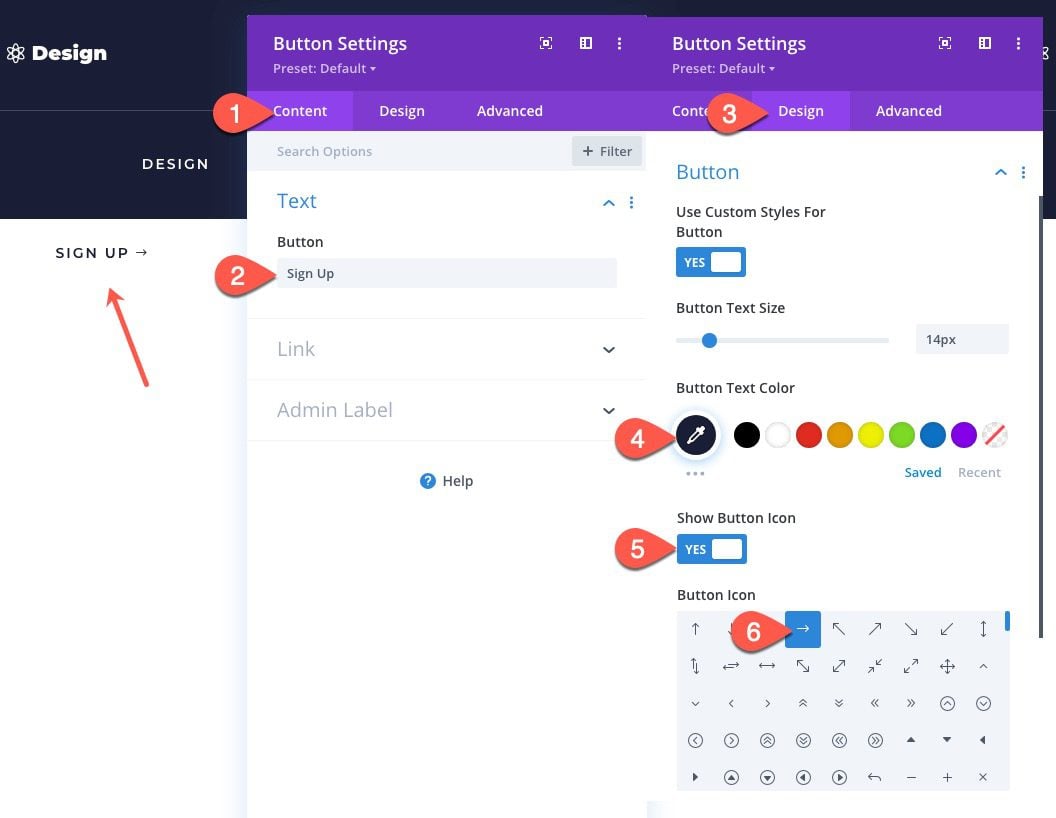
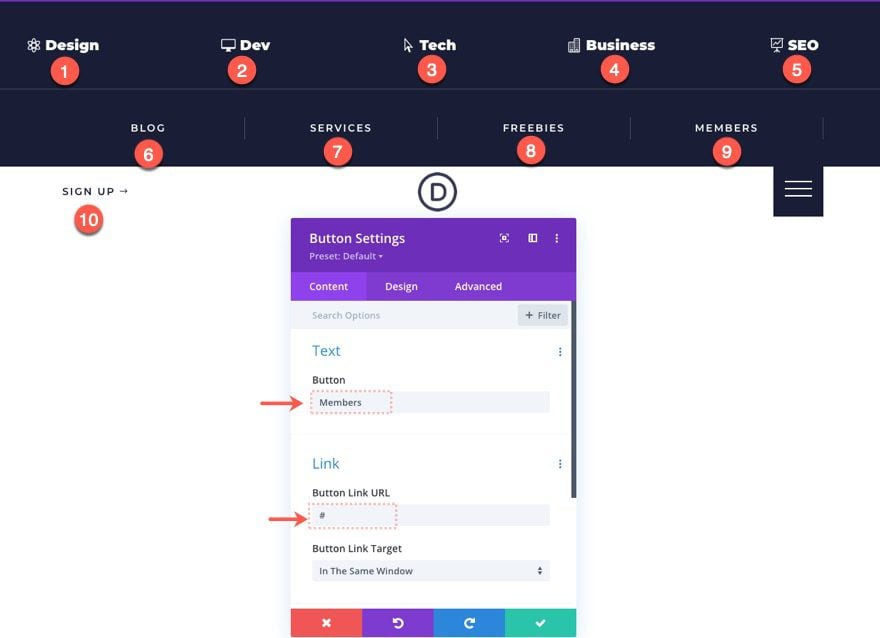
Actualizar configuración del botón
Luego abra la configuración del botón para el botón duplicado y actualice lo siguiente:
- Texto del botón: Registrarse
- Tamaño del texto del botón: 14px
- Color del texto del botón: #1a1e36
- Mostrar icono de botón: SÍ
- Icono de botón: Flecha derecha (ver captura de pantalla)

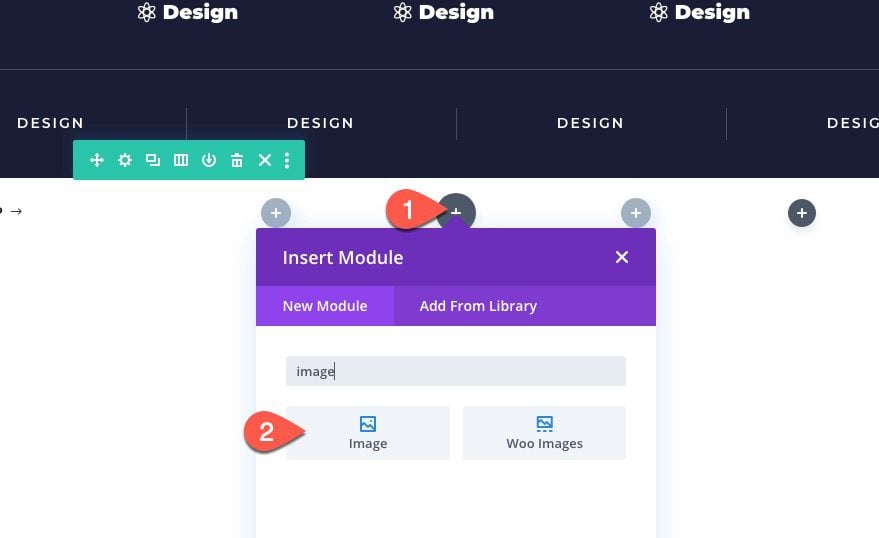
Añadir logotipo
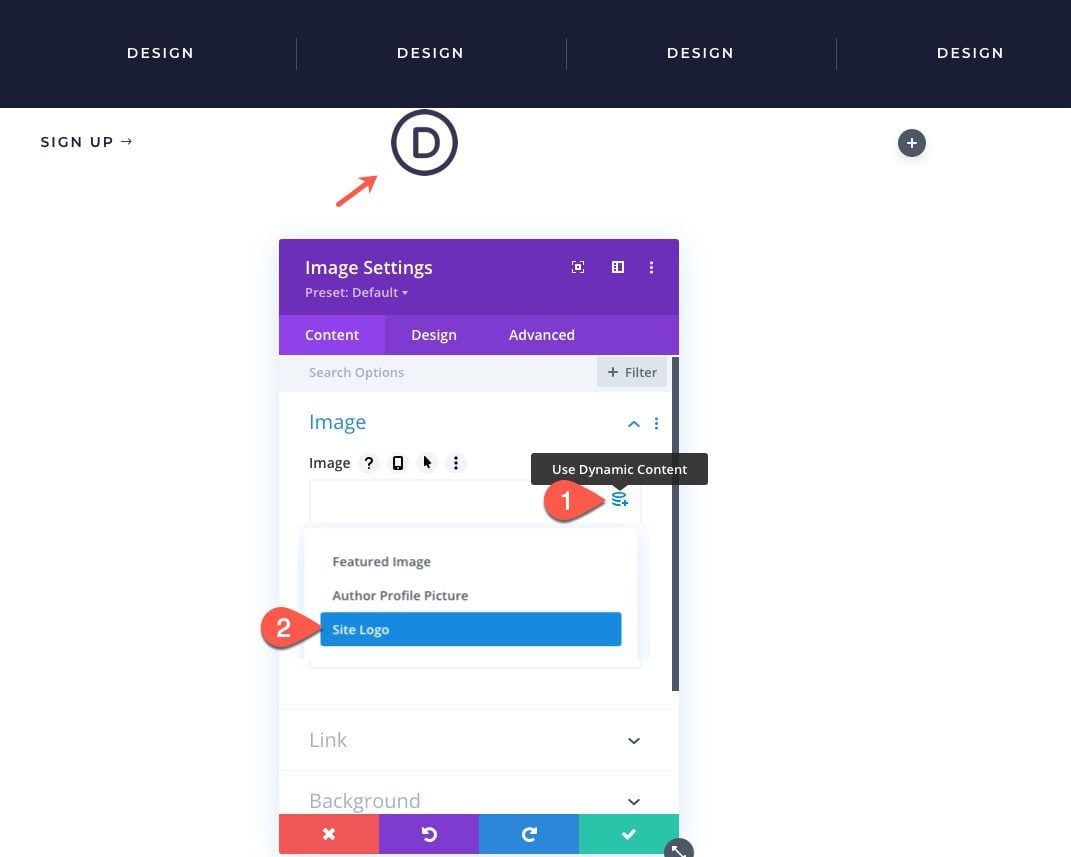
En la columna del medio, agregue un módulo de imagen. Así será como añadimos el logo del sitio de forma dinámica.

Pase el cursor sobre el cuadro de la imagen y haga clic en el icono «Usar contenido dinámico». En el menú desplegable, seleccione «Logotipo del sitio».

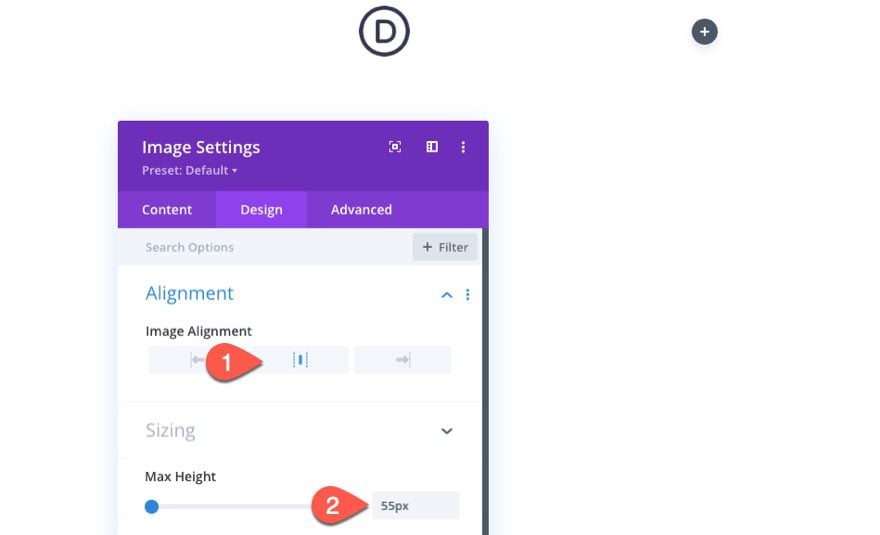
Configuración de imagen
Luego, en la pestaña de diseño, actualice lo siguiente:
- Alineación de imagen: centro
- Altura máxima: 55 px

Añadir icono de hamburguesa personalizado
Podríamos usar un ícono regular a través de un módulo de publicidad como nuestro menú de alternancia, pero para este tutorial, pensé que agregaríamos un menú de alternancia personalizado con un efecto de transición genial.
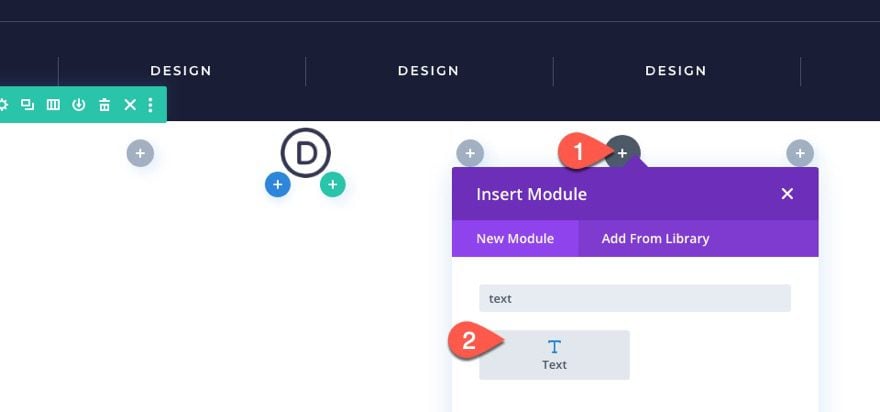
Agregar módulo de texto
Para crear el ícono del menú, usaremos un módulo de texto con algo de HTML personalizado que se diseñará con CSS externo.
Continúe y agregue un módulo de texto a la columna 3.

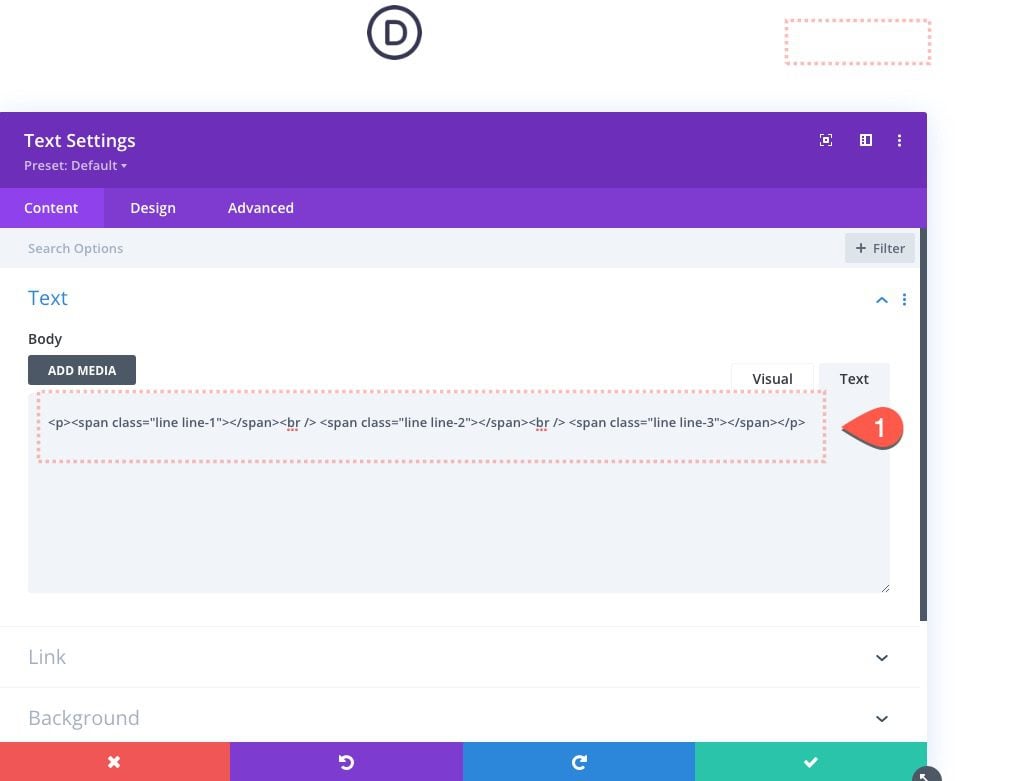
Agregar módulo de texto HTML
Luego agregue el siguiente HTML al contenido del módulo de texto:
|
01
|
<p><span class="line line-1"></span><br /> <span class="line line-2"></span><br /> <span class="line line-3"></span></p> |

Fondo
Dale al módulo de texto un color de fondo:
- Color de fondo: #1a1e36

Diseño de texto
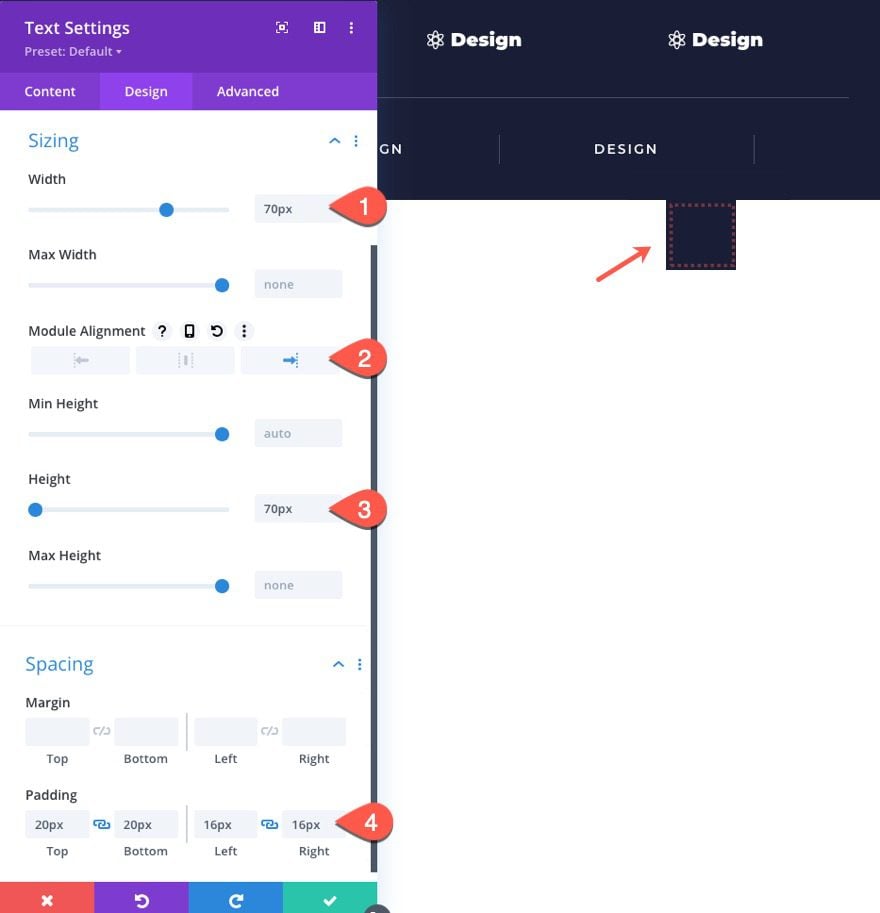
Luego actualice la configuración de diseño de la siguiente manera:
- Ancho: 70px
- Alineación del módulo: derecha
- Altura: 70px
- Relleno: 20 px arriba, 20 px abajo, 16 px izquierda, 16 px derecha

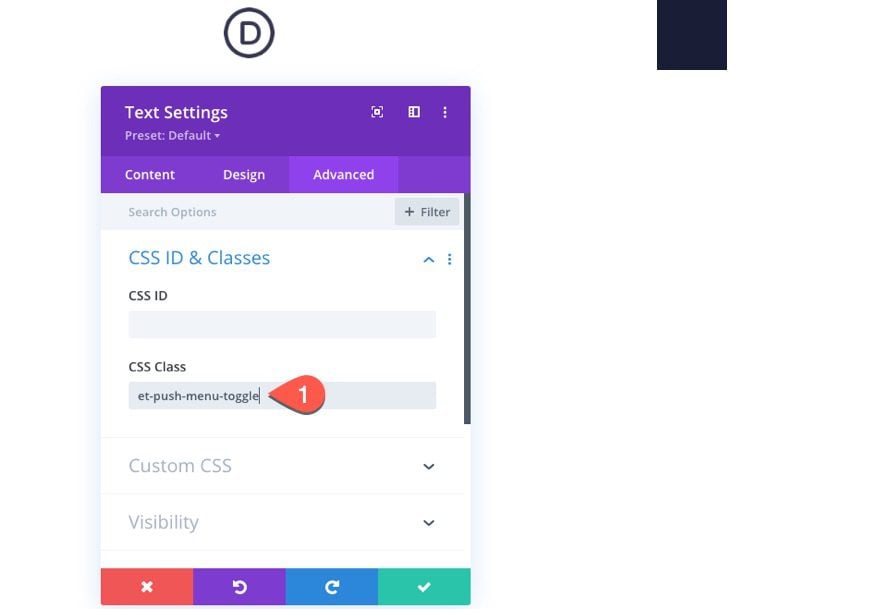
Clase CSS
En la pestaña avanzada, agregue la siguiente clase CSS:
- Clase CSS: et-push-menu-toggle

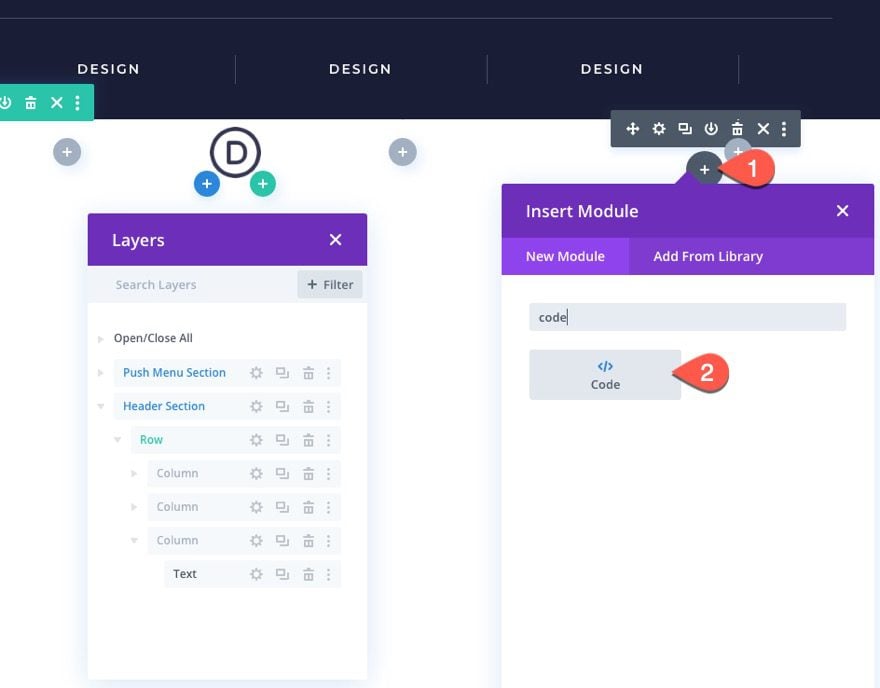
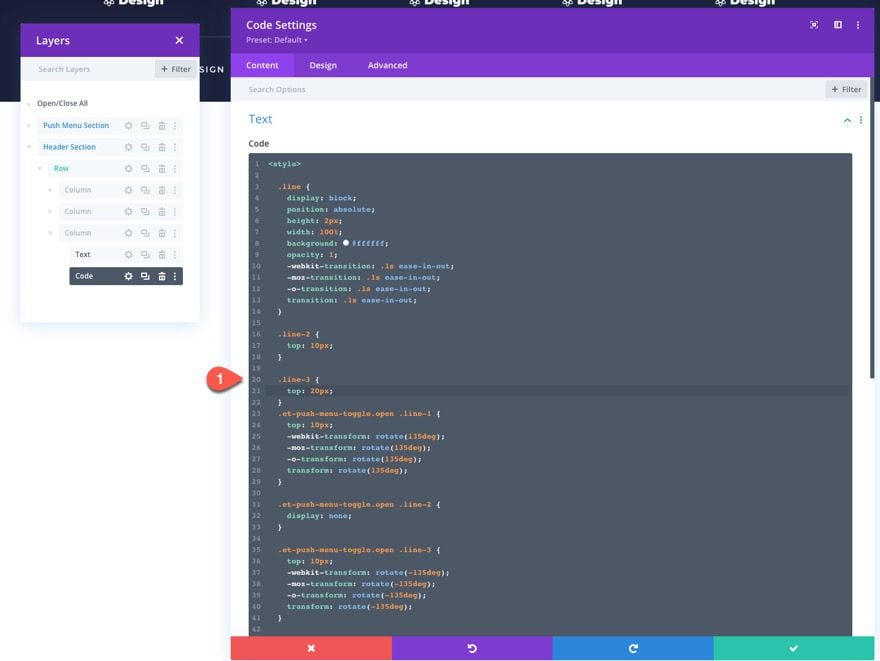
Agregar código
Para llevar a casa la funcionalidad que necesitamos para que este menú deslizante funcione, agregaremos nuestro CSS personalizado y jQuery a un módulo de código.
Continúe y agregue un módulo de código a la columna 3 debajo del módulo de texto.

Luego pegue el siguiente código (importante: envuelva este código en etiquetas de estilo para que funcione correctamente):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
.line { display: block; position: absolute; height: 2px; width: 100%; background: #ffffff; opacity: 1; -webkit-transition: .1s ease-in-out; -moz-transition: .1s ease-in-out; -o-transition: .1s ease-in-out; transition: .1s ease-in-out;}.line-2 { top: 10px;}.line-3 { top: 20px;}.et-push-menu-toggle.open .line-1 { top: 10px; -webkit-transform: rotate(135deg); -moz-transform: rotate(135deg); -o-transform: rotate(135deg); transform: rotate(135deg);}.et-push-menu-toggle.open .line-2 { display: none;}.et-push-menu-toggle.open .line-3 { top: 10px; -webkit-transform: rotate(-135deg); -moz-transform: rotate(-135deg); -o-transform: rotate(-135deg); transform: rotate(-135deg);}.et-push-menu { display:none;}.et-fb .et-push-menu { display:block;}.et-push-menu-toggle { cursor:pointer;} |
A continuación, copie y pegue este código directamente debajo (importante: envuelva este código en etiquetas de script para que funcione correctamente):
|
01
02
03
04
05
06
07
08
|
(function($) { $(document).ready(function(){ $('.et-push-menu-toggle').click(function(){ $(this).toggleClass('open'); $('.et-push-menu').slideToggle( "300").toggleClass('et-push-menu-active'); }); }); })( jQuery ); |

Finalmente, podemos actualizar todos los botones con el texto del botón necesario y las URL de enlace.

¡Eso es todo!
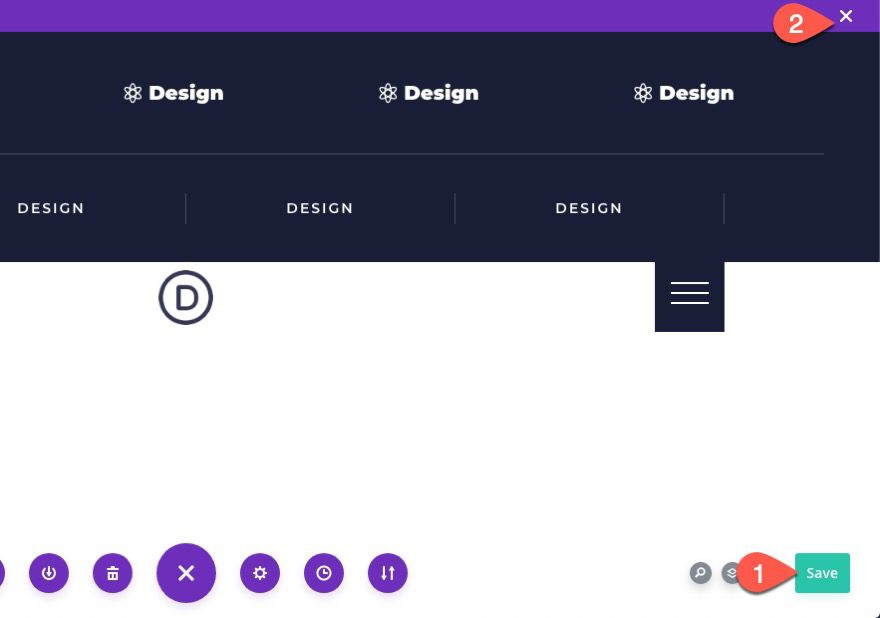
Guardar ajustes
No olvide guardar el diseño y la configuración del generador de temas.

Resultado final
Para ver el resultado final, consulte una página en vivo en su sitio.
Haciéndolo pegajoso
Si desea una versión «fija» del menú, todo lo que necesita hacer es agregar el siguiente fragmento de CSS al módulo de código (entre las etiquetas de estilo ):
|
01
02
03
04
05
06
07
08
|
header { position: sticky; top:0; z-index:9999;}#page-container { overflow-y: visible !important;} |
Y aqui esta el resultado.
Pensamientos finales
Espero que disfrutes de este menú deslizante. El efecto es único y abre la puerta a encabezados más creativos en el futuro.
Espero escuchar de usted en los comentarios.
¡Salud!