
Agregar un menú emergente flotante a su sitio web facilitará que los visitantes accedan a su menú en cualquier momento a lo largo de su página. Esto es excelente para los submenús de navegación que complementan su navegación principal en la parte superior de su página. También le permite mostrar menús específicos para el contenido de su página. Por ejemplo, es posible que desee tener un submenú de navegación personalizado para su página de servicios que proporcione enlaces a todos sus diferentes servicios.
En este tutorial, te mostraré cómo crear un menú emergente flotante en Divi. La idea básica es aprovechar el módulo de acordeón de Divi para la funcionalidad del menú y luego agregar una personalización avanzada a una fila para que flote a la izquierda de la página y que aparezca al pasar el mouse sobre una parte de la fila.
¡Empecemos!
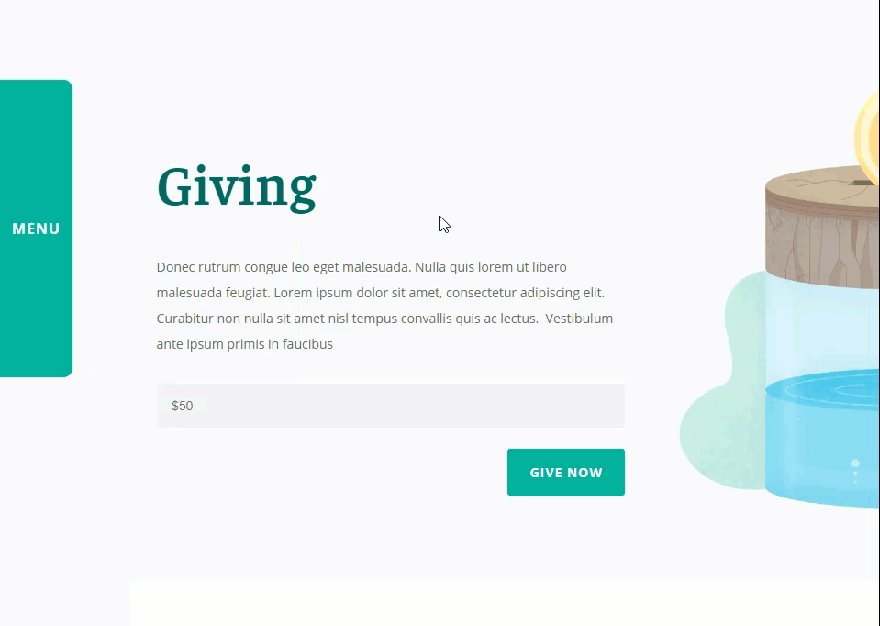
Aquí hay un adelanto rápido del diseño y la funcionalidad que construiremos en este tutorial:

Que necesitarás
Para este tutorial, necesitará lo siguiente:
- El tema Divi
- El diseño de página de donación de caridad del paquete de diseño de caridad (disponible de forma gratuita dentro de Divi Builder)
Agregar el diseño de página
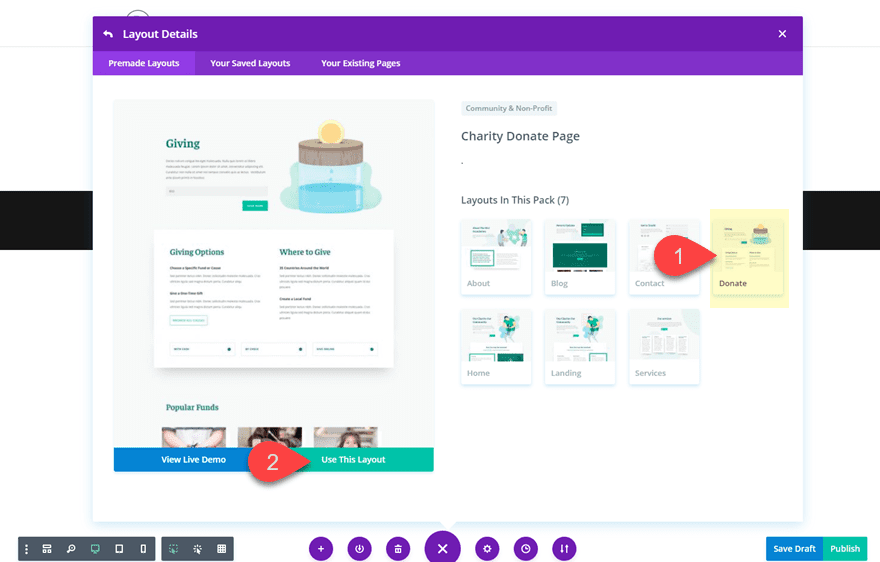
Para este tutorial, voy a utilizar el diseño de página de donación de caridad del paquete de diseño de caridad. Para agregar el diseño prefabricado a su página, primero cree una nueva página y asígnele un título. Luego implemente el constructor visual. Seleccione la opción «Elegir un diseño prefabricado». En la ventana emergente Cargar desde la biblioteca, seleccione el Paquete de diseño de caridad y haga clic para usar la página Donar.

Una vez que se ha agregado el diseño a la página, ¡está listo para comenzar!
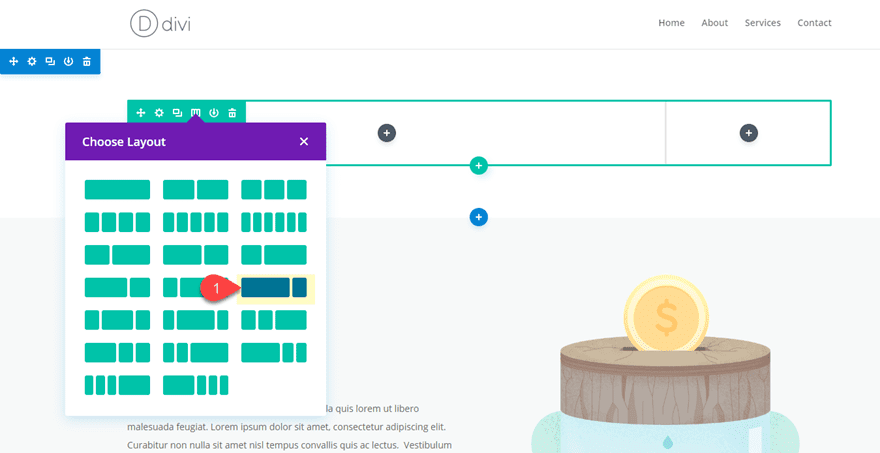
Para comenzar, debemos agregar una nueva sección en la parte superior de su página. Luego agregue una fila con un diseño de columna de tres cuartos y un cuarto.

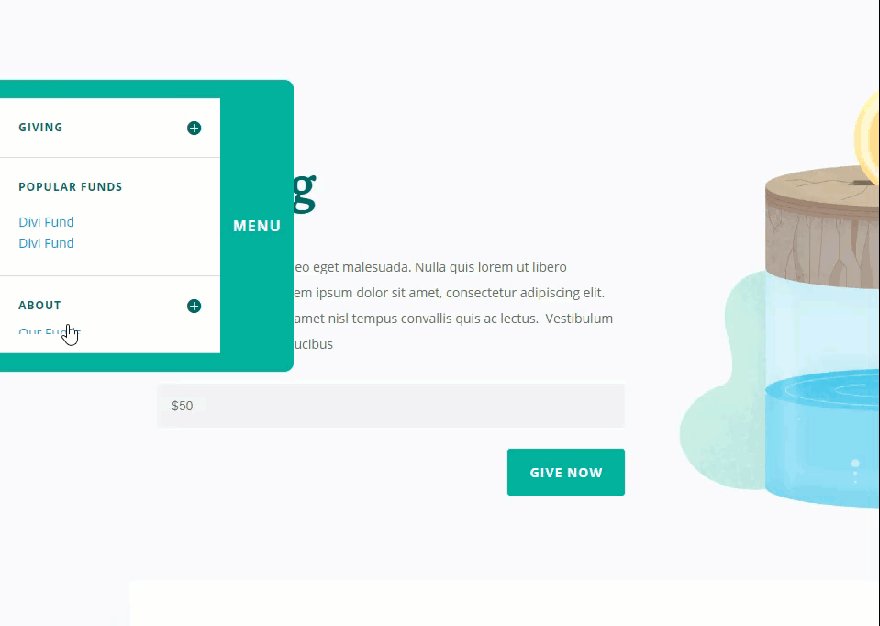
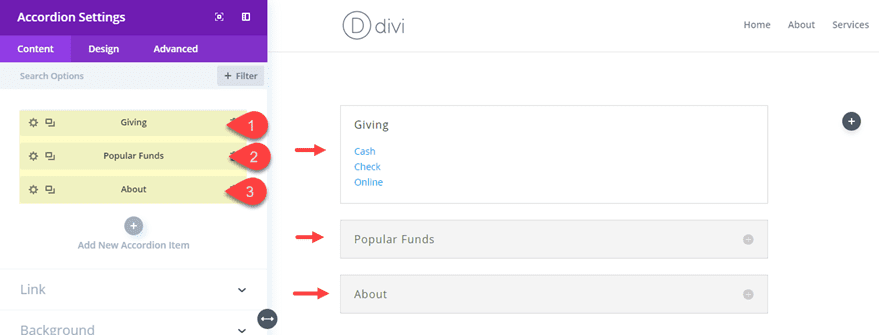
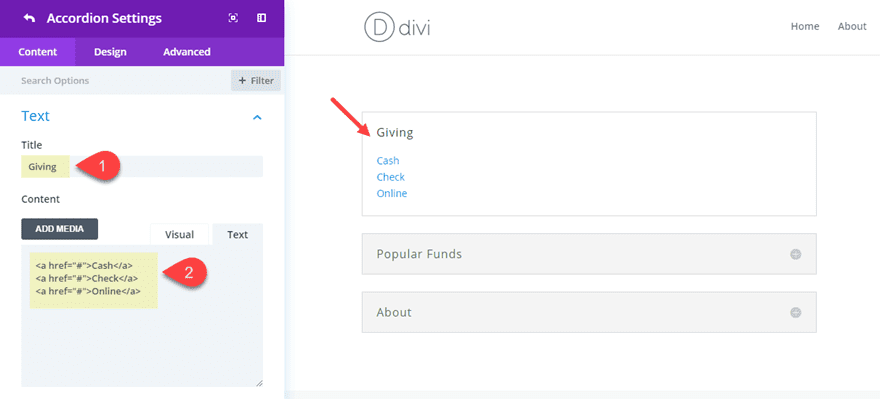
En la columna de la izquierda, agregue un nuevo módulo de acordeón. Actualice (o cree) un total de tres acordeones. Para el contenido de cada acordeón, agregue un Título (esto servirá como un elemento de menú de categoría para su submenú de navegación). Y en el cuadro de contenido, cree algunos enlaces (cada uno en una línea separada) para que sirvan como elementos de su submenú.


Dé a cada uno de sus acordeones individuales un margen personalizado:
Margen personalizado: 0px arriba, 0px abajo
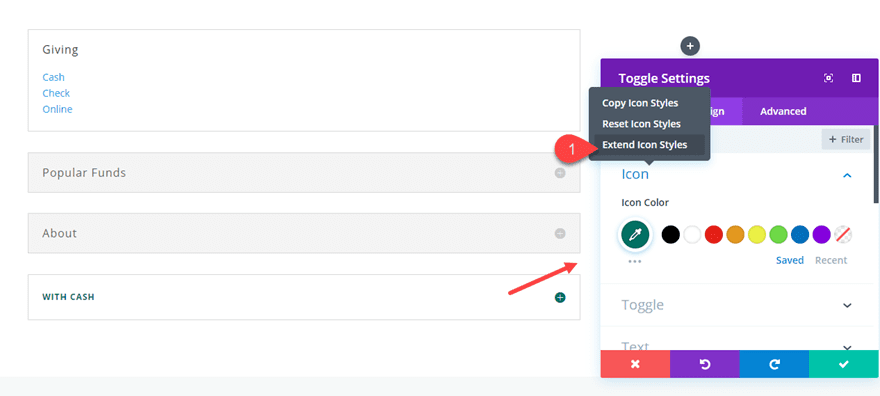
Para que el acordeón coincida con el diseño del diseño, copie uno de los módulos de alternancia que se utilizan en la página y péguelo dentro de la fila con su acordeón (la ubicación no importa, solo lo mantendremos aquí temporalmente). Ahora vamos a utilizar la función de extensión de estilos de Divi para extender los estilos de la palanca a nuestro nuevo acordeón. Para hacer esto, abra la configuración de alternar y haga clic con el botón derecho en el encabezado de la categoría de íconos y seleccione «extender estilos de íconos» de la lista.

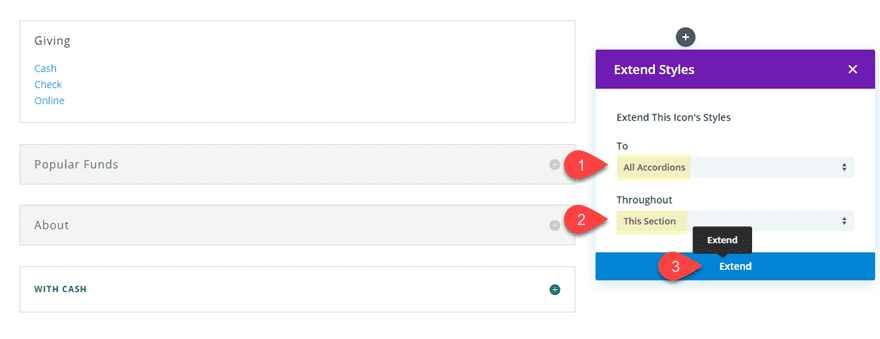
Luego seleccione para extender los estilos de iconos a todos los acordeones en la sección.

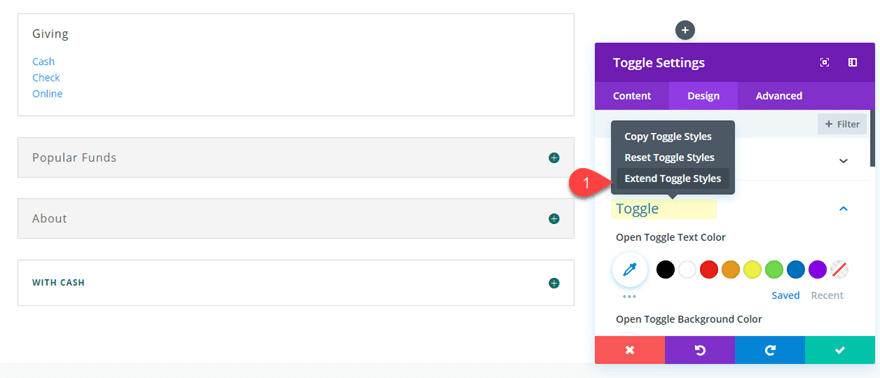
A continuación, haga clic con el botón derecho en los estilos de alternancia y seleccione «extender estilos de alternancia» de la lista.

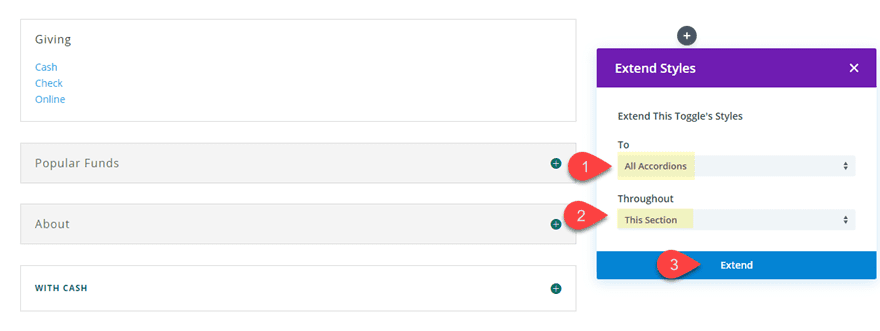
Luego elija extender los estilos de alternancia a todos los módulos de acordeón en la sección.

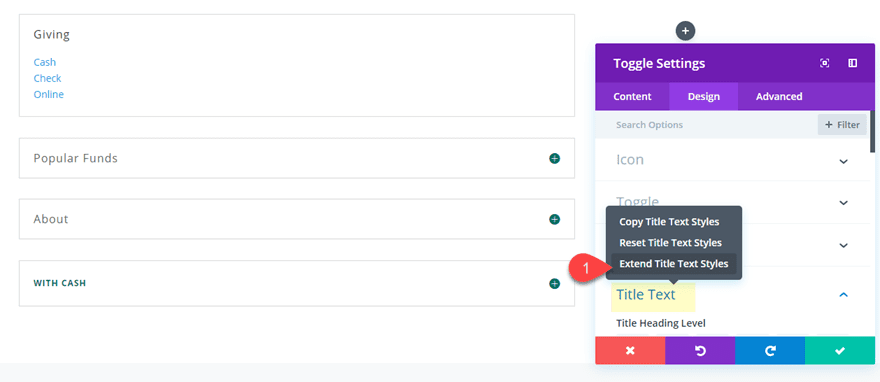
A continuación, haga clic con el botón derecho en el Texto del título y seleccione «extender estilos de texto del título» de la lista.

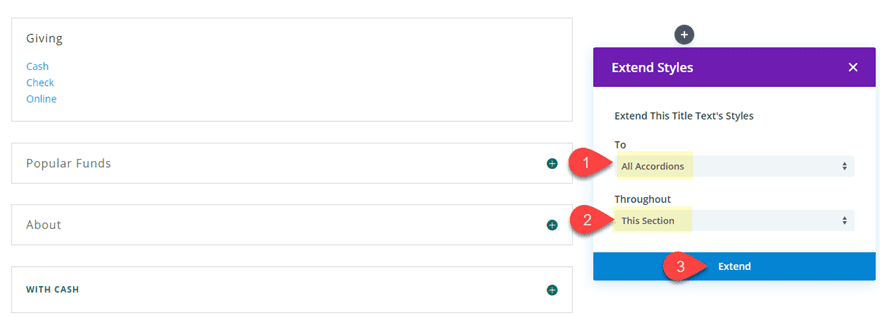
Luego elija extender los estilos de Texto de título a todos los módulos de acordeón en la sección.

Ahora que tiene los estilos extendidos, puede eliminar el módulo de alternancia.
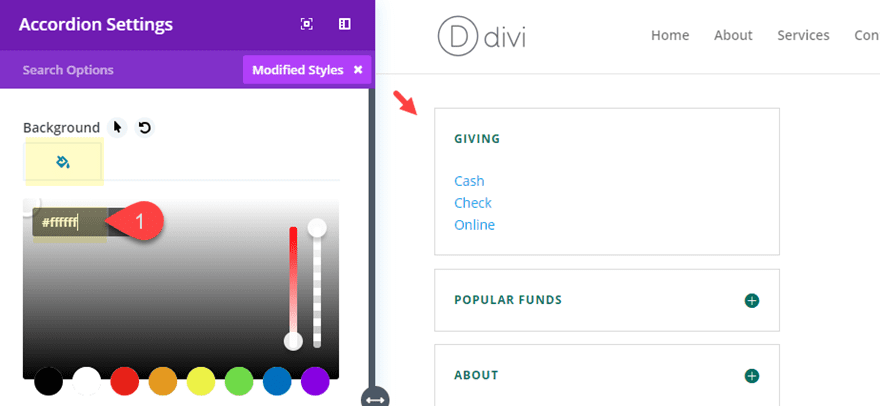
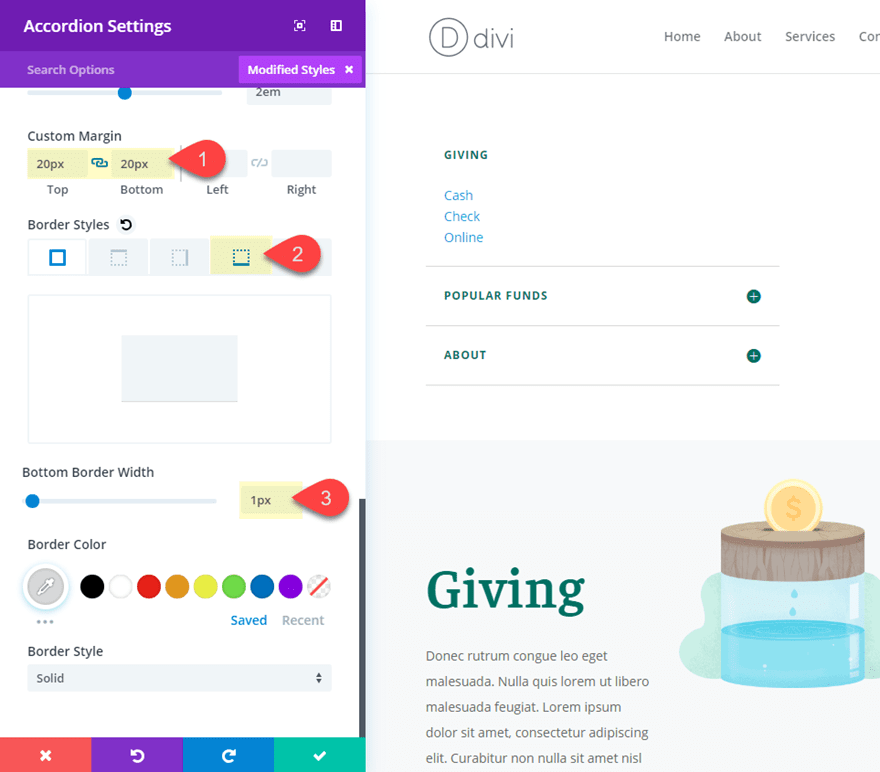
Ahora ve a tu módulo de acordeón y dale un fondo blanco.

Y termina el diseño de acordeón con lo siguiente:
Margen personalizado: 20 px arriba, 20 px abajo
Ancho del borde inferior: 1 px (establezca todos los demás anchos de borde en 0 px)

¡Ahora su módulo de acordeón está listo!
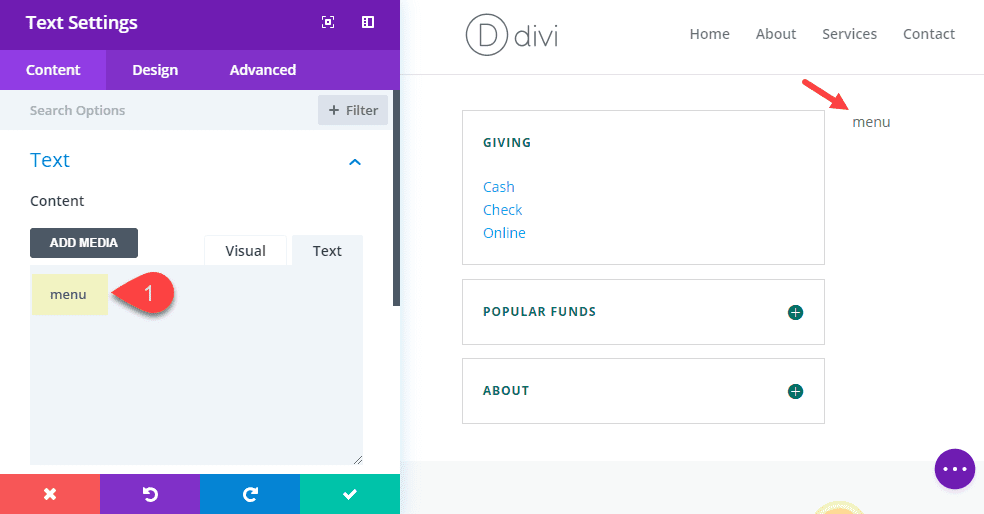
En la columna de la derecha, agregue un módulo de texto con la palabra «menú» como contenido. Toda esta columna con el texto servirá como nuestra etiqueta que sobresaldrá del costado de la página, de modo que cuando pase el mouse sobre la etiqueta, aparecerá el resto de la fila (con el acordeón).

Luego actualice la configuración de diseño de texto de la siguiente manera:
Peso de la fuente del texto: Negrita
Estilo de fuente del texto: TT
Color del texto del texto: #ffffff
Tamaño del texto del texto: 16 px
Espaciado entre letras del texto: 1 px
Orientación del texto
: centro Deshabilitar en: teléfono, tableta
No podrá ver el texto en este punto porque no hemos agregado el fondo de color a nuestra fila. Además, tenga en cuenta que deshabilitamos el módulo en el teléfono y la tableta. Esto se debe a que vamos a deshabilitar la funcionalidad de desplazamiento del menú en el móvil, por lo que no será necesaria la etiqueta del menú.
Diseñar la fila y extenderla al pasar el mouse
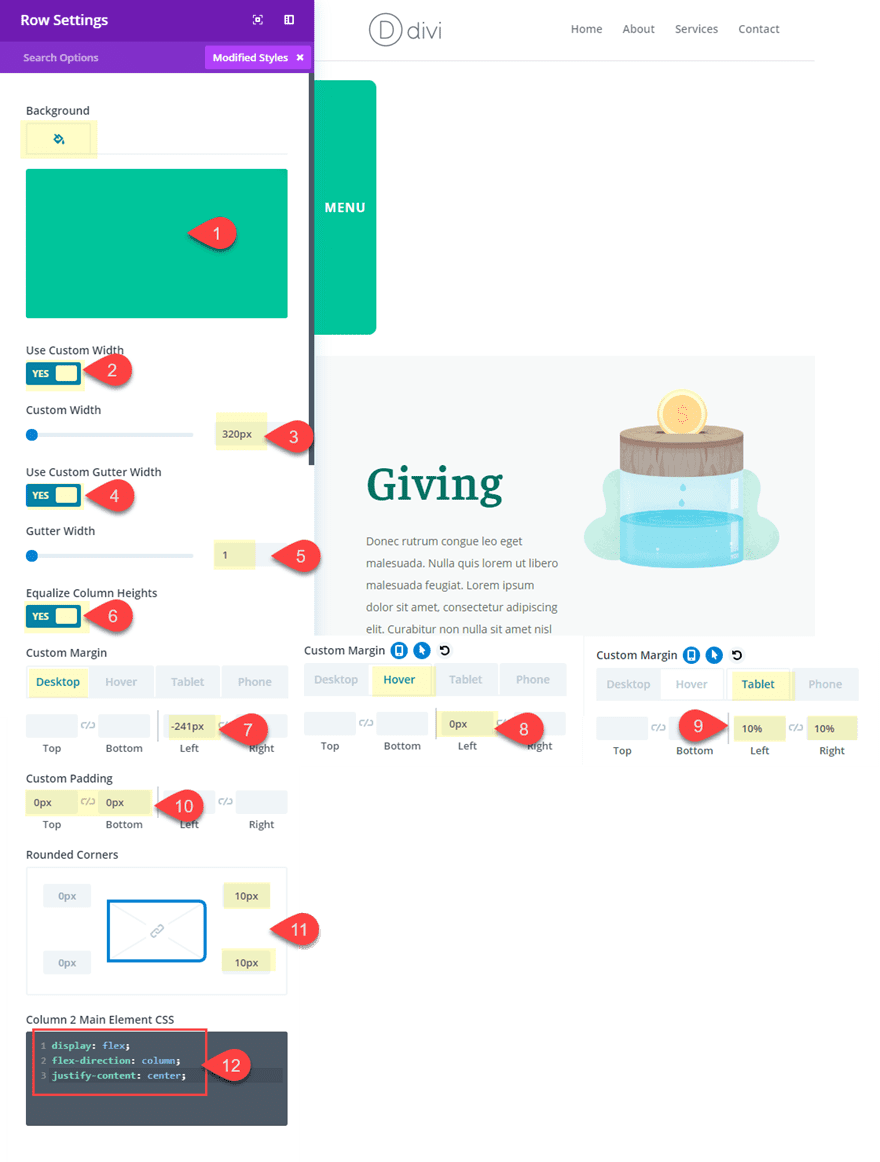
Ahora es el momento de comenzar a diseñar nuestra fila. Abra la configuración de la fila y actualice lo siguiente:
Color de fondo: #26c699
Ancho personalizado: 320 px
Ancho de medianil: 1
Igualar alturas de columna: SÍ
Margen personalizado (escritorio): -241 px a la izquierda
Margen personalizado (hover): 0 px a la izquierda
Margen personalizado (tableta): 10 % a la izquierda, 10 % a la derecha
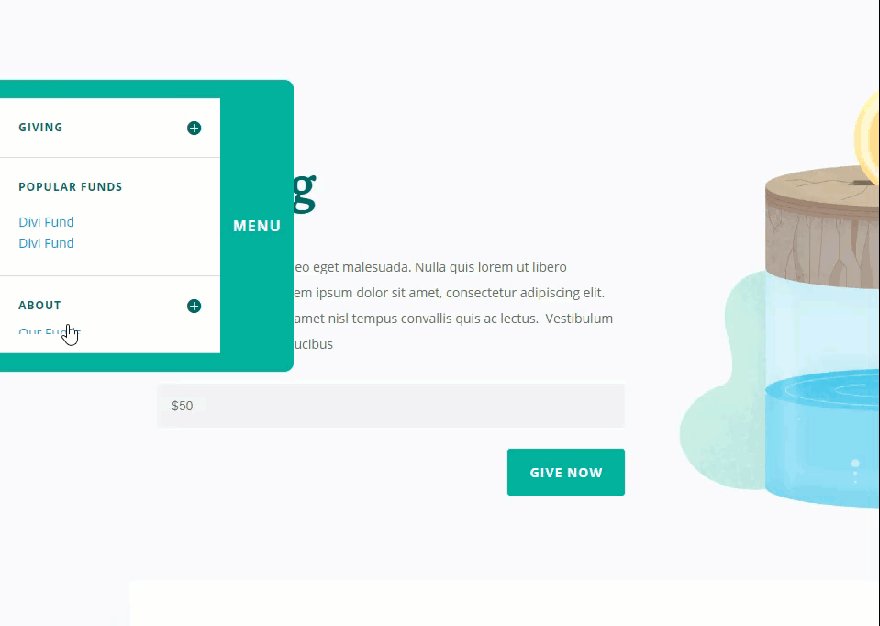
El margen personalizado es la clave para la funcionalidad del efecto de desplazamiento. Al establecer el margen izquierdo en -241px en el escritorio, en la columna derecha se ve el menú de texto. Al pasar el mouse, el margen izquierdo vuelve a 0px para exponer la columna izquierda de la fila con el acordeón del menú.
Relleno personalizado: 0px arriba, 0px abajo
Esquinas redondeadas: 10px arriba a la derecha, 10px abajo a la derecha
En lugar de usar relleno personalizado para centrar verticalmente el texto del menú, podemos usar algunos fragmentos de css personalizado para centrar verticalmente el contenido de la columna 2. En la pestaña avanzada, agregue el siguiente CSS en el elemento principal de la columna 2:
|
01
02
03
|
display: flex;flex-direction: column;justify-content: center; |

Para obtener más información sobre este concepto, consulte cómo alinear verticalmente el contenido en Divi .
Actualización de la sección
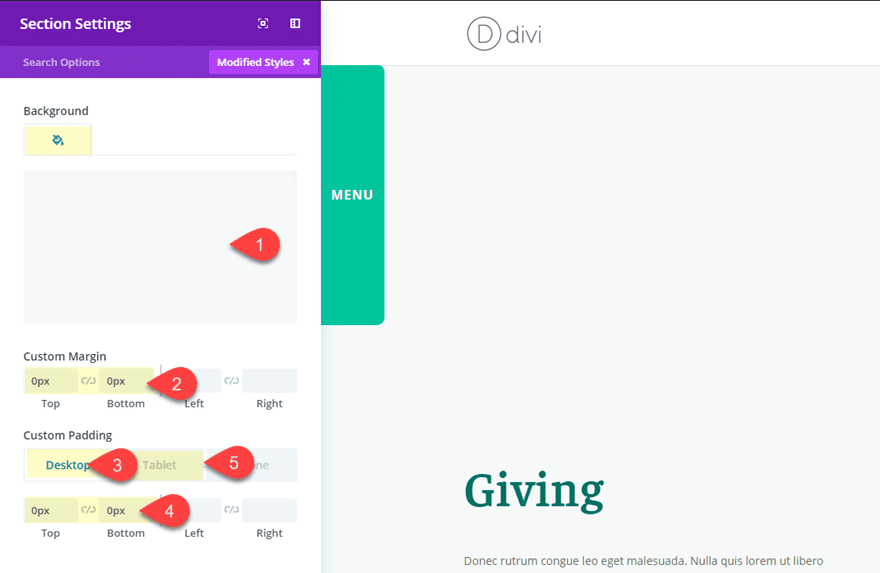
La sección estará oculta en el escritorio ya que eventualmente le daremos a nuestra fila una posición fija. Sin embargo, tendremos que personalizar nuestra sección para dispositivos móviles con un color de fondo que coincida con un espacio adecuado:
Color de fondo: #f7f9f9
Margen personalizado: 0px arriba, 0px abajo
Relleno personalizado (escritorio): 0px arriba, 0px abajo
Relleno personalizado (tableta): 5% arriba, 5% abajo

Posicionamiento de la fila con CSS personalizado
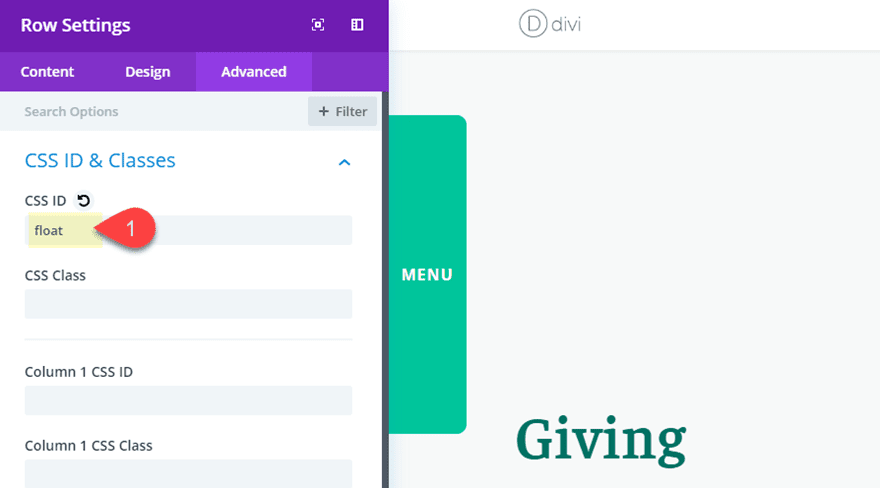
Actualmente, la sección con su menú emergente permanece en una sección en la parte superior de su página. Para hacer flotar el menú de modo que permanezca fijo en una determinada posición de la página en todo momento mientras se desplaza, primero deberá proporcionar a su fila una ID de CSS personalizada. Para hacer eso, abra la configuración de la fila y agregue lo siguiente en la pestaña Avanzado:
ID de CSS: flotante

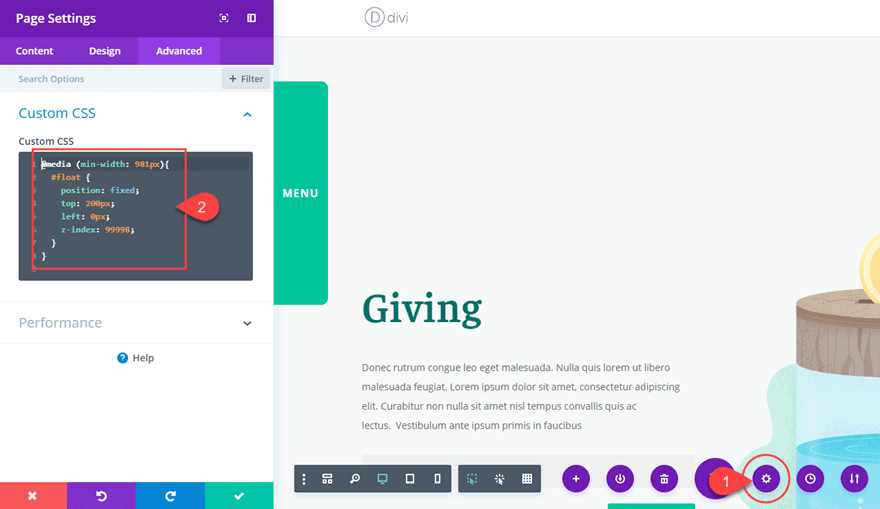
Después de eso, abra la configuración de su página usando el menú de configuración del generador visual en la parte inferior de la página. Luego agregue el siguiente CSS personalizado en la configuración de su página:
|
01
02
03
04
05
06
07
08
|
@media (min-width: 981px){ #float { position: fixed; top: 200px; left: 0px; z-index: 99998; }} |

Ahora su menú emergente permanecerá fijo en el escritorio, pero volverá a un estilo predeterminado en el dispositivo móvil.
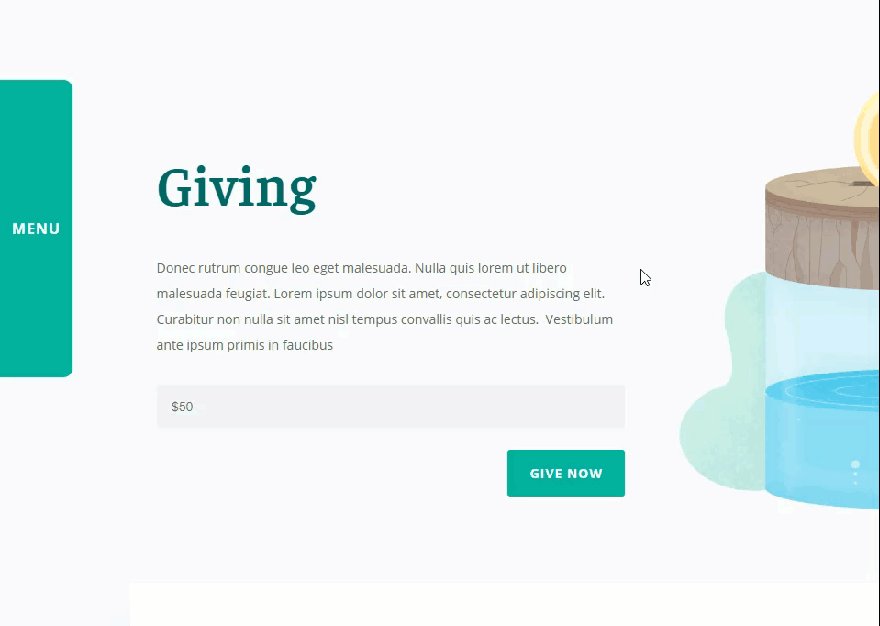
Mira el resultado final.

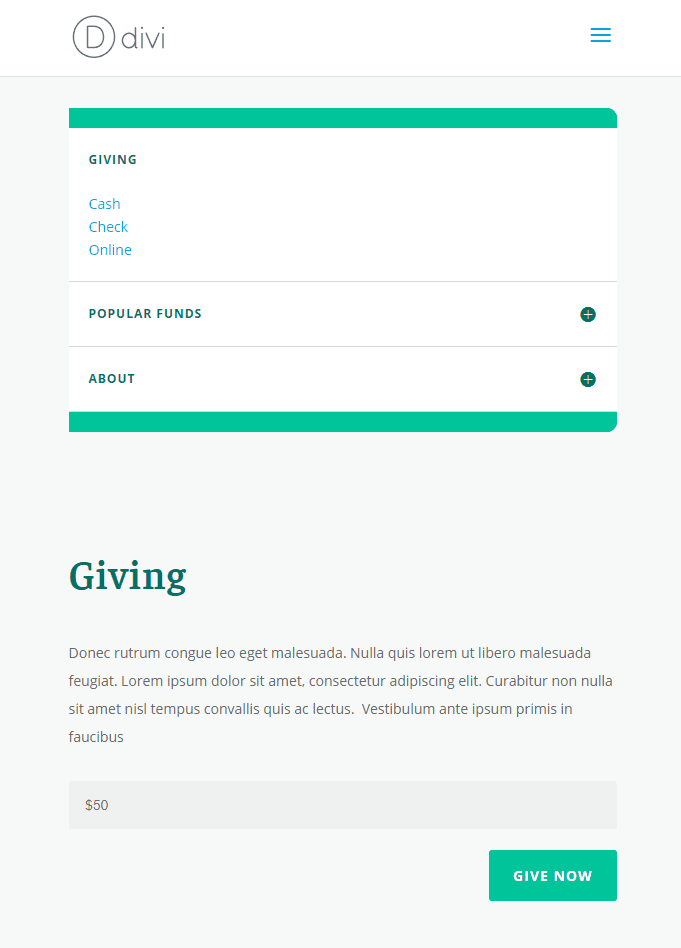
Y aquí está en el móvil.

Pensamientos finales
Todos estamos buscando diferentes formas de mantener nuestros menús (y submenús) disponibles para nuestros visitantes. Espero que este tutorial le brinde una opción valiosa para crear un submenú que sea fijo (para que permanezca visible) y que aparezca al pasar el mouse (para que ahorre espacio en su página hasta que el usuario lo necesite). Por supuesto, este diseño no se limita a los menús. Puede elegir cualquier módulo para mostrar innumerables variaciones de contenido en una fila emergente. Consulte el n. ° 5 en esta publicación para ver otro ejemplo. Espero escuchar sus propias ideas en los comentarios a continuación.
¡Salud!