
Esta publicación es la parte 4 de 5 de nuestra miniserie Cómo crear un sitio web elegante para bodas con Divi . En esta serie, lo guiaremos a través de las partes más importantes de la creación de un sitio web de bodas para usted o un cliente con Divi.
En las primeras tres partes de esta miniserie, le mostramos cómo crear un sitio web elegante para bodas . Este sitio web contenía una página de anuncios, una página de galería y una página de lista de regalos.
Tener un libro de visitas en línea en su sitio web también le permite interactuar con los invitados después de la boda. Es por eso que buscamos la solución más fácil que funciona con Divi.
Queremos mostrarte cómo crear un libro de visitas en línea con Automatic Divi Testimonials de Noou . Este complemento nos ayudará a crear un flujo automático de testimonios entrantes. El complemento hará que su página sea fácil de usar y fácil de usar, además, le ahorrará mucho tiempo.
En este tutorial, le mostraremos paso a paso cómo integrar Testimonios automáticos de Divi en la página de su libro de visitas y personalizarlo para ese propósito. Y cómo crear el siguiente diseño del Módulo de Testimonios Automático que coincida con el sitio web de la boda que ya creó.

En primer lugar, deberá comprar los Testimonios Automáticos Divi Automáticos de Noou en su sitio web si aún no posee el complemento. Una vez que realice su pedido, recibirá un archivo ZIP. El archivo ZIP contiene todos los archivos necesarios para que el complemento funcione sin problemas.
Subir el complemento automático de testimonios de Divi
Antes de cargar el complemento en su sitio web de WordPress, deberá realizar algunas modificaciones en uno de los archivos incluidos en el archivo ZIP.
Vaya al archivo Zip Divi Automatic Testimonials> Divi-automatic-testimonials> Frontend> Abra el archivo de formulario con un editor de código.
En este ejemplo, usaremos Notepad++ para editar el archivo, pero puede usar cualquier editor de código de su elección.
Cambiar los títulos de los formularios
El formulario predefinido generalmente se usa para fines comerciales. Las preguntas estándar que una persona debe responder están relacionadas con el negocio, como el cargo y la empresa. Tenemos que hacer las modificaciones en el archivo PHP antes de cargar el complemento porque usan un código abreviado para mostrar el formulario en su sitio web creado con Divi.
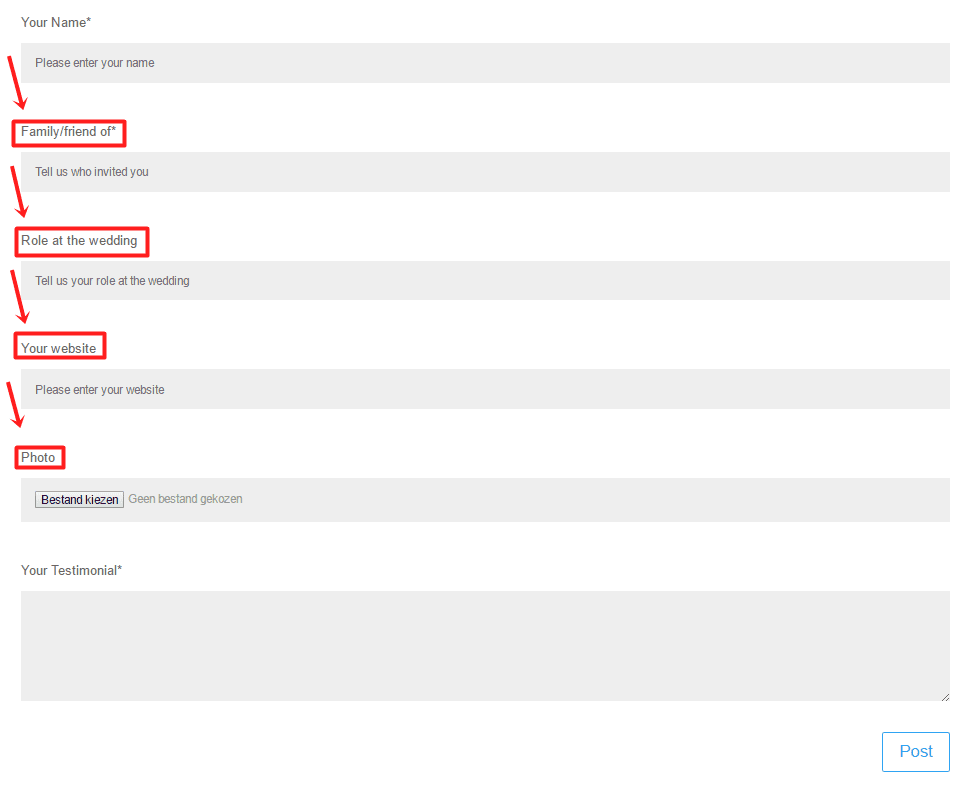
Queremos cambiar estos títulos, pero dado que actualmente todavía están trabajando en un formulario dedicado que puede editar dentro de Divi, tendremos que volver a la fuente para realizar estas modificaciones. Así es como se ve el formulario en el sitio web, sin las modificaciones:

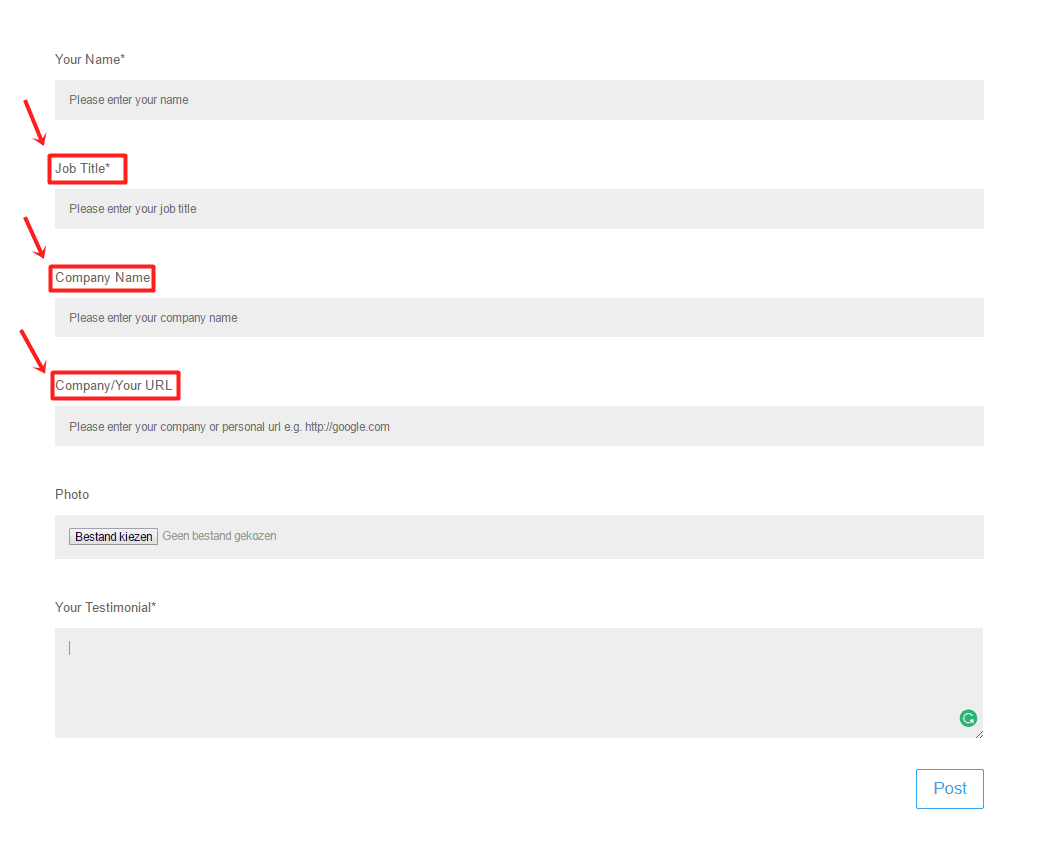
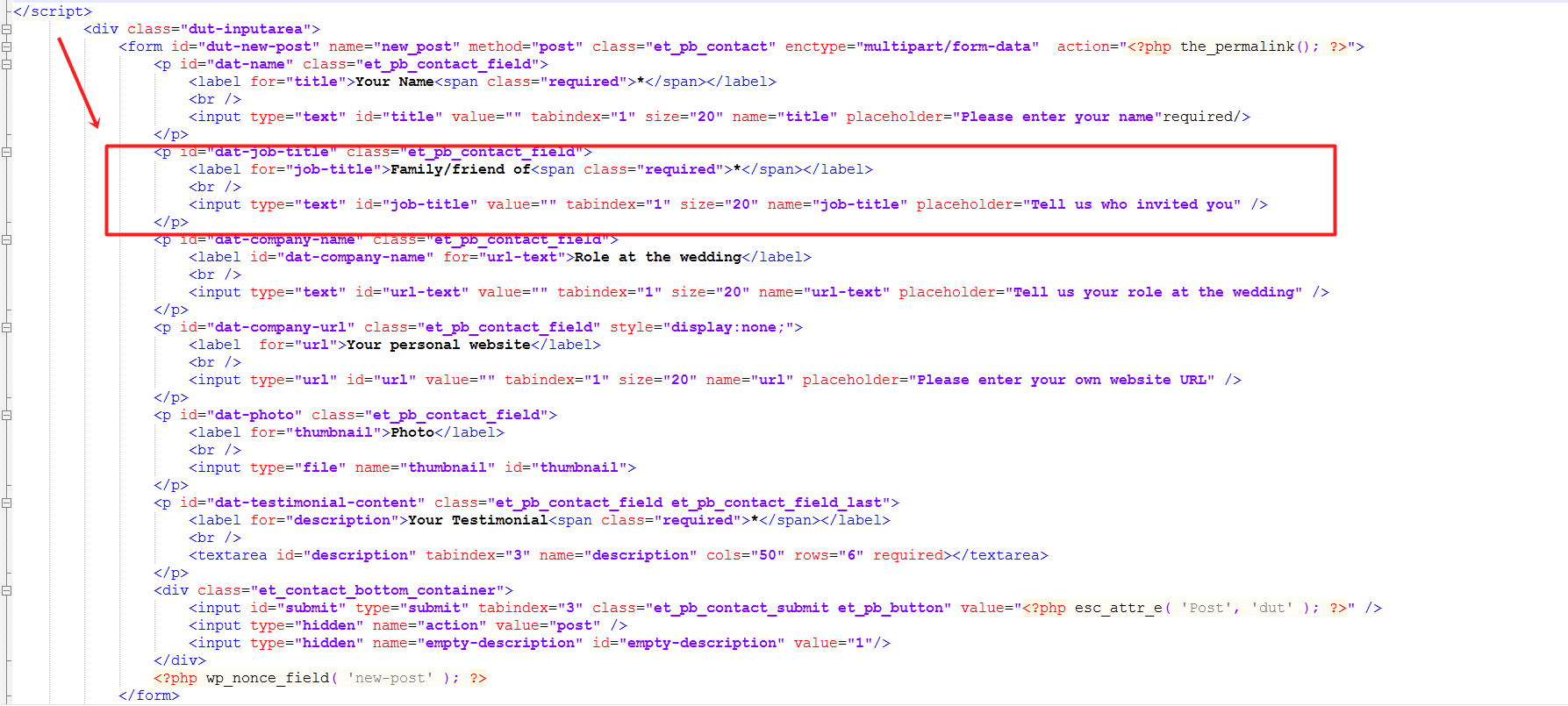
Los tres campos que tendremos que cambiar son el campo ‘Título del trabajo’, el ‘Nombre de la empresa’ y la ‘URL de la empresa’. Puede cambiar estos dos campos en lo que quiera saber sobre la persona. Pero en este ejemplo, los vamos a reemplazar por ‘Familia/amigo de’, ‘Papel en la boda’ y ‘Tu propio sitio web’.
El título del trabajo para la familia/amigo de
Cambie la etiqueta de ‘Título del trabajo’ a ‘Familia/amigo de’ y el marcador de posición de ‘Ingrese el título de su trabajo’ a ‘Díganos quién lo invitó’.

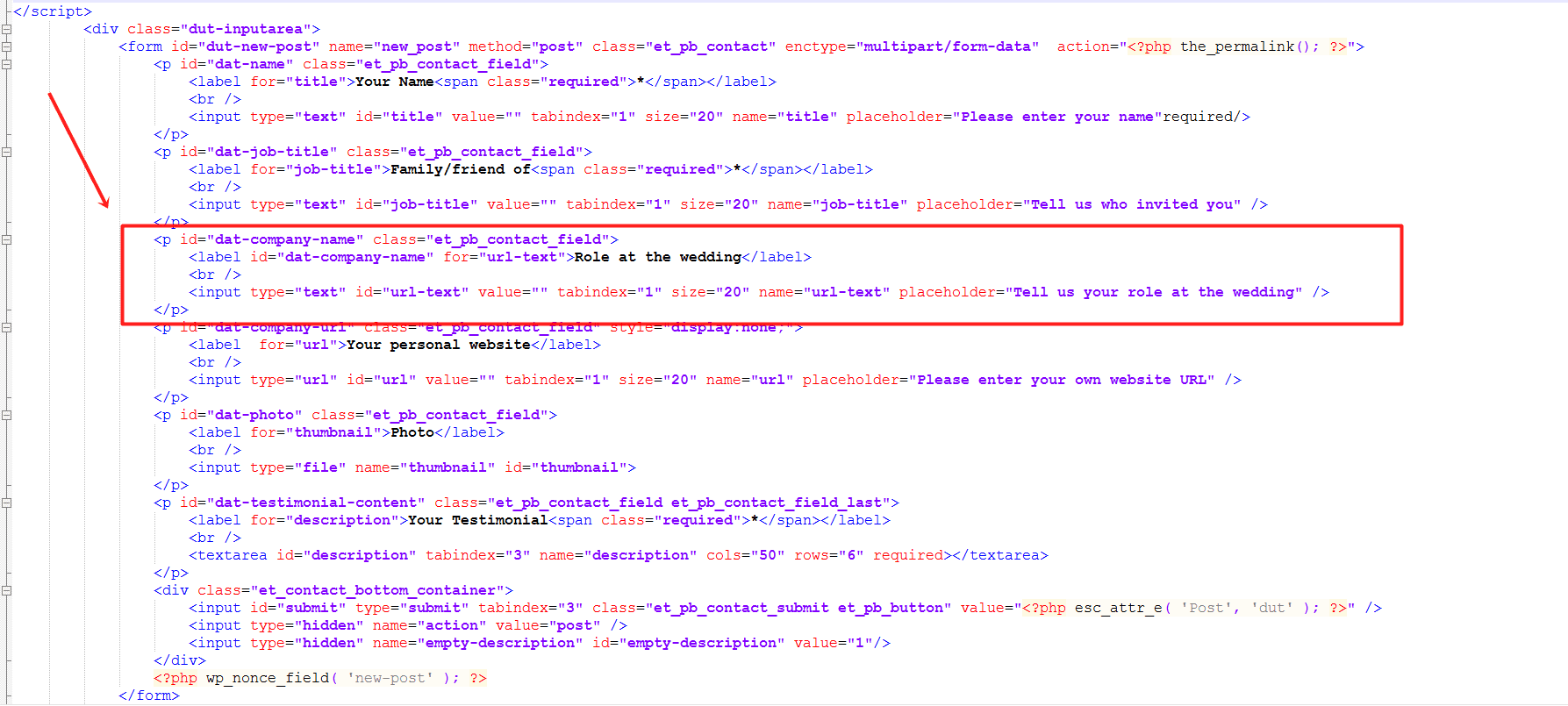
El nombre de la empresa para el papel en la boda
Cambie la etiqueta de ‘Nombre de la empresa’ a ‘Función en la boda’ y el marcador de posición de ‘Ingrese el nombre de su empresa’ a ‘Díganos cuál fue su función en la boda’.

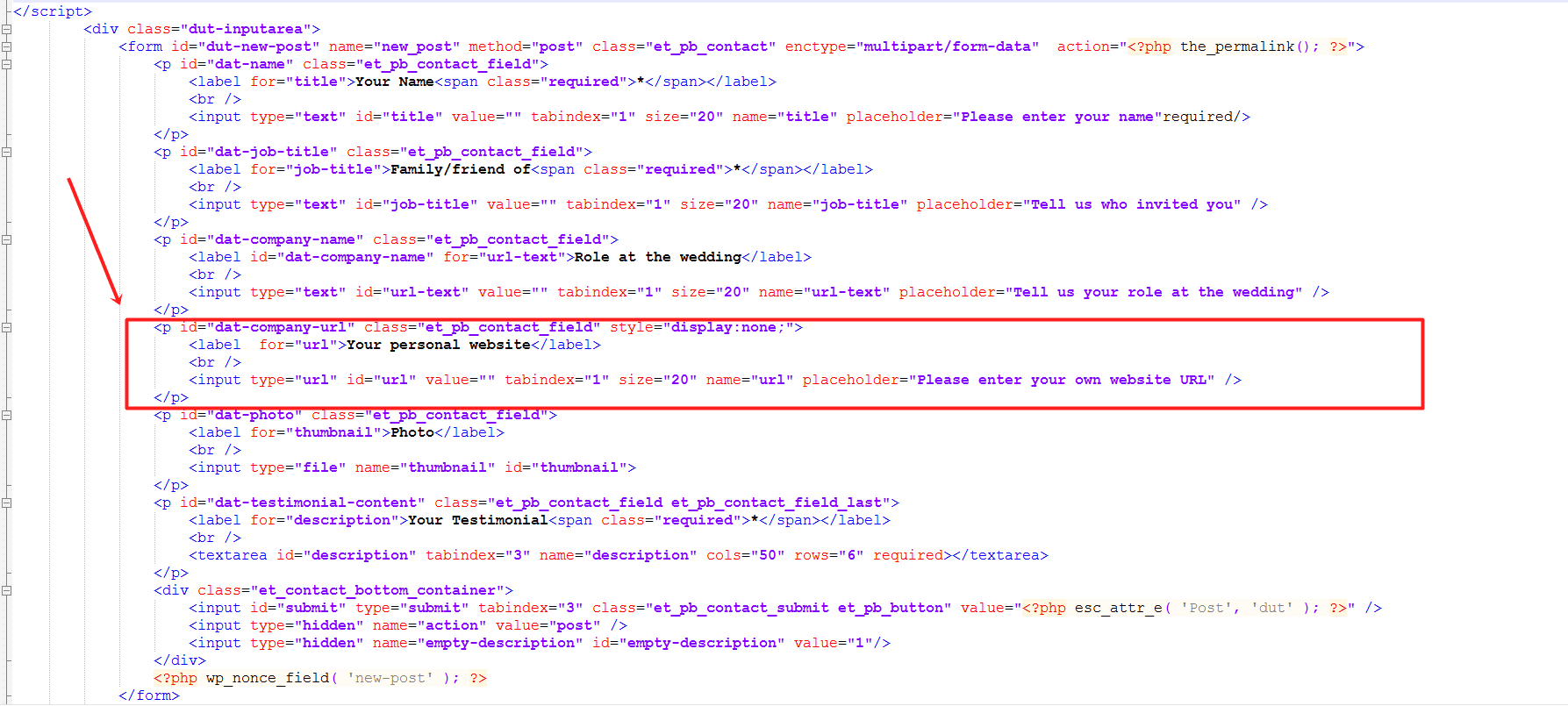
La URL de la empresa al sitio web personal
Cambie la etiqueta de ‘Empresa/Su URL’ a ‘Su sitio web personal’ y el marcador de posición de ‘Ingrese la URL de su empresa o personal, por ejemplo, http://google.com’ a ‘Ingrese la URL de su sitio web personal, por ejemplo, http://google. .com’.

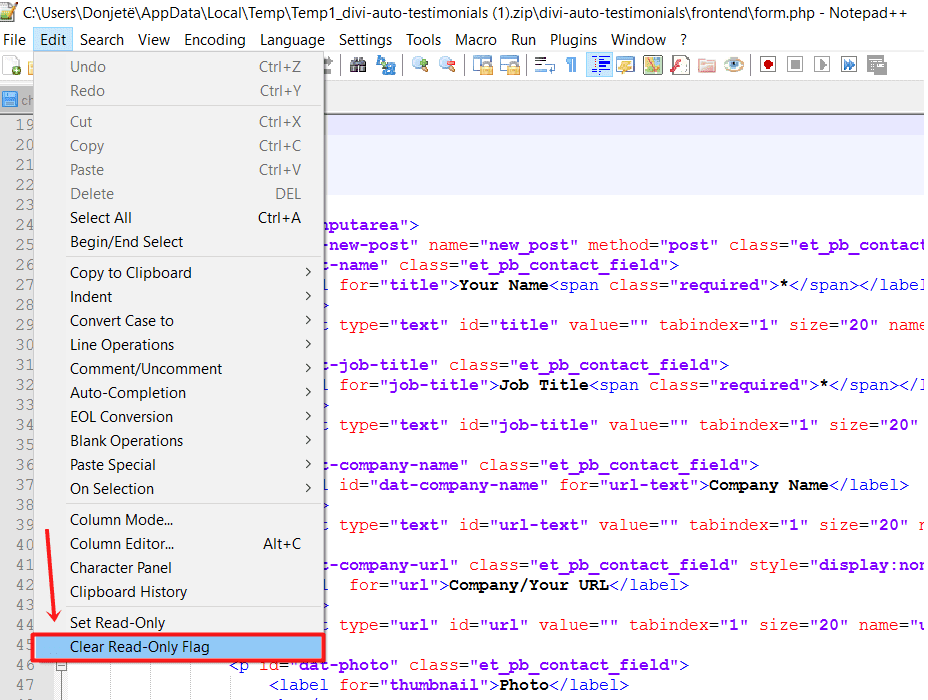
Nota: es posible que el archivo aún esté en modo de solo lectura. Para comenzar a editar, vaya a la pestaña Editar y seleccione ‘Borrar indicador de solo lectura’.
Después de cambiar el código, copie el código completo y cree un nuevo archivo de Notepad++ que reemplace con el actual. Es probable que los cambios no se guarden en el archivo antiguo, por eso necesitamos reemplazar el archivo por uno nuevo. Reemplazar el archivo anterior con un archivo nuevo, que contiene el código nuevo, lo ayudará a superar los problemas.

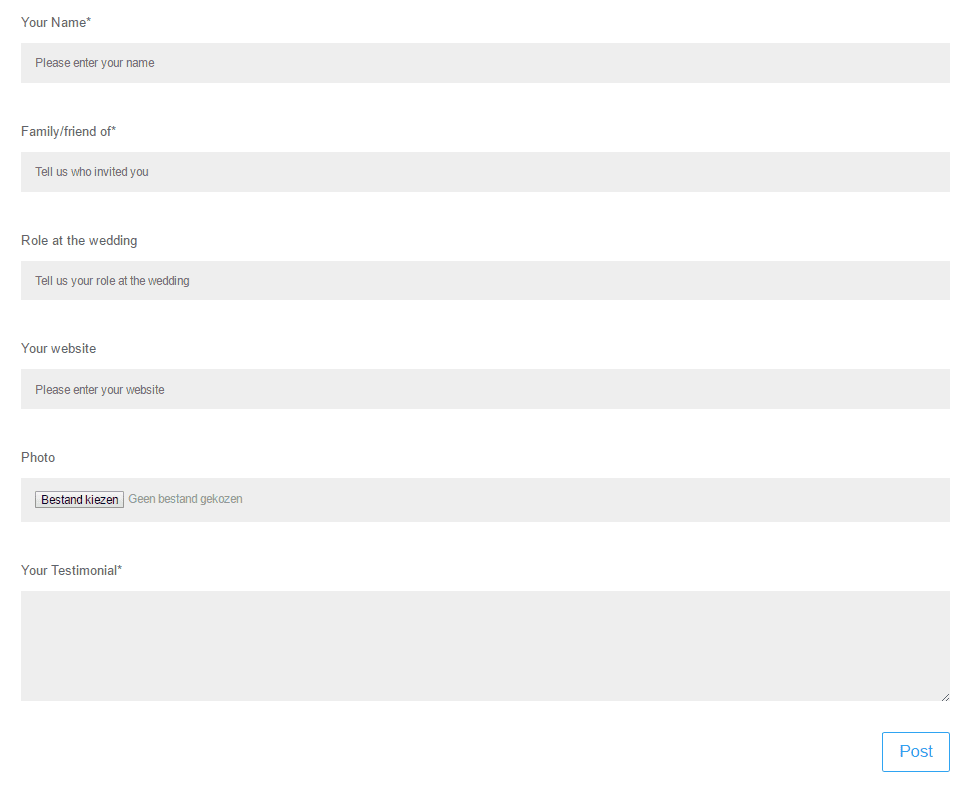
Guarda el archivo y cierra. Su formulario, más adelante, se verá así:

Hemos realizado los cambios solo en la parte frontal del complemento, por lo que no confunde a los invitados que visitan el sitio web. Las modificaciones que hicimos no se aplican al backend de todo.
Cuando intenta agregar manualmente un testimonio a su sitio de WordPress, aún verá los títulos ‘Título del trabajo’ y ‘Nombre de la empresa’. Sin embargo, estos nunca aparecen en su sitio web, así que siéntase libre de escribir una respuesta a las nuevas preguntas que hicimos.
Subiendo el complemento
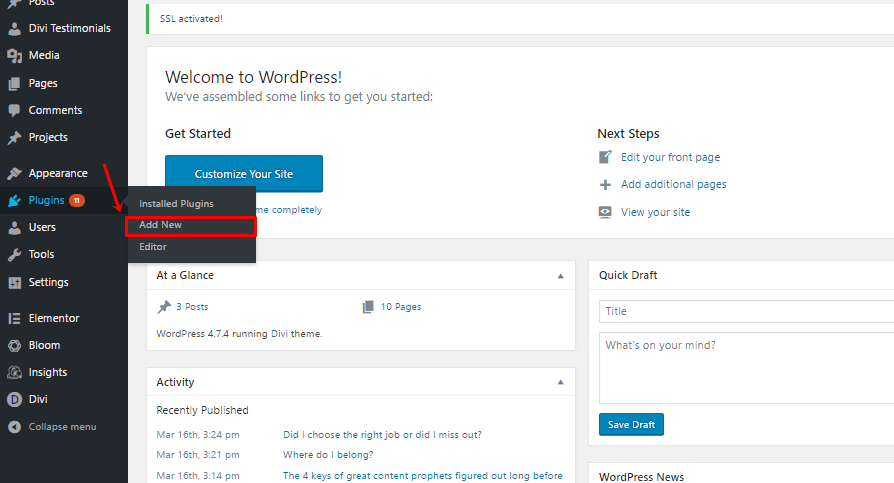
Ahora, para cargar el complemento en su sitio web, vaya a Complementos> Agregar nuevo y cargue el complemento modificado guardado en su escritorio. Después de haber activado el complemento Automatic Divi Testimonials, aparecerá en su menú de WordPress:

Configuración automática de Testimonios de Divi
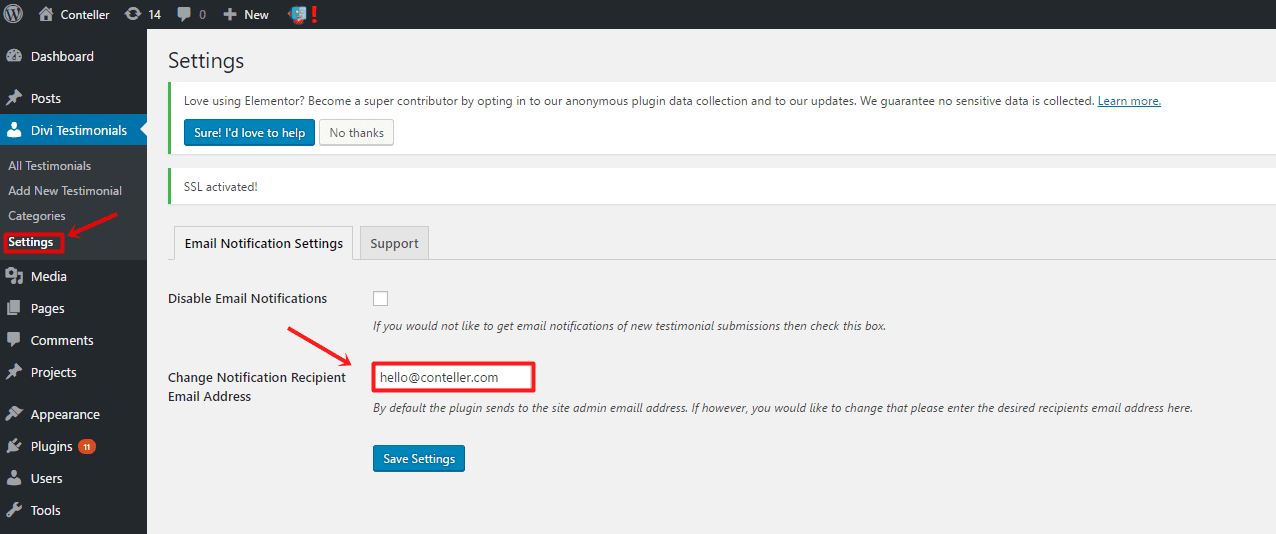
El complemento Automatic Divi Testimonials facilita que los invitados compartan la experiencia que tuvieron en la boda. Pueden completar el formulario en el sitio web y se enviará automáticamente un correo electrónico al propietario del sitio web o a cualquier otra dirección de correo electrónico que desee. Para realizar estos ajustes, vaya a Configuración y agregue la dirección de correo electrónico de la persona de la que desea recibir testimonios entrantes.

Agregar un nuevo testimonio
Hay dos formas de agregar un nuevo testimonio a su lista de testimonios; de forma manual o automática. En ciertos casos, tendrá que agregar un testimonio usted mismo. Este complemento tiene eso en cuenta.
Agregar un nuevo testimonio manualmente
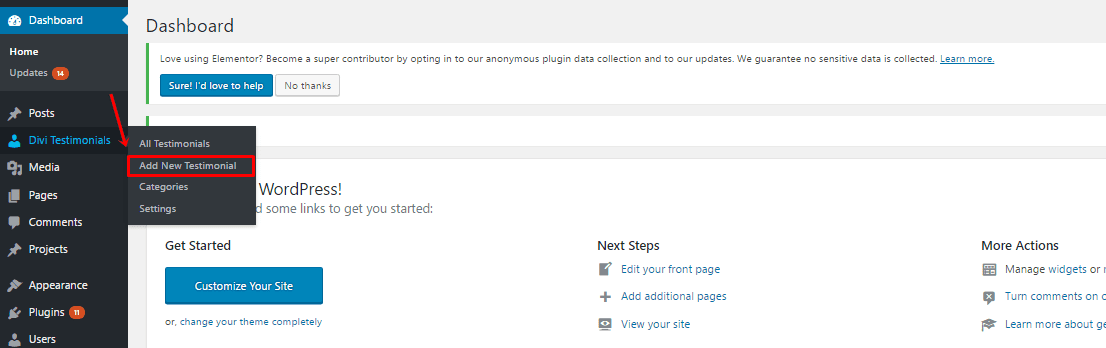
Puede agregar testimonios manualmente haciendo clic en ‘Agregar testimonio’ en la parte Testimonios automáticos de Divi de su sitio web de WordPress.

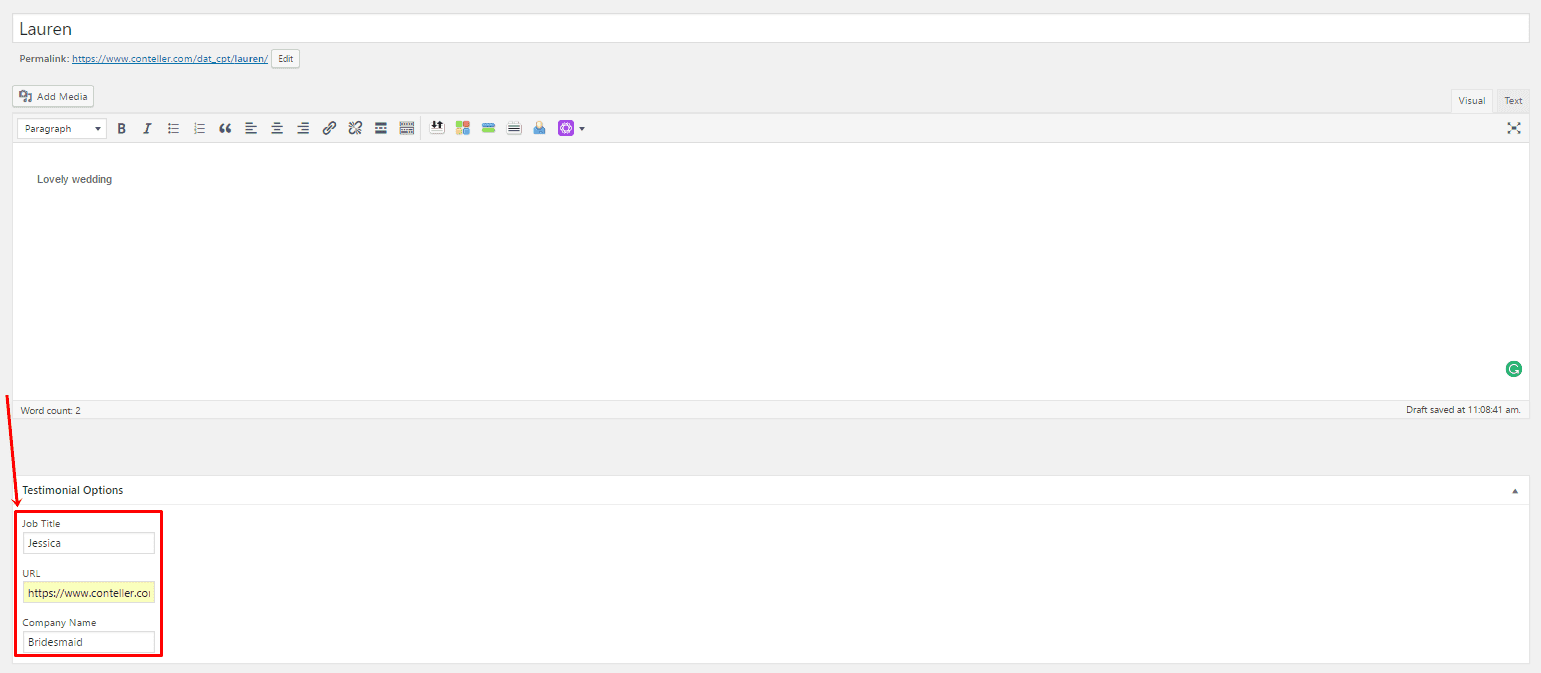
Aquí, notará que los cambios que hicimos antes no se aplicaron al backend del complemento. El campo ‘Familia/amigo de’ todavía se llama ‘Puesto de trabajo’. Solo debes recordar que ese es el lugar donde escribes cómo la persona en cuestión está relacionada con la pareja de novios.
Lo mismo vale para los otros dos campos que se ajustan a los testimonios comerciales. El ‘Nombre de la empresa’ es el campo donde ingresará el ‘Rol en la boda’ y el campo ‘URL’ no está relacionado con la empresa.
Lo importante es que todos estos títulos nunca aparecerán en el sitio web. Ya editamos las cosas que aparecerían inicialmente (dentro del formulario) en el sitio web. La edición que hicimos antes de cargar el complemento fue la forma más rápida de hacer que el complemento funcionara sin tener que realizar cambios radicales en el propio complemento.

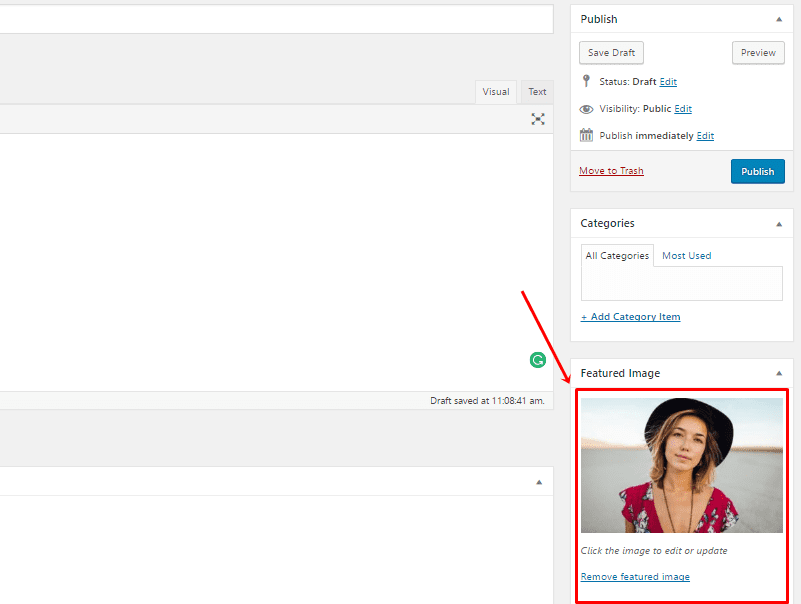
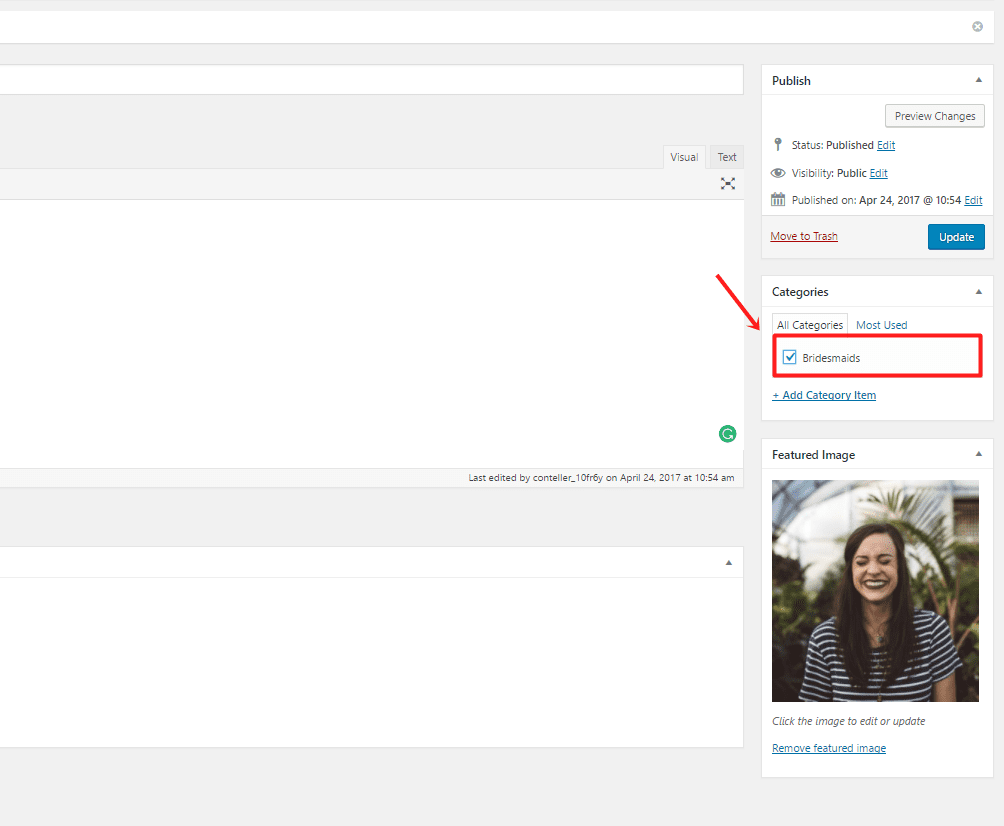
Al crear un nuevo testimonio, también puede agregar una imagen destacada de la persona que está testificando. Esta será la imagen que aparecerá dentro del testimonio en el sitio web de su boda.

Agregar un nuevo testimonio automáticamente
Luego tenemos la parte interesante de este complemento que permite a los invitados interactuar con el sitio web y hacer el trabajo repetitivo por usted. Los invitados pueden enviarle su propio testimonio sin ningún trabajo manual adicional. El testimonio que generen tus invitados, al completar el formulario en tu sitio web, se agregará automáticamente a la lista de testimonios y recibirás un correo electrónico de notificación.
Posteriormente, aún puede decidir qué hacer con los testimonios; cómo los muestra en su sitio web y si desea conservarlos o no. El objetivo principal del complemento Testimonios automáticos de Divi es ayudar al propietario del sitio web a obtener testimonios de los invitados sin que ninguna de las partes tenga que esforzarse mucho. Los invitados no tienen que comunicarse a través de nada más que el sitio web de la boda.
Empezar
Ahora, vaya a la página donde desea agregar el libro de visitas en línea. Esta podría ser una página separada, pero también puede agregar algunos Testimonios automáticos a su página de inicio. Actualmente, el formulario no aparece en el generador visual porque aparece a través de un shortcode. Para este tutorial, vamos a utilizar el constructor Divi normal de una página para mostrarle cómo se hace.
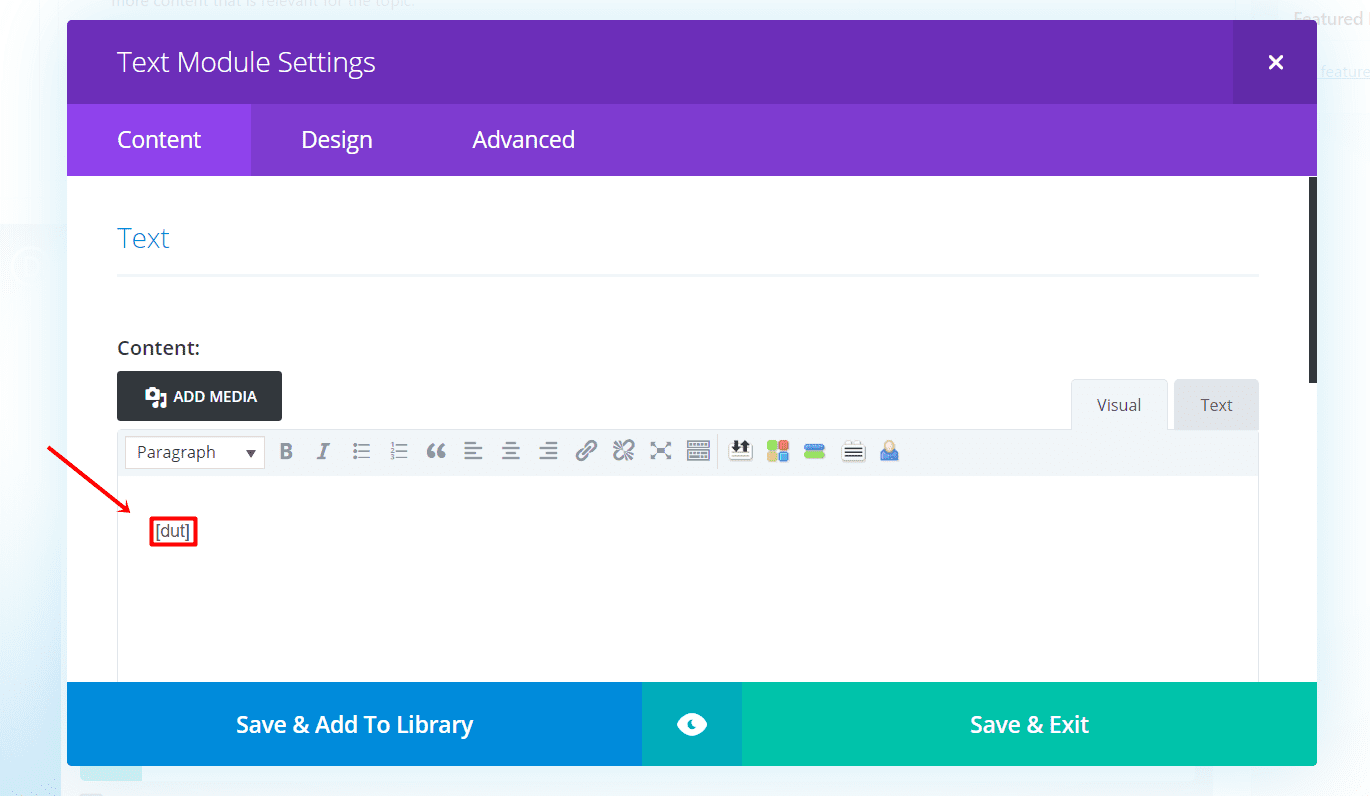
Ahora, comience agregando una nueva página o abra la página en la que desea colocar sus testimonios. Dentro de esa nueva página, necesitaremos una Sección estándar con una fila de ancho completo. Agregue un módulo de texto regular a la fila. Dentro de ese módulo de texto, escriba el siguiente código abreviado [dup] dentro de la subcategoría Texto de la pestaña Contenido. Este shortcode hará que el formulario aparezca en el sitio web.

Así es como debería verse su formulario si lo previsualiza:

Asignación de diferentes categorías
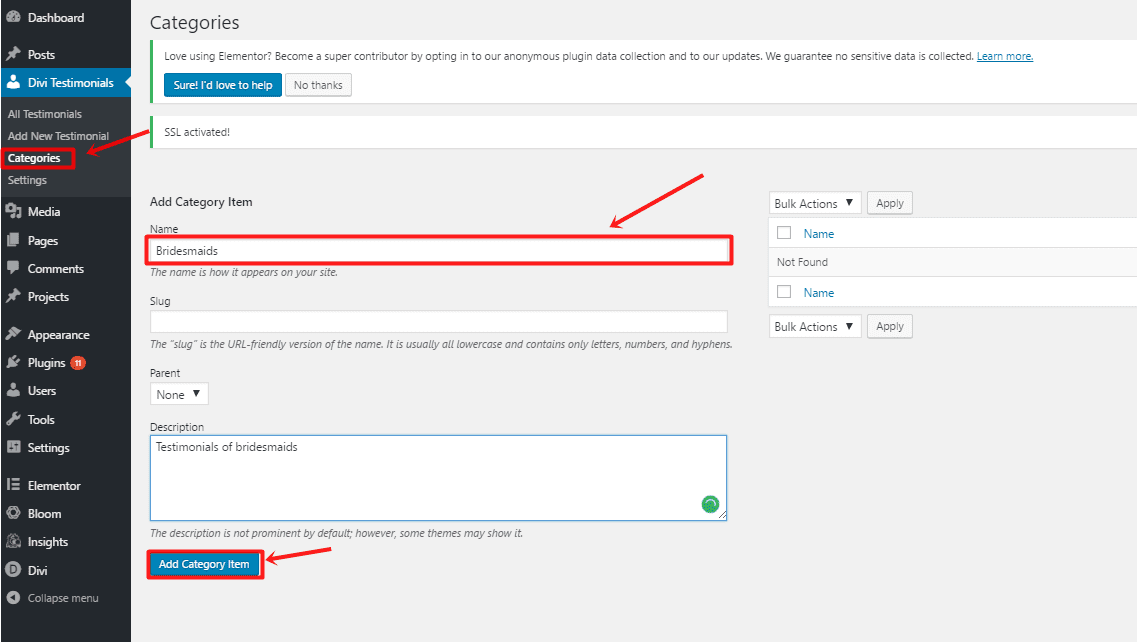
Una vez que agregue los testimonios a la lista, puede colocarlos en diferentes categorías. Simplemente vaya a la sección ‘Categorías’ en su complemento Automatic Divi Testimonials. Aquí, puede crear nuevas categorías para que todo detrás de escena esté más organizado. Puede, por ejemplo, crear una categoría separada para las damas de honor y los padrinos de boda.


Mostrar los testimonios en el sitio web de su boda
Usando el Módulo de Testimonios Automáticos
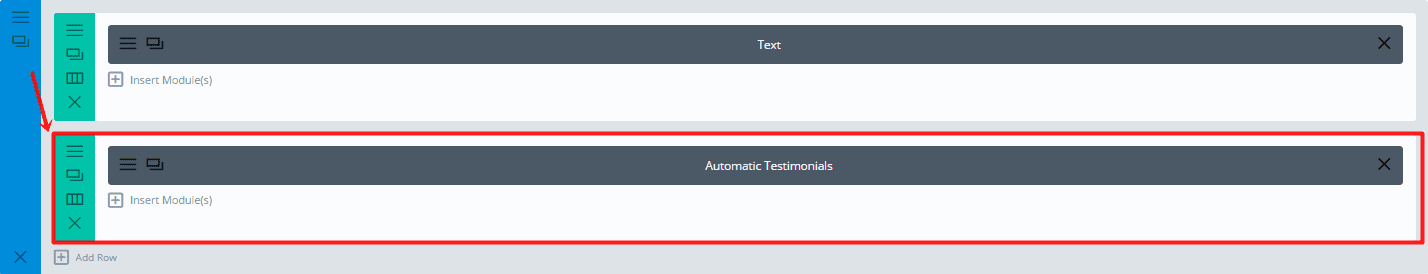
A primera vista, el Módulo de testimonios automáticos tiene el mismo aspecto que cualquier otro módulo de la lista. Cree una nueva sección, agregue una fila de ancho completo y coloque el Módulo de testimonios automáticos en ella. Si ya ha recopilado testimonios, estos aparecerán en su sitio web automáticamente.

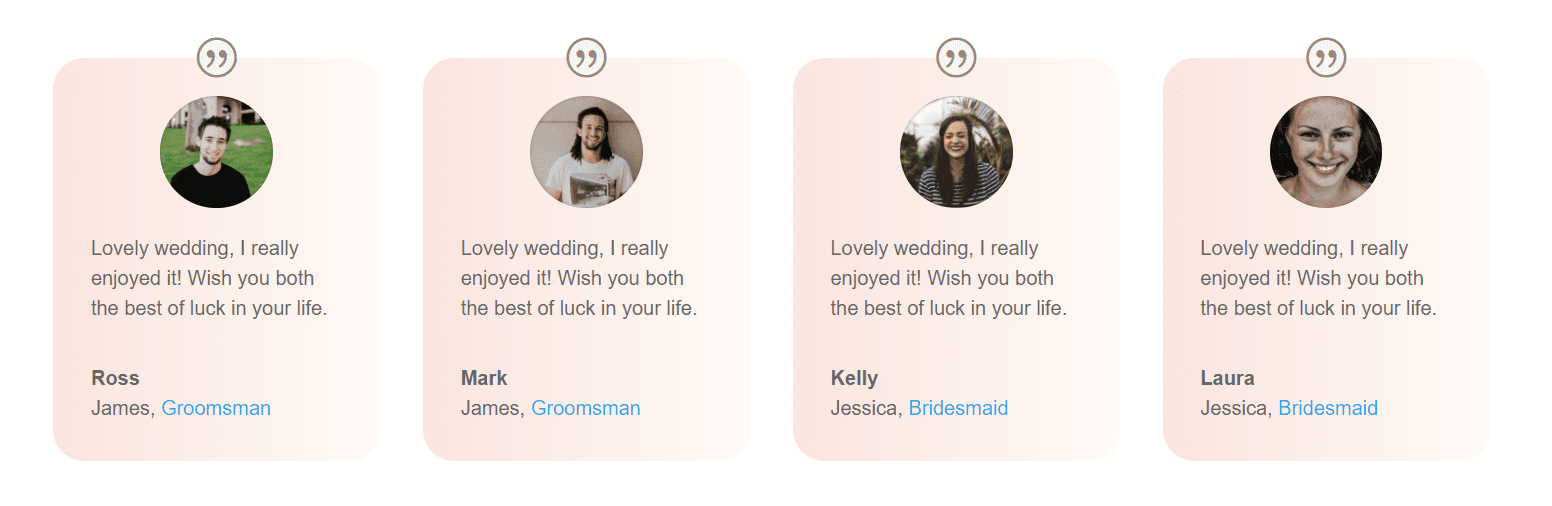
Y, por supuesto, puede ajustar el estilo en consecuencia. En este ejemplo, vamos a hacer que sus testimonios se vean como la imagen que se muestra a continuación. Este estilo encajará con el estilo de las tres primeras partes de esta miniserie.

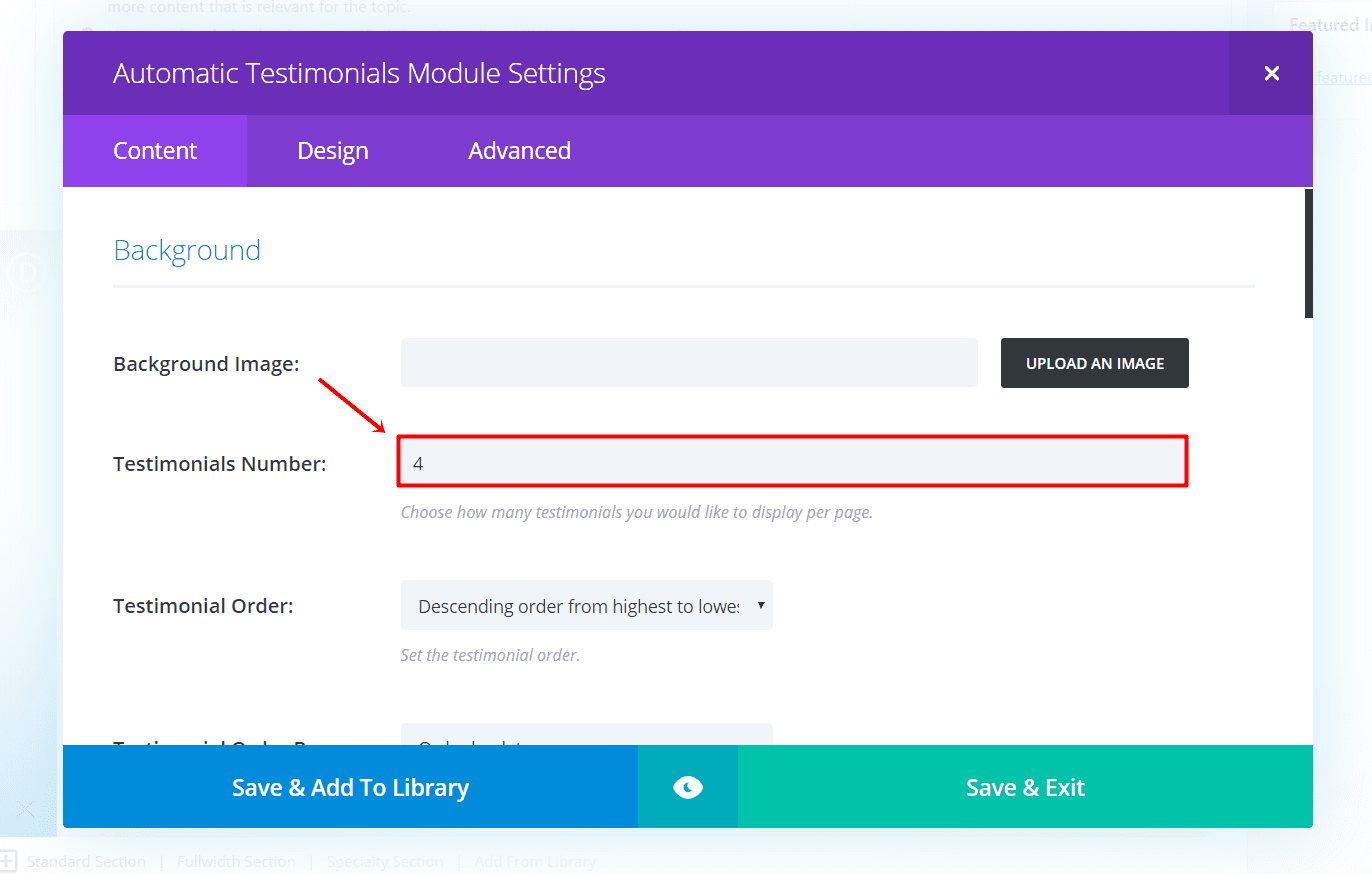
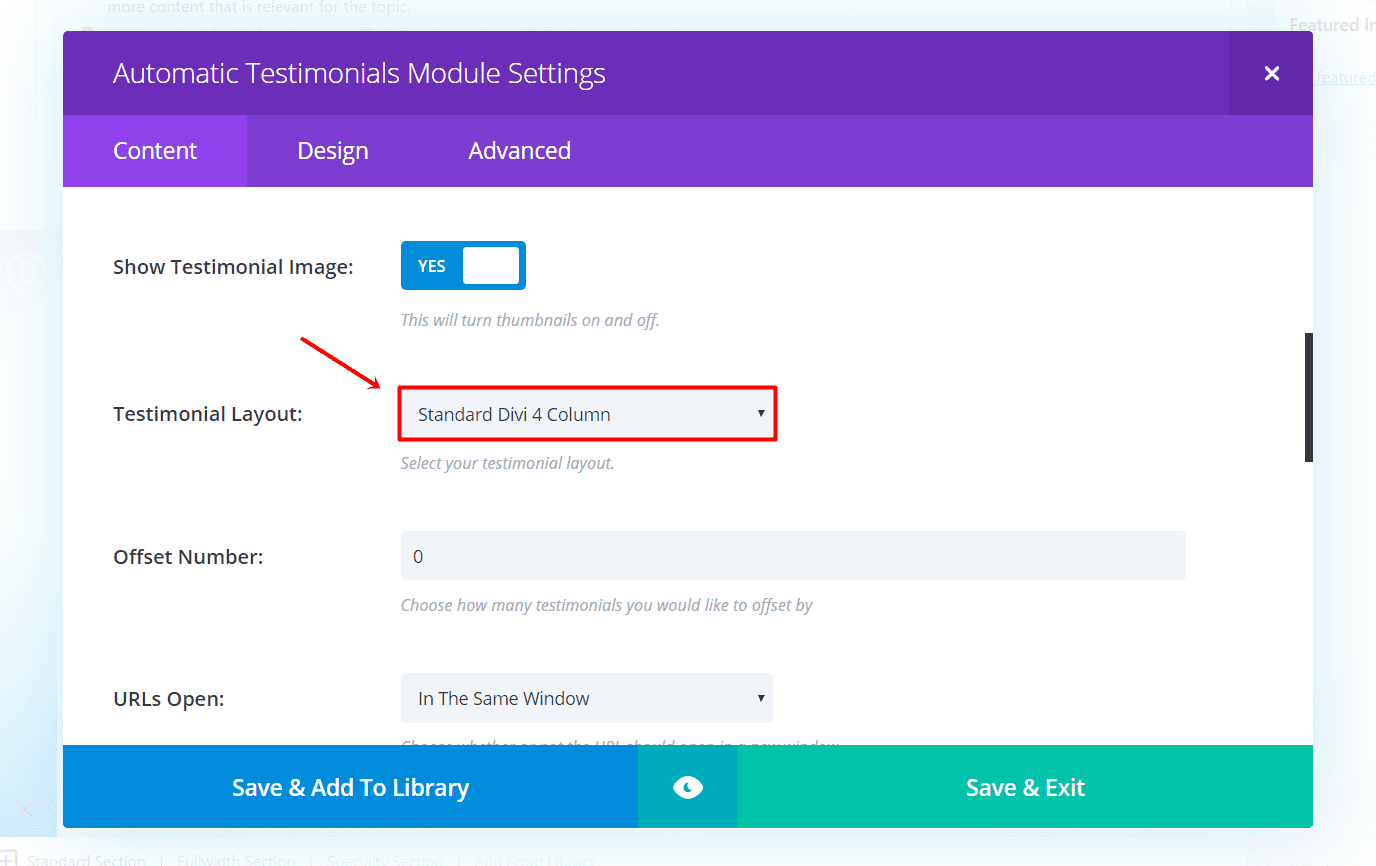
Abra la configuración de su Módulo de testimonios automáticos de Divi, vaya a la subcategoría Fondo de la pestaña Contenido y elija cuántos testimonios le gustaría mostrar. Dentro de esa misma pestaña, elija el diseño de testimonio ‘Standard Divi 4 Column’.


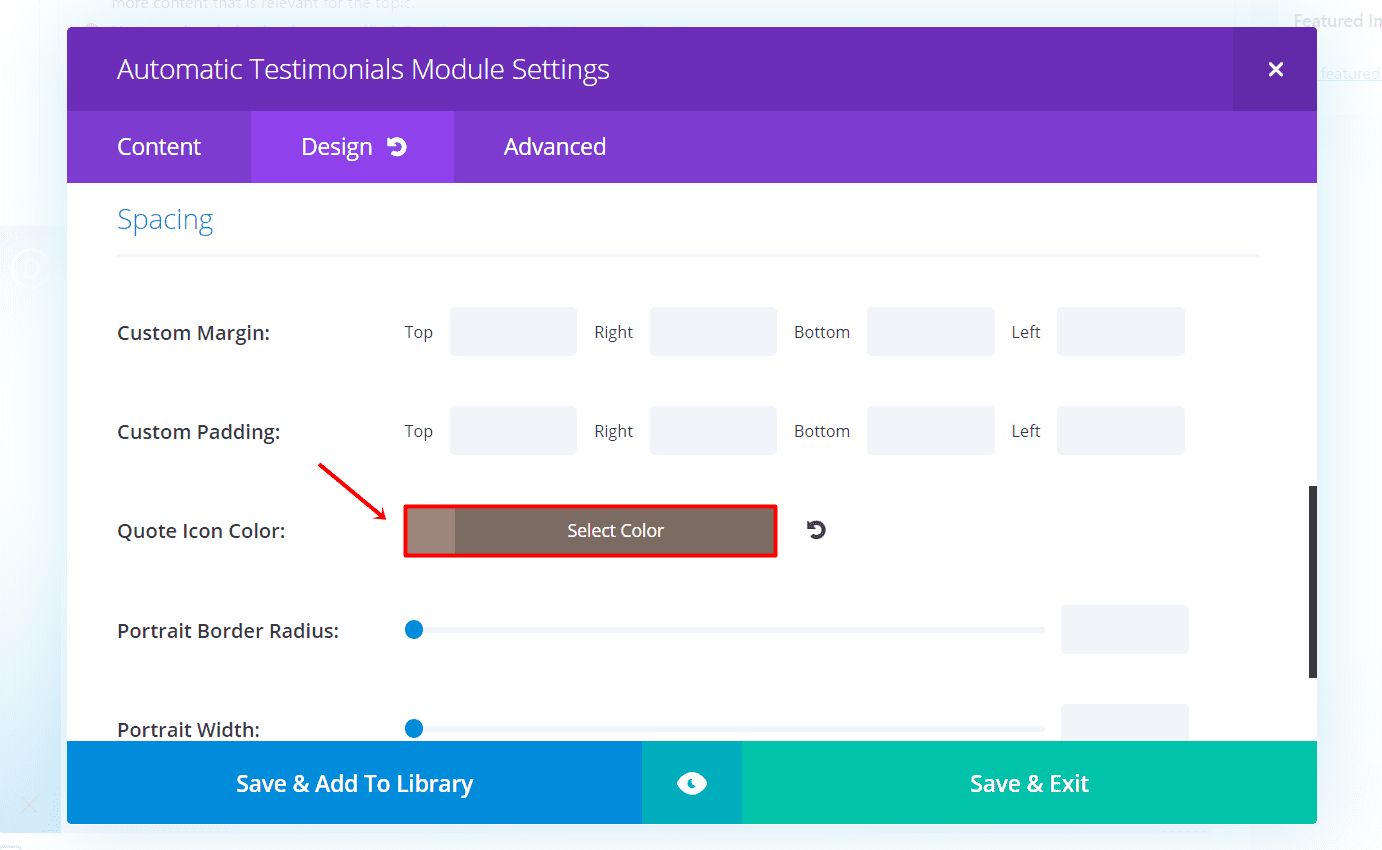
Continuando, vaya a la pestaña Configuración avanzada de diseño y cambie el Color del ícono de cotización a ‘#9b857b’ dentro de la subcategoría Espaciado.

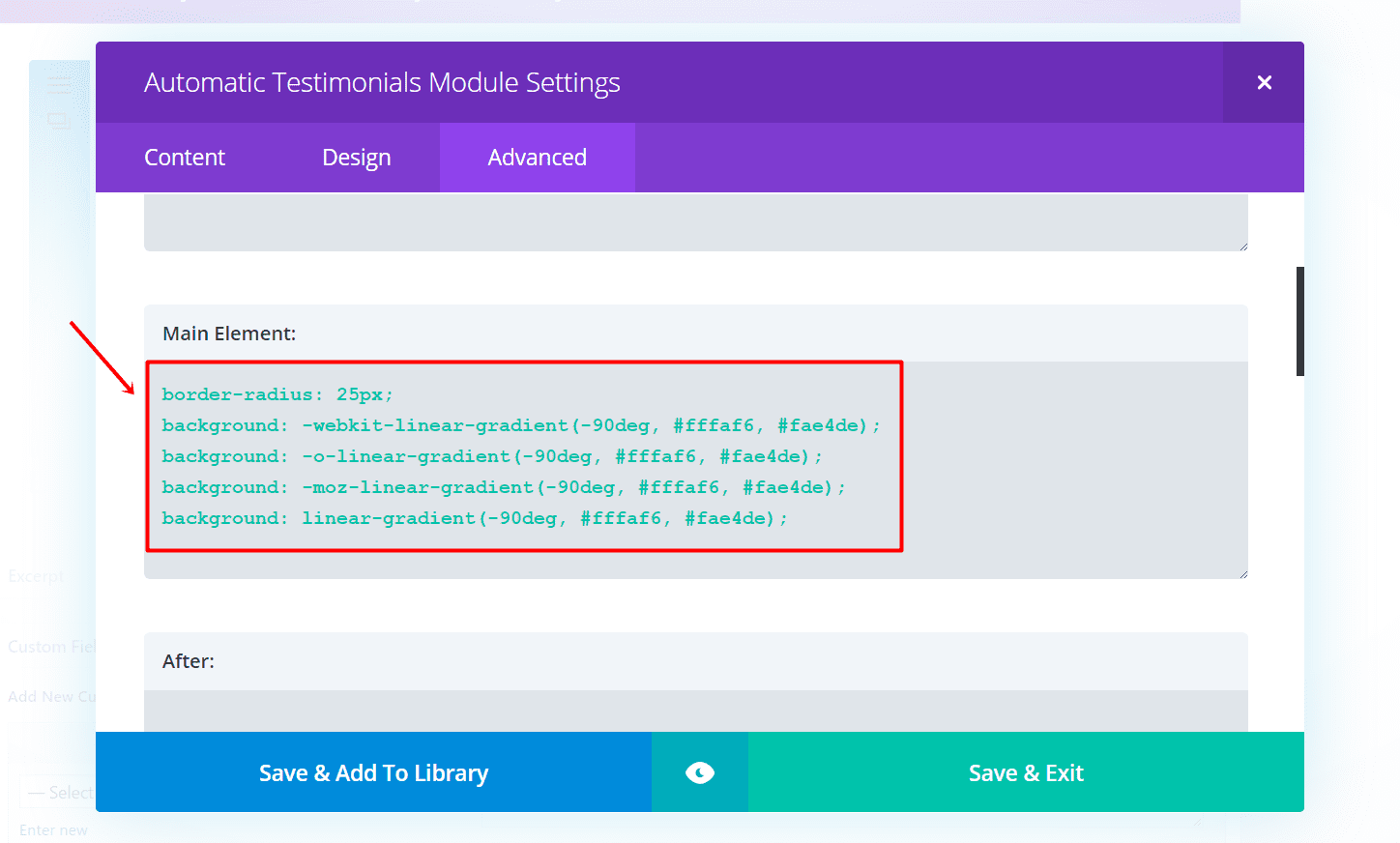
A continuación, vaya a la pestaña Avanzado y agregue el siguiente código al Elemento principal dentro de la pestaña CSS personalizado:
|
01
02
03
04
05
|
border-radius: 25px;background: -webkit-linear-gradient(-90deg, #fffaf6 , #fae4de );background: -o-linear-gradient(-90deg, #fffaf6 , #fae4de );background: -moz-linear-gradient((-90deg, #fffaf6 , #fae4de );background: linear-gradient((-90deg, #fffaf6 , #fae4de ); |

Y tu estas listo. Los testimonios ahora tendrán un color de fondo degradado que coincide con las otras páginas del sitio web de su boda.
Siguiente
En la última parte de esta miniserie, veremos cómo puede crear una línea de tiempo para el sitio web de su boda donde puede mostrar el calendario de bodas. Si tiene alguna pregunta sobre este tutorial, o si tiene alguna solicitud para futuros tutoriales; ¡asegúrese de dejar un comentario en la sección de comentarios de esta publicación de blog para que podamos responderle!
¡Asegúrate de suscribirte a nuestro boletín de correo electrónico y canal de YouTube para que nunca te pierdas un gran anuncio, un consejo útil o un obsequio de Divi!