
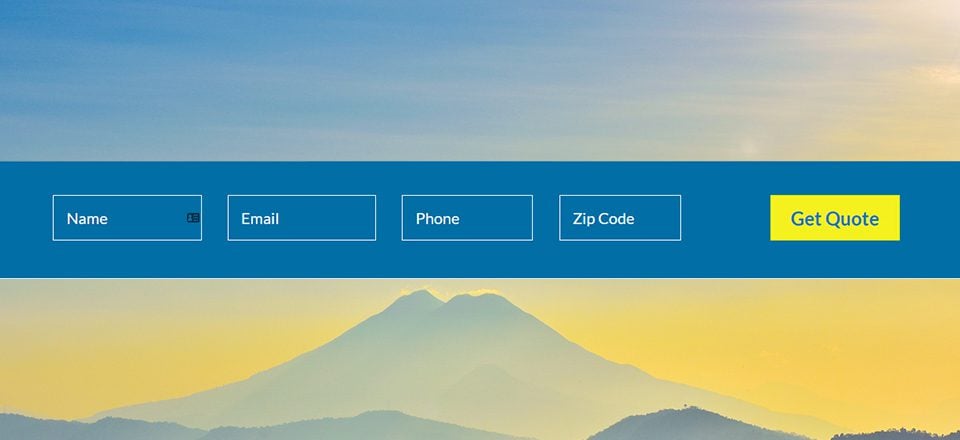
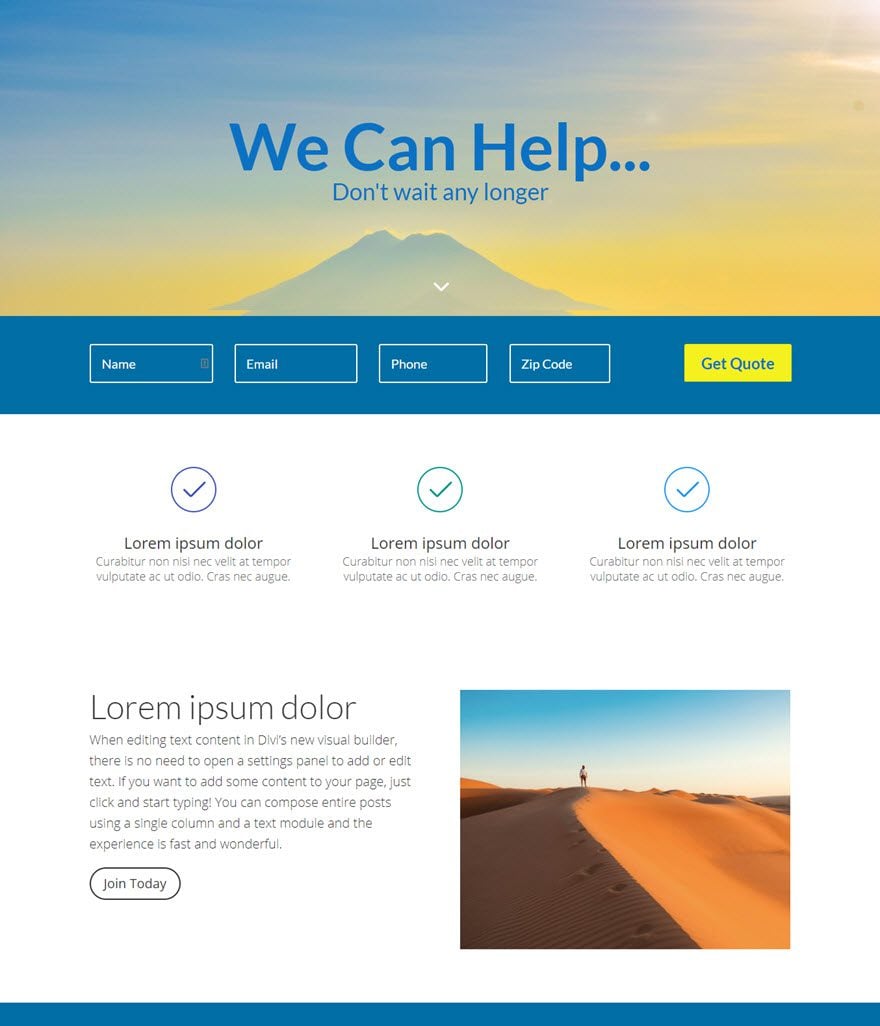
La sección principal (o encima del pliegue) de la página de inicio es la propiedad inmobiliaria principal. Y como la mayoría de los desarrolladores de bienes raíces, desea maximizar su espacio. Ahí es donde un formulario de contacto en línea es útil. Un formulario en línea es básicamente un formulario en el que todos sus campos o controles permanecen uno al lado del otro, en línea y alineados a la izquierda. Este diseño compacto es excelente para aumentar las conversiones en una página de inicio o una página de destino.
Hoy le mostraré cómo crear un formulario de contacto en línea para su sitio web utilizando Visual Builder de Divi. El trabajo necesario para lograr esto se trata realmente de ajustar tanto el ancho como la alineación de los campos del formulario. Para lograr esto, aprovecharemos las características de diseño del módulo de contacto y agregaremos CSS personalizado dentro de la pestaña Avanzado.
Si eres nuevo en Divi , no dejes que la pestaña Avanzado te impida abordar este tutorial. He hecho todo lo posible para mantener las cosas simples y claras.
Disfrutar.

El concepto y la inspiración
Si alguna vez tuvo que comprar un seguro de automóvil o buscar una nueva casa en línea, probablemente haya visto un formulario en línea que es deliberadamente compacto con campos de entrada mínimos para que usted (el usuario) esté más inclinado a hacer rodar la pelota en un nueva cita Así que quería crear un formulario de contacto en línea simple que hiciera algo similar para los usuarios de Divi. Aunque este formulario de contacto no podrá hacer cosas como generar una cotización o obtener una lista de casas, se ajusta a la necesidad de los dueños de negocios o blogueros que desean proporcionar una manera fácil de comunicarse con los clientes o usuarios.
Implementando el diseño con Divi
Suscríbete a nuestro canal de Youtube
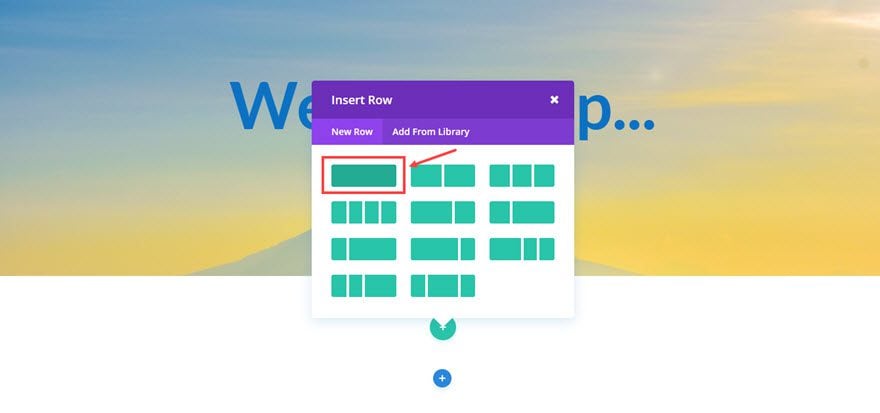
Comenzamos agregando una sección regular con una fila de estructura de una sola columna.

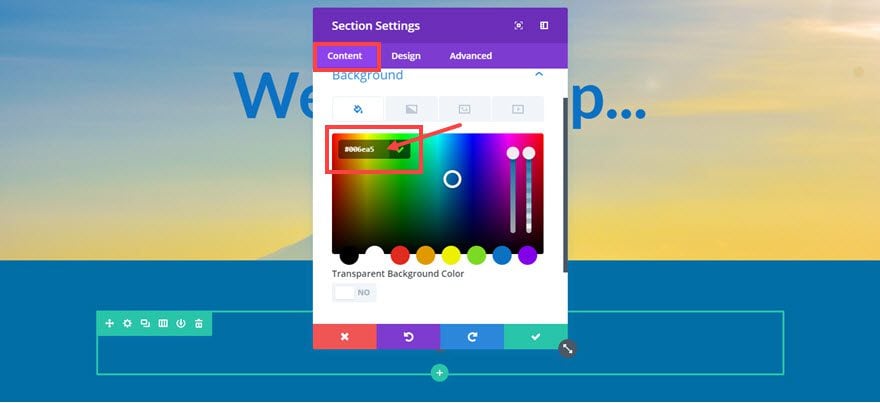
Dado que el resto de nuestros elementos serán difíciles de ver en un fondo blanco, sigamos adelante y agreguemos el color de fondo a nuestra sección yendo a Configuración de la sección y actualizando lo siguiente:
Opciones de contenido
Color de fondo: #006ea5

Guardar ajustes
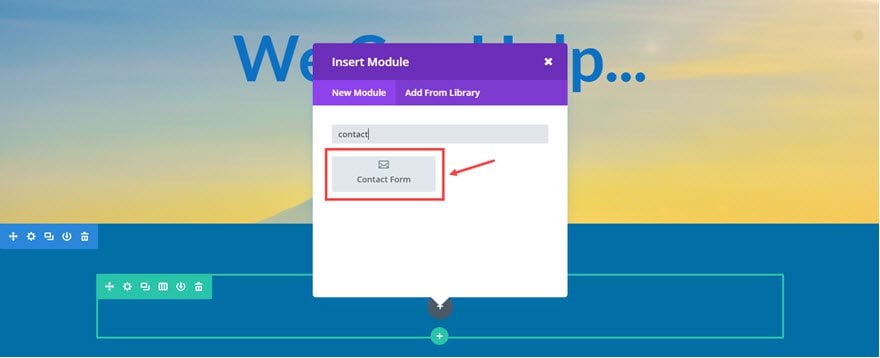
Ahora podemos agregar nuestro módulo de formulario de contacto a la fila.

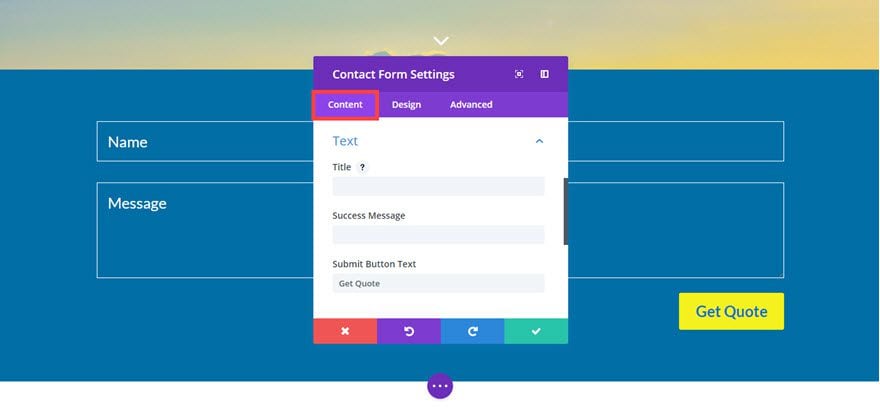
Actualice la configuración del formulario de contacto de la siguiente manera:
Opciones de contenido
Enviar texto del botón: «Obtener cotización»
Correo electrónico: [Ingrese la dirección de correo electrónico donde se deben enviar los mensajes]
Pantalla Captcha: NO
Color de fondo del formulario: rgba (255,255,255,0)

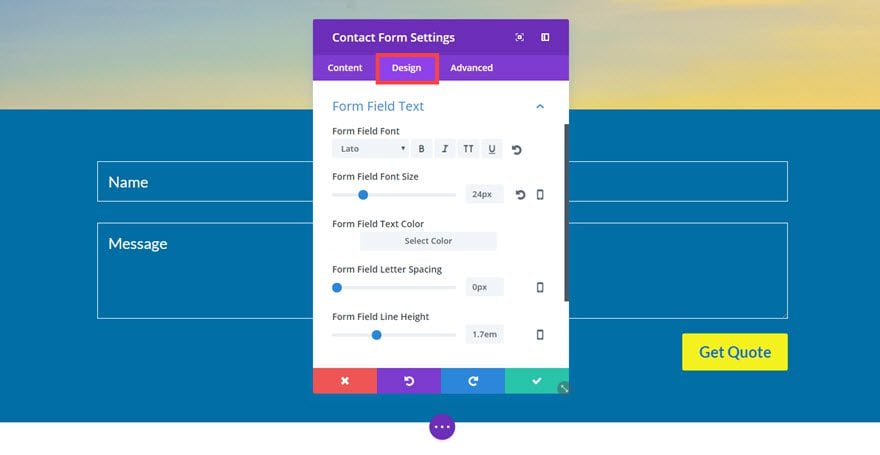
Opciones de diseño
Fuente del campo de formulario: Lato
Tamaño de fuente del campo de formulario: 24 px
Color del texto del campo de formulario: #ffffff
Radio del borde de entrada: 3 px
Borde de uso: SÍ
Color del borde: #ffffff Ancho
del borde: 1 px
Tamaño del texto del botón: 24 px Escritorio, 20 px Tablet, 20 px Teléfono inteligente
Texto del botón Color: #0c71c3
Color de fondo del botón: #f4f11f
Ancho del borde del botón: 3px
Radio del borde del botón: 3

Guardar ajustes
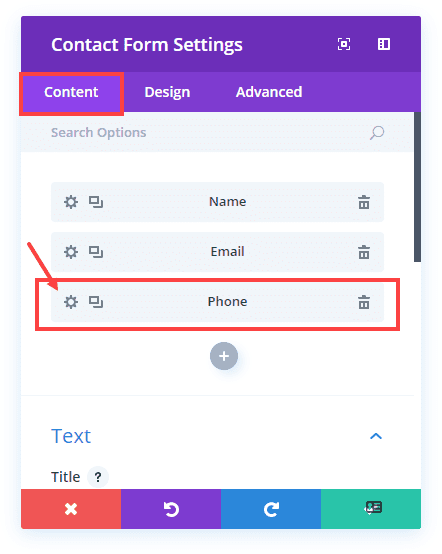
Vuelva a la pestaña Contenido y elimine el campo de mensaje haciendo clic en el ícono de la papelera a la derecha de la barra de campo. Luego, agregue un nuevo campo haciendo clic en el botón del círculo gris con el signo más blanco ubicado debajo de las barras de campo individuales. Este será el campo Teléfono.

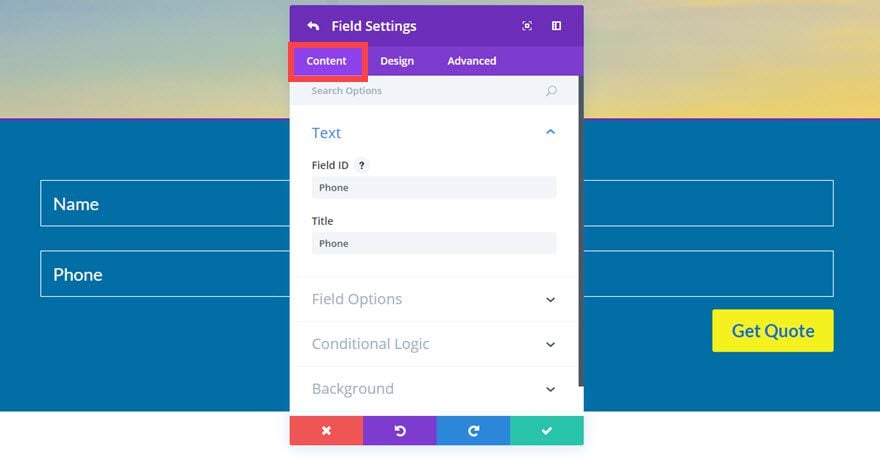
Actualice la configuración de campo de la siguiente manera:
Opciones de contenido
ID de campo: “Teléfono”
Título: Teléfono

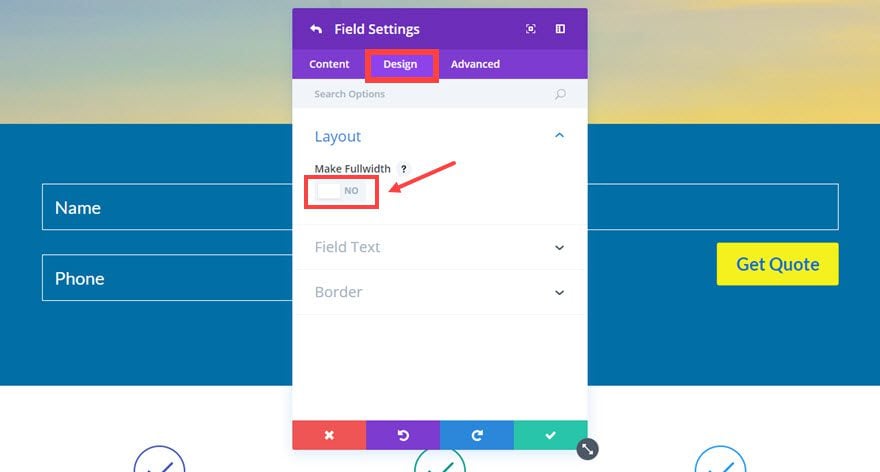
Opciones de diseño
Hacer ancho completo: NO
Símbolos permitidos: solo números (0-9)

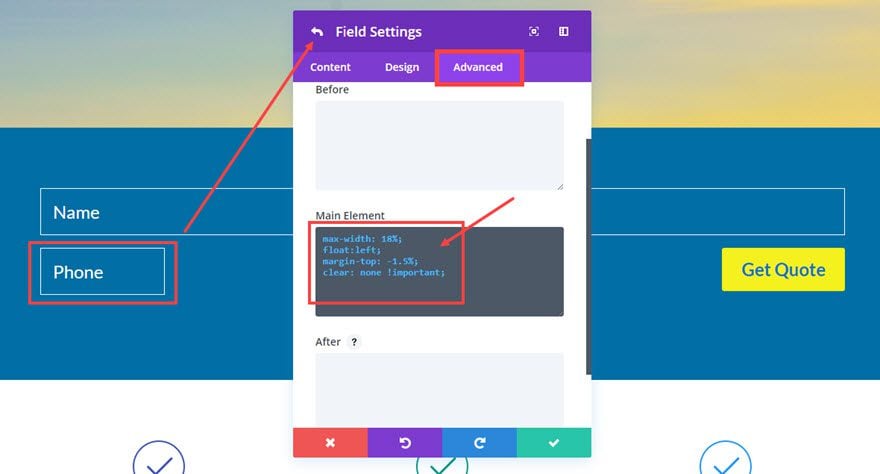
Opciones avanzadas
Ingrese el siguiente CSS personalizado dentro del cuadro Elemento principal :
|
01
02
03
04
|
Max-width: 18%;Float: left;Margin-top: -1.5%;Clear: none !important; |

Guardar ajustes
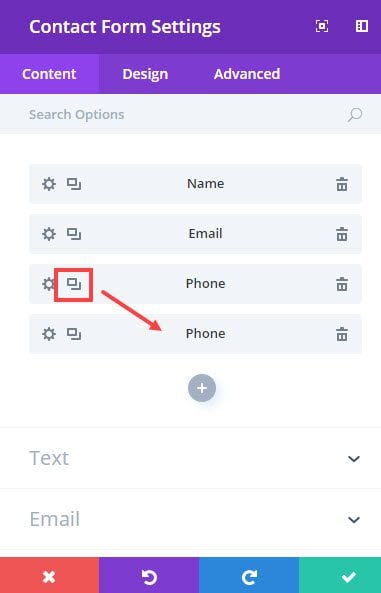
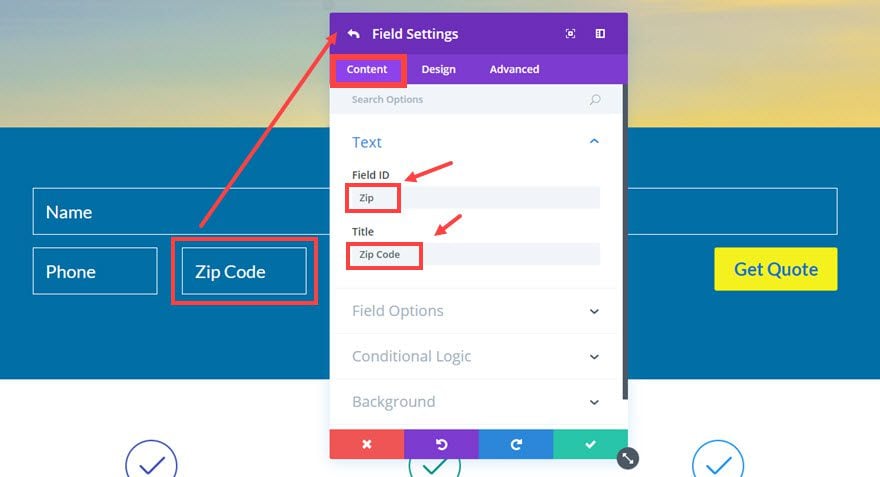
Ahora regrese a la pestaña Contenido de la Configuración de su formulario de contacto y duplique el campo Teléfono que acaba de crear y conviértalo en un campo Código postal.

Actualice la configuración de campo de la siguiente manera:
Opciones de contenido
ID de campo: “Zip”
Título: Código postal

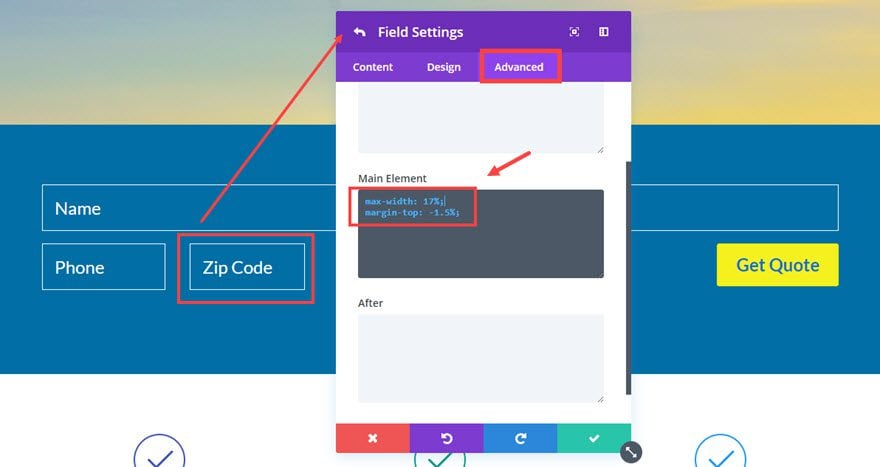
Opciones avanzadas
Ingrese el siguiente CSS personalizado dentro del cuadro Elemento principal :
|
01
02
|
Max-width: 17%;Margin-top: -1.5%; |

Guardar ajustes
Hasta ahora hemos ajustado el ancho y la alineación de nuestros campos Teléfono y Código postal. Ahora debemos hacer lo mismo para los campos Nombre y Correo electrónico.
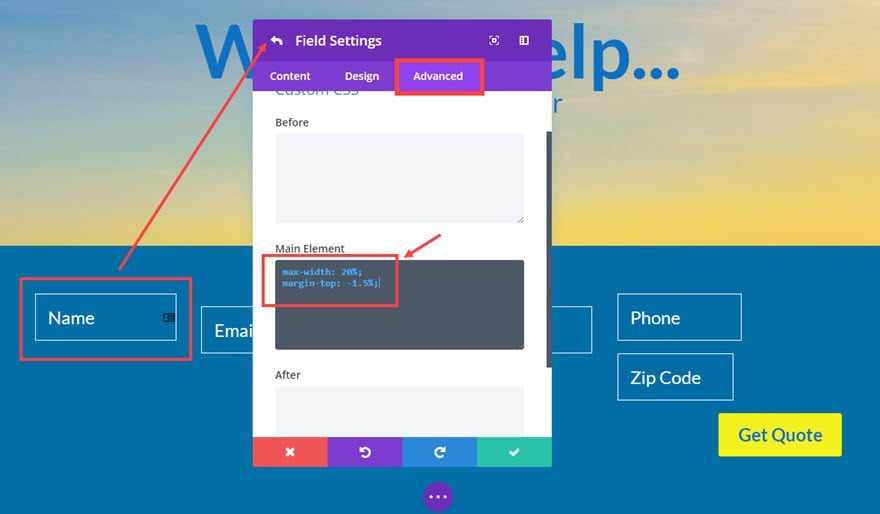
Vaya a la configuración del campo Nombre y actualice las Opciones avanzadas con el siguiente CSS personalizado dentro del cuadro Elemento principal :
|
01
02
|
Max-width: 20%;Margin-top: -1.5%; |

Guardar ajustes
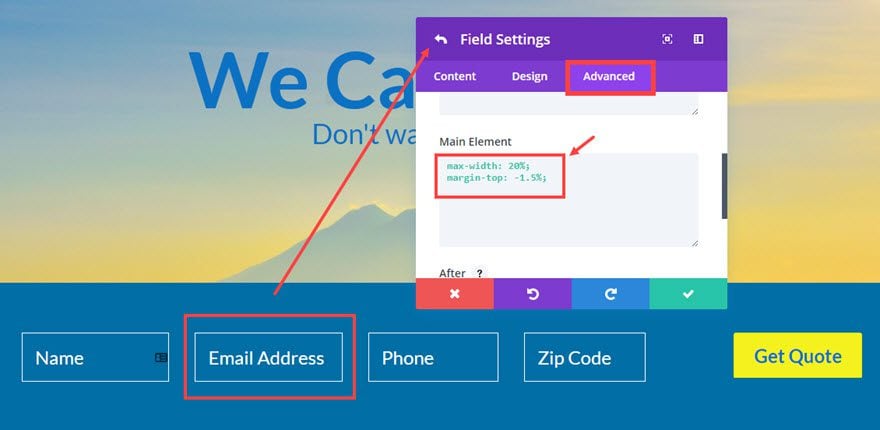
A continuación, vaya a la configuración del campo Correo electrónico y actualice las Opciones avanzadas con el siguiente CSS personalizado dentro del cuadro Elemento principal :
|
01
02
|
Max-width: 20%;Margin-top: -1.5%; |

Guardar ajustes
Nota importante: tenga en cuenta que el CSS personalizado utilizado para cada uno de los campos tiene una propiedad de ancho máximo establecida en un porcentaje determinado. Este porcentaje determina el ancho de sus campos en relación con el ancho de su área de contenido. Por ejemplo, el área de contenido predeterminada de Divi es 1080 px, por lo que el campo de nombre es el 20 % de 1080 px. Es importante saber esto si desea crear más espacio para su formulario en línea. Todo lo que debe hacer es ajustar el valor porcentual de la propiedad de ancho máximo según sea necesario.
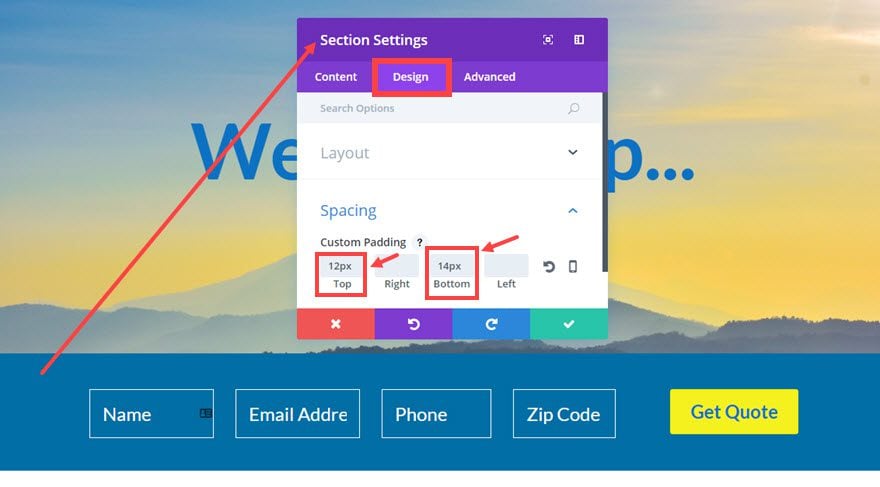
Casi terminado. Ahora todo lo que tenemos que hacer es limpiar el espaciado de la sección y la fila que contiene el formulario. Vaya a Configuración de la sección , en la pestaña Diseño , y actualice lo siguiente:
Relleno personalizado: 12 px arriba, 14 px abajo

Guardar ajustes
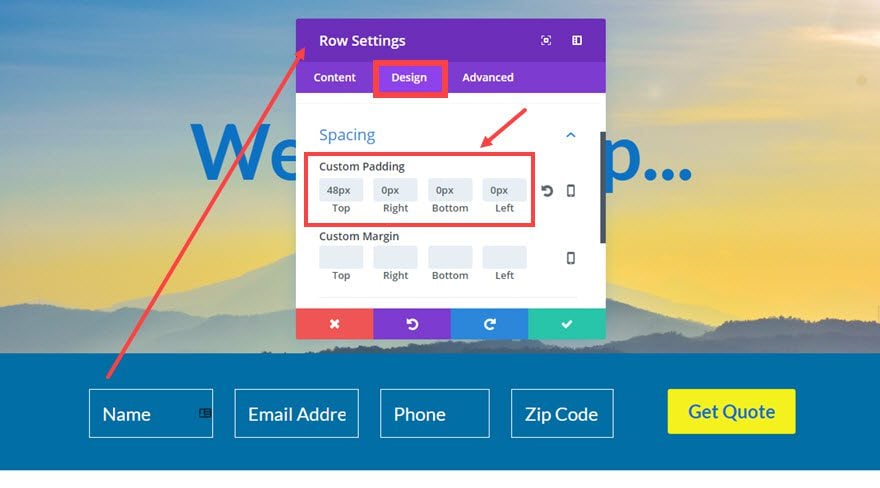
Ahora vaya a Configuración de fila , en la pestaña Diseño , y actualice lo siguiente:
Relleno personalizado: 48 px arriba, 0 px a la derecha, 0 px abajo, 0 px a la izquierda

Guardar ajustes
Haciéndolo receptivo
Debido a que se trata de un formulario horizontal, los campos del formulario deberán ajustarse en los dispositivos móviles. Para arreglar esto, todo lo que se necesita es un pequeño fragmento de CSS personalizado. Vaya a Configuración de la página , en la pestaña Avanzado , y haga lo siguiente en el cuadro CSS personalizado :
|
01
02
03
04
05
06
|
@media (max-width: 767px) {p.et_pb_contact_field {max-width: 100% !important;}} |
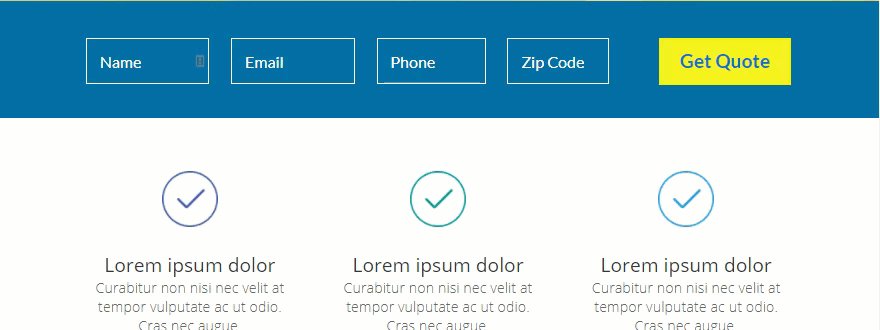
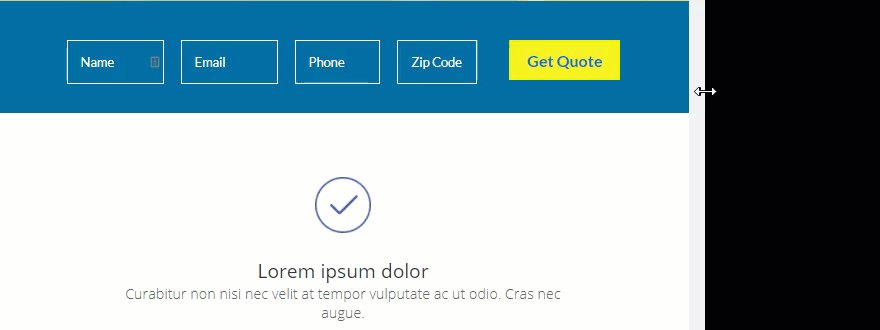
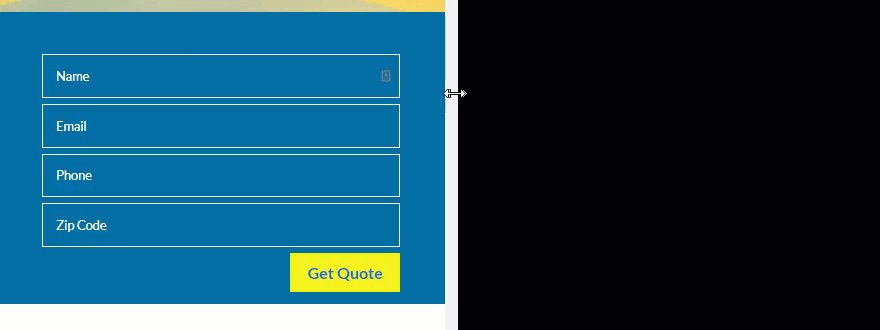
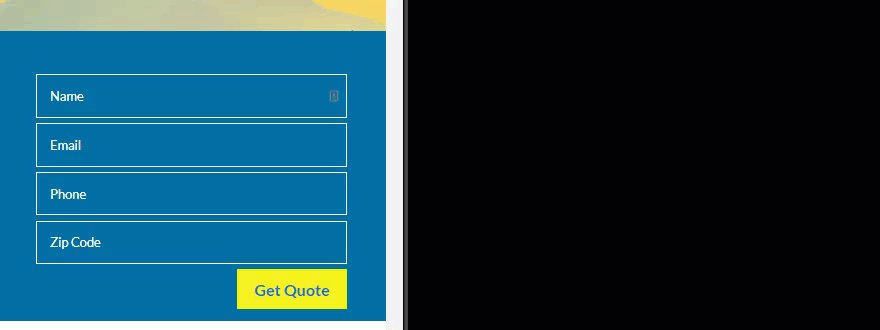
Así es como responde el formulario a los diferentes tamaños de pantalla.

Creación de un formulario de contacto en línea de tres campos

Ahora que ha creado un formulario en línea con cuatro campos, puede convertirlo fácilmente en un campo de tres formularios actualizando algunas opciones. Aquí están los pasos:
- Edite el formulario en línea que acaba de crear o duplíquelo.
- Eliminar campo de código postal (ahora solo tiene tres campos)
- Actualice la configuración del campo del teléfono (o lo que sea el tercer campo), en la pestaña Avanzado, con el siguiente CSS personalizado en el
01020304Main Element box:max-width:25%;float:left;margin-top:-1.5%;clear:none!important; - Actualice la configuración del campo de correo electrónico (o el segundo campo), en la pestaña Avanzado, con el siguiente CSS personalizado en el cuadro Elemento principal:
0102max-width:25%;margin-top:-1.5%; - Actualice la configuración del campo de nombre (o cualquiera que sea el primer campo), en la pestaña Avanzado, con el siguiente CSS personalizado en el cuadro Elemento principal:
0102max-width:25%;margin-top:-1.5%;
Nota: Observe que la propiedad max-width para cada uno de los campos ahora es del 25 % para aumentar el ancho de los campos.
Creación de un formulario de contacto en línea de dos campos

También puede convertir su formulario en línea en un formulario de dos campos actualizando algunas opciones. Aquí están los pasos:
- Edite el formulario en línea que acaba de crear o duplíquelo.
- Elimine el campo de código postal y el campo de teléfono para que solo tenga dos campos (nombre y correo electrónico)
- Actualice la configuración del campo de nombre (o cualquiera que sea el primer campo), en la pestaña Avanzado, con el siguiente CSS personalizado en el cuadro Elemento principal:
0102max-width:37%;margin-top:-1.5%; - Actualice la configuración del campo de correo electrónico (o el segundo campo), en la pestaña Avanzado, con el siguiente CSS personalizado en el cuadro Elemento principal:
010203max-width:37%;margin-top:-1.5%;clear:none!important;
Agregar otros tipos de campos
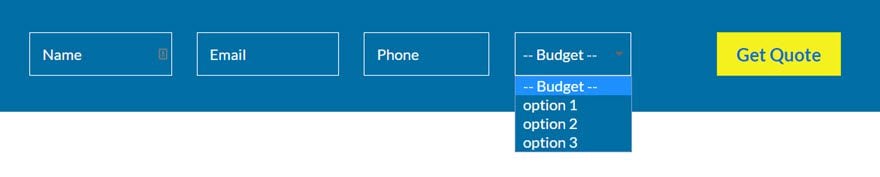
Este tutorial es principalmente para tipos de campos de entrada regulares, pero puede cambiarlo fácilmente a un tipo de campo diferente. Por ejemplo, si desea utilizar un tipo de campo desplegable de selección, puede aplicar el mismo estilo que aplicó para los otros campos. Sin embargo, deberá agregar un color de fondo (#006ea5) a ese campo en particular para que pueda ver las opciones.
Así es como se vería un campo desplegable…

Pensamientos finales
En mi experiencia, los formularios de contacto en línea pueden ser una herramienta poderosa para su negocio. Hay complementos más avanzados con opciones más robustas listas para usar, pero si otro complemento no es su taza de té y una solución más simple tiene sentido, inténtelo. Espero que te guste.
Esperando saber de usted en los comentarios.