
Desde que salió Divi Theme Builder , hemos tratado de guiarlo a través del proceso de creación de sus propios encabezados globales. Continuaremos haciéndolo al mostrarle cómo crear un encabezado global rotado que aparece en el lado izquierdo de sus páginas y publicaciones. El color de fondo del encabezado es completamente transparente, lo que permite que se vea el contenido de la página/publicación. Nos aseguramos de que el encabezado global permanezca fijo en el lado izquierdo mientras se desplaza y también transformamos el menú en una versión compatible con dispositivos móviles. En este tutorial de caso de uso, le mostraremos cómo recrear el diseño desde cero y también podrá descargar el archivo JSON de la plantilla de forma gratuita.
Hagámoslo.
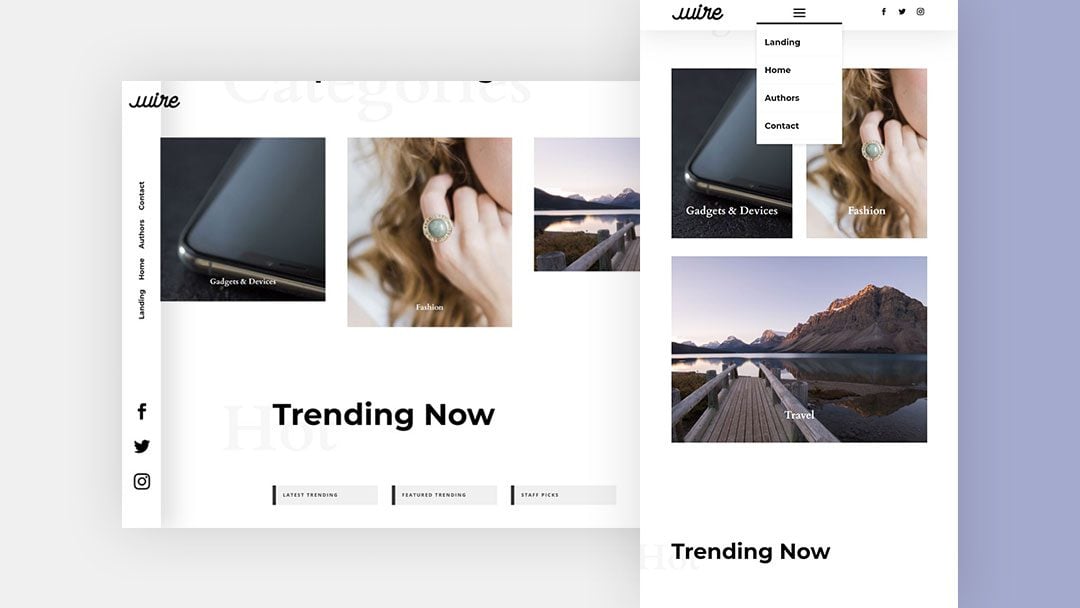
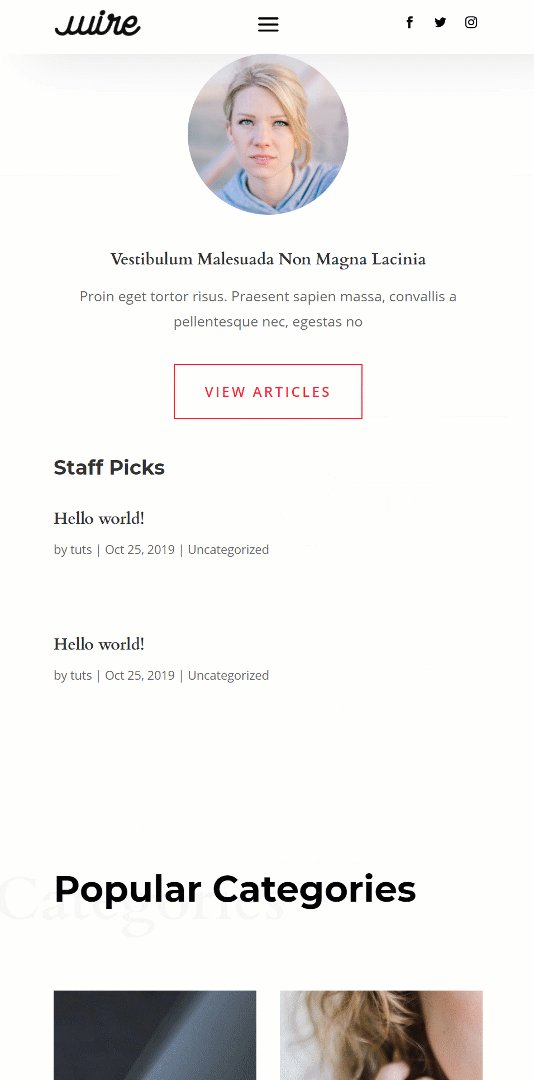
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
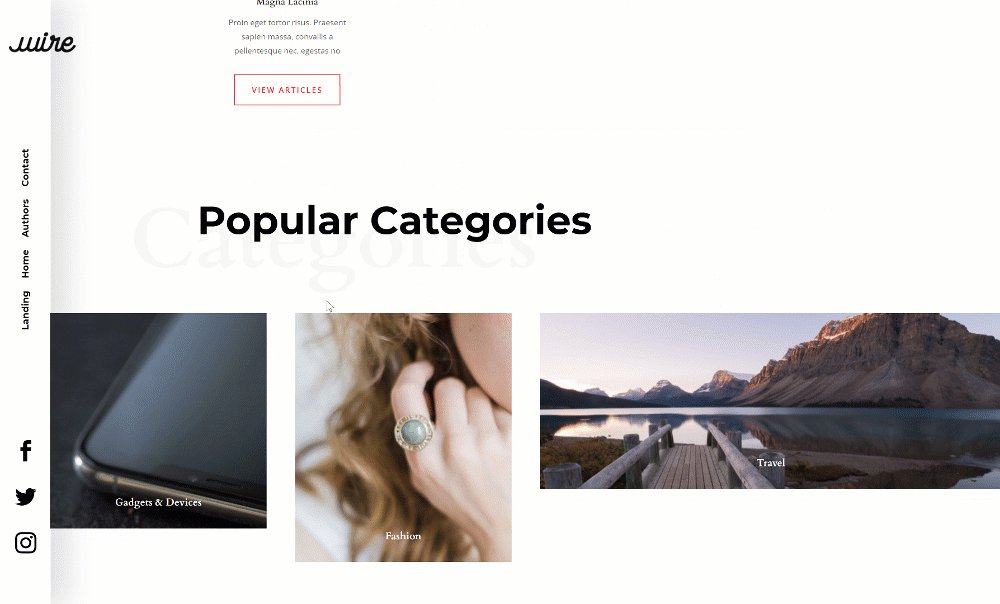
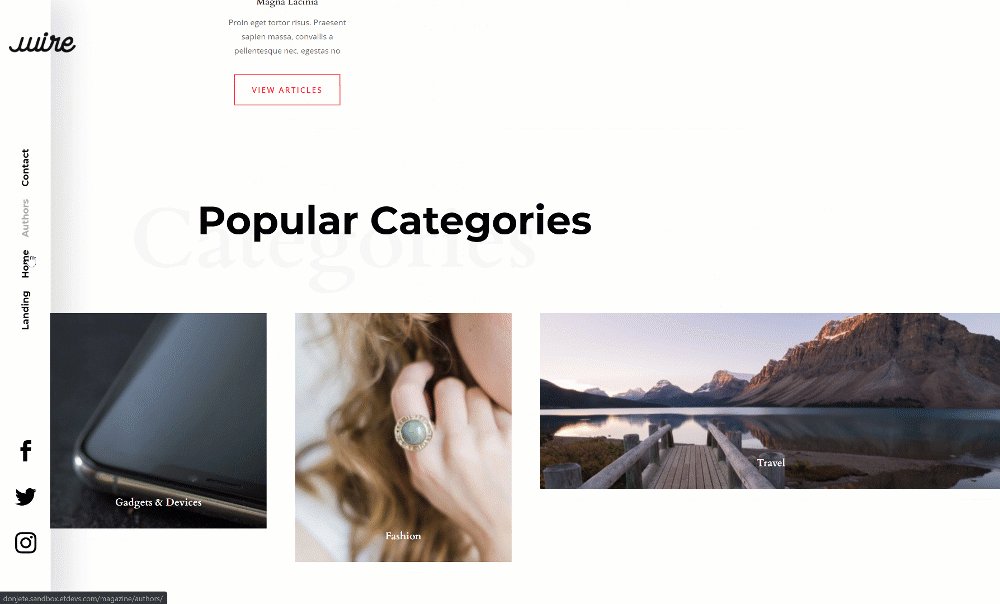
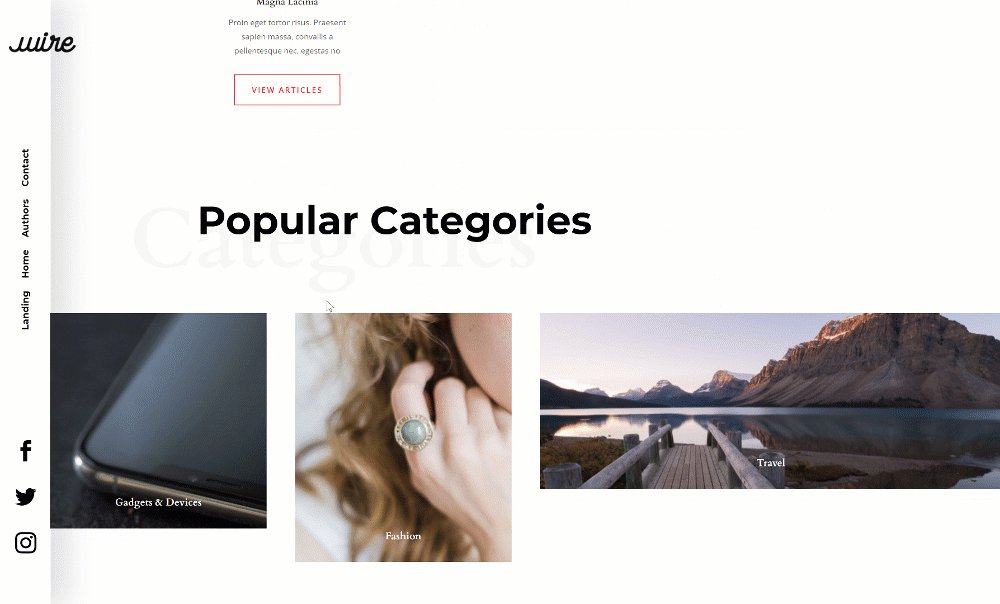
Escritorio

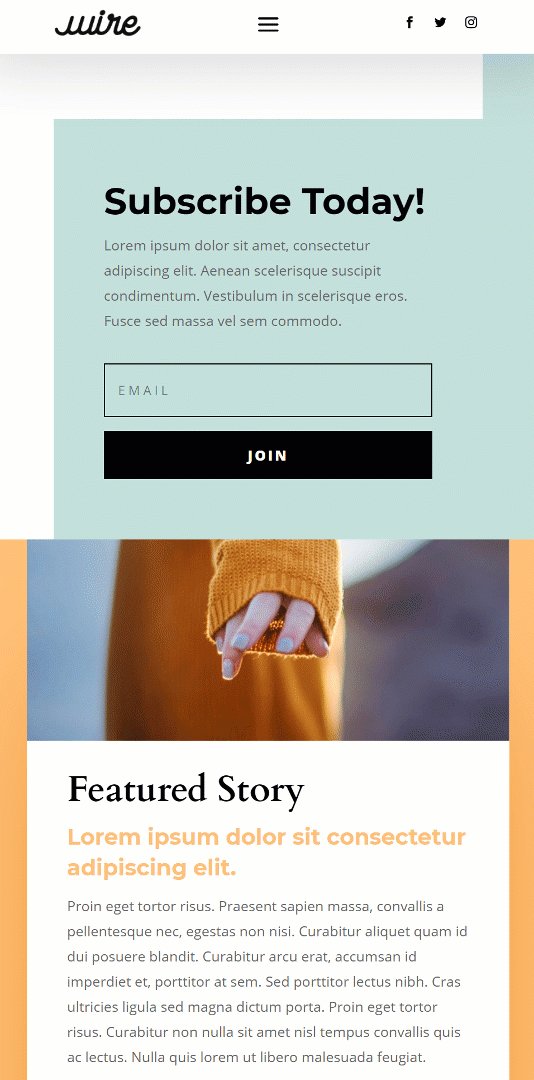
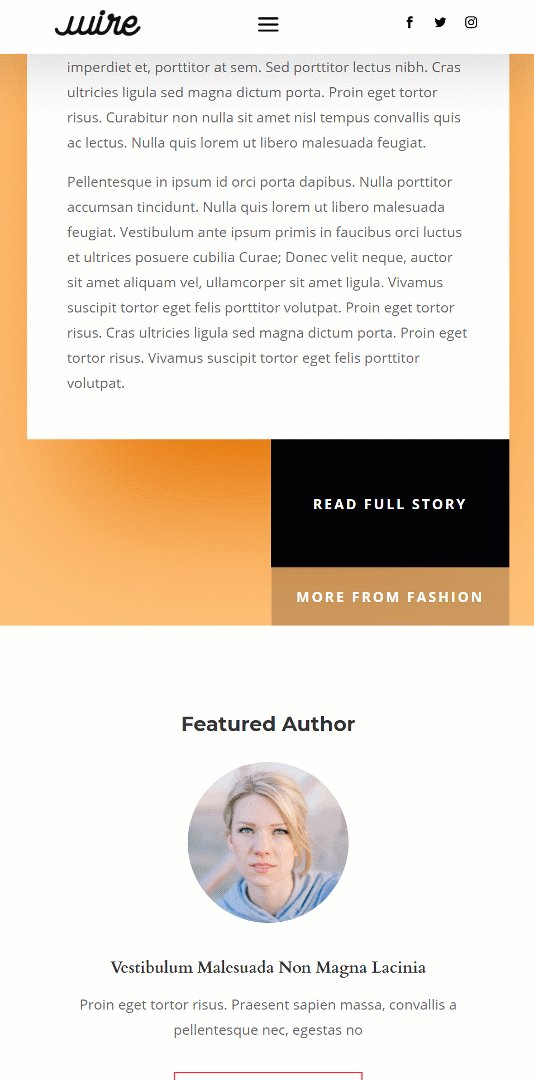
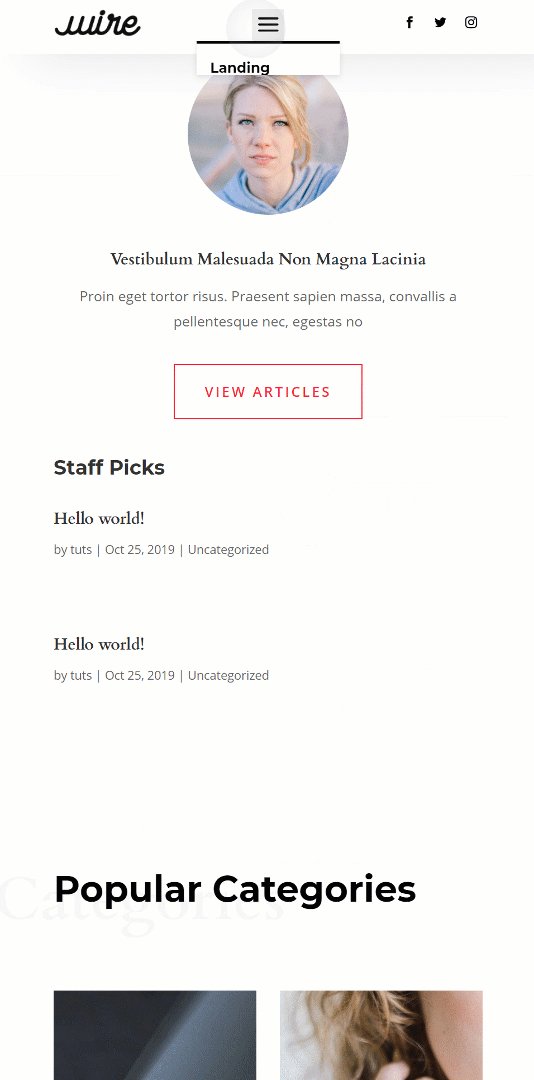
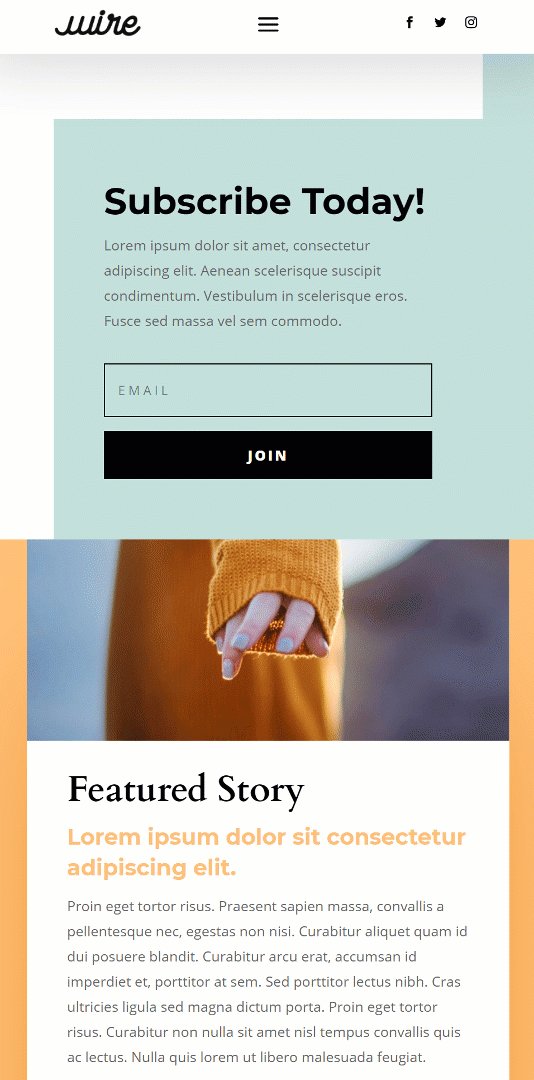
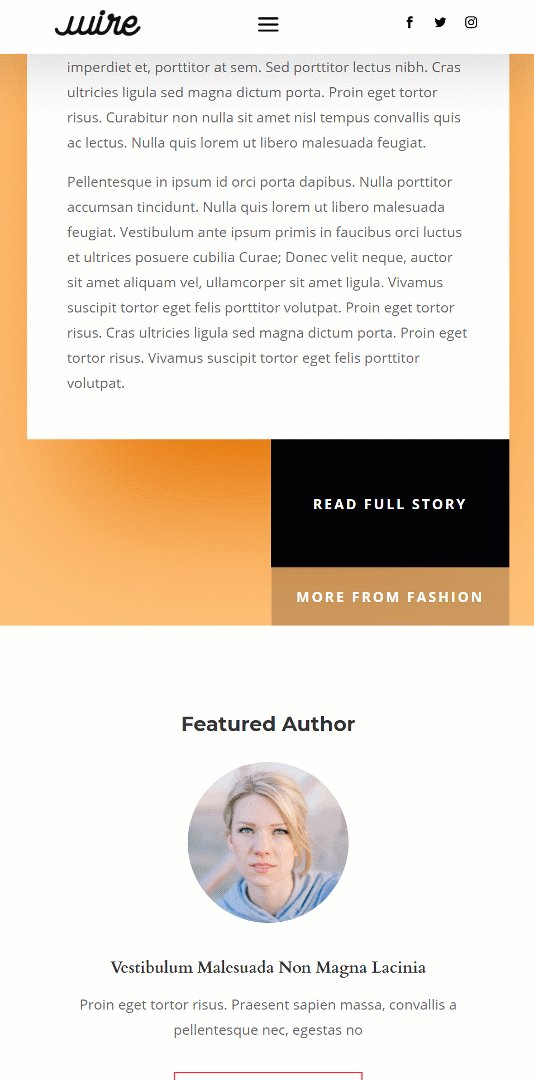
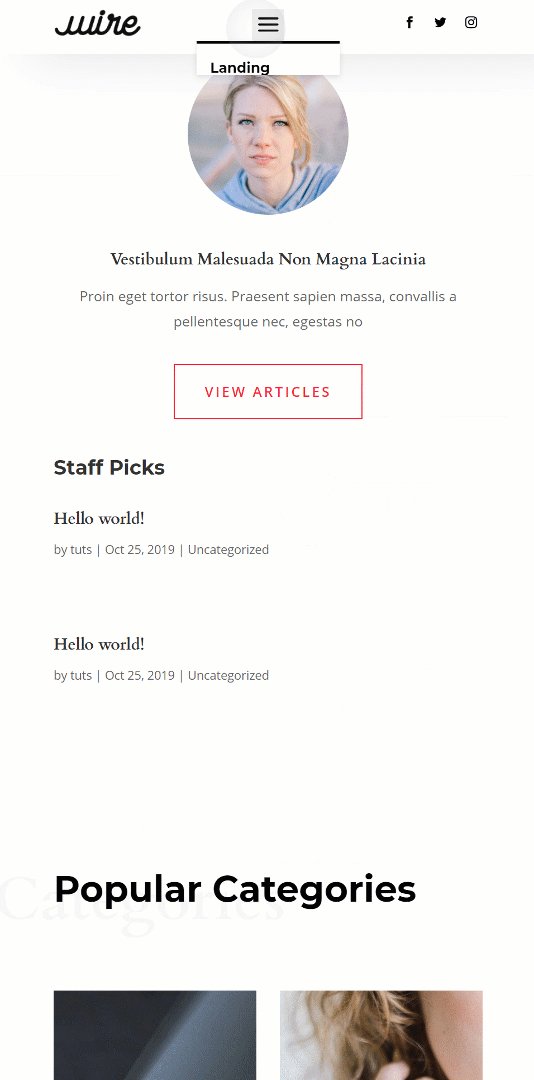
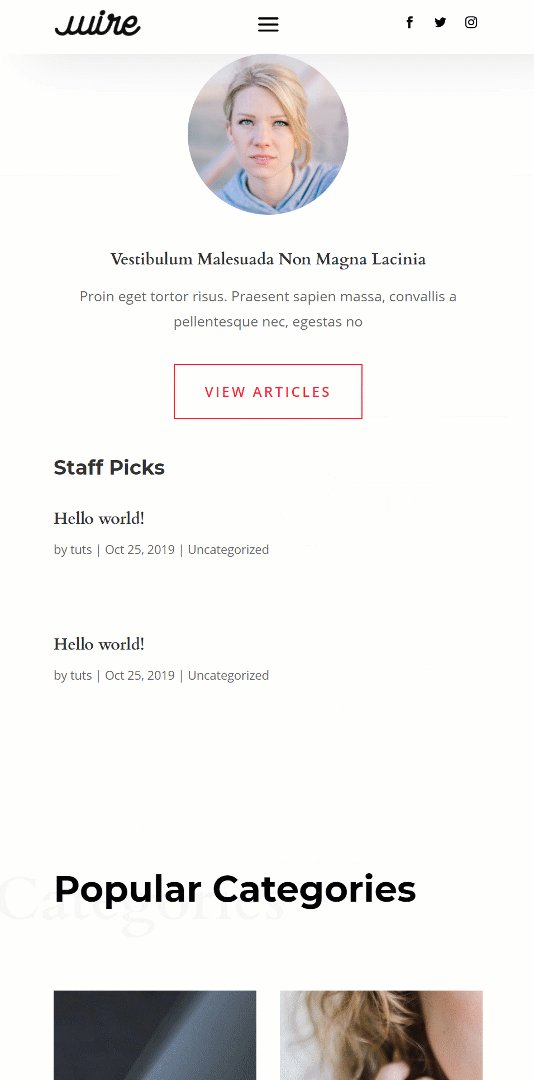
Móvil

Descargue la plantilla de encabezado global rotado GRATIS
Para poner sus manos en la plantilla de encabezado global rotado, primero deberá descargarla usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
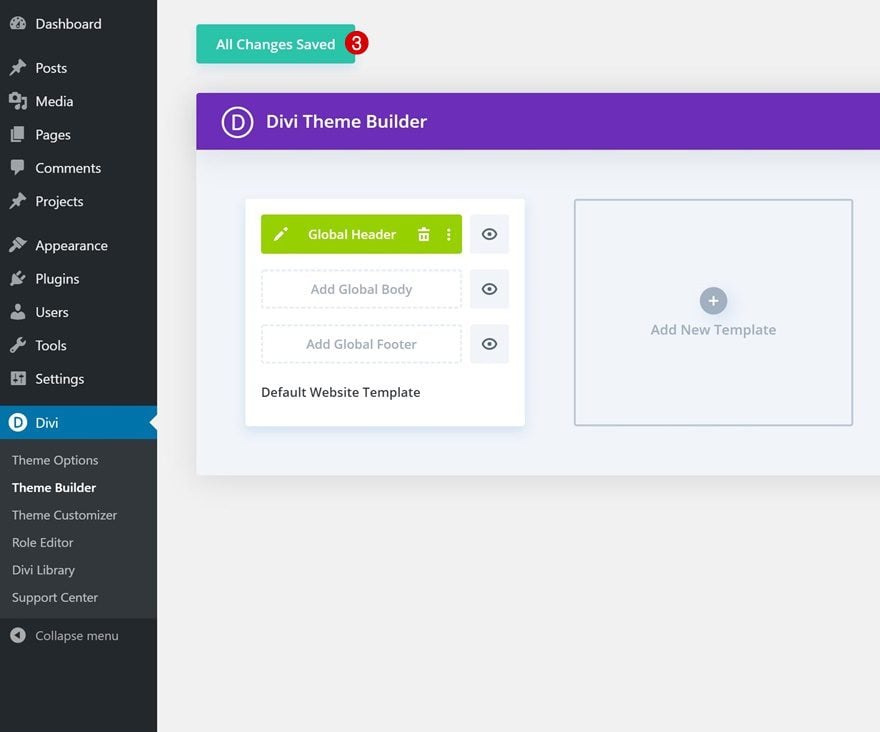
1. Vaya a Divi Theme Builder y comience a construir el encabezado global
Ir al Creador de temas Divi
Comience yendo a Divi Theme Builder en su sitio web de WordPress.

Empezar a construir encabezado global
Haga clic en ‘Agregar encabezado global’ y seleccione ‘Crear encabezado global’.

2. Comience a construir el encabezado global del lado rotado
Agregar nueva sección
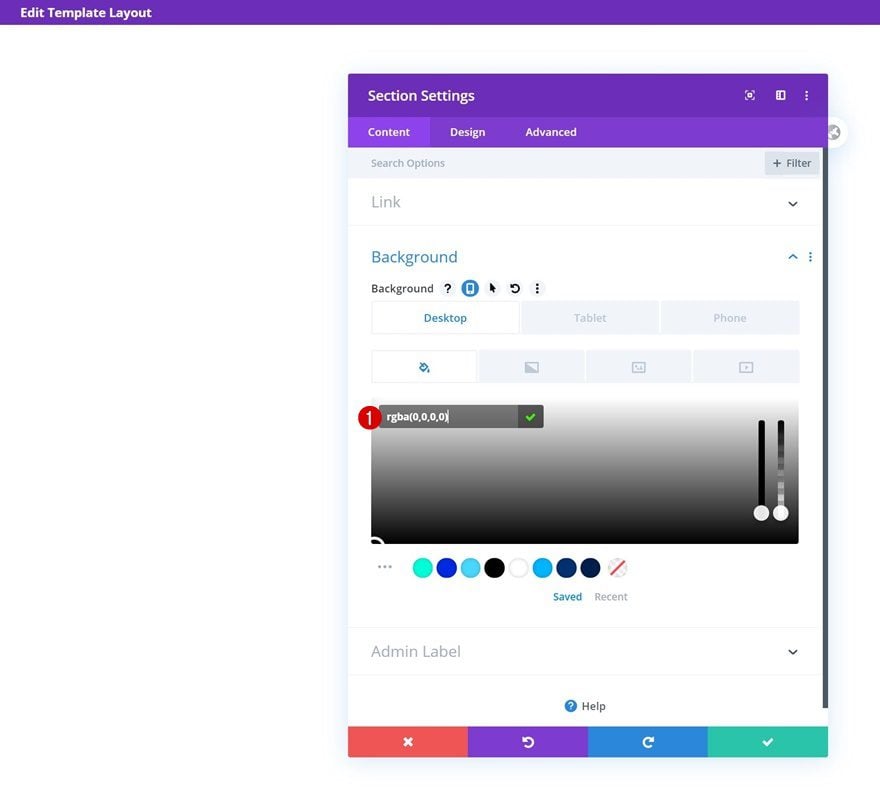
Color de fondo
Una vez dentro del editor de plantillas, puede abrir la sección que ya está allí y cambiar el color de fondo en diferentes tamaños de pantalla.
- Color de fondo: rgba(0,0,0,0) (Escritorio), #FFFFFF (Tableta y teléfono)

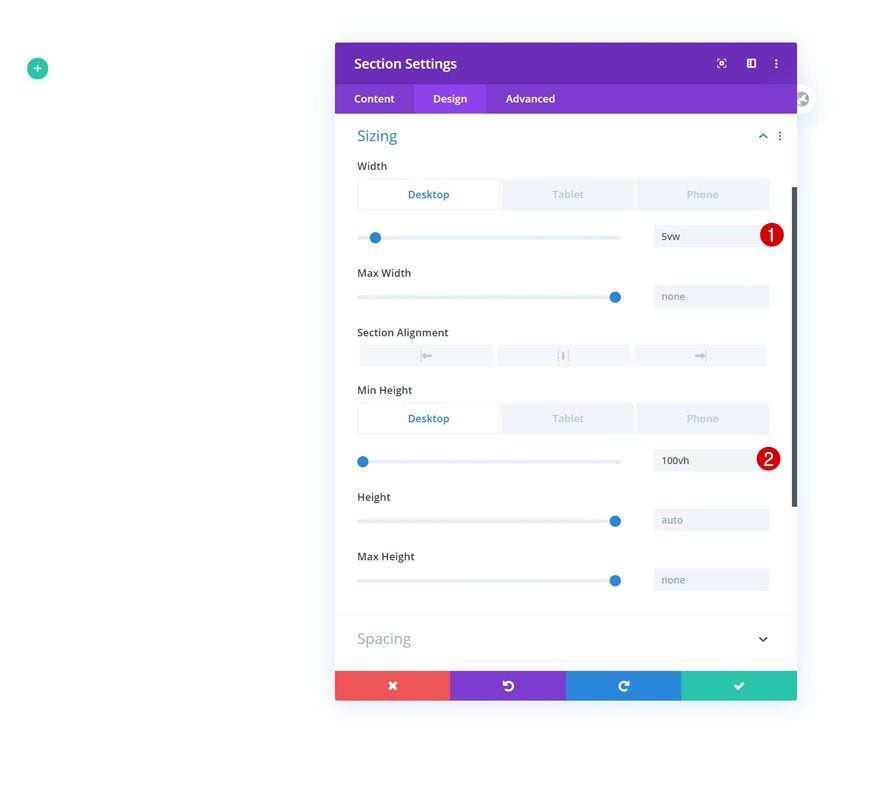
Dimensionamiento
Modifique la configuración de tamaño de la sección a continuación.
- Ancho: 5vw (escritorio), 100% (tableta y teléfono)
- Altura mínima: 100vw (escritorio), automático (tableta y teléfono)

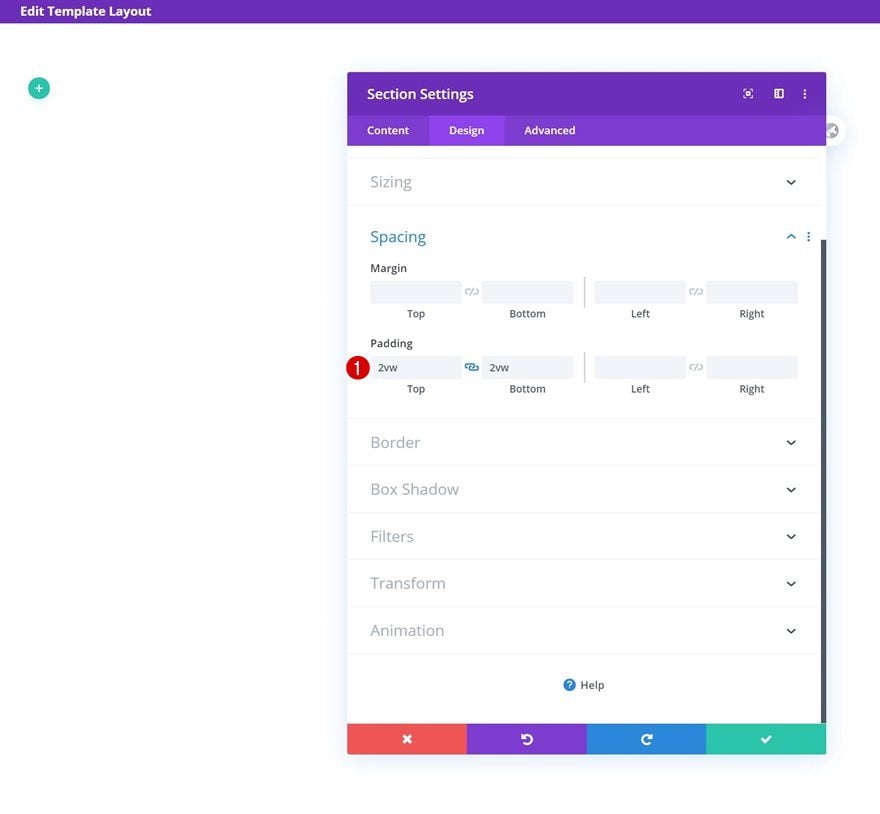
Espaciado
Agregue un poco de relleno superior e inferior personalizado también.
- Acolchado superior: 2vw
- Acolchado inferior: 2vw

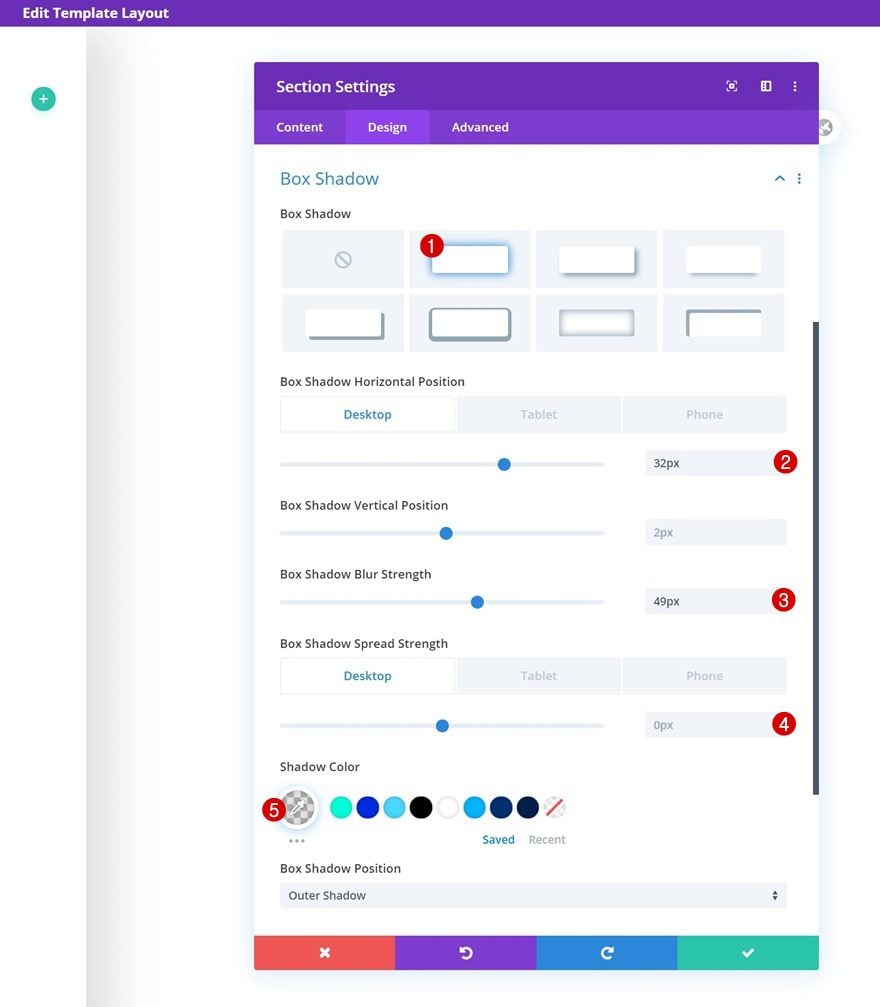
Sombra de la caja
Luego, vaya a la configuración de sombra de cuadro y agregue una sombra de cuadro personalizada en diferentes tamaños de pantalla.
- Posición horizontal de la sombra del cuadro: 32 px (escritorio), 0 px (tableta y teléfono)
- Fuerza de desenfoque de sombra de cuadro: 49px
- Fuerza de propagación de la sombra del cuadro: 0 px (escritorio), 19 px (tableta y teléfono)
- Color de sombra: rgba (0,0,0,0.12)

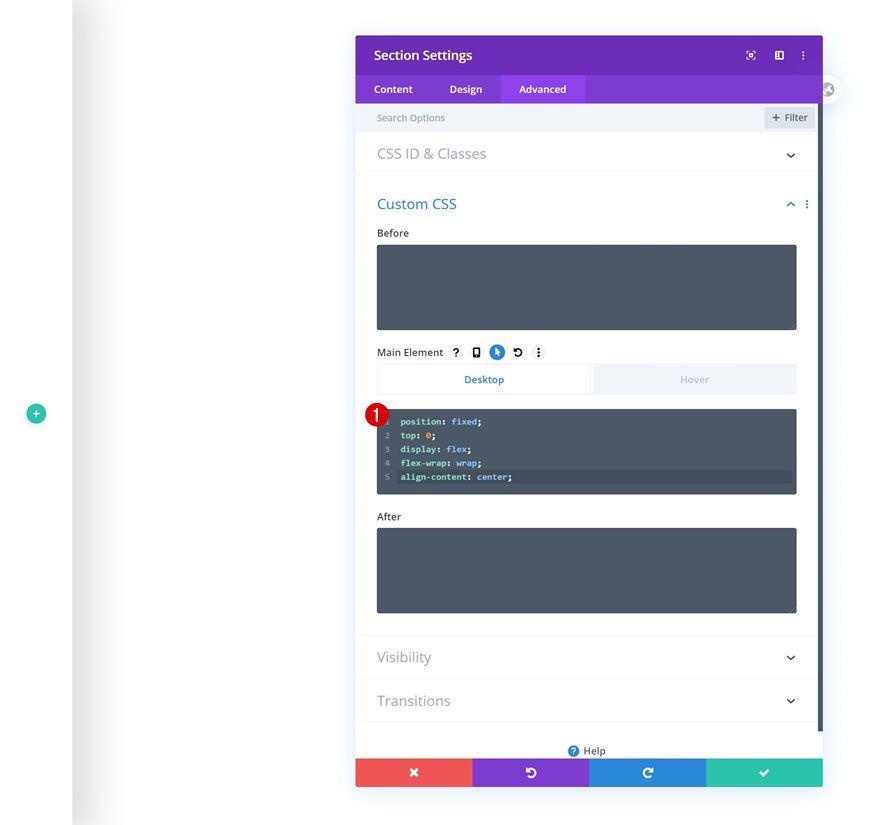
Elemento principal predeterminado
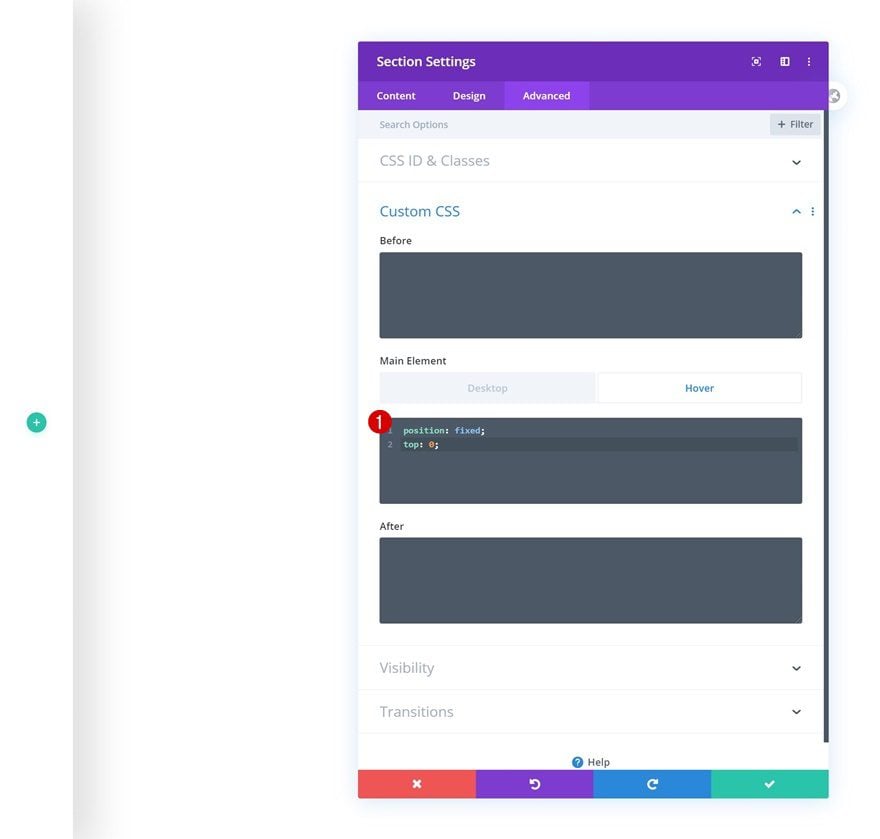
También nos aseguraremos de que el encabezado global girado permanezca fijo en el lado izquierdo agregando algunas líneas de código CSS al elemento principal de la sección.
|
01
02
03
04
05
|
position: fixed;top: 0;display: flex;flex-wrap: wrap;align-content: center; |

Pase el elemento principal
Asegúrate de agregar esas mismas líneas de código CSS al elemento principal flotante de la sección también.
|
01
02
|
position: fixed;top: 0; |

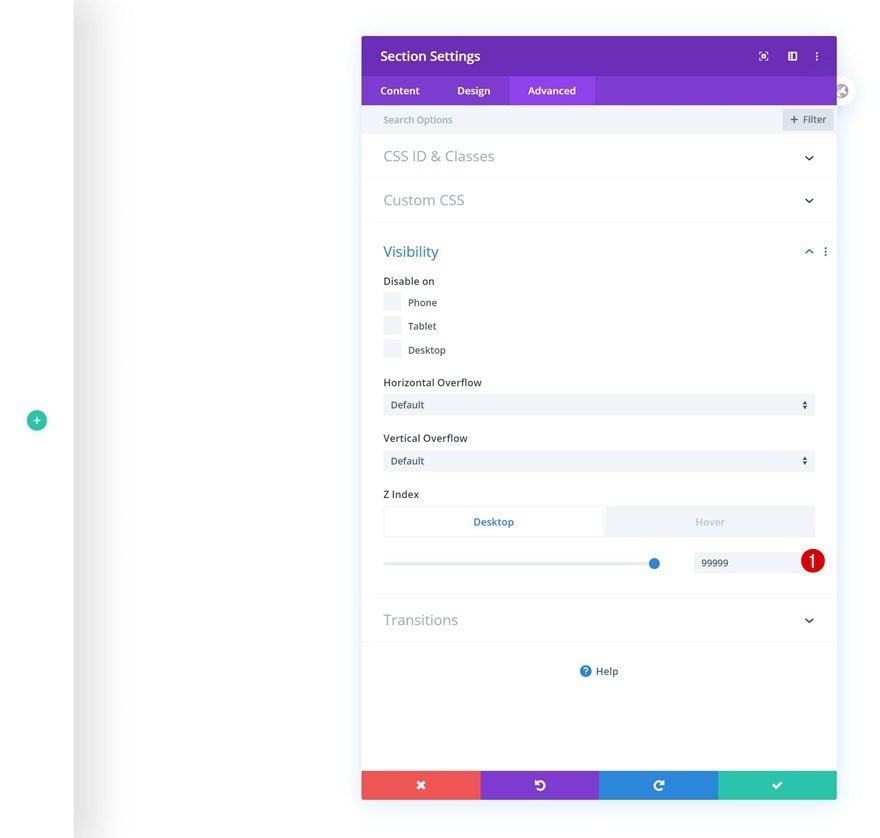
Visibilidad predeterminada
Luego, aumente el índice z en la configuración de visibilidad.
- Índice Z: 99999

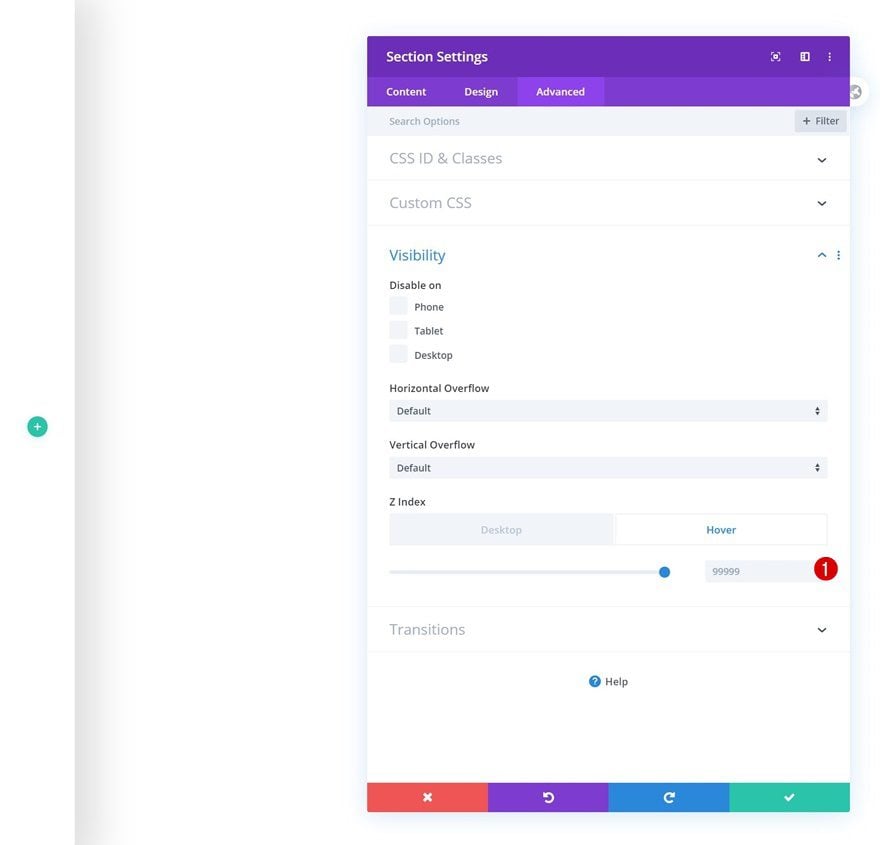
Visibilidad de desplazamiento
Asegúrese de que se aplica el mismo valor al pasar el mouse.
- Índice Z: 99999

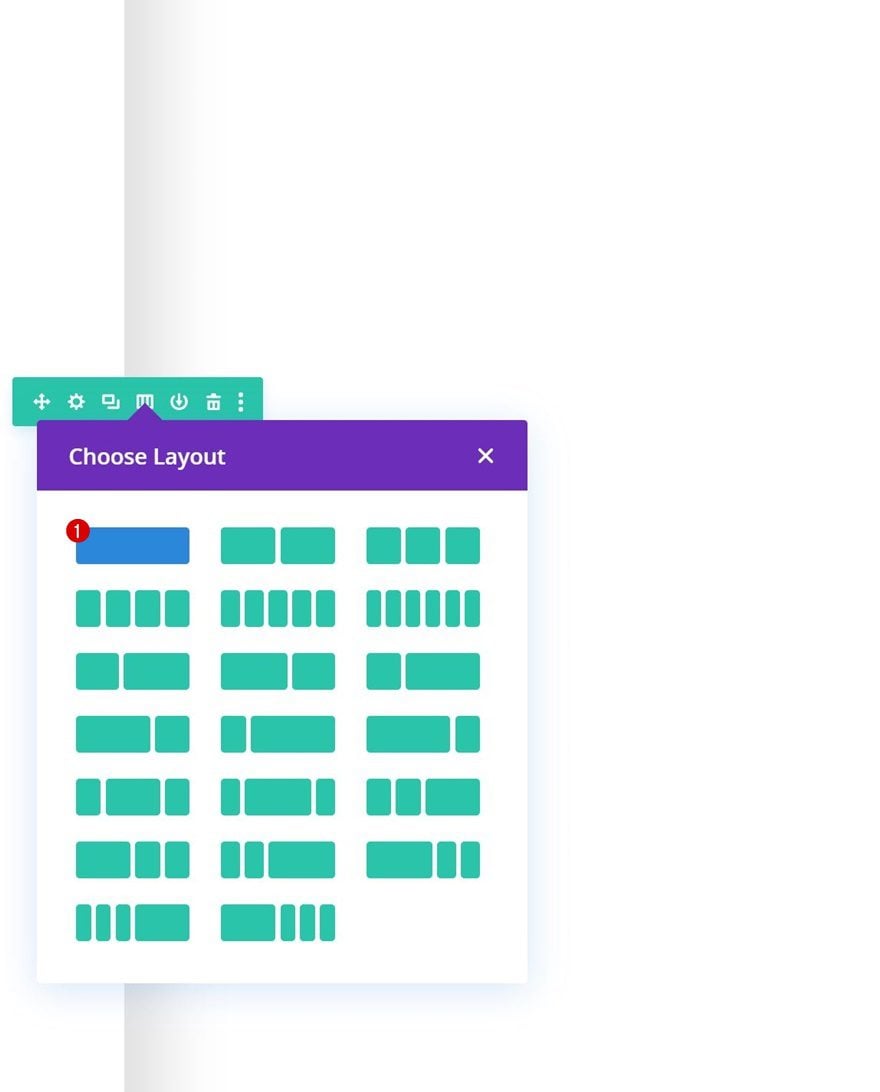
Agregar nueva fila
Estructura de la columna
Una vez que haya completado la configuración de la sección, continúe agregando una nueva fila usando la siguiente estructura de columnas:

Dimensionamiento
Sin agregar ningún módulo todavía, abra la configuración de fila y cambie la configuración de tamaño.
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1

Espaciado
Elimine también todo el relleno superior e inferior predeterminado.
- Relleno superior: 0px
- Relleno inferior: 0px

Configuración de columna
Elemento principal (tableta y teléfono)
En la tableta y el teléfono, buscamos una apariencia y una sensación completamente diferentes. Colocaremos tres módulos diferentes uno al lado del otro. Para hacer eso, necesitaremos agregar un poco de código CSS. Abra la configuración de la columna, vaya a la pestaña avanzada e inserte las siguientes líneas de código CSS en el elemento principal de la tableta y el teléfono:
|
01
02
|
display: grid;grid-template-columns: 33.33% 33.33% 33.33%; |

Agregar módulo de imagen a la columna
Cargar logotipo
¡Es hora de comenzar a agregar módulos! El primer módulo que necesitamos es un módulo de imagen. Cargue un archivo de imagen de logotipo semitransparente de su elección.

Dimensionamiento
Luego, vaya a la pestaña de diseño y cambie el ancho en diferentes tamaños de pantalla.
- Ancho: 4vw (escritorio), 12vw (tableta), 16vw (teléfono)

Escala de transformación
Aumente el tamaño del módulo modificando la configuración de la escala de transformación a continuación.
- Derecha: 170 % (escritorio), 100 % (tableta y teléfono)
- Abajo: 170 % (escritorio), 100 % (tableta y teléfono)

Transformar Traducir
Y empuje el módulo hacia la derecha agregando un valor de traducción de transformación inferior en el escritorio.
- Abajo: 1vw (escritorio), 0vw (tableta y teléfono)

Seleccione el menú
El siguiente módulo que necesitamos es el Módulo de Menú. Seleccione un menú de su elección.

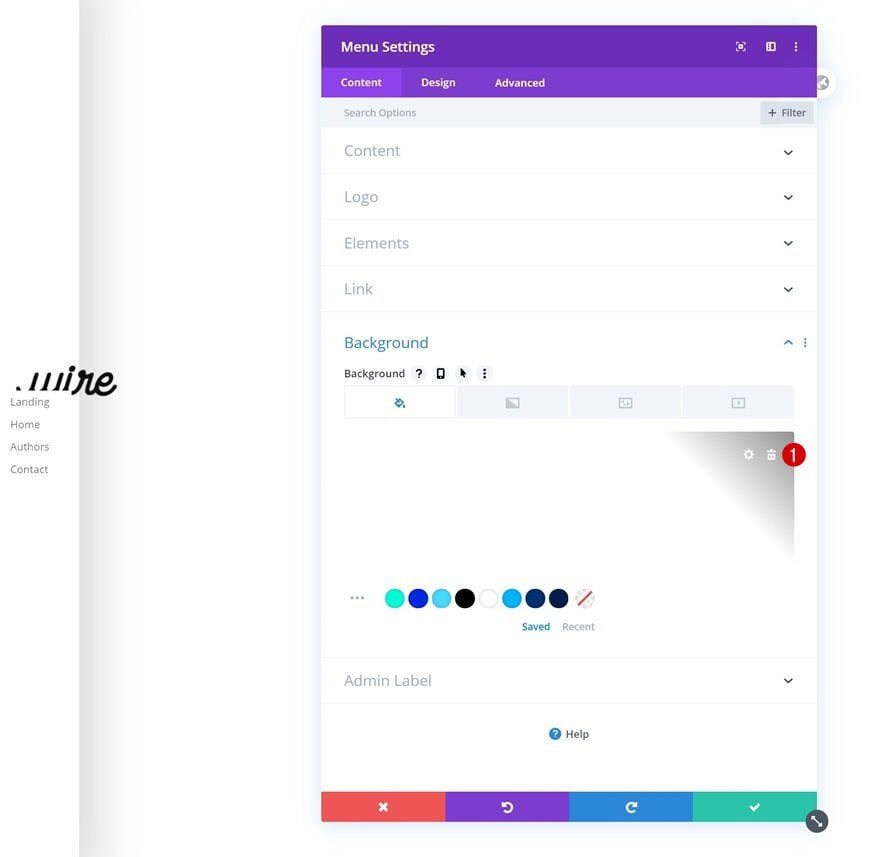
Eliminar color de fondo
Elimine el color de fondo del módulo a continuación.

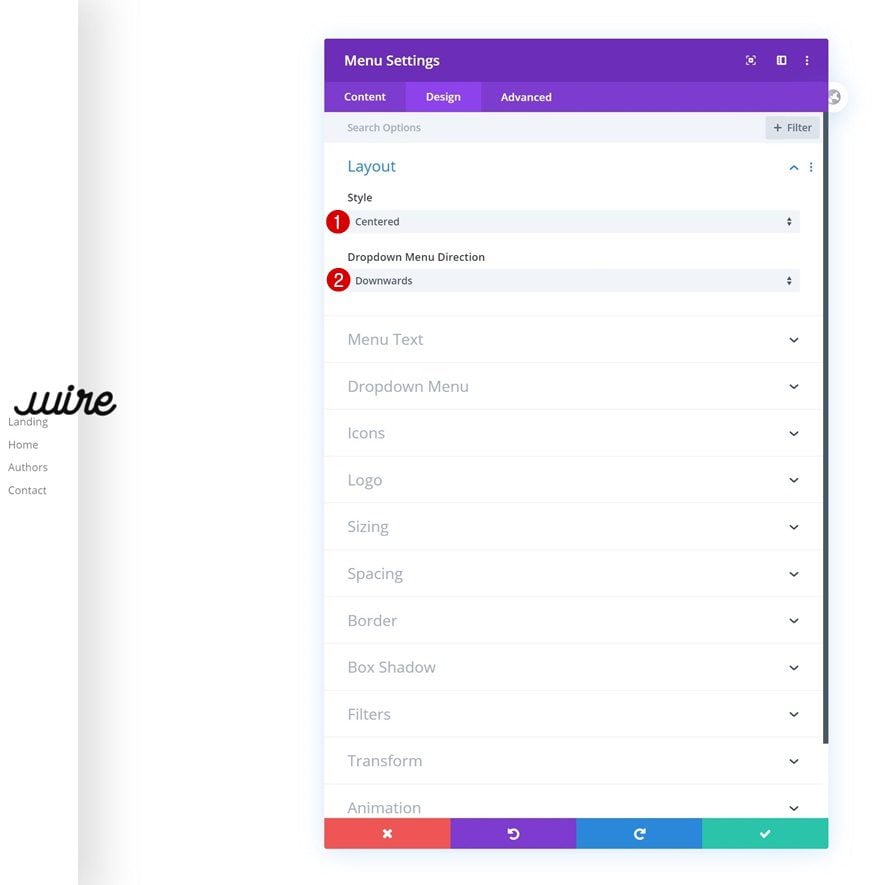
Disposición
Luego, vaya a la pestaña de diseño y cambie la configuración del diseño.
- Estilo: Centrado
- Dirección del menú desplegable: hacia abajo

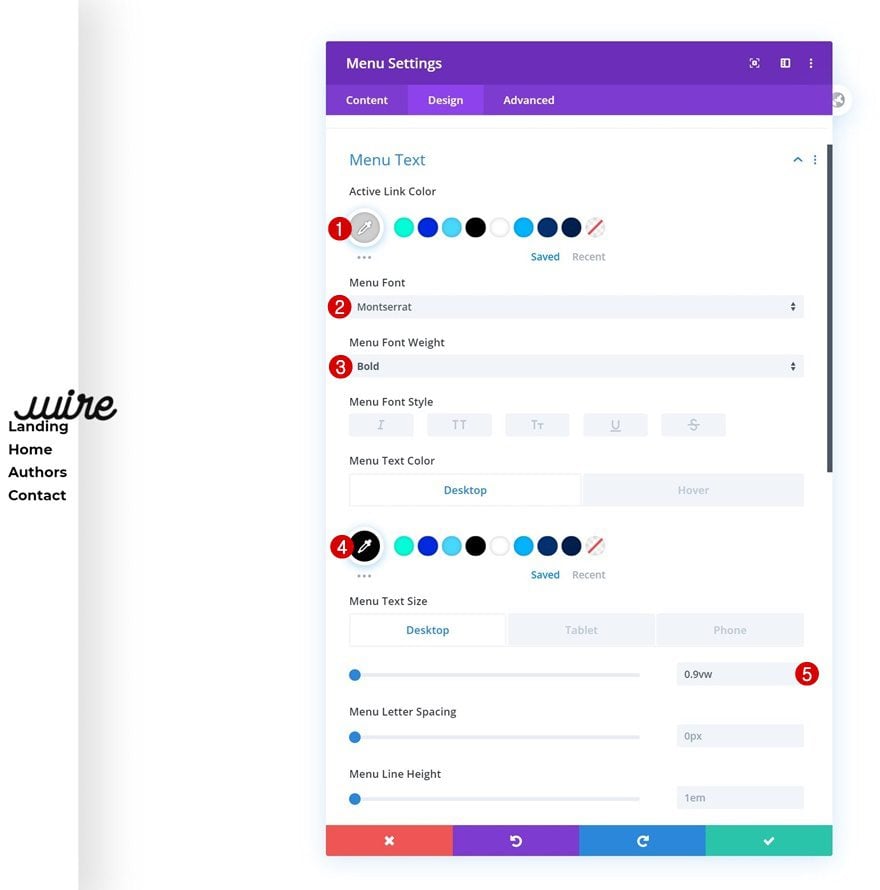
Texto de menú predeterminado
Modifique también la configuración del texto del menú.
- Color del enlace activo: #cecece
- Fuente del menú: Montserrat
- Peso de la fuente del menú: Negrita
- Color del texto del menú: #000000
- Tamaño del texto del menú: 0.9vw (escritorio), 2vw (tableta), 2.5vw (teléfono)

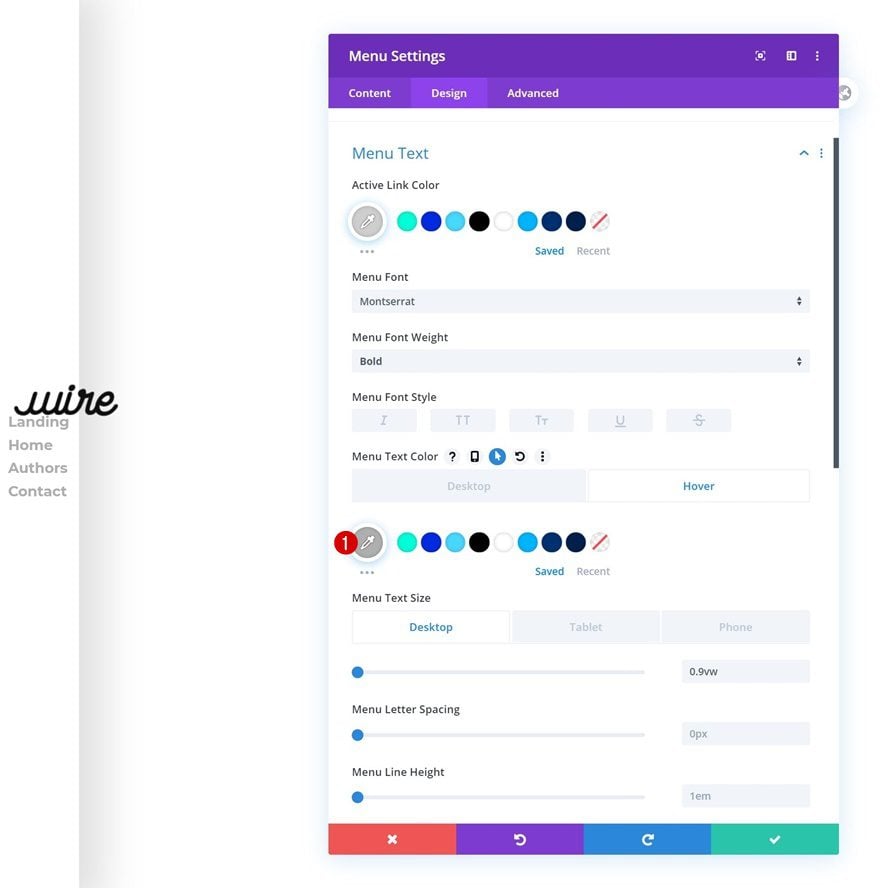
Texto del menú flotante
Cambia el color del texto del menú al pasar el mouse.
- Color del texto del menú: #afafaf

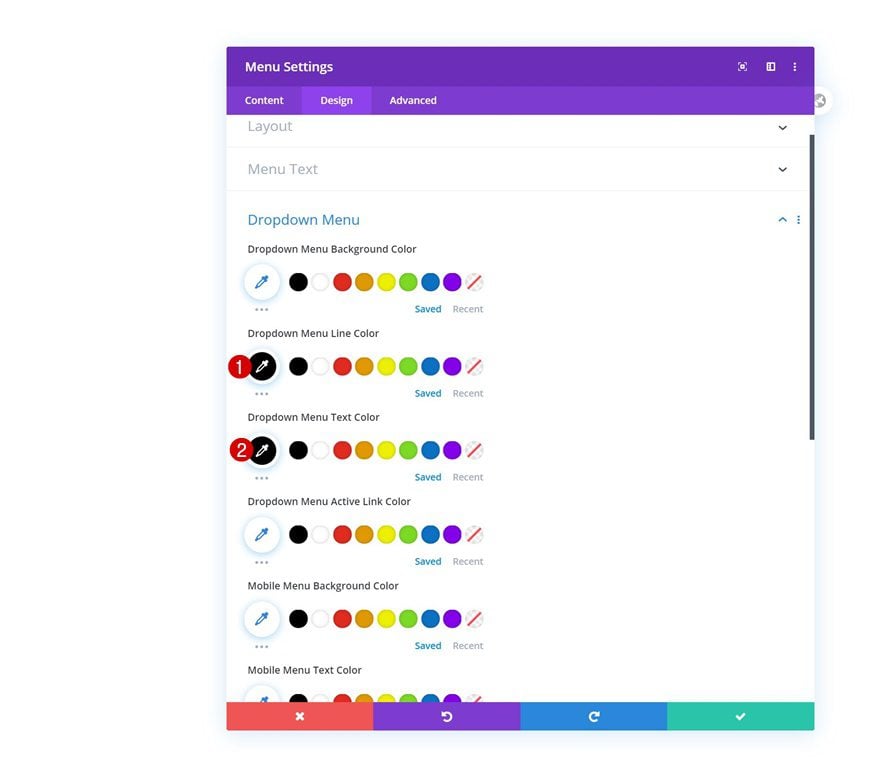
Menú desplegable
También estamos haciendo algunos cambios en la configuración del menú desplegable.
- Color de la línea del menú desplegable: #000000
- Color del texto del menú desplegable: #000000

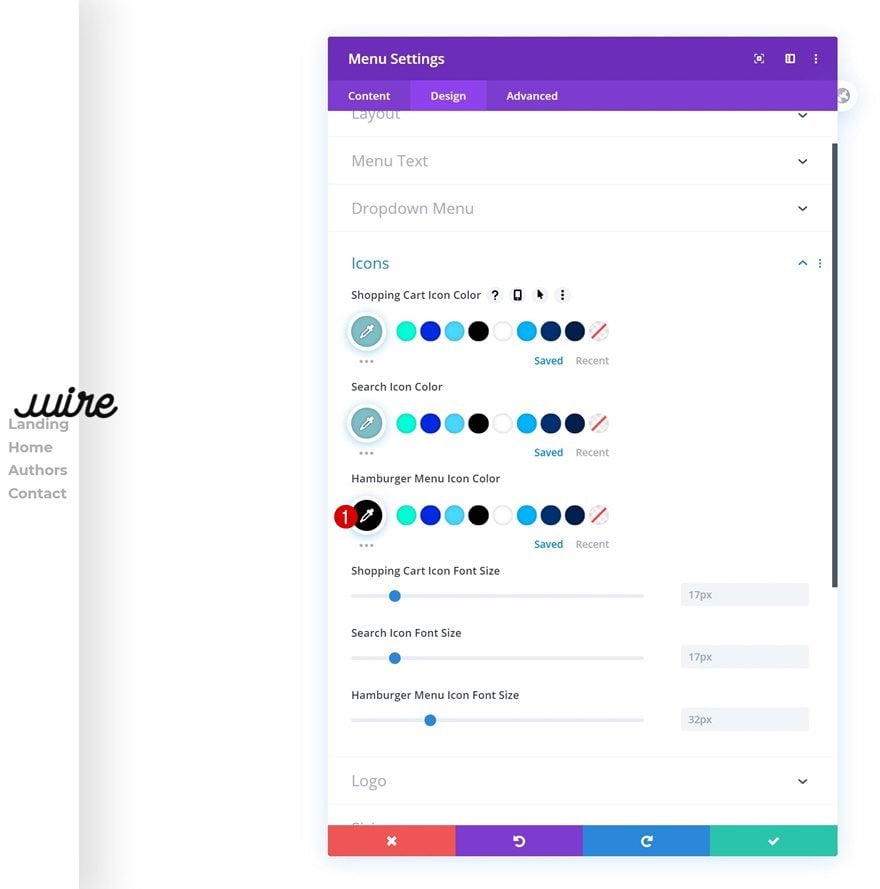
Iconos
Cambia el color del icono del menú de hamburguesas a continuación.
- Color del icono del menú de hamburguesas: #000000

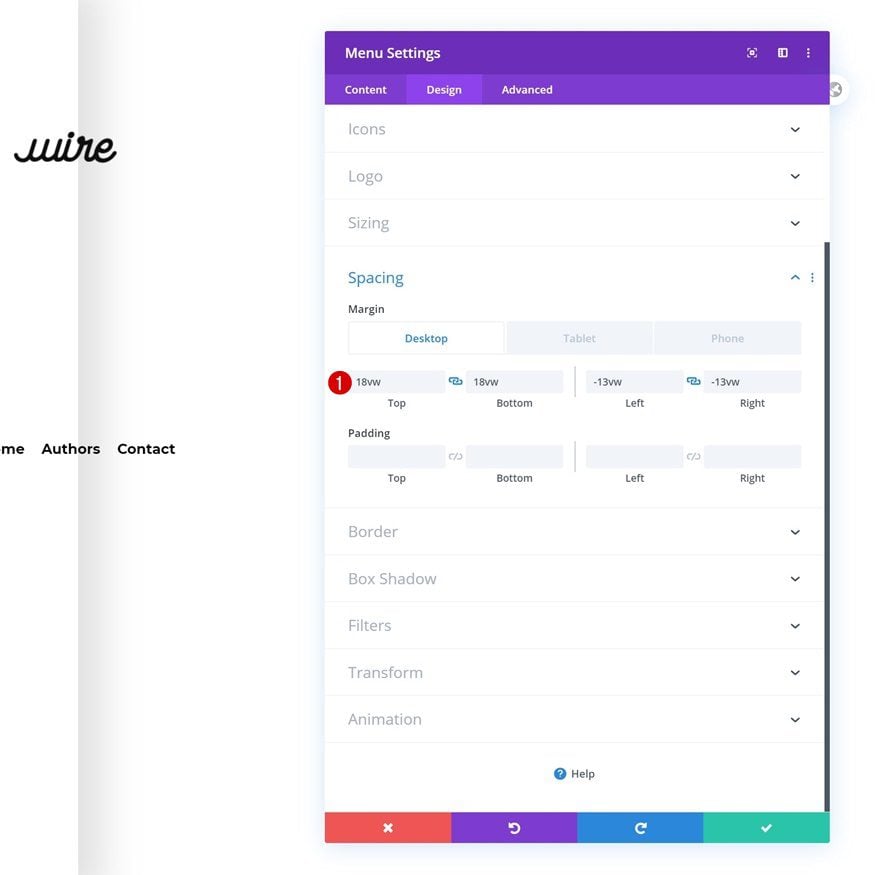
Espaciado
Y agregue algunos valores de margen personalizados en diferentes tamaños de pantalla.
- Margen superior: 18vw (escritorio), 0vw (tableta y teléfono)
- Margen inferior: 18vw (escritorio), 0vw (tableta y teléfono)
- Margen izquierdo: -13vw (escritorio), 0vw (tableta y teléfono)
- Margen derecho: -13vw (escritorio), 0vw (tableta y teléfono)

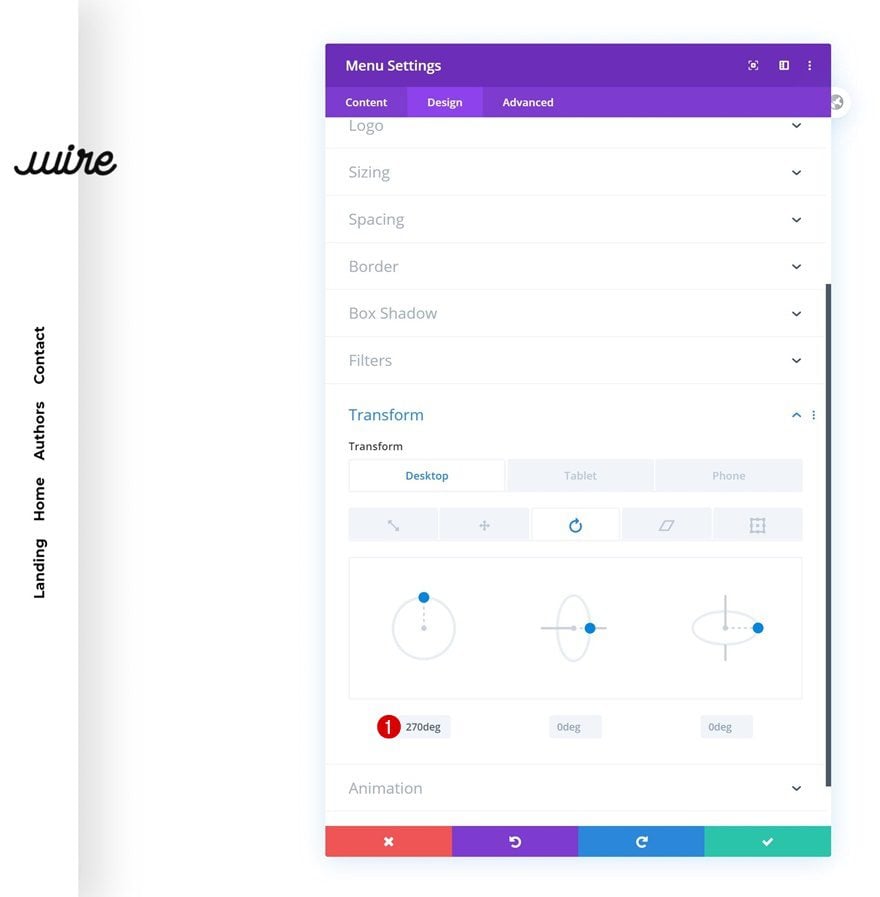
Transformar Rotar
Ahora, para crear el efecto de rotación, jugaremos con los valores de rotación de transformación del módulo.
- Izquierda: 270 grados (escritorio), 0 grados (tableta y teléfono)

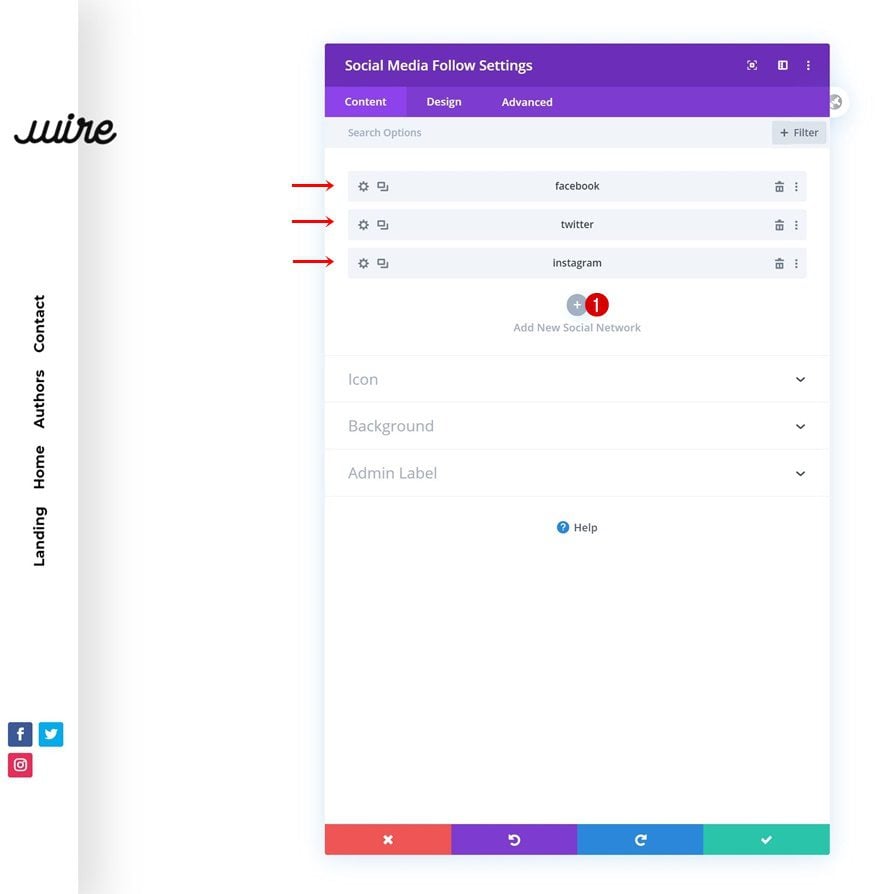
Añadir Redes Sociales
Pasamos al Módulo de seguimiento de redes sociales, que es el siguiente y último módulo que necesitamos para completar nuestro encabezado global rotado. Agregue algunas redes sociales de su elección.

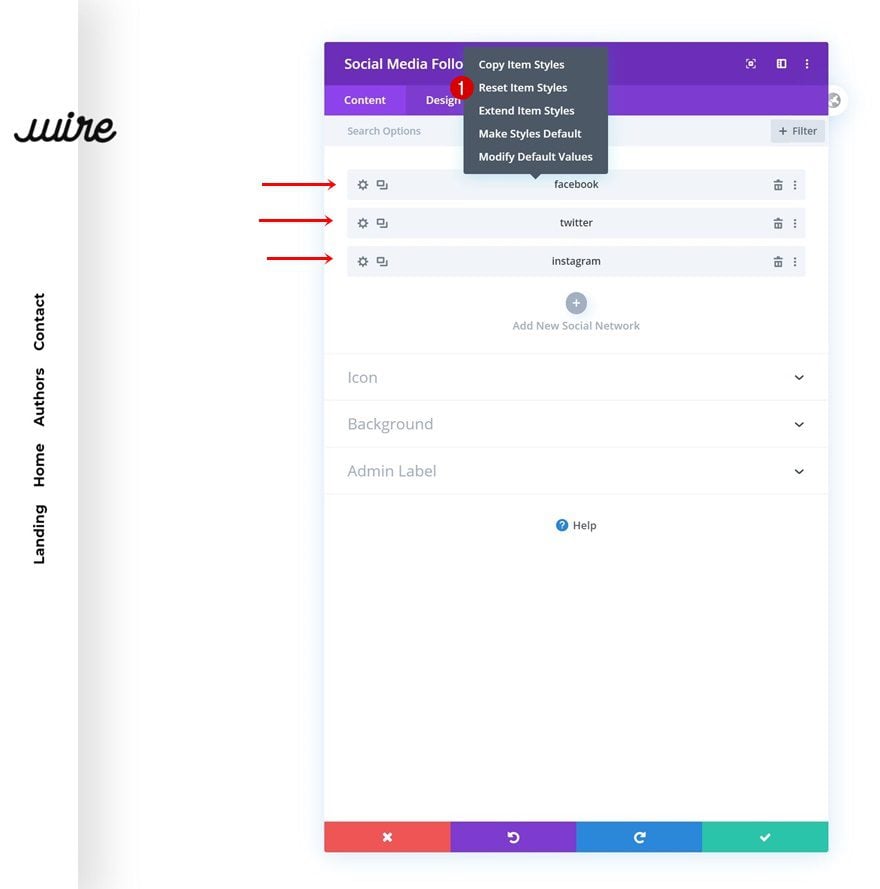
Restablecer estilos de redes sociales
Continúe restableciendo la configuración de cada red social individualmente. Esto nos ayudará a deshacernos de su color de fondo.

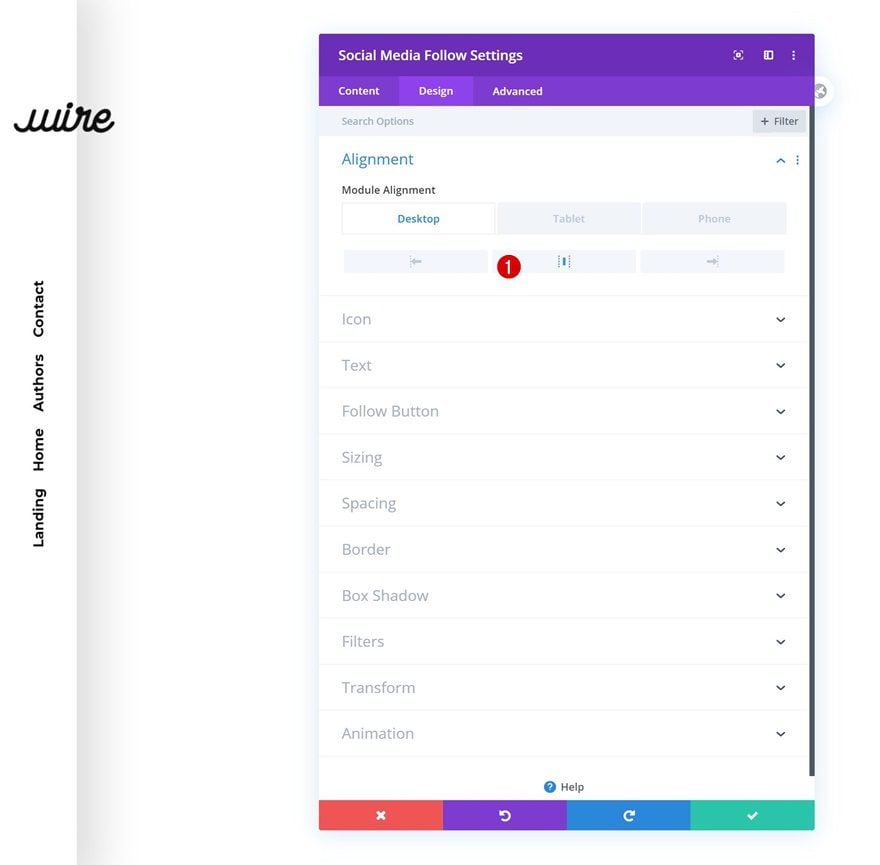
Alineación
Luego, pase a la pestaña de diseño del módulo y cambie la alineación del módulo en diferentes tamaños de pantalla.
- Alineación: izquierda (escritorio), derecha (tableta y teléfono)

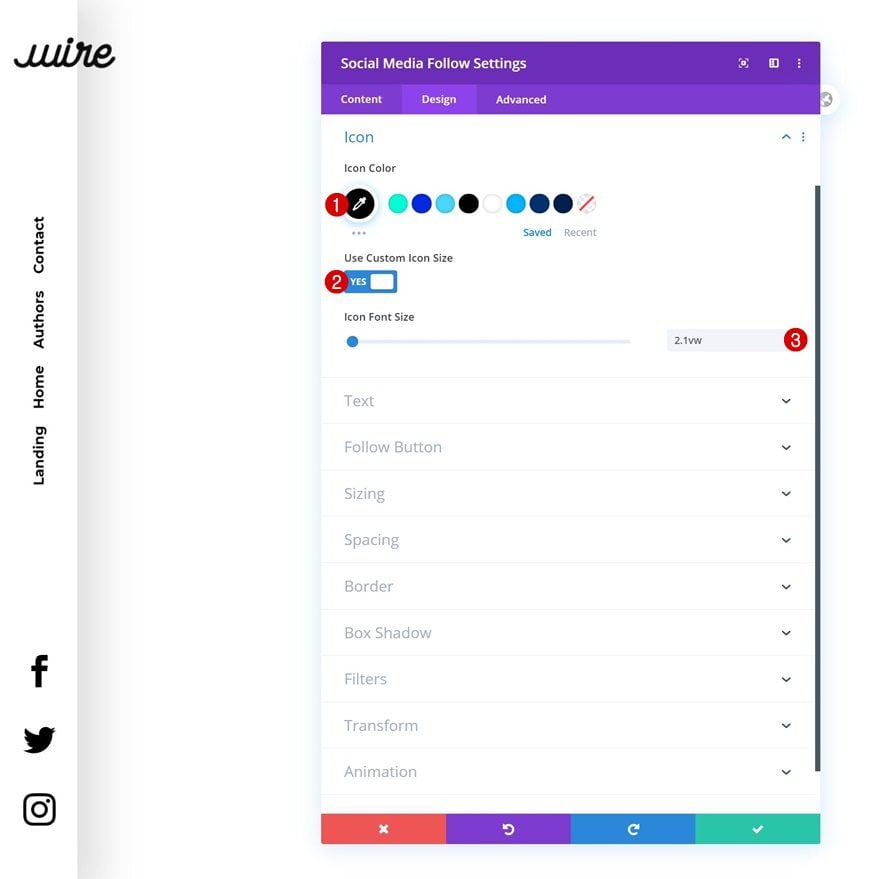
Configuración de iconos
Por último, pero no menos importante, cambie también la configuración de los iconos.
- Color del icono: #000000
- Usar tamaño de icono personalizado: Sí
- Tamaño de fuente del icono: 2.1vw

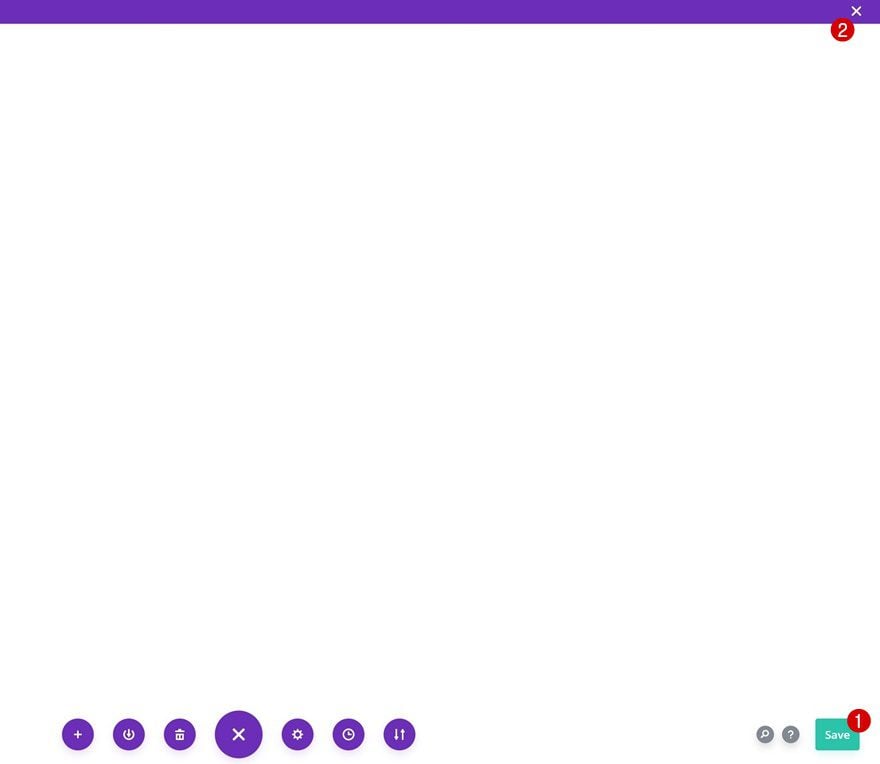
3. Guardar los cambios del constructor y ver el resultado
Una vez que haya completado todos los módulos, puede guardar la plantilla, salir de Divi Theme Builder y ver el resultado en su sitio web.


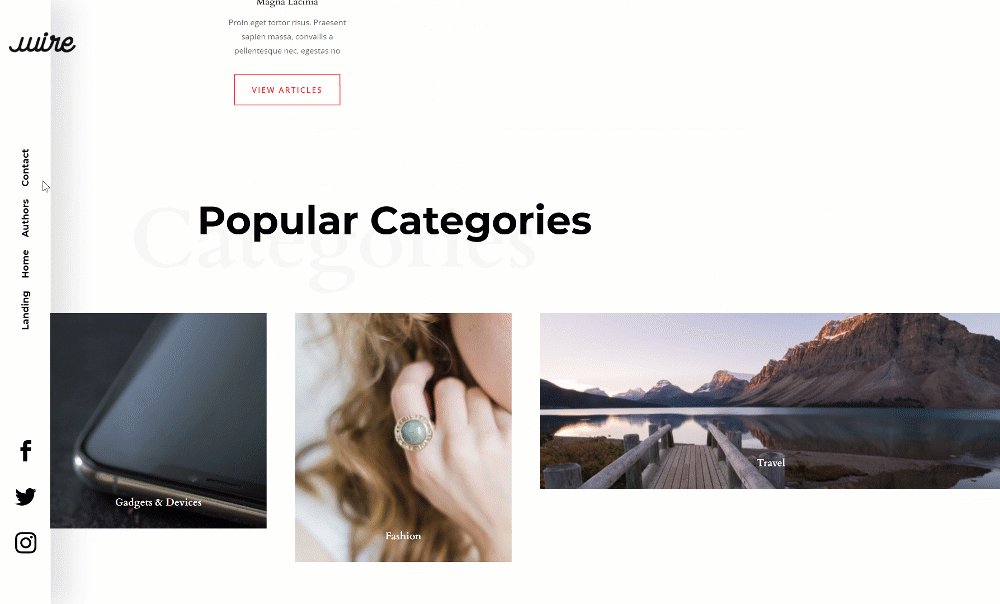
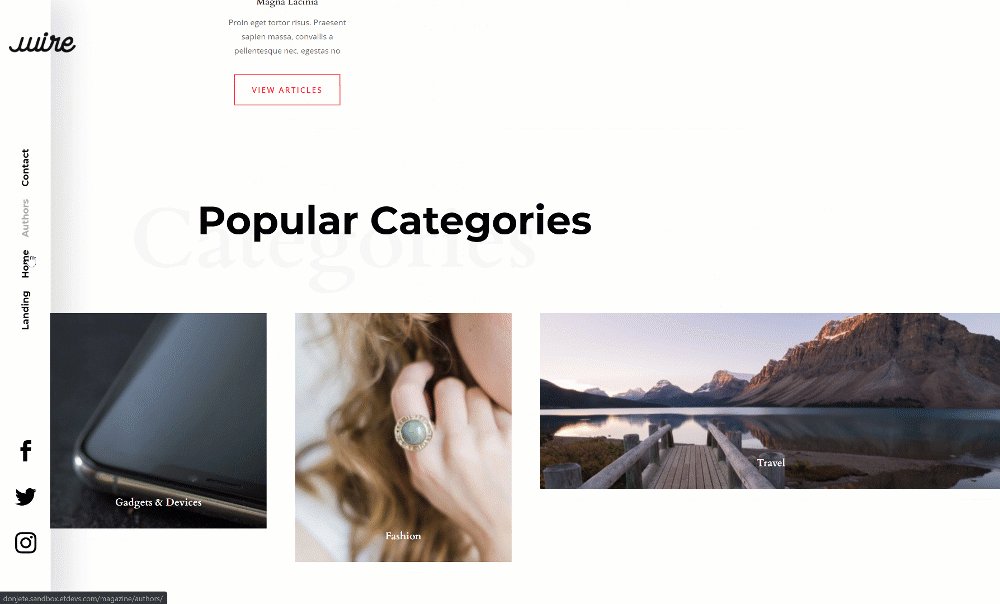
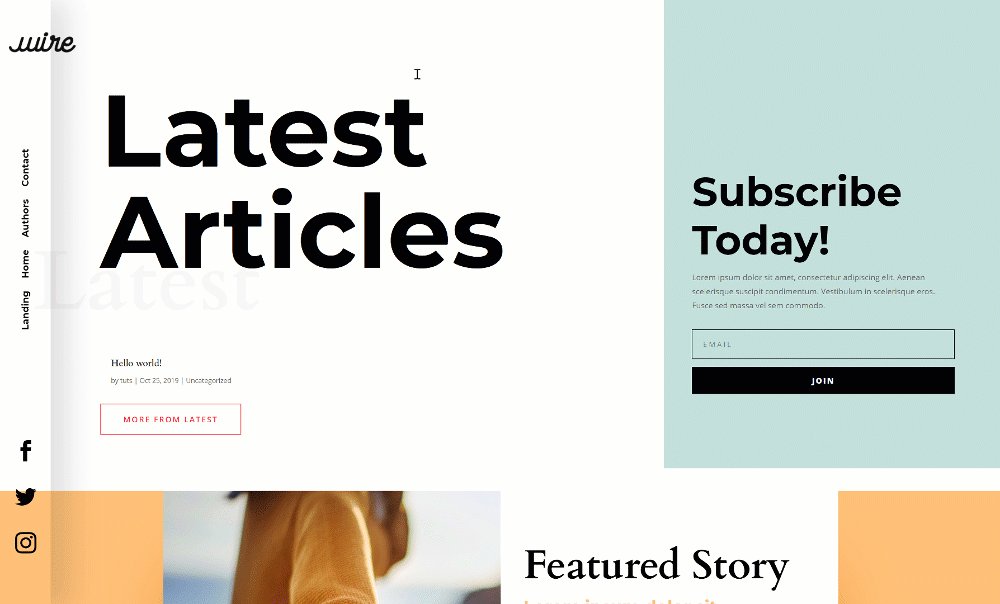
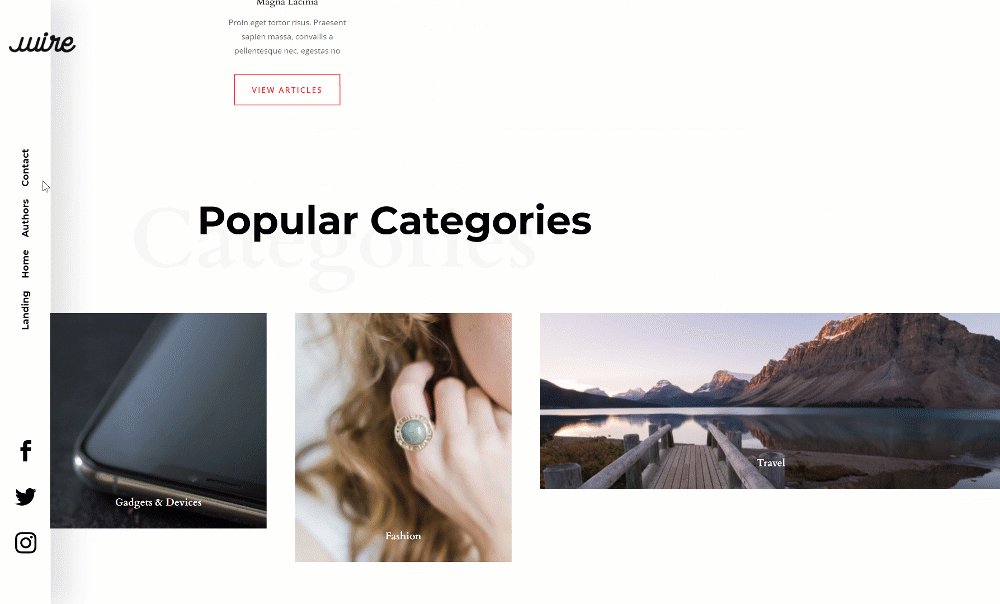
Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
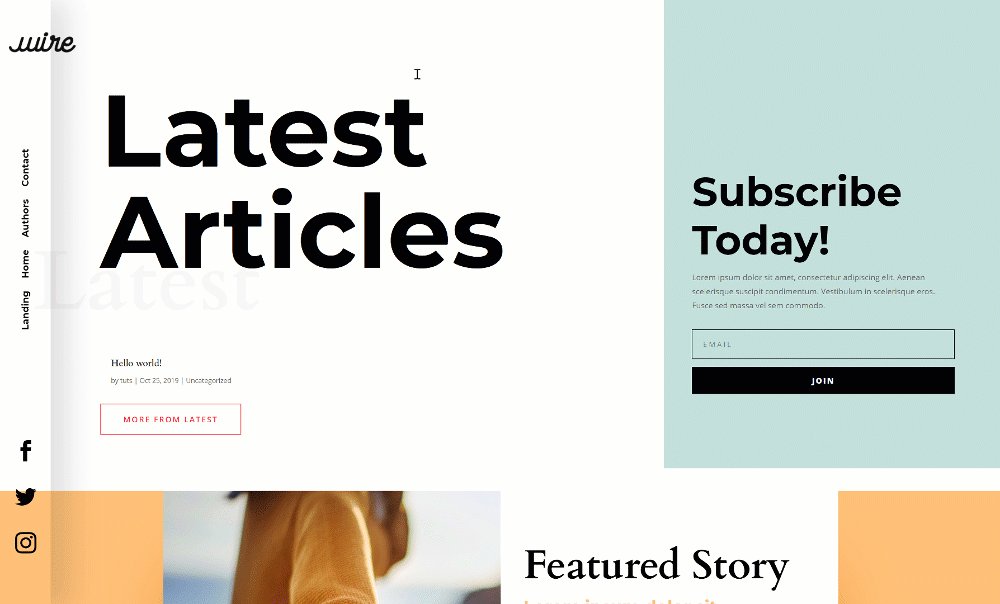
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo crear un encabezado global rotado utilizando el nuevo Theme Builder de Divi. También hemos transformado la barra de menús en una versión muy optimizada para dispositivos móviles. A menos que elija lo contrario, el encabezado global que hemos creado aparecerá en todas sus publicaciones y páginas. ¡También pudo descargar el archivo JSON de forma gratuita! Si tiene alguna pregunta o sugerencia, ¡no dude en dejar un comentario en la sección de comentarios a continuación!
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.