
Ahora que Theme Builder está aquí, estamos ansiosos por sumergirnos en nuevos tutoriales que lo ayudarán a configurar su sitio web de la A a la Z. Esto incluye la creación de encabezados personalizados con Divi y su opción integrada. En este tutorial, nos centraremos en crear un encabezado global utilizando el generador de temas de Divi. Un encabezado global aparecerá en todas partes de su sitio web a menos que haya asignado un encabezado diferente a esa página o publicación.
¡Hagámoslo!
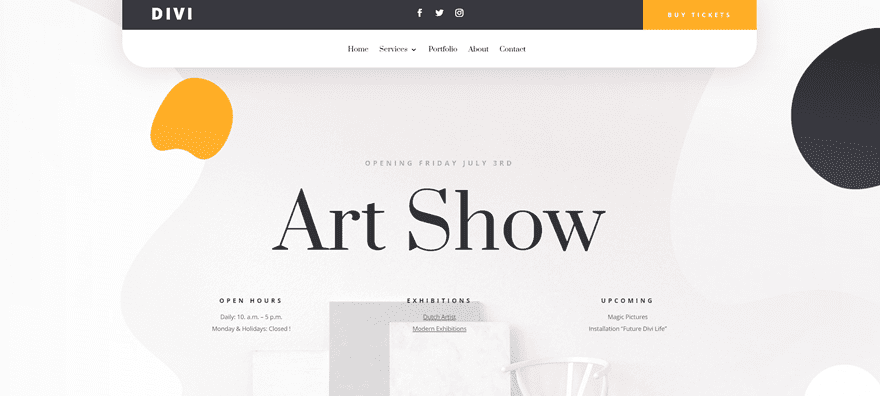
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
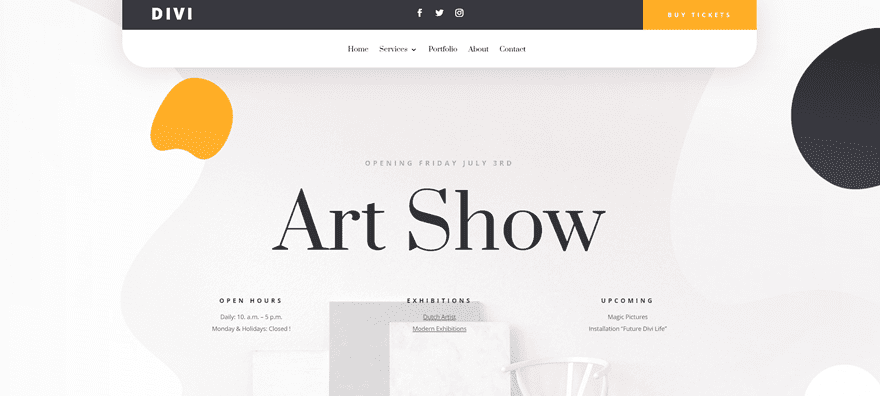
Escritorio

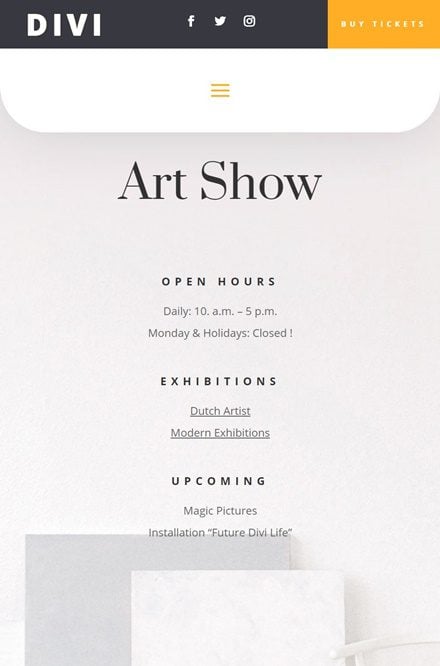
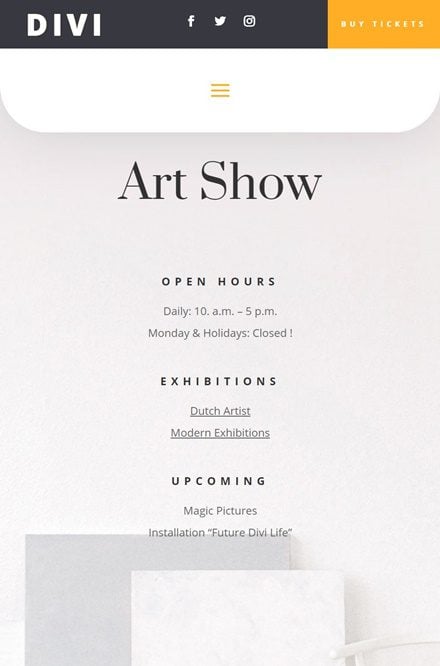
Móvil

Descarga el diseño de encabezado personalizado GRATIS
Para poner sus manos en el diseño de encabezado global personalizado gratuito, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Suscríbete a nuestro canal de Youtube
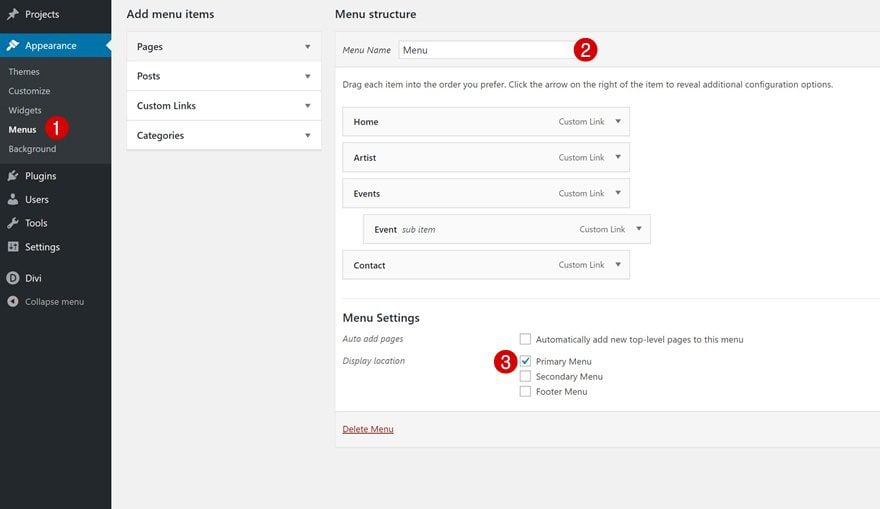
Comience creando su menú en la configuración de apariencia de su sitio web de WordPress.

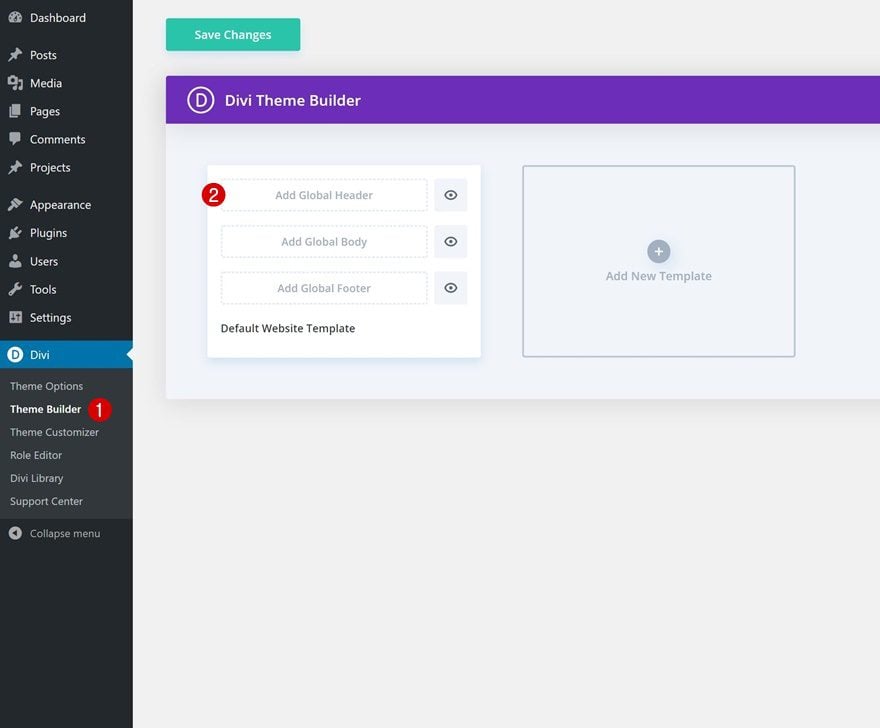
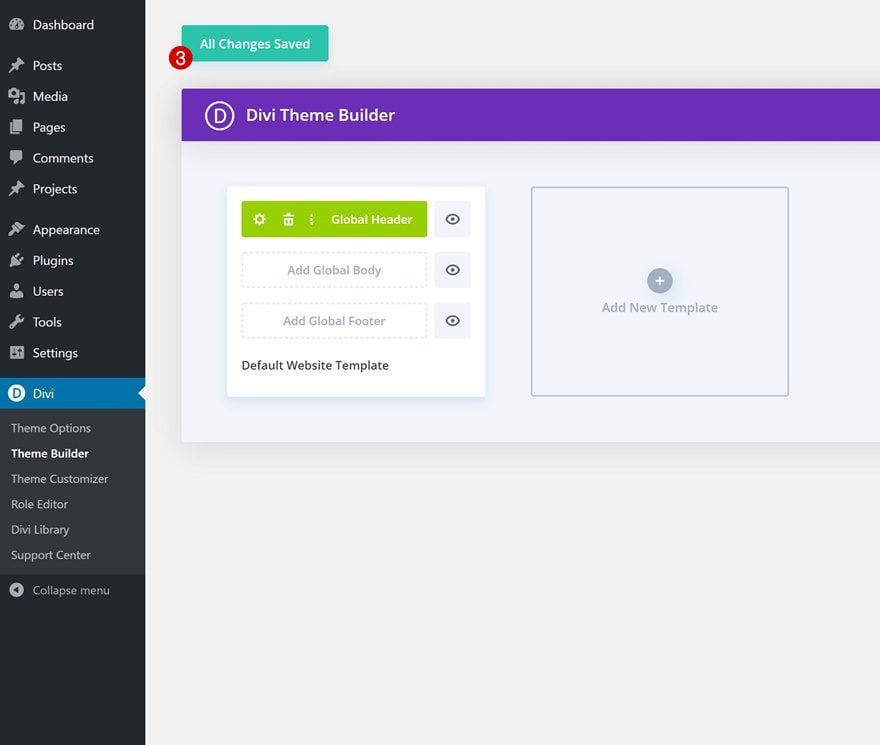
2. Vaya a las opciones del generador de temas
Luego, navegue hasta Theme Builder en las opciones de tema de Divi. Una vez allí, notará una plantilla de sitio web predeterminada vacía.

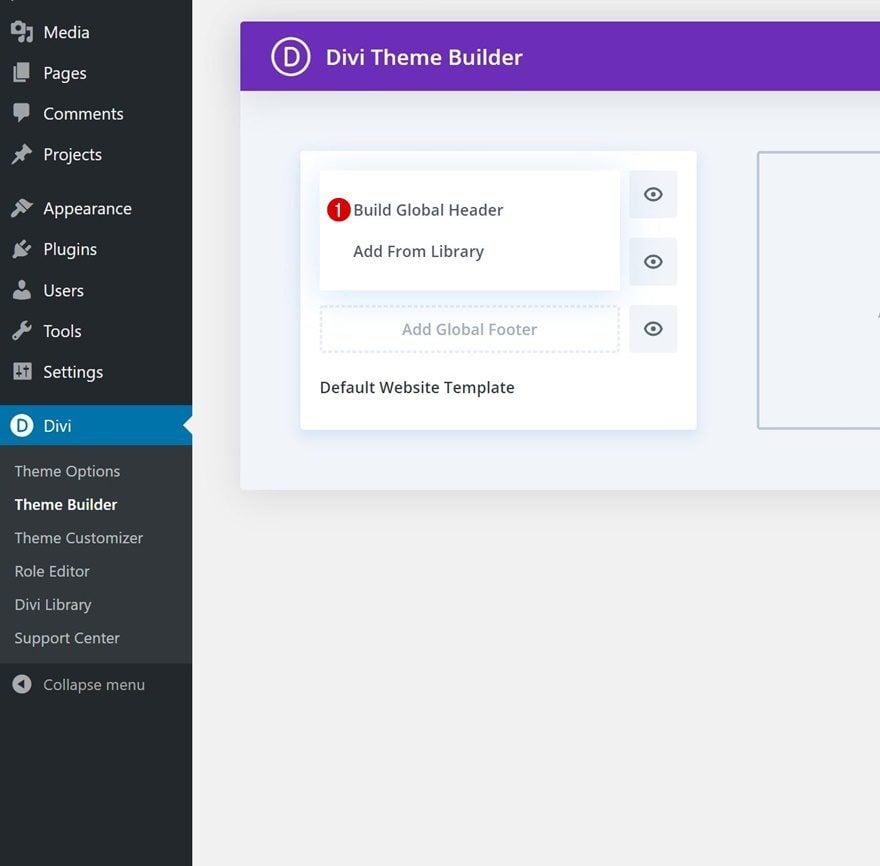
3. Agregar y crear encabezado global
La plantilla de sitio web predeterminada es donde puede comenzar a crear su encabezado global personalizado, cuerpo global y pie de página global. Haga clic en ‘Agregar encabezado global’ y continúe haciendo clic en ‘Crear encabezado global’ para comenzar con el proceso.

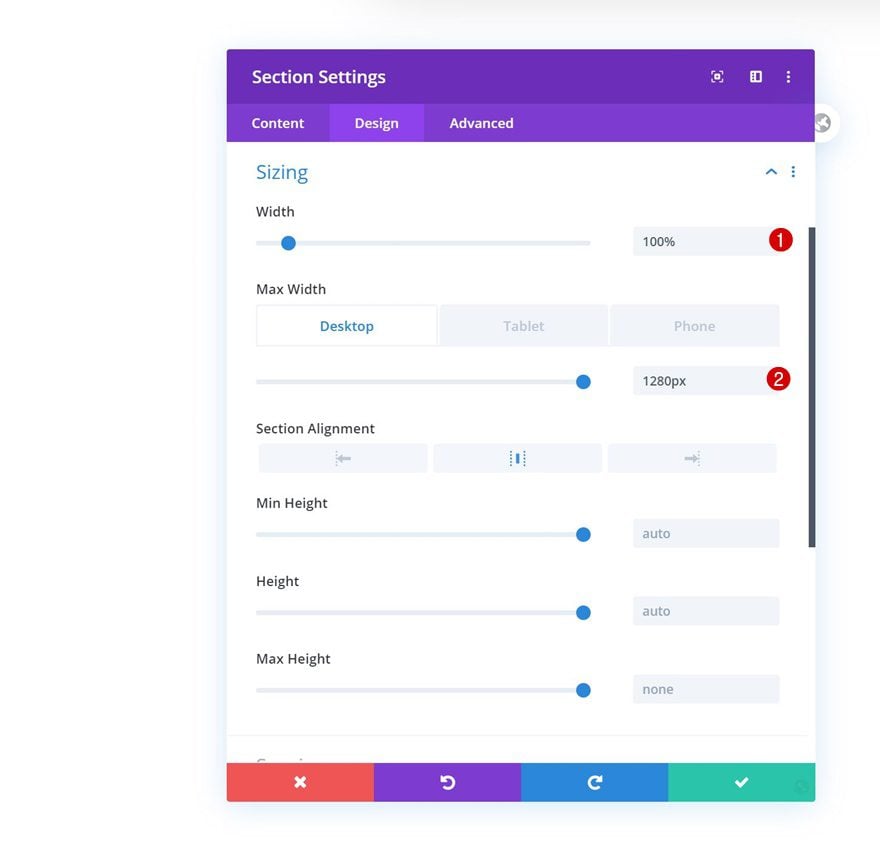
Ajustes de sección
Dimensionamiento
Abra la sección que puede notar en la página, pase a la pestaña de diseño y cambie el ancho en diferentes tamaños de pantalla.
- Ancho: 100%
- Ancho máximo: 1280 px (escritorio), 100 % (tableta y teléfono)

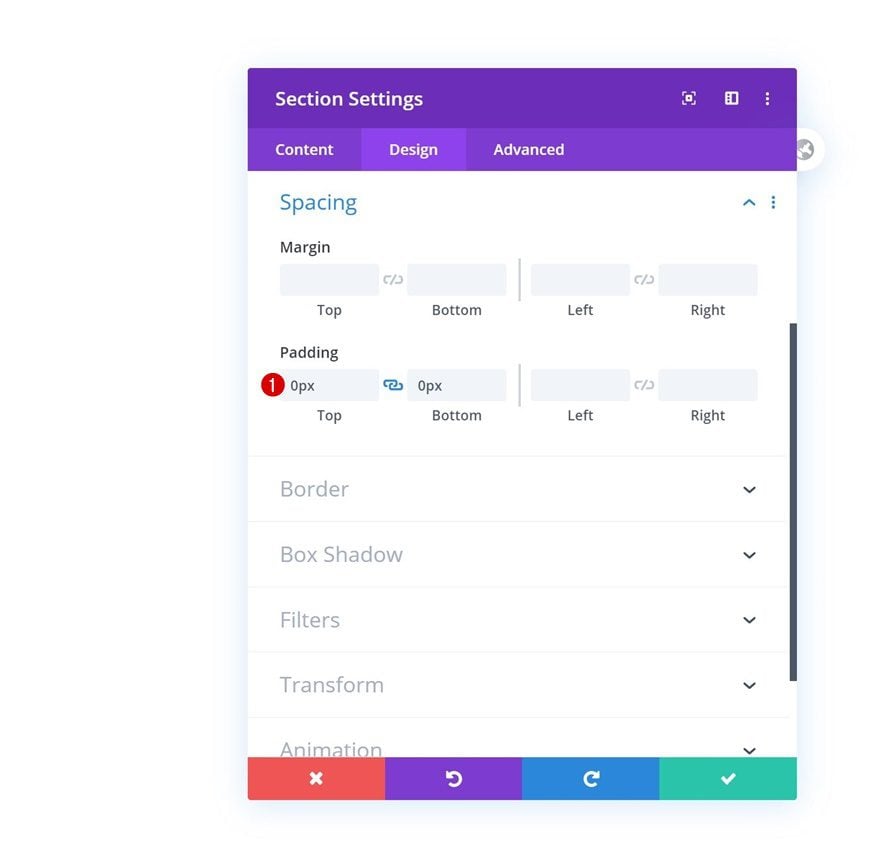
Espaciado
Elimine todo el relleno superior e inferior predeterminado a continuación.
- Relleno superior: 0px
- Relleno inferior: 0px

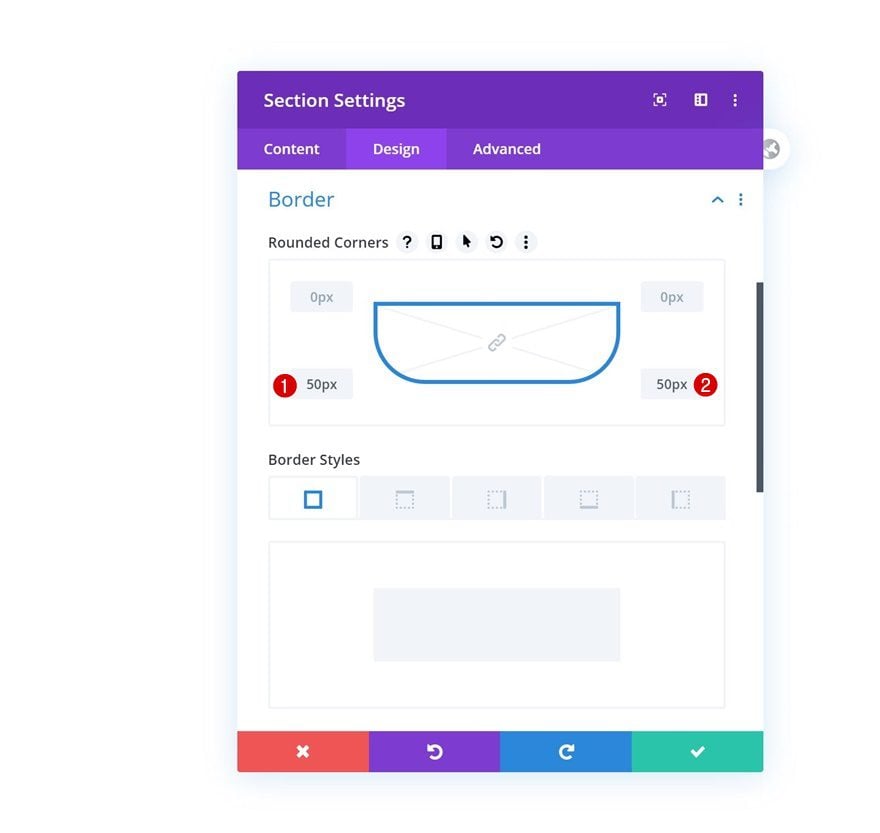
Borde
Agregue un poco de radio de borde a las esquinas inferiores izquierda y derecha de la siguiente sección.
- Abajo a la izquierda: 50px
- Abajo a la derecha: 50px

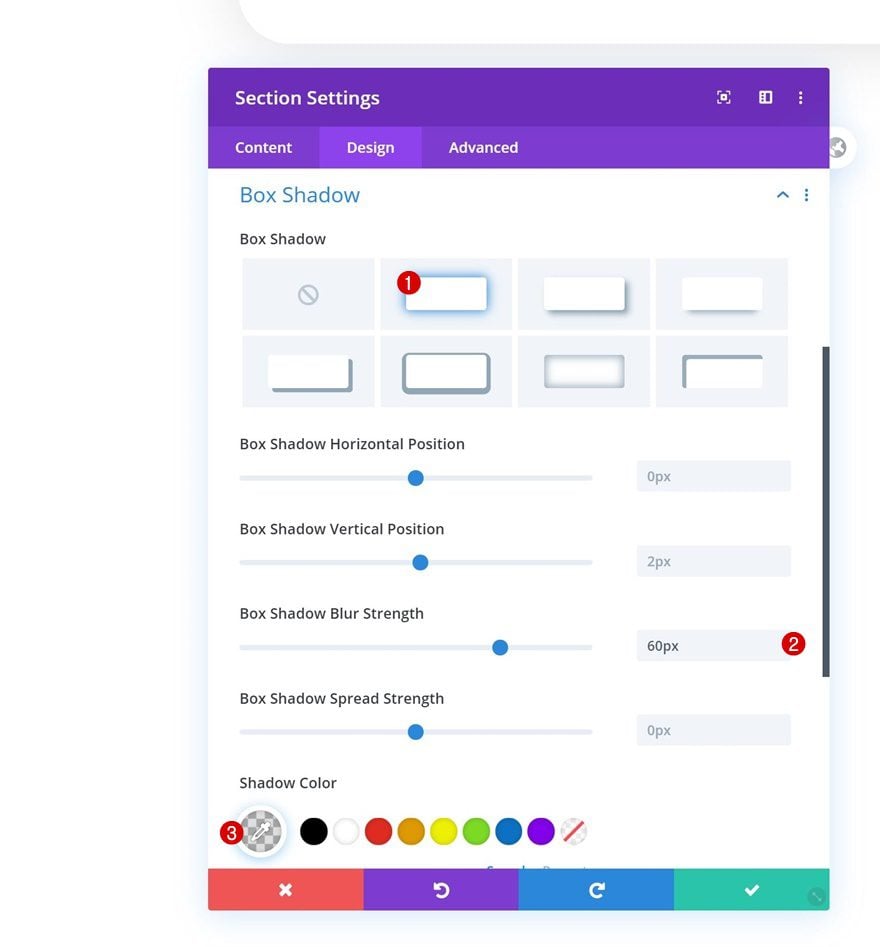
Sombra de la caja
También estamos agregando una sombra de cuadro sutil.
- Fuerza de desenfoque de sombra de cuadro: 60px
- Color de sombra: rgba(0,0,0,0.13)

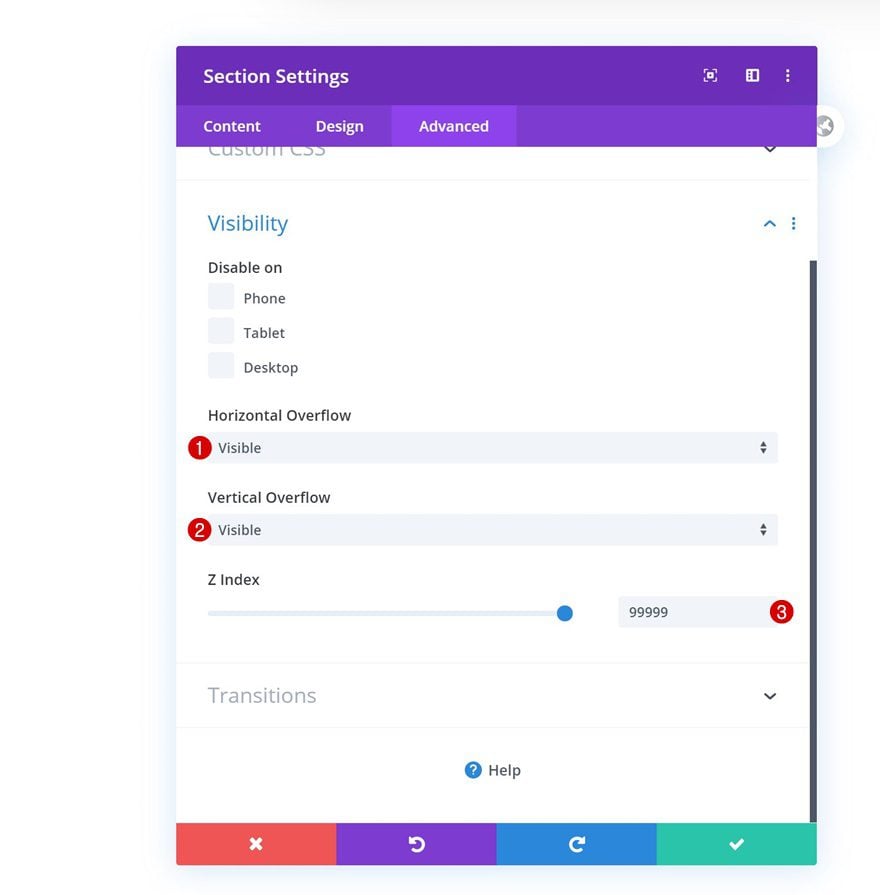
Visibilidad
Luego, vaya a la pestaña avanzada y oculte los desbordamientos. Aumente el índice z también, esto ayudará a garantizar que la sección permanezca en la parte superior de todo el contenido de la página.
- Desbordamiento horizontal: visible
- Desbordamiento vertical: visible
- Índice Z: 99999

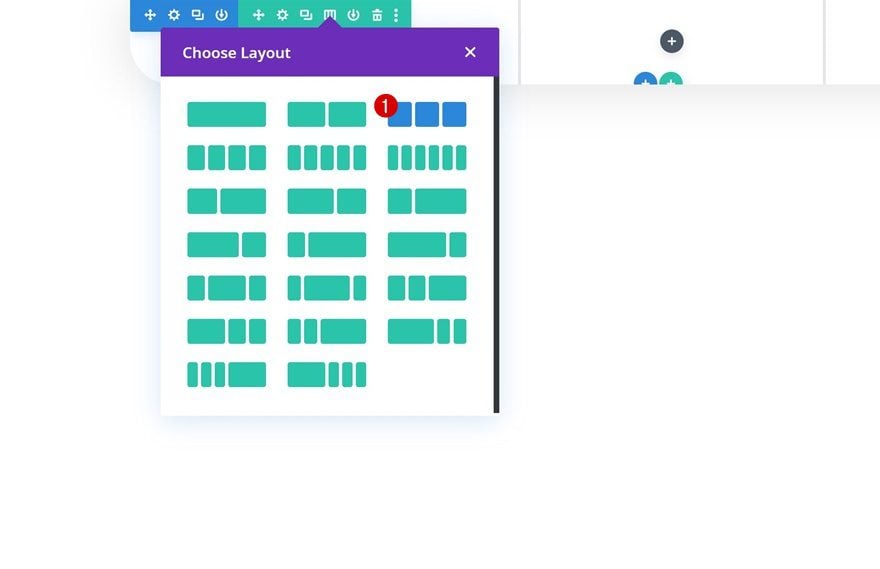
4. Dedicar nueva fila al encabezado
Ahora que hemos completado la configuración de la sección general, podemos comenzar a agregar filas. En total, necesitaremos dos filas; uno que está dedicado al encabezado y otro que permite que se muestren los elementos del menú. Comenzaremos con el encabezado agregando una nueva fila usando la siguiente estructura de columnas:

Configuración de fila
Color de fondo
Sin agregar ningún módulo a la fila, abra la configuración de la fila y cambie el color de fondo.
- Color de fondo: #38383f

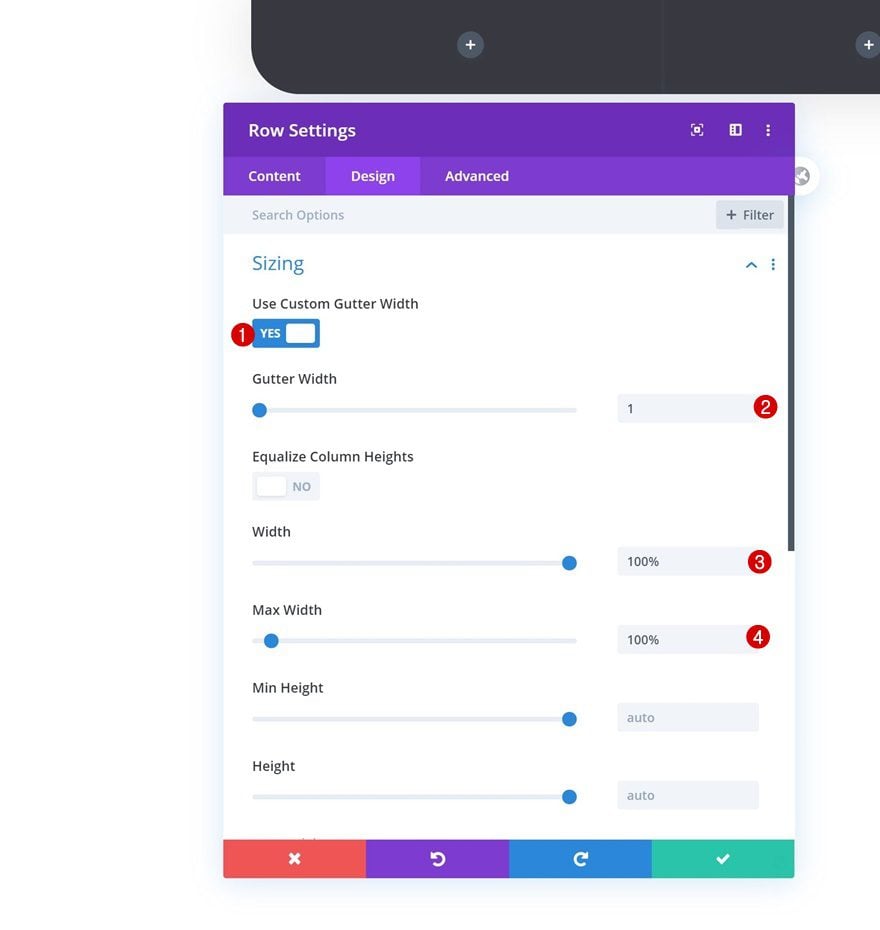
Dimensionamiento
Modifique la configuración de tamaño de la fila a continuación.
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Ancho: 100%
- Ancho máximo: 100%

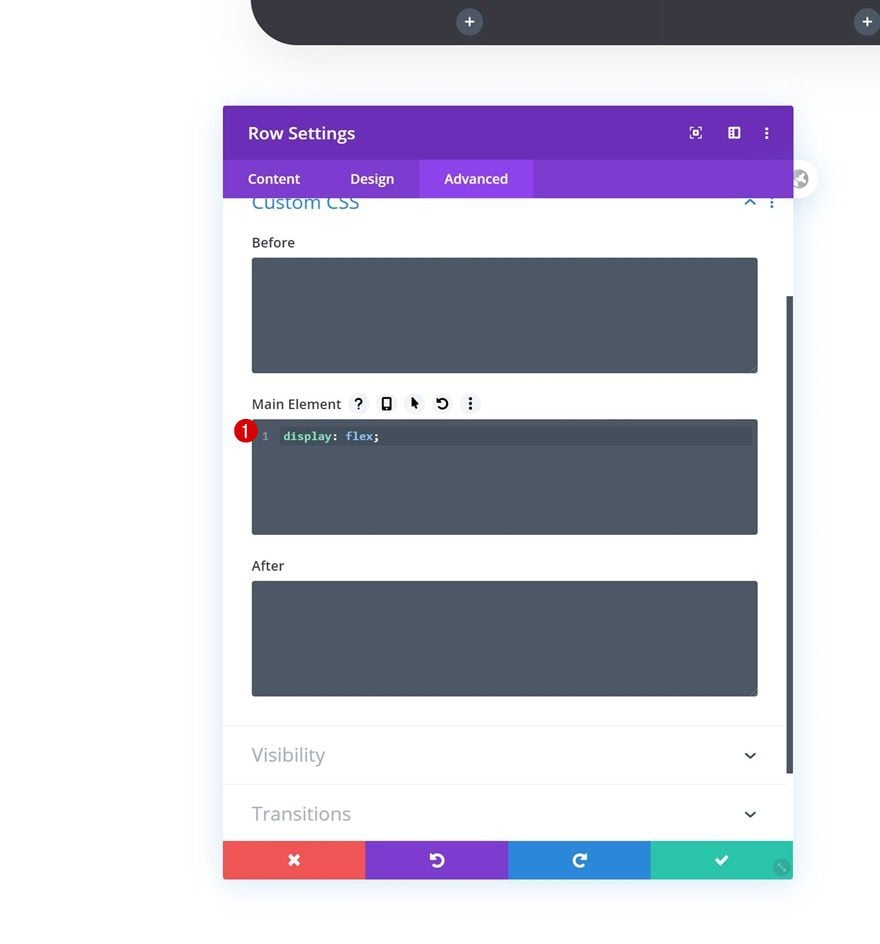
Mostrar
Y asegúrese de que las columnas aparezcan una al lado de la otra en tamaños de pantalla más pequeños agregando una sola línea de código CSS al elemento principal de la fila.
|
01
|
display: flex; |

Agregar módulo de imagen a la columna 1
Cargar logotipo
Una vez que haya completado la configuración de la fila, es hora de comenzar a agregar módulos. Agregue un módulo de imagen a la columna 1 y cargue su logotipo.

Alineación
Pase a la pestaña de diseño y asegúrese de estar usando la alineación de la imagen a la izquierda.
- Alineación de imagen: Izquierda

Dimensionamiento
Modifique también el ancho del módulo.
- Ancho: 100px

Espaciado
Y agregue algunos valores de margen personalizados en diferentes tamaños de pantalla.
- Margen superior: 5px
- Margen izquierdo: 50 px (escritorio), 20 px (tableta y teléfono)

Añadir Redes Sociales
Vamos a la segunda columna. Allí, necesitaremos un módulo de seguimiento de redes sociales. Agrega las redes sociales de tu preferencia.

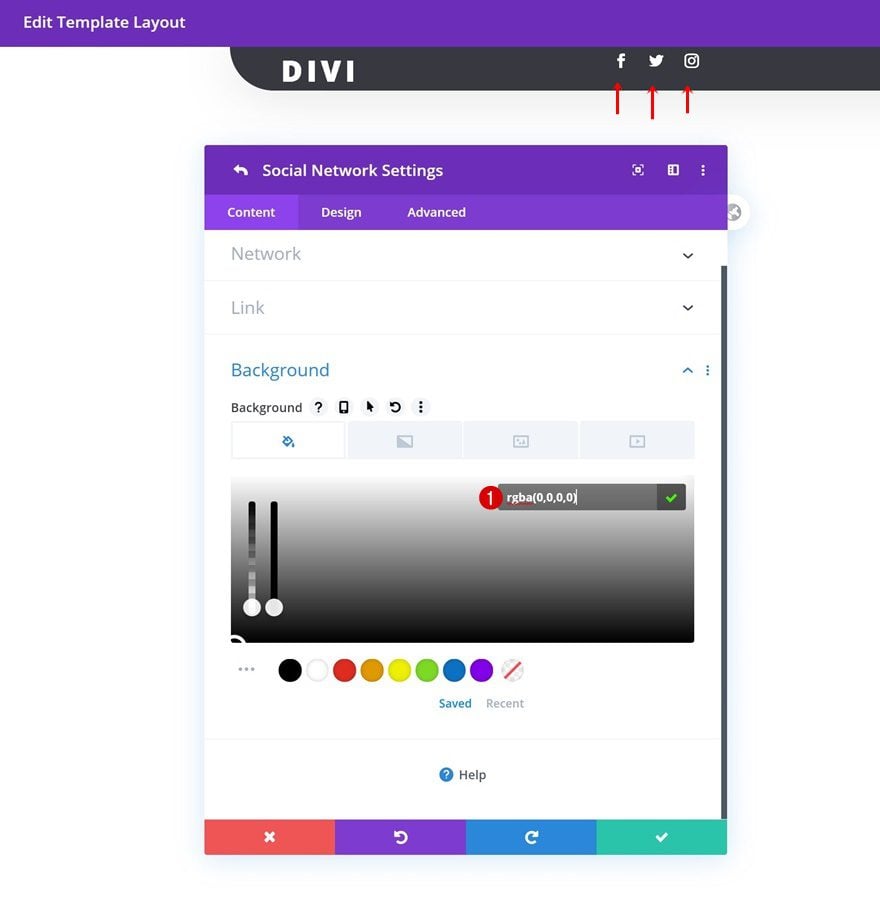
Color de fondo de la red social
Luego, abre cada red social individualmente y cambia el color de fondo a uno completamente transparente.
- Color de fondo: rgba(0,0,0,0)

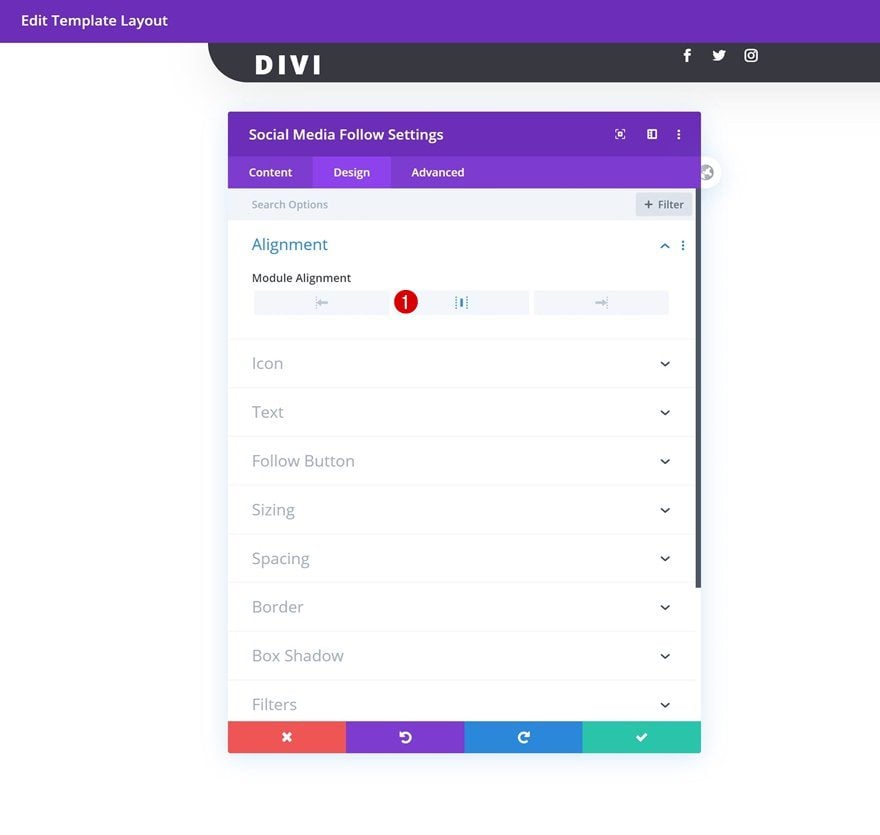
Alineación
Vuelva a la configuración normal del módulo y cambie toda la alineación del módulo a continuación.
- Alineación del módulo: Centro

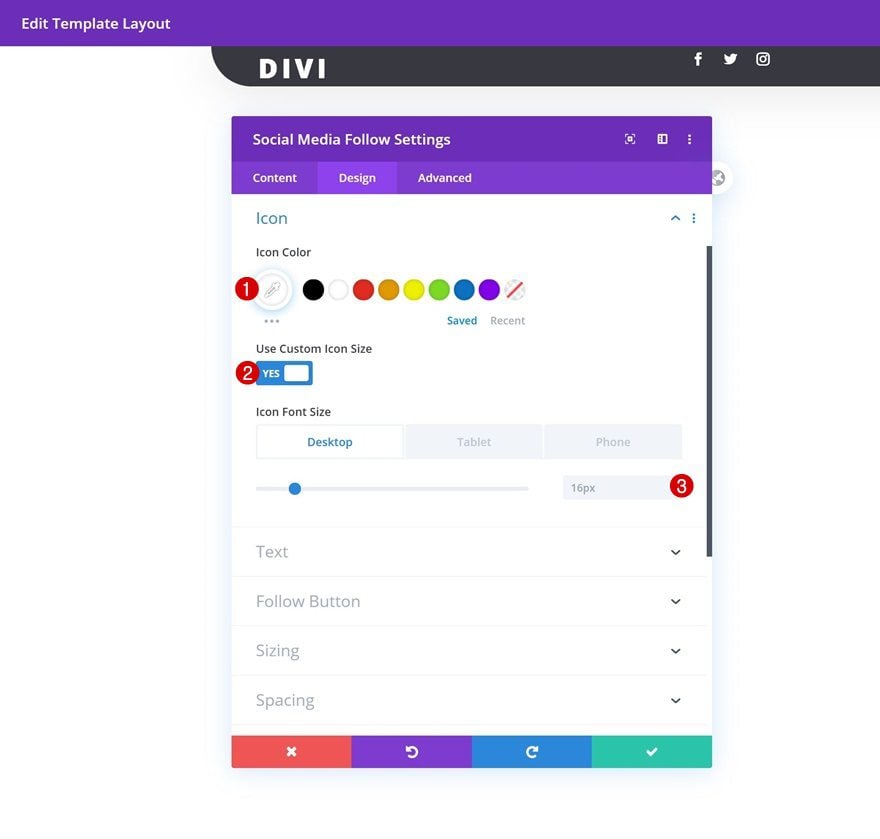
Icono
Modifique también la configuración de los iconos.
- Color del icono: #ffffff
- Usar tamaño de icono personalizado: Sí
- Tamaño de fuente del icono: 16 px (computadora de escritorio y tableta), 12 px (teléfono)

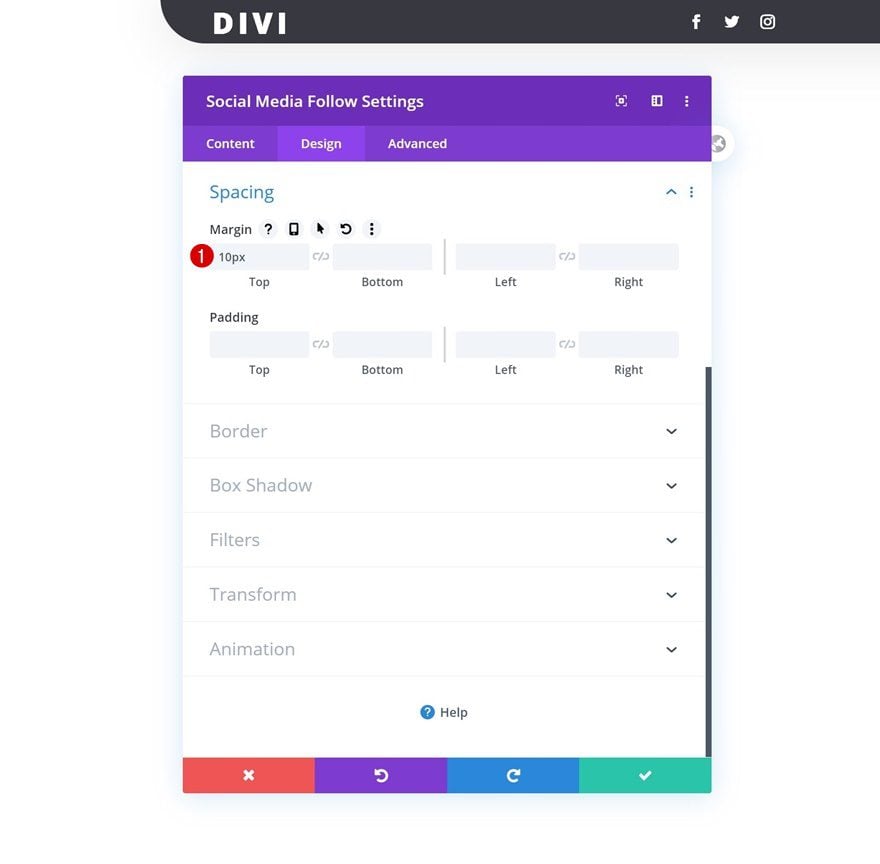
Espaciado
Y agregue un poco de margen superior.
- Margen superior: 10px

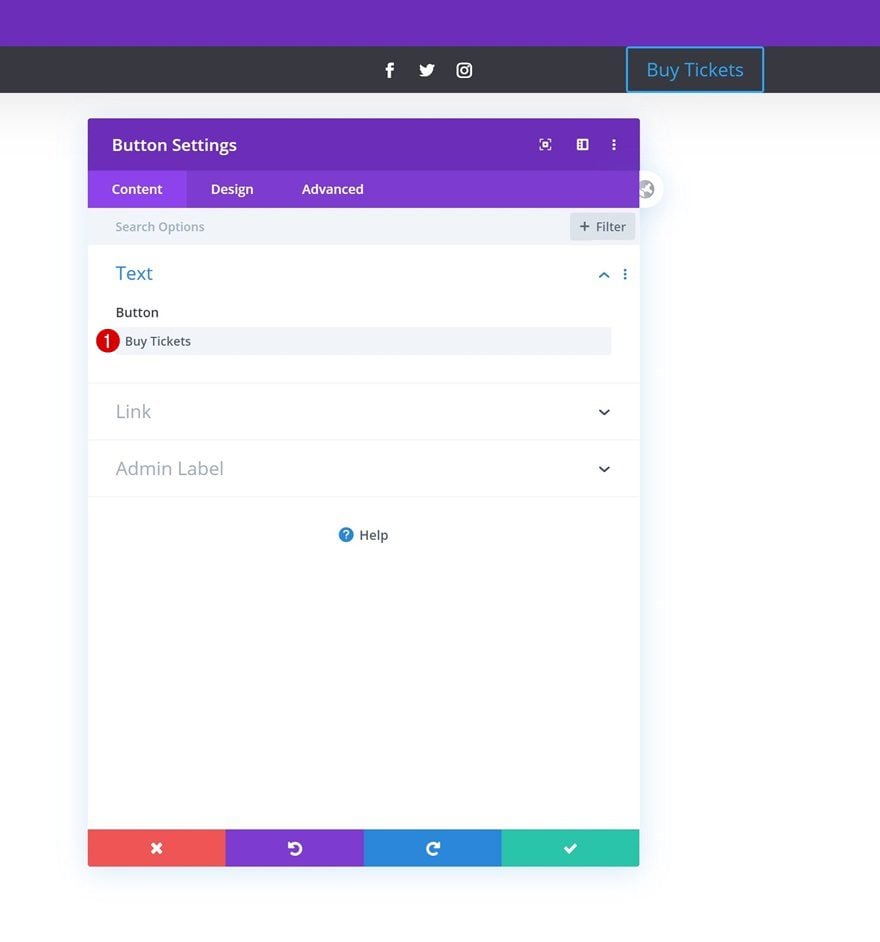
Agregar copia
Pase a la tercera columna y agregue un Módulo de botones con alguna copia de su elección.

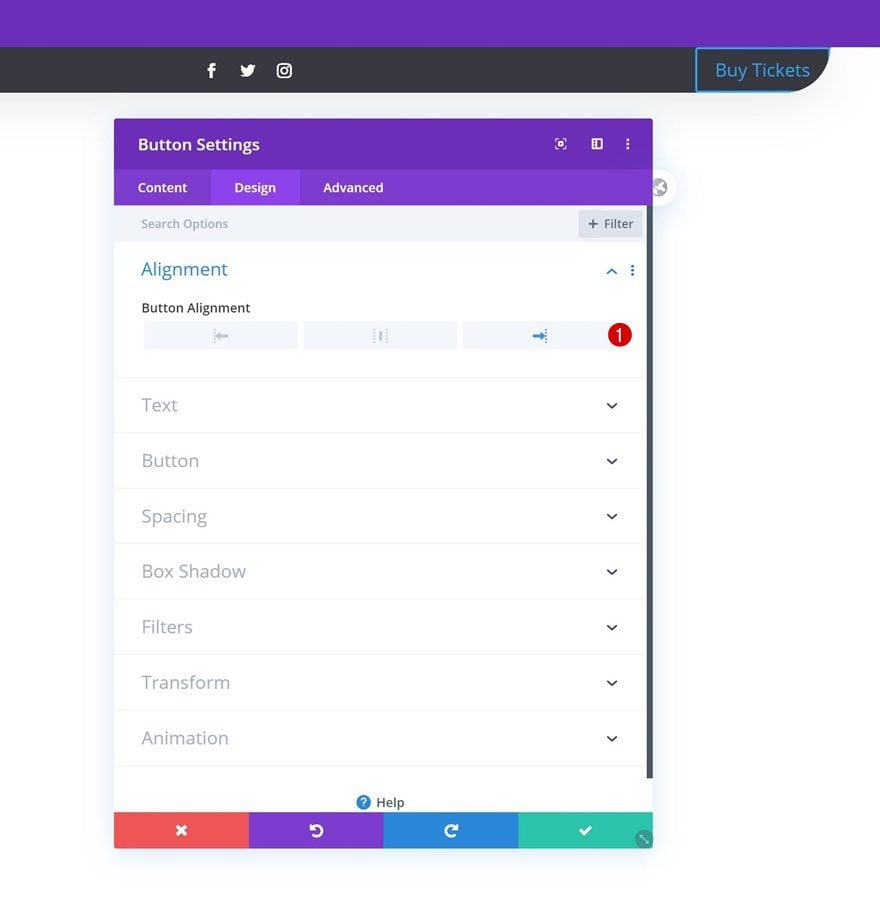
Alineación
Cambia la alineación de los botones en la pestaña de diseño.
- Alineación de botones: Derecha

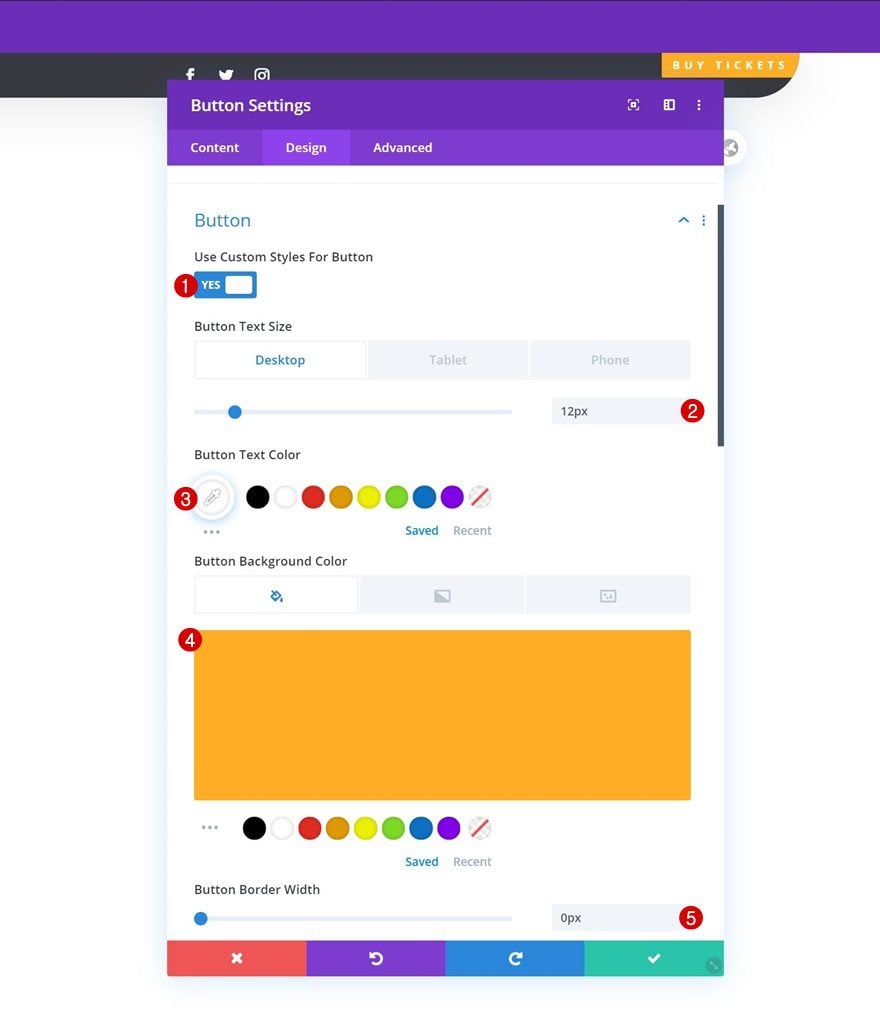
Configuración de botones
Diseñe la configuración del botón en consecuencia:
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 12 px (escritorio), 10 px (tableta), 8 px (teléfono)
- Color del texto del botón: #ffffff
- Color de fondo del botón: #ffae25
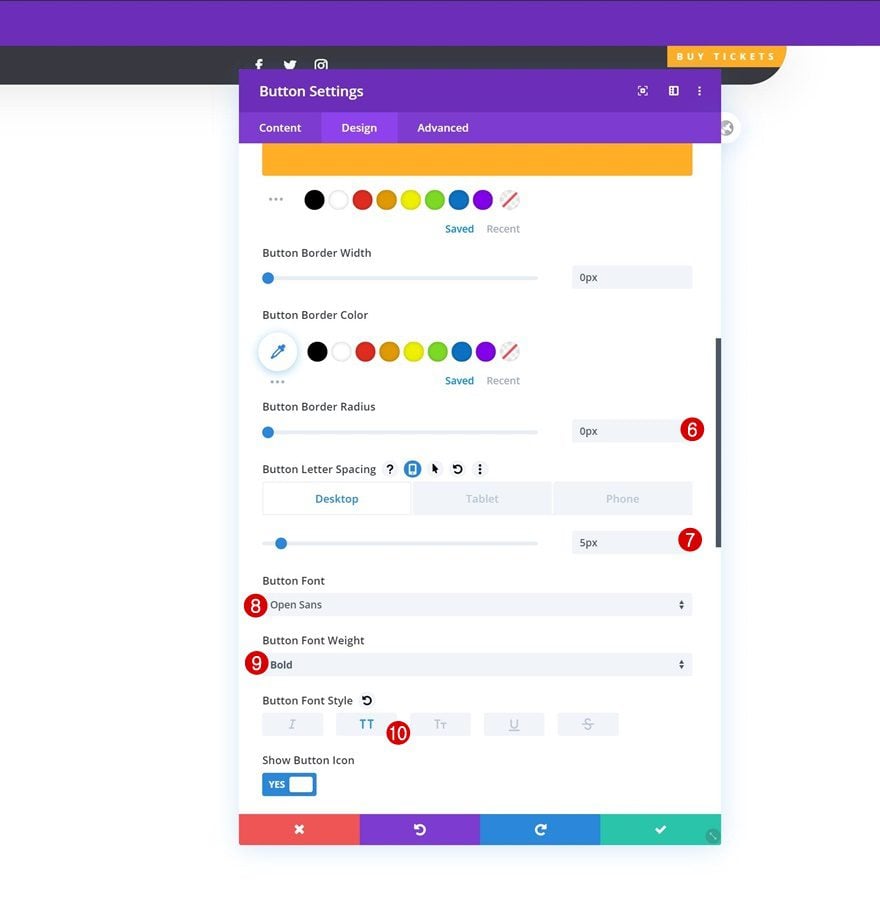
- Ancho del borde del botón: 0px

- Radio del borde del botón: 0px
- Espaciado entre letras de botones: 5 px (escritorio), 3 px (tableta y teléfono)
- Fuente del botón: Open Sans
- Peso de la fuente del botón: Negrita
- Estilo de fuente del botón: Mayúsculas

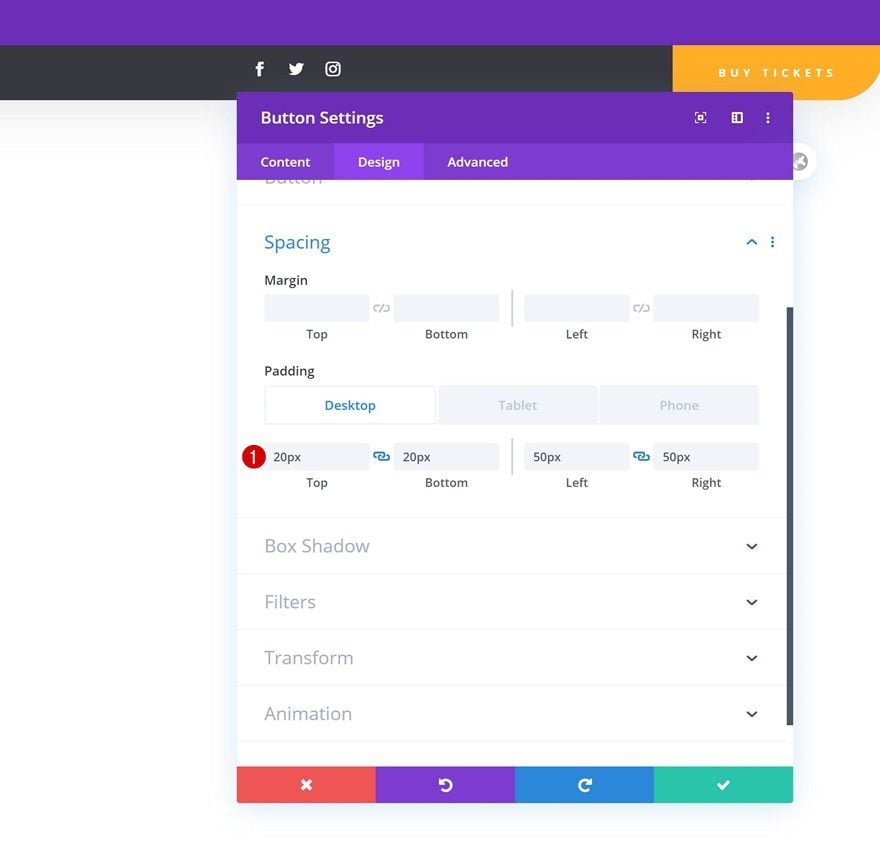
Espaciado
Y agregue algunos valores de relleno personalizados en diferentes tamaños de pantalla.
- Relleno superior: 20px
- Relleno inferior: 20px
- Relleno izquierdo: 50 px (computadora de escritorio y tableta), 15 px (teléfono)
- Relleno derecho: 50 px (computadora de escritorio y tableta), 15 px (teléfono)

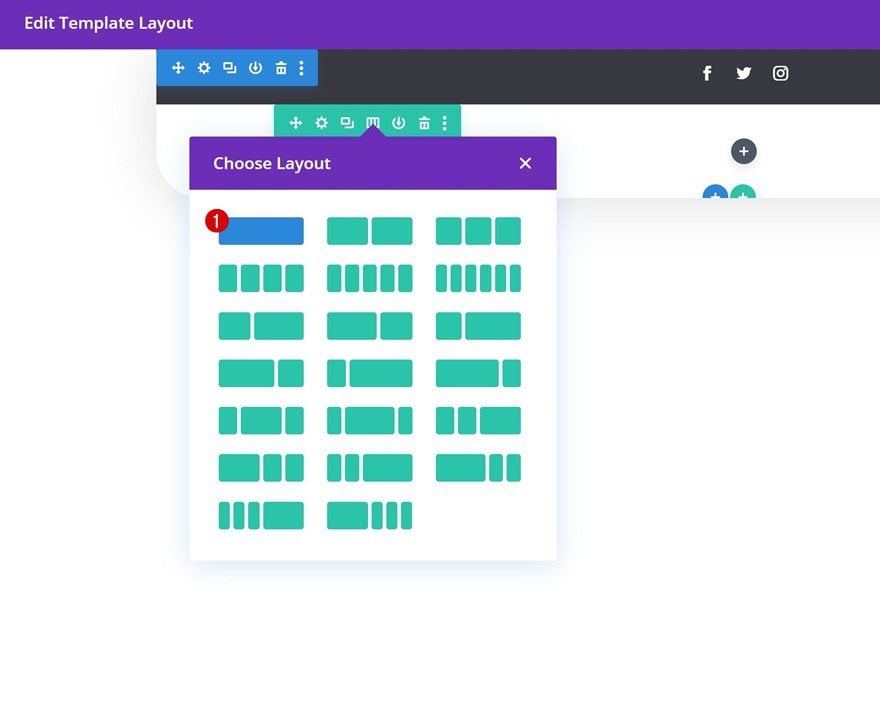
Una vez que haya completado la fila dedicada al encabezado global, puede agregar otra fila justo debajo usando la siguiente estructura de columnas:

Configuración de fila
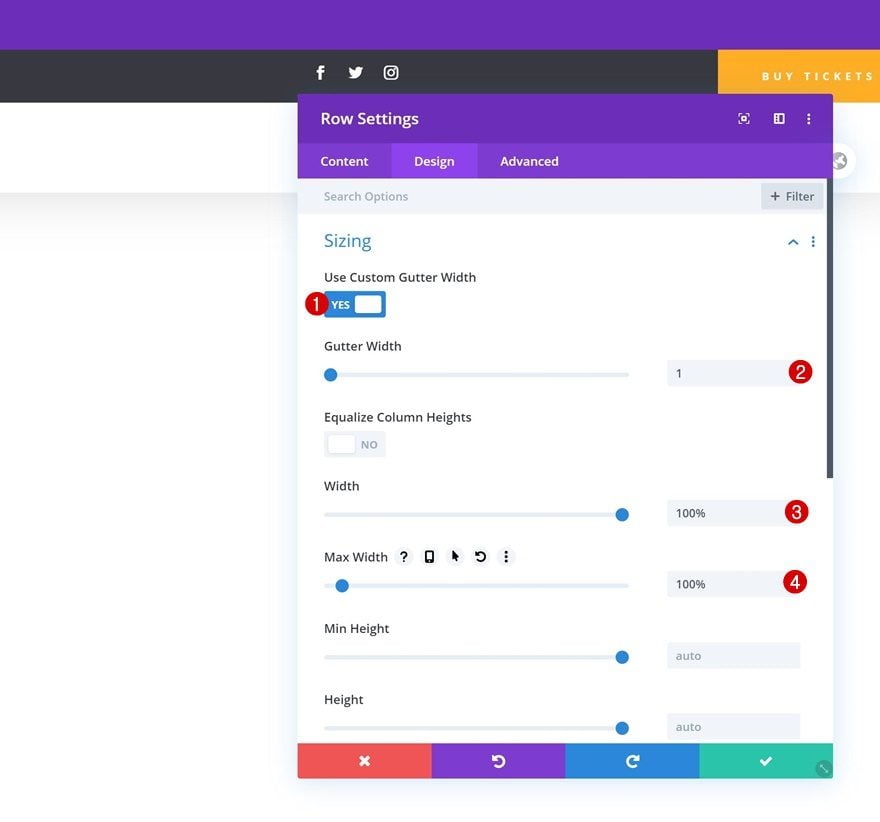
Dimensionamiento
Sin agregar ningún módulo todavía, abra la configuración de la fila y cambie la configuración de tamaño en la pestaña de diseño.
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Ancho: 100%
- Ancho máximo: 100%

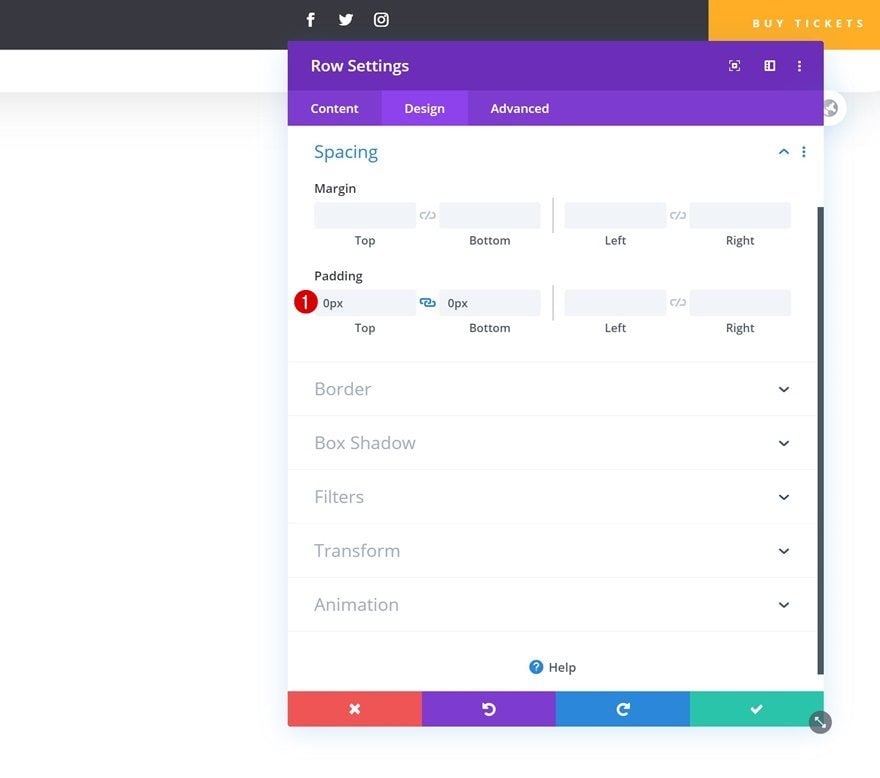
Espaciado
Elimine todo el relleno superior e inferior predeterminado a continuación.
- Relleno superior: 0px
- Relleno inferior: 0px

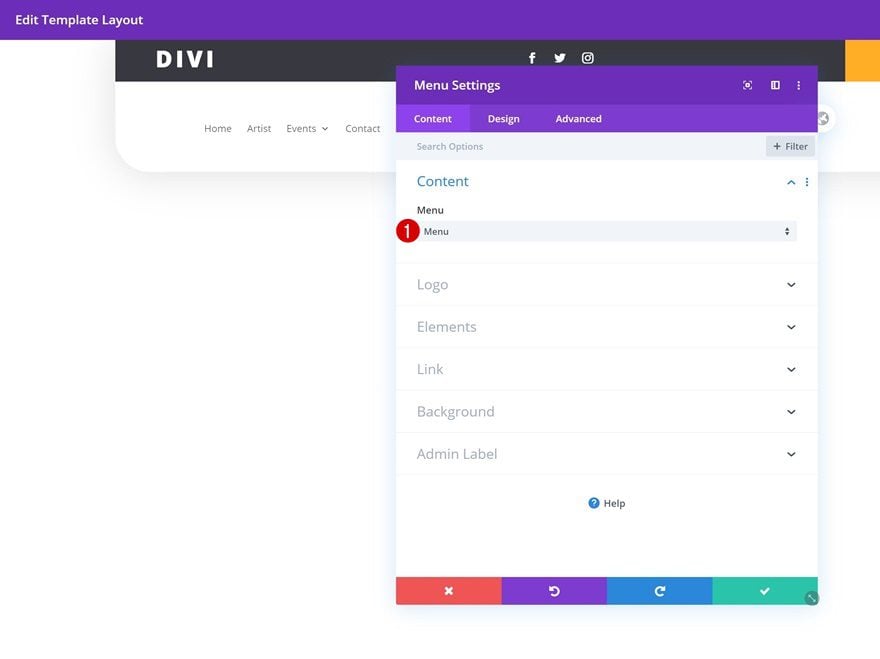
Seleccione el menú
Luego, agregue un módulo de menú a la columna y seleccione el menú que creó en la primera parte de este tutorial.

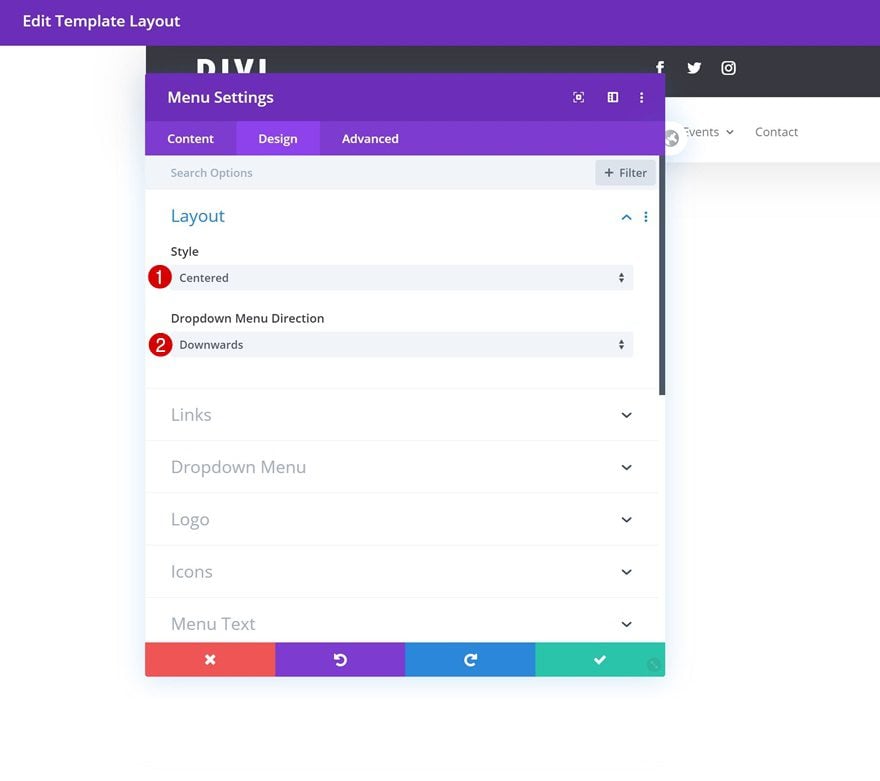
Disposición
Pase a la pestaña de diseño y cambie la configuración de diseño de la siguiente manera:
- Estilo: Centrado
- Dirección del menú desplegable: hacia abajo

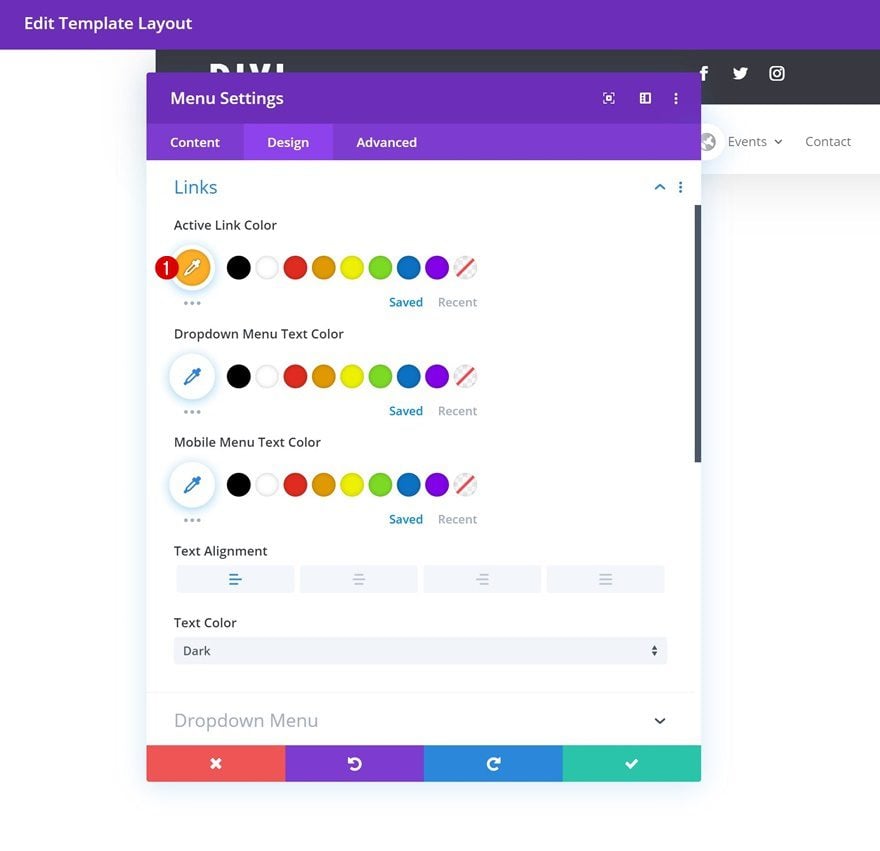
Enlaces
Modifique también el color del enlace activo en la pestaña de diseño.
- Color del enlace activo: #ffae25

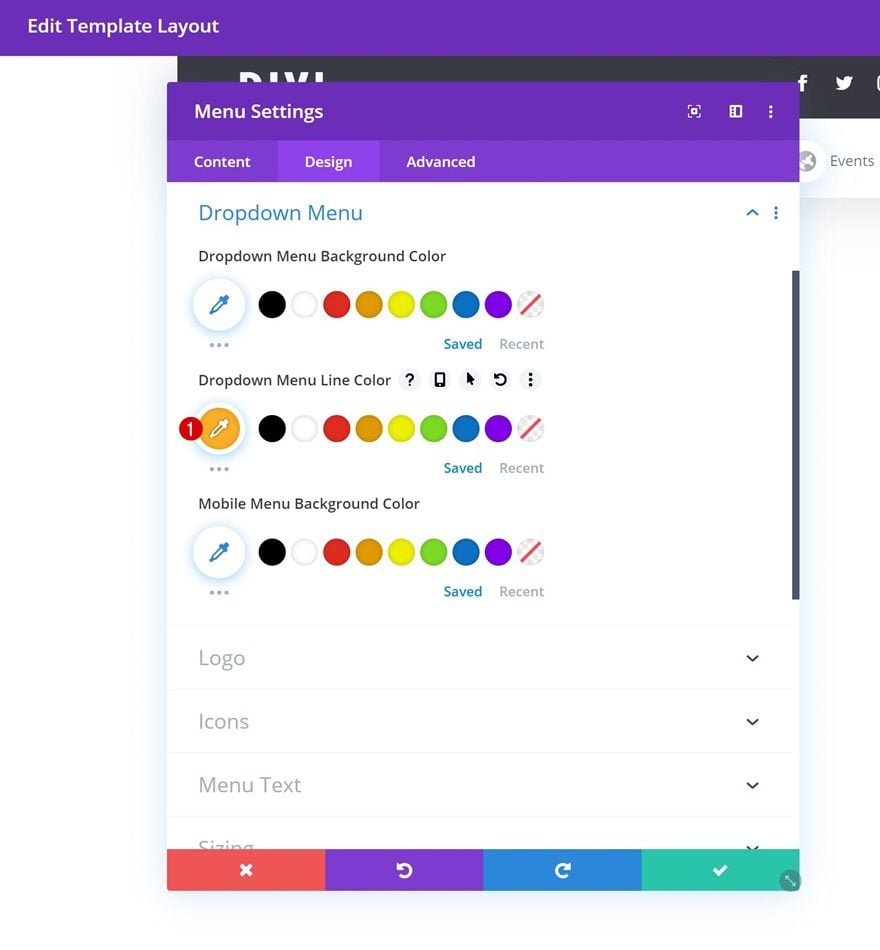
Menú desplegable
Haga lo mismo con el color de la línea del menú desplegable en la configuración del menú desplegable.
- Color de la línea del menú desplegable: #ffae25

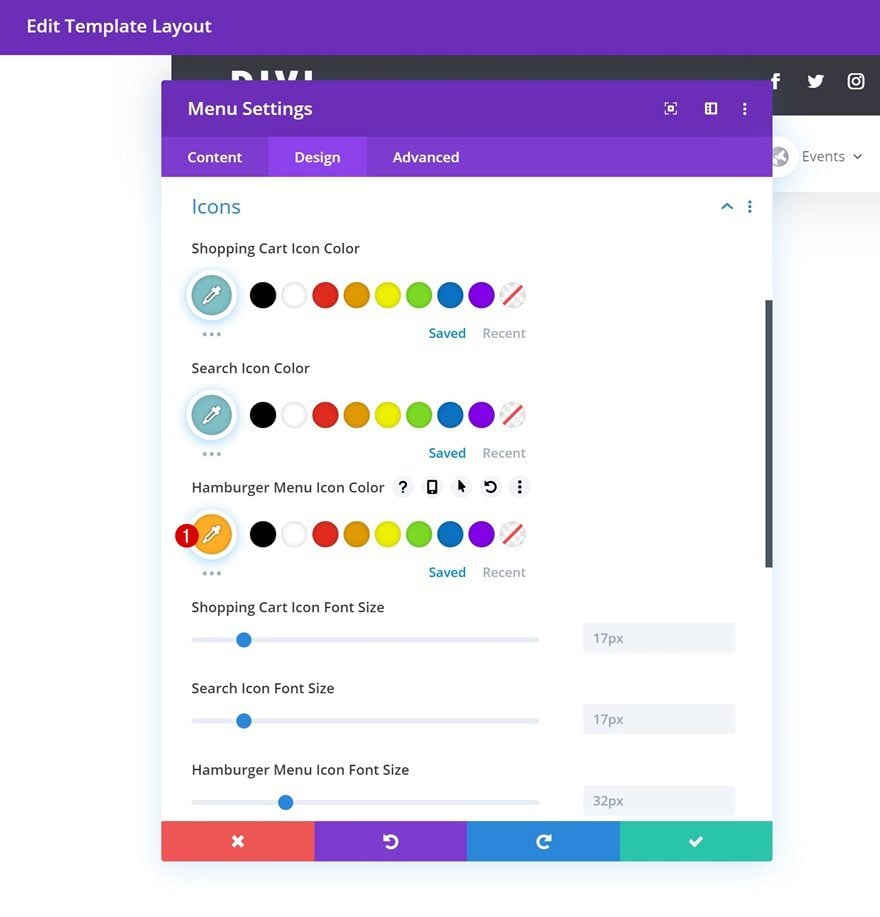
Iconos
Modifique el color del ícono del menú de hamburguesas a continuación.
- Color del icono del menú de hamburguesas: #ffae25

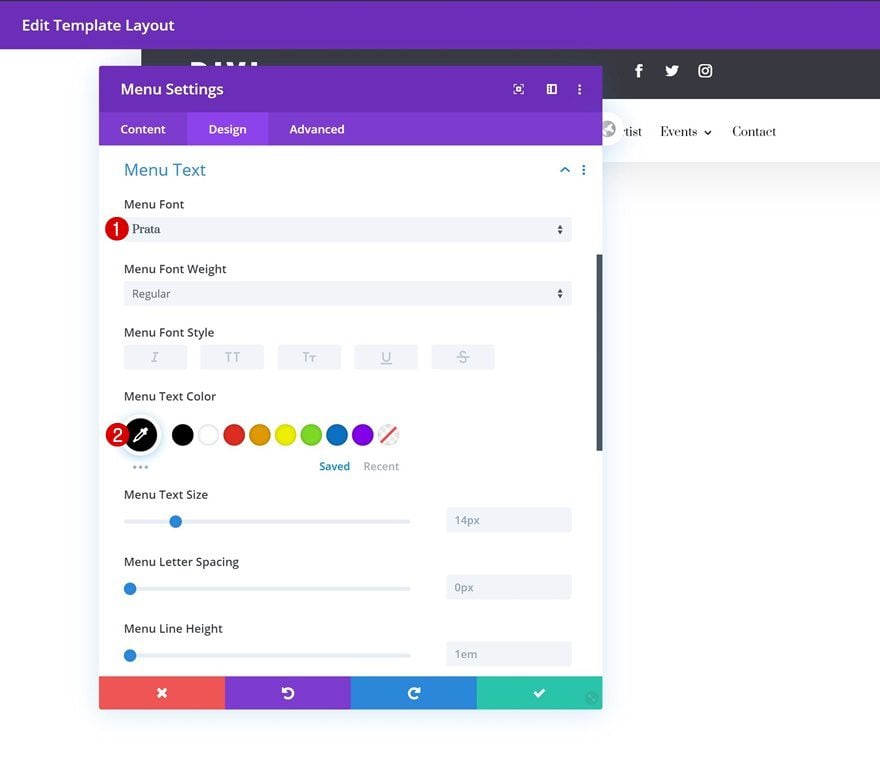
Texto del menú
Junto con la configuración del texto del menú.
- Fuente del menú: Prata
- Color del texto del menú: #000000

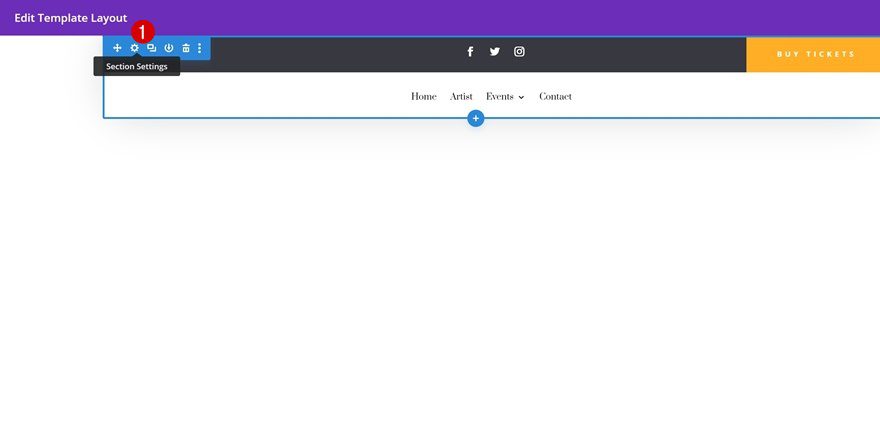
Configuración de sección abierta
Una vez que haya completado la segunda fila, lo único que queda por hacer es hacer que la sección se adhiera a la parte superior de nuestras páginas y publicaciones. Para ello, abriremos de nuevo la sección de configuración.

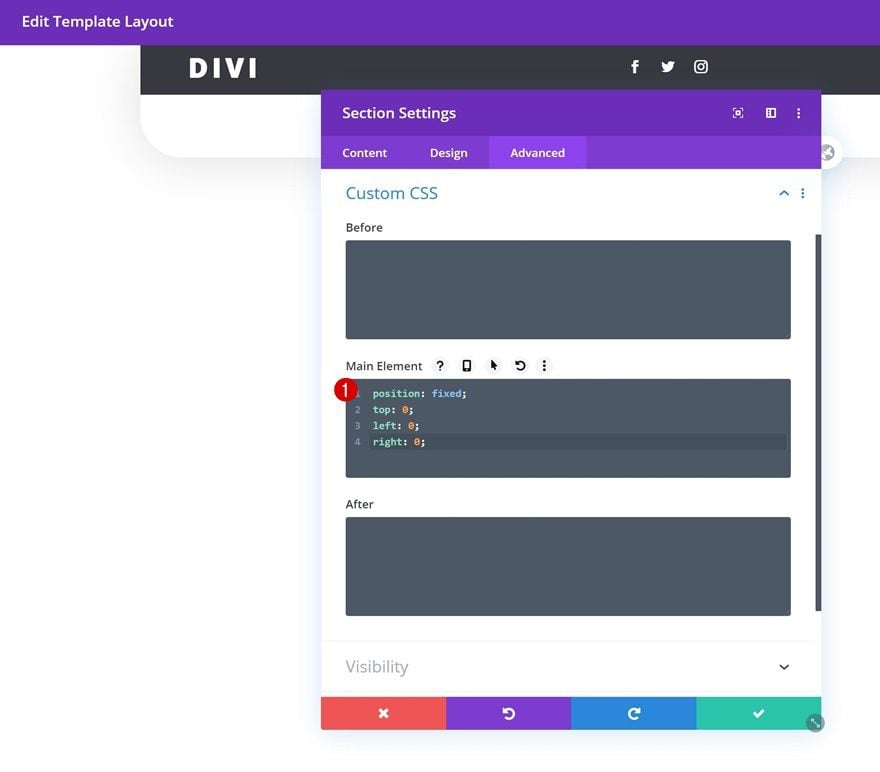
Agregar CSS personalizado al elemento principal
Luego, iremos a la pestaña avanzada y agregaremos algunas líneas de código CSS al elemento principal de la sección.
|
01
02
03
04
|
position: fixed;top: 0;left: 0;right: 0; |

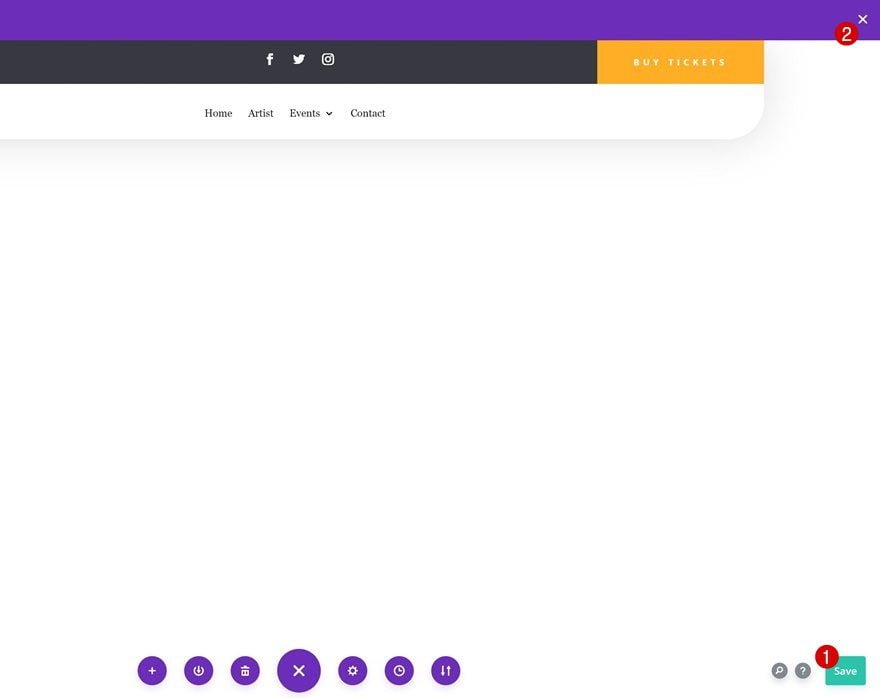
7. Guarde las opciones de creación de encabezados y temas globales
Una vez que haya completado todo el diseño del encabezado global, asegúrese de guardar el diseño antes de salir del diseño de la plantilla. Una vez que esté fuera del diseño de la plantilla, guarde los cambios de todo el generador de temas y ¡listo!


Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En esta publicación, le mostramos cómo crear un encabezado global personalizado con el nuevo Theme Builder de Divi. Este tutorial muestra lo fácil que es crear hermosos encabezados y aplicarlos a todo su sitio web o tipos de publicaciones personalizadas específicas . ¡Esperamos que este tutorial lo inspire a comenzar con Theme Builder de inmediato! Si tiene alguna pregunta o sugerencia, asegúrese de dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.