
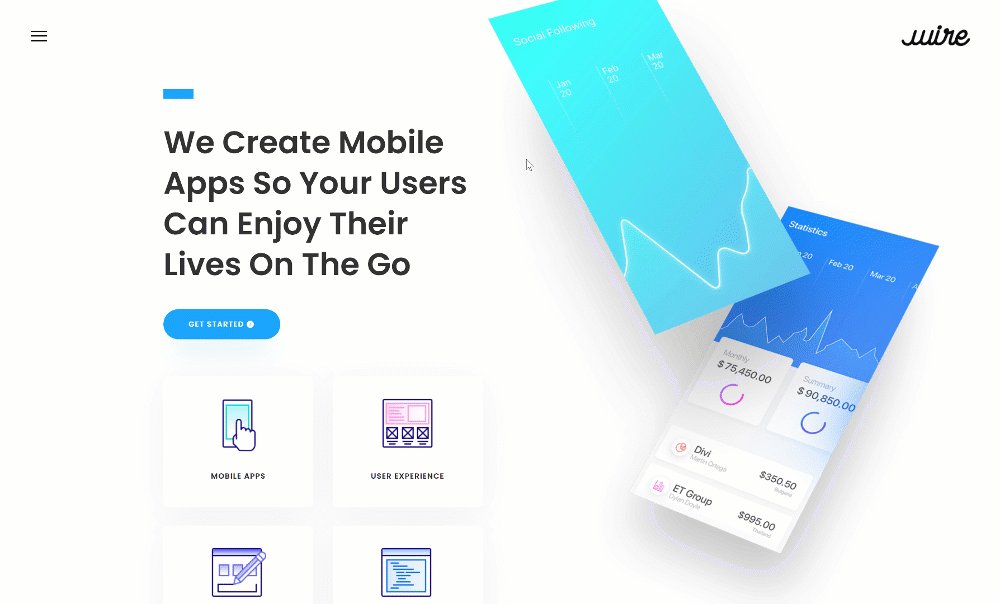
Si está buscando una manera de crear un encabezado global para su sitio web que no ocupe mucho espacio, le encantará este tutorial. Le mostraremos cómo crear un encabezado global a pantalla completa usando el generador de temas de Divi . Mientras se desplaza hacia abajo en la página, las únicas dos cosas adicionales que notará en su publicación/página son 1) un ícono de hamburguesa en el que se puede hacer clic en la esquina superior izquierda y 2) un logotipo en la esquina superior derecha. Estos dos elementos seguirán a sus visitantes a lo largo de su proceso de navegación y una vez que se haga clic en el ícono de la hamburguesa, se abrirá un menú de pantalla completa personalizado que permitirá a los visitantes ir a otras páginas de su sitio web. ¡El resultado de este diseño es altamente receptivo y también podrá descargar el archivo JSON de forma gratuita!
Hagámoslo.
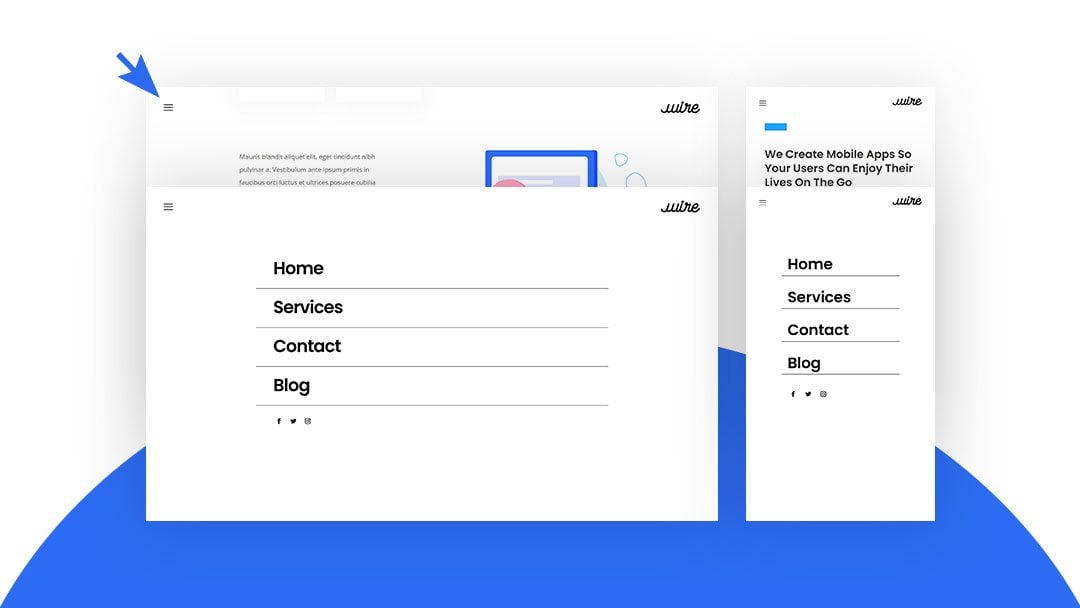
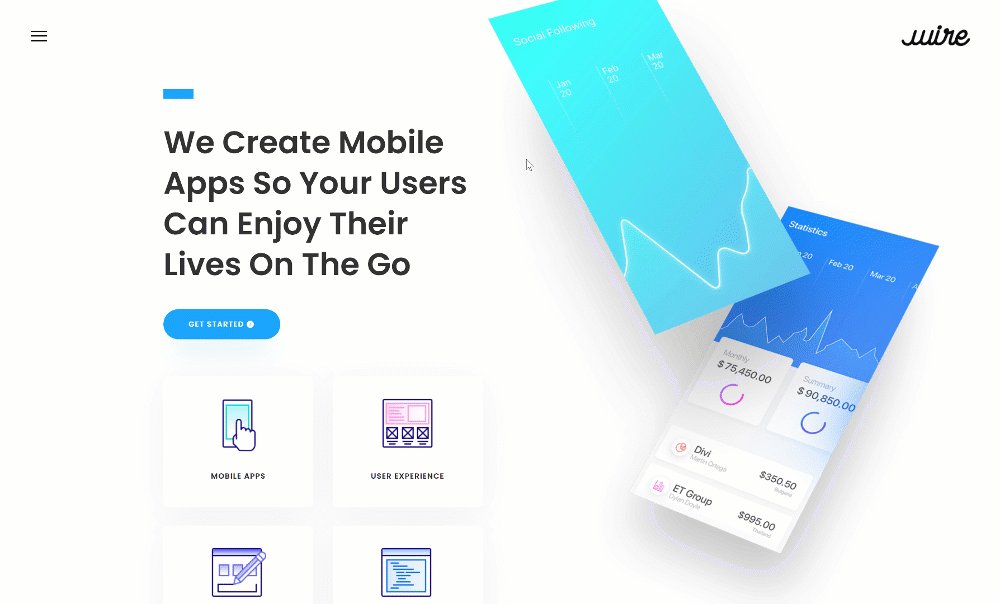
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
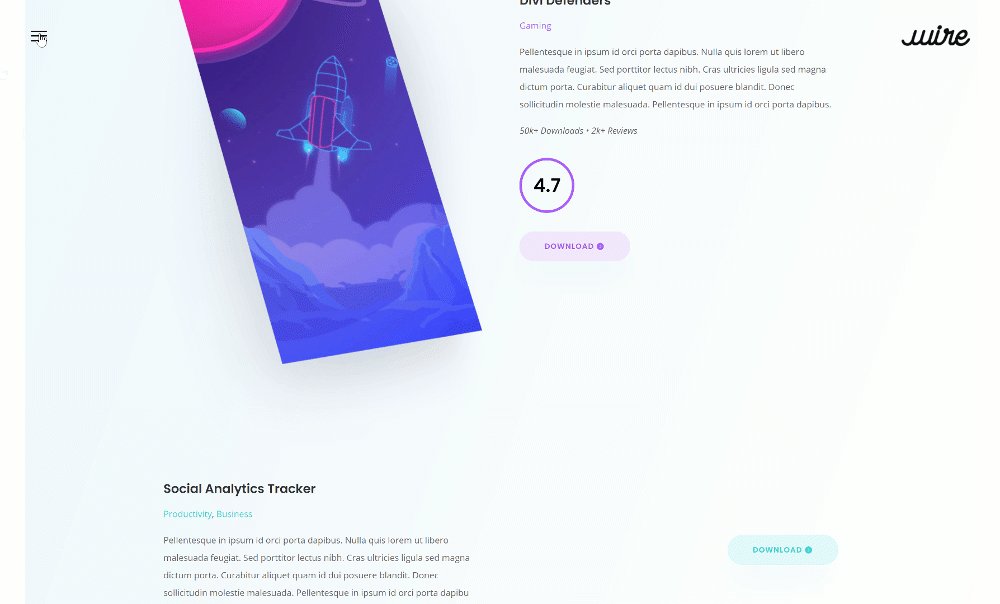
Escritorio

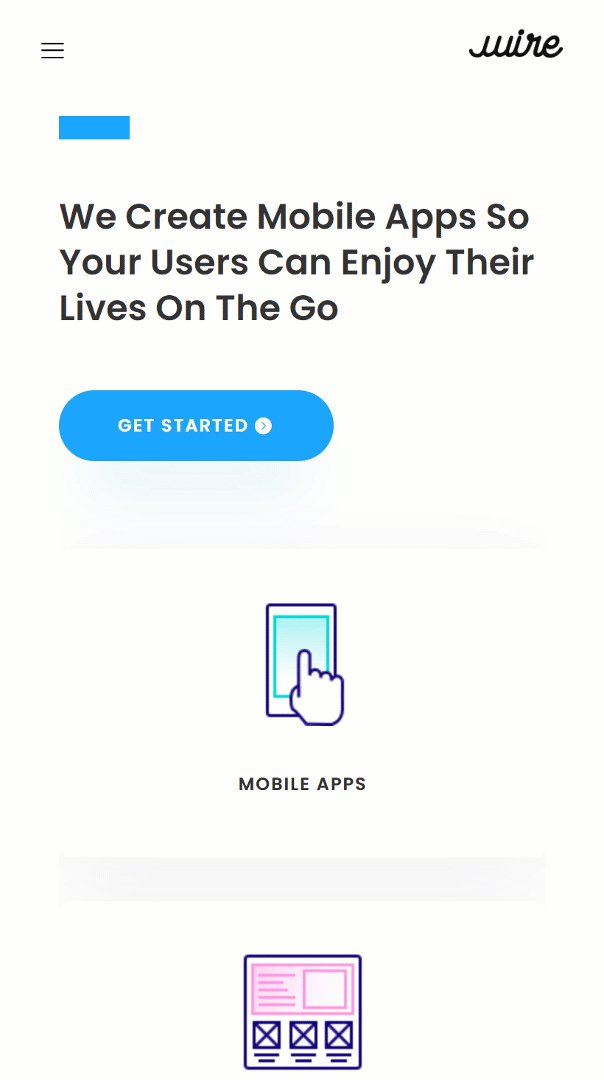
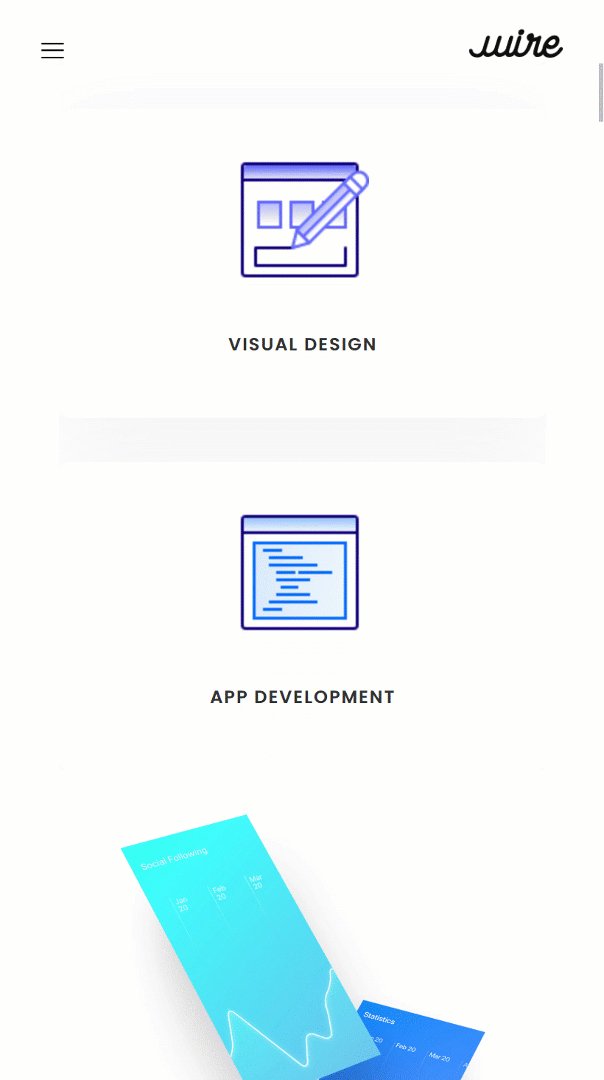
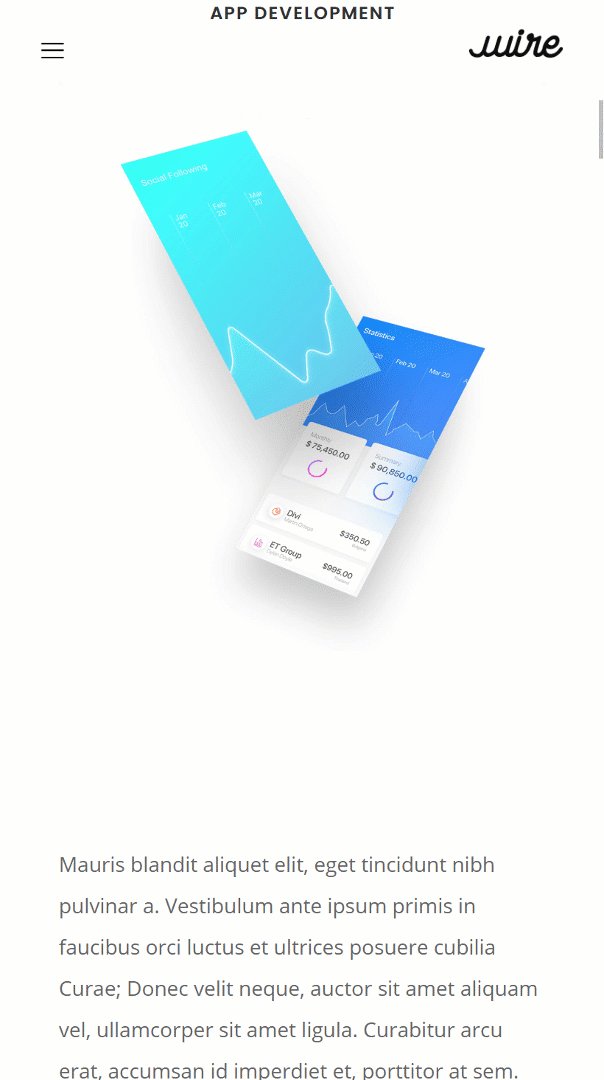
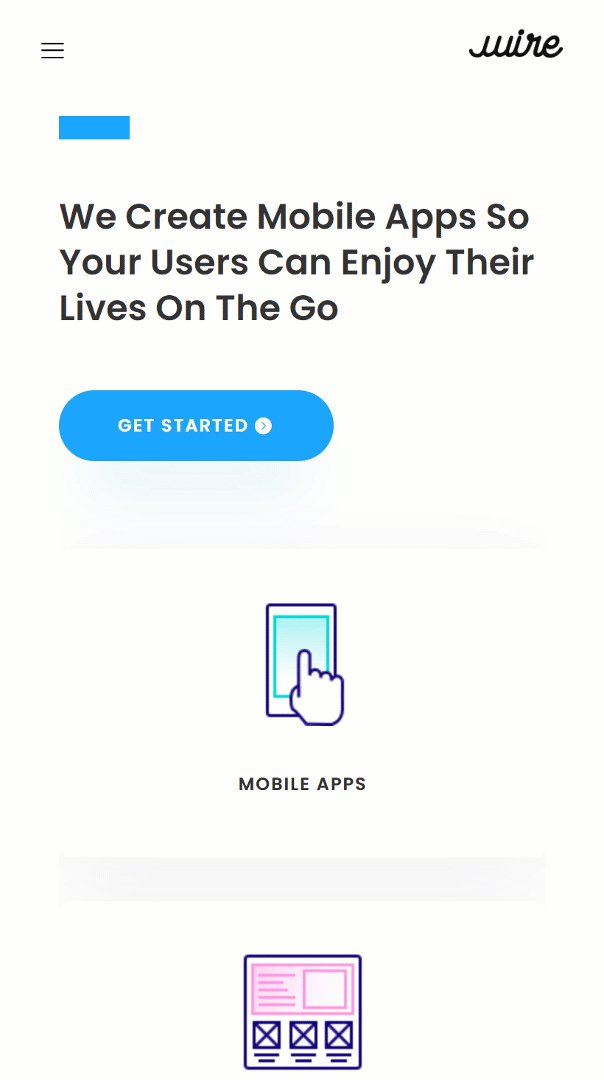
Móvil

Descargue la plantilla de encabezado global a pantalla completa GRATIS
Para poner sus manos en la plantilla de encabezado global de pantalla completa, primero deberá descargarla usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
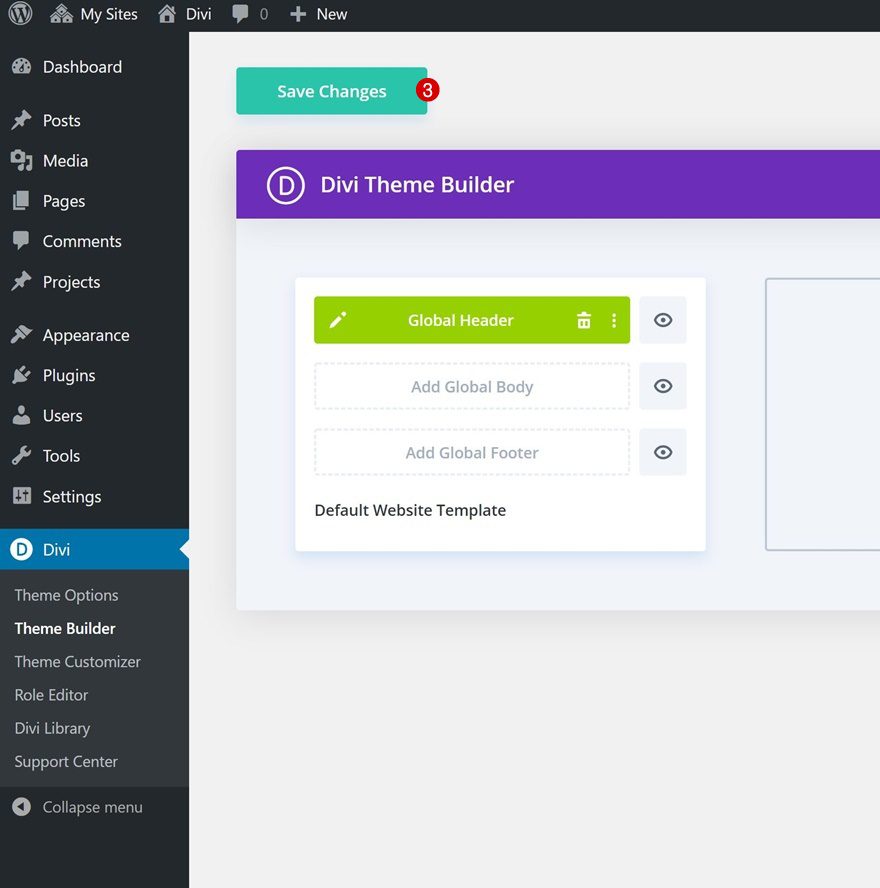
1. Vaya a Divi Theme Builder y comience a construir el encabezado global
Ir al Creador de temas Divi
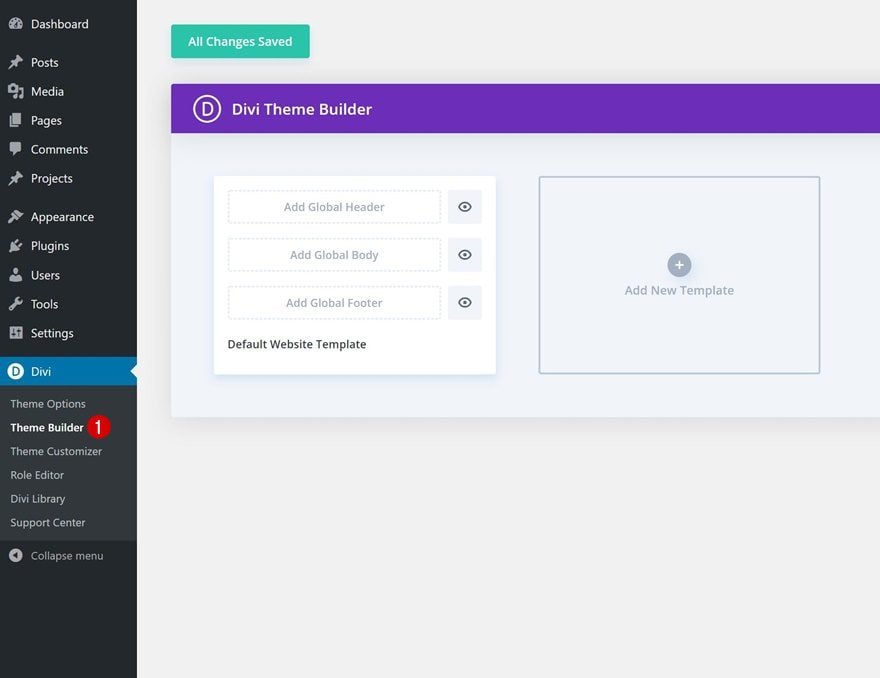
Comience yendo al Divi Theme Builder .

Empezar a construir encabezado global
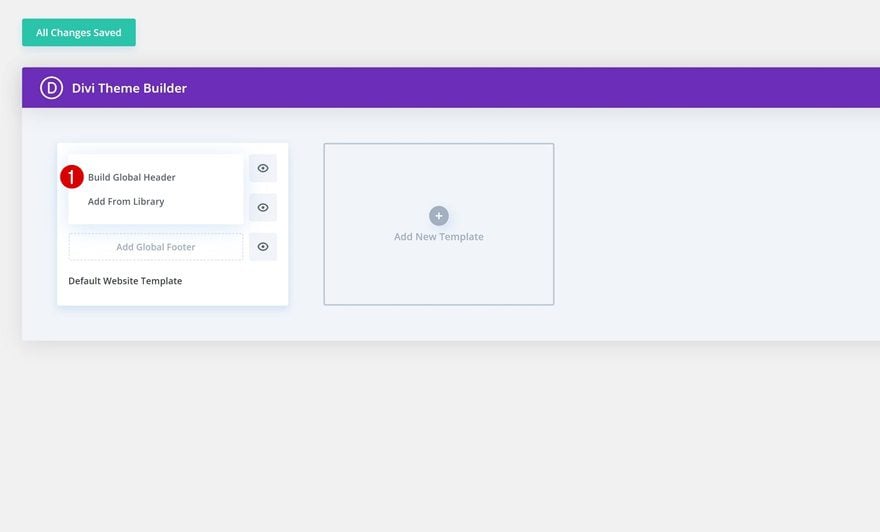
Luego, haga clic en ‘Agregar encabezado global’ y proceda a hacer clic en ‘Crear encabezado global’.

Ajustes de sección
Color de fondo
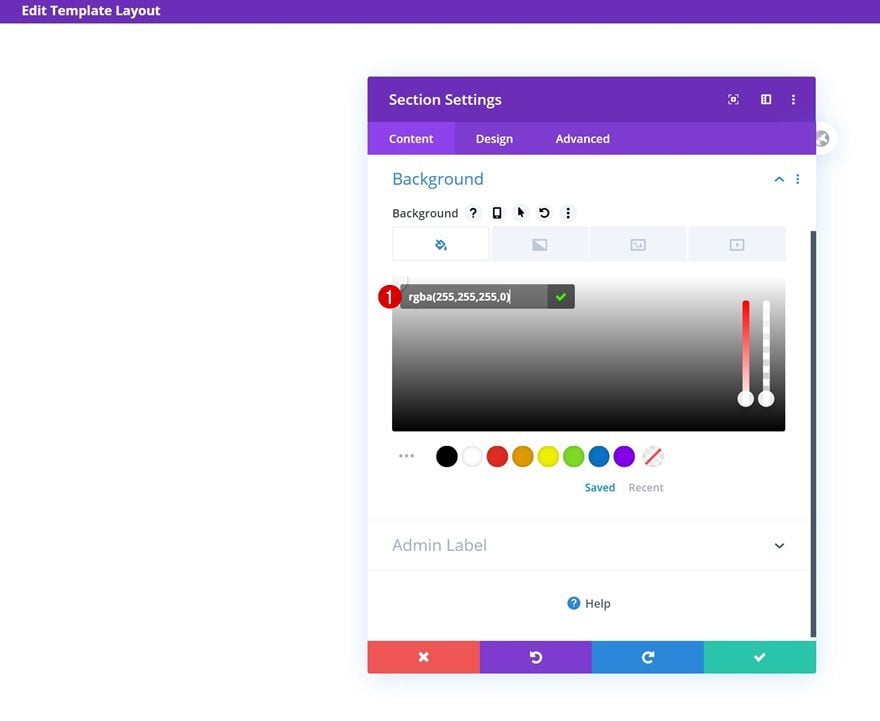
¡Hora de empezar a crear! Abra la configuración de la sección que puede notar dentro del editor de plantillas y cambie el color de fondo a uno completamente transparente.
- Color de fondo: rgba(255,255,255,0)

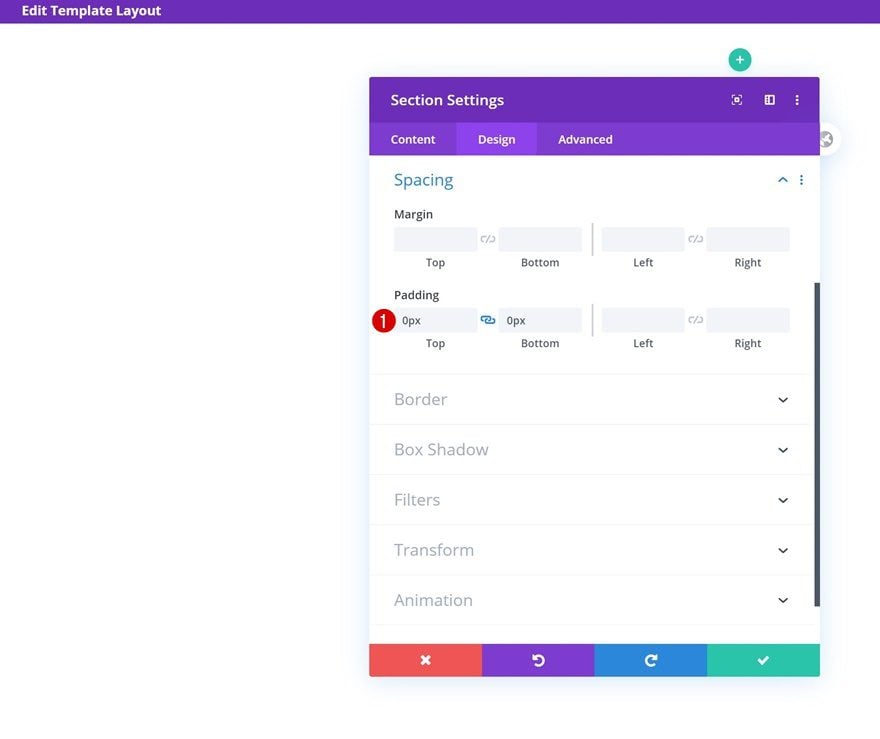
Espaciado
Elimine el relleno superior e inferior predeterminado de la sección a continuación.
- Relleno superior: 0px
- Relleno inferior: 0px

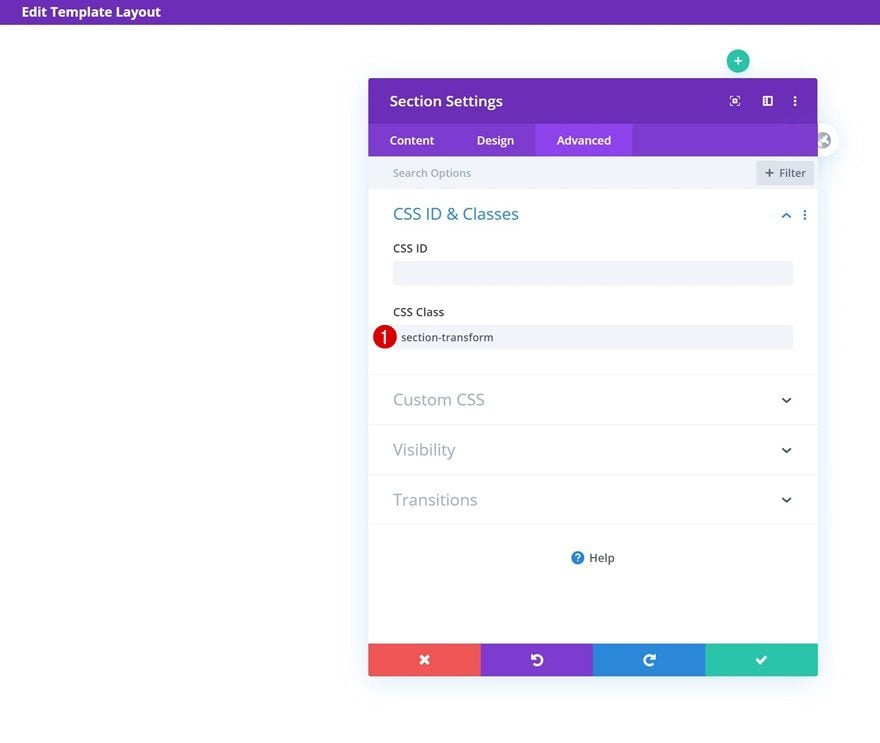
Clase CSS
Continúe agregando una clase CSS a la sección. Más adelante en esta publicación, necesitaremos esta clase CSS para convertir el menú en pantalla completa.
- Clase CSS: transformación de sección

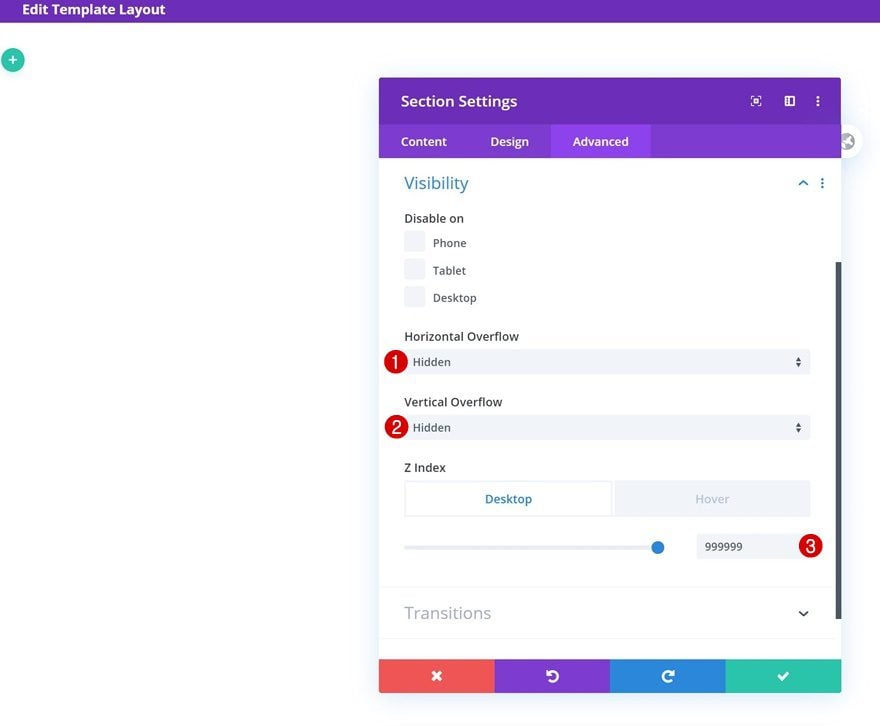
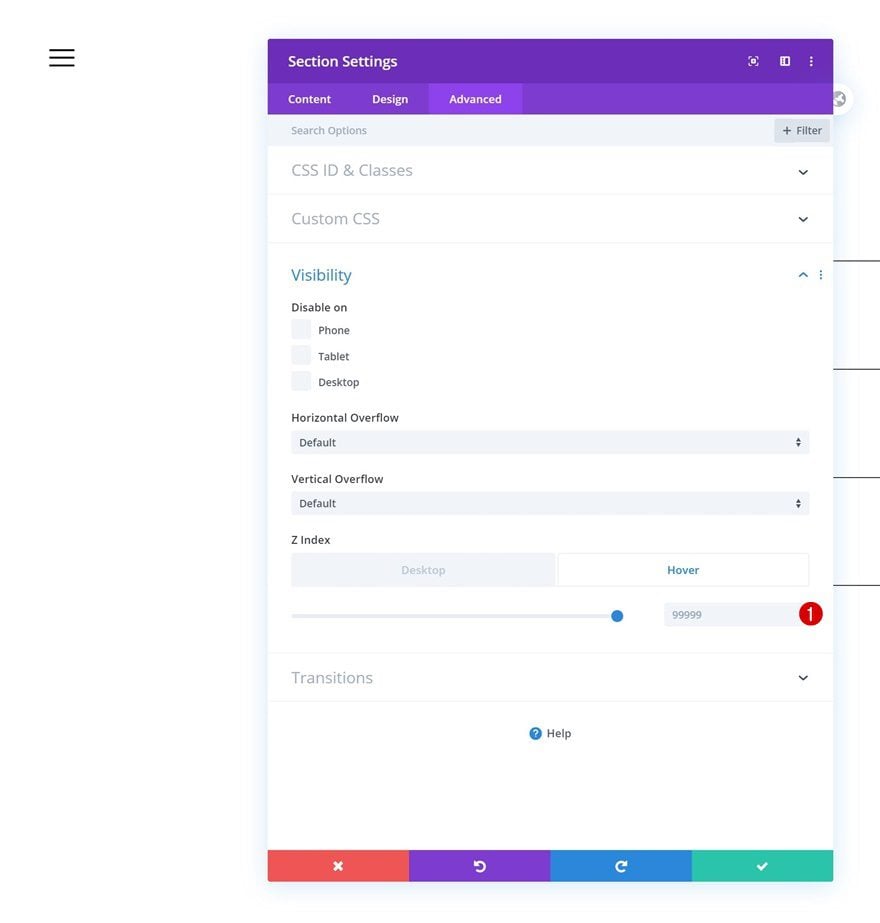
Visibilidad predeterminada
Luego, vaya a la configuración de visibilidad y oculte los desbordamientos. Asegúrese de aumentar también el índice z de la sección, esto garantizará que la sección permanezca en la parte superior de todas las páginas y el contenido de la publicación.
- Desbordamiento horizontal: oculto
- Desbordamiento vertical: oculto
- Índice Z: 999999

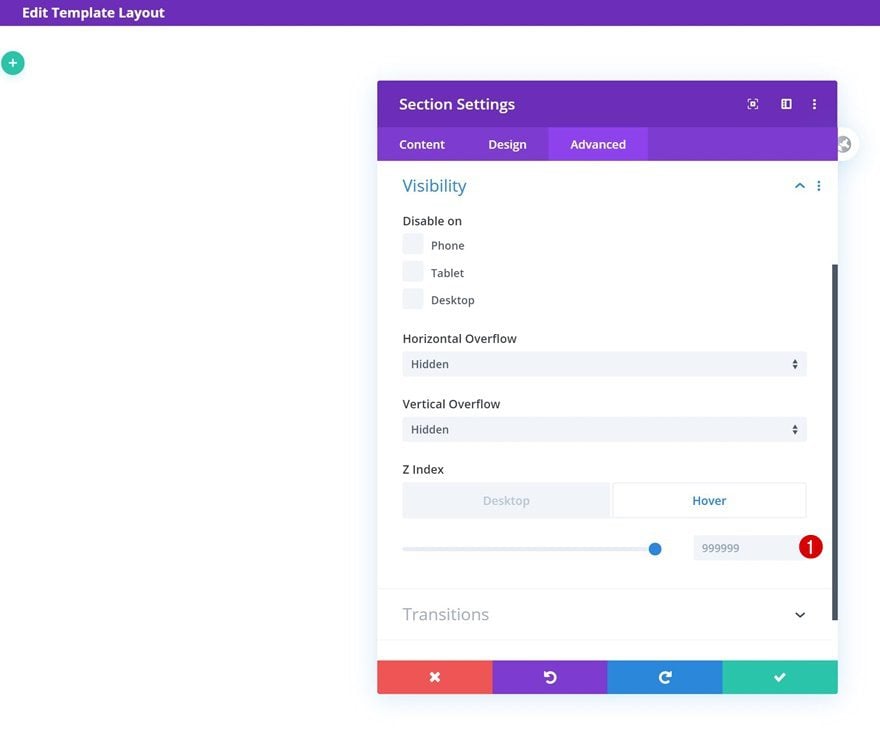
Visibilidad de desplazamiento
Una vez que haya agregado el índice z, habilite la opción de desplazamiento y asegúrese de que el mismo índice z también se aplique allí.
- Índice Z: 999999

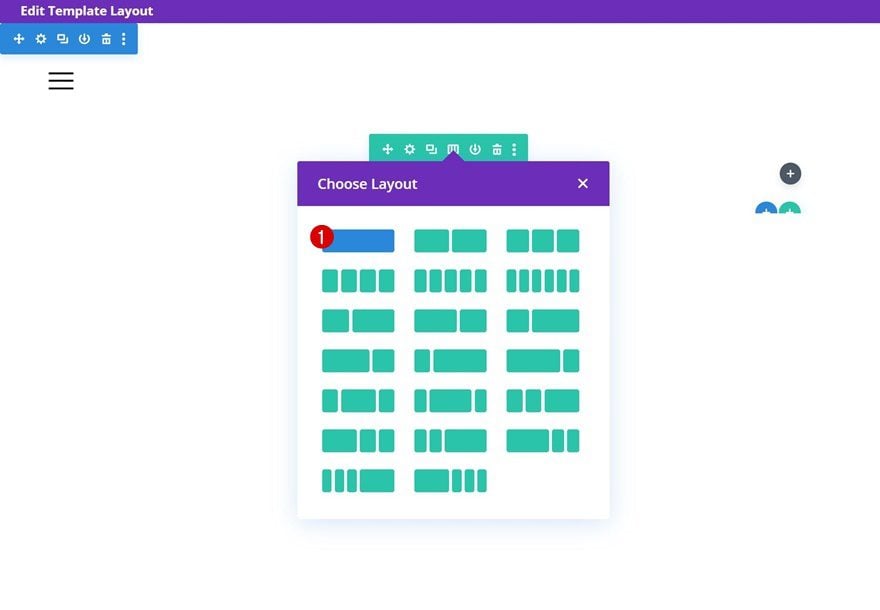
Añadir Fila #1
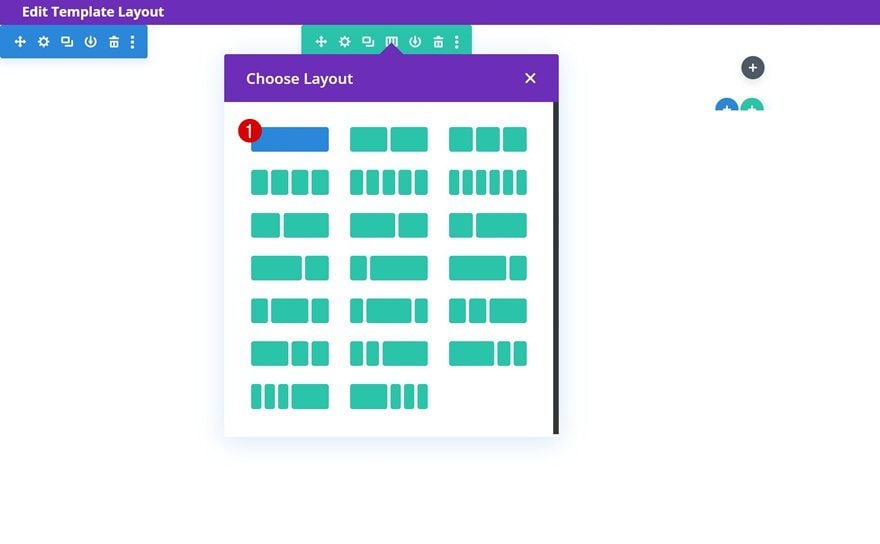
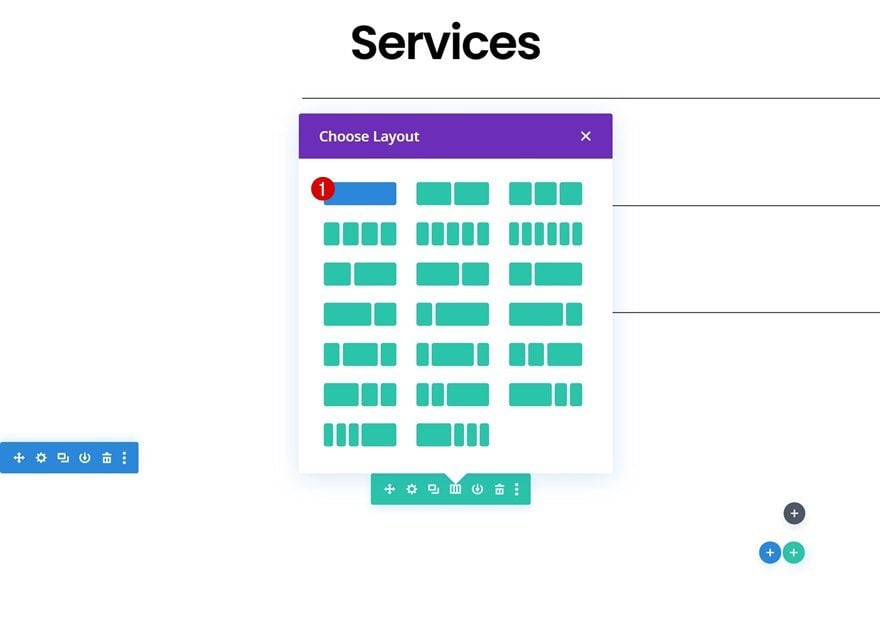
Estructura de la columna
Continúe agregando una primera fila a la sección utilizando la siguiente estructura de columnas:

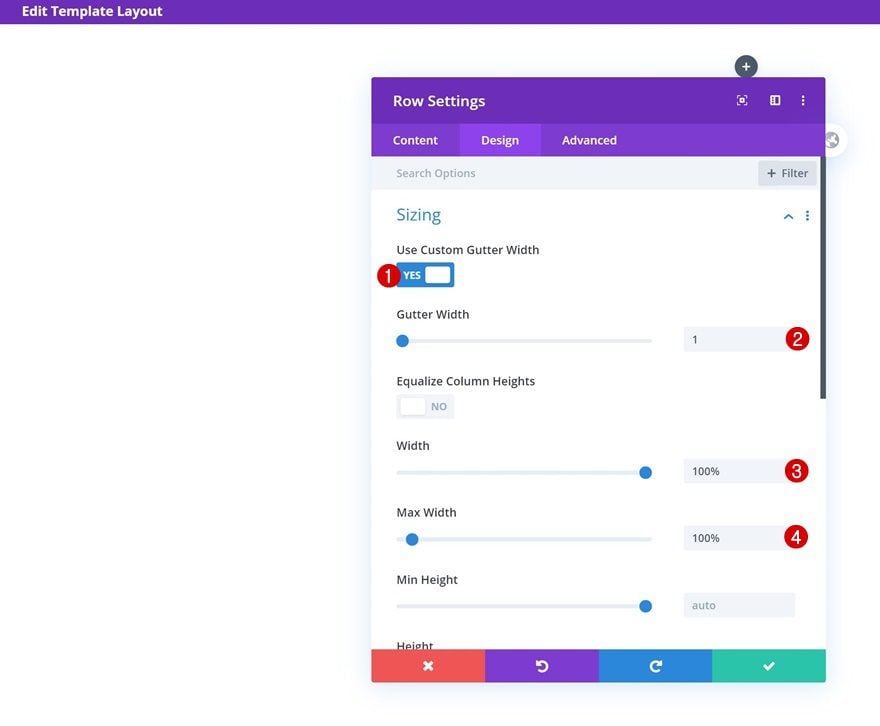
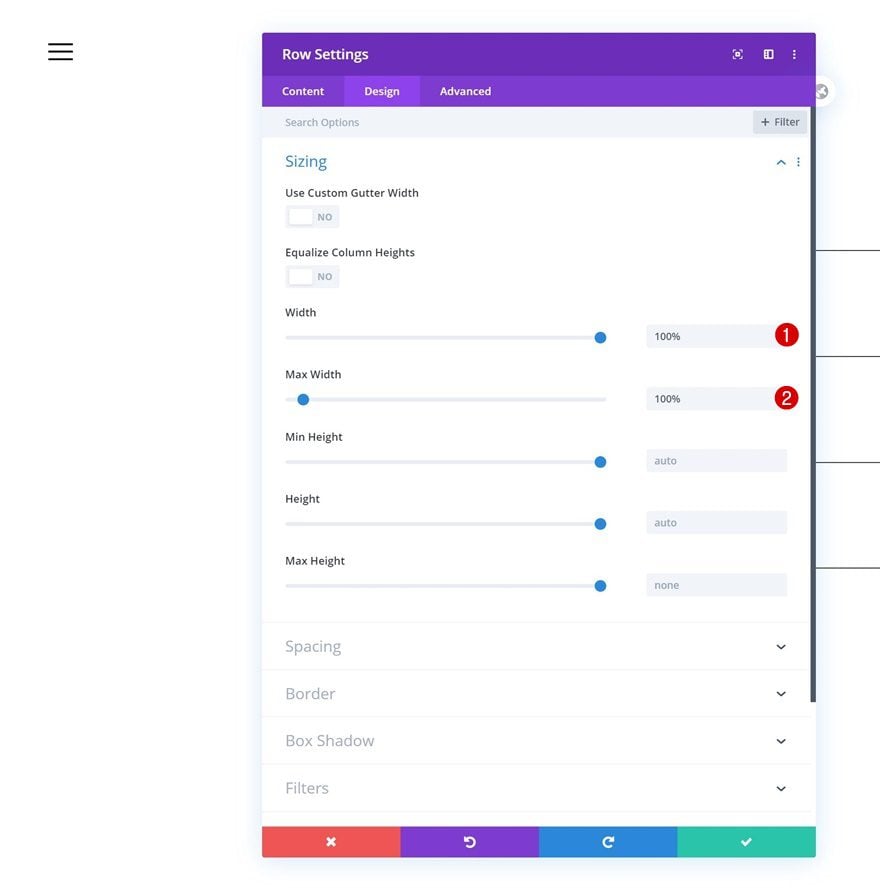
Dimensionamiento
Sin agregar ningún módulo todavía, abra la configuración de la fila y permita que la fila ocupe todo el ancho de la pantalla.
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1
- Ancho: 100%
- Ancho máximo: 100%

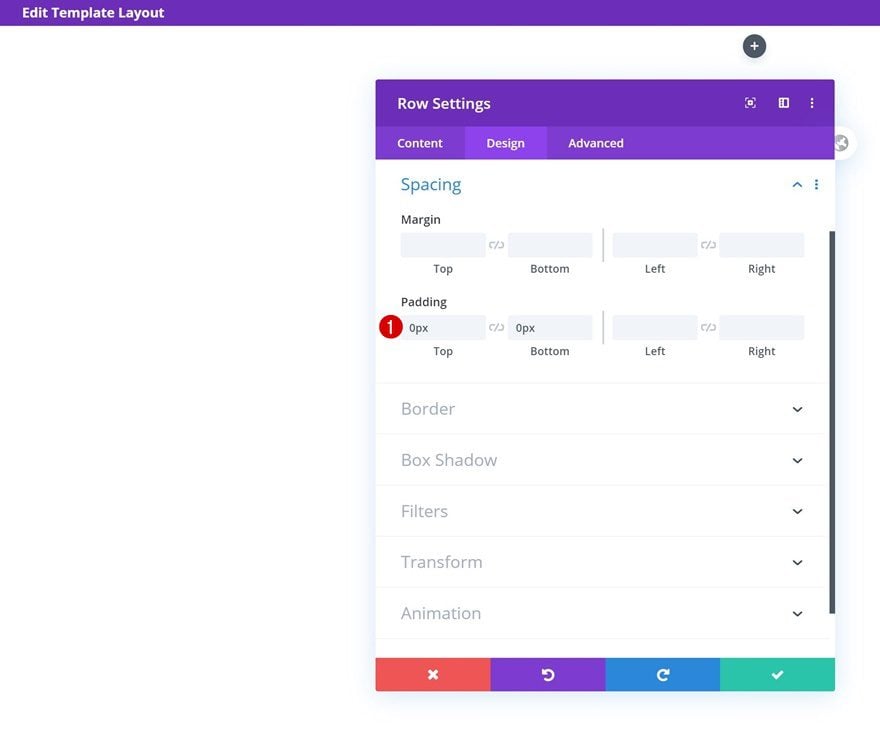
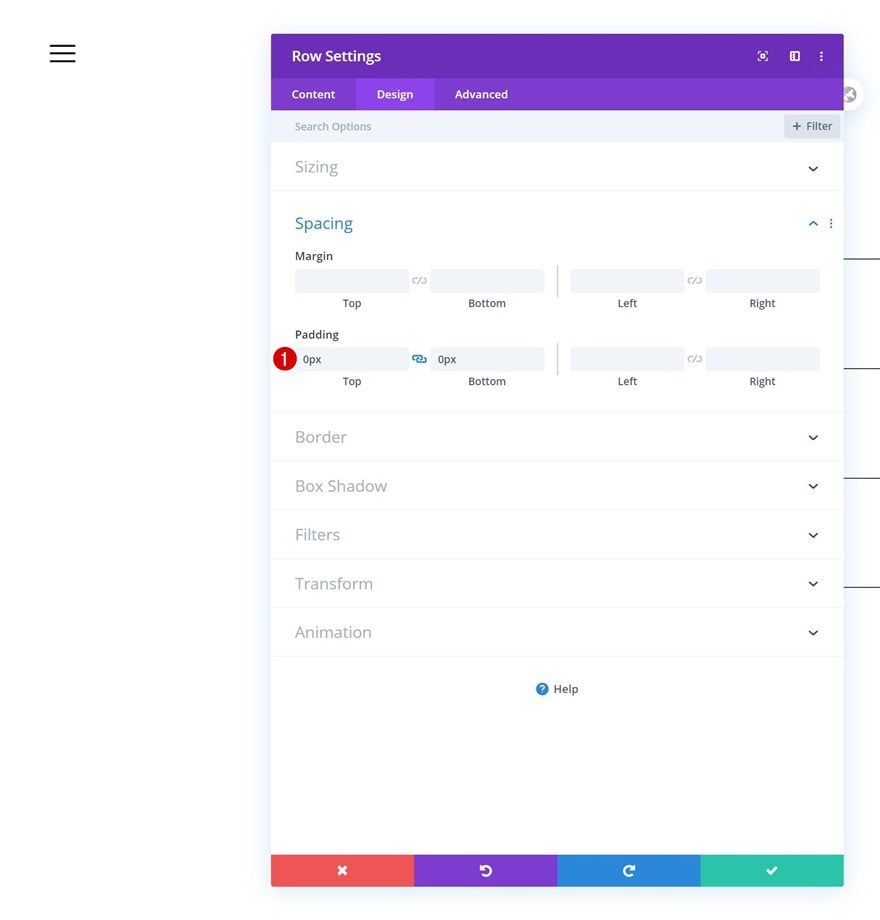
Espaciado
Elimine todo el relleno superior e inferior predeterminado a continuación.
- Relleno superior: 0px
- Relleno inferior: 0px

Agregar módulo de texto a la columna
Agregar contenido
El único módulo que necesitamos en esta fila es un módulo de texto. Agregue un símbolo de menú de su elección al cuadro de contenido. En este tutorial, estamos usando ‘≡’.

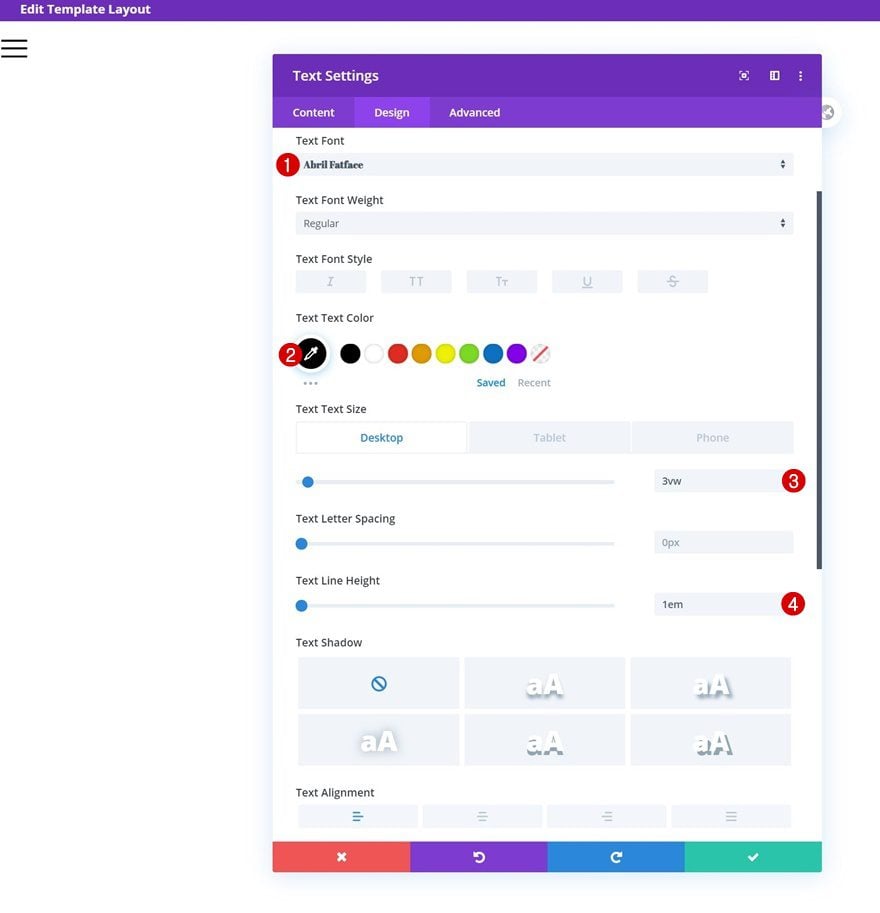
Configuración de texto
Pase a la pestaña de diseño del módulo y cambie la configuración del texto de la siguiente manera:
- Fuente del texto: Abril Fatface
- Color del texto: #000000
- Tamaño de texto: 3vw (escritorio), 5vw (tableta), 7vw (teléfono)
- Altura de línea de texto: 1em

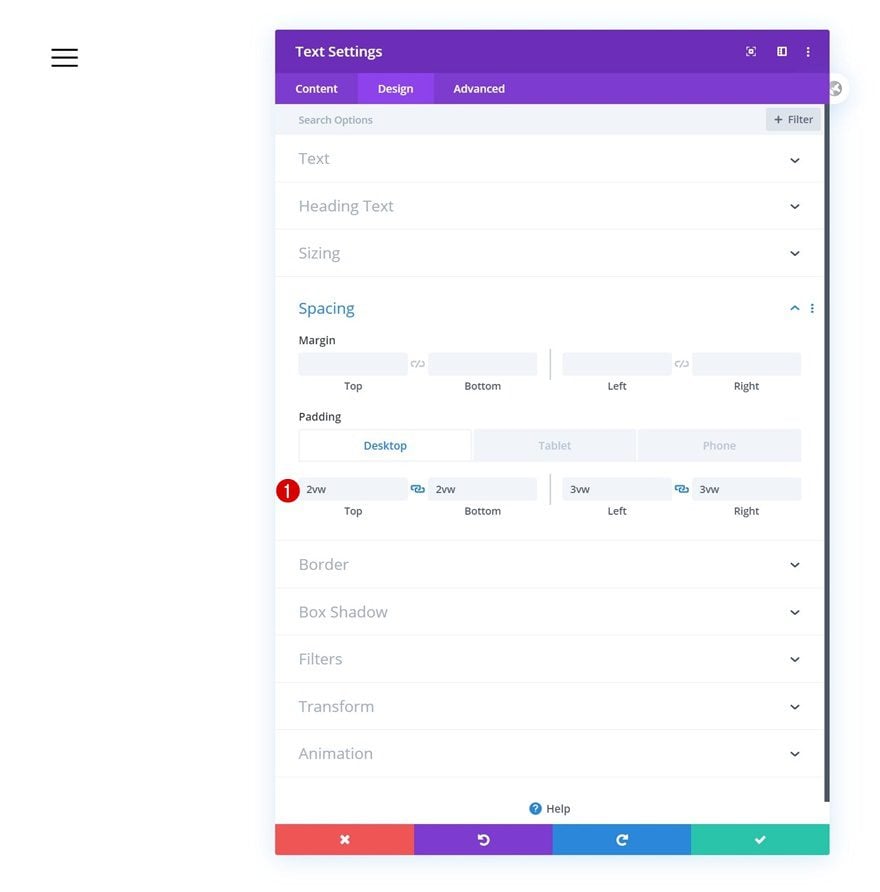
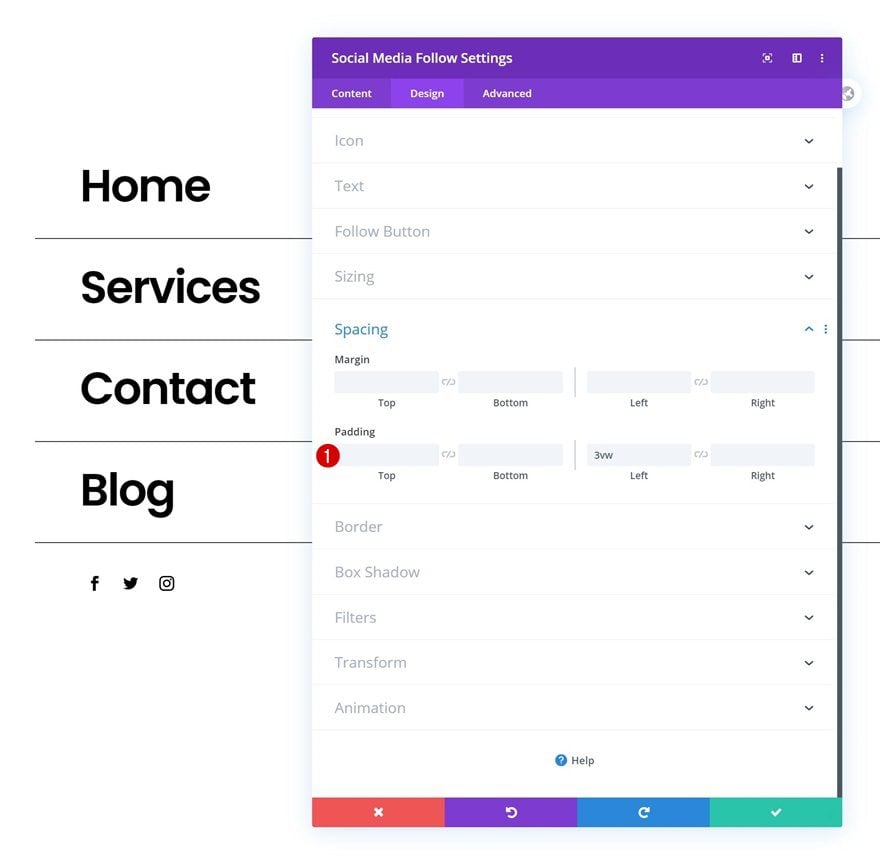
Espaciado
A continuación, modifique los valores de espaciado en diferentes tamaños de pantalla.
- Acolchado superior: 2vw (escritorio), 3.5vw (tableta), 5vw (teléfono)
- Acolchado inferior: 2vw (escritorio), 3.5vw (tableta), 5vw (teléfono)
- Relleno izquierdo: 3vw (escritorio), 4vw (tableta), 7vw (teléfono)
- Relleno derecho: 3vw (escritorio), 4vw (tableta), 7vw (teléfono)

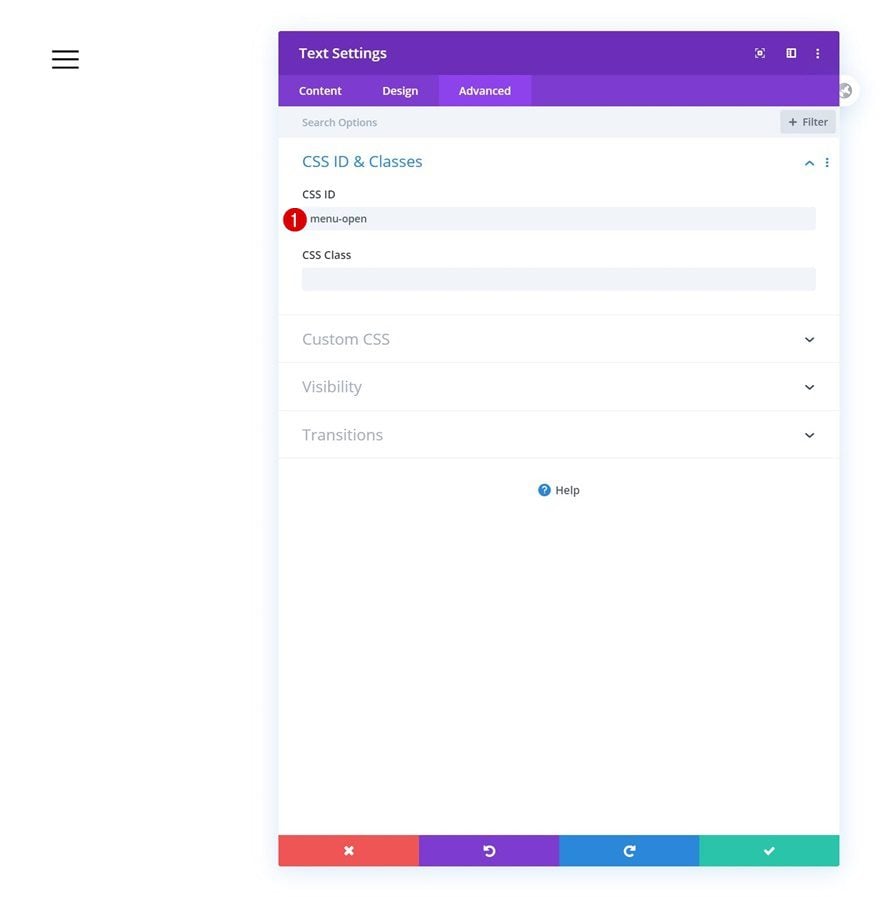
ID de CSS
Este módulo de texto servirá como disparador para el menú de pantalla completa. Es por eso que necesitaremos asignar una ID de CSS al módulo de texto. Más adelante en el tutorial, usaremos el ID de CSS en nuestro código.
- ID de CSS: menú abierto

Añadir Fila #2
Estructura de la columna
Continúe agregando una segunda fila a la sección utilizando la siguiente estructura de columnas:

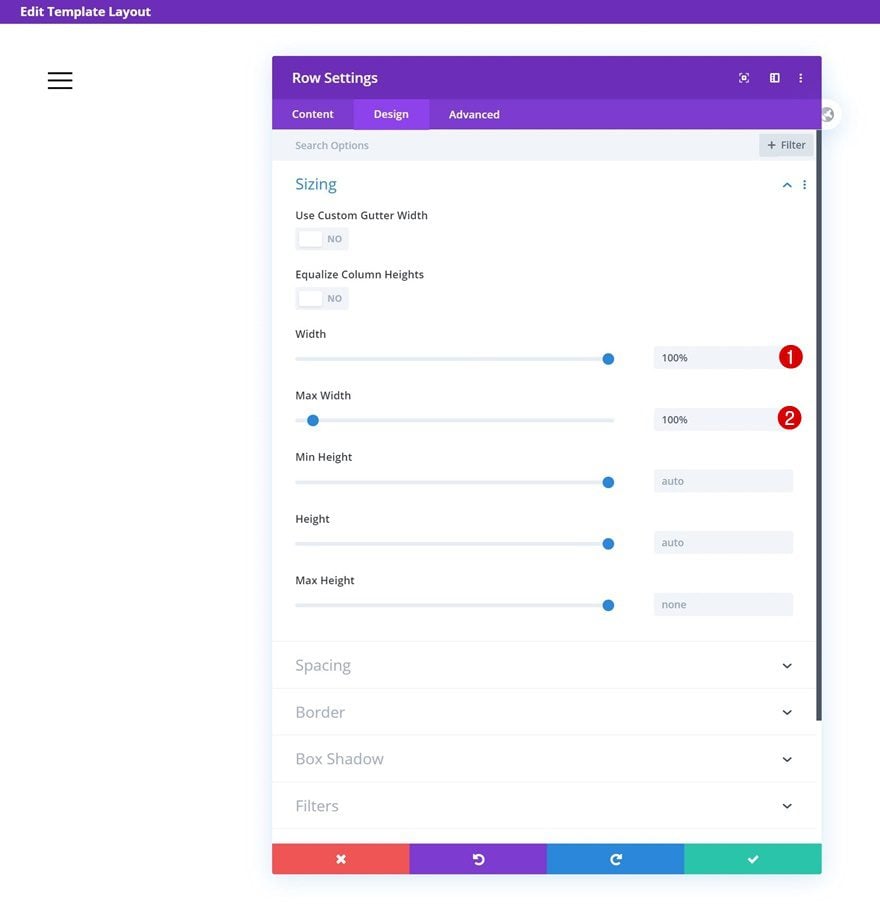
Dimensionamiento
Abra la configuración de fila y cambie la configuración de tamaño de la siguiente manera:
- Ancho: 100%
- Ancho máximo: 100%

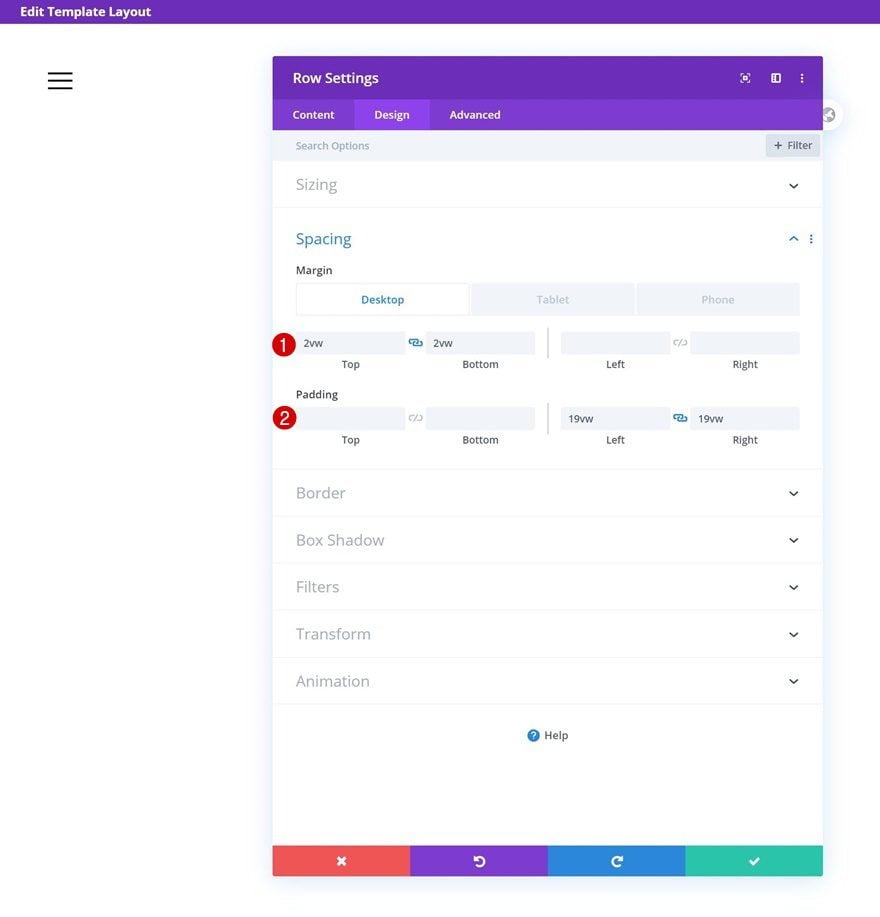
Espaciado
Modifique también los valores de espaciado.
- Margen superior: 2vw (escritorio), 4vw (tableta), 6vw (teléfono)
- Margen inferior: 2vw (escritorio), 4vw (tableta), 6vw (teléfono)
- Acolchado izquierdo: 19vw
- Acolchado derecho: 19vw

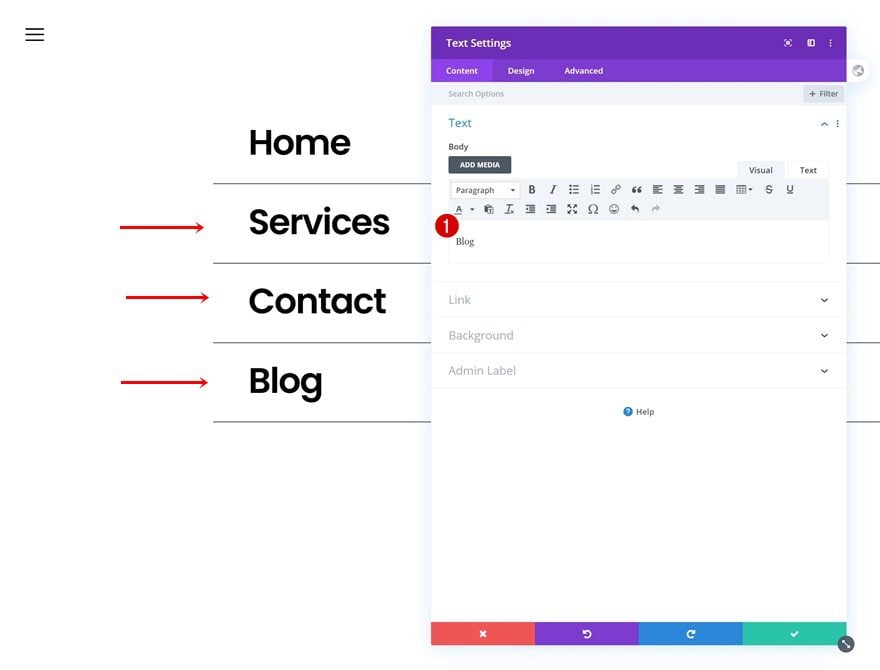
Agregar módulo de texto a la columna
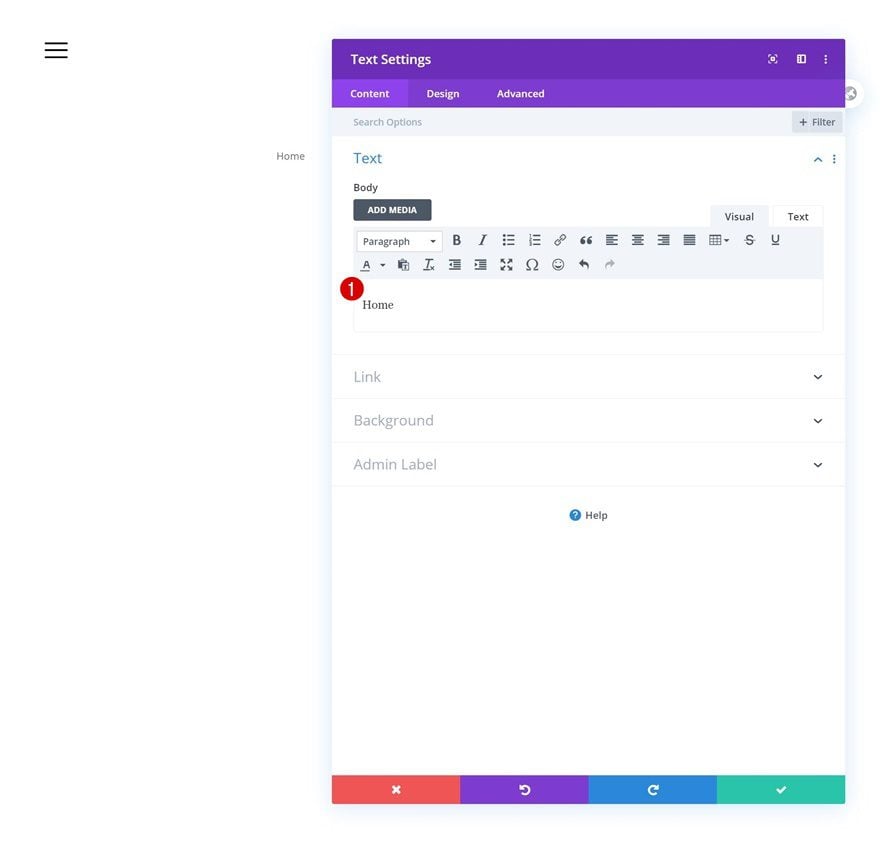
Agregar contenido
Luego, agregue un nuevo módulo de texto a la columna. Este módulo de texto representa su primer elemento de menú.

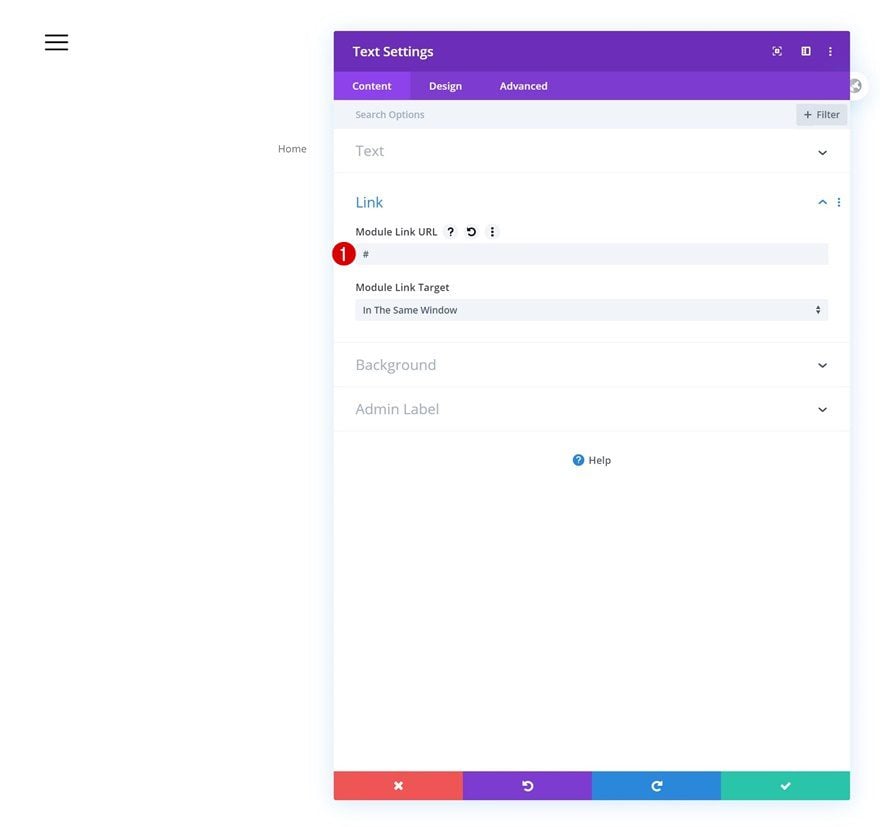
Añadir enlace
Asegúrese de agregar un enlace adecuado al módulo a continuación.
- URL del enlace del módulo: #

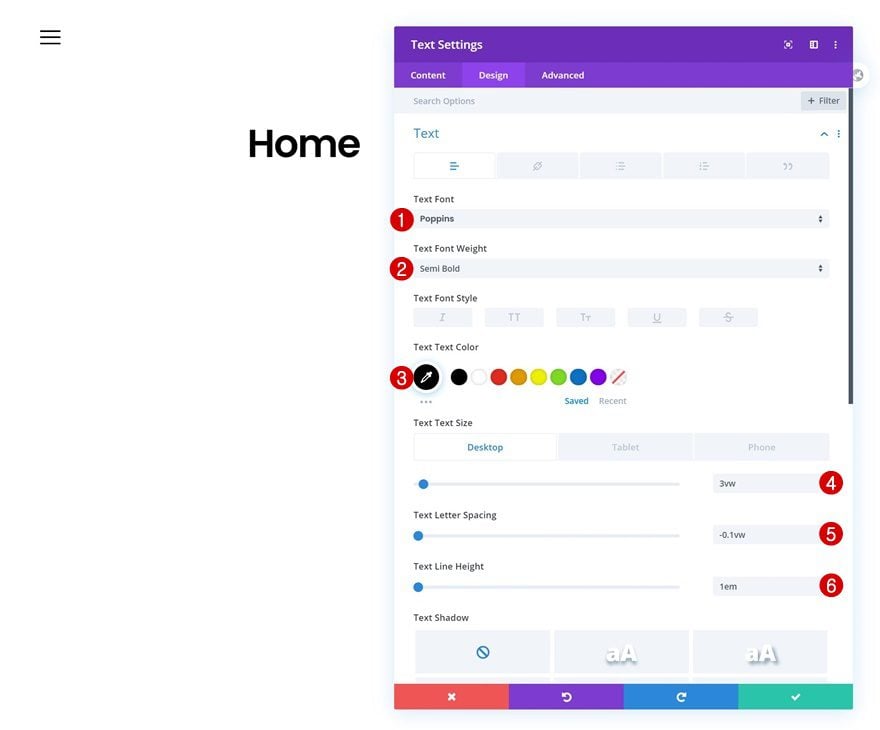
Configuración de texto
Pase a la pestaña de diseño del módulo y cambie la configuración del texto en consecuencia:
- Fuente del texto: Poppins
- Peso de fuente de texto: semi negrita
- Color del texto: #000000
- Tamaño de texto: 3vw (escritorio), 7vw (tableta), 8vw (teléfono)
- Espaciado entre letras de texto: -0.1vw
- Altura de línea de texto: 1em

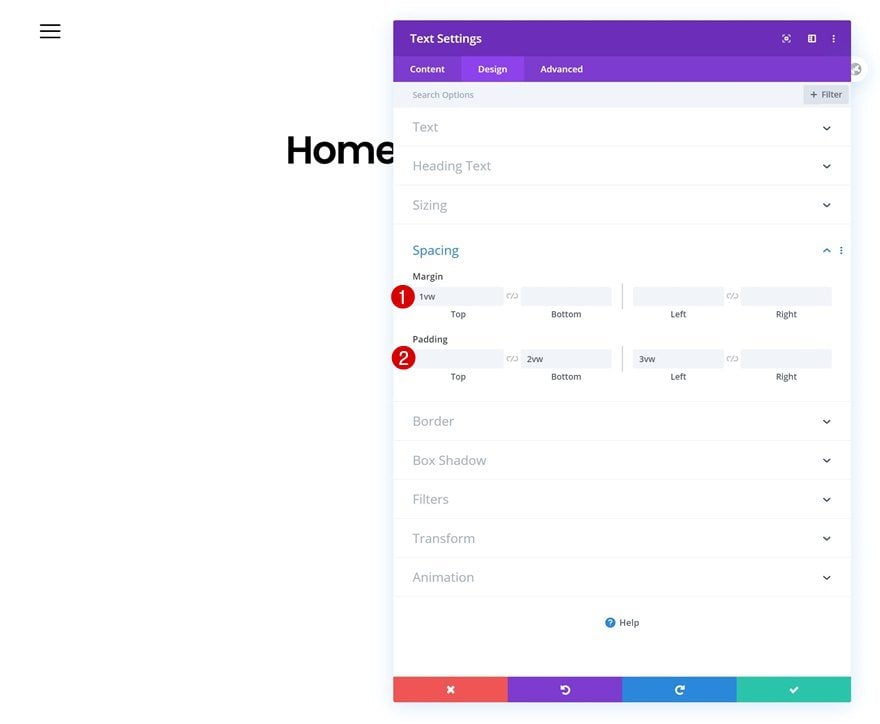
Espaciado
Modifique la configuración de espaciado del módulo a continuación.
- Margen superior: 1vw
- Acolchado inferior: 2vw
- Acolchado izquierdo: 3vw

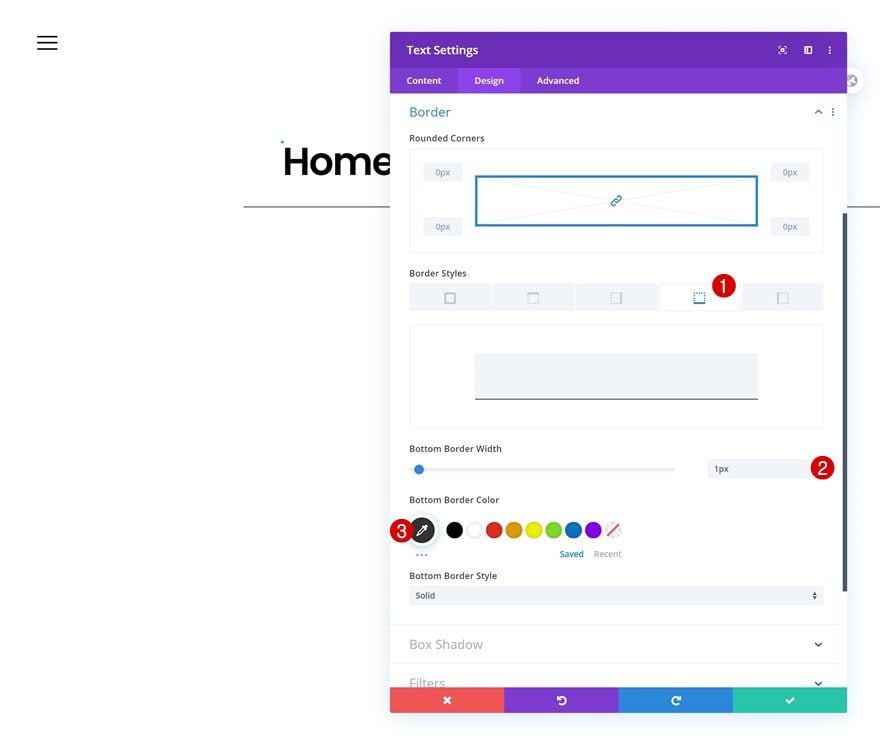
Borde
Agregue un borde inferior también.
- Ancho del borde inferior: 1px
- Color del borde inferior: #333333

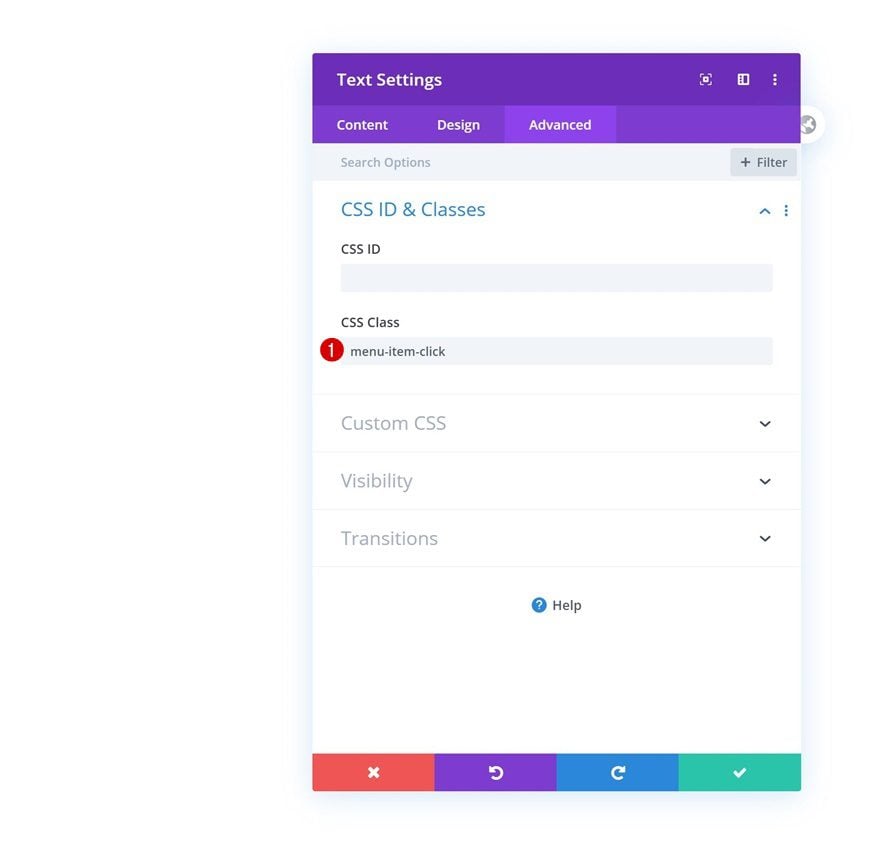
Clase CSS
Y complete la configuración del módulo agregando una clase CSS personalizada. Deberá agregar esta clase CSS a todos y cada uno de los elementos del menú que coloque en su sección.

Clonar módulo de texto tres veces
Una vez que haya completado el primer módulo de texto, puede clonarlo tantas veces como desee (dependiendo de los elementos del menú que desee mostrar en su menú). Sin embargo, asegúrese de que los módulos no superen la altura de su pantalla.

Cambiar contenido y enlace de cada duplicado
Tendrás que cambiar el contenido y el enlace de cada duplicado.

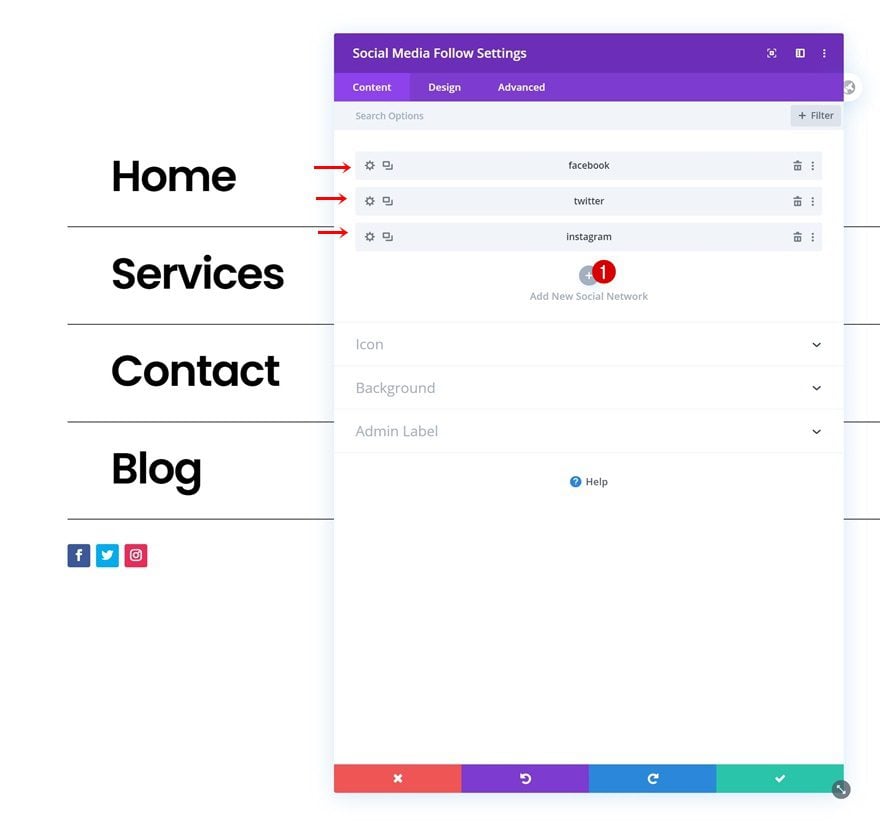
Agregar Redes Sociales de Elección
El siguiente y último módulo que necesitamos en esta fila es un módulo de seguimiento de redes sociales. Añade todas las redes sociales que quieras mostrar.

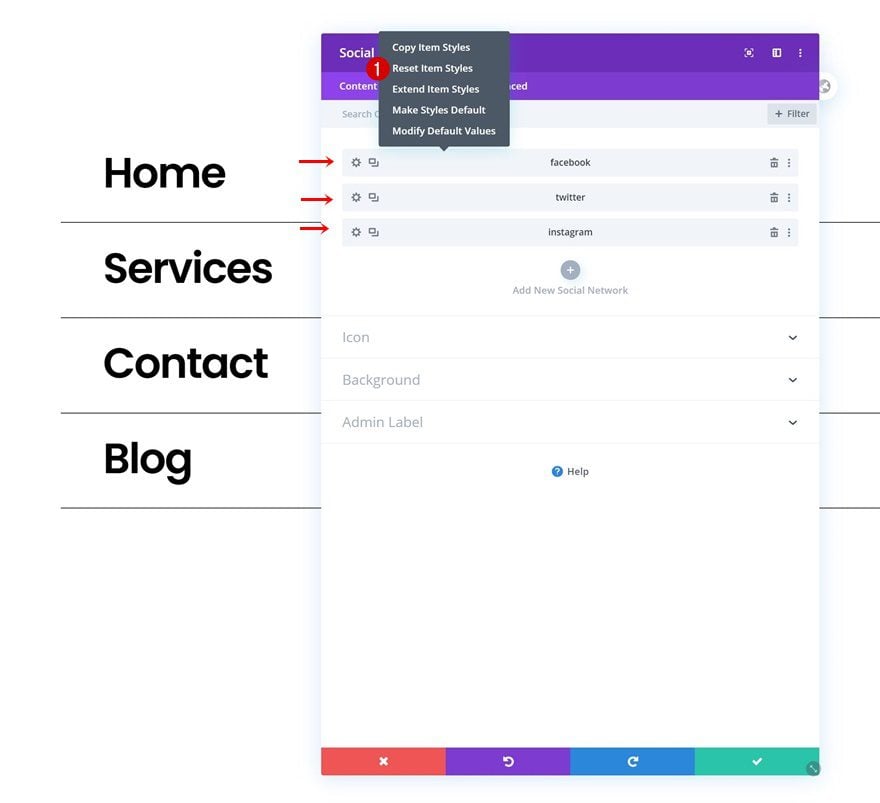
Restablecer estilos de redes sociales individuales
Continúe restableciendo los estilos de cada red social individualmente.

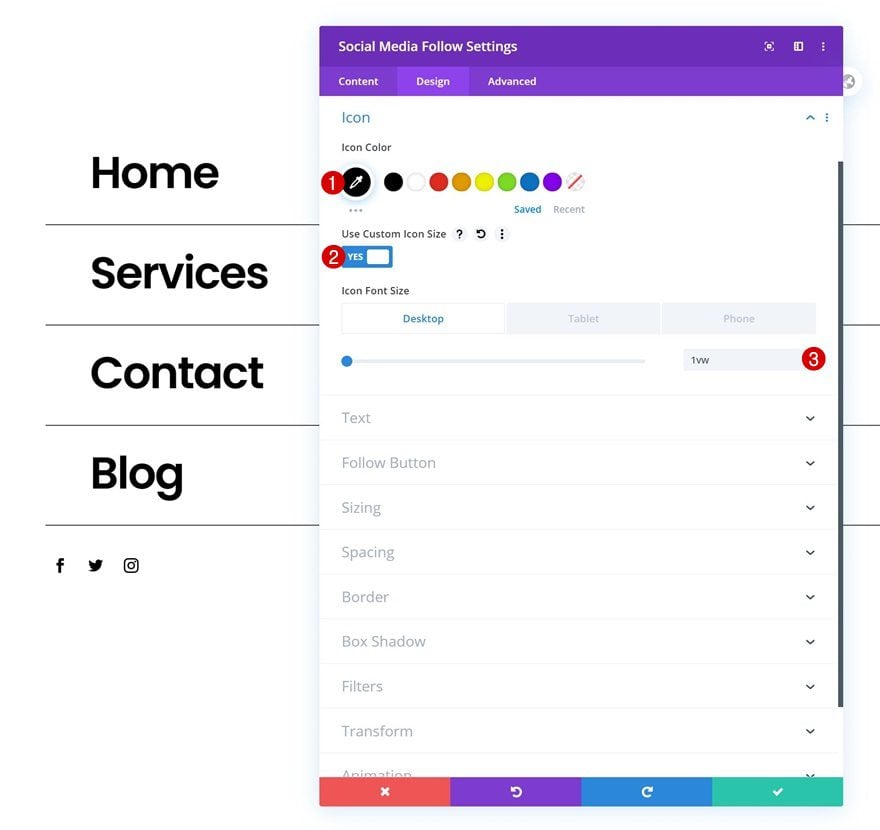
Configuración de iconos
Luego, vaya a la pestaña de diseño del módulo y modifique la configuración del icono de la siguiente manera:
- Color del icono: #000000
- Usar tamaño de icono personalizado: Sí
- Tamaño de fuente del icono: 1vw (escritorio), 2vw (tableta), 3vw (teléfono)

Espaciado
Agregue un poco de relleno izquierdo también.
- Acolchado izquierdo: 3vw

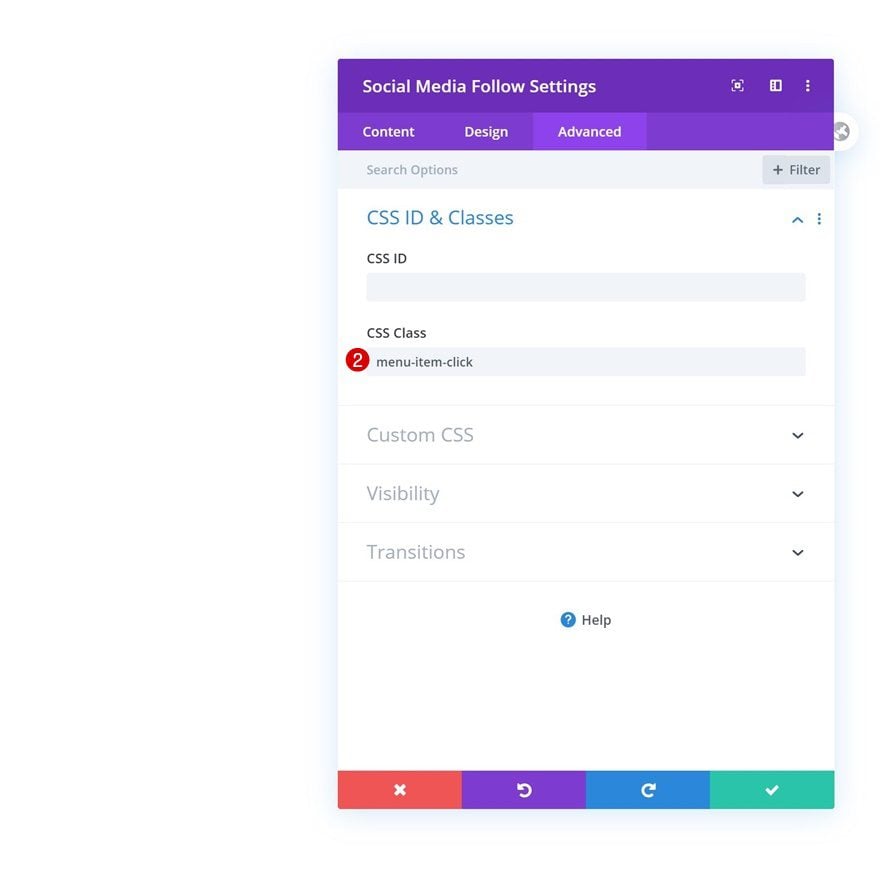
Clase CSS
Complete la configuración del módulo agregando una clase CSS.

Añadir Fila #3
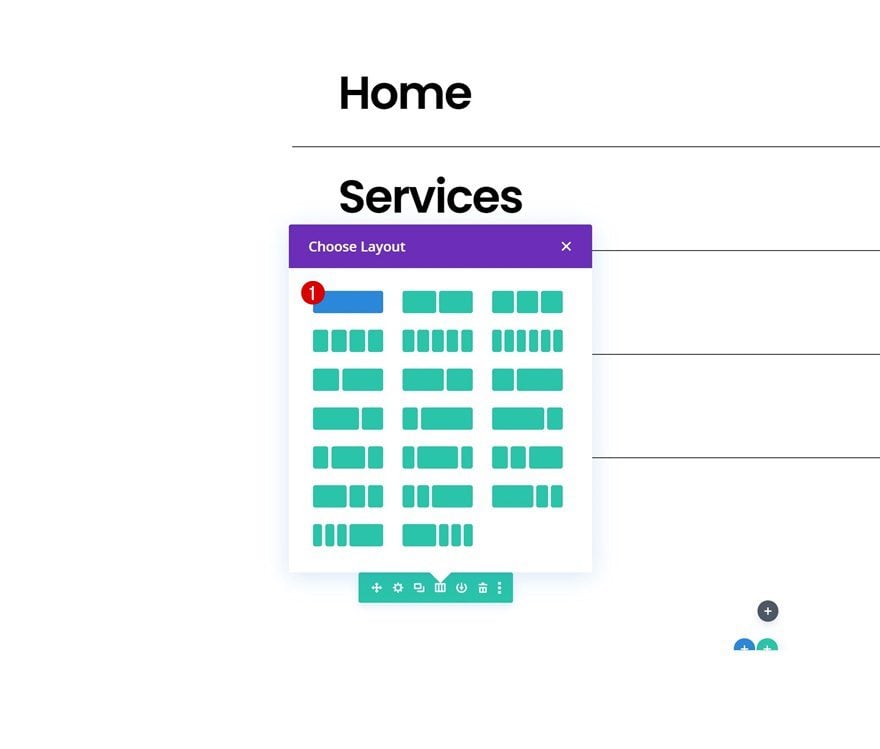
Estructura de la columna
La última fila que necesitamos en esta sección contiene la siguiente estructura de columnas:

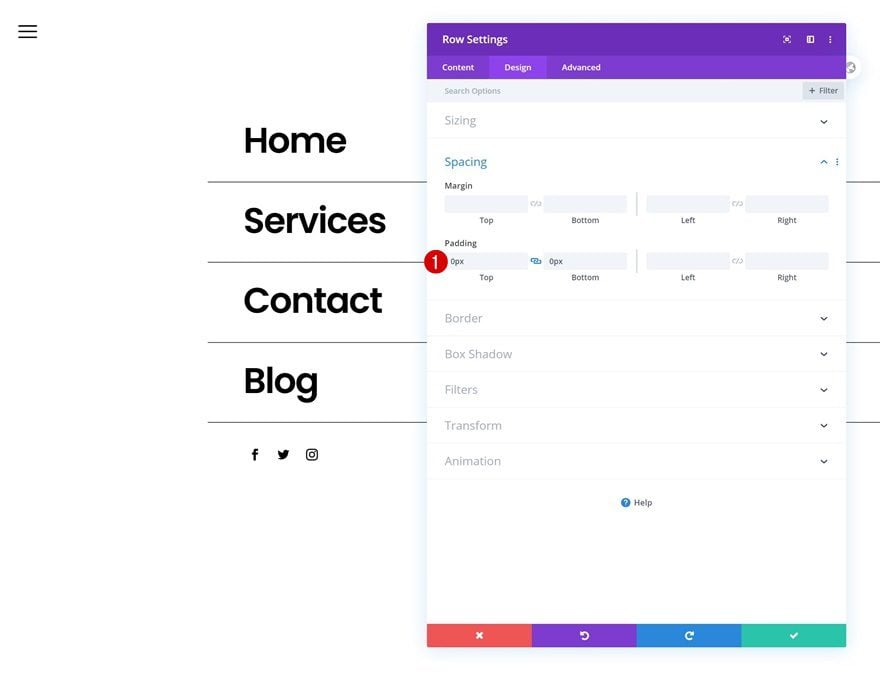
Espaciado
Limite el espacio que ocupa esta fila eliminando todo el relleno superior e inferior predeterminado.
- Relleno superior: 0px
- Relleno inferior: 0px

Agregar módulo de código a la columna
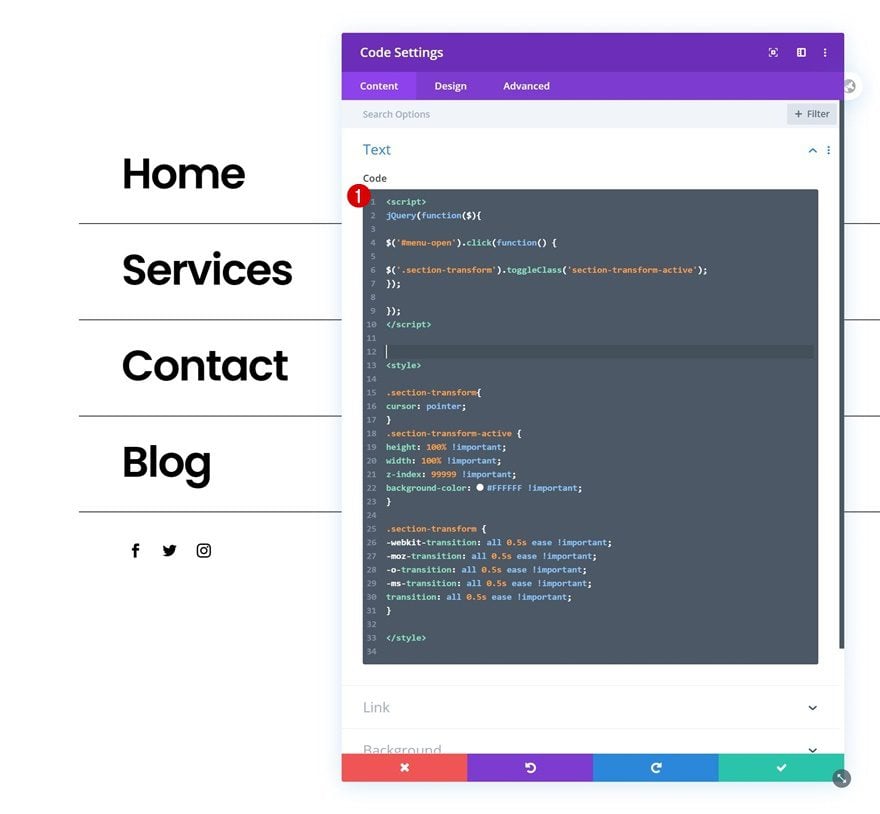
Insertar código JQuery y CSS
Luego, agregue un módulo de código e inserte código CSS y JQuery para hacer que el menú de pantalla completa funcione. Asegúrese de colocar manualmente el código JQuery entre las etiquetas de script y el código CSS entre las etiquetas de estilo, como puede observar en la pantalla de impresión a continuación.
|
01
02
03
04
05
06
07
08
|
jQuery(function($){$('#menu-open').click(function() {$('.section-transform').toggleClass('section-transform-active');});$('.menu-item-click').click(function() {$('.section-transform').removeClass('section-transform-active');});}); |
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
|
.section-transform{cursor: pointer; }.section-transform-active {height: 100% !important;width: 100% !important;z-index: 99999 !important;background-color: #FFFFFF !important; } .section-transform {-webkit-transition: all 0.5s ease !important;-moz-transition: all 0.5s ease !important;-o-transition: all 0.5s ease !important;-ms-transition: all 0.5s ease !important;transition: all 0.5s ease !important;} |

3. Dedique la sección n.º 2 al logotipo de la esquina superior derecha
Ajustes de sección
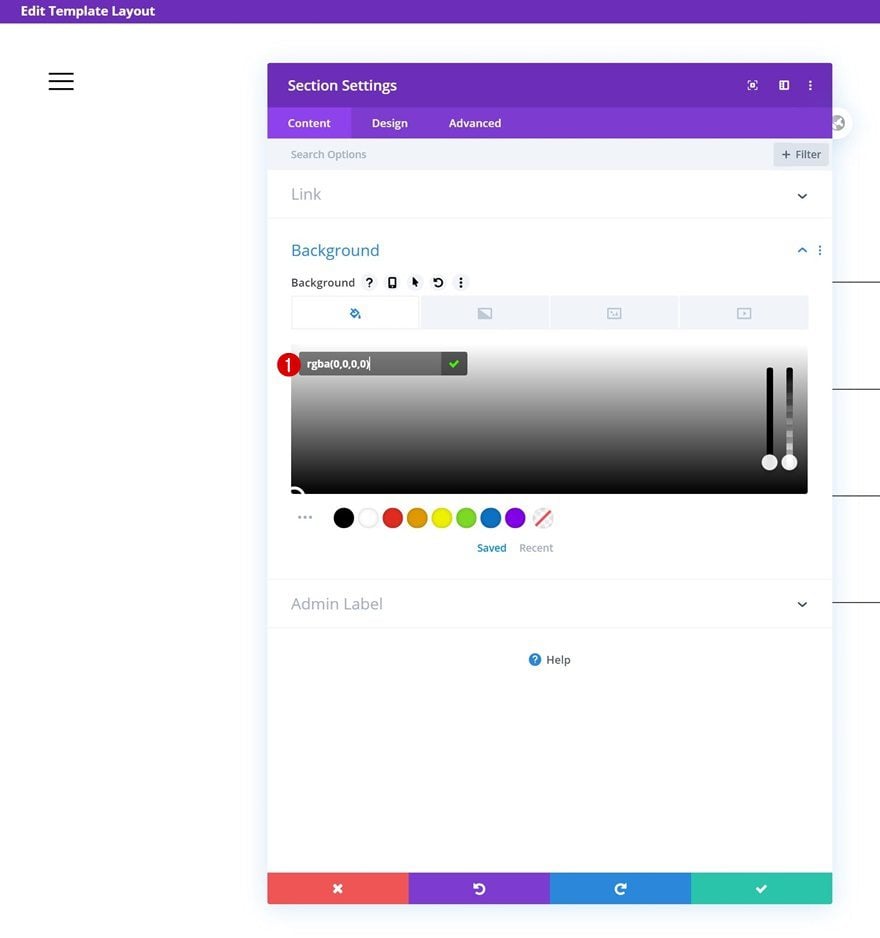
Color de fondo
¡A la siguiente sección! Esta sección contendrá el logotipo en la esquina superior derecha. Abra la configuración de la sección y cambie el color de fondo a uno completamente transparente.
- Color de fondo: rgba(0,0,0,0)

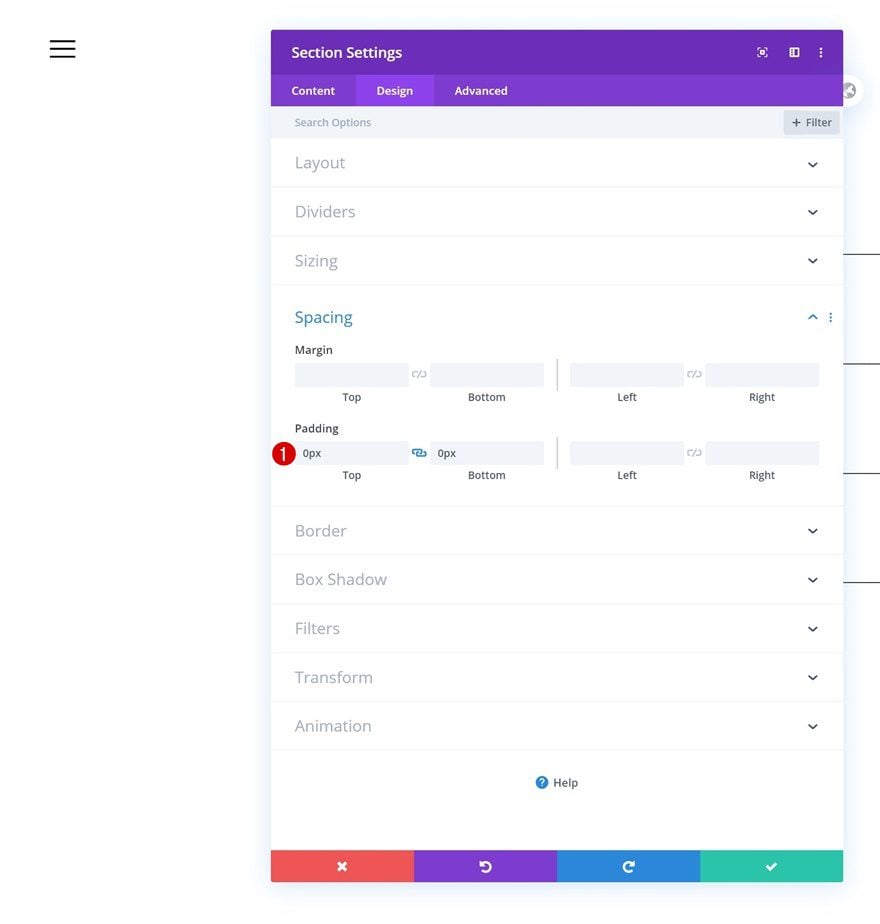
Espaciado
Elimine el relleno superior e inferior predeterminado de la sección a continuación.
- Relleno superior: 0px
- Relleno inferior: 0px

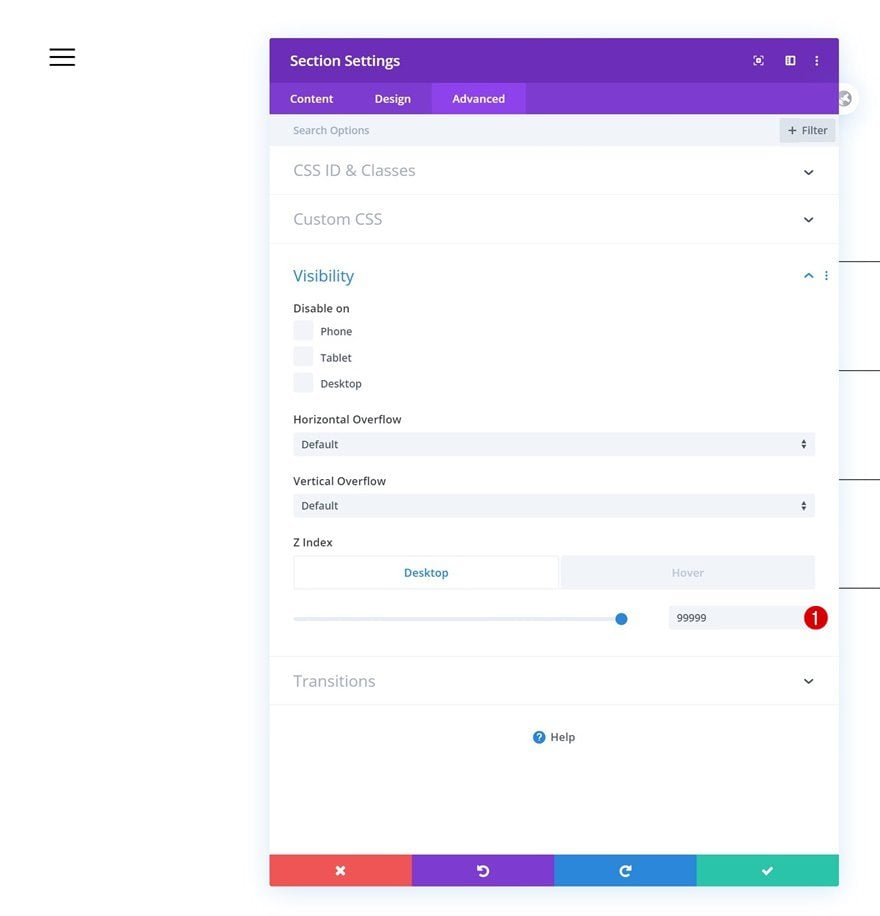
Visibilidad predeterminada
Aumente el índice z de la sección también.
- Índice Z: 99999

Visibilidad de desplazamiento
Habilite la opción de desplazamiento en el índice z y asegúrese de que el mismo valor se aplique también al pasar el mouse.
- Índice Z: 99999

Agregar nueva fila
Estructura de la columna
Continúe agregando una nueva fila a la sección utilizando la siguiente estructura de columnas:

Dimensionamiento
Abra la configuración de fila y cambie la configuración de tamaño de la siguiente manera:
- Ancho: 100%
- Ancho máximo: 100%

Espaciado
Elimine también el relleno superior e inferior predeterminado de la fila.
- Relleno superior: 0px
- Relleno inferior: 0px

Agregar módulo de imagen a la columna
Subir imagen de logotipo PNG
El único módulo que necesitamos en esta fila y sección es un módulo de imagen. Cargue su archivo de imagen de logotipo semitransparente.

Dimensionamiento
Vaya a la configuración de tamaño del módulo y fuerce el ancho completo.
- Forzar ancho completo: Sí

Espaciado
Complete la configuración del módulo agregando un relleno personalizado en diferentes tamaños de pantalla.
- Acolchado superior: 2.5vw (escritorio), 3.5vw (tableta), 5vw (teléfono)
- Acolchado inferior: 2.5vw (escritorio), 3.5vw (tableta), 5vw (teléfono)
- Relleno izquierdo: 3vw (escritorio), 4vw (tableta), 7vw (teléfono)
- Relleno derecho: 3vw (escritorio), 4vw (tableta), 7vw (teléfono)

4. Configuración de sección adicional
Sección 1
Dimensionamiento
Una vez que haya completado ambas secciones y todos los módulos, es hora de cambiar su tamaño. Abra la primera sección y aplique los siguientes valores de ancho y alto:
- Ancho: 8vw (Escritorio), 11vw (Tableta), 18vw (Teléfono)
- Altura: 7vw (escritorio), 11vw (tableta), 18vw (teléfono)

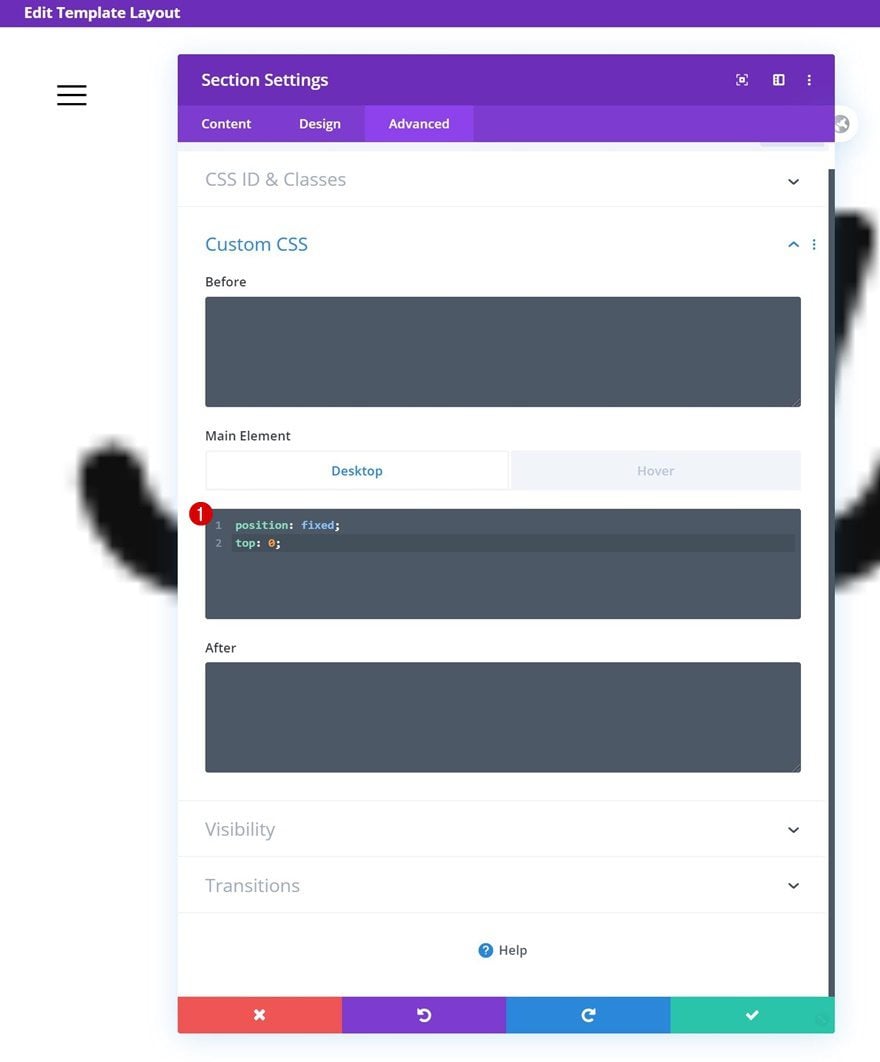
Elemento principal predeterminado
Luego, ve a la pestaña avanzada de la sección y agrega las siguientes líneas de código CSS:
|
01
02
|
position: fixed;top: 0; |

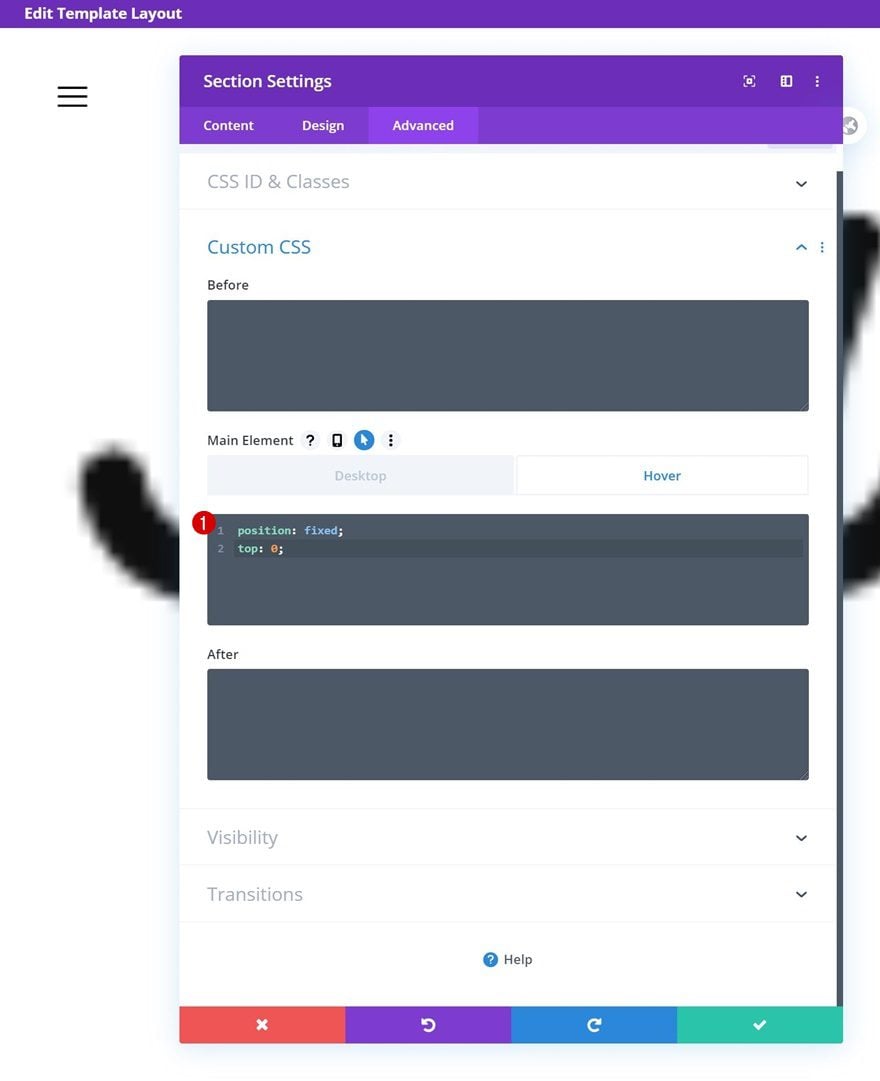
Pase el elemento principal
Asegúrese de que esas mismas líneas de código CSS se apliquen al pasar el mouse.
|
01
02
|
position: fixed;top: 0; |

Sección 2
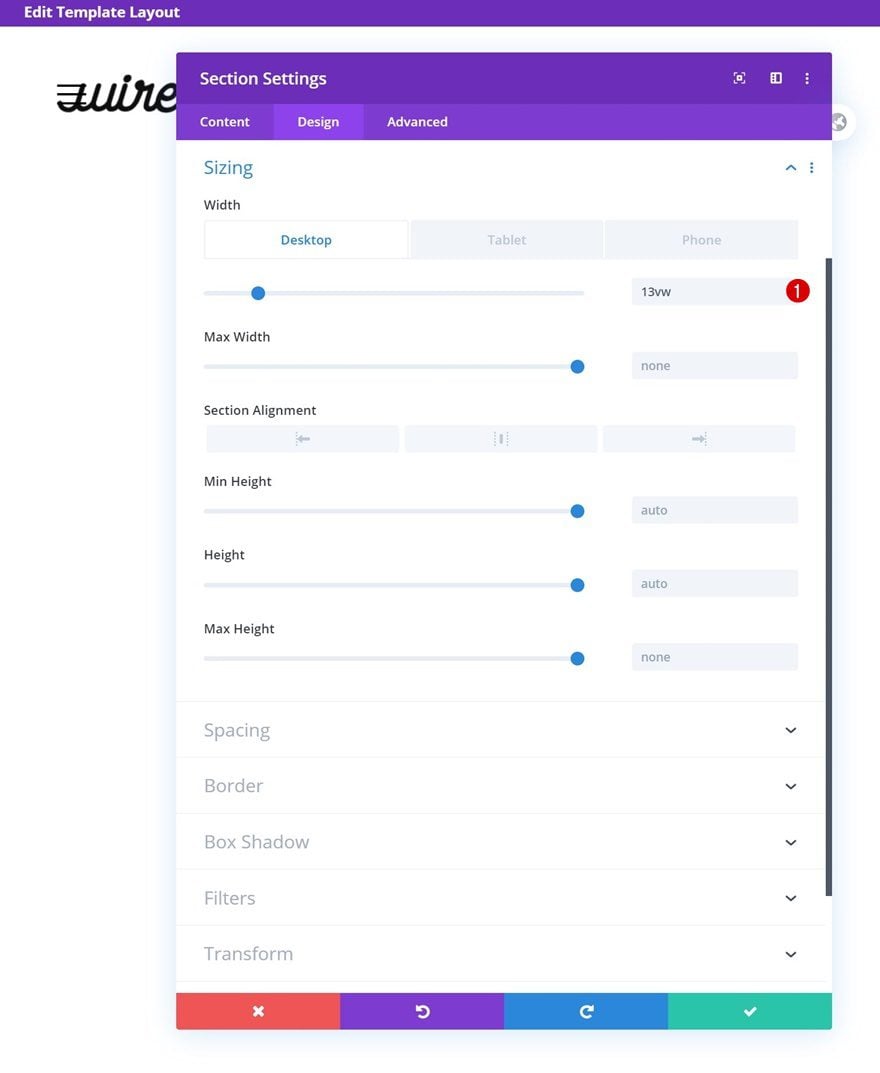
Dimensionamiento
Continúe abriendo la configuración de la segunda sección y cambie el ancho en diferentes tamaños de pantalla.
- Ancho: 13vw (escritorio), 21vw (tableta), 30vw (teléfono)

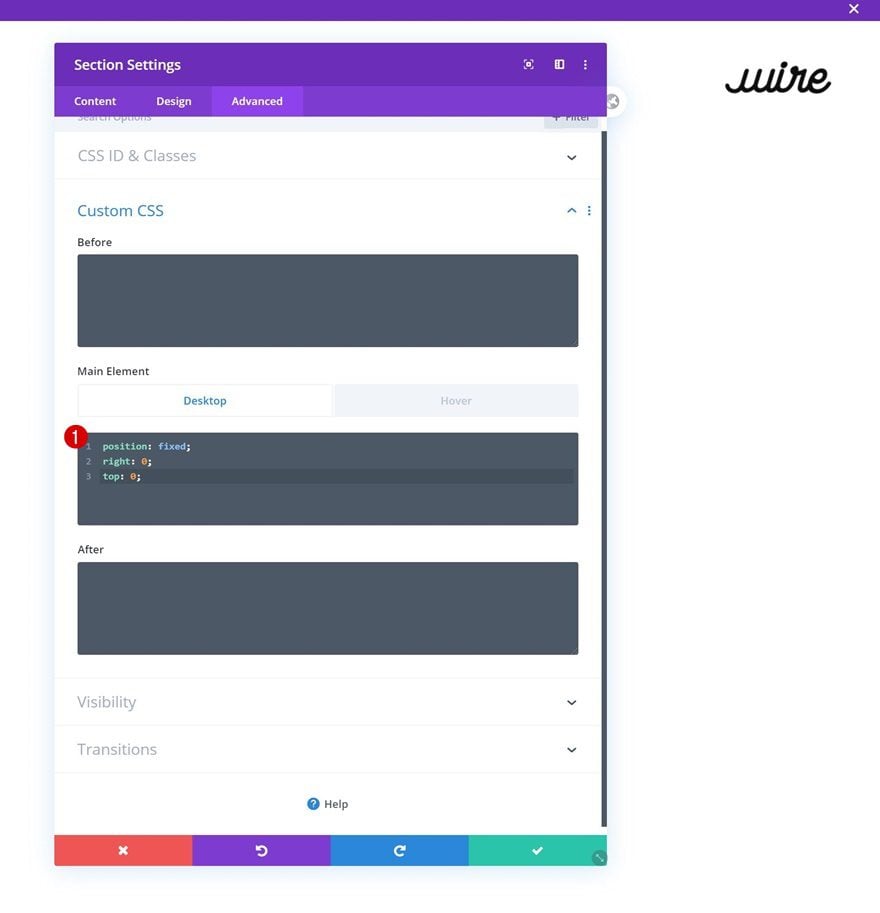
Elemento principal predeterminado
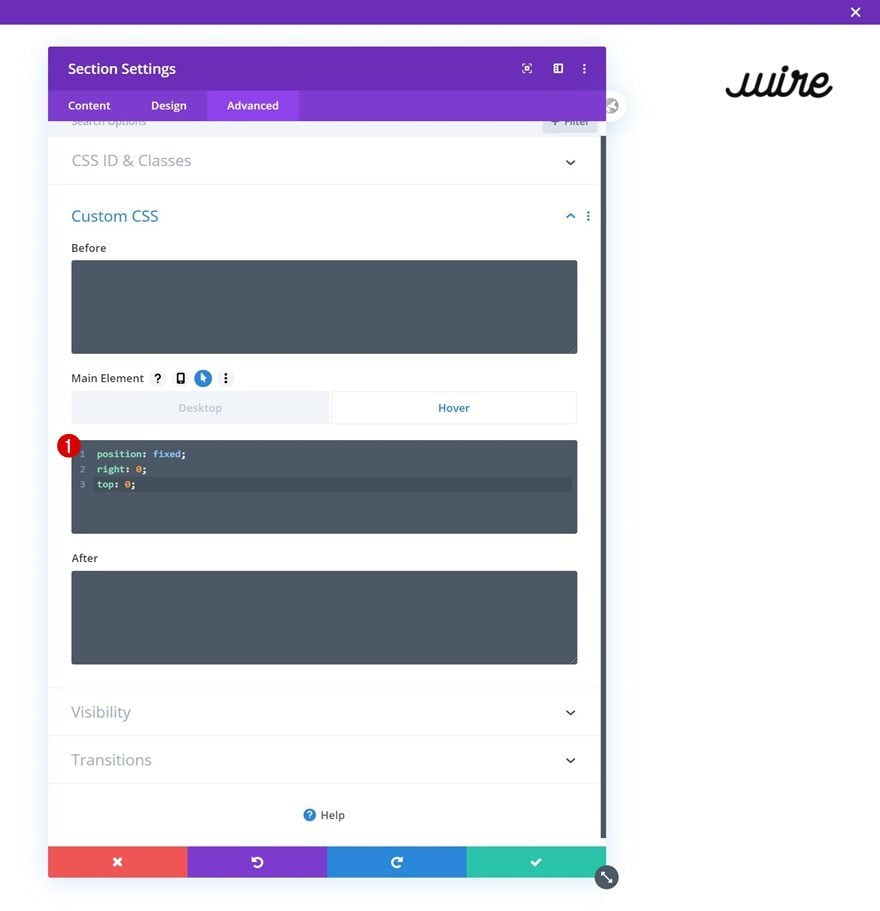
Luego, vaya a la pestaña avanzada y agregue las siguientes líneas de código CSS:
|
01
02
03
|
position: fixed;right: 0;top: 0; |

Pase el elemento principal
Asegúrese de que esas mismas líneas de código CSS se apliquen al pasar el mouse.
|
01
02
03
|
position: fixed;right: 0;top: 0; |

5. Guardar los cambios del constructor y ver el resultado
Una vez que haya completado todos los pasos anteriores, puede guardar la plantilla de encabezado global y ver el resultado en su sitio web.


Avance
Ahora que hemos seguido todos los pasos, echemos un vistazo final al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Pensamientos finales
En este tutorial, le mostramos cómo crear un encabezado global de pantalla completa usando el generador de temas de Divi. Hemos agregado dos elementos fijos a nuestro diseño; un ícono de hamburguesa en la esquina superior izquierda y un logo en la esquina superior derecha. Al hacer clic, el ícono de la hamburguesa abre un menú de pantalla completa que se crea con los elementos integrados de Divi. ¡Eres libre de usar Divi para diseñar este menú de pantalla completa como quieras! Al comienzo de este tutorial, también pudo descargar el archivo JSON de forma gratuita. Si tiene alguna pregunta, no dude en dejar un comentario en la sección de comentarios a continuación.
Si está ansioso por aprender más sobre Divi y obtener más regalos de Divi, asegúrese de suscribirse a nuestro boletín de correo electrónico y al canal de YouTube para que siempre sea una de las primeras personas en conocer y obtener los beneficios de este contenido gratuito.