
En esta publicación, le mostraremos cómo puede crear un catálogo de moda desplazable. El uso de este método lo ayudará a conectarse con su audiencia como lo haría entregándoles un catálogo en papel. La creación de un catálogo de moda de desplazamiento en línea puede ayudar a aumentar los resultados que obtiene del catálogo. Al incluir enlaces directos a los artículos de la tienda, por ejemplo, también se mejorará el proceso de compra.
Resultado
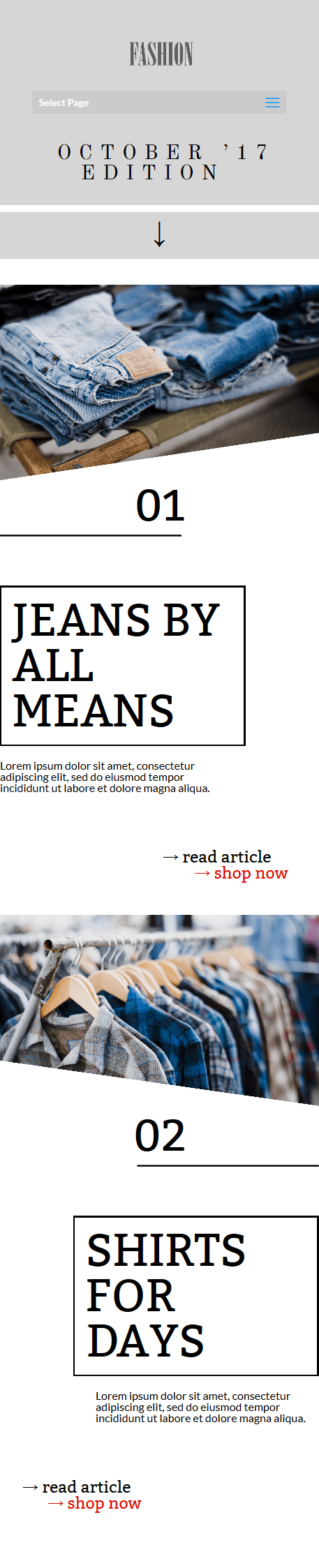
El resultado que le mostraremos cómo crear, paso a paso, se ve así en el escritorio:

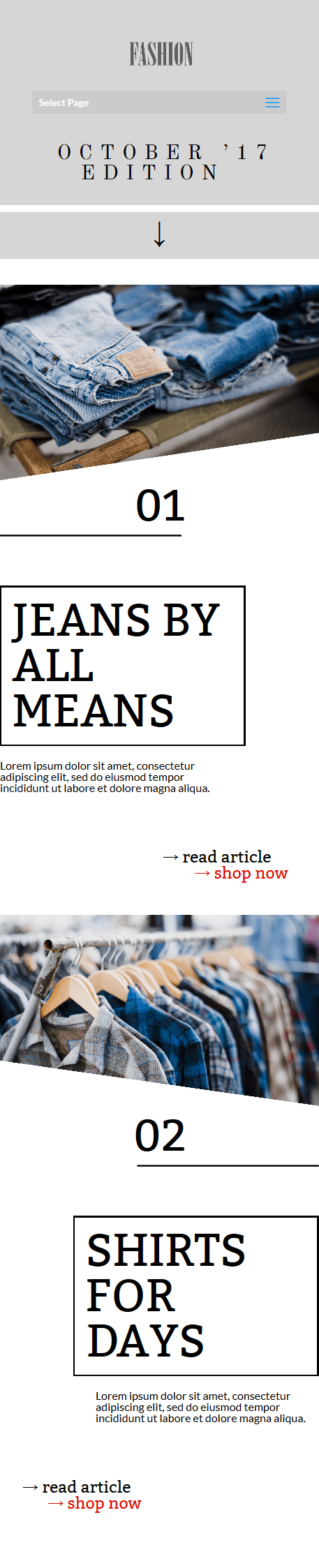
Y así en el teléfono y la tableta:

Cómo crear un catálogo de moda desplegable con Divi
Suscríbete a nuestro canal de Youtube
Agregue formas transparentes a las imágenes con Photoshop
Lo primero que le mostraremos es cómo agregar una parte transparente a una imagen con Photoshop. Existe una alternativa gratuita para Photoshop llamada GimpShop , pero en esta parte del tutorial, solo usaremos Photoshop. Necesitaremos dos imágenes con dos formas diferentes cada una; uno para escritorio y otro para móvil y tableta. En esta parte, simplemente le mostraremos cómo agregar una forma transparente a la imagen. Después, puedes hacer todas las imágenes que necesites tú mismo.
Abrir Photoshop
Comience abriendo Photoshop en su computadora.
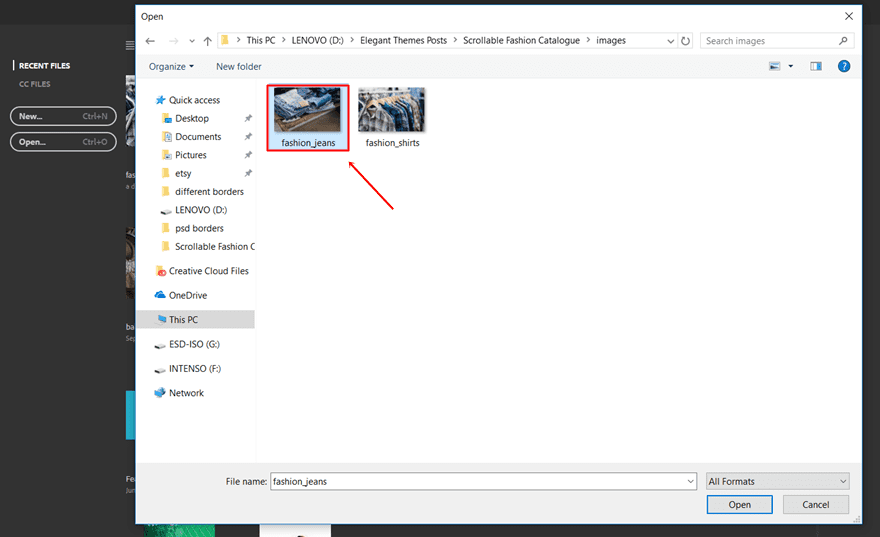
Abrir imagen
A continuación, abra la primera imagen que desee editar. El método sigue siendo el mismo para las tres imágenes que usará a lo largo de este tutorial. Es por eso que solo lo explicaremos una vez.

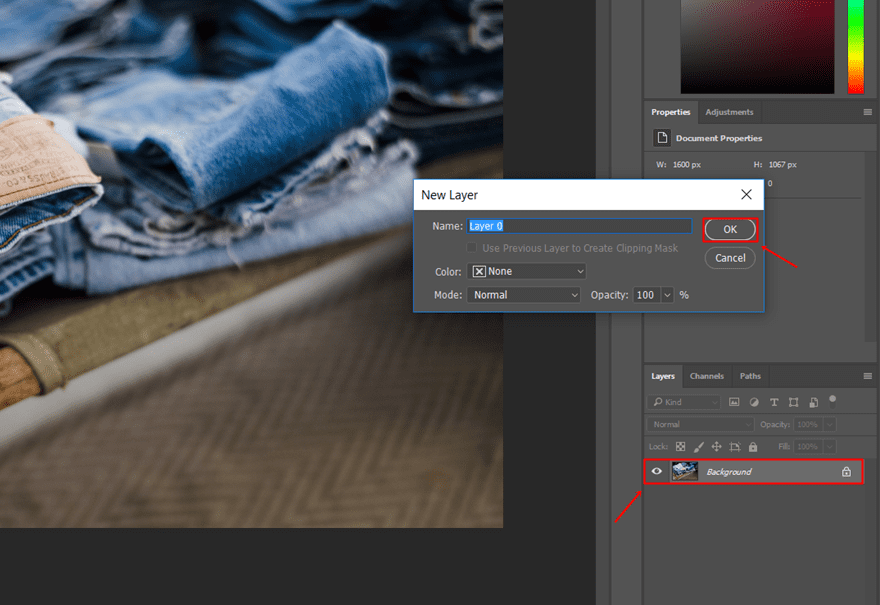
Haga doble clic en la imagen y cree una capa
Una vez que haya abierto la imagen que desea editar, haga doble clic en la imagen y cree una nueva capa para ella.

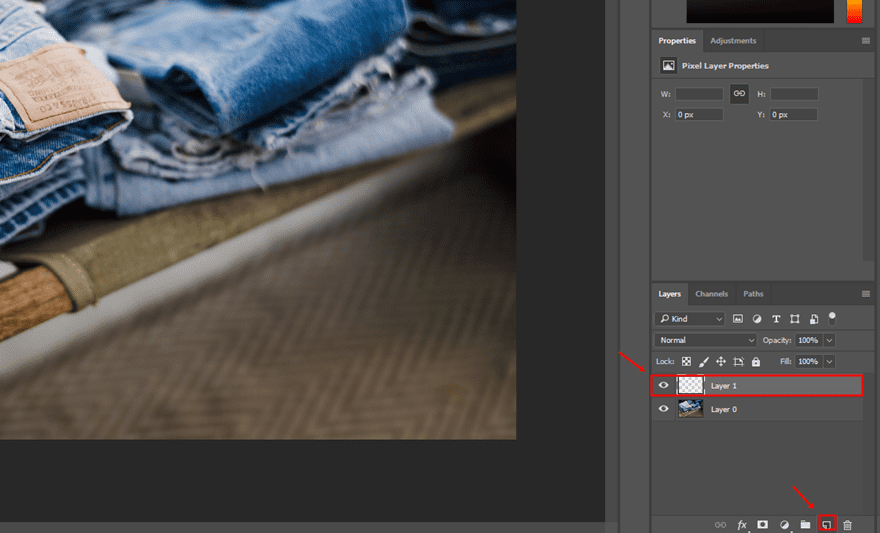
Agregar otra capa
Continúe agregando otra capa vacía encima.

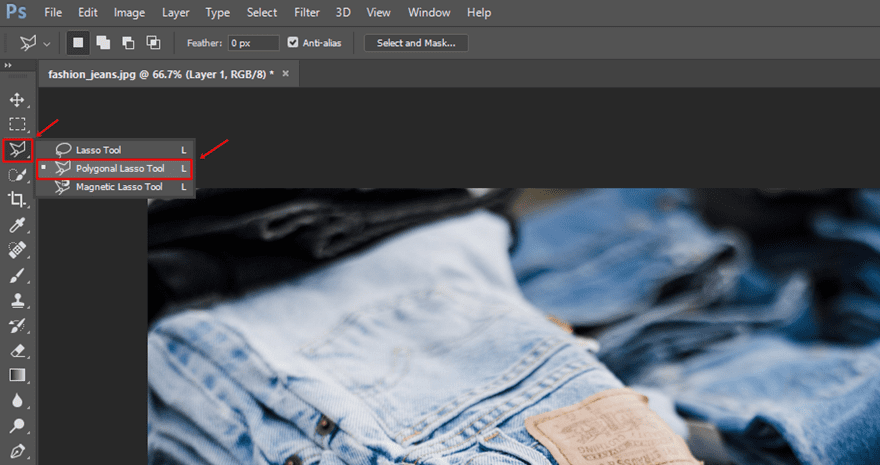
Seleccione la herramienta Capa 1 y Lazo poligonal
Seleccione la Capa 1 y comience a usar la herramienta Lazo poligonal.

hacer una forma
Mientras tiene activada la herramienta Lazo poligonal, continúe y cree la forma transparente dentro de su imagen.

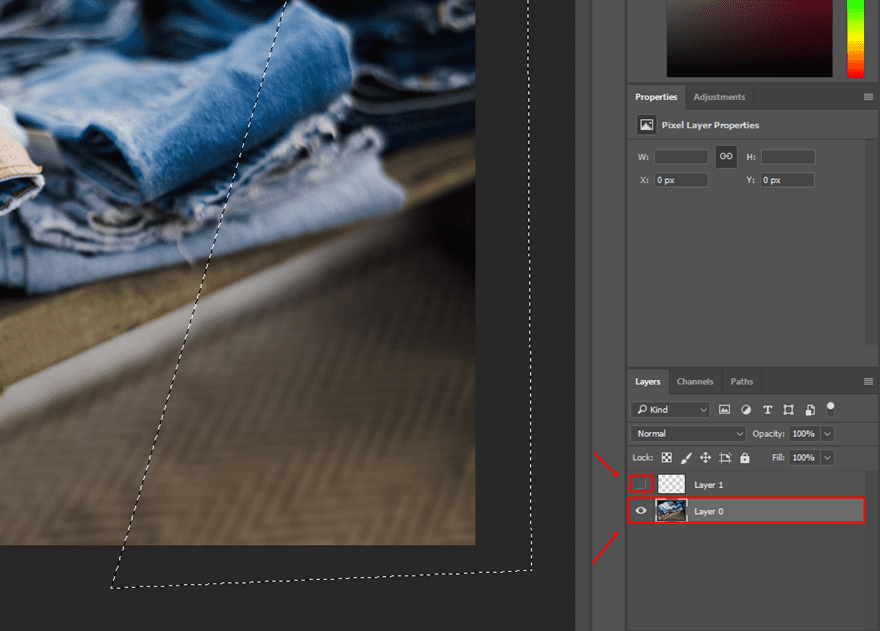
Haga que la capa 1 sea invisible y presione Eliminar mientras tiene seleccionada la capa 0
Una vez que haya seleccionado el área que desea que se vuelva transparente, haga que la Capa 1 sea invisible, seleccione la Capa 0 nuevamente y presione el botón Eliminar en su teclado.

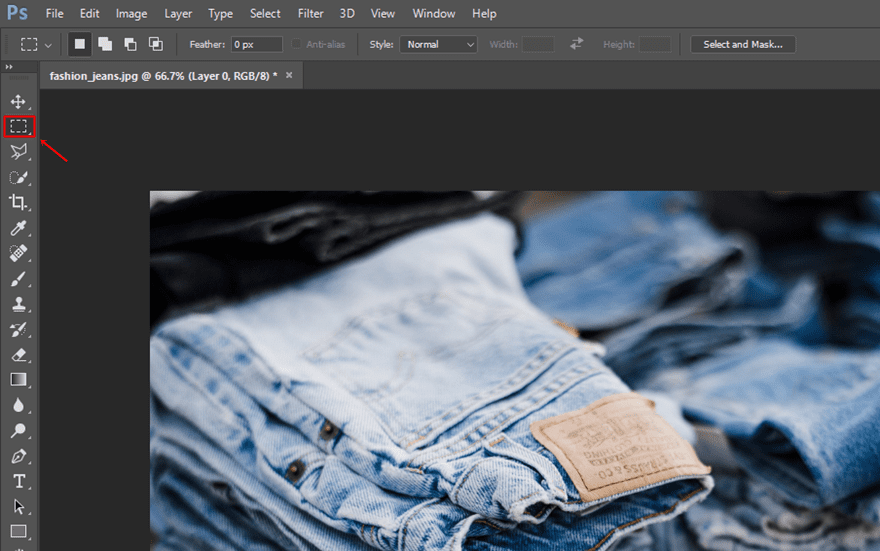
Seleccione la herramienta Marco rectangular y haga clic en algún lugar de la imagen
Una vez que haya hecho eso, seleccione la herramienta Marco rectangular y haga clic en algún lugar de su imagen.

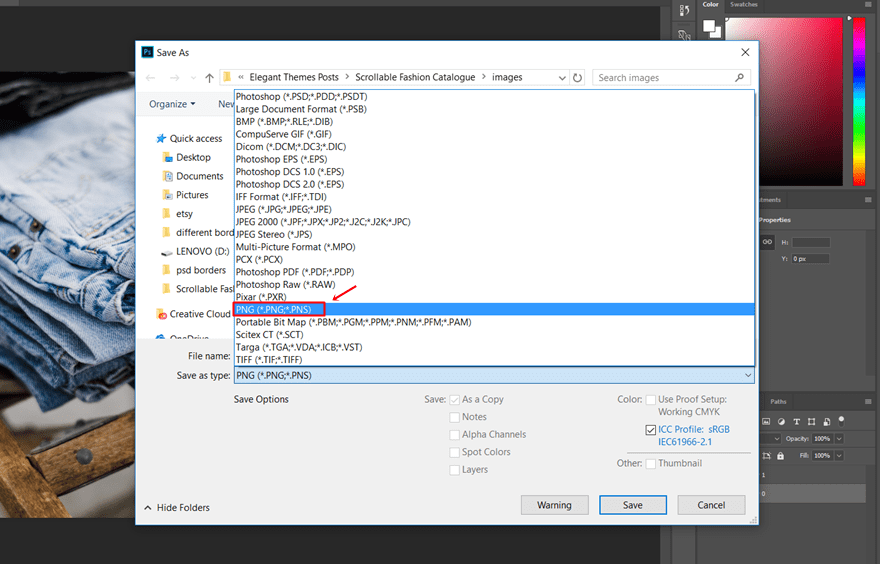
Guardar imagen como PNG
Por último, deberá guardar la imagen como PNG y repetir el mismo proceso para las cuatro imágenes que usará en todo el diseño.

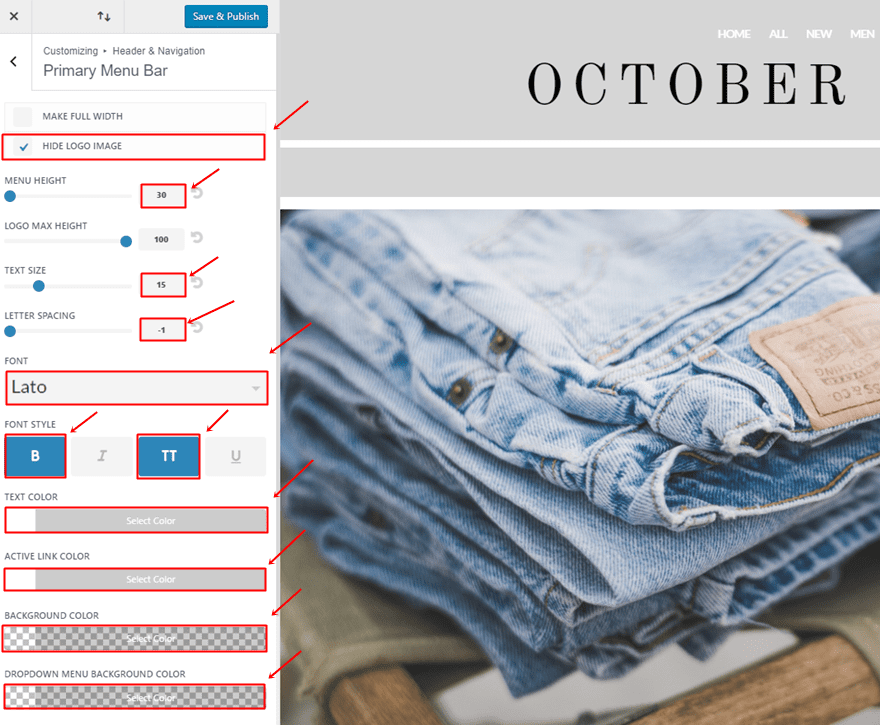
La configuración de la barra de menú principal que necesitamos para el diseño que estamos creando es la siguiente:
- Ocultar imagen del logotipo: Habilitar
- Altura del menú: 30
- Tamaño del texto: 15
- Espaciado entre letras: -1
- Fuente: Lato
- Estilo de fuente: negrita y mayúsculas
- Color del texto: #FFFFFF
- Color del enlace activo: #FFFFFF
- Color de fondo: rgba(255,255,255,0)
- Color de fondo del menú desplegable: rgba(255,255,255,0)

Introducción a la edición
Una vez que haya modificado la barra de menú principal, puede continuar y agregar una nueva página, usar Divi Builder y cambiar a Visual Builder.
Agregar nueva sección
Dentro de esa página, comience agregando una sección estándar.
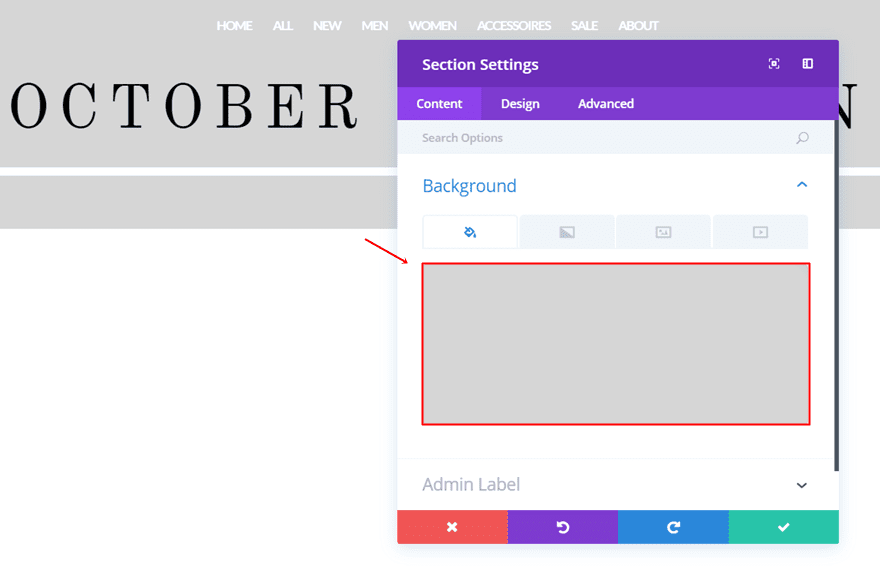
Color de fondo de la sección
El fondo de ese color debe ser ‘#d6d6d6’.

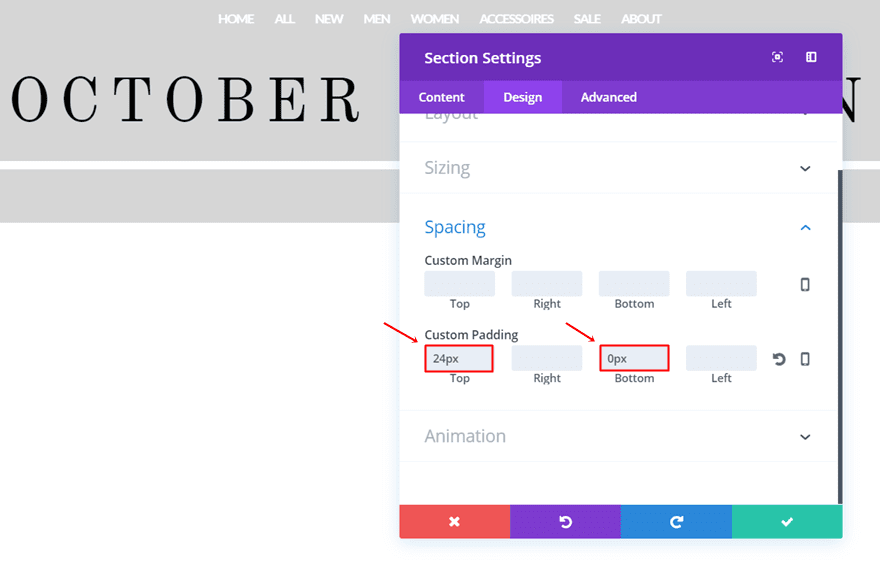
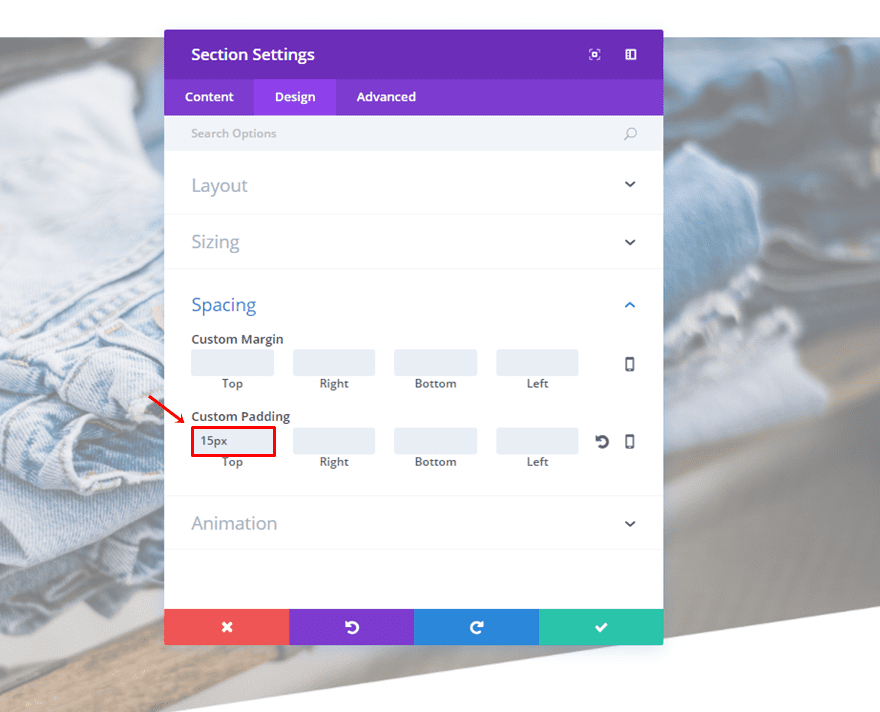
Acolchado personalizado
Pase a la pestaña Diseño de esa sección. Dentro de la subcategoría Espaciado, agregue ’24px’ al relleno superior y 0px al inferior.

Agregar fila de una columna
Una vez hecho esto, puede continuar y agregar una fila de una columna a la sección.
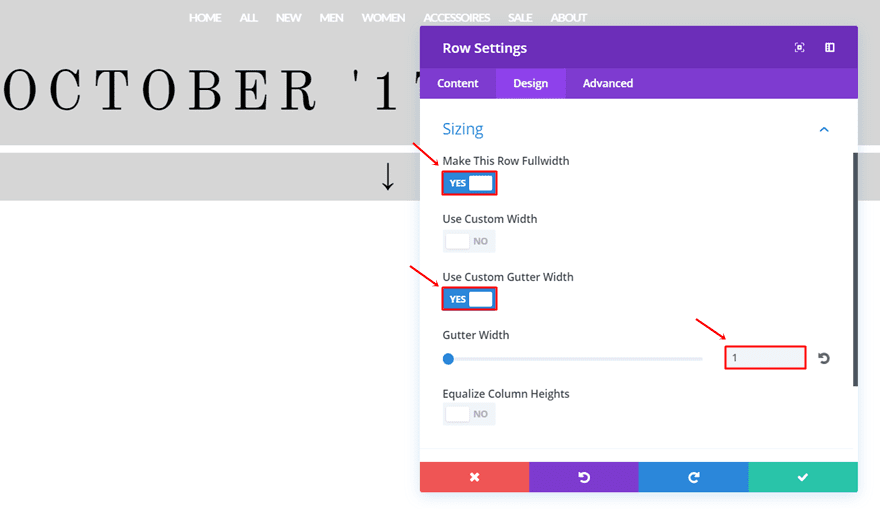
Dimensionamiento
Vaya a la pestaña Diseño y modifique la subcategoría Dimensionamiento:
- Hacer esta fila de ancho completo: Sí
- Usar ancho de canalón personalizado: 1

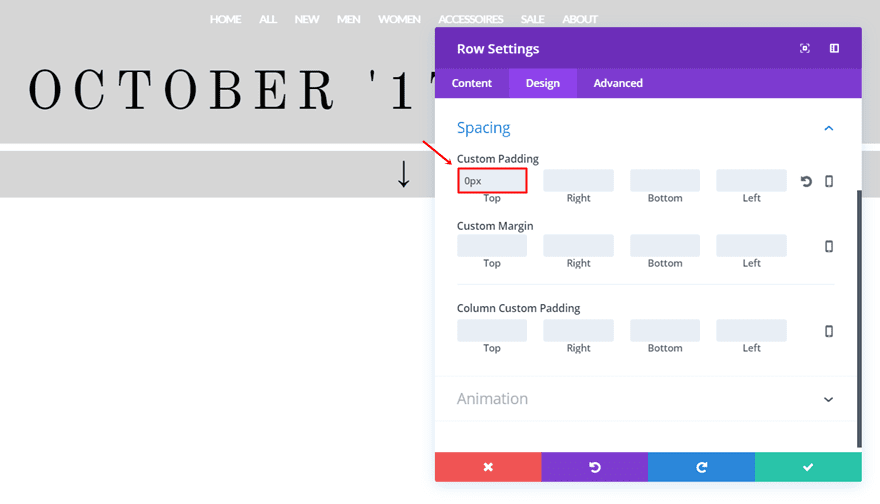
Acolchado personalizado
Desplácese hacia abajo y agregue ‘0px’ al relleno superior de la fila.

Primer módulo de texto
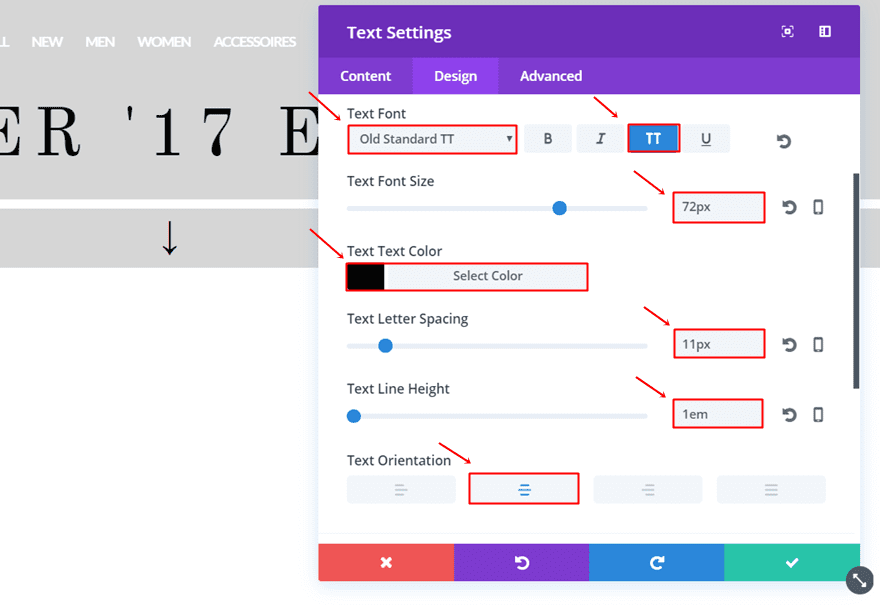
Una vez hecho esto, puede agregar un módulo de texto a la fila. Después de haber ingresado el texto que desea que aparezca, vaya a la pestaña Diseño y asegúrese de que los siguientes cambios se apliquen a la subcategoría Texto:
- Fuente de texto: Old Standard TT
- Estilo de fuente: Mayúsculas
- Tamaño de fuente de texto: 72 (escritorio), 41 (tableta), 29 (teléfono)
- Color del texto: #000000
- Espaciado entre letras de texto: 11px
- Altura de línea de texto: 1em
- Orientación del texto: Centro

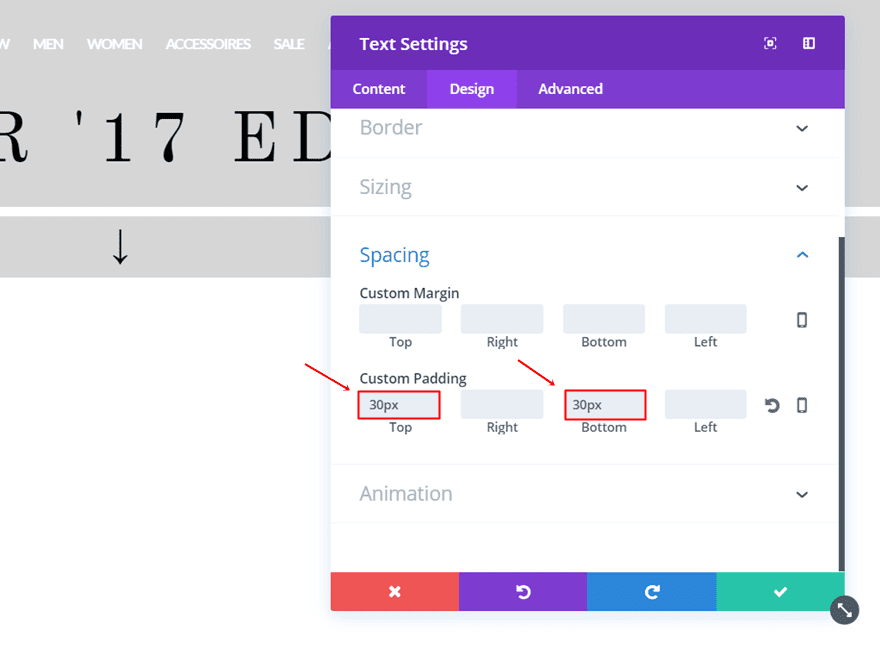
Abra la subcategoría Espaciado y agregue ’30px’ al relleno superior e inferior.
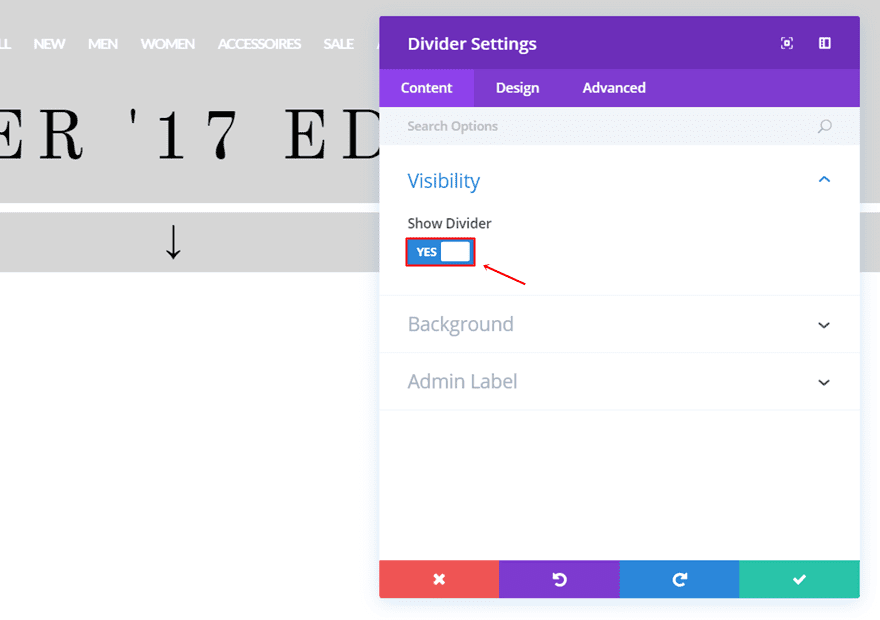
Módulo divisor
Justo debajo del módulo de texto, agregue un módulo divisor y habilite la opción ‘Mostrar divisor’.

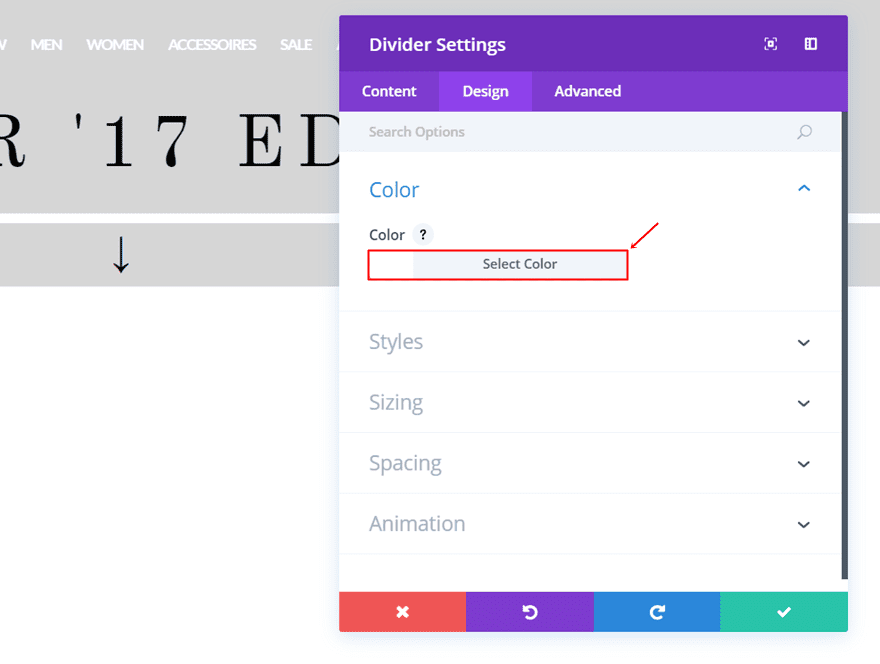
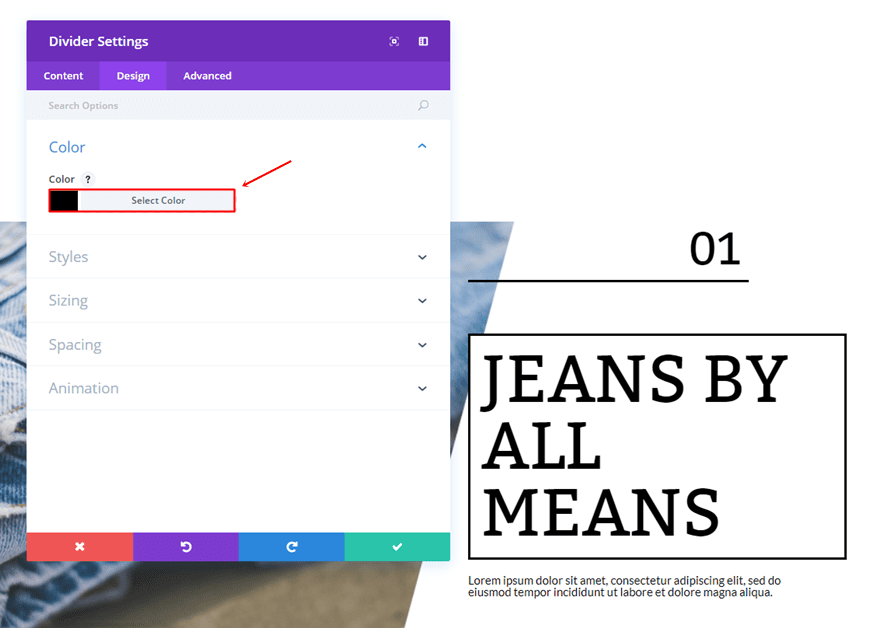
Vaya a la pestaña Diseño y elija ‘#FFFFFF’ como el color del divisor.
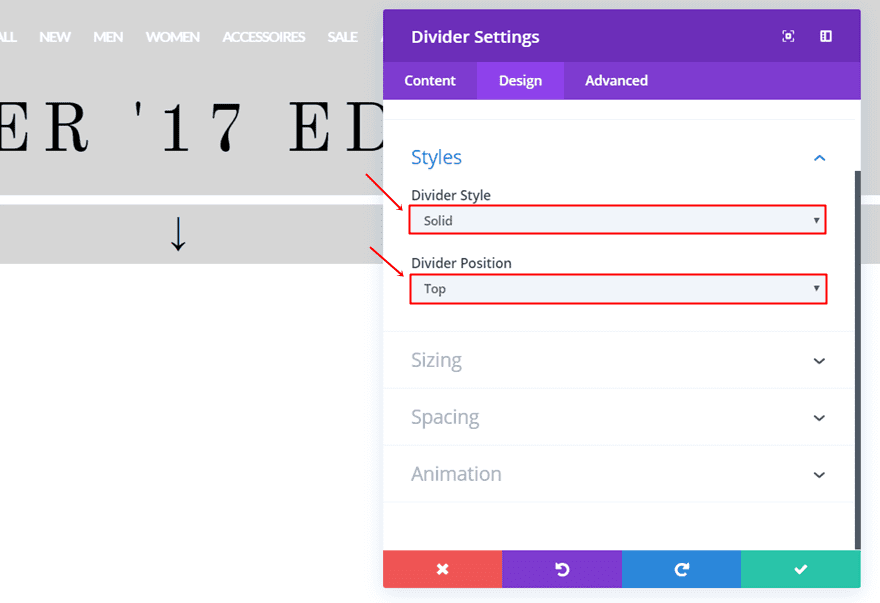
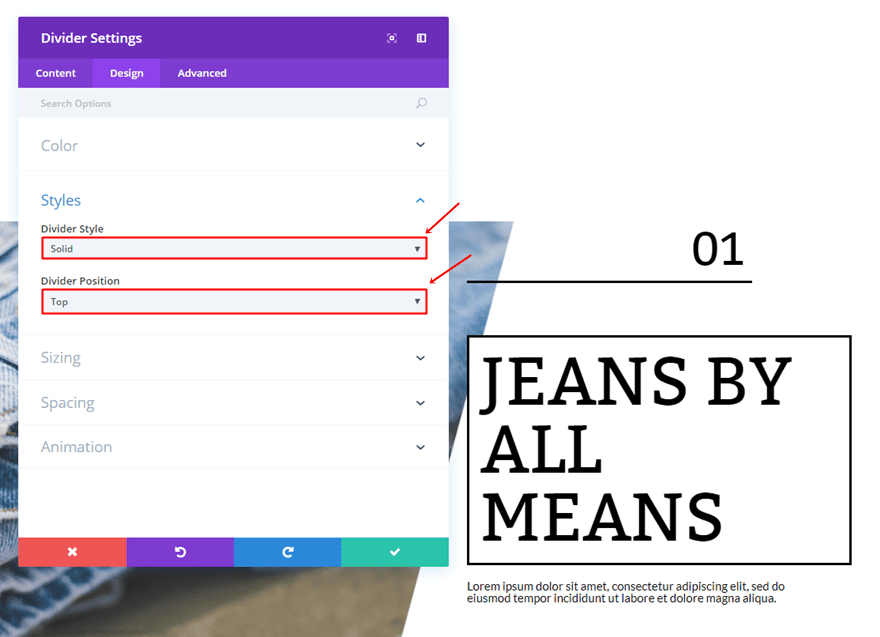
A continuación, elija ‘Sólido’ como Estilo de división y ‘Superior’ como Posición de división dentro de la subcategoría Estilos.

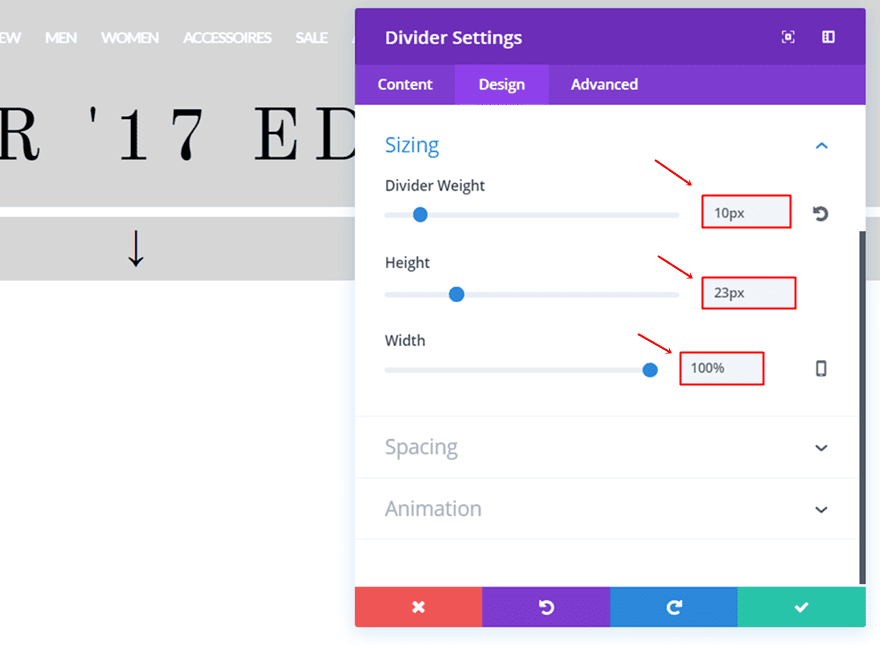
Luego, abra la subcategoría Tamaño y haga que se apliquen las siguientes configuraciones:
- Peso del divisor: 10px
- Altura: 23px
- Ancho: 100%

Segundo módulo de texto
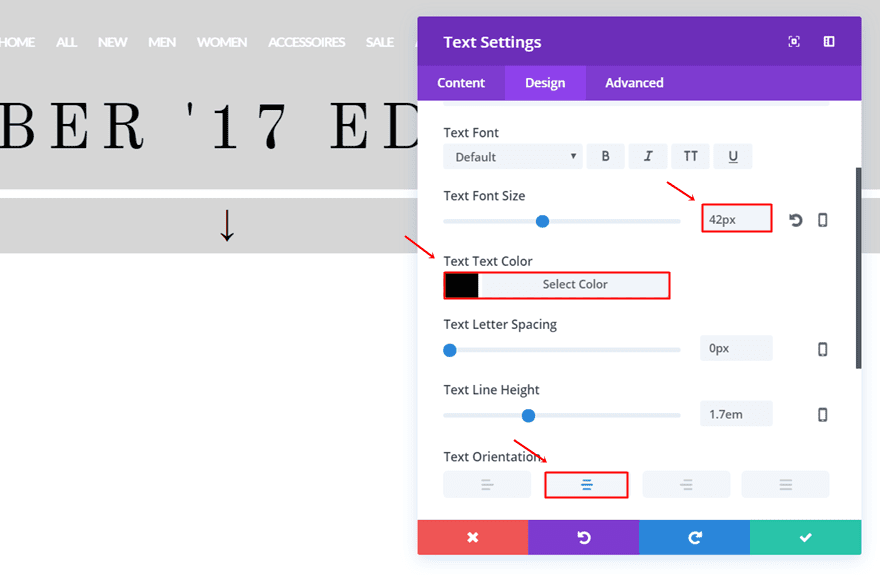
Justo debajo del módulo divisor, agregue otro módulo de texto. Elija el ícono que desee dentro de su Mapa de caracteres (Windows) o Paleta de caracteres (Mac) y colóquelo en la pestaña Contenido. Para este ejemplo, hemos utilizado el siguiente símbolo: ‘↓’. Luego, vaya a la pestaña Diseño y aplique las siguientes configuraciones:
- Tamaño de fuente de texto: 42px
- Color del texto: #000000
- Orientación del texto: Centro

Catálogo de Moda de Escritorio (Nueva Sección)
Ahora, agregue otra sección estándar. Esta sección contendrá dos filas que mostrarán una parte diferente del catálogo en el escritorio.
Ajustes de sección
Color de fondo
Utilice ‘#FFFFFF’ como color de fondo de esta sección.

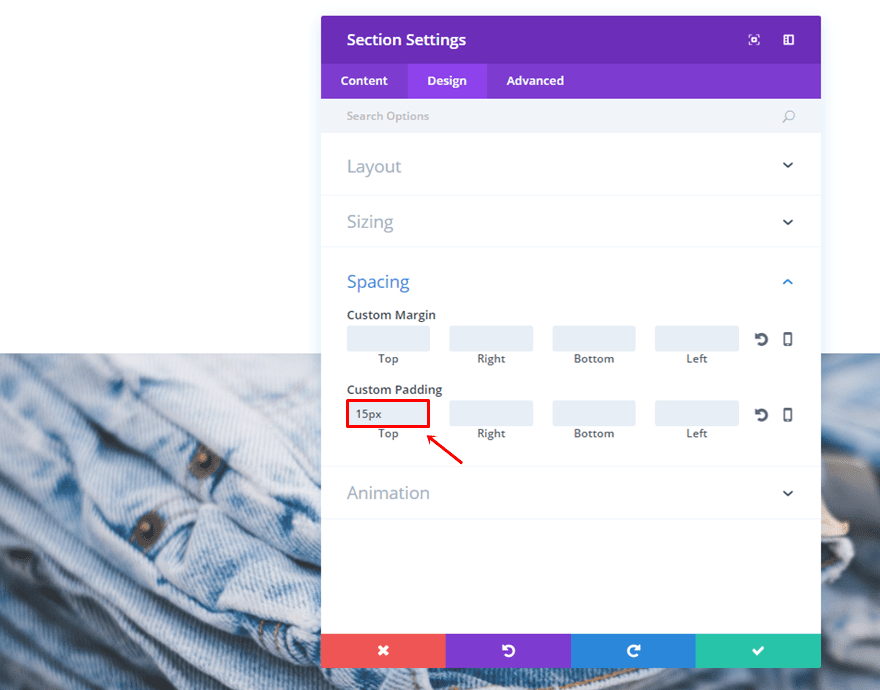
Acolchado personalizado
Luego, vaya a la pestaña Diseño y agregue ’15px’ al relleno superior.

Primera fila
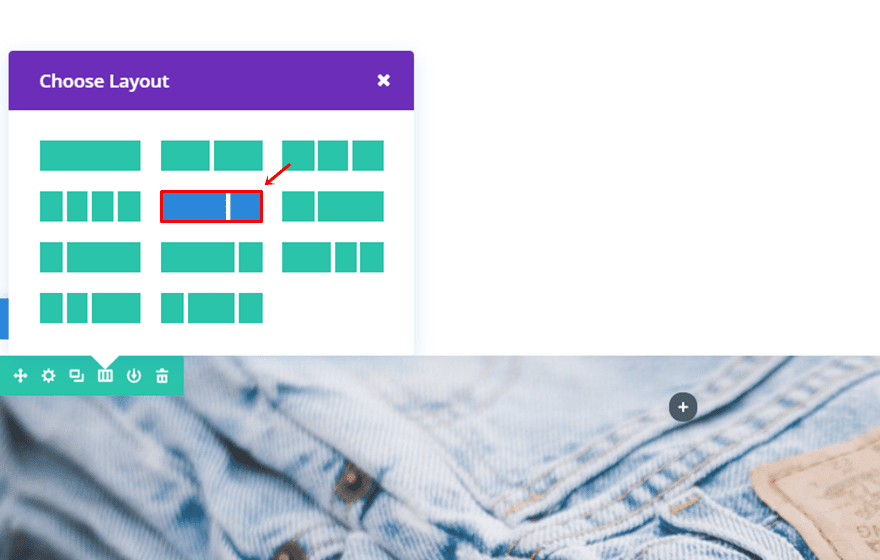
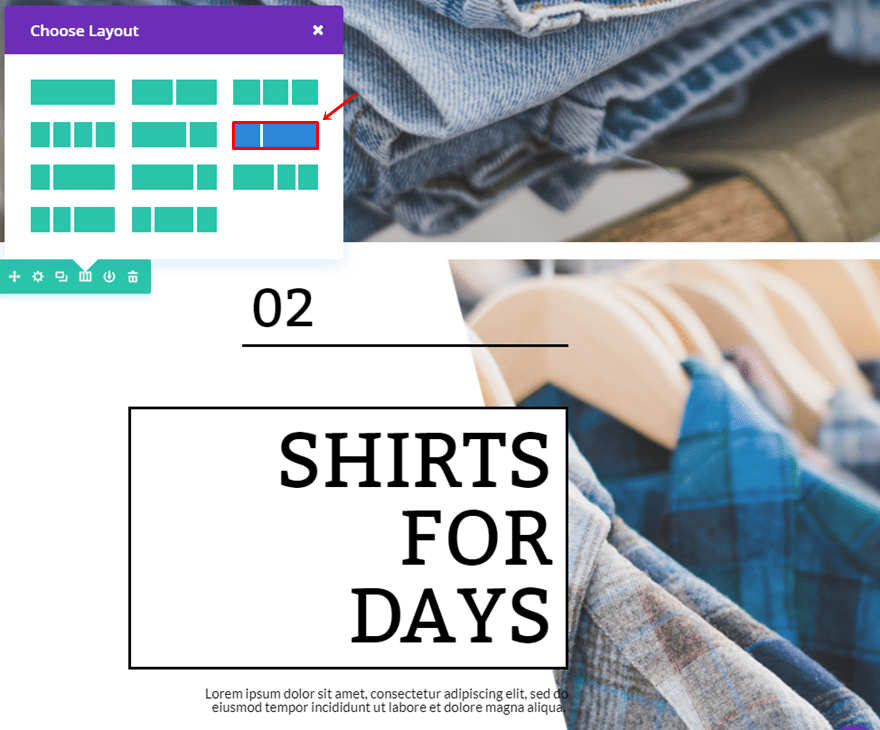
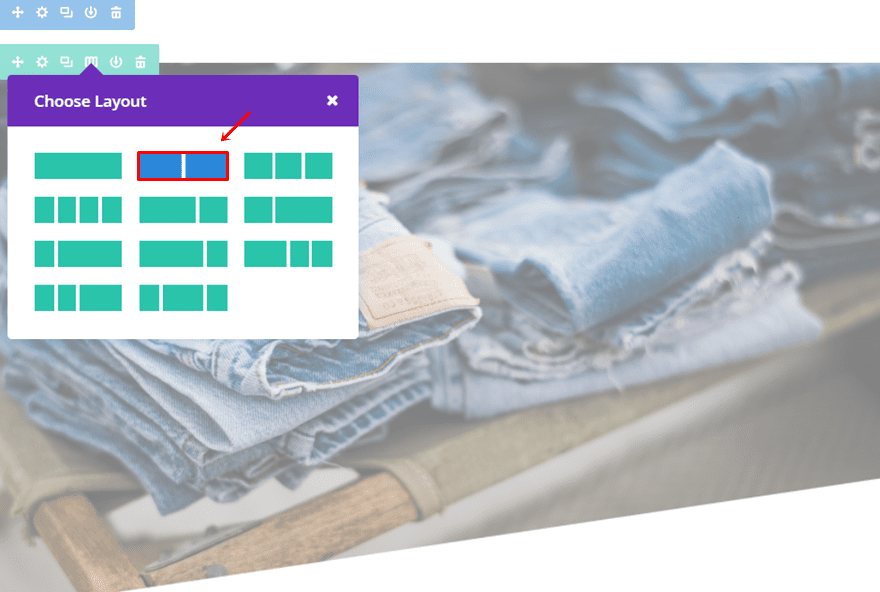
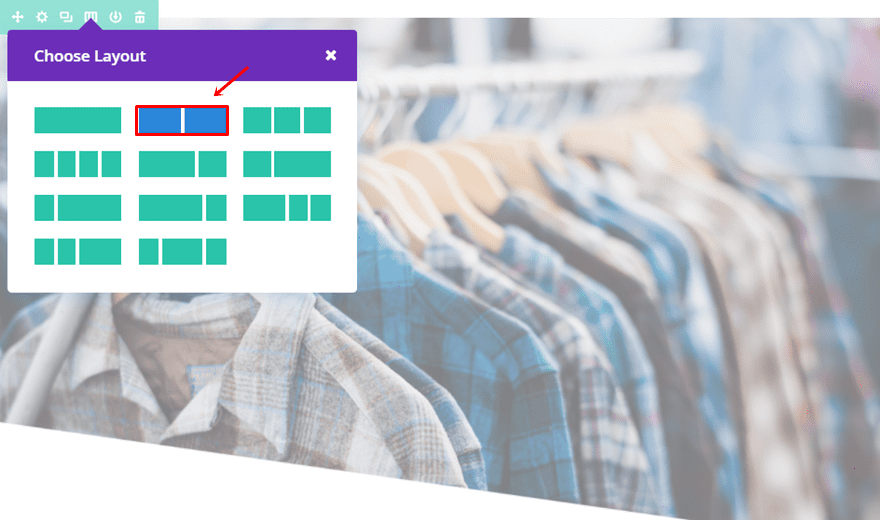
Estructura de la columna
Una vez que haya realizado los cambios en la configuración, agregue una fila con la siguiente estructura de columnas:

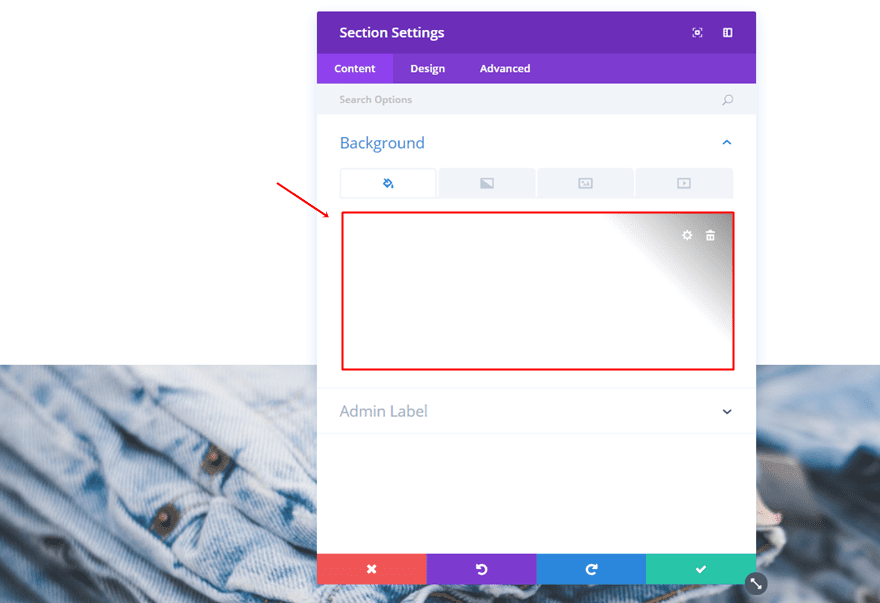
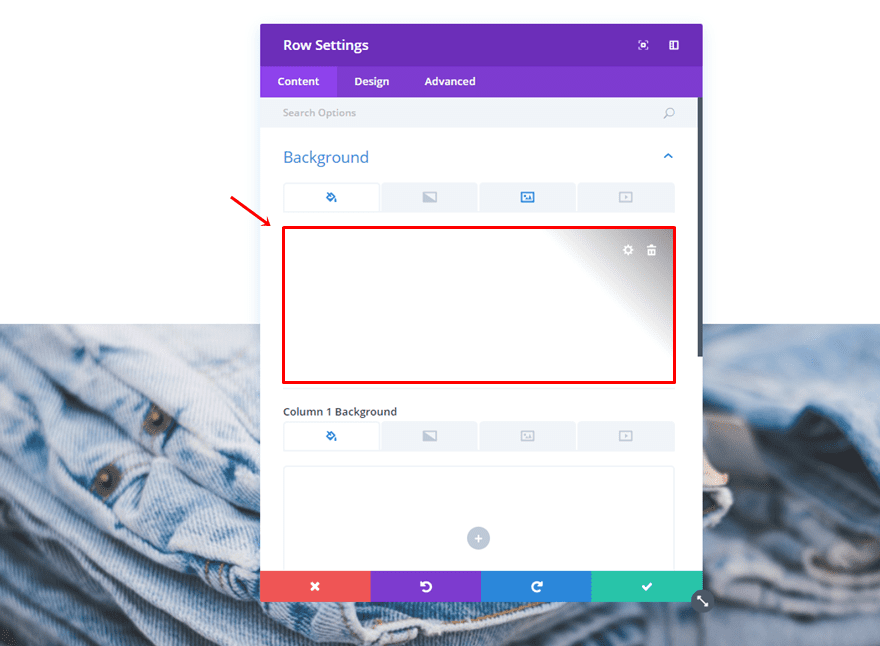
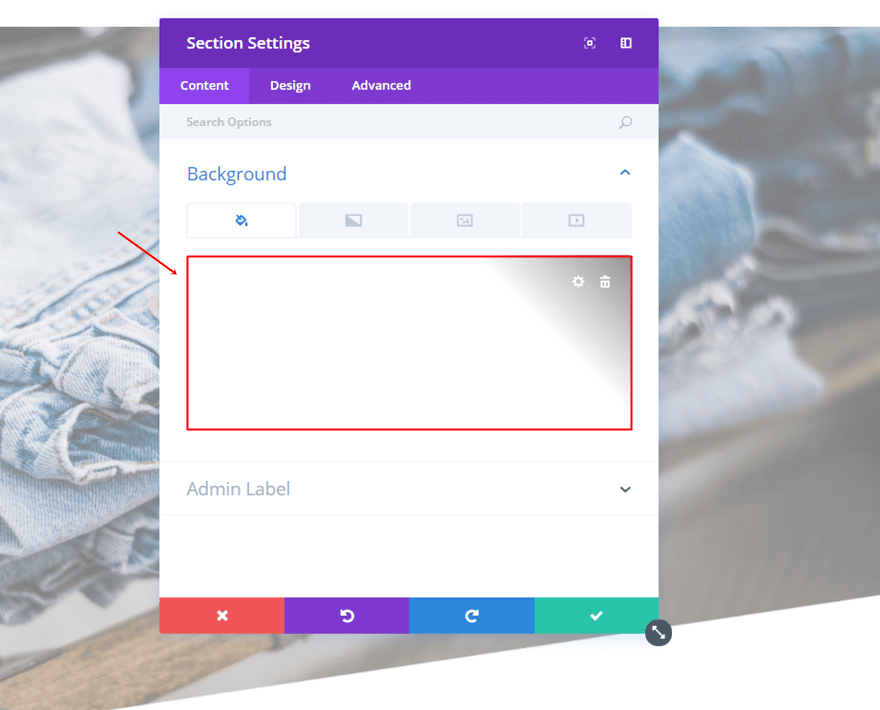
Color de fondo
Abra la configuración de la fila y agregue ‘rgba(255,255,255,0.14)’ como color de fondo.

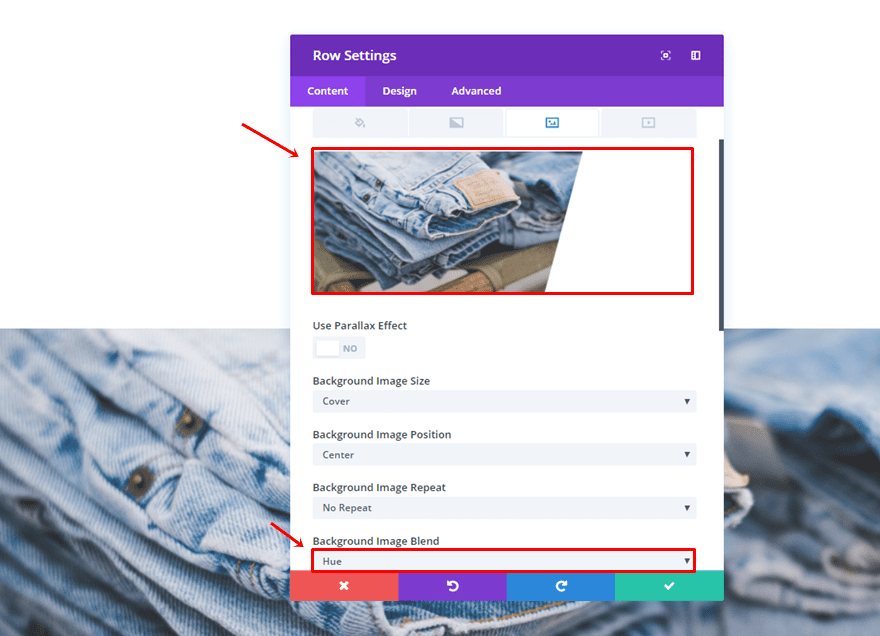
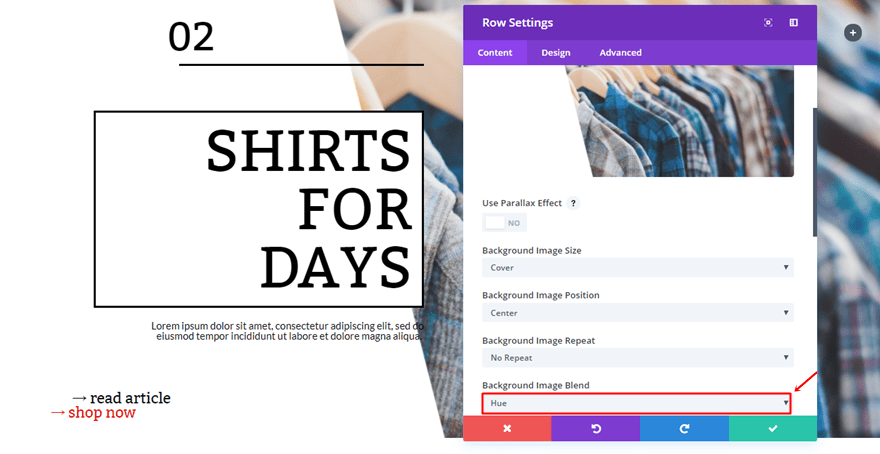
Imagen de fondo
Agregue una de las imágenes que ha creado en la parte de Photoshop de esta publicación y use ‘Tono’ como Mezcla de imagen de fondo.

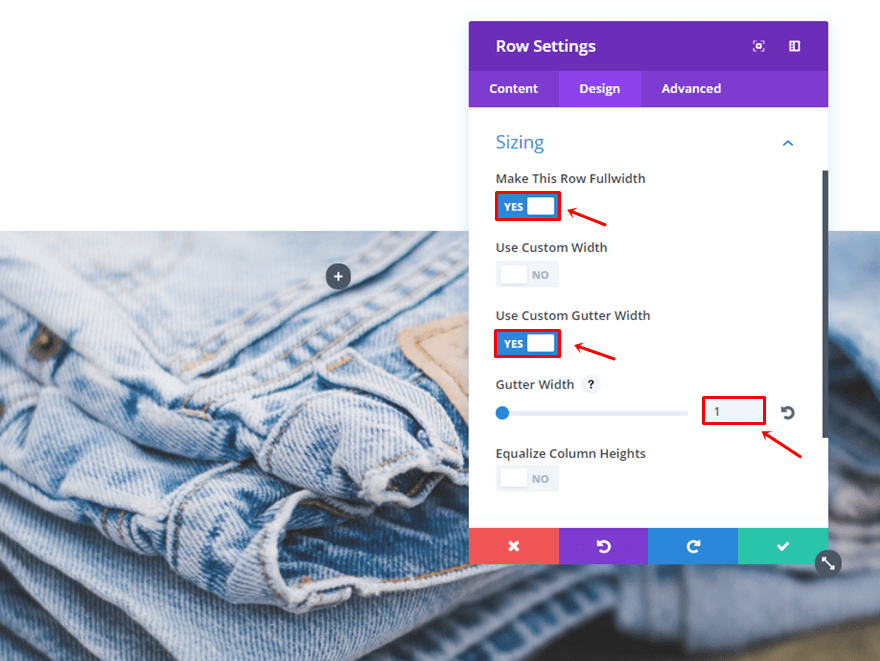
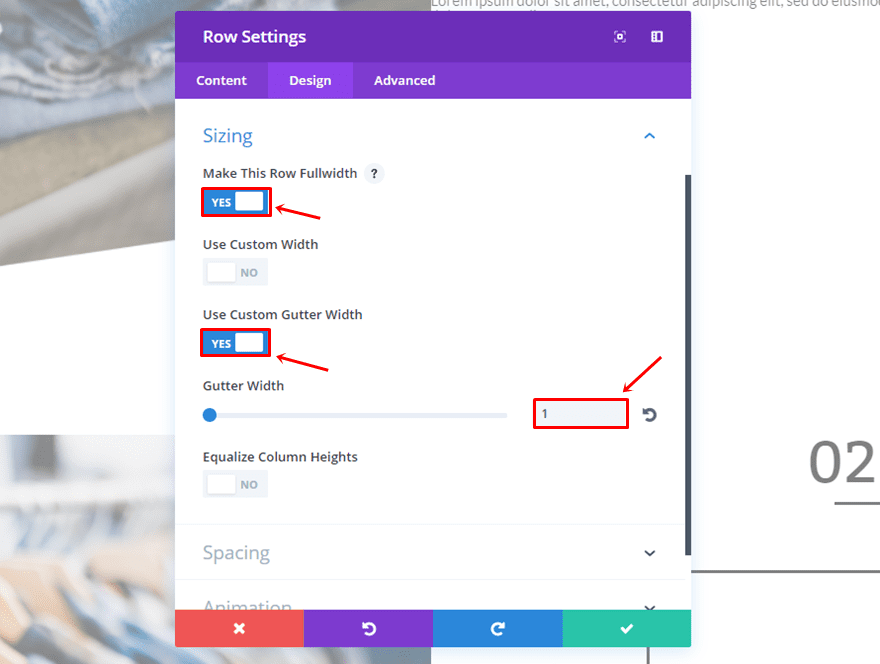
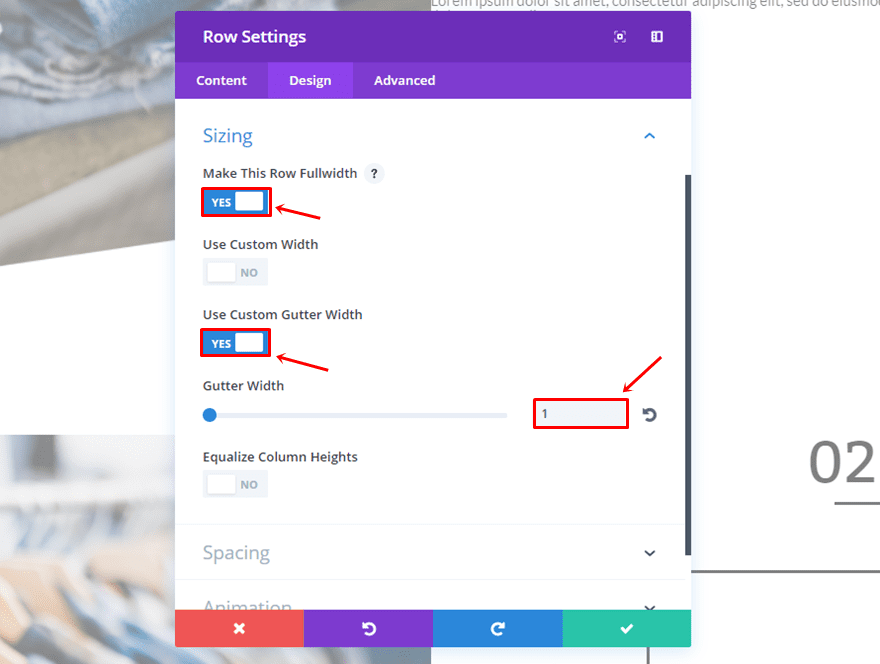
Dimensionamiento
Por último, realice los siguientes cambios en la subcategoría Tamaño:
- Hacer esta fila de ancho completo: Sí
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1

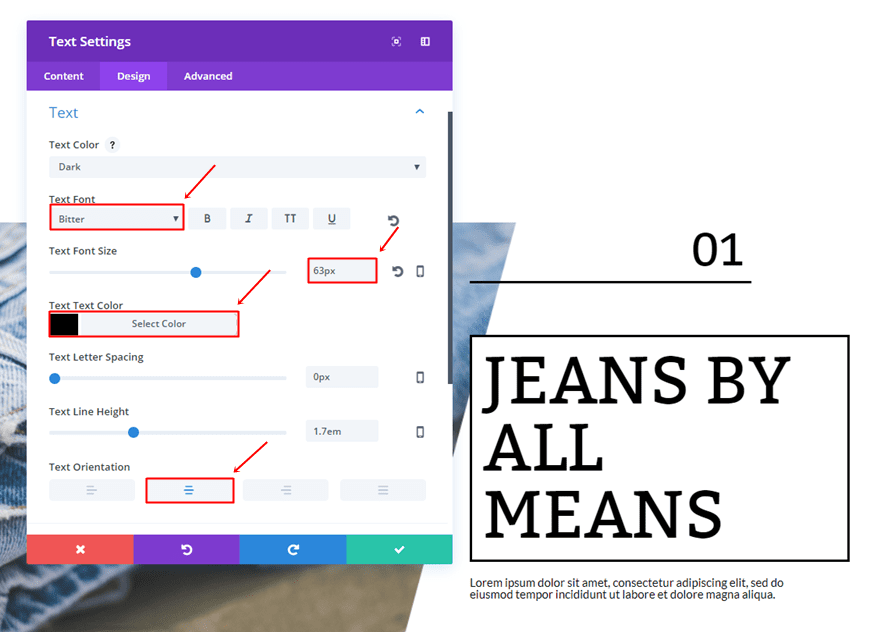
Primer módulo de texto
Una vez que haya completado la configuración de la fila, agregue un módulo de texto a la segunda columna. Utilice la siguiente configuración para la subcategoría Texto:
- Fuente del texto: Amargo
- Tamaño de fuente de texto: 63px
- Color del texto: #000000
- Orientación del texto: Centro

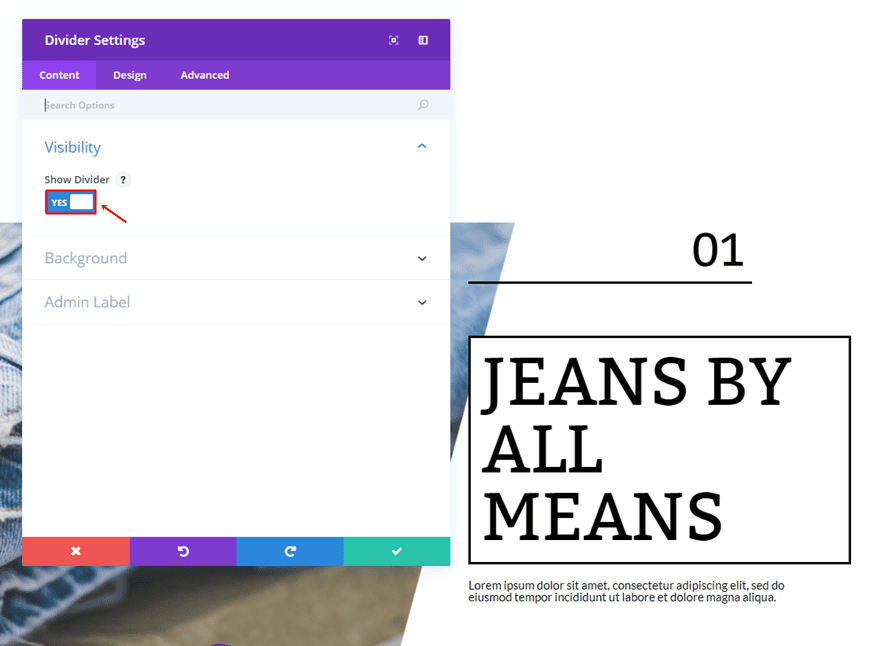
Módulo divisor
Justo debajo del primer módulo de texto, agregue un módulo divisor y habilite la opción ‘Mostrar divisor’.

Pase a la pestaña Diseño y use ‘#000000’ como color divisor.

Dentro de la subcategoría Estilos, use ‘Sólido’ como Estilo de división y ‘Superior’ como Posición de división.

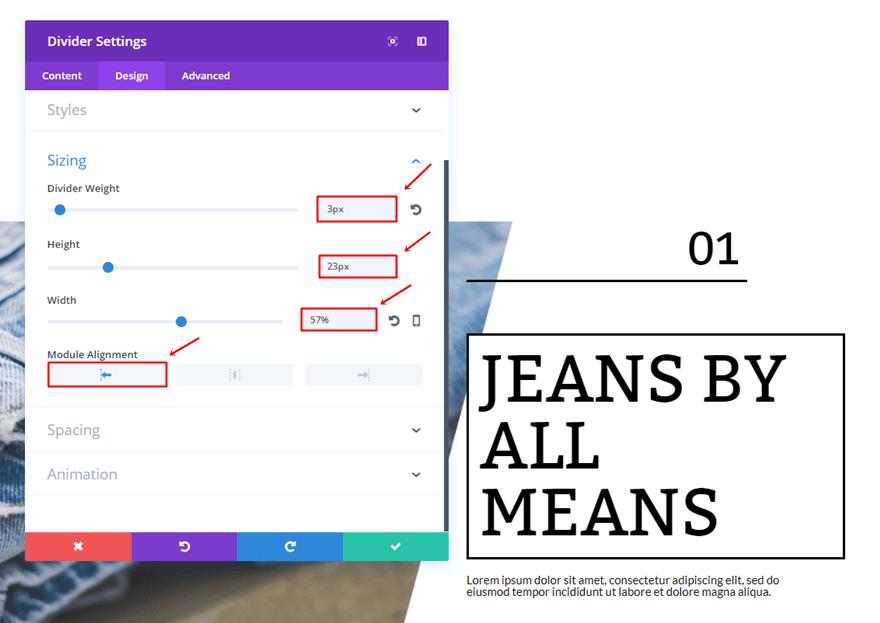
Desplácese hacia abajo en la misma pestaña y aplique las siguientes configuraciones a la subcategoría Tamaño:
- Peso del divisor: 3px
- Altura: 23px
- Ancho: 57%
- Alineación del módulo: Izquierda

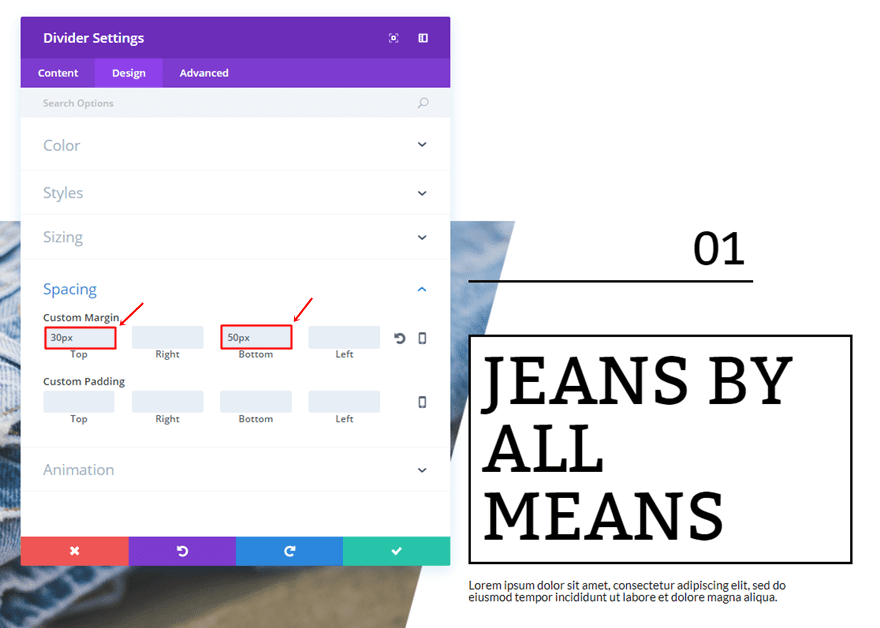
Por último, agregue un margen superior de ’30px’ y un margen inferior de ’50px’.

Segundo módulo de texto
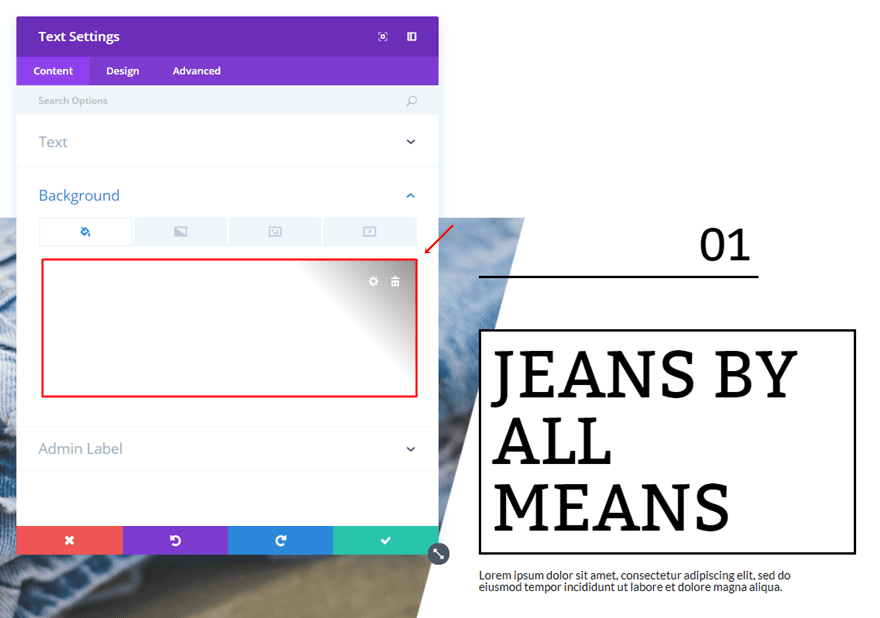
Una vez que el divisor esté en su lugar, continúe y agregue el segundo módulo de texto que contendrá un título. En primer lugar, utilice ‘#000000’ como color de fondo en la pestaña Contenido.

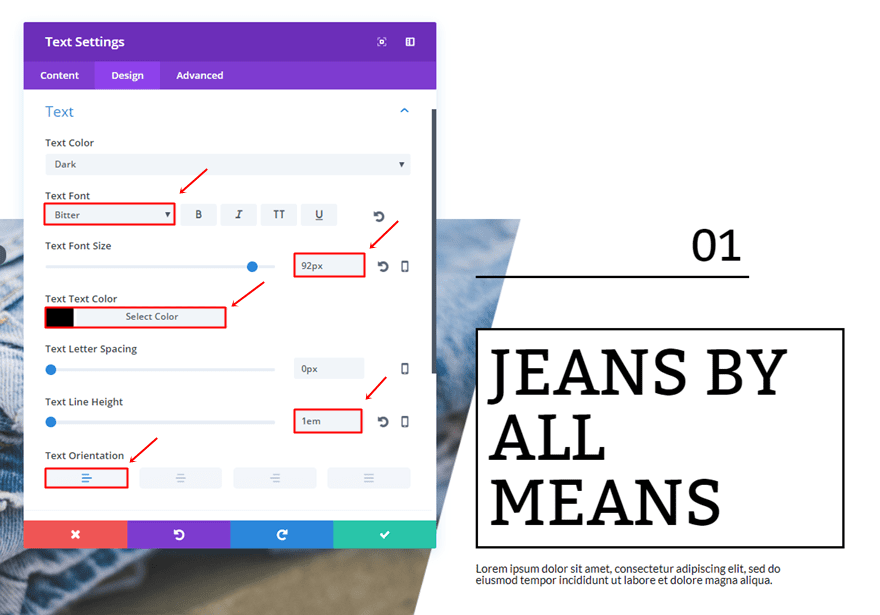
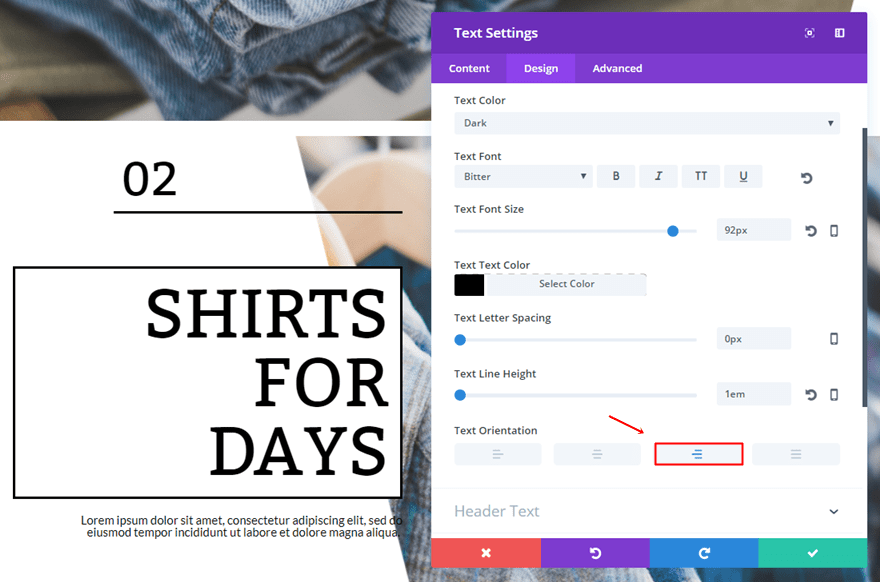
Luego, vaya a la pestaña Diseño y aplique los siguientes ajustes a la subcategoría Texto:
- Fuente del texto: Amargo
- Tamaño de fuente de texto: 92px
- Color del texto: #000000
- Altura de línea de texto: 1em
- Orientación del texto: Izquierda

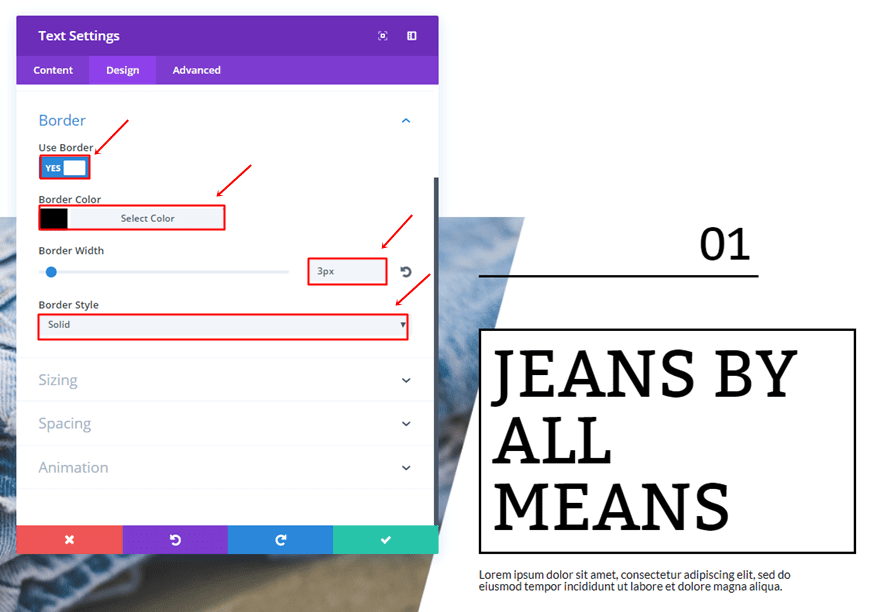
Abra la subcategoría Borde y use el siguiente borde:
- Usar borde: Sí
- Color del borde: #000000
- Ancho del borde: 3px
- Estilo de borde: Sólido

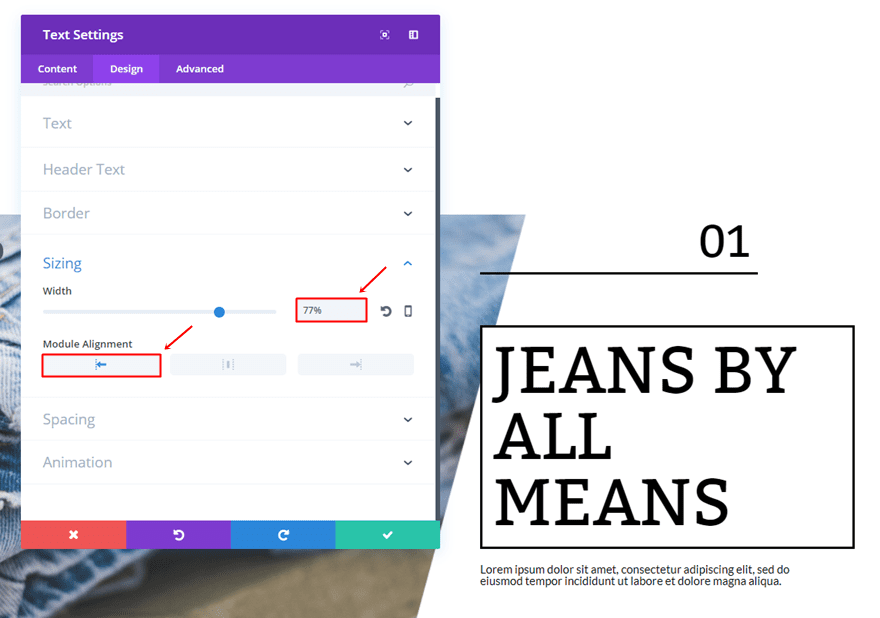
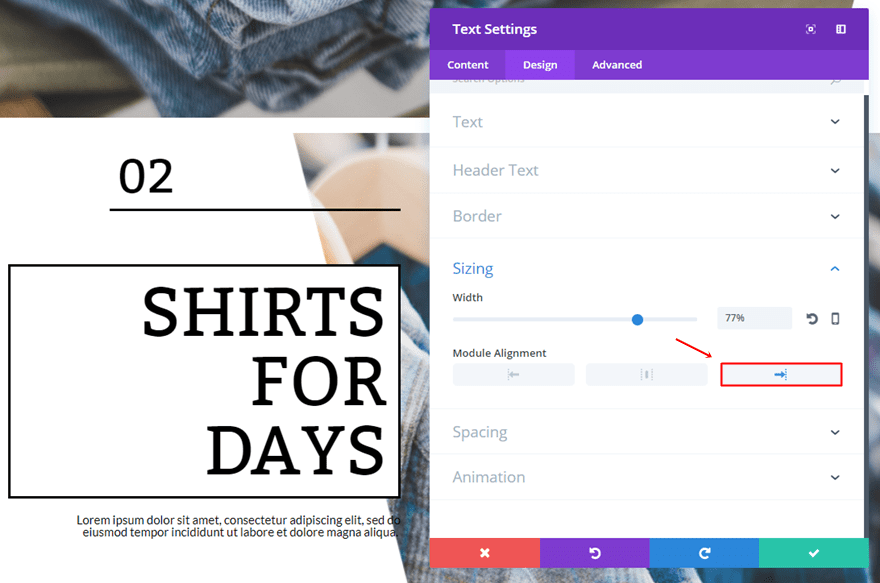
Además, use un ancho de ‘77%’ y una alineación de módulo izquierda.

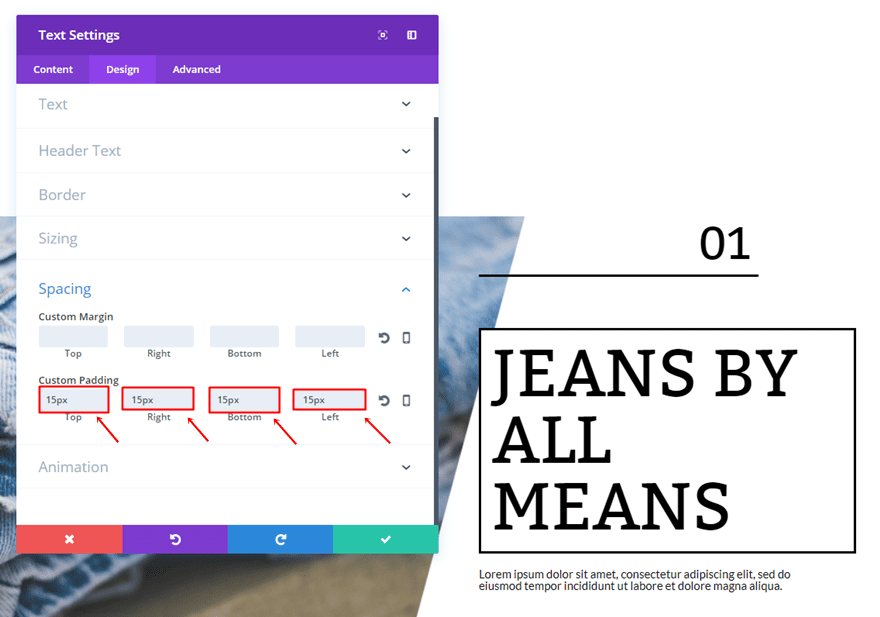
Por último, agregue ’15px’ al relleno superior, derecho, inferior e izquierdo del módulo de texto.

Tercer módulo de texto
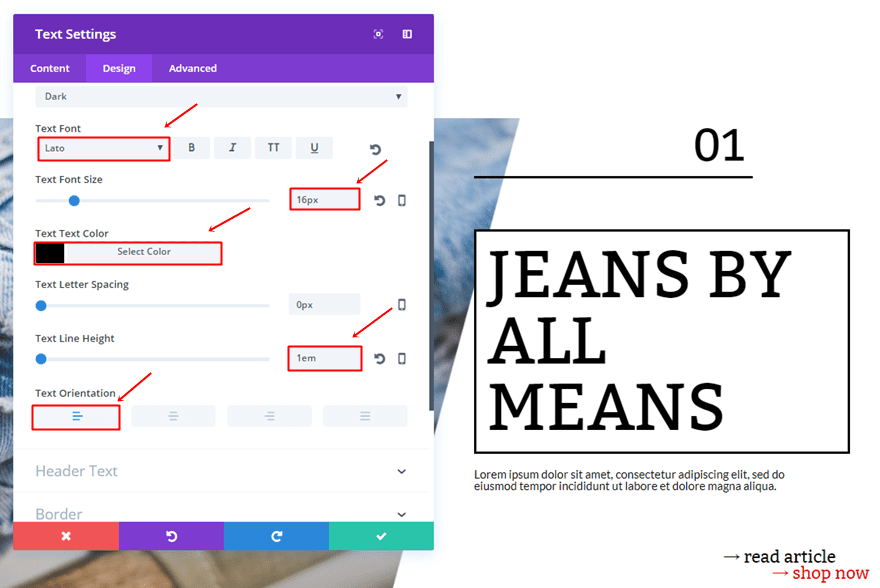
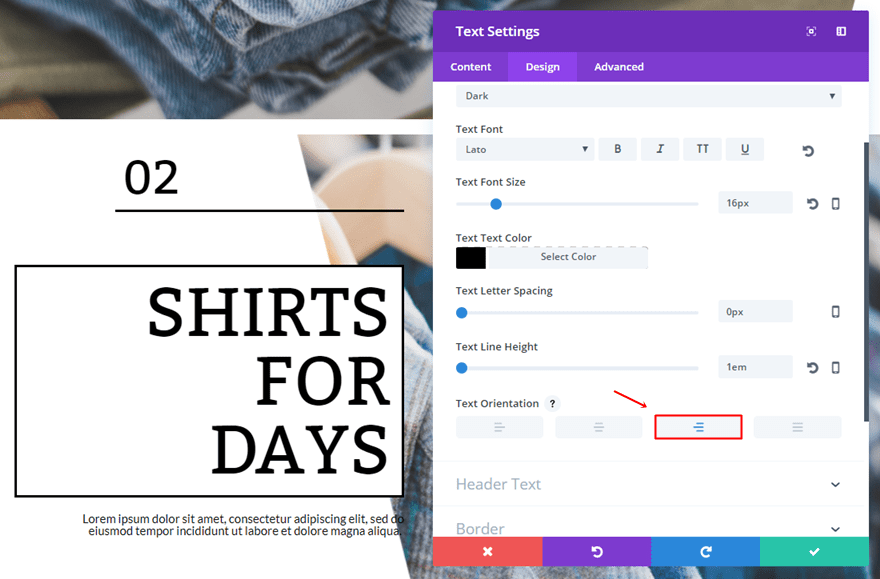
Agregue otro módulo de texto justo debajo del anterior. Éste representará la descripción. Vaya a la pestaña Diseño y use la siguiente configuración para la Subcategoría de texto:
- Fuente del texto: Lato
- Tamaño de fuente de texto: 16px
- Color del texto: #000000
- Altura de línea de texto: 1em
- Orientación del texto: Izquierda

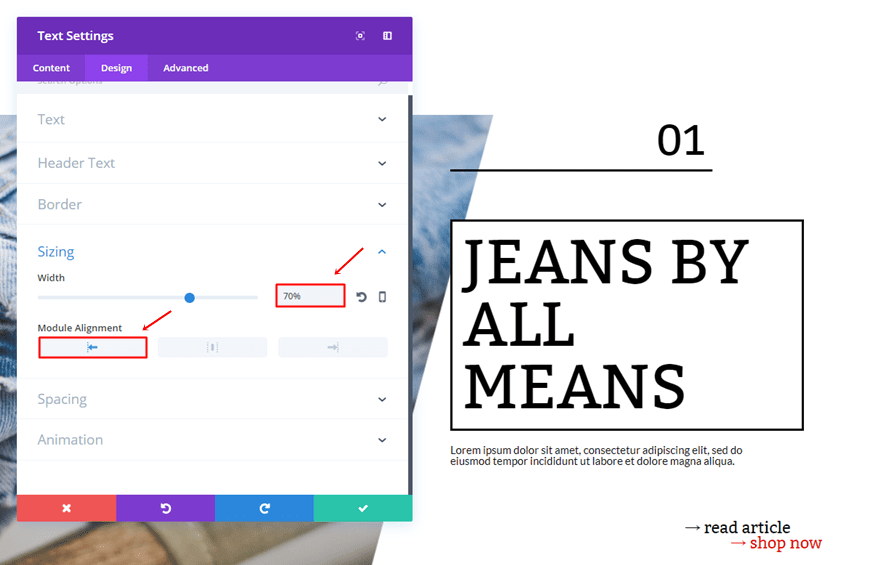
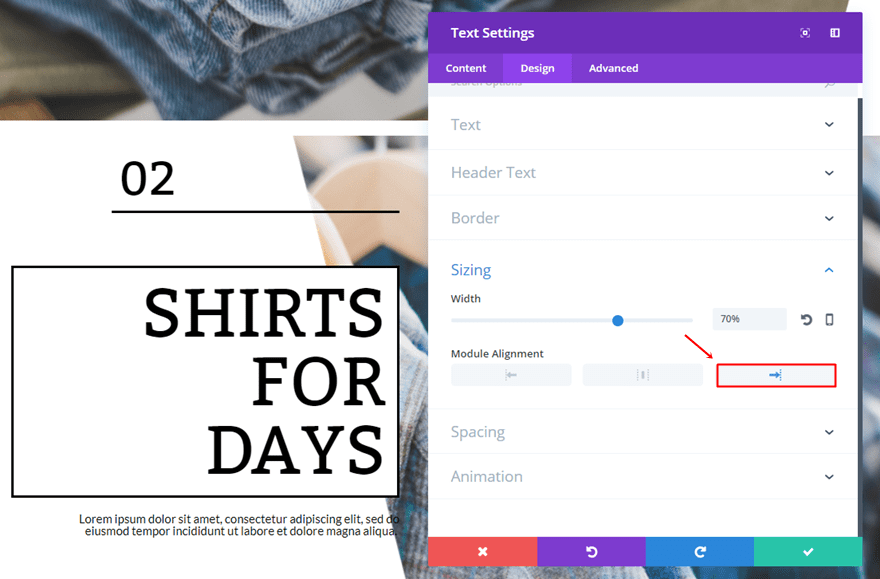
Abra la subcategoría Tamaño, use ‘70%’ para el Ancho y seleccione la Alineación del módulo izquierdo.

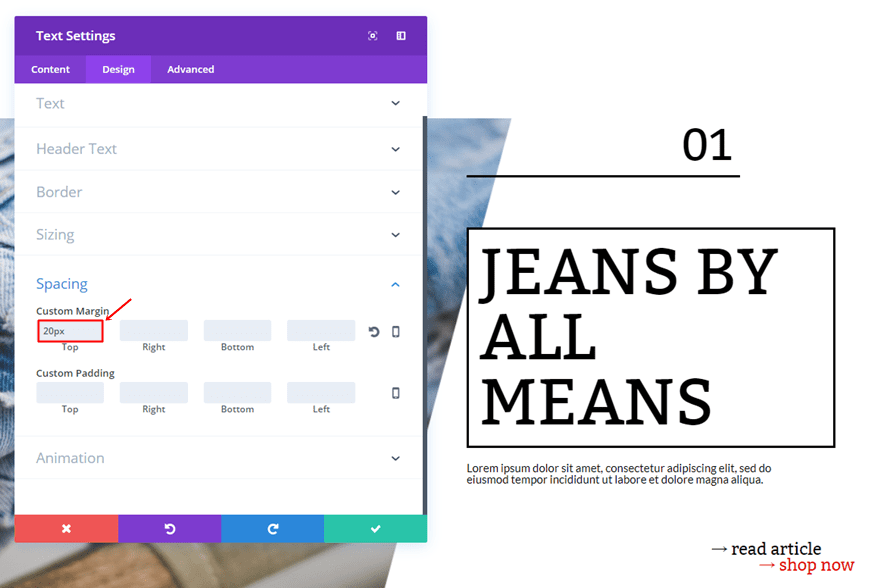
Por último, agregue un margen superior de ’20px’.
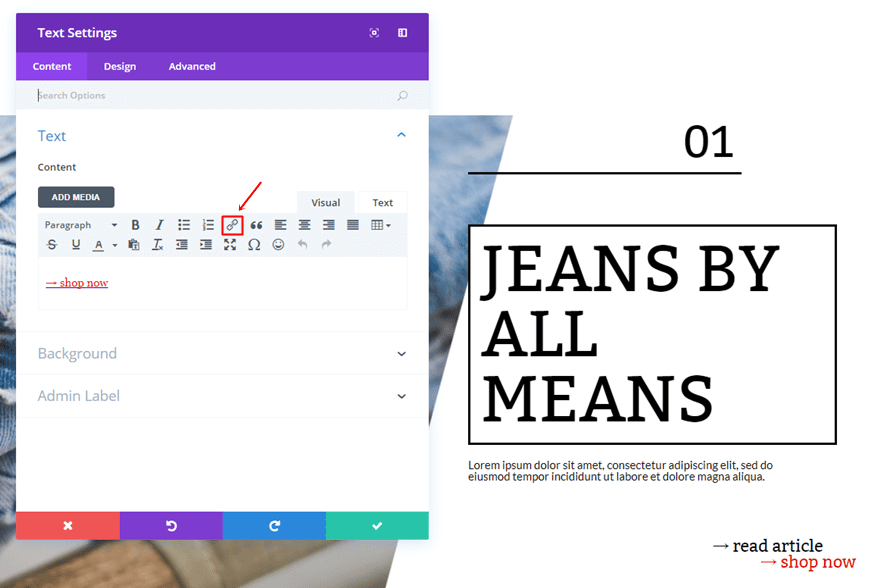
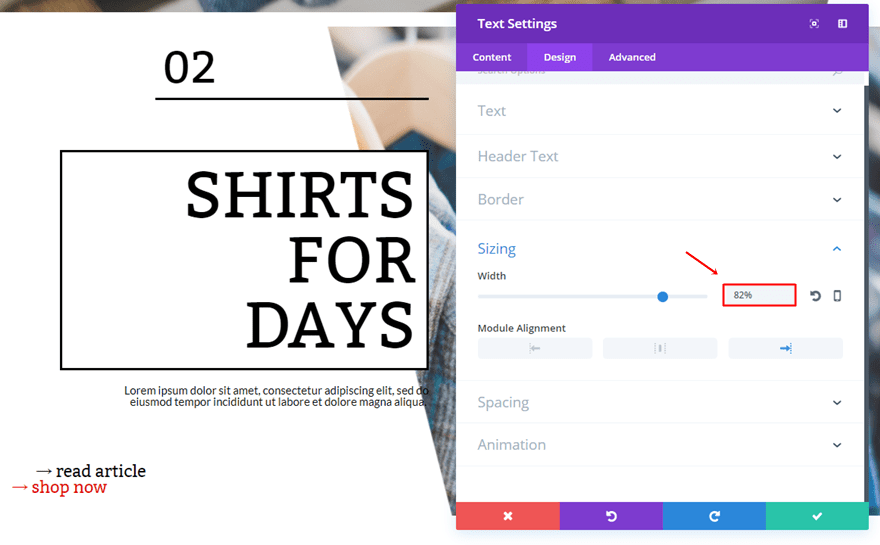
Quinto Módulo de Texto
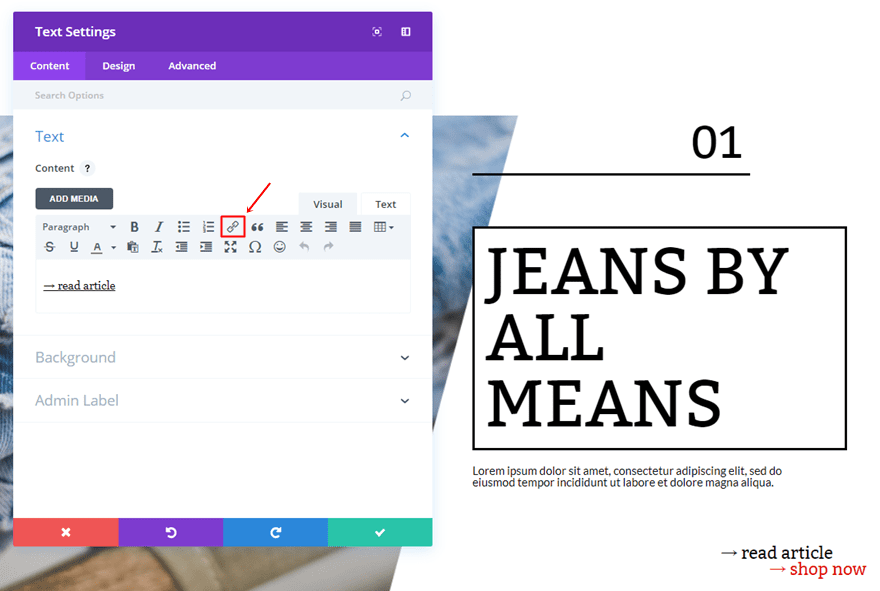
El quinto módulo de texto sirve como un botón minimalista. Dentro de la pestaña Contenido, use el símbolo ‘→’ + el texto y coloque un enlace detrás.

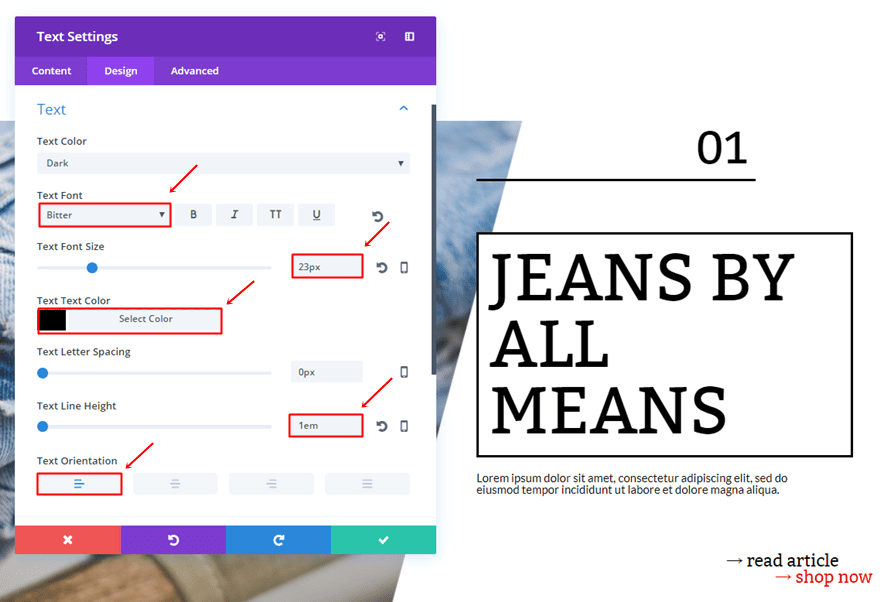
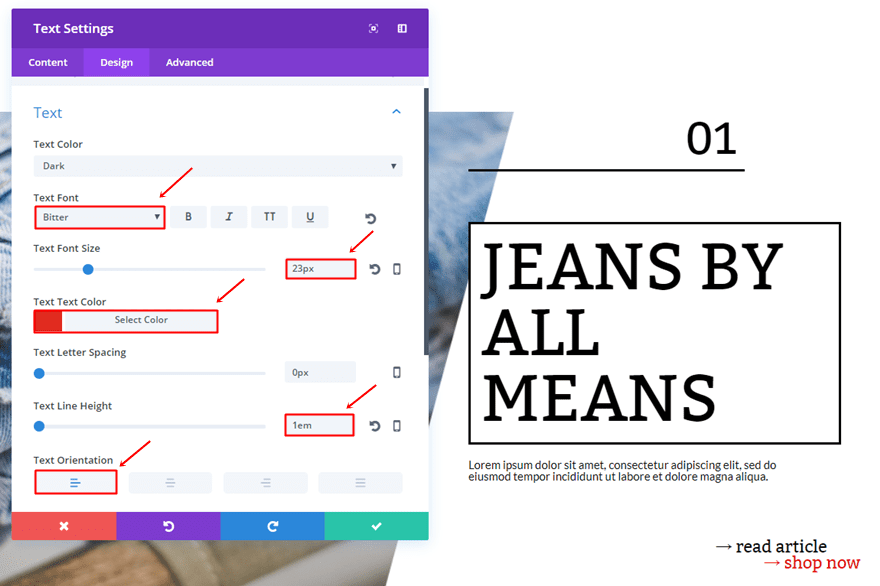
Luego, ve a la pestaña Diseño. Utilice la siguiente configuración para la subcategoría Texto:
- Fuente del texto: Amargo
- Tamaño de fuente de texto: 23px
- Color del texto: #000000
- Altura de línea de texto: 1em
- Orientación del texto: Izquierda

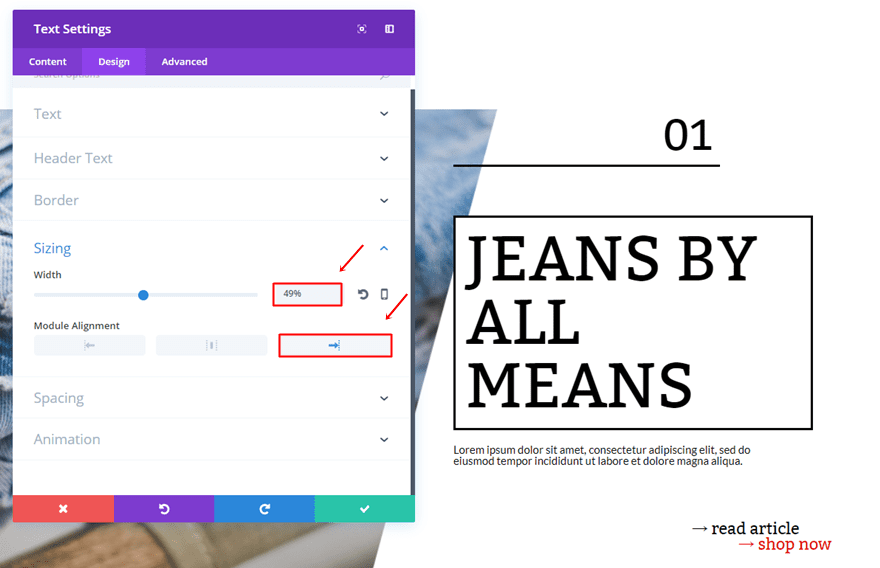
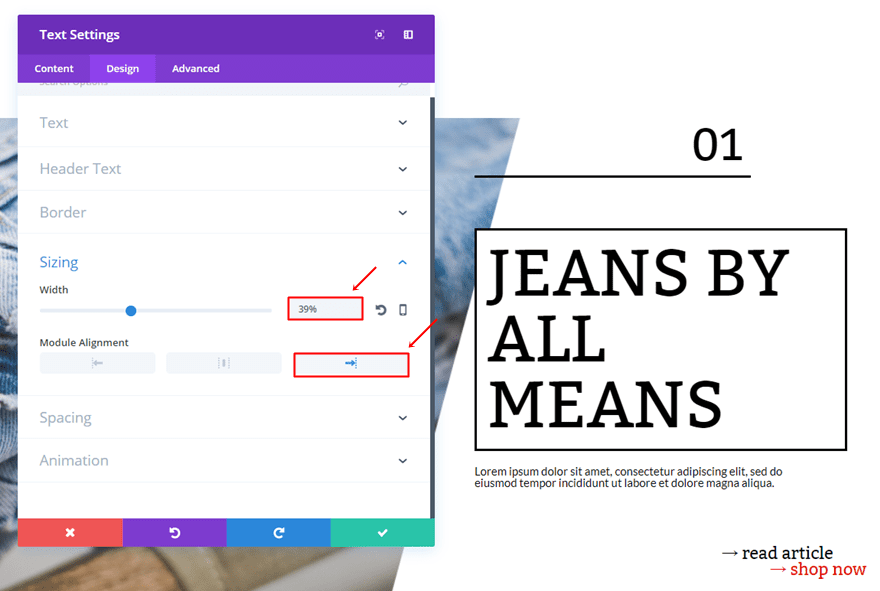
Desplácese hacia abajo en la misma pestaña hasta que se encuentre con la subcategoría Tamaño. Dentro de esa subcategoría, use un ancho de ‘49%’ y una alineación de módulo correcta.

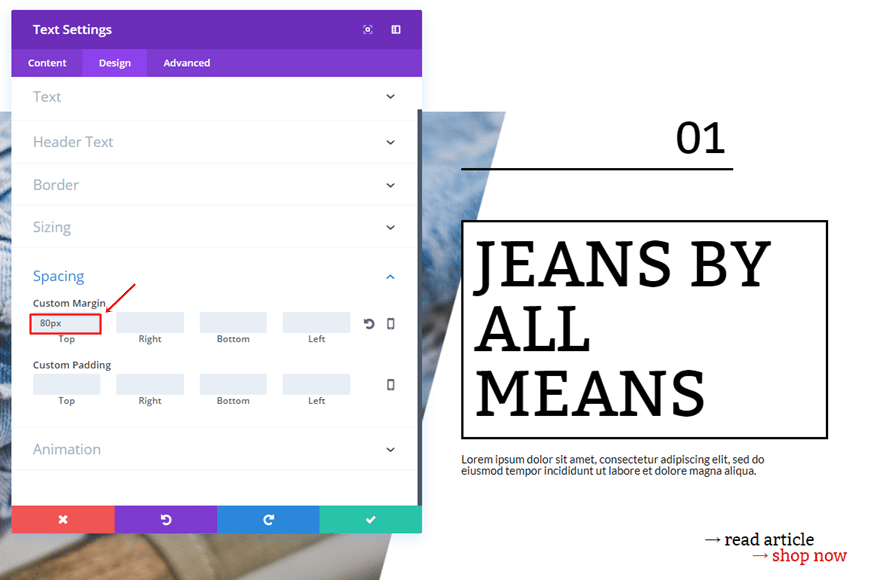
Por último, agregue un margen superior de ’80px’.

Sexto módulo de texto
El sexto y último módulo que necesitaremos es casi igual al anterior. Use el texto ‘→’ + y coloque un enlace detrás.

Los ajustes para la Subcategoría de Texto son los siguientes:
- Fuente del texto: Amargo
- Tamaño de fuente de texto: 23px
- Color del texto: #e02b20
- Altura de línea de texto: 1em
- Orientación del texto: Izquierda

Cambie el Ancho a ‘39%’ y use la Alineación de módulo correcta también.

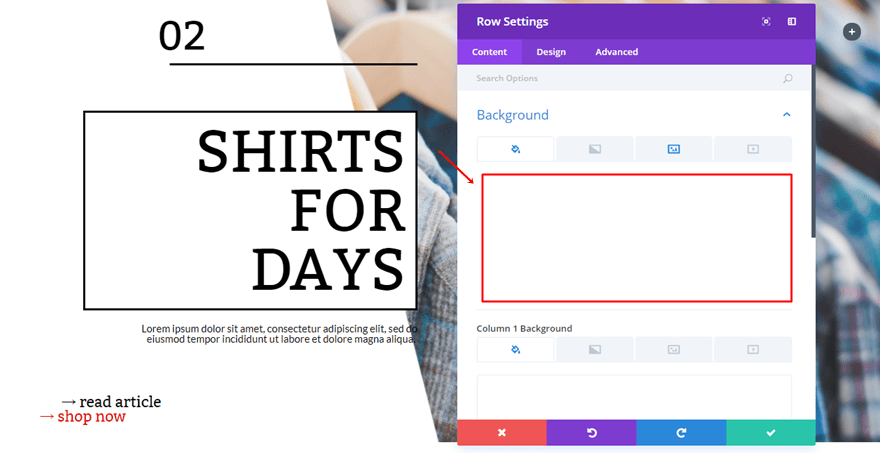
Segunda fila
Color de fondo
Abra la configuración de la fila y agregue ‘rgba(255,255,255,0.14)’ como color de fondo.

Imagen de fondo
Agregue una de las imágenes que ha creado en la parte de Photoshop de esta publicación y use ‘Tono’ como Mezcla de imagen de fondo.

Estructura de la columna
La segunda fila que debe agregar a la sección estándar es justo lo contrario de la anterior.

Clonar Módulos
Los módulos que hemos usado en la fila anterior son los mismos que necesitamos para esta fila, así que adelante, clónelos y colóquelos en la primera columna en lugar de en la segunda. Tendremos que hacer algunos cambios de alineación en la siguiente parte de esta publicación.
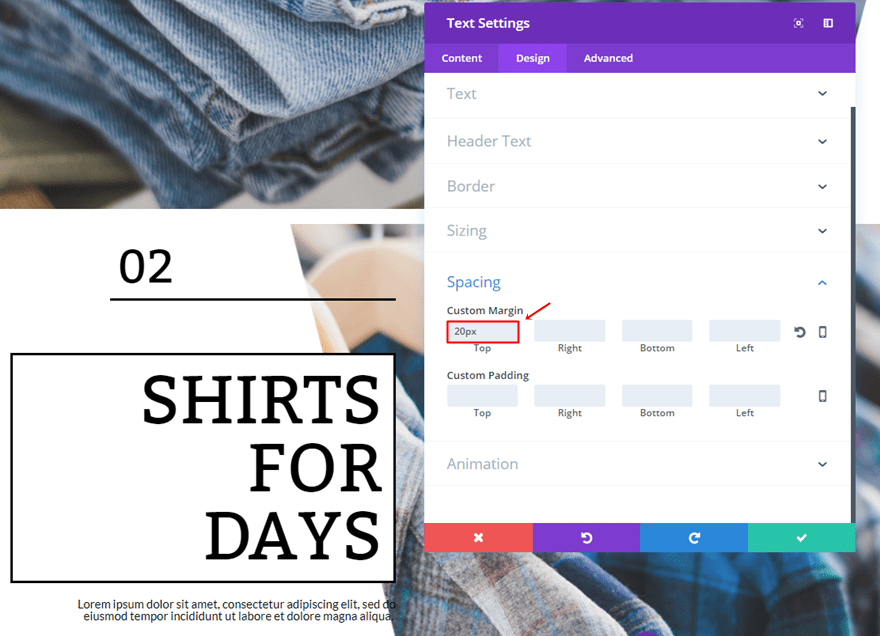
Modificaciones del primer módulo de texto
Abra el primer módulo de texto y agregue un margen superior de ’20px’.

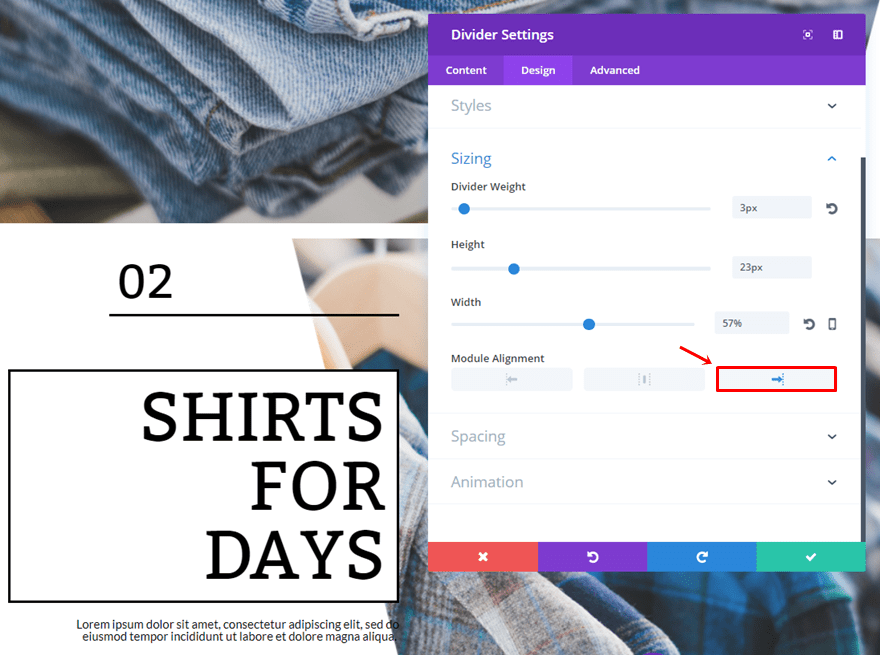
Modificaciones del módulo divisor
Luego, abra el Módulo divisor y cambie la Alineación del módulo dentro de la subcategoría Tamaño a la derecha.

Modificaciones del segundo módulo de texto
Establezca la Orientación del texto del segundo Módulo de texto a la derecha.

Y elija una Alineación de módulo correcta en la subcategoría Tamaño también.

Modificaciones del tercer módulo de texto
El tercer módulo de texto también necesitará una orientación de texto correcta.

Y también una correcta alineación de módulos.

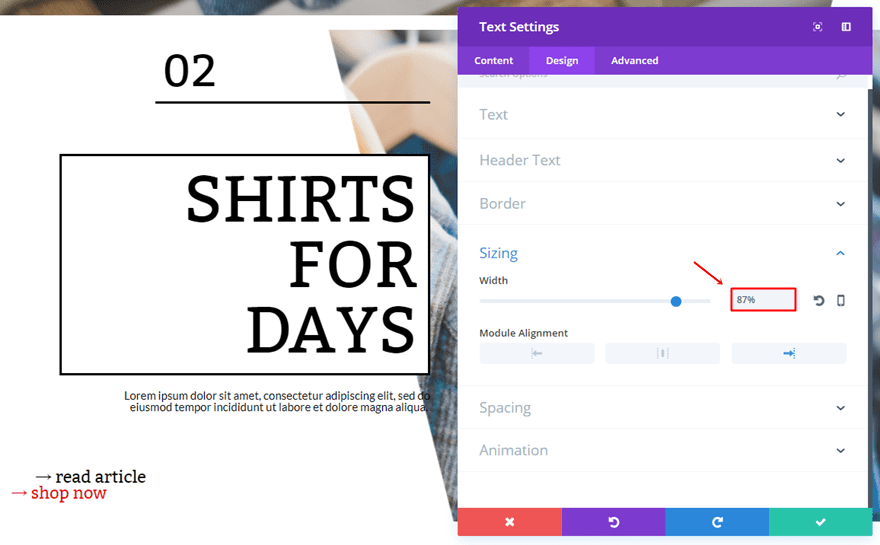
Modificaciones del Quinto Módulo de Texto
Lo único que tendrá que hacer para el quinto módulo de texto es cambiar el ancho a ‘82%’.

Modificaciones del sexto módulo de texto
Lo mismo vale para el sexto módulo de texto, pero use ‘87%’ en su lugar.

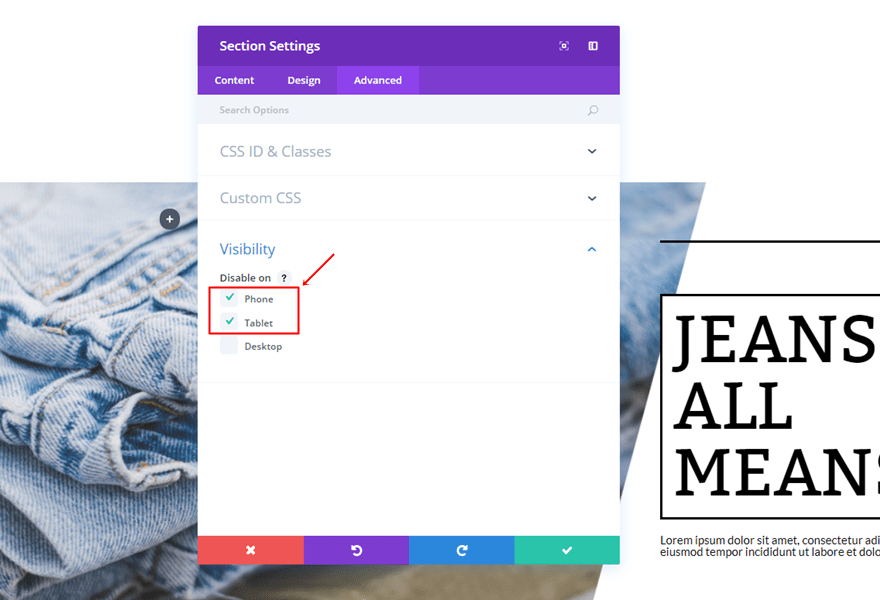
Ocultar sección para tableta y teléfono
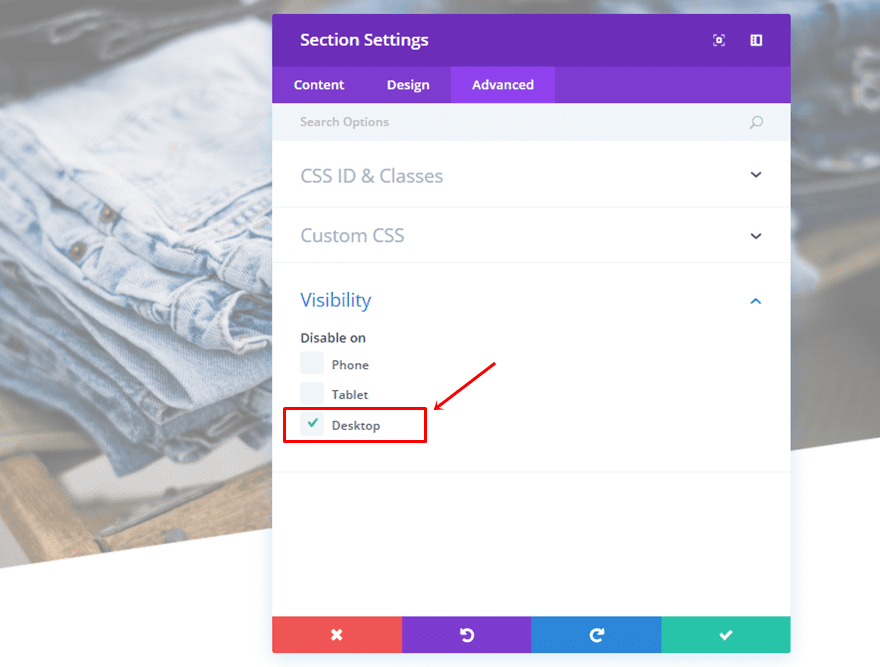
Una vez que haya terminado las dos filas, puede continuar y desactivar toda la sección en el teléfono y la tableta.

Catálogo de tabletas y teléfonos (nueva sección)
Para que todo se vea bien en tabletas y teléfonos, vamos a crear una nueva sección estándar.
Ajustes de sección
Color de fondo
Agregue ‘#FFFFFF’ como color de fondo de esa sección.

Acolchado personalizado
Pase a la pestaña Diseño y agregue un relleno superior de ’15px’.

Primera fila
Estructura de la columna
Luego, agregue una fila de dos columnas a la sección.

Dimensionamiento
Vaya a la subcategoría Tamaño de esa fila y realice los siguientes cambios:
- Hacer esta fila de ancho completo: Sí
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1

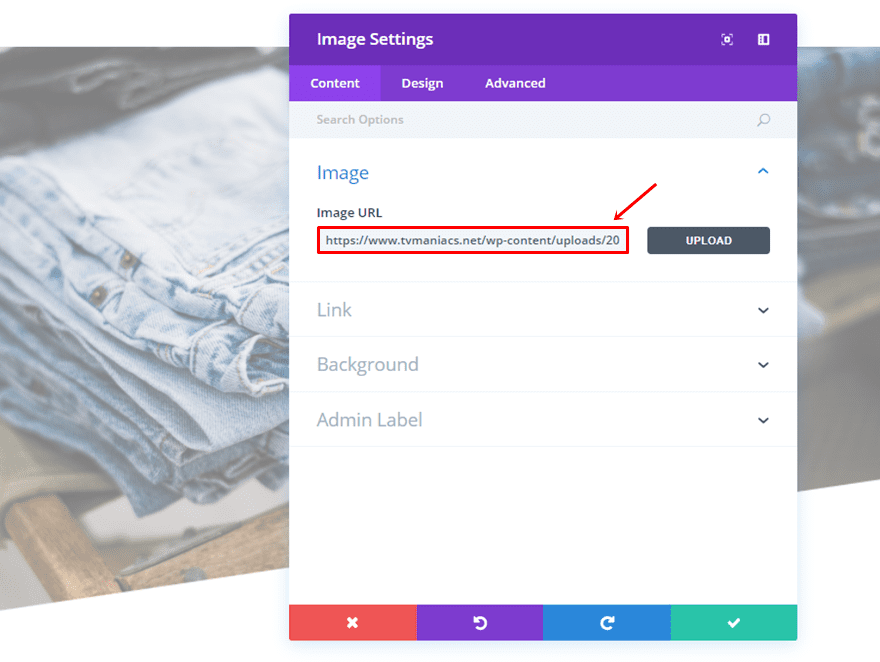
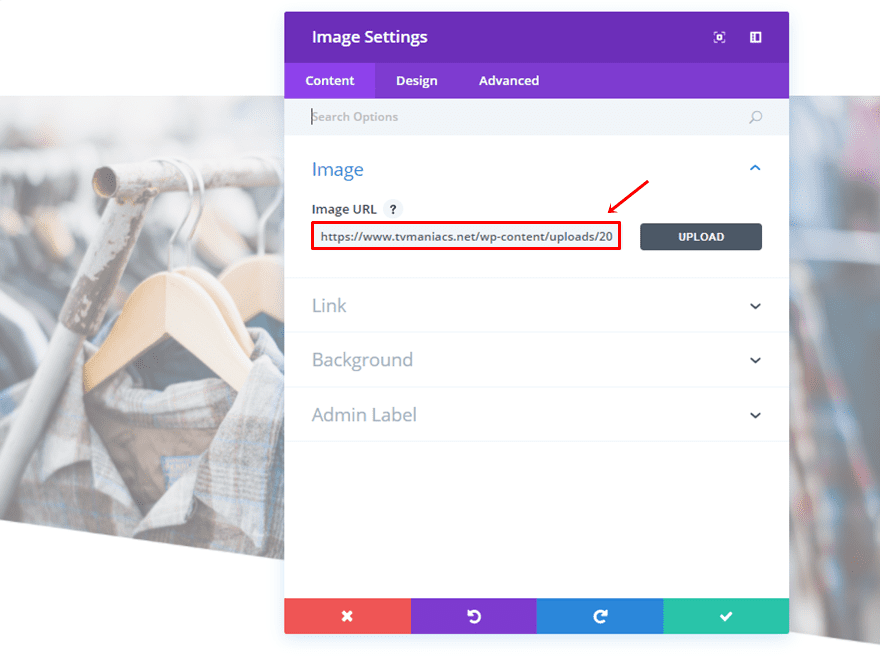
Módulo de imagen
En lugar de usar una imagen de fondo, vamos a usar un módulo de imagen. De esa manera, nos aseguraremos de que el texto y la imagen no se superpongan. Continúe y agregue un módulo de imagen a la primera columna de la fila y cargue una imagen.

Clonar módulos de primera fila en versión de escritorio
Luego, clona todos los módulos que has usado en la primera fila de la versión de escritorio y colócalos dentro de la segunda columna.
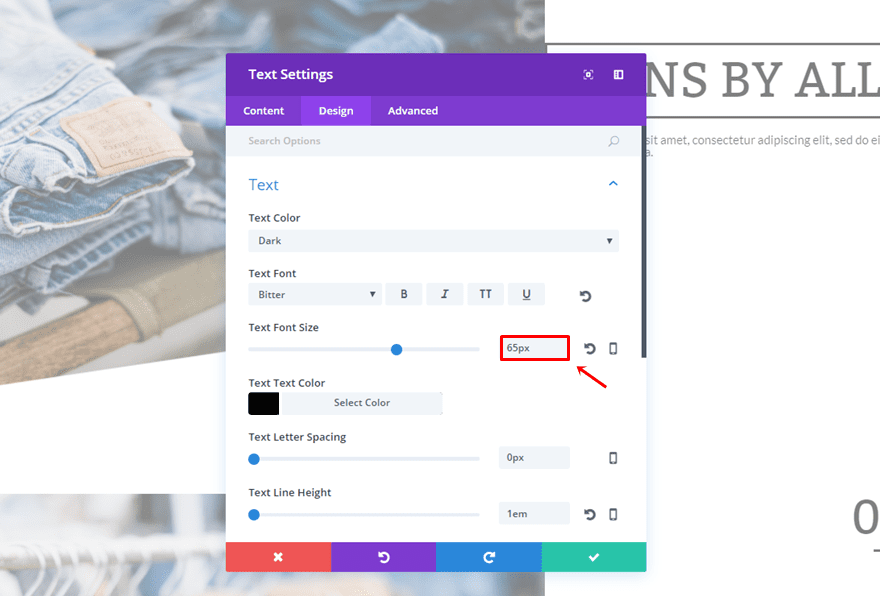
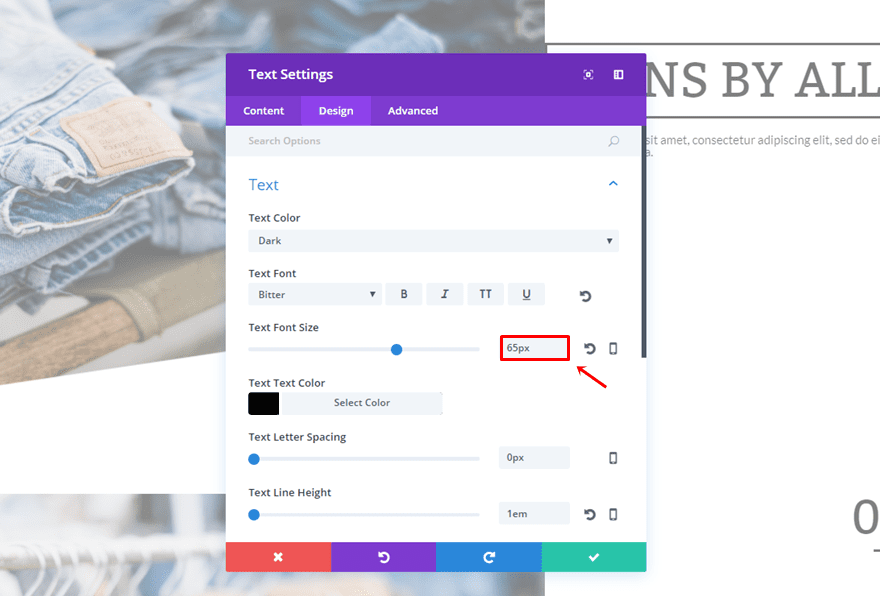
Cambiar el tamaño de fuente del segundo módulo de texto
Solo hay una cosa que necesita ser cambiada; el tamaño de fuente del segundo módulo de texto. Cámbialo a 65px.

Segunda fila
Estructura de la columna
Luego, continúe y agregue otra fila de dos columnas a la sección.

Dimensionamiento
Esta fila también necesitará una subcategoría de Tamaño modificada:
- Hacer esta fila de ancho completo: Sí
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1

Módulo de imagen
Agregue el módulo de imagen a la primera columna también y cargue una imagen.

Clonar módulos de segunda fila en versión de escritorio
Luego, continúe y clone los módulos que se colocan dentro de la segunda fila de la versión de escritorio. Una vez que los haya clonado, colóquelos en la segunda columna de esta fila.
Cambiar el tamaño de fuente del segundo módulo de texto
El tamaño del texto del segundo módulo de texto también debe cambiarse. Continúe y asígnele un tamaño de fuente de ’65px’.

Ocultar sección para escritorio
Una vez que haya terminado ambas filas, puede continuar y deshabilitar toda la sección en el escritorio.

Resultado
Et voilà, después de seguir todos los pasos de esta publicación, debería lograr el siguiente resultado en el escritorio:

Y lo siguiente en teléfono y tableta:

Pensamientos finales
En esta publicación, le mostramos cómo puede crear un buen catálogo de moda desplazable. Para que nuestro diseño funcione, primero le mostramos cómo crear una forma transparente dentro de su imagen con Photoshop. Luego, usamos estas imágenes dentro de nuestro tutorial de Divi para crear el diseño. Si tiene alguna pregunta o sugerencia; ¡Asegúrate de dejar un comentario en la sección de comentarios a continuación!
¡Asegúrate de suscribirte a nuestro boletín de correo electrónico y canal de YouTube para que nunca te pierdas un gran anuncio, un consejo útil o un obsequio de Divi!
Imagen destacada por Rvector / shutterstock.com