
Un enlace de descarga directa es un enlace que comienza a descargar el archivo al hacer clic en lugar de enlazarlo en la ventana de su navegador. La creación de un enlace o botón de descarga directa generalmente requiere agregar PHP avanzado en el lado del servidor, modificar el archivo .htaccess y/o javascript. A menos que sepa lo que está haciendo, esto puede presentar algunos riesgos de seguridad.
HTML5 introdujo recientemente el atributo de descarga como una solución más simplificada para descargas directas. El atributo busca lograr dos cosas principales: 1) el atributo especifica que el enlace de destino se descargará al hacer clic y 2) el valor del atributo servirá como el nombre del archivo descargado.
Esta característica es útil cuando la situación requiere almacenar el archivo para verlo más tarde. Es posible que desee crear una descarga para una oferta de libro electrónico, un archivo multimedia comprado o simplemente una imagen de alta definición.
Hoy le mostraré cómo agregar un atributo de descarga a un enlace o botón que permitirá que un archivo se descargue directamente a la computadora de los usuarios.

Agregar el atributo de descarga
La estructura de un enlace con el atributo de descarga es bastante sencilla. Simplemente agregue «descargar» dentro de la etiqueta de inicio < a > junto con su atributo «href» que contiene la URL de su archivo.
|
01
|
<a href="/files/download-file.pdf" download >Download Link</a> |
Adición del valor del atributo de descarga (o nombre de archivo)
El atributo de descarga también le permite designar un nombre de archivo que no sea el nombre del archivo original. Simplemente agregue el nuevo nombre como el valor del atributo de descarga:
|
01
|
<a href="/files/download-file.pdf" download="newname" >Download Link</a> |
En el ejemplo anterior, cuando un usuario hace clic para descargar el enlace, el archivo se almacenará en su computadora con el nombre «nuevo nombre» en lugar del nombre del archivo original «descargar-archivo.pdf». Esto es útil cuando tiene un archivo con un nombre largo o una cadena de caracteres. El nuevo valor de nombre de archivo proporcionará un nombre de archivo simple y fácil de usar. Se utilizará en lugar del nombre de archivo más confuso. Además, en la mayoría de los casos, no es necesario agregar la extensión de archivo (es decir, .pdf) al nuevo nombre de archivo ya que el navegador agregará automáticamente la extensión al archivo.
Adición del respaldo del atributo de destino
Debido a que el atributo de descarga aún no es compatible con todos los navegadores, es una buena idea agregar el atributo target=”_blank” a su enlace. Esto abrirá el enlace en otro navegador. Esta es siempre una buena práctica cuando se vincula a un archivo. De esa forma, si el navegador no es compatible con el atributo de descarga, simplemente abrirá el archivo en una nueva ventana como lo haría sin el atributo de descarga. Además, si el navegador admite el atributo de descarga, descargará la imagen sin abrir una nueva ventana. Así que esta es una buena opción alternativa.
|
01
|
<a href="/files/download-file.pdf" download="newname" target="_blank" >Download Link</a> |
Una forma rápida de convertir su enlace en un botón Divi es agregar la clase «et_pb_button» a su enlace. La clase aplicará el CSS ya integrado en Divi. El botón heredará el color del enlace del cuerpo, por lo que si desea cambiar el estilo del botón, deberá agregar un estilo en línea a su enlace o agregar una clase adicional al enlace y diseñarlo usando CSS.
Aquí hay un ejemplo de nuestro enlace de descarga directa con la clase «et_pb_button» agregada.
|
01
|
<a href="/files/download-file.pdf" download="newname" target="_blank" class="et_pb_button" >Download Link</a> |

Aquí hay un ejemplo de un atributo de estilo en línea que cambiará el color del botón a naranja:
|
01
|
<a href="/files/download-file.pdf" download="newname" target="_blank" class="et_pb_button" style="color: #dd9933;">Download Link</a> |

Para agregar la funcionalidad de descarga directa a un Módulo de botones, primero debe crear un botón que se vincule a su archivo como lo haría normalmente.
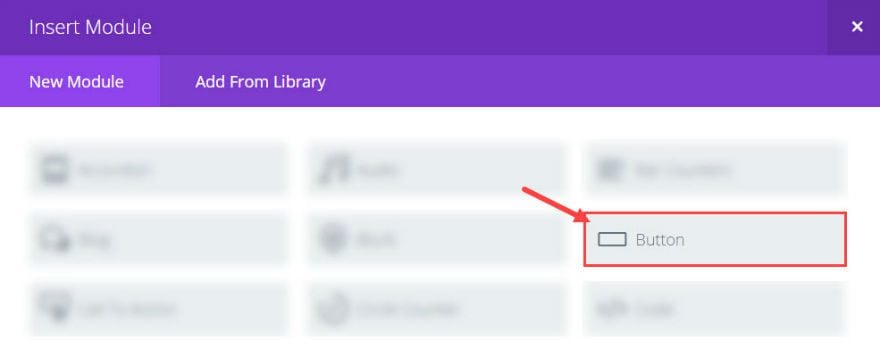
Inserte un módulo de botones desde el Divi Builder.

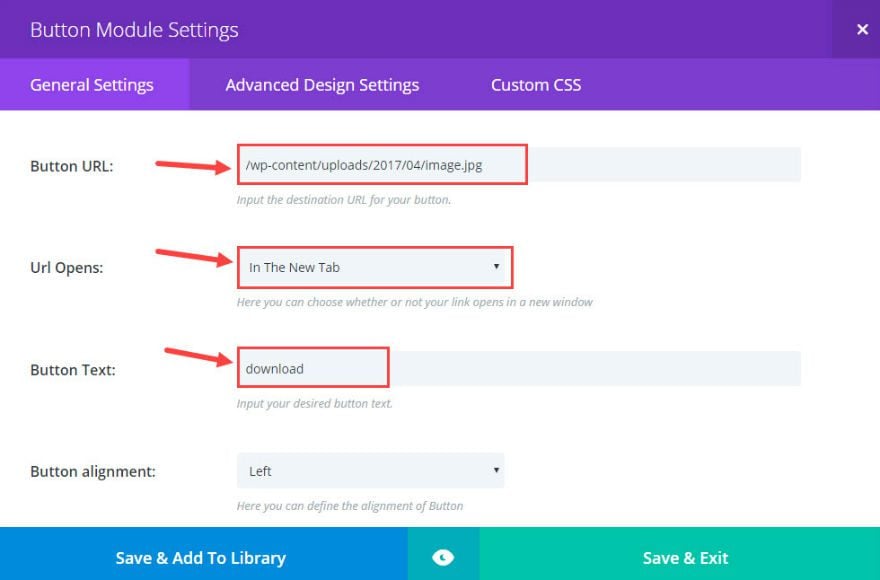
En la configuración del módulo de botones, actualice la siguiente configuración:
Agregar URL del botón (Esta debe ser la URL completa del archivo para descargar)
La URL se abre : en la nueva pestaña (esto es importante como alternativa)
Agregar texto del botón

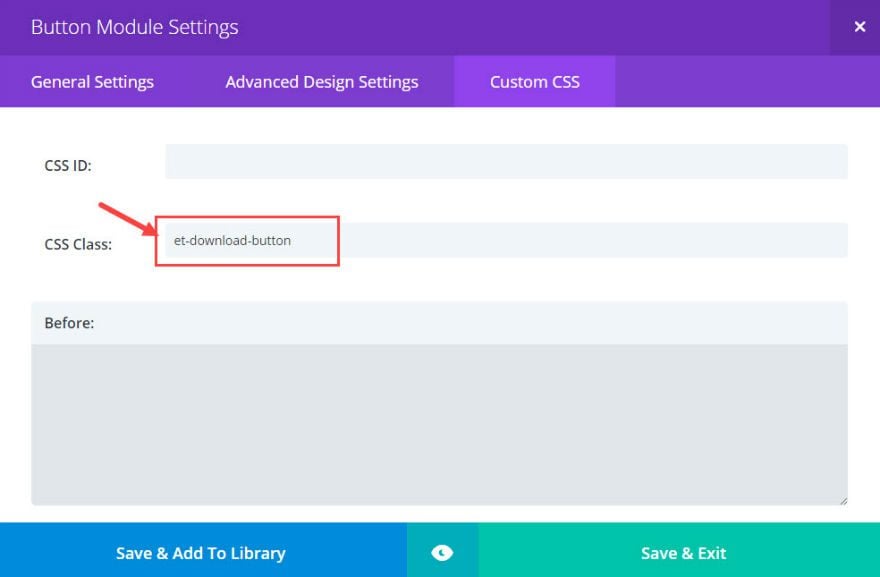
En CSS personalizado, agregue una clase de CSS llamada «et-download-button». Esta clase se usará para apuntar al botón con jQuery y agregar el atributo de descarga.

Guardar la salida
Echa un vistazo a tu nuevo botón.

Actualmente, el botón solo abrirá el archivo en una nueva ventana. Para agregar el atributo de descarga al enlace del botón, necesitamos agregar algo de jQuery.
Agregando el jQuery
Para agregar el atributo de descarga al módulo de botones, podemos agregar jQuery para insertar el atributo de descarga al enlace del Módulo de botones con una clase determinada. Para este ejemplo, agregaremos el atributo de descarga al Módulo de botones con la clase CSS «et_download-button» (la misma clase que agregamos anteriormente al Módulo de botones).
Para agregar jQuery, vaya a Divi → Opciones de tema. En la pestaña Integración, inserte el siguiente código en el cuadro de texto «agregar código al encabezado de su blog»:
|
01
02
03
04
05
06
07
08
09
|
<script>jQuery(document).ready(function() { var downloadButton = jQuery('.et-download-button'); downloadButton.each(function(index) { jQuery(this).attr('download', ''); });});</script> |
Este código agregará el atributo de descarga a cualquier enlace creado por el módulo de botón con la clase «et_download_button». Sin embargo, este código no agrega el nuevo valor de nombre de archivo al atributo de descarga que anula el nombre de archivo original. Lo omití para que pueda agregar la clase «et_download_button» a futuros Módulos de botones sin tener el mismo nombre de archivo nuevo asignado a cada archivo de descarga.
Si desea agregar el nuevo valor de nombre de archivo a su módulo de botones, puede agregarlo al código jQuery. Por ejemplo, si quiero que mi módulo de botones cambie el nombre de mi archivo de descarga como «archivo de imagen», usaría este fragmento de jQuery en su lugar:
|
01
02
03
04
05
06
07
08
09
|
<script>jQuery(document).ready(function() { var downloadButton = jQuery('.et-download-button'); downloadButton.each(function(index) { jQuery(this).attr('download', 'image-file'); });});</script> |
Ahora, cuando se hace clic en el botón, el archivo descargado (independientemente de su nombre original) se llamará «archivo de imagen». Y como mencioné anteriormente, el navegador detectará y agregará automáticamente la extensión del archivo.
Eso es todo. Ahora puede agregar la funcionalidad de descarga directa a cualquiera de sus botones usando el Módulo de botones.
Compatibilidad con el navegador actual
Al momento de escribir esta publicación, Safari (iOS y OXS), Opera Mini o Internet Explorer no admiten el atributo de descarga. Consulte este soporte actualizado del navegador para el atributo de descarga .
Firefox solo admite enlaces de descarga del mismo origen por razones de seguridad, lo que básicamente significa que no puede dirigir enlaces de descarga con un nombre de dominio diferente o enlaces alojados en diferentes servidores.
Los alternativos
Dado que el atributo de descarga carece de soporte de navegador generalizado, sugiero implementar una opción alternativa para los otros navegadores. Lo mejor del Atributo de descarga es que el enlace seguirá funcionando en navegadores que no lo admitan. Todavía se vinculará al archivo como de costumbre. Es por eso que sugeriría usar “target=_blank” (el atributo que abre su enlace en una nueva ventana o pestaña) dentro de la estructura de su enlace. De esa forma, si el navegador no es compatible con el atributo de descarga, abrirá el archivo en otra pestaña.
Uso de archivos comprimidos
Si está completamente en contra del Atributo de descarga debido a la compatibilidad inconsistente del navegador, puede intentar comprimir su archivo de descarga en un archivo zip que generalmente obliga al visitante a descargar el archivo en lugar de verlo.
Descargar ventanas emergentes
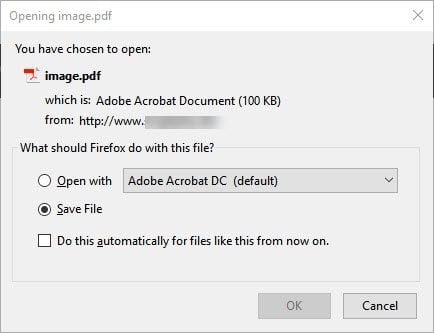
Dependiendo de su navegador, su enlace de descarga directa puede activar una ventana emergente de descarga que pregunta algo como «¿Qué desea hacer con este archivo?». Esto no significa que el enlace no esté funcionando. La notificación es necesaria por razones de seguridad. Aquí hay un ejemplo de una ventana emergente de descarga al hacer clic en un enlace de descarga directa de un archivo pdf:

Pensamientos finales
Soy consciente de que existen soluciones más tradicionales y complicadas para forzar descargas. Decidí mantenerlo simple y ofrecer una solución sin el alboroto de las soluciones php o js más avanzadas.
Agregar el atributo de descarga a un enlace es tan simple como agregar «descargar» a la etiqueta <a>. Y el valor opcional puede configurar el nombre del archivo para que sea lo que quieras.
Además, con un poco de jQuery, agregar la funcionalidad al módulo del botón Divi es tan simple como agregar una clase personalizada al módulo.
Aunque el Atributo de descarga aún no es completamente compatible con todos los navegadores, sigue siendo una solución simple y práctica. Dado que los navegadores no compatibles ignoran el atributo, el enlace seguirá funcionando y se abrirá en la ventana de su navegador.
Con suerte, este será un recurso útil para el próximo cliente que solicite un enlace de descarga directa.
Espero escuchar de usted en los comentarios.