
Crear transiciones de diseño de fondo perfectas entre elementos Divi es una excelente manera de elevar el diseño de su sitio web Divi. La idea es crear diseños de fondo coincidentes (tanto para una fila como para una sección) que compartan el mismo tamaño y posición con respecto al ancho del navegador (usando unidades de longitud vw). Esto le permite realizar una transición fluida de un degradado de fondo, un patrón y una máscara entre una fila y una sección de forma creativa. Por ejemplo, podría tener una transición de patrón o máscara a diferentes colores sin perder la alineación general y el aspecto simétrico del diseño.
En este tutorial, vamos a utilizar las opciones de diseño de fondo integradas de Divi para crear una transición de diseño de fondo perfecta entre una sección y una fila de Divi. ¡La aplicación y la versatilidad de este diseño son ilimitadas, lo que lleva las opciones de diseño de fondo de Divi a un nivel completamente nuevo!
Empecemos.
Suscríbete a nuestro canal de Youtube
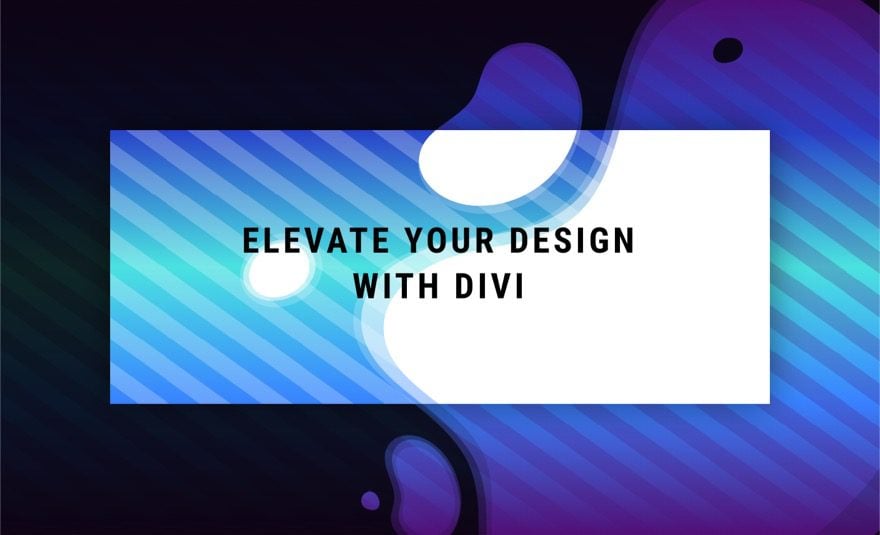
Aquí hay un vistazo rápido al diseño que construiremos en este tutorial.

Aquí hay algunos diseños de ejemplo más que son posibles con solo unos pocos cambios simples en las máscaras y patrones de fondo .



Descarga el diseño GRATIS
Para poner sus manos en el diseño de este tutorial, primero deberá descargarlo usando el botón a continuación. Para obtener acceso a la descarga, deberá suscribirse a nuestro boletín utilizando el formulario a continuación. Como nuevo suscriptor, ¡recibirás aún más bondad Divi y un paquete Divi Layout gratis todos los lunes! Si ya está en la lista, simplemente ingrese su dirección de correo electrónico a continuación y haga clic en descargar. No será «resuscrito» ni recibirá correos electrónicos adicionales.

Descárgalo gratis
Únase al boletín informativo de Divi y le enviaremos por correo electrónico una copia del último paquete de diseño de página de destino de Divi, además de muchos otros recursos, consejos y trucos increíbles y gratuitos de Divi. Síguenos y serás un maestro Divi en poco tiempo. Si ya está suscrito, simplemente escriba su dirección de correo electrónico a continuación y haga clic en descargar para acceder al paquete de diseño.
You have successfully subscribed. Please check your email address to confirm your subscription and get access to free weekly Divi layout packs!
Para importar el diseño de la sección a su Biblioteca Divi, haga lo siguiente:
- Navega a la Biblioteca Divi.
- Haga clic en el botón Importar en la parte superior de la página.
- En la ventana emergente de portabilidad, seleccione la pestaña de importación
- Elija el archivo de descarga desde su computadora (asegúrese de descomprimir el archivo primero y use el archivo JSON).
- Luego haga clic en el botón importar.

Una vez hecho esto, el diseño de la sección estará disponible en Divi Builder.
Vayamos al tutorial, ¿de acuerdo?
Lo que necesitas para empezar
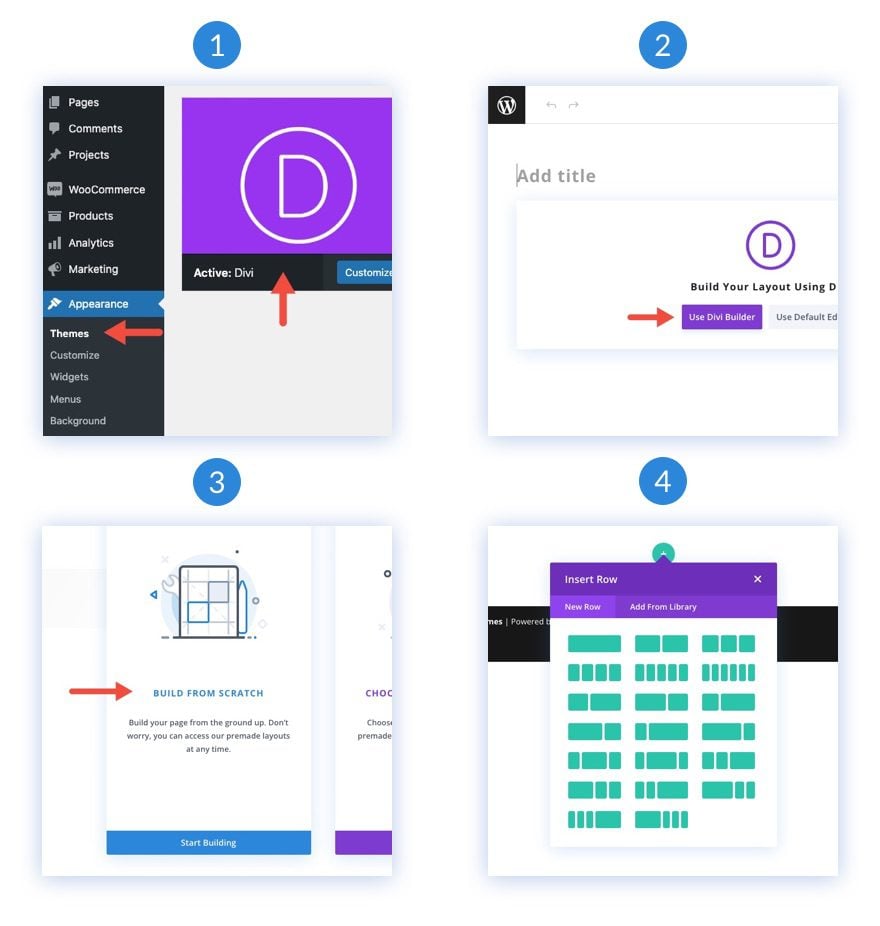
Para comenzar, deberá hacer lo siguiente:
- Si aún no lo has hecho, instala y activa el tema Divi .
- Cree una nueva página en WordPress y use Divi Builder para editar la página en la parte delantera (constructor visual).
- Elija la opción «Construir desde cero».
Después de eso, tendrás un lienzo en blanco para comenzar a diseñar en Divi.

Creación de una transición de diseño de fondo transparente entre una sección Divi y una fila
Parte 1: crear un encabezado como contenido simulado
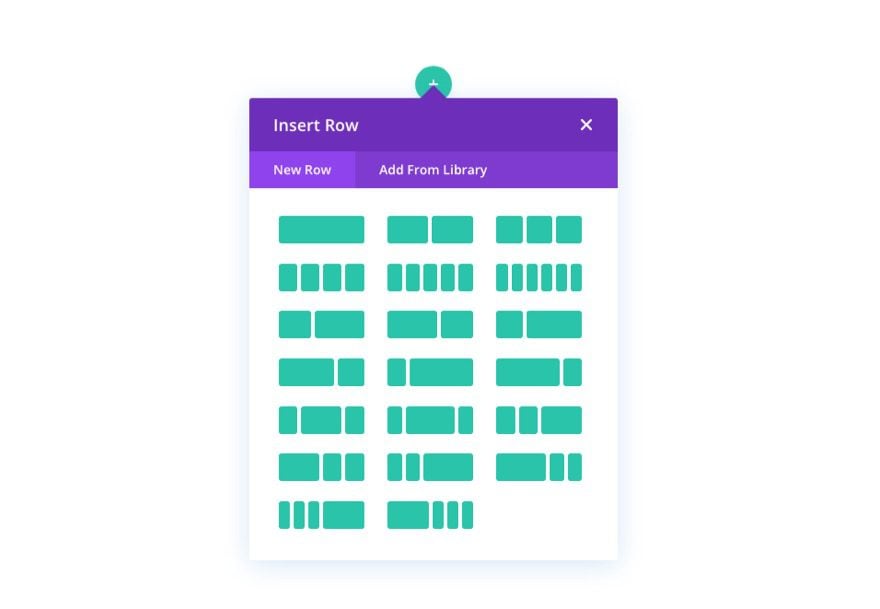
Antes de comenzar a diseñar nuestros fondos, debemos agregar un encabezado como contenido simulado. Para comenzar, agregue una fila de una columna a la sección predeterminada de la página.

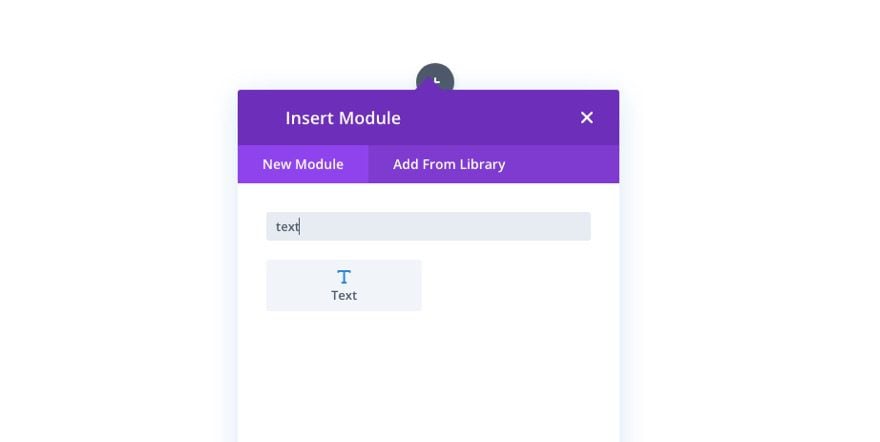
Luego agregue un módulo de texto a la fila.

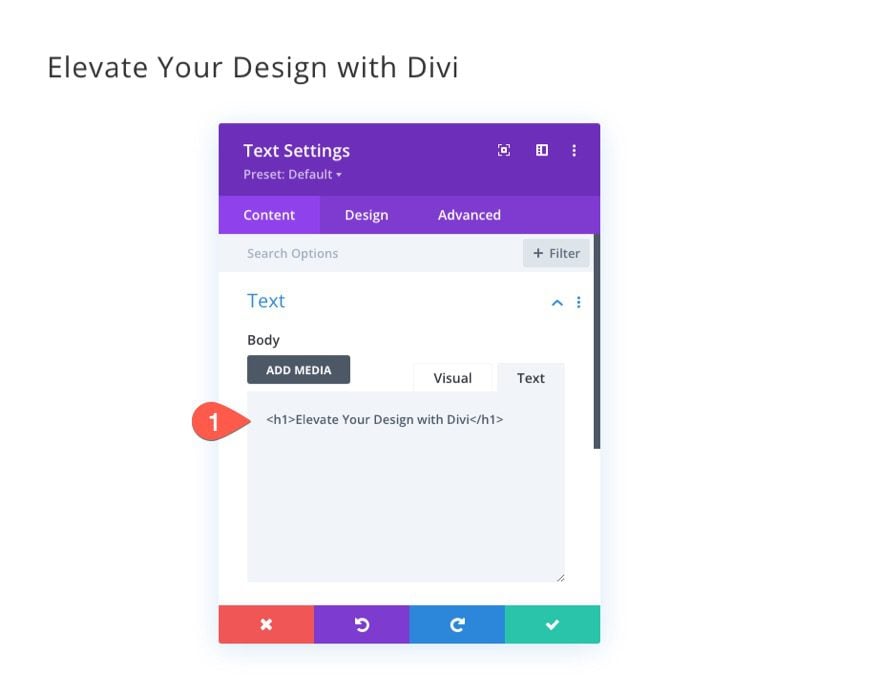
Agregue un encabezado H1 al contenido del cuerpo.

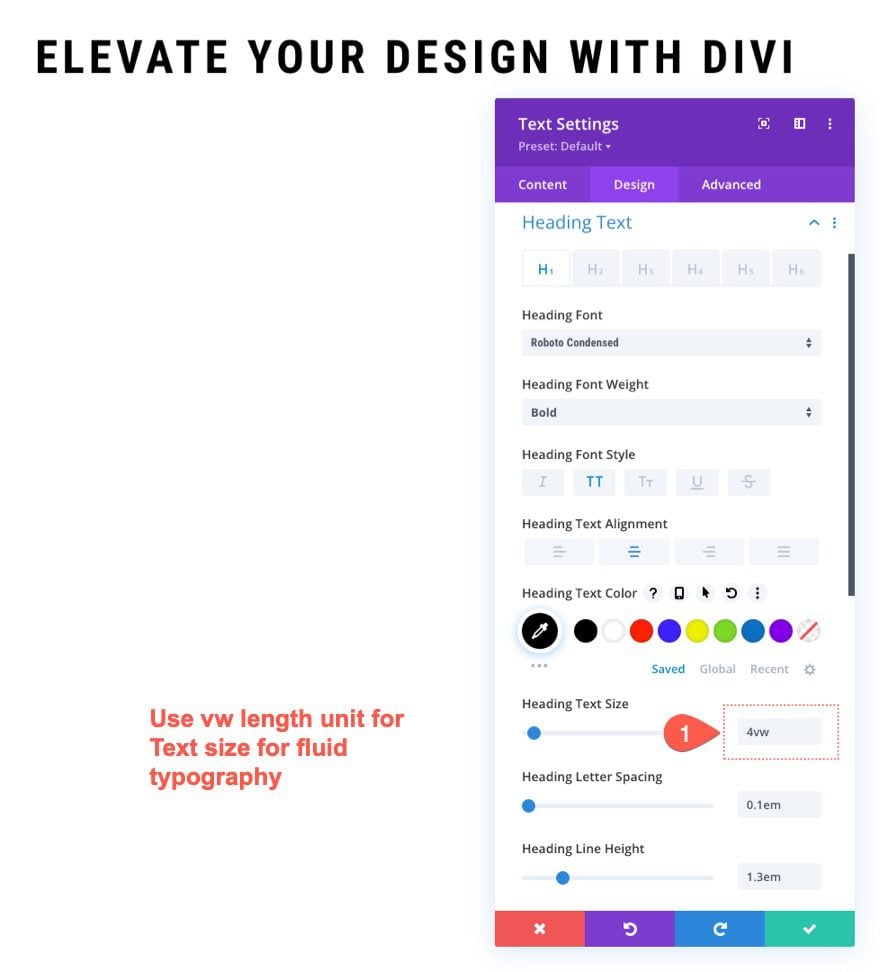
En la pestaña de diseño, actualice el diseño del Texto del título como desee. Para este diseño, ayuda agregar una unidad de longitud VW para el tamaño del texto del encabezado para que se escale de manera fluida con el resto del diseño.

2. Diseño del fondo de la sección
Agregar relleno VW a la sección
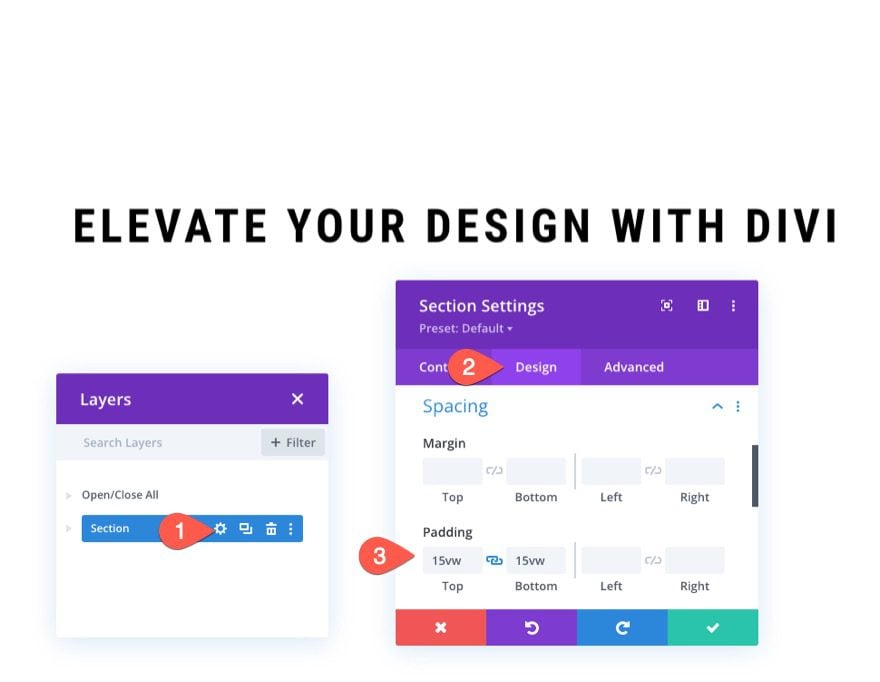
Una vez que el encabezado simulado esté en su lugar, abra la configuración de la sección y actualice el espaciado de la siguiente manera:
- Acolchado: 15vw arriba, 15vw abajo

Agregar el degradado de fondo a la sección
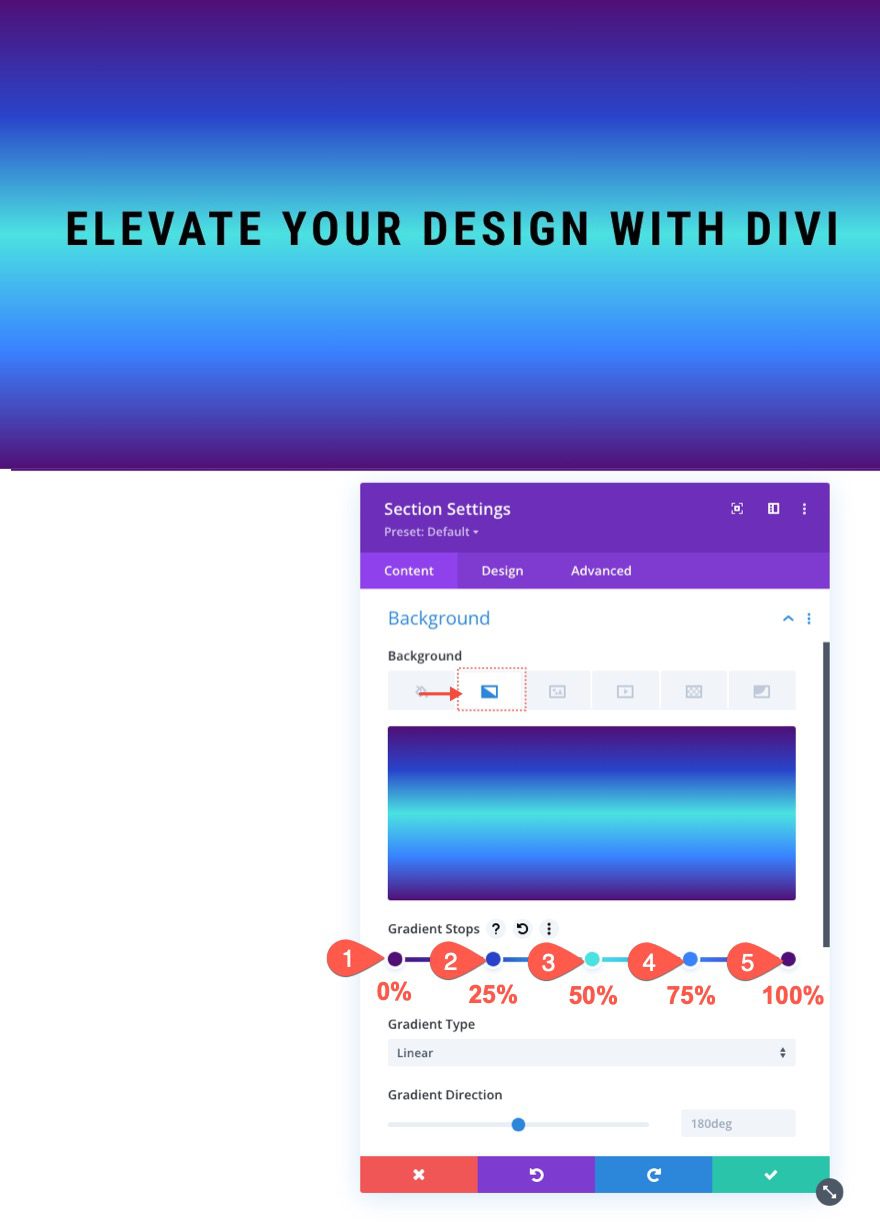
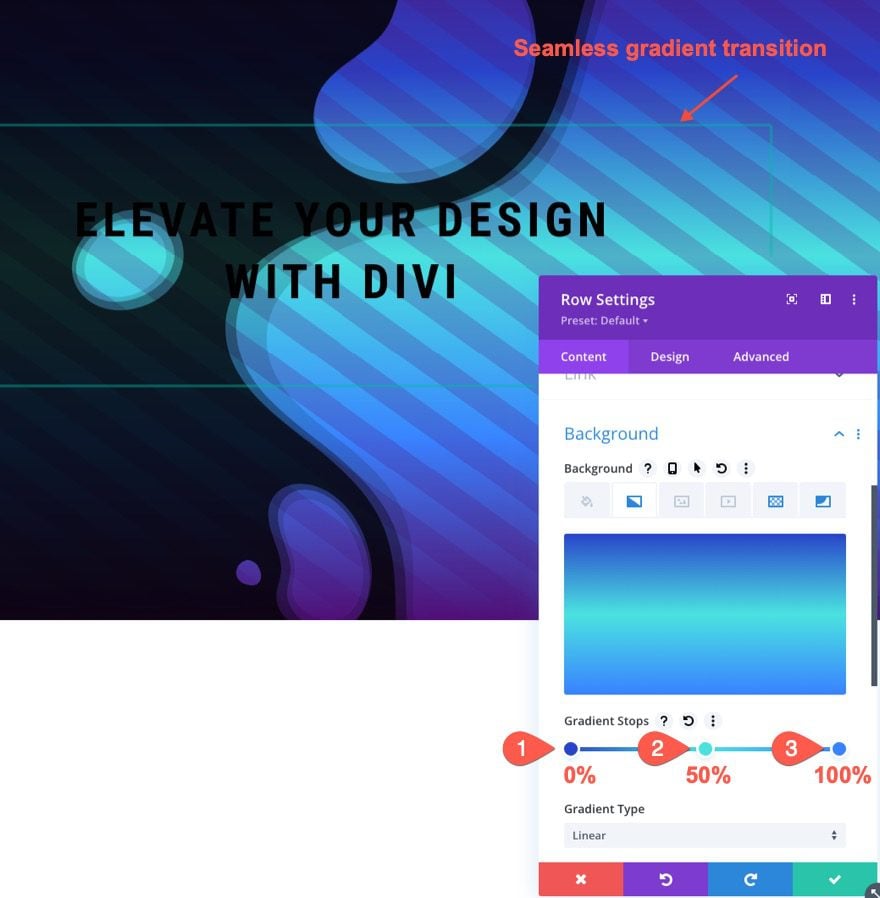
Ahora que tenemos más espacio para trabajar, estamos listos para agregar nuestro diseño de fondo a la sección. En la pestaña de degradado, agregue las siguientes paradas de degradado:
- Parada de gradiente 1: #4f0f75 (al 0 %)
- Parada de gradiente 2: #2843c9 (al 25 %)
- Parada de gradiente 3: #4ae2e0 (al 50 %)
- Parada de gradiente 4: #3881ff (al 75 %)
- Parada de gradiente 5: #4f0f75 (al 100 %)

Agregar un patrón de fondo a la sección
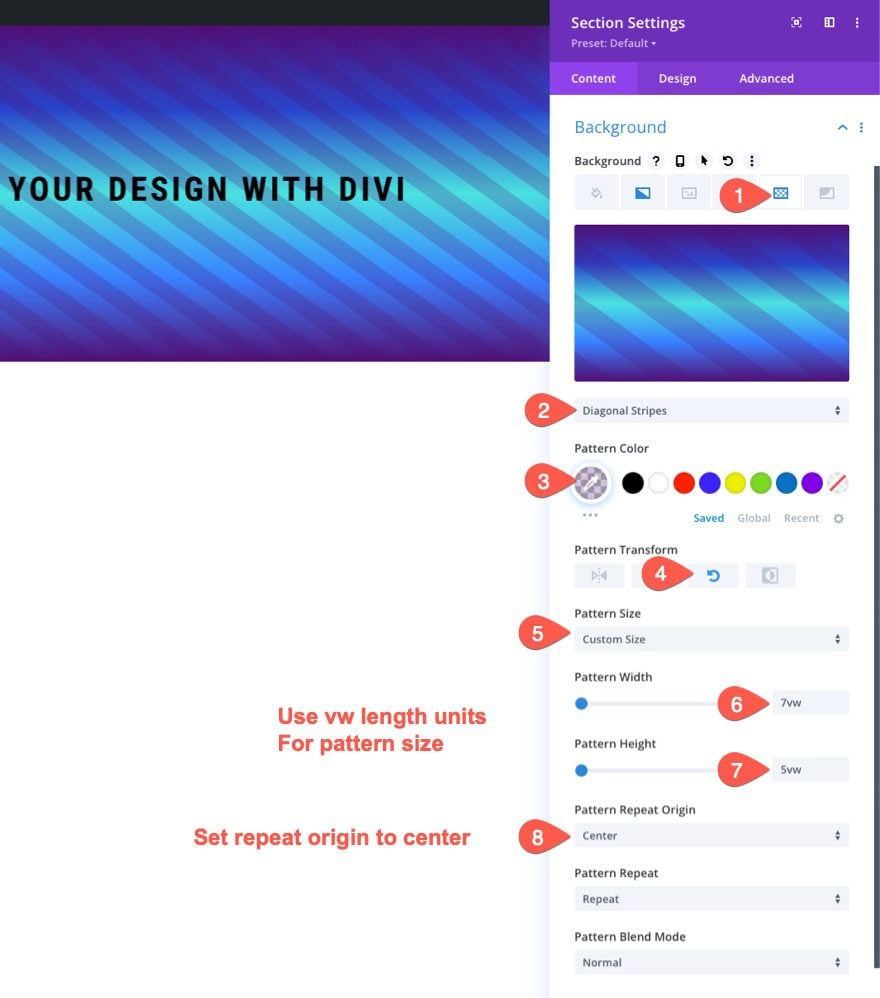
En la pestaña Patrón, actualice lo siguiente:
- Patrones: rayas diagonales
- Color del patrón: rgba(79,15,117,0.23)
- Transformación de patrón: Rotar
- Tamaño del patrón: Tamaño personalizado
- Ancho del patrón: 7vw
- Altura del patrón: 5vw
- Origen de la repetición del patrón: Centro
Nota: asegúrese de utilizar la unidad de longitud VW para el ancho y la altura del patrón. Y también asegúrese de establecer el origen repetido en «centro». Esto mantendrá el patrón de fondo en el mismo lugar que el patrón de fondo que agregaremos a la fila más adelante.

Agregar una máscara de fondo a la sección
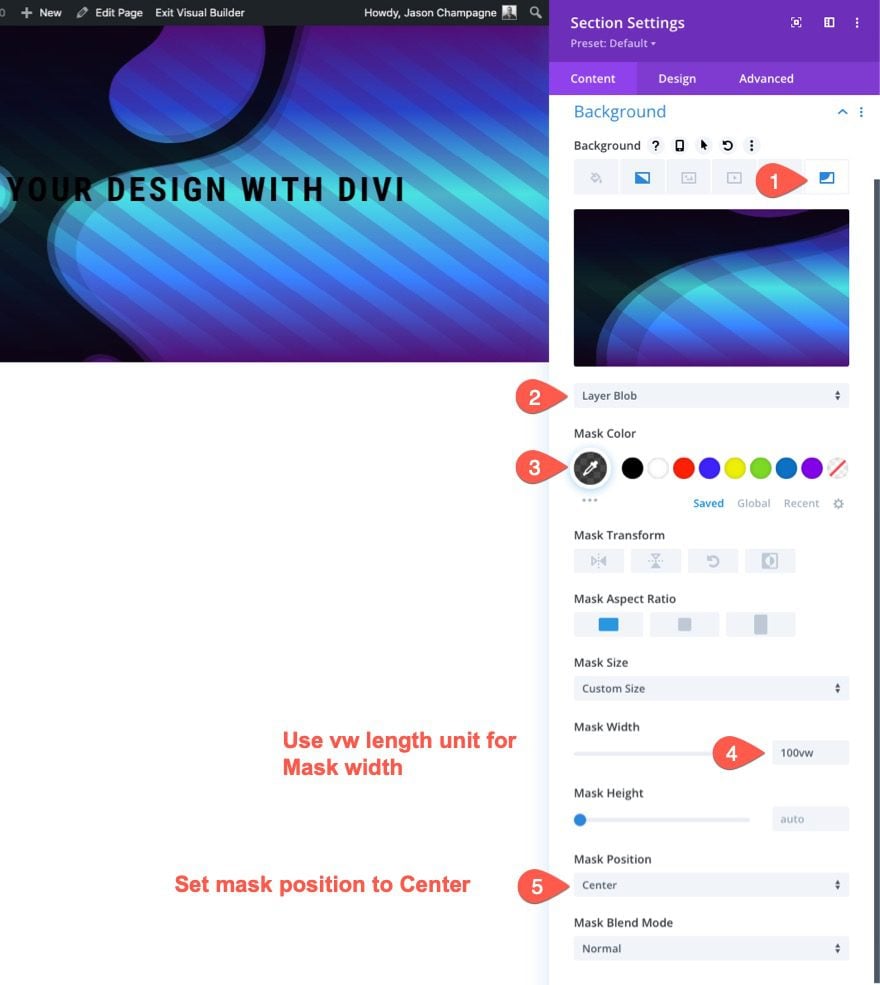
En la pestaña Máscara, agregue lo siguiente:
- Máscara de fondo: gota de capa
- Color de máscara: rgba (0,0,0,0.7)
- Tamaño de la máscara: 100vw
- Posición de la máscara: Centro
Nota: Al igual que con el patrón, debemos darle a la máscara un tamaño usando la unidad de longitud VW. También debemos darle a la máscara una posición central.

3. Diseñando el Fondo de la Fila
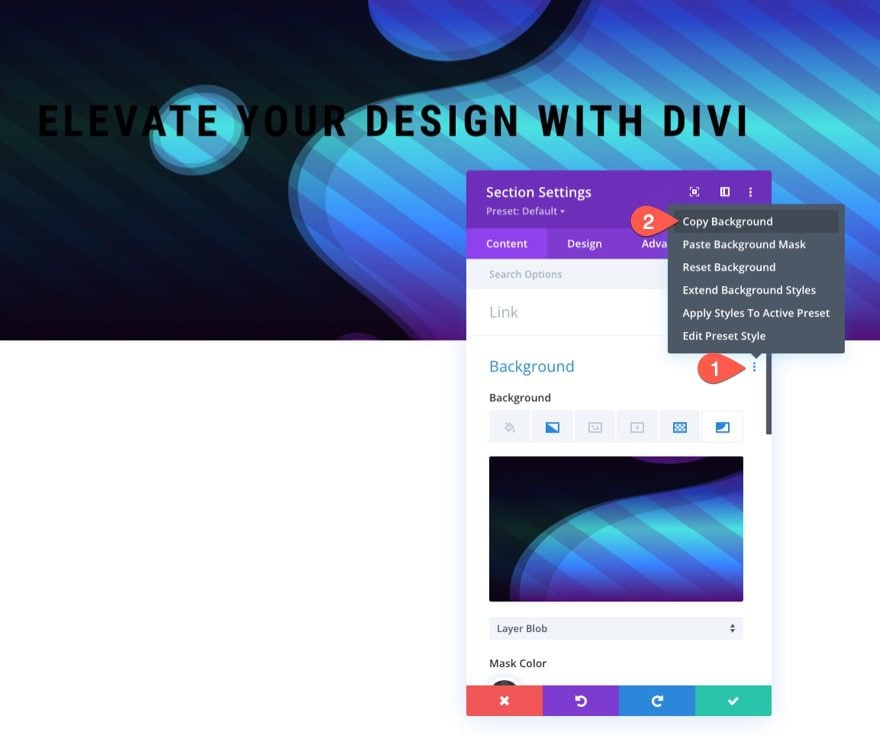
Copie y pegue el fondo de la sección en el fondo de la fila
Para acelerar el proceso de diseño del fondo de la fila, copie la configuración de fondo de la sección.

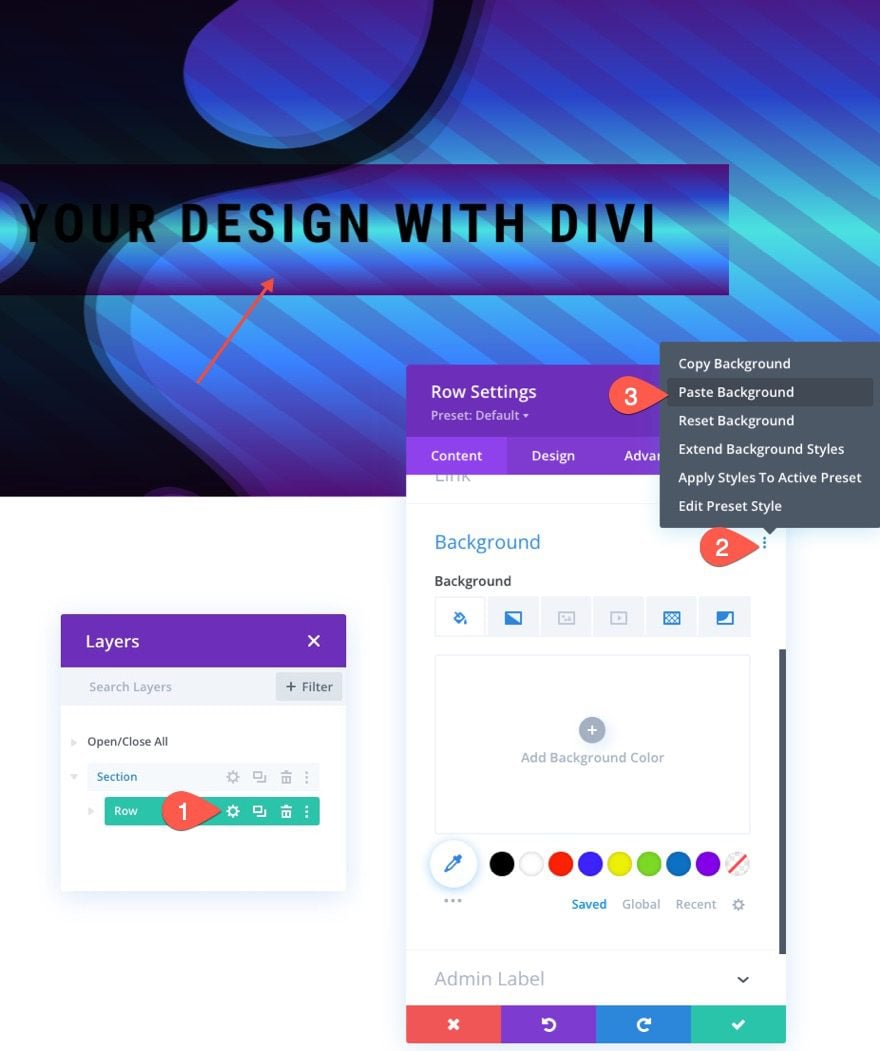
Luego pegue el fondo en la fila existente.

En este punto, ya puede ver cómo el patrón de fondo y la máscara en la fila son una transición perfecta al fondo de la sección. Parece que la fila tiene un fondo transparente, pero en realidad es el mismo patrón y máscara que se usa en la sección con el mismo tamaño y posición.
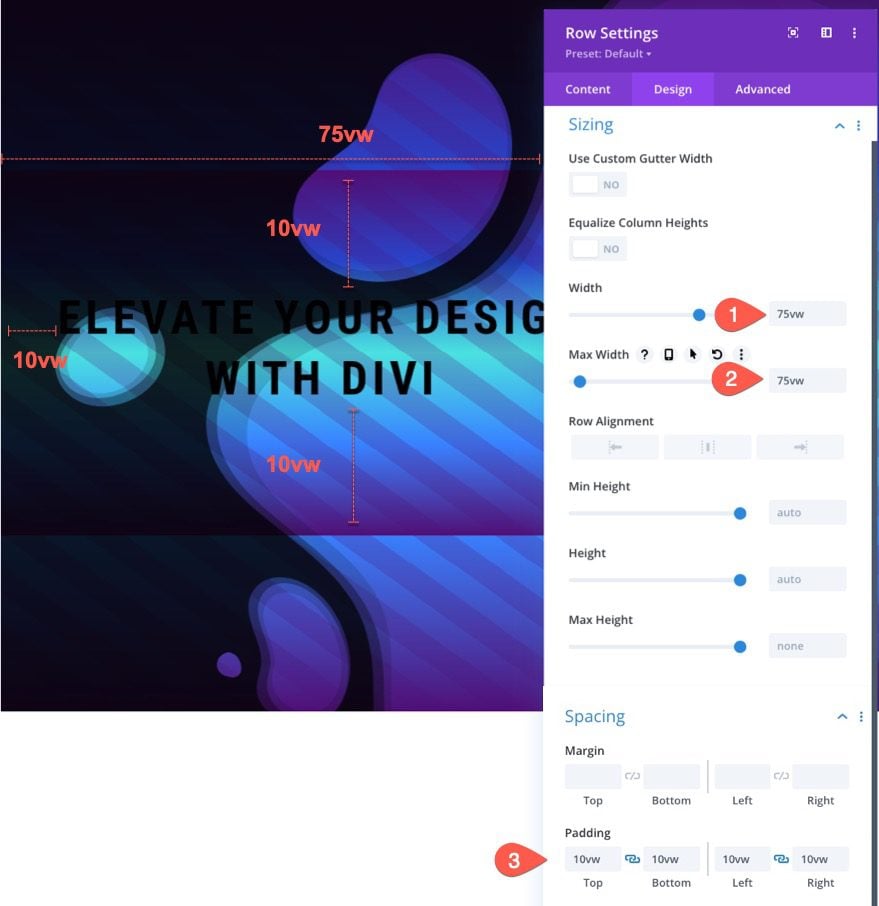
Ajuste el tamaño y el relleno de la fila usando VW
A continuación, debemos darle a nuestra fila un ancho personalizado usando la unidad de longitud VW. Actualice lo siguiente:
- Ancho: 75vw
- Ancho máximo: 75vw
- Acolchado: 10vw arriba, 10vw abajo, 10vw izquierda, 10vw derecha

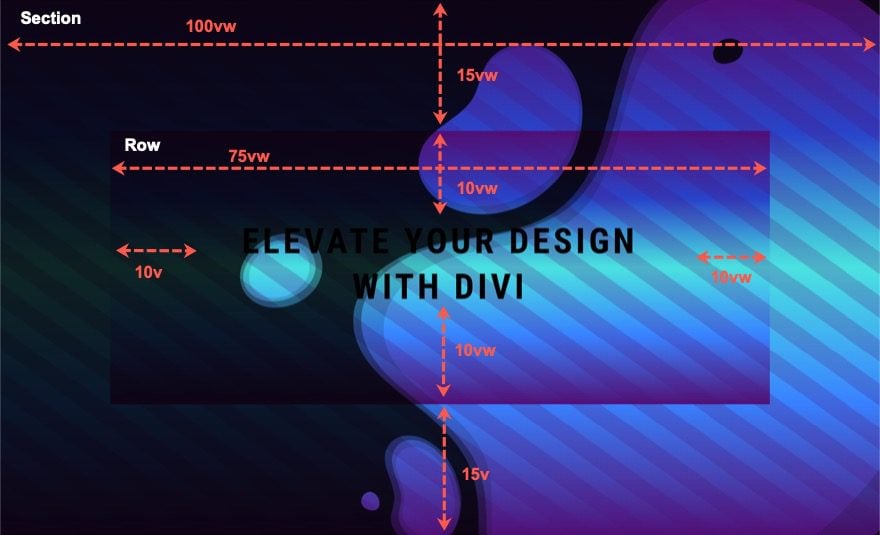
Resumen de espaciado y tamaño en unidades de longitud VW
Hasta ahora, hemos estado agregando valores de espacio y posición en nuestro diseño utilizando la unidad de longitud VW. Aquí hay una ilustración rápida de los valores que se utilizan actualmente.

Hasta ahora, tenemos una transición fluida entre el fondo de la fila y el fondo de la sección para los patrones y las máscaras. A continuación, vamos a actualizar el degradado de fondo de la fila para que también sea uniforme.

Ajustar las paradas de gradiente en la fila
A continuación, debemos ajustar las paradas de degradado en el fondo de la fila para una transición perfecta al degradado de fondo de la sección. Debajo de la pestaña de degradado, mantendremos las tres paradas de degradado intermedias heredadas del fondo de la sección y eliminaremos la primera y la última parada de degradado. Luego coloque la primera parada en 0% y la tercera parada en 100%. Una vez hecho esto, deberías tener los siguientes gradientes.
- Parada de gradiente 1: #2843c9 (al 0 %)
- Parada de gradiente 2: #4ae2e0 (al 50 %)
- Parada de gradiente 3: #3881ff (al 100 %)

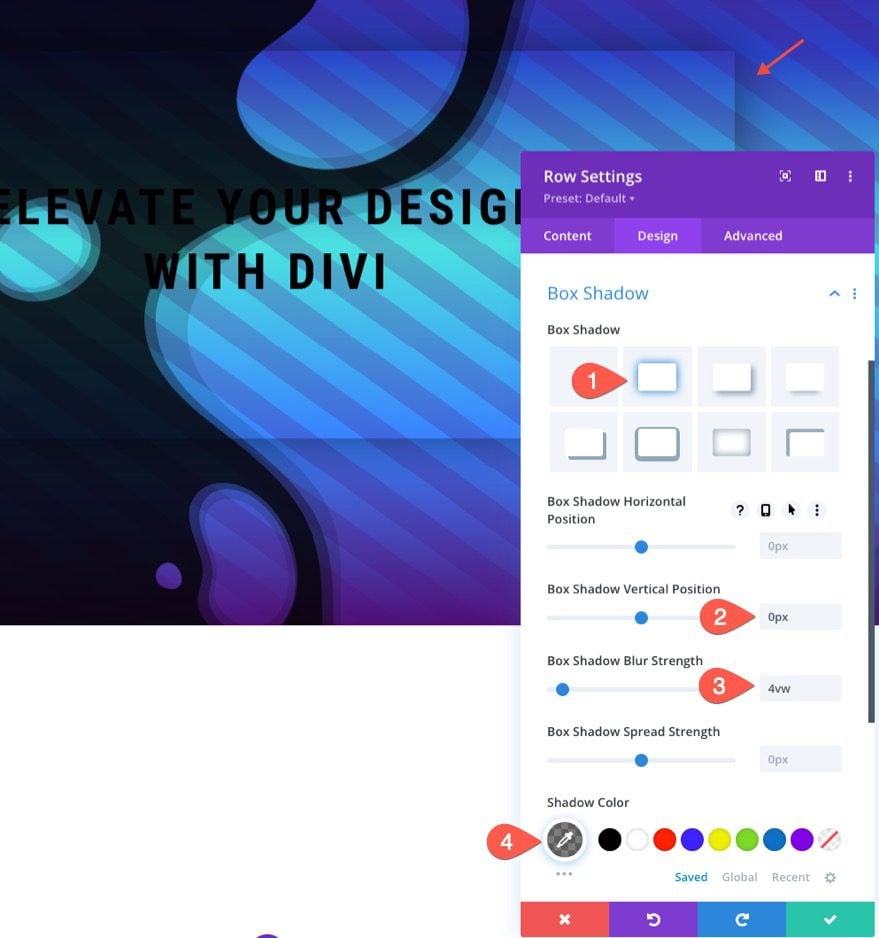
Agregar sombra de cuadro a la fila
Para darle un poco de elevación al diseño y enfatizar la transición perfecta del fondo, podemos agregar una sombra de cuadro a la fila.
- Sombra de caja: ver captura de pantalla
- Posición vertical de la sombra del cuadro: 0px
- Fuerza de desenfoque de sombra de cuadro: 4vw
- Color de sombra de cuadro: rgba (0,0,0,0.5)

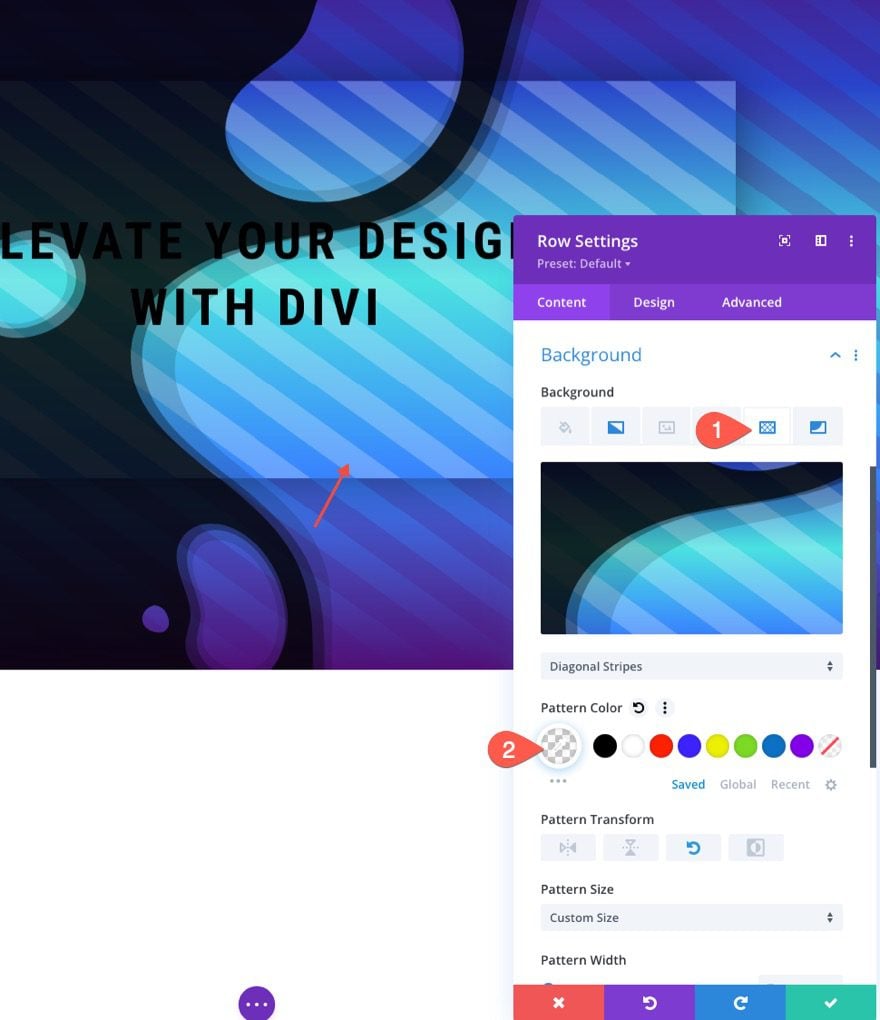
Ajustar el color del patrón de fondo de la fila
Ahora que tenemos todos los elementos de fondo en su lugar correcto, podemos comenzar a ajustar los colores para un diseño más creativo. En la opción de patrón para la fila, actualice lo siguiente:
- Color del patrón: rgba(255,255,255,0.23)

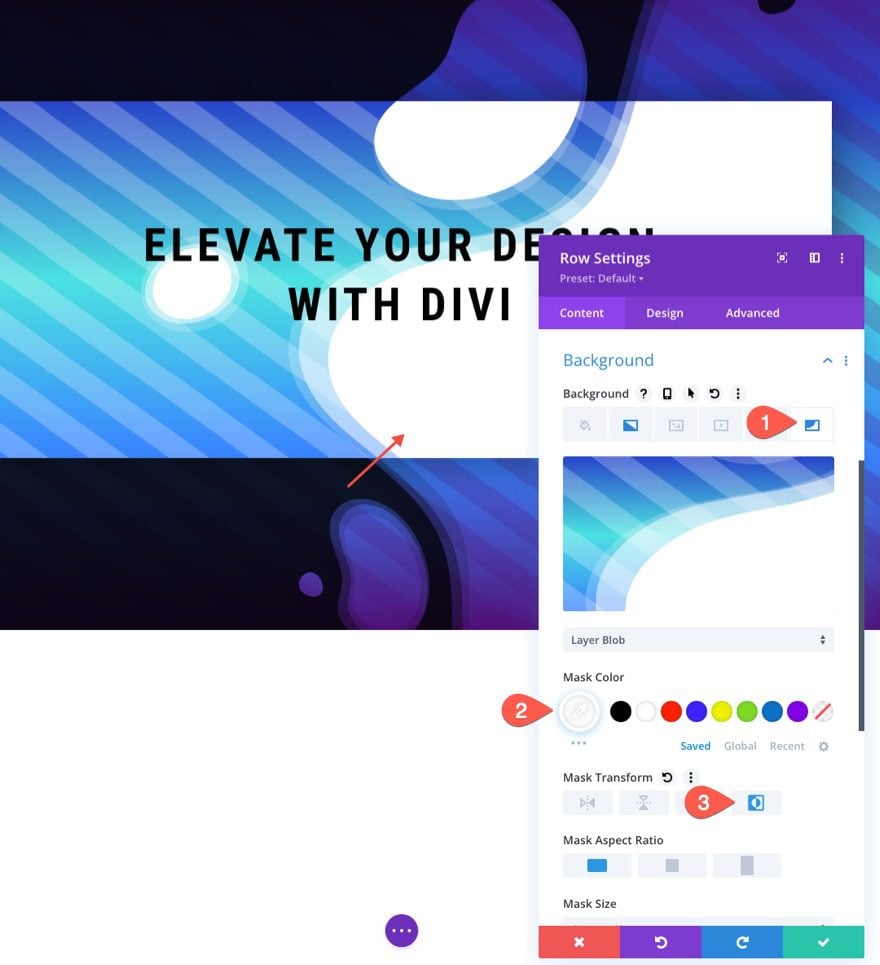
Ajustar el color de máscara de fondo de fila
¡También podemos actualizar el color de la máscara para la fila para que el diseño realmente destaque! En la pestaña de máscara, actualice lo siguiente:
- Color de la máscara: #ffffff
- Transformación de máscara: invertida

Resultado final
Veamos el resultado final.

Más posibilidades
Aquí hay algunos diseños de ejemplo más que son posibles con solo unos pocos cambios simples en las máscaras y patrones de fondo.



Pensamientos finales
La clave para crear transiciones de diseño de fondo perfectas en Divi es utilizar sabiamente esas unidades de longitud VW. Primero, necesitamos crear un diseño de fondo de sección que se escale con el ancho de la ventana gráfica del navegador (desde una posición centrada en la página). Una vez hecho esto, podemos usar el mismo diseño de fondo en una fila. Después de eso, solo tenemos que hacer algunos ajustes en el degradado y los colores para obtener un diseño increíble. Con suerte, esta técnica agregará otra habilidad de diseño útil para proyectos futuros.
Espero escuchar de usted en los comentarios.
¡Salud!