
En el tutorial de hoy, exploraremos las nuevas y elegantes posibilidades que las nuevas funciones de diseño de fondo de Divi brindan a sus sitios web y, más específicamente; mediante el uso de superposiciones de fondo degradado.
Con esta nueva actualización de fondo, se han agregado muchas opciones nuevas al constructor Divi que lo ayudarán a satisfacer sus necesidades al diseñar un sitio web propio o para un cliente. Estas nuevas opciones le permiten jugar con la forma en que se ve y se siente su sitio web.
Antes del lanzamiento de esta actualización, la mayoría de los cambios, que ahora se pueden realizar dentro del constructor Divi, debían realizarse a través de un código CSS personalizado. Hacer cambios de diseño en su fondo ahora es más fácil que nunca. Con unos simples clics, puede crear hermosos fondos para todas las diferentes secciones de su sitio web.
Hemos creado tres secciones con una imagen de antes y después que le mostrarán cómo las nuevas opciones pueden mejorar la sensación general que refleja su sitio web y darle ese cierto factor de «je ne sais quoi».
La sección del héroe
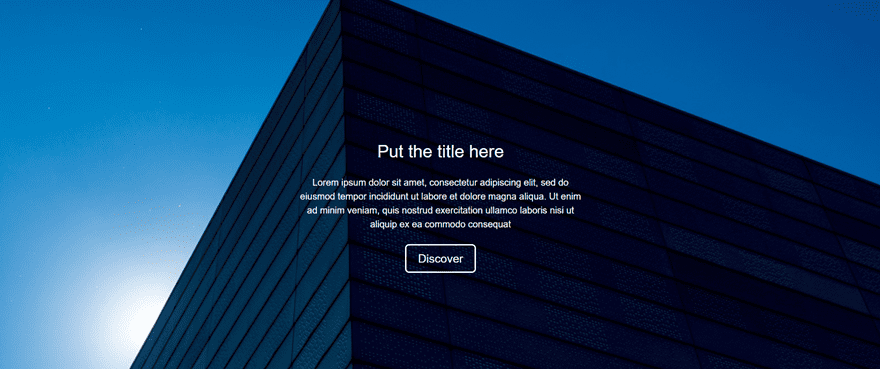
Así es como se ve la sección del héroe al agregar solo una imagen de fondo:

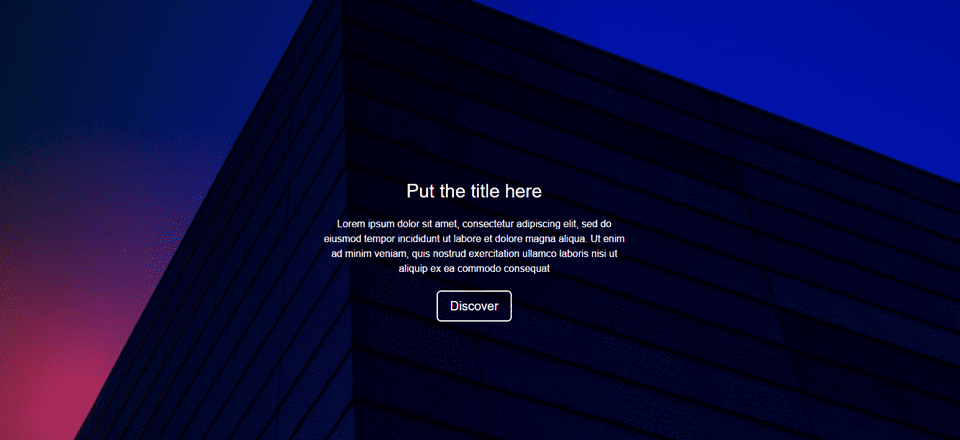
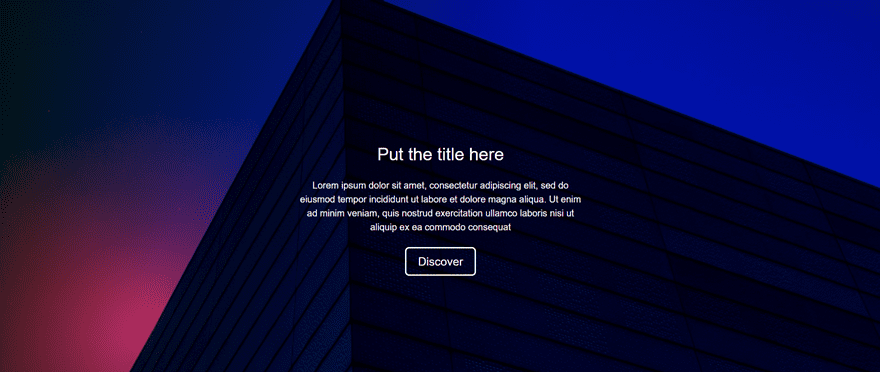
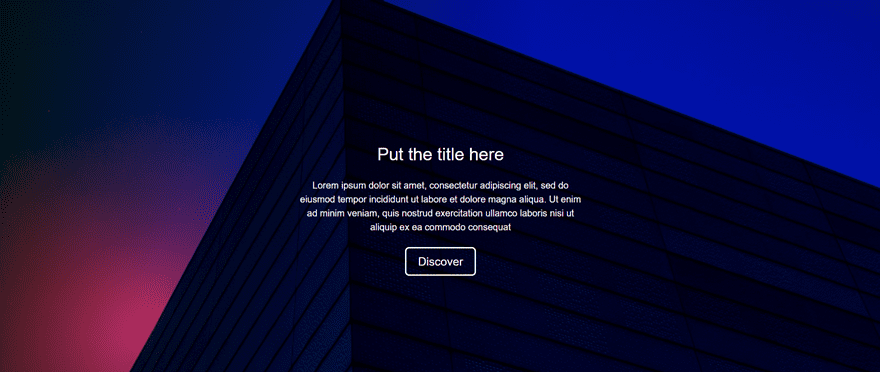
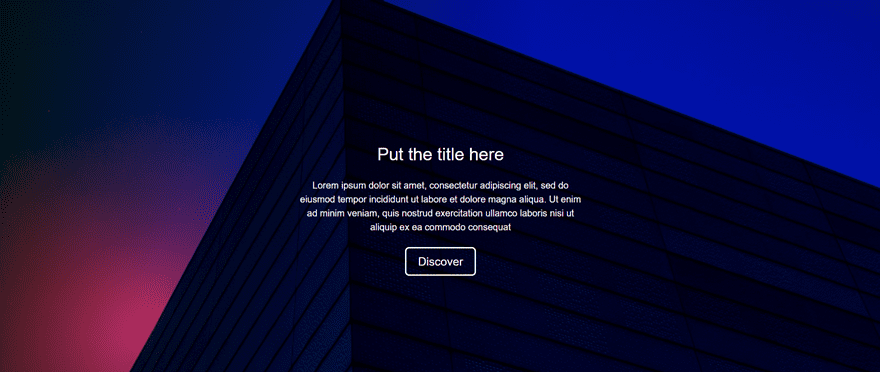
Y así es como se verá nuestro resultado final cuando hayamos agregado la superposición de fondo degradado a la misma imagen de fondo que se usa en la imagen de arriba:

La sección de propaganda
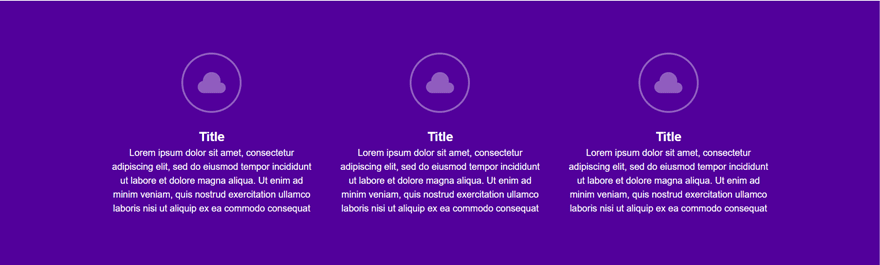
Así es como se ve la sección de propaganda cuando se usa un fondo de un solo color:

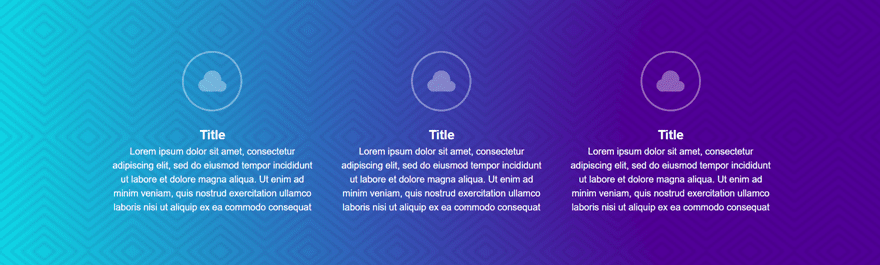
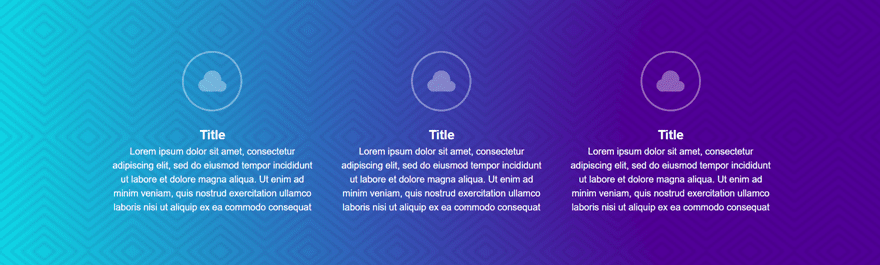
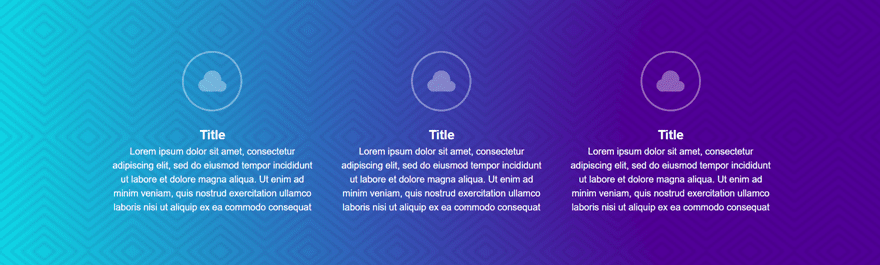
Y así es como se ve el resultado final cuando agregamos la superposición de fondo degradado a un fondo de patrón:

La sección de precios
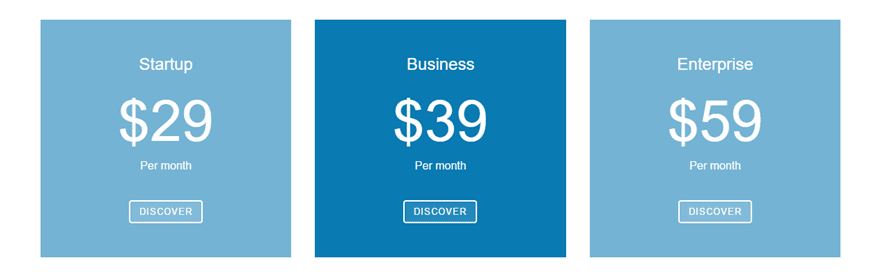
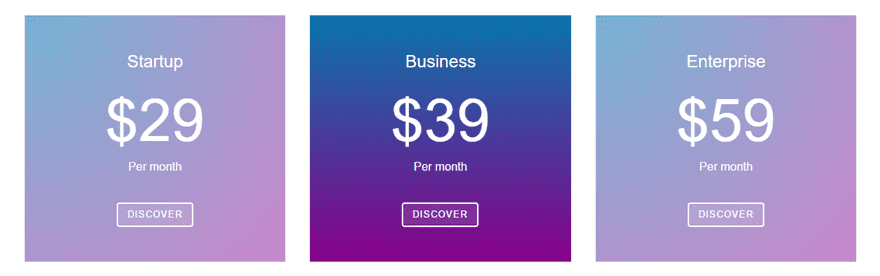
Así es como se ve la sección de precios cuando usamos un color (en un tono más claro y más oscuro):

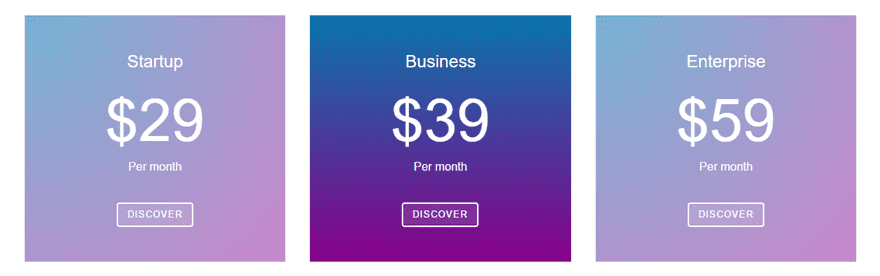
Y así es como se verá el resultado final después de usar la superposición de fondo degradado:

Cada uno de ellos tiene una configuración diferente y le mostraremos exactamente, y paso a paso, cómo crear este aspecto para que pueda usarlo en sus propios sitios web.
Paso a paso: la sección del héroe

Para la primera sección de esta publicación, estamos recreando una sección de héroe. Este ejemplo reflejará cómo la función de diseño de fondo puede cambiar los colores que se utilizan en la imagen. Y aunque hemos usado una superposición de fondo degradado, los cambios que hicimos son muy sutiles. Agregamos una sensación de tono más oscuro a la imagen en combinación con un cielo de diferente color.
Empezar a crear
Comencemos por crear una nueva página en su sitio web de WordPress. Ahora, agregue una sección estándar a esa página con una fila de ancho completo. A continuación, coloque los diferentes módulos en su fila. Utilizamos dos módulos de texto y un módulo de botones.
Configuración del primer módulo de texto
El primer módulo de texto es donde aparecerá el título de su sección principal. Escriba el texto que desea que aparezca en el cuadro de contenido dentro de la subcategoría Texto de la pestaña Contenido y pase a la pestaña Diseño.
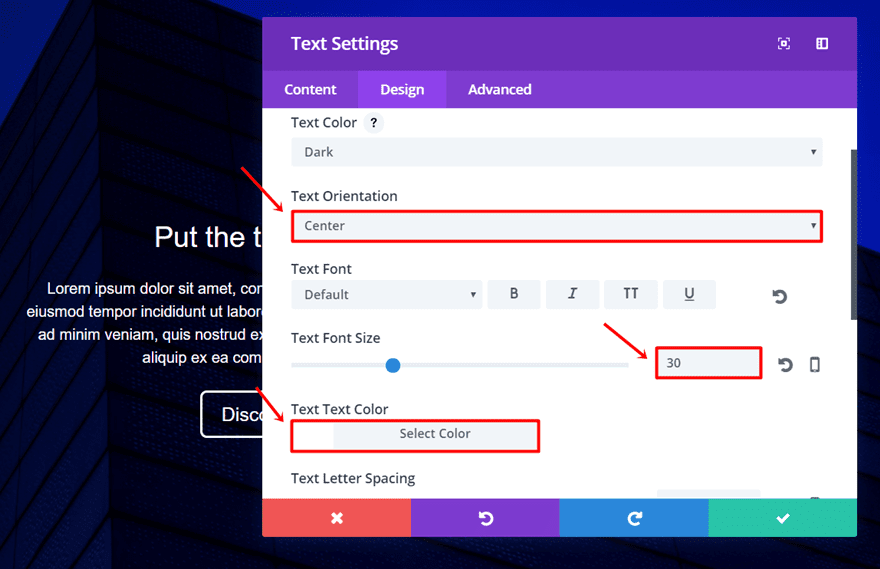
Dentro de la pestaña Diseño, realice las siguientes modificaciones en la subcategoría Texto:
- Orientación del texto: Centro
- Tamaño de fuente de texto: 30
- Color de fuente del texto: #FFFFFF

Configuración del segundo módulo de texto
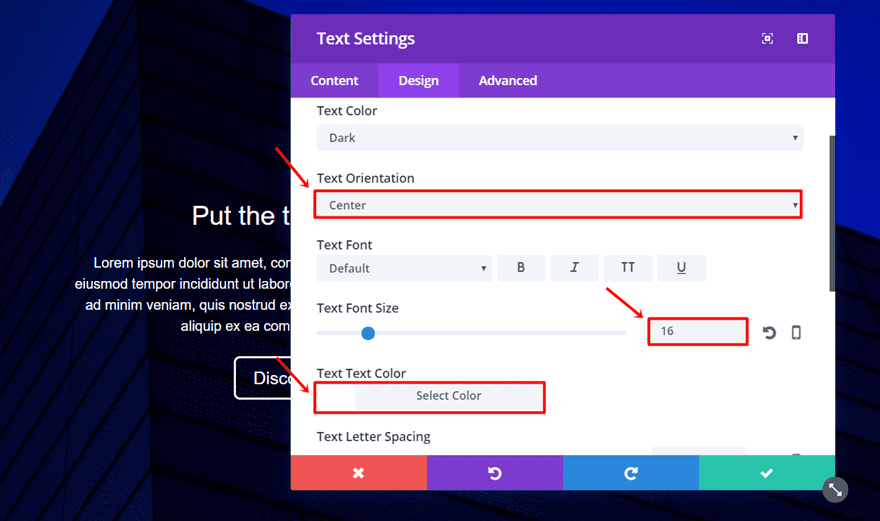
Ahora, abra el siguiente módulo de texto e ingrese el texto en el cuadro de contenido también. A continuación, vaya a la pestaña Diseño y realice las siguientes modificaciones en la subcategoría Texto:
- Orientación del texto: Centro
- Tamaño de fuente de texto: 16
- Color de fuente del texto: #FFFFFF

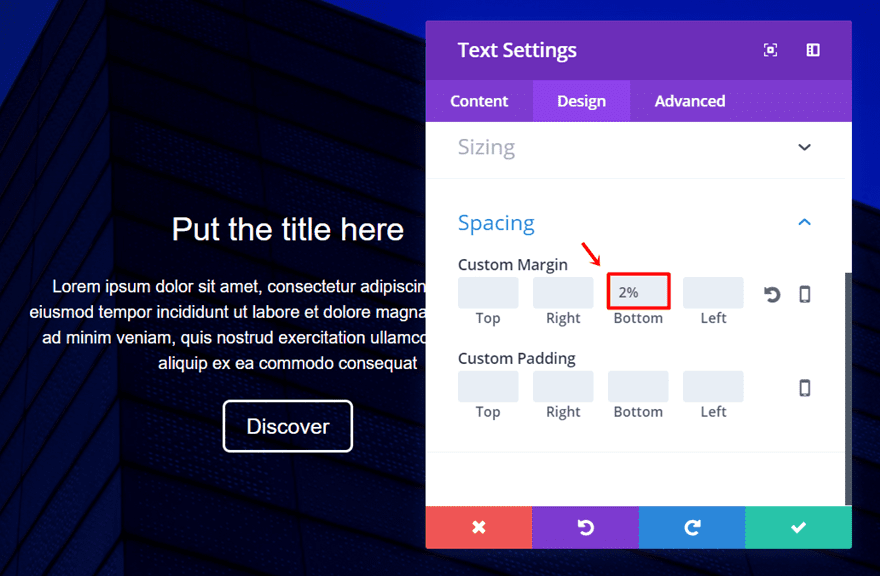
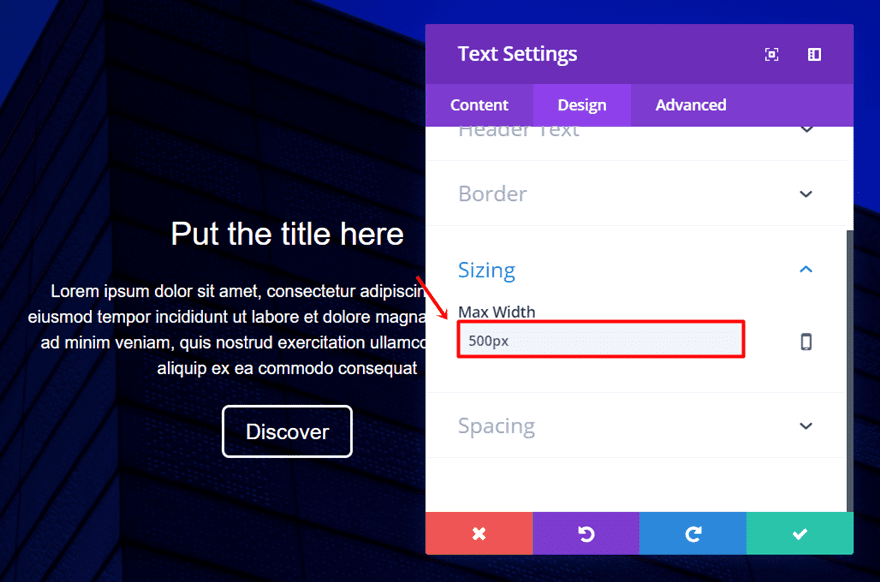
Desplácese hacia abajo en la misma pestaña y agregue ‘500px’ al Ancho máximo en la subcategoría Tamaño y ‘2%’ al Margen inferior en la subcategoría Espaciado.

Por último, pero no menos importante, abra la configuración del Módulo de botones. Escriba la CTA que desea vincular a su botón en la subcategoría Texto de la pestaña Contenido y vaya a la pestaña Diseño.
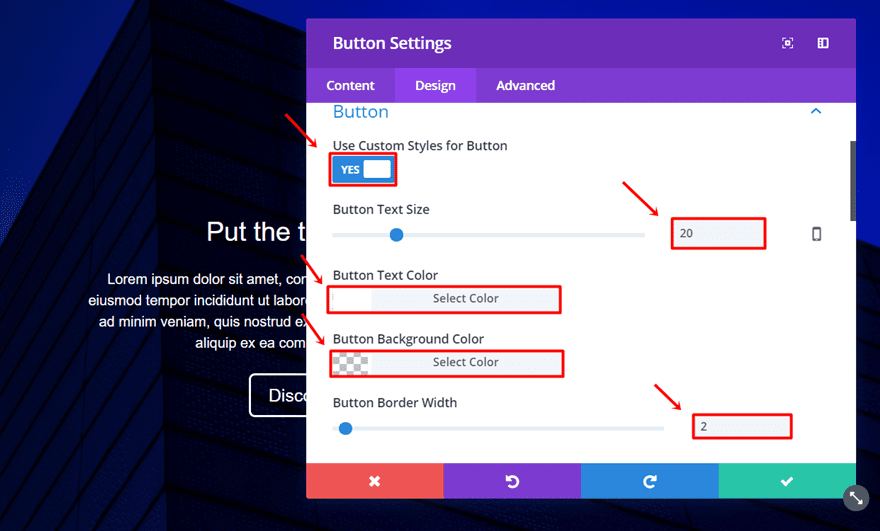
En la pestaña Diseño, realice los siguientes ajustes en la subcategoría Botón:
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 20
- Color del texto del botón: #FFFFFF
- Color de fondo del botón: rgba(0,0,0,0)
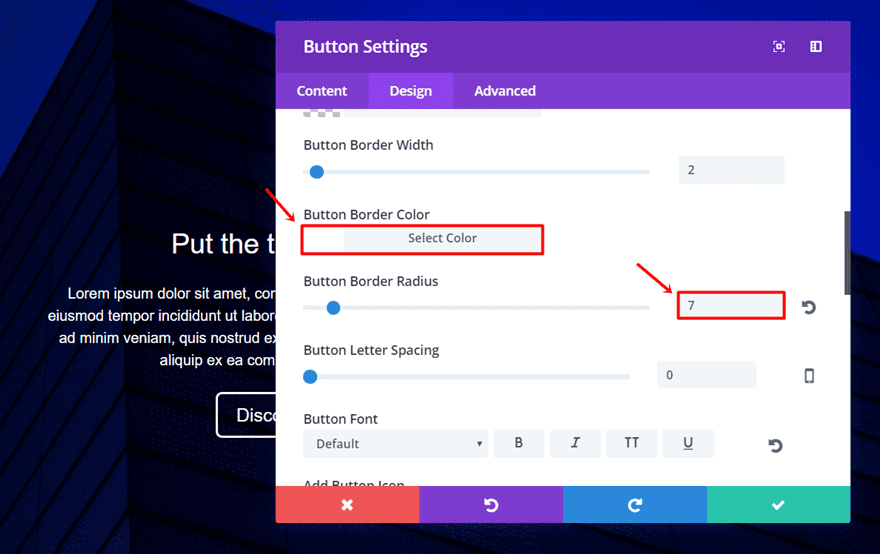
- Ancho del borde del botón: 2
- Color del borde del botón: #FFFFFF
- Radio del borde del botón: 7


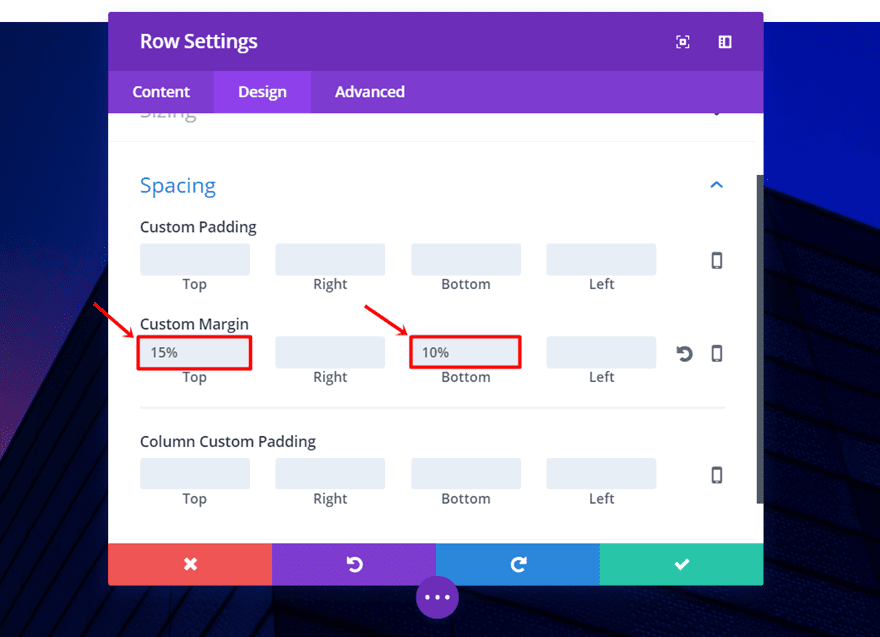
Ahora, abra las secciones de fila y realice los siguientes ajustes en la subcategoría de espaciado del módulo Diseño:
Margen superior: 15 %
Margen inferior: 10 %

Configuración de superposición de fondo degradado
Ahora llegamos a la parte divertida; agregando la superposición de fondo degradado a la imagen de fondo. Continúe y abra la configuración de la sección. A continuación, vaya a la subcategoría Fondo y comience agregando el fondo degradado.
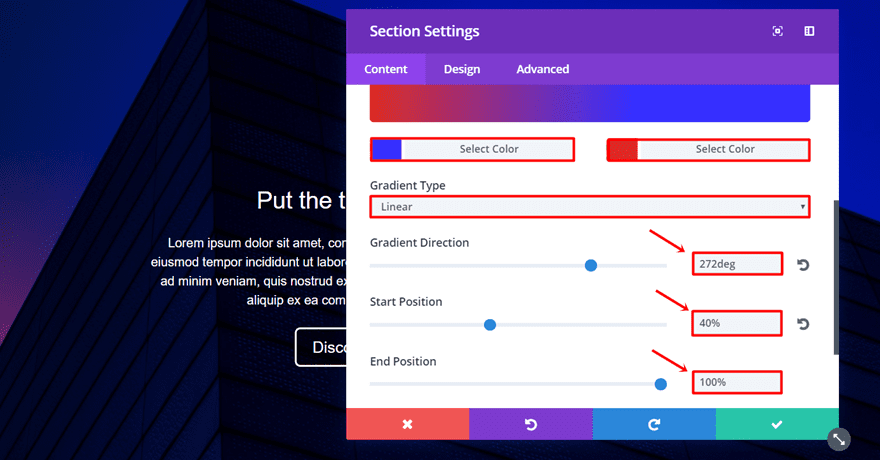
Para el ejemplo que hicimos, usamos la siguiente configuración:
- Primer color: #3730ff
- Segundo color: #e02b20
- Tipo de gradiente: lineal
- Dirección del gradiente: 272 grados
- Posición inicial: 40%
- Posición final: 100%

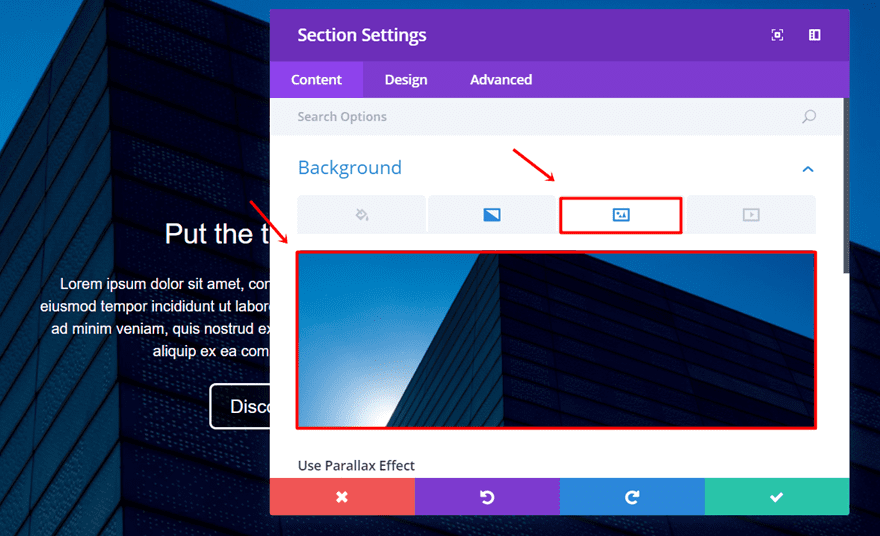
Ahora, vaya a la pestaña de imagen de fondo y agregue la imagen que desee. Elegimos deliberadamente una imagen que contiene el cielo para mejorar el efecto que estamos tratando de crear.

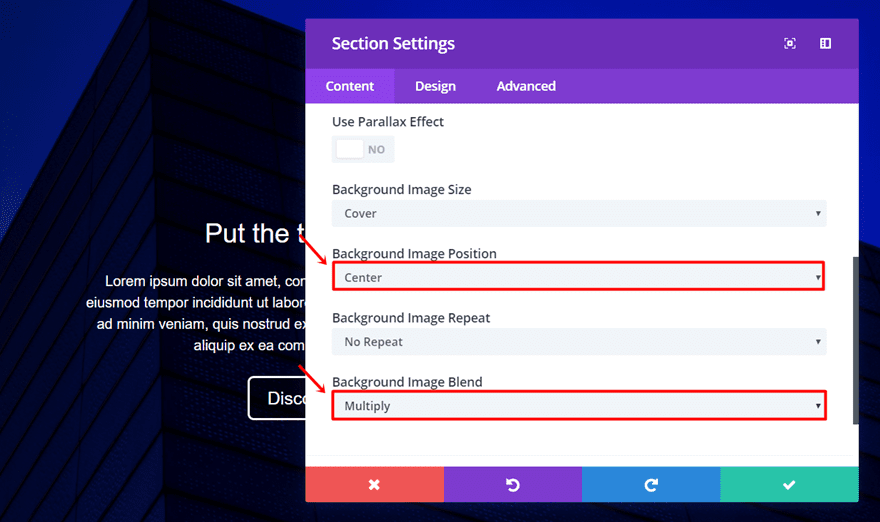
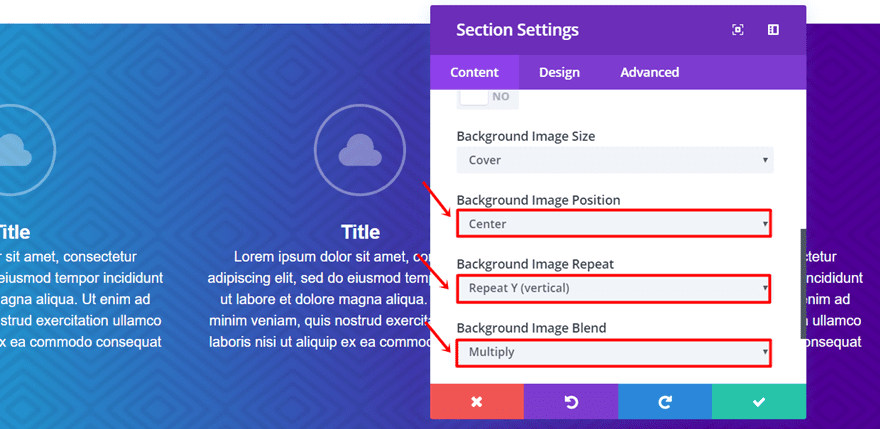
Ahora, desplácese hacia abajo en la misma pestaña. Centre la imagen de fondo y active la opción Multiplicar en el menú desplegable Mezcla de imagen de fondo. También tiene muchas otras opciones que pueden ayudarlo a alcanzar el resultado exacto que desea.

Y ahí tenéis el resultado final:

Paso a paso: la sección de Blurb

El segundo ejemplo que le mostraremos cómo crear es la sección de propaganda. Queremos mantener el enfoque en el contenido de la publicidad, por eso no optamos por un fondo recargado sino por un fondo de patrón.
El patrón de fondo utilizado en este ejemplo proviene de Toptal . Puede descargar los patrones que desee para usarlos para todo tipo de fines, incluidos los comerciales. Simplemente no olvide acreditarlos en la fuente de su sitio web como se indica en sus preguntas frecuentes.
También hicimos los íconos de la publicidad ligeramente transparentes para que los colores degradados se vieran. Aunque cada uno de los anuncios publicitarios tiene la misma configuración, el color que aparece a través de los íconos es ligeramente diferente y está en línea con los colores degradados que hemos usado.
Empezar a crear
Comience agregando una sección estándar a una página nueva o una página existente. Dentro de esa sección, necesitaremos una fila con tres columnas.
Continúe agregando un módulo de Blurb en la primera columna de la fila. Usaremos la misma configuración del módulo de publicidad en cada columna. Es por eso que solo tenemos que hacer el módulo de propaganda una vez y clonarlo para las otras dos columnas.
Ajustes de publicidad
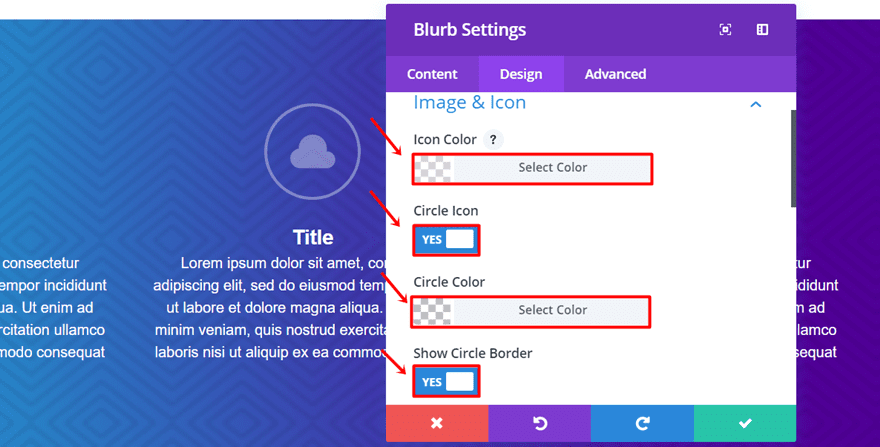
Abra la configuración del Módulo de Blurb y escriba el título y el contenido en la subcategoría Texto de la pestaña de contenido. Pase a la pestaña Diseño y realice los siguientes ajustes en la subcategoría Imagen e icono:
- Color del icono: rgba(255,255,255,0.36)
- Icono de círculo: Sí
- Color del círculo: rgba (255,255,255,0)
- Mostrar borde circular: Sí
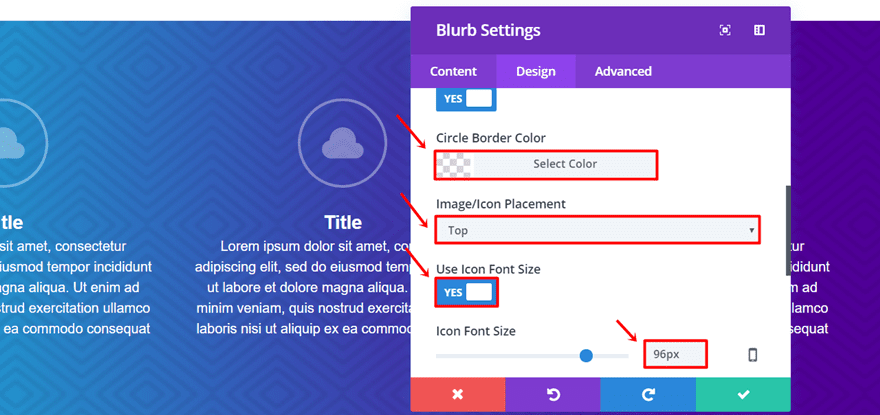
- Color del borde del círculo: rgba(255,255,255,0.36)
- Colocación de imagen/icono: Arriba
- Usar tamaño de fuente de icono: Sí
- Tamaño de fuente del icono: 96px


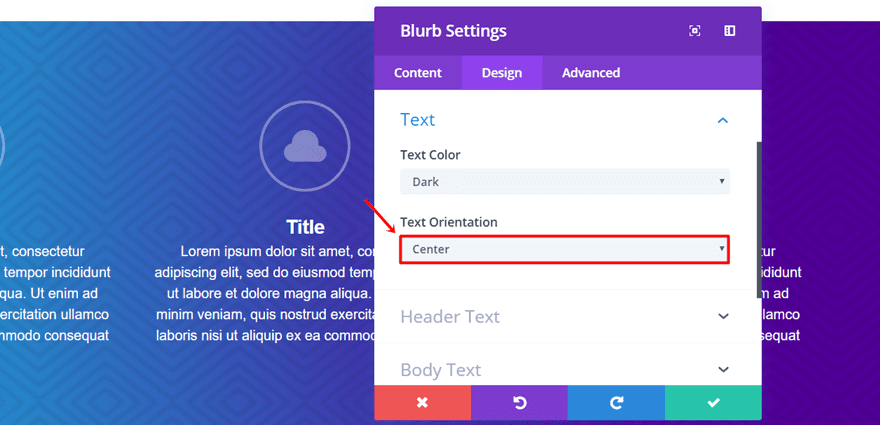
Desplácese hacia abajo en la misma pestaña y coloque la Orientación del texto en ‘Centro’ en la subcategoría Texto.

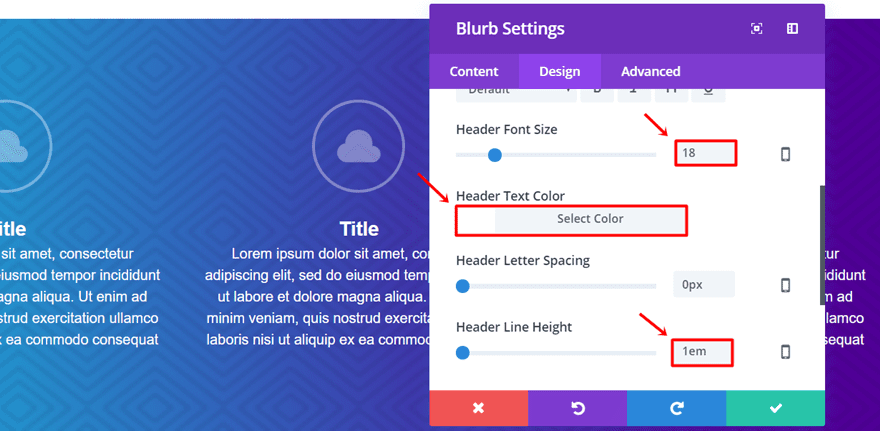
Continúe desplazándose y abra la subcategoría Texto del encabezado. Continúe y use la siguiente configuración:
- Tamaño de fuente del encabezado: 18
- Color del texto del encabezado: #FFFFFF
- Altura de la línea de cabecera: 1em

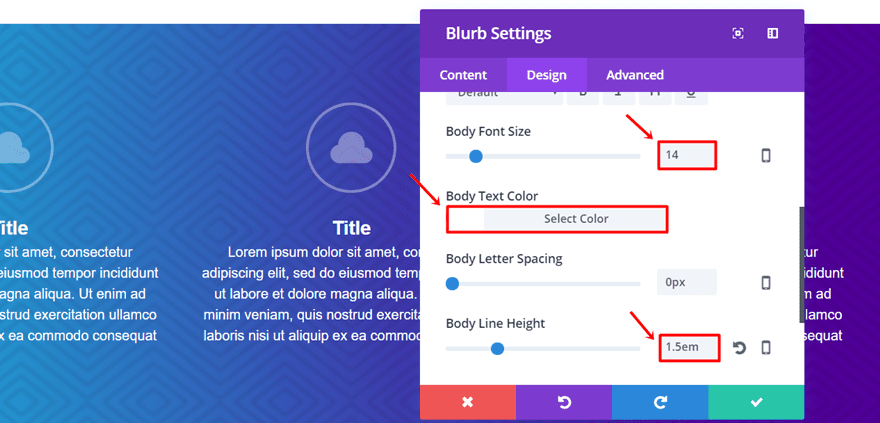
Ahora, lo único que queda por cambiar es la subcategoría Texto del cuerpo. Asegúrese de que se apliquen las siguientes configuraciones:
- Tamaño de fuente del cuerpo: 14
- Color del cuerpo del texto: #FFFFFF
- Altura de la línea del cuerpo: 1,5 em

No olvide clonar el Módulo Blurb dos veces, colocarlos en las otras dos columnas restantes y cambiar el contenido según corresponda.
Configuración de fila
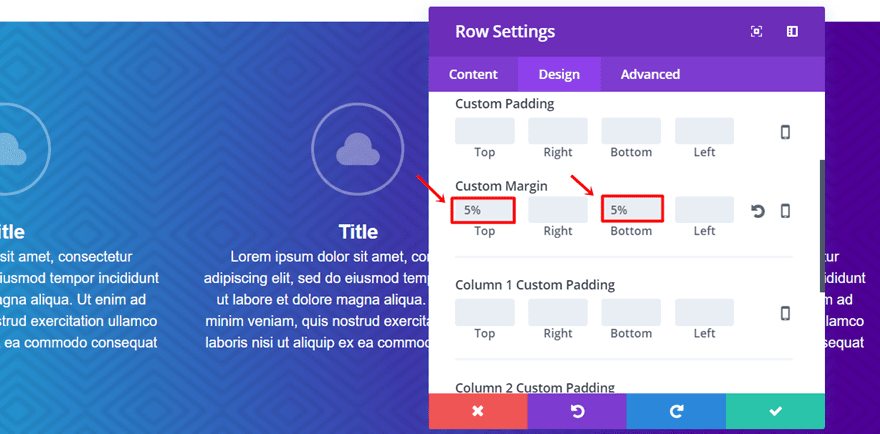
Abra la configuración de la fila y vaya a la subcategoría Espaciado en la pestaña Diseño. Lo único que tendrá que hacer es cambiar el margen superior e inferior a ‘5%’.

Configuración de superposición de fondo degradado
Por último, pero no menos importante, agregaremos la imagen de fondo con la superposición de degradado. Abra la configuración de su sección y vaya a la subcategoría Fondo de la pestaña Contenido.
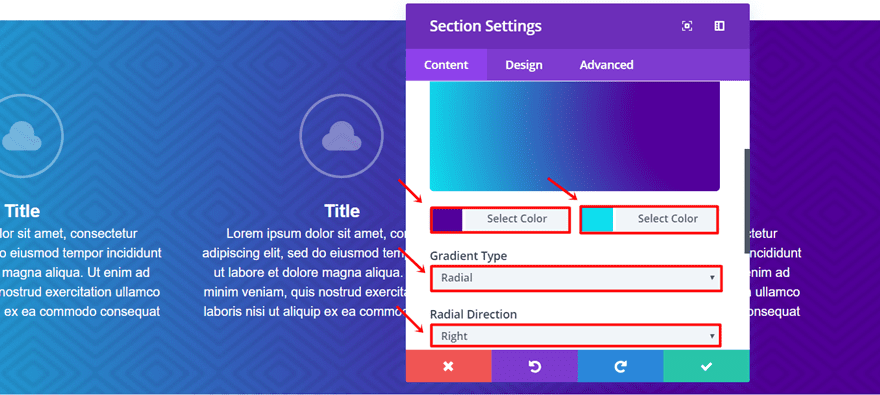
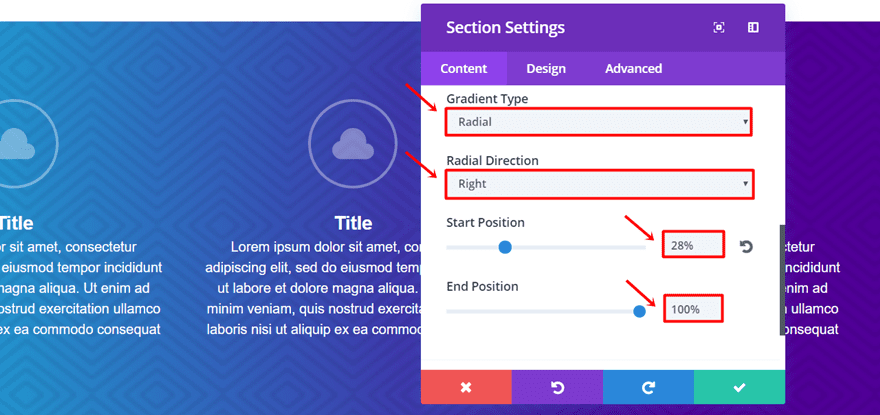
A continuación, realice los siguientes cambios en la opción de degradado:
- Primer color: #52009b
- Segundo color: #0edeed
- Tipo de gradiente: Radial
- Dirección radial: Derecha
- Posición inicial: 28%
- Posición final: 100%


Pase a la opción de fondo, cargue el patrón de su elección y realice los siguientes cambios:
- Posición de la imagen de fondo: Centro
- Imagen de fondo Repetir: Repetir (dependiendo de su patrón)
- Mezcla de imagen de fondo: Multiplicar

¡Eso es todo! Ahora debería tener el siguiente resultado impresionante:

Paso a paso: la sección de precios

El último ejemplo de esta publicación es la sección de precios. En esta sección, queríamos mostrarte que puedes usar el fondo degradado en todas partes. No solo está hecho para usarse en secciones sino también en columnas. Solo usaremos el fondo degradado para dos de las columnas y haremos una superposición de fondo degradado para la segunda columna.
La razón por la que hacemos esto es para enfatizar el paquete de precios destacado. Estamos usando colores más intensos que en las otras dos columnas y también estamos agregando un patrón de fondo. Estas dos cosas combinadas aumentan las probabilidades de atraer personas a su paquete de precios destacado, que desea promocionar más.
Empezar a crear
Comience agregando una nueva sección estándar a una página nueva o existente en su sitio web. La sección necesita una fila con tres columnas. Los módulos que usaremos son los mismos para cada columna y contienen la misma configuración. Es por eso que los haremos para la primera columna y luego los clonaremos en las otras dos columnas.
Configuración del primer módulo de texto
Agregue un nuevo Módulo de texto a la primera columna, agregue el tipo de paquete de precios al cuadro de contenido en la subcategoría Texto de la pestaña de contenido y pase a la pestaña Diseño.
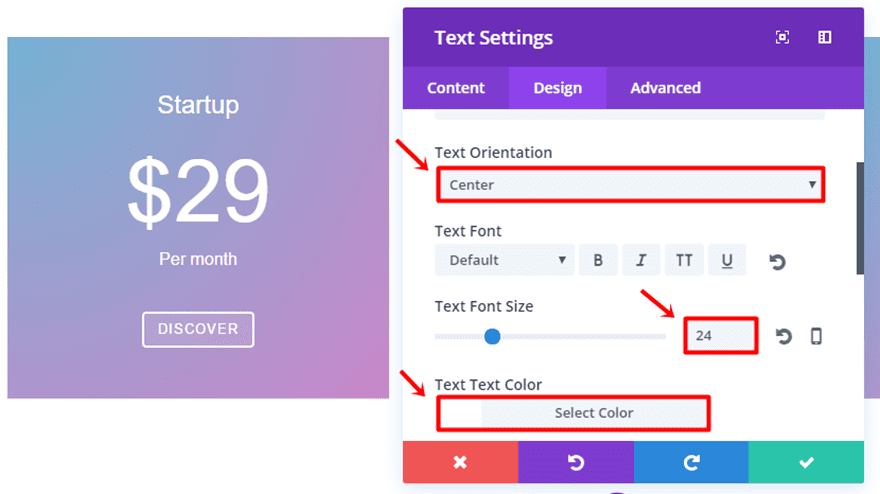
Aplique los siguientes cambios a la subcategoría Texto de la pestaña Diseño:
- Orientación del texto: Centro
- Tamaño de fuente de texto: 24
- Color de fuente del texto: #FFFFFF
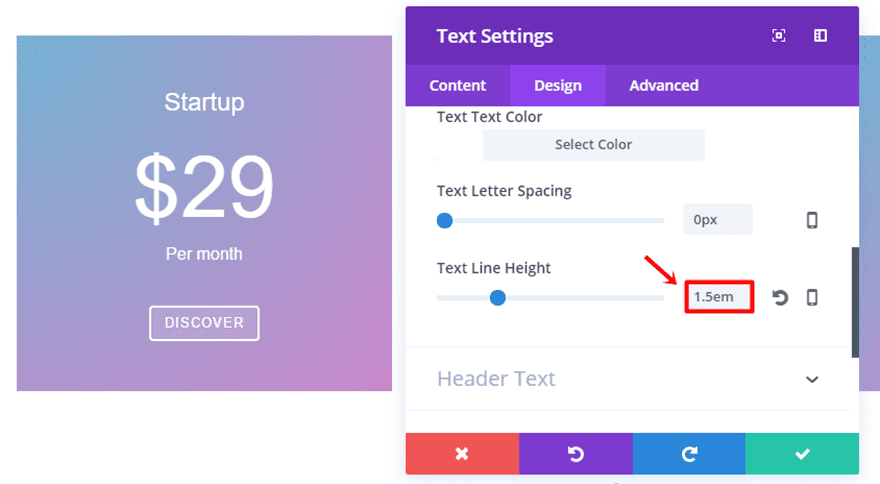
- Altura de línea de texto: 1,5 em


Desplácese hacia abajo en la misma pestaña y realice las siguientes modificaciones en la subcategoría Espaciado:
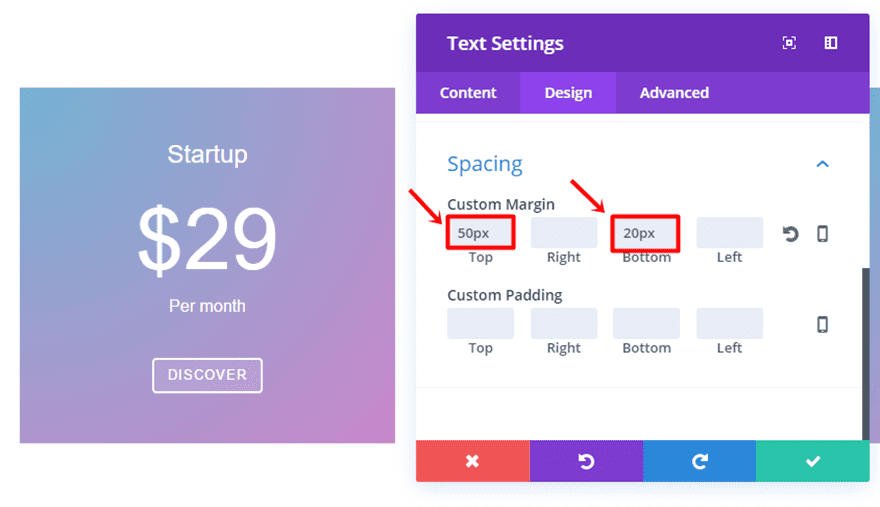
- Margen superior: 50px
- Margen inferior: 20px

Configuración del segundo módulo de texto
Agregue otro módulo de texto a la misma columna. Anote el precio del paquete en el cuadro de contenido dentro de la subcategoría Texto de la pestaña Contenido y pase a la pestaña Diseño.
En la pestaña Diseño, realice los siguientes ajustes:
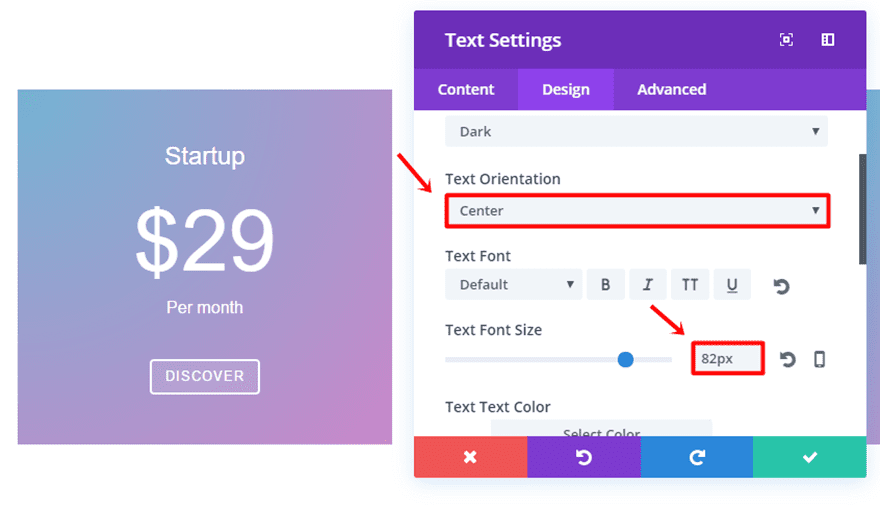
- Orientación del texto: Centro
- Tamaño de fuente de texto: 82px
- Color de fuente del texto: #FFFFFF
- Altura de línea de texto: 1,1 em


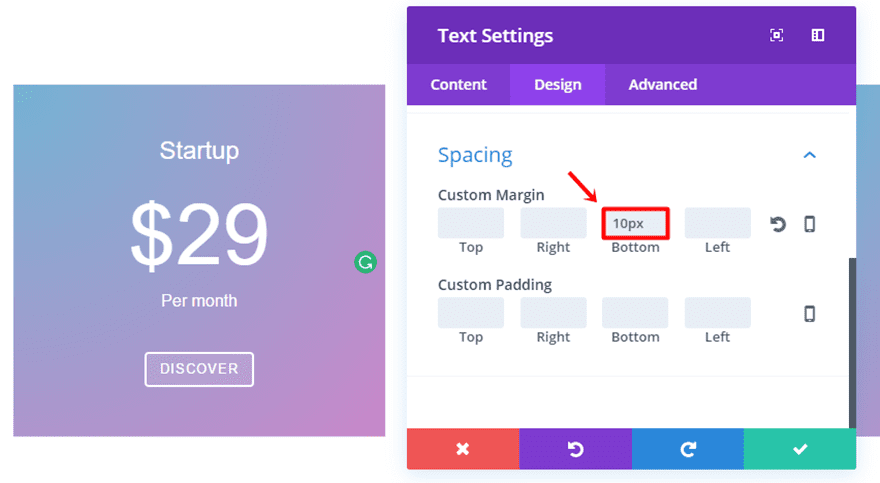
Desplácese hacia abajo en la misma pestaña y agregue ’10px’ al margen inferior.

Configuración del tercer módulo de texto
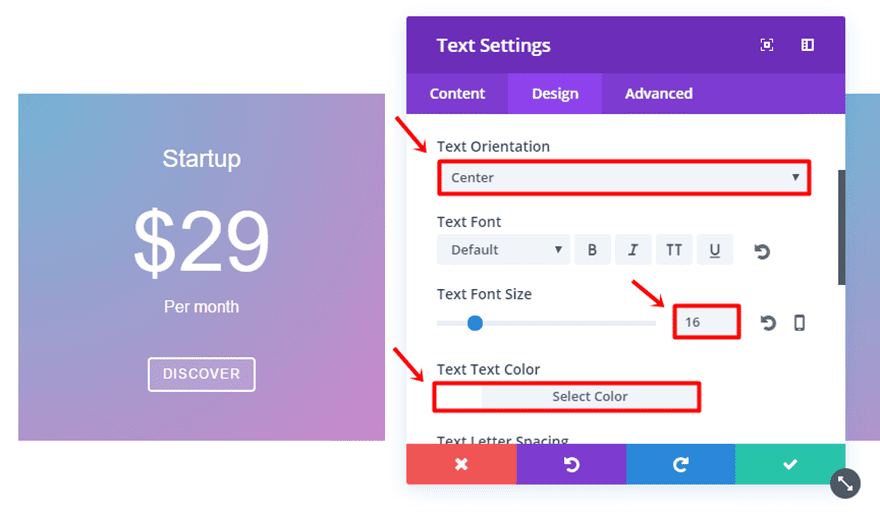
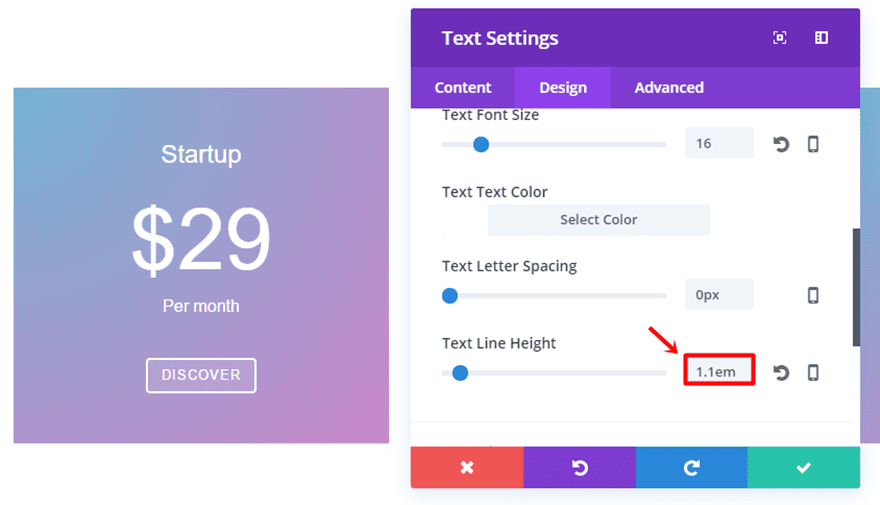
Para nuestro último módulo de texto, agregue el texto al cuadro de contenido en la subcategoría Texto de la pestaña Contenido. Luego, vaya a la pestaña Diseño y realice las siguientes modificaciones en la subcategoría Texto:
- Orientación del texto: Centro
- Tamaño de fuente de texto: 16
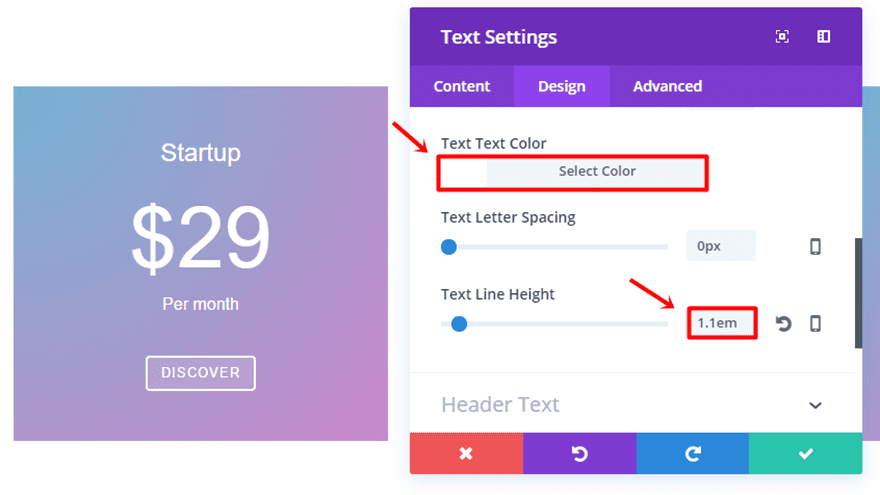
- Color de fuente del texto: #FFFFFF
- Altura de línea de texto: 1,1 em


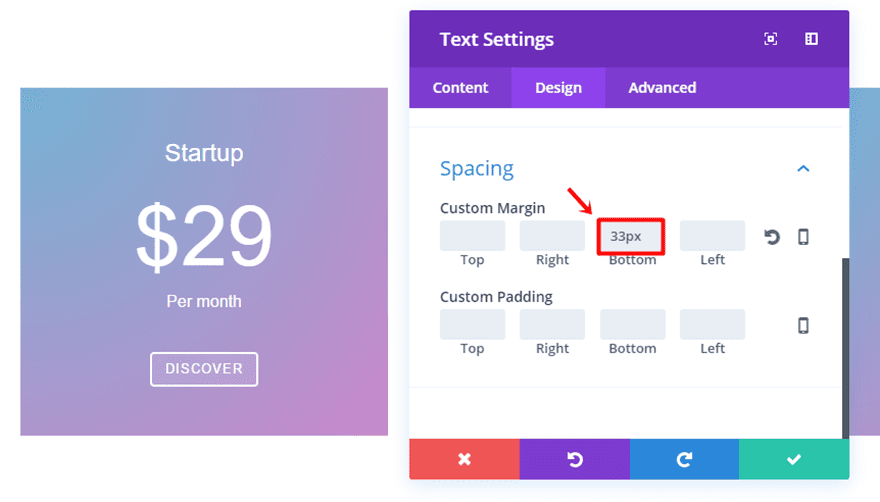
Desplácese hacia abajo en la misma pestaña y agregue ’33px’ al margen inferior en la subcategoría Espaciado.

El siguiente módulo que agregaremos a esta columna es el Módulo de botones. Escriba el CTA que desea que aparezca en el cuadro de contenido dentro de la subcategoría Texto de la pestaña Contenido y pase a la pestaña Diseño.
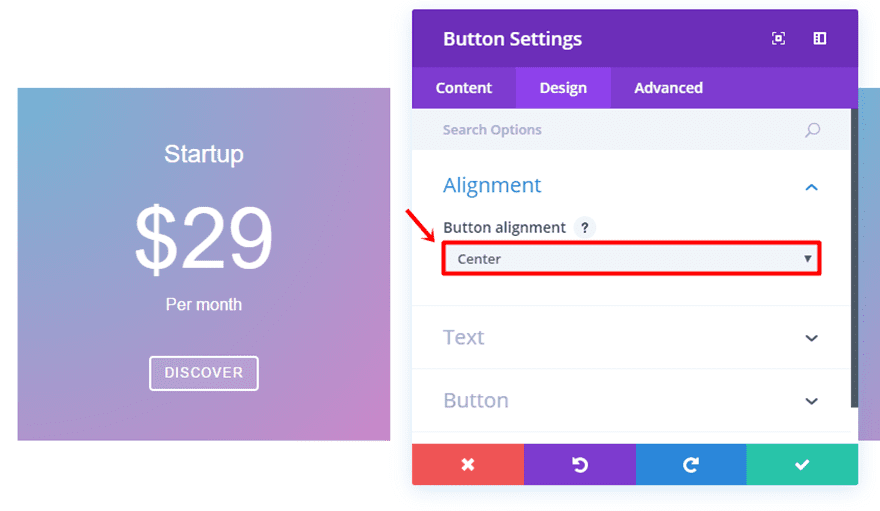
Dentro de la pestaña Diseño, coloque la Alineación del botón en la subcategoría Alineación en ‘Centro’ y realice los siguientes cambios en la subcategoría Botón:
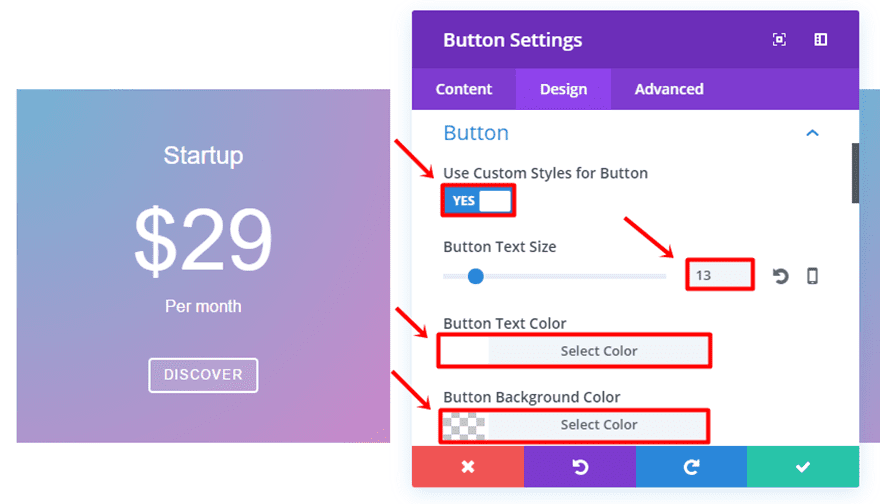
- Usar estilos personalizados para el botón: Sí
- Tamaño del texto del botón: 13
- Color del texto del botón: #FFFFFF
- Color de fondo del botón: rgba(255,255,255,0.11)
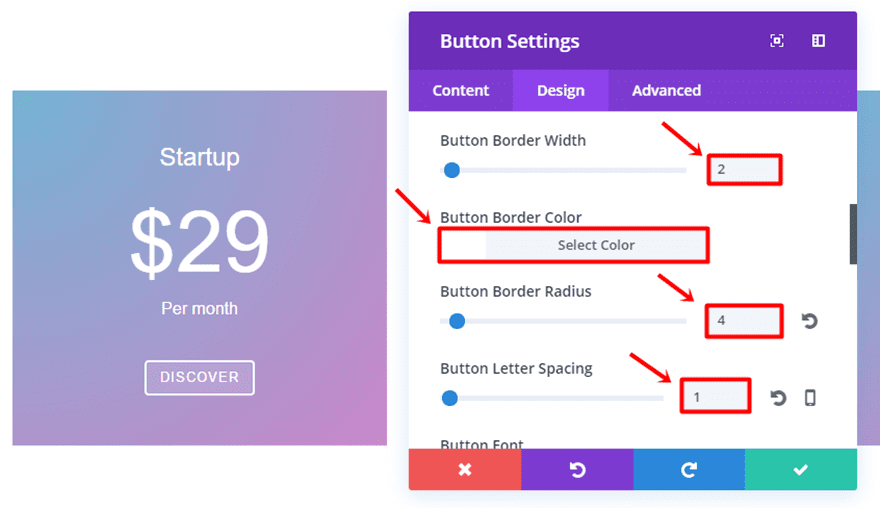
- Ancho del borde del botón: 2
- Color del borde del botón: #FFFFFF
- Radio del borde del botón: 4
- Espaciado entre letras de botones: 1



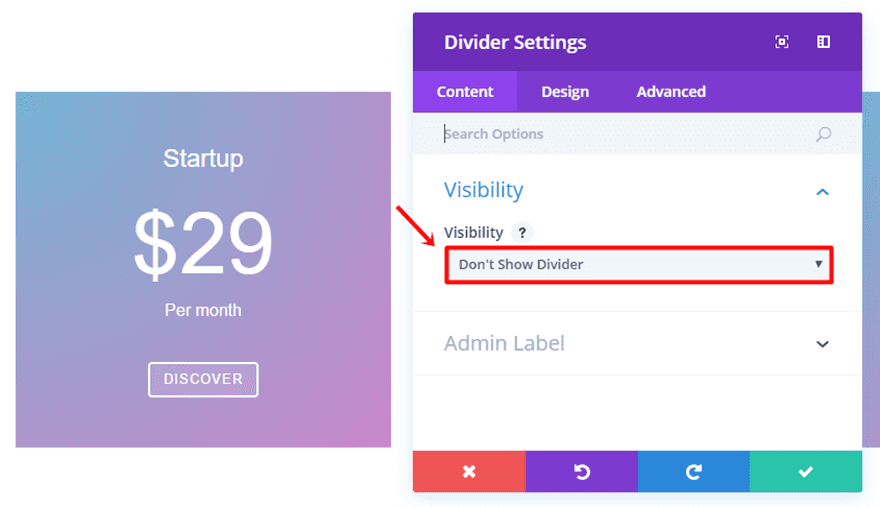
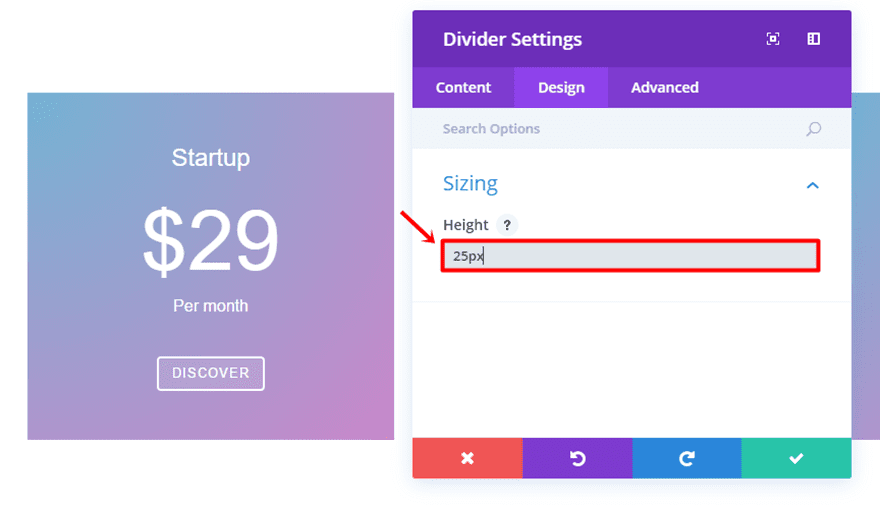
Configuración del divisor
Por último, vamos a agregar un divisor a la columna para crear espacio. Seleccione ‘No mostrar divisor’ en la pestaña Contenido y vaya a la pestaña de diseño donde coloca ’25px’ en el campo de altura.


Ahora que hemos agregado todos los módulos, asegúrese de clonarlos y colocarlos también en las otras columnas.
Configuración de superposición de fondo degradado
Para este ejemplo, vamos a utilizar dos configuraciones de fondo diferentes para las diferentes columnas. La primera y la última columna serán iguales y la segunda será un poco diferente.
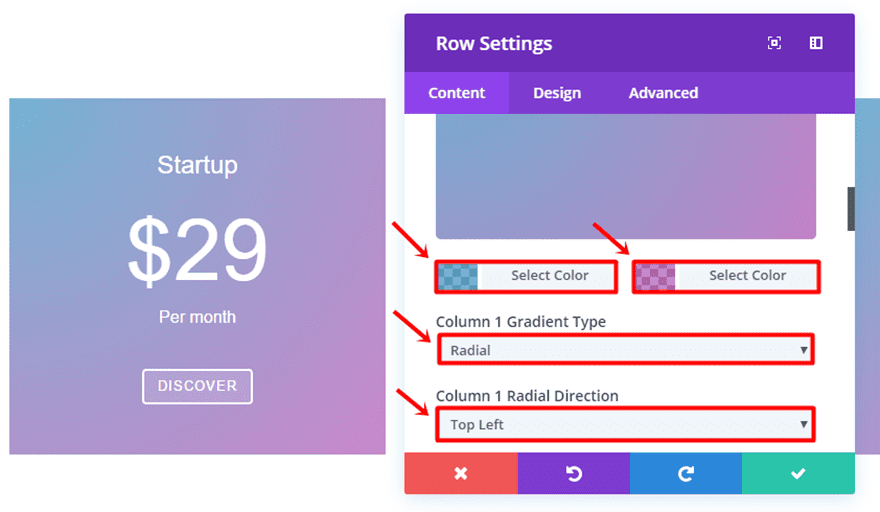
Vaya a la configuración de la fila y aplique los siguientes cambios a la opción de degradado de la primera y tercera columna dentro de la subcategoría Fondo de la pestaña Contenido:
- Primer color: rgba(10,122,178,0.57)
- Segundo Color: rgba(142,0,142,0.47)
- Columna 1 Tipo de gradiente: Radial
- Columna 1 Dirección radial: Superior izquierda
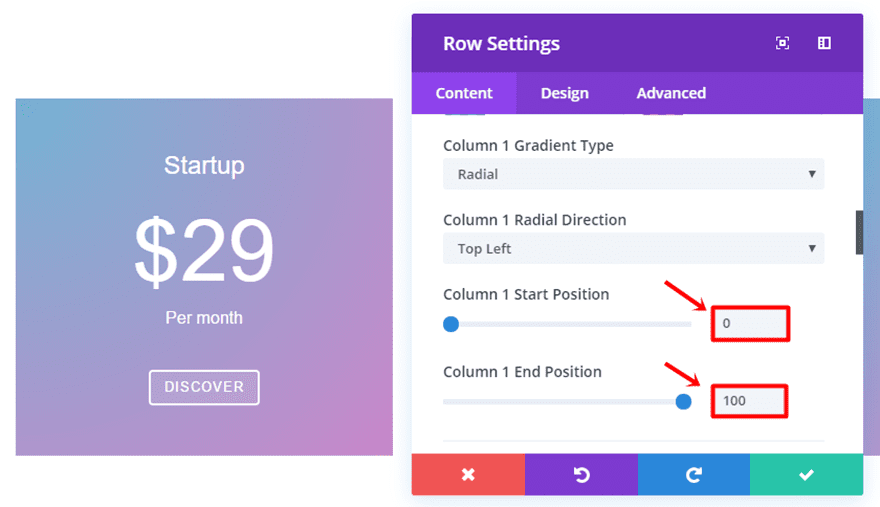
- Columna 1 Posición inicial: 0
- Columna 1 Posición final: 100%


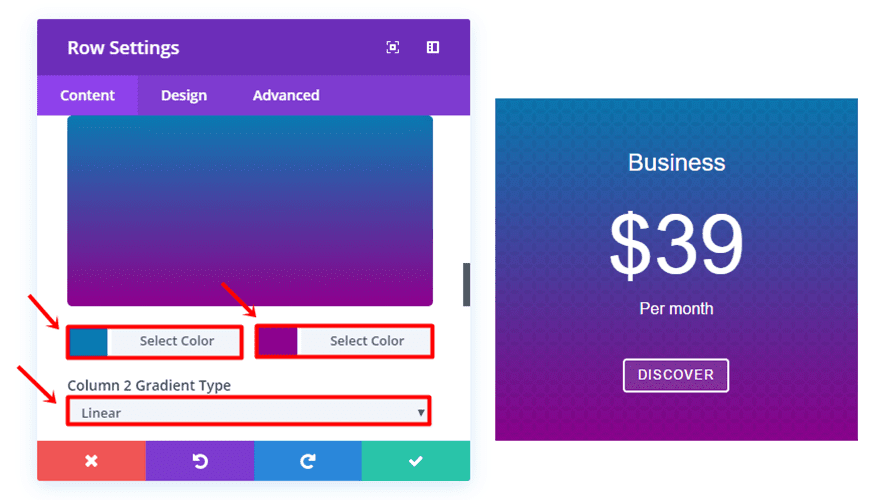
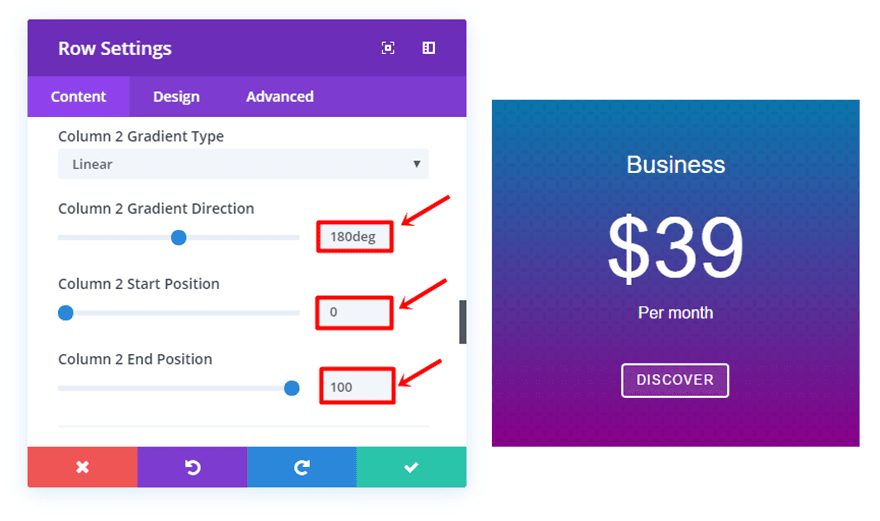
A continuación, vaya a la Columna 2 y realice los siguientes cambios en la opción de degradado:
- Primer color: #0a7ab2
- Segundo color: #8e008e
- Columna 2 Tipo de gradiente: Lineal
- Dirección del gradiente de la columna 2: 180 grados
- Columna 2 Posición inicial: 0
- Columna 2 Posición final: 100


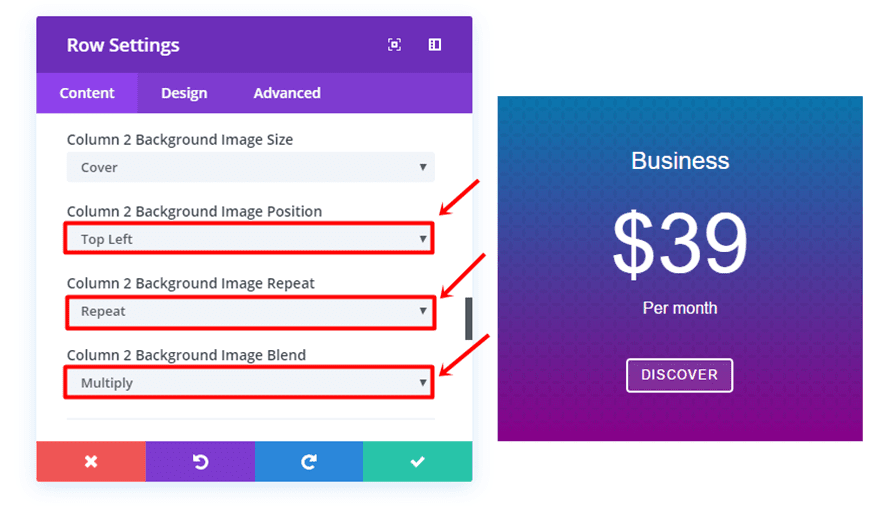
Pase a la opción de imagen de fondo, cargue la imagen de fondo y cambie la configuración:
- Posición de la imagen de fondo de la columna 2: arriba a la izquierda
- Columna 2 Imagen de fondo Repetir: Repetir
- Mezcla de imagen de fondo de la columna 2: Multiplicar

Pensamientos finales
Los ejemplos que le mostramos en esta publicación de blog son solo una fracción de los resultados que puede obtener al usar las nuevas funciones de diseño de fondo. En las próximas publicaciones, definitivamente manejaremos otros ejemplos que lo ayudarán a crear excelentes diseños para los sitios web que crea. Si tiene alguna pregunta, comentario o sugerencia; deja un comentario en la sección de comentarios a continuación!
¡Asegúrate de suscribirte a nuestro boletín de correo electrónico y canal de YouTube para que nunca te pierdas un gran anuncio, un consejo útil o un obsequio de Divi!