
Los testimonios son un gran problema para muchos sitios web. Muestran experiencia y los visitantes suelen buscarlos si quieren averiguar qué tan creíble es una empresa o persona. Por eso es importante pensar en la forma en que presenta visualmente los testimonios en su sitio web.
Con Divi , puedes mostrar tus testimonios exactamente como quieras. Para inspirarte, te mostraremos cómo crear una forma sorprendente y única de mostrar testimonios utilizando superposiciones de desplazamiento.
¡Hagámoslo!
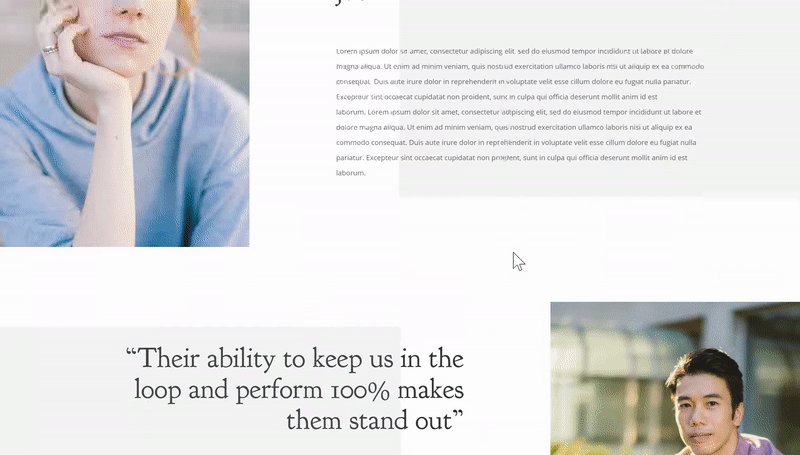
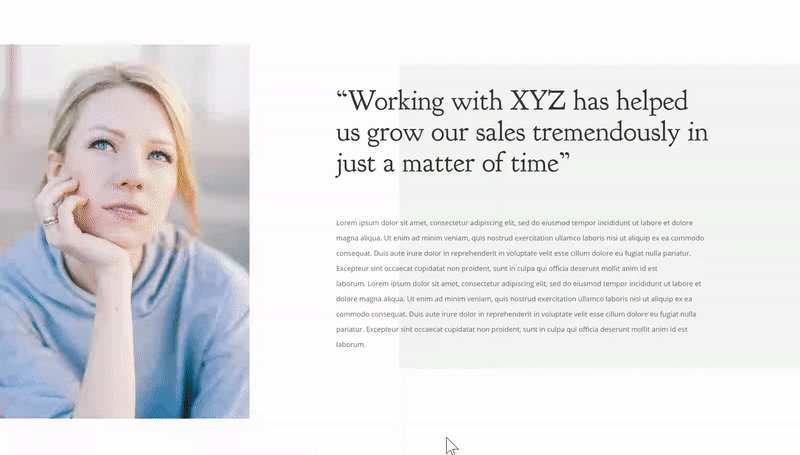
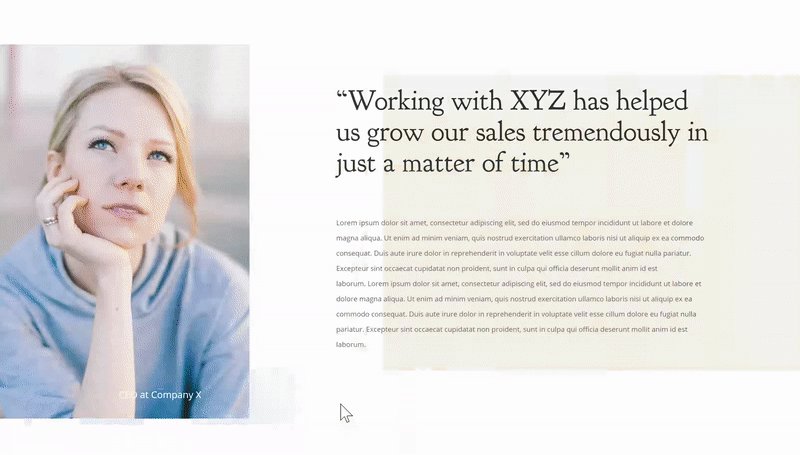
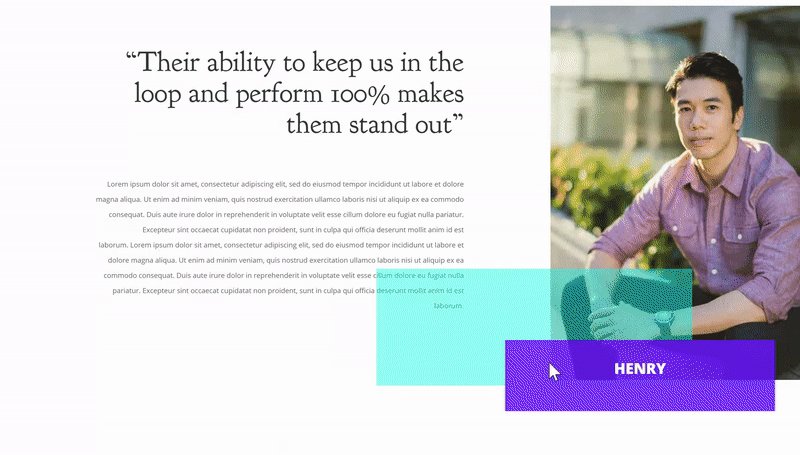
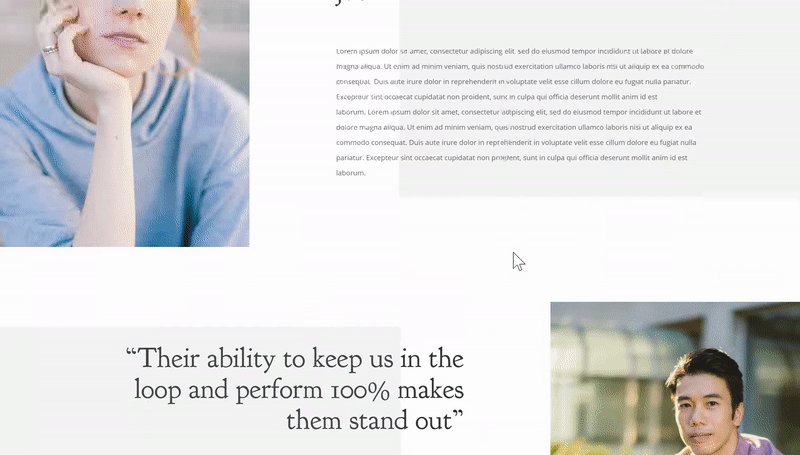
Antes de sumergirnos en el tutorial, echemos un vistazo al resultado final.

Agregar nueva sección
¡Empecemos! Agregue una nueva página o abra una existente y agregue una nueva sección regular.

Agregar nueva fila 1
Estructura de la columna
Continúe agregando una nueva fila usando la siguiente estructura de columnas:

Dimensionamiento
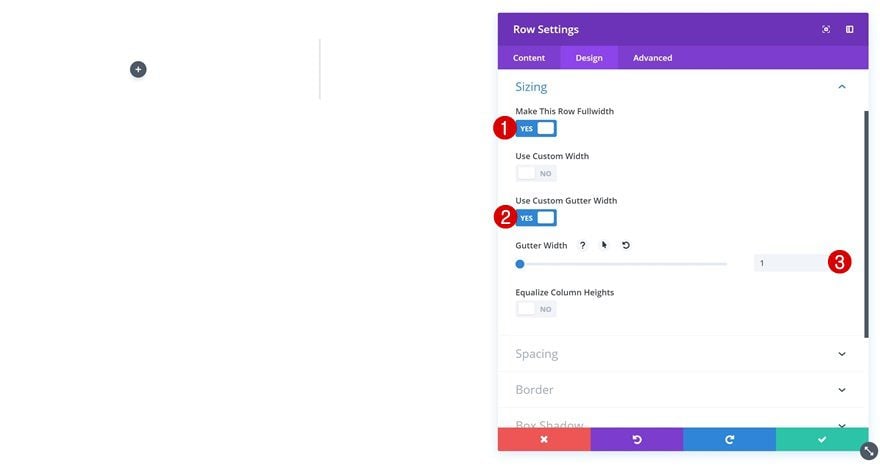
Sin agregar ningún módulo todavía, abra la configuración de fila y cambie la configuración de tamaño.
- Hacer esta fila de ancho completo: Sí
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1

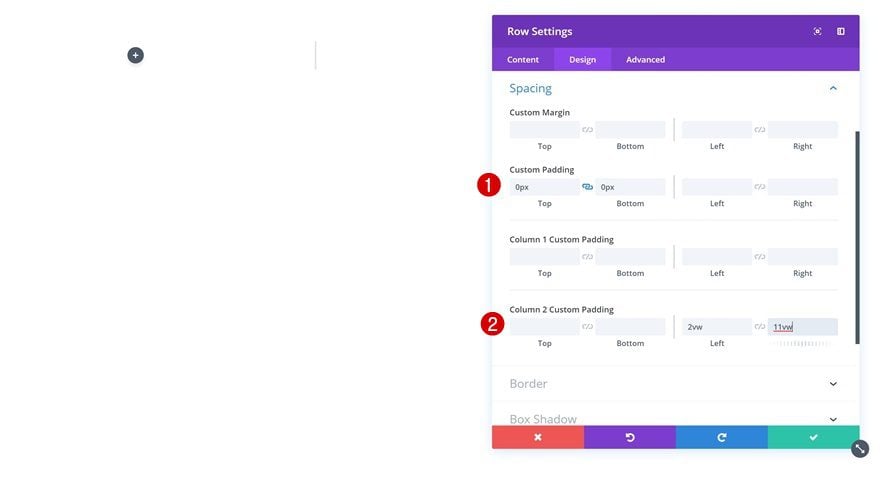
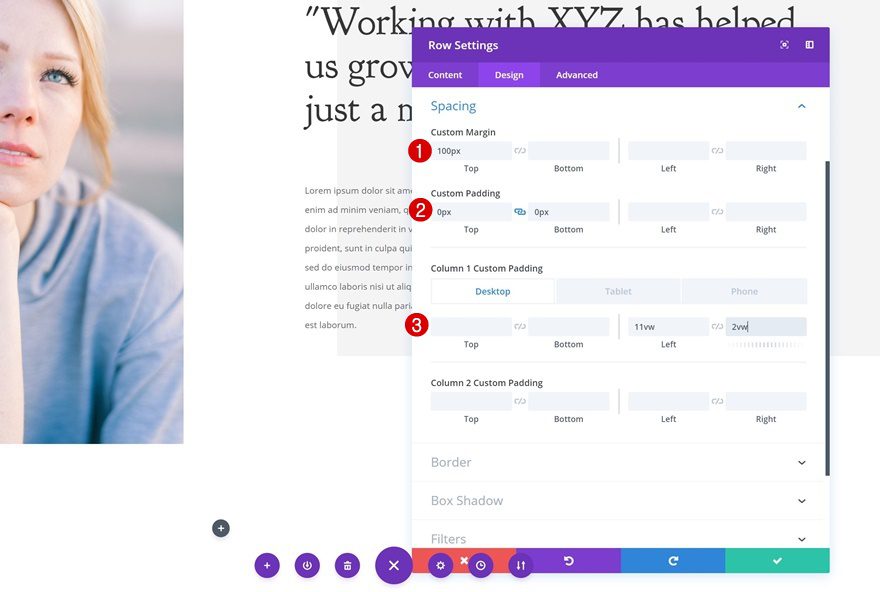
Espaciado
Agregue también algunos valores de espaciado personalizados.
- Relleno superior: 0px
- Relleno inferior: 0px
- Relleno izquierdo de la columna 2: 2vw (escritorio), 3vw (tableta y teléfono)
- Relleno derecho de la columna 2: 11vw (escritorio), 3vw (tableta y teléfono)

Agregar módulo de imagen a la columna 1
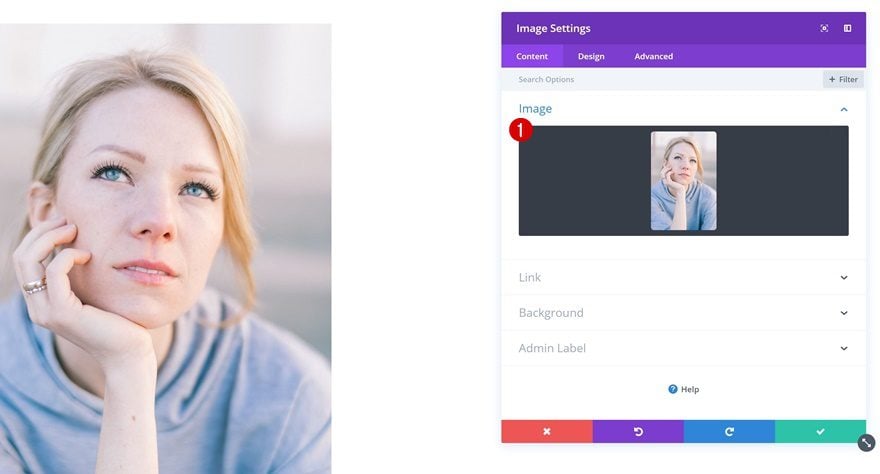
Cargar imagen
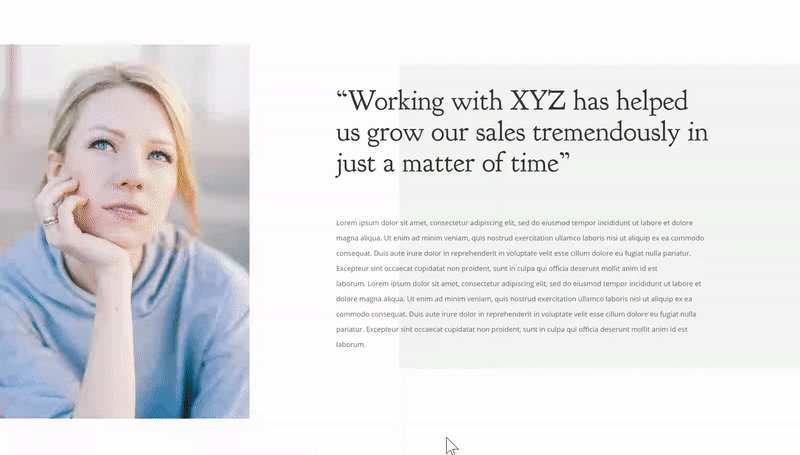
¡Es hora de comenzar a agregar los distintos módulos! Comience con un módulo de imagen en la primera columna. Cargue una imagen de retrato de su elección.

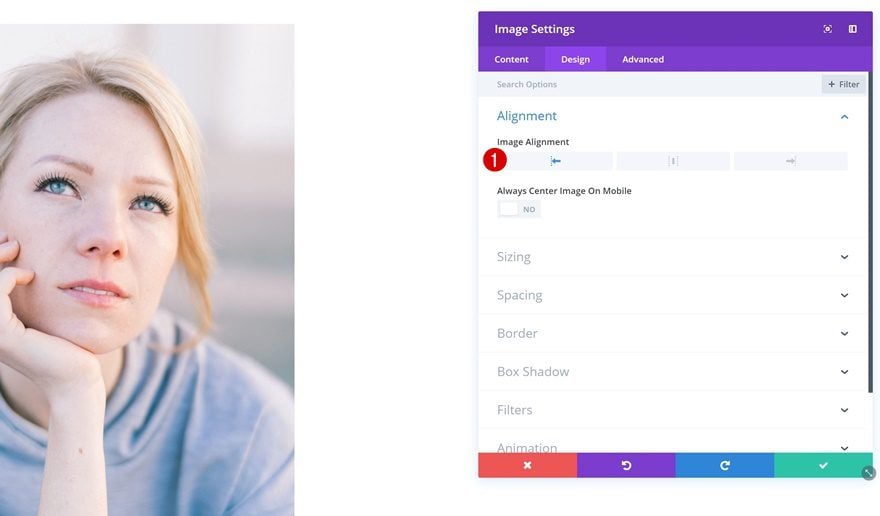
Alineación de imagen
Abra la configuración de la imagen y cambie la alineación de la imagen.
- Alineación de imagen: Izquierda

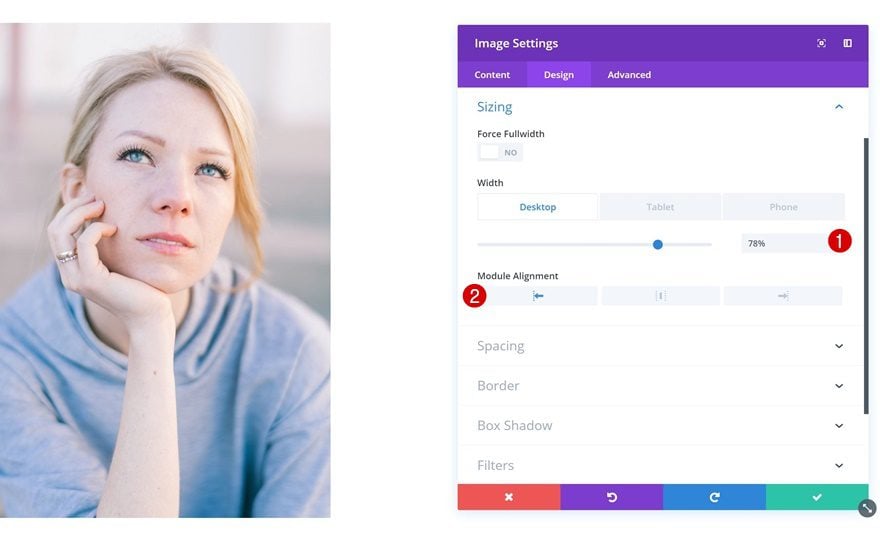
Dimensionamiento
Cambie la configuración de tamaño a continuación.
- Ancho: 78 % (escritorio), 70 % (tableta y teléfono)
- Alineación del módulo: Izquierda

Agregue el módulo de texto de superposición de desplazamiento a la columna 1
Agregar contenido
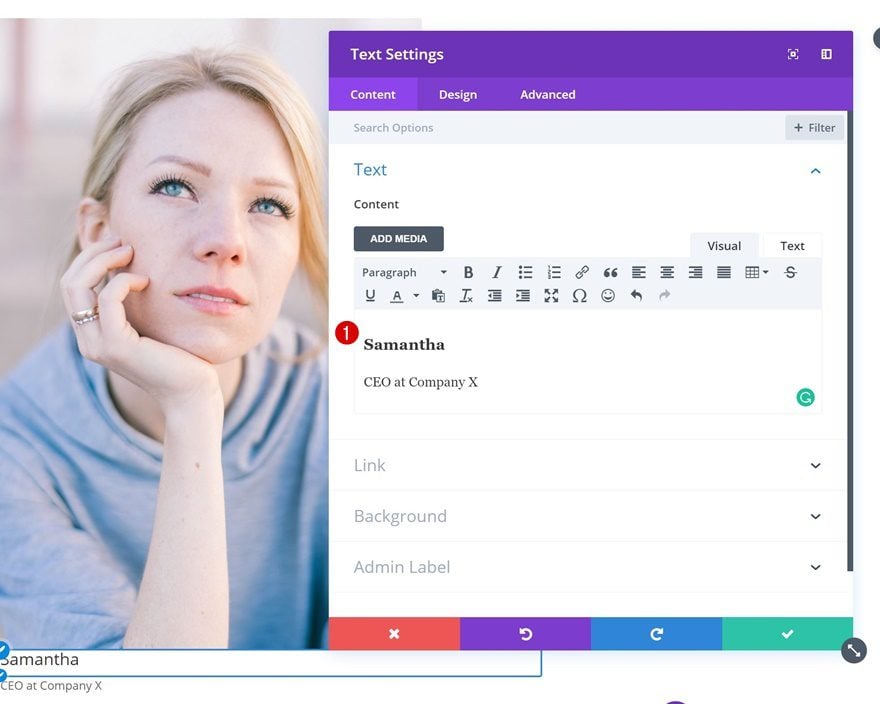
Justo debajo del módulo de imagen, agregue un módulo de texto. Coloque los detalles de la persona en el cuadro de contenido.

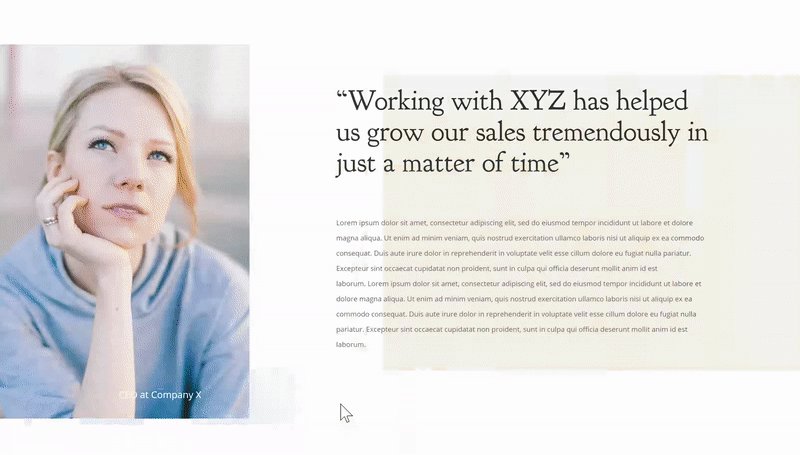
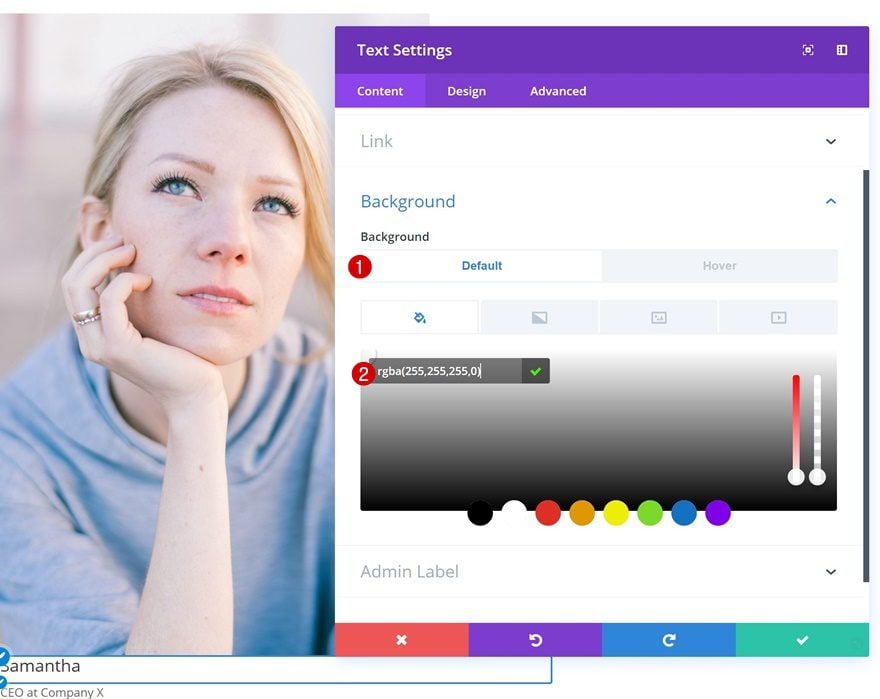
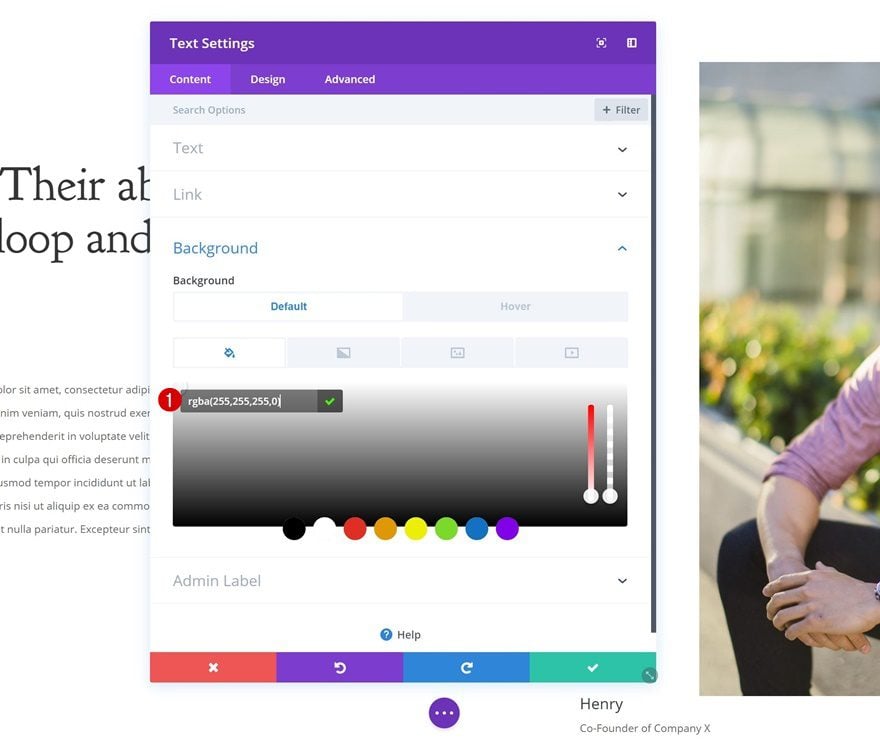
Fondo predeterminado
Continúe agregando un color de fondo.
- Color de fondo: rgba(255,255,255,0)

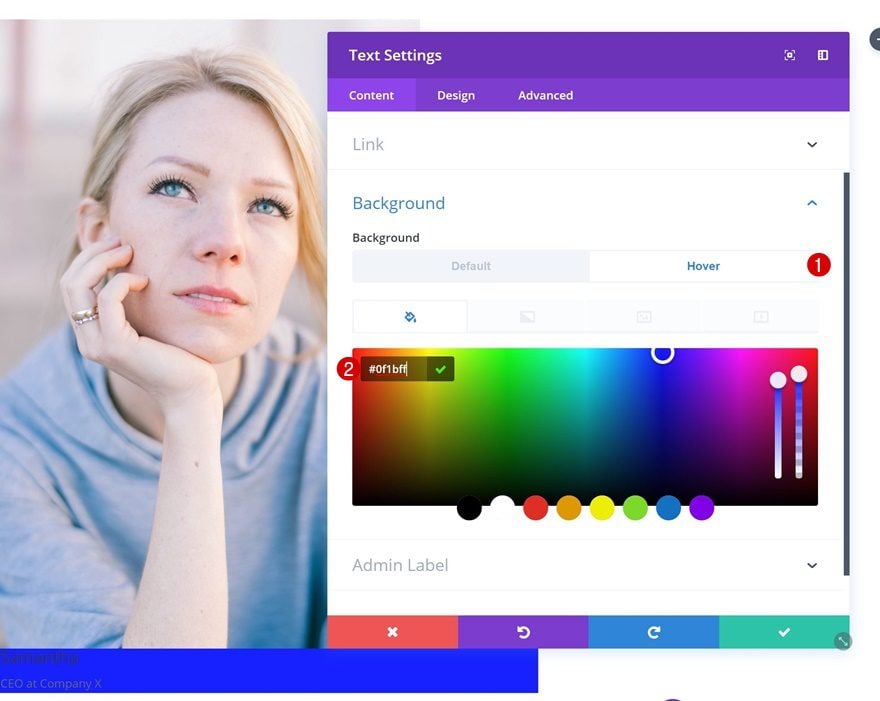
Fondo flotante
Agregue otro color de fondo al pasar el mouse.
- Color de fondo: #0f1bff

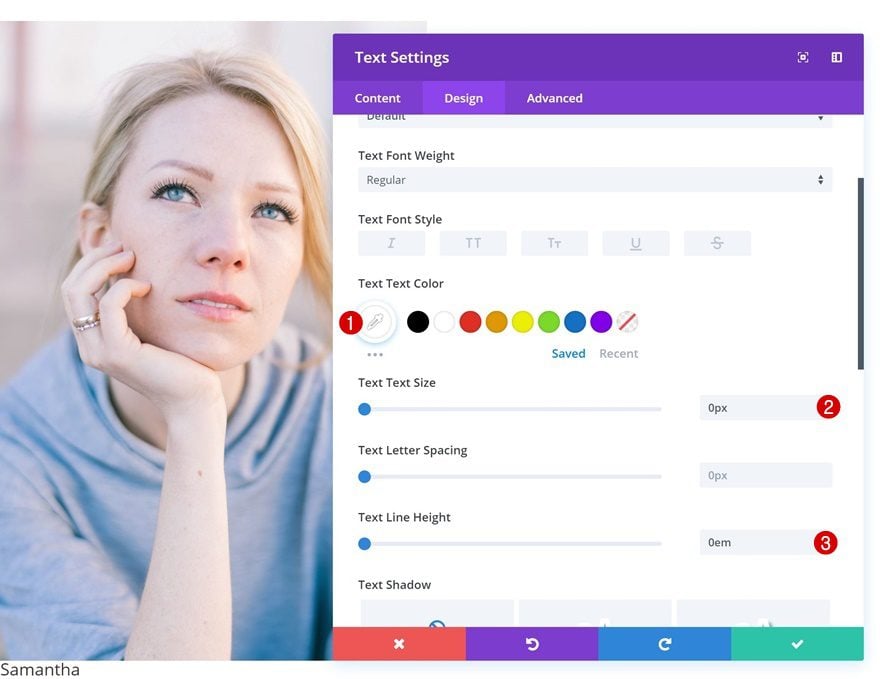
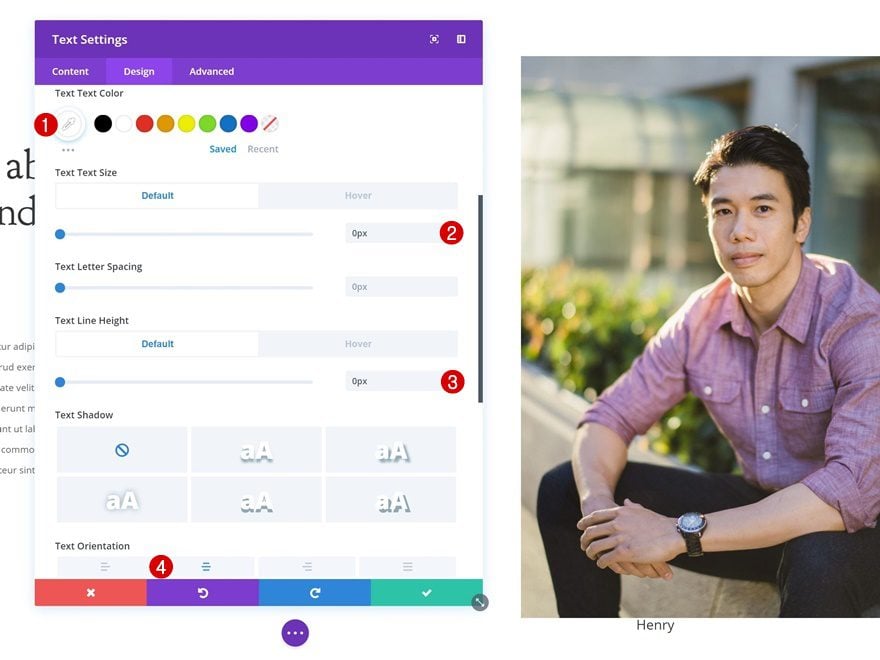
Configuración de texto predeterminada
Luego, cambie la configuración de texto.
- Color del texto: #ffffff
- Tamaño del texto: 0px
- Altura de línea de texto: 0px

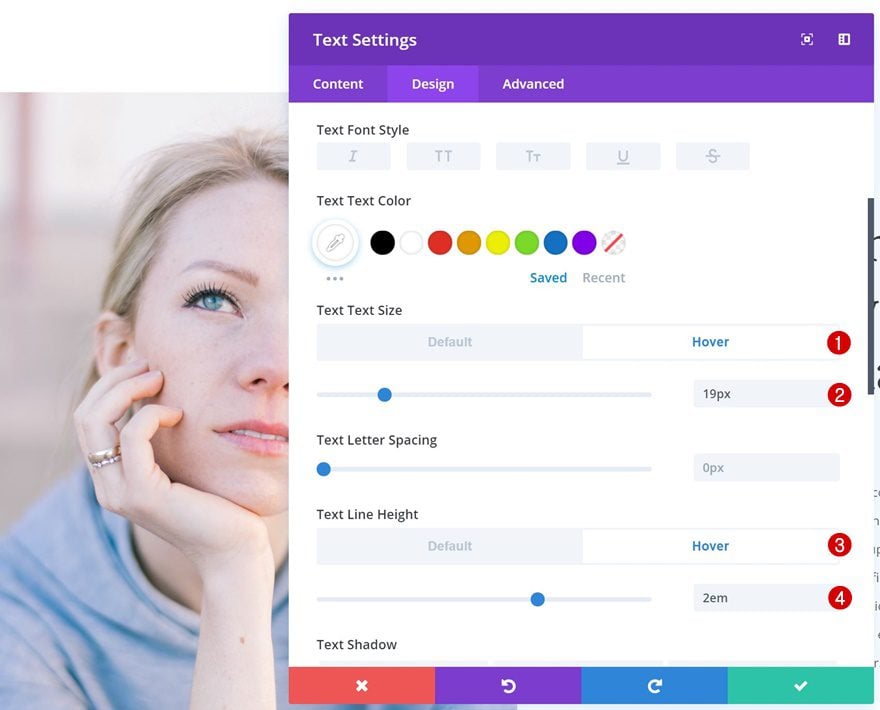
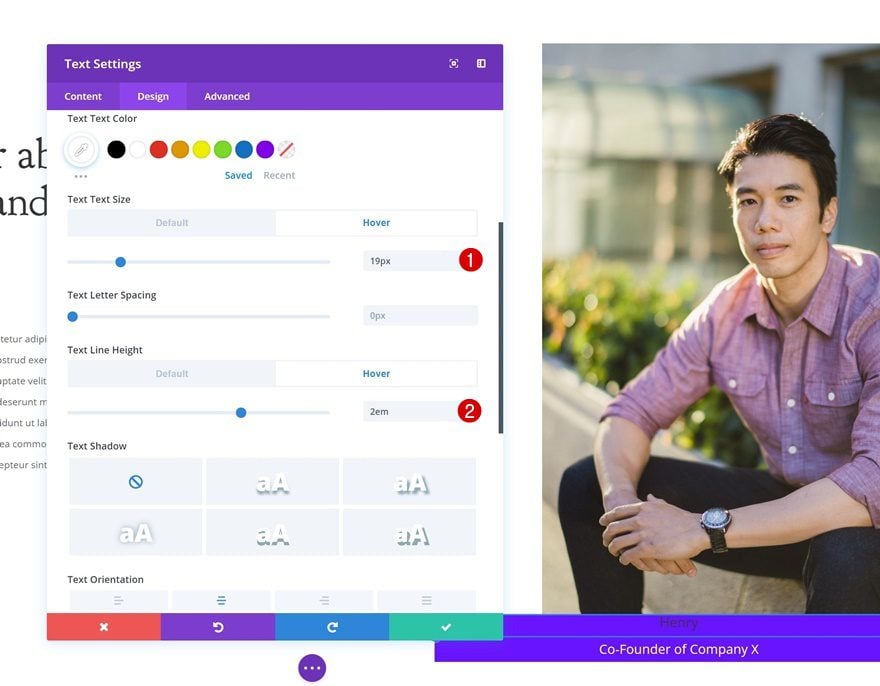
Configuración de texto flotante
Realice algunos ajustes para la configuración de texto al pasar el mouse.
- Tamaño del texto: 19px
- Altura de línea de texto: 2em

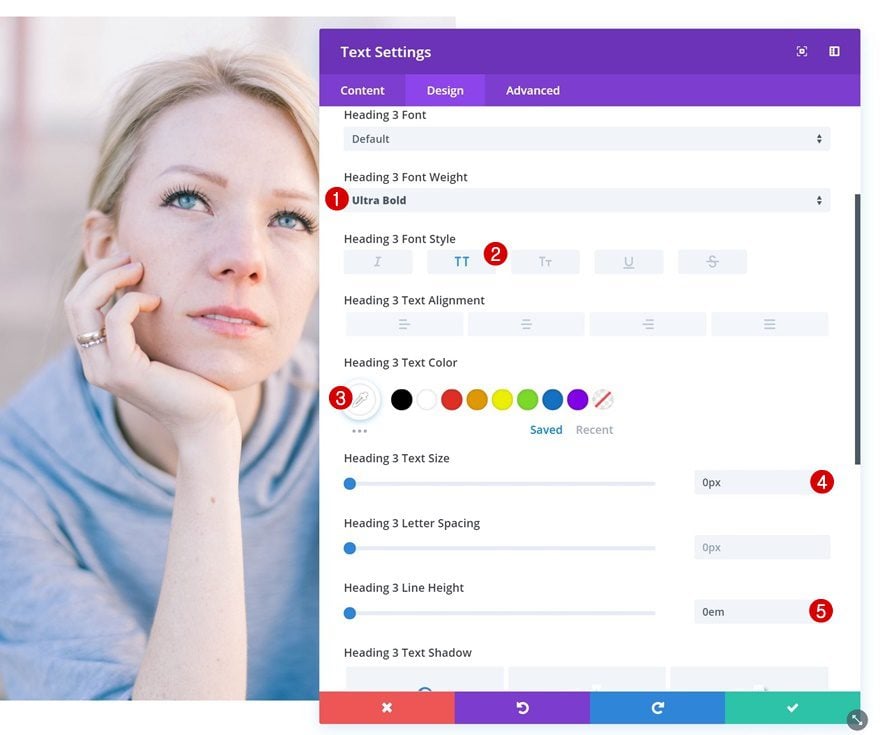
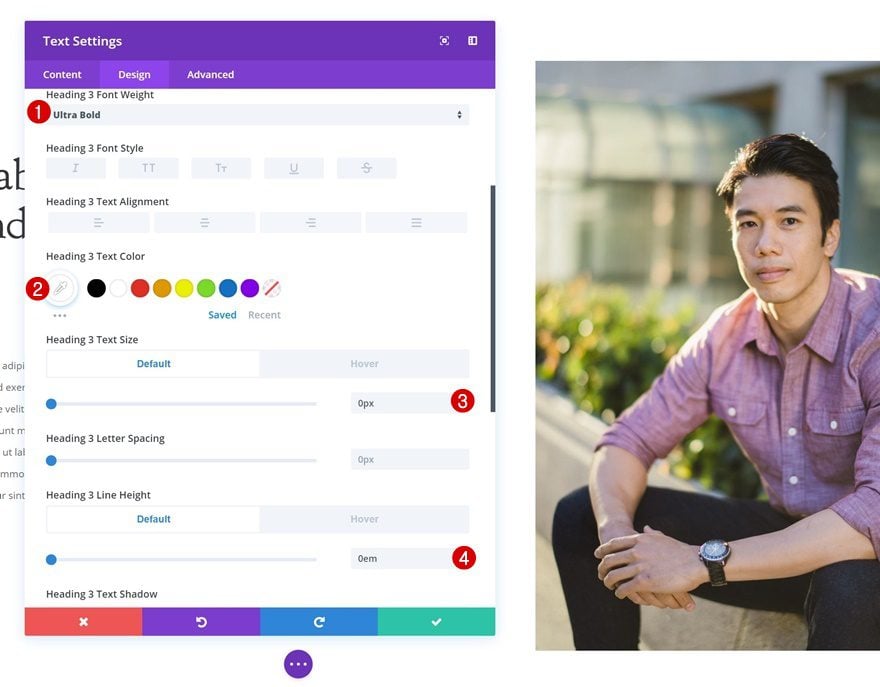
Configuración de texto de encabezado predeterminado
La configuración del texto del encabezado también debe modificarse.
- Encabezado 3 Peso de fuente: Ultra negrita
- Título 3 Estilo de fuente: Mayúsculas
- Título 3 Color del texto: #ffffff
- Título 3 Tamaño del texto: 0px
- Encabezado 3 Altura de línea: 0em

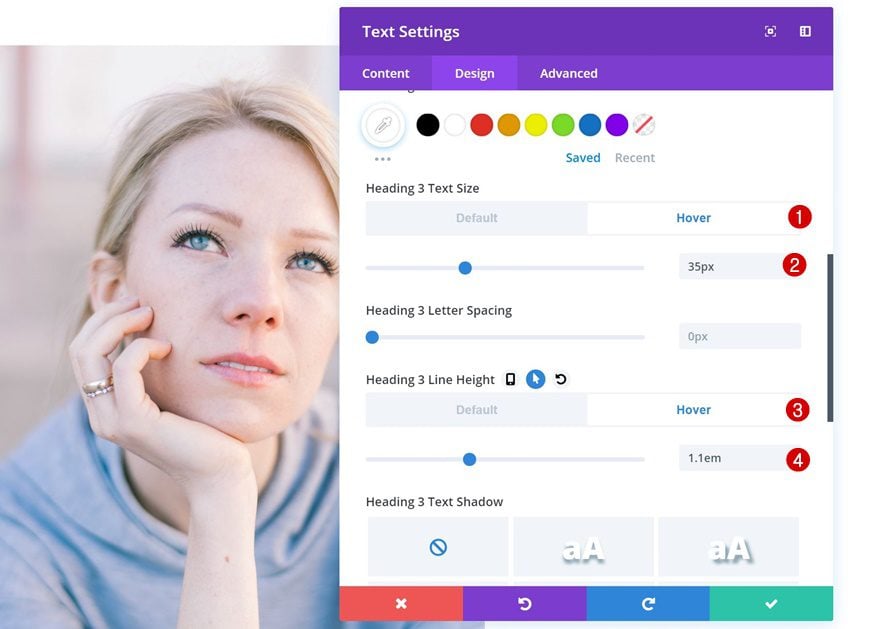
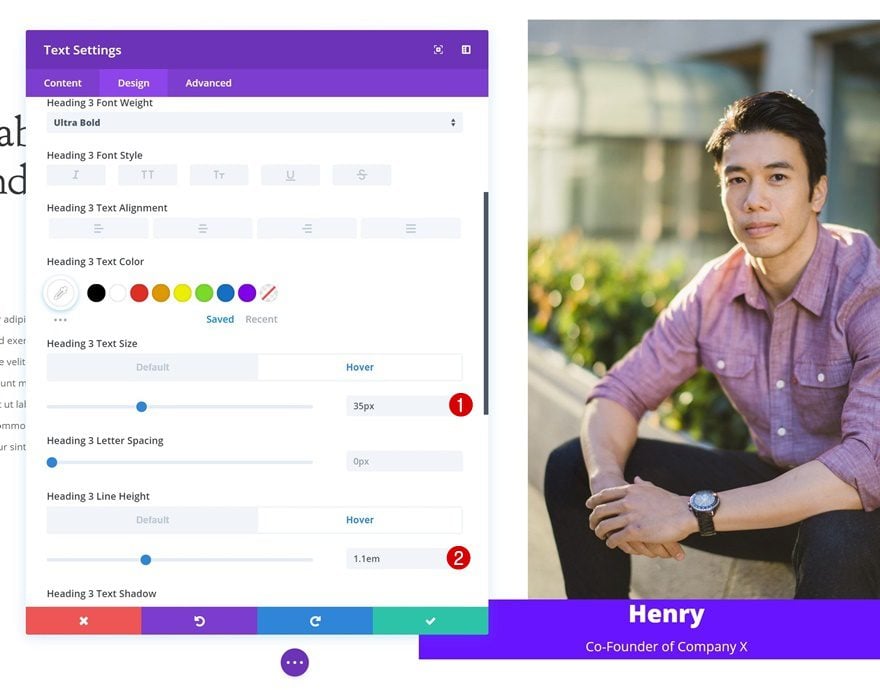
Configuración de texto de encabezado flotante
Agregue diferentes valores al pasar el mouse.
- Título 3 Tamaño del texto: 35px
- Encabezado 3 Altura de línea: 1,1 em

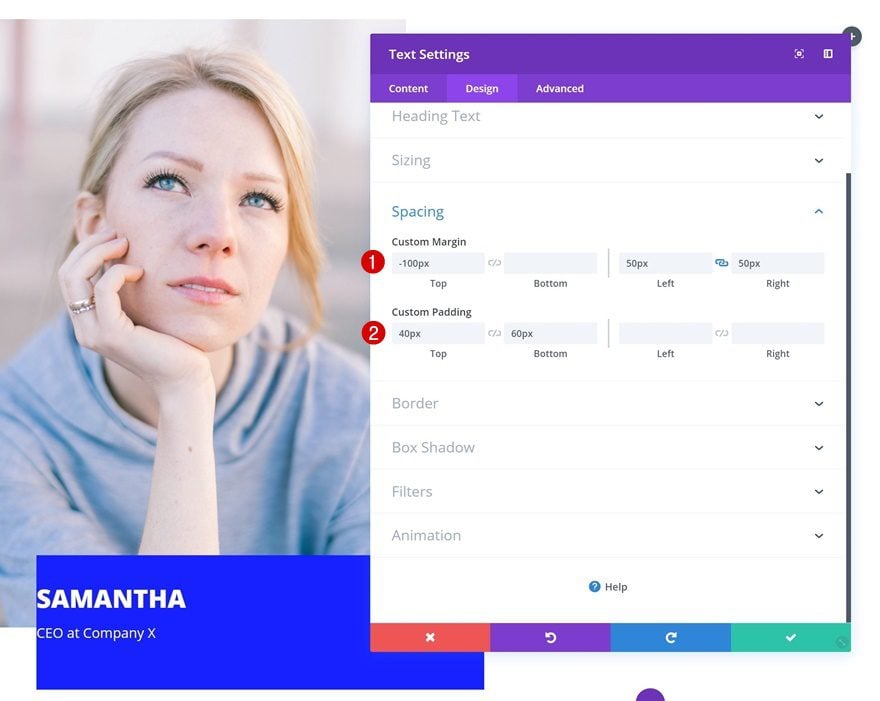
Espaciado
A continuación, vaya a la configuración de espaciado y agregue algunos valores.
- Margen superior: -100px
- Margen izquierdo: 50px
- Margen derecho: 50px
- Relleno superior: 40px
- Relleno inferior: 60px

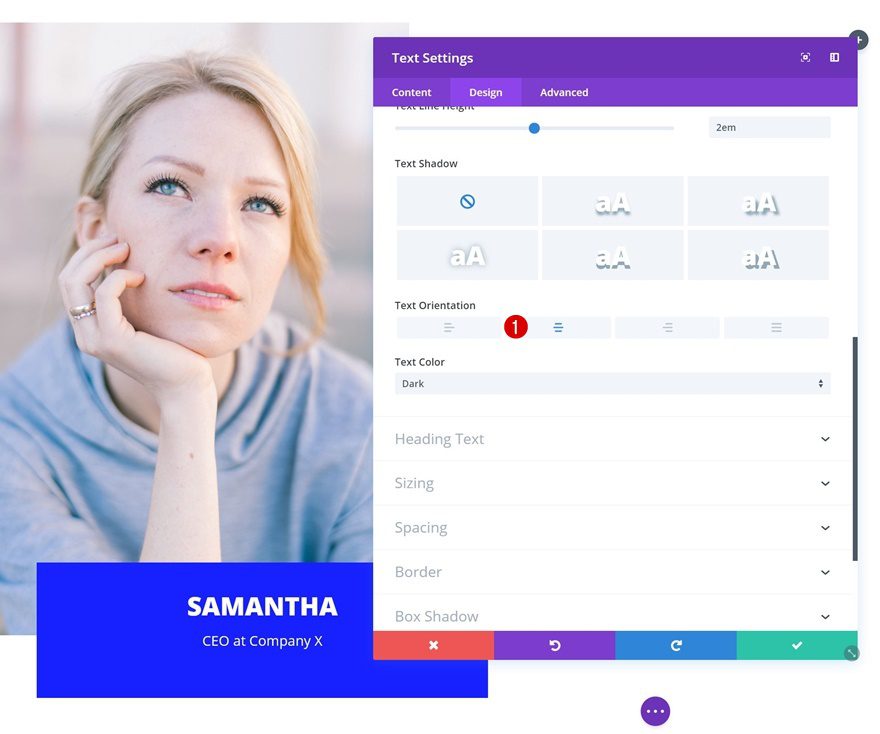
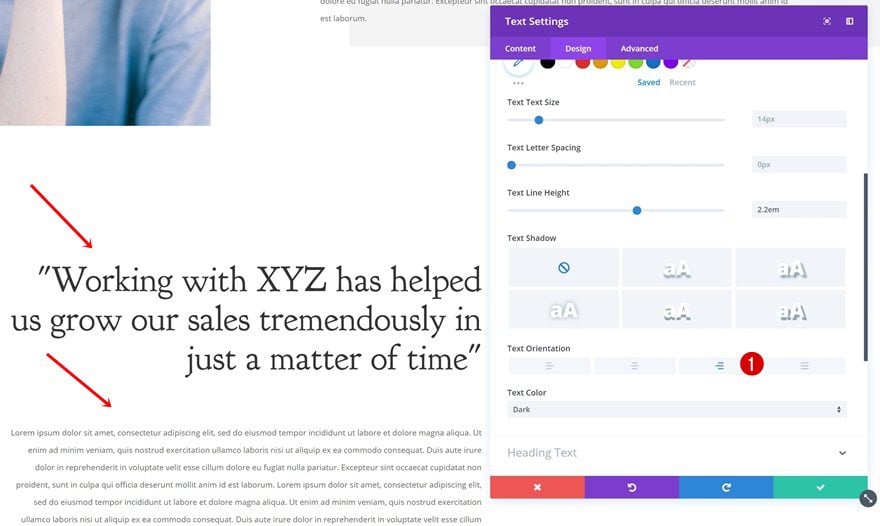
Cambiar la orientación del texto
Vuelva a la configuración de texto y cambie la orientación del texto.
- Orientación del texto: Centro

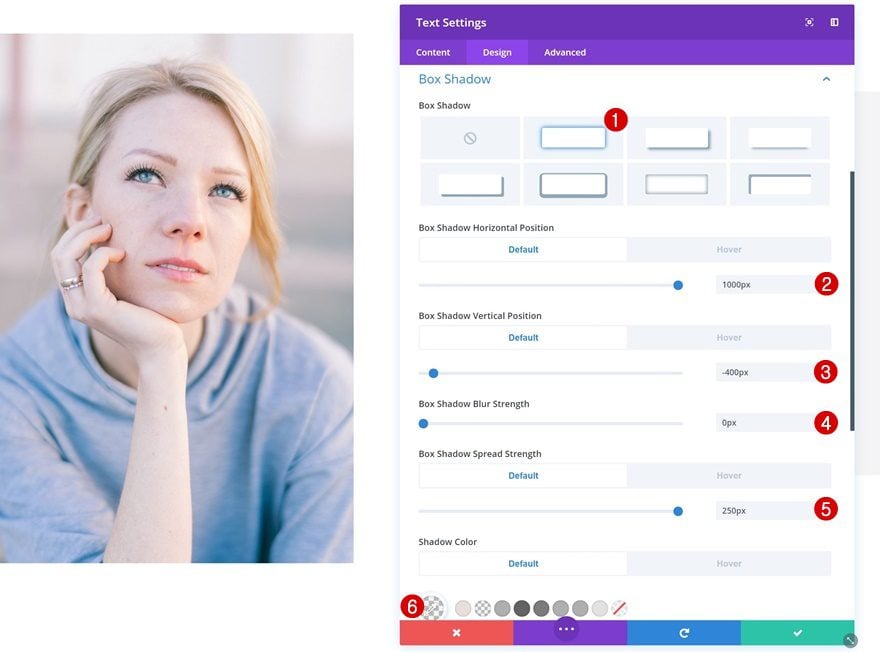
Sombra de cuadro predeterminada
Luego, agregue una sombra de cuadro predeterminada al módulo de texto. Esta sombra de cuadro será parte del diseño general.
- Posición horizontal de la sombra del cuadro: 1000px
- Posición vertical de la sombra del cuadro: -400px
- Fuerza de desenfoque de sombra de cuadro: 0px
- Fuerza de propagación de la sombra del cuadro: 250px
- Color de sombra: rgba(175,175,175,0.13)

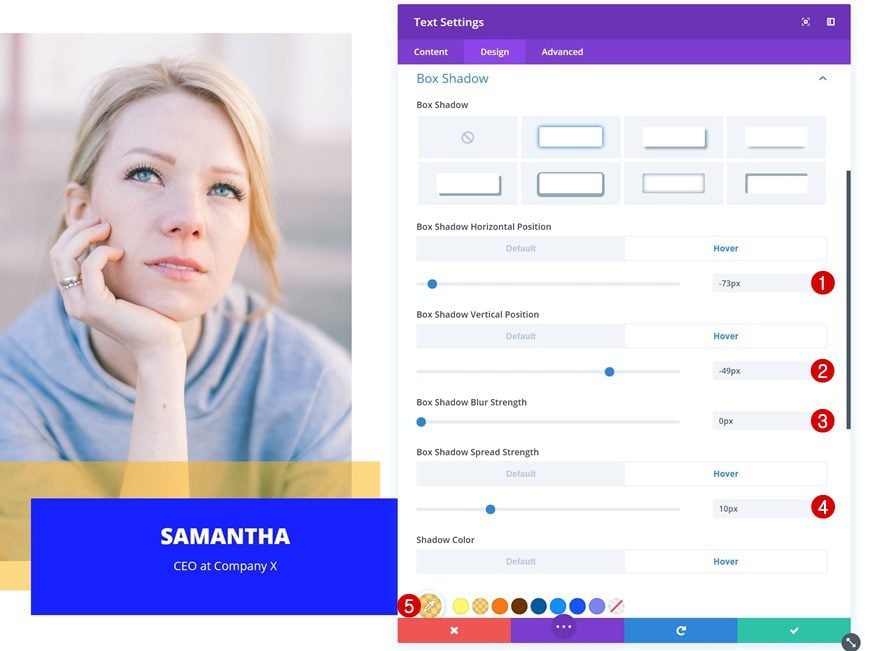
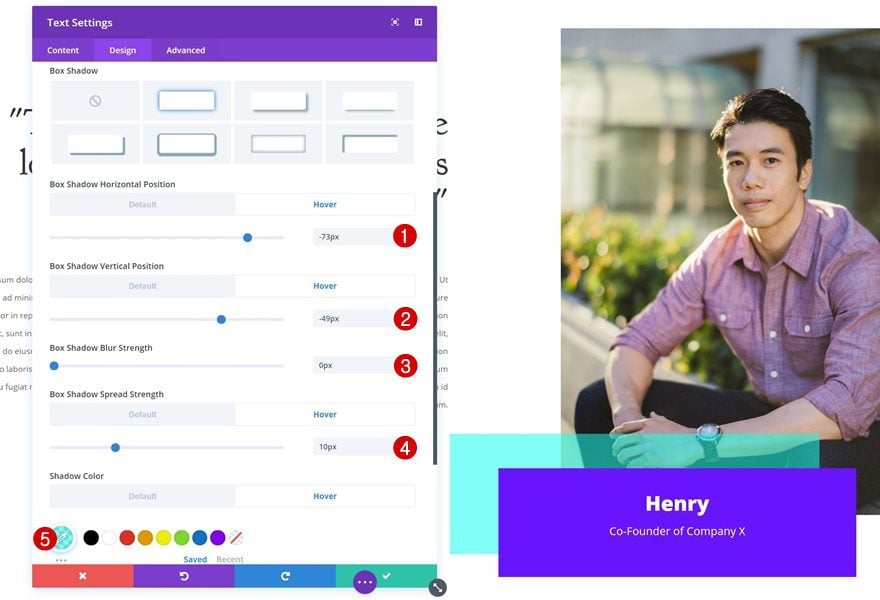
Sombra de caja flotante
Para crear el efecto especial de superposición de desplazamiento, agregue también una sombra de cuadro de desplazamiento.
- Posición horizontal de la sombra del cuadro: -73px
- Posición vertical de la sombra del cuadro: -49px
- Fuerza de desenfoque de sombra de cuadro: 0px
- Fuerza de propagación de la sombra del cuadro: 10px
- Color de sombra: rgba (255,182,12,0.53)

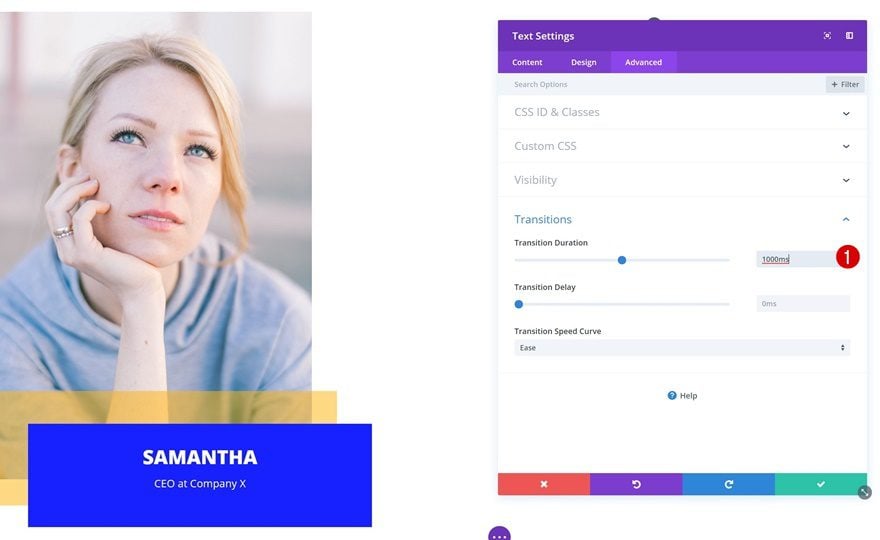
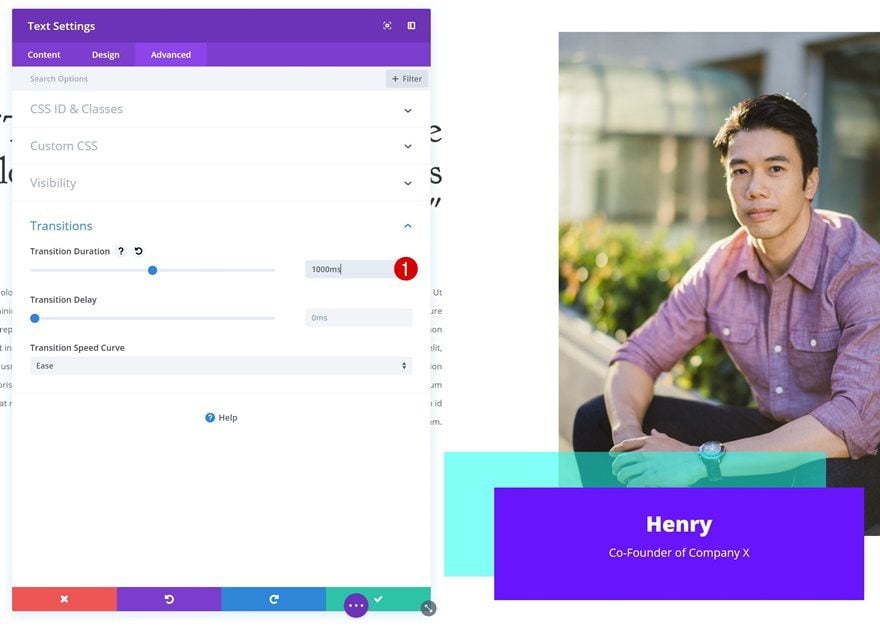
Transiciones
Para crear una transición suave, cambie la duración de la transición en la pestaña avanzada.
- Duración de la transición: 1000ms

Agregue el módulo de texto testimonial a la columna 2
Agregar contenido
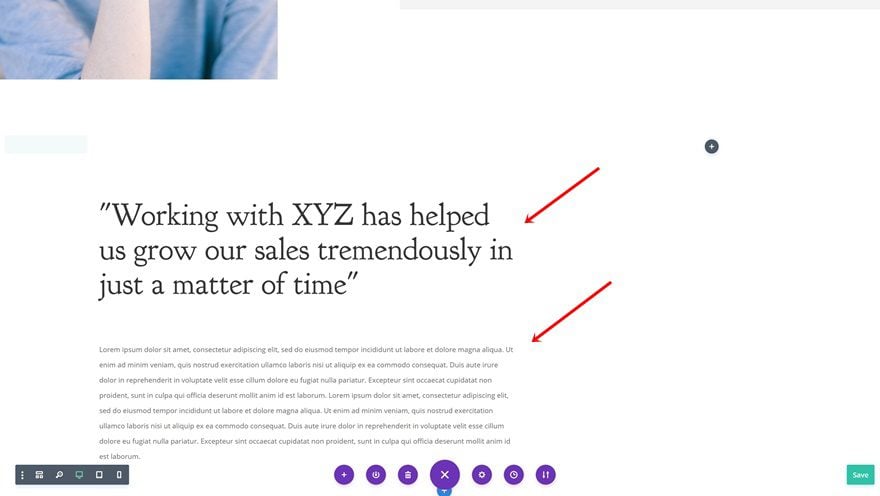
En la segunda columna, lo primero que necesitaremos es un módulo de texto de título. Continúe y agregue un resumen del testimonio.

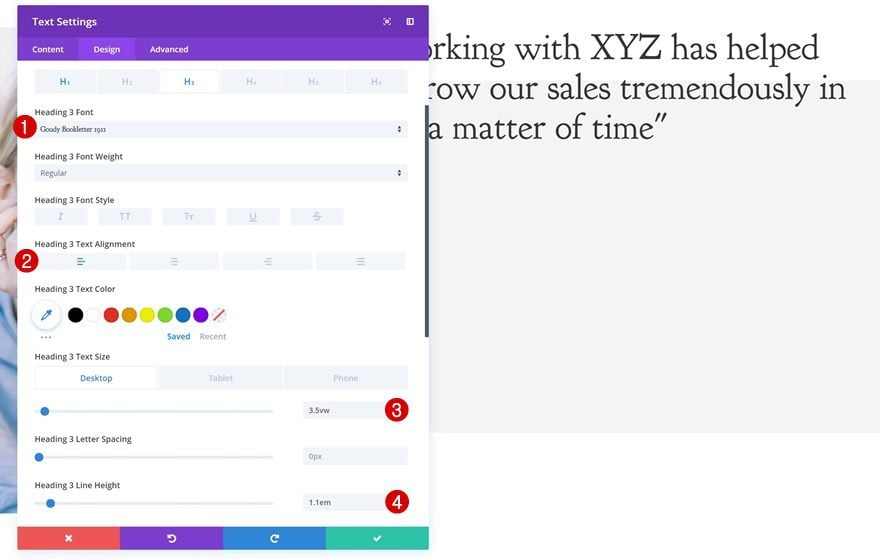
Ajustes de texto de encabezado
Luego, cambie la configuración del texto del título.
- Encabezado 3 Fuente: Goudy Bookletter 1911
- Encabezado 3 Alineación de texto: Izquierda
- Título 3 Tamaño del texto: 3.5vw (Escritorio), 40px (Tableta), 30px (Teléfono)
- Encabezado 3 Altura de línea: 1,1 em

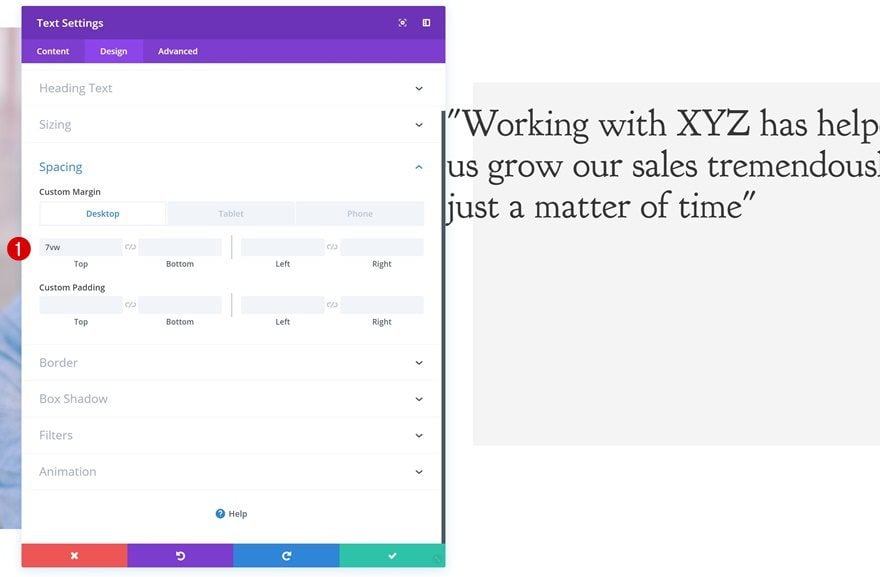
Espaciado
Continúe agregando algunos valores de espaciado personalizados.
- Margen superior: 7vw (escritorio), 100 px (tableta), 50 px (teléfono)

Agregue el módulo de texto de descripción a la columna 2
Agregar contenido
Agregue otro Módulo de texto con el testimonio completo justo debajo del título Módulo de texto.

Configuración de texto
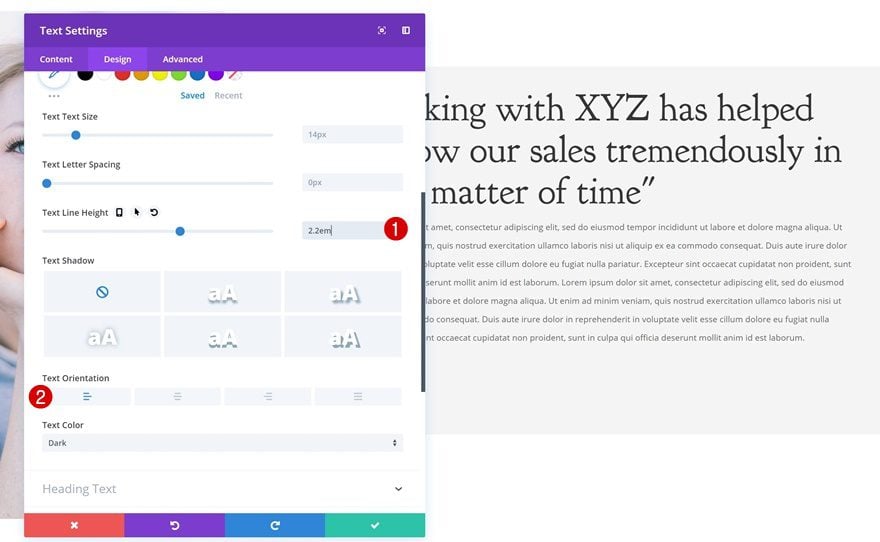
Una vez que haya agregado el testimonio, continúe y cambie la configuración del texto.
- Altura de línea de texto: 2,2 em
- Orientación del texto: Izquierda

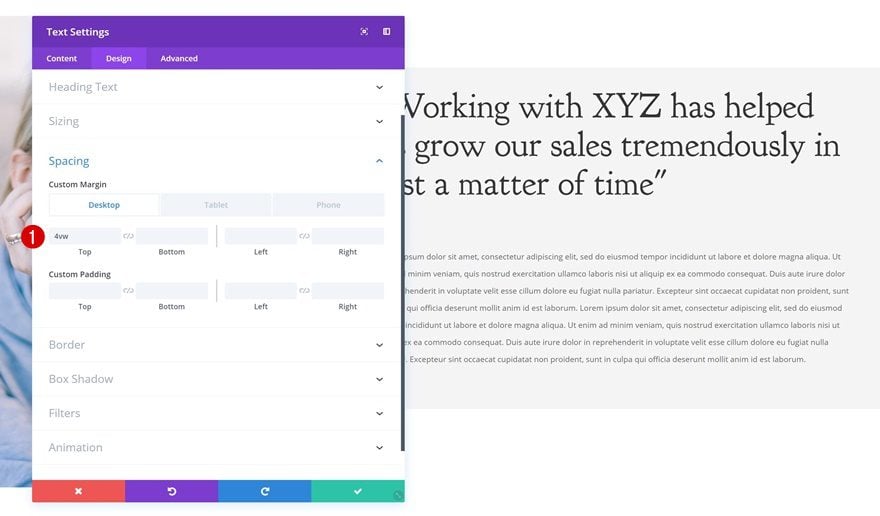
Espaciado
Agregue también un margen superior personalizado.
- Margen superior: 4vw (escritorio), 50px (tableta y teléfono)

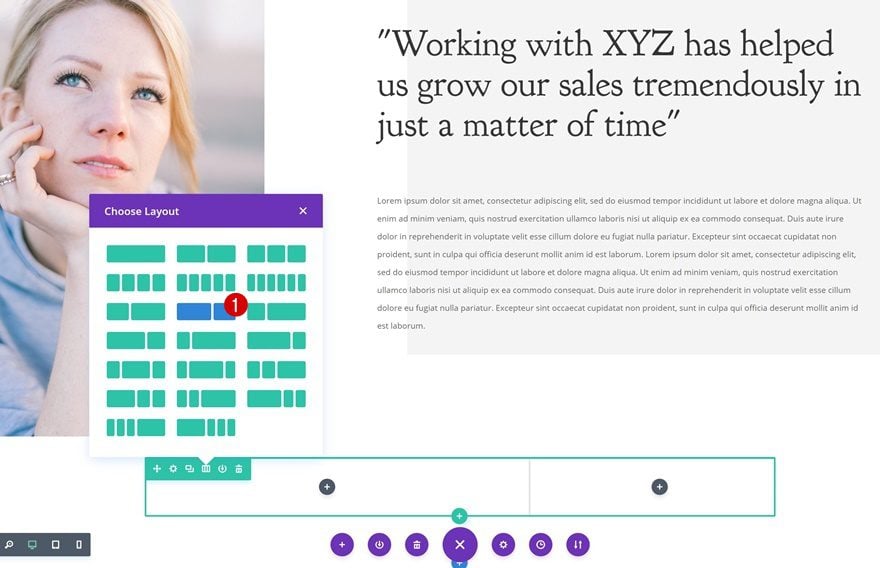
Agregar nueva fila
Estructura de la columna
Ahora que hemos terminado la primera fila, agreguemos la segunda usando la siguiente estructura de columnas:

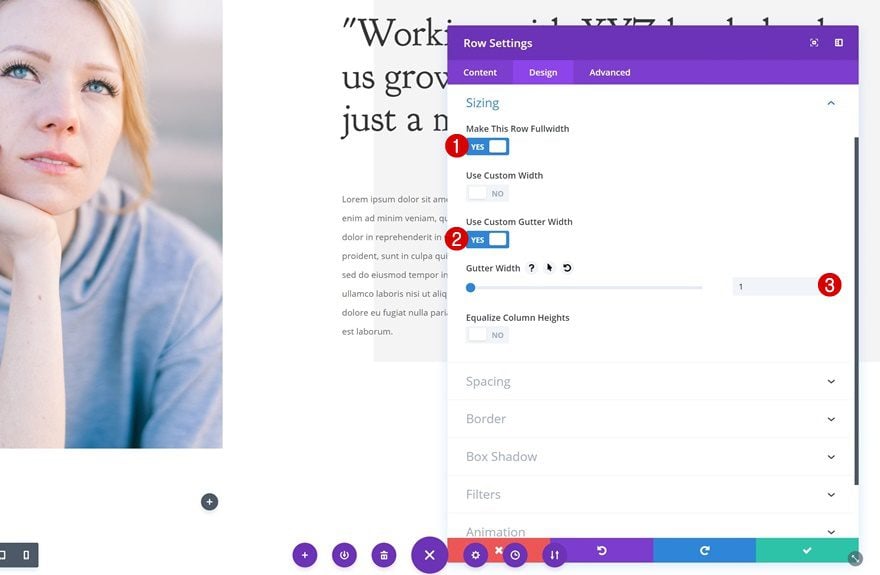
Dimensionamiento
Abra la configuración de fila y cambie la configuración de tamaño.
- Hacer esta fila de ancho completo: Sí
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1

Espaciado
Agregue algunos valores de espaciado personalizados a continuación.
- Margen superior: 100px
- Relleno superior: 0px
- Relleno inferior: 0px
- Relleno izquierdo de la columna 1: 11vw (escritorio), 3vw (tableta y teléfono)
- Relleno derecho de la columna 1: 2vw (escritorio), 3vw (tableta y teléfono)

Clonar módulos de texto de la fila anterior y colocar en la columna 1
Regrese a la fila anterior y clone ambos módulos en la columna 2. Una vez que lo haga, coloque los duplicados en la primera columna de la nueva fila.

Cambiar la orientación del texto
Cambia la orientación del texto de ambos módulos.
- Orientación del texto: Derecha

Agregar módulo de imagen a la columna 2
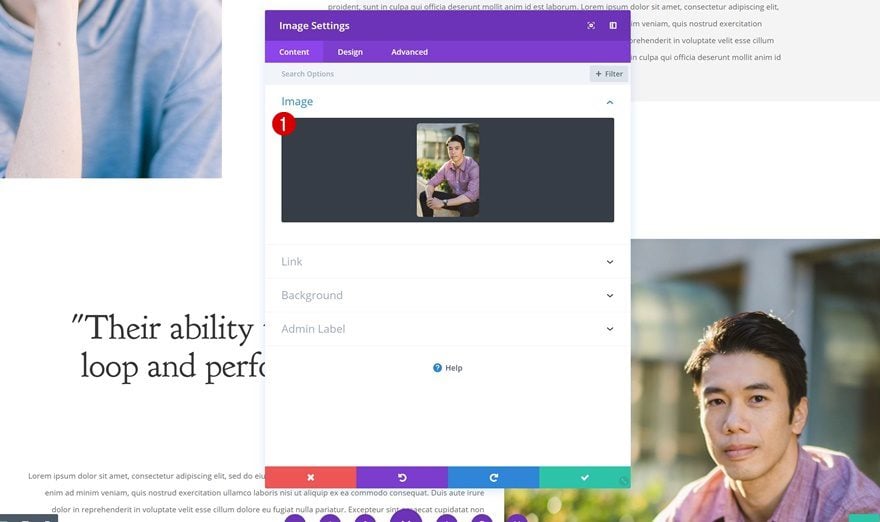
Cargar imagen
A continuación, agregue un módulo de imagen a la segunda columna y cargue una nueva imagen de retrato.

Alineación de imagen
Cambie la alineación de la imagen del módulo.
- Alineación de imagen: Derecha

Dimensionamiento
Continúe cambiando la configuración de tamaño.
- Ancho: 78 % (escritorio), 70 % (tableta y teléfono)
- Alineación del módulo: Derecha

Espaciado
Agregue también algunos valores de espaciado personalizados.
- Margen superior: 50 px (tableta y teléfono)

Agregue el módulo de texto de superposición de desplazamiento a la columna 2
Agregar contenido
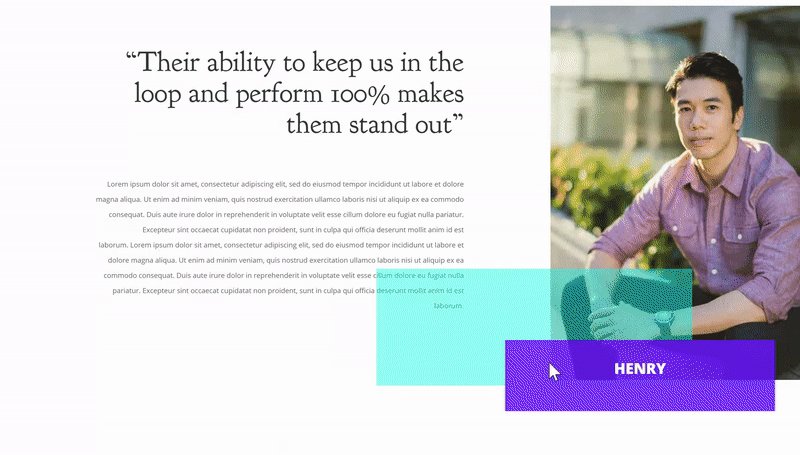
El último módulo que necesitamos para terminar este diseño es un módulo de texto debajo del módulo de imagen. Agregue los detalles de la persona en el cuadro de contenido.

Fondo predeterminado
Luego, agregue una imagen de fondo al módulo.
- Color de fondo: rgba(255,255,255,0)

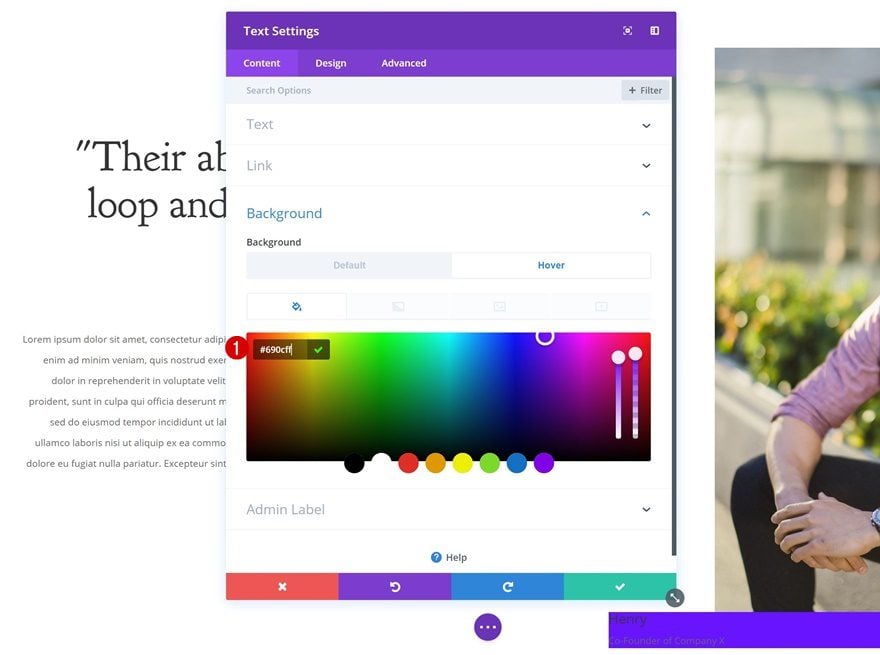
Fondo flotante
Cambia el color de fondo al pasar el mouse.
- Color de fondo: #690cff

Configuración de texto predeterminada
Cambie la configuración de texto a continuación.
- Color del texto: #ffffff
- Tamaño del texto: 0px
- Altura de línea de texto: 0px
- Orientación del texto: Centro

Configuración de texto flotante
Haz algunos ajustes al pasar el mouse.
- Tamaño del texto: 19px
- Altura de línea de texto: 2em

Configuración de texto de encabezado predeterminado
Cambie también la configuración del texto del encabezado.
- Encabezado 3 Peso de fuente: Ultra negrita
- Título 3 Color del texto: #ffffff
- Título 3 Tamaño del texto: 0px
- Encabezado 3 Altura de línea: 0em

Configuración de texto de encabezado flotante
Con algunos pequeños ajustes al pasar el mouse.
- Título 3 Tamaño del texto: 35px
- Encabezado 3 Altura de línea: 1,1 em

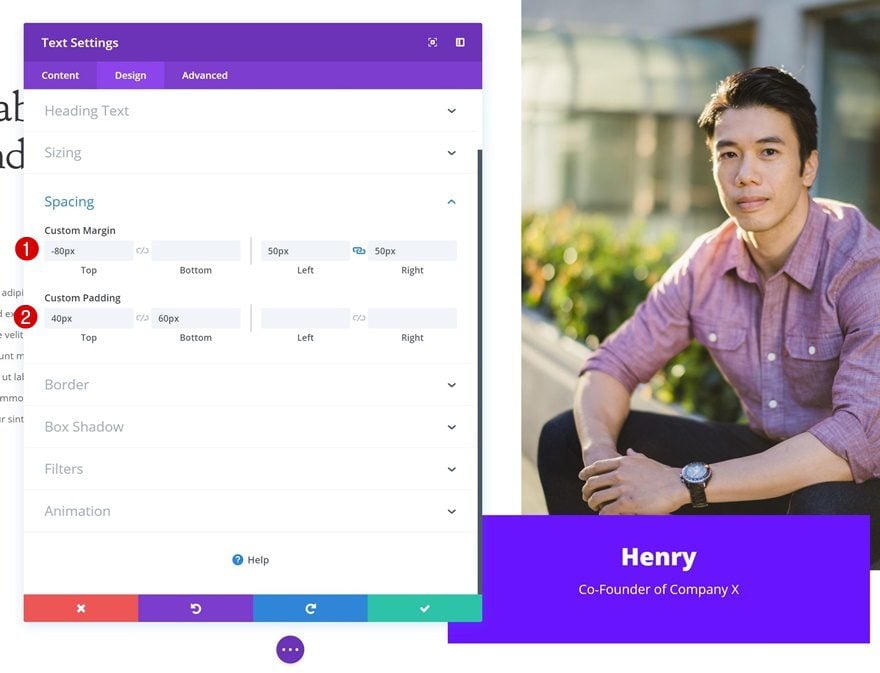
Espaciado
Continúe yendo a la configuración de espaciado y agregue algunos valores personalizados.
- Margen superior: -80px
- Margen izquierdo: 50px
- Margen derecho: 50px
- Relleno superior: 40px
- Relleno inferior: 60px

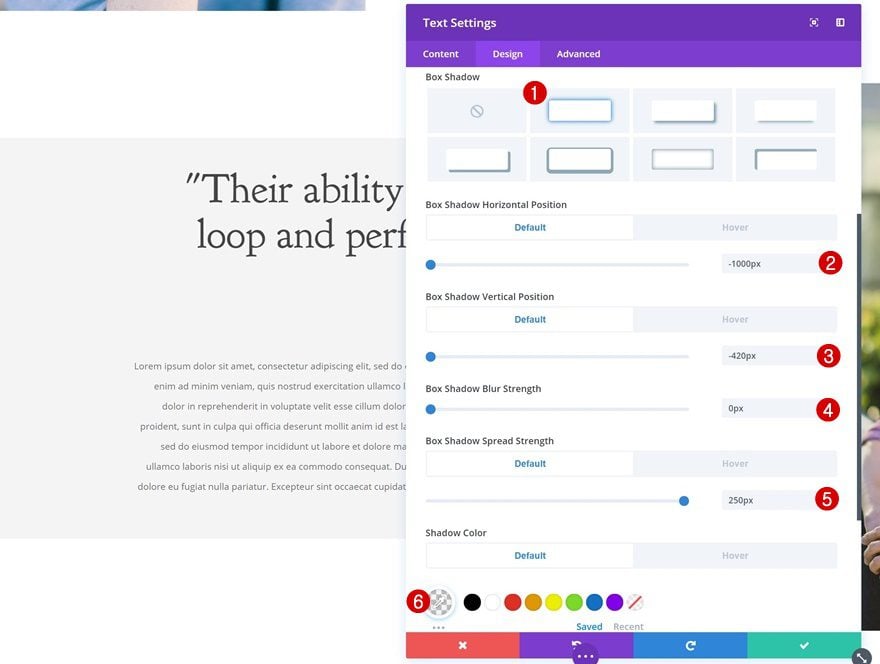
Sombra de cuadro predeterminada
Agregue una sombra de cuadro predeterminada al módulo de texto.
- Posición horizontal de la sombra del cuadro: -1000px
- Posición vertical de la sombra del cuadro: -420px
- Fuerza de desenfoque de sombra de cuadro: 0px
- Fuerza de propagación de la sombra del cuadro: 250px
- Color de sombra: rgba(175,175,175,0.13)

Sombra de caja flotante
Y cambie la sombra del cuadro al pasar el mouse.
- Posición horizontal de la sombra del cuadro: -73px
- Posición vertical de la sombra del cuadro: -49px
- Fuerza de desenfoque de sombra de cuadro: 0px
- Fuerza de propagación de la sombra del cuadro: 10px
- Color de sombra: rgba (12,255,238,0.53)

Transiciones
Por último, pero no menos importante, cree una transición suave cambiando la duración de la transición.
- Duración de la transición: 1000ms

Avance
Ahora que hemos seguido todos los pasos, ¡echemos un vistazo final al resultado final!

Pensamientos finales
¡Esperamos que esta publicación lo haya inspirado para crear impresionantes secciones de testimonios utilizando superposiciones de desplazamiento! Realmente lo ayudan a agregar otra dimensión a su sitio web sin tener que pasar mucho tiempo codificando o resolviendo cosas. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!