
Divi funciona bien con contenido dinámico. El contenido dinámico se puede utilizar para mostrar texto, títulos y mucho más. Incluso se puede usar en el módulo de testimonios de Divi combinándolo con un complemento llamado Campos personalizados avanzados , un enfoque personalizado para usar un complemento de testimonios . En esta publicación, veremos cómo crear módulos dinámicos de testimonios con Divi y ACF. Divi y ACF trabajan juntos muy bien, ¡y esta publicación te ayudará a entender cómo!
Hagámoslo.
Primero, necesitaremos instalar la versión gratuita del complemento Advanced Custom Fields .
Instalar campos personalizados avanzados
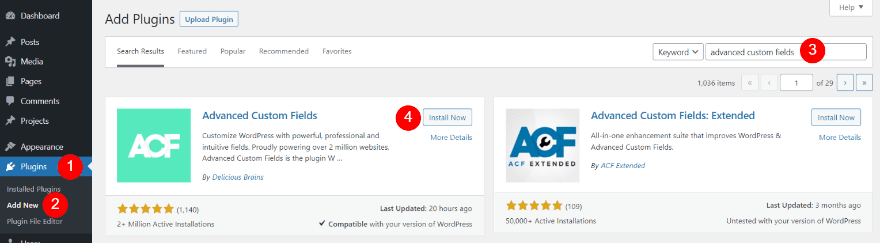
Para instalarlo dentro de WordPress, vaya a Complementos > Agregar nuevo en el panel de control de WordPress. Busque Campos personalizados avanzados y haga clic en Instalar ahora .
- Complementos
- Agregar nuevo
- Buscar
- Instalar ahora

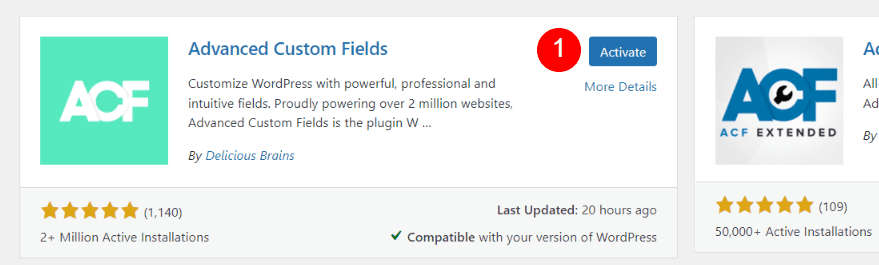
Una vez completada la instalación, haga clic en Activar .
- Activar

Ahora estamos listos para configurar los campos personalizados para nuestro testimonio Divi.
Crear un nuevo grupo de campos
A continuación, cree un Grupo de campo . Este grupo de campos contendrá todos los campos necesarios para un testimonio. Luego podemos clonar este grupo de campo para crear tantos testimonios como queramos.
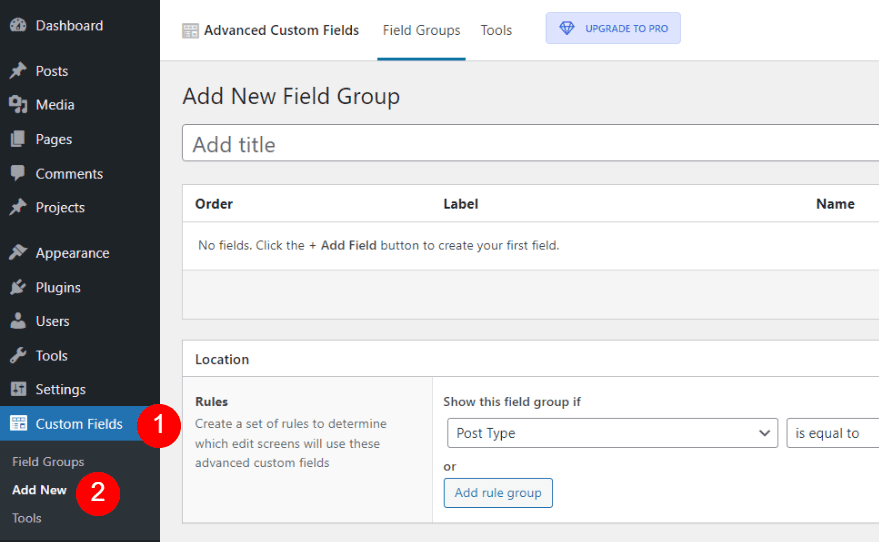
Para crear el grupo de campos, vaya a Campos personalizados > Agregar nuevo en el panel de control de WordPress.
- Campos Personalizados
- Agregar nuevo

Crear el grupo de campo para el testimonio 1
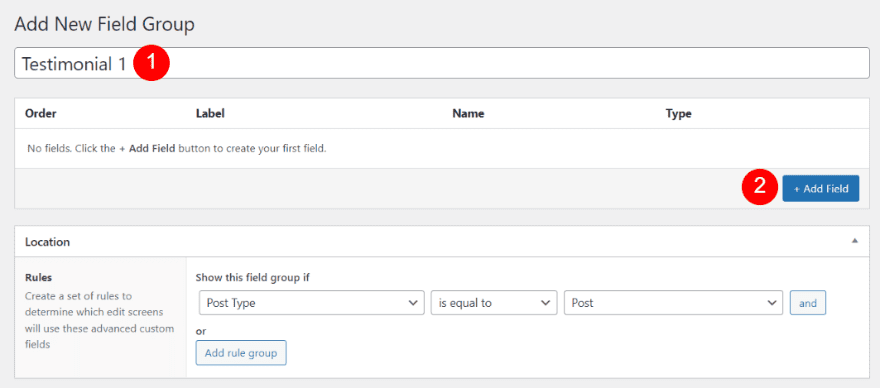
Primero, agregue un título y haga clic en Agregar campo .
- Añadir título
- Haga clic en Agregar campo

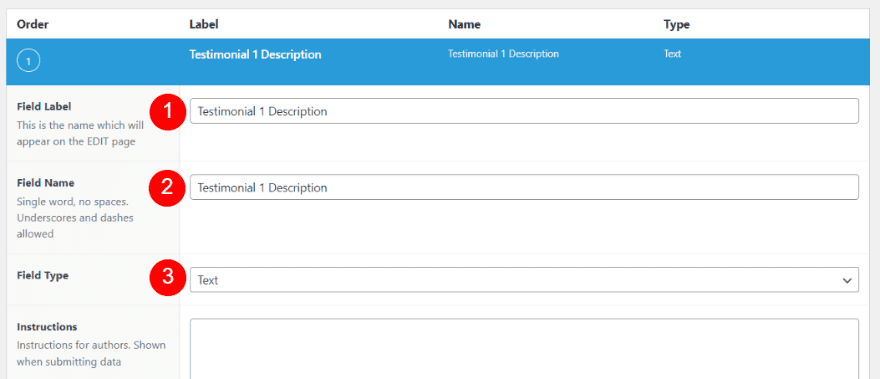
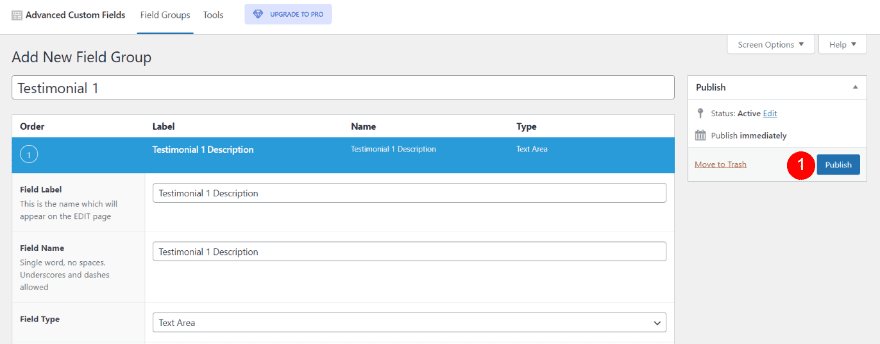
Esto abre el editor donde crearemos los campos. Tendremos que agregar un campo a la vez. Cada campo incluirá la etiqueta, el nombre y el tipo de campo. El nombre y la etiqueta pueden coincidir.
Testimonio 1 Descripción
Ingrese la etiqueta del campo y el nombre del campo . Haga clic en el cuadro desplegable Tipo de campo para ver las opciones. Este campo utiliza un tipo de campo diferente al de los otros tres campos.
- Etiqueta de campo: Testimonio 1 Descripción
- Nombre de campo: Testimonio 1 Descripción

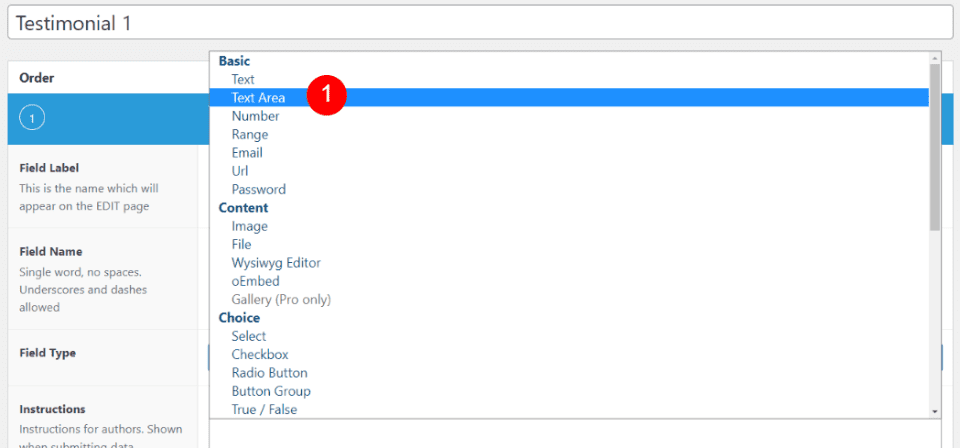
Seleccione Área de texto de la lista.
- Tipo de campo: Área de texto

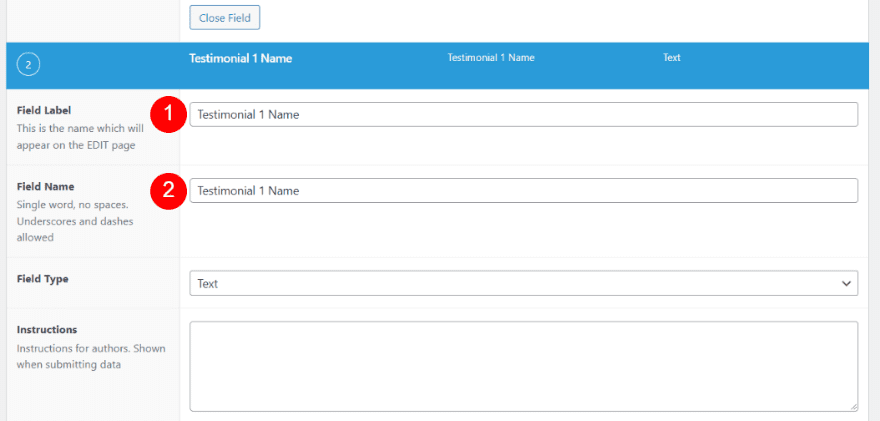
Testimonio 1 Nombre
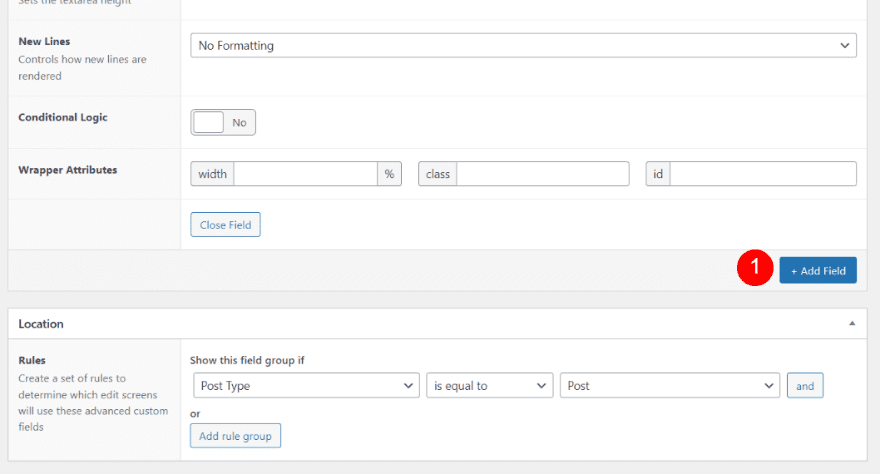
A continuación, desplácese hacia abajo y haga clic en Agregar campo .

A continuación, ingrese Nombre del testimonio 1 para el Nombre del campo y la Etiqueta del campo . Deje el Tipo de campo en su valor predeterminado (Texto).
- Nombre de campo: Testimonio 1 Nombre
- Etiqueta de campo: Testimonio 1 Nombre

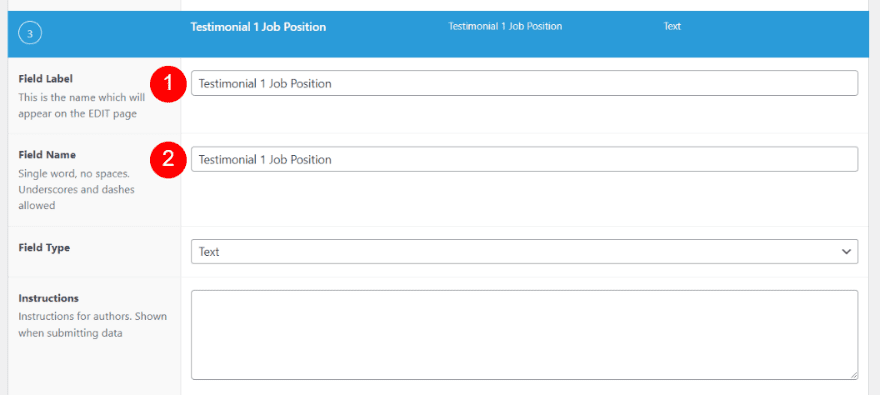
Testimonio 1 Puesto de Trabajo
A continuación, haga clic en Agregar campo e ingrese Testimonio 1 Puesto de trabajo para el Nombre del campo y la Etiqueta del campo .
- Nombre de campo: Testimonio 1 Puesto de trabajo
- Etiqueta de campo: Testimonio 1 Puesto de trabajo

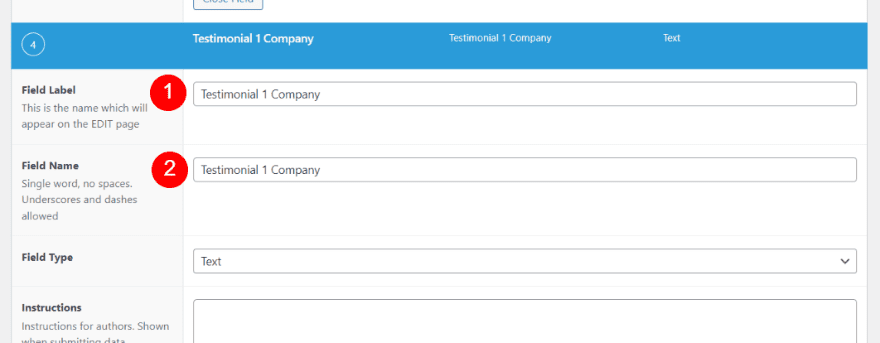
Testimonio 1 Empresa
A continuación, haga clic en Agregar campo e ingrese Testimonial 1 Company para el nombre del campo y la etiqueta del campo .
- Nombre de campo: Testimonio 1 Empresa
- Etiqueta de campo: Testimonio 1 Empresa

Ubicación
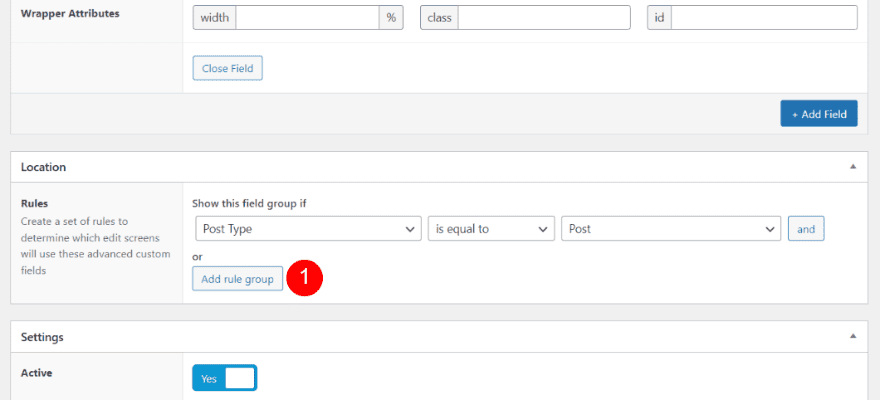
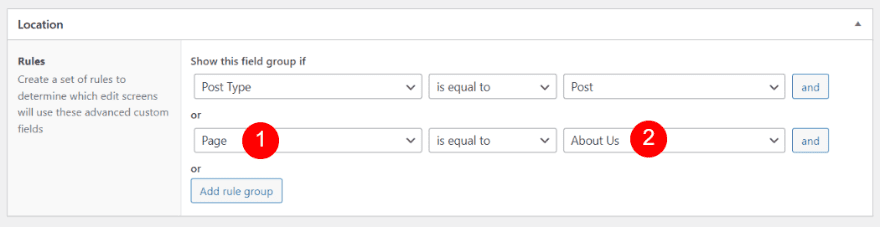
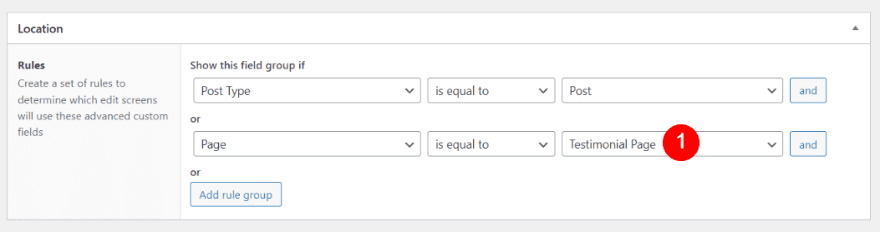
A continuación, estableceremos las Reglas de ubicación . Elegiremos la página o páginas donde queremos usar el testimonio. Tiene la regla Tipo de publicación es igual a Página de forma predeterminada. Mantendremos esta regla y agregaremos una más. Haga clic en Agregar grupo de reglas .

Seleccione el cuadro desplegable Tipo de publicación para la nueva regla y elija Página. Seleccione el cuadro desplegable Publicar para la nueva regla y seleccione la página que desea usar. Si desea utilizar varias páginas, agregue una nueva regla para cada página.
- Primer campo: página
- Segundo campo: el nombre de tu página

Publicar el nuevo grupo de campos
Finalmente, haga clic en el botón Publicar en la esquina superior derecha del editor para publicar el nuevo grupo de campos.

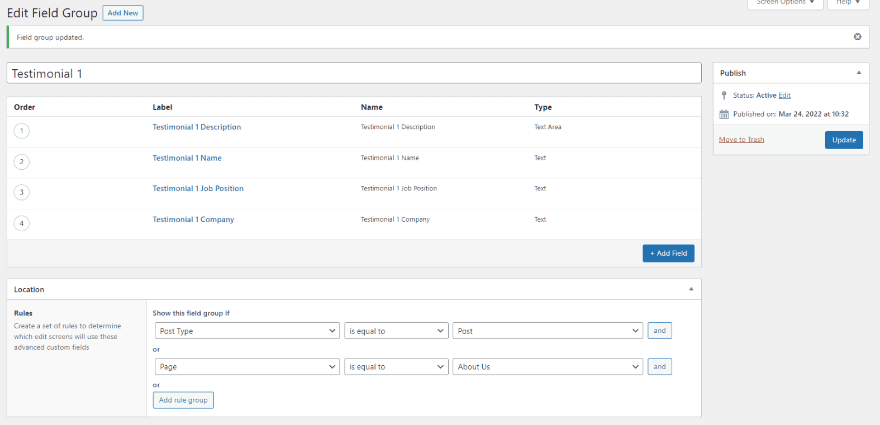
Una vez que se publique el grupo de campos, verá la lista de campos y reglas.

Clonar el grupo de campo Testimonial
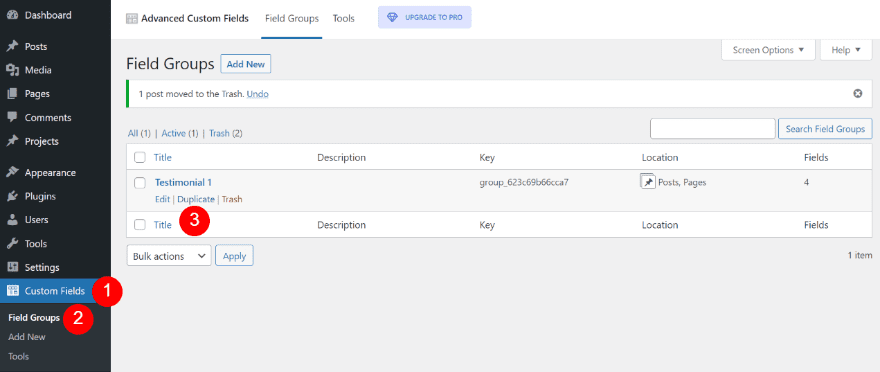
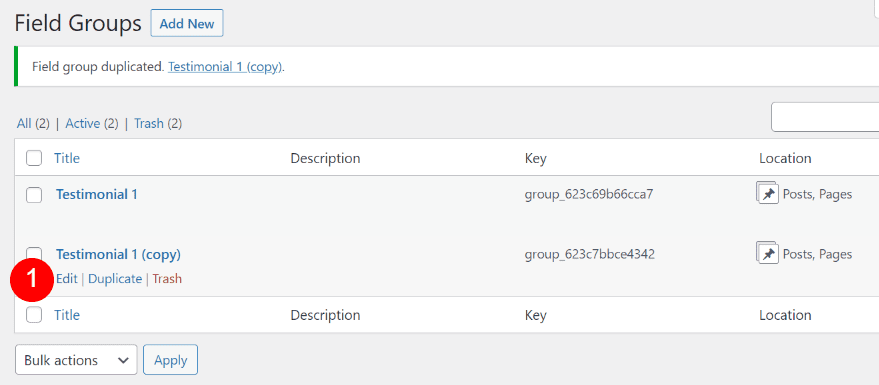
A continuación, clonaremos el grupo de campo de testimonios. Esto nos permitirá crear otro testimonio. Tendremos que repetir esto para cada testimonio que queramos crear. En el panel de control de WordPress, vaya a Campo personalizado > Grupos de campos . Pase el cursor sobre el grupo de campos que desea clonar y haga clic en Duplicar .
- Campos Personalizados
- Grupos de campos
- Duplicar

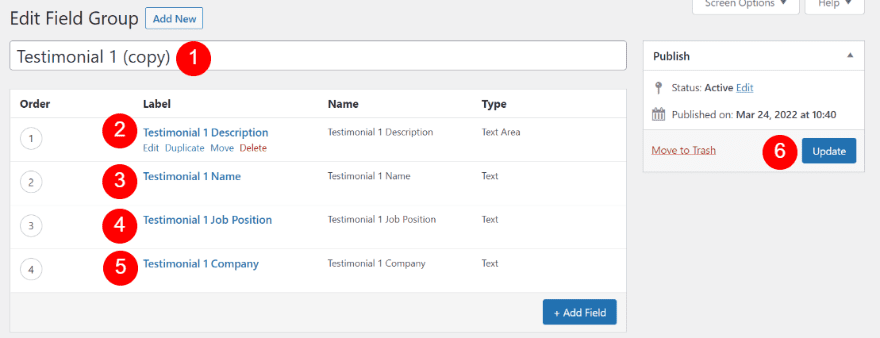
A continuación, haga clic en Editar para abrir el nuevo grupo de campos y cambie los nombres del grupo y cada campo dentro del grupo.

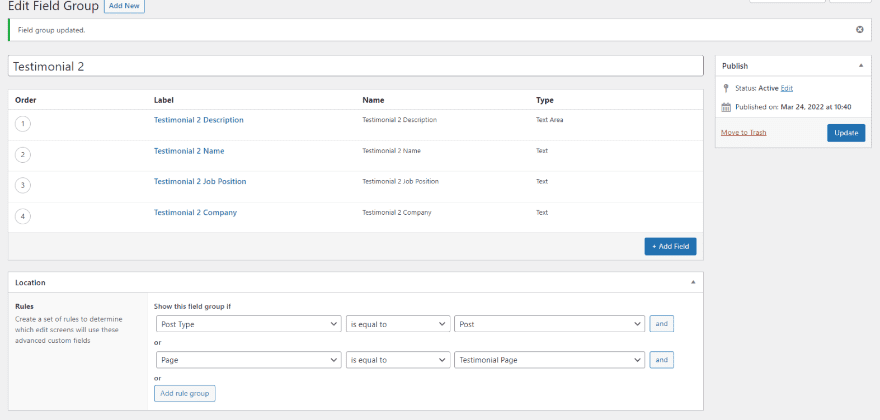
Cambie el título y seleccione cada campo y cambie el 1 por un 2. Haga clic en Actualizar cuando esté listo.

A continuación, elija la página en la que desea que esté disponible este testimonio.

Ahora tiene el grupo de campo para su segundo testimonio.

Crear el Testimonio
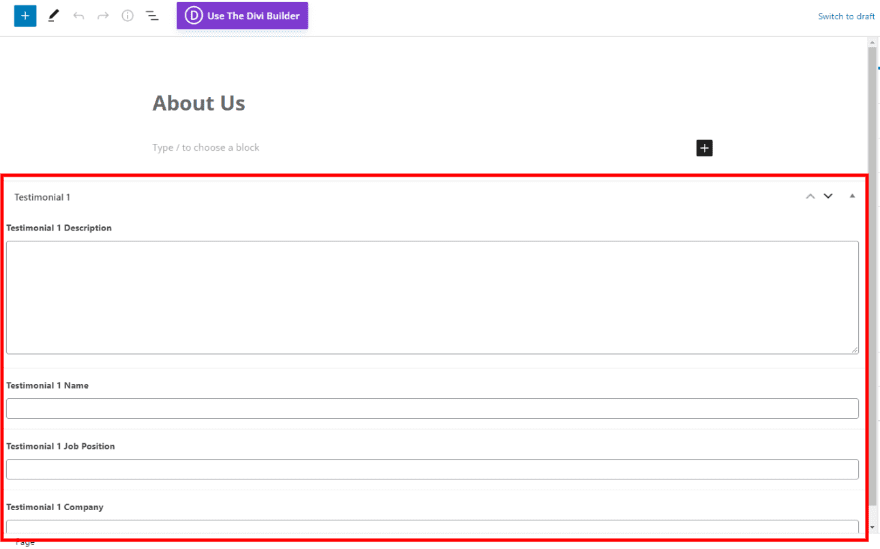
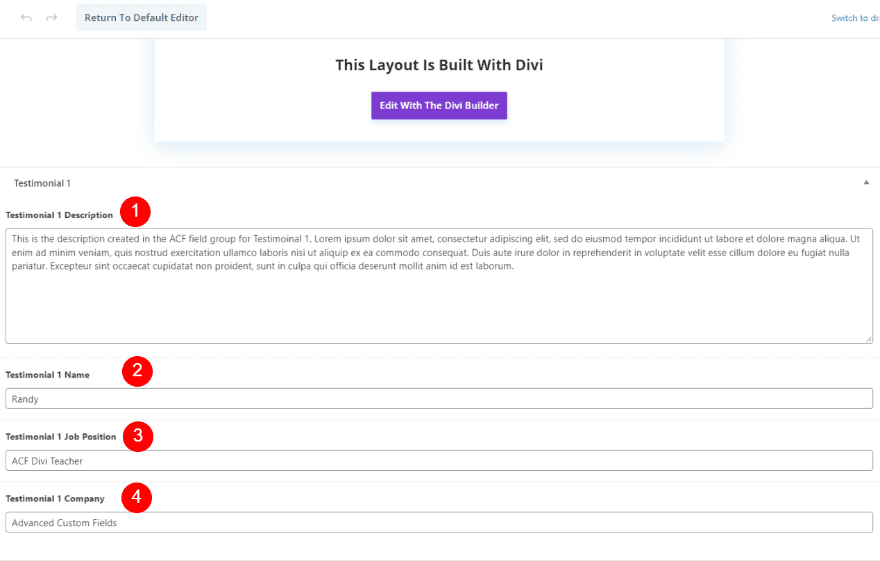
Los campos para el testimonio aparecen en la parte inferior del editor de páginas de la página que seleccionó como ubicación del testimonio. Este ejemplo solo tiene los campos para el Testimonio 1. Seleccioné una página diferente para la ubicación del Testimonio 2, por lo que no aparece aquí.

Rellene los campos como de costumbre. Luego, estará listo para usar los campos dentro del diseño de Divi para esta página.

Cree el módulo de testimonios de Dynamic Divi
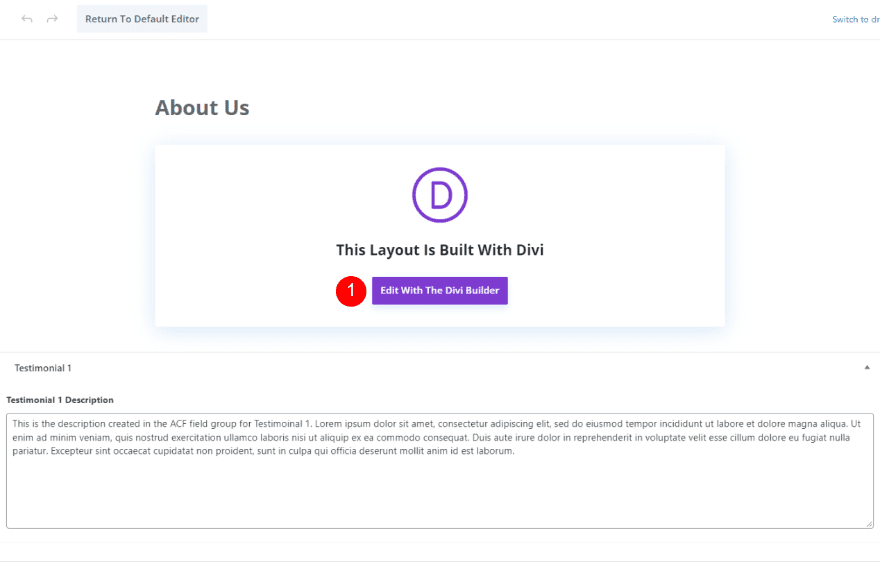
Una de sus ventajas es que cualquiera puede ingresar la información o editar los campos sin tener que abrir los módulos Divi. Los campos deberán mapearse dentro del módulo de testimonios de Divi. Haga clic para usar Divi Builder para esta página.

Puede agregar el grupo de campos personalizados a cualquier página, pero crearé una nueva página. Dado que nombré esta página Acerca de nosotros, usaré la página Acerca de del Paquete de diseño de producto de cámara gratuito que está disponible en Divi. Agregaré un nuevo módulo de testimonios y le daré un estilo basado en la página. Primero, pasaré por el proceso de agregar el testimonio a la página.
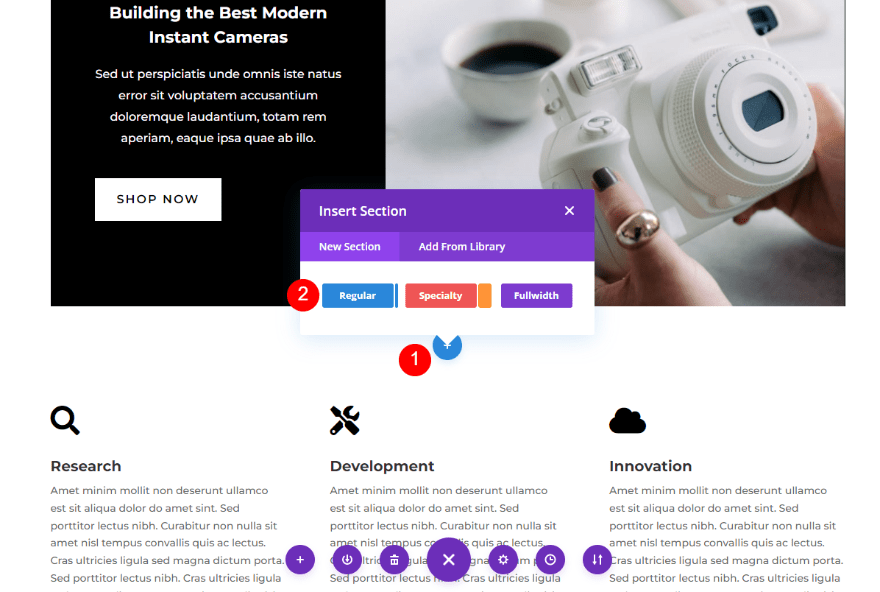
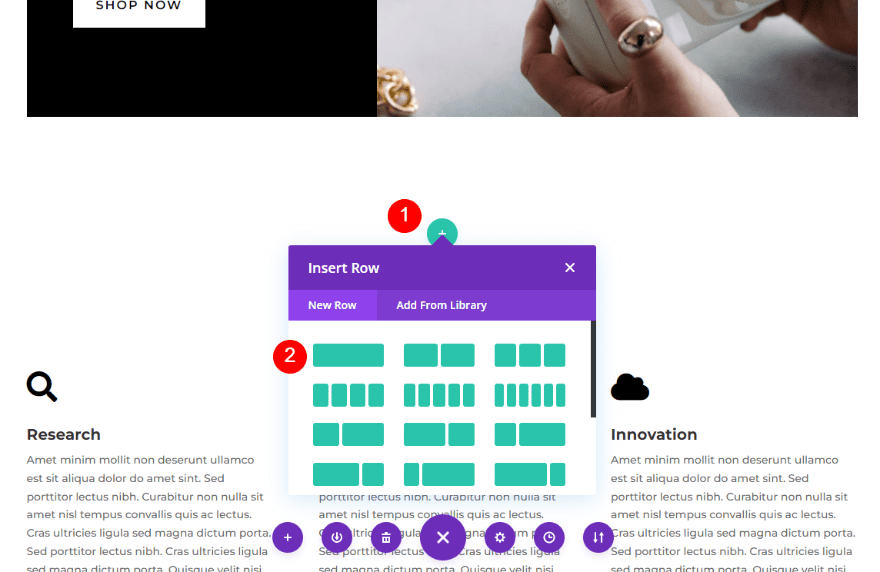
Agregue una nueva sección y fila de testimonios de Divi
Agregue una nueva sección regular debajo de la segunda sección del diseño.

A continuación, agregue una fila de una sola columna .

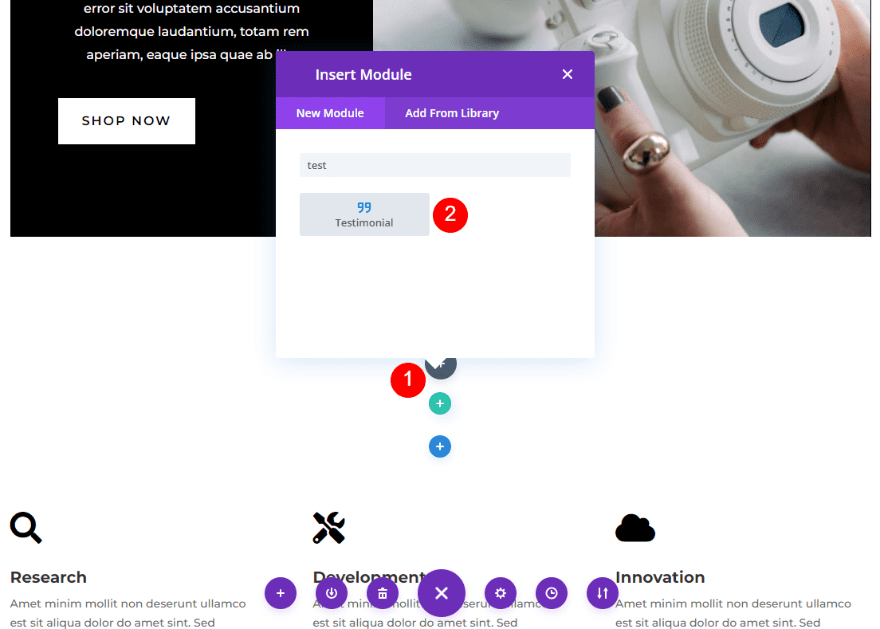
Agregue el módulo de testimonios de Divi
A continuación, agregue un módulo de testimonios a la fila.

Crear el contenido testimonial dinámico
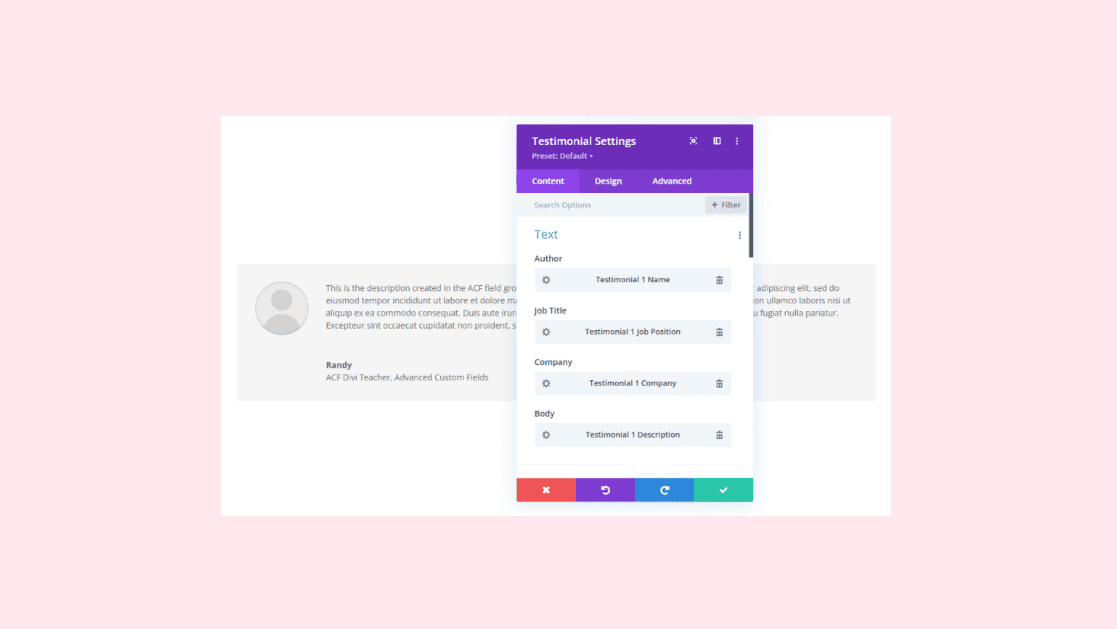
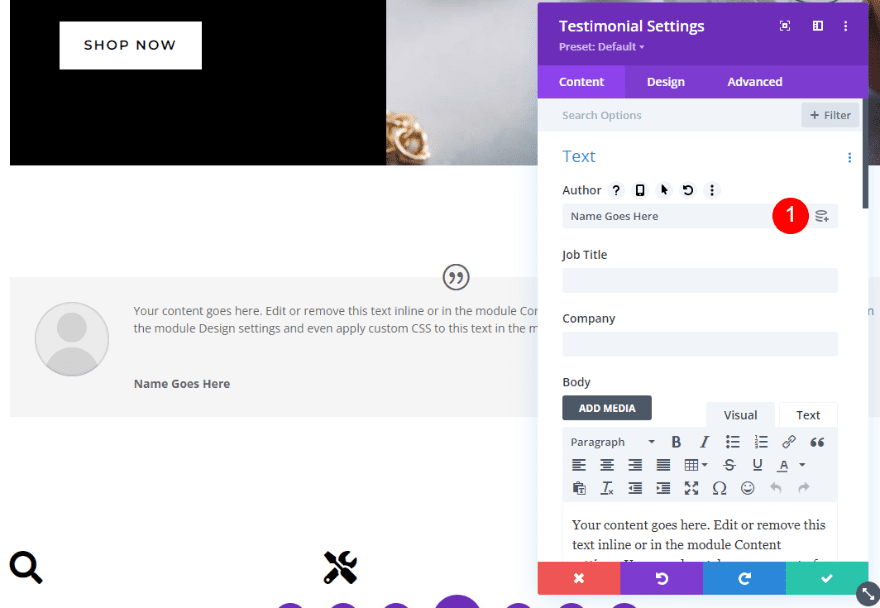
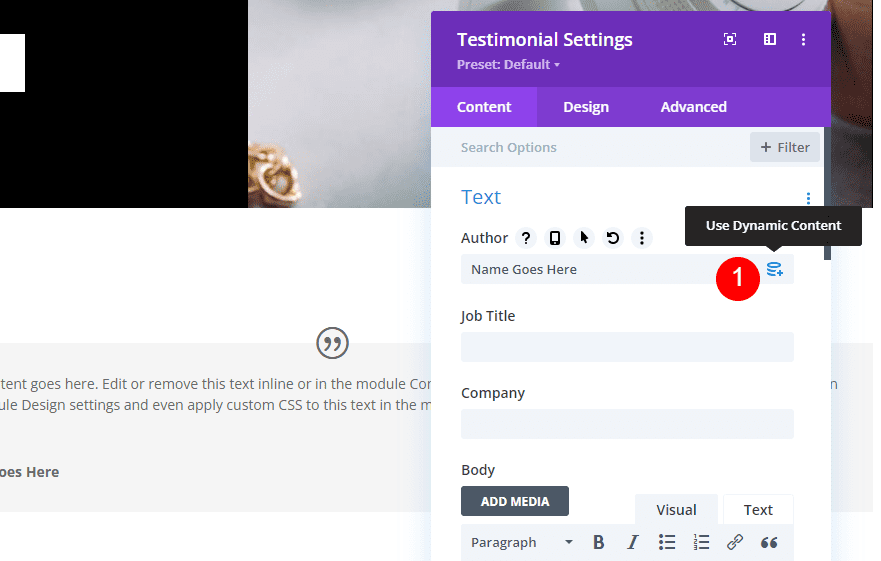
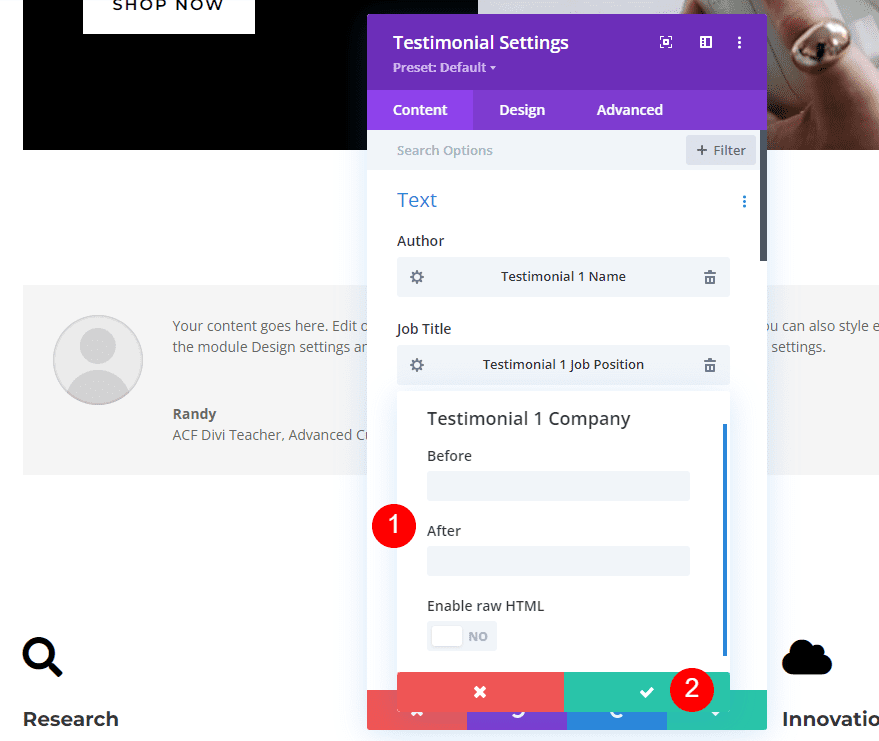
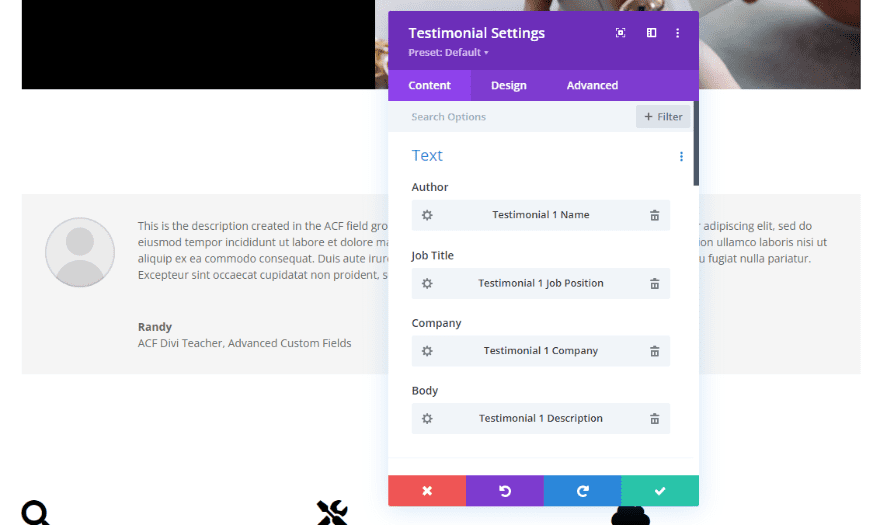
A continuación, agregaremos los datos de los campos personalizados avanzados al módulo de testimonios. Lo lograremos agregando los datos del grupo de campos como contenido dinámico a cada campo. Abra la configuración del módulo como de costumbre. Verá la opción dinámica cuando se desplace sobre cada campo como se ve en la imagen a continuación.

Nombre de autor dinámico
Primero, coloque el cursor sobre el campo Autor y haga clic en el ícono de contenido dinámico .

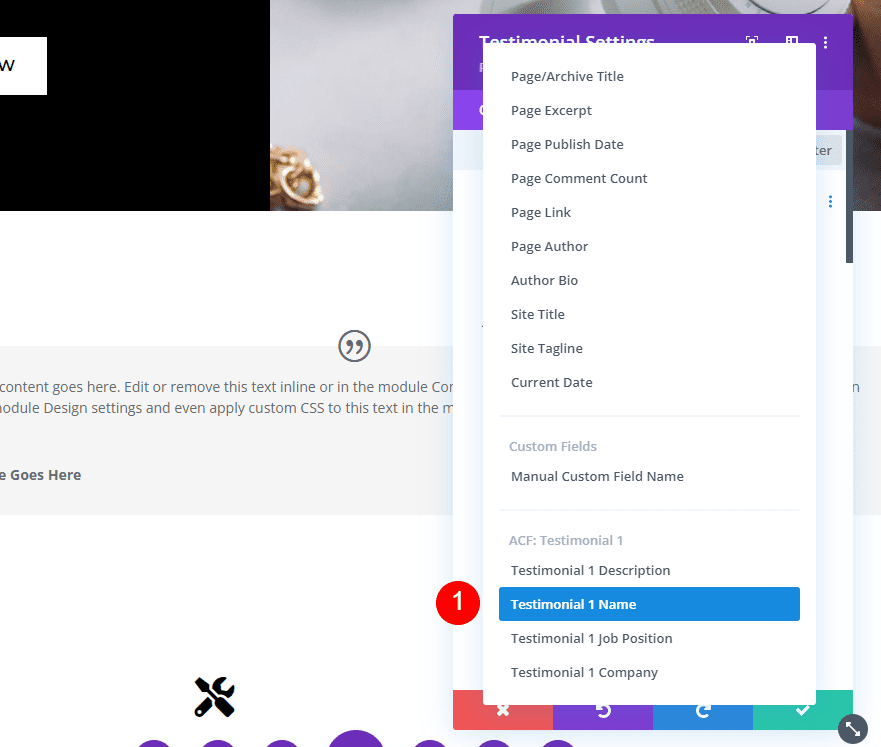
Verá las opciones de ACF al final de la lista. Estas son las etiquetas que asignamos a los campos cuando creamos el grupo de campos. Seleccione Testimonio 1 Nombre .

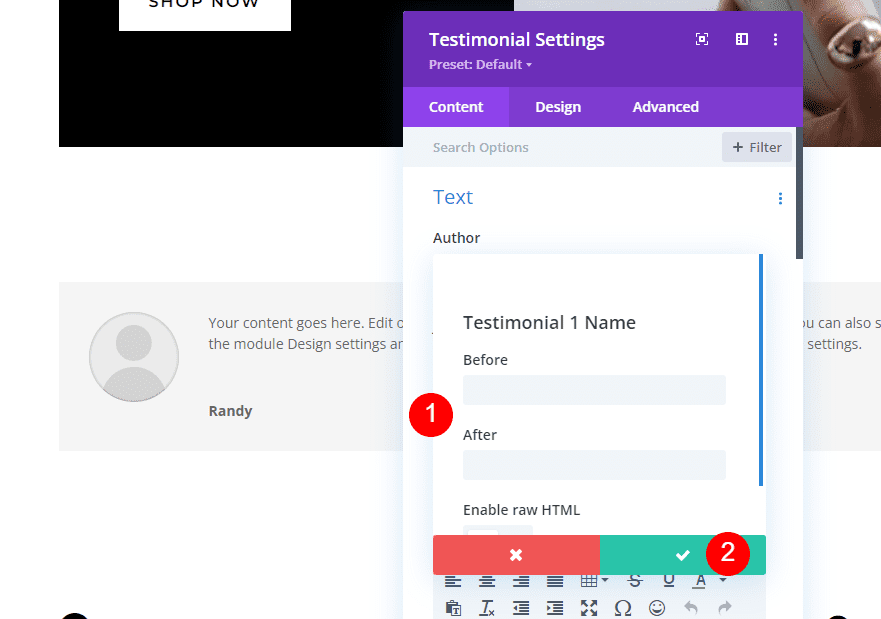
Si desea texto antes o después del nombre, agréguelo a los campos Antes o Después. También puede agregar HTML si desea habilitarlo. Haz clic en la marca verde cuando hayas terminado.

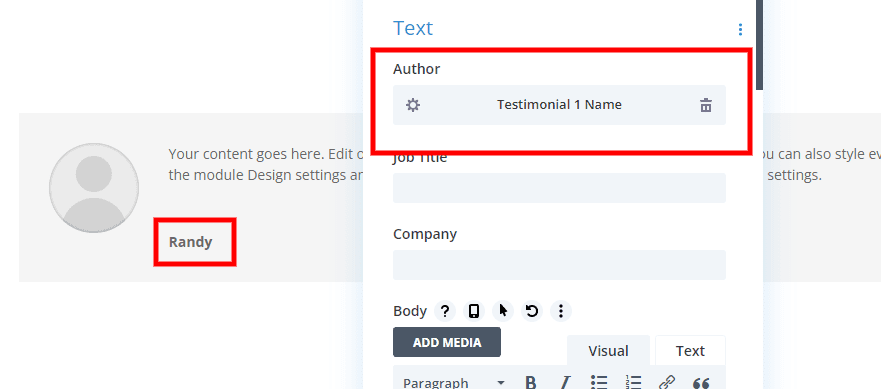
El campo Autor ahora muestra el nombre de su contenido dinámico. El texto que ingresó en el campo ahora aparece como el nombre del autor.

Título de trabajo dinámico
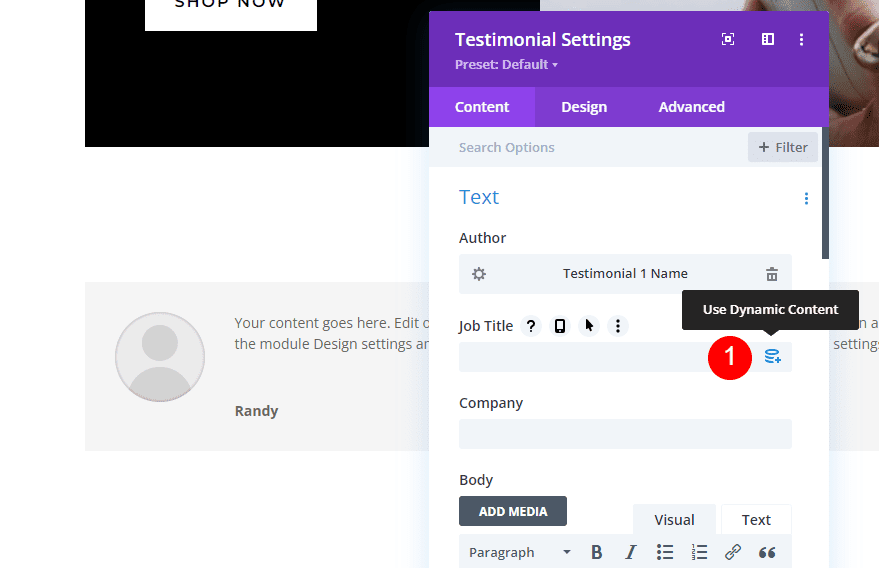
A continuación, desplace el cursor sobre el campo Título del trabajo y haga clic en el icono de contenido dinámico.

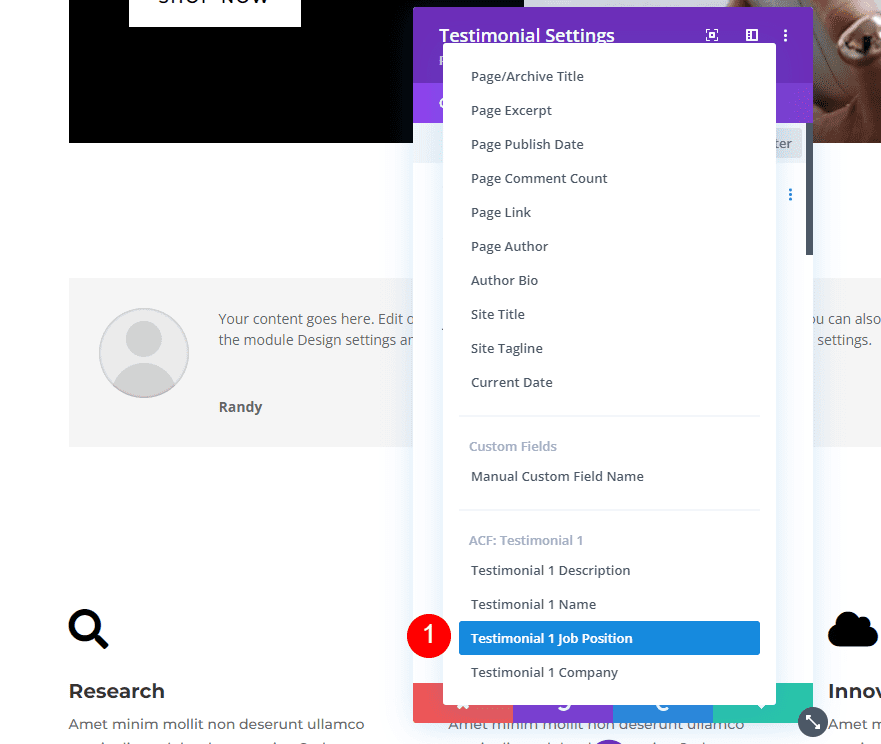
Elija Testimonio 1 puesto de trabajo de la lista.

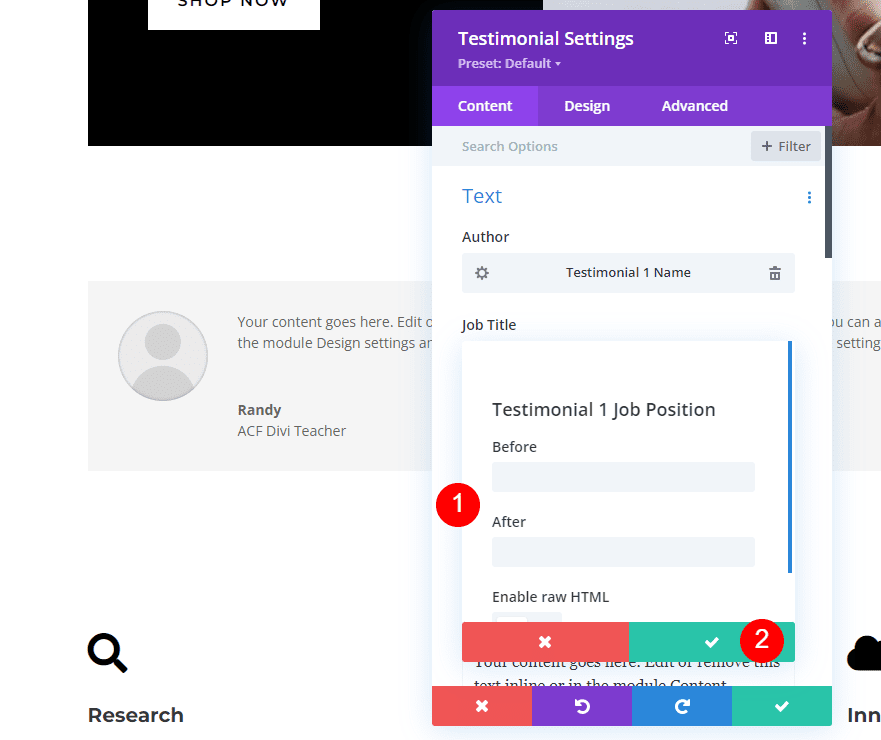
Agregue el texto Antes o Después que desee a los campos y seleccione la marca verde.

Nombre de empresa dinámico
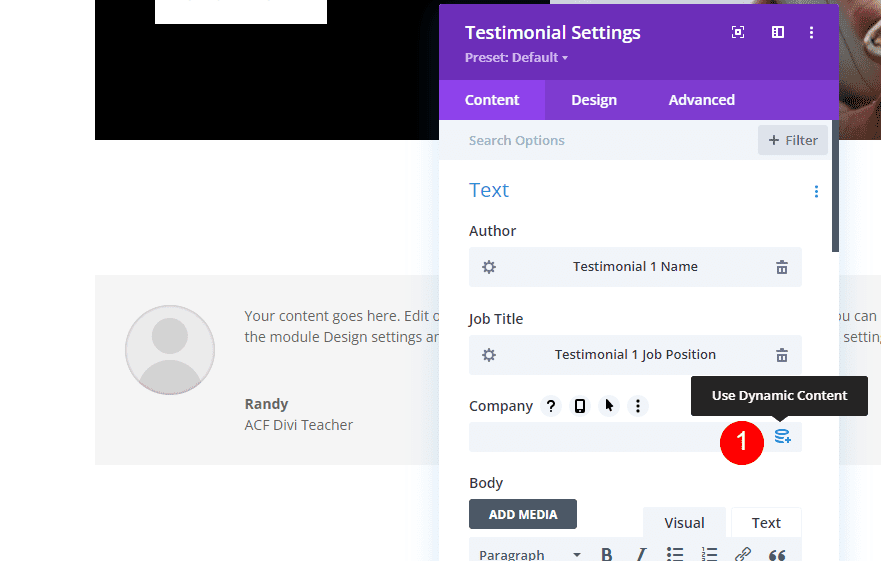
A continuación, desplace el cursor sobre el campo Empresa y seleccione su icono dinámico.

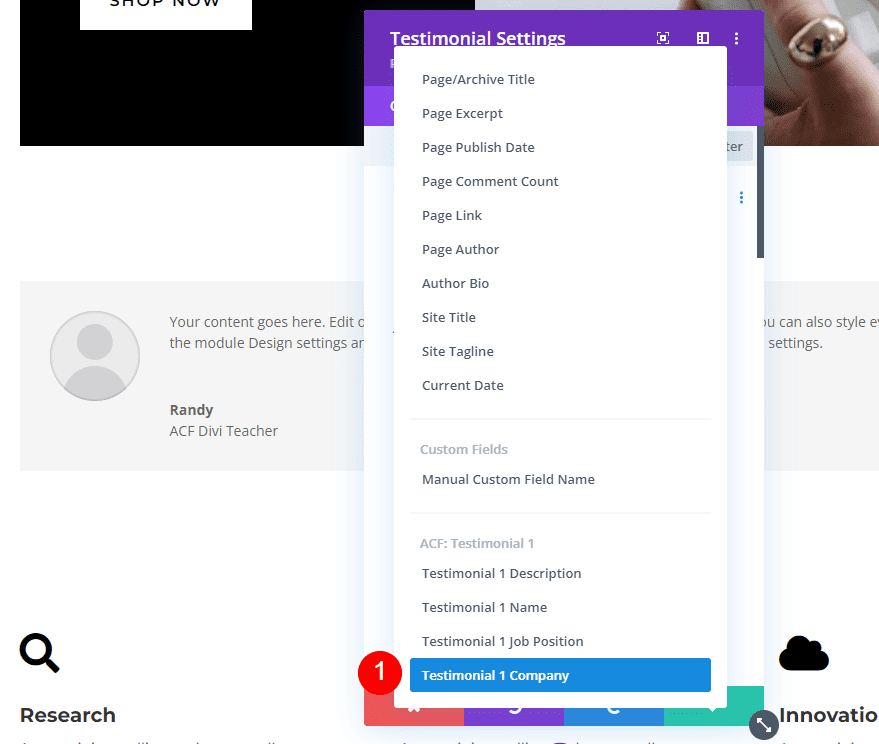
Elija Testimonio 1 Compañía de la lista.

Agregue el texto Antes y Después si lo desea y haga clic en la marca verde.

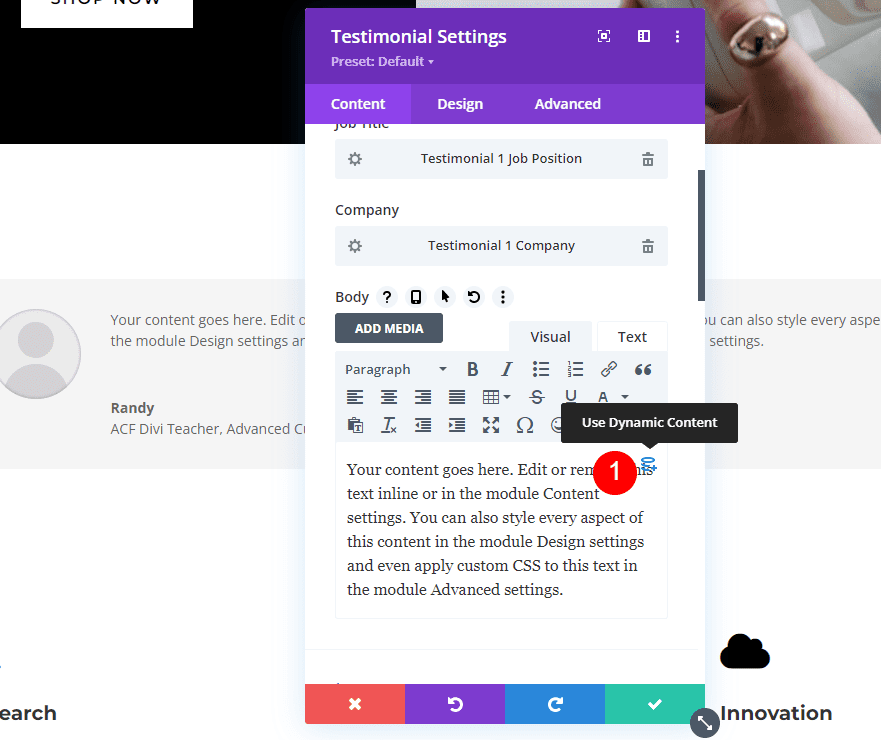
Descripción dinámica
Finalmente, desplace el cursor sobre el área de contenido para el Cuerpo y seleccione el ícono dinámico.

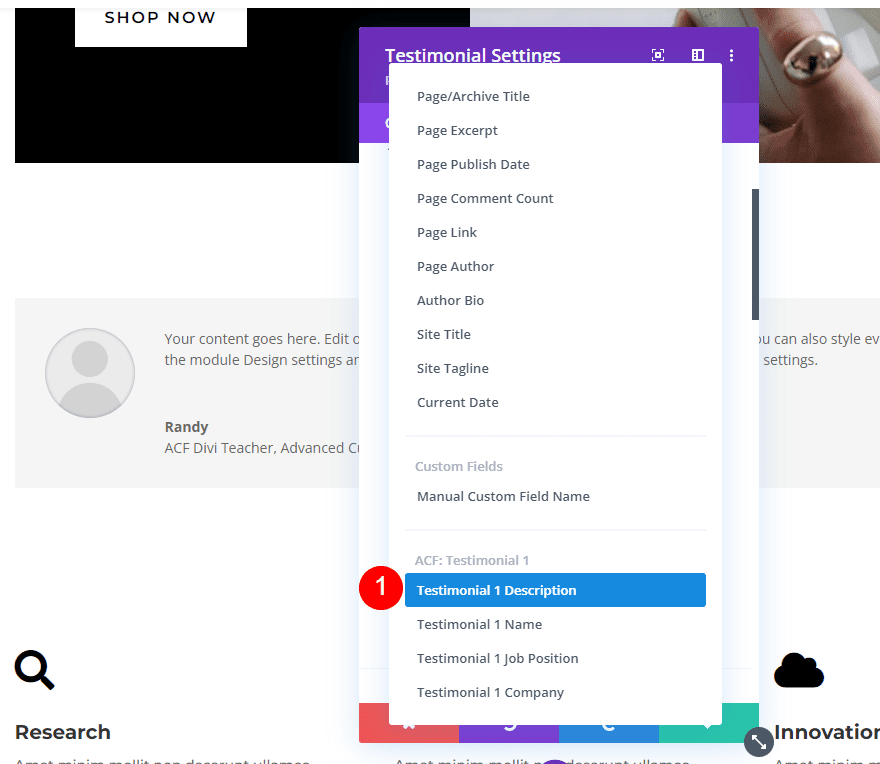
Elija Testimonio 1 Descripción de la lista.

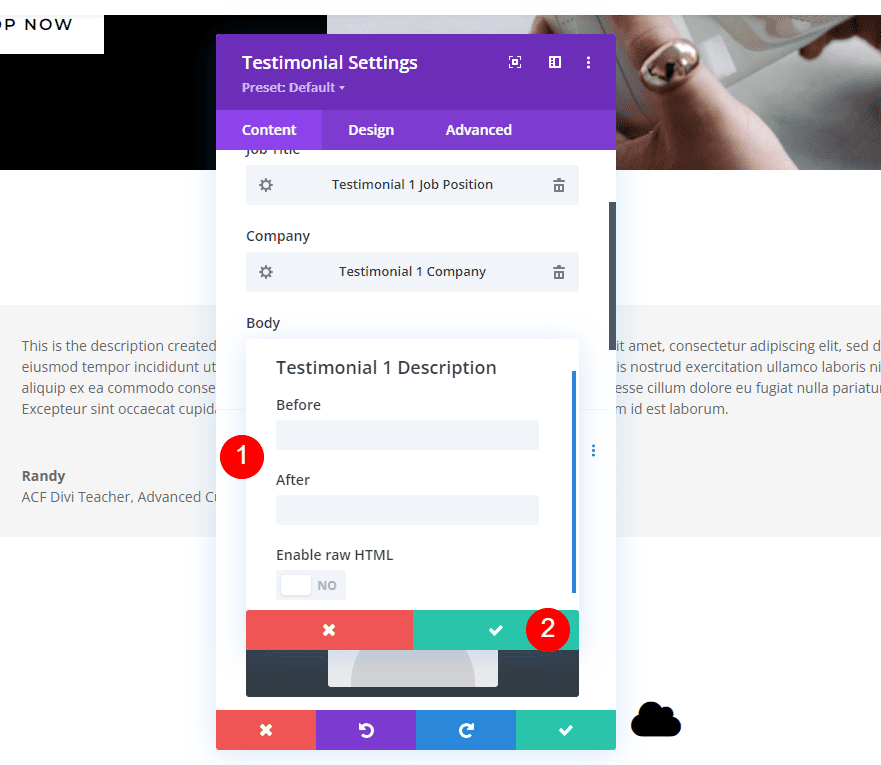
A continuación, agregue el texto Antes y Después si lo desea y haga clic en la marca verde. Salga del módulo y guarde su página.

Ahora tenemos un módulo de testimonios que utiliza contenido dinámico para los campos.

Edición del contenido de testimonios dinámicos
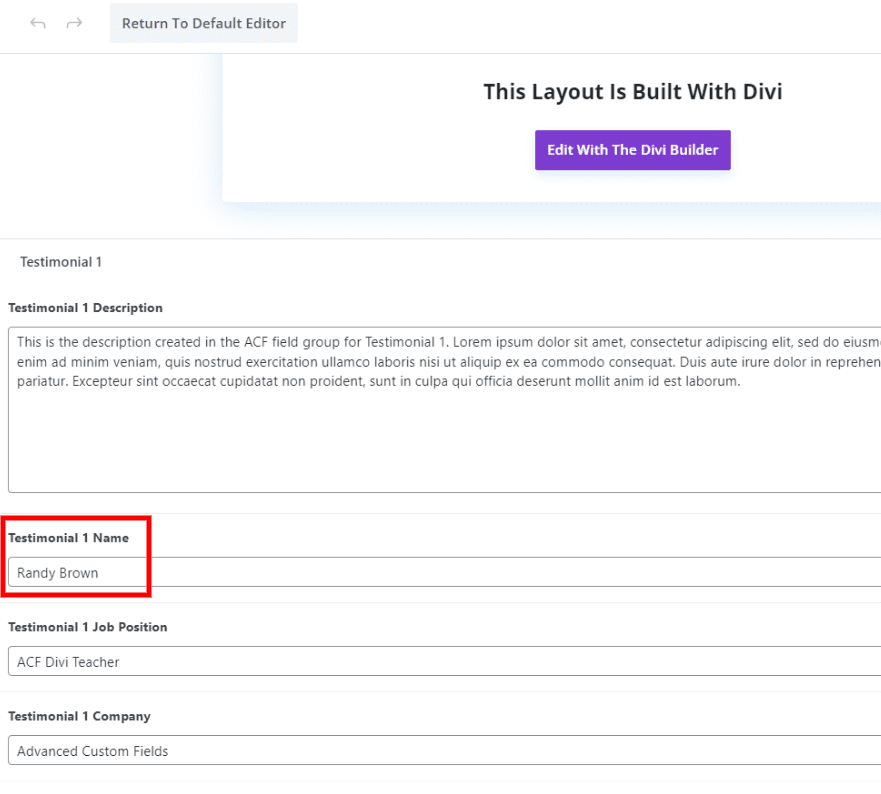
Cualquiera de los campos de testimonios se puede actualizar sin tener que abrir el constructor Divi. Para editar el contenido dinámico, simplemente vaya al editor de la página y cambie el contenido en los campos en la parte inferior de la página. En este ejemplo, agrego mi apellido al campo Testimonio 1 Nombre.

El nombre se actualiza automáticamente en el módulo.

Dale estilo al Módulo Testimonial Dinámico
A continuación, diseñemos el módulo de testimonios para que coincida con la plantilla de la página.
Imagen de contenido
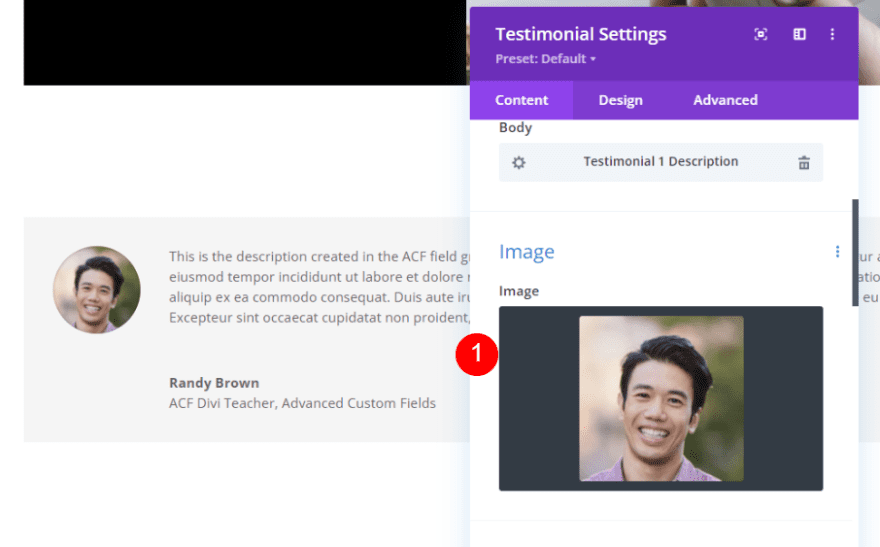
En la pestaña de contenido, desplácese hacia abajo hasta Imagen y agregue la imagen de la persona de su biblioteca de medios.
- Imagen: foto de la persona

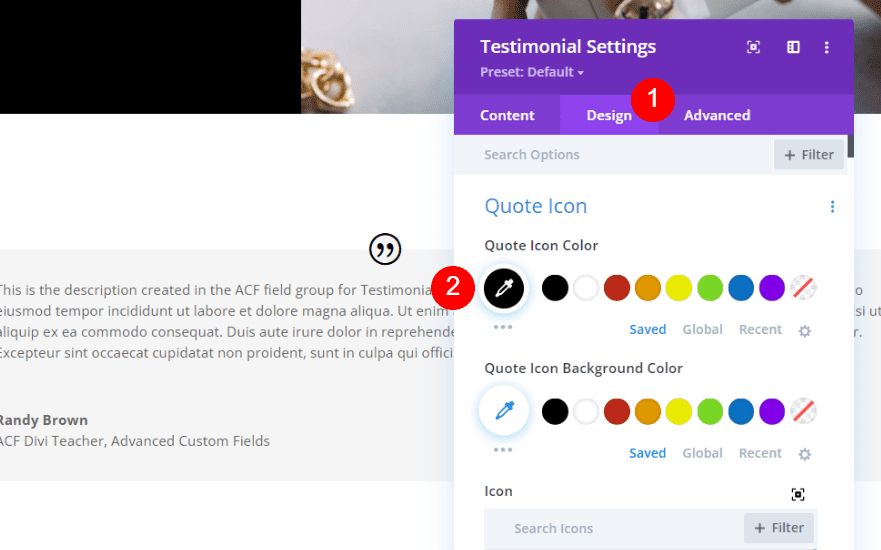
Icono de cotización
A continuación, vaya a la pestaña de diseño. Elija negro para el color del icono de cotización .
- Color: #000000

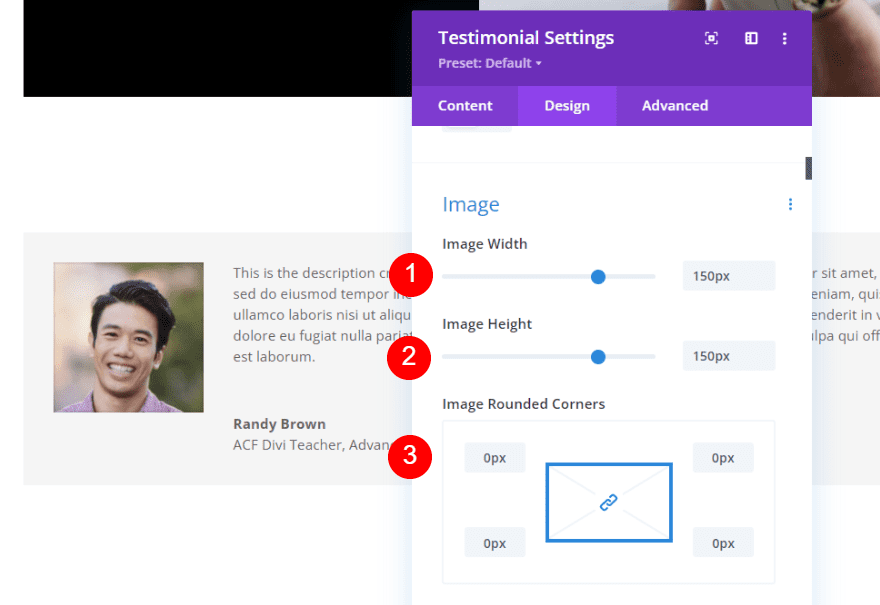
Imagen
A continuación, desplácese hacia abajo hasta Imagen . Establezca el ancho y la altura en 150 px. Cambie las esquinas redondeadas a 0px.
- Ancho: 150px
- Altura: 150px
- Esquinas redondeadas: 0px

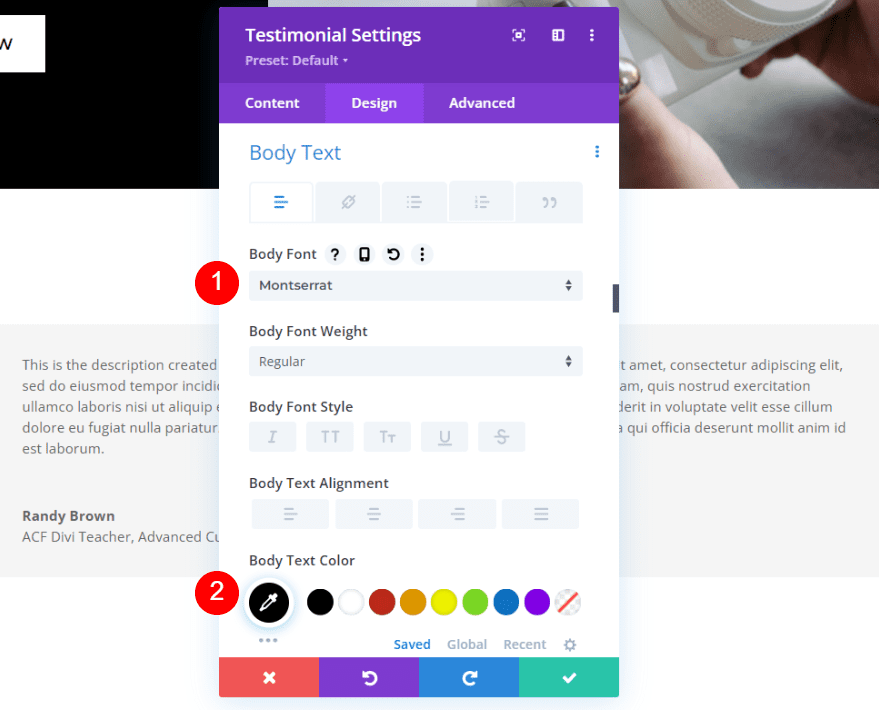
Cuerpo de texto
Desplácese hacia abajo hasta Texto del cuerpo . Elija Montserrat para la fuente. Cambia el Color a negro.
- Fuente: Montserrat
- Color: #000000

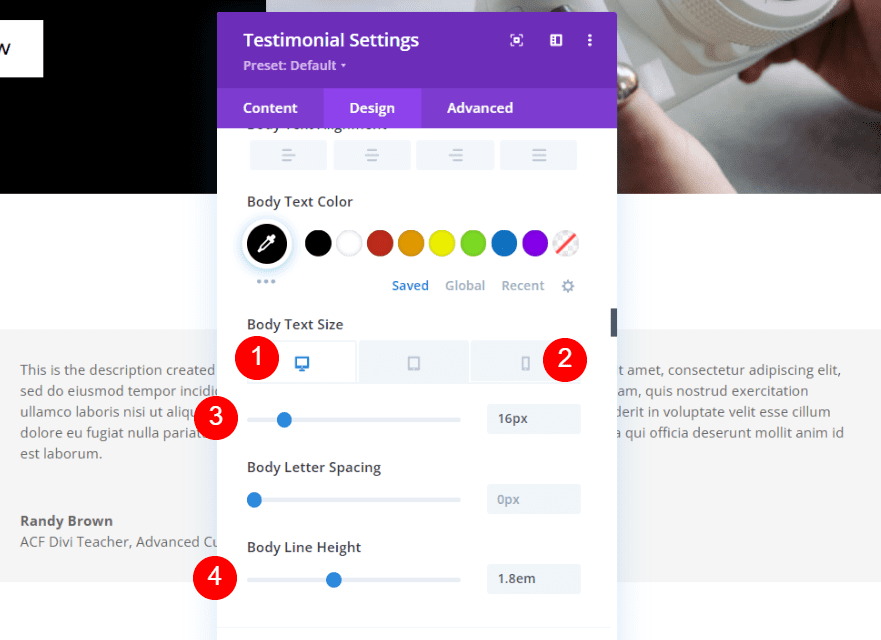
Establezca el tamaño del escritorio en 16 px, el tamaño del teléfono en 14 px y la altura de la línea en 1,8 em.
- Tamaño: 16px, 14px
- Altura de la línea: 1,8 em

Texto del autor
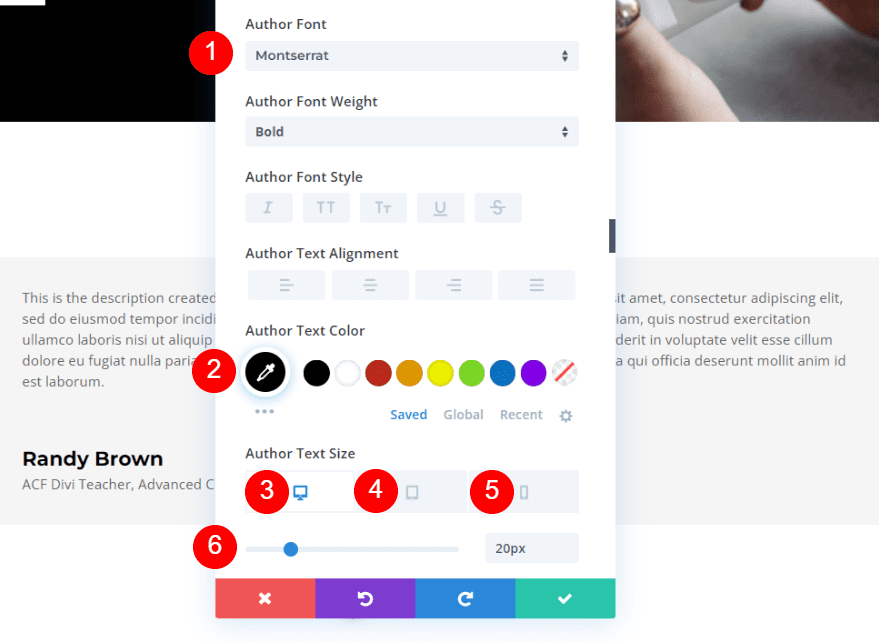
Desplácese hacia abajo hasta Texto del autor . Cambia la fuente a Montserrat y cambia el Color a negro. Establezca el tamaño del escritorio en 20 px, el tamaño de la tableta en 18 px y el tamaño del teléfono en 16 px.
- Fuente: Montserrat
- Color: #000000
- Tamaño: 20 píxeles, 18 píxeles, 16 píxeles

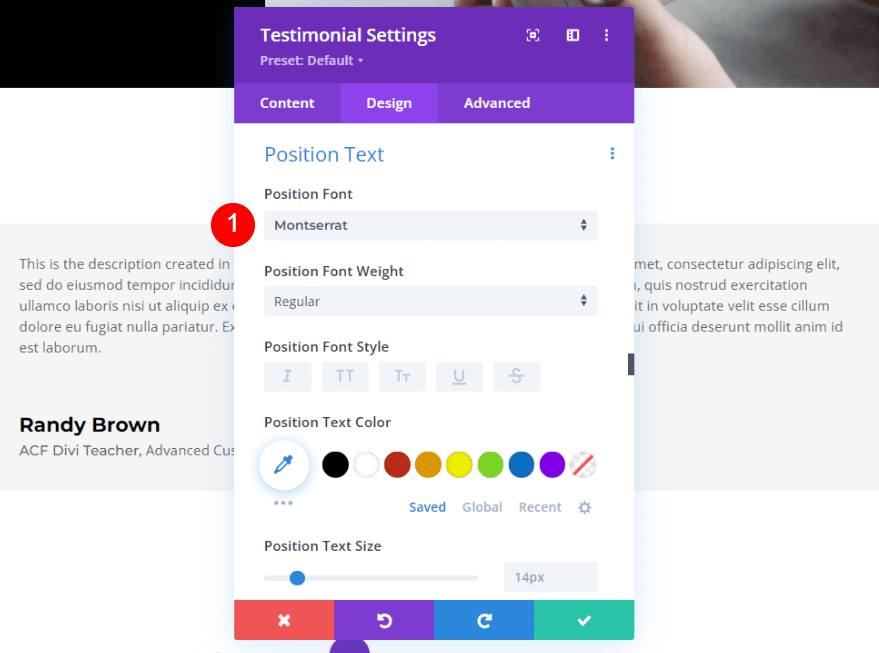
Texto de posición
A continuación, desplácese hacia abajo hasta Posición del texto y cambie la fuente a Montserrat.
- Fuente: Montserrat

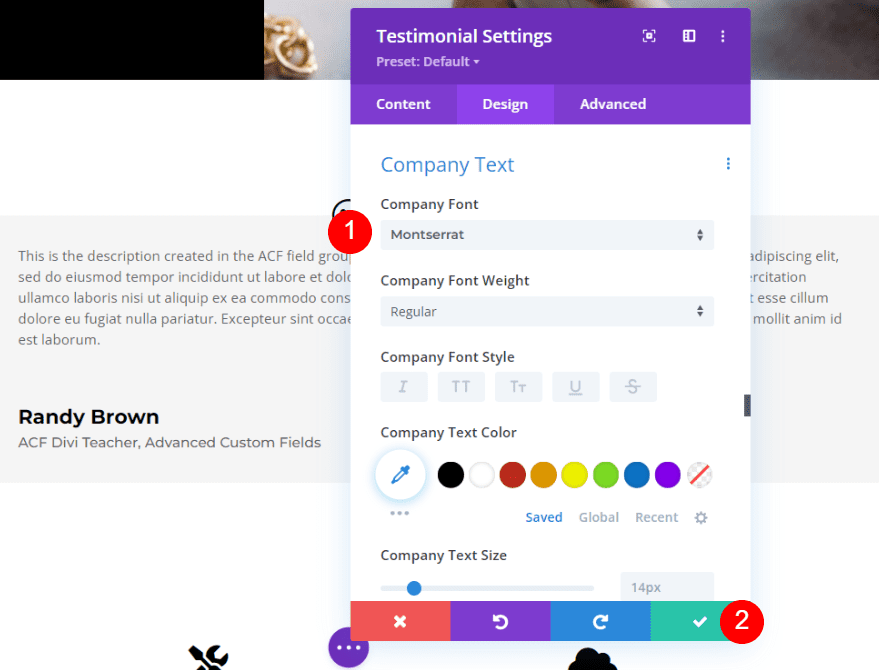
Texto de la empresa
Finalmente, desplácese hacia abajo hasta Company Text y configure la fuente en Montserrat. Cierre el módulo y guarde su página.
- Fuente: Montserrat

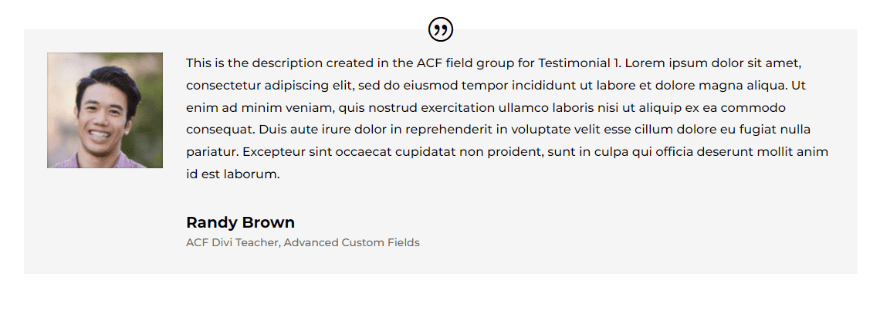
Resultado del Módulo Testimonial Dinámico
Aquí está el aspecto final del módulo dinámico de testimonios de Divi.

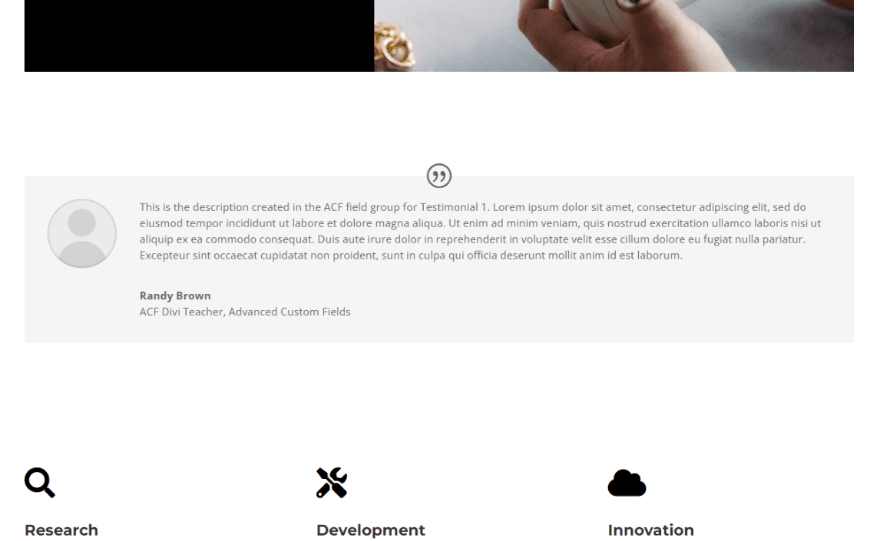
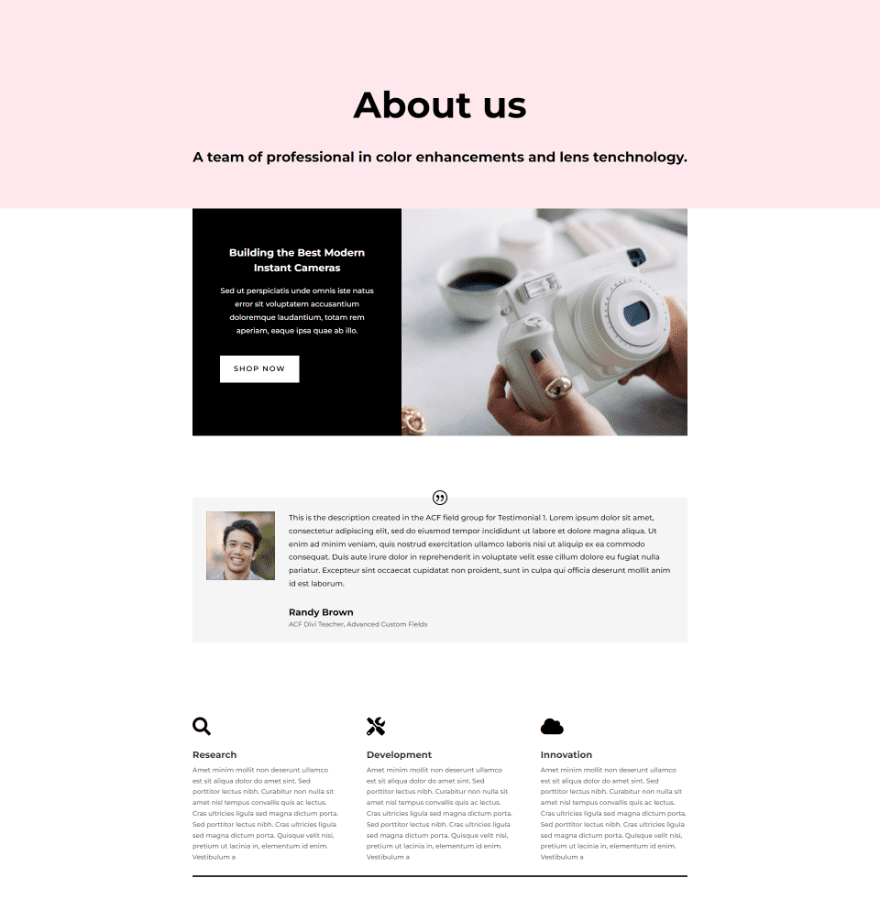
Así es como se ve dentro del diseño de la página.

pensamientos finales
Ese es nuestro vistazo a cómo crear módulos testimoniales dinámicos con Divi y ACF. Agregar los campos personalizados al módulo de testimonios de Divi es simple con el contenido dinámico de Divi. Es tan fácil como crear los campos como un grupo de campos y luego elegir los campos con el contenido dinámico de Divi.
Queremos escuchar de ti. ¿Utilizas contenido testimonial dinámico con Divi y ACF? Cuéntanoslo en los comentarios.