
Si dirige o ayuda como voluntario en una organización que organiza eventos, es probable que esté familiarizado con una amplia gama de herramientas de planificación, gestión y promoción de eventos. Hay Facebook, Meetup y muchos complementos de WordPress con enfoques ligeramente diferentes para la tarea de organizar un evento.
Estas herramientas son geniales. Y para casi todos los casos de uso que se me ocurren, uno de ellos funciona perfectamente. Pero en algunos casos, como en el caso de una organización que solo realiza algunos eventos únicos o una pequeña cantidad de eventos anuales, estas opciones pueden ser excesivas. O tal vez no hacen un buen trabajo al representar cuán importante es el evento para su organización, ya que en muchas de estas herramientas, todos los eventos tienen el mismo aspecto.
¿Debe una ceremonia de graduación o una cena para honrar a un invitado especial realmente verse y sentirse igual que una comida al aire libre informal?
Si me preguntas a mí, la respuesta es un no rotundo.
Pero si ninguna de estas herramientas es adecuada para la tarea, surge otra pregunta: ¿qué debemos hacer en su lugar?
Mi respuesta es: ¡cree listas de eventos personalizadas y páginas de registro con Divi !
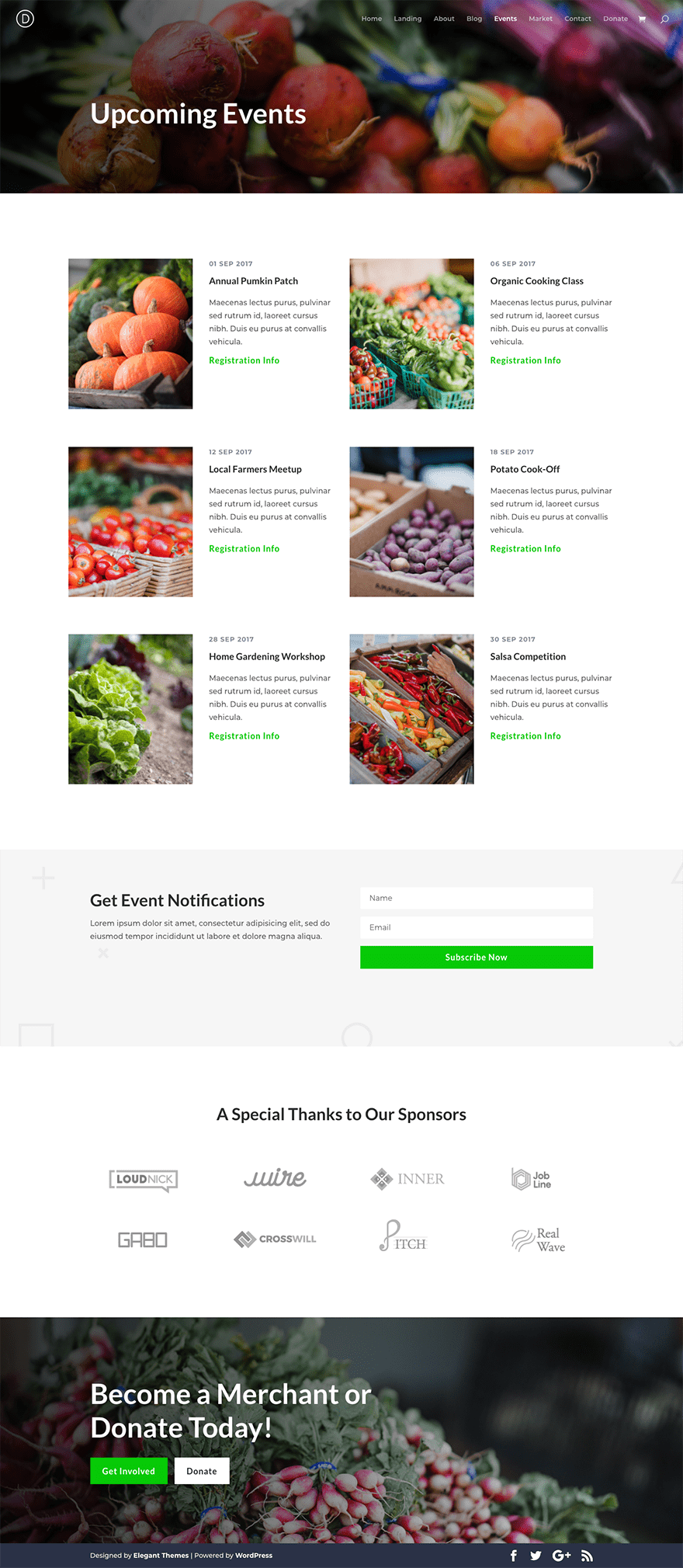
El paquete de diseño de Farmers Market que lanzamos el lunes ya tiene una página de eventos personalizados. Así que ese elemento está cuidado. Puede descargar ese paquete de diseño de forma gratuita y usar el diseño tal como está o modificarlo según sus preferencias.

Pero como puede ver, cada uno de estos eventos tiene un enlace que dice «Información de registro». Si desea vincular eso a Facebook o Meetup, trabajo hecho. Pero si desea tener más control sobre el diseño de los detalles completos de su evento y el proceso de registro, puede vincularlos a una página en su sitio web como la que he diseñado a continuación.

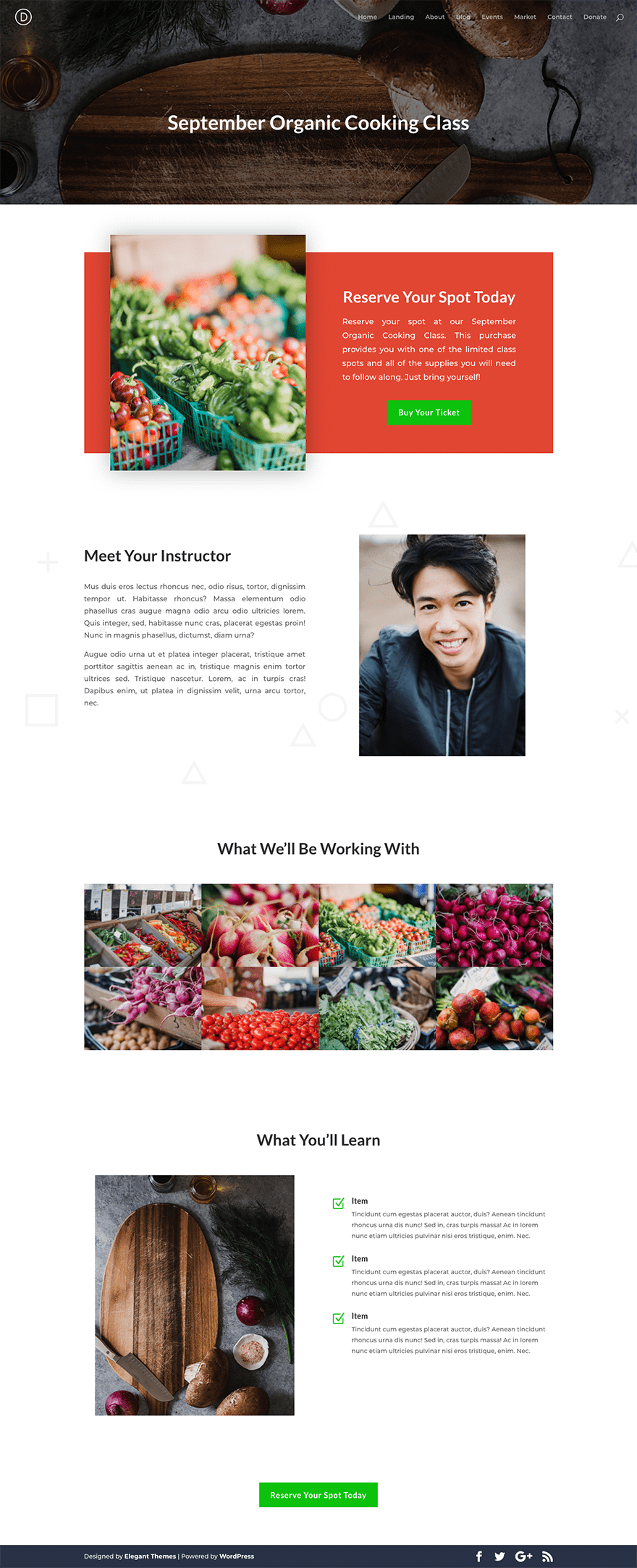
Esta página personalizada de listado/registro de eventos le permitirá presentar su evento de una manera totalmente personalizada que brinde la experiencia que desea que tengan quienes interactúan con su organización.
Bastante ordenado, ¿verdad?
¡Aquí le mostramos cómo crearlo usted mismo!
Preparación de sus activos de diseño
El activo principal que debe seguir junto con este tutorial es nuestro nuevo (gratis) paquete de diseño de Farmers Market . Siga las instrucciones en esa publicación para descargarlo e instalarlo. Entonces, recomiendo encarecidamente seguir los pasos descritos en esta publicación para llevar su sitio al siguiente nivel.
También querrá descargar la carpeta de activos de imagen de la publicación del paquete de diseño de Farmers Market. Se encuentra en la parte inferior de la publicación. Hay una imagen allí que no está en el paquete de diseño en sí y que querremos usar llamada Farmers-Market-22.jpg . He cambiado el tamaño de esta imagen de su tamaño de resolución completa de 2496 px por 1665 px a 1200 px por 800 px.
La única imagen que estoy usando que no está incluida en el paquete de diseño de Farmers Market o en los recursos de imagen es una imagen de retrato de 600 px por 800 px para la sección «Conozca a su instructor» del diseño. Entonces, cuando siga, deberá proporcionar su propia imagen para esta sección.
(O tome el que usé de nuestro Travel Layout Pack lanzado anteriormente ).
Cómo crear listas de eventos personalizadas y páginas de registro con Divi y WooCommerce
Suscríbete a nuestro canal de Youtube
Creación de una página de registro de eventos personalizada en Divi
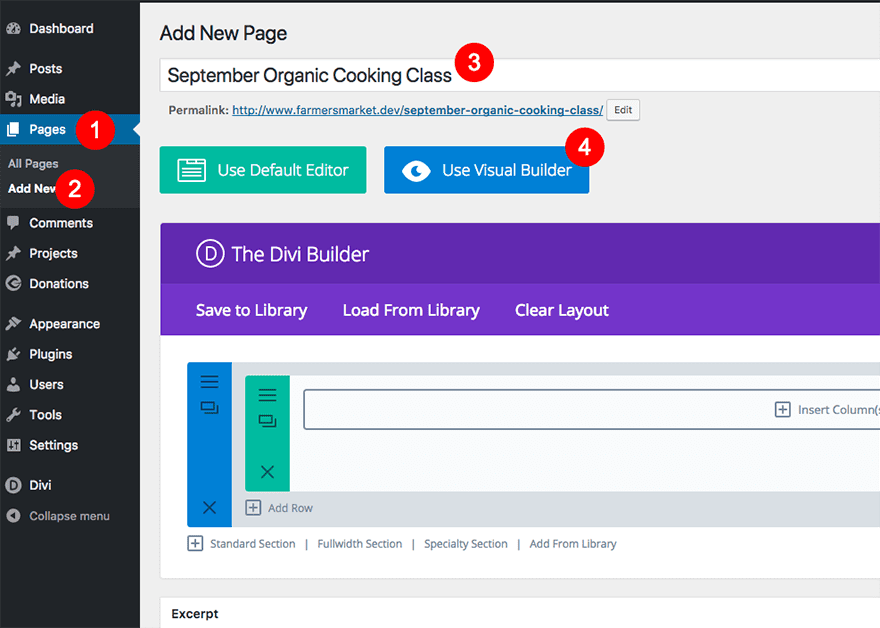
Lo primero es lo primero, creemos una nueva página yendo a Páginas> Agregar nuevo en el administrador de WordPress. El evento de nuestra página de listados para el que voy a crear una página de registro es la clase de cocina orgánica que se supone que tendrá lugar en el mes de septiembre. Así que llamaré a mi nueva página “Clase de Cocina Orgánica de Septiembre”. Luego, debemos hacer clic en el botón morado Usar Divi Builder.

Ahora podemos mover las cosas a la interfaz del sitio web para nuestro trabajo de diseño haciendo clic en el botón azul que dice Usar Visual Builder.

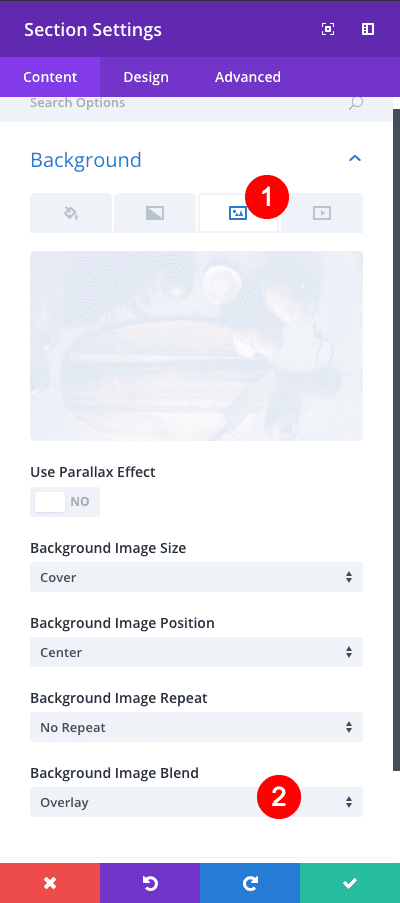
Para comenzar, haga clic en el icono de engranaje azul para abrir la configuración de su sección. Debajo del fondo, haga clic en la pestaña de la imagen y agregue nuestra imagen de granjeros-mercado-22.jpg redimensionada. Luego, configure la Mezcla de imagen de fondo en Superposición.

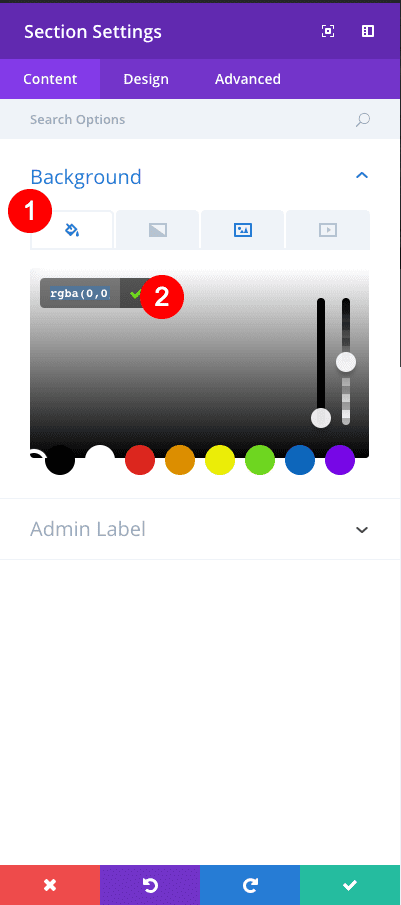
Luego, aún en la configuración de fondo, salta a la pestaña de color y configura el color de fondo en rgba (0,0,0,0.47). Guarde su configuración.
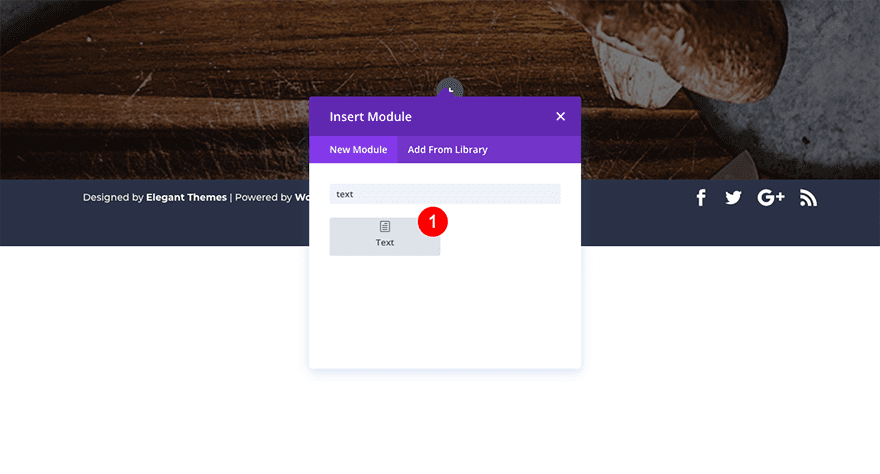
A continuación, es hora de agregar el título de nuestra página. haga clic en el ícono verde más en el medio de la fila verde (no en la parte inferior) para seleccionar sus preferencias de columna para esta fila. Elija una sola columna. A continuación, se le pedirá que inserte un módulo. Inserta un módulo de texto.

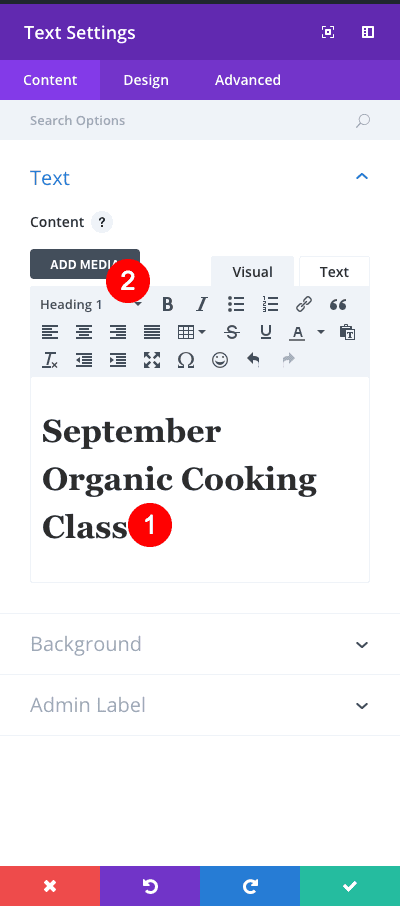
Ingrese el texto «Clase de cocina orgánica de septiembre» y establezca su estilo de párrafo en h1.

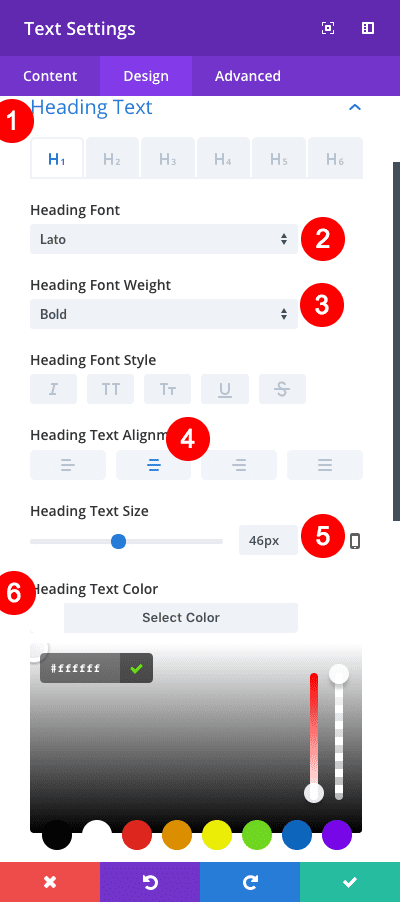
Luego salte a la pestaña de diseño de su módulo de texto y abra la configuración de diseño para Texto de encabezado. Configure los siguientes ajustes:
Fuente del encabezado: Lato
Peso de la fuente del encabezado: Negrita
Alineación del texto del título: Centro
Tamaño del texto del encabezado: 46 px
Color del texto del título: #ffffff

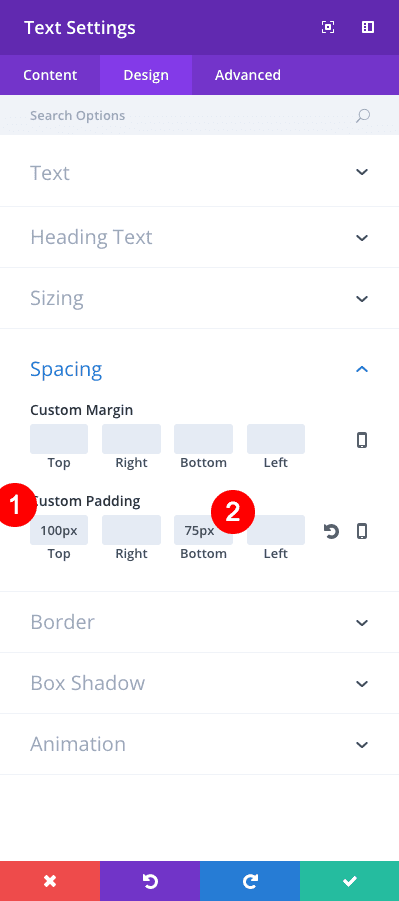
A continuación, desplácese hacia abajo hasta las opciones de Espaciado. Configure los siguientes ajustes.
Acolchado superior: 100px
Acolchado inferior: 75px

Guarde esta configuración y luego cree una nueva sección normal (azul). Seleccione la opción de dos columnas iguales para su fila. En la columna de la izquierda, agregue un módulo de imagen. La imagen que usé se llama produce-14.jpg y ya debería estar en su biblioteca de medios ya que está usando el paquete de diseño de Farmers Market.
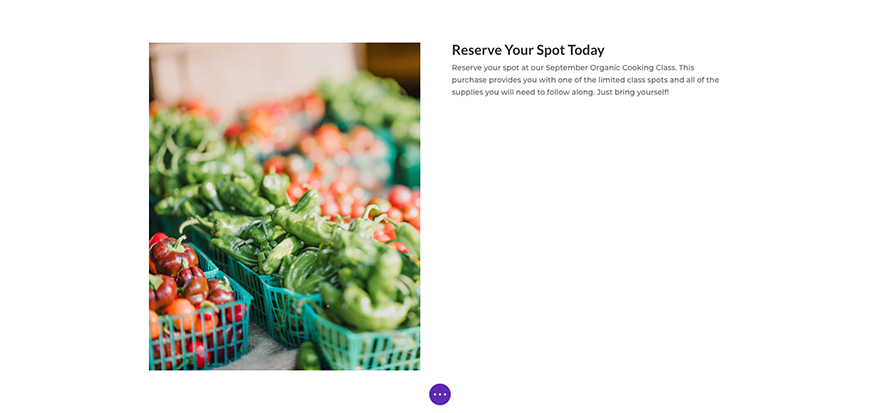
En la columna de la segunda fila, agregue un módulo de texto. Escribe el siguiente texto:
“Reserva tu lugar hoy
Reserve su lugar en nuestra clase de cocina orgánica de septiembre. Esta compra le brinda uno de los lugares de clase limitados y todos los suministros que necesitará para seguir. ¡Solo tráete a ti mismo!”
Establezca el texto «Reserve su lugar hoy» en h2 usando sus estilos de párrafo. Guarde su configuración. Ahora debería tener una sección/fila que se vea así.

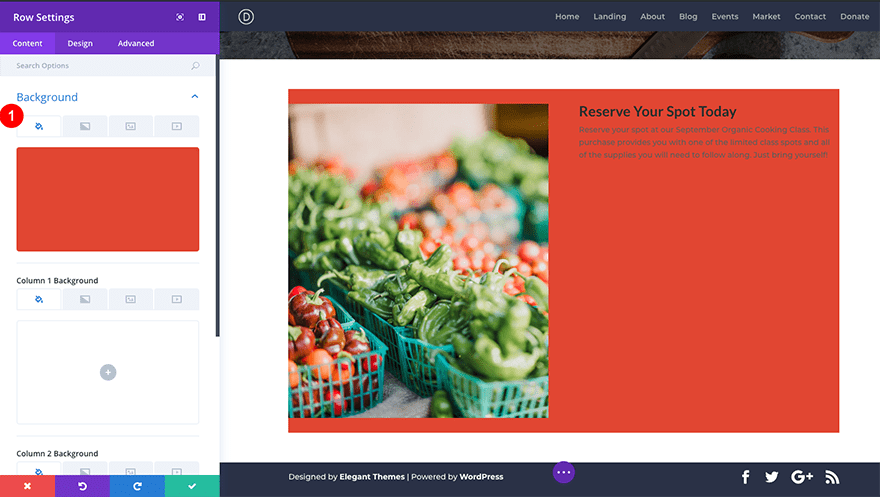
¡Ahora es el momento de personalizar! Comencemos con la fila. Queremos que se destaque ya que esta es la principal llamada a la acción de nuestra página de registro. Establezca el color de fondo de la fila en #e55039.

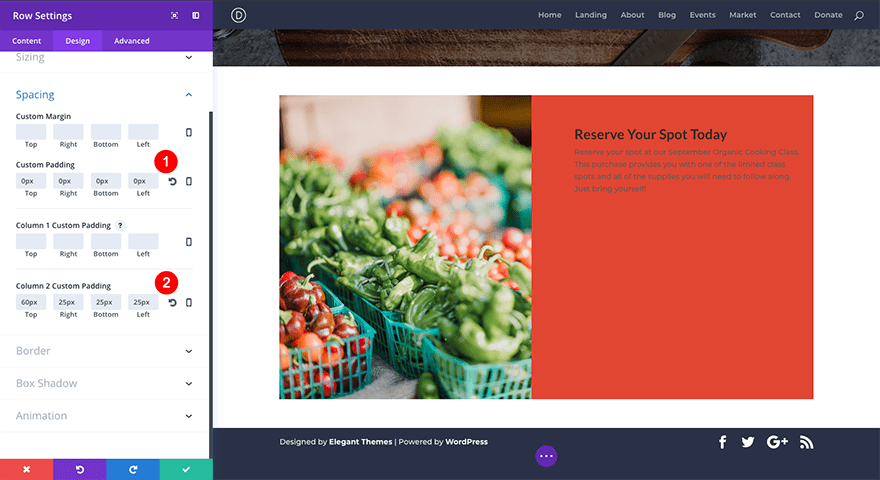
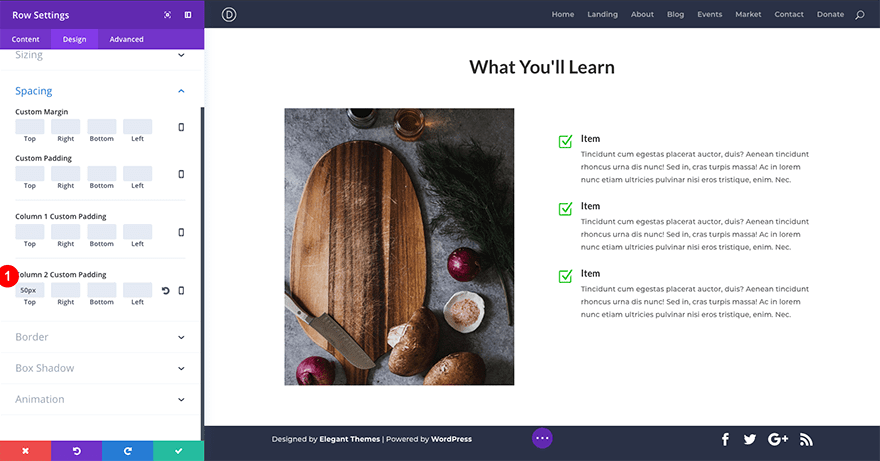
Ahora saltemos a la pestaña de diseño de nuestra fila. Abra las opciones de Espaciado y configure los siguientes ajustes:
Relleno personalizado: 0px para todas las opciones.
Columna 2 Relleno personalizado:
Superior: 60px
Derecha: 25px
Abajo: 25px
Izquierda: 25px
Guardar ajustes.

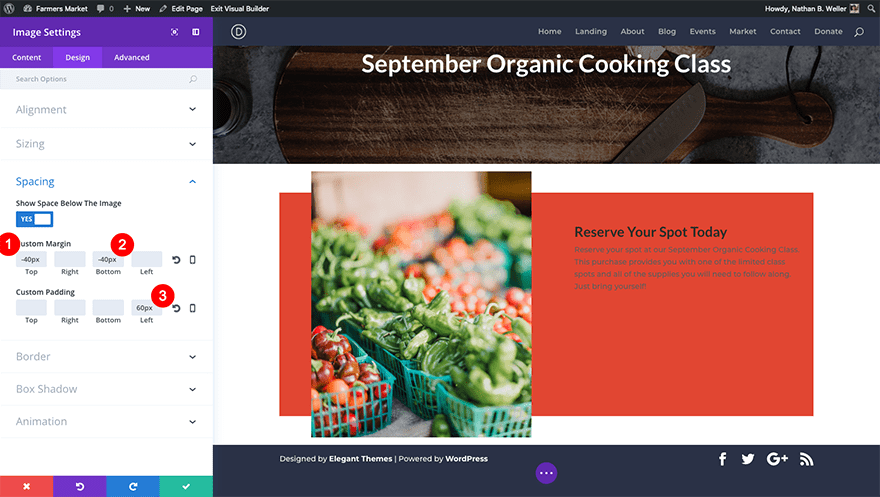
Ahora abra la configuración de diseño del módulo de imagen. En Tamaño, elija Sí en Forzar ancho completo. En Espaciado configure los siguientes ajustes.
Margen personalizado:
Superior: -40px
Abajo: -40px
Acolchado personalizado:
Izquierda: 60px

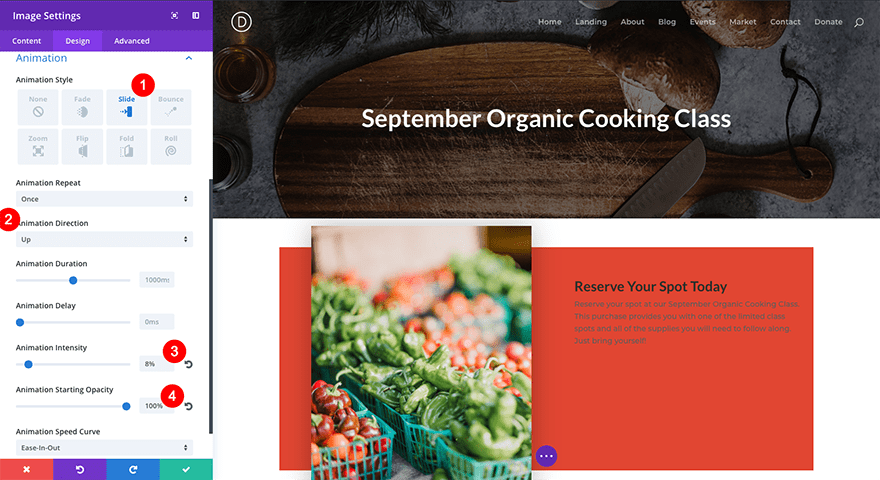
Por último, vaya a la configuración de Diseño de animación y configure estos ajustes.
Estilo de animación: Diapositiva
Dirección de animación: Arriba
Intensidad de animación: 8%
Opacidad inicial de animación: 100%
Guardar ajustes.

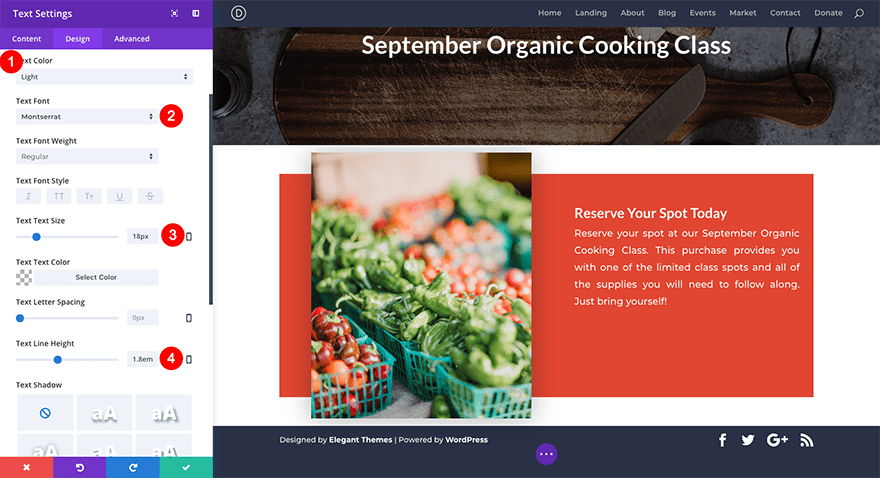
Ahora es el momento de trabajar en nuestra columna de la segunda fila. Comenzando con el módulo de texto que ya está allí. Abra la configuración del módulo de texto y vaya a la pestaña de diseño. Debajo del Texto configure los siguientes ajustes.
Color del texto: Claro
Fuente del texto: Montserrat
Texto Tamaño del texto: 18px
Altura de la línea de texto: 1,8 em
Orientación del texto: Justificado
(Para configurar la Orientación del texto, desplácese hacia abajo más allá de la configuración de Sombra del texto).

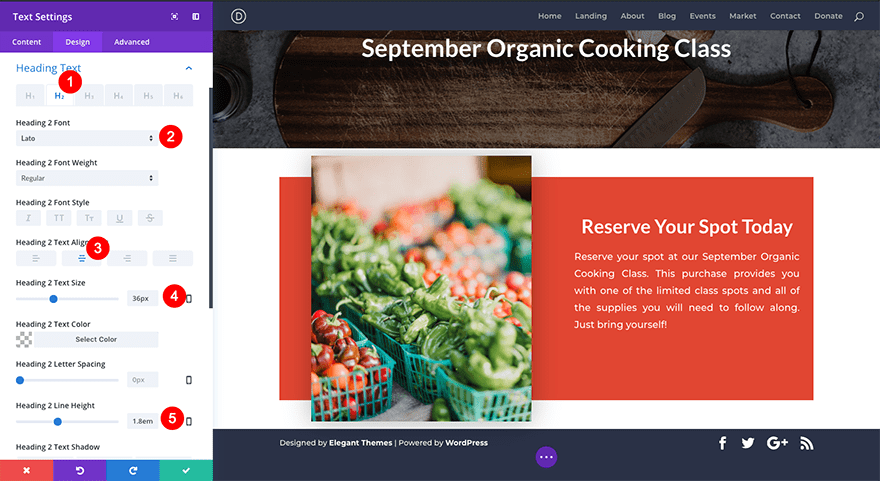
En la configuración de diseño de Texto de encabezado, aplique lo siguiente a los estilos de encabezado h2.
Encabezado 2 Fuente: Lato
Encabezado 2 Alineación de texto: Centro
Encabezado 2 Tamaño del texto: 36px
Encabezado 2 Altura de línea: 1,8 em

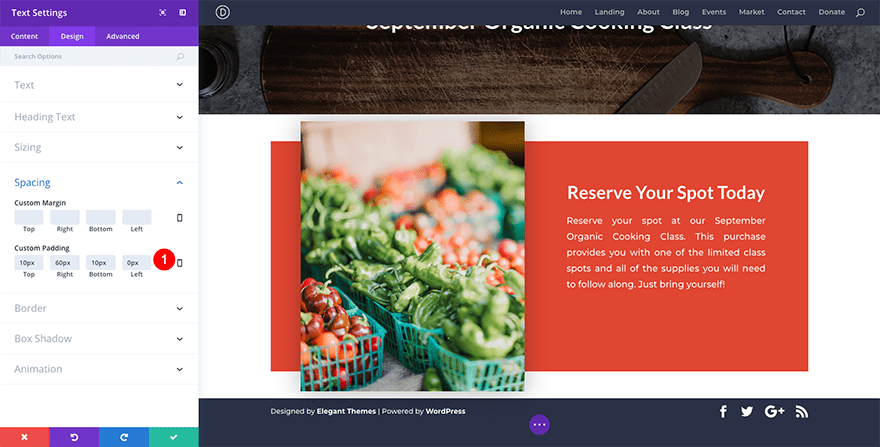
A continuación, en Espaciado, aplique la siguiente configuración.
Acolchado personalizado:
Superior: 10px
Derecha: 60px
Abajo: 10px
Izquierda: 0px

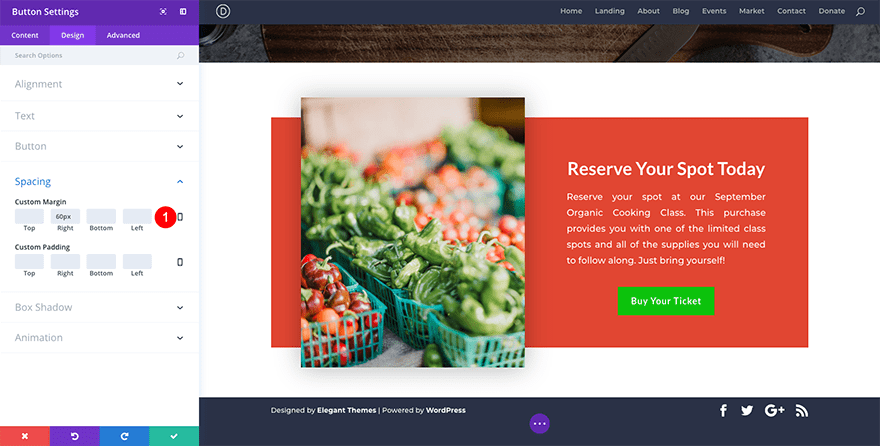
Ahora necesitamos agregar nuestro botón. Debajo del módulo de texto que acabamos de diseñar, agregue un nuevo módulo de botón haciendo clic en el ícono gris más que flota en la parte inferior del módulo de texto. Ingrese «Compre su boleto» como el texto del botón y vaya directamente a la pestaña de configuración de diseño.
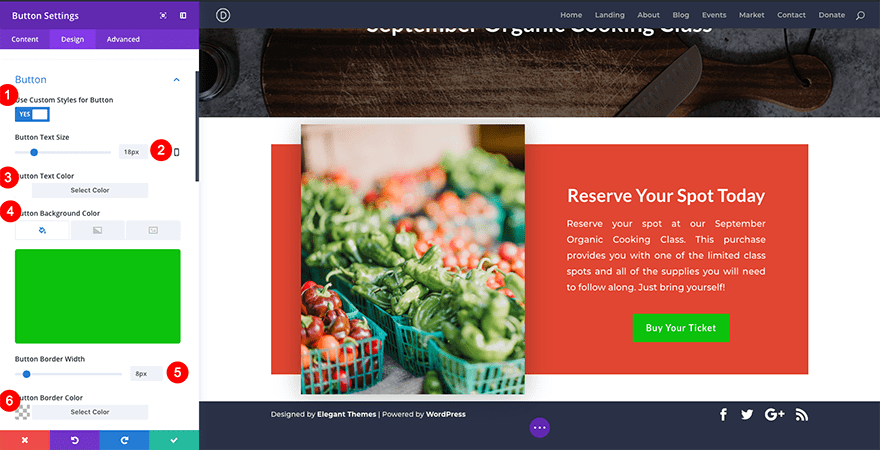
Establezca la alineación de su botón al centro. Luego, desplácese hacia abajo a las opciones de Botón y elija Usar estilos de botón personalizados para el botón. Aplique esta configuración a su botón.
Tamaño del texto del botón: 18px
Color del texto del botón: #ffffff
Color de fondo del botón: #07c907
Ancho del borde del botón: 8px
Color del borde del botón: rgba(0,0,0,0)

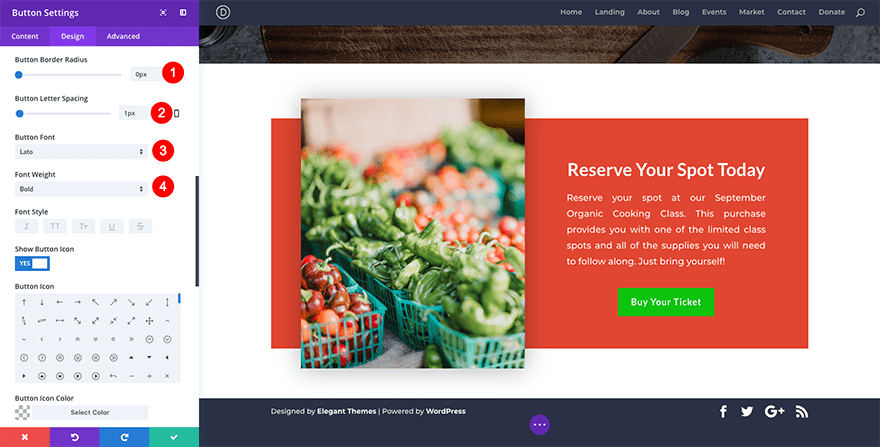
Continúe aplicando esta configuración de botones personalizados.
Radio del borde del botón: 0px
Espaciado entre letras de botones: 1 px
Fuente del botón: Lato
Peso de fuente: Negrita

A continuación, baje la configuración de la pestaña Diseño del botón hasta Espaciado. Aplicar estos ajustes.
Margen derecho personalizado: 60px
Guardar ajustes.

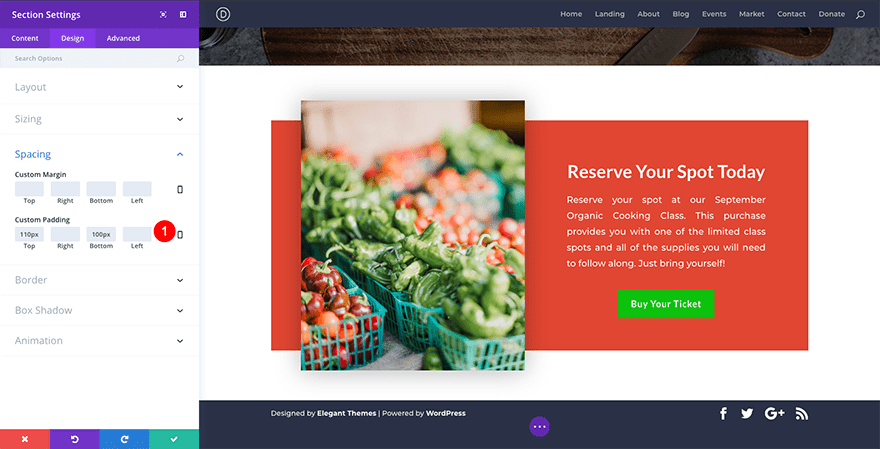
Su llamado a la acción principal ahora está completo, pero la configuración que hemos configurado para él ha dejado la sección un poco apretada. Volvamos a la configuración de nuestra sección y agreguemos lo siguiente a nuestras opciones de Espaciado.
Acolchado personalizado:
Superior: 110px
Abajo: 100px
Guardar ajustes.

Ahora podemos pasar a la siguiente sección. Agregue otra sección azul regular y elija una fila de dos columnas nuevamente. En la primera columna de la izquierda, inserte un módulo de texto.
Agrega el siguiente texto:
“Conozca a su Instructor
Mus duis eros lectus rhoncus nec, odio risus, tortor, dignissim tempor ut. Habitasse roncus? Massa elementum odio phasellus cras augue magna odio arcu odio ultricies lorem. Quis entero, sed, habitasse nunc cras, placerat egestas proin! Nunc in magnis phasellus, dictumst, diam urna?
Augue odio urna ut et platea entero placerat, tristique amet porttitor sagittis aenean ac in, tristique magnis enim tortor ultrices sed. Tristique nascetur. Lorem, ac in turpis cras! Dapibus enim, ut platea in dignissim velit, urna arcu tortor, nec.”
Establezca la línea «Conozca a su instructor» en la parte superior en un h2. Luego vaya a la configuración de diseño del módulo de texto.
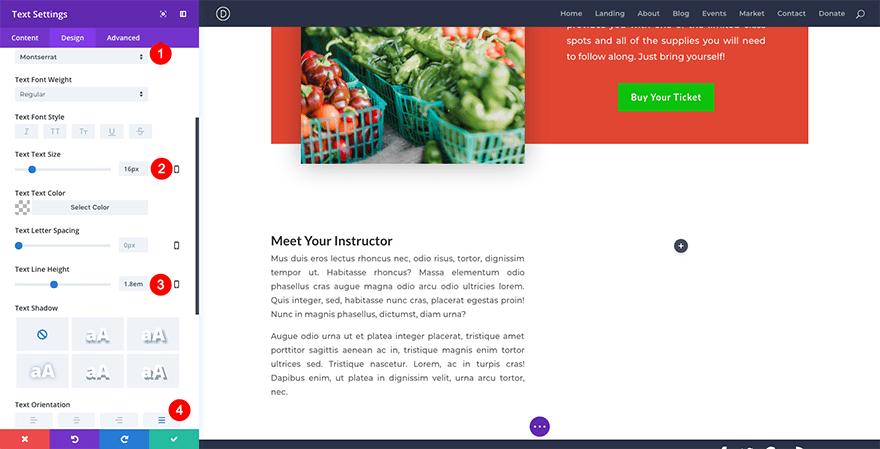
En las opciones de diseño de texto, configure los siguientes ajustes:
Fuente del texto: Montserrat
Texto Tamaño del texto: 16px
Altura de la línea de texto: 1,8 em
Orientación del texto: Justificado

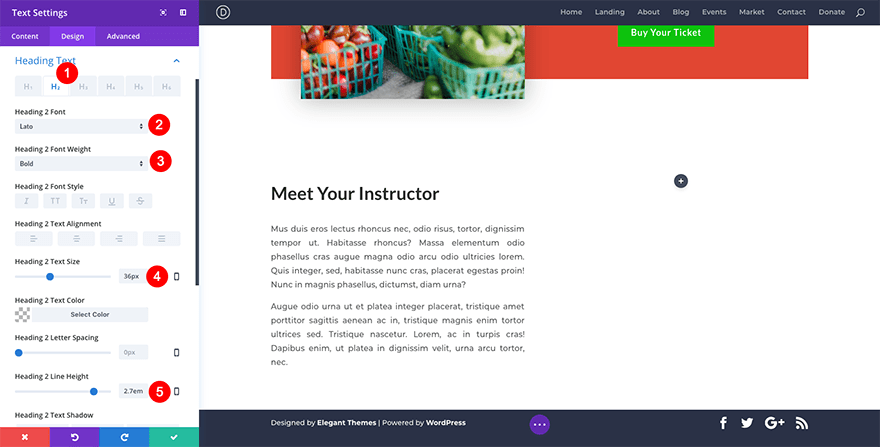
A continuación, vaya a la configuración de diseño de Texto de encabezado y configure lo siguiente para su texto h2.
Título 2 fuente: Lato
Encabezado 2 Peso de fuente: Negrita
Encabezado 2 Tamaño del texto: 36px
Encabezado 2 Altura de línea: 2,7 em
Guardar ajustes.

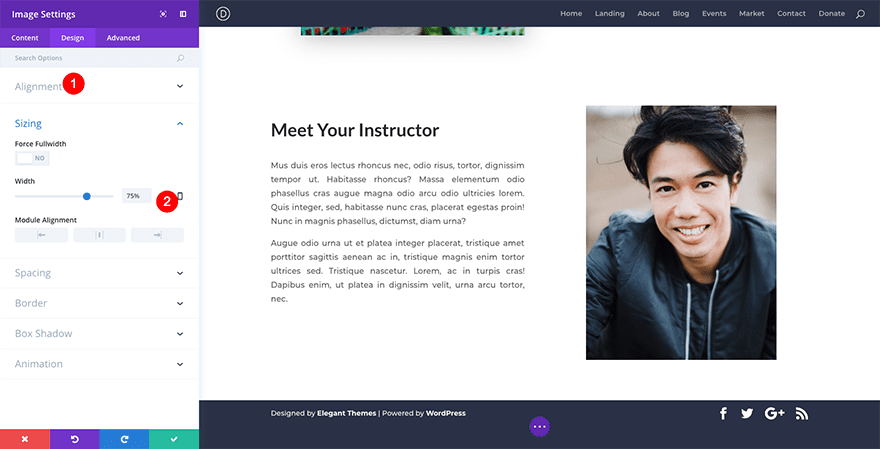
Ahora es el momento de agregar nuestra imagen de retrato en la segunda columna de nuestra nueva fila. Agregue un módulo de imagen, seleccione su imagen de retrato y configure los siguientes ajustes de diseño.
Alineación: Centro
Ancho de talla: 75%
Guardar ajustes.

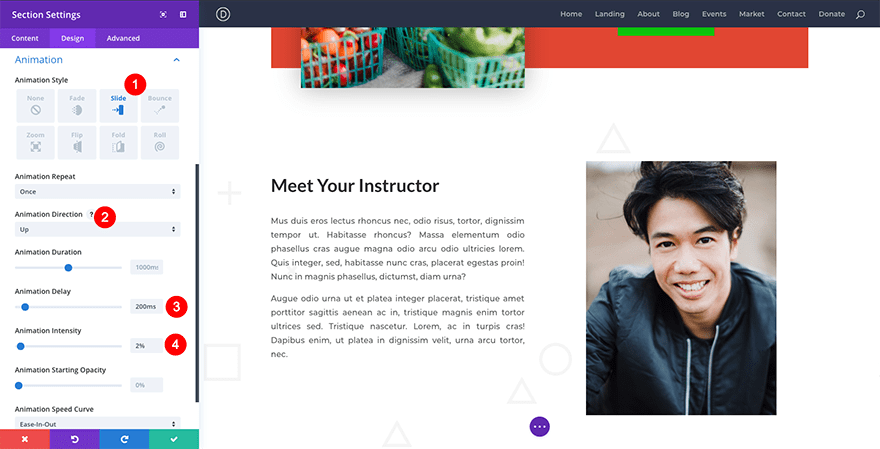
Ok, casi hemos terminado con esta sección. Solo tenemos que dar algunos toques finales a la configuración de la sección. Haga clic en el icono de engranaje azul y, debajo del fondo, seleccione las opciones de imagen. Agrega la imagen llamada background-texture.png. Luego, vaya a la pestaña Diseño y configure los siguientes ajustes:
Espaciado:
Superior: 60px
Abajo: 60px
Animación:
Estilo de animación: Diapositiva
Dirección de animación: Arriba
Retardo de animación: 200ms
Intensidad de animación: 2%
Guardar ajustes.

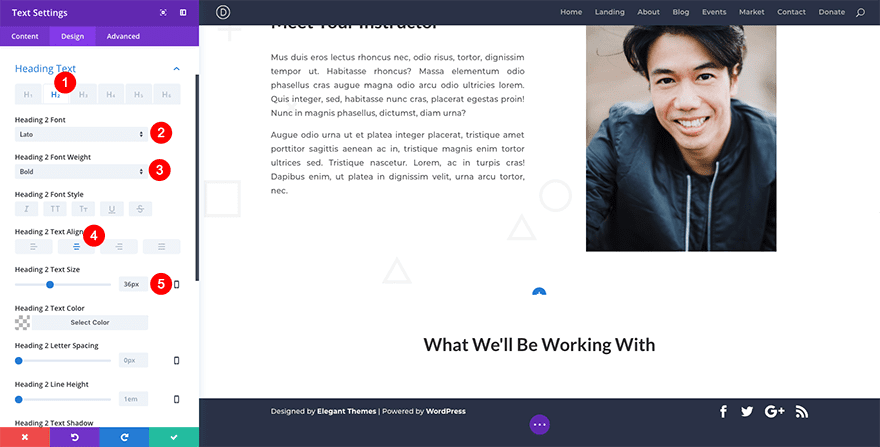
Ok, nos quedan dos secciones. Agregue otra sección regular azul, esta vez con una fila de una sola columna. Agregue un módulo de texto a su fila y escriba «Con qué trabajaremos» en él. Establezca el texto en un h2 y salte a la pestaña de diseño. Configure los siguientes ajustes en Texto de encabezado (h2, por supuesto).
Encabezado 2 Fuente: Lato
Encabezado 2 Peso de fuente: Negrita
Encabezado 2 Alineación de texto: Centro
Título 2 Tamaño del texto: 36
Guardar ajustes.

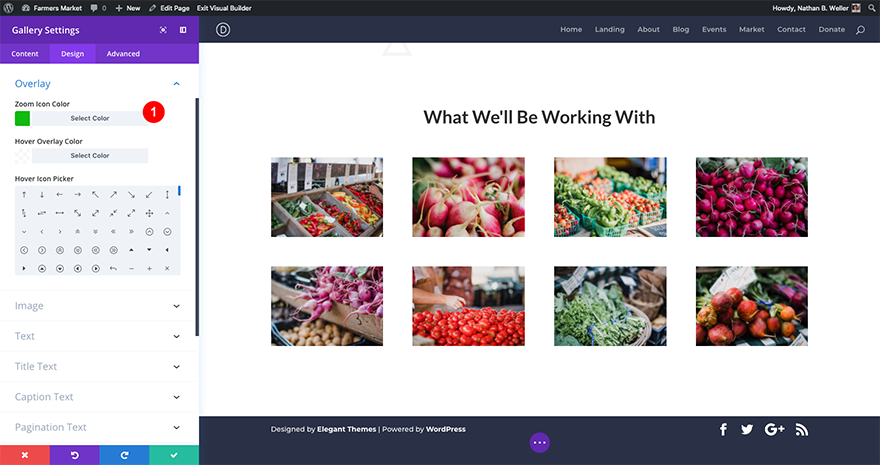
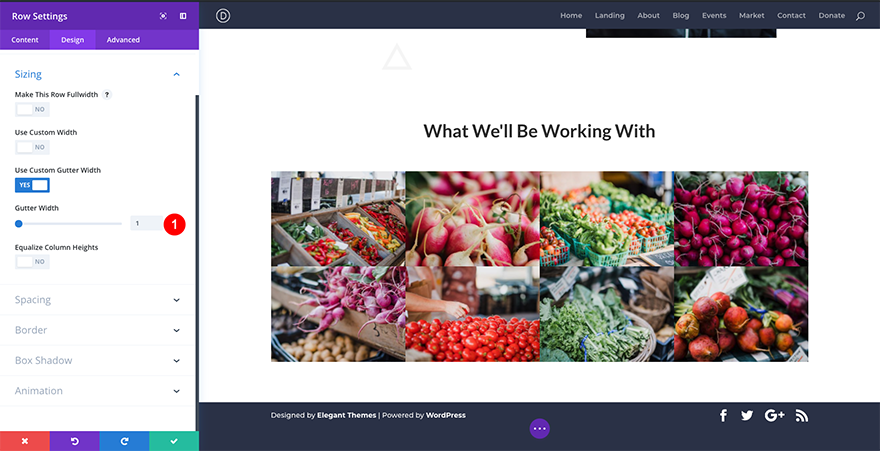
Agregue otra fila de una sola columna directamente debajo de la que acabamos de terminar de trabajar. Esta vez, añádele un módulo de galería. Cambie su número de imagen a 8 y seleccione ocho imágenes de su galería de medios. Debajo de los elementos, desactive ambas opciones para que no se muestren títulos, subtítulos o paginación.
A continuación, vaya a la pestaña de diseño y cambie el color de superposición a #0DC20D. Guarde su configuración.

Ahora abra la configuración de fila del módulo de la galería. Vaya a la pestaña de diseño y, en Espaciado, establezca el ancho de la canaleta en 1. Guarde la configuración.

Por último, abre la pestaña de diseño de esta sección y, debajo del espaciado, dale a toda la sección un relleno superior de 80 px. Luego crea una nueva sección regular azul. Esta será la sección final de la página.
Agregue una nueva fila de una sola columna. Sin embargo, en lugar de insertar un módulo en blanco, copie el módulo de texto de la sección anterior (el que dice «Con qué trabajaremos»). Puede hacerlo haciendo clic derecho sobre él y seleccionando Copiar módulo. Pégalo en tu nueva fila.
Haga clic directamente en el texto y reemplácelo con «Lo que aprenderá».
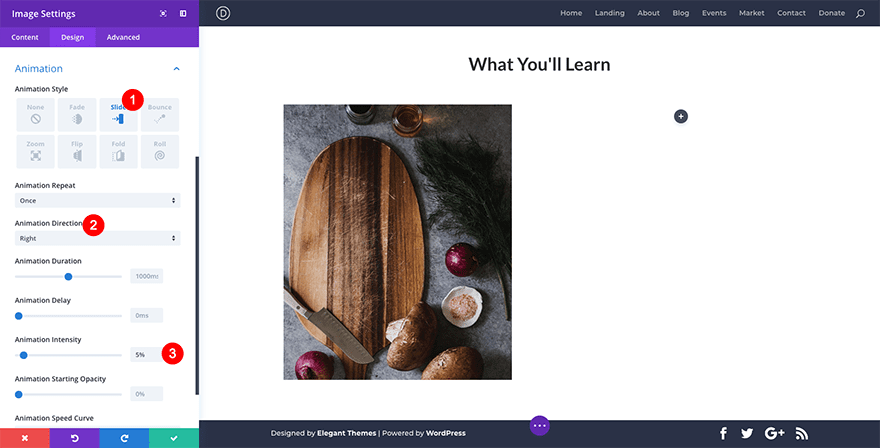
Agregue una nueva fila de dos columnas debajo de su nuevo texto. En la columna de la izquierda, agregue un módulo de imagen. Seleccione la imagen de la tabla de cortar orientada verticalmente de su biblioteca de medios.
En la pestaña de diseño del módulo de imagen, establezca la Alineación al centro y el Tamaño al 90%. Luego, aplique la siguiente configuración a la sección Animación.
Estilo de animación: Diapositiva
Dirección de animación: Derecha
Intensidad de animación: 5%
Guardar ajustes.

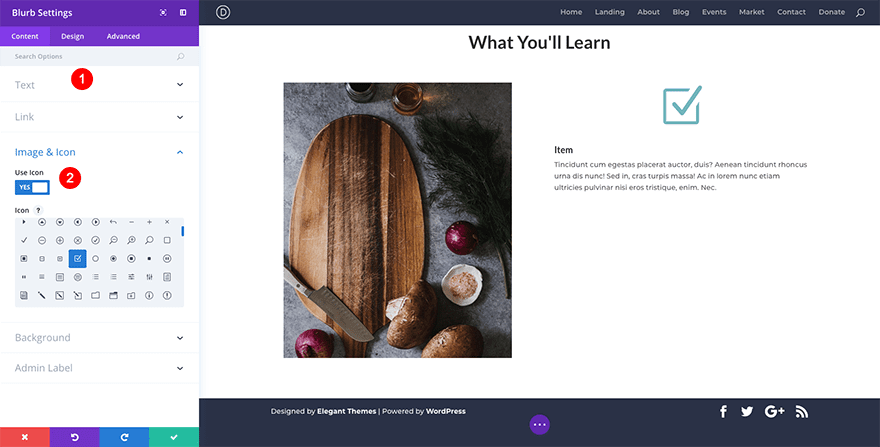
En la columna de la derecha, agregue un módulo de propaganda. En la configuración de contenido, agregue su título y texto descriptivo. Luego, asegúrese de activar su ícono en Imagen e ícono. Elegí usar el icono de marca de verificación.

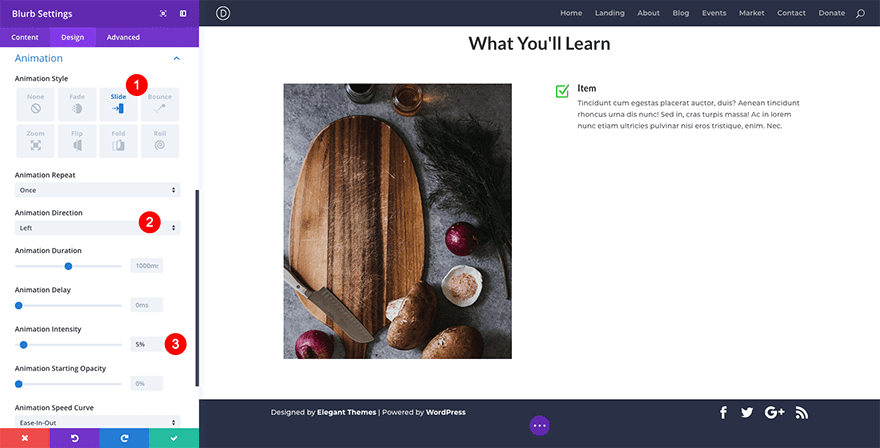
En la pestaña de diseño del módulo de publicidad en Imagen e ícono, cambie el Color del ícono a #07c907 y la Ubicación de la imagen/ícono a la izquierda. En Texto del cuerpo, establezca la altura de la línea en 1,8 em. Luego, desplácese hacia abajo hasta las opciones de Animación y aplique la siguiente configuración.
Estilo de animación: Diapositiva
Dirección de animación: Izquierda
Intensidad de animación: 5%
Guardar ajustes.

A continuación, copie y pegue su propaganda dos veces. Puede cambiar el contenido, pero esto llevará la configuración de su diseño mucho más fácilmente que recrear cada propaganda.
Tenemos una fila más para agregar, pero antes de hacerlo, agreguemos un poco de relleno a la fila de dos columnas en la que hemos estado trabajando. Abra la configuración de la fila. Vaya a la pestaña Diseño y, en Espaciado, agregue 50 px solo en la parte superior de la columna 2.

El último elemento de diseño que debemos agregar a nuestra página es un botón de llamada a la acción final. Como ya tenemos un botón para esto en la parte superior de la página, será fácil.
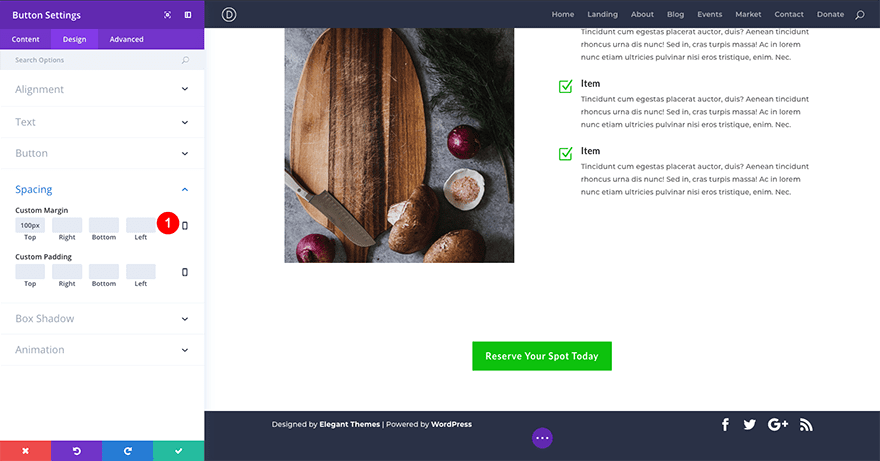
Agregue una nueva fila de una sola columna. Sin embargo, en lugar de agregarle un nuevo módulo de botón, copie el botón que creamos anteriormente y péguelo aquí. Luego, abra la configuración del botón.
Cambie el texto a «Reserve su lugar hoy». Luego ve a la pestaña Diseño. Debajo del espaciado, elimine el margen personalizado que ya existe y agregue 100 px del margen superior. Guarde su configuración.

Y por último, pero no menos importante, vaya a la configuración de diseño de su última sección y asigne a toda la sección 80 px de relleno superior y 60 px de relleno inferior. Guarde esos ajustes. Guarde la configuración de su página. Y salga del constructor visual.
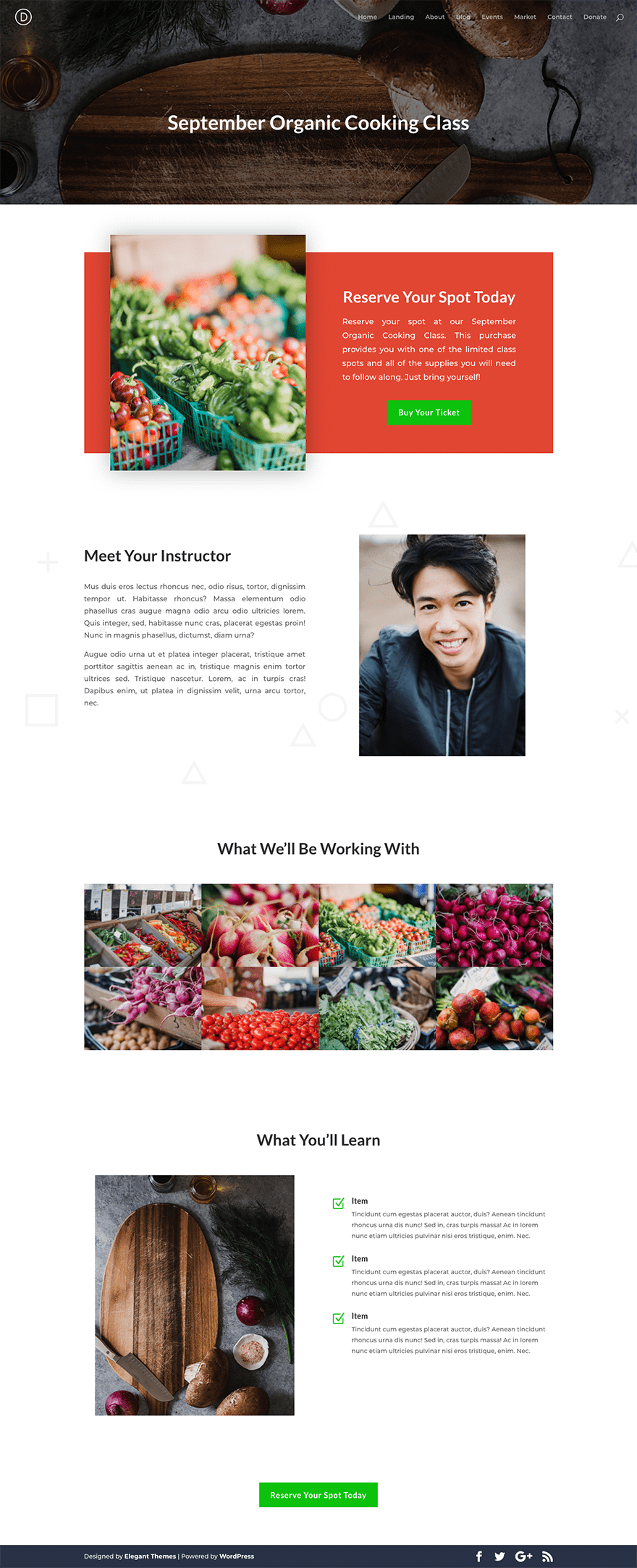
Tu diseño final debería verse así.

Conexión de su página de registro a un «boleto» de WooCommerce
En este punto, tenemos una bonita página de registro. ¡Pero no se conecta a nada! Podemos arreglar eso, por supuesto. Así es cómo.
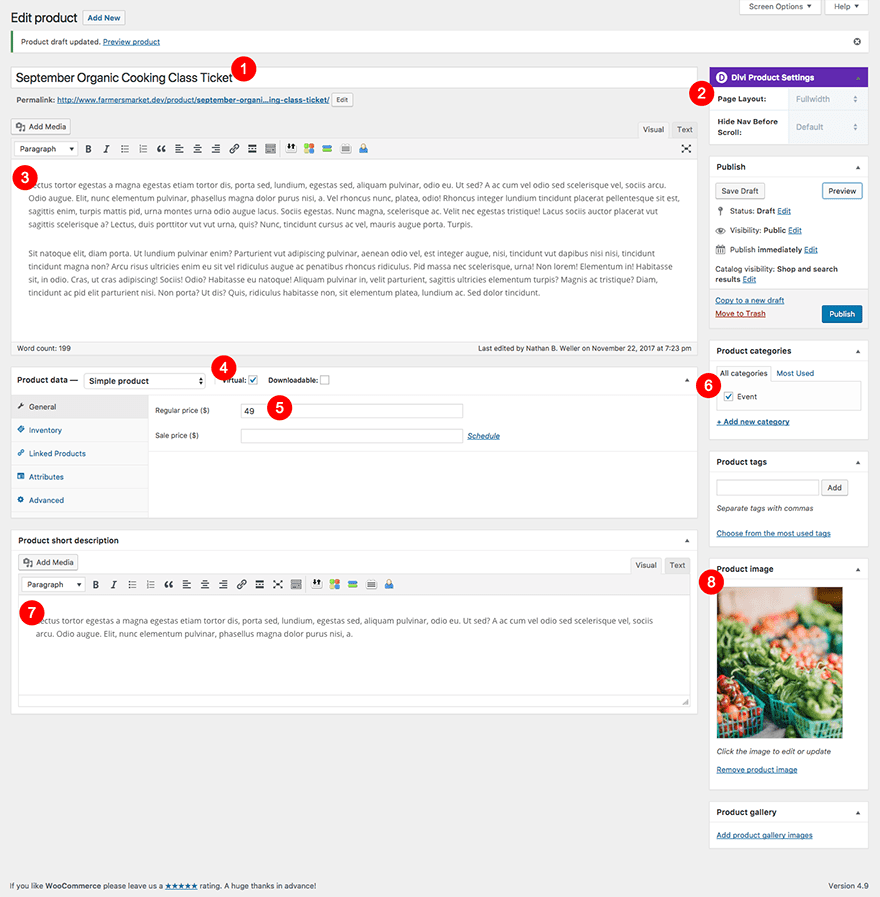
Vamos a crear un producto virtual en WooCommerce para vender nuestras entradas. Hay extensiones de emisión de boletos para WooCommerce, pero para nuestros propósitos esto funcionará igual de bien. Navegue en su administrador de WordPress a Complementos> Agregar nuevo . Busque WooCommerce e instálelo/actívelo. Siga el asistente de inicio. Cuando se le solicite al final, elija crear un nuevo producto.

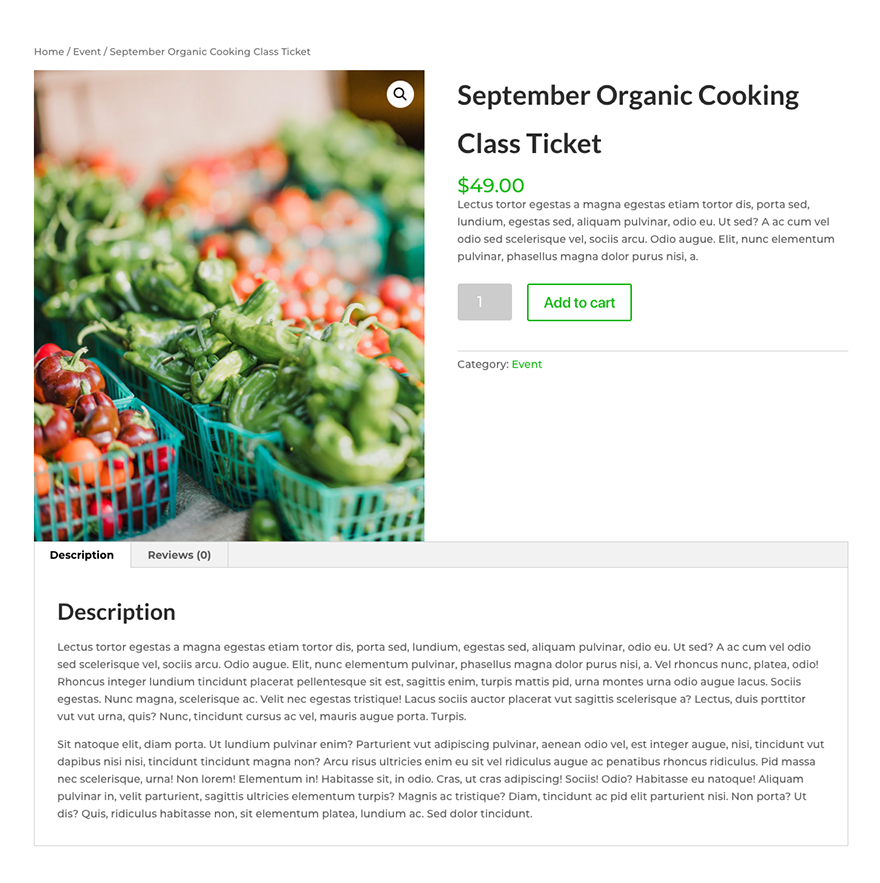
Agregue el título de su producto, cambie el diseño de su página a ancho completo, agregue la descripción completa de su producto, establezca su producto en virtual, establezca su precio, agregue una categoría de producto, ingrese una breve descripción del producto y luego agregue la imagen destacada de su producto. Obtenga una vista previa para asegurarse de que todo se muestre correctamente y luego publique su nuevo producto de «boleto».

Ahora puede vincular su nuevo producto a los botones que creamos anteriormente. Otro enlace que querrá asegurarse de establecer es el enlace «Información de registro» en la página de eventos a su nueva página de registro.
Pensamiento final
Lanzar un gran evento es mucho trabajo. Así que, a mi manera de pensar, si ya estás trabajando mucho para ponerlo, también podrías hacer un esfuerzo adicional al presentarlo al público. Ahí es donde una solución como esta es perfecta. ¡Espero que te haya resultado útil y que tu próximo gran evento sea todo un éxito! Si tiene alguna pregunta sobre la ejecución o las herramientas utilizadas anteriormente, no dude en dejarlas en los comentarios a continuación.