
Bienvenido a la publicación 3 de 5 en nuestra miniserie Cómo crear impresionantes diseños de cuadrícula con el módulo de video de Divi. En esta serie, lo guiaremos a través de cómo crear increíbles diseños de cuadrícula desde cero utilizando Divi Visual Builder . Y si te preocupa que esto sea demasiado complicado, ¡piénsalo de nuevo! Todos estos diseños se pueden crear y diseñar utilizando Visual Builder sin código adicional.
¡Bienvenidos a la parte 3 de la serie! Tengo la sensación de que este te sorprenderá un poco. Hoy, le mostraré cómo usar degradados y colores de fondo semitransparentes para crear múltiples variaciones de color de borde. Al final, le mostraré cómo puede cambiar completamente el esquema de color con solo unos pocos clics. Este diseño se compone de una combinación de dos filas de estructura de columnas de ¼ ½ ¼ y una fila de estructura de columnas de ¼ ¼ ¼ ¼.
Voy a usar el módulo de video para agregar los videos y el módulo de propaganda para que sirva como una sección de título y descripción en el medio de la cuadrícula. Como todos los diseños de esta serie, este también es fácil de implementar usando Divi.


El concepto y la inspiración
En realidad, la idea del diseño original provino del popular sitio giphy.com por la forma en que muestra un gif destacado más grande en la columna central rodeado de gifs más pequeños. Pensé que esta idea funcionaría bien para un diseño de cuadrícula de video, ya que esto le permitiría presentar un video más grande con los otros videos que lo rodean. Sin embargo, no me importaba el estilo de mampostería de las imágenes giphy circundantes, así que para esta publicación, opté por el enfoque de columna uniforme para hacer que todo sea más simétrico.
Además del diseño, quería explorar un poco más las capacidades de fondo semitransparente de Divi para crear algo único.
Empecemos.
Implementando el diseño con Divi
Primero, agregue una sección regular con una estructura de ¼ ½ ¼ (dos columnas).

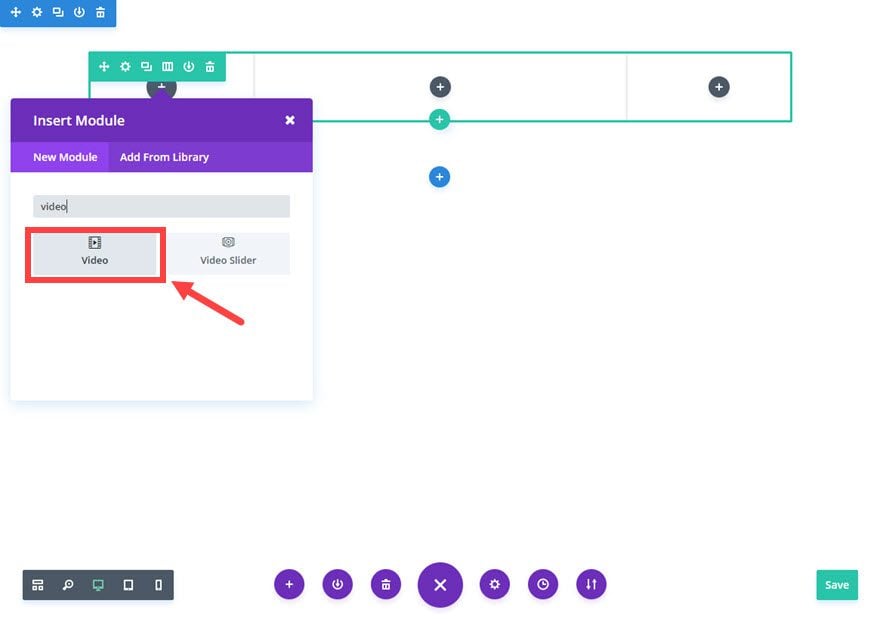
A continuación, agregue un módulo de video a la primera columna.

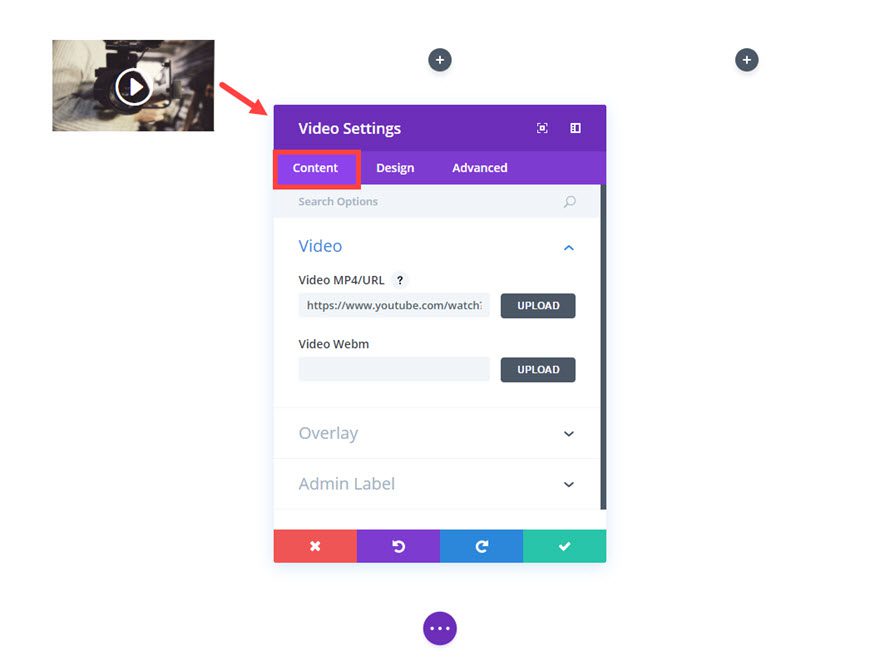
Actualice la configuración de video de la siguiente manera:
Opciones de contenido
Video MP4/URL: [ingrese la URL para el video]
URL de superposición de imagen: [cargue una imagen personalizada para su video o genere una automáticamente a partir del video]

Guardar ajustes
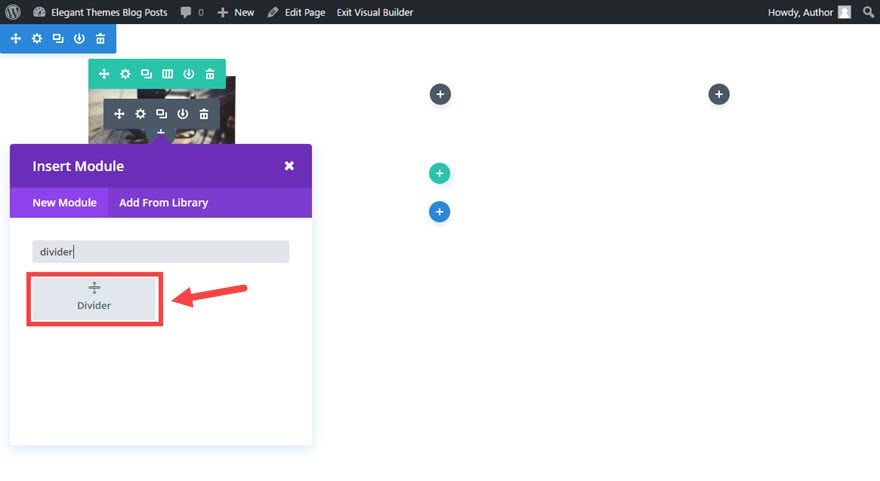
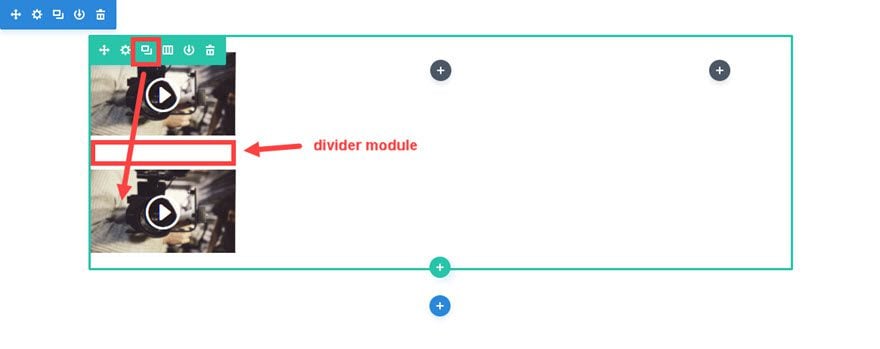
Luego agregue un módulo divisor directamente debajo del módulo de video.

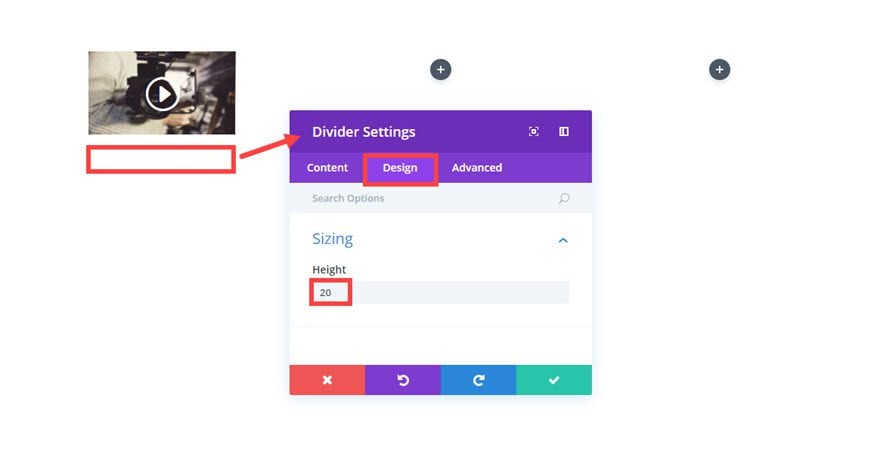
En los Ajustes del divisor, bajo el

Ahora que vamos a agregar muchos videos, me resulta más fácil duplicar el módulo de video que acabo de crear y arrastrarlo a los lugares correctos. Luego puedo regresar y cambiar la URL del video y las imágenes de portada más tarde.
Primero, dupliquemos el módulo de video que acaba de crear y arrástrelo debajo del módulo divisor en la primera columna.

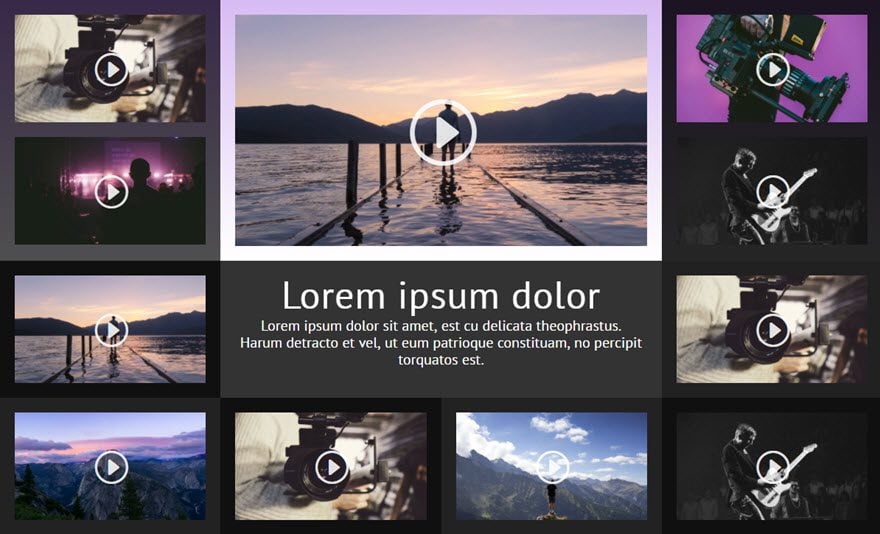
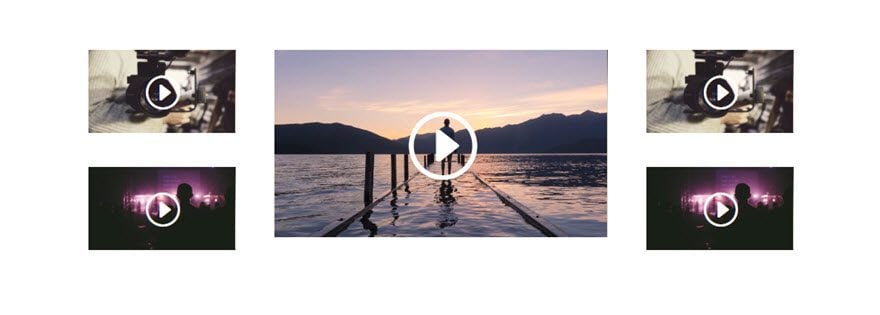
Después de eso, puede continuar duplicando los elementos de la primera columna (el video, el divisor y el video) y arrastrarlos a la columna del extremo derecho. Luego puede duplicar uno de los módulos de video y arrastrarlo a la columna central. Una vez que actualice todo el contenido del video, debería tener algo parecido a esto…

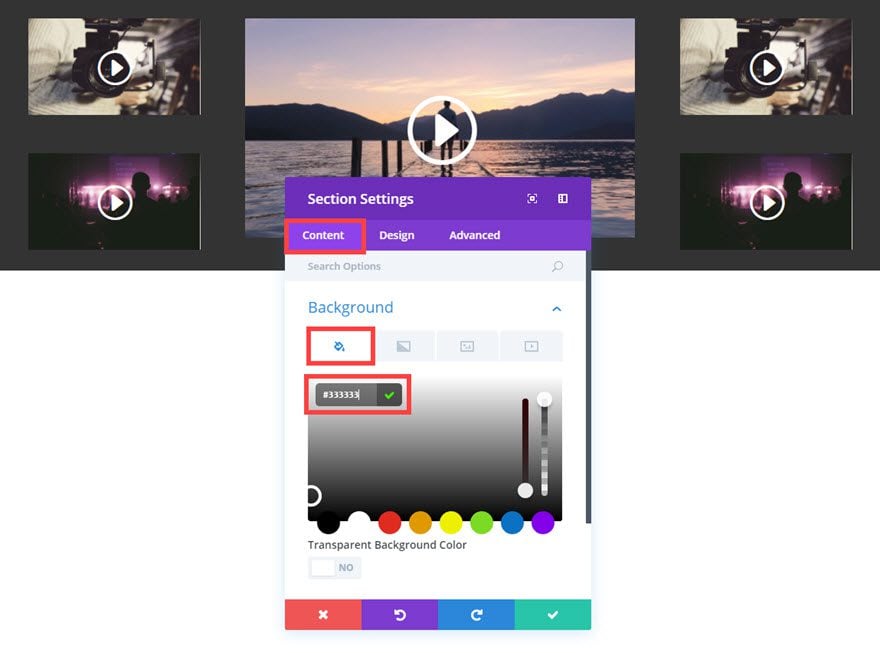
Antes de continuar, continúe y agregue su color de fondo a su sección y sus columnas de fila. Vaya a la configuración de la Sección (área azul) y actualice lo siguiente:
Opciones de contenido
Color de fondo: #333333

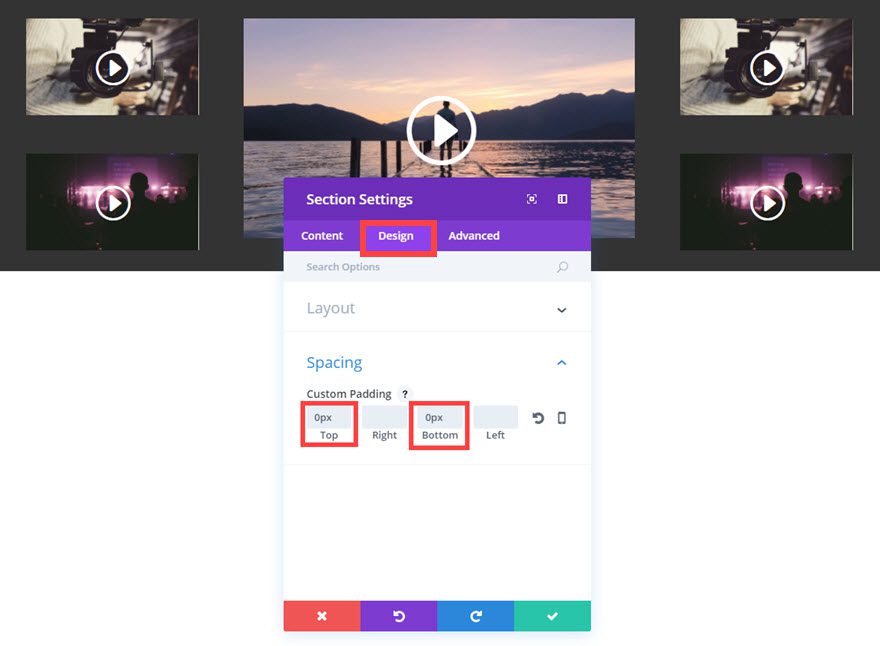
Opciones de diseño:
Relleno personalizado: 0px arriba, 0px abajo

Guardar ajustes
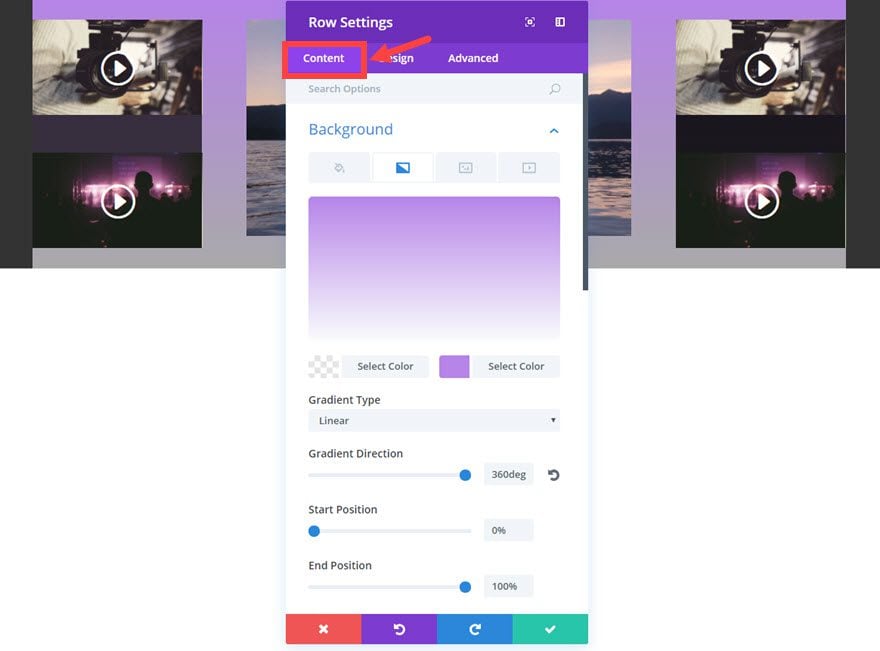
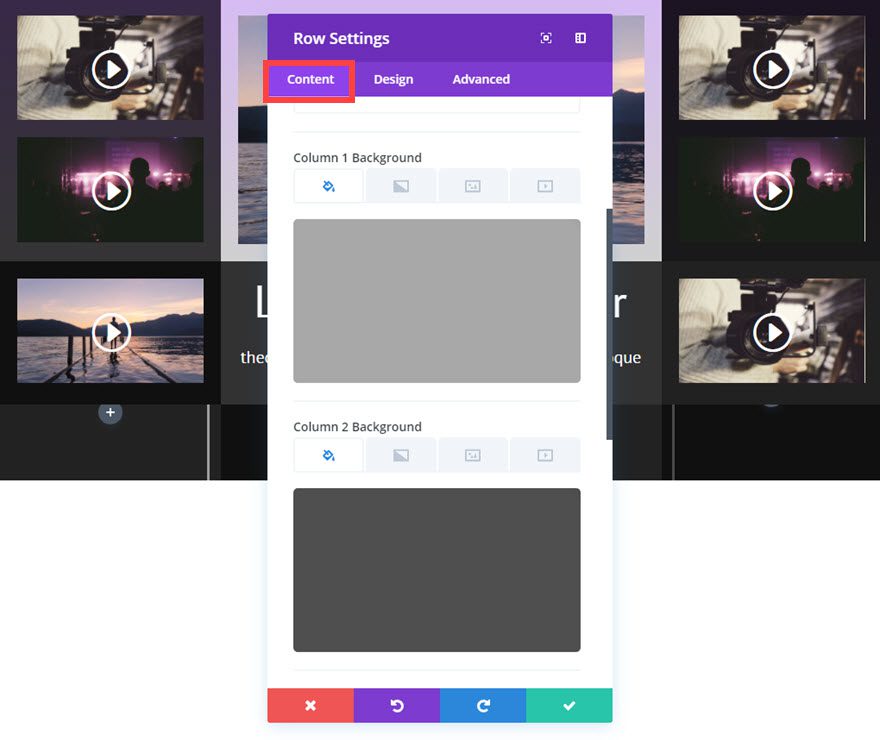
Ahora edite su configuración de fila con las siguientes actualizaciones:
Opciones de contenido:
Colores de degradado de fondo: rgba(255,255,255,0.58) y #b684e8
Dirección de degradado: 360 grados
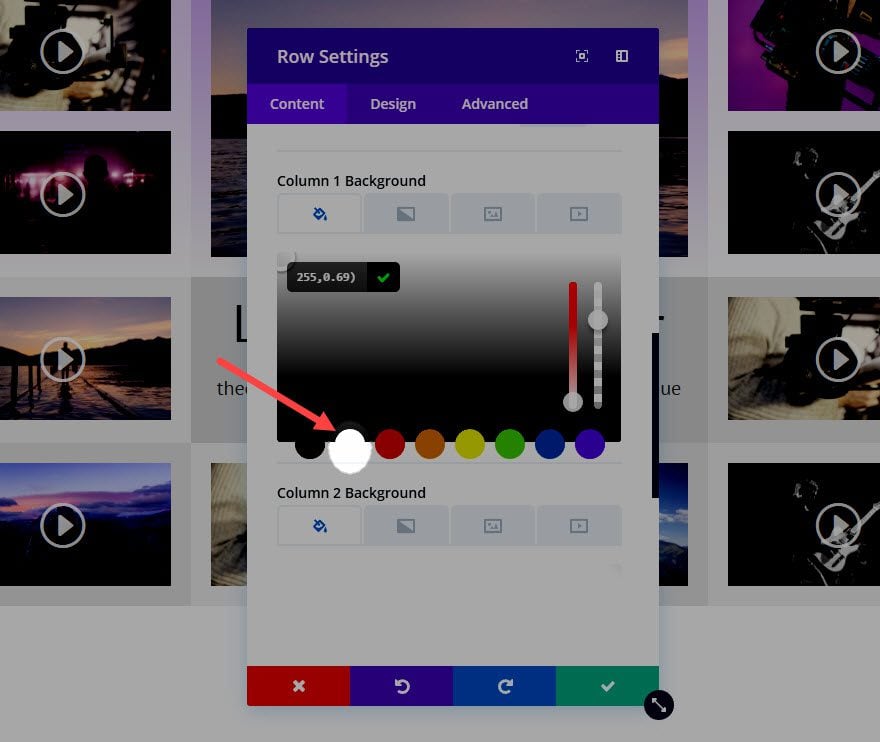
Color de fondo de columna 1: rgba(0,0,0,0.69)
Color de fondo de columna 2: rgba(255,255,255,0.45)
Color de fondo de columna 1: rgba( 0,0,0,0,85)

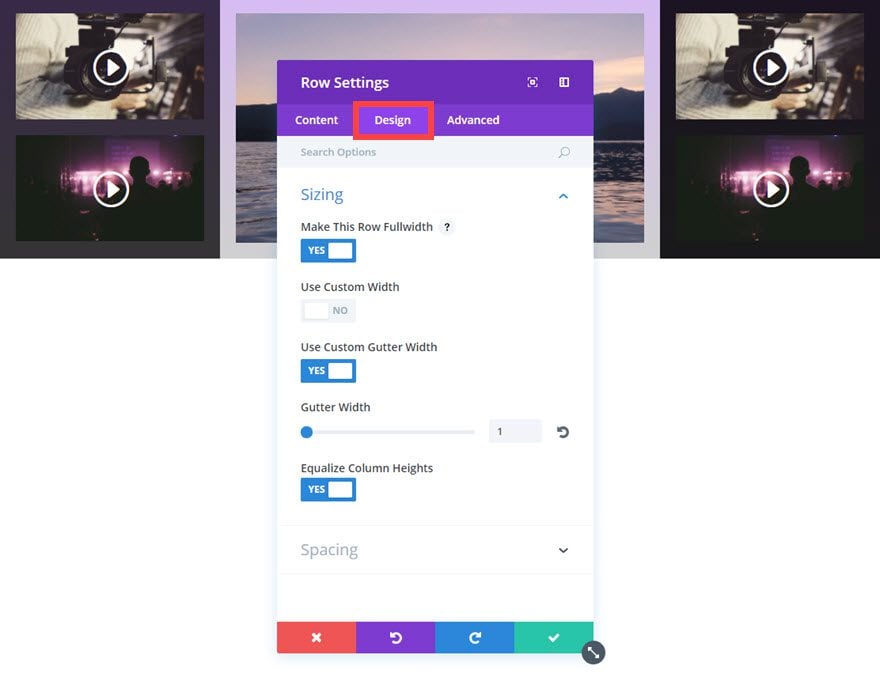
Opciones de diseño
Hacer esta fila de ancho completo: SÍ
Usar ancho de medianil personalizado: SÍ
Ancho de medianil: 1
Igualar alturas de columna: SÍ
Relleno personalizado: 0px arriba, 0px abajo
Margen personalizado: 0px arriba, 0px abajo
Columna 1 Relleno personalizado: 20px arriba, 20px derecha, 20px abajo , 20 px
columna izquierda 2 Relleno personalizado: 20 px arriba, 20 px derecha, 20 px abajo, 20 px
columna izquierda 3 Relleno personalizado: 20 px arriba, 20 px derecha, 20 px abajo, 20 px izquierda

Guardar ajustes
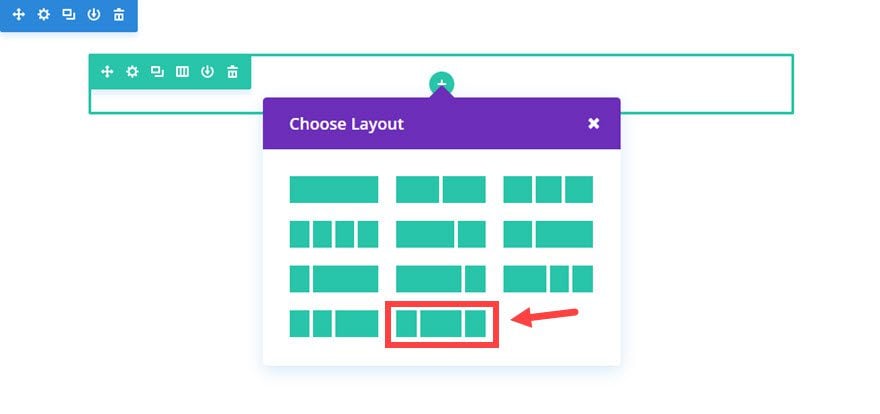
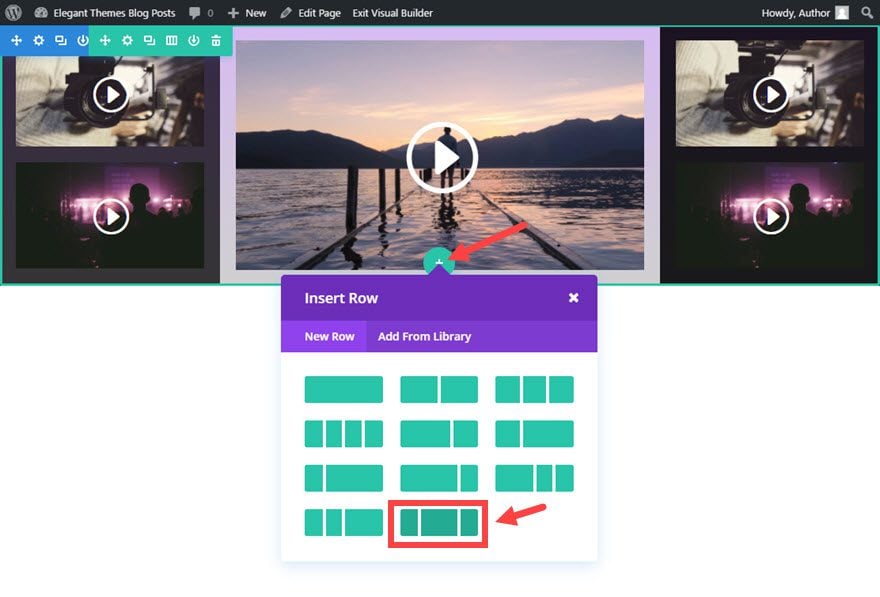
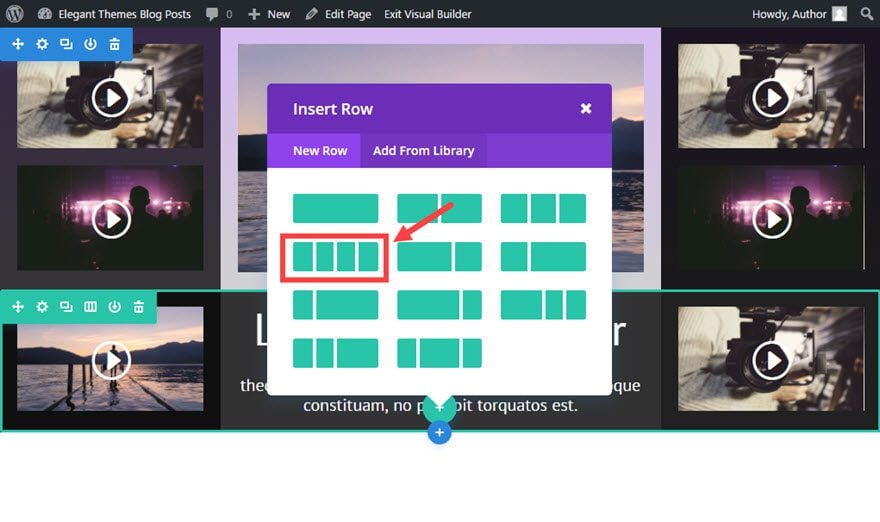
Ahora es el momento de agregar la segunda fila. Continúe y agregue otra fila de estructura de ¼ ½ ¼ (3 columnas) debajo de la primera.

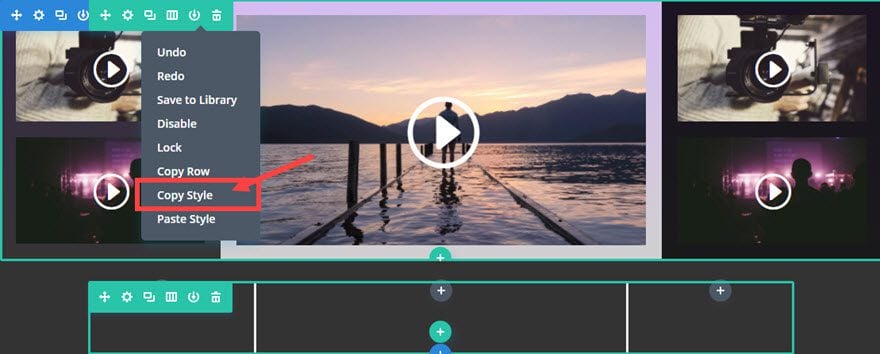
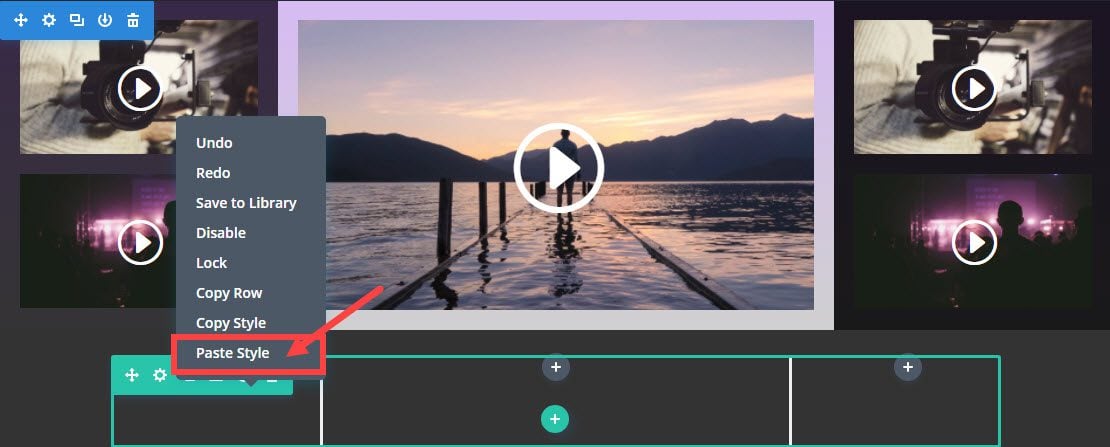
Para tener una ventaja inicial en la configuración de las opciones para la configuración de la fila, utilice la función de clic derecho para copiar el estilo de la primera fila y pegarlo en la segunda fila.


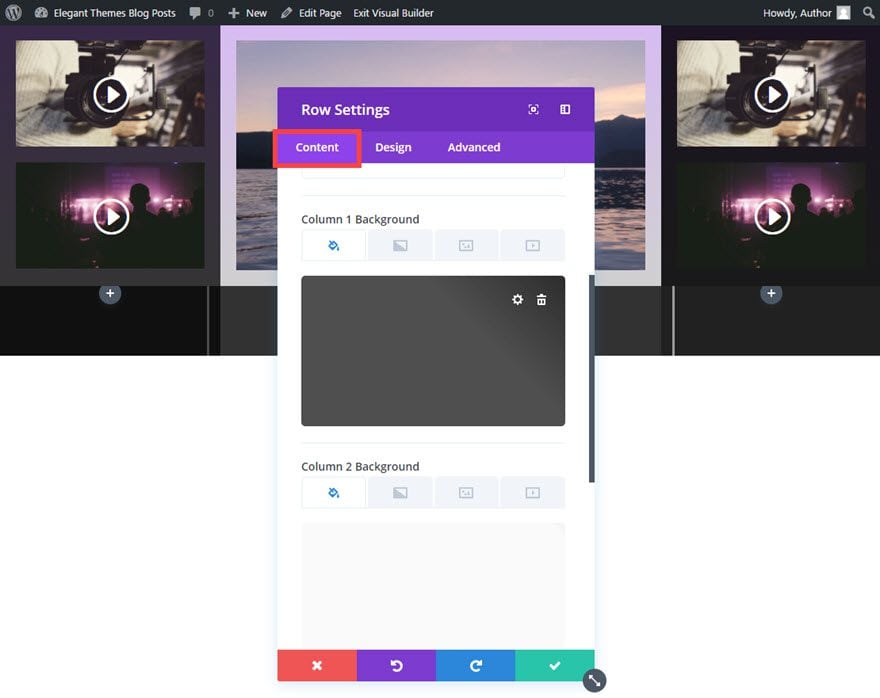
Ahora, para la configuración de su fila, todo lo que necesita actualizar son las opciones de Contenido de la siguiente manera:
Gradiente de fondo: ninguno (borre el que se copió)
Color de fondo de la columna 1: rgba(0,0,0,0.69)
Color de fondo de la columna 2: rgba(0,0,0,0.0) – esto es lo mismo que ninguno o transparente
Columna 3 Color de fondo: rgba(0,0,0,0.35)

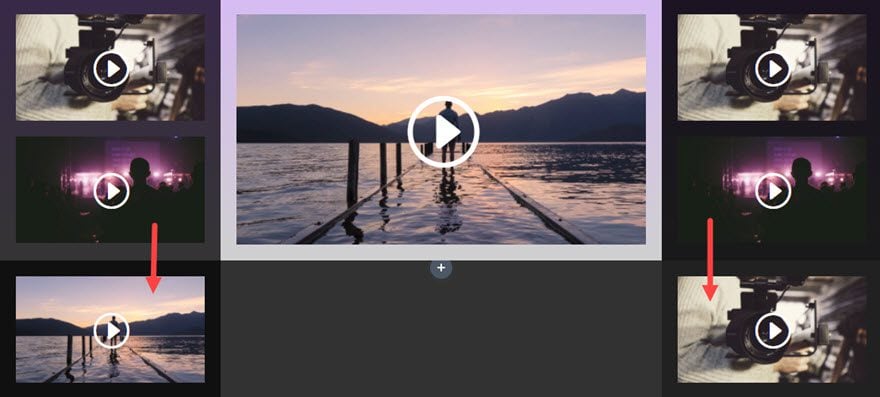
Ahora que la configuración de su fila está completa, continúe y duplique y arrastre (o copie y pegue) un módulo de video en la primera (extremo izquierdo) y también en la tercera fila (extremo derecho). Luego actualice el contenido del video.

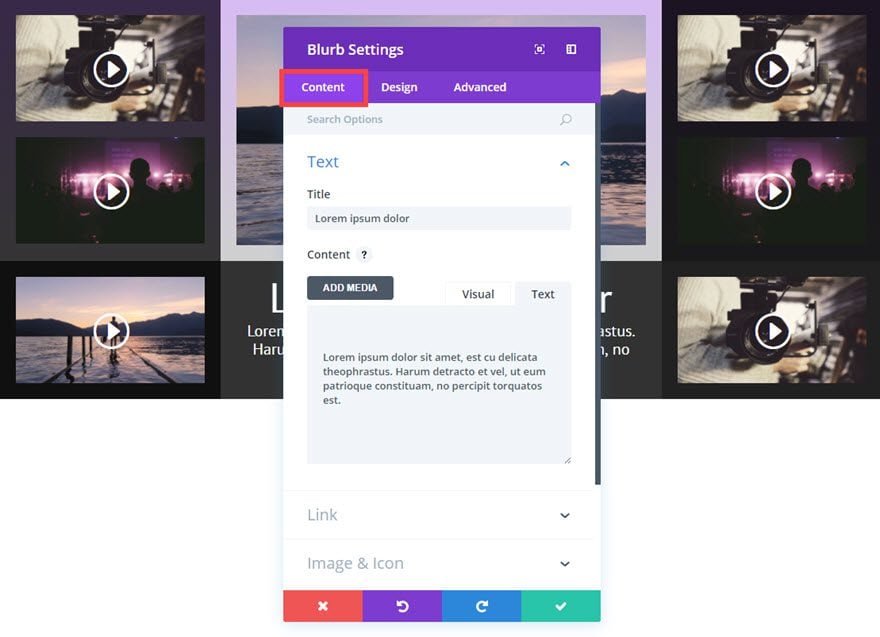
Para la columna del medio, agregue un módulo de publicidad y actualice la configuración de la siguiente manera:
Opciones de contenido
Título: [ingrese el título de la página o el video]
Contenido: [ingrese el contenido o la descripción del video o la página]

Opciones de diseño
Color del texto: Claro
Orientación del texto: Centro
Fuente del encabezado: PT Sans
Tamaño de fuente
del encabezado: 52 px Espaciado entre letras del encabezado: 1 px
Fuente del cuerpo: PT Sans
Tamaño de fuente del cuerpo: 20 px

Ahora es finalmente el momento de la última fila. Por supuesto, podría agregar más si fuera necesario.
Continúe y agregue una fila de estructura de ¼ ¼ ¼ ¼ (4 columnas) debajo de la fila anterior.

Como lo hizo antes, copie el diseño de la fila anterior y péguelo en la fila actual para darle una pequeña ventaja en el diseño.
Luego actualice la configuración de la fila de la siguiente manera:
Opciones de contenido
Color de fondo de la columna 1: rgba(0,0,0,0.34)
Color de fondo de la columna 2: rgba(0,0,0,0.69)
Color de fondo de la columna 3: rgba(0,0,0,0.34)
Color de fondo de la columna 4: rgba(0,0,0,0,69)

Opciones de diseño
Columna 4 Relleno personalizado: 20px 20px 20px 20px
Guardar ajustes
A continuación, duplique o copie un módulo de video en cada una de las cuatro columnas. Una vez que haya actualizado todo el contenido de su video, ¡habrá terminado!
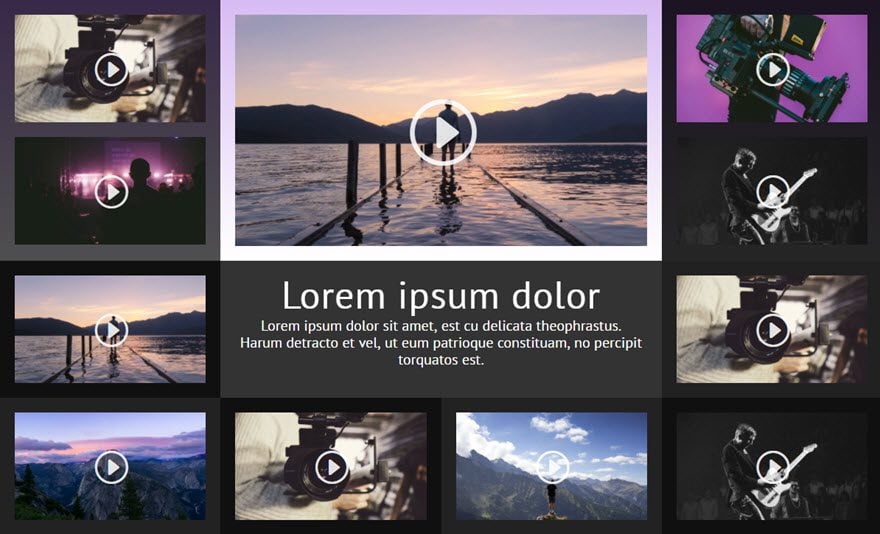
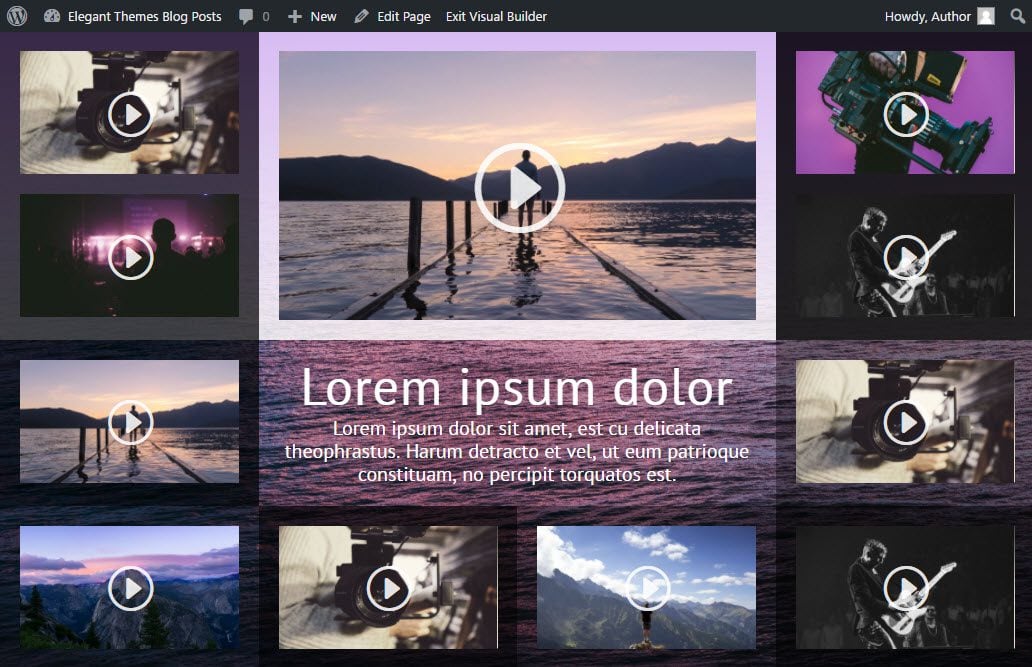
Echa un vistazo a tu nuevo diseño de cuadrícula…

Crear la versión ligera
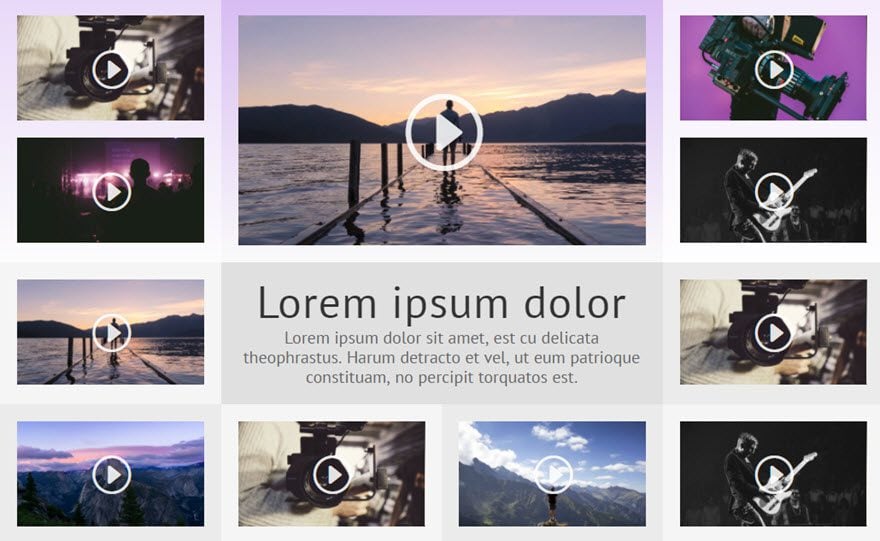
Para cambiar el diseño de cuadrícula de video oscuro anterior a una versión clara, todo lo que necesita hacer es actualizar algunas de las opciones de diseño.
Actualice la configuración de la sección de la siguiente manera:
Opciones de contenido:
Color de fondo: rgba(0,0,0,0.12)
Actualice la configuración de todas las filas de la siguiente manera:
Básicamente, regrese a cada una de las configuraciones de las tres filas y dondequiera que vea que se usa un color de fondo, simplemente haga clic en la opción de paleta de color blanco. Esto convertirá todos los fondos oscuros semitransparentes oscuros en fondos claros semitransparentes.

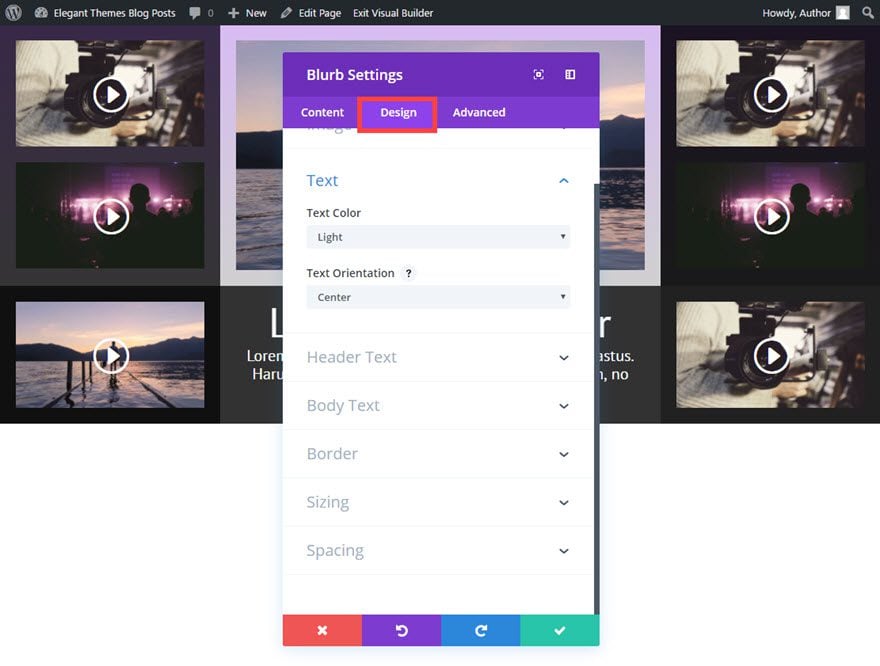
Actualice la configuración del módulo de Blurb de la siguiente manera:
Opciones de diseño
Color del texto: oscuro
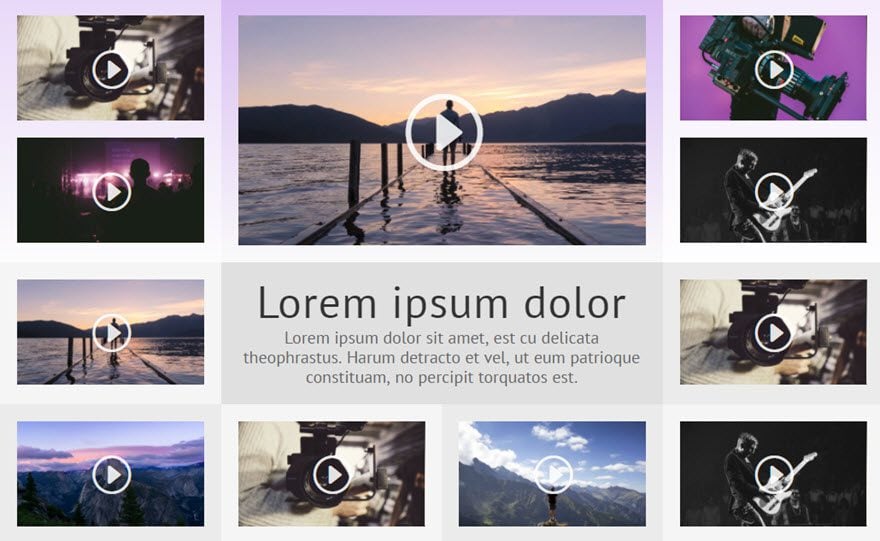
¡Eso lo hará! Echa un vistazo a la versión ligera.

Cambie fácilmente el diseño con las opciones de fondo de sección
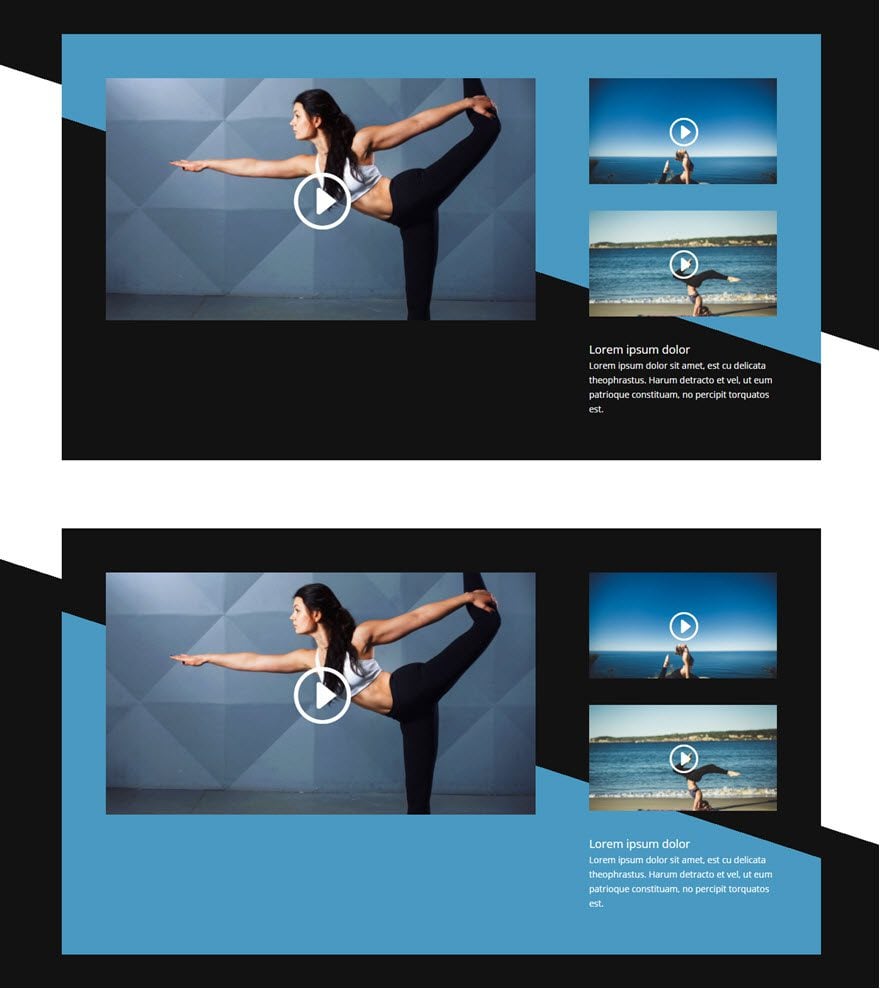
Debido a que la cuadrícula está construida con fondos semitransparentes, puede cambiar fácilmente el color, el degradado o la imagen de fondo de la sección para darle a su sitio una apariencia nueva que coincida perfectamente con su sitio.
Mire la diferencia que puede hacer al agregar una imagen de fondo a la configuración de la sección.

Otra forma de hacer coincidir su sitio es hacer coincidir los colores del degradado de fondo que agregamos en la primera fila.
Subiendo…
La próxima publicación de esta serie va a ser una sensación completamente diferente. Este se trata de mantener las cosas limpias y simples. Y algunos trucos de degradado de fondo.

Hasta entonces, espero saber de usted en los comentarios.
¡Disfrutar!