
Bienvenido a la publicación 1 de 5 en nuestra miniserie Cómo crear impresionantes diseños de cuadrícula con el módulo de video de Divi . En esta serie, lo guiaremos a través de cómo crear increíbles diseños de cuadrícula desde cero utilizando Divi Visual Builder . Y si te preocupa que esto sea demasiado complicado, ¡piénsalo de nuevo! Todos estos diseños se pueden crear y diseñar utilizando Visual Builder sin ningún código adicional.
Para comenzar esta serie, le mostraré cómo crear un diseño de cuadrícula para sus videos muy parecido al diseño de cuadrícula de un blog utilizando una combinación de módulo de video apilado sobre un módulo de publicidad.
Este tutorial incluirá tanto una versión oscura como una clara del diseño de cuadrícula. Lo mejor de este diseño de diseño es que es muy fácil de implementar y he tratado de brindarle muchas imágenes para ayudarlo en el camino.
Empecemos.

El concepto y la inspiración
Cuando se trata de agregar videos a un sitio web, muchos de ellos parecen conformarse con una simple inserción con poco o ningún diseño. Quiero decir, lo entiendo. Menos es más y todo eso. Pero, a veces, la forma en que organiza los videos en una página o la forma en que los enmarca realmente puede cambiar drásticamente la forma en que una persona interactúa con el contenido. Es por eso que quería hacer una serie sobre cómo crear excelentes diseños para videos.
Esto es ideal para videógrafos, podcasters y cursos en línea. Mi esperanza es que aproveche estos conceptos para su propio proyecto o los use como trampolín para diseños aún mejores.
Implementando el diseño con Divi
Suscríbete a nuestro canal de Youtube
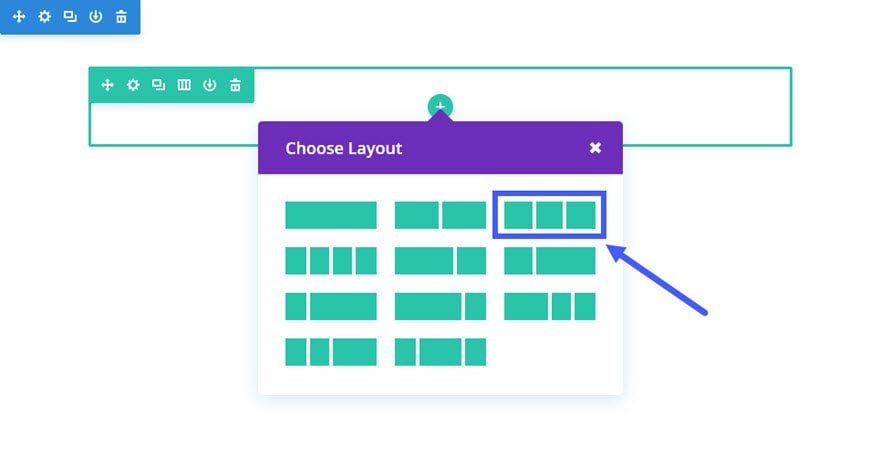
Primero, agregue una sección regular con una estructura de columna de ⅓ ⅓ ⅓.

A continuación, agregaremos un fondo translúcido oscuro a cada una de las columnas que servirá como marco alrededor de cada uno de nuestros videos.
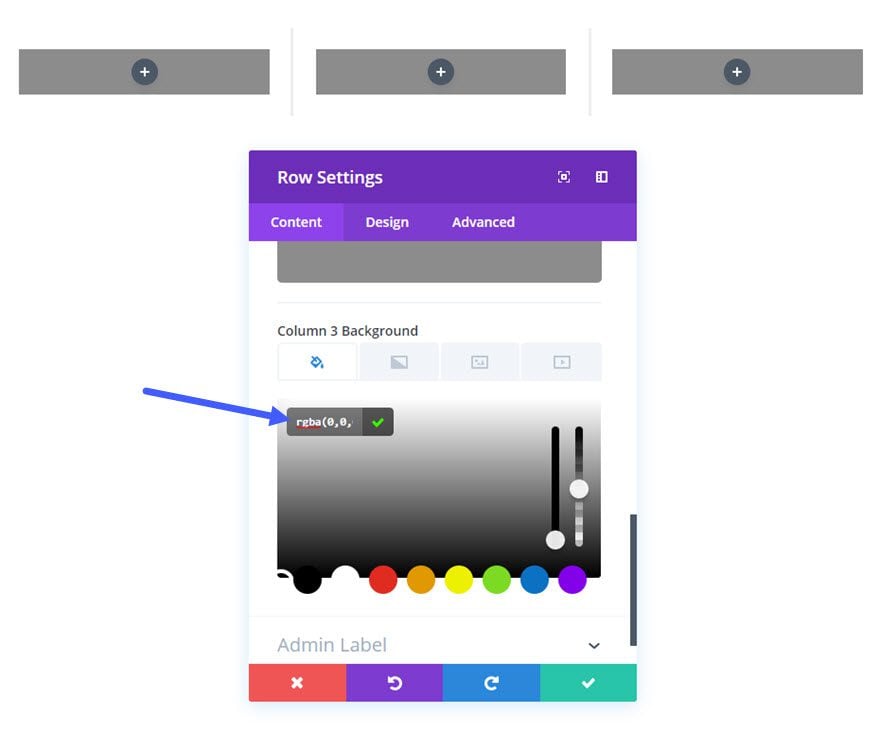
Edite la configuración de la fila y actualice lo siguiente:
Opciones de contenido
Color de fondo de la columna 1: rgba(0,0,0,0.45)
Color de fondo de la columna 2: rgba(0,0,0,0.45)
Color de fondo de la columna 3: rgba(0,0,0,0.45)

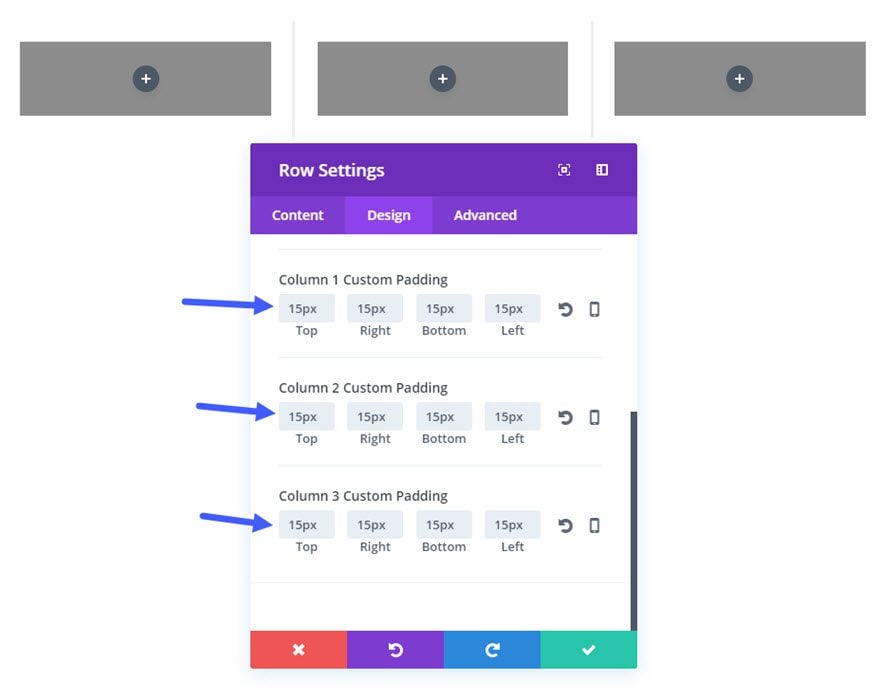
Opciones de diseño
Columna 1 Relleno personalizado: 15 px arriba, 15 px derecha, 15 px abajo, 15 px izquierda
Columna 2 Relleno personalizado: 15 px arriba, 15 px derecha,
15 px abajo, 15 px izquierda

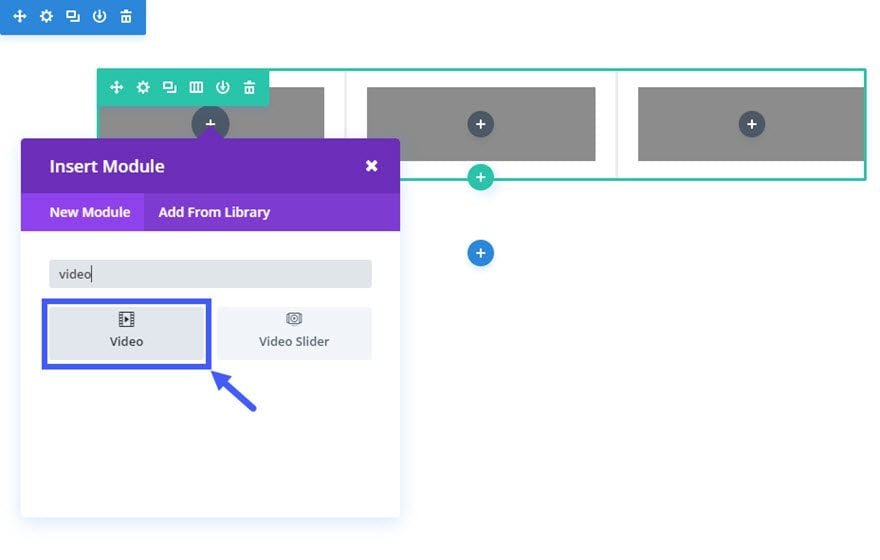
A continuación, agregue el primer módulo de video a la primera columna.

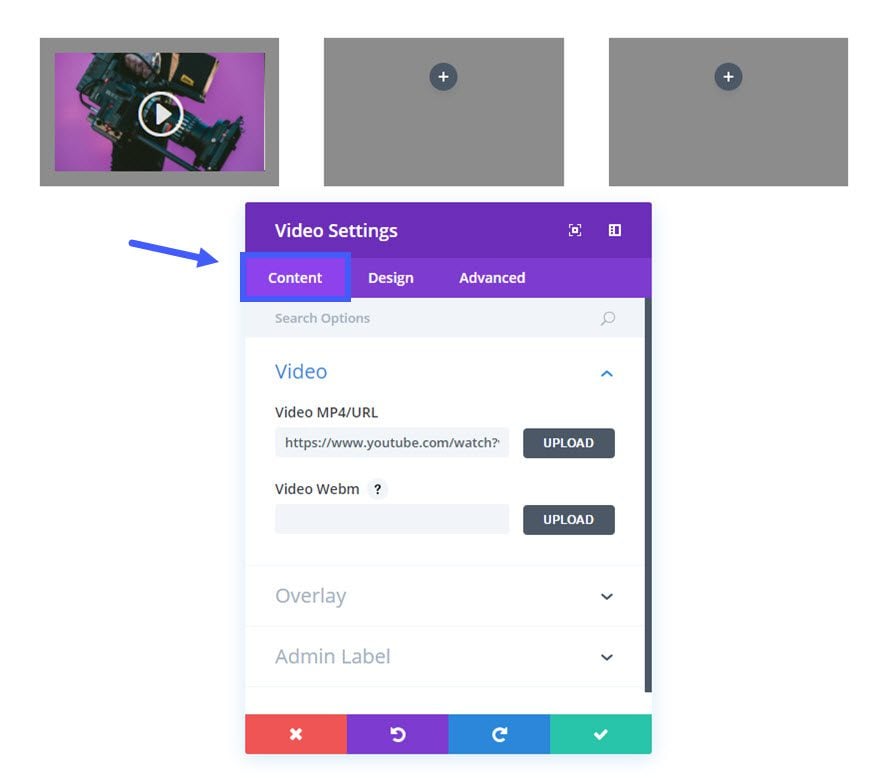
Actualice la configuración de video de la siguiente manera:
Opciones de contenido:
Video MP4/URL: [ingrese la URL para el video]
URL de superposición de imagen: [cargue una imagen personalizada para su video o genere una automáticamente a partir del video]

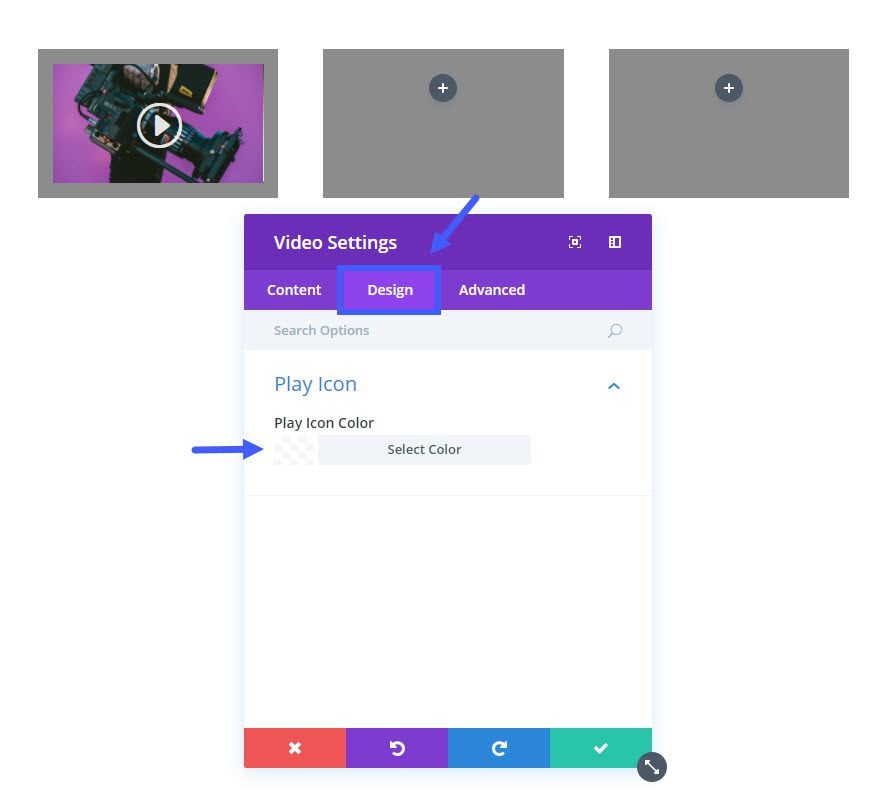
Opciones de diseño:
Color del icono de reproducción: rgba(255,255,255,0.87)

Guardar ajustes
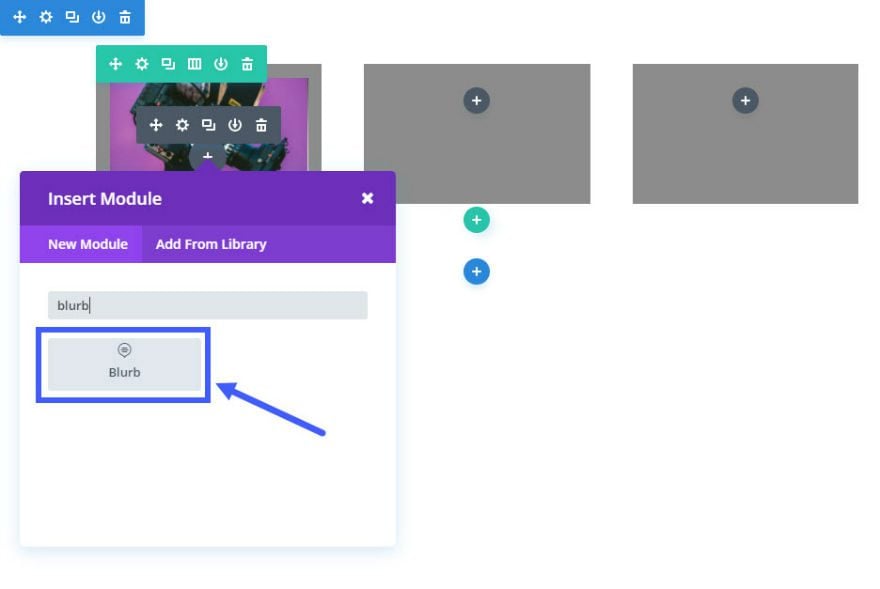
A continuación, agregue un Módulo de Blurb en la primera columna directamente debajo del Módulo de video que acaba de crear.

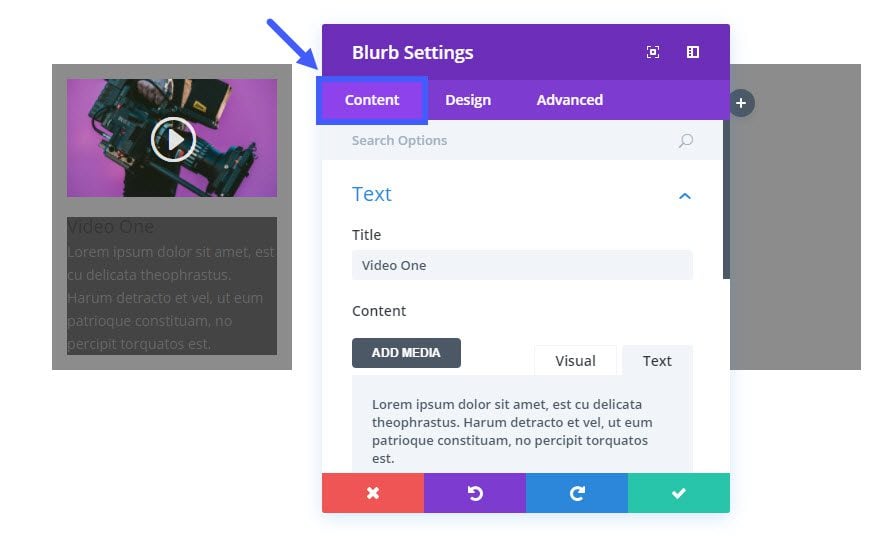
Actualice la configuración de Blurb de la siguiente manera:
Opciones de contenido:
Título: [ingrese el título del video]
Contenido: [ingrese la descripción del video]
Color de fondo: rgba(34,34,34,0.68)

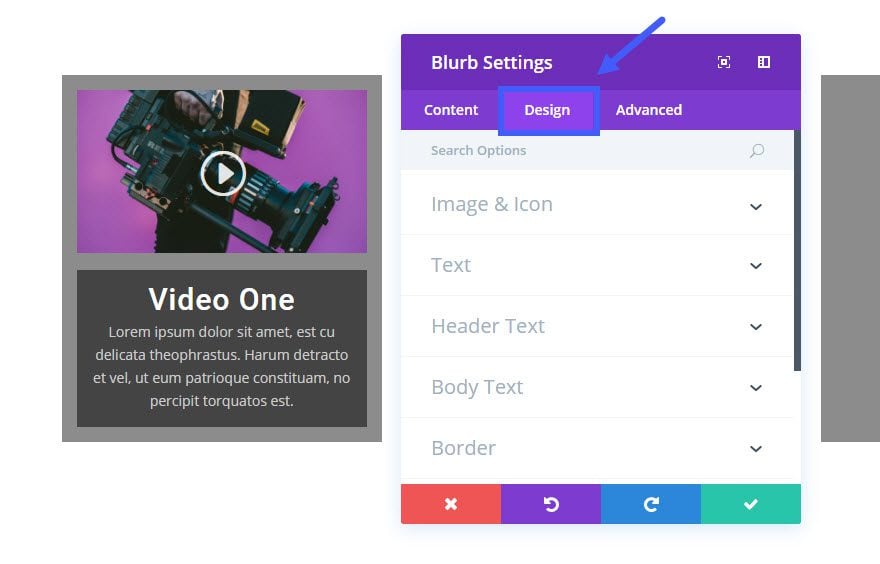
Opciones de diseño:
Color del texto: Claro
Orientación del texto: Centro
Fuente del encabezado: Roboto
Tamaño de la fuente del encabezado: 30 px
Espaciado entre letras del encabezado: 1 px
Fuente del cuerpo: Open Sans
Tamaño de la fuente del cuerpo: 14 px
Color del cuerpo del texto: #cccccc
Usar borde: SÍ
Color del borde: #333333
Ancho del borde: Margen personalizado de 1 px
: -10 px arriba
Relleno personalizado: 15 px arriba, 15 px a la derecha, 15 px abajo, 15 px a la izquierda

Guardar ajustes
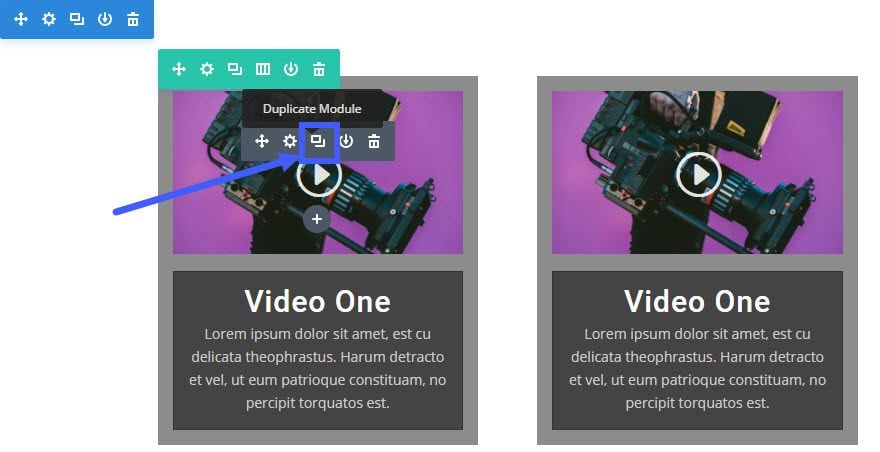
Ahora que ha terminado con el contenido de la primera columna, está listo para duplicar su contenido. Haga clic en el icono duplicado en el módulo de video dos veces y arrastre cada uno de los módulos duplicados a la segunda y tercera fila. Repita este proceso de duplicación para el módulo de Blurb hasta que las tres columnas sean idénticas.

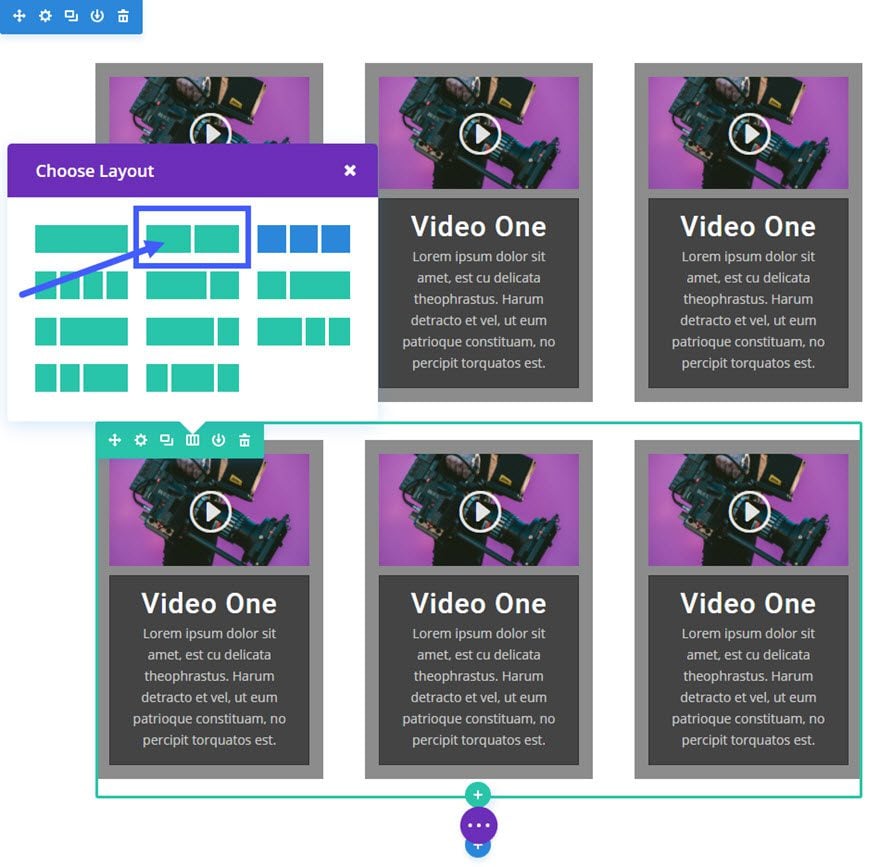
Ahora necesitamos agregar otra fila con una estructura de ½ ½ columna directamente debajo de nuestra fila actual. Dado que vamos a querer trasladar nuestros videos y notas publicitarias a la nueva fila, la forma más fácil de hacerlo es continuar y duplicar la fila actual de 3 columnas. Después de duplicar la fila, cambie la columna a la estructura de ½ ½ columna.

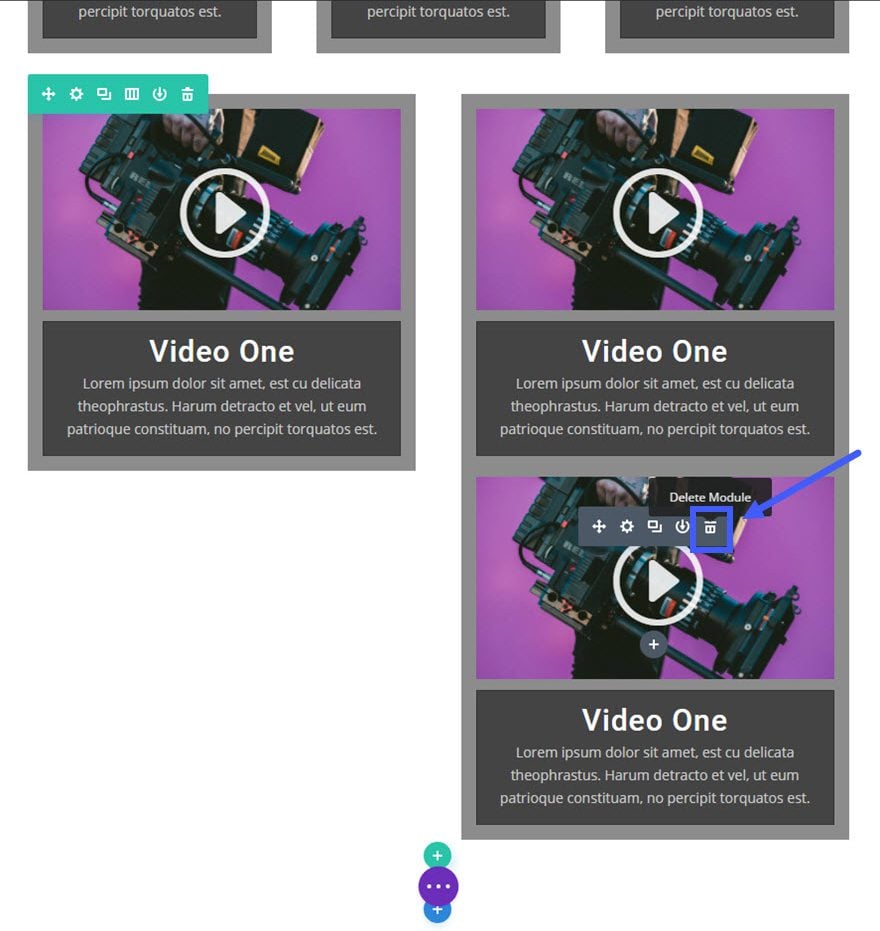
Elimine la tarjeta de video adicional.

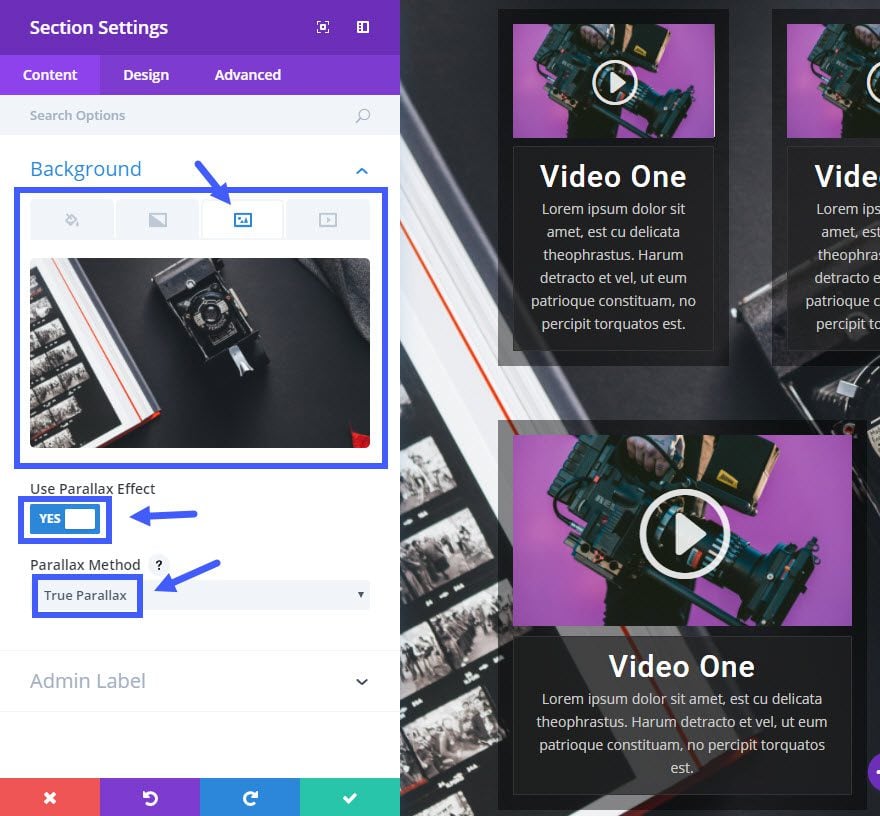
Ahora agreguemos un fondo a nuestra sección. En la configuración de la sección, actualice las siguientes opciones en la pestaña Contenido:
Imagen de fondo: [subir imagen]
Usar efecto Parallax: SÍ
Método Parallax: True Parallax

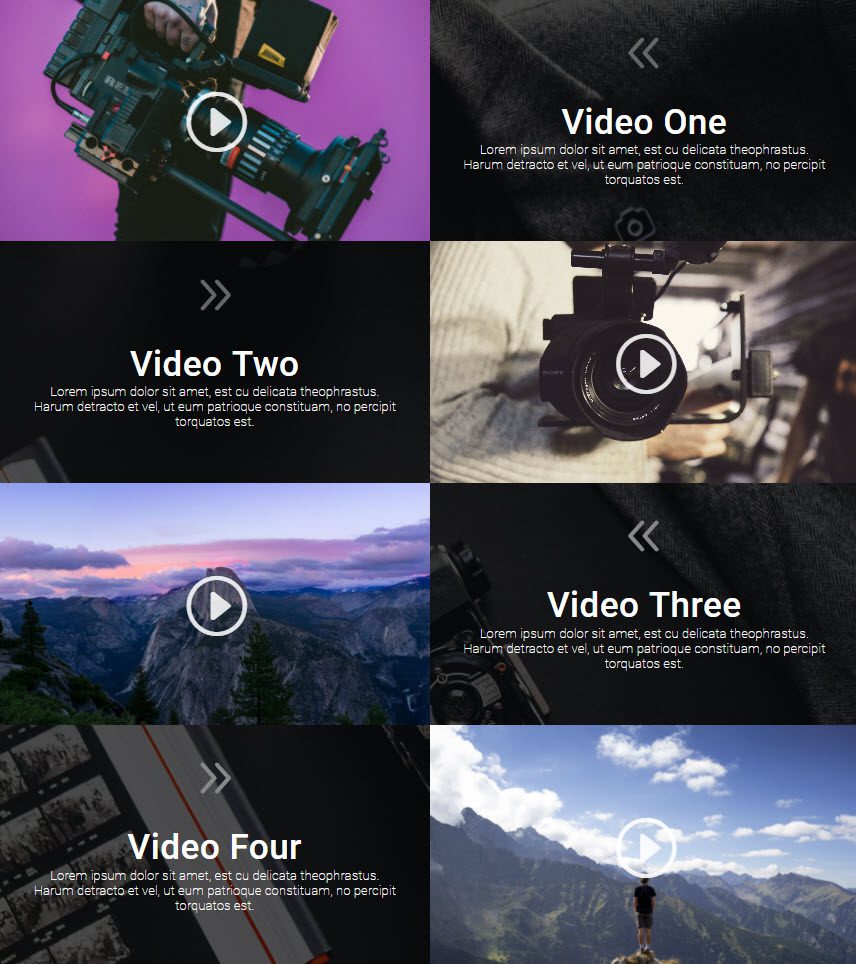
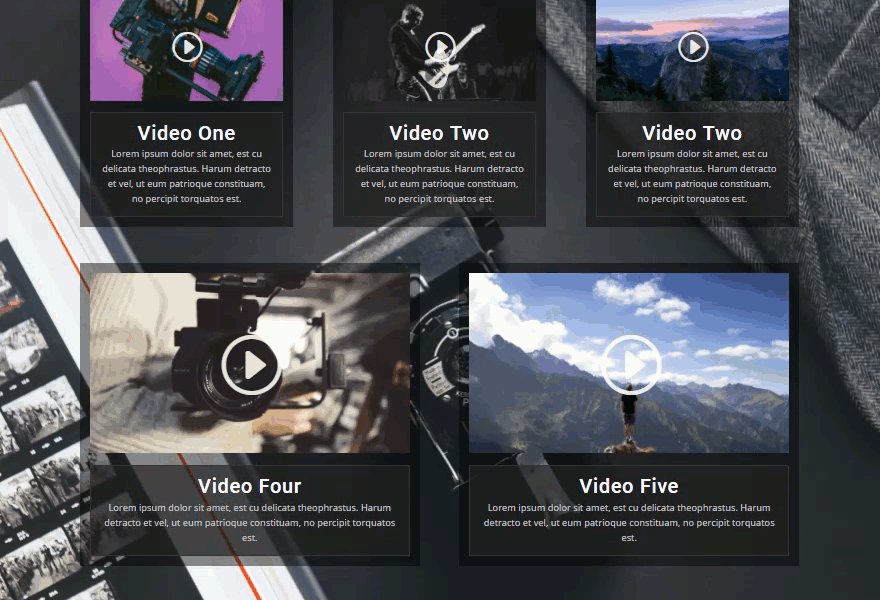
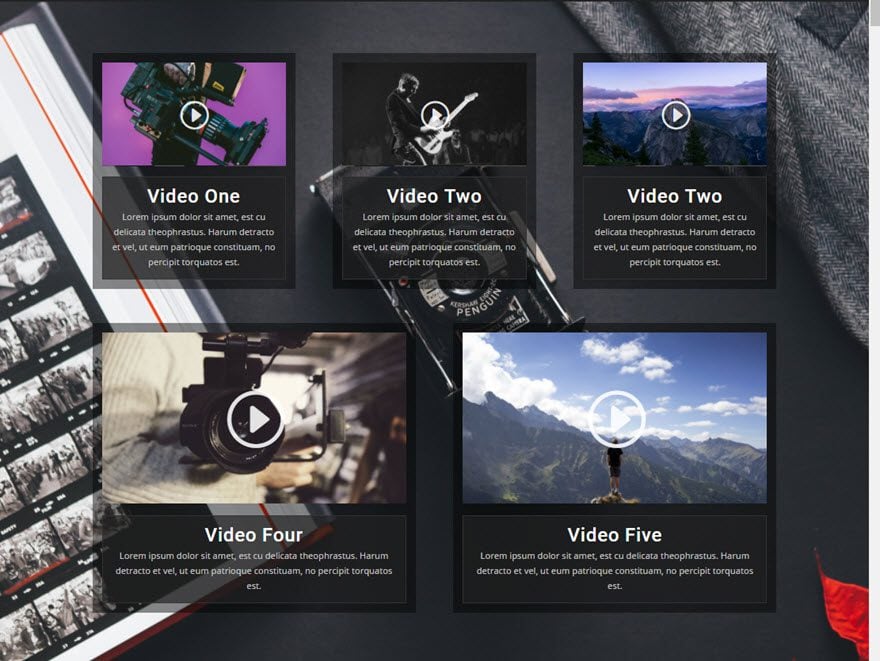
Eso es todo para la versión oscura del primer diseño de cuadrícula de video. Consulta tus resultados.

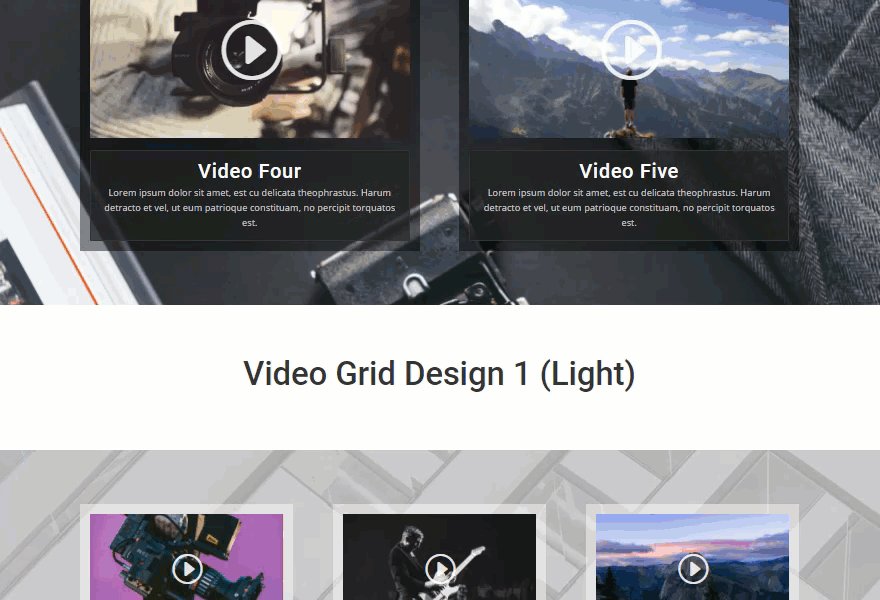
La siguiente es la versión ligera.
Creación de la versión ligera del diseño de cuadrícula de video
Para cambiar el diseño de cuadrícula de video oscuro anterior a una versión clara, todo lo que necesita hacer es actualizar algunas de las opciones de diseño.
Actualice la configuración de la sección de la siguiente manera:
Opciones de contenido:
Imagen de fondo: [ingrese una imagen de fondo clara]
Actualice la configuración de la fila de la siguiente manera:
Opciones de contenido
Color de fondo de la columna 1: rgba(255,255,255,0.45)
Color de fondo de la columna 2: rgba(255,255,255,0.45)
Color de fondo de la columna 3: rgba(255,255,255,0.45)
Actualice la configuración de Blurb de la siguiente manera:
Opciones de contenido
Color de fondo: rgba(255,255,255,0.68)
Opciones de diseño
Color del texto: Oscuro
Color del texto del encabezado: #444444
Fuente del cuerpo: Roboto
Color del texto del cuerpo: #666666
Color del borde: #ffffff
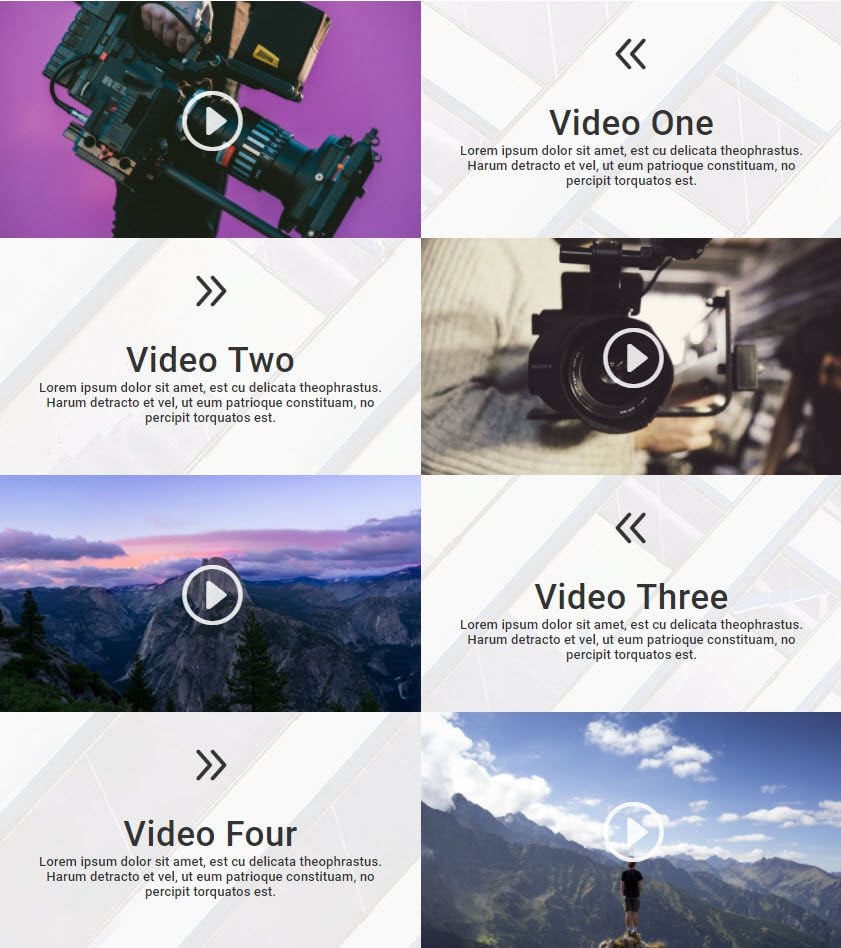
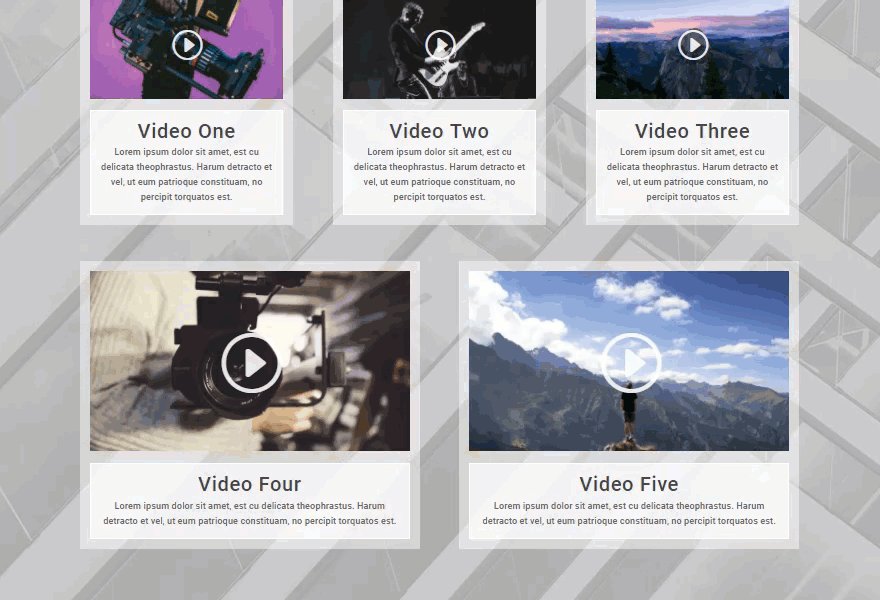
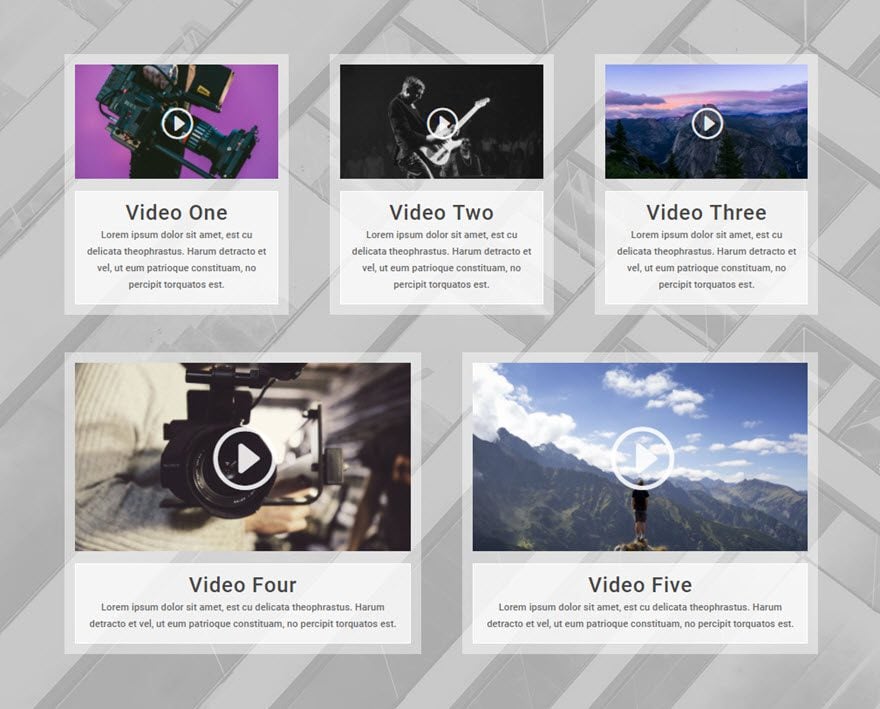
Así es como se ve la versión ligera…

¡Eso es todo!
¿Sensible?
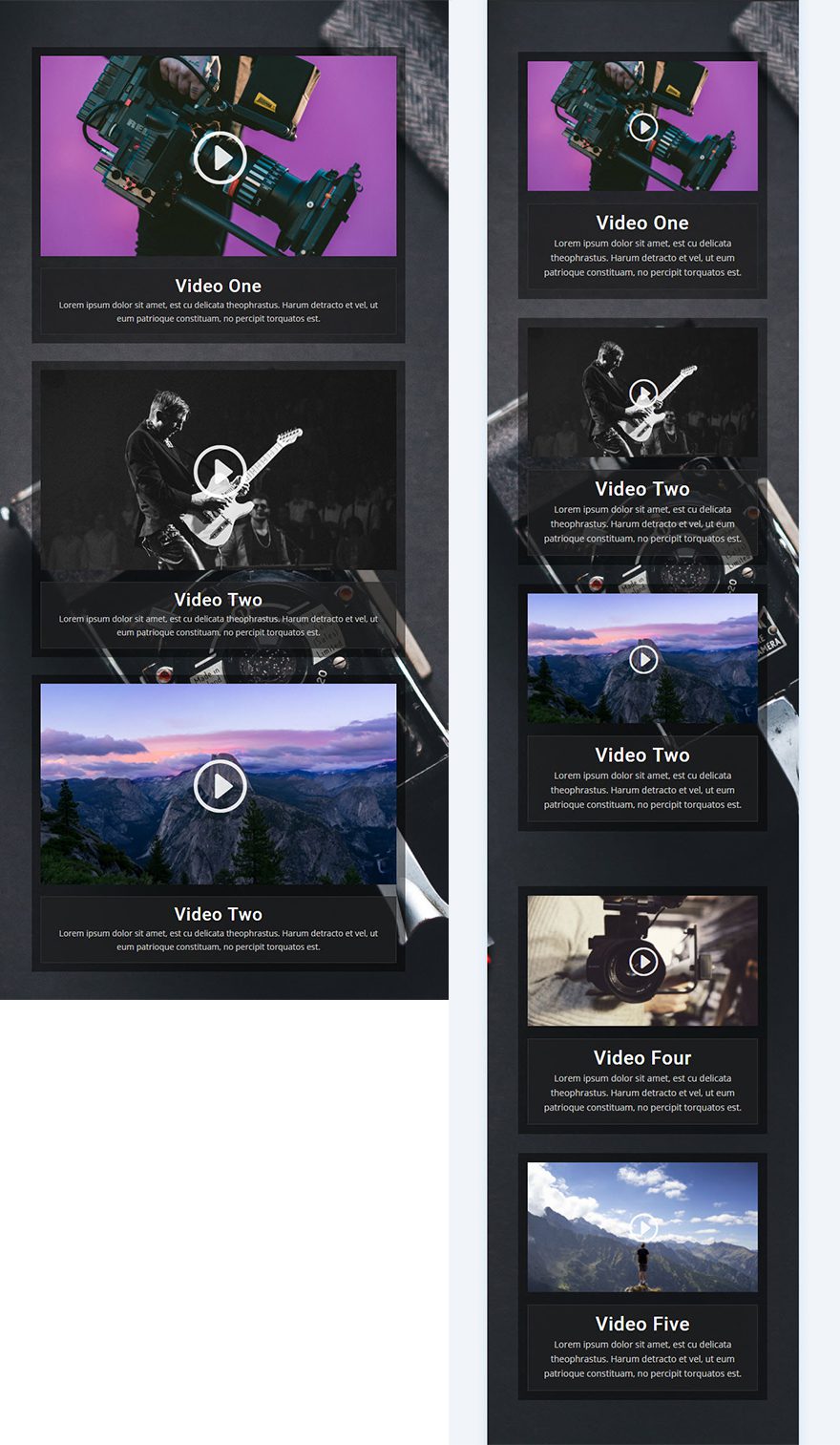
Este diseño funciona muy bien en todos los dispositivos y tamaños de pantalla. Aquí hay un vistazo rápido a cómo se ve este diseño en tabletas y teléfonos inteligentes.

Subiendo
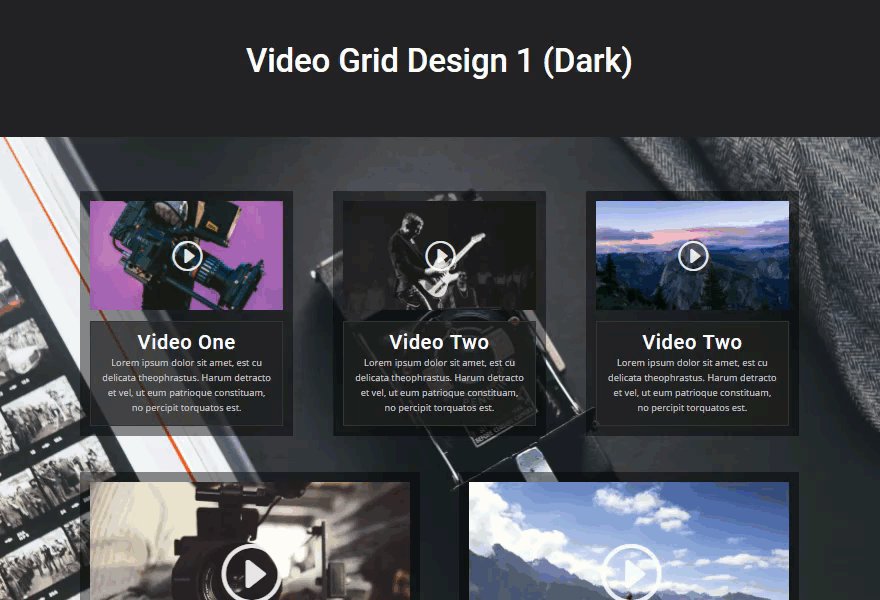
Para la próxima publicación de esta serie, le mostraré cómo crear un diseño único de cuadrícula de 2 columnas de ancho completo para sus videos. Aquí hay un adelanto de lo que está por venir.