
Las imágenes de texto knockout pueden abrir muchas oportunidades para diseñar encabezados únicos en Divi . La creación de un efecto de texto oculto se puede hacer fácilmente usando un editor de fotos como Photoshop usando la opción de fusión integrada. Básicamente, esto le permite crear imágenes con texto transparente (que parece estar fuera de la imagen).
Y las imágenes de texto eliminadas son realmente divertidas de usar en Divi. Debido a que el texto de la imagen es transparente, puede agregar cualquier tipo de fondo detrás del texto para obtener diseños únicos.
En este tutorial, le mostraré cómo crear una imagen con un efecto de texto oculto usando Photoshop. Luego, también cubriré cómo usar la imagen en Divi para crear un hermoso encabezado en minutos.
La inspiración para este diseño proviene de uno de nuestros sitios Divi favoritos en Marx Creative .
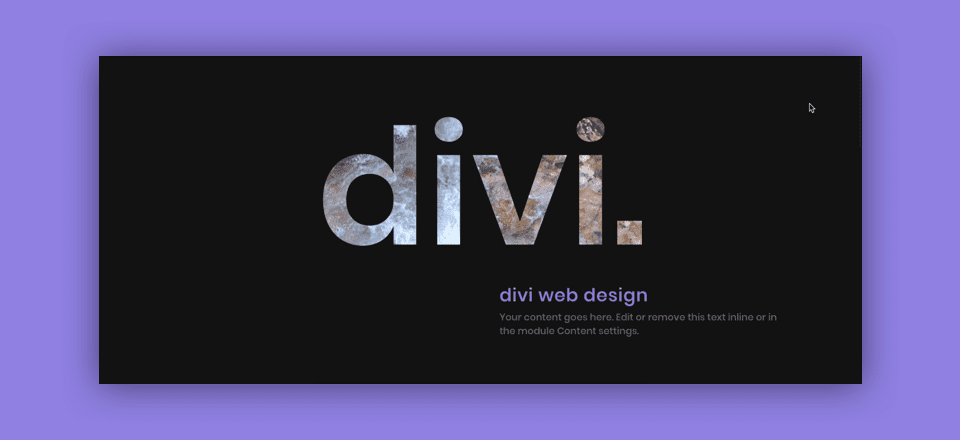
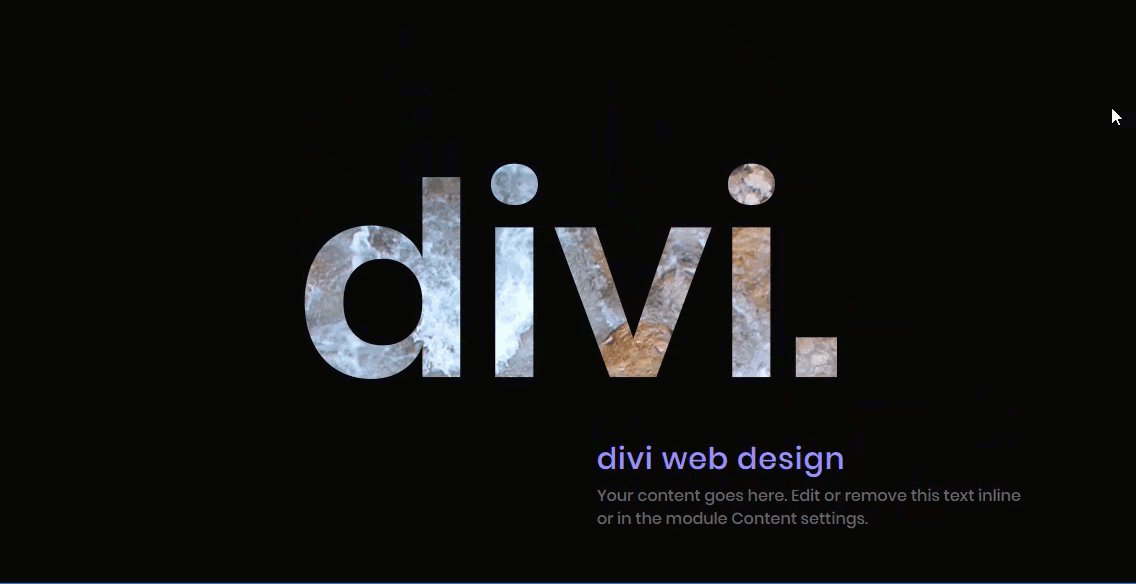
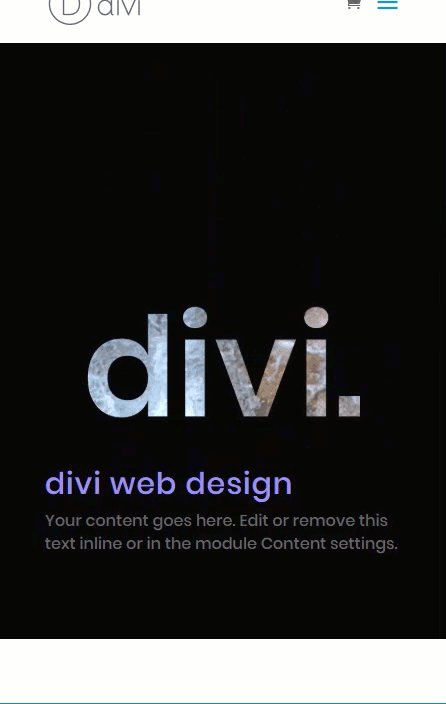
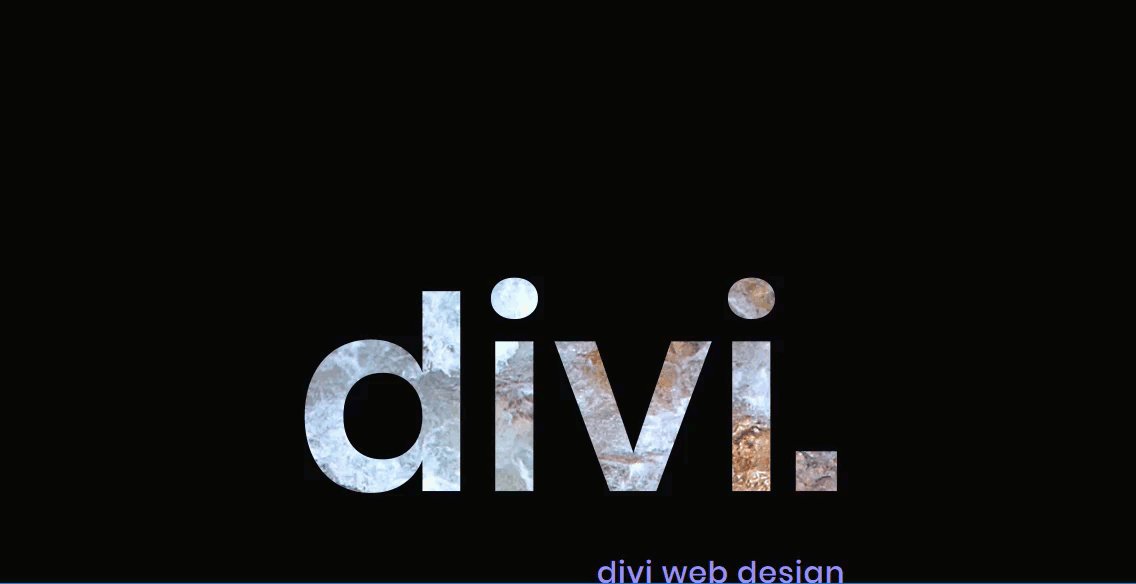
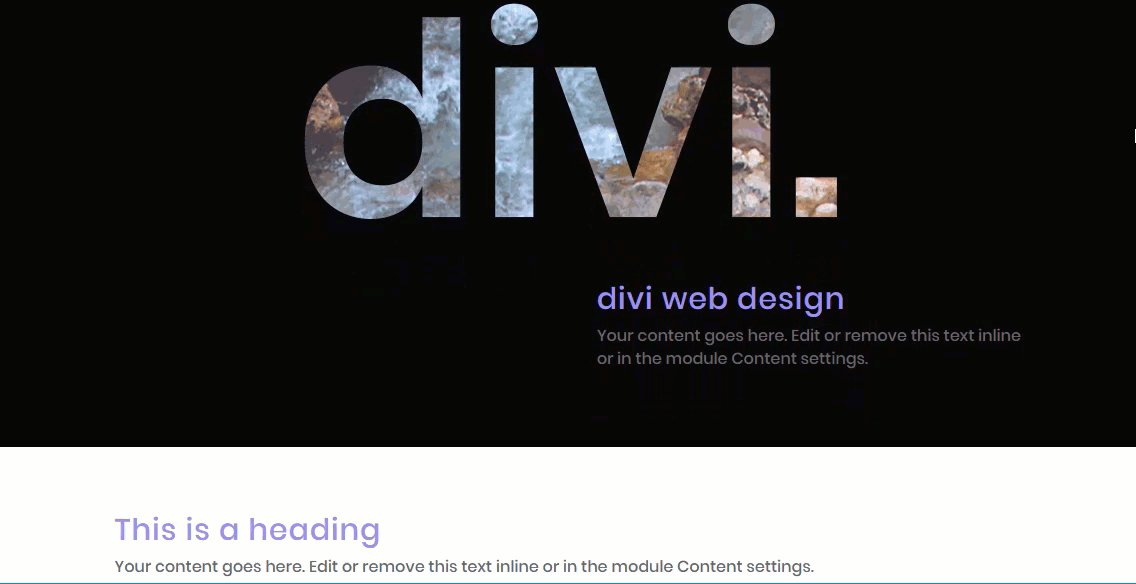
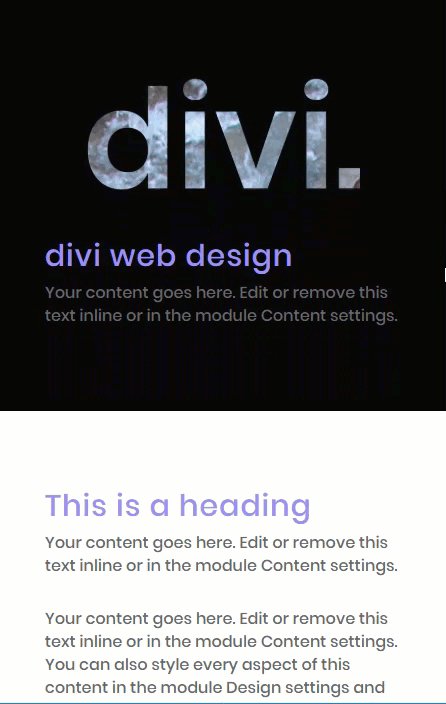
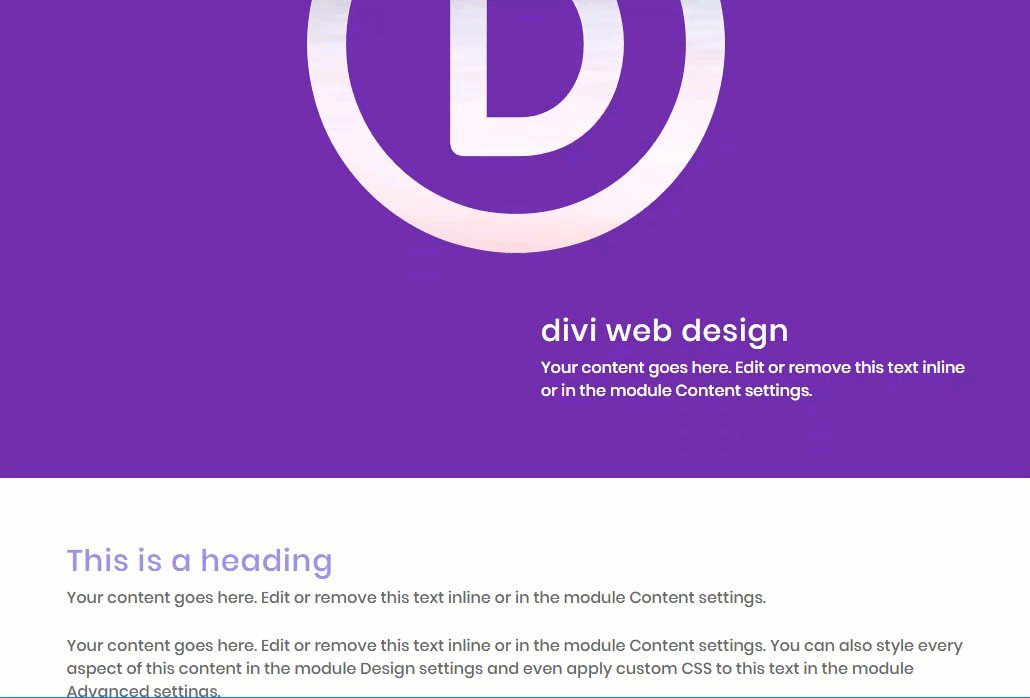
Aquí hay un adelanto del diseño que crearemos en este tutorial.
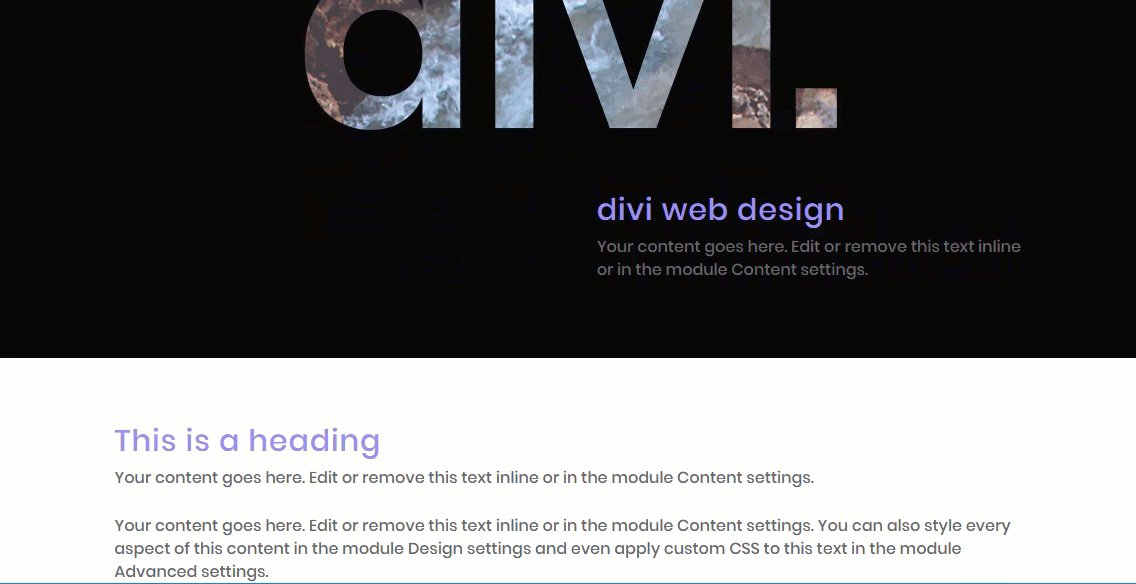
Aquí el diseño final con el conjunto de efectos de paralaje CSS para la imagen de fondo del módulo de imagen.

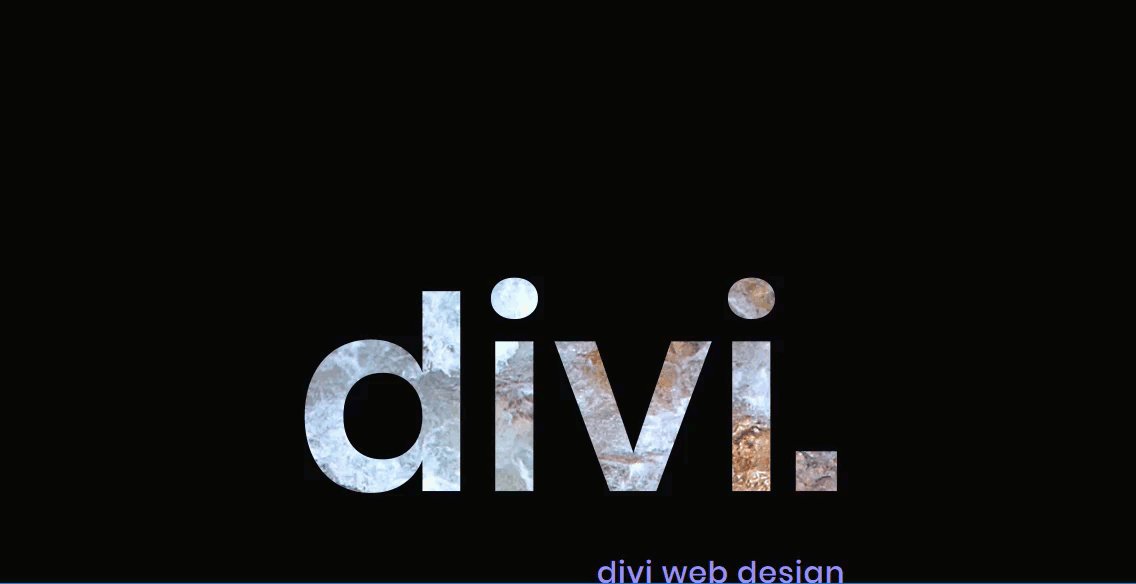
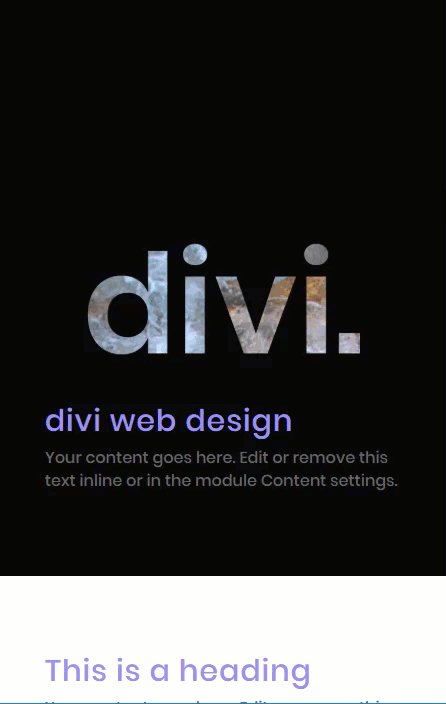
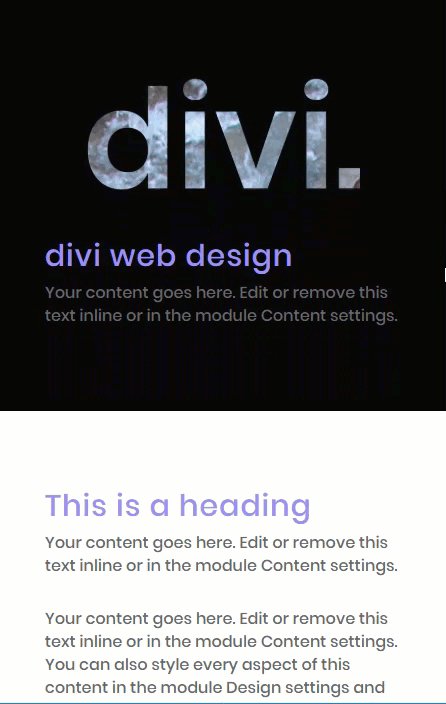
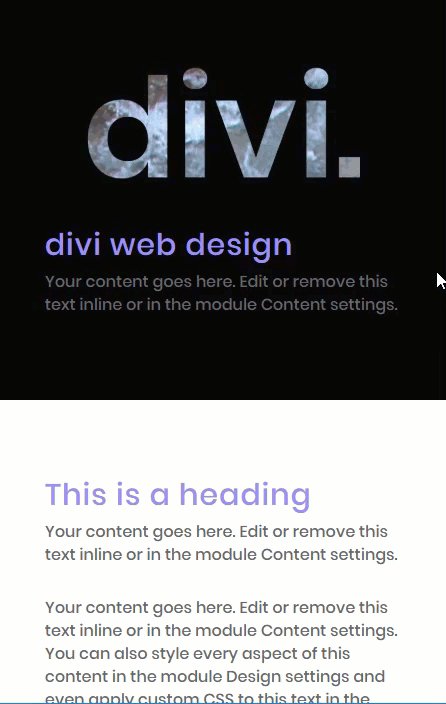
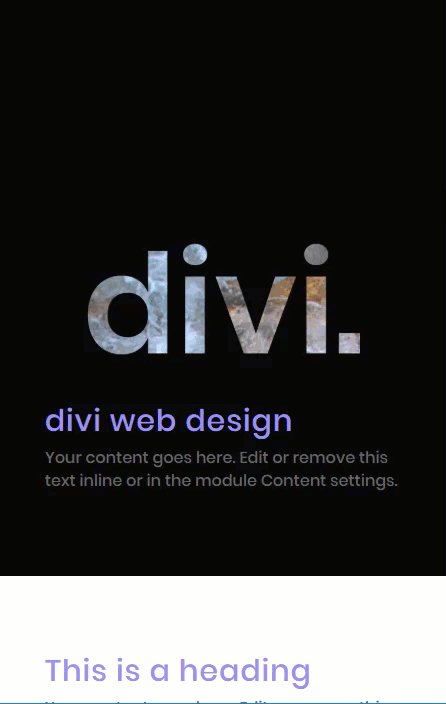
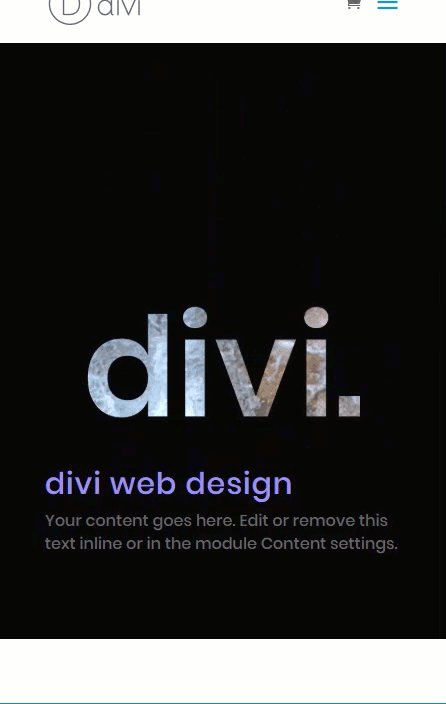
Esto es lo que parece en el móvil.

Cómo crear una imagen de texto de cobertura con Photoshop
Suscríbete a nuestro canal de Youtube
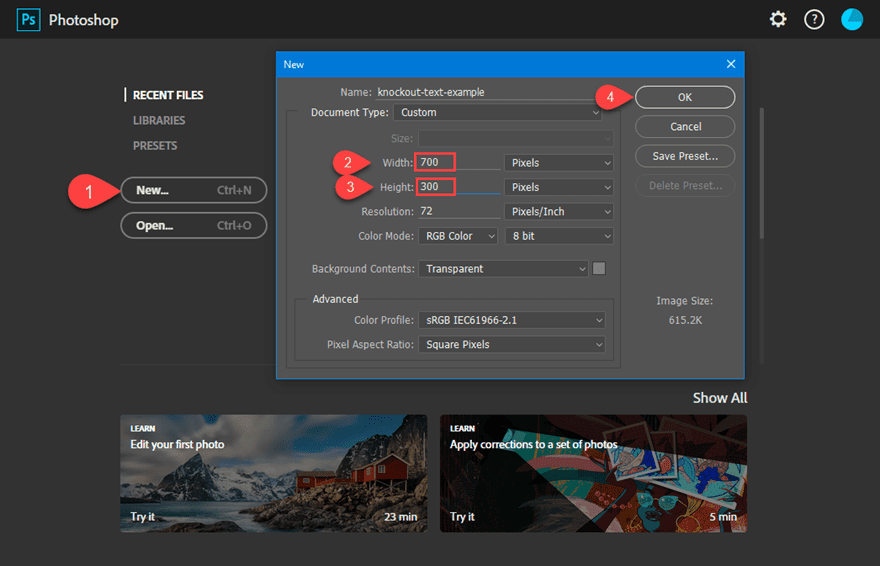
Para crear una imagen de texto de cobertura en Photoshop, primero cree un nuevo documento y establezca las dimensiones en un ancho de 700 px y una altura de 300 px.

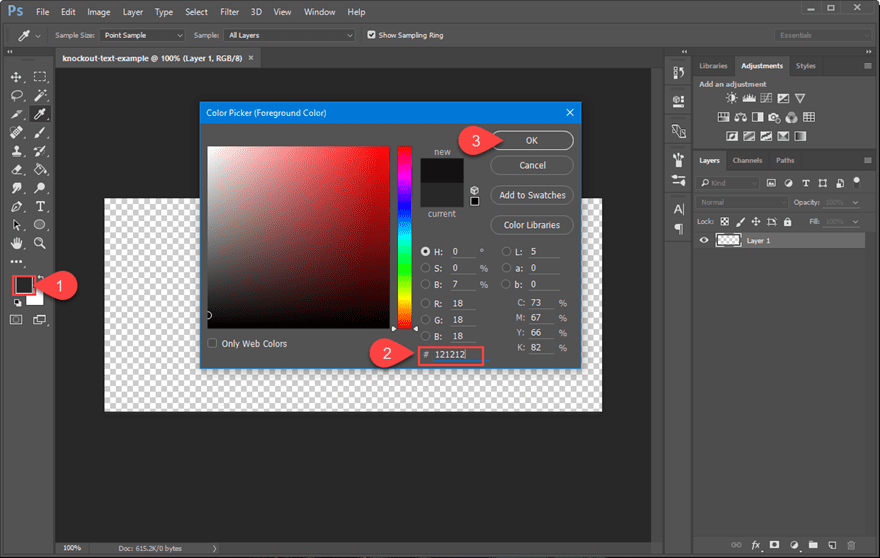
A continuación, haga clic en el color de primer plano (o en la herramienta Cuentagotas) y establezca el color de primer plano en #121212.

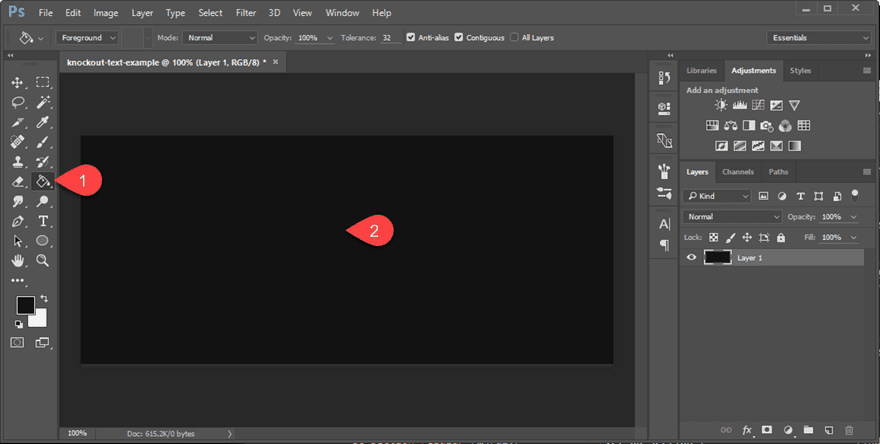
Use la herramienta de cubo de pintura para colorear toda la capa. Esto servirá como el color de fondo de la imagen.

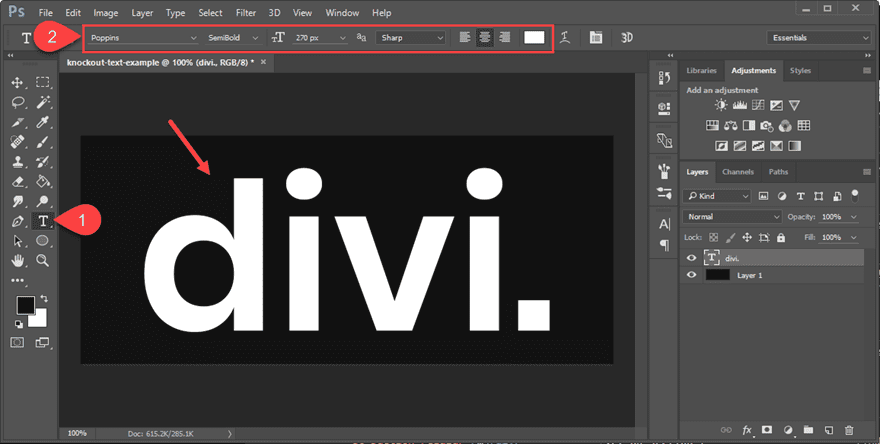
Ahora es el momento de agregar nuestro texto a la imagen. Use la herramienta Texto horizontal para agregar una nueva capa de texto sobre la capa de fondo. Puedes diseñar el texto como quieras usando las opciones de texto en la parte superior. Para este ejemplo, estoy usando lo siguiente:
Fuente: Poppins
Grosor de la fuente: seminegrita
Color: #ffffff (puede ser cualquier cosa porque el texto se volverá transparente)
Tamaño del texto: 260 px
Alineación del texto: centro
Luego escriba el texto que desee (estoy usando «Divi») y centre el cuadro de texto sobre la capa de fondo.

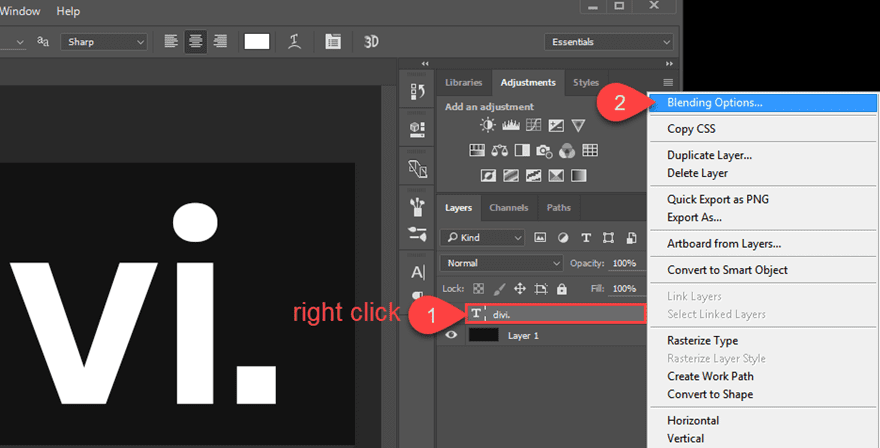
Haga clic derecho en la capa con el texto y seleccione «Opciones de fusión» en el menú contextual.

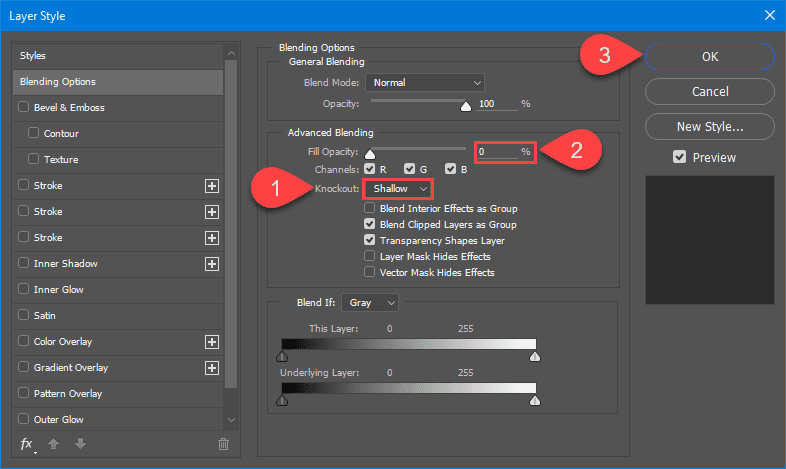
En la sección Fusión avanzada, busque la opción de eliminación y seleccione Superficial en el menú desplegable.
Luego configure la opción Opacidad de relleno en 0%.


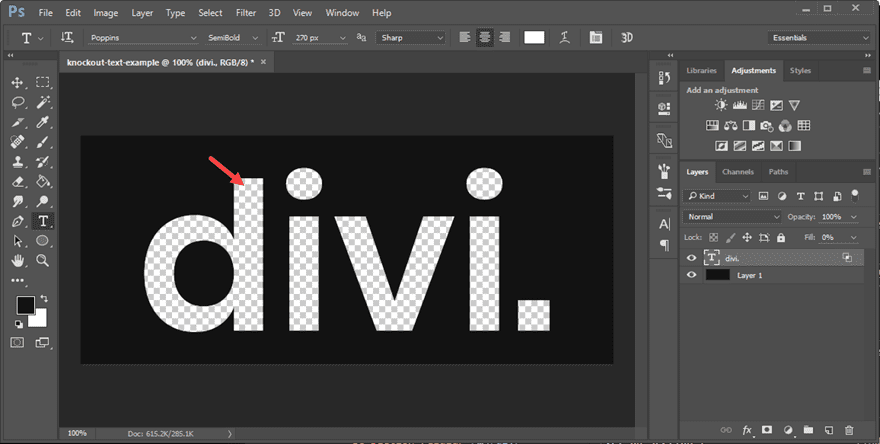
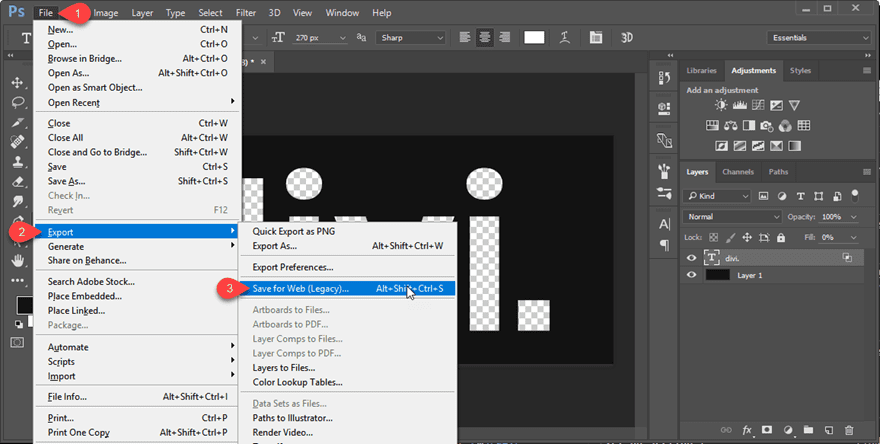
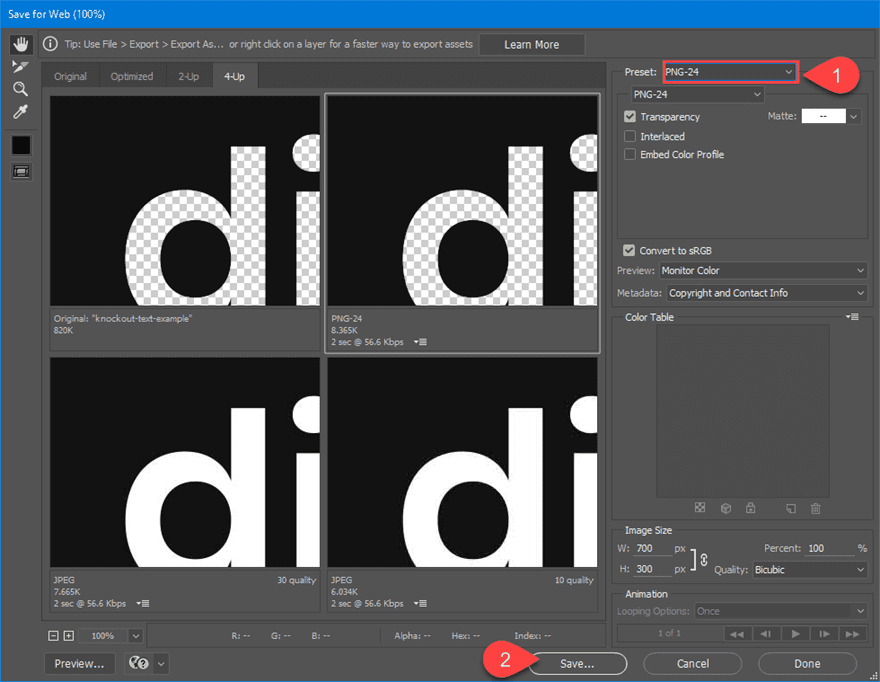
Exporte el archivo seleccionando Archivo > Exportar > Guardar para web (heredado) .

Asegúrese de guardar el archivo como png para preservar la transparencia de la imagen.

Usando la Imagen de Texto Knockout para Crear un Encabezado en Divi
Ahora que su imagen está lista, puede comenzar a diseñar su encabezado en Divi.
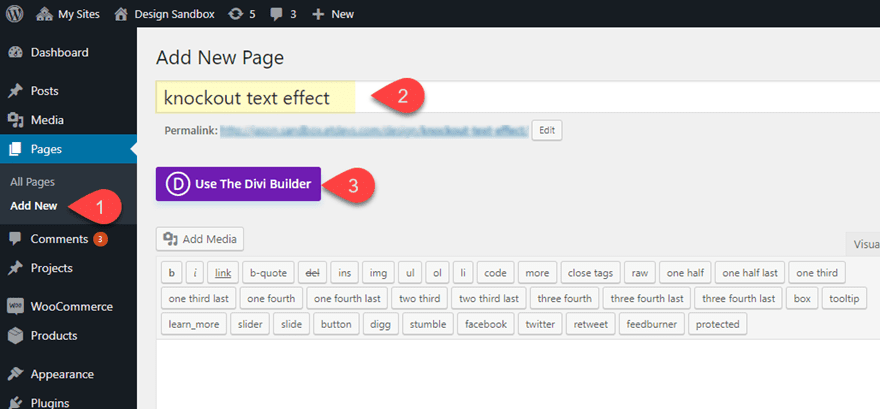
Crear una nueva página
Primero, crea una nueva página. Dale un título a tu página y haz clic para usar Divi Builder.

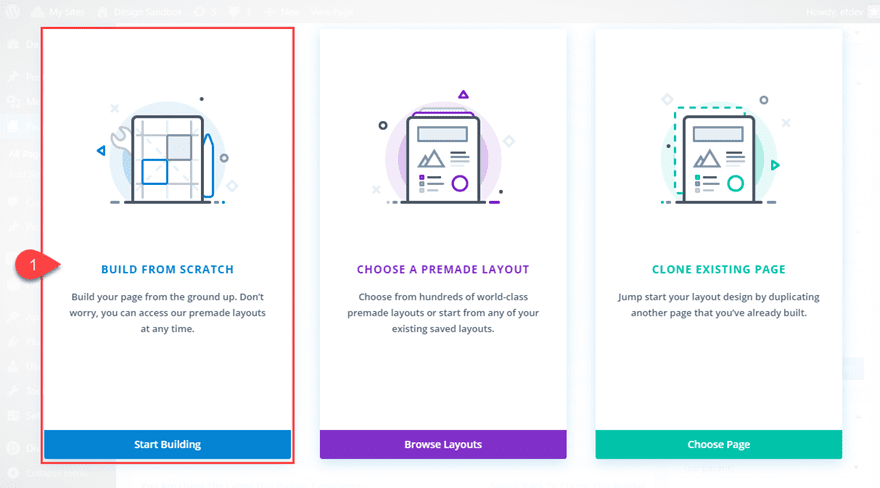
Seleccione la opción de «Construir desde cero».

Crea el diseño del encabezado
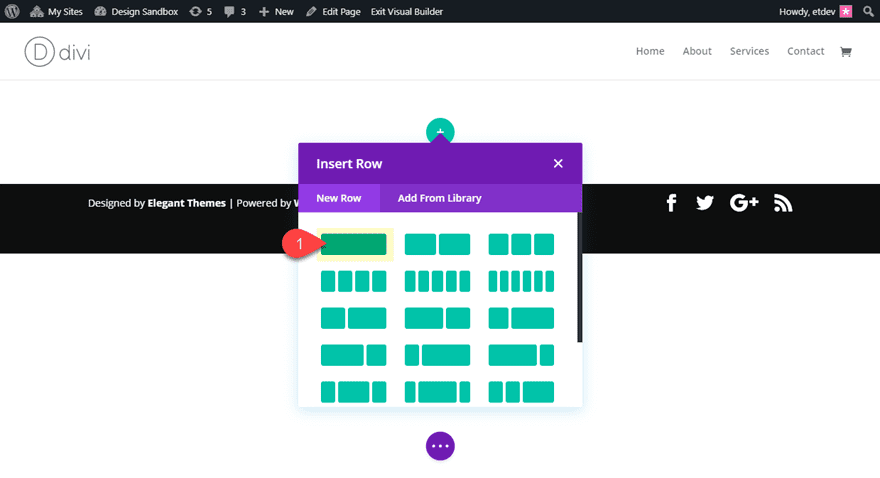
Luego, crea una sección regular con una fila de una columna.

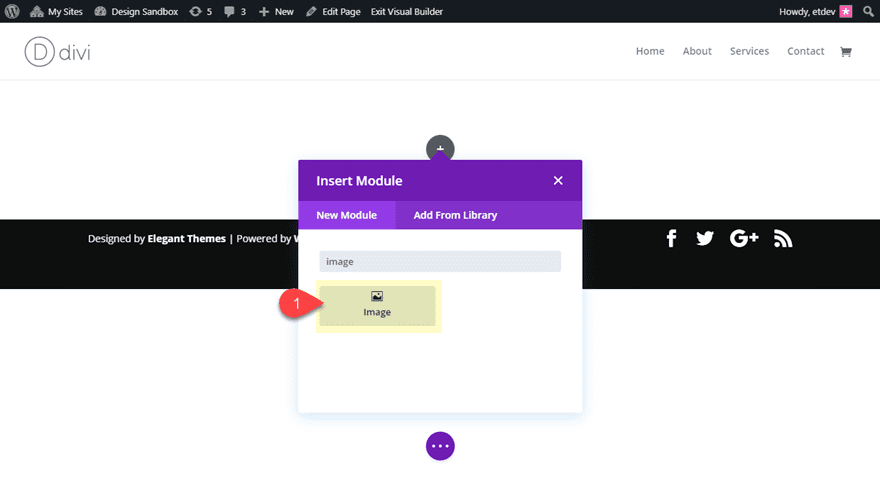
Después de eso, agregue un módulo de imagen a la fila.

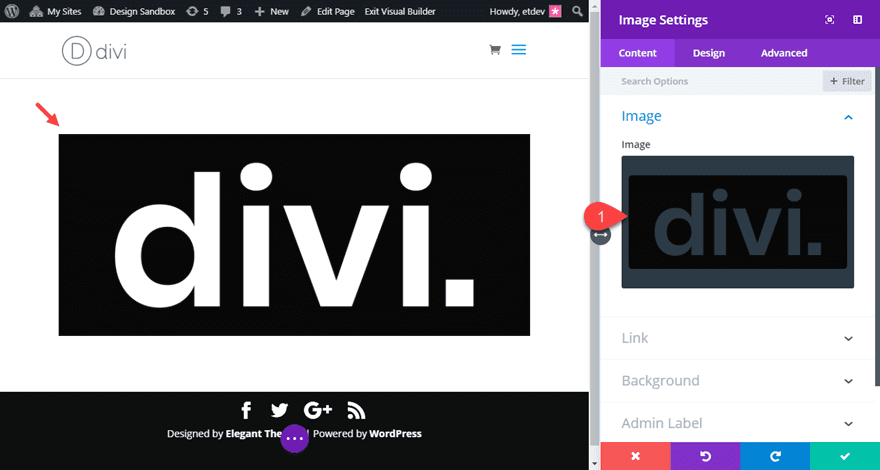
Cargue la imagen oculta que acaba de crear en el módulo de imagen.

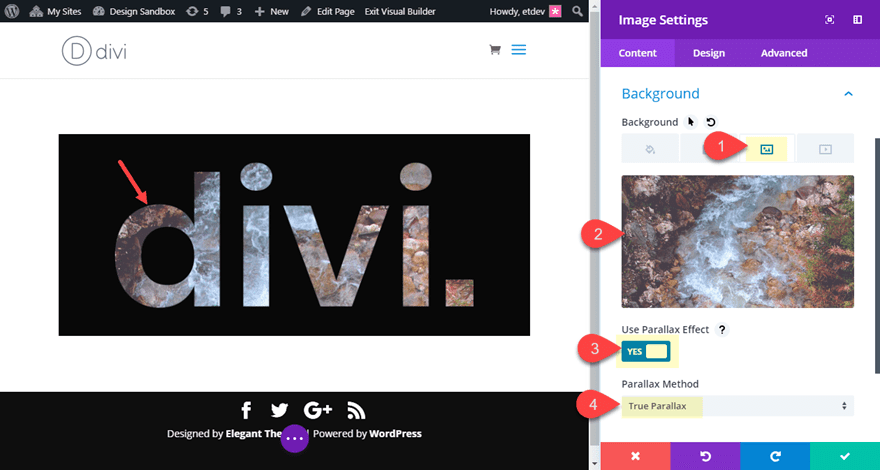
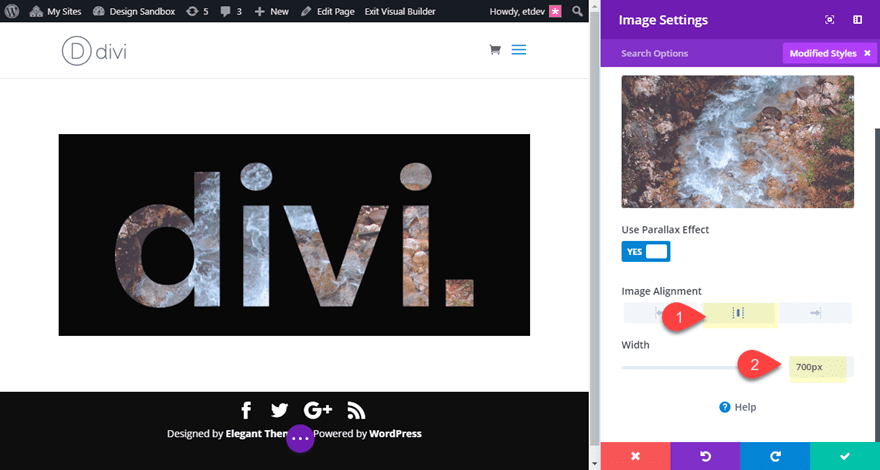
A continuación, agregue una imagen de fondo al módulo de imagen con un efecto de paralaje (True Parallax o CSS).

Alinee el centro de la imagen y déle a la imagen un ancho personalizado que coincida con el ancho de la imagen real.
- Alineación de la imagen: centro
- Ancho: 700px

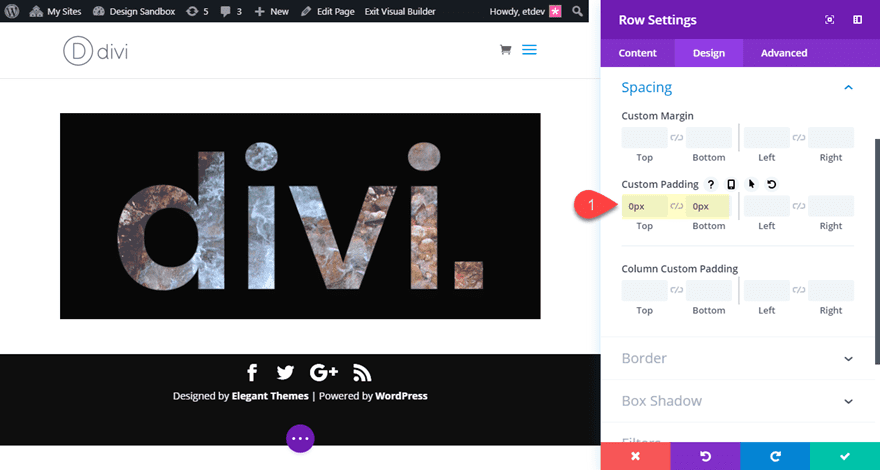
Actualice la configuración de la fila de la siguiente manera:
- Relleno personalizado: 0px arriba, 0px abajo

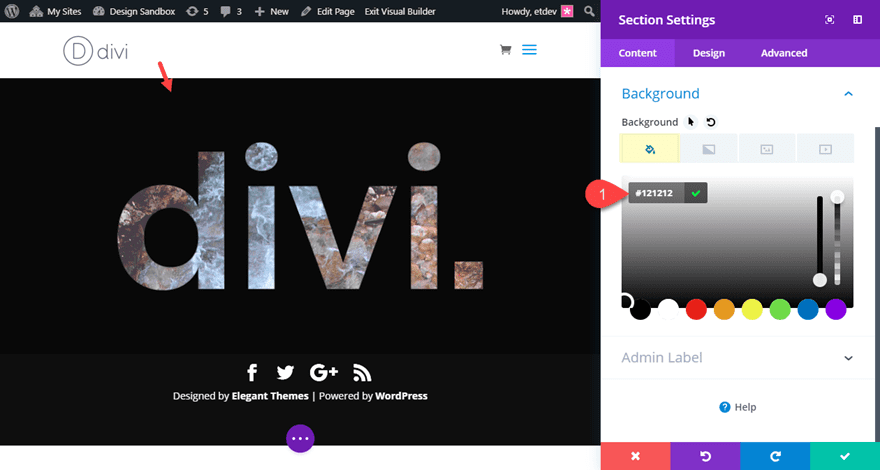
Dale a la sección el mismo color de fondo que usaste cuando creaste la imagen oculta. Abra la configuración de la sección y actualice lo siguiente:
- Color de fondo: #121212

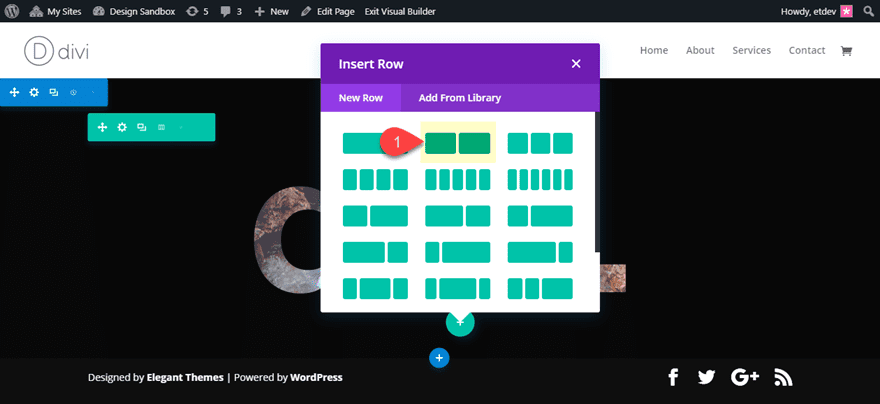
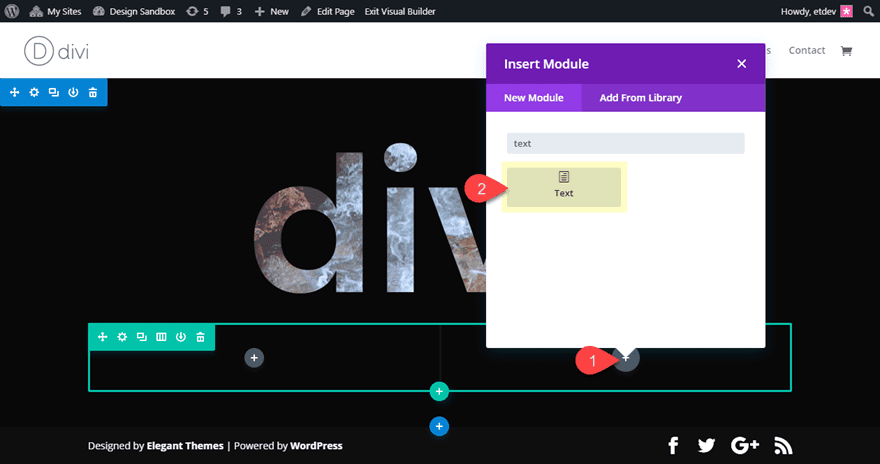
Para agregar texto de encabezado adicional, primero agregue una nueva fila de dos columnas.

Luego, agregue un módulo de texto a la columna 2.

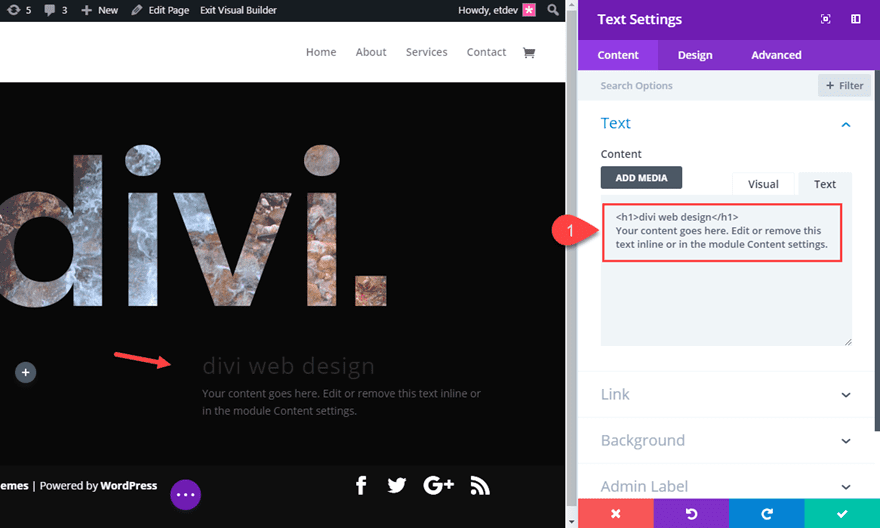
Actualice el contenido del módulo de texto de la siguiente manera:
|
01
02
|
<h1>divi web design</h1>Your content goes here. Edit or remove this text inline or in the module Content settings. |

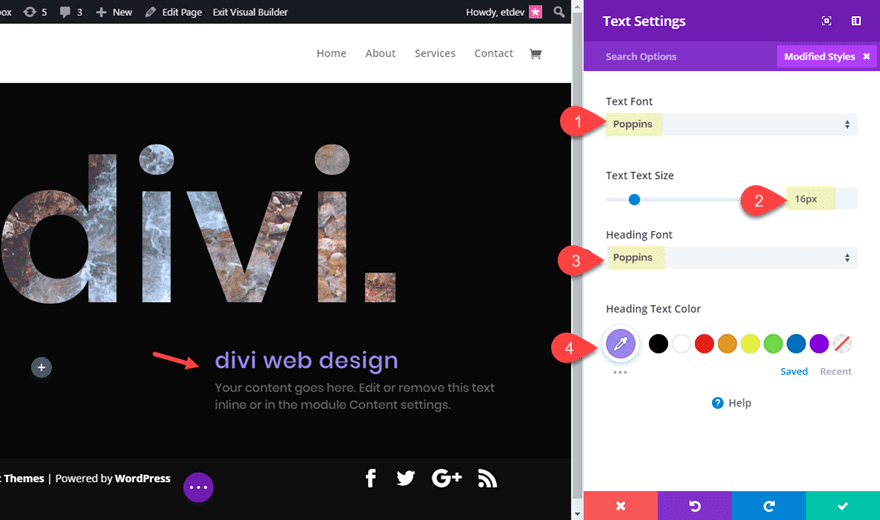
Luego actualice la configuración de diseño de la siguiente manera:
- Fuente del texto: Poppins
- Texto Tamaño del texto: 16px
- Fuente del título: Poppins
- Color del texto del título: #9b89f4
La fuente del texto coincide con la fuente utilizada para la imagen de texto de cobertura.

¡Eso es todo! Ahora tiene un diseño de encabezado único con un efecto de texto oculto.
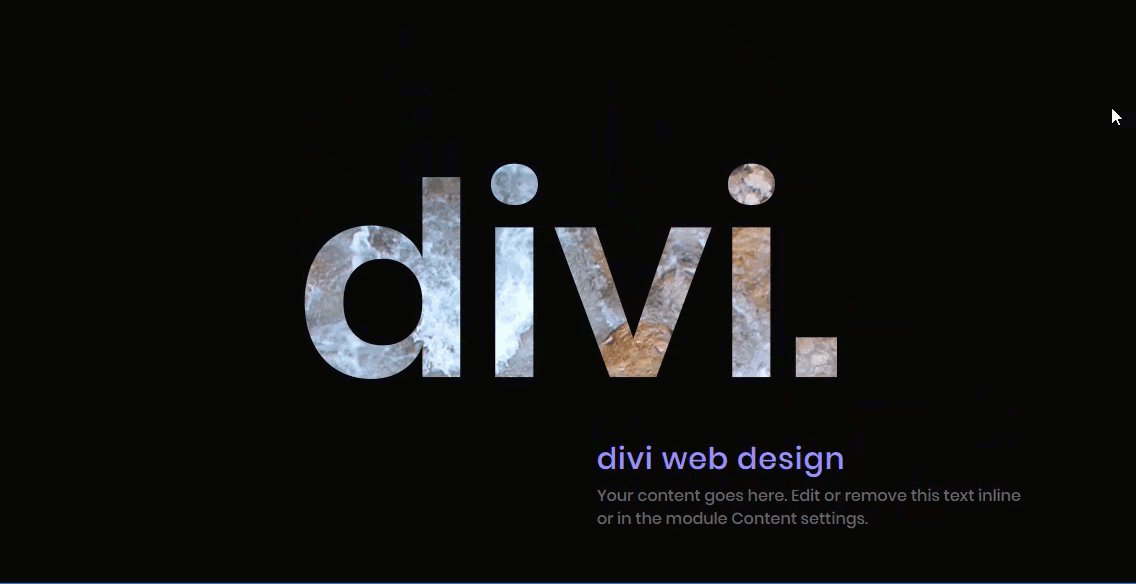
Resultado final
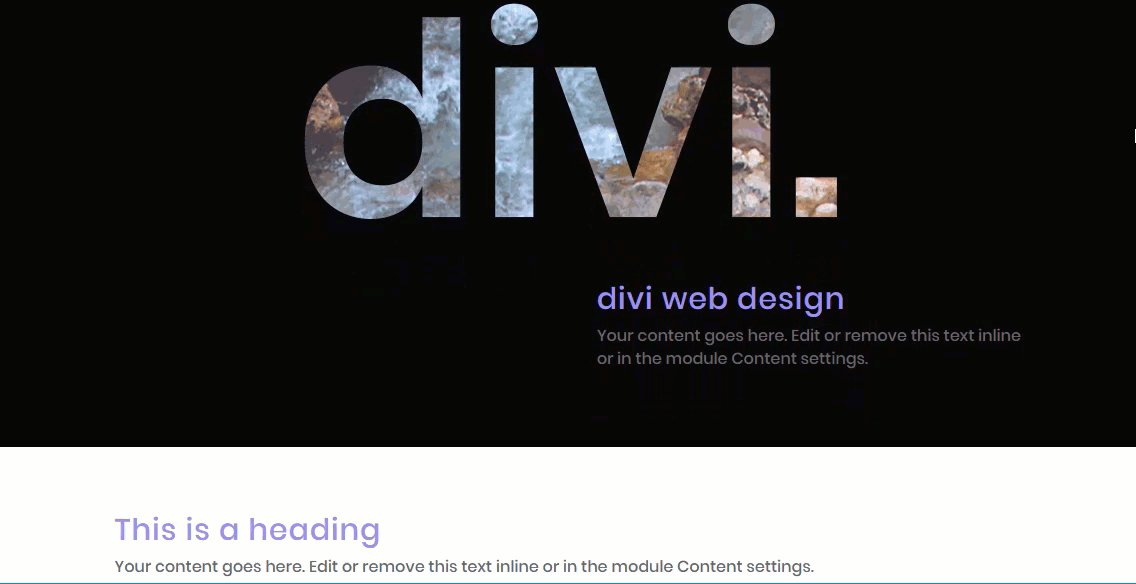
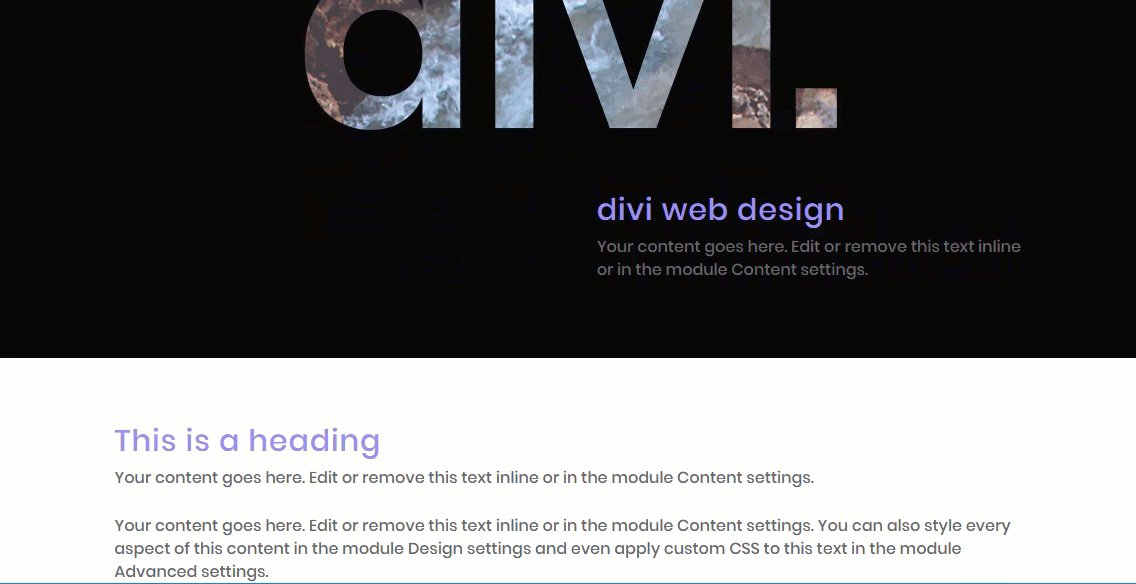
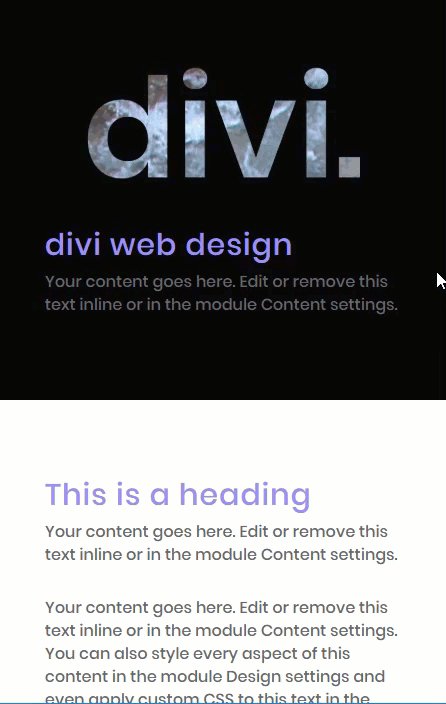
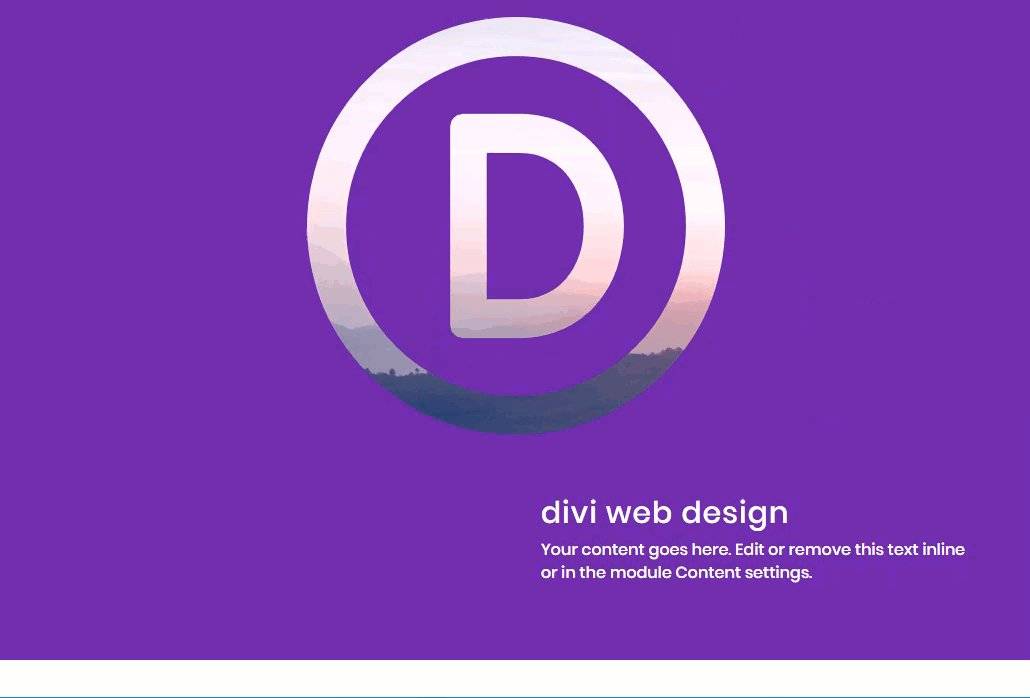
Aquí el diseño final con el verdadero efecto de paralaje establecido para la imagen de fondo del módulo de imagen.

Aquí el diseño final con el conjunto de efectos de paralaje CSS para la imagen de fondo del módulo de imagen.

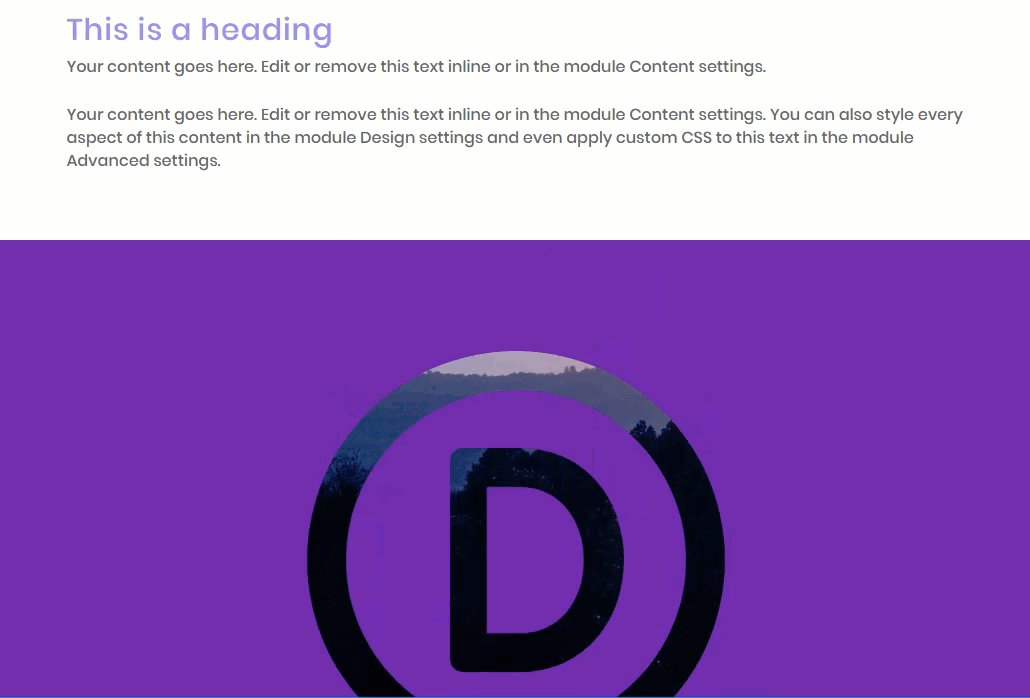
Esto es lo que parece en el móvil.

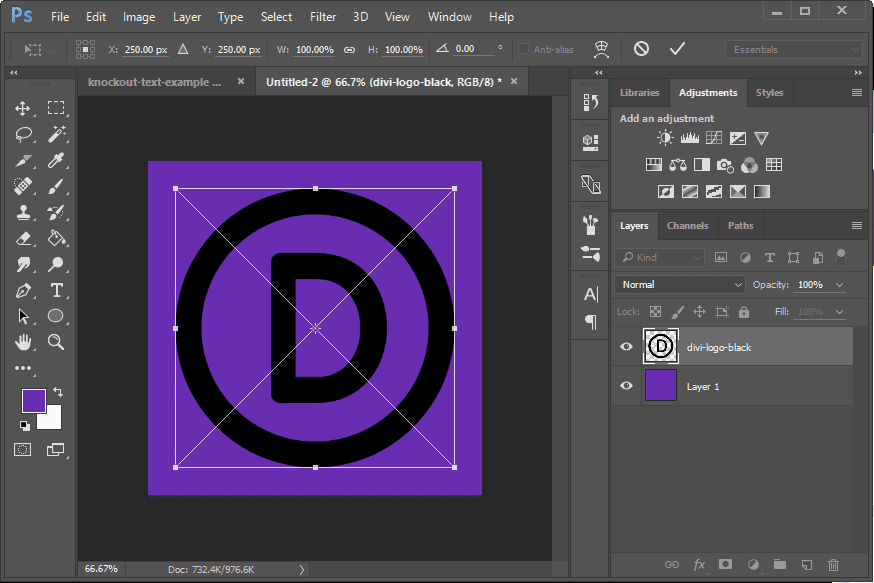
Creación de una imagen de logotipo de Knockout en Photoshop
El efecto knockout también se puede aplicar a las imágenes. Por ejemplo, puede crear una imagen de logotipo de cobertura. Para hacer esto, cree un nuevo documento en Photoshop. Dale a tu capa base el color de tu elección. Luego arrastre su logotipo al documento para crear una nueva capa. Asegúrate de que tu logotipo sea un png con un fondo transparente. Luego centre el logo dentro del documento.

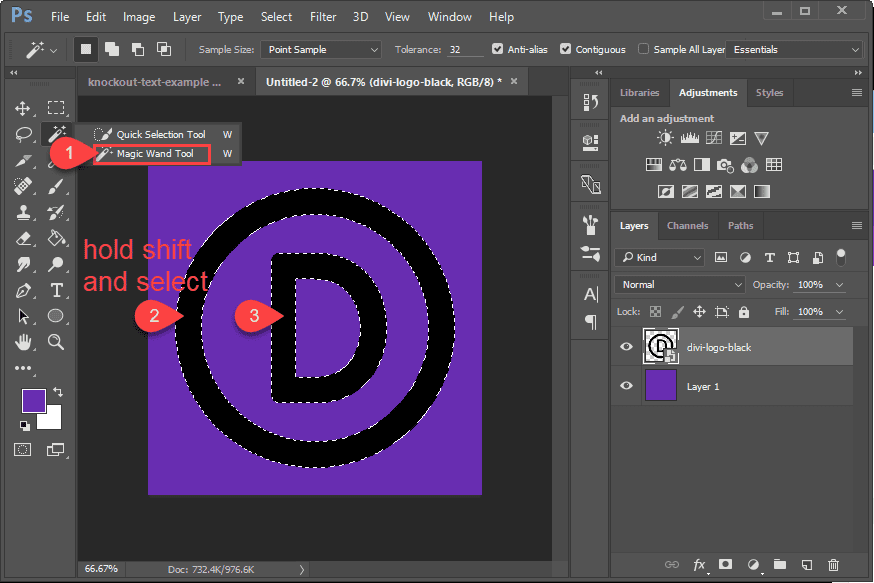
Elija la herramienta Varita mágica. Luego mantenga presionada la tecla Mayús y haga clic en los diferentes elementos que componen su logotipo.

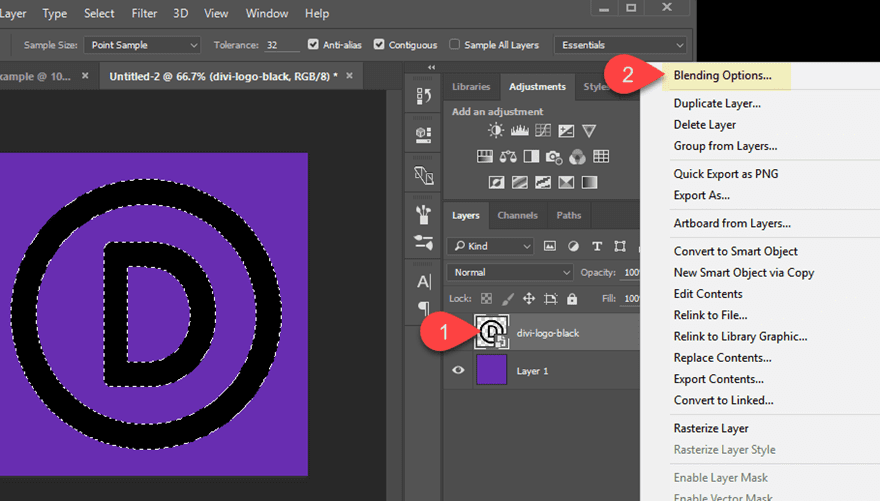
Con los elementos seleccionados, haga clic con el botón derecho en la capa de la imagen del logotipo y seleccione «Opciones de fusión».

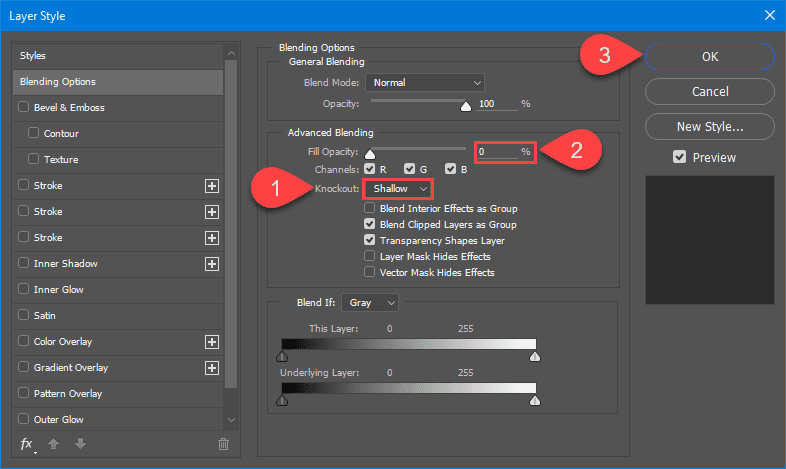
En la sección Fusión avanzada, busque la opción de eliminación y seleccione Superficial en el menú desplegable.
Luego configure la opción Opacidad de relleno en 0%.

Exporta el archivo como png. Luego, siga los mismos pasos para agregar la imagen del logotipo de knockout al encabezado de su página usando Divi Builder.
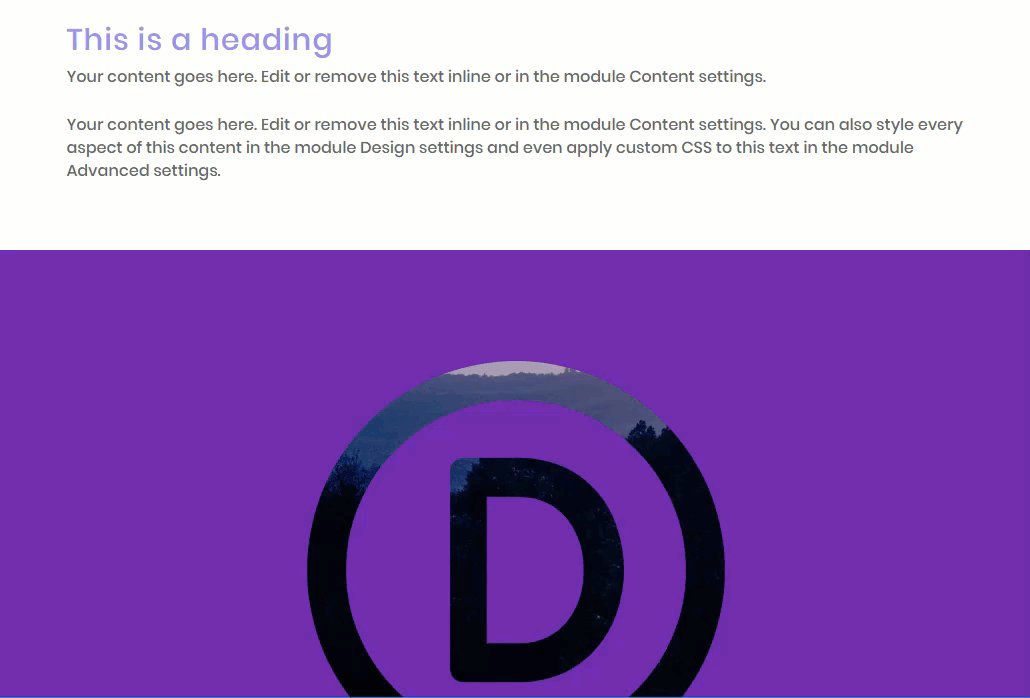
Este es un ejemplo de cómo se verá un logotipo knockout.

Pensamientos finales
Crear un texto o una imagen de logotipo no es realmente tan difícil de hacer con un editor de fotos como Photoshop. Y, una vez que tenga esa imagen, puede usarla para crear un encabezado único para su sitio web Divi. Divi tiene tantas opciones integradas para agregar fondos personalizados que se mostrarán a través de la transparencia de su imagen oculta. Espero que esto te sirva de inspiración para crear hermosos diseños para tu próximo proyecto.
Espero escuchar de usted en los comentarios.
¡Salud!