
Una gran parte del éxito de su sitio web depende de si puede o no impresionar a sus visitantes. No solo con sus productos o servicios, sino también con la forma en que se comunica y lo bien diseñado que está su sitio web. Porque seamos realistas, los sitios web suelen ser las primeras impresiones. Y como cualquier otro tipo de primera impresión, quieres que deje un buen regusto.
Ahora, si está buscando una forma única de poner parte de su contenido en el centro de atención, crear animaciones superpuestas sutiles podría ser justo lo que está buscando. Estas sutiles animaciones superpuestas son como una presentación de diapositivas para sus visitantes. No tienen que desplazarse ni hacer clic en nada, el contenido simplemente se muestra de una manera elegante.
¡Hagámoslo!
Antes de sumergirnos en el tutorial, echemos un vistazo rápido al resultado en diferentes tamaños de pantalla.
Escritorio

Móvil

Acercarse
- Comenzaremos agregando todos los elementos de diseño que necesitamos en orden vertical, sin la superposición
- A medida que agreguemos todos los elementos de diseño, también agregaremos animaciones personalizadas con cierto retraso de animación.
- Estos retrasos en la animación solo tendrán sentido una vez que haya completado la última parte del tutorial que se enfoca en las superposiciones.
- Una parte importante de este tutorial es usar módulos divisores con forma con el mismo color de fondo que la sección para hacer que el contenido de la fila «desaparezca» con retraso
- Puede aplicar esta técnica a cualquier tipo de diseño en el que esté trabajando una vez que comprenda los diferentes pasos necesarios para que el enfoque funcione.
¡Comencemos a crear!
Agregar nueva sección
Color de fondo
Comience creando una nueva página o abriendo una existente y agréguele una sección regular. Abra la configuración de la sección y agregue un fondo.
- Color de fondo: #f3f3ec

Añadir Fila #1
Estructura de la columna
Continúe agregando una nueva fila a su sección usando la siguiente estructura de columnas:

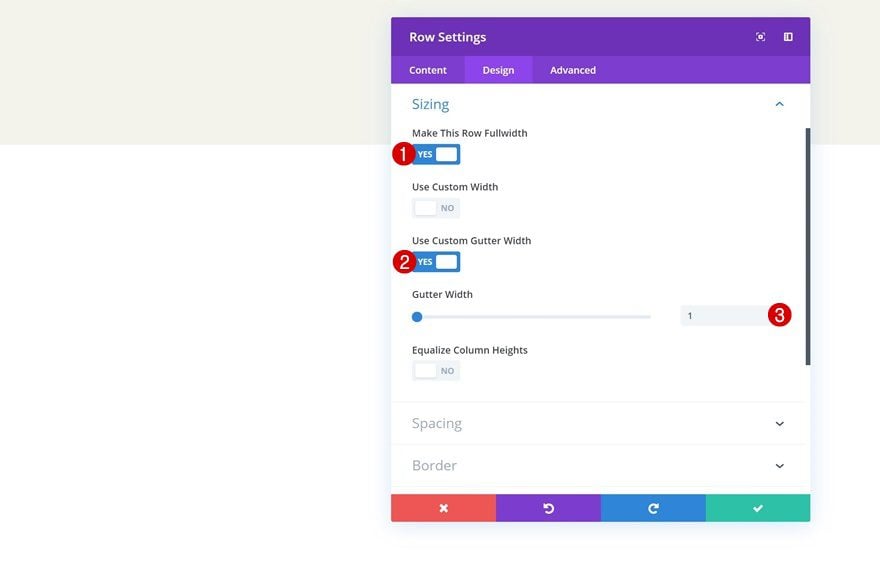
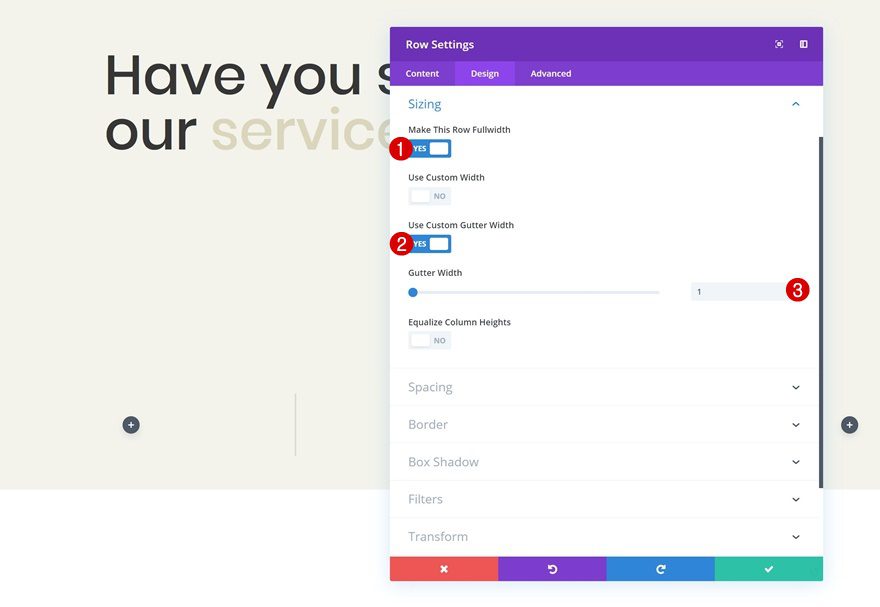
Dimensionamiento
Sin agregar ningún módulo todavía, abra la configuración de la fila y permita que la fila ocupe todo el ancho de la pantalla. La razón por la que estamos haciendo esto es para deshacernos de todo el espaciado de píxeles predeterminado. En los próximos pasos, agregaremos todo el espacio que necesitamos utilizando una unidad de ventana gráfica.
- Hacer esta fila de ancho completo: Sí
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1

Agregar módulo de texto a la columna
Agregar contenido H2
¡Comencemos a agregar módulos! El primer módulo que necesitamos es un módulo de texto con algo de contenido H2. Recuerde que este módulo «desaparecerá» después de unos segundos, por lo que desea que sea breve, relevante y fácil de recordar.

Configuración de texto H2
Luego, vaya a la pestaña de diseño y modifique la configuración del texto H2.
- Título 2 Fuente: Poppins
- Título 2 Color del texto: #333333
- Título 2 Tamaño del texto: 5vw

Espaciado
Cree el espacio que desee utilizando un relleno izquierdo y derecho en la configuración de espaciado.
- Acolchado izquierdo: 15vw
- Acolchado Derecho: 39vw

Agregar módulo divisor a columna
Visibilidad
Pasamos al siguiente módulo, que es un módulo divisor. Estamos usando este módulo para hacer que el módulo de texto ‘desaparezca’. Hay cuatro cosas que necesitaremos para eso; un color de fondo (que sea del mismo color que la sección para que no se note), suficiente relleno (para asegurarse de que puede superponer todo el contenido del módulo anterior), una superposición vertical (para cubrir todo el módulo área), y un retraso de animación (para dar tiempo al primer módulo para tener su brillo antes de tomar el relevo). Una vez que agregue el módulo divisor, asegúrese de desactivar la opción ‘Mostrar divisor’.
- Mostrar divisor: No

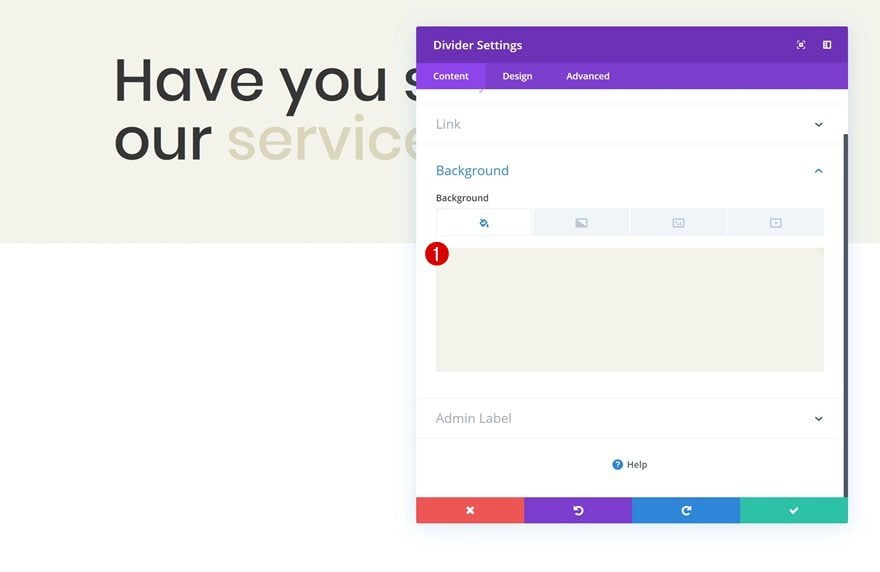
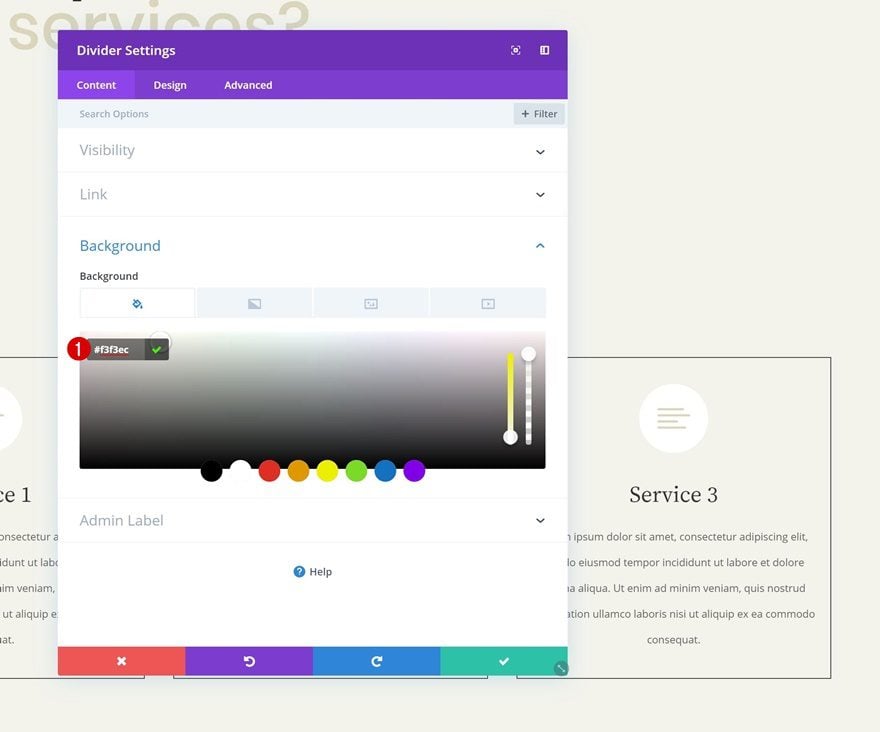
Color de fondo
Luego, vaya a la configuración de fondo y agregue un color de fondo. Asegúrate de usar el mismo color de fondo que usaste para la sección para crear un efecto suave.
- Color de fondo: #f3f3ec

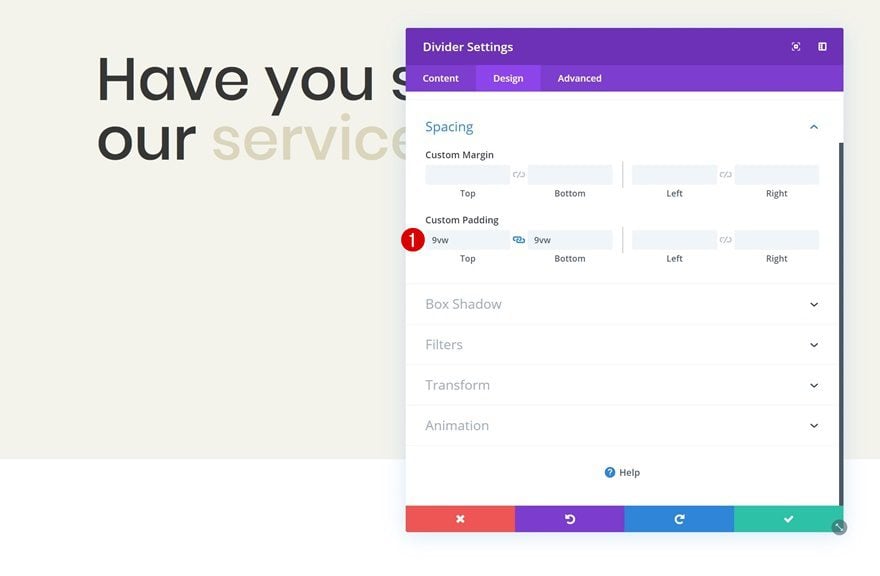
Espaciado
Continúe dando al módulo divisor un tamaño más grande agregando un poco de relleno superior e inferior en la configuración de espaciado.
- Acolchado superior: 9vw
- Acolchado inferior: 9vw

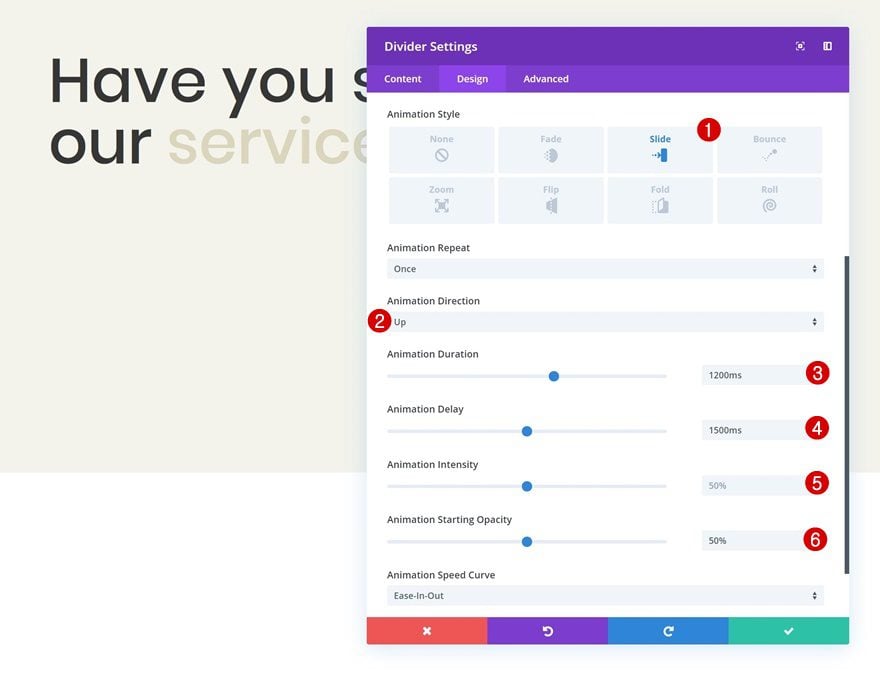
Animación
Y complete la configuración del divisor agregando una animación retrasada.
- Estilo de animación: Diapositiva
- Dirección de animación: Arriba
- Duración de la animación: 1200ms
- Retardo de animación: 1500ms
- Intensidad de animación: 50%
- Opacidad inicial de animación: 50%

Añadir Fila #2
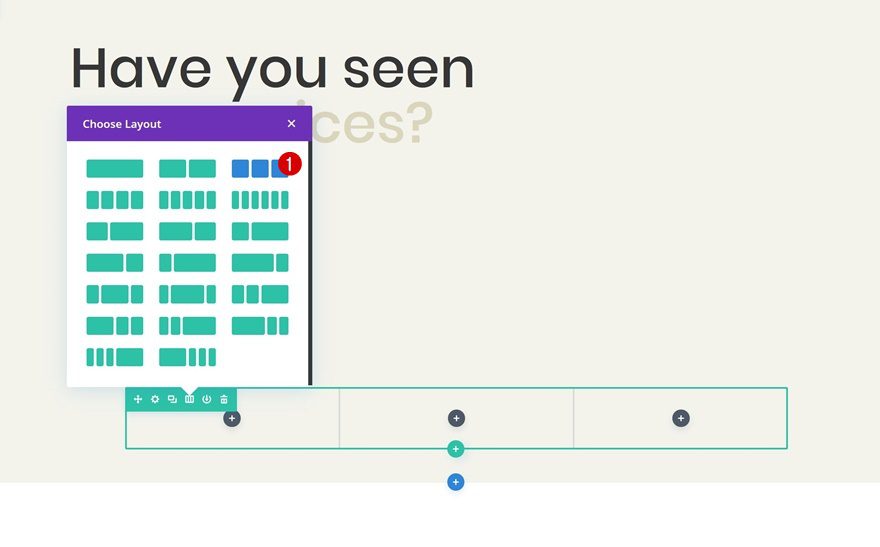
Estructura de la columna
¡A por la segunda fila! Seleccione la siguiente estructura de columna:

Dimensionamiento
Sin agregar ningún módulo todavía, abra la configuración de la fila y permita que la fila ocupe todo el ancho de la pantalla.
- Hacer esta fila de ancho completo: Sí
- Usar ancho de canalón personalizado: Sí
- Ancho del canalón: 1

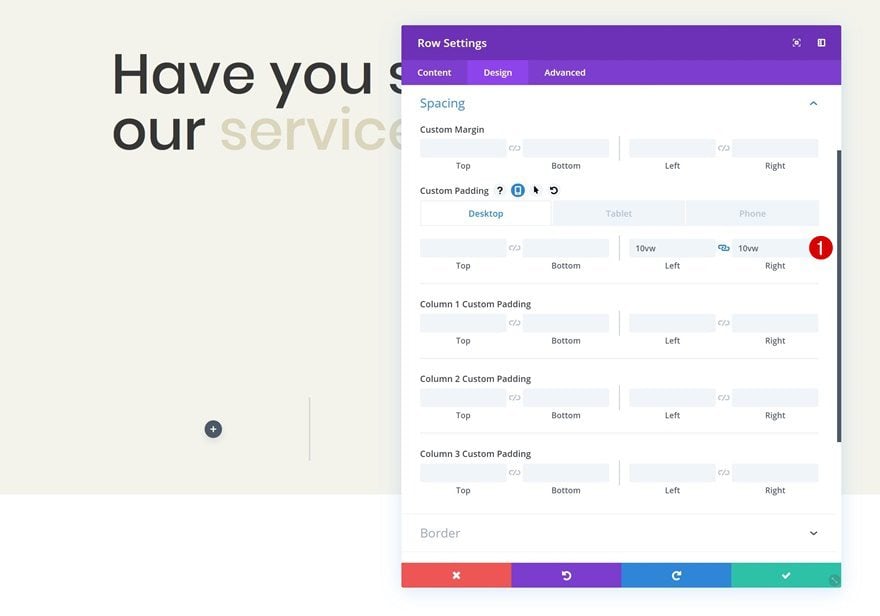
Espaciado
Luego, agregue un poco de relleno al lado izquierdo y derecho de la fila en la configuración de espaciado.
- Relleno izquierdo: 10vw (escritorio), 2vw (tableta y teléfono)
- Relleno derecho: 10vw (escritorio), 2vw (tableta y teléfono)

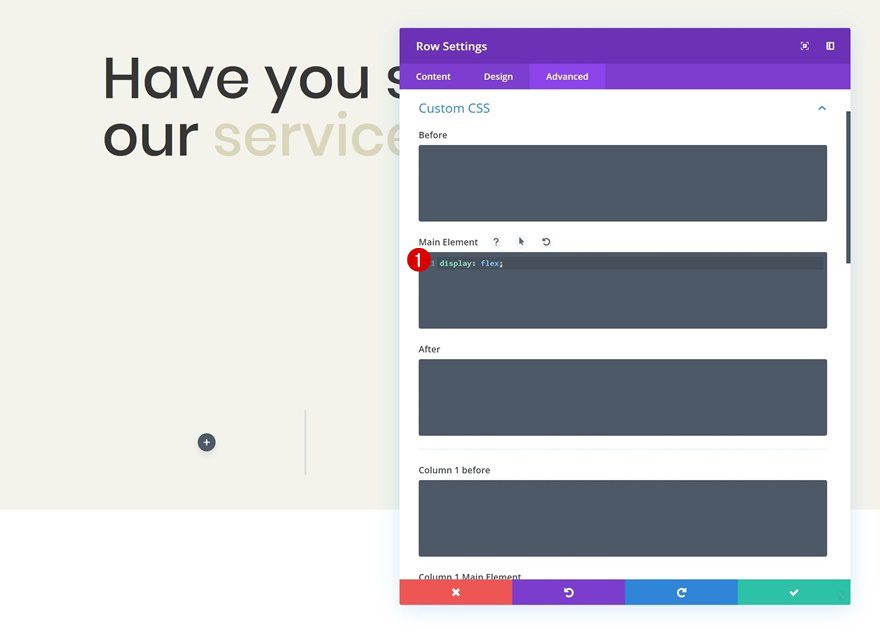
Mostrar
También nos estamos asegurando de que las columnas aparezcan una al lado de la otra en tamaños de pantalla más pequeños agregando una sola línea de código CSS al elemento principal de la fila.
|
01
|
display: flex; |

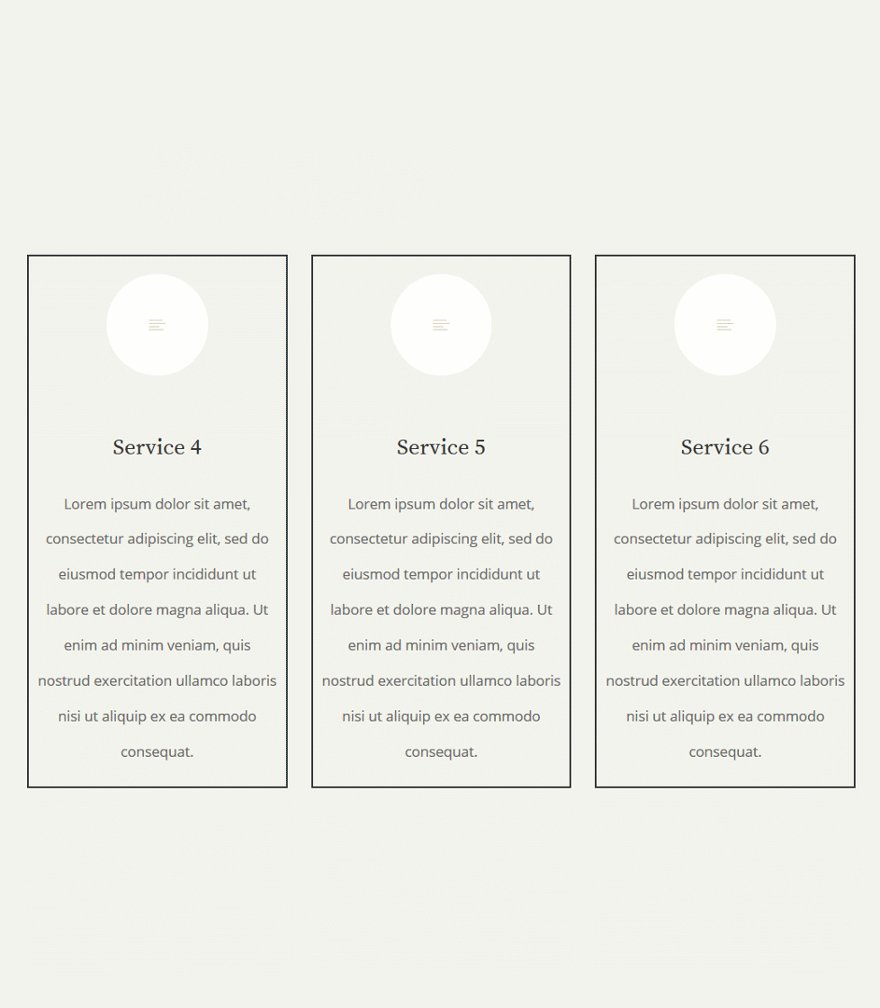
Agregue el módulo Blurb a la columna 1
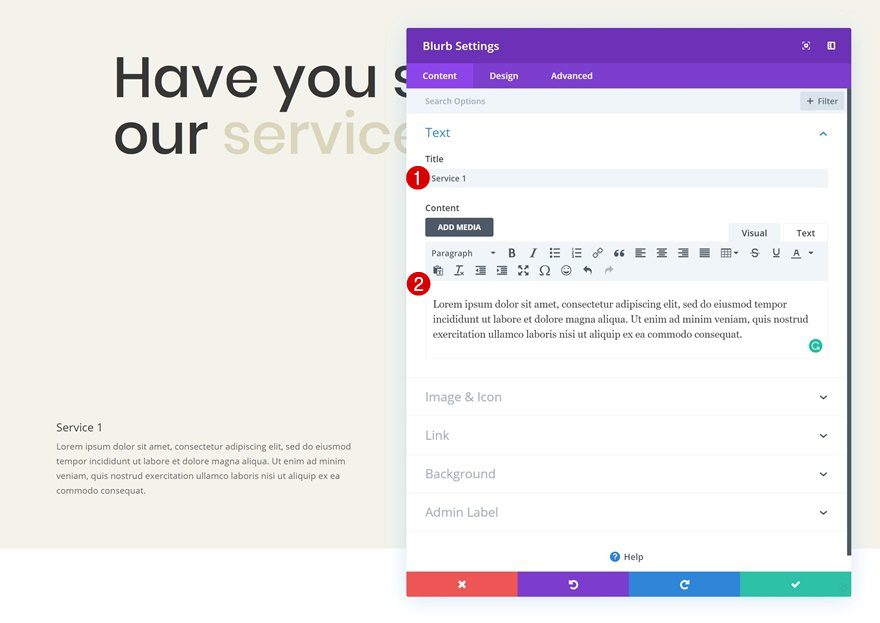
Agregar contenido
¡Es hora de comenzar a agregar módulos! Agregue un módulo de Blurb a la columna 1 e ingrese algún contenido de su elección.

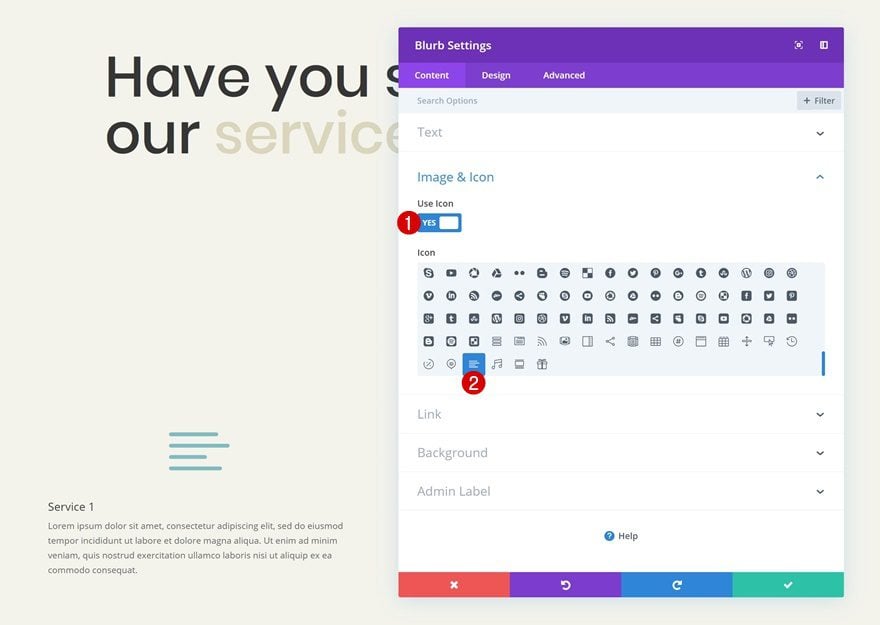
Seleccionar icono
Continúe seleccionando un icono de su elección.

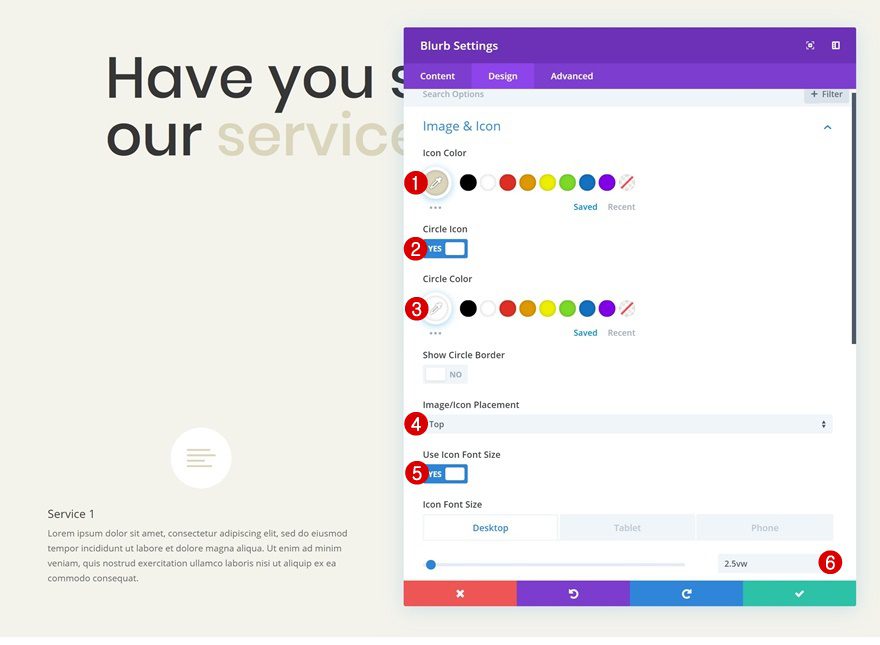
Configuración de iconos
Modifique la apariencia de su icono a continuación.
- Color del icono: #dbd6bd
- Icono de círculo: Sí
- Icono de círculo: #ffffff
- Colocación de imagen/icono: Arriba
- Usar tamaño de fuente de icono: Sí
- Tamaño de fuente del icono: 2.5vw (escritorio), 1.7vw (tableta), 1.9vw (teléfono)

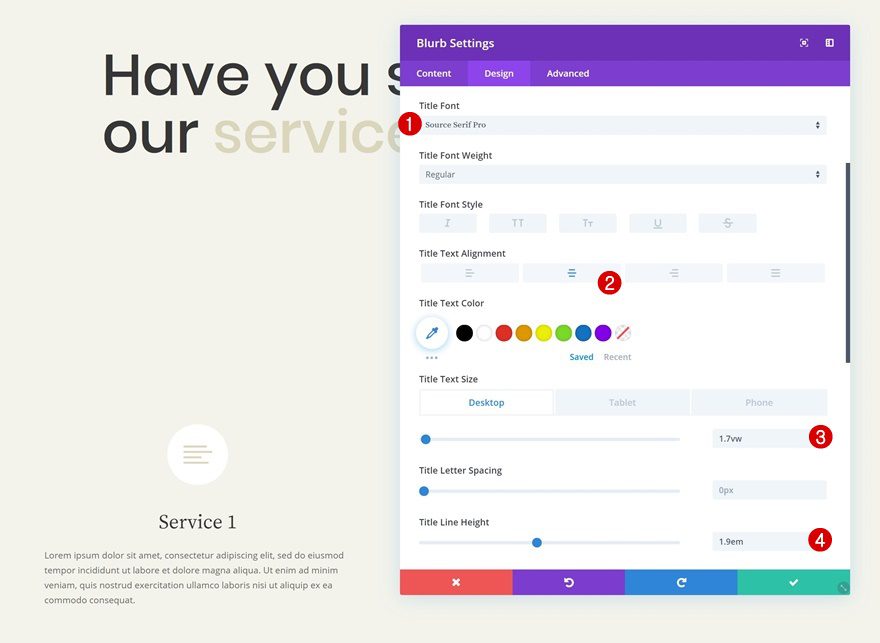
Configuración del texto del título
Cambie también la configuración del texto del título.
- Fuente del título: Source Serif Pro
- Alineación del texto del título: Centro
- Tamaño del texto del título: 1.7vw (escritorio), 2.1vw (tableta), 2.5vw (teléfono)
- Altura de la línea de título: 1,9 em

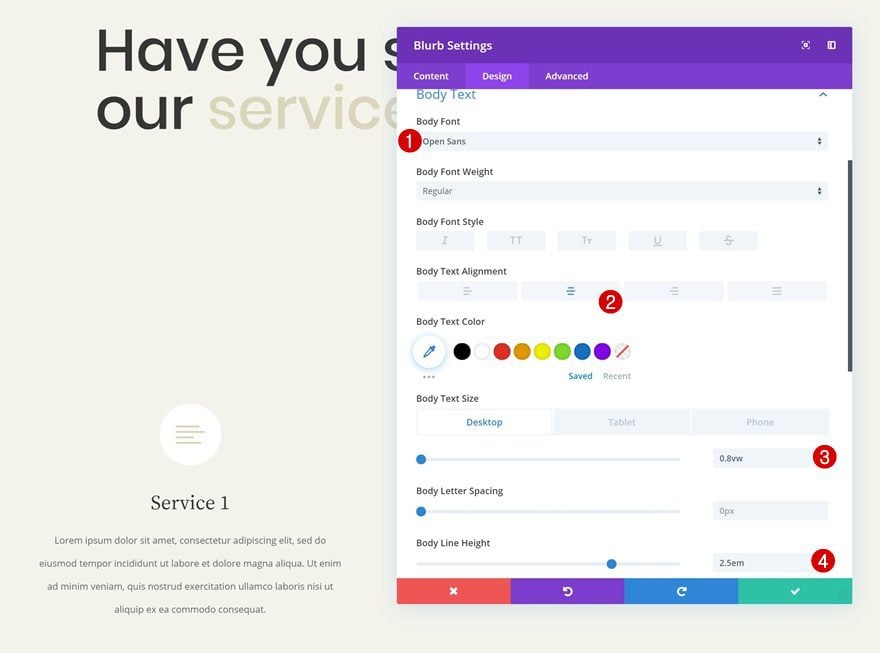
Configuración del texto del cuerpo
Junto con la configuración del texto del cuerpo.
- Fuente del cuerpo: Open Sans
- Alineación del cuerpo del texto: Centro
- Tamaño del texto del cuerpo: 0.8vw (escritorio), 1.2vw (tableta), 1.6vw (teléfono)
- Altura de la línea del cuerpo: 2,5 em

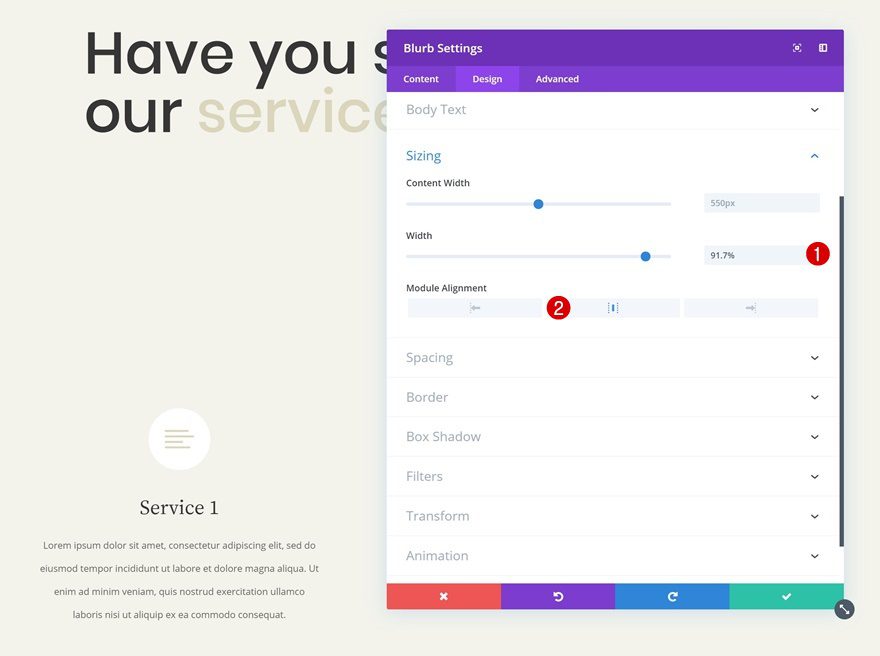
Dimensionamiento
Estamos reduciendo ligeramente el tamaño del módulo para asegurarnos de que haya suficiente espacio entre este módulo y los módulos que agregaremos a la segunda y tercera columna.
- Ancho: 91,7%
- Alineación del módulo: Centro

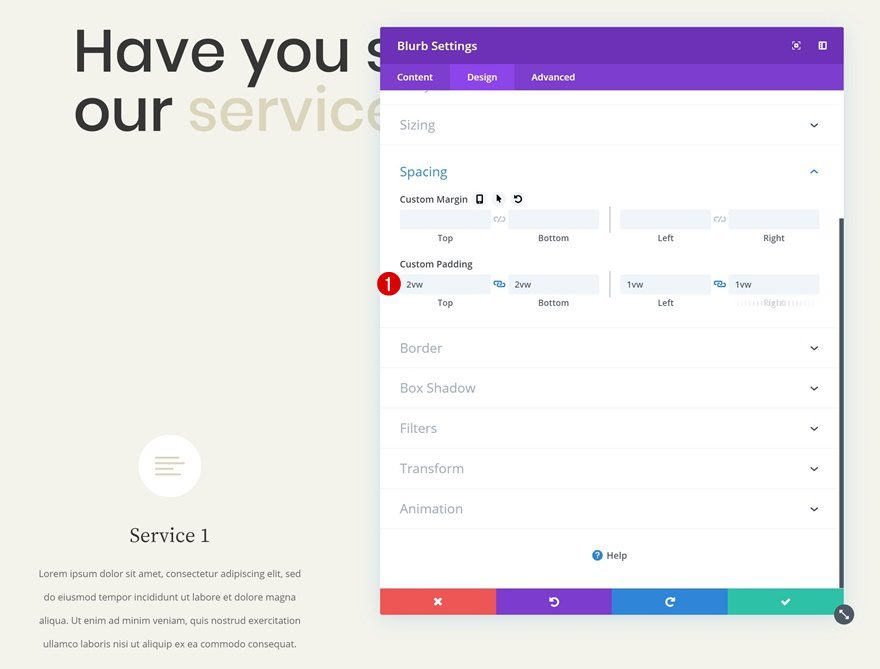
Espaciado
También agregaremos algo de espacio extra al módulo usando valores de relleno personalizados.
- Acolchado superior: 2vw
- Acolchado inferior: 2vw
- Acolchado izquierdo: 1vw
- Acolchado derecho: 1vw

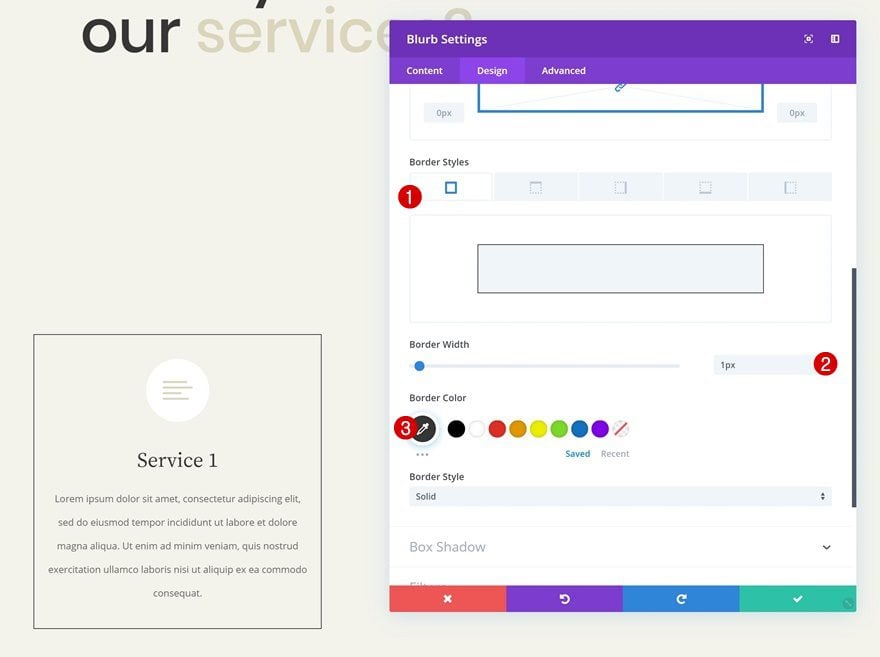
Borde
Luego, vaya a la configuración del borde y agregue un borde sutil para definir el módulo.
- Ancho del borde: 1px
- Color del borde: #333333

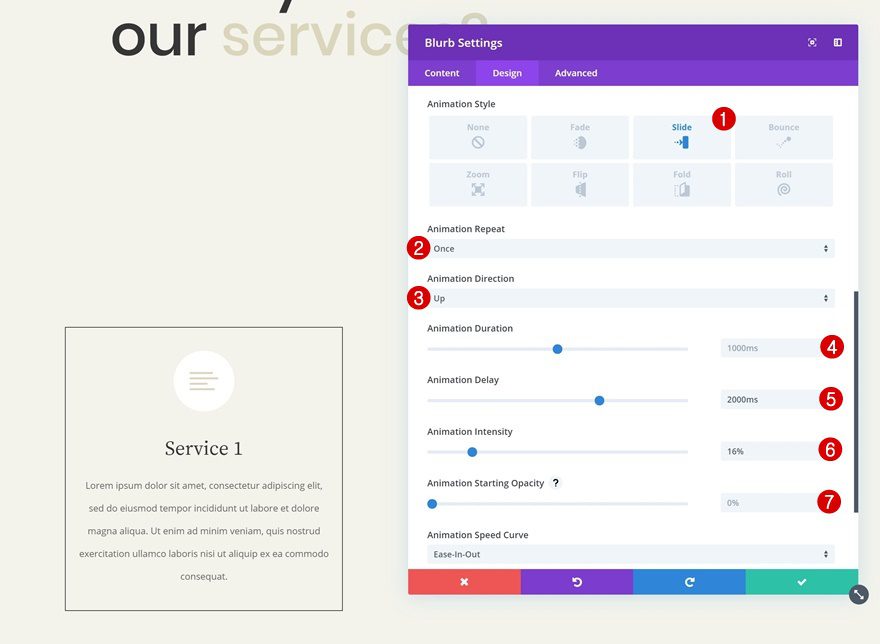
Animación
Complete el diseño del módulo Blurb agregando una animación retrasada. Como puede notar, cuantos más elementos de diseño agreguemos, mayor será el retraso de la animación.
- Estilo de animación: Diapositiva
- Repetición de animación: una vez
- Dirección de animación: Arriba
- Duración de la animación: 1000ms
- Retardo de animación: 2000ms
- Intensidad de animación: 16%
- Opacidad de inicio de animación: 0%

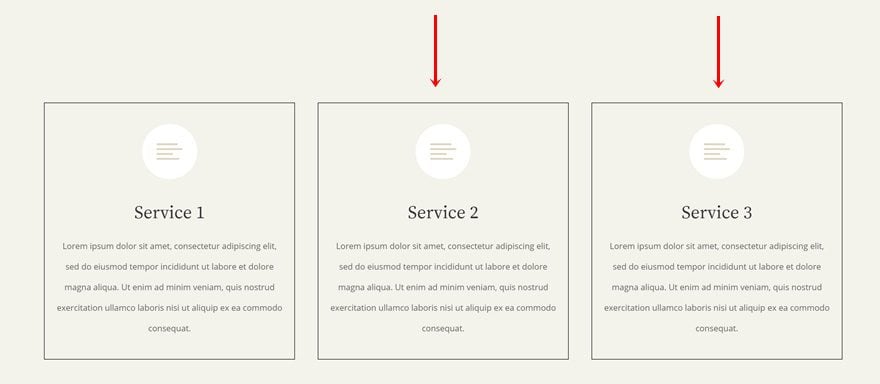
Clonar módulo Blurb dos veces y colocar duplicados en las columnas restantes
Una vez que haya completado el diseño del módulo Blurb, puede continuar y clonarlo dos veces. Coloque los duplicados en las dos columnas restantes de la fila.

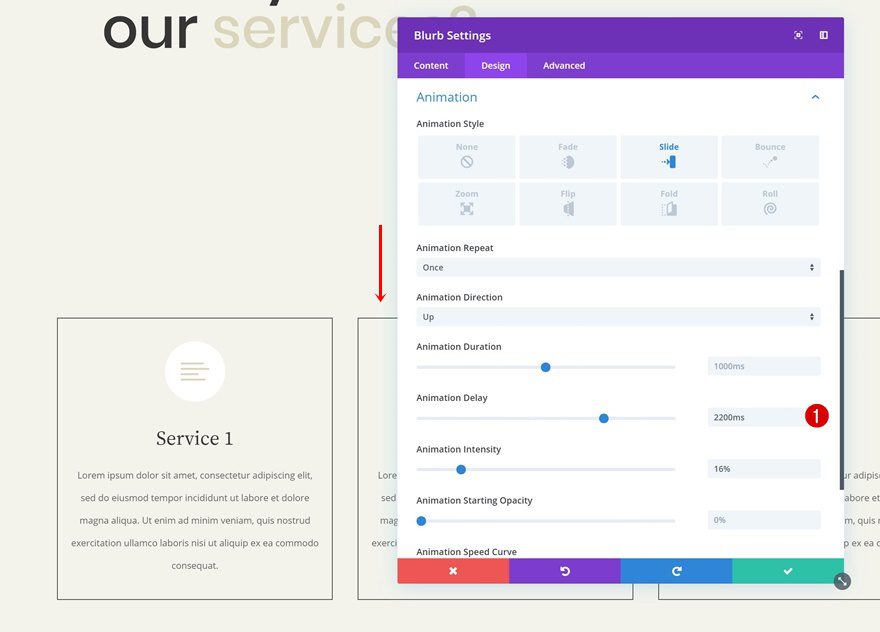
Cambiar la animación del duplicado n.º 1
Cambia el retraso de la animación del primer duplicado.
- Retardo de animación: 2200ms

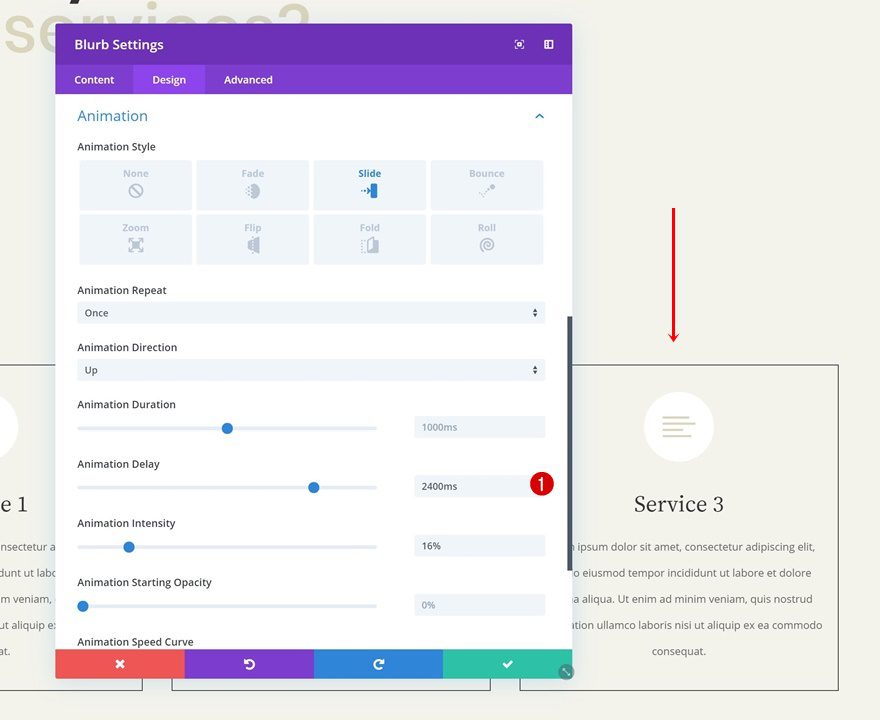
Cambiar la animación del duplicado n.º 2
Luego, abra el segundo duplicado y cambie el retraso de la animación allí también.
- Retardo de animación: 2400ms

Agregue el módulo divisor a la columna 3
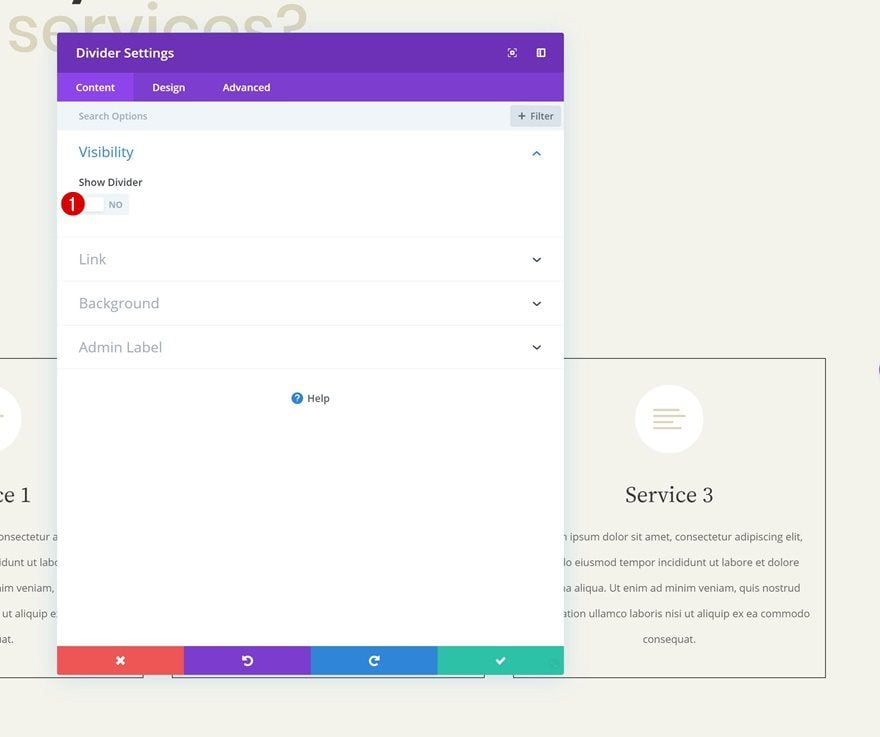
Visibilidad
El siguiente y último módulo que necesitamos en esta fila es un módulo divisor. Estamos, nuevamente, usando este módulo para crear la superposición retrasada que ayudará a que los módulos de Blurb ‘desaparezcan’. Una vez que haya agregado el módulo divisor a la columna 3, asegúrese de que la opción ‘Mostrar divisor’ esté deshabilitada.
- Mostrar divisor: No

Color de fondo
Continúe agregando un color de fondo al divisor. Asegúrate de usar el mismo color que usaste para el fondo de la sección.
- Color de fondo: #f3f3ec

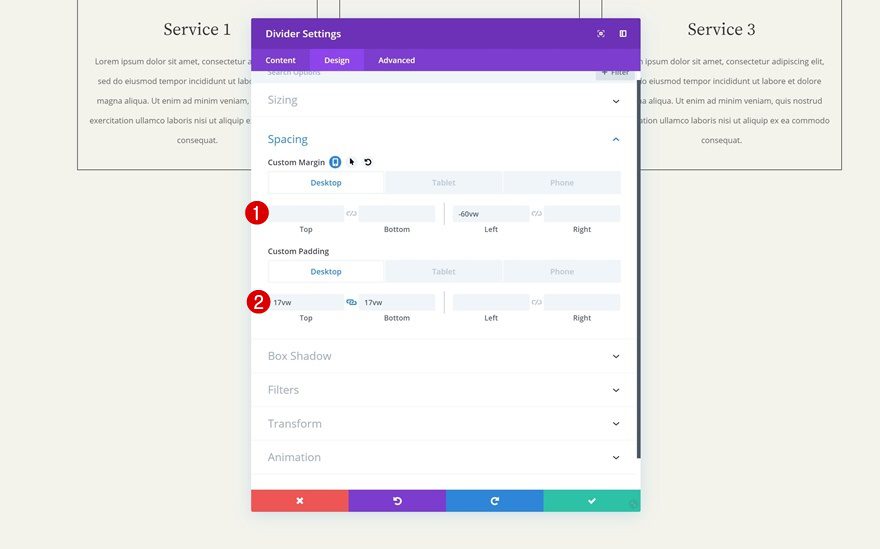
Espaciado
Luego, iremos a la configuración de espaciado y aumentaremos el tamaño del módulo divisor para que pueda, más adelante en esta publicación, superponer los tres módulos de Blurb.
- Margen izquierdo: -60vw (escritorio), -64vw (tableta y teléfono)
- Relleno superior: 17vw (escritorio), 27vw (tableta), 30vw (teléfono)
- Acolchado inferior: 17vw (escritorio), 27vw (tableta), 34vw (teléfono)

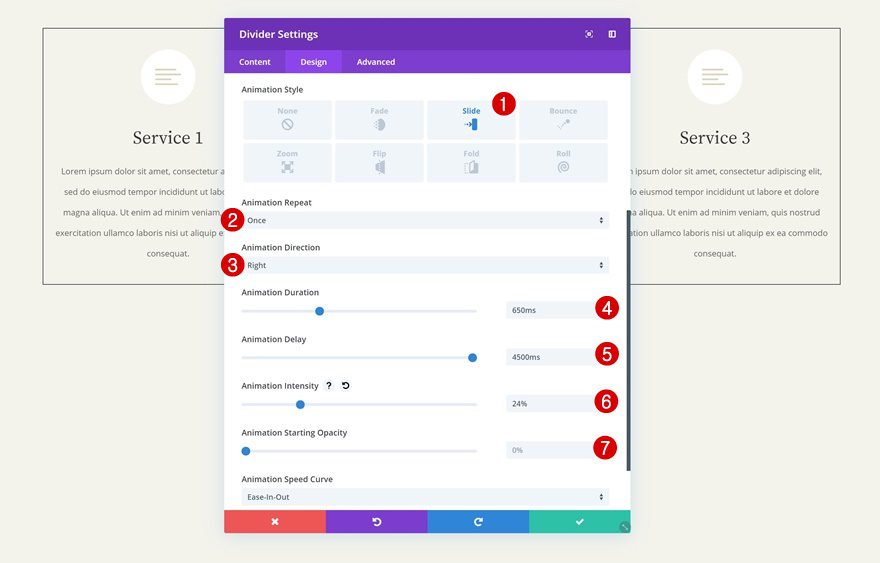
Animación
Por último, pero no menos importante, agregue una animación retrasada.
- Estilo de animación: Diapositiva
- Repetición de animación: una vez
- Dirección de animación: Derecha
- Duración de la animación: 650ms
- Retardo de animación: 4500ms
- Intensidad de animación: 24%
- Opacidad de inicio de animación: 0%

Clonar Fila #2
Una vez que haya completado la segunda fila y todos sus módulos, puede continuar y clonarlo.

Retire el módulo divisor en una nueva fila
Retire el módulo divisor de la fila duplicada.

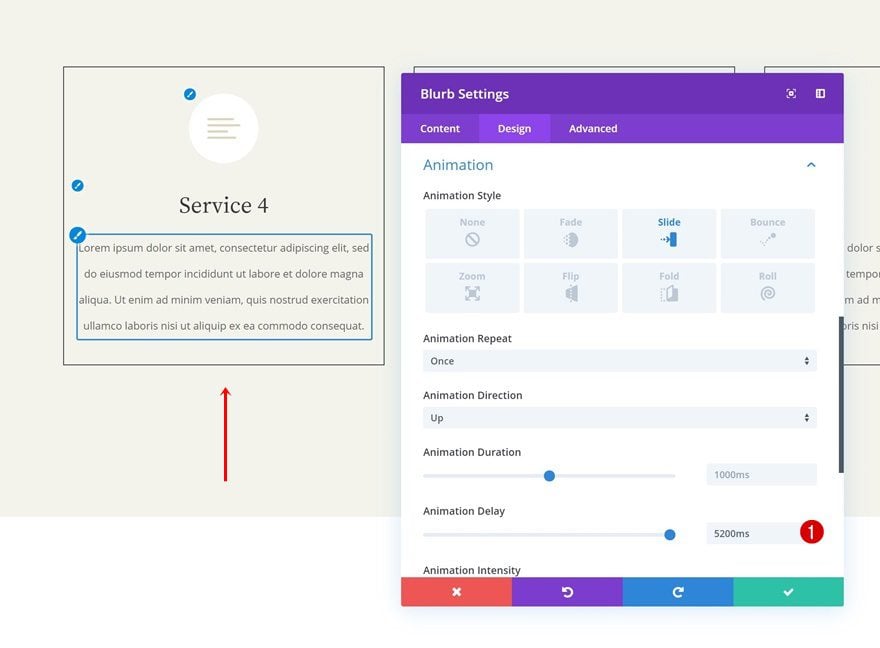
Cambiar el retraso de la animación del módulo de Blurb n.º 1
Luego, abra el primer módulo de Blurb y cambie el retraso de la animación.
- Retardo de animación: 5200ms

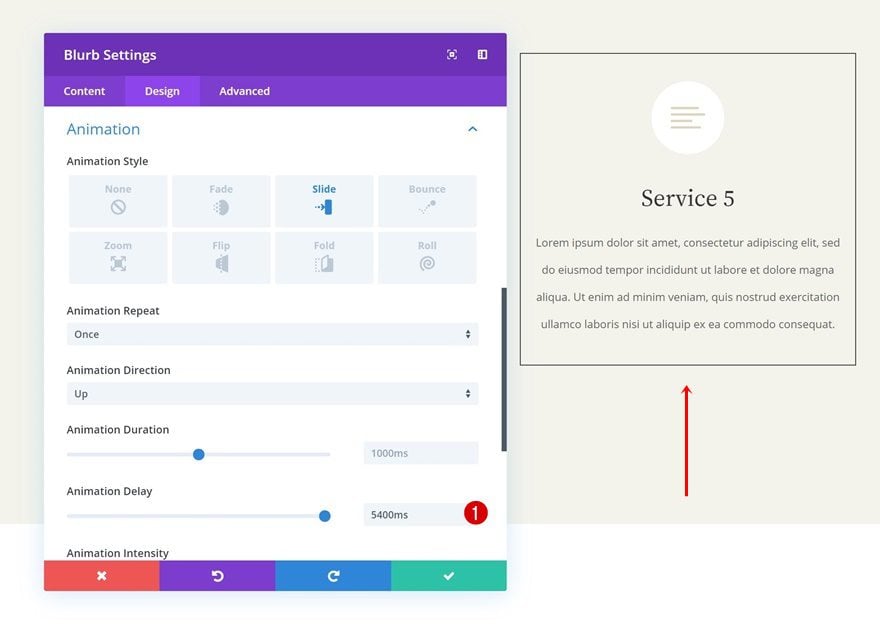
Cambiar el retraso de la animación del módulo de Blurb n.º 2
Haga lo mismo para el Módulo de Blurb en la columna 2.
- Retardo de animación: 5400ms

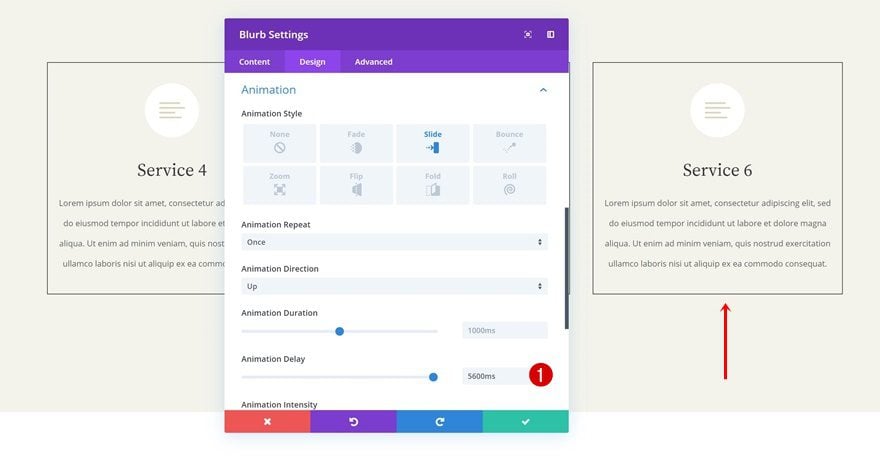
Cambiar el retraso de la animación del módulo de Blurb #3
Y modifique también el retraso de la animación para el Módulo Blurb en la columna 3.
- Retardo de animación: 5600ms

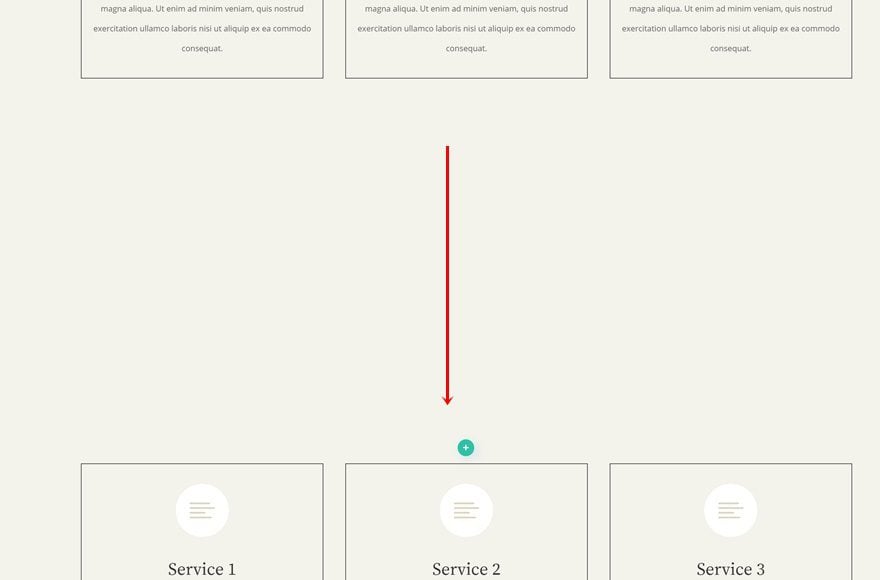
Agregar superposiciones
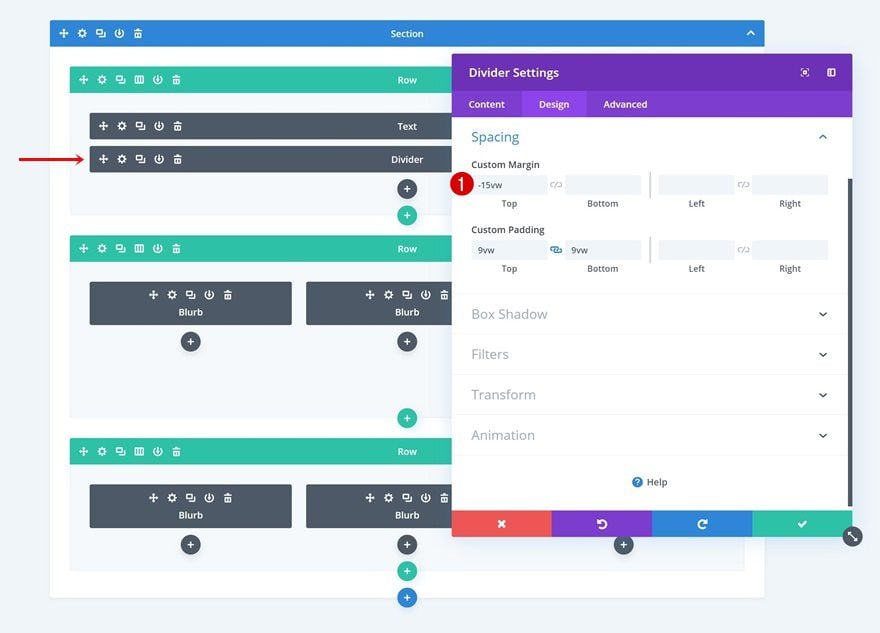
Agregar superposición al módulo divisor n.º 1
Ahora que tenemos todos los elementos de diseño que necesitamos, ¡podemos comenzar a crear las superposiciones! Estas superposiciones le darán significado a los retrasos de animación que hemos agregado a lo largo del tutorial. Comience con el Módulo divisor en la primera fila que ha creado.
- Margen superior: -15vw

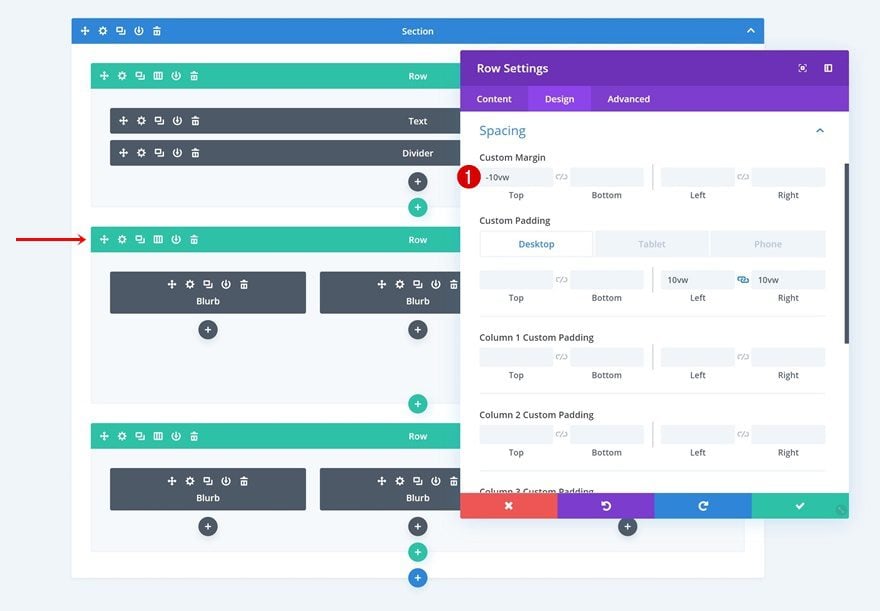
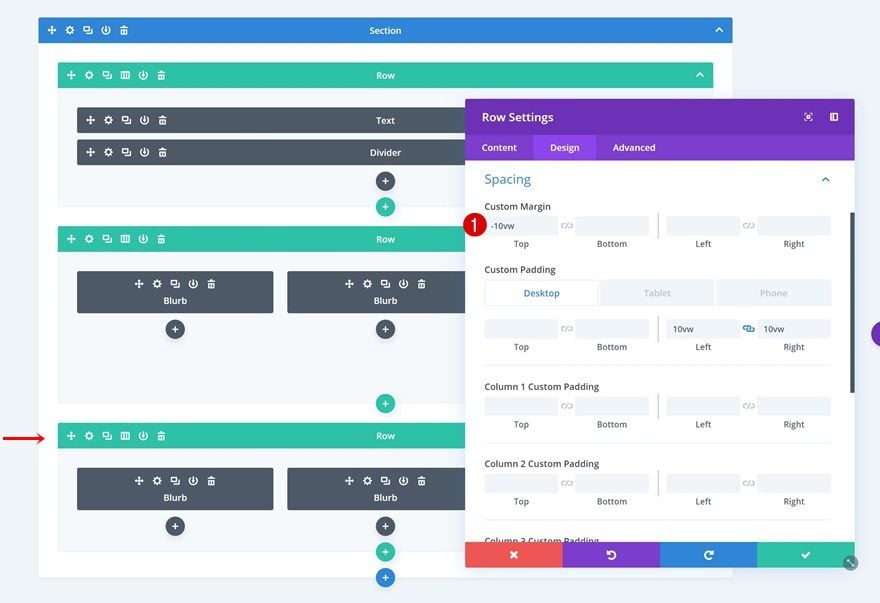
Agregar superposición a la fila n.º 2
Luego, abra la segunda fila y agréguele un margen superior negativo.
- Margen superior: -10vw

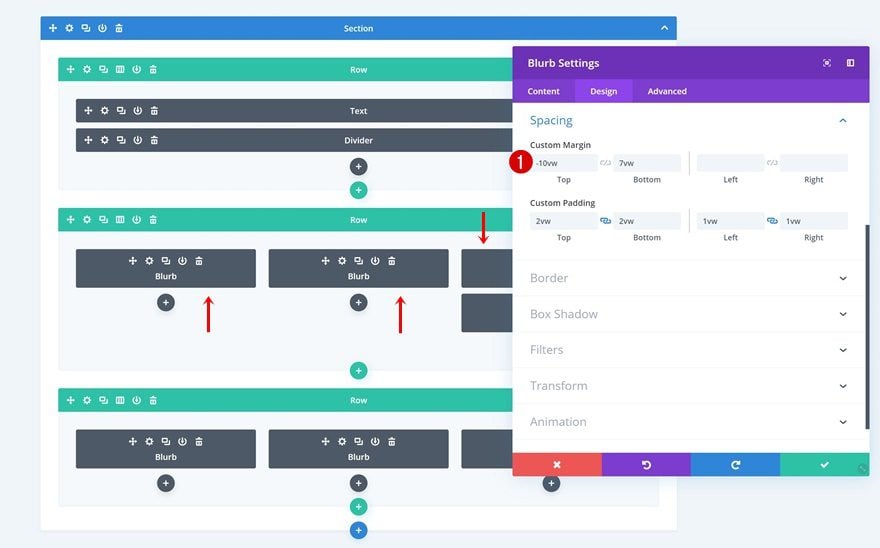
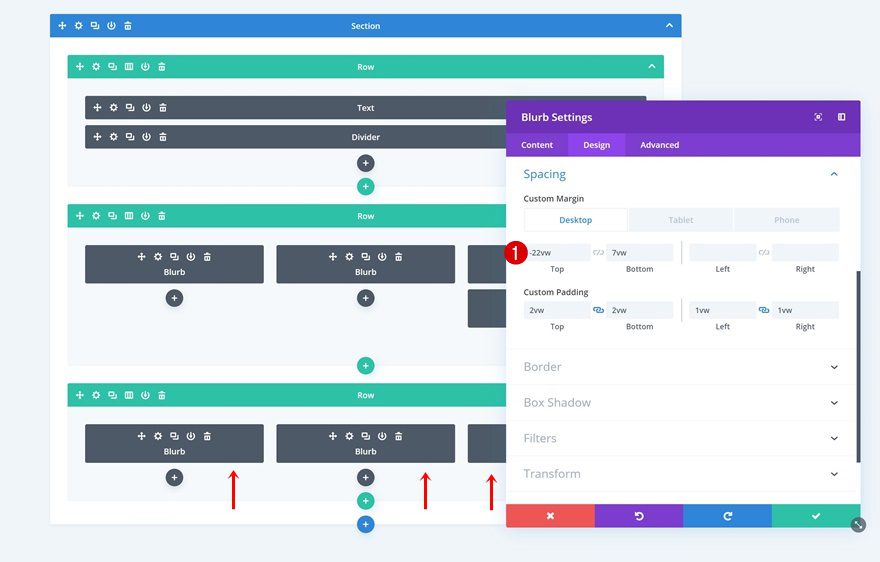
Agregar superposición a los módulos de Blurb en la fila n.º 2
Abra cada uno de los módulos de Blurb en la segunda fila y agrégueles algunos valores de margen personalizados.
- Margen superior: -10vw
- Margen inferior: 7vw

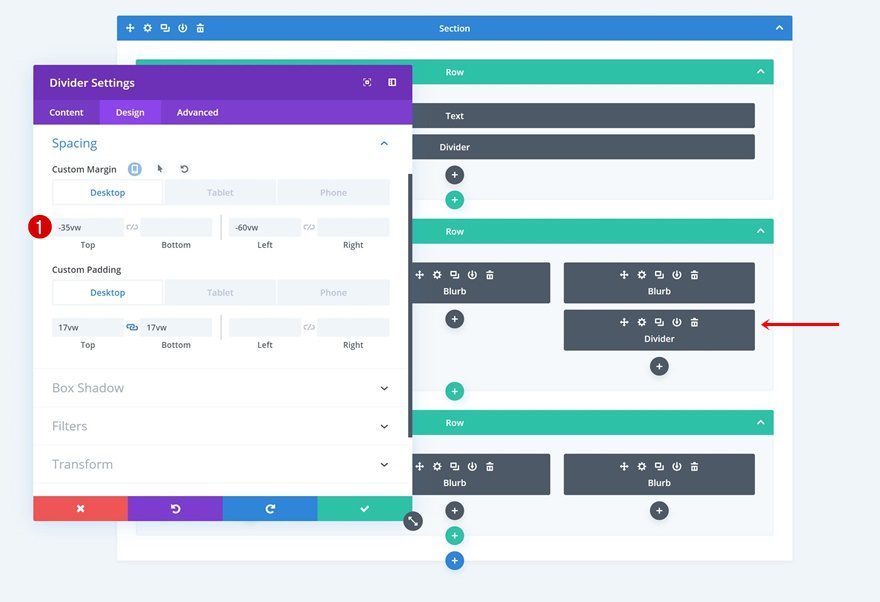
Agregar superposición al módulo divisor #2
Pase al Módulo divisor que puede encontrar en la tercera columna de la segunda fila y cree la superposición.
- Margen superior: -35vw (escritorio), -47vw (tableta), -72vw (teléfono)

Agregar superposición a la fila n.º 3
Continúe abriendo la configuración de la tercera fila y agregue un margen superior negativo.
- Margen superior: -10vw

Agregar superposición a los módulos de Blurb en la fila n.º 3
Por último, pero no menos importante, agregue algunos valores de margen personalizados a cada uno de los módulos de Blurb en la tercera fila. Una vez que salga de Visual Builder, ¡podrá ver la animación en tiempo real!
- Margen superior: -22vw (escritorio), -46vw (tableta), -70vw (teléfono)
- Margen inferior: 7vw

Pensamientos finales
En esta publicación, le mostramos cómo crear animaciones superpuestas sutiles. Esta es una excelente manera de guiar a los visitantes a través del contenido que está compartiendo y darle a su sitio web una apariencia mejorada. Si tiene alguna pregunta o sugerencia, ¡asegúrese de dejar un comentario en la sección de comentarios a continuación!