
Las barras laterales ya no son tan populares como solían ser. En muchos casos, terminan siendo más una distracción que una ayuda. Pero a veces una barra lateral tiene mucho sentido, especialmente cuando se trata de contenido extenso. Es por eso que me propuse crear una barra lateral que tenga mucho sentido.
Hoy te muestro cómo puedes usar Divi Builder para crear una barra lateral fija (o pegajosa) receptiva con enlaces de anclaje de desplazamiento suave (o enlaces de salto). Debido a que la barra lateral permanece visible y los enlaces de anclaje se desplazan sin problemas a diferentes secciones de la página, la barra lateral permanece unida al contenido, lo que la convierte en una característica útil de UX. Al igual que el esquema de un documento, esta combinación hace que el contenido de su página web sea más accesible y fácil de leer. Es una solución refrescante para esas largas páginas de desplazamiento.
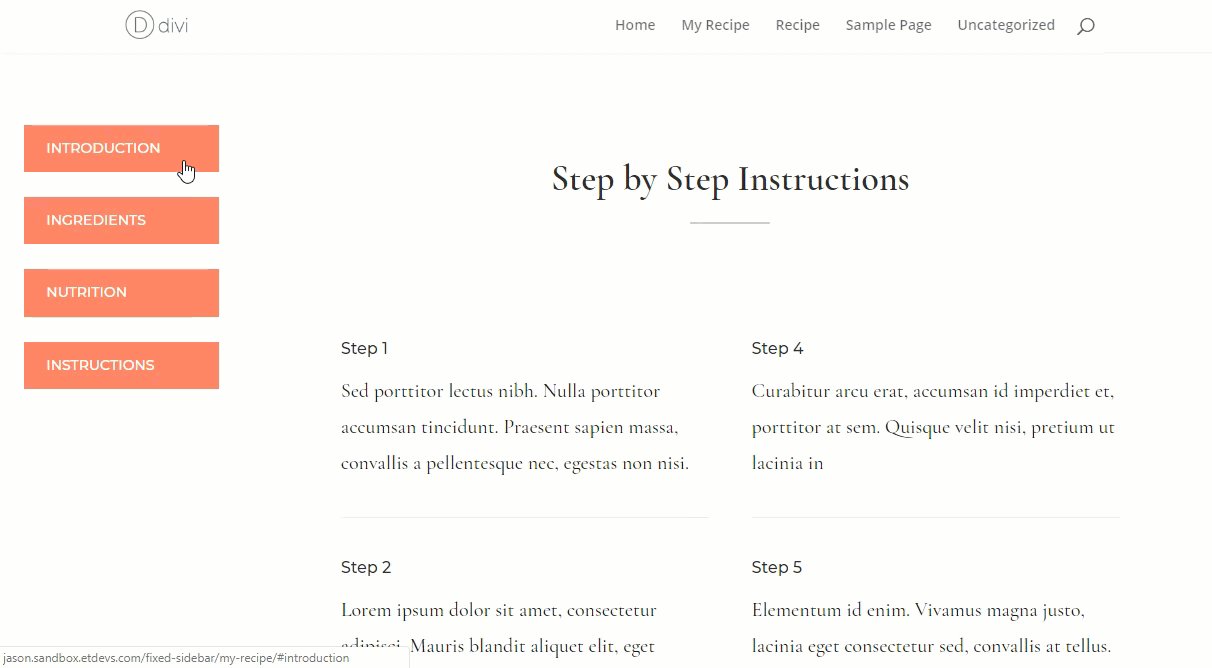
¡Échale un vistazo!
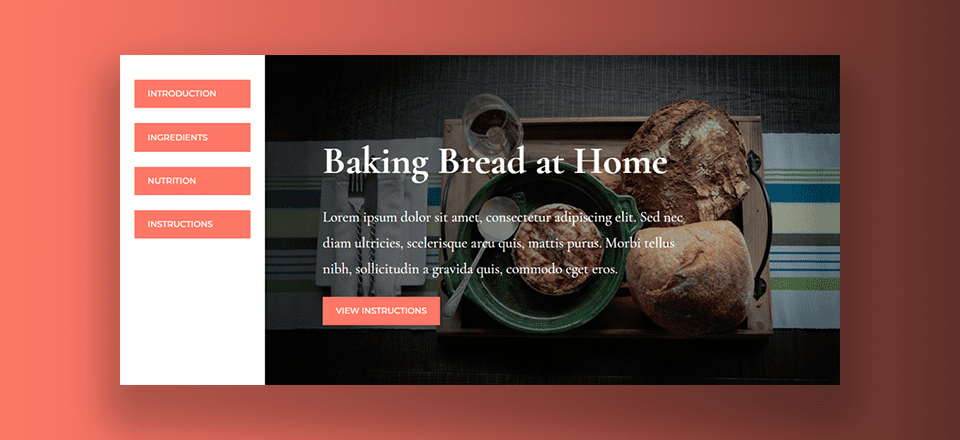
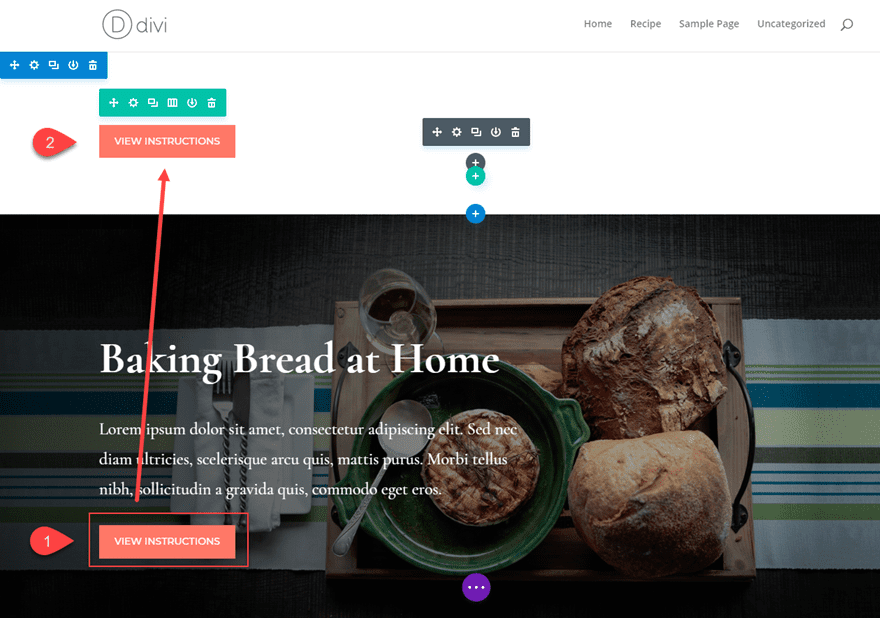
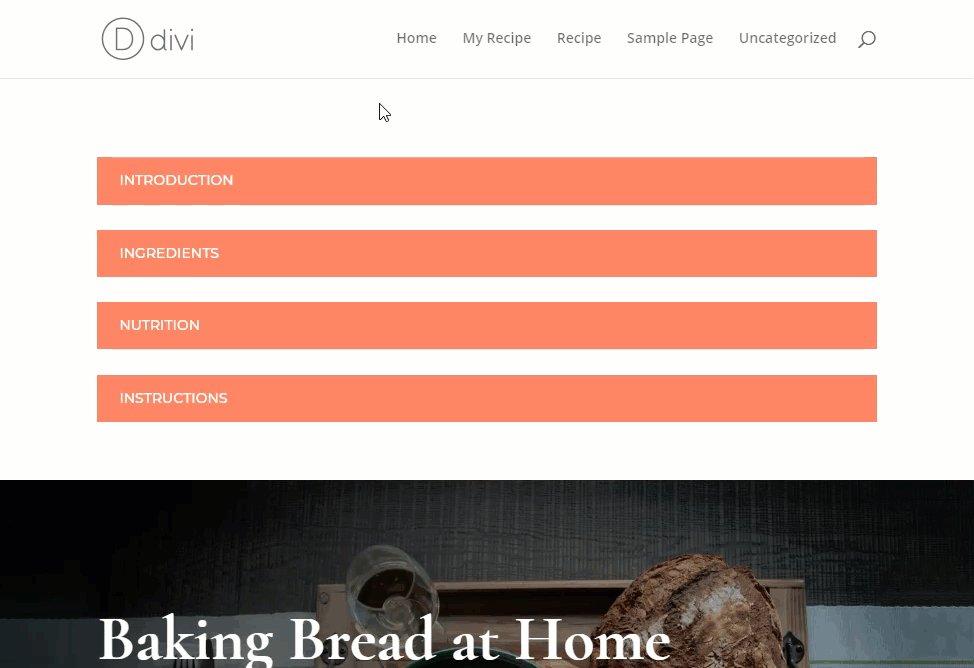
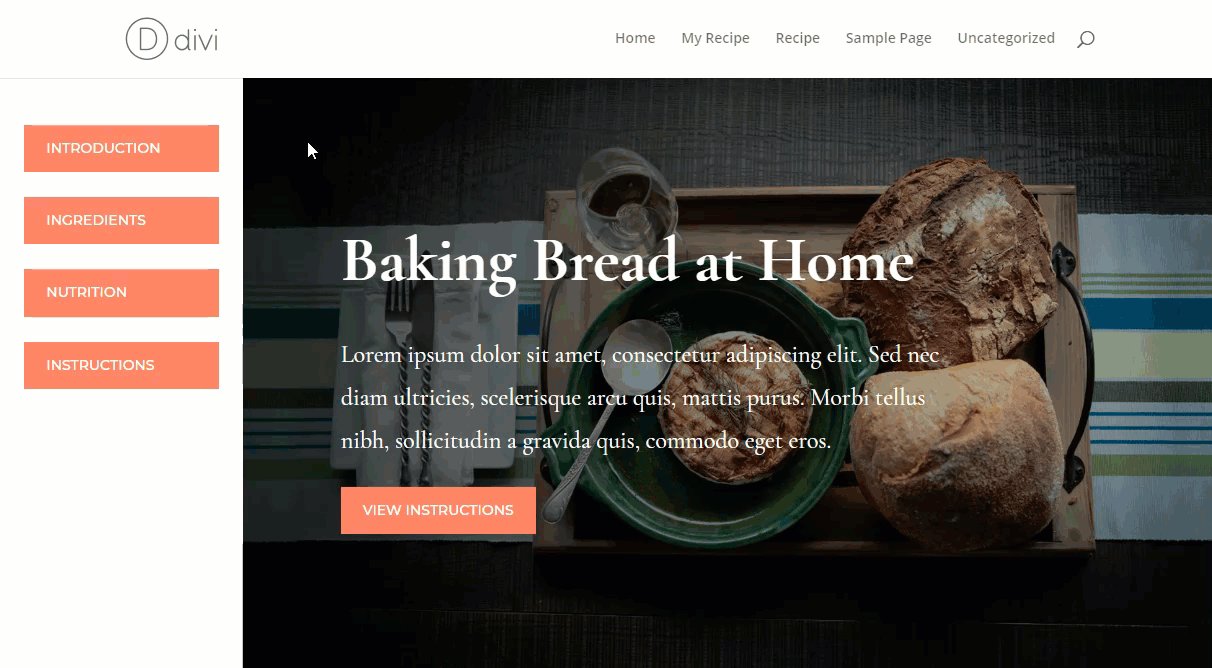
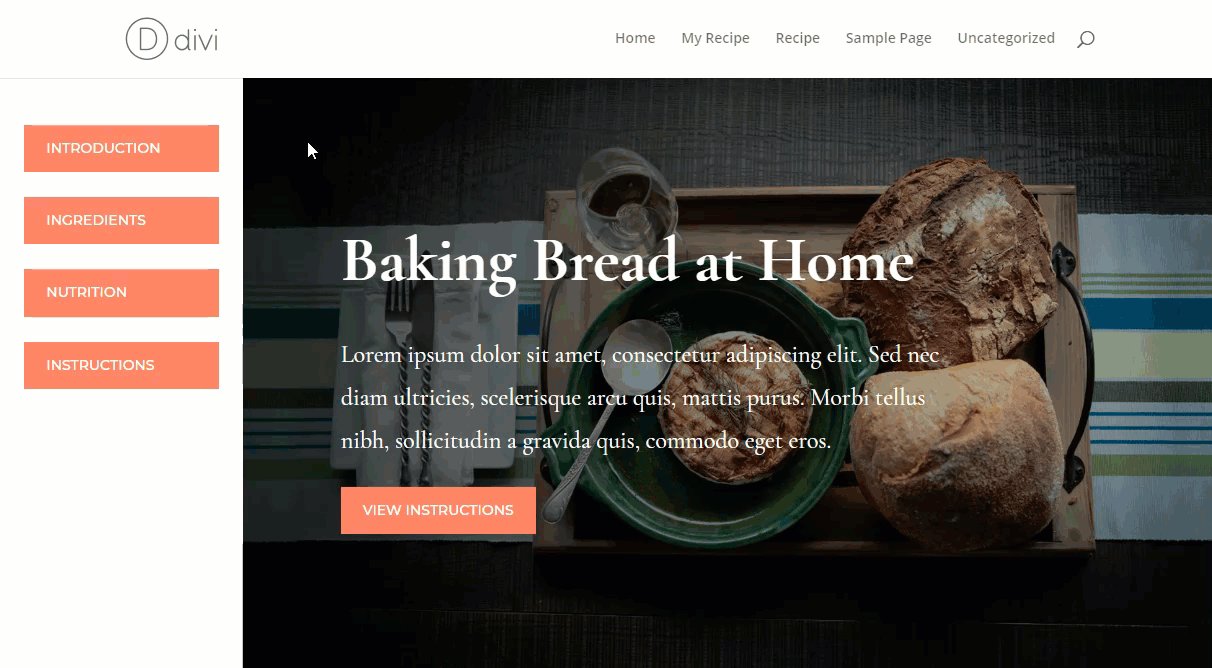
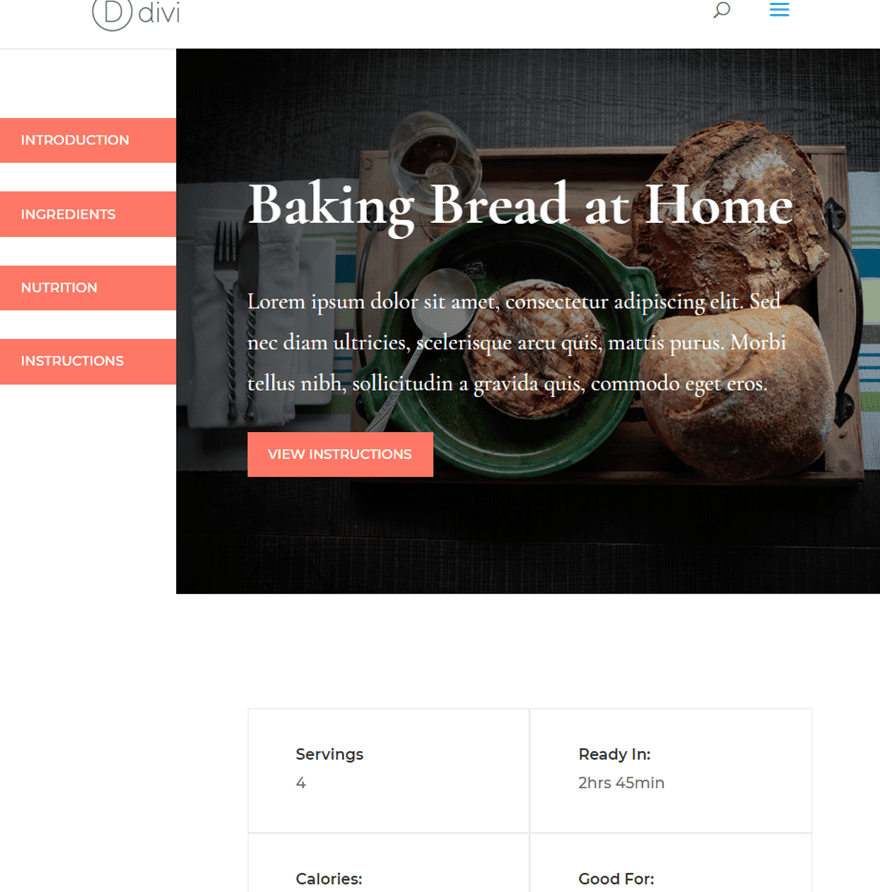
Aquí hay un adelanto de lo que construiremos juntos.

El concepto

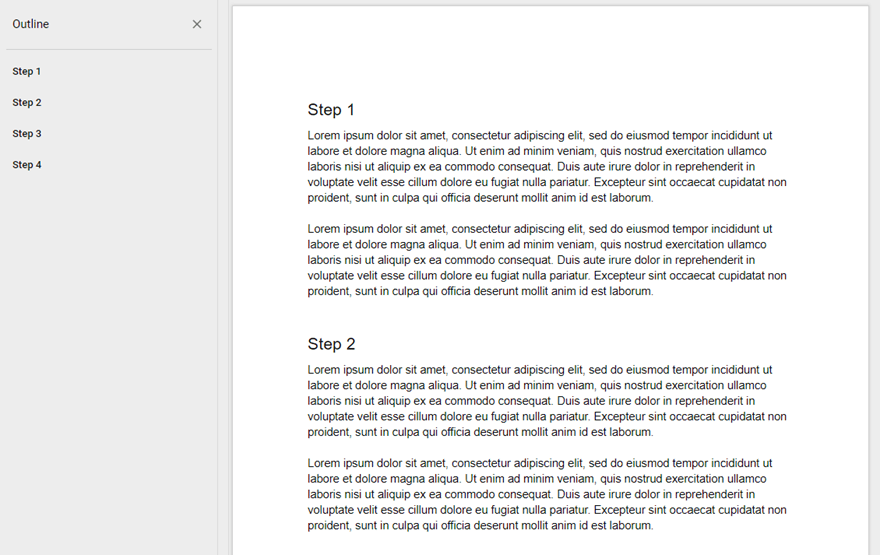
Para aquellos de ustedes que viven en Google Docs tanto como yo, conocen esa útil herramienta de esquema de documentos que les permite implementar fácilmente una barra lateral fija con un esquema en el que se puede hacer clic que salta a los diferentes encabezados de su documento. Me encanta porque me ayuda a encontrar información mucho más rápido. De alguna manera, funciona como una tabla de contenido en la que se puede hacer clic sin tener que usar uno de estos complementos .
Lo que necesitas para empezar
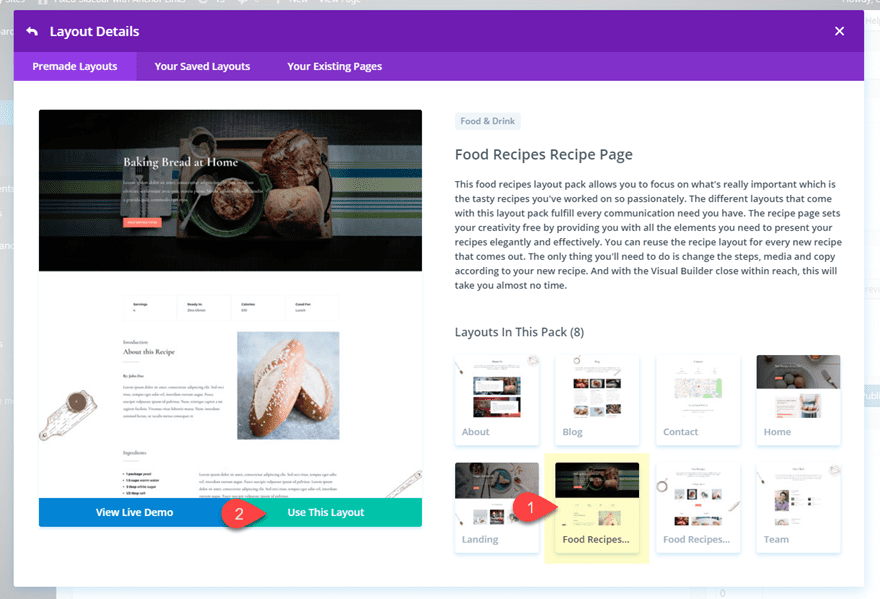
¡Para este tutorial, todo lo que realmente necesitas es Divi! También usaremos la página de recetas del paquete de diseño de recetas de alimentos, al que se puede acceder libremente desde Divi Builder.
Agregar el diseño a su página
Suscríbete a nuestro canal de Youtube
Para comenzar, continúe y cree una nueva página e implemente Divi Builder. Seleccione la opción para «Elegir un diseño prefabricado». En la ventana emergente Cargar desde biblioteca, seleccione el paquete de diseño de recetas de comida y luego haga clic para usar la página de recetas.

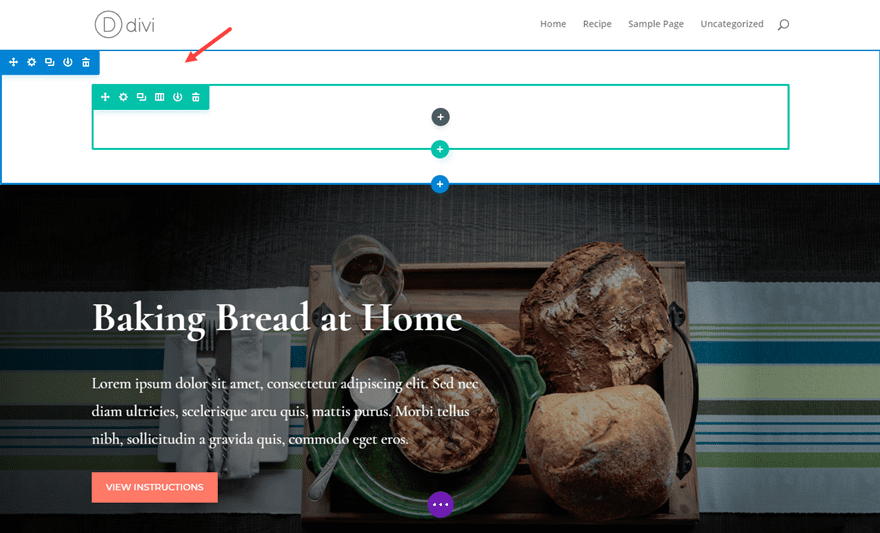
Después de que se cargue el diseño, haga clic para construir en el front-end.
Crear una nueva sección
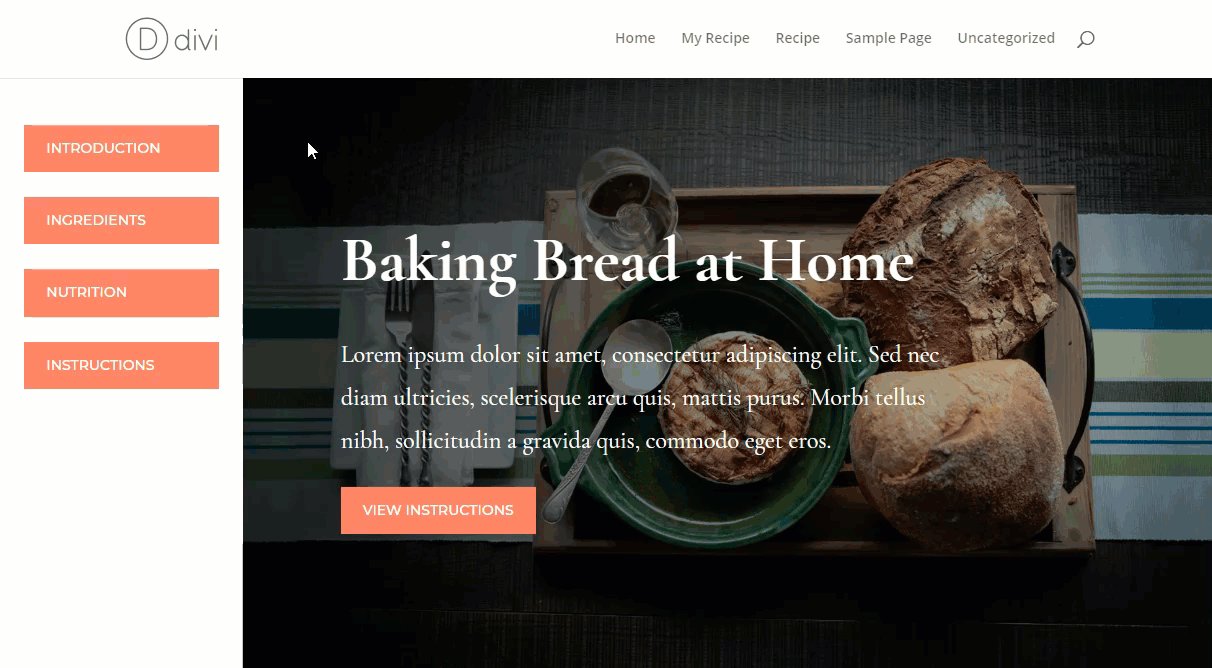
Desde el front-end Divi Builder, cree una nueva sección y arrástrela hasta la parte superior del diseño.

Copie el botón en la sección de encabezado del diseño y péguelo en la fila de una columna de la nueva sección que creó.

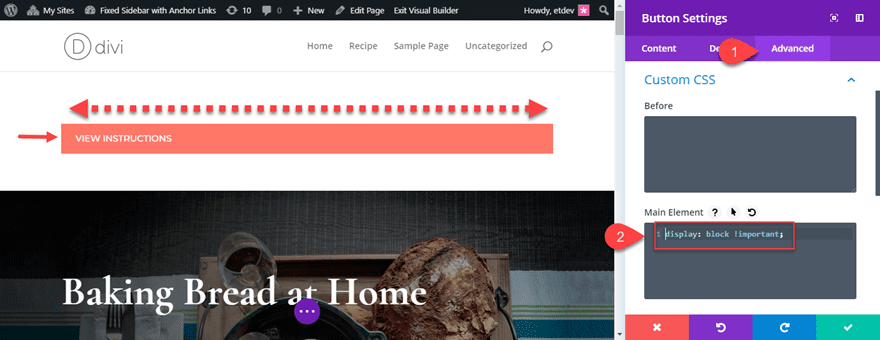
Abra la configuración del botón y agregue el siguiente CSS personalizado al elemento principal en la pestaña avanzada:
|
01
|
display: block !important; |
Esto simplemente permite que el botón abarque todo el ancho de la columna.

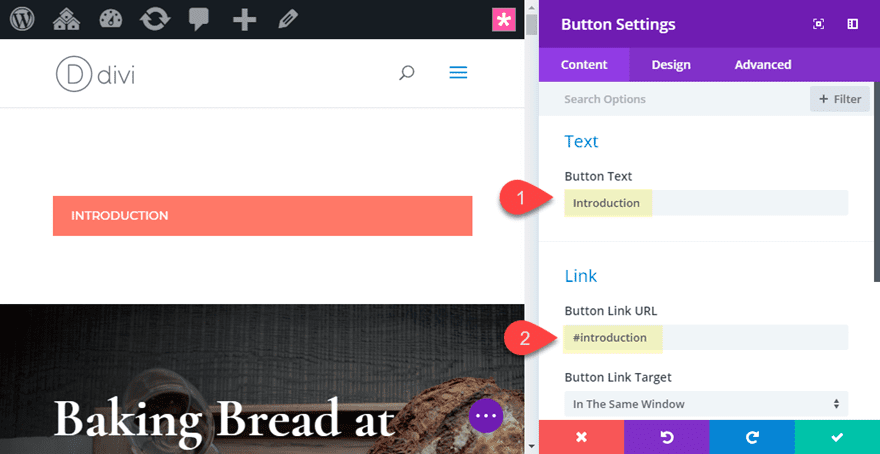
Cambie el texto del botón para que diga «Introducción». Y luego agregue lo siguiente para la URL del enlace del botón:
#introducción
Así es como se crea un enlace de anclaje. El hashtag (#) le dice al navegador que se vinculará a una ID de CSS. El siguiente texto “introducción” corresponderá al nombre del CSS ID que agregaremos a una de nuestras secciones en el diseño. El nombre del ID de CSS puede ser el que quieras. Solo asegúrese de que coincida con la ID de CSS que le da a la sección más adelante.

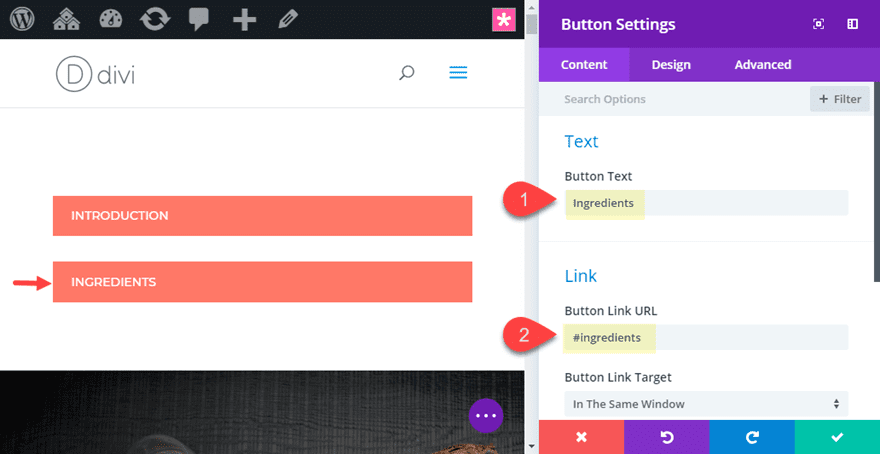
Duplique el botón y luego repita el proceso de darle al botón un nuevo texto de botón y una nueva URL de enlace de botón. Dado que este será un enlace de anclaje que salta a una sección diferente de la página, asegúrese de que el ID de CSS (el texto después del «#») sea único y corresponda al nombre que le dará a su sección más adelante.
Para este botón, cambie el texto del botón a «Ingredientes» y la URL del enlace del botón a «#ingredientes».

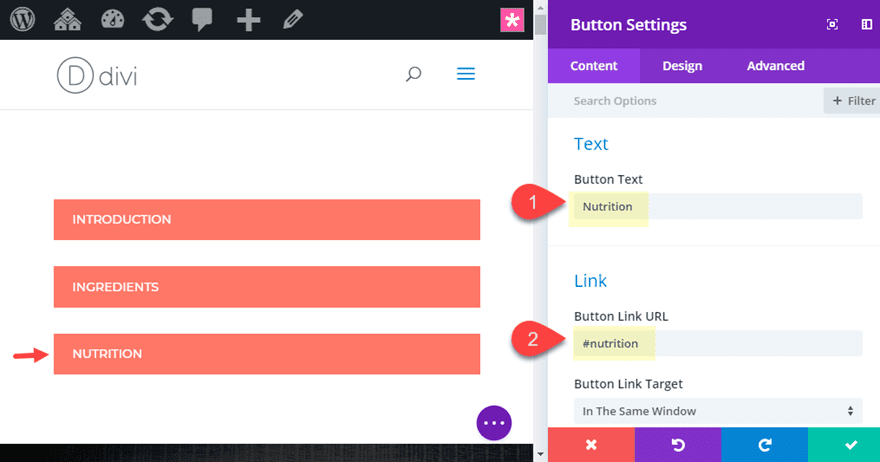
Duplique el botón nuevamente y luego asigne al nuevo botón el texto del botón «Nutrición» y cambie la URL del enlace del botón a «#nutrición».

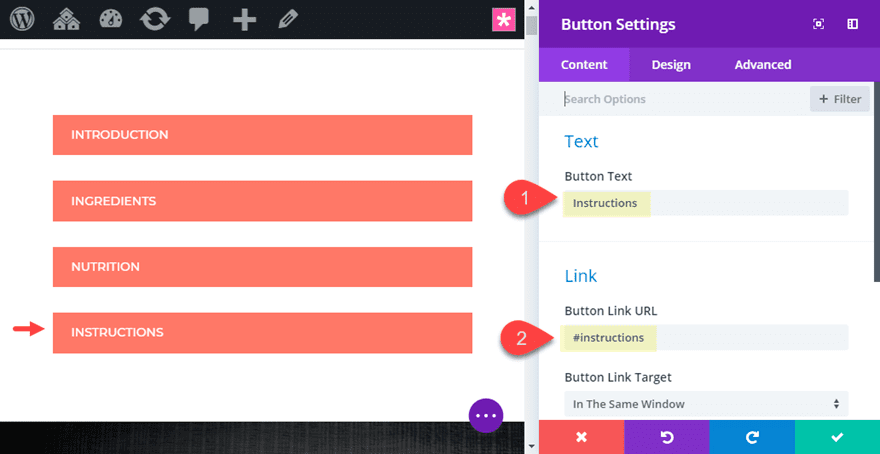
Duplique el botón una vez más y luego asigne al nuevo botón el texto del botón «Instrucciones» y cambie la URL del enlace del botón a «#instructions».

Eso es todo lo que tenemos que hacer por ahora. Regresaremos a esta sección y la convertiremos en una barra lateral fija en un momento.
Agregar los ID de CSS a las secciones y filas
Ahora que hemos creado todo nuestro botón con los enlaces de anclaje en su lugar, estamos listos para agregar los nombres de ID de CSS correspondientes a nuestras secciones y filas.
Los enlaces de anclaje saltarán automáticamente a cualquier elemento de la página con el ID de CSS correspondiente. Se puede aplicar una ID de CSS a texto en línea, módulos, filas o secciones. Si quisiera agregar una ID de CSS al encabezado usando HTML, se vería así:
|
01
|
<h2 id="introduction">Introduction</h2> |
Sin embargo, dado que queremos saltar a una sección de la página, podemos agregar la ID de CSS a la sección específica de la página. Esto proporcionará al usuario suficiente espacio de visualización cómodo para que el visitante pueda reconocer fácilmente dónde se encuentra en la página. Saltar al texto en línea o a un módulo puede causar confusión al visitante.
Como cubrimos anteriormente, cada una de las direcciones URL de los botones que creamos está destinada a corresponder a las ID de CSS de las secciones a las que deben saltar.
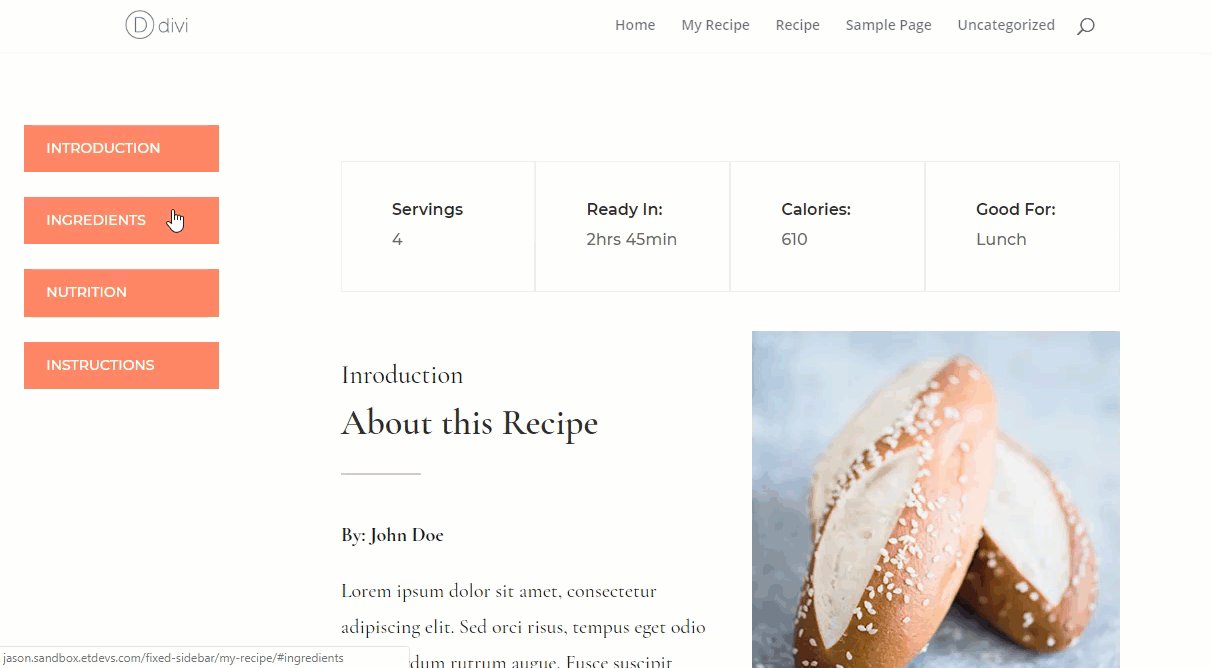
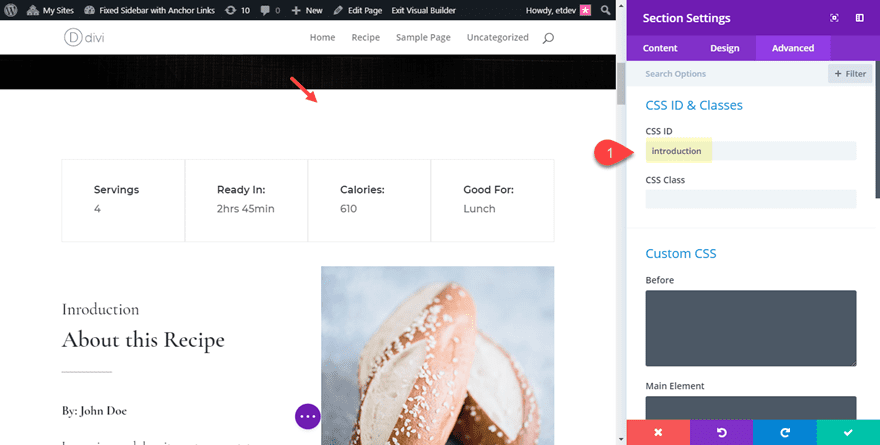
Para el botón «Introducción», debemos agregar la ID de CSS a la sección de la página que contiene el contenido de la introducción. Para hacer esto, abra la configuración de la sección de la tercera sección de la página (la sección directamente debajo del encabezado) y agregue la siguiente ID de CSS en la pestaña avanzada:
ID de CSS: introducción
Esto corresponderá al botón de enlace de anclaje de Introducción que creamos anteriormente.

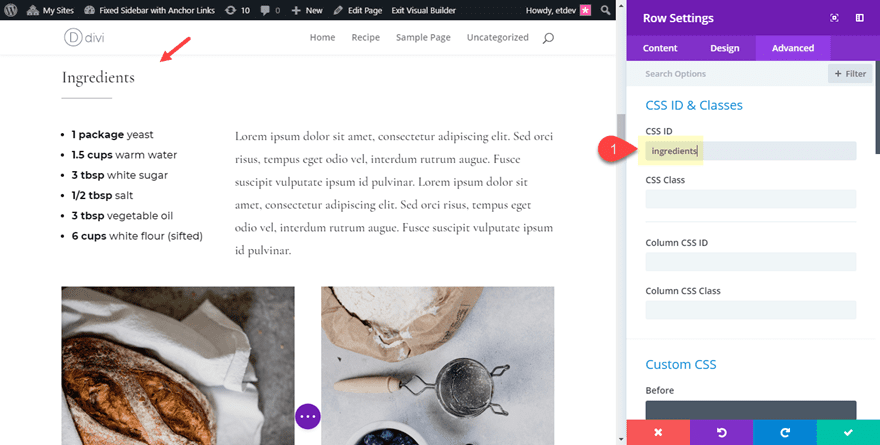
Ahora, en la misma sección, busque la fila que contiene el título «Ingredientes». Luego abra la configuración de la fila y agregue la siguiente ID de CSS:
ID de CSS: ingredientes
Esto corresponderá al botón de enlace de anclaje de Ingredientes que creamos anteriormente.

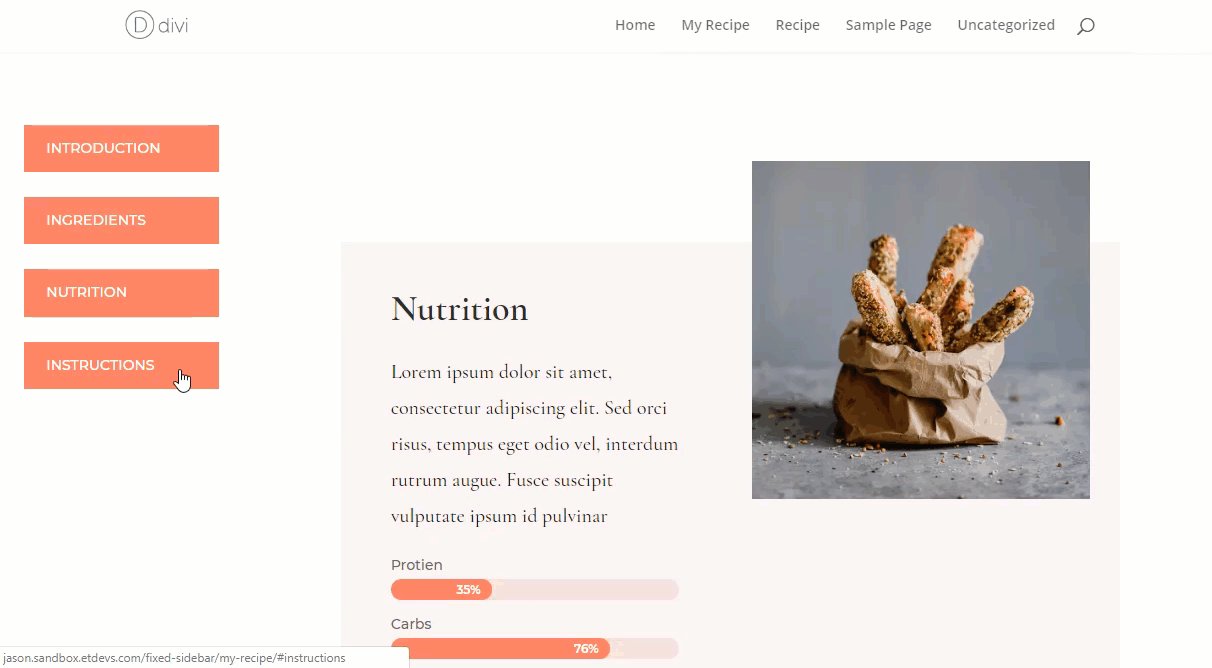
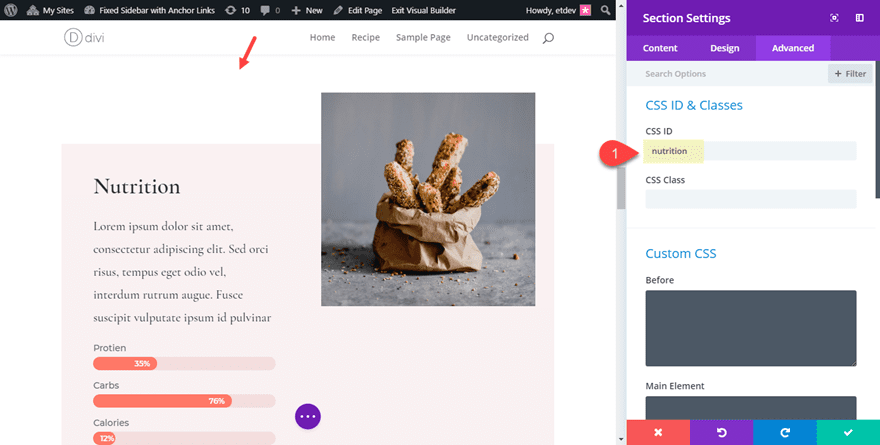
Desplácese hacia abajo hasta la siguiente sección con el título «Nutrición» y abra la configuración de la sección. Luego agregue la siguiente ID de CSS:
ID de CSS: nutrición

Esto corresponderá al botón de enlace de ancla de Nutrición que creamos anteriormente.
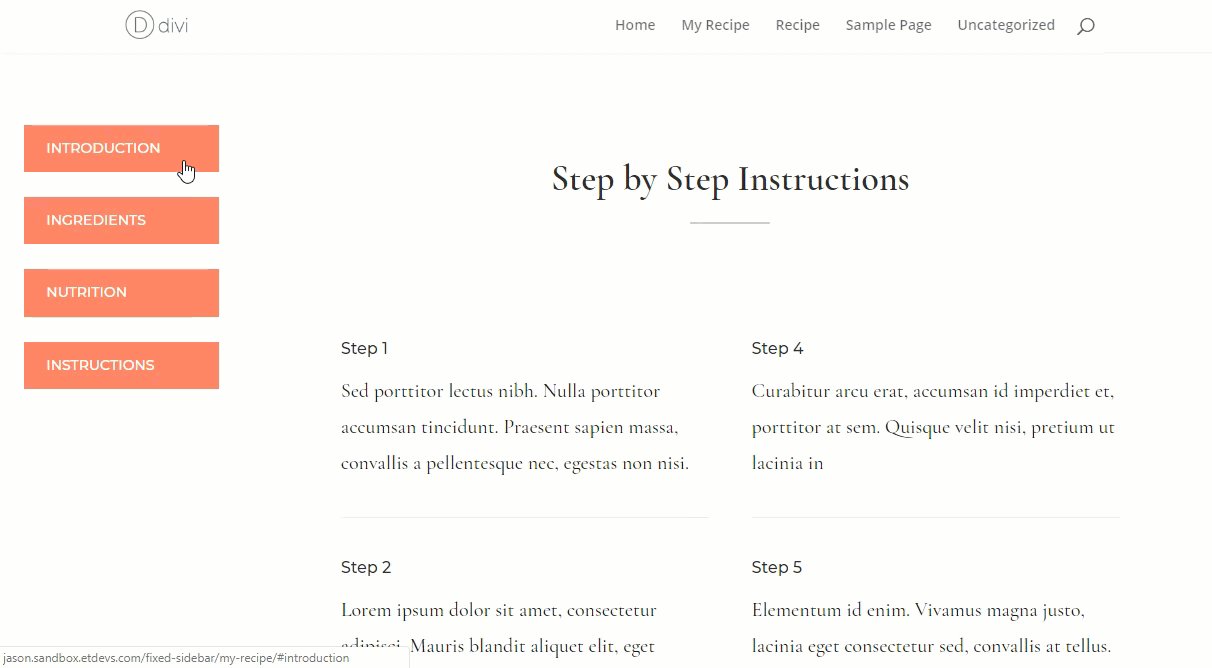
Finalmente, desplácese hacia abajo hasta la siguiente sección del diseño con el título «Instrucciones paso a paso». Luego abra la configuración de la sección y agregue la siguiente ID de CSS en la pestaña avanzada:
ID de CSS: instrucciones
Esto corresponderá al botón de enlace de ancla de Instrucciones que creamos anteriormente.
Guarda tus cambios.
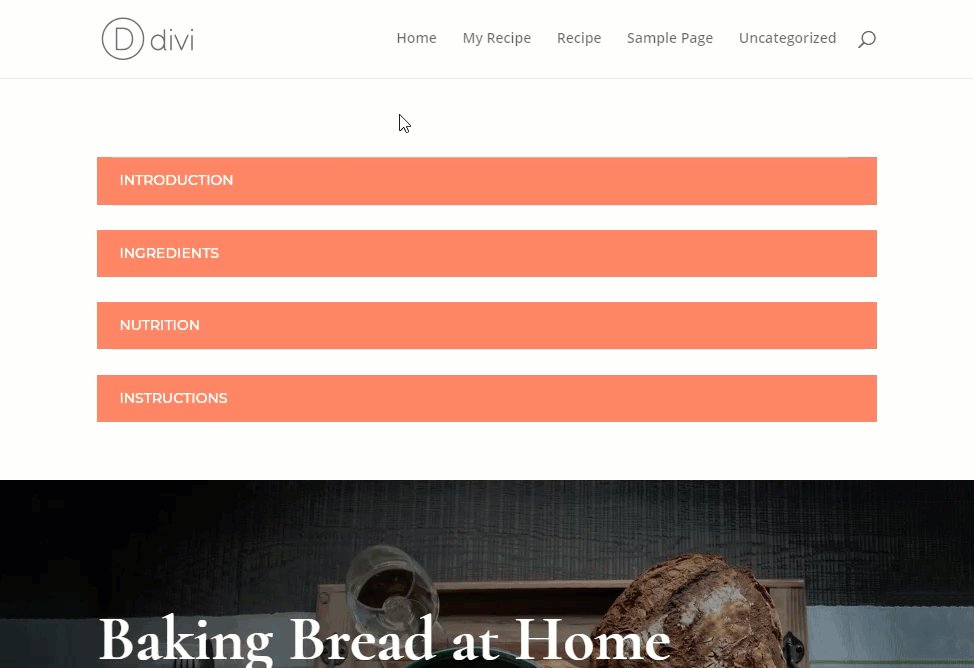
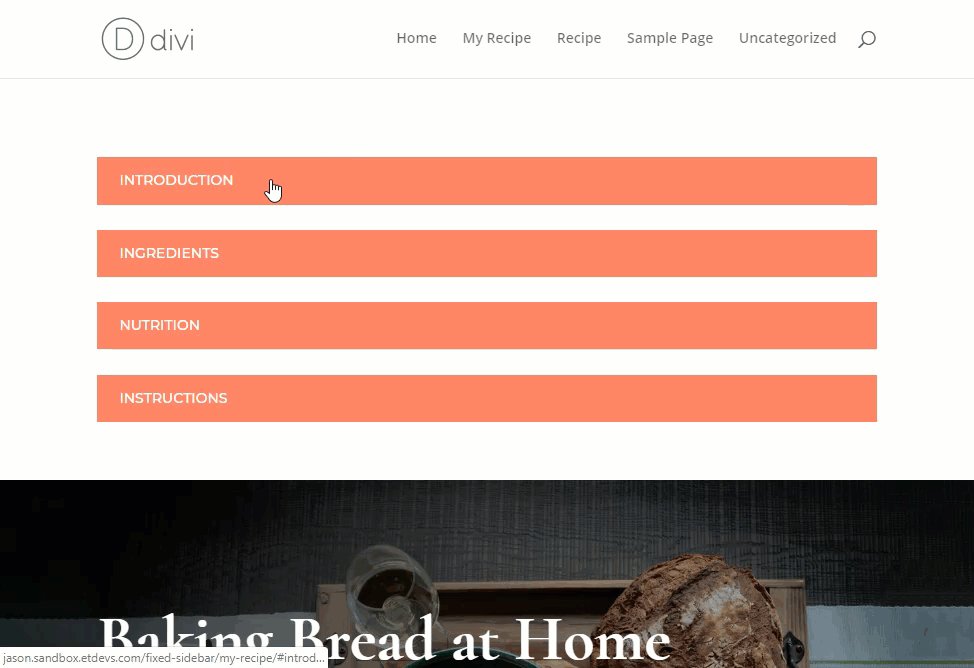
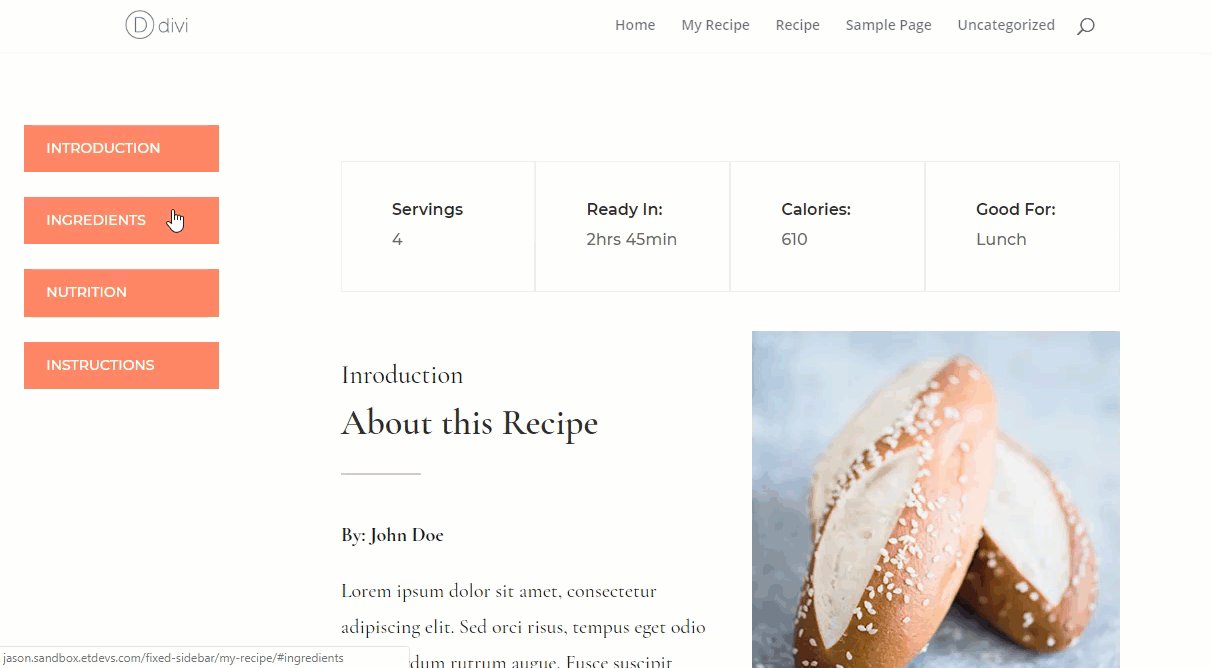
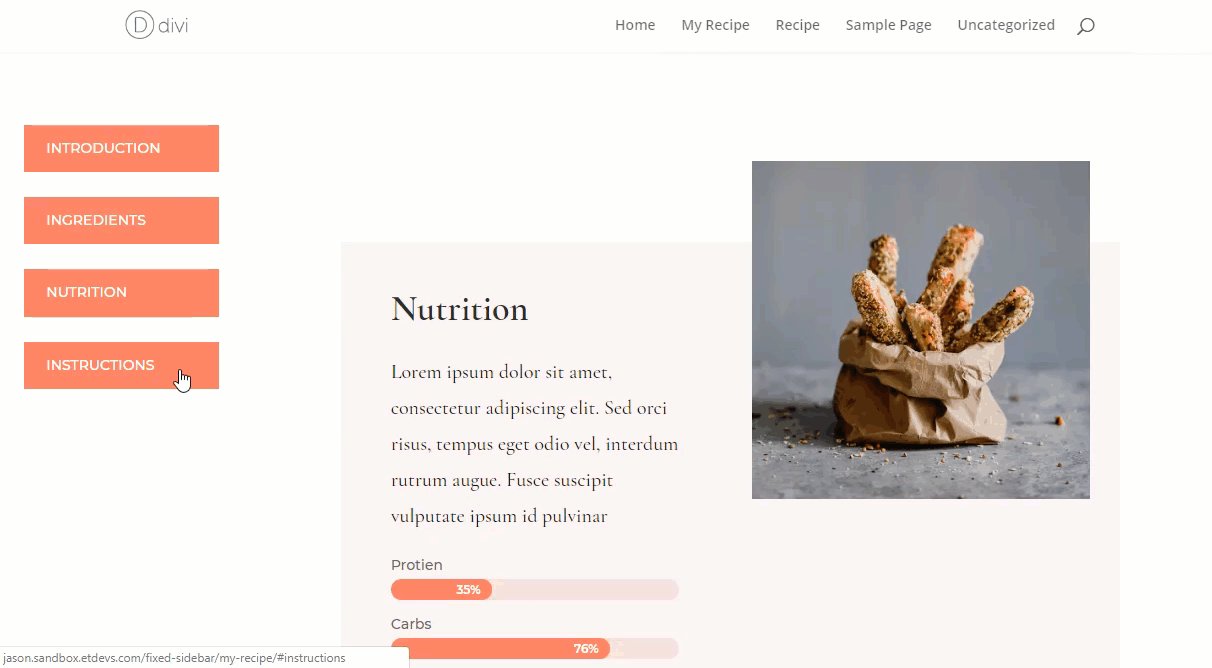
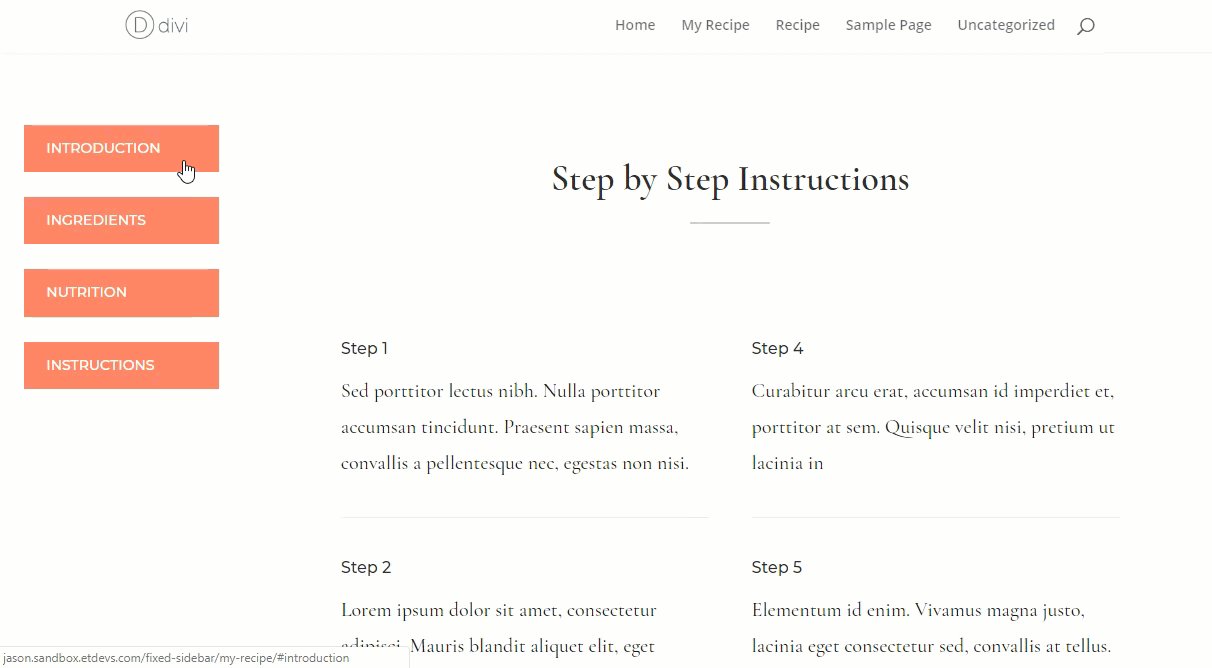
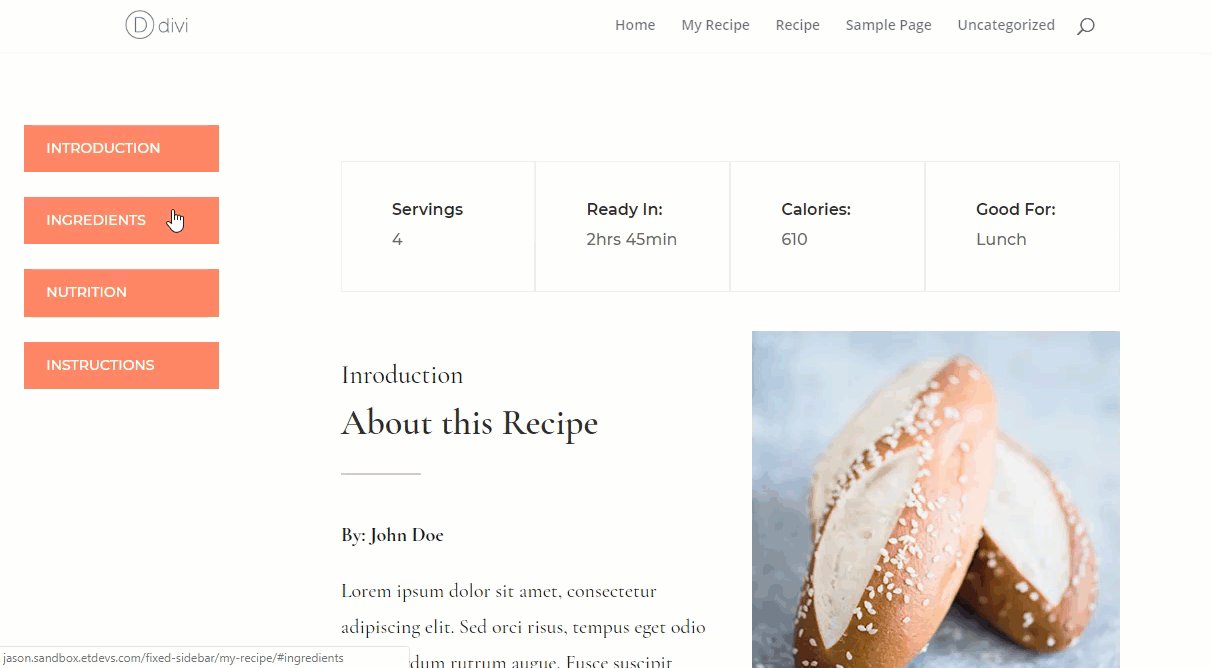
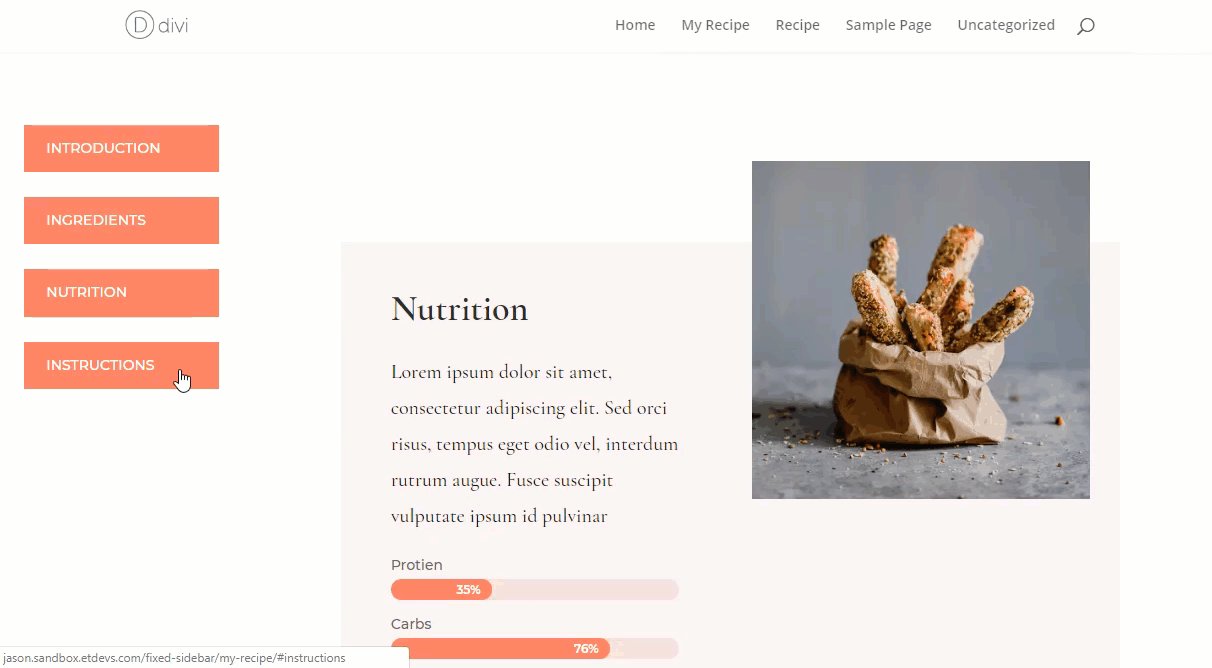
Ahora es un buen momento para ver si tus enlaces ancla están funcionando. Abra la página en una nueva pestaña y haga clic en los botones en la sección superior para asegurarse de que salten/se desplacen a sus ubicaciones correspondientes en la página.

Si no funcionan, asegúrese de regresar y verificar que las ID de CSS sean correctas y que coincidan.
Tener enlaces ancla en la parte superior de la página está bien para cosas como una tabla de contenido . Pero para este caso de uso, queremos mantener esos enlaces de anclaje visibles para el usuario en todo momento para que el usuario no tenga que desplazarse hacia atrás hasta la parte superior de la página después de hacer clic en uno de los enlaces. Una barra lateral fija resolverá este problema, ya que permanecerá fija en el lateral de la página cuando el usuario haga clic en los enlaces de anclaje.
Pero antes de colocar la barra lateral, debemos crear un espacio para ella en el lado izquierdo de nuestra página. Para hacer esto agregaremos un margen izquierdo a cada sección del diseño.
La cantidad de margen izquierdo que agreguemos a cada sección será igual al ancho de la barra lateral, por lo que ahora es el momento de decidir qué tan ancho desea que sea la barra lateral. Para este ejemplo, un 20% de ancho servirá.
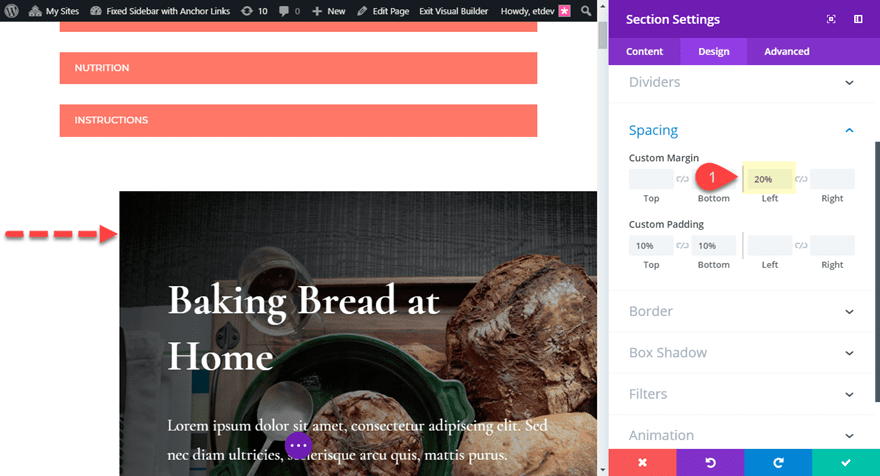
Abra la configuración de la segunda sección (la que está directamente debajo de nuestros botones de enlace de anclaje) y agregue el siguiente margen personalizado:
Margen personalizado: 20% restante

Ahora, antes de guardar la configuración, haga clic derecho en la opción Margen personalizado y haga clic en «Copiar margen personalizado» y guarde la configuración.
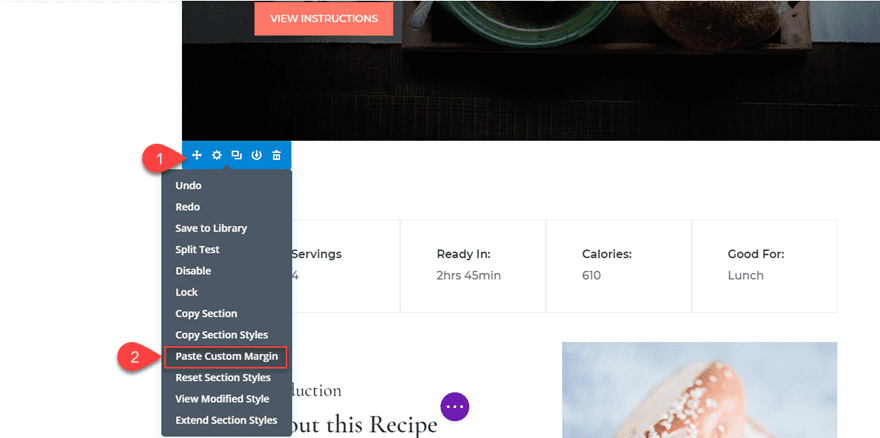
En cada una de las secciones restantes a lo largo de su diseño de página, pegue el margen personalizado en la sección haciendo clic derecho en la sección y haciendo clic en «Pegar margen personalizado».

Esto le dará un margen izquierdo del 20% a todas sus secciones, excepto a la sección superior que contiene los botones de enlace ancla.
Para crear la barra lateral, necesitaremos darle una posición fija a la izquierda de la página. Básicamente, convertiremos la sección superior en una barra lateral fija. Para ello abre los ajustes de la sección superior y actualiza lo siguiente:
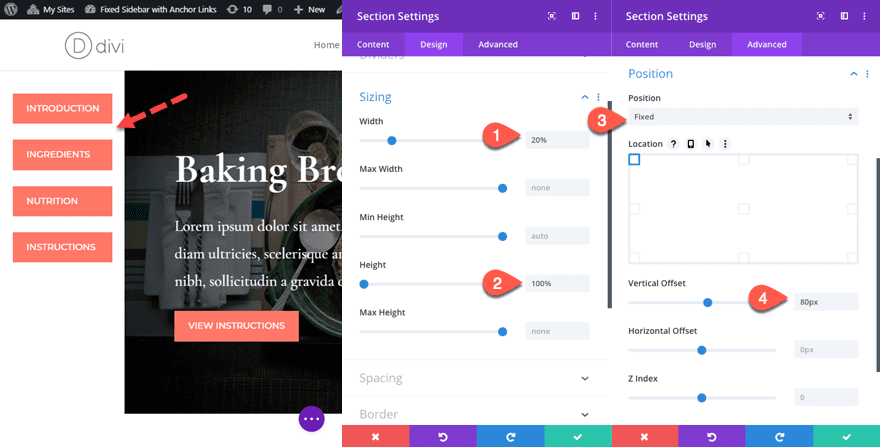
En la pestaña Diseño, actualice la altura y el ancho…
Ancho: 20%
Alto: 100%
En la pestaña Avanzado, actualice la posición…
Posición:
Desplazamiento vertical fijo: 80px
Esto le da a la sección una posición fija con un ancho del 20% de la página. También coloca la sección a la izquierda de la página y a 80 px de la parte superior de la página para adaptarse a la altura de la navegación del encabezado. La altura del 100 % garantiza que la sección abarque toda la altura de la página.

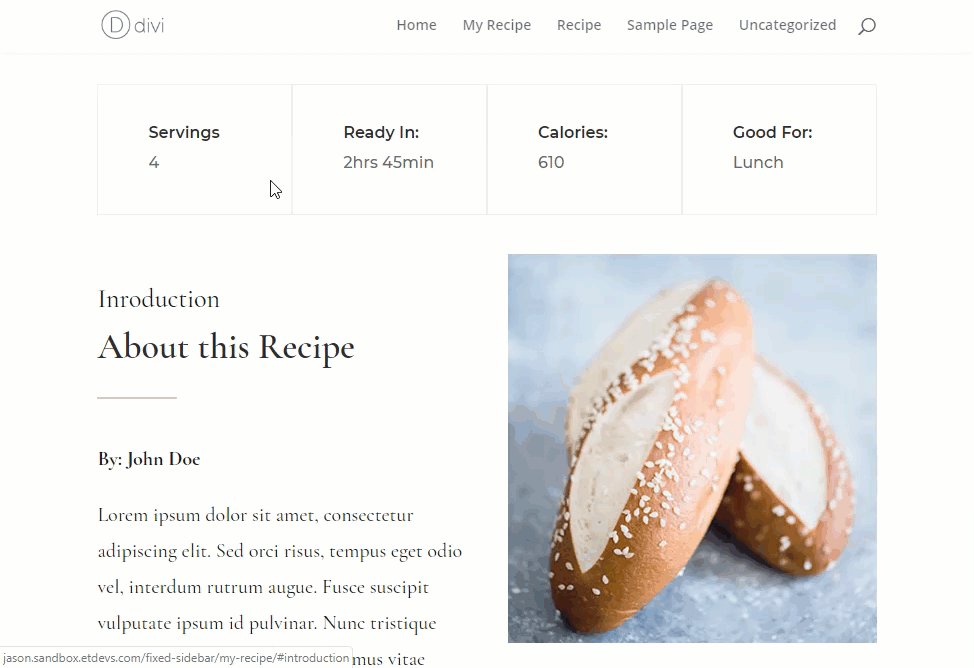
Ahora vea la página en otra pestaña del navegador para ver la funcionalidad. A medida que se desplaza hacia abajo en la página, la barra lateral permanece fija y puede hacer clic en los botones de enlace de anclaje para navegar a las diferentes secciones con facilidad.

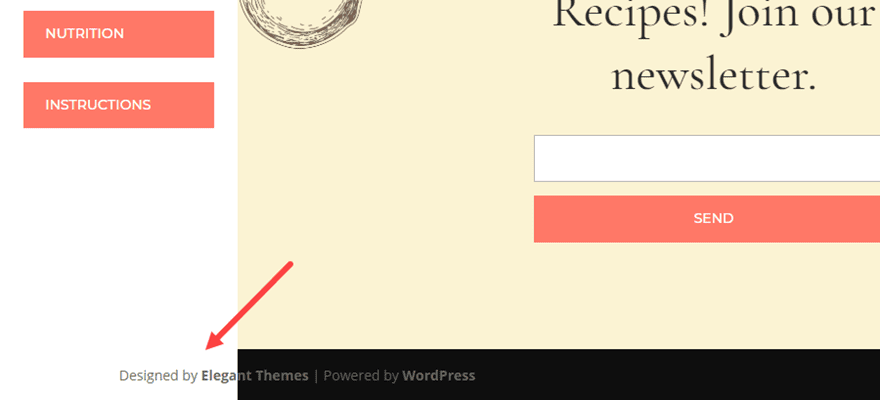
Es posible que haya notado que la sección se superpone a la barra de pie de página inferior en la parte inferior de la página.

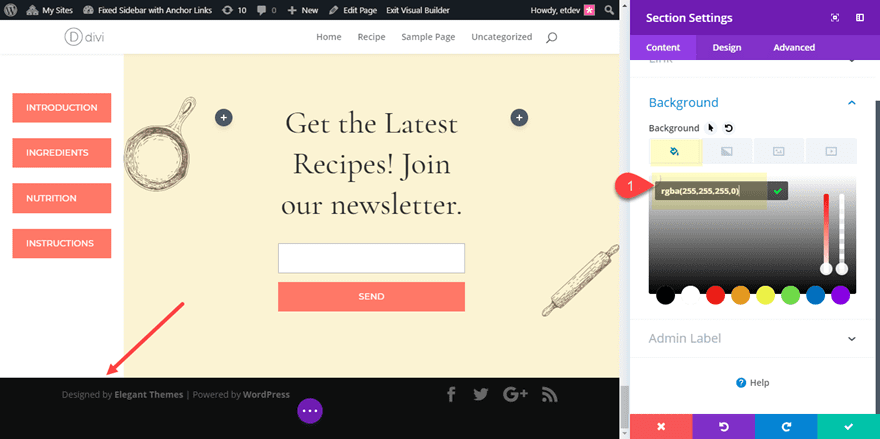
Hay algunas maneras de abordar este problema. Por ejemplo, podría eliminar «altura: 100%» de la sección o podría agregar algo de CSS a la configuración de la página para ajustar el ancho de la barra de pie de página. Pero si desea mantener la altura de la sección al 100 %, una solución fácil es eliminar el color de fondo de la sección. Abra la configuración de la sección de la sección que estamos usando para la barra lateral y agregue el siguiente color de fondo:
Color de fondo: rgba(255,255,255,0)

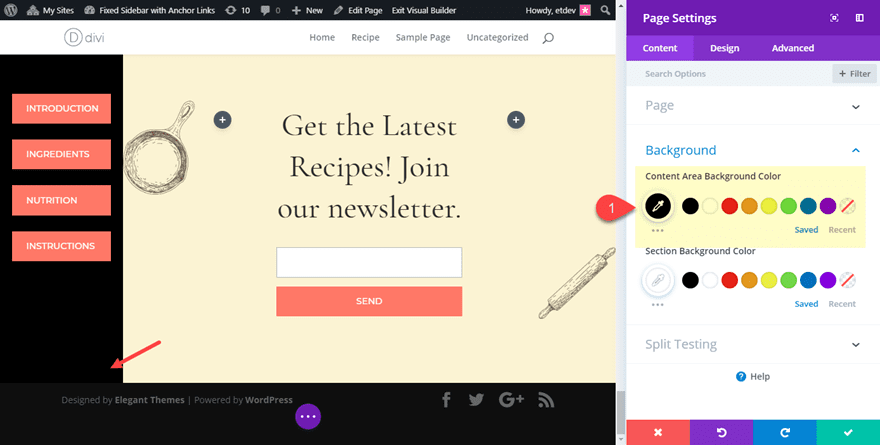
Si desea cambiar el color de la barra lateral, puede abrir la configuración de la página y cambiar el color de fondo del área de contenido.

Dado que el color de fondo de la sección es transparente, el color de fondo del área de contenido de su página brilla. Y dado que todas nuestras otras secciones tienen color de fondo, solo se mostrará a través de la sección de la barra lateral sin superponerse con la barra de pie de página inferior.
Realización de ajustes para dispositivos móviles
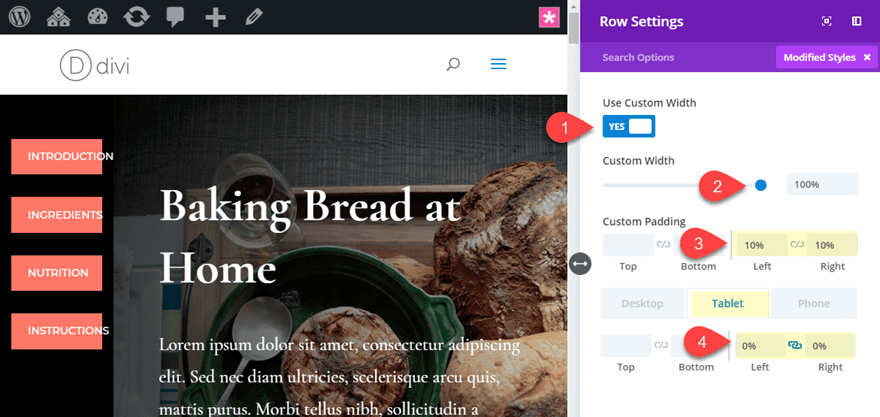
Este diseño realmente no tiene sentido para los teléfonos inteligentes porque no hay espacio para una barra lateral y tener los enlaces en la parte superior de la página requerirá que el usuario se desplace hacia arriba cada vez que quiera hacer clic en un enlace ancla. Pero el diseño seguirá funcionando para tabletas, pero es posible que deba crear más espacio para esos enlaces de anclaje. Para hacer esto, abra la configuración de fila para la fila de la barra lateral de la sección y actualice lo siguiente:
Ancho personalizado: 100
Relleno personalizado (escritorio): 10 % a la izquierda, 10 % a la derecha
Relleno personalizado (tableta): 0 % a la izquierda, 0 % a la derecha

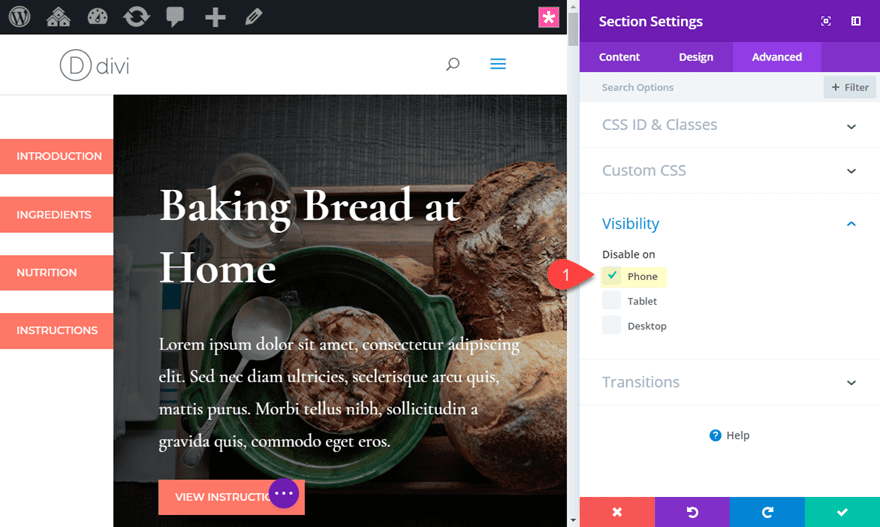
Ahora todo lo que tenemos que hacer es ocultar (o deshabilitar) la sección en el teléfono inteligente. Para hacer eso, abra la configuración de la sección y vaya a la pestaña avanzada y haga clic en la casilla de verificación para deshabilitar en el teléfono inteligente.

Eso es todo. ¡Ahora tiene un menú de barra lateral fijo receptivo con enlaces de anclaje de desplazamiento suave!
El resultado final
Ahora vamos a comprobar el resultado final.

Y así es como se ve el diseño en la tableta.

Más información sobre elementos fijos y enlaces de anclaje
Si este tutorial le resultó útil, consulte algunos de nuestros tutoriales relacionados a continuación:
- 5 cosas geniales que puedes hacer en Divi con enlaces ancla
- Cómo hacer que cualquier elemento de la página Divi sea pegajoso
- Cómo agregar widgets fijos a su barra lateral en WordPress
- Cómo hacer que su navegación Divi comience en la parte inferior, luego permanezca fijo en la parte superior al desplazarse
- Cómo arreglar el pie de página de Divi
- Cómo crear un menú emergente flotante en Divi
Pensamientos finales
La belleza de esta configuración es que puedes agregar fácilmente barras laterales fijas a cualquier página con diferentes enlaces de anclaje (o lo que quieras). Dado que su barra lateral es básicamente una sección Divi, puede personalizarla usando la configuración integrada, agregar más filas y usar cualquier combinación de módulos que desee.
Esta configuración sería excelente para cursos de membresía, tutoriales, preguntas frecuentes, portafolios o publicaciones de blog largas. Incluso puede usarlo para sitios web de una página también. ¿Tienes otros usos para compartir? Me interesa saber cuáles son en los comentarios.
¡Salud!